:max_bytes(150000):strip_icc():format(webp)/GettyImages-1365158534-d6952b03afff43f7a1c5f0405f31dc92.jpg)
New In 2024, Best Ideas on Using Green Screen with Filmora

Best Ideas on Using Green Screen with Filmora
Green screener chroma key is commonly used in film, tv shows, and social media videos nowadays. This article will show you how to light film and edit a green screen. Additionally, you can have some fun ideas with a chroma key. Therefore, keep reading this article to know all the information.
Part 1: Cool Ideas to Use Green Screen
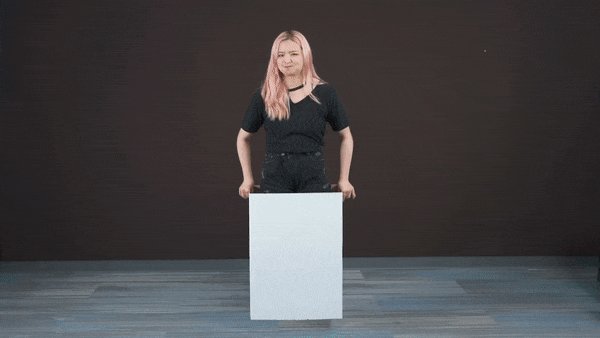
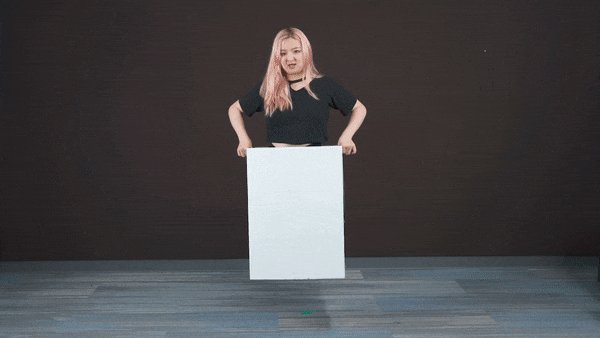
1. The Magic Box

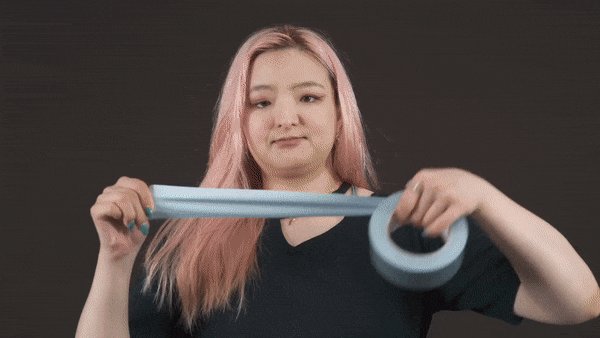
2. Liquid Transformation

3. Key Out a Body Part

4. T-shirt TV Screen

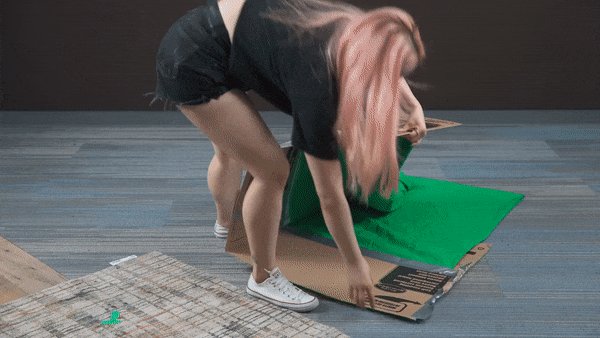
Part 2: Setting Up The Green Screen
Filming with the green screen is getting easier and easier. Anyone can do it, but before you get started, we will share some do’s and don’ts to help you get the best results.
In fact, there are many ways to set up a green screen, but the most cost-efficient way is with a green screen fabric. If you are using a green fabric as a DIY green screen, make sure you steam or iron it out, whether taping it to a wall or hanging it off the rack. Keep in mind the green screen should not leave any wrinkles.
It is because wrinkles will make lighting the green screen a nightmare, and uneven lighting will leave you with shadows and disappointing results. It would help if you also pulled the green screen tight to get a seamless background. The better you do with the setup, the easier it will be the key it out later
Part 3: Lighting a Green Screen
It doesn’t matter how nice your green screen is. You won’t get good results if you don’t light it properly. When you light a green screen, be aware of these things.
- Make sure there are at least six feet of space between you and your green screen; therefore, you’re not casting a shadow that cannot be keyed out later.
- Remember, any shadow on the green screen is bad. The lighting on the screen should be flat, even, and one-dimensional meaning. Please don’t place the screen leaning at an angle since they’ll make it harder to light evenly.
- Do light yourself and your background separately. It will ensure your subject wouldn’t bleed into the green, which will create a halo around them.
- After you key out the green screen and lighting, your subjects should emulate the lighting from your final footage. For example, if you know sunlight is coming from the left light, your subject is from the left direction as well.
Part 4. Keying out your green screen
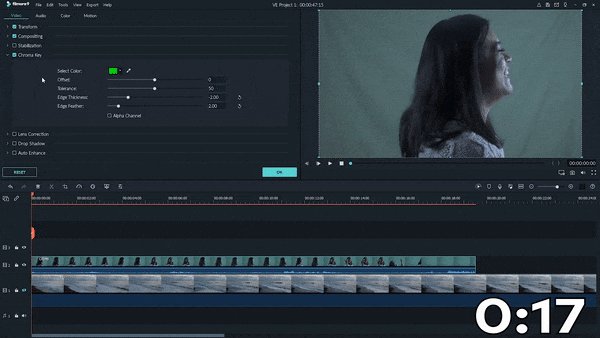
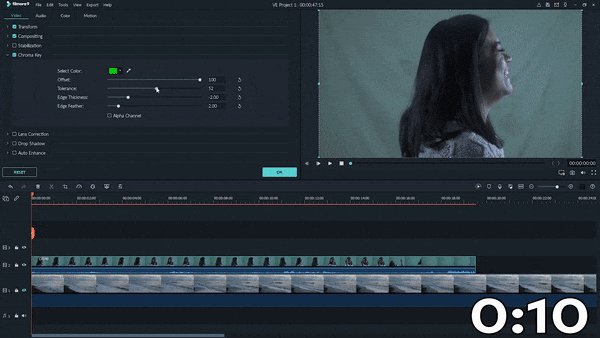
Once your footage is good, go into Filmora and import it into your timeline, then double-click it to find the chroma key menu. However, don’t stop there. Clicking the chroma key button is not enough to guarantee perfectly keyed footage, so play around with the offset tolerance edge thickness and edge feather. Lastly, adjust it to make sure your edit looks as good as possible.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Summary
Aside from a video background, there are many things you can use chrome key effects on. For example, you can make liquid transformation, you can make a magic box, etc. In the meantime, it doesn’t matter how good your green screen, it won’t have a good results if are not light it properly. You can use Filmora to keying out your green screen. It just take a few clicks to be able keying out your green screen by following the tutorial above.
Free Download For macOS 10.14 or later

Summary
Aside from a video background, there are many things you can use chrome key effects on. For example, you can make liquid transformation, you can make a magic box, etc. In the meantime, it doesn’t matter how good your green screen, it won’t have a good results if are not light it properly. You can use Filmora to keying out your green screen. It just take a few clicks to be able keying out your green screen by following the tutorial above.
Repeated Text Animation Tutorial in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Step by Step to Rotate Videos Using OBS
Obs is video editing software that is used to create and edit videos. It is a powerful tool that can be used to do a variety of things, such as add text, music, and special effects to videos. It also allows you to cut and trim videos, and to merge them with other videos. Additionally, obs allows you to live stream your videos, which can be a great way to share them with others. Overall, obs is a powerful tool that can be used to create and edit amazing videos.
The main interface of Obs Studio is relatively simple, and it is easy to use. The top of the screen contains a number of icons that allow you to access different features of the software, such as the video editor, the live streamer, and the settings. The bottom of the screen contains a timeline, which allows you to easily edit your videos. The timeline also contains a number of tools that allow you to trim your videos, add text and music, and more. Overall, the main interface of Obs Studio is simple and easy to use.
There are many benefits to using obs, including:
- It is free to download and use.
- It is a powerful tool that can be used to create and edit amazing videos.
- It allows you to live stream your videos, which can be a great way to share them with others.
- There are many online communities where you can find help and advice from other users.
- Overall, obs is a great program that can be used to create and edit amazing videos.
There are many reasons why you might want to rotate a video. For example, if you captured a video of a person or object upside down, you would want to rotate it so that it is right-side up. Or, if you recorded a video in landscape mode but want to view it in portrait mode, you would need to rotate the video.
Luckily, there are a number of ways to rotate videos on different devices. In this article, we will show you how to rotate videos using Obs.
Step-by-step on how to rotate videos using Obs
How to rotate using the rotate tool in the video editor?
First, to use the rotate tool in the Edit tab, simply follow the steps below:
Step 1: Open the video editor and drag your video to the editor.

Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
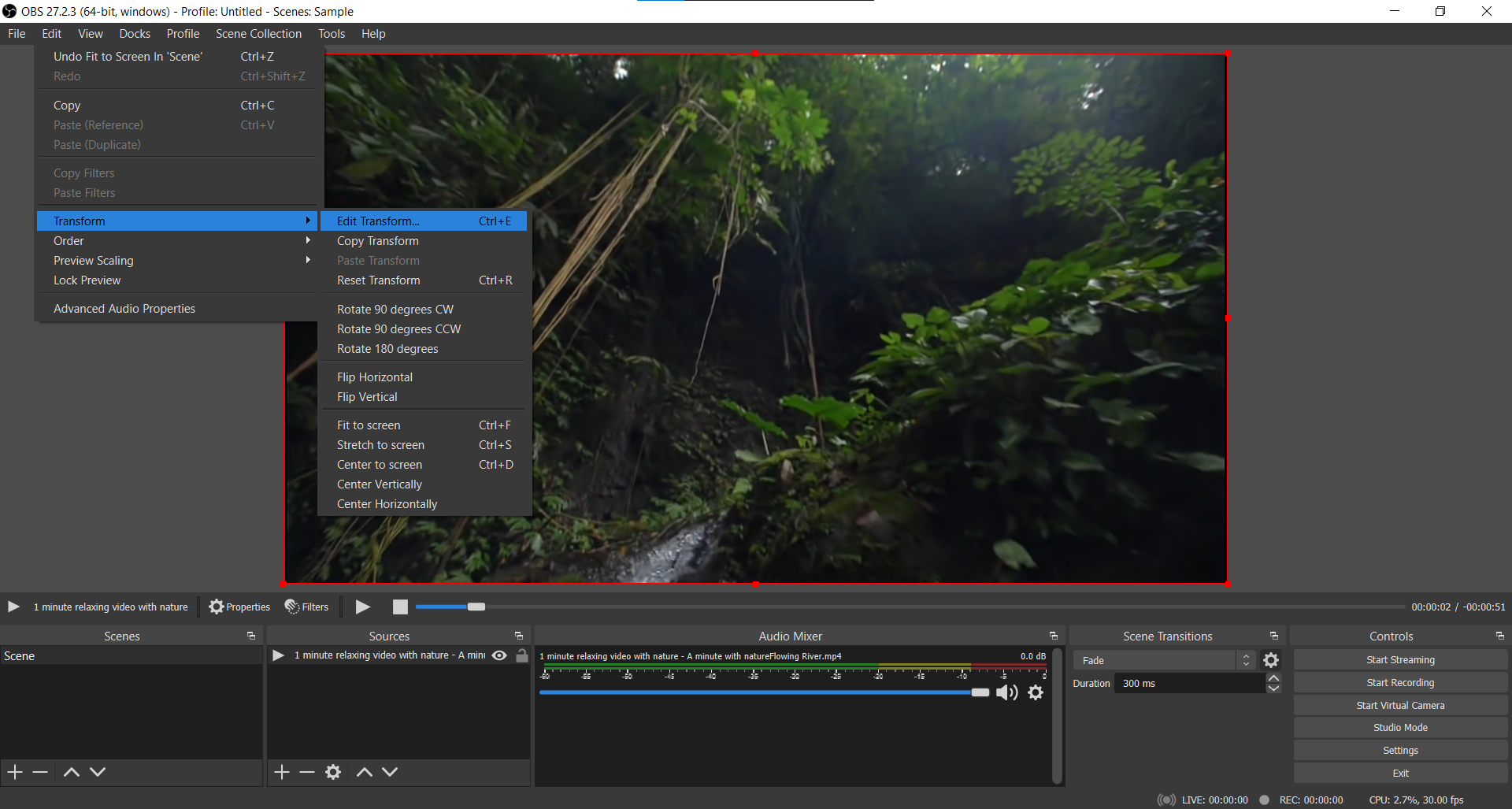
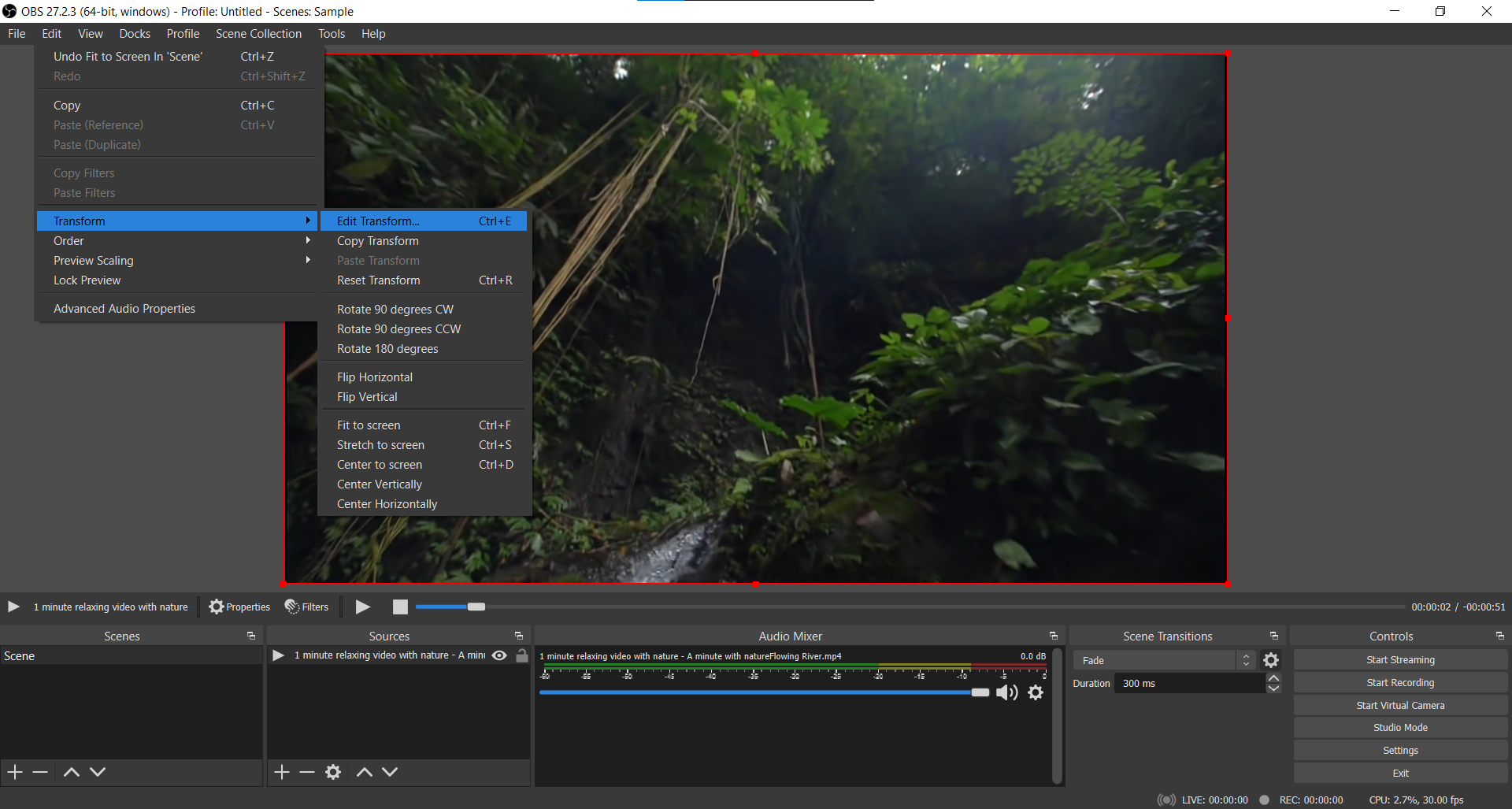
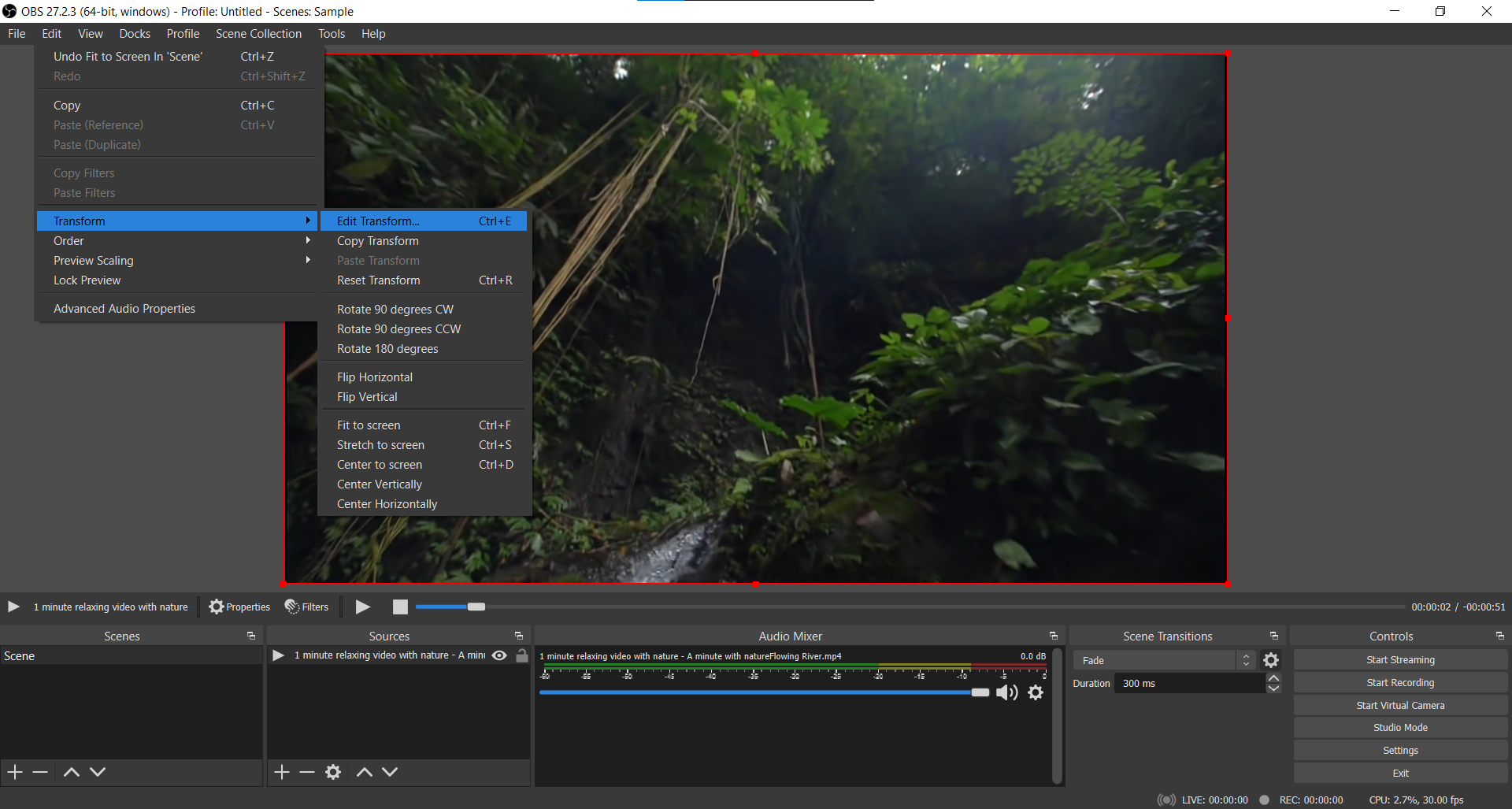
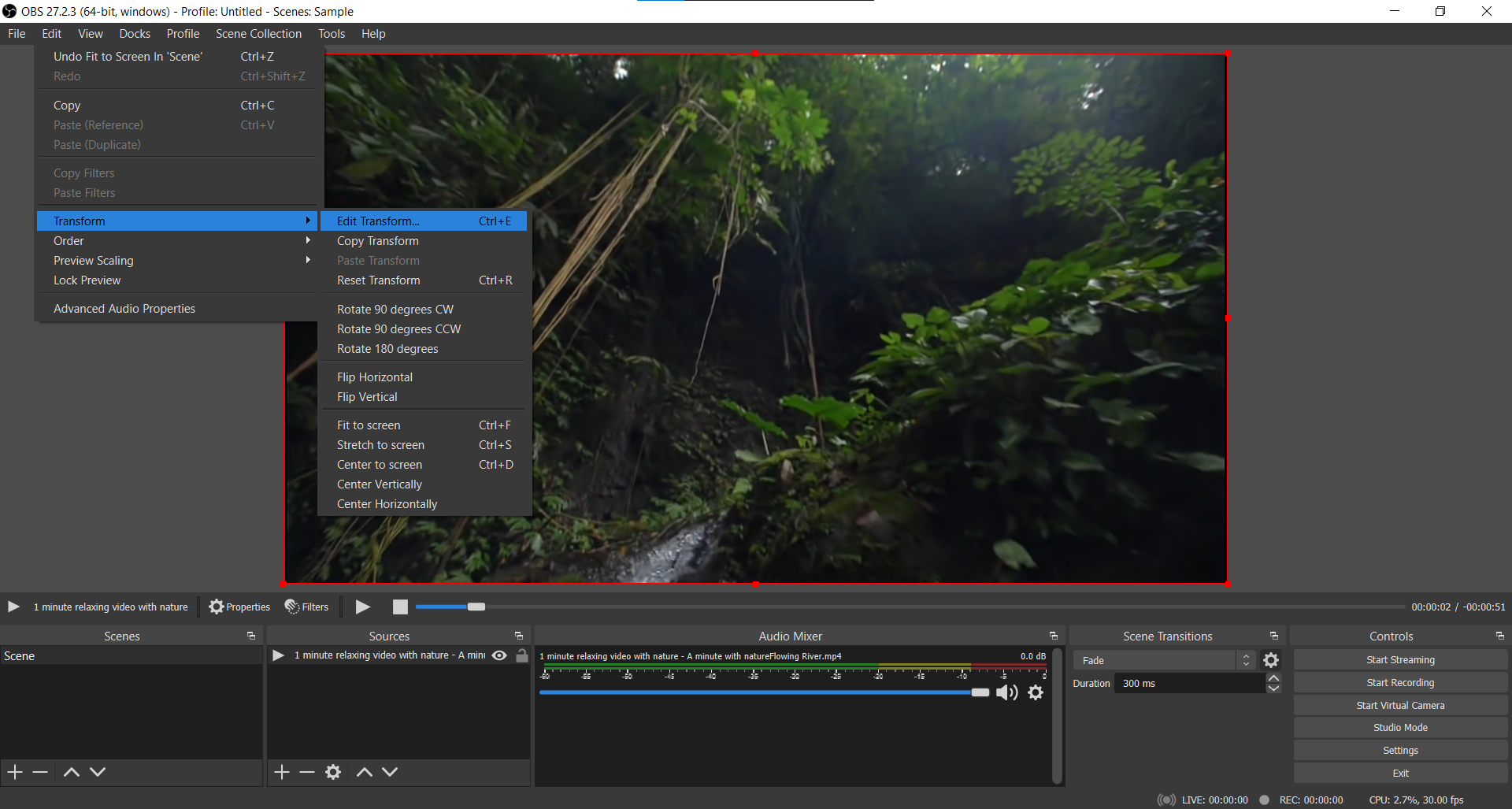
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Replacing Sky Background Using Adobe Photoshop: A Comprehensive Guide
Editing images is an essential point for photographers to make their work stand out. Creators use certain editing tools to polish their captured media. Suppose having an image with low sunlight that dims the natural beauty of the surroundings. In this situation, replacing sky backgrounds seems the only way to set a stunning landscape.
Photographers mostly rely on Adobe Photoshop sky replacement packs for this purpose. Using this option, users put life in their dull media with skies. Without further delay, learn everything about sky replacement Photoshop in this guide.
Sky Replacement A cross-platform works like magic for background removal or sky replacement photos!
Free Download Free Download Learn More

