:max_bytes(150000):strip_icc():format(webp)/Apple-Watch-Ultra-2-23e8ec3e4ee04c6e98c9d654a35f59ec.jpg)
New Where To Find The Best Free Canon LUTs? Learn More

Where To Find The Best Free Canon LUTs? Learn More
LUTs (look-up tables) enhance color grading within photos and videos. After all, they are special editing tools for upscaling visual content. There are different types of LUTs with unique characteristics and styling. One of these categories is Canon cinematic LUTs, an exceptional 3D LUT preset. In this article, you’ll find information about Canon LUTs with the best recommendations.
- Part 2: Top-Best Free Canon LUTs To Consider in 2024
- Part 3: Using The Most Effective LUTs in Wondershare Filmora
Part 1: What are 3D LUTs?
LUTs are important editing tools for upgrading color schemas of visual content. The 3D LUTs are special LUT presets used in color correction and enhancement. 3D LUT is a mathematical table that maps input and output colors. It helps adjust the color tones, textures, and intensity in an optimized way. So, while selecting any 3D LUT filter, it’s applied in a calculated way.
The 3D LUT is equipped with three-dimensional visual art that determines brightness, hue, and saturation. It has depicted its use cases in industries like gaming and film production. Thus, they play a crucial role in matching color content from different cameras. This develops more consistency with customized looks and appealing visualization.
Part 2: Top-Best Free Canon LUTs To Consider in 2024
The Internet is overloaded with amazing download Canon LUTs. Meanwhile, choosing the right LUTs for your task can be difficult. Don’t worry; you will find the list of best Canon LUTs here:
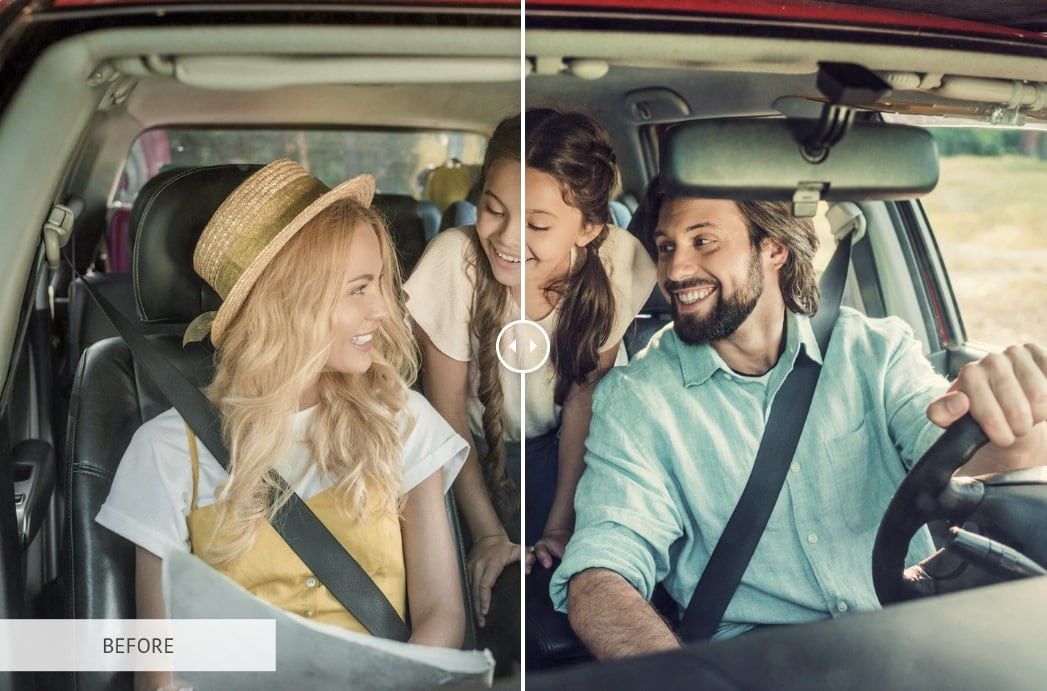
1.Cinema Canon C-Log3
Take your video concept to the next level with cinema Canon C-Log3 LUT. In this LUT pack, you will find 25 Cinema Rec 709 and 25 Cinema C-Log3 LUTs. If you’ve videos, clips, presentations, or social videos, this LUT pack is ideal. Such LUTs are very easy to use. You only need to drag or import them into your videos.

2. City Building
Transform your city building with this free Canon LUT pack. There are exciting LUT preset filters for providing new looks into tall building structures. The combination of weather, greenery, traffic, and buildings demands upgraded looks, for which such LUTs are ideal. With special color orientation, this LUTs pack will optimize color schemes within the city.

3. Canon C-Log Blockbuster
Add special blockbusting looks to your important video clips. With the Canon C-Log Blockbuster LUTs pack, upgrade your videos with a cinematic touch. There are 20 Blockbuster C-Log LUTs that will extend the color grading of your videos. This also improves the quality of your clips, bringing more engagement. Thus, you can make your documentaries and social clips more enchanting.

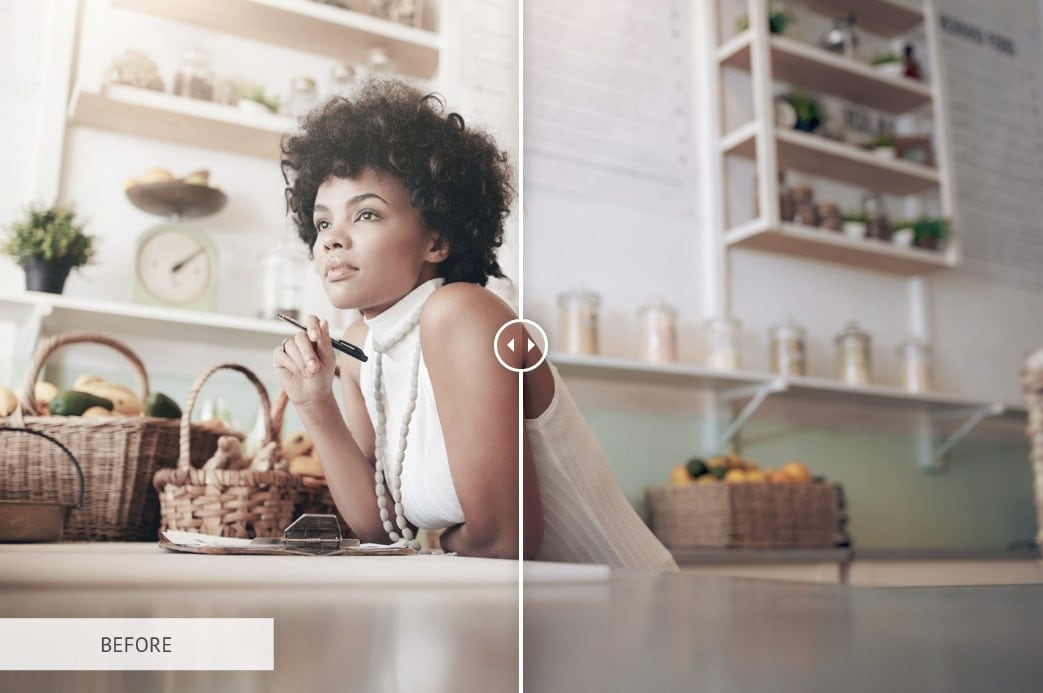
4. Slight Warmth
Blend unique sunlight touch to your outdoor visual media with these free Canon LUTs. It helps you improve the standards of your images and videos with evening sunshine. Your important outdoor moments will become captured in attractive visual media with pleasing tranquility. The available LUT filter possesses a warm color gradient to initiate creativity.

5. Film Canon C-Log2
Using the film Canon C-Log2 pack, you will find amazing LUT color presets. You can use these LUT filters within your documented or personal clips and movies. Find some prominent LUTs, including the 22 Canon C-Log2 and 22 Rec 709 LUTs in the pack. All these LUTs are special and unique, with extensive color gradients. You can import the preset file or drag it into the video for magical effects.

6. Sun Flare
Are your captured images or recorded videos in a dull location? There is an option to transform quality using this sun flare Canon LUT. With its bright color presets, this LUT can correct colors within dull visual content. This way, the color schemes would be upgraded with more light and brightness. So, don’t worry, even if your picture is captured within a dull environment.

7. Vintage
You need not have any darker blueish effects on your outdoor visual media anymore. With vintage Canon LUT download, enhance color grading in an optimized way. The vintage LUT is backed with special color, tone, and style. When you apply these LUTs to your photo or video, the quality will improve. You will witness color enhancement in a quick time.

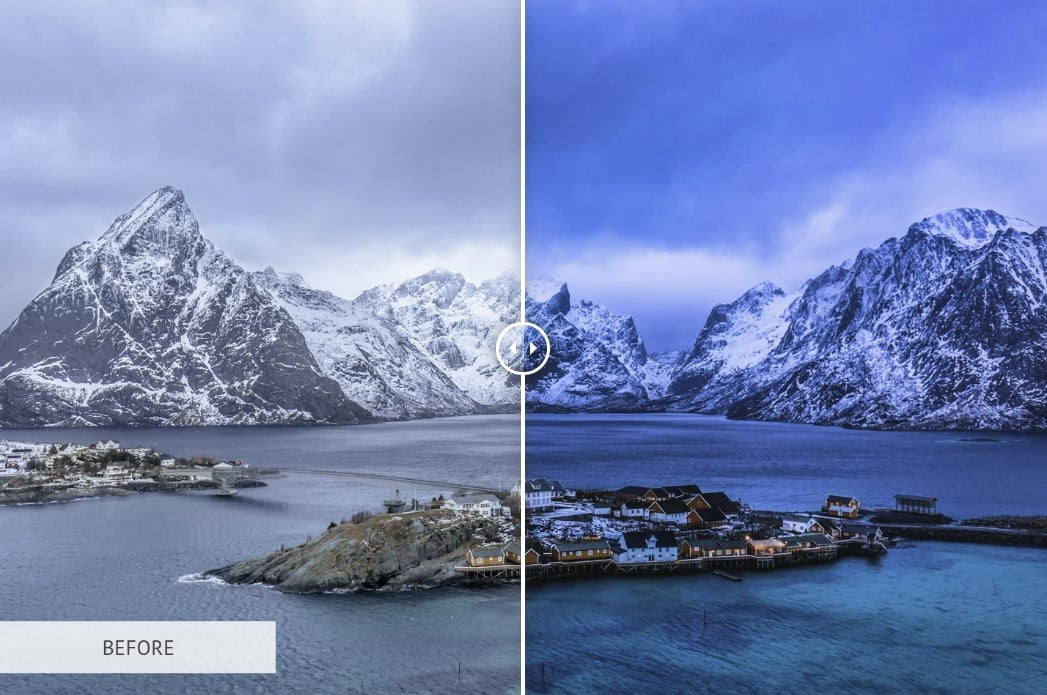
8. Blue Skies
The sky is blue as the water. Thus, if your visual content has natural landmarks, provide blue touch. After all, blueish effects will enlighten your visual content in an appealing way. With next-level color grading, you will feel special emotions and feelings vibes. The LUTs are easy to use and integrate into your images or videos.

