:max_bytes(150000):strip_icc():format(webp)/samsung-smart-tv-lifestyle-alt-5c89160046e0fb00013365c2.jpg)
Separate Audio From Video in DaVinci Resolve Step by Step

Separate Audio From Video in DaVinci Resolve [Step by Step]
The DaVinci Resolve is an excellent software for editing videos; that’s why it attracts users. They also enjoy using it due to its simplicity and availability of features. One of them is separating the audio from the video that most people are looking for. It is easy to extract from this software. But, to avail of this feature, you need to follow proper steps, and this article is all about it. There are also details regarding the Wondershare Filmora as the most appropriate alternative and simpler solution provider.
How can you separate audio from the video clips in DaVinci resolve?
The DaVinci resolve is the complete package to solve your different issues. It is a solution provider regarding the editing of the videos, extraction of audio from videos, matching, correction of the colours and many more. It also includes modification of the lens that helps analyse and correct the distortion. Even the lens analysis is also available to deliver high-quality results.
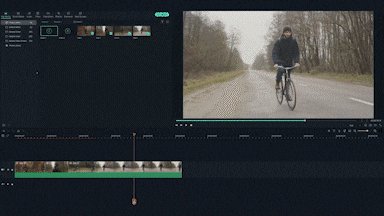
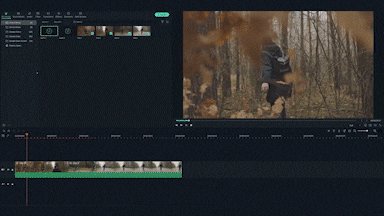
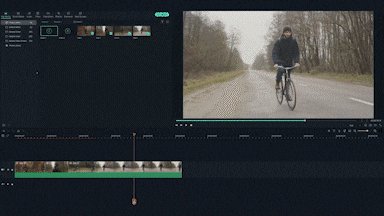
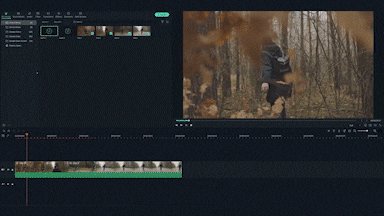
Step 1: Launch the DaVinci Resolve in your system after its installation. Import the media file from the library in your timeline from which you have to separate the audio.

Step 2: Select the Edit tab in the timeline of your project if it isn’t selected by default. You need to choose the video clip by pointing the cursor or dragging the mouse towards it.

Step 3: After its selection, untick all the clips, and this step is for separating the audio from the video just from one file. Click the video file for deselection.

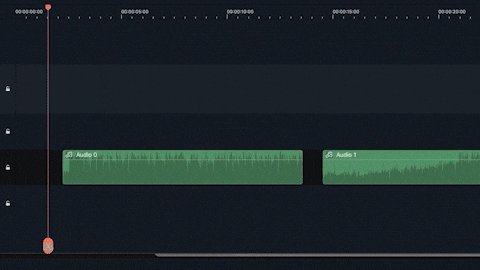
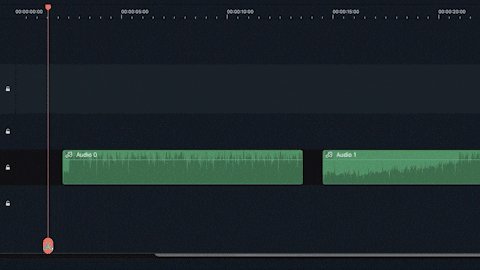
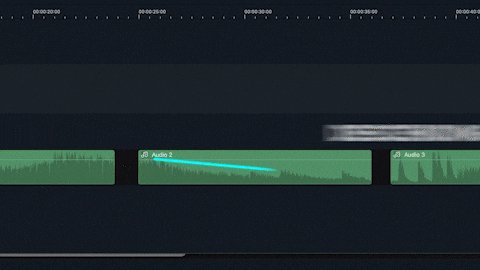
Step 4: Now it is easy to select the video and click on it. Select the audio and video clips separately. Simply edit, delete or move your audio whenever you want it to.
An easier way to separate the audio from the video
However, the DaVinci Resolve is the software of advanced level and the best choice for professionals. But its pricing that is $299, is quite disturbing for most of the users. So, they are always searching for a suitable approach and reasonable as well. And that is the first and foremost Filmora Video Editor . You can split the audio and listen to your favourite track on any media player.
All the tools are readily available, and they are used without facing any issue. After editing and applying all the effects, it is easy to upload on social network platforms. it is very simple to create fast or slow-motion videos with speed controls. This software is highly supportive of editing videos of any kind. There is no need to look for the reasons to choose Wondershare Filmora; instead, it is not to choose it for editing tasks.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Extracting the audio from videos
- Controls available for videos and audios
- Number of ways to split the clips and screens
- All the functions are performed by just drag and drop
- Sharing of the videos unlimitedly on Vimeo, YouTube and others
- mixing the audio and removing the noise
To extract the audio from the video clip in Wondershare Filmora, go through the following easy steps and get your task done.
Step 1: After completing the installation of Wondershare Filmora, selection of the ratio is required whether it is 4:3 or 16:9. It is your choice and dependent on the requirements of your project. Import the video from the folder of your computer when you will click “Import”. As the default, all the files are all together in one place with no gap.

