:max_bytes(150000):strip_icc():format(webp)/GettyImages-917461864-7141ebd3ec944ce6a431b8d485cc9cdb.jpg)
New In 2024, The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy

Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
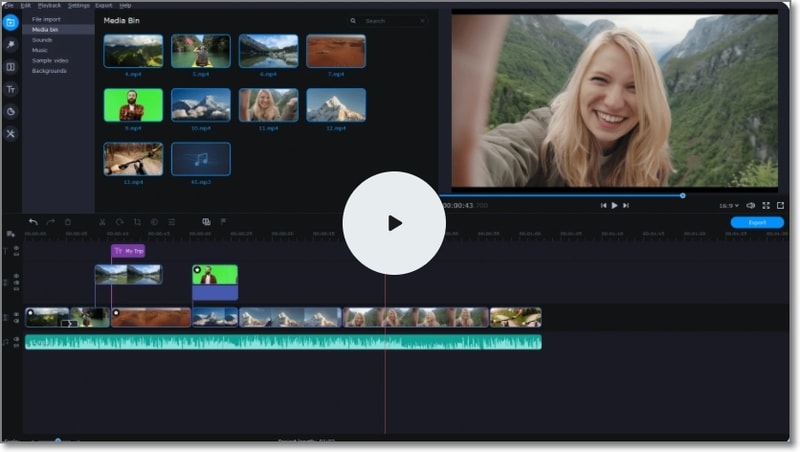
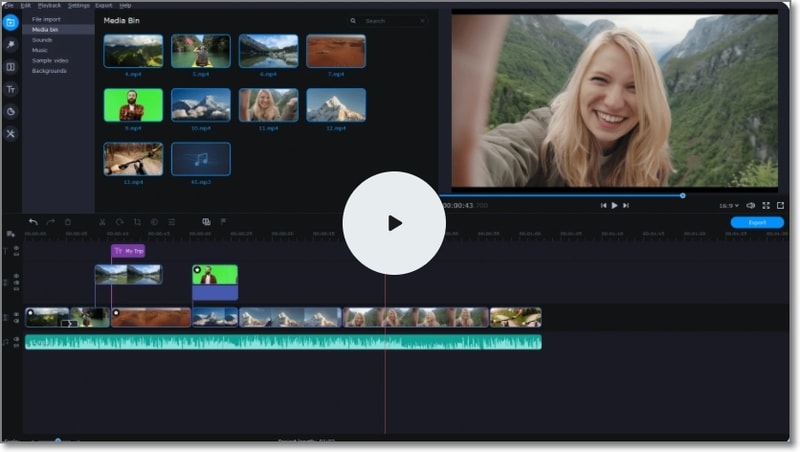
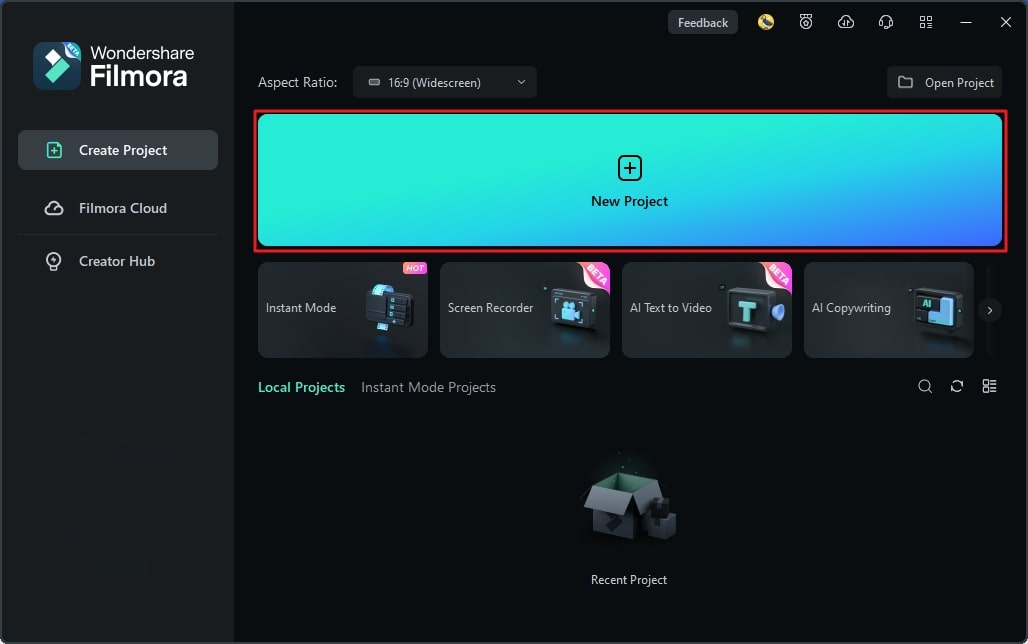
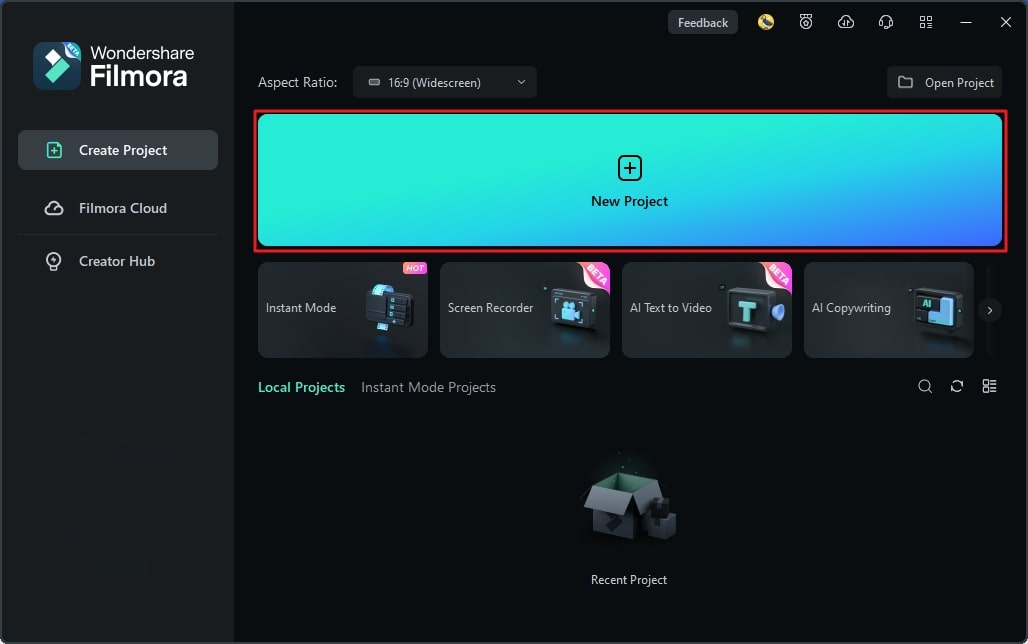
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
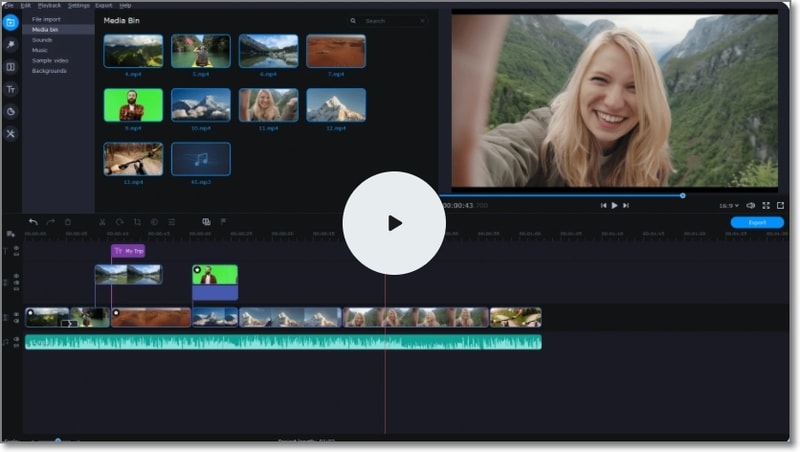
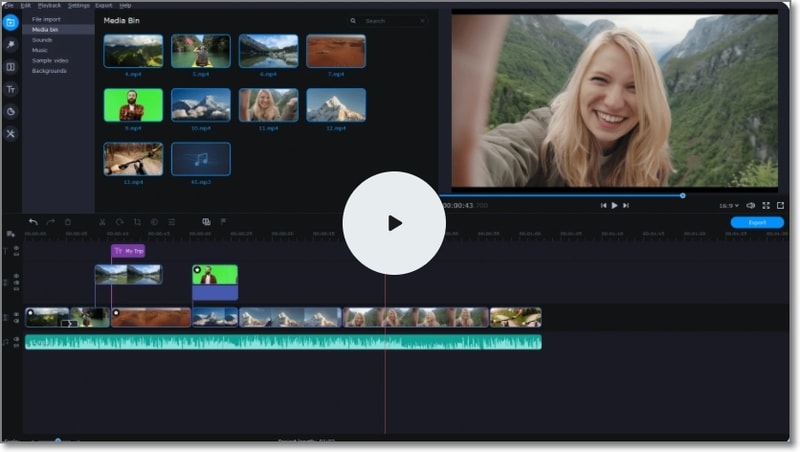
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
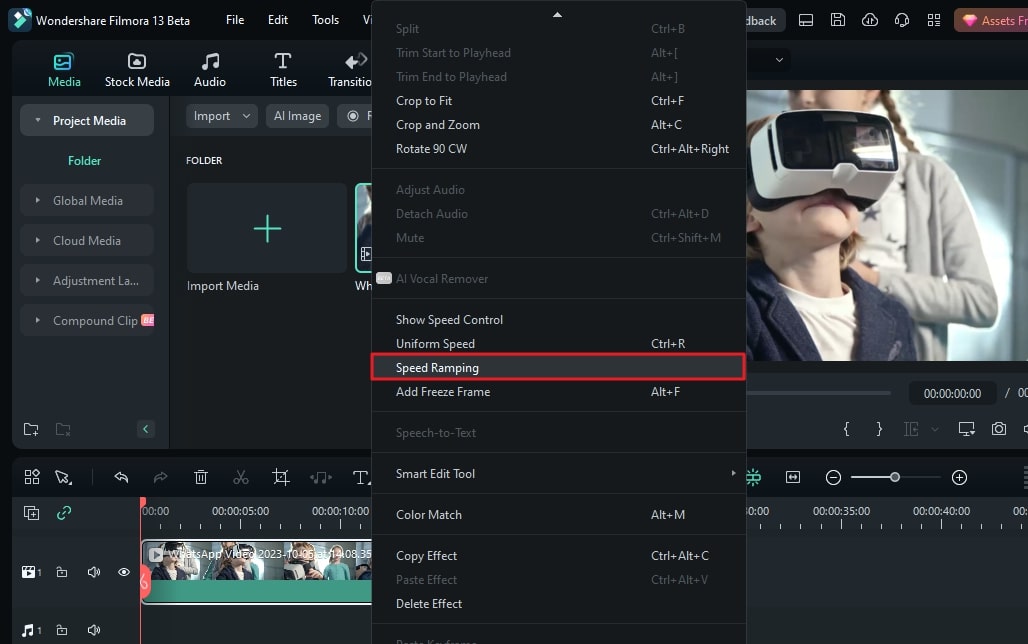
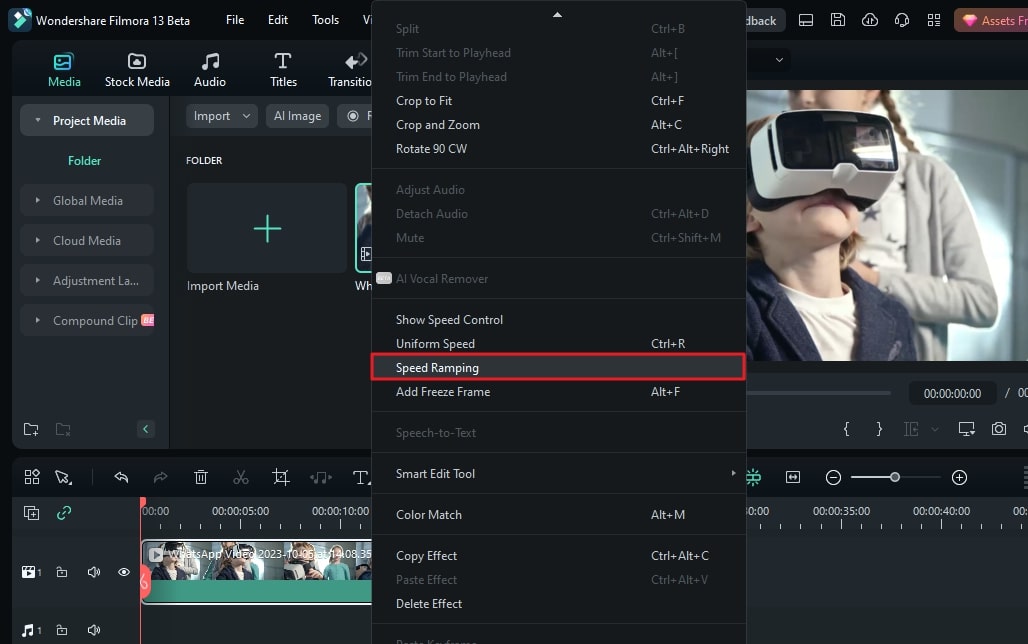
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
If You Want to Keep Your Memories in Form of Video or Slideshow Then Keynote Is Great App for You. It Has Amazing and Powerful Tools Which Give Your Slideshow a Great and Beautiful Look
Tactics to Make Keynote Slideshow
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Designing custom slideshows in keynote slideshow is an absolute fun to do activity for infotainment and information sharing needs
In this article
01 [What is Keynote Slideshow and Why is It Popular?](#Part 1)
02 [How to Use Keynote Slides](#Part 2)
03 [How to Loop a Slideshow in Keynote?](#Part 3)
04 [4 Hot Faqs About Keynote Slideshow](#Part 4)
Part 1 What is Keynote Slideshow and Why is It Popular?
Keynote is slideshow presentation software developed by Apple. You can make a slideshow presentation using keynote. Using keynote is easier to work with and can give you a quality presentation. It is packed with intuitive design tools that aid in making an interactive and engaging presentation. Its readymade templates are amazing and you can focus on the content rather than focusing on the design of the templates.
Keynote is popular because of the following features:
● Its design is simple so it is easy to make presentations.
● It has easy to use tools and amazing quality transitions.
● It has impressive charts, columns, bars, pies etc.
● It is built in your Mac devices. You can use it on your Mac, iPhone, iPad or even for your PC if you have an iCloud account.
● Voice over support for reading notes.
01Themes
Most of us are not design professionals, so you can use keynote’s predefined themes. These inbuilt templates have enchanting font style and object placement with professional designs to create an efficacious presentation.
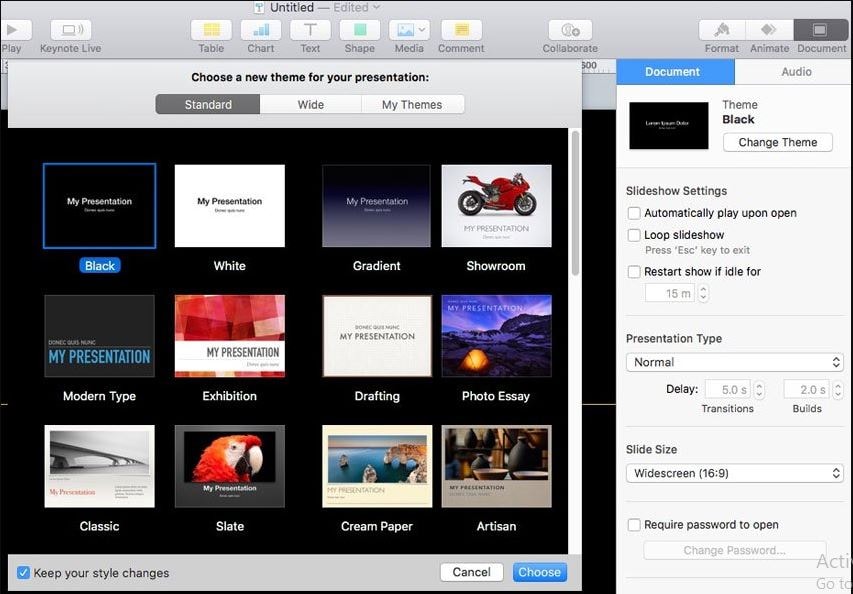
Apple introduced three new templates – Exhibition, Drafting and Modern Type which are Bold, Colorful and sketch- like. Black, White, Gradient and Classic are popular theme. When creating a presentation instead of selecting the default theme, scroll to the themes options and you can choose the desired theme.
02Media Browser
Apples iWork apps like Pages, Numbers and Keynote it supports for adding customizable art elements, also it has the ability to browse, select and import the images which are present in the user’s photos app.
Clicking on the menu bar media option will open the Media Browser. Users can access specific folders using the media browser. Selecting the appropriate folder from collections and by double clicking on the image, you can insert that image in your presentation.
03Split View
Apple has introduced the split view with EI Capitan. Spilt view provides the ability to use applications side by side while each app will remain in full-screen. It helps you to do multitasking and to do cross-referencing data between the Keynotes, Pages and Numbers.
For example – You wish to open Pages and Keynote simultaneously within Split View mode; you can start it by opening the Pages and then opening the Keynote presentation. Click and hold keynote’s green full screen icon and after holding the green screen the left half of the Mac will turn blue and then release the icon. The application will enter on full-screen, covering the remaining half screen. Repeat the steps for Pages also and you will end up with both the applications open side by side.
Part 2 How To Use Keynote Slides
Apple’s keynote is a great option for Mac users to make beautiful slides for their presentations. Making a presentation focuses on idea or information you want to deliver to your audience. Designing a keynote slide includes, keynote slides sizes and dimensions which are very important.
Here are some important things to consider to make the best use of keynote slides.
01Keynote Slide Size Matters
Before designing your slides think about the screen size you’ll be presenting your presentation. Every screen has an aspect ratio. The aim is to create a keynote presentation that matches the aspect ratio of the screen on which you are going to present.
Screens on which your presentation will appear are:
● iPad and tablets
● Conference room projectors
● Laptop
● Widescreen, large format display
Setting the size of the keynote slide will ensure that your slides will match to the screen on which you are going to present. Keynote slides can be changed in different ways which includes changing the designs, dimensions and ruler options etc.
02Change Keynote Layout Dimensions and Size
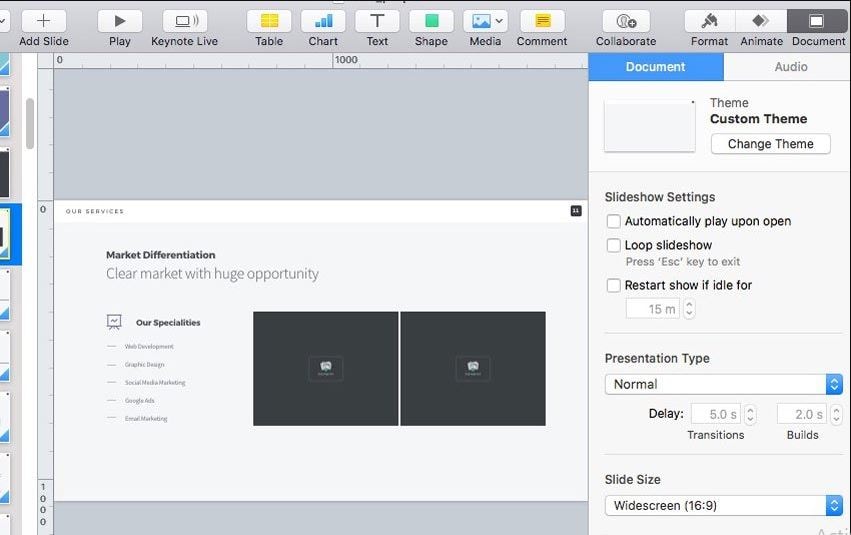
Start off in keynote by clicking on the document option given at the top right corner. A new panel will open and all the changes will be done in that panel.When you will click on the document panel, there will be two tabs on the panels, make sure you are working on the labeled document panel.
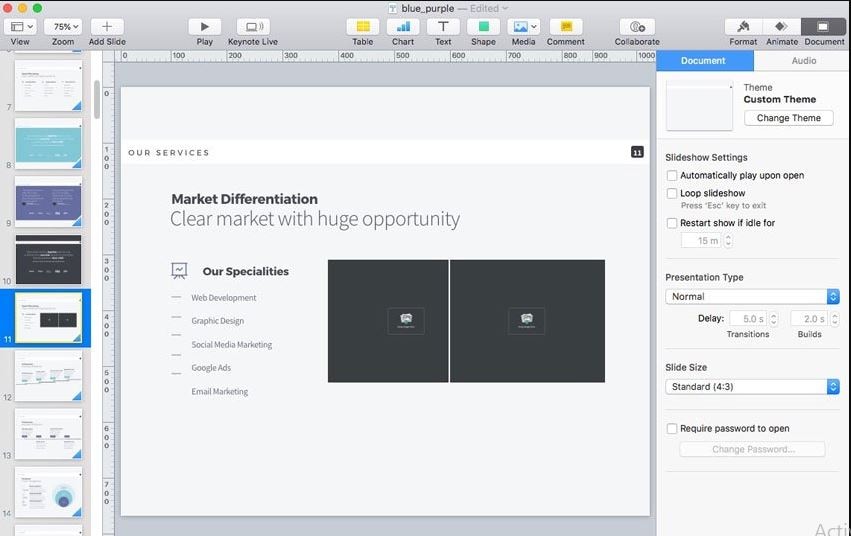
On the slide size at the down side, you can set the size of the slide. By default you have two options 4:3 and 16:9 slide sizes. When you will create a new document, its size will be 4:3 by default, so before making a keynote slide make sure you check the size.
Keep in mind that the content should be on the keynote slides. When you turn your widescreen content into a square shaped layout, to make it look fit in the square shaped layout you have to rearrange the content on slide.
03Changing the Keynote Design Options
You can make changes to the keynote themes that you are using with ease. Keynote theme can change or can enhance the look of your presentation. Even if you have started working on your presentation, you can still change the theme in just few clicks.
On the document panel, click on change theme button you will see different theme styles pop up on your screen.
Choose another theme for your presentation from this windows and click on choose button to re-theme your presentation. When you will choose your desired theme, all your content will be adapted to the newly selected theme.
04Entitle Rulers
Rulers are the important as they help in aligning element in your slide. A ruler ensures you that you are making each slide corresponding to the screen dimensions. Rulers can help you attain pixel – perfect design.
You can enable rulers by clicking on view > show rulers. At the top and the sides of the keynote documents, you will see the pixel measurements. These rulers will help you in aligning everything perfectly on your slide.
How To Loop A Slideshow In Keynote?
This is an easy to continue the slideshow when it ends. Presentation options in keynote o iPhone or iPad.
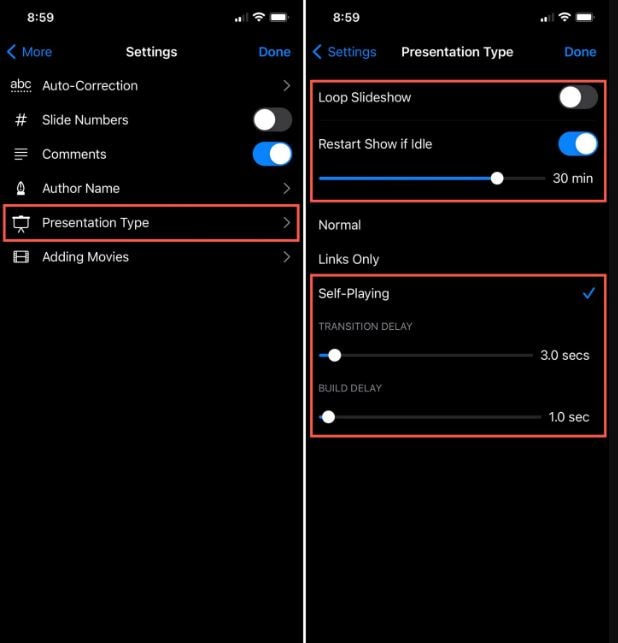
Step 1: select your presentation and open it in keynote. Get into the settings option by clicking on the three dots present at the top.
Step 2: select the settings option and then click on presentation type.
Step 3: Now allow the toggles for loop slideshow or restart slideshow if idle.
Step 4: Now tap ondone.
Part 3 Hot FAQ’S About Keynote Slideshow
● What are the requisites of a good Keynote presentation?The most essential element within a Keynote presentation is the latter’s unity of purpose. The slideshow content should be presented before the audience in a captivating manner, while taking care to maintain a logical sync between the different presentation elements. The slideshow should clearly depict its creation objective without the slightest ambiguity.
01What is the maximum number of slides that a Keynote presentation can hold?
In the light of the fact that the Keynote slideshow creator program works to split the slideshow information into a series of folders and files for a convenient and need specific access, you can deck up a Keynote presentation with 200 slides in one go without any hustle.
02What is the affordable size of Keynote presentation slide?
The ideal layout of a Keynote presentation fits in 3 typical slide sizes. You can work with the 16:19, 16:10 and 4:3 aspect ratios. When choosing a particular size constraint for your presentation slides, do keep in mind the aspect ratio of the display screen on which the slideshow has to be presented.
03What is the ideal screen resolution of a Keynote slideshow?
Keynote presentations work most effectively within the Full HD, 1920 x 1080 pixels resolution. Whether you choose to download the presentation images or use the locally saved ones, take care of them being in the correct screen dimensions to ensure a clear and sharpened display irrespective of the screen type.
04Is it possible to work with PowerPoint presentations in Keynote?
You can easily import your PowerPoint presentations in the Keynote application. All you need to do is, launch Keynote on your Mac compatible device, head to and tap the ‘Import an Existing File’ option and select the PowerPoint presentation you wish to work with in Keynote.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Keynote slideshows are a sophisticated means to work with content delivery through a variety of media elements.
● Working with Keynote, you can add the most desired professional spunk to your slideshow presentations to make them stand out of the crowd.
● When looking for the most feasible slideshow creator alternatives to Keynote, picking the Wondershare Filmora software can be an intelligent choice.
Designing custom slideshows in keynote slideshow is an absolute fun to do activity for infotainment and information sharing needs
In this article
01 [What is Keynote Slideshow and Why is It Popular?](#Part 1)
02 [How to Use Keynote Slides](#Part 2)
03 [How to Loop a Slideshow in Keynote?](#Part 3)
04 [4 Hot Faqs About Keynote Slideshow](#Part 4)
Part 1 What is Keynote Slideshow and Why is It Popular?
Keynote is slideshow presentation software developed by Apple. You can make a slideshow presentation using keynote. Using keynote is easier to work with and can give you a quality presentation. It is packed with intuitive design tools that aid in making an interactive and engaging presentation. Its readymade templates are amazing and you can focus on the content rather than focusing on the design of the templates.
Keynote is popular because of the following features:
● Its design is simple so it is easy to make presentations.
● It has easy to use tools and amazing quality transitions.
● It has impressive charts, columns, bars, pies etc.
● It is built in your Mac devices. You can use it on your Mac, iPhone, iPad or even for your PC if you have an iCloud account.
● Voice over support for reading notes.
01Themes
Most of us are not design professionals, so you can use keynote’s predefined themes. These inbuilt templates have enchanting font style and object placement with professional designs to create an efficacious presentation.
Apple introduced three new templates – Exhibition, Drafting and Modern Type which are Bold, Colorful and sketch- like. Black, White, Gradient and Classic are popular theme. When creating a presentation instead of selecting the default theme, scroll to the themes options and you can choose the desired theme.
02Media Browser
Apples iWork apps like Pages, Numbers and Keynote it supports for adding customizable art elements, also it has the ability to browse, select and import the images which are present in the user’s photos app.
Clicking on the menu bar media option will open the Media Browser. Users can access specific folders using the media browser. Selecting the appropriate folder from collections and by double clicking on the image, you can insert that image in your presentation.
03Split View
