:max_bytes(150000):strip_icc():format(webp)/copilot-b197f8dd690845d5bf8ebbc082c89c20.jpg)
New In 2024, The Audio You Produce Will Inevitably Be Flawed Throughout the Production Process. So, Learn How Adobe Audition Removes Echo to Sound Better Instead of Throwing It Away

The Audio You Produce Will Inevitably Be Flawed Throughout the Production Process. So, Learn How Adobe Audition Removes Echo to Sound Better Instead of Throwing It Away
With its various potent tools, Adobe Audition enables audio producers to obtain the absolute best results from their recordings. Adobe Audition removes echo and will have something that will assist you in bringing everything back under control so that your audio sounds great, regardless of whether the problem is unruly instruments or rowdy hosts.
When recording audio, there are numerous factors to consider. Some spaces can generate more reverb than others, like a cluttered echo effect due to various factors, including reflective surfaces, distant objects, and large, cavernous spaces. This will allow you to remove echo auditions for use in podcasts, movies, and musical compositions.

Part 1: How to Remove Echo with Adobe Audition?
Producers may use various compelling features in Adobe Audition to get the most out of your audio. Whether rogue hosts or instruments, Adobe Audition has a solution to help you regain control and make your audio sound great. We’ll demonstrate how to eliminate echo in Adobe Audition in this tutorial. Adobe Auditions can reduce echo from your video files in a few steps. Want to learn how?
Well, here are the five prime steps.
Step1 Pick Audio
Load the project you are currently working on in Audition, and then choose the audio file with the echo that needs removal. Choose a segment of the waveform that is relatively quiet to eliminate some of the ambient noise that your camera or another nearby device may have caused.
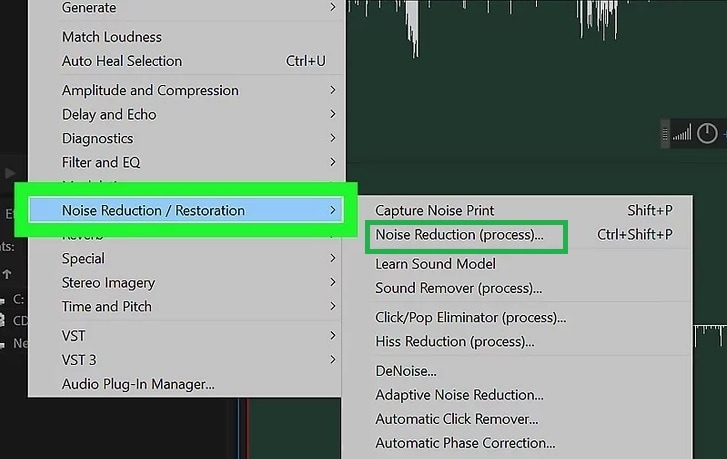
Select “Capture Noise Print” from the contextual menu visible when you right-click on the portion. This will assist the Audition in differentiating the primary audio from any background noise.
Step2 Begin Noise Removal
Select the noise that you want to get rid of, and then go to “Effects” > “Noise Reduction / Restoration” > “Noise Reduction (process).” After selecting “Select Entire File,” play your audio file again to see whether the background noise got eliminated.
You may also make the gating effect more noticeable by going to the Advanced tab and lowering the Spectral Decay Rate. When satisfied with the adjustments, you may make them permanent by clicking the “Apply” button.

Step3 Add Effects
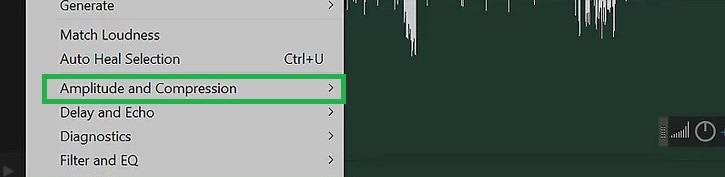
Next, choose “Dynamics Processing” from the “Effects” menu after clicking on “Amplitude and Compression.”
This will load an effect like compression, which you can then utilize to modify the waveform. You should be able to see a diagonal line that extends from one side of the Dynamics Processing display to the other when you first launch the program. It will affect the echo if you drag on this line so tiny that it bends below the default route. You will need to experiment with the line’s location and compare the new audio to the old one until you get a satisfactory result.
Step4 Apply Effect
After adjusting the Dynamics Processing settings to your satisfaction, ensure that your complete waveform is chosen before clicking the OK button to apply the effect.
Your audio’s amplitude, or loudness, will reduce as a result; however, you may restore the original level by selecting “Effects” > “Amplitude and Compression” > “Normalize” from the menu bar.

