:max_bytes(150000):strip_icc():format(webp)/kentuckyderby-5c7ed5d646e0fb00011bf3da.jpg)
New In 2024, Converting VTT to SRT, or in Other Words, Converting a Document File Format Web to Subtitles File with the SRT Format Can Be a Cumbersome Process for Many. It Becomes Difficult when You Are New to This and Dont Have Prior Guidance

Converting VTT to SRT, or in Other Words, Converting a Document File Format Web to Subtitles File with the SRT Format Can Be a Cumbersome Process for Many. It Becomes Difficult when You Are New to This and Don’t Have Prior Guidance
You need to convert VTT to SRT for a wide array of purposes, especially for adding subtitles to videos and making legit, informative tutorials. Sometimes, it can also help you to explain things not shown in the video, like additional information. As the task is quite baffling, we have created a comprehensive guide to help you convert a VTT file into an SRT file format.
- Batch Subtitles Converter
- SRT Converter (Subtitle Tools)
- Subtitle Edit
- How to convert the subtitle file from VTT to SRT with a Converting Software
Part 1: Why do you need to convert VTT to SRT?
Before diving into concrete how-to steps, it’ll be better to figure out when and why to convert VTT to SRT.
Sometimes, the choice isn’t the choice at all. Compatibility for different platforms can be one of the key reasons for VTT-to-SRT conversion.
Some social media platforms won’t support VTT files, though VTT is a more robust format, supporting HTML5 functionalities and styling editing, and they will work just fine with SRT.
To make subtitles from WebVTT to SRT, two crucial prerequisites are required.
1. A .vtt subtitle file
The first is to have a subtitle file in the .vtt format. Ensure you have written all details in the file, like the text, time sequence or the cues, and other styling options, if any.
2. Professional offline software or online tool for the conversion
Several options are already on the market, both free and premium, with which you can easily achieve perfection in converting the videos, but choose a proper one can be not that easy.
Once you have everything in handy, converting VTT to SRT files won’t be a hassle anymore. Now all you need to know is how to convert the files and get the desired format. In addition, you also should know the top software solutions to proceed with the conversion in a hassle-free manner.
Part 2: Convert your .vtt subtitle to .srt with software
Plenty of software platforms are available online, with which you can easily convert VTT to SRT in minutes. Acknowledging these benefits, we have reviewed the top-rated software applications you can try and proceed with the conversion.
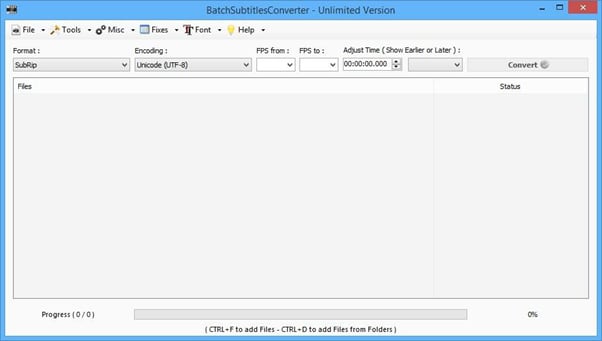
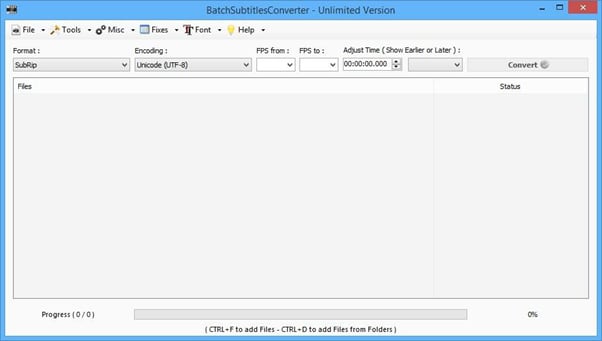
Batch Subtitles Converter
For professional and business purposes, this subtitle converter helps you easily convert the VTT files into SRT ones. It comes with a wonderful feature named batch processing. With this, you can convert multiple subtitle files simultaneously with no file corruption or loss.

Features:
- Customized options for encoding and frame rate on the application itself
- Drag and drop feature with no need to learn tech skills
- Supports multiple file formats to give you more leverage in file conversion
Pros
- User-friendly and intuitive interface
- Free software for subtitle conversion
- Quick file conversion with no quality compromise
Cons
- Doesn’t allow many styling options
- Some features are outdated
Best for:
Converting multiple VTT files into SRT simultaneously without any corruption or quality compromise
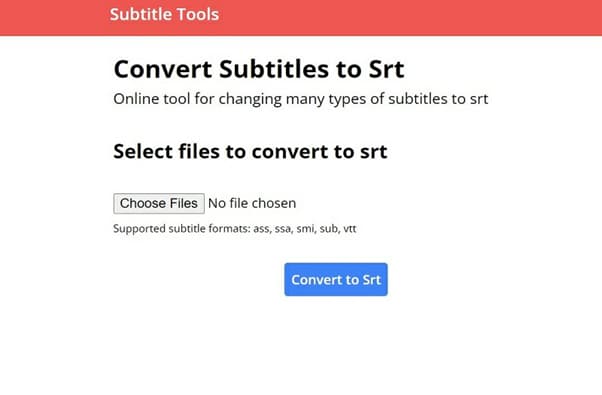
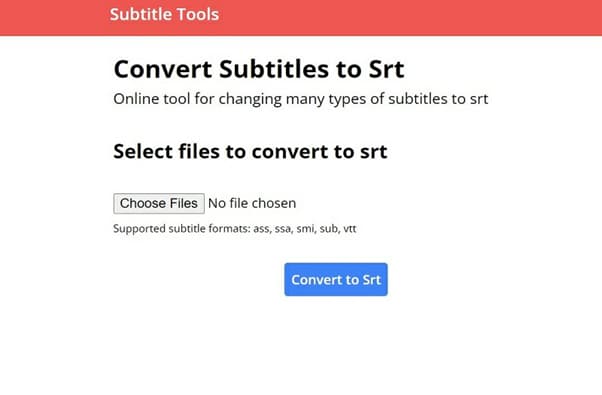
SRT Converter (Subtitle Tools)
Many users prefer the SRT Converter by Subtitle Tools, which supports different conversion processes of subtitles. The steps for VTT to SRT conversion are simple: add multiple files into the converter, choose the final format, and begin processing.

Features:
- Supports conversion of different formats like SSA, ASS, SUB, VTT, and SMI.
- It allows webVTT to SRT conversion easily.
- Upload several files and convert them into batches.
- Compatible with different file types like moving text or karaoke text.
Pros
- Straightforward usability
- Free for all users
- Speedy conversions
Cons
- Not many premium-level or unique functions are available here
- Download all via a zip file
Best for:
Simple converter tool online for beginners or users who want quick and straightforward conversions of multiple subtitles.
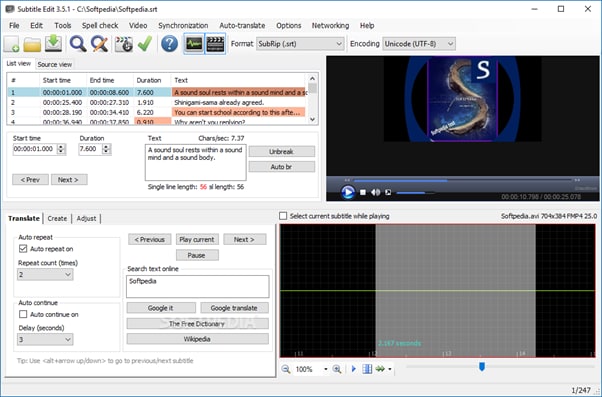
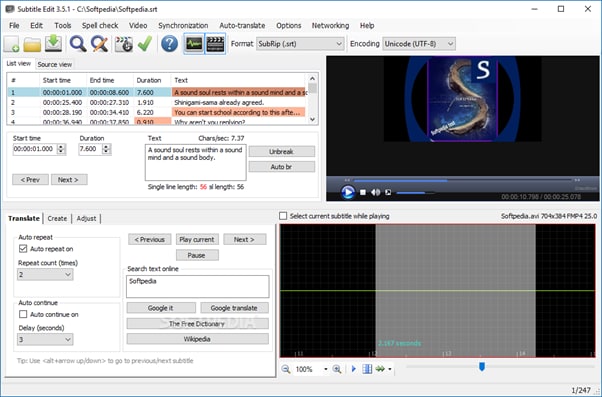
Subtitle Edit
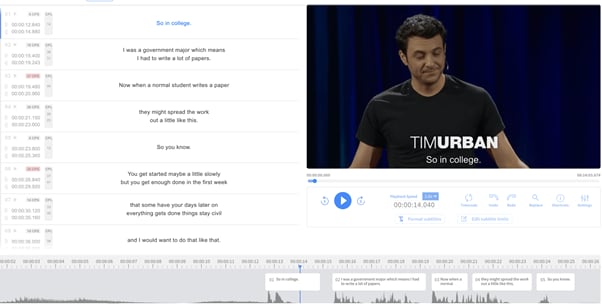
The best software application you can use for editing and converting the VTT files into SRT is the Subtitle Edit or SE. It gives you more leverage in editing the caption timing, especially when they are not in sync with the concerned video file.

