:max_bytes(150000):strip_icc():format(webp)/GettyImages-538600261-56c643115f9b5879cc3d6bde.jpg)
New In 2024, Explore Your Skills in Dimensional Graphic Editing and Animation with Blender. The Software Lands Among the Best Platforms for Art Enthusiasts with Its Stunning Transparent Backgrounds

Explore Your Skills in Dimensional Graphic Editing and Animation with Blender. The Software Lands Among the Best Platforms for Art Enthusiasts with Its Stunning Transparent Backgrounds
Blender Tips - How to Make Blender Render Transparent Background
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
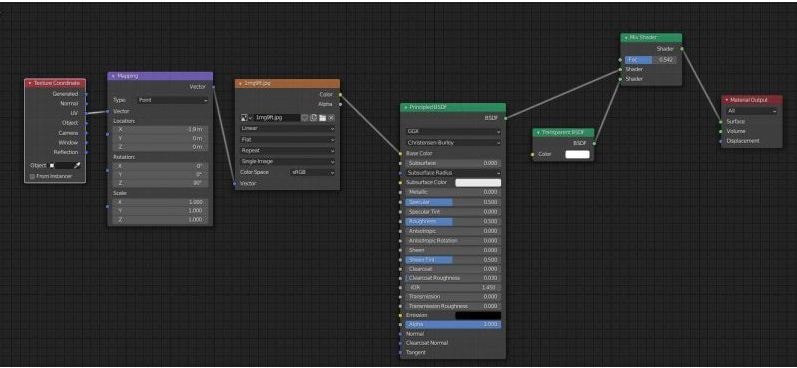
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
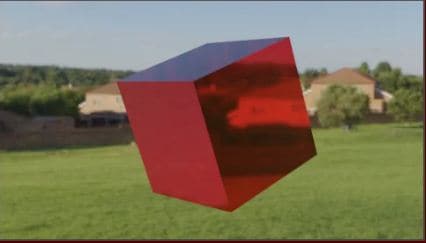
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
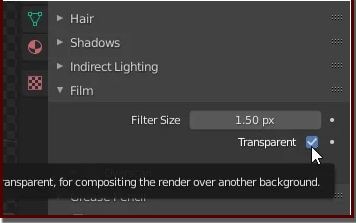
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
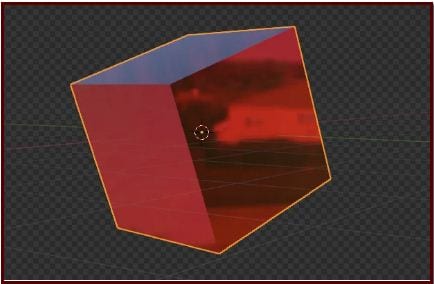
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
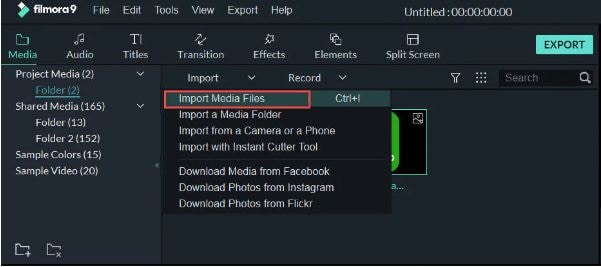
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
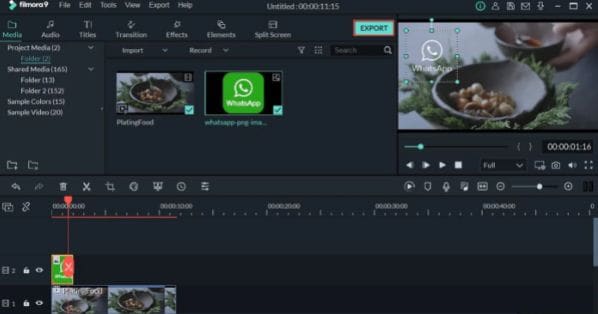
Step 3: Drag to Timeline
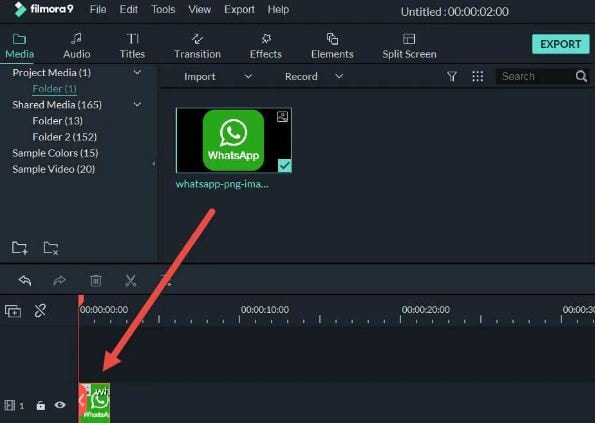
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
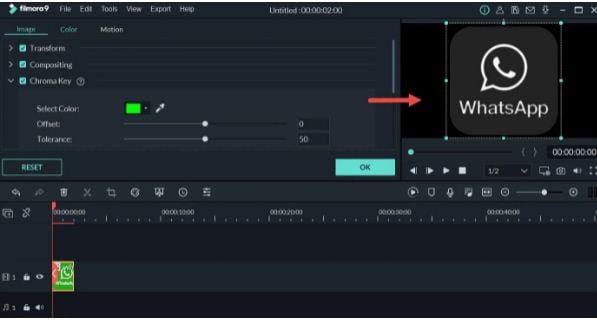
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
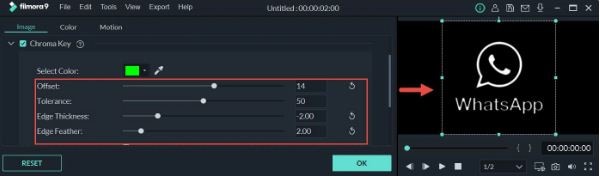
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
4 Ways to Rotate Videos on Windows PC
There are times where you may need to rotate a video into landscape if the video is shot in portrait. This is because watching a video in portrait orientation on a computer is horrible as the video screen size is compressed and the two sides have black screen. Instead, you can rotate video Windows into landscape, you can watch the same video comfortably. Besides, there are times when the entire video is shot at a certain angle as the video device was not properly aligned.
If you are a Windows user, rotating a video in Windows through Windows Media Player is not possible. However, Windows 10 comes with Photos app that contains a video editor to rotate a video and save it permanently. If you use VLC Media Player, you can rotate any video temporarily as well permanently at any desired angle. You can also rotate a video online without installing any software. In this article, we will illustrate how to rotate a video in Windows.
Way 1. Use Photos App
If you are a Windows 10, you can use the pre-installed Photos app to rotate a video and save it permanently. Photos app comes with an inbuilt video editor where rotating a video in Windows 10 is so easy. If you are using an older version of Windows, you can relate Photos app with Windows Movie Maker. Anyway, here are the steps to rotate any video on Photos app.
Step 1: From Start menu, search for “Photos” and open Photos app.

