:max_bytes(150000):strip_icc():format(webp)/removerokuchannel-c354faa0f712495384a4d5888017e30c.png)
New How to Add Video Transitions in Videos

How to Add Video Transitions in Videos
Editing a video is equally important as recording a video. A raw video footage is never appealing to the eyes because of sudden cuts, unnecessary parts, and lack of eye-catching effects. That is why video editing is crucial for turning an unappealing raw video into an attention-grabbing video. As a matter of fact, the way you edit your video makes your video stand out when you are posting on social media platforms.
One of the most important aspects of video editing is adding transitions to video clips. When you jump from one scene to another and make sudden cuts, you need to apply some video transitions so that the move from one scene to another becomes soothing to the eyes. Different video editors have different transition effects and Wondershare Filmora has the best collection of transitions. We will illustrate how to add transition in Filmora and how to improve your video with video transitions.
Part 1. What is a Video transition effect?
A video transition effect is the most commonly used graphical effect in video editing. A video transition effect is essential whereby you connect one shot to another, especially when you are making sudden cuts in the video. Therefore, a video transition effect sits in between two shots and connects them together smoothly so that it does not look odd to the eyes. Video editing with transitions is a common practice for short videos on social media, presentation videos, and even movies.
A video transition effect is effective when you are jumping from two moods and emotions in the video. It is equally useful while jumping between storylines, points of view, and timelines. Besides, you can spice up your narrative and make your video eye-catching as well as eye-soothing. There are different types of video transition effects such as fade in and out, zoom in and out, dissolve, wipe and pan.
Part 2. How to add transitions in video?
To add transitions to your video, you will need a video editor. You should choose a video editor that has a wide collection of transition effects so that you can apply them to your video as per your preference. If you are someone who regularly makes videos and edits them, a variety of transitions will make the videos look different. There are Movie Maker transitions for Windows users and iMovie transitions for Mac users. But we recommend Wondershare Filmora as the best video editor for adding transitions.
<pFilmora is a professional video editor with so many different categories of transitions including the trending ones. Their team continuously adds new transitions to their collection, and you can download them and use on your videos. Starting from basic, slideshow, and social media to 3D, light and smoke, there is no dearth of transitions to fulfill your requirements. Here are the steps how to add transition in Filmora. Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your computer. Filmora is available for Windows and Mac users. Launch Filmora and click on New Project.

Step2 Drag and drop your video clips under Project Media folder. Thereafter, drag and drop them on Timeline.
If you have one raw video file, you can split it up into multiple video clips to add transitions in between them.
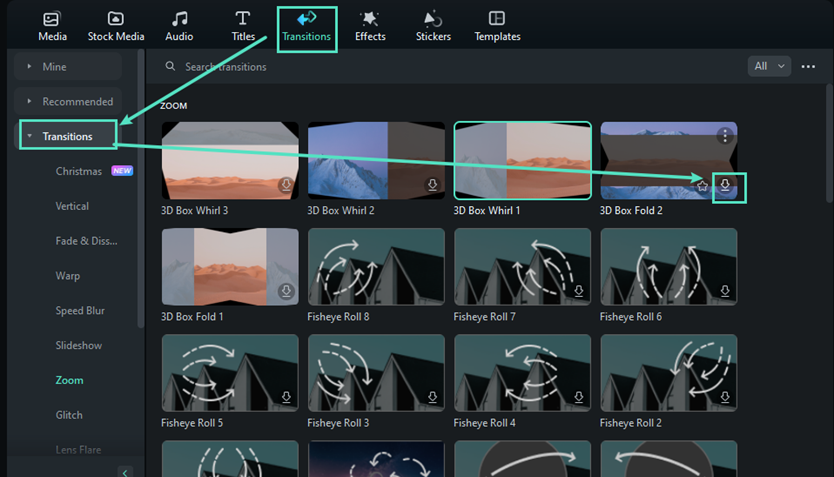
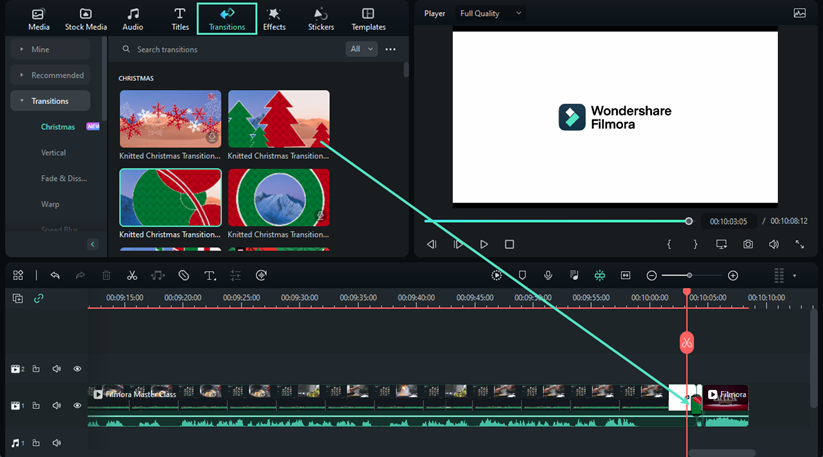
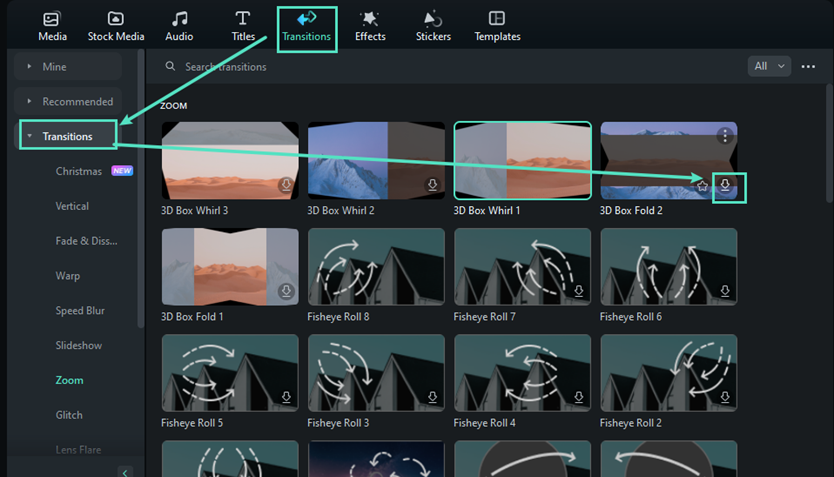
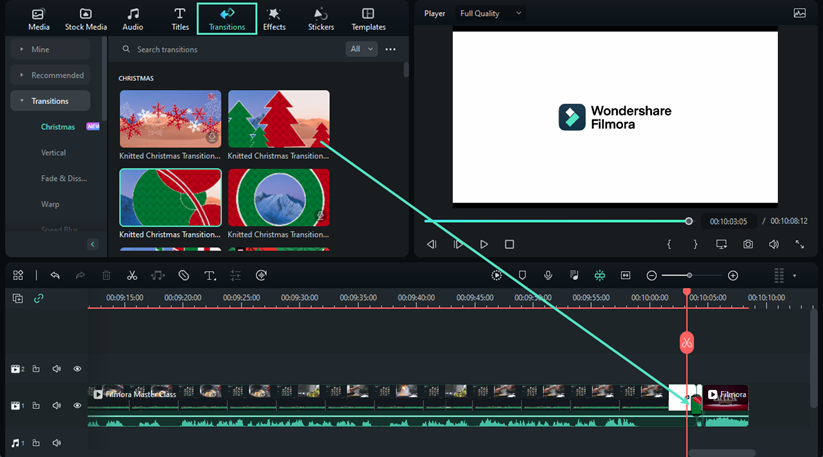
Step3 Go to Transitions tab located at the top bar. You will see all the categories of transitions on the left panel.

Step4 Once you select your desired transition effect, drag and drop it in between the video clips. You can add multiple transition effects for different video clips.

Play the video after you are done editing and adding transitions. Thereafter, click on Export button to save the video on your hard drive. You should follow the same steps on how to add transition effects in reels, status videos, and YouTube videos.
Part 3. Video transitions tips and tricks
If you want to make your video stand out by simply using video transition effects, you have to follow the following tips and tricks.
Consistency – Amateur video editors tend to use several extravagant transitions in one video that distract and even annoy the audience. You are using video transition effects not to distract but to smoothen the video content. Therefore, you need to be consistent with the video transition effect you use. You should use one or maximum of two transition effects throughout the video so that the audience does not get distracted.
Experiment – While it is true that you should not be using too many video transitions in one video, but you should definitely apply different video transition effects in different videos initially. This will help you to understand which transition is getting better traction, and thereafter, you can stick to it for the rest of your videos. This is particularly useful when you are making similar type of content for social media and video streaming sites.
Out of the Box – The reason you recommended Wondershare Filmora is that there is a huge collection of different types of transition effects. If you use the regular transitions such as fade, zoom, wipe, and dissolve, you cannot create an impression among your viewers. You have to use out of the box transitions so that your video can look and feel different even when you content is not. There are 3D effects, social media effects, and different genres of effects that can go well with your video content.
Judicious – There is a difference between transition effects and video effects. Transition effects should last only for a fraction of a second so that there is no aftereffect in mind. On the contrary, a video effect can last as long as required in the video. Therefore, do not stretch the duration of a transition effect and keep it as short as possible. Similarly, you should not use transition effects here and there unnecessarily. It should be used only when there is a proper scope such as scene cuts, mood changes, and subject changes.
Meaningful – Even transition effect has a meaning behind it and you should understand it and use wherever appropriate. For example, fade out effect signifies the fading of a scene or changing of mood. Similarly, a dissolve effect is appropriate when the subject is dissolved in certain thoughts or a scene is getting dissolved. That way the effect will look natural and more meaningful as well as impactful.
The Bottom Line
Video transition effects are essential in almost all types of videos. They enhance the video content and make the transition between scenes smoother. You should choose your video editor wisely so that you can avail different types of video transition effects. We recommend Wondershare Filmora for its better collection of video transition effects for all types of videos.
Step1 Download and install Filmora on your computer. Filmora is available for Windows and Mac users. Launch Filmora and click on New Project.
Step2 Drag and drop your video clips under Project Media folder. Thereafter, drag and drop them on Timeline.
If you have one raw video file, you can split it up into multiple video clips to add transitions in between them.
Step3 Go to Transitions tab located at the top bar. You will see all the categories of transitions on the left panel.

Step4 Once you select your desired transition effect, drag and drop it in between the video clips. You can add multiple transition effects for different video clips.

