:max_bytes(150000):strip_icc():format(webp)/camera-56e0976d3df78c5ba0566b37.jpg)
New How to Make Foggy Text Reflection Effect for 2024

How to Make Foggy Text Reflection Effect
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

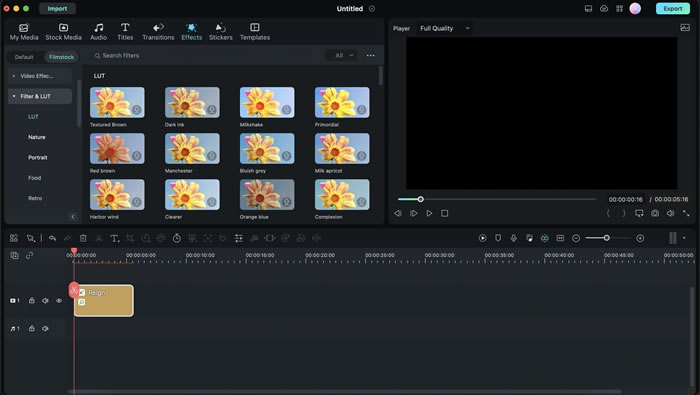
Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
Do You Want Your Video Footage to Resemble Kodak Films? You Can Get the Old Kodak Film Look by Searching for Kodak 2383 LUT Free Download on the Internet
If you’re from the 20th century, you might have used Kodak cameras. Those cameras had a distinct look and feel, creating a nostalgic look. However, as technology has advanced, we now have access to more advanced cameras. Moreover, these new cameras can capture high-quality images with accurate details. However, you can still achieve that classic Kodak look with the help of LUTs.
To add up, these LUTs can mimic the characteristics of specific films or looks, including Kodak films. There are various LUTs available to download, offering different film looks and styles. In contrast, you can get the classic Kodak film look with your modern cameras. There are different options for Kodak 2383 LUTs free download on the internet. You can download these LUTs to apply on your digital media.
Part 1: An Overview of Some Famous Kodak LUTs and Powergrade Print Films
There are many different presets available that give you Kodak films-like color grading. Here are some of the Kodak film presets that you can use.
Kodak 2383
Kodak 2383 is a color film known for its unique qualities. When used, it enhances the richness of black shades, adding depth and intensity to your images. Additionally, it brings out neutral highlights, creating a distinctive Kodak film look. Moreover, this color film is suitable for both traditional camera films and digital prints. Additionally, you can expect your images to have a timeless quality and a distinct character.
Moreover, you can give your photos a dramatic touch with black shades and neutral highlights. These color films are a unique way to give your content a classic Kodak film look. You can experience the richness and clarity it brings to your images using this film. You can get the Kodak 2383 LUT download link online.
Kodak 2393
Kodak 2393 is a Powergrade film preset that you can use. This editable LUT can improve your media files by adding richer colors, especially in the shadows. When you apply this LUT, it brings out the natural beauty of your video with the right amount of saturation. Furthermore, you can make your videos a more natural and lifelike appearance with this Powergrade.
Moreover, it works particularly well in adding depth and richness to darker areas of your footage. Similarly, it ensures that every detail is visible in a natural way. Furthermore, this LUT can achieve a more natural and realistic look. Additionally, it is a great choice if you’re looking to add vibrance and naturalness to your media files.
Kodak 2302
Kodak 2302 is a high-resolution black-and-white color print film. Furthermore, this film is specifically designed for blue-sensitive printing. It allows for the precise reproduction of details and tones in black-and-white imagery. Moreover, this Kodak 2302 film offers exceptional image quality. Additionally, it uses electron beam recorders to create positive and negative titles.
In addition to this, it also creates RGB separations using beam recorders. Similarly, this technology creates accurate color reproduction and improves the final print’s quality. Kodak 2302 is coated with an ESTAR base to enhance its performance further. This special coating improves the film’s physical properties, making it more durable and resistant.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: The Best Kodak LUTs Free Available in the Market
You might find many Kodak 2393 LUT free download links, but some of them are not authentic. Here is a list of authentic Kodak-inspired LUTs that you can download and use.
1. Kinetic
Kinetic LUT is a great preset inspired by the iconic Kodak 2383 and 2393 films. With Kinetic, you can bring a vibrant and dynamic color palette to your digital media. This LUT enhances shades such as deep blues and rich reds, adding depth and intensity to your visuals. Moreover, it creates dynamic shadows to bring a sense of richness and dimension to your content. It is a pack of 5 Kodak-inspired LUTs.

2. Kodak Film 2383 - Vlog
The Kodak Film 2383 - Vlog LUT is a perfect choice for adding a Kodak-inspired look to your vlogs. This LUT brings an authentic touch to your content. Moreover, this LUT enhances the color grading of your content with yellowish and bluish tones. Furthermore, it aims to recreate the look and feel of shooting with Kodak film stock. Experiment, explore, and find the perfect balance that brings out the best in your vlogs.

3. Kodak 2383 Print Film LUT
The Kodak 2383 Print Film LUT allows you to create a modern cinematic look. You can use digital videos and transform them into old-style Kodak films look. Moreover, this LUT replicates the color grading of the Kodak 2383 print film. Additionally, it captures the essence of the original film stock, providing an authentic feel. It is a great LUT to make your video content look more natural.

4. Free LUTs Kodak Color
It is a collection of LUTs inspired by the iconic Kodak film look. LUTs Kodak Color is created to enhance your media with vibrant colors and a cinematic look. It is a Kodak LUT free pack that you can download from the internet. Moreover, it adds vibrancy to your media, making the colors pop and come to life. Additionally, these LUTs decrease the white balance, giving your media a warmer tone.

5. KODAK Film Emulation LUT
The KODAK Film Emulation LUT is a collection of 16 cinematic LUTs. These LUTs are inspired by the iconic Kodak 2383 film. Furthermore, these LUTs allow you to achieve the timeless and distinctive look of Kodak film. Moreover, to increase the authenticity of Kodak films, this LUT highlights rich red and blue tones. This LUT replicates Kodak film stock to improve the character of your digital media files.

6. Kodak Film LUTs and Presets
The Kodak Film LUTs and Presets pack features 17 LUTs inspired by the iconic Kodak film look. These LUTs are created to give your digital files a timeless aesthetic. Moreover, it fades certain colors and adds vibrant tones to your media files. Furthermore, replicating Kodak films adds richness and depth to your content with color grading. Additionally, it maintains a perfect balance between classic and modern looks.

7. CL-Kodak
CL-Kodak is a collection of 28 Kodak-style LUTs. Each LUT is designed to elevate your color grading game. Furthermore, you can color grade your media with the iconic reddish tones of Kodak films. Additionally, these LUTs add a grainy texture to your media. These LUTs support Kodak cameras up to 8K resolution. Using these LUTs, you can give your digital files the authentic nostalgic feel of Kodak films.

Part 3: Wondershare Filmora: Reviewing LUTs in Video Editor
There are many great video editing software that exist in the market. Wondershare Filmora , being among the best, offers features to enhance your videos, including color grading and adjustment capabilities. With Filmora, you can modify the colors and tones of your videos to get the desired look and feel. Furthermore, you can apply LUTs using Wondershare Filmora. You can import different LUTs in the tool and apply them directly to your files.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
In its newest update, Filmora has introduced over 200+ LUTs you can download and use. Filmora has expanded your creative color grading and adjustment options with this feature. These LUTs cover many styles, from bold and modern to retro and vintage looks. With such a vast selection, you can easily find the perfect LUT to match the mood and tone of your video project.

Key Features of Wondershare Filmora
- Filmora offers complete video editing features to help you edit your videos. You can trim and merge clips and apply transitions. Moreover, you can add text and titles, import music and sound effects, and much more.
- Furthermore, Wondershare Filmora provides advanced tools for precise control over your videos. You can adjust the brightness and contrast. Furthermore, you can control saturation and other parameters.
- You can create dynamic animations and apply effects at any frame with keyframing. Moreover, using this feature, you can add effects to specific sections of your video.
Conclusion
To conclude, using LUTs is a simple and effective way to transform your media files. Moreover, you can also add a nostalgic or cinematic feel to your videos. You can experiment with different film looks by exploring different LUTs. Furthermore, you can even get Kodak 2393 Powergrade free download options online. These Kodak-film-inspired LUTs can take you back to the 20th century.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: The Best Kodak LUTs Free Available in the Market
You might find many Kodak 2393 LUT free download links, but some of them are not authentic. Here is a list of authentic Kodak-inspired LUTs that you can download and use.
1. Kinetic
Kinetic LUT is a great preset inspired by the iconic Kodak 2383 and 2393 films. With Kinetic, you can bring a vibrant and dynamic color palette to your digital media. This LUT enhances shades such as deep blues and rich reds, adding depth and intensity to your visuals. Moreover, it creates dynamic shadows to bring a sense of richness and dimension to your content. It is a pack of 5 Kodak-inspired LUTs.

2. Kodak Film 2383 - Vlog
The Kodak Film 2383 - Vlog LUT is a perfect choice for adding a Kodak-inspired look to your vlogs. This LUT brings an authentic touch to your content. Moreover, this LUT enhances the color grading of your content with yellowish and bluish tones. Furthermore, it aims to recreate the look and feel of shooting with Kodak film stock. Experiment, explore, and find the perfect balance that brings out the best in your vlogs.

3. Kodak 2383 Print Film LUT
The Kodak 2383 Print Film LUT allows you to create a modern cinematic look. You can use digital videos and transform them into old-style Kodak films look. Moreover, this LUT replicates the color grading of the Kodak 2383 print film. Additionally, it captures the essence of the original film stock, providing an authentic feel. It is a great LUT to make your video content look more natural.

4. Free LUTs Kodak Color
It is a collection of LUTs inspired by the iconic Kodak film look. LUTs Kodak Color is created to enhance your media with vibrant colors and a cinematic look. It is a Kodak LUT free pack that you can download from the internet. Moreover, it adds vibrancy to your media, making the colors pop and come to life. Additionally, these LUTs decrease the white balance, giving your media a warmer tone.

5. KODAK Film Emulation LUT
The KODAK Film Emulation LUT is a collection of 16 cinematic LUTs. These LUTs are inspired by the iconic Kodak 2383 film. Furthermore, these LUTs allow you to achieve the timeless and distinctive look of Kodak film. Moreover, to increase the authenticity of Kodak films, this LUT highlights rich red and blue tones. This LUT replicates Kodak film stock to improve the character of your digital media files.

6. Kodak Film LUTs and Presets
The Kodak Film LUTs and Presets pack features 17 LUTs inspired by the iconic Kodak film look. These LUTs are created to give your digital files a timeless aesthetic. Moreover, it fades certain colors and adds vibrant tones to your media files. Furthermore, replicating Kodak films adds richness and depth to your content with color grading. Additionally, it maintains a perfect balance between classic and modern looks.

7. CL-Kodak
CL-Kodak is a collection of 28 Kodak-style LUTs. Each LUT is designed to elevate your color grading game. Furthermore, you can color grade your media with the iconic reddish tones of Kodak films. Additionally, these LUTs add a grainy texture to your media. These LUTs support Kodak cameras up to 8K resolution. Using these LUTs, you can give your digital files the authentic nostalgic feel of Kodak films.

Part 3: Wondershare Filmora: Reviewing LUTs in Video Editor
There are many great video editing software that exist in the market. Wondershare Filmora , being among the best, offers features to enhance your videos, including color grading and adjustment capabilities. With Filmora, you can modify the colors and tones of your videos to get the desired look and feel. Furthermore, you can apply LUTs using Wondershare Filmora. You can import different LUTs in the tool and apply them directly to your files.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
In its newest update, Filmora has introduced over 200+ LUTs you can download and use. Filmora has expanded your creative color grading and adjustment options with this feature. These LUTs cover many styles, from bold and modern to retro and vintage looks. With such a vast selection, you can easily find the perfect LUT to match the mood and tone of your video project.