9. Filmic Style
Blend extraordinary filmy looks into your graphical media with Filmic Style Canon LUT. This LUT is special because it leverages top-level color grading with resolution enhancements. The colors of your visual content will rise, and quality will also improve. So if you’re inspired by the cinematic display, this LUT provides optimized colors.

10. City Film
An aerial picture of your city determines its beauty. But the sandy or dusty atmosphere can ruin picture quality. Using this Canon LUT, you can upscale your city picture. There are unique color gradients that eliminate dust for clarity within the image. Meanwhile, with the correct color combination, you’ll see a clean environment overall.

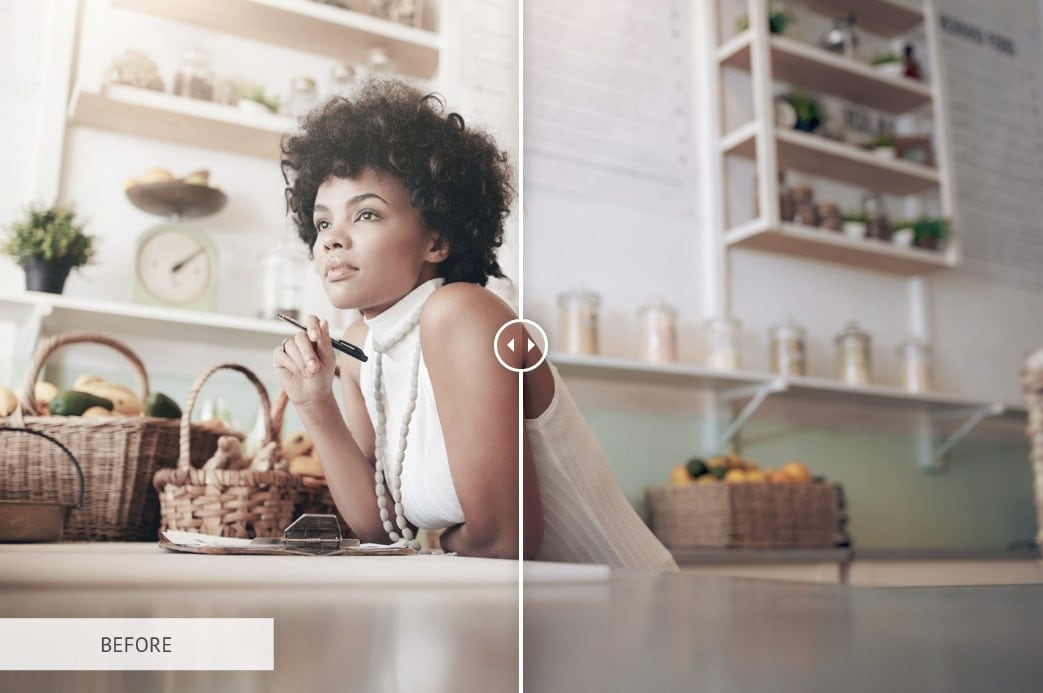
11. Dusty Light
Sometimes interior images look more attractive in dusty lighting. This LUT pack comes with diverse filter presets that add brownish dusty looks. Thus, your visual content will be enhanced with optimized resolutions within dusty lighting. The Canon LUT will adjust the color schemes within your visual content. Hence, you will have a visually appealing image with outstanding dusty contrast.

12. Tinted Shades
Make your outings more attractive with stylish tints. By using this free Canon LUT, you can add faded tints to your images or videos. Meanwhile, the tinted shades will provide impressive looks within a dull atmosphere. For outdoor photography, this LUT is ideal because of its dark hues and saturated colors. The filter combines a range of color tools for the best output.

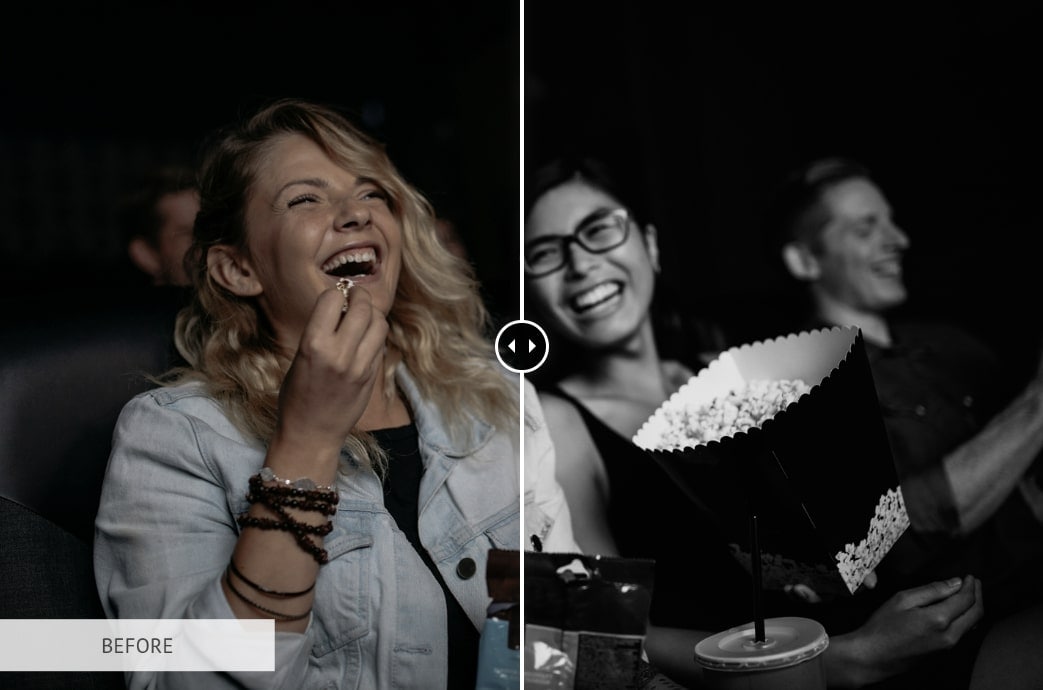
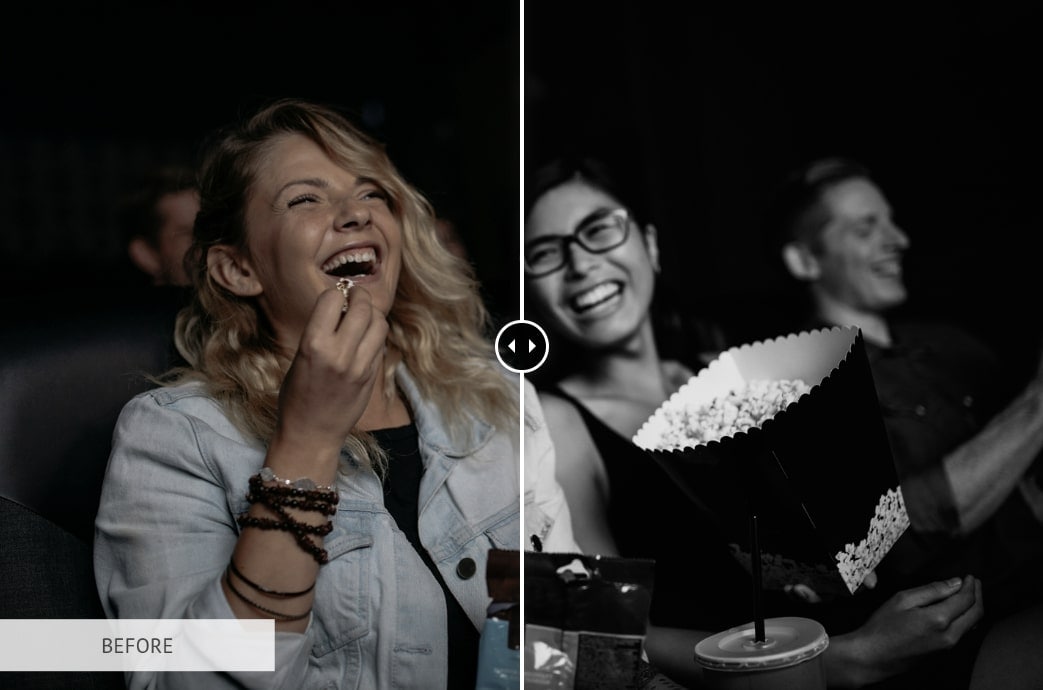
13. W&B
Black and white is a vintage color combination that is beyond levels. With this LUTs pack, you can improvise your visual content with a W&B touch. This means LUTs will replace color gradients with stylish black-and-white displays. Meanwhile, the LUT will adjust hue, saturation, contrast, and brightness. As a final result, you will receive attractive W&B content.

