:max_bytes(150000):strip_icc():format(webp)/before-you-buy-a-video-projector-1847845-v3-ED-8a08e03f2cfc4835a13872618bd4ad00.png)
New Want to Create a Polaroid Collage for Your Social Media Platform, Online Site, or to Wish Your Best Buddy on Their Special Done? You Are on the Right Page as We Will Help You with the Best Tools and Ideas for Generating an Impressive Polaroid Collage

Want to Create a Polaroid Collage for Your Social Media Platform, Online Site, or to Wish Your Best Buddy on Their Special Done? You Are on the Right Page as We Will Help You with the Best Tools and Ideas for Generating an Impressive Polaroid Collage
How To Create a Polaroid Collage?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
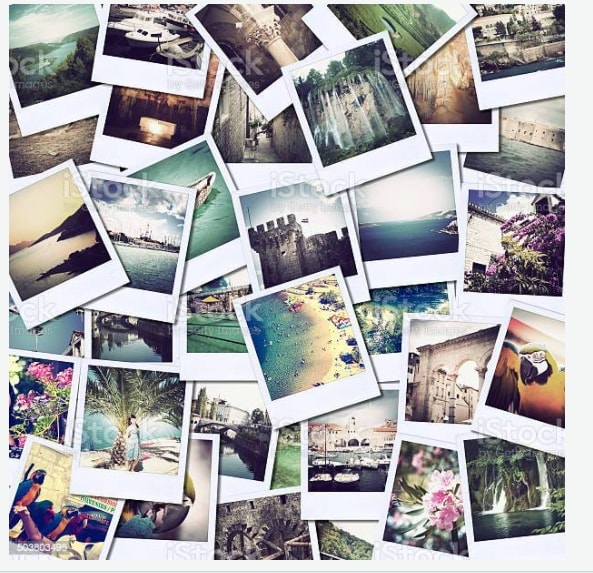
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
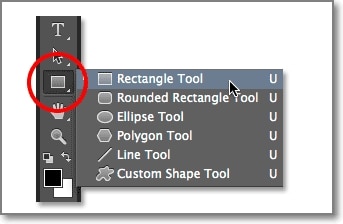
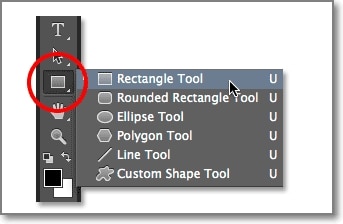
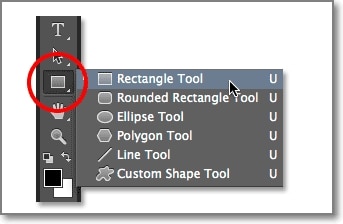
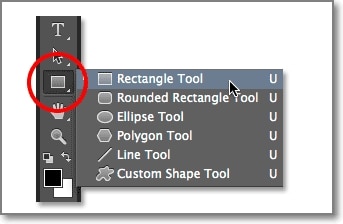
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

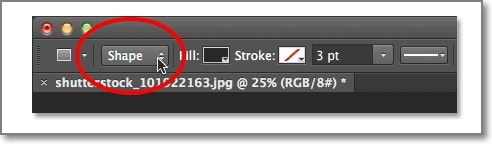
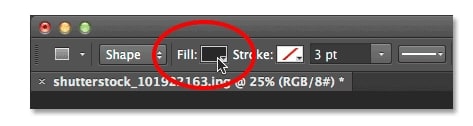
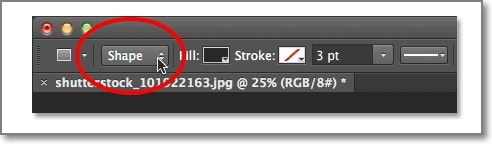
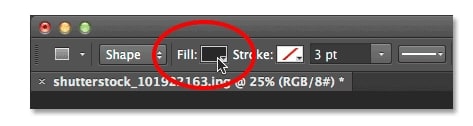
Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

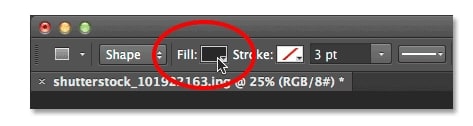
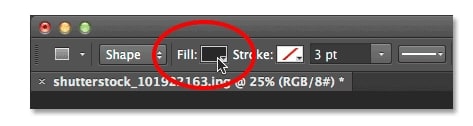
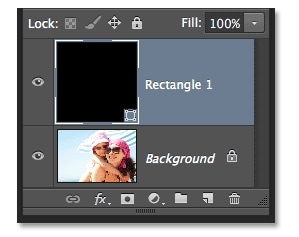
Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

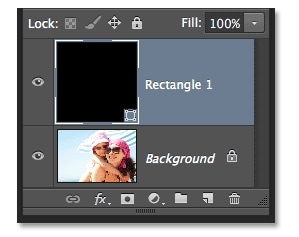
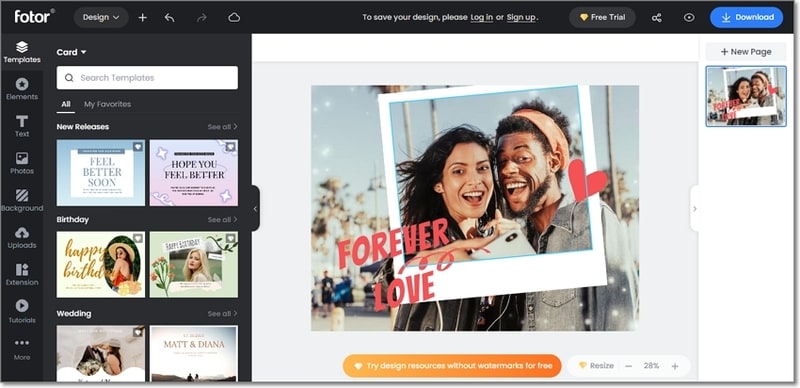
Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
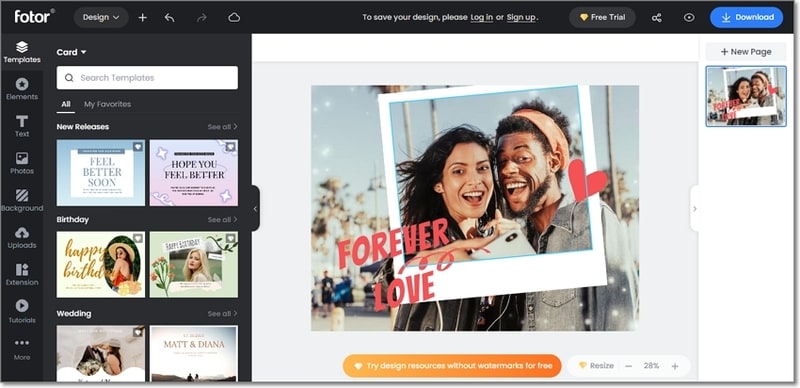
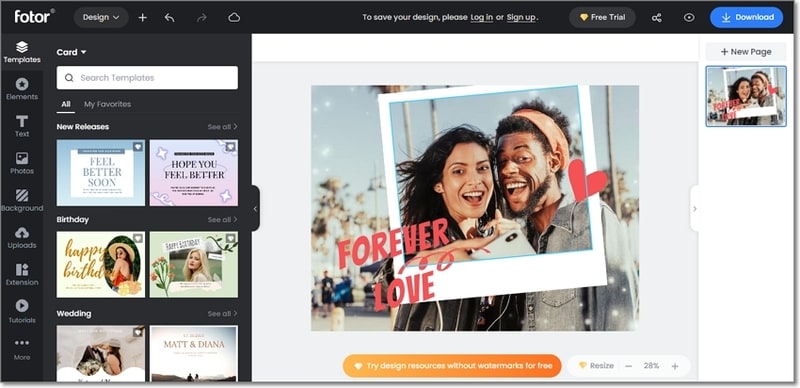
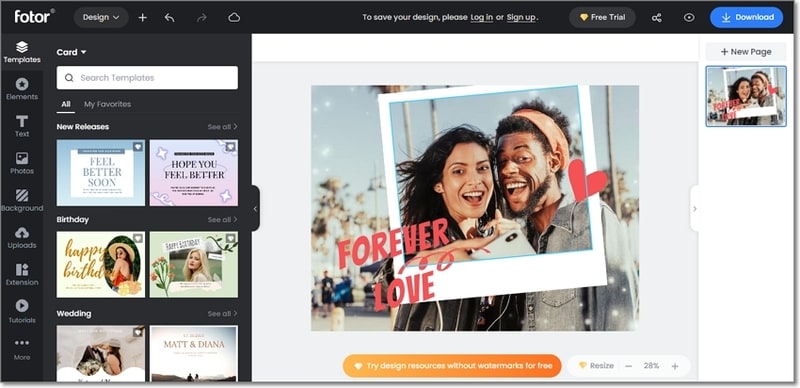
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
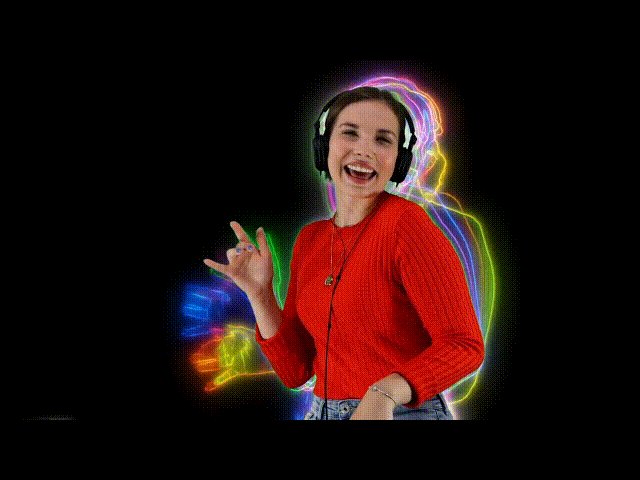
How to Make a Neon Dance Effect With Filmora
Neon colors in videos are constantly attracting and compelling the scenes. So how it looks if dancing videos have this feature? For sure, it’ll be dreamier and more classy.
After moving toward, the following steps of processing neon effects, you will find different effects to make your video filmier. Wondershare Filmora provides all types of products on one platform. Then try it out and enjoy the rest. Scroll more to learn about the neon effect before editing your video!
Neon Dance Effects in Wondershare Filmora
You often watch viral dance videos or commercials in which a neon highlight of a person dances aside from them in the video. Yes! You can also make that just in a few minutes.
In this case, Wondershare Filmora is considered to be your partner. Filmora is a fantastic tool that you can have at your disposal to edit a range of videos. There are tons of neon effects in Filmora, including neon frames, neon swings, or even multiple neon overlays.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Steps to Make a Neon Dance Effect With Filmora
The public is tired now of seeing old video graphics in dancing videos. It’s time to add neon colors to give a fascinating look. Follow the step-by-step guide mentioned below, and let’s get going!
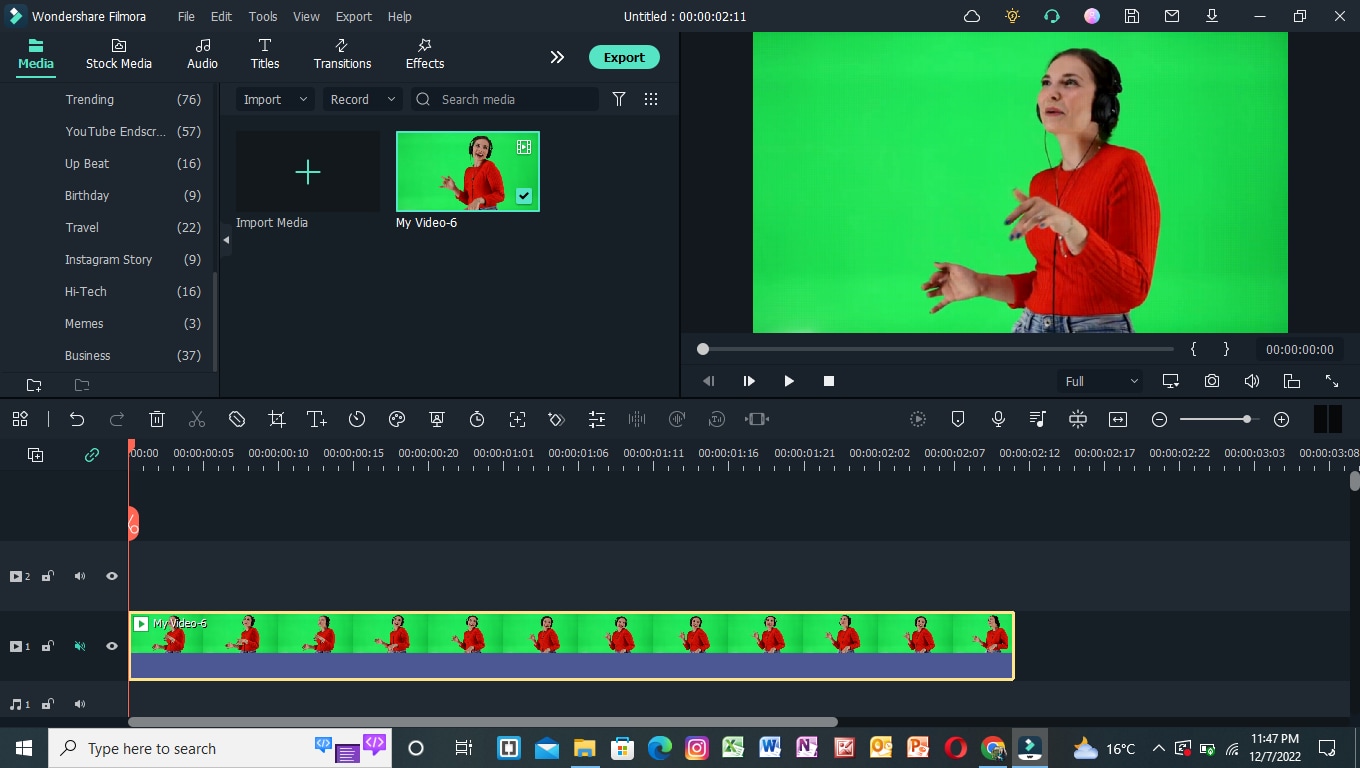
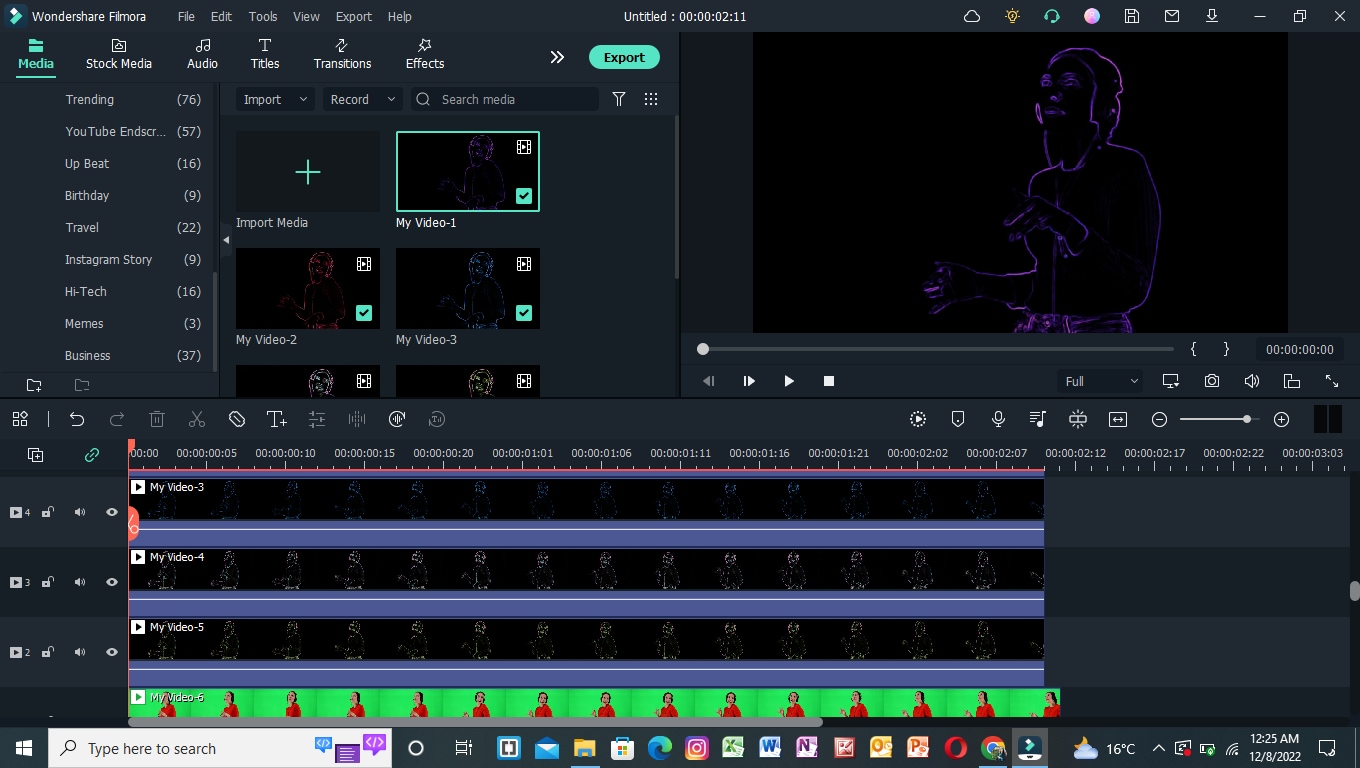
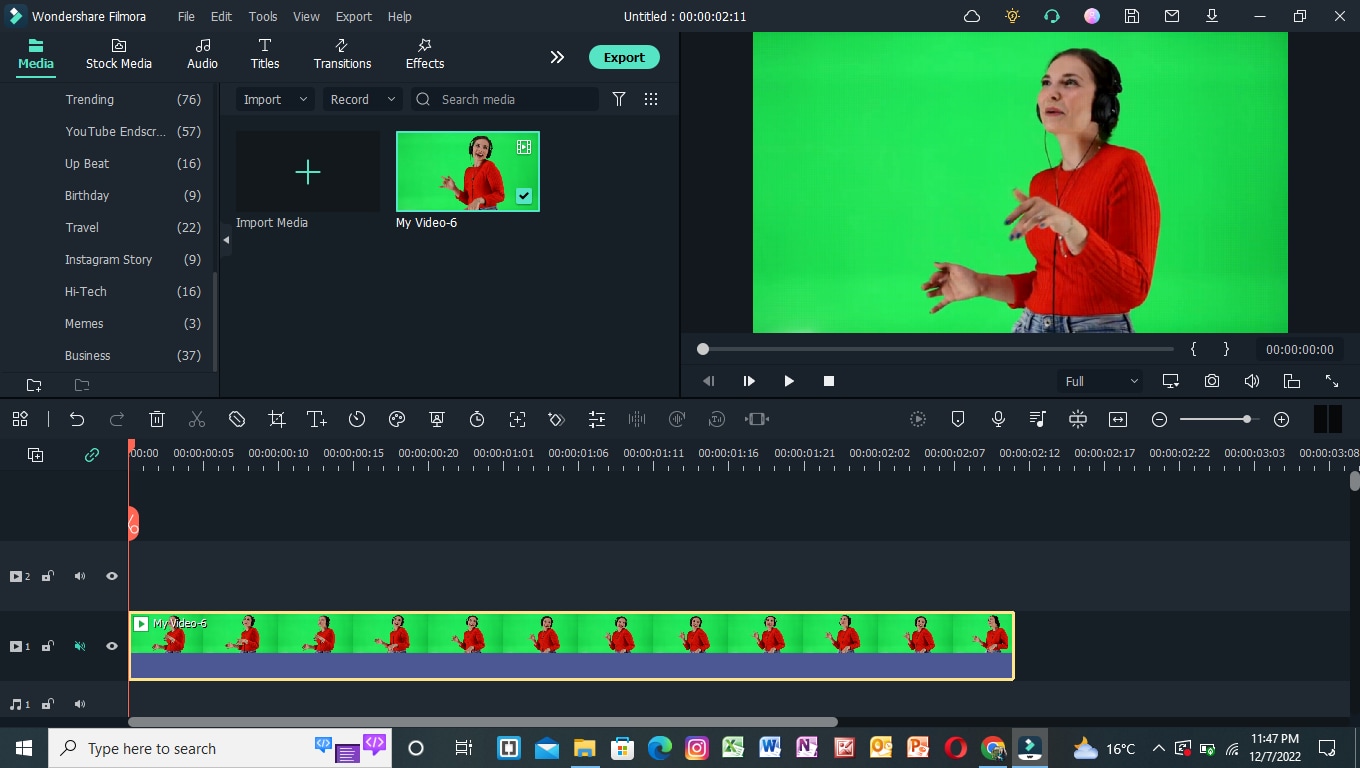
Step1 Import Clips into the Timeline
Before we begin to edit our video, make sure you download Wondershare Filmora. First, you need to create a timeline to edit our dancing clips. For this, take a look at the below steps!
- Click on the Import icon in the main window when you open Wondershare Filmora.
- Then, import the video clips you want to edit.
- Now, drag the Video and drop it in the editing timeline below.

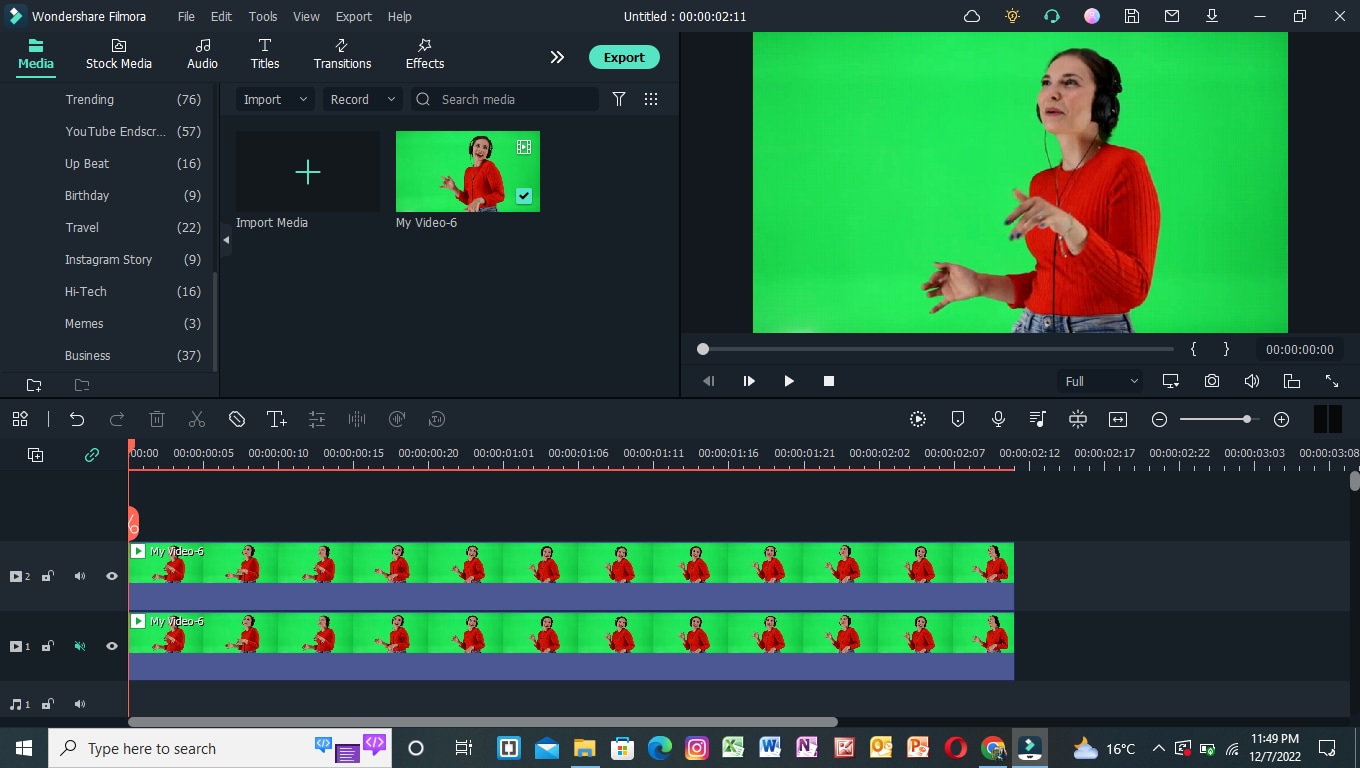
Step2 Add the Same Video again
We aim to create a black background for the original video we imported above. To do so, follow the steps mentioned below.
- Drag and drop the same video on the timeline.
- Make sure to drag and drop it above the original video.

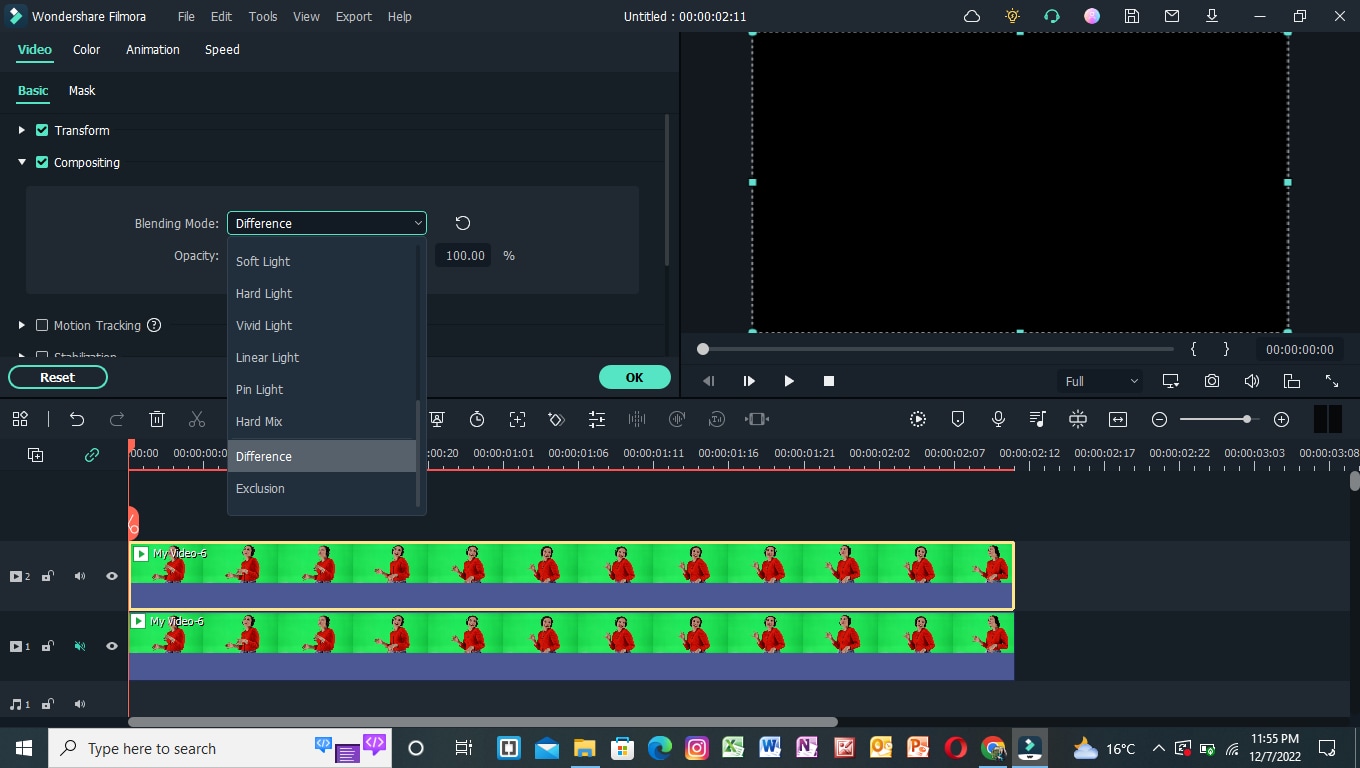
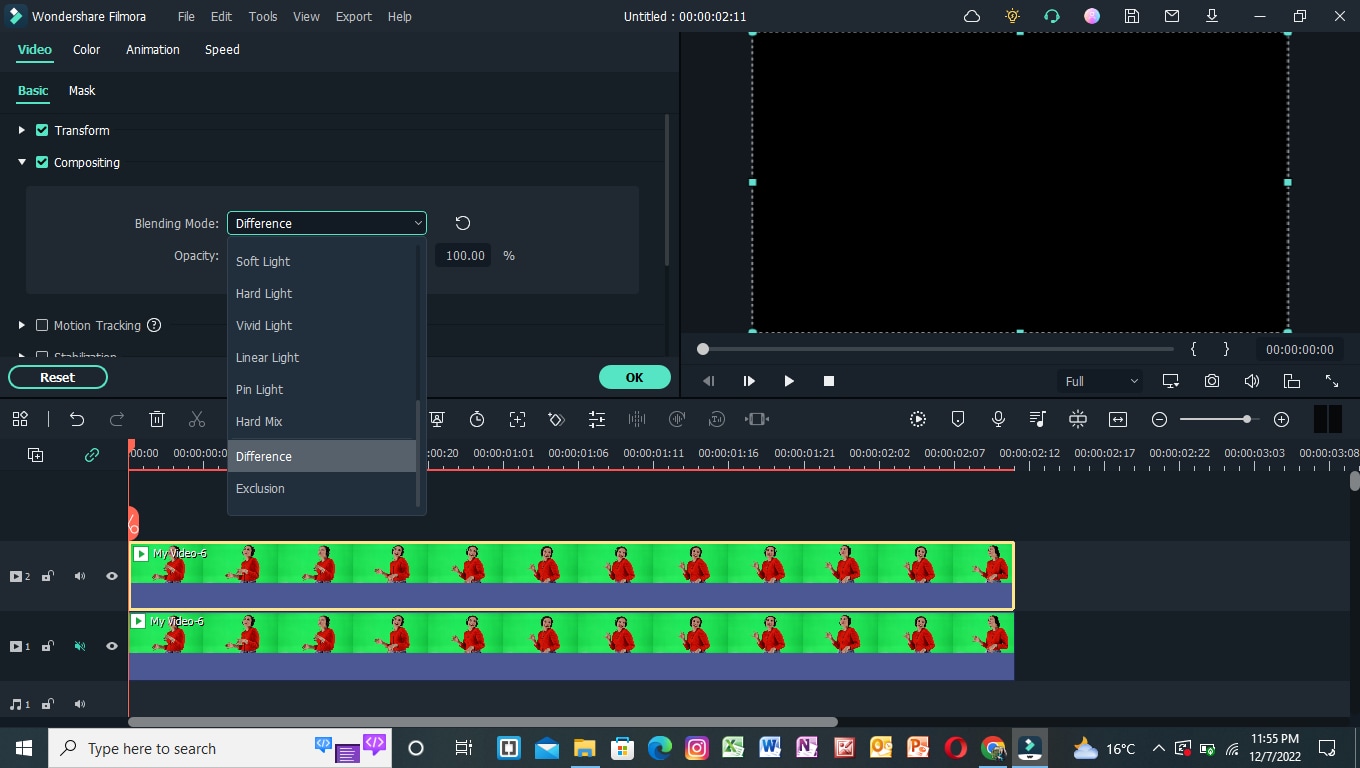
Step3 Go into the Compositing Mode
After adding the same video, now convert BG into a black screen. For this, follow the given steps:
- Double-Click on the video we added later.
- A video editing panel will open up in the Import
- Scroll down till you see the compositing tab.
- Here will have to change the Blending mode.
- Click on the tab ahead that is labeled “Norma“
- A drop-down option will open up.
- In this drop-down option, scroll below to “Difference“.

