:max_bytes(150000):strip_icc():format(webp)/man-measuring-tv-size-102761115-getty-5bf8513246e0fb008321de5f.jpg)
New The Benefits Of Using Video For Social Media Marketing

The Benefits Of Using Video For Social Media Marketing
When it comes to social media marketing, video is one of the most powerful tools at your disposal. Videos can be used to create engaging content that draws in new followers, and they can also be used to promote your products or services. In fact, videos are so effective that nearly 90% of businesses now use them as part of their social media marketing strategy. So, if you’re not using video yet, now is the time to start. In this post, we’ll discuss the benefits of using video for social media marketing and provide tips for getting started. Keep reading to learn more!
1. More Engaging Than Text or Images
When you’re scrolling through your feed, what’s more, likely to stop you in your tracks: a picture or a video? For most people, the answer is video. In general, video is more engaging than image because it captures our attention more effectively and holds it for longer. Studies have shown that the human brain processes video 60,000 times faster than text, and that viewers retain 95% of a message when they watch it in a video, as opposed to 10% when they read it in text. Furthermore, video is more likely to evoke an emotional response than an image. We can’t help but be drawn in by the movement, sound, and facial expressions of the people in the video, which makes us more likely to feel connected to them. So next time you’re trying to capture someone’s attention, think about using video instead of a still image.

Video Format
2. Build a Relationship with Audience
Video can help you build a relationship with your audience on social media. That’s because people like to watch videos. They’re fun and interesting. You can show people what you’re doing and what’s going on in your life. And people can leave comments and talk to you on the video. The more you interact with your audience, the more they’ll like you.
Plus, video is a great way to show off your products or services. You can give people a tour of your store or office. Or show them how to use your product. If you have a new product, you can create a video to show it off. People are more likely to buy a product if they can see it in action.

Videos Help You Build a Relationship
3. Promote Your Brand or Product
Video allows you to show, rather than just tell, potential customers what your brand is all about. You can give them a behind-the-scenes look at your company, or showcase your products in action. And because people are more likely to watch a video than read an article or blog post, you’re more likely to reach a wider audience with your message.
Creating a video doesn’t have to be expensive or time-consuming. You can use your smartphone or a simple video camera to get started. And there are plenty of free or low-cost video editing software programs available if you want to get fancier with your finished product.
If you’re not sure where to start, try creating a short video that introduces your brand and tells viewers what they can expect from your products or services. Then post it on your website and social media channels and see how it goes! You might be surprised at how well it performs.

Videos Help Promote Your Brand
4. Drive Traffic to Your Website
Website traffic refers to the number of visitors who visit a website. This can be measured in a number of ways, including the number of unique visitors, the number of page views, and the amount of time spent on the site.
If you’re looking for a way to give your website a boost, you may want to consider using videos. By posting engaging videos on social media sites, you can drive traffic to your site and increase your visibility. And, with more people visiting your site, you’ll have a better chance of converting visitors into customers. Of course, creating videos can be time-consuming and requires some level of creative talent. But it’s worth the effort if you’re looking for a way to improve your web traffic.
So, if you’re ready to take your social media marketing to the next level, why not give video a try?

Videos Help Drive Traffic
5. Increase Your Social Media Reach
Social media reach is the number of people who see your content. It’s the potential audience for your message. The more people who see it, the more likely it is that someone will engage with it. The size of your reach depends on the platform you’re using and how many followers you have. Some platforms, like Facebook, make it easy to reach a large audience.
The best way to increase your reach is to create compelling video content that people want to share. Videos are highly shareable, and if they are well-made and engaging, they can quickly attract a large audience. In addition, videos are a great way to build brand awareness and show potential customers what your business is all about. By including videos in your social media marketing strategy, you can reach a wider audience and create more opportunities for customer engagement.

Videos Help Drive Traffic
6. Boost your SEO
SEO is an acronym that stands for “search engine optimization.” It is a process of improving the visibility and ranking of a website or web page in search engine results pages (SERPs). The higher a website or web page appears in the SERPs, the more likely it is to be clicked by users.
If you’re like most people, you probably spend a good chunk of your day scrolling through social media sites like Facebook, Twitter, and Instagram. And when you’re not scrolling through your feed, you’re probably watching videos. Whether it’s a funny cat video or a cooking tutorial, chances are you’ve watched a video online in the past 24 hours. What you may not realize is that videos can also be used to boost your SEO.
That’s right - by creating and posting engaging videos, you can attract more visitors to your website and improve your search engine ranking. Here’s how it works: when people watch your videos and share them with their friends, they are effectively giving your website a “vote” of approval. This helps to improve your visibility on search engines and attracts more visitors to your site. In addition, videos help to keep people on your website for longer periods of time, which is also a positive signal to search engines. So if you’re looking for a new way to improve your SEO, consider adding videos to your website. You might just be surprised at the results.

Videos Help Boost Your SEO
Wrap Up
- Now that you know the importance of using video for your social media marketing, it’s time to start planning your next campaign.
- Keep in mind the different ways you can use video to engage with your audience and think about what kind of content will resonate best with them.
- Don’t be afraid to try something new – after all, that’s how we learn and grow. What are some ideas you have for using video in your social media marketing? We want to hear from you! Comment down below and let us know.

Videos Conclusion
When it comes to social media marketing, video is one of the most powerful tools at your disposal. Videos can be used to create engaging content that draws in new followers, and they can also be used to promote your products or services. In fact, videos are so effective that nearly 90% of businesses now use them as part of their social media marketing strategy. So, if you’re not using video yet, now is the time to start. In this post, we’ll discuss the benefits of using video for social media marketing and provide tips for getting started. Keep reading to learn more!
1. More Engaging Than Text or Images
When you’re scrolling through your feed, what’s more, likely to stop you in your tracks: a picture or a video? For most people, the answer is video. In general, video is more engaging than image because it captures our attention more effectively and holds it for longer. Studies have shown that the human brain processes video 60,000 times faster than text, and that viewers retain 95% of a message when they watch it in a video, as opposed to 10% when they read it in text. Furthermore, video is more likely to evoke an emotional response than an image. We can’t help but be drawn in by the movement, sound, and facial expressions of the people in the video, which makes us more likely to feel connected to them. So next time you’re trying to capture someone’s attention, think about using video instead of a still image.

Video Format
2. Build a Relationship with Audience
Video can help you build a relationship with your audience on social media. That’s because people like to watch videos. They’re fun and interesting. You can show people what you’re doing and what’s going on in your life. And people can leave comments and talk to you on the video. The more you interact with your audience, the more they’ll like you.
Plus, video is a great way to show off your products or services. You can give people a tour of your store or office. Or show them how to use your product. If you have a new product, you can create a video to show it off. People are more likely to buy a product if they can see it in action.

Videos Help You Build a Relationship
3. Promote Your Brand or Product
Video allows you to show, rather than just tell, potential customers what your brand is all about. You can give them a behind-the-scenes look at your company, or showcase your products in action. And because people are more likely to watch a video than read an article or blog post, you’re more likely to reach a wider audience with your message.
Creating a video doesn’t have to be expensive or time-consuming. You can use your smartphone or a simple video camera to get started. And there are plenty of free or low-cost video editing software programs available if you want to get fancier with your finished product.
If you’re not sure where to start, try creating a short video that introduces your brand and tells viewers what they can expect from your products or services. Then post it on your website and social media channels and see how it goes! You might be surprised at how well it performs.

Videos Help Promote Your Brand
4. Drive Traffic to Your Website
Website traffic refers to the number of visitors who visit a website. This can be measured in a number of ways, including the number of unique visitors, the number of page views, and the amount of time spent on the site.
If you’re looking for a way to give your website a boost, you may want to consider using videos. By posting engaging videos on social media sites, you can drive traffic to your site and increase your visibility. And, with more people visiting your site, you’ll have a better chance of converting visitors into customers. Of course, creating videos can be time-consuming and requires some level of creative talent. But it’s worth the effort if you’re looking for a way to improve your web traffic.
So, if you’re ready to take your social media marketing to the next level, why not give video a try?

