:max_bytes(150000):strip_icc():format(webp)/apple-logo-steering-wheel-25522ee2c5664139948ebfd1cb1df653.jpg)
New In 2024, How to Apply Gaussian Blur Effect to Videos In Premiere Pro?

How to Apply Gaussian Blur Effect to Videos In Premiere Pro?
Many professional editors add different types of blur effects to their videos for more enhancements. By adding a suitable blur effect, you can make your video stand out. One of the famous blur effects is the Gaussian blur effect, through which you can smoothen your video efficiently.
To add this effect, you can trust the well-recognized tool such as Adobe Premiere Pro. Thus, by reading this article, you can learn how to create Gaussian blur in Premiere Pro proficiently.
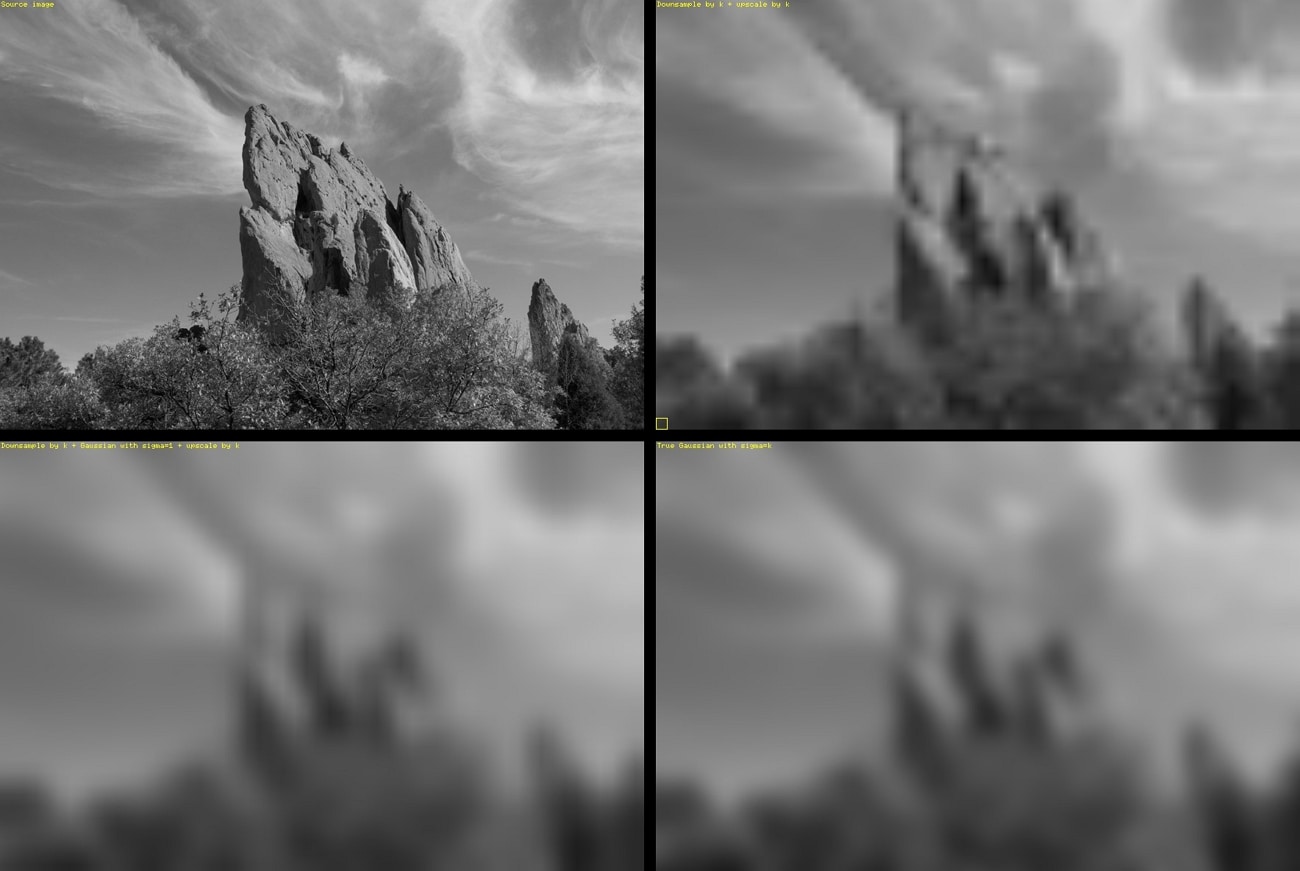
Part 1: What is Gaussian Blur?
You can apply the Gaussian Blur Effect if you want to soften an image or video. This blur effect was named after a mathematician known as Carl Friedrich Gauss. The Gaussian Blur Effect eliminates the extreme outliers that help in soften the uneven pixels. Hence, it’s a high-end blur effect through which you can eradicate the noise from your video instantly.

Part 2: What Can the Gaussian Blur Be Used For?
In the post-production of videos, many content creators and professionals use the Gaussian blur effect. You can add the Gaussian blur effect to your captured videos within a few clicks. To know about more benefits of the Gaussian blur effect, proceed to the following section:
1. Image Denoising
Image noise can be produced in your videos due to the interference of random signals. These random signals and pixels disturb the human eye in processing the image information. Thus, it can create a bad impression when noise is present in your videos or pictures. To resolve this issue accurately, professionals recommend using the Gaussian blur effect. By adding this effect, you can quickly erase the noise from your videos without any hassle.
2. Add a Natural Transition to Videos
The Gaussian blur effect does not destroy the original harmony of the picture. It adds an average blur to the picture that does not make the video look artificial. Thus, this special blur effect adds a natural transition to the videos effortlessly.
Part 3: How to Create Gaussian Blur Effect in Premiere Pro?
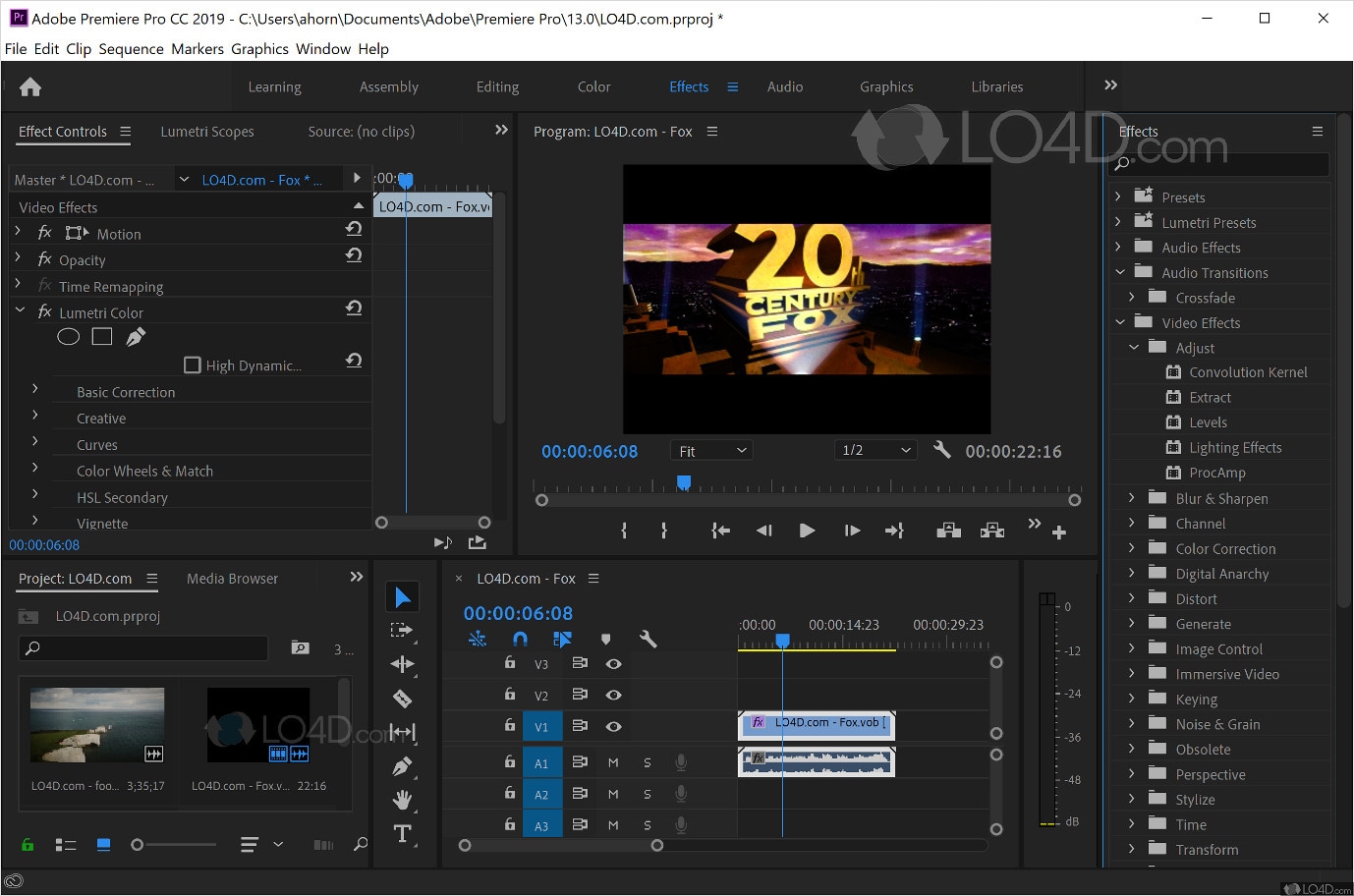
Have you ever used Adobe Premiere Pro? This professional and well-trusted platform is widely used to edit high-end videos using advanced options. On this tool, you can open and edit any video file format, such as 8K and virtual reality. You can add engaging intros and outros to your video clip using this industry-leading tool. Moreover, you can create captions for your videos precisely in your desired way.
Adobe Premiere Pro also allows you to color-correct the videos. You can adjust the elements such as saturation, contrast, hue, and brightness. Furthermore, you can add different types of blur effects, including the Gaussian blur effect. You can also add further alterations to your video file by adding text overlays and other graphics elements.
Steps to Add Gaussian Blur Effect Using Premiere Pro
Are you eager to know how to use Adobe Premiere Pro for Gaussian blur? Read this section to find out the authentic yet easy steps to create the Gaussian blur effect using Premiere Pro:
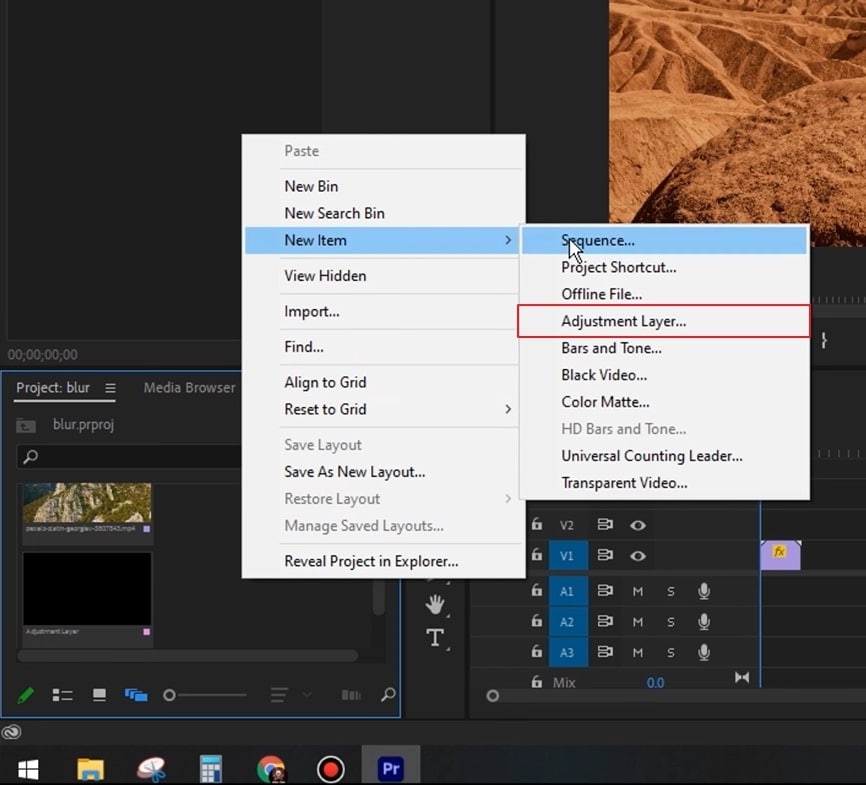
Step1 Proceed to Adobe Premiere Pro tool and upload the video in which you want to add the Gaussian blur effect. Afterward, double-click on the Project Media window and select “New Item.” From there, click on “Adjustment Layer.”

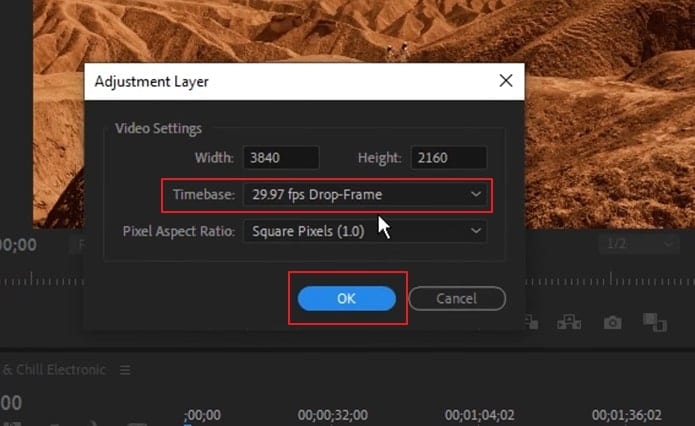
Step2 On the menu of the Adjustment Layer, change the timebase to 60 FPS. Press the “OK” button to proceed. Now add the created adjustment layer to the timeline right above the video clip. Extend it according to the video clip.

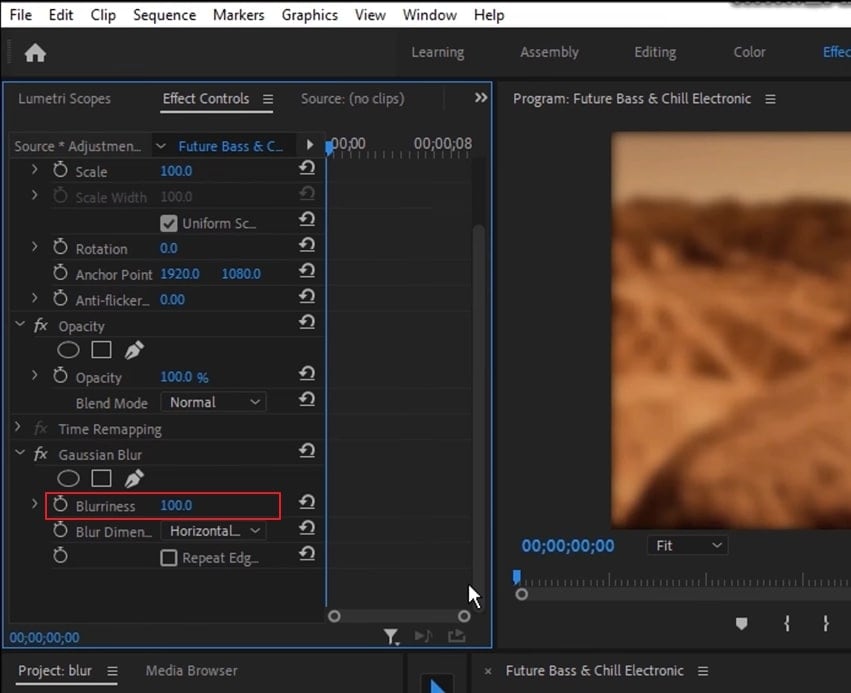
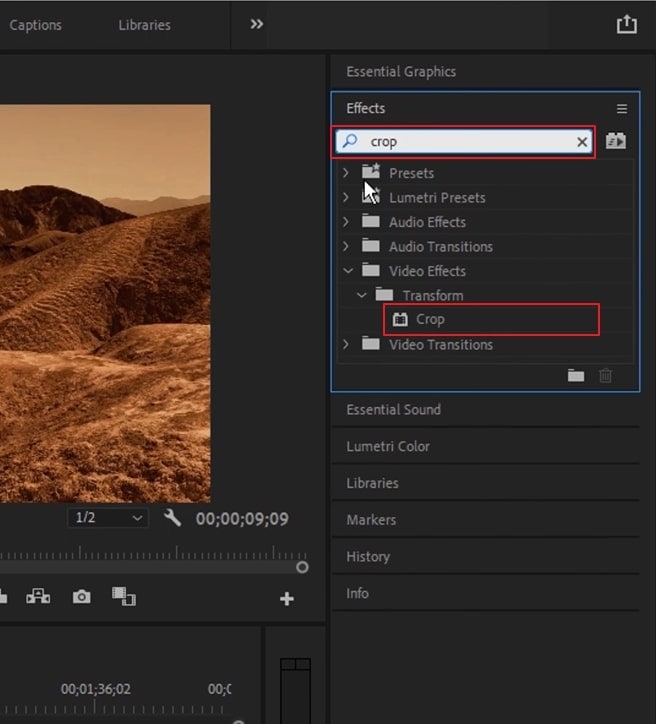
Step3 Now go to the “Effects” section and type “Gaussian” in its search box. From the results, drag and drop the Gaussian blur to the adjustment layer in the timeline. Now you will be able to see the effect controls section on the left side. From there, increase the “Blurriness” to 100%.