Step 2: Select Video Editor option which is available at the top of the screen. Once, Video Editor opens, click on New Video Project button.

Step 3: Put a name for the project and click on Ok. Thereafter, click on Add button and select the video file from your hard drive that you want to rotate.

Step 4: Drag and drop the video file into Timeline. Thereafter, Click on Rotate icon to turn the video by 90 degrees. You can click again to rotate the video further by 90 degrees again.

Step 5: Once done, click on Finish Video option and save the video file in the destination folder.
Way 2. Use Filmora
The best software on how to rotate a video in Windows 10 to Windows 7 is Wondershare Filmora . It is a professional video editor and there are loads of features to edit the video including rotation. You can make a video more attractive and crisp to publish on professional platforms like YouTube. Here are the steps to rotate a video on Filmora.
Step 1: Download and install Filmora. Open the software and import the video file that you want to rotate. Then drag and drop it on Timeline.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: From Video Editing panel, expand Transform option and use the slider on Rotate option to rotate the video at any angle. Once done, click on OK button.

Step 3: Go to Export option and click on Export button. The new video files with its new rotation will be saved in the destination folder.

Way 3. Use VLC Media Player
Most Windows users generally install VLC Media Player to watch movies. This is because Windows Media Player supports only limited file formats. Most movie files that you download online are supported by VLC but not on Windows Media Player. Here are the steps on how to rotate a video in Windows temporarily using VLC Media Player.
Step 1: Open VLC Media Player. Go to Media menu and click on Open File option. Select the video file from your hard drive that you want to rotate.
Step 2: Once the video opens, go to Tools menu and click on Effects and Filters option.

Step 3: On Adjustments and Effects window, click on Video Effects tab.
Step 4: Under Video Effects tab, click on Geometry tab.
Step 5: Turn of Transform checkbox and click on drop-down menu to select the required option. You can rotate the video by 90 degrees, 180 degrees and 270 degrees.

Step 6: To rotate the video at any desired angle, turn on Rotate checkbox and select the desired angle.

Step 7: Finally, click on Save and then Close button.

Please note that when you rotate a video temporarily, it is for a one-time watch only. When you open the video again in any other media player, it will have the original orientation.
Way 4. Use EZGIF Online Tool
If you have short video files and you want to upload them on social media platforms, you can convert them into GIF files. You can convert any video file to EZGIF. Therefore, instead of video files, if you want to rotate GIF files, EZGIF is highly useful as an online tool. In fact, you can also convert GIF files into MP4 files. Here are the steps to follow to rotate short video files using EZGIF online tool.
Step 1: Open your web browser and open Ezgif.com.
Step 2: Click on Video to GIF option.
Step 3: Click on Choose File button and select the short video file from your hard drive.

Step 4: Click on Upload Video button and wait for the conversion. Thereafter, download the GIF file.
Step 5: To rotate the GIF file, go to Rotate option. Click on Choose File button.

Step 6: Select the GIF file and click on Upload.
Step 7: You can select from provided rotation options or mention rotation angle explicitly and click on Apply Rotation button.

Wait for the rotation effect and download the file on your hard drive.
FAQs about Rotate Video in Windows 10
1. How do I rotate a video in Windows 10?
To rotate a video in Windows 10, you can use the built-in Photos app. Open the app and select the video you want to rotate. Click on the Edit & Create button at the top of the screen and select Rotate left or Rotate right to adjust the video orientation.
2. Can I rotate a video in Windows Media Player?
No, you can’t rotate a video in Windows Media Player. This feature is only available in the Photos app. However, you can use a third-party video editing software to rotate your videos.
3. How do I save the rotated video?
After rotating the video in the Photos app, click on the Save a copy button at the top of the screen. You can then choose the destination folder and file name for the newly rotated video.
4. What should I do if the video is upside down after rotating it?
If the video is upside down after rotating it, you may have rotated it in the wrong direction. Try rotating it in the opposite direction and see if that fixes the issue. If not, you may need to use a third-party video editing software to rotate the video.
5. Can I rotate a video without losing quality?
Rotating a video can sometimes result in a loss of quality, especially if the video is compressed or low-resolution. However, using a good video editing software can help minimize the loss of quality. Make sure to save the rotated video in the same format and resolution as the original file to avoid further loss of quality.
Conclusion
We have provided you all the possible ways to rotate video Windows. If you want to rotate with pre-installed software, you have Photos app. If you have VLC Media Player installed, you can do the rotation temporarily and permanently. You can also use Ezgif online tool to rotate animated files without installing any
For macOS 10.12 or later
Step 2: From Video Editing panel, expand Transform option and use the slider on Rotate option to rotate the video at any angle. Once done, click on OK button.

Step 3: Go to Export option and click on Export button. The new video files with its new rotation will be saved in the destination folder.

