:max_bytes(150000):strip_icc():format(webp)/google-logo-dbc6703838ab40ffac436f7f360b79f7.png)
New Top List The Best Slow Motion Video Editors Available

[Top List] The Best Slow Motion Video Editors Available
In 2024, people believe in effects and filters to elevate content instead of keeping it real. With the increasing demand for video editing, slow motion has gained both creator’s and viewers’ attention. Such videos are responsible for adding a creativity layer to content via slow-motion video editors.
In this article, we are going to discuss some leading slow-motion video editors and their features. Some of these tools are online and hence require internet access to operate. On the other hand, some slo-mo video editors are smartphone applications. All have their advantages and drawbacks; however, we’ll discuss a desktop tool that is more efficient than all and offers nothing but benefits.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Top 5 Online Slow-Motion Video Editors to Use in 2024
This section of the article discusses some slow -motion video makers that are available online. We’ll mention their pros and cons along with their prices. This will make selection easy for those who prefer computer editing over smartphones. Following are the top online tools to use if you want to create a slow-motion effect :
1. CapCut
Do you want a customized editing experience while creating slow-motion videos? CapCut is the right slow motion video editor for you, enabling you to set the slow-mo speed at any point. If there were any jitters in your recording, you can fix them by changing the playback speed. In addition, the tool offers post-production effects, AI visual enhancers, and more.

Pros
- It has a timeline panel for editing to ensure smooth and precise editing.
- The tool has a modest yet well-organized user interface to facilitate beginners and professionals.
Cons
- There is a limitation of advanced and upgraded features that are used these days.
Pricing
Free
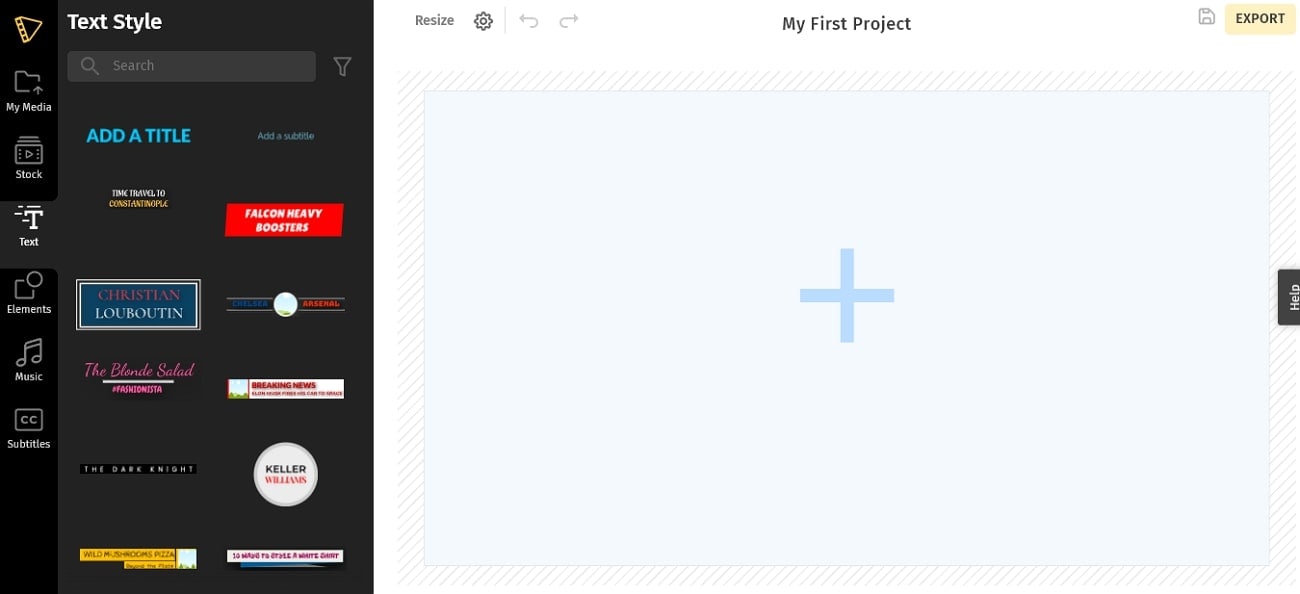
2. Typito
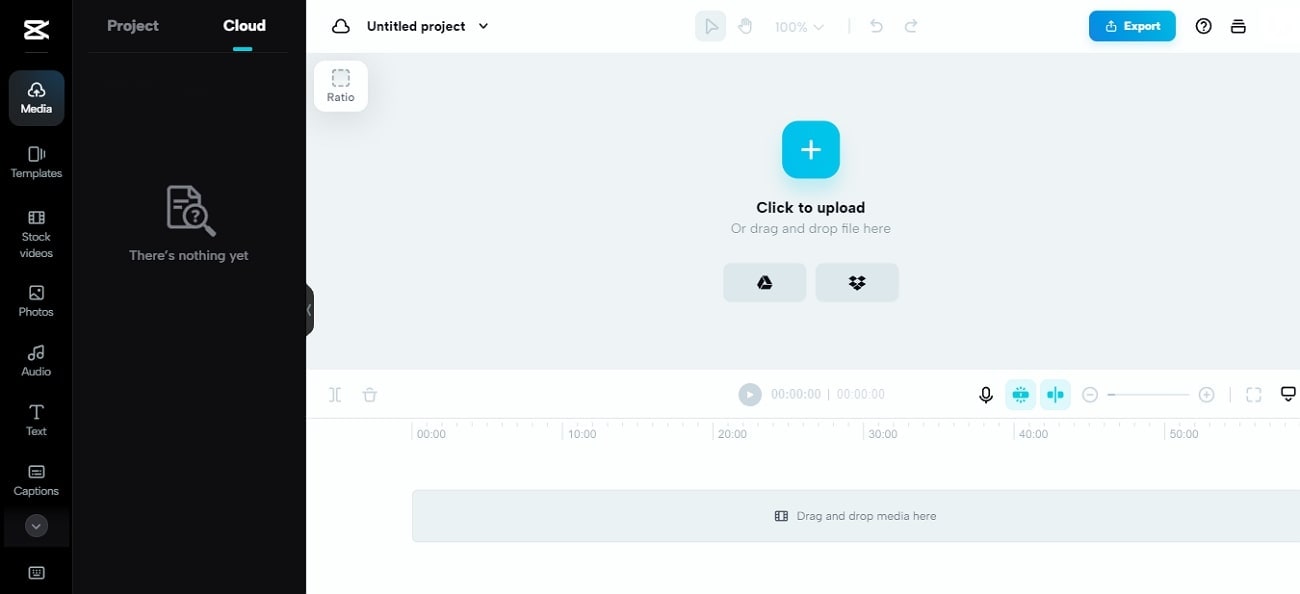
Say goodbye to the long hours of waiting with your slow-mo editor ’s slow processing. Typito allows users to craft a slow-motion video in 3 steps and a high processing rate. The tool shows compatibility across 20+ video formats. In addition, you can also adjust the video ratio using its built-in ratio presets. In this editor, 1.5x is the normal playback speed, and below this are the slow-motion ones.

Pros
- The tool offers multiple video formats for editing videos while fitting the right context.
- With its cloud collaboration, you can access your incomplete and edited projects where you left off.
Cons
- The advanced features are not available in the free version, and some users don’t prefer that.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Solo | $15 |
| Pro | $29 |
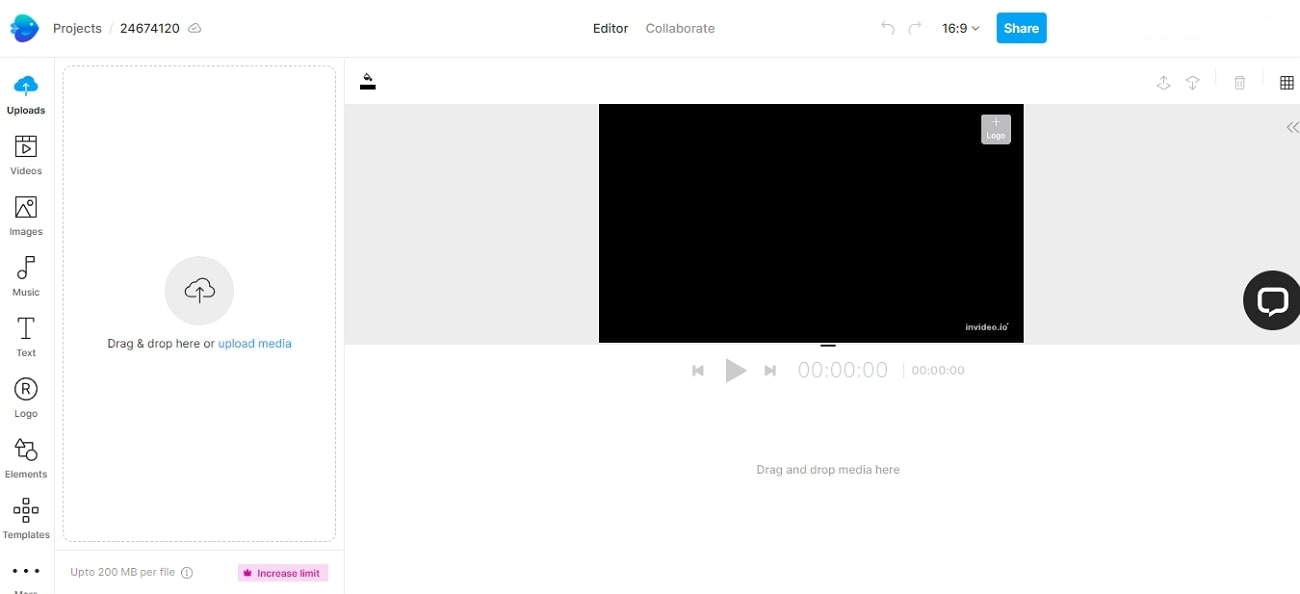
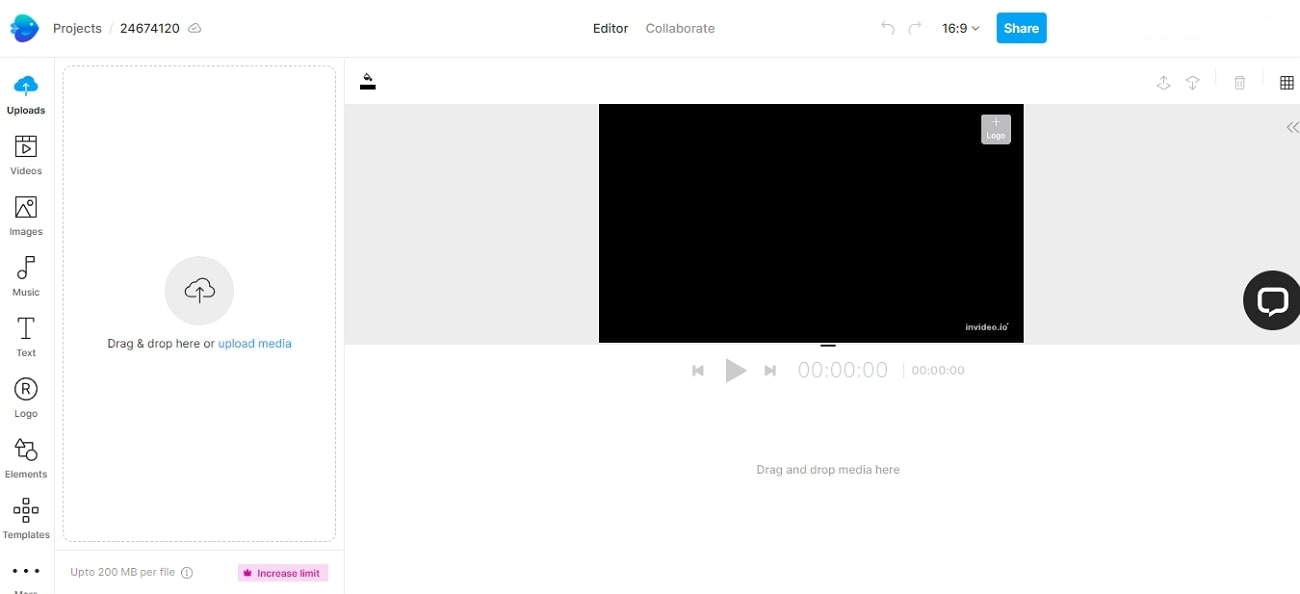
3. InVideo.ai
Editing with a multifeatured tool is fun as you can do more than just one thing. As the name indicates, this is an AI-driven tool with speed change integration. You can adjust the playback speed and set duration preferences for your video. With its minimal user interface, you can do further cutting and trimming afterward across this slow-mo video editor.

Pros
- Its stock footage library has over 8M+ media to help with video creation.
- It has a removable watermark option that is very important for personal branding.
Cons
- The majority of the AI features are available in the paid version.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Business | $15/month |
| Unlimited | $30/month |
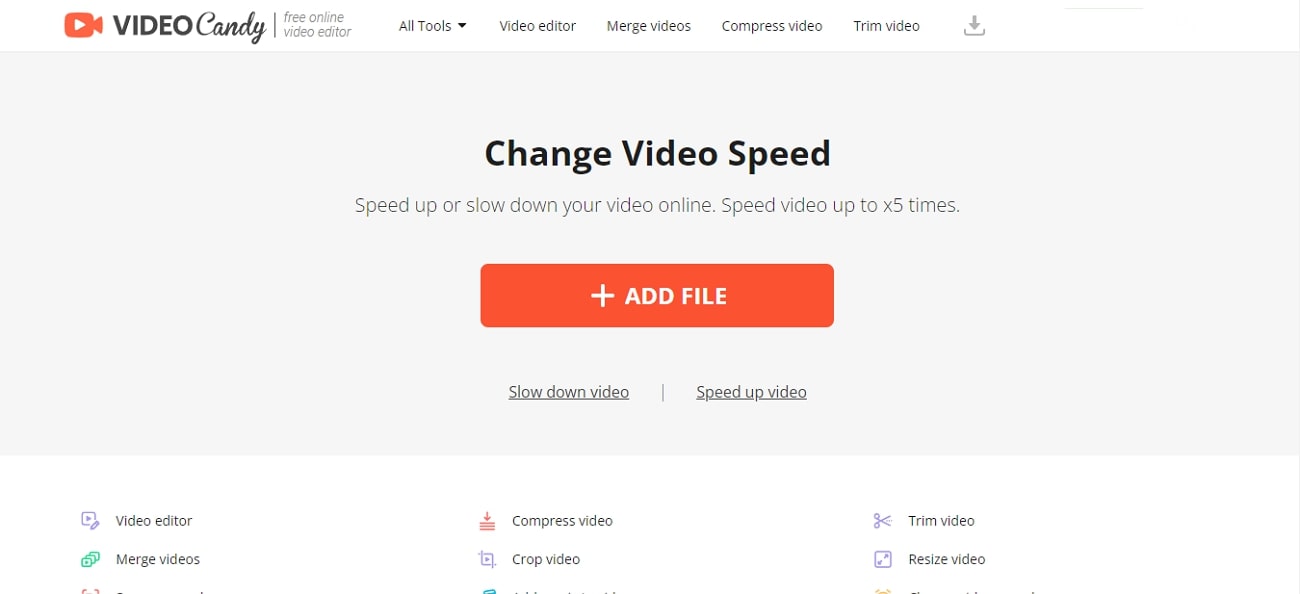
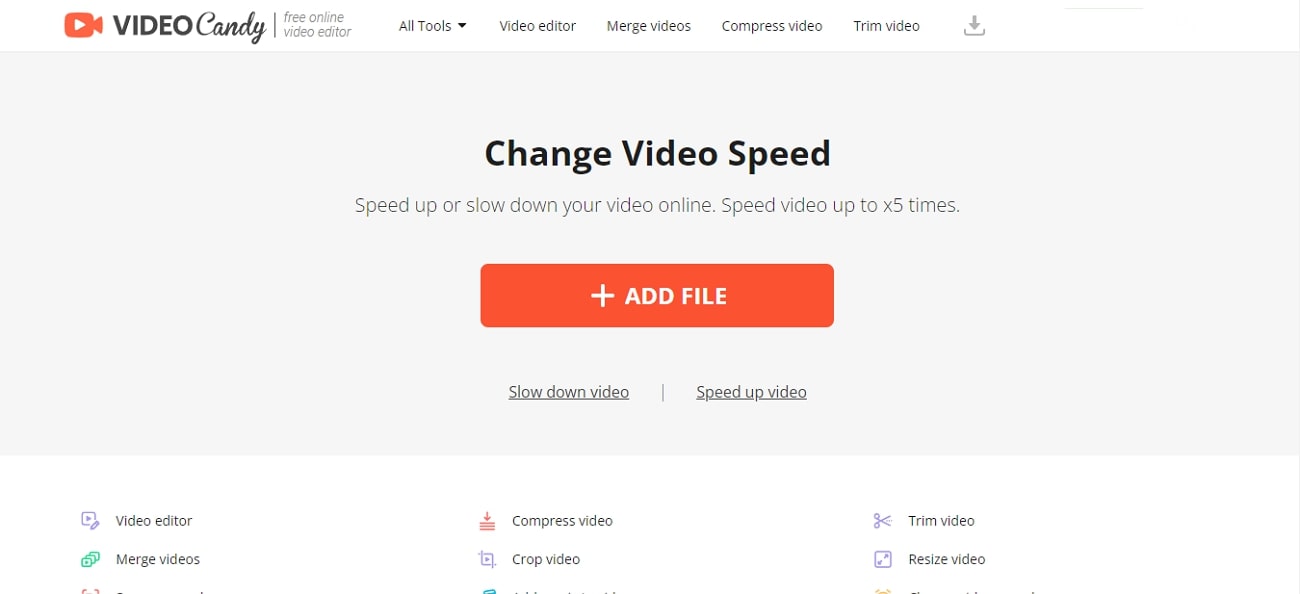
4. Video Candy
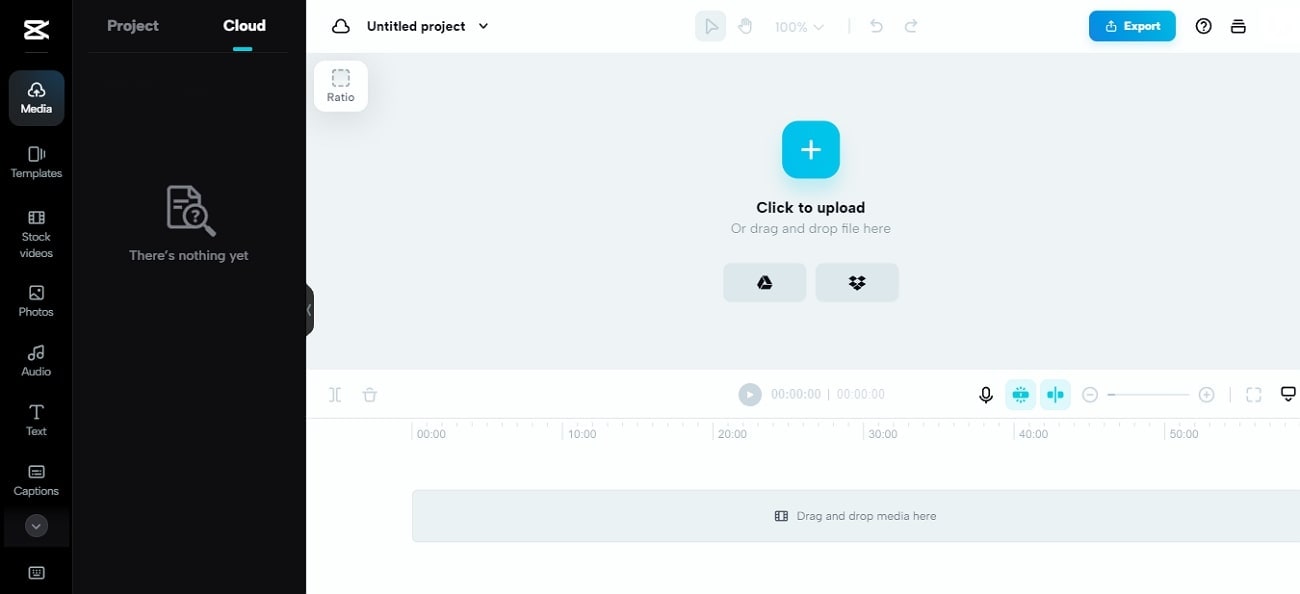
If you are looking for a slow-motion editor without having to log in or go through a technical procedure, this tool is for you. Interacting with the tool is easy as the user interface has an intuitive design, and you can start by uploading a file. It has 3 playback speed options: 0.75x, 0.5x, and 0.25x for creating a slomo. In addition, you can also incorporate a high playback speed option to unlock more creativity.

Pros
- It supports 4K resolution, which means high-quality content editing.
- The tool can support large files of 3GB size, which means you don’t have to split up results.
Cons
- The tool doesn’t ask for a Gmail account, which means no record of history and storage.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Yearly | $4/month |
| Month | $8/month |
| Lifetime | $99/pay once |
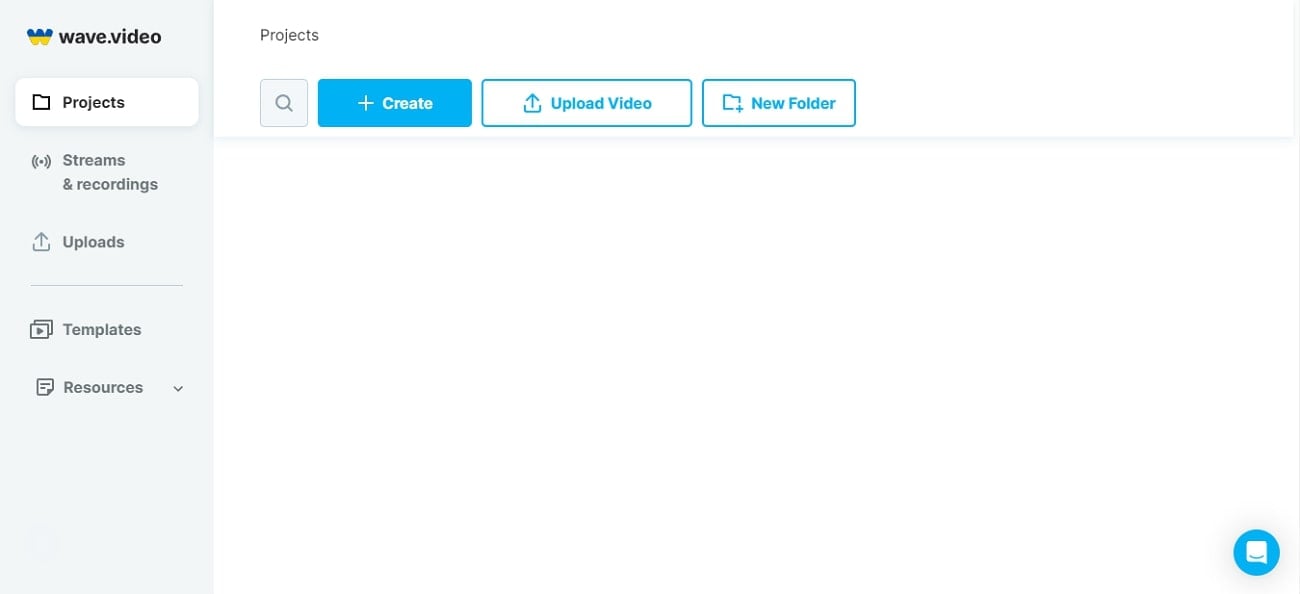
5. Wave.video
This online platform facilitates the alteration of video playback speed effortlessly. It features three distinct playback options, 0.75x, 0.5x, and 0.25x, to ensure precise editing capabilities. Possessing an uncomplicated user interface, the tool extends beyond speed adjustments, offering comprehensive audio modifications. If you want to elevate your videography, use its time-lapse effect to enrich the aesthetics.

Pros
- Continuously offers advanced features with an easy-to-understand interface.
- The drag-and-drop functionality makes it quick to edit videos and increases productivity.
Cons
- The watermark addition in the free version of the slow-mo editor is not good for personal branding and visuals.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Streamer | $16/month |
| Creator | $24/month |
| Business | $48/month |
Part 2: Top 5 Android Apps for Editing Slow-Motion Videos
While professionals prefer editing on a desktop, some people prefer Android editing. It is easier to use smartphones for editing because they come in handy. Moreover, let’s admit that we are on our phones half of the time, and a computer might seem out of our comfort zone. This section has gathered some of the slow-mo maker s to operate on your Android:
- [Slow Motion Video – Fast&Slow Mo](#android app1)
- [Slow Motion Video Maker](#android app2)
- [Video Editor and Maker – InShot](#android app3)
- [Video Editor and Maker – Vidma](#android app4)
- [VivaVideo – Video Editor&Maker](#android app5)
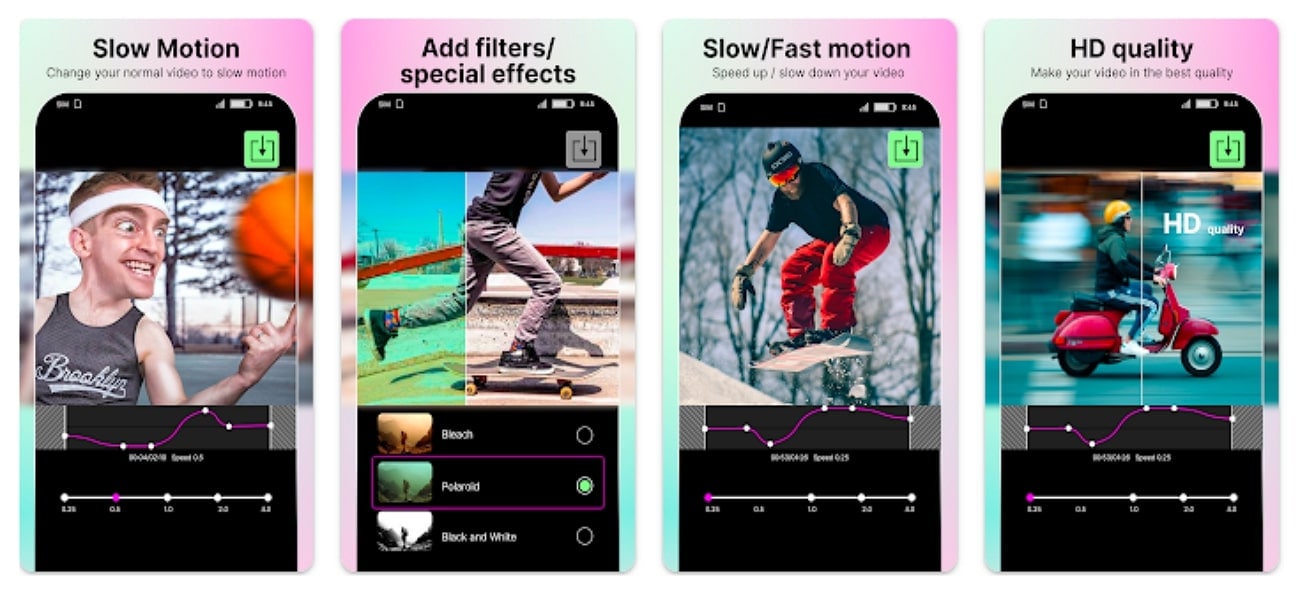
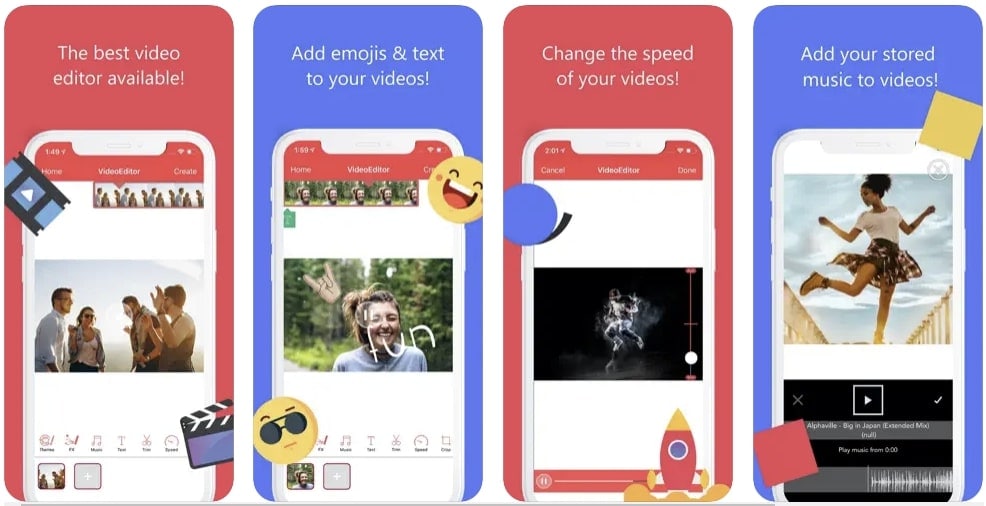
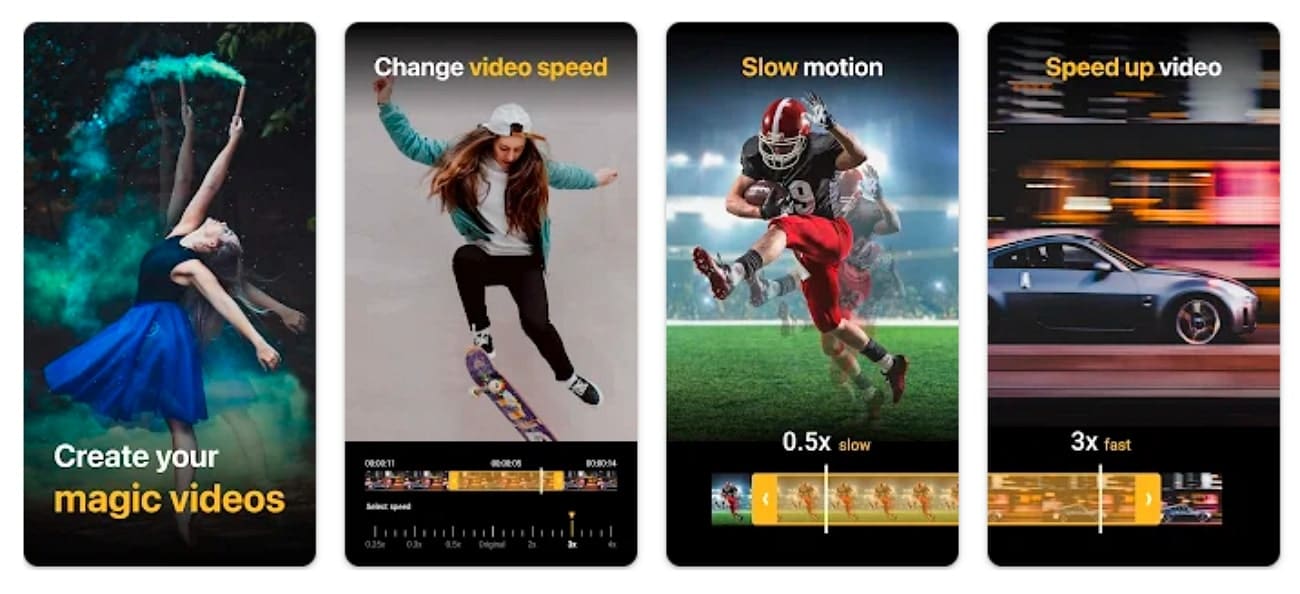
1. Slow Motion Video – Fast&Slow Mo
Becoming the favorite of many, this slow-motion video converter offers an interactive user interface. Editing a slow motion is all about dragging and setting the slider in the downward direction. To slow down a video, you can set its playback speed from 0.25x to 4.0x. In addition, you can also curate a specific portion of your video in slow or fast motion.

Key Features
- This slow-motion video creator offers a pre-built filter and special effects to improve aesthetics.
- This application maintains the video quality and can convert video resolution to HD.
- Never miss a chance to integrate good music in your videos with it, as it has built-in options.
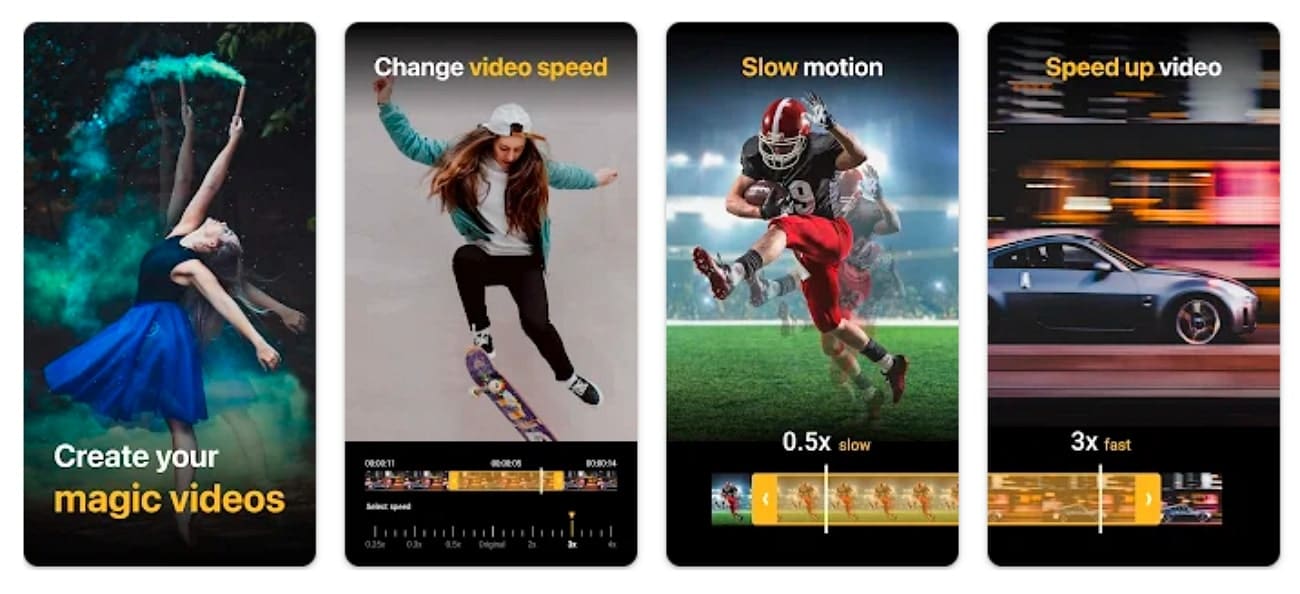
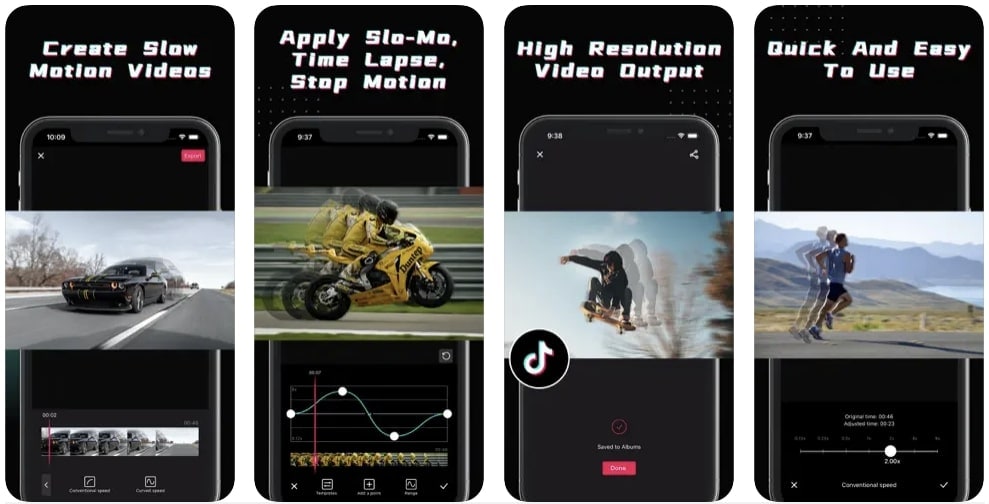
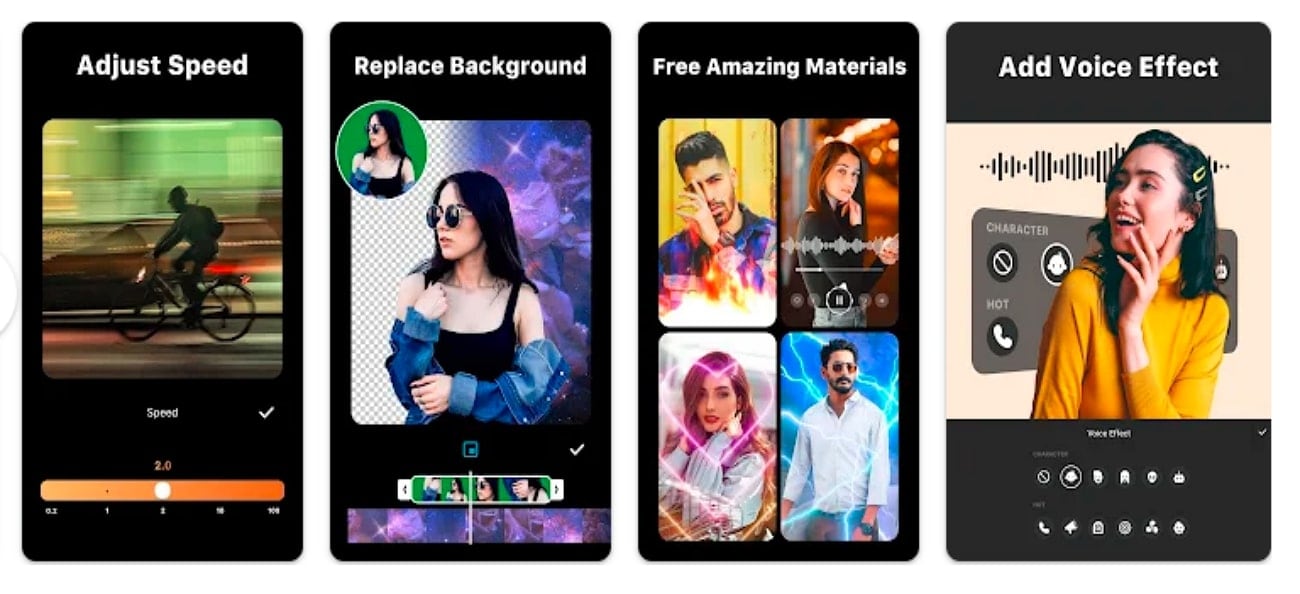
2. Slow Motion Video Maker
This free slo-mo video editor regulates its algorithm to introduce advanced features. It features a timeline editing interface, making it easy to apply slow-motion effects on a definite video section. It displays 3 slow motion speed options: 0.5x, 0.3x, and 0.25x to achieve precision in creating a slomo.

Key Features
- You can fasten your video up to 4x, which is helpful in short-time learning, data compression, and more.
- The premium video trim feature and timeline editing help with the accurate parting of a video.
- This slow-motion video maker has pre-developed music tracks and effects for maximum creativity.
3. Video Editor & Maker – InShot
Step into the realm of this free slo-mo video editor for crafting slo-mos full of creativity. It proposes a simple method to slow down video speed by using a slider. The timeline editing and selective playhead options enable you to create beyond basic. You can alter the speed of specific parts of the video, which means you can do much more than just a plain slo-mo.

Key Features
- Take your vision up a notch by introducing its integral collection of animations and text in your content.
- Make your reels more interesting with its intuitive and numerous transition effects.
- The slow-motion edito r has AI abilities to help you remove image backgrounds with accuracy.
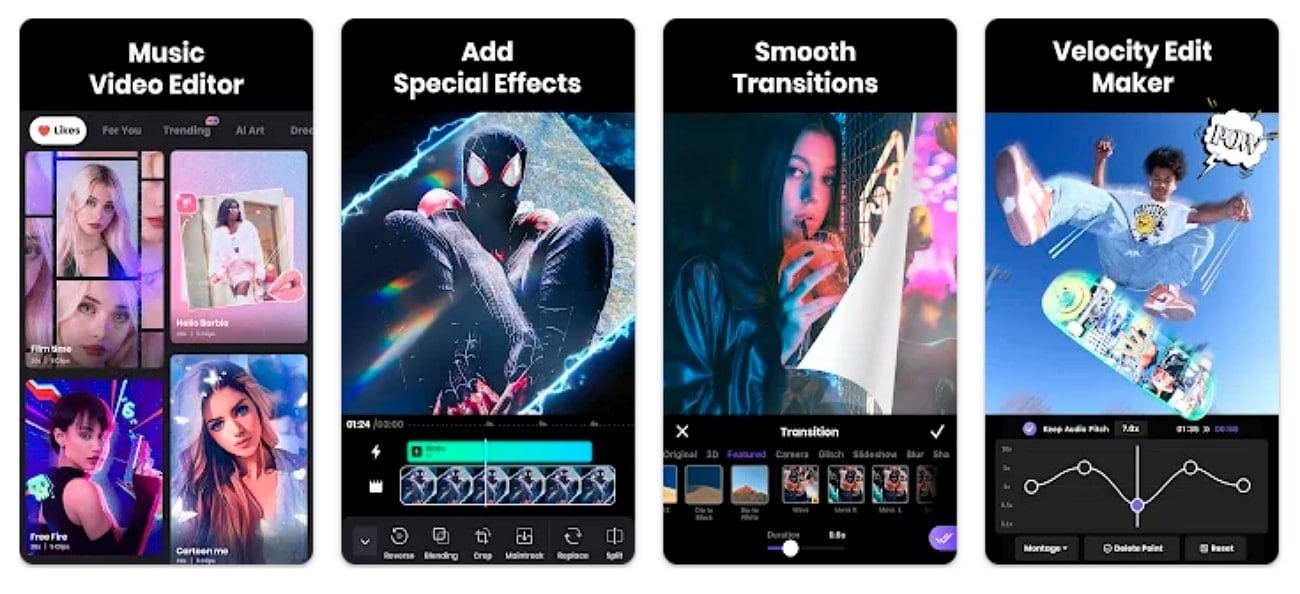
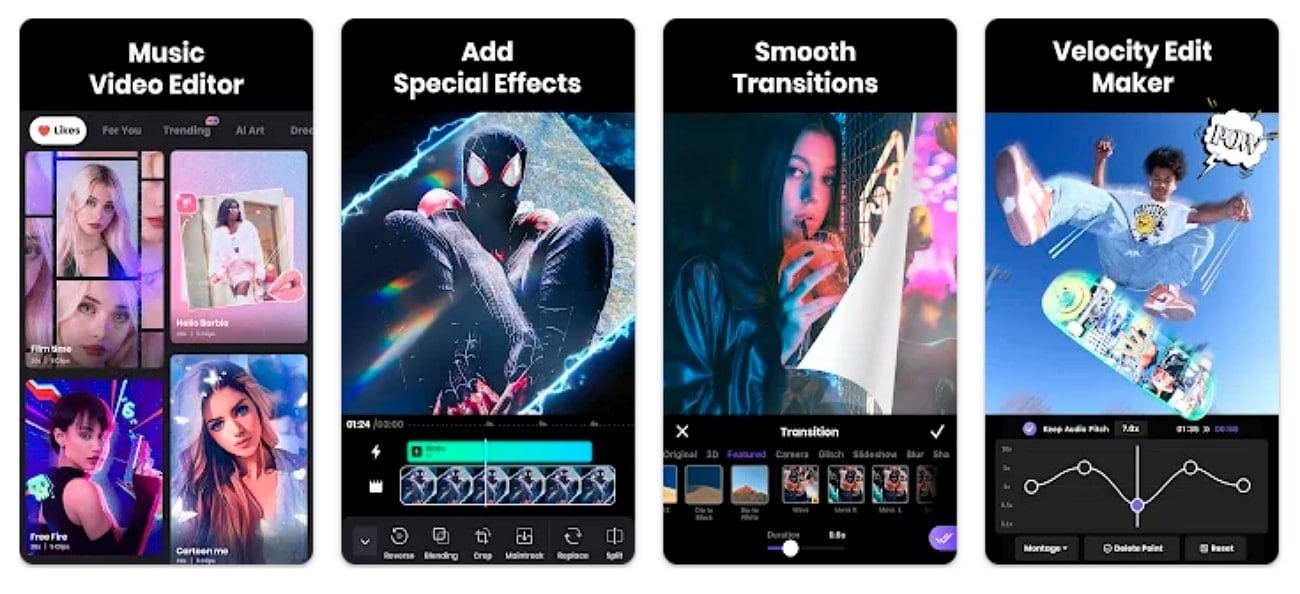
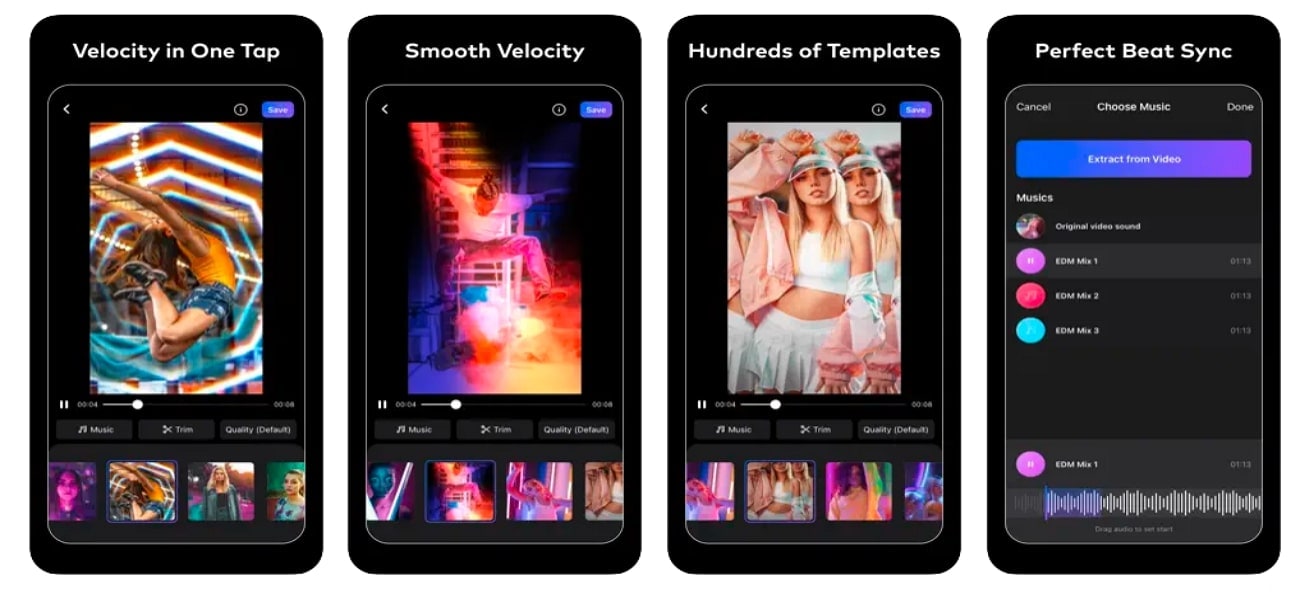
4. Video Editor & Maker – Vidma
This is for you if you are looking for a slow-motion video editor that generates as precise results as those in trending videos. The editing application offers a “Velocity Edit” option with detailed playback speed and positioning options. The application has a velocity graph-like interface for adjusting speed, and you can also see the time you are applying this effect.

