:max_bytes(150000):strip_icc():format(webp)/DTS-Virtual-X-logo-w-illustration-xxbb-59403d7b3df78c537b1ef6b2.jpg)
New In 2024, Blender Tips - How to Make Blender Render Transparent Background

How to Make Blender Render Transparent Background
Blender Tips - How to Make Blender Render Transparent Background
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
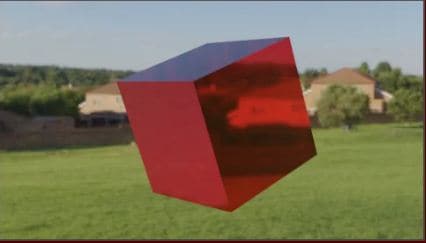
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
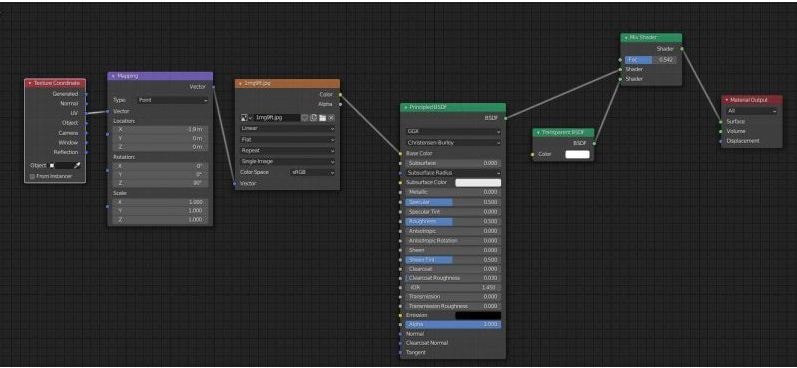
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
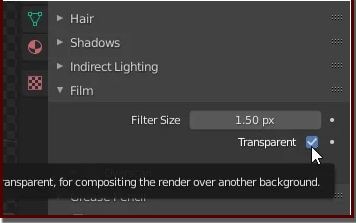
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
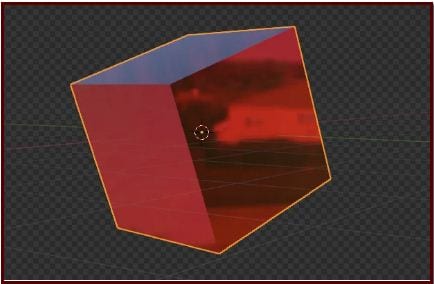
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
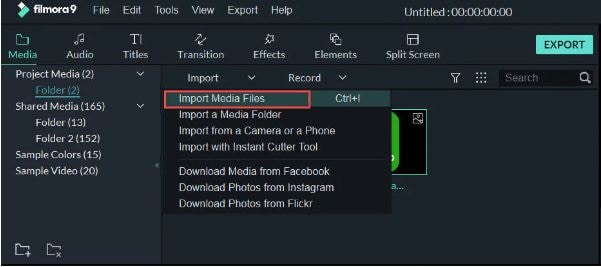
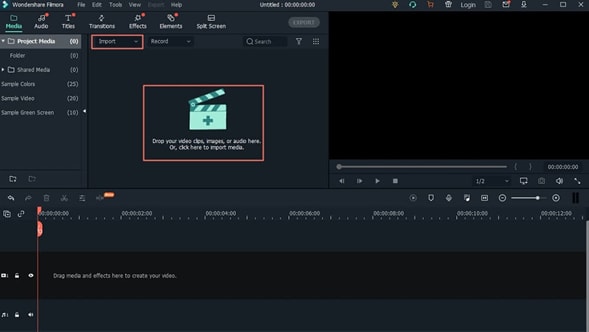
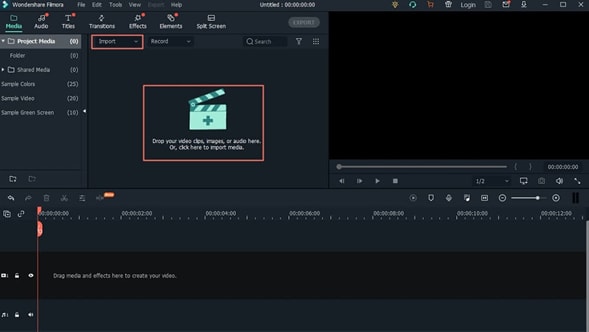
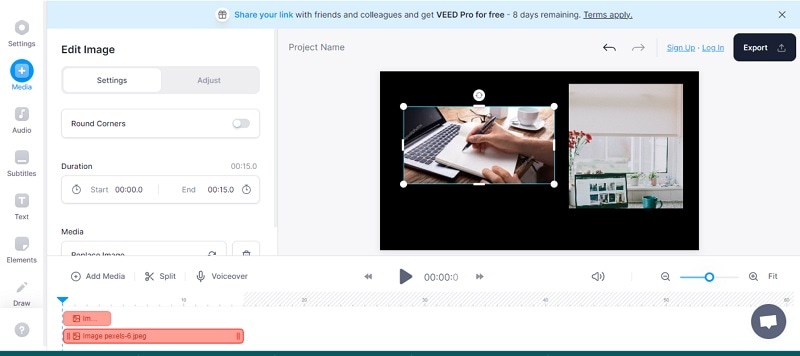
Step 2: Import Image File
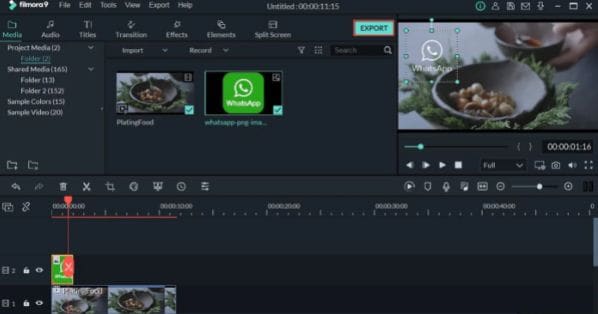
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
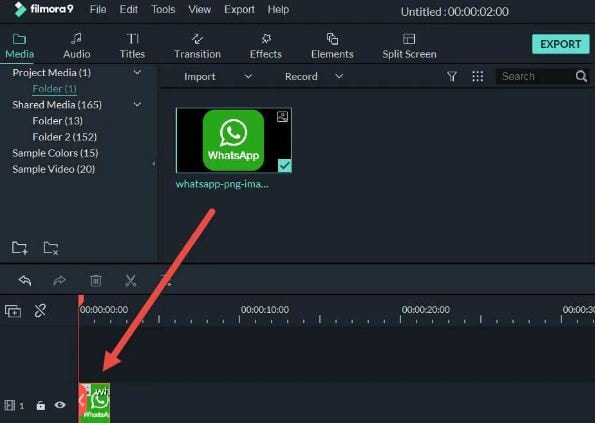
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
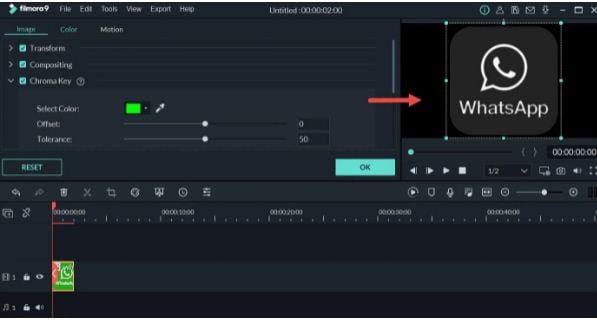
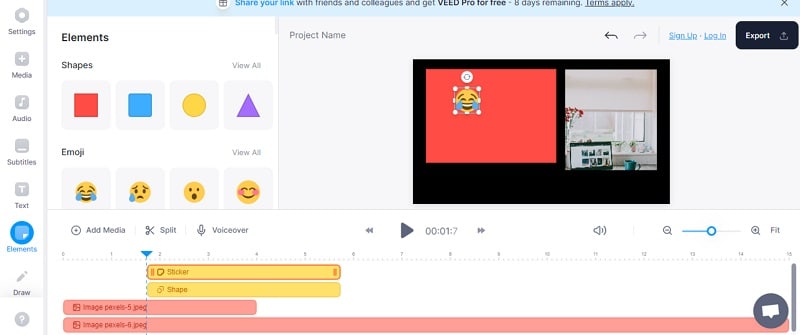
Step 4: Transparency Adjustments
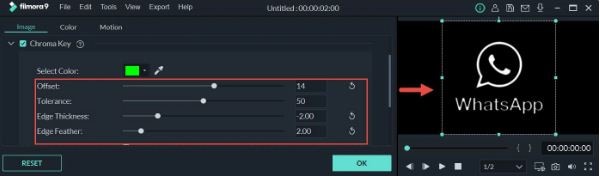
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
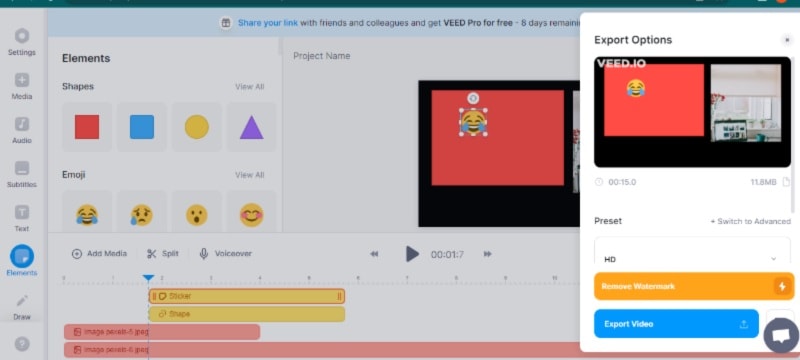
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Converting VTT to SRT, or in Other Words, Converting a Document File Format Web to Subtitles File with the SRT Format Can Be a Cumbersome Process for Many. It Becomes Difficult when You Are New to This and Don’t Have Prior Guidance
You need to convert VTT to SRT for a wide array of purposes, especially for adding subtitles to videos and making legit, informative tutorials. Sometimes, it can also help you to explain things not shown in the video, like additional information. As the task is quite baffling, we have created a comprehensive guide to help you convert a VTT file into an SRT file format.