Key Features of Wondershare Filmora
- Filmora offers complete video editing features to help you edit your videos. You can trim and merge clips and apply transitions. Moreover, you can add text and titles, import music and sound effects, and much more.
- Furthermore, Wondershare Filmora provides advanced tools for precise control over your videos. You can adjust the brightness and contrast. Furthermore, you can control saturation and other parameters.
- You can create dynamic animations and apply effects at any frame with keyframing. Moreover, using this feature, you can add effects to specific sections of your video.
Conclusion
To conclude, using LUTs is a simple and effective way to transform your media files. Moreover, you can also add a nostalgic or cinematic feel to your videos. You can experiment with different film looks by exploring different LUTs. Furthermore, you can even get Kodak 2393 Powergrade free download options online. These Kodak-film-inspired LUTs can take you back to the 20th century.
We Can Say that the Horror Movies of the 90S Laid the Foundation for Current Horror Movies. So, without Wasting Time, Let’s Create a 1990S Horror Movie Similar to The Blair Witch Project
In the 90s, movie production technology improved a lot. This decade saw horror movies become much more fun and immersive than in the 80s and 50s because they were more psychological. In fact, we can say that the horror movies of the 90s laid the foundation for current horror movies. So, without wasting time, let’s create a 1990s horror movie similar to The Blair Witch Project.
Preparation

The preparation for this horror film production is relatively self-explanatory if you’ve watched The Blair Witch Project. Simply shoot footage inside a dark room and apply some light to your face. It’s even better if you can shoot the video inside the woods. Just add some drama and a few screaming scenes to evoke emotions.
How to create a 1990s horror film with Filmora :
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
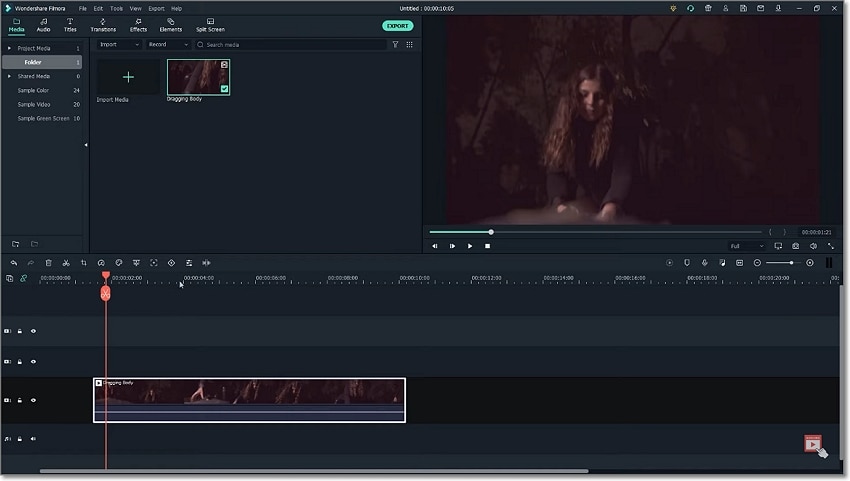
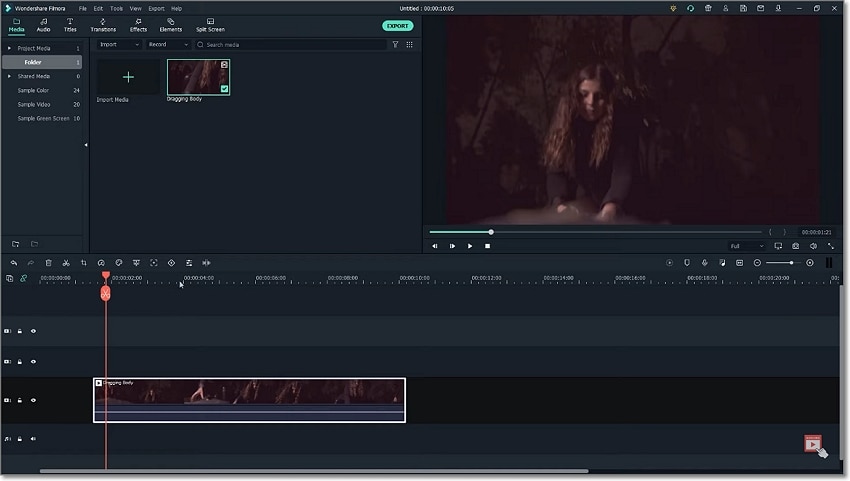
Step1 Add the horror video to the timeline

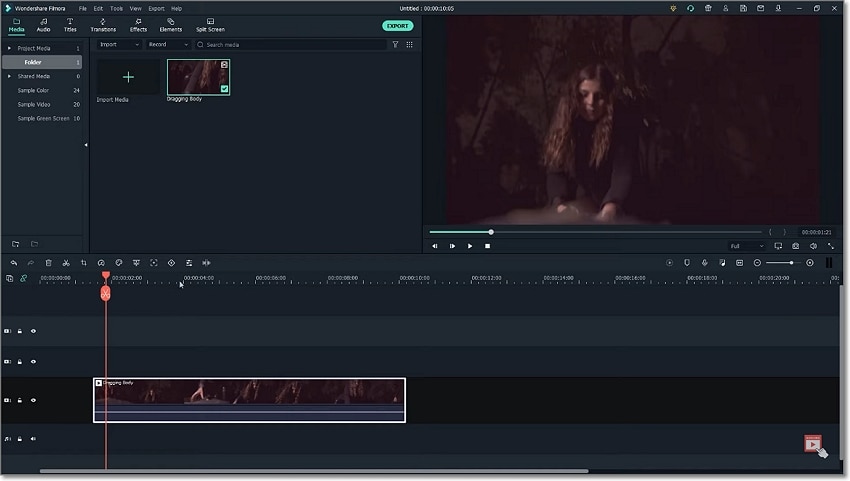
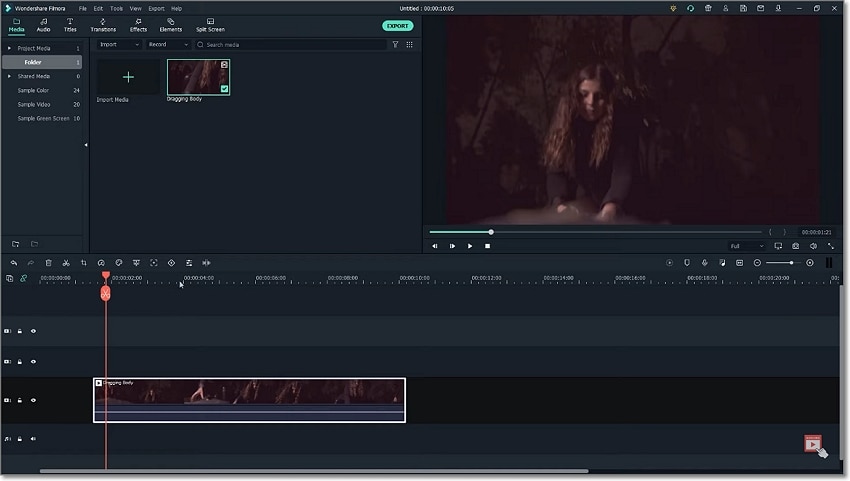
Open Wondershare Filmora on your computer, then load the video you want to edit. After adding the video, drag it to the editing timeline, then move it a few keyframes to the right. The idea is to apply some black screen to add drama and fear before the film starts playing.
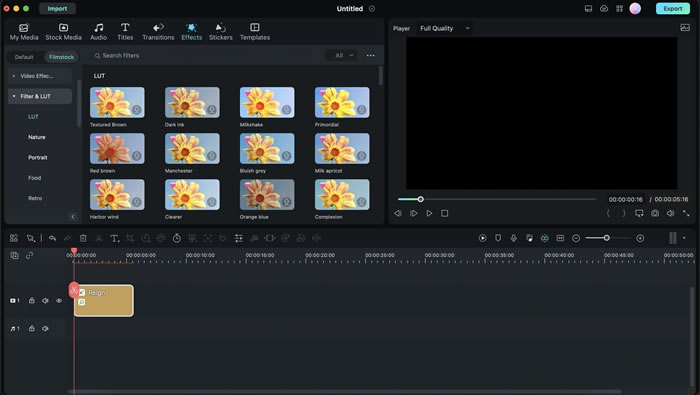
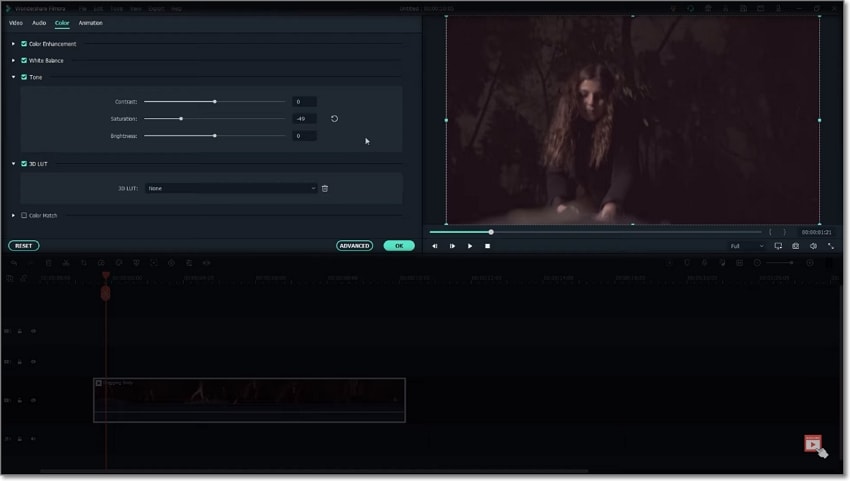
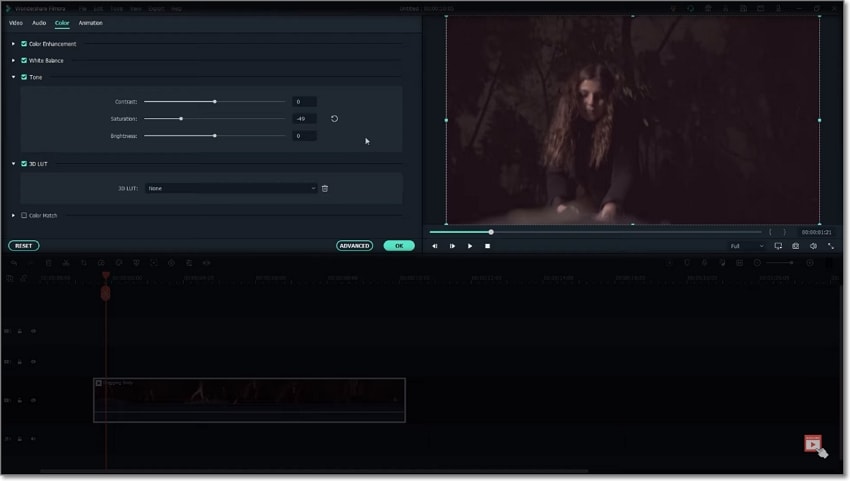
Step2 Apply color grading

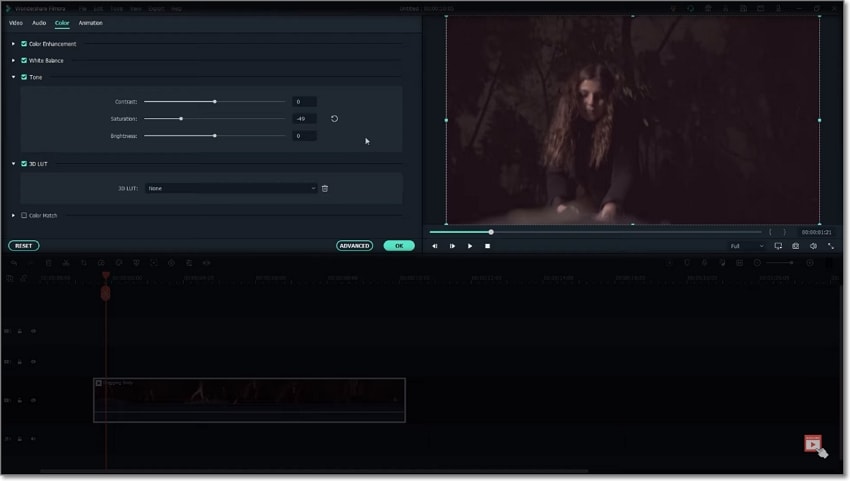
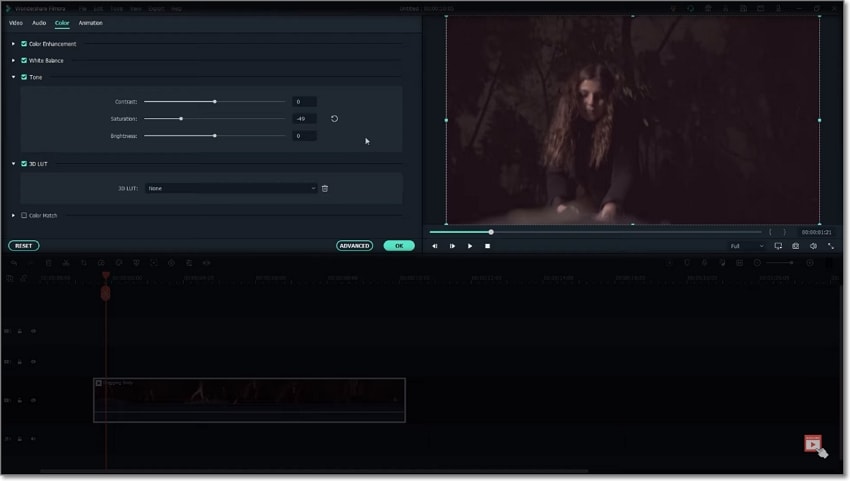
Next, double-click the horror clip and go to the Color menu. Then, click the Tone arrow before lowering the Saturation to -50%. This will give us a less saturated look popularly used in horror films.

