:max_bytes(150000):strip_icc():format(webp)/GettyImages-1342255561-483b636ee00f40a1b3d91d1969b1aaf6.jpg)
New To Get Cinematographs of a Music Video, You Need to Understand the Basics of Camera Movement. As Well Framing and Lighting of the Setup Are Illustrated in This Article

To Get Cinematographs of a Music Video, You Need to Understand the Basics of Camera Movement. As Well Framing and Lighting of the Setup Are Illustrated in This Article
To visually represent the story in the music video, cinematography shots are helpful. It’ll obviously and pleasing and eye-catchy effect in your video. These major requirements for making that cinematography can be covered as the following:
- Light a subject
- Create atmosphere
- Light a set
- Camera techniques
- Aspect ratio
- Framing
- Camera movement
Before, we go deeper to the details on how to make a cinematography for music, let us know first about the cinematography for music video. Everything is represented in this article, from the camera movement to the setting of the lights in the studio. You will also learn about aspect ratio and framing while making shots from the DSLR.
What Is Cinematography?
Cinematography covers all aspects of how a movie or music video is made, including choosing the lighting for the scene. The type of camera equipment to use, how to frame your photographs, and how to decide on camera movement are also included in this. Let’s move toward the next lines to get the cool cinematography on display.
Light a subject
Although you may assume that cinematography is just concerned with the usage of the camera, lighting plays an equally important role. While planning your photographs, you should think about how the scene is lit and how your subject is illuminated.

The cinematographer should consider the hard and soft lights for perfect illustrations during shooting. These are depicted with the following requirements!
Hard light and soft light
The cinematographers mainly focus on the hard and soft lights during filmmaking. The hard lights give a softer look to the subject. They are pointing to the light sources which are closer to the subject in the video. It makes the photographs and shots harsher and more dramatic.

The soft light is trying to wrap around the subject. It gives diffused shadows and soft edges to the character of the music video.

![]()
Note: To get better results of the soft look, you need to add diffusion to lower the intensity.
Create Atmosphere
You need a haze machine to create the atmosphere and give the environment true vibes. The haze machine gives a foggy appearance in every shoot and scene.

Filmora Video Editor Easily create video with plenty of video effects and filters.
Free Download Free Download Learn More

Light a Set
To give proper lights in the set is illustrated with the help of an example as shown below!
Examples
In this music video of the 3lau’s, the main prop used is a bus, which is presented in the middle of the set and lit very well. The bus is rounded by many tungsten lights, which give a resemblance to those street lights. They are set up automatically in such a way that this stimulates the real movement of the bus on the road.

The three projectors are set to give the street footage at the back scene to add more realism.
The three lights are set in the queue by the production team to get the memory of the protagonist. In the setup, soft lights are also added on top of all the upper windows of the bus to give blue interior light to the bus.
Camera Techniques
The cameras used during filming play a major role in giving the cinematographic shots. All the techniques shown below are applied to the DSLRs and even the smartphones you use for filming.
Prime lenses
The foremost and most helpful lenses in filming are called prime lenses, which have fixed focal lengths. There is no Johns to zoom out and zoom-in in prime lenses.
For filming, we need to choose the right level of zoom, which the DP does by picking the right lens for the footage.

In the close-up scenes, there is a requirement for a wider field of view which also depends on the aspect ratio of shooting.
Aspect Ratio
In filmy view, the most appropriate aspect ratio is 2.35, which is also a cinematic ratio. There is also another ratio of 16:9, which is a wider ratio. While 2.35 gives a more narrow perspective as compared to the prior one.
![]()
Note: The narrow ratio is helpful in showing the relationships between the subjects.

Whenever we use a microscope, we are dealing with the aspect ratio and narrowing down to the required point where we want to look, and this is all about framing, which is discussed as shown below!
Framing
Framing is a way used to illustrate the concepts such as the rule of thirds and leading lines. To give customized headroom to the subject, the framing is used from the top of the head and the top of the frame.
Camera Movement
The camera movement actually shows the real story presented in the music video. The camera movements used for filming are mainly the pedestal, truck, pan, tilt, and roll.

Whenever the protagonist looks out the bus’s window, the camera operator will use the “Dolly” and “Trucking” movements.
Trucking Movement
The trucking movement of the camera is done in left-to-right motion in the filming. This is used for emotional purposes and whenever the subject is in a pull-out shot.
Dolly Movement
The dolly movement of the camera is done by moving towards or away from the subject. This often gives a sense of importance to the character.
Final Words
The above article gives the exact preferences of the “Tokyo” song by which you learned a lot of techniques for your future use. By following the above rules and tips, you’ll obviously come up with a viral music video.
Create Atmosphere
You need a haze machine to create the atmosphere and give the environment true vibes. The haze machine gives a foggy appearance in every shoot and scene.

Filmora Video Editor Easily create video with plenty of video effects and filters.
Free Download Free Download Learn More

Light a Set
To give proper lights in the set is illustrated with the help of an example as shown below!
Examples
In this music video of the 3lau’s, the main prop used is a bus, which is presented in the middle of the set and lit very well. The bus is rounded by many tungsten lights, which give a resemblance to those street lights. They are set up automatically in such a way that this stimulates the real movement of the bus on the road.

The three projectors are set to give the street footage at the back scene to add more realism.
The three lights are set in the queue by the production team to get the memory of the protagonist. In the setup, soft lights are also added on top of all the upper windows of the bus to give blue interior light to the bus.
Camera Techniques
The cameras used during filming play a major role in giving the cinematographic shots. All the techniques shown below are applied to the DSLRs and even the smartphones you use for filming.
Prime lenses
The foremost and most helpful lenses in filming are called prime lenses, which have fixed focal lengths. There is no Johns to zoom out and zoom-in in prime lenses.
For filming, we need to choose the right level of zoom, which the DP does by picking the right lens for the footage.

In the close-up scenes, there is a requirement for a wider field of view which also depends on the aspect ratio of shooting.
Aspect Ratio
In filmy view, the most appropriate aspect ratio is 2.35, which is also a cinematic ratio. There is also another ratio of 16:9, which is a wider ratio. While 2.35 gives a more narrow perspective as compared to the prior one.
![]()
Note: The narrow ratio is helpful in showing the relationships between the subjects.

Whenever we use a microscope, we are dealing with the aspect ratio and narrowing down to the required point where we want to look, and this is all about framing, which is discussed as shown below!
Framing
Framing is a way used to illustrate the concepts such as the rule of thirds and leading lines. To give customized headroom to the subject, the framing is used from the top of the head and the top of the frame.
Camera Movement
The camera movement actually shows the real story presented in the music video. The camera movements used for filming are mainly the pedestal, truck, pan, tilt, and roll.