Way 3. Use VLC Media Player
Most Windows users generally install VLC Media Player to watch movies. This is because Windows Media Player supports only limited file formats. Most movie files that you download online are supported by VLC but not on Windows Media Player. Here are the steps on how to rotate a video in Windows temporarily using VLC Media Player.
Step 1: Open VLC Media Player. Go to Media menu and click on Open File option. Select the video file from your hard drive that you want to rotate.
Step 2: Once the video opens, go to Tools menu and click on Effects and Filters option.

Step 3: On Adjustments and Effects window, click on Video Effects tab.
Step 4: Under Video Effects tab, click on Geometry tab.
Step 5: Turn of Transform checkbox and click on drop-down menu to select the required option. You can rotate the video by 90 degrees, 180 degrees and 270 degrees.

Step 6: To rotate the video at any desired angle, turn on Rotate checkbox and select the desired angle.

Step 7: Finally, click on Save and then Close button.

Please note that when you rotate a video temporarily, it is for a one-time watch only. When you open the video again in any other media player, it will have the original orientation.
Way 4. Use EZGIF Online Tool
If you have short video files and you want to upload them on social media platforms, you can convert them into GIF files. You can convert any video file to EZGIF. Therefore, instead of video files, if you want to rotate GIF files, EZGIF is highly useful as an online tool. In fact, you can also convert GIF files into MP4 files. Here are the steps to follow to rotate short video files using EZGIF online tool.
Step 1: Open your web browser and open Ezgif.com.
Step 2: Click on Video to GIF option.
Step 3: Click on Choose File button and select the short video file from your hard drive.

Step 4: Click on Upload Video button and wait for the conversion. Thereafter, download the GIF file.
Step 5: To rotate the GIF file, go to Rotate option. Click on Choose File button.

Step 6: Select the GIF file and click on Upload.
Step 7: You can select from provided rotation options or mention rotation angle explicitly and click on Apply Rotation button.

Wait for the rotation effect and download the file on your hard drive.
FAQs about Rotate Video in Windows 10
1. How do I rotate a video in Windows 10?
To rotate a video in Windows 10, you can use the built-in Photos app. Open the app and select the video you want to rotate. Click on the Edit & Create button at the top of the screen and select Rotate left or Rotate right to adjust the video orientation.
2. Can I rotate a video in Windows Media Player?
No, you can’t rotate a video in Windows Media Player. This feature is only available in the Photos app. However, you can use a third-party video editing software to rotate your videos.
3. How do I save the rotated video?
After rotating the video in the Photos app, click on the Save a copy button at the top of the screen. You can then choose the destination folder and file name for the newly rotated video.
4. What should I do if the video is upside down after rotating it?
If the video is upside down after rotating it, you may have rotated it in the wrong direction. Try rotating it in the opposite direction and see if that fixes the issue. If not, you may need to use a third-party video editing software to rotate the video.
5. Can I rotate a video without losing quality?
Rotating a video can sometimes result in a loss of quality, especially if the video is compressed or low-resolution. However, using a good video editing software can help minimize the loss of quality. Make sure to save the rotated video in the same format and resolution as the original file to avoid further loss of quality.
Conclusion
We have provided you all the possible ways to rotate video Windows. If you want to rotate with pre-installed software, you have Photos app. If you have VLC Media Player installed, you can do the rotation temporarily and permanently. You can also use Ezgif online tool to rotate animated files without installing any
For macOS 10.12 or later
Step 2: From Video Editing panel, expand Transform option and use the slider on Rotate option to rotate the video at any angle. Once done, click on OK button.

Step 3: Go to Export option and click on Export button. The new video files with its new rotation will be saved in the destination folder.

Way 3. Use VLC Media Player
Most Windows users generally install VLC Media Player to watch movies. This is because Windows Media Player supports only limited file formats. Most movie files that you download online are supported by VLC but not on Windows Media Player. Here are the steps on how to rotate a video in Windows temporarily using VLC Media Player.
Step 1: Open VLC Media Player. Go to Media menu and click on Open File option. Select the video file from your hard drive that you want to rotate.
Step 2: Once the video opens, go to Tools menu and click on Effects and Filters option.