Apple has introduced the split view with EI Capitan. Spilt view provides the ability to use applications side by side while each app will remain in full-screen. It helps you to do multitasking and to do cross-referencing data between the Keynotes, Pages and Numbers.
For example – You wish to open Pages and Keynote simultaneously within Split View mode; you can start it by opening the Pages and then opening the Keynote presentation. Click and hold keynote’s green full screen icon and after holding the green screen the left half of the Mac will turn blue and then release the icon. The application will enter on full-screen, covering the remaining half screen. Repeat the steps for Pages also and you will end up with both the applications open side by side.
Part 2 How To Use Keynote Slides
Apple’s keynote is a great option for Mac users to make beautiful slides for their presentations. Making a presentation focuses on idea or information you want to deliver to your audience. Designing a keynote slide includes, keynote slides sizes and dimensions which are very important.
Here are some important things to consider to make the best use of keynote slides.
01Keynote Slide Size Matters
Before designing your slides think about the screen size you’ll be presenting your presentation. Every screen has an aspect ratio. The aim is to create a keynote presentation that matches the aspect ratio of the screen on which you are going to present.
Screens on which your presentation will appear are:
● iPad and tablets
● Conference room projectors
● Laptop
● Widescreen, large format display
Setting the size of the keynote slide will ensure that your slides will match to the screen on which you are going to present. Keynote slides can be changed in different ways which includes changing the designs, dimensions and ruler options etc.
02Change Keynote Layout Dimensions and Size
Start off in keynote by clicking on the document option given at the top right corner. A new panel will open and all the changes will be done in that panel.When you will click on the document panel, there will be two tabs on the panels, make sure you are working on the labeled document panel.
On the slide size at the down side, you can set the size of the slide. By default you have two options 4:3 and 16:9 slide sizes. When you will create a new document, its size will be 4:3 by default, so before making a keynote slide make sure you check the size.
Keep in mind that the content should be on the keynote slides. When you turn your widescreen content into a square shaped layout, to make it look fit in the square shaped layout you have to rearrange the content on slide.
03Changing the Keynote Design Options
You can make changes to the keynote themes that you are using with ease. Keynote theme can change or can enhance the look of your presentation. Even if you have started working on your presentation, you can still change the theme in just few clicks.
On the document panel, click on change theme button you will see different theme styles pop up on your screen.
Choose another theme for your presentation from this windows and click on choose button to re-theme your presentation. When you will choose your desired theme, all your content will be adapted to the newly selected theme.
04Entitle Rulers
Rulers are the important as they help in aligning element in your slide. A ruler ensures you that you are making each slide corresponding to the screen dimensions. Rulers can help you attain pixel – perfect design.
You can enable rulers by clicking on view > show rulers. At the top and the sides of the keynote documents, you will see the pixel measurements. These rulers will help you in aligning everything perfectly on your slide.
How To Loop A Slideshow In Keynote?
This is an easy to continue the slideshow when it ends. Presentation options in keynote o iPhone or iPad.
Step 1: select your presentation and open it in keynote. Get into the settings option by clicking on the three dots present at the top.
Step 2: select the settings option and then click on presentation type.
Step 3: Now allow the toggles for loop slideshow or restart slideshow if idle.
Step 4: Now tap ondone.
Part 3 Hot FAQ’S About Keynote Slideshow
● What are the requisites of a good Keynote presentation?The most essential element within a Keynote presentation is the latter’s unity of purpose. The slideshow content should be presented before the audience in a captivating manner, while taking care to maintain a logical sync between the different presentation elements. The slideshow should clearly depict its creation objective without the slightest ambiguity.
01What is the maximum number of slides that a Keynote presentation can hold?
In the light of the fact that the Keynote slideshow creator program works to split the slideshow information into a series of folders and files for a convenient and need specific access, you can deck up a Keynote presentation with 200 slides in one go without any hustle.
02What is the affordable size of Keynote presentation slide?
The ideal layout of a Keynote presentation fits in 3 typical slide sizes. You can work with the 16:19, 16:10 and 4:3 aspect ratios. When choosing a particular size constraint for your presentation slides, do keep in mind the aspect ratio of the display screen on which the slideshow has to be presented.
03What is the ideal screen resolution of a Keynote slideshow?
Keynote presentations work most effectively within the Full HD, 1920 x 1080 pixels resolution. Whether you choose to download the presentation images or use the locally saved ones, take care of them being in the correct screen dimensions to ensure a clear and sharpened display irrespective of the screen type.
04Is it possible to work with PowerPoint presentations in Keynote?
You can easily import your PowerPoint presentations in the Keynote application. All you need to do is, launch Keynote on your Mac compatible device, head to and tap the ‘Import an Existing File’ option and select the PowerPoint presentation you wish to work with in Keynote.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Keynote slideshows are a sophisticated means to work with content delivery through a variety of media elements.
● Working with Keynote, you can add the most desired professional spunk to your slideshow presentations to make them stand out of the crowd.
● When looking for the most feasible slideshow creator alternatives to Keynote, picking the Wondershare Filmora software can be an intelligent choice.
Designing custom slideshows in keynote slideshow is an absolute fun to do activity for infotainment and information sharing needs
In this article
01 [What is Keynote Slideshow and Why is It Popular?](#Part 1)
02 [How to Use Keynote Slides](#Part 2)
03 [How to Loop a Slideshow in Keynote?](#Part 3)
04 [4 Hot Faqs About Keynote Slideshow](#Part 4)
Part 1 What is Keynote Slideshow and Why is It Popular?
Keynote is slideshow presentation software developed by Apple. You can make a slideshow presentation using keynote. Using keynote is easier to work with and can give you a quality presentation. It is packed with intuitive design tools that aid in making an interactive and engaging presentation. Its readymade templates are amazing and you can focus on the content rather than focusing on the design of the templates.
Keynote is popular because of the following features:
● Its design is simple so it is easy to make presentations.
● It has easy to use tools and amazing quality transitions.
● It has impressive charts, columns, bars, pies etc.
● It is built in your Mac devices. You can use it on your Mac, iPhone, iPad or even for your PC if you have an iCloud account.
● Voice over support for reading notes.
01Themes
Most of us are not design professionals, so you can use keynote’s predefined themes. These inbuilt templates have enchanting font style and object placement with professional designs to create an efficacious presentation.
Apple introduced three new templates – Exhibition, Drafting and Modern Type which are Bold, Colorful and sketch- like. Black, White, Gradient and Classic are popular theme. When creating a presentation instead of selecting the default theme, scroll to the themes options and you can choose the desired theme.
02Media Browser
Apples iWork apps like Pages, Numbers and Keynote it supports for adding customizable art elements, also it has the ability to browse, select and import the images which are present in the user’s photos app.
Clicking on the menu bar media option will open the Media Browser. Users can access specific folders using the media browser. Selecting the appropriate folder from collections and by double clicking on the image, you can insert that image in your presentation.
03Split View
Apple has introduced the split view with EI Capitan. Spilt view provides the ability to use applications side by side while each app will remain in full-screen. It helps you to do multitasking and to do cross-referencing data between the Keynotes, Pages and Numbers.
For example – You wish to open Pages and Keynote simultaneously within Split View mode; you can start it by opening the Pages and then opening the Keynote presentation. Click and hold keynote’s green full screen icon and after holding the green screen the left half of the Mac will turn blue and then release the icon. The application will enter on full-screen, covering the remaining half screen. Repeat the steps for Pages also and you will end up with both the applications open side by side.
Part 2 How To Use Keynote Slides
Apple’s keynote is a great option for Mac users to make beautiful slides for their presentations. Making a presentation focuses on idea or information you want to deliver to your audience. Designing a keynote slide includes, keynote slides sizes and dimensions which are very important.
Here are some important things to consider to make the best use of keynote slides.
01Keynote Slide Size Matters
Before designing your slides think about the screen size you’ll be presenting your presentation. Every screen has an aspect ratio. The aim is to create a keynote presentation that matches the aspect ratio of the screen on which you are going to present.
Screens on which your presentation will appear are:
● iPad and tablets
● Conference room projectors
● Laptop
● Widescreen, large format display
Setting the size of the keynote slide will ensure that your slides will match to the screen on which you are going to present. Keynote slides can be changed in different ways which includes changing the designs, dimensions and ruler options etc.
02Change Keynote Layout Dimensions and Size
Start off in keynote by clicking on the document option given at the top right corner. A new panel will open and all the changes will be done in that panel.When you will click on the document panel, there will be two tabs on the panels, make sure you are working on the labeled document panel.
On the slide size at the down side, you can set the size of the slide. By default you have two options 4:3 and 16:9 slide sizes. When you will create a new document, its size will be 4:3 by default, so before making a keynote slide make sure you check the size.
Keep in mind that the content should be on the keynote slides. When you turn your widescreen content into a square shaped layout, to make it look fit in the square shaped layout you have to rearrange the content on slide.
03Changing the Keynote Design Options
You can make changes to the keynote themes that you are using with ease. Keynote theme can change or can enhance the look of your presentation. Even if you have started working on your presentation, you can still change the theme in just few clicks.
On the document panel, click on change theme button you will see different theme styles pop up on your screen.
Choose another theme for your presentation from this windows and click on choose button to re-theme your presentation. When you will choose your desired theme, all your content will be adapted to the newly selected theme.
04Entitle Rulers
Rulers are the important as they help in aligning element in your slide. A ruler ensures you that you are making each slide corresponding to the screen dimensions. Rulers can help you attain pixel – perfect design.