Whenever the protagonist looks out the bus’s window, the camera operator will use the “Dolly” and “Trucking” movements.
Trucking Movement
The trucking movement of the camera is done in left-to-right motion in the filming. This is used for emotional purposes and whenever the subject is in a pull-out shot.
Dolly Movement
The dolly movement of the camera is done by moving towards or away from the subject. This often gives a sense of importance to the character.
Final Words
The above article gives the exact preferences of the “Tokyo” song by which you learned a lot of techniques for your future use. By following the above rules and tips, you’ll obviously come up with a viral music video.
How to Create an Instant Slideshow on Mac
How to Create an Instant Slideshow on Mac
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instant slideshows on Mac devices are elusive graphic elements to creatively convey your information to the target audience. Stay here to have a complete knowhow of the design process!
In this article
01 [How to Create a Slideshow in Photos on Mac](#Part 1)
02 [How to Create a Slideshow in Video on Mac](#Part 2)
03 [How to Make a Slideshow on Mac in Preview](#Part 3)
04 [How to Create Slideshows Online](#Part 4)
05 [FAQs About Slideshows on Mac](#Part 5)
Part 1 How to Create a Slideshow in Photos on Mac
Creating a slideshow is an intuitive exploration of your graphic design skills, either just for a fun-filled entertainment, or catering to some specific information delivery on the professional front. When aiming to create Mac photos slideshow presentations, you can affordably pick any of your preferred devices and a suitable slideshow creator tool.
Speaking in the light of the fact, it is an equally amazing experience to design exemplary movies and presentations for a slide show MacBook, thanks to the high end technical abilities of such devices that work together to facilitate a remarkable and classic slideshow output. Having said that, let us proceed with discussing about the process of creating slideshow Mac presentations in the ‘Photos’ app of a Mac supported device in the following section:
User’s Guide to Create a Slideshow in the Photos App of a Mac Device
Step 1: Launch the App
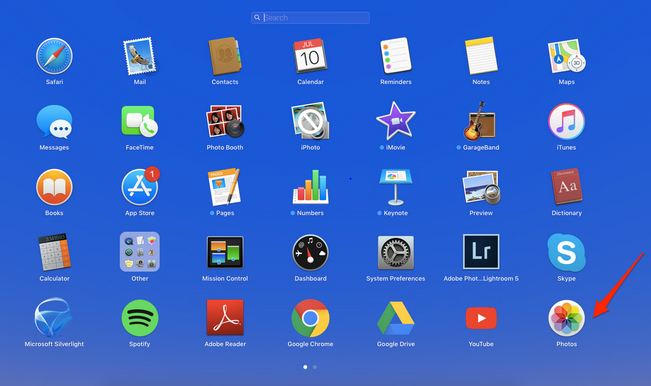
Open the apps gallery of your Mac device and navigate to the ‘Photos’ app. Launch the same to be greeted by the latter’s welcome screen. Next, head to the sidebar in the left and hit the ‘Library’ option under the ‘Photos’ tab.
Step 2: Select Your Images
Within the ‘Library’ tab, hit the ‘Days’ or ‘All Photos’ subcategory to choose the desired images and videos that you wish to include in your presentation to create slideshow on Mac.
Step 3: View the Presentation
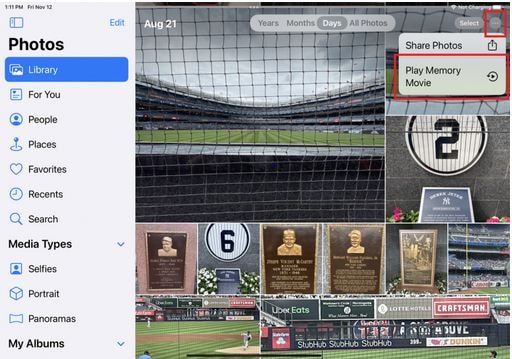
The ‘Photos’ app has a feature to automatically transform your selections in the previous step into an impressive slideshow. You can take a look at the created Mac photo slideshow by navigating to the ‘Menu Bar’ at the top of the app screen and hitting the ‘File’ tab, followed by selecting the ‘Play Slideshow’ option from the dropdown menu that appears next.
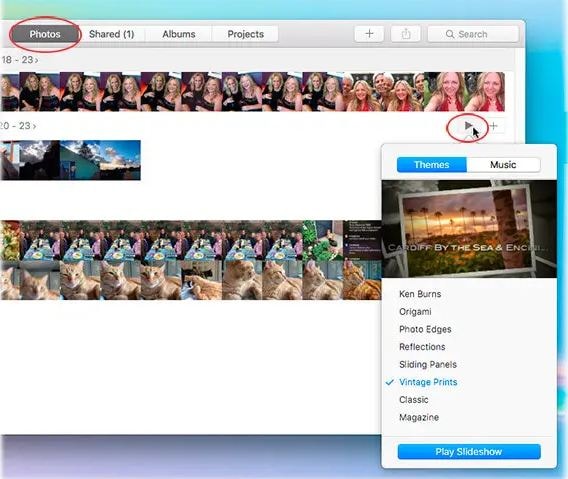
Step 4: Customize Your Slideshow
Completion of Step 3 causes a customization window to pop up, where you can select a vibrant theme and background music for your presentation. Once you have made your choices, you can visualize their appearance in the ‘Preview’ window at the right side of the screen.
About the selection of background music, you can either choose an audio track from the in-built music app of your iPad, or go with the inline complementary music of the presentation theme that you have already selected.
Step 5: It’s Time to Play!
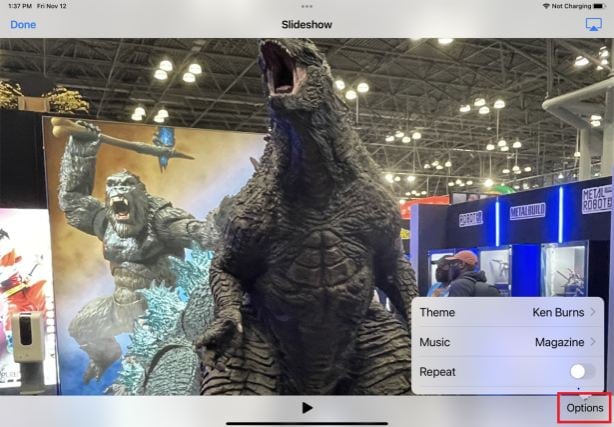
When everything seems fine and you are satisfied with your efforts, head to the ‘File’ tab again and select the ‘Play Slideshow’ from the list of options that drops down to start your MacBook Photos slideshow. Once the slideshow begins to run, you can use the ‘Arrow Keys’ on your device to navigate forward and backward within the presentation, or press the ‘Spacebar’ to pause/resume the slideshow. If you want to stop playing the slideshow, press either of the ‘Escape’ or ‘X’ keys on your system’s keyboard.
Part 2 How to Create a Slideshow in Video on Mac
While image centered slideshows add life to still photos, video editions of the same are highly effective in integrating motion with visual excellence. Creating a slideshow on Mac is easy enough. However, if you wish to design elusive video presentations on the device, it is no difficult either. Having understood the credibility and design process of still presentations, let us move ahead with getting an insight into crafting classic masterpieces of video slideshows on a Mac device in what follows next:
User’s Guide to Create a Video Slideshow in a Mac Device
Step 1: Download and Install a Suitable Video Editor Application
Browsing the IT market, you can easily pick your preferred Mac compatible video editing software to address the concern of how to make a slideshow on Mac. As of now, let us try hands at understanding the creation process through the Movavi Slideshow Maker application.
Start with navigating to and downloading the Movavi Slideshow Maker software from the latter’s official website. Having done that, proceed to install the program in your Mac device by following the on screen instructions to run the installation files.
Step 2: Select a Working Mode
After a successful installation of the program, proceed to launch it in your Mac device and wait for the app’s welcome screen to appear. Choosing the Movavi Slideshow Maker program for creating Mac slideshow presentations, you are allowed to work in 2 different creation modes.
If you wish to explicitly convert still images into stunning slideshows, select the ‘Slideshow Wizard’ mode. On the contrary, if you have a task of designing a high end, professional presentation with a series of elements, prefer choosing the ‘Create a Movie in Manual Mode’ option.
Having talked enough about how to create slideshow presentations with images on a Mac device in the previous section, let us now dive into making a classic video presentation on the same, in what follows next. As already stated; select ‘Create a Movie in Manual Mode’ from the software’s main interface to begin with the creation process.
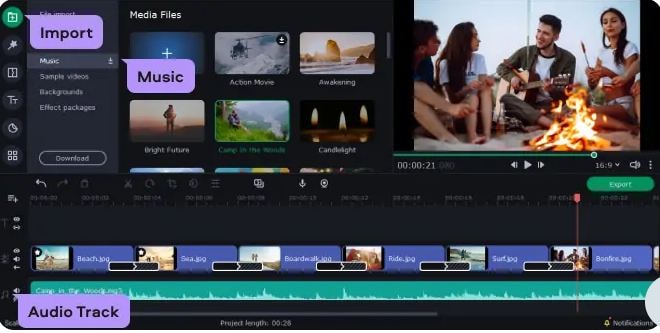
Step 3: Import Media Files
Browse through the local media gallery on your Mac device to select the required image and video files that you wish to create the slideshow presentation from. To do this, navigate to the ‘Elements Panel’ at the left and hit the ‘Import’ tab, followed by clicking on the ‘Add Files’ option in the software’s editor timeline and navigate through your locally saved media files.
When you have selected everything, your choices will automatically appear in the app’s editing workspace. You can alternatively, prefer dragging and dropping the associated files directly to the software timeline.
Step 4: Include Transitions
Adding a suitable transition effect gives the perfect flow to your presentation, while eliminating distortions in between successive slides. To supplement your slideshow with the same, navigate to the ‘Elements Panel’ at the left of the editor timeline and hit the ‘Transitions’ tab. You can choose any preferred transition style from the variety of available options in line with the theme of your presentation.
When you have made your choice, drag the same in between the desired pair of consecutive slides within the editor workspace. If you require supplementing all the presentation slides with a particular transition effect, click on the icon beside the ‘Transitions’ tab to automatically add a selected transition effect to all the slides together.
Step 5: Add an Upbeat Background Music
To add a preferred background audio, head to the ‘Import’ tab in the left side ‘Elements Panel’ and click on the same to see the ‘Add Files’ option. Here, you can traverse through your device’s media gallery and select a desired soundtrack. Click on the track’s thumbnail to automatically include it within the ‘Audio Track’ of the software timeline.
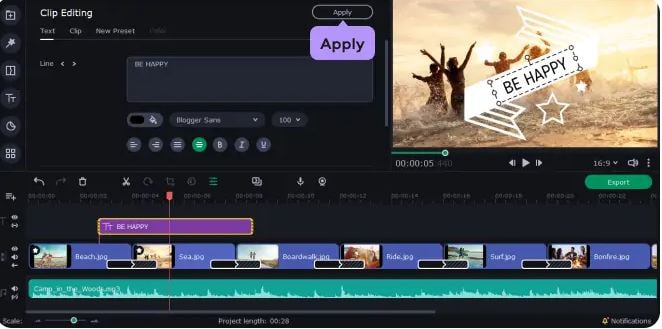
Step 6: Include Titles and Captions
To add text customizations within your presentations, head to the ‘Elements Panel’ at the left and hit the ‘Titles’ tab to open the program’s preset title options. You can select any suitable annotation for your slideshow, followed by dragging and dropping the same to the editor workspace to include it in the presentation.
You can customize the added title by double clicking on the same, either in the ‘Preview’ window above the editor timeline, or within the timeline itself. Next, double click within the text box in the ‘Preview’ window to type the desired text for including it into the slideshow.
To adjust text parameters like, size, font, color of the added title, double click on the same within the program’s timeline to open the title customization interface in the ‘Preview’ window, where you get the liberty to make desired modifications in the preset parameter values. When you have made the required changes, hit ‘Apply’ to confirm them.
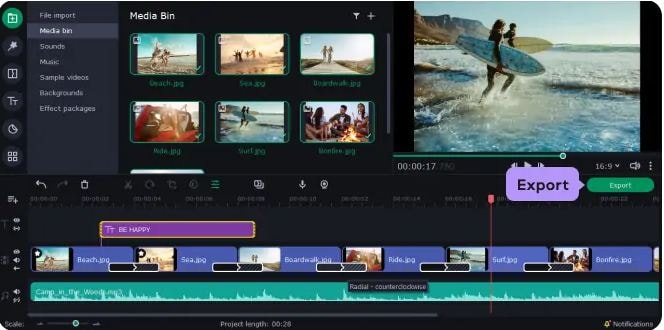
Step 7: Export Your Slideshow
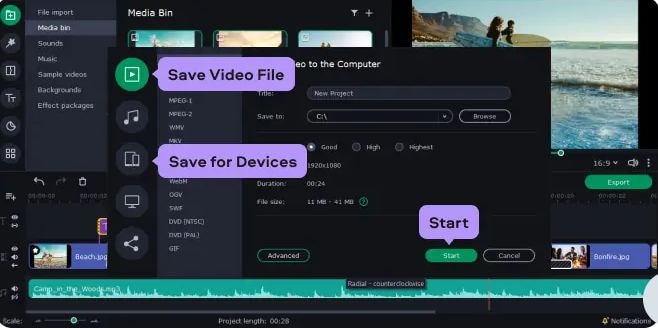
When you are satisfied with your efforts till here, proceed to save the presentation by navigating to and hitting the ‘Export’ tab at the right side of the editor workspace. This will direct you to the slideshow export interface, where you can choose from a variety of file saving options according to your specific needs.
Click on ‘Save Video File’ to add the presentation to your device’s local media gallery, or hit the ‘Save for Devices’ option to preserve your creation for an external device export. For a direct export of the slideshow to your ‘YouTube’ channel, click on ‘Upload to YouTube’, or choose to save the presentation in any of the MP4, OGV and WebM media file formats for an online sharing purpose. Once you are done with making all the selections and adjustments, head to and tap the ‘Start’ button.
Part 3 How to Make a Slideshow on Mac in Preview
When the question is how to create a slideshow on Mac devices, the answer can have a diverse range of aspects. You can work with the ‘Photos’ app, create a video slideshow, and much more. Exploring the domain, let us proceed with learning to create a Mac slideshow in the Preview feature of the device in the following section:
User’s Guide to Create a Slideshow in the Preview App of a Mac Device
Step 1: Launch the Application
In the launchpad of your Mac device, head to and tap the ‘Preview’ app icon frame to open the same.
Step 2: Choose Your Photos
Browse through the local media gallery of your device and select the desired images that you wish to include within the presentation. Click the ‘Open’ button, once you have made your choices.
Step 3: Play the Presentation
Navigate to the ‘Functions Toolbar’ at the top of the app’s main interface and hit the ‘View’ tab, followed by clicking on the ‘Slideshow’ option from the dropdown list that appears next.
Step 4: That’s It!
You can now watch and control the automatically created slideshow through the respective buttons that appear on the screen.
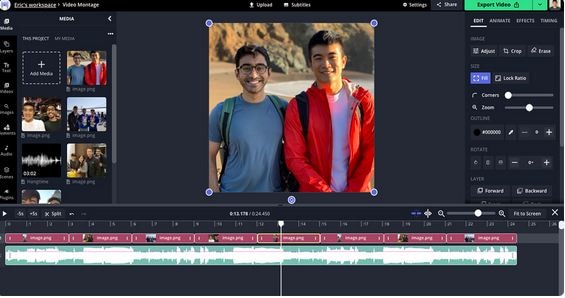
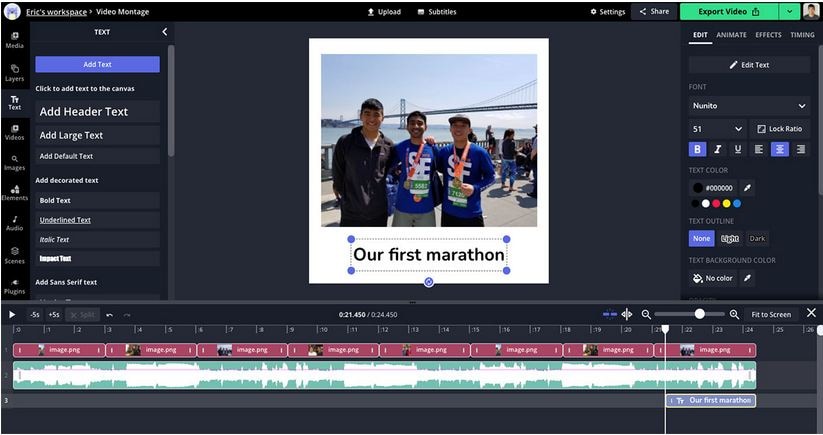
Part 4 How to Create Slideshows Online
As is evident by now that MacBook slideshow presentations have a diversity of creation processes and platforms, you can conveniently pick the one that suits your specific design concerns and portability requirements. After discussing about the ways to make Mac compatible slideshow presentations on external software platforms, as well as on the device itself, let us now have an insight into the process of creating slideshows on online utilities in the following section:
User’s Guide to Create Online Slideshow Presentations
Step 1: Launch a Preferred Online Tool
In any of your favorite web browsers, navigate to and launch any desired online slideshow creator tool from its official website. As of now, let us proceed with using the Kapwing video slideshow maker.
Step 2: Upload Media Files
Browse through the media gallery of your device to select and upload the desired set of images, GIFs and videos to the Kapwing video slideshow maker online tool. You can also ‘Drag and Drop’ the media directly to the tool’s editor workspace.
In addition to choosing media files from your device, you can directly import the same from online sources, like, YouTube, Twitter, etc., by copying the media link and pasting it within the tool’s media URL box. The Kapwing slideshow maker allows you to work with a series of media file formats, such as, MOV, JPG, GIF, MP4, PNG, among others.
Step 3: Sort and Edit Your Presentation
Once all the media files are imported to the workspace, you can use the ‘Slideshow Preview’ to sort the Images and videos within the presentation in a desired sequence of appearance. As far as editing the slideshow is concerned, you can set the orientation of the slides to landscape, square or a 9:16 aspect ratio.
There are options to crop the images and videos to include specific sections, while simultaneously adjusting their screen time. You can further, complement the presentation with a cohesive soundtrack in the background and include different graphic elements, like, stickers, titles and text annotations to craft the perfect slideshow.
Step 4: Time to Share!
When you are happy with your work, proceed to the top right corner of the editor workspace and click on the ‘Export’ tab. The Kapwing video maker will now transform your media into an MP4 slideshow presentation, which you are free to either save locally in your device, or share with your social media peers.
Part 5 FAQs About Slideshows on Mac
● How to delete a slideshow?
To delete a saved slideshow for MacBook, navigate to the latter’s destination folder in your device and browse for the particular presentation you wish to remove. Once found, right click on the same, followed by selecting the ‘Delete’ option from the dropdown menu that appears next. A ‘Delete Slideshow’ conformation box pops up, where you need to click on the ‘Yes’ button to move the presentation to your device’s ‘Trash Can’.
● How to include animations within a slideshow presentation?
If you are working on the concern of how to create a slideshow on Mac in the Photo apps of a Mac device, there is no provision for including animations within the slideshow. If at all you choose to add live images and animation files, they will appear as still images when you run the presentation.
● How to export a slideshow in the video format?
For exporting a created slideshow in the video format, all you need to do is, open the slideshow and navigate to the ‘Export’ button at the top right corner. As you hit the tab, the slideshow export interface pops up, where you can select the desired video format and destination of your slideshow. When you have made your choice, click ‘Save’ at the bottom right corner.
● How to create slideshows for Facebook?
To create a slideshow on Facebook, launch the app to login to your Facebook account in your device and head to the ‘Status Update’ tab. From the list of options that follows next, choose ‘Photo/Video’, succeeded by ‘Create a Slideshow’. You can now add the desired media files and adjust the different slideshow parameters to create a presentation.
● How to upload slideshow presentations on Instagram?
To create and upload a slideshow on Instagram, launch the app in your device and click on the ‘+’ icon in the latter’s welcome screen. You now need to hit the ‘Select Multiple’ button and choose the desired images and videos up to a maximum of 10 files from your device to add to the presentation. You can sort the order and add filter customizations before posting your creation. When you are done, click ‘Upload’ and follow the upcoming instructions.
Creating Slideshow Presentations on a Mac Device With Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
The credibility of the Filmora video editor package does not need an introduction in the graphic design world. When the talk is about how to do a slideshow on Mac, the franchise presents its exclusive, Mac compatible slideshow creator program for designing professional quality slideshow movies. The software is handy enough to be easily worked upon by amateurs, casual creators and experienced professionals.
When it comes to the editing flexibility, the program’s inbuilt library is there to deliver a hoard of upgraded and high tech audio-visual and design effects, filters, elements at your disposal. Whether create a presentation from scratch or customize a premade slideshow template, Filmora lets you do everything to generate a slideshow output that is no less than a visual masterpiece. Talking of the output quality, you can safely leave everything to this high resolution program.
● Ending Thoughts →
● Mac devices have a diversity of utilities and in-built apps to automatically create beautiful and stunning slideshow presentations within just a few clicks.
● When addressing the concern of how to make slides on MacBook, you can choose from working with a range of media files to design and customize a classic piece o0f graphic artwork.
● If the talk is about choosing the most reliable Mac slideshow creator alternative, you can pick the Wondershare Filmora slideshow maker application without a second thought.