- As soon as you click on the Difference option, you will notice a change in the main play window; it will all turn to a black screen.
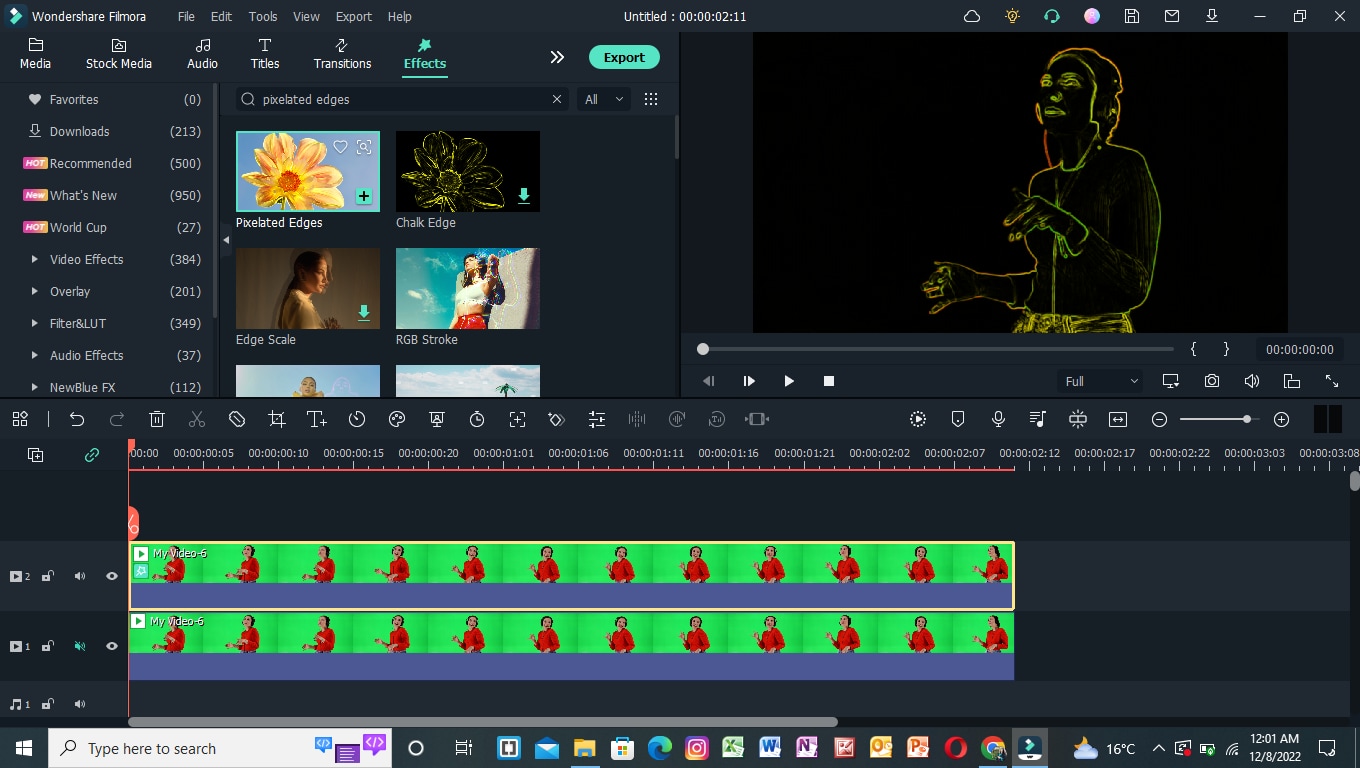
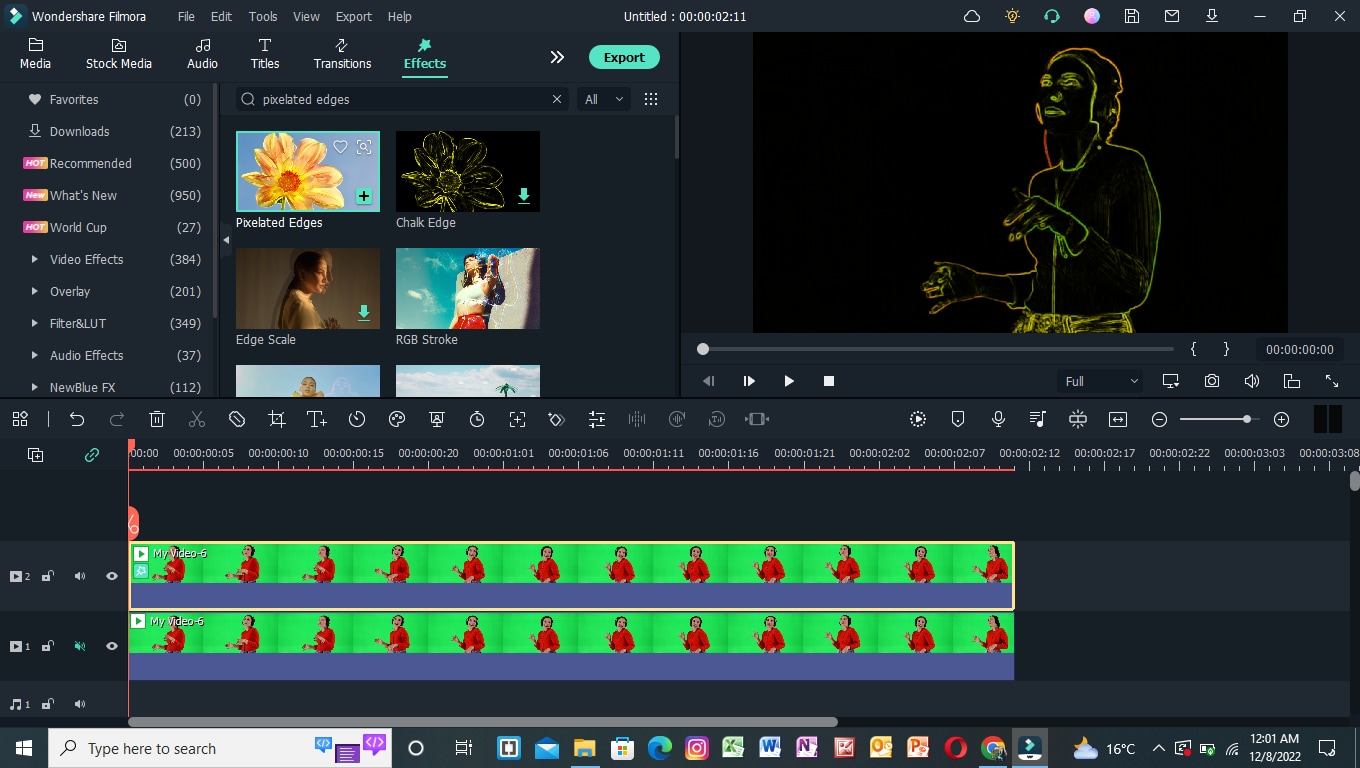
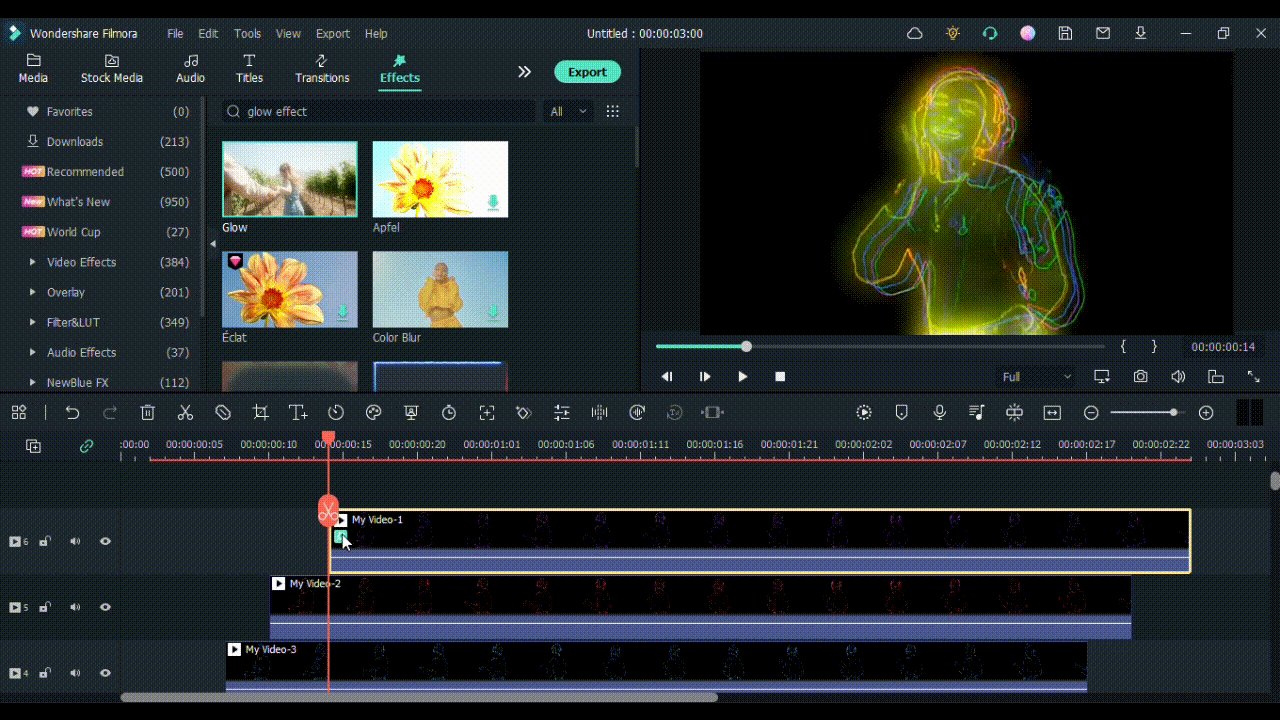
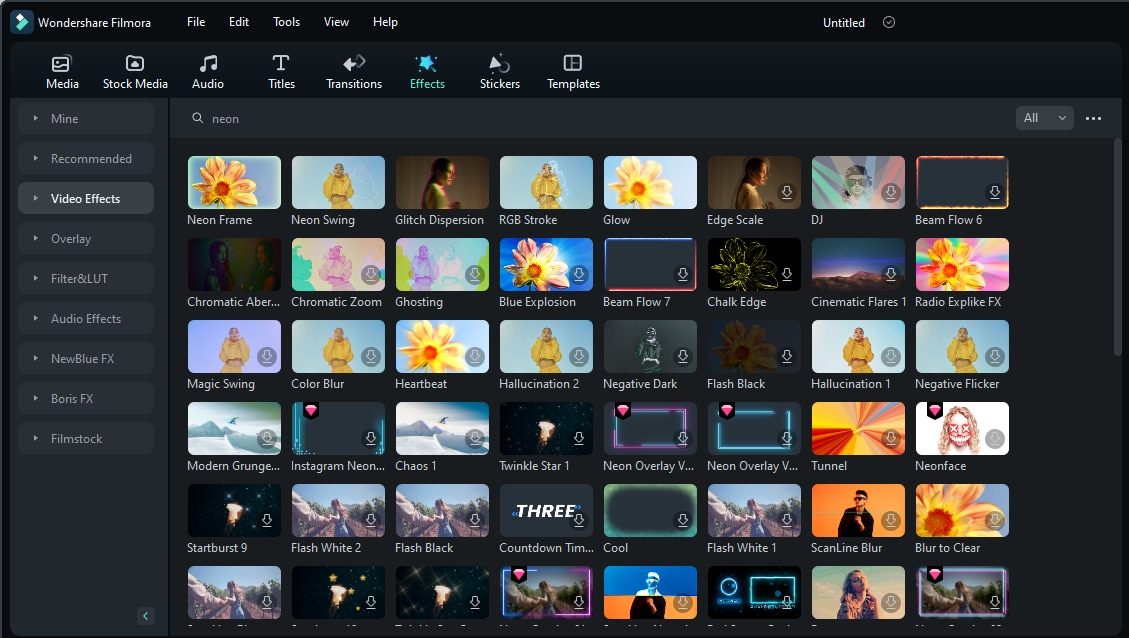
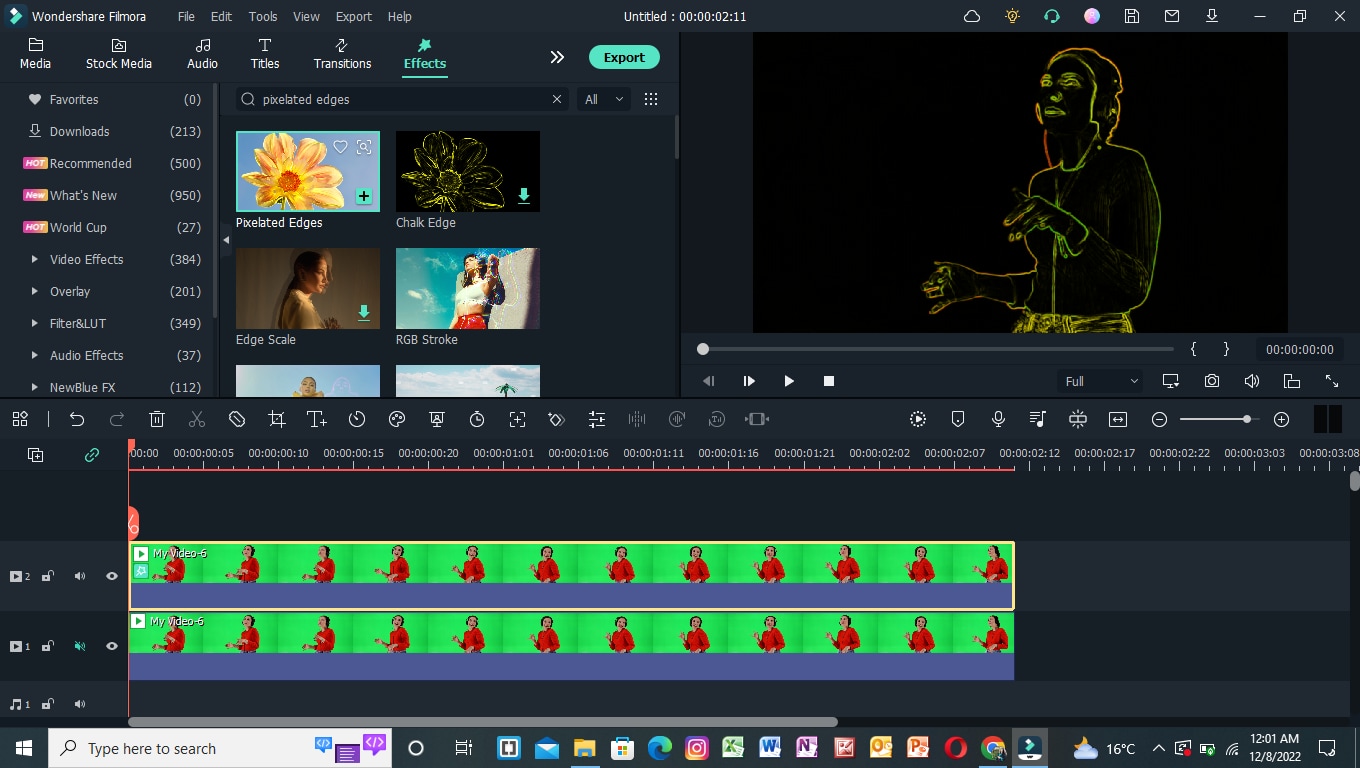
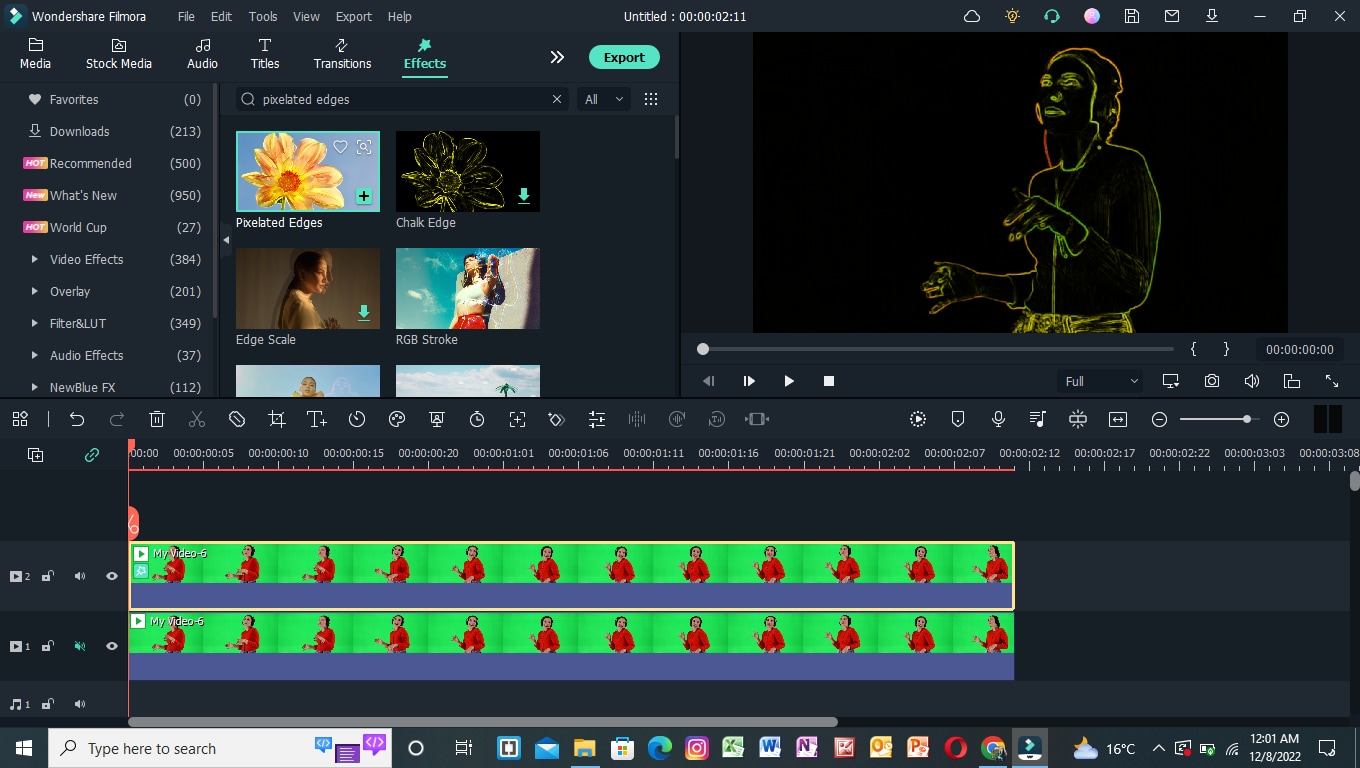
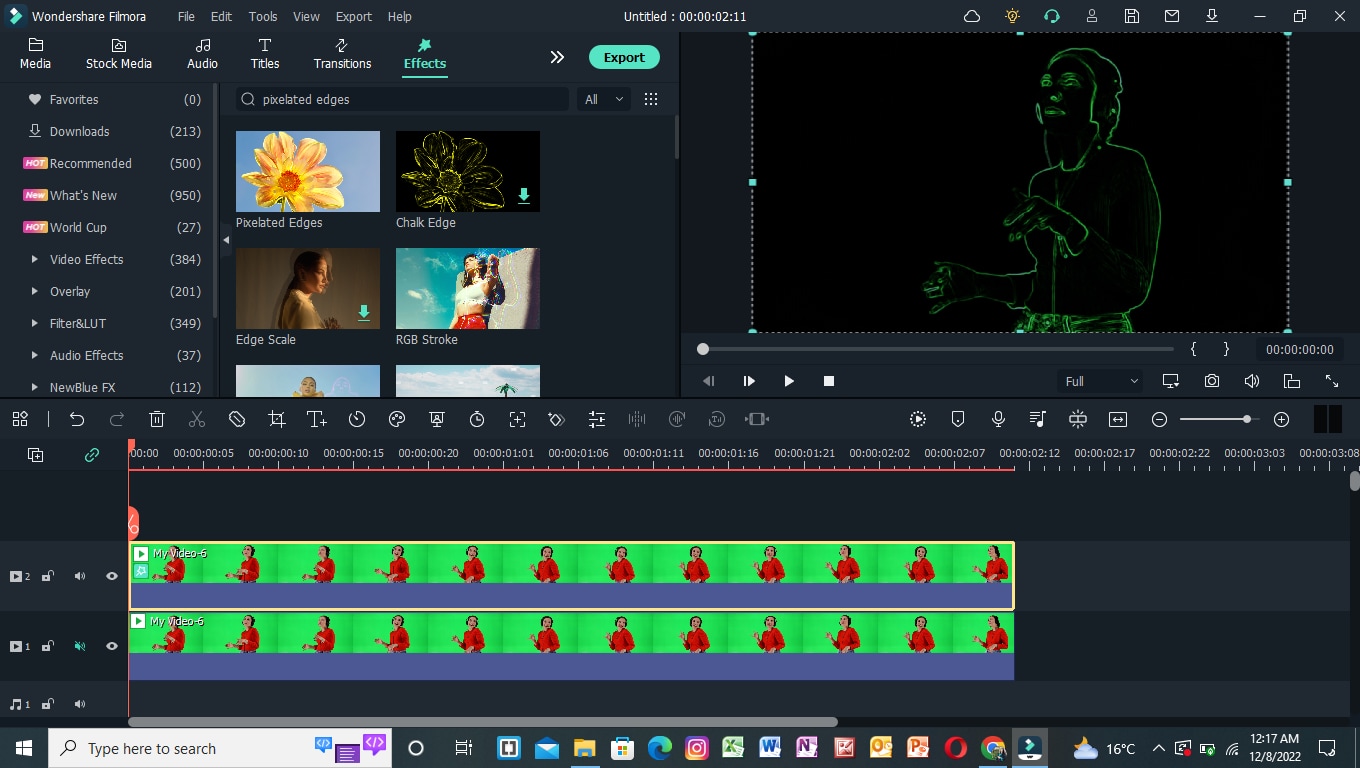
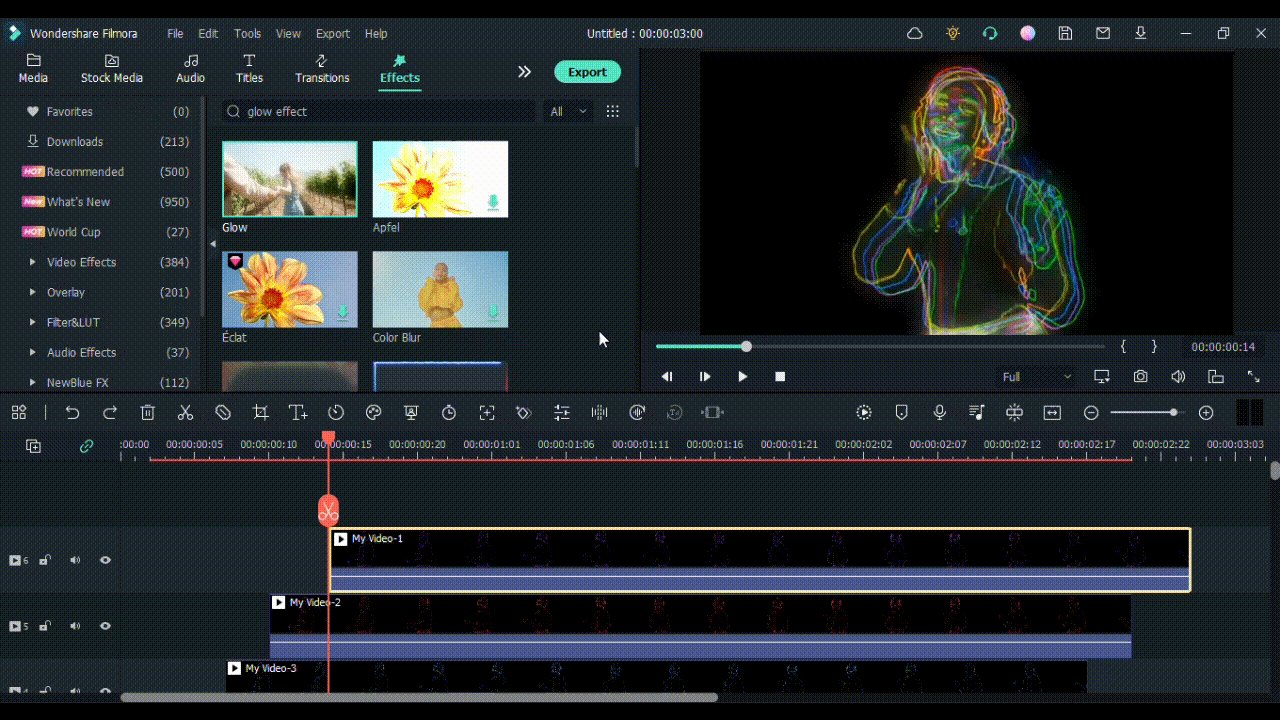
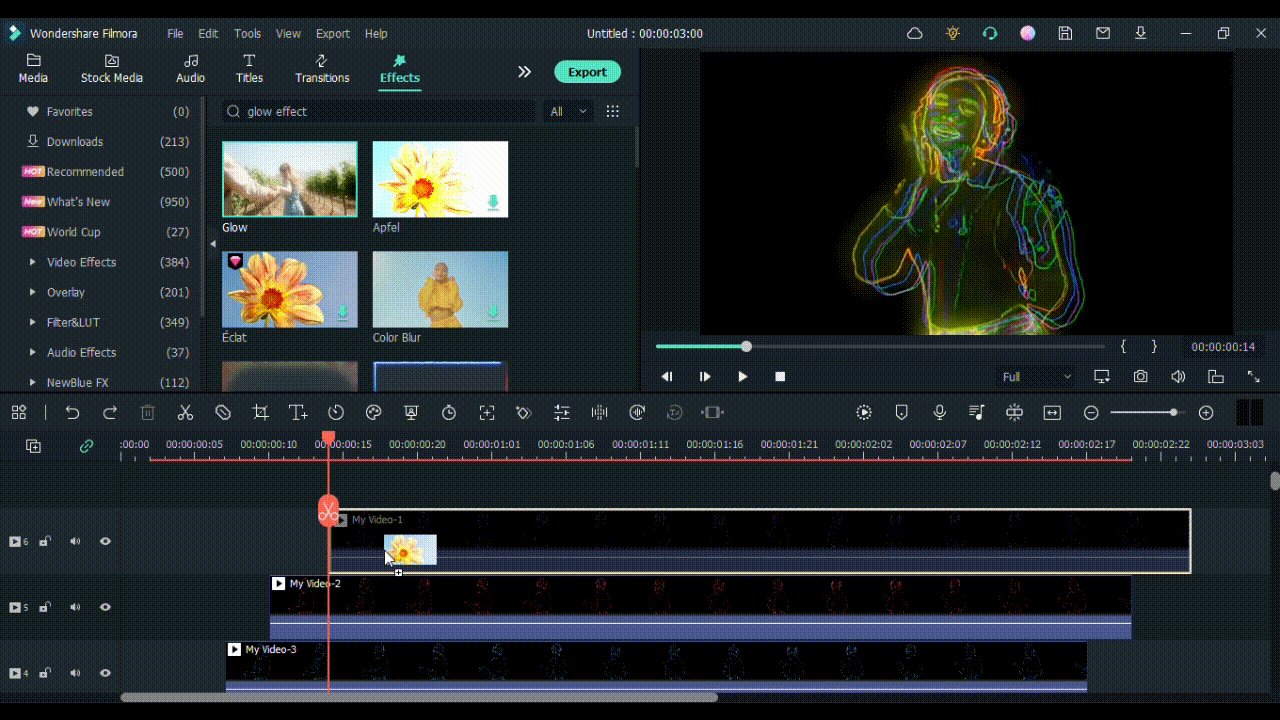
Step4 Add the Pixelated Edges effect
Our target is to outline the individual in the video, so we can move on to create the Neon Highlight effect. To do so, follow these steps!
- First, go into the effects option that you can select from the tab above the import window.
- In the effects panel, search for the Pixelated edges
- You will notice a search bar in the top right corner. Type “Pixelated edges,“ and you will see some effects pop up in the import window.

