:max_bytes(150000):strip_icc():format(webp)/GettyImages-1065028028-8e770c58918e4cf8b0852e81cff60ed6.jpg)
New In 2024, A Guide to Color Grade Your Picture in LightRoom

A Guide to Color Grade Your Picture in LightRoom
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
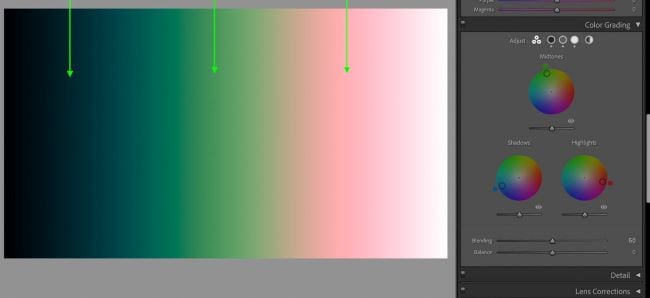
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
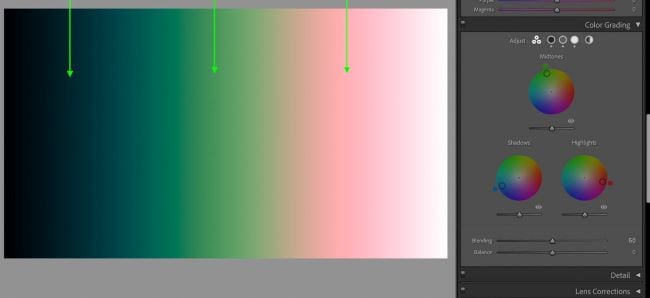
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
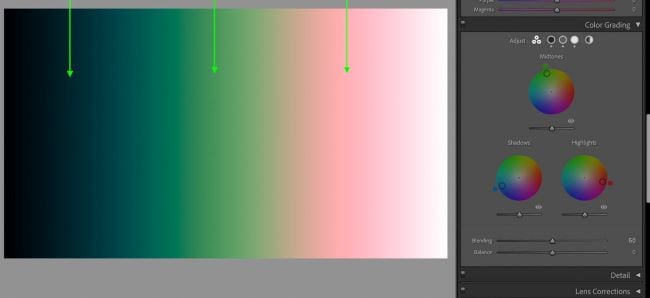
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
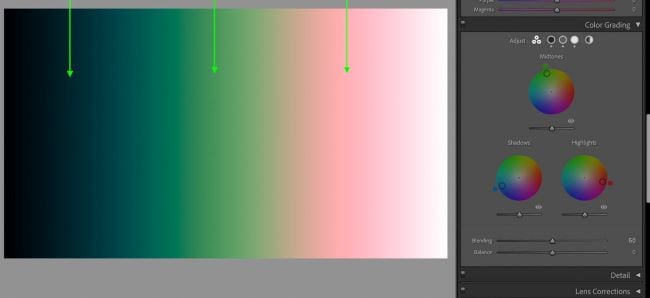
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
Every budding photographer knows what Photoshop is Adobe Lightroom (officially Adobe Photoshop Lightroom) is the newer and more advanced version of Photoshop. Compared with other alternatives of Lightroom , Lightroom helps photographers import, modify, manipulate, find, organize, and manage their images as an image editing software. Lightroom combines photo management and photo editing in one.
One of the most amazing things about Lightroom is its autosave or nondestructive feature. Once you edit your photos, Lightroom instantly saves and stores them in your Lightroom catalog. With its inbuilt-presets, Lightroom makes working on your project so much easy and fun.
You can leverage Lightroom’s unique features to perform different types of tasks. However, in this article, you’ll learn color grading in Lightroom and how to make it work.
In this article
03 How To Color Grade Your Picture in LightRoom
What Is Color Grading?
Color grading is one of the essential processes for creating the perfect video and image content. Like with color correction, color grading helps enhance the appearance of your image or video and makes it appealing to viewers. However, unlike color correction, it focuses on creating stylistic or cinematic effects rather than rectifying mistakes in the image.
Color grading enhances an already edited or otherwise perfect image or video. So, in color grading, you are not trying to balance out colors or make your pictures look natural to the human eyes. Color correction does all that. Instead, with color grading, you aim to “paint over” a color-corrected content to evoke specific emotions or moods in the viewers.
Colors carry different emotions or visual tones. So, they’re essential in the post-production process to manipulate viewers into specific moods that tell your story best. In other words, color grading aligns your viewer’s emotions to the central theme in your story.