Play the video after you are done editing and adding transitions. Thereafter, click on Export button to save the video on your hard drive. You should follow the same steps on how to add transition effects in reels, status videos, and YouTube videos.
Part 3. Video transitions tips and tricks
If you want to make your video stand out by simply using video transition effects, you have to follow the following tips and tricks.
Consistency – Amateur video editors tend to use several extravagant transitions in one video that distract and even annoy the audience. You are using video transition effects not to distract but to smoothen the video content. Therefore, you need to be consistent with the video transition effect you use. You should use one or maximum of two transition effects throughout the video so that the audience does not get distracted.
Experiment – While it is true that you should not be using too many video transitions in one video, but you should definitely apply different video transition effects in different videos initially. This will help you to understand which transition is getting better traction, and thereafter, you can stick to it for the rest of your videos. This is particularly useful when you are making similar type of content for social media and video streaming sites.
Out of the Box – The reason you recommended Wondershare Filmora is that there is a huge collection of different types of transition effects. If you use the regular transitions such as fade, zoom, wipe, and dissolve, you cannot create an impression among your viewers. You have to use out of the box transitions so that your video can look and feel different even when you content is not. There are 3D effects, social media effects, and different genres of effects that can go well with your video content.
Judicious – There is a difference between transition effects and video effects. Transition effects should last only for a fraction of a second so that there is no aftereffect in mind. On the contrary, a video effect can last as long as required in the video. Therefore, do not stretch the duration of a transition effect and keep it as short as possible. Similarly, you should not use transition effects here and there unnecessarily. It should be used only when there is a proper scope such as scene cuts, mood changes, and subject changes.
Meaningful – Even transition effect has a meaning behind it and you should understand it and use wherever appropriate. For example, fade out effect signifies the fading of a scene or changing of mood. Similarly, a dissolve effect is appropriate when the subject is dissolved in certain thoughts or a scene is getting dissolved. That way the effect will look natural and more meaningful as well as impactful.
The Bottom Line
Video transition effects are essential in almost all types of videos. They enhance the video content and make the transition between scenes smoother. You should choose your video editor wisely so that you can avail different types of video transition effects. We recommend Wondershare Filmora for its better collection of video transition effects for all types of videos.
Best 10 Tools to Convert a GIF Into a PDF
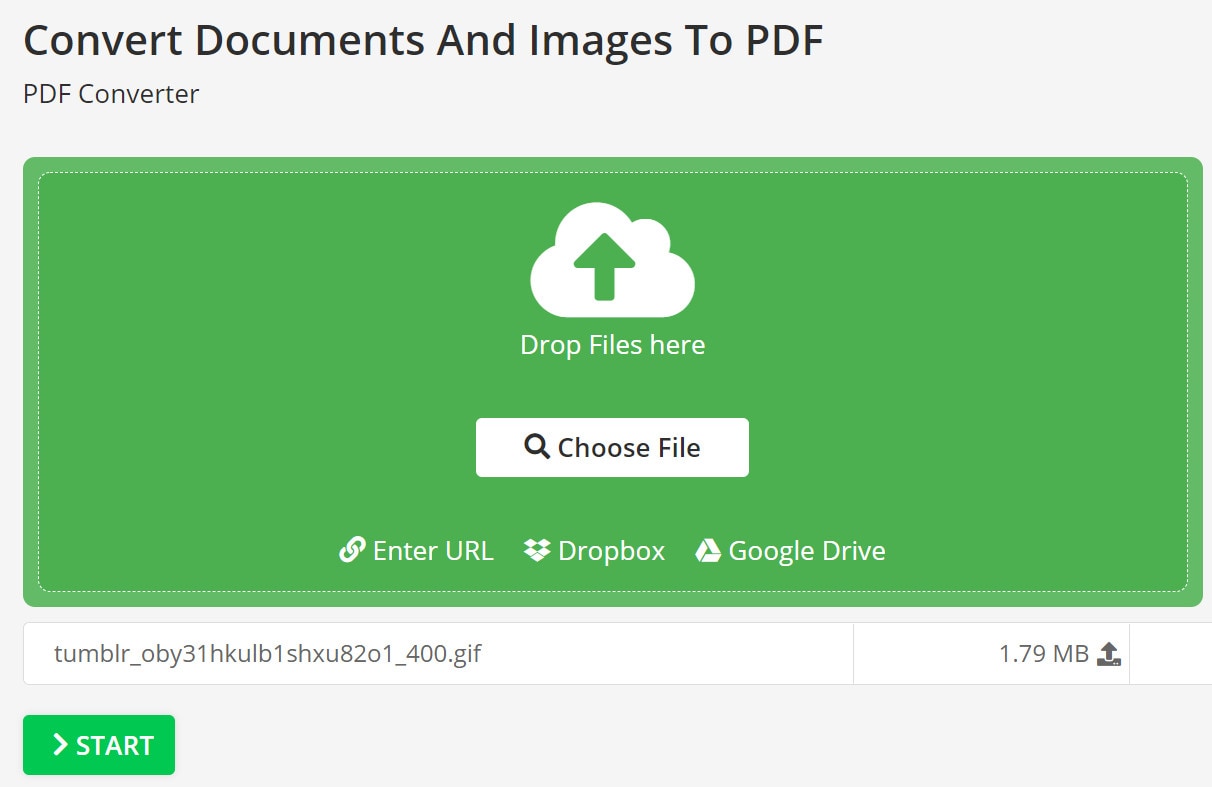
Professionals are always on the lookout to create engaging and interesting presentations and documents. For this, many choose to convert GIF into PDF since they are animated images that can express the emotions of the brand or sender efficiently. GIF to PDF converter options is available to add these in-motion images into presentations.
They are small in size, can add a humorous tone, hold viewers’ attention, and even highlight specific points in the content. If you are interested in using GIFs in your PDF documents but do not know how- worry not. This guide details all usable GIF to PDF converters available.
- Adobe Acrobat
- Online2Pdf
- Soda PDF
- Ezgif.com
- FreeConvert.com
- CloudConvert
- JPG to PDF
- PDFelement
- OnlineConvert
- Smallpdf.com
Top 10GIF to PDF converters [Including Free Software]
There are multiple top-notch software options available when it comes to choosing the best GIF to PDF converter. We took the time to check out many of these tools to narrow down our favorite ones with the best performance. Here, we present them to you, listing their features, benefits, and uses.
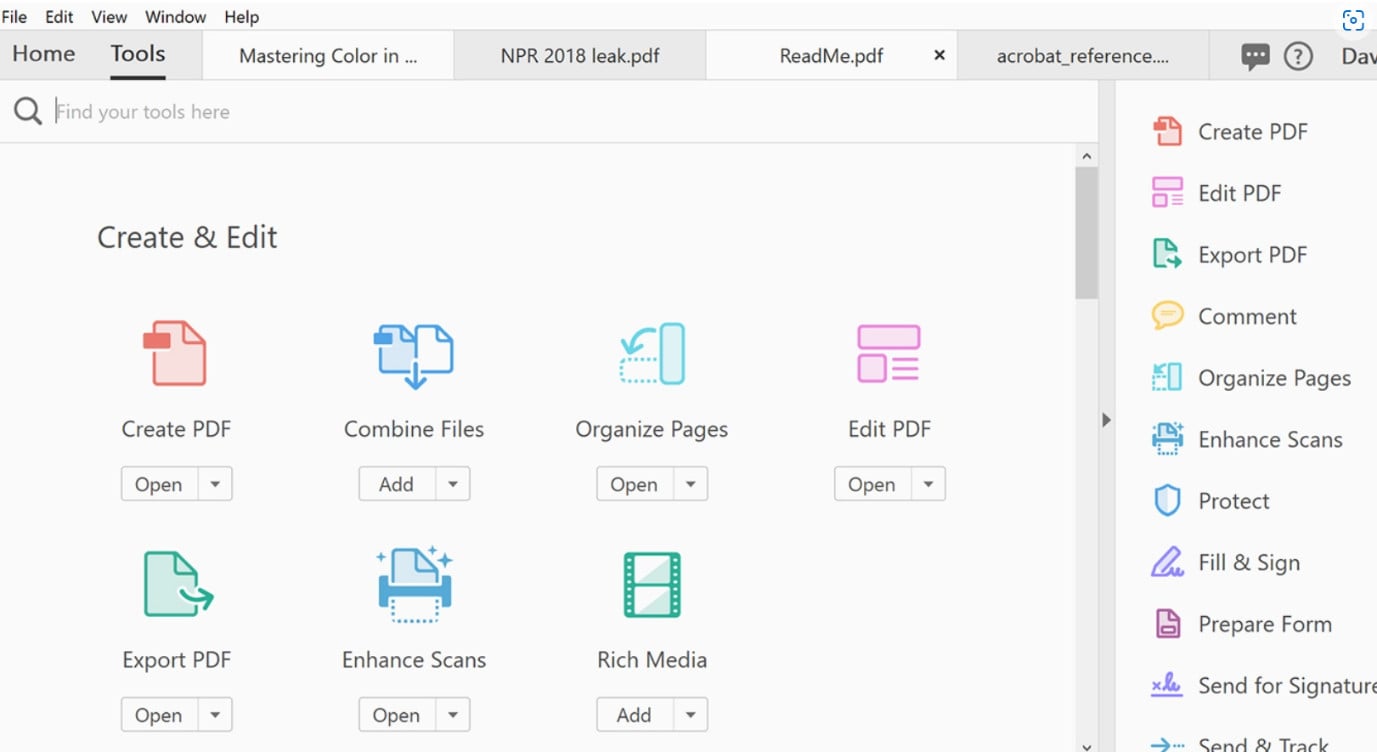
1. Adobe Acrobat
Adobe Acrobat is one of the best PDF to GIF converter software and vice versa. It supports the editing and creation of new PDFs and allows users to convert files. You need to subscribe to the software to get a premium experience.

How to Download: Website , Chrome extension
Rating: 3.7 stars of 5 (Chrome WebStore)
Supported OS: Windows, Mac, Linux.
Price: Standard- USD 13.14/month, Pro- USD 15.16/month
Features:
- The alignment and formattingdo not alter during conversion.
- Share across platforms and devices.
- Store files in the cloud.
- Edit and compress files easily.
Pros
- Supports multiple format types for conversion.
- Add comments or feedback for engagement.
- Quick conversion speed.
Cons
- Complex to use for total beginners.
- No plans are free to use.
Best for Users: Businesses and home users want an all-in-one conversion/editing/compressing software.
2. Online2Pdf
Online2Pdf allows users to convert files like GIF into PDF format. Other uses here include merging, unlocking, and editing the files. You can make changes like splitting and rotating the pages and editing password-protected PDFs.

How to Download: Online .
Rating: 100 out of 100 (Scam Detector)
Supported OS: Web-based.
Price: Free
Features:
- Select around 20 files at a time.
- Maximum 100 MB allowed as file size limitation of GIFs.
- Define elements like layout, header/footer, and compression.
- 150 MB size is supported for batch GIF conversion in total.
Pros
- Press Ctrl on the keyboard to select multiple files.
- Export in multiple formats.
- Easy drag-and-drop function is available.
Cons
- You have to change settings to “Convert files separately” to avoid all files merging.
- All form fields get deleted after each conversion.
Best for Users: Professionals who want to convert multiple small files at a time or all in one file can use this.
3. Soda PDF
One can use this simple online converter to create interesting PDF presentations or files from image files, like GIFs. Multiple tools are available for specific functions on this tool, like a convert, compress, etc.

How to Download: Online , website
Rating: 3.4 stars of 5 (Capterra)
Supported OS: Web-based, Windows, Linux, Mac, etc.
Price:Standard- USD 6.73/month, Pro- USD 8.23/month, Business- USD 16.63/month
Features:
- Edit and merge files into PDF format.
- Access files from an online, blank file, or a device.
- Remote e-signing is available.
- Quick availability of new updates.
Pros
- Easy to convert or create any file into PDF.
- Only 3 devices can use one paid plan.
- Batch processing is available.
Cons
- Software-based usage is not available for Standard subscribers.
- Multiple cookies are created.
Best for Users: Professionals and teams who want an all-in-one PDF-based editing and conversion software can use this.
4. Ezgif.com
Ezgif is one of the best GIF-centric editor and converter tools available online. Users can make many adjustments to their files and even customize them with speed, reverse, compress, and other settings.

How to Download: Online
Rating: 100 out of 100 (Scam Detector)
Supported OS: Web-based.
Price: Free.
Features:
- Decide the number of frames per page.
- Do customizations like adding effects, censors, split, etc.
- Reverse the animated GIF.
- Change the speed.
Pros
- Also works with WebP, APNG, and MNG files.
- Choose the output style of the PDF.
- Quick conversion.
Cons
- Only supports files with 50 MB size or lower.
- Convert one file at a time.
Best for Users: People who want a simple online PDF to GIF converterand vice versa.
5. FreeConvert.com
It is a simple tool for converting GIF files into PDF or any other format style you prefer. The app allows the insertion of small to huge files and offers strong priority customer support to users.