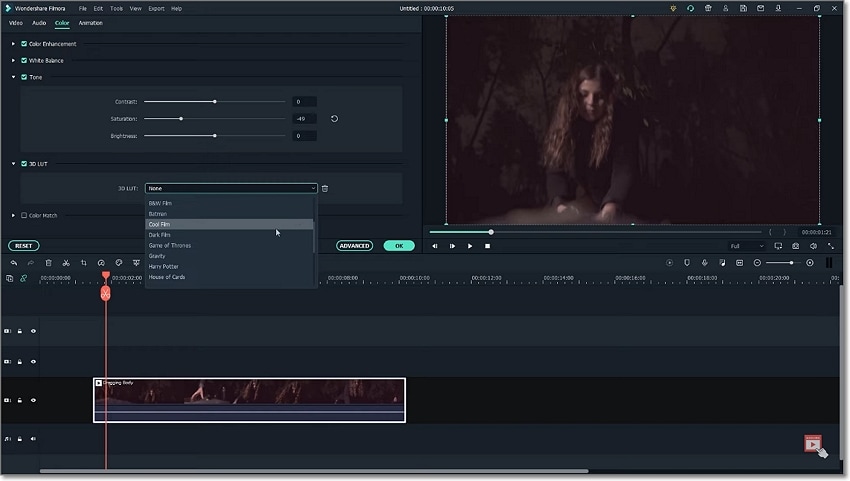
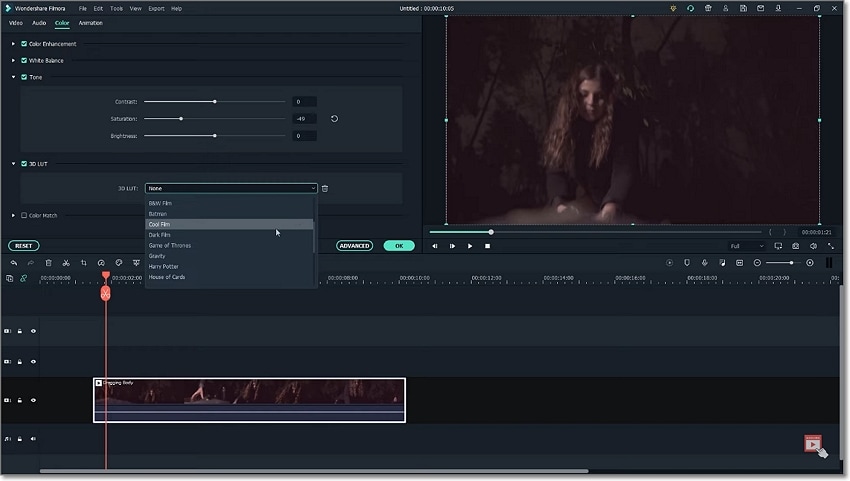
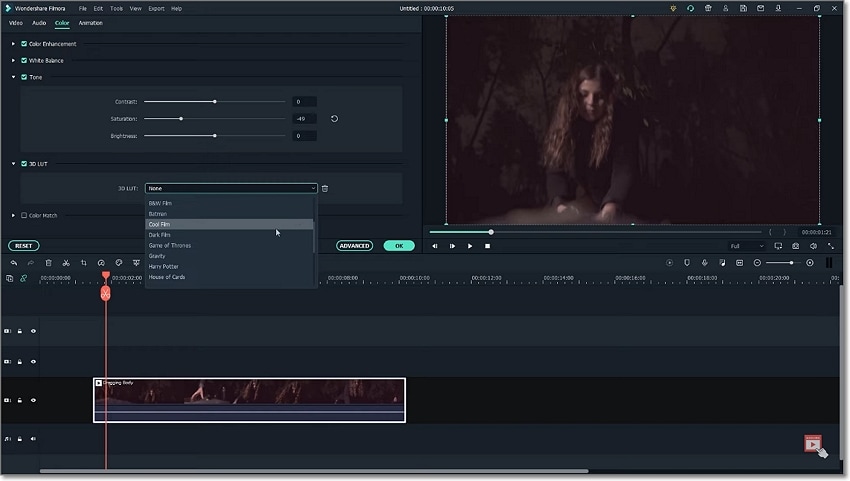
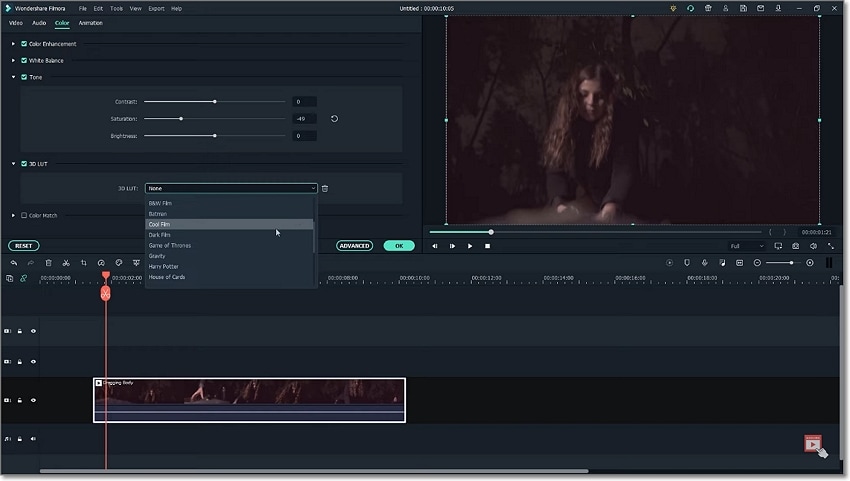
Now click the 3D LUT option and choose a LUT that works for your film. For this horror film project, we’ll select the Dark Film option.
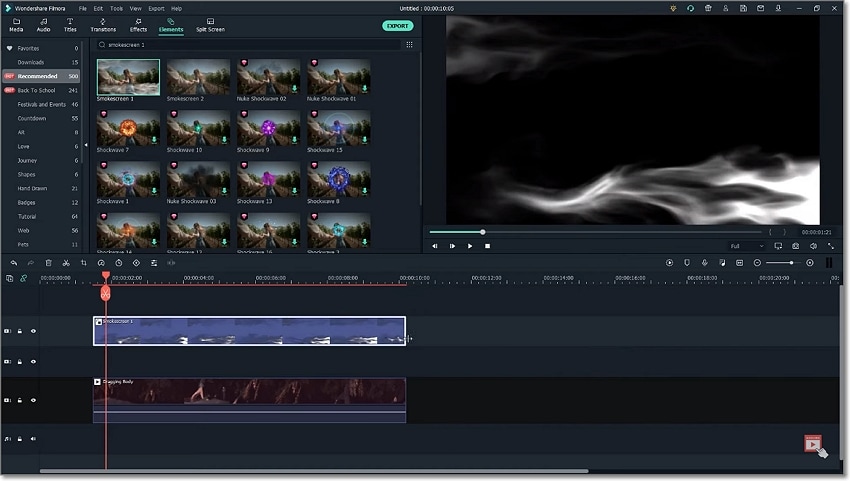
Step3 Add creepiness to the video

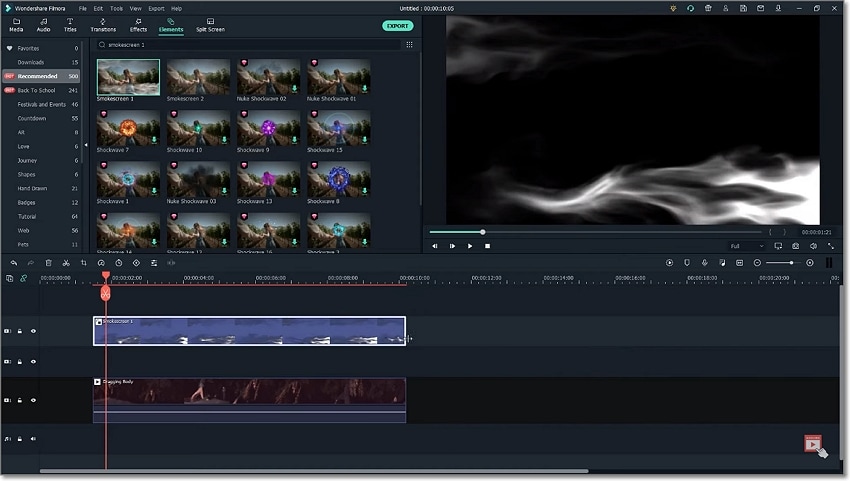
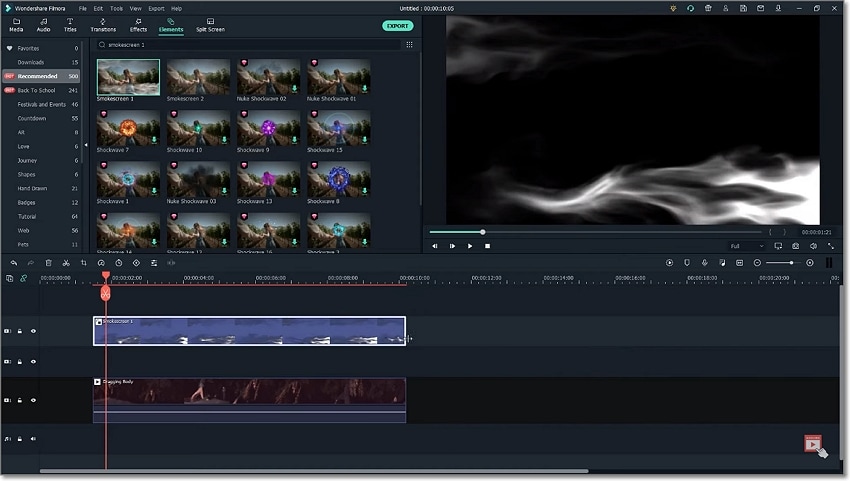
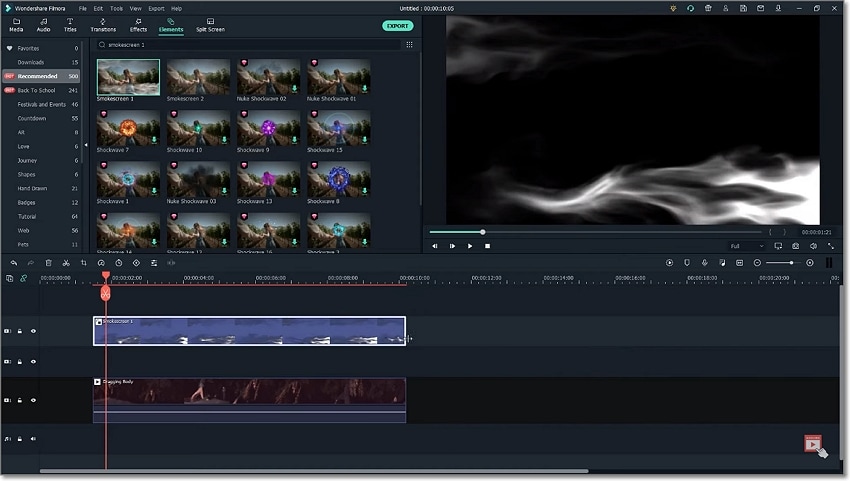
Obviously, you’ll want your horror film to look as creepy as possible. To achieve that, click the Elements tab, then search for the Smokescreen 1 effect. Move the effect to the timeline above the video track before trimming the effect clip to fit with the original horror video.