For example, if your image or video’s theme is passion, power, violence, or danger, red portrays them perfectly. Meanwhile, blue does it when you wish to evoke calmness and melancholy in your viewers.
Other examples include:
- pink for beauty, innocence, and femininity,
- Green for nature, darkness, and corruption
- Purple for fantasies, and the mystical
- Yellow for obsession, sickness, and naivety
- Orange for warmth, friendliness, youth, and happiness
Have you noticed that turning your pictures black and white makes them look timeless? That’s color grading in action.
Color Grading in LightRoom
Are you amazed by the thrilling power of color grading to manipulate viewers’ emotions? Are you wondering how you can achieve that effect seamlessly? Then, you don’t need to worry about it. With Adobe Photoshop Lightroom, you too can make magic.
Since Lightroom is an advanced photo editor, it has a lot to offer in features. Unfortunately, this may also mean that it can be complex to understand, especially if you’re new to photo editing. So, first things first, you must understand the color grading panel in Lightroom to appreciate it better.
Lightroom’s color grading panel is right beneath the HSL panel in the Develop Panel. It serves as a replacement for the Split Toning Panel from earlier versions, so it’s pretty easy to find.
The color grading panel comprises five small icons, three color wheels, and a blending/balance slider:
● The Five Small Icons
Lightroom’s small icons are a 3-way default layout, shadows, mid-tones, highlights, and global. With 3-way, you can manipulate the highlights, shadows, and mid-tones. Mid-tones, highlights, and shadows hide all color wheels, excluding the necessary ones that adjust them.
Meanwhile, Global combines and blends the highlights, mid-tones, and shadow adjustments no matter the luminosity. Global ensures that the color wheels work harmoniously.
When adjusting icons, it’s best to use each color wheel one after another one. You’ll get better and more precise outcomes that way compared to using them together.
● Lightroom’s Color Wheels
You can view Lightroom’s three-color wheels through the 3-way default layout. The color wheels help to enhance distinct image parts by providing various color hues. It also allows you to introduce saturation through an adjustable knob.
Each lightroom’s color wheels feature a luminance slide beneath them that adjusts color brightness. Between the luminance slide and the wheel is a visible eye icon that you can use to turn the effects on or off.
● The Blending and Balance Slider
The blending and balance sliders offer you advanced control over how your colors look after introducing them. With the blending slider, you can control the color distinctiveness between highlights and shadows. In other words, this feature helps to merge colors to produce a much more balanced and beautiful result.
The balance slider adjusts altered mid-tones, highlights, and shadows to balance the effects. By default, the slider is set at 0 in the middle and allows you to move it in opposite directions for distinct effects. For example, you can use this tool to balance shadows with over-concentrated colors.
While the above features are visible to everyone in the 3-way view, there are two more hidden sliders. You may only view them when editing highlights, shadows, mid-tones, or the global color wheels. They’re the hue and saturation sliders that you can only uncover by clicking on the arrow below the eye icon.
There’s no idea why the hue and saturation sliders aren’t visible in the 3-way view. That’s especially when you discover that they do the all-important job of making minor but precise changes to final adjustments. This produces an excellent fine-tuned outcome and gives your image a professional finish.

How To Color Grade Your Picture in LightRoom
If you wish to use the color grading Lightroom tool to enhance photos, here’s a comprehensive guide for you. You’ll learn the best practices to apply when using the specific Lightroom features to produce your desired effects:
● Pick Your Color Scheme
What’s color grading without the right colors? Choosing an appropriate color scheme is one of the essential steps in Lightroom color grading. That’s because it sets the tone for the next steps. If you choose the wrong colors, you won’t get the excellent result you desire no matter how hard you try.
First, take a good look at your picture and its visible colors. Then think of the colors that compliment or contrast with them. For example, you should base images with red highlights around red. You can also try colors close to red in the color wheel, like orange.
Once you’ve found the colors that suit your image, you’re ready for the next steps in your color grading process. However, more than just adding colors, you must also pay attention to contrasting colors during processing. If you find such unwanted colors, use the HSL panel to pale them out.
● Prioritize Precision
In earlier paragraphs, you learned that working with the highlights, shadows, and mid-tones individually is best. That’s because individual adjustments are a painstaking process that guarantees the most accurate results. This makes a lot of difference in the final product compared to when you work with the wheel.
Working on the shadows, highlights, and mid-tones individually also connects to the hue and saturation sliders. So you remember how vital these hidden sliders are? You wouldn’t be able to access them by working on the tools one after another. Take that as your reward for being detail-oriented.
● Increase Saturation Values
Sometimes, the effect of one tool tells on another. For example, leaving your saturation values below may render your hue slider ineffective. To avoid that confusion, it’s best to increase your saturation levels to some values higher than your preferred one.
Yes, it wouldn’t look nice initially as you adjust the hue. However, it will ensure that you get the perfect color for your image. You can always go back to adjust the saturation to your choice values later on.
● Use Color Wheels To Find Color, Use Shadows to Refine
When discussing how to choose your color scheme, you must have understood how vital the color wheel is in finding harmonious hues. However, picking your preferred color isn’t the complete process. You must learn to fine-tune your chosen color by using the hue slider. Do this after adjusting the saturation to your preferred level as in the previous step. The result is always mind-blowing.