Part 1: How Good Has Photoshop Been in Helping Users Make Crisp Pictures and Media?
Adobe Photoshop is a graphics editor tool designed for professional digital art. It is widely used to grow business through designing virtual backgrounds and graphics. You can adjust the subject’s features and poses to make perfect portraits. To transform letters into artistic expressions, it offers Photoshop brushes and paints. Users can collaborate with their teammates and share work for approvals with this tool.
Key Features To Look Out In Adobe Photoshop
This tool can accelerate workflow with its latest features. It allows you to expand, add, and remove content from images with high-quality results. The following are some key features of Photoshop for your better understanding of this tool:
- It offers a sky replacement Photoshop feature that can change the sky from captured images.
- You can remove and replace your background in Photoshop and refine it as required.
- With the remove object feature, users can erase unwanted objects from images.
- Use the “Colorize” feature and make your black-and-white images colorful.
- Enhance workflow by using “Layer” masking that hides part of images without erasing them.
Part 2: A Detailed Guide on How to Replace Sky Background in Photoshop?
With AI integration in Adobe Photoshop, you can change skies with simple clicks. It provides a collection of skies from the Blue Skies, Spectacular, and sunset categories. Also, users can import any sky from their gallery or download one from presets. To do so, let us show you how to change the sky in Photoshop in given steps:
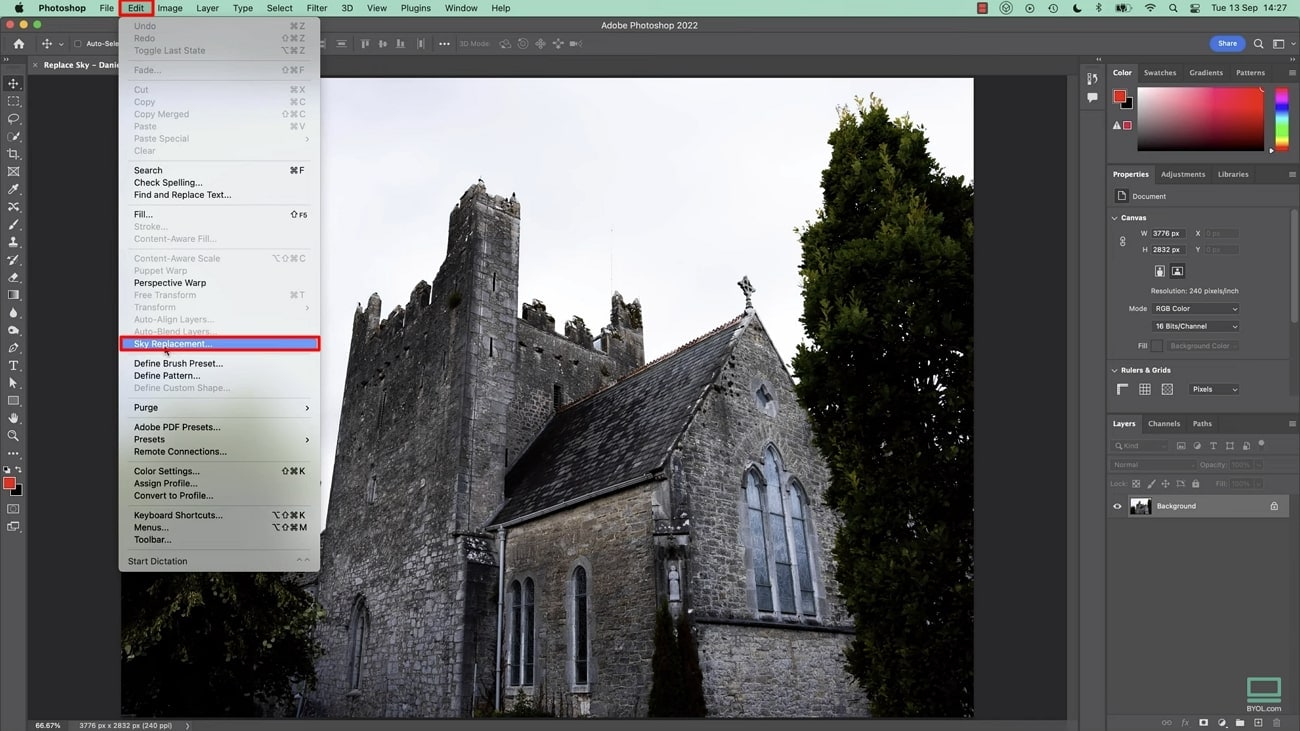
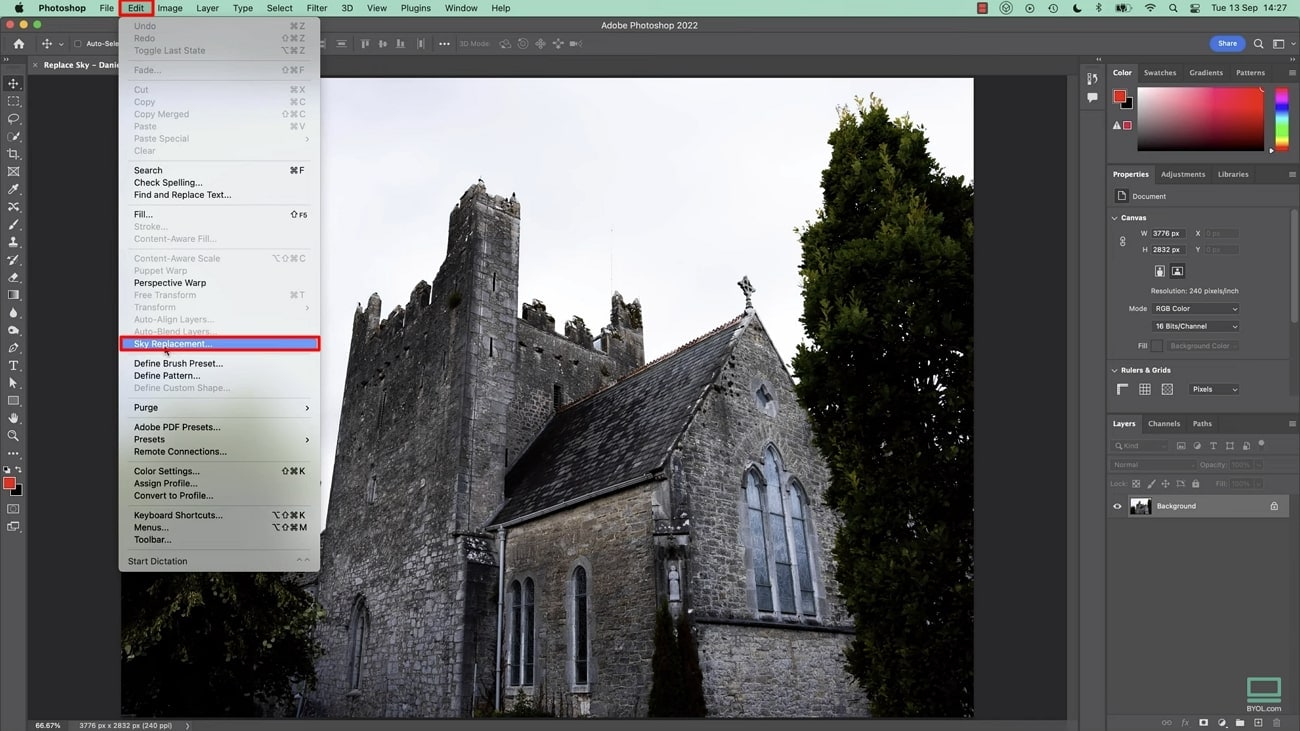
Step 1: Bring your desired image to the Adobe Photoshop. Head to the top toolbar and click the “Edit” option next to the “File.” Look for the “Sky Replacement” option from the list.

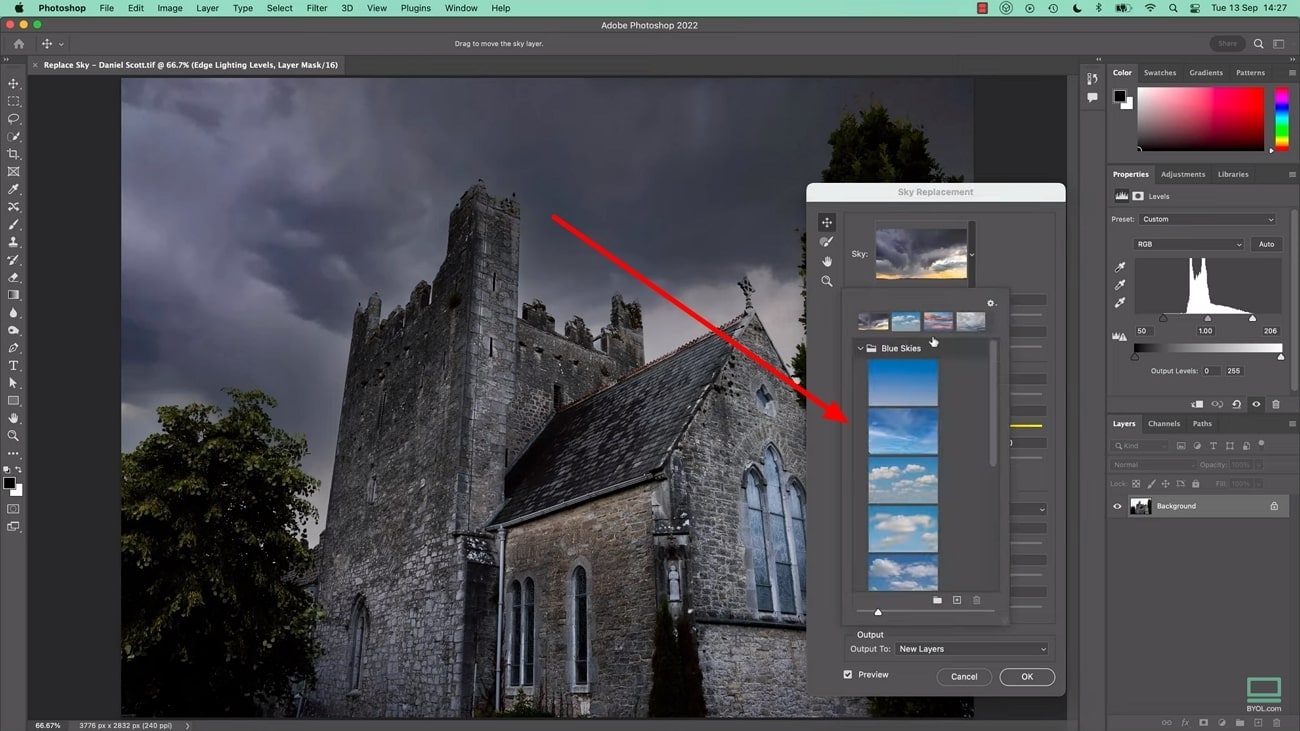
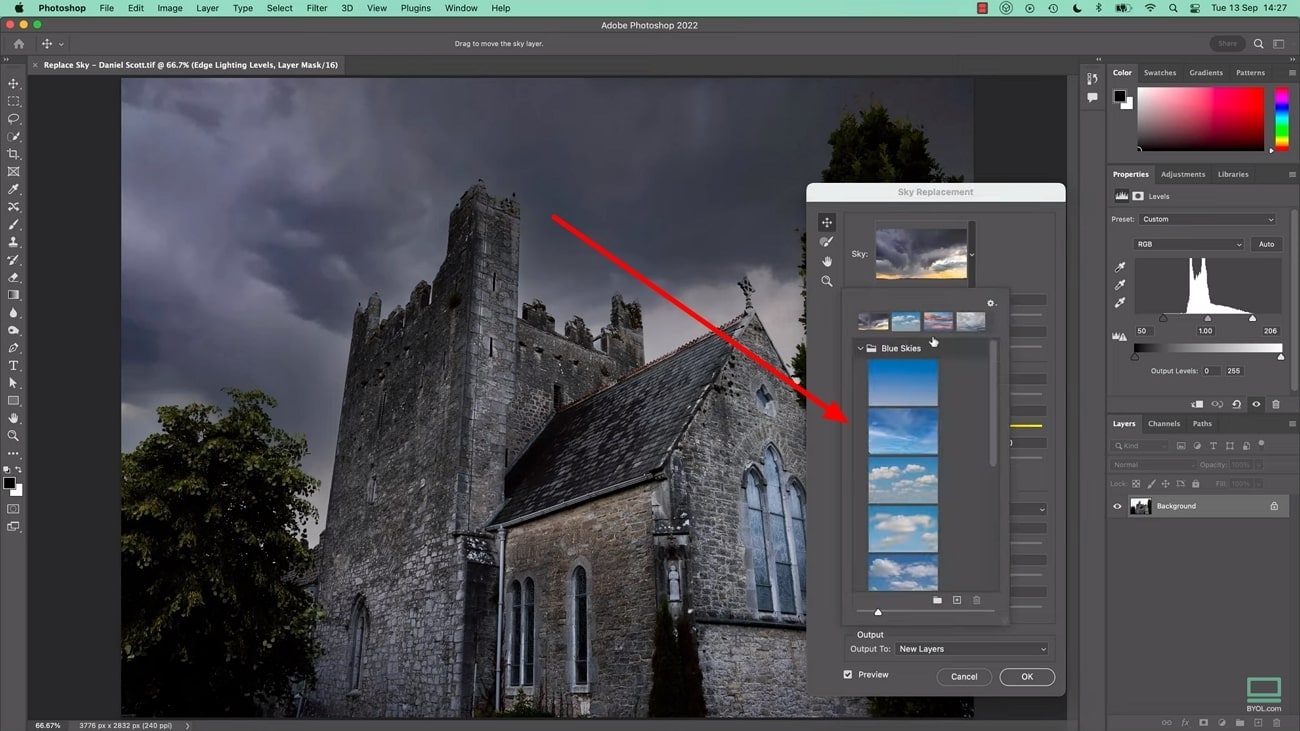
Step 2: After tapping “Sky Replacement,” you will get a respective screen on your front. Press the downward symbol next to the “Sky” and pick one sky from available options.