Instant slideshows on Mac devices are elusive graphic elements to creatively convey your information to the target audience. Stay here to have a complete knowhow of the design process!
In this article
01 [How to Create a Slideshow in Photos on Mac](#Part 1)
02 [How to Create a Slideshow in Video on Mac](#Part 2)
03 [How to Make a Slideshow on Mac in Preview](#Part 3)
04 [How to Create Slideshows Online](#Part 4)
05 [FAQs About Slideshows on Mac](#Part 5)
Part 1 How to Create a Slideshow in Photos on Mac
Creating a slideshow is an intuitive exploration of your graphic design skills, either just for a fun-filled entertainment, or catering to some specific information delivery on the professional front. When aiming to create Mac photos slideshow presentations, you can affordably pick any of your preferred devices and a suitable slideshow creator tool.
Speaking in the light of the fact, it is an equally amazing experience to design exemplary movies and presentations for a slide show MacBook, thanks to the high end technical abilities of such devices that work together to facilitate a remarkable and classic slideshow output. Having said that, let us proceed with discussing about the process of creating slideshow Mac presentations in the ‘Photos’ app of a Mac supported device in the following section:
User’s Guide to Create a Slideshow in the Photos App of a Mac Device
Step 1: Launch the App
Open the apps gallery of your Mac device and navigate to the ‘Photos’ app. Launch the same to be greeted by the latter’s welcome screen. Next, head to the sidebar in the left and hit the ‘Library’ option under the ‘Photos’ tab.
Step 2: Select Your Images
Within the ‘Library’ tab, hit the ‘Days’ or ‘All Photos’ subcategory to choose the desired images and videos that you wish to include in your presentation to create slideshow on Mac.
Step 3: View the Presentation
The ‘Photos’ app has a feature to automatically transform your selections in the previous step into an impressive slideshow. You can take a look at the created Mac photo slideshow by navigating to the ‘Menu Bar’ at the top of the app screen and hitting the ‘File’ tab, followed by selecting the ‘Play Slideshow’ option from the dropdown menu that appears next.
Step 4: Customize Your Slideshow
Completion of Step 3 causes a customization window to pop up, where you can select a vibrant theme and background music for your presentation. Once you have made your choices, you can visualize their appearance in the ‘Preview’ window at the right side of the screen.
About the selection of background music, you can either choose an audio track from the in-built music app of your iPad, or go with the inline complementary music of the presentation theme that you have already selected.
Step 5: It’s Time to Play!
When everything seems fine and you are satisfied with your efforts, head to the ‘File’ tab again and select the ‘Play Slideshow’ from the list of options that drops down to start your MacBook Photos slideshow. Once the slideshow begins to run, you can use the ‘Arrow Keys’ on your device to navigate forward and backward within the presentation, or press the ‘Spacebar’ to pause/resume the slideshow. If you want to stop playing the slideshow, press either of the ‘Escape’ or ‘X’ keys on your system’s keyboard.
Part 2 How to Create a Slideshow in Video on Mac
While image centered slideshows add life to still photos, video editions of the same are highly effective in integrating motion with visual excellence. Creating a slideshow on Mac is easy enough. However, if you wish to design elusive video presentations on the device, it is no difficult either. Having understood the credibility and design process of still presentations, let us move ahead with getting an insight into crafting classic masterpieces of video slideshows on a Mac device in what follows next:
User’s Guide to Create a Video Slideshow in a Mac Device
Step 1: Download and Install a Suitable Video Editor Application
Browsing the IT market, you can easily pick your preferred Mac compatible video editing software to address the concern of how to make a slideshow on Mac. As of now, let us try hands at understanding the creation process through the Movavi Slideshow Maker application.
Start with navigating to and downloading the Movavi Slideshow Maker software from the latter’s official website. Having done that, proceed to install the program in your Mac device by following the on screen instructions to run the installation files.
Step 2: Select a Working Mode
After a successful installation of the program, proceed to launch it in your Mac device and wait for the app’s welcome screen to appear. Choosing the Movavi Slideshow Maker program for creating Mac slideshow presentations, you are allowed to work in 2 different creation modes.
If you wish to explicitly convert still images into stunning slideshows, select the ‘Slideshow Wizard’ mode. On the contrary, if you have a task of designing a high end, professional presentation with a series of elements, prefer choosing the ‘Create a Movie in Manual Mode’ option.
Having talked enough about how to create slideshow presentations with images on a Mac device in the previous section, let us now dive into making a classic video presentation on the same, in what follows next. As already stated; select ‘Create a Movie in Manual Mode’ from the software’s main interface to begin with the creation process.
Step 3: Import Media Files
Browse through the local media gallery on your Mac device to select the required image and video files that you wish to create the slideshow presentation from. To do this, navigate to the ‘Elements Panel’ at the left and hit the ‘Import’ tab, followed by clicking on the ‘Add Files’ option in the software’s editor timeline and navigate through your locally saved media files.
When you have selected everything, your choices will automatically appear in the app’s editing workspace. You can alternatively, prefer dragging and dropping the associated files directly to the software timeline.
Step 4: Include Transitions
Adding a suitable transition effect gives the perfect flow to your presentation, while eliminating distortions in between successive slides. To supplement your slideshow with the same, navigate to the ‘Elements Panel’ at the left of the editor timeline and hit the ‘Transitions’ tab. You can choose any preferred transition style from the variety of available options in line with the theme of your presentation.
When you have made your choice, drag the same in between the desired pair of consecutive slides within the editor workspace. If you require supplementing all the presentation slides with a particular transition effect, click on the icon beside the ‘Transitions’ tab to automatically add a selected transition effect to all the slides together.
Step 5: Add an Upbeat Background Music
To add a preferred background audio, head to the ‘Import’ tab in the left side ‘Elements Panel’ and click on the same to see the ‘Add Files’ option. Here, you can traverse through your device’s media gallery and select a desired soundtrack. Click on the track’s thumbnail to automatically include it within the ‘Audio Track’ of the software timeline.
Step 6: Include Titles and Captions
To add text customizations within your presentations, head to the ‘Elements Panel’ at the left and hit the ‘Titles’ tab to open the program’s preset title options. You can select any suitable annotation for your slideshow, followed by dragging and dropping the same to the editor workspace to include it in the presentation.
You can customize the added title by double clicking on the same, either in the ‘Preview’ window above the editor timeline, or within the timeline itself. Next, double click within the text box in the ‘Preview’ window to type the desired text for including it into the slideshow.
To adjust text parameters like, size, font, color of the added title, double click on the same within the program’s timeline to open the title customization interface in the ‘Preview’ window, where you get the liberty to make desired modifications in the preset parameter values. When you have made the required changes, hit ‘Apply’ to confirm them.
Step 7: Export Your Slideshow
When you are satisfied with your efforts till here, proceed to save the presentation by navigating to and hitting the ‘Export’ tab at the right side of the editor workspace. This will direct you to the slideshow export interface, where you can choose from a variety of file saving options according to your specific needs.
Click on ‘Save Video File’ to add the presentation to your device’s local media gallery, or hit the ‘Save for Devices’ option to preserve your creation for an external device export. For a direct export of the slideshow to your ‘YouTube’ channel, click on ‘Upload to YouTube’, or choose to save the presentation in any of the MP4, OGV and WebM media file formats for an online sharing purpose. Once you are done with making all the selections and adjustments, head to and tap the ‘Start’ button.
Part 3 How to Make a Slideshow on Mac in Preview
When the question is how to create a slideshow on Mac devices, the answer can have a diverse range of aspects. You can work with the ‘Photos’ app, create a video slideshow, and much more. Exploring the domain, let us proceed with learning to create a Mac slideshow in the Preview feature of the device in the following section:
User’s Guide to Create a Slideshow in the Preview App of a Mac Device
Step 1: Launch the Application
In the launchpad of your Mac device, head to and tap the ‘Preview’ app icon frame to open the same.
Step 2: Choose Your Photos
Browse through the local media gallery of your device and select the desired images that you wish to include within the presentation. Click the ‘Open’ button, once you have made your choices.
Step 3: Play the Presentation
Navigate to the ‘Functions Toolbar’ at the top of the app’s main interface and hit the ‘View’ tab, followed by clicking on the ‘Slideshow’ option from the dropdown list that appears next.
Step 4: That’s It!
You can now watch and control the automatically created slideshow through the respective buttons that appear on the screen.
Part 4 How to Create Slideshows Online
As is evident by now that MacBook slideshow presentations have a diversity of creation processes and platforms, you can conveniently pick the one that suits your specific design concerns and portability requirements. After discussing about the ways to make Mac compatible slideshow presentations on external software platforms, as well as on the device itself, let us now have an insight into the process of creating slideshows on online utilities in the following section:
User’s Guide to Create Online Slideshow Presentations
Step 1: Launch a Preferred Online Tool
In any of your favorite web browsers, navigate to and launch any desired online slideshow creator tool from its official website. As of now, let us proceed with using the Kapwing video slideshow maker.
Step 2: Upload Media Files
Browse through the media gallery of your device to select and upload the desired set of images, GIFs and videos to the Kapwing video slideshow maker online tool. You can also ‘Drag and Drop’ the media directly to the tool’s editor workspace.
In addition to choosing media files from your device, you can directly import the same from online sources, like, YouTube, Twitter, etc., by copying the media link and pasting it within the tool’s media URL box. The Kapwing slideshow maker allows you to work with a series of media file formats, such as, MOV, JPG, GIF, MP4, PNG, among others.
Step 3: Sort and Edit Your Presentation
Once all the media files are imported to the workspace, you can use the ‘Slideshow Preview’ to sort the Images and videos within the presentation in a desired sequence of appearance. As far as editing the slideshow is concerned, you can set the orientation of the slides to landscape, square or a 9:16 aspect ratio.
There are options to crop the images and videos to include specific sections, while simultaneously adjusting their screen time. You can further, complement the presentation with a cohesive soundtrack in the background and include different graphic elements, like, stickers, titles and text annotations to craft the perfect slideshow.
Step 4: Time to Share!
When you are happy with your work, proceed to the top right corner of the editor workspace and click on the ‘Export’ tab. The Kapwing video maker will now transform your media into an MP4 slideshow presentation, which you are free to either save locally in your device, or share with your social media peers.
Part 5 FAQs About Slideshows on Mac
● How to delete a slideshow?
To delete a saved slideshow for MacBook, navigate to the latter’s destination folder in your device and browse for the particular presentation you wish to remove. Once found, right click on the same, followed by selecting the ‘Delete’ option from the dropdown menu that appears next. A ‘Delete Slideshow’ conformation box pops up, where you need to click on the ‘Yes’ button to move the presentation to your device’s ‘Trash Can’.
● How to include animations within a slideshow presentation?
If you are working on the concern of how to create a slideshow on Mac in the Photo apps of a Mac device, there is no provision for including animations within the slideshow. If at all you choose to add live images and animation files, they will appear as still images when you run the presentation.
● How to export a slideshow in the video format?
For exporting a created slideshow in the video format, all you need to do is, open the slideshow and navigate to the ‘Export’ button at the top right corner. As you hit the tab, the slideshow export interface pops up, where you can select the desired video format and destination of your slideshow. When you have made your choice, click ‘Save’ at the bottom right corner.
● How to create slideshows for Facebook?
To create a slideshow on Facebook, launch the app to login to your Facebook account in your device and head to the ‘Status Update’ tab. From the list of options that follows next, choose ‘Photo/Video’, succeeded by ‘Create a Slideshow’. You can now add the desired media files and adjust the different slideshow parameters to create a presentation.
● How to upload slideshow presentations on Instagram?
To create and upload a slideshow on Instagram, launch the app in your device and click on the ‘+’ icon in the latter’s welcome screen. You now need to hit the ‘Select Multiple’ button and choose the desired images and videos up to a maximum of 10 files from your device to add to the presentation. You can sort the order and add filter customizations before posting your creation. When you are done, click ‘Upload’ and follow the upcoming instructions.
Creating Slideshow Presentations on a Mac Device With Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
The credibility of the Filmora video editor package does not need an introduction in the graphic design world. When the talk is about how to do a slideshow on Mac, the franchise presents its exclusive, Mac compatible slideshow creator program for designing professional quality slideshow movies. The software is handy enough to be easily worked upon by amateurs, casual creators and experienced professionals.
When it comes to the editing flexibility, the program’s inbuilt library is there to deliver a hoard of upgraded and high tech audio-visual and design effects, filters, elements at your disposal. Whether create a presentation from scratch or customize a premade slideshow template, Filmora lets you do everything to generate a slideshow output that is no less than a visual masterpiece. Talking of the output quality, you can safely leave everything to this high resolution program.
● Ending Thoughts →
● Mac devices have a diversity of utilities and in-built apps to automatically create beautiful and stunning slideshow presentations within just a few clicks.
● When addressing the concern of how to make slides on MacBook, you can choose from working with a range of media files to design and customize a classic piece o0f graphic artwork.
● If the talk is about choosing the most reliable Mac slideshow creator alternative, you can pick the Wondershare Filmora slideshow maker application without a second thought.
Instant slideshows on Mac devices are elusive graphic elements to creatively convey your information to the target audience. Stay here to have a complete knowhow of the design process!
In this article
01 [How to Create a Slideshow in Photos on Mac](#Part 1)
02 [How to Create a Slideshow in Video on Mac](#Part 2)
03 [How to Make a Slideshow on Mac in Preview](#Part 3)
04 [How to Create Slideshows Online](#Part 4)
05 [FAQs About Slideshows on Mac](#Part 5)
Part 1 How to Create a Slideshow in Photos on Mac
Creating a slideshow is an intuitive exploration of your graphic design skills, either just for a fun-filled entertainment, or catering to some specific information delivery on the professional front. When aiming to create Mac photos slideshow presentations, you can affordably pick any of your preferred devices and a suitable slideshow creator tool.
Speaking in the light of the fact, it is an equally amazing experience to design exemplary movies and presentations for a slide show MacBook, thanks to the high end technical abilities of such devices that work together to facilitate a remarkable and classic slideshow output. Having said that, let us proceed with discussing about the process of creating slideshow Mac presentations in the ‘Photos’ app of a Mac supported device in the following section:
User’s Guide to Create a Slideshow in the Photos App of a Mac Device
Step 1: Launch the App
Open the apps gallery of your Mac device and navigate to the ‘Photos’ app. Launch the same to be greeted by the latter’s welcome screen. Next, head to the sidebar in the left and hit the ‘Library’ option under the ‘Photos’ tab.
Step 2: Select Your Images
Within the ‘Library’ tab, hit the ‘Days’ or ‘All Photos’ subcategory to choose the desired images and videos that you wish to include in your presentation to create slideshow on Mac.
Step 3: View the Presentation
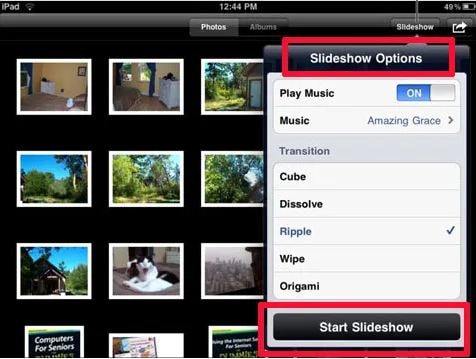
The ‘Photos’ app has a feature to automatically transform your selections in the previous step into an impressive slideshow. You can take a look at the created Mac photo slideshow by navigating to the ‘Menu Bar’ at the top of the app screen and hitting the ‘File’ tab, followed by selecting the ‘Play Slideshow’ option from the dropdown menu that appears next.
Step 4: Customize Your Slideshow
Completion of Step 3 causes a customization window to pop up, where you can select a vibrant theme and background music for your presentation. Once you have made your choices, you can visualize their appearance in the ‘Preview’ window at the right side of the screen.
About the selection of background music, you can either choose an audio track from the in-built music app of your iPad, or go with the inline complementary music of the presentation theme that you have already selected.
Step 5: It’s Time to Play!
When everything seems fine and you are satisfied with your efforts, head to the ‘File’ tab again and select the ‘Play Slideshow’ from the list of options that drops down to start your MacBook Photos slideshow. Once the slideshow begins to run, you can use the ‘Arrow Keys’ on your device to navigate forward and backward within the presentation, or press the ‘Spacebar’ to pause/resume the slideshow. If you want to stop playing the slideshow, press either of the ‘Escape’ or ‘X’ keys on your system’s keyboard.
Part 2 How to Create a Slideshow in Video on Mac
While image centered slideshows add life to still photos, video editions of the same are highly effective in integrating motion with visual excellence. Creating a slideshow on Mac is easy enough. However, if you wish to design elusive video presentations on the device, it is no difficult either. Having understood the credibility and design process of still presentations, let us move ahead with getting an insight into crafting classic masterpieces of video slideshows on a Mac device in what follows next:
User’s Guide to Create a Video Slideshow in a Mac Device
Step 1: Download and Install a Suitable Video Editor Application
Browsing the IT market, you can easily pick your preferred Mac compatible video editing software to address the concern of how to make a slideshow on Mac. As of now, let us try hands at understanding the creation process through the Movavi Slideshow Maker application.
Start with navigating to and downloading the Movavi Slideshow Maker software from the latter’s official website. Having done that, proceed to install the program in your Mac device by following the on screen instructions to run the installation files.
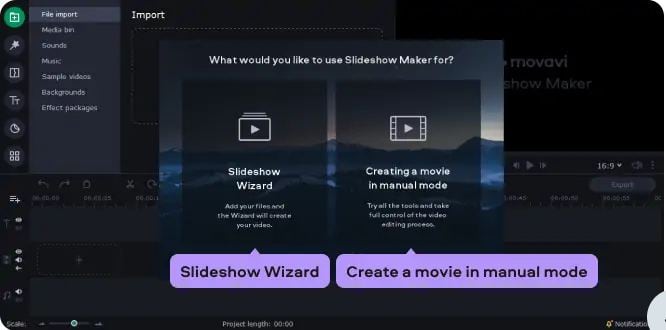
Step 2: Select a Working Mode
After a successful installation of the program, proceed to launch it in your Mac device and wait for the app’s welcome screen to appear. Choosing the Movavi Slideshow Maker program for creating Mac slideshow presentations, you are allowed to work in 2 different creation modes.
If you wish to explicitly convert still images into stunning slideshows, select the ‘Slideshow Wizard’ mode. On the contrary, if you have a task of designing a high end, professional presentation with a series of elements, prefer choosing the ‘Create a Movie in Manual Mode’ option.
Having talked enough about how to create slideshow presentations with images on a Mac device in the previous section, let us now dive into making a classic video presentation on the same, in what follows next. As already stated; select ‘Create a Movie in Manual Mode’ from the software’s main interface to begin with the creation process.
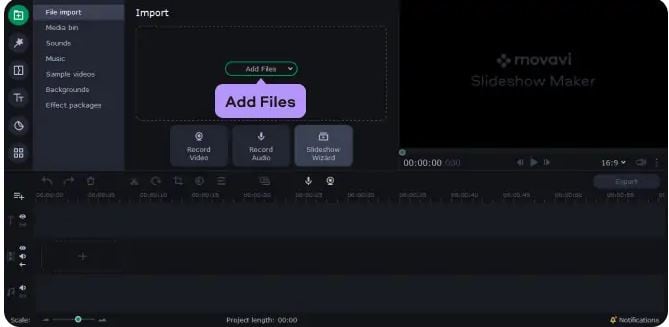
Step 3: Import Media Files
Browse through the local media gallery on your Mac device to select the required image and video files that you wish to create the slideshow presentation from. To do this, navigate to the ‘Elements Panel’ at the left and hit the ‘Import’ tab, followed by clicking on the ‘Add Files’ option in the software’s editor timeline and navigate through your locally saved media files.
When you have selected everything, your choices will automatically appear in the app’s editing workspace. You can alternatively, prefer dragging and dropping the associated files directly to the software timeline.
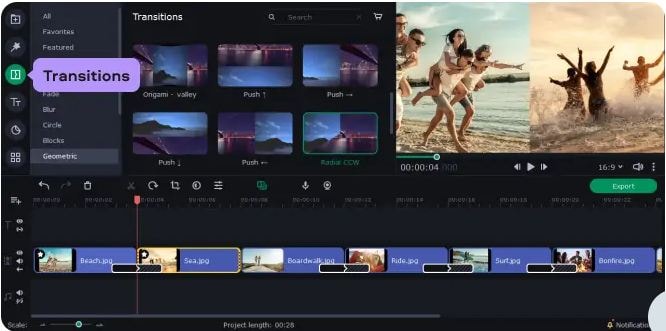
Step 4: Include Transitions
Adding a suitable transition effect gives the perfect flow to your presentation, while eliminating distortions in between successive slides. To supplement your slideshow with the same, navigate to the ‘Elements Panel’ at the left of the editor timeline and hit the ‘Transitions’ tab. You can choose any preferred transition style from the variety of available options in line with the theme of your presentation.
When you have made your choice, drag the same in between the desired pair of consecutive slides within the editor workspace. If you require supplementing all the presentation slides with a particular transition effect, click on the icon beside the ‘Transitions’ tab to automatically add a selected transition effect to all the slides together.
Step 5: Add an Upbeat Background Music
To add a preferred background audio, head to the ‘Import’ tab in the left side ‘Elements Panel’ and click on the same to see the ‘Add Files’ option. Here, you can traverse through your device’s media gallery and select a desired soundtrack. Click on the track’s thumbnail to automatically include it within the ‘Audio Track’ of the software timeline.
Step 6: Include Titles and Captions
To add text customizations within your presentations, head to the ‘Elements Panel’ at the left and hit the ‘Titles’ tab to open the program’s preset title options. You can select any suitable annotation for your slideshow, followed by dragging and dropping the same to the editor workspace to include it in the presentation.
You can customize the added title by double clicking on the same, either in the ‘Preview’ window above the editor timeline, or within the timeline itself. Next, double click within the text box in the ‘Preview’ window to type the desired text for including it into the slideshow.
To adjust text parameters like, size, font, color of the added title, double click on the same within the program’s timeline to open the title customization interface in the ‘Preview’ window, where you get the liberty to make desired modifications in the preset parameter values. When you have made the required changes, hit ‘Apply’ to confirm them.
Step 7: Export Your Slideshow
When you are satisfied with your efforts till here, proceed to save the presentation by navigating to and hitting the ‘Export’ tab at the right side of the editor workspace. This will direct you to the slideshow export interface, where you can choose from a variety of file saving options according to your specific needs.
Click on ‘Save Video File’ to add the presentation to your device’s local media gallery, or hit the ‘Save for Devices’ option to preserve your creation for an external device export. For a direct export of the slideshow to your ‘YouTube’ channel, click on ‘Upload to YouTube’, or choose to save the presentation in any of the MP4, OGV and WebM media file formats for an online sharing purpose. Once you are done with making all the selections and adjustments, head to and tap the ‘Start’ button.
Part 3 How to Make a Slideshow on Mac in Preview
When the question is how to create a slideshow on Mac devices, the answer can have a diverse range of aspects. You can work with the ‘Photos’ app, create a video slideshow, and much more. Exploring the domain, let us proceed with learning to create a Mac slideshow in the Preview feature of the device in the following section:
User’s Guide to Create a Slideshow in the Preview App of a Mac Device
Step 1: Launch the Application
In the launchpad of your Mac device, head to and tap the ‘Preview’ app icon frame to open the same.
Step 2: Choose Your Photos
Browse through the local media gallery of your device and select the desired images that you wish to include within the presentation. Click the ‘Open’ button, once you have made your choices.
Step 3: Play the Presentation
Navigate to the ‘Functions Toolbar’ at the top of the app’s main interface and hit the ‘View’ tab, followed by clicking on the ‘Slideshow’ option from the dropdown list that appears next.
Step 4: That’s It!
You can now watch and control the automatically created slideshow through the respective buttons that appear on the screen.
Part 4 How to Create Slideshows Online
As is evident by now that MacBook slideshow presentations have a diversity of creation processes and platforms, you can conveniently pick the one that suits your specific design concerns and portability requirements. After discussing about the ways to make Mac compatible slideshow presentations on external software platforms, as well as on the device itself, let us now have an insight into the process of creating slideshows on online utilities in the following section:
User’s Guide to Create Online Slideshow Presentations
Step 1: Launch a Preferred Online Tool
In any of your favorite web browsers, navigate to and launch any desired online slideshow creator tool from its official website. As of now, let us proceed with using the Kapwing video slideshow maker.
Step 2: Upload Media Files
Browse through the media gallery of your device to select and upload the desired set of images, GIFs and videos to the Kapwing video slideshow maker online tool. You can also ‘Drag and Drop’ the media directly to the tool’s editor workspace.
In addition to choosing media files from your device, you can directly import the same from online sources, like, YouTube, Twitter, etc., by copying the media link and pasting it within the tool’s media URL box. The Kapwing slideshow maker allows you to work with a series of media file formats, such as, MOV, JPG, GIF, MP4, PNG, among others.
Step 3: Sort and Edit Your Presentation
Once all the media files are imported to the workspace, you can use the ‘Slideshow Preview’ to sort the Images and videos within the presentation in a desired sequence of appearance. As far as editing the slideshow is concerned, you can set the orientation of the slides to landscape, square or a 9:16 aspect ratio.
There are options to crop the images and videos to include specific sections, while simultaneously adjusting their screen time. You can further, complement the presentation with a cohesive soundtrack in the background and include different graphic elements, like, stickers, titles and text annotations to craft the perfect slideshow.
Step 4: Time to Share!
When you are happy with your work, proceed to the top right corner of the editor workspace and click on the ‘Export’ tab. The Kapwing video maker will now transform your media into an MP4 slideshow presentation, which you are free to either save locally in your device, or share with your social media peers.
Part 5 FAQs About Slideshows on Mac
● How to delete a slideshow?
To delete a saved slideshow for MacBook, navigate to the latter’s destination folder in your device and browse for the particular presentation you wish to remove. Once found, right click on the same, followed by selecting the ‘Delete’ option from the dropdown menu that appears next. A ‘Delete Slideshow’ conformation box pops up, where you need to click on the ‘Yes’ button to move the presentation to your device’s ‘Trash Can’.
● How to include animations within a slideshow presentation?
If you are working on the concern of how to create a slideshow on Mac in the Photo apps of a Mac device, there is no provision for including animations within the slideshow. If at all you choose to add live images and animation files, they will appear as still images when you run the presentation.
● How to export a slideshow in the video format?
For exporting a created slideshow in the video format, all you need to do is, open the slideshow and navigate to the ‘Export’ button at the top right corner. As you hit the tab, the slideshow export interface pops up, where you can select the desired video format and destination of your slideshow. When you have made your choice, click ‘Save’ at the bottom right corner.
● How to create slideshows for Facebook?
To create a slideshow on Facebook, launch the app to login to your Facebook account in your device and head to the ‘Status Update’ tab. From the list of options that follows next, choose ‘Photo/Video’, succeeded by ‘Create a Slideshow’. You can now add the desired media files and adjust the different slideshow parameters to create a presentation.
● How to upload slideshow presentations on Instagram?
To create and upload a slideshow on Instagram, launch the app in your device and click on the ‘+’ icon in the latter’s welcome screen. You now need to hit the ‘Select Multiple’ button and choose the desired images and videos up to a maximum of 10 files from your device to add to the presentation. You can sort the order and add filter customizations before posting your creation. When you are done, click ‘Upload’ and follow the upcoming instructions.
Creating Slideshow Presentations on a Mac Device With Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
The credibility of the Filmora video editor package does not need an introduction in the graphic design world. When the talk is about how to do a slideshow on Mac, the franchise presents its exclusive, Mac compatible slideshow creator program for designing professional quality slideshow movies. The software is handy enough to be easily worked upon by amateurs, casual creators and experienced professionals.
When it comes to the editing flexibility, the program’s inbuilt library is there to deliver a hoard of upgraded and high tech audio-visual and design effects, filters, elements at your disposal. Whether create a presentation from scratch or customize a premade slideshow template, Filmora lets you do everything to generate a slideshow output that is no less than a visual masterpiece. Talking of the output quality, you can safely leave everything to this high resolution program.
● Ending Thoughts →
● Mac devices have a diversity of utilities and in-built apps to automatically create beautiful and stunning slideshow presentations within just a few clicks.
● When addressing the concern of how to make slides on MacBook, you can choose from working with a range of media files to design and customize a classic piece o0f graphic artwork.
● If the talk is about choosing the most reliable Mac slideshow creator alternative, you can pick the Wondershare Filmora slideshow maker application without a second thought.
Instant slideshows on Mac devices are elusive graphic elements to creatively convey your information to the target audience. Stay here to have a complete knowhow of the design process!
In this article
01 [How to Create a Slideshow in Photos on Mac](#Part 1)
02 [How to Create a Slideshow in Video on Mac](#Part 2)
03 [How to Make a Slideshow on Mac in Preview](#Part 3)
04 [How to Create Slideshows Online](#Part 4)
05 [FAQs About Slideshows on Mac](#Part 5)
Part 1 How to Create a Slideshow in Photos on Mac
Creating a slideshow is an intuitive exploration of your graphic design skills, either just for a fun-filled entertainment, or catering to some specific information delivery on the professional front. When aiming to create Mac photos slideshow presentations, you can affordably pick any of your preferred devices and a suitable slideshow creator tool.
Speaking in the light of the fact, it is an equally amazing experience to design exemplary movies and presentations for a slide show MacBook, thanks to the high end technical abilities of such devices that work together to facilitate a remarkable and classic slideshow output. Having said that, let us proceed with discussing about the process of creating slideshow Mac presentations in the ‘Photos’ app of a Mac supported device in the following section:
User’s Guide to Create a Slideshow in the Photos App of a Mac Device
Step 1: Launch the App
Open the apps gallery of your Mac device and navigate to the ‘Photos’ app. Launch the same to be greeted by the latter’s welcome screen. Next, head to the sidebar in the left and hit the ‘Library’ option under the ‘Photos’ tab.
Step 2: Select Your Images
Within the ‘Library’ tab, hit the ‘Days’ or ‘All Photos’ subcategory to choose the desired images and videos that you wish to include in your presentation to create slideshow on Mac.
Step 3: View the Presentation
The ‘Photos’ app has a feature to automatically transform your selections in the previous step into an impressive slideshow. You can take a look at the created Mac photo slideshow by navigating to the ‘Menu Bar’ at the top of the app screen and hitting the ‘File’ tab, followed by selecting the ‘Play Slideshow’ option from the dropdown menu that appears next.
Step 4: Customize Your Slideshow