- Batch Subtitles Converter
- SRT Converter (Subtitle Tools)
- Subtitle Edit
- How to convert the subtitle file from VTT to SRT with a Converting Software
Part 1: Why do you need to convert VTT to SRT?
Before diving into concrete how-to steps, it’ll be better to figure out when and why to convert VTT to SRT.
Sometimes, the choice isn’t the choice at all. Compatibility for different platforms can be one of the key reasons for VTT-to-SRT conversion.
Some social media platforms won’t support VTT files, though VTT is a more robust format, supporting HTML5 functionalities and styling editing, and they will work just fine with SRT.
To make subtitles from WebVTT to SRT, two crucial prerequisites are required.
1. A .vtt subtitle file
The first is to have a subtitle file in the .vtt format. Ensure you have written all details in the file, like the text, time sequence or the cues, and other styling options, if any.
2. Professional offline software or online tool for the conversion
Several options are already on the market, both free and premium, with which you can easily achieve perfection in converting the videos, but choose a proper one can be not that easy.
Once you have everything in handy, converting VTT to SRT files won’t be a hassle anymore. Now all you need to know is how to convert the files and get the desired format. In addition, you also should know the top software solutions to proceed with the conversion in a hassle-free manner.
Part 2: Convert your .vtt subtitle to .srt with software
Plenty of software platforms are available online, with which you can easily convert VTT to SRT in minutes. Acknowledging these benefits, we have reviewed the top-rated software applications you can try and proceed with the conversion.
Batch Subtitles Converter
For professional and business purposes, this subtitle converter helps you easily convert the VTT files into SRT ones. It comes with a wonderful feature named batch processing. With this, you can convert multiple subtitle files simultaneously with no file corruption or loss.