● Learn the Short Cuts
There are some shortcuts to learn when color grading in Lightroom to enhance accuracy and convenience. For example, option (Mac)/Alt (Windows) gives you better control over your image’s outcomes. Option/Alt + Up will increase saturation by one while the shift key adjusts it. You can use Command (Mac)/Ctrl (Windows) to adjust the hue. Also, the reset button on the right side of your panel takes you back to your initial image.
● Extra Tips
These best practices will help you to achieve excellent results:
- Don’t color grade without understanding the psychology of colors. Know what colors convey different moods or emotions.
- Be sure to work with high-quality pictures. Color grading isn’t magic; it wouldn’t correct an already lousy image.
- Shooting your pictures in RAW gives you more color control.
Conclusion
● Now that you’ve learned how to color grade using Lightroom, there’s no limit to what you can achieve. You can now explore your creative side with so much fun. However, know that you will likely not get it right the first time. Perfection comes with consistent practice or trial and error.
This Is a Recommendation About Bandicut. If You Are Confused, Please Check It Out
Bandicut Video Cutter is super-fast video editing software, known for its ability to cutting and join videos. It is an easy-to-use interface for small and professional users. While maintaining the video quality, Bundicut enables the user to trim parts of the video quickly. With this software, users can split videos into multiple video files or join multiple video files and as well extract audio from the video to MP3.
According to Bandicut reviews, Bandicut is one of the best video cutting and joining programs for Windows. Its free version features are limited to support AVI, MP4, and MOV but it is set to watermark the final results. If you download the Bandicut premium version you will get features that can join videos, do the fast cutting and offer high-speed encoding without watermarking the final results. It is also important to understand that Bandicut software is not just a video cutter. This tool entertains its users with a range of features that are easy to understand and use.
Key Features of Bandicut
Crop Video: Bandicut is a video clipping program that enables its users to crop-specific sections of the video. It specifies the beginning and the end of the video and with this, you can split a long recorded video into multiple frames.
Split Video: The split video function available in the Bandicut software can help users to split a large video into many video clips. This allows the video editor to collect and join those video clips that are theme-related.
Merge Video: Bandicut software has a merge video feature used to combine video clips of different formats and from different files to create a new file. This feature provides two merging modes; the high-speed merging mode and the conversion merging mode.
Special Section Removal: This software allows the user to delete specific sections of the video. It is easy to remove the unwanted section of the video like those advertisements inserted in the middle of the videos. The bad sections are removed with a click.
Extract MP3 audio Files: Bandicut has a “Rip MP3’ function to extract the audio of the video to an MP3 file. When you download a video and you are only interested in audio, you can extract it from the video using this function.
Convert Video Format: This feature allows the user to convert the videos that are not able to play automatically on their gadgets and those that are not editable in the video edit programs.
How to Use Bandicut
Bandicut is an easy-to-use video cutter for windows even for those who are not familiar with video editing tools. You can trim or cut your videos with Bandicut by just adjusting the start point and endpoint for the video with simple sliders. For those that want to use High-speed mode to edit their videos, they should download Bandicut software and make sure it is correctly installed then start to join the video clips.
Here are a few steps that you can take when editing multiple video clips with Bandicut Video Cutter;
Step 1: Download and Install Bandicut

You can start by downloading and installing the software on your computer. Then run the program and start video editing.
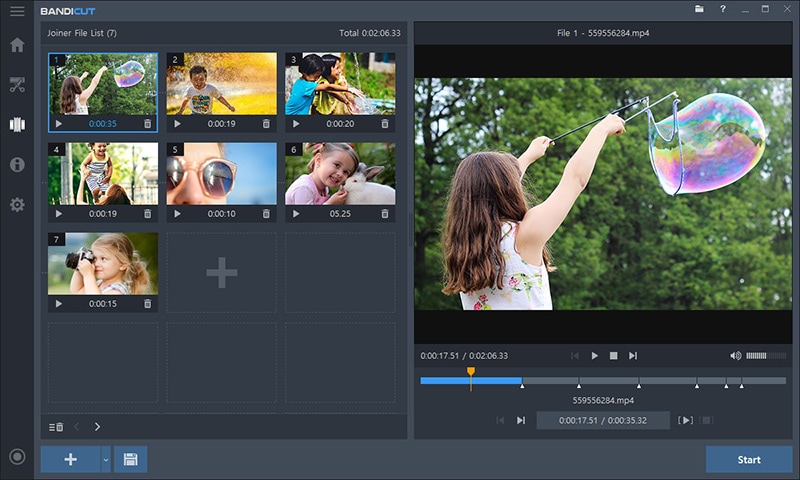
Step 2: Join your multiple videos into one with high-speed mode