You can enable rulers by clicking on view > show rulers. At the top and the sides of the keynote documents, you will see the pixel measurements. These rulers will help you in aligning everything perfectly on your slide.
How To Loop A Slideshow In Keynote?
This is an easy to continue the slideshow when it ends. Presentation options in keynote o iPhone or iPad.
Step 1: select your presentation and open it in keynote. Get into the settings option by clicking on the three dots present at the top.
Step 2: select the settings option and then click on presentation type.
Step 3: Now allow the toggles for loop slideshow or restart slideshow if idle.
Step 4: Now tap ondone.
Part 3 Hot FAQ’S About Keynote Slideshow
● What are the requisites of a good Keynote presentation?The most essential element within a Keynote presentation is the latter’s unity of purpose. The slideshow content should be presented before the audience in a captivating manner, while taking care to maintain a logical sync between the different presentation elements. The slideshow should clearly depict its creation objective without the slightest ambiguity.
01What is the maximum number of slides that a Keynote presentation can hold?
In the light of the fact that the Keynote slideshow creator program works to split the slideshow information into a series of folders and files for a convenient and need specific access, you can deck up a Keynote presentation with 200 slides in one go without any hustle.
02What is the affordable size of Keynote presentation slide?
The ideal layout of a Keynote presentation fits in 3 typical slide sizes. You can work with the 16:19, 16:10 and 4:3 aspect ratios. When choosing a particular size constraint for your presentation slides, do keep in mind the aspect ratio of the display screen on which the slideshow has to be presented.
03What is the ideal screen resolution of a Keynote slideshow?
Keynote presentations work most effectively within the Full HD, 1920 x 1080 pixels resolution. Whether you choose to download the presentation images or use the locally saved ones, take care of them being in the correct screen dimensions to ensure a clear and sharpened display irrespective of the screen type.
04Is it possible to work with PowerPoint presentations in Keynote?
You can easily import your PowerPoint presentations in the Keynote application. All you need to do is, launch Keynote on your Mac compatible device, head to and tap the ‘Import an Existing File’ option and select the PowerPoint presentation you wish to work with in Keynote.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Keynote slideshows are a sophisticated means to work with content delivery through a variety of media elements.
● Working with Keynote, you can add the most desired professional spunk to your slideshow presentations to make them stand out of the crowd.
● When looking for the most feasible slideshow creator alternatives to Keynote, picking the Wondershare Filmora software can be an intelligent choice.
Designing custom slideshows in keynote slideshow is an absolute fun to do activity for infotainment and information sharing needs
In this article
01 [What is Keynote Slideshow and Why is It Popular?](#Part 1)
02 [How to Use Keynote Slides](#Part 2)
03 [How to Loop a Slideshow in Keynote?](#Part 3)
04 [4 Hot Faqs About Keynote Slideshow](#Part 4)
Part 1 What is Keynote Slideshow and Why is It Popular?
Keynote is slideshow presentation software developed by Apple. You can make a slideshow presentation using keynote. Using keynote is easier to work with and can give you a quality presentation. It is packed with intuitive design tools that aid in making an interactive and engaging presentation. Its readymade templates are amazing and you can focus on the content rather than focusing on the design of the templates.
Keynote is popular because of the following features:
● Its design is simple so it is easy to make presentations.
● It has easy to use tools and amazing quality transitions.
● It has impressive charts, columns, bars, pies etc.
● It is built in your Mac devices. You can use it on your Mac, iPhone, iPad or even for your PC if you have an iCloud account.
● Voice over support for reading notes.
01Themes
Most of us are not design professionals, so you can use keynote’s predefined themes. These inbuilt templates have enchanting font style and object placement with professional designs to create an efficacious presentation.
Apple introduced three new templates – Exhibition, Drafting and Modern Type which are Bold, Colorful and sketch- like. Black, White, Gradient and Classic are popular theme. When creating a presentation instead of selecting the default theme, scroll to the themes options and you can choose the desired theme.
02Media Browser
Apples iWork apps like Pages, Numbers and Keynote it supports for adding customizable art elements, also it has the ability to browse, select and import the images which are present in the user’s photos app.
Clicking on the menu bar media option will open the Media Browser. Users can access specific folders using the media browser. Selecting the appropriate folder from collections and by double clicking on the image, you can insert that image in your presentation.
03Split View
Apple has introduced the split view with EI Capitan. Spilt view provides the ability to use applications side by side while each app will remain in full-screen. It helps you to do multitasking and to do cross-referencing data between the Keynotes, Pages and Numbers.
For example – You wish to open Pages and Keynote simultaneously within Split View mode; you can start it by opening the Pages and then opening the Keynote presentation. Click and hold keynote’s green full screen icon and after holding the green screen the left half of the Mac will turn blue and then release the icon. The application will enter on full-screen, covering the remaining half screen. Repeat the steps for Pages also and you will end up with both the applications open side by side.
Part 2 How To Use Keynote Slides
Apple’s keynote is a great option for Mac users to make beautiful slides for their presentations. Making a presentation focuses on idea or information you want to deliver to your audience. Designing a keynote slide includes, keynote slides sizes and dimensions which are very important.
Here are some important things to consider to make the best use of keynote slides.
01Keynote Slide Size Matters
Before designing your slides think about the screen size you’ll be presenting your presentation. Every screen has an aspect ratio. The aim is to create a keynote presentation that matches the aspect ratio of the screen on which you are going to present.
Screens on which your presentation will appear are:
● iPad and tablets
● Conference room projectors
● Laptop
● Widescreen, large format display
Setting the size of the keynote slide will ensure that your slides will match to the screen on which you are going to present. Keynote slides can be changed in different ways which includes changing the designs, dimensions and ruler options etc.
02Change Keynote Layout Dimensions and Size
Start off in keynote by clicking on the document option given at the top right corner. A new panel will open and all the changes will be done in that panel.When you will click on the document panel, there will be two tabs on the panels, make sure you are working on the labeled document panel.
On the slide size at the down side, you can set the size of the slide. By default you have two options 4:3 and 16:9 slide sizes. When you will create a new document, its size will be 4:3 by default, so before making a keynote slide make sure you check the size.
Keep in mind that the content should be on the keynote slides. When you turn your widescreen content into a square shaped layout, to make it look fit in the square shaped layout you have to rearrange the content on slide.
03Changing the Keynote Design Options
You can make changes to the keynote themes that you are using with ease. Keynote theme can change or can enhance the look of your presentation. Even if you have started working on your presentation, you can still change the theme in just few clicks.
On the document panel, click on change theme button you will see different theme styles pop up on your screen.
Choose another theme for your presentation from this windows and click on choose button to re-theme your presentation. When you will choose your desired theme, all your content will be adapted to the newly selected theme.
04Entitle Rulers
Rulers are the important as they help in aligning element in your slide. A ruler ensures you that you are making each slide corresponding to the screen dimensions. Rulers can help you attain pixel – perfect design.
You can enable rulers by clicking on view > show rulers. At the top and the sides of the keynote documents, you will see the pixel measurements. These rulers will help you in aligning everything perfectly on your slide.
How To Loop A Slideshow In Keynote?
This is an easy to continue the slideshow when it ends. Presentation options in keynote o iPhone or iPad.
Step 1: select your presentation and open it in keynote. Get into the settings option by clicking on the three dots present at the top.
Step 2: select the settings option and then click on presentation type.
Step 3: Now allow the toggles for loop slideshow or restart slideshow if idle.
Step 4: Now tap ondone.
Part 3 Hot FAQ’S About Keynote Slideshow
● What are the requisites of a good Keynote presentation?The most essential element within a Keynote presentation is the latter’s unity of purpose. The slideshow content should be presented before the audience in a captivating manner, while taking care to maintain a logical sync between the different presentation elements. The slideshow should clearly depict its creation objective without the slightest ambiguity.
01What is the maximum number of slides that a Keynote presentation can hold?
In the light of the fact that the Keynote slideshow creator program works to split the slideshow information into a series of folders and files for a convenient and need specific access, you can deck up a Keynote presentation with 200 slides in one go without any hustle.
02What is the affordable size of Keynote presentation slide?
The ideal layout of a Keynote presentation fits in 3 typical slide sizes. You can work with the 16:19, 16:10 and 4:3 aspect ratios. When choosing a particular size constraint for your presentation slides, do keep in mind the aspect ratio of the display screen on which the slideshow has to be presented.
03What is the ideal screen resolution of a Keynote slideshow?
Keynote presentations work most effectively within the Full HD, 1920 x 1080 pixels resolution. Whether you choose to download the presentation images or use the locally saved ones, take care of them being in the correct screen dimensions to ensure a clear and sharpened display irrespective of the screen type.
04Is it possible to work with PowerPoint presentations in Keynote?
You can easily import your PowerPoint presentations in the Keynote application. All you need to do is, launch Keynote on your Mac compatible device, head to and tap the ‘Import an Existing File’ option and select the PowerPoint presentation you wish to work with in Keynote.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Keynote slideshows are a sophisticated means to work with content delivery through a variety of media elements.
● Working with Keynote, you can add the most desired professional spunk to your slideshow presentations to make them stand out of the crowd.
● When looking for the most feasible slideshow creator alternatives to Keynote, picking the Wondershare Filmora software can be an intelligent choice.
Best 10 Mind-Blowing Video Collage Maker for PC
10 Mind-Blowing Video Collage Maker for PC
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video collages are a great way to play multiple short videos at the same time. These collages can be used for different purposes and platforms like social media platforms, online video sharing sites, brand promotion, announcing an event or a service, and similar others.