Step5 Clean Up the Audio
Finally, clean up some of the frequencies the echo has produced since they are murky and irritating.
Select “Effects” followed by “Filter and EQ” and then “Parametric Equalizer” from the menu. You will get access to seven primary frequency bands to work with by default and a low-pass and high-pass band devoted to their respective functions. We need a few bands to eliminate those undesirable frequencies in the middle.
When you hear a harsh sound, start by amplifying one band (and the Q value of that band), then gently proceed across the frequency range until you reach the next band. After that, bring the band below 0 dB so that it may remove some of the roughness.
Part 2: How to Remove Echo in an Easy and Free Way?
Although a great deal of software is available to eliminate echo, the Wondershare Filmora Video Editor is the one we suggest you use. Let’s go right down to the meat of the matter. It can remove echo auditions and any other background noise.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The newly released version of Filmora includes enhanced waveforms, volume keyframing, peak metering, and audio transitions in addition to the standard audio editing tools. All of these improvements contribute to a more satisfying and high-quality audio editing experience for the user. Here are some advantages of Getting Rid of Echo and Other Background Audio Noise Using Filmora:
- You may adjust the height of the track for more accurate audio manipulation of waveforms.
- Using only one click, the Denoise function may eliminate any unwanted background noise.
- Adjusting the Denoise level to either weak, mid, or strong may provide much improved results in terms of noise reduction.
Filmora Video Editor makes it simple to eliminate background noise from an audio recording or a video recording. It can even do both simultaneously. You may separate the audio from the movie using this user-friendly video editor, then use the Audio Mixer or Audio Equalizer tools to make additional adjustments to the audio. Finally, you can Export the audio in MP3 format after editing it. The specific steps are listed down below.
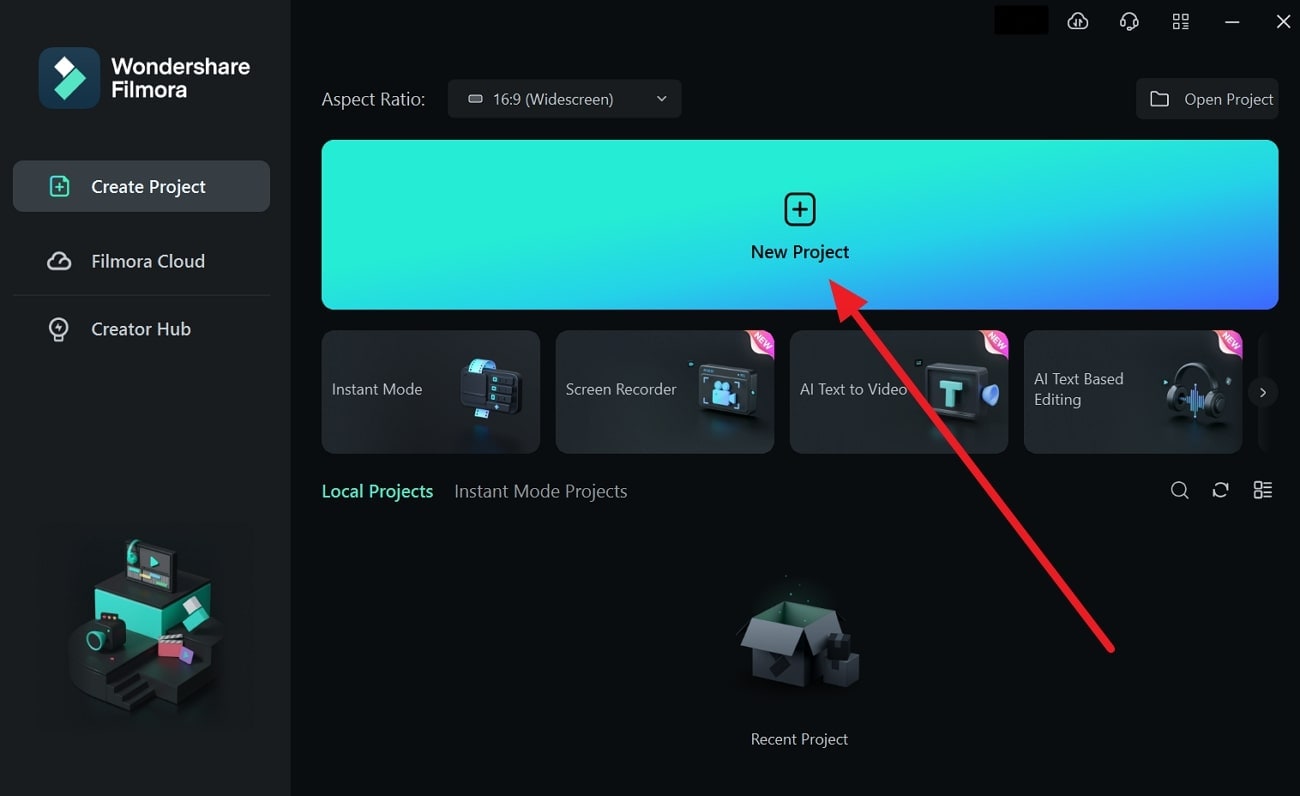
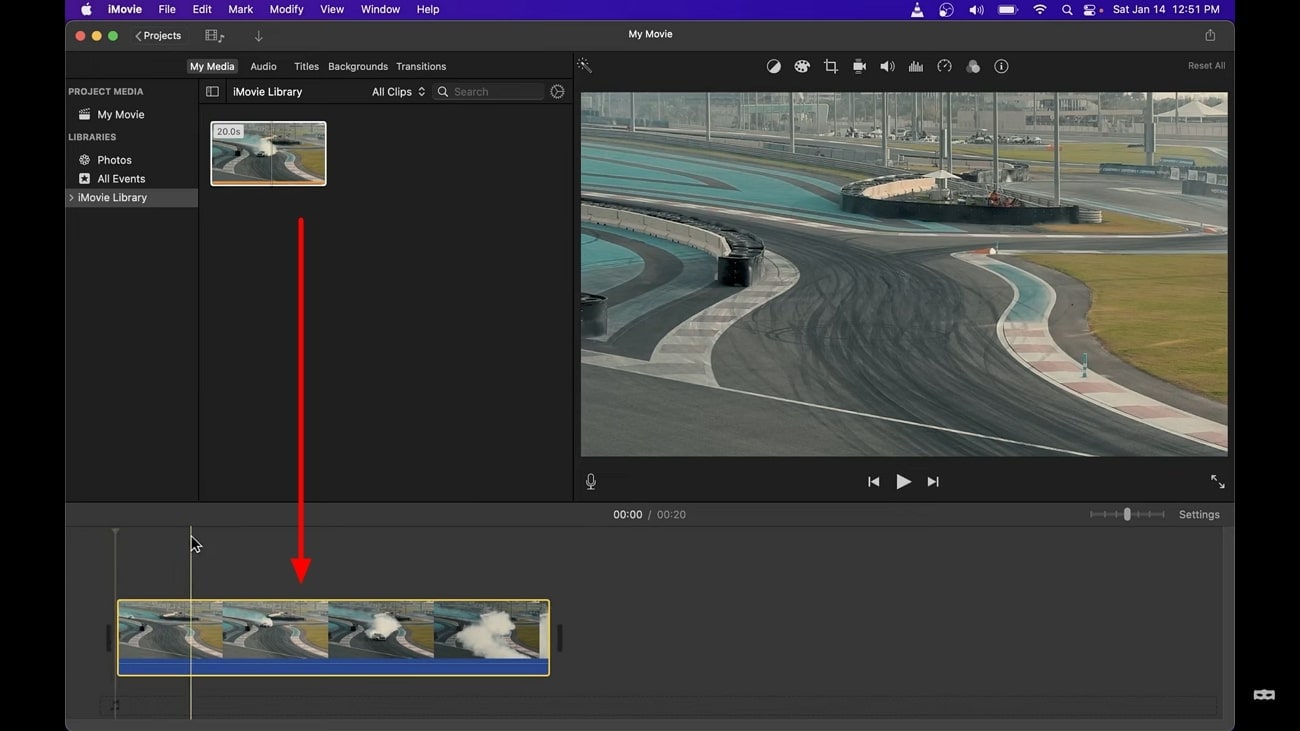
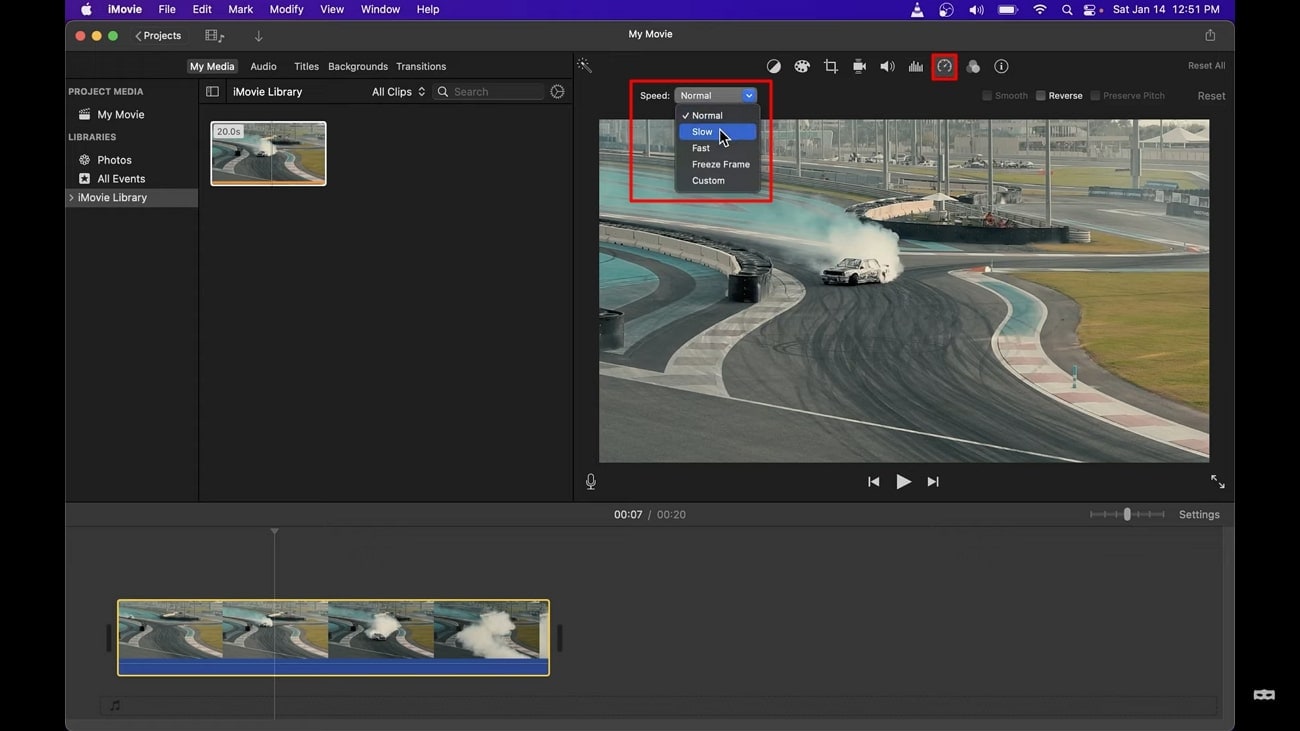
Step1 Run Filmora and Import Video
Import your video into Wondershare Filmora’s timeline pane. A video preview can help you see the portions you don’t wish to keep can be edited out and removed.
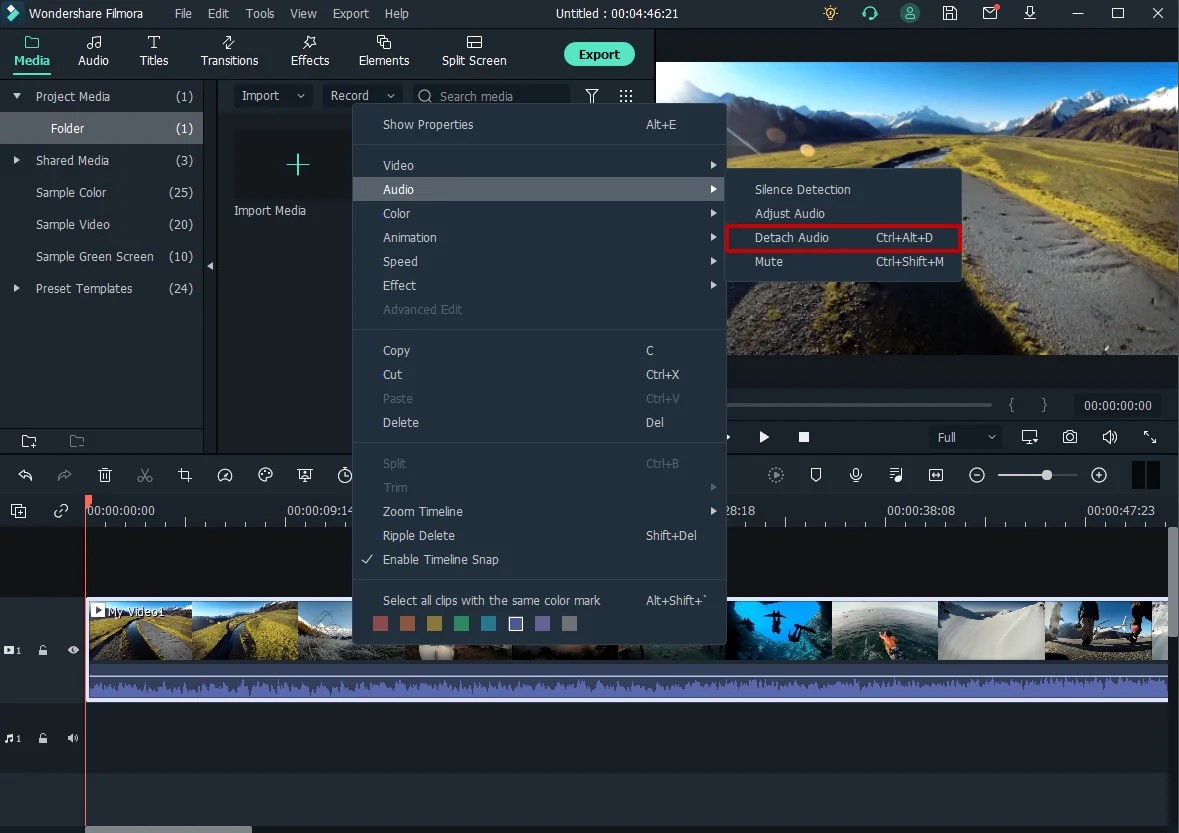
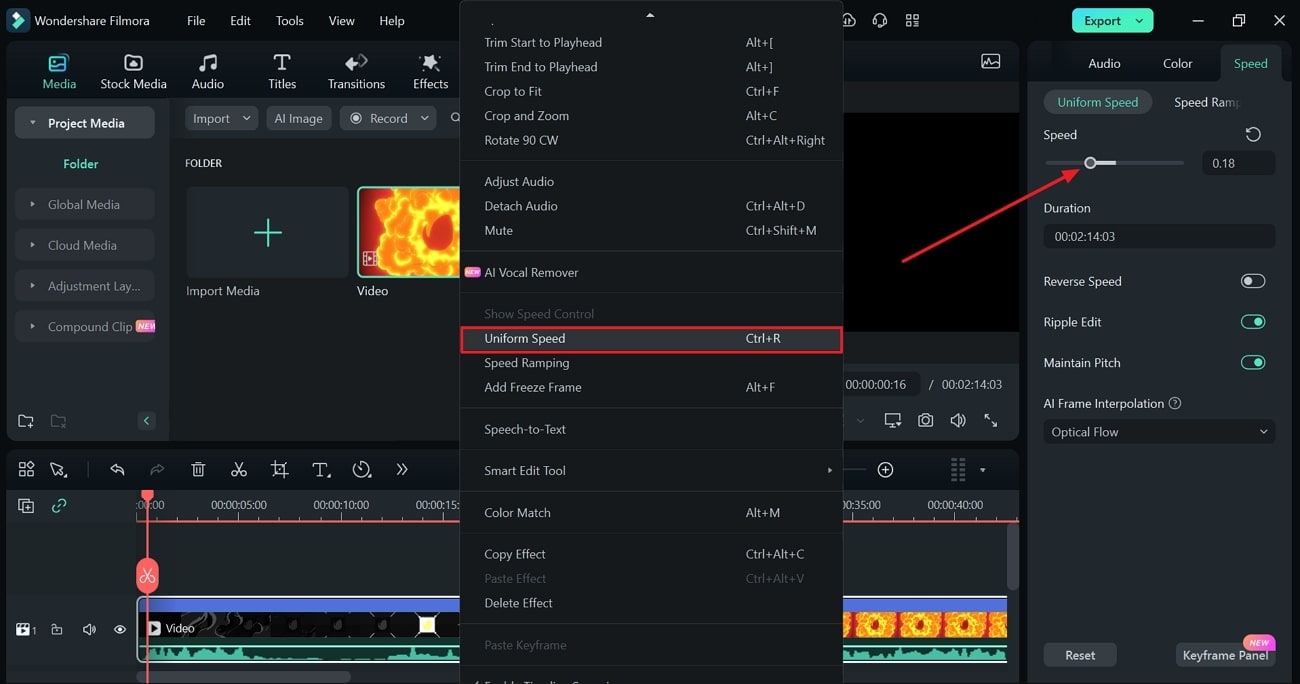
Step2 Choose Detach Audio
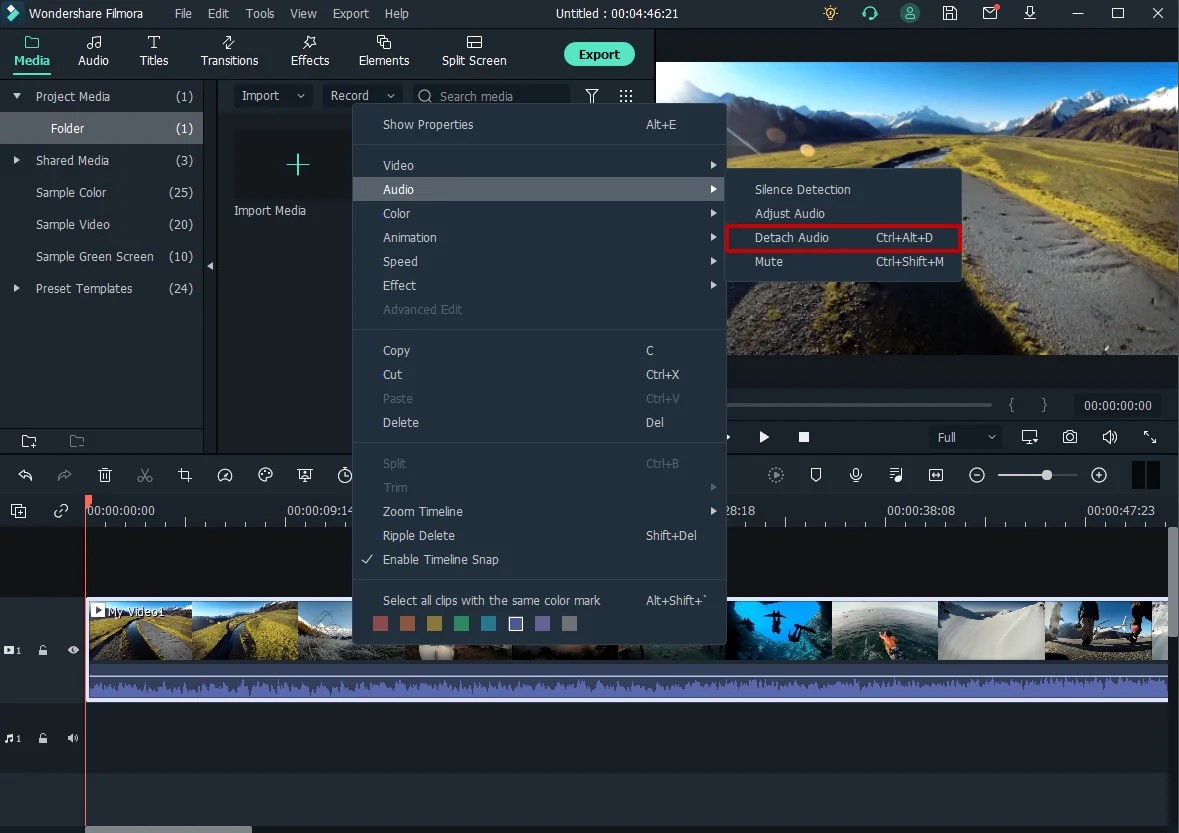
A drop-down option will appear when you right-click the video in the timeline. Choose “Audio” from the list. Silence detection, audio modification, audio disconnect, and mute are the four choices you’ll see. If you wish to separate the audio from the video, choose “Detach Audio” from the drop-down menu.