Step 2: This step separates the audio from the video in a single click. You need to right-click on the video from which you have to split the audio and select “Detach Audio”. Instantly, an audio file will appear on the screen on the audio track. Yes, you have received the original audio final from the source file.
Successfully the audio is separate from the video. Wondershare Filmora also offers to replace the audio file you want to add to the video. It can provide a few instructions, some narrations or personal, funny tunes for sharing with family and friends.
Step 3: After step2, it is simple to delete the audio clips or video that isn’t needed anymore and add your own choice. Click on “Export” to save the audio file into the new MP3 file and select “iPod” presenting to play. Even, you can save it as your project file on your system. After the completion of exporting the audio track, load the project file again with the video frame and export it as the new file of your video.

Wondershare Filmora is the most user-friendly editing software for all. Whether you want to make complex or straightforward videos, all is done in just a few steps. The best part of this software is that all the features are easily accessible to all types of users. It is very simple to start and show your creative skills and share easily if you are unfamiliar with video editing.
There is a massive range of tools in Wondershare Filmora that you are looking for in any video editor. 800+ video effects are built-in, such as effects for the text, transitions, filters, stickers, motion graphics, and overlays.
In Wondershare Filmora, there are templates for the spilt screens as well. It is best for you to handle your YouTube channels or your Instagram account. It doesn’t record screen only but as well voice-over. Even capturing the videos from frame to frame is also possible. So, what are you waiting for? Download Wondershare Filmora today and start your editing done in just a few clicks.
Step 2: Select the Edit tab in the timeline of your project if it isn’t selected by default. You need to choose the video clip by pointing the cursor or dragging the mouse towards it.

Step 3: After its selection, untick all the clips, and this step is for separating the audio from the video just from one file. Click the video file for deselection.

Step 4: Now it is easy to select the video and click on it. Select the audio and video clips separately. Simply edit, delete or move your audio whenever you want it to.
An easier way to separate the audio from the video
However, the DaVinci Resolve is the software of advanced level and the best choice for professionals. But its pricing that is $299, is quite disturbing for most of the users. So, they are always searching for a suitable approach and reasonable as well. And that is the first and foremost Filmora Video Editor . You can split the audio and listen to your favourite track on any media player.
All the tools are readily available, and they are used without facing any issue. After editing and applying all the effects, it is easy to upload on social network platforms. it is very simple to create fast or slow-motion videos with speed controls. This software is highly supportive of editing videos of any kind. There is no need to look for the reasons to choose Wondershare Filmora; instead, it is not to choose it for editing tasks.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Extracting the audio from videos
- Controls available for videos and audios
- Number of ways to split the clips and screens
- All the functions are performed by just drag and drop
- Sharing of the videos unlimitedly on Vimeo, YouTube and others
- mixing the audio and removing the noise
To extract the audio from the video clip in Wondershare Filmora, go through the following easy steps and get your task done.
Step 1: After completing the installation of Wondershare Filmora, selection of the ratio is required whether it is 4:3 or 16:9. It is your choice and dependent on the requirements of your project. Import the video from the folder of your computer when you will click “Import”. As the default, all the files are all together in one place with no gap.