Videos Help Drive Traffic
5. Increase Your Social Media Reach
Social media reach is the number of people who see your content. It’s the potential audience for your message. The more people who see it, the more likely it is that someone will engage with it. The size of your reach depends on the platform you’re using and how many followers you have. Some platforms, like Facebook, make it easy to reach a large audience.
The best way to increase your reach is to create compelling video content that people want to share. Videos are highly shareable, and if they are well-made and engaging, they can quickly attract a large audience. In addition, videos are a great way to build brand awareness and show potential customers what your business is all about. By including videos in your social media marketing strategy, you can reach a wider audience and create more opportunities for customer engagement.

Videos Help Drive Traffic
6. Boost your SEO
SEO is an acronym that stands for “search engine optimization.” It is a process of improving the visibility and ranking of a website or web page in search engine results pages (SERPs). The higher a website or web page appears in the SERPs, the more likely it is to be clicked by users.
If you’re like most people, you probably spend a good chunk of your day scrolling through social media sites like Facebook, Twitter, and Instagram. And when you’re not scrolling through your feed, you’re probably watching videos. Whether it’s a funny cat video or a cooking tutorial, chances are you’ve watched a video online in the past 24 hours. What you may not realize is that videos can also be used to boost your SEO.
That’s right - by creating and posting engaging videos, you can attract more visitors to your website and improve your search engine ranking. Here’s how it works: when people watch your videos and share them with their friends, they are effectively giving your website a “vote” of approval. This helps to improve your visibility on search engines and attracts more visitors to your site. In addition, videos help to keep people on your website for longer periods of time, which is also a positive signal to search engines. So if you’re looking for a new way to improve your SEO, consider adding videos to your website. You might just be surprised at the results.

Videos Help Boost Your SEO
Wrap Up
- Now that you know the importance of using video for your social media marketing, it’s time to start planning your next campaign.
- Keep in mind the different ways you can use video to engage with your audience and think about what kind of content will resonate best with them.
- Don’t be afraid to try something new – after all, that’s how we learn and grow. What are some ideas you have for using video in your social media marketing? We want to hear from you! Comment down below and let us know.

Videos Conclusion
Zoom In and Out on Discord
Abundant Video Effects - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials are provided by the official channel
Discord has gained much popularity in recent years owing to its versatility and wide range of customization options available. It is an innovative program that allows users to communicate via text messages, voice and video calls, media files, and more.
One of the main reasons for Discord’s growing popularity is its multipurpose resources that allow people to stay in touch with their communities. As Discord features are customizable, you can alter the zoom settings on the servers and chat screens to increase visibility and ease.
Not sure how to do that? You can head over to the article below to find easy step-by-step guides on how to zoom in Discord desktop and mobile applications and the official website.
In this article
Part 1: Zoom In and Out on Discord Software
Part 2: Zoom In and Out in Discord Mobile App
Part 3: Zoom In and Out on Discord Website
Part 4: Frequently Asked Questions (FAQs)
Part 1: Zoom In and Out on Discord Software
The Discord desktop software is available for Windows 7 and above, Linux, and Mac computers. If you want to know how to zoom in on Discord desktop software, you have landed on the right page. The following steps indicate how to zoom in or out on Discord’s desktop version by accessing the software’s settings.
Step 1: To begin with, launch the Discord desktop application on your computer. Sign in to your Discord profile if asked.
Step 2: On Discord’s homepage, in the left corner at the bottom, you will see your profile name along with the headphones and microphone icons. Next to these, a cog-shaped icon for Settings will be visible. Tap on it to launch user settings.

Step 3: Under “User Settings,” locate the “App Settings” category from the sidebar at the left. Find and click on the “Appearance” option from here.

Step 4: When you scroll down under the “Appearance” settings, you will find the sliders to change the “Chant Font Scaling,” “Space between Message Groups,” and the “Zoom Level” settings at the bottom.

Step 5: The sliders are set on a highlighted percentage visible in green by default. If you wish to increase the chat font size, drag that particular slider to the right and check the preview until you arrive at the size you want. To decrease the font size, you have to drag the slider to the left and look for the desired result in the preview section.

Step 6: If you wish to change the zoom levels of all the elements in a chat screen, you can change the “Zoom Level” slider’s position until you reach your desired result. Now exit the Settings window to apply your changes.

Part 2: Zoom In and Out in Discord Mobile App
Discord offers its mobile applications for Android and iOS devices. You can easily change the Discord app’s built-in settings to change the zoom level. To know how to zoom in on the Discord mobile app, take a look at the comprehensive step-by-step guide below:
Step 1: Firstly, install and launch the Discord app on your mobile and sign in to your profile.
Step 2: Go to the app’s homepage and search for your profile icon at the bottom-right corner of the screen. Click on it to access “User Settings.”

Step 3: Now, look for the “Appearance” settings by scrolling down and tapping on it. You will see the “Chat Font Scaling” option and a slider under it. You can drag the slider to adjust the font size on the Discord application.

Step 4: You can drag the slider to the right to increase the font scale across the app and check for your desired preview. To decrease the font size, you will need to drag the slider to the left. Now exit your Settings and restart the app to make your changes effective.

Step 5: If you want to restore the zoom settings to default, you can click the “Reset” button at the bottom left corner of the screen.

Part 3: Zoom In and Out on Discord Website
If you are using the web version of Discord, there are multiple ways to zoom in. On your native web browser, you can access the ellipses icon at the right and find the “Zoom” option. From here, you can simply click on the “+” icon to zoom in and the “-” icon to zoom out on the page you have opened at the moment.
If you prefer to change the Zoom settings using Discord’s native settings, you can easily do so in the web version using keyboard shortcuts. Here is an in-depth guide indicating how to zoom out in Discord for the online version.
Step 1: Launch the web browser on your computer and open the online version of the Discord software. You might be asked to sign in to your profile at this point.

Step 2: Once you are at the homepage of your Discord profile, you can access the keyboard shortcuts to zoom in or out. To zoom in on Discord, simply hold the “CTRL” key on your keyboard and click the “+” icon key. Each click of the key will result in a 10% increase in the zoom level of the screen.

Step 3: If you want to zoom out on Discord’s screen, you can use your keyboard. Similar to the step mentioned above, tap the “-” key on your keyboard while holding down the “Ctrl” key to make your screen and chat appear smaller.

Step 4: You can reset the zoom settings to default by holding down the “Ctrl” key and hitting “0” on the keyboard. This will restore the settings back to the default 100%.
Part 4: Frequently Asked Questions (FAQs)
Are Discord zoom and text size settings different?
Yes, there is a difference between the zoom levels and the text size settings on Discord. By changing the zoom levels of the software, you alter the zoom level of all the elements, including icons, images, windows, and more, across the Discord application. Changing the text size settings will simply alter the chat font scale in a specific chat window.
Does changing the Discord zoom on my PC affect the settings on my mobile app?
No, all the changes made on the zoom level or text size of Discord remain limited to the version of the software you are currently using. If you change the zoom settings on your PC, the change will not be reflected on your mobile application.
Conclusion
Digital chatting applications such as Discord have made it exceedingly easy to stay in touch with friends and family over long distances. From sending and receiving messages to voice and video calls, you can do a lot with Discord.
If you are a Discord user, knowing how to alter the zoom level on the app can prove to be incredibly beneficial. By changing the zoom settings on Discord, you can make the text, images, and other items present on the screen appear bigger or smaller. With the guide mentioned above, you now know how to zoom in on Discord across the mobile, desktop, and web.
Discord has gained much popularity in recent years owing to its versatility and wide range of customization options available. It is an innovative program that allows users to communicate via text messages, voice and video calls, media files, and more.
One of the main reasons for Discord’s growing popularity is its multipurpose resources that allow people to stay in touch with their communities. As Discord features are customizable, you can alter the zoom settings on the servers and chat screens to increase visibility and ease.
Not sure how to do that? You can head over to the article below to find easy step-by-step guides on how to zoom in Discord desktop and mobile applications and the official website.
In this article
Part 1: Zoom In and Out on Discord Software
Part 2: Zoom In and Out in Discord Mobile App
Part 3: Zoom In and Out on Discord Website
Part 4: Frequently Asked Questions (FAQs)
Part 1: Zoom In and Out on Discord Software
The Discord desktop software is available for Windows 7 and above, Linux, and Mac computers. If you want to know how to zoom in on Discord desktop software, you have landed on the right page. The following steps indicate how to zoom in or out on Discord’s desktop version by accessing the software’s settings.
Step 1: To begin with, launch the Discord desktop application on your computer. Sign in to your Discord profile if asked.
Step 2: On Discord’s homepage, in the left corner at the bottom, you will see your profile name along with the headphones and microphone icons. Next to these, a cog-shaped icon for Settings will be visible. Tap on it to launch user settings.