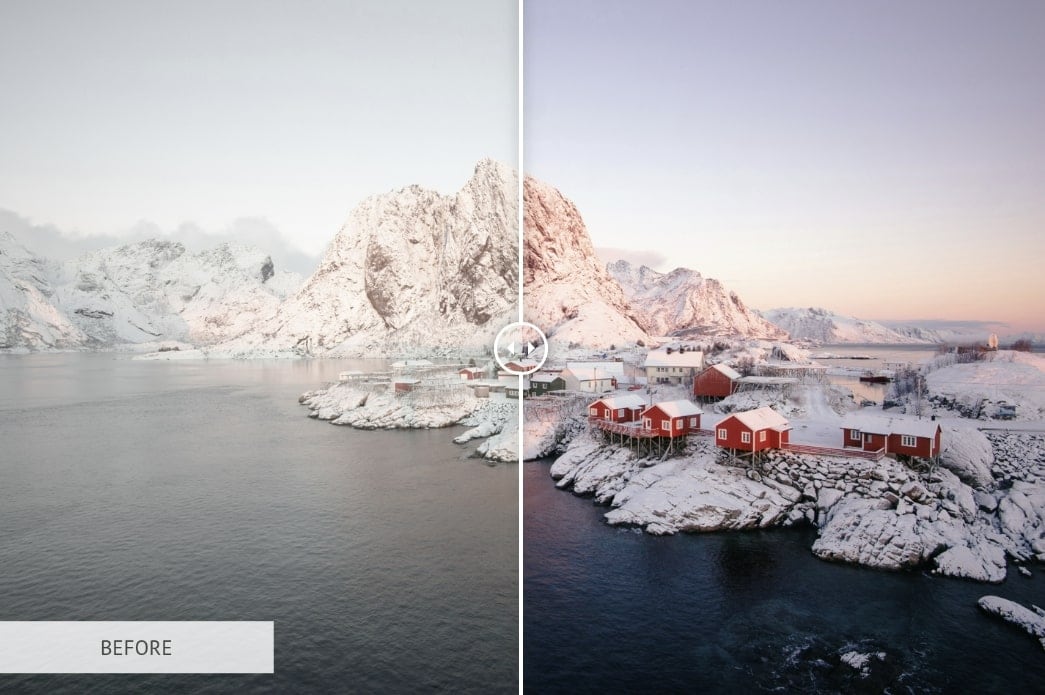
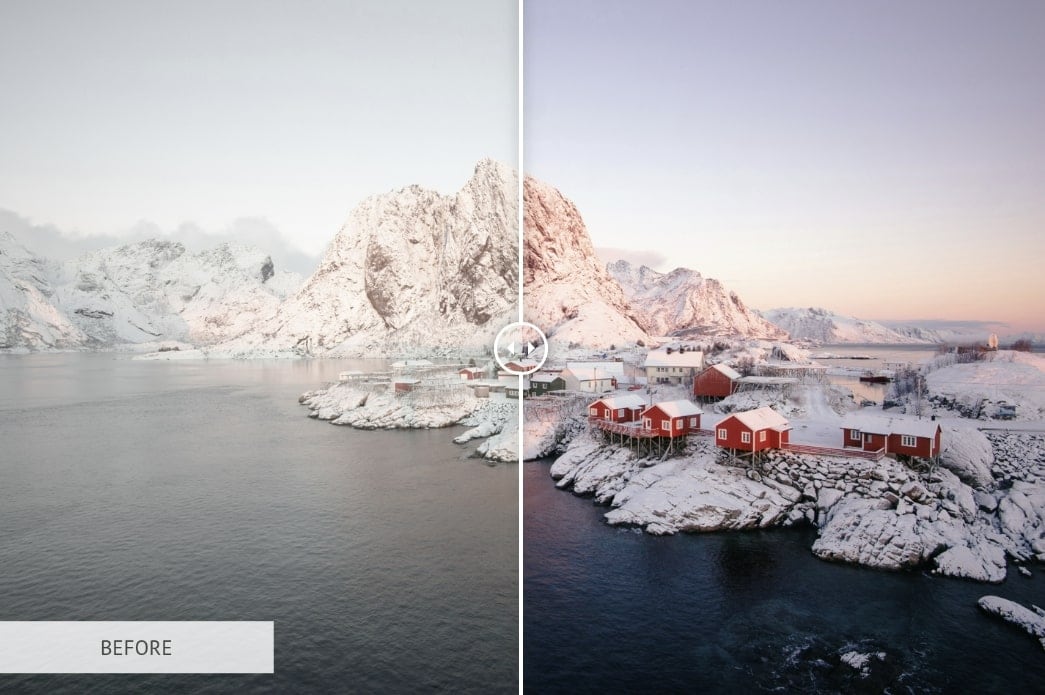
14. Pink Grade
Red-brownish mountains look impressive in their original colors. A pink-grade LUT filter can bring originality to your captured videos or photos. This way, the LUT will accurately apply pink color grading with consistency. The mountain which you captured will start looking great again. Pink color schemes are also more attractive when it comes to outdoor visual content.

15. Landscape
Landscapes look great in their clean yet natural colors. But if your photography or videography goes wrong, landscapes may look poor. In this scenario, using a landscape Canon LUT is a great thing to have. After all, the LUT has useful color preset filters that will provide refreshing looks. The greenery will be restored, and the blue sky will be back.

16. Landscape
The bright yet exceptional blue color of the sea is always mind-blowing. If you want to use the blueish sea filter effect, download this Canon cinematic LUTs. There are special filter effects that will enhance resoLUTions and optimize color schemas. The colors are transformed while keeping blueish sea effects in the process. The end result is always amazing, with naturally appealing graphics.

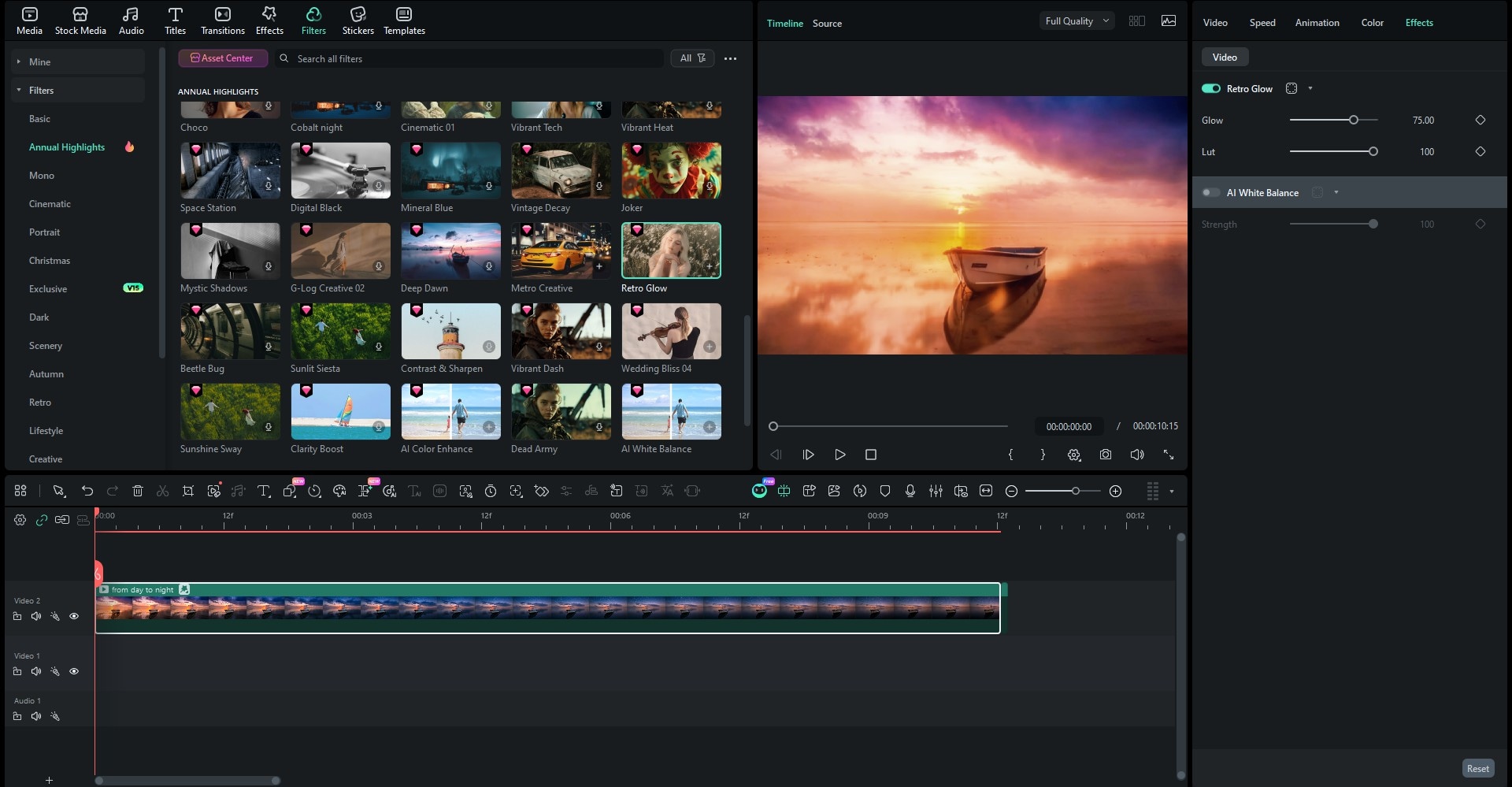
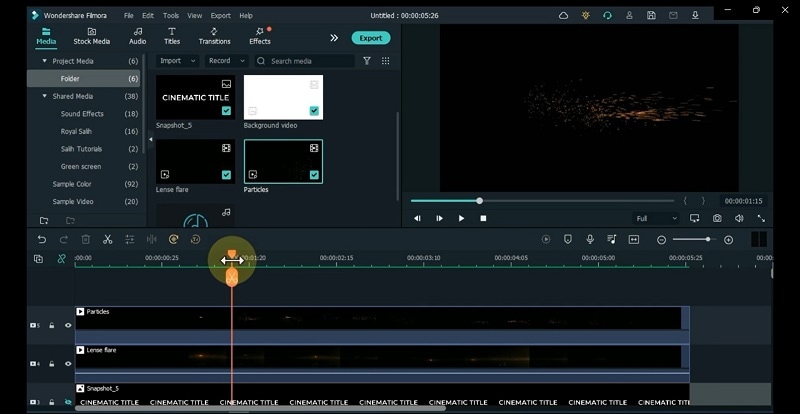
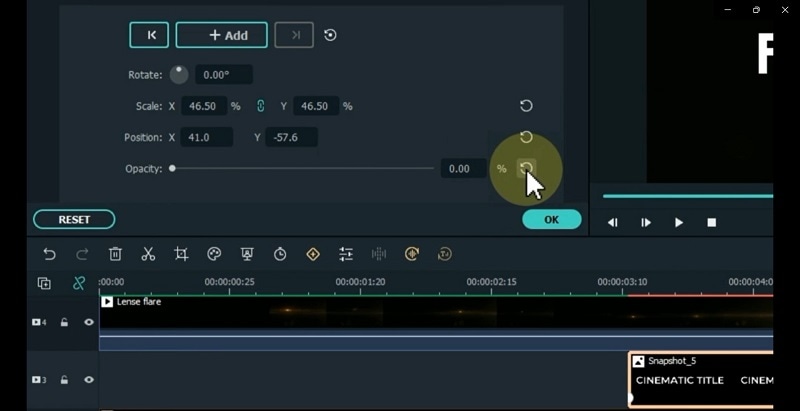
Part 3: Using The Most Effective LUTs in Wondershare Filmora
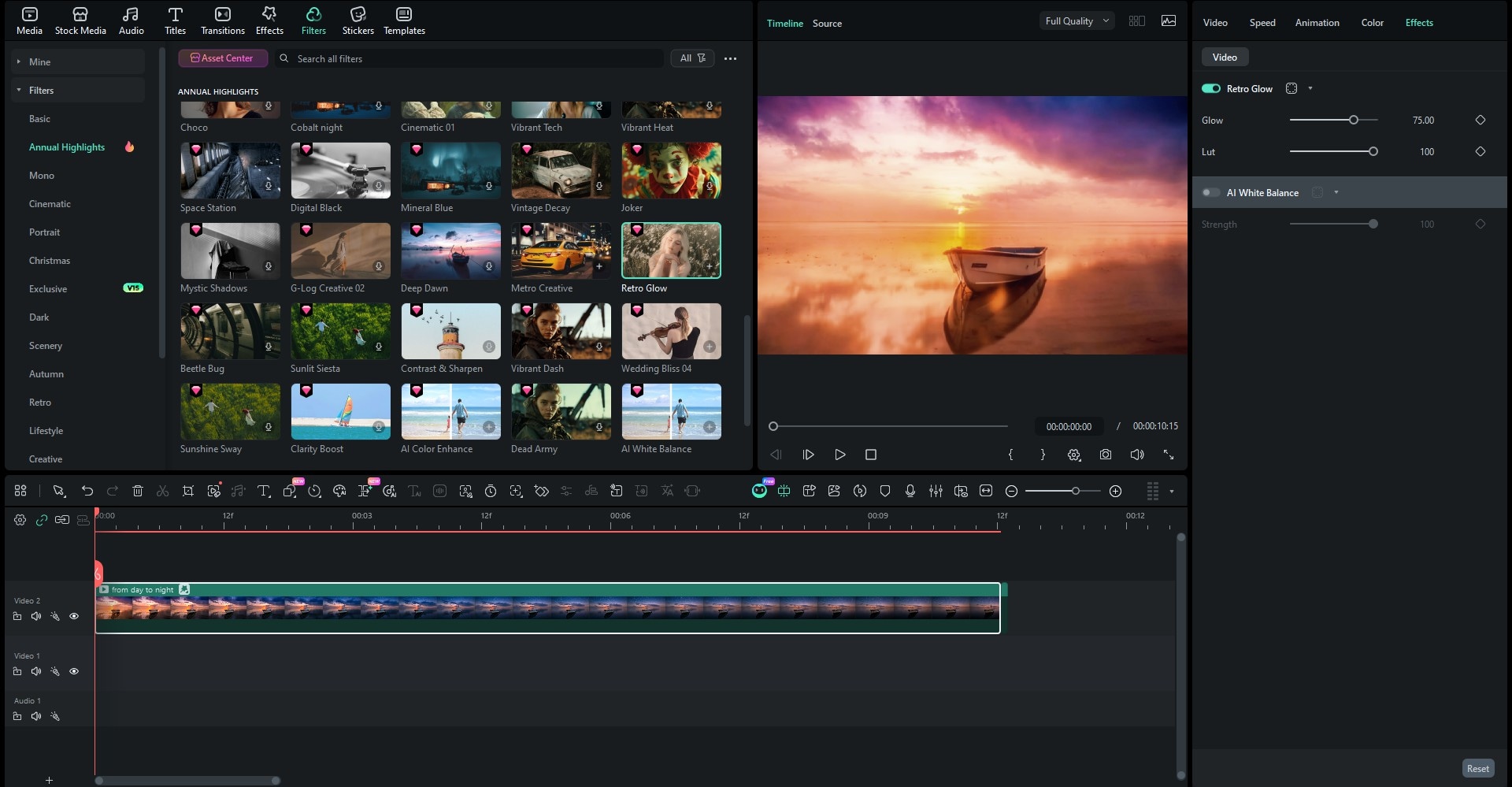
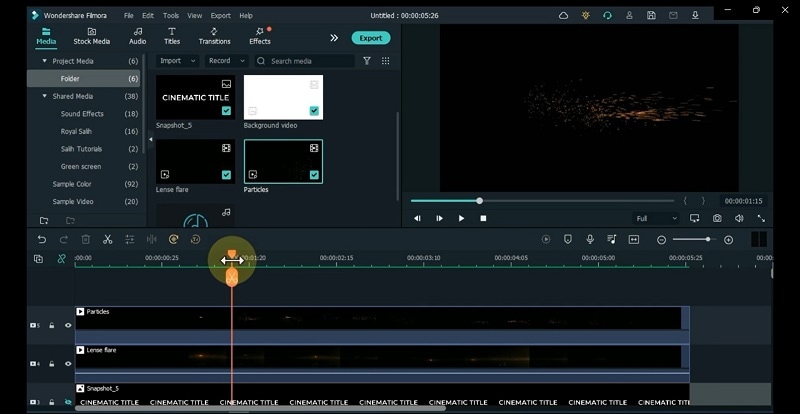
In this digital age, the use of technology is revolutionizing video editing. An example is 3D Canon LUTs for upscaling and enhancing visual colors in media. The Canon LUTs are special because of their improvised color grading and schemas. Using Wondershare Filmora , you can download Canon LUTs within a range of filter presets. There are, in total, 200+ LUT filter presets to fulfill your video editing needs within this video editor by default.
In contrast, you can use Wondershare Filmora for other video editing tasks as well. You can edit your video, add music tracks, or correct background noises. You can also add different effects, stickers, and transitions. Let’s discover more useful features of Filmora.