Step 2: This step separates the audio from the video in a single click. You need to right-click on the video from which you have to split the audio and select “Detach Audio”. Instantly, an audio file will appear on the screen on the audio track. Yes, you have received the original audio final from the source file.
Successfully the audio is separate from the video. Wondershare Filmora also offers to replace the audio file you want to add to the video. It can provide a few instructions, some narrations or personal, funny tunes for sharing with family and friends.
Step 3: After step2, it is simple to delete the audio clips or video that isn’t needed anymore and add your own choice. Click on “Export” to save the audio file into the new MP3 file and select “iPod” presenting to play. Even, you can save it as your project file on your system. After the completion of exporting the audio track, load the project file again with the video frame and export it as the new file of your video.

Wondershare Filmora is the most user-friendly editing software for all. Whether you want to make complex or straightforward videos, all is done in just a few steps. The best part of this software is that all the features are easily accessible to all types of users. It is very simple to start and show your creative skills and share easily if you are unfamiliar with video editing.
There is a massive range of tools in Wondershare Filmora that you are looking for in any video editor. 800+ video effects are built-in, such as effects for the text, transitions, filters, stickers, motion graphics, and overlays.
In Wondershare Filmora, there are templates for the spilt screens as well. It is best for you to handle your YouTube channels or your Instagram account. It doesn’t record screen only but as well voice-over. Even capturing the videos from frame to frame is also possible. So, what are you waiting for? Download Wondershare Filmora today and start your editing done in just a few clicks.
Step 2: Select the Edit tab in the timeline of your project if it isn’t selected by default. You need to choose the video clip by pointing the cursor or dragging the mouse towards it.

Step 3: After its selection, untick all the clips, and this step is for separating the audio from the video just from one file. Click the video file for deselection.

Step 4: Now it is easy to select the video and click on it. Select the audio and video clips separately. Simply edit, delete or move your audio whenever you want it to.
An easier way to separate the audio from the video
However, the DaVinci Resolve is the software of advanced level and the best choice for professionals. But its pricing that is $299, is quite disturbing for most of the users. So, they are always searching for a suitable approach and reasonable as well. And that is the first and foremost Filmora Video Editor . You can split the audio and listen to your favourite track on any media player.
All the tools are readily available, and they are used without facing any issue. After editing and applying all the effects, it is easy to upload on social network platforms. it is very simple to create fast or slow-motion videos with speed controls. This software is highly supportive of editing videos of any kind. There is no need to look for the reasons to choose Wondershare Filmora; instead, it is not to choose it for editing tasks.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Extracting the audio from videos
- Controls available for videos and audios
- Number of ways to split the clips and screens
- All the functions are performed by just drag and drop
- Sharing of the videos unlimitedly on Vimeo, YouTube and others
- mixing the audio and removing the noise
To extract the audio from the video clip in Wondershare Filmora, go through the following easy steps and get your task done.
Step 1: After completing the installation of Wondershare Filmora, selection of the ratio is required whether it is 4:3 or 16:9. It is your choice and dependent on the requirements of your project. Import the video from the folder of your computer when you will click “Import”. As the default, all the files are all together in one place with no gap.

Step 2: This step separates the audio from the video in a single click. You need to right-click on the video from which you have to split the audio and select “Detach Audio”. Instantly, an audio file will appear on the screen on the audio track. Yes, you have received the original audio final from the source file.
Successfully the audio is separate from the video. Wondershare Filmora also offers to replace the audio file you want to add to the video. It can provide a few instructions, some narrations or personal, funny tunes for sharing with family and friends.
Step 3: After step2, it is simple to delete the audio clips or video that isn’t needed anymore and add your own choice. Click on “Export” to save the audio file into the new MP3 file and select “iPod” presenting to play. Even, you can save it as your project file on your system. After the completion of exporting the audio track, load the project file again with the video frame and export it as the new file of your video.