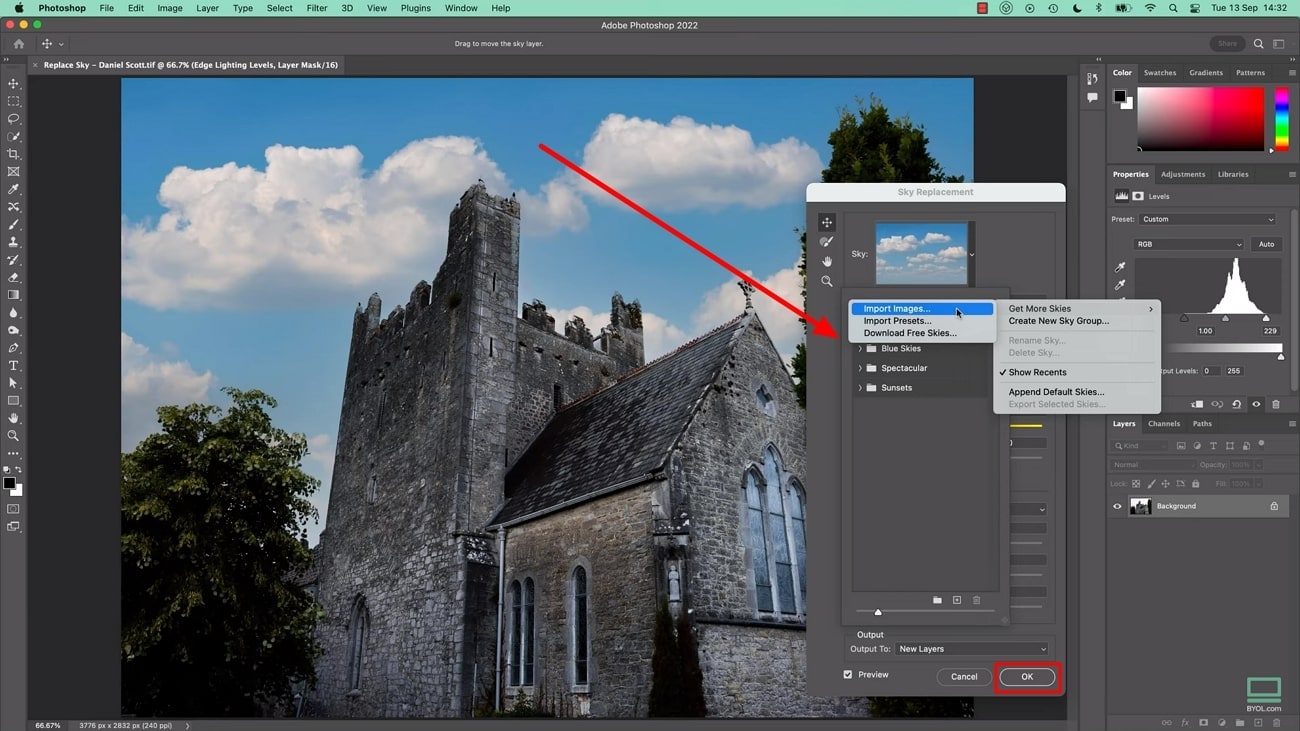
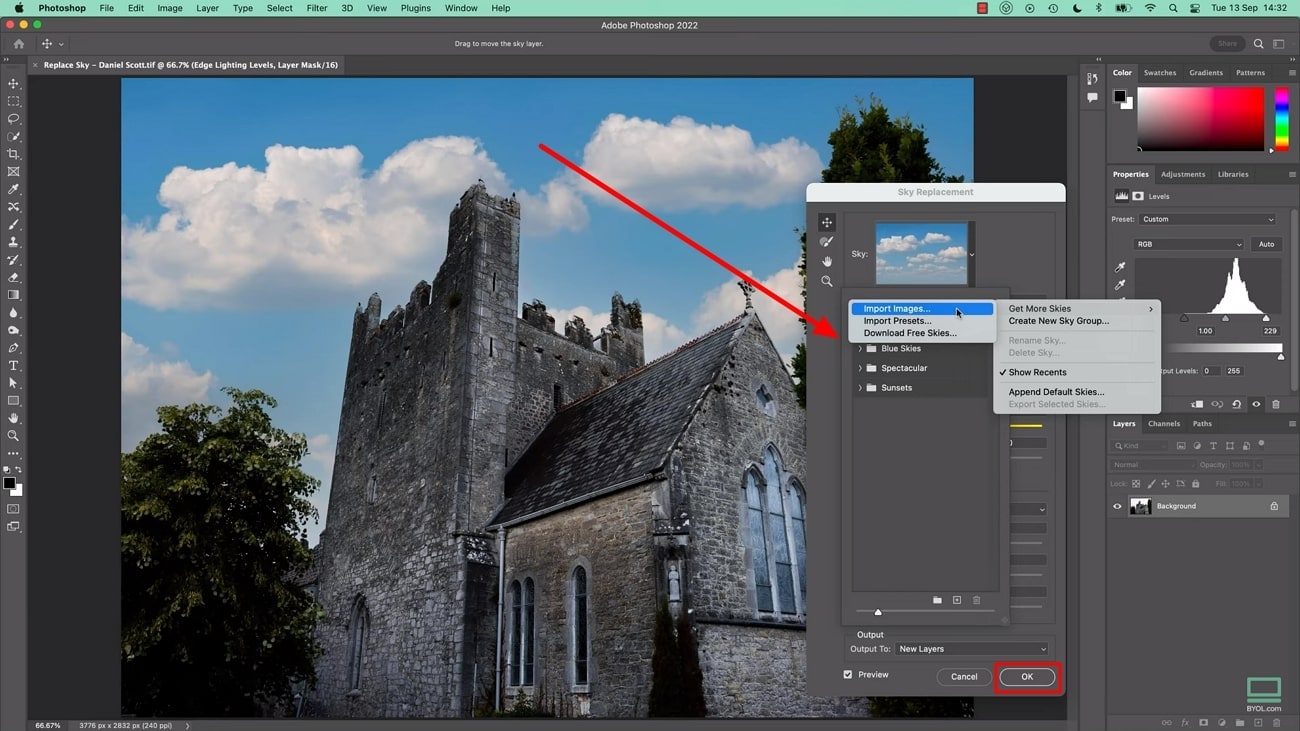
Step 3: Alternatively, you can hit the “+” icon and browse the sky image from your system. When you choose one, it gets added to the existing sky list. Select that and tap the “OK” button to apply changes in your media.

Part 3: An Alternative Solution: Wondershare Filmora Providing Workability with Easy Background Replacement
Changing sky in Photoshop is difficult for beginners and requires a basic skill set. It may take a lot of your time to understand its functionalities. That’s why choosing a tool with simple operation and high-quality output is important. In this regard, you should use Wondershare Filmora as a better option for everyone. It is a video editor that offers a variety of powerful features.
Using this tool, you can remove and change the background from your images or videos. With the integration of AI, it can automatically detect the object and foreground.
Other Prominent Video Editing Features
Apart from changing background, Filmora can perform A to Z video editing tasks. Let’s explore some of the key features to overview its fruitful functionalities:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
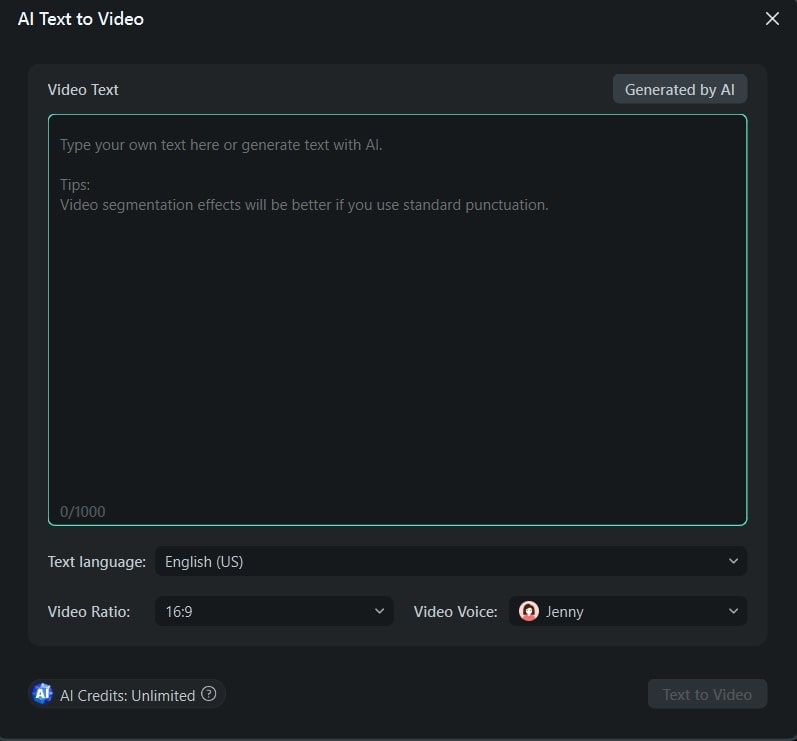
1. AI Text-to-Video
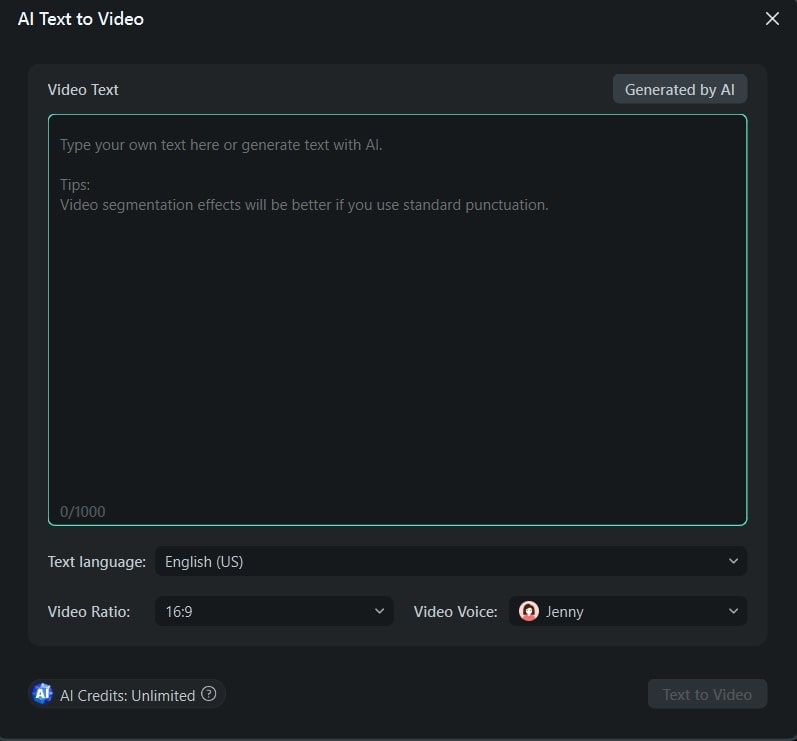
Who needs a camera and crew when you can effortlessly generate video from text? Filmora can transform your text into an engaging storytelling video with just text prompts. After getting the video, you can customize the video’s appearance with fonts, styles, and colors. Users can add smooth transitions between text elements for a cohesive flow.