Step 3: Under “User Settings,” locate the “App Settings” category from the sidebar at the left. Find and click on the “Appearance” option from here.

Step 4: When you scroll down under the “Appearance” settings, you will find the sliders to change the “Chant Font Scaling,” “Space between Message Groups,” and the “Zoom Level” settings at the bottom.

Step 5: The sliders are set on a highlighted percentage visible in green by default. If you wish to increase the chat font size, drag that particular slider to the right and check the preview until you arrive at the size you want. To decrease the font size, you have to drag the slider to the left and look for the desired result in the preview section.

Step 6: If you wish to change the zoom levels of all the elements in a chat screen, you can change the “Zoom Level” slider’s position until you reach your desired result. Now exit the Settings window to apply your changes.

Part 2: Zoom In and Out in Discord Mobile App
Discord offers its mobile applications for Android and iOS devices. You can easily change the Discord app’s built-in settings to change the zoom level. To know how to zoom in on the Discord mobile app, take a look at the comprehensive step-by-step guide below:
Step 1: Firstly, install and launch the Discord app on your mobile and sign in to your profile.
Step 2: Go to the app’s homepage and search for your profile icon at the bottom-right corner of the screen. Click on it to access “User Settings.”

Step 3: Now, look for the “Appearance” settings by scrolling down and tapping on it. You will see the “Chat Font Scaling” option and a slider under it. You can drag the slider to adjust the font size on the Discord application.

Step 4: You can drag the slider to the right to increase the font scale across the app and check for your desired preview. To decrease the font size, you will need to drag the slider to the left. Now exit your Settings and restart the app to make your changes effective.

Step 5: If you want to restore the zoom settings to default, you can click the “Reset” button at the bottom left corner of the screen.

Part 3: Zoom In and Out on Discord Website
If you are using the web version of Discord, there are multiple ways to zoom in. On your native web browser, you can access the ellipses icon at the right and find the “Zoom” option. From here, you can simply click on the “+” icon to zoom in and the “-” icon to zoom out on the page you have opened at the moment.
If you prefer to change the Zoom settings using Discord’s native settings, you can easily do so in the web version using keyboard shortcuts. Here is an in-depth guide indicating how to zoom out in Discord for the online version.
Step 1: Launch the web browser on your computer and open the online version of the Discord software. You might be asked to sign in to your profile at this point.

Step 2: Once you are at the homepage of your Discord profile, you can access the keyboard shortcuts to zoom in or out. To zoom in on Discord, simply hold the “CTRL” key on your keyboard and click the “+” icon key. Each click of the key will result in a 10% increase in the zoom level of the screen.

Step 3: If you want to zoom out on Discord’s screen, you can use your keyboard. Similar to the step mentioned above, tap the “-” key on your keyboard while holding down the “Ctrl” key to make your screen and chat appear smaller.

Step 4: You can reset the zoom settings to default by holding down the “Ctrl” key and hitting “0” on the keyboard. This will restore the settings back to the default 100%.
Part 4: Frequently Asked Questions (FAQs)
Are Discord zoom and text size settings different?
Yes, there is a difference between the zoom levels and the text size settings on Discord. By changing the zoom levels of the software, you alter the zoom level of all the elements, including icons, images, windows, and more, across the Discord application. Changing the text size settings will simply alter the chat font scale in a specific chat window.
Does changing the Discord zoom on my PC affect the settings on my mobile app?
No, all the changes made on the zoom level or text size of Discord remain limited to the version of the software you are currently using. If you change the zoom settings on your PC, the change will not be reflected on your mobile application.
Conclusion
Digital chatting applications such as Discord have made it exceedingly easy to stay in touch with friends and family over long distances. From sending and receiving messages to voice and video calls, you can do a lot with Discord.
If you are a Discord user, knowing how to alter the zoom level on the app can prove to be incredibly beneficial. By changing the zoom settings on Discord, you can make the text, images, and other items present on the screen appear bigger or smaller. With the guide mentioned above, you now know how to zoom in on Discord across the mobile, desktop, and web.
Discord has gained much popularity in recent years owing to its versatility and wide range of customization options available. It is an innovative program that allows users to communicate via text messages, voice and video calls, media files, and more.
One of the main reasons for Discord’s growing popularity is its multipurpose resources that allow people to stay in touch with their communities. As Discord features are customizable, you can alter the zoom settings on the servers and chat screens to increase visibility and ease.
Not sure how to do that? You can head over to the article below to find easy step-by-step guides on how to zoom in Discord desktop and mobile applications and the official website.
In this article
Part 1: Zoom In and Out on Discord Software
Part 2: Zoom In and Out in Discord Mobile App
Part 3: Zoom In and Out on Discord Website
Part 4: Frequently Asked Questions (FAQs)
Part 1: Zoom In and Out on Discord Software
The Discord desktop software is available for Windows 7 and above, Linux, and Mac computers. If you want to know how to zoom in on Discord desktop software, you have landed on the right page. The following steps indicate how to zoom in or out on Discord’s desktop version by accessing the software’s settings.
Step 1: To begin with, launch the Discord desktop application on your computer. Sign in to your Discord profile if asked.
Step 2: On Discord’s homepage, in the left corner at the bottom, you will see your profile name along with the headphones and microphone icons. Next to these, a cog-shaped icon for Settings will be visible. Tap on it to launch user settings.

Step 3: Under “User Settings,” locate the “App Settings” category from the sidebar at the left. Find and click on the “Appearance” option from here.

Step 4: When you scroll down under the “Appearance” settings, you will find the sliders to change the “Chant Font Scaling,” “Space between Message Groups,” and the “Zoom Level” settings at the bottom.

Step 5: The sliders are set on a highlighted percentage visible in green by default. If you wish to increase the chat font size, drag that particular slider to the right and check the preview until you arrive at the size you want. To decrease the font size, you have to drag the slider to the left and look for the desired result in the preview section.

Step 6: If you wish to change the zoom levels of all the elements in a chat screen, you can change the “Zoom Level” slider’s position until you reach your desired result. Now exit the Settings window to apply your changes.

Part 2: Zoom In and Out in Discord Mobile App
Discord offers its mobile applications for Android and iOS devices. You can easily change the Discord app’s built-in settings to change the zoom level. To know how to zoom in on the Discord mobile app, take a look at the comprehensive step-by-step guide below:
Step 1: Firstly, install and launch the Discord app on your mobile and sign in to your profile.
Step 2: Go to the app’s homepage and search for your profile icon at the bottom-right corner of the screen. Click on it to access “User Settings.”

Step 3: Now, look for the “Appearance” settings by scrolling down and tapping on it. You will see the “Chat Font Scaling” option and a slider under it. You can drag the slider to adjust the font size on the Discord application.

Step 4: You can drag the slider to the right to increase the font scale across the app and check for your desired preview. To decrease the font size, you will need to drag the slider to the left. Now exit your Settings and restart the app to make your changes effective.