- Select the Pixelated edges effect. Then, click and drag it below the video that we turned to black using the Difference
- The edges of the individual dancing in the video will be outlined.

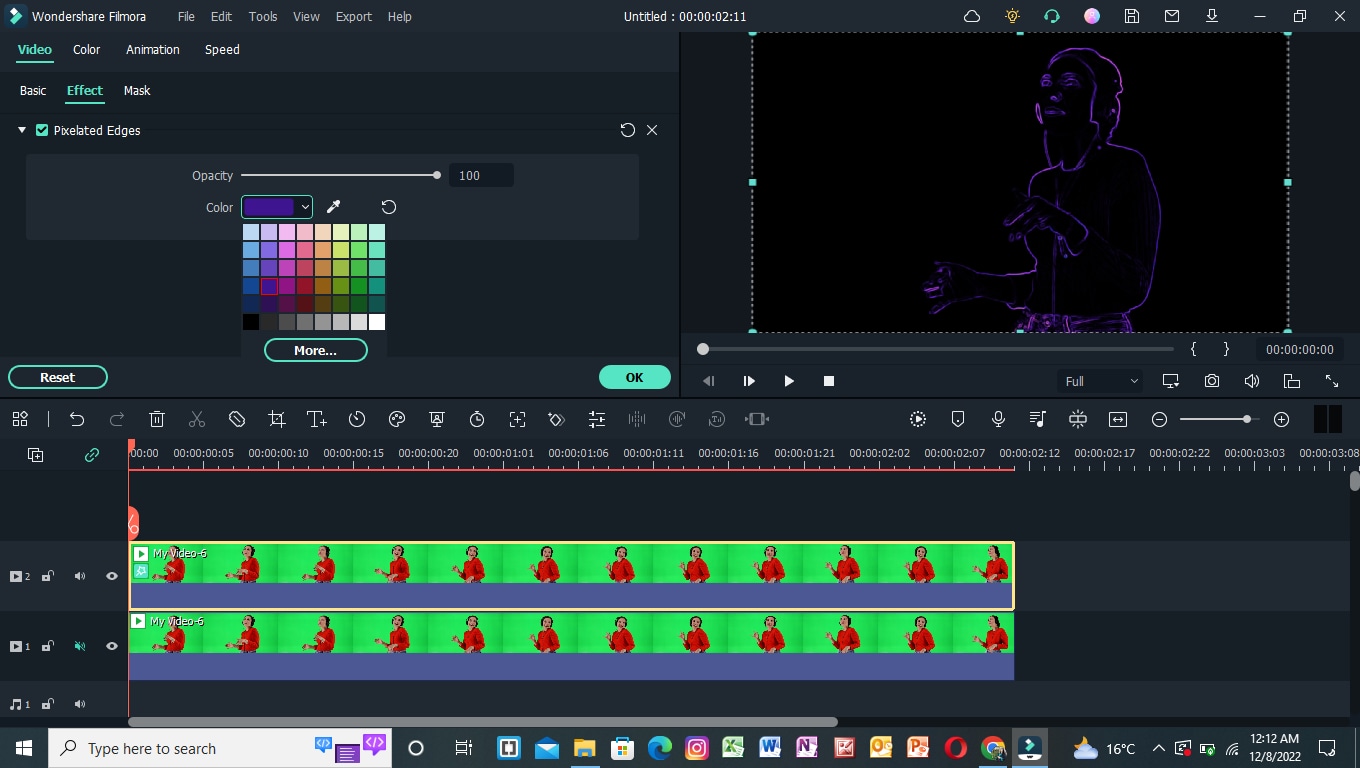
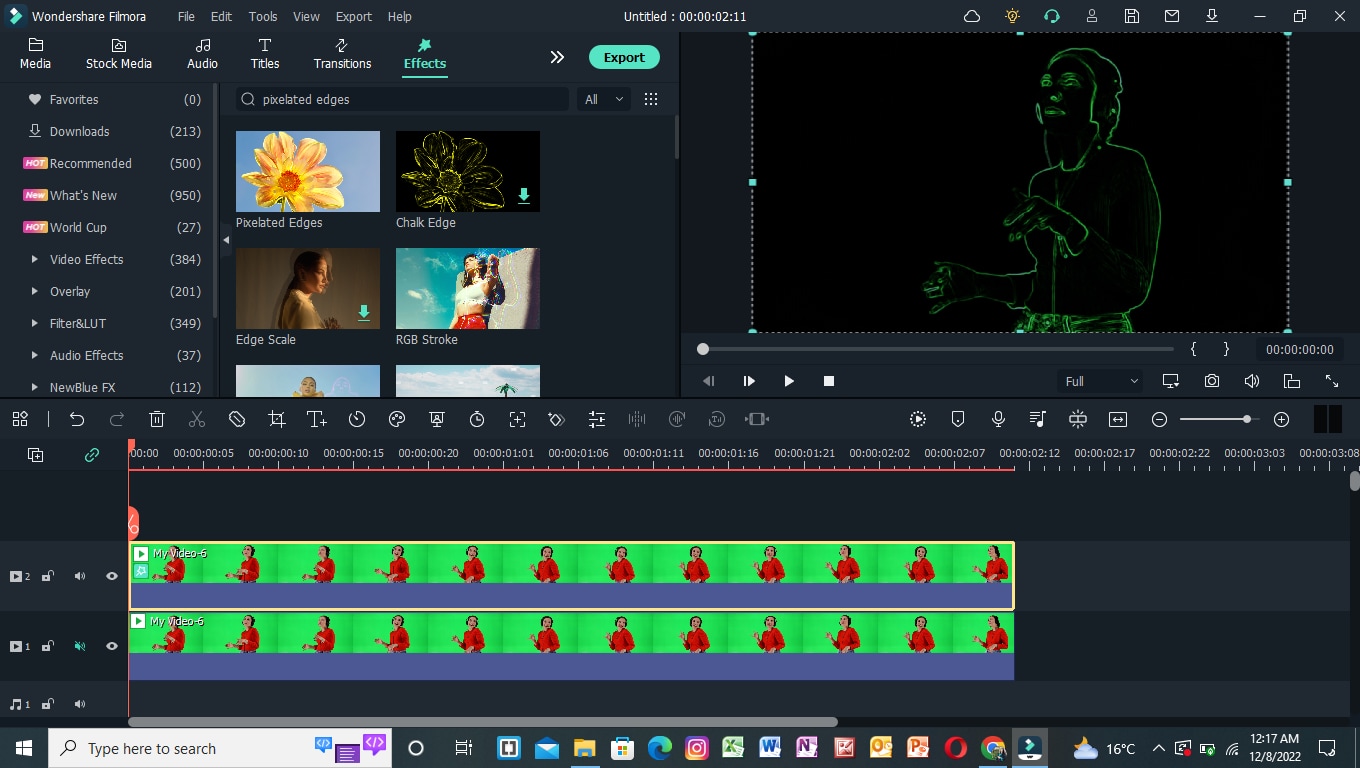
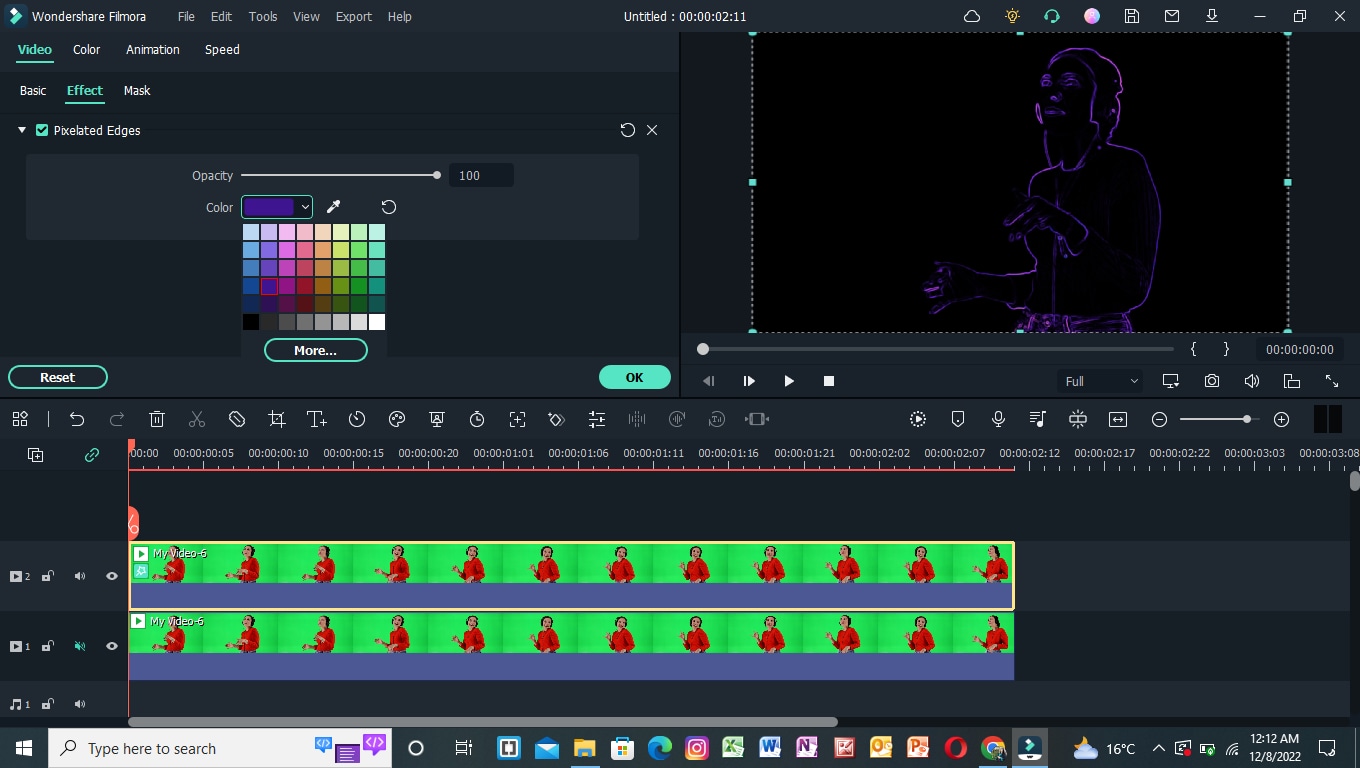
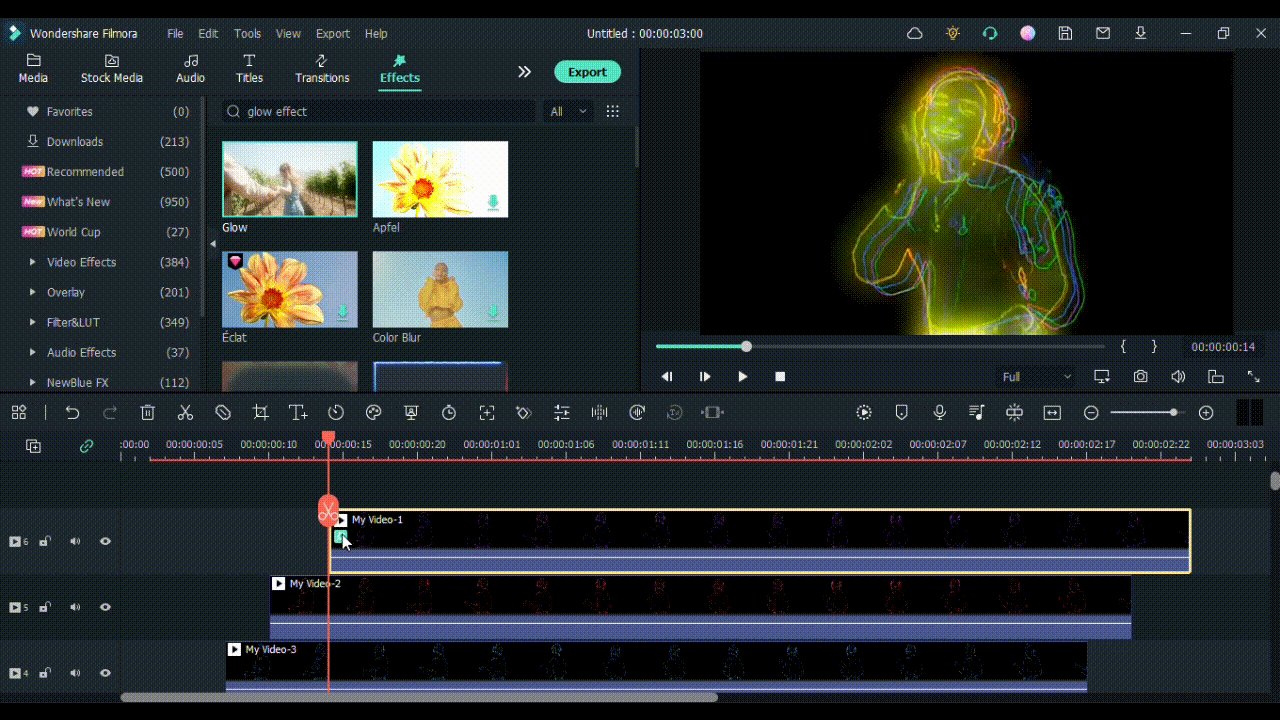
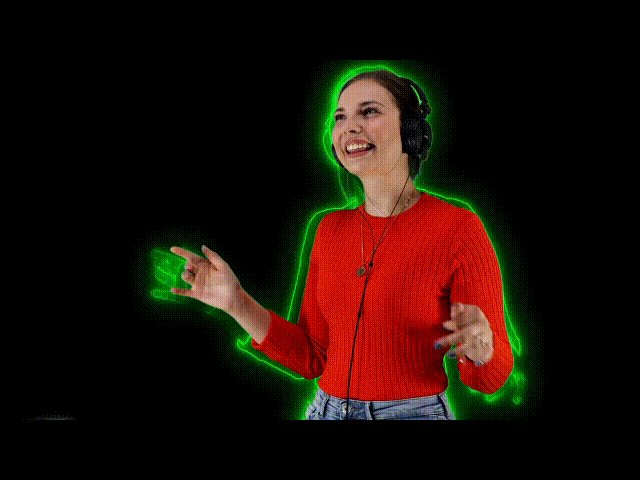
Step5 Change the outline color
You may not like the default color with the Pixelated edges effect. But no worries, you can change that to whatever color you desire by following these steps:
- Double-Click on the video in which you added the effect.
- An editing panel will pop up.
- Click on the Effect option below the Video
- Here, you can see the color option.
- Click on the color and select whatever suits you the best.

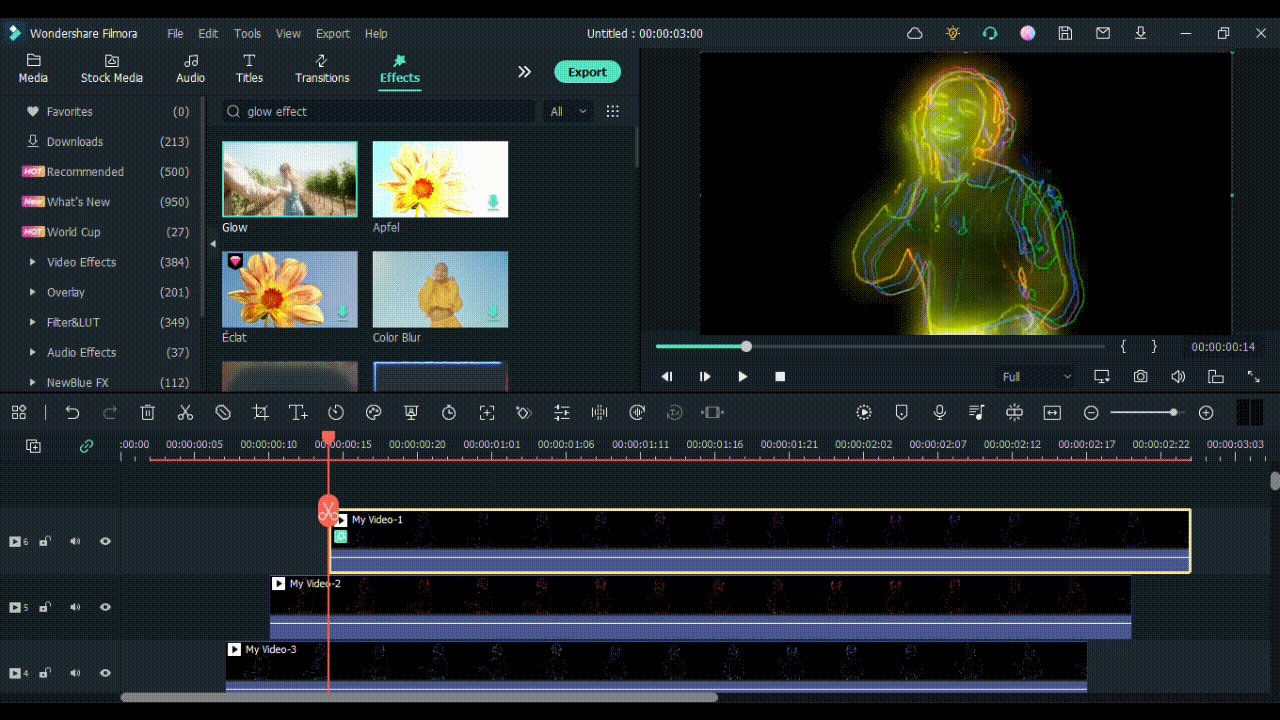
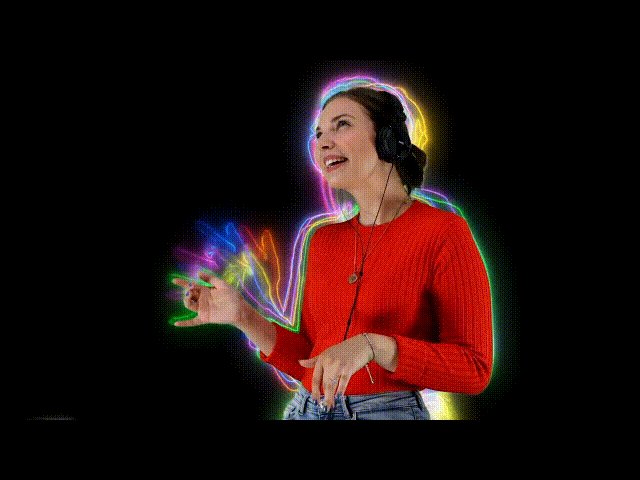
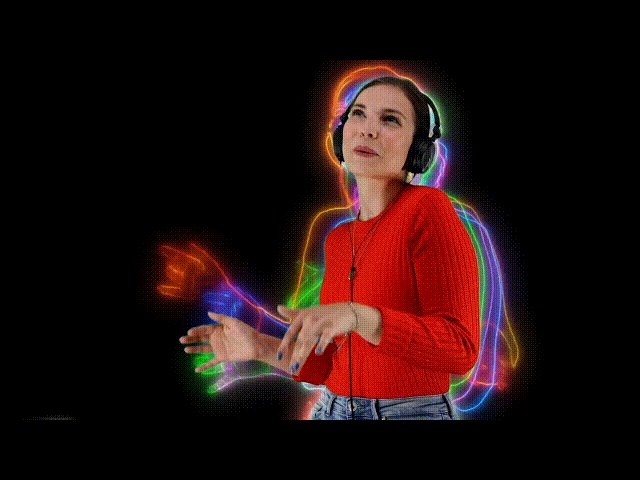
Step6 Create Multiple Outlines
It would help if you created multiple outlines to achieve the Neon Dance effect. These multiple outlines will be produced by exporting them multiple times with the color you want. Follow the below points to get it instantly!
- When you have selected the color for your outline, export the video by clicking on the Export icon in the top right corner.

- When you have exported the video, move back to the timeline to edit again.
- As we had selected the Blue color for reference, now choose another color you wish.
- After changing the video, export it again.
![]()
Note: Export as many times as you want with the color of your choice. E.g., 5 colors = 5 exports.
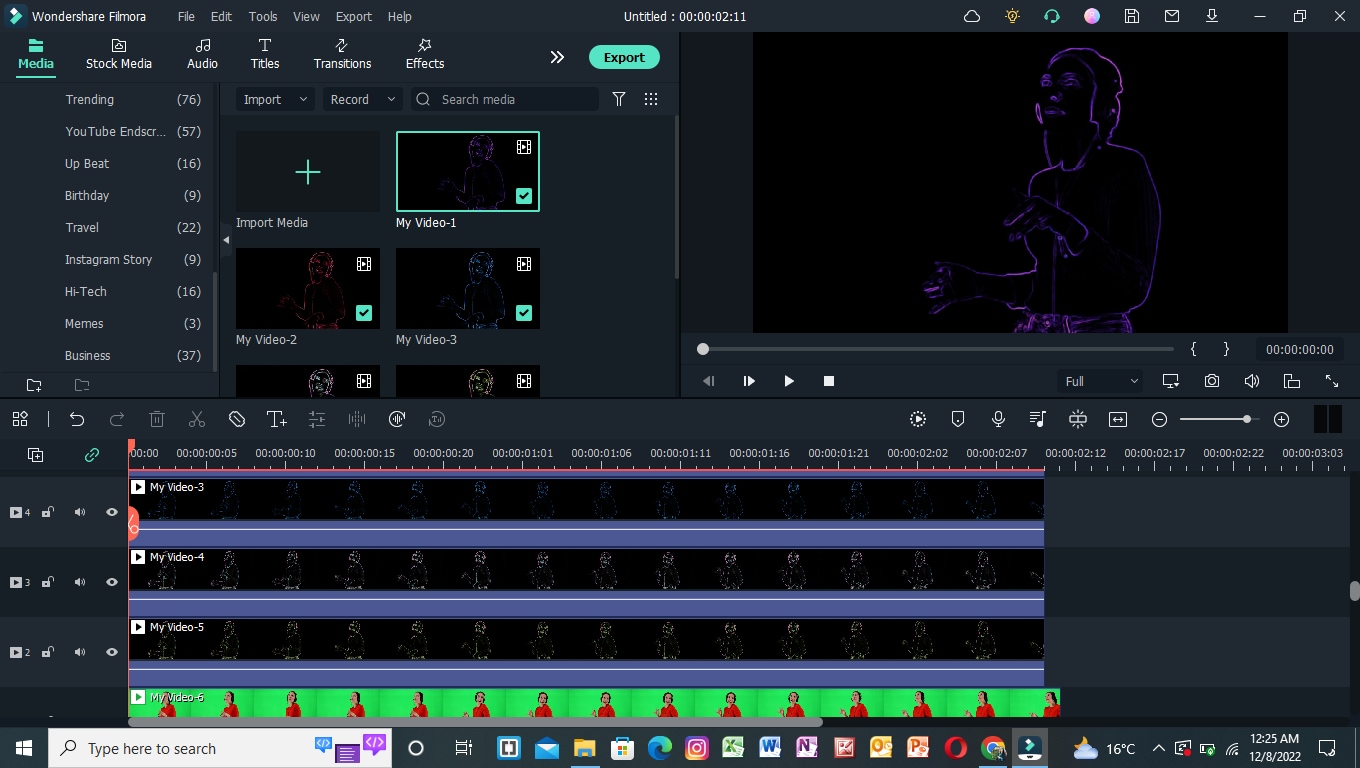
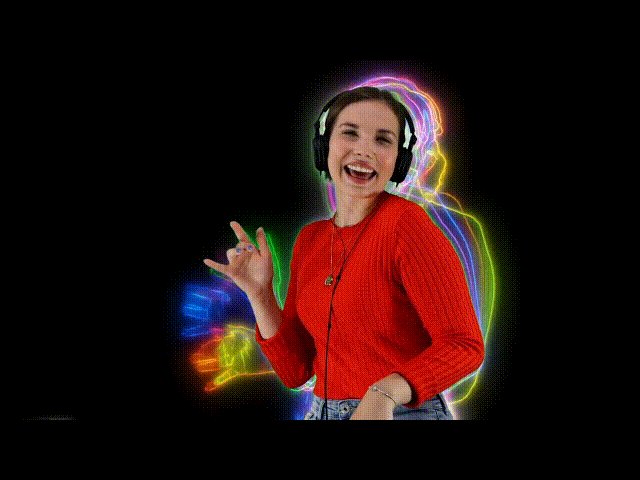
Step7 Import the exported videos
- Now you have to import the videos that you exported.
- Before doing that, first, delete the video in track 2. (The video on which we applied the Difference)
- Now select all the exports from your library and import them onto the import window.
- Please select all of them and drag them on the timeline.
![]()
Note: You don’t want all the outlines to play simultaneously. Otherwise, the outlines will not appear to be separate.
- To do so, stack the videos on each other on different tracks.
Tip: The trick here will be to offset the video by a few seconds so that each video plays a little later than the other.

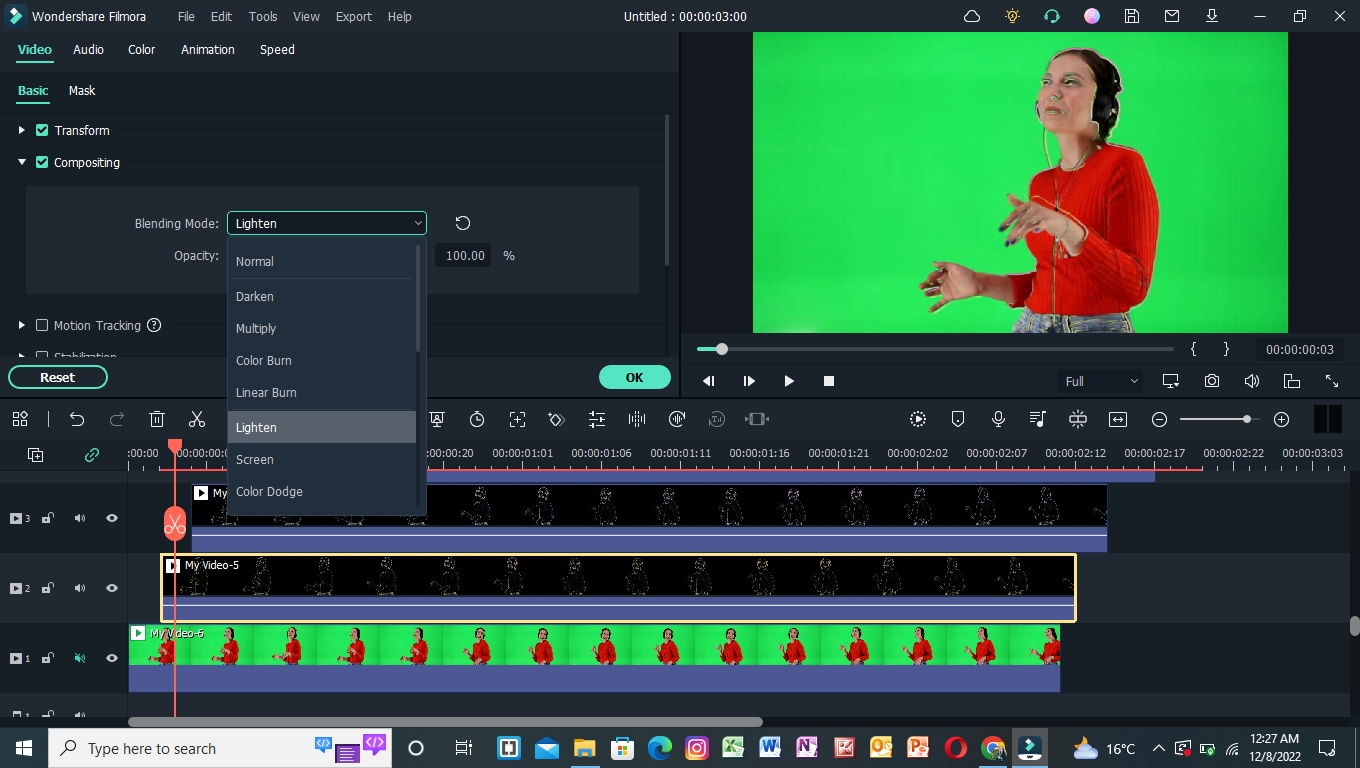
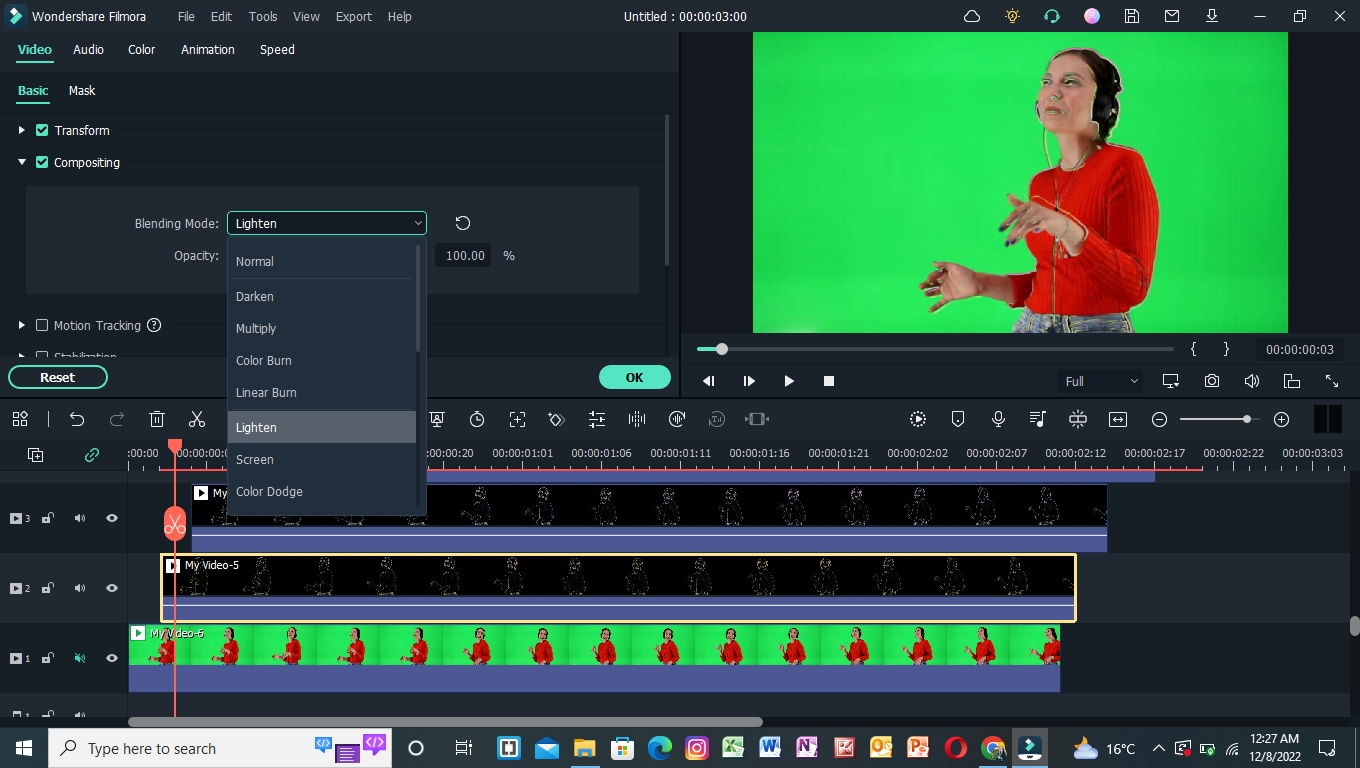
To efficiently blend the outlines with the green screen, you can change the blending mode of each of the exported videos to “Lighten.”
- Double-click on each video.
- In the editing panel, choose compositing.
- From there, select the “Lighten“ option.