Completion of Step 3 causes a customization window to pop up, where you can select a vibrant theme and background music for your presentation. Once you have made your choices, you can visualize their appearance in the ‘Preview’ window at the right side of the screen.
About the selection of background music, you can either choose an audio track from the in-built music app of your iPad, or go with the inline complementary music of the presentation theme that you have already selected.
Step 5: It’s Time to Play!
When everything seems fine and you are satisfied with your efforts, head to the ‘File’ tab again and select the ‘Play Slideshow’ from the list of options that drops down to start your MacBook Photos slideshow. Once the slideshow begins to run, you can use the ‘Arrow Keys’ on your device to navigate forward and backward within the presentation, or press the ‘Spacebar’ to pause/resume the slideshow. If you want to stop playing the slideshow, press either of the ‘Escape’ or ‘X’ keys on your system’s keyboard.
Part 2 How to Create a Slideshow in Video on Mac
While image centered slideshows add life to still photos, video editions of the same are highly effective in integrating motion with visual excellence. Creating a slideshow on Mac is easy enough. However, if you wish to design elusive video presentations on the device, it is no difficult either. Having understood the credibility and design process of still presentations, let us move ahead with getting an insight into crafting classic masterpieces of video slideshows on a Mac device in what follows next:
User’s Guide to Create a Video Slideshow in a Mac Device
Step 1: Download and Install a Suitable Video Editor Application
Browsing the IT market, you can easily pick your preferred Mac compatible video editing software to address the concern of how to make a slideshow on Mac. As of now, let us try hands at understanding the creation process through the Movavi Slideshow Maker application.
Start with navigating to and downloading the Movavi Slideshow Maker software from the latter’s official website. Having done that, proceed to install the program in your Mac device by following the on screen instructions to run the installation files.
Step 2: Select a Working Mode
After a successful installation of the program, proceed to launch it in your Mac device and wait for the app’s welcome screen to appear. Choosing the Movavi Slideshow Maker program for creating Mac slideshow presentations, you are allowed to work in 2 different creation modes.
If you wish to explicitly convert still images into stunning slideshows, select the ‘Slideshow Wizard’ mode. On the contrary, if you have a task of designing a high end, professional presentation with a series of elements, prefer choosing the ‘Create a Movie in Manual Mode’ option.
Having talked enough about how to create slideshow presentations with images on a Mac device in the previous section, let us now dive into making a classic video presentation on the same, in what follows next. As already stated; select ‘Create a Movie in Manual Mode’ from the software’s main interface to begin with the creation process.
Step 3: Import Media Files
Browse through the local media gallery on your Mac device to select the required image and video files that you wish to create the slideshow presentation from. To do this, navigate to the ‘Elements Panel’ at the left and hit the ‘Import’ tab, followed by clicking on the ‘Add Files’ option in the software’s editor timeline and navigate through your locally saved media files.
When you have selected everything, your choices will automatically appear in the app’s editing workspace. You can alternatively, prefer dragging and dropping the associated files directly to the software timeline.
Step 4: Include Transitions
Adding a suitable transition effect gives the perfect flow to your presentation, while eliminating distortions in between successive slides. To supplement your slideshow with the same, navigate to the ‘Elements Panel’ at the left of the editor timeline and hit the ‘Transitions’ tab. You can choose any preferred transition style from the variety of available options in line with the theme of your presentation.
When you have made your choice, drag the same in between the desired pair of consecutive slides within the editor workspace. If you require supplementing all the presentation slides with a particular transition effect, click on the icon beside the ‘Transitions’ tab to automatically add a selected transition effect to all the slides together.
Step 5: Add an Upbeat Background Music
To add a preferred background audio, head to the ‘Import’ tab in the left side ‘Elements Panel’ and click on the same to see the ‘Add Files’ option. Here, you can traverse through your device’s media gallery and select a desired soundtrack. Click on the track’s thumbnail to automatically include it within the ‘Audio Track’ of the software timeline.
Step 6: Include Titles and Captions
To add text customizations within your presentations, head to the ‘Elements Panel’ at the left and hit the ‘Titles’ tab to open the program’s preset title options. You can select any suitable annotation for your slideshow, followed by dragging and dropping the same to the editor workspace to include it in the presentation.
You can customize the added title by double clicking on the same, either in the ‘Preview’ window above the editor timeline, or within the timeline itself. Next, double click within the text box in the ‘Preview’ window to type the desired text for including it into the slideshow.
To adjust text parameters like, size, font, color of the added title, double click on the same within the program’s timeline to open the title customization interface in the ‘Preview’ window, where you get the liberty to make desired modifications in the preset parameter values. When you have made the required changes, hit ‘Apply’ to confirm them.
Step 7: Export Your Slideshow
When you are satisfied with your efforts till here, proceed to save the presentation by navigating to and hitting the ‘Export’ tab at the right side of the editor workspace. This will direct you to the slideshow export interface, where you can choose from a variety of file saving options according to your specific needs.
Click on ‘Save Video File’ to add the presentation to your device’s local media gallery, or hit the ‘Save for Devices’ option to preserve your creation for an external device export. For a direct export of the slideshow to your ‘YouTube’ channel, click on ‘Upload to YouTube’, or choose to save the presentation in any of the MP4, OGV and WebM media file formats for an online sharing purpose. Once you are done with making all the selections and adjustments, head to and tap the ‘Start’ button.
Part 3 How to Make a Slideshow on Mac in Preview
When the question is how to create a slideshow on Mac devices, the answer can have a diverse range of aspects. You can work with the ‘Photos’ app, create a video slideshow, and much more. Exploring the domain, let us proceed with learning to create a Mac slideshow in the Preview feature of the device in the following section:
User’s Guide to Create a Slideshow in the Preview App of a Mac Device
Step 1: Launch the Application
In the launchpad of your Mac device, head to and tap the ‘Preview’ app icon frame to open the same.
Step 2: Choose Your Photos
Browse through the local media gallery of your device and select the desired images that you wish to include within the presentation. Click the ‘Open’ button, once you have made your choices.
Step 3: Play the Presentation
Navigate to the ‘Functions Toolbar’ at the top of the app’s main interface and hit the ‘View’ tab, followed by clicking on the ‘Slideshow’ option from the dropdown list that appears next.
Step 4: That’s It!
You can now watch and control the automatically created slideshow through the respective buttons that appear on the screen.
Part 4 How to Create Slideshows Online
As is evident by now that MacBook slideshow presentations have a diversity of creation processes and platforms, you can conveniently pick the one that suits your specific design concerns and portability requirements. After discussing about the ways to make Mac compatible slideshow presentations on external software platforms, as well as on the device itself, let us now have an insight into the process of creating slideshows on online utilities in the following section:
User’s Guide to Create Online Slideshow Presentations
Step 1: Launch a Preferred Online Tool
In any of your favorite web browsers, navigate to and launch any desired online slideshow creator tool from its official website. As of now, let us proceed with using the Kapwing video slideshow maker.
Step 2: Upload Media Files
Browse through the media gallery of your device to select and upload the desired set of images, GIFs and videos to the Kapwing video slideshow maker online tool. You can also ‘Drag and Drop’ the media directly to the tool’s editor workspace.
In addition to choosing media files from your device, you can directly import the same from online sources, like, YouTube, Twitter, etc., by copying the media link and pasting it within the tool’s media URL box. The Kapwing slideshow maker allows you to work with a series of media file formats, such as, MOV, JPG, GIF, MP4, PNG, among others.
Step 3: Sort and Edit Your Presentation
Once all the media files are imported to the workspace, you can use the ‘Slideshow Preview’ to sort the Images and videos within the presentation in a desired sequence of appearance. As far as editing the slideshow is concerned, you can set the orientation of the slides to landscape, square or a 9:16 aspect ratio.
There are options to crop the images and videos to include specific sections, while simultaneously adjusting their screen time. You can further, complement the presentation with a cohesive soundtrack in the background and include different graphic elements, like, stickers, titles and text annotations to craft the perfect slideshow.
Step 4: Time to Share!
When you are happy with your work, proceed to the top right corner of the editor workspace and click on the ‘Export’ tab. The Kapwing video maker will now transform your media into an MP4 slideshow presentation, which you are free to either save locally in your device, or share with your social media peers.
Part 5 FAQs About Slideshows on Mac
● How to delete a slideshow?
To delete a saved slideshow for MacBook, navigate to the latter’s destination folder in your device and browse for the particular presentation you wish to remove. Once found, right click on the same, followed by selecting the ‘Delete’ option from the dropdown menu that appears next. A ‘Delete Slideshow’ conformation box pops up, where you need to click on the ‘Yes’ button to move the presentation to your device’s ‘Trash Can’.
● How to include animations within a slideshow presentation?
If you are working on the concern of how to create a slideshow on Mac in the Photo apps of a Mac device, there is no provision for including animations within the slideshow. If at all you choose to add live images and animation files, they will appear as still images when you run the presentation.
● How to export a slideshow in the video format?
For exporting a created slideshow in the video format, all you need to do is, open the slideshow and navigate to the ‘Export’ button at the top right corner. As you hit the tab, the slideshow export interface pops up, where you can select the desired video format and destination of your slideshow. When you have made your choice, click ‘Save’ at the bottom right corner.
● How to create slideshows for Facebook?
To create a slideshow on Facebook, launch the app to login to your Facebook account in your device and head to the ‘Status Update’ tab. From the list of options that follows next, choose ‘Photo/Video’, succeeded by ‘Create a Slideshow’. You can now add the desired media files and adjust the different slideshow parameters to create a presentation.
● How to upload slideshow presentations on Instagram?
To create and upload a slideshow on Instagram, launch the app in your device and click on the ‘+’ icon in the latter’s welcome screen. You now need to hit the ‘Select Multiple’ button and choose the desired images and videos up to a maximum of 10 files from your device to add to the presentation. You can sort the order and add filter customizations before posting your creation. When you are done, click ‘Upload’ and follow the upcoming instructions.
Creating Slideshow Presentations on a Mac Device With Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
The credibility of the Filmora video editor package does not need an introduction in the graphic design world. When the talk is about how to do a slideshow on Mac, the franchise presents its exclusive, Mac compatible slideshow creator program for designing professional quality slideshow movies. The software is handy enough to be easily worked upon by amateurs, casual creators and experienced professionals.
When it comes to the editing flexibility, the program’s inbuilt library is there to deliver a hoard of upgraded and high tech audio-visual and design effects, filters, elements at your disposal. Whether create a presentation from scratch or customize a premade slideshow template, Filmora lets you do everything to generate a slideshow output that is no less than a visual masterpiece. Talking of the output quality, you can safely leave everything to this high resolution program.
● Ending Thoughts →
● Mac devices have a diversity of utilities and in-built apps to automatically create beautiful and stunning slideshow presentations within just a few clicks.
● When addressing the concern of how to make slides on MacBook, you can choose from working with a range of media files to design and customize a classic piece o0f graphic artwork.
● If the talk is about choosing the most reliable Mac slideshow creator alternative, you can pick the Wondershare Filmora slideshow maker application without a second thought.
List of Supported iPhone Video Formats and Best iPhone Video Editor
We all know that iPhone is different from other devices. You must have noticed that there are different apps for iOS and Android. Like this, iPhone supports different files and different formats. For an iPhone user, it’s essential to have complete knowledge about the supporting devices, formats, apps, etc.
If you are struggling to play specific files on your iPhone, it’s because of the format incompatibility. Read the article below and learn about iPhone video formats. We will also introduce video editors and video converters for iPhone video file format.
In this article
01 What Video Formats Are Supported by iPhone? [Playback & Recording]
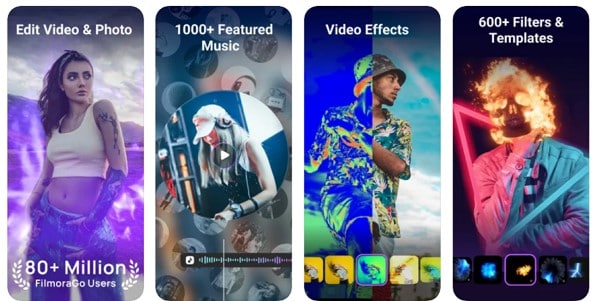
02 3 Best Video Editor for iPhone
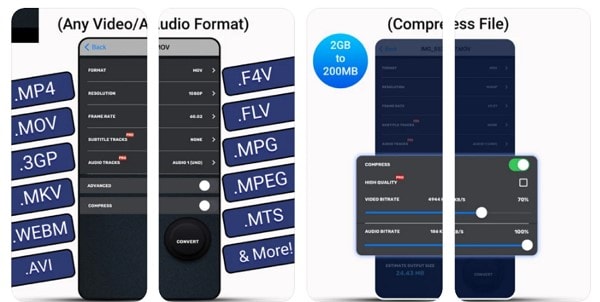
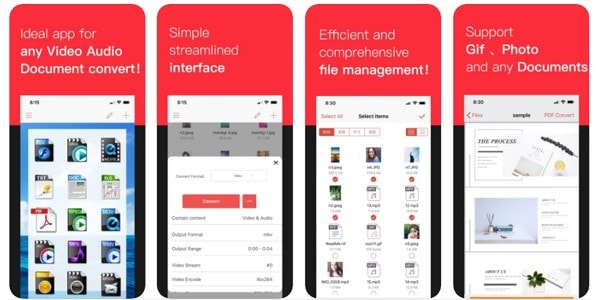
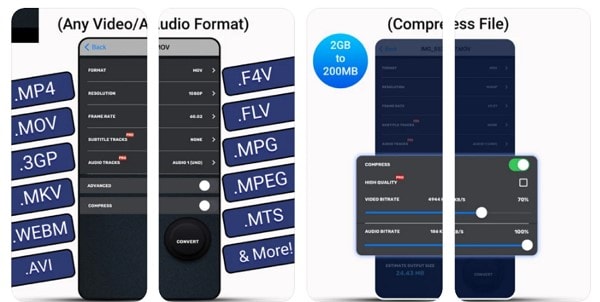
03 3 Best Video Converters for iPhone
Part 1. What Video Formats Are Supported by iPhone? [Playback & Recording]
As we mentioned above, you should have complete knowledge regarding the file formats and the device you are using. For this scenario, it’s iPhone. Do you know how many codecs iPhone supports? Well, it supports most of the video codecs, including; , , MPEG-4, M-JPEG, etc.
Does this mean that there are no unsupported codecs? You are wrong if you think like this because iPhone does not support VP9 and AVI codecs. Thus, this causes problems like iPhone users can’t play 4K videos on YouTube. This is because Google encoded a 4K video with the VP9 codec. Let’s guide you more about iPhone Playback and Recording.
Supported Formats – Playback
- M4V, MP4, MOV file formats are encoded with: / video, up to 4K/60 fps, High Profile level 4.2 with audio up to 160 Kbps, 48kHz, stereo audio.
- M4V, MP4, MOV file formats are encoded with: MPEG-4 video up to 2.5 Mbps, 480p/30 fps, Simple Profile with audio up to 160 Kbps, 48kHz, stereo audio;
- AVI file formats are encoded with: Motion JPEG (M-JPEG) up to 35 Mbps, 1280 by 720 pixels, 30 frames per second, audio in ulaw, PCM stereo audio.
Supported Formats – Recording
- Different files are saved at different Frames per second, for instance, 720p HD at 30 fps, 1080p HD at 30 fps, and 1080p HD at 60 fps.
- If we talk about 4K resolution, then 4K at 24 fps, 4K at 30 fps, and 4K at 60 fps.
- Select the ‘High Efficiency’ option if you want smart storage with reduced file size.
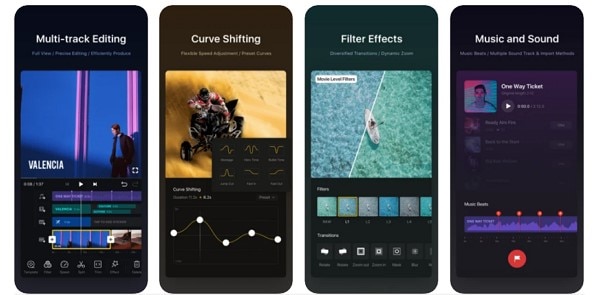
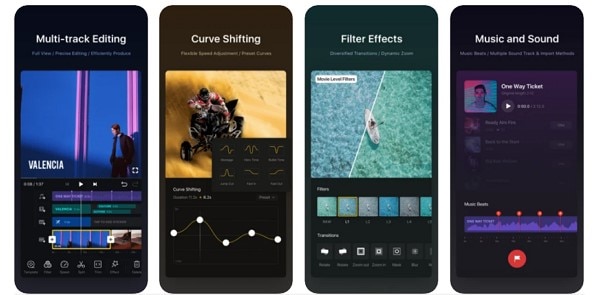
Part 2. 3 Best Video Editor for iPhone
The world has changed, and not everyone wants to edit videos on a laptop or desktop. This is the reason why the demand for iPhone video editors has increased. In this section, we are suggesting to you the best iPhone video editors.
1. Filmora – Video Editor and Maker
Average Rating: 4.6/5
Filmora is a video editor with advanced features. You can be creative with editing while using this easy-to-use application because it has a simple and attractive interface. Filmora is a powerful iPhone video file format editor. It is easy to save the edited video on the device and share it to social media platforms like YouTube, Instagram, and Facebook.
Filmora helps you adjust playback speed as per demands for fast or slow motion. It makes you capable of cutting and splitting videos along with being able to duplicate or merge videos. Filmora makes you capable of adding video effects that are available in the application for use. It also gives you access to sounds. You can either use the available sounds or add of your choice or even record your voice.