Key Features
- Bids an automated “Keep Audio Pitch” option to maintain the audio quality during speed change.
- Infuse your pictures and videos with its immersive collection of text and stickers.
- Features multiple visual filters categorized according to contexts with custom intensities.
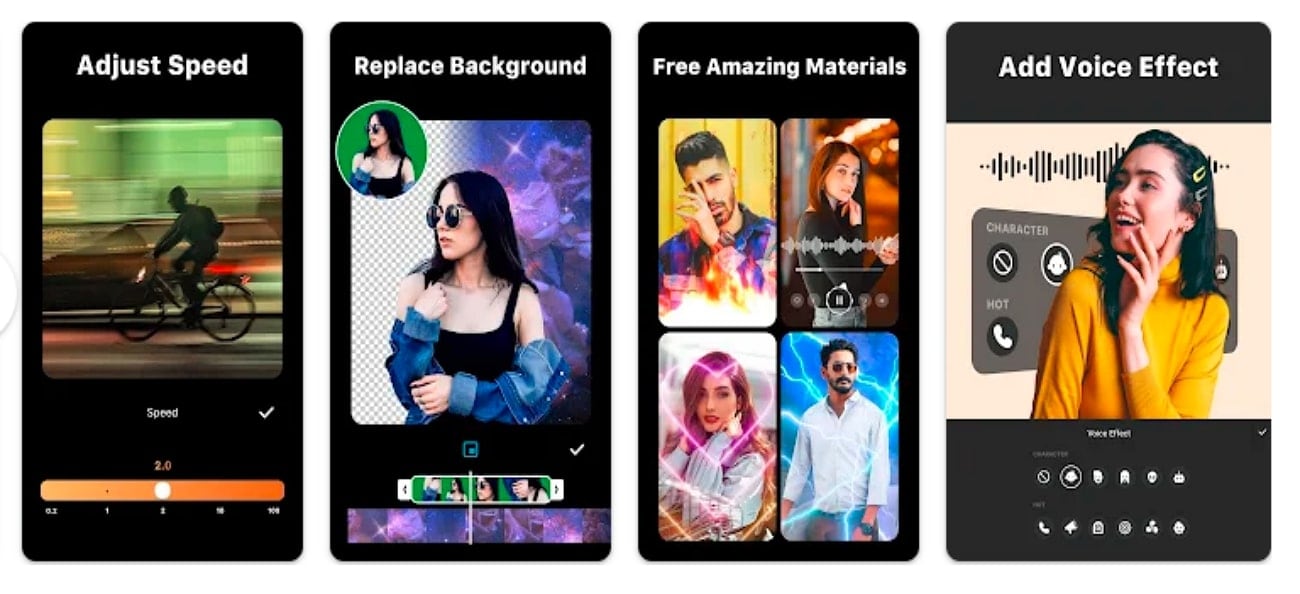
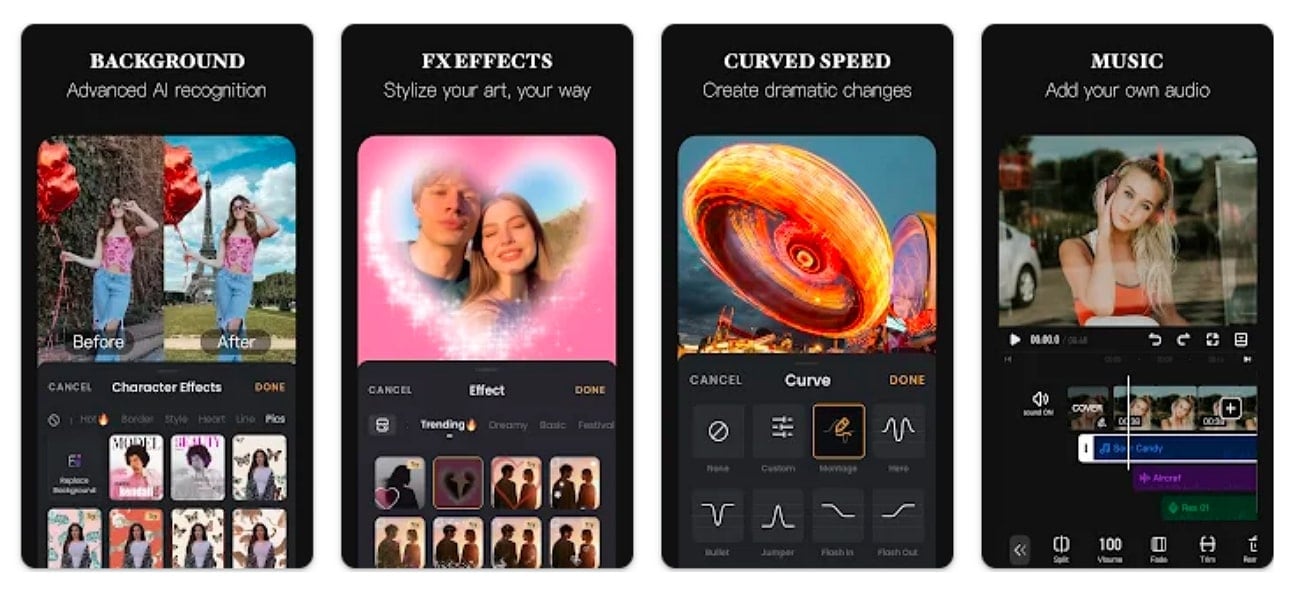
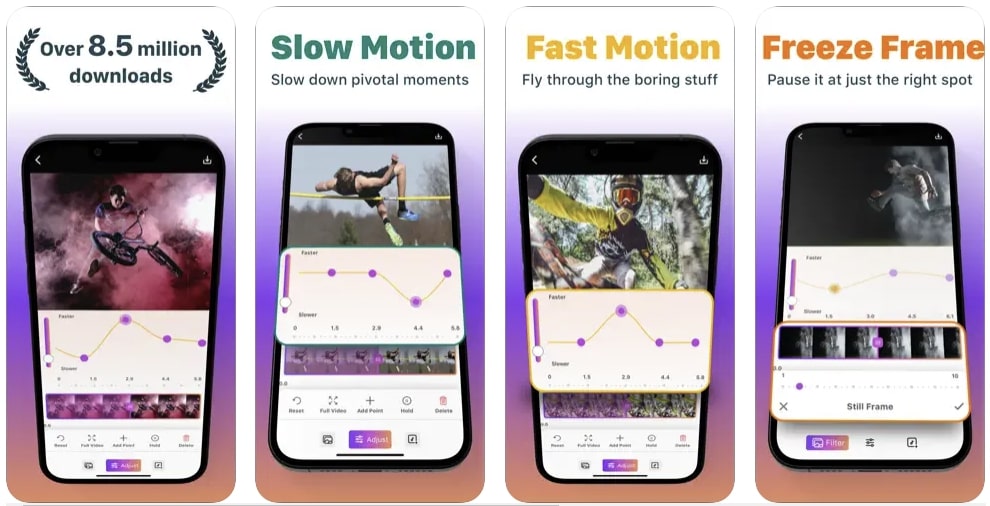
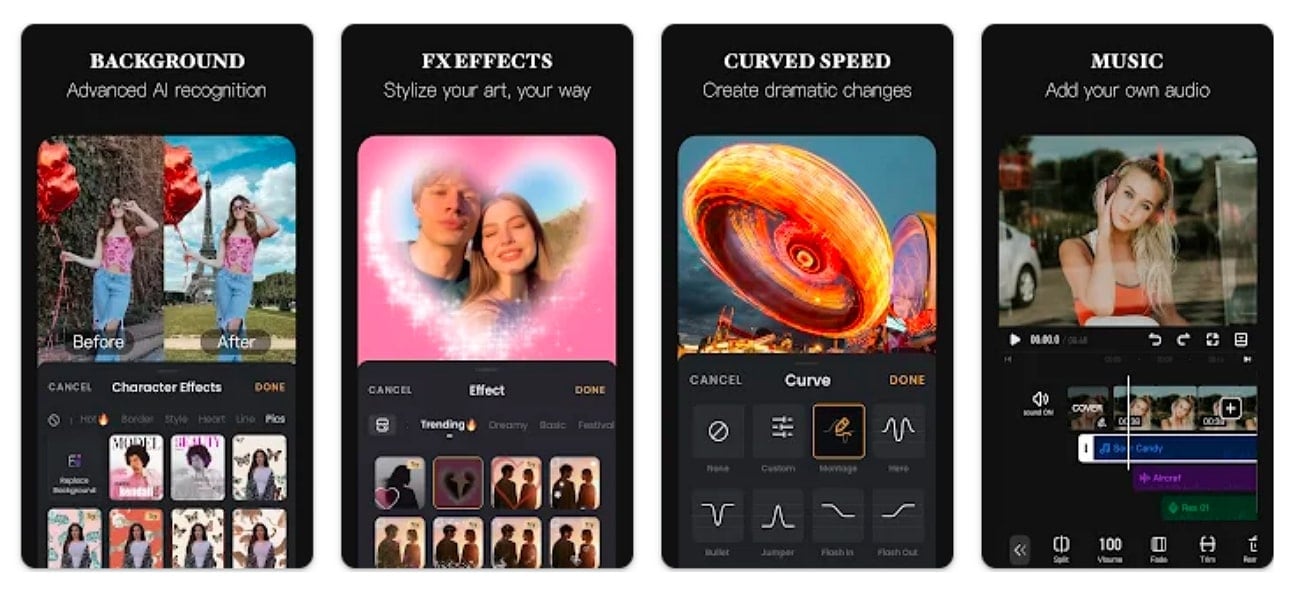
5. VivaVideo – Video Editor&Maker
If you are looking for a slow-motion video editor with additional features to elevate your content, use it. The tool has multiple speed setting presets to help you create a perfect slomo along with fast motion. Among Montage, Hero, Bullet, and other presets, it offers a Custom preset option to edit according to your imagination.

Key Features
- An extensive timeline editing interface with multiple tracks option for smooth transitions.
- The stock media has a wide array of texts, animations, themes, effects, and music.
- This slow-mo video maker also has a “Voice Editor” to maintain the quality of audio tracks afterward.
Part 3: Top 5 iOS Apps for Editing Slow Motion Videos
Multiple people prefer shooting and editing with an iPhone instead of a Mac or desktop. This is because it helps them keep up with the video quality without declining any pixels. In addition, you can share a video directly to social sites from your iPhone instead of transferring them first. This part of the article focuses on some iOS slow-mo video maker s applications here:
- [Velomingo: Velocity Edit Maker](#ios app1)
- [Vizmato: Velocity Edit Maker](#ios app2)
- [Slow Motion Video Editor SLOMO](#ios app3)
- [Slow Motion Video Editor](#ios app4)
- [SloMo Slow Motion Video Editor](#ios app5)
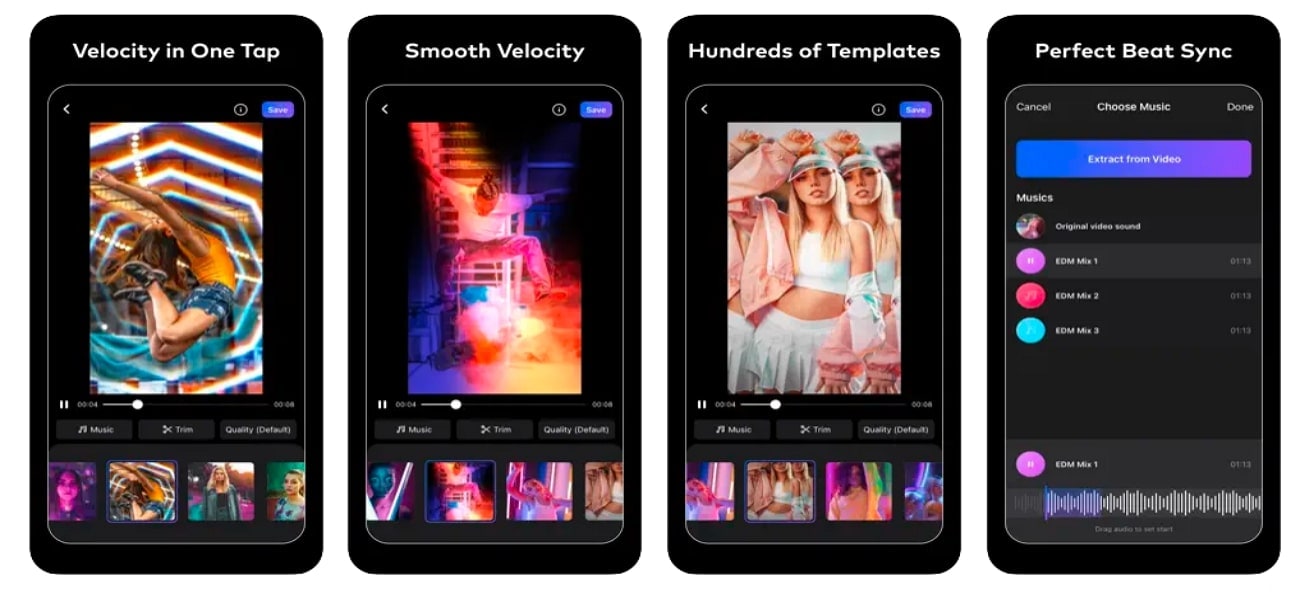
1. Velomingo: Velocity Edit Maker
Creating a slo-mo as a beginner has never been this easy with this slow-mo editor. Users have the opportunity to apply its built-in velocity presets on their videos for a slo-mo effect. Although you cannot customize these presets, the application handles slow-mo quality. Not only does it generate mesmerizing slo-mos, but it also brings them smoothness.

Key Features
- Trim feature for creating transitions or eliminating unnecessary parts of video.
- Make videos creative just by offering hundreds of modern templates.
- This slow-mo maker can feature your video straight to WhatsApp, Instagram, TikTok, and Facebook.
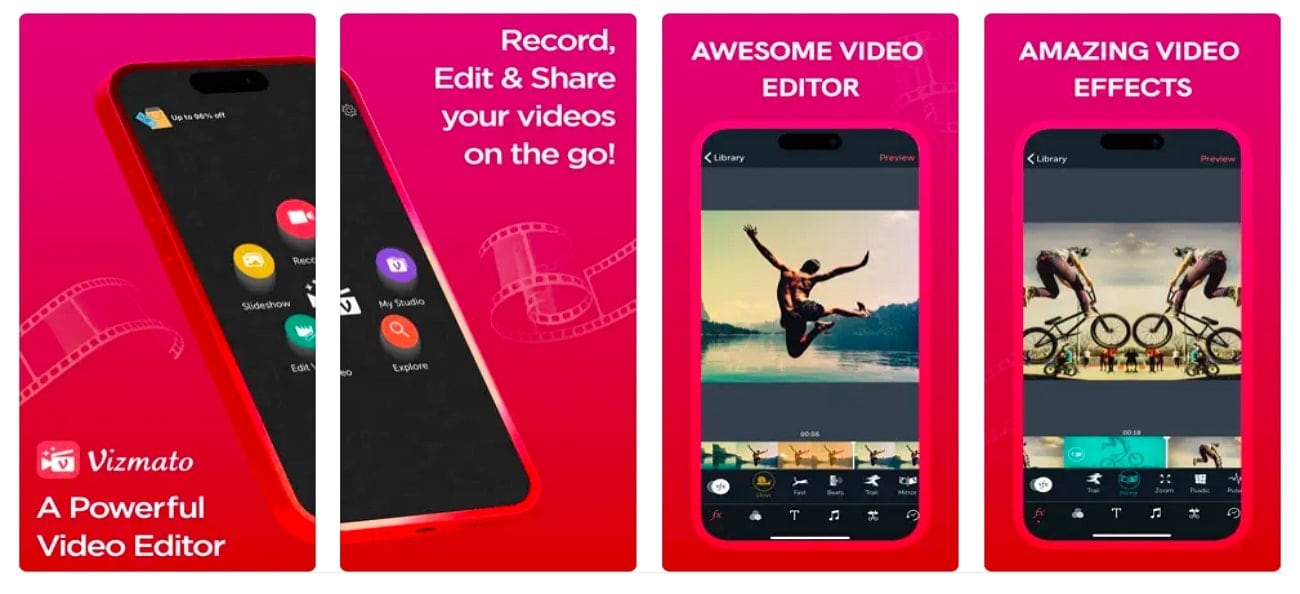
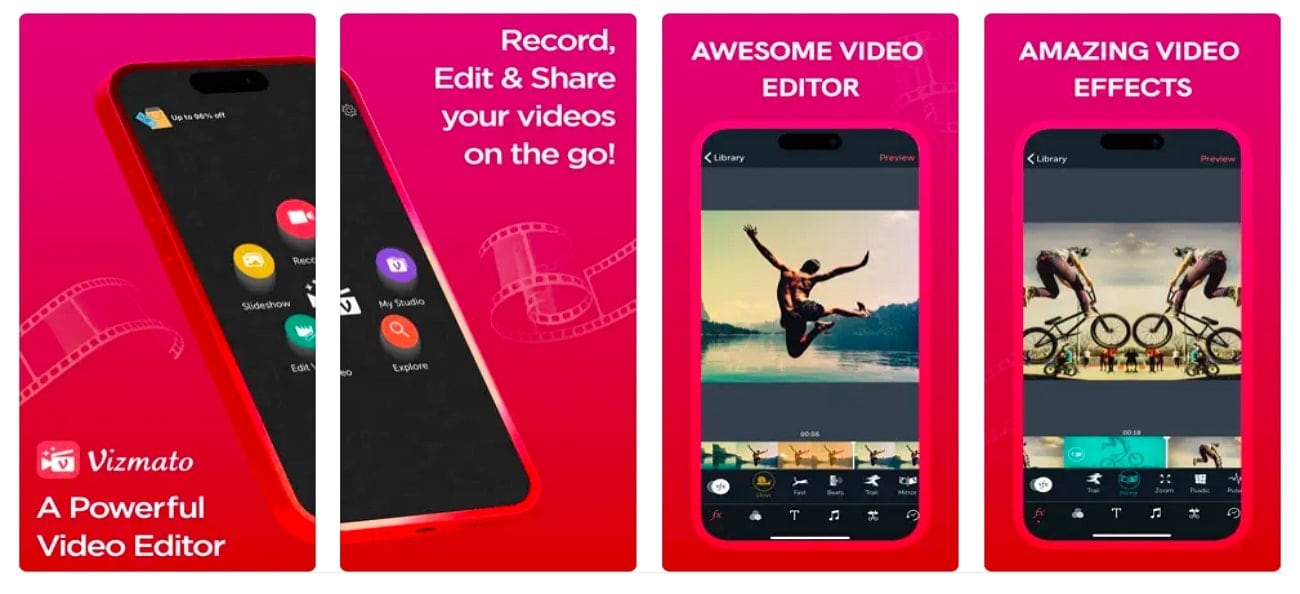
2. Vizmato: Video Editor & Filter
Vizmato is a versatile video editor providing slow-motion services along with other speed editing options. Along with creating a Slow-mo, you can also reverse a video speed to add dramatic effect or enable fast motion. Moreover, it offers a speed manipulation option to customize a video according to your taste.

Key Features
- This slow video editor’s asset collection includes 20+ themes and 40+ visual effects.
- Elevate your slo-mos with its pre-developed music collection featuring 140+ music tracks.
- Along with a slo-mo video converter, it also converts images into a video using the slideshow.
3. Slow Motion Video Editor SLOMO
Customize your slow-motion sequences according to background music and context with this slow-motion editor. The editor offers a timeline editing panel, which provides an organized editing experience. In addition, you can enhance the graphic quality of your slo-mo using its pre-assembled filters. To preserve the video quality, share your slo-mo videos on social applications using its share options.

Key Features
- Choose the text option from its toolbar to customize the color, size, and other elements of text.
- Add other graphical elements like stickers and emojis to express your video context or dialogues.
- Resize your video within this application to fit the requirements of social platforms.
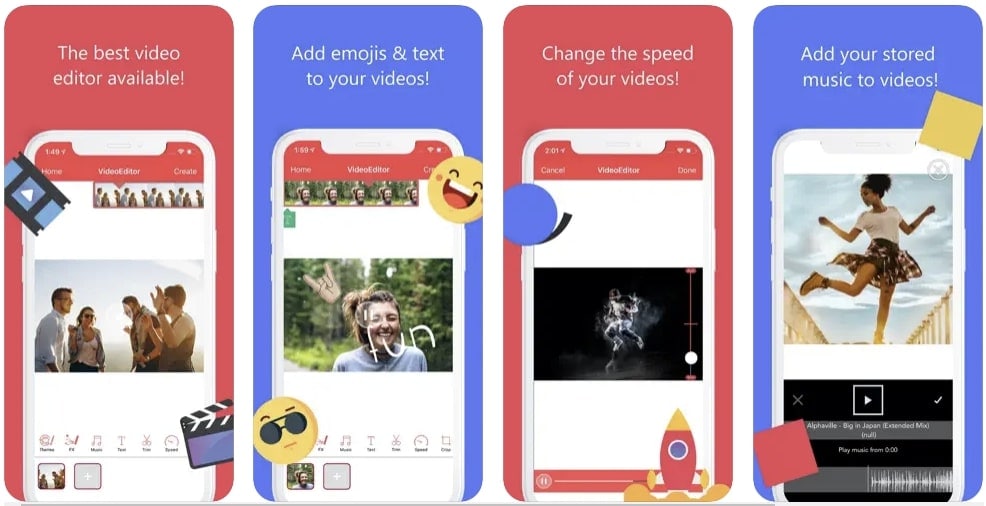
4. Slow Motion Video Editor
Wondering about how to achieve a professional-level effect on your iPhone? This slow-motion video converter is full of speed custom setting options to help with that. It uses a timeline bar and velocity graph to adjust the speed settings. The downward slide dragging will slow down your video and vice versa. You can also adjust the video duration via timeline or reset it to set again.

Key Features
- Create a time-lapse or speed up your video by altering its playback speed to 10x, fast or slow.
- Collaborates with iTunes for a seamless integration of music tracks in videos.
- The slow-mo video editor is compatible with social platforms like Instagram, YouTube, and more.
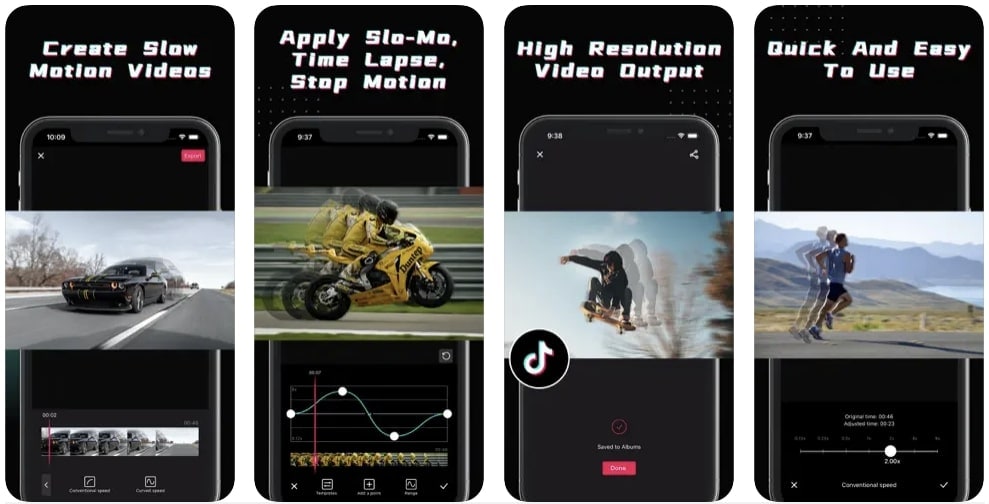
5. SloMo Slow Motion Video Editor
Are you looking for an application just to create slow-mo with a creative user interface? This slow-motion video editor has been developed to help you with speed-alteration tasks. The interface is simple, and you can start creating a slomo just by importing a video. Designed to create professional and cinematic level slo-mos, it offers high video frame rates like 120 fps and 240 fps.

Key Features
- Along with the frame rate, you can manipulate the playback speed range to 12x for both slow and fast.
- With this slow-mo editor’s 40+ illustrative filter, you’ll never run out of creativity.
- Fit your video into different ratios for multiple social media platforms or to your preference.
Bonus Part: Get the Perfect Results of Slow-Motion Video with Wondershare Filmora - Desktop Solution
In this section, you have read about so many slow-mo editors that you might be bored by now. However, one common drawback that all of them had was versatility. They offered high-speed manipulation settings but with limited additional features. Wondershare Filmora is a world-class, all-in-one video editing software. Anyone can use it, from a beginner to a professional or from an Android user to an iOS user.
When you enter this slow-motion video converter, it displays two types of speed modification. One is the Uniform Speed option, while the other one is Speed Ramping. Both of them excel at their tasks and offer custom speed and duration settings. Filmora has recently introduced the “Optical Flow” option in its latest V13 upgrade. This helps to smoothen out a slo-mo video by adding frame rates.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Slow Down Video in Filmora
In this section, we will discuss the Filmora Speed Ramping feature to create a slo-mo. If you are a beginner and have never edited before, this feature suits you the best. It has over 6-speed ramping templates for adding creative speed change effects. You can modify these models to fashion a slo-mo, and here is how to do it:
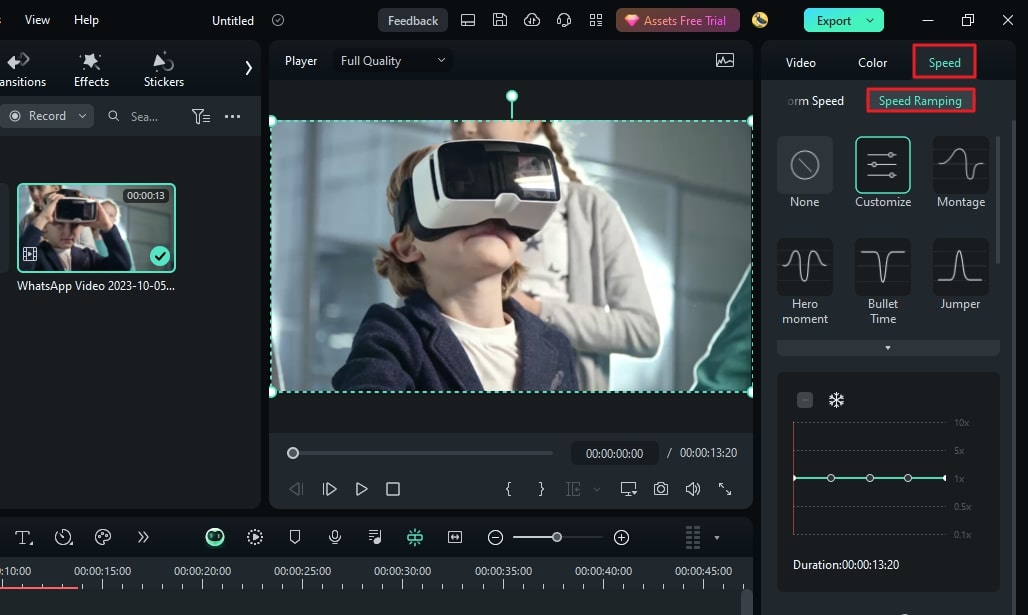
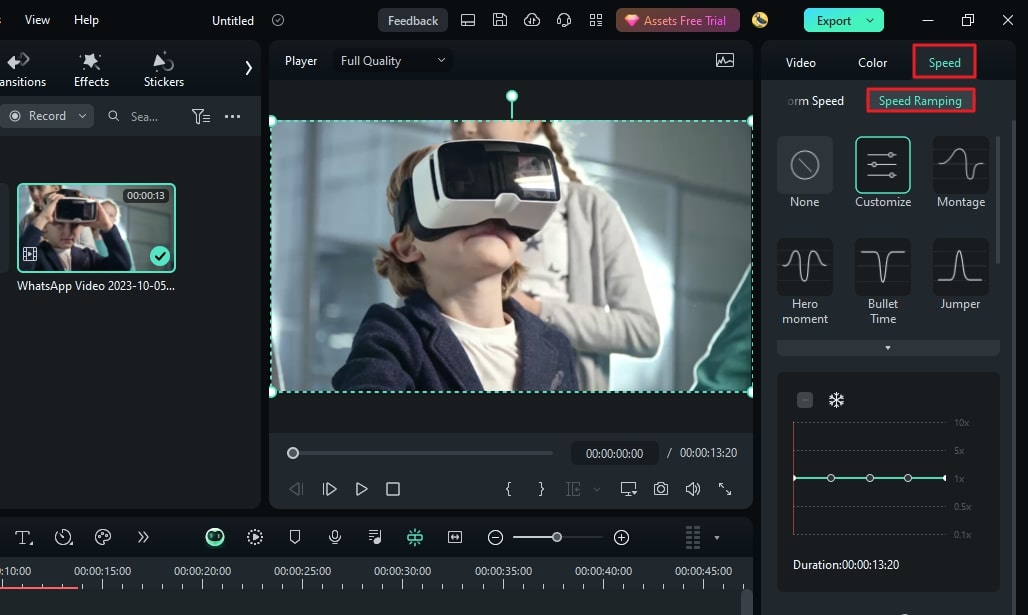
Step 1Access the Speed Feature
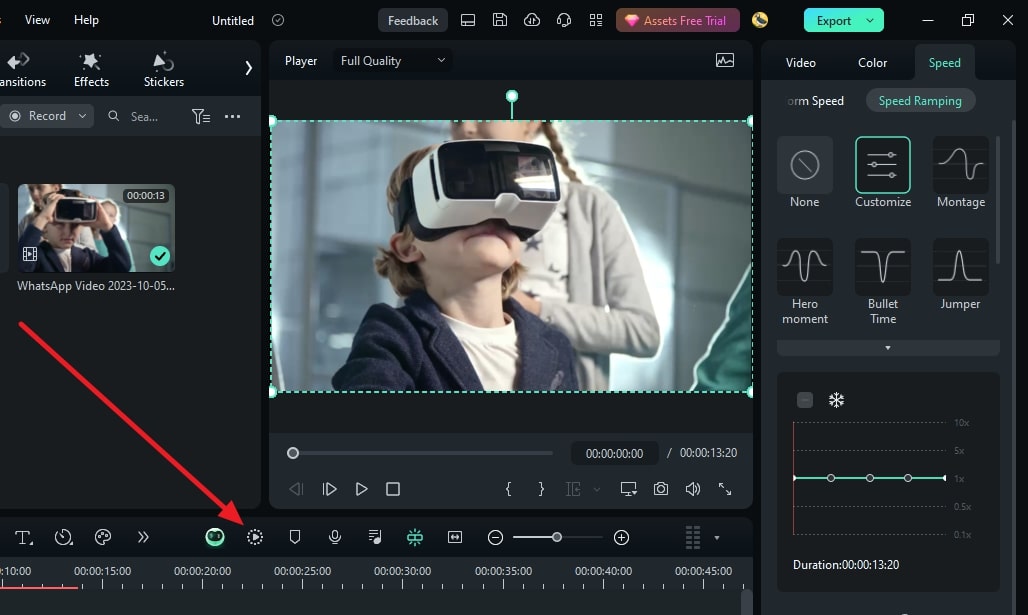
After opening Filmora and opening a project, select the clip in the timeline and go to the settings panel. From there, reach the “Speed” > “Speed Ramping” tabs and select a preset. If you don’t like the featured presets, click on “Customize” for manual editing.

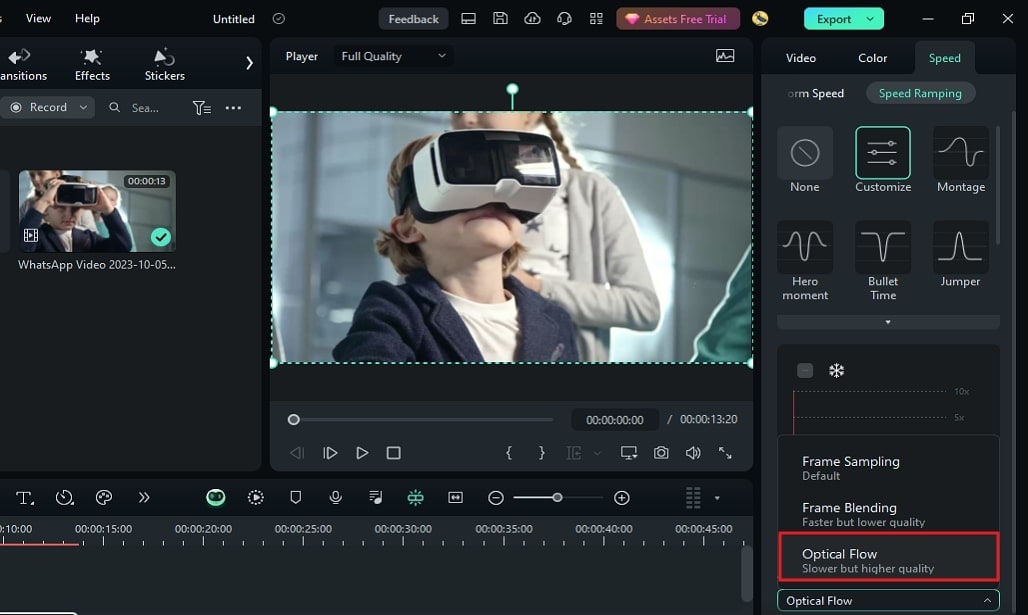
Step 2Add Video Frames
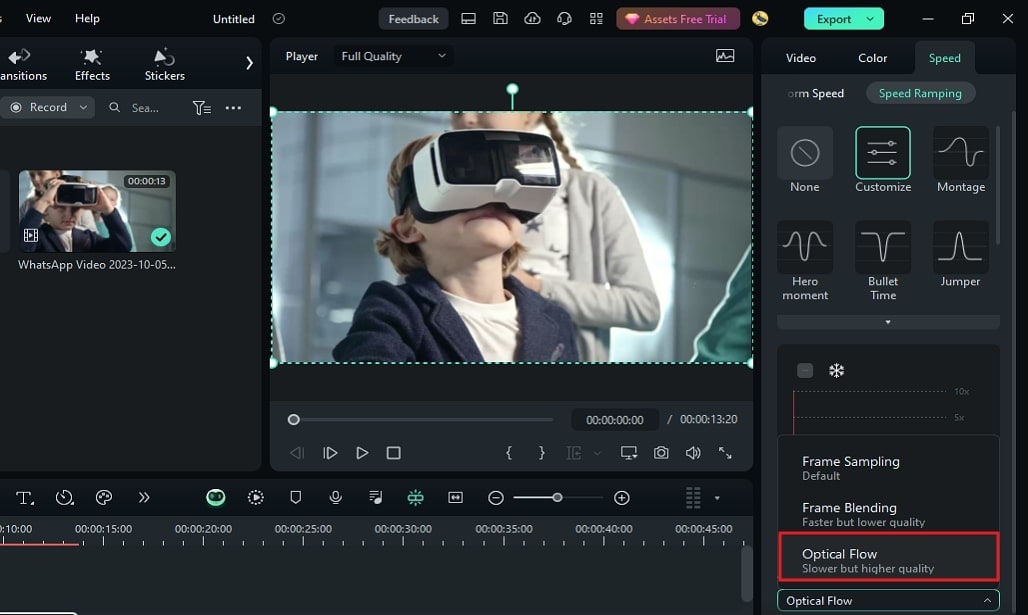
Once you have set the slo-mo speed, reach the “AI Frame Interpolation” section at the bottom. Click on the navigation icon and select “Optical Flow” from there.

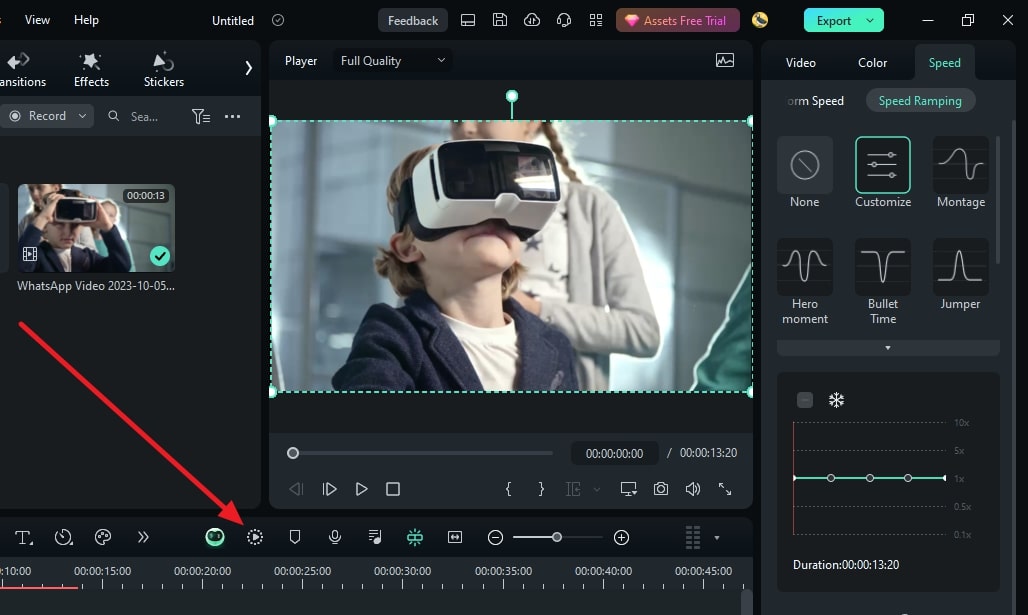
Step 3Render Preview to Observe the Outcome
To ensure that the optical flow has worked, click the “Render Preview” option in the timeline toolbar. Once rendering is complete, play the video and finalize it by clicking “Export.”

AI Key Features of Filmora
As discussed before, Filmora offers an extensive interface with a wide collection of features. Users can use these features to generate high-quality images, videos, and more. In this section, the focus is on a few of its features discussed below:
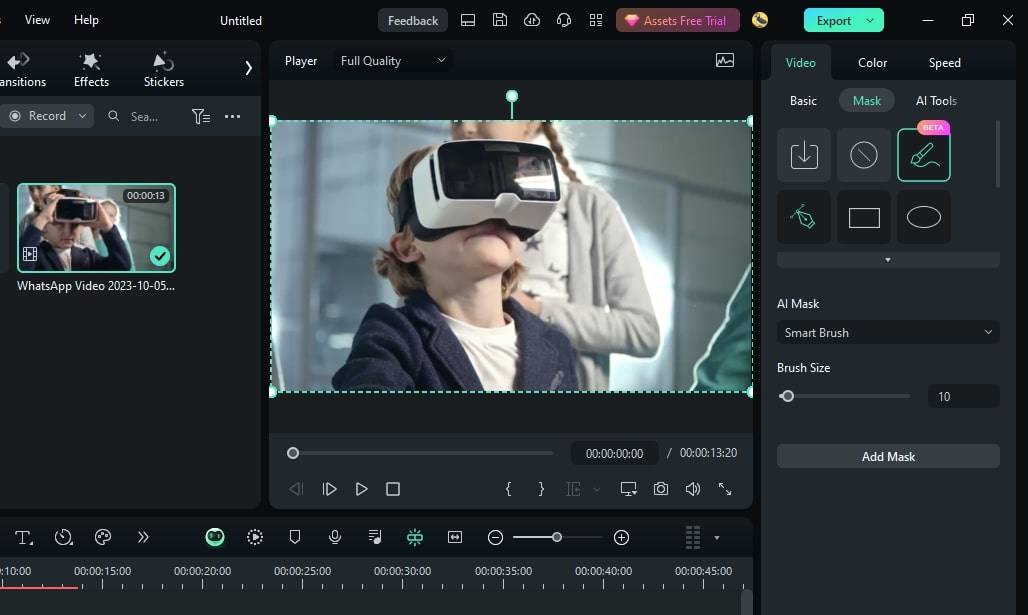
1. AI Smart Masking
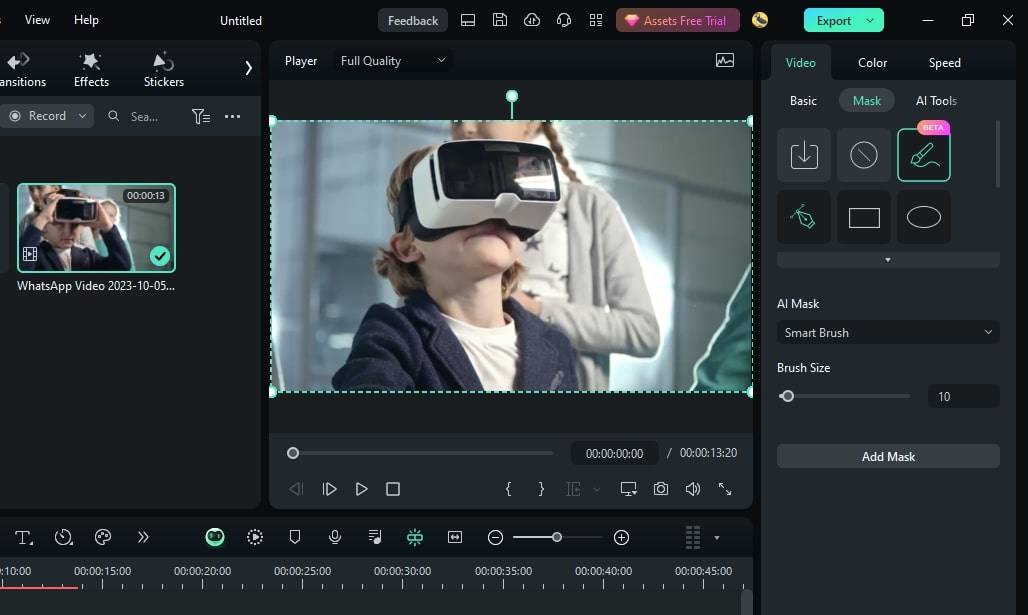
Want to create amazing transitions or apply stunning effects on specific video sections? Filmora’s AI mask feature will mask out the unnecessary parts, and you can edit freely. Just enable this feature from its settings panel under AI Tools and select the masking area.