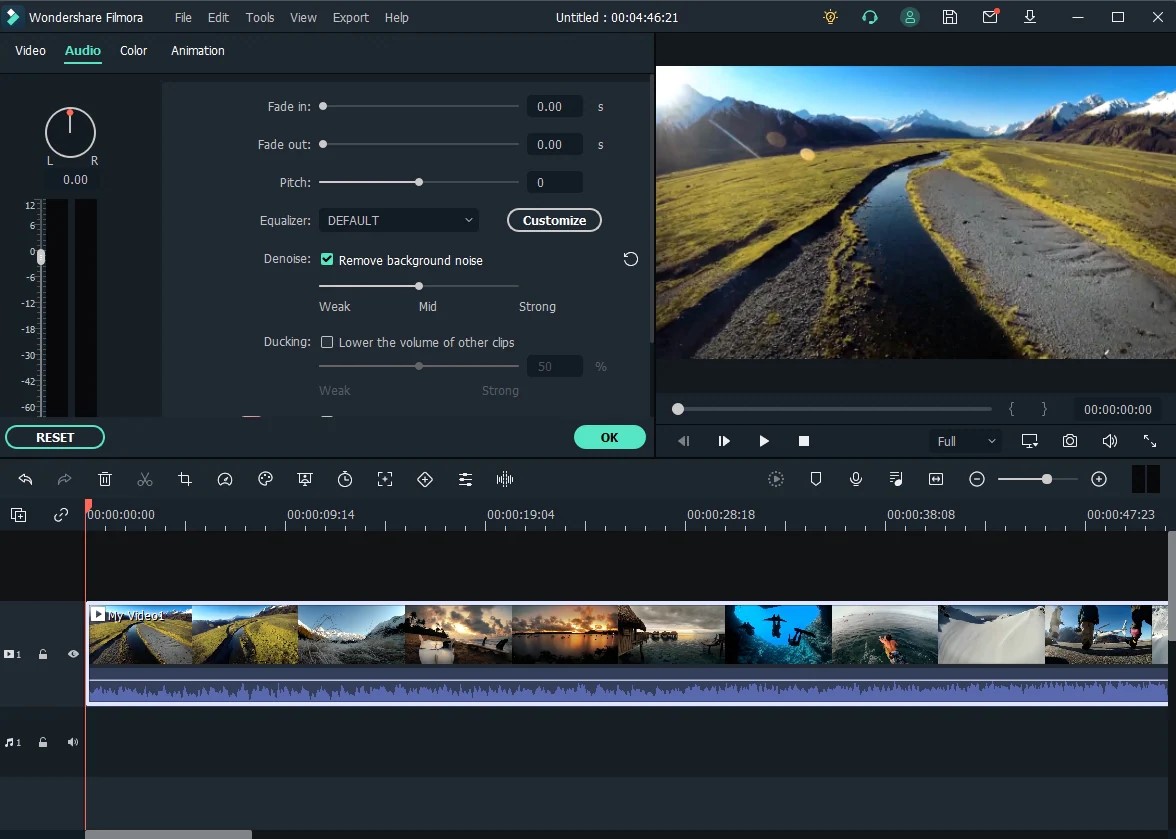
Step3 Tick Remove Background Noise
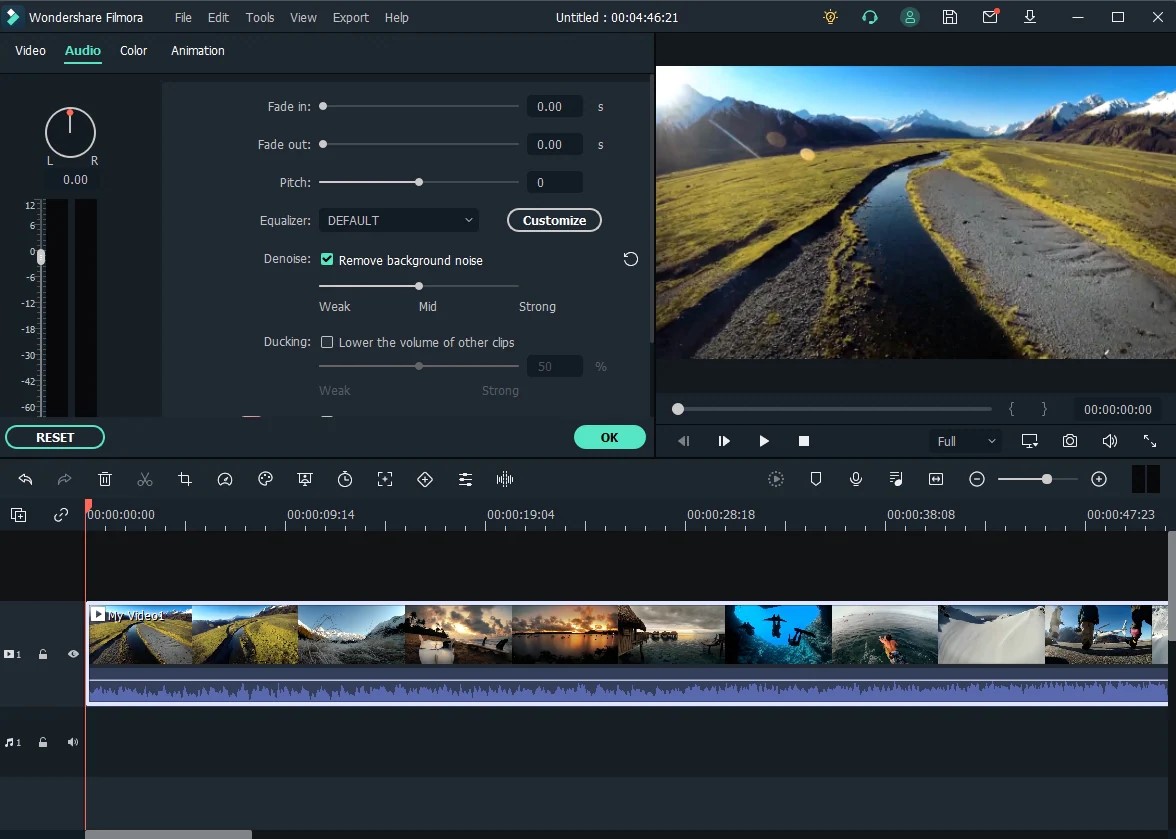
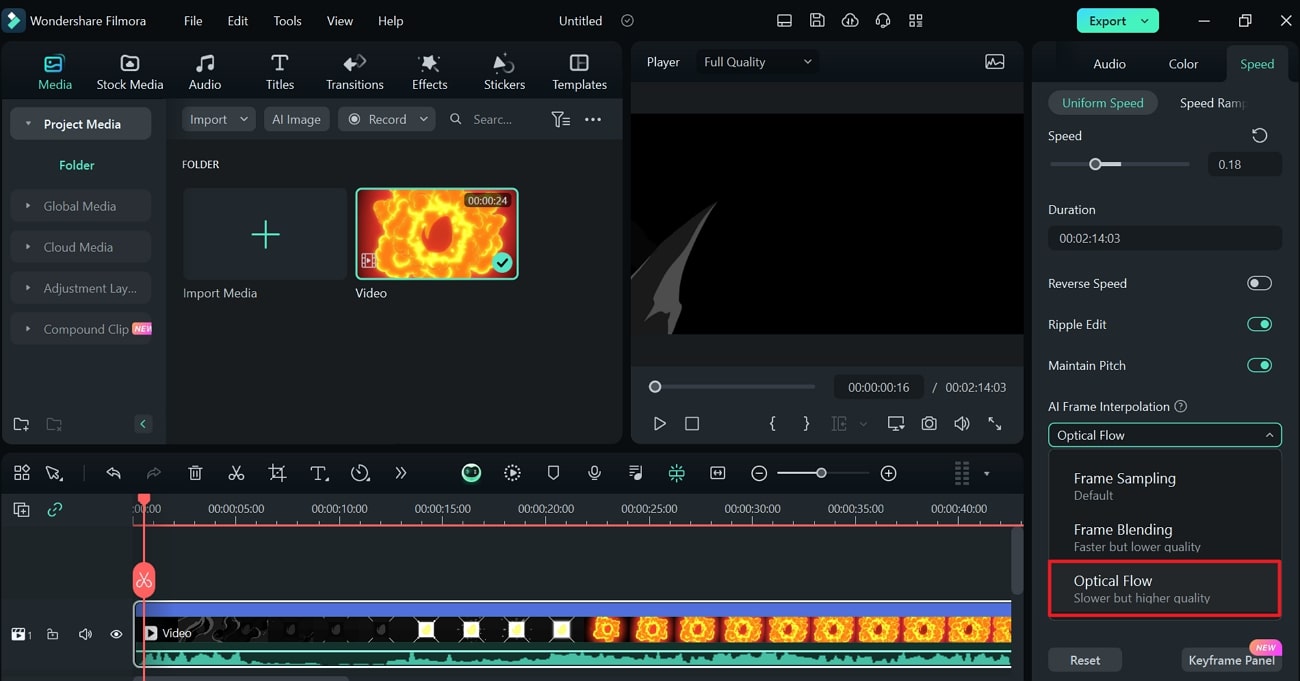
Double-click the audio track, then choose the Edit panel and the “Remove background noise” option to remove the background noise instantly.