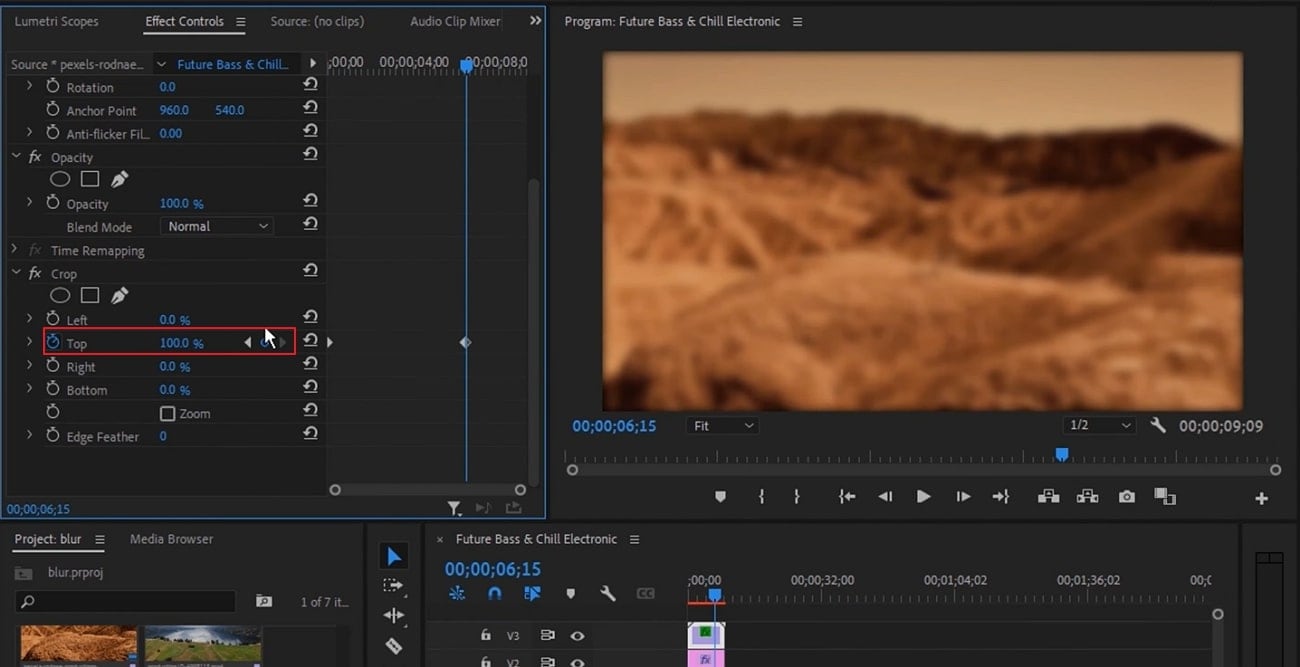
Step4 To create animation, copy your video clip and paste it above the adjustment layer. Head back to the effects section and search for “Crop.” Apply it to the top-most video clip. From the left section, change the “Top” to 0%. Once done, turn on its toggle and move the play head a little bit.

Step5 Add a new keyframe and then change the “Top” to 100%. After rendering the video, you can see the final results in the preview window.

Bonus Tips – The Alternative to Premiere Pro to Create Gaussian Blur Effect
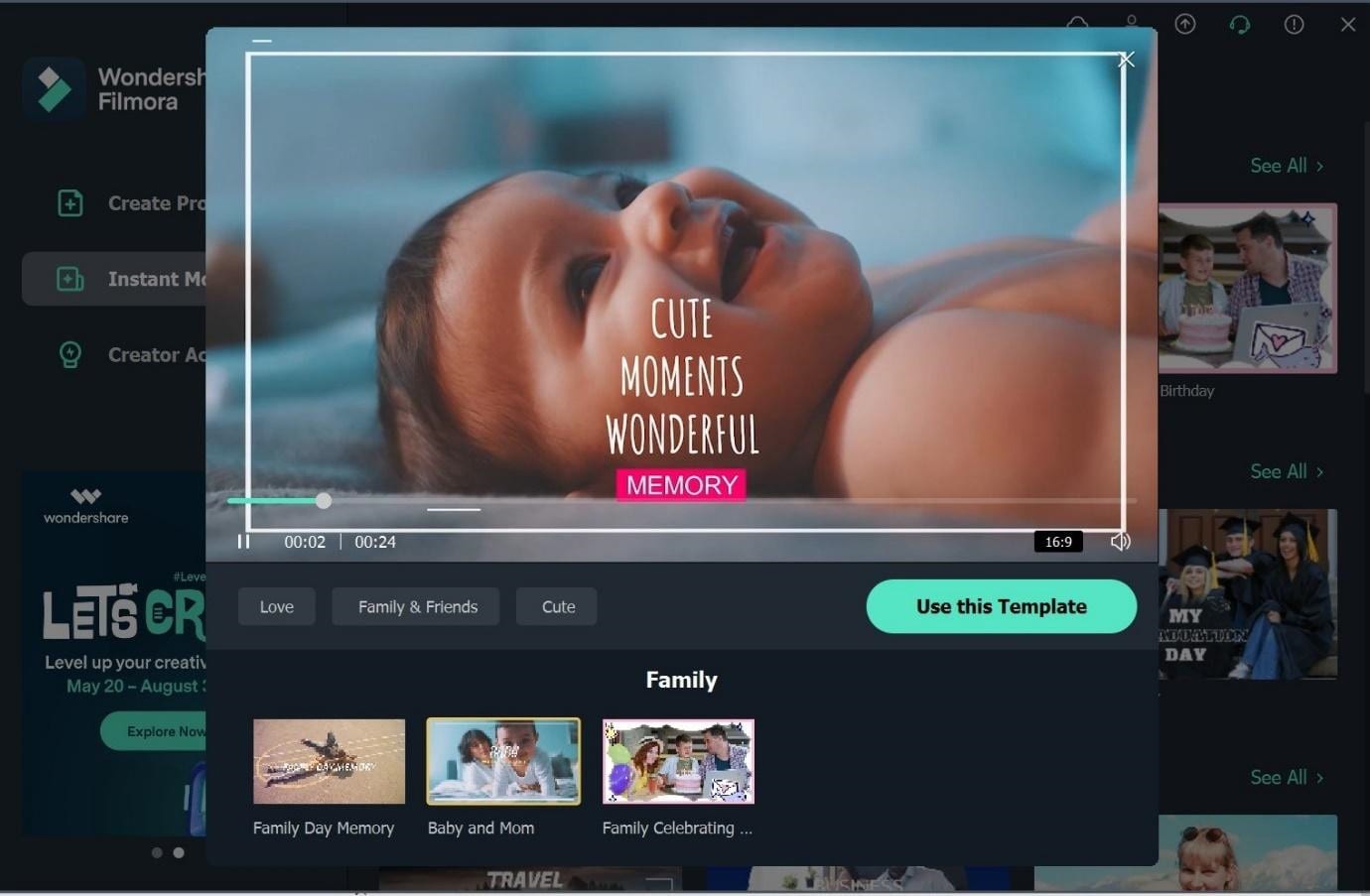
Many beginners may find the interface of Adobe Premiere Pro complicated to use. So, if you want to make the whole process of adding a Gaussian blur simple and smooth, try Wondershare Filmora . This compatible tool consists of various templates that you can use to get inspiration for creating videos. You can also add and sync music tracks to your videos efficiently through this easy-to-use tool.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
It also contains several kinds of trending effects that can be easily applied to your videos. Also, it does not destroy the original quality of your video. Hence, you should try Filmora, as it has a clean interface that can produce quality results.
Steps to Create Gaussian Blur Effect Using Filmora
Do you want to create Gaussian Blur Effect in your video easily? Read the instructions below for creating it with Filmora:
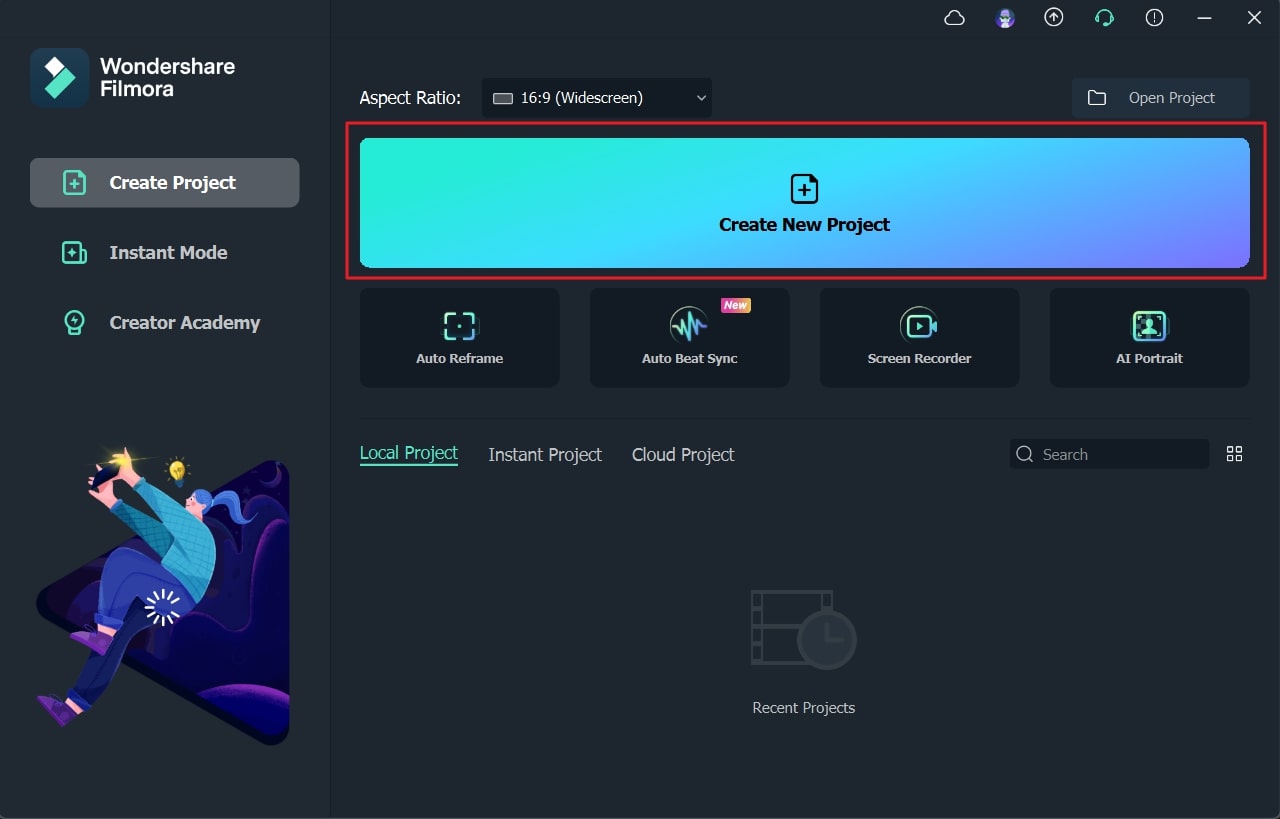
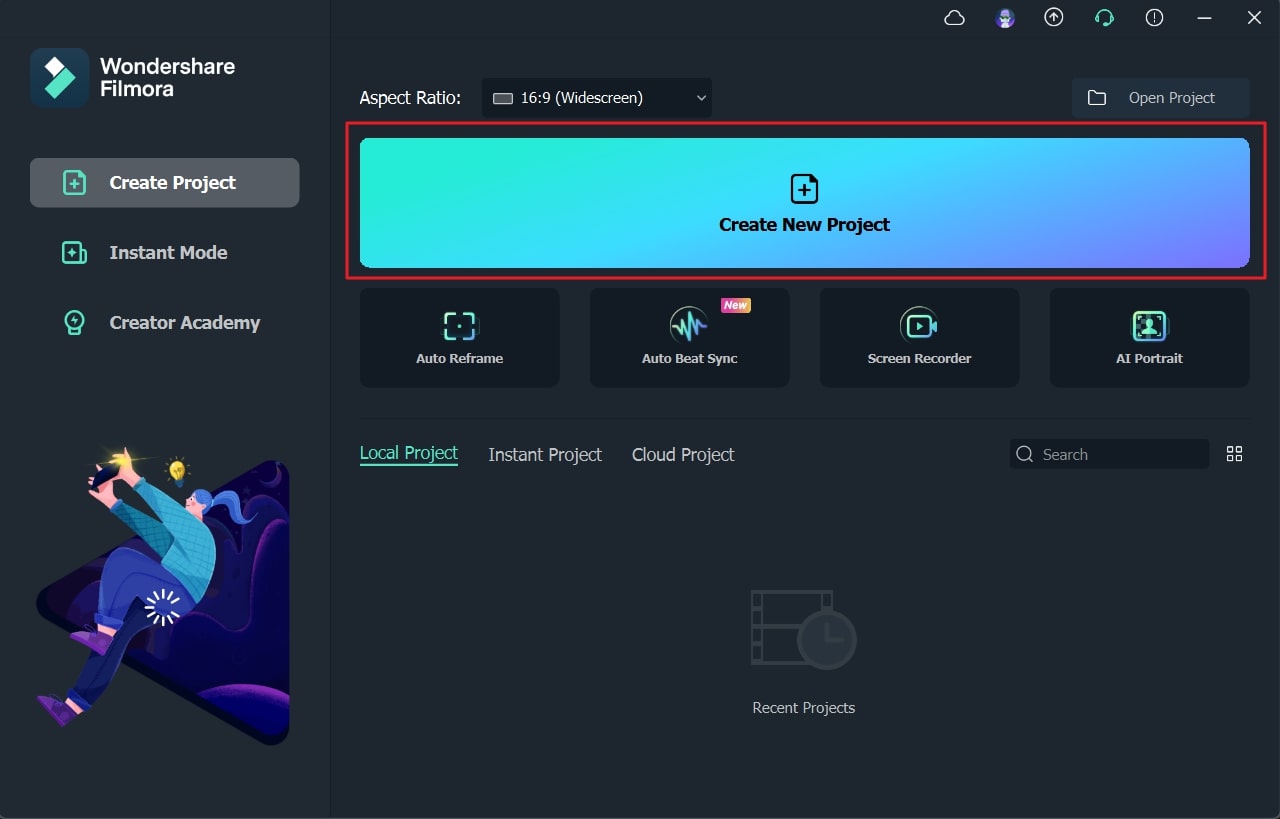
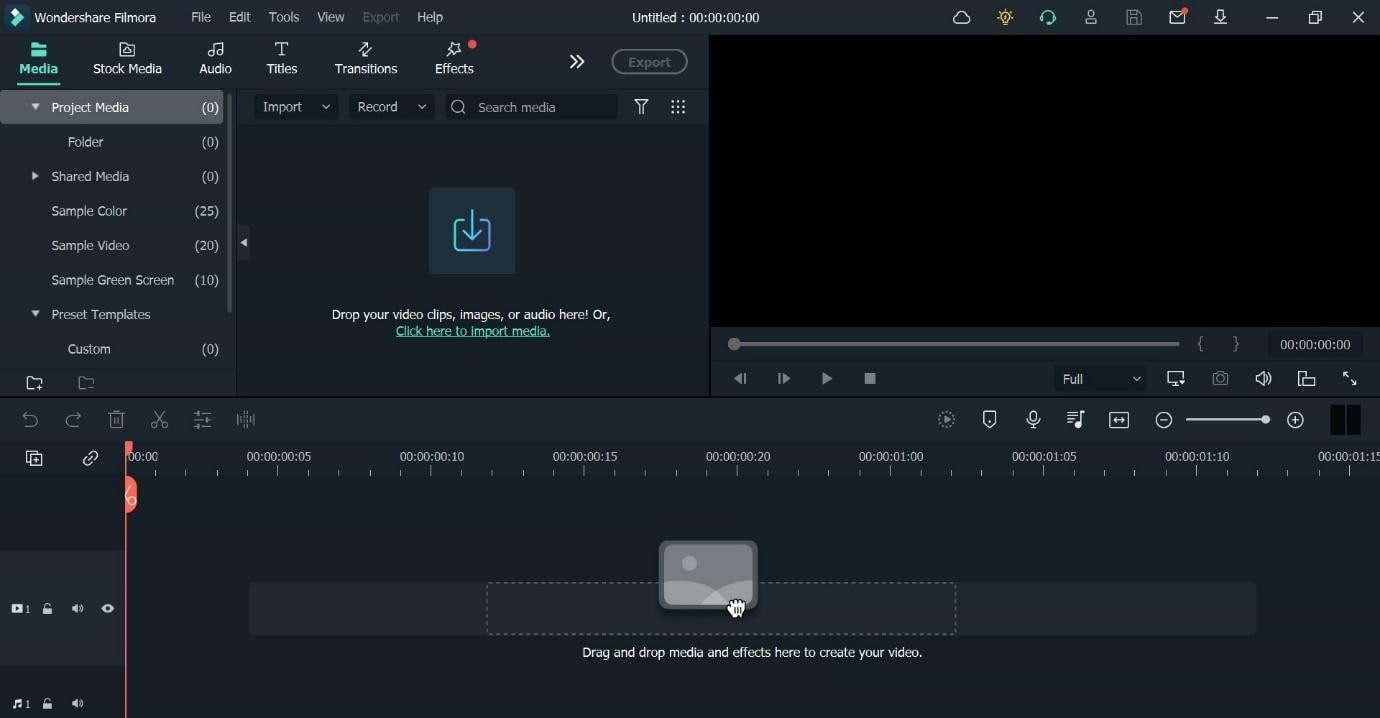
Step1 Start New Filmora Project
Begin by launching Filmora enhanced video editor on your PC or MacBook. Now click on “Create New Project” and upload the preferred video clip on this tool.

