:max_bytes(150000):strip_icc():format(webp)/GettyImages-1345967858-4e7ba42433504ee899e05ceb500f3b68.jpg)
New How to Make a Video Loop in QuickTime

How to Make a Video Loop in QuickTime
If you are a Mac user, QuickTime Player is where you play and watch videos. QuickTime by Apple comes pre-installed on every Mac. It happens to be the default video player for macOS users. Under normal circumstances, QuickTime plays a video only once. However, there are times when you want to watch a video repeatedly in a loop.
When you have a short video clip, it is usual that you want to watch it in a loop. The same is applicable to music videos. You may want to listen to the song repeatedly in the background while you work on your Mac. You may also want to show a demonstration video endlessly on the display screen. In all such scenarios, you have to play a loop video on QuickTime. We will illustrate how to play a video in a loop on QuickTime.
Part 1. Steps to Loop Video with QuickTime Player
You can play any video on your Mac via QuickTime Player. But the video player plays the video only once by default. If you want to watch the video again, you have to play it again. Instead of manually playing it over and over again, you can put the video in a loop. Here are the steps on how to loop QuickTime video.
Step 1: Play the video of your choice on QuickTime Player.
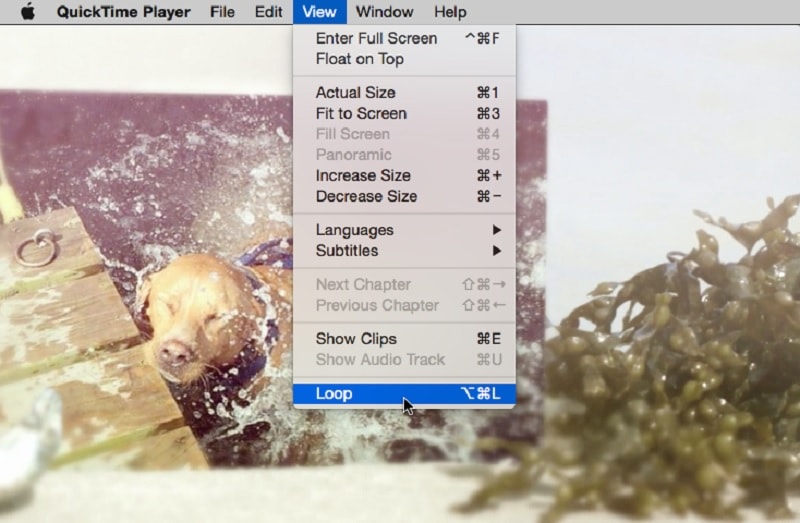
Step 2: Click on the View menu from the top menu bar.
Step 3: Click on the Loop option located at the bottom of the View menu. Alternatively, you can press the Option + Command + L shortcut keys to loop the video.

Thereafter, the video you are playing won’t stop at its end mark. It will restart again and again until your pause or close the QuickTime player.
Part 2. QuickTime Alternatives to Loop Video
QuickTime Player is where you can play videos in a loop. However, if you want to loop videos for your video project, you will need a video editor. If you are looking for QuickTime Player alternatives to loop video on your Mac, we have the following options.
1. iMovie
iMovie by Apple comes pre-installed on Mac as well. iMovie is a video editing application. You can import videos on your Mac and extend the video durations by looping. This is useful when you want to play a video clips in your video project multiple times. Here are the steps on how to loop video via iMovie similar to QuickTime loop video.
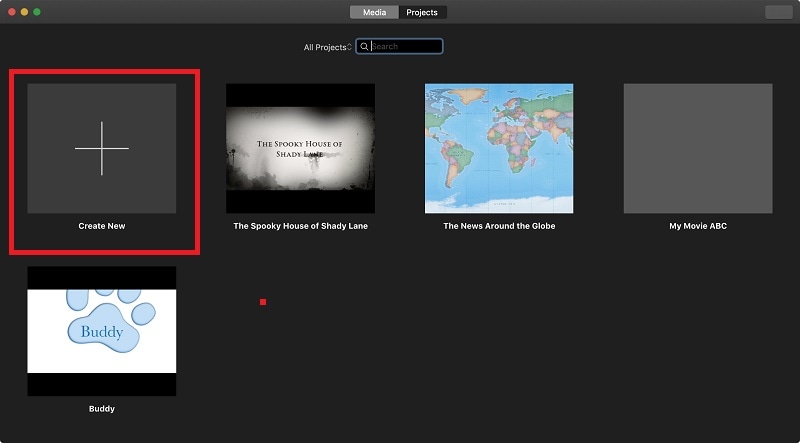
Step 1: Launch the iMovie app on your Mac. Once iMovie opens, click on Create New option. Thereafter, click on the Movie option to get started.

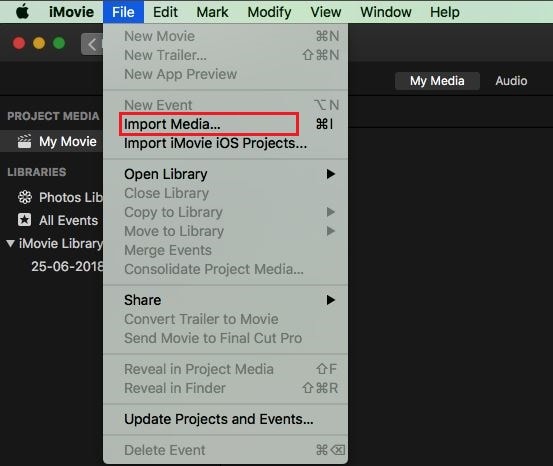
Step 2: Go to the File menu and click on the Import Media option. Select the desired video from your Mac. Alternatively, select any media file from All Events or Photos under the Libraries section.
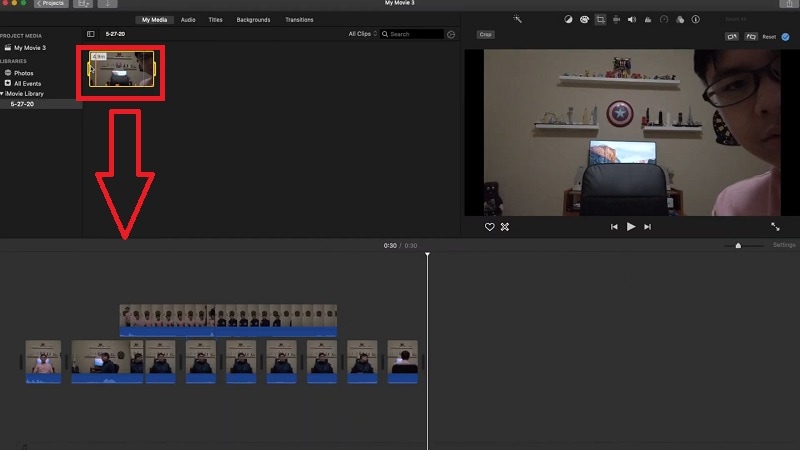
Step 3: Drop the video on the timeline. You can drag and drop the video clip multiple times on the timeline. This will loop the video and extend the video duration. There should be no gap between the clips on the timeline.

