:max_bytes(150000):strip_icc():format(webp)/jens-kreuter-85328-c5ada5fb87224444a49aaa4ad1e16897.jpg)
New In 2024, Can You Get Free After Effects Templates Slideshow? Yes, You Definitely Can! Follow the Given Discussion to Learn About a Simple Trick and More About Getting Free Effects Template for Slideshows

Can You Get Free After Effects Templates Slideshow? Yes, You Definitely Can! Follow the Given Discussion to Learn About a Simple Trick and More About Getting Free Effects Template for Slideshows
How I Got Free After Effects Templates Slideshow with Simple Trick
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Making slide shows is an eminent task for a majority of us. Whether you are a student at a school or University, working at a corporate office or trying to present yourself in a meeting, you will require making slideshows. And the more engaging your slideshow is, the better your presentation is.
One of the many ways for improving your slideshows is by adding after effects templates. And the best part is, you can readily opt for using after effects slideshow template for free. But, how can you get the aftereffect slideshows for free? Or, where can you get free after effect templates?
We have put forth the following discussion where we discuss the different free after effects templates for slides, where can you get them and the solutions to the frequent questions related to it. Lastly, we will also introduce you to the best video editing tool, with which you can use the free after effects template and make amazing sideshow videos.
In this article
01 [10 Best Free After Effects Templates Slideshow](#Part 1)
02 [Where to Get Free After Effects Templates](#Part 2)
03 [FAQ of After Effects Slideshow Template](#Part 3)
Part 1 Best Free After Effects Templates Slideshow
We will begin our discussion by presenting photo slideshows after effects template free download, which means, with the following templates, you can make a slideshow f as many a hundred images and that too, for free.
01Wall Slideshow
Wall Slideshow is free after effects template ideal for making slideshows in which you want to integrate modern essence. It is best suited for creating slideshows of family photographs for occasions, with a touch go modernity. The design of this template is classy but simple at the same time.
One can readily customise the entire template according to their preference, skills and imagination. Also, one can have ultimate control over the colour of the template.
02Old Slideshow
The Old Slideshow is the after effects slideshow template free to download. It is best suitable if you want your slideshow to have a retro style or a retro vibe. Giving such an aura to the slideshow is a recent trend and makes your slideshow look more exciting and updated with the times. One has complete control over the template’s colour and can easily customise every aspect of the template if needed.
03Clean Slideshow
The Clean Slideshow template, as its name suggests, gives you a clean and sophisticated looking slideshow design. It is best for corporate office presentations, school presentations or university slideshows, and it is ideal for any formal or professional purposes. It includes simple texts, a stylish put look, smooth transitional effects and animations. You can customise the template accordingly and make the necessary edits and changes.
04Modern Zoom Telescopic Template Creative Slideshow
Suppose you want your slideshows to look exceptionally incredible. In that case, the Modern Zoom Telescopic Template is the best option among all the other available after effects photo slideshow templates for free. It has an incredible zooming effect that occurs through a transition involving a telescope. So, the entire concept is unique, thereby making your presentation inimitably engaging. It includes numerous light leaks with sleek camera motion.
05Free Elegant Slideshow Template
The Free Elegant Slideshow Template is yet another template ideal for professional use. It is best for making a slideshow for your corporate workplace and office. The elements of this template are elegant and classy. And thus, it is highly suitable for professional purposes. One can readily edit and customise the other features and factors of this template. You can also integrate colours that you prefer to put in your slideshows.

06Travel Slideshow
To portray anything chaotic, dynamic and flowing, the Travel Slideshow is the best template option available for free. Here, the after-effects slide is ideal for making cinematic style slideshow videos that would include an upbeat aura. You can readily update and make the necessary edits in this template and customise it the way you prefer.
07Stylish Spinning Columns Slideshow
For any high-end project requiring slideshow videos, the Stylish Spinning Columns template is the best option. It includes stylish spinning columns, transitional effects and multiple light leaks. You can easily customise the different elements of this template and make the changes according to your preference in this slideshow template.
08Free Dynamic Colourful Slideshow
The Free Dynamic Colourful template has a stylish and modern style of design, and it includes minimalistic typography and the use of vibrant colours. So, to portray anything joyful and ecstatic or to engage the audience more, this template is the best option top pick. These slideshow after-effects are free and thus, make it a more accessible option to use to make the best and the most vibrant slideshows.
This template can serve many purposes and is ideal for professional and informal purposes. You can edit and customise the different elements of this template to make it look the way you want.
09Modern Tile Slideshow
The Modern Tile template is an after effects photo slideshow template that is best suitable for professional and formal use. It is the best option for making sophisticated and formal slideshow videos and presenting them in a corporate office environment.
The design of this template is based on tiles, which its name suggests. The design is unique and includes a 3D tile drop effect as well. You can readily custom and edit the parts and elements of the template to bring about the necessary changes.
10Free Parallax Scrolling Slideshow
Parallax is one of the most commonly used and famous after effect-slide transitions in the present. And you can readily integrate it into your slideshow videos with the Free Parallax Scrolling slideshow template. You can customise the parts where you find changes are necessary. The transitions, video quality and the effects in this template are among the most engaging ones.
If you want to make any slideshow video for your social media platforms, this is the best suitable template.

Part 2 Where to Get Free After Effects Templates
To include the after effects slideshow template, you must know the sources where they are available for free. The after-effects templates are available for free in almost all the video editing and slideshow-making tools, apps, and platforms. However, to name the best among the rest available, Motion Elements is known to have the best collection of free after effects templates for slideshows.
The variety of effects template found in MotionElements is incomparable. You will get the opportunity of choosing among more than 100 after effects templates for your slideshows. There are many other sources, including Adobe, Motion Array, and Rocket Stock.
Part 3 FAQ of After Effects Slideshow Template
There are some questions about After Effects slideshow templates that are commonly asked. So, we will now discuss and present solutions to these FAQs about the slideshow after effects templates.
01How can I make slideshows in the After Effects template?
You will have to open a new project in the app or tool you use to make slideshows. Then, open compositions and import images. The next step is to rinse and then repeat this step to make a slideshow in after effects template.
02Are after effects templates available in Filmora?
Wondershare Filmora Video Editor consists of an innumerable variety of templates and among which there are numerous after effects templates as well. Most importantly, they are available for free so that anyone can use them to make the Ost fantastic slideshow videos.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Are the after-effects templates arable for free?
One can get the after-effects photo slideshow template free of charge from specific sources, such as Adobe, Motion Array, MotionElements and Filmora.
Filmora is one of the best sources for free after effects slideshow templates. And not just that, it is the best tool for all video editing purposes. If you are a beginner at editing and making slideshow, Filmora can help you develop and nurture your editing skills. Also, if you are a professional, Filmora has the most advanced features that can help you enhance, practise, and put your proficient editing skills into work.
A free version of this tool is available that you can readily use for making slideshow videos. But, if you want to upgrade and opt for better and even more advanced features for editing, you can readily do so with the paid version of Filmora. You get to enjoy the features like using more than 800 templates and filters, having ultimate control over the motion of your videos, compatibility with every device, and the list keeps being unending.
● Ending Thoughts →
● So, in the above discussion, we have covered the following discussion points.
● We examined the ten bests after effects photo slideshow available for free
● We stated the sources where one can get the after-effects templates for slideshows for free.
● We solved the different common questions relating to the after-effects template, and then we introduced the best video editing tool, Filmora.
Making slide shows is an eminent task for a majority of us. Whether you are a student at a school or University, working at a corporate office or trying to present yourself in a meeting, you will require making slideshows. And the more engaging your slideshow is, the better your presentation is.
One of the many ways for improving your slideshows is by adding after effects templates. And the best part is, you can readily opt for using after effects slideshow template for free. But, how can you get the aftereffect slideshows for free? Or, where can you get free after effect templates?
We have put forth the following discussion where we discuss the different free after effects templates for slides, where can you get them and the solutions to the frequent questions related to it. Lastly, we will also introduce you to the best video editing tool, with which you can use the free after effects template and make amazing sideshow videos.
In this article
01 [10 Best Free After Effects Templates Slideshow](#Part 1)
02 [Where to Get Free After Effects Templates](#Part 2)
03 [FAQ of After Effects Slideshow Template](#Part 3)
Part 1 Best Free After Effects Templates Slideshow
We will begin our discussion by presenting photo slideshows after effects template free download, which means, with the following templates, you can make a slideshow f as many a hundred images and that too, for free.
01Wall Slideshow
Wall Slideshow is free after effects template ideal for making slideshows in which you want to integrate modern essence. It is best suited for creating slideshows of family photographs for occasions, with a touch go modernity. The design of this template is classy but simple at the same time.
One can readily customise the entire template according to their preference, skills and imagination. Also, one can have ultimate control over the colour of the template.
02Old Slideshow
The Old Slideshow is the after effects slideshow template free to download. It is best suitable if you want your slideshow to have a retro style or a retro vibe. Giving such an aura to the slideshow is a recent trend and makes your slideshow look more exciting and updated with the times. One has complete control over the template’s colour and can easily customise every aspect of the template if needed.
03Clean Slideshow
The Clean Slideshow template, as its name suggests, gives you a clean and sophisticated looking slideshow design. It is best for corporate office presentations, school presentations or university slideshows, and it is ideal for any formal or professional purposes. It includes simple texts, a stylish put look, smooth transitional effects and animations. You can customise the template accordingly and make the necessary edits and changes.
04Modern Zoom Telescopic Template Creative Slideshow
Suppose you want your slideshows to look exceptionally incredible. In that case, the Modern Zoom Telescopic Template is the best option among all the other available after effects photo slideshow templates for free. It has an incredible zooming effect that occurs through a transition involving a telescope. So, the entire concept is unique, thereby making your presentation inimitably engaging. It includes numerous light leaks with sleek camera motion.
05Free Elegant Slideshow Template
The Free Elegant Slideshow Template is yet another template ideal for professional use. It is best for making a slideshow for your corporate workplace and office. The elements of this template are elegant and classy. And thus, it is highly suitable for professional purposes. One can readily edit and customise the other features and factors of this template. You can also integrate colours that you prefer to put in your slideshows.