1.Now that you have successfully recorded and saved your multiple videos in your Bandicam recorder, click the ‘Join’ button and then select those multiple video files. This will transfer your videos from the Bandicam recorder to the Bandicut software for editing.
2.Press the Start button and then merge the videos with high-speed mode.
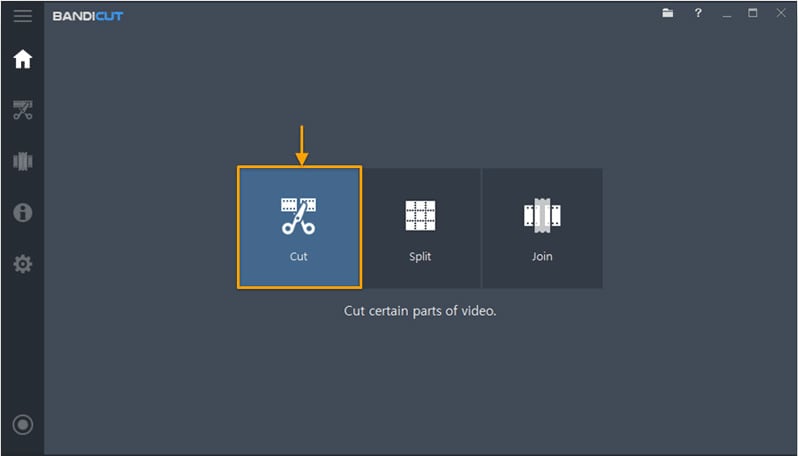
Step 3: Cut certain parts of a merged video in high-speed mode

1.Click the ‘Cut’ button, open the Merge Video file in ‘Step 2’
2.Then set the certain parts you want to use and click the add segment (+) button.
3.Click the ‘Merge Segments’ option and click the ‘Start’ button with high-speed mode.
If you follow the above steps carefully, you can successfully edit your multiple video clips with Bandicut Video Cutter software without losing the quality of your video.
Best Alternatives to Bandicut
There are several alternatives to Bandicut Video Cutter for Windows, MAC, Linux, and Web-based. Below are some of the best alternatives and their key features;
1. Filmora
Filmora is a powerful video editing tool for windows. This popular software is intended for those users who want to concentrate on editing and making high-quality videos. It is an affordable program built with cool features for both video and audio. It can provide you with a plethora of options when you are styling, adding effects, or customizing your videos. The ‘Tilt-shift’ feature is used to blur out selective video sections when one wants to emphasize a certain object in the video.

Additionally, the tools in this software make it possible for the users to put an overlay, create animations and specific elements as well as add audio and insert texts. It is an appropriate feature to use especially for those that want to make tributes, dedications, or put stories in the videos. To help you understand this software better here are some of its key features.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Features
- Split Screen: Easily make video and photo collages with animation by applying split-screen template.
- Speed Ramping: Adjust your video’s speed with better control of your keyframes to create unique cinematic effects.
- Key Framing: Bring dynamism and energy to your videos with smooth animated effects.
- Motion Tracking: Track the movement of an object in the video, and pin graphics and media files.
- Instant Mode: Easily create a video within a few minutes. No editing skills are needed
- Green Screen: Reimagine your world by changing backgrounds and creating special effects.
- Speech to Text: Allows you to transcript voice to subtitles in one click. Save plenty of time on transcribing
2. Camtasia
Camtasia Studio is a user-friendly software and handy app that can make your experience gigantic and impressive. It is perfect for both amateur and professional video creators as it allows the user to generate quality videos for presentation. The Camtasia Studio possesses an easy-to-use setup that allows its users with limited experience to make polished videos and share them with the community.

Camtasia Studio software is built with cool and unique features for ideal video editing. This app can help you create tutorial videos, YouTube videos as well as other impressive videos for your presentations or marketing. With its abundance of powerful video editing tools, all level users can create professional videos without assistance from professionals. It is easy to use, quick, and professionally built with numerous features to generate the most effective-looking videos willing to be exported. There are several features of Camtasia but we will discuss a few of them below.
Features of Camtasia
- Record screen.
- Proxy video.
- Versatile transitions.
- Audio emphasis.
- Include royal free sounds.
- Apply Direct Video Effects.
- Insert Icons, shapes, texts, or clips.
- LUT (Look Up Table) and Media mats.
3. Lightworks
Lightworks is described as cloud-based video cutting and joining software used to edit both amateur and professional videos. This software is created with powerful tools and unique functionalities to enhance the creation of quality videos for social media uses, 4K film projects, YouTube, and other professional uses. This software can integrate with YouTube, Boris FX, Blackmagic Fusion, and Boris Grafitti. The video editors can apply the key-framing feature in this software to make smooth translations between clips.