Step 4: Once you have looped the desired video, go to File> Share> File option to save the video file.
2. Filmora for Mac
You already know how to loop video in QuickTime Player. But you cannot extend the video duration by looping permanently in QuickTime Player. You can do that on iMovie, but iMovie has limitations as it is a free app. If you are looking for a premium QuickTime Player alternative, Wondershare Filmora is for you.
Filmora is a premium video editor with a wide range of video editing features. It has a user-friendly interface so that everyone can operate it easily. You can trim a video and add transitions between the loops. Here are the steps on how to loop a video on Filmora for Mac.
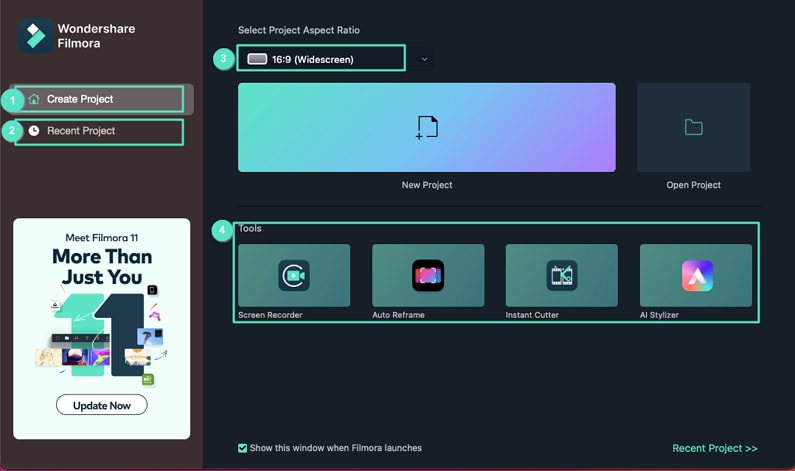
Step 1: Download and install Wondershare Filmora. Open Filmora and click on New Project.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
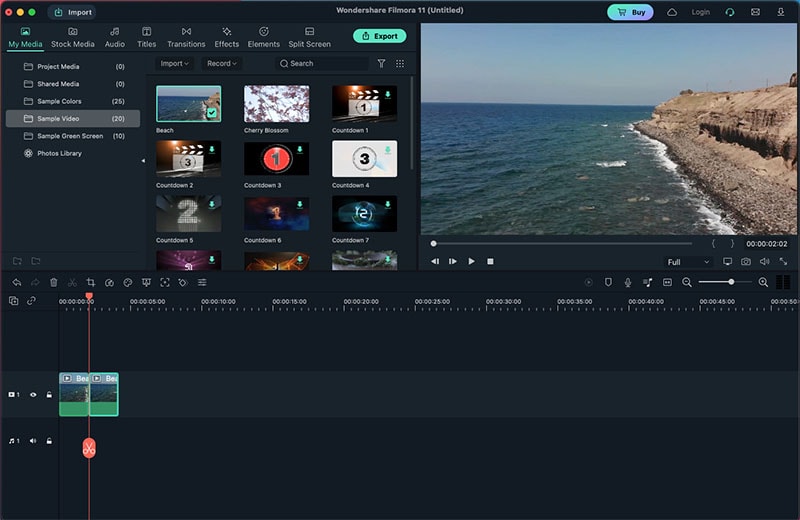
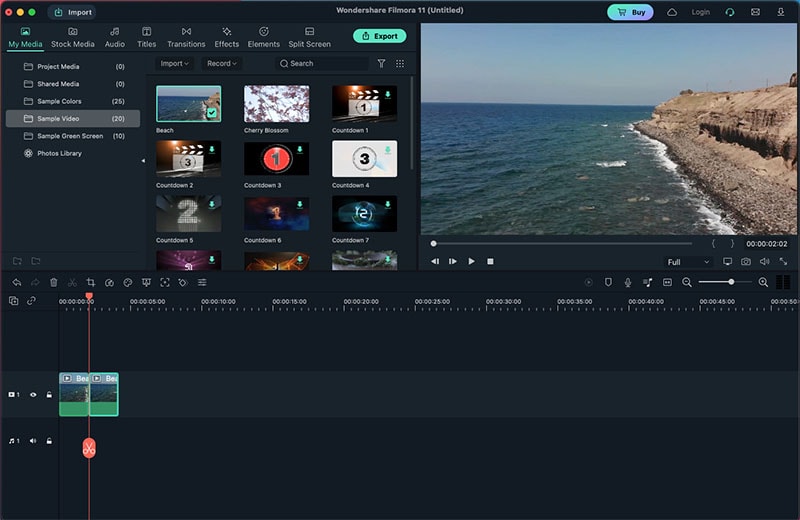
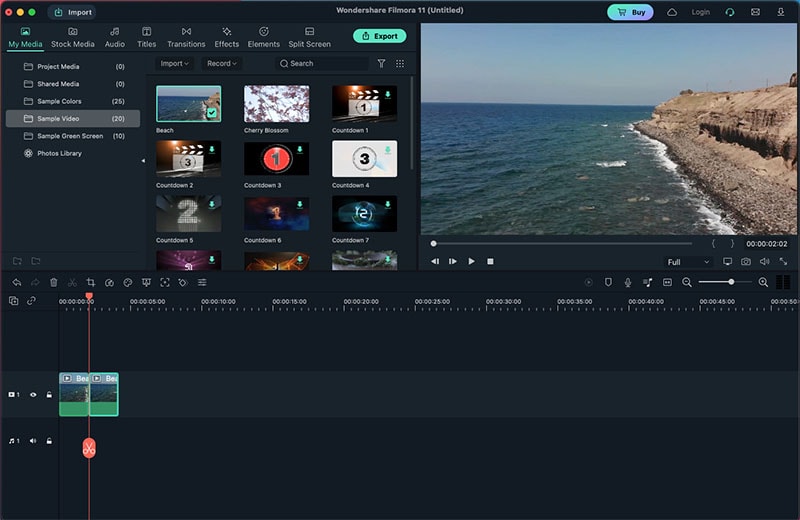
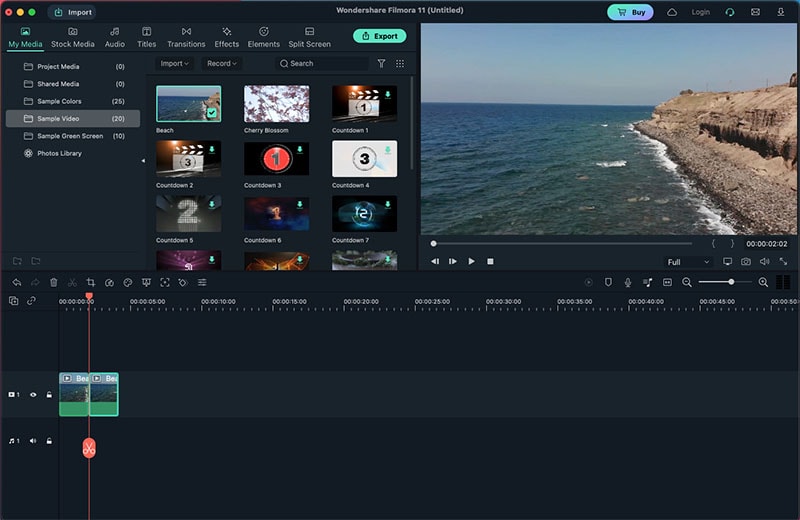
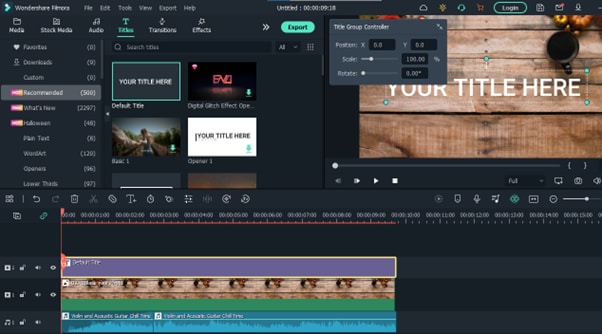
Step 2: Drag and drop the desired video file from your device into the Project Media folder. Thereafter, drag and drop the video file into the timeline.

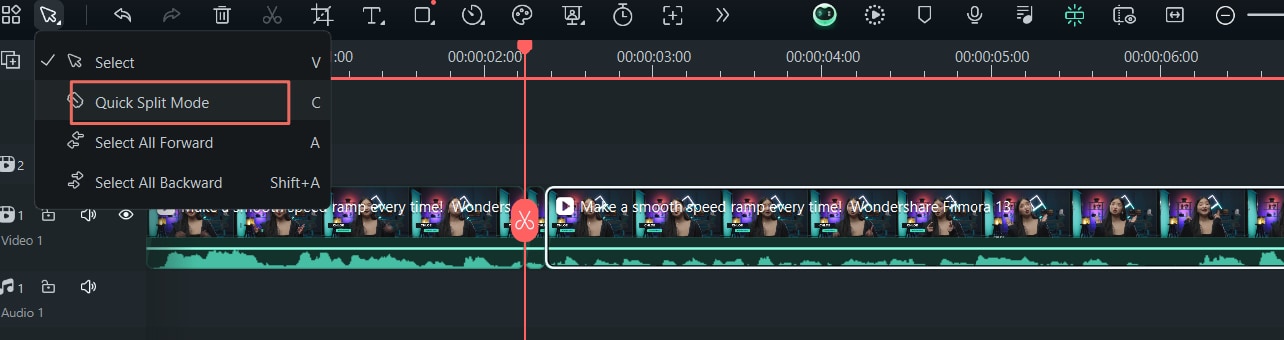
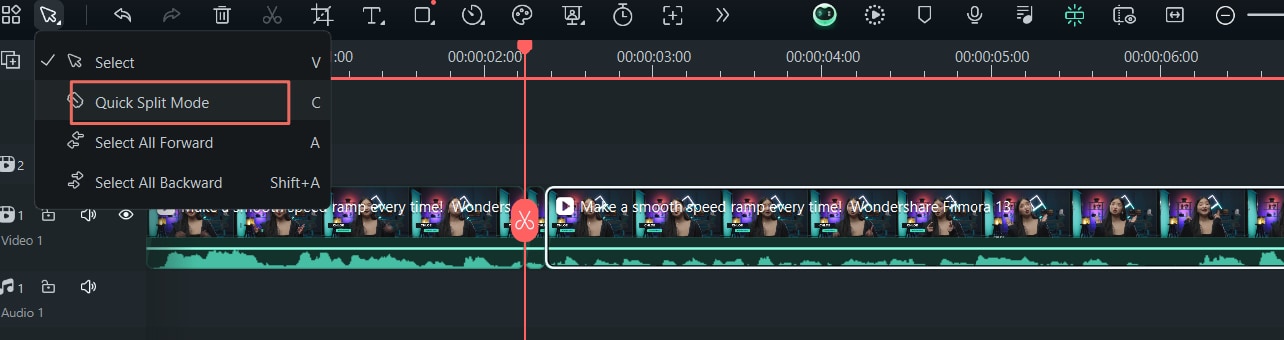
Step 3: Drag and drop the video clip into the timeline again. Place it by the side of the first video clip. There should not be any gap and they should be in the same channel on the timeline. Alternative, you can also copy and paste the video clip for looping.