Wondershare Filmora is the most user-friendly editing software for all. Whether you want to make complex or straightforward videos, all is done in just a few steps. The best part of this software is that all the features are easily accessible to all types of users. It is very simple to start and show your creative skills and share easily if you are unfamiliar with video editing.
There is a massive range of tools in Wondershare Filmora that you are looking for in any video editor. 800+ video effects are built-in, such as effects for the text, transitions, filters, stickers, motion graphics, and overlays.
In Wondershare Filmora, there are templates for the spilt screens as well. It is best for you to handle your YouTube channels or your Instagram account. It doesn’t record screen only but as well voice-over. Even capturing the videos from frame to frame is also possible. So, what are you waiting for? Download Wondershare Filmora today and start your editing done in just a few clicks.
Step 2: Select the Edit tab in the timeline of your project if it isn’t selected by default. You need to choose the video clip by pointing the cursor or dragging the mouse towards it.

Step 3: After its selection, untick all the clips, and this step is for separating the audio from the video just from one file. Click the video file for deselection.

Step 4: Now it is easy to select the video and click on it. Select the audio and video clips separately. Simply edit, delete or move your audio whenever you want it to.
An easier way to separate the audio from the video
However, the DaVinci Resolve is the software of advanced level and the best choice for professionals. But its pricing that is $299, is quite disturbing for most of the users. So, they are always searching for a suitable approach and reasonable as well. And that is the first and foremost Filmora Video Editor . You can split the audio and listen to your favourite track on any media player.
All the tools are readily available, and they are used without facing any issue. After editing and applying all the effects, it is easy to upload on social network platforms. it is very simple to create fast or slow-motion videos with speed controls. This software is highly supportive of editing videos of any kind. There is no need to look for the reasons to choose Wondershare Filmora; instead, it is not to choose it for editing tasks.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Extracting the audio from videos
- Controls available for videos and audios
- Number of ways to split the clips and screens
- All the functions are performed by just drag and drop
- Sharing of the videos unlimitedly on Vimeo, YouTube and others
- mixing the audio and removing the noise
To extract the audio from the video clip in Wondershare Filmora, go through the following easy steps and get your task done.
Step 1: After completing the installation of Wondershare Filmora, selection of the ratio is required whether it is 4:3 or 16:9. It is your choice and dependent on the requirements of your project. Import the video from the folder of your computer when you will click “Import”. As the default, all the files are all together in one place with no gap.

Step 2: This step separates the audio from the video in a single click. You need to right-click on the video from which you have to split the audio and select “Detach Audio”. Instantly, an audio file will appear on the screen on the audio track. Yes, you have received the original audio final from the source file.
Successfully the audio is separate from the video. Wondershare Filmora also offers to replace the audio file you want to add to the video. It can provide a few instructions, some narrations or personal, funny tunes for sharing with family and friends.
Step 3: After step2, it is simple to delete the audio clips or video that isn’t needed anymore and add your own choice. Click on “Export” to save the audio file into the new MP3 file and select “iPod” presenting to play. Even, you can save it as your project file on your system. After the completion of exporting the audio track, load the project file again with the video frame and export it as the new file of your video.