Step 3: On Adjustments and Effects window, click on Video Effects tab.
Step 4: Under Video Effects tab, click on Geometry tab.
Step 5: Turn of Transform checkbox and click on drop-down menu to select the required option. You can rotate the video by 90 degrees, 180 degrees and 270 degrees.

Step 6: To rotate the video at any desired angle, turn on Rotate checkbox and select the desired angle.

Step 7: Finally, click on Save and then Close button.

Please note that when you rotate a video temporarily, it is for a one-time watch only. When you open the video again in any other media player, it will have the original orientation.
Way 4. Use EZGIF Online Tool
If you have short video files and you want to upload them on social media platforms, you can convert them into GIF files. You can convert any video file to EZGIF. Therefore, instead of video files, if you want to rotate GIF files, EZGIF is highly useful as an online tool. In fact, you can also convert GIF files into MP4 files. Here are the steps to follow to rotate short video files using EZGIF online tool.
Step 1: Open your web browser and open Ezgif.com.
Step 2: Click on Video to GIF option.
Step 3: Click on Choose File button and select the short video file from your hard drive.

Step 4: Click on Upload Video button and wait for the conversion. Thereafter, download the GIF file.
Step 5: To rotate the GIF file, go to Rotate option. Click on Choose File button.

Step 6: Select the GIF file and click on Upload.
Step 7: You can select from provided rotation options or mention rotation angle explicitly and click on Apply Rotation button.

Wait for the rotation effect and download the file on your hard drive.
FAQs about Rotate Video in Windows 10
1. How do I rotate a video in Windows 10?
To rotate a video in Windows 10, you can use the built-in Photos app. Open the app and select the video you want to rotate. Click on the Edit & Create button at the top of the screen and select Rotate left or Rotate right to adjust the video orientation.
2. Can I rotate a video in Windows Media Player?
No, you can’t rotate a video in Windows Media Player. This feature is only available in the Photos app. However, you can use a third-party video editing software to rotate your videos.
3. How do I save the rotated video?
After rotating the video in the Photos app, click on the Save a copy button at the top of the screen. You can then choose the destination folder and file name for the newly rotated video.
4. What should I do if the video is upside down after rotating it?
If the video is upside down after rotating it, you may have rotated it in the wrong direction. Try rotating it in the opposite direction and see if that fixes the issue. If not, you may need to use a third-party video editing software to rotate the video.
5. Can I rotate a video without losing quality?
Rotating a video can sometimes result in a loss of quality, especially if the video is compressed or low-resolution. However, using a good video editing software can help minimize the loss of quality. Make sure to save the rotated video in the same format and resolution as the original file to avoid further loss of quality.
Conclusion
We have provided you all the possible ways to rotate video Windows. If you want to rotate with pre-installed software, you have Photos app. If you have VLC Media Player installed, you can do the rotation temporarily and permanently. You can also use Ezgif online tool to rotate animated files without installing any
For macOS 10.12 or later
Step 2: From Video Editing panel, expand Transform option and use the slider on Rotate option to rotate the video at any angle. Once done, click on OK button.

Step 3: Go to Export option and click on Export button. The new video files with its new rotation will be saved in the destination folder.

Way 3. Use VLC Media Player
Most Windows users generally install VLC Media Player to watch movies. This is because Windows Media Player supports only limited file formats. Most movie files that you download online are supported by VLC but not on Windows Media Player. Here are the steps on how to rotate a video in Windows temporarily using VLC Media Player.
Step 1: Open VLC Media Player. Go to Media menu and click on Open File option. Select the video file from your hard drive that you want to rotate.
Step 2: Once the video opens, go to Tools menu and click on Effects and Filters option.

Step 3: On Adjustments and Effects window, click on Video Effects tab.
Step 4: Under Video Effects tab, click on Geometry tab.
Step 5: Turn of Transform checkbox and click on drop-down menu to select the required option. You can rotate the video by 90 degrees, 180 degrees and 270 degrees.