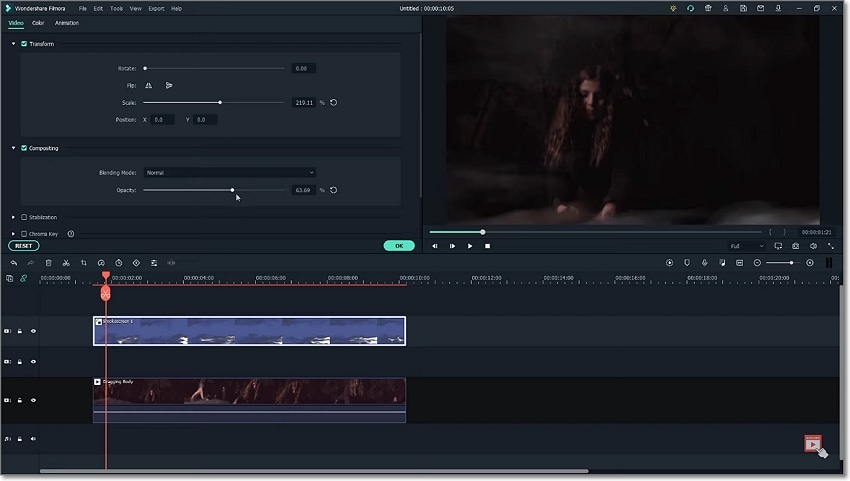
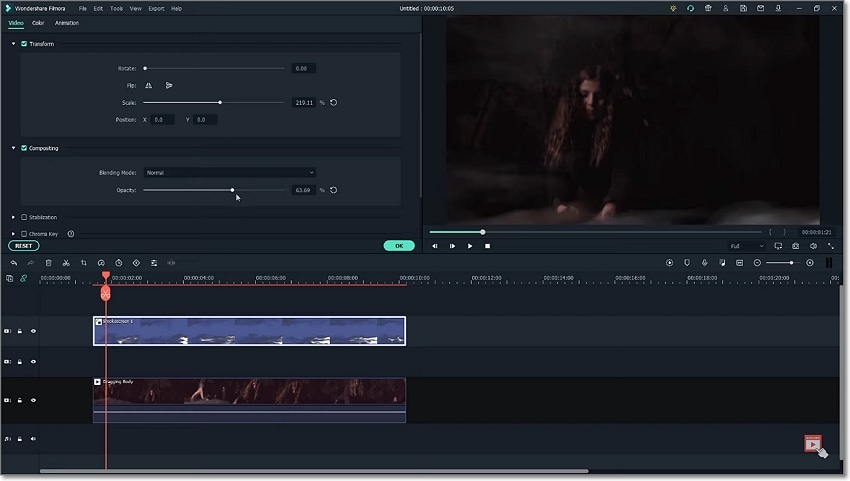
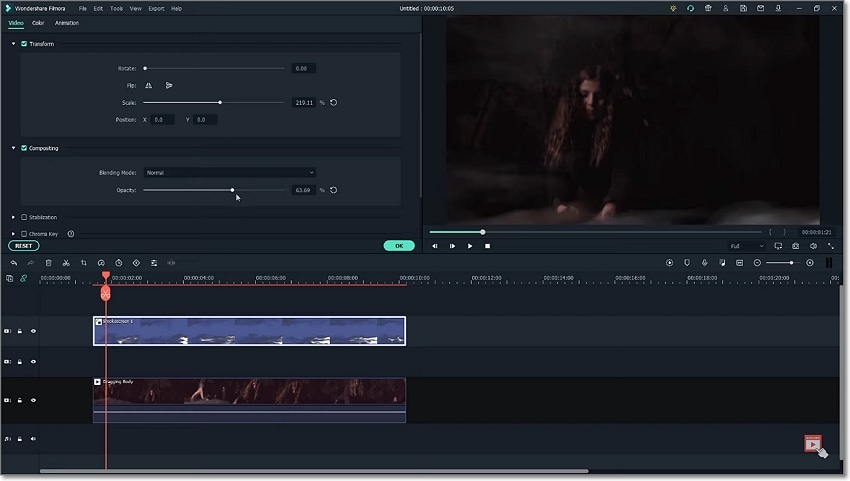
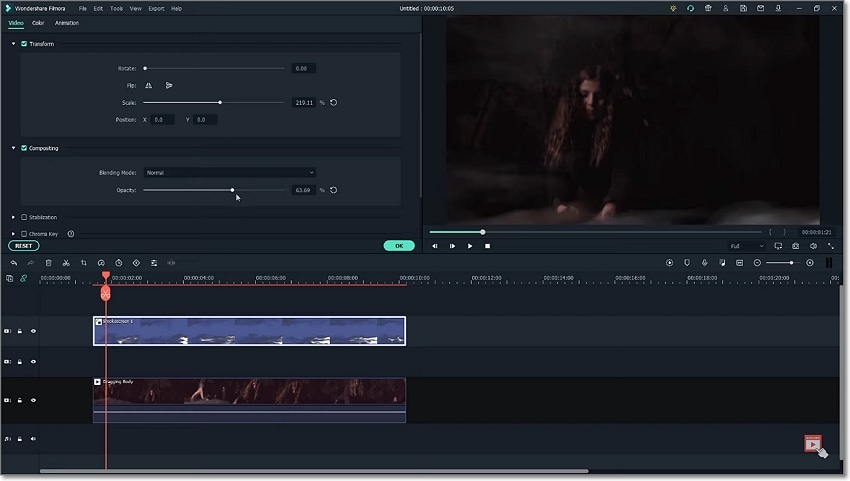
We’ll now change the size and positioning of the smokescreen effect to match the feature video. To do that, double-click the effect track. You can also reduce the opacity to around 30% to make the smoke more visible.
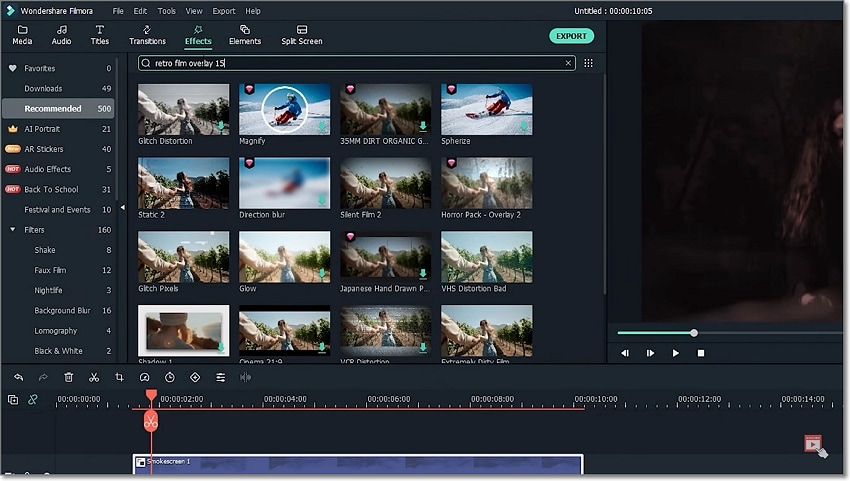
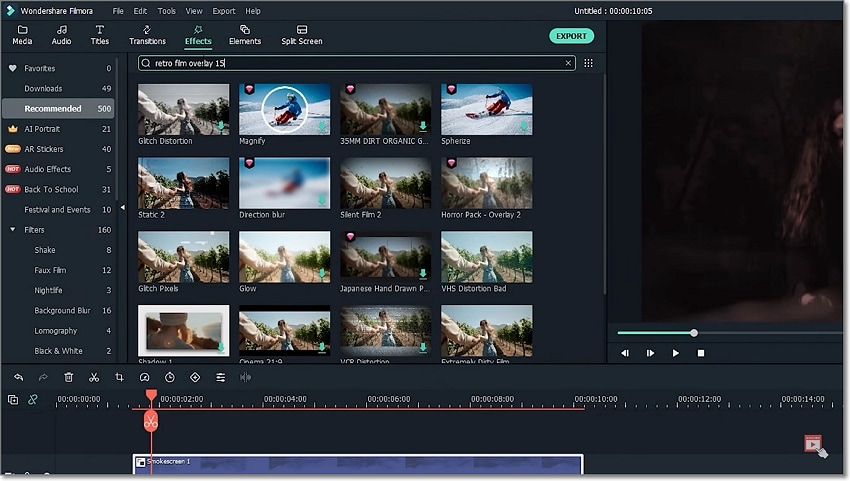
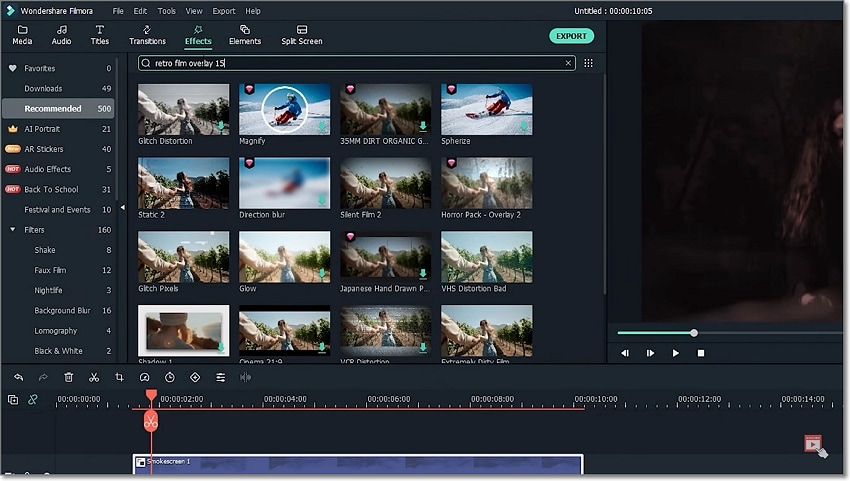
Step4 Add a retro filming effect

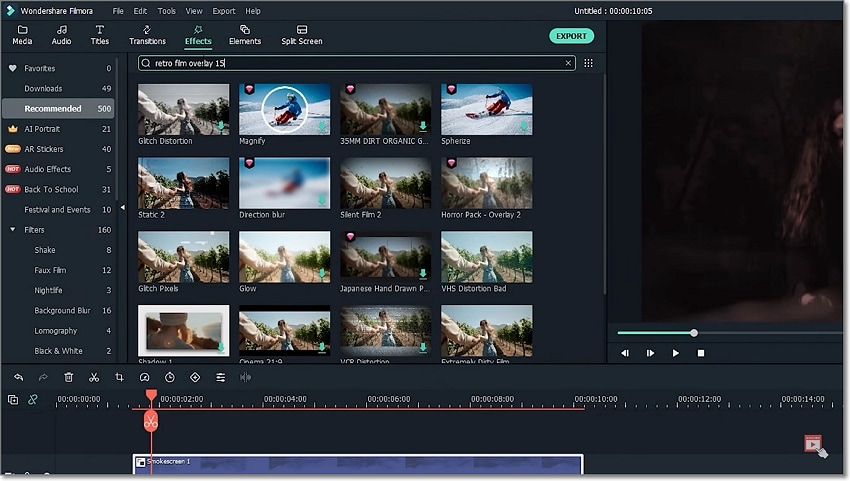
Now we’ll make the film more believable by adding a retro overlay. Click the Effects tab, then search for Retro Film Overlay 15 before dragging and dropping the effect above all the tracks in the editing timeline.