Features:
- Comes with a spell checker built-in for grammar
- Merging and splitting the subtitles
- Allows you to set point synchronization of subtitles with the video
- Helps in adjusting the caption’s display time
Pros
- You can easily view the conversion history
- Themes can be customized with light and dark options
- Helps you compare the subtitles of different file formats
Cons
- Compatible with Windows and Linux only
- Can be harder for beginners
Best for:
Dynamic caption file editing on the go for better synchronization and easy upgrades
How to convert the subtitle file from VTT to SRT with a Converting Software
We are now taking Subtitle Edit software as an example to introduce you to converting the VTT subtitles to SRT.
- Upload the video file on the home page, and it will appear on the left-hand side of the video editor.
- You might have to download one of the concerned devices that do not have a compatible video player.

- Play the video till the point where you want the first subtitle.
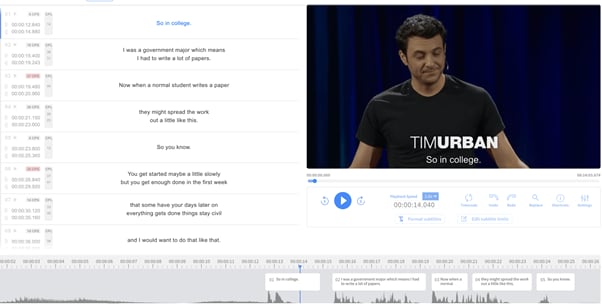
- Type the text in the right-hand side editor. It will then appear on the video.
- You can adjust the start and end times from the right dashboard.
Part 3: Convert .vtt subtitle to .srt file with online tools
Apart from using the software applications, you can use several online tools to carry on with the VTT to SRT conversion. Since the market is brimmed with these products, we have listed the three best tools you should look into.
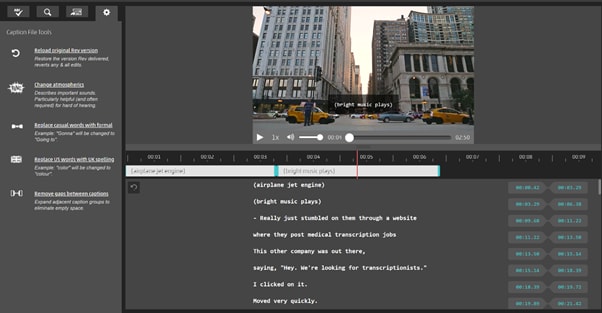
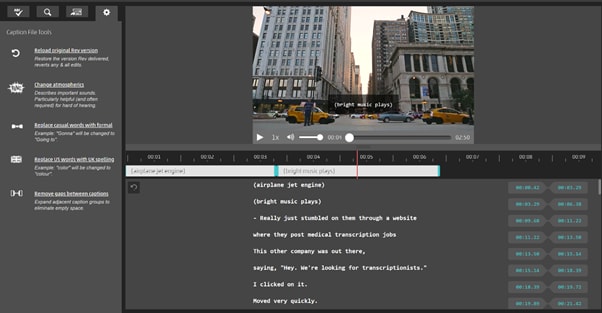
Rev
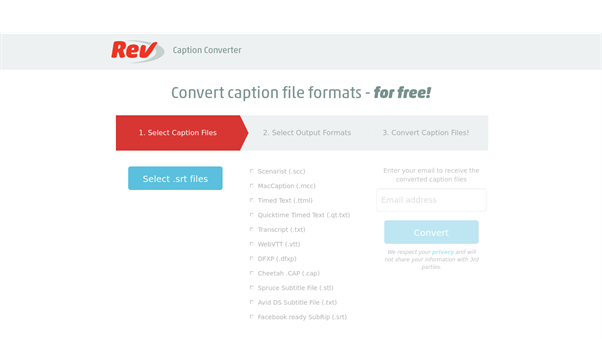
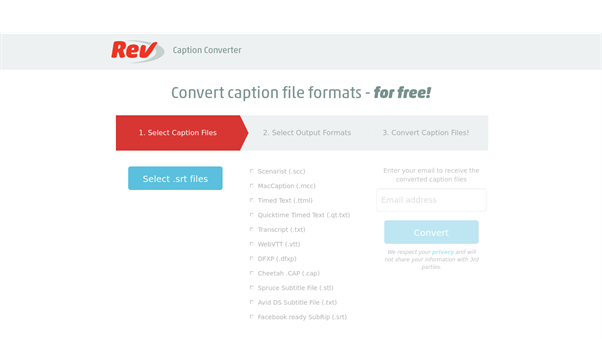
Rev is one of the most reliable online tools, so converting the VTT file format into SRT won’t be a hassle anymore. From offering multiple file format compatibility to securing the files, Rev has a lot to offer.

Features:
- Allows file imports from the cloud and local storage locations
- The final file can be exported through mail
- Supports automated and manual conversion methods
- Allows subtitle creation in different global languages
Pros
- Doesn’t come with any premium plan
- Easier drag and drop UI
- Automatically converts the file format
Cons
- Does not support direct uploads
- Caption file needs to be created beforehand
Best for:
Converting VTT files into SRT formats for adding subtitles to videos, additional texts, and detailed information
Happyscribe
To automatically convert VTT files to SRT, using Happyscribe is a wonderful option. It comes with a plethora of wonderful features when compared to the contenders. That’s why it gives users more leverage to achieve complete data accuracy.

Features:
- Subtitles can be edited with ease
- Automatic conversion of audio to text format
- Files can be downloaded in multiple formats
- Interactive Editor to edit and review the subtitle files
Pros
- Helps personalize the subtitles
- Provides more accuracy
- Supports over 120 languages
Cons
- Comes with premium packages
- Works best with transcribed scripts
Best for:
Professionals who want to gain more access to their video and audio files
Veed
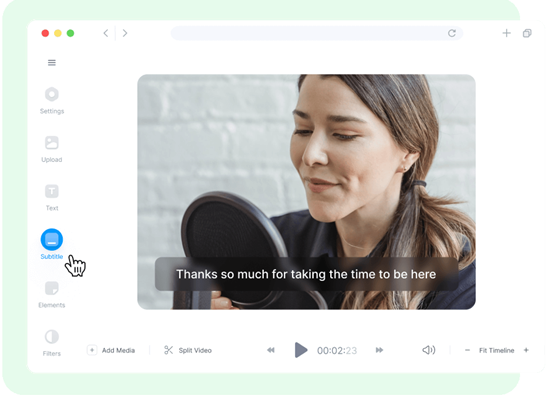
With an innovative UI and easy-to-use features, Veed is the best VTT SRT converter. You don’t need any technical expertise to use the tool. It also helps in automated conversions of the audio files into transcripts and then to the subtitle format of your choice.