Step 5: If you want to restore the zoom settings to default, you can click the “Reset” button at the bottom left corner of the screen.

Part 3: Zoom In and Out on Discord Website
If you are using the web version of Discord, there are multiple ways to zoom in. On your native web browser, you can access the ellipses icon at the right and find the “Zoom” option. From here, you can simply click on the “+” icon to zoom in and the “-” icon to zoom out on the page you have opened at the moment.
If you prefer to change the Zoom settings using Discord’s native settings, you can easily do so in the web version using keyboard shortcuts. Here is an in-depth guide indicating how to zoom out in Discord for the online version.
Step 1: Launch the web browser on your computer and open the online version of the Discord software. You might be asked to sign in to your profile at this point.

Step 2: Once you are at the homepage of your Discord profile, you can access the keyboard shortcuts to zoom in or out. To zoom in on Discord, simply hold the “CTRL” key on your keyboard and click the “+” icon key. Each click of the key will result in a 10% increase in the zoom level of the screen.

Step 3: If you want to zoom out on Discord’s screen, you can use your keyboard. Similar to the step mentioned above, tap the “-” key on your keyboard while holding down the “Ctrl” key to make your screen and chat appear smaller.

Step 4: You can reset the zoom settings to default by holding down the “Ctrl” key and hitting “0” on the keyboard. This will restore the settings back to the default 100%.
Part 4: Frequently Asked Questions (FAQs)
Are Discord zoom and text size settings different?
Yes, there is a difference between the zoom levels and the text size settings on Discord. By changing the zoom levels of the software, you alter the zoom level of all the elements, including icons, images, windows, and more, across the Discord application. Changing the text size settings will simply alter the chat font scale in a specific chat window.
Does changing the Discord zoom on my PC affect the settings on my mobile app?
No, all the changes made on the zoom level or text size of Discord remain limited to the version of the software you are currently using. If you change the zoom settings on your PC, the change will not be reflected on your mobile application.
Conclusion
Digital chatting applications such as Discord have made it exceedingly easy to stay in touch with friends and family over long distances. From sending and receiving messages to voice and video calls, you can do a lot with Discord.
If you are a Discord user, knowing how to alter the zoom level on the app can prove to be incredibly beneficial. By changing the zoom settings on Discord, you can make the text, images, and other items present on the screen appear bigger or smaller. With the guide mentioned above, you now know how to zoom in on Discord across the mobile, desktop, and web.
Discord has gained much popularity in recent years owing to its versatility and wide range of customization options available. It is an innovative program that allows users to communicate via text messages, voice and video calls, media files, and more.
One of the main reasons for Discord’s growing popularity is its multipurpose resources that allow people to stay in touch with their communities. As Discord features are customizable, you can alter the zoom settings on the servers and chat screens to increase visibility and ease.
Not sure how to do that? You can head over to the article below to find easy step-by-step guides on how to zoom in Discord desktop and mobile applications and the official website.
In this article
Part 1: Zoom In and Out on Discord Software
Part 2: Zoom In and Out in Discord Mobile App
Part 3: Zoom In and Out on Discord Website
Part 4: Frequently Asked Questions (FAQs)
Part 1: Zoom In and Out on Discord Software
The Discord desktop software is available for Windows 7 and above, Linux, and Mac computers. If you want to know how to zoom in on Discord desktop software, you have landed on the right page. The following steps indicate how to zoom in or out on Discord’s desktop version by accessing the software’s settings.
Step 1: To begin with, launch the Discord desktop application on your computer. Sign in to your Discord profile if asked.
Step 2: On Discord’s homepage, in the left corner at the bottom, you will see your profile name along with the headphones and microphone icons. Next to these, a cog-shaped icon for Settings will be visible. Tap on it to launch user settings.

Step 3: Under “User Settings,” locate the “App Settings” category from the sidebar at the left. Find and click on the “Appearance” option from here.

Step 4: When you scroll down under the “Appearance” settings, you will find the sliders to change the “Chant Font Scaling,” “Space between Message Groups,” and the “Zoom Level” settings at the bottom.

Step 5: The sliders are set on a highlighted percentage visible in green by default. If you wish to increase the chat font size, drag that particular slider to the right and check the preview until you arrive at the size you want. To decrease the font size, you have to drag the slider to the left and look for the desired result in the preview section.

Step 6: If you wish to change the zoom levels of all the elements in a chat screen, you can change the “Zoom Level” slider’s position until you reach your desired result. Now exit the Settings window to apply your changes.

Part 2: Zoom In and Out in Discord Mobile App
Discord offers its mobile applications for Android and iOS devices. You can easily change the Discord app’s built-in settings to change the zoom level. To know how to zoom in on the Discord mobile app, take a look at the comprehensive step-by-step guide below:
Step 1: Firstly, install and launch the Discord app on your mobile and sign in to your profile.
Step 2: Go to the app’s homepage and search for your profile icon at the bottom-right corner of the screen. Click on it to access “User Settings.”

Step 3: Now, look for the “Appearance” settings by scrolling down and tapping on it. You will see the “Chat Font Scaling” option and a slider under it. You can drag the slider to adjust the font size on the Discord application.

Step 4: You can drag the slider to the right to increase the font scale across the app and check for your desired preview. To decrease the font size, you will need to drag the slider to the left. Now exit your Settings and restart the app to make your changes effective.

Step 5: If you want to restore the zoom settings to default, you can click the “Reset” button at the bottom left corner of the screen.

Part 3: Zoom In and Out on Discord Website
If you are using the web version of Discord, there are multiple ways to zoom in. On your native web browser, you can access the ellipses icon at the right and find the “Zoom” option. From here, you can simply click on the “+” icon to zoom in and the “-” icon to zoom out on the page you have opened at the moment.
If you prefer to change the Zoom settings using Discord’s native settings, you can easily do so in the web version using keyboard shortcuts. Here is an in-depth guide indicating how to zoom out in Discord for the online version.
Step 1: Launch the web browser on your computer and open the online version of the Discord software. You might be asked to sign in to your profile at this point.

Step 2: Once you are at the homepage of your Discord profile, you can access the keyboard shortcuts to zoom in or out. To zoom in on Discord, simply hold the “CTRL” key on your keyboard and click the “+” icon key. Each click of the key will result in a 10% increase in the zoom level of the screen.

Step 3: If you want to zoom out on Discord’s screen, you can use your keyboard. Similar to the step mentioned above, tap the “-” key on your keyboard while holding down the “Ctrl” key to make your screen and chat appear smaller.