To access the Editing panel without first separating the audio from the video, you may alternatively double-click the video clip in the timeline. Selecting the Audio tab in the Editing panel may adjust the audio and eliminate the noise.
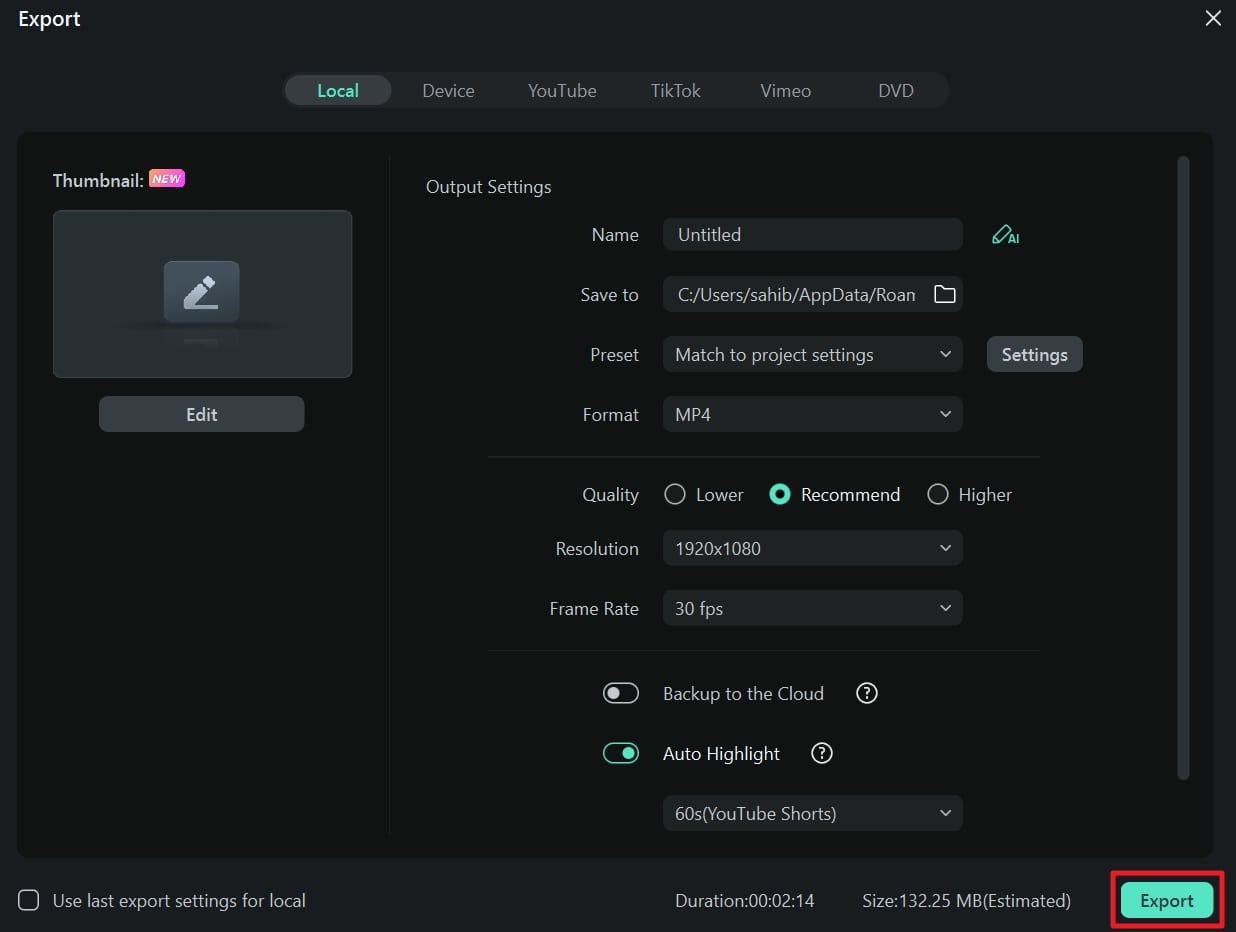
Step4 Fine Tune and Export
You may also make minor adjustments to the audio by utilizing the editor’s Equalizer feature to give it a more realistic tone. To enhance the overall effect, frame-by-frame adjusts the audio to match the picture. You may instantly post the video to YouTube or Vimeo after seeing the findings or click the Export option to save it to your PC with the noise reduction performed.
Part 3: Recording Tips: How to Record Without Echo?
Now that you know how to use Adobe Audition to remove echo let’s share some tips to help you record without an echo.
So, here are a few recording tips.
- Keep things quiet. When recording audio, pay more attention to the peaceful sounds in the background. There may be humming from machines with fans, buzzing from lights, or jingling from your pet’s collar. Pay attention to where you are recording and find ways to shut down anything else.
- Put your mobile phone in airplane mode. Phones send out signals when they receive calls or do searches in the background that the recording system can pick up. By putting your phones in “airplane mode,” you can stop them from making noises during good takes.
- Minimize echo. Set up your recording space, so your voice stays on the walls only a little and back to your microphone. Use things that soak up the sound instead of reflecting it, like a thick rug or a comforter. You can make your voice echo in post-production if you want it to.
- Upgrade your microphone. The hardware you use will be the most significant limit to what you can record. You can improve your recordings by plugging an external microphone into the microphone jack on your camera or with a professional microphone to record the sound separately.
- Adjust your levels. Before you hit the record button, check to see how loud the sound you want to record is. Adjust your levels (the sensitivity of your microphone) until the sound is between -6 DBS and -12 DBS. This range allows your sound room’s source to get louder without the recorded sound getting cut off. Don’t worry because you can always increase the editing volume.
- Start with a sound cue. If you’re recording separate audio that you’ll later sync to your video, start your recording with a short, loud sound like a clap or a high-pitched “beep.” Later, while editing, finding the part where your video and the additional audio match will be much easier.
- Move toward the sound. Move your microphone close to the sound you want to record. The closer your microphone is to the sound source, the lower you can set your microphone’s sensitivity. If you turn down your levels, sounds you don’t want to record will also sound less loud.
Part 4: FAQs
1. How do you remove echo from recording?
Removing Echo in Audacity with Noise Gate: Choose the track you want to work on, go to the Effects menu, and look for the Noise Gate plug-in (scroll down a bit). Check to see that Gate is on Select Function. Use the preview to change the settings. When happy with the effect, click OK to apply it to the whole audio file.
2. How do you remove echo from a microphone?
Lessen the volume of your speakers to get rid of the echo. If your microphone or audio device is close to a wall or other surface that reflects sound but doesn’t absorb it, you should move the microphone away from the surface or change its direction. Additionally, you can use Wondershare Filmora or Adobe Audition echo removal technique.
Conclusion
Hence, as we saw Adobe Audition is a valuable tool for removing echo auditions from audio files. Even if you’re starting, it takes little time to improve the quality of your recordings. There are many ways to dig deeper and improve your audio quality if you are more ambitious or your recordings have many echoes.
But no matter what you do, Adobe Audition reduces echo, and you can look forward to recordings without an echo.
Free Download For macOS 10.14 or later
The newly released version of Filmora includes enhanced waveforms, volume keyframing, peak metering, and audio transitions in addition to the standard audio editing tools. All of these improvements contribute to a more satisfying and high-quality audio editing experience for the user. Here are some advantages of Getting Rid of Echo and Other Background Audio Noise Using Filmora:
- You may adjust the height of the track for more accurate audio manipulation of waveforms.
- Using only one click, the Denoise function may eliminate any unwanted background noise.
- Adjusting the Denoise level to either weak, mid, or strong may provide much improved results in terms of noise reduction.
Filmora Video Editor makes it simple to eliminate background noise from an audio recording or a video recording. It can even do both simultaneously. You may separate the audio from the movie using this user-friendly video editor, then use the Audio Mixer or Audio Equalizer tools to make additional adjustments to the audio. Finally, you can Export the audio in MP3 format after editing it. The specific steps are listed down below.
Step1 Run Filmora and Import Video
Import your video into Wondershare Filmora’s timeline pane. A video preview can help you see the portions you don’t wish to keep can be edited out and removed.
Step2 Choose Detach Audio
A drop-down option will appear when you right-click the video in the timeline. Choose “Audio” from the list. Silence detection, audio modification, audio disconnect, and mute are the four choices you’ll see. If you wish to separate the audio from the video, choose “Detach Audio” from the drop-down menu.