This software is highly reputable in cinema history and is widely used as a video editor to make some of the finest movies in Hollywood. With Lightworks it is easy to edit clips using the drag-and-drop method. It’s color blending and grading, it is easy to enhance video images. Lightworks works with post-production image composition solutions for visual effects and the software plug-in to help users achieve visual effect solutions.
Features of Lightworks
- Drag and Drop interface.
- Video routing.
- Fusion composition.
- Content management.
- Color correction and blend modes.
- Chromakey application.
- Apply Color LUTs.
- Edit Multicam sources.
Related FAQs
Is Bandicut free to use?
Bandicut Video editor is not a free program and it requires the regular users to purchase a Bandicut license. Bandicut Video Cutter pricing begins at $29.95 for a one-time payment per user. The license does not expire or get revoked and can provide unlimited access to the user.
Is Bandicut a good video editor?
Bandicut is one of the best video editors available in the market today and can be used for small and professional purposes. Its results are incredible and can add audio, trim, and join video files without losing video quality.
Does Bandicut leave a watermark?
When using the free version of Bandicut you are likely to enjoy some great features but there will be a watermark on the final results. Professionals prefer using the premium version as it does not add watermarks to the final result.
Conclusion
Bandicut video editor and its alternative software is a video creation solution that everyone should embrace if they aim to archive quality. They are available in the online stores, and you can download Bandicut and install it without much effort. This article gives you knowledge on the above-discussed video creators to make your video creation journey a success. Clicking on individual software websites can add some more information on the above. Other sources of information are such as the Bandicut reviews.
For macOS 10.12 or later
Filmora Features
- Split Screen: Easily make video and photo collages with animation by applying split-screen template.
- Speed Ramping: Adjust your video’s speed with better control of your keyframes to create unique cinematic effects.
- Key Framing: Bring dynamism and energy to your videos with smooth animated effects.
- Motion Tracking: Track the movement of an object in the video, and pin graphics and media files.
- Instant Mode: Easily create a video within a few minutes. No editing skills are needed
- Green Screen: Reimagine your world by changing backgrounds and creating special effects.
- Speech to Text: Allows you to transcript voice to subtitles in one click. Save plenty of time on transcribing
2. Camtasia
Camtasia Studio is a user-friendly software and handy app that can make your experience gigantic and impressive. It is perfect for both amateur and professional video creators as it allows the user to generate quality videos for presentation. The Camtasia Studio possesses an easy-to-use setup that allows its users with limited experience to make polished videos and share them with the community.

Camtasia Studio software is built with cool and unique features for ideal video editing. This app can help you create tutorial videos, YouTube videos as well as other impressive videos for your presentations or marketing. With its abundance of powerful video editing tools, all level users can create professional videos without assistance from professionals. It is easy to use, quick, and professionally built with numerous features to generate the most effective-looking videos willing to be exported. There are several features of Camtasia but we will discuss a few of them below.
Features of Camtasia
- Record screen.
- Proxy video.
- Versatile transitions.
- Audio emphasis.
- Include royal free sounds.
- Apply Direct Video Effects.
- Insert Icons, shapes, texts, or clips.
- LUT (Look Up Table) and Media mats.
3. Lightworks
Lightworks is described as cloud-based video cutting and joining software used to edit both amateur and professional videos. This software is created with powerful tools and unique functionalities to enhance the creation of quality videos for social media uses, 4K film projects, YouTube, and other professional uses. This software can integrate with YouTube, Boris FX, Blackmagic Fusion, and Boris Grafitti. The video editors can apply the key-framing feature in this software to make smooth translations between clips.

This software is highly reputable in cinema history and is widely used as a video editor to make some of the finest movies in Hollywood. With Lightworks it is easy to edit clips using the drag-and-drop method. It’s color blending and grading, it is easy to enhance video images. Lightworks works with post-production image composition solutions for visual effects and the software plug-in to help users achieve visual effect solutions.
Features of Lightworks
- Drag and Drop interface.
- Video routing.
- Fusion composition.
- Content management.
- Color correction and blend modes.
- Chromakey application.
- Apply Color LUTs.
- Edit Multicam sources.
Related FAQs
Is Bandicut free to use?
Bandicut Video editor is not a free program and it requires the regular users to purchase a Bandicut license. Bandicut Video Cutter pricing begins at $29.95 for a one-time payment per user. The license does not expire or get revoked and can provide unlimited access to the user.
Is Bandicut a good video editor?
Bandicut is one of the best video editors available in the market today and can be used for small and professional purposes. Its results are incredible and can add audio, trim, and join video files without losing video quality.
Does Bandicut leave a watermark?
When using the free version of Bandicut you are likely to enjoy some great features but there will be a watermark on the final results. Professionals prefer using the premium version as it does not add watermarks to the final result.
Conclusion
Bandicut video editor and its alternative software is a video creation solution that everyone should embrace if they aim to archive quality. They are available in the online stores, and you can download Bandicut and install it without much effort. This article gives you knowledge on the above-discussed video creators to make your video creation journey a success. Clicking on individual software websites can add some more information on the above. Other sources of information are such as the Bandicut reviews.
For macOS 10.12 or later
Filmora Features
- Split Screen: Easily make video and photo collages with animation by applying split-screen template.
- Speed Ramping: Adjust your video’s speed with better control of your keyframes to create unique cinematic effects.
- Key Framing: Bring dynamism and energy to your videos with smooth animated effects.
- Motion Tracking: Track the movement of an object in the video, and pin graphics and media files.
- Instant Mode: Easily create a video within a few minutes. No editing skills are needed
- Green Screen: Reimagine your world by changing backgrounds and creating special effects.
- Speech to Text: Allows you to transcript voice to subtitles in one click. Save plenty of time on transcribing
2. Camtasia
Camtasia Studio is a user-friendly software and handy app that can make your experience gigantic and impressive. It is perfect for both amateur and professional video creators as it allows the user to generate quality videos for presentation. The Camtasia Studio possesses an easy-to-use setup that allows its users with limited experience to make polished videos and share them with the community.