06Travel Slideshow
To portray anything chaotic, dynamic and flowing, the Travel Slideshow is the best template option available for free. Here, the after-effects slide is ideal for making cinematic style slideshow videos that would include an upbeat aura. You can readily update and make the necessary edits in this template and customise it the way you prefer.
07Stylish Spinning Columns Slideshow
For any high-end project requiring slideshow videos, the Stylish Spinning Columns template is the best option. It includes stylish spinning columns, transitional effects and multiple light leaks. You can easily customise the different elements of this template and make the changes according to your preference in this slideshow template.
08Free Dynamic Colourful Slideshow
The Free Dynamic Colourful template has a stylish and modern style of design, and it includes minimalistic typography and the use of vibrant colours. So, to portray anything joyful and ecstatic or to engage the audience more, this template is the best option top pick. These slideshow after-effects are free and thus, make it a more accessible option to use to make the best and the most vibrant slideshows.
This template can serve many purposes and is ideal for professional and informal purposes. You can edit and customise the different elements of this template to make it look the way you want.
09Modern Tile Slideshow
The Modern Tile template is an after effects photo slideshow template that is best suitable for professional and formal use. It is the best option for making sophisticated and formal slideshow videos and presenting them in a corporate office environment.
The design of this template is based on tiles, which its name suggests. The design is unique and includes a 3D tile drop effect as well. You can readily custom and edit the parts and elements of the template to bring about the necessary changes.
10Free Parallax Scrolling Slideshow
Parallax is one of the most commonly used and famous after effect-slide transitions in the present. And you can readily integrate it into your slideshow videos with the Free Parallax Scrolling slideshow template. You can customise the parts where you find changes are necessary. The transitions, video quality and the effects in this template are among the most engaging ones.
If you want to make any slideshow video for your social media platforms, this is the best suitable template.

Part 2 Where to Get Free After Effects Templates
To include the after effects slideshow template, you must know the sources where they are available for free. The after-effects templates are available for free in almost all the video editing and slideshow-making tools, apps, and platforms. However, to name the best among the rest available, Motion Elements is known to have the best collection of free after effects templates for slideshows.
The variety of effects template found in MotionElements is incomparable. You will get the opportunity of choosing among more than 100 after effects templates for your slideshows. There are many other sources, including Adobe, Motion Array, and Rocket Stock.
Part 3 FAQ of After Effects Slideshow Template
There are some questions about After Effects slideshow templates that are commonly asked. So, we will now discuss and present solutions to these FAQs about the slideshow after effects templates.
01How can I make slideshows in the After Effects template?
You will have to open a new project in the app or tool you use to make slideshows. Then, open compositions and import images. The next step is to rinse and then repeat this step to make a slideshow in after effects template.
02Are after effects templates available in Filmora?
Wondershare Filmora Video Editor consists of an innumerable variety of templates and among which there are numerous after effects templates as well. Most importantly, they are available for free so that anyone can use them to make the Ost fantastic slideshow videos.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Are the after-effects templates arable for free?
One can get the after-effects photo slideshow template free of charge from specific sources, such as Adobe, Motion Array, MotionElements and Filmora.
Filmora is one of the best sources for free after effects slideshow templates. And not just that, it is the best tool for all video editing purposes. If you are a beginner at editing and making slideshow, Filmora can help you develop and nurture your editing skills. Also, if you are a professional, Filmora has the most advanced features that can help you enhance, practise, and put your proficient editing skills into work.
A free version of this tool is available that you can readily use for making slideshow videos. But, if you want to upgrade and opt for better and even more advanced features for editing, you can readily do so with the paid version of Filmora. You get to enjoy the features like using more than 800 templates and filters, having ultimate control over the motion of your videos, compatibility with every device, and the list keeps being unending.
● Ending Thoughts →
● So, in the above discussion, we have covered the following discussion points.
● We examined the ten bests after effects photo slideshow available for free
● We stated the sources where one can get the after-effects templates for slideshows for free.
● We solved the different common questions relating to the after-effects template, and then we introduced the best video editing tool, Filmora.
Making slide shows is an eminent task for a majority of us. Whether you are a student at a school or University, working at a corporate office or trying to present yourself in a meeting, you will require making slideshows. And the more engaging your slideshow is, the better your presentation is.
One of the many ways for improving your slideshows is by adding after effects templates. And the best part is, you can readily opt for using after effects slideshow template for free. But, how can you get the aftereffect slideshows for free? Or, where can you get free after effect templates?
We have put forth the following discussion where we discuss the different free after effects templates for slides, where can you get them and the solutions to the frequent questions related to it. Lastly, we will also introduce you to the best video editing tool, with which you can use the free after effects template and make amazing sideshow videos.
In this article
01 [10 Best Free After Effects Templates Slideshow](#Part 1)
02 [Where to Get Free After Effects Templates](#Part 2)
03 [FAQ of After Effects Slideshow Template](#Part 3)
Part 1 Best Free After Effects Templates Slideshow
We will begin our discussion by presenting photo slideshows after effects template free download, which means, with the following templates, you can make a slideshow f as many a hundred images and that too, for free.
01Wall Slideshow
Wall Slideshow is free after effects template ideal for making slideshows in which you want to integrate modern essence. It is best suited for creating slideshows of family photographs for occasions, with a touch go modernity. The design of this template is classy but simple at the same time.
One can readily customise the entire template according to their preference, skills and imagination. Also, one can have ultimate control over the colour of the template.
02Old Slideshow
The Old Slideshow is the after effects slideshow template free to download. It is best suitable if you want your slideshow to have a retro style or a retro vibe. Giving such an aura to the slideshow is a recent trend and makes your slideshow look more exciting and updated with the times. One has complete control over the template’s colour and can easily customise every aspect of the template if needed.
03Clean Slideshow
The Clean Slideshow template, as its name suggests, gives you a clean and sophisticated looking slideshow design. It is best for corporate office presentations, school presentations or university slideshows, and it is ideal for any formal or professional purposes. It includes simple texts, a stylish put look, smooth transitional effects and animations. You can customise the template accordingly and make the necessary edits and changes.
04Modern Zoom Telescopic Template Creative Slideshow
Suppose you want your slideshows to look exceptionally incredible. In that case, the Modern Zoom Telescopic Template is the best option among all the other available after effects photo slideshow templates for free. It has an incredible zooming effect that occurs through a transition involving a telescope. So, the entire concept is unique, thereby making your presentation inimitably engaging. It includes numerous light leaks with sleek camera motion.
05Free Elegant Slideshow Template
The Free Elegant Slideshow Template is yet another template ideal for professional use. It is best for making a slideshow for your corporate workplace and office. The elements of this template are elegant and classy. And thus, it is highly suitable for professional purposes. One can readily edit and customise the other features and factors of this template. You can also integrate colours that you prefer to put in your slideshows.

06Travel Slideshow
To portray anything chaotic, dynamic and flowing, the Travel Slideshow is the best template option available for free. Here, the after-effects slide is ideal for making cinematic style slideshow videos that would include an upbeat aura. You can readily update and make the necessary edits in this template and customise it the way you prefer.
07Stylish Spinning Columns Slideshow
For any high-end project requiring slideshow videos, the Stylish Spinning Columns template is the best option. It includes stylish spinning columns, transitional effects and multiple light leaks. You can easily customise the different elements of this template and make the changes according to your preference in this slideshow template.
08Free Dynamic Colourful Slideshow
The Free Dynamic Colourful template has a stylish and modern style of design, and it includes minimalistic typography and the use of vibrant colours. So, to portray anything joyful and ecstatic or to engage the audience more, this template is the best option top pick. These slideshow after-effects are free and thus, make it a more accessible option to use to make the best and the most vibrant slideshows.
This template can serve many purposes and is ideal for professional and informal purposes. You can edit and customise the different elements of this template to make it look the way you want.
09Modern Tile Slideshow
The Modern Tile template is an after effects photo slideshow template that is best suitable for professional and formal use. It is the best option for making sophisticated and formal slideshow videos and presenting them in a corporate office environment.
The design of this template is based on tiles, which its name suggests. The design is unique and includes a 3D tile drop effect as well. You can readily custom and edit the parts and elements of the template to bring about the necessary changes.
10Free Parallax Scrolling Slideshow
Parallax is one of the most commonly used and famous after effect-slide transitions in the present. And you can readily integrate it into your slideshow videos with the Free Parallax Scrolling slideshow template. You can customise the parts where you find changes are necessary. The transitions, video quality and the effects in this template are among the most engaging ones.
If you want to make any slideshow video for your social media platforms, this is the best suitable template.