Summary
That’s it! With these tips and tricks, you can effortlessly create a retro-style 1990s horror film. Follow this tutorial and play around with the movie effects to find what works best for you. Remember, Filmstock is the ultimate resource for video and movie effects. Give it a try!
Free Download For macOS 10.14 or later
Step1 Add the horror video to the timeline

Open Wondershare Filmora on your computer, then load the video you want to edit. After adding the video, drag it to the editing timeline, then move it a few keyframes to the right. The idea is to apply some black screen to add drama and fear before the film starts playing.
Step2 Apply color grading

Next, double-click the horror clip and go to the Color menu. Then, click the Tone arrow before lowering the Saturation to -50%. This will give us a less saturated look popularly used in horror films.

Now click the 3D LUT option and choose a LUT that works for your film. For this horror film project, we’ll select the Dark Film option.
Step3 Add creepiness to the video

Obviously, you’ll want your horror film to look as creepy as possible. To achieve that, click the Elements tab, then search for the Smokescreen 1 effect. Move the effect to the timeline above the video track before trimming the effect clip to fit with the original horror video.

We’ll now change the size and positioning of the smokescreen effect to match the feature video. To do that, double-click the effect track. You can also reduce the opacity to around 30% to make the smoke more visible.
Step4 Add a retro filming effect

Now we’ll make the film more believable by adding a retro overlay. Click the Effects tab, then search for Retro Film Overlay 15 before dragging and dropping the effect above all the tracks in the editing timeline.

Summary
That’s it! With these tips and tricks, you can effortlessly create a retro-style 1990s horror film. Follow this tutorial and play around with the movie effects to find what works best for you. Remember, Filmstock is the ultimate resource for video and movie effects. Give it a try!
Free Download For macOS 10.14 or later
Step1 Add the horror video to the timeline

Open Wondershare Filmora on your computer, then load the video you want to edit. After adding the video, drag it to the editing timeline, then move it a few keyframes to the right. The idea is to apply some black screen to add drama and fear before the film starts playing.
Step2 Apply color grading

Next, double-click the horror clip and go to the Color menu. Then, click the Tone arrow before lowering the Saturation to -50%. This will give us a less saturated look popularly used in horror films.

Now click the 3D LUT option and choose a LUT that works for your film. For this horror film project, we’ll select the Dark Film option.
Step3 Add creepiness to the video

Obviously, you’ll want your horror film to look as creepy as possible. To achieve that, click the Elements tab, then search for the Smokescreen 1 effect. Move the effect to the timeline above the video track before trimming the effect clip to fit with the original horror video.

We’ll now change the size and positioning of the smokescreen effect to match the feature video. To do that, double-click the effect track. You can also reduce the opacity to around 30% to make the smoke more visible.
Step4 Add a retro filming effect

Now we’ll make the film more believable by adding a retro overlay. Click the Effects tab, then search for Retro Film Overlay 15 before dragging and dropping the effect above all the tracks in the editing timeline.

Summary
That’s it! With these tips and tricks, you can effortlessly create a retro-style 1990s horror film. Follow this tutorial and play around with the movie effects to find what works best for you. Remember, Filmstock is the ultimate resource for video and movie effects. Give it a try!
Free Download For macOS 10.14 or later
Step1 Add the horror video to the timeline

Open Wondershare Filmora on your computer, then load the video you want to edit. After adding the video, drag it to the editing timeline, then move it a few keyframes to the right. The idea is to apply some black screen to add drama and fear before the film starts playing.
Step2 Apply color grading

Next, double-click the horror clip and go to the Color menu. Then, click the Tone arrow before lowering the Saturation to -50%. This will give us a less saturated look popularly used in horror films.

Now click the 3D LUT option and choose a LUT that works for your film. For this horror film project, we’ll select the Dark Film option.
Step3 Add creepiness to the video

Obviously, you’ll want your horror film to look as creepy as possible. To achieve that, click the Elements tab, then search for the Smokescreen 1 effect. Move the effect to the timeline above the video track before trimming the effect clip to fit with the original horror video.

We’ll now change the size and positioning of the smokescreen effect to match the feature video. To do that, double-click the effect track. You can also reduce the opacity to around 30% to make the smoke more visible.
Step4 Add a retro filming effect

Now we’ll make the film more believable by adding a retro overlay. Click the Effects tab, then search for Retro Film Overlay 15 before dragging and dropping the effect above all the tracks in the editing timeline.