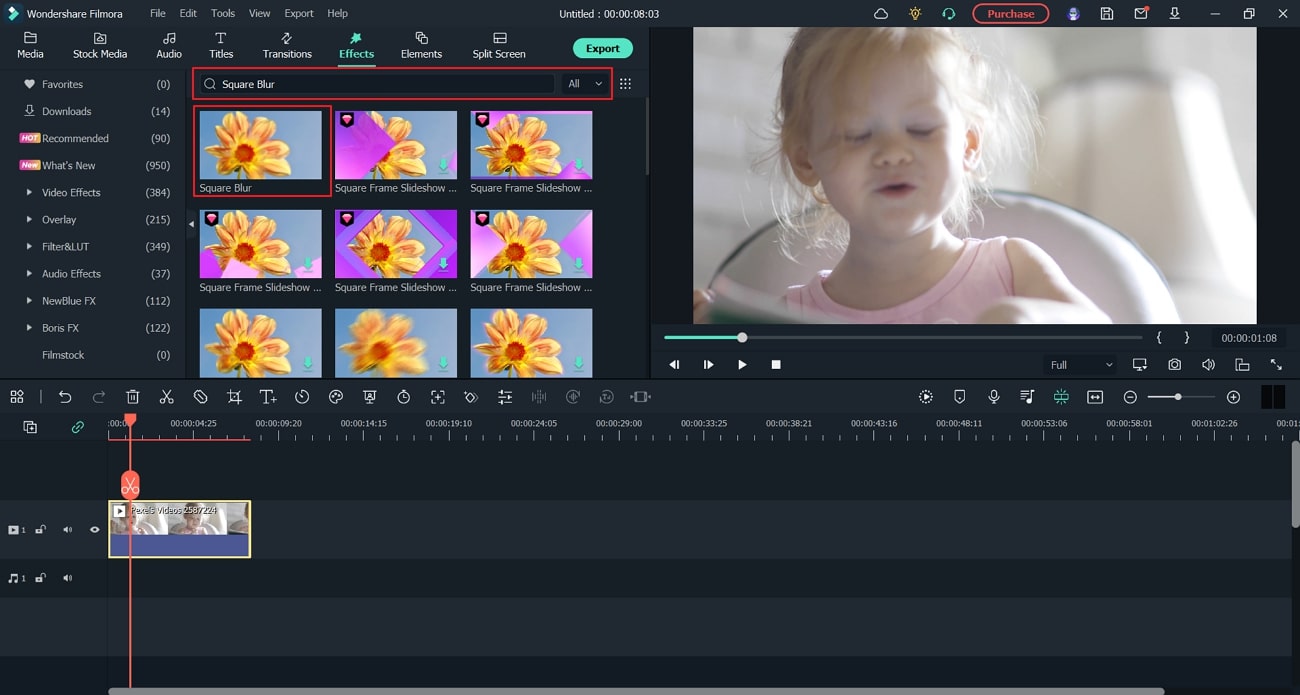
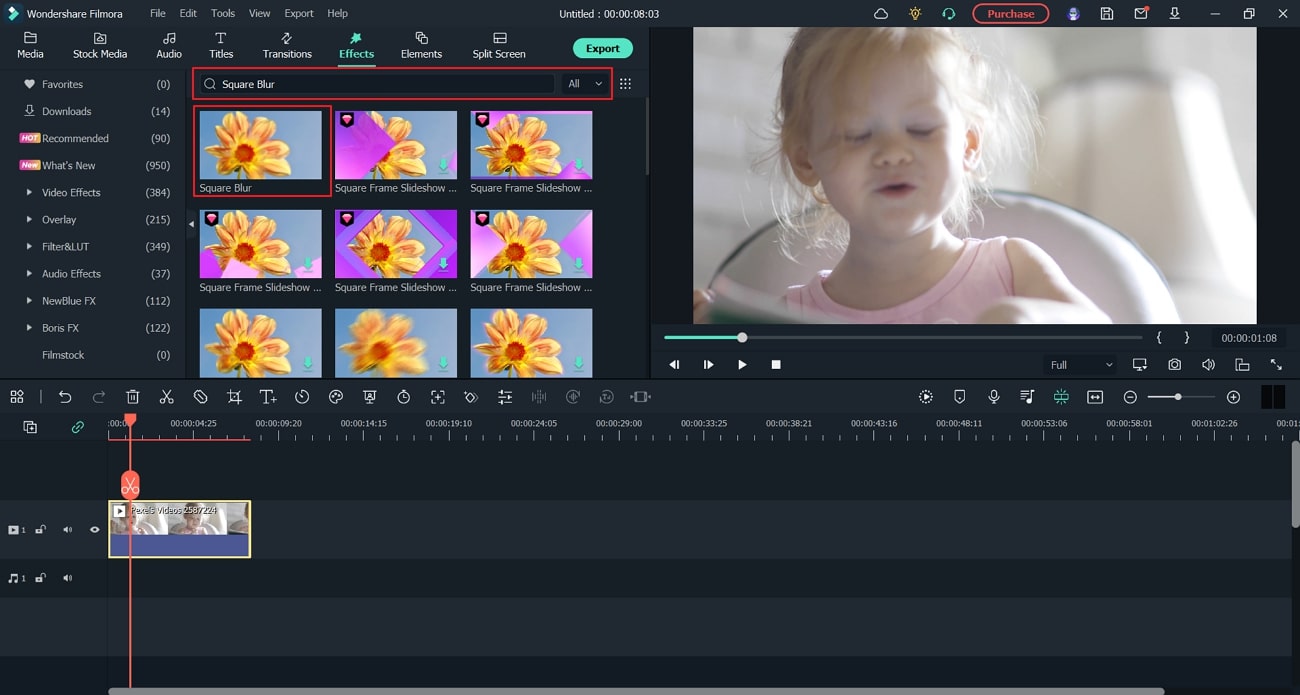
Step2 Search for Square Blur
Following this, drag and drop the imported video on the timeline of Filmora. Afterward, head to the “Effects” tab and search for “Square Blur.” From the results, select Square Blur and apply it to your video clip in the timeline.

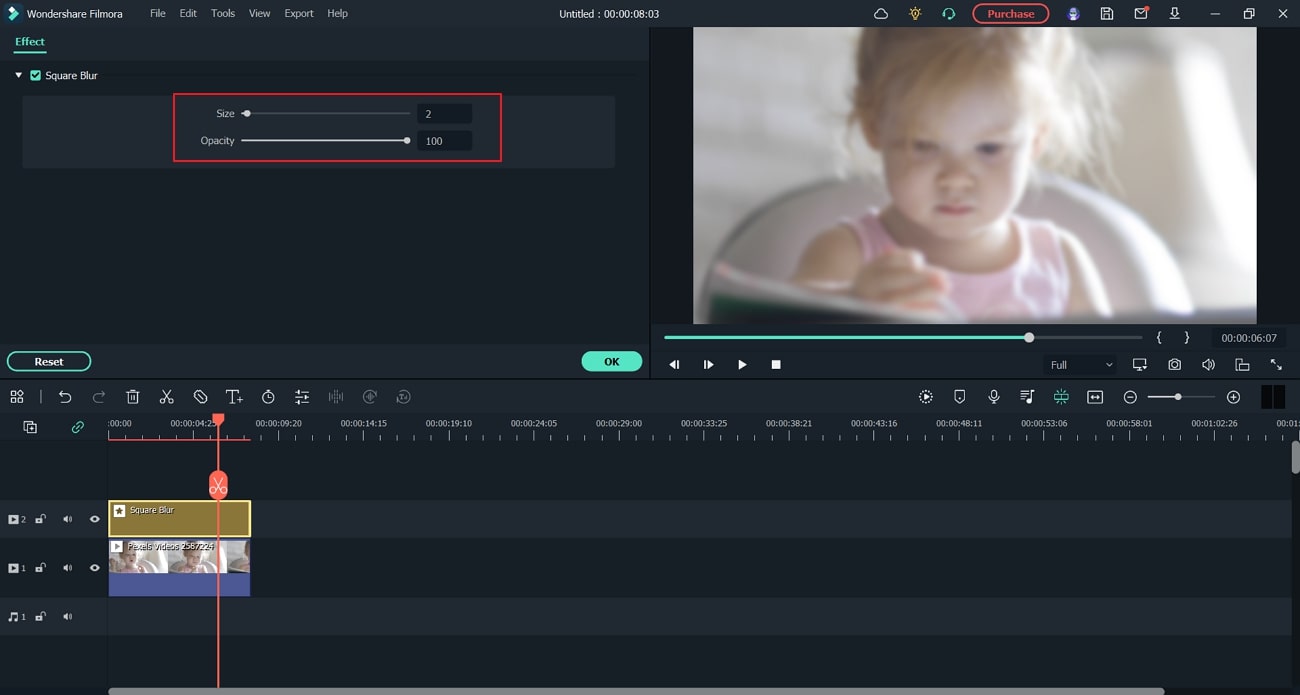
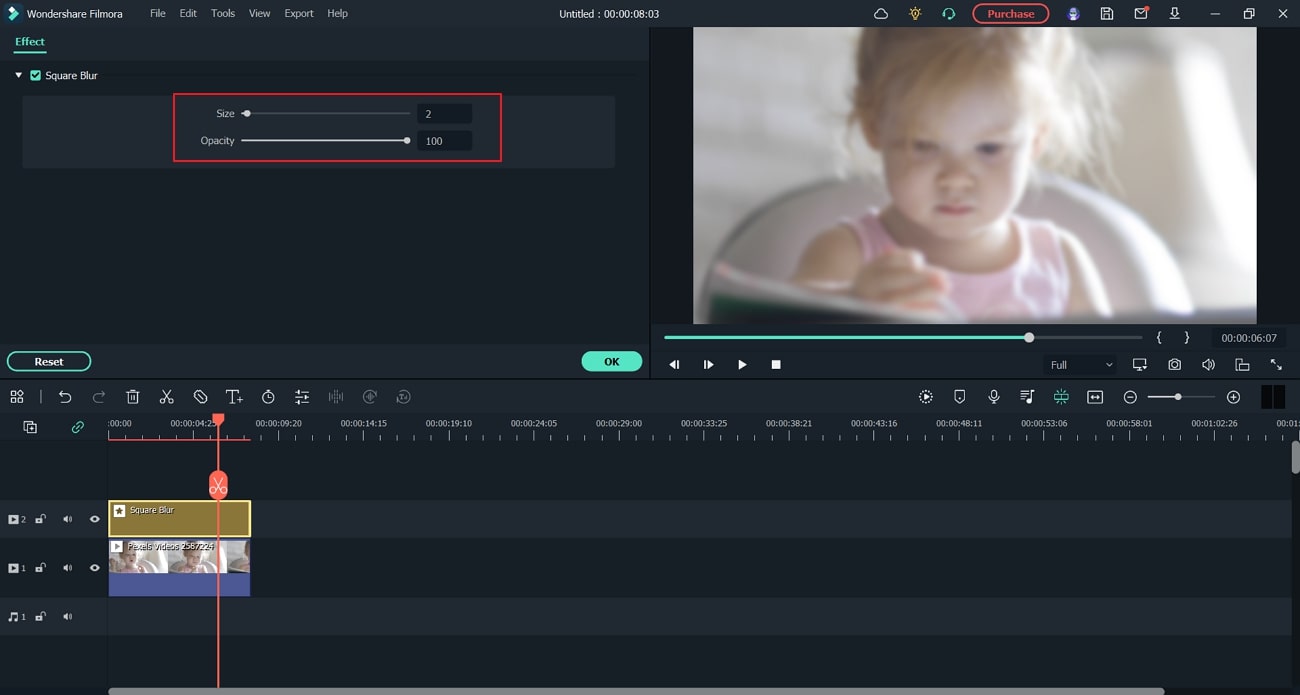
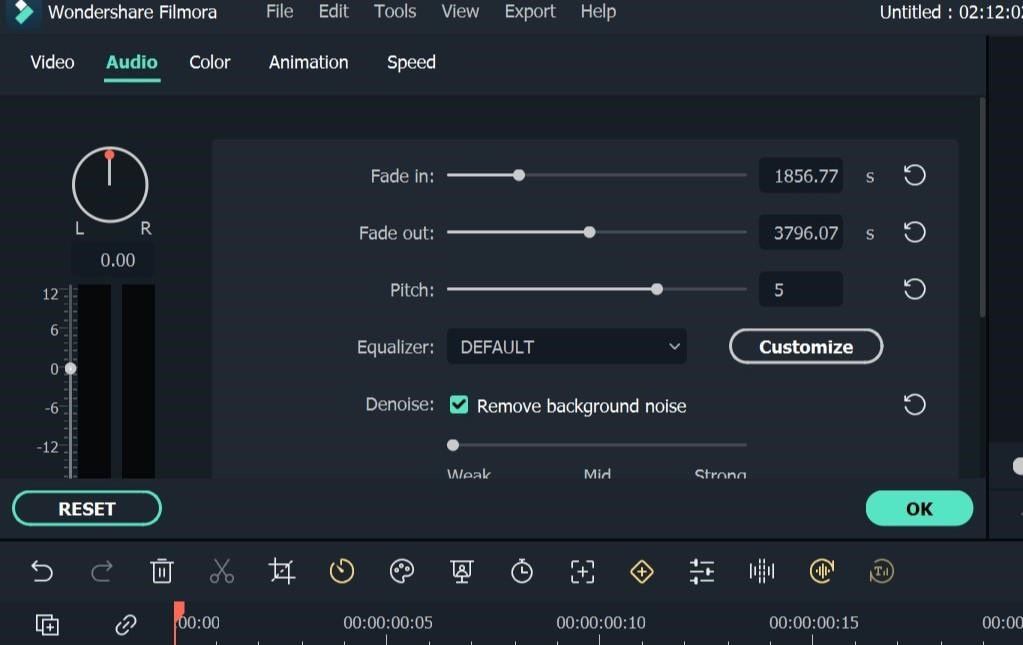
Step3 Adjust the Blur Settings
Double-click on the added effect to open its settings. Now you can change the “Opacity” and “Size” according to your preference. Once done, choose the “Export” button to save the video in the desired file format.

