:max_bytes(150000):strip_icc():format(webp)/how-to-see-who-viewed-your-tiktok-5271090-e2cb663541b8484a8a2e80ffbdd98db3.jpg)
New In 2024, Top Applications That Can Help Apply The Best VHS Camera Effect

Top Applications That Can Help Apply The Best VHS Camera Effect
Nowadays, tools available on the internet make it easy to apply effects and overlays. These effects can give your videos a whole new look and feel. It wasn’t easy to apply effects in the past, but it has become much simpler with the advancements. Each video effect offers a unique style and can completely transform the video.
Even if you want to create a vintage look or add glitches, these tools can do it for you. There are many popular video filters that you use today. One such popular filter is the camcorder effect that you can apply to your video. This effect creates an old VCR video look with noise and distortion. You can try many apps, which are mentioned in this article, to use such effects.
Part 1: How Can the VHS Effect Be Beneficial in the Current Film Industry?
VHS camcorder overlay is not just a filter to apply to your videos for fun. There are many advantages of VHS effects that are discussed in the portion below.
1. Retro Aesthetics
The VHS effect taps into nostalgia and retro aesthetics. This effect captures the interest of viewers who have a fondness for the past. It creates a sense of familiarity and nostalgia in your video. Such effects further add emotions by connecting with audiences on an emotional level.
2. Differentiation and Uniqueness
In a crowded media landscape, the VHS look helps films and videos stand out. Its distinct visual style catches the eye and makes content more memorable. Furthermore, it increases the likelihood of being noticed and shared by people on the internet.
3. Genre-Specific Atmosphere
These effects are closely associated with specific genres like horror and retro. By using these effects, you can enhance the atmosphere and mood of the video. Additionally, improving the overall storytelling and engagement in the intended genre experience.
4. Historical Context
When films are set in specific time periods, this effect mimics the visual aesthetics of that era. It helps establish and reinforce the historical context of your video. Moreover, it provides an authentic representation that enhances the audience’s engagement.
5. Budget-Friendly
The VHS camera effect offers a budget-friendly way to achieve a vintage look. Additionally, without requiring post-production resources, you can achieve the look. It is particularly valuable for independent filmmakers and artists with limited budgets. These effects allow them to create visually appealing content within their budget.
6. Experimental and Creative
VHS effects provide a unique canvas for artistic expression and creativity. Filmmakers and video artists can distort reality and challenge traditional aesthetics. Moreover, enthusiasts can go creative and experiment with these effects in a new way.
Part 2: Some Top Applications For Creating The Best VHS Camera Effect
You don’t have to worry, as there are many apps that can apply your favorite effects to your video. Moreover, if you are specifically looking to apply a camcorder vintage effect, try one of these.
- 1 - Camcorder - Record VHS Home Videos [iOS]
- 2 - True VHS - 90s Vintage Camera [iOS]
- 3 - Vaporgram Glitch Photo Editor [Android]
- 4 - Film Cam -Vintage Roll Camera [Android]
- 5 - Rarevision VHS Lite - 80s Cam [Android | iOS]
- 6 - Glitch Video Effect - Live VHS [iOS]
- 7 - VHS Video Editor, Vintage Cam [iOS]
1. Camcorder - Record VHS Home Videos [iOS ]
Camcorder – Record VHS Home Videos is a camcorder video maker app, as its name suggests. You can upload your video and give it the old 80s feel. It gives your videos the authentic camcorder feel by adding the date and other details in your video. The good part about this app is that it is free for a while, which means there are no annoying ads. You can apply your favorite VHS camera effects to your videos ad-free.
Compatibility: iOS 7.0 and newer

2. True VHS - 90s Vintage Camera [iOS ]
True VHS is an application to give your videos the early 90s look. It is a vintage camera app replicating the old footage and creating a similar ambiance. This app adds distortion and RGB effects to your videos. Moreover, it adds PLAY SP to give more authenticity to your video clips. True VHS also offers different effects and aspect ratios that you can choose for your edits.
Compatibility: iOS 11.0 and newer

3. Vaporgram Glitch Photo Editor [Android ]
Another amazing tool that gives you the original feel of VHS footage is Vaporgram. This Android app adds glitch effects and RGB to your media files. To create a more original VHS look of your video, this tool also adds scanlines and distorted 3D effects. It is a fun app with multiple textures and filters to add to your media. This app will surely take you back to the 20th century.
Compatibility: Android 5.0 and newer

4. Film Cam -Vintage Roll Camera [Android ]
Do you want to give your videos the old vintage camera film look? Film Cam gives your videos a retro Kodak or Fujifilm look, making it a unique feature of this application. Editing your videos using this app will give your clips the exact feel of an old film look. People will surely be surprised when they know edited videos are not captured using a Kodak camera.
Compatibility: Android 6.0 and newer

5. Rarevision VHS Lite - 80s Cam [Android | iOS ]
If you wish to hold a camcorder and record a video, thinking it’s the 80s, you’re in luck. This app is for you, as Rarevision offers you the same thing you want. It will let you imagine you are in the last quarter of the 20th century. Your videos look jittery, with glitches and lines in them. Furthermore, the colors of your videos will be distorted with decreased saturation.
Compatibility: Android 5.0 and newer, iOS 9.0 and newer

6. Glitch Video Effect - Live VHS [iOS ]
You are in the right place because this is an amazing VHS camera overlay editor. Glitch Video Effect is an app available on iOS that creates a perfect retro look. This app is loaded with over 100 VHS overlays and glitch effects that you can apply to your videos. It has everything from distortion, noise, and faded colors to create a perfect VHS look. Take back your videos to the old school and create a vintage feel.
Compatibility: iOS 12.0 and newer

7. VHS Video Editor, Vintage Cam [iOS ]
Don’t confuse yourself with retro, 90s, VHS, and vintage looks. All these looks are different from each other, and this iOS app has it all. From light leaks to the original VHS look, you can add any effect to your video. With over 100 effects and overlay options, VHS Video Editor has much to offer. Your videos will look dusty, with grains and increased noise, creating an old vintage look.
Compatibility: iOS 13.0 and newer

Part 3: Introducing Wondershare Filmora: An Explicit Solution To Easy VHS Camera Filters
Wondershare Filmora Video Editor , like always, brings newer and better features to the user. This powerful tool lets you edit, adjust, and correct your video. Nevertheless, this tool can do much more than you expect. You can create your overlays, effects, and filters using this tool. It is a solution for professionals and beginners both. You can apply the existing presets to your video using Wondershare Filmora.
Apply VHS Camera Effect For Win 7 or later(64-bit)
Apply VHS Camera Effect For macOS 10.14 or later
As discussed, Filmora lets you easily open the doors of creative expression. If you think creating an overlay is difficult, apply an effect from the library. You will find many effects and overlays in the built-in library, including a VHS camera filter. You can find these specific filters in good numbers, which exceed more than 100 effects. To apply this filter to your video, you can follow the guided instructions provided.
Step 1 Create a New Project
To begin, open Wondershare Filmora on your system and click on the “New Project” tab in the main interface. This will lead you to a new window where you can start your project.

Step 2 Import and Arrange Your Video
Import your file from the system using the import media option. Next, drag and drop your video into the timeline area to organize and prepare it for editing.

Step 3 Apply VHS Overlay
Now, it’s time to apply the VHS effects to your video. Locate the “Effects” option in the top bar of the software and click on it. In the Effects panel, search for “VHS” to find a range of VHS overlays to choose from. Select the effect that suits your style and drag it onto the timeline, placing it over your video.

Step 4 Adjust the Overlay
Change the intensity of the VHS overlay by adjusting its opacity. Go to the “Effects” tab on the right side of the screen and find the effect you applied. From there, modify its transparency to achieve the desired look. Once you’re satisfied, click on the “Export” button located at the top left of the screen to save your video with the applied VHS effects.

Conclusion
In conclusion, the internet offers many video effects that can enhance the look of your videos. With the help of such tools, you can easily apply these effects and overlays to your videos. However, if you want to apply a specific effect like the VHS camera effect, you can. Wondershare Filmora is a platform where you can edit and apply different effects to your video.
1. Camcorder - Record VHS Home Videos [iOS ]
Camcorder – Record VHS Home Videos is a camcorder video maker app, as its name suggests. You can upload your video and give it the old 80s feel. It gives your videos the authentic camcorder feel by adding the date and other details in your video. The good part about this app is that it is free for a while, which means there are no annoying ads. You can apply your favorite VHS camera effects to your videos ad-free.
Compatibility: iOS 7.0 and newer

2. True VHS - 90s Vintage Camera [iOS ]
True VHS is an application to give your videos the early 90s look. It is a vintage camera app replicating the old footage and creating a similar ambiance. This app adds distortion and RGB effects to your videos. Moreover, it adds PLAY SP to give more authenticity to your video clips. True VHS also offers different effects and aspect ratios that you can choose for your edits.
Compatibility: iOS 11.0 and newer

3. Vaporgram Glitch Photo Editor [Android ]
Another amazing tool that gives you the original feel of VHS footage is Vaporgram. This Android app adds glitch effects and RGB to your media files. To create a more original VHS look of your video, this tool also adds scanlines and distorted 3D effects. It is a fun app with multiple textures and filters to add to your media. This app will surely take you back to the 20th century.
Compatibility: Android 5.0 and newer

4. Film Cam -Vintage Roll Camera [Android ]
Do you want to give your videos the old vintage camera film look? Film Cam gives your videos a retro Kodak or Fujifilm look, making it a unique feature of this application. Editing your videos using this app will give your clips the exact feel of an old film look. People will surely be surprised when they know edited videos are not captured using a Kodak camera.
Compatibility: Android 6.0 and newer

5. Rarevision VHS Lite - 80s Cam [Android | iOS ]
If you wish to hold a camcorder and record a video, thinking it’s the 80s, you’re in luck. This app is for you, as Rarevision offers you the same thing you want. It will let you imagine you are in the last quarter of the 20th century. Your videos look jittery, with glitches and lines in them. Furthermore, the colors of your videos will be distorted with decreased saturation.
Compatibility: Android 5.0 and newer, iOS 9.0 and newer

6. Glitch Video Effect - Live VHS [iOS ]
You are in the right place because this is an amazing VHS camera overlay editor. Glitch Video Effect is an app available on iOS that creates a perfect retro look. This app is loaded with over 100 VHS overlays and glitch effects that you can apply to your videos. It has everything from distortion, noise, and faded colors to create a perfect VHS look. Take back your videos to the old school and create a vintage feel.
Compatibility: iOS 12.0 and newer

7. VHS Video Editor, Vintage Cam [iOS ]
Don’t confuse yourself with retro, 90s, VHS, and vintage looks. All these looks are different from each other, and this iOS app has it all. From light leaks to the original VHS look, you can add any effect to your video. With over 100 effects and overlay options, VHS Video Editor has much to offer. Your videos will look dusty, with grains and increased noise, creating an old vintage look.
Compatibility: iOS 13.0 and newer

Part 3: Introducing Wondershare Filmora: An Explicit Solution To Easy VHS Camera Filters
Wondershare Filmora Video Editor , like always, brings newer and better features to the user. This powerful tool lets you edit, adjust, and correct your video. Nevertheless, this tool can do much more than you expect. You can create your overlays, effects, and filters using this tool. It is a solution for professionals and beginners both. You can apply the existing presets to your video using Wondershare Filmora.
Apply VHS Camera Effect For Win 7 or later(64-bit)
Apply VHS Camera Effect For macOS 10.14 or later
As discussed, Filmora lets you easily open the doors of creative expression. If you think creating an overlay is difficult, apply an effect from the library. You will find many effects and overlays in the built-in library, including a VHS camera filter. You can find these specific filters in good numbers, which exceed more than 100 effects. To apply this filter to your video, you can follow the guided instructions provided.
Step 1 Create a New Project
To begin, open Wondershare Filmora on your system and click on the “New Project” tab in the main interface. This will lead you to a new window where you can start your project.