Part 2 Where to Get Free After Effects Templates
To include the after effects slideshow template, you must know the sources where they are available for free. The after-effects templates are available for free in almost all the video editing and slideshow-making tools, apps, and platforms. However, to name the best among the rest available, Motion Elements is known to have the best collection of free after effects templates for slideshows.
The variety of effects template found in MotionElements is incomparable. You will get the opportunity of choosing among more than 100 after effects templates for your slideshows. There are many other sources, including Adobe, Motion Array, and Rocket Stock.
Part 3 FAQ of After Effects Slideshow Template
There are some questions about After Effects slideshow templates that are commonly asked. So, we will now discuss and present solutions to these FAQs about the slideshow after effects templates.
01How can I make slideshows in the After Effects template?
You will have to open a new project in the app or tool you use to make slideshows. Then, open compositions and import images. The next step is to rinse and then repeat this step to make a slideshow in after effects template.
02Are after effects templates available in Filmora?
Wondershare Filmora Video Editor consists of an innumerable variety of templates and among which there are numerous after effects templates as well. Most importantly, they are available for free so that anyone can use them to make the Ost fantastic slideshow videos.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Are the after-effects templates arable for free?
One can get the after-effects photo slideshow template free of charge from specific sources, such as Adobe, Motion Array, MotionElements and Filmora.
Filmora is one of the best sources for free after effects slideshow templates. And not just that, it is the best tool for all video editing purposes. If you are a beginner at editing and making slideshow, Filmora can help you develop and nurture your editing skills. Also, if you are a professional, Filmora has the most advanced features that can help you enhance, practise, and put your proficient editing skills into work.
A free version of this tool is available that you can readily use for making slideshow videos. But, if you want to upgrade and opt for better and even more advanced features for editing, you can readily do so with the paid version of Filmora. You get to enjoy the features like using more than 800 templates and filters, having ultimate control over the motion of your videos, compatibility with every device, and the list keeps being unending.
● Ending Thoughts →
● So, in the above discussion, we have covered the following discussion points.
● We examined the ten bests after effects photo slideshow available for free
● We stated the sources where one can get the after-effects templates for slideshows for free.
● We solved the different common questions relating to the after-effects template, and then we introduced the best video editing tool, Filmora.
Making slide shows is an eminent task for a majority of us. Whether you are a student at a school or University, working at a corporate office or trying to present yourself in a meeting, you will require making slideshows. And the more engaging your slideshow is, the better your presentation is.
One of the many ways for improving your slideshows is by adding after effects templates. And the best part is, you can readily opt for using after effects slideshow template for free. But, how can you get the aftereffect slideshows for free? Or, where can you get free after effect templates?
We have put forth the following discussion where we discuss the different free after effects templates for slides, where can you get them and the solutions to the frequent questions related to it. Lastly, we will also introduce you to the best video editing tool, with which you can use the free after effects template and make amazing sideshow videos.
In this article
01 [10 Best Free After Effects Templates Slideshow](#Part 1)
02 [Where to Get Free After Effects Templates](#Part 2)
03 [FAQ of After Effects Slideshow Template](#Part 3)
Part 1 Best Free After Effects Templates Slideshow
We will begin our discussion by presenting photo slideshows after effects template free download, which means, with the following templates, you can make a slideshow f as many a hundred images and that too, for free.
01Wall Slideshow
Wall Slideshow is free after effects template ideal for making slideshows in which you want to integrate modern essence. It is best suited for creating slideshows of family photographs for occasions, with a touch go modernity. The design of this template is classy but simple at the same time.
One can readily customise the entire template according to their preference, skills and imagination. Also, one can have ultimate control over the colour of the template.
02Old Slideshow
The Old Slideshow is the after effects slideshow template free to download. It is best suitable if you want your slideshow to have a retro style or a retro vibe. Giving such an aura to the slideshow is a recent trend and makes your slideshow look more exciting and updated with the times. One has complete control over the template’s colour and can easily customise every aspect of the template if needed.
03Clean Slideshow
The Clean Slideshow template, as its name suggests, gives you a clean and sophisticated looking slideshow design. It is best for corporate office presentations, school presentations or university slideshows, and it is ideal for any formal or professional purposes. It includes simple texts, a stylish put look, smooth transitional effects and animations. You can customise the template accordingly and make the necessary edits and changes.
04Modern Zoom Telescopic Template Creative Slideshow
Suppose you want your slideshows to look exceptionally incredible. In that case, the Modern Zoom Telescopic Template is the best option among all the other available after effects photo slideshow templates for free. It has an incredible zooming effect that occurs through a transition involving a telescope. So, the entire concept is unique, thereby making your presentation inimitably engaging. It includes numerous light leaks with sleek camera motion.
05Free Elegant Slideshow Template
The Free Elegant Slideshow Template is yet another template ideal for professional use. It is best for making a slideshow for your corporate workplace and office. The elements of this template are elegant and classy. And thus, it is highly suitable for professional purposes. One can readily edit and customise the other features and factors of this template. You can also integrate colours that you prefer to put in your slideshows.

06Travel Slideshow
To portray anything chaotic, dynamic and flowing, the Travel Slideshow is the best template option available for free. Here, the after-effects slide is ideal for making cinematic style slideshow videos that would include an upbeat aura. You can readily update and make the necessary edits in this template and customise it the way you prefer.
07Stylish Spinning Columns Slideshow
For any high-end project requiring slideshow videos, the Stylish Spinning Columns template is the best option. It includes stylish spinning columns, transitional effects and multiple light leaks. You can easily customise the different elements of this template and make the changes according to your preference in this slideshow template.
08Free Dynamic Colourful Slideshow
The Free Dynamic Colourful template has a stylish and modern style of design, and it includes minimalistic typography and the use of vibrant colours. So, to portray anything joyful and ecstatic or to engage the audience more, this template is the best option top pick. These slideshow after-effects are free and thus, make it a more accessible option to use to make the best and the most vibrant slideshows.
This template can serve many purposes and is ideal for professional and informal purposes. You can edit and customise the different elements of this template to make it look the way you want.
09Modern Tile Slideshow
The Modern Tile template is an after effects photo slideshow template that is best suitable for professional and formal use. It is the best option for making sophisticated and formal slideshow videos and presenting them in a corporate office environment.
The design of this template is based on tiles, which its name suggests. The design is unique and includes a 3D tile drop effect as well. You can readily custom and edit the parts and elements of the template to bring about the necessary changes.
10Free Parallax Scrolling Slideshow
Parallax is one of the most commonly used and famous after effect-slide transitions in the present. And you can readily integrate it into your slideshow videos with the Free Parallax Scrolling slideshow template. You can customise the parts where you find changes are necessary. The transitions, video quality and the effects in this template are among the most engaging ones.
If you want to make any slideshow video for your social media platforms, this is the best suitable template.