Step3 Tick Remove Background Noise
Double-click the audio track, then choose the Edit panel and the “Remove background noise” option to remove the background noise instantly.

To access the Editing panel without first separating the audio from the video, you may alternatively double-click the video clip in the timeline. Selecting the Audio tab in the Editing panel may adjust the audio and eliminate the noise.
Step4 Fine Tune and Export
You may also make minor adjustments to the audio by utilizing the editor’s Equalizer feature to give it a more realistic tone. To enhance the overall effect, frame-by-frame adjusts the audio to match the picture. You may instantly post the video to YouTube or Vimeo after seeing the findings or click the Export option to save it to your PC with the noise reduction performed.
Part 3: Recording Tips: How to Record Without Echo?
Now that you know how to use Adobe Audition to remove echo let’s share some tips to help you record without an echo.
So, here are a few recording tips.
- Keep things quiet. When recording audio, pay more attention to the peaceful sounds in the background. There may be humming from machines with fans, buzzing from lights, or jingling from your pet’s collar. Pay attention to where you are recording and find ways to shut down anything else.
- Put your mobile phone in airplane mode. Phones send out signals when they receive calls or do searches in the background that the recording system can pick up. By putting your phones in “airplane mode,” you can stop them from making noises during good takes.
- Minimize echo. Set up your recording space, so your voice stays on the walls only a little and back to your microphone. Use things that soak up the sound instead of reflecting it, like a thick rug or a comforter. You can make your voice echo in post-production if you want it to.
- Upgrade your microphone. The hardware you use will be the most significant limit to what you can record. You can improve your recordings by plugging an external microphone into the microphone jack on your camera or with a professional microphone to record the sound separately.
- Adjust your levels. Before you hit the record button, check to see how loud the sound you want to record is. Adjust your levels (the sensitivity of your microphone) until the sound is between -6 DBS and -12 DBS. This range allows your sound room’s source to get louder without the recorded sound getting cut off. Don’t worry because you can always increase the editing volume.
- Start with a sound cue. If you’re recording separate audio that you’ll later sync to your video, start your recording with a short, loud sound like a clap or a high-pitched “beep.” Later, while editing, finding the part where your video and the additional audio match will be much easier.
- Move toward the sound. Move your microphone close to the sound you want to record. The closer your microphone is to the sound source, the lower you can set your microphone’s sensitivity. If you turn down your levels, sounds you don’t want to record will also sound less loud.
Part 4: FAQs
1. How do you remove echo from recording?
Removing Echo in Audacity with Noise Gate: Choose the track you want to work on, go to the Effects menu, and look for the Noise Gate plug-in (scroll down a bit). Check to see that Gate is on Select Function. Use the preview to change the settings. When happy with the effect, click OK to apply it to the whole audio file.
2. How do you remove echo from a microphone?
Lessen the volume of your speakers to get rid of the echo. If your microphone or audio device is close to a wall or other surface that reflects sound but doesn’t absorb it, you should move the microphone away from the surface or change its direction. Additionally, you can use Wondershare Filmora or Adobe Audition echo removal technique.
Conclusion
Hence, as we saw Adobe Audition is a valuable tool for removing echo auditions from audio files. Even if you’re starting, it takes little time to improve the quality of your recordings. There are many ways to dig deeper and improve your audio quality if you are more ambitious or your recordings have many echoes.
But no matter what you do, Adobe Audition reduces echo, and you can look forward to recordings without an echo.
Quick Answer: What Is a Transparent Logo and Why Do You Need It
Quick Answer: What is a Transparent Logo and Why Do You Need It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
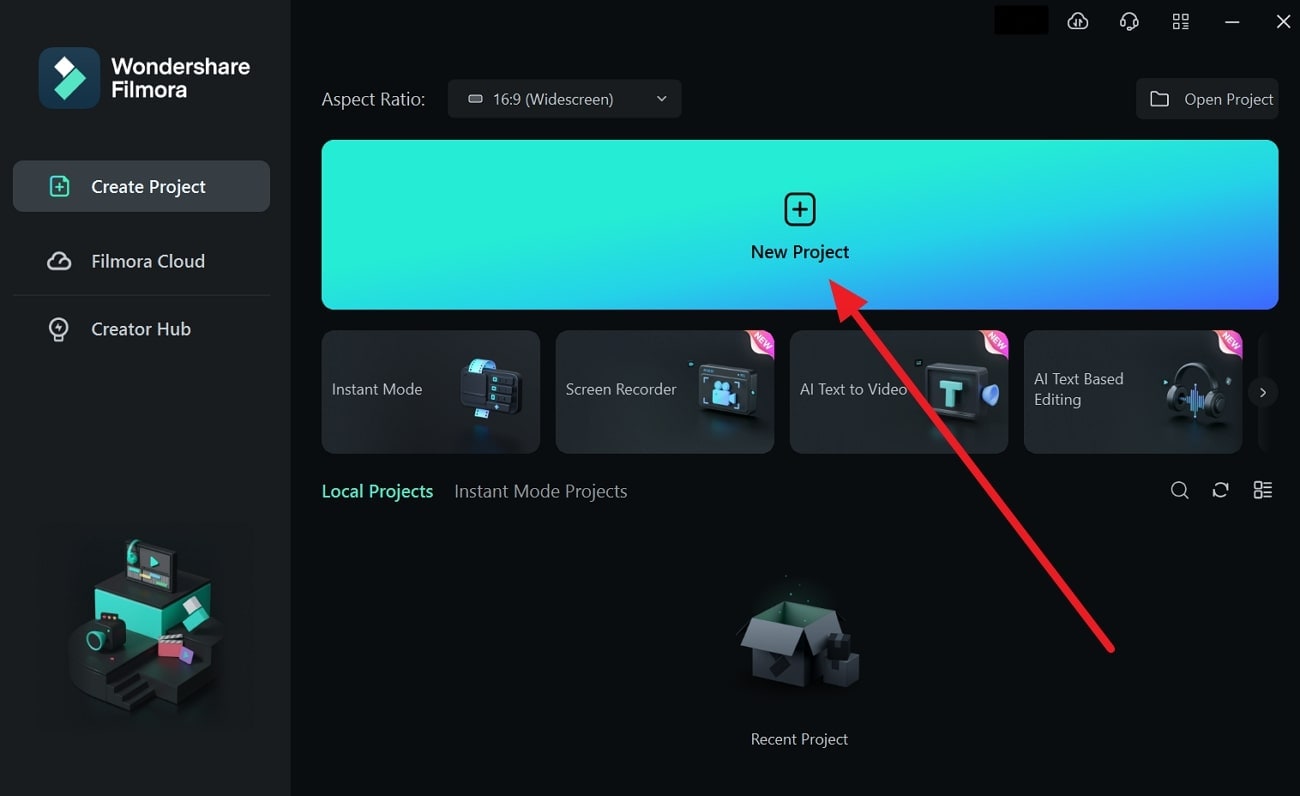
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
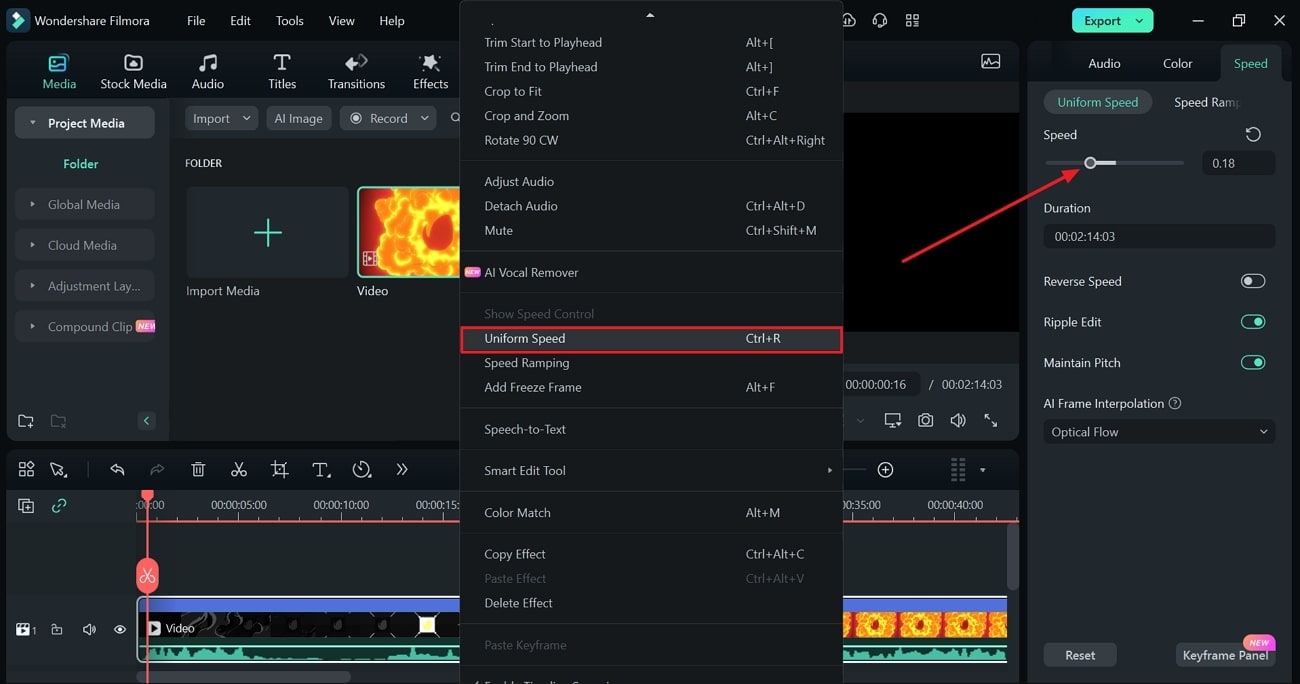
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
In the past decade, social media has made slow-motion videos wildly popular. When Apple introduced the slow-motion effect in its camera, people went crazy about it. Due to the great demand, many developers introduced this effect in their applications. Slow-mo has been trendy for years, and its use is not ending soon.
This article will guide you about the iMovie slow motion effect and explain the app in detail. Users considering creating a video across their Mac should be aware of slow-mo in iMovie. If you are fascinated by finding more, read this article about slow-down video iMovie.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: An Introduction to Slow Motion Videos: A Comprehensive Review
Slow-mo videos are recorded at a frame rate higher than 24 frames per second (fps). After that, they are replayed at a slower pace. This method produces an effect that can bring out special moments. Slow-motion recordings are frequently employed in sports, action, and wildlife cinematography.
What makes it so popular is how it captures fast-moving scenes in better detail. Access to the slow-motion effect was not so common, but with apps like iMovie slow-mo, the effect is accessible to everyone. You can use online video editors or desktop editing software to make slow-motion videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: How to Set Slow Motion Settings in iMovie Video Making?
iMovie is a wonderful choice if you want to make slow-motion videos. Also, it allows users to change the speed of video clips per their needs. With slo-mo in iMovie, you can even fine-tune the speed of a single clip by splitting it into intervals, each with a different speed. You can set multiple ranges to cause a clip to speed up and down.
You can freeze a single frame in your film to create the illusion that time has stopped. The app is a fantastic option for Apple users who want to quickly add slow-motion effects to their videos. iMovie is a pretty straightforward tool that gives quick results. Follow the step-by-step guide below to slow down video in iMovie.
Step 1
Launch iMovie in your system and click “New Project.” Go to the “Movies” option to import the video you want to edit. Drag the media in the project timeline to make changes to it.