Step 2 Import and Arrange Your Video
Import your file from the system using the import media option. Next, drag and drop your video into the timeline area to organize and prepare it for editing.

Step 3 Apply VHS Overlay
Now, it’s time to apply the VHS effects to your video. Locate the “Effects” option in the top bar of the software and click on it. In the Effects panel, search for “VHS” to find a range of VHS overlays to choose from. Select the effect that suits your style and drag it onto the timeline, placing it over your video.

Step 4 Adjust the Overlay
Change the intensity of the VHS overlay by adjusting its opacity. Go to the “Effects” tab on the right side of the screen and find the effect you applied. From there, modify its transparency to achieve the desired look. Once you’re satisfied, click on the “Export” button located at the top left of the screen to save your video with the applied VHS effects.

Conclusion
In conclusion, the internet offers many video effects that can enhance the look of your videos. With the help of such tools, you can easily apply these effects and overlays to your videos. However, if you want to apply a specific effect like the VHS camera effect, you can. Wondershare Filmora is a platform where you can edit and apply different effects to your video.
Using This Article as a Reference, the Users Would Create a Café Meal Intro and YouTube End Screen While Knowing Multiple Ways to Download Cooking Background Music
With the number of YouTube content creators increasing every minute, the competition will be strong and unmatched. If you are a chef owning a YouTube cooking channel, this article might be your calling.
The revolutionary cooking video intros and promising outro for the channels are the need of the hour. It has become crucial to give your competitors a powerful match via robust content, incredible cooking background music, and a great end. The article covers creating a café meal intro and cooking channel YouTube end screen. So, time to begin? Shall we?
In this article
01 How to Create a Cafe Meal Intro?
02 How to Create a Cooking Channel YouTube End Screen?
03 3 Recommended Sites to Download Cooking Background Music
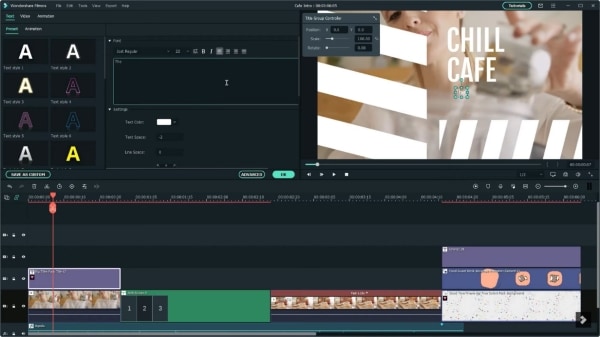
Part 1: How to Create a Cafe Meal Intro?
Are you a chef in a restaurant in Paris? Do you need to create a café meal intro that grabs the attention of all food fanatics worldwide? Worry no more, as this section has got you covered.
Wondershare Filmora is a one of its kind software to create an astonishing café meal intro in seconds. Let us initiate the step-by-step!
For Win 7 or later (64-bit)
For macOS 10.12 or later
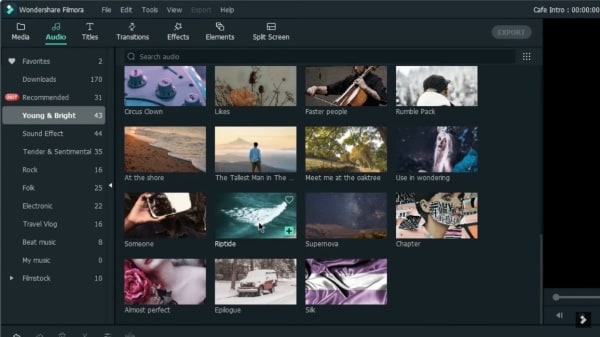
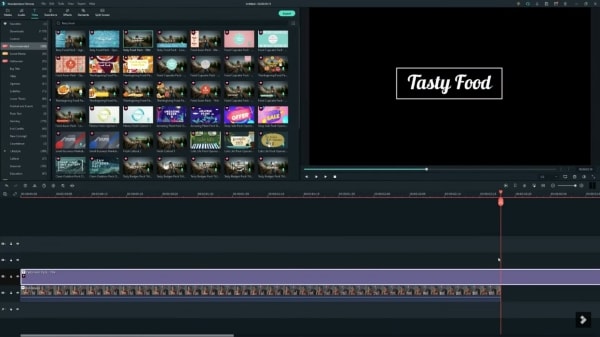
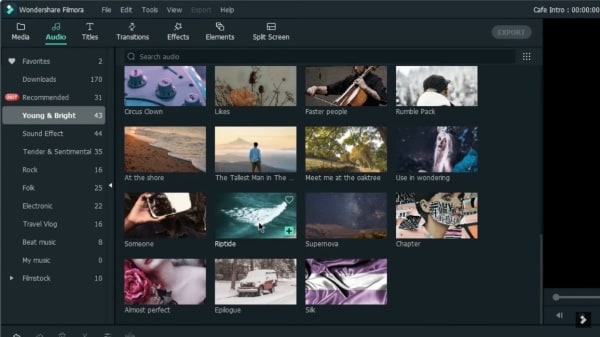
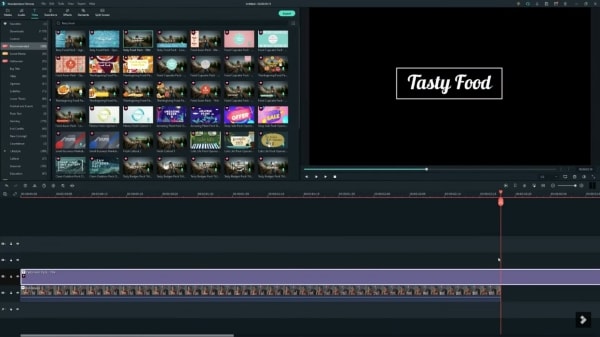
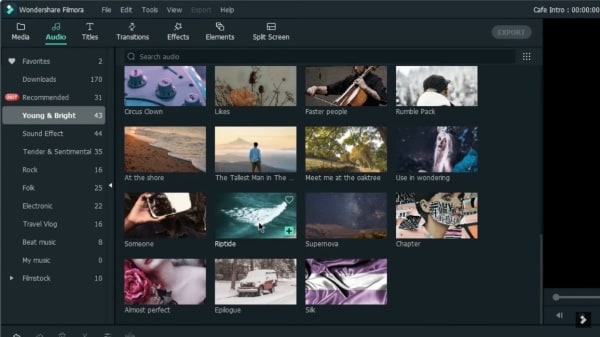
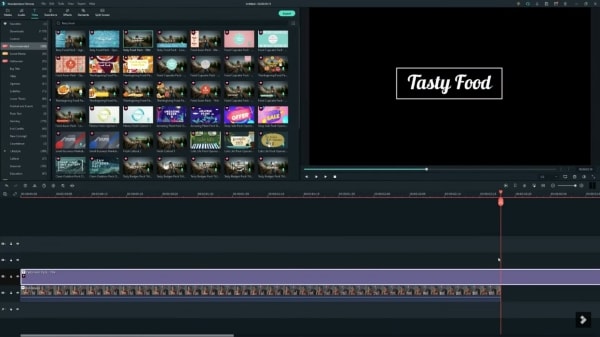
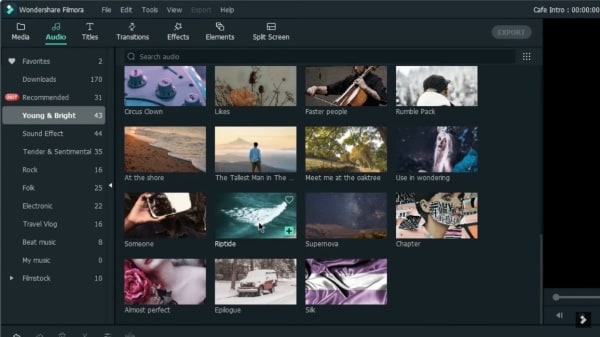
Step 1: Double click on Wondershare Filmora to open the software. Head to the “Audio” tab and tap “Young and Bright.” The process will launch interesting music from there.

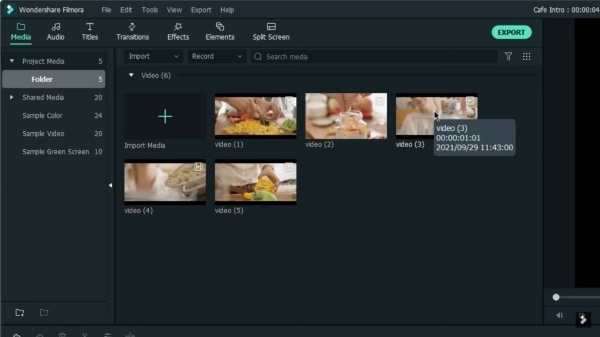
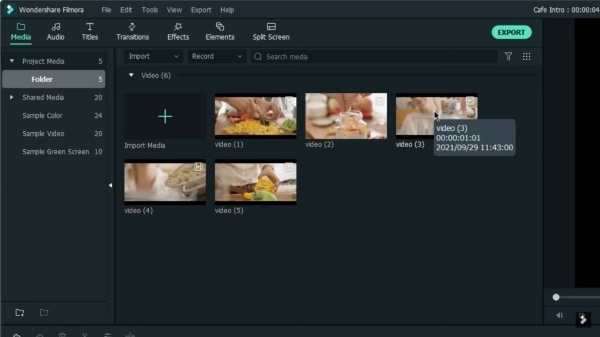
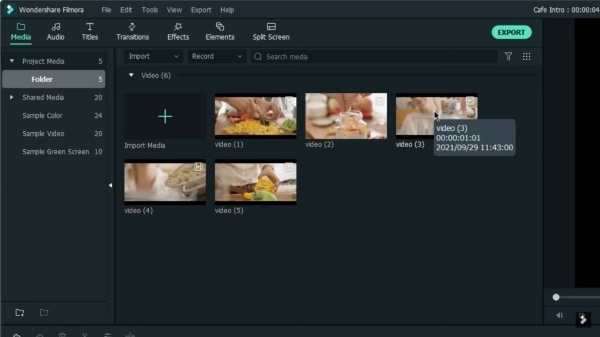
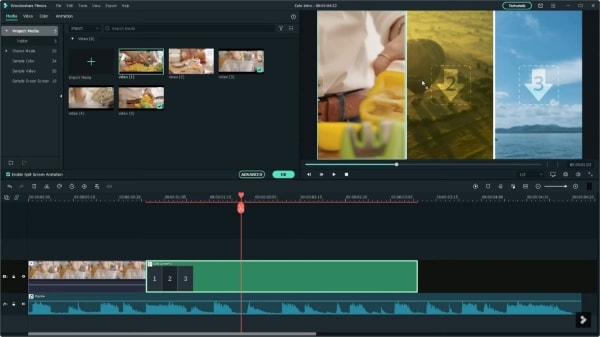
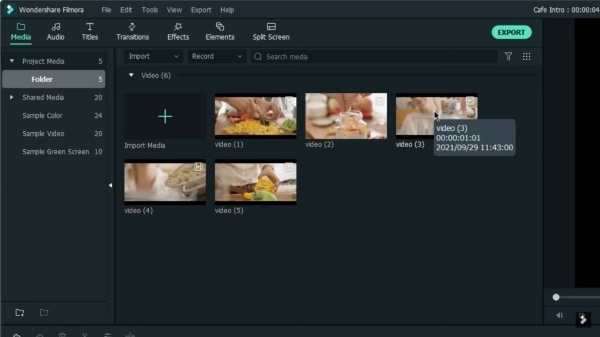
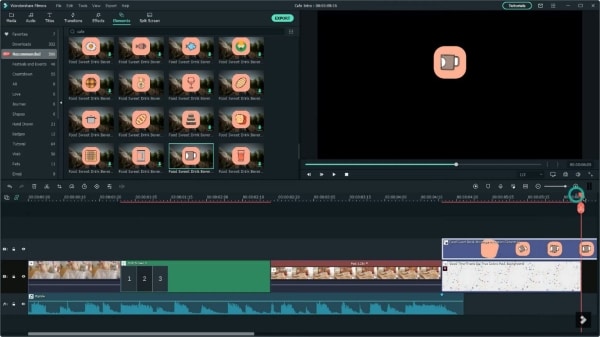
Step 2: Pick one and drag it to the timeline. Navigate to the “Media” tab to drag the cooking video to the first track. You can also import the video from your system.