Part 2 Where to Get Free After Effects Templates
To include the after effects slideshow template, you must know the sources where they are available for free. The after-effects templates are available for free in almost all the video editing and slideshow-making tools, apps, and platforms. However, to name the best among the rest available, Motion Elements is known to have the best collection of free after effects templates for slideshows.
The variety of effects template found in MotionElements is incomparable. You will get the opportunity of choosing among more than 100 after effects templates for your slideshows. There are many other sources, including Adobe, Motion Array, and Rocket Stock.
Part 3 FAQ of After Effects Slideshow Template
There are some questions about After Effects slideshow templates that are commonly asked. So, we will now discuss and present solutions to these FAQs about the slideshow after effects templates.
01How can I make slideshows in the After Effects template?
You will have to open a new project in the app or tool you use to make slideshows. Then, open compositions and import images. The next step is to rinse and then repeat this step to make a slideshow in after effects template.
02Are after effects templates available in Filmora?
Wondershare Filmora Video Editor consists of an innumerable variety of templates and among which there are numerous after effects templates as well. Most importantly, they are available for free so that anyone can use them to make the Ost fantastic slideshow videos.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03Are the after-effects templates arable for free?
One can get the after-effects photo slideshow template free of charge from specific sources, such as Adobe, Motion Array, MotionElements and Filmora.
Filmora is one of the best sources for free after effects slideshow templates. And not just that, it is the best tool for all video editing purposes. If you are a beginner at editing and making slideshow, Filmora can help you develop and nurture your editing skills. Also, if you are a professional, Filmora has the most advanced features that can help you enhance, practise, and put your proficient editing skills into work.
A free version of this tool is available that you can readily use for making slideshow videos. But, if you want to upgrade and opt for better and even more advanced features for editing, you can readily do so with the paid version of Filmora. You get to enjoy the features like using more than 800 templates and filters, having ultimate control over the motion of your videos, compatibility with every device, and the list keeps being unending.
● Ending Thoughts →
● So, in the above discussion, we have covered the following discussion points.
● We examined the ten bests after effects photo slideshow available for free
● We stated the sources where one can get the after-effects templates for slideshows for free.
● We solved the different common questions relating to the after-effects template, and then we introduced the best video editing tool, Filmora.
How to Convert SRT to DOCX
SRT to Word: How to Convert an SRT File to Docx file?
The SubRip Text (SRT) format is a popular subtitle format used in many videos. While SRT files are simple text files that can be edited with any text editor, they are not as convenient to work with as MS Word documents.
For one thing, it cannot be easy to format text in a way that is easy to read. In addition, SRT files do not support features such as spell checking and grammar checking.
As a result, converting SRT to Word can be a useful way to improve the quality of subtitles. In addition, it can also make it easier to translate subtitles into other languages.
Other than that, you might need to convert an SRT to a Word document when you need to edit the subtitles for a video you’re working on or you want to create a transcript of a recorded conversation.
You might think that converting a speech to text is difficult or impossible. But it’s not!
Here’s how you can easily convert SRT to DOCX files. Let’s begin.
- Convert SRT to Word file Manually
- How to Edit and merge your Subtitles with Wondershare Filmora
- Hot FAQs on Converting SRT to Word
What is an SRT file?
SRT files are used for subtitles. Subtitles are the audio track of a video or movie. Subtitles are displayed alongside a video or movie on your TV or computer screen. They allow the viewer to understand what is being said in the language they speak.
People have recently begun using online streaming services such as Netflix, Amazon Video, and Hulu to watch movies and television shows. While streaming services offer thousands of movies and shows, there are still many that only exist in a form that can be viewed in their entirety. This requires the user to download the entire file (usually in a format known as a .srt file).
Why do we need to convert SRT files into Word?
Subtitles are a great way to enjoy movies and TV shows in different languages. They provide text on the screen that tells you what the characters are saying, so you can follow along even if you don’t speak the language. However, SRT files can be difficult to work with because they are incompatible with all software programs**.** So, they need to be converted into Word. Some other reasons include:
- It allows your content to be viewed within a web browser or mobile device without downloading .srt file.
- If you need to embed the video into another site, you can do so easily with the.docx file.
- Learning a new language by downloading SRT subtitles from video.
Convert SRT to word file without downloading any software
With the advent of the SRT (SubRip) format, videos can now be enjoyed on both computers and mobile devices. This means that videos can be viewed anywhere and anytime. Converting videos to SRT is relatively easy, but some online converters offer more flexibility than others.
These converters can take an SRT file and convert it into a word document, which can then be edited or saved for future use. Not only do online SRT to word converters save time, but they can also ensure that your captions are accurate and properly formatted. Whether you’re captioning a home video or creating professional subtitles for a film, an online SRT to-word converter can be a valuable tool. Some of them include:
Aspose
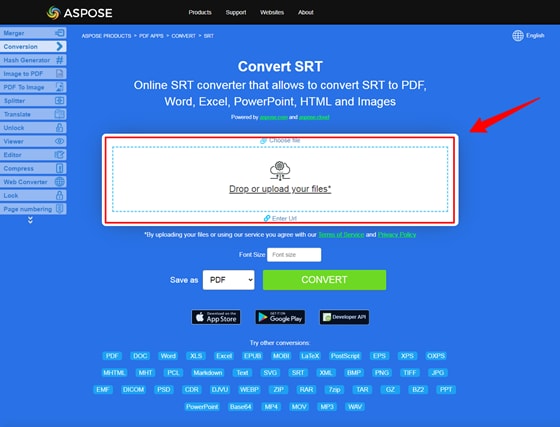
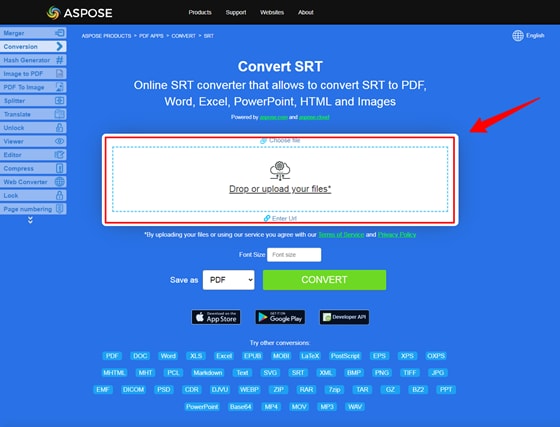
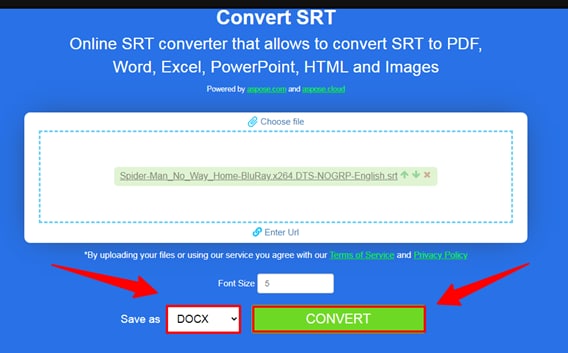
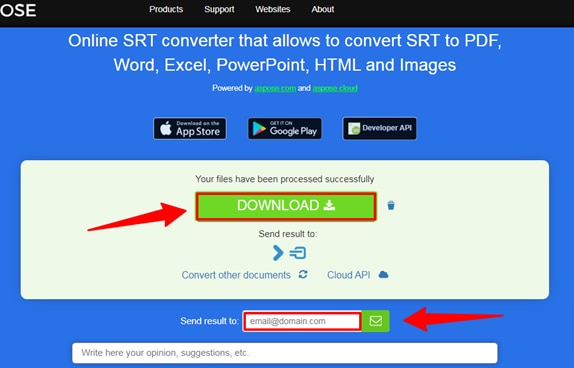
Aspose is a simple online tool that can be used to convert SRT files to Docx format. The process is quick and easy, and the results are high quality. To use Aspose to convert your SRT file to a DOCX file, follow these steps:
1. Upload the SRT file inAspose

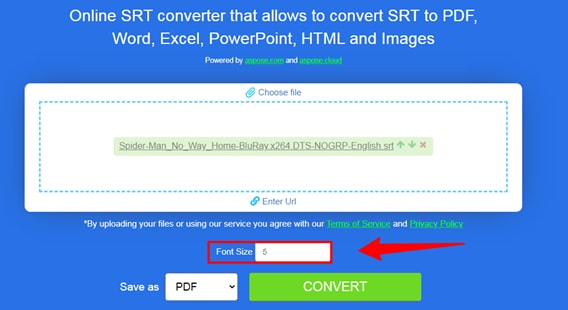
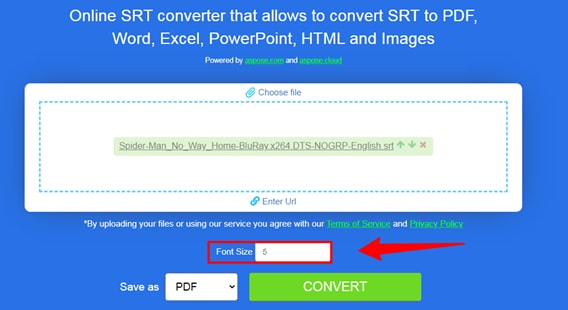
2. Change the font size as you will

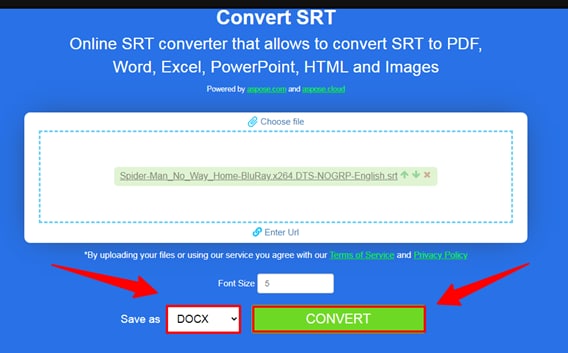
3. In the conversion window that appears, select “DOCX” as the output format and click “Convert”.

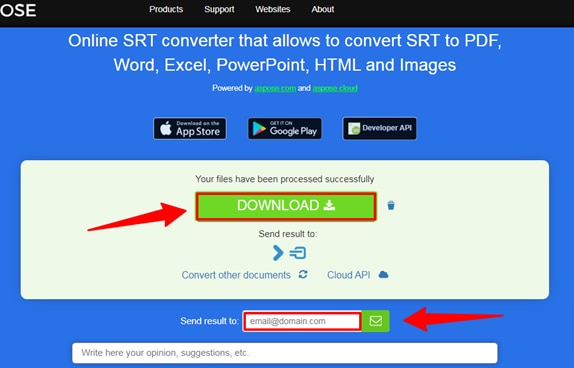
4. The conversion will begin immediately, and when it is finished, you will find the “DOWNLOAD” button to download the file. And below, you’ll find a “Send result to:” in which you can email the converted file.