Whatever may be the situation, you would need a good and feature-packed tool for creating such a collage so that videos look perfect in a frame, background audio can be added, and other customizations can be done. Keep reading below to learn about the best video collage maker for PC.
In this article
01 [Top 10 Video Collage Makers for Pc](#Part 1)
02 [Alternatives to Video Collage Maker for Pc](#Part 2)
Part 1 Top 10 video collage makers for PC
Among the long list of tools available, below we have shortlisted the top 10 PC tools that can be used for creating a video collage.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is the best choice when it comes to creating a simple video collage in an effortless manner.
Key features
● Create a video collage using the split-screen feature of the software.
● Excellent video editing tool supporting advanced features for creating professional-looking videos.
● Support customizable animation options along with precise editing functions.
● Support to multiple audio-related features like automatic audio sync, audio compression, audio transitions, and more.
● Offers of stock collection of images, and other media files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
04Movavi Video Editor Plus
Unleash your creativity and make stunning videos including video collages using this excellent software.
Key features:
● Create stunning video collages with multiple video customization options.
● Allows adding titles, transitions, stickers, and filters.
● Option to apply chroma-key for changing the background.
● Option for creating automatic video collages.
● User-friendly interface.
● Windows and Mac support.

05Aiseesoft Video Converter Ultimate
Though the name suggests the software to be a video conversion tool, it is a multi-tasking software that can perform a variety of functions including video collage making and thus can be considered as a decent video collage app for PC.
Key features
● A feature-rich program that can also be used for creating a video collage.
● Allows performing a variety of features like video conversion, editing, compression, and more.
● Option for editing the video effects and also editing ID3 info.
● Create interesting GIF animations.
● Simple and easy-to-understand layout.
● Windows and Mac support.