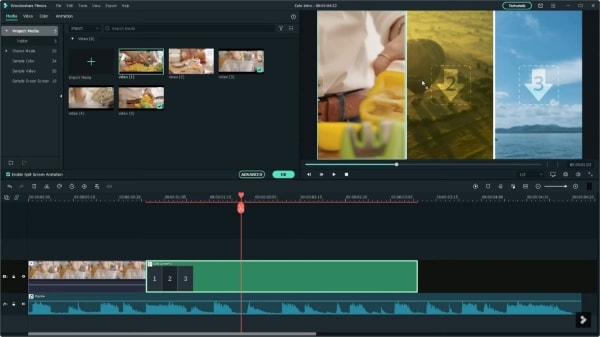
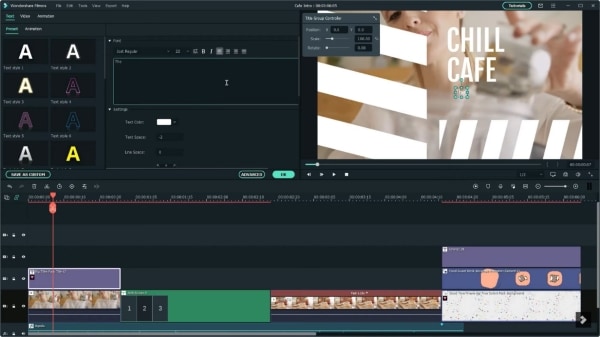
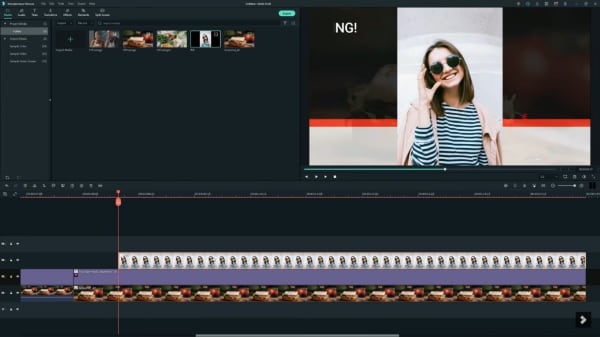
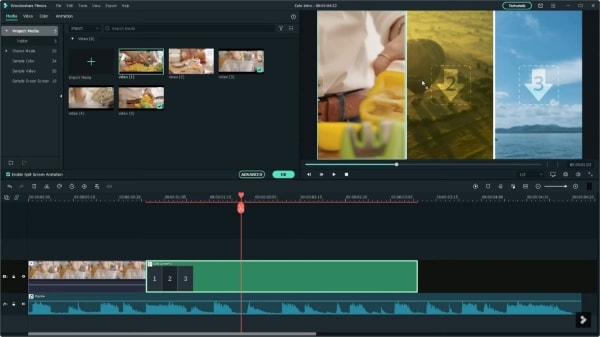
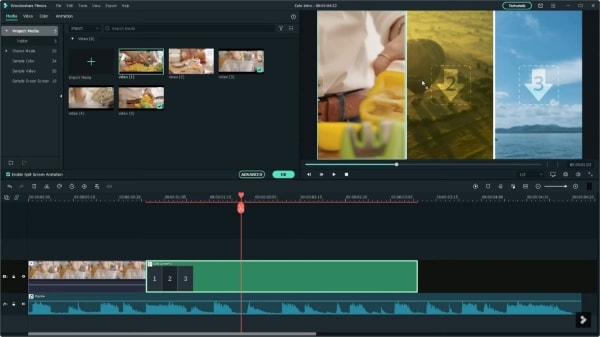
Step 3: It is time to use the “Split Screen” to show more scenes in one video. Pick one and drag it to the timeline. It will create three vertical divisions on the preview window. Drop three different videos in each division and adjust the height using the Zoom settings.

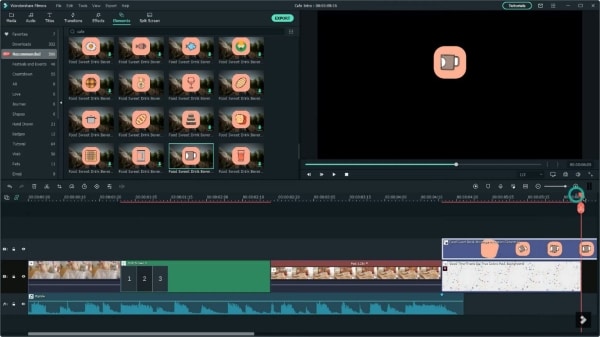
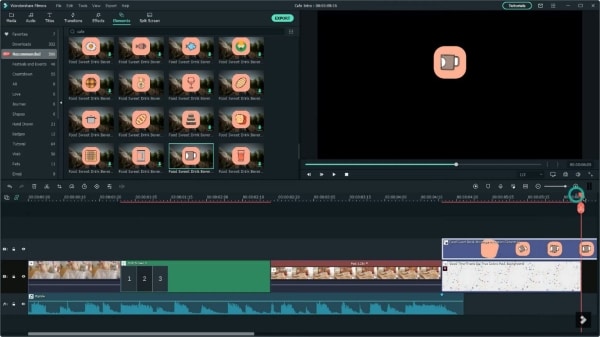
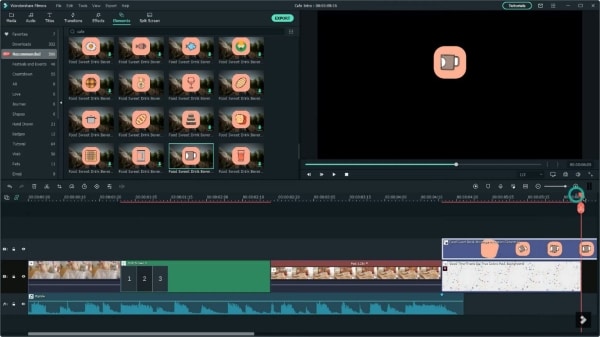
Step 4: Import another cooking video and import it to the first track. Navigate to the “Elements” section and drag one of it as a background to the end of the first track. Look for another “café” related element to drag it to the end of the second track.

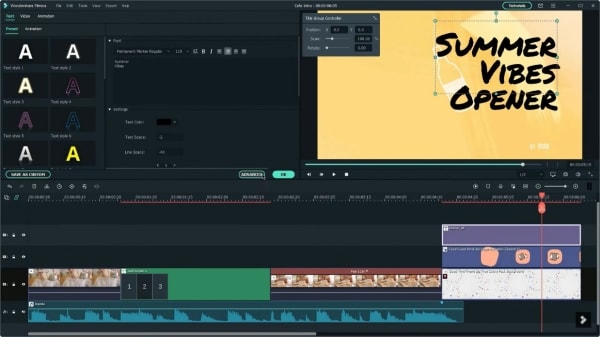
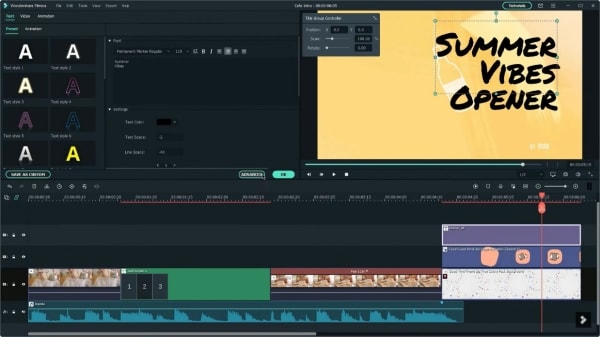
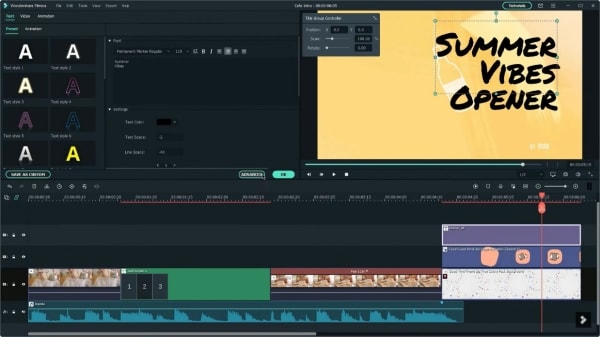
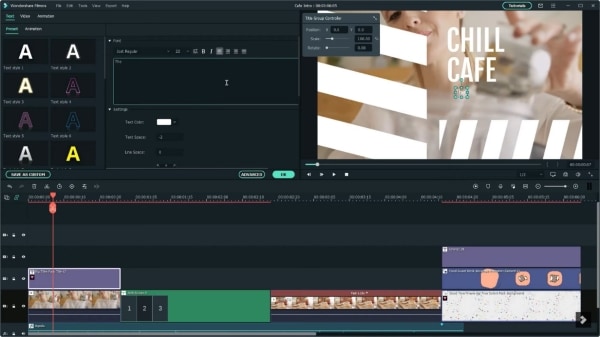
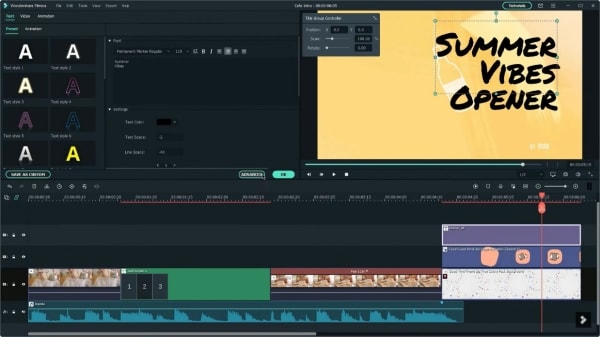
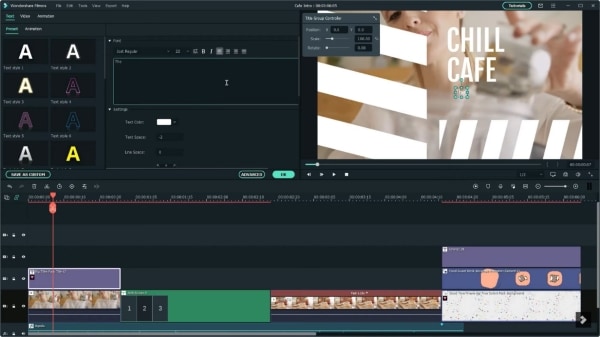
Step 5: Moving on, scroll to the “Titles” panel to pick a “restaurant” related idea and drag it to the timeline. The position of the title can be adjusted, and the name of the title can be altered by placing it in the preview window.