The app is a powerful document conversion tool that supports various formats, making it easy to convert your files for use in different applications. However, its performance is greatly reduced after multiple conversions on the file format.
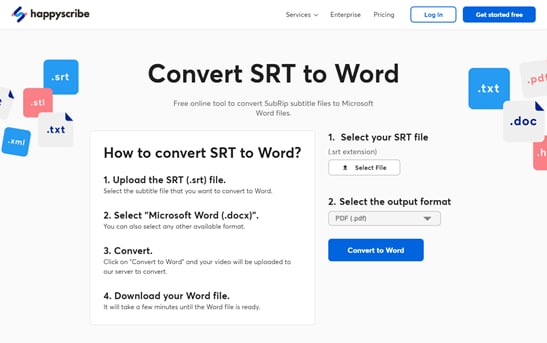
Happyscribe
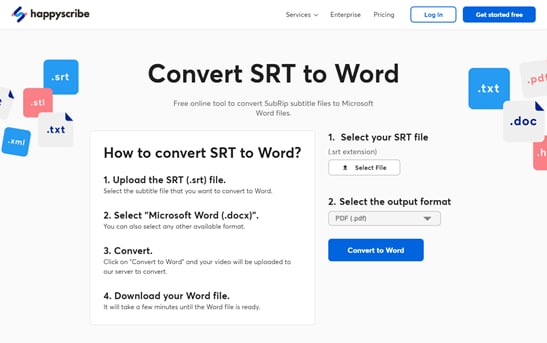
With Happyscribe, you can quickly and easily convert SRT files to Docx format. The process is simple with quick results that give high-quality output! Below are the steps to convert an SRT file to a DOCX file using the online tool, Happyscribe.
1. Go to happyscribe

2. First, select your SRT file, second select the format to .docx, and click the convert button.

Using happyscribe converter can also help to reduce your overall costs. By automating the transcription process, you can avoid hiring expensive transcription services. As a result, you can save money while maintaining high quality and accuracy levels. The only drawback of this tool is that it does a poor job at matching times in long videos, resulting in a large amount of reformatting.
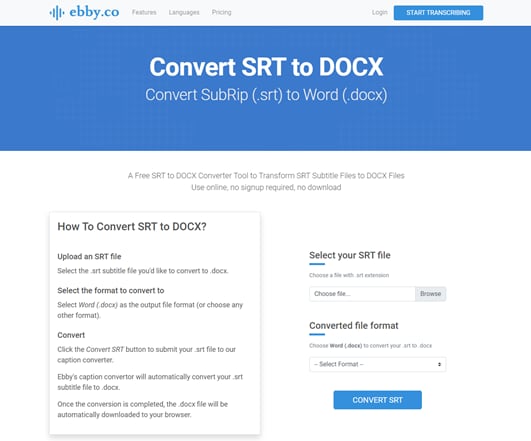
Ebby
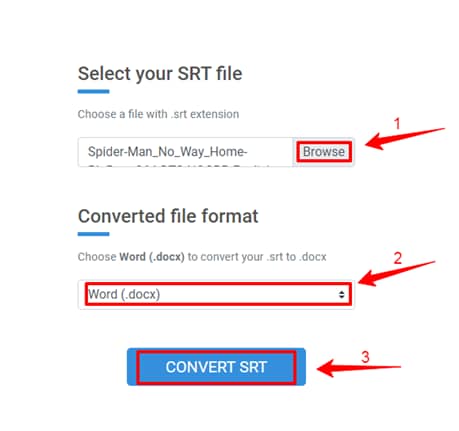
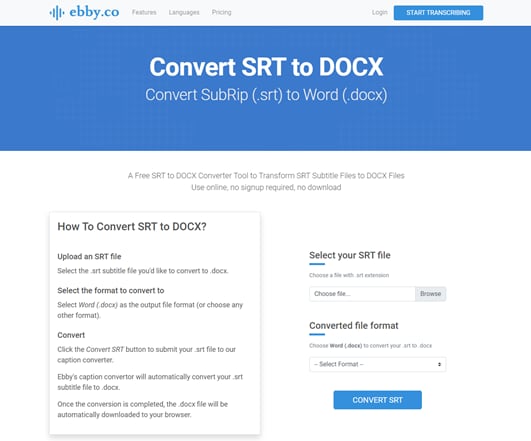
At first glance, Ebby SRT to DOCX converter may not seem like much. However, this simple tool can be a lifesaver for anyone who needs to convert subtitles from one format to another. Using Ebby is quick and easy; select the file you want to convert, choose your desired output format, and click convert. That’s it! Your file will be converted and ready to download in just a few seconds. Here are the steps:
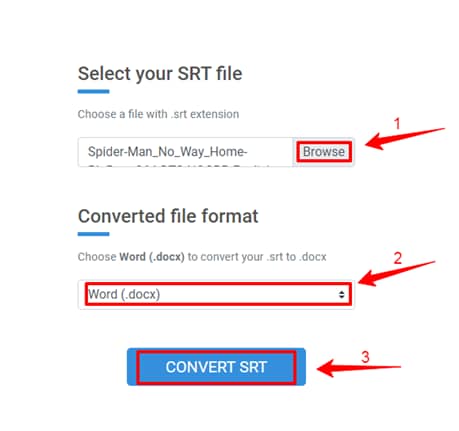
1. First go to Ebby.co
2. Browse and upload your “SRT file” and change the format to “Word (.docx)”.