Step 4: You can reset the zoom settings to default by holding down the “Ctrl” key and hitting “0” on the keyboard. This will restore the settings back to the default 100%.
Part 4: Frequently Asked Questions (FAQs)
Are Discord zoom and text size settings different?
Yes, there is a difference between the zoom levels and the text size settings on Discord. By changing the zoom levels of the software, you alter the zoom level of all the elements, including icons, images, windows, and more, across the Discord application. Changing the text size settings will simply alter the chat font scale in a specific chat window.
Does changing the Discord zoom on my PC affect the settings on my mobile app?
No, all the changes made on the zoom level or text size of Discord remain limited to the version of the software you are currently using. If you change the zoom settings on your PC, the change will not be reflected on your mobile application.
Conclusion
Digital chatting applications such as Discord have made it exceedingly easy to stay in touch with friends and family over long distances. From sending and receiving messages to voice and video calls, you can do a lot with Discord.
If you are a Discord user, knowing how to alter the zoom level on the app can prove to be incredibly beneficial. By changing the zoom settings on Discord, you can make the text, images, and other items present on the screen appear bigger or smaller. With the guide mentioned above, you now know how to zoom in on Discord across the mobile, desktop, and web.
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
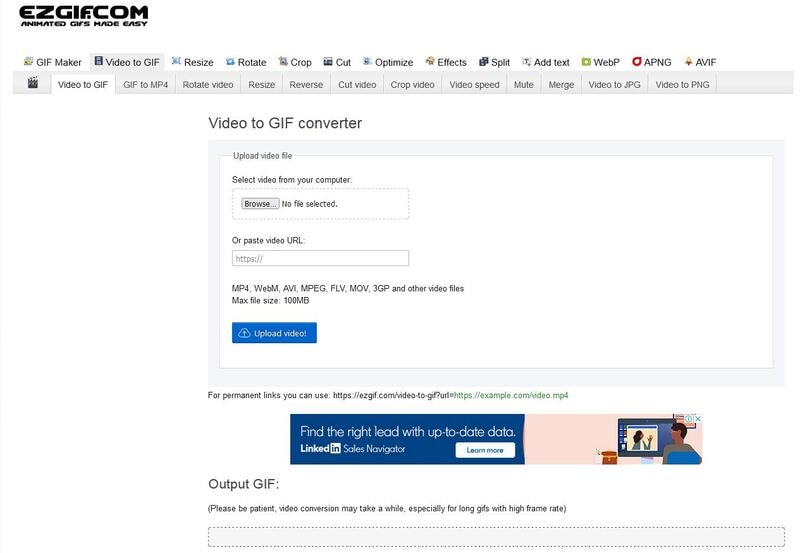
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Land Into the Thrill of Creating Stunning GIFs with Ezgif
Thousands Already Know Ezgif and So Can You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Everything about the know-how of Ezgif creator is here!
In this article
01 [How to Make a GIF on Ezgif](#Part 1)
02 [Video to GIF Made Easy Only With Ezgif](#Part 2)
03 [How to Crop a Video With Ezgif & Filmora](#Part 3)
Part 1 How to Make a GIF on Ezgif
GIFs take you to an exciting journey of expression and impact. With the introduction of GIF keyboards and a variety of creator tools, you are granted the liberty to use pre made GIFs as well as create stirring ones of your own to deliver your messages in unique and impactful ways. When it comes to creating GIFs, the online market is always ready with a heap of creator choices. While each of these tools is distinctive in its own way, some of them are leaders in making the mark among users.
About the Ezgif GIF Maker
Ezgif online GIF maker tool is amongst the most preferred GIF creators in today’s times. This one is a free and super convenient online tool that lets you create and convert animated GIFs in just a few clicks. Compatible with your Windows or MacOS devices, this tool is evidently among the fastest GIF creators of its time.
Apart from creating GIFs, you can also use this tool to cut, crop, trim and resize videos, ass and remove GIF backgrounds and much more. The tool is compatible with almost all common video and image formats; hence you can easily escape the glitch of sticking to a particular format for using this tool.
Here’s how you can use this tool for making next level GIFs:
Step 1: Launch the Tool
Open the Ezgif maker tool in your favorite browser. In the site’s welcome page, tap on ‘GIF Maker’ from the top toolbar.
Step 2: Upload Your Media
Click on ‘Browse’ to select your desired video or a set of still captures from your device and upload the same to the GIF maker timeline. You can choose from a manually or an alphabetically ordered upload. Ensure that the total file size is restricted within 100 MB.
Step 3: Let’s Create!
Click on ‘Upload and Make a GIF’. You will be shown a preview of your creation. At this point, you can customize the GIF with effects, filters and texts.
Step 4: Visual Adjustments
When using still images, consider arranging them in a particular order with the ‘Drag and Drop method’. You can skip this step if you are satisfied with the default arrangement. If you are creating a GIF from a video, pay attention to adjust its play duration.
Step 5: Beautify and Save Your Artwork
When you are satisfied with your work, tap ‘Make a GIF’. You can see your final creation appear. Click on ‘Save’ to add your artwork to your device memory. You can also customize your creation from the toolbar below the created GIF before saving it.
Part 2 Video to GIF Made Easy Only With Ezgif
As stated earlier, you can create GIFs from images and convert videos to GIFs using the Ezgif converter. What’s interesting is that the conversion process is quite fast and you are allowed to play with your editing skills to your heart’s content while customizing your artwork. Given below is a quick guide to convert videos in any common file format into impressive GIFs:
● Step 1
Visit ezgif.com, the official site of the Ezgif creator tool, in any suitable browser of your choice. In the homepage of the tool’s website, navigate to the toolbar at the top and click on ‘Video to GIF’.
Ezgif Video to GIF Converter Link:
● Step 2
In the converter interface, you can either upload a locally saved video from your device by clicking on ‘Browse’ or copy-paste a desired video URL in the address box and tap ‘Upload Video’.
● Step 3
In the tool’s editing interface, set required play duration for your video by setting the start and end points of the clip.
● Step 4
When you are done, click on ‘Convert to GIF’ and wait for the conversion process to finish. You can now see your created GIF in the pop up window that appears next. Click on ‘Save’ option in the toolbar beneath the created GIF to download your creation to your device.
Part 3 How to Crop a Video With Ezgif & Filmora
Ezgif is a multi faceted online tool that allows you to take up a variety of tasks in addition to just creating classy GIFs. Video to GIF conversion is one thing, besides that, you can also crop your videos using this tool. Wondering how to go about the process? Here’s a quick, stepwise tutorial to answer this for you. Follow the steps given below to crop your videos with a blink:
● Step 1: Launch the Ezgif Crop Tool
Open the official Ezgif website and navigate to the ‘Crop Video’ tab on the top toolbar in the welcome page. You can alternatively click on the link given below to reach the ‘Crop Video’ interface directly.
● Step 2: Upload Your Video
To upload a locally saved video, click on the ‘Choose File’ button. You will see the file name appear beside it. You can alternatively, copy-paste the URL of a desired video in the address box. Click on ‘Upload Video’ for the file to get uploaded.
● Step 3: Adjust Video Borders
To crop the video to a desired part, you need to set its borders within the required section. To do this, ‘Hold and Drag’ the mouse to highlight a desired section. Now leave the mouse to see the highlighted section within a frame.
● Step 4: Final Touches
After you have the desired section, scroll down to find some adjustment options. Here, you can resize, set aspect ratio and make frame adjustments to your cropping clip. When selecting the output video format, you can either choose to stick with the original file format or change to mp4.
Tap on ‘Crop Video’ when you are done making the changes. The conversion process may take a few seconds. You can enjoy looking at the swaying kitten in the meantime.
● Step 5: Download and Save
Once the conversion finishes, you will see your cropped video appear on the screen. Click on ‘Save’ from the toolbar below the video to download the sane to your device.
Ezgif is certainly an affordable GIF creator and video cropper tool, no doubt about that, but if you are looking for an alternative, you can consider using the Filmora GIF creator software for cropping a video to your favorite part. This one is a free to use, quick and smart tool with the most convenient user interface.
The huge audio-visual effects library of this software allows you to add sound, music and overlays to your clips and intensify them with text and filters. Here’s a quick tutorial on cropping videos with this software:
● Step 1
Download and install Filmora in your device. When finished, launch the software to reach its editor timeline.
Filmora Crop Video Tool Direct Link:
● Step 2
Within the timeline, select and right click on a desired video. Select ‘Crop and Zoom’ for the drop down menu. You can alternatively click on the ‘Crop’ icon.
● Step 3
In the pop-up window that follows, either choose a preset aspect ratio, or click on ‘Custom’ and navigate the rectangle to select a clip area to crop.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Ezgif is one of the most suitable GIF creator and converter tools available online that allows you to explore your skills and create top quality GIFs, convert videos to GIFs and crop video clips, all at one place.