Conclusion
Being a professional, you should know the significance of various blur effects. This article has emphasized the Gaussian blur effect that can help you to remove noise from the videos. By reading this article, you can learn how to apply a Gaussian blur effect using Adobe Premiere Pro software. Moreover, we have also discussed Filmora as a better alternative to Adobe Premiere Pro for adding a Gaussian blur effect in the videos.
Free Download For macOS 10.14 or later
It also contains several kinds of trending effects that can be easily applied to your videos. Also, it does not destroy the original quality of your video. Hence, you should try Filmora, as it has a clean interface that can produce quality results.
Steps to Create Gaussian Blur Effect Using Filmora
Do you want to create Gaussian Blur Effect in your video easily? Read the instructions below for creating it with Filmora:
Step1 Start New Filmora Project
Begin by launching Filmora enhanced video editor on your PC or MacBook. Now click on “Create New Project” and upload the preferred video clip on this tool.

Step2 Search for Square Blur
Following this, drag and drop the imported video on the timeline of Filmora. Afterward, head to the “Effects” tab and search for “Square Blur.” From the results, select Square Blur and apply it to your video clip in the timeline.

Step3 Adjust the Blur Settings
Double-click on the added effect to open its settings. Now you can change the “Opacity” and “Size” according to your preference. Once done, choose the “Export” button to save the video in the desired file format.

Conclusion
Being a professional, you should know the significance of various blur effects. This article has emphasized the Gaussian blur effect that can help you to remove noise from the videos. By reading this article, you can learn how to apply a Gaussian blur effect using Adobe Premiere Pro software. Moreover, we have also discussed Filmora as a better alternative to Adobe Premiere Pro for adding a Gaussian blur effect in the videos.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
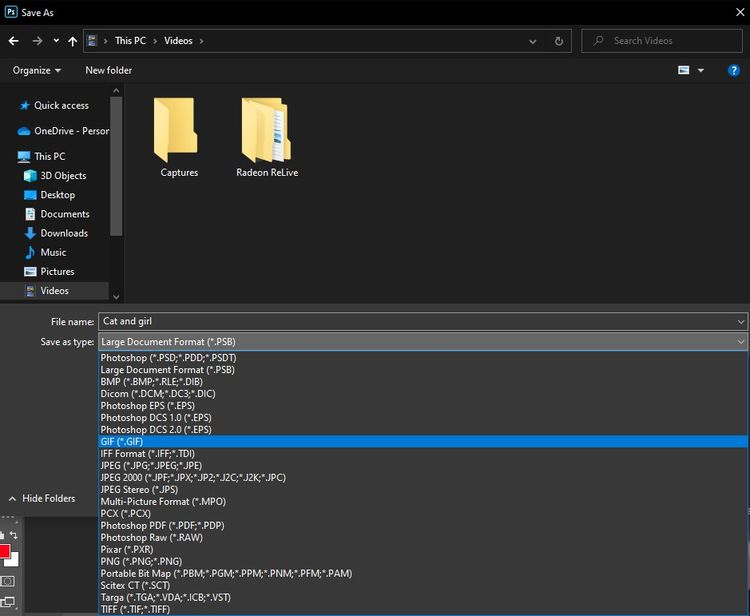
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Top 10 Sound Extractors to Extract Sound From Video 2023
It often happens that we get so engrossed in a movie or video and fall exceptionally hard for all elements. This can prompt us to extract sounds from videos, like the background music, a voiceover, or dialogue between characters.
Safe sound extraction from any type of video file will require the help of the best sound extractor software. Wondering about which you should try out? Go through this list, and then make up your mind.
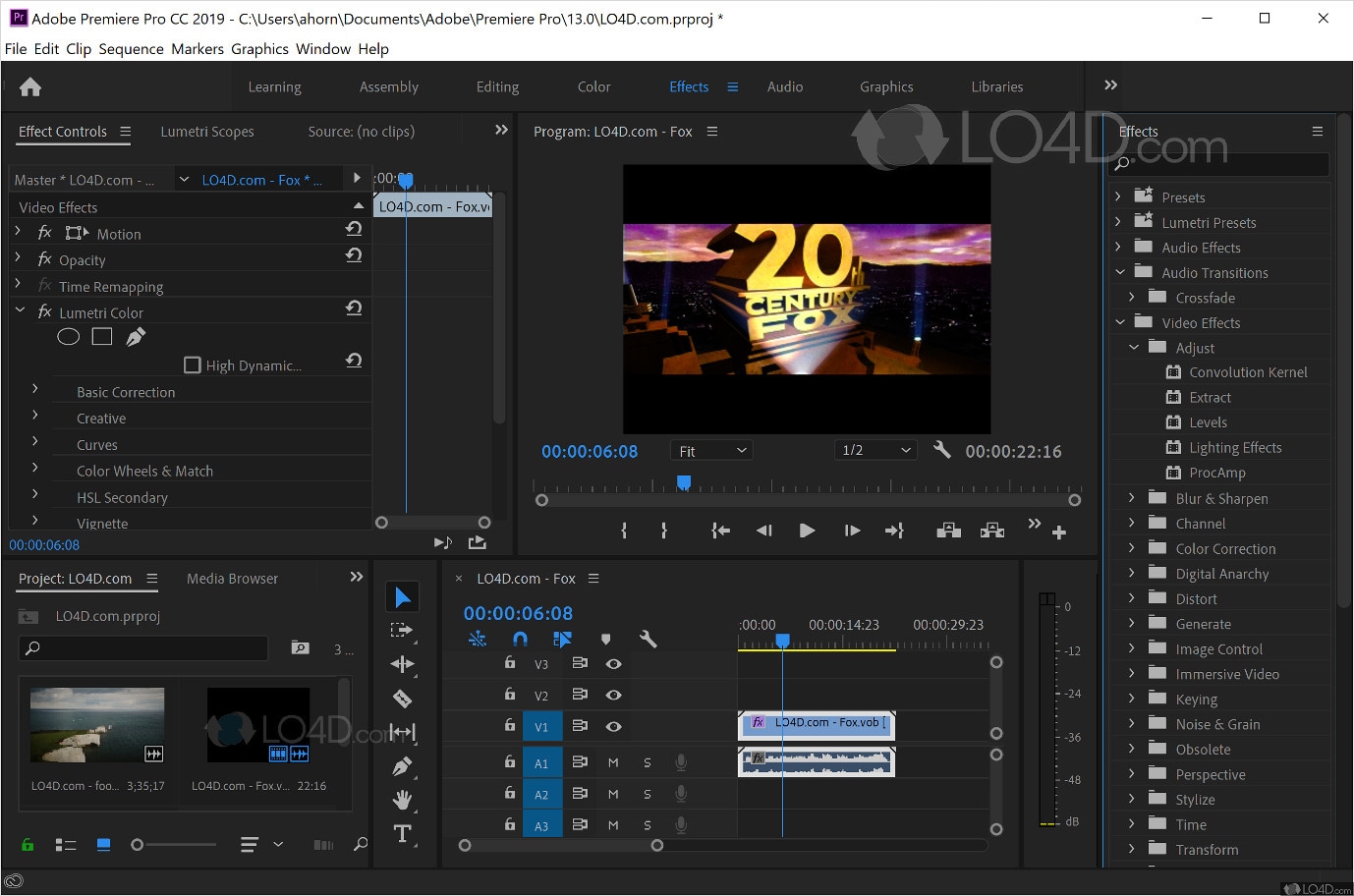
- Adobe Premiere Pro
- Filmora
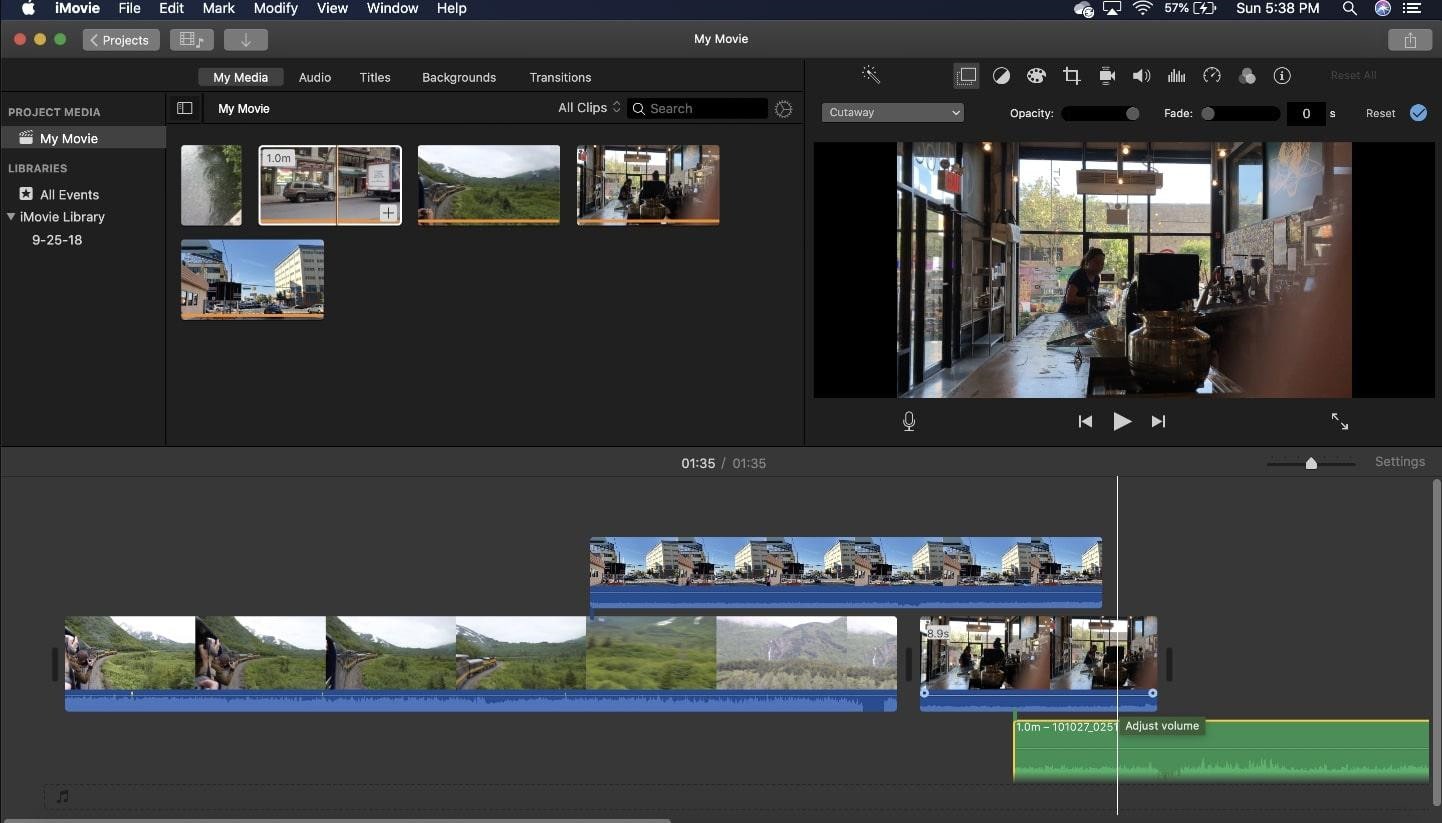
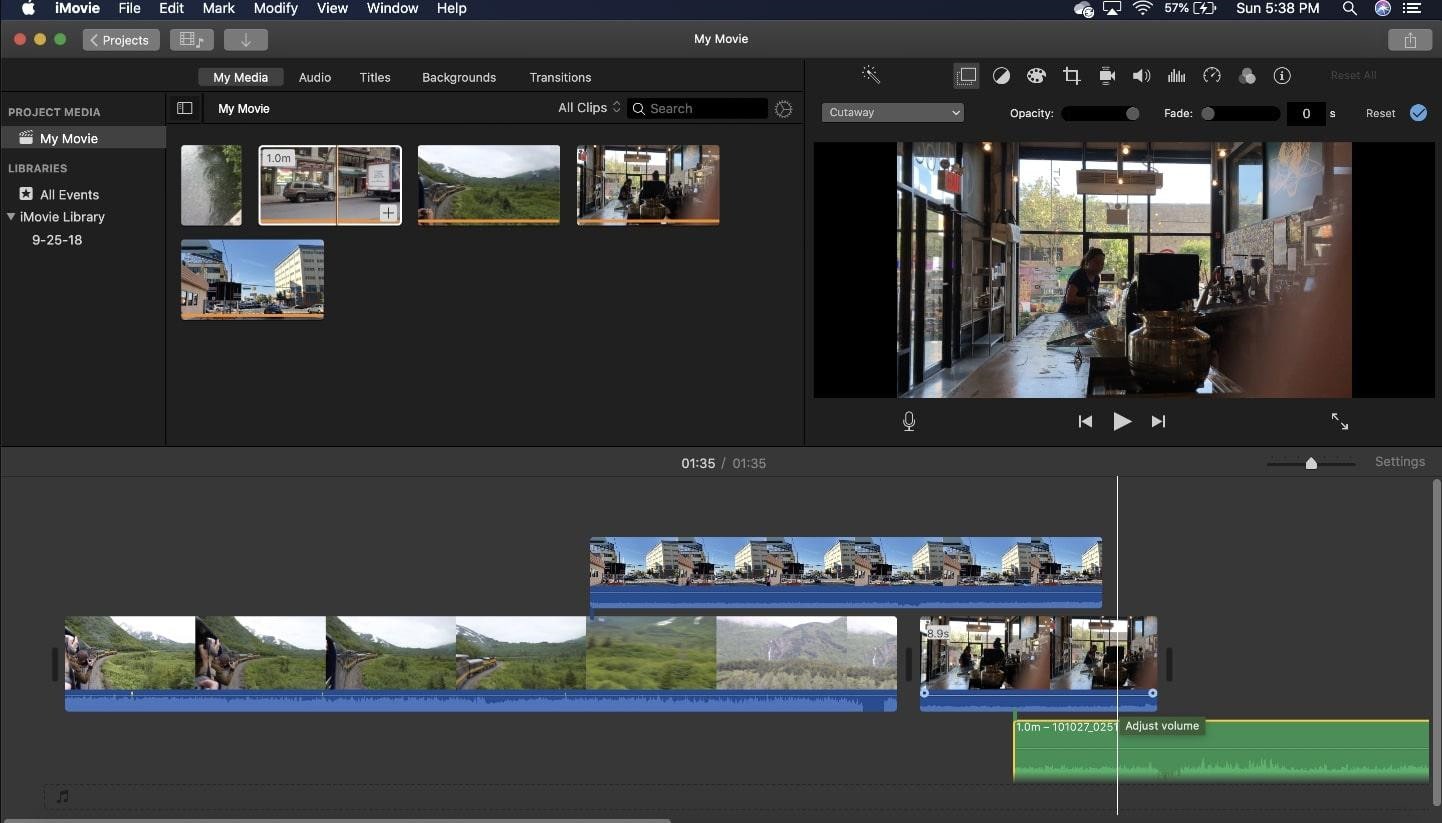
- iMovie
- VLC
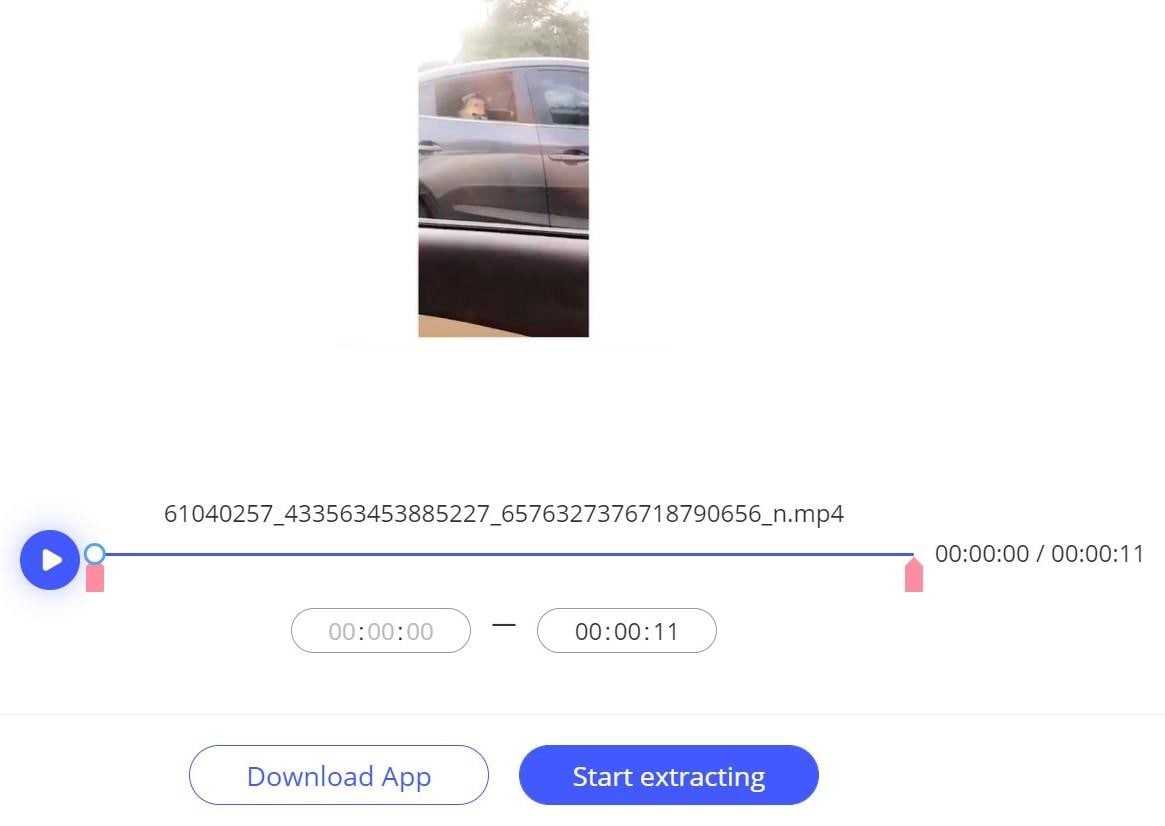
- Online Audio Converter
- Audio Converter
- FFmpeg
- QuickTime
- Audio Extractor
- ASPOSE
- Practical Tips to Choose the Best One to Extract Sound from Videos
- Hot FAQs on Extract Sound from Videos
Top 10 Sound Extractors for Extracting Sound from video
We researched and found many software options for extracting Sound from video. After careful checking, we found 10 options with high-quality functions and performance levels. We recommend you consider them for pulling audio from video files- here’s why.
1. Adobe Premiere Pro
Adobe Premiere Pro is one of the top-level video editors available with various functions and pre-set filters/effects. So, one can customize the videos and audio as they require, like extracting Sound from video and saving them.