3. Then click “CONVERT SRT” after a few seconds, your .docx file will be downloaded to your browser.

Ebby has 100+ languages and dialects, plus its fast transcription and accuracy make it stand out from its competitors. However, the web interface isn’t designed to handle large files. As it has no folder structure and only allows for up to 10 items per page (you can create more by dragging them), you will need another method if your project requires extensive organization or editing before uploading.
Convert .SRT to word file Offline
Converting an SRT file, or SubRip Subtitle file, into a Word document can be helpful if you want to be able to edit the subtitles or captioning for a video.
There are moves online that will do this conversion for you, but you may not want to trust your valuable data to someone else’s server.
Fortunately, some great subtitle editing programs will allow you to make this conversion offline.
These softwares are designed specifically for converting SRT files and usually provide a few different options for how the conversion is done.
They also offer a wide range of features for editing subtitles, and they can export the results as a Word document.
However, some of these programs can be difficult to use, so make sure you read the instructions carefully before trying to convert your file. The most popular softwares are:
Subtitle Edit
Subtitle Edit is a very helpful program for any fan of movies and TV shows who wants to see films and shows in their original language.
This free program can correct various subtitle syncing errors so that you can watch movies and TV shows with perfect subtitles.
Now you know what Subtitle Edit is, let’s discuss its features.
Features:
- It allows you to create or sync subtitle lines.
- You can convert your files in desired format as it supports 300+ formats such as SRT, SBV, advanced Sub station, etc.
- It has an amazing feature of auto translation via google translation.
- You can merge or split the subtitles.
- It enables you to convert your audio into speech with its speech recognition feature.
- You can also adjust your display time.
One of the best part of this software is that it provides a batch converter tool. This tool allows you to convert multiple SRT files to plain Text subtitles files at once. Let’s check out how it works.
Step-by-step guideline to convert SRT to TXT
Step1 Firstly, ensure that Subtitle edit is installed on your device. If not, then download it. After downloading, run this software.
Step2 From its tools menu, open the Batch converter tool.
Step3 Import a folder containing SRT files. You can also drag and drop SRT files to its interface, individually.
Step4 Now, select the output format as Plain Text or any other format and set the encoding option. You can also customize some output configurations including
- Remove formatting
- Add/remove tags
- Redo casing
- Fix some common errors
- Adjust speed, etc.
Step5 Then, provide the output location and hit the convert button to start the conversion process.
Now as we know the method of converting SRT files to Word, let’s discuss its advantages as well as disadvantages.
Pros
- It has friendly and intuitive interface.
- It supports 300+ formats.
- It includes google translate for fast translation.
- It provides open-office spelling correction.
- It has also an audio spectrum.
Cons
- It sometimes seems complex no customization functionality
Best for :
Windows devices
Jubler
Jubler is a powerful text editing tool. It allows you to make or edit existing subtitles and work with almost any video format.
The combination of Jubler and Mplayer allows users to see a preview of subtitles in a movie. In addition, Jubler also includes a tool known as ASpell, which corrects grammar and spelling (works with the English language).
After knowing what Jubler is, let’s move forward to know about its features.
Features:
- It supports multiple formats such as
- SubStation
- SubStation Alpha
- SubRip
- SubViewer
- MicroDVD
- Etc.
- It supports all encodings that are supported by Java platform.
- Jubler also supports translating mode.
- You can mark subtitles with different colors while editing or playing a video.
- It also checks spelling with the support for dictionary selection.
- It offers basic editing skills such as splitting, joining, time shifting, etc.
How to steps with images
Now you know how to convert SRT to Word format, let’s look at its pros and cons.
Pros
- It has a comprehensive interface to sync subtitles.
- You can transcribe your text and run your video at the same time.
- It includes a spell checker.
- It offers good customization possibilities.
- It works in Windows, Linux and Mac.
Cons
- To get a preview of your video, you’ll need to install MP player.
- It’s not really updated anymore.
Best for:
Quick subtitle editing
Subtitle Workshop
Subtitle workshop is a freeware subtitle editing tool that offers a complete, efficient and convenient way to edit subtitles.
It supports all major subtitle formats and provides powerful features such as spell checking, automatic translation, synchronization, timed text preview and more.
Subtitle workshop is constantly being updated with new features and improvements, making it the most complete and convenient subtitle editing tool available.
Features:
- It supports converting, creating, editing and saving over 60 subtitle formats.
- It offers customizable tools and functions for automatic timing and text manipulation.
- It has Multi-Level Undo-Redo system
- It supports the OCR (find-and-replace text) scripts.
- It has comprehensive system for automatically and manually detecting, marking, and fixing subtitle errors.
- It also offers a CPS (Characters per Second) system.
- It supports a variety of audio/video formats.
Now, we’re well aware of this software. Let’s discuss step-by-step guide to convert SRT to Word file with Subtitle Workshop.
Pros
- It’s straightforward to use that makes it ideal for beginners.
- It’s friendly user-interface is customizable and supports multiple language.
- It also supports style and color tags within the subtitle text.
- You can preview your subtitle in full screen mode.
Cons
- It can be difficult while importing transcripts and require a lot of manual lines.
- It shows limited checks on overlaps, reading speeds and duration limits.
Best for:
Small and short SRT files
Convert SRT to Word file Manually
You must first remove the time codes to convert an SRT file to a Word document. Open the SRT file in a text editor (such as Notepad++ or Sublime Text) and delete all the lines that begin with numbers. These lines will typically look something like “00:00:01,000 –> 00:00: 02,000.” Once you have removed the time codes, save the file and open it in Microsoft Word.
The text from the SRT file will now be visible in the Word document. You can then format the text as desired and save the document.
Keep in mind that this manual method will not retain any formatting from the original SRT file, so you may need to do some additional editing to get the final results you want.
How to Edit and merge your Subtitles with Wondershare Filmora
Wondershare Filmora is one of the most popular video editing software programs available today. One of the reasons for its popularity is that it offers a wide range of features, including the ability to convert SRT files to Word format.
This can be a valuable tool for those who need to edit subtitles or create closed captioning for their videos.
In addition, Wondershare Filmora also offers a wide range of other features that make it an essential tool for any video editor, such as the ability to add transitions, effects, and titles.
As a result, Wondershare Filmora is a valuable tool for anyone who needs to edit videos regularly. Here’s how to convert SRT to a Word file using Filmora:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
1. Download and install Filmora on your computer.
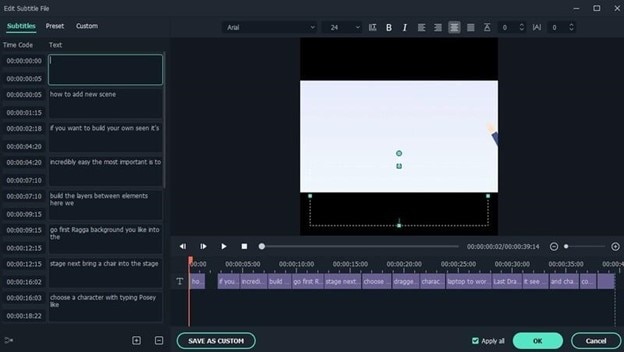
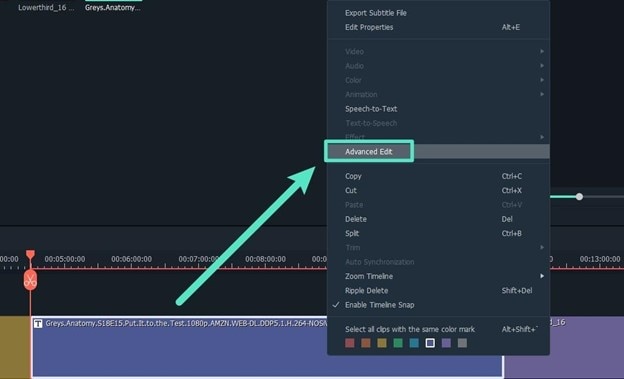
2. Launch Filmora, then click “Import”> “Import files.” To start the project, you need to right-click on the timeline and select Advanced Edit.

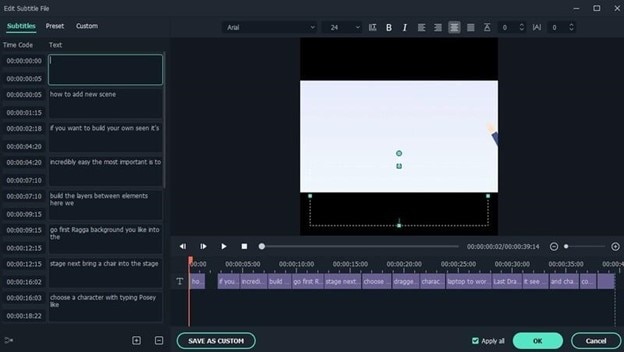
3. At advanced edit you can perform the following tasks:
- Edit Time code.
- Change subtitles.
- Add/remove/merge subtitle strips.
- Change subtitle styles (same as Filmora Advanced Edit Text)

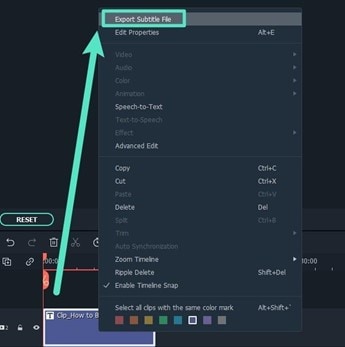
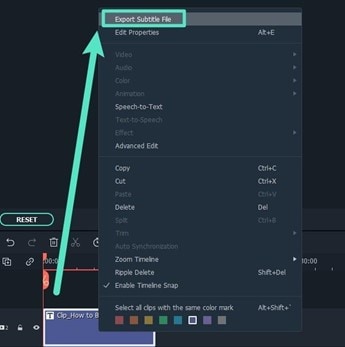
4. Finally, select the SRT file on the timeline, right-click and select “Export Subtitle File”.

Hot FAQs on Converting SRT to Word
1. How do I edit an SRT file in Word?
First, open the SRT file in Word. You may see some strange characters or formatting issues, but don’t worry - these can be fixed later. Next, make your changes to the transcript. Be sure to double-check the timing information to make sure it is still accurate. Finally, save the file and close Word. You should now be able to use the updated SRT file in your video player of choice.
2. How do I open SRT files with text on Mac?
If you have downloaded a movie or TV show with an SRT file, you can open the file using the TextEdit application on your Mac. First, open TextEdit and then go to the File menu. Next, select Open and choose the SRT file you want to open. The text from the SRT file will now be displayed in the TextEdit window. You can then save the file if you wish.
Alternatively, you can use the Quick Look feature on your Mac if you want to view the text from the SRT file. To do this, select the SRT file in the Finder and press the spacebar. The text from the SRT file will then be displayed in a Quick Look window.
Final Words
That’s it! You now know how to convert an SRT file into a DOCX. It is easy to convert SRT files to DOCX format with the help of online tools and offline converters.
However, if you want more control over the editing process or an easy-to-use video editing software with all the bells and whistles, try Wondershare Filmora .
This software has all the features you need to edit your subtitles and merge them with your video content.
Plus, it’s affordable and comes with a free trial, so you can try it before you buy. Have fun creating beautiful videos with perfect subtitles!
- Subtitle Edit
- Jubler
- Subtitle Workshop
- Convert SRT to Word file Manually
- How to Edit and merge your Subtitles with Wondershare Filmora
- Hot FAQs on Converting SRT to Word
What is an SRT file?
SRT files are used for subtitles. Subtitles are the audio track of a video or movie. Subtitles are displayed alongside a video or movie on your TV or computer screen. They allow the viewer to understand what is being said in the language they speak.
People have recently begun using online streaming services such as Netflix, Amazon Video, and Hulu to watch movies and television shows. While streaming services offer thousands of movies and shows, there are still many that only exist in a form that can be viewed in their entirety. This requires the user to download the entire file (usually in a format known as a .srt file).
Why do we need to convert SRT files into Word?
Subtitles are a great way to enjoy movies and TV shows in different languages. They provide text on the screen that tells you what the characters are saying, so you can follow along even if you don’t speak the language. However, SRT files can be difficult to work with because they are incompatible with all software programs**.** So, they need to be converted into Word. Some other reasons include:
- It allows your content to be viewed within a web browser or mobile device without downloading .srt file.
- If you need to embed the video into another site, you can do so easily with the.docx file.
- Learning a new language by downloading SRT subtitles from video.
Convert SRT to word file without downloading any software
With the advent of the SRT (SubRip) format, videos can now be enjoyed on both computers and mobile devices. This means that videos can be viewed anywhere and anytime. Converting videos to SRT is relatively easy, but some online converters offer more flexibility than others.
These converters can take an SRT file and convert it into a word document, which can then be edited or saved for future use. Not only do online SRT to word converters save time, but they can also ensure that your captions are accurate and properly formatted. Whether you’re captioning a home video or creating professional subtitles for a film, an online SRT to-word converter can be a valuable tool. Some of them include:
Aspose
Aspose is a simple online tool that can be used to convert SRT files to Docx format. The process is quick and easy, and the results are high quality. To use Aspose to convert your SRT file to a DOCX file, follow these steps:
1. Upload the SRT file inAspose

2. Change the font size as you will

3. In the conversion window that appears, select “DOCX” as the output format and click “Convert”.

4. The conversion will begin immediately, and when it is finished, you will find the “DOWNLOAD” button to download the file. And below, you’ll find a “Send result to:” in which you can email the converted file.