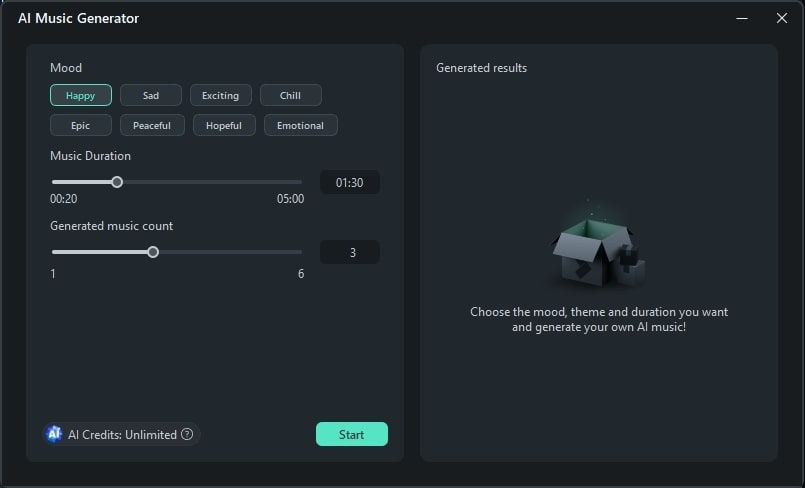
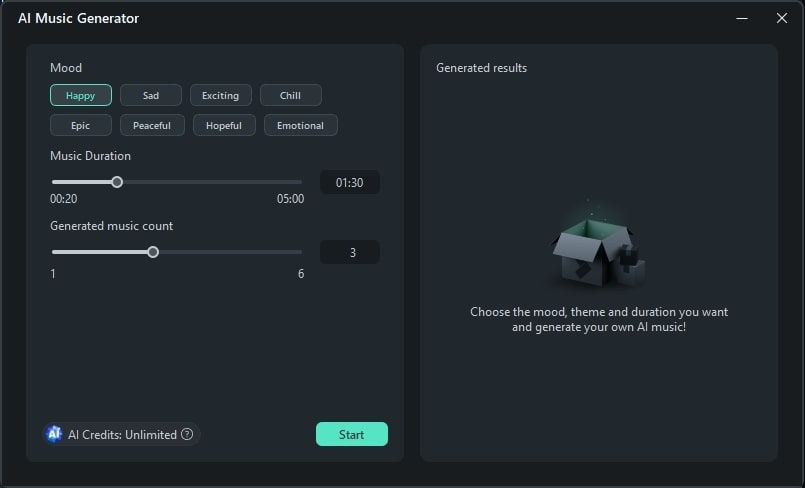
2. AI Music Generator
Sometimes, we get tired of searching for music that perfectly aligns with our video content. In such cases, AI music generator saves us by providing the music we want. It offers you many options to choose from different genres and styles. You can set the music duration and number of tracks you want to generate. Then, you can make manual adjustments like balancing sound and auto normalization.

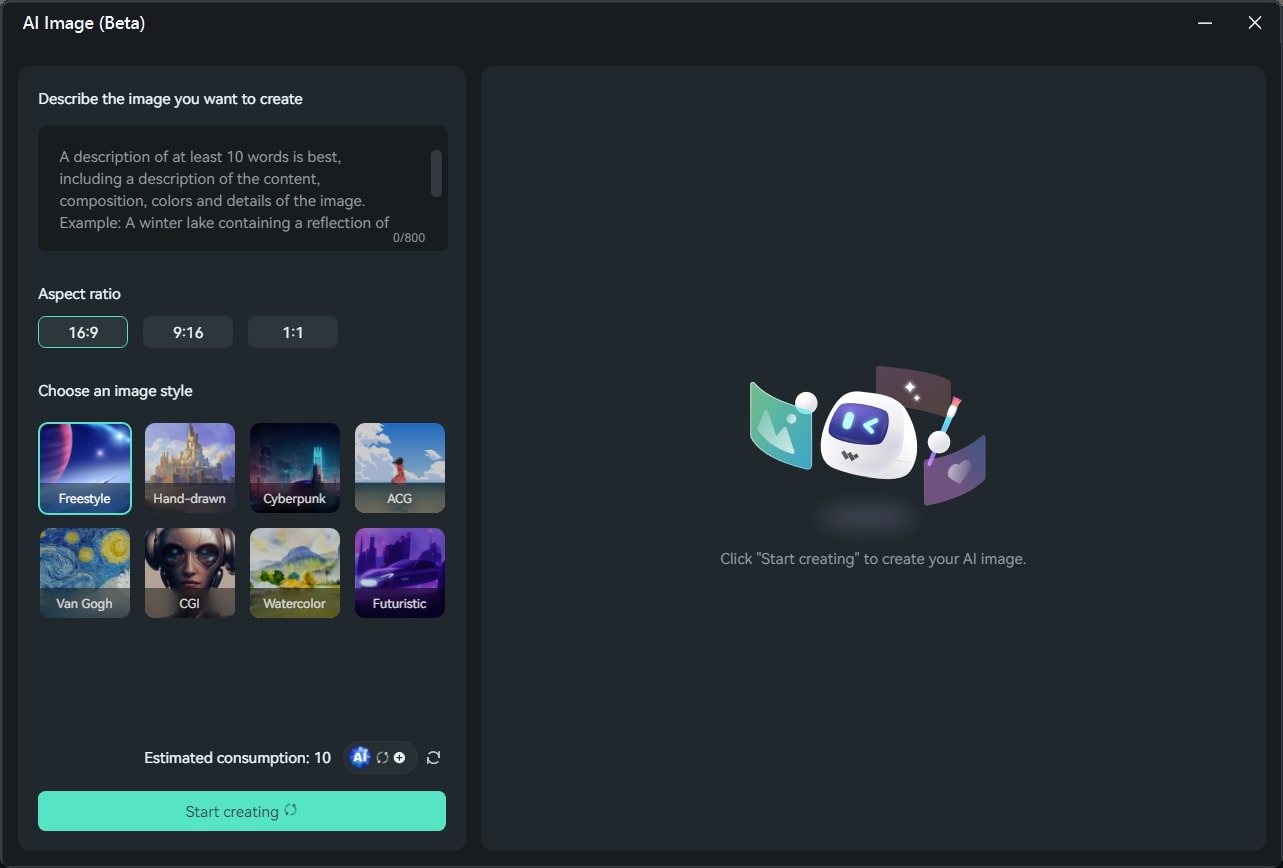
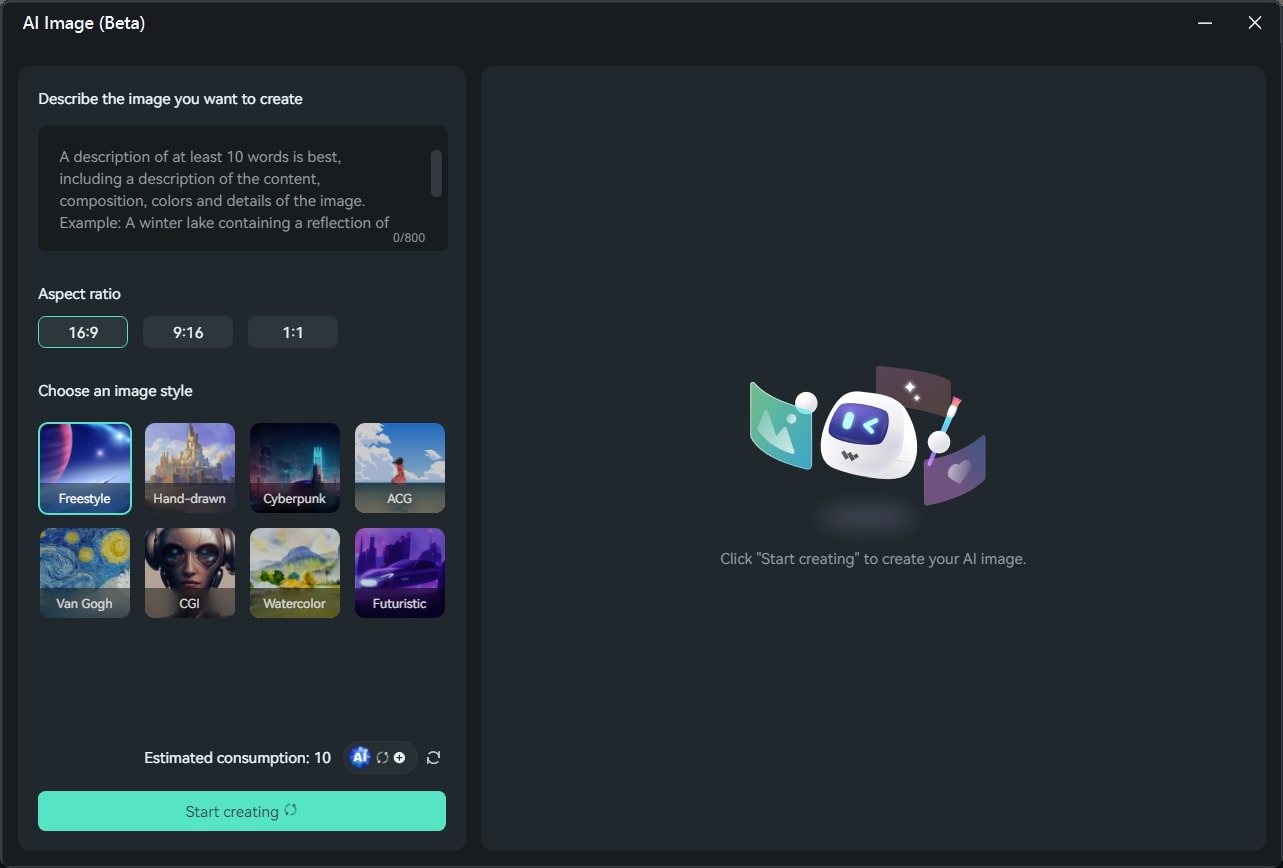
3. AI Image
Similar to text-to-video, Filmora can generate images from text. To do so, just describe your imagination in simple words. Then, you are asked to pick one resolution from given options. You can use the generated images in your projects directly. It allows you to generate an image from your chosen style. A few of the styles include Freestyle, Cyberpunk, and Futuristic.

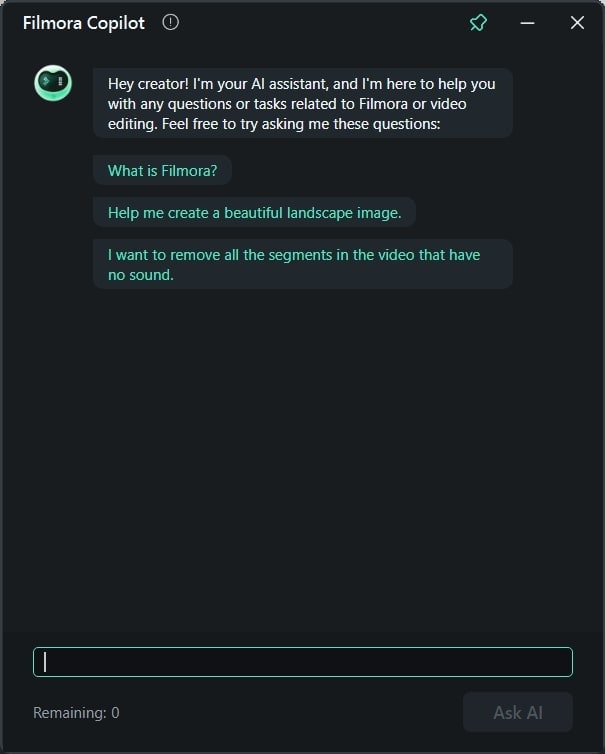
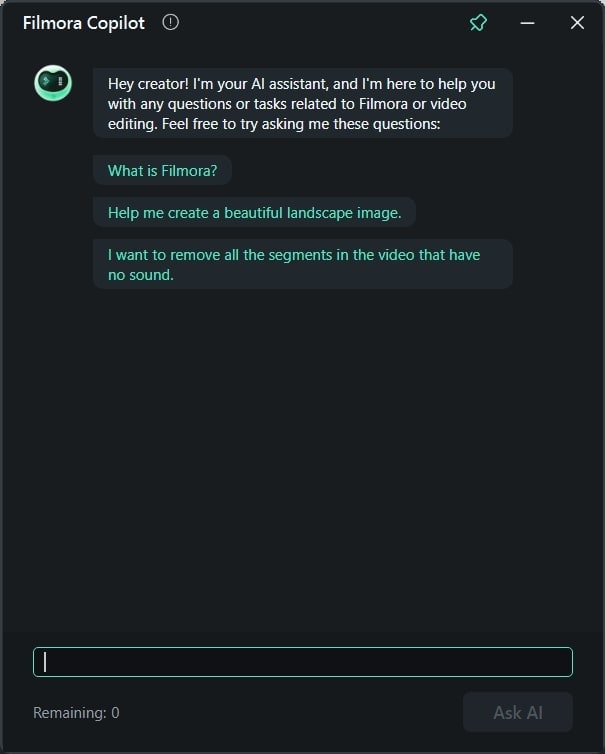
4. AI Copilot Editing
While editing projects, humans often require suggestions or assistance. For this purpose, Filmora provides you with AI Copilot as your personal AI assistant. It will prevent errors in your editing by sending error messages. You can get the best editing solution as per your needs. This way, the quality of your project gets increased.