Top Features of Wondershare Filmora
- Stock Media: Filmora has the availability of 10 billion+ free stock media. So you if don’t have your pictures and videos, stock media can provide them. There are different categories of unique visual media.
- Extended Plug-ins: For a better editing experience, you can add countless filter plug-ins. This includes NewBlue, BorisFX, and many others. With plug-ins, you can add a more extensive color enhancement.
- Motion Tracking: The presence of motion tracking allows tracking of object movement in the video. Thus, you can pin media files, text, or graphics to that motion. Your content will look visually appealing with the use of this specific feature.
- Speed Ramping: Using Filmora, you can change the speed of your video through speed ramping. The speed could be changed uniformly or speedily. It depends on your video requirements.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Conclusion
Like other LUTs, Canon LUTs are also special and unique in their kind. They provide 3D cinematic looks with visually attractive color corrections. Meanwhile, in this article, you found the best Canon LUTs for editing visual media. You also learned about Wondershare Filmora, the best video editing and enhancement tool. The provided details of this video editing tool will make it easy for you to adapt to the 200+ available presets on the platform.
Part 1: What are 3D LUTs?
LUTs are important editing tools for upgrading color schemas of visual content. The 3D LUTs are special LUT presets used in color correction and enhancement. 3D LUT is a mathematical table that maps input and output colors. It helps adjust the color tones, textures, and intensity in an optimized way. So, while selecting any 3D LUT filter, it’s applied in a calculated way.
The 3D LUT is equipped with three-dimensional visual art that determines brightness, hue, and saturation. It has depicted its use cases in industries like gaming and film production. Thus, they play a crucial role in matching color content from different cameras. This develops more consistency with customized looks and appealing visualization.
Part 2: Top-Best Free Canon LUTs To Consider in 2024
The Internet is overloaded with amazing download Canon LUTs. Meanwhile, choosing the right LUTs for your task can be difficult. Don’t worry; you will find the list of best Canon LUTs here:
1.Cinema Canon C-Log3
Take your video concept to the next level with cinema Canon C-Log3 LUT. In this LUT pack, you will find 25 Cinema Rec 709 and 25 Cinema C-Log3 LUTs. If you’ve videos, clips, presentations, or social videos, this LUT pack is ideal. Such LUTs are very easy to use. You only need to drag or import them into your videos.

2. City Building
Transform your city building with this free Canon LUT pack. There are exciting LUT preset filters for providing new looks into tall building structures. The combination of weather, greenery, traffic, and buildings demands upgraded looks, for which such LUTs are ideal. With special color orientation, this LUTs pack will optimize color schemes within the city.

3. Canon C-Log Blockbuster
Add special blockbusting looks to your important video clips. With the Canon C-Log Blockbuster LUTs pack, upgrade your videos with a cinematic touch. There are 20 Blockbuster C-Log LUTs that will extend the color grading of your videos. This also improves the quality of your clips, bringing more engagement. Thus, you can make your documentaries and social clips more enchanting.

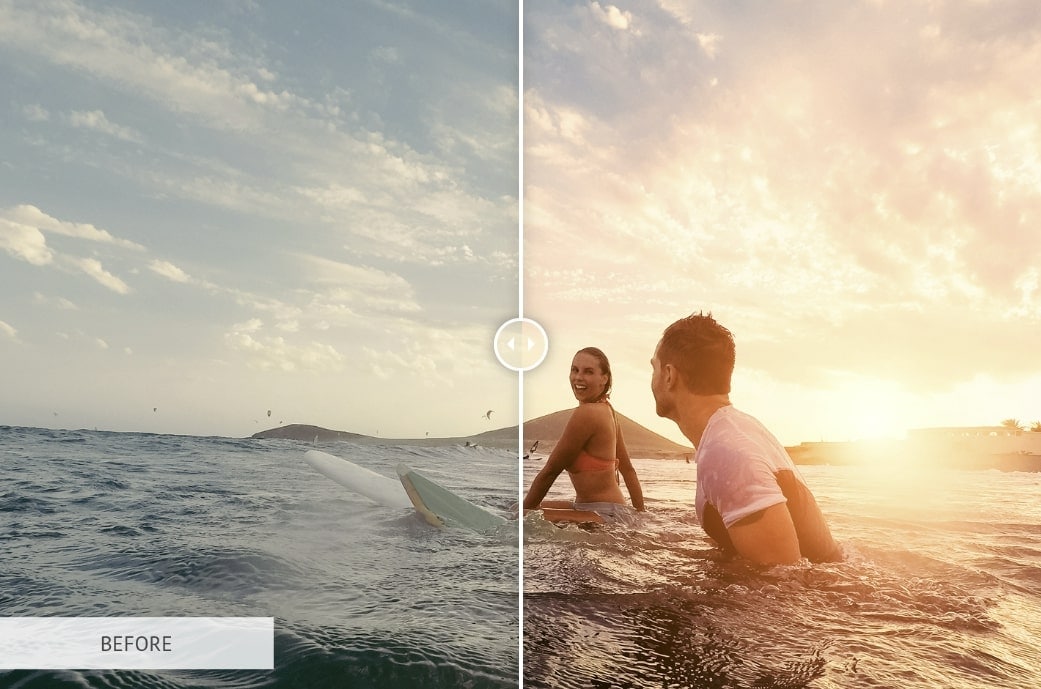
4. Slight Warmth
Blend unique sunlight touch to your outdoor visual media with these free Canon LUTs. It helps you improve the standards of your images and videos with evening sunshine. Your important outdoor moments will become captured in attractive visual media with pleasing tranquility. The available LUT filter possesses a warm color gradient to initiate creativity.

5. Film Canon C-Log2
Using the film Canon C-Log2 pack, you will find amazing LUT color presets. You can use these LUT filters within your documented or personal clips and movies. Find some prominent LUTs, including the 22 Canon C-Log2 and 22 Rec 709 LUTs in the pack. All these LUTs are special and unique, with extensive color gradients. You can import the preset file or drag it into the video for magical effects.

6. Sun Flare
Are your captured images or recorded videos in a dull location? There is an option to transform quality using this sun flare Canon LUT. With its bright color presets, this LUT can correct colors within dull visual content. This way, the color schemes would be upgraded with more light and brightness. So, don’t worry, even if your picture is captured within a dull environment.

7. Vintage
You need not have any darker blueish effects on your outdoor visual media anymore. With vintage Canon LUT download, enhance color grading in an optimized way. The vintage LUT is backed with special color, tone, and style. When you apply these LUTs to your photo or video, the quality will improve. You will witness color enhancement in a quick time.

8. Blue Skies
The sky is blue as the water. Thus, if your visual content has natural landmarks, provide blue touch. After all, blueish effects will enlighten your visual content in an appealing way. With next-level color grading, you will feel special emotions and feelings vibes. The LUTs are easy to use and integrate into your images or videos.

9. Filmic Style
Blend extraordinary filmy looks into your graphical media with Filmic Style Canon LUT. This LUT is special because it leverages top-level color grading with resolution enhancements. The colors of your visual content will rise, and quality will also improve. So if you’re inspired by the cinematic display, this LUT provides optimized colors.