Step 6: To rotate the video at any desired angle, turn on Rotate checkbox and select the desired angle.

Step 7: Finally, click on Save and then Close button.

Please note that when you rotate a video temporarily, it is for a one-time watch only. When you open the video again in any other media player, it will have the original orientation.
Way 4. Use EZGIF Online Tool
If you have short video files and you want to upload them on social media platforms, you can convert them into GIF files. You can convert any video file to EZGIF. Therefore, instead of video files, if you want to rotate GIF files, EZGIF is highly useful as an online tool. In fact, you can also convert GIF files into MP4 files. Here are the steps to follow to rotate short video files using EZGIF online tool.
Step 1: Open your web browser and open Ezgif.com.
Step 2: Click on Video to GIF option.
Step 3: Click on Choose File button and select the short video file from your hard drive.

Step 4: Click on Upload Video button and wait for the conversion. Thereafter, download the GIF file.
Step 5: To rotate the GIF file, go to Rotate option. Click on Choose File button.

Step 6: Select the GIF file and click on Upload.
Step 7: You can select from provided rotation options or mention rotation angle explicitly and click on Apply Rotation button.

Wait for the rotation effect and download the file on your hard drive.
FAQs about Rotate Video in Windows 10
1. How do I rotate a video in Windows 10?
To rotate a video in Windows 10, you can use the built-in Photos app. Open the app and select the video you want to rotate. Click on the Edit & Create button at the top of the screen and select Rotate left or Rotate right to adjust the video orientation.
2. Can I rotate a video in Windows Media Player?
No, you can’t rotate a video in Windows Media Player. This feature is only available in the Photos app. However, you can use a third-party video editing software to rotate your videos.
3. How do I save the rotated video?
After rotating the video in the Photos app, click on the Save a copy button at the top of the screen. You can then choose the destination folder and file name for the newly rotated video.
4. What should I do if the video is upside down after rotating it?
If the video is upside down after rotating it, you may have rotated it in the wrong direction. Try rotating it in the opposite direction and see if that fixes the issue. If not, you may need to use a third-party video editing software to rotate the video.
5. Can I rotate a video without losing quality?
Rotating a video can sometimes result in a loss of quality, especially if the video is compressed or low-resolution. However, using a good video editing software can help minimize the loss of quality. Make sure to save the rotated video in the same format and resolution as the original file to avoid further loss of quality.
Conclusion
We have provided you all the possible ways to rotate video Windows. If you want to rotate with pre-installed software, you have Photos app. If you have VLC Media Player installed, you can do the rotation temporarily and permanently. You can also use Ezgif online tool to rotate animated files without installing any
Create the Night-to-Day Effect Videos
Do you wish you could control when it’s nighttime to daytime? It would make getting ready in the morning much faster! This tutorial will show you how to use the keyframe and mask feature in Filmora to make a remarkable night-to-day transition.
How-to Guide
1) Preparation
For this effect, you will need to shoot two footage shots with the same frame. The first is for the daytime clip, and the second is for nighttime.
But before that, you need to prepare some things, such as:
- Tripod to ensure your camera stays at the same point, so the frame doesn’t change.
- Mark the place where you want to shoot the scene. You can put a marker on the floor to ensure that you perform at the same spot in different shots.
Once done, let’s start shooting to get the footage.
2) Steps
Shooting footages
First, get the daytime shot. For this tutorial, we will pretend that you are walking and transitioning into nighttime at the spot you have marked.

Now, let’s film the nighttime clip. You will walk through the living room and do the same movement again at the same spot. You can dim the light and change the camera’s white balance settings to bluer to create a night feeling.

After you have both clips that you need, let’s go to Filmora and start editing.
Night-to-day transition
Step1 Launch Filmora and import the footage into the program. If you haven’t installed it, you can download Filmora on their website here: https://filmora.wondershare.com
Step2 Place the nighttime video clip on the first video track of the timeline and place the daytime clip on the top.

Step3 Find the spot where you want to create a transition between the day and nighttime. Then, you can delete the unwanted part.