Wondershare Filmora is the most user-friendly editing software for all. Whether you want to make complex or straightforward videos, all is done in just a few steps. The best part of this software is that all the features are easily accessible to all types of users. It is very simple to start and show your creative skills and share easily if you are unfamiliar with video editing.
There is a massive range of tools in Wondershare Filmora that you are looking for in any video editor. 800+ video effects are built-in, such as effects for the text, transitions, filters, stickers, motion graphics, and overlays.
In Wondershare Filmora, there are templates for the spilt screens as well. It is best for you to handle your YouTube channels or your Instagram account. It doesn’t record screen only but as well voice-over. Even capturing the videos from frame to frame is also possible. So, what are you waiting for? Download Wondershare Filmora today and start your editing done in just a few clicks.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
The Power of Music in Videos (+Filmora Editing Tricks)
No video is complete without suitable audio. Adding audio to a video is not that difficult, but choosing the right audio can be a hassle. You want something that captures the ears of the audience but, at the same time, compliments your video. The best way to do this is by adding music to your videos with Wondershare Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The following passage will guide you through everything you must consider while choosing music for your videos. But first, we’ll show you how easy it is to alter your video with music using Wondershare Filmora.
How different types of music affect your videos
You can easily change the viewer’s perception using different music, even with the same visuals. The right song will elevate your video to another level and assist in relaying your feelings and emotions to the viewers. The following examples will illustrate how changing the audio changes the impression of the video.
Example #1
Let’s say you have a video of someone walking through the woods. Now without music audio, your video will be boring. You can quickly fix this by adding an upbeat song to make your video more energetic.

Using the same visuals, you can add a more tense and dramatic song, like from a horror movie. You have successfully changed the entire vibe of the same video from “inspiring” to “sinister.” It proves the importance of the balance between audio and visuals.

Example #2
For a better understanding, let’s look at a movie scene we all know and love. Take the entrance scene from Avengers: Endgame. The music used by the producer aims to excite the audience while building up the hype for the upcoming battle. However, if we change the audio of this scene, we end up with a completely different set of emotions that might not go too well with the shot.

Now that we’ve seen how crucial audio can be in a video, let’s see how to choose the best music audio for your video.
Tip #1: Identify the mood
As we’ve demonstrated before, the audio can change the entire mood of the video. The right music for any video will be the one that compliments the spirit of the visuals and relays the emotions the producer intended.

Rewatch your recorded clips until you know the mood portrayed by the visuals. Select music that matches the spirit of your visuals. For example, you would use different music for a sunny day compared to a cloudy day. Once you’ve figured out the mood and understand the emotions you want to elicit, search for audio that achieves this and balances out your visuals.
Tip #2: Video and music style
We’ve already established that different styles of music complement other types of videos. So, keep the type of your video in consideration. For example, is your video fast-paced and full of action, or is it more serious in nature, like an interview or documentary?

Once you have music that matches your video style, check the audio wave. The four most common patterns are steady, ascending, descending, or furious. The audio wave will help you select the visuals that best match that audio.

For example, if you’re using audio with an ascending audio wave, you would use visuals that build up with the audio. The beat drop will signal the transition to reveal a powerful shot.
Tip #3: Don’t force the music
As emphasized before, your music should match your video. We all have a favorite music genre, but sometimes that may not go well with our visuals. For example, you love country music but have a video about the nightlife in the city. Using country music in a video about the town does not match well and will confuse your audience.

To get music that best suits our video, we must be open and explore all music genres. You’ll see how easy it is to scout a song that fits perfectly with your visuals. The easiest way is to choose a song that gives out the same emotions as intended by the visuals.
Final Words
Now, you clearly understand the importance of music in videos. The right music can uplift your video into a viral sensation, while the wrong music track will turn your video into a catastrophe. Remember to review the legalities of copyright and infringement before using any music in your videos to avoid legal issues. Make sure you have permission to use the music or use royalty-free music.
Share this article with your friends and family interested in making stunning videos with perfect music audio. Comment below on your favorite scene from a movie or show where the music perfectly matched the visuals and left you with goosebumps.
Free Download For macOS 10.14 or later
The following passage will guide you through everything you must consider while choosing music for your videos. But first, we’ll show you how easy it is to alter your video with music using Wondershare Filmora.
How different types of music affect your videos
You can easily change the viewer’s perception using different music, even with the same visuals. The right song will elevate your video to another level and assist in relaying your feelings and emotions to the viewers. The following examples will illustrate how changing the audio changes the impression of the video.
Example #1
Let’s say you have a video of someone walking through the woods. Now without music audio, your video will be boring. You can quickly fix this by adding an upbeat song to make your video more energetic.

Using the same visuals, you can add a more tense and dramatic song, like from a horror movie. You have successfully changed the entire vibe of the same video from “inspiring” to “sinister.” It proves the importance of the balance between audio and visuals.