Features:
- Comes with a built-in translator
- Allows you to add emojis
- Features video editing tools also
- Maintains 100% accuracy in file conversion
Pros
- Ideal for beginners
- Offers additional features than file conversion
- Converts the VTT into SRT in minutes
Cons
- The pricing plan is billed annually
- No access to advanced features in free mode
Best for:
It is best suitable for beginners who want to master the art of subtitle creation in SRT file format with ease.
How to convert the VTT file into SRT with an Online Tool?
After getting some pieces of knowledge about VTT-to-SRT conversion tools online, let’s have a try. We take the Rev online converter as an example here to show you get an SRT file from VTT.
- Open the Rev application and upload the .vtt file that you want to convert
- Select the file format you want to change to, i.e., SRT in this case

- Click on the convert button, and the file will get converted easily
Pro Tips: The Easiest Way to Edit the Styling of Your SRT file after converting
While several file conversion apps are in the market, they aren’t very efficient. Plus, most of them lack advanced features. So, you should try using Filmora’s subtitle converter and editor tool to achieve flawlessness and perfection.
Wondershare Filmora is one of the best tools to convert VTT to SRT in a breeze. With advanced features like voiceover, speech-to-text converter, and so on, you will have more leverage in completing the conversion.
How to edit the SRT subtitle file with Filmora on both Mac & Win?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
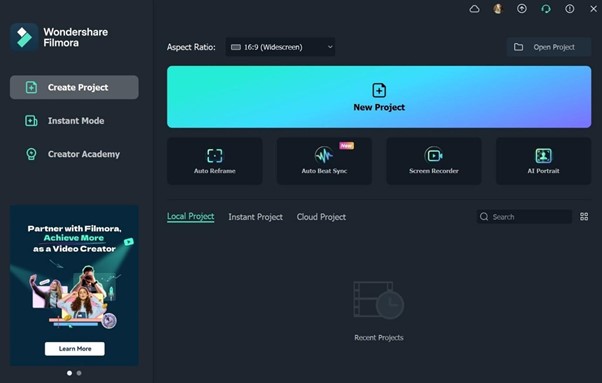
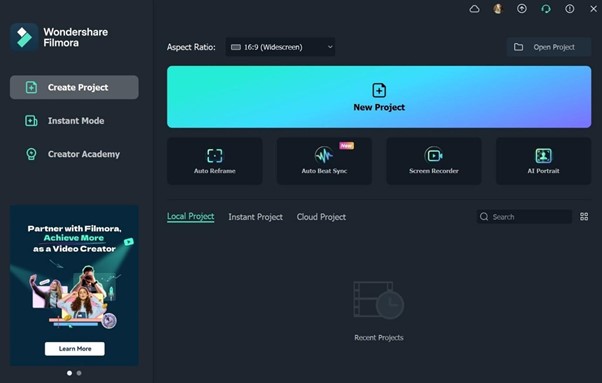
Step1 Launch Filmora on your PC or Mac, and create a new project

Step2 Import the concerned SRT file from any storage location.

Step3 Right-click on the app’s timeline -> select the option for Advanced Edit

Step4 You will be given multiple editing options, from subtitle language change to time interval edit. Also, applying the styling to all is supported.

Step5 Once your customization is complete, select the SRT file present on the dashboard
Step6 Select the location where you want to store the SRT file

Final words
Whether it is for more styling options or uploading subtitles on social media platforms, you should convert VTT to SRT. Several apps can help you in converting the subtitle file with ease. Some applications even allow audio or video transcription into a transcript, followed by conversion into the required SRT file format.
- Rev
- Happyscribe
- Veed
- How to convert the VTT file into SRT with an Online Tool
- Pro Tips: The Easiest Way to Edit the Styling of Your SRT file after converting
Part 1: Why do you need to convert VTT to SRT?
Before diving into concrete how-to steps, it’ll be better to figure out when and why to convert VTT to SRT.
Sometimes, the choice isn’t the choice at all. Compatibility for different platforms can be one of the key reasons for VTT-to-SRT conversion.
Some social media platforms won’t support VTT files, though VTT is a more robust format, supporting HTML5 functionalities and styling editing, and they will work just fine with SRT.
To make subtitles from WebVTT to SRT, two crucial prerequisites are required.
1. A .vtt subtitle file
The first is to have a subtitle file in the .vtt format. Ensure you have written all details in the file, like the text, time sequence or the cues, and other styling options, if any.
2. Professional offline software or online tool for the conversion
Several options are already on the market, both free and premium, with which you can easily achieve perfection in converting the videos, but choose a proper one can be not that easy.
Once you have everything in handy, converting VTT to SRT files won’t be a hassle anymore. Now all you need to know is how to convert the files and get the desired format. In addition, you also should know the top software solutions to proceed with the conversion in a hassle-free manner.
Part 2: Convert your .vtt subtitle to .srt with software
Plenty of software platforms are available online, with which you can easily convert VTT to SRT in minutes. Acknowledging these benefits, we have reviewed the top-rated software applications you can try and proceed with the conversion.
Batch Subtitles Converter
For professional and business purposes, this subtitle converter helps you easily convert the VTT files into SRT ones. It comes with a wonderful feature named batch processing. With this, you can convert multiple subtitle files simultaneously with no file corruption or loss.

Features:
- Customized options for encoding and frame rate on the application itself
- Drag and drop feature with no need to learn tech skills
- Supports multiple file formats to give you more leverage in file conversion
Pros
- User-friendly and intuitive interface
- Free software for subtitle conversion
- Quick file conversion with no quality compromise
Cons
- Doesn’t allow many styling options
- Some features are outdated
Best for:
Converting multiple VTT files into SRT simultaneously without any corruption or quality compromise
SRT Converter (Subtitle Tools)
Many users prefer the SRT Converter by Subtitle Tools, which supports different conversion processes of subtitles. The steps for VTT to SRT conversion are simple: add multiple files into the converter, choose the final format, and begin processing.

Features:
- Supports conversion of different formats like SSA, ASS, SUB, VTT, and SMI.
- It allows webVTT to SRT conversion easily.
- Upload several files and convert them into batches.
- Compatible with different file types like moving text or karaoke text.
Pros
- Straightforward usability
- Free for all users
- Speedy conversions
Cons
- Not many premium-level or unique functions are available here
- Download all via a zip file
Best for:
Simple converter tool online for beginners or users who want quick and straightforward conversions of multiple subtitles.
Subtitle Edit
The best software application you can use for editing and converting the VTT files into SRT is the Subtitle Edit or SE. It gives you more leverage in editing the caption timing, especially when they are not in sync with the concerned video file.

Features:
- Comes with a spell checker built-in for grammar
- Merging and splitting the subtitles
- Allows you to set point synchronization of subtitles with the video
- Helps in adjusting the caption’s display time
Pros
- You can easily view the conversion history
- Themes can be customized with light and dark options
- Helps you compare the subtitles of different file formats
Cons
- Compatible with Windows and Linux only
- Can be harder for beginners
Best for:
Dynamic caption file editing on the go for better synchronization and easy upgrades
How to convert the subtitle file from VTT to SRT with a Converting Software
We are now taking Subtitle Edit software as an example to introduce you to converting the VTT subtitles to SRT.
- Upload the video file on the home page, and it will appear on the left-hand side of the video editor.
- You might have to download one of the concerned devices that do not have a compatible video player.

- Play the video till the point where you want the first subtitle.
- Type the text in the right-hand side editor. It will then appear on the video.
- You can adjust the start and end times from the right dashboard.
Part 3: Convert .vtt subtitle to .srt file with online tools
Apart from using the software applications, you can use several online tools to carry on with the VTT to SRT conversion. Since the market is brimmed with these products, we have listed the three best tools you should look into.
Rev
Rev is one of the most reliable online tools, so converting the VTT file format into SRT won’t be a hassle anymore. From offering multiple file format compatibility to securing the files, Rev has a lot to offer.