How to Download: Online , Chrome extension
Rating: 58.40 out of 100 (Scam Detector)
Supported OS: Windows, Mac, Linux
Price: 24-hour Pass- USD 12.99, Pro- USD 25.99/month, Basic- USD 9.99/month, Standard- USD 14.99/month.
Features:
- Drag and drop the file or add it from the device/cloud.
- Choose the preferred format to convert.
- Add files upto 1.5 GB in size or higher.
- Free users get 25 conversions each day in an online converter.
Pros
- Protected with 256-bit SSL encryption.
- Easy to add files and choose conversion format.
- Ticketing-based customer support is available.
Cons
- Free conversion allows a 1 GB maximum size limit only.
- Not many customizations are allowed.
Best for Users: People who want the simple and quick conversion of big files can use this.
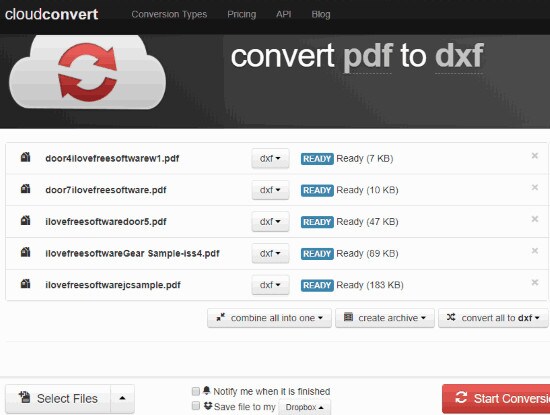
6. CloudConvert
CloudConvert is the best GIF to PDF converterfor online-based users. Using this, one can also convert other types of files, like ebooks, images, spreadsheets, archives, videos, and audio files. You can also directly convert the files into presentation format using this.

How to Download: Online
Rating: 4.5 stars of 5 (Capterra)
Supported OS: Web-based.
Price: Subscriptions- USD 8- 2314 per month, Packages- USD 8- 3283 per month
Features:
- Filters are available to make conversion adjustments.
- Over 200 file format types are supported.
- Add a file from your Dropbox, Google Drive, URL, device, or OneDrive.
- Convert files of any size.
Pros
- Comes with Amazon S3 and other API integrations.
- Open-source benefits.
- No installation is needed.
Cons
- You have to pay for doing over 25 conversions daily.
- Cost based on conversion numbers per minute.
Best for Users: People who want to do a huge volume of file conversions together.
7. JPG to PDF
The GIF to PDF converter allows the alteration of different image formats in the JPG to PDF tool. You can add the file and make certain configurations about the conversion. The process takes some seconds to complete.

How to Download: Online , Microsoft Store , Google PlayStore , Apple AppStore
Rating: 4.7 stars of 5 (Google)
Supported OS: Windows, Mac, Linux, Android, iOS
Price:Pro- USD 9 per month, Team- USD 7 per user + month, Business- Custom
Features:
- Directly add image files, like GIF, JPG, PNG, etc., to convert into PDF.
- Save the file in the device/cloud.
- Choose between Portrait/Landscape orientation.
- Choose paper type- A4, Letter, etc.
Pros
- SSL protection is available.
- All-in-one tool for converting different image types into PDF.
- Adjust the margin of the document for conversion.
Cons
- Maximum benefits and filters require payment first.
- Users can convert 1 file per day with a free online converter.
Best for Users: People who want to choose the specifications of the image/download can benefit from this.
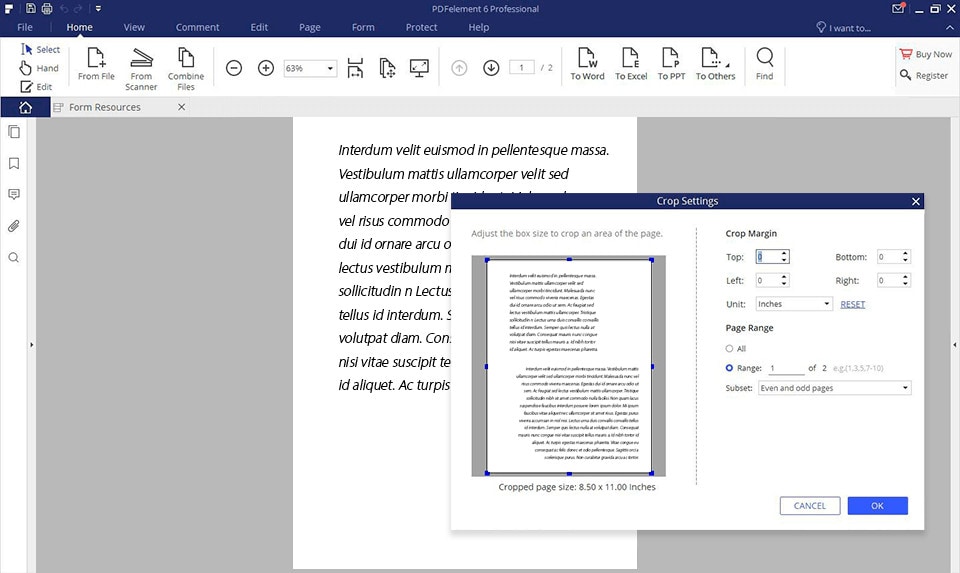
8. PDFelement
Companies who want an all-in-one converter that works on different operating systems can benefit from PDFelement. The app can easily convert multiple GIFs into PDF format, highlight elements, add notes, and more.

How to Download: Microsoft Store , Mac AppStore , Google PlayStore , Apple AppStore
Rating: 4.6 stars of 5 (iOS)
Supported OS: Windows, Mac, iOS, Android
Price: Standard- USD 6.99/month, Professional- USD 9.99/month
Features:
- Convert images in formats like GIF into PDF.
- Insert links and watermark in the files.
- Comment, highlight, underline, draw, add shapes, etc., on this software.
- Batch conversion is available.
Pros
- 100 GB of cloud storage is available for the Cloud version.
- E-signature-based access is allowed.
- Edit the font style, size, and color.
Cons
- No cloud support for mobile apps.
- Editing not allowed in the Cloud version.
Best for Users: Professionals and regular users can operate this on different devices for multiple conversions.
9. OnlineConvert
This is one of the best apps for GIF into PDF conversion, among other format-to-format methods. You can easily add different files into the conversion tool online or in the native app version and get quick results.

How to Download: Online tool , Firefox extension , Chrome extension , Apple AppStore , Google PlayStore
Rating: 3.7stars of 5 (Google)
Supported OS: Online, Android, iOS, Chromebook
Price: Free, 24-hour Pass- USD 8.99, Monthly- USD 8, Annual- USD 77
Features:
- You can expect a limit of 250 conversions per day.
- Batch convert 200 files per conversion maximum.
- Subscribers get priority speed for their work.
- A money-back guarantee is provided.
Pros
- Allows file sizes upto 8 GB.
- The speed of conversion is not extremely long.
- The free option allows all-time validity.
Cons
- Many ads would come up in the free version.
- Only 3 conversions are allowed each day when using the free plan.
Best for Users:People who want to conduct conversion of huge files can use this.
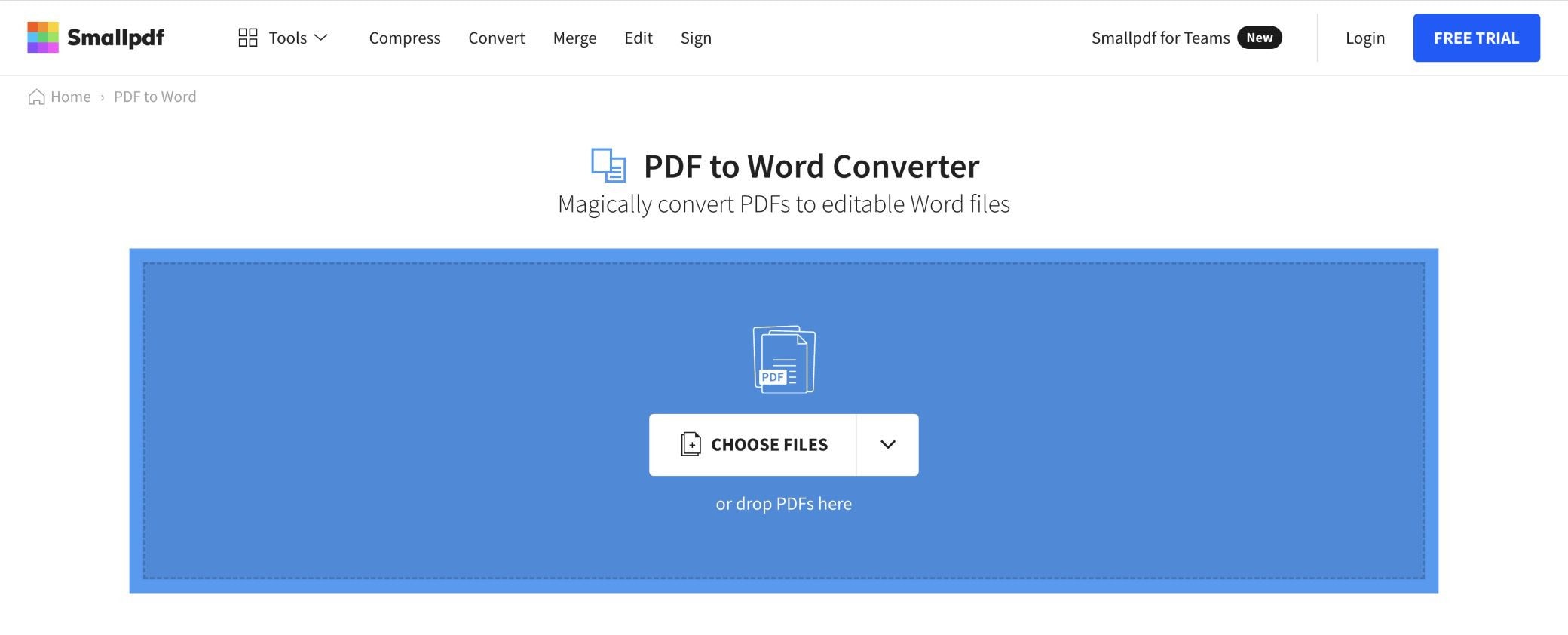
10. Smallpdf.com
This software is a suitable PDF to GIF converter, and vice versa, allowing users to manage, create, and edit various documents. You can directly work on the files and add elements like shapes, texts, and freehand annotations.