Features:
- Customized options for encoding and frame rate on the application itself
- Drag and drop feature with no need to learn tech skills
- Supports multiple file formats to give you more leverage in file conversion
Pros
- User-friendly and intuitive interface
- Free software for subtitle conversion
- Quick file conversion with no quality compromise
Cons
- Doesn’t allow many styling options
- Some features are outdated
Best for:
Converting multiple VTT files into SRT simultaneously without any corruption or quality compromise
SRT Converter (Subtitle Tools)
Many users prefer the SRT Converter by Subtitle Tools, which supports different conversion processes of subtitles. The steps for VTT to SRT conversion are simple: add multiple files into the converter, choose the final format, and begin processing.

Features:
- Supports conversion of different formats like SSA, ASS, SUB, VTT, and SMI.
- It allows webVTT to SRT conversion easily.
- Upload several files and convert them into batches.
- Compatible with different file types like moving text or karaoke text.
Pros
- Straightforward usability
- Free for all users
- Speedy conversions
Cons
- Not many premium-level or unique functions are available here
- Download all via a zip file
Best for:
Simple converter tool online for beginners or users who want quick and straightforward conversions of multiple subtitles.
Subtitle Edit
The best software application you can use for editing and converting the VTT files into SRT is the Subtitle Edit or SE. It gives you more leverage in editing the caption timing, especially when they are not in sync with the concerned video file.

Features:
- Comes with a spell checker built-in for grammar
- Merging and splitting the subtitles
- Allows you to set point synchronization of subtitles with the video
- Helps in adjusting the caption’s display time
Pros
- You can easily view the conversion history
- Themes can be customized with light and dark options
- Helps you compare the subtitles of different file formats
Cons
- Compatible with Windows and Linux only
- Can be harder for beginners
Best for:
Dynamic caption file editing on the go for better synchronization and easy upgrades
How to convert the subtitle file from VTT to SRT with a Converting Software
We are now taking Subtitle Edit software as an example to introduce you to converting the VTT subtitles to SRT.
- Upload the video file on the home page, and it will appear on the left-hand side of the video editor.
- You might have to download one of the concerned devices that do not have a compatible video player.

- Play the video till the point where you want the first subtitle.
- Type the text in the right-hand side editor. It will then appear on the video.
- You can adjust the start and end times from the right dashboard.
Part 3: Convert .vtt subtitle to .srt file with online tools
Apart from using the software applications, you can use several online tools to carry on with the VTT to SRT conversion. Since the market is brimmed with these products, we have listed the three best tools you should look into.
Rev
Rev is one of the most reliable online tools, so converting the VTT file format into SRT won’t be a hassle anymore. From offering multiple file format compatibility to securing the files, Rev has a lot to offer.