Step 4: Play the video and watch it in a loop through the Viewer on Filmora. If you are satisfied, click on the Export button to save the video in any file format as per your preference.
Part 3. Related FAQs
How do I make my video player loop?
If you are a Mac user, the default video player is QuickTime Player. Go to View> Loop to make your Mac video player loop a video. If you are using any other video player like VLC Media Player, you can look at the View menu. Alternatively, you can look for a Loop icon to repeatedly play the video.
How to loop YouTube video on Mac?
On your Mac, open the video on YouTube that you want to put in a loop. Once you are on the watch screen of the video, right-click on the video. Choose the Loop option to play the video repeatedly.
Can QuickTime player loop audio?
Yes, you can loop any audio file on QuickTime Player. The steps are the same for looping a video. You need to play the audio and go to View> Loop option to play the audio file repeatedly. However, some have complained that looping audio may leave a gap at the beginning of the audio track.
Conclusion
Looping a video that we like to the highest degree is quite common. If you are playing any desired video on QuickTime Player, we have illustrated how to go for it. We have also provided you with a free and a premium QuickTime Player alternative. You can choose any of them as per your requirements to loop a video.
Free Download For macOS 10.14 or later
Step 2: Drag and drop the desired video file from your device into the Project Media folder. Thereafter, drag and drop the video file into the timeline.

Step 3: Drag and drop the video clip into the timeline again. Place it by the side of the first video clip. There should not be any gap and they should be in the same channel on the timeline. Alternative, you can also copy and paste the video clip for looping.

Step 4: Play the video and watch it in a loop through the Viewer on Filmora. If you are satisfied, click on the Export button to save the video in any file format as per your preference.
Part 3. Related FAQs
How do I make my video player loop?
If you are a Mac user, the default video player is QuickTime Player. Go to View> Loop to make your Mac video player loop a video. If you are using any other video player like VLC Media Player, you can look at the View menu. Alternatively, you can look for a Loop icon to repeatedly play the video.
How to loop YouTube video on Mac?
On your Mac, open the video on YouTube that you want to put in a loop. Once you are on the watch screen of the video, right-click on the video. Choose the Loop option to play the video repeatedly.
Can QuickTime player loop audio?
Yes, you can loop any audio file on QuickTime Player. The steps are the same for looping a video. You need to play the audio and go to View> Loop option to play the audio file repeatedly. However, some have complained that looping audio may leave a gap at the beginning of the audio track.
Conclusion
Looping a video that we like to the highest degree is quite common. If you are playing any desired video on QuickTime Player, we have illustrated how to go for it. We have also provided you with a free and a premium QuickTime Player alternative. You can choose any of them as per your requirements to loop a video.
Free Download For macOS 10.14 or later
Step 2: Drag and drop the desired video file from your device into the Project Media folder. Thereafter, drag and drop the video file into the timeline.

Step 3: Drag and drop the video clip into the timeline again. Place it by the side of the first video clip. There should not be any gap and they should be in the same channel on the timeline. Alternative, you can also copy and paste the video clip for looping.

Step 4: Play the video and watch it in a loop through the Viewer on Filmora. If you are satisfied, click on the Export button to save the video in any file format as per your preference.
Part 3. Related FAQs
How do I make my video player loop?
If you are a Mac user, the default video player is QuickTime Player. Go to View> Loop to make your Mac video player loop a video. If you are using any other video player like VLC Media Player, you can look at the View menu. Alternatively, you can look for a Loop icon to repeatedly play the video.
How to loop YouTube video on Mac?
On your Mac, open the video on YouTube that you want to put in a loop. Once you are on the watch screen of the video, right-click on the video. Choose the Loop option to play the video repeatedly.
Can QuickTime player loop audio?
Yes, you can loop any audio file on QuickTime Player. The steps are the same for looping a video. You need to play the audio and go to View> Loop option to play the audio file repeatedly. However, some have complained that looping audio may leave a gap at the beginning of the audio track.
Conclusion
Looping a video that we like to the highest degree is quite common. If you are playing any desired video on QuickTime Player, we have illustrated how to go for it. We have also provided you with a free and a premium QuickTime Player alternative. You can choose any of them as per your requirements to loop a video.
Free Download For macOS 10.14 or later
Step 2: Drag and drop the desired video file from your device into the Project Media folder. Thereafter, drag and drop the video file into the timeline.

Step 3: Drag and drop the video clip into the timeline again. Place it by the side of the first video clip. There should not be any gap and they should be in the same channel on the timeline. Alternative, you can also copy and paste the video clip for looping.

Step 4: Play the video and watch it in a loop through the Viewer on Filmora. If you are satisfied, click on the Export button to save the video in any file format as per your preference.
Part 3. Related FAQs
How do I make my video player loop?
If you are a Mac user, the default video player is QuickTime Player. Go to View> Loop to make your Mac video player loop a video. If you are using any other video player like VLC Media Player, you can look at the View menu. Alternatively, you can look for a Loop icon to repeatedly play the video.
How to loop YouTube video on Mac?
On your Mac, open the video on YouTube that you want to put in a loop. Once you are on the watch screen of the video, right-click on the video. Choose the Loop option to play the video repeatedly.
Can QuickTime player loop audio?
Yes, you can loop any audio file on QuickTime Player. The steps are the same for looping a video. You need to play the audio and go to View> Loop option to play the audio file repeatedly. However, some have complained that looping audio may leave a gap at the beginning of the audio track.
Conclusion
Looping a video that we like to the highest degree is quite common. If you are playing any desired video on QuickTime Player, we have illustrated how to go for it. We have also provided you with a free and a premium QuickTime Player alternative. You can choose any of them as per your requirements to loop a video.
Learn How to Create Quiz Videos for YouTube that Are Interactive and Can Get Your Audience Engaged with Your Content
Quiz videos are becoming popular on YouTube but creating good content takes work. You’ll have to spend time on it, find the right questions and spend resources on powerful video editing software. In this guide, we’ll show you what a quiz video is, its advantages, and how you can use Filmora to make interactive video quizzes.
So, what are you waiting for? Read on to learn how to create quiz videos for Youtube!
Part 1. What Is A Quiz Video?
A quiz video is a type of content that provides viewers with a series of questions that are typically about a particular topic or subject matter and may also provide additional information about the topic. You can use the video for various purposes, including educational, entertainment, and marketing.

To make an appealing video quiz, you have to look at it from various angles, such as its purpose, type, and relevancy.
Moreover, a well-made quiz video will demand the viewer’s attention and encourage them to take action without being intrusive or annoying. One of the best ways is to provide visual captions that can explain the point being made in an engaging, fast-paced, and entertaining way.
Part 2. What Are The Advantages Of A Quiz And How To Use It?
Quizzing is a great way to engage your audience and encourage them to interact with your content. They can be used to create thought-provoking content, impart knowledge, and improve learning outcomes.
When used correctly, a quiz can be a powerful learning tool. But how do you use it effectively? And what are some of the advantages?
To answer these questions, we’ve provided some advantages of creating video quizzes and some scenarios where you can use them.
Advantages
Here are some advantages of video quizzes:
Draw Attention
A quiz can draw the viewer’s attention to the topic under discussion. Specifically, if you are a teacher, you can use GK question videos in your classroom to emphasize the content you are teaching and can better assess your students’ knowledge.
Increase Interactivity
Quizzes are a great way to increase engagement and interaction with your audience. By incorporating video into your questions, you can add an element of excitement and increase the likelihood that people will want to participate.