How to Download: Google PlayStore , Apple AppStore
Rating: 4.9 stars of 5 (iOS)
Supported OS: Windows, Android, iOS
Price: Pro- USD 9 per month, Team- USD 7 per user and month
Features:
- Share across different devices.
- Manage all documents and PDFs in one location.
- Split/merge the files easily.
- Remove extra pages.
Pros
- Highly secure app with CCPA compliance.
- Data security is guaranteed with 256-bit TLS encryption.
- Customer support is 24x7.
Cons
- There is a minimum age limit of 16 years.
- The free trial period lasts only for 7 days.
Best for Users: Professionals who want strong and secure PDF conversion/editing software.
How to Convert GIF Files (Images) to PDF?
Now that you know the best tools to convert GIF into PDF, you should learn the process behind it. Here are the steps you should take to turn the format using SmallPDF.
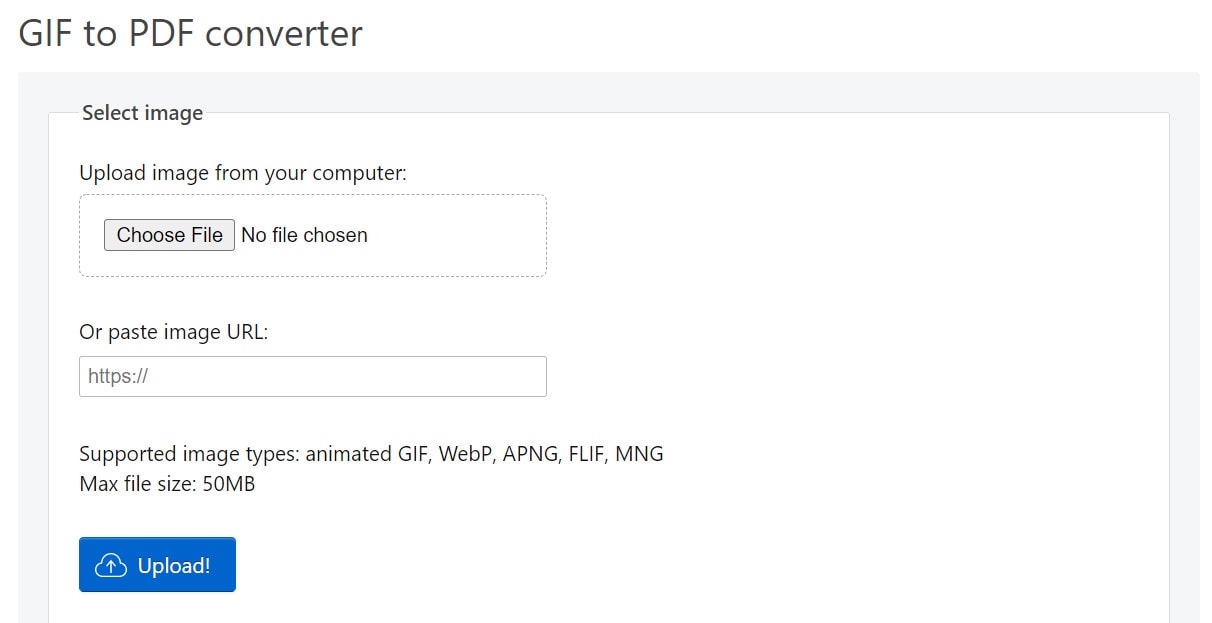
Step1Drag the GIF file to the editor or click on the Choose File button to add it from the device

Step2Make changes like the alignment, page type, and margin

Step3Click on the Convert button at the top right

Step4Open the “Export as” setting and choose PDF format. Then, press the Download button
Final Words
In the end, you should make your preferred choice based on your particular needs. If usability is a concern for you, EZGif is the best option. Online2PDF, on the other hand, is usable on different devices completely for free. Adobe Acrobat has rich additional features like PDF-editing, while SmallPDF is a comprehensive converter with the best of all benefits, in our opinion.
Choose your final option after trying them all out at least once each.
Top 10GIF to PDF converters [Including Free Software]
There are multiple top-notch software options available when it comes to choosing the best GIF to PDF converter. We took the time to check out many of these tools to narrow down our favorite ones with the best performance. Here, we present them to you, listing their features, benefits, and uses.
1. Adobe Acrobat
Adobe Acrobat is one of the best PDF to GIF converter software and vice versa. It supports the editing and creation of new PDFs and allows users to convert files. You need to subscribe to the software to get a premium experience.

How to Download: Website , Chrome extension
Rating: 3.7 stars of 5 (Chrome WebStore)
Supported OS: Windows, Mac, Linux.
Price: Standard- USD 13.14/month, Pro- USD 15.16/month
Features:
- The alignment and formattingdo not alter during conversion.
- Share across platforms and devices.
- Store files in the cloud.
- Edit and compress files easily.
Pros
- Supports multiple format types for conversion.
- Add comments or feedback for engagement.
- Quick conversion speed.
Cons
- Complex to use for total beginners.
- No plans are free to use.
Best for Users: Businesses and home users want an all-in-one conversion/editing/compressing software.
2. Online2Pdf
Online2Pdf allows users to convert files like GIF into PDF format. Other uses here include merging, unlocking, and editing the files. You can make changes like splitting and rotating the pages and editing password-protected PDFs.

How to Download: Online .
Rating: 100 out of 100 (Scam Detector)
Supported OS: Web-based.
Price: Free
Features:
- Select around 20 files at a time.
- Maximum 100 MB allowed as file size limitation of GIFs.
- Define elements like layout, header/footer, and compression.
- 150 MB size is supported for batch GIF conversion in total.
Pros
- Press Ctrl on the keyboard to select multiple files.
- Export in multiple formats.
- Easy drag-and-drop function is available.
Cons
- You have to change settings to “Convert files separately” to avoid all files merging.
- All form fields get deleted after each conversion.
Best for Users: Professionals who want to convert multiple small files at a time or all in one file can use this.
3. Soda PDF
One can use this simple online converter to create interesting PDF presentations or files from image files, like GIFs. Multiple tools are available for specific functions on this tool, like a convert, compress, etc.

How to Download: Online , website
Rating: 3.4 stars of 5 (Capterra)
Supported OS: Web-based, Windows, Linux, Mac, etc.
Price:Standard- USD 6.73/month, Pro- USD 8.23/month, Business- USD 16.63/month
Features:
- Edit and merge files into PDF format.
- Access files from an online, blank file, or a device.
- Remote e-signing is available.
- Quick availability of new updates.
Pros
- Easy to convert or create any file into PDF.
- Only 3 devices can use one paid plan.
- Batch processing is available.
Cons
- Software-based usage is not available for Standard subscribers.
- Multiple cookies are created.
Best for Users: Professionals and teams who want an all-in-one PDF-based editing and conversion software can use this.
4. Ezgif.com
Ezgif is one of the best GIF-centric editor and converter tools available online. Users can make many adjustments to their files and even customize them with speed, reverse, compress, and other settings.

How to Download: Online
Rating: 100 out of 100 (Scam Detector)
Supported OS: Web-based.
Price: Free.
Features:
- Decide the number of frames per page.
- Do customizations like adding effects, censors, split, etc.
- Reverse the animated GIF.
- Change the speed.
Pros
- Also works with WebP, APNG, and MNG files.
- Choose the output style of the PDF.
- Quick conversion.
Cons
- Only supports files with 50 MB size or lower.
- Convert one file at a time.
Best for Users: People who want a simple online PDF to GIF converterand vice versa.
5. FreeConvert.com
It is a simple tool for converting GIF files into PDF or any other format style you prefer. The app allows the insertion of small to huge files and offers strong priority customer support to users.

How to Download: Online , Chrome extension
Rating: 58.40 out of 100 (Scam Detector)
Supported OS: Windows, Mac, Linux
Price: 24-hour Pass- USD 12.99, Pro- USD 25.99/month, Basic- USD 9.99/month, Standard- USD 14.99/month.
Features:
- Drag and drop the file or add it from the device/cloud.
- Choose the preferred format to convert.
- Add files upto 1.5 GB in size or higher.
- Free users get 25 conversions each day in an online converter.
Pros
- Protected with 256-bit SSL encryption.
- Easy to add files and choose conversion format.
- Ticketing-based customer support is available.
Cons
- Free conversion allows a 1 GB maximum size limit only.
- Not many customizations are allowed.
Best for Users: People who want the simple and quick conversion of big files can use this.
6. CloudConvert
CloudConvert is the best GIF to PDF converterfor online-based users. Using this, one can also convert other types of files, like ebooks, images, spreadsheets, archives, videos, and audio files. You can also directly convert the files into presentation format using this.

How to Download: Online
Rating: 4.5 stars of 5 (Capterra)
Supported OS: Web-based.
Price: Subscriptions- USD 8- 2314 per month, Packages- USD 8- 3283 per month
Features:
- Filters are available to make conversion adjustments.
- Over 200 file format types are supported.
- Add a file from your Dropbox, Google Drive, URL, device, or OneDrive.
- Convert files of any size.
Pros
- Comes with Amazon S3 and other API integrations.
- Open-source benefits.
- No installation is needed.
Cons
- You have to pay for doing over 25 conversions daily.
- Cost based on conversion numbers per minute.
Best for Users: People who want to do a huge volume of file conversions together.
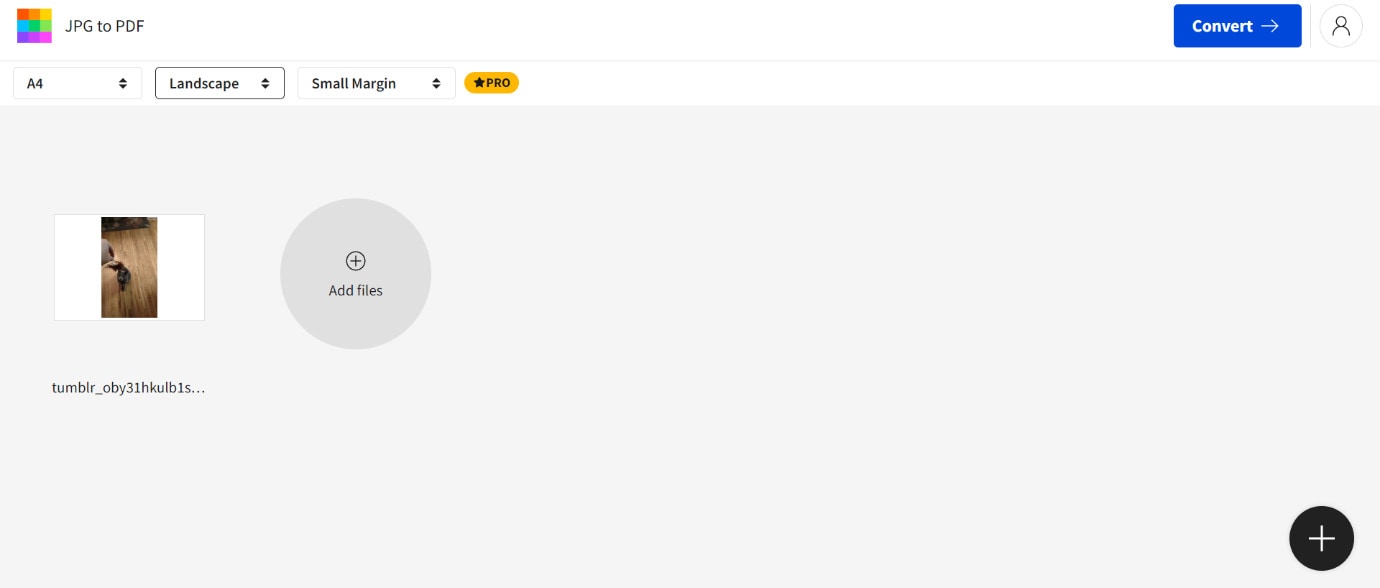
7. JPG to PDF
The GIF to PDF converter allows the alteration of different image formats in the JPG to PDF tool. You can add the file and make certain configurations about the conversion. The process takes some seconds to complete.

How to Download: Online , Microsoft Store , Google PlayStore , Apple AppStore
Rating: 4.7 stars of 5 (Google)
Supported OS: Windows, Mac, Linux, Android, iOS
Price:Pro- USD 9 per month, Team- USD 7 per user + month, Business- Custom
Features:
- Directly add image files, like GIF, JPG, PNG, etc., to convert into PDF.
- Save the file in the device/cloud.
- Choose between Portrait/Landscape orientation.
- Choose paper type- A4, Letter, etc.
Pros
- SSL protection is available.
- All-in-one tool for converting different image types into PDF.
- Adjust the margin of the document for conversion.
Cons
- Maximum benefits and filters require payment first.
- Users can convert 1 file per day with a free online converter.
Best for Users: People who want to choose the specifications of the image/download can benefit from this.
8. PDFelement
Companies who want an all-in-one converter that works on different operating systems can benefit from PDFelement. The app can easily convert multiple GIFs into PDF format, highlight elements, add notes, and more.

How to Download: Microsoft Store , Mac AppStore , Google PlayStore , Apple AppStore
Rating: 4.6 stars of 5 (iOS)
Supported OS: Windows, Mac, iOS, Android
Price: Standard- USD 6.99/month, Professional- USD 9.99/month
Features:
- Convert images in formats like GIF into PDF.
- Insert links and watermark in the files.
- Comment, highlight, underline, draw, add shapes, etc., on this software.
- Batch conversion is available.
Pros
- 100 GB of cloud storage is available for the Cloud version.
- E-signature-based access is allowed.
- Edit the font style, size, and color.
Cons
- No cloud support for mobile apps.
- Editing not allowed in the Cloud version.
Best for Users: Professionals and regular users can operate this on different devices for multiple conversions.
9. OnlineConvert
This is one of the best apps for GIF into PDF conversion, among other format-to-format methods. You can easily add different files into the conversion tool online or in the native app version and get quick results.