Features:
- Allows file imports from the cloud and local storage locations
- The final file can be exported through mail
- Supports automated and manual conversion methods
- Allows subtitle creation in different global languages
Pros
- Doesn’t come with any premium plan
- Easier drag and drop UI
- Automatically converts the file format
Cons
- Does not support direct uploads
- Caption file needs to be created beforehand
Best for:
Converting VTT files into SRT formats for adding subtitles to videos, additional texts, and detailed information
Happyscribe
To automatically convert VTT files to SRT, using Happyscribe is a wonderful option. It comes with a plethora of wonderful features when compared to the contenders. That’s why it gives users more leverage to achieve complete data accuracy.

Features:
- Subtitles can be edited with ease
- Automatic conversion of audio to text format
- Files can be downloaded in multiple formats
- Interactive Editor to edit and review the subtitle files
Pros
- Helps personalize the subtitles
- Provides more accuracy
- Supports over 120 languages
Cons
- Comes with premium packages
- Works best with transcribed scripts
Best for:
Professionals who want to gain more access to their video and audio files
Veed
With an innovative UI and easy-to-use features, Veed is the best VTT SRT converter. You don’t need any technical expertise to use the tool. It also helps in automated conversions of the audio files into transcripts and then to the subtitle format of your choice.

Features:
- Comes with a built-in translator
- Allows you to add emojis
- Features video editing tools also
- Maintains 100% accuracy in file conversion
Pros
- Ideal for beginners
- Offers additional features than file conversion
- Converts the VTT into SRT in minutes
Cons
- The pricing plan is billed annually
- No access to advanced features in free mode
Best for:
It is best suitable for beginners who want to master the art of subtitle creation in SRT file format with ease.
How to convert the VTT file into SRT with an Online Tool?
After getting some pieces of knowledge about VTT-to-SRT conversion tools online, let’s have a try. We take the Rev online converter as an example here to show you get an SRT file from VTT.
- Open the Rev application and upload the .vtt file that you want to convert
- Select the file format you want to change to, i.e., SRT in this case

- Click on the convert button, and the file will get converted easily
Pro Tips: The Easiest Way to Edit the Styling of Your SRT file after converting
While several file conversion apps are in the market, they aren’t very efficient. Plus, most of them lack advanced features. So, you should try using Filmora’s subtitle converter and editor tool to achieve flawlessness and perfection.
Wondershare Filmora is one of the best tools to convert VTT to SRT in a breeze. With advanced features like voiceover, speech-to-text converter, and so on, you will have more leverage in completing the conversion.
How to edit the SRT subtitle file with Filmora on both Mac & Win?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Launch Filmora on your PC or Mac, and create a new project

Step2 Import the concerned SRT file from any storage location.

Step3 Right-click on the app’s timeline -> select the option for Advanced Edit

Step4 You will be given multiple editing options, from subtitle language change to time interval edit. Also, applying the styling to all is supported.

Step5 Once your customization is complete, select the SRT file present on the dashboard
Step6 Select the location where you want to store the SRT file

Final words
Whether it is for more styling options or uploading subtitles on social media platforms, you should convert VTT to SRT. Several apps can help you in converting the subtitle file with ease. Some applications even allow audio or video transcription into a transcript, followed by conversion into the required SRT file format.
- Rev
- Happyscribe
- Veed
- How to convert the VTT file into SRT with an Online Tool
- Pro Tips: The Easiest Way to Edit the Styling of Your SRT file after converting
Part 1: Why do you need to convert VTT to SRT?
Before diving into concrete how-to steps, it’ll be better to figure out when and why to convert VTT to SRT.
Sometimes, the choice isn’t the choice at all. Compatibility for different platforms can be one of the key reasons for VTT-to-SRT conversion.
Some social media platforms won’t support VTT files, though VTT is a more robust format, supporting HTML5 functionalities and styling editing, and they will work just fine with SRT.
To make subtitles from WebVTT to SRT, two crucial prerequisites are required.
1. A .vtt subtitle file
The first is to have a subtitle file in the .vtt format. Ensure you have written all details in the file, like the text, time sequence or the cues, and other styling options, if any.
2. Professional offline software or online tool for the conversion
Several options are already on the market, both free and premium, with which you can easily achieve perfection in converting the videos, but choose a proper one can be not that easy.
Once you have everything in handy, converting VTT to SRT files won’t be a hassle anymore. Now all you need to know is how to convert the files and get the desired format. In addition, you also should know the top software solutions to proceed with the conversion in a hassle-free manner.
Part 2: Convert your .vtt subtitle to .srt with software
Plenty of software platforms are available online, with which you can easily convert VTT to SRT in minutes. Acknowledging these benefits, we have reviewed the top-rated software applications you can try and proceed with the conversion.
Batch Subtitles Converter
For professional and business purposes, this subtitle converter helps you easily convert the VTT files into SRT ones. It comes with a wonderful feature named batch processing. With this, you can convert multiple subtitle files simultaneously with no file corruption or loss.