Features:
- Allows file imports from the cloud and local storage locations
- The final file can be exported through mail
- Supports automated and manual conversion methods
- Allows subtitle creation in different global languages
Pros
- Doesn’t come with any premium plan
- Easier drag and drop UI
- Automatically converts the file format
Cons
- Does not support direct uploads
- Caption file needs to be created beforehand
Best for:
Converting VTT files into SRT formats for adding subtitles to videos, additional texts, and detailed information
Happyscribe
To automatically convert VTT files to SRT, using Happyscribe is a wonderful option. It comes with a plethora of wonderful features when compared to the contenders. That’s why it gives users more leverage to achieve complete data accuracy.

Features:
- Subtitles can be edited with ease
- Automatic conversion of audio to text format
- Files can be downloaded in multiple formats
- Interactive Editor to edit and review the subtitle files
Pros
- Helps personalize the subtitles
- Provides more accuracy
- Supports over 120 languages
Cons
- Comes with premium packages
- Works best with transcribed scripts
Best for:
Professionals who want to gain more access to their video and audio files
Veed
With an innovative UI and easy-to-use features, Veed is the best VTT SRT converter. You don’t need any technical expertise to use the tool. It also helps in automated conversions of the audio files into transcripts and then to the subtitle format of your choice.

Features:
- Comes with a built-in translator
- Allows you to add emojis
- Features video editing tools also
- Maintains 100% accuracy in file conversion
Pros
- Ideal for beginners
- Offers additional features than file conversion
- Converts the VTT into SRT in minutes
Cons
- The pricing plan is billed annually
- No access to advanced features in free mode
Best for:
It is best suitable for beginners who want to master the art of subtitle creation in SRT file format with ease.
How to convert the VTT file into SRT with an Online Tool?
After getting some pieces of knowledge about VTT-to-SRT conversion tools online, let’s have a try. We take the Rev online converter as an example here to show you get an SRT file from VTT.
- Open the Rev application and upload the .vtt file that you want to convert
- Select the file format you want to change to, i.e., SRT in this case

- Click on the convert button, and the file will get converted easily
Pro Tips: The Easiest Way to Edit the Styling of Your SRT file after converting
While several file conversion apps are in the market, they aren’t very efficient. Plus, most of them lack advanced features. So, you should try using Filmora’s subtitle converter and editor tool to achieve flawlessness and perfection.
Wondershare Filmora is one of the best tools to convert VTT to SRT in a breeze. With advanced features like voiceover, speech-to-text converter, and so on, you will have more leverage in completing the conversion.
How to edit the SRT subtitle file with Filmora on both Mac & Win?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Launch Filmora on your PC or Mac, and create a new project

Step2 Import the concerned SRT file from any storage location.

Step3 Right-click on the app’s timeline -> select the option for Advanced Edit

Step4 You will be given multiple editing options, from subtitle language change to time interval edit. Also, applying the styling to all is supported.

Step5 Once your customization is complete, select the SRT file present on the dashboard
Step6 Select the location where you want to store the SRT file

Final words
Whether it is for more styling options or uploading subtitles on social media platforms, you should convert VTT to SRT. Several apps can help you in converting the subtitle file with ease. Some applications even allow audio or video transcription into a transcript, followed by conversion into the required SRT file format.
Are You Trying to Create a Stunning Intro for Your Video for Free? This Article Will Show You How to Make an Intro Video Using InVideo in a Few Simple Steps
Video is an increasingly popular form of media, and businesses of all sizes are using video to promote their products and services. In today’s fast-paced world, creating an intro for your videos is a great way to quickly engage your viewers and give them a sense of what your content is going to be about.
However, you might think that creating an intro video is a difficult process. Well, it is not! InVideo intro maker makes it possible for even a beginner to create an intro like a professional. It has simplified every useful feature that you need. If you want to learn how to operate InVideo free intro maker, read on carefully.
Part 1. Common Intro Video Types
There are many different types of intro videos that you can create using intro maker InVideo. Each has its own purpose and style. Here, we will give a short overview on some common intro video types, such as Motion intro videos, YouTube intro videos, Movie intro videos, and Ads intro videos.
Motion Intro Videos
A motion intro video for your business or social media help people learn about what you do in a fun way. By using engaging motion visuals, you can quickly communicate key information about your content in a short time.
YouTube Intro Videos
An introduction is one of the first things you’ll need for a YouTube video. It will appear at the beginning of your videos and give viewers a quick overview of who you are and what your channel is all about.
Movie Intro Videos
A movie intro video builds anticipation and excitement to your audience. The intro can be used to set the tone as well as introduce the cast and the house production behind your film.
Ads Intro Videos
Creating a right advertising introduction video is sufficient to promote your products to potential customers. To increase brand awareness, it should include information about your company, your products or services, and your brand.
Part 2. Steps to Make an Intro Video with InVideo
Intro maker InVideo is the answer for creating a simple online video editing platform for any purpose. With a variety of available video templates on InVideo, no need to spend hours in front of a computer! To start making one, simply follow these steps:
Step1Go to InVideo free intro maker and try InVideo’s intro maker.

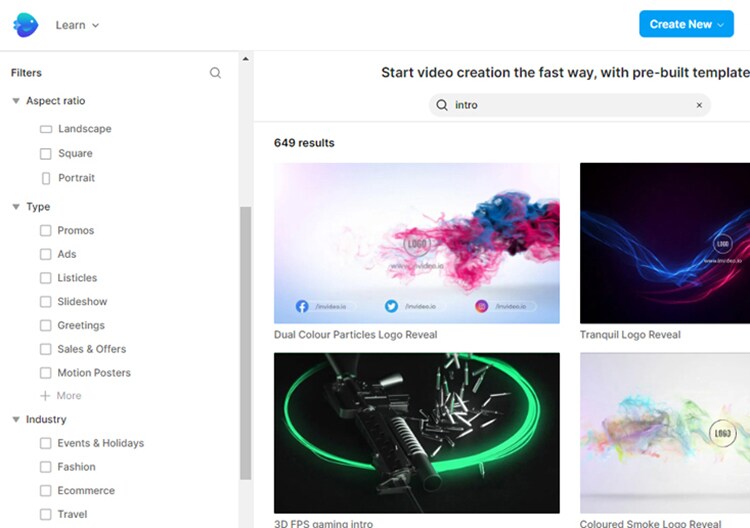
Step2Choose a template that suits your video style. There is also a filter option on the left side to help you narrow down your preferences.

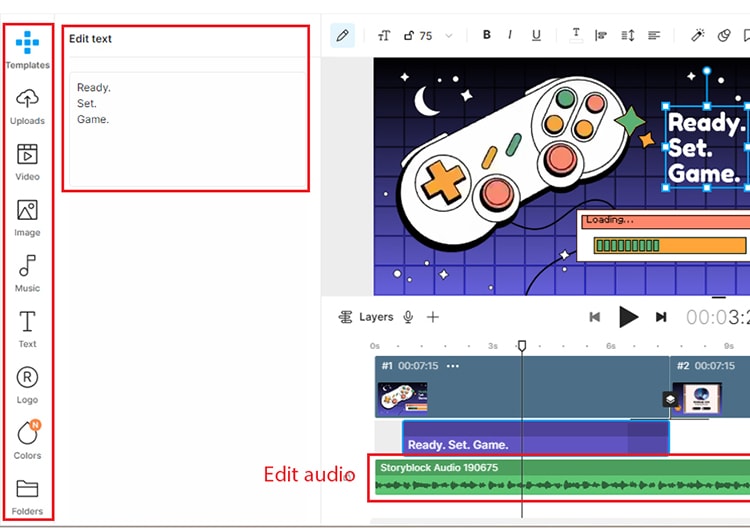
Step3After choosing the template, you can customize it by clicking on the things you want to edit. The tools on the left allow you to add more video, images, or stickers to your project. To edit the audio, click on the audio bar below and the editing tools should appear.

Step4Once you are satisfied with the result, export your video by clicking on the “Export” button on the top-right of your workspace. InVideo will start rendering your video.