Step 6: Use the big titles for the beginning of the video and drag them to the second track. The title can be adjusted and renamed effortlessly. Pick another title for the middle of the video and perform the same procedure. The process is completed, and you can export the video.

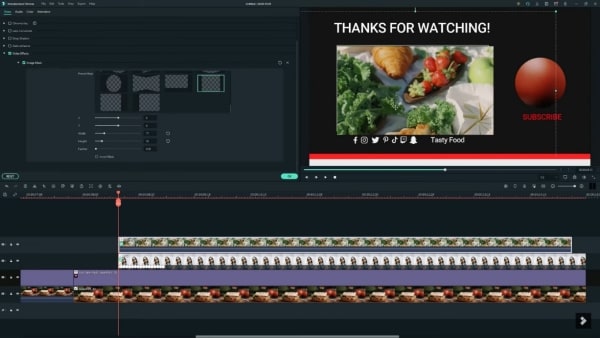
Part 2: How to Create a Cooking Channel YouTube End Screen?
Are you an impeccable chef? Do you own a YouTube channel with limited subscribers?
The background music for cooking videos is essential to capture the attention of food addicts in the world. Your cooking channel’s stunning YouTube end screen is your perfect shot at improving subscribers’ range. The subsection shall reflect upon the procedure to effortlessly use Wondershare Filmora. So, let us have a look!
For Win 7 or later (64-bit)
For macOS 10.12 or later
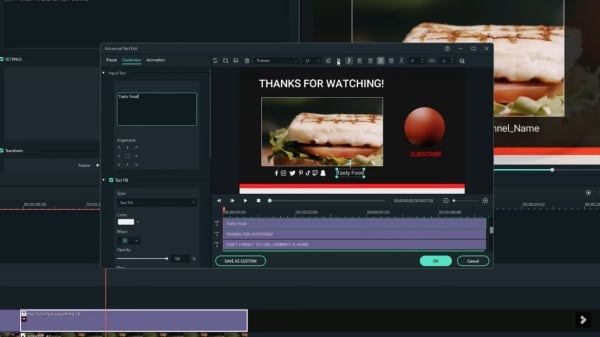
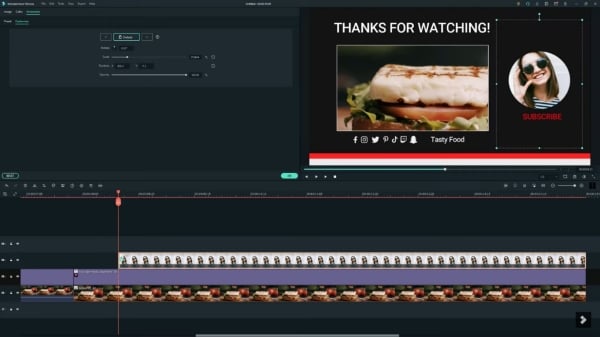
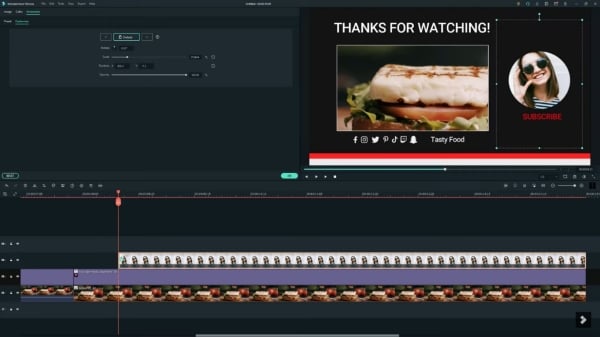
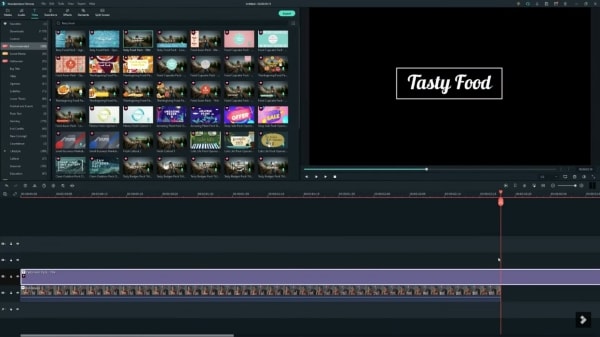
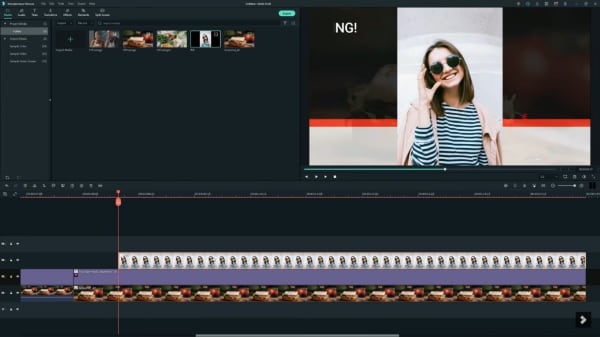
Step 1: Open Wondershare Filmora from your computer and import the video that you need for the YouTube outro. Drag the video to the first track of your timeline. Head to the “Titles” tab and find the ideal title related to the restaurant idea. Now, drag it on to the second track.

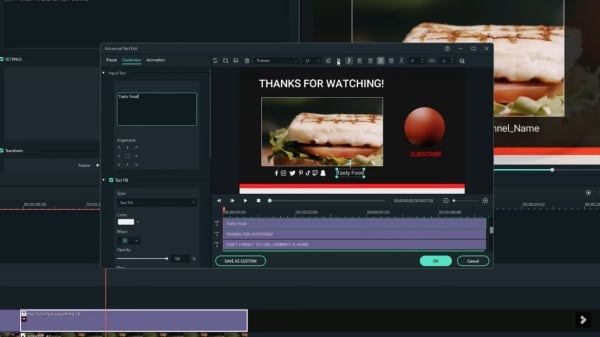
Step 2: Now, it is time to use the “Transitions” tab to pick one and drag it to the end of the second track. First, import another video and drag it to the first track. After that, select the “Titles” and search YouTube pack lower-thirds. Hit one and drag it to the second track. Make required alterations related to the position, allocation, title name, size, and color.

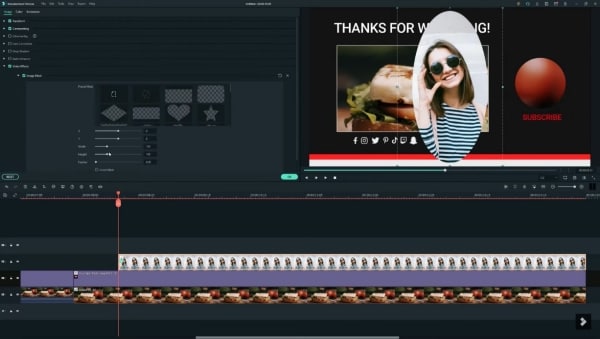
Step 3: Navigate to the “Transitions” and click on one. Drag it and drop between the two clips. Screenshot the picture from the preview window and drag it from the “Media” tab to the first track. Pick the “YouTube end screen template” from titles and drag it to the second track.

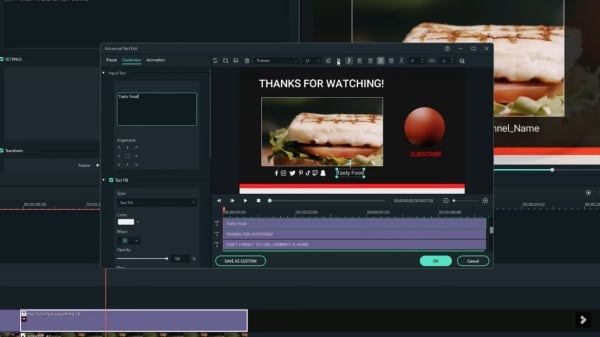
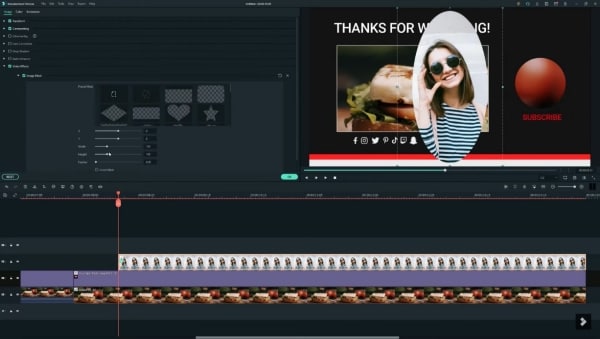
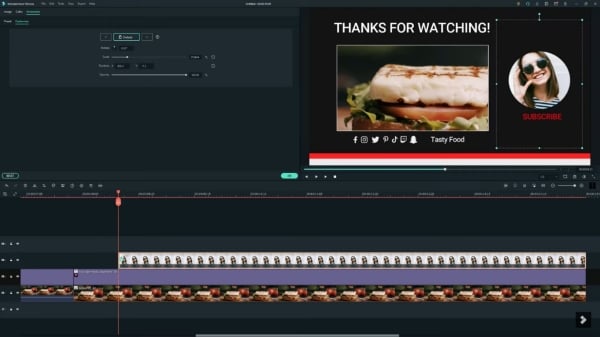
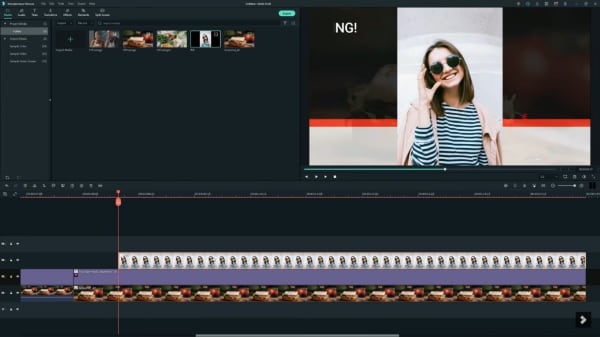
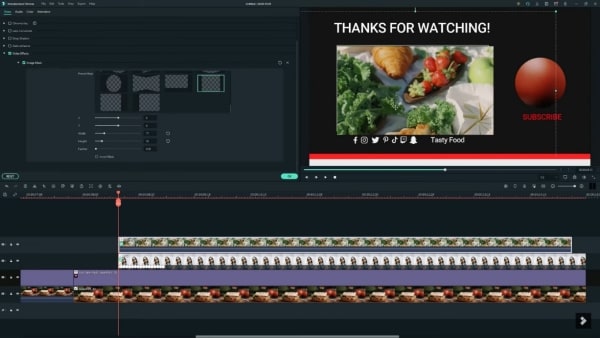
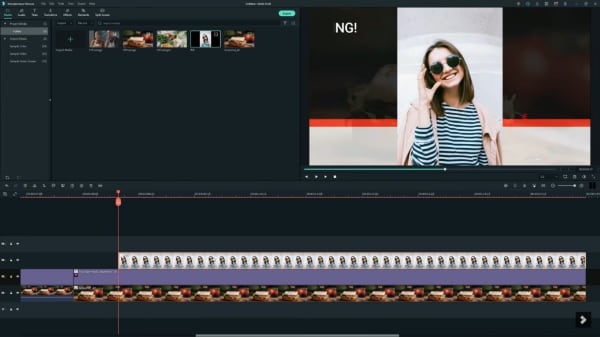
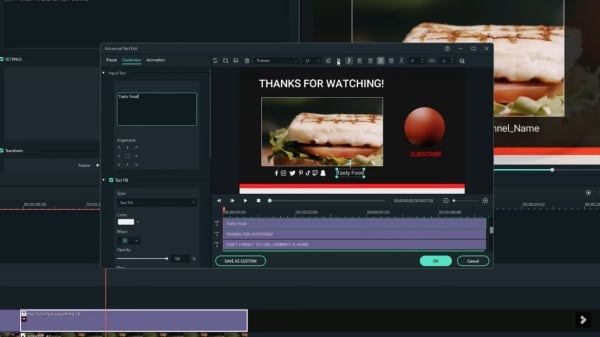
Step 4: Modify your text from the “Advanced Settings.” Now, it is time to pick another media from your system to be used as a YouTube channel avatar. Place it on to the third track. It is time to adjust the photo on the end screen.