10. City Film
An aerial picture of your city determines its beauty. But the sandy or dusty atmosphere can ruin picture quality. Using this Canon LUT, you can upscale your city picture. There are unique color gradients that eliminate dust for clarity within the image. Meanwhile, with the correct color combination, you’ll see a clean environment overall.

11. Dusty Light
Sometimes interior images look more attractive in dusty lighting. This LUT pack comes with diverse filter presets that add brownish dusty looks. Thus, your visual content will be enhanced with optimized resolutions within dusty lighting. The Canon LUT will adjust the color schemes within your visual content. Hence, you will have a visually appealing image with outstanding dusty contrast.

12. Tinted Shades
Make your outings more attractive with stylish tints. By using this free Canon LUT, you can add faded tints to your images or videos. Meanwhile, the tinted shades will provide impressive looks within a dull atmosphere. For outdoor photography, this LUT is ideal because of its dark hues and saturated colors. The filter combines a range of color tools for the best output.

13. W&B
Black and white is a vintage color combination that is beyond levels. With this LUTs pack, you can improvise your visual content with a W&B touch. This means LUTs will replace color gradients with stylish black-and-white displays. Meanwhile, the LUT will adjust hue, saturation, contrast, and brightness. As a final result, you will receive attractive W&B content.

14. Pink Grade
Red-brownish mountains look impressive in their original colors. A pink-grade LUT filter can bring originality to your captured videos or photos. This way, the LUT will accurately apply pink color grading with consistency. The mountain which you captured will start looking great again. Pink color schemes are also more attractive when it comes to outdoor visual content.

15. Landscape
Landscapes look great in their clean yet natural colors. But if your photography or videography goes wrong, landscapes may look poor. In this scenario, using a landscape Canon LUT is a great thing to have. After all, the LUT has useful color preset filters that will provide refreshing looks. The greenery will be restored, and the blue sky will be back.

16. Landscape
The bright yet exceptional blue color of the sea is always mind-blowing. If you want to use the blueish sea filter effect, download this Canon cinematic LUTs. There are special filter effects that will enhance resoLUTions and optimize color schemas. The colors are transformed while keeping blueish sea effects in the process. The end result is always amazing, with naturally appealing graphics.

Part 3: Using The Most Effective LUTs in Wondershare Filmora
In this digital age, the use of technology is revolutionizing video editing. An example is 3D Canon LUTs for upscaling and enhancing visual colors in media. The Canon LUTs are special because of their improvised color grading and schemas. Using Wondershare Filmora , you can download Canon LUTs within a range of filter presets. There are, in total, 200+ LUT filter presets to fulfill your video editing needs within this video editor by default.
In contrast, you can use Wondershare Filmora for other video editing tasks as well. You can edit your video, add music tracks, or correct background noises. You can also add different effects, stickers, and transitions. Let’s discover more useful features of Filmora.