A Good Way To Introduce A Topic
Quizzes are an excellent way to introduce a new topic or subject matter. They can help you provide context and background information to help people understand the concepts you’re trying to teach or introduce.
Increase One’s Impressions Of Your Content
By adding a quiz, you can increase the time that someone spends on your page or channel as they work to answer the questions. This is valuable because it allows you to introduce a new topic in a fun and interactive way, along with getting more impressions on your content.
Scene
Here are some scenes where you can use the quizzes:
Educational
You can use quizzes in any educational setting, such as a classroom, online course, or YouTube video, to provide knowledge to others and assess their understanding.
Speech
Quizzes can also be used in speeches to add interest and engagement. For instance, a motivational speaker can play a quiz during their talks to the audience to help them understand his point better and get their response.
Presentation
Adding a fun quiz to your presentation can help to break the monotony and keep your audience engaged throughout the session.
Social media
Quizzes can aid in generating engagement on your social media page. For example, you can use them to drive traffic to your website or blog or simply to get people talking about your brand.
Part 3. How To Make An Interactive Quiz Video In Filmora?
Suppose the above advantages have compelled you to create an interactive quiz video to engage your audience and get them involved in your content. In that case, you can use Filmora software which makes it easy to make quiz videos with its built-in interactive video editing tools.
Here’s how you can make an interactive quiz video using Filmora :
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Upload Your Materials
In the first step, it is essential that you complete in-depth research and find reliable information for your quiz video. Afterward, go to the Filmora website and download the software that is compatible with your system. Install the program on your PC/laptop and launch it.
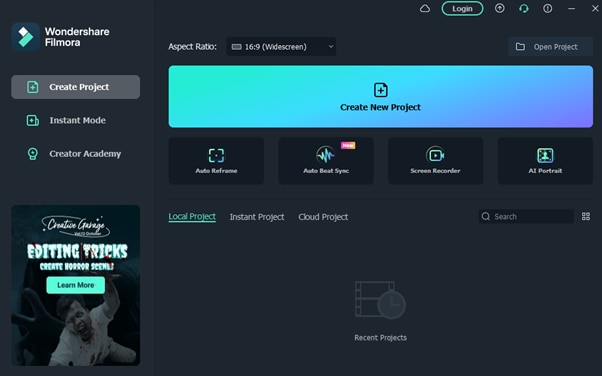
On the homepage, select the “Create New Project” option, and choose “Click here to upload a media file” to upload your video. Alternatively, you can drag and drop the background video from your system to the Filmora interface.
Finally, drag and drop the background video into the timeline.

Step2 Make An Intro
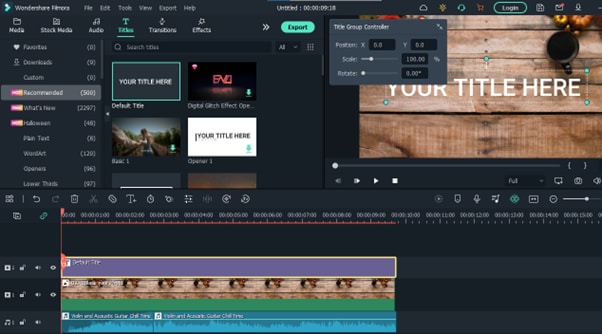
Now, start by creating an introduction. You can do this by opening the “Media” tab, selecting a template, and dropping it in the timeline once it is downloaded.
Then, go to the “Titles” tab, choose a text style you like, and drop it in the timeline. Finally, align both the template and your video file.
To add text to your intro, click on the text track in the timeline. Enter the intro text, ideally the quiz topic, then customize the text color and style as desired. The Advanced option also lets you animate your text. Save the changes by clicking “OK.”
Step3 Add A Quiz To The Timeline
Next, add the GK questions and answers to your video using the “Titles” tab. You should adjust the display time and text on the timeline as needed.

Step4 Increase Interactivity In Your Quiz Video
To make your video more engaging, go to the “Transition” tab and add an interesting transition effect. You can also add effects or countdown elements between questions or reveal the answer.
Step5 Repeat The Process And Export Your Final Video
After completing the previous steps, you can now create the entire quiz video by repeating the above steps.
Once you are done, click the “Play” icon to preview your work, and select the “Export” icon to either save the clip to your device or upload it directly to your YouTube channel.
Conclusion
In this detailed guide, we’ve explored what a video quiz is, its advantages, and scenes where you can use them. We’ve also walked you through the step-by-step process of making an interactive video quiz using the Wondershare Filmora software.
Hopefully, you’ve enjoyed reading this article and can now create quiz videos for your presentation, classroom, or YouTube videos.
Free Download For macOS 10.14 or later
Step1 Upload Your Materials
In the first step, it is essential that you complete in-depth research and find reliable information for your quiz video. Afterward, go to the Filmora website and download the software that is compatible with your system. Install the program on your PC/laptop and launch it.
On the homepage, select the “Create New Project” option, and choose “Click here to upload a media file” to upload your video. Alternatively, you can drag and drop the background video from your system to the Filmora interface.
Finally, drag and drop the background video into the timeline.

Step2 Make An Intro
Now, start by creating an introduction. You can do this by opening the “Media” tab, selecting a template, and dropping it in the timeline once it is downloaded.
Then, go to the “Titles” tab, choose a text style you like, and drop it in the timeline. Finally, align both the template and your video file.
To add text to your intro, click on the text track in the timeline. Enter the intro text, ideally the quiz topic, then customize the text color and style as desired. The Advanced option also lets you animate your text. Save the changes by clicking “OK.”
Step3 Add A Quiz To The Timeline
Next, add the GK questions and answers to your video using the “Titles” tab. You should adjust the display time and text on the timeline as needed.

Step4 Increase Interactivity In Your Quiz Video
To make your video more engaging, go to the “Transition” tab and add an interesting transition effect. You can also add effects or countdown elements between questions or reveal the answer.
Step5 Repeat The Process And Export Your Final Video
After completing the previous steps, you can now create the entire quiz video by repeating the above steps.
Once you are done, click the “Play” icon to preview your work, and select the “Export” icon to either save the clip to your device or upload it directly to your YouTube channel.
Conclusion
In this detailed guide, we’ve explored what a video quiz is, its advantages, and scenes where you can use them. We’ve also walked you through the step-by-step process of making an interactive video quiz using the Wondershare Filmora software.
Hopefully, you’ve enjoyed reading this article and can now create quiz videos for your presentation, classroom, or YouTube videos.
Clone Yourself in Videos with Filmora
With the help of video editing programs like Filmora , you can create clones of yourself. Whether you’re looking to create a funny skit or a serious video, cloning yourself can add much production value to your project.
In this article, we’ll walk you through the process of how to clone yourself in videos using Filmora.
Part 1: How to Film Clips for Cloning Effects?
To make cloning effects, you will need to take two different shots and use a tripod to place the camera, so the frame doesn’t change.
Shooting the first clip
For the first shot, stay on one side of the frame and do the first action. For example, you can pretend to yank and take off your jacket. Then, drop the jacket to the other side of the frame.

To make it more realistic, make an interaction by reacting to the “clone” while facing the other direction.

Shooting the second clip
Then, shoot for the second clip without changing the frame. You will have to go to the place where you dropped the jacket from the first shot.

Act as if you have just appeared there and give a reaction to the other side as well.
Part 2: How to Do the Clone Effect with Filmora?
After you have shot the necessary film clips, bring the clips into Filmora 11. If you haven’t installed Filmora yet, you can go to their website and download it here:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Once you have opened Filmora 11, follow the steps below:
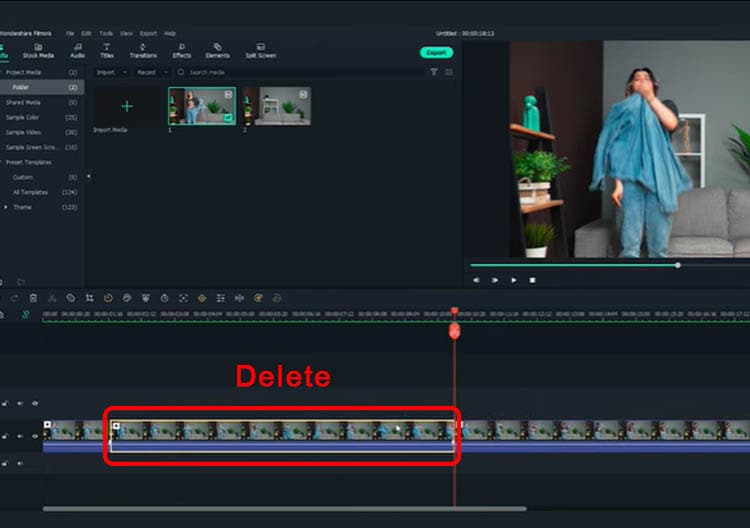
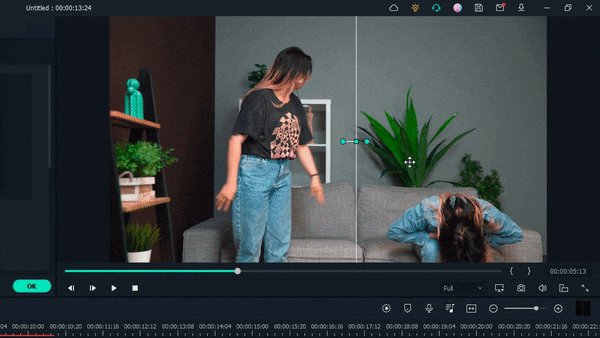
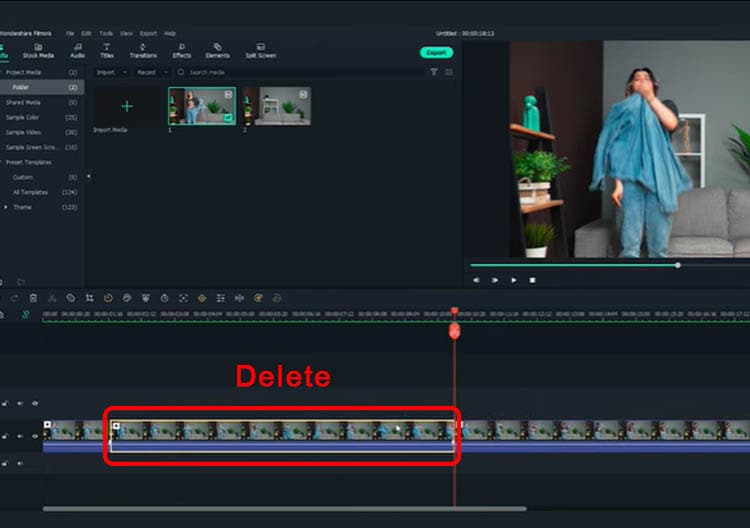
Step1 Bring the first clip to the timeline and cut the clip where you pretend to yank and take off the jacket. Select and delete the unnecessary clip.