Part 3. InVideo Alterative to Make Intro Video on Computer
Aside from InVideo intro maker, Filmora is worth checking out. Filmora is a great alternative software to other more complicated video editors. Whether you are professional or not, it is perfect for those who are looking for a more user-friendly video editing tool that can create professional-looking intro videos.
Filmora offers a wide range of features as a video editing software. It is easy to install and available for both Windows and Mac. Filmora also has a built-in library of some royalty-free music, so copyright issues no longer become your worry. We will show you four easy steps to create intro videos using Filmora templates:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
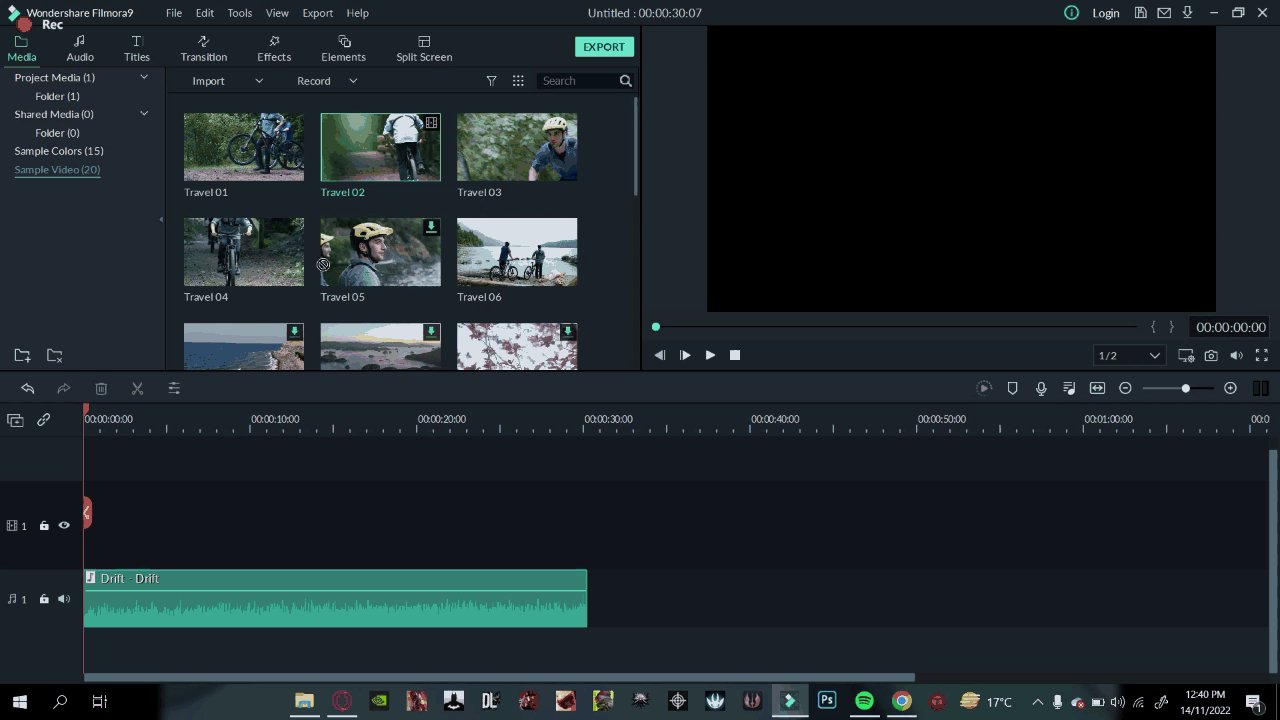
Step1After opening the software, choose the aspect ratio that you desire and click New Project.

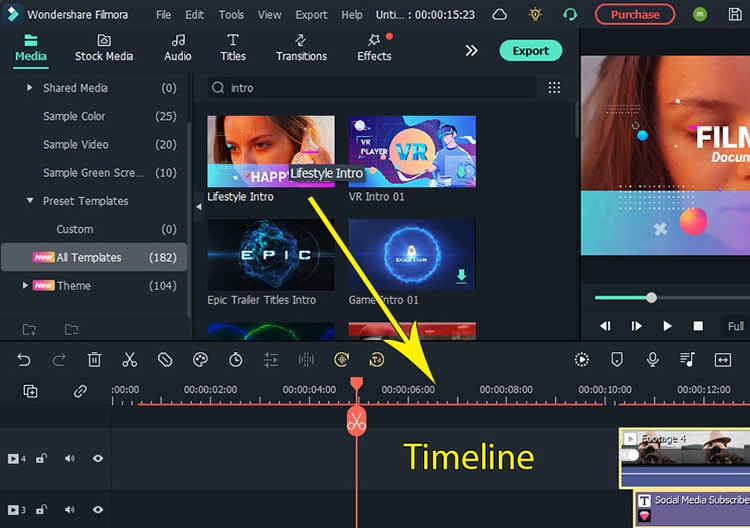
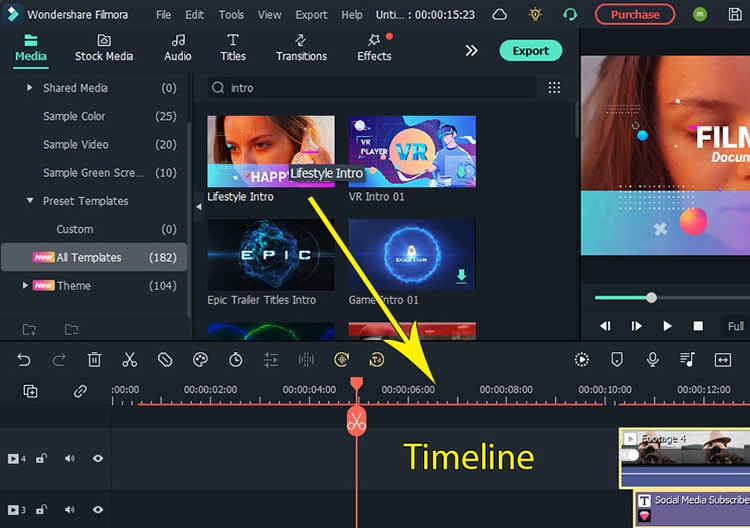
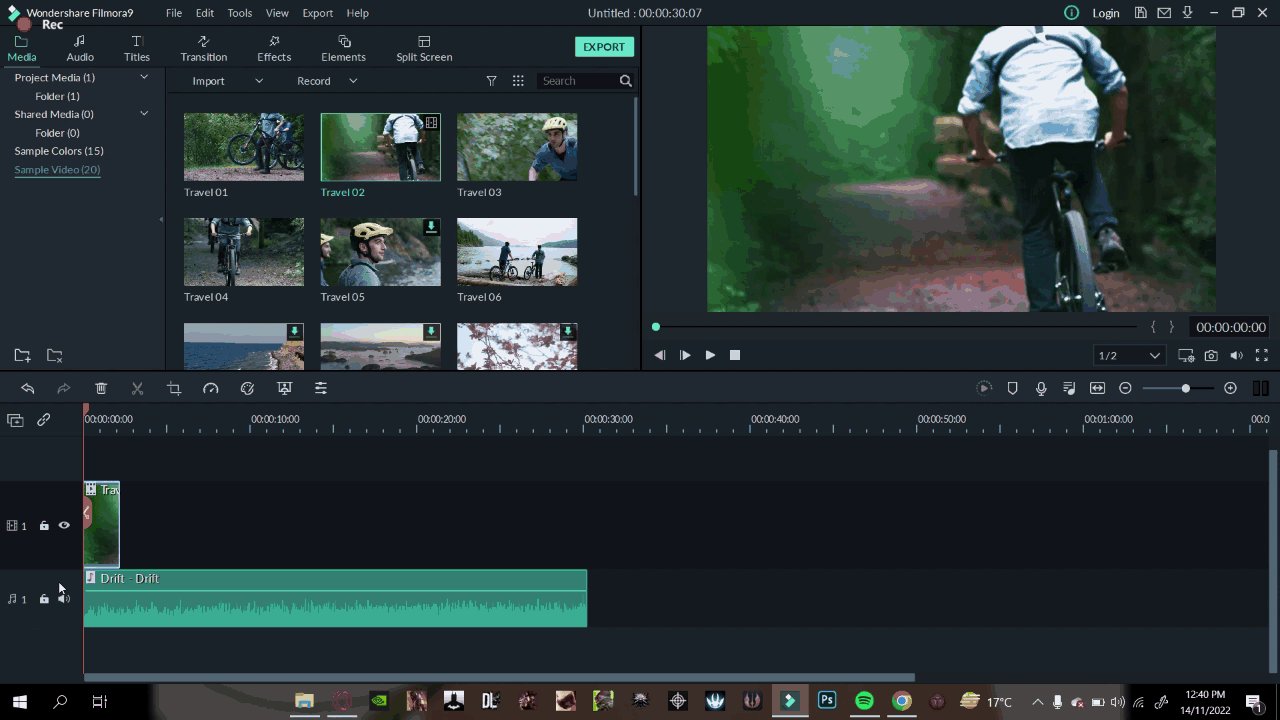
Step2Search for “Intro” from the list of templates on the Media tab. Choose a video clip that you want to use and drag it to your timeline. If you only want to use the free template, avoid the paid assets with a pink diamond icon. Otherwise, you can use free stock video clips included with Filmora.