Step 2
Select the video from the timeline and click the speed icon that looks like a clock. From “Speed,” select the “Slow” option and choose the percentage of slow-motion effect you want to apply in your video. To set a customized slow-mo percentage, click “Speed” again and choose “Custom.” After that, manually add the percentage of how slow you want your video to be.

Part 3: A Great Alternative to Making Slow Motion Videos: Wondershare Filmora
iMovie slow motion is undoubtedly a simple solution for creating slow-mo videos. But sometimes, you need a tool with more advanced features than iMovie. If you want to access professional features with a simple interface, Wondershare Filmora is the right platform. The tool not only provides a precise slow-motion effect, but it has many other features that will leave you amazed.
You can control your video and edit it any way you like. Wondershare Filmora gives you the freedom to be creative. For both beginners and professionals, it is an excellent choice. This software is worth checking if you want to create a cinematic masterpiece.
Step-By-Step Guide to Make Slow Motion Videos with Optical Flow
Unlike the slow-mo in iMovie, the Filmora’s effect is much more advanced and provides professional results. Look at the easy steps below and slow down your video quickly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Ensure the Latest Version of Filmora and Import Media
Firstly, ensure that you are using the latest version of Filmora. After launching it in your system, access its editing screen through the “New Project” option in its main interface. Drag and drop your video into the timeline section after importing it. You can simply import by pressing the “Ctrl + I” keys from your keyboard.

Step 2Apply Slow-Motion and Use Optical Flow
After bringing media into the timeline, right-click on it. From the displayed list, look for the “Uniform Speed” option. Tap on it and get directed toward the right-side editing screen. There, you have to use the “Speed” slider and move to the left for slow videos or to the right for fast-speed videos.

When you are done adjusting speed, head down to the “AI Frame Interpolation” option. Extend its menu and choose “Optical Flow” to reduce the speed of your video while maintaining its quality.

Step 3Analyze and Save the Video by Customizing Export Options
Check if the function has been applied by playing the video. Lastly, select the “Export” button located in the screen’s upper right corner. From the “Export” window, adjust video parameters to save the video your desired way.

Key Features of Wondershare Filmora
Wondershare Filmora’s impressive tools never cease to impress. Let’s discuss a few of its remarkable features in video editing:
1. Instant Mode
This feature is perfect for creating quick social media videos. You can find a variety of templates and choose the one that best suits your video’s concept. There are more than 115 templates from business, travel, and Vlog categories. Instant mode will help you to rearrange video clips with AI algorithms that cut your 3 hours of editing time.
2. AI Smart Cutout
Removing an object from a video can be challenging while maintaining a natural appearance. Not more with Filmora’s AI smart cutout that can automatically remove unwanted items. It can detect and refine the cutout frame by frame to maintain perfection and high quality. Besides, you get different preview modes to modify certain areas.
3. Auto Beat Sync
Music and film with wonderful rhythm add an entertaining aspect to the content. Utilizing the auto-beat sync feature in Filmora is the way to do it. With this tool, your music and video will automatically match the clips. Furthermore, it can inevitably identify dark sides in your footage to delete them.
4. AI Copywriting
It’s challenging to develop exciting scripts or captions for your films. In situations like this, an AI copywriting tool is invaluable. ChatGPT integration in Filmora lets you get YouTube titles and descriptions that match your needs. To generate one, you must describe the content you want using natural language.
Conclusion
In short, the slow-motion effect is one of the most popular video effects used in movies. Thus, a good video editor is necessary whether you edit videos for entertainment or business purposes. Your video will not look good and will negatively impact the viewers if it is not edited well. Here, you have learned how to slow down video iMovie. If you want an advanced tool, try the alternative Wondershare Filmora.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: An Introduction to Slow Motion Videos: A Comprehensive Review
Slow-mo videos are recorded at a frame rate higher than 24 frames per second (fps). After that, they are replayed at a slower pace. This method produces an effect that can bring out special moments. Slow-motion recordings are frequently employed in sports, action, and wildlife cinematography.
What makes it so popular is how it captures fast-moving scenes in better detail. Access to the slow-motion effect was not so common, but with apps like iMovie slow-mo, the effect is accessible to everyone. You can use online video editors or desktop editing software to make slow-motion videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: How to Set Slow Motion Settings in iMovie Video Making?
iMovie is a wonderful choice if you want to make slow-motion videos. Also, it allows users to change the speed of video clips per their needs. With slo-mo in iMovie, you can even fine-tune the speed of a single clip by splitting it into intervals, each with a different speed. You can set multiple ranges to cause a clip to speed up and down.
You can freeze a single frame in your film to create the illusion that time has stopped. The app is a fantastic option for Apple users who want to quickly add slow-motion effects to their videos. iMovie is a pretty straightforward tool that gives quick results. Follow the step-by-step guide below to slow down video in iMovie.
Step 1
Launch iMovie in your system and click “New Project.” Go to the “Movies” option to import the video you want to edit. Drag the media in the project timeline to make changes to it.