3. VN Video Editor
Average Rating: 4.7/5
VN Video Editor is an easy-to-use iOS format editor that is also used by professionals. It is the best for accurate editing. You can zoom in and can cut frames as small as 0.05 seconds. VN Video Editor made it easy for the consumer to sort out the videos that are to be used and delete the unrequired content. VN Video Editor automatically saves the editing during the edit, so if you leave the editing session, you can continue from where you left.
VN Video Editor allows you to add text and emojis when editing the video. It also gives them access to the users to import music. It supports adding multiple music and sounds. VN Video Editor has more than 9 built-in transition options that enhance the creativity of the creator.

Part 3. 3 Best Video Converters for iPhone
Editing the content is important, but knowing editor tools and formats are also essential. If the file format is not supported by iPhone, you will need a video converter. We are about to discuss 3 Apple video format converters.
1. Video Converter and Compressor
Average Rating: 4.7/5
Video Converter and Compressor is an application developed by Inverse. AI. It is a video converter and editor that support M4V, WAV, FLAC, M4A, AC3, MPG, and MTS format. It is considered the fastest audio video converter and compressor when working with MP4, FLV, MP3, MOV, AVI, MKV, and 3GP. It gives an option to keep the original subtitles; you can discard them if you don’t want them.
You can choose the video resolution from 240p up to 4K resolution as per your demands. You can also flip your videos horizontally or vertically as per your needs.