Step2 After you have the first part of the effect ready, let’s start working on the clone part using masking.
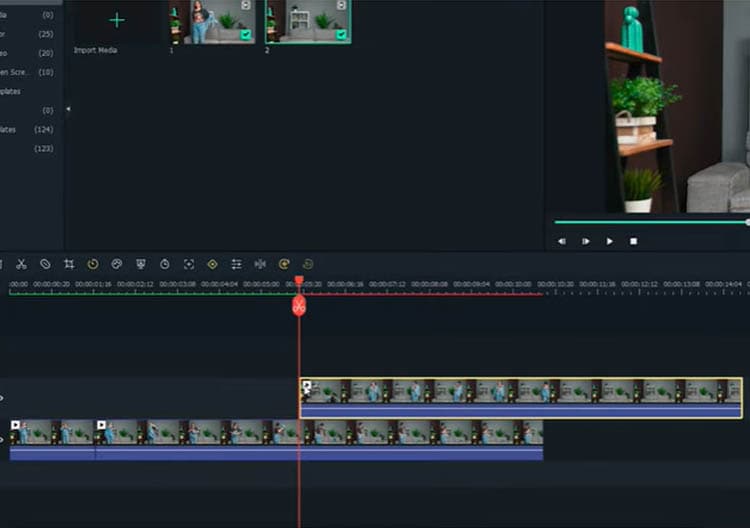
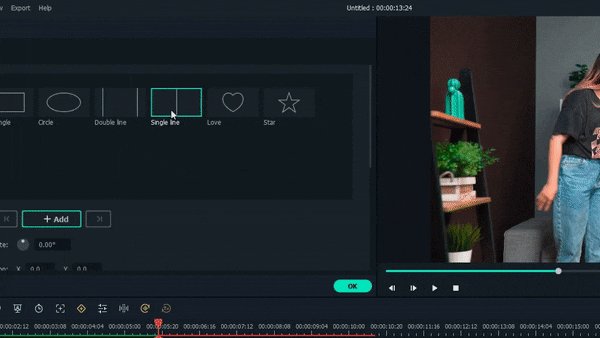
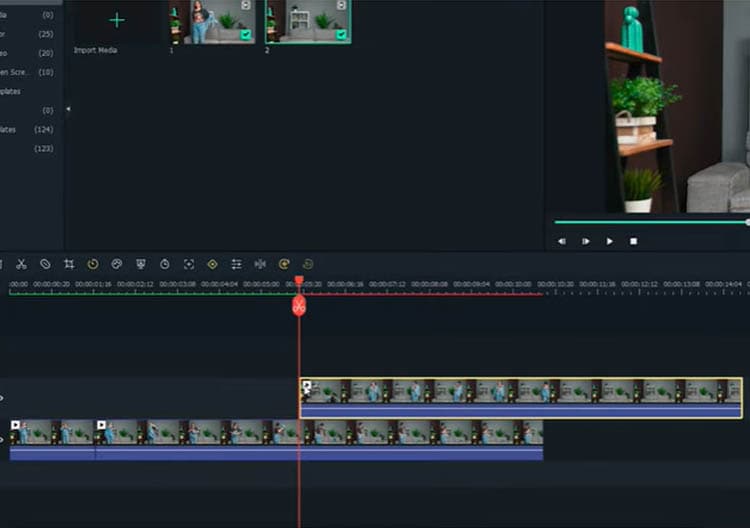
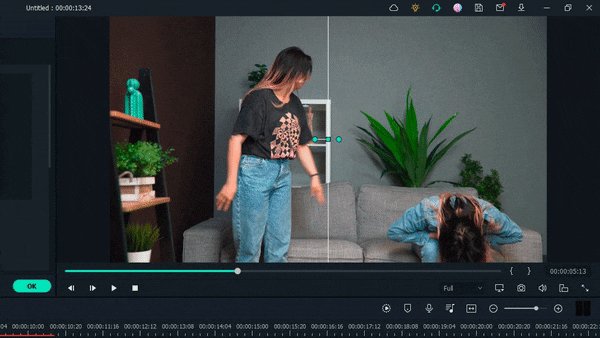
First, place the second clip on a different window track, and the starting point is where you react to the “clone.”

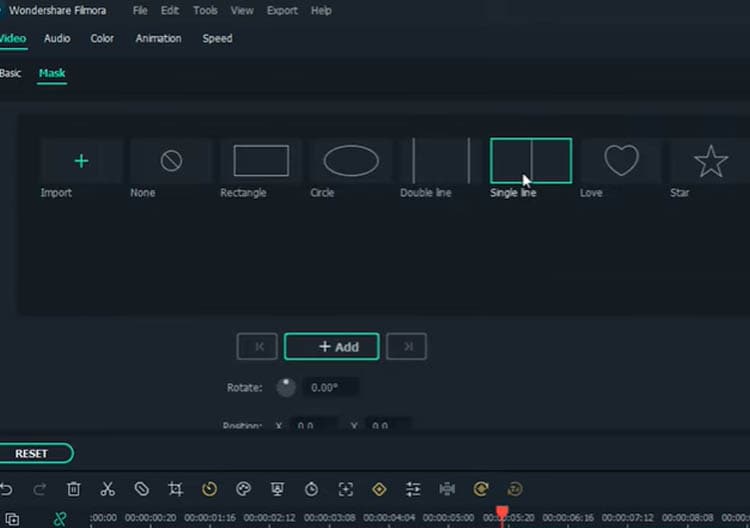
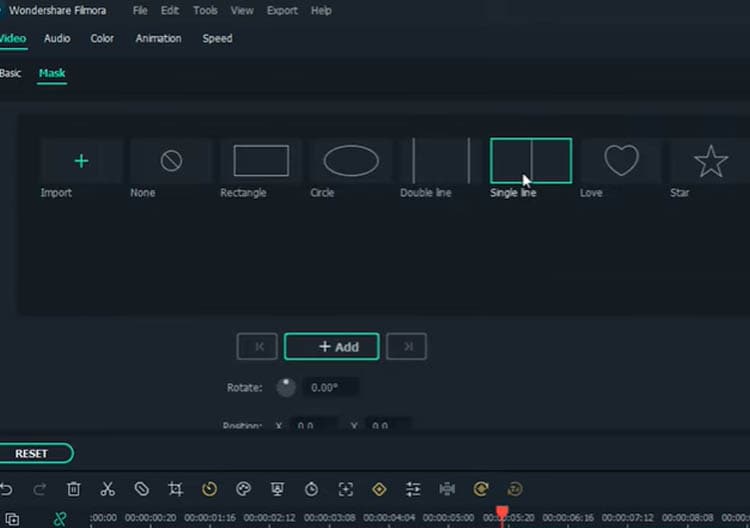
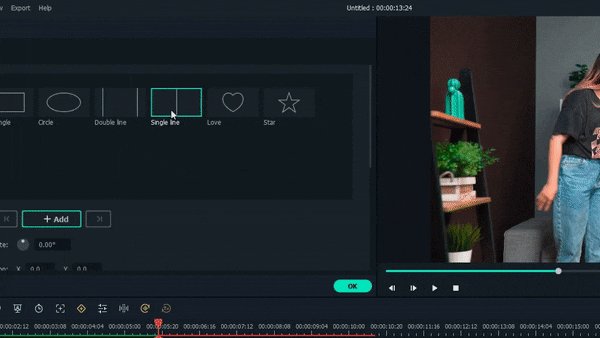
Then, double-click the second clip and go to the Filmora setting window. Tap on the Mask section > Single line.