Features:
- Customized options for encoding and frame rate on the application itself
- Drag and drop feature with no need to learn tech skills
- Supports multiple file formats to give you more leverage in file conversion
Pros
- User-friendly and intuitive interface
- Free software for subtitle conversion
- Quick file conversion with no quality compromise
Cons
- Doesn’t allow many styling options
- Some features are outdated
Best for:
Converting multiple VTT files into SRT simultaneously without any corruption or quality compromise
SRT Converter (Subtitle Tools)
Many users prefer the SRT Converter by Subtitle Tools, which supports different conversion processes of subtitles. The steps for VTT to SRT conversion are simple: add multiple files into the converter, choose the final format, and begin processing.

Features:
- Supports conversion of different formats like SSA, ASS, SUB, VTT, and SMI.
- It allows webVTT to SRT conversion easily.
- Upload several files and convert them into batches.
- Compatible with different file types like moving text or karaoke text.
Pros
- Straightforward usability
- Free for all users
- Speedy conversions
Cons
- Not many premium-level or unique functions are available here
- Download all via a zip file
Best for:
Simple converter tool online for beginners or users who want quick and straightforward conversions of multiple subtitles.
Subtitle Edit
The best software application you can use for editing and converting the VTT files into SRT is the Subtitle Edit or SE. It gives you more leverage in editing the caption timing, especially when they are not in sync with the concerned video file.

Features:
- Comes with a spell checker built-in for grammar
- Merging and splitting the subtitles
- Allows you to set point synchronization of subtitles with the video
- Helps in adjusting the caption’s display time
Pros
- You can easily view the conversion history
- Themes can be customized with light and dark options
- Helps you compare the subtitles of different file formats
Cons
- Compatible with Windows and Linux only
- Can be harder for beginners
Best for:
Dynamic caption file editing on the go for better synchronization and easy upgrades
How to convert the subtitle file from VTT to SRT with a Converting Software
We are now taking Subtitle Edit software as an example to introduce you to converting the VTT subtitles to SRT.
- Upload the video file on the home page, and it will appear on the left-hand side of the video editor.
- You might have to download one of the concerned devices that do not have a compatible video player.

- Play the video till the point where you want the first subtitle.
- Type the text in the right-hand side editor. It will then appear on the video.
- You can adjust the start and end times from the right dashboard.
Part 3: Convert .vtt subtitle to .srt file with online tools
Apart from using the software applications, you can use several online tools to carry on with the VTT to SRT conversion. Since the market is brimmed with these products, we have listed the three best tools you should look into.
Rev
Rev is one of the most reliable online tools, so converting the VTT file format into SRT won’t be a hassle anymore. From offering multiple file format compatibility to securing the files, Rev has a lot to offer.

Features:
- Allows file imports from the cloud and local storage locations
- The final file can be exported through mail
- Supports automated and manual conversion methods
- Allows subtitle creation in different global languages
Pros
- Doesn’t come with any premium plan
- Easier drag and drop UI
- Automatically converts the file format
Cons
- Does not support direct uploads
- Caption file needs to be created beforehand
Best for:
Converting VTT files into SRT formats for adding subtitles to videos, additional texts, and detailed information
Happyscribe
To automatically convert VTT files to SRT, using Happyscribe is a wonderful option. It comes with a plethora of wonderful features when compared to the contenders. That’s why it gives users more leverage to achieve complete data accuracy.

Features:
- Subtitles can be edited with ease
- Automatic conversion of audio to text format
- Files can be downloaded in multiple formats
- Interactive Editor to edit and review the subtitle files
Pros
- Helps personalize the subtitles
- Provides more accuracy
- Supports over 120 languages
Cons
- Comes with premium packages
- Works best with transcribed scripts
Best for:
Professionals who want to gain more access to their video and audio files
Veed
With an innovative UI and easy-to-use features, Veed is the best VTT SRT converter. You don’t need any technical expertise to use the tool. It also helps in automated conversions of the audio files into transcripts and then to the subtitle format of your choice.

Features:
- Comes with a built-in translator
- Allows you to add emojis
- Features video editing tools also
- Maintains 100% accuracy in file conversion
Pros
- Ideal for beginners
- Offers additional features than file conversion
- Converts the VTT into SRT in minutes
Cons
- The pricing plan is billed annually
- No access to advanced features in free mode
Best for:
It is best suitable for beginners who want to master the art of subtitle creation in SRT file format with ease.
How to convert the VTT file into SRT with an Online Tool?
After getting some pieces of knowledge about VTT-to-SRT conversion tools online, let’s have a try. We take the Rev online converter as an example here to show you get an SRT file from VTT.
- Open the Rev application and upload the .vtt file that you want to convert
- Select the file format you want to change to, i.e., SRT in this case

- Click on the convert button, and the file will get converted easily
Pro Tips: The Easiest Way to Edit the Styling of Your SRT file after converting
While several file conversion apps are in the market, they aren’t very efficient. Plus, most of them lack advanced features. So, you should try using Filmora’s subtitle converter and editor tool to achieve flawlessness and perfection.
Wondershare Filmora is one of the best tools to convert VTT to SRT in a breeze. With advanced features like voiceover, speech-to-text converter, and so on, you will have more leverage in completing the conversion.
How to edit the SRT subtitle file with Filmora on both Mac & Win?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Launch Filmora on your PC or Mac, and create a new project

Step2 Import the concerned SRT file from any storage location.