2. iConv - Video & PDF Converter
Average Rating: Not Rated
Have you used any converter that can do all the work on one platform? iConv Converter is the answer. It supports a variety of conversions, including iPhone video format conversion. This converter can convert batches of videos and audios into supported Apple video format. It also supports compression and decompression of files.
The iConv is an easy-to-use application. It has an attractive and streamlined interface that shows all that can be done using the converter. It allows you to trim audio and video according to your needs with customized settings. iConv allows you to do drag and drop files in split-screen tasks.

3. The Video Converter
Average Rating: 4.3/5
Is there any converter that can change your video to any other audio or video format? The Video Converter might help you out. It is capable of converting your video into almost any audio or iPhone video format, including WebM, FLAC, GIF, MOV, WMV, AVI, 3G2, and FLV formats. It is also capable of converting into M4A, MP4, MKV, WAV, MP3, and MPG.
You can use The Video Converter to save and share the converted files to other applications or any other social media platform that you like. You can even AirDrop the files to Mac or any other Apple device. The conversions are done on a cloud server that makes it fast and easier, and battery friendly. Using this application, it takes 15 seconds to convert the file.

Bottom Line
This article is a package of knowledge for all iPhone users. We hope that after reading this article, you have a better understanding of different iPhone video file formats. Apart from this, we also talked about the 3 best video editors and video converters.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 3 Best Video Editor for iPhone
03 3 Best Video Converters for iPhone
Part 1. What Video Formats Are Supported by iPhone? [Playback & Recording]
As we mentioned above, you should have complete knowledge regarding the file formats and the device you are using. For this scenario, it’s iPhone. Do you know how many codecs iPhone supports? Well, it supports most of the video codecs, including; , , MPEG-4, M-JPEG, etc.
Does this mean that there are no unsupported codecs? You are wrong if you think like this because iPhone does not support VP9 and AVI codecs. Thus, this causes problems like iPhone users can’t play 4K videos on YouTube. This is because Google encoded a 4K video with the VP9 codec. Let’s guide you more about iPhone Playback and Recording.
Supported Formats – Playback
- M4V, MP4, MOV file formats are encoded with: / video, up to 4K/60 fps, High Profile level 4.2 with audio up to 160 Kbps, 48kHz, stereo audio.
- M4V, MP4, MOV file formats are encoded with: MPEG-4 video up to 2.5 Mbps, 480p/30 fps, Simple Profile with audio up to 160 Kbps, 48kHz, stereo audio;
- AVI file formats are encoded with: Motion JPEG (M-JPEG) up to 35 Mbps, 1280 by 720 pixels, 30 frames per second, audio in ulaw, PCM stereo audio.
Supported Formats – Recording
- Different files are saved at different Frames per second, for instance, 720p HD at 30 fps, 1080p HD at 30 fps, and 1080p HD at 60 fps.
- If we talk about 4K resolution, then 4K at 24 fps, 4K at 30 fps, and 4K at 60 fps.
- Select the ‘High Efficiency’ option if you want smart storage with reduced file size.
Part 2. 3 Best Video Editor for iPhone
The world has changed, and not everyone wants to edit videos on a laptop or desktop. This is the reason why the demand for iPhone video editors has increased. In this section, we are suggesting to you the best iPhone video editors.
1. Filmora – Video Editor and Maker
Average Rating: 4.6/5
Filmora is a video editor with advanced features. You can be creative with editing while using this easy-to-use application because it has a simple and attractive interface. Filmora is a powerful iPhone video file format editor. It is easy to save the edited video on the device and share it to social media platforms like YouTube, Instagram, and Facebook.
Filmora helps you adjust playback speed as per demands for fast or slow motion. It makes you capable of cutting and splitting videos along with being able to duplicate or merge videos. Filmora makes you capable of adding video effects that are available in the application for use. It also gives you access to sounds. You can either use the available sounds or add of your choice or even record your voice.

3. VN Video Editor
Average Rating: 4.7/5
VN Video Editor is an easy-to-use iOS format editor that is also used by professionals. It is the best for accurate editing. You can zoom in and can cut frames as small as 0.05 seconds. VN Video Editor made it easy for the consumer to sort out the videos that are to be used and delete the unrequired content. VN Video Editor automatically saves the editing during the edit, so if you leave the editing session, you can continue from where you left.
VN Video Editor allows you to add text and emojis when editing the video. It also gives them access to the users to import music. It supports adding multiple music and sounds. VN Video Editor has more than 9 built-in transition options that enhance the creativity of the creator.

Part 3. 3 Best Video Converters for iPhone
Editing the content is important, but knowing editor tools and formats are also essential. If the file format is not supported by iPhone, you will need a video converter. We are about to discuss 3 Apple video format converters.
1. Video Converter and Compressor
Average Rating: 4.7/5
Video Converter and Compressor is an application developed by Inverse. AI. It is a video converter and editor that support M4V, WAV, FLAC, M4A, AC3, MPG, and MTS format. It is considered the fastest audio video converter and compressor when working with MP4, FLV, MP3, MOV, AVI, MKV, and 3GP. It gives an option to keep the original subtitles; you can discard them if you don’t want them.
You can choose the video resolution from 240p up to 4K resolution as per your demands. You can also flip your videos horizontally or vertically as per your needs.

2. iConv - Video & PDF Converter
Average Rating: Not Rated
Have you used any converter that can do all the work on one platform? iConv Converter is the answer. It supports a variety of conversions, including iPhone video format conversion. This converter can convert batches of videos and audios into supported Apple video format. It also supports compression and decompression of files.
The iConv is an easy-to-use application. It has an attractive and streamlined interface that shows all that can be done using the converter. It allows you to trim audio and video according to your needs with customized settings. iConv allows you to do drag and drop files in split-screen tasks.

3. The Video Converter
Average Rating: 4.3/5
Is there any converter that can change your video to any other audio or video format? The Video Converter might help you out. It is capable of converting your video into almost any audio or iPhone video format, including WebM, FLAC, GIF, MOV, WMV, AVI, 3G2, and FLV formats. It is also capable of converting into M4A, MP4, MKV, WAV, MP3, and MPG.
You can use The Video Converter to save and share the converted files to other applications or any other social media platform that you like. You can even AirDrop the files to Mac or any other Apple device. The conversions are done on a cloud server that makes it fast and easier, and battery friendly. Using this application, it takes 15 seconds to convert the file.

Bottom Line
This article is a package of knowledge for all iPhone users. We hope that after reading this article, you have a better understanding of different iPhone video file formats. Apart from this, we also talked about the 3 best video editors and video converters.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 3 Best Video Editor for iPhone
03 3 Best Video Converters for iPhone
Part 1. What Video Formats Are Supported by iPhone? [Playback & Recording]
As we mentioned above, you should have complete knowledge regarding the file formats and the device you are using. For this scenario, it’s iPhone. Do you know how many codecs iPhone supports? Well, it supports most of the video codecs, including; , , MPEG-4, M-JPEG, etc.
Does this mean that there are no unsupported codecs? You are wrong if you think like this because iPhone does not support VP9 and AVI codecs. Thus, this causes problems like iPhone users can’t play 4K videos on YouTube. This is because Google encoded a 4K video with the VP9 codec. Let’s guide you more about iPhone Playback and Recording.
Supported Formats – Playback
- M4V, MP4, MOV file formats are encoded with: / video, up to 4K/60 fps, High Profile level 4.2 with audio up to 160 Kbps, 48kHz, stereo audio.
- M4V, MP4, MOV file formats are encoded with: MPEG-4 video up to 2.5 Mbps, 480p/30 fps, Simple Profile with audio up to 160 Kbps, 48kHz, stereo audio;
- AVI file formats are encoded with: Motion JPEG (M-JPEG) up to 35 Mbps, 1280 by 720 pixels, 30 frames per second, audio in ulaw, PCM stereo audio.
Supported Formats – Recording
- Different files are saved at different Frames per second, for instance, 720p HD at 30 fps, 1080p HD at 30 fps, and 1080p HD at 60 fps.
- If we talk about 4K resolution, then 4K at 24 fps, 4K at 30 fps, and 4K at 60 fps.
- Select the ‘High Efficiency’ option if you want smart storage with reduced file size.
Part 2. 3 Best Video Editor for iPhone
The world has changed, and not everyone wants to edit videos on a laptop or desktop. This is the reason why the demand for iPhone video editors has increased. In this section, we are suggesting to you the best iPhone video editors.
1. Filmora – Video Editor and Maker
Average Rating: 4.6/5
Filmora is a video editor with advanced features. You can be creative with editing while using this easy-to-use application because it has a simple and attractive interface. Filmora is a powerful iPhone video file format editor. It is easy to save the edited video on the device and share it to social media platforms like YouTube, Instagram, and Facebook.
Filmora helps you adjust playback speed as per demands for fast or slow motion. It makes you capable of cutting and splitting videos along with being able to duplicate or merge videos. Filmora makes you capable of adding video effects that are available in the application for use. It also gives you access to sounds. You can either use the available sounds or add of your choice or even record your voice.

3. VN Video Editor
Average Rating: 4.7/5
VN Video Editor is an easy-to-use iOS format editor that is also used by professionals. It is the best for accurate editing. You can zoom in and can cut frames as small as 0.05 seconds. VN Video Editor made it easy for the consumer to sort out the videos that are to be used and delete the unrequired content. VN Video Editor automatically saves the editing during the edit, so if you leave the editing session, you can continue from where you left.
VN Video Editor allows you to add text and emojis when editing the video. It also gives them access to the users to import music. It supports adding multiple music and sounds. VN Video Editor has more than 9 built-in transition options that enhance the creativity of the creator.

Part 3. 3 Best Video Converters for iPhone
Editing the content is important, but knowing editor tools and formats are also essential. If the file format is not supported by iPhone, you will need a video converter. We are about to discuss 3 Apple video format converters.
1. Video Converter and Compressor
Average Rating: 4.7/5
Video Converter and Compressor is an application developed by Inverse. AI. It is a video converter and editor that support M4V, WAV, FLAC, M4A, AC3, MPG, and MTS format. It is considered the fastest audio video converter and compressor when working with MP4, FLV, MP3, MOV, AVI, MKV, and 3GP. It gives an option to keep the original subtitles; you can discard them if you don’t want them.
You can choose the video resolution from 240p up to 4K resolution as per your demands. You can also flip your videos horizontally or vertically as per your needs.

2. iConv - Video & PDF Converter
Average Rating: Not Rated
Have you used any converter that can do all the work on one platform? iConv Converter is the answer. It supports a variety of conversions, including iPhone video format conversion. This converter can convert batches of videos and audios into supported Apple video format. It also supports compression and decompression of files.
The iConv is an easy-to-use application. It has an attractive and streamlined interface that shows all that can be done using the converter. It allows you to trim audio and video according to your needs with customized settings. iConv allows you to do drag and drop files in split-screen tasks.

3. The Video Converter
Average Rating: 4.3/5
Is there any converter that can change your video to any other audio or video format? The Video Converter might help you out. It is capable of converting your video into almost any audio or iPhone video format, including WebM, FLAC, GIF, MOV, WMV, AVI, 3G2, and FLV formats. It is also capable of converting into M4A, MP4, MKV, WAV, MP3, and MPG.
You can use The Video Converter to save and share the converted files to other applications or any other social media platform that you like. You can even AirDrop the files to Mac or any other Apple device. The conversions are done on a cloud server that makes it fast and easier, and battery friendly. Using this application, it takes 15 seconds to convert the file.