●This one is a quick and hassle free solution to your video and GIF editing concerns. When browsing through its feasible alternatives, you can safely count upon the Filmora video editor and GIF creator software for making and customizing GIFs and video clips.
Everything about the know-how of Ezgif creator is here!
In this article
01 [How to Make a GIF on Ezgif](#Part 1)
02 [Video to GIF Made Easy Only With Ezgif](#Part 2)
03 [How to Crop a Video With Ezgif & Filmora](#Part 3)
Part 1 How to Make a GIF on Ezgif
GIFs take you to an exciting journey of expression and impact. With the introduction of GIF keyboards and a variety of creator tools, you are granted the liberty to use pre made GIFs as well as create stirring ones of your own to deliver your messages in unique and impactful ways. When it comes to creating GIFs, the online market is always ready with a heap of creator choices. While each of these tools is distinctive in its own way, some of them are leaders in making the mark among users.
About the Ezgif GIF Maker
Ezgif online GIF maker tool is amongst the most preferred GIF creators in today’s times. This one is a free and super convenient online tool that lets you create and convert animated GIFs in just a few clicks. Compatible with your Windows or MacOS devices, this tool is evidently among the fastest GIF creators of its time.
Apart from creating GIFs, you can also use this tool to cut, crop, trim and resize videos, ass and remove GIF backgrounds and much more. The tool is compatible with almost all common video and image formats; hence you can easily escape the glitch of sticking to a particular format for using this tool.
Here’s how you can use this tool for making next level GIFs:
Step 1: Launch the Tool
Open the Ezgif maker tool in your favorite browser. In the site’s welcome page, tap on ‘GIF Maker’ from the top toolbar.
Step 2: Upload Your Media
Click on ‘Browse’ to select your desired video or a set of still captures from your device and upload the same to the GIF maker timeline. You can choose from a manually or an alphabetically ordered upload. Ensure that the total file size is restricted within 100 MB.
Step 3: Let’s Create!
Click on ‘Upload and Make a GIF’. You will be shown a preview of your creation. At this point, you can customize the GIF with effects, filters and texts.
Step 4: Visual Adjustments
When using still images, consider arranging them in a particular order with the ‘Drag and Drop method’. You can skip this step if you are satisfied with the default arrangement. If you are creating a GIF from a video, pay attention to adjust its play duration.
Step 5: Beautify and Save Your Artwork
When you are satisfied with your work, tap ‘Make a GIF’. You can see your final creation appear. Click on ‘Save’ to add your artwork to your device memory. You can also customize your creation from the toolbar below the created GIF before saving it.
Part 2 Video to GIF Made Easy Only With Ezgif
As stated earlier, you can create GIFs from images and convert videos to GIFs using the Ezgif converter. What’s interesting is that the conversion process is quite fast and you are allowed to play with your editing skills to your heart’s content while customizing your artwork. Given below is a quick guide to convert videos in any common file format into impressive GIFs:
● Step 1
Visit ezgif.com, the official site of the Ezgif creator tool, in any suitable browser of your choice. In the homepage of the tool’s website, navigate to the toolbar at the top and click on ‘Video to GIF’.
Ezgif Video to GIF Converter Link:
● Step 2
In the converter interface, you can either upload a locally saved video from your device by clicking on ‘Browse’ or copy-paste a desired video URL in the address box and tap ‘Upload Video’.
● Step 3
In the tool’s editing interface, set required play duration for your video by setting the start and end points of the clip.
● Step 4
When you are done, click on ‘Convert to GIF’ and wait for the conversion process to finish. You can now see your created GIF in the pop up window that appears next. Click on ‘Save’ option in the toolbar beneath the created GIF to download your creation to your device.
Part 3 How to Crop a Video With Ezgif & Filmora
Ezgif is a multi faceted online tool that allows you to take up a variety of tasks in addition to just creating classy GIFs. Video to GIF conversion is one thing, besides that, you can also crop your videos using this tool. Wondering how to go about the process? Here’s a quick, stepwise tutorial to answer this for you. Follow the steps given below to crop your videos with a blink:
● Step 1: Launch the Ezgif Crop Tool
Open the official Ezgif website and navigate to the ‘Crop Video’ tab on the top toolbar in the welcome page. You can alternatively click on the link given below to reach the ‘Crop Video’ interface directly.
● Step 2: Upload Your Video
To upload a locally saved video, click on the ‘Choose File’ button. You will see the file name appear beside it. You can alternatively, copy-paste the URL of a desired video in the address box. Click on ‘Upload Video’ for the file to get uploaded.
● Step 3: Adjust Video Borders
To crop the video to a desired part, you need to set its borders within the required section. To do this, ‘Hold and Drag’ the mouse to highlight a desired section. Now leave the mouse to see the highlighted section within a frame.
● Step 4: Final Touches
After you have the desired section, scroll down to find some adjustment options. Here, you can resize, set aspect ratio and make frame adjustments to your cropping clip. When selecting the output video format, you can either choose to stick with the original file format or change to mp4.
Tap on ‘Crop Video’ when you are done making the changes. The conversion process may take a few seconds. You can enjoy looking at the swaying kitten in the meantime.
● Step 5: Download and Save
Once the conversion finishes, you will see your cropped video appear on the screen. Click on ‘Save’ from the toolbar below the video to download the sane to your device.
Ezgif is certainly an affordable GIF creator and video cropper tool, no doubt about that, but if you are looking for an alternative, you can consider using the Filmora GIF creator software for cropping a video to your favorite part. This one is a free to use, quick and smart tool with the most convenient user interface.
The huge audio-visual effects library of this software allows you to add sound, music and overlays to your clips and intensify them with text and filters. Here’s a quick tutorial on cropping videos with this software:
● Step 1
Download and install Filmora in your device. When finished, launch the software to reach its editor timeline.
Filmora Crop Video Tool Direct Link:
● Step 2
Within the timeline, select and right click on a desired video. Select ‘Crop and Zoom’ for the drop down menu. You can alternatively click on the ‘Crop’ icon.
● Step 3
In the pop-up window that follows, either choose a preset aspect ratio, or click on ‘Custom’ and navigate the rectangle to select a clip area to crop.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Ezgif is one of the most suitable GIF creator and converter tools available online that allows you to explore your skills and create top quality GIFs, convert videos to GIFs and crop video clips, all at one place.
●This one is a quick and hassle free solution to your video and GIF editing concerns. When browsing through its feasible alternatives, you can safely count upon the Filmora video editor and GIF creator software for making and customizing GIFs and video clips.
Everything about the know-how of Ezgif creator is here!
In this article
01 [How to Make a GIF on Ezgif](#Part 1)
02 [Video to GIF Made Easy Only With Ezgif](#Part 2)
03 [How to Crop a Video With Ezgif & Filmora](#Part 3)
Part 1 How to Make a GIF on Ezgif
GIFs take you to an exciting journey of expression and impact. With the introduction of GIF keyboards and a variety of creator tools, you are granted the liberty to use pre made GIFs as well as create stirring ones of your own to deliver your messages in unique and impactful ways. When it comes to creating GIFs, the online market is always ready with a heap of creator choices. While each of these tools is distinctive in its own way, some of them are leaders in making the mark among users.
About the Ezgif GIF Maker
Ezgif online GIF maker tool is amongst the most preferred GIF creators in today’s times. This one is a free and super convenient online tool that lets you create and convert animated GIFs in just a few clicks. Compatible with your Windows or MacOS devices, this tool is evidently among the fastest GIF creators of its time.
Apart from creating GIFs, you can also use this tool to cut, crop, trim and resize videos, ass and remove GIF backgrounds and much more. The tool is compatible with almost all common video and image formats; hence you can easily escape the glitch of sticking to a particular format for using this tool.
Here’s how you can use this tool for making next level GIFs:
Step 1: Launch the Tool