How to Download: Online tool , Firefox extension , Chrome extension , Apple AppStore , Google PlayStore
Rating: 3.7stars of 5 (Google)
Supported OS: Online, Android, iOS, Chromebook
Price: Free, 24-hour Pass- USD 8.99, Monthly- USD 8, Annual- USD 77
Features:
- You can expect a limit of 250 conversions per day.
- Batch convert 200 files per conversion maximum.
- Subscribers get priority speed for their work.
- A money-back guarantee is provided.
Pros
- Allows file sizes upto 8 GB.
- The speed of conversion is not extremely long.
- The free option allows all-time validity.
Cons
- Many ads would come up in the free version.
- Only 3 conversions are allowed each day when using the free plan.
Best for Users:People who want to conduct conversion of huge files can use this.
10. Smallpdf.com
This software is a suitable PDF to GIF converter, and vice versa, allowing users to manage, create, and edit various documents. You can directly work on the files and add elements like shapes, texts, and freehand annotations.

How to Download: Google PlayStore , Apple AppStore
Rating: 4.9 stars of 5 (iOS)
Supported OS: Windows, Android, iOS
Price: Pro- USD 9 per month, Team- USD 7 per user and month
Features:
- Share across different devices.
- Manage all documents and PDFs in one location.
- Split/merge the files easily.
- Remove extra pages.
Pros
- Highly secure app with CCPA compliance.
- Data security is guaranteed with 256-bit TLS encryption.
- Customer support is 24x7.
Cons
- There is a minimum age limit of 16 years.
- The free trial period lasts only for 7 days.
Best for Users: Professionals who want strong and secure PDF conversion/editing software.
How to Convert GIF Files (Images) to PDF?
Now that you know the best tools to convert GIF into PDF, you should learn the process behind it. Here are the steps you should take to turn the format using SmallPDF.
Step1Drag the GIF file to the editor or click on the Choose File button to add it from the device

Step2Make changes like the alignment, page type, and margin

Step3Click on the Convert button at the top right

Step4Open the “Export as” setting and choose PDF format. Then, press the Download button
Final Words
In the end, you should make your preferred choice based on your particular needs. If usability is a concern for you, EZGif is the best option. Online2PDF, on the other hand, is usable on different devices completely for free. Adobe Acrobat has rich additional features like PDF-editing, while SmallPDF is a comprehensive converter with the best of all benefits, in our opinion.
Choose your final option after trying them all out at least once each.
Video Editors Use the Loading Text Effect to Create Impressive and Descriptive Videos. Let Us Understand the Detailed Steps to Customize the Loading Text Effect in Wondershare Filmora
Wondershare Filmora is all you need when it is to professional and creative video editing. The tool is equipped with multiple effects to optimize video editing based on your immediate needs. Using these effects is essential to grand and hold the attention of the audience easily.
Out of all the video effects available in Wondershare Filmora, the loading text effect can be a game changer for keeping your audience engaged. It will reduce the chances of the viewer’s churn and ensure that you offer them something amazing in every part of the video. The best part here is that Wondershare Filmora allows quick customization of this loading text effect.
Let us go through the detailed steps to customize the loading text effect in Wondershare Filmora for your next project. Not to miss is that the customized text effects can be quickly accessed from the “Text Edit” panel or “Advanced Text Edit” panel for future reference.
Step1Download, install, and launch Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

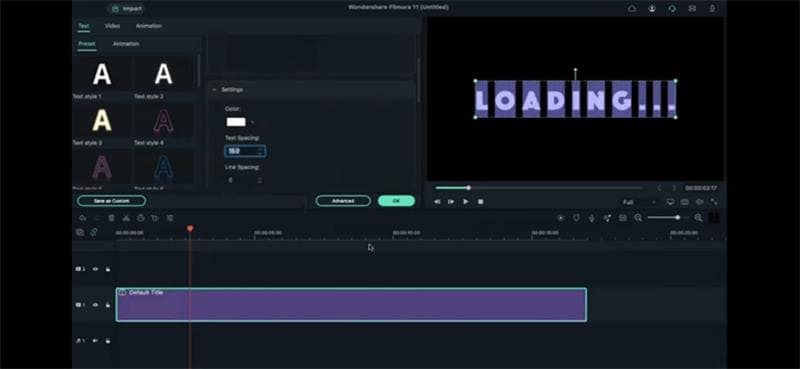
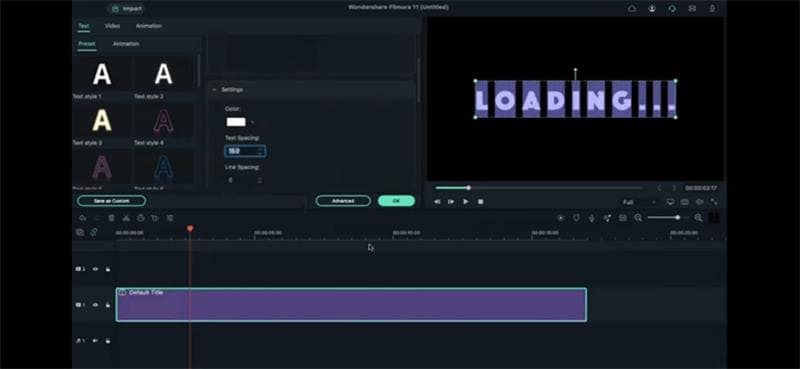
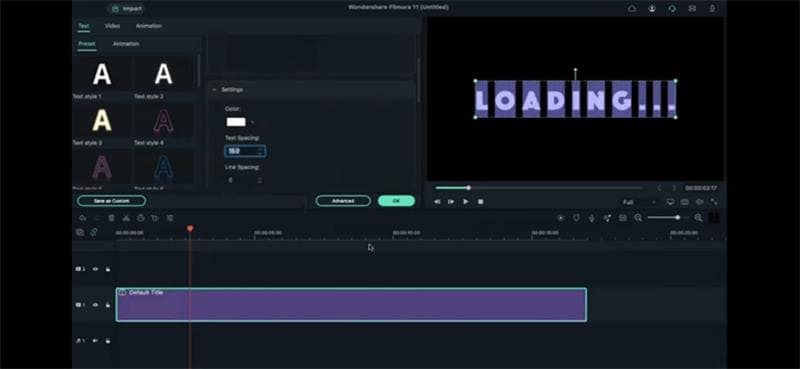
Step2Go to the Titles option
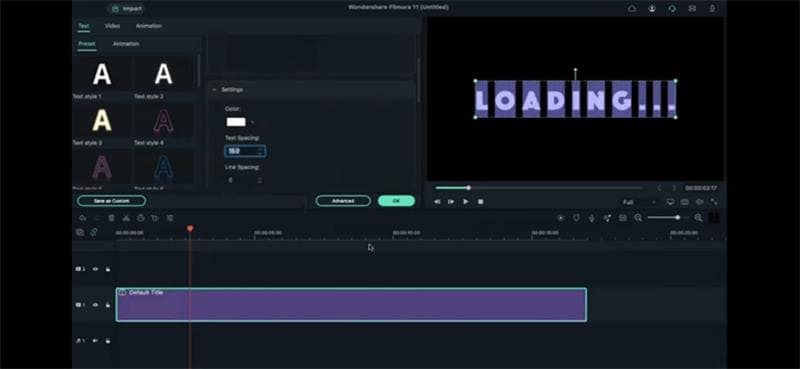
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

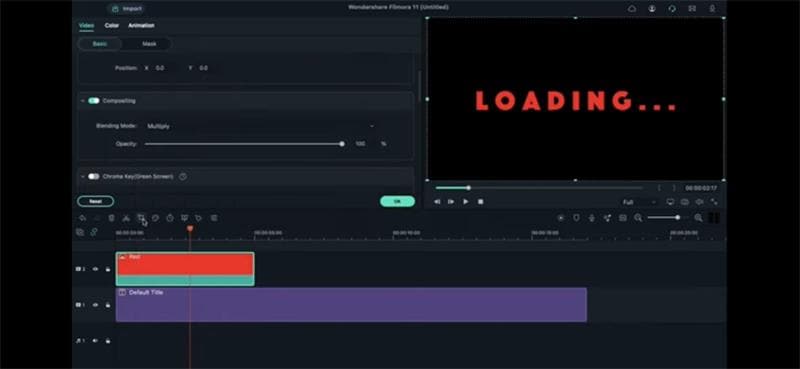
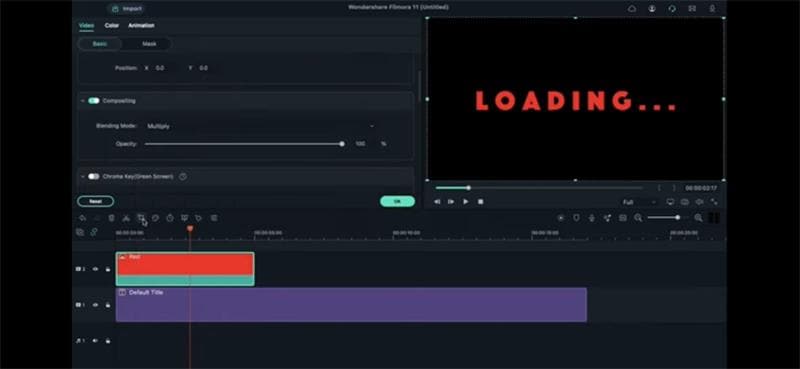
Step3Go to the My Media option
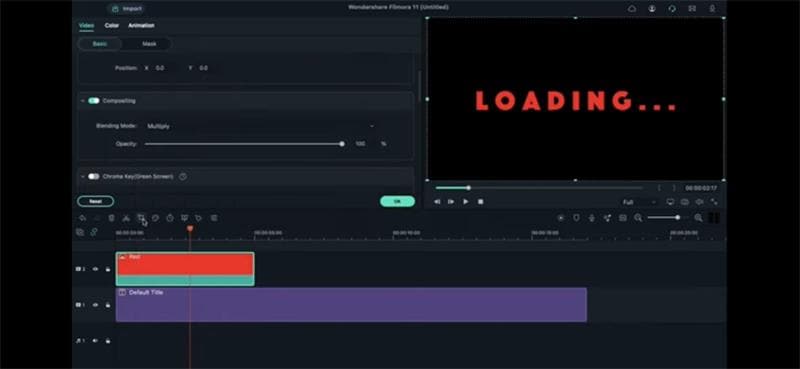
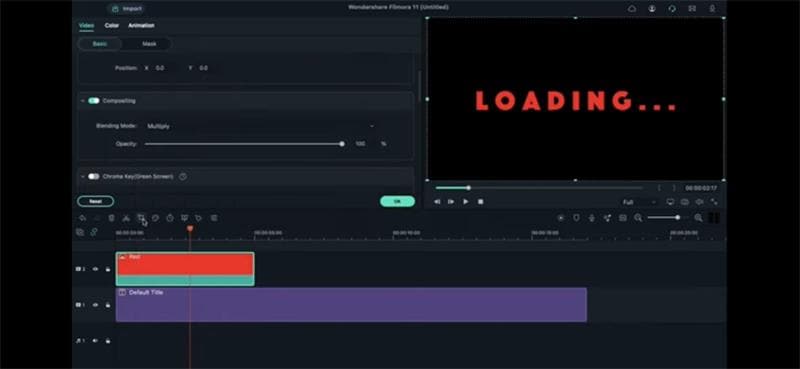
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
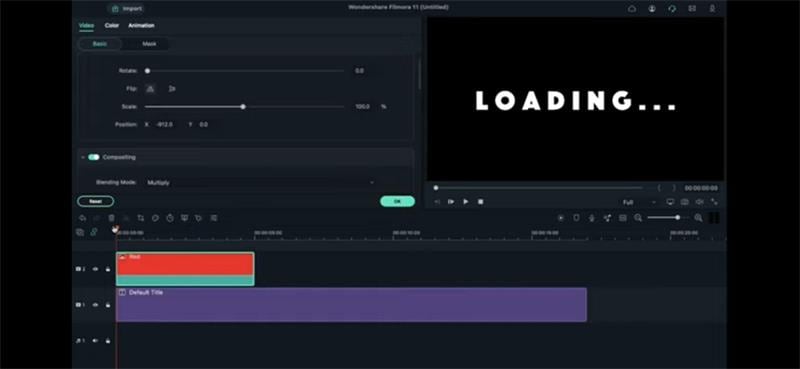
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