5. AI Vocal Remover
With advanced algorithms, it is an exceptional feature of Filmora. It relieves your breath by removing unwanted vocals from your audio or video. You can now completely remove vocal sounds from the video and add your recorded ones. It’s an automated process that separates voice and background in the media panel.

Steps To Remove Background Using Two Unique Ways with Wondershare Filmora
Filmora is one of the easiest tools to operate that anyone can use to get desired results. It allows users to approach the same features in different ways. Similarly, there are two unique ways to remove or change the sky Photoshop background, which are given below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Method 1: Using Chroma Key
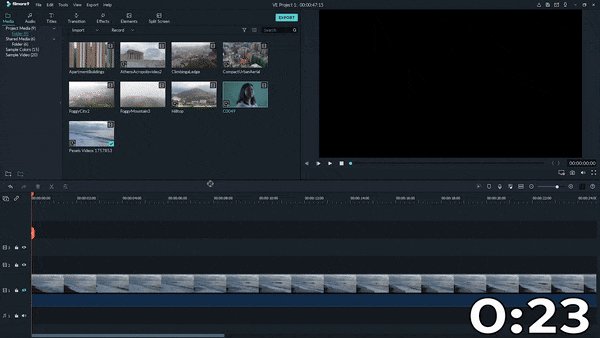
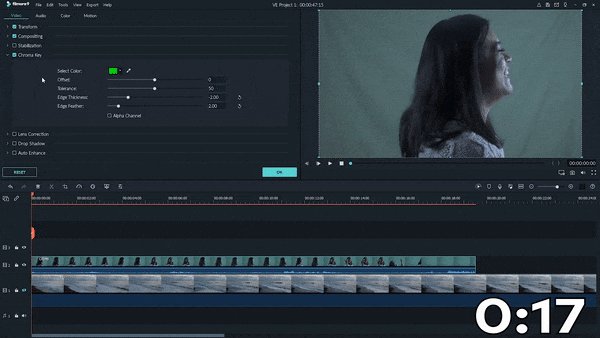
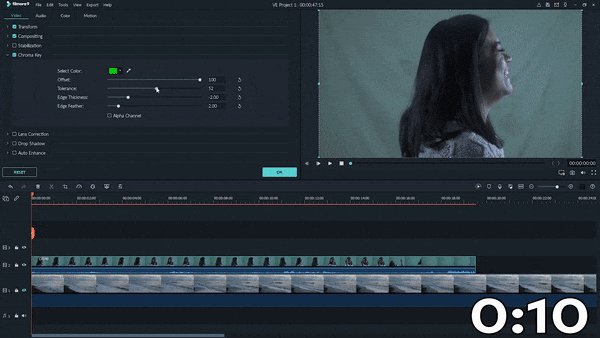
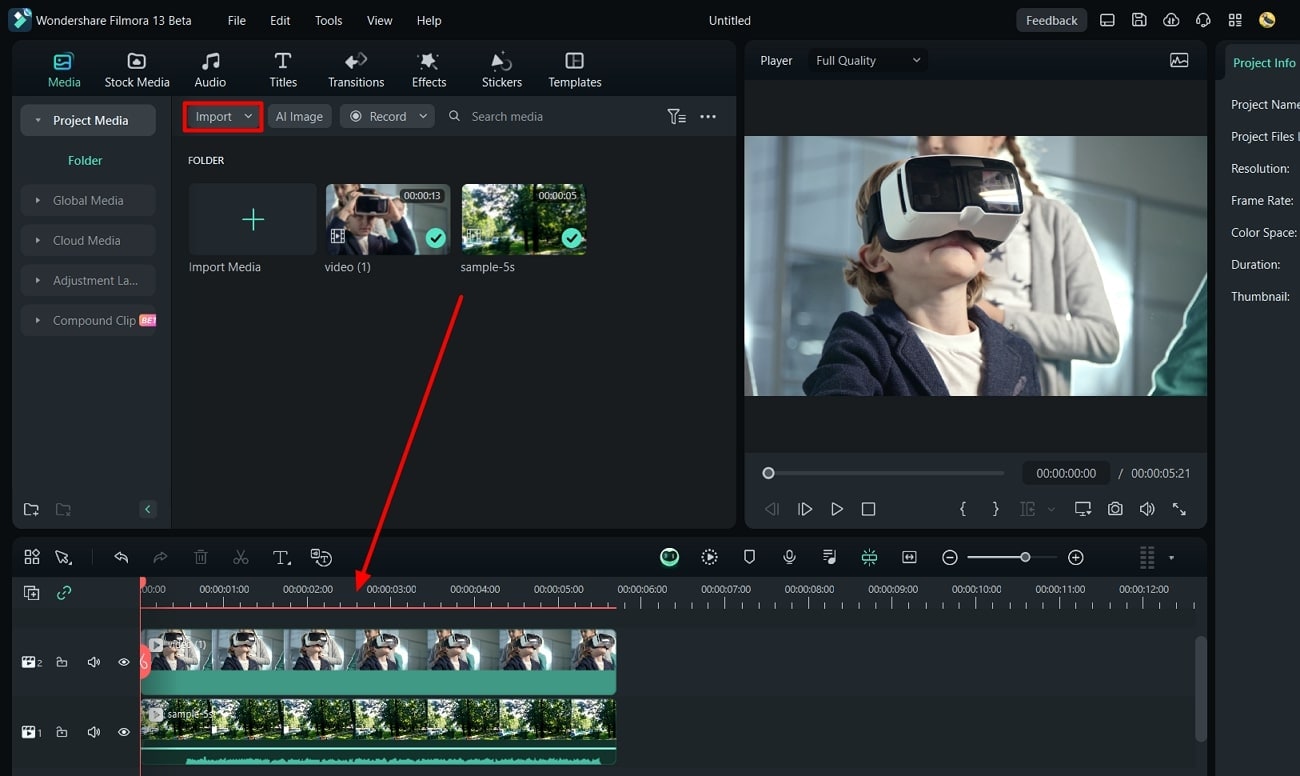
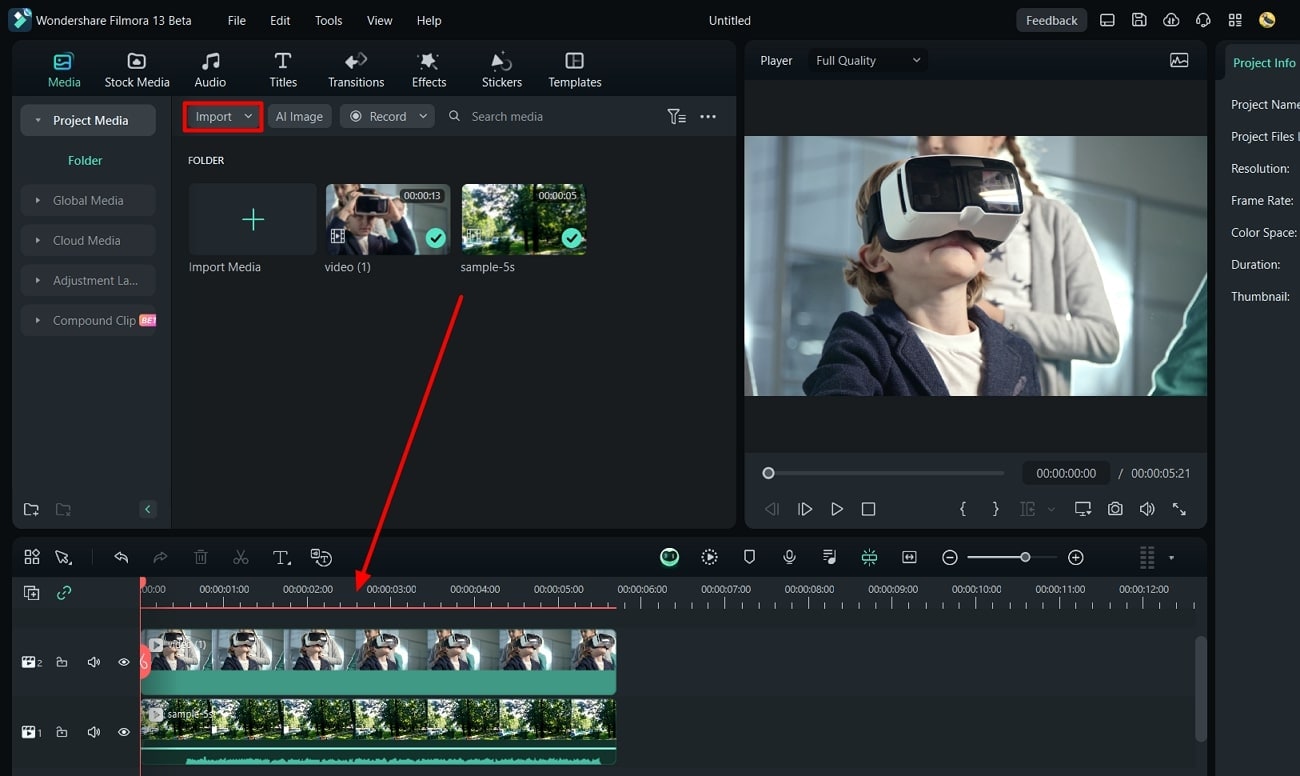
Step 1: Start your project in Filmora and import two files in the timeline. Bring the background clip first in the timeline, then the original file. Cut the unnecessary portion of background-clip.