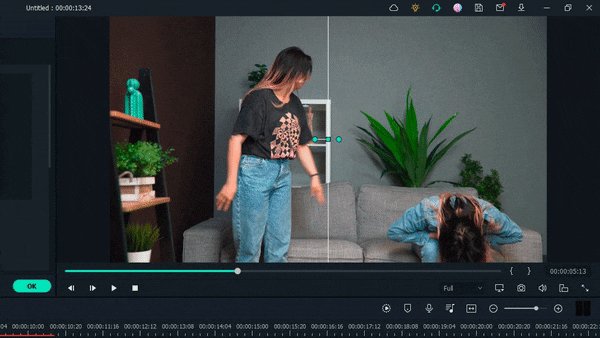
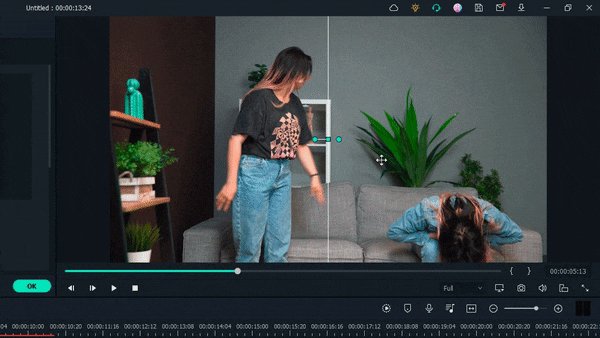
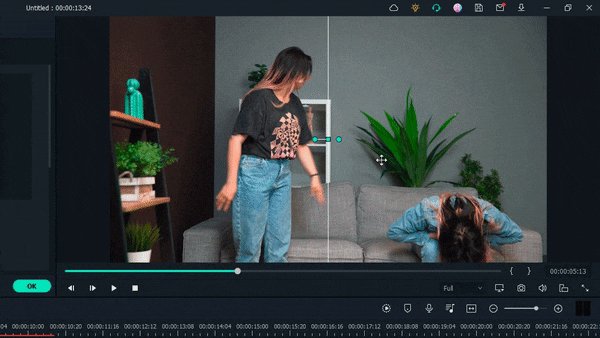
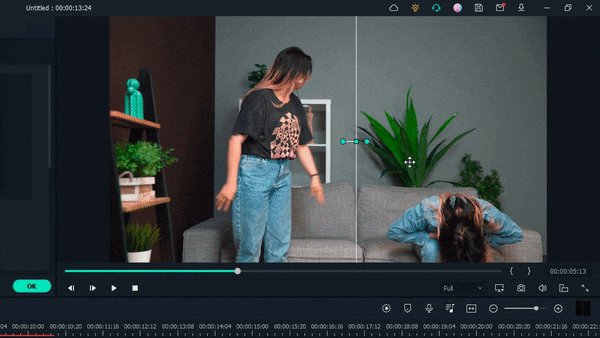
On the preview screen, adjust the position of the mask to only show “the clone.”

Set the blur strength on the setting to make a smoother edge transition.
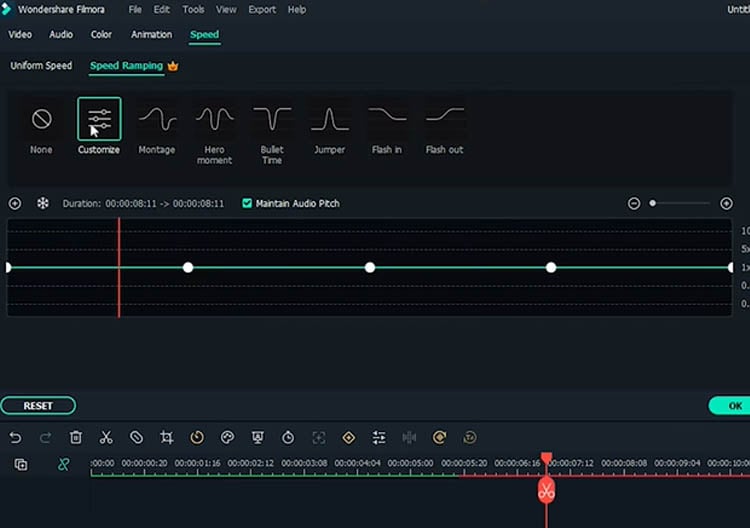
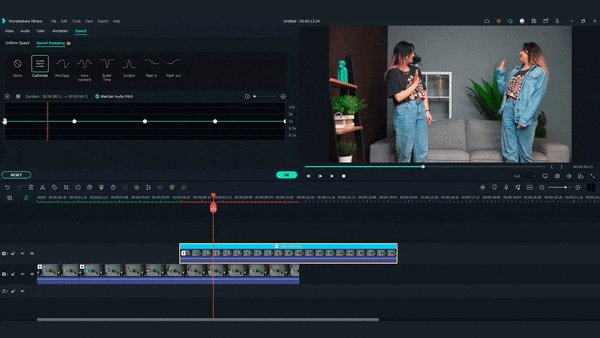
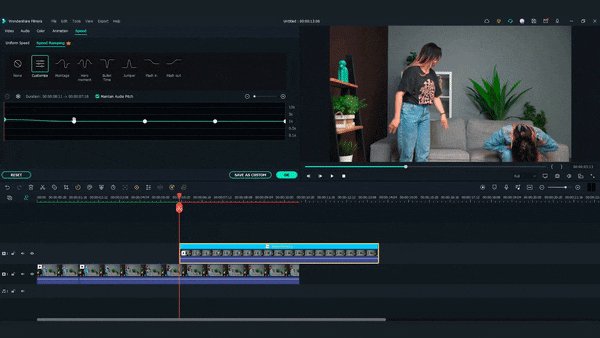
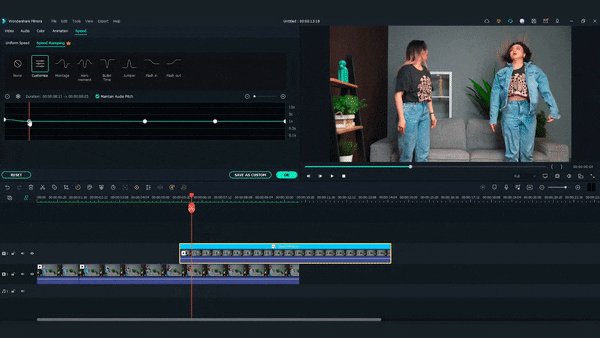
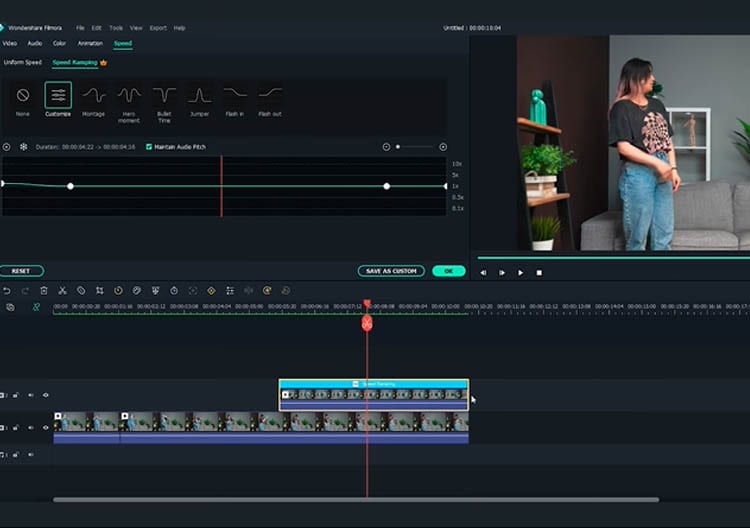
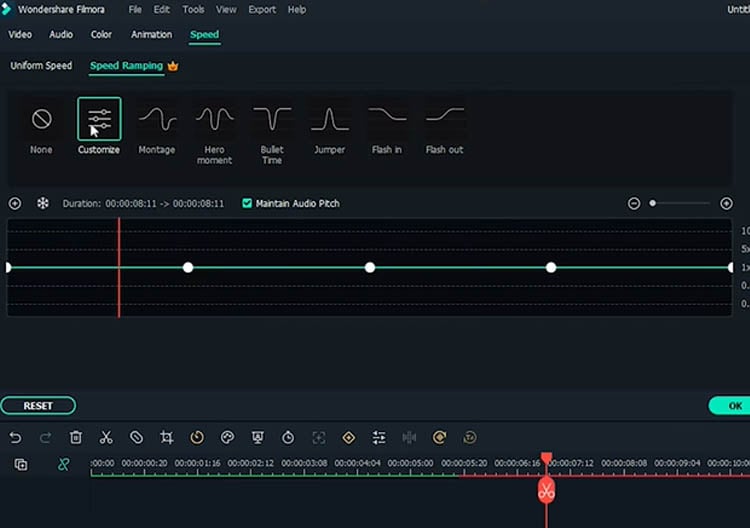
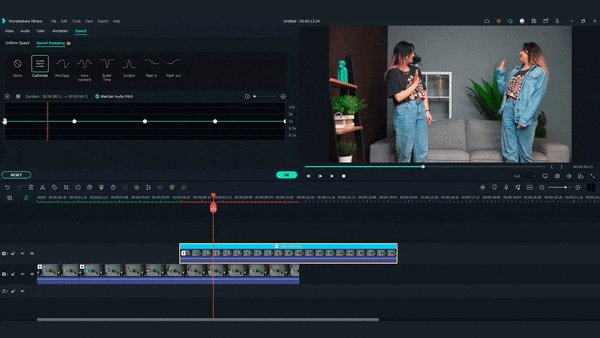
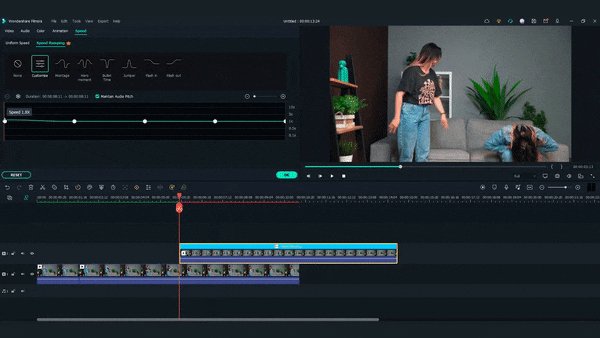
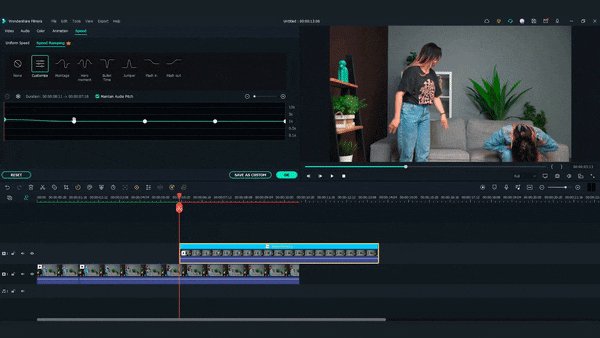
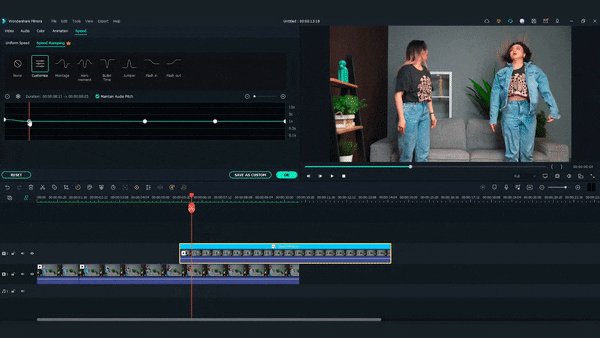
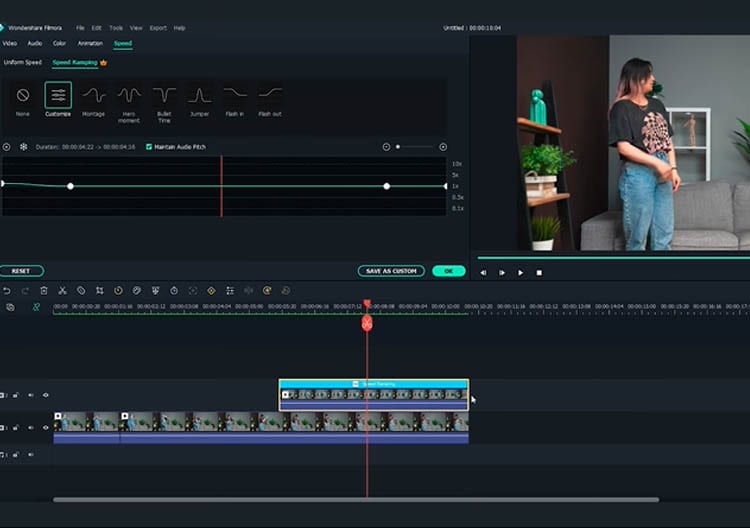
Step3 If the timing of the two clips doesn’t match, you can fix it using the speed ramping feature on Filmora 11. To use it, double-click the second clip and select Speed > Speed Ramping > Customize.