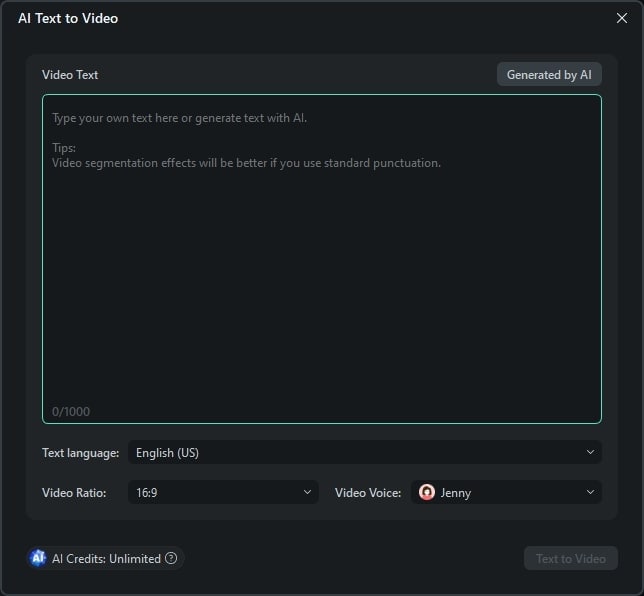
2. AI Text-to-Video
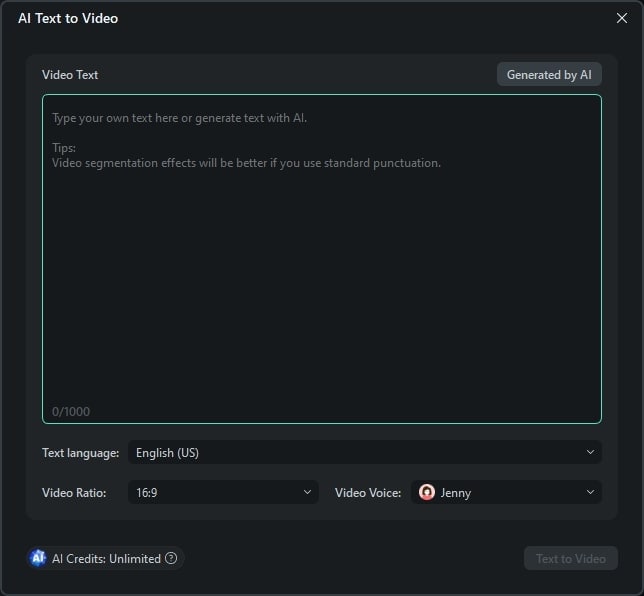
Dive into the realm of Filmora, where there is no limitation on graphics and visuals for videos. This generative AI feature can craft videos from prompts along with suited graphics. You just need to add proper instructions, and AI will do the rest. It enhances the interactive element of your videos via AI voice integration.

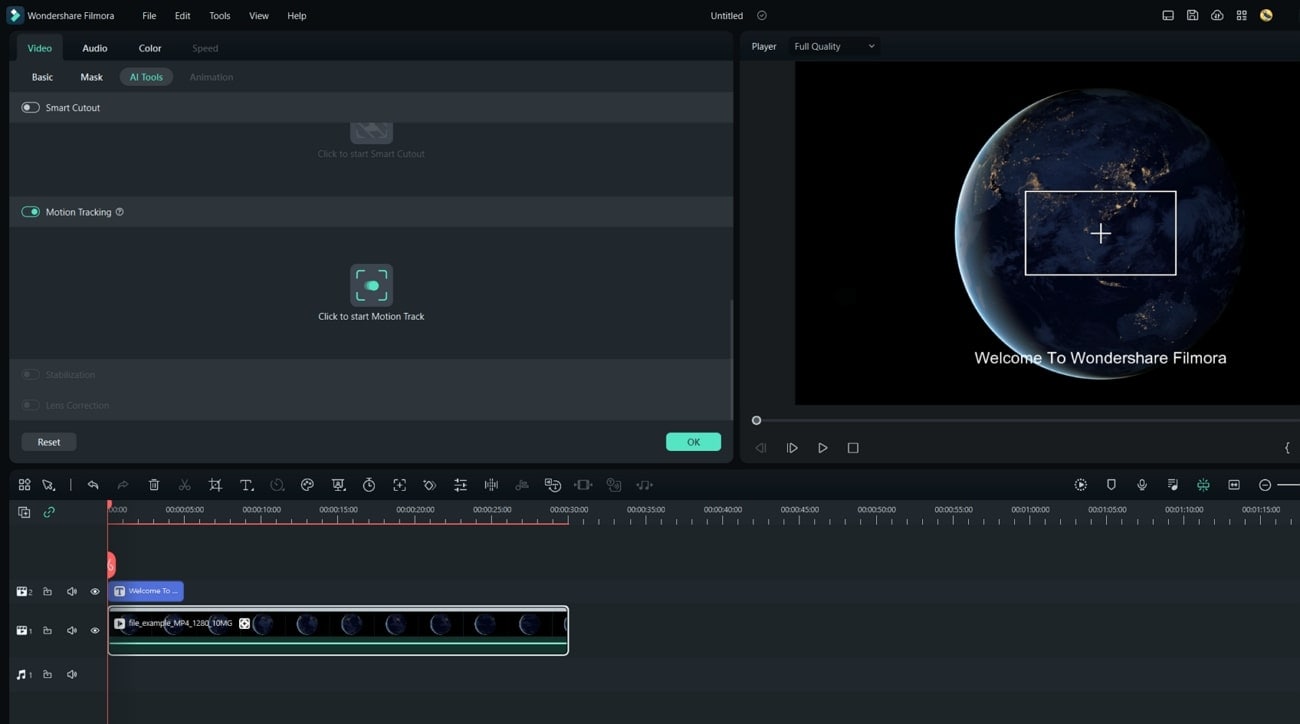
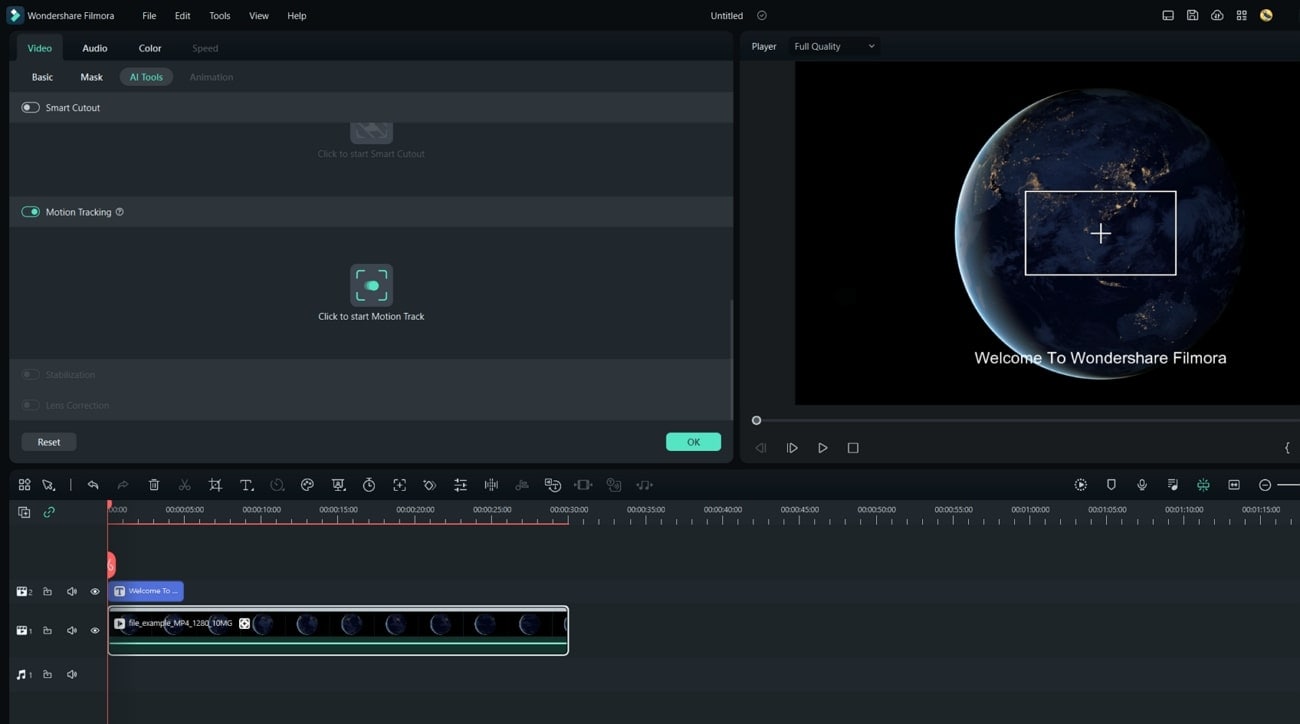
3. Motion Tracking
Create animations from mere graphics to insert in your videos using this AI. Just add any graphical emoji, text, or sticker and link it with a moving object. Once you enable the motion tracking option, you will see them come to life. You can also apply an effect or filter to a specific portion throughout the video using making and motion-tracking options.

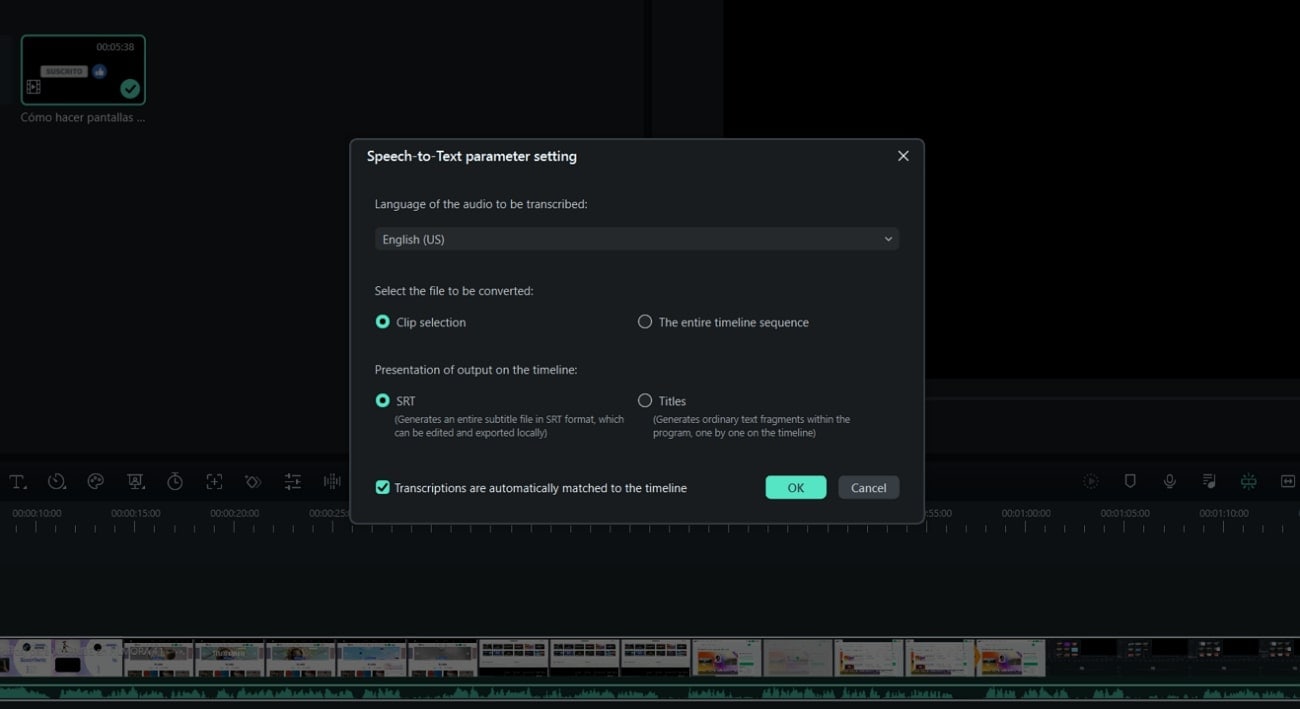
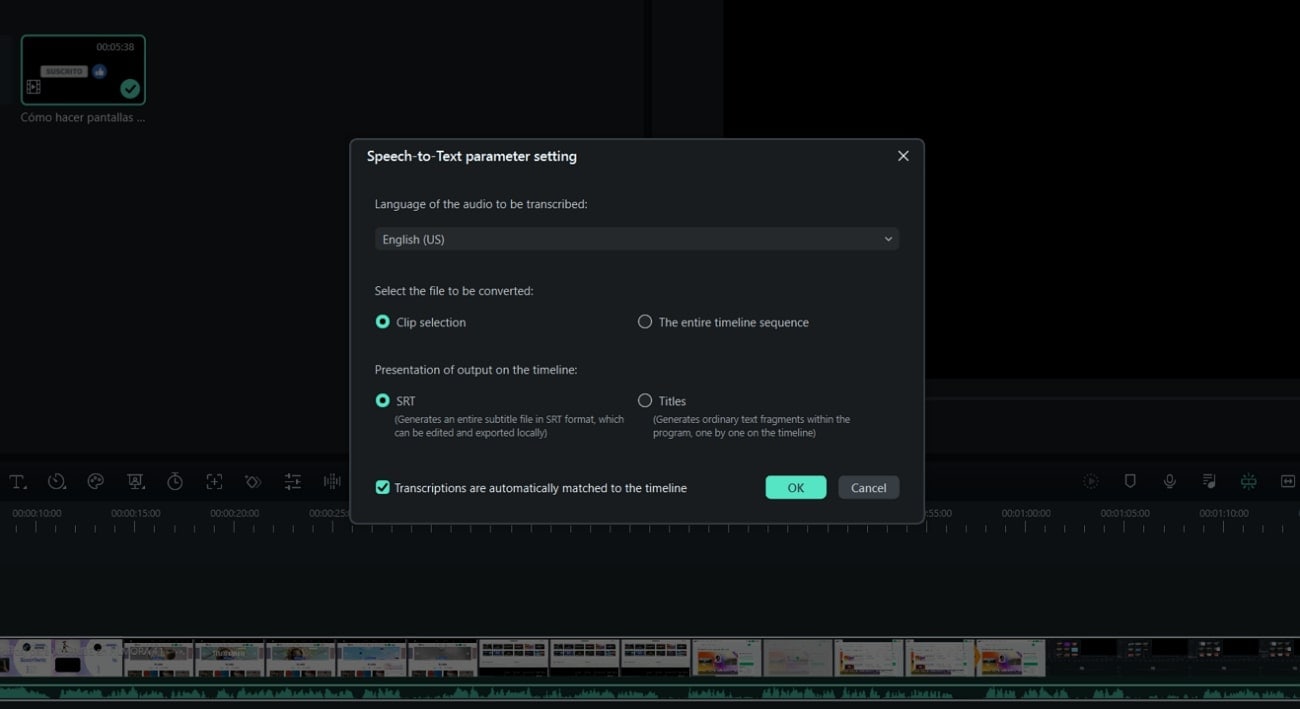
4. Speech-to-Text
Subtitles and captions have become an important part of cinema or videography. To ensure that your content reaches an international audience, use Filmora’s STT feature. With its automated speech recognition and NLP systems, it transforms any speech into text. Moreover, it has multilingual support to make content accessible at international levels.

Conclusion
In this article, you have read about different slow-motion video editor s and their features. Sometimes, they’re amazing editors, while other times, they may show glitches. However, if you want to try an editor that combines all the properties in one place, we suggest Wondershare Filmora. With its amazing content editing features and assets, you can rely on it for Slomo creation or other editing tasks.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Top 5 Online Slow-Motion Video Editors to Use in 2024
This section of the article discusses some slow -motion video makers that are available online. We’ll mention their pros and cons along with their prices. This will make selection easy for those who prefer computer editing over smartphones. Following are the top online tools to use if you want to create a slow-motion effect :
1. CapCut
Do you want a customized editing experience while creating slow-motion videos? CapCut is the right slow motion video editor for you, enabling you to set the slow-mo speed at any point. If there were any jitters in your recording, you can fix them by changing the playback speed. In addition, the tool offers post-production effects, AI visual enhancers, and more.

Pros
- It has a timeline panel for editing to ensure smooth and precise editing.
- The tool has a modest yet well-organized user interface to facilitate beginners and professionals.
Cons
- There is a limitation of advanced and upgraded features that are used these days.
Pricing
Free
2. Typito
Say goodbye to the long hours of waiting with your slow-mo editor ’s slow processing. Typito allows users to craft a slow-motion video in 3 steps and a high processing rate. The tool shows compatibility across 20+ video formats. In addition, you can also adjust the video ratio using its built-in ratio presets. In this editor, 1.5x is the normal playback speed, and below this are the slow-motion ones.

Pros
- The tool offers multiple video formats for editing videos while fitting the right context.
- With its cloud collaboration, you can access your incomplete and edited projects where you left off.
Cons
- The advanced features are not available in the free version, and some users don’t prefer that.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Solo | $15 |
| Pro | $29 |
3. InVideo.ai
Editing with a multifeatured tool is fun as you can do more than just one thing. As the name indicates, this is an AI-driven tool with speed change integration. You can adjust the playback speed and set duration preferences for your video. With its minimal user interface, you can do further cutting and trimming afterward across this slow-mo video editor.

Pros
- Its stock footage library has over 8M+ media to help with video creation.
- It has a removable watermark option that is very important for personal branding.
Cons
- The majority of the AI features are available in the paid version.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Business | $15/month |
| Unlimited | $30/month |
4. Video Candy
If you are looking for a slow-motion editor without having to log in or go through a technical procedure, this tool is for you. Interacting with the tool is easy as the user interface has an intuitive design, and you can start by uploading a file. It has 3 playback speed options: 0.75x, 0.5x, and 0.25x for creating a slomo. In addition, you can also incorporate a high playback speed option to unlock more creativity.

Pros
- It supports 4K resolution, which means high-quality content editing.
- The tool can support large files of 3GB size, which means you don’t have to split up results.
Cons
- The tool doesn’t ask for a Gmail account, which means no record of history and storage.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Yearly | $4/month |
| Month | $8/month |
| Lifetime | $99/pay once |
5. Wave.video
This online platform facilitates the alteration of video playback speed effortlessly. It features three distinct playback options, 0.75x, 0.5x, and 0.25x, to ensure precise editing capabilities. Possessing an uncomplicated user interface, the tool extends beyond speed adjustments, offering comprehensive audio modifications. If you want to elevate your videography, use its time-lapse effect to enrich the aesthetics.

Pros
- Continuously offers advanced features with an easy-to-understand interface.
- The drag-and-drop functionality makes it quick to edit videos and increases productivity.
Cons
- The watermark addition in the free version of the slow-mo editor is not good for personal branding and visuals.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Streamer | $16/month |
| Creator | $24/month |
| Business | $48/month |
Part 2: Top 5 Android Apps for Editing Slow-Motion Videos
While professionals prefer editing on a desktop, some people prefer Android editing. It is easier to use smartphones for editing because they come in handy. Moreover, let’s admit that we are on our phones half of the time, and a computer might seem out of our comfort zone. This section has gathered some of the slow-mo maker s to operate on your Android:
- [Slow Motion Video – Fast&Slow Mo](#android app1)
- [Slow Motion Video Maker](#android app2)
- [Video Editor and Maker – InShot](#android app3)
- [Video Editor and Maker – Vidma](#android app4)
- [VivaVideo – Video Editor&Maker](#android app5)
1. Slow Motion Video – Fast&Slow Mo
Becoming the favorite of many, this slow-motion video converter offers an interactive user interface. Editing a slow motion is all about dragging and setting the slider in the downward direction. To slow down a video, you can set its playback speed from 0.25x to 4.0x. In addition, you can also curate a specific portion of your video in slow or fast motion.

Key Features
- This slow-motion video creator offers a pre-built filter and special effects to improve aesthetics.
- This application maintains the video quality and can convert video resolution to HD.
- Never miss a chance to integrate good music in your videos with it, as it has built-in options.
2. Slow Motion Video Maker
This free slo-mo video editor regulates its algorithm to introduce advanced features. It features a timeline editing interface, making it easy to apply slow-motion effects on a definite video section. It displays 3 slow motion speed options: 0.5x, 0.3x, and 0.25x to achieve precision in creating a slomo.

Key Features
- You can fasten your video up to 4x, which is helpful in short-time learning, data compression, and more.
- The premium video trim feature and timeline editing help with the accurate parting of a video.
- This slow-motion video maker has pre-developed music tracks and effects for maximum creativity.
3. Video Editor & Maker – InShot
Step into the realm of this free slo-mo video editor for crafting slo-mos full of creativity. It proposes a simple method to slow down video speed by using a slider. The timeline editing and selective playhead options enable you to create beyond basic. You can alter the speed of specific parts of the video, which means you can do much more than just a plain slo-mo.

Key Features
- Take your vision up a notch by introducing its integral collection of animations and text in your content.
- Make your reels more interesting with its intuitive and numerous transition effects.
- The slow-motion edito r has AI abilities to help you remove image backgrounds with accuracy.
4. Video Editor & Maker – Vidma
This is for you if you are looking for a slow-motion video editor that generates as precise results as those in trending videos. The editing application offers a “Velocity Edit” option with detailed playback speed and positioning options. The application has a velocity graph-like interface for adjusting speed, and you can also see the time you are applying this effect.

Key Features
- Bids an automated “Keep Audio Pitch” option to maintain the audio quality during speed change.
- Infuse your pictures and videos with its immersive collection of text and stickers.
- Features multiple visual filters categorized according to contexts with custom intensities.
5. VivaVideo – Video Editor&Maker
If you are looking for a slow-motion video editor with additional features to elevate your content, use it. The tool has multiple speed setting presets to help you create a perfect slomo along with fast motion. Among Montage, Hero, Bullet, and other presets, it offers a Custom preset option to edit according to your imagination.

Key Features
- An extensive timeline editing interface with multiple tracks option for smooth transitions.
- The stock media has a wide array of texts, animations, themes, effects, and music.
- This slow-mo video maker also has a “Voice Editor” to maintain the quality of audio tracks afterward.
Part 3: Top 5 iOS Apps for Editing Slow Motion Videos
Multiple people prefer shooting and editing with an iPhone instead of a Mac or desktop. This is because it helps them keep up with the video quality without declining any pixels. In addition, you can share a video directly to social sites from your iPhone instead of transferring them first. This part of the article focuses on some iOS slow-mo video maker s applications here:
- [Velomingo: Velocity Edit Maker](#ios app1)
- [Vizmato: Velocity Edit Maker](#ios app2)
- [Slow Motion Video Editor SLOMO](#ios app3)
- [Slow Motion Video Editor](#ios app4)
- [SloMo Slow Motion Video Editor](#ios app5)
1. Velomingo: Velocity Edit Maker
Creating a slo-mo as a beginner has never been this easy with this slow-mo editor. Users have the opportunity to apply its built-in velocity presets on their videos for a slo-mo effect. Although you cannot customize these presets, the application handles slow-mo quality. Not only does it generate mesmerizing slo-mos, but it also brings them smoothness.

Key Features
- Trim feature for creating transitions or eliminating unnecessary parts of video.
- Make videos creative just by offering hundreds of modern templates.
- This slow-mo maker can feature your video straight to WhatsApp, Instagram, TikTok, and Facebook.
2. Vizmato: Video Editor & Filter
Vizmato is a versatile video editor providing slow-motion services along with other speed editing options. Along with creating a Slow-mo, you can also reverse a video speed to add dramatic effect or enable fast motion. Moreover, it offers a speed manipulation option to customize a video according to your taste.

Key Features
- This slow video editor’s asset collection includes 20+ themes and 40+ visual effects.
- Elevate your slo-mos with its pre-developed music collection featuring 140+ music tracks.
- Along with a slo-mo video converter, it also converts images into a video using the slideshow.
3. Slow Motion Video Editor SLOMO
Customize your slow-motion sequences according to background music and context with this slow-motion editor. The editor offers a timeline editing panel, which provides an organized editing experience. In addition, you can enhance the graphic quality of your slo-mo using its pre-assembled filters. To preserve the video quality, share your slo-mo videos on social applications using its share options.

Key Features
- Choose the text option from its toolbar to customize the color, size, and other elements of text.
- Add other graphical elements like stickers and emojis to express your video context or dialogues.
- Resize your video within this application to fit the requirements of social platforms.
4. Slow Motion Video Editor
Wondering about how to achieve a professional-level effect on your iPhone? This slow-motion video converter is full of speed custom setting options to help with that. It uses a timeline bar and velocity graph to adjust the speed settings. The downward slide dragging will slow down your video and vice versa. You can also adjust the video duration via timeline or reset it to set again.

Key Features
- Create a time-lapse or speed up your video by altering its playback speed to 10x, fast or slow.
- Collaborates with iTunes for a seamless integration of music tracks in videos.
- The slow-mo video editor is compatible with social platforms like Instagram, YouTube, and more.
5. SloMo Slow Motion Video Editor
Are you looking for an application just to create slow-mo with a creative user interface? This slow-motion video editor has been developed to help you with speed-alteration tasks. The interface is simple, and you can start creating a slomo just by importing a video. Designed to create professional and cinematic level slo-mos, it offers high video frame rates like 120 fps and 240 fps.

Key Features
- Along with the frame rate, you can manipulate the playback speed range to 12x for both slow and fast.
- With this slow-mo editor’s 40+ illustrative filter, you’ll never run out of creativity.
- Fit your video into different ratios for multiple social media platforms or to your preference.
Bonus Part: Get the Perfect Results of Slow-Motion Video with Wondershare Filmora - Desktop Solution
In this section, you have read about so many slow-mo editors that you might be bored by now. However, one common drawback that all of them had was versatility. They offered high-speed manipulation settings but with limited additional features. Wondershare Filmora is a world-class, all-in-one video editing software. Anyone can use it, from a beginner to a professional or from an Android user to an iOS user.
When you enter this slow-motion video converter, it displays two types of speed modification. One is the Uniform Speed option, while the other one is Speed Ramping. Both of them excel at their tasks and offer custom speed and duration settings. Filmora has recently introduced the “Optical Flow” option in its latest V13 upgrade. This helps to smoothen out a slo-mo video by adding frame rates.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Slow Down Video in Filmora
In this section, we will discuss the Filmora Speed Ramping feature to create a slo-mo. If you are a beginner and have never edited before, this feature suits you the best. It has over 6-speed ramping templates for adding creative speed change effects. You can modify these models to fashion a slo-mo, and here is how to do it:
Step 1Access the Speed Feature
After opening Filmora and opening a project, select the clip in the timeline and go to the settings panel. From there, reach the “Speed” > “Speed Ramping” tabs and select a preset. If you don’t like the featured presets, click on “Customize” for manual editing.

Step 2Add Video Frames
Once you have set the slo-mo speed, reach the “AI Frame Interpolation” section at the bottom. Click on the navigation icon and select “Optical Flow” from there.

Step 3Render Preview to Observe the Outcome
To ensure that the optical flow has worked, click the “Render Preview” option in the timeline toolbar. Once rendering is complete, play the video and finalize it by clicking “Export.”

AI Key Features of Filmora
As discussed before, Filmora offers an extensive interface with a wide collection of features. Users can use these features to generate high-quality images, videos, and more. In this section, the focus is on a few of its features discussed below:
1. AI Smart Masking
Want to create amazing transitions or apply stunning effects on specific video sections? Filmora’s AI mask feature will mask out the unnecessary parts, and you can edit freely. Just enable this feature from its settings panel under AI Tools and select the masking area.

2. AI Text-to-Video
Dive into the realm of Filmora, where there is no limitation on graphics and visuals for videos. This generative AI feature can craft videos from prompts along with suited graphics. You just need to add proper instructions, and AI will do the rest. It enhances the interactive element of your videos via AI voice integration.

3. Motion Tracking
Create animations from mere graphics to insert in your videos using this AI. Just add any graphical emoji, text, or sticker and link it with a moving object. Once you enable the motion tracking option, you will see them come to life. You can also apply an effect or filter to a specific portion throughout the video using making and motion-tracking options.

4. Speech-to-Text
Subtitles and captions have become an important part of cinema or videography. To ensure that your content reaches an international audience, use Filmora’s STT feature. With its automated speech recognition and NLP systems, it transforms any speech into text. Moreover, it has multilingual support to make content accessible at international levels.

Conclusion
In this article, you have read about different slow-motion video editor s and their features. Sometimes, they’re amazing editors, while other times, they may show glitches. However, if you want to try an editor that combines all the properties in one place, we suggest Wondershare Filmora. With its amazing content editing features and assets, you can rely on it for Slomo creation or other editing tasks.
Backup and Organize Your Footage in Minutes
Backing up your data is deemed significantly necessary among video editing communities. Files get corrupted easily. Having a backup drive can save your day and countless hours. You can back up your data any way you deem fit. However, it will do you right if you follow the advice of professionals.
The article is written explicitly after due consideration and suggestions from the professional video editor. You can follow the steps in it to make backup files. Let us start with very straightforward steps to help you understand the professional way of backing up and organizing your footage.
Part 1. Back Up Your Files
Backing up your files gives you peace of mind. If one file is lost, the whole project becomes vulnerable to failure. Therefore, every effort must be made to ensure the protection of files. The best way to protect the files from any misfortune is to back them up.
Remember, there is no specific way to back up your files. Depending on the project’s requirements, you can do that differently. The following steps will light up how you can back up your files.
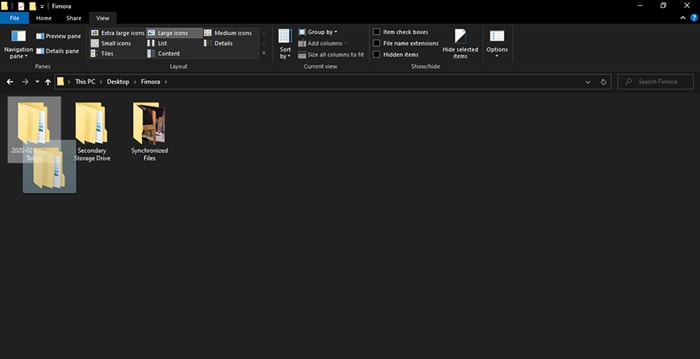
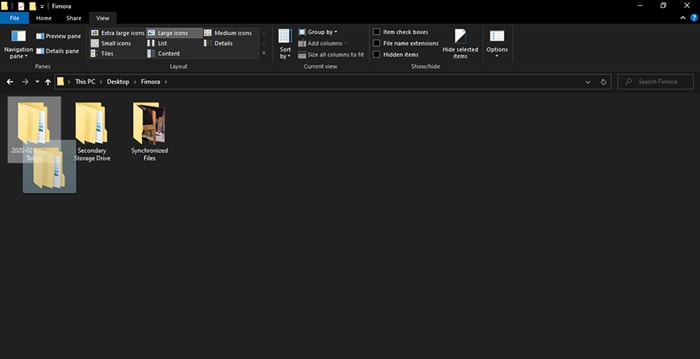
Step1Back up your files in two different places
It is crucial to do that. If one backup drive corrupts, you have the second option. It gives you an opportunity to back up files.
- You can make two different external backup hard drives.

- You can also use your internal and external devices as two backup options.

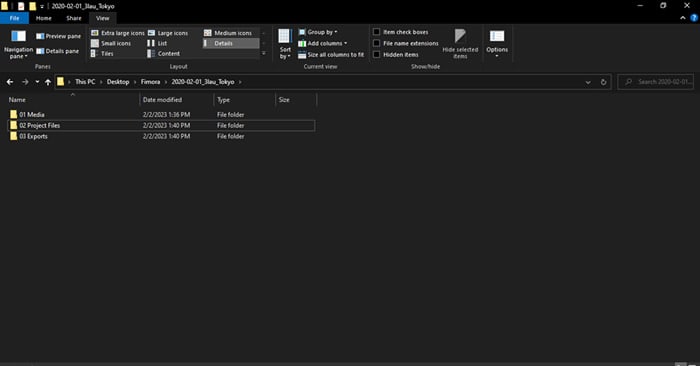
Step2Make specific folders for each purpose of the video
The next step is how you back up your files properly and safely. Make separate folders for the different formats you are importing in your drive. Always use the primary source to make a copy of your files.
Follow the steps below to understand how to back up your files in two drives.
- Create a folder in your drive.
- Name it. You can name it according to the given format. The choice is yours.

- Your backup folder is created.
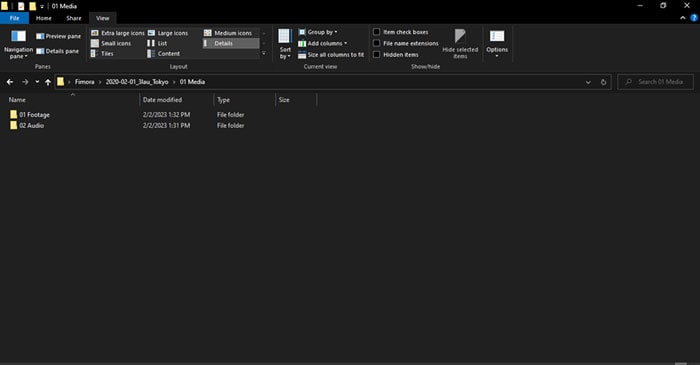
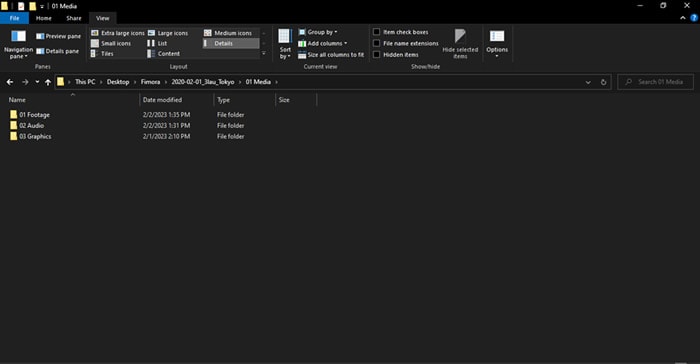
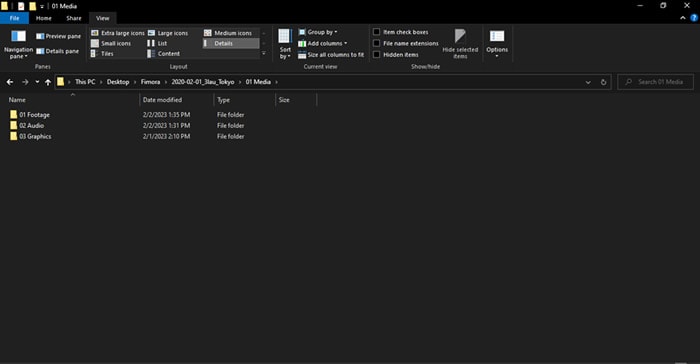
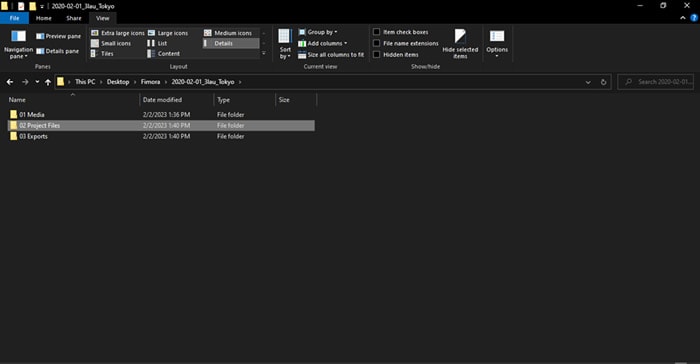
- Make new folders based on the files that are imported into the file. We are making two folders for the project, 01 Footage, and 02 Audio.
- 01 Footage is for the original footage.
- 02 Audio is for audio files provided by the music artist.

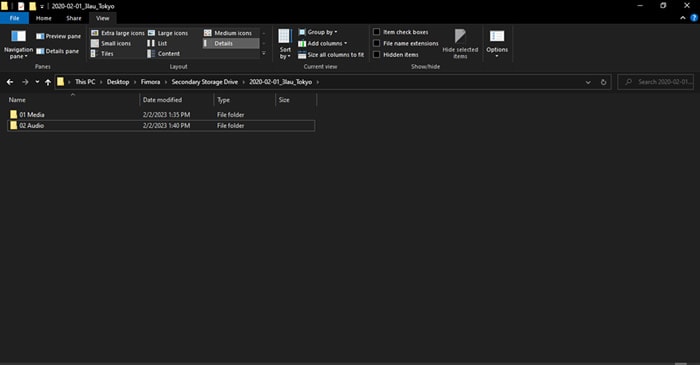
Step3Repeat the same process in your second backup drive
- Make the same folders and sub-folders in your secondary backup drive.

Step4Transfer files to your primary and secondary folders
- Transfer files to folders and sub-folders in your first backup drive.
- Transfer files to folders and sub-folders in your secondary backup drive.
![]()
Note: Most people make the mistake of making a backup drive and then using the same drive to make the second backup. The approach needs to be corrected.
We are done with backing up our files. It is time to organize the files in your drive.
Part 2. Organize Your Files in Filmora
Organizing your files is vital for any operation in video and editing. It makes everything streamlined. The risk of losing your data become negligible. Let us enlighten you on how you can organize your files.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
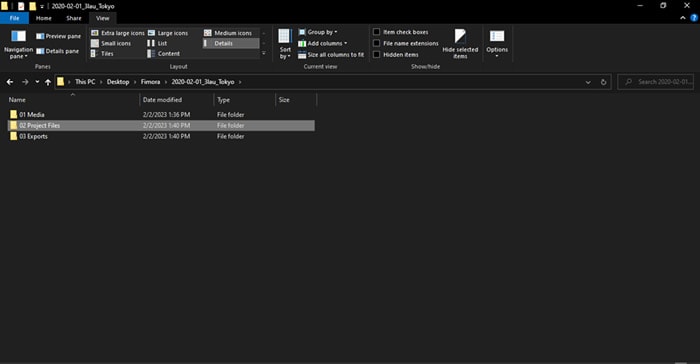
Step1Create new folders to lay the foundation for your video editing project
You can imitate the format we have chosen. However, you can choose any way you deem fit.
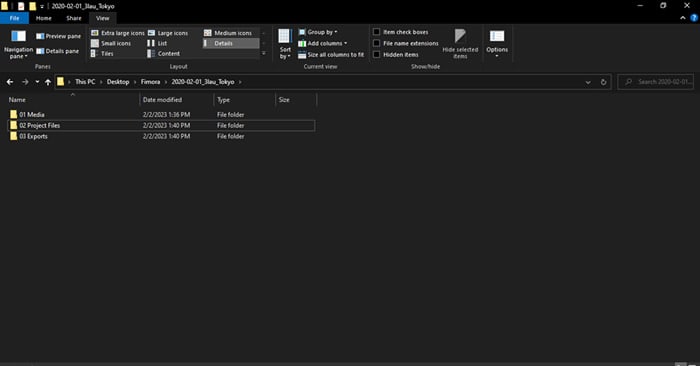
- Create 02 Project Files and 03 Exports.
- 02 Project contains the files that we will edit in Filmora .
- 03 Exports will have files that will be exported out of Filmora.

- In the 01 Media folder, create a new folder, 03 Graphics. It will contain graphics the artist will provide, such as a logo. You can also add your graphics to the folder if you want.

The format will help you if you move files from one device to the next case. In that case, you will only have to move one folder with the artist’s name.

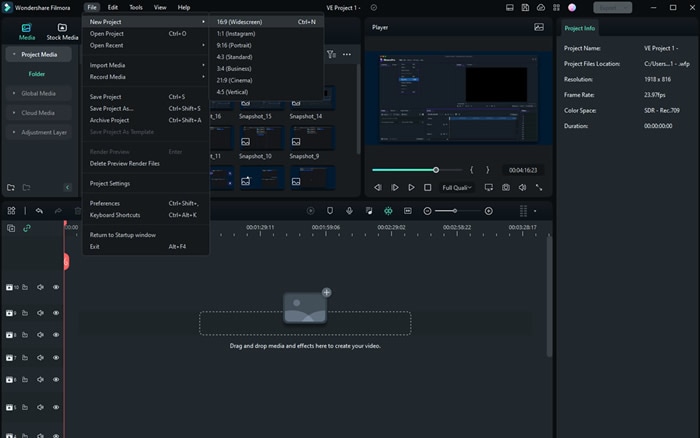
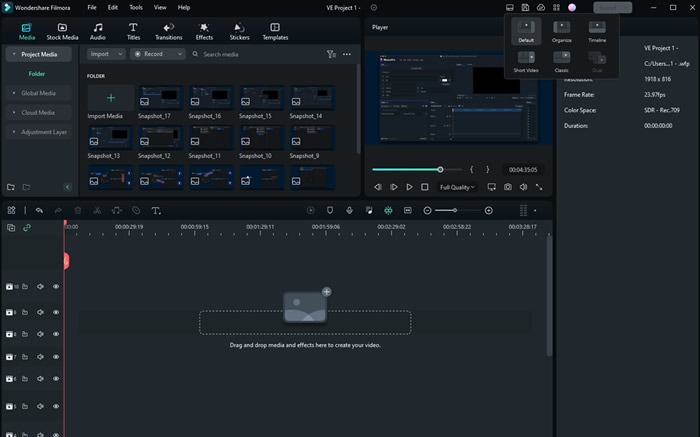
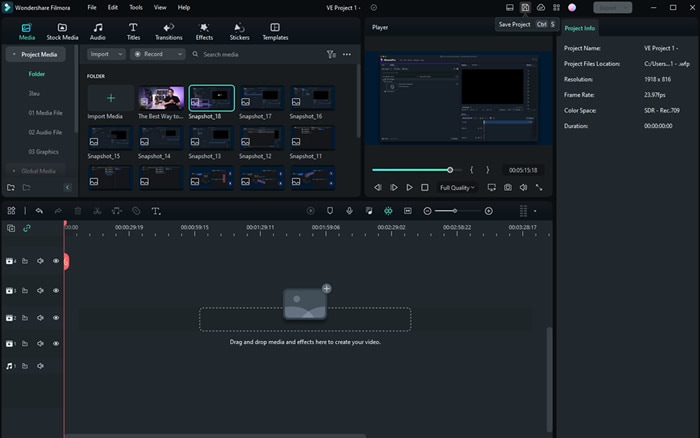
Step2Create a new project
In this step, we will organize our files in Filmora. It will help us to keep discipline and order in file organization. It makes work easy and fun.
- Create a new project when you open Filmora on your PC or Mac.

- Save the project in any name you want. We have saved the project in the format explained above.
- Save the file in 02 Project Files.