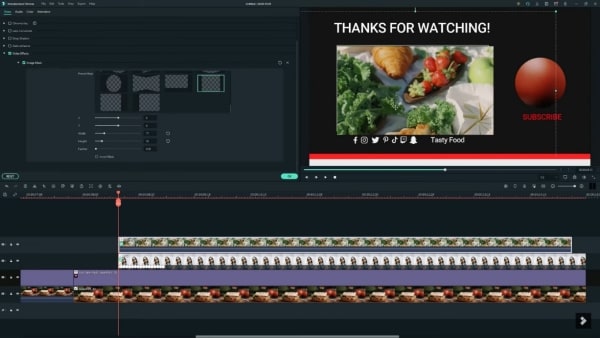
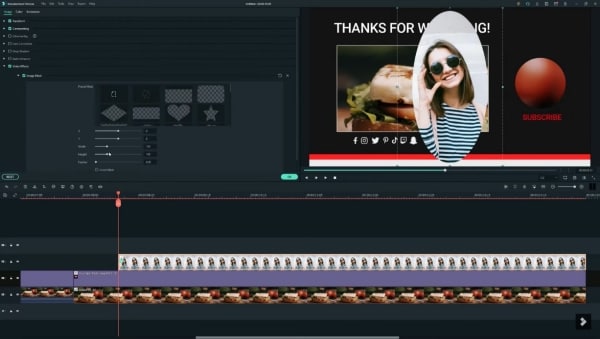
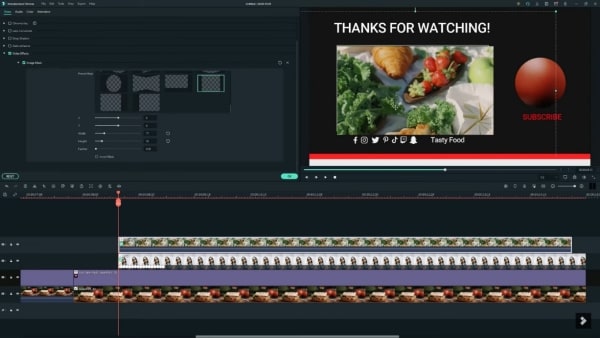
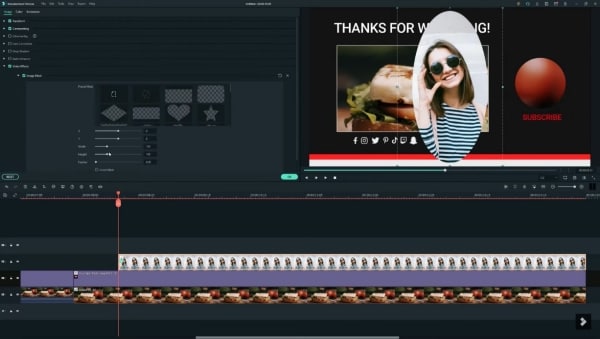
Step 5: To do so, go to the “Effects” and pick an image mask from it. Drag it to the photo avatar in the preview window. After that, double click on the track, and settings will appear. Select “Image Mask” options to adjust the size of the circle as needed.

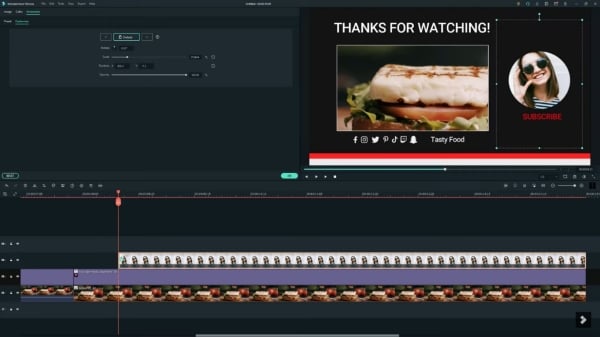
Step 6: Adjust the position of the avatar on your preview window. Moving on, pick the keyframe to animate the position of the avatar. Change the rotation, escalation, and opacity as needed.

Step 7: It is time to add another image to the fourth track and perform the same procedure as the profile image. It will be displayed as the recent video on the end screen. Animate the imagery as done previously. You have created a creative end screen for your cooking YouTube channel.

Part 3: 3 Recommended Sites to Download Cooking Background Music
The background music for cooking videos is an important part of a cooking video intro and outro. Therefore, we can introduce three sites that offer great cooking background music free of copyright infringement issues. So, are you with us? Let us start!
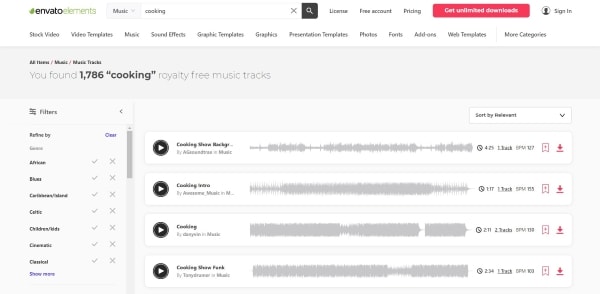
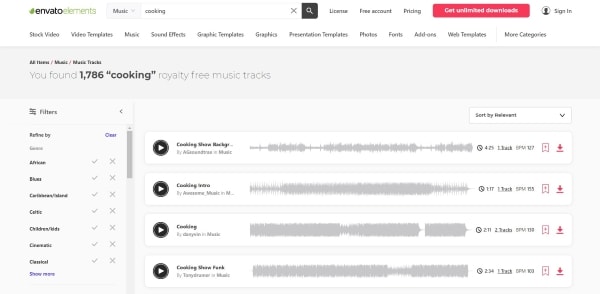
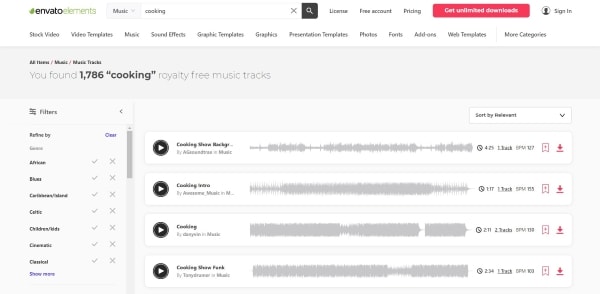
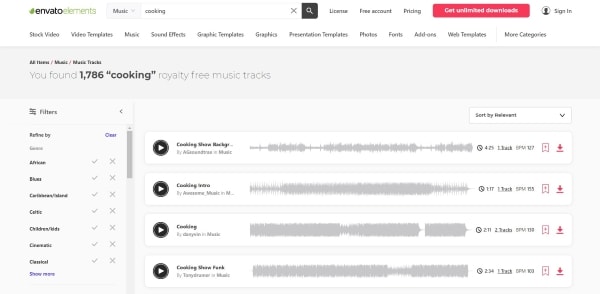
Envato Elements
The first one of the lot is Envato Elements. There are different genres of music linked with cooking videos. The website filters can be tailored according to the theme of one’s cooking YouTube channel. Additionally, there are cooking moods music as well.

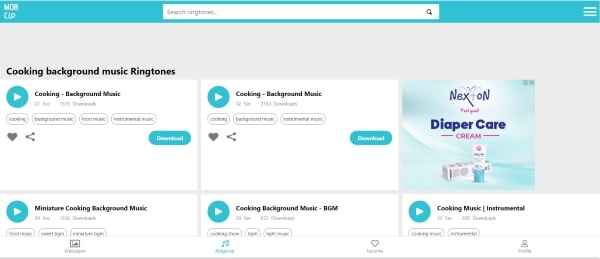
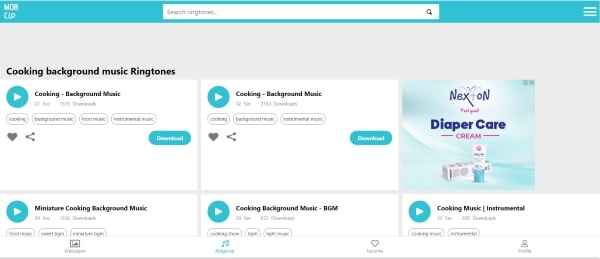
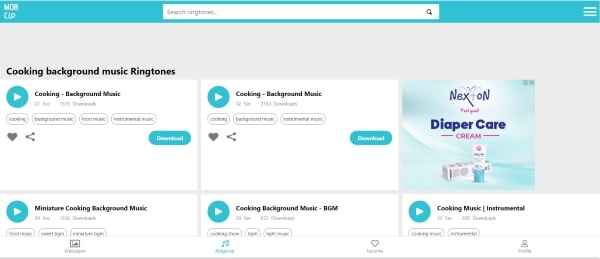
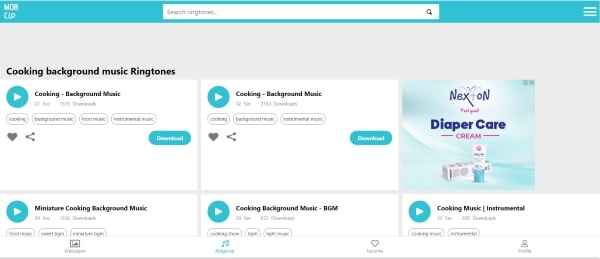
MobCup
MobCup has made it easy to browse the related cooking background music. The cooking music soup, monster hunt, cooking instrumental, and cooking effects are famous music options. The user can download them by hitting the “Download” button effortlessly.