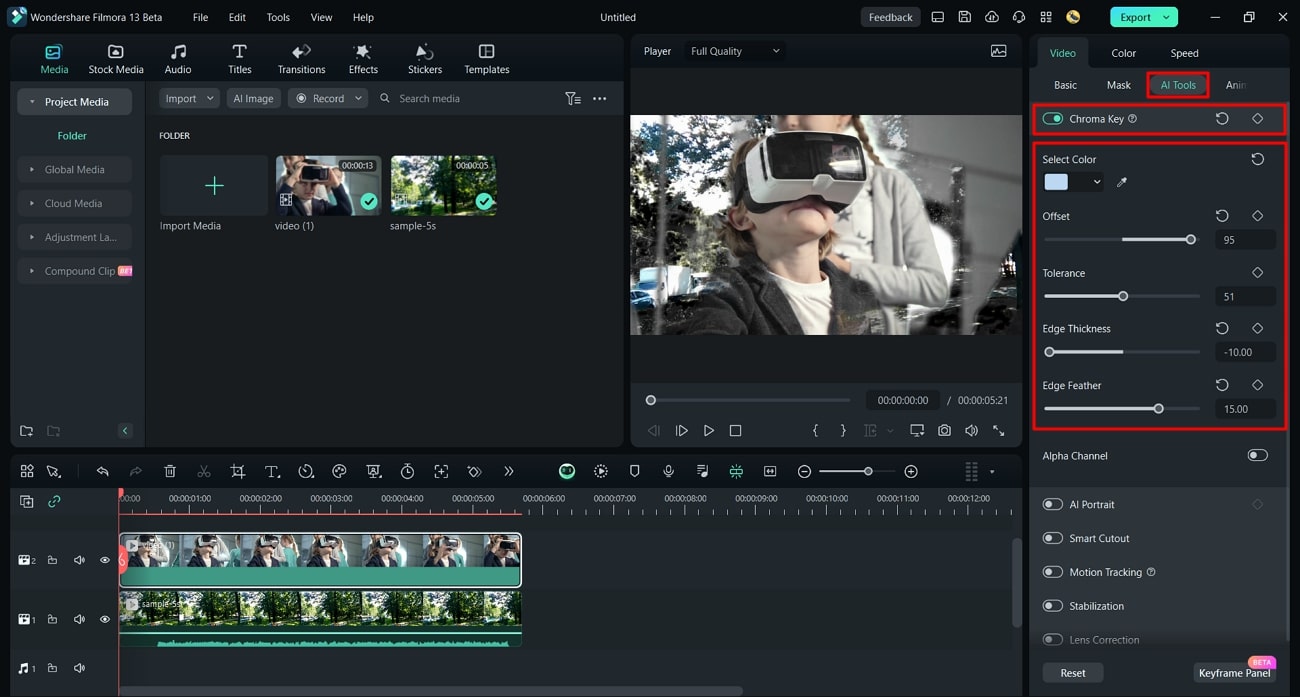
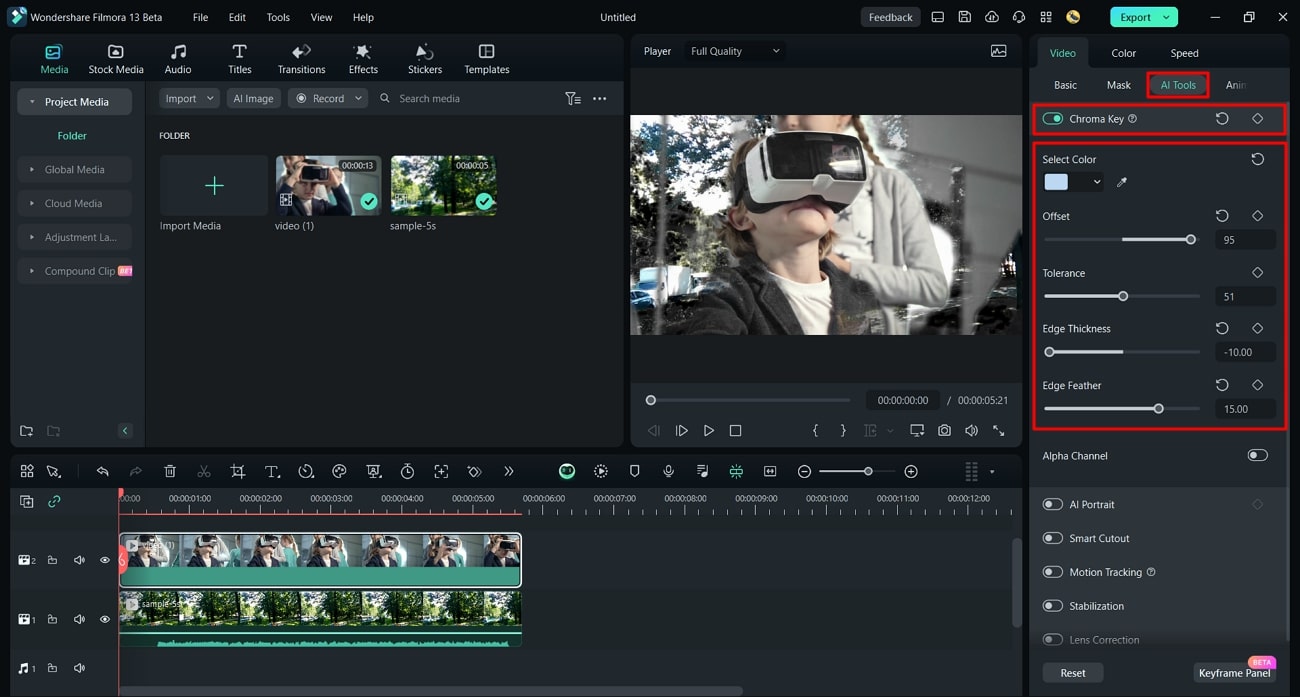
Step 2: Keep them selected and come to the “AI Tools” option in the right-side panel. Enable the “Chroma Key” toggle, and AI will automatically replace the background. You can use the “Tolerance,” “Edge Thickness,” and “Edge Feather” sliders for manual changes.

Method 2: Through AI Portrait
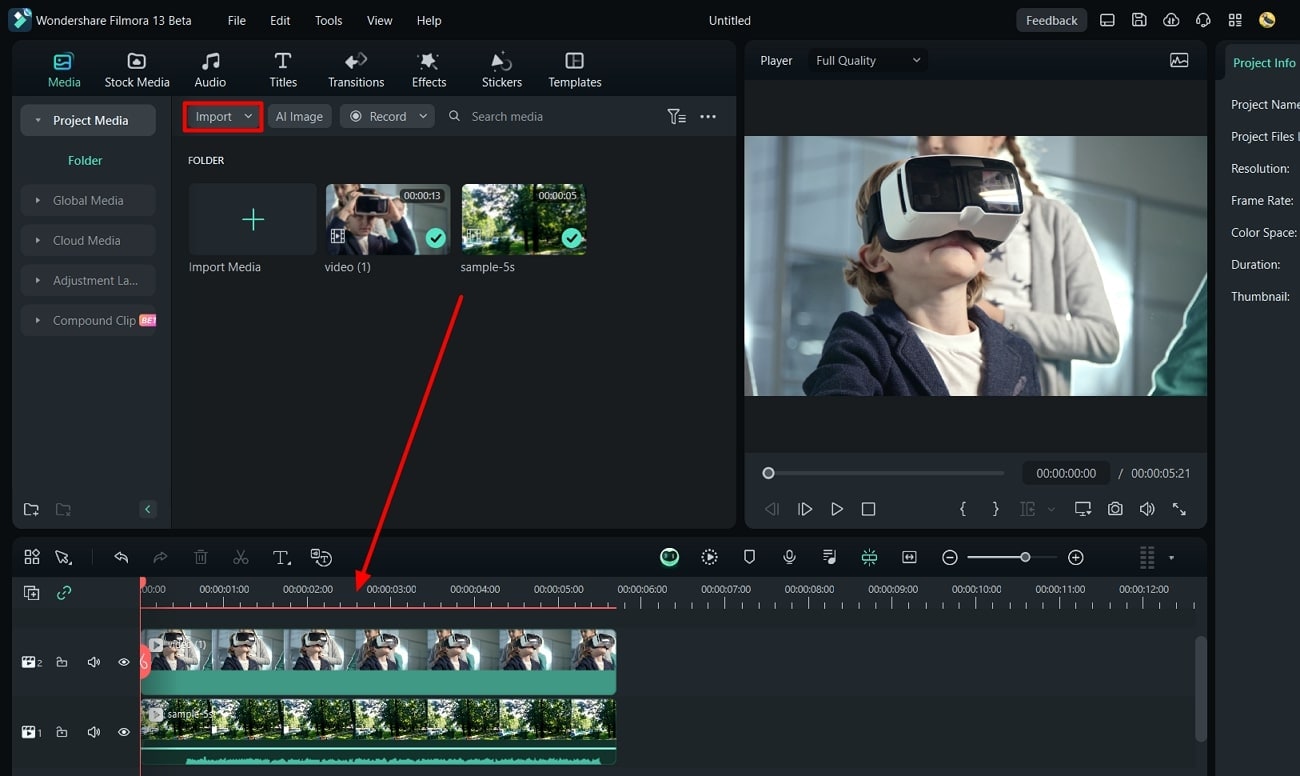
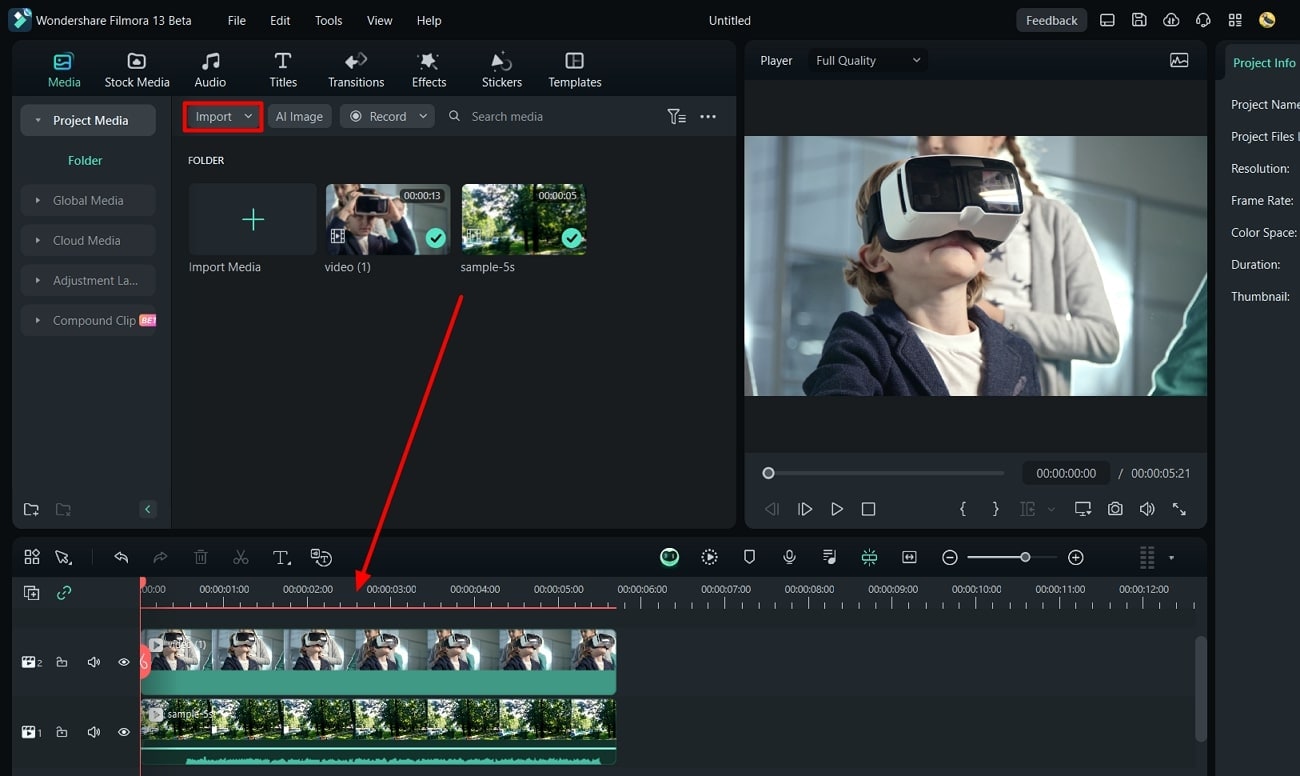
Step 1: Import your background clip and main video in Filmora 13. Place the background clip on track 1 and the main clip on the 2nd track in the timeline.