Summary
That’s it! With these tips and tricks, you can effortlessly create a retro-style 1990s horror film. Follow this tutorial and play around with the movie effects to find what works best for you. Remember, Filmstock is the ultimate resource for video and movie effects. Give it a try!
How to Create Emoji on Mac That Take Less Than 10 Mins
How to Put Emoji on Mac That Take Less Than 10 Mins
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Emojis are expressive graphic elements that backup your content for catering to an engaging information delivery. Be here to know the how’s and why’s!
In this article
01 [The Power of Emojis in Marketing](#Part 1)
02 [How to Add Emoji on MacBook Efficiently?](#Part 2)
03 [How to Enable and Access Emoji Characters on a Mac?](#Part 3)
04 [Putting Emoji on Mac Q&A](#Part 4)
Part 1 The Power of Emojis in Marketing
Emojis are one elusive means to express the feel behind a content that is being presented, regardless of the diversities in the platform and information aspects. While the common beliefs with respect these graphic uplifts are restricted within personal boundaries of fun and entertainment, the professional credibility of emojis is no less.
When the talk is about marketing and business strategies, the significance of these elements cannot be limited within the constraints of domain and time. Entering into the application varieties, you can work with emojis everywhere, from promotional advertisements to promote your brand, to devising strategic video presentations and slideshows to showcase your company utilities in front of a target audience.
Beginning our discussion towards the same, let us look through the different aspects and benefits of including emojis as a compliment to business marketing strategies in the following section:
Merits of Using Emojis as a Marketing Tactic
01Social Media Utility
Considering the fact that social media is turning into a content sharing hub, irrespective of information genres, the business marketing arena is obviously not left untouched. With the revolutionary expansion in the concept and credibility of digital marketing, social media platforms have become a significant space for product advertisement and brand promotion.
Speaking in the light of the above, the fact that emojis have long been a part of social media conversations is something that cannot be ignored. Using a combination of emojis and social media can thus, work to deliver a more effective presentation of your brands, products and company services, while keeping the audience captivated by making them connect with the feel of the utility they are viewing at.
02Making the Brand Come Alive
It is a known fact that a trusted brand name works to earn a hoard of loyal customers in the long run. Adding an emoji in your brand promotion strategies helps to establish a great deal of emotional connection of the same with your target audience, while making them relate to the regular inclusion of these graphic elements in their social media conversations.
Working towards adding emojis in your product or company presentations or ad campaigns caters to convey the product information in a unique style of its own by adding an extra bit of liveliness to your brand.
You should however, be cautious while using emojis to promote your brand, lest these may end up crowding the presentation snippet. It is a wise decision to use a single or couple of emojis at the end of a text based content, rather than stuffing the same with a series of emojis to avoid the distraction of audience.
Another way of making an impressive use of emojis in your promotional media posts is creating engaging feature lists of your brand, or adding the same to the product headlines, while giving them an extra impact. Such graphic creativity will surely put your brand ahead of the numerous counterparts on promotional business sites.
03Enhanced Viewer Engagement
It is a common practice to include emojis within personal chats and social media conversations to ensure an improved peer engagement, while uplifting the degree of fun and entertainment. The same concept can be applied to brand promotion strategies for bringing in an increased number of interested audiences.
Supplementing your promotional content with emojis helps the latter to gain a casual and informal presentation approach that suits the audience in a much better way. Speaking in the light of the current social media and digital market trends, emojis have managed to achieve a universal credibility that is far ahead of video and image centered promotional elements.
As a product or business marketer, you can work with these conveying graphic utilities to initiate thematic conversations with your viewers and potential customers. Care should however be taken to make an intelligent and smart usage of emojis, to ensure that the latter works to uplift and compliment your promotional strategies, lest you would end up distracting your audiences.
04Supplementing the Content With a Cohesive Context
When aiming at creating a brand awareness of your product or company via promotional messaging, emojis can help to convey an emotional exactness that a text based content often falls short of adhering to.
While using emojis alone can make the task a bit difficult, an intelligent combination of the latter with cohesive text elements can effectively cater towards delivering a top rated promotional output, while adding an extra bit of meaning and depth to the same.
When promoting your product across social media platforms that have a restriction on the maximum number of characters within a single post or message, using emojis can compensate for the text you would otherwise prefer to add. The additional benefit of this inclusion lies in supplementing your text with the missing emotional connect and feel that works to build an emphasis of your brand among the viewers.
Part 2 How to Add Emoji on MacBook Efficiently?
As already stated, emojis are an expressive set of graphic elements that work to enhance the context and credibility of the otherwise ordinary text messages. Whether used in casual conversations and personal chats on social media platforms for fun and entertainment, or included in promotional strategies to create brand awareness across the digital market, emojis cater to one and all concerns with the same effectiveness and credibility.
Working with emojis is one aspect, but the latter’s interface compatibility is also of considerable importance. When proceeding to use the elements, you should take care to check the accessibility of these elements with the system you are working on. While most of the emojis are platform independent, some of the latest ones may or may not be available on dated versions of applications and devices.
By now, you must have understood the significance of working with emojis to uplift the promotional content of a brand while ensuring a significant viewer engagement. Let us move ahead with our discussion to talk about the most effective ways of how to add emoji on MacBook in what follows next:
User’s Guide to Include the Emoji Picker Tool on the Menu Bar of a MacBook
Step 1: Access the Apple Icon
For a quick and convenient access to emoji elements on a MacBook, it is advisable to add the ‘Emoji Picker’ utility to the ‘Menu Bar’ of your device’s screen. To do this, start with navigating to the top left corner of the MacBook’s opening screen and clicking on the ‘Apple’ icon.
Step 2: Open System Preferences
As you click on the ‘Apple’ icon in step 1, proceed to select the ‘System Preferences’ option from the drop down menu that appears next.
Step 3: Pick the Keyboard Option
Selecting the ‘Preferences’ option caters to display a series of input choice icons on your MacBook screen. From the available options, tap on the ‘Keyboard’ icon to select the same.
Step 4: Choose the Show Option
The ‘Keyboard Options’ at the top of the screen now present a list of functions and accessibilities that you can work upon. Click the checkbox beside the ‘Show Keyboard and Emoji Viewer in Menu Bar’ option to add the ‘Emoji Picker’ tool to the ‘Menu Bar’.
Part 3 How to Enable and Access Emoji Characters on a Mac?
Emoji characters are highly effective in expressing the emotions and feel behind your message that words often fall short of conveying. While these elements are easily accessible across devices working on almost all popular operating systems, addressing the query of how to get emoticons on Mac is many a time an element of surprise.
Diving deep into the means and ways of working with emojis on a MacOS utility, let us try hands at understanding the knowhow of enabling and accessing emoji characters on Mac compatible devices in the following section:
User’s Guide to Enable and Access Emoji Characters on Mac Devices
Step 1: Launch the Application
Start with launching the preferred application in your device in which you want to use the emoji. Within the latter’s text field, drag and point the cursor to the place where the emoji needs to be added.
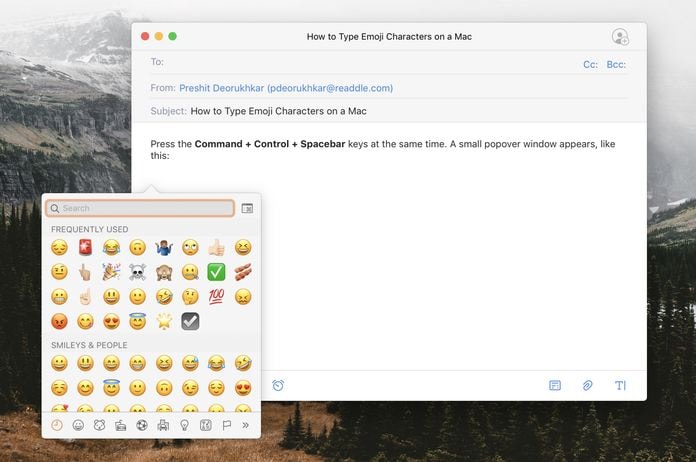
Step 2: Enter the Command Combination
As you complete the first step, proceed to tap the ‘Command + Ctrl + Spacebar’ key combination on your device’s keyboard to see the ‘Emoji Picker’ overlay window pop up on the screen. If your desired emoji does not seem to find a place within the displayed lists of emoji categories, head to the ‘Search Bar’ at the top and type a relatable keyword to look for the required graphic representation.
Step 3: Select the Emoji
You can now pick a desired emoji from the displayed overlay, followed by double clicking on the same to add the element at the current cursor position.
Part 4 Putting Emoji on Mac Q&A
● What is the difference between emoticons and emojis?
Graphic smiley faces that involve a keyboard character, like that of a letter, digit or punctuation, are referred to as emoticons; while the caricaturized images that do have a character or punctuation inclusion, belong to the category of emojis.
● What does the UwU emoji stand for?
This one is an emoticon that represents a cute looking face. You can use it in your conversations and social media posts to depict a happy, affectionate and warm emotional expression. You can use to this to complement your conversations and uplift the customary text messages.
● How can you avail a bank of the latest emojis for free?
When looking for convenient sources to access the latest and most expressive emojis for free, you are offered a series of graphic galleries across the web, from where you can either download the emoji package or even add the elements directly from the site to your conversations.
● Why can’t you access some of the emojis on your Mac device?
To access the latest emojis on your Mac device, make sure that the device is updated to the most recent version of the MacOs operating system. You can also opt to restart and update the device by navigating to and launching the ‘Apple Menu’, followed by selecting the ‘System the device in ‘Safe Mode’.
● What is the best software alternative access the latest emoji bank?
When looking for a software solution to sort the concern of how to put emoji on Mac, while taking suitable emoji suggestions, you can conveniently rely on the Wondershare Filmora Video Editor graphic editor program, which houses an extensive inventory of various graphic elements, including emojis. You can browse through the same and proceed to search the one that you that you like across a web utility.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emojis are an expressive element of marketing strategies aiming at brand promotion, along with establishing company credibility among the potential audience.
● Working towards the concern of MacOS insert emoji requires the inclusion of the ‘Emoji Picker’ tool on the latter’s menu bar.
● If you are in search of an affordable software program to access the latest collection of emojis, Wondershare Filmora can be a smart choice.
Emojis are expressive graphic elements that backup your content for catering to an engaging information delivery. Be here to know the how’s and why’s!
In this article
01 [The Power of Emojis in Marketing](#Part 1)
02 [How to Add Emoji on MacBook Efficiently?](#Part 2)
03 [How to Enable and Access Emoji Characters on a Mac?](#Part 3)
04 [Putting Emoji on Mac Q&A](#Part 4)
Part 1 The Power of Emojis in Marketing
Emojis are one elusive means to express the feel behind a content that is being presented, regardless of the diversities in the platform and information aspects. While the common beliefs with respect these graphic uplifts are restricted within personal boundaries of fun and entertainment, the professional credibility of emojis is no less.
When the talk is about marketing and business strategies, the significance of these elements cannot be limited within the constraints of domain and time. Entering into the application varieties, you can work with emojis everywhere, from promotional advertisements to promote your brand, to devising strategic video presentations and slideshows to showcase your company utilities in front of a target audience.
Beginning our discussion towards the same, let us look through the different aspects and benefits of including emojis as a compliment to business marketing strategies in the following section:
Merits of Using Emojis as a Marketing Tactic
01Social Media Utility
Considering the fact that social media is turning into a content sharing hub, irrespective of information genres, the business marketing arena is obviously not left untouched. With the revolutionary expansion in the concept and credibility of digital marketing, social media platforms have become a significant space for product advertisement and brand promotion.
Speaking in the light of the above, the fact that emojis have long been a part of social media conversations is something that cannot be ignored. Using a combination of emojis and social media can thus, work to deliver a more effective presentation of your brands, products and company services, while keeping the audience captivated by making them connect with the feel of the utility they are viewing at.
02Making the Brand Come Alive
It is a known fact that a trusted brand name works to earn a hoard of loyal customers in the long run. Adding an emoji in your brand promotion strategies helps to establish a great deal of emotional connection of the same with your target audience, while making them relate to the regular inclusion of these graphic elements in their social media conversations.
Working towards adding emojis in your product or company presentations or ad campaigns caters to convey the product information in a unique style of its own by adding an extra bit of liveliness to your brand.
You should however, be cautious while using emojis to promote your brand, lest these may end up crowding the presentation snippet. It is a wise decision to use a single or couple of emojis at the end of a text based content, rather than stuffing the same with a series of emojis to avoid the distraction of audience.
Another way of making an impressive use of emojis in your promotional media posts is creating engaging feature lists of your brand, or adding the same to the product headlines, while giving them an extra impact. Such graphic creativity will surely put your brand ahead of the numerous counterparts on promotional business sites.
03Enhanced Viewer Engagement
It is a common practice to include emojis within personal chats and social media conversations to ensure an improved peer engagement, while uplifting the degree of fun and entertainment. The same concept can be applied to brand promotion strategies for bringing in an increased number of interested audiences.
Supplementing your promotional content with emojis helps the latter to gain a casual and informal presentation approach that suits the audience in a much better way. Speaking in the light of the current social media and digital market trends, emojis have managed to achieve a universal credibility that is far ahead of video and image centered promotional elements.
As a product or business marketer, you can work with these conveying graphic utilities to initiate thematic conversations with your viewers and potential customers. Care should however be taken to make an intelligent and smart usage of emojis, to ensure that the latter works to uplift and compliment your promotional strategies, lest you would end up distracting your audiences.
04Supplementing the Content With a Cohesive Context
When aiming at creating a brand awareness of your product or company via promotional messaging, emojis can help to convey an emotional exactness that a text based content often falls short of adhering to.
While using emojis alone can make the task a bit difficult, an intelligent combination of the latter with cohesive text elements can effectively cater towards delivering a top rated promotional output, while adding an extra bit of meaning and depth to the same.
When promoting your product across social media platforms that have a restriction on the maximum number of characters within a single post or message, using emojis can compensate for the text you would otherwise prefer to add. The additional benefit of this inclusion lies in supplementing your text with the missing emotional connect and feel that works to build an emphasis of your brand among the viewers.
Part 2 How to Add Emoji on MacBook Efficiently?
As already stated, emojis are an expressive set of graphic elements that work to enhance the context and credibility of the otherwise ordinary text messages. Whether used in casual conversations and personal chats on social media platforms for fun and entertainment, or included in promotional strategies to create brand awareness across the digital market, emojis cater to one and all concerns with the same effectiveness and credibility.