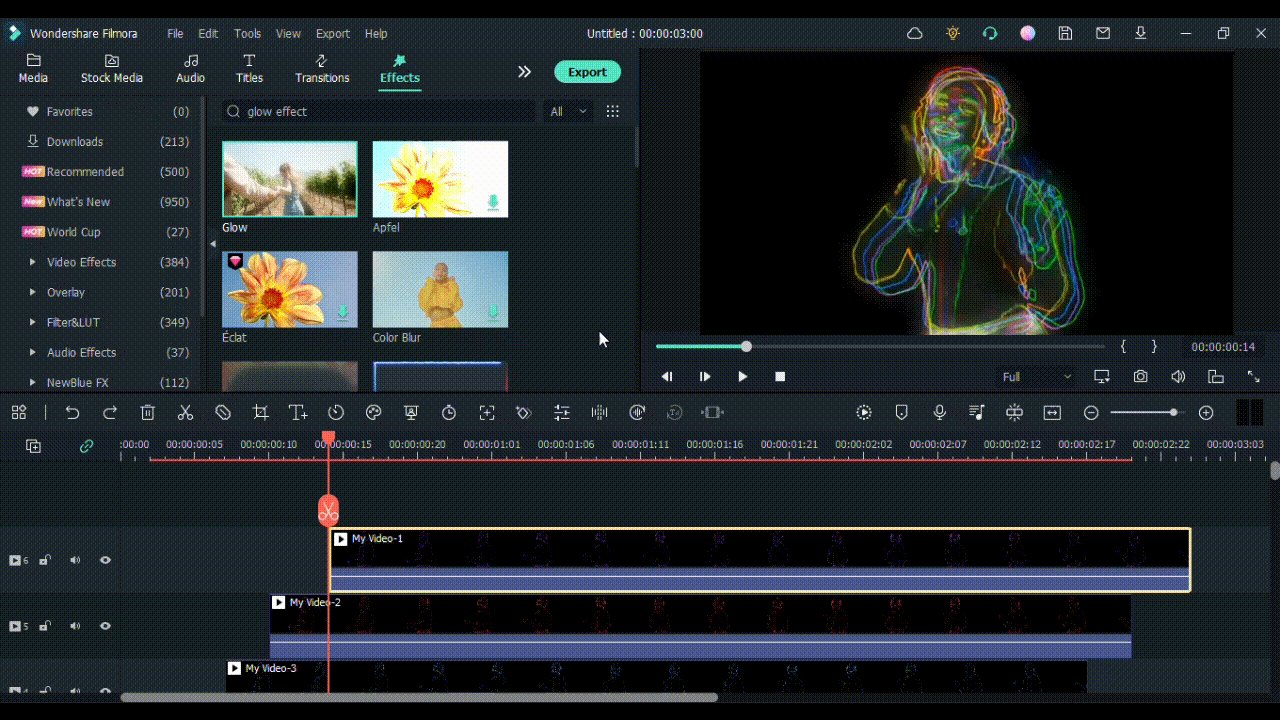
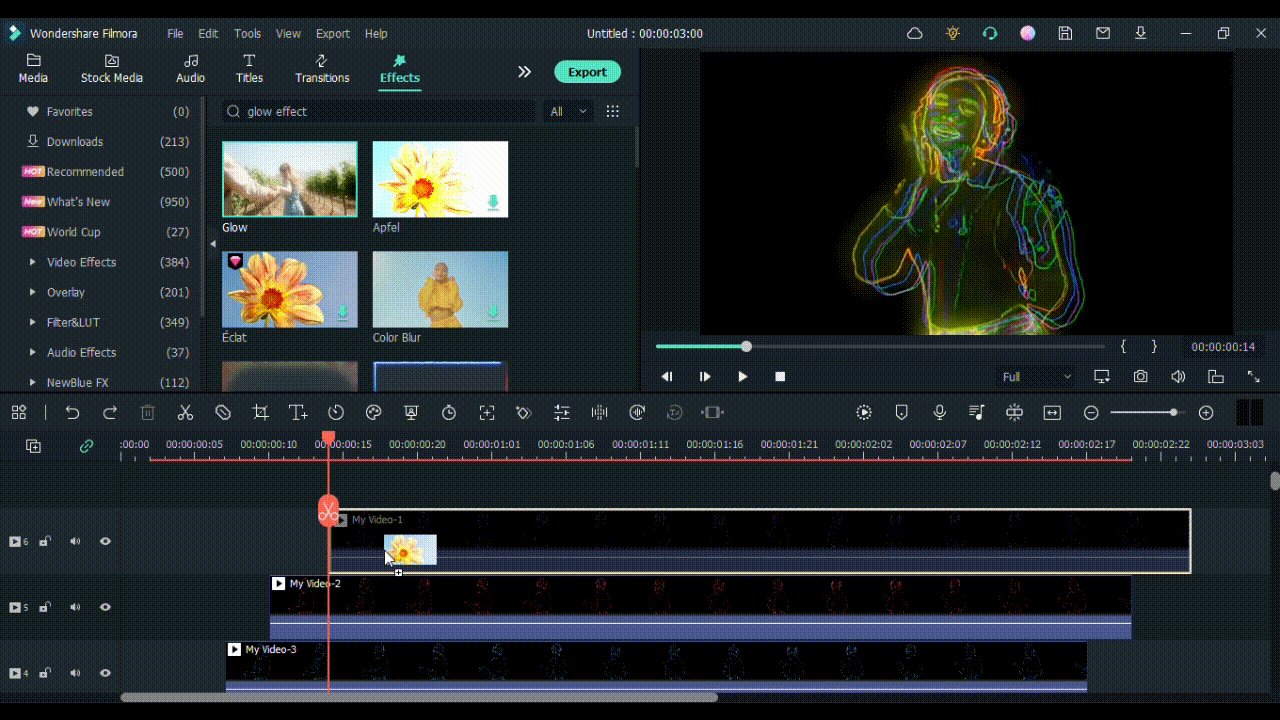
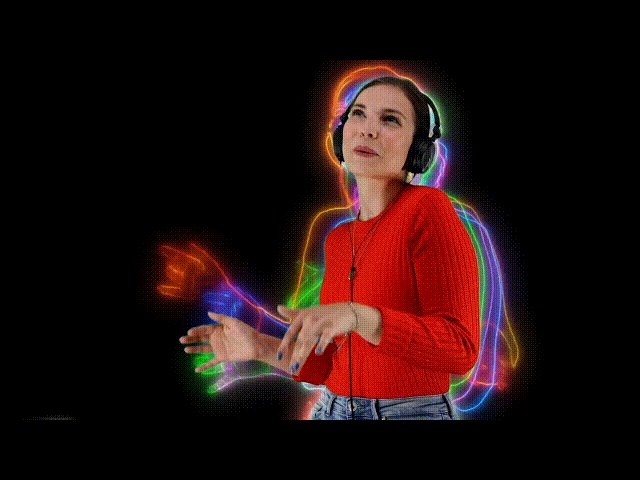
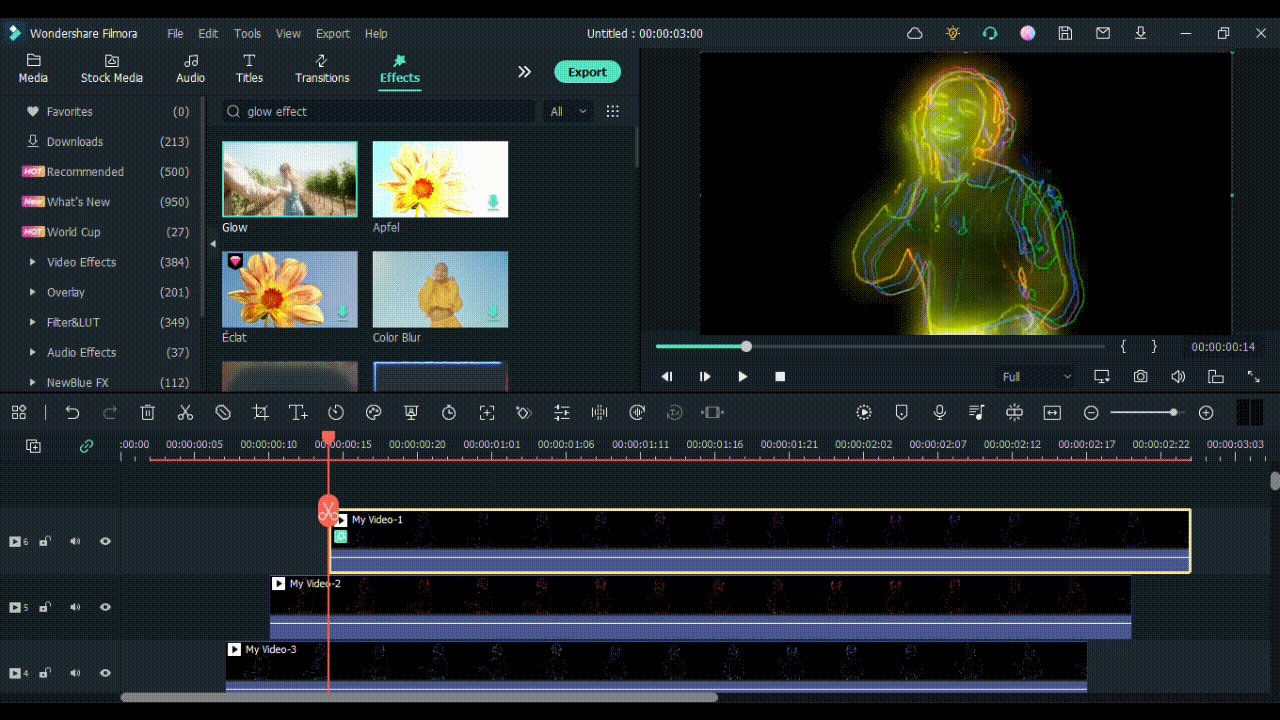
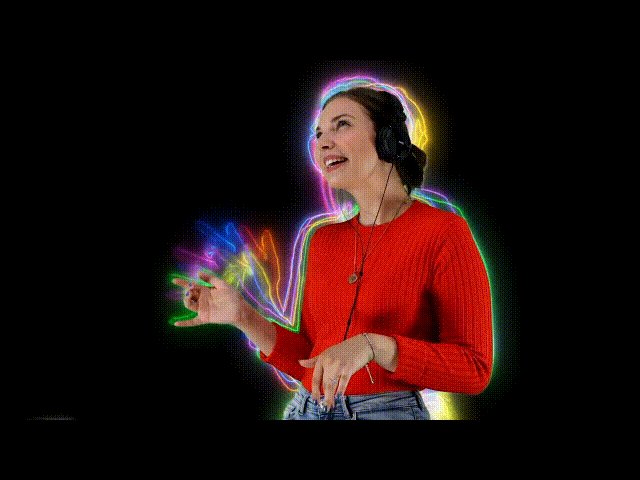
Step8 Add the Glow effect
To make the outlines glow like Neon lights, we will need to add another effect from the effects library.
- Go to the effects tab and search for “Glow.”
- Click and drag the glow effect to each of the exported videos.

You can make it more fun by going one step further!
- Double-click on each of the glow effects that you added.
- In effect, the editing panel goes to the video effects.
- Here, you can change the radius of the Glow effect you added.
- Similarly, you can do it in all the other videos.
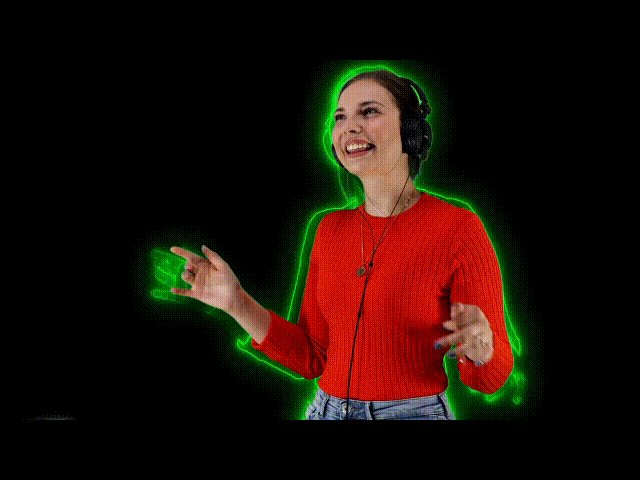
Step9 Apply the Green screen effect
We will change our green screen for the final part. Follow the last steps, and then enjoy!
- Move the green screen footage below them all to the top track.
- Double-click the video to enter the editing panel.
- Go to the chroma key (Green Screen) in the editing panel**.**
- Click on the arrow aside from the tab.
You will immediately see changes to your video in the main play window. Play the video from the start and notice the changes.

Congratulations! You have successfully created Neon Dance effects by using the user-friendly Wondershare Filmora.
Conclusion
Wondershare Filmora offers a variety of editing features that you can use to create very innovative videos. You can quickly create Neon effects in your dance videos next time by following the above steps! Add more creativity to attract more audience. Have fun and explore more effects to get unique results!
Free Download For macOS 10.14 or later

Steps to Make a Neon Dance Effect With Filmora
The public is tired now of seeing old video graphics in dancing videos. It’s time to add neon colors to give a fascinating look. Follow the step-by-step guide mentioned below, and let’s get going!
Step1 Import Clips into the Timeline
Before we begin to edit our video, make sure you download Wondershare Filmora. First, you need to create a timeline to edit our dancing clips. For this, take a look at the below steps!
- Click on the Import icon in the main window when you open Wondershare Filmora.
- Then, import the video clips you want to edit.
- Now, drag the Video and drop it in the editing timeline below.

Step2 Add the Same Video again
We aim to create a black background for the original video we imported above. To do so, follow the steps mentioned below.
- Drag and drop the same video on the timeline.
- Make sure to drag and drop it above the original video.

Step3 Go into the Compositing Mode
After adding the same video, now convert BG into a black screen. For this, follow the given steps:
- Double-Click on the video we added later.
- A video editing panel will open up in the Import
- Scroll down till you see the compositing tab.
- Here will have to change the Blending mode.
- Click on the tab ahead that is labeled “Norma“
- A drop-down option will open up.
- In this drop-down option, scroll below to “Difference“.

- As soon as you click on the Difference option, you will notice a change in the main play window; it will all turn to a black screen.
Step4 Add the Pixelated Edges effect
Our target is to outline the individual in the video, so we can move on to create the Neon Highlight effect. To do so, follow these steps!
- First, go into the effects option that you can select from the tab above the import window.
- In the effects panel, search for the Pixelated edges
- You will notice a search bar in the top right corner. Type “Pixelated edges,“ and you will see some effects pop up in the import window.

- Select the Pixelated edges effect. Then, click and drag it below the video that we turned to black using the Difference
- The edges of the individual dancing in the video will be outlined.

Step5 Change the outline color
You may not like the default color with the Pixelated edges effect. But no worries, you can change that to whatever color you desire by following these steps:
- Double-Click on the video in which you added the effect.
- An editing panel will pop up.
- Click on the Effect option below the Video
- Here, you can see the color option.
- Click on the color and select whatever suits you the best.

Step6 Create Multiple Outlines
It would help if you created multiple outlines to achieve the Neon Dance effect. These multiple outlines will be produced by exporting them multiple times with the color you want. Follow the below points to get it instantly!
- When you have selected the color for your outline, export the video by clicking on the Export icon in the top right corner.

- When you have exported the video, move back to the timeline to edit again.
- As we had selected the Blue color for reference, now choose another color you wish.
- After changing the video, export it again.
![]()
Note: Export as many times as you want with the color of your choice. E.g., 5 colors = 5 exports.
Step7 Import the exported videos
- Now you have to import the videos that you exported.
- Before doing that, first, delete the video in track 2. (The video on which we applied the Difference)
- Now select all the exports from your library and import them onto the import window.
- Please select all of them and drag them on the timeline.
![]()
Note: You don’t want all the outlines to play simultaneously. Otherwise, the outlines will not appear to be separate.
- To do so, stack the videos on each other on different tracks.
Tip: The trick here will be to offset the video by a few seconds so that each video plays a little later than the other.

To efficiently blend the outlines with the green screen, you can change the blending mode of each of the exported videos to “Lighten.”
- Double-click on each video.
- In the editing panel, choose compositing.
- From there, select the “Lighten“ option.

Step8 Add the Glow effect
To make the outlines glow like Neon lights, we will need to add another effect from the effects library.
- Go to the effects tab and search for “Glow.”
- Click and drag the glow effect to each of the exported videos.

You can make it more fun by going one step further!
- Double-click on each of the glow effects that you added.
- In effect, the editing panel goes to the video effects.
- Here, you can change the radius of the Glow effect you added.
- Similarly, you can do it in all the other videos.
Step9 Apply the Green screen effect
We will change our green screen for the final part. Follow the last steps, and then enjoy!
- Move the green screen footage below them all to the top track.
- Double-click the video to enter the editing panel.
- Go to the chroma key (Green Screen) in the editing panel**.**
- Click on the arrow aside from the tab.
You will immediately see changes to your video in the main play window. Play the video from the start and notice the changes.

Congratulations! You have successfully created Neon Dance effects by using the user-friendly Wondershare Filmora.
Conclusion
Wondershare Filmora offers a variety of editing features that you can use to create very innovative videos. You can quickly create Neon effects in your dance videos next time by following the above steps! Add more creativity to attract more audience. Have fun and explore more effects to get unique results!
Fun & Easy Masking Tricks in Filmora
Masking is a video effect that allows you to cut out a scene and use the overlay to duplicate, hide, modify, or reveal your video footage. Just think of it as cutting something on your video so you can see what’s in the bottom layer. So, without wasting time, let me show you how to mask a video in Wondershare Filmora . Let’s get started!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Masking Trick 1:
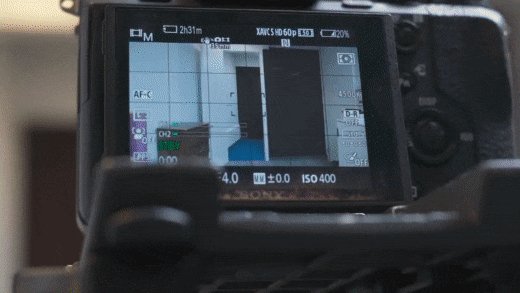
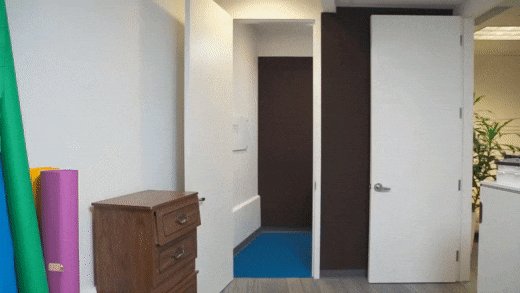
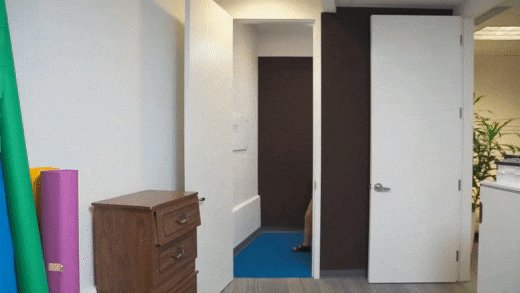
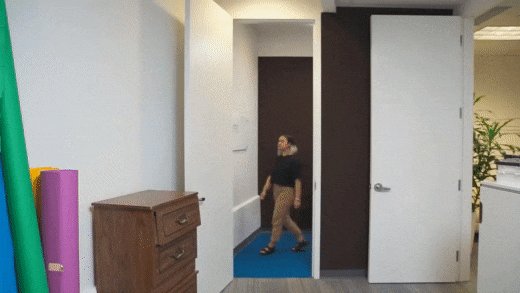
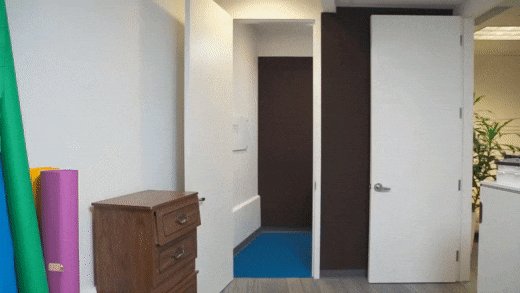
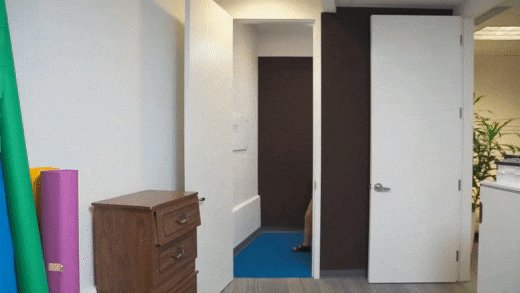
First, you need to shoot footage to add the masking effect. To do that, find a doorway with enough space to walk back and forth before setting up a camera with a tripod facing the entrance. Make sure you set the camera at the center height of the door to prevent lens distortion.

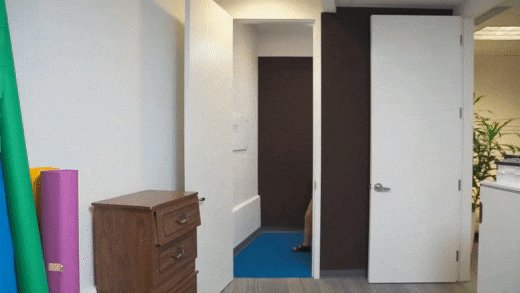
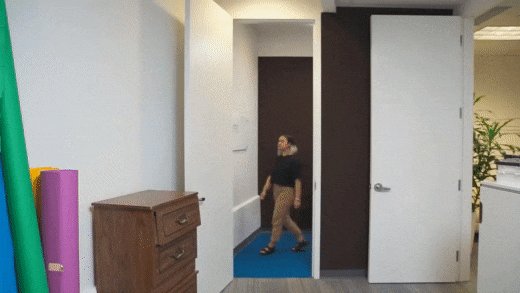
With the tripod set up, film yourself walking behind the door toward the camera. Get close to the camera, then walk back to the door. Then, cross the doorway slowly before walking out of the frame. Now let’s get editing with Wondershare Filmora.

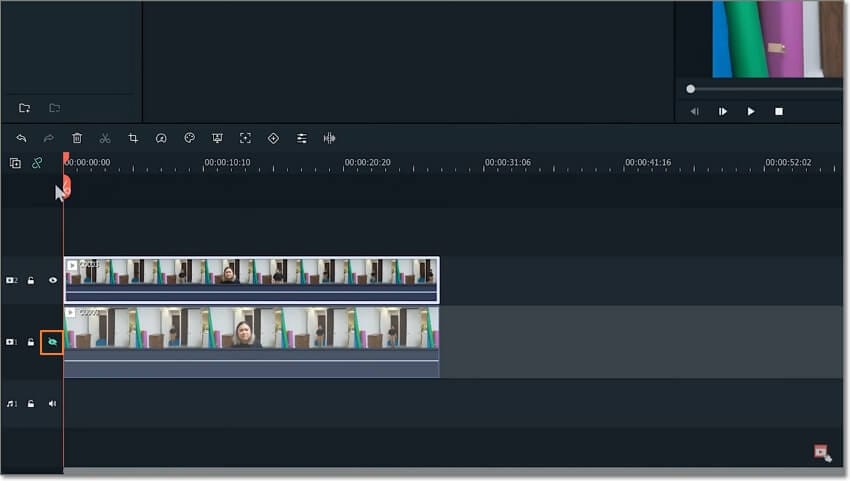
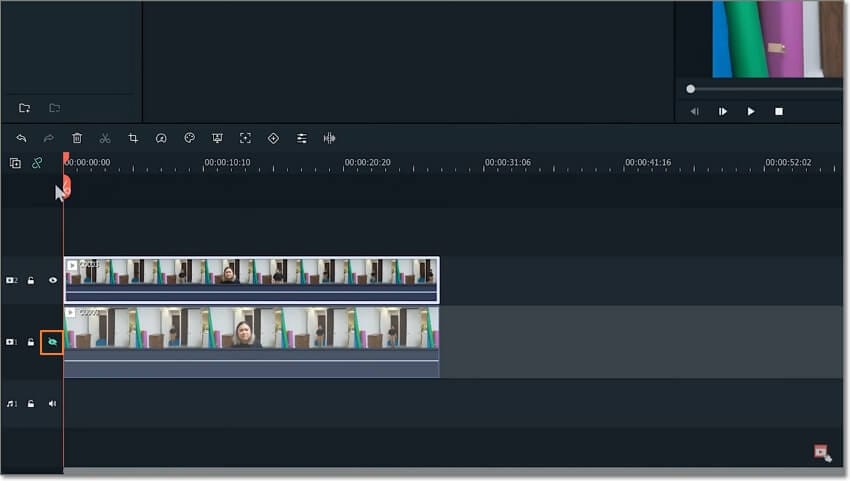
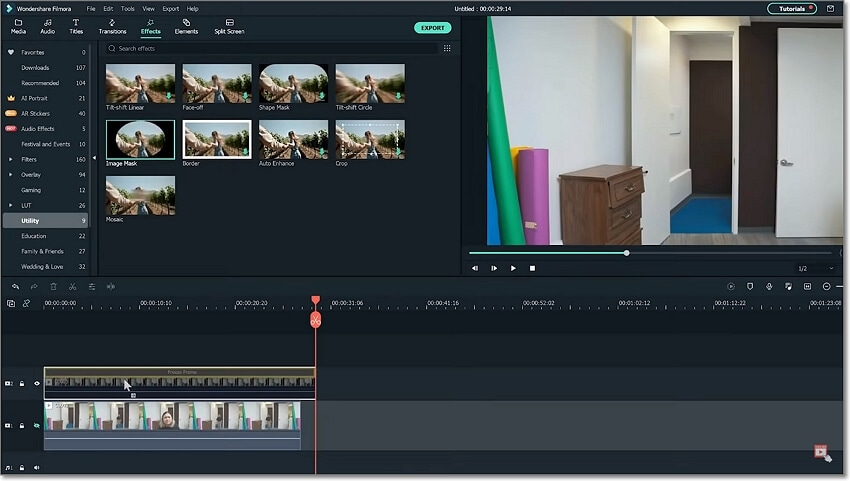
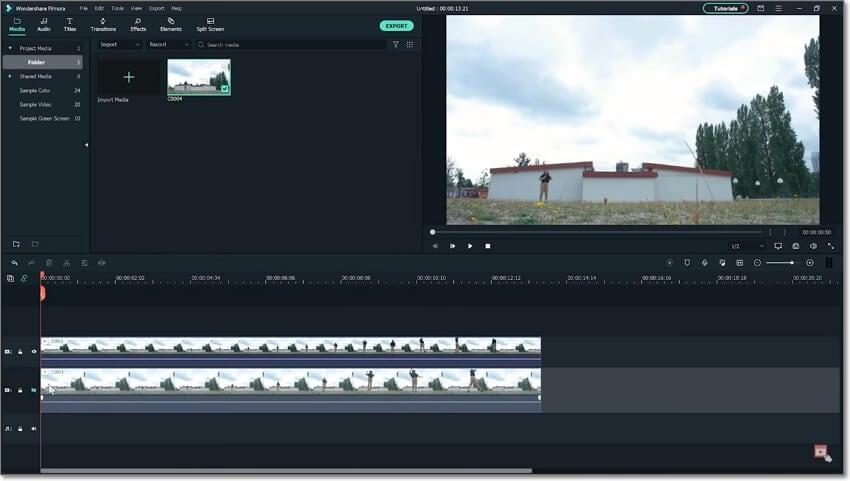
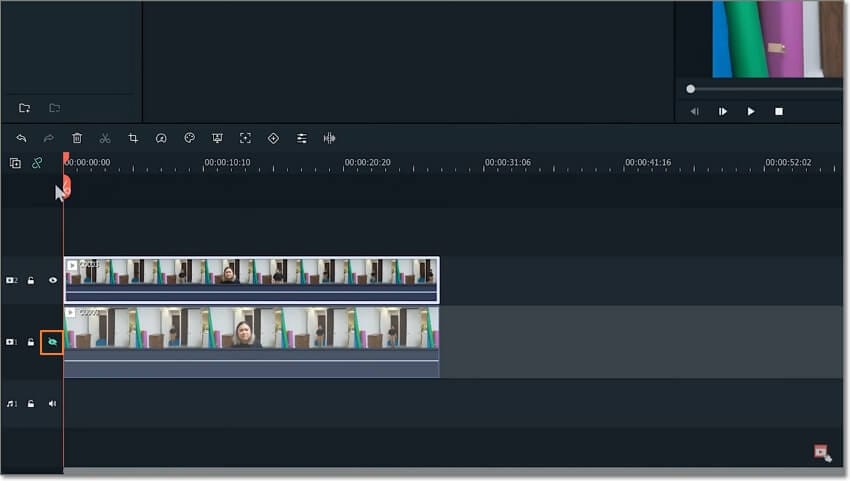
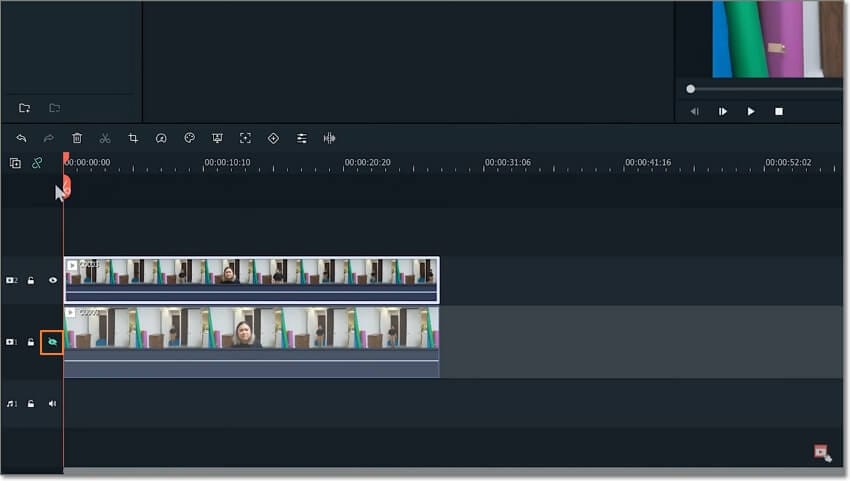
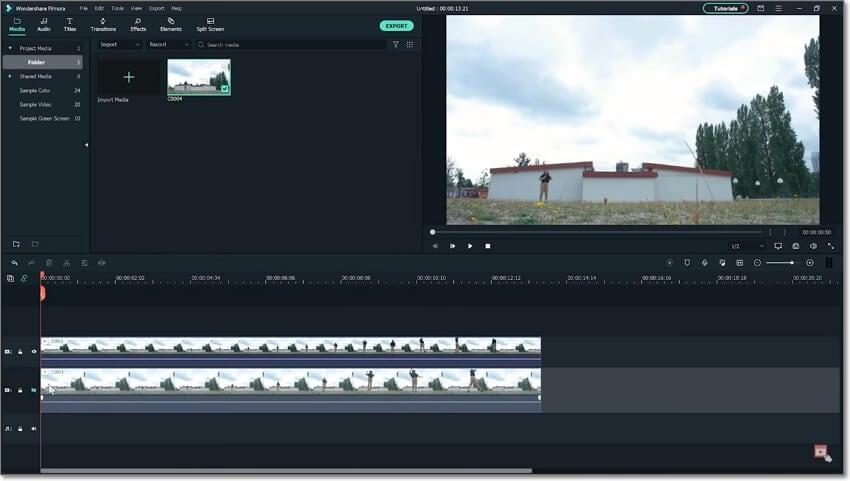
Step 1 Fire up Wondershare Filmora, then import the clip on the video editor. After that, move the clip to the timeline by merely dragging it. Add two clips on the first and second tracks.