Move the keyframe up to increase the speed. You can adjust it according to your needs.

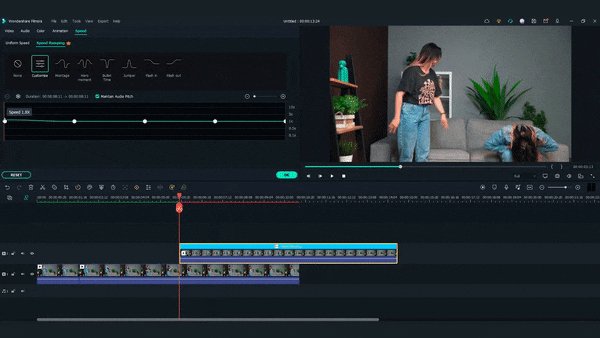
Step4 Once you are satisfied, adjust the clip length on the timeline and make sure that both clips finish at the same time.

Extra tip: Add one more effect to make it more magical.
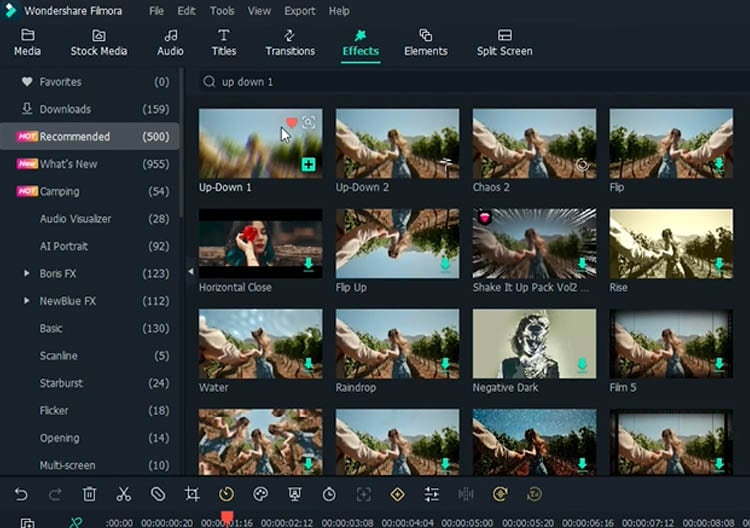
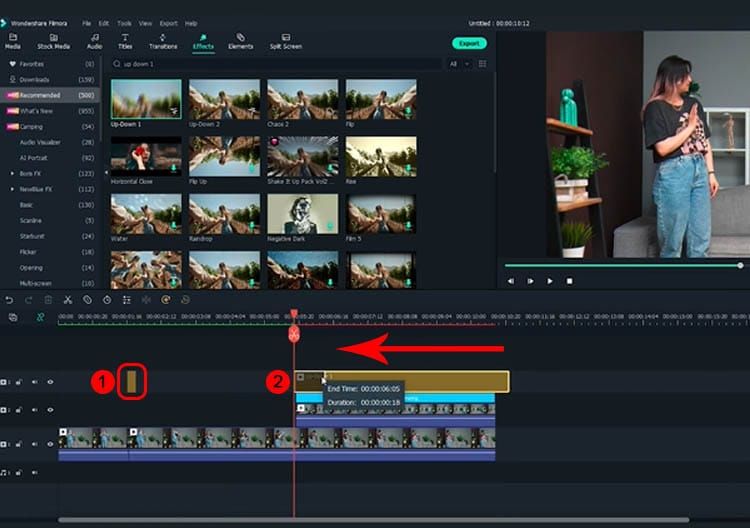
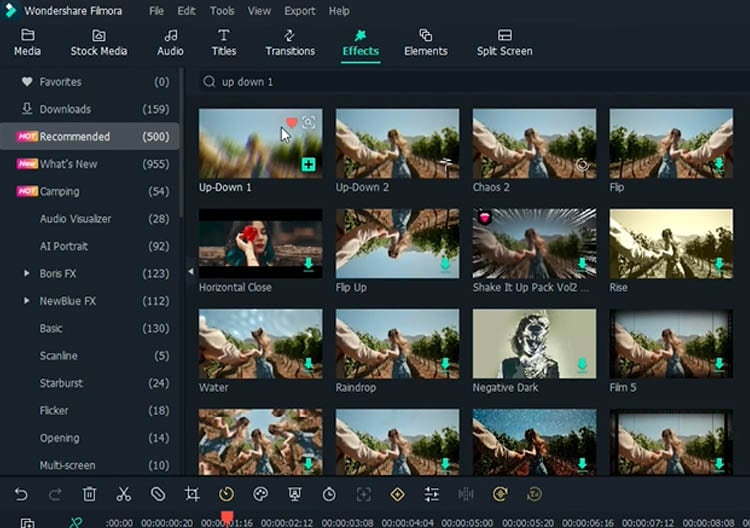
Step1 Open the Effects window and search for “up down 1.”