Step4 Since the transition for this tutorial is where the subject started waving, make sure to place the daytime clip at the same time the subject started waving in the nighttime clip. Hence, the timing in both clips syncs.
Masking transition
For the next step, we will make a masking transition with the Filmora mask feature.
Step1 Double-click the daytime clip on the timeline. In the Filmora setting, find the Mask section > Circle. You can see the mask is applied in the preview screen.

Step2 Scroll down the setting and click add a keyframe at the beginning of the clip.

Step3 Change the scale of the mask to the smallest number and adjust the Width and Height down to 0. You can set the blur strength to 15 to make the transition edge smoother.

Step4 Move the play head to find the spot where you want the mask fully opens up, then add another keyframe. Change the scale of the mask to 2 and the Width and Height to 50. Make sure the mask occupies the whole frame.

Now, if you play back, you can see the nighttime becomes daytime through the mask.

If the movement in the two clips is a bit off, you can fix it by adding more keyframes on the mask.
3) Pro tips
You can add one more effect in Filmora to make it more magical. To do this, open the Effects window on the top left and find “Heartbeat” under the Basic section.

Drag and drop it onto the third video track and start the effect when the mask opens up. Then, trim the effect length to match the movement. Adjust the speed of this effect if needed.

The final result will look like this:

Summary
That is how to do this night-to-day transition night-to-day time shift effect in Filmora. By the end of this tutorial, you should be able to use the masking transition technique. You can apply and adjust it based on your needs.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- Updated 2024 Approved Working Out All Important Details of Slowing Down Video in After Effects
- Do You Want to Know How to Add Captivating Audio in Simple Videos? Nothing to Be Concerned About because This Article Will Help You in This Matter
- How To Slow Down GIF Building an Understanding
- Updated Best GIF to AVI Converters (Online + Software Solutions) for 2024
- Updated In 2024, Minecraft Pixel Art A Complete Guide for Die-Hard Fans
- Updated In 2024, Kdenlive Review – Is It The Best Video Editor?
- New In 2024, Have You Tried Using a Craig Bot on Discord to Record Audio? Do You Have an Idea of Using a Discord Craig Bot Is Safe? Get Answers to These Questions and More From This Article as You Continue Reading
- Updated Want to Speed up Your Video to Shorten Its Duration and Make It More Entertaining? Here Is How to Speed up Videos in Final Cut Pro. Get a Better Alternative to FCP to Speed up Videos
- Updated In 2024, 4 Ways to Merge MP4 and MP3
- Updated Learn How to Create Animated Titles and Text in the Filmora Video Editor. This Is a Simple Step-by-Step Tutorial for Any Skill Level
- In 2024, DVD Slideshow Builder Review and Tutorial
- New Make Videos with Pictures and Music-10 Apps
- Updated 2024 Approved Updated 8 Ways to Merge SRT with MP4
- Updated In 2024, Do You Wish to Make Changes Across Your Video? Are You Looking to Record Your Desktop Screen on Mac? Worry Not, as This Article Provides Details About QuickTime Player that Caters to All User Requirements
- New 2024 Approved AVI Editor for Windows 11/10/8.1/8/7 Easily Edit AVI Files on PC
- Updated Steps to Make a Neon Dance Effect With Filmora
- New In 2024, How to Add Text in Adobe Rush
- Updated In 2024, Check Out All Details About Kinemaster Here and Understand How to Add Effects in Kinemaster. You Can Use the Chroma Key for the Green Screen as Well
- Updated 2024 Approved Splitting a Video Into Frames with the FFmpeg Step by Step