Step3Edit your workspace if you want
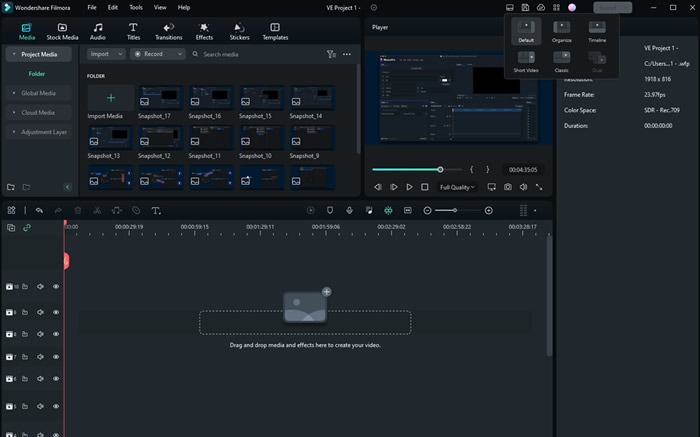
Users can edit the workspace in Filmora. You can customize it to your liking. Also, it is entirely optional.
- Go to layout mode. Change the layout if you want.

- You can manually change the panels by simply dragging them across the screen.

The workspace settings will be saved automatically. The next time you start Filmora, you will not need to readjust the panels.
- Save the file
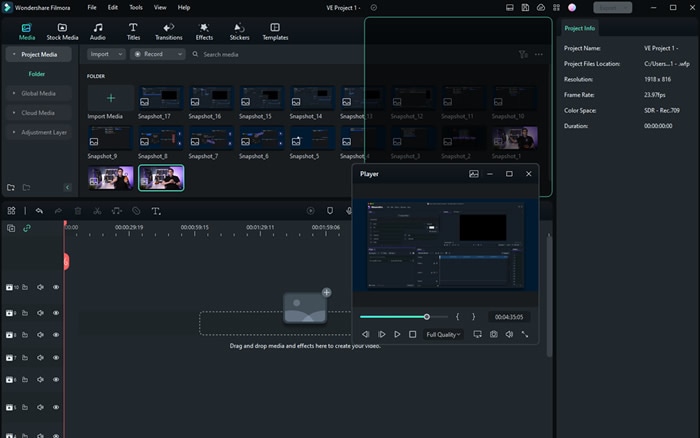
Step4Recreate the file structure in your 02 project files
Now, you create folders in your project. For that, you can follow our structure, or you can follow your instincts.
- Create the folders in Filmora, as you have created them in your drive. The folders will be created in your 02 Project Files.
These new folders are the exact copies of your media files that you have got from the producer and music artist.

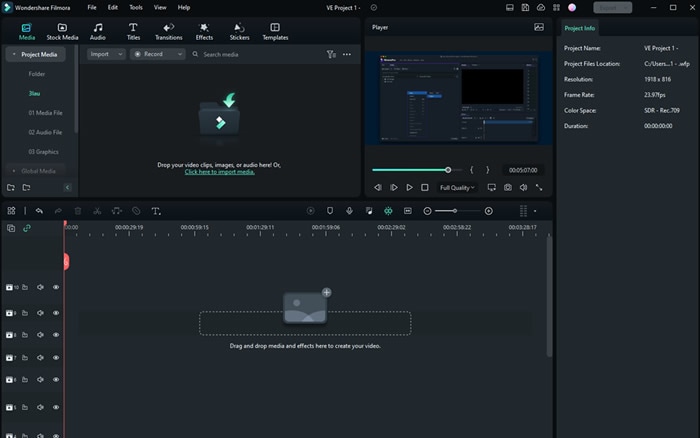
- Import the files into respective folders. Footage should include all the original videos given to your producers.

Step5Save the project
You can save the file using the button on Filmora, as shown below.

- You can save the files using short keys.

Conclusion
Making a backup file for your project is crucial. For a video editor, it is quite painful to learn that the final product has a missing file. Therefore, one must ensure that all the files are backed up before beginning the editing phase.
Apart from that, one must also keep updating the files in Filmora . You performed some editing. Make sure to save the file then and there. Any minor mistake can cause great worry for the professional editor. Thus, it is better to take proactive actions.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
We are done with backing up our files. It is time to organize the files in your drive.
Part 2. Organize Your Files in Filmora
Organizing your files is vital for any operation in video and editing. It makes everything streamlined. The risk of losing your data become negligible. Let us enlighten you on how you can organize your files.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Create new folders to lay the foundation for your video editing project
You can imitate the format we have chosen. However, you can choose any way you deem fit.
- Create 02 Project Files and 03 Exports.
- 02 Project contains the files that we will edit in Filmora .
- 03 Exports will have files that will be exported out of Filmora.

- In the 01 Media folder, create a new folder, 03 Graphics. It will contain graphics the artist will provide, such as a logo. You can also add your graphics to the folder if you want.

The format will help you if you move files from one device to the next case. In that case, you will only have to move one folder with the artist’s name.

Step2Create a new project
In this step, we will organize our files in Filmora. It will help us to keep discipline and order in file organization. It makes work easy and fun.
- Create a new project when you open Filmora on your PC or Mac.

- Save the project in any name you want. We have saved the project in the format explained above.
- Save the file in 02 Project Files.

Step3Edit your workspace if you want
Users can edit the workspace in Filmora. You can customize it to your liking. Also, it is entirely optional.
- Go to layout mode. Change the layout if you want.

- You can manually change the panels by simply dragging them across the screen.

The workspace settings will be saved automatically. The next time you start Filmora, you will not need to readjust the panels.
- Save the file
Step4Recreate the file structure in your 02 project files
Now, you create folders in your project. For that, you can follow our structure, or you can follow your instincts.
- Create the folders in Filmora, as you have created them in your drive. The folders will be created in your 02 Project Files.
These new folders are the exact copies of your media files that you have got from the producer and music artist.

- Import the files into respective folders. Footage should include all the original videos given to your producers.

Step5Save the project
You can save the file using the button on Filmora, as shown below.

- You can save the files using short keys.

Conclusion
Making a backup file for your project is crucial. For a video editor, it is quite painful to learn that the final product has a missing file. Therefore, one must ensure that all the files are backed up before beginning the editing phase.
Apart from that, one must also keep updating the files in Filmora . You performed some editing. Make sure to save the file then and there. Any minor mistake can cause great worry for the professional editor. Thus, it is better to take proactive actions.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
4 Solutions to Resize a WebM File
People resize videos for many reasons, the most common one being to reduce file size. Others might be to meet a specification, or for compatibility. When you resize a video file, you reduce its file size considerably- making it load faster on devices, reduce processing time, and save a lot of space. Most people prefer watching videos that are smaller in size compared to larger ones, that’s why some social media sites like Instagram, Tiktok, etc have preferred video resolutions, so if you are a user on these sites you might want to resize your video to fit.
The biggest concern most people have about resizing videos is whether it will retain its quality, another concern is that you don’t want to crop out your video while resizing. If the format of the video is mp4, wmv, avi, etc which usually have very large size, resizing it might be a bit of a problem because the video quality will reduce a lot, but if it’s a WebM video file, you can still achieve a good video quality even after multiple compression or changing its resolution, that’s because its codecs- VP8 and VP9 were designed specifically for that, and it’s supported by all browsers.
In the course of this article, we’re assuming you already have a WebM video and you want to resize it, and still maintain its quality so you can upload on your favourite websites without any hassles. We have handpicked some proven methods to help you with that, let’s see them:
Method 1: Resize WebM file with Wondershare Filmora
Wondershare Filmora Video Editor is a great video editing software that comes with a lot of features. You can easily perform basic editing techniques in a few minutes. It also comes with lots of filters to make your videos pop.
For video resizing, Filmora offers you a couple of options: First you have an option of changing the resolution just before you export your video; you also have the option of cropping your videos to your preferred size and cutting out redundant parts of your videos to save space; but the third option is what we’ll show you in this guide, because we imagine you already have your video exported and you just want to resize. You can easily do that by changing the aspect ratio and we’ll show you in a few steps:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
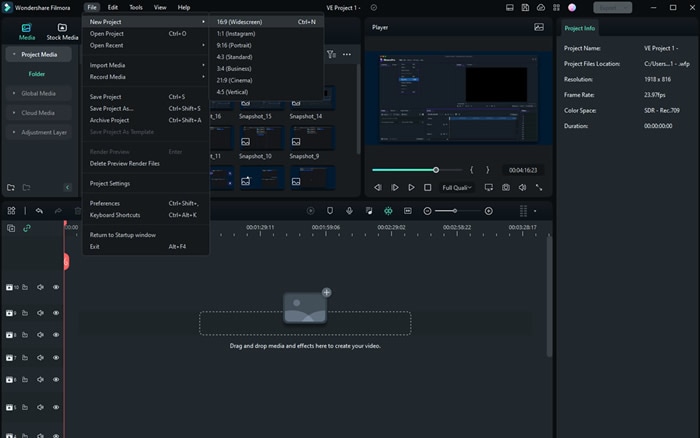
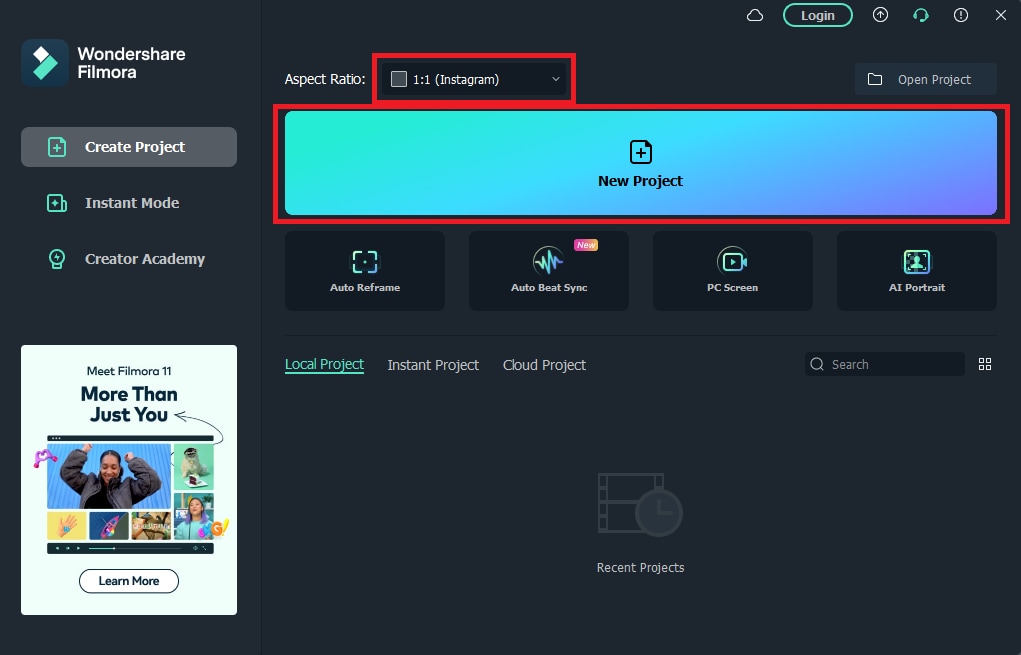
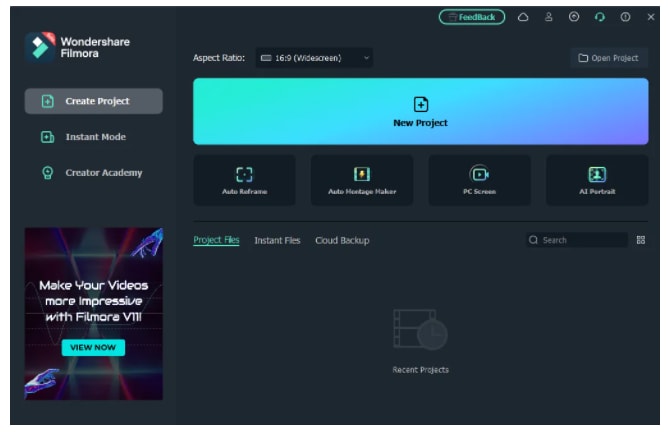
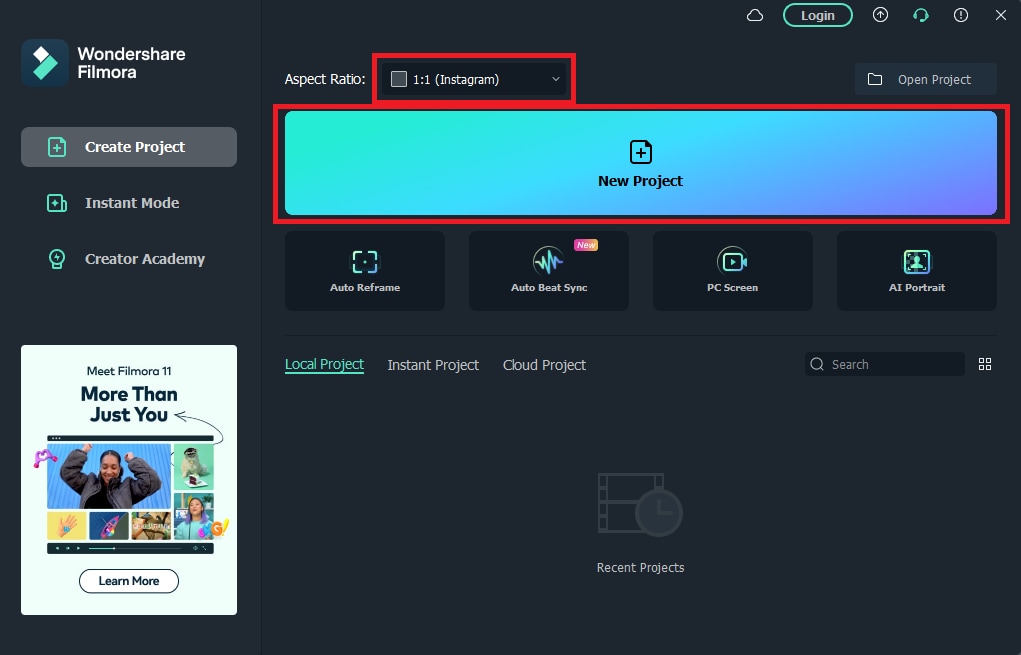
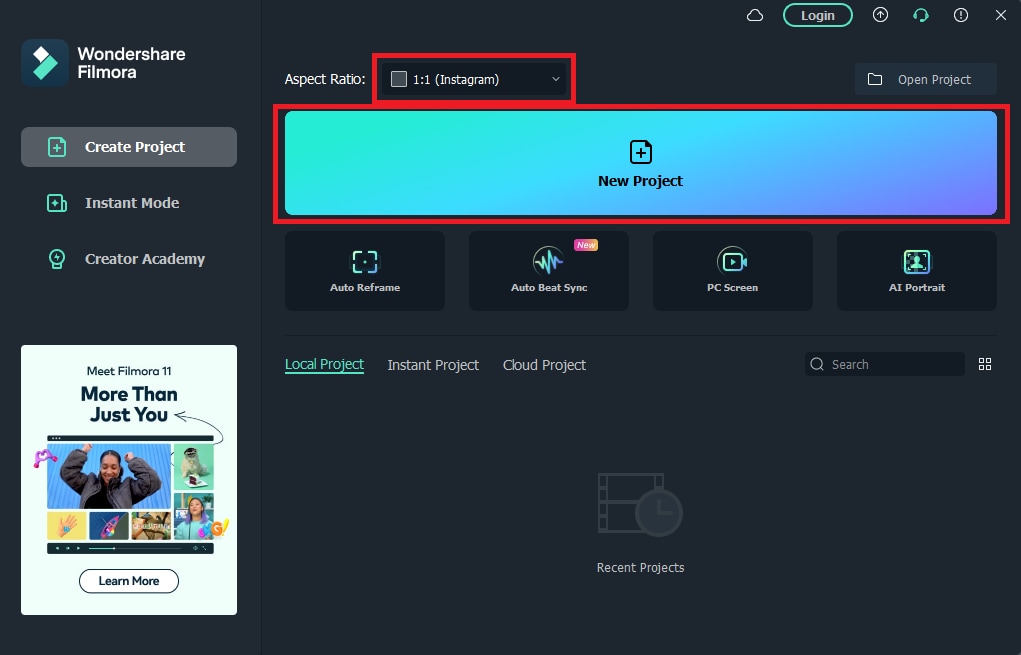
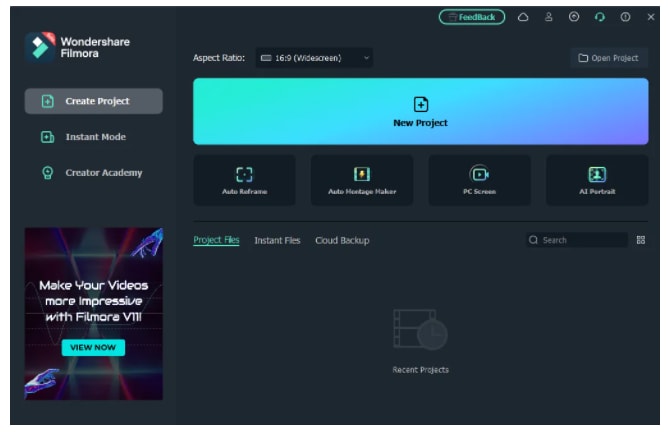
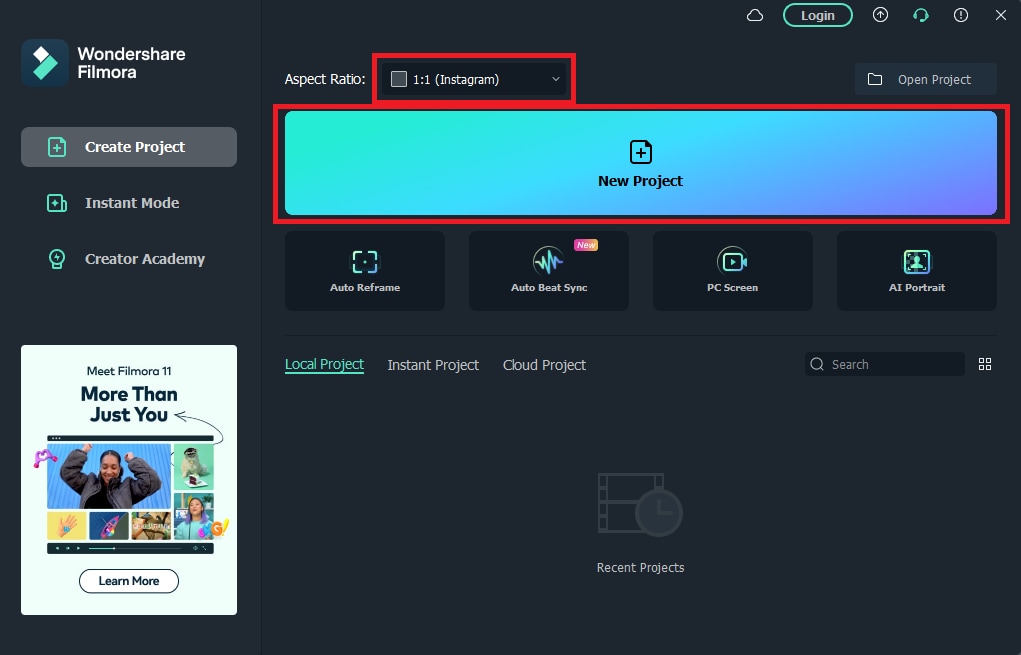
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