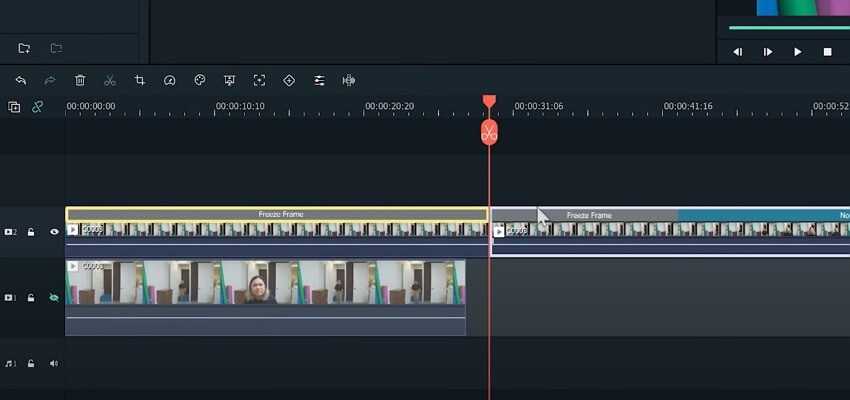
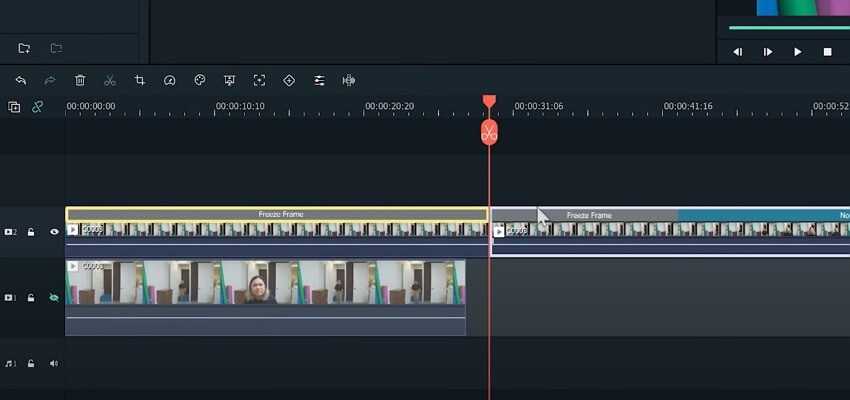
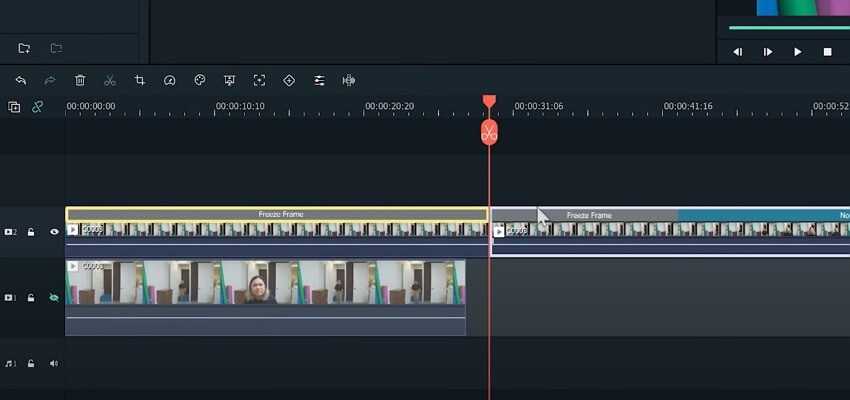
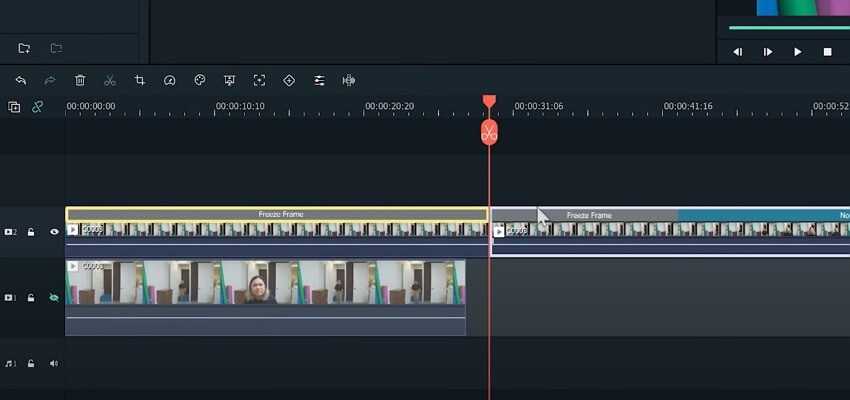
Step 2 Now proceed to hide the first track before adding a freeze frame on the second track. To do that, move the playhead to find the starting scene with the door frame without your subject. Then, right-click the clip and tap Add Freeze Frame. After that, extend the freeze frame area and cut out the rest of the clip.

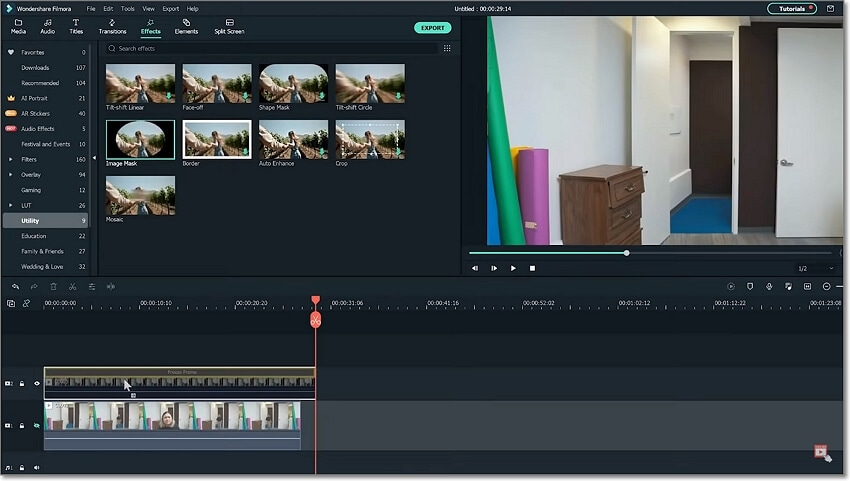
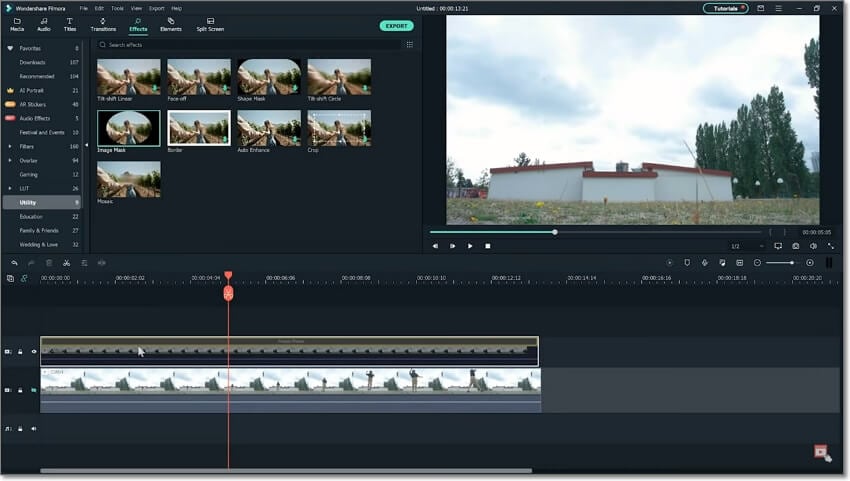
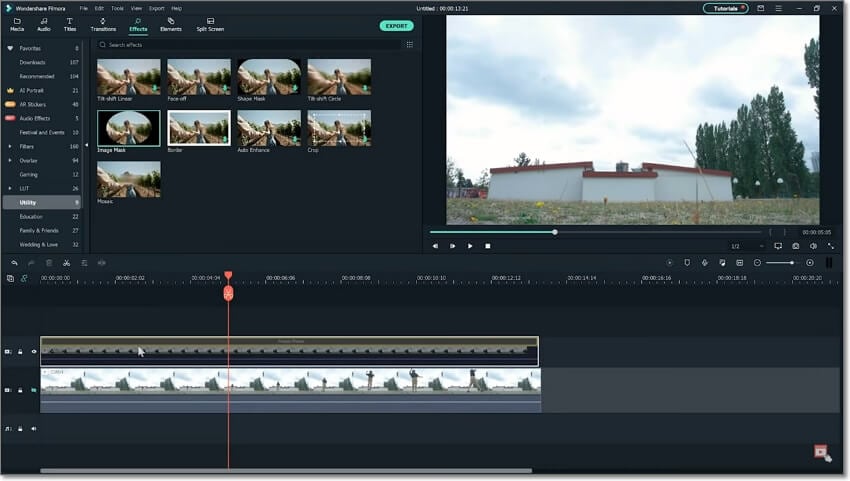
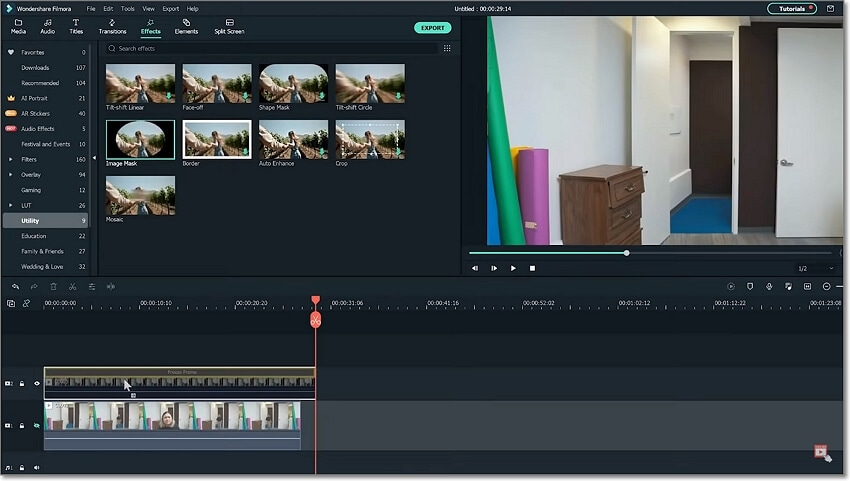
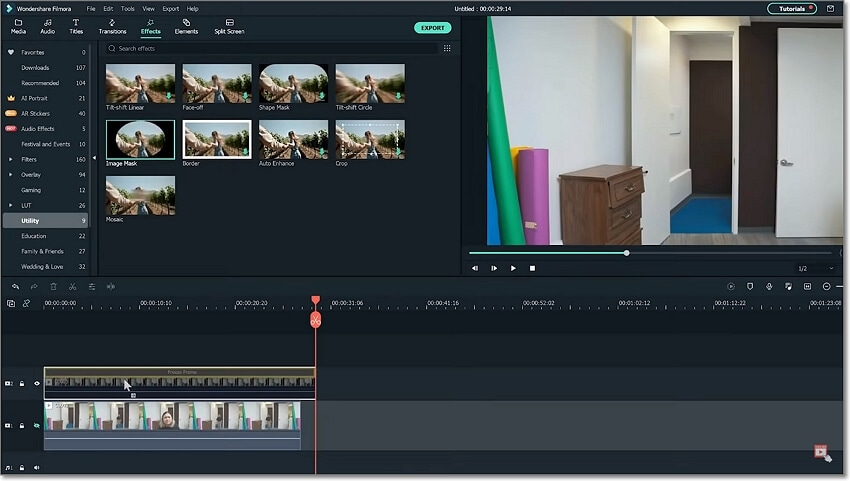
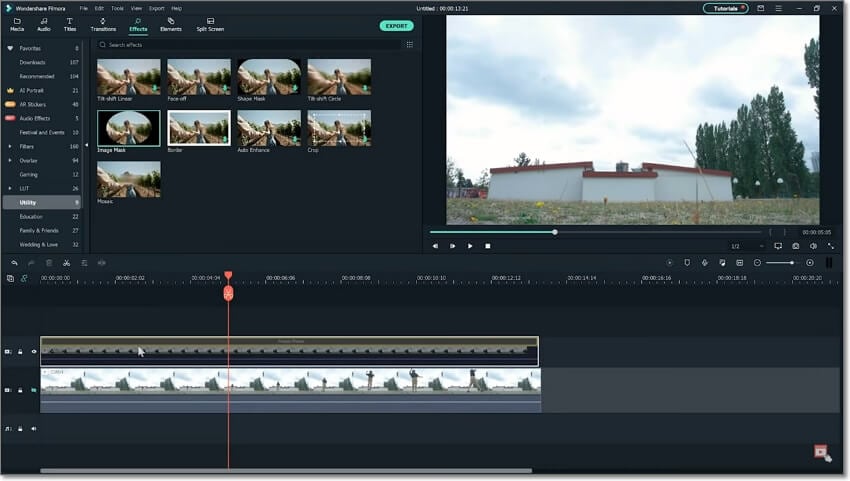
Step 3 Next, click the Effect button and find the Image Mask effect in the Utility folder. Now drag the effect to the top layer.

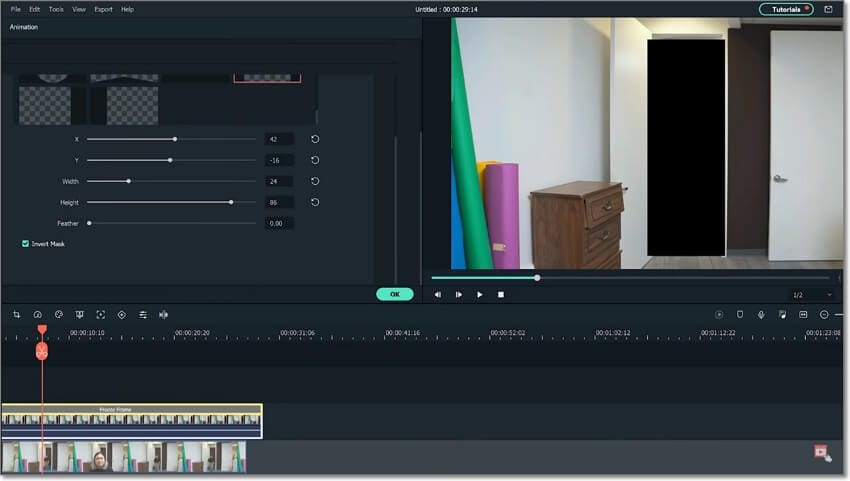
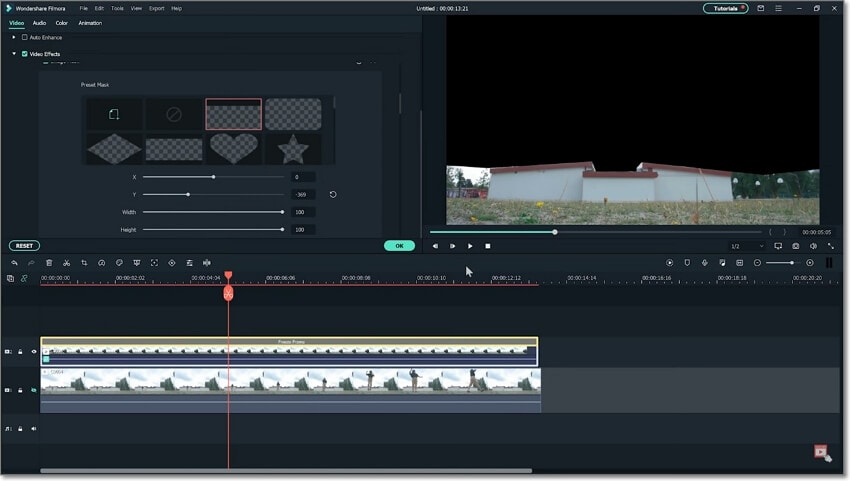
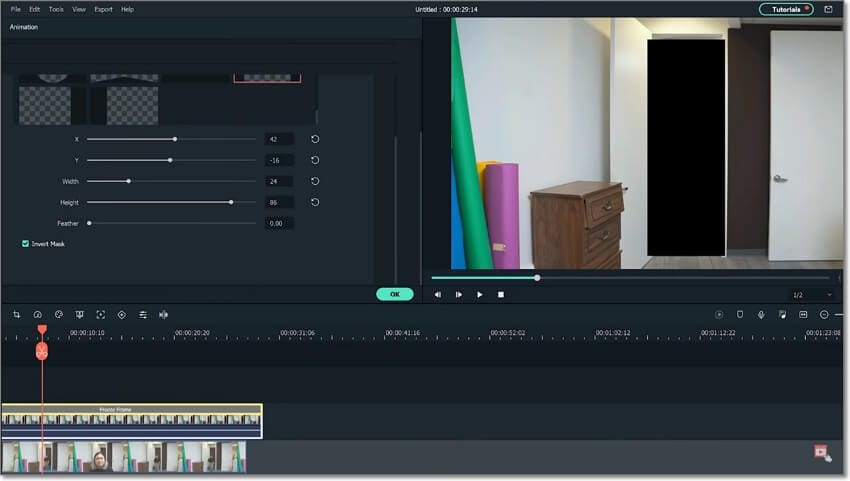
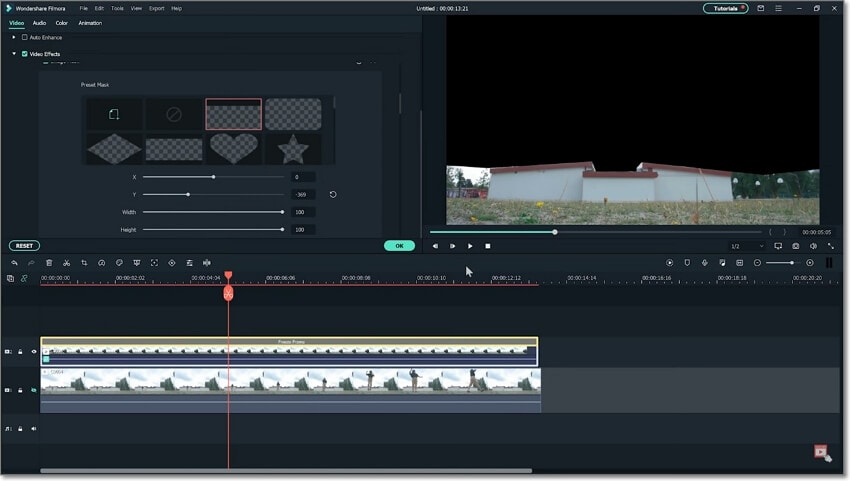
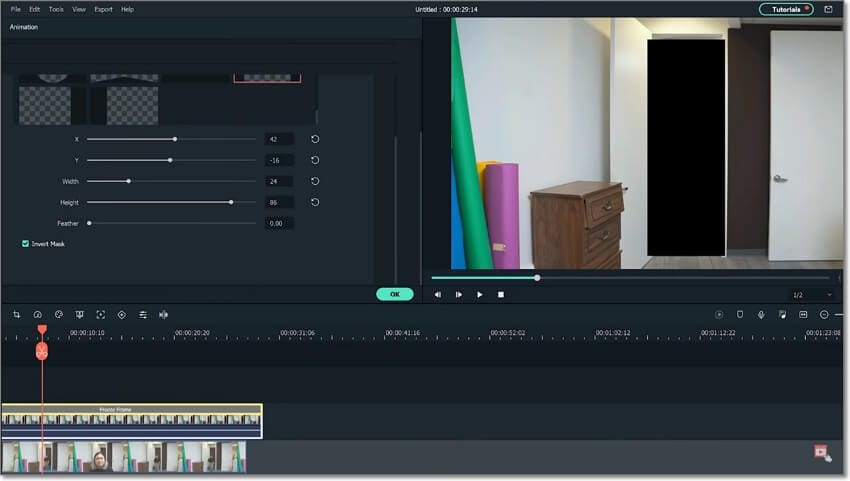
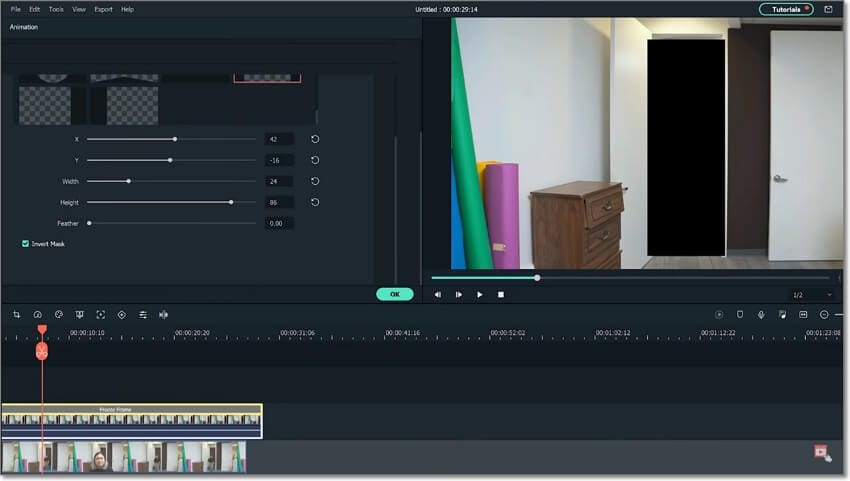
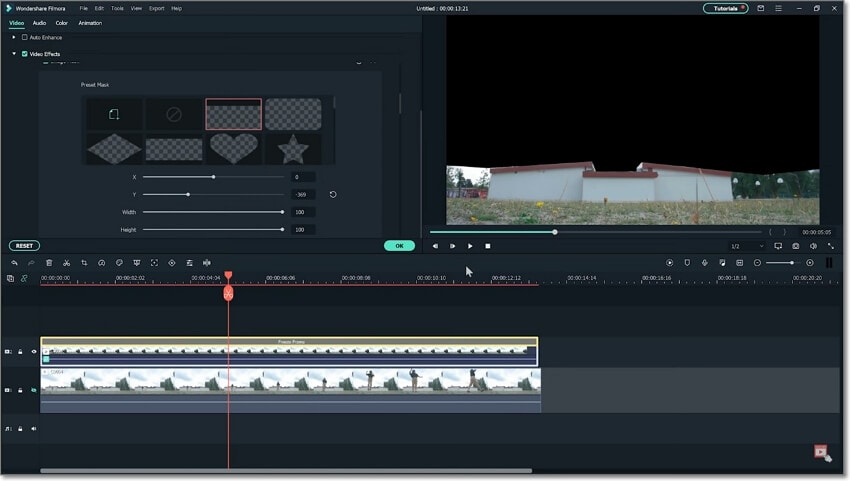
Step 4 Double-click the clip to open the video editing options, then choose a rectangle image mast under Video Effects. Ensure the mask is inverted by clicking the Invert Mask checkbox. Now adjust the mast to match the door frame before clicking Ok.

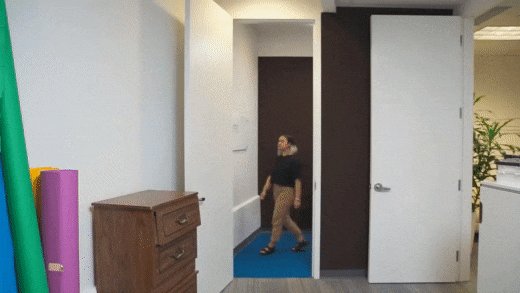
Step 5 Up to this point, unhide the first track, then find the scene where the subject appears on the door frame. On the first track, cut the clip before the subject appears on the stage before cutting the scene where the subject crosses the door frame for the second time on the second track. Now play the video to view your masking effect.

Masking Trick: 2
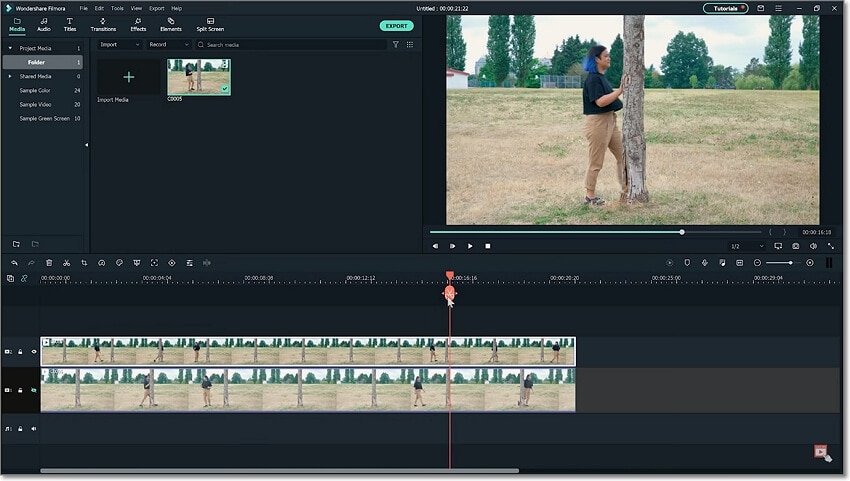
In the second masking effect, we want to create a subject walking in and outside a tree. To do that, find a tree with a clear background, then place your camera to film the center of the tree trunk where the subject will be walking.

Now film the subject walking from one side of the tree, stop for a second, and then turn back. They should repeat the same action, but this time they’ll walk forward outside the frame after the one-second stop. That’s all!