Bottom Line
This article is a package of knowledge for all iPhone users. We hope that after reading this article, you have a better understanding of different iPhone video file formats. Apart from this, we also talked about the 3 best video editors and video converters.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 3 Best Video Editor for iPhone
03 3 Best Video Converters for iPhone
Part 1. What Video Formats Are Supported by iPhone? [Playback & Recording]
As we mentioned above, you should have complete knowledge regarding the file formats and the device you are using. For this scenario, it’s iPhone. Do you know how many codecs iPhone supports? Well, it supports most of the video codecs, including; , , MPEG-4, M-JPEG, etc.
Does this mean that there are no unsupported codecs? You are wrong if you think like this because iPhone does not support VP9 and AVI codecs. Thus, this causes problems like iPhone users can’t play 4K videos on YouTube. This is because Google encoded a 4K video with the VP9 codec. Let’s guide you more about iPhone Playback and Recording.
Supported Formats – Playback
- M4V, MP4, MOV file formats are encoded with: / video, up to 4K/60 fps, High Profile level 4.2 with audio up to 160 Kbps, 48kHz, stereo audio.
- M4V, MP4, MOV file formats are encoded with: MPEG-4 video up to 2.5 Mbps, 480p/30 fps, Simple Profile with audio up to 160 Kbps, 48kHz, stereo audio;
- AVI file formats are encoded with: Motion JPEG (M-JPEG) up to 35 Mbps, 1280 by 720 pixels, 30 frames per second, audio in ulaw, PCM stereo audio.
Supported Formats – Recording
- Different files are saved at different Frames per second, for instance, 720p HD at 30 fps, 1080p HD at 30 fps, and 1080p HD at 60 fps.
- If we talk about 4K resolution, then 4K at 24 fps, 4K at 30 fps, and 4K at 60 fps.
- Select the ‘High Efficiency’ option if you want smart storage with reduced file size.
Part 2. 3 Best Video Editor for iPhone
The world has changed, and not everyone wants to edit videos on a laptop or desktop. This is the reason why the demand for iPhone video editors has increased. In this section, we are suggesting to you the best iPhone video editors.
1. Filmora – Video Editor and Maker
Average Rating: 4.6/5
Filmora is a video editor with advanced features. You can be creative with editing while using this easy-to-use application because it has a simple and attractive interface. Filmora is a powerful iPhone video file format editor. It is easy to save the edited video on the device and share it to social media platforms like YouTube, Instagram, and Facebook.
Filmora helps you adjust playback speed as per demands for fast or slow motion. It makes you capable of cutting and splitting videos along with being able to duplicate or merge videos. Filmora makes you capable of adding video effects that are available in the application for use. It also gives you access to sounds. You can either use the available sounds or add of your choice or even record your voice.

3. VN Video Editor
Average Rating: 4.7/5
VN Video Editor is an easy-to-use iOS format editor that is also used by professionals. It is the best for accurate editing. You can zoom in and can cut frames as small as 0.05 seconds. VN Video Editor made it easy for the consumer to sort out the videos that are to be used and delete the unrequired content. VN Video Editor automatically saves the editing during the edit, so if you leave the editing session, you can continue from where you left.
VN Video Editor allows you to add text and emojis when editing the video. It also gives them access to the users to import music. It supports adding multiple music and sounds. VN Video Editor has more than 9 built-in transition options that enhance the creativity of the creator.

Part 3. 3 Best Video Converters for iPhone
Editing the content is important, but knowing editor tools and formats are also essential. If the file format is not supported by iPhone, you will need a video converter. We are about to discuss 3 Apple video format converters.
1. Video Converter and Compressor
Average Rating: 4.7/5
Video Converter and Compressor is an application developed by Inverse. AI. It is a video converter and editor that support M4V, WAV, FLAC, M4A, AC3, MPG, and MTS format. It is considered the fastest audio video converter and compressor when working with MP4, FLV, MP3, MOV, AVI, MKV, and 3GP. It gives an option to keep the original subtitles; you can discard them if you don’t want them.
You can choose the video resolution from 240p up to 4K resolution as per your demands. You can also flip your videos horizontally or vertically as per your needs.

2. iConv - Video & PDF Converter
Average Rating: Not Rated
Have you used any converter that can do all the work on one platform? iConv Converter is the answer. It supports a variety of conversions, including iPhone video format conversion. This converter can convert batches of videos and audios into supported Apple video format. It also supports compression and decompression of files.
The iConv is an easy-to-use application. It has an attractive and streamlined interface that shows all that can be done using the converter. It allows you to trim audio and video according to your needs with customized settings. iConv allows you to do drag and drop files in split-screen tasks.

3. The Video Converter
Average Rating: 4.3/5
Is there any converter that can change your video to any other audio or video format? The Video Converter might help you out. It is capable of converting your video into almost any audio or iPhone video format, including WebM, FLAC, GIF, MOV, WMV, AVI, 3G2, and FLV formats. It is also capable of converting into M4A, MP4, MKV, WAV, MP3, and MPG.
You can use The Video Converter to save and share the converted files to other applications or any other social media platform that you like. You can even AirDrop the files to Mac or any other Apple device. The conversions are done on a cloud server that makes it fast and easier, and battery friendly. Using this application, it takes 15 seconds to convert the file.

Bottom Line
This article is a package of knowledge for all iPhone users. We hope that after reading this article, you have a better understanding of different iPhone video file formats. Apart from this, we also talked about the 3 best video editors and video converters.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- New Best PDF to GIF Converters for 2024
- New 2024 Approved Top Ways to Make Fast Motion Video on iPhone Solved
- Creating Testimonial Videos For Health And Wellness Business Industry
- New Make Eye Zoom Transition Effect with Filmora for 2024
- Do You Need to Make Your Video More Immersive? You Can Make It 60 FPS to Achieve That. And Here Are the 5 Best Tools that You Can Use
- In 2024, Mask Tracking Is Believed to Be a Helpful Procedure for Marking Proper Areas in Videos. Learn How to Perform Premiere Pro Mask Tracking in This Guide
- Top 10 Fun Discord Bots You Need
- New Are You Looking to Remove Echo in Premiere Pro? Please Look at Our Guide for Advice and Suggestions on Getting the Best Possible Outcomes for 2024
- Looking for a Way to Learn How to Merge Videos in HandBrake? Theres a Better Solution Waiting for You Inside
- New In 2024, How To Slow Down GIF Building an Understanding
- 2024 Approved Do You Want to Blur Faces in Your Videos? Read This Article to Find Out the Easiest Way to Blur the Faces in Videos Using Adobe Premiere Pro
- In 2024, Do You Waste Time Making Transparent Background in Paint
- New 2024 Approved Bored of Extraneous Software Downloads and Program Installations to Edit Your Videos? The Best Video Editing Online Utilities Are Here at Your Rescue
- Updated Best MOV to GIF Converters
- In 2024, MP3 CUTTER DOWNLOADMP3 Cutter Download Is One of the Most Reliable Tools for Editing of Music Files in a Fast and Friendly Way
- New In 2024, Step by Step to Cut a Video in Lightworks
- Updated Weve Picked up the Best Online as Well as Offline MOV to GIF Converters . These Converters Are Easy to Use and Have No Limitations on Size. Get Your One for 2024
- Premiere Pro Tutorial How To Change Video Frame Rate for 2024
- Updated In 2024, Extracting Audio From Videos Is a Key to Better Storytelling. Learn How Filmoras Audio Removal Feature Can Enhance Your Video Stories
- New Online Video Makers to Use
- New In This Article, We Are Going to Learn the Simplest Procedure on How to Cut And/Or Trim Videos Using VLC Media Player. Each Step Is Carefully Explained, with Screenshots Attached
- Updated Turn Your Text Into a Podcast Made Possible
- Updated Discord Is the Future of Networking. After All, It Is Here to Stay. Have You Heard of the Discord Animated Avatar? If Yes, You Understand Its Power and if Not, Ensure You Study This Article for More Information
- 2024 Approved How to Polish Your Music Video Edits Using Filmora
- New 3 Methods to Combine 2 or 3 Videos Into 1
- New In 2024, Are You Excited to Learn About a Video Maker with a Song? Do You Want to Create a Video Embedded with Audio Tracks to Entertain the Viewers? Then, This Guide Assists You to Build Interesting Videos Along with Songs Precisely
- Updated LumaFusion – What Is It and the Best Alternative to Use
- New In 2024, How to Create a PowerPoint Looping Slideshow
- In 2024, This Article Presents the Guide to Using Magic Effects for Creating Competent Films with Step-by-Step Instructions and Filmoras Grow and Win Program Contest
- New In 2024, Do You Use Premiere Pro and Want to Learn How to Change a Videos Frame Rate Using the Tool? Here Are the Steps that You Need to Follow
- To Closely Observe the Content on Screen, We Often Zoom in to Catch the Details. This Article Will Provide You with a Brief Note on How to Zoom in on YouTube Videos Quickly on Your Devices for 2024
- Updated 2024 Approved Do You Wish to Design the Perfect Slow-Motion Video on Your Smartphone? Learn some Top-Rated Free Slow-Mo Apps for Android and iOS Users in This Article
- How to Use Frame Blending in Premiere Pro for 2024
- New In 2024, Best 8 Online MPEG to GIF Converters
- Updated 2024 Approved Here You Can Lean About the Different Ways for GIMP Transparent Background PNG Format Files
- Top 10 3D Slideshow Software Review for 2024
- 6 Ways to Change Spotify Location On Your Oppo A18 | Dr.fone
- In 2024, Easy Methods How To Transfer Pictures From Apple iPhone SE to PC | Dr.fone
- Cellular Network Not Available for Voice Calls On Vivo V27 Pro | Dr.fone
- How to Recover Lost Data from iPhone 11 Pro After iOS Update? | Stellar
- How to Unlock iPhone 14 With an Apple Watch & What to Do if It Doesnt Work
- In 2024, Still Using Pattern Locks with Realme Narzo N53? Tips, Tricks and Helpful Advice
- Which Pokémon can Evolve with a Moon Stone For Samsung Galaxy F54 5G? | Dr.fone
- Undelete lost call logs from Y28 5G
- How To Bypass Activation Lock On Apple Watch Or iPhone 14 Pro?
- In 2024, How to Unlock Vivo Phone without PIN
- In 2024, How to Change/Add Location Filters on Snapchat For your Motorola Moto G23 | Dr.fone
- In 2024, The Ultimate Guide to Get the Rare Candy on Pokemon Go Fire Red On Vivo V27 | Dr.fone
- How to watch AVCHD MTS video on Moto G 5G (2023)?
- How To Create an Apple Developer Account From Apple iPhone 11 Pro Max
- How to recover old call logs from your Infinix GT 10 Pro?
- How to Mirror Your OnePlus Nord N30 5G Screen to PC with Chromecast | Dr.fone
- 3 Solutions to Hard Reset OnePlus Nord CE 3 5G Phone Using PC | Dr.fone
- How to Sign Out of Apple ID On iPhone 13 mini without Password?
- In 2024, How to Track Oppo Find X6 Pro Location without Installing Software? | Dr.fone
- In 2024, The Complete Guide to Meizu 21 Pro FRP Bypass Everything You Need to Know
- Process of Screen Sharing Vivo V30 Lite 5G to PC- Detailed Steps | Dr.fone
- The Ultimate Guide to Get the Rare Candy on Pokemon Go Fire Red On Oppo Find N3 Flip | Dr.fone
- In 2024, 8 Best Apps for Screen Mirroring Samsung Galaxy A05s PC | Dr.fone
- In 2024, Best Pokemons for PVP Matches in Pokemon Go For Honor Magic 6 Pro | Dr.fone
- Recover your pictures after 12 has been deleted.
- In 2024, AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Honor X50i
- Xiaomi Bypass Tools to Bypass Lock Screen(Xiaomi Redmi K70 Pro)
- 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Apple iPhone X | Dr.fone
- In 2024, 3 Things You Must Know about Fake Snapchat Location On Apple iPhone 7 Plus | Dr.fone
- Complete Tutorial to Use VPNa to Fake GPS Location On Tecno Camon 20 | Dr.fone
- In 2024, 3 Methods to Mirror Lava Blaze Curve 5G to Roku | Dr.fone
- Is pgsharp legal when you are playing pokemon On Realme 11 Pro? | Dr.fone
- Top 15 Apps To Hack WiFi Password On Realme Note 50
- Detailed guide of ispoofer for pogo installation On Vivo Y27s | Dr.fone
- In 2024, How to Screen Mirroring Motorola Defy 2? | Dr.fone
- How To Open Your Apple iPhone 8 Without a Home Button
- Title: New To Get Cinematographs of a Music Video, You Need to Understand the Basics of Camera Movement. As Well Framing and Lighting of the Setup Are Illustrated in This Article
- Author: Morgan
- Created at : 2024-05-19 05:12:43
- Updated at : 2024-05-20 05:12:43
- Link: https://ai-video-editing.techidaily.com/new-to-get-cinematographs-of-a-music-video-you-need-to-understand-the-basics-of-camera-movement-as-well-framing-and-lighting-of-the-setup-are-illustrated-in/
- License: This work is licensed under CC BY-NC-SA 4.0.