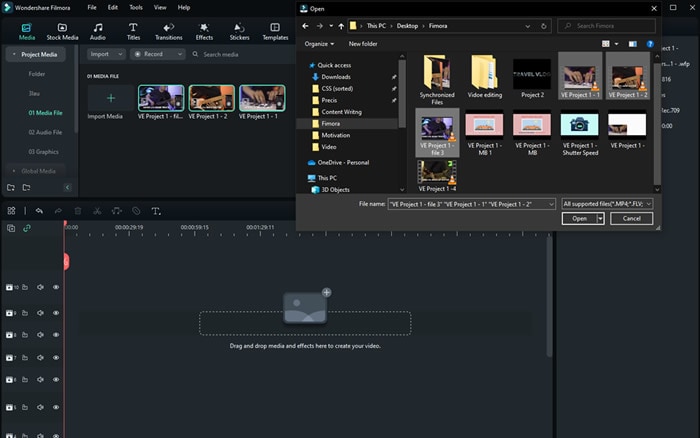
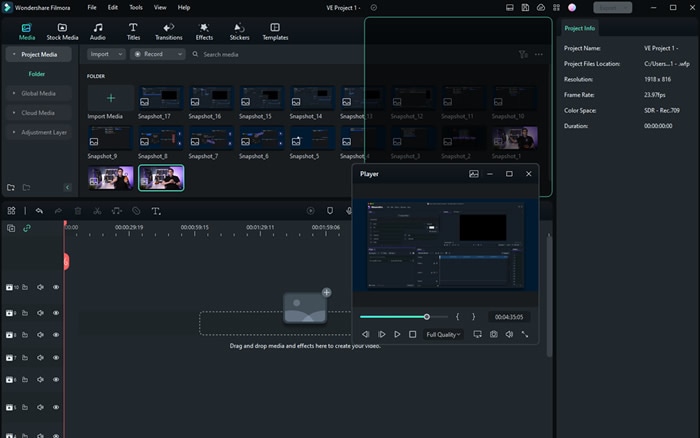
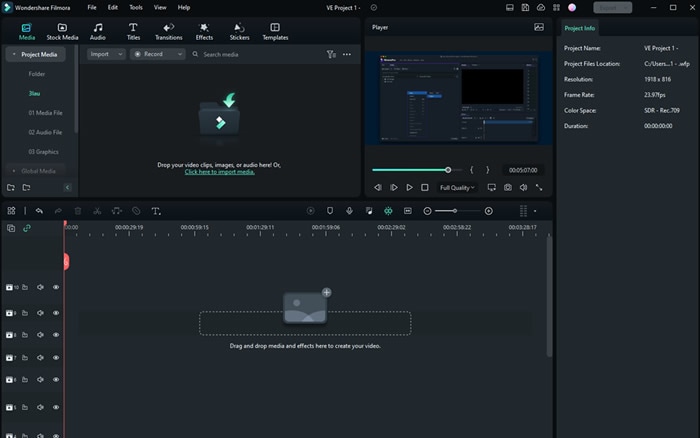
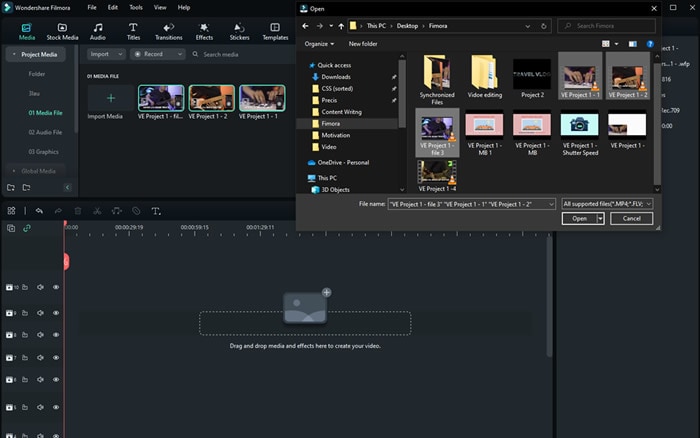
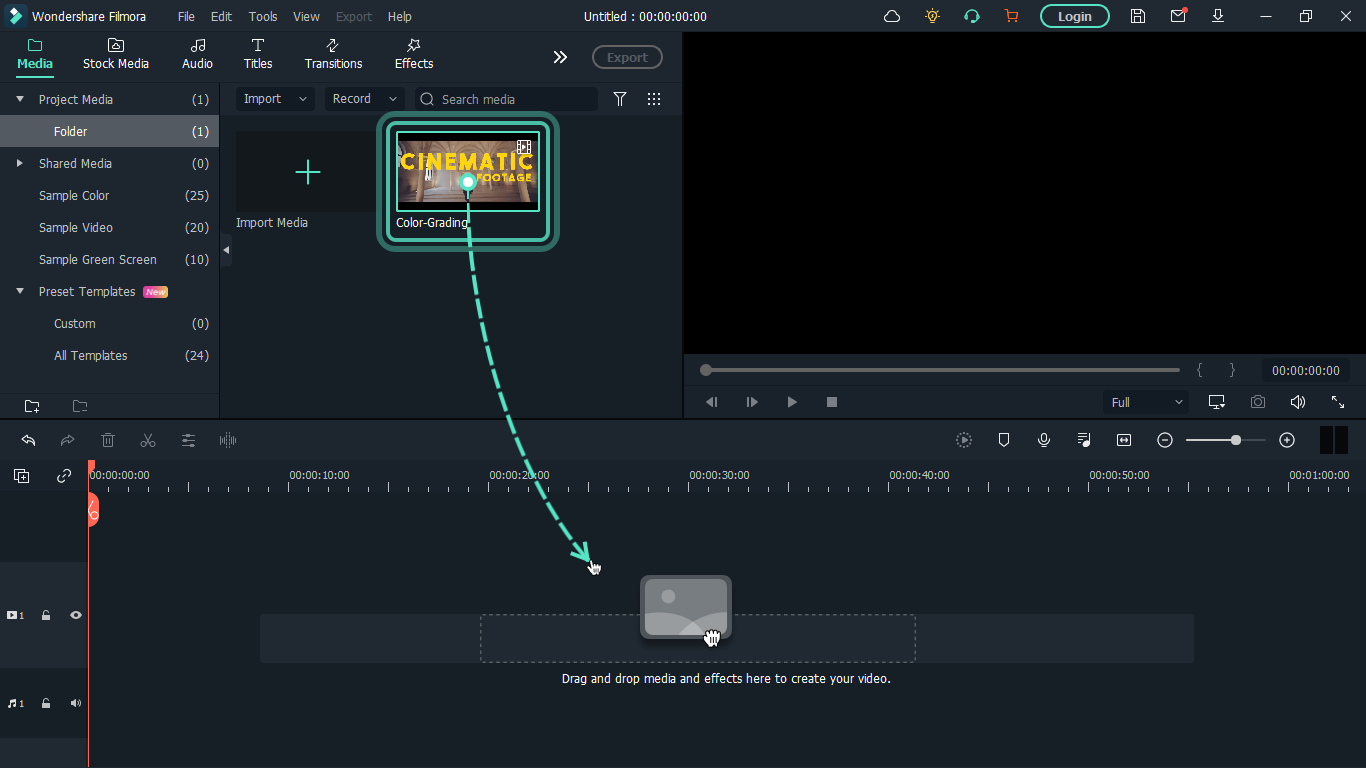
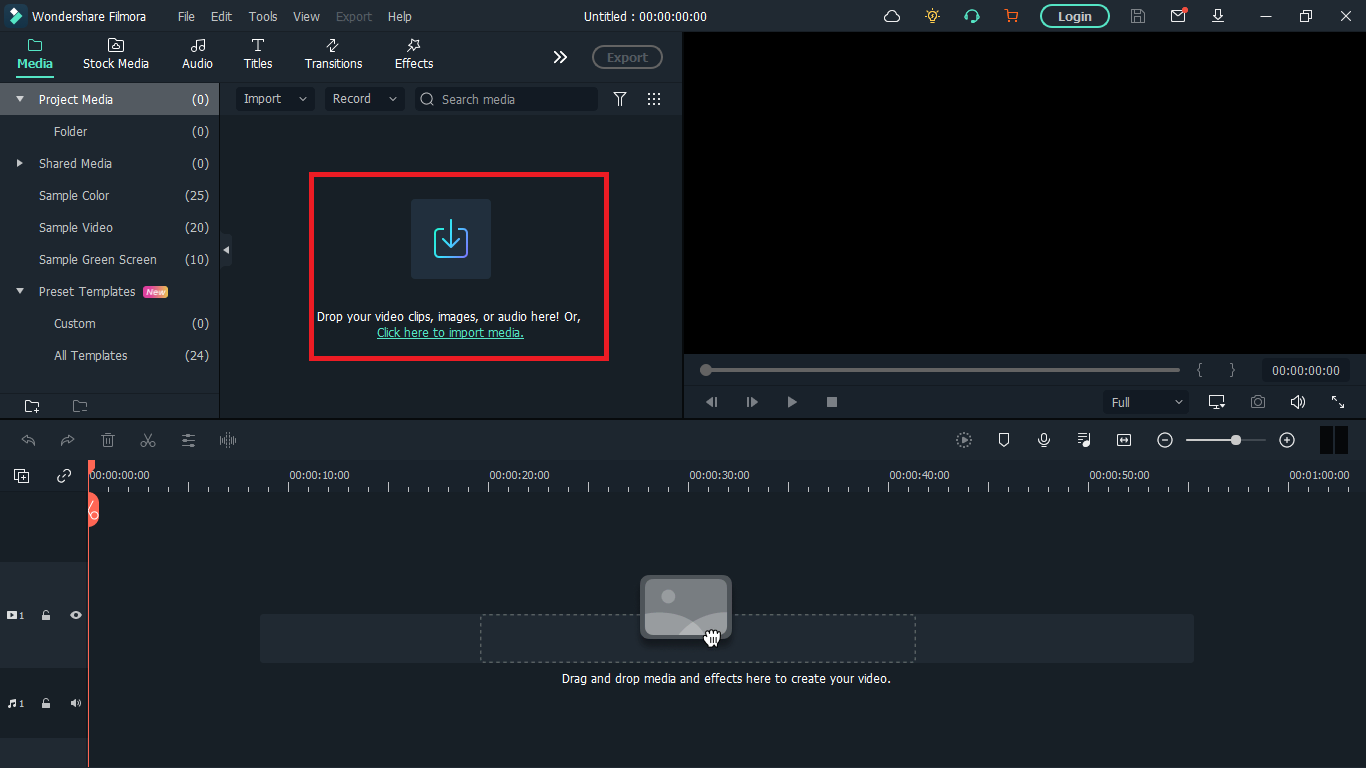
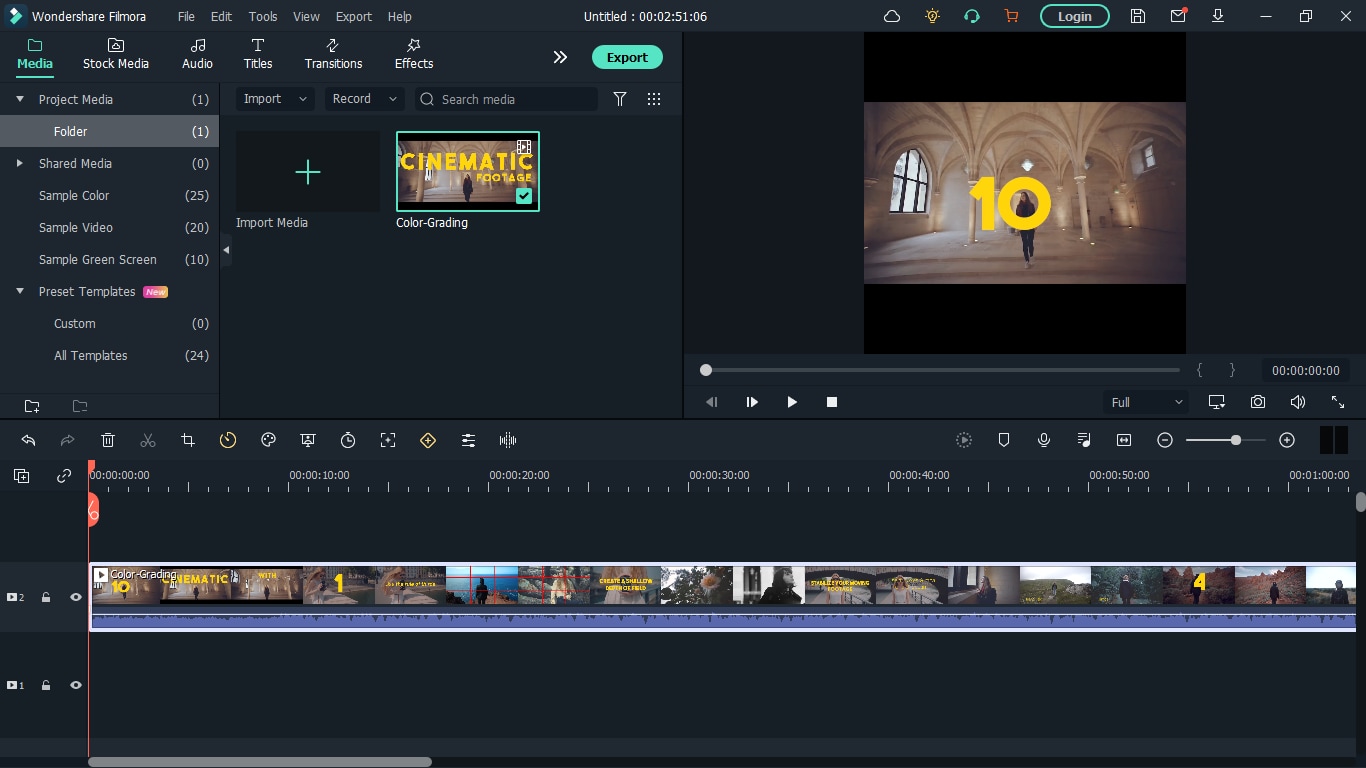
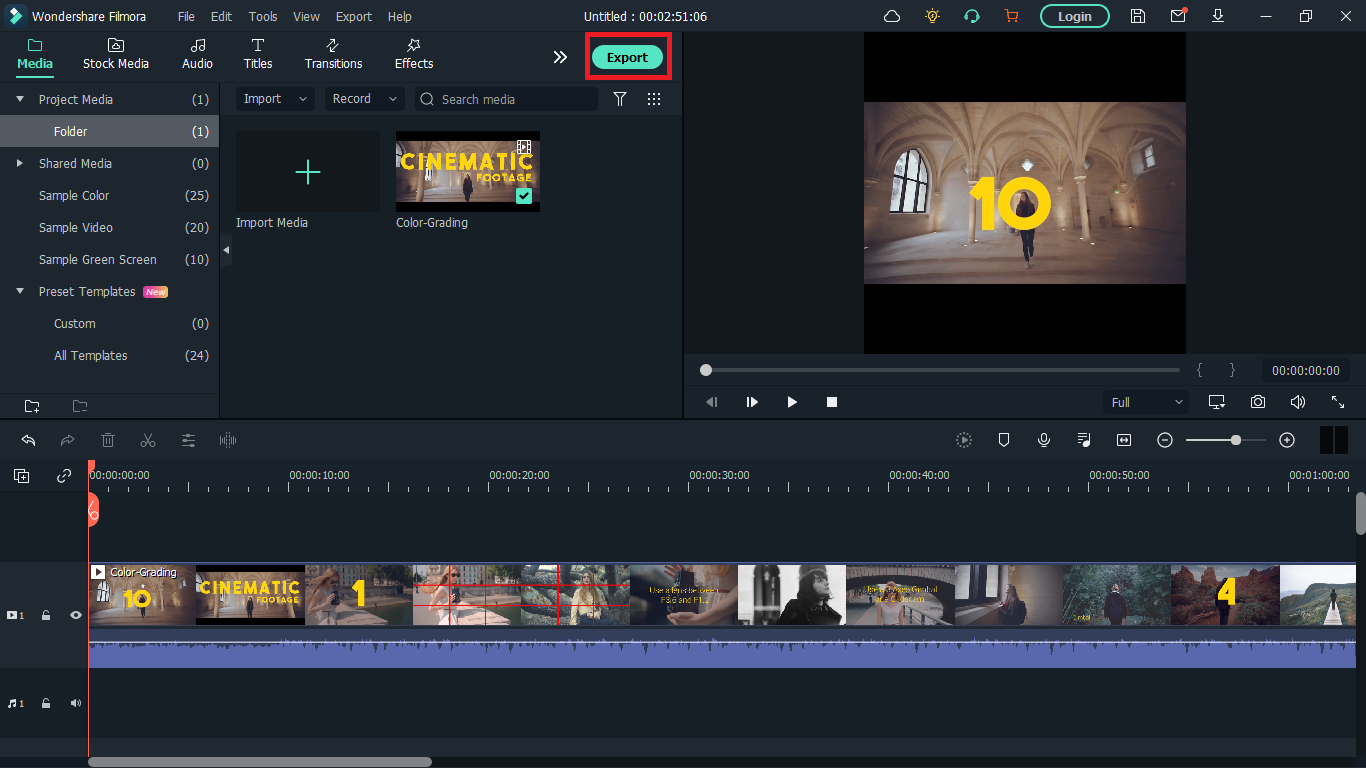
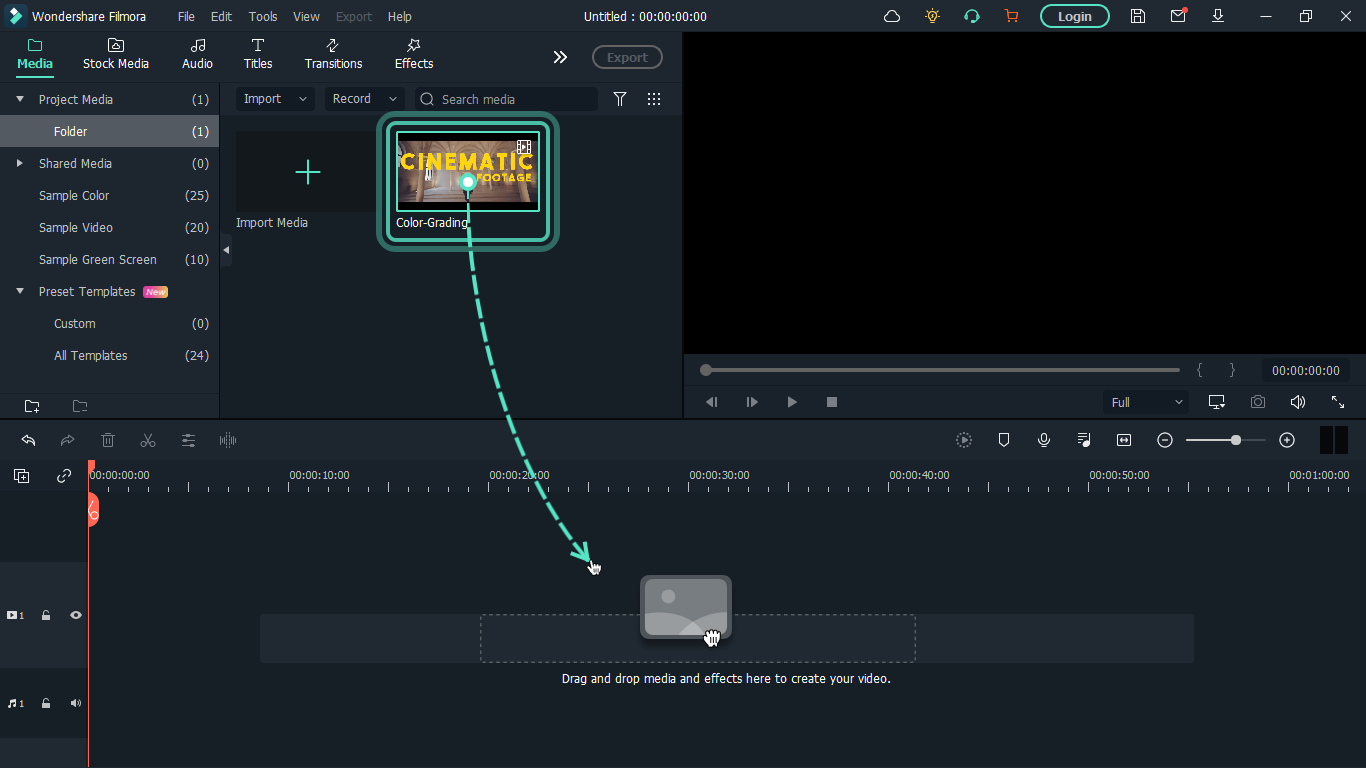
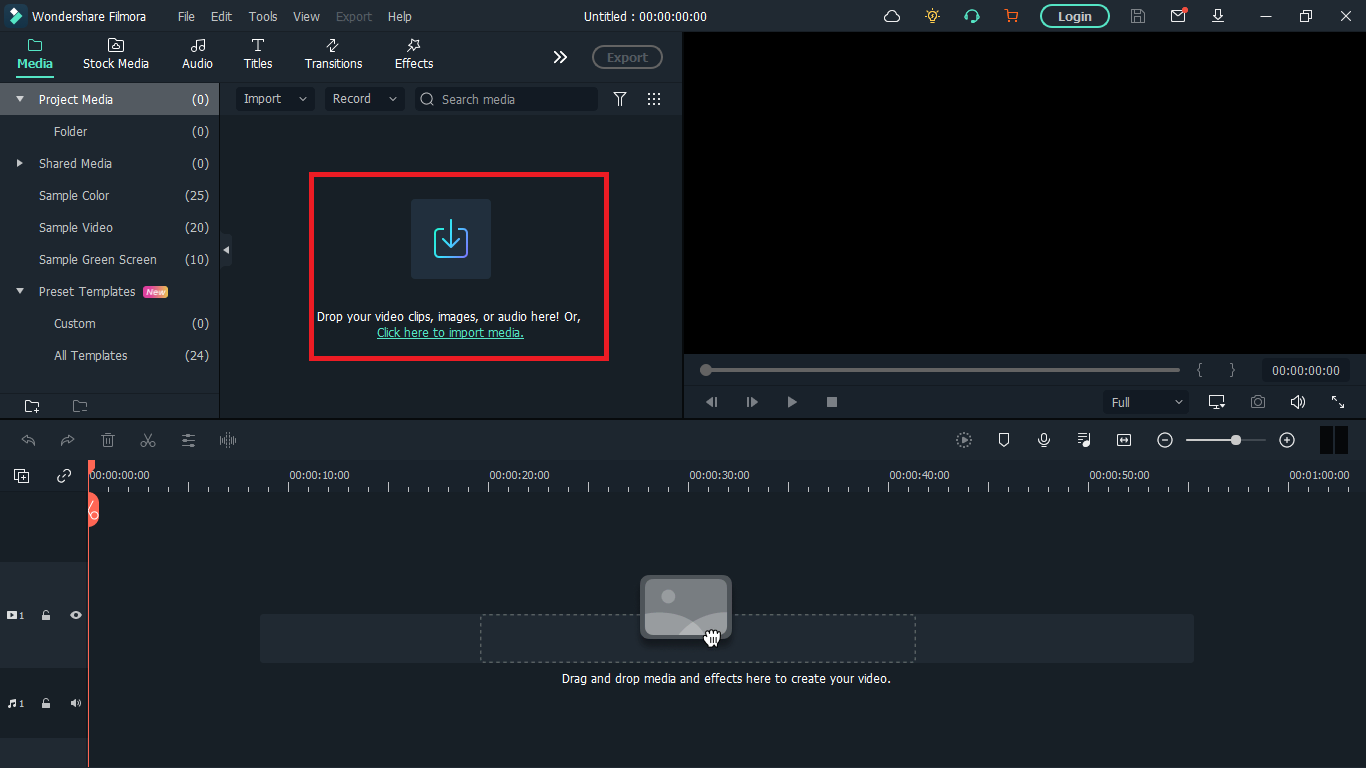
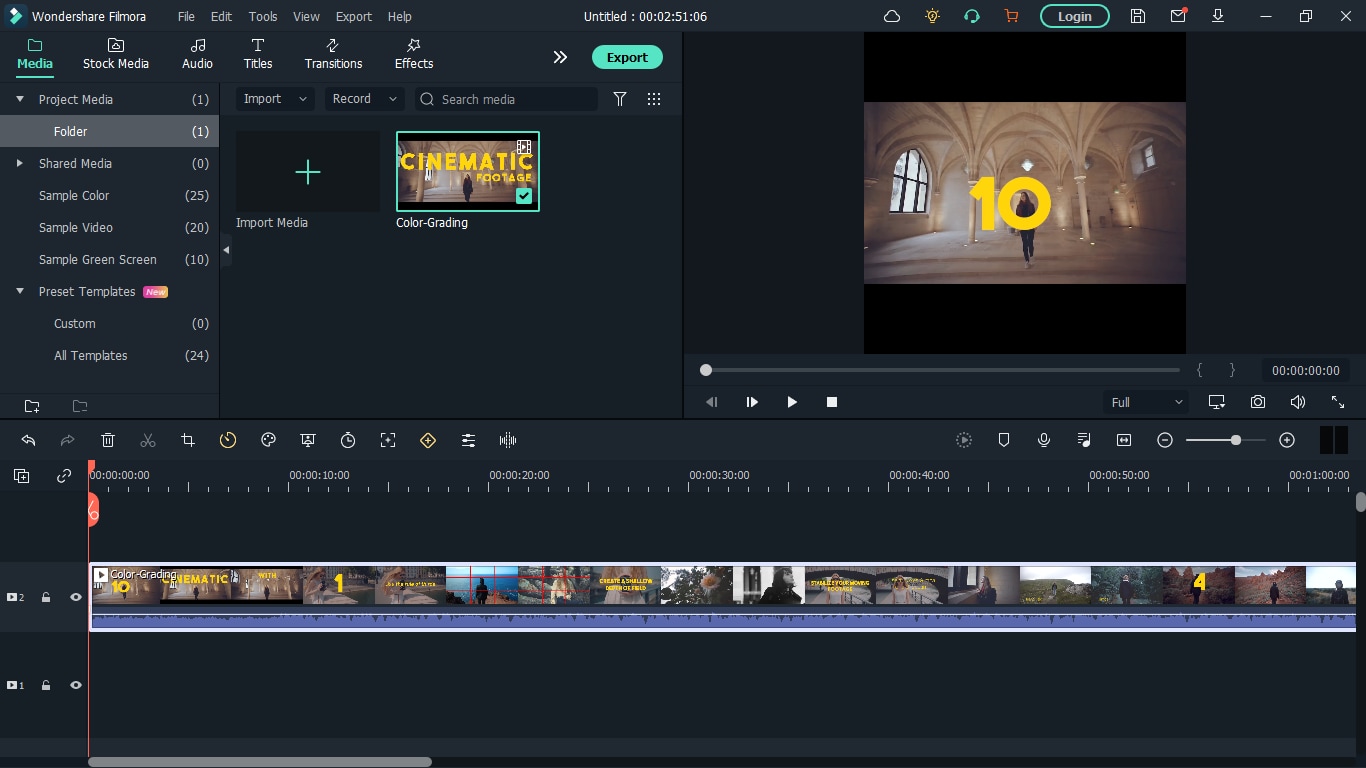
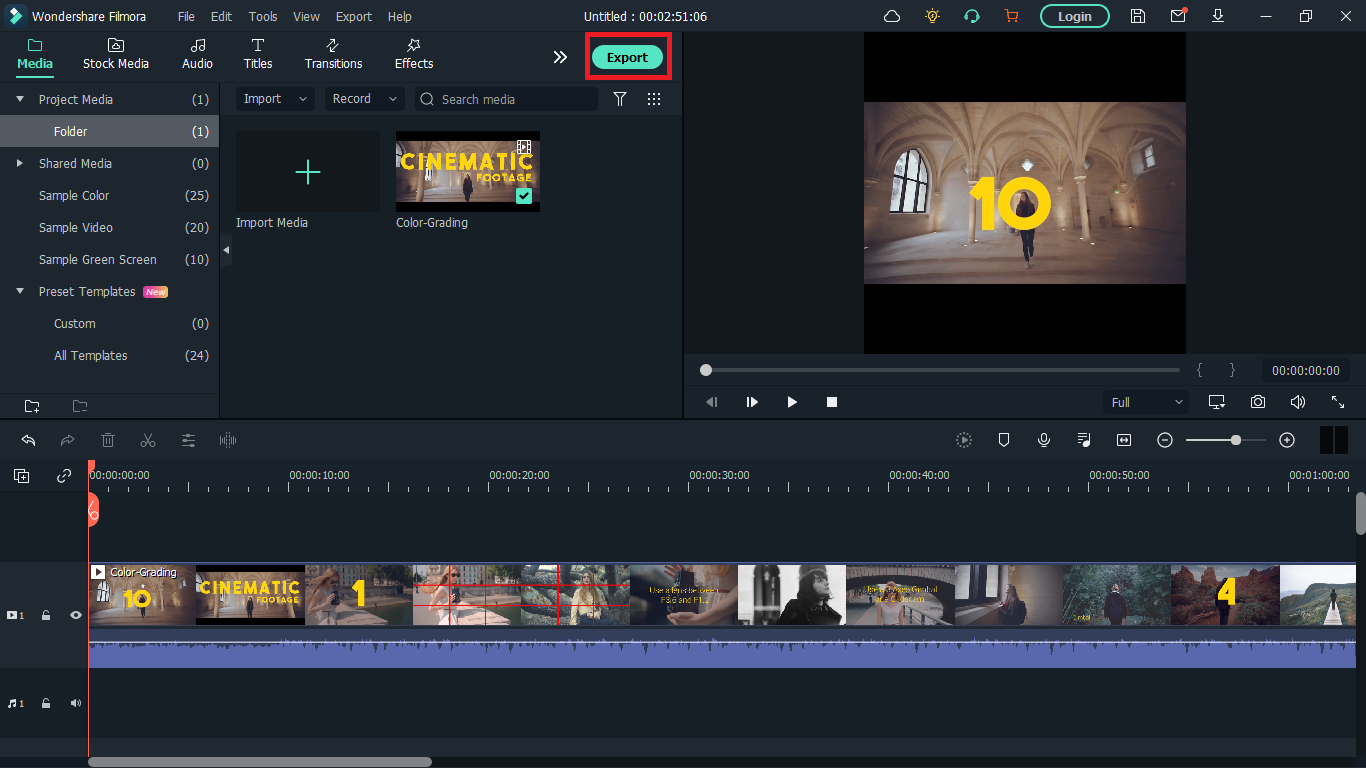
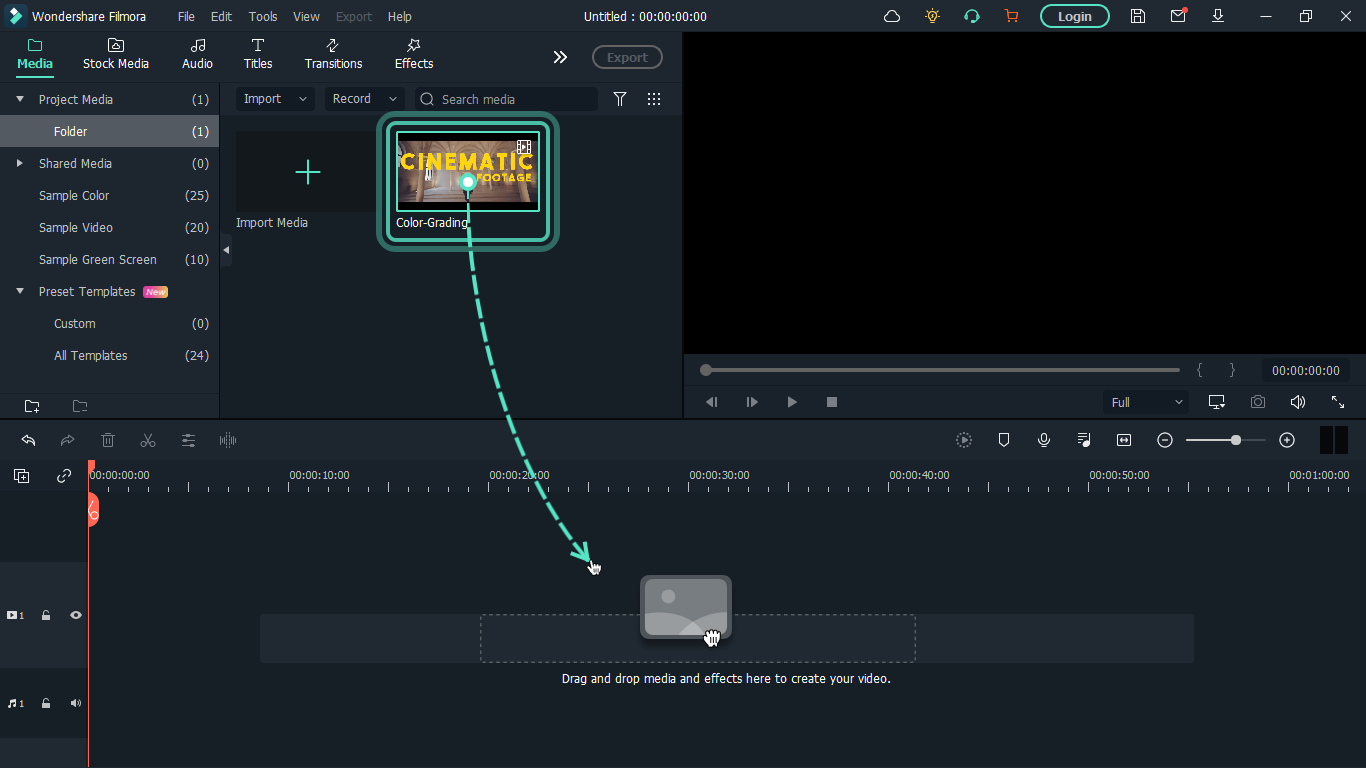
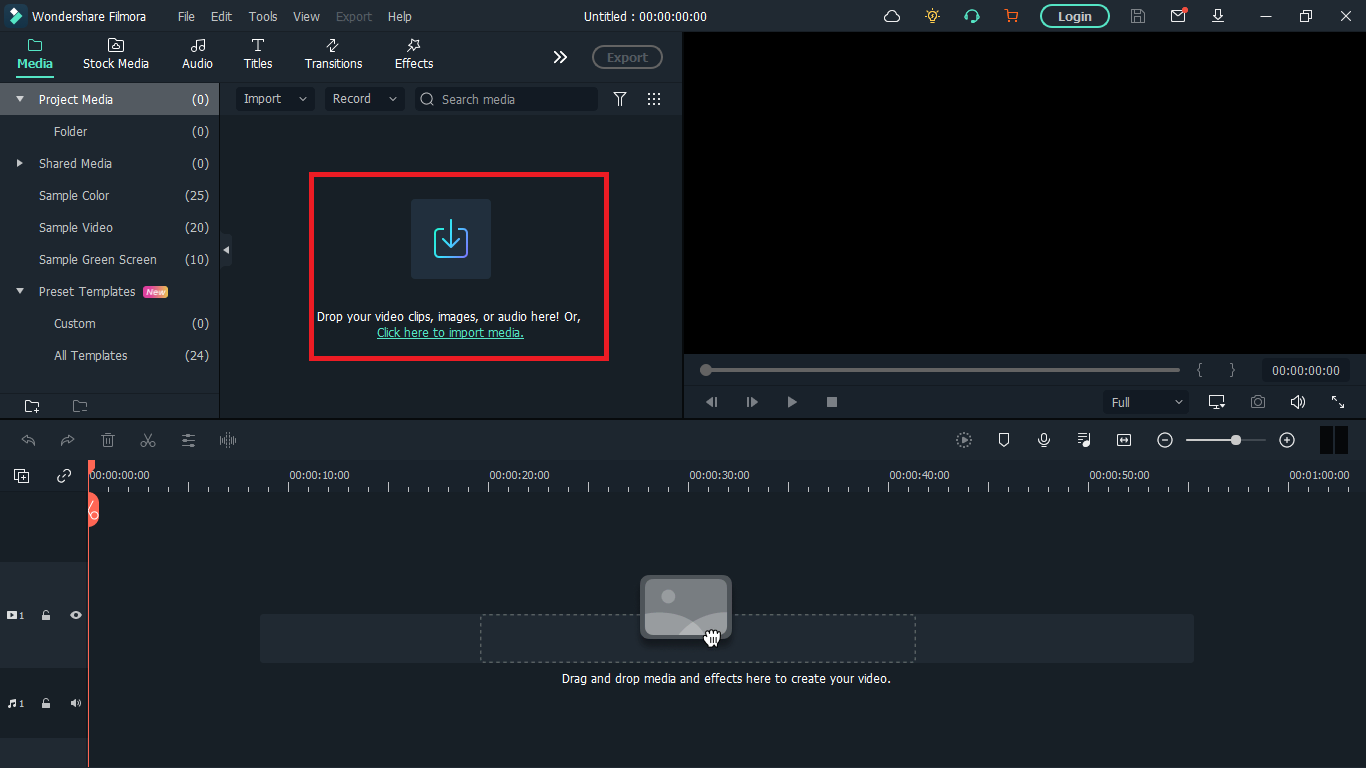
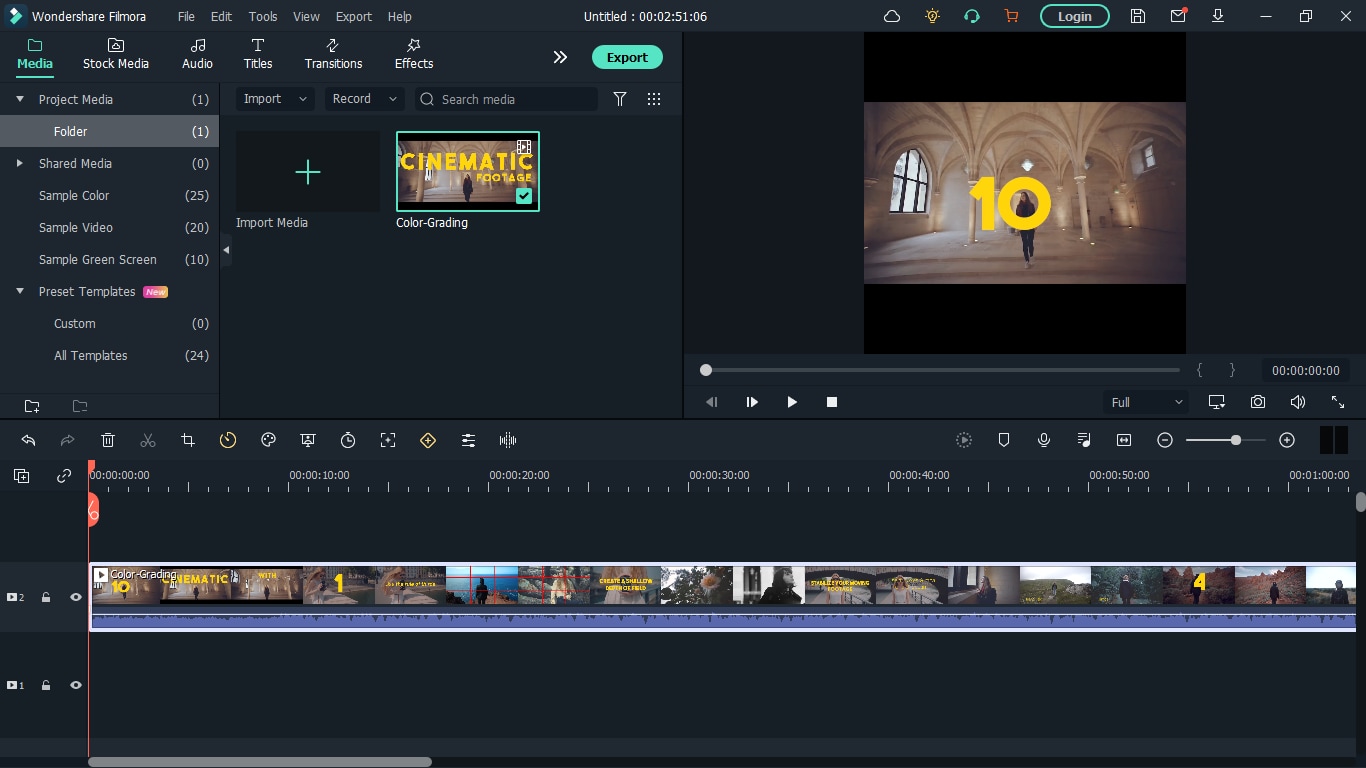
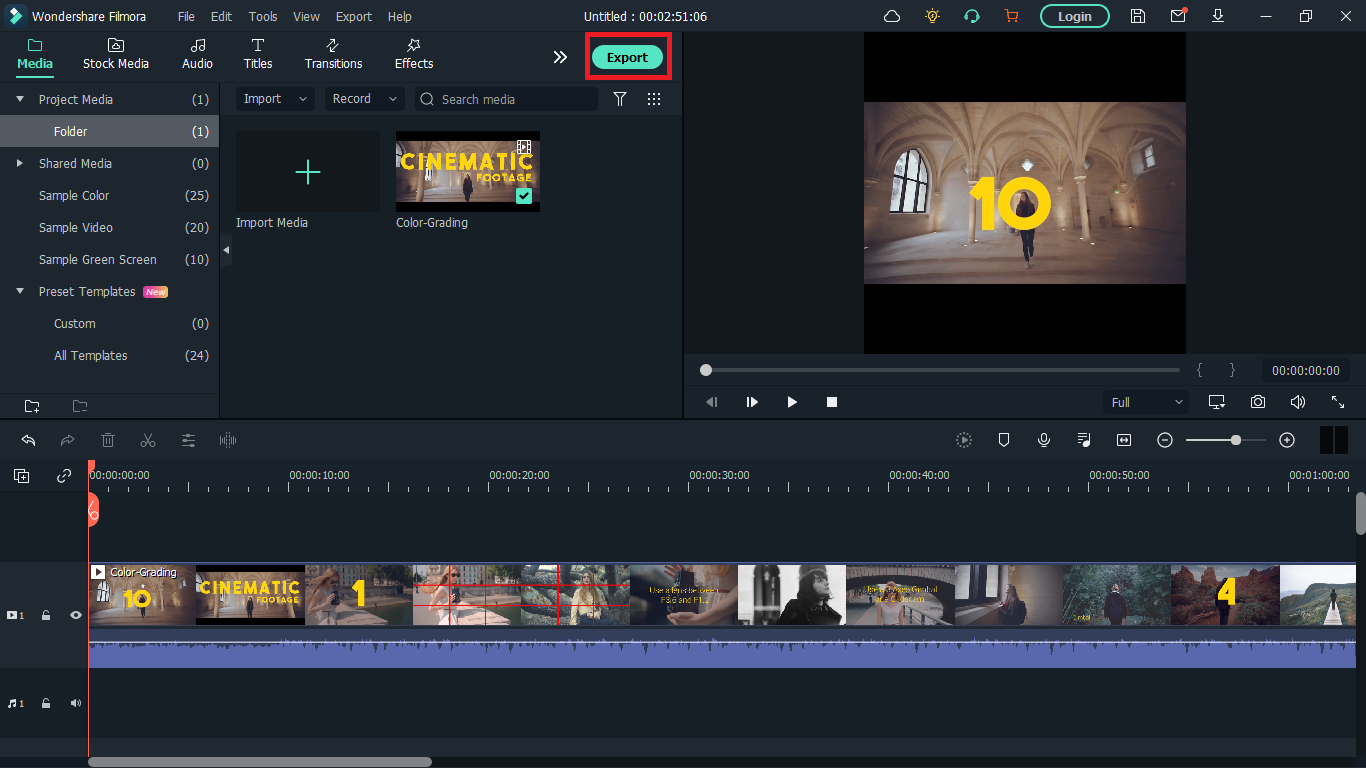
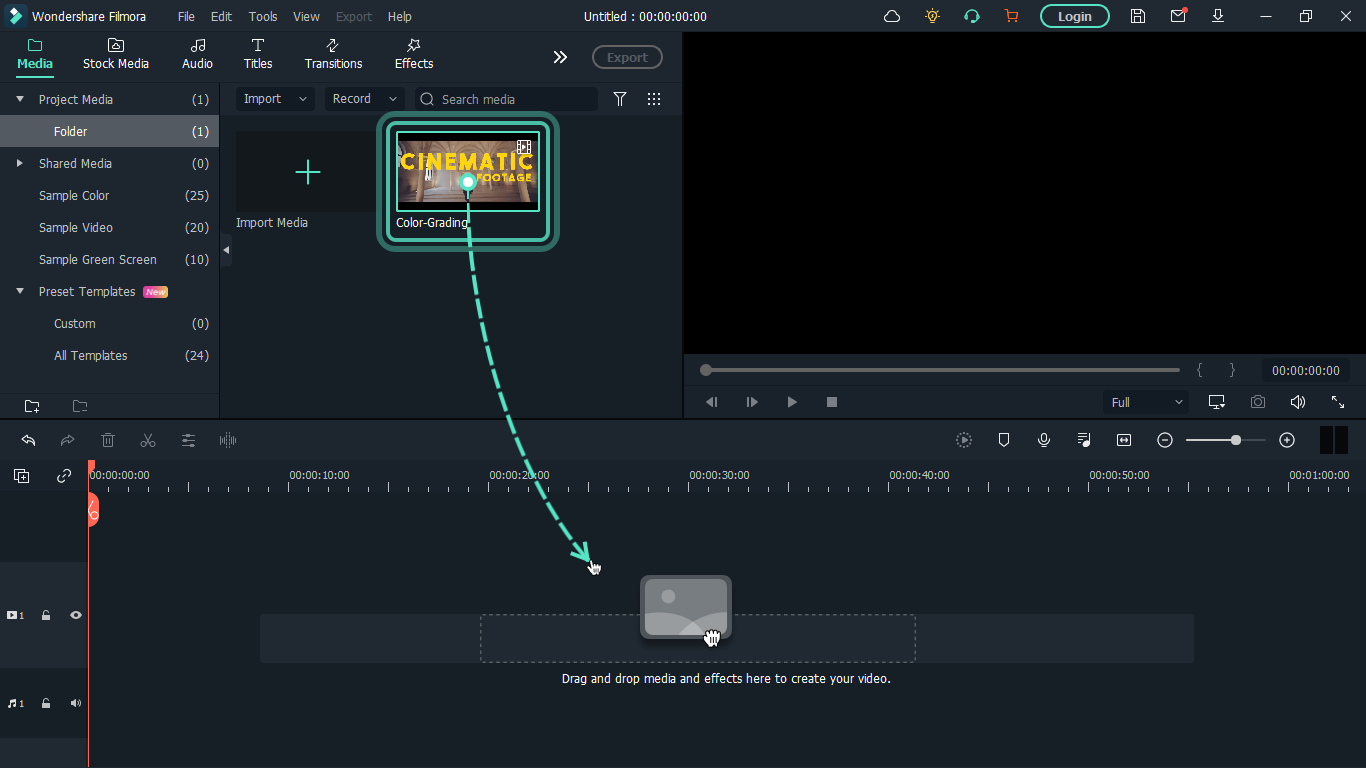
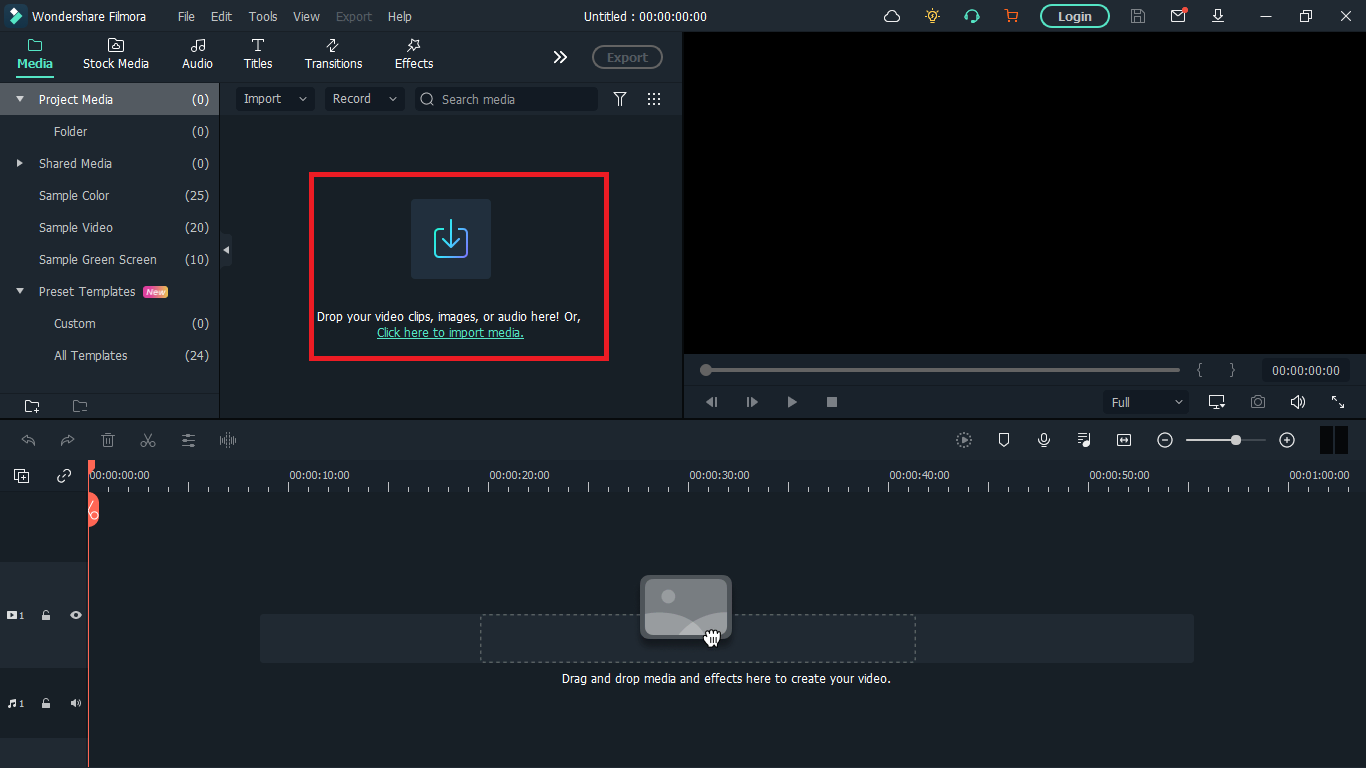
Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


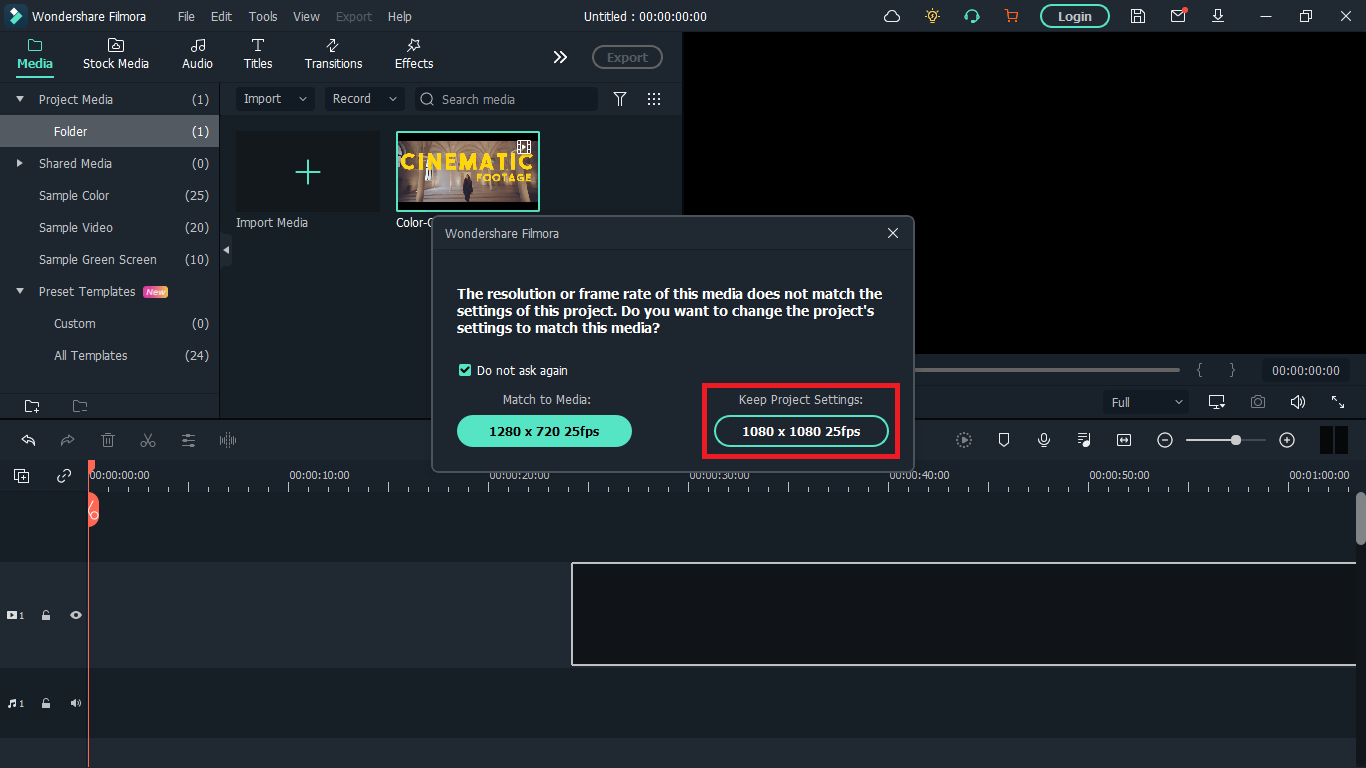
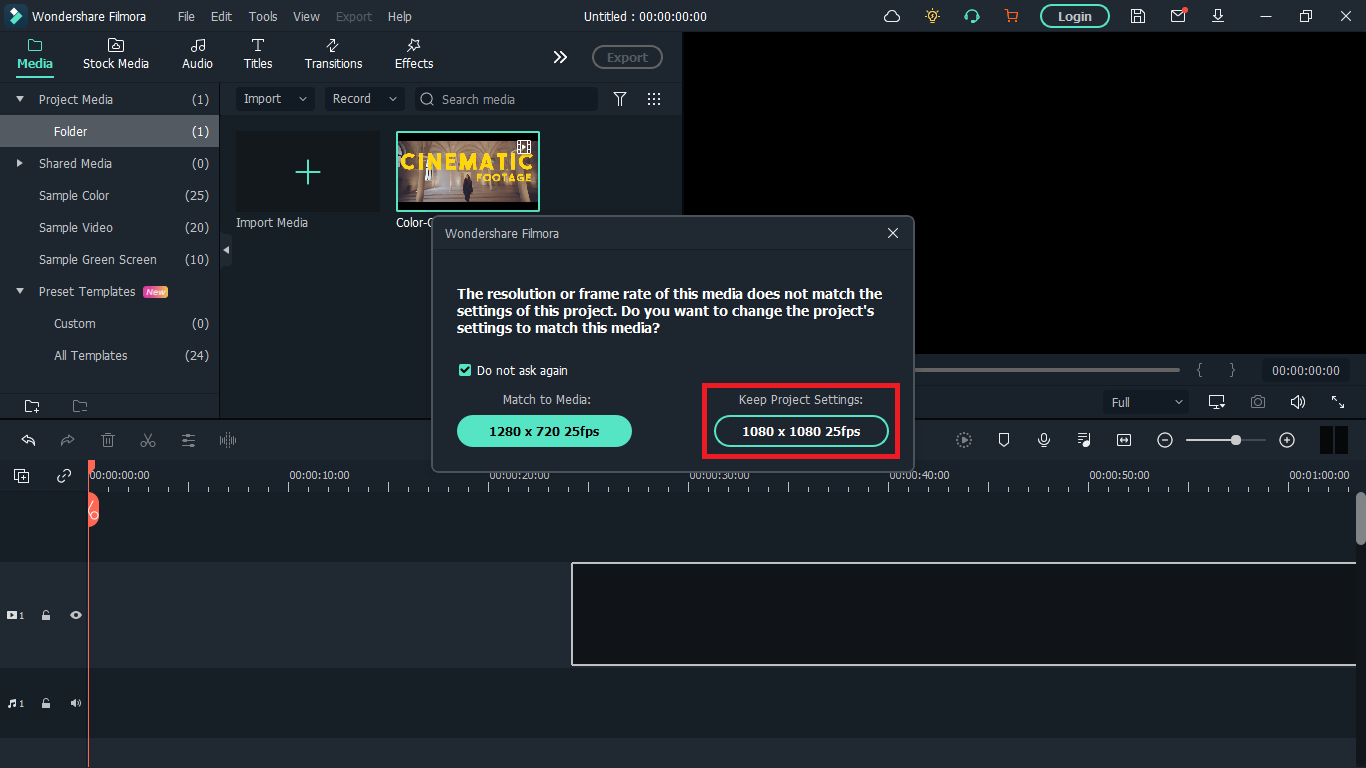
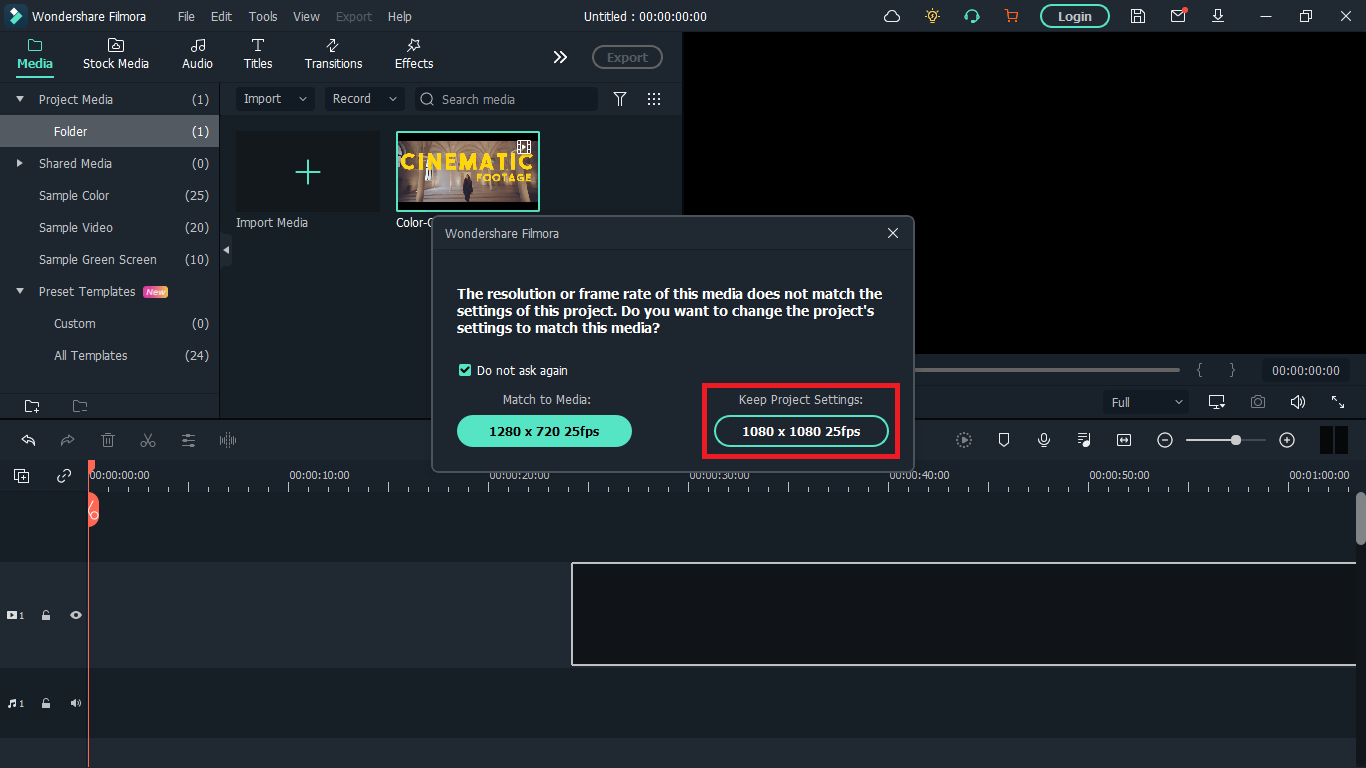
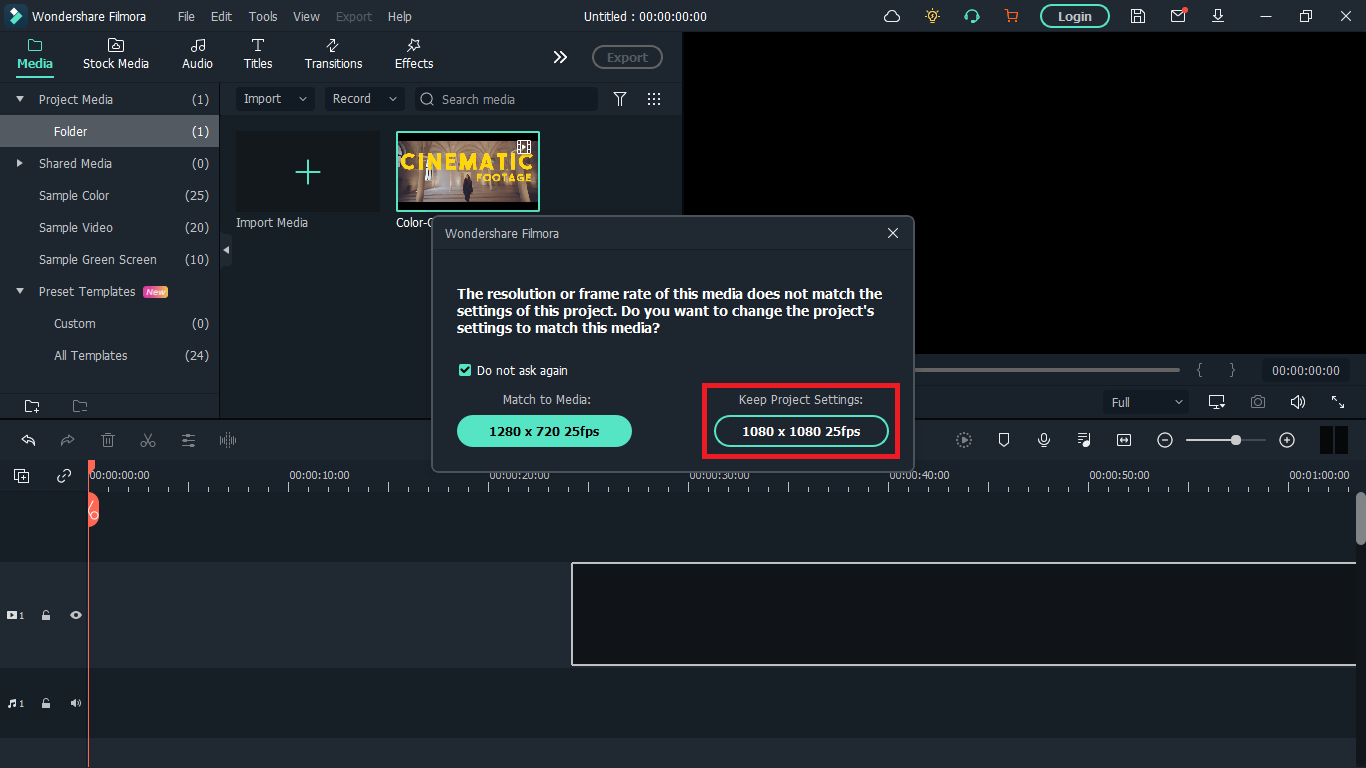
A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