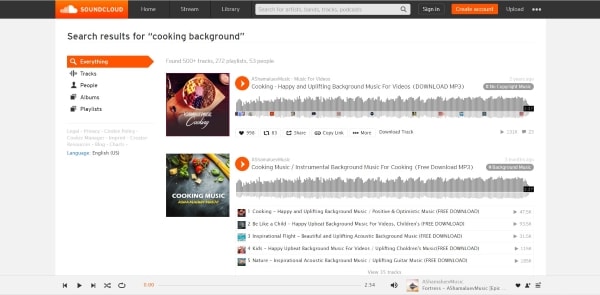
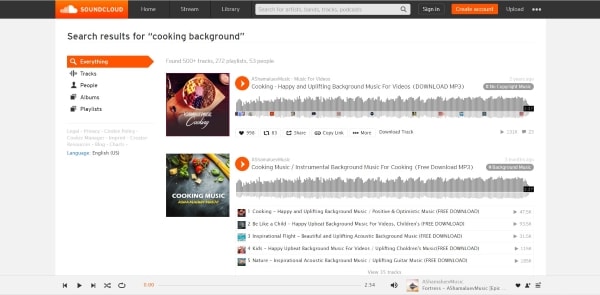
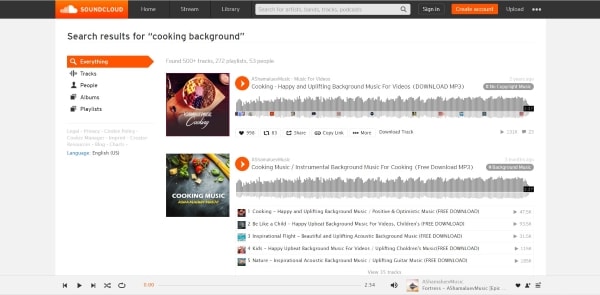
SoundCloud
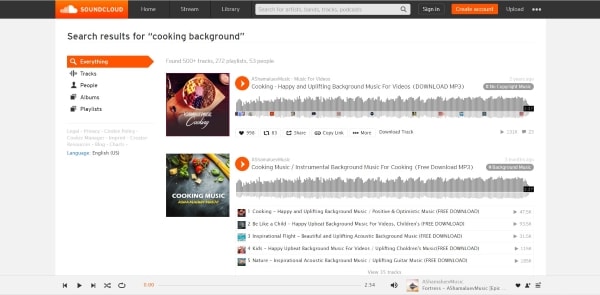
SoundCloud is another remarkable source for cooking videos to get hands-on background music. The royalty-free music for food, cooking music, and uplifting background music can be incorporated in the videos to give an essence of the cooking tutorials. The link can be copied, and the track can be downloaded in seconds.

Concluding Remarks
The marketing industry is getting more fame than the actual brand services due to multiple reasons. The animations and transitions are used to attract the attention of potential users and clients. If you own a restaurant with a YouTube cooking channel, the exciting cooking background music will work best for you.
The article discussed creating a café meal intro and cooking channel YouTube end screen through Filmora. The three recommended sites to download the music were also this write-up’s crux.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 How to Create a Cooking Channel YouTube End Screen?
03 3 Recommended Sites to Download Cooking Background Music
Part 1: How to Create a Cafe Meal Intro?
Are you a chef in a restaurant in Paris? Do you need to create a café meal intro that grabs the attention of all food fanatics worldwide? Worry no more, as this section has got you covered.
Wondershare Filmora is a one of its kind software to create an astonishing café meal intro in seconds. Let us initiate the step-by-step!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Double click on Wondershare Filmora to open the software. Head to the “Audio” tab and tap “Young and Bright.” The process will launch interesting music from there.

Step 2: Pick one and drag it to the timeline. Navigate to the “Media” tab to drag the cooking video to the first track. You can also import the video from your system.

Step 3: It is time to use the “Split Screen” to show more scenes in one video. Pick one and drag it to the timeline. It will create three vertical divisions on the preview window. Drop three different videos in each division and adjust the height using the Zoom settings.

Step 4: Import another cooking video and import it to the first track. Navigate to the “Elements” section and drag one of it as a background to the end of the first track. Look for another “café” related element to drag it to the end of the second track.

Step 5: Moving on, scroll to the “Titles” panel to pick a “restaurant” related idea and drag it to the timeline. The position of the title can be adjusted, and the name of the title can be altered by placing it in the preview window.

Step 6: Use the big titles for the beginning of the video and drag them to the second track. The title can be adjusted and renamed effortlessly. Pick another title for the middle of the video and perform the same procedure. The process is completed, and you can export the video.

Part 2: How to Create a Cooking Channel YouTube End Screen?
Are you an impeccable chef? Do you own a YouTube channel with limited subscribers?
The background music for cooking videos is essential to capture the attention of food addicts in the world. Your cooking channel’s stunning YouTube end screen is your perfect shot at improving subscribers’ range. The subsection shall reflect upon the procedure to effortlessly use Wondershare Filmora. So, let us have a look!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Open Wondershare Filmora from your computer and import the video that you need for the YouTube outro. Drag the video to the first track of your timeline. Head to the “Titles” tab and find the ideal title related to the restaurant idea. Now, drag it on to the second track.

Step 2: Now, it is time to use the “Transitions” tab to pick one and drag it to the end of the second track. First, import another video and drag it to the first track. After that, select the “Titles” and search YouTube pack lower-thirds. Hit one and drag it to the second track. Make required alterations related to the position, allocation, title name, size, and color.

Step 3: Navigate to the “Transitions” and click on one. Drag it and drop between the two clips. Screenshot the picture from the preview window and drag it from the “Media” tab to the first track. Pick the “YouTube end screen template” from titles and drag it to the second track.

Step 4: Modify your text from the “Advanced Settings.” Now, it is time to pick another media from your system to be used as a YouTube channel avatar. Place it on to the third track. It is time to adjust the photo on the end screen.

Step 5: To do so, go to the “Effects” and pick an image mask from it. Drag it to the photo avatar in the preview window. After that, double click on the track, and settings will appear. Select “Image Mask” options to adjust the size of the circle as needed.

Step 6: Adjust the position of the avatar on your preview window. Moving on, pick the keyframe to animate the position of the avatar. Change the rotation, escalation, and opacity as needed.

Step 7: It is time to add another image to the fourth track and perform the same procedure as the profile image. It will be displayed as the recent video on the end screen. Animate the imagery as done previously. You have created a creative end screen for your cooking YouTube channel.

Part 3: 3 Recommended Sites to Download Cooking Background Music
The background music for cooking videos is an important part of a cooking video intro and outro. Therefore, we can introduce three sites that offer great cooking background music free of copyright infringement issues. So, are you with us? Let us start!
Envato Elements
The first one of the lot is Envato Elements. There are different genres of music linked with cooking videos. The website filters can be tailored according to the theme of one’s cooking YouTube channel. Additionally, there are cooking moods music as well.

MobCup
MobCup has made it easy to browse the related cooking background music. The cooking music soup, monster hunt, cooking instrumental, and cooking effects are famous music options. The user can download them by hitting the “Download” button effortlessly.

SoundCloud
SoundCloud is another remarkable source for cooking videos to get hands-on background music. The royalty-free music for food, cooking music, and uplifting background music can be incorporated in the videos to give an essence of the cooking tutorials. The link can be copied, and the track can be downloaded in seconds.

Concluding Remarks
The marketing industry is getting more fame than the actual brand services due to multiple reasons. The animations and transitions are used to attract the attention of potential users and clients. If you own a restaurant with a YouTube cooking channel, the exciting cooking background music will work best for you.
The article discussed creating a café meal intro and cooking channel YouTube end screen through Filmora. The three recommended sites to download the music were also this write-up’s crux.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 How to Create a Cooking Channel YouTube End Screen?
03 3 Recommended Sites to Download Cooking Background Music
Part 1: How to Create a Cafe Meal Intro?
Are you a chef in a restaurant in Paris? Do you need to create a café meal intro that grabs the attention of all food fanatics worldwide? Worry no more, as this section has got you covered.
Wondershare Filmora is a one of its kind software to create an astonishing café meal intro in seconds. Let us initiate the step-by-step!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Double click on Wondershare Filmora to open the software. Head to the “Audio” tab and tap “Young and Bright.” The process will launch interesting music from there.

Step 2: Pick one and drag it to the timeline. Navigate to the “Media” tab to drag the cooking video to the first track. You can also import the video from your system.

Step 3: It is time to use the “Split Screen” to show more scenes in one video. Pick one and drag it to the timeline. It will create three vertical divisions on the preview window. Drop three different videos in each division and adjust the height using the Zoom settings.

Step 4: Import another cooking video and import it to the first track. Navigate to the “Elements” section and drag one of it as a background to the end of the first track. Look for another “café” related element to drag it to the end of the second track.

Step 5: Moving on, scroll to the “Titles” panel to pick a “restaurant” related idea and drag it to the timeline. The position of the title can be adjusted, and the name of the title can be altered by placing it in the preview window.

Step 6: Use the big titles for the beginning of the video and drag them to the second track. The title can be adjusted and renamed effortlessly. Pick another title for the middle of the video and perform the same procedure. The process is completed, and you can export the video.

Part 2: How to Create a Cooking Channel YouTube End Screen?
Are you an impeccable chef? Do you own a YouTube channel with limited subscribers?
The background music for cooking videos is essential to capture the attention of food addicts in the world. Your cooking channel’s stunning YouTube end screen is your perfect shot at improving subscribers’ range. The subsection shall reflect upon the procedure to effortlessly use Wondershare Filmora. So, let us have a look!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Open Wondershare Filmora from your computer and import the video that you need for the YouTube outro. Drag the video to the first track of your timeline. Head to the “Titles” tab and find the ideal title related to the restaurant idea. Now, drag it on to the second track.

Step 2: Now, it is time to use the “Transitions” tab to pick one and drag it to the end of the second track. First, import another video and drag it to the first track. After that, select the “Titles” and search YouTube pack lower-thirds. Hit one and drag it to the second track. Make required alterations related to the position, allocation, title name, size, and color.

Step 3: Navigate to the “Transitions” and click on one. Drag it and drop between the two clips. Screenshot the picture from the preview window and drag it from the “Media” tab to the first track. Pick the “YouTube end screen template” from titles and drag it to the second track.

Step 4: Modify your text from the “Advanced Settings.” Now, it is time to pick another media from your system to be used as a YouTube channel avatar. Place it on to the third track. It is time to adjust the photo on the end screen.

Step 5: To do so, go to the “Effects” and pick an image mask from it. Drag it to the photo avatar in the preview window. After that, double click on the track, and settings will appear. Select “Image Mask” options to adjust the size of the circle as needed.

Step 6: Adjust the position of the avatar on your preview window. Moving on, pick the keyframe to animate the position of the avatar. Change the rotation, escalation, and opacity as needed.

Step 7: It is time to add another image to the fourth track and perform the same procedure as the profile image. It will be displayed as the recent video on the end screen. Animate the imagery as done previously. You have created a creative end screen for your cooking YouTube channel.

Part 3: 3 Recommended Sites to Download Cooking Background Music
The background music for cooking videos is an important part of a cooking video intro and outro. Therefore, we can introduce three sites that offer great cooking background music free of copyright infringement issues. So, are you with us? Let us start!
Envato Elements
The first one of the lot is Envato Elements. There are different genres of music linked with cooking videos. The website filters can be tailored according to the theme of one’s cooking YouTube channel. Additionally, there are cooking moods music as well.

MobCup
MobCup has made it easy to browse the related cooking background music. The cooking music soup, monster hunt, cooking instrumental, and cooking effects are famous music options. The user can download them by hitting the “Download” button effortlessly.

SoundCloud
SoundCloud is another remarkable source for cooking videos to get hands-on background music. The royalty-free music for food, cooking music, and uplifting background music can be incorporated in the videos to give an essence of the cooking tutorials. The link can be copied, and the track can be downloaded in seconds.

Concluding Remarks
The marketing industry is getting more fame than the actual brand services due to multiple reasons. The animations and transitions are used to attract the attention of potential users and clients. If you own a restaurant with a YouTube cooking channel, the exciting cooking background music will work best for you.
The article discussed creating a café meal intro and cooking channel YouTube end screen through Filmora. The three recommended sites to download the music were also this write-up’s crux.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 How to Create a Cooking Channel YouTube End Screen?
03 3 Recommended Sites to Download Cooking Background Music
Part 1: How to Create a Cafe Meal Intro?
Are you a chef in a restaurant in Paris? Do you need to create a café meal intro that grabs the attention of all food fanatics worldwide? Worry no more, as this section has got you covered.
Wondershare Filmora is a one of its kind software to create an astonishing café meal intro in seconds. Let us initiate the step-by-step!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Double click on Wondershare Filmora to open the software. Head to the “Audio” tab and tap “Young and Bright.” The process will launch interesting music from there.