Camtasia Studio software is built with cool and unique features for ideal video editing. This app can help you create tutorial videos, YouTube videos as well as other impressive videos for your presentations or marketing. With its abundance of powerful video editing tools, all level users can create professional videos without assistance from professionals. It is easy to use, quick, and professionally built with numerous features to generate the most effective-looking videos willing to be exported. There are several features of Camtasia but we will discuss a few of them below.
Features of Camtasia
- Record screen.
- Proxy video.
- Versatile transitions.
- Audio emphasis.
- Include royal free sounds.
- Apply Direct Video Effects.
- Insert Icons, shapes, texts, or clips.
- LUT (Look Up Table) and Media mats.
3. Lightworks
Lightworks is described as cloud-based video cutting and joining software used to edit both amateur and professional videos. This software is created with powerful tools and unique functionalities to enhance the creation of quality videos for social media uses, 4K film projects, YouTube, and other professional uses. This software can integrate with YouTube, Boris FX, Blackmagic Fusion, and Boris Grafitti. The video editors can apply the key-framing feature in this software to make smooth translations between clips.

This software is highly reputable in cinema history and is widely used as a video editor to make some of the finest movies in Hollywood. With Lightworks it is easy to edit clips using the drag-and-drop method. It’s color blending and grading, it is easy to enhance video images. Lightworks works with post-production image composition solutions for visual effects and the software plug-in to help users achieve visual effect solutions.
Features of Lightworks
- Drag and Drop interface.
- Video routing.
- Fusion composition.
- Content management.
- Color correction and blend modes.
- Chromakey application.
- Apply Color LUTs.
- Edit Multicam sources.
Related FAQs
Is Bandicut free to use?
Bandicut Video editor is not a free program and it requires the regular users to purchase a Bandicut license. Bandicut Video Cutter pricing begins at $29.95 for a one-time payment per user. The license does not expire or get revoked and can provide unlimited access to the user.
Is Bandicut a good video editor?
Bandicut is one of the best video editors available in the market today and can be used for small and professional purposes. Its results are incredible and can add audio, trim, and join video files without losing video quality.
Does Bandicut leave a watermark?
When using the free version of Bandicut you are likely to enjoy some great features but there will be a watermark on the final results. Professionals prefer using the premium version as it does not add watermarks to the final result.
Conclusion
Bandicut video editor and its alternative software is a video creation solution that everyone should embrace if they aim to archive quality. They are available in the online stores, and you can download Bandicut and install it without much effort. This article gives you knowledge on the above-discussed video creators to make your video creation journey a success. Clicking on individual software websites can add some more information on the above. Other sources of information are such as the Bandicut reviews.
For macOS 10.12 or later
Filmora Features
- Split Screen: Easily make video and photo collages with animation by applying split-screen template.
- Speed Ramping: Adjust your video’s speed with better control of your keyframes to create unique cinematic effects.
- Key Framing: Bring dynamism and energy to your videos with smooth animated effects.
- Motion Tracking: Track the movement of an object in the video, and pin graphics and media files.
- Instant Mode: Easily create a video within a few minutes. No editing skills are needed
- Green Screen: Reimagine your world by changing backgrounds and creating special effects.
- Speech to Text: Allows you to transcript voice to subtitles in one click. Save plenty of time on transcribing
2. Camtasia
Camtasia Studio is a user-friendly software and handy app that can make your experience gigantic and impressive. It is perfect for both amateur and professional video creators as it allows the user to generate quality videos for presentation. The Camtasia Studio possesses an easy-to-use setup that allows its users with limited experience to make polished videos and share them with the community.