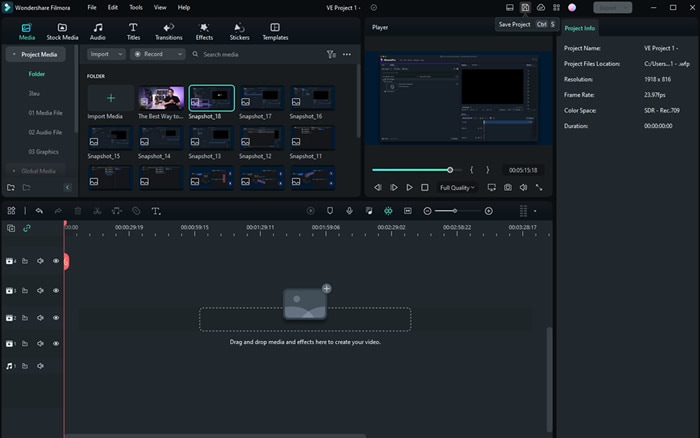
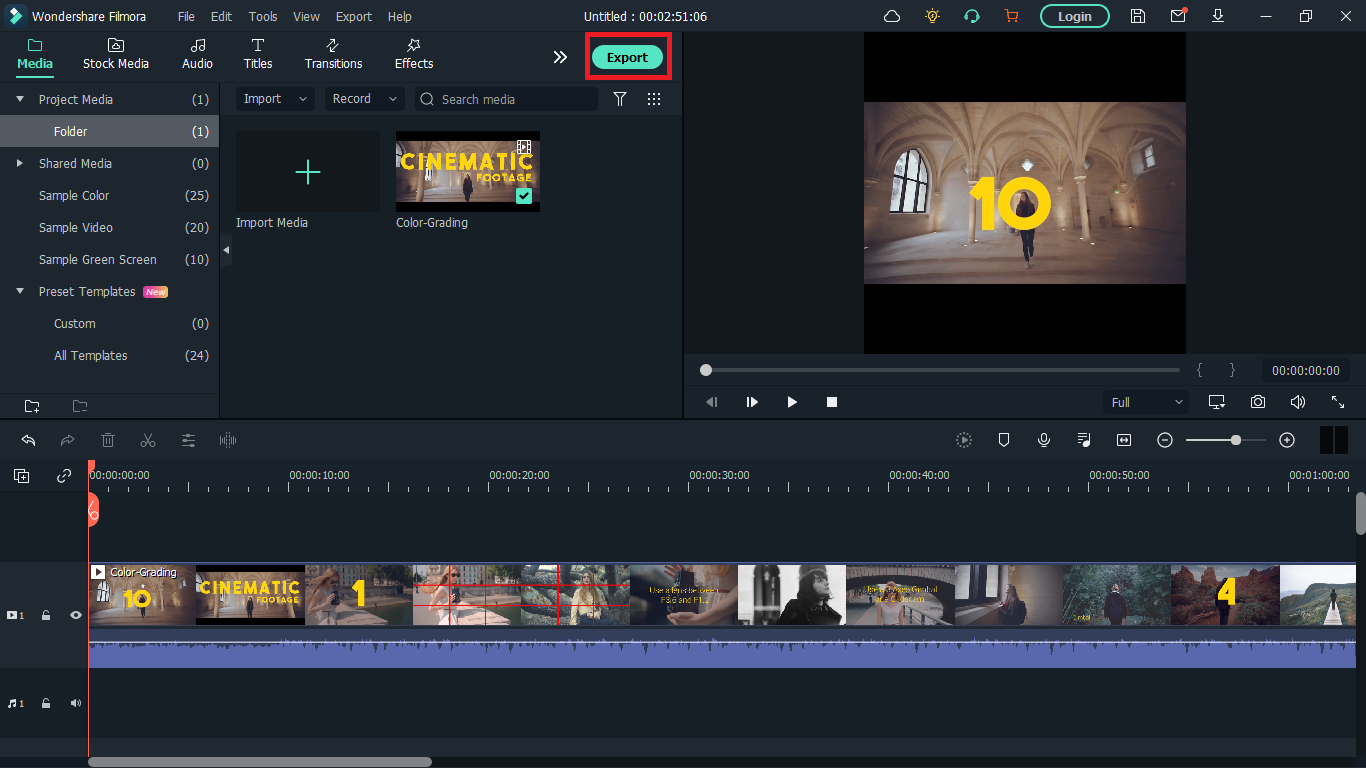
Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
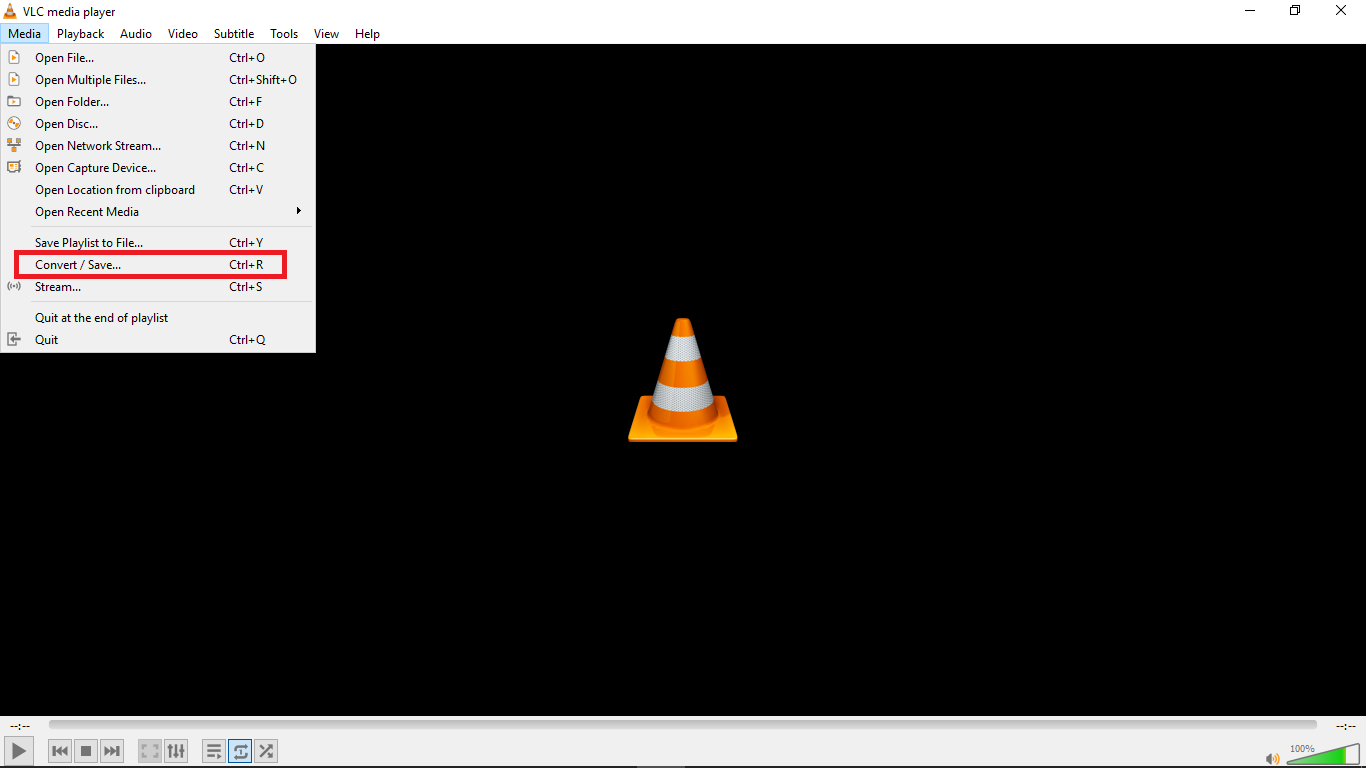
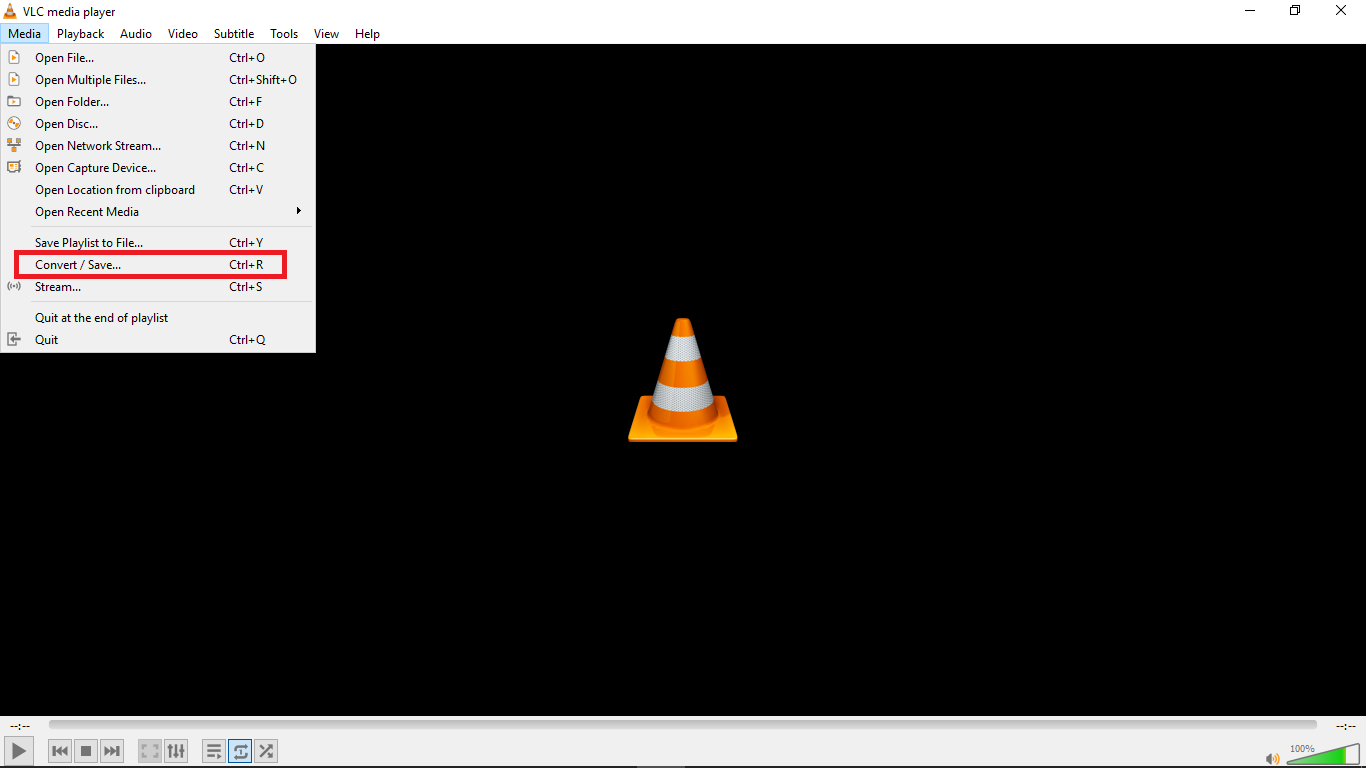
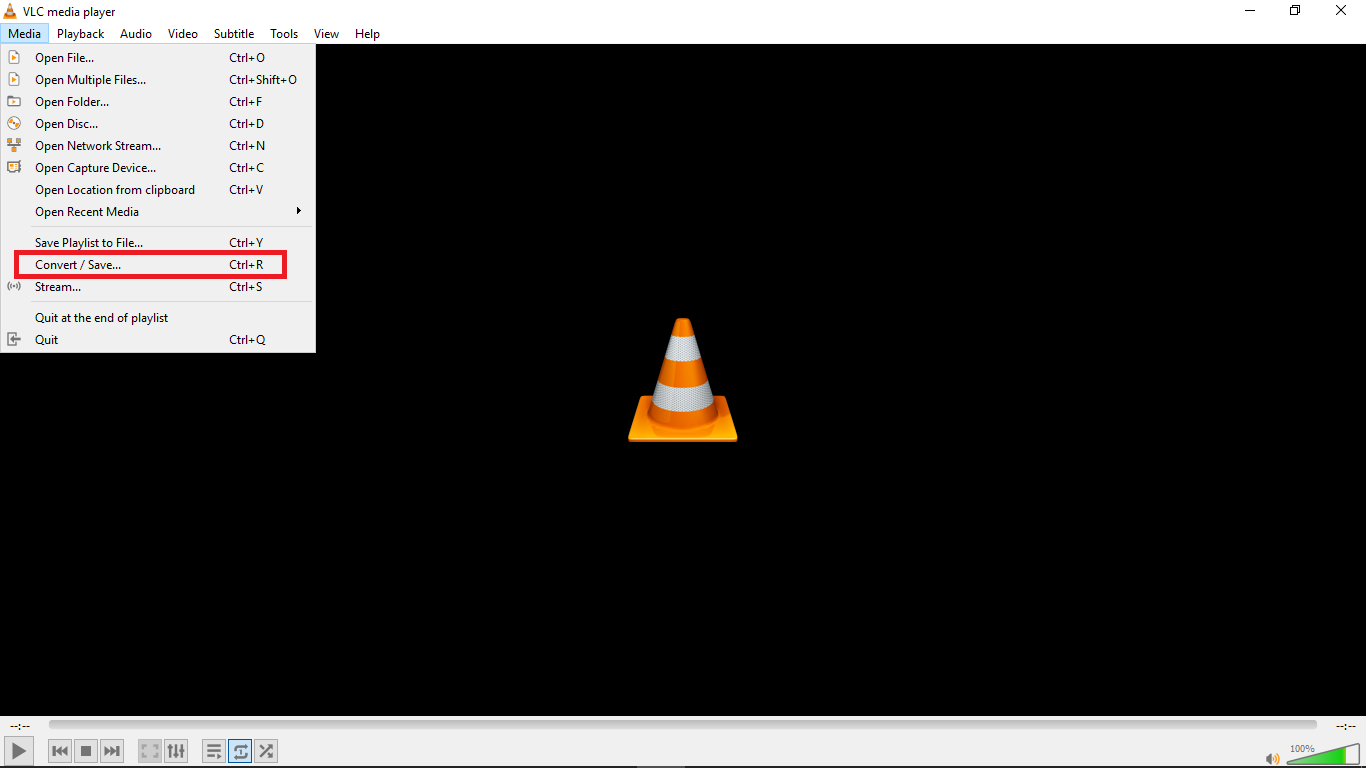
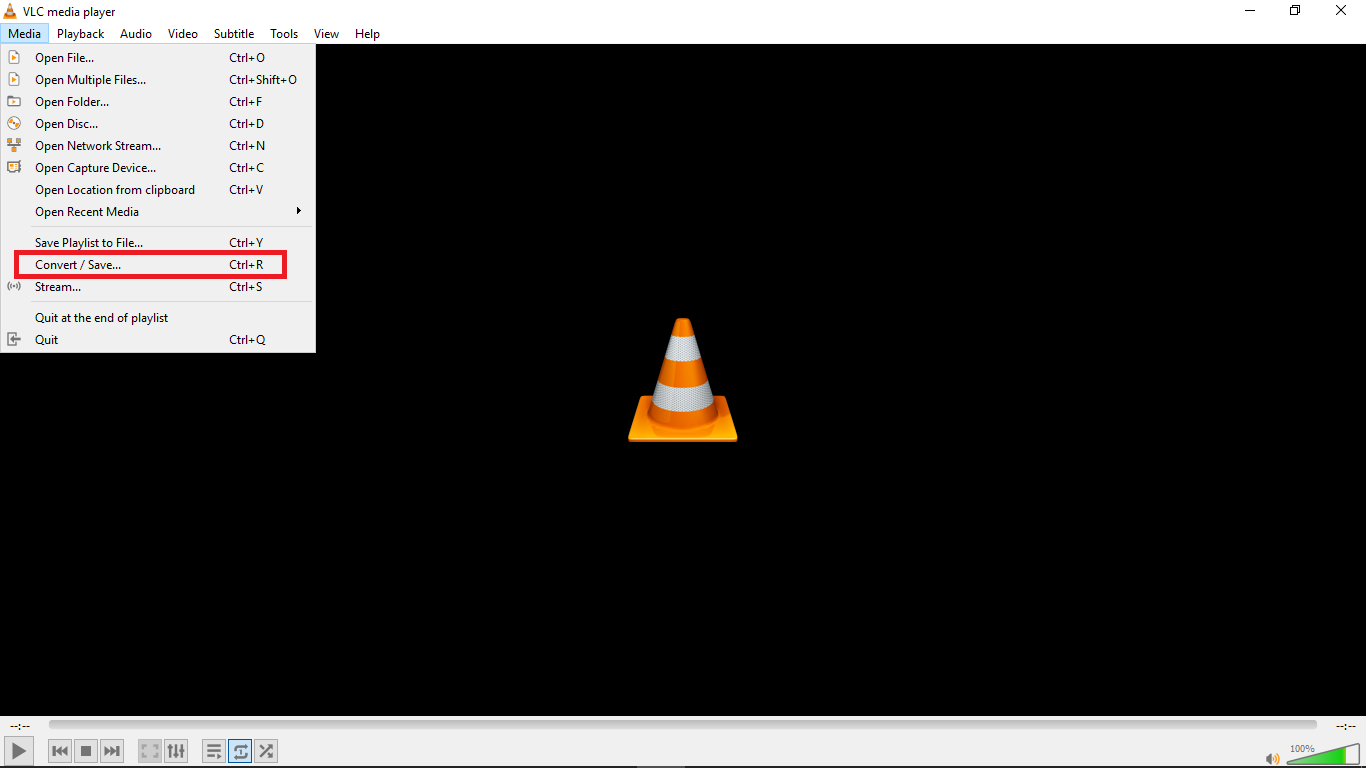
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

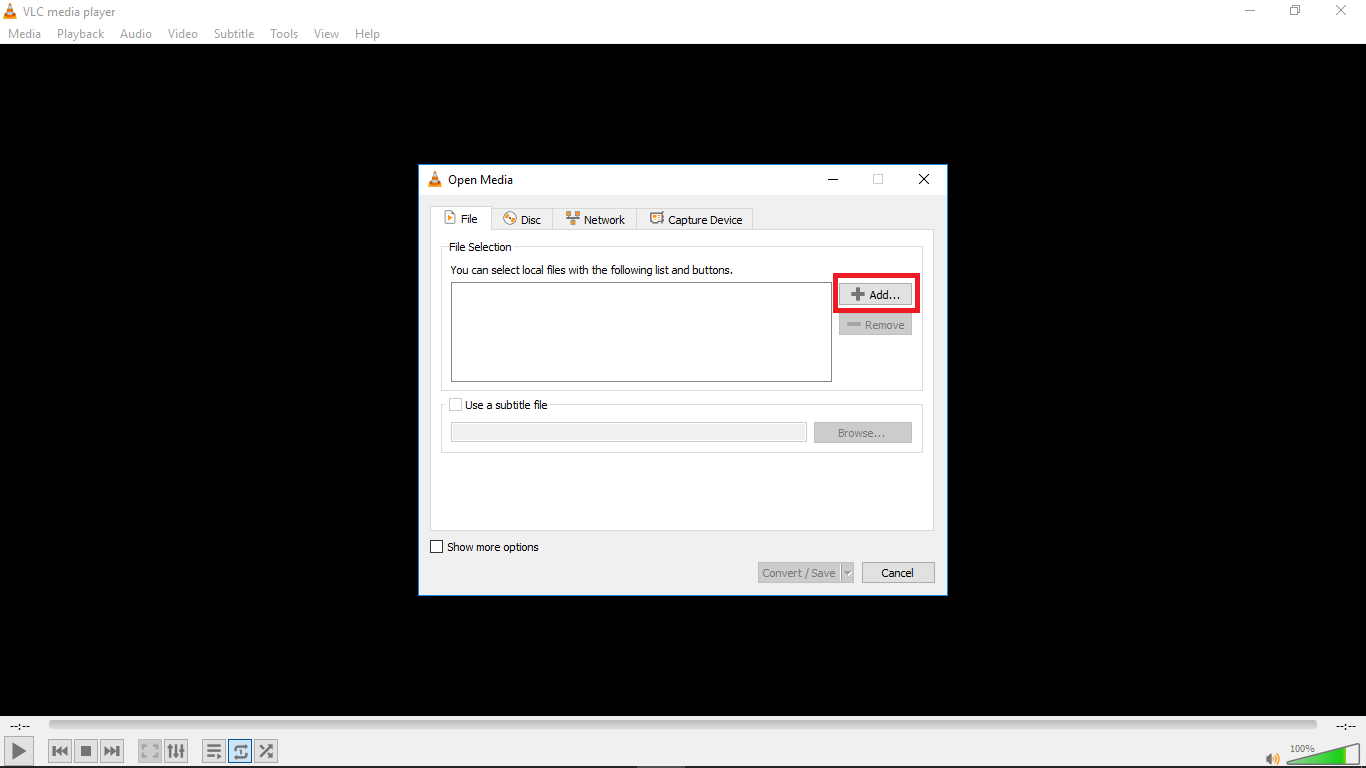
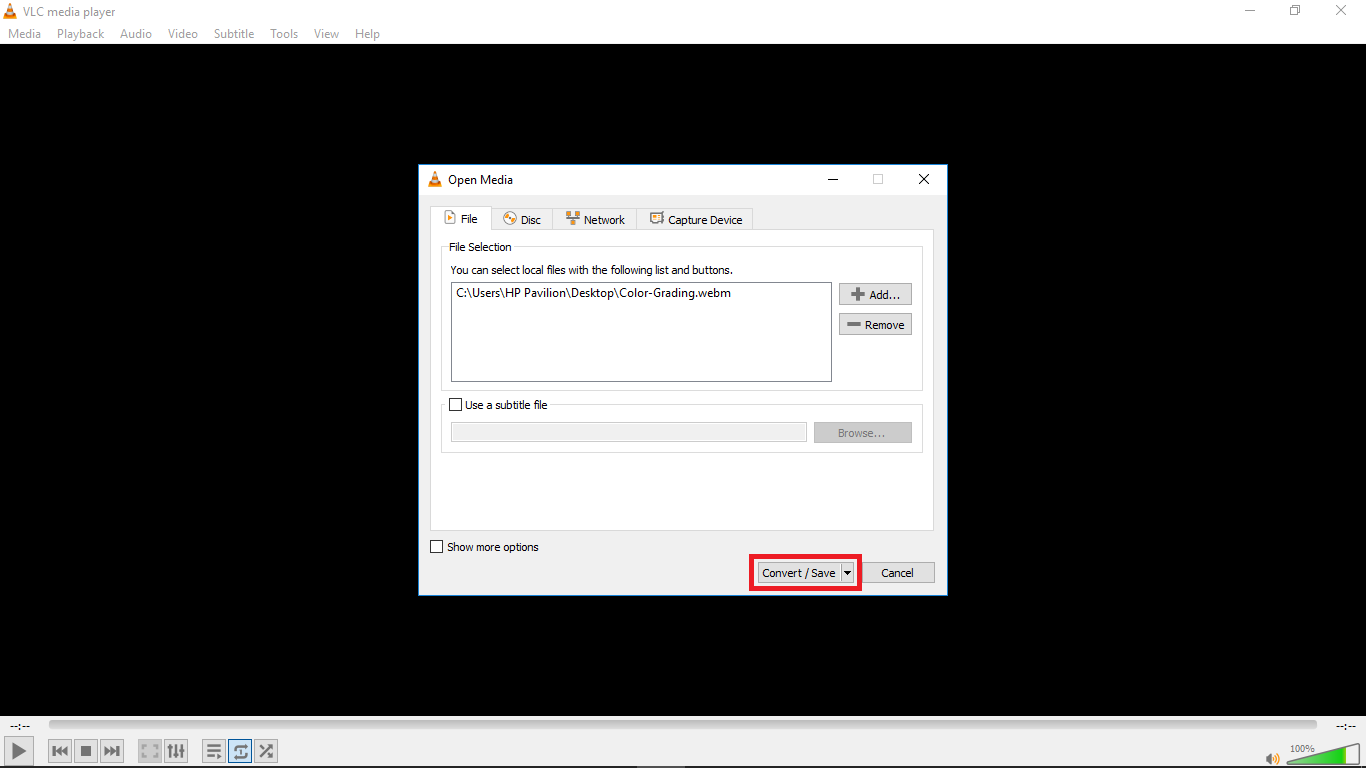
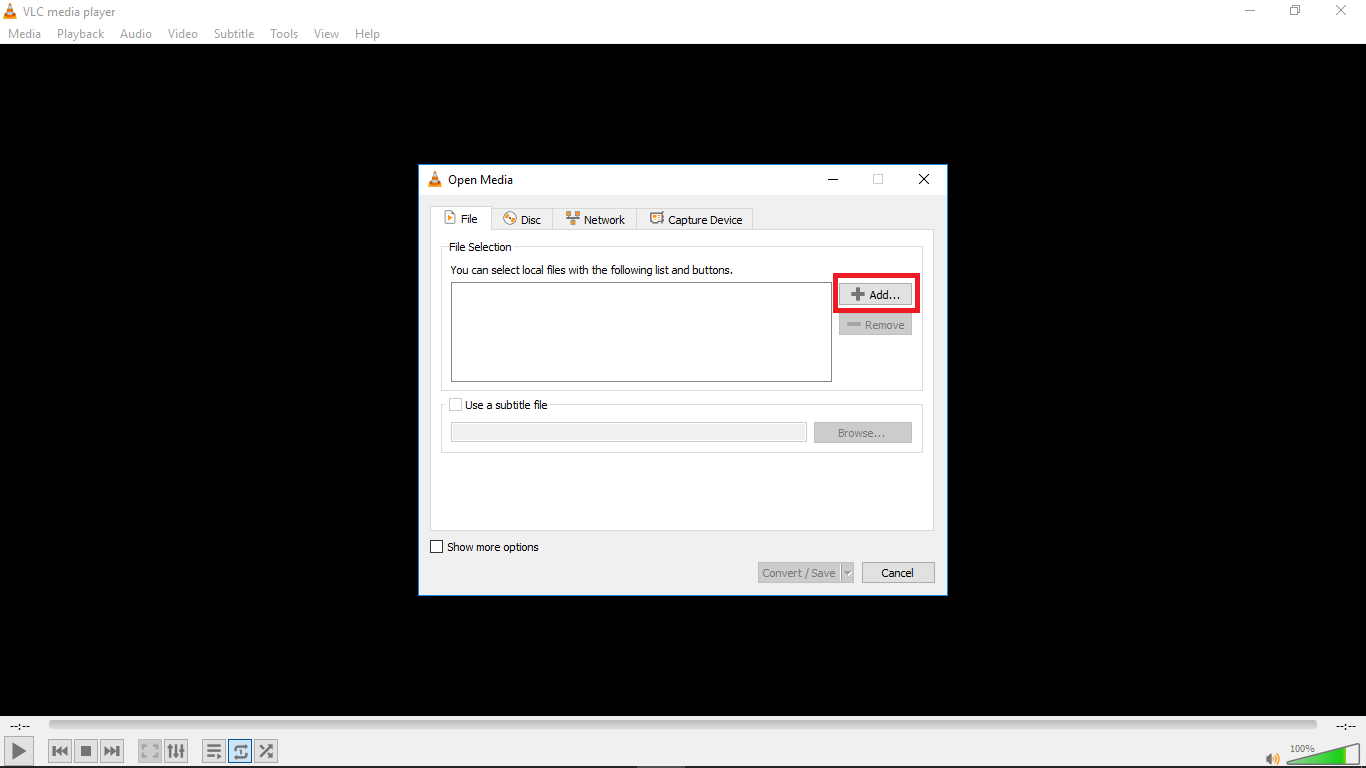
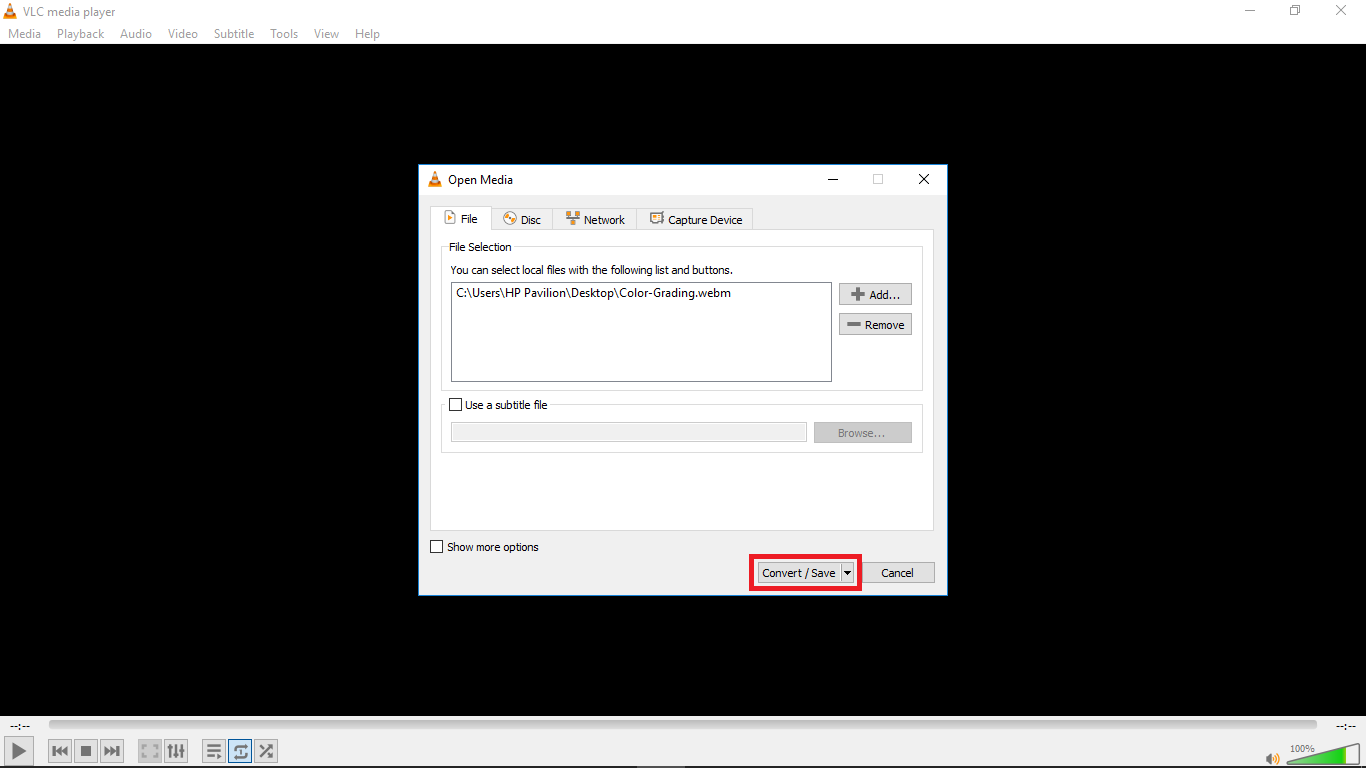
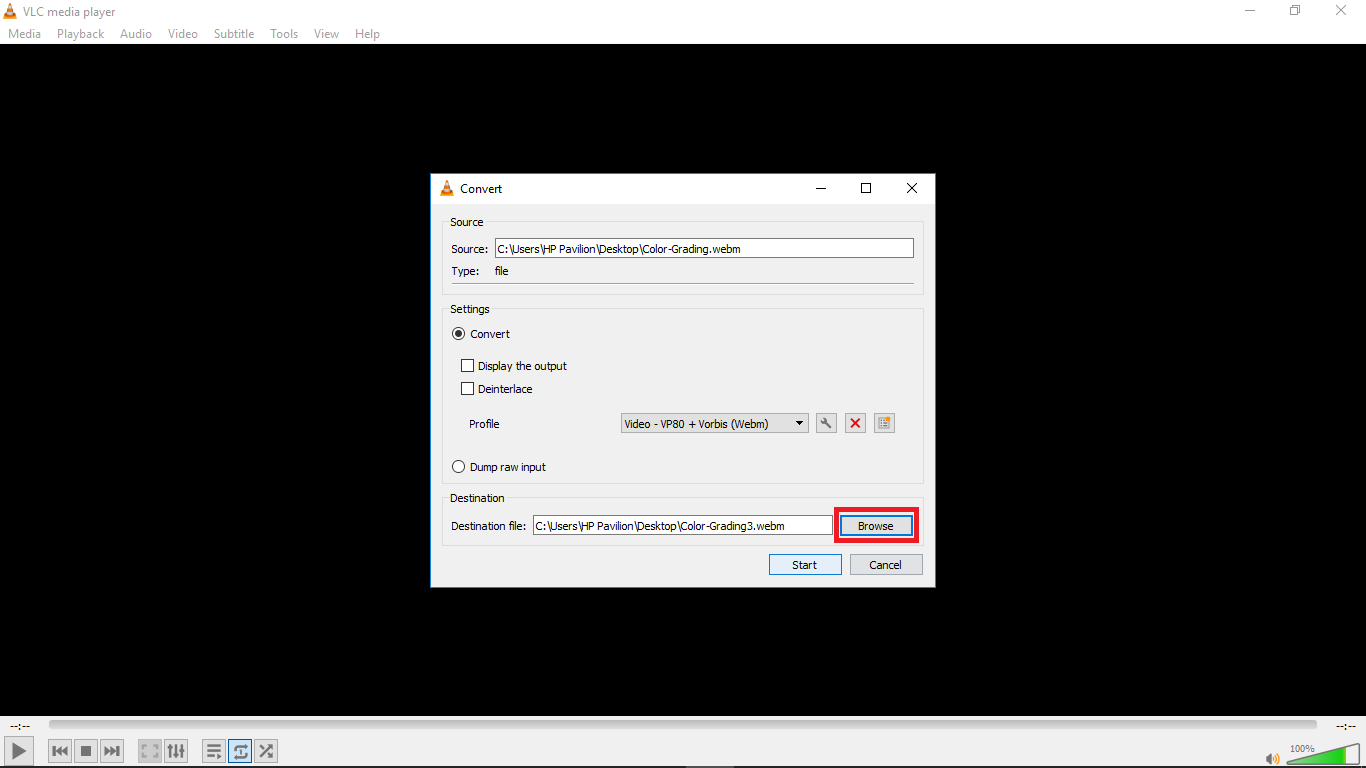
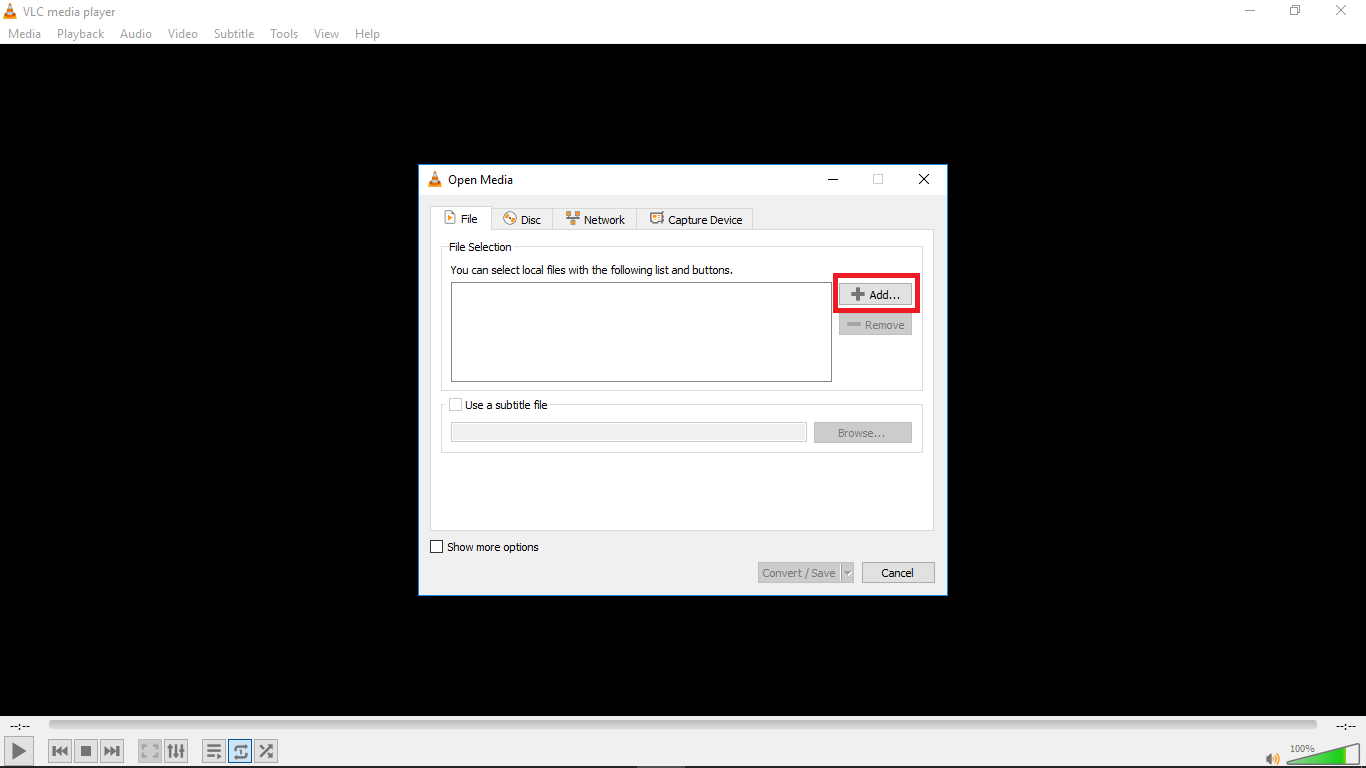
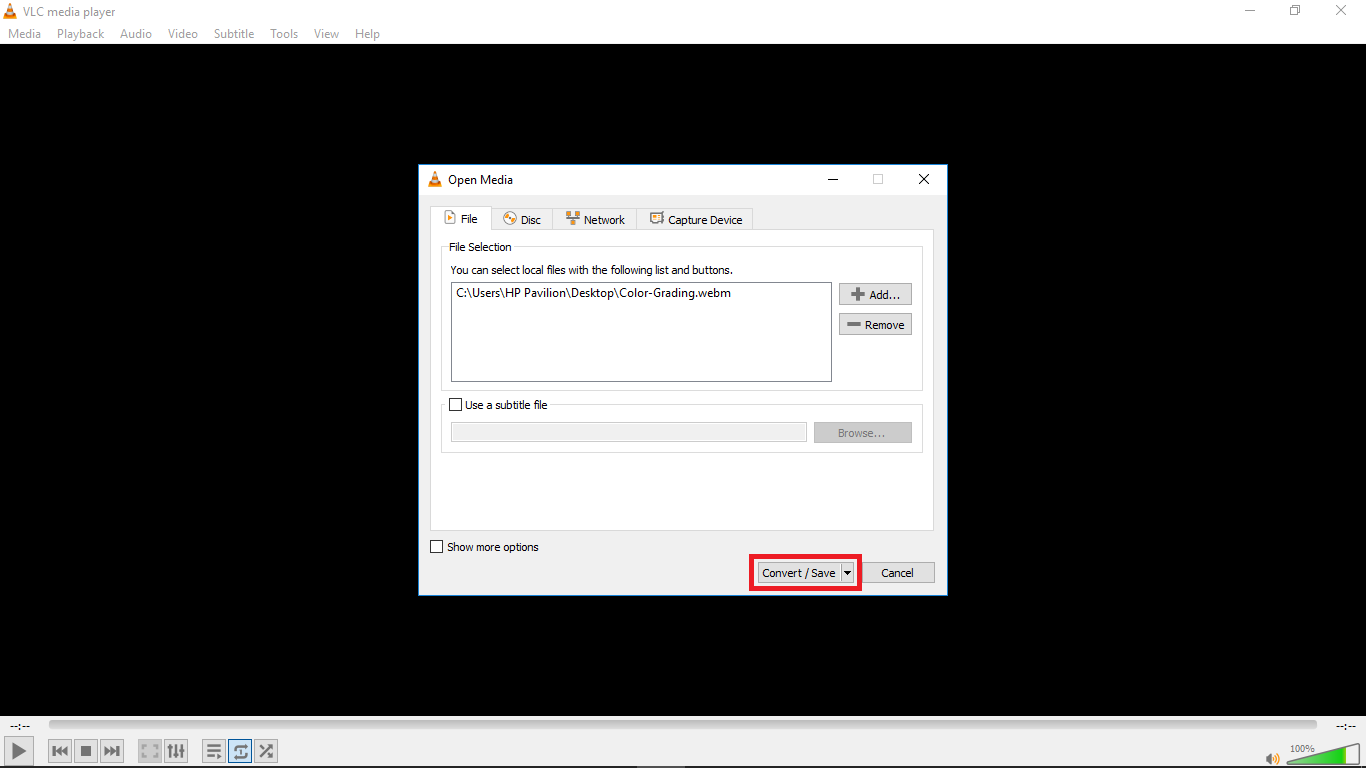
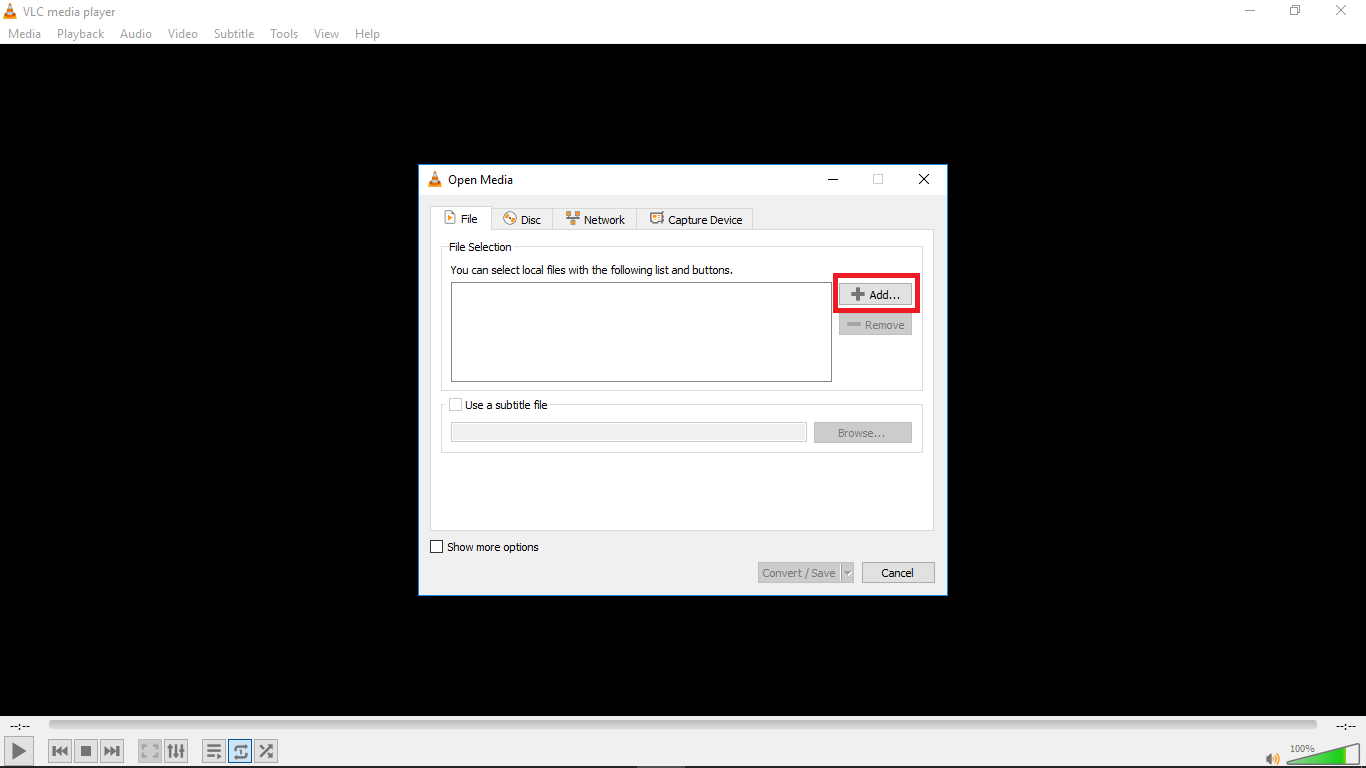
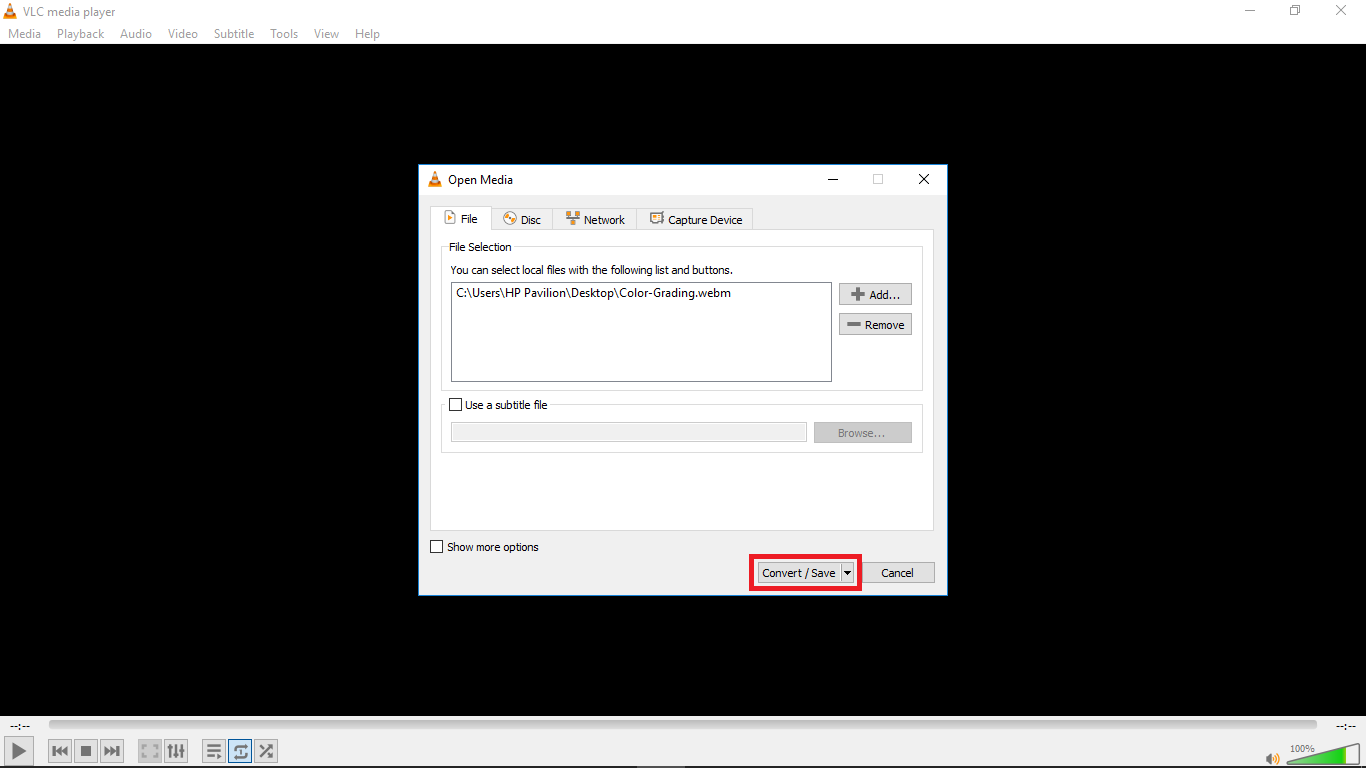
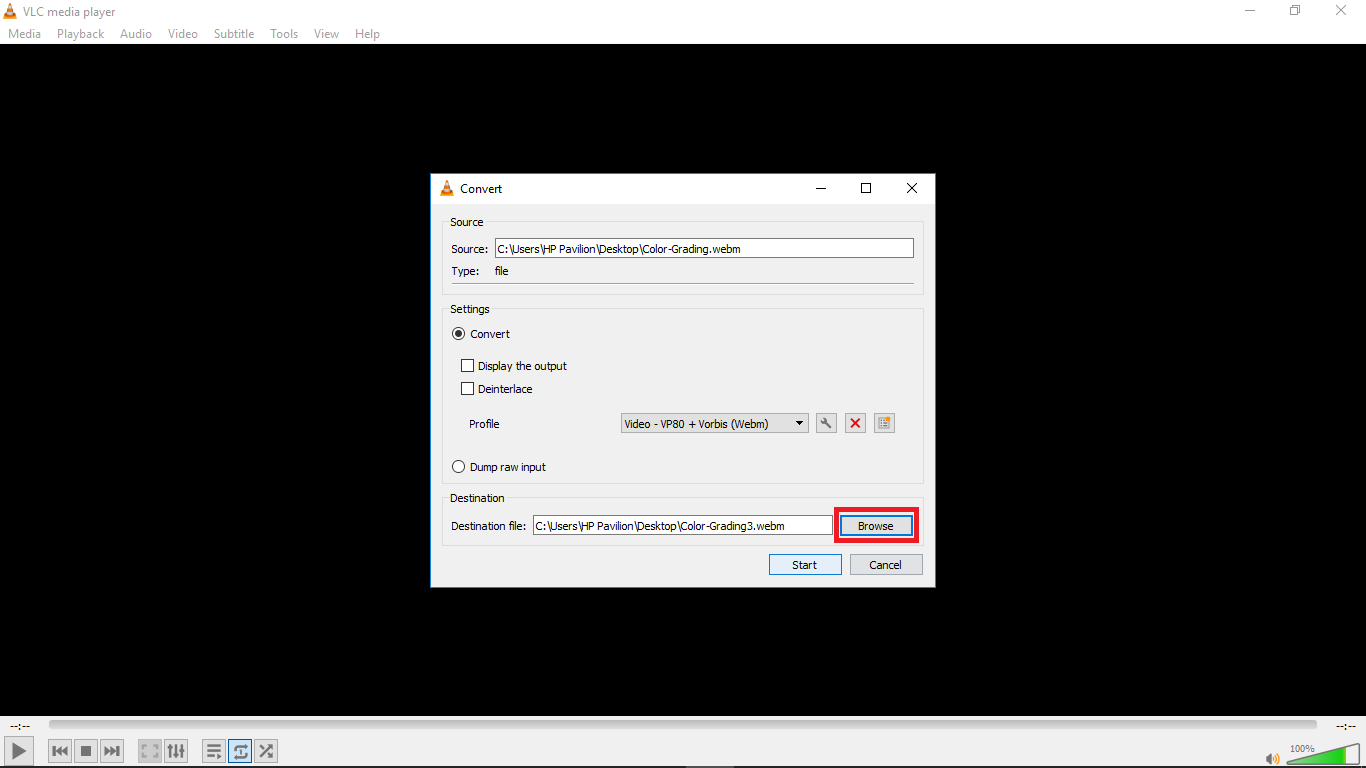
Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