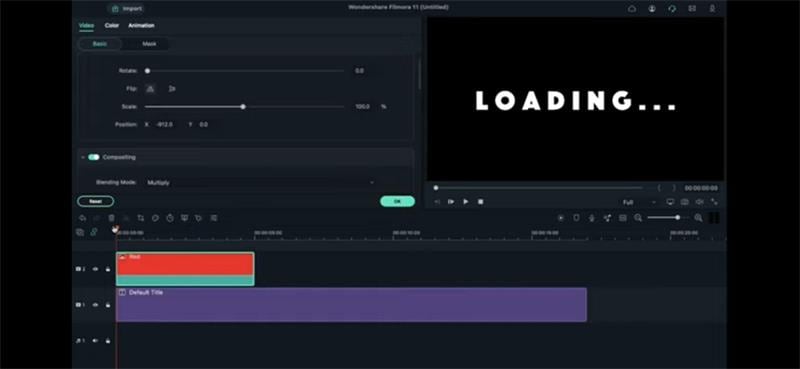
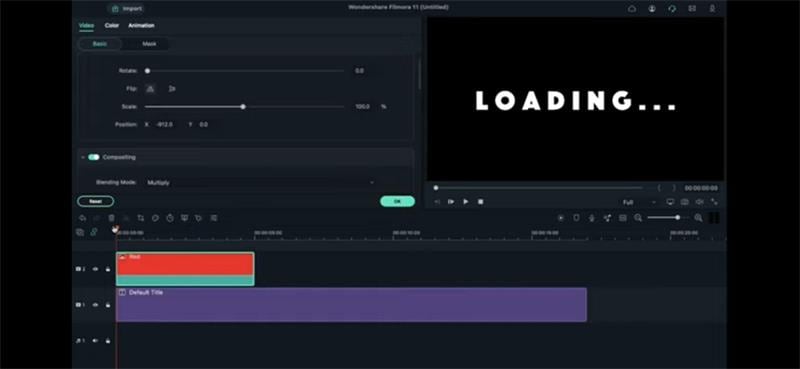
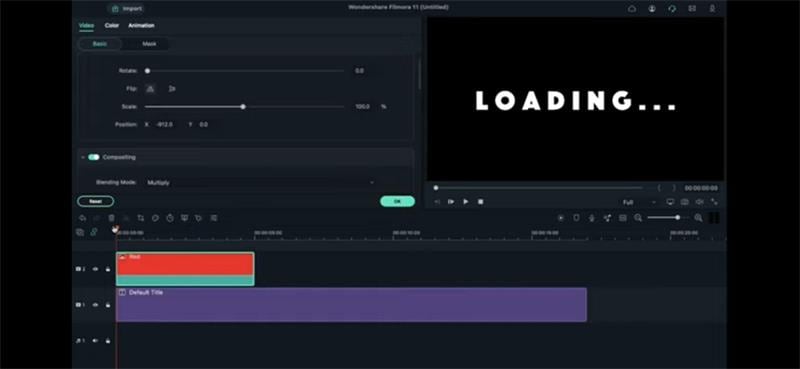
Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

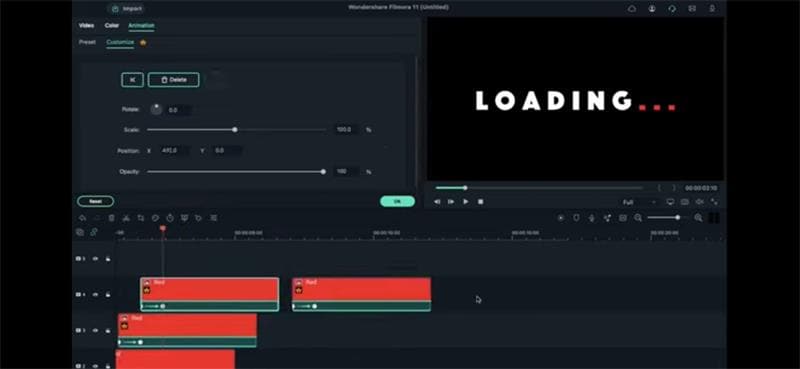
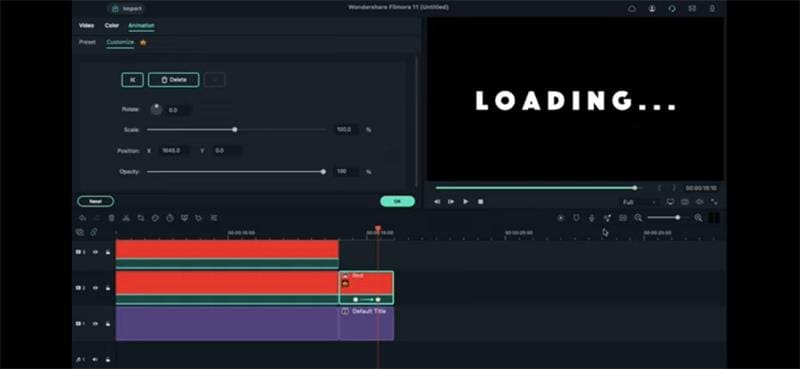
Step5Using Animations option
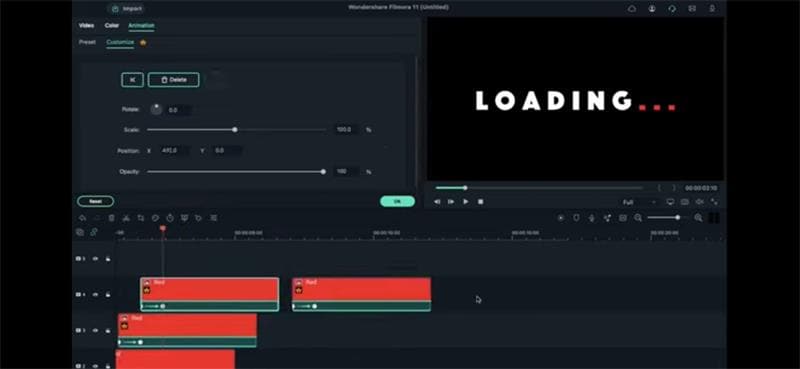
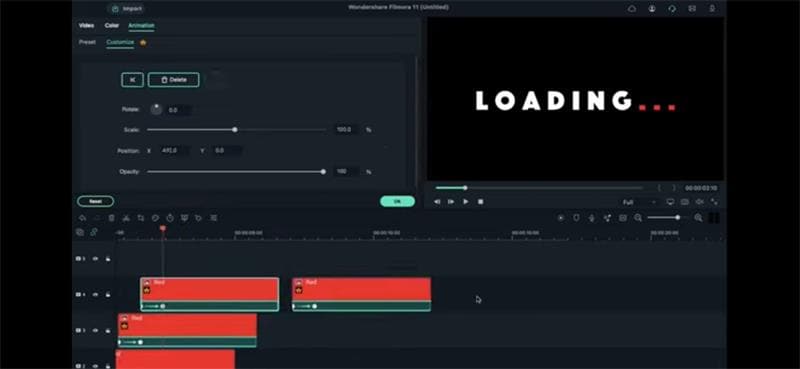
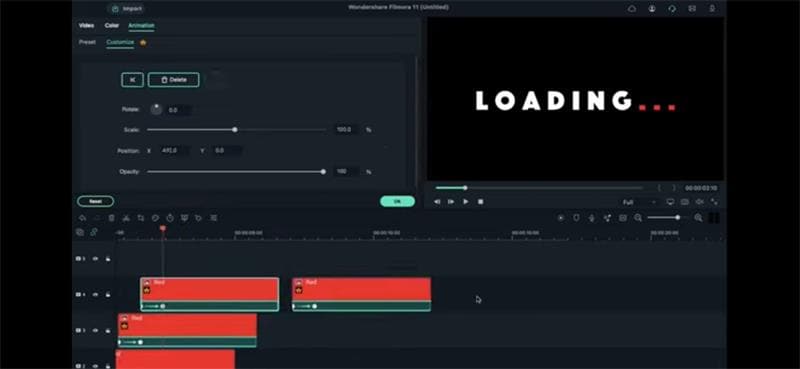
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

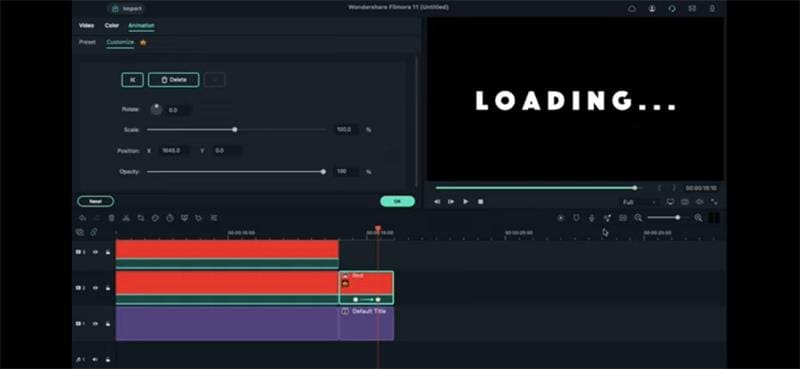
Step6Extending the clip durations
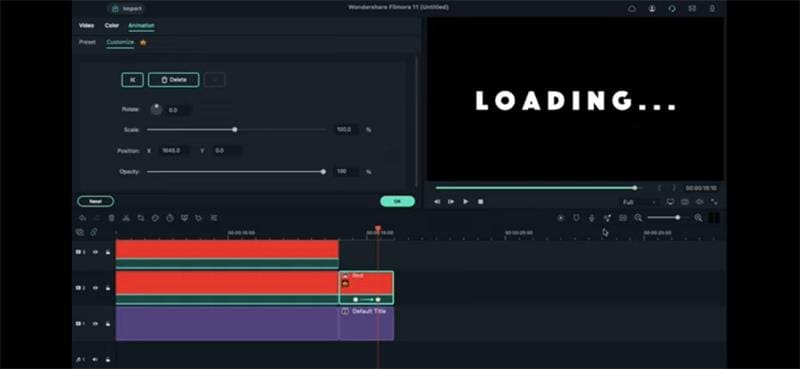
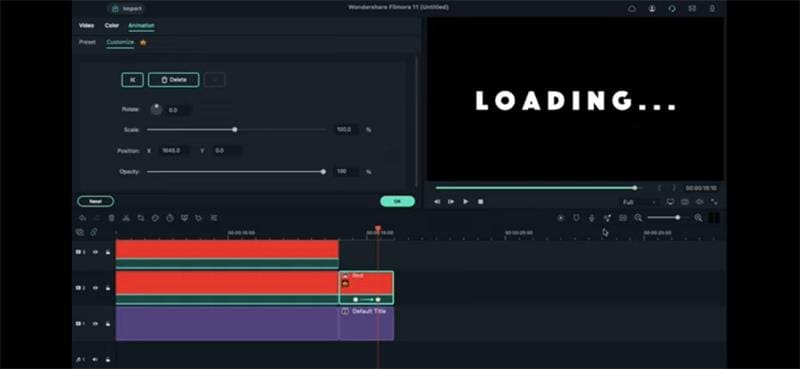
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