Step 2: Pick one and drag it to the timeline. Navigate to the “Media” tab to drag the cooking video to the first track. You can also import the video from your system.

Step 3: It is time to use the “Split Screen” to show more scenes in one video. Pick one and drag it to the timeline. It will create three vertical divisions on the preview window. Drop three different videos in each division and adjust the height using the Zoom settings.

Step 4: Import another cooking video and import it to the first track. Navigate to the “Elements” section and drag one of it as a background to the end of the first track. Look for another “café” related element to drag it to the end of the second track.

Step 5: Moving on, scroll to the “Titles” panel to pick a “restaurant” related idea and drag it to the timeline. The position of the title can be adjusted, and the name of the title can be altered by placing it in the preview window.

Step 6: Use the big titles for the beginning of the video and drag them to the second track. The title can be adjusted and renamed effortlessly. Pick another title for the middle of the video and perform the same procedure. The process is completed, and you can export the video.

Part 2: How to Create a Cooking Channel YouTube End Screen?
Are you an impeccable chef? Do you own a YouTube channel with limited subscribers?
The background music for cooking videos is essential to capture the attention of food addicts in the world. Your cooking channel’s stunning YouTube end screen is your perfect shot at improving subscribers’ range. The subsection shall reflect upon the procedure to effortlessly use Wondershare Filmora. So, let us have a look!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Open Wondershare Filmora from your computer and import the video that you need for the YouTube outro. Drag the video to the first track of your timeline. Head to the “Titles” tab and find the ideal title related to the restaurant idea. Now, drag it on to the second track.

Step 2: Now, it is time to use the “Transitions” tab to pick one and drag it to the end of the second track. First, import another video and drag it to the first track. After that, select the “Titles” and search YouTube pack lower-thirds. Hit one and drag it to the second track. Make required alterations related to the position, allocation, title name, size, and color.

Step 3: Navigate to the “Transitions” and click on one. Drag it and drop between the two clips. Screenshot the picture from the preview window and drag it from the “Media” tab to the first track. Pick the “YouTube end screen template” from titles and drag it to the second track.

Step 4: Modify your text from the “Advanced Settings.” Now, it is time to pick another media from your system to be used as a YouTube channel avatar. Place it on to the third track. It is time to adjust the photo on the end screen.

Step 5: To do so, go to the “Effects” and pick an image mask from it. Drag it to the photo avatar in the preview window. After that, double click on the track, and settings will appear. Select “Image Mask” options to adjust the size of the circle as needed.

Step 6: Adjust the position of the avatar on your preview window. Moving on, pick the keyframe to animate the position of the avatar. Change the rotation, escalation, and opacity as needed.

Step 7: It is time to add another image to the fourth track and perform the same procedure as the profile image. It will be displayed as the recent video on the end screen. Animate the imagery as done previously. You have created a creative end screen for your cooking YouTube channel.

Part 3: 3 Recommended Sites to Download Cooking Background Music
The background music for cooking videos is an important part of a cooking video intro and outro. Therefore, we can introduce three sites that offer great cooking background music free of copyright infringement issues. So, are you with us? Let us start!
Envato Elements
The first one of the lot is Envato Elements. There are different genres of music linked with cooking videos. The website filters can be tailored according to the theme of one’s cooking YouTube channel. Additionally, there are cooking moods music as well.

MobCup
MobCup has made it easy to browse the related cooking background music. The cooking music soup, monster hunt, cooking instrumental, and cooking effects are famous music options. The user can download them by hitting the “Download” button effortlessly.

SoundCloud
SoundCloud is another remarkable source for cooking videos to get hands-on background music. The royalty-free music for food, cooking music, and uplifting background music can be incorporated in the videos to give an essence of the cooking tutorials. The link can be copied, and the track can be downloaded in seconds.

Concluding Remarks
The marketing industry is getting more fame than the actual brand services due to multiple reasons. The animations and transitions are used to attract the attention of potential users and clients. If you own a restaurant with a YouTube cooking channel, the exciting cooking background music will work best for you.
The article discussed creating a café meal intro and cooking channel YouTube end screen through Filmora. The three recommended sites to download the music were also this write-up’s crux.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
How to Zoom Desktop Screen
A video port that enables the connection of an external display to a modern laptop is often included in these devices; however, this might require you to learn how to un-zoom desktop. You could wish to use a laptop with a big display as a business professional to present data, images, or other media to users or coworkers during a meeting. However, if sat far away from the display, some individuals could find it difficult to read text or distinguish items on the screen. To better visibility, you may adjust the screen magnification as necessary. Users of the most recent versions of Windows and its programs may zoom in on the screen to expand any areas that are difficult for them to view, hence, learning how to zoom in on desktop is a necessary choice to make. You may zoom out to return to the regular screen after you’ve determined what is in the particular location.
There are methods and keyboard shortcuts that enable users to zoom in on the screen to expand anything that may be tough for certain users to read in Windows or even in various programs. Here are a few ways to zoom in Desktop or out the screen, if you unintentionally zoom on a Windows desktop screen or in an app like a web browser, depending on the circumstance. Have you ever had a zoomed-in screen? Your screen’s text, graphics, and icons all suddenly enlarge dramatically. You may need to zoom out at this point. Both PC and Mac users may change the magnification and resolution of a screen. If you notice bigger text or icons, you can be confused between these two. For further advice on how to zoom desktop screen, keep reading. In conclusion, there are several methods for doing this. We’ll go through the top 5 techniques with you.
- Method 1: Using a Keyboard
- Method 2: Touchscreen Method
- Method 3: Use Keyboard and Mouse Commands
- Method 4: Use the Desktop Magnifier Feature
- Method 5: Web Browser Method
Part 1: The Need to Zoom Computer Screen
You’ve been looking at your screen nonstop, but you can’t figure out what it says. You could find the answer you’re searching for by zooming in on your computer. On your computer screen, reading small type might be too difficult at times. There are several fast and simple methods to magnify your whole screen or zoom in on a specific area, whether you’re using a MacBook or a Windows 10 PC.
Many users who are utilizing the Windows desktop, reading text, or surfing the web claim that the screen suddenly becomes stuck on zoom. Having such huge icons, graphics, and text on your windows computer is annoying. You must zoom out on Windows in order to resolve this problem. Microsoft offers options for customizing desktop display settings, whether you want to keep the zoomed-in desktop or change the display settings. This might alter the settings for Windows’ Magnifier magnification, desktop icon size, or screen resolution.
Additionally, depending on the programs and utilities you have open, your computer’s desktop may sometimes resemble a broad landscape. Its size and expanse provide you a bird’s-eye perspective of the landscape. It may become a little challenging to read what’s on it, particularly if your vision isn’t as good as it once was. Popular desktop operating systems like Windows 10 and macOS include features that enable you to swiftly and eagle-like zoom in on just what you need.
Similar to this, if you aren’t careful and cautious while using your computer, you could accidentally activate a feature like its zoom function. If you’re using a shared computer, another user may utilize the zoom feature to make it easier for them to see tiny type on the screen. In any event, learning how to zoom out once more will allow you to utilize your computer anyway you see fit. Tools that zoom in on the desktop and make icons seem bigger than normal include screen resolution, icon views, and Windows Magnifier. These tools provide the greatest personalized settings to optimize display since they are made to enhance monitor display by making images and text understandable.
Part 2: How to Zoom in/out PC screen
Here are the top 5 methods to know how to zoom out on desktop or subsequently, how to zoom desktop screen. Use the easiest method for you from the guide below:
Method 1: Using a Keyboard
To zoom out or in on a webpage or document, hold down the Ctrl key while pressing the - (minus) or + (plus) key. You may utilize the - and + keys on the numeric keypad as well as those adjacent to the backspace key.
Step1Using the handy keyboard keys listed below is one of the most common methods to zoom in or out just in a certain window, website, or program.
- Ctrl + (+) to zoom in.
- Ctrl + (-) will zoom out.
Step2You may keep holding down the Command key while pressing the - or + keys to zoom as much as you like. Go ahead and try it.
Method 2: Touchscreen Method
You have access to yet another fantastic single window zooming option if you’re using a laptop with a trackpad. Simply squeeze two fingers together or spread them apart on your trackpad to zoom in or out. The Touch Bar at the bottom of your screen may be made bigger and simpler to read by choosing “Enable Touch Bar Zoom.” To try it out, all you have to do is touch and hold the Touch Bar.
Step1You may use a “reverse-pinch” motion on a laptop with a touch screen or trackpad to zoom in or out in a variety of programs as well as on the desktop. This is really simple and will work in most applications (including Microsoft Office apps).

However, this motion may not be supported by all applications. This functionality won’t work if you’ve turned off gestures on your trackpad or touchscreen.
Step2Put two fingers together on the touchscreen or trackpad. On the trackpad, you should place two fingers closely apart (they may even be touching).
Step3Put your fingers together directly over the region you wish to zoom out on while using a touchscreen display to focus in on a certain area.
Step4On the trackpad, spread your two fingers widely apart. The chosen website or app will zoom out to show more content when your two fingers separate from one another on the trackpad or touchscreen.
Method 3: Use Keyboard and Mouse Commands
Using the keyboard and Mouse shortcuts is the easiest method to zoom in and out desktop screen on computers. Follow the steps below to learn this technique hassle-free.
Steps to Use Keyboard and Mouse Method:
Step1To zoom in, scroll your mouse wheel up while holding down the Ctrl key. You may already use this to zoom in on your browser, for instance.

Step2Now for the Zoom out, hold the Ctrl key on the Keyboard and move the mouse wheel down to zoom out to the desired extent as shown here:
Method 4: Use the Desktop Magnifier Feature
The magnifier tool allows you to temporarily increase the size of a specific area of the screen. It is a built-in function of the Windows family. The user may enlarge the screen with the use of the magnifying tool. This function is highly beneficial for those who have hazy vision as well as for enlarging the specific picture shown to viewers through projectors. The magnifier app’s default view, Full Screen, may enlarge the whole screen. However, the user is unable to see the complete screen at once since a section of it enlarges and moves with your mouse pointer. By selecting the “Options” option, the user may modify the Magnifier app’s settings and access a variety of additional capabilities. Anyway, let’s get started to learn the processes.
Steps to Use Magnifier to Zoom Desktop Screen:
Step1Open the Windows search (a magnifier icon or a long search box on the taskbar). To launch Magnifier, enter “magnifier” into Windows search and then click the first result.
Step2The Windows 10 Magnifier window will appear. Then, at any moment, you may zoom in on your app, your web browser, or a few other applications by pressing the + button.

Step3Press the Windows logo key and + to enlarge the view (plus). or use the Magnifier controls’ + (plus) button.
Step4Press the Windows key and - to zoom out (minus). Or use the Magnifier controls’ - (minus) button.
Step5Press Windows logo key + Esc to close the Magnifier. In the top-right corner of the Magnifier controls, click the X (close) button.
Method 5: Web Browser Method
You may enhance your web browser reading experience in a number of different ways. One method is to zoom in on the online sites you wish to read and enlarge the text, photos, and icons. It’s possible that you need to do this since your eyes are weary or the screen’s quality isn’t the best. To restore items to their original state, you may need to reset the zoom level or zoom out at some point. On Windows 10, you may zoom in for a clearer view of the screen if you can’t read the text or the pictures on your computer screen.
Steps to Use Web Browser Method to Zoom Desktop Screen:
You may use the zoom in shortcut on any web browser to increase the browser’s zoom level. In other words, you may zoom in on your web browser using the keyboard.
Step1Launch a web browser. To zoom in on your web browser, hold down the Ctrl key while pressing the “+” key on your keyboard.