Working with emojis is one aspect, but the latter’s interface compatibility is also of considerable importance. When proceeding to use the elements, you should take care to check the accessibility of these elements with the system you are working on. While most of the emojis are platform independent, some of the latest ones may or may not be available on dated versions of applications and devices.
By now, you must have understood the significance of working with emojis to uplift the promotional content of a brand while ensuring a significant viewer engagement. Let us move ahead with our discussion to talk about the most effective ways of how to add emoji on MacBook in what follows next:
User’s Guide to Include the Emoji Picker Tool on the Menu Bar of a MacBook
Step 1: Access the Apple Icon
For a quick and convenient access to emoji elements on a MacBook, it is advisable to add the ‘Emoji Picker’ utility to the ‘Menu Bar’ of your device’s screen. To do this, start with navigating to the top left corner of the MacBook’s opening screen and clicking on the ‘Apple’ icon.
Step 2: Open System Preferences
As you click on the ‘Apple’ icon in step 1, proceed to select the ‘System Preferences’ option from the drop down menu that appears next.
Step 3: Pick the Keyboard Option
Selecting the ‘Preferences’ option caters to display a series of input choice icons on your MacBook screen. From the available options, tap on the ‘Keyboard’ icon to select the same.
Step 4: Choose the Show Option
The ‘Keyboard Options’ at the top of the screen now present a list of functions and accessibilities that you can work upon. Click the checkbox beside the ‘Show Keyboard and Emoji Viewer in Menu Bar’ option to add the ‘Emoji Picker’ tool to the ‘Menu Bar’.
Part 3 How to Enable and Access Emoji Characters on a Mac?
Emoji characters are highly effective in expressing the emotions and feel behind your message that words often fall short of conveying. While these elements are easily accessible across devices working on almost all popular operating systems, addressing the query of how to get emoticons on Mac is many a time an element of surprise.
Diving deep into the means and ways of working with emojis on a MacOS utility, let us try hands at understanding the knowhow of enabling and accessing emoji characters on Mac compatible devices in the following section:
User’s Guide to Enable and Access Emoji Characters on Mac Devices
Step 1: Launch the Application
Start with launching the preferred application in your device in which you want to use the emoji. Within the latter’s text field, drag and point the cursor to the place where the emoji needs to be added.
Step 2: Enter the Command Combination
As you complete the first step, proceed to tap the ‘Command + Ctrl + Spacebar’ key combination on your device’s keyboard to see the ‘Emoji Picker’ overlay window pop up on the screen. If your desired emoji does not seem to find a place within the displayed lists of emoji categories, head to the ‘Search Bar’ at the top and type a relatable keyword to look for the required graphic representation.
Step 3: Select the Emoji
You can now pick a desired emoji from the displayed overlay, followed by double clicking on the same to add the element at the current cursor position.
Part 4 Putting Emoji on Mac Q&A
● What is the difference between emoticons and emojis?
Graphic smiley faces that involve a keyboard character, like that of a letter, digit or punctuation, are referred to as emoticons; while the caricaturized images that do have a character or punctuation inclusion, belong to the category of emojis.
● What does the UwU emoji stand for?
This one is an emoticon that represents a cute looking face. You can use it in your conversations and social media posts to depict a happy, affectionate and warm emotional expression. You can use to this to complement your conversations and uplift the customary text messages.
● How can you avail a bank of the latest emojis for free?
When looking for convenient sources to access the latest and most expressive emojis for free, you are offered a series of graphic galleries across the web, from where you can either download the emoji package or even add the elements directly from the site to your conversations.
● Why can’t you access some of the emojis on your Mac device?
To access the latest emojis on your Mac device, make sure that the device is updated to the most recent version of the MacOs operating system. You can also opt to restart and update the device by navigating to and launching the ‘Apple Menu’, followed by selecting the ‘System the device in ‘Safe Mode’.
● What is the best software alternative access the latest emoji bank?
When looking for a software solution to sort the concern of how to put emoji on Mac, while taking suitable emoji suggestions, you can conveniently rely on the Wondershare Filmora Video Editor graphic editor program, which houses an extensive inventory of various graphic elements, including emojis. You can browse through the same and proceed to search the one that you that you like across a web utility.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emojis are an expressive element of marketing strategies aiming at brand promotion, along with establishing company credibility among the potential audience.
● Working towards the concern of MacOS insert emoji requires the inclusion of the ‘Emoji Picker’ tool on the latter’s menu bar.
● If you are in search of an affordable software program to access the latest collection of emojis, Wondershare Filmora can be a smart choice.
Emojis are expressive graphic elements that backup your content for catering to an engaging information delivery. Be here to know the how’s and why’s!
In this article
01 [The Power of Emojis in Marketing](#Part 1)
02 [How to Add Emoji on MacBook Efficiently?](#Part 2)
03 [How to Enable and Access Emoji Characters on a Mac?](#Part 3)
04 [Putting Emoji on Mac Q&A](#Part 4)
Part 1 The Power of Emojis in Marketing
Emojis are one elusive means to express the feel behind a content that is being presented, regardless of the diversities in the platform and information aspects. While the common beliefs with respect these graphic uplifts are restricted within personal boundaries of fun and entertainment, the professional credibility of emojis is no less.
When the talk is about marketing and business strategies, the significance of these elements cannot be limited within the constraints of domain and time. Entering into the application varieties, you can work with emojis everywhere, from promotional advertisements to promote your brand, to devising strategic video presentations and slideshows to showcase your company utilities in front of a target audience.
Beginning our discussion towards the same, let us look through the different aspects and benefits of including emojis as a compliment to business marketing strategies in the following section:
Merits of Using Emojis as a Marketing Tactic
01Social Media Utility
Considering the fact that social media is turning into a content sharing hub, irrespective of information genres, the business marketing arena is obviously not left untouched. With the revolutionary expansion in the concept and credibility of digital marketing, social media platforms have become a significant space for product advertisement and brand promotion.
Speaking in the light of the above, the fact that emojis have long been a part of social media conversations is something that cannot be ignored. Using a combination of emojis and social media can thus, work to deliver a more effective presentation of your brands, products and company services, while keeping the audience captivated by making them connect with the feel of the utility they are viewing at.
02Making the Brand Come Alive
It is a known fact that a trusted brand name works to earn a hoard of loyal customers in the long run. Adding an emoji in your brand promotion strategies helps to establish a great deal of emotional connection of the same with your target audience, while making them relate to the regular inclusion of these graphic elements in their social media conversations.
Working towards adding emojis in your product or company presentations or ad campaigns caters to convey the product information in a unique style of its own by adding an extra bit of liveliness to your brand.
You should however, be cautious while using emojis to promote your brand, lest these may end up crowding the presentation snippet. It is a wise decision to use a single or couple of emojis at the end of a text based content, rather than stuffing the same with a series of emojis to avoid the distraction of audience.
Another way of making an impressive use of emojis in your promotional media posts is creating engaging feature lists of your brand, or adding the same to the product headlines, while giving them an extra impact. Such graphic creativity will surely put your brand ahead of the numerous counterparts on promotional business sites.
03Enhanced Viewer Engagement
It is a common practice to include emojis within personal chats and social media conversations to ensure an improved peer engagement, while uplifting the degree of fun and entertainment. The same concept can be applied to brand promotion strategies for bringing in an increased number of interested audiences.
Supplementing your promotional content with emojis helps the latter to gain a casual and informal presentation approach that suits the audience in a much better way. Speaking in the light of the current social media and digital market trends, emojis have managed to achieve a universal credibility that is far ahead of video and image centered promotional elements.
As a product or business marketer, you can work with these conveying graphic utilities to initiate thematic conversations with your viewers and potential customers. Care should however be taken to make an intelligent and smart usage of emojis, to ensure that the latter works to uplift and compliment your promotional strategies, lest you would end up distracting your audiences.
04Supplementing the Content With a Cohesive Context
When aiming at creating a brand awareness of your product or company via promotional messaging, emojis can help to convey an emotional exactness that a text based content often falls short of adhering to.
While using emojis alone can make the task a bit difficult, an intelligent combination of the latter with cohesive text elements can effectively cater towards delivering a top rated promotional output, while adding an extra bit of meaning and depth to the same.
When promoting your product across social media platforms that have a restriction on the maximum number of characters within a single post or message, using emojis can compensate for the text you would otherwise prefer to add. The additional benefit of this inclusion lies in supplementing your text with the missing emotional connect and feel that works to build an emphasis of your brand among the viewers.
Part 2 How to Add Emoji on MacBook Efficiently?
As already stated, emojis are an expressive set of graphic elements that work to enhance the context and credibility of the otherwise ordinary text messages. Whether used in casual conversations and personal chats on social media platforms for fun and entertainment, or included in promotional strategies to create brand awareness across the digital market, emojis cater to one and all concerns with the same effectiveness and credibility.
Working with emojis is one aspect, but the latter’s interface compatibility is also of considerable importance. When proceeding to use the elements, you should take care to check the accessibility of these elements with the system you are working on. While most of the emojis are platform independent, some of the latest ones may or may not be available on dated versions of applications and devices.
By now, you must have understood the significance of working with emojis to uplift the promotional content of a brand while ensuring a significant viewer engagement. Let us move ahead with our discussion to talk about the most effective ways of how to add emoji on MacBook in what follows next:
User’s Guide to Include the Emoji Picker Tool on the Menu Bar of a MacBook
Step 1: Access the Apple Icon
For a quick and convenient access to emoji elements on a MacBook, it is advisable to add the ‘Emoji Picker’ utility to the ‘Menu Bar’ of your device’s screen. To do this, start with navigating to the top left corner of the MacBook’s opening screen and clicking on the ‘Apple’ icon.
Step 2: Open System Preferences
As you click on the ‘Apple’ icon in step 1, proceed to select the ‘System Preferences’ option from the drop down menu that appears next.
Step 3: Pick the Keyboard Option
Selecting the ‘Preferences’ option caters to display a series of input choice icons on your MacBook screen. From the available options, tap on the ‘Keyboard’ icon to select the same.
Step 4: Choose the Show Option
The ‘Keyboard Options’ at the top of the screen now present a list of functions and accessibilities that you can work upon. Click the checkbox beside the ‘Show Keyboard and Emoji Viewer in Menu Bar’ option to add the ‘Emoji Picker’ tool to the ‘Menu Bar’.
Part 3 How to Enable and Access Emoji Characters on a Mac?
Emoji characters are highly effective in expressing the emotions and feel behind your message that words often fall short of conveying. While these elements are easily accessible across devices working on almost all popular operating systems, addressing the query of how to get emoticons on Mac is many a time an element of surprise.
Diving deep into the means and ways of working with emojis on a MacOS utility, let us try hands at understanding the knowhow of enabling and accessing emoji characters on Mac compatible devices in the following section:
User’s Guide to Enable and Access Emoji Characters on Mac Devices
Step 1: Launch the Application
Start with launching the preferred application in your device in which you want to use the emoji. Within the latter’s text field, drag and point the cursor to the place where the emoji needs to be added.
Step 2: Enter the Command Combination
As you complete the first step, proceed to tap the ‘Command + Ctrl + Spacebar’ key combination on your device’s keyboard to see the ‘Emoji Picker’ overlay window pop up on the screen. If your desired emoji does not seem to find a place within the displayed lists of emoji categories, head to the ‘Search Bar’ at the top and type a relatable keyword to look for the required graphic representation.
Step 3: Select the Emoji
You can now pick a desired emoji from the displayed overlay, followed by double clicking on the same to add the element at the current cursor position.
Part 4 Putting Emoji on Mac Q&A
● What is the difference between emoticons and emojis?
Graphic smiley faces that involve a keyboard character, like that of a letter, digit or punctuation, are referred to as emoticons; while the caricaturized images that do have a character or punctuation inclusion, belong to the category of emojis.
● What does the UwU emoji stand for?
This one is an emoticon that represents a cute looking face. You can use it in your conversations and social media posts to depict a happy, affectionate and warm emotional expression. You can use to this to complement your conversations and uplift the customary text messages.
● How can you avail a bank of the latest emojis for free?
When looking for convenient sources to access the latest and most expressive emojis for free, you are offered a series of graphic galleries across the web, from where you can either download the emoji package or even add the elements directly from the site to your conversations.
● Why can’t you access some of the emojis on your Mac device?
To access the latest emojis on your Mac device, make sure that the device is updated to the most recent version of the MacOs operating system. You can also opt to restart and update the device by navigating to and launching the ‘Apple Menu’, followed by selecting the ‘System the device in ‘Safe Mode’.
● What is the best software alternative access the latest emoji bank?
When looking for a software solution to sort the concern of how to put emoji on Mac, while taking suitable emoji suggestions, you can conveniently rely on the Wondershare Filmora Video Editor graphic editor program, which houses an extensive inventory of various graphic elements, including emojis. You can browse through the same and proceed to search the one that you that you like across a web utility.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emojis are an expressive element of marketing strategies aiming at brand promotion, along with establishing company credibility among the potential audience.
● Working towards the concern of MacOS insert emoji requires the inclusion of the ‘Emoji Picker’ tool on the latter’s menu bar.
● If you are in search of an affordable software program to access the latest collection of emojis, Wondershare Filmora can be a smart choice.
Emojis are expressive graphic elements that backup your content for catering to an engaging information delivery. Be here to know the how’s and why’s!
In this article
01 [The Power of Emojis in Marketing](#Part 1)
02 [How to Add Emoji on MacBook Efficiently?](#Part 2)
03 [How to Enable and Access Emoji Characters on a Mac?](#Part 3)
04 [Putting Emoji on Mac Q&A](#Part 4)
Part 1 The Power of Emojis in Marketing