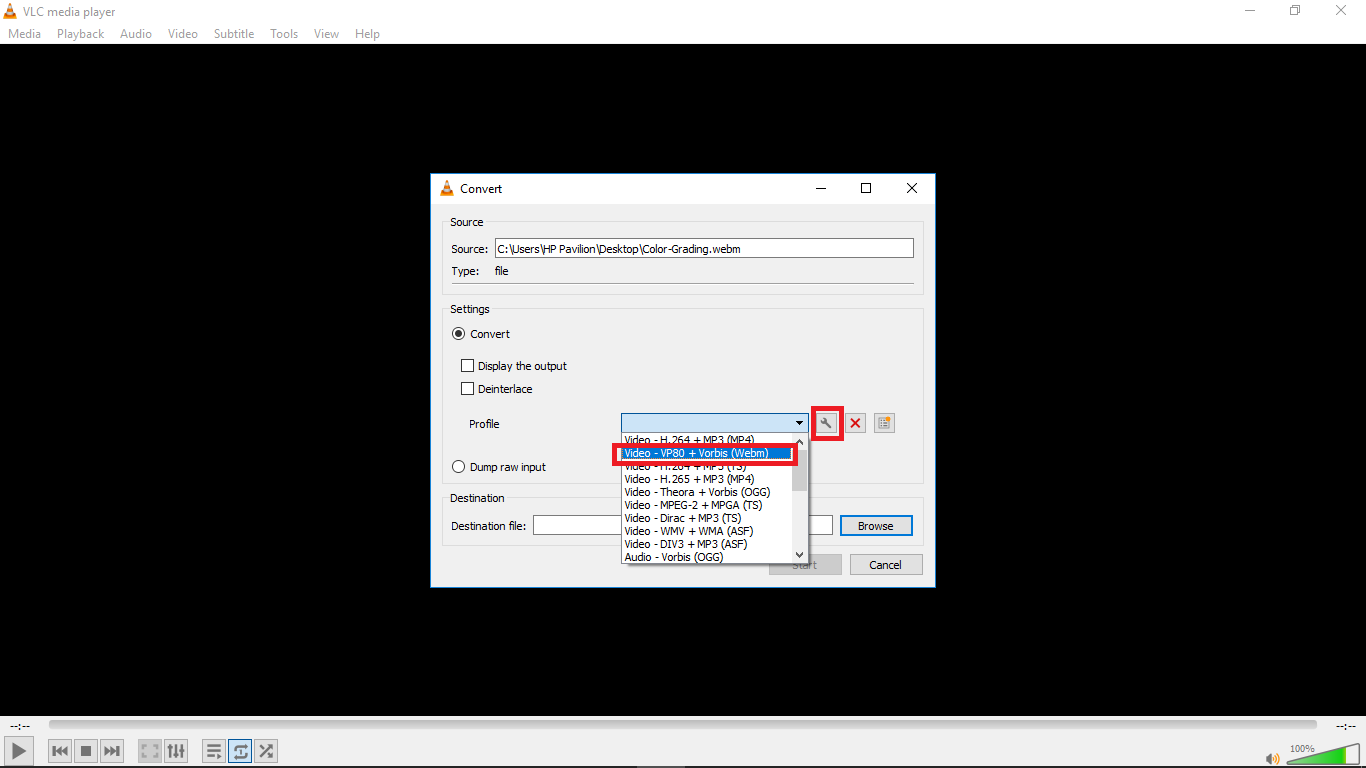
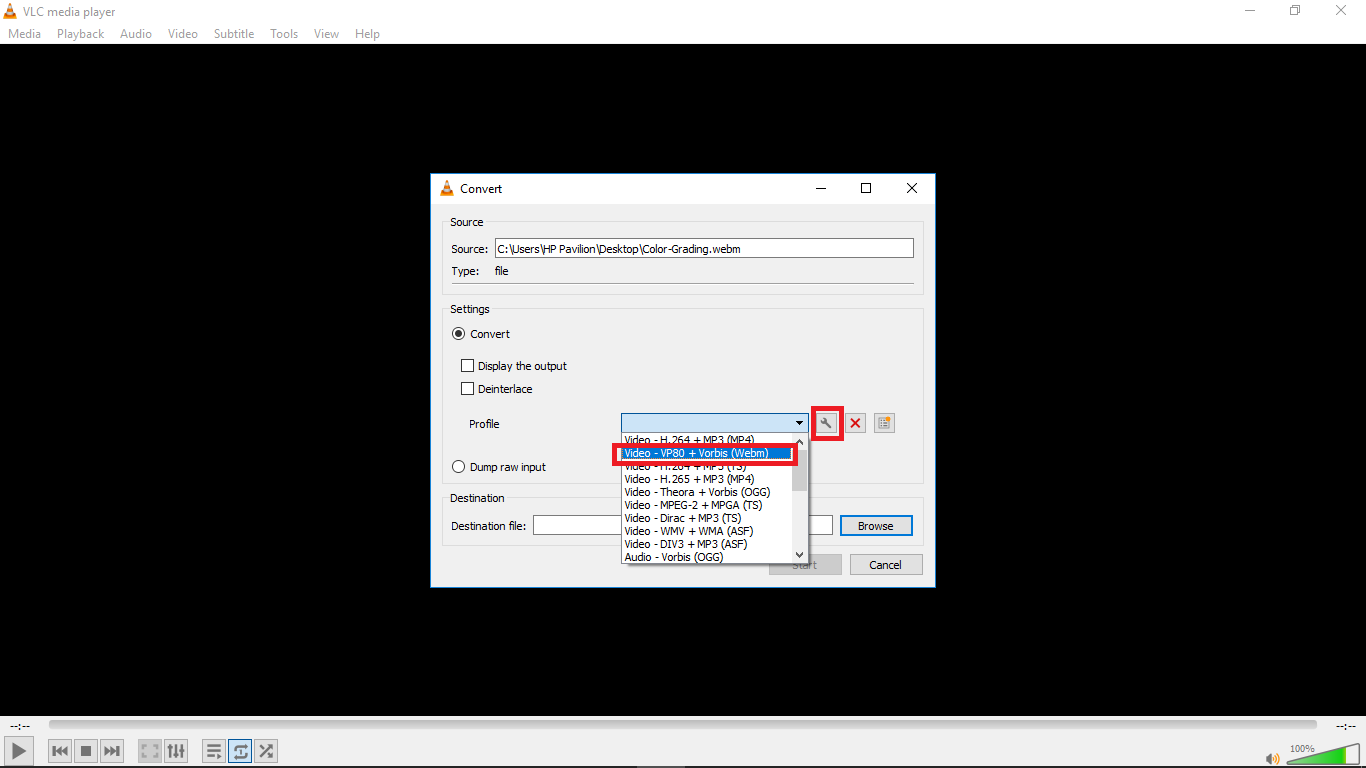
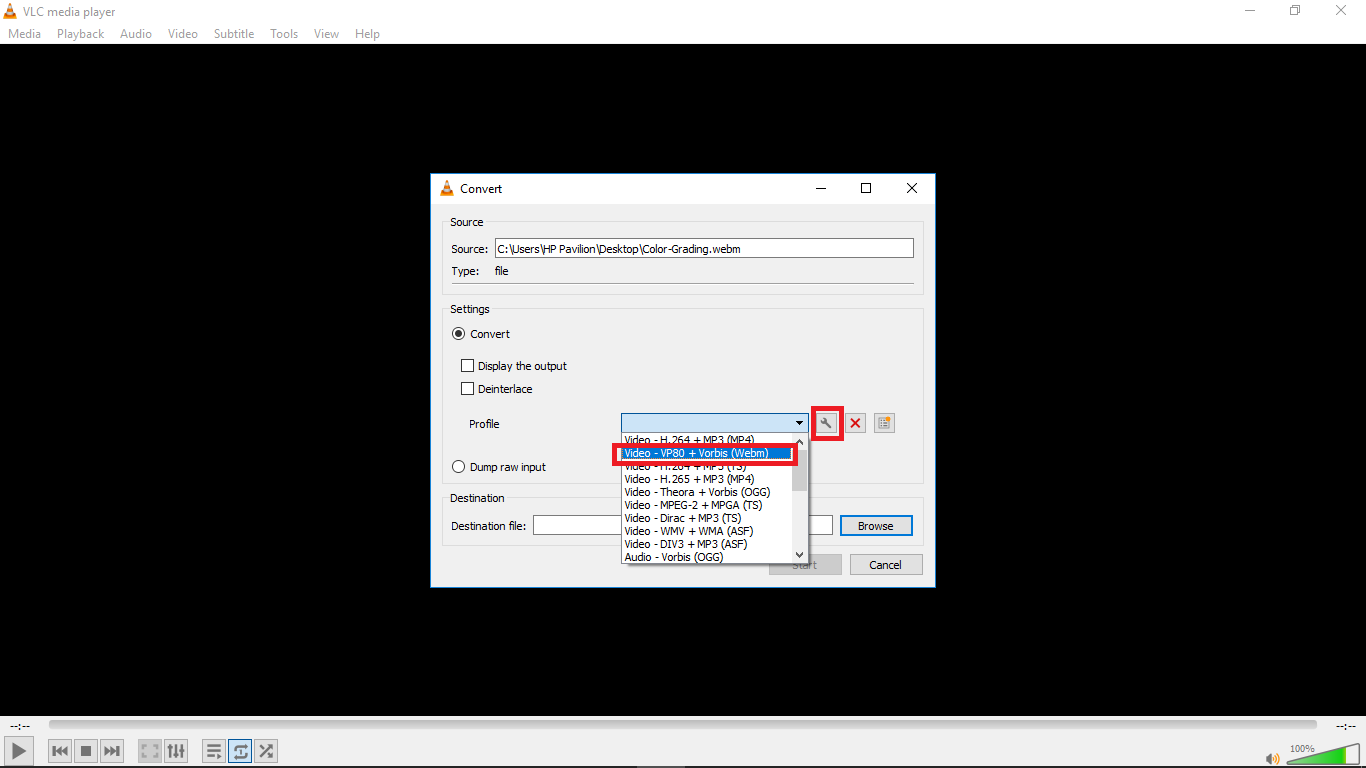
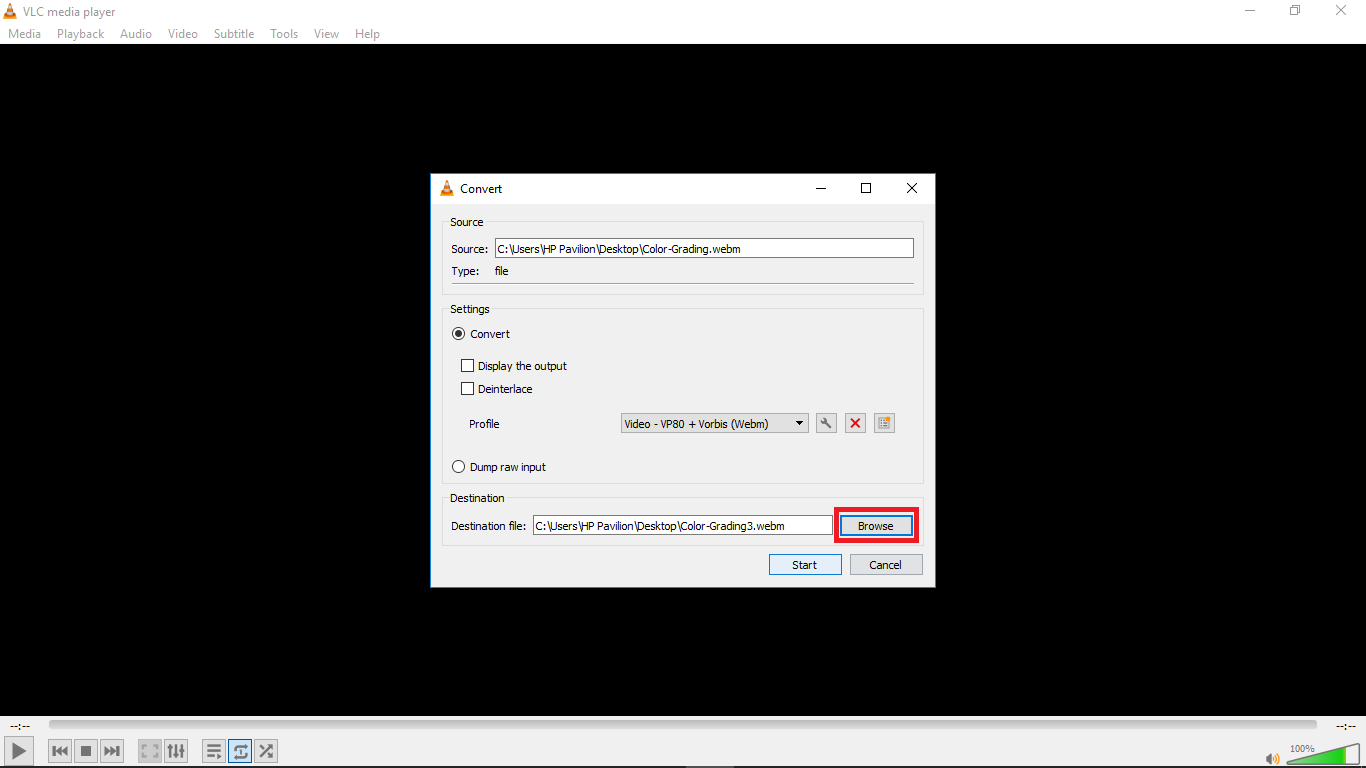
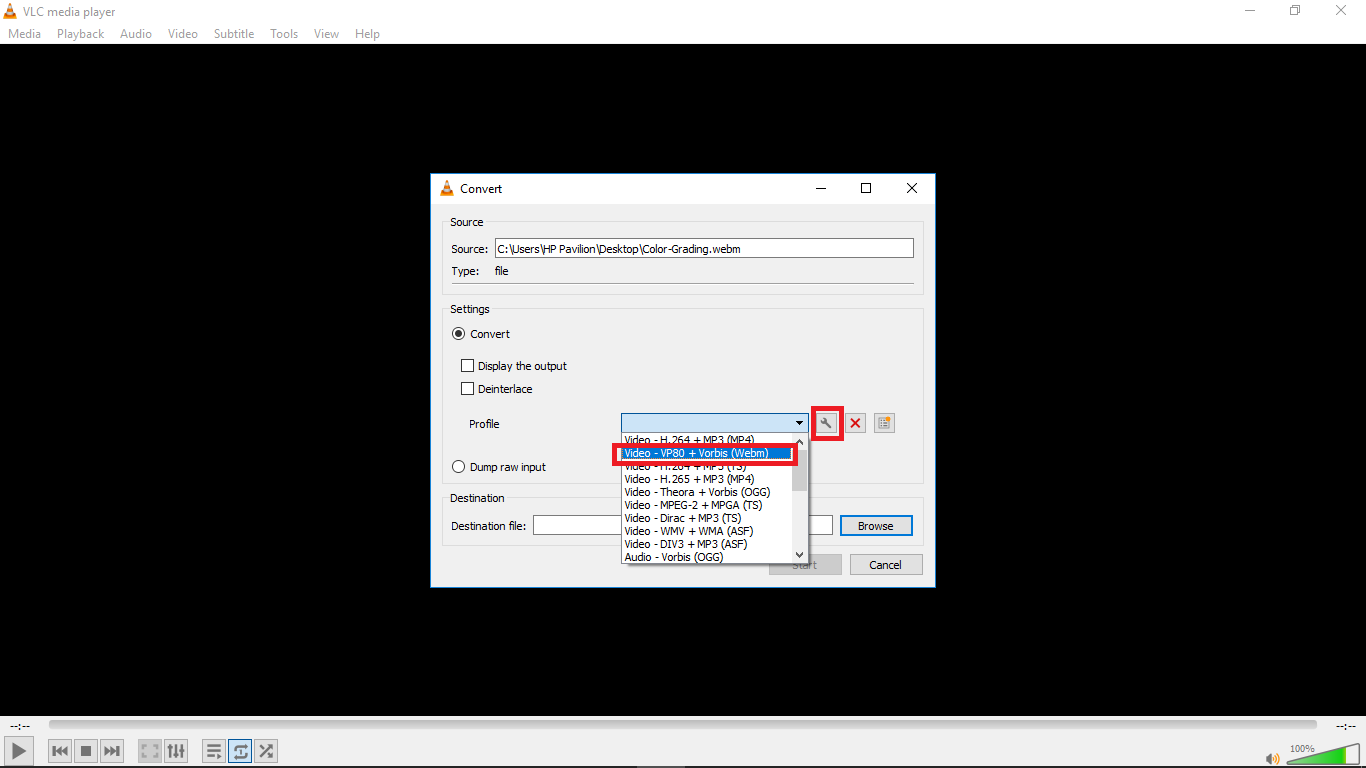
Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
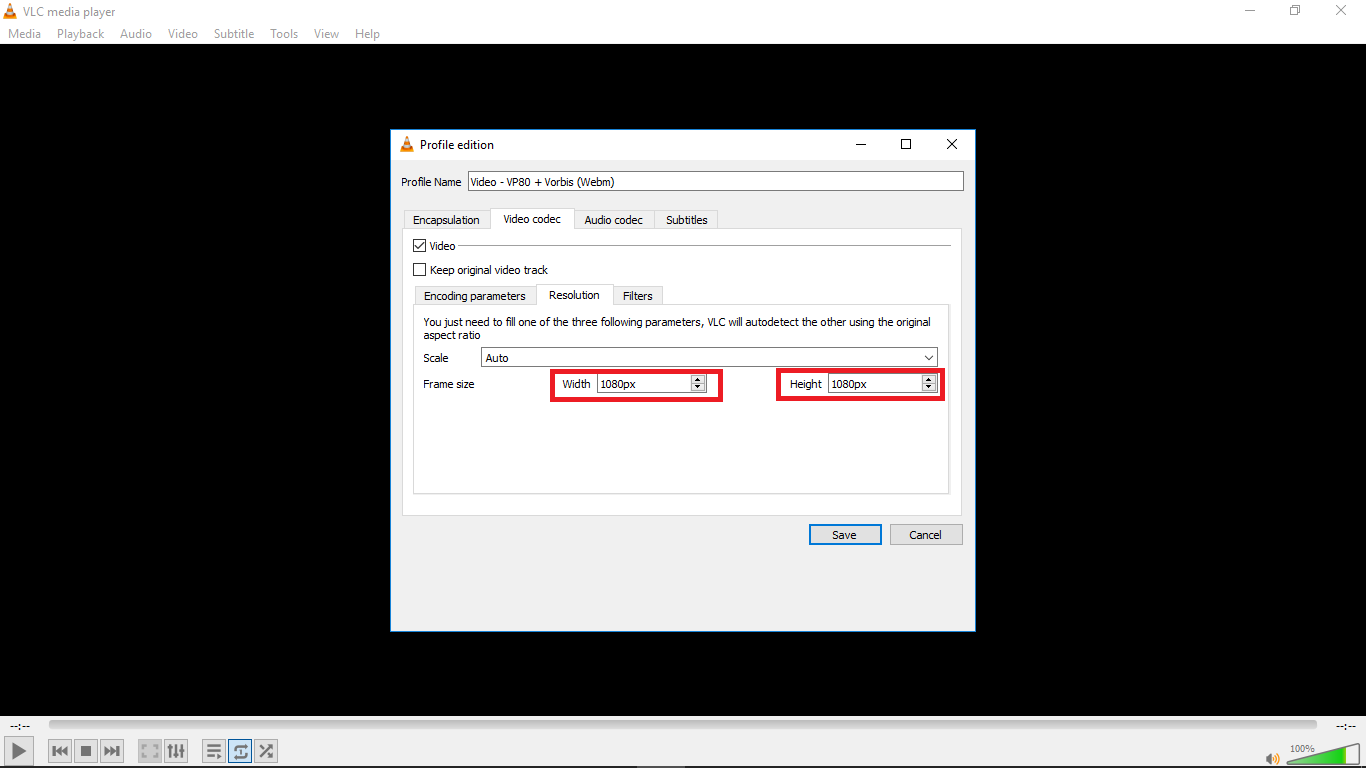
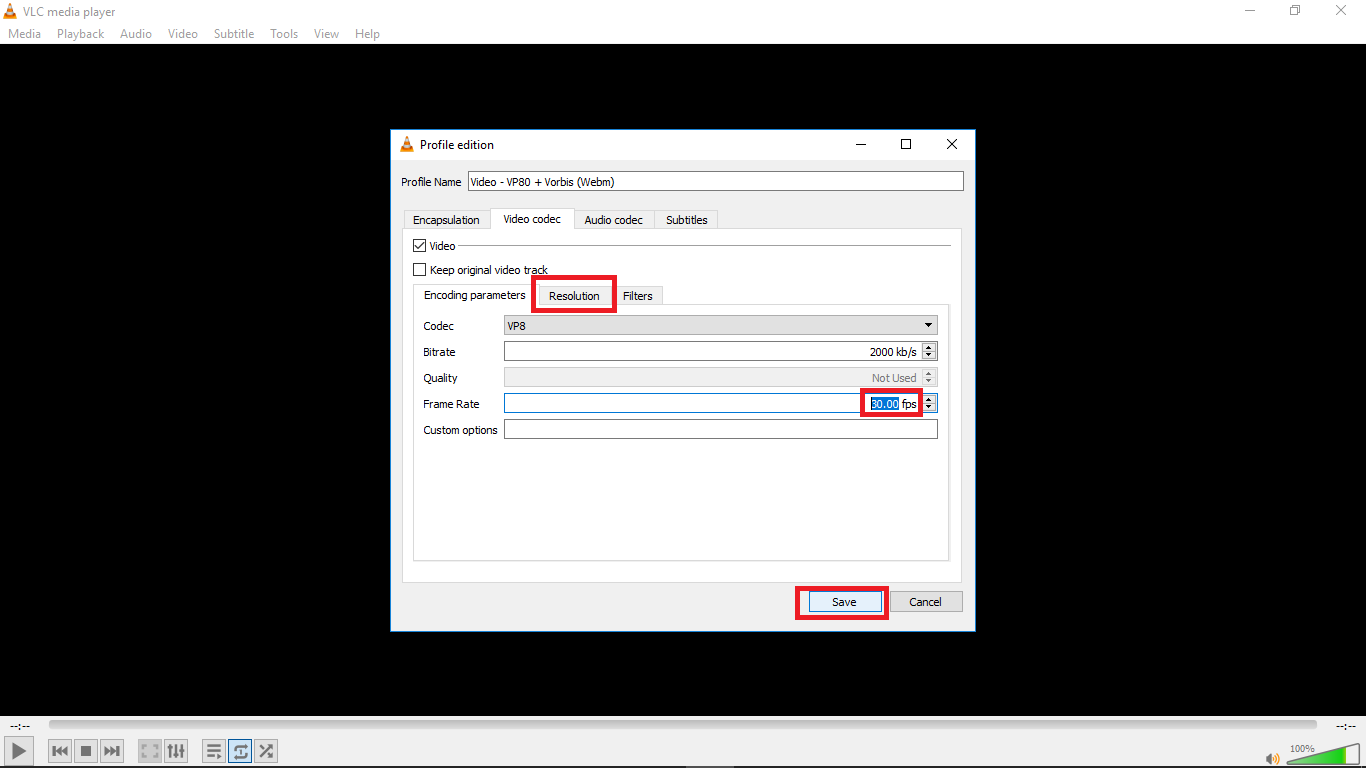
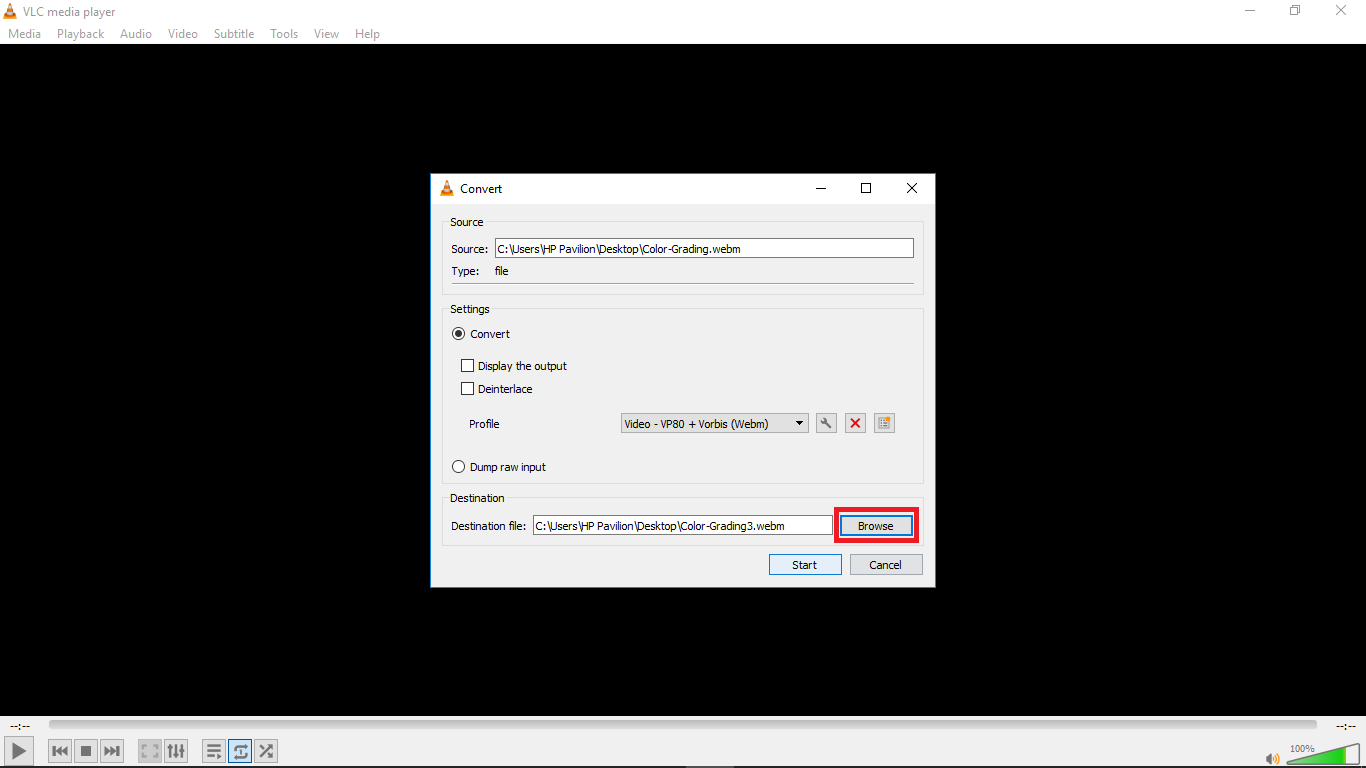
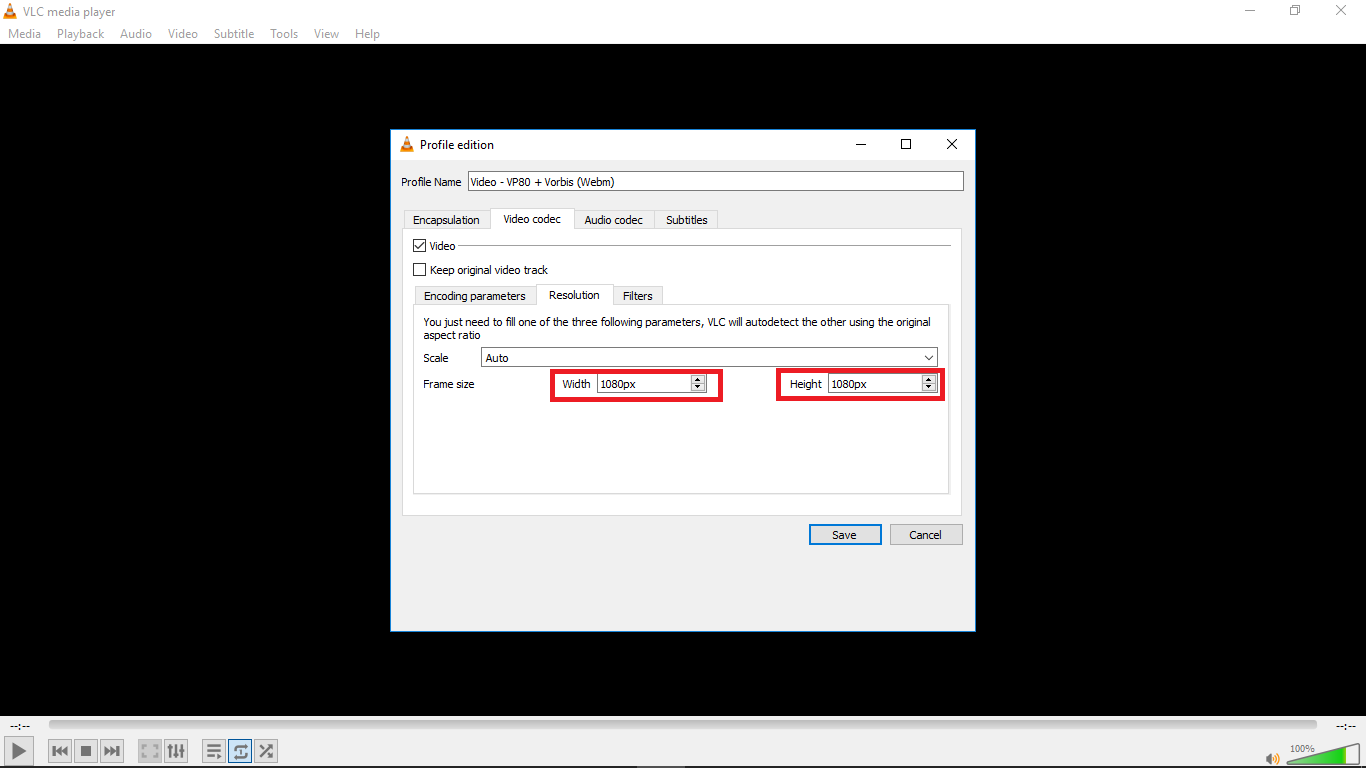
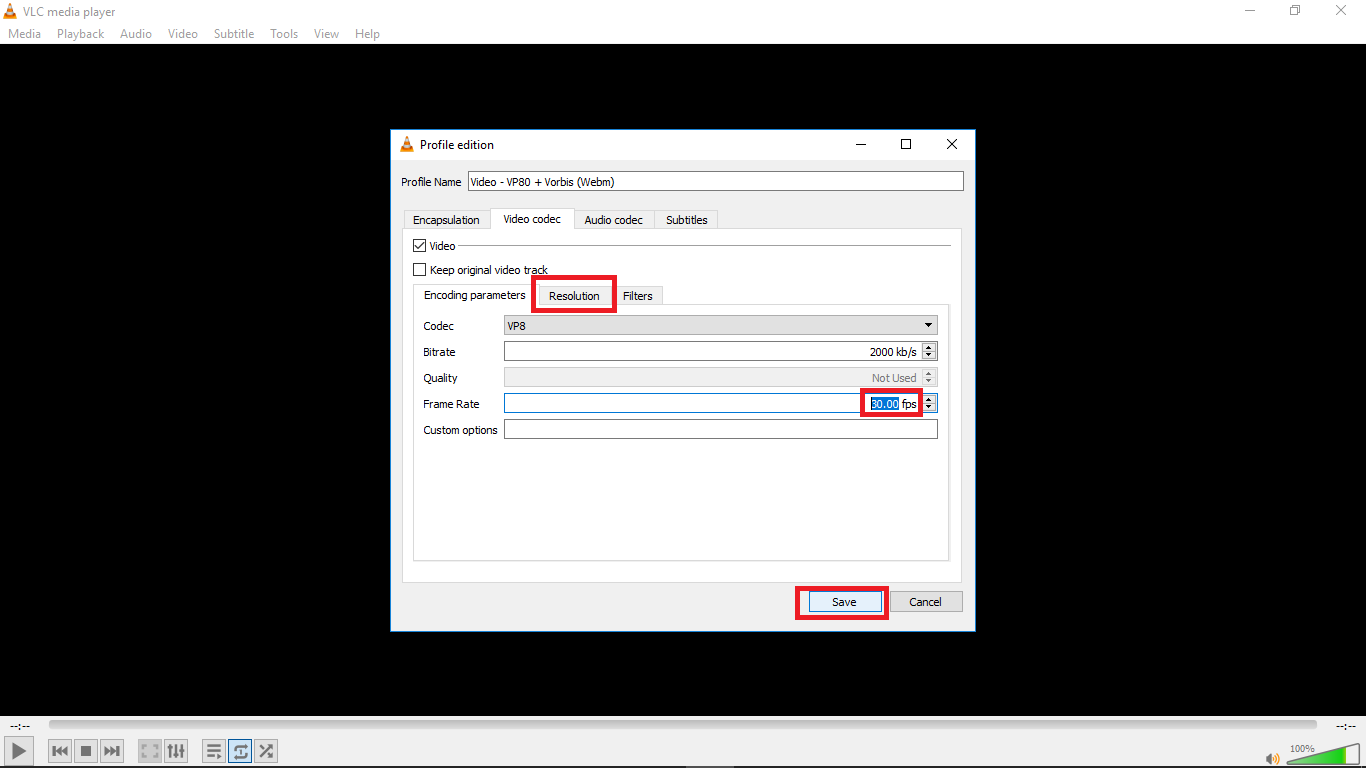
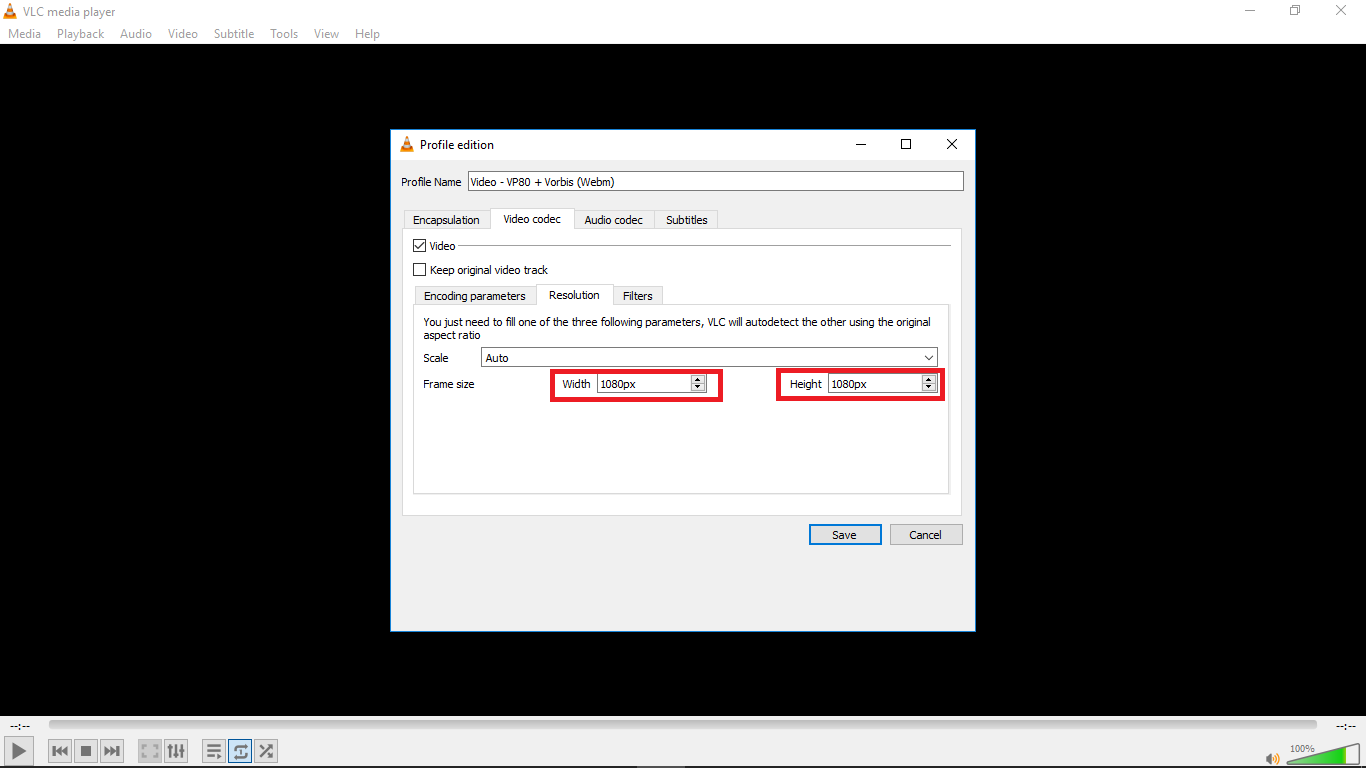
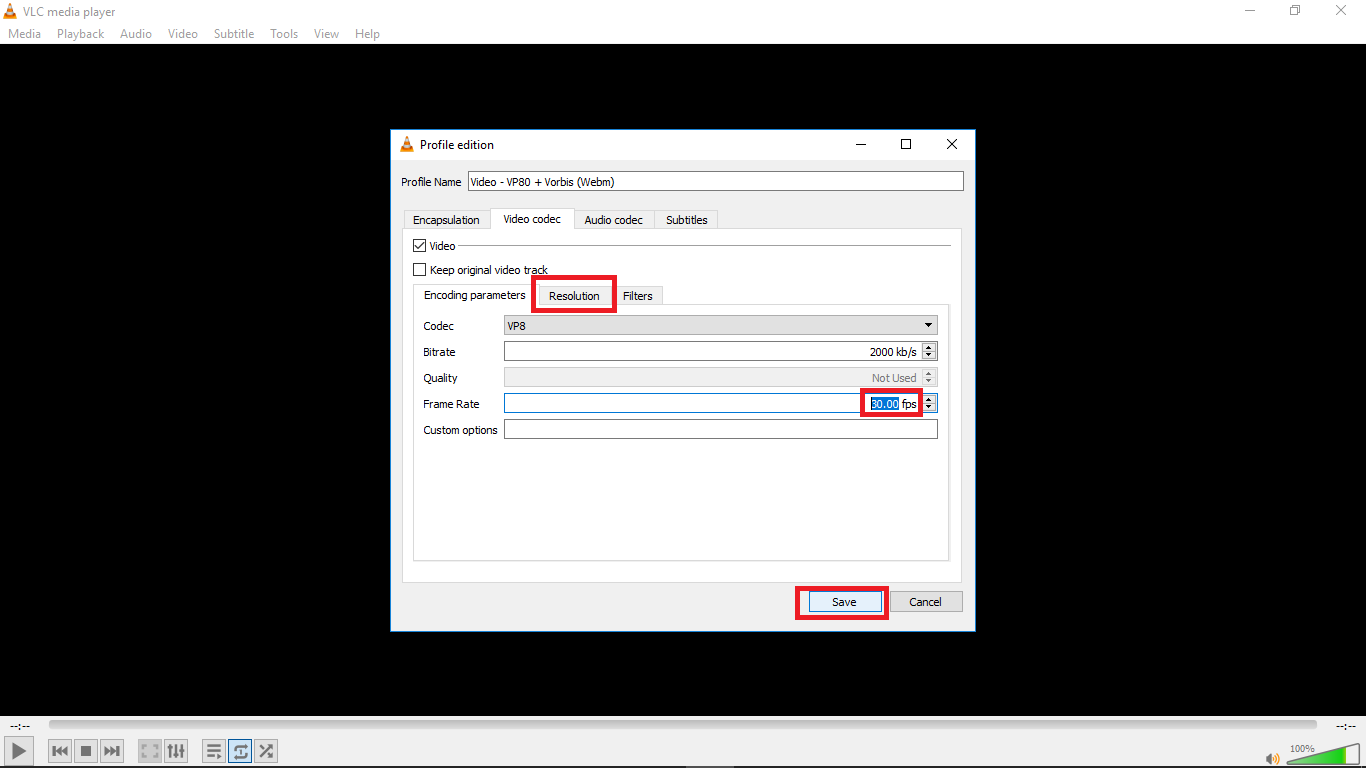
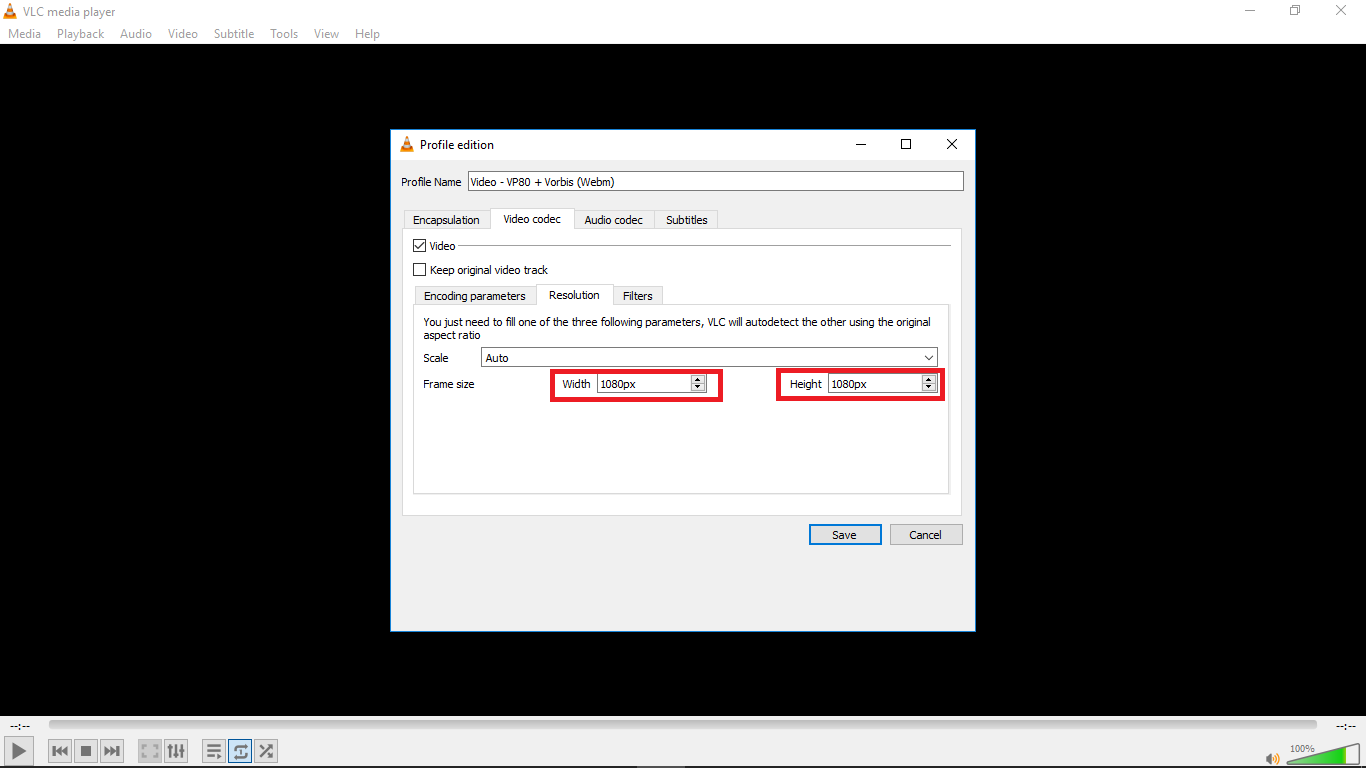
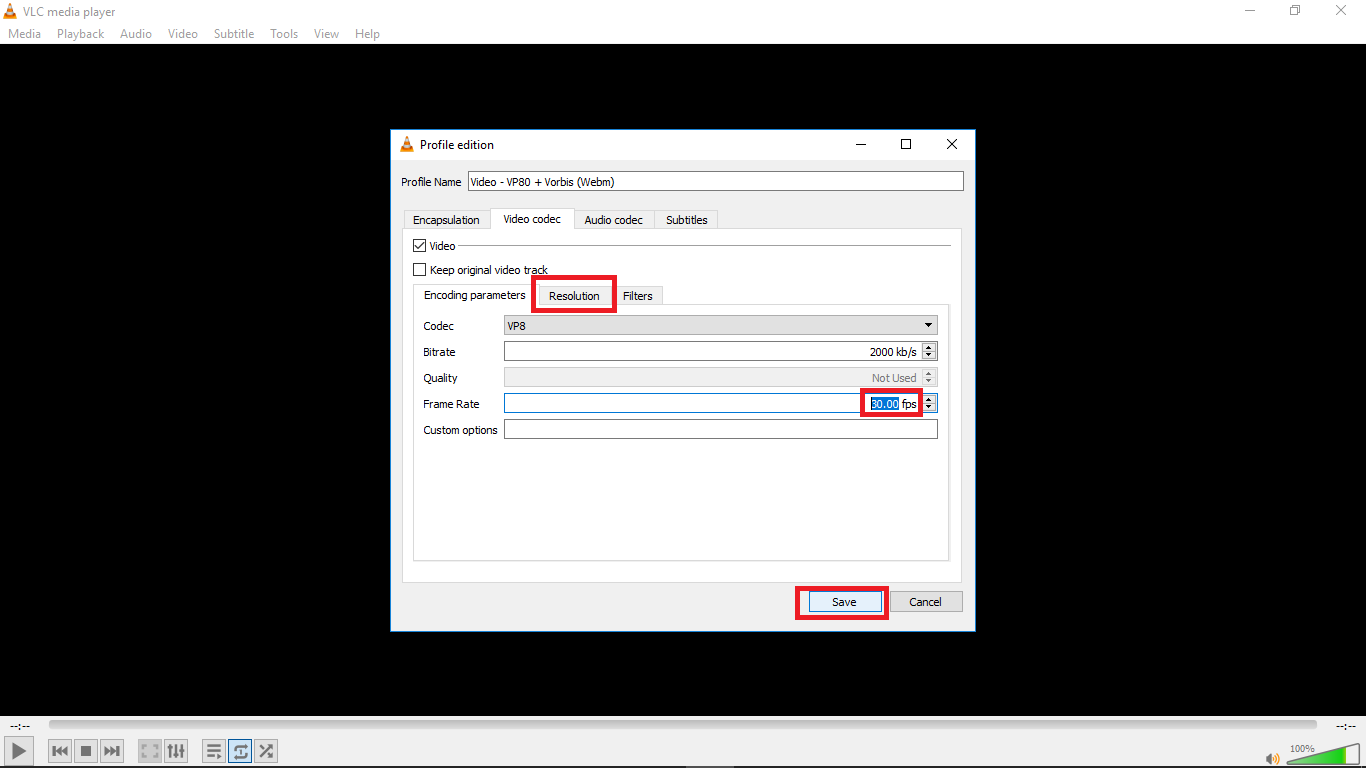
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
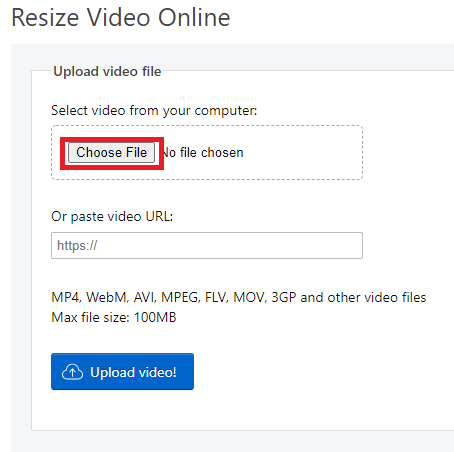
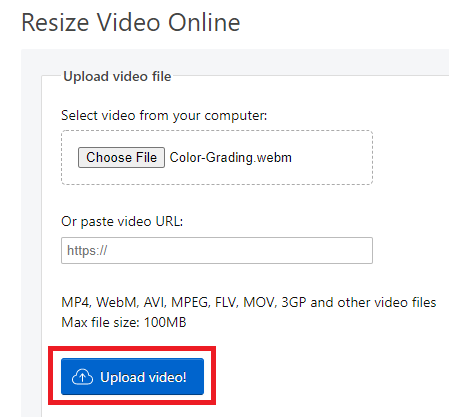
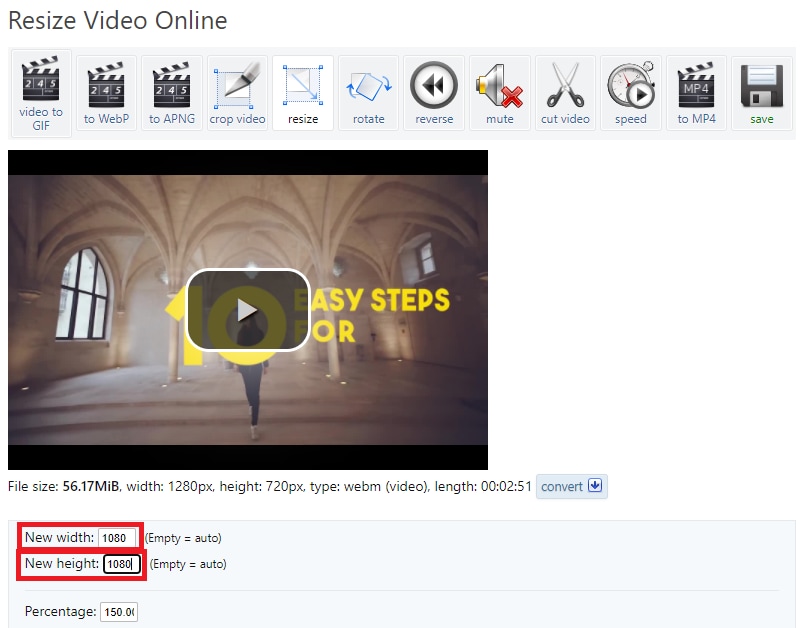
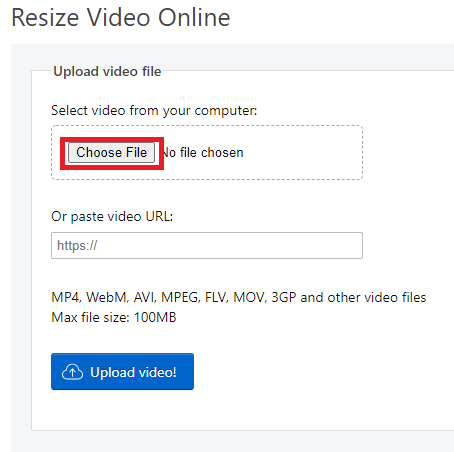
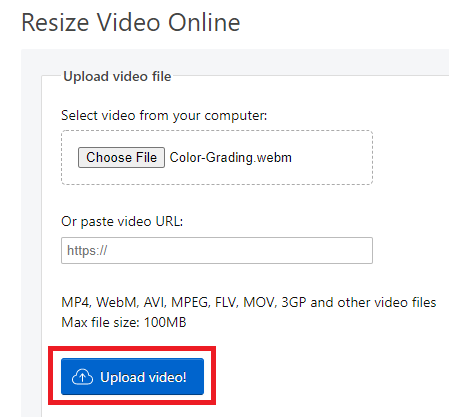
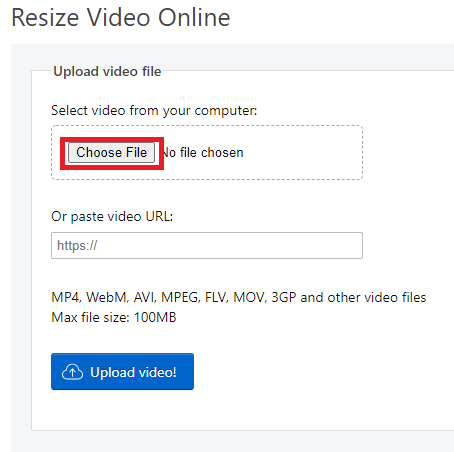
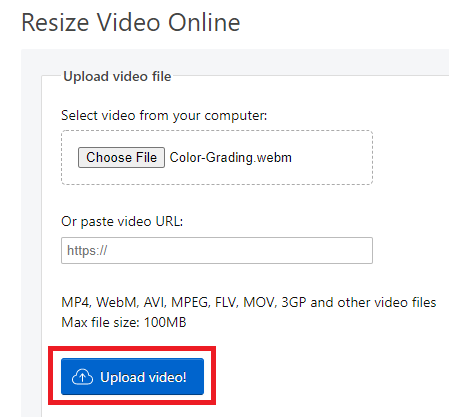
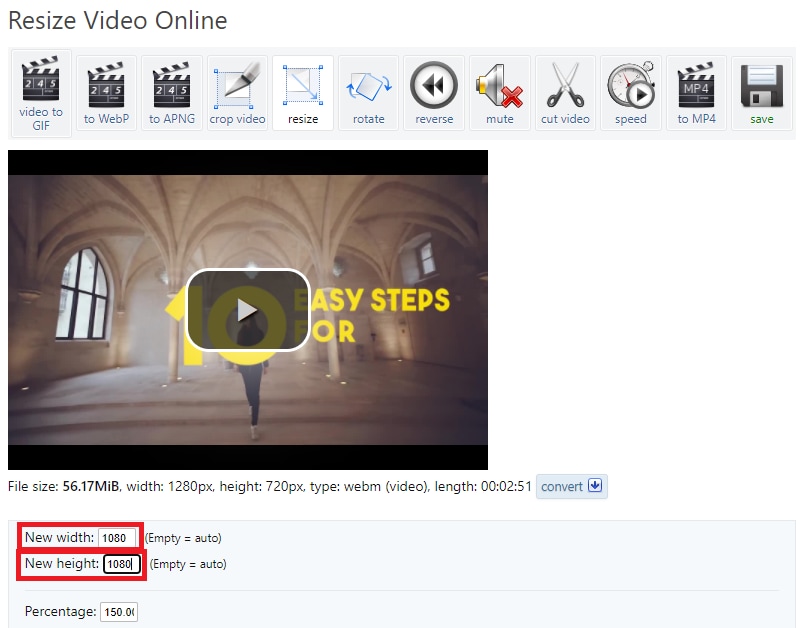
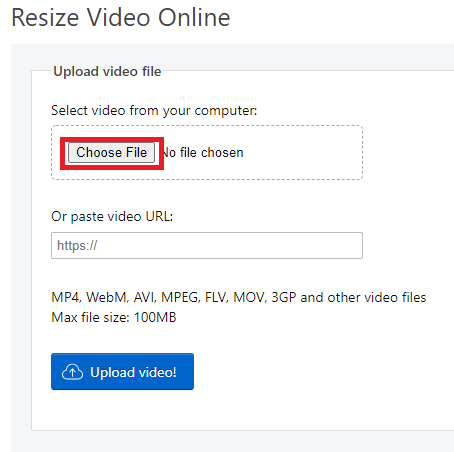
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