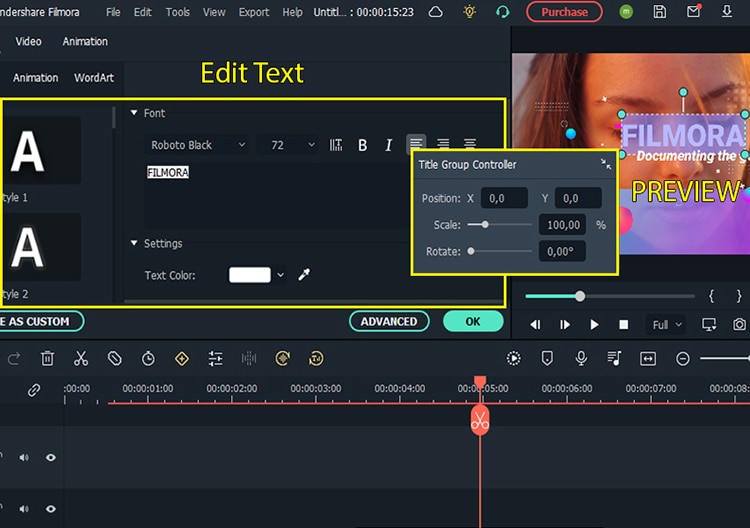
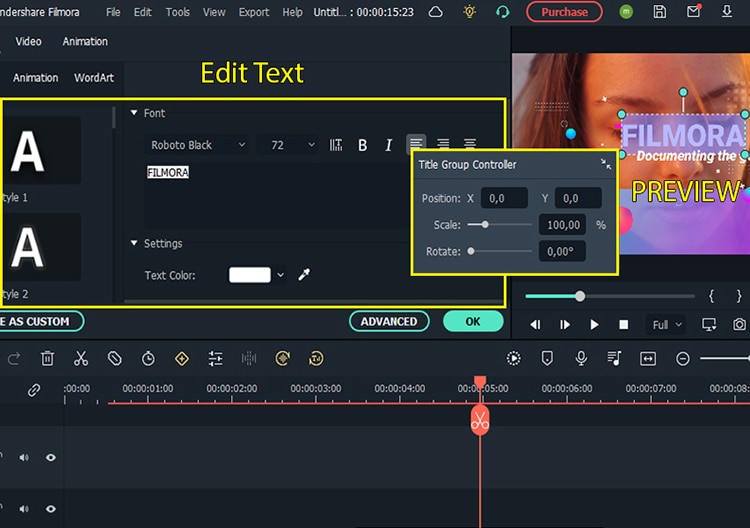
Step3Edit and customize the texts by double-clicking the text on the preview box. You can change the style, font, size, colors, etc.

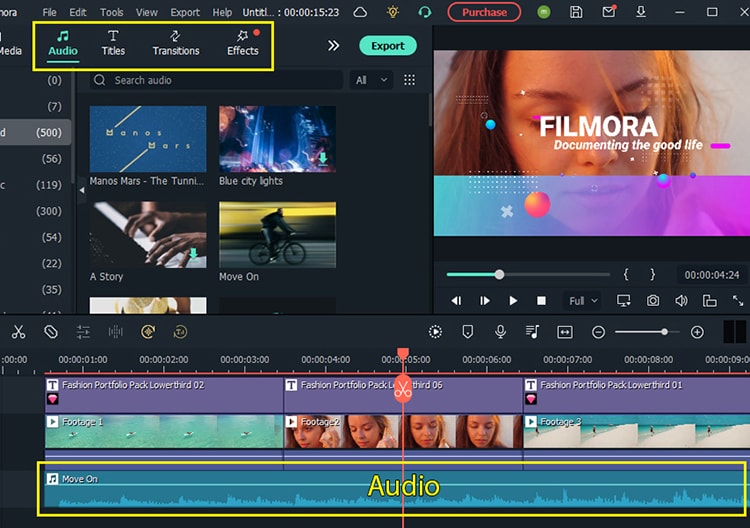
Step4Change, add or customize the audio of your video on the Audio menu. You can also add and customize the text, transition, and effect from other menus. Don’t forget to export your video to the preferred video format and locate it in your desired folder.

Part 4. Related FAQs
- Which software is best for intro making?
The best-used software programs for professional intro-making include Adobe Premiere Pro, Sony Vegas Pro, and Final Cut Pro. However, they are more complex and difficult to operate. Some best intro video makers that are easier to use include Filmora, InVideo, and Animaker.
- How do I make an intro to a video for free?
Many video editing software programs offer free intro templates, such as InVideo intro maker, Canva, Animoto, or Filmora . You can even easily customise their templates based on your content. Another option is to use a video editing program like iMovie or Windows Movie Maker that usually comes with your computers.
- What do YouTubers use to make their intros?
While there is no one-size-fits-all answer to this question, there are some common tools that YouTubers use to make their intro videos. Many YouTubers use software like Adobe Premiere Pro and After Effects, Final Cut Pro, or simpler software like iMovie. Others use online resources like MotionDen or Canva.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Step1After opening the software, choose the aspect ratio that you desire and click New Project.

Step2Search for “Intro” from the list of templates on the Media tab. Choose a video clip that you want to use and drag it to your timeline. If you only want to use the free template, avoid the paid assets with a pink diamond icon. Otherwise, you can use free stock video clips included with Filmora.

Step3Edit and customize the texts by double-clicking the text on the preview box. You can change the style, font, size, colors, etc.

Step4Change, add or customize the audio of your video on the Audio menu. You can also add and customize the text, transition, and effect from other menus. Don’t forget to export your video to the preferred video format and locate it in your desired folder.

Part 4. Related FAQs
- Which software is best for intro making?
The best-used software programs for professional intro-making include Adobe Premiere Pro, Sony Vegas Pro, and Final Cut Pro. However, they are more complex and difficult to operate. Some best intro video makers that are easier to use include Filmora, InVideo, and Animaker.
- How do I make an intro to a video for free?
Many video editing software programs offer free intro templates, such as InVideo intro maker, Canva, Animoto, or Filmora . You can even easily customise their templates based on your content. Another option is to use a video editing program like iMovie or Windows Movie Maker that usually comes with your computers.
- What do YouTubers use to make their intros?
While there is no one-size-fits-all answer to this question, there are some common tools that YouTubers use to make their intro videos. Many YouTubers use software like Adobe Premiere Pro and After Effects, Final Cut Pro, or simpler software like iMovie. Others use online resources like MotionDen or Canva.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
How to Make a Video by Mouse with Filmora
Have you ever wondered, what if somehow your keyboard just broken or disappeared? And you’re stuck in the middle of your project with just a mouse. Don’t know how to proceed remaining project with a mouse? Then no worries! We got you.
This article will guide you how to use stock videos and stock audio to create a music video. The catch, you say? We will be doing that only with a use of a mouse.
Things To Know Before Editing
Let us be honest, most shortcuts are not available without the keyboard. To counter that, our approach will need to be more general. General here means you need to know all the necessary controls and panels.