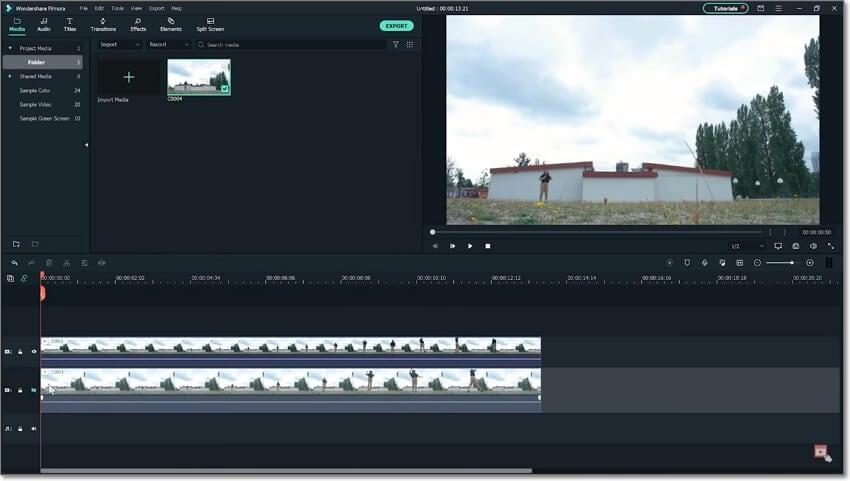
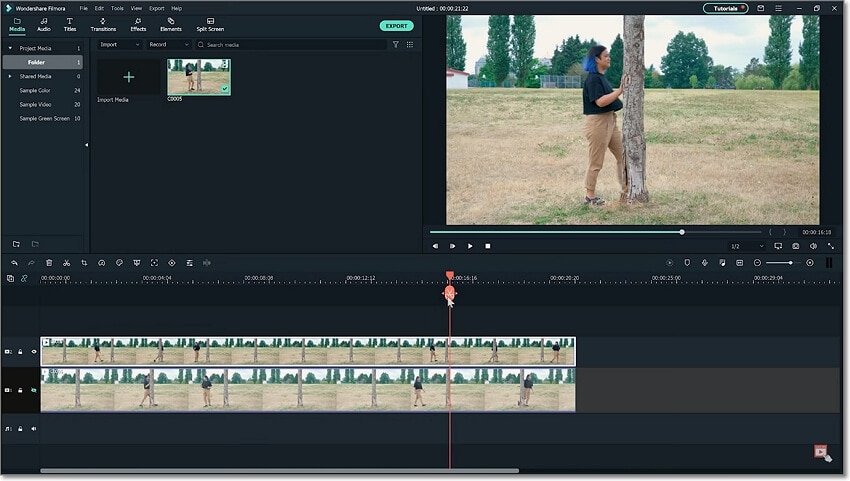
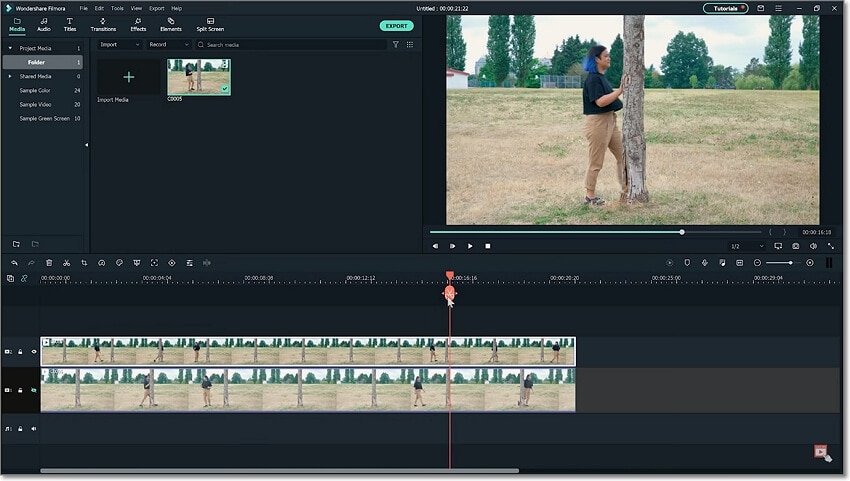
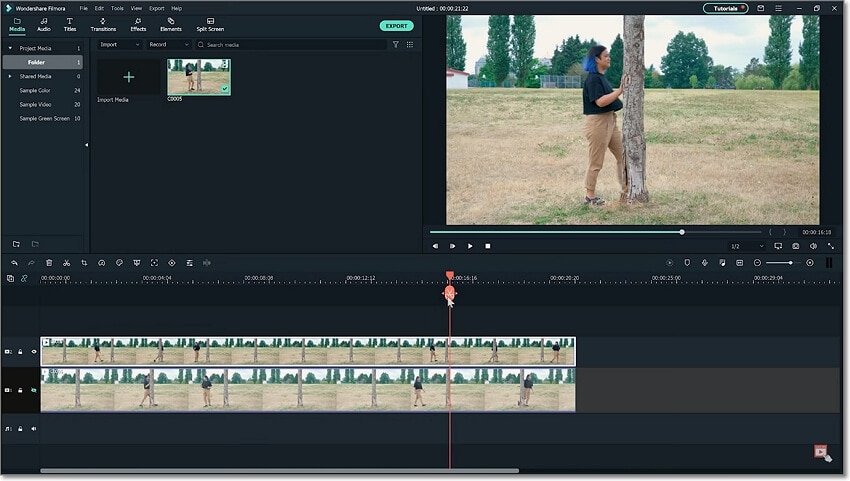
Step 1 Import the clip on Filmora, then add the footage on the first and second timelines. After that, hide the first track, then find the scene where the subject walks forward away from the tree in the second track. Cut off the area before that action.

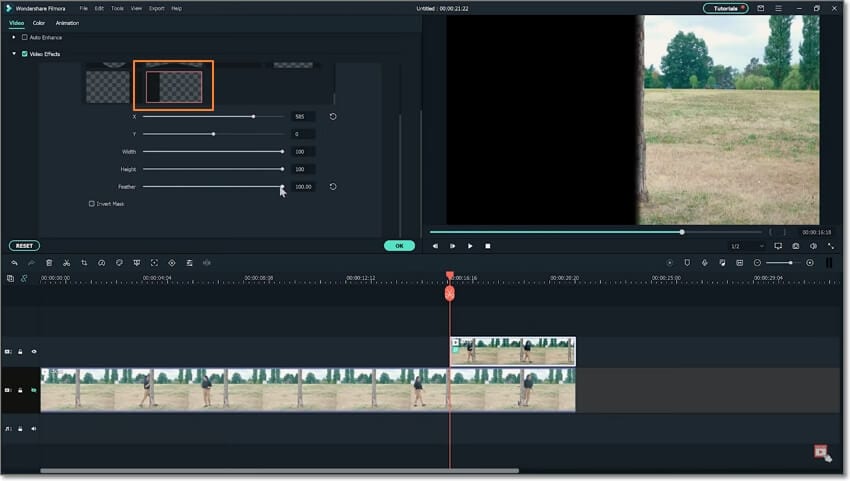
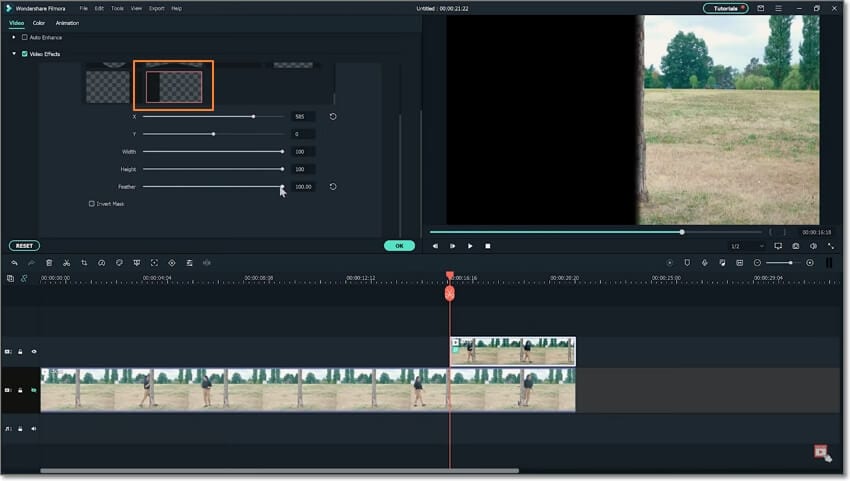
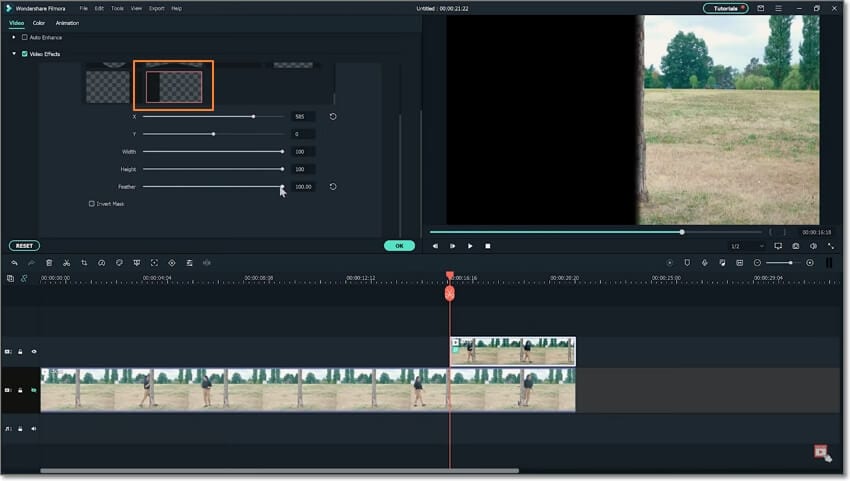
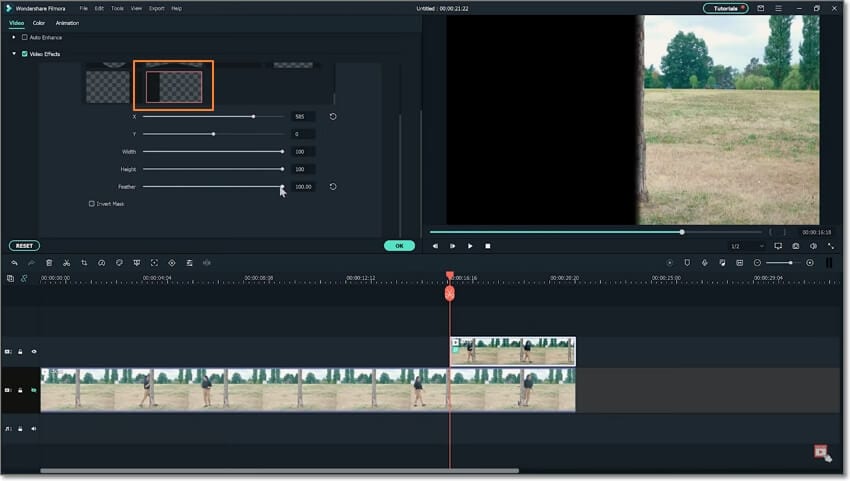
Step 2 Next, click Effects, choose Utility, then drag the Image Mask effect on the second video track. Then, double-click the second clip, select Video Effects, and choose a rectangular option that masks the right side of the frame.
Now adjust the mask until it covers the entire right side of the tree. After that, unhide the first clip and move the second to match the first clip’s timing. You can also cut out everything outside the scene of the first clip.

Step 3 Play the video to see your subject walking in both directions of the tree.

Masking Trick 3:
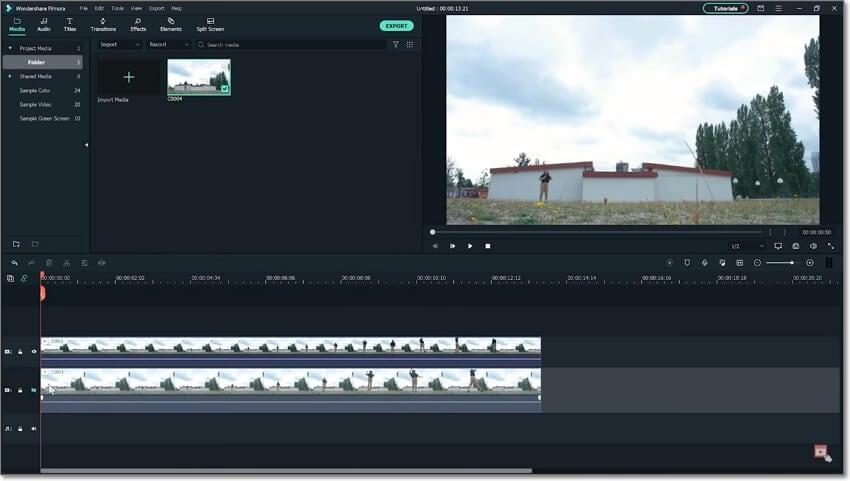
For this masking illusion, we’ll create a video with a subject jumping over a house. So, set up your camera tripod on a low level in front of the building. You can also add a mark on the ground for your subject to know where to jump.

Now tell your subject to walk to the marker before jumping and walking out of the scene.

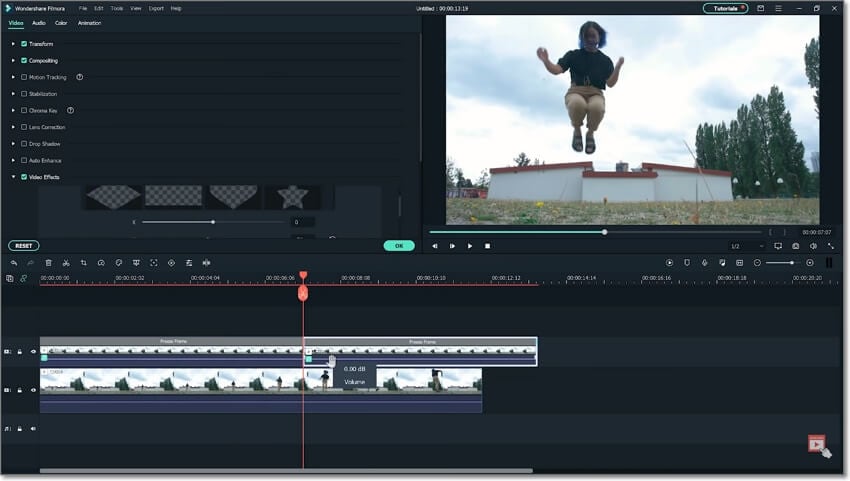
Step 1 Import the clip into Filmora and add it to the first and second tracks. Now hide the first track before finding the scene without the subject in the second track and add a freeze frame. After that, extend the freeze frame area and cut out the rest of the clip.

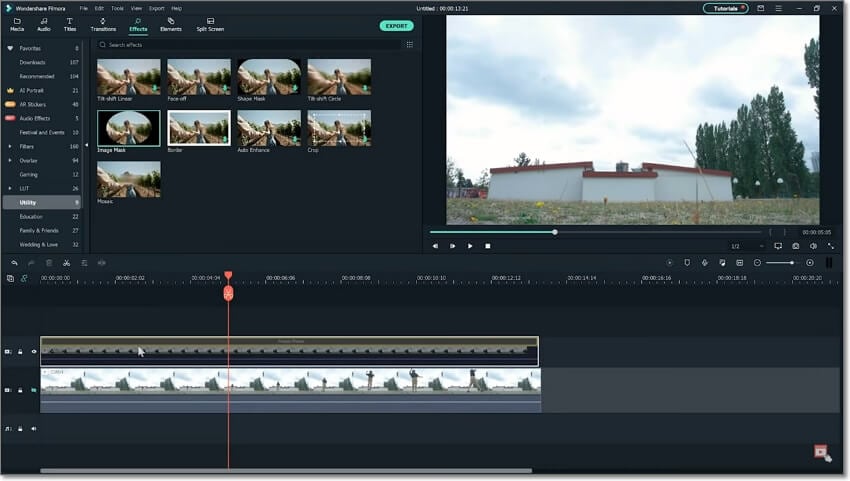
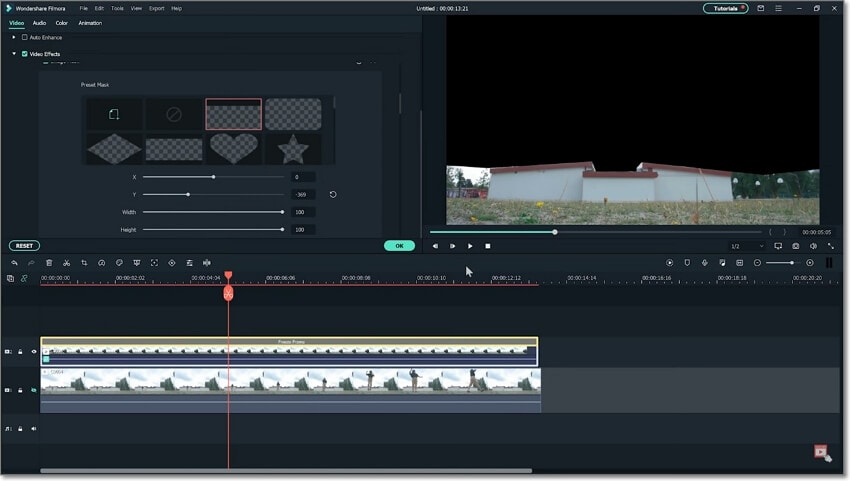
Step 2 Now, it’s time to customize the clip with a mask. To do that, head to the Utility folder under Effects and choose Image Mask. Click the Invert Mask box to invert the mask.

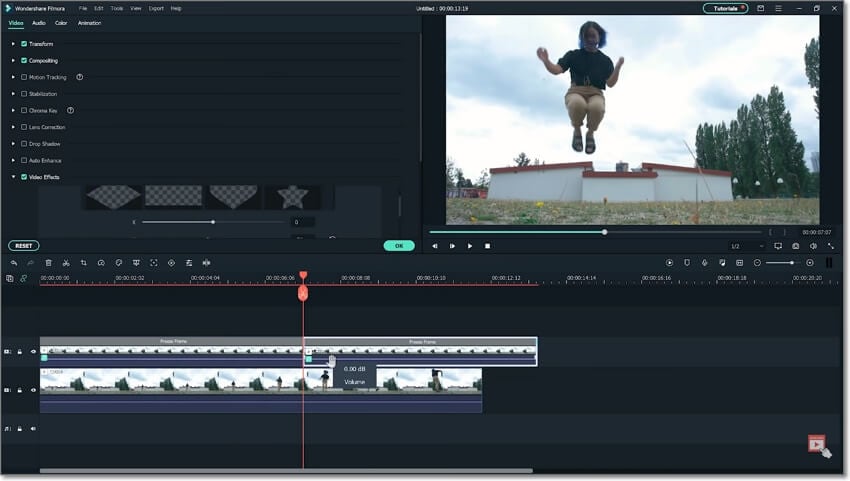
Step 3 Double-click the video track and choose an image mask under Video Effects. Note that you may need several combinations of masks to mask out the sky and leave the building. So, play around with different masking shapes until the sky is covered.

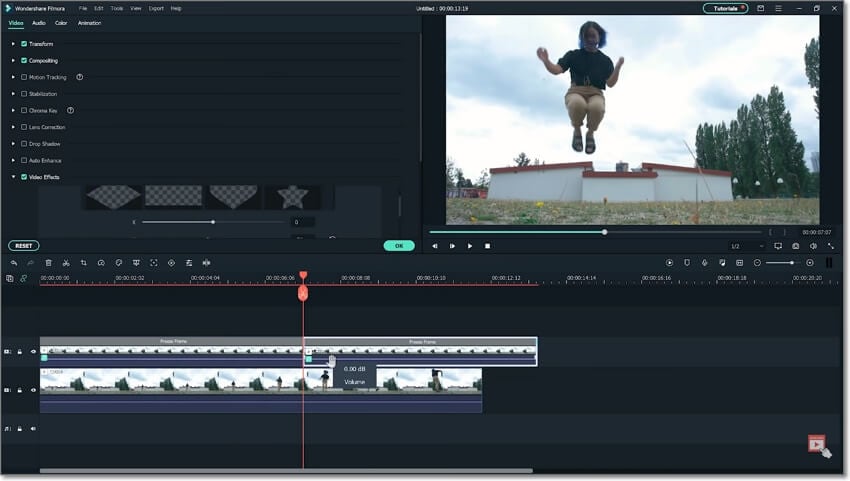
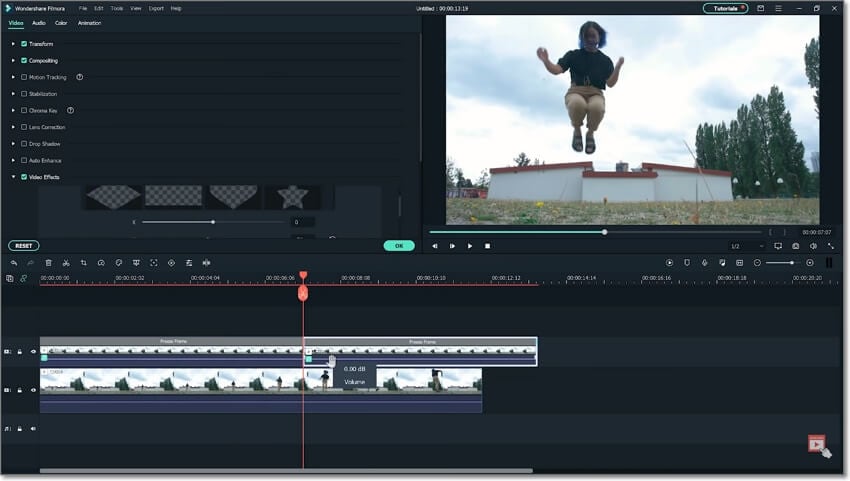
Step 4 After masking, unhide the first track on the timeline before playing the video to find the scene where the subject appears and cut off everything before that scene. Also, find the scene where the subject jumps in the air and cut the clip in the second track. Then, delete everything after that scene.

Step 5 Play the video to see your subject jumping over the building and walking away from the scene.

Conclusion
That was easy, right? Playing around with Filmora’s masking tools can create incredible masking illusions like the ones we’ve discussed. And don’t forget this video editor has many more creative possibilities. You should try these masking tricks!
Free Download For macOS 10.14 or later
Masking Trick 1:
First, you need to shoot footage to add the masking effect. To do that, find a doorway with enough space to walk back and forth before setting up a camera with a tripod facing the entrance. Make sure you set the camera at the center height of the door to prevent lens distortion.

With the tripod set up, film yourself walking behind the door toward the camera. Get close to the camera, then walk back to the door. Then, cross the doorway slowly before walking out of the frame. Now let’s get editing with Wondershare Filmora.

Step 1 Fire up Wondershare Filmora, then import the clip on the video editor. After that, move the clip to the timeline by merely dragging it. Add two clips on the first and second tracks.

Step 2 Now proceed to hide the first track before adding a freeze frame on the second track. To do that, move the playhead to find the starting scene with the door frame without your subject. Then, right-click the clip and tap Add Freeze Frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 3 Next, click the Effect button and find the Image Mask effect in the Utility folder. Now drag the effect to the top layer.

Step 4 Double-click the clip to open the video editing options, then choose a rectangle image mast under Video Effects. Ensure the mask is inverted by clicking the Invert Mask checkbox. Now adjust the mast to match the door frame before clicking Ok.

Step 5 Up to this point, unhide the first track, then find the scene where the subject appears on the door frame. On the first track, cut the clip before the subject appears on the stage before cutting the scene where the subject crosses the door frame for the second time on the second track. Now play the video to view your masking effect.

Masking Trick: 2
In the second masking effect, we want to create a subject walking in and outside a tree. To do that, find a tree with a clear background, then place your camera to film the center of the tree trunk where the subject will be walking.

Now film the subject walking from one side of the tree, stop for a second, and then turn back. They should repeat the same action, but this time they’ll walk forward outside the frame after the one-second stop. That’s all!

Step 1 Import the clip on Filmora, then add the footage on the first and second timelines. After that, hide the first track, then find the scene where the subject walks forward away from the tree in the second track. Cut off the area before that action.

Step 2 Next, click Effects, choose Utility, then drag the Image Mask effect on the second video track. Then, double-click the second clip, select Video Effects, and choose a rectangular option that masks the right side of the frame.
Now adjust the mask until it covers the entire right side of the tree. After that, unhide the first clip and move the second to match the first clip’s timing. You can also cut out everything outside the scene of the first clip.

Step 3 Play the video to see your subject walking in both directions of the tree.

Masking Trick 3:
For this masking illusion, we’ll create a video with a subject jumping over a house. So, set up your camera tripod on a low level in front of the building. You can also add a mark on the ground for your subject to know where to jump.

Now tell your subject to walk to the marker before jumping and walking out of the scene.

Step 1 Import the clip into Filmora and add it to the first and second tracks. Now hide the first track before finding the scene without the subject in the second track and add a freeze frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 2 Now, it’s time to customize the clip with a mask. To do that, head to the Utility folder under Effects and choose Image Mask. Click the Invert Mask box to invert the mask.

Step 3 Double-click the video track and choose an image mask under Video Effects. Note that you may need several combinations of masks to mask out the sky and leave the building. So, play around with different masking shapes until the sky is covered.

Step 4 After masking, unhide the first track on the timeline before playing the video to find the scene where the subject appears and cut off everything before that scene. Also, find the scene where the subject jumps in the air and cut the clip in the second track. Then, delete everything after that scene.

Step 5 Play the video to see your subject jumping over the building and walking away from the scene.

Conclusion
That was easy, right? Playing around with Filmora’s masking tools can create incredible masking illusions like the ones we’ve discussed. And don’t forget this video editor has many more creative possibilities. You should try these masking tricks!
Free Download For macOS 10.14 or later
Masking Trick 1:
First, you need to shoot footage to add the masking effect. To do that, find a doorway with enough space to walk back and forth before setting up a camera with a tripod facing the entrance. Make sure you set the camera at the center height of the door to prevent lens distortion.

With the tripod set up, film yourself walking behind the door toward the camera. Get close to the camera, then walk back to the door. Then, cross the doorway slowly before walking out of the frame. Now let’s get editing with Wondershare Filmora.

Step 1 Fire up Wondershare Filmora, then import the clip on the video editor. After that, move the clip to the timeline by merely dragging it. Add two clips on the first and second tracks.

Step 2 Now proceed to hide the first track before adding a freeze frame on the second track. To do that, move the playhead to find the starting scene with the door frame without your subject. Then, right-click the clip and tap Add Freeze Frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 3 Next, click the Effect button and find the Image Mask effect in the Utility folder. Now drag the effect to the top layer.

Step 4 Double-click the clip to open the video editing options, then choose a rectangle image mast under Video Effects. Ensure the mask is inverted by clicking the Invert Mask checkbox. Now adjust the mast to match the door frame before clicking Ok.

Step 5 Up to this point, unhide the first track, then find the scene where the subject appears on the door frame. On the first track, cut the clip before the subject appears on the stage before cutting the scene where the subject crosses the door frame for the second time on the second track. Now play the video to view your masking effect.

Masking Trick: 2
In the second masking effect, we want to create a subject walking in and outside a tree. To do that, find a tree with a clear background, then place your camera to film the center of the tree trunk where the subject will be walking.

Now film the subject walking from one side of the tree, stop for a second, and then turn back. They should repeat the same action, but this time they’ll walk forward outside the frame after the one-second stop. That’s all!

Step 1 Import the clip on Filmora, then add the footage on the first and second timelines. After that, hide the first track, then find the scene where the subject walks forward away from the tree in the second track. Cut off the area before that action.

Step 2 Next, click Effects, choose Utility, then drag the Image Mask effect on the second video track. Then, double-click the second clip, select Video Effects, and choose a rectangular option that masks the right side of the frame.
Now adjust the mask until it covers the entire right side of the tree. After that, unhide the first clip and move the second to match the first clip’s timing. You can also cut out everything outside the scene of the first clip.

Step 3 Play the video to see your subject walking in both directions of the tree.

Masking Trick 3:
For this masking illusion, we’ll create a video with a subject jumping over a house. So, set up your camera tripod on a low level in front of the building. You can also add a mark on the ground for your subject to know where to jump.

Now tell your subject to walk to the marker before jumping and walking out of the scene.

Step 1 Import the clip into Filmora and add it to the first and second tracks. Now hide the first track before finding the scene without the subject in the second track and add a freeze frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 2 Now, it’s time to customize the clip with a mask. To do that, head to the Utility folder under Effects and choose Image Mask. Click the Invert Mask box to invert the mask.

Step 3 Double-click the video track and choose an image mask under Video Effects. Note that you may need several combinations of masks to mask out the sky and leave the building. So, play around with different masking shapes until the sky is covered.

Step 4 After masking, unhide the first track on the timeline before playing the video to find the scene where the subject appears and cut off everything before that scene. Also, find the scene where the subject jumps in the air and cut the clip in the second track. Then, delete everything after that scene.

Step 5 Play the video to see your subject jumping over the building and walking away from the scene.

Conclusion
That was easy, right? Playing around with Filmora’s masking tools can create incredible masking illusions like the ones we’ve discussed. And don’t forget this video editor has many more creative possibilities. You should try these masking tricks!
Free Download For macOS 10.14 or later
Masking Trick 1:
First, you need to shoot footage to add the masking effect. To do that, find a doorway with enough space to walk back and forth before setting up a camera with a tripod facing the entrance. Make sure you set the camera at the center height of the door to prevent lens distortion.

With the tripod set up, film yourself walking behind the door toward the camera. Get close to the camera, then walk back to the door. Then, cross the doorway slowly before walking out of the frame. Now let’s get editing with Wondershare Filmora.

Step 1 Fire up Wondershare Filmora, then import the clip on the video editor. After that, move the clip to the timeline by merely dragging it. Add two clips on the first and second tracks.

Step 2 Now proceed to hide the first track before adding a freeze frame on the second track. To do that, move the playhead to find the starting scene with the door frame without your subject. Then, right-click the clip and tap Add Freeze Frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 3 Next, click the Effect button and find the Image Mask effect in the Utility folder. Now drag the effect to the top layer.

Step 4 Double-click the clip to open the video editing options, then choose a rectangle image mast under Video Effects. Ensure the mask is inverted by clicking the Invert Mask checkbox. Now adjust the mast to match the door frame before clicking Ok.

Step 5 Up to this point, unhide the first track, then find the scene where the subject appears on the door frame. On the first track, cut the clip before the subject appears on the stage before cutting the scene where the subject crosses the door frame for the second time on the second track. Now play the video to view your masking effect.

Masking Trick: 2
In the second masking effect, we want to create a subject walking in and outside a tree. To do that, find a tree with a clear background, then place your camera to film the center of the tree trunk where the subject will be walking.