Camtasia Studio software is built with cool and unique features for ideal video editing. This app can help you create tutorial videos, YouTube videos as well as other impressive videos for your presentations or marketing. With its abundance of powerful video editing tools, all level users can create professional videos without assistance from professionals. It is easy to use, quick, and professionally built with numerous features to generate the most effective-looking videos willing to be exported. There are several features of Camtasia but we will discuss a few of them below.
Features of Camtasia
- Record screen.
- Proxy video.
- Versatile transitions.
- Audio emphasis.
- Include royal free sounds.
- Apply Direct Video Effects.
- Insert Icons, shapes, texts, or clips.
- LUT (Look Up Table) and Media mats.
3. Lightworks
Lightworks is described as cloud-based video cutting and joining software used to edit both amateur and professional videos. This software is created with powerful tools and unique functionalities to enhance the creation of quality videos for social media uses, 4K film projects, YouTube, and other professional uses. This software can integrate with YouTube, Boris FX, Blackmagic Fusion, and Boris Grafitti. The video editors can apply the key-framing feature in this software to make smooth translations between clips.

This software is highly reputable in cinema history and is widely used as a video editor to make some of the finest movies in Hollywood. With Lightworks it is easy to edit clips using the drag-and-drop method. It’s color blending and grading, it is easy to enhance video images. Lightworks works with post-production image composition solutions for visual effects and the software plug-in to help users achieve visual effect solutions.
Features of Lightworks
- Drag and Drop interface.
- Video routing.
- Fusion composition.
- Content management.
- Color correction and blend modes.
- Chromakey application.
- Apply Color LUTs.
- Edit Multicam sources.
Related FAQs
Is Bandicut free to use?
Bandicut Video editor is not a free program and it requires the regular users to purchase a Bandicut license. Bandicut Video Cutter pricing begins at $29.95 for a one-time payment per user. The license does not expire or get revoked and can provide unlimited access to the user.
Is Bandicut a good video editor?
Bandicut is one of the best video editors available in the market today and can be used for small and professional purposes. Its results are incredible and can add audio, trim, and join video files without losing video quality.
Does Bandicut leave a watermark?
When using the free version of Bandicut you are likely to enjoy some great features but there will be a watermark on the final results. Professionals prefer using the premium version as it does not add watermarks to the final result.
Conclusion
Bandicut video editor and its alternative software is a video creation solution that everyone should embrace if they aim to archive quality. They are available in the online stores, and you can download Bandicut and install it without much effort. This article gives you knowledge on the above-discussed video creators to make your video creation journey a success. Clicking on individual software websites can add some more information on the above. Other sources of information are such as the Bandicut reviews.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- New 2024 Approved Best Way To Color Grading & Color Correction in Filmora
- New 2024 Approved Create a Transparent Image in Minimal Steps with Right Tools. Try Out Best Transparent Maker and Know How to Use Them. In No Time, the Desired Image Will Be Right There with You
- New In 2024, Based on Preferences, You Can Adjust the Speed of YouTube Videos. Learn How to Produce a YouTube Slow-Motion Video in This Article
- New To Get Cinematographs of a Music Video, You Need to Understand the Basics of Camera Movement. As Well Framing and Lighting of the Setup Are Illustrated in This Article for 2024
- What Is a Memoji and How to Make a Memoji? You Can Learn Top 8 Memoji Makers for PC, Android, or iOS, and the Steps to Make a Memoji for 2024
- You Have to Get It Right when It Comes to Cinematic Grading. We Highlight the Most Common Mistakes to Avoid While Focusing on Various Tips to Apply in the Process
- 2024 Approved How to Use Adjustment Layer in Photoshop?
- What Is the Best MP4 Cutters for YouTubers on Mac, In 2024
- New This Article Discusses the Splitting of the Video Clips in DaVinci Resolve Explicitly. There Is Also a Brief Description of Its Best Alternative, Wondershare Filmora. This Is Also Practically Relevant and Reasonable as Well for 2024
- New Are You Facing Trouble in Playing a TS File? We Got You! Read the Article Below to Learn the Most About TS Format, Pros and Cons, and More
- Updated 2 Methods to Crop a Video Using After Effects for 2024