06Cidade Video Collage Studio
Using this intuitive tool, you can quickly create a video collage by combining all your favorite videos in one place.
Key features
● Create a video collage by combining multiple videos or creating a video grid.
● Intuitive and user-friendly interface.
● Multiple-grid options to choose from.
● Allows applying effects like Sepia, Lomo, and others.
● Background audio or music files can be added.
● Option to change the background color and also preview the video.

07Blu-ray Master Video Converter Ultimate
This is a video toolbox supporting multiple functions that also include creating a video collage.
Key feature
● Create a video collage using high-quality videos.
● Support customizing and editing videos using several built-in tools.
● Video conversion to over 500 formats supported.
● Multiple layouts and templates for video collage are available.
● Almost all video, image, and audio formats are supported.

08Adobe Premiere Elements
If you are looking for an advanced and professional tool for creating a video collage and for other video editing needs, this is the right choice.
Key features:
● Create professional-looking collages using high-quality video files.
● The interface is clean with support for advanced functions.
● Option for adding multiple video effects.
● Comes with help documents and guides to help you with the software functions.
● Windows and Mac support.

09Collage Maker
For creating a simple video collage on your Windows system this is a good tool to consider.
Key features
● Simple and basic collage-making tool.
● Comes with customizable and adjustable layout options.
● Option to add stickers ad text to the collage.
● Allows mixing videos, and images along with the music file.

1010. iMovie
For Mac users, iMovie is the default video editing tool that is pre-installed on the system. Besides editing functions, the tool can also perform other tasks like creating a video collage.
Key features:
● Allows to quickly create a video collage.
● Intuitive interface.
● Comes pre-installed with Mac systems.
● Transitions and other effects can be added.

Part 2 Alternatives to video collage maker for PC
If you do not want to download any additional software on your PC for creating a video collage, there are alternatives available in form of online tools and phone-based apps. The online tools are free and simple to use supporting all basic and needed functions. Some of the popular names in the category include FastReels, Typito, Kapwing, and more.
Apps are a great option when you want to create a collage on your mobile phone. Multiple apps for the task are available on the Google play store and Apple Store. Some of the widely used ones are PicStich, PicPlayPost Movie Video Editor, Mojo, and others.
● Ending Thoughts →
● Video collages are an interesting way to combine and play short multiple videos or play them in a grid.
● There are several PC-based video collage maker tools available like Wondershare Filmora, and others.
● As alternatives, you can use online tools or phone-based apps for creating a video collage.
Video collages are a great way to play multiple short videos at the same time. These collages can be used for different purposes and platforms like social media platforms, online video sharing sites, brand promotion, announcing an event or a service, and similar others.

Whatever may be the situation, you would need a good and feature-packed tool for creating such a collage so that videos look perfect in a frame, background audio can be added, and other customizations can be done. Keep reading below to learn about the best video collage maker for PC.
In this article
01 [Top 10 Video Collage Makers for Pc](#Part 1)
02 [Alternatives to Video Collage Maker for Pc](#Part 2)
Part 1 Top 10 video collage makers for PC
Among the long list of tools available, below we have shortlisted the top 10 PC tools that can be used for creating a video collage.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is the best choice when it comes to creating a simple video collage in an effortless manner.
Key features
● Create a video collage using the split-screen feature of the software.
● Excellent video editing tool supporting advanced features for creating professional-looking videos.
● Support customizable animation options along with precise editing functions.
● Support to multiple audio-related features like automatic audio sync, audio compression, audio transitions, and more.
● Offers of stock collection of images, and other media files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
04Movavi Video Editor Plus
Unleash your creativity and make stunning videos including video collages using this excellent software.
Key features:
● Create stunning video collages with multiple video customization options.
● Allows adding titles, transitions, stickers, and filters.
● Option to apply chroma-key for changing the background.
● Option for creating automatic video collages.
● User-friendly interface.
● Windows and Mac support.

05Aiseesoft Video Converter Ultimate
Though the name suggests the software to be a video conversion tool, it is a multi-tasking software that can perform a variety of functions including video collage making and thus can be considered as a decent video collage app for PC.
Key features
● A feature-rich program that can also be used for creating a video collage.
● Allows performing a variety of features like video conversion, editing, compression, and more.
● Option for editing the video effects and also editing ID3 info.
● Create interesting GIF animations.
● Simple and easy-to-understand layout.
● Windows and Mac support.

06Cidade Video Collage Studio
Using this intuitive tool, you can quickly create a video collage by combining all your favorite videos in one place.
Key features
● Create a video collage by combining multiple videos or creating a video grid.
● Intuitive and user-friendly interface.
● Multiple-grid options to choose from.
● Allows applying effects like Sepia, Lomo, and others.
● Background audio or music files can be added.
● Option to change the background color and also preview the video.

07Blu-ray Master Video Converter Ultimate
This is a video toolbox supporting multiple functions that also include creating a video collage.
Key feature
● Create a video collage using high-quality videos.
● Support customizing and editing videos using several built-in tools.
● Video conversion to over 500 formats supported.
● Multiple layouts and templates for video collage are available.
● Almost all video, image, and audio formats are supported.

08Adobe Premiere Elements
If you are looking for an advanced and professional tool for creating a video collage and for other video editing needs, this is the right choice.
Key features:
● Create professional-looking collages using high-quality video files.
● The interface is clean with support for advanced functions.
● Option for adding multiple video effects.
● Comes with help documents and guides to help you with the software functions.
● Windows and Mac support.

09Collage Maker
For creating a simple video collage on your Windows system this is a good tool to consider.
Key features
● Simple and basic collage-making tool.
● Comes with customizable and adjustable layout options.
● Option to add stickers ad text to the collage.
● Allows mixing videos, and images along with the music file.