Example #2
For a better understanding, let’s look at a movie scene we all know and love. Take the entrance scene from Avengers: Endgame. The music used by the producer aims to excite the audience while building up the hype for the upcoming battle. However, if we change the audio of this scene, we end up with a completely different set of emotions that might not go too well with the shot.

Now that we’ve seen how crucial audio can be in a video, let’s see how to choose the best music audio for your video.
Tip #1: Identify the mood
As we’ve demonstrated before, the audio can change the entire mood of the video. The right music for any video will be the one that compliments the spirit of the visuals and relays the emotions the producer intended.

Rewatch your recorded clips until you know the mood portrayed by the visuals. Select music that matches the spirit of your visuals. For example, you would use different music for a sunny day compared to a cloudy day. Once you’ve figured out the mood and understand the emotions you want to elicit, search for audio that achieves this and balances out your visuals.
Tip #2: Video and music style
We’ve already established that different styles of music complement other types of videos. So, keep the type of your video in consideration. For example, is your video fast-paced and full of action, or is it more serious in nature, like an interview or documentary?

Once you have music that matches your video style, check the audio wave. The four most common patterns are steady, ascending, descending, or furious. The audio wave will help you select the visuals that best match that audio.

For example, if you’re using audio with an ascending audio wave, you would use visuals that build up with the audio. The beat drop will signal the transition to reveal a powerful shot.
Tip #3: Don’t force the music
As emphasized before, your music should match your video. We all have a favorite music genre, but sometimes that may not go well with our visuals. For example, you love country music but have a video about the nightlife in the city. Using country music in a video about the town does not match well and will confuse your audience.

To get music that best suits our video, we must be open and explore all music genres. You’ll see how easy it is to scout a song that fits perfectly with your visuals. The easiest way is to choose a song that gives out the same emotions as intended by the visuals.
Final Words
Now, you clearly understand the importance of music in videos. The right music can uplift your video into a viral sensation, while the wrong music track will turn your video into a catastrophe. Remember to review the legalities of copyright and infringement before using any music in your videos to avoid legal issues. Make sure you have permission to use the music or use royalty-free music.
Share this article with your friends and family interested in making stunning videos with perfect music audio. Comment below on your favorite scene from a movie or show where the music perfectly matched the visuals and left you with goosebumps.
Elevate Your Designs with Feather Shapes in After Effects
Feathering shapes in After Effects can greatly enhance your designs’ overall look and feel. This technique involves creating a soft, blurred edge around the shapes, which adds a sense of depth and dimension. Whether you’re a beginner or an experienced After Effects user, understanding how to feather shapes is a valuable skill to have in your arsenal.
This guide will cover everything you need about feathering shapes in After Effects. From the basics to advanced techniques, you’ll learn how to add a professional touch to your designs and take your skills to the next level.
Whether you’re creating a logo, animation, or visual effect, the ability to feather shapes will help you achieve the desired look and feel for your project. So, let’s dive in and explore the world of feathering in After Effects!
What Is Mask Edge Feather in After Effects?
Mask Edge Feather in After Effects is a feature that enables you to create a soft or blurred transition between the masked and unmasked areas of your composition. The mask feather setting can be found in the properties and is measured in pixels. Increasing the feather value increases the softness or blurriness of the mask’s edges, creating a smoother transition between the masked and unmasked parts of the image.
One of the key benefits of feathering masks is that it allows you to blend the masked object with its background, making the effect look more natural and convincing. The mask feather tool can also create custom feather shapes anywhere along the edge of the mask. To access the mask feather tool, switch to the pen tool by pressing the “G“ key and selecting the feather pen.
The mask edge feather feature in After Effects is a powerful and versatile tool that can help you achieve a wide range of creative effects. Whether you’re creating an animation or visual effect, or want to add a professional touch to your designs, understanding how to use the mask feather tool is an essential skill in your After Effects toolkit.
How To Feather a Shape in After Effects?
Feathering a shape in After Effects is a simple process that can greatly enhance the look and feel of your designs. By following these steps, you’ll be able to easily feather shapes in After Effects and add a professional touch to your designs.
Keep in mind that the feather value can be adjusted to your preference and the needs of your project, so feel free to experiment and see what works best for you.
There are two options to feather the edge in After Effects:
A. Adding a Mask to Shape Layer
Step1 Add a mask to create a feathered edge.