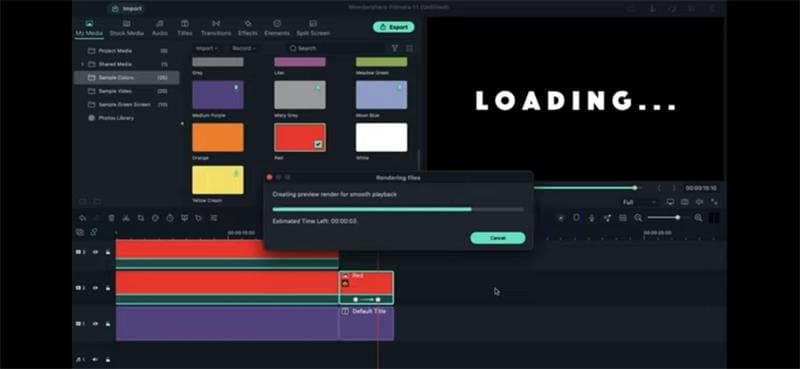
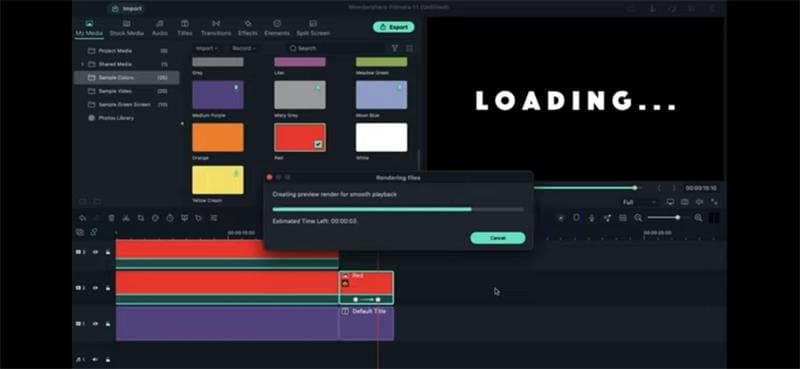
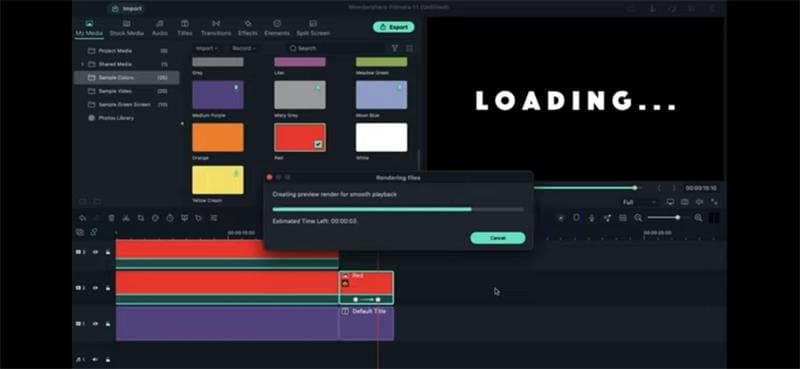
Step7Selecting render preview
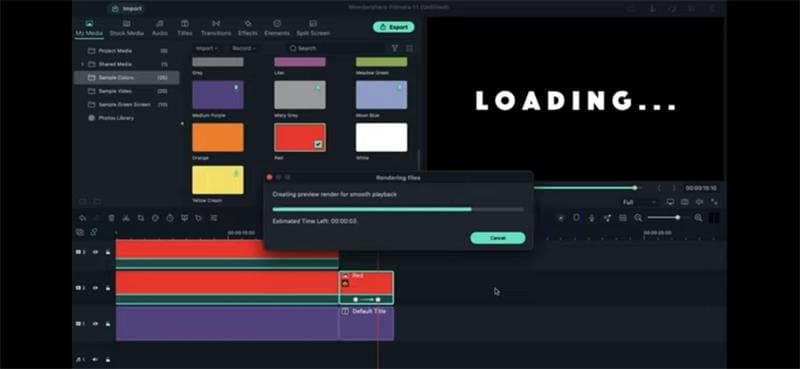
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

Step5Using Animations option
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

Step5Using Animations option
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