1010. iMovie
For Mac users, iMovie is the default video editing tool that is pre-installed on the system. Besides editing functions, the tool can also perform other tasks like creating a video collage.
Key features:
● Allows to quickly create a video collage.
● Intuitive interface.
● Comes pre-installed with Mac systems.
● Transitions and other effects can be added.

Part 2 Alternatives to video collage maker for PC
If you do not want to download any additional software on your PC for creating a video collage, there are alternatives available in form of online tools and phone-based apps. The online tools are free and simple to use supporting all basic and needed functions. Some of the popular names in the category include FastReels, Typito, Kapwing, and more.
Apps are a great option when you want to create a collage on your mobile phone. Multiple apps for the task are available on the Google play store and Apple Store. Some of the widely used ones are PicStich, PicPlayPost Movie Video Editor, Mojo, and others.
● Ending Thoughts →
● Video collages are an interesting way to combine and play short multiple videos or play them in a grid.
● There are several PC-based video collage maker tools available like Wondershare Filmora, and others.
● As alternatives, you can use online tools or phone-based apps for creating a video collage.
Video collages are a great way to play multiple short videos at the same time. These collages can be used for different purposes and platforms like social media platforms, online video sharing sites, brand promotion, announcing an event or a service, and similar others.

Whatever may be the situation, you would need a good and feature-packed tool for creating such a collage so that videos look perfect in a frame, background audio can be added, and other customizations can be done. Keep reading below to learn about the best video collage maker for PC.
In this article
01 [Top 10 Video Collage Makers for Pc](#Part 1)
02 [Alternatives to Video Collage Maker for Pc](#Part 2)
Part 1 Top 10 video collage makers for PC
Among the long list of tools available, below we have shortlisted the top 10 PC tools that can be used for creating a video collage.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is the best choice when it comes to creating a simple video collage in an effortless manner.
Key features
● Create a video collage using the split-screen feature of the software.
● Excellent video editing tool supporting advanced features for creating professional-looking videos.
● Support customizable animation options along with precise editing functions.
● Support to multiple audio-related features like automatic audio sync, audio compression, audio transitions, and more.
● Offers of stock collection of images, and other media files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
04Movavi Video Editor Plus
Unleash your creativity and make stunning videos including video collages using this excellent software.
Key features:
● Create stunning video collages with multiple video customization options.
● Allows adding titles, transitions, stickers, and filters.
● Option to apply chroma-key for changing the background.
● Option for creating automatic video collages.
● User-friendly interface.
● Windows and Mac support.

05Aiseesoft Video Converter Ultimate
Though the name suggests the software to be a video conversion tool, it is a multi-tasking software that can perform a variety of functions including video collage making and thus can be considered as a decent video collage app for PC.
Key features
● A feature-rich program that can also be used for creating a video collage.
● Allows performing a variety of features like video conversion, editing, compression, and more.
● Option for editing the video effects and also editing ID3 info.
● Create interesting GIF animations.
● Simple and easy-to-understand layout.
● Windows and Mac support.

06Cidade Video Collage Studio
Using this intuitive tool, you can quickly create a video collage by combining all your favorite videos in one place.
Key features
● Create a video collage by combining multiple videos or creating a video grid.
● Intuitive and user-friendly interface.
● Multiple-grid options to choose from.
● Allows applying effects like Sepia, Lomo, and others.
● Background audio or music files can be added.
● Option to change the background color and also preview the video.

07Blu-ray Master Video Converter Ultimate
This is a video toolbox supporting multiple functions that also include creating a video collage.
Key feature
● Create a video collage using high-quality videos.
● Support customizing and editing videos using several built-in tools.
● Video conversion to over 500 formats supported.
● Multiple layouts and templates for video collage are available.
● Almost all video, image, and audio formats are supported.

08Adobe Premiere Elements
If you are looking for an advanced and professional tool for creating a video collage and for other video editing needs, this is the right choice.
Key features:
● Create professional-looking collages using high-quality video files.
● The interface is clean with support for advanced functions.
● Option for adding multiple video effects.
● Comes with help documents and guides to help you with the software functions.
● Windows and Mac support.

09Collage Maker
For creating a simple video collage on your Windows system this is a good tool to consider.
Key features
● Simple and basic collage-making tool.
● Comes with customizable and adjustable layout options.
● Option to add stickers ad text to the collage.
● Allows mixing videos, and images along with the music file.

1010. iMovie
For Mac users, iMovie is the default video editing tool that is pre-installed on the system. Besides editing functions, the tool can also perform other tasks like creating a video collage.
Key features:
● Allows to quickly create a video collage.
● Intuitive interface.
● Comes pre-installed with Mac systems.
● Transitions and other effects can be added.

Part 2 Alternatives to video collage maker for PC
If you do not want to download any additional software on your PC for creating a video collage, there are alternatives available in form of online tools and phone-based apps. The online tools are free and simple to use supporting all basic and needed functions. Some of the popular names in the category include FastReels, Typito, Kapwing, and more.
Apps are a great option when you want to create a collage on your mobile phone. Multiple apps for the task are available on the Google play store and Apple Store. Some of the widely used ones are PicStich, PicPlayPost Movie Video Editor, Mojo, and others.
● Ending Thoughts →
● Video collages are an interesting way to combine and play short multiple videos or play them in a grid.
● There are several PC-based video collage maker tools available like Wondershare Filmora, and others.
● As alternatives, you can use online tools or phone-based apps for creating a video collage.
Video collages are a great way to play multiple short videos at the same time. These collages can be used for different purposes and platforms like social media platforms, online video sharing sites, brand promotion, announcing an event or a service, and similar others.

Whatever may be the situation, you would need a good and feature-packed tool for creating such a collage so that videos look perfect in a frame, background audio can be added, and other customizations can be done. Keep reading below to learn about the best video collage maker for PC.
In this article
01 [Top 10 Video Collage Makers for Pc](#Part 1)
02 [Alternatives to Video Collage Maker for Pc](#Part 2)
Part 1 Top 10 video collage makers for PC
Among the long list of tools available, below we have shortlisted the top 10 PC tools that can be used for creating a video collage.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is the best choice when it comes to creating a simple video collage in an effortless manner.
Key features
● Create a video collage using the split-screen feature of the software.
● Excellent video editing tool supporting advanced features for creating professional-looking videos.
● Support customizable animation options along with precise editing functions.
● Support to multiple audio-related features like automatic audio sync, audio compression, audio transitions, and more.
● Offers of stock collection of images, and other media files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
04Movavi Video Editor Plus
Unleash your creativity and make stunning videos including video collages using this excellent software.
Key features:
● Create stunning video collages with multiple video customization options.
● Allows adding titles, transitions, stickers, and filters.
● Option to apply chroma-key for changing the background.
● Option for creating automatic video collages.
● User-friendly interface.
● Windows and Mac support.

05Aiseesoft Video Converter Ultimate
Though the name suggests the software to be a video conversion tool, it is a multi-tasking software that can perform a variety of functions including video collage making and thus can be considered as a decent video collage app for PC.
Key features
● A feature-rich program that can also be used for creating a video collage.
● Allows performing a variety of features like video conversion, editing, compression, and more.
● Option for editing the video effects and also editing ID3 info.
● Create interesting GIF animations.
● Simple and easy-to-understand layout.
● Windows and Mac support.

06Cidade Video Collage Studio
Using this intuitive tool, you can quickly create a video collage by combining all your favorite videos in one place.
Key features
● Create a video collage by combining multiple videos or creating a video grid.
● Intuitive and user-friendly interface.
● Multiple-grid options to choose from.
● Allows applying effects like Sepia, Lomo, and others.
● Background audio or music files can be added.
● Option to change the background color and also preview the video.

07Blu-ray Master Video Converter Ultimate
This is a video toolbox supporting multiple functions that also include creating a video collage.
Key feature
● Create a video collage using high-quality videos.
● Support customizing and editing videos using several built-in tools.
● Video conversion to over 500 formats supported.
● Multiple layouts and templates for video collage are available.
● Almost all video, image, and audio formats are supported.

08Adobe Premiere Elements
If you are looking for an advanced and professional tool for creating a video collage and for other video editing needs, this is the right choice.
Key features:
● Create professional-looking collages using high-quality video files.
● The interface is clean with support for advanced functions.
● Option for adding multiple video effects.
● Comes with help documents and guides to help you with the software functions.
● Windows and Mac support.

09Collage Maker
For creating a simple video collage on your Windows system this is a good tool to consider.
Key features
● Simple and basic collage-making tool.
● Comes with customizable and adjustable layout options.
● Option to add stickers ad text to the collage.
● Allows mixing videos, and images along with the music file.

1010. iMovie
For Mac users, iMovie is the default video editing tool that is pre-installed on the system. Besides editing functions, the tool can also perform other tasks like creating a video collage.
Key features:
● Allows to quickly create a video collage.
● Intuitive interface.
● Comes pre-installed with Mac systems.
● Transitions and other effects can be added.

Part 2 Alternatives to video collage maker for PC
If you do not want to download any additional software on your PC for creating a video collage, there are alternatives available in form of online tools and phone-based apps. The online tools are free and simple to use supporting all basic and needed functions. Some of the popular names in the category include FastReels, Typito, Kapwing, and more.
Apps are a great option when you want to create a collage on your mobile phone. Multiple apps for the task are available on the Google play store and Apple Store. Some of the widely used ones are PicStich, PicPlayPost Movie Video Editor, Mojo, and others.
● Ending Thoughts →
● Video collages are an interesting way to combine and play short multiple videos or play them in a grid.
● There are several PC-based video collage maker tools available like Wondershare Filmora, and others.
● As alternatives, you can use online tools or phone-based apps for creating a video collage.
Exploring the Best Slow-Motion App
In today’s era, plain and boring views do not get as much audience attention. Effects and presets are important for creating Instagram-worthy reels or content for other social platforms. Adding a slow-motion effect to your videos is one of the tactics to enhance engagement. However, the question comes to downloading slow-motion apps for this purpose.
The Android and iOS devices offer a built-in slo-mo feature for users’ ease. However, when it comes to going to the next level, there are slow-motion video apps downloaded. These apps permit seamless editing tools and techniques for creating effective slo-mos. This article will discuss the top video slow-motion app downloads for both Android and iOS. Ultimately, we’ll give you a tip on creating slo-mos using an alternative.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Leading Down to The Top Slow-Motion App to Download Right Now
This section will cover both users, whether you prefer an Android interface or an iPhone camera. Find the top video editing apps for slow motion for both devices. The brief review and key features of applications are discussed below for your ease:
Slow Motion Applications for Android
Google Play is a versatile platform for downloading slo-mo video apps. However, out of so many options, it might become hard for you to select an app. Hence, in this section, we’ll discuss some reliable Android apps for that purpose:
- Slow Motion: Slow mo, Fast mo
- Slow Motion Video Fast&Slow Mo
- Slow Motion Video Editor
- Slow Motion Video Maker
- Slow Motion Editor
1. Slow Motion: Slow mo, Fast mo
To want an editing application with multiple slow-motion settings is natural. This slow-motion app bestows users with 10 precise playback speed options for creating slow-mos. The playback speed range is from 0.1x to 0.95x, which means a detailed slow-motion appearance. In addition, users can fashion the slo-mos effects at different speeds on different video fragments within a clip.