Step2Now, within the browser, hit the 3-dot menu at the right top corner. (This is available in every browser).
Step3To enlarge the view in your web browser, click the + sign next to Zoom. Clicking the minus button on your web browser will let you to un-zoom or zoom out.
Conclusion
Numerous features on modern computers are intended to simplify user tasks. The ability to zoom in and out on the screen is one feature that might make using a computer easier. Learning how to zoom in and out may be helpful if you have trouble seeing little text or pictures on your computer or if you need more screen real estate to view many things at once. You can see from reading this that using your computer to zoom in and out is fairly simple. You may simply choose one approach based on your needs to assist you. The zoom settings in Windows may be the cause of the abnormally huge graphics on the desktop.
Part 1: The Need to Zoom Computer Screen
You’ve been looking at your screen nonstop, but you can’t figure out what it says. You could find the answer you’re searching for by zooming in on your computer. On your computer screen, reading small type might be too difficult at times. There are several fast and simple methods to magnify your whole screen or zoom in on a specific area, whether you’re using a MacBook or a Windows 10 PC.
Many users who are utilizing the Windows desktop, reading text, or surfing the web claim that the screen suddenly becomes stuck on zoom. Having such huge icons, graphics, and text on your windows computer is annoying. You must zoom out on Windows in order to resolve this problem. Microsoft offers options for customizing desktop display settings, whether you want to keep the zoomed-in desktop or change the display settings. This might alter the settings for Windows’ Magnifier magnification, desktop icon size, or screen resolution.
Additionally, depending on the programs and utilities you have open, your computer’s desktop may sometimes resemble a broad landscape. Its size and expanse provide you a bird’s-eye perspective of the landscape. It may become a little challenging to read what’s on it, particularly if your vision isn’t as good as it once was. Popular desktop operating systems like Windows 10 and macOS include features that enable you to swiftly and eagle-like zoom in on just what you need.
Similar to this, if you aren’t careful and cautious while using your computer, you could accidentally activate a feature like its zoom function. If you’re using a shared computer, another user may utilize the zoom feature to make it easier for them to see tiny type on the screen. In any event, learning how to zoom out once more will allow you to utilize your computer anyway you see fit. Tools that zoom in on the desktop and make icons seem bigger than normal include screen resolution, icon views, and Windows Magnifier. These tools provide the greatest personalized settings to optimize display since they are made to enhance monitor display by making images and text understandable.
Part 2: How to Zoom in/out PC screen
Here are the top 5 methods to know how to zoom out on desktop or subsequently, how to zoom desktop screen. Use the easiest method for you from the guide below:
Method 1: Using a Keyboard
To zoom out or in on a webpage or document, hold down the Ctrl key while pressing the - (minus) or + (plus) key. You may utilize the - and + keys on the numeric keypad as well as those adjacent to the backspace key.
Step1Using the handy keyboard keys listed below is one of the most common methods to zoom in or out just in a certain window, website, or program.
- Ctrl + (+) to zoom in.
- Ctrl + (-) will zoom out.
Step2You may keep holding down the Command key while pressing the - or + keys to zoom as much as you like. Go ahead and try it.
Method 2: Touchscreen Method
You have access to yet another fantastic single window zooming option if you’re using a laptop with a trackpad. Simply squeeze two fingers together or spread them apart on your trackpad to zoom in or out. The Touch Bar at the bottom of your screen may be made bigger and simpler to read by choosing “Enable Touch Bar Zoom.” To try it out, all you have to do is touch and hold the Touch Bar.
Step1You may use a “reverse-pinch” motion on a laptop with a touch screen or trackpad to zoom in or out in a variety of programs as well as on the desktop. This is really simple and will work in most applications (including Microsoft Office apps).

However, this motion may not be supported by all applications. This functionality won’t work if you’ve turned off gestures on your trackpad or touchscreen.
Step2Put two fingers together on the touchscreen or trackpad. On the trackpad, you should place two fingers closely apart (they may even be touching).
Step3Put your fingers together directly over the region you wish to zoom out on while using a touchscreen display to focus in on a certain area.
Step4On the trackpad, spread your two fingers widely apart. The chosen website or app will zoom out to show more content when your two fingers separate from one another on the trackpad or touchscreen.
Method 3: Use Keyboard and Mouse Commands
Using the keyboard and Mouse shortcuts is the easiest method to zoom in and out desktop screen on computers. Follow the steps below to learn this technique hassle-free.
Steps to Use Keyboard and Mouse Method:
Step1To zoom in, scroll your mouse wheel up while holding down the Ctrl key. You may already use this to zoom in on your browser, for instance.

Step2Now for the Zoom out, hold the Ctrl key on the Keyboard and move the mouse wheel down to zoom out to the desired extent as shown here:
Method 4: Use the Desktop Magnifier Feature
The magnifier tool allows you to temporarily increase the size of a specific area of the screen. It is a built-in function of the Windows family. The user may enlarge the screen with the use of the magnifying tool. This function is highly beneficial for those who have hazy vision as well as for enlarging the specific picture shown to viewers through projectors. The magnifier app’s default view, Full Screen, may enlarge the whole screen. However, the user is unable to see the complete screen at once since a section of it enlarges and moves with your mouse pointer. By selecting the “Options” option, the user may modify the Magnifier app’s settings and access a variety of additional capabilities. Anyway, let’s get started to learn the processes.
Steps to Use Magnifier to Zoom Desktop Screen:
Step1Open the Windows search (a magnifier icon or a long search box on the taskbar). To launch Magnifier, enter “magnifier” into Windows search and then click the first result.
Step2The Windows 10 Magnifier window will appear. Then, at any moment, you may zoom in on your app, your web browser, or a few other applications by pressing the + button.

Step3Press the Windows logo key and + to enlarge the view (plus). or use the Magnifier controls’ + (plus) button.
Step4Press the Windows key and - to zoom out (minus). Or use the Magnifier controls’ - (minus) button.
Step5Press Windows logo key + Esc to close the Magnifier. In the top-right corner of the Magnifier controls, click the X (close) button.
Method 5: Web Browser Method
You may enhance your web browser reading experience in a number of different ways. One method is to zoom in on the online sites you wish to read and enlarge the text, photos, and icons. It’s possible that you need to do this since your eyes are weary or the screen’s quality isn’t the best. To restore items to their original state, you may need to reset the zoom level or zoom out at some point. On Windows 10, you may zoom in for a clearer view of the screen if you can’t read the text or the pictures on your computer screen.
Steps to Use Web Browser Method to Zoom Desktop Screen:
You may use the zoom in shortcut on any web browser to increase the browser’s zoom level. In other words, you may zoom in on your web browser using the keyboard.
Step1Launch a web browser. To zoom in on your web browser, hold down the Ctrl key while pressing the “+” key on your keyboard.

Step2Now, within the browser, hit the 3-dot menu at the right top corner. (This is available in every browser).
Step3To enlarge the view in your web browser, click the + sign next to Zoom. Clicking the minus button on your web browser will let you to un-zoom or zoom out.
Conclusion
Numerous features on modern computers are intended to simplify user tasks. The ability to zoom in and out on the screen is one feature that might make using a computer easier. Learning how to zoom in and out may be helpful if you have trouble seeing little text or pictures on your computer or if you need more screen real estate to view many things at once. You can see from reading this that using your computer to zoom in and out is fairly simple. You may simply choose one approach based on your needs to assist you. The zoom settings in Windows may be the cause of the abnormally huge graphics on the desktop.
Also read:
- Updated In 2024, Dubbing Videos With Voiceovers | Using Wondershare Filmora
- How to Create Photoshop GIF The 100 Easy Way
- Updated In 2024, Steps to Create Makeup Videos
- Updated 2024 Approved Do You Need a Royalty-Free 5 Seconds Countdown Video for Your Video but Dont Not Where to Find One? We Will Introduce You to the Best HD and 4K Clips that You Can Always Try Anytime
- In 2024, Track Mattes The Ultimate Guide For After Effects
- Steps to Make a Neon Dance Effect With Filmora
- Here We Will Investigate AI-Based Video Interview, How It Is Being Used, and How to Master an Artificial Intelligence Video Interview Act
- New 2024 Approved Timeline Template Is a Visual Representation Showing the Passage of Time. It Includes Text, Diagrams, Images and Icons. They Are Perfect for Telling Stories, Events Etc
- 2024 Approved How to Make Discord GIF Avatar in Depth Guide
- New In 2024, Looking for a Way to Edit Your Profile Picture for Telegram? Heres an Easy and Quick Guide on How to Change, Delete and Hide Your Profile Picture with Simple Steps
- New How Long Does It Take To Edit A Video for 2024
- New How to Change Aspect Ratio in iMovie
- New 2024 Approved Top 5 Free Online Video Filter Editors
- 2024 Approved Learn Top Best Free LUTs For Premiere Pro
- New In 2024, Top Animated Title Makers
- Updated How To Add Motion Blur In Davinci Resolve, In 2024
- Top 31 Video Trimmers That Will Save You Time in Ediitng for 2024
- New Do You Want to Know About Phone Aspect Ratio Vertical? Trying to Learn About iPhone Vertical Video Dimensions? Read This Article to Get All Your Answers on Vertical Phone Aspect Ratio Definition, Types and Tips
- New Heres All About GIF Keyboard Youll Ever Want to Know
- 2024 Approved Efficient Ways to Change Slow Motion Video to Normal on iPhone
- Updated In 2024, Do You Want to Know How to Add a VHS Effect Premiere Look? You Can Easily Apply the VHS Effect to Your Videos Using Adobe Premiere Pro
- Updated In 2024, Do You Want Your Photos and Videos to Give an Old and Vintage Feel? Here Are some Vintage LUTs Premiere Pro Free and Paid Options Available to Download
- Updated How To Export Video in Filmora for 2024
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Vivo Y100 5G | Dr.fone
- In 2024, 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Samsung Galaxy A24 | Dr.fone
- Top 4 Ways to Trace Nokia C12 Location | Dr.fone
- 5 Ways Change Your Home Address in Google/Apple Map on Apple iPhone 12 Pro/iPad | Dr.fone
- Use Device Manager to reinstall drivers on Windows 11 & 10
- In 2024, The Magnificent Art of Pokemon Go Streaming On Apple iPhone 11? | Dr.fone
- In 2024, How can I get more stardust in pokemon go On Realme C51? | Dr.fone
- How to Retrieve deleted photos on Itel A60s
- How to Factory Reset Vivo Y78+ (T1) Edition If I Forgot Security Code or Password? | Dr.fone
- In 2024, Process of Screen Sharing Honor 90 Lite to PC- Detailed Steps | Dr.fone
- Downloading SamFw FRP Tool 3.0 for Poco X5 Pro
- Title: New In 2024, Top Applications That Can Help Apply The Best VHS Camera Effect
- Author: Morgan
- Created at : 2024-04-24 01:03:59
- Updated at : 2024-04-25 01:03:59
- Link: https://ai-video-editing.techidaily.com/new-in-2024-top-applications-that-can-help-apply-the-best-vhs-camera-effect/
- License: This work is licensed under CC BY-NC-SA 4.0.