Emojis are one elusive means to express the feel behind a content that is being presented, regardless of the diversities in the platform and information aspects. While the common beliefs with respect these graphic uplifts are restricted within personal boundaries of fun and entertainment, the professional credibility of emojis is no less.
When the talk is about marketing and business strategies, the significance of these elements cannot be limited within the constraints of domain and time. Entering into the application varieties, you can work with emojis everywhere, from promotional advertisements to promote your brand, to devising strategic video presentations and slideshows to showcase your company utilities in front of a target audience.
Beginning our discussion towards the same, let us look through the different aspects and benefits of including emojis as a compliment to business marketing strategies in the following section:
Merits of Using Emojis as a Marketing Tactic
01Social Media Utility
Considering the fact that social media is turning into a content sharing hub, irrespective of information genres, the business marketing arena is obviously not left untouched. With the revolutionary expansion in the concept and credibility of digital marketing, social media platforms have become a significant space for product advertisement and brand promotion.
Speaking in the light of the above, the fact that emojis have long been a part of social media conversations is something that cannot be ignored. Using a combination of emojis and social media can thus, work to deliver a more effective presentation of your brands, products and company services, while keeping the audience captivated by making them connect with the feel of the utility they are viewing at.
02Making the Brand Come Alive
It is a known fact that a trusted brand name works to earn a hoard of loyal customers in the long run. Adding an emoji in your brand promotion strategies helps to establish a great deal of emotional connection of the same with your target audience, while making them relate to the regular inclusion of these graphic elements in their social media conversations.
Working towards adding emojis in your product or company presentations or ad campaigns caters to convey the product information in a unique style of its own by adding an extra bit of liveliness to your brand.
You should however, be cautious while using emojis to promote your brand, lest these may end up crowding the presentation snippet. It is a wise decision to use a single or couple of emojis at the end of a text based content, rather than stuffing the same with a series of emojis to avoid the distraction of audience.
Another way of making an impressive use of emojis in your promotional media posts is creating engaging feature lists of your brand, or adding the same to the product headlines, while giving them an extra impact. Such graphic creativity will surely put your brand ahead of the numerous counterparts on promotional business sites.
03Enhanced Viewer Engagement
It is a common practice to include emojis within personal chats and social media conversations to ensure an improved peer engagement, while uplifting the degree of fun and entertainment. The same concept can be applied to brand promotion strategies for bringing in an increased number of interested audiences.
Supplementing your promotional content with emojis helps the latter to gain a casual and informal presentation approach that suits the audience in a much better way. Speaking in the light of the current social media and digital market trends, emojis have managed to achieve a universal credibility that is far ahead of video and image centered promotional elements.
As a product or business marketer, you can work with these conveying graphic utilities to initiate thematic conversations with your viewers and potential customers. Care should however be taken to make an intelligent and smart usage of emojis, to ensure that the latter works to uplift and compliment your promotional strategies, lest you would end up distracting your audiences.
04Supplementing the Content With a Cohesive Context
When aiming at creating a brand awareness of your product or company via promotional messaging, emojis can help to convey an emotional exactness that a text based content often falls short of adhering to.
While using emojis alone can make the task a bit difficult, an intelligent combination of the latter with cohesive text elements can effectively cater towards delivering a top rated promotional output, while adding an extra bit of meaning and depth to the same.
When promoting your product across social media platforms that have a restriction on the maximum number of characters within a single post or message, using emojis can compensate for the text you would otherwise prefer to add. The additional benefit of this inclusion lies in supplementing your text with the missing emotional connect and feel that works to build an emphasis of your brand among the viewers.
Part 2 How to Add Emoji on MacBook Efficiently?
As already stated, emojis are an expressive set of graphic elements that work to enhance the context and credibility of the otherwise ordinary text messages. Whether used in casual conversations and personal chats on social media platforms for fun and entertainment, or included in promotional strategies to create brand awareness across the digital market, emojis cater to one and all concerns with the same effectiveness and credibility.
Working with emojis is one aspect, but the latter’s interface compatibility is also of considerable importance. When proceeding to use the elements, you should take care to check the accessibility of these elements with the system you are working on. While most of the emojis are platform independent, some of the latest ones may or may not be available on dated versions of applications and devices.
By now, you must have understood the significance of working with emojis to uplift the promotional content of a brand while ensuring a significant viewer engagement. Let us move ahead with our discussion to talk about the most effective ways of how to add emoji on MacBook in what follows next:
User’s Guide to Include the Emoji Picker Tool on the Menu Bar of a MacBook
Step 1: Access the Apple Icon
For a quick and convenient access to emoji elements on a MacBook, it is advisable to add the ‘Emoji Picker’ utility to the ‘Menu Bar’ of your device’s screen. To do this, start with navigating to the top left corner of the MacBook’s opening screen and clicking on the ‘Apple’ icon.
Step 2: Open System Preferences
As you click on the ‘Apple’ icon in step 1, proceed to select the ‘System Preferences’ option from the drop down menu that appears next.
Step 3: Pick the Keyboard Option
Selecting the ‘Preferences’ option caters to display a series of input choice icons on your MacBook screen. From the available options, tap on the ‘Keyboard’ icon to select the same.
Step 4: Choose the Show Option
The ‘Keyboard Options’ at the top of the screen now present a list of functions and accessibilities that you can work upon. Click the checkbox beside the ‘Show Keyboard and Emoji Viewer in Menu Bar’ option to add the ‘Emoji Picker’ tool to the ‘Menu Bar’.
Part 3 How to Enable and Access Emoji Characters on a Mac?
Emoji characters are highly effective in expressing the emotions and feel behind your message that words often fall short of conveying. While these elements are easily accessible across devices working on almost all popular operating systems, addressing the query of how to get emoticons on Mac is many a time an element of surprise.
Diving deep into the means and ways of working with emojis on a MacOS utility, let us try hands at understanding the knowhow of enabling and accessing emoji characters on Mac compatible devices in the following section:
User’s Guide to Enable and Access Emoji Characters on Mac Devices
Step 1: Launch the Application
Start with launching the preferred application in your device in which you want to use the emoji. Within the latter’s text field, drag and point the cursor to the place where the emoji needs to be added.
Step 2: Enter the Command Combination
As you complete the first step, proceed to tap the ‘Command + Ctrl + Spacebar’ key combination on your device’s keyboard to see the ‘Emoji Picker’ overlay window pop up on the screen. If your desired emoji does not seem to find a place within the displayed lists of emoji categories, head to the ‘Search Bar’ at the top and type a relatable keyword to look for the required graphic representation.
Step 3: Select the Emoji
You can now pick a desired emoji from the displayed overlay, followed by double clicking on the same to add the element at the current cursor position.
Part 4 Putting Emoji on Mac Q&A
● What is the difference between emoticons and emojis?
Graphic smiley faces that involve a keyboard character, like that of a letter, digit or punctuation, are referred to as emoticons; while the caricaturized images that do have a character or punctuation inclusion, belong to the category of emojis.
● What does the UwU emoji stand for?
This one is an emoticon that represents a cute looking face. You can use it in your conversations and social media posts to depict a happy, affectionate and warm emotional expression. You can use to this to complement your conversations and uplift the customary text messages.
● How can you avail a bank of the latest emojis for free?
When looking for convenient sources to access the latest and most expressive emojis for free, you are offered a series of graphic galleries across the web, from where you can either download the emoji package or even add the elements directly from the site to your conversations.
● Why can’t you access some of the emojis on your Mac device?
To access the latest emojis on your Mac device, make sure that the device is updated to the most recent version of the MacOs operating system. You can also opt to restart and update the device by navigating to and launching the ‘Apple Menu’, followed by selecting the ‘System the device in ‘Safe Mode’.
● What is the best software alternative access the latest emoji bank?
When looking for a software solution to sort the concern of how to put emoji on Mac, while taking suitable emoji suggestions, you can conveniently rely on the Wondershare Filmora Video Editor graphic editor program, which houses an extensive inventory of various graphic elements, including emojis. You can browse through the same and proceed to search the one that you that you like across a web utility.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emojis are an expressive element of marketing strategies aiming at brand promotion, along with establishing company credibility among the potential audience.
● Working towards the concern of MacOS insert emoji requires the inclusion of the ‘Emoji Picker’ tool on the latter’s menu bar.
● If you are in search of an affordable software program to access the latest collection of emojis, Wondershare Filmora can be a smart choice.
Also read:
- Some Top Methods to Create AI Slow Motion Videos
- Updated 2024 Approved Converting an SRT File to VTT Is Extremely Easy. The Article Enlists Various Methods You Can Use to Convert an SRT File to VTT, Introducing You to Filmora, Which Allows You to Edit Your SRT Files
- Updated 4 Simple Methods for Making a High-Quality Recap Video
- Create the Stranger Things Upside Down Effect Video
- New In 2024, Everything You Need to Know About Color Grading in Photography
- The Ultimate Wedding Videography Checklist
- 2024 Approved Want to Learn How to Trim Videos in Premiere Pro. Read on; Our Guide Will Help You Trim Videos with This Timeline-Based Video Editing Software Application to Make Them Engaging to Viewers
- Updated In 2024, Do You Want to Edit a TikTok After Posting? This Article Will Provide Multiple Methods Through Which You Can Do It in No Time
- New In 2024, Mastering Video Speed Control Slow Down, Speed Up, and Edit with Ease
- Updated 2024 Approved How to Create Motion Text Effects for Your Video?
- New How to Use Motion Tracking in Video Editing for 2024
- New 2024 Approved 7 Ways Add Subtitles to MKV Videos on All Platforms
- Learn Everything About Leeming LUT Pro for 2024
- New Top 10 Best Free Video Compressors for 2024
- How to Change Video Thumbnail on Google Drive for 2024
- 2024 Approved Best Dark Moody LUTs During Editing
- New 2024 Approved How To Quick Guide for Creating Google Slideshows
- In 2024, You Will Also Be Guided on How to Use This Software to Crop Your Videos. Dont Worry and Just Take It One Step at a Time
- Updated Want to Sync Separate Audio with Video? Check Out This Guide to Do It in the Simplest Way Using the Video Editor - Wondershare Filmora
- Updated In 2024, To Add SRT to MP4 Is Not as Hard as You Might Think. All You Just Need Is the Right Tool to Help You Get the Job Done. Read This Article and Learn the 8 Latest Methods to Merge SRT with MP4 Effortlessly
- Updated In 2024, Detailed Tutorial to Crop Video in KineMaster
- Updated If the Phenomenon of Augmented Reality Fascinates You, Consider Entering Into the Gaming World with the Best AR Games You Will Ever Come Across for 2024
- In 2024, 10 Matching Color Combination That Works Together
- 2024 Approved Interested in Adding a Cinematic Strobe Light Effect to Your Movie or Video Title? Follow the Steps Explained in Detail Here
- Updated How to Create an Aesthetic Slideshow Presentation for 2024
- New We All Know Very Well that a 1-Second-Video Has Several Images in a Single Row. Even with iMovie Time-Lapse, You Can Create This! So, without Any Further Ado, Lets Learn How to Make a Timelapse in iMovie for 2024
- How to Create a Light Sweep (Shine) Effect with Filmora for 2024
- New How to Rotate Videos With Media Player Classic for 2024
- An Ultimate Guide to Edit a Music Video Aspect Ratio and First Cut for 2024
- Updated In 2024, Do You Still Waste Time Making Transparent Background in Paint
- 2024 Approved A Comprehensive Guide on Converting Slo-Mo Videos to Normal Speed Videos On iPhone
- New How to Split Videos in Final Cut Pro
- Updated In 2024, Step-by-Step Guide to Speed Up and Slow Down a Video
- Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative
- Updated 2024 Approved Are You Looking for a Video Format Converter Free? We Will Introduce the 5 Best Online Converters and Also the 5 Best Video Format Converters for PC
- Create Your Own Subscribe Channel Graphics for 2024
- How to Make a Video Slideshow in iMovie for 2024
- New Looking For The Best Slow Motion Effect in Premiere Pro
- New Tutorial How To Add Motion Blur in Blender for 2024
- Updated In 2024, Top Fixes to Resolve Issues with Premiere Pro Slow Playback
- Updated How to Add the Popular Video Text Effects to Your Video?
- New In 2024, Cropping Videos in VLC Step by Step
- Updated 2024 Approved The Best Way to Remove Audio From Your Videos
- Updated Tips for Choosing Location and Scheduling Music Video
- Updated 2024 Approved 9 Best Sparkle Effects Photo and Video Editors You Should Know
- Updated Here We Are Going to Show You the Best Effects to Appear on Camera Made with Filmora for 2024
- New This Article Is Actually the Guide Regarding Editing the Videos Through VEED. As a Substitute, Wondershare Filmora Is Also Under Discussion that Is Also Available for the Same Purpose for 2024
- 2024 Approved Do You Want to Be Aware of VHSs Meaning? There Is Nothing to Be Worried About because We Will Guide You in This Article
- New Techniques You Never Heard of for Learning YouTube AI Marketing
- How to Transfer Data After Switching From Motorola Edge 40 Pro to Latest Samsung | Dr.fone
- In 2024, The Complete Guide to Oppo Reno 11F 5G FRP Bypass Everything You Need to Know
- How to Change Spotify Location After Moving to Another Country On Samsung Galaxy A14 4G | Dr.fone
- In 2024, 8 Ways to Transfer Photos from Realme 12 Pro+ 5G to iPhone Easily | Dr.fone
- Full Guide to Catch 100 IV Pokémon Using a Map On Google Pixel 8 | Dr.fone
- 3 Ways of How to Get Someones Apple ID Off iPhone 11 Pro Max without Password
- How to Use Pokémon Emerald Master Ball Cheat On Samsung Galaxy S24+ | Dr.fone
- How to Reset iPhone XR to Factory Settings? | Dr.fone
- How to Unlock Vivo V27 Phone Password Without Factory Reset?
- The Easiest Methods to Hard Reset Xiaomi 13T Pro | Dr.fone
- How to Soft Reset Infinix Note 30 VIP phone? | Dr.fone
- iPogo will be the new iSpoofer On Asus ROG Phone 8? | Dr.fone
- CatchEmAll Celebrate National Pokémon Day with Virtual Location On Oppo Reno 10 5G | Dr.fone
- What is Fake GPS Location Pro and Is It Good On Vivo V30 Lite 5G? | Dr.fone
- Top 4 Android System Repair Software for Motorola Moto G23 Bricked Devices | Dr.fone
- How to Unlock Motorola Moto G34 5G Phone Password Without Factory Reset?
- Android Unlock Code Sim Unlock Your Oppo A1 5G Phone and Remove Locked Screen
- In 2024, Bypass Activation Lock On iPhone 15 Pro - 4 Easy Ways
- In 2024, Easy Tutorial for Activating iCloud from Apple iPhone 8 Plus Safe and Legal
- In 2024, How to use Snapchat Location Spoofer to Protect Your Privacy On Itel A60s? | Dr.fone
- Fix Realme V30T Android System Webview Crash 2024 Issue | Dr.fone
- In 2024, Two Ways to Track My Boyfriends Nokia C12 Plus without Him Knowing | Dr.fone
- How To Change Country on App Store for iPhone 12 mini With 7 Methods | Dr.fone
- Identify missing or malfunctioning drivers with Windows Device Manager on Windows 11 & 10
- Title: New How to Make Foggy Text Reflection Effect for 2024
- Author: Morgan
- Created at : 2024-04-24 01:06:17
- Updated at : 2024-04-25 01:06:17
- Link: https://ai-video-editing.techidaily.com/new-how-to-make-foggy-text-reflection-effect-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.