Open the Ezgif maker tool in your favorite browser. In the site’s welcome page, tap on ‘GIF Maker’ from the top toolbar.
Step 2: Upload Your Media
Click on ‘Browse’ to select your desired video or a set of still captures from your device and upload the same to the GIF maker timeline. You can choose from a manually or an alphabetically ordered upload. Ensure that the total file size is restricted within 100 MB.
Step 3: Let’s Create!
Click on ‘Upload and Make a GIF’. You will be shown a preview of your creation. At this point, you can customize the GIF with effects, filters and texts.
Step 4: Visual Adjustments
When using still images, consider arranging them in a particular order with the ‘Drag and Drop method’. You can skip this step if you are satisfied with the default arrangement. If you are creating a GIF from a video, pay attention to adjust its play duration.
Step 5: Beautify and Save Your Artwork
When you are satisfied with your work, tap ‘Make a GIF’. You can see your final creation appear. Click on ‘Save’ to add your artwork to your device memory. You can also customize your creation from the toolbar below the created GIF before saving it.
Part 2 Video to GIF Made Easy Only With Ezgif
As stated earlier, you can create GIFs from images and convert videos to GIFs using the Ezgif converter. What’s interesting is that the conversion process is quite fast and you are allowed to play with your editing skills to your heart’s content while customizing your artwork. Given below is a quick guide to convert videos in any common file format into impressive GIFs:
● Step 1
Visit ezgif.com, the official site of the Ezgif creator tool, in any suitable browser of your choice. In the homepage of the tool’s website, navigate to the toolbar at the top and click on ‘Video to GIF’.
Ezgif Video to GIF Converter Link:
● Step 2
In the converter interface, you can either upload a locally saved video from your device by clicking on ‘Browse’ or copy-paste a desired video URL in the address box and tap ‘Upload Video’.
● Step 3
In the tool’s editing interface, set required play duration for your video by setting the start and end points of the clip.
● Step 4
When you are done, click on ‘Convert to GIF’ and wait for the conversion process to finish. You can now see your created GIF in the pop up window that appears next. Click on ‘Save’ option in the toolbar beneath the created GIF to download your creation to your device.
Part 3 How to Crop a Video With Ezgif & Filmora
Ezgif is a multi faceted online tool that allows you to take up a variety of tasks in addition to just creating classy GIFs. Video to GIF conversion is one thing, besides that, you can also crop your videos using this tool. Wondering how to go about the process? Here’s a quick, stepwise tutorial to answer this for you. Follow the steps given below to crop your videos with a blink:
● Step 1: Launch the Ezgif Crop Tool
Open the official Ezgif website and navigate to the ‘Crop Video’ tab on the top toolbar in the welcome page. You can alternatively click on the link given below to reach the ‘Crop Video’ interface directly.
● Step 2: Upload Your Video
To upload a locally saved video, click on the ‘Choose File’ button. You will see the file name appear beside it. You can alternatively, copy-paste the URL of a desired video in the address box. Click on ‘Upload Video’ for the file to get uploaded.
● Step 3: Adjust Video Borders
To crop the video to a desired part, you need to set its borders within the required section. To do this, ‘Hold and Drag’ the mouse to highlight a desired section. Now leave the mouse to see the highlighted section within a frame.
● Step 4: Final Touches
After you have the desired section, scroll down to find some adjustment options. Here, you can resize, set aspect ratio and make frame adjustments to your cropping clip. When selecting the output video format, you can either choose to stick with the original file format or change to mp4.
Tap on ‘Crop Video’ when you are done making the changes. The conversion process may take a few seconds. You can enjoy looking at the swaying kitten in the meantime.
● Step 5: Download and Save
Once the conversion finishes, you will see your cropped video appear on the screen. Click on ‘Save’ from the toolbar below the video to download the sane to your device.
Ezgif is certainly an affordable GIF creator and video cropper tool, no doubt about that, but if you are looking for an alternative, you can consider using the Filmora GIF creator software for cropping a video to your favorite part. This one is a free to use, quick and smart tool with the most convenient user interface.
The huge audio-visual effects library of this software allows you to add sound, music and overlays to your clips and intensify them with text and filters. Here’s a quick tutorial on cropping videos with this software:
● Step 1
Download and install Filmora in your device. When finished, launch the software to reach its editor timeline.
Filmora Crop Video Tool Direct Link:
● Step 2
Within the timeline, select and right click on a desired video. Select ‘Crop and Zoom’ for the drop down menu. You can alternatively click on the ‘Crop’ icon.
● Step 3
In the pop-up window that follows, either choose a preset aspect ratio, or click on ‘Custom’ and navigate the rectangle to select a clip area to crop.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Ezgif is one of the most suitable GIF creator and converter tools available online that allows you to explore your skills and create top quality GIFs, convert videos to GIFs and crop video clips, all at one place.
●This one is a quick and hassle free solution to your video and GIF editing concerns. When browsing through its feasible alternatives, you can safely count upon the Filmora video editor and GIF creator software for making and customizing GIFs and video clips.
Everything about the know-how of Ezgif creator is here!
In this article
01 [How to Make a GIF on Ezgif](#Part 1)
02 [Video to GIF Made Easy Only With Ezgif](#Part 2)
03 [How to Crop a Video With Ezgif & Filmora](#Part 3)
Part 1 How to Make a GIF on Ezgif
GIFs take you to an exciting journey of expression and impact. With the introduction of GIF keyboards and a variety of creator tools, you are granted the liberty to use pre made GIFs as well as create stirring ones of your own to deliver your messages in unique and impactful ways. When it comes to creating GIFs, the online market is always ready with a heap of creator choices. While each of these tools is distinctive in its own way, some of them are leaders in making the mark among users.
About the Ezgif GIF Maker
Ezgif online GIF maker tool is amongst the most preferred GIF creators in today’s times. This one is a free and super convenient online tool that lets you create and convert animated GIFs in just a few clicks. Compatible with your Windows or MacOS devices, this tool is evidently among the fastest GIF creators of its time.
Apart from creating GIFs, you can also use this tool to cut, crop, trim and resize videos, ass and remove GIF backgrounds and much more. The tool is compatible with almost all common video and image formats; hence you can easily escape the glitch of sticking to a particular format for using this tool.
Here’s how you can use this tool for making next level GIFs:
Step 1: Launch the Tool
Open the Ezgif maker tool in your favorite browser. In the site’s welcome page, tap on ‘GIF Maker’ from the top toolbar.
Step 2: Upload Your Media
Click on ‘Browse’ to select your desired video or a set of still captures from your device and upload the same to the GIF maker timeline. You can choose from a manually or an alphabetically ordered upload. Ensure that the total file size is restricted within 100 MB.
Step 3: Let’s Create!
Click on ‘Upload and Make a GIF’. You will be shown a preview of your creation. At this point, you can customize the GIF with effects, filters and texts.
Step 4: Visual Adjustments
When using still images, consider arranging them in a particular order with the ‘Drag and Drop method’. You can skip this step if you are satisfied with the default arrangement. If you are creating a GIF from a video, pay attention to adjust its play duration.
Step 5: Beautify and Save Your Artwork
When you are satisfied with your work, tap ‘Make a GIF’. You can see your final creation appear. Click on ‘Save’ to add your artwork to your device memory. You can also customize your creation from the toolbar below the created GIF before saving it.
Part 2 Video to GIF Made Easy Only With Ezgif
As stated earlier, you can create GIFs from images and convert videos to GIFs using the Ezgif converter. What’s interesting is that the conversion process is quite fast and you are allowed to play with your editing skills to your heart’s content while customizing your artwork. Given below is a quick guide to convert videos in any common file format into impressive GIFs:
● Step 1