How to Download: Website
Compatible OS: Windows, Mac
Price: Individuals- USD 20.99/month. License for Teams- USD 35.99. All Apps-related plans.
Main Features:
- Pre-set templates are available in high-quality resolutions.
- Customize your titles and video edits.
- Automatically adjusts color matching in scenes.
- Robust text-to-speech function with multi-language support.
Pros
- Share easily across the platform with cloud support.
- Access to diverse stock media with Adobe membership.
- Supports many file formats like / (), MPEG-2, Apple ProRes, MPEG-4, native camera formats, etc.
Cons
- No perpetual license support.
- Strict eligibility rules to qualify for student-teacher plans.
Best for Users: Professionals and organization-based users, like teachers, can use this for personal and teaching-related video editing steps.
2. Filmora
If you want a software sound extractor that provides a wide range of audio editing functions, Filmora is one that we would recommend. While it is firstly a video editor, you can use audio-based editing functions like sound stabilization, extraction, visualization, audio ducking, silence detection, and more.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Compatible OS: Windows, Mac
Price: Free, Annual- USD 49.99, Perpetual- USD 89.99
Main Features:
- The audio visualization feature analyzes and virtually shows beats.
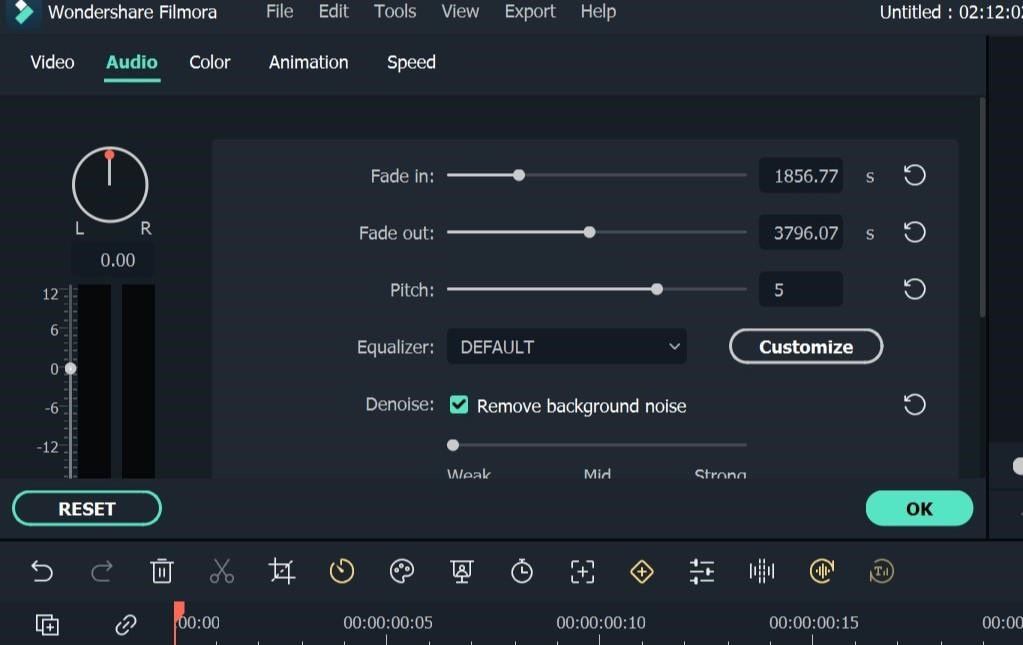
- Detect silent sections in the video and remove them.
- Many audio stabilization settings like Denoise and Equalizer.
- Vital TTS/STT functions for voiceovers.
Pros
- Multiple video/audio formats are supported.
- Pre-set sound effects are present.
- Adjust the volume of videos during editing.
Cons
- Upgrade plan to remove ads.
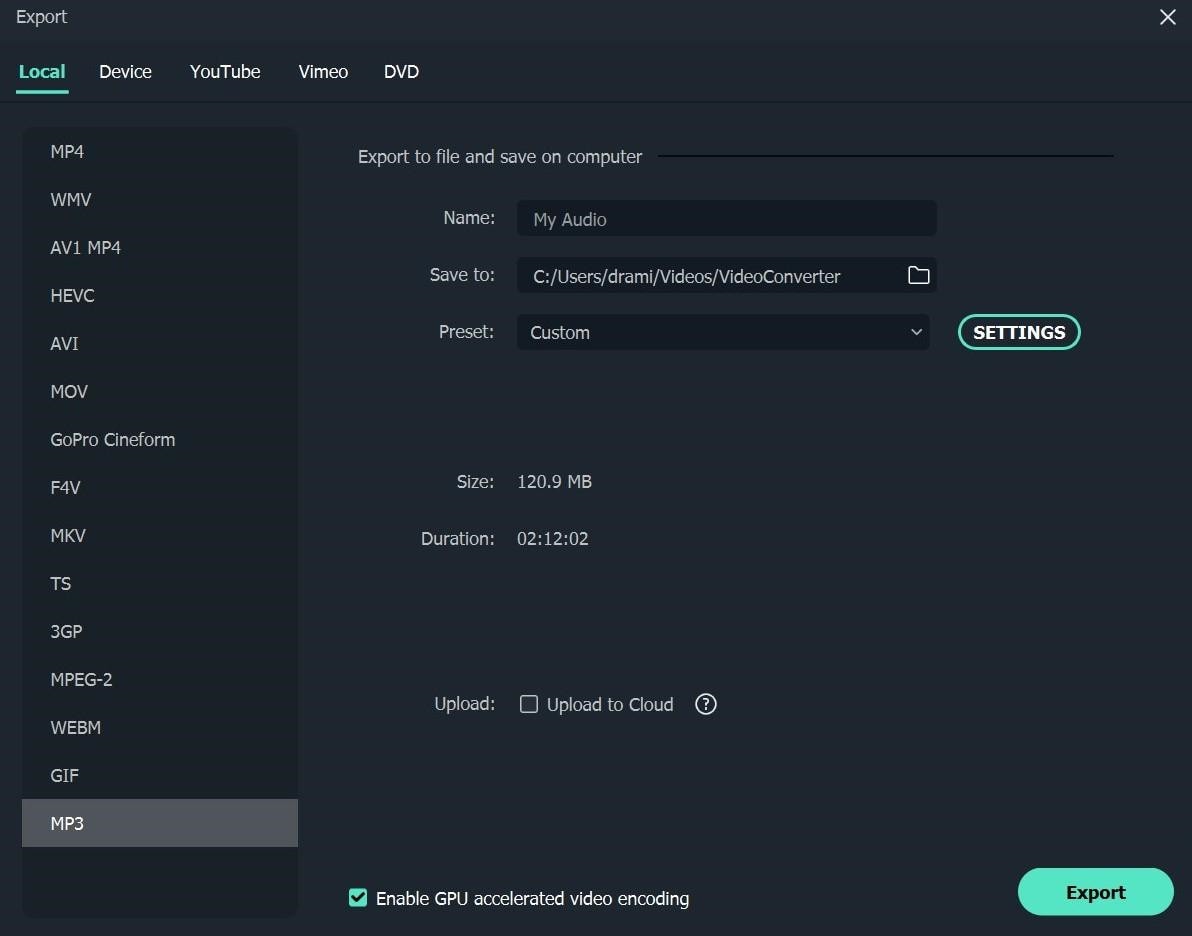
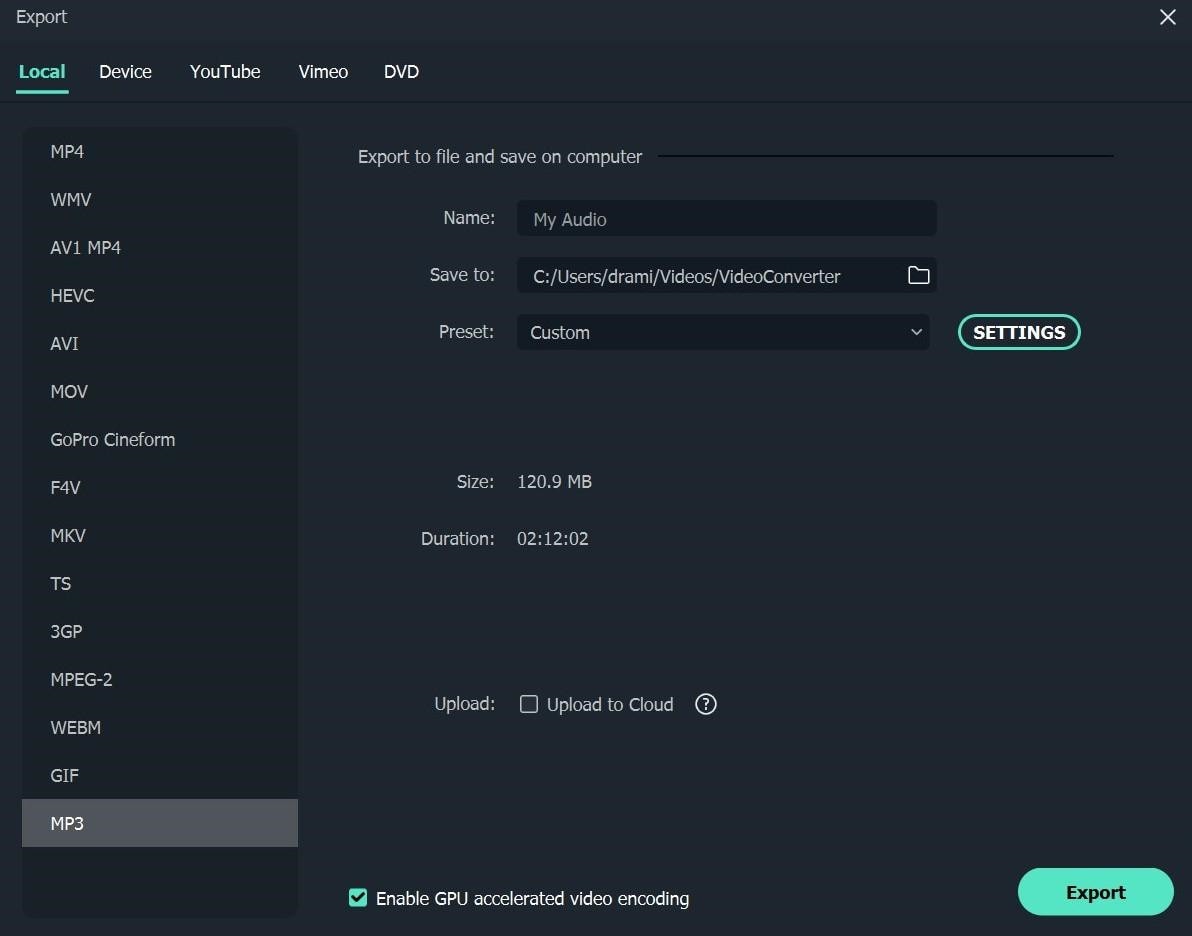
- Audio output is mainly available in MP3.
How to use for extracting music from videos:
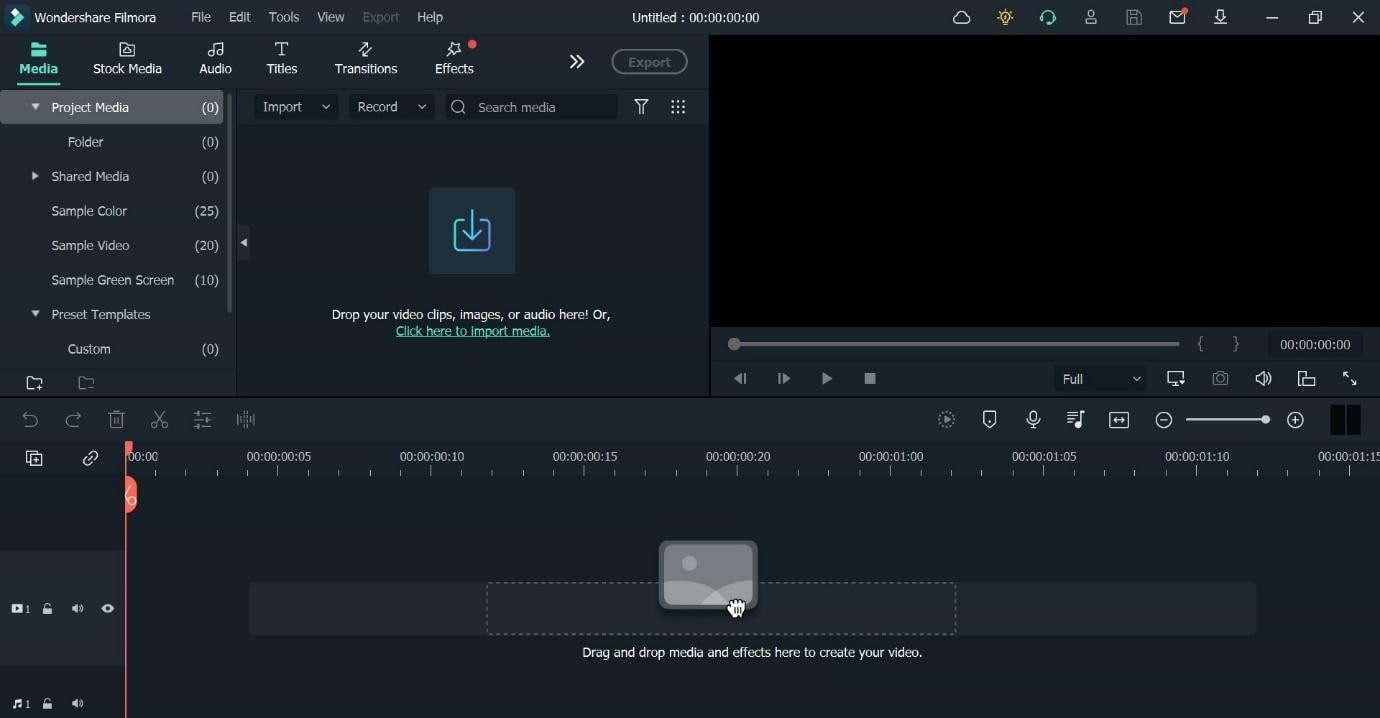
Step1 Download and install Filmora 11 .
Step2 Click on New Project.
Step3 Press “Click here to import Media” > choose file folder > Insert.