Step5Using Animations option
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
10 Matching Color Combination That Works Together
10 Matching Color Combination That Works Together
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
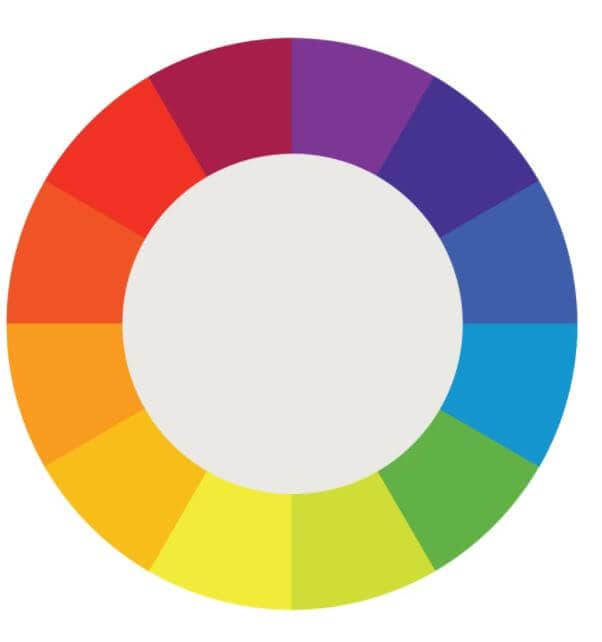
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
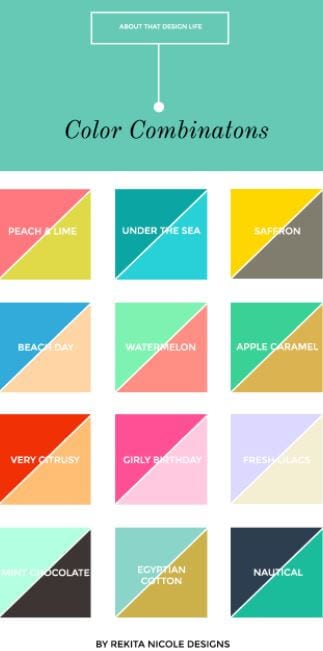
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
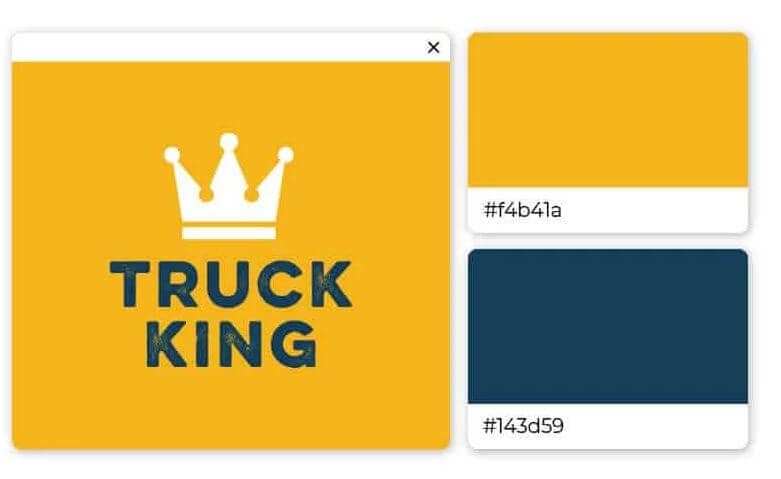
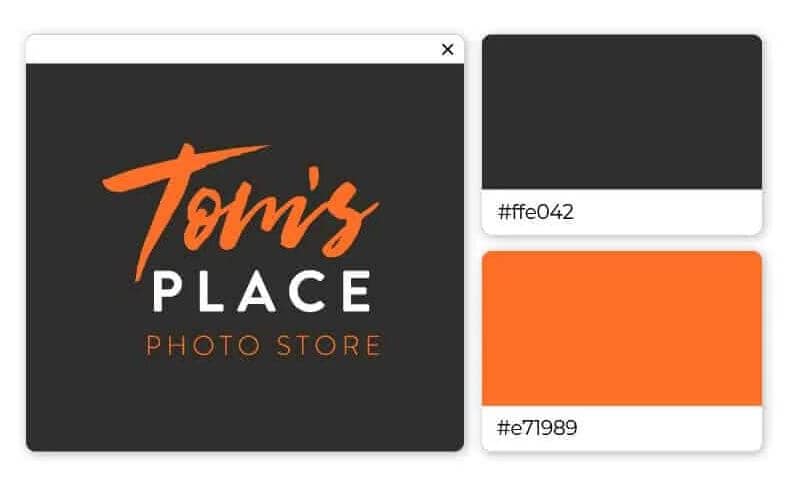
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
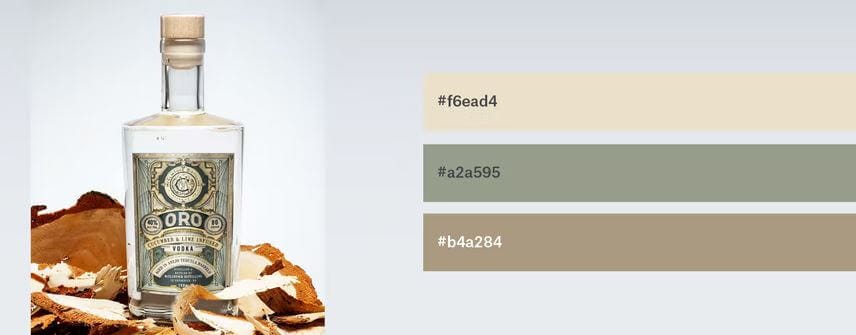
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
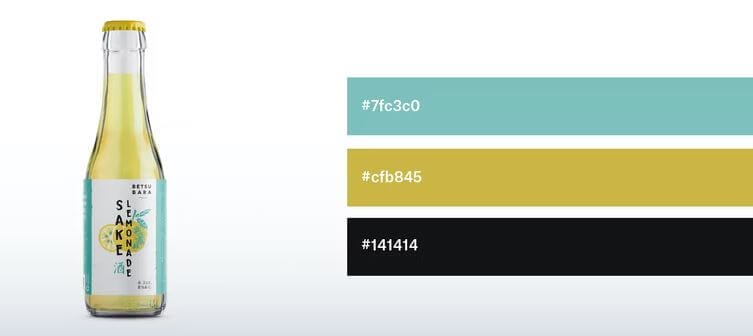
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
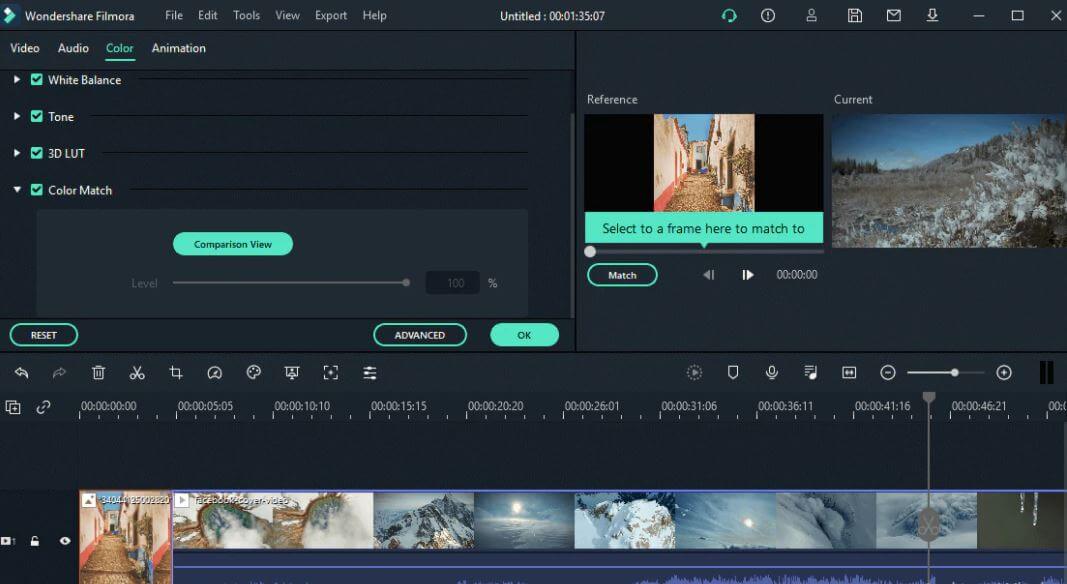
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
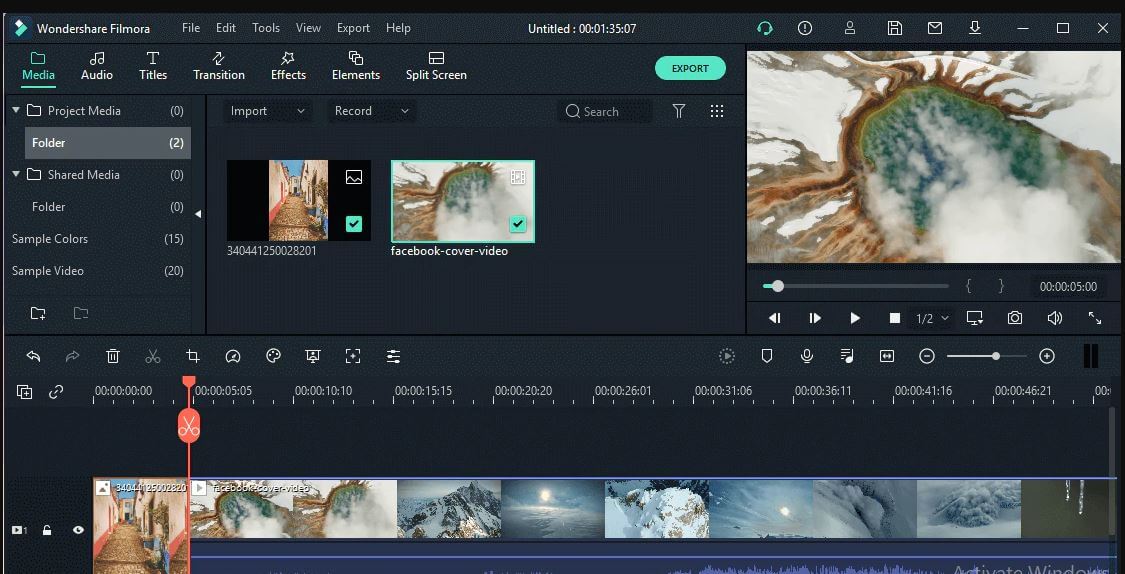
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
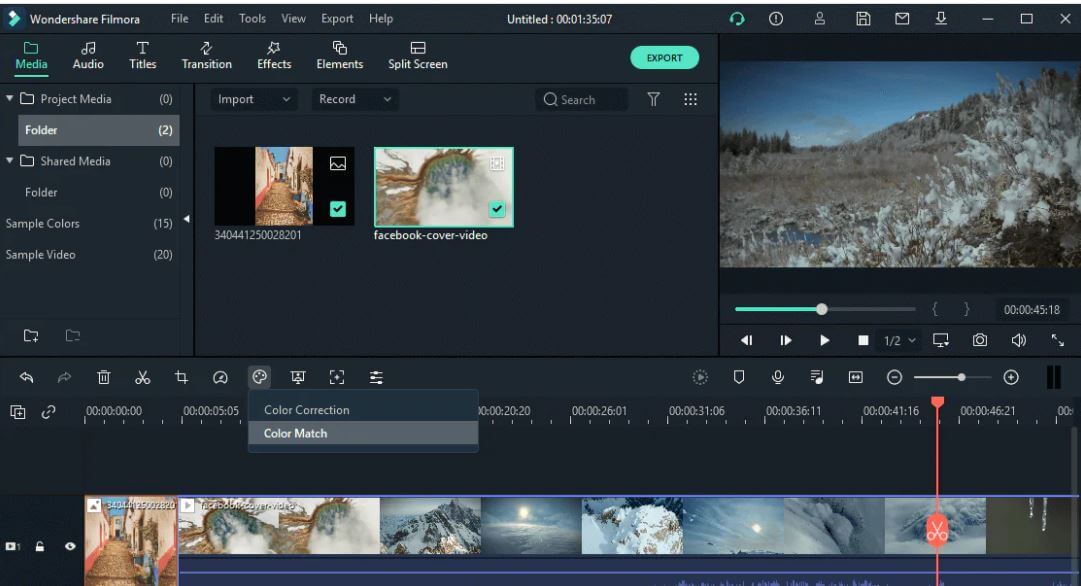
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
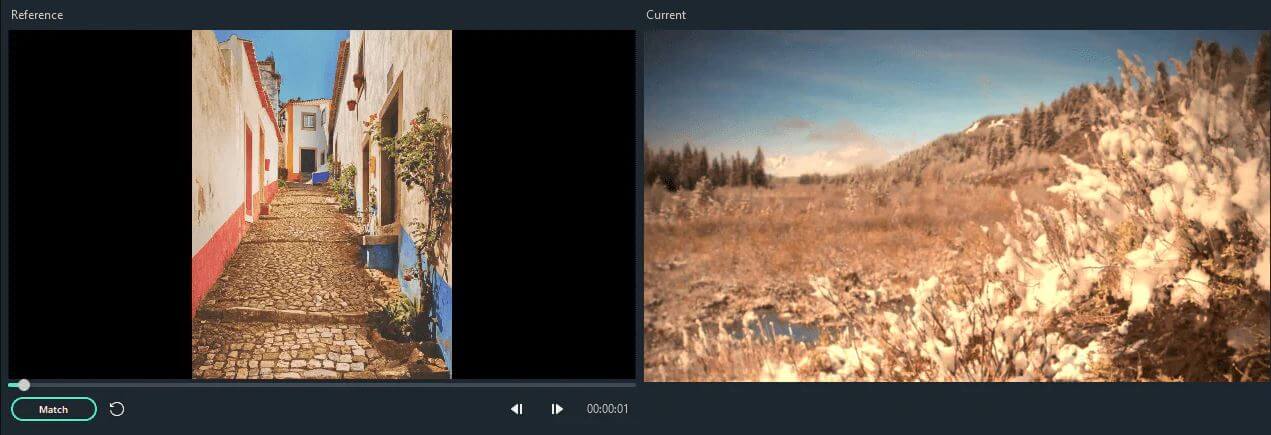
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
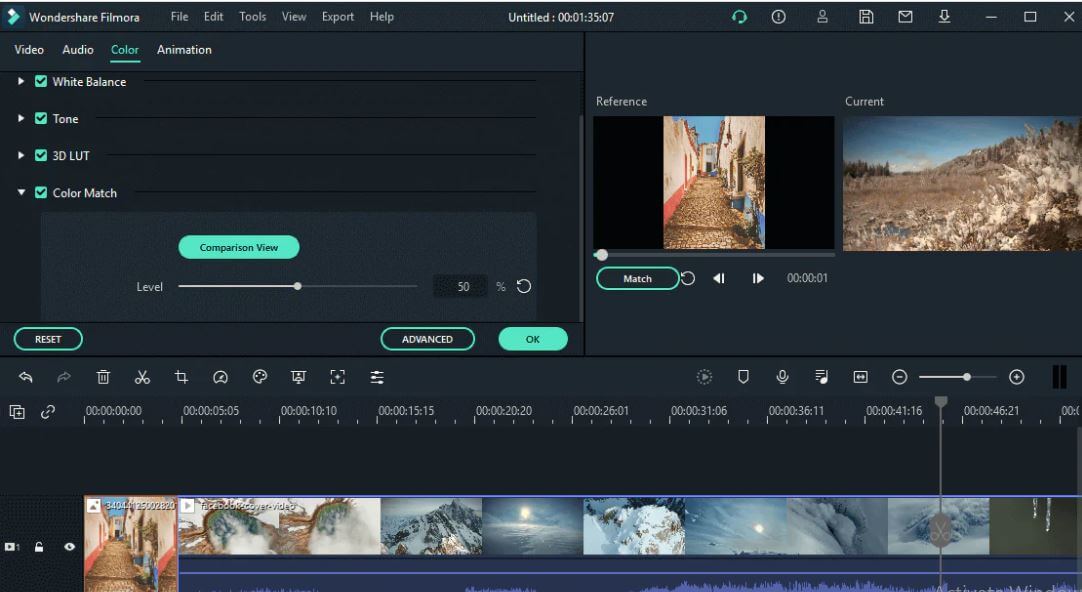
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Also read:
- New 2024 Approved Steps to Rotate Videos in Lightworks
- In 2024, How to Make a Movie with Windows Movie Maker?
- Updated FLV Editors for Windows 11/10/8.1/8/7 Easily Edit FLV Videos on PC for 2024
- Updated Read This Review to Learn Everything You Need to Know About Leeming LUT Pro and How to Apply Pro LUTs Using Different Video Editors
- New In 2024, Based on Preferences, You Can Adjust the Speed of YouTube Videos. Learn How to Produce a YouTube Slow-Motion Video in This Article
- Are You Looking for the Best Way to Add Subtitles to Your Video? The Top SRT File Creators Can Help You Do That
- Being a Content Creator Means Creating a Slow-Mo at some Point. Study This Piece to Learn How to Play a Video in Slow Motion on iPhone
- Updated Do You Know How to Create a Lol Montage Video? Had You Ever Tried that Video Type Before? Connect with This Article to Study the Tips and Tricks Associated with the Making of Montage Videos for 2024
- 2024 Approved How Does the YouTube AI Algorithm Work - AI EXPLAINED
- How to Make a TikTok Loop Video for 2024
- Updated 2024 Approved How to Add Transitions in Adobe Premiere Pro
- 2024 Approved Practical Ways to Resize Video in Handbrake
- New 2024 Approved Why Vimeo Slideshow Maker Become Popular
- How to Resize FLV Video Efficiently Windows, Mac,Android, iPhone & O
- Want Make a Slide Show Video? Heres How for 2024
- 2024 Approved Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos
- Updated 2024 Approved You Will Also Be Guided on How to Use This Software to Crop Your Videos. Dont Worry and Just Take It One Step at a Time
- In 2024, Top 10 Password Cracking Tools For Itel S23
- 2 Ways to Transfer Text Messages from Asus ROG Phone 7 Ultimate to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- How to Transfer Photos from Infinix Hot 40i to Laptop Without USB | Dr.fone
- In 2024, The Ultimate Guide to Oppo F25 Pro 5G Pattern Lock Screen Everything You Need to Know
- Strategies for Apps That Wont Download From Play Store On Realme Note 50 | Dr.fone
- In 2024, Google Pixel 8 ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- How to Digitally Sign JPG online free - (Tutorial)
- Complete Guide to Hard Reset Your Infinix Smart 7 HD | Dr.fone
- Solutions to Spy on Apple iPhone XS Max with and without jailbreak | Dr.fone
- 5 Ways to Track Vivo Y56 5G without App | Dr.fone
- Everything You Need to Know about Lock Screen Settings on your Nubia Red Magic 9 Pro
- In 2024, How I Transferred Messages from Tecno Spark 10C to iPhone 12/XS (Max) in Seconds | Dr.fone
- Title: New How to Add Video Transitions in Videos
- Author: Morgan
- Created at : 2024-05-19 05:11:51
- Updated at : 2024-05-20 05:11:51
- Link: https://ai-video-editing.techidaily.com/new-how-to-add-video-transitions-in-videos/
- License: This work is licensed under CC BY-NC-SA 4.0.