- In 2024, This Article Will Explore in Detail How You Can Use the Features Available in Wondershare Filmora to Export the Video by Changing the Resolution of the Footage
- New 2024 Approved Embrace Creativity in Your Media by Replacing Backgrounds. Learn to Replace the Sky in Lightroom Through the Steps and Details Discussed in This Article
- How to Convert Images Into Video - Kapwing Tutorial
- New 2024 Approved OBS Green Screen Guide
- Updated 10 Best Meme Text to Speech Tools Windows, Mac, Android, iPhone&Online
- In 2024, VN Video Editor Templates A Game-Changer for Your Videos
- Updated 2024 Approved How to Make a Video Loop in QuickTime
- Updated In 2024, The Glitch Effect Shows Errors and Flaws in the Image or a Video. The Write-Up Presents the Complete Procedure of Adding Premiere Pros Glitch Effect and Introduces Eight Free Glitch Effects
- New Top Way to Freeze-Frame in Final Cut Pro
- New Kinetic Typography Text Effect 【EASY&FAST】 for 2024
- In 2024, Easily Cut Large Videos Faster on Mac 7 Solutions Included
- Splice App for Android - How to Download & Use for 2024
- Updated Repeated Text Animation Tutorial
- In 2024, 5 Easy Ways to Copy Contacts from Vivo X100 to iPhone 14 and 15 | Dr.fone
- New Best 6 Celebrity Text to Speech AI Voice Generators You May Like for 2024
- Ultimate Guide to Free PPTP VPN For Beginners On Vivo Y36i | Dr.fone
- Best 10 Mock Location Apps Worth Trying On Lava Blaze 2 Pro | Dr.fone
- How To Change Country on App Store for Apple iPhone 12 With 7 Methods
- In 2024, How To Create an Apple Developer Account On iPhone 6
- 4 Ways to Unlock Apple iPhone SE (2022) to Use USB Accessories Without Passcode
- How To Update or Downgrade iPhone 13 Pro Max Without iTunes? | Dr.fone
- Hassle-Free Ways to Remove FRP Lock on Vivo Y36i Phones with/without a PC
- In 2024, Top 10 Fingerprint Lock Apps to Lock Your Tecno Spark Go (2023) Phone
- How Can I Use a Fake GPS Without Mock Location On Itel P40? | Dr.fone
- In 2024, Full Guide to Bypass Itel P55+ FRP
- How to Hide/Fake Snapchat Location on Your OnePlus 12R | Dr.fone
- In 2024, How to Change Your Nokia C32 Location on life360 Without Anyone Knowing? | Dr.fone
- Updated In 2024, 10 Best Photoshop Cartoon Effects For Creatives
- The Most Useful Tips for Pokemon Go Ultra League On Honor X9a | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Honor Magic 6 | Dr.fone
- Best Android Data Recovery - Undelete Lost Music from Galaxy Z Fold 5
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Samsung Galaxy M34 5G | Dr.fone
- In 2024, How To Fix Apple ID Verification Code Not Working From iPhone 13 mini
- In 2024, How to use iSpoofer on Realme 12 Pro 5G? | Dr.fone
- New In 2024, Demystifying AI Game Generators From Definition to Distinction
- 7 Solutions to Fix Chrome Crashes or Wont Open on Poco F5 Pro 5G | Dr.fone
- Preparation to Beat Giovani in Pokemon Go For Nokia G42 5G | Dr.fone
- In 2024, Pattern Locks Are Unsafe Secure Your Poco C51 Phone Now with These Tips
- In 2024, How to Unlock Infinix Hot 40i Phone Pattern Lock without Factory Reset
- Solutions to Spy on Motorola Moto G 5G (2023) with and without jailbreak | Dr.fone
- A How-To Guide on Bypassing the iPhone 12 iCloud Lock
- Title: New In 2024, Explore Your Skills in Dimensional Graphic Editing and Animation with Blender. The Software Lands Among the Best Platforms for Art Enthusiasts with Its Stunning Transparent Backgrounds
- Author: Morgan
- Created at : 2024-04-24 01:09:34
- Updated at : 2024-04-25 01:09:34
- Link: https://ai-video-editing.techidaily.com/new-in-2024-explore-your-skills-in-dimensional-graphic-editing-and-animation-with-blender-the-software-lands-among-the-best-platforms-for-art-enthusiasts-wi/
- License: This work is licensed under CC BY-NC-SA 4.0.