Key Features
- You can curate a multi-effect video by adding a fast-speed effect at specific frames.
- Trim and cut videos to add different effects to different segments while maintaining quality.
- Enables the previewing option to analyze and alter any mistakes or make further adjustments.
2. Slow Motion Video Fast&Slow Mo
This is a video editing app for slow motion where the creation possibilities do not stop. The application not only offers video speed change options but also audio speed change. This app lets you add funny voices and edit pranking videos easily. The simple settings enable slo-mo on complete video, while the advanced settings can separate video frames.

Key Features
- Add both slow-motion and high-speed effects at once in your dancing videos for inspiration.
- You can slow down a video to 1/2nd, 1/3rd, and 1/5th of its original speed.
- Adding any speed effect doesn’t change video quality, and you can export them in HD quality.
3. Slow Motion Video Editor
Create first-rate slo-mos using this slo-mo video editor app and embed multiple effects in them. This application is curated for content creators to inspire their audience. There are four speed change options for fashioning a slow motion:- 2x,- 4x,- 8x, and 16x. This means the app enables you to decelerate a video to 1/16th of its original speed.

Key Features
- Frame split options to apply slow motion effect to distinct video segments.
- Ability to apply and adjust music tracks on your video within the app.
- Multiple video and image frames enhance the visual stability of your videos.
4. Slow Motion Video Maker
Get a completely creative and innovative package with this app to slow down video. The application enables the reduction of video speed along with the option to apply music. You can even record a video in slow motion or add the slow motion to a pre-recorded one. Adjust your video duration according to the requirements using the Trim tool.

Key Features
- Add the element of laughter to your videos using the high playback speed options 2x, 3x, and 4x.
- Avoid losing video pixels and publish videos directly to Instagram, Facebook, and more.
- Speed up your videos at different durations to express your artistic ideas.
5. Slow Motion Editor
Instead of completing the formality of creating a slow motion, use this app to create compelling slow motion. The video editor offers multiple filters and effects to uplift a video and make it worthy of viewing. The app offers professional tools to cut and customize videos according to your taste. If your phone’s Slomo camera doesn’t respond, utilize this app to capture scenes in slow motion.

Key Features
- Add diverse speed effects like time-lapse, reverse speed, and live camera capturing.
- This slow-motion app is compatible with Android 4.0 and higher versions.
- The application offers special slow-motion effects like Hair Flips, Baseball Swings, and more.
Slow Motion Applications for iPhone
The app store choices may confuse the audience when choosing a suitable app. This section reflects some reliable iPhone applications tailored to fulfill slo-mo creation:
- SloMo Slow Motion Video Editor
- Slow Motion Video Editor
- Slow Mo & Fast Motion
- Slow Motion Video Fx Editor
- TimeFreeze
1. SloMo Slow Motion Video Editor
Step into epic creativity with this slow video app to craft high-quality slo-mos. The application creates smooth slow motion by manipulating the frame rate to 120 or 240 fps. You can manipulate frames at specific durations to add craft to a cinematic scene. Change the video playback speed for slow motion up to 12x and add a freeze frame effect for highlighting several points.

Key Features
- Share your creation directly on social apps to gain popularity.
- Multiple video export ratios to fulfill the requirements for each application.
- Bring the best out of your creation via colors by employing 40+ built-in features.
2. Slow Motion Video Editor
Say goodbye to the manual methods of creating slow motions and use this automated slow video app. It offers various speed templates to add uniqueness to your content. To create a pure slow-motion video, you can use the custom playback option. While creating slow motion, the app offers an audio speed adjustment option to optimize the video.

Key Features
- Immerse your videos with this application’s amazing and interactive built-in music collection.
- Use this app as a source to directly share your creations with friends and audience.
- This app is accessible on iOS 11.0 and newer versions with support for other Apple devices.
3. Slow Mo & Fast Motion
Shoot slow-motion videos directly with this slow-motion video maker app. Along with a Slomo recorder, the app also has a speed changer that transforms basic videos into slow motion. Its multiple ranged speed options can add details to your videos. The timeline interface enables users to seamlessly add slow-motion effects to some scenes.

Key Features
- Trim your videos to eliminate any unnecessary or glitched scenes.
- Turn up the fastest speed for a scene and give it a funny effect.
- The application is only available for iOS 14.0, macOS 14.0, and higher versions.
4. Slow Motion Video Fx Editor
Utilize the powers of this iOS app to create the slowest slow-motioned video on 12x playback speed along with 240 fps framerate. This Slomo video editor app can turn the whole video upside down with its amazing live speed control action. In addition, there are no limits to its other editing features to enhance the video graphics.

Key Features
- Liberates you from low-quality content and offers the high-resolution export option.
- Works seamlessly with social platforms to help you showcase your creations.
- A laid-back user interface to help both skilled and seasoned editors to craft perfection.
5. TimeFreeze
This is one of the best slow-motion apps to fashion smooth, slow-motion videos. TimeFreeze uses frame rate functioning to curate slow motion in a professional manner. Users can select from 4 frame rate options: 24 fps, 60 fps, 120 fps, and 240 fps. The 120 and 240 fps are usually integrated framerates of professional cameras to record with precision.

Key Features
- Simple and intuitive interface crafted specifically for the creation of slo-mo videos.
- Supports iOS 12.1 and higher versions to craft slow motions seamlessly.
- The application is free to utilize and takes up only 25.3 MB of your iOS storage.
Part 2: Desktop Alternative: Make Better Slow-Motion Videos with Wondershare Filmora
Filmora is considered the best slow-motion app for making videos in slow motion with just a few clicks. The speed ramping feature is user-friendly and caters to both beginners and seasoned video editors. It provides the flexibility to select various speeds for your videos to grant precise control. Moreover, the software lets you edit video by highlighting a serene moment or adding excitement to an action scene.
Additionally, this feature simplifies the process of crafting professional-looking videos. Filmora offers an array of templates, filters, and transitions to add cinematic quality. Plus, it works with different types of video files, and you can export high-quality videos. This slow-motion app is nothing but a game changer for those who like to use speed effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Slow Down Video with Speed Ramping
Speed Ramping lets you smoothly switch between fast and slow motion in one video. It’s not just fancy but helps you make certain parts stand out or show off details. Now, let’s learn the detailed steps to slow down video by utilizing this feature of Filmora:
Step 1Download the Software and Import the Video File
Initiate the process by downloading Filmora’s latest version, 13, from your favorite web browser. Now, complete the installation process and launch the software at your end. Then, proceed further by accessing the main interface of the tool and selecting the “New Project.” This action will lead you to a new window and allow you to import media from your system.

Step 2Access the Speed Ramping Feature and Choose Template
Once you have imported your video file, drag it to the timeline section. Now, navigate to the video and right-click to access the “Speed Ramping” feature by searching a drop-down menu. Then, you will find an editing panel on the right of the same window. Here, you can choose any of the templates according to your requirements for seamless speed ramping.

Step 3Personalize Video via Speed Ramping Adjustments
In addition to choosing preset templates, you can click on the “Customize” tab and move downward. Afterward, visit the editing panel and place the dots to move downward to slow down the speed. Plus, if you hold the dots upward, this action will speed up the playback speed of the video. After making all required changes, preview your changes and move forward to save changes through the “Export” button.

Exclusive AI Video Editing Features of Wondershare Filmora
Wondershare Filmora is a modern video editing application that is capable of much more than just being a slow video app. The below section contains a brief introduction to a few of its AI editing features. Read the following segment to enhance your video editing experience in Filmora:
1. Remove Background
Filmora’s intuitive background remover feature removes unwanted backgrounds from your videos. You can say goodbye to the green screen as it also provides various visual effects. Moreover, create exotic compositions by transporting yourself to different locations. This tool is perfect for vloggers as they can unlock endless editing possibilities. You can also make unforgettable storylines with your videos and amaze your audience.
2. Motion Tracking
The motion tracking feature brings magic to videos by tracking down moving objects. Consider capturing a stunning scenic view with your camera. With the help of motion tracking, you can add various texts along the waterfall. Furthermore, imagine highlighting the special moments in an epic advantage with dynamic effects. Therefore, take a leap of faith by captivating the audience with your stunning videos.
3. Auto Beat Sync
Auto beat sync by Filmora is like having a personal DJ that helps edit your videos. This tool perfectly matches the music to the rhythm of your moving video. Additionally, create an epic montage with the beat syncing with your video. The feature adds professionalism to your videos and makes them note-worthy. That is why you take your videos to the next level with auto beta sync.
4. Auto Reframe
The auto reframe feature adjusts your footage to fit various ratios perfectly. Say you want to upload that landscape image you took to other mediums. Therefore, with auto reframe, you can select the desired aspect ratio. It crops and pans out the video within the respect frame of choice. Furthermore, you can save a lot of time and resources and ensure a stunning video.
Conclusion
Upon reaching a conclusion, this article has provided users with some insights into the significance of slow-motion apps. The article took into consideration some of the download slow-motion apps that show compatibility with iPhone and Android.
In times when you need to create professional slo-mos, we suggest using Wondershare Filmora. This editing software isn’t just compatible with iOS and Android but also with macOS, Windows, and Linux systems. In addition, the application offers multiple editing tools and techniques to create and enhance slo-mos.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Leading Down to The Top Slow-Motion App to Download Right Now
This section will cover both users, whether you prefer an Android interface or an iPhone camera. Find the top video editing apps for slow motion for both devices. The brief review and key features of applications are discussed below for your ease:
Slow Motion Applications for Android
Google Play is a versatile platform for downloading slo-mo video apps. However, out of so many options, it might become hard for you to select an app. Hence, in this section, we’ll discuss some reliable Android apps for that purpose:
- Slow Motion: Slow mo, Fast mo
- Slow Motion Video Fast&Slow Mo
- Slow Motion Video Editor
- Slow Motion Video Maker
- Slow Motion Editor
1. Slow Motion: Slow mo, Fast mo
To want an editing application with multiple slow-motion settings is natural. This slow-motion app bestows users with 10 precise playback speed options for creating slow-mos. The playback speed range is from 0.1x to 0.95x, which means a detailed slow-motion appearance. In addition, users can fashion the slo-mos effects at different speeds on different video fragments within a clip.

Key Features
- You can curate a multi-effect video by adding a fast-speed effect at specific frames.
- Trim and cut videos to add different effects to different segments while maintaining quality.
- Enables the previewing option to analyze and alter any mistakes or make further adjustments.
2. Slow Motion Video Fast&Slow Mo
This is a video editing app for slow motion where the creation possibilities do not stop. The application not only offers video speed change options but also audio speed change. This app lets you add funny voices and edit pranking videos easily. The simple settings enable slo-mo on complete video, while the advanced settings can separate video frames.