Now film the subject walking from one side of the tree, stop for a second, and then turn back. They should repeat the same action, but this time they’ll walk forward outside the frame after the one-second stop. That’s all!

Step 1 Import the clip on Filmora, then add the footage on the first and second timelines. After that, hide the first track, then find the scene where the subject walks forward away from the tree in the second track. Cut off the area before that action.

Step 2 Next, click Effects, choose Utility, then drag the Image Mask effect on the second video track. Then, double-click the second clip, select Video Effects, and choose a rectangular option that masks the right side of the frame.
Now adjust the mask until it covers the entire right side of the tree. After that, unhide the first clip and move the second to match the first clip’s timing. You can also cut out everything outside the scene of the first clip.

Step 3 Play the video to see your subject walking in both directions of the tree.

Masking Trick 3:
For this masking illusion, we’ll create a video with a subject jumping over a house. So, set up your camera tripod on a low level in front of the building. You can also add a mark on the ground for your subject to know where to jump.

Now tell your subject to walk to the marker before jumping and walking out of the scene.

Step 1 Import the clip into Filmora and add it to the first and second tracks. Now hide the first track before finding the scene without the subject in the second track and add a freeze frame. After that, extend the freeze frame area and cut out the rest of the clip.

Step 2 Now, it’s time to customize the clip with a mask. To do that, head to the Utility folder under Effects and choose Image Mask. Click the Invert Mask box to invert the mask.

Step 3 Double-click the video track and choose an image mask under Video Effects. Note that you may need several combinations of masks to mask out the sky and leave the building. So, play around with different masking shapes until the sky is covered.

Step 4 After masking, unhide the first track on the timeline before playing the video to find the scene where the subject appears and cut off everything before that scene. Also, find the scene where the subject jumps in the air and cut the clip in the second track. Then, delete everything after that scene.

Step 5 Play the video to see your subject jumping over the building and walking away from the scene.

Conclusion
That was easy, right? Playing around with Filmora’s masking tools can create incredible masking illusions like the ones we’ve discussed. And don’t forget this video editor has many more creative possibilities. You should try these masking tricks!
Easy Ways to Remove Motion Blur In Photoshop
The motion blur effect is created in photos when the picture is taken in poor light conditions or due to a fast-moving object. Moreover, if the shutter speed of the camera is too low, it will also produce a motion blur effect. In such a situation, the captured picture may look out of focus and tedious. In order to fix this issue, this article can help you.
By reading this article, you can learn how to remove motion blur in Photoshop with simple steps. Moreover, we will also provide the best alternatives to Photoshop that you can utilize to remove motion blur from your photos.
Part 1: How to Remove the Motion Blur in Photoshop?
To fix a motion blur in an image, you would require a professional tool such as Adobe Photoshop . Photoshop is a well-recognized tool comprising tons of features for image editing and graphic designing. It offers selection tools that enable you to choose the specific parts of a photo efficiently. You can also add layers to your photo to modify and edit specific areas of the image.
You can also apply appealing filters from this platform to transform an ordinary image drastically. Moreover, using this precise tool, you can also fix motion blur in Photoshop. You can choose the blurry areas of your photo through its selection tools. Thus, with a few clicks, you can eliminate the flaws from your image easily.
Steps to Fix Motion Blur in Photos Using Photoshop
If you are new to Photoshop and don’t know how to fix motion blur in photos, then follow the instructions described below:
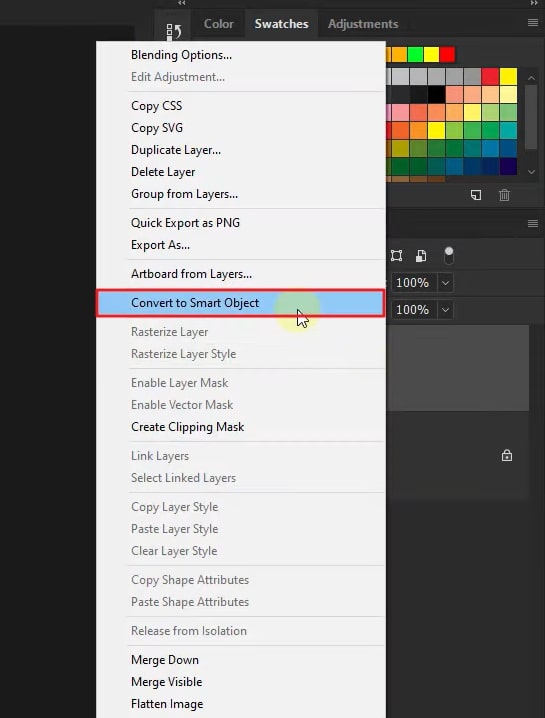
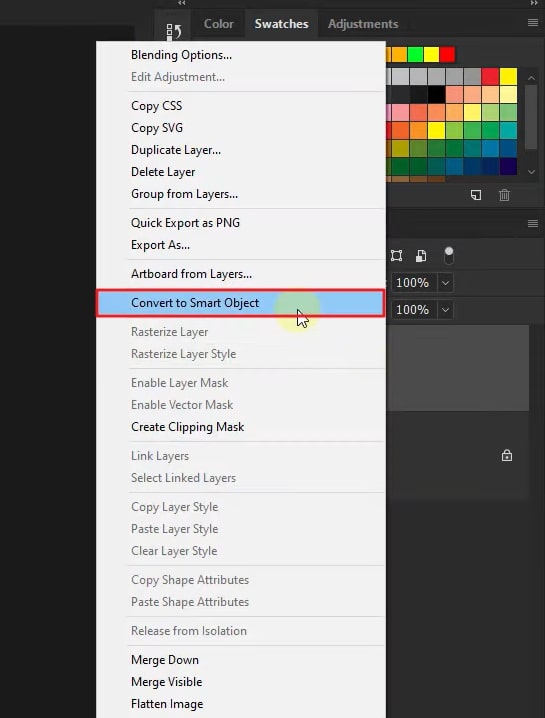
Step1 Open the Photoshop tool on your PC or Mac and upload your photo. From the “Layers” section, press “Ctrl + J” or “Command + J” to copy the first layer. Afterward, convert the first layer by choosing the option “Smart Object.”

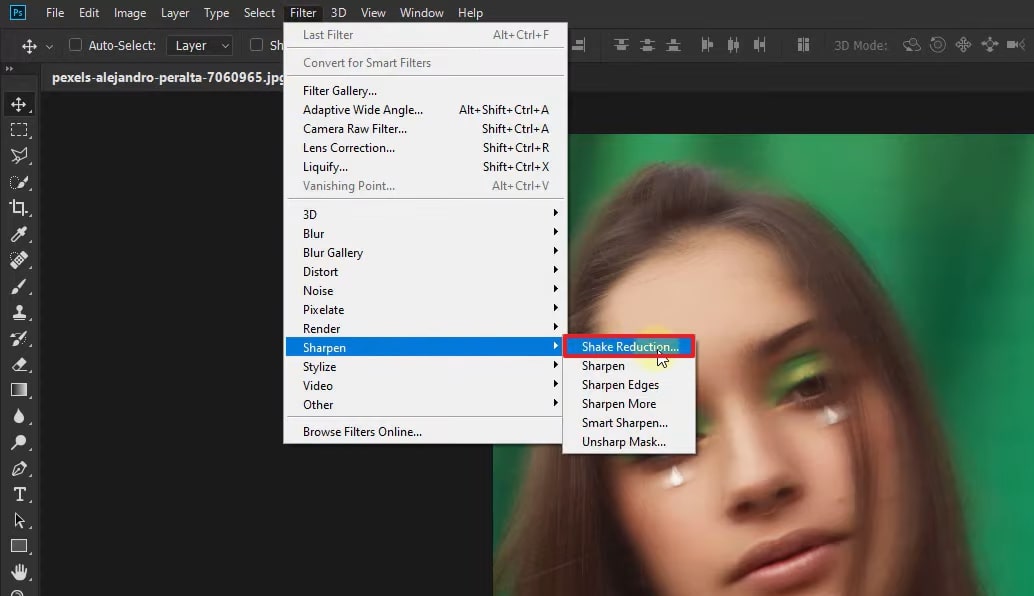
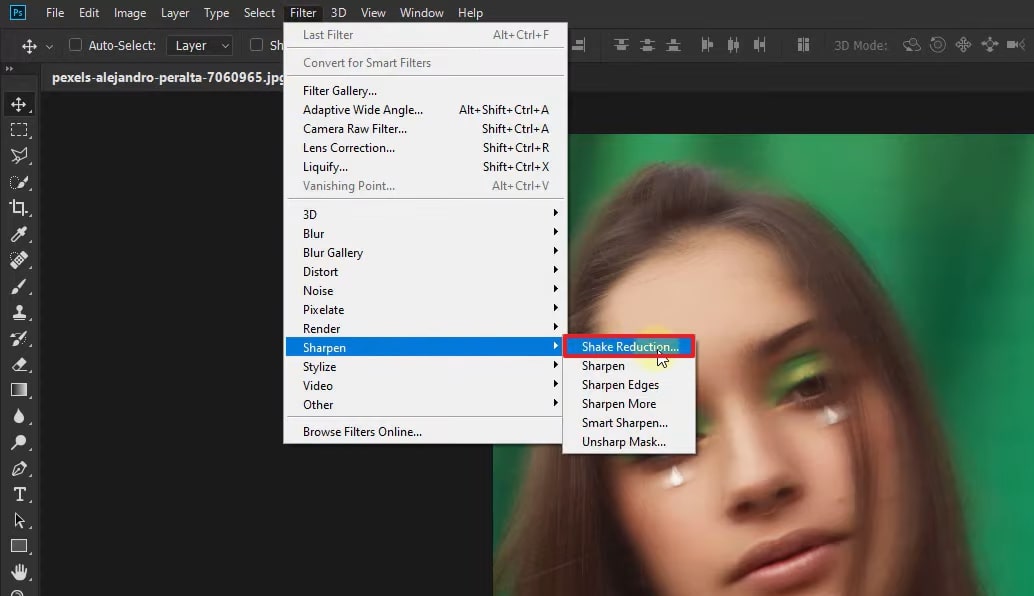
Step2 Now head to the “Filter” section and tap on “Sharpen” to proceed. Afterward, proceed with the option of “Shake Reduction” by clicking on it. Now Photoshop will automatically reduce the blur effect. From the displayed panel, uncheck the option called “Artifact Suppression.”

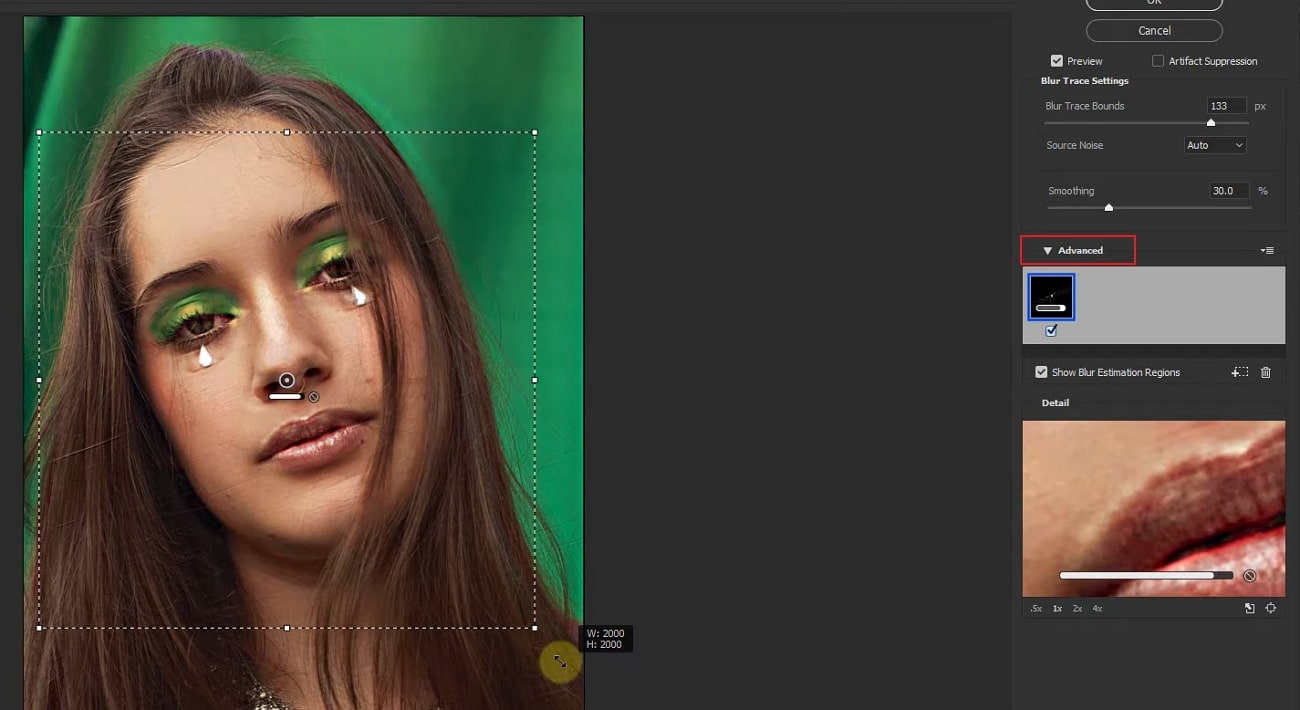
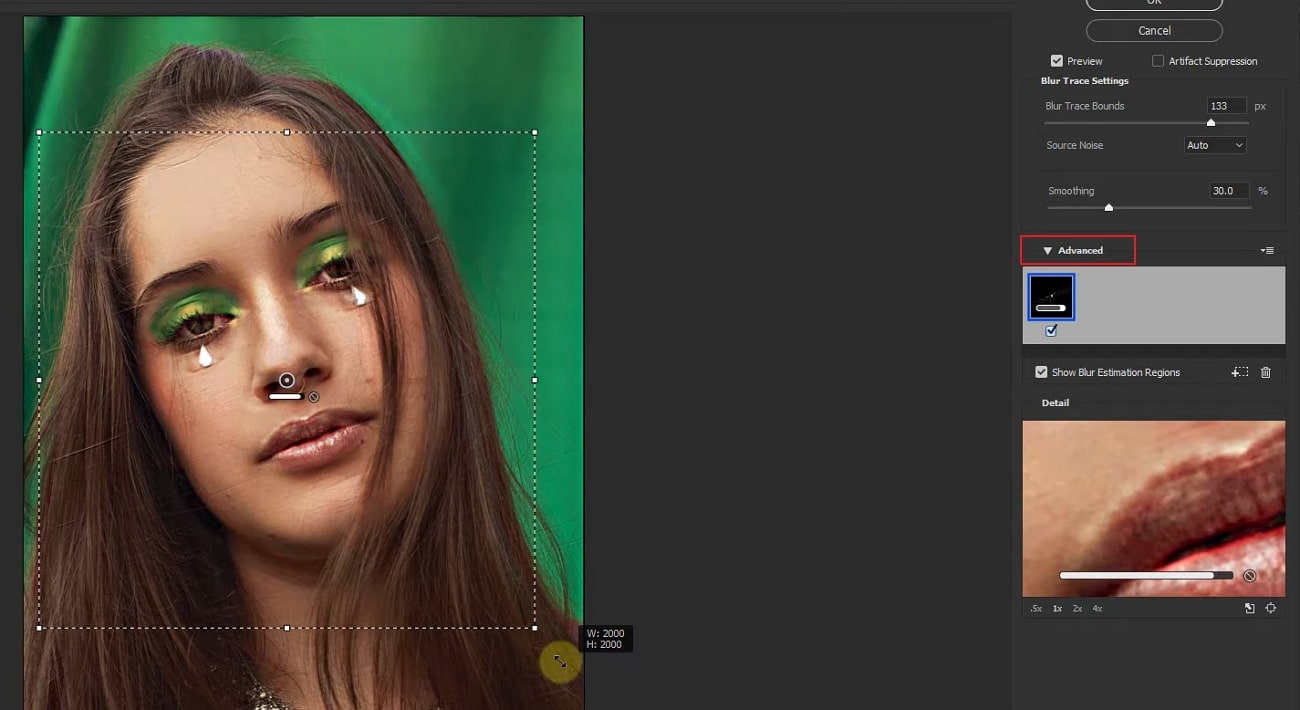
Step3 To continue, open the “Advanced” tab from the left panel and enhance the size of your rectangular. Manage the position of the rectangle according to your preference. By doing so, you can see the details of the image clearly.

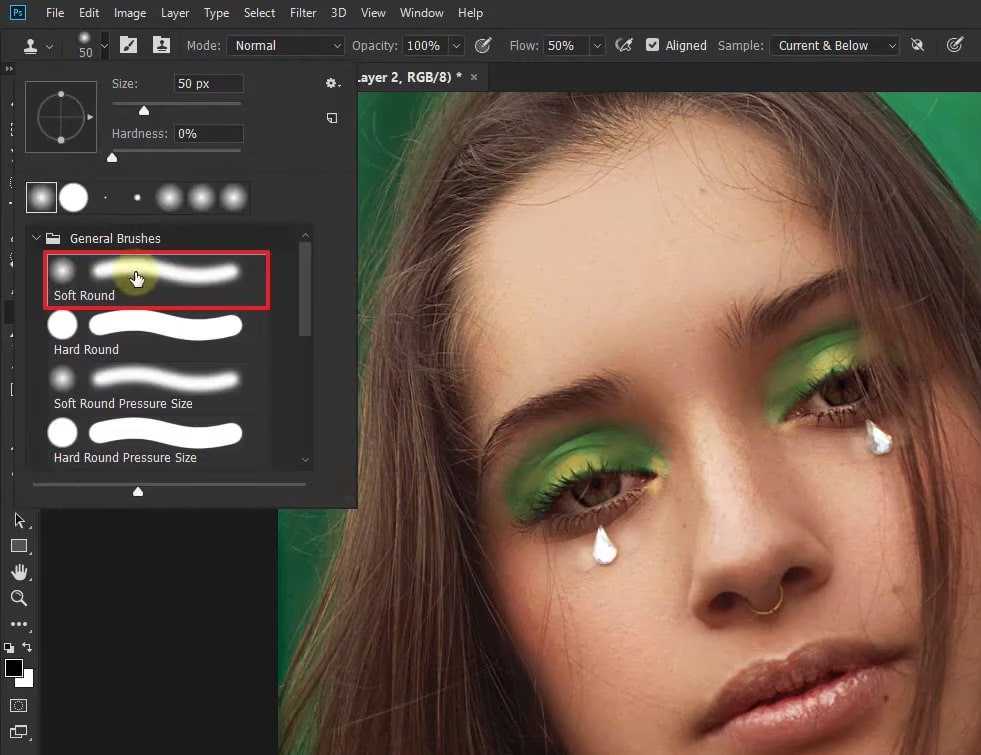
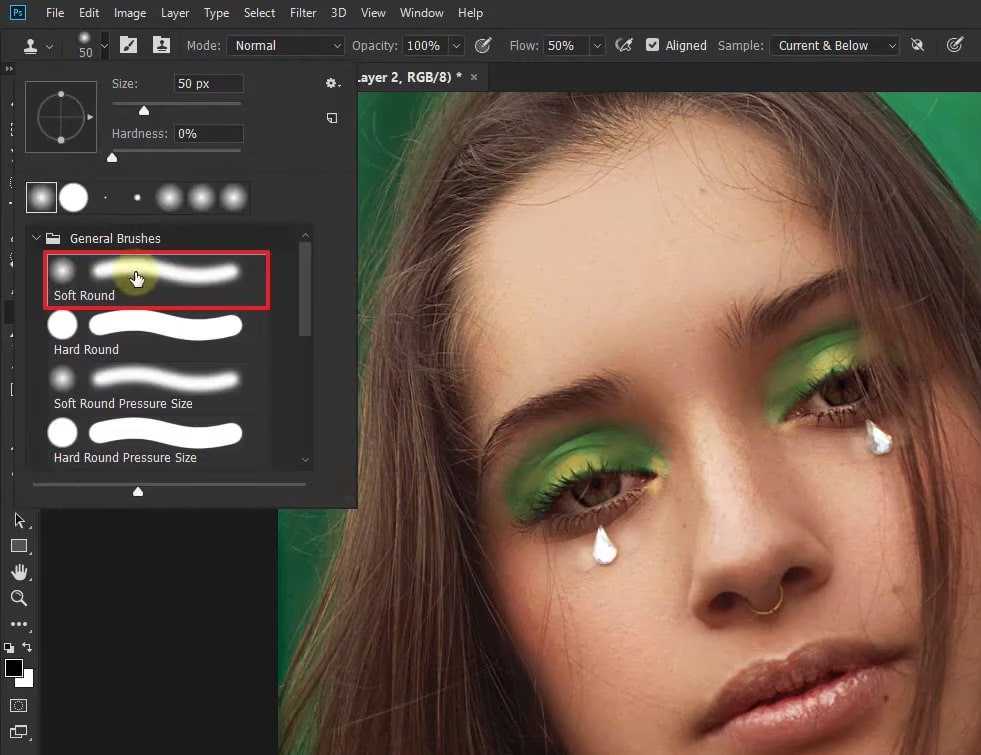
Step4 From the left panel, manage the options like “Blur Trace Bounds” and “Smoothing” according to your desire. Once done, press the “OK” button. For adding more modifications, add a blank layer and choose the “Clone Stamp Tool.” Afterward, select “Soft Round Brush” from the general brushes.

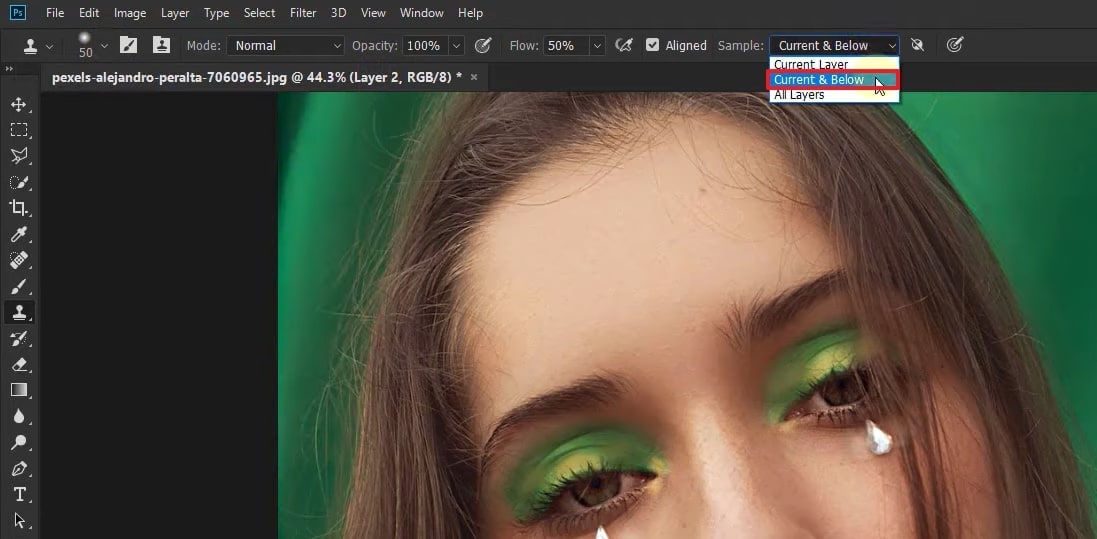
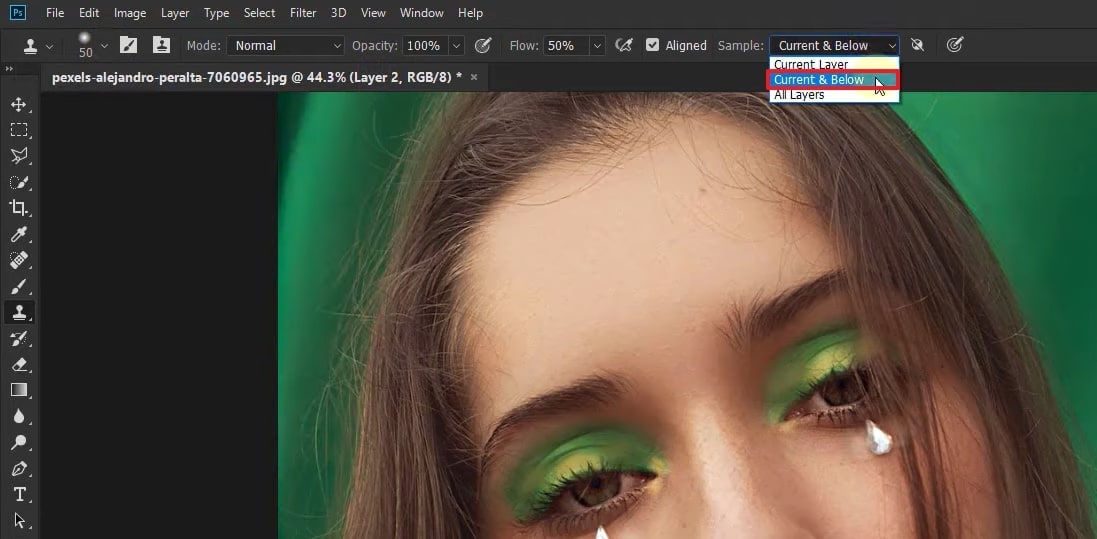
Step5 Now adjust the Opacity to 100% and Flow to 50%. Moreover, select “Current & Below” as the sample. Press the Alt key to take a sample of any flawless part of your photo and apply it to the blurry area. Make sure that the color of the sample taken is the same as the blurry area in the photo.

Part 2: Remove the Motion Blur with an Alternative to Photoshop
It may be possible that you don’t get satisfactory results from Photoshop removing motion blur. Or, if you find the interface of Photoshop intimidating, it can affect your productivity. For your assistance, this section will bring you the best alternatives to Photoshop.
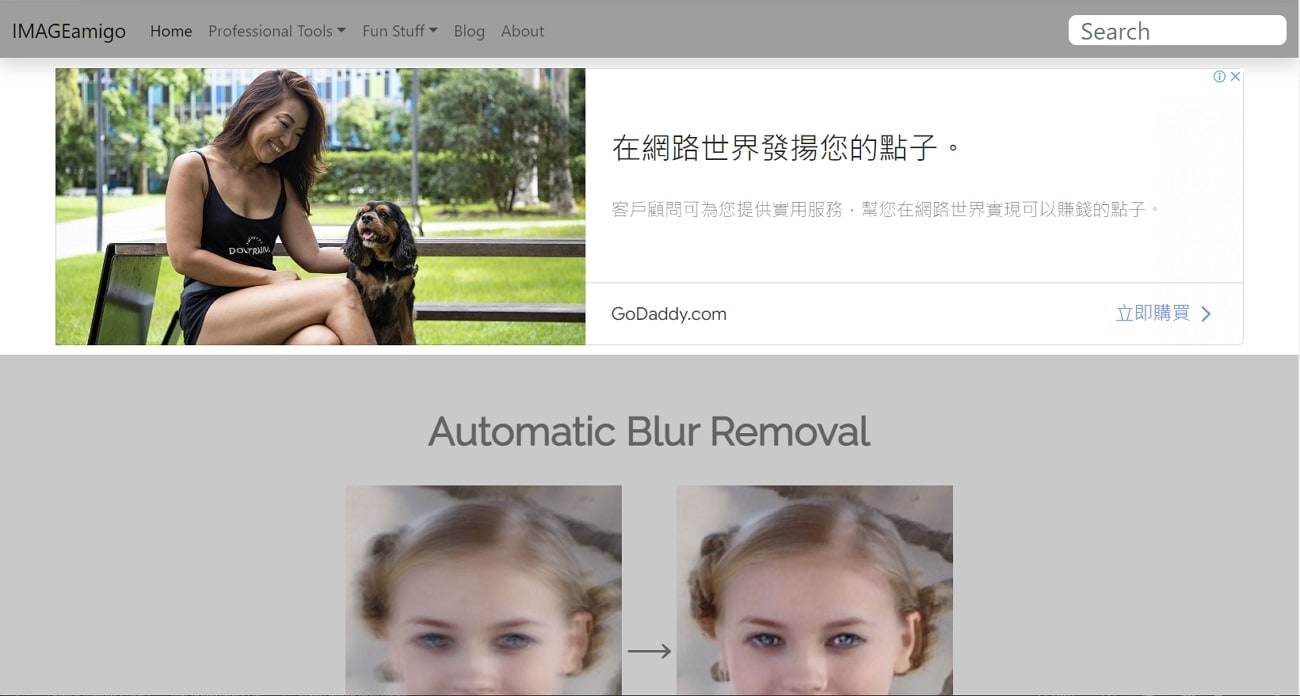
1. IMAGamigo
IMAGamigo is an online tool that allows you to perform different operations on pictures efficiently. To fix motion blur, it offers a Deblurrer feature. Using this feature, you can automatically remove blur from your photos without any external effort. It also provides other distinct features such as Background Remover, Restorer, Colorizer, Upscale, etc.
To use this tool, first, navigate to its official website. From its tools, select “Deblurrer” to proceed. A new window will open on your screen instantly. Scroll down a little bit and locate the area saying, “Drop Image Here.” Click on this area and upload your image. Afterward, the tool will automatically start analyzing the picture. Once the process gets finished, click on the Download button to save your photo.