Top Features of Wondershare Filmora
- Stock Media: Filmora has the availability of 10 billion+ free stock media. So you if don’t have your pictures and videos, stock media can provide them. There are different categories of unique visual media.
- Extended Plug-ins: For a better editing experience, you can add countless filter plug-ins. This includes NewBlue, BorisFX, and many others. With plug-ins, you can add a more extensive color enhancement.
- Motion Tracking: The presence of motion tracking allows tracking of object movement in the video. Thus, you can pin media files, text, or graphics to that motion. Your content will look visually appealing with the use of this specific feature.
- Speed Ramping: Using Filmora, you can change the speed of your video through speed ramping. The speed could be changed uniformly or speedily. It depends on your video requirements.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Conclusion
Like other LUTs, Canon LUTs are also special and unique in their kind. They provide 3D cinematic looks with visually attractive color corrections. Meanwhile, in this article, you found the best Canon LUTs for editing visual media. You also learned about Wondershare Filmora, the best video editing and enhancement tool. The provided details of this video editing tool will make it easy for you to adapt to the 200+ available presets on the platform.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
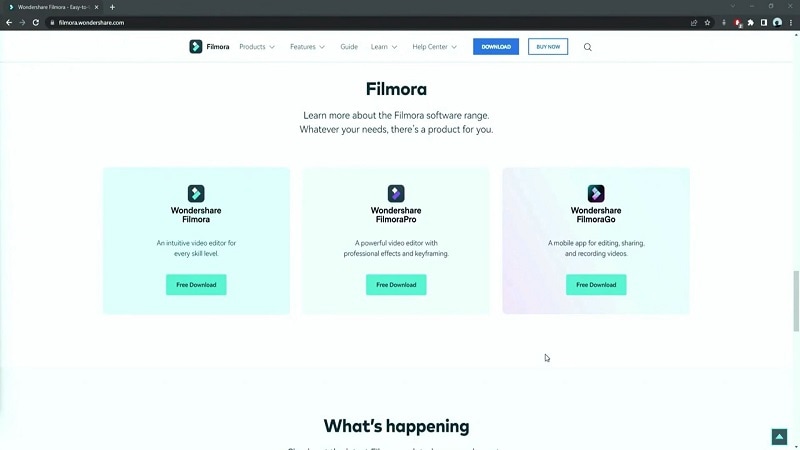
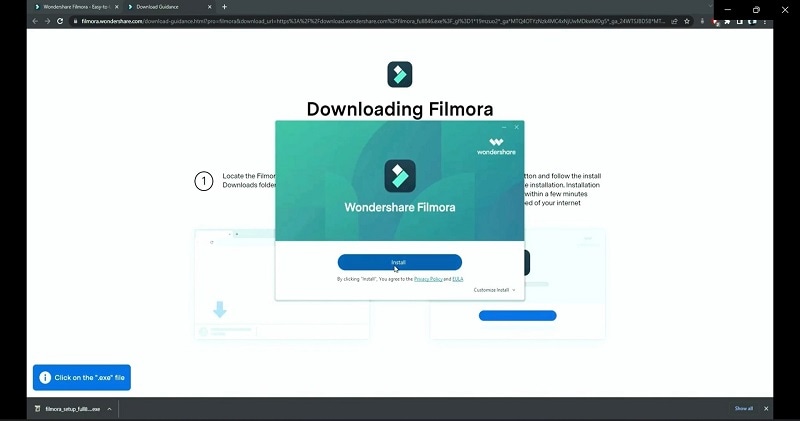
Step 1: Download the Software
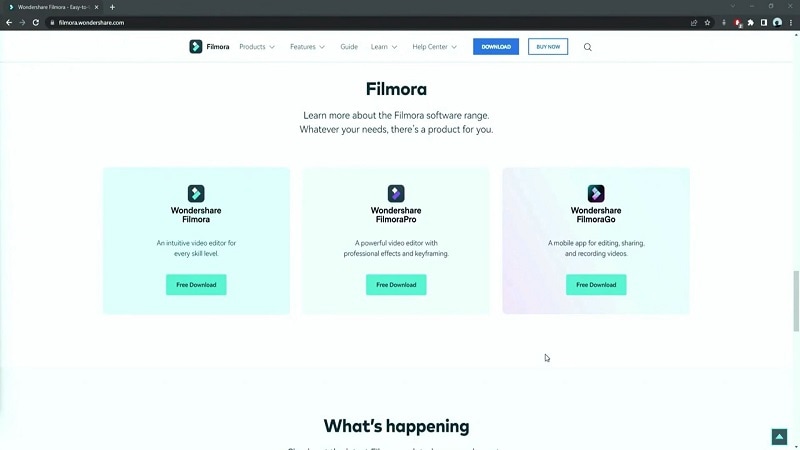
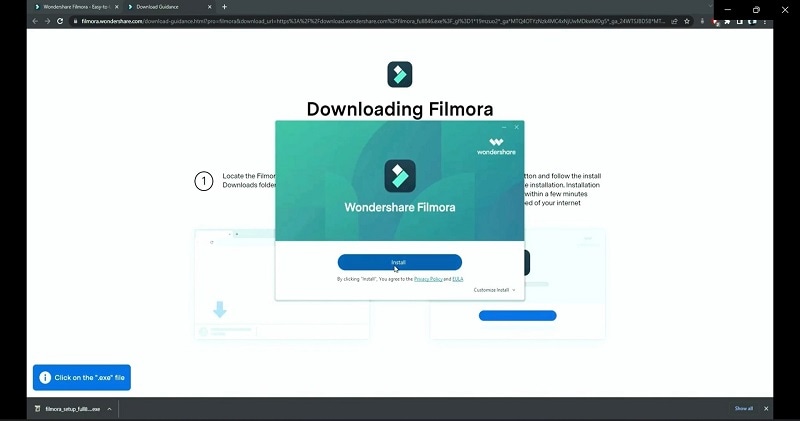
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
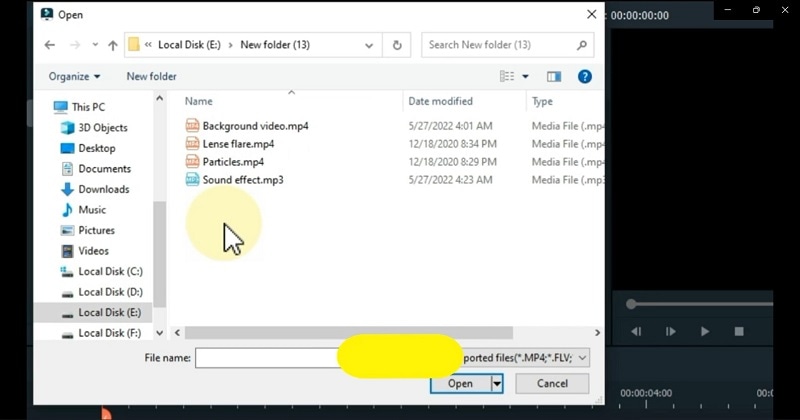
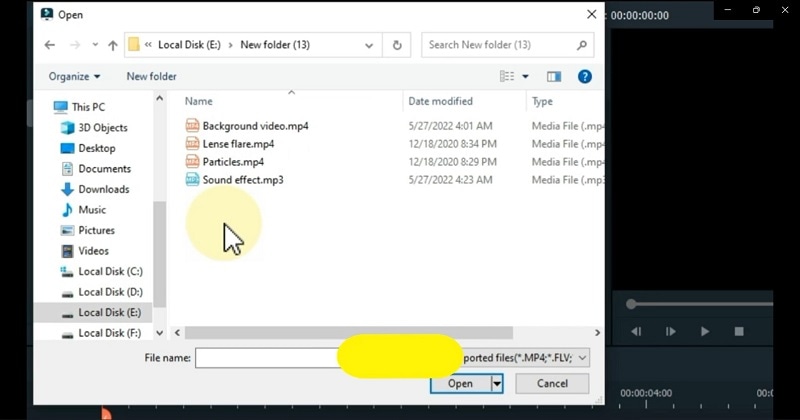
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
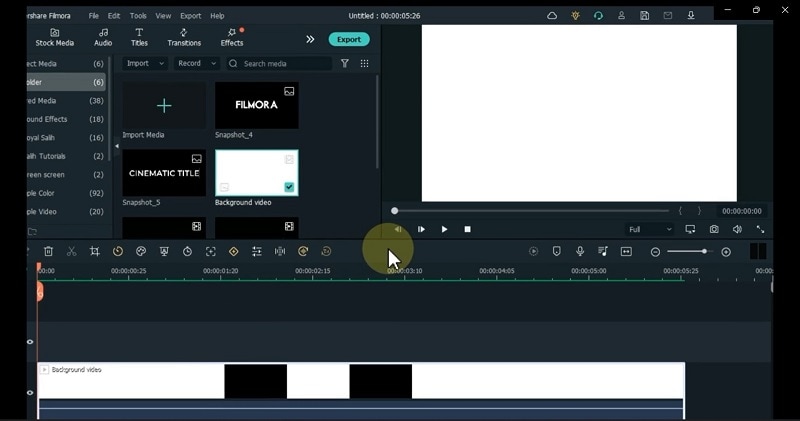
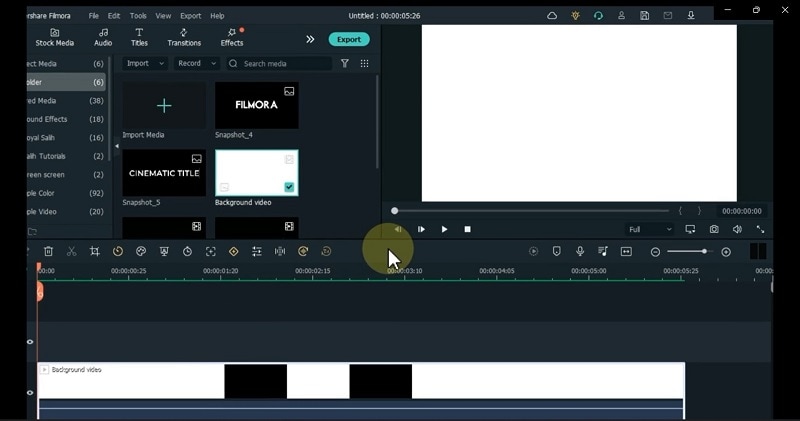
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
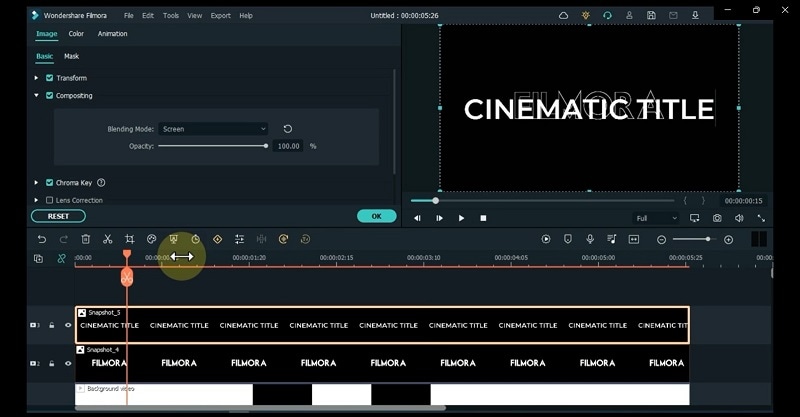
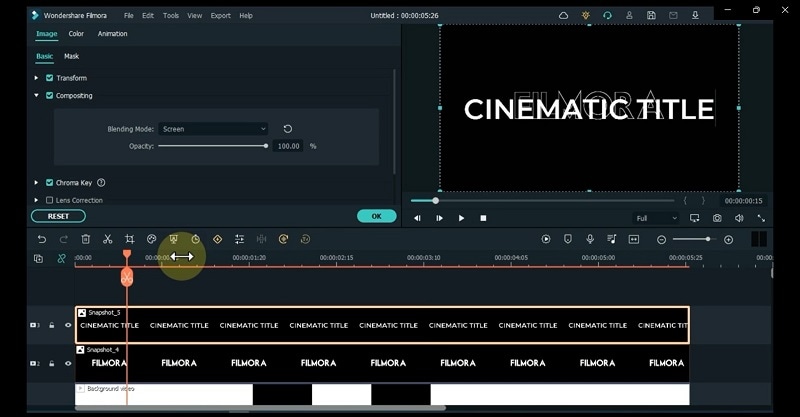
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
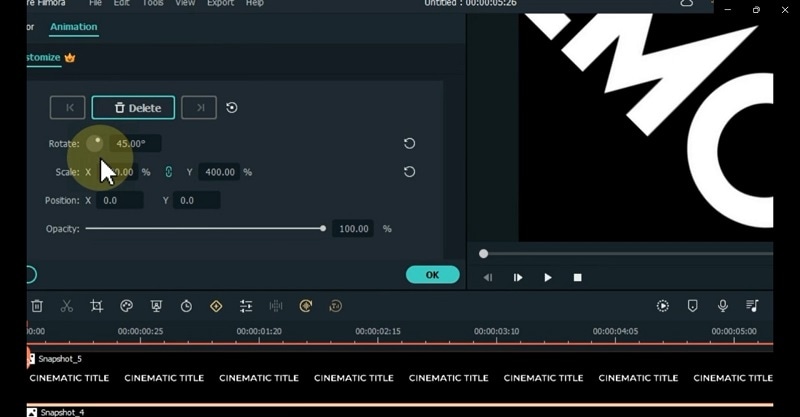
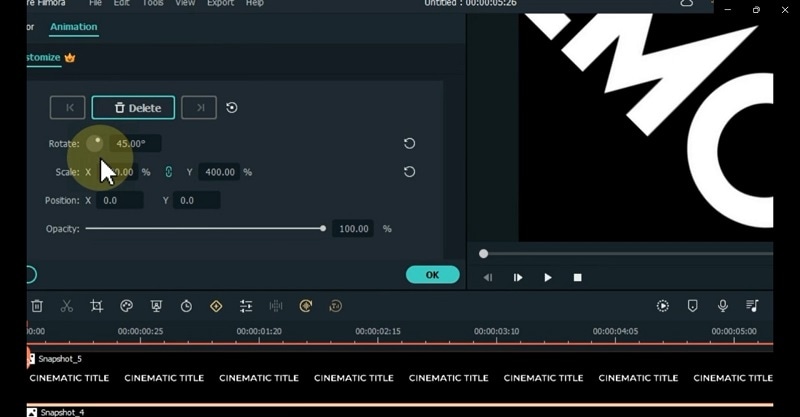
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
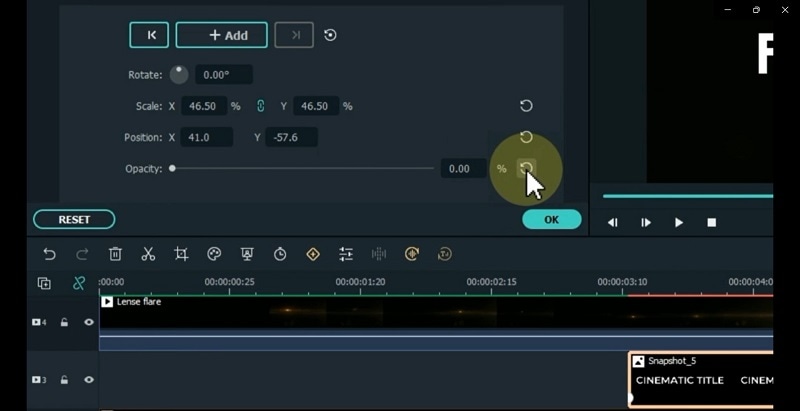
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Unleash the Power of Video Slow Motion with Wondershare Filmora. Find Out How to Create Slow Motion Video with the Effective Speed Ramping Feature on Filmora
How to make a video slow motion on your PC and other devices? It is easier than most people think. Slow-motion videos are cool and exciting. You could be watching a CGI fight scene or a dog making a face when trying to catch a treat. The slow-moving objects make it more exciting and intriguing. Probably it is a gender reveal party or a dramatic waterfall, and you are wondering how do I make a video slow motion. In this article, we provide you with a guide on how to make video to slow motion quickly and the easy way.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1. Introducing Wondershare Filmora: A Great Help for Making Slow Motion Videos
If you are looking for a solution on how to put videos in slow mo, you need to try Wondershare Filmora. The recent Filmora V13 comes with some brilliant tools that make editing videos easier and fun. The fully-equipped suite is now powered by AI allowing users to effortlessly create outstanding videos in minutes. With new features to realize your ideas and bring them to life, Filmora empowers you to work smarter and not harder.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How do you make a video slow motion with Filmora? The solution lies in the unique video editing features of the software. From manually editing the speed of the video to using slo mo effects, Filmora is a great choice. Using Filmora for creating slow motion videos has various advantages to your video editing journey:
- Precise speed control: Filmora allows you to precisely set the speed of your videos up to a single frame, giving you creative control over your slo mo effects.
- AI-powered capabilities: Powered by artificial intelligence, FIlmora gives you accurate results quickly and efficiently
- Easy to Use: Filmora is a versatile video editing software that is easy to learn and use
- High-quality output: Filmora offers a wide range of editing features, allowing you to export slo mo video without compromising the quality
- Multiple slow-motion effects: Get access to a variety of slo mo video effects, including speed ramp, time remap, optical flow, and more
Ready to add some epic slow-motion action to your videos? In the next section, we’ll guide you step-by-step through how to make a slo mo video in just a few clicks. You will be turning your ordinary footage into amazing slo-mo clips in the simplest way possible.
Part 2. How to Make a Video Slow Motion: Step-by-Step Guide
Wondershare Filmora allows users to create a video slow motion using the Speed Ramping feature. This feature is specifically designed for adjusting the speed of videos with better control of keyframes, allowing you to create unique cinematic effects. You may want your YouTube clips to look cool or slow down your video for particular reasons. Take your video editing skills to the next level with the Speed Ramping feature. Filmora makes it possible to create slow motions of high quality with smooth transitions for incredible results.
The Speed Ramping feature is effective in:
- Applying Professional Speed Effect: Quickly change the speed of your video by making it more creative.
- Speed Ramping Template Presets: Get access to Filmora’s six present speed ramping effects. They include Bullet Time, Hero Moment, Montage, Flash in, and Jumper. These effects help in creating a professional speed change effect with ease.
- Support for Customized Speed Ramping Template: Filmora allows you to create a unique speed ramping effect for your own and save it for later use.
- Maintaining the Audio Pitch: The Speed Ramping feature by Filmora allows you to maintain the original audio pitch even after changing the speed of the video.
The Speed Ramping feature is quite effective in making video slow motion with Filmora. Let’s have a look at the steps you will need to follow:
Step 1: Find the Speed Ramping Tab
Once you have launched Filmora and imported your files, double clip on the video clip or audio clip you want to create a slow motion from. Then click, Speed followed by Speed Ramping in the pop-up editing window. You may also right-click on the video clip on the timeline and choose Speed Ramping, or click on the Speed icon on the toolbar followed by Speed Ramping.
Step 2: Customize the Speed Ramps
After starting the feature, you need to customize the speed ramps to achieve the desired results. The quickest way is to select a speed ramp present from the available Hero Moment, Montage, Jumper, Bullet Time, Flash Out, and Flash In. Customizing the speed ramps will, however, give you more creative outcomes.
Strp 3: Apply the Speed Ramping
With the speed ramp ready, place the play head where you want to create a slo mo video. Then click the Add icon to add the speed keyframes. Drag the keyframe dot downward or upward as desired to control the point speed. This will give you the specific slow motion video that you want while maintaining the audio pitch. When you are satisfied with the adjustments, click OK to save the settings and export your creation.
Creating slow motion videos with the speed ramping feature can be beneficial in many ways. The slow-motion effects draw attention to specific details of the video. It could be a big reveal happening or a flashback that allows viewers to realize the clues you were giving all along. When you slow down scenes in your video, it lets people focus on specific details, gestures, or objects.
Conclusion
Creating a slow motion video can be exciting. There’s just something that makes slo mo fun and interesting to watch. How to do video slow motion you may ask. With the right software, slowing down videos is a fun and thrilling effect. To this effect, we recommend using Wondershare Filmora to create slow motions in your projects and keep your audience engaged. The Speed ramping feature of Filmors is easy to use and can be customized to achieve specific results.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1. Introducing Wondershare Filmora: A Great Help for Making Slow Motion Videos
If you are looking for a solution on how to put videos in slow mo, you need to try Wondershare Filmora. The recent Filmora V13 comes with some brilliant tools that make editing videos easier and fun. The fully-equipped suite is now powered by AI allowing users to effortlessly create outstanding videos in minutes. With new features to realize your ideas and bring them to life, Filmora empowers you to work smarter and not harder.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How do you make a video slow motion with Filmora? The solution lies in the unique video editing features of the software. From manually editing the speed of the video to using slo mo effects, Filmora is a great choice. Using Filmora for creating slow motion videos has various advantages to your video editing journey:
- Precise speed control: Filmora allows you to precisely set the speed of your videos up to a single frame, giving you creative control over your slo mo effects.
- AI-powered capabilities: Powered by artificial intelligence, FIlmora gives you accurate results quickly and efficiently
- Easy to Use: Filmora is a versatile video editing software that is easy to learn and use
- High-quality output: Filmora offers a wide range of editing features, allowing you to export slo mo video without compromising the quality
- Multiple slow-motion effects: Get access to a variety of slo mo video effects, including speed ramp, time remap, optical flow, and more
Ready to add some epic slow-motion action to your videos? In the next section, we’ll guide you step-by-step through how to make a slo mo video in just a few clicks. You will be turning your ordinary footage into amazing slo-mo clips in the simplest way possible.
Part 2. How to Make a Video Slow Motion: Step-by-Step Guide
Wondershare Filmora allows users to create a video slow motion using the Speed Ramping feature. This feature is specifically designed for adjusting the speed of videos with better control of keyframes, allowing you to create unique cinematic effects. You may want your YouTube clips to look cool or slow down your video for particular reasons. Take your video editing skills to the next level with the Speed Ramping feature. Filmora makes it possible to create slow motions of high quality with smooth transitions for incredible results.
The Speed Ramping feature is effective in:
- Applying Professional Speed Effect: Quickly change the speed of your video by making it more creative.
- Speed Ramping Template Presets: Get access to Filmora’s six present speed ramping effects. They include Bullet Time, Hero Moment, Montage, Flash in, and Jumper. These effects help in creating a professional speed change effect with ease.
- Support for Customized Speed Ramping Template: Filmora allows you to create a unique speed ramping effect for your own and save it for later use.
- Maintaining the Audio Pitch: The Speed Ramping feature by Filmora allows you to maintain the original audio pitch even after changing the speed of the video.
The Speed Ramping feature is quite effective in making video slow motion with Filmora. Let’s have a look at the steps you will need to follow:
Step 1: Find the Speed Ramping Tab
Once you have launched Filmora and imported your files, double clip on the video clip or audio clip you want to create a slow motion from. Then click, Speed followed by Speed Ramping in the pop-up editing window. You may also right-click on the video clip on the timeline and choose Speed Ramping, or click on the Speed icon on the toolbar followed by Speed Ramping.
Step 2: Customize the Speed Ramps
After starting the feature, you need to customize the speed ramps to achieve the desired results. The quickest way is to select a speed ramp present from the available Hero Moment, Montage, Jumper, Bullet Time, Flash Out, and Flash In. Customizing the speed ramps will, however, give you more creative outcomes.
Strp 3: Apply the Speed Ramping
With the speed ramp ready, place the play head where you want to create a slo mo video. Then click the Add icon to add the speed keyframes. Drag the keyframe dot downward or upward as desired to control the point speed. This will give you the specific slow motion video that you want while maintaining the audio pitch. When you are satisfied with the adjustments, click OK to save the settings and export your creation.
Creating slow motion videos with the speed ramping feature can be beneficial in many ways. The slow-motion effects draw attention to specific details of the video. It could be a big reveal happening or a flashback that allows viewers to realize the clues you were giving all along. When you slow down scenes in your video, it lets people focus on specific details, gestures, or objects.
Conclusion
Creating a slow motion video can be exciting. There’s just something that makes slo mo fun and interesting to watch. How to do video slow motion you may ask. With the right software, slowing down videos is a fun and thrilling effect. To this effect, we recommend using Wondershare Filmora to create slow motions in your projects and keep your audience engaged. The Speed ramping feature of Filmors is easy to use and can be customized to achieve specific results.
How to Make Strobe Light Text Effect?
In video editing, professionals put in different types of effects to create a unique feel to the visuals. In fact, there are different styles available that you can use in videos to create a specific feel in the viewers—case in point, strobe lights.
This technique involves a series of intense short flashes of light in sections of the clip that create a suspenseful or thrilling ambiance, amping up the horror feel in viewers and more. You might have seen many examples of this in horror movies, thrillers, suspense or action-filled movies, sci-fi films, etc. Similarly, adding the effect to the titles gives a cinematic feel to them.
As a film or video editor, are you interested in adding this effect to your own project as well? Luckily, you do not need significant technical know-how or invest in different types of high-grade equipment to manage it - Wondershare Filmora allows users to add the effect easily in the titles. Want to know how? Read ahead.
Launch the software first
Of course, before you can begin adding the effect to your video, you must have the software. The downloading process for Wondershare Filmora 11 is very straightforward as long as you have a Mac or Windows PC.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
First, visit the official website to download the software. The Download button at the top of the screen or the description box is available to click on. That will instantly allow the Filmora installer to download into your device.