Step4 Drag file to editor timeline > Cut the file to a set suitable size for your audio extraction.
Step5 Click on the Edit icon from the list of icons above the timeline.
Step6 Press on Audio > Make adjustments for settings like Fade in/Face out, Equalizer, Pitch, etc.

Step7 Click Export > Local > MP3. Make changes as needed.

Step8 Hit the Export button.
Best for Users: Pro-level and beginner-level professionals and home-based users who want a comprehensive, feature-rich platform for video/audio editing can benefit from this.
3. iMovie
Mac and iOS users benefit significantly from this video editing software to create dynamic movie-quality videos. One major part of movies is the soundtrack, and you can use this software to add easily, control, and extract the sound clips.

How to Download: Mac App Store , Apple App Store
Compatible OS: Mac, iOS
Price: Free
Main Features:
- Pre-set storyboard available for optimized and thematic video edits.
- Royalty-free audio files in the library.
- You can add voiceovers.
- Add pre-set sound effects or customize them, like removing/adding audio clips.
Pros
- Sound aligns precisely with video.
- Multiple effects, filters, and editing tools are available.
- Simple sharing via social media accounts.
Cons
- Only available for iOS 15.1+ and such newest versions of Apple devices.
- You cannot access it without an Apple ID.
Best for Users: Professional video editors with diverse movie-like presentation-making needs can use this.
4. VLC
VLC is a well-known Windows-based media player that is accessible as a Chrome extension and has mobile app versions. While you can use it mainly to view videos, the software can easily cut out sound clips from the video here.

How to Download: Microsoft Store , Apple App Store , Google Play Store , Chrome Web Store
Compatible OS: Windows, iOS, Chromebook, Android
Price: Free
Main Features:
- Script the command line VLC-based invocations.
- Play different types of files with multi-format support.
- Use the in-built equalizer to optimize sound quality/effects.
- Sync with or create a new video stream.
Pros
- The software assures quick functions with all features.
- No codec installation is necessary.
- Keyboard shortcuts for specific actions.
Cons
- Difficult to search and open files.
- Not very customizable.
Best for Users: People can use VLC Media Player to stream or play videos and even make some minor adjustments/extraction.
5. Online Audio Converter
This is one of the more straightforward tools to add video files and extract Sound from video with some quick steps. The Online Audio Converter supports a wide range of video formats. You just have to add one file by dragging and dropping it from your device memory, inserting its URL, or uploading it via the cloud. Then, press the Start Extracting command.

How to Download: Website
Compatible OS: Windows, Mac, Online
Price: Monthly- USD 29.95, Annual- USD 39.95, Lifetime- USD 59.95
Main Features:
- Add files either directly through the device or the cloud.
- Insert video URL for audio extraction from online video.
- Supports multiple video file formats like MPEG, MOV, AVI, and MP4.
- Scroll to select extraction end and start points.
Pros
- Only allows videos with 500MB or smaller size.
- Straightforward three steps for the whole extraction process.
- Zero quality loss after an extraction.
Cons
- Customization options are limited.
- The main audio format supported is MP3 for extraction.
Best for Users: Beginners and pro-level users who want to extract Sound from video files quickly.
6. Audio Converter
The Audio Converter app can efficiently pull out audio clips from video and is compatible with many such media formats. You can use this to cut and trim your file, mainly to decide how much of the audio will extract. Then, play it to see the quality of the output file.

How to Download: Apple App Store
Compatible OS: iOS
Price: Free, Pro- USD 2.99.
Main Features:
- Extract sound from video in formats like M4A, MP3, OGG, M4R, FLAC, etc.
- Insert videos in formats like MP4, 3G2, 3GP, MOV, MKV, WMV, and more.
- Trim the audio to smaller sections for extraction.
- The media player version supports all audio/video types.
Pros
- Supports a wide variety of audio/video formats.
- A simple media player function is also available.
- It is compatible with many languages.
Cons
- App size of 143.1 MB can feel high to some users.
- Basic-level functions only.
Best for Users: People who want to extract Sound from video files to create ringtones can use this best.
7. FFmpeg
FFmpeg is one of the most trustworthy platforms for converting and extracting Sound from video. It is an open-source solution and comes with complete multi-media management work. This is mainly used for easily streaming, converting, and recording video/audio projects.

How to Download: Website
Compatible OS: Windows, Mac, etc.
Price: Free
Main Features:
- Audio filters are available, like virtualbass and tiltshelf.
- Video editing filters like colormap, blurdetect, and pixelize are available.
- Enhance dialog and extract sound clips.
- Constantly updating features.
Pros
- This has open-source benefits.
- No excessive installation steps are necessary.
- Supports a wide range of encoding benefits.
Cons
- One must have some sort of technical knowledge to use this.
- Finding the right features or solutions takes some time.
Best for Users: Developers with better technical knowledge can use this dynamic open-source platform for video/audio editing.
8. QuickTime
You can also use this Mac-based video player on Windows to watch different videos easily. Besides the streaming benefits, you can install plugins to optimize its available features, like adding the ability to record/edit video files.

How to Download: Website
Compatible OS: Mac, Windows
Price: Free
Main Features:
- Stream videos and even extract Sound from the files.
- Supports many video formats in the player.
- Record audio on this media player.
- Import files from other Mac products like Final Cut Pro and iMovie.
Pros
- Works on both Windows and Mac.
- Pre-set effects and filters are available that one can edit.
- Simple interface for beginners.
Cons
- Unnecessary bloatware installation is needed.
- Playback support is lacking.
Best for Users: New users can simply operate this media player to watch videos and learn the extraction process.
9. Audio Extractor
You can use this conversion and extraction software to do many editing functions, like changing, cutting, and extracting video/audio files. The supported format here is MP3 and WAV - choose which you find compatible with your final project. You can decide and extract from specific sections.

How to Download: Google Play Store
Compatible OS: Android
Price: Free with in-app purchases of USD 1.99- USD 6.99 for each item.
Main Features:
- Change audio file size and format.
- View/delete components through the app directly.
- Preview video/sound file.
- Trim/extract sounds from videos easily with the converter.
Pros <path d=”M7 22H4C3.46957 22 2.96086 21.7893 2.58579 21.4142C2.21071 21.0391 2 20.5304 2 20V13C2 12.4696 2.21071 11.9609 2.58579 11.5858C2.96086 11.2107 3.46957 11 4 11H7M14 9V5C14 4.20435
Top 10 Sound Extractors for Extracting Sound from video
We researched and found many software options for extracting Sound from video. After careful checking, we found 10 options with high-quality functions and performance levels. We recommend you consider them for pulling audio from video files- here’s why.
1. Adobe Premiere Pro
Adobe Premiere Pro is one of the top-level video editors available with various functions and pre-set filters/effects. So, one can customize the videos and audio as they require, like extracting Sound from video and saving them.

How to Download: Website
Compatible OS: Windows, Mac
Price: Individuals- USD 20.99/month. License for Teams- USD 35.99. All Apps-related plans.
Main Features:
- Pre-set templates are available in high-quality resolutions.
- Customize your titles and video edits.
- Automatically adjusts color matching in scenes.
- Robust text-to-speech function with multi-language support.
Pros
- Share easily across the platform with cloud support.
- Access to diverse stock media with Adobe membership.
- Supports many file formats like / (), MPEG-2, Apple ProRes, MPEG-4, native camera formats, etc.
Cons
- No perpetual license support.
- Strict eligibility rules to qualify for student-teacher plans.
Best for Users: Professionals and organization-based users, like teachers, can use this for personal and teaching-related video editing steps.
2. Filmora
If you want a software sound extractor that provides a wide range of audio editing functions, Filmora is one that we would recommend. While it is firstly a video editor, you can use audio-based editing functions like sound stabilization, extraction, visualization, audio ducking, silence detection, and more.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Compatible OS: Windows, Mac
Price: Free, Annual- USD 49.99, Perpetual- USD 89.99
Main Features:
- The audio visualization feature analyzes and virtually shows beats.
- Detect silent sections in the video and remove them.
- Many audio stabilization settings like Denoise and Equalizer.
- Vital TTS/STT functions for voiceovers.
Pros
- Multiple video/audio formats are supported.
- Pre-set sound effects are present.
- Adjust the volume of videos during editing.
Cons
- Upgrade plan to remove ads.
- Audio output is mainly available in MP3.
How to use for extracting music from videos:
Step1 Download and install Filmora 11 .
Step2 Click on New Project.
Step3 Press “Click here to import Media” > choose file folder > Insert.

Step4 Drag file to editor timeline > Cut the file to a set suitable size for your audio extraction.
Step5 Click on the Edit icon from the list of icons above the timeline.
Step6 Press on Audio > Make adjustments for settings like Fade in/Face out, Equalizer, Pitch, etc.

Step7 Click Export > Local > MP3. Make changes as needed.

Step8 Hit the Export button.
Best for Users: Pro-level and beginner-level professionals and home-based users who want a comprehensive, feature-rich platform for video/audio editing can benefit from this.
3. iMovie
Mac and iOS users benefit significantly from this video editing software to create dynamic movie-quality videos. One major part of movies is the soundtrack, and you can use this software to add easily, control, and extract the sound clips.

How to Download: Mac App Store , Apple App Store
Compatible OS: Mac, iOS
Price: Free
Main Features:
- Pre-set storyboard available for optimized and thematic video edits.
- Royalty-free audio files in the library.
- You can add voiceovers.
- Add pre-set sound effects or customize them, like removing/adding audio clips.
Pros
- Sound aligns precisely with video.
- Multiple effects, filters, and editing tools are available.
- Simple sharing via social media accounts.
Cons
- Only available for iOS 15.1+ and such newest versions of Apple devices.
- You cannot access it without an Apple ID.
Best for Users: Professional video editors with diverse movie-like presentation-making needs can use this.
4. VLC
VLC is a well-known Windows-based media player that is accessible as a Chrome extension and has mobile app versions. While you can use it mainly to view videos, the software can easily cut out sound clips from the video here.

How to Download: Microsoft Store , Apple App Store , Google Play Store , Chrome Web Store
Compatible OS: Windows, iOS, Chromebook, Android
Price: Free
Main Features:
- Script the command line VLC-based invocations.
- Play different types of files with multi-format support.
- Use the in-built equalizer to optimize sound quality/effects.
- Sync with or create a new video stream.
Pros
- The software assures quick functions with all features.
- No codec installation is necessary.
- Keyboard shortcuts for specific actions.
Cons
- Difficult to search and open files.
- Not very customizable.
Best for Users: People can use VLC Media Player to stream or play videos and even make some minor adjustments/extraction.
5. Online Audio Converter
This is one of the more straightforward tools to add video files and extract Sound from video with some quick steps. The Online Audio Converter supports a wide range of video formats. You just have to add one file by dragging and dropping it from your device memory, inserting its URL, or uploading it via the cloud. Then, press the Start Extracting command.

How to Download: Website
Compatible OS: Windows, Mac, Online
Price: Monthly- USD 29.95, Annual- USD 39.95, Lifetime- USD 59.95
Main Features:
- Add files either directly through the device or the cloud.
- Insert video URL for audio extraction from online video.
- Supports multiple video file formats like MPEG, MOV, AVI, and MP4.
- Scroll to select extraction end and start points.
Pros
- Only allows videos with 500MB or smaller size.
- Straightforward three steps for the whole extraction process.
- Zero quality loss after an extraction.
Cons
- Customization options are limited.
- The main audio format supported is MP3 for extraction.
Best for Users: Beginners and pro-level users who want to extract Sound from video files quickly.
6. Audio Converter
The Audio Converter app can efficiently pull out audio clips from video and is compatible with many such media formats. You can use this to cut and trim your file, mainly to decide how much of the audio will extract. Then, play it to see the quality of the output file.

How to Download: Apple App Store
Compatible OS: iOS
Price: Free, Pro- USD 2.99.
Main Features:
- Extract sound from video in formats like M4A, MP3, OGG, M4R, FLAC, etc.
- Insert videos in formats like MP4, 3G2, 3GP, MOV, MKV, WMV, and more.
- Trim the audio to smaller sections for extraction.
- The media player version supports all audio/video types.
Pros
- Supports a wide variety of audio/video formats.
- A simple media player function is also available.
- It is compatible with many languages.
Cons
- App size of 143.1 MB can feel high to some users.
- Basic-level functions only.
Best for Users: People who want to extract Sound from video files to create ringtones can use this best.
7. FFmpeg
FFmpeg is one of the most trustworthy platforms for converting and extracting Sound from video. It is an open-source solution and comes with complete multi-media management work. This is mainly used for easily streaming, converting, and recording video/audio projects.

How to Download: Website
Compatible OS: Windows, Mac, etc.
Price: Free
Main Features:
- Audio filters are available, like virtualbass and tiltshelf.
- Video editing filters like colormap, blurdetect, and pixelize are available.
- Enhance dialog and extract sound clips.
- Constantly updating features.
Pros
- This has open-source benefits.
- No excessive installation steps are necessary.
- Supports a wide range of encoding benefits.
Cons
- One must have some sort of technical knowledge to use this.
- Finding the right features or solutions takes some time.
Best for Users: Developers with better technical knowledge can use this dynamic open-source platform for video/audio editing.
8. QuickTime
You can also use this Mac-based video player on Windows to watch different videos easily. Besides the streaming benefits, you can install plugins to optimize its available features, like adding the ability to record/edit video files.

How to Download: Website
Compatible OS: Mac, Windows
Price: Free
Main Features:
- Stream videos and even extract Sound from the files.
- Supports many video formats in the player.
- Record audio on this media player.
- Import files from other Mac products like Final Cut Pro and iMovie.
Pros
- Works on both Windows and Mac.
- Pre-set effects and filters are available that one can edit.
- Simple interface for beginners.
Cons
- Unnecessary bloatware installation is needed.
- Playback support is lacking.
Best for Users: New users can simply operate this media player to watch videos and learn the extraction process.
9. Audio Extractor
You can use this conversion and extraction software to do many editing functions, like changing, cutting, and extracting video/audio files. The supported format here is MP3 and WAV - choose which you find compatible with your final project. You can decide and extract from specific sections.

How to Download: Google Play Store
Compatible OS: Android
Price: Free with in-app purchases of USD 1.99- USD 6.99 for each item.
Main Features:
- Change audio file size and format.
- View/delete components through the app directly.
- Preview video/sound file.
- Trim/extract sounds from videos easily with the converter.
Pros <path d=”M7 22H4C3.46957 22 2.96086 21.7893 2.58579 21.4142C2.21071 21.0391 2 20.5304 2 20V13C2 12.4696 2.21071 11.9609 2.58579 11.5858C2.96086 11.2107 3.46957 11 4 11H7M14 9V5C14 4.20435
Have You Ever Tried to Remove the Transparent Background of Gif and Failed? This Blog Will Help You with This Issue. Also, We Will Discuss How to Create Animated Gifs and the Best Tools for Them
Why Your Transparent GIF Is Hard to Remove and How to Do With It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs are very popular type of content these days, on social media. It seems to be very engaging for the audience. The GIF image format was first developed by CompuServe in 1987. Since that time, they have been used for entertainment purposes and their application is increasing with each passing day. But when it comes to transparent GIFs, it gets annoying sometimes. It looks ugly with weird white edges.
Sometimes it becomes hard to remove such GIFs with transparent backgrounds. Do you ever think about why it happens? This blog is dedicated to explaining the possible reasons for this. Also, we are going to explain how one can achieve to remove such a transparent background from the GIF.
In this article
01 [Why Sometimes Transparent Gif is Hard to Remove](#Part 1)
02 [How to Remove the Background from an Animated Gif in Photoshop](#Part 2)
03 [8 Best Online Transparent Gif Maker Websites](#Part 3)
Part 1 Why Sometimes Transparent Gif is Hard to Remove
When the GIF looks ugly with a transparent background, it becomes necessary to remove the background. But it sometimes becomes hard as this requires proper skills as well as adequate tools to achieve this. In the absence of even one, the final output may come out to be clumsy. There are many tools that can be used to remove the background from a transparent animated GIF. But it is hard to use these tools without proper knowledge. If you learn the skills, the task becomes so easy.
Part 2 How to Remove the Background from an Animated Gif in Photoshop
Photoshop is popularly known for being a photo manipulation and editing software. But it can also be used to remove the background of an animated GIF. Here, we will discuss the step-by-step approach to removing an animated GIF background.
Step 1: Import The GIF File
This can be done in 2 ways. One is clicking and dragging the file from the file location on the computer, into Photoshop. The second way is to click on the “File” menu of Photoshop. Then tap on “Open” and double click on the desired GIF file.