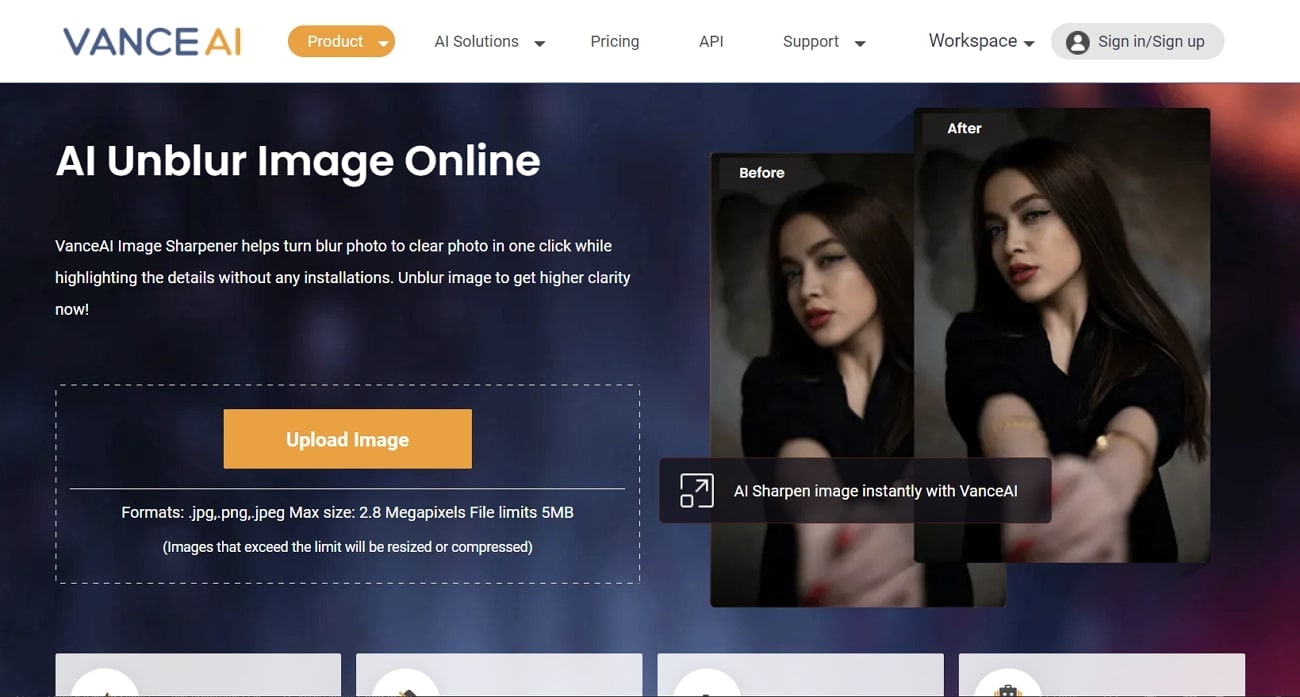
2. Vance.AI
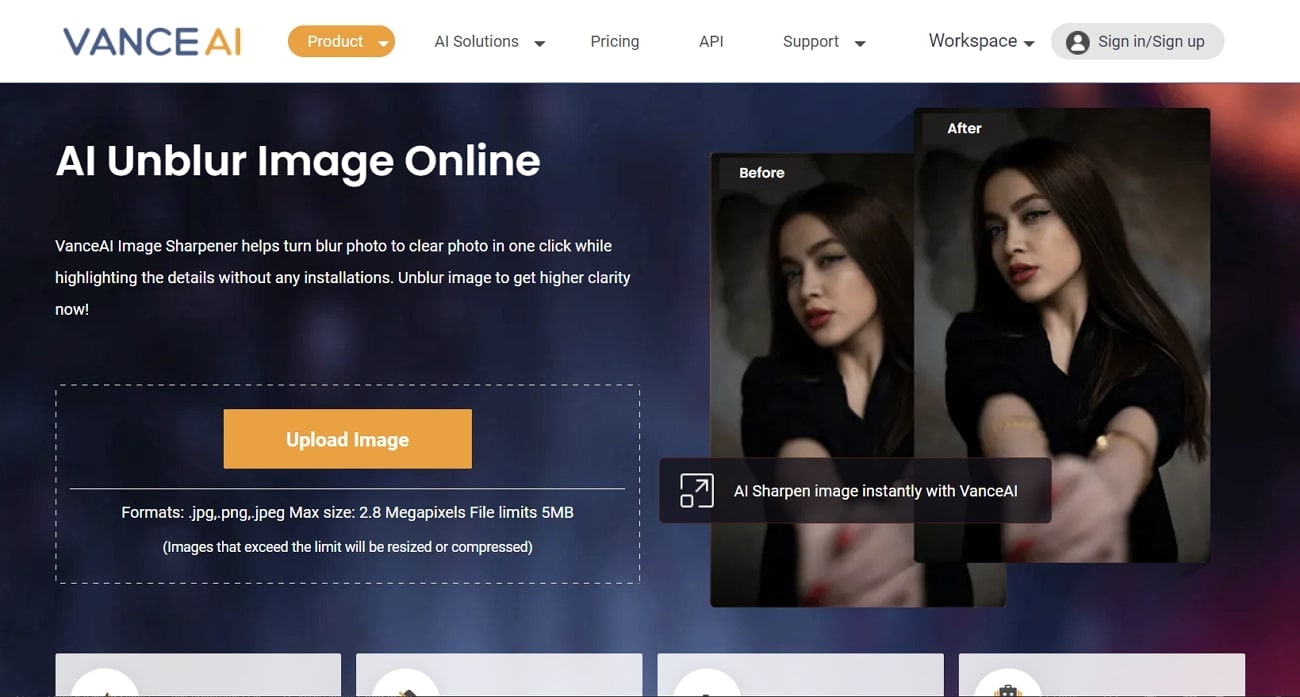
This online platform is also a well-trusted tool by professionals and content creators. It provides AI-supported tools such as AI Image Denoiser, AI Image Upscaler, AI Photo Enhancer, etc. You can use its AI Image Sharpener to eliminate motion blur from pictures. It supports all popular image file formats, such as JPEG, PNG, and JPG. Thus, without any installations, you can quickly utilize this tool to fix motion blur photos.
To use this tool, access the official webpage of Vance.AI and select the “AI Image Sharpener” feature. Once done, click on the “Upload Image” option and import your blurry photo. Afterward, a new window will be open from which you can adjust the settings. Select the “Sharpen” option and choose the preferred Sharpen Mode. Afterward, click on the “Start to Process” option. Once the process ends, you can download the picture with a single click.

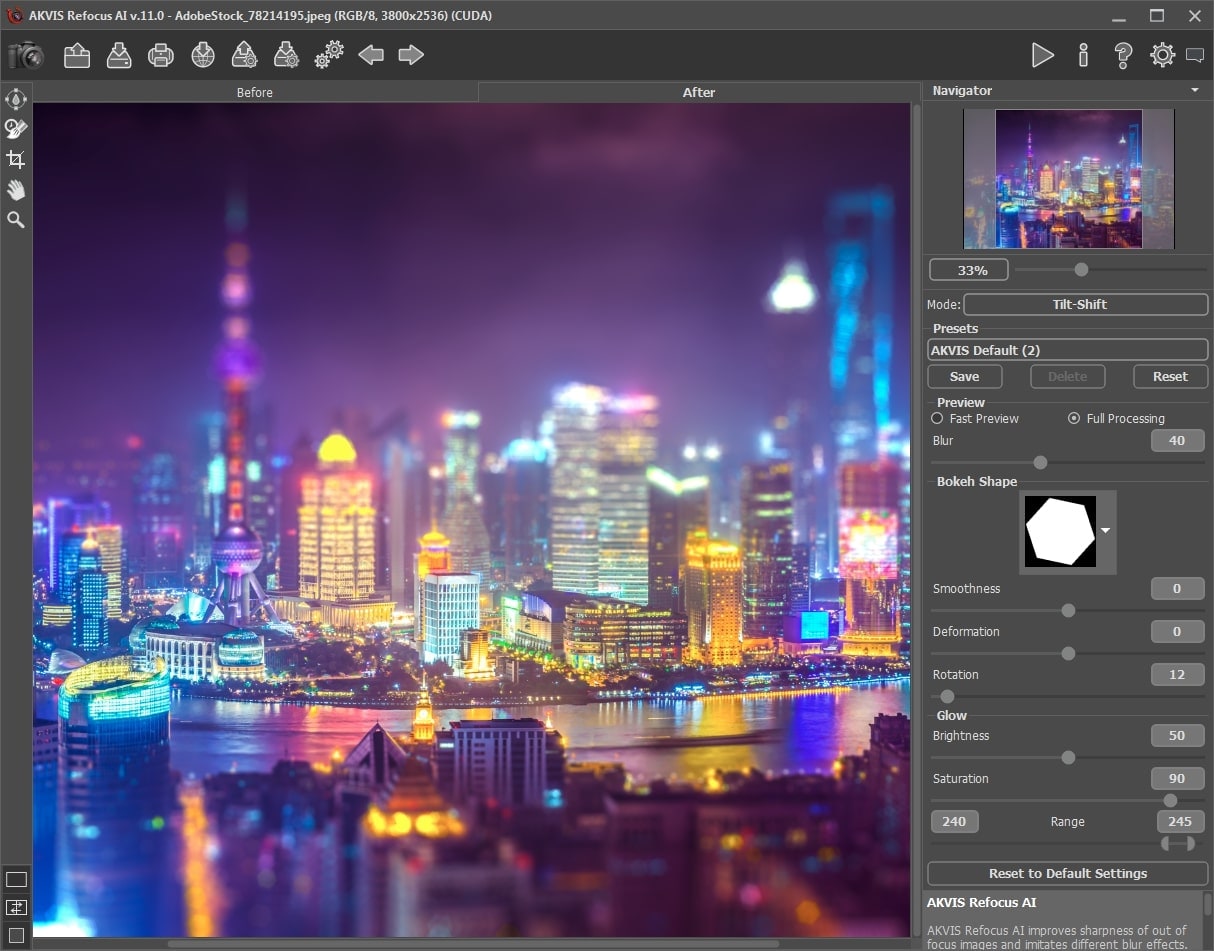
3. AKVIS Refocus AI
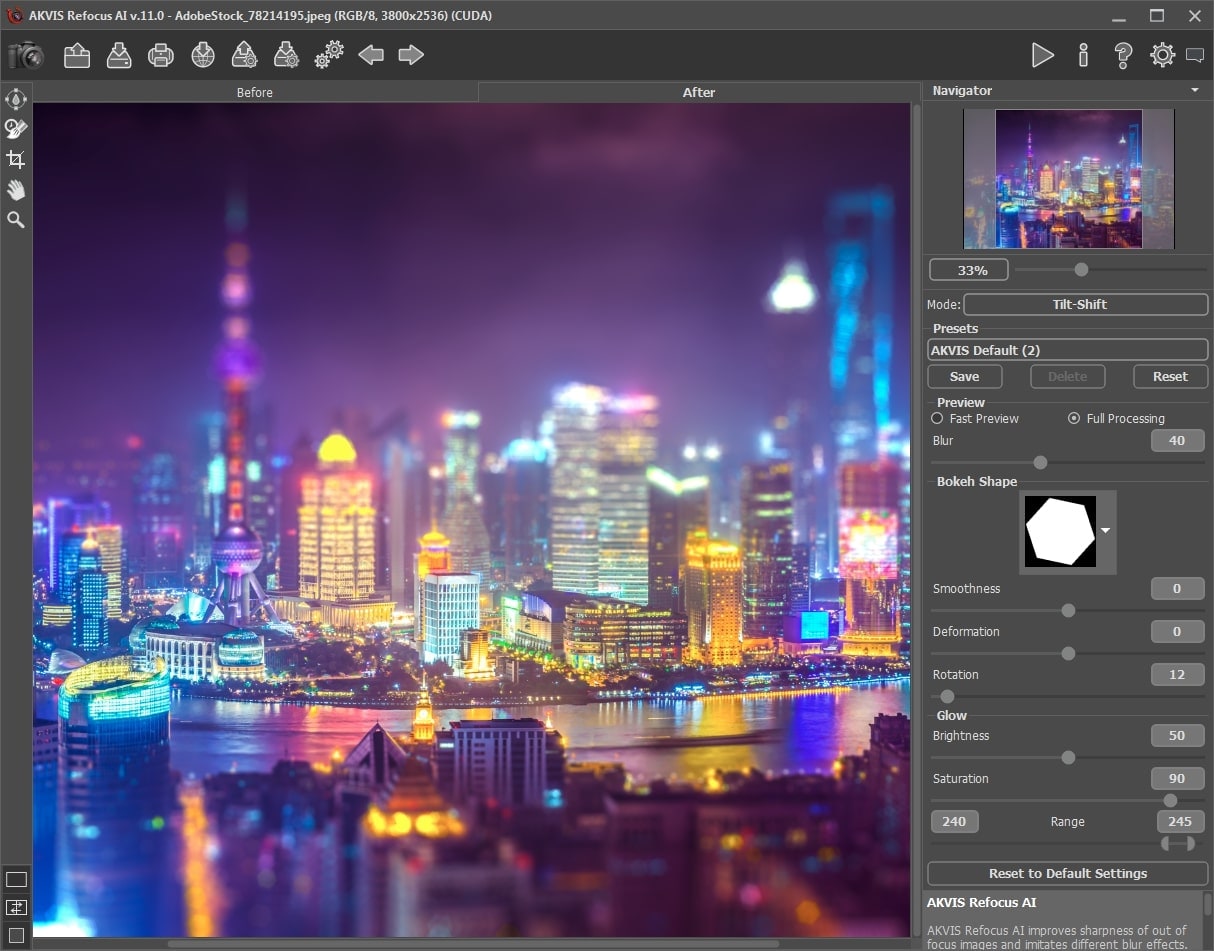
AKVIS is an offline tool that produces high-end results at a fast processing speed. You can find multiple options in this tool, such as Airbrush, Retoucher, Sketch, Decorator, etc. When it comes to fixing blurry pictures, this tool provides an exclusive feature called “Refocus AI.” Through this feature, you can instantly increase the sharpness of your photo. Also, it offers different modes such as Motion Blur, Radial Blur, Refocus-AI, and Tilt-Shift.
To fix motion blur:
Step1 Launch this tool and navigate to its Refocus AI option.
Step2 Select Refocus AI as your mode and upload the blurry picture. The default preset will be AKVIS Default AI.
Step3 Disable the “Image Sharpening” feature and navigate to the “Motion Deblur AI” section.
Step4 From there, adjust your Focus accordingly.
Step5 For more enhancements, enable the Image Sharpening feature and adjust the parameters.

Bonus Tip – How to Add Motion Blur to Your Images?
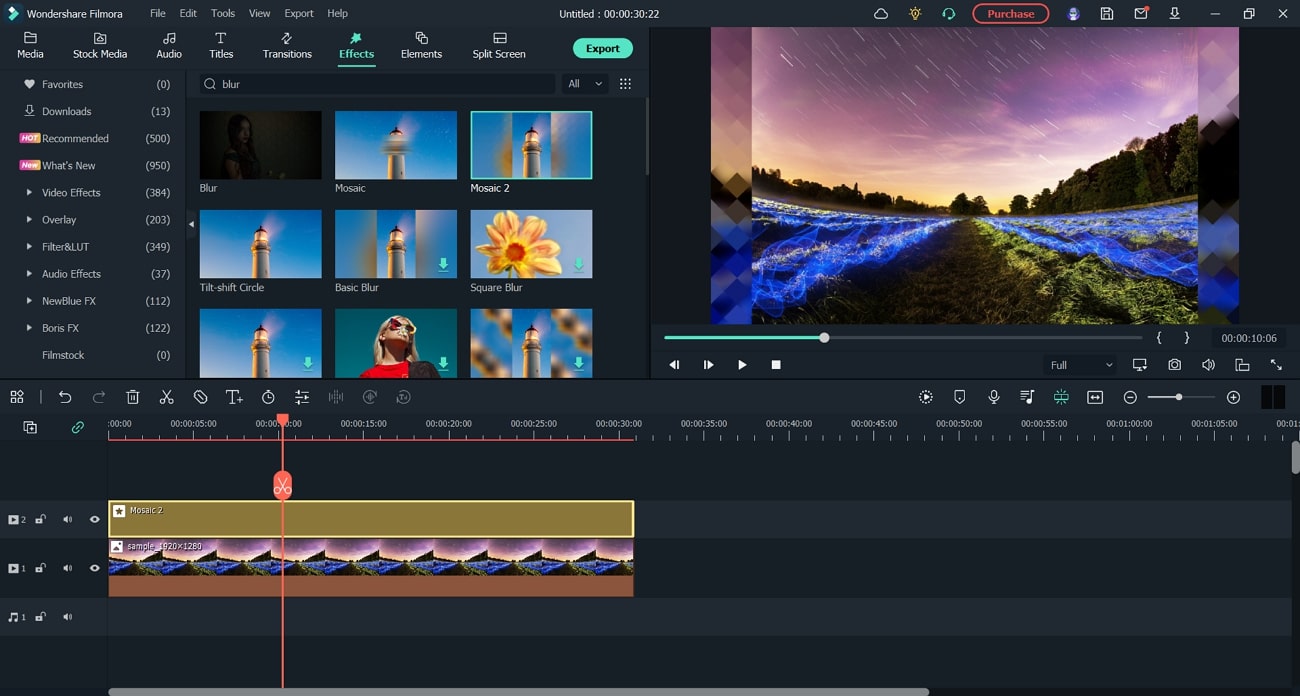
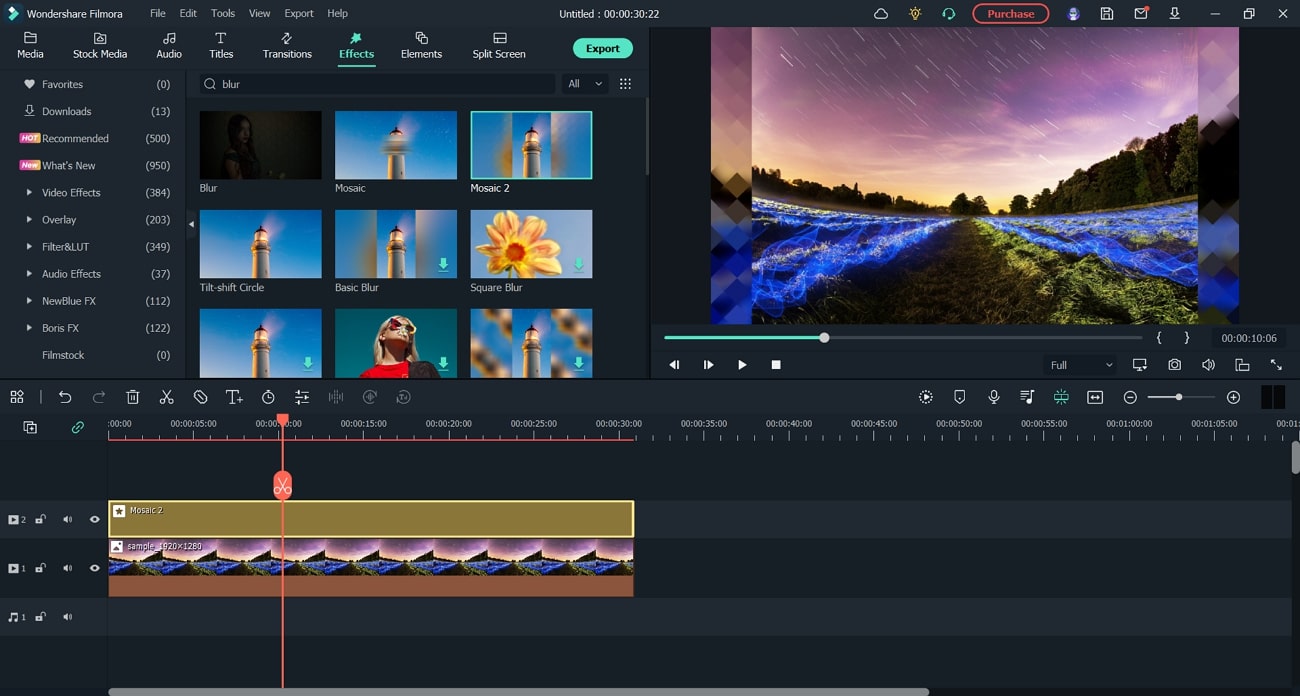
Do you want to add motion blur to your images? Many people like to intentionally add a motion blur effect in their images to add an artistic element. If you are interested in doing so, the best desktop tool you can try is Wondershare Filmora . This tool offers trending and high-quality effects that you can easily apply to your images.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
To add a motion blur effect:
Step1 Launch Filmora and create a new project.
Step2 Import your photo on this tool and drop it into the timeline.
Step3 Split the clip where you want to add the blur effect.
Once done, go to the Effects tab and search “Blur.” By doing so, you would be able to check all the blur effects on your screen. Choose and apply the blur effect to the split part of your clip. Once done, hit the Export button.

Conclusion
Photoshop is an excellent tool to edit and modify your pictures in great quality. You can use this article to take guidance to remove motion blur from photos. However, if you are not getting desired results from Photoshop, we have also provided the best alternatives to Photoshop to remove motion blur. Moreover, to create a motion blur effect in your images, you can explore the Wondershare Filmora tool.
Part 1: How to Remove the Motion Blur in Photoshop?
To fix a motion blur in an image, you would require a professional tool such as Adobe Photoshop . Photoshop is a well-recognized tool comprising tons of features for image editing and graphic designing. It offers selection tools that enable you to choose the specific parts of a photo efficiently. You can also add layers to your photo to modify and edit specific areas of the image.
You can also apply appealing filters from this platform to transform an ordinary image drastically. Moreover, using this precise tool, you can also fix motion blur in Photoshop. You can choose the blurry areas of your photo through its selection tools. Thus, with a few clicks, you can eliminate the flaws from your image easily.
Steps to Fix Motion Blur in Photos Using Photoshop
If you are new to Photoshop and don’t know how to fix motion blur in photos, then follow the instructions described below:
Step1 Open the Photoshop tool on your PC or Mac and upload your photo. From the “Layers” section, press “Ctrl + J” or “Command + J” to copy the first layer. Afterward, convert the first layer by choosing the option “Smart Object.”

Step2 Now head to the “Filter” section and tap on “Sharpen” to proceed. Afterward, proceed with the option of “Shake Reduction” by clicking on it. Now Photoshop will automatically reduce the blur effect. From the displayed panel, uncheck the option called “Artifact Suppression.”

Step3 To continue, open the “Advanced” tab from the left panel and enhance the size of your rectangular. Manage the position of the rectangle according to your preference. By doing so, you can see the details of the image clearly.

Step4 From the left panel, manage the options like “Blur Trace Bounds” and “Smoothing” according to your desire. Once done, press the “OK” button. For adding more modifications, add a blank layer and choose the “Clone Stamp Tool.” Afterward, select “Soft Round Brush” from the general brushes.

Step5 Now adjust the Opacity to 100% and Flow to 50%. Moreover, select “Current & Below” as the sample. Press the Alt key to take a sample of any flawless part of your photo and apply it to the blurry area. Make sure that the color of the sample taken is the same as the blurry area in the photo.

Part 2: Remove the Motion Blur with an Alternative to Photoshop
It may be possible that you don’t get satisfactory results from Photoshop removing motion blur. Or, if you find the interface of Photoshop intimidating, it can affect your productivity. For your assistance, this section will bring you the best alternatives to Photoshop.
1. IMAGamigo
IMAGamigo is an online tool that allows you to perform different operations on pictures efficiently. To fix motion blur, it offers a Deblurrer feature. Using this feature, you can automatically remove blur from your photos without any external effort. It also provides other distinct features such as Background Remover, Restorer, Colorizer, Upscale, etc.
To use this tool, first, navigate to its official website. From its tools, select “Deblurrer” to proceed. A new window will open on your screen instantly. Scroll down a little bit and locate the area saying, “Drop Image Here.” Click on this area and upload your image. Afterward, the tool will automatically start analyzing the picture. Once the process gets finished, click on the Download button to save your photo.

2. Vance.AI
This online platform is also a well-trusted tool by professionals and content creators. It provides AI-supported tools such as AI Image Denoiser, AI Image Upscaler, AI Photo Enhancer, etc. You can use its AI Image Sharpener to eliminate motion blur from pictures. It supports all popular image file formats, such as JPEG, PNG, and JPG. Thus, without any installations, you can quickly utilize this tool to fix motion blur photos.
To use this tool, access the official webpage of Vance.AI and select the “AI Image Sharpener” feature. Once done, click on the “Upload Image” option and import your blurry photo. Afterward, a new window will be open from which you can adjust the settings. Select the “Sharpen” option and choose the preferred Sharpen Mode. Afterward, click on the “Start to Process” option. Once the process ends, you can download the picture with a single click.

3. AKVIS Refocus AI
AKVIS is an offline tool that produces high-end results at a fast processing speed. You can find multiple options in this tool, such as Airbrush, Retoucher, Sketch, Decorator, etc. When it comes to fixing blurry pictures, this tool provides an exclusive feature called “Refocus AI.” Through this feature, you can instantly increase the sharpness of your photo. Also, it offers different modes such as Motion Blur, Radial Blur, Refocus-AI, and Tilt-Shift.
To fix motion blur:
Step1 Launch this tool and navigate to its Refocus AI option.
Step2 Select Refocus AI as your mode and upload the blurry picture. The default preset will be AKVIS Default AI.
Step3 Disable the “Image Sharpening” feature and navigate to the “Motion Deblur AI” section.
Step4 From there, adjust your Focus accordingly.
Step5 For more enhancements, enable the Image Sharpening feature and adjust the parameters.

Bonus Tip – How to Add Motion Blur to Your Images?
Do you want to add motion blur to your images? Many people like to intentionally add a motion blur effect in their images to add an artistic element. If you are interested in doing so, the best desktop tool you can try is Wondershare Filmora . This tool offers trending and high-quality effects that you can easily apply to your images.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
To add a motion blur effect:
Step1 Launch Filmora and create a new project.
Step2 Import your photo on this tool and drop it into the timeline.
Step3 Split the clip where you want to add the blur effect.
Once done, go to the Effects tab and search “Blur.” By doing so, you would be able to check all the blur effects on your screen. Choose and apply the blur effect to the split part of your clip. Once done, hit the Export button.

Conclusion
Photoshop is an excellent tool to edit and modify your pictures in great quality. You can use this article to take guidance to remove motion blur from photos. However, if you are not getting desired results from Photoshop, we have also provided the best alternatives to Photoshop to remove motion blur. Moreover, to create a motion blur effect in your images, you can explore the Wondershare Filmora tool.
Also read:
- New GIF Splitting Into Frames Is an Interesting Activity to Do with the Right Tools. Convert GIFs Into Frames Easily with Tools and Use Them as Needed
- Updated 2024 Approved Easy Ways to Change Aspect Ratio in iMovie?
- Updated Detailed Steps to Rotate Videos Using OBS
- Updated 2024 Approved There Are Many Vlogging Cameras You Can Find in the Market. However, to Get a Good Start in Vlogging, some Sony Vlogging Cameras and Canon Vlog Cameras Are to Consider. This Article Introduces You to the Respective List
- Updated Do You Have a Sony Camera and Want to Try Different LUTs on Your Digital Content? Youre at the Right Place, as You Can Apply Sony HLG LUTs to Your Media
- New How to Make a Video by Mouse with Filmora
- Best AR Video Apps
- Updated Adobe Premiere Pro Download and Use Guide for 2024
- Looking for the Ways by Which Subtitles Can Be Extracted From Your MKV Files without Affecting the File Quality? Look No Further as We Are Here to Help You Know the Best Tools that Can Easily Extract SRT From MKV for 2024
- New 2024 Approved How to Make A Jaw-Dropping Time Lapse Video?
- In 2024, Guide To Make a YouTube Intro by Filmora
- Updated 2024 Approved How to Add Background to Video With/Without a Green Screen
- Updated Top 10 iPad Slideshow Apps to Create a Slideshow for 2024
- New How To Make Flying Objects in Wondershare Filmora for 2024
- New In 2024, How to Convert Videos to Slow Motion? Complete Guide
- New Best PDF to GIF Converters for 2024
- This Article Will Focus on Understanding the Secret Tips in Wondershare Filmora that You Can Use to Edit Videos Faster and More Efficiently for 2024
- In 2024, How to use Snapchat Location Spoofer to Protect Your Privacy On Vivo S17e? | Dr.fone
- In 2024, How to Unlock Apple iPhone 6 Plus without Passcode or Face ID
- In 2024, Sim Unlock Oppo Find X6 Pro Phones without Code 2 Ways to Remove Android Sim Lock
- How to Track Realme GT 5 by Phone Number | Dr.fone
- In 2024, Top Apps and Online Tools To Track Xiaomi Redmi Note 13 Pro 5G Phone With/Without IMEI Number
- New Generating the Nut Button Meme
- Top 15 Apps To Hack WiFi Password On Itel A60
- In 2024, Removing Device From Apple ID For your Apple iPhone 14 Pro Max
- In 2024, 8 Best Apps for Screen Mirroring Motorola Moto G14 PC | Dr.fone
- 5 Most Effective Methods to Unlock iPhone 12 Pro in Lost Mode | Dr.fone
- 11 Proven Solutions to Fix Google Play Store Not Working Issue on Honor 70 Lite 5G | Dr.fone
- In 2024, How and Where to Find a Shiny Stone Pokémon For Motorola Edge 40 Pro? | Dr.fone
- 3 Easy Solutions to Hard Reset Realme C67 5G | Dr.fone
- How To Do Realme Narzo 60x 5G Screen Sharing | Dr.fone
- 3 Facts You Need to Know about Screen Mirroring Meizu 21 Pro | Dr.fone
- Title: New Want to Create a Polaroid Collage for Your Social Media Platform, Online Site, or to Wish Your Best Buddy on Their Special Done? You Are on the Right Page as We Will Help You with the Best Tools and Ideas for Generating an Impressive Polaroid Collage
- Author: Morgan
- Created at : 2024-05-19 05:12:44
- Updated at : 2024-05-20 05:12:44
- Link: https://ai-video-editing.techidaily.com/new-want-to-create-a-polaroid-collage-for-your-social-media-platform-online-site-or-to-wish-your-best-buddy-on-their-special-done-you-are-on-the-right-page-/
- License: This work is licensed under CC BY-NC-SA 4.0.