The app is a powerful document conversion tool that supports various formats, making it easy to convert your files for use in different applications. However, its performance is greatly reduced after multiple conversions on the file format.
Happyscribe
With Happyscribe, you can quickly and easily convert SRT files to Docx format. The process is simple with quick results that give high-quality output! Below are the steps to convert an SRT file to a DOCX file using the online tool, Happyscribe.
1. Go to happyscribe

2. First, select your SRT file, second select the format to .docx, and click the convert button.

Using happyscribe converter can also help to reduce your overall costs. By automating the transcription process, you can avoid hiring expensive transcription services. As a result, you can save money while maintaining high quality and accuracy levels. The only drawback of this tool is that it does a poor job at matching times in long videos, resulting in a large amount of reformatting.
Ebby
At first glance, Ebby SRT to DOCX converter may not seem like much. However, this simple tool can be a lifesaver for anyone who needs to convert subtitles from one format to another. Using Ebby is quick and easy; select the file you want to convert, choose your desired output format, and click convert. That’s it! Your file will be converted and ready to download in just a few seconds. Here are the steps:
1. First go to Ebby.co
2. Browse and upload your “SRT file” and change the format to “Word (.docx)”.

3. Then click “CONVERT SRT” after a few seconds, your .docx file will be downloaded to your browser.

Ebby has 100+ languages and dialects, plus its fast transcription and accuracy make it stand out from its competitors. However, the web interface isn’t designed to handle large files. As it has no folder structure and only allows for up to 10 items per page (you can create more by dragging them), you will need another method if your project requires extensive organization or editing before uploading.
Convert .SRT to word file Offline
Converting an SRT file, or SubRip Subtitle file, into a Word document can be helpful if you want to be able to edit the subtitles or captioning for a video.
There are moves online that will do this conversion for you, but you may not want to trust your valuable data to someone else’s server.
Fortunately, some great subtitle editing programs will allow you to make this conversion offline.
These softwares are designed specifically for converting SRT files and usually provide a few different options for how the conversion is done.
They also offer a wide range of features for editing subtitles, and they can export the results as a Word document.
However, some of these programs can be difficult to use, so make sure you read the instructions carefully before trying to convert your file. The most popular softwares are:
Subtitle Edit
Subtitle Edit is a very helpful program for any fan of movies and TV shows who wants to see films and shows in their original language.
This free program can correct various subtitle syncing errors so that you can watch movies and TV shows with perfect subtitles.
Now you know what Subtitle Edit is, let’s discuss its features.
Features:
- It allows you to create or sync subtitle lines.
- You can convert your files in desired format as it supports 300+ formats such as SRT, SBV, advanced Sub station, etc.
- It has an amazing feature of auto translation via google translation.
- You can merge or split the subtitles.
- It enables you to convert your audio into speech with its speech recognition feature.
- You can also adjust your display time.
One of the best part of this software is that it provides a batch converter tool. This tool allows you to convert multiple SRT files to plain Text subtitles files at once. Let’s check out how it works.
Step-by-step guideline to convert SRT to TXT
Step1 Firstly, ensure that Subtitle edit is installed on your device. If not, then download it. After downloading, run this software.
Step2 From its tools menu, open the Batch converter tool.
Step3 Import a folder containing SRT files. You can also drag and drop SRT files to its interface, individually.
Step4 Now, select the output format as Plain Text or any other format and set the encoding option. You can also customize some output configurations including
- Remove formatting
- Add/remove tags
- Redo casing
- Fix some common errors
- Adjust speed, etc.
Step5 Then, provide the output location and hit the convert button to start the conversion process.
Now as we know the method of converting SRT files to Word, let’s discuss its advantages as well as disadvantages.
Pros
- It has friendly and intuitive interface.
- It supports 300+ formats.
- It includes google translate for fast translation.
- It provides open-office spelling correction.
- It has also an audio spectrum.
Cons
- It sometimes seems complex no customization functionality
Best for :
Windows devices
Jubler
Jubler is a powerful text editing tool. It allows you to make or edit existing subtitles and work with almost any video format.
The combination of Jubler and Mplayer allows users to see a preview of subtitles in a movie. In addition, Jubler also includes a tool known as ASpell, which corrects grammar and spelling (works with the English language).
After knowing what Jubler is, let’s move forward to know about its features.
Features:
- It supports multiple formats such as
- SubStation
- SubStation Alpha
- SubRip
- SubViewer
- MicroDVD
- Etc.
- It supports all encodings that are supported by Java platform.
- Jubler also supports translating mode.
- You can mark subtitles with different colors while editing or playing a video.
- It also checks spelling with the support for dictionary selection.
- It offers basic editing skills such as splitting, joining, time shifting, etc.
How to steps with images
Now you know how to convert SRT to Word format, let’s look at its pros and cons.
Pros
- It has a comprehensive interface to sync subtitles.
- You can transcribe your text and run your video at the same time.
- It includes a spell checker.
- It offers good customization possibilities.
- It works in Windows, Linux and Mac.
Cons
- To get a preview of your video, you’ll need to install MP player.
- It’s not really updated anymore.
Best for:
Quick subtitle editing
Subtitle Workshop
Subtitle workshop is a freeware subtitle editing tool that offers a complete, efficient and convenient way to edit subtitles.
It supports all major subtitle formats and provides powerful features such as spell checking, automatic translation, synchronization, timed text preview and more.
Subtitle workshop is constantly being updated with new features and improvements, making it the most complete and convenient subtitle editing tool available.
Features:
- It supports converting, creating, editing and saving over 60 subtitle formats.
- It offers customizable tools and functions for automatic timing and text manipulation.
- It has Multi-Level Undo-Redo system
- It supports the OCR (find-and-replace text) scripts.
- It has comprehensive system for automatically and manually detecting, marking, and fixing subtitle errors.
- It also offers a CPS (Characters per Second) system.
- It supports a variety of audio/video formats.
Now, we’re well aware of this software. Let’s discuss step-by-step guide to convert SRT to Word file with Subtitle Workshop.
Pros
- It’s straightforward to use that makes it ideal for beginners.
- It’s friendly user-interface is customizable and supports multiple language.
- It also supports style and color tags within the subtitle text.
- You can preview your subtitle in full screen mode.
Cons
- It can be difficult while importing transcripts and require a lot of manual lines.
- It shows limited checks on overlaps, reading speeds and duration limits.
Best for:
Small and short SRT files
Convert SRT to Word file Manually
You must first remove the time codes to convert an SRT file to a Word document. Open the SRT file in a text editor (such as Notepad++ or Sublime Text) and delete all the lines that begin with numbers. These lines will typically look something like “00:00:01,000 –> 00:00: 02,000.” Once you have removed the time codes, save the file and open it in Microsoft Word.
The text from the SRT file will now be visible in the Word document. You can then format the text as desired and save the document.
Keep in mind that this manual method will not retain any formatting from the original SRT file, so you may need to do some additional editing to get the final results you want.
How to Edit and merge your Subtitles with Wondershare Filmora
Wondershare Filmora is one of the most popular video editing software programs available today. One of the reasons for its popularity is that it offers a wide range of features, including the ability to convert SRT files to Word format.
This can be a valuable tool for those who need to edit subtitles or create closed captioning for their videos.
In addition, Wondershare Filmora also offers a wide range of other features that make it an essential tool for any video editor, such as the ability to add transitions, effects, and titles.
As a result, Wondershare Filmora is a valuable tool for anyone who needs to edit videos regularly. Here’s how to convert SRT to a Word file using Filmora:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
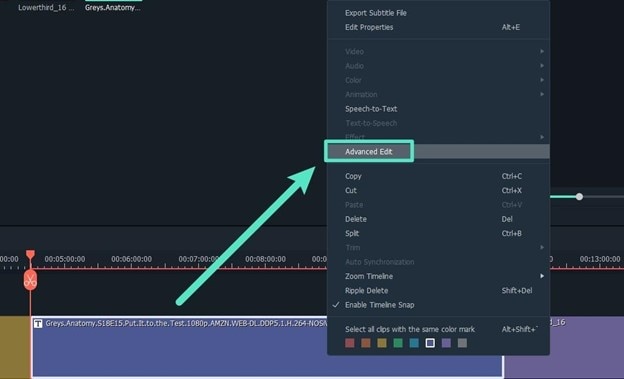
1. Download and install Filmora on your computer.
2. Launch Filmora, then click “Import”> “Import files.” To start the project, you need to right-click on the timeline and select Advanced Edit.