Step 2: Set Up The Project
It is required to edit each frame separately for deleting the background of an animated GIF (gif remove bg). For this:
Find the “Video Group” option on the right side of Photoshop. Right-click on it and tap on the “Ungroup layers” option.

This will give you the video layer, which you want to edit. Right-click on “layer 1” and tap on the “Convert to smart object” option. Again right-click on “Layer 1” and click on “Edit Contents”.

You will get a new Photoshop tap for the editing of GIF files. Just freely close the original tab.
Step 3: Begin The Editing Part
Find the blue line called the Timeline at the bottom of the screen. This Timeline will help you to edit the GIF. To make your editing easy, you can zoom on the frames with the help of a slider located at the bottom of the screen.
For a better outcome, the frame-by-frame deletion of the GIF background is advisable. It might be a little time-consuming but it is the most appropriate and accurate approach. So, delete the background from each frame independently.
To move from one frame of the GIF to another, hold and move the blue arrow having a red line.
\

Step 4: Delete The Transparent GIF Background
Now, delete the background of each frame of your GIF. To delete the background of any particular frame, click on that frame. For this, you can either use a “Quick Selection Tool” or a “Polygonal Lasso Tool”. You will get the final result that will be background free.

Step 5: Save The Project In GIF Format
To save the GIF project, click on the “File” menu and then tap on the “Save As” option. Give a file name and select “GIF” on the “Save As Type” options menu. Then click on “OK” to save the GIF file.

Part 3 Best Online Transparent Gif Maker Websites
When it comes to how to make a gif transparent through online sources, there are many options available. Here, we are going to discuss the best options out of them.
01 Online Transparent Gif Maker for Windows
Let’s learn about the best performing online transparent Gif creator websites compatible with Windows.
● EzGif
EzGif is among the best transparent GIF-making websites available online. Using the website, one can create a high-resolution GIF with a transparent background. To achieve this, the website will ask to upload a number of images of transparent backgrounds. The images can be uploaded in PNG, JPEG, GIF, or any other format. Then, next is to combine all the images to form a GIF. The website allows users to upload a maximum of 2000 images. Each image size should not exceed 6MB and the total size of all images should not exceed 100 MB.

● Lunapic
Lunapic is also one of the best and easy-to-use websites for making a confetti GIF transparent, available for free. There is no limitation to the number of images or image size. Also, the website does not have limitations for the total file size, one can upload. It also allows the user to upload an image already having a transparent background and create a GIF out of it.

● GIF Make
GIF make is also a useful free website for making high-quality transparent GIFs. It is easy to use this website for transparent GIF creations. You only need to upload transparent PNG images for this. It allows you to add as many as 80 images to create a GIF file. But there is one limitation to the website that it does not contain the option of uploading images without a transparent background and removing the background. So, the user only needs to upload an image with a transparent background to create a GIF.

● Animizer.net
Animizer.net is also a good option when it comes to creating transparent GIFs from images, for free. For this, you can upload multiple PNG images in this online tool. Then, the tool will help you create a GIF by joining them all together. It allows you to upload an unlimited number of images. The online website also enables the creation of transparent background GIFs by uploading images with colored backgrounds. It allows you to remove the background of images and make them transparent.

02 Online Transparent Gif Maker for Mac
● EzGif
We have already discussed EzGif as the best online transparent GIF maker website for Windows. But, we want to ensure that this also works best in the MAC version. It helps to convert either a video or photos into a GIF file. Moreover, the website supports all the standard image formats such as HEIC, TIFF, PNG, JPEG, BMP, etc.

● Picasion
Picasion is one of the best websites for Mac users to create transparent GIFs and memes. The website is easy to use by uploading the images from the desktop location. But it has certain limitations. It only allows you to add a maximum of 3 images to convert them into GIF files. Moreover, it also lacks the capabilities of adding texts and resizing the GIFs.

● Gifpal
Gifpal also allows the MAC user to convert images into transparent GIFs with the least effort. The loading time of the website is very fast. It also allows the user to upload the images directly from a phone camera or webcam. The user can also rearrange and remove the watermarks of the images after uploading them. It also enables the user to preview the GIF before downloading.

● Make A GIF
Last but not the least, Make a GIF is also a great website for MAC users to create transparent GIFs. People can use this website for free. It enables the user to generate GIFs out of multiple images or videos. Customization options like adding text, resizing, rearranging, etc are also available with it. But, there is a limitation with Make a GIF that it does not allow the user to preview the GIF before download.

These are some of the widely used websites for Windows and MACs applicable for making transparent GIFs. But now we are introducing the best option out of all and i.e. Wondershare Filmora.
Both Windows and MAC users can use Wondershare Filmora effectively for creating snow transparent GIFs. Though it can be used easily, it creates a GIF of high quality and resolution. This tool is highly recommended for such purposes because of its simple and most interactive interface. The user can make a GIF by combining any number of images and also from small videos. Easy customization of GIFs such as adding texts, elements, overlays, etc, is also available for the user
Moreover, one can also use Wondershare Filmora Video Editor meme maker to create a GIF online. You can directly make the GIF here, without any watermark. No sign up required for this and one can use it for free. A lot more editing options for GIFs are also accessible by the user easily.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● So, we can conclude that though it is hard to remove the transparent GIF, it can be done with proper knowledge and skills. There are many online free and paid tools available for this. Choose according to your suitability.
● When it comes to making a GIF on Windows and MAC platforms, we have discussed the best online websites according to their effectiveness.
● Wondershare Filmora is the most suitable option out of all, as it can be used in both Windows and MAC platforms. Moreover, people can use this wonderful tool for both creating a transparent animated GIF and removing the transparent background of the GIF. So, we can say it is an all-in-one solution.
GIFs are very popular type of content these days, on social media. It seems to be very engaging for the audience. The GIF image format was first developed by CompuServe in 1987. Since that time, they have been used for entertainment purposes and their application is increasing with each passing day. But when it comes to transparent GIFs, it gets annoying sometimes. It looks ugly with weird white edges.
Sometimes it becomes hard to remove such GIFs with transparent backgrounds. Do you ever think about why it happens? This blog is dedicated to explaining the possible reasons for this. Also, we are going to explain how one can achieve to remove such a transparent background from the GIF.
In this article
01 [Why Sometimes Transparent Gif is Hard to Remove](#Part 1)
02 [How to Remove the Background from an Animated Gif in Photoshop](#Part 2)
03 [8 Best Online Transparent Gif Maker Websites](#Part 3)
Part 1 Why Sometimes Transparent Gif is Hard to Remove
When the GIF looks ugly with a transparent background, it becomes necessary to remove the background. But it sometimes becomes hard as this requires proper skills as well as adequate tools to achieve this. In the absence of even one, the final output may come out to be clumsy. There are many tools that can be used to remove the background from a transparent animated GIF. But it is hard to use these tools without proper knowledge. If you learn the skills, the task becomes so easy.
Part 2 How to Remove the Background from an Animated Gif in Photoshop
Photoshop is popularly known for being a photo manipulation and editing software. But it can also be used to remove the background of an animated GIF. Here, we will discuss the step-by-step approach to removing an animated GIF background.
Step 1: Import The GIF File
This can be done in 2 ways. One is clicking and dragging the file from the file location on the computer, into Photoshop. The second way is to click on the “File” menu of Photoshop. Then tap on “Open” and double click on the desired GIF file.

Step 2: Set Up The Project
It is required to edit each frame separately for deleting the background of an animated GIF (gif remove bg). For this:
Find the “Video Group” option on the right side of Photoshop. Right-click on it and tap on the “Ungroup layers” option.

This will give you the video layer, which you want to edit. Right-click on “layer 1” and tap on the “Convert to smart object” option. Again right-click on “Layer 1” and click on “Edit Contents”.

You will get a new Photoshop tap for the editing of GIF files. Just freely close the original tab.
Step 3: Begin The Editing Part
Find the blue line called the Timeline at the bottom of the screen. This Timeline will help you to edit the GIF. To make your editing easy, you can zoom on the frames with the help of a slider located at the bottom of the screen.
For a better outcome, the frame-by-frame deletion of the GIF background is advisable. It might be a little time-consuming but it is the most appropriate and accurate approach. So, delete the background from each frame independently.
To move from one frame of the GIF to another, hold and move the blue arrow having a red line.
\

Step 4: Delete The Transparent GIF Background
Now, delete the background of each frame of your GIF. To delete the background of any particular frame, click on that frame. For this, you can either use a “Quick Selection Tool” or a “Polygonal Lasso Tool”. You will get the final result that will be background free.

Step 5: Save The Project In GIF Format
To save the GIF project, click on the “File” menu and then tap on the “Save As” option. Give a file name and select “GIF” on the “Save As Type” options menu. Then click on “OK” to save the GIF file.

Part 3 Best Online Transparent Gif Maker Websites
When it comes to how to make a gif transparent through online sources, there are many options available. Here, we are going to discuss the best options out of them.
01 Online Transparent Gif Maker for Windows
Let’s learn about the best performing online transparent Gif creator websites compatible with Windows.
● EzGif
EzGif is among the best transparent GIF-making websites available online. Using the website, one can create a high-resolution GIF with a transparent background. To achieve this, the website will ask to upload a number of images of transparent backgrounds. The images can be uploaded in PNG, JPEG, GIF, or any other format. Then, next is to combine all the images to form a GIF. The website allows users to upload a maximum of 2000 images. Each image size should not exceed 6MB and the total size of all images should not exceed 100 MB.

● Lunapic
Lunapic is also one of the best and easy-to-use websites for making a confetti GIF transparent, available for free. There is no limitation to the number of images or image size. Also, the website does not have limitations for the total file size, one can upload. It also allows the user to upload an image already having a transparent background and create a GIF out of it.

● GIF Make
GIF make is also a useful free website for making high-quality transparent GIFs. It is easy to use this website for transparent GIF creations. You only need to upload transparent PNG images for this. It allows you to add as many as 80 images to create a GIF file. But there is one limitation to the website that it does not contain the option of uploading images without a transparent background and removing the background. So, the user only needs to upload an image with a transparent background to create a GIF.

● Animizer.net
Animizer.net is also a good option when it comes to creating transparent GIFs from images, for free. For this, you can upload multiple PNG images in this online tool. Then, the tool will help you create a GIF by joining them all together. It allows you to upload an unlimited number of images. The online website also enables the creation of transparent background GIFs by uploading images with colored backgrounds. It allows you to remove the background of images and make them transparent.

02 Online Transparent Gif Maker for Mac
● EzGif
We have already discussed EzGif as the best online transparent GIF maker website for Windows. But, we want to ensure that this also works best in the MAC version. It helps to convert either a video or photos into a GIF file. Moreover, the website supports all the standard image formats such as HEIC, TIFF, PNG, JPEG, BMP, etc.

● Picasion
Picasion is one of the best websites for Mac users to create transparent GIFs and memes. The website is easy to use by uploading the images from the desktop location. But it has certain limitations. It only allows you to add a maximum of 3 images to convert them into GIF files. Moreover, it also lacks the capabilities of adding texts and resizing the GIFs.

● Gifpal
Gifpal also allows the MAC user to convert images into transparent GIFs with the least effort. The loading time of the website is very fast. It also allows the user to upload the images directly from a phone camera or webcam. The user can also rearrange and remove the watermarks of the images after uploading them. It also enables the user to preview the GIF before downloading.

● Make A GIF
Last but not the least, Make a GIF is also a great website for MAC users to create transparent GIFs. People can use this website for free. It enables the user to generate GIFs out of multiple images or videos. Customization options like adding text, resizing, rearranging, etc are also available with it. But, there is a limitation with Make a GIF that it does not allow the user to preview the GIF before download.

These are some of the widely used websites for Windows and MACs applicable for making transparent GIFs. But now we are introducing the best option out of all and i.e. Wondershare Filmora.
Both Windows and MAC users can use Wondershare Filmora effectively for creating snow transparent GIFs. Though it can be used easily, it creates a GIF of high quality and resolution. This tool is highly recommended for such purposes because of its simple and most interactive interface. The user can make a GIF by combining any number of images and also from small videos. Easy customization of GIFs such as adding texts, elements, overlays, etc, is also available for the user
Moreover, one can also use Wondershare Filmora Video Editor meme maker to create a GIF online. You can directly make the GIF here, without any watermark. No sign up required for this and one can use it for free. A lot more editing options for GIFs are also accessible by the user easily.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● So, we can conclude that though it is hard to remove the transparent GIF, it can be done with proper knowledge and skills. There are many online free and paid tools available for this. Choose according to your suitability.
● When it comes to making a GIF on Windows and MAC platforms, we have discussed the best online websites according to their effectiveness.
● Wondershare Filmora is the most suitable option out of all, as it can be used in both Windows and MAC platforms. Moreover, people can use this wonderful tool for both creating a transparent animated GIF and removing the transparent background of the GIF. So, we can say it is an all-in-one solution.
GIFs are very popular type of content these days, on social media. It seems to be very engaging for the audience. The GIF image format was first developed by CompuServe in 1987. Since that time, they have been used for entertainment purposes and their application is increasing with each passing day. But when it comes to transparent GIFs, it gets annoying sometimes. It looks ugly with weird white edges.
Sometimes it becomes hard to remove such GIFs with transparent backgrounds. Do you ever think about why it happens? This blog is dedicated to explaining the possible reasons for this. Also, we are going to explain how one can achieve to remove such a transparent background from the GIF.
In this article
01 [Why Sometimes Transparent Gif is Hard to Remove](#Part 1)
02 [How to Remove the Background from an Animated Gif in Photoshop](#Part 2)
03 [8 Best Online Transparent Gif Maker Websites](#Part 3)
Part 1 Why Sometimes Transparent Gif is Hard to Remove
When the GIF looks ugly with a transparent background, it becomes necessary to remove the background. But it sometimes becomes hard as this requires proper skills as well as adequate tools to achieve this. In the absence of even one, the final output may come out to be clumsy. There are many tools that can be used to remove the background from a transparent animated GIF. But it is hard to use these tools without proper knowledge. If you learn the skills, the task becomes so easy.
Part 2 How to Remove the Background from an Animated Gif in Photoshop
Photoshop is popularly known for being a photo manipulation and editing software. But it can also be used to remove the background of an animated GIF. Here, we will discuss the step-by-step approach to removing an animated GIF background.
Step 1: Import The GIF File
This can be done in 2 ways. One is clicking and dragging the file from the file location on the computer, into Photoshop. The second way is to click on the “File” menu of Photoshop. Then tap on “Open” and double click on the desired GIF file.

Step 2: Set Up The Project
It is required to edit each frame separately for deleting the background of an animated GIF (gif remove bg). For this:
Find the “Video Group” option on the right side of Photoshop. Right-click on it and tap on the “Ungroup layers” option.

This will give you the video layer, which you want to edit. Right-click on “layer 1” and tap on the “Convert to smart object” option. Again right-click on “Layer 1” and click on “Edit Contents”.

You will get a new Photoshop tap for the editing of GIF files. Just freely close the original tab.
Step 3: Begin The Editing Part
Find the blue line called the Timeline at the bottom of the screen. This Timeline will help you to edit the GIF. To make your editing easy, you can zoom on the frames with the help of a slider located at the bottom of the screen.
For a better outcome, the frame-by-frame deletion of the GIF background is advisable. It might be a little time-consuming but it is the most appropriate and accurate approach. So, delete the background from each frame independently.
To move from one frame of the GIF to another, hold and move the blue arrow having a red line.
\

Step 4: Delete The Transparent GIF Background
Now, delete the background of each frame of your GIF. To delete the background of any particular frame, click on that frame. For this, you can either use a “Quick Selection Tool” or a “Polygonal Lasso Tool”. You will get the final result that will be background free.

Step 5: Save The Project In GIF Format
To save the GIF project, click on the “File” menu and then tap on the “Save As” option. Give a file name and select “GIF” on the “Save As Type” options menu. Then click on “OK” to save the GIF file.