Step3 Right-click on the app’s timeline -> select the option for Advanced Edit

Step4 You will be given multiple editing options, from subtitle language change to time interval edit. Also, applying the styling to all is supported.

Step5 Once your customization is complete, select the SRT file present on the dashboard
Step6 Select the location where you want to store the SRT file

Final words
Whether it is for more styling options or uploading subtitles on social media platforms, you should convert VTT to SRT. Several apps can help you in converting the subtitle file with ease. Some applications even allow audio or video transcription into a transcript, followed by conversion into the required SRT file format.
5 Tools to Create a Time-Lapse Video Online
If you’re looking for a way to create a time-lapse video online, you have come to the right place. There are different reasons why people use online time-lapse video makers. Let us take an example, if you want to make a time-lapse video of someone holding a phone in their hand then this would be pretty easy to do with the help of an online time-lapse maker.
Why do people use an online time-lapse maker because they want to get some good quality videos without spending much money on them? That’s something that many people who are just starting their business can do easily since it can be done by anyone who knows how to use online time-lapse makers properly! Let’s have a look at some online tools on which you can make time-lapse videos online.
1. Clideo Timelapse Video Tool
A video timelapse video is a type of video that shows the progression of time. It allows you to create an engaging experience for your viewers, and it can also be used to promote your business. Whether you’re a content creator, brand manager, or just a fan of videos, creating a time-lapse video is one of the most popular and effective ways to produce impressive content.
With Clideo Time-lapse Video Tool you can create incredible videos with ease. You can choose from dozens of beautiful templates, music tracks, transitions, and more. You can also add your photos or video clips and make your unique time-lapse video. By using this tool, you can:
- Capture your events in real-time and save them for later. Once captured, you can use the timeline function to move backward or forwards through the events of your day.
- Add filters and effects such as blur or freeze frame.
- Share your videos on social media with ease!
Steps to make a time-lapse video on Clideo:
Step1 Open Clideo and Create an account
You can use this online time-lapse maker from any browser e.g Google Chrome, Mozilla Firefox, Internet Explorer, etc. After that you don’t have an account on it then you have to create it first. You can Sign in by using different platforms like Google, Facebook, apple, etc.

Step2 Create a project and select a tool
When you create an account on Clideo, a page appears where you will get the option of creating a project. A list of several features will be provided by this online time-lapse video maker. You will get to add subtitles, compress videos, resize the video, and many more features in it.

Step3 Create a video on Clideo
If you want to create a video then click on video maker and after that choose a file whether it is an image, video, gif, or music.

Step4 Edit the video and export
With Clideo, you can make amazing videos with just one click. You can choose the length of your video, as well as the format, and save it to your computer’s hard drive.
You can also adjust the duration of your video and add music to make it more interesting. This way you can make sure that your video is the right length for the content you’re putting in it.

2. Flixier Timelapse Video Maker
Flixier Timelapse Video Maker is the easiest way to create beautiful timelapse videos. You can create beautiful, high-quality videos with ease. What’s more, you don’t have to know any programming languages! You’ll be able to export your videos in just one step.
The program’s intuitive user interface makes it easy for beginners to get started while still providing advanced features that professionals will love. The program supports drag-and-drop editing and has an intuitive layout designed for maximum efficiency.
Step1 Create a video without having an account
Flixier Timelapse Video Maker is a powerful video editing tool that allows you to create beautiful, high-quality timelapse videos. The best thing about Flixier is it does not require any account. You can easily click on Get Started and move on to the next step.

Step2 Drop and Browse any file
The Flixier Timelapse Video Maker is a new and exciting way to create HD videos from your favorite photos. It makes it easy for you to choose the photo you want to use, and then attach it to your video.
Flixier works with all of your favorite services: Google Drive, Google Photos, Dropbox, Flowplayer, and more! Flixier has a massive library of videos that you can use as inspiration for your project. There are thousands of them, some of which are free.

Step3 Edit the video and save it
This online time-lapse maker is easy to use, and it allows you to edit your videos in a few simple steps. You can add text, motion, position, and scale to your videos in just a few clicks. After that, you can export it to your hard drive.