3. At advanced edit you can perform the following tasks:
- Edit Time code.
- Change subtitles.
- Add/remove/merge subtitle strips.
- Change subtitle styles (same as Filmora Advanced Edit Text)

4. Finally, select the SRT file on the timeline, right-click and select “Export Subtitle File”.

Hot FAQs on Converting SRT to Word
1. How do I edit an SRT file in Word?
First, open the SRT file in Word. You may see some strange characters or formatting issues, but don’t worry - these can be fixed later. Next, make your changes to the transcript. Be sure to double-check the timing information to make sure it is still accurate. Finally, save the file and close Word. You should now be able to use the updated SRT file in your video player of choice.
2. How do I open SRT files with text on Mac?
If you have downloaded a movie or TV show with an SRT file, you can open the file using the TextEdit application on your Mac. First, open TextEdit and then go to the File menu. Next, select Open and choose the SRT file you want to open. The text from the SRT file will now be displayed in the TextEdit window. You can then save the file if you wish.
Alternatively, you can use the Quick Look feature on your Mac if you want to view the text from the SRT file. To do this, select the SRT file in the Finder and press the spacebar. The text from the SRT file will then be displayed in a Quick Look window.
Final Words
That’s it! You now know how to convert an SRT file into a DOCX. It is easy to convert SRT files to DOCX format with the help of online tools and offline converters.
However, if you want more control over the editing process or an easy-to-use video editing software with all the bells and whistles, try Wondershare Filmora .
This software has all the features you need to edit your subtitles and merge them with your video content.
Plus, it’s affordable and comes with a free trial, so you can try it before you buy. Have fun creating beautiful videos with perfect subtitles!
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
8 Tips to Apply Cinematic Color Grading to Your Videos
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
Also read:
- Updated Converting an SRT File to VTT Is Extremely Easy. The Article Enlists Various Methods You Can Use to Convert an SRT File to VTT, Introducing You to Filmora, Which Allows You to Edit Your SRT Files for 2024
- Updated In 2024, Top 10 Transparent Image Online Tools That Help You A Lot
- 2024 Approved A Guide to Find a High-Quality Video Marketing Agency
- New 2024 Approved Best Animated Text Generator
- New In 2024, Progressive Solutions to Adding VHS Effects to Video with Ease
- New In 2024, Do You Know How AI Is Helping Video Editors and Enthusiasts? Many Video Editing Software Allows an Auto Reframe Option to Use that Can Help Manage Videos
- 2024 Approved How to Speed Up Video with Canva Online Tool?
- The Top Tips for Becoming a Good Podcast Host Are Presented in This Article. How to Start and End the Podcast Show Is All Set Below. You Can Also Learn About the Ways to Call Guests to Your Show for 2024
- Want to Make Use of a Lovely Background for Your Image by Removing the Background or Making It Transparent? Here Is Something You Need to Cover for 2024
- Updated 2024 Approved Top 7 Best GoPro Video Editors for Mac
- New 2024 Approved How to Create Liquid Water Reveal Intro?
- Updated In 2024, 4 Ways to Merge MP4 and MP3
- New Level Up Videos By Applying Keyframe Like A Pro
- 2024 Approved How to Make Video Fade to Black in Movie Maker
- Little Known Ways of Adding Emojis to Photos on iPhone & Android
- Updated In 2024, How to Make Glitch Effect with Filmora
- 2024 Approved Discover the Various Techniques of Video Framing, Which Involve Capturing the Essence of a Subject While Eliminating Distractions in the Background, Andlearn How to Apply Them Skillfully to Achieve Desired Results
- New In 2024, Separate Audio From Video in DaVinci Resolve Step by Step
- How to Edit A Time Lapse Video on iPhone for 2024
- How to Make a TikTok Loop Video for 2024
- Updated In 2024, So, You Are a Gamer and Have Been on the Cool App Discord for a While, and You Keep Hearing People Talk About Game Bots in Discord, Like, Robot Gamers? This Article Will Discuss All Discord Game Bots and Much More
- How to Make a Video Loop in QuickTime for 2024
- Updated In 2024, Kdenlive Review – Is It The Best Video Editor?
- New There Are 10 Slideshow Makers Coming with Beautiful Music for Creating a Stunning Slideshow
- New In 2024, Want to Speed up or Slow Down a Video to Make It Look Different? Here Are the Simple Steps to Change Video Speed in Lightworks Video Editor
- Updated 2 Methods to Cut Video in VLC on Windows
- Updated How To Edit Youtube Videos In Easy Steps for 2024
- Customize PowerPoint Slideshow Icon in Simple Ways for 2024
- New Top Silence Detection Tools for Better Film Production for 2024
- Updated Knowing All Ways To Slow Down Video With Adobe Premiere Pro
- New 2024 Approved How to Make a DIY Vlog or Video
- Updated 2024 Approved What Is Color Finale
- Updated The Background in Your Footage Might Be Bland or Unpleasant. This Article Will Discuss Video Background Templates You Can Use to Spice Things up and Make Your Videos Go Viral for 2024
- In 2024, VN Video Editor Templates A Game-Changer for Your Videos
- New All About GIF Keyboard That You May Want to Know for 2024
- 2024 Approved Creating a Slideshow Is Necessity of the Modern Time. Whether You Plan a Business Meeting or You Are Going to Do some Family Event with Slideshow Presentation, a Good Slideshow Maker Will Help You in This Direction
- 2024 Approved Which 10 Best Video Editing Online Makers Is Worth Your Attention?
- In 2024, Top 5 OnePlus Open Bypass FRP Tools for PC That Actually Work
- Forgot Pattern Lock? Heres How You Can Unlock Honor X50 GT Pattern Lock Screen
- In 2024, 5 Easy Ways to Copy Contacts from Vivo T2 5G to iPhone 14 and 15 | Dr.fone
- In 2024, Latest Guide How To Bypass Samsung Galaxy S24 Ultra FRP Without Computer
- How to Fix Unfortunately, Contacts Has Stopped Error on Sony Xperia 10 V | Dr.fone
- How to Erase an Apple iPhone 8 without Apple ID?
- In 2024, Unlock Your Disabled iPhone XS Without iTunes in 5 Ways
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Xiaomi Redmi 12 5G | Dr.fone
- In 2024, How to Transfer Data After Switching From Nokia G22 to Latest Samsung | Dr.fone
- Easily Unlock Your Oppo Reno 10 Pro+ 5G Device SIM
- Complete Guide to Hard Reset Your Samsung Galaxy A14 4G | Dr.fone
- How to share/fake gps on Uber for Samsung Galaxy F15 5G | Dr.fone
- In 2024, How to Transfer Data from Honor Magic5 Ultimate to Other Android Devices? | Dr.fone
- In 2024, How to Transfer Data from Samsung Galaxy F15 5G to BlackBerry | Dr.fone
- In 2024, Lava Yuva 3 ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Possible solutions to restore deleted messages from Motorola Razr 40
- Can I use iTools gpx file to catch the rare Pokemon On Xiaomi Redmi Note 12 Pro 5G | Dr.fone
- Essential Tools for Creating Dynamic Talking Avatars for 2024
- In 2024, CatchEmAll Celebrate National Pokémon Day with Virtual Location On Nokia C210 | Dr.fone
- How to Change Location on TikTok to See More Content On your Honor Play 40C | Dr.fone
- In 2024, How to Transfer Contacts from Vivo V27 Pro to Outlook | Dr.fone
- Forgot Locked iPhone SE (2020) Password? Learn the Best Methods To Unlock | Dr.fone
- In 2024, Tips and Tricks for Setting Up your Nubia Phone Pattern Lock
- In 2024, How to Unlock Samsung Galaxy S23 FE Bootloader Easily
- Guide on How To Erase iPhone 13 mini Devices Entirely | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Xiaomi Civi 3 | Dr.fone
- How to Transfer Data After Switching From Nokia G42 5G to Latest Samsung | Dr.fone
- Play Store Stuck on Downloading Of Samsung Galaxy F04? 7 Ways to Resolve | Dr.fone
- Title: New In 2024, Can You Get Free After Effects Templates Slideshow? Yes, You Definitely Can! Follow the Given Discussion to Learn About a Simple Trick and More About Getting Free Effects Template for Slideshows
- Author: Morgan
- Created at : 2024-04-24 01:08:42
- Updated at : 2024-04-25 01:08:42
- Link: https://ai-video-editing.techidaily.com/new-in-2024-can-you-get-free-after-effects-templates-slideshow-yes-you-definitely-can-follow-the-given-discussion-to-learn-about-a-simple-trick-and-more-abo/
- License: This work is licensed under CC BY-NC-SA 4.0.