Part 3 Best Online Transparent Gif Maker Websites
When it comes to how to make a gif transparent through online sources, there are many options available. Here, we are going to discuss the best options out of them.
01 Online Transparent Gif Maker for Windows
Let’s learn about the best performing online transparent Gif creator websites compatible with Windows.
● EzGif
EzGif is among the best transparent GIF-making websites available online. Using the website, one can create a high-resolution GIF with a transparent background. To achieve this, the website will ask to upload a number of images of transparent backgrounds. The images can be uploaded in PNG, JPEG, GIF, or any other format. Then, next is to combine all the images to form a GIF. The website allows users to upload a maximum of 2000 images. Each image size should not exceed 6MB and the total size of all images should not exceed 100 MB.

● Lunapic
Lunapic is also one of the best and easy-to-use websites for making a confetti GIF transparent, available for free. There is no limitation to the number of images or image size. Also, the website does not have limitations for the total file size, one can upload. It also allows the user to upload an image already having a transparent background and create a GIF out of it.

● GIF Make
GIF make is also a useful free website for making high-quality transparent GIFs. It is easy to use this website for transparent GIF creations. You only need to upload transparent PNG images for this. It allows you to add as many as 80 images to create a GIF file. But there is one limitation to the website that it does not contain the option of uploading images without a transparent background and removing the background. So, the user only needs to upload an image with a transparent background to create a GIF.

● Animizer.net
Animizer.net is also a good option when it comes to creating transparent GIFs from images, for free. For this, you can upload multiple PNG images in this online tool. Then, the tool will help you create a GIF by joining them all together. It allows you to upload an unlimited number of images. The online website also enables the creation of transparent background GIFs by uploading images with colored backgrounds. It allows you to remove the background of images and make them transparent.

02 Online Transparent Gif Maker for Mac
● EzGif
We have already discussed EzGif as the best online transparent GIF maker website for Windows. But, we want to ensure that this also works best in the MAC version. It helps to convert either a video or photos into a GIF file. Moreover, the website supports all the standard image formats such as HEIC, TIFF, PNG, JPEG, BMP, etc.

● Picasion
Picasion is one of the best websites for Mac users to create transparent GIFs and memes. The website is easy to use by uploading the images from the desktop location. But it has certain limitations. It only allows you to add a maximum of 3 images to convert them into GIF files. Moreover, it also lacks the capabilities of adding texts and resizing the GIFs.

● Gifpal
Gifpal also allows the MAC user to convert images into transparent GIFs with the least effort. The loading time of the website is very fast. It also allows the user to upload the images directly from a phone camera or webcam. The user can also rearrange and remove the watermarks of the images after uploading them. It also enables the user to preview the GIF before downloading.

● Make A GIF
Last but not the least, Make a GIF is also a great website for MAC users to create transparent GIFs. People can use this website for free. It enables the user to generate GIFs out of multiple images or videos. Customization options like adding text, resizing, rearranging, etc are also available with it. But, there is a limitation with Make a GIF that it does not allow the user to preview the GIF before download.

These are some of the widely used websites for Windows and MACs applicable for making transparent GIFs. But now we are introducing the best option out of all and i.e. Wondershare Filmora.
Both Windows and MAC users can use Wondershare Filmora effectively for creating snow transparent GIFs. Though it can be used easily, it creates a GIF of high quality and resolution. This tool is highly recommended for such purposes because of its simple and most interactive interface. The user can make a GIF by combining any number of images and also from small videos. Easy customization of GIFs such as adding texts, elements, overlays, etc, is also available for the user
Moreover, one can also use Wondershare Filmora Video Editor meme maker to create a GIF online. You can directly make the GIF here, without any watermark. No sign up required for this and one can use it for free. A lot more editing options for GIFs are also accessible by the user easily.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● So, we can conclude that though it is hard to remove the transparent GIF, it can be done with proper knowledge and skills. There are many online free and paid tools available for this. Choose according to your suitability.
● When it comes to making a GIF on Windows and MAC platforms, we have discussed the best online websites according to their effectiveness.
● Wondershare Filmora is the most suitable option out of all, as it can be used in both Windows and MAC platforms. Moreover, people can use this wonderful tool for both creating a transparent animated GIF and removing the transparent background of the GIF. So, we can say it is an all-in-one solution.
GIFs are very popular type of content these days, on social media. It seems to be very engaging for the audience. The GIF image format was first developed by CompuServe in 1987. Since that time, they have been used for entertainment purposes and their application is increasing with each passing day. But when it comes to transparent GIFs, it gets annoying sometimes. It looks ugly with weird white edges.
Sometimes it becomes hard to remove such GIFs with transparent backgrounds. Do you ever think about why it happens? This blog is dedicated to explaining the possible reasons for this. Also, we are going to explain how one can achieve to remove such a transparent background from the GIF.
In this article
01 [Why Sometimes Transparent Gif is Hard to Remove](#Part 1)
02 [How to Remove the Background from an Animated Gif in Photoshop](#Part 2)
03 [8 Best Online Transparent Gif Maker Websites](#Part 3)
Part 1 Why Sometimes Transparent Gif is Hard to Remove
When the GIF looks ugly with a transparent background, it becomes necessary to remove the background. But it sometimes becomes hard as this requires proper skills as well as adequate tools to achieve this. In the absence of even one, the final output may come out to be clumsy. There are many tools that can be used to remove the background from a transparent animated GIF. But it is hard to use these tools without proper knowledge. If you learn the skills, the task becomes so easy.
Part 2 How to Remove the Background from an Animated Gif in Photoshop
Photoshop is popularly known for being a photo manipulation and editing software. But it can also be used to remove the background of an animated GIF. Here, we will discuss the step-by-step approach to removing an animated GIF background.
Step 1: Import The GIF File
This can be done in 2 ways. One is clicking and dragging the file from the file location on the computer, into Photoshop. The second way is to click on the “File” menu of Photoshop. Then tap on “Open” and double click on the desired GIF file.

Step 2: Set Up The Project
It is required to edit each frame separately for deleting the background of an animated GIF (gif remove bg). For this:
Find the “Video Group” option on the right side of Photoshop. Right-click on it and tap on the “Ungroup layers” option.

This will give you the video layer, which you want to edit. Right-click on “layer 1” and tap on the “Convert to smart object” option. Again right-click on “Layer 1” and click on “Edit Contents”.

You will get a new Photoshop tap for the editing of GIF files. Just freely close the original tab.
Step 3: Begin The Editing Part
Find the blue line called the Timeline at the bottom of the screen. This Timeline will help you to edit the GIF. To make your editing easy, you can zoom on the frames with the help of a slider located at the bottom of the screen.
For a better outcome, the frame-by-frame deletion of the GIF background is advisable. It might be a little time-consuming but it is the most appropriate and accurate approach. So, delete the background from each frame independently.
To move from one frame of the GIF to another, hold and move the blue arrow having a red line.
\

Step 4: Delete The Transparent GIF Background
Now, delete the background of each frame of your GIF. To delete the background of any particular frame, click on that frame. For this, you can either use a “Quick Selection Tool” or a “Polygonal Lasso Tool”. You will get the final result that will be background free.

Step 5: Save The Project In GIF Format
To save the GIF project, click on the “File” menu and then tap on the “Save As” option. Give a file name and select “GIF” on the “Save As Type” options menu. Then click on “OK” to save the GIF file.

Part 3 Best Online Transparent Gif Maker Websites
When it comes to how to make a gif transparent through online sources, there are many options available. Here, we are going to discuss the best options out of them.
01 Online Transparent Gif Maker for Windows
Let’s learn about the best performing online transparent Gif creator websites compatible with Windows.
● EzGif
EzGif is among the best transparent GIF-making websites available online. Using the website, one can create a high-resolution GIF with a transparent background. To achieve this, the website will ask to upload a number of images of transparent backgrounds. The images can be uploaded in PNG, JPEG, GIF, or any other format. Then, next is to combine all the images to form a GIF. The website allows users to upload a maximum of 2000 images. Each image size should not exceed 6MB and the total size of all images should not exceed 100 MB.

● Lunapic
Lunapic is also one of the best and easy-to-use websites for making a confetti GIF transparent, available for free. There is no limitation to the number of images or image size. Also, the website does not have limitations for the total file size, one can upload. It also allows the user to upload an image already having a transparent background and create a GIF out of it.

● GIF Make
GIF make is also a useful free website for making high-quality transparent GIFs. It is easy to use this website for transparent GIF creations. You only need to upload transparent PNG images for this. It allows you to add as many as 80 images to create a GIF file. But there is one limitation to the website that it does not contain the option of uploading images without a transparent background and removing the background. So, the user only needs to upload an image with a transparent background to create a GIF.

● Animizer.net
Animizer.net is also a good option when it comes to creating transparent GIFs from images, for free. For this, you can upload multiple PNG images in this online tool. Then, the tool will help you create a GIF by joining them all together. It allows you to upload an unlimited number of images. The online website also enables the creation of transparent background GIFs by uploading images with colored backgrounds. It allows you to remove the background of images and make them transparent.

02 Online Transparent Gif Maker for Mac
● EzGif
We have already discussed EzGif as the best online transparent GIF maker website for Windows. But, we want to ensure that this also works best in the MAC version. It helps to convert either a video or photos into a GIF file. Moreover, the website supports all the standard image formats such as HEIC, TIFF, PNG, JPEG, BMP, etc.

● Picasion
Picasion is one of the best websites for Mac users to create transparent GIFs and memes. The website is easy to use by uploading the images from the desktop location. But it has certain limitations. It only allows you to add a maximum of 3 images to convert them into GIF files. Moreover, it also lacks the capabilities of adding texts and resizing the GIFs.

● Gifpal
Gifpal also allows the MAC user to convert images into transparent GIFs with the least effort. The loading time of the website is very fast. It also allows the user to upload the images directly from a phone camera or webcam. The user can also rearrange and remove the watermarks of the images after uploading them. It also enables the user to preview the GIF before downloading.

● Make A GIF
Last but not the least, Make a GIF is also a great website for MAC users to create transparent GIFs. People can use this website for free. It enables the user to generate GIFs out of multiple images or videos. Customization options like adding text, resizing, rearranging, etc are also available with it. But, there is a limitation with Make a GIF that it does not allow the user to preview the GIF before download.

These are some of the widely used websites for Windows and MACs applicable for making transparent GIFs. But now we are introducing the best option out of all and i.e. Wondershare Filmora.
Both Windows and MAC users can use Wondershare Filmora effectively for creating snow transparent GIFs. Though it can be used easily, it creates a GIF of high quality and resolution. This tool is highly recommended for such purposes because of its simple and most interactive interface. The user can make a GIF by combining any number of images and also from small videos. Easy customization of GIFs such as adding texts, elements, overlays, etc, is also available for the user
Moreover, one can also use Wondershare Filmora Video Editor meme maker to create a GIF online. You can directly make the GIF here, without any watermark. No sign up required for this and one can use it for free. A lot more editing options for GIFs are also accessible by the user easily.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● So, we can conclude that though it is hard to remove the transparent GIF, it can be done with proper knowledge and skills. There are many online free and paid tools available for this. Choose according to your suitability.
● When it comes to making a GIF on Windows and MAC platforms, we have discussed the best online websites according to their effectiveness.
● Wondershare Filmora is the most suitable option out of all, as it can be used in both Windows and MAC platforms. Moreover, people can use this wonderful tool for both creating a transparent animated GIF and removing the transparent background of the GIF. So, we can say it is an all-in-one solution.
Also read:
- In 2024, An Easy-to-Understand Guide on How to Loop a Video on Canva. This Article Is Sure to Help You if This Is Your First Time Attempting a Loop Video
- Updated 2024 Approved How to Add Freeze Frame to Your Video From Any Device?
- Updated 2024 Approved Here Is a Step-by-Step Guide to Color Correct and Color Grade a Video Professionally with Wondershare Filmora. Lets Get Going
- New In 2024, What Is the Best MP4 Cutter for YouTuber on Mac?
- In 2024, What Is HDRI? Everything You Need to Know About HDRI
- What Are the 10 Best GIF Creator for 2024
- New In 2024, Find Out What Keyframe Interval Is, Why It Is Important, and to Change Its Value on OBS Studio with Simple and Easy-to-Follow Instructions
- New To Closely Observe the Content on Screen, We Often Zoom in to Catch the Details. This Article Will Provide You with a Brief Note on How to Zoom in on YouTube Videos Quickly on Your Devices for 2024
- New 2024 Approved Do You Want to Give Your Videos and Photos a Cinematic Look but Couldnt Find How? Here Are Different Cinematic LUTs Discussed that You Can Try and Use
- Updated In 2024, How to Trim Video in QuickTime Player on Your Mac
- New In 2024, Do You Wish to Create High-Quality Videos and Experience Effective Videos with Editing? No Problem at All because the Keyboard Shortcuts Listed Here Will Assist You
- Updated 2024 Approved How to Make a Slideshow with Movavi Slideshow Maker
- Updated Despite the Aforementioned Restrictions, Cartoon Video Makers Still Offer a Sea of Possibilities to Their Users, so Lets Dive Into the Magical World of Animated Videos for 2024
- In 2024, How Can You Import and Adjust the Video Clips on Wondershare Filmora?
- Updated In 2024, You Are at the Right Post if You Are Surfing for a GIF to MP4 Conversion Tool. This Article Will Provide You with the Top Best Converters that Can Help You Convert GIF to MP4 Videos Quickly and Easily
- 2024 Approved How to Make Coin Magic With Filmora
- Updated 2024 Approved Step by Step to Rotate Videos Using OBS
- New 2024 Approved 6 Instant Ways to Make Windows 10 Slideshow
- Updated How to Add Miniature Effect in Video with Filmora
- Updated In 2024, VLC Media Player How to Merge Audio and Video Like a Pro
- In 2024, Make Transparent Background Video Today
- Updated In 2024, 2 Practical Ways to Combine Videos on TikTok
- In 2024, Step by Step to Rotate Videos Using OBS
- Updated The Best GIF Editors Weve Tested Heres What We Learned for 2024
- 15 Best Vloggers That You Should Follow for Travel for 2024
- Can Life360 Track Or See Text Messages? What Can You Do with Life360 On Vivo X100 Pro? | Dr.fone
- In 2024, How to Screen Mirroring Oppo A1x 5G? | Dr.fone
- Does PokeGo++ still work on Apple iPhone SE (2020)/iPad? | Dr.fone
- In 2024, Turning Off Two Factor Authentication From Apple iPhone 14 Pro Max? 5 Tips You Must Know
- Complete guide for recovering contacts files on Honor X8b.
- How To Transfer Data From iPhone XS To Other iPhone devices? | Dr.fone
- How to Recover Deleted Photos from Android Gallery App on ROG Phone 8 Pro
- How to Update Apple iPhone XR to the Latest iOS Version? | Dr.fone
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your OnePlus Ace 3
- In 2024, Top 12 Prominent Honor X9b Fingerprint Not Working Solutions
- How To Change Your SIM PIN Code on Your Honor X9a Phone
- In 2024, How To Activate and Use Life360 Ghost Mode On Poco X6 | Dr.fone
- How Samsung Galaxy A05s Mirror Screen to PC? | Dr.fone
- 3 Methods to Mirror Samsung Galaxy A05 to Roku | Dr.fone
- Top 5 Oppo A1x 5G Bypass FRP Tools for PC That Actually Work
- 2024 Approved How to Make Memoji Talk-Make Memoji Video On Your Own
- In 2024, 2 Ways to Transfer Text Messages from Tecno Spark 20 Pro+ to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- In 2024, Step-by-Step Tutorial How To Bypass Tecno Pop 8 FRP
- Why Does My Xiaomi Mix Fold 3 Keep Turning Off By Itself? 6 Fixes Are Here | Dr.fone
- Tutorial to Change Xiaomi Redmi Note 12 4G IMEI without Root A Comprehensive Guide
- In 2024, Sim Unlock OnePlus Ace 2 Pro Phones without Code 2 Ways to Remove Android Sim Lock
- In 2024, Here are Different Ways to Find Pokemon Go Trainer Codes to Add to Your Account On Apple iPhone 7 Plus | Dr.fone
- How To Perform a Successful Streaming on Twitch
- In 2024, 5 Techniques to Transfer Data from Honor 80 Pro Straight Screen Edition to iPhone 15/14/13/12 | Dr.fone
- Title: New In 2024, How to Apply Gaussian Blur Effect to Videos In Premiere Pro?
- Author: Morgan
- Created at : 2024-04-24 01:05:27
- Updated at : 2024-04-25 01:05:27
- Link: https://ai-video-editing.techidaily.com/new-in-2024-how-to-apply-gaussian-blur-effect-to-videos-in-premiere-pro/
- License: This work is licensed under CC BY-NC-SA 4.0.