Double-click on the installer from your notifications or browser downloads section, then click Install. Allow the prompt for permission approval when it comes up, and the installation process will begin. This would take a little bit of time, and you can tap on the Start Now button at the last window that opens.

Add the title
The editor will open automatically next. You have to tap on the Create New Project button to access the editing screen, tap on the Titles tab, and choose the Default Title. If you prefer another version, browse through the different title presets available as options and download the one you prefer.

Then, drag the title from this section and drop it into the editing timeline. Double-click on the title in the timeline to open the title editing window. Insert the text you want to add as the title in the text field and adjust the size, font, and other font modifications here.
Edit the title and click snapshots
Then, you should drag the title clip you added to the timeline to an upper section and click on the Media tab following that. Then, choose the Sample Color option from the listed menu and tap on the Black color choice. After doing so, drag it down to the timeline onto the track under the Default Title clip you added and moved up.
Consequently, click on the Snapshot icon at the right side of the toolbar just above the timeline. This will take a screenshot of the black color picture you added second.

Then you should double-click on the original Default Title you added and start editing your title text once more. This time, add the term you want to appear under your original title here. Adjust the font for it as something other than the original one. For example, if you put Motor Oil 1937 M54 as the first title font, set the second as Montserrat SemBold. Make more adjustments, if necessary, to the font. Then, retake a snapshot of it.

Insert the snapshots
Remove the two title clips you added to the timeline. You have to work with the Snapshots you took now.
It is possible that you will not see the Snapshots saved in your media folder. In this case, tap on the “Click here to insert media” section and go to the device library. It will open in the Wondershare Filmora folder; if not, search for it and access it.
In the folder, double-click on the Snapshot folder. Choose both of the Snapshots you saved right now from here and tap on Open to import them into Filmora.

Import additional music and background visuals
After you have imported the snapshots to Filmora, you have to tap on the Import File option again. Go to the folder where you saved specific files like Lens flare, background video, particles, and sound effect clips. If you have these previously saved in other folders, make sure to keep them all in one folder ahead of time and open that one here.
Choose all files and click on Open to add them to the Filmora software. Now starts the process of merging them all into one cohesive effect.

Drag the files into the timeline
The background video is the first file you will drag and drop to the timeline. For the best effect, choose a flashing light background video. Next, drag the first title you edited into Track 2, right above the first one. Make sure to adjust the length of the clip to match the background video length. Repeat the same for the second snapshot, adding it above the first snapshot in the timeline.

Edit the snapshots via Chroma Key and Composting
You must hide the second snapshot you added, i.e., the one in the 3rd Track on the timeline. After that, click on snapshot 1 and tap on the Chroma Key icon in the toolbar right above the timeline.
When the Chroma Key window opens, tap on the Select Color option and go to the “More…” option. Tap on the basic white color and click on OK.
Following it, move the slider for Edge Thickness to extend it and see the preview to know if you are satisfied with the amount. Then, click on the unhide icon for the second snapshot. Right-click on it and tap on the Composting option. Under the Blending Mode parameter, change the option to Screen. The title background will remove automatically.
Press OK.

Add the sound effect
Again, you must hide the second snapshot in the timeline with the same step as before. Then, drag the sound effect to the audio track timeline next. Tap on the Play button under the Preview to see how the effect looks with the sound. Cut out the extra second of the sound effect clip to align it with the ending section of all of the other clips.
Add the initial keyframes
Choose the first snapshot in the timeline, below the second snapshot, and above the background video clip. Then, double-click on it to open the editor window and choose the Animation tab this time instead of Image.
Add the keyframe here and change the value of the Scale parameter to 400 or something high like that. In the preview, you will see that most of the font in this title is out of frame. After this, click on Rotate and turn the font to 45 degrees.

Move your playhead on this snapshot clip in the timeline by at least 1 second. Then, add another keyframe in this location by tapping the Add button. Here, reset the Scale and Rotate parameters and press the OK button to end.
Add the lens flare and particle video
Next, go back to the media section where all the files you added are present and drag your lens flare clip to the timeline, right on the track above the last one you added. Drop it here and adjust the length of it to match others if it does not show that automatically.
Above it, drag and drop the Particles video from the media files you added previously onto the track above the lens flare one. Do the same to delete the spare part by moving the play head to that point, clicking on the scissor icon, and removing the extra part.
Then, double-click on this Particles video clip on the timeline and go to the Compositing section. Tap on the Blending Mode drop-down choice and choose the Screen option. Press OK. Next, repeat the same for the lens flare video and tap the OK button.
Now, play the preview again.