Visit ezgif.com, the official site of the Ezgif creator tool, in any suitable browser of your choice. In the homepage of the tool’s website, navigate to the toolbar at the top and click on ‘Video to GIF’.
Ezgif Video to GIF Converter Link:
● Step 2
In the converter interface, you can either upload a locally saved video from your device by clicking on ‘Browse’ or copy-paste a desired video URL in the address box and tap ‘Upload Video’.
● Step 3
In the tool’s editing interface, set required play duration for your video by setting the start and end points of the clip.
● Step 4
When you are done, click on ‘Convert to GIF’ and wait for the conversion process to finish. You can now see your created GIF in the pop up window that appears next. Click on ‘Save’ option in the toolbar beneath the created GIF to download your creation to your device.
Part 3 How to Crop a Video With Ezgif & Filmora
Ezgif is a multi faceted online tool that allows you to take up a variety of tasks in addition to just creating classy GIFs. Video to GIF conversion is one thing, besides that, you can also crop your videos using this tool. Wondering how to go about the process? Here’s a quick, stepwise tutorial to answer this for you. Follow the steps given below to crop your videos with a blink:
● Step 1: Launch the Ezgif Crop Tool
Open the official Ezgif website and navigate to the ‘Crop Video’ tab on the top toolbar in the welcome page. You can alternatively click on the link given below to reach the ‘Crop Video’ interface directly.
● Step 2: Upload Your Video
To upload a locally saved video, click on the ‘Choose File’ button. You will see the file name appear beside it. You can alternatively, copy-paste the URL of a desired video in the address box. Click on ‘Upload Video’ for the file to get uploaded.
● Step 3: Adjust Video Borders
To crop the video to a desired part, you need to set its borders within the required section. To do this, ‘Hold and Drag’ the mouse to highlight a desired section. Now leave the mouse to see the highlighted section within a frame.
● Step 4: Final Touches
After you have the desired section, scroll down to find some adjustment options. Here, you can resize, set aspect ratio and make frame adjustments to your cropping clip. When selecting the output video format, you can either choose to stick with the original file format or change to mp4.
Tap on ‘Crop Video’ when you are done making the changes. The conversion process may take a few seconds. You can enjoy looking at the swaying kitten in the meantime.
● Step 5: Download and Save
Once the conversion finishes, you will see your cropped video appear on the screen. Click on ‘Save’ from the toolbar below the video to download the sane to your device.
Ezgif is certainly an affordable GIF creator and video cropper tool, no doubt about that, but if you are looking for an alternative, you can consider using the Filmora GIF creator software for cropping a video to your favorite part. This one is a free to use, quick and smart tool with the most convenient user interface.
The huge audio-visual effects library of this software allows you to add sound, music and overlays to your clips and intensify them with text and filters. Here’s a quick tutorial on cropping videos with this software:
● Step 1
Download and install Filmora in your device. When finished, launch the software to reach its editor timeline.
Filmora Crop Video Tool Direct Link:
● Step 2
Within the timeline, select and right click on a desired video. Select ‘Crop and Zoom’ for the drop down menu. You can alternatively click on the ‘Crop’ icon.
● Step 3
In the pop-up window that follows, either choose a preset aspect ratio, or click on ‘Custom’ and navigate the rectangle to select a clip area to crop.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Ezgif is one of the most suitable GIF creator and converter tools available online that allows you to explore your skills and create top quality GIFs, convert videos to GIFs and crop video clips, all at one place.
●This one is a quick and hassle free solution to your video and GIF editing concerns. When browsing through its feasible alternatives, you can safely count upon the Filmora video editor and GIF creator software for making and customizing GIFs and video clips.
Also read:
- Best Free Video Editing Software to Boost Your Content Creation for 2024
- In 2024, How to Make Vintage Film Effect 1980S
- Updated Are You Eager to Discover the Method of Video Scaling in Filmora? You Are in the Right Place because This Discussion Will Cover the Content on This Matter
- New How to Split a Video Into Parts on All Platforms for 2024
- In 2024, If You Want to Prompt Your eCommerce Business in Facebook, Then Using Facebook Video Ads Is One of the Effective Methods. This Post Will Show You How to Edit Videos for Facebook Advertisement
- New Detailed Guide to the Best Convertors for Turning GIF Into PDF Files. Know Their Features, Pros, Cons, and More for 2024
- 2024 Approved How to Make Stunning Glitch Effect in Photoshop? Ultimate Guide
- New How to Use Filmora Slideshow Maker for Making Slideshow for 2024 What Is Slideshow Filmora? Know the Steps to Make Filmora Slideshow. What Are Steps to Make Filmora Slideshow Template?
- Updated 2024 Approved Top LUTs for Sony HLG
- 2024 Approved Discover the Various Techniques of Video Framing, Which Involve Capturing the Essence of a Subject While Eliminating Distractions in the Background, Andlearn How to Apply Them Skillfully to Achieve Desired Results
- Updated Do You Know What Is Motion Blur in Fortnite? Read This Article to Find Out How to Apply Motion Blur in Fortnite Efficiently and with Ease
- Updated Mastering OpenCV Object Tracking A Comprehensive Guide for Beginners and Experts
- Updated Weve Picked up the Best Online as Well as Offline MOV to GIF Converters . These Converters Are Easy to Use and Have No Limitations on Size. Get Your One for 2024
- Updated How to Cut Videos on Mac without Using FFmpeg for 2024
- OBS Studio Is a Free and Open-Source App for Screen-Casting and Live Streaming for 2024
- New In 2024, 4 Ways to Rotate Videos on Windows PC
- In 2024, The Quick and Simple Way to Mirror Video in Premiere Pro
- New In 2024, How to Do Censor Effects with Filmora
- Updated The Best Way To Color Grading & Color Correction in Filmora for 2024
- Updated How to Make a Transparent Background in Paint. How 3D Paint Transparent Background Can Be Made. How to Save an Image with Transparent Background, In 2024
- Ways to Learn Discord Game Bots – Even if Youre Just Starting Out 20
- Vlogs and Travel Content Are Incomplete without a Fast-Motion Effect. Learn Step-by-Step How to Make Fast Motion Video on an iPhone in This Article
- Updated A Complete Guideline About QuickTime Player for 2024
- Updated Top 9 Sparkle Effects Photo and Video Editors You Should Know for 2024
- New How To Make a Photo Collage in Microsoft Word — Step by Step Guide
- Updated Hyperlapse VS Timelapse Videos
- New 2024 Approved Blender - A Video Editor for All Professor
- Updated The Glitch Filter Is Similar to an Error or a Distorted Effect in the Video. The Article Enables the Users to Get the VHS Filter in One of Their Travel Videos and Instagram Accounts
- New How To Quickly Create A Screen Print Effect In Photoshop Detailed Guide
- In 2024, How to Make A Jaw-Dropping Time Lapse Video? Full Guide
- New In 2024, Finding Best GIF Websites Is Easy as Pie
- New How to Make Censor Effects with Filmora for 2024
- Updated How To Blur Background in Adobe Premiere Pro Detailed Guide
- This Guide Will Help You to Understand Everything About the Zoho Show. Also, Know What the Zoho Show Slide Is, Why It Is Used and All Related Information for 2024
- Updated You Can Match Paint Colors From Pictures for Your Wall, as Well as for Your Videos. And to Know How to Do Both, We Have Laid Down the Following Discussion for 2024
- Best Free LUTs to Use
- How to Make A Fantastic Café Vlog
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Lava Yuva 2 | Dr.fone
- How to Recover Files after iPhone 11 Pro Max Factory Reset? | Stellar
- How to Change your Realme Narzo 60 5G Location on Twitter | Dr.fone
- How To Unlock Vivo T2 Pro 5G Phone Without Password?
- Where Is the Best Place to Catch Dratini On Vivo V29 Pro | Dr.fone
- How to Fix the #Value! Error in Excel 2021? | Stellar
- How to Repair Broken video files of Poco M6 5G on Mac?
- How to Transfer Videos from Lava Blaze Pro 5G to iPad | Dr.fone
- App Wont Open on Your Oppo A79 5G? Here Are All Fixes | Dr.fone
- Complete guide for recovering pictures files on Nokia C12.
- A Working Guide For Pachirisu Pokemon Go Map On Lava Yuva 2 Pro | Dr.fone
- In 2024, How to Mirror Your Vivo Y36i Screen to PC with Chromecast | Dr.fone
- Title: New The Benefits Of Using Video For Social Media Marketing
- Author: Morgan
- Created at : 2024-05-19 05:12:24
- Updated at : 2024-05-20 05:12:24
- Link: https://ai-video-editing.techidaily.com/new-the-benefits-of-using-video-for-social-media-marketing/
- License: This work is licensed under CC BY-NC-SA 4.0.