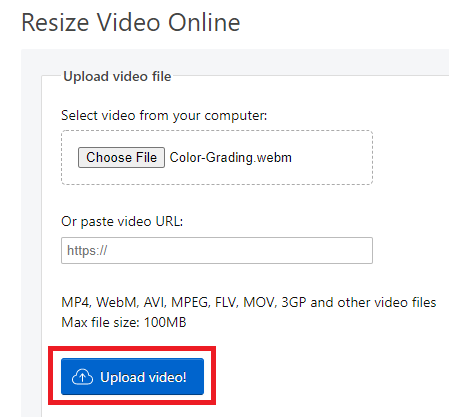
Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

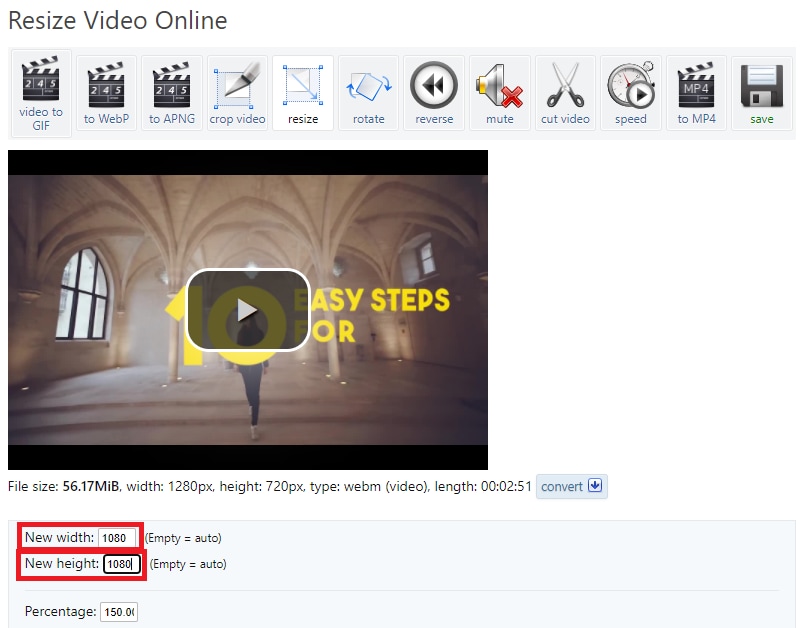
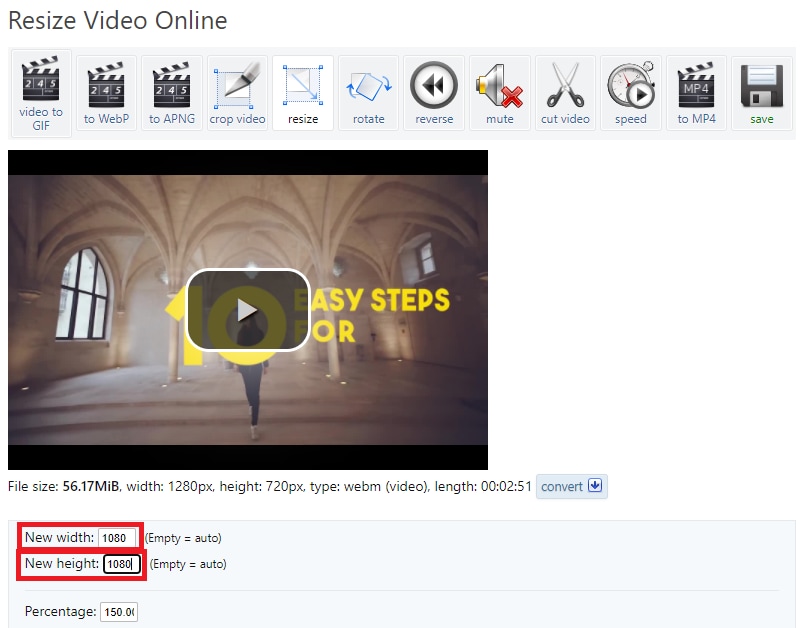
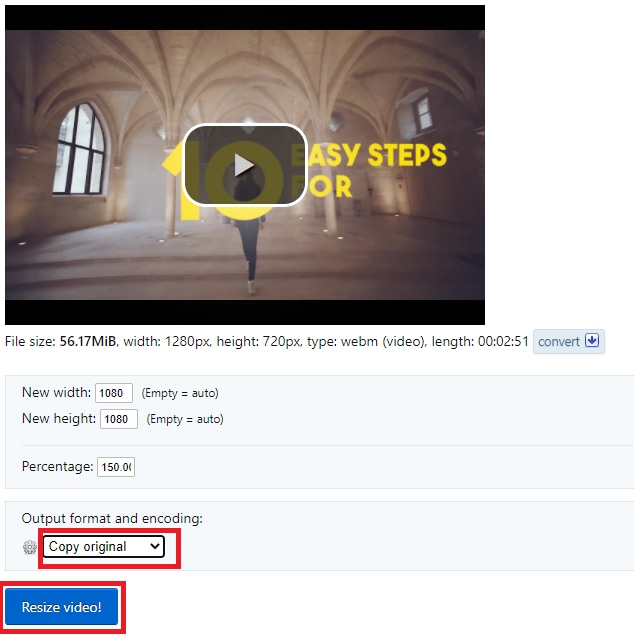
Step 3: Type in specific “New width” and “New height” to confirm a new size.

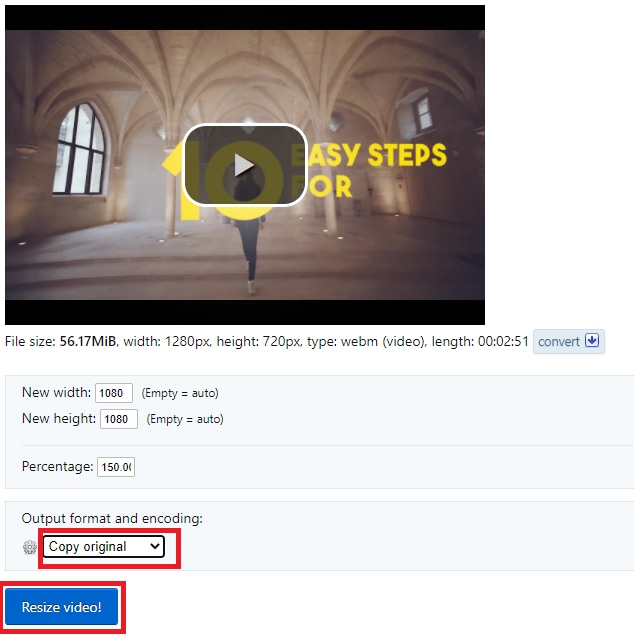
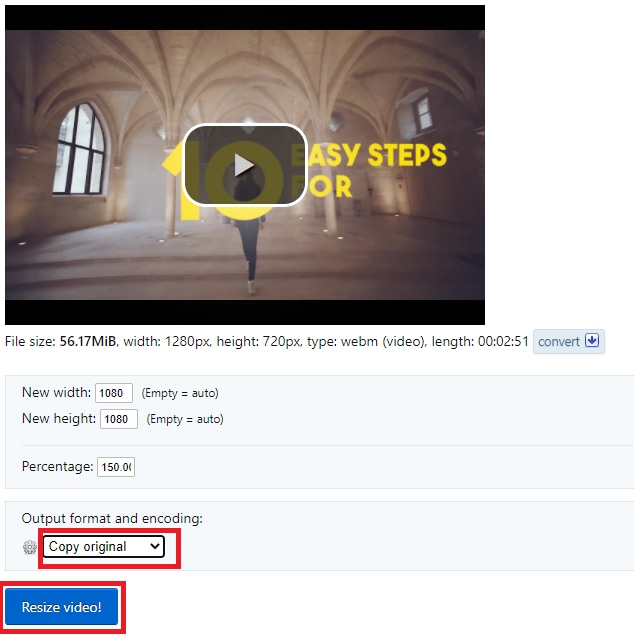
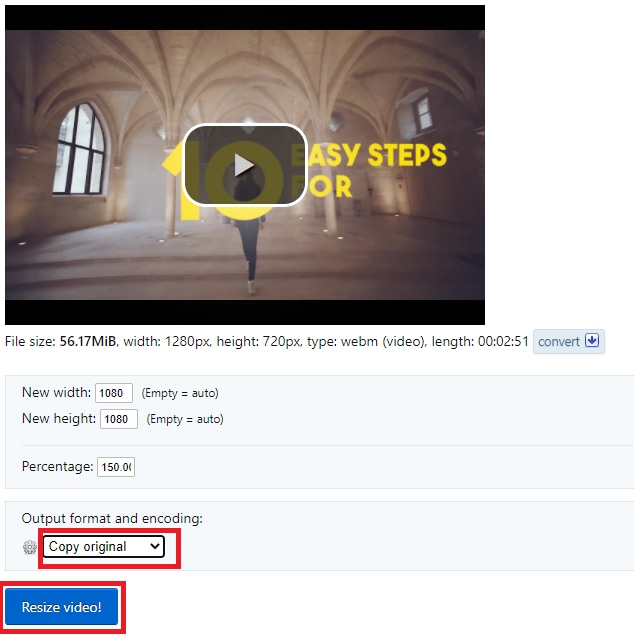
Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
Want to Know the Simplest Way to Match the Colors of Your Photos in Photoshop? The Following Discussion Will Help Match Color in Photoshop, Almost Effortlessly
Fast and Easy Method to Match Color in Photoshop
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
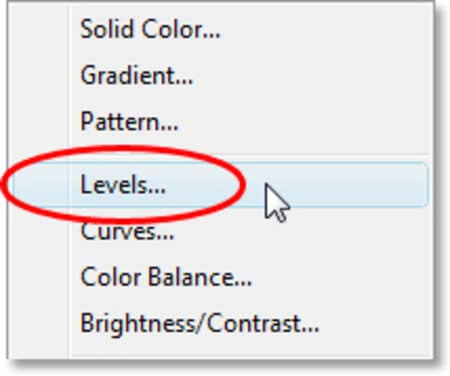
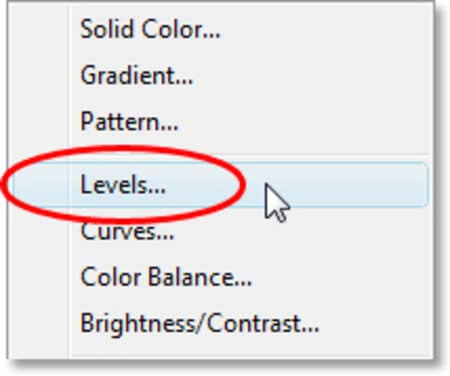
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
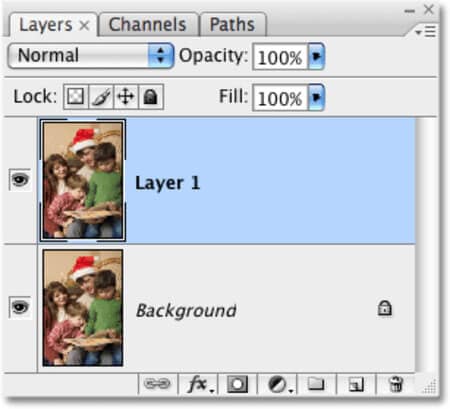
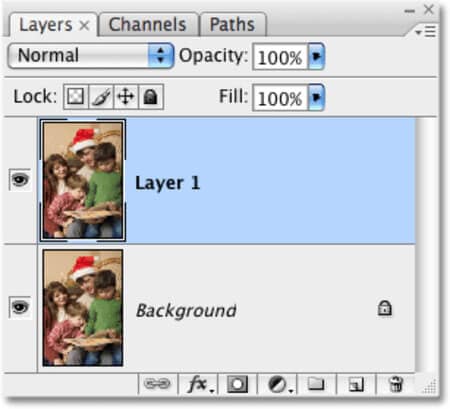
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

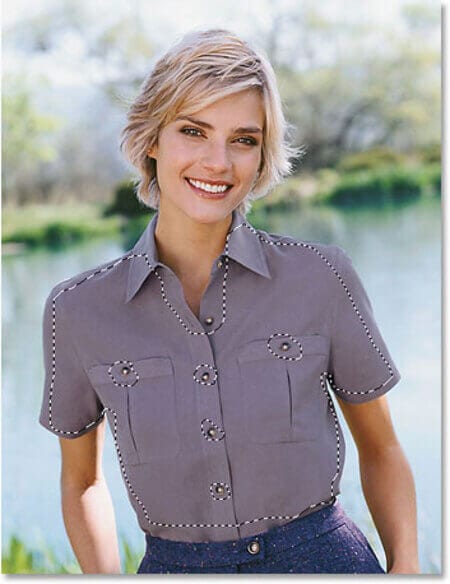
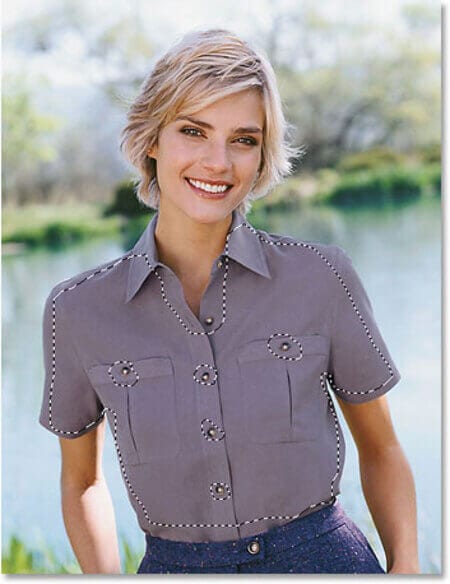
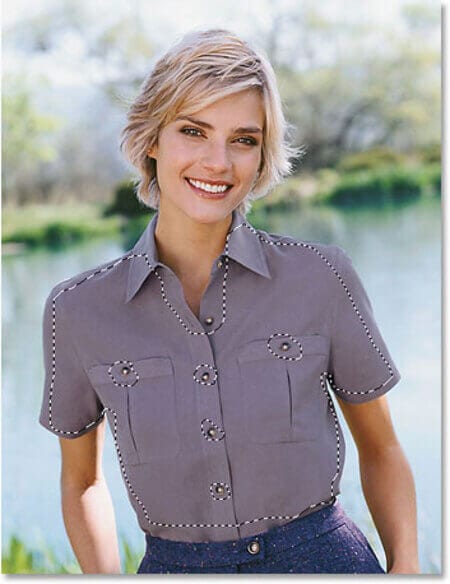
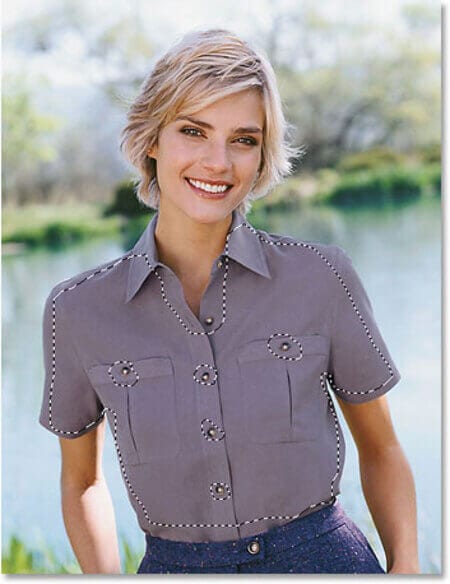
Step 2 Select the Image whose colour you want to change.
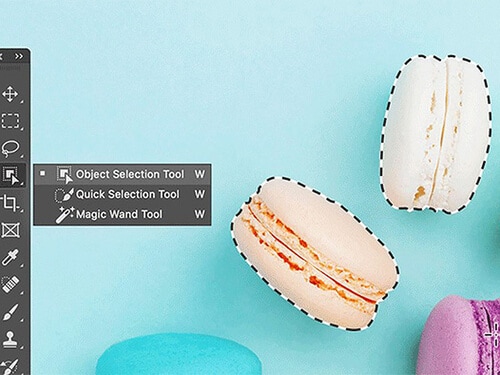
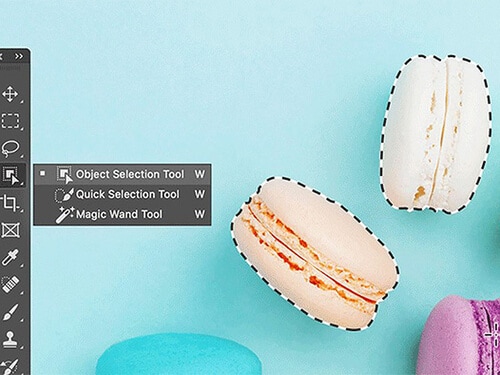
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
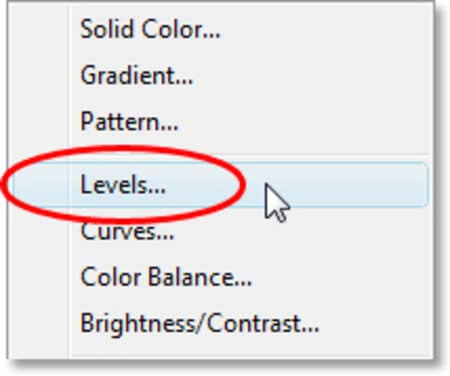
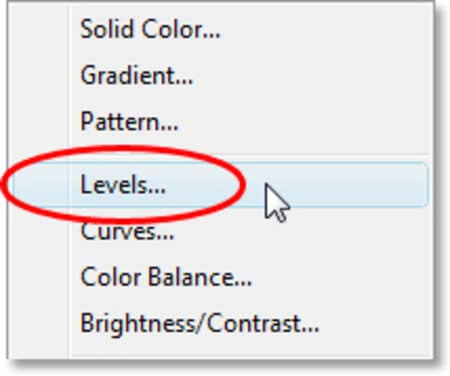
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
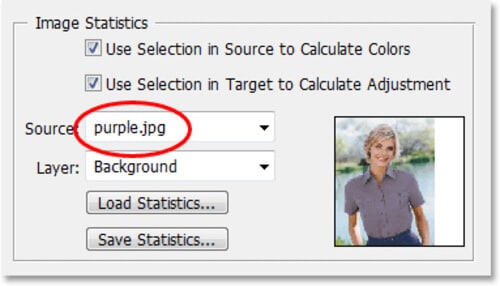
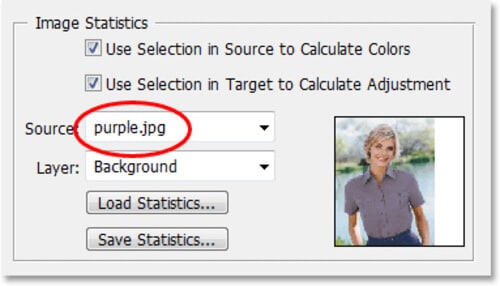
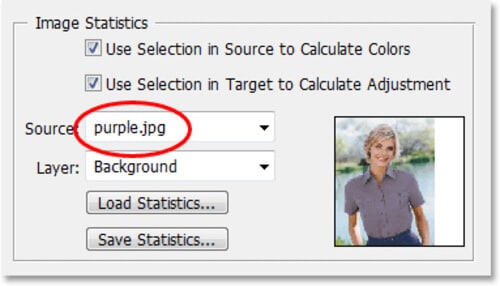
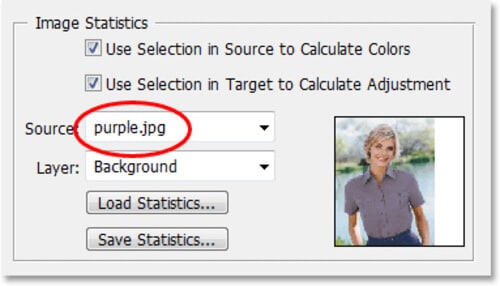
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
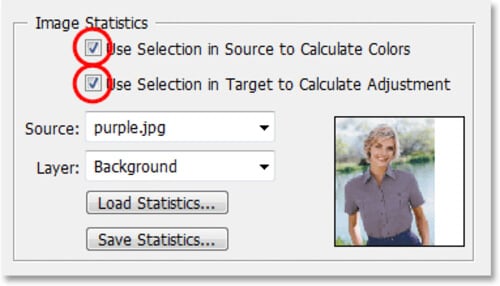
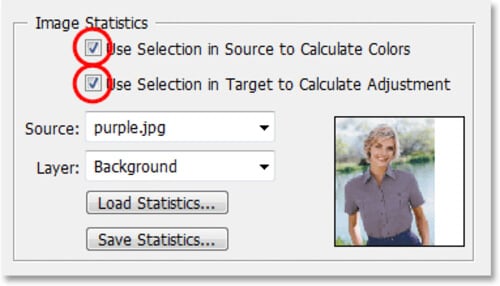
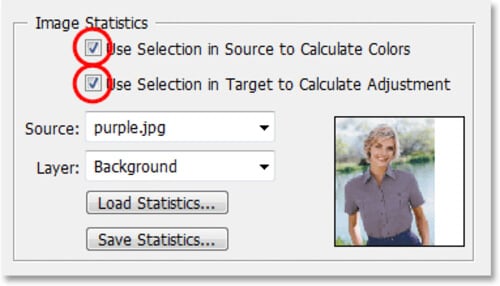
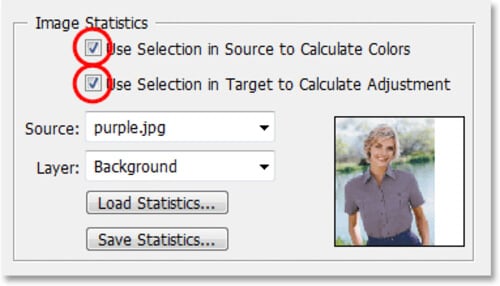
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
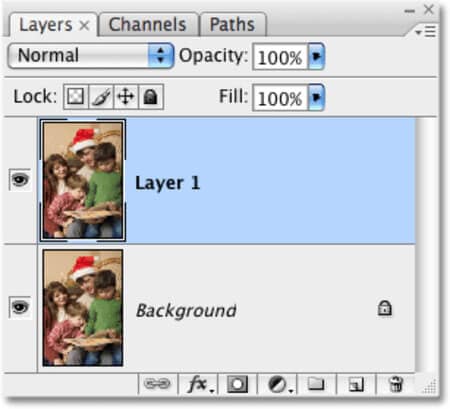
Step 8 Add “Adjustment Layer”
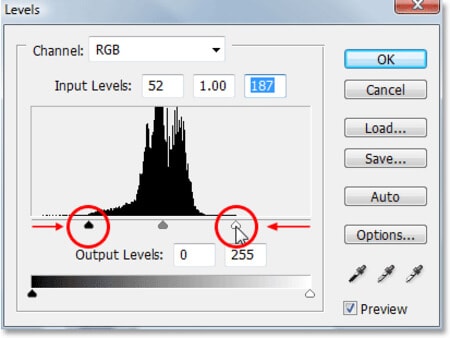
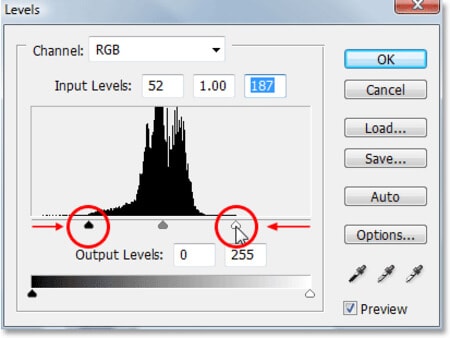
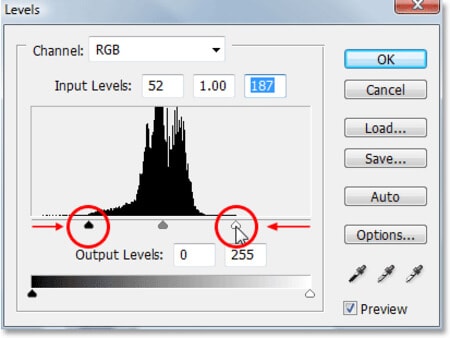
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

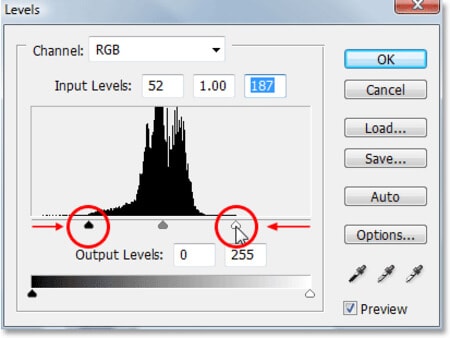
Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

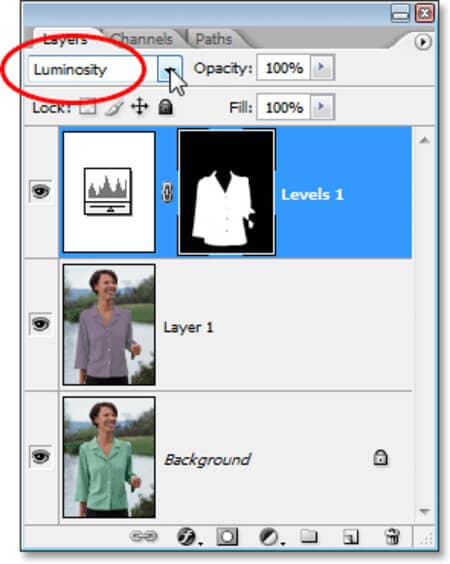
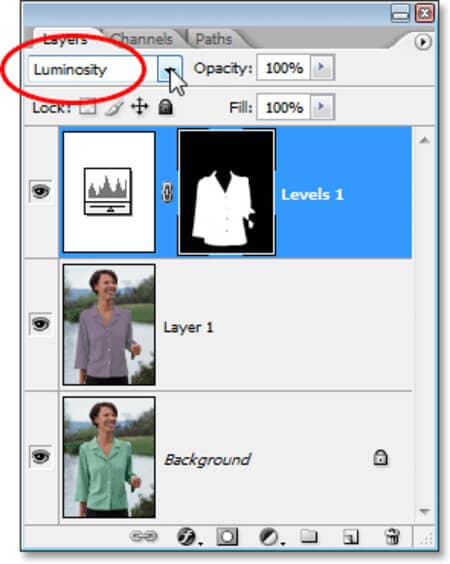
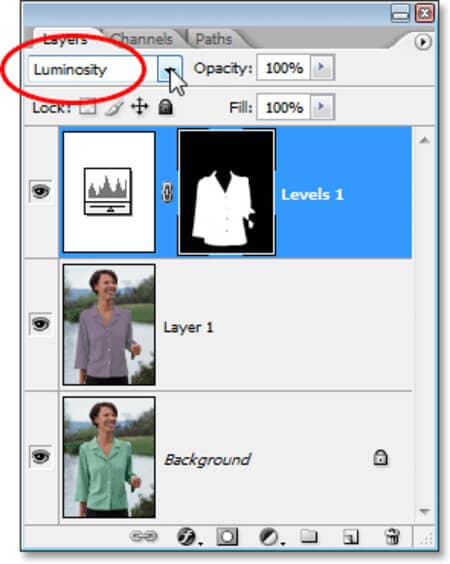
Step 10 Select “Luminosity”
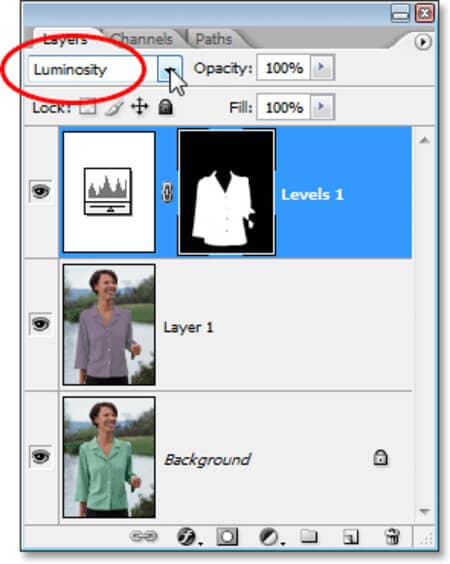
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Also read:
- New Top 5 Best Video Denoisers
- Splitting Clips in Adobe After Effects Step by Step
- Updated How to Rotate a Video in Windows 10
- New How To Blur The Video Background in After Effects
- New The Latest 100+ Best TikTok Captions to Improve Your Next Post for 2024
- New How to Trim Video in Quicktime Player on Mac
- Updated In 2024, Guiding Principles of Track Matte and Tracking in Adobe After Effects
- New In 2024, Are You Seeking an Answer for What Is a LUT in the Video? In This Article, We Will Provide You with Detailed Information About LUTs and Their Utility
- New 2024 Approved 10 Best Suggestions for AI Video Interviews
- Updated In 2024, Looking Forward to Making up Your Career in Video Editing? Land in Here to Learn About the Credibility of some Popular Video Editing Courses
- In 2024, Steps to Create Gold Text Effects After Effects
- This Is the Method Employed During Every Evening Weather Broadcast The Newscaster Is Standing in Front of a Blank Screen, but the Viewers at Home See a Weather Map for 2024
- New Best 10 Tools to Convert a GIF Into a PDF
- Updated Best Method to Split the Video Into Parts Online
- New In 2024, Guide To Selecting and Using the Best Braw Luts
- Easily Cut Large Videos Faster on Mac 7 Solutions Included
- In 2024, Adding Slow Motion in DaVinci Resolve A Comprehensive Overview
- MP3 Cutter Download for 2024
- Updated Use Path Blur In Photoshop To Create Motion Effect for 2024
- Updated How to Make Glitch Effect with Filmora
- Updated 2024 Approved How to Create Chroma Key Written Text Effects in Filmora
- In 2024, Are You Eager to Discover the Method of Video Scaling in Filmora? You Are in the Right Place because This Discussion Will Cover the Content on This Matter
- 4 Most-Known Ways to Find Someone on Tinder For Apple iPhone 6s by Name | Dr.fone
- How To Change Your SIM PIN Code on Your Samsung Galaxy M54 5G Phone
- 2 Ways to Monitor Honor 90 Lite Activity | Dr.fone
- In 2024, Can I Bypass a Forgotten Phone Password Of Samsung Galaxy S24 Ultra?
- In 2024, How to Track a Lost Vivo V29 for Free? | Dr.fone
- Reasons for Poco C55 Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- Dose Life360 Notify Me When Someone Checks My Location On Oppo A1x 5G? | Dr.fone
- In 2024, Rootjunky APK To Bypass Google FRP Lock For Samsung Galaxy S24+
- How to Stop Google Chrome from Tracking Your Location On Vivo Y78t? | Dr.fone
- New How to Define AI Video? | Wondershare Virbo Glossary for 2024
- In 2024, Pokemon Go No GPS Signal? Heres Every Possible Solution On Realme Note 50 | Dr.fone
- Oppo Data Retrieval tool – restore lost data from Oppo A79 5G
- 11 Ways to Fix it When My Infinix Smart 8 Plus Wont Charge | Dr.fone
- How to Bypass Google FRP Lock on Vivo V29 Pro Devices
- How to Bypass FRP from Gionee?
- Full Guide to Fix iToolab AnyGO Not Working On Infinix Hot 30i | Dr.fone
- How To Transfer Data From Apple iPhone SE (2022) To Other iPhone 13 Pro devices? | Dr.fone
- Unlock Your Device iCloud DNS Bypass Explained and Tested, Plus Easy Alternatives From iPhone 7
- How To Unlock iPhone 8 Without Passcode? 4 Easy Methods | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Apple iPhone 15 | Dr.fone
- Title: New Top List The Best Slow Motion Video Editors Available
- Author: Morgan
- Created at : 2024-05-19 05:12:26
- Updated at : 2024-05-20 05:12:26
- Link: https://ai-video-editing.techidaily.com/new-top-list-the-best-slow-motion-video-editors-available/
- License: This work is licensed under CC BY-NC-SA 4.0.