Take the challenge and find a solution together
To counter these difficulties, even if you have a keyboard, you can imagine yourself in a situation. A situation in which we have a keyboard but will not be using it.
Therefore, presenting us with a challenge, so if you someday come across a situation like this, you will be prepared. All in all, you would be learning more things by returning to the roots of your practice, which in most cases, can prove helpful.
Get Ready With the Professional Editing Tool
Before getting into the editing process handicapped from resources, you need to be familiar with the software that we will use. We will use Wondershare Filmora You can click the link below and catch it up.

Create a Music Video Without a Keyboard
Let us get started! Whether you have a real mouseless experience or want to take it as a challenge, let’s get the things clear first.
- We need to create a 20 seconds music video.
- We will only be using the footage from the stock library.
- We will be using music from the Wondershare Filmora library.
- We will have 5 minutes to review the footage and the music available.
- And most importantly, we don’t have a keyboard.
Step 1. Review your footage
Our first and most crucial step will be to use our imagination and creativity. So get those neurons firing, and let us go!

- Head to the stock media folder on the bar mentioned above, the Wondershare Filmora.
- Or you can simply look towards the left window, where you will find the sample videos tab.
- Click on the sample videos tab, and a new window will appear on the library screen.
- Here you will find almost more than 20 videos.
- So apart from using the actual recorded footage, we will work our way with what we have from default.
- For the music, we would be scrolling in the stock audio library.
- Click on the audio tab above and start scrolling.
- You will also find some categories in the left window.
- Choose the category of your choice and listen to the audio.
Do whatever suit you best. Keep in mind you only have 5 minutes.
Step 2. Pick music for your clips
Suppose you have found audio that speaks your vibe. The next step would be to find a video that tallies that audio. Let us suppose we have audio that is of the hip-hop genre. Let that creativity shine now!

If you like to add a more classical vibe, pick a classical song or audio from the audio library.
- After picking the song, move on to the sample videos tab and search for videos that match a classic vibe.
- Now random close-up shots of a piano, cinematic footage of a big orchestra, or simple landscapes with minimalistic movement while focusing on a single object, consider the example below.

Now that a scenario is constructed, our next step is to arrange these clips in the Wondershare Filmora timeline.
Step 3. Download the clips and audio
You have 15 minutes to create the music video. Start the timer! Once you have selected a sample video and audio that matches your scenario, you can download them from the bottom right icon on the thumbnail. Only if you still need to download them.
Step 4. Insert the audio into the timeline
- The first step is to drag the audio to the timeline.
- Now play the audio from the start. If you can work with the audio as a whole, then it’s perfect.
If you want your audio to start at a certain point. You have to follow the below-mentioned steps. It is as simple as that!

- Add your audio to the timeline.
- Then move the timer or the slider where you want your audio to start.
- Right-click on the audio file. Select split.
- Your audio file will split into two parts.
- Delete the prior file and drag the file ahead to the start of the timeline.
The next step is to add the videos to the timeline.
Step 5. Add the video to the timeline
When you have your audio in the timeline, your next step is adding the video. After you have trimmed or split your audio to your wish, follow the below steps.

- Click and drag to drop the video clips where you want the video to start.
- Play the audio first is a good feature for where you want your video to insert.
- Then adjust the timeline slider on that point.
- Simply drag your video and drop it into the timeline.
![]()
Note: now, remember you have multiple videos to match the audio length as we create a music video. The more, the more optimistic. Now, remember you have multiple videos to match the audio length as we create a music video. The more, the more optimistic.
Download the remaining videos that you would wish to be added to the music and follow the steps mentioned above to add the clips where you desire.
Step 6. Finishing touches
You can add some transitions to give your music video a fine touch**.** To add transitions, you can follow the below steps:

- First, click on the transition icon on the bar above. Then, browse as far as your imagination takes you.
- If the effect you want still needs to be downloaded, click on the download icon in the bottom right corner and download the effect.
- Click on the effect and drag it to drop it on your video. It will create a smooth transition while shifting from one video to the other.
Keep going you are almost there!
- Do this for all the videos in the timeline above the audio file.
If you have time, you can also add a few of the effects in the Wondershare Filmora.
- To do so, click on the effect icon on the top bar.
- A window will open to your left, indicating different available effects categories. Select any tab you want that fits your music video scenario.
- Download the effect mentioned above by clicking on the download icon in the bottom right corner of the effect thumbnail.
- Click to drag and drop it on top of your video.
![]()
Note: you can do so as many times as you want for the remaining video clips in the timeline.
It seems our 15 minutes are running out! Play the music video from the beginning and review the edits you made. Then, finalize your edits and Voila. You have successfully created a music video using a mouse on Wondershare Filmora.
So in a rare scenario when you don’t have a keyboard, you can just use your mouse to browse the Wondershare Filmora and put those creative ideas to work.
Conclusion
With just a mouse, you have created a music video! How easy is that? Try different music, audio, and video, and then enjoy the rest! Creativity has no limits if you know how to make the most of it by using the tools at your hand. Tell out more about your creative ideas! We love to hear from your side!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Download the remaining videos that you would wish to be added to the music and follow the steps mentioned above to add the clips where you desire.
Step 6. Finishing touches
You can add some transitions to give your music video a fine touch**.** To add transitions, you can follow the below steps:

- First, click on the transition icon on the bar above. Then, browse as far as your imagination takes you.
- If the effect you want still needs to be downloaded, click on the download icon in the bottom right corner and download the effect.
- Click on the effect and drag it to drop it on your video. It will create a smooth transition while shifting from one video to the other.
Keep going you are almost there!
- Do this for all the videos in the timeline above the audio file.
If you have time, you can also add a few of the effects in the Wondershare Filmora.
- To do so, click on the effect icon on the top bar.
- A window will open to your left, indicating different available effects categories. Select any tab you want that fits your music video scenario.
- Download the effect mentioned above by clicking on the download icon in the bottom right corner of the effect thumbnail.
- Click to drag and drop it on top of your video.
![]()
Note: you can do so as many times as you want for the remaining video clips in the timeline.
It seems our 15 minutes are running out! Play the music video from the beginning and review the edits you made. Then, finalize your edits and Voila. You have successfully created a music video using a mouse on Wondershare Filmora.
So in a rare scenario when you don’t have a keyboard, you can just use your mouse to browse the Wondershare Filmora and put those creative ideas to work.
Conclusion
With just a mouse, you have created a music video! How easy is that? Try different music, audio, and video, and then enjoy the rest! Creativity has no limits if you know how to make the most of it by using the tools at your hand. Tell out more about your creative ideas! We love to hear from your side!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- A Guide to Create Your Own LOL Montage Video for 2024
- Best 8 Online MPEG to GIF Converters
- Things About Transparent PNG Remove and Convert for 2024
- How to Resize FLV Videos Efficiently Windows, Mac,Android, iPhone & Online for 2024
- How to Make First Impression Review Video
- New How to Add Effects in Premiere Pro for 2024
- Updated Learn How to Create Animated Titles and Text in the Filmora Video Editor. This Is a Simple Step-by-Step Tutorial for Any Skill Level
- 2024 Approved Whats The Best Laptops For Video Editing
- In 2024, Top 5 Best Video to PPT Converters You Should Know
- Updated How to Make a Transparent Background in Paint. How 3D Paint Transparent Background Can Be Made. How to Save an Image with Transparent Background, In 2024
- Updated Whatre the Best Alternatives to Pexels, In 2024
- New In 2024, In This Article, We Will Discuss How to Rotate Videos in the Lightworks Application. Below Is a Way to Rotate Videos in Lightworks Manually, Here, We Will Use the Z-Axis Rotation
- New | How to Change Quicktime Player Speed on Mac, In 2024
- Updated In 2024, The Art of Fashioning Slow Motions Has Remained Popular Ever Since. Read This Article to Learn How to Do Slow-Mo in CapCut and Other Powerful Tools
- New 2024 Approved If You Wish to Edit FLV Videos without Any Problems, You Should Utilize a Multipurpose Video Editor that Supports the FLV File Format
- New 2024 Approved Phone Aspect Ratio Vertical Definition, Types & Tips
- Change Background Color in After Effects for 2024
- New In 2024, Best 8 Educational Video Websites for Teachers
- How to Make Video Slow Motion for 2024
- Updated Step by Step to Crop Videos with CyberLink PowerDirector for 2024
- How to Make A Funny Vlog for TikTok for 2024
- In 2024, Expolring Top 6 Best Alternatives to Clownfish Voice Changer
- New In 2024, How To Make A Do-It-Yourself Video
- Updated 2024 Approved Learn How to Make Modern TikTok Velocity Dance Videos in Filmora Just Like the Ones You See on TikTok and Instagram Reels
- Updated Have You Ever Wondered How Those PowerPoint, Looping Slideshows You See in Conferences and Reception Areas Display and Move to the Next Slide Automatically without Clicking a Mouse? You Dont Have to Be Amazed at This for 2024
- New In 2024, How Can You Get VHS Filter and Glitch Filter to Your Images or Videos?
- Converting Files Is Easy with the Right Tools, and Likewise, GIF to JPG Conversion Is. Choose the Best Tool and Get the Expected Results Within the Blink of an Eye for 2024
- New In 2024, Some Top Methods to Create AI Slow Motion Videos
- The Easiest Way to Make Time-Lapse Videos. Yes, You Can Make a Time-Lapse Video with Your Phone. It Powers a Very Simple and Easy Way to Make Time-Lapse Videos
- Updated Looking for the Simple Steps to Add Transition Effects in Your Video? We Will Illustrate How to Add Transition in Filmora and Mention Tips and Tricks for Video Transition Effects
- Updated In 2024, Movavi Video Editor Plus Review
- How to Do Masking in After Effects Alternative Provided
- New Unleash the Power of Video Slow Motion with Wondershare Filmora. Find Out How to Create Slow Motion Video with the Effective Speed Ramping Feature on Filmora
- In 2024, Split a Video in the Lightworks Step by Step
- Updated 2024 Approved A Roster of 8 Top Color Match Generators
- 2024 Approved To Help You Perform This Action, in This Article, We List the Steps You Will Need for Cropping Into Video Clips with PowerDirector. As an Added Bonus, We Have Also Included the Method to Perform the Same Actions in WonderShare Filmora
- YouTube Lives Are Very Popular Nowadays and People Can Interact with the Anchor at Real Time. If You Want to Comment on a YouTube Live Chat, You Can Follow the Guide Below for 2024
- Updated 2024 Approved Basic Knowledge About WMV Format and Best WMV Video Editor
- Updated In 2024, How to Merge Audio and Video Using FFmpeg
- 2024 Approved A Vlog Has Many Elements to Answer. While Setting up Ideas for It, There Are Several Things Into Which You Should Look. This Article Presents a Picture of How a Vlog Video Is Made Perfectly
- Updated Explore Our Comprehensive Guide to the 10 Best Cameras . Unlock the World of Advanced Technology Perfect for Capturing Slow-Motion Footage in Various Scenarios for 2024
- Camtasia Video Editor Review for 2024
- New This Article Is Actually the Guide Regarding Editing the Videos Through VEED. As a Substitute, Wondershare Filmora Is Also Under Discussion that Is Also Available for the Same Purpose for 2024
- 2024 Approved Creating a Slideshow Is Necessity of the Modern Time. Whether You Plan a Business Meeting or You Are Going to Do some Family Event with Slideshow Presentation, a Good Slideshow Maker Will Help You in This Direction
- Lets Learn How to Convert a Normal Video Into a Film Shot in the 1920S with Wondershare Filmora
- Updated 2024 Approved Are You Working on Editing a Video and Youd Like to Add Text to It? Learn the Various Ways that You Can Add Text to a Video
- In 2024, How to Reset Gmail Password on ZTE Blade A73 5G Devices
- In 2024, Full Guide to Catch 100 IV Pokémon Using a Map On OnePlus Nord 3 5G | Dr.fone
- 2 Ways to Transfer Text Messages from Xiaomi Redmi 12 5G to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- How to Fake Snapchat Location on Samsung Galaxy A15 5G | Dr.fone
- In 2024, How to Unlock Realme Bootloader Easily
- In 2024, How To Activate and Use Life360 Ghost Mode On Samsung Galaxy S24+ | Dr.fone
- How to Transfer Photos from Oppo A1x 5G to New Android? | Dr.fone
- How to Transfer Photos From Samsung Galaxy A34 5G to Samsung Galaxy S21 Ultra | Dr.fone
- Full guide to Apple iPhone 8 Plus iCloud Bypass
- In 2024, Best Pokemons for PVP Matches in Pokemon Go For HTC U23 Pro | Dr.fone
- Gmail Not Working on Honor Magic V2 7 Common Problems & Fixes | Dr.fone
- The Ultimate Guide How to Bypass Swipe Screen to Unlock on Samsung Device
- In 2024, AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Tecno Spark Go (2024)
- Bricked Your Itel P40+? Heres A Full Solution | Dr.fone
- In 2024, Did Your Apple iPhone X Passcode Change Itself? Unlock It Now | Dr.fone
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Nubia Z50 Ultra | Dr.fone
- The Best Methods to Unlock the iPhone Locked to Owner for iPhone SE (2020) | Dr.fone
- Recover iPhone SE (2020) Data From iOS iCloud | Dr.fone
- Solved - The File is Corrupted and Cannot be Opened - Excel 2013 | Stellar
- How to Reset a Locked Samsung Galaxy S24+ Phone
- Will the iPogo Get You Banned and How to Solve It On Vivo V30 Lite 5G | Dr.fone
- Getting the Pokemon Go GPS Signal Not Found 11 Error in Nokia C32 | Dr.fone
- Life360 Learn How Everything Works On Poco C51 | Dr.fone
- In 2024, How to Transfer Apps from Vivo Y78+ (T1) Edition to Another | Dr.fone
- In 2024, Overview of the Best Realme GT 5 Screen Mirroring App | Dr.fone
- In 2024, How Do You Get Sun Stone Evolutions in Pokémon For Honor V Purse? | Dr.fone
- In 2024, What Legendaries Are In Pokemon Platinum On OnePlus 12R? | Dr.fone
- In 2024, Detailed Review of doctorSIM Unlock Service For iPhone 6s Plus | Dr.fone
- How Can I Unlock My iPhone 6 Plus After Forgetting my PIN Code? | Dr.fone
- In 2024, How Can You Transfer Files From Infinix Note 30 To iPhone 15/14/13? | Dr.fone
- In 2024, iPogo will be the new iSpoofer On Xiaomi 13 Ultra? | Dr.fone
- In 2024, The Updated Method to Bypass Oppo Reno 11 5G FRP
- Updated In 2024, Top 10 Hindi Video Translators with Step-by-Step Guidance
- How to Transfer Data from ZTE Axon 40 Lite to BlackBerry | Dr.fone
- In 2024, How to Transfer Data from Honor Magic 6 Pro to Other Android Devices? | Dr.fone
- Title: New In 2024, Converting VTT to SRT, or in Other Words, Converting a Document File Format Web to Subtitles File with the SRT Format Can Be a Cumbersome Process for Many. It Becomes Difficult when You Are New to This and Dont Have Prior Guidance
- Author: Morgan
- Created at : 2024-04-24 01:08:47
- Updated at : 2024-04-25 01:08:47
- Link: https://ai-video-editing.techidaily.com/new-in-2024-converting-vtt-to-srt-or-in-other-words-converting-a-document-file-format-web-to-subtitles-file-with-the-srt-format-can-be-a-cumbersome-process-/
- License: This work is licensed under CC BY-NC-SA 4.0.