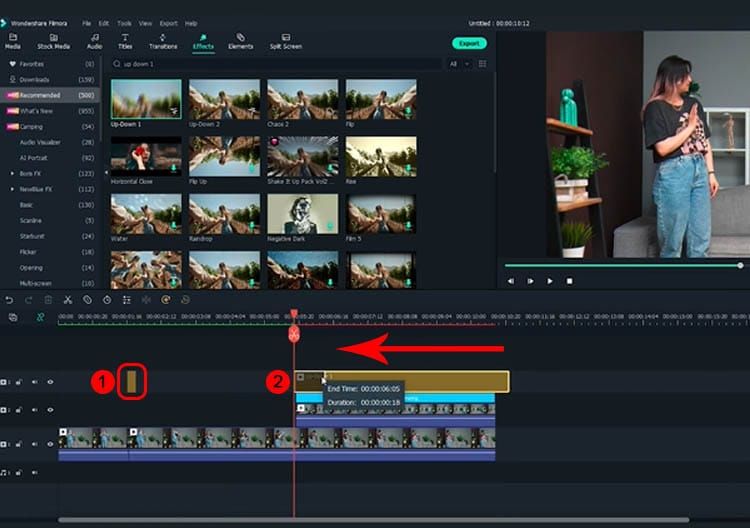
Step2 Drag and drop the effect onto the timeline where the first cut is set. Adjust the effect length to match the action.

Then, drag and drop the effect again in the transition between the first and the second clip. Adjust it to the appropriate length, then it will give a more dramatic effect.
Step3 You can playback and see how it looks on the preview screen.
Summary
Making a clone effect on video is easy using Filmora. You can use the same trick to create a fashion lookbook video or other creative content to make them more engaging. Let us know if you want to see more tutorials.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Once you have opened Filmora 11, follow the steps below:
Step1 Bring the first clip to the timeline and cut the clip where you pretend to yank and take off the jacket. Select and delete the unnecessary clip.

Step2 After you have the first part of the effect ready, let’s start working on the clone part using masking.
First, place the second clip on a different window track, and the starting point is where you react to the “clone.”

Then, double-click the second clip and go to the Filmora setting window. Tap on the Mask section > Single line.

On the preview screen, adjust the position of the mask to only show “the clone.”

Set the blur strength on the setting to make a smoother edge transition.
Step3 If the timing of the two clips doesn’t match, you can fix it using the speed ramping feature on Filmora 11. To use it, double-click the second clip and select Speed > Speed Ramping > Customize.

Move the keyframe up to increase the speed. You can adjust it according to your needs.

Step4 Once you are satisfied, adjust the clip length on the timeline and make sure that both clips finish at the same time.

Extra tip: Add one more effect to make it more magical.
Step1 Open the Effects window and search for “up down 1.”

Step2 Drag and drop the effect onto the timeline where the first cut is set. Adjust the effect length to match the action.

Then, drag and drop the effect again in the transition between the first and the second clip. Adjust it to the appropriate length, then it will give a more dramatic effect.
Step3 You can playback and see how it looks on the preview screen.
Summary
Making a clone effect on video is easy using Filmora. You can use the same trick to create a fashion lookbook video or other creative content to make them more engaging. Let us know if you want to see more tutorials.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- New In 2024, Do You Wish to Make Your Discord PFP an Attention-Seeker? If Yes, Try the Animated Discord PFP. Lets Go over Essential Facts on the Topic, Including How to Get an Animated Discord PFP
- New Top 10 Picks for Flawless Slow Motion Video Generation
- New 2024 Approved How to Create A Freeze Frame Sequence in Video
- Updated Looking for a Great Way to Make Your Own Anime Music Video? The Following Are the Top AMV Makers to Choose From for 2024
- Detailed Guide to Rotate Videos in Blender for 2024
- New 2024 Approved How to Create Discord Logo GIF
- Updated How to Create a Slideshow GIF for 2024
- 2024 Approved Finding The Finest Way To Add Subtitles to Videos | Filmora
- New Do You Seek a Guide to Add Motion in Blender? This Article Explains the Blender Motion Blur Effect in Detail and Helps You Master It
- 2024 Approved Everything That You Need to Know About Video Montages- Ideas, Techniques, and Software
- Updated 2024 Approved Want to Speed up Your Video to Create Short-Duration Instagram Reels? Here Is How You Can Change the Speed of Pre-Recorded and Live Videos on Instagram Reels
- Updated In 2024, Know How to Create OBS Slideshow. Creating OBS Slideshow in Simple Steps; Application for Creating OBS Slideshow. Make OBS Slideshow Online
- Updated 2024 Approved 5 Tips for Faster Editing in Filmora
- New In 2024, Looking for Free Tools to Create Radial Blur Images Online? Read Our Full Guide to Learn About the 6 Best Programs to Add This Effect to Your Pictures
- Updated In 2024, Ultimate Guidelines to Help You Use VLC Media Player Better
- In 2024, Doable Ways to Make Transparent Background in Procreate
- New How to Correct Lens Distortion With Filmora for 2024
- Updated How to Color-Correct an S-Log Footage
- How To Make A Video Longer for 2024
- Are You Finding It Difficult to Freeze-Frame in After Effects? Note that Freeze-Frame Takes only a Few Seconds, and, in This Tutorial, We Will Guide You on How to Create and Add Frame Hold in After Effects for 2024
- Learn How to Feather Shapes in After Effects and Add a Professional Touch to Your Designs. This Comprehensive Guide Covers Everything From the Basics to Advanced Techniques. Perfect for Beginners and Experts Alike for 2024
- Updated In 2024, 8 Top Premiere Pro Slideshow Templates
- In 2024, SRT File Translation Could Be a Tedious Task if You Dont Know the Right Steps. Lets Discuss Few Effective Ways to Do It Like a Pro
- Updated 2024 Approved Convert Time-Lapse to Normal Video
- Updated Vlogs and Travel Content Are Incomplete without a Fast-Motion Effect. Learn Step-by-Step How to Make Fast Motion Video on an iPhone in This Article for 2024
- Updated 2024 Approved How to Convert Images Into Video - Kapwing Tutorial
- Updated 2024 Approved Easy Steps to Create Intro Video with After Effects
- In 2024, Easy Way to Create a DIY Green Screen Video Effect
- New 2024 Approved Convert Slow Motion Videos to Regular Videos in Your iOS Device |A How
- In 2024, How to Create Loop Videos Using Filmora
- 2024 Approved TOP 6 Online Video Speed Controller for Chrome, Safari, Firefox
- Updated In 2024, This Article Will Focus on Understanding the Secret Tips in Wondershare Filmora that You Can Use to Edit Videos Faster and More Efficiently
- New Transforming a Slow-Motion Video to Normal Mastering the Skill for 2024
- Updated If You Do Not Know How to Blur Faces in a Video on iPhone, You Are in the Right Place. We Have Provided You with All the Details You Need to Learn How to Blur Part of Your Video on Your iOS Device
- New 2024 Approved How To Cut Videos For Instagram On Mac
- 3 Ways for Android Pokemon Go Spoofing On Samsung Galaxy A34 5G | Dr.fone
- Undelete lost messages from Tecno Camon 20
- How To Transfer Data From Apple iPhone SE To Other iPhone? | Dr.fone
- How to Downgrade Apple iPhone 13 Pro to an Older iOS Version? | Dr.fone
- How to Repair corrupt MP4 and MOV files of Narzo 60 5G using Video Repair Utility on Mac?
- How to Downgrade Apple iPhone 11 without Losing Data? | Dr.fone
- Will iSpoofer update On Samsung Galaxy F34 5G | Dr.fone
- In 2024, How To Enable USB Debugging on a Locked Samsung Galaxy A05 Phone
- How to Unlock SIM Card on Oppo Find X6 Pro online without jailbreak
- In 2024, iSpoofer is not working On Honor V Purse? Fixed | Dr.fone
- Easy steps to recover deleted photos from Oppo Reno 9A.
- Will iSpoofer update On Apple iPhone 13 Pro | Dr.fone
- How does the stardust trade cost In pokemon go On Oppo Find X6 Pro? | Dr.fone
- AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Tecno Spark 20 Pro+
- Latest Guide How To Bypass Tecno Camon 20 Premier 5G FRP Without Computer
- In 2024, 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Infinix Zero 5G 2023 Turbo | Dr.fone
- Fix the Error of Unfortunately the Process.com.android.phone Has Stopped on Oppo Find N3 Flip | Dr.fone
- In 2024, 5 Ways to Track Realme GT Neo 5 without App | Dr.fone
- How to recover deleted pictures from Honor V Purse.
- In 2024, How to Transfer Data from Realme C51 to Other Android Devices? | Dr.fone
- How to Find iSpoofer Pro Activation Key On Oppo A56s 5G? | Dr.fone
- In 2024, Easy Guide How To Bypass Motorola Moto E13 FRP Android 10/11/12/13
- Where Is the Best Place to Catch Dratini On Honor Magic 6 Pro | Dr.fone
- What are Location Permissions Life360 On Samsung Galaxy M34 5G? | Dr.fone
- How to Create a Digital Signature Online for .xlsx document
- In 2024, The Ultimate Guide How to Bypass Swipe Screen to Unlock on Nokia C12 Device
- Title: New How to Make a Video Loop in QuickTime
- Author: Morgan
- Created at : 2024-05-19 05:12:18
- Updated at : 2024-05-20 05:12:18
- Link: https://ai-video-editing.techidaily.com/new-how-to-make-a-video-loop-in-quicktime/
- License: This work is licensed under CC BY-NC-SA 4.0.