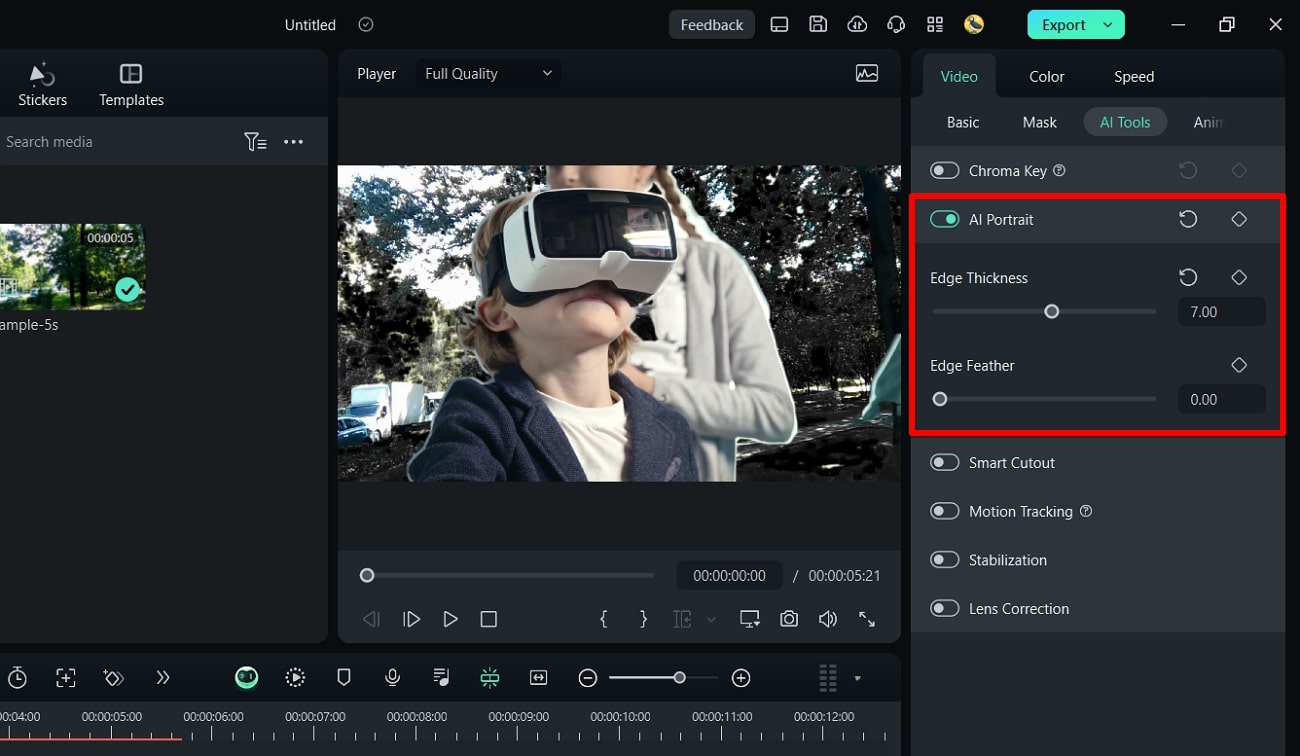
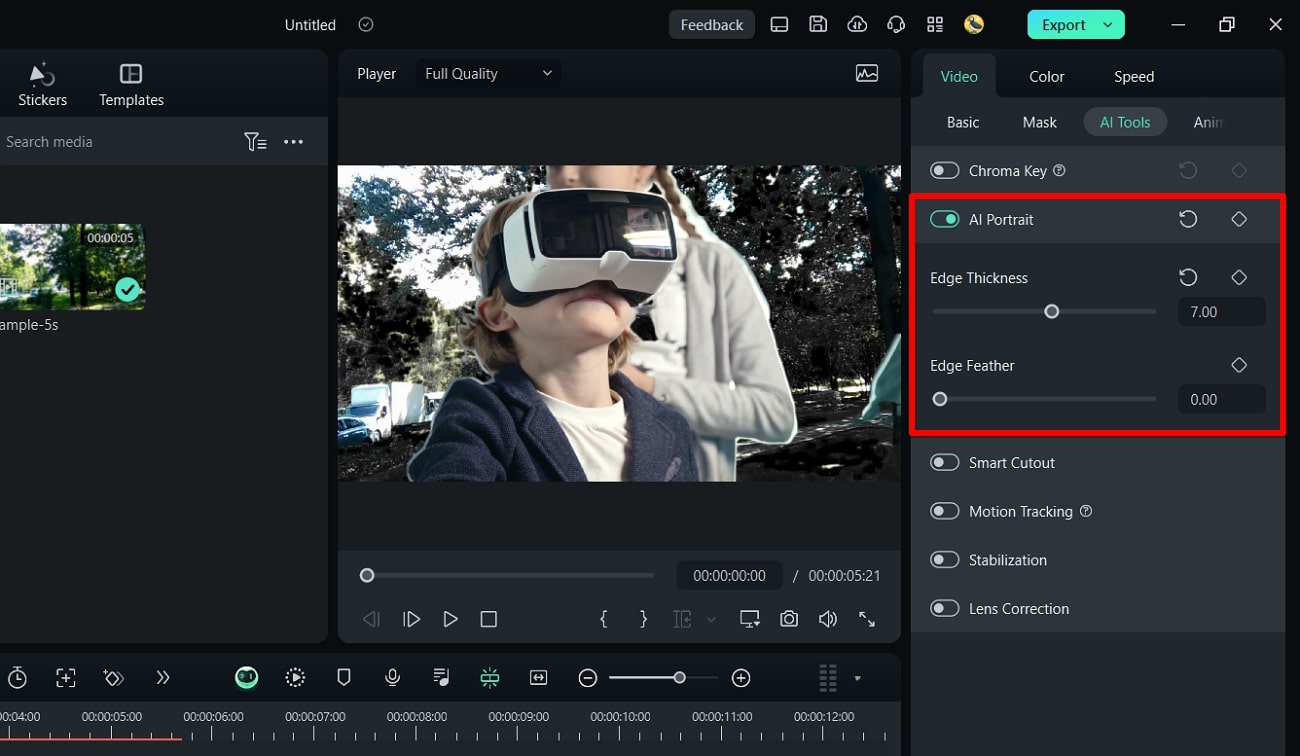
Step 2: Hold both of them and head to the right-side panel. Press the “AI Tools” option and scroll to access the “AI Portrait.” Enable that option, and your background will automatically change with AI. Now, you can make manual changes by moving the “Edge Thickness” and “Feather” sliders.

Conclusion
To wrap up, let’s say that Sky Photoshop sets the right tone for your media with landscapes. On the other hand, this feature might prove difficult for some users to handle. Thus, they can rely on Wondershare Filmora for convenience. Beginners and professionals can benefit from its extraordinary features in video editing.
Free Download Free Download Learn More

Part 1: How Good Has Photoshop Been in Helping Users Make Crisp Pictures and Media?
Adobe Photoshop is a graphics editor tool designed for professional digital art. It is widely used to grow business through designing virtual backgrounds and graphics. You can adjust the subject’s features and poses to make perfect portraits. To transform letters into artistic expressions, it offers Photoshop brushes and paints. Users can collaborate with their teammates and share work for approvals with this tool.
Key Features To Look Out In Adobe Photoshop
This tool can accelerate workflow with its latest features. It allows you to expand, add, and remove content from images with high-quality results. The following are some key features of Photoshop for your better understanding of this tool:
- It offers a sky replacement Photoshop feature that can change the sky from captured images.
- You can remove and replace your background in Photoshop and refine it as required.
- With the remove object feature, users can erase unwanted objects from images.
- Use the “Colorize” feature and make your black-and-white images colorful.
- Enhance workflow by using “Layer” masking that hides part of images without erasing them.
Part 2: A Detailed Guide on How to Replace Sky Background in Photoshop?
With AI integration in Adobe Photoshop, you can change skies with simple clicks. It provides a collection of skies from the Blue Skies, Spectacular, and sunset categories. Also, users can import any sky from their gallery or download one from presets. To do so, let us show you how to change the sky in Photoshop in given steps:
Step 1: Bring your desired image to the Adobe Photoshop. Head to the top toolbar and click the “Edit” option next to the “File.” Look for the “Sky Replacement” option from the list.

Step 2: After tapping “Sky Replacement,” you will get a respective screen on your front. Press the downward symbol next to the “Sky” and pick one sky from available options.

Step 3: Alternatively, you can hit the “+” icon and browse the sky image from your system. When you choose one, it gets added to the existing sky list. Select that and tap the “OK” button to apply changes in your media.

Part 3: An Alternative Solution: Wondershare Filmora Providing Workability with Easy Background Replacement
Changing sky in Photoshop is difficult for beginners and requires a basic skill set. It may take a lot of your time to understand its functionalities. That’s why choosing a tool with simple operation and high-quality output is important. In this regard, you should use Wondershare Filmora as a better option for everyone. It is a video editor that offers a variety of powerful features.
Using this tool, you can remove and change the background from your images or videos. With the integration of AI, it can automatically detect the object and foreground.
Other Prominent Video Editing Features
Apart from changing background, Filmora can perform A to Z video editing tasks. Let’s explore some of the key features to overview its fruitful functionalities:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
1. AI Text-to-Video
Who needs a camera and crew when you can effortlessly generate video from text? Filmora can transform your text into an engaging storytelling video with just text prompts. After getting the video, you can customize the video’s appearance with fonts, styles, and colors. Users can add smooth transitions between text elements for a cohesive flow.

2. AI Music Generator
Sometimes, we get tired of searching for music that perfectly aligns with our video content. In such cases, AI music generator saves us by providing the music we want. It offers you many options to choose from different genres and styles. You can set the music duration and number of tracks you want to generate. Then, you can make manual adjustments like balancing sound and auto normalization.

3. AI Image
Similar to text-to-video, Filmora can generate images from text. To do so, just describe your imagination in simple words. Then, you are asked to pick one resolution from given options. You can use the generated images in your projects directly. It allows you to generate an image from your chosen style. A few of the styles include Freestyle, Cyberpunk, and Futuristic.

4. AI Copilot Editing
While editing projects, humans often require suggestions or assistance. For this purpose, Filmora provides you with AI Copilot as your personal AI assistant. It will prevent errors in your editing by sending error messages. You can get the best editing solution as per your needs. This way, the quality of your project gets increased.

5. AI Vocal Remover
With advanced algorithms, it is an exceptional feature of Filmora. It relieves your breath by removing unwanted vocals from your audio or video. You can now completely remove vocal sounds from the video and add your recorded ones. It’s an automated process that separates voice and background in the media panel.

Steps To Remove Background Using Two Unique Ways with Wondershare Filmora
Filmora is one of the easiest tools to operate that anyone can use to get desired results. It allows users to approach the same features in different ways. Similarly, there are two unique ways to remove or change the sky Photoshop background, which are given below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Method 1: Using Chroma Key
Step 1: Start your project in Filmora and import two files in the timeline. Bring the background clip first in the timeline, then the original file. Cut the unnecessary portion of background-clip.

Step 2: Keep them selected and come to the “AI Tools” option in the right-side panel. Enable the “Chroma Key” toggle, and AI will automatically replace the background. You can use the “Tolerance,” “Edge Thickness,” and “Edge Feather” sliders for manual changes.

Method 2: Through AI Portrait
Step 1: Import your background clip and main video in Filmora 13. Place the background clip on track 1 and the main clip on the 2nd track in the timeline.

Step 2: Hold both of them and head to the right-side panel. Press the “AI Tools” option and scroll to access the “AI Portrait.” Enable that option, and your background will automatically change with AI. Now, you can make manual changes by moving the “Edge Thickness” and “Feather” sliders.

Conclusion
To wrap up, let’s say that Sky Photoshop sets the right tone for your media with landscapes. On the other hand, this feature might prove difficult for some users to handle. Thus, they can rely on Wondershare Filmora for convenience. Beginners and professionals can benefit from its extraordinary features in video editing.
Also read:
- In 2024, Video Inspiration for Birthday Slideshow
- New Where To Find The Best Free Canon LUTs? Learn More for 2024
- Have You Recently Experienced Motion Blur in Games? Do You Wish to Learn More About It? This Article Provides an Overview and the Need for Motion Blur Gaming for 2024
- How to Loop Videos with iMovie for 2024
- New In 2024, A Guide to Color Grade Your Picture in LightRoom
- New 2024 Approved How to Create Chroma Key Written Text Effects in Filmora
- Updated 2024 Approved How to Turn Text Into a Podcast
- Updated In 2024, Best Filmic Pro LUTs For Video Editing
- Updated Things About Transparent PNG Remove and Convert for 2024
- New What Is MKV Format and How To Play MKV Video, In 2024
- Updated 2024 Approved Do You Want Your Photo and Video Edits to Look Like Peter McKinnons? Color-Grade Your Media Files with Peter McKinnon LUTs to Make Your Content Stand Out
- New Do You Know that You Can Apply Different LUTs and Create Your Own? There Are Many LUT Online and Offline Generators that You Can Use to Create Your LUT for 2024
- New In 2024, Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative
- New Merge MP4 Online? Its Easy With These 5 Tools
- New 2024 Approved Guiding Principles of Track Matte and Tracking in Adobe After Effects
- New Learn How to Make Your CSGO Montage Impressive for 2024
- In 2024, If You Want to Add an Effect Like a VHS Overlay Free Effect to Enhance Your Videos, You Can Do It on After Effects. Read More to Learn How
- In 2024, Get to Know How Excellent Sparkle Video Effects Can Significantly Impact Different Projects. Its Miraculous. Read Below to Learn More and Add Sparkle Effect to Your Videos
- Updated Looking for the Best Websites for 3D Text PNG? Weve Covered You with Our Top 8 Picks for Your Upcoming Work
- In 2024, How Have Game Recording Software Improved Their Stature in the Market? An Overview
- New Lets Learn How to Convert a Normal Video Into a Film Shot in the 1920S with Wondershare Filmora for 2024
- In 2024, 3 Smart and Simple Ways to Change Home Address on Apple iPhone 6s Plus | Dr.fone
- Can't open MOV files on Galaxy S23+
- Latest Guide How To Bypass Itel P55 FRP Without Computer
- How to Use Phone Clone to Migrate Your Tecno Camon 20 Data? | Dr.fone
- In 2024, How to Lock Apps on Samsung Galaxy M14 4G to Protect Your Individual Information
- 3 Effective Methods to Fake GPS location on Android For your Tecno Camon 20 | Dr.fone
- In 2024, Planning to Use a Pokemon Go Joystick on Samsung Galaxy A05s? | Dr.fone
- In 2024, 3 Facts You Need to Know about Screen Mirroring Realme 12 Pro 5G | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Nokia C300 | Dr.fone
- The Ultimate Guide to Get the Rare Candy on Pokemon Go Fire Red On Nubia Z50S Pro | Dr.fone
- In 2024, How to use Pokemon Go Joystick on Vivo V29 Pro? | Dr.fone
- In 2024, How to Unlock Nubia Red Magic 9 Pro+ Phone without PIN
- Title: New In 2024, Best Ideas on Using Green Screen with Filmora
- Author: Morgan
- Created at : 2024-05-19 05:13:01
- Updated at : 2024-05-20 05:13:01
- Link: https://ai-video-editing.techidaily.com/new-in-2024-best-ideas-on-using-green-screen-with-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.