Flixier has tons of useful features for creating content for social media marketing. You can upload multiple clips at once and easily customize the length and format of each clip. You can also add music to your videos and adjust the volume levels for each clip individually so that they blend seamlessly when viewed as a whole.
3. Kapwing
Are you looking for a way to speed up and down your video without having to rewind and fast-forward? Kapwing is the tool that can help you do just that. With Kapwing, you can change the speed of your video from 1x to 10x faster. And because it’s easy to use and can be used on any device, you can take your videos anywhere!
There’s nothing worse than having your video slowdown in the middle of a high-speed chase. That’s why, this tool can speed up and down your videos as much as you want, whenever you want it. Now move to steps that how can we use it:
Step1 Sign in and export the file
If you’re looking for a way to speed up your video editing process, look no further. Kapwing Video Speed Changer is here to help!
With Kapwing, you have to create an account, add media like pictures and videos, and then easily tweak the speed of your video without ever having to create a new one.

Step2 Create video and change speed
Kapwing is a video editing software that lets you create videos as well as control the speed according to your needs. This feature makes it easy for you to create videos with different features. You can create videos with size, transitions, layers, and fonts. You can add text to your video as well as record audio from your computer’s microphone.
The software also includes other tools such as watermarking and adding subtitles to your video.

Step3 Export the video
This online tool provides you with different formats to export your video like mp4, mp3, GIF, and JPEG. You can download or export your video in full HD form. It provides you full resolution video.

4. Veed.io Video Speed Controller
Are you looking to speed up or slow down your videos? We’ve got you covered. With Veed.io, you can easily adjust the speed of your video to your liking. You can also use a slider to control the speed of the video itself, which allows for more flexibility and control.
To use this tool, all you have to do is enter the URL of your video and select how fast you want it to be played back. And if you need even more flexibility, go ahead and add buttons so that you can easily change between faster and slower speeds without having to pause or rewind your video at all!
How can we control the speed on Veed.io let’s have a look at some steps:
Step1 Open the tool and create an account
Check out Veed.io Video Speed Controller, a new tool that allows you to control the speed of your videos. It’s super easy to use and can be accessed from any browser. Just create an account and you’ll be able to adjust the speed of your video on the go!

Step2 Create, edit the video and add subtitles
Veed.io is a video speed controller that allows you to create videos, edit your footage, and add voice-over in one simple app.
This is perfect for content creators who want to create more engaging videos and increase their profits by selling subscriptions or advertising within their content. With Veed.io, you can use the built-in editor to easily add text overlays, adjust the speed of your video, and add voice-over effects to create professional videos that people will love watching!

Step3 Add elements, and emojis in the video
Are you tired of your videos just being boring? Worried that they’re not engaging enough? Don’t worry, Veed.io has a solution for that.
With this editor, you can add elements to your videos to increase engagement and make them more interesting. You can also select the size and color of each element, so you can customize the look of your video to stand out from the crowd!

Step4 Export video without the watermark
After all the editing you can export or download the video without watermarks. The resolution of the video will be HD.

5. Typito Time Lapse Maker
Typito Time Lapse Maker is a tool that allows you to create videos with a timelapse effect. It is easy to use, and the interface is extremely simple. The first step is to select your video source and output format. You can choose from several different video formats, including MP4, MOV, and AVI.
Next, you’ll be prompted to select what you want your video to do. You have the option of creating a looping video or not it’s up to you! Once you’ve made your choices, you will be taken to the final step: entering text into the text editor for your video. This is where you can add captions or text overlays to spice up your video’s storyline.
Move to steps to create a lapse video online:
Step1 Create an account and make a video
Firstly, create an account on Typito and once you are done with the creation of the account click on the “Create Video” button in the middle of the screen. The video creation tool will begin loading, so please be patient!

Step2 Add media, title, elements, music
Time-lapse is a great way to create visual content. But how do you do it without spending a fortune? Typito Time Lapse Maker can help you make your time-lapse videos with the click of a button!
Just select media, add titles, elements, and anything else you want, and we’ll handle the rest—whether you’re using your music or not. You can add music according to your taste.

Step3 Export video and re-edit
When you are done with the video export it. And the great thing is video can be re-edited again and again. You can apply changes many times.