Key Features
- Add both slow-motion and high-speed effects at once in your dancing videos for inspiration.
- You can slow down a video to 1/2nd, 1/3rd, and 1/5th of its original speed.
- Adding any speed effect doesn’t change video quality, and you can export them in HD quality.
3. Slow Motion Video Editor
Create first-rate slo-mos using this slo-mo video editor app and embed multiple effects in them. This application is curated for content creators to inspire their audience. There are four speed change options for fashioning a slow motion:- 2x,- 4x,- 8x, and 16x. This means the app enables you to decelerate a video to 1/16th of its original speed.

Key Features
- Frame split options to apply slow motion effect to distinct video segments.
- Ability to apply and adjust music tracks on your video within the app.
- Multiple video and image frames enhance the visual stability of your videos.
4. Slow Motion Video Maker
Get a completely creative and innovative package with this app to slow down video. The application enables the reduction of video speed along with the option to apply music. You can even record a video in slow motion or add the slow motion to a pre-recorded one. Adjust your video duration according to the requirements using the Trim tool.

Key Features
- Add the element of laughter to your videos using the high playback speed options 2x, 3x, and 4x.
- Avoid losing video pixels and publish videos directly to Instagram, Facebook, and more.
- Speed up your videos at different durations to express your artistic ideas.
5. Slow Motion Editor
Instead of completing the formality of creating a slow motion, use this app to create compelling slow motion. The video editor offers multiple filters and effects to uplift a video and make it worthy of viewing. The app offers professional tools to cut and customize videos according to your taste. If your phone’s Slomo camera doesn’t respond, utilize this app to capture scenes in slow motion.

Key Features
- Add diverse speed effects like time-lapse, reverse speed, and live camera capturing.
- This slow-motion app is compatible with Android 4.0 and higher versions.
- The application offers special slow-motion effects like Hair Flips, Baseball Swings, and more.
Slow Motion Applications for iPhone
The app store choices may confuse the audience when choosing a suitable app. This section reflects some reliable iPhone applications tailored to fulfill slo-mo creation:
- SloMo Slow Motion Video Editor
- Slow Motion Video Editor
- Slow Mo & Fast Motion
- Slow Motion Video Fx Editor
- TimeFreeze
1. SloMo Slow Motion Video Editor
Step into epic creativity with this slow video app to craft high-quality slo-mos. The application creates smooth slow motion by manipulating the frame rate to 120 or 240 fps. You can manipulate frames at specific durations to add craft to a cinematic scene. Change the video playback speed for slow motion up to 12x and add a freeze frame effect for highlighting several points.

Key Features
- Share your creation directly on social apps to gain popularity.
- Multiple video export ratios to fulfill the requirements for each application.
- Bring the best out of your creation via colors by employing 40+ built-in features.
2. Slow Motion Video Editor
Say goodbye to the manual methods of creating slow motions and use this automated slow video app. It offers various speed templates to add uniqueness to your content. To create a pure slow-motion video, you can use the custom playback option. While creating slow motion, the app offers an audio speed adjustment option to optimize the video.

Key Features
- Immerse your videos with this application’s amazing and interactive built-in music collection.
- Use this app as a source to directly share your creations with friends and audience.
- This app is accessible on iOS 11.0 and newer versions with support for other Apple devices.
3. Slow Mo & Fast Motion
Shoot slow-motion videos directly with this slow-motion video maker app. Along with a Slomo recorder, the app also has a speed changer that transforms basic videos into slow motion. Its multiple ranged speed options can add details to your videos. The timeline interface enables users to seamlessly add slow-motion effects to some scenes.

Key Features
- Trim your videos to eliminate any unnecessary or glitched scenes.
- Turn up the fastest speed for a scene and give it a funny effect.
- The application is only available for iOS 14.0, macOS 14.0, and higher versions.
4. Slow Motion Video Fx Editor
Utilize the powers of this iOS app to create the slowest slow-motioned video on 12x playback speed along with 240 fps framerate. This Slomo video editor app can turn the whole video upside down with its amazing live speed control action. In addition, there are no limits to its other editing features to enhance the video graphics.

Key Features
- Liberates you from low-quality content and offers the high-resolution export option.
- Works seamlessly with social platforms to help you showcase your creations.
- A laid-back user interface to help both skilled and seasoned editors to craft perfection.
5. TimeFreeze
This is one of the best slow-motion apps to fashion smooth, slow-motion videos. TimeFreeze uses frame rate functioning to curate slow motion in a professional manner. Users can select from 4 frame rate options: 24 fps, 60 fps, 120 fps, and 240 fps. The 120 and 240 fps are usually integrated framerates of professional cameras to record with precision.

Key Features
- Simple and intuitive interface crafted specifically for the creation of slo-mo videos.
- Supports iOS 12.1 and higher versions to craft slow motions seamlessly.
- The application is free to utilize and takes up only 25.3 MB of your iOS storage.
Part 2: Desktop Alternative: Make Better Slow-Motion Videos with Wondershare Filmora
Filmora is considered the best slow-motion app for making videos in slow motion with just a few clicks. The speed ramping feature is user-friendly and caters to both beginners and seasoned video editors. It provides the flexibility to select various speeds for your videos to grant precise control. Moreover, the software lets you edit video by highlighting a serene moment or adding excitement to an action scene.
Additionally, this feature simplifies the process of crafting professional-looking videos. Filmora offers an array of templates, filters, and transitions to add cinematic quality. Plus, it works with different types of video files, and you can export high-quality videos. This slow-motion app is nothing but a game changer for those who like to use speed effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Slow Down Video with Speed Ramping
Speed Ramping lets you smoothly switch between fast and slow motion in one video. It’s not just fancy but helps you make certain parts stand out or show off details. Now, let’s learn the detailed steps to slow down video by utilizing this feature of Filmora:
Step 1Download the Software and Import the Video File
Initiate the process by downloading Filmora’s latest version, 13, from your favorite web browser. Now, complete the installation process and launch the software at your end. Then, proceed further by accessing the main interface of the tool and selecting the “New Project.” This action will lead you to a new window and allow you to import media from your system.

Step 2Access the Speed Ramping Feature and Choose Template
Once you have imported your video file, drag it to the timeline section. Now, navigate to the video and right-click to access the “Speed Ramping” feature by searching a drop-down menu. Then, you will find an editing panel on the right of the same window. Here, you can choose any of the templates according to your requirements for seamless speed ramping.

Step 3Personalize Video via Speed Ramping Adjustments
In addition to choosing preset templates, you can click on the “Customize” tab and move downward. Afterward, visit the editing panel and place the dots to move downward to slow down the speed. Plus, if you hold the dots upward, this action will speed up the playback speed of the video. After making all required changes, preview your changes and move forward to save changes through the “Export” button.

Exclusive AI Video Editing Features of Wondershare Filmora
Wondershare Filmora is a modern video editing application that is capable of much more than just being a slow video app. The below section contains a brief introduction to a few of its AI editing features. Read the following segment to enhance your video editing experience in Filmora:
1. Remove Background
Filmora’s intuitive background remover feature removes unwanted backgrounds from your videos. You can say goodbye to the green screen as it also provides various visual effects. Moreover, create exotic compositions by transporting yourself to different locations. This tool is perfect for vloggers as they can unlock endless editing possibilities. You can also make unforgettable storylines with your videos and amaze your audience.
2. Motion Tracking
The motion tracking feature brings magic to videos by tracking down moving objects. Consider capturing a stunning scenic view with your camera. With the help of motion tracking, you can add various texts along the waterfall. Furthermore, imagine highlighting the special moments in an epic advantage with dynamic effects. Therefore, take a leap of faith by captivating the audience with your stunning videos.
3. Auto Beat Sync
Auto beat sync by Filmora is like having a personal DJ that helps edit your videos. This tool perfectly matches the music to the rhythm of your moving video. Additionally, create an epic montage with the beat syncing with your video. The feature adds professionalism to your videos and makes them note-worthy. That is why you take your videos to the next level with auto beta sync.
4. Auto Reframe
The auto reframe feature adjusts your footage to fit various ratios perfectly. Say you want to upload that landscape image you took to other mediums. Therefore, with auto reframe, you can select the desired aspect ratio. It crops and pans out the video within the respect frame of choice. Furthermore, you can save a lot of time and resources and ensure a stunning video.
Conclusion
Upon reaching a conclusion, this article has provided users with some insights into the significance of slow-motion apps. The article took into consideration some of the download slow-motion apps that show compatibility with iPhone and Android.
In times when you need to create professional slo-mos, we suggest using Wondershare Filmora. This editing software isn’t just compatible with iOS and Android but also with macOS, Windows, and Linux systems. In addition, the application offers multiple editing tools and techniques to create and enhance slo-mos.
Also read:
- Updated In 2024, 15 Best LUTS to Buy
- 10 Best Cartoon Video Makers (Online and Desktop Solution)
- New Best Youtube Video Meme Maker for 2024
- New In 2024, Top 7 Easy Ways to Convert a Video to a GIF Online
- New How to Loop a Video on Vimeo?
- New What Is MOV Format and How to Edit MOV Video Better for 2024
- Updated In 2024, Zoom In and Out on Discord
- New 2024 Approved 6 Free Tools To Radial Blur Photos Online
- 2024 Approved 10 Top Vloggers on YouTube
- 2024 Approved Are You an Apple User Interested in Adding a Slow-Mo to Their Videos? This Article Features an Exceptional Procedure for Creating Slow-Mo in iMovie
- Updated How to Create Realistic Fire Effects for 2024
- Updated In 2024, Learn More About the Video Editing Interface of Wondershare Filmora
- In 2024, Detailed Steps to Cut a Video in QuickTime
- New In 2024, How To Fade Audio In Kinemaster
- Here You Can Lean About the Different Ways for GIMP Transparent Background PNG Format Files for 2024
- New 2024 Approved A Detailed Guid to Remove Background From a Video in Premier Pro
- 5 Quick Methods to Bypass Xiaomi Redmi Note 12 Pro 5G FRP
- Looking For A Location Changer On Poco F5 5G? Look No Further | Dr.fone
- How and Where to Find a Shiny Stone Pokémon For Realme GT 5 Pro? | Dr.fone
- Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Motorola Moto G13 | Dr.fone
- New The Ever-Changing Era of AI Video Translation A Reality to Be Fulfilled
- How to use Device Manager to reinstall hardware drivers on Windows 11
- What Legendaries Are In Pokemon Platinum On Vivo Y36i? | Dr.fone
- 11 Best Location Changers for Xiaomi Redmi Note 12 5G | Dr.fone
- Where Is the Best Place to Catch Dratini On Vivo Y17s | Dr.fone
- Is your Vivo Y100A working too slow? Heres how you can hard reset it | Dr.fone
- Title: New In 2024, The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy
- Author: Morgan
- Created at : 2024-04-24 01:03:48
- Updated at : 2024-04-25 01:03:48
- Link: https://ai-video-editing.techidaily.com/new-in-2024-the-only-guide-youll-ever-need-to-learn-gif-design-that-get-shared-like-crazy/
- License: This work is licensed under CC BY-NC-SA 4.0.