Step 2
Select the video from the timeline and click the speed icon that looks like a clock. From “Speed,” select the “Slow” option and choose the percentage of slow-motion effect you want to apply in your video. To set a customized slow-mo percentage, click “Speed” again and choose “Custom.” After that, manually add the percentage of how slow you want your video to be.

Part 3: A Great Alternative to Making Slow Motion Videos: Wondershare Filmora
iMovie slow motion is undoubtedly a simple solution for creating slow-mo videos. But sometimes, you need a tool with more advanced features than iMovie. If you want to access professional features with a simple interface, Wondershare Filmora is the right platform. The tool not only provides a precise slow-motion effect, but it has many other features that will leave you amazed.
You can control your video and edit it any way you like. Wondershare Filmora gives you the freedom to be creative. For both beginners and professionals, it is an excellent choice. This software is worth checking if you want to create a cinematic masterpiece.
Step-By-Step Guide to Make Slow Motion Videos with Optical Flow
Unlike the slow-mo in iMovie, the Filmora’s effect is much more advanced and provides professional results. Look at the easy steps below and slow down your video quickly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Ensure the Latest Version of Filmora and Import Media
Firstly, ensure that you are using the latest version of Filmora. After launching it in your system, access its editing screen through the “New Project” option in its main interface. Drag and drop your video into the timeline section after importing it. You can simply import by pressing the “Ctrl + I” keys from your keyboard.

Step 2Apply Slow-Motion and Use Optical Flow
After bringing media into the timeline, right-click on it. From the displayed list, look for the “Uniform Speed” option. Tap on it and get directed toward the right-side editing screen. There, you have to use the “Speed” slider and move to the left for slow videos or to the right for fast-speed videos.

When you are done adjusting speed, head down to the “AI Frame Interpolation” option. Extend its menu and choose “Optical Flow” to reduce the speed of your video while maintaining its quality.

Step 3Analyze and Save the Video by Customizing Export Options
Check if the function has been applied by playing the video. Lastly, select the “Export” button located in the screen’s upper right corner. From the “Export” window, adjust video parameters to save the video your desired way.

Key Features of Wondershare Filmora
Wondershare Filmora’s impressive tools never cease to impress. Let’s discuss a few of its remarkable features in video editing:
1. Instant Mode
This feature is perfect for creating quick social media videos. You can find a variety of templates and choose the one that best suits your video’s concept. There are more than 115 templates from business, travel, and Vlog categories. Instant mode will help you to rearrange video clips with AI algorithms that cut your 3 hours of editing time.
2. AI Smart Cutout
Removing an object from a video can be challenging while maintaining a natural appearance. Not more with Filmora’s AI smart cutout that can automatically remove unwanted items. It can detect and refine the cutout frame by frame to maintain perfection and high quality. Besides, you get different preview modes to modify certain areas.
3. Auto Beat Sync
Music and film with wonderful rhythm add an entertaining aspect to the content. Utilizing the auto-beat sync feature in Filmora is the way to do it. With this tool, your music and video will automatically match the clips. Furthermore, it can inevitably identify dark sides in your footage to delete them.
4. AI Copywriting
It’s challenging to develop exciting scripts or captions for your films. In situations like this, an AI copywriting tool is invaluable. ChatGPT integration in Filmora lets you get YouTube titles and descriptions that match your needs. To generate one, you must describe the content you want using natural language.
Conclusion
In short, the slow-motion effect is one of the most popular video effects used in movies. Thus, a good video editor is necessary whether you edit videos for entertainment or business purposes. Your video will not look good and will negatively impact the viewers if it is not edited well. Here, you have learned how to slow down video iMovie. If you want an advanced tool, try the alternative Wondershare Filmora.
Also read:
- Updated 2024 Approved Are You Finding It Challenging to Upload and Create a Link for Your Video? Well, This Detailed Upload Video to Link Guide Will Help You with This. Check It Out Now
- Top List of Best VHS Video Effect Makers for 2024
- Updated 2024 Approved Create a Brand Video to Make Your Business Shine
- New 2024 Approved 20 Best Video Background Templates
- Updated Split a Clip in DaVinci Resolve Step by Step for 2024
- Updated 2 Actionable Ways to Extract Subtitles From MKV Videos without Quality Loss for 2024
- New Best 8 Top Premiere Pro Slideshow Templates for 2024
- Updated You Can Splice Video on the iPhone Using Various Applications. This Article Will Guide You Through the Steps Necessary to Splice Your Videos for 2024
- New In 2024, Turn Your Blog Content Into Audio Podcasts to Reach a Wider Audience and Increase Reader Participation
- In 2024, Using This Article as a Reference, the Users Would Create a Café Meal Intro and YouTube End Screen While Knowing Multiple Ways to Download Cooking Background Music
- In 2024, Cropping Video in VLC Step by Step
- Updated Best 8 AI Video Denoise Software for 2024
- New The Best Tools for Converting Slides to Digital - 2024 Review
- Updated Have You Ever Applied the Gaussian Blur Effect to Your Videos? Read This Article to Find a Reliable and Convenient Tool to Generate the Gaussian Blur Effect
- In 2024, How to Make Double Exposure Effect in Filmora
- How To Be A Successful YouTuber for 2024
- Updated In 2024, Do You Need More Time to Explain a Particular Screen or Moment in Your Recording Using an Extended Freeze-Frame? Learn How to Use Camtasia Freeze-Frame to Extend Parts of a Video Effectively
- In 2024, 4 Ways to Loop a Video on Vimeo
- 2024 Approved How to Make an Aesthetic Slideshow
- Updated If You Do Not Know How to QuickTime Trim Video Clips, You Are in the Right Place. We Have Provided Information that Will Help You Trim Videos with This Application and Make Them Engaging for Viewers
- Turn Your Text Into a Podcast Made Possible (+ EASY Editing Tips) for 2024
- How Can We Bypass Asus ROG Phone 7 Ultimate FRP?
- Bypass Tools to Bypass Lock Screen(Nord N30 5G)
- How to Detect and Remove Spyware on Vivo X Flip? | Dr.fone
- Hassle-Free Ways to Remove FRP Lock from Xiaomi Redmi A2 Phones with/without a PC
- In 2024, How to Unlock Apple iPhone 14 Plus Passcode Screen?
- Best 12 Evil Cartoon Characters of All Time
- New 2024 Approved Translate Any Hindi Video Into English With AI
- In 2024, Easy Guide How To Bypass Vivo Y100t FRP Android 10/11/12/13
- Apply These Techniques to Improve How to Detect Fake GPS Location On OnePlus Ace 2 Pro | Dr.fone
- Top 12 Prominent Vivo S17t Fingerprint Not Working Solutions
- Title: New In 2024, The Audio You Produce Will Inevitably Be Flawed Throughout the Production Process. So, Learn How Adobe Audition Removes Echo to Sound Better Instead of Throwing It Away
- Author: Morgan
- Created at : 2024-04-24 01:11:09
- Updated at : 2024-04-25 01:11:09
- Link: https://ai-video-editing.techidaily.com/new-in-2024-the-audio-you-produce-will-inevitably-be-flawed-throughout-the-production-process-so-learn-how-adobe-audition-removes-echo-to-sound-better-inste/
- License: This work is licensed under CC BY-NC-SA 4.0.