- Updated In 2024, Read on to Learn About OpenCV Object Tracking, What It Is, and How to Implement It in Python, and OpenCV
- New How-To Tutorials of Kapwing Collage Maker
- Updated In 2024, If You Want to Keep Your Memories in Form of Video or Slideshow Then Keynote Is Great App for You. It Has Amazing and Powerful Tools Which Give Your Slideshow a Great and Beautiful Look
- Updated Video Editors Use Transitions to Tie Their Shots and Clips Together Into a Cohesive, Polished Program. Learn the Best Method to Create a Smooth Cut Transition Effect
- Updated 2024 Approved Change Video Speed with FFmpeg
- New Are You Excited to Learn About a Video Maker with a Song? Do You Want to Create a Video Embedded with Audio Tracks to Entertain the Viewers? Then, This Guide Assists You to Build Interesting Videos Along with Songs Precisely
- New 2024 Approved 15 Best Free MP4 Video Rotators Windows,Mac, Android, iPhone & Online
- Figuring Out Proper Ways to Play a Video in Slow Motion on iPhone for 2024
- Updated Weve Picked up the Best Online as Well as Offline MOV to GIF Converters . These Converters Are Easy to Use and Have No Limitations on Size. Get Your One
- 3 Best Effects to Appear on Camera for 2024
- 2024 Approved 10 Best Free Text to Speech Software Windows, Mac,Android, iPhone & Online
- Create Photoshop GIFs with Zero Hustle for 2024
- Updated Can You Enhance Your Drone Footage with Cinematic Drone LUTs? This Article Discusses Top Drone LUTs Recommendations to Simplify Video Editing
- Is Windows Movie Maker Still Available?
- Updated Do You Want to Know About the Photo Video Maker with Song? Are You Ready to Discover It in Detail? This Article Will Give You Valuable Insights on This Topic for 2024
- New How to Loop a Video in PowerPoint
- Updated 2024 Approved A Vlog Has Many Elements to Answer. While Setting up Ideas for It, There Are Several Things Into Which You Should Look. This Article Presents a Picture of How a Vlog Video Is Made Perfectly
- New How to Add Subtitles to MKV Videos on All Platforms for 2024
- New 2024 Approved How Can You DIY VHS Overlay in After Effects?
- New In 2024, How to Make Video Slow Motion? Complete Guide
- Updated In 2024, The Power of Music in Videos (+Filmora Editing Tricks)
- In 2024, Want to Learn How to Crop or Trim Video in PowerPoint? We Have Got You Covered; We Have Given a Step-by-Step Guide that Will Allow You to Trim and Crop Videos Using This Presentation Program
- Remove FRP Lock on Xiaomi Civi 3 Disney 100th Anniversary Edition
- In 2024, Is pgsharp legal when you are playing pokemon On Oppo Reno 8T 5G? | Dr.fone
- How to Change Your Realme C51 Location on life360 Without Anyone Knowing? | Dr.fone
- In 2024, 2 Ways to Monitor Samsung Galaxy Z Flip 5 Activity | Dr.fone
- In 2024, How To Remove Screen Lock PIN On Vivo V30 Lite 5G Like A Pro 5 Easy Ways
- How to Make the Most of Your iPhone 6s Lock Screen with Notifications?
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Oppo K11x
- How to Unlock AT&T iPhone 14 Plus with 3 Methods
- How to Unlock iPhone SE (2020), Apples New iPhone
- In 2024, Effortless Ways to Transfer Data from Your Apple iPhone 14 to iPhone 15 | Dr.fone
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Vivo X Flip | Dr.fone
- How to use Pokemon Go Joystick on Lava Yuva 3 Pro? | Dr.fone
- How to Remove a Previously Synced Google Account from Your Vivo V29 Pro
- The Ultimate Guide to Bypassing iCloud Activation Lock from iPhone SE
- In 2024, How to Unlock Samsung Galaxy A34 5G Pattern Lock if Forgotten? 6 Ways
- In 2024, Two Ways to Track My Boyfriends Samsung Galaxy A05 without Him Knowing | Dr.fone
- In 2024, How to Change Google Play Location On Vivo V27e | Dr.fone
- The Most Useful Tips for Pokemon Go Ultra League On Sony Xperia 10 V | Dr.fone
- In 2024, What Pokémon Evolve with A Dawn Stone For Vivo V30? | Dr.fone
- In 2024, Tecno Spark Go (2023) ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- How to Unlock Apple iPhone 12 Passcode Screen?
- 6 Solutions to Fix Error 505 in Google Play Store on Infinix Smart 8 HD | Dr.fone
- In 2024, Easy Ways to Manage Your Vivo S17 Location Settings | Dr.fone
- Fixes for Apps Keep Crashing on HTC U23 | Dr.fone
- In 2024, 10 Fake GPS Location Apps on Android Of your Samsung Galaxy M14 5G | Dr.fone
- Fix Poco M6 Pro 5G Android System Webview Crash 2024 Issue | Dr.fone
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Nokia 105 Classic | Dr.fone
- In 2024, The Best iSpoofer Alternative to Try On Samsung Galaxy A54 5G | Dr.fone
- Easy steps to recover deleted photos from Realme GT 5 Pro.
- Title: New In 2024, A Guide to Color Grade Your Picture in LightRoom
- Author: Morgan
- Created at : 2024-05-19 05:12:53
- Updated at : 2024-05-20 05:12:53
- Link: https://ai-video-editing.techidaily.com/new-in-2024-a-guide-to-color-grade-your-picture-in-lightroom/
- License: This work is licensed under CC BY-NC-SA 4.0.