Conclusion
We hope that these ideas can motivate you to make timelapse videos. If you want to create a time-lapse video but don’t want to use a big and expensive camera just set up your online time-lapse. Moreover, there are lots of excellent platforms out there to share the finished product. Refer to the above recommendations to choose your favorite one.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- Updated Methods on How to Speed Up Video on Splice for 2024
- New Learn Eight Simple Steps that Will Allow You to Create a Stunning Text Reveal Animation in Filmora. Simple yet Very Professional for 2024
- New 2024 Approved When It Comes to Video Editing, There Are Countless Software Options Available on the Market. However, Not All of Them Come with Useful Masking Tools. In This Article, We Will Be Discussing the Top 8 Video Editor with Useful Masking Tools
- How to Calculate & Change Video Aspect Ratio Online for 2024
- 2024 Approved Top Animated Title Makers
- New What Is an Eye Zoom Transition Effect? Its a Close-Up Video Effect Allowing Viewers to Transit to the Next Clip From the Eye
- New In 2024, Looking for the Ways by Which Subtitles Can Be Extracted From Your MKV Files without Affecting the File Quality? Look No Further as We Are Here to Help You Know the Best Tools that Can Easily Extract SRT From MKV
- How to Make a Super Easy Rotating Video Effect
- New 2024 Approved Best Shortcut Towards Timeline Template
- Updated Add Neon Effects to Your Dance Videos with the Help of Wondershare Filmora After Reading This Article. It Will Give a More Thrilling and Exciting Appearance for 2024
- Updated A Review of Efectum App Making Slow Motion Video for 2024
- Looking Forward to Try Hands at Using the Icecream Slideshow Maker Program to Create High End Slideshow Presentations? Stay Here for a Complete Insight Into the Process for 2024
- Updated 2024 Approved Whats The Best Laptops For Video Editing
- Applying the Effect of Camera Shake in Video Creation for 2024
- 2024 Approved Discover the Best Video Filter Software . Elevate Your Video Editing with Top Contenders Like Filmora, DaVinci Resolve, HitFilm Express, and More
- New How to Overlay Video in Premiere Pro for 2024
- If You Are Looking Forward to Make Attractive and Customized Slideshows, Lightroom Is One of the Best Options that You Can Consider
- New In 2024, Adding Shake Effects to Your Video With Alight Motion
- New If Youre Wondering How to Employ Transition Effects in Your Videos to Create Your Signature Look, This Article Can Help
- Updated Templates Increase the Editing Possibilities for Beginners and Professionals. Read This Article to Learn About some Customizable Slow-Motion CapCut Templates for 2024
- Updated 2024 Approved Are You a Vlogger Looking for Good Color Correction and Video Grading Presets? Here Youll Find Different Vlog LUTs that You Can Use for Your Videos
- Create Stunning Videos Like a Pro with Filmora. Learn About Its Benefits and some Amazing Video and Audio Editing Features Such as Split Screens, Keyframing, Etc
- 2024 Approved An Intro Video Describing You and Your Content Is the First and the Foremost Thing Which a Viewer Sees. Thinking of How to Make an Interesting Intro Video, This Blog Is Surely a Supportive Guide for You. Learn More Here
- New Guide Cropping and Combining Content in Wondershare Filmora Latest
- Updated Are You Looking to Freeze-Frame in FCP? If Yes, Read One, as Here Is a Guide About How to Freeze-Frame in Final Cut Pro (FCP) with Ease
- Updated What Is MOV Format and How To Edit MOV Video Creatively, In 2024
- New Best PDF to GIF Converters for 2024
- In 2024, Online Video Makers to Use
- Tips to Make Cinematic Color Grading for 2024
- Updated In 2024, 15 Free Cinematic LUTs for Your Film
- Updated Create Realistic Fire Effects by Filmora
- Updated 4 Solutions to Add White Borders on Mobile and Desktop for 2024
- Recording Video in Slow Motion Some Considerable Points
- New 2024 Approved 2 Effective Ways to Make SRT File Translation Like a Pro
- New 10 Mind-Blowing Video Collage Maker for PC for 2024
- Updated 100 Workable How to Mask Track with Adobe Premiere Pro for 2024
- In 2024, Ultimate Guide To Make A Political Video
- Updated 2024 Approved How to Easily Add VHS Green Screen to Your Video
- New Customize PowerPoint Slideshow Icon in Simple Ways
- New In 2024, How to Denoise in After Effects – Audio and Video Noise Removal
- How To Activate and Use Life360 Ghost Mode On Lava Storm 5G | Dr.fone
- Best Android Data Recovery - undelete lost call logs from S17t
- Solutions to Spy on Realme V30T with and without jailbreak | Dr.fone
- Android Safe Mode - How to Turn off Safe Mode on Meizu 21 Pro? | Dr.fone
- iPhone 8 activation lock primer
- New Design Cartoon Images With the Best Tools
- In 2024, How does the stardust trade cost In pokemon go On Apple iPhone 15 Pro? | Dr.fone
- 4 Most-Known Ways to Find Someone on Tinder For Apple iPhone 14 by Name | Dr.fone
- How to Bypass FRP on Motorola Razr 40?
- In 2024, Latest Guide on iPad 2/3 and iPhone 12 Pro iCloud Activation Lock Bypass
- Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Realme GT 5 | Dr.fone
- How to Unlock Itel A05s Phone without PIN
- What Pokémon Evolve with A Dawn Stone For Poco F5 Pro 5G? | Dr.fone
- Best 10 Mock Location Apps Worth Trying On Poco C55 | Dr.fone
- Title: New In 2024, Blender Tips - How to Make Blender Render Transparent Background
- Author: Morgan
- Created at : 2024-05-19 05:13:02
- Updated at : 2024-05-20 05:13:02
- Link: https://ai-video-editing.techidaily.com/new-in-2024-blender-tips-how-to-make-blender-render-transparent-background/
- License: This work is licensed under CC BY-NC-SA 4.0.