Adjust the second title, again
Remember how you clicked on the hide button for the second snapshot for title 2? Now, you have to click on the unhide icon beside it.
Move the play head to the 3-second mark from the beginning. If you need clarification on this, check if the lens flare effect is beginning to start below the first title at this point. Move your playhead to that point for the second snapshot.
Here, tap on the Split icon and remove the clip’s first half. Then, double-click on the second half and go to Animation. Press the Add button to insert a keyframe here and change the scale and position of the title at this point. Move it to the placement you want, right above the lens flare. Also, drag the slider for the Opacity parameter to zero at this point.

Subsequently, move the play head to the point when the lens flare effect stop, which is around 2 seconds more. At this point, you have to add another keyframe and change the Opacity to 100.
Play the preview of the whole thing to see how the effect looks in completion.
Conclusion
Indeed, the strobe light effect in the title of movies or videos of different lengths can effectively create a heart-stopping moment on the screen. Moreover, it can work to incite a feeling of anticipation in viewers, especially with the right music beat in the backdrop.
Using Filmora will allow you to add the cinematic effect quickly and efficiently with simple, quick steps. Follow the phases mentioned in this post while trying out different variations before settling on your final shot choice.
Free Download For macOS 10.14 or later
First, visit the official website to download the software. The Download button at the top of the screen or the description box is available to click on. That will instantly allow the Filmora installer to download into your device.

Double-click on the installer from your notifications or browser downloads section, then click Install. Allow the prompt for permission approval when it comes up, and the installation process will begin. This would take a little bit of time, and you can tap on the Start Now button at the last window that opens.

Add the title
The editor will open automatically next. You have to tap on the Create New Project button to access the editing screen, tap on the Titles tab, and choose the Default Title. If you prefer another version, browse through the different title presets available as options and download the one you prefer.

Then, drag the title from this section and drop it into the editing timeline. Double-click on the title in the timeline to open the title editing window. Insert the text you want to add as the title in the text field and adjust the size, font, and other font modifications here.
Edit the title and click snapshots
Then, you should drag the title clip you added to the timeline to an upper section and click on the Media tab following that. Then, choose the Sample Color option from the listed menu and tap on the Black color choice. After doing so, drag it down to the timeline onto the track under the Default Title clip you added and moved up.
Consequently, click on the Snapshot icon at the right side of the toolbar just above the timeline. This will take a screenshot of the black color picture you added second.

Then you should double-click on the original Default Title you added and start editing your title text once more. This time, add the term you want to appear under your original title here. Adjust the font for it as something other than the original one. For example, if you put Motor Oil 1937 M54 as the first title font, set the second as Montserrat SemBold. Make more adjustments, if necessary, to the font. Then, retake a snapshot of it.

Insert the snapshots
Remove the two title clips you added to the timeline. You have to work with the Snapshots you took now.
It is possible that you will not see the Snapshots saved in your media folder. In this case, tap on the “Click here to insert media” section and go to the device library. It will open in the Wondershare Filmora folder; if not, search for it and access it.
In the folder, double-click on the Snapshot folder. Choose both of the Snapshots you saved right now from here and tap on Open to import them into Filmora.

Import additional music and background visuals
After you have imported the snapshots to Filmora, you have to tap on the Import File option again. Go to the folder where you saved specific files like Lens flare, background video, particles, and sound effect clips. If you have these previously saved in other folders, make sure to keep them all in one folder ahead of time and open that one here.
Choose all files and click on Open to add them to the Filmora software. Now starts the process of merging them all into one cohesive effect.

Drag the files into the timeline
The background video is the first file you will drag and drop to the timeline. For the best effect, choose a flashing light background video. Next, drag the first title you edited into Track 2, right above the first one. Make sure to adjust the length of the clip to match the background video length. Repeat the same for the second snapshot, adding it above the first snapshot in the timeline.

Edit the snapshots via Chroma Key and Composting
You must hide the second snapshot you added, i.e., the one in the 3rd Track on the timeline. After that, click on snapshot 1 and tap on the Chroma Key icon in the toolbar right above the timeline.
When the Chroma Key window opens, tap on the Select Color option and go to the “More…” option. Tap on the basic white color and click on OK.
Following it, move the slider for Edge Thickness to extend it and see the preview to know if you are satisfied with the amount. Then, click on the unhide icon for the second snapshot. Right-click on it and tap on the Composting option. Under the Blending Mode parameter, change the option to Screen. The title background will remove automatically.
Press OK.

Add the sound effect
Again, you must hide the second snapshot in the timeline with the same step as before. Then, drag the sound effect to the audio track timeline next. Tap on the Play button under the Preview to see how the effect looks with the sound. Cut out the extra second of the sound effect clip to align it with the ending section of all of the other clips.
Add the initial keyframes
Choose the first snapshot in the timeline, below the second snapshot, and above the background video clip. Then, double-click on it to open the editor window and choose the Animation tab this time instead of Image.
Add the keyframe here and change the value of the Scale parameter to 400 or something high like that. In the preview, you will see that most of the font in this title is out of frame. After this, click on Rotate and turn the font to 45 degrees.

Move your playhead on this snapshot clip in the timeline by at least 1 second. Then, add another keyframe in this location by tapping the Add button. Here, reset the Scale and Rotate parameters and press the OK button to end.
Add the lens flare and particle video
Next, go back to the media section where all the files you added are present and drag your lens flare clip to the timeline, right on the track above the last one you added. Drop it here and adjust the length of it to match others if it does not show that automatically.
Above it, drag and drop the Particles video from the media files you added previously onto the track above the lens flare one. Do the same to delete the spare part by moving the play head to that point, clicking on the scissor icon, and removing the extra part.
Then, double-click on this Particles video clip on the timeline and go to the Compositing section. Tap on the Blending Mode drop-down choice and choose the Screen option. Press OK. Next, repeat the same for the lens flare video and tap the OK button.
Now, play the preview again.

Adjust the second title, again
Remember how you clicked on the hide button for the second snapshot for title 2? Now, you have to click on the unhide icon beside it.
Move the play head to the 3-second mark from the beginning. If you need clarification on this, check if the lens flare effect is beginning to start below the first title at this point. Move your playhead to that point for the second snapshot.
Here, tap on the Split icon and remove the clip’s first half. Then, double-click on the second half and go to Animation. Press the Add button to insert a keyframe here and change the scale and position of the title at this point. Move it to the placement you want, right above the lens flare. Also, drag the slider for the Opacity parameter to zero at this point.

Subsequently, move the play head to the point when the lens flare effect stop, which is around 2 seconds more. At this point, you have to add another keyframe and change the Opacity to 100.
Play the preview of the whole thing to see how the effect looks in completion.
Conclusion
Indeed, the strobe light effect in the title of movies or videos of different lengths can effectively create a heart-stopping moment on the screen. Moreover, it can work to incite a feeling of anticipation in viewers, especially with the right music beat in the backdrop.
Using Filmora will allow you to add the cinematic effect quickly and efficiently with simple, quick steps. Follow the phases mentioned in this post while trying out different variations before settling on your final shot choice.
Also read:
- Updated In 2024, Best iPhone LUTs App to Use
- In This Article We Will Be Covering the Most Important Topics You Have to Remember when Becoming a Successful YouTube-Star
- Updated Complete Guide to Make a Super Easy Rotating Video Effect for 2024
- New How to Remove Echo with Premiere Pro? Full Guide Here for 2024
- In 2024, This Article Presents the Guide to Using Magic Effects for Creating Competent Films with Step-by-Step Instructions and Filmoras Grow and Win Program Contest
- Best Cinematic LUTs For Premiere Pro You Can Come Across for 2024
- Updated How to Build A Video Editing Career for 2024
- Top 5 Online Video Converter for Instagram for 2024
- New Your Search for the Best GIF Creator Tools Ends Here for 2024
- Updated Motion Tracking Is the Process of Tracking the Movements of a Project in a Video. This Article Will Show You How to Apply Motion Tracking Effect Into Videos for 2024
- New How to Make Simple Slideshow Word
- Updated In 2024, Are You Aware that AV1 Has the Potential to Change the Way We Watch Videos Online? Read on to Learn More About AV1 and How It Could Impact Your Life
- In 2024, Cropping Video in VLC Step by Step
- Updated 2024 Approved The Best Way to Remove Audio From Your Videos
- Updated In 2024, Fascinated About Exploring Your Graphic Creativity by Experimenting with Designing Slideshow Presentations on a Variety of Software Programs? Stay Here to Get the Know-How of Using Clideo
- Updated 2024 Approved How to Change Quicktime Player Speed on Mac?
- New In 2024, The Upcoming Generation of AR and VR Is Going to Define Augmented Reality Conferencing as the New Normal for All Business Purposes. With a Global Perspective to Build Better Communication, AR Can Be the Future of Collaborative Workspace
- In 2024, 7 Best Green Screen Software for Beginners on Mac
- Updated 2024 Approved How to Make a Video Loop in QuickTime
- New Best Shortcut Towards Timeline Template for 2024
- In 2024, General Knowledge About MP4 Format and Best MP4 Video Editor
- If You Want to Keep Your Memories in Form of Video or Slideshow Then Keynote Is Great App for You. It Has Amazing and Powerful Tools Which Give Your Slideshow a Great and Beautiful Look
- Updated 2024 Approved 6 Instant Ways to Create Windows 10 Slideshow
- 2024 Approved Unlock Your Video Editing Potential With Wondershare Filmora
- GIF to JPG Is as Simple as a Blink of an Eye for 2024
- In 2024, Hassle-Free Ways to Remove FRP Lock from Oppo Find X7 Phones with/without a PC
- How to Remove Apple ID from iPhone 8 Plus without Password?
- 10 Best Fake GPS Location Spoofers for Samsung Galaxy A15 5G | Dr.fone
- In 2024, How does the stardust trade cost In pokemon go On Motorola Razr 40? | Dr.fone
- In 2024, How To Unlock iPhone 7 Without Passcode? 4 Easy Methods | Dr.fone
- In 2024, How to Come up With the Best Pokemon Team On Vivo S18 Pro? | Dr.fone
- How to Unlock iCloud Activation Lock and iCloud Account On Apple iPhone 12 Pro Max?
- Full Guide to Unlock Your Samsung Galaxy S24+
- How to Transfer Music from Realme Narzo 60 5G to iPod | Dr.fone
- New In 2024, 12 Aesthetic GIF Instagram for Marketers
- In 2024, How to Screen Mirroring Lava Blaze Curve 5G? | Dr.fone
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Honor Play 40C | Dr.fone
- In 2024, Mastering Android Device Manager The Ultimate Guide to Unlocking Your Samsung Galaxy M14 4G Device
- Easy steps to recover deleted pictures from Realme Narzo N55.
- Samsung Galaxy M34 ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Title: New Where To Find The Best Free Canon LUTs? Learn More
- Author: Morgan
- Created at : 2024-05-19 05:12:10
- Updated at : 2024-05-20 05:12:10
- Link: https://ai-video-editing.techidaily.com/new-where-to-find-the-best-free-canon-luts-learn-more/
- License: This work is licensed under CC BY-NC-SA 4.0.





