Step2 Edit the feather parameter under the mask in the composition panel.

B. Applying Fast Box Blur Effect
Step1 Go to the “Effects and Preset“ tab and search for the “Fast Box Blur“ effect.
Step2 Increase the “Blur Radius“ to see the edges feather.
How To Use Variable Mask Feather in After Effects?
Variable mask feather in After Effects allows you to create masks with variable feathering. It means you can have different feather values for different parts of the same mask. This feature gives you greater control and flexibility over your masks, allowing you to easily create complex effects and transitions.
With variable mask feathers, you can create complex effects, such as a shape that feathers more in one direction than the other. Or you can create a mask with a soft transition in one area and a hard transition in another.
By experimenting with different feather values and mask shapes, you can achieve a wide range of creative effects in After Effects. To use variable mask feather in After Effects, you’ll need to follow these steps:
Step1 Use the pen tool to create corner points.
Step2 Create the Mask Feather points.
Step3 Adjust the Feather Parameter.
Step4 Go to “Pen Tool“ > “Mask Feather Tool“ and click anywhere on the mask path.
Step5 Drag the mask point feathering around the focus.
This tutorial came from Crish Design . For more tutorials about After Effects tips and techniques, you can refer to the Crish Design YouTube channel.
Need an Alternative? Try Wondershare Filmora
If you’re looking for a more accessible and user-friendly alternative to After Effects, consider using Wondershare Filmora . Filmora is a powerful video editing software that offers many of the same features as After Effects, including an edge feather feature that’s a great alternative to the mask edge feather in After Effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The edge feather in Filmora is known as the “Blur Strength” and can be found in the “Masks” tab of the editor. Like the mask edge feather in After Effects, the Blur Strength in Filmora is measured in pixels and determines the softness or blurriness of the edges of the mask.

Filmora also offers a wide range of other features that make it a great choice for video editings, such as a user-friendly interface, an extensive library of special effects, and support for multiple file formats. Whether you’re a beginner or an experienced editor, Filmora has everything you need to create professional-quality videos.
So, if you’re looking for an alternative to After Effects that’s easier to use and more accessible, consider giving Wondershare Filmora a try. Its powerful edge-feature feature and user-friendly interface make it the perfect choice for creating professional-quality videos without the hassle of using complex and time-consuming software.
How To Use Shape Feather Tool in Wondershare Filmora?
The Shape Feather Tool in Wondershare Filmora is a great way to create a soft, gradual transition between different shapes in your video. This tool can be used to create a variety of effects, from gentle fades to complex animations.
Whether creating a simple animation or a complex visual effect, this tool gives you the control and flexibility you need to create professional-quality videos. To use the Shape Feather Tool in Filmora, follow these steps:
Step1 Open Wondershare Filmora and create a new project. Import the video and drag it to the timeline.

Step2 Double-click the video in the Player Window. In the editing window, click “Video“> “Mask“ and add a shape mask.

Step3 Scroll down to find the “Blur Strength“ option, and adjust the blur value.

How To Use Variable Mask Feather in Wondershare Filmora?
Wondershare Filmora also allows you to use variable mask feathers to create a smooth, gradual transition between different parts of your video.
But first, understand the process of using the pen tool. When using the pen tool to draw shapes in Filmora, you can customize the shape and feather to your specifications. To do this, select the pen tool and use it to draw the shape you want. You can adjust the feathering by moving the feathering control points and fine-tuning the Blur Strength in the “Mask“ tab.
To use Variable Mask Feather in Filmora, follow these steps:
Step1 Select the “Draw Mask“ option under the Mask tab, and use the pen tool to draw whatever shape you like in the video.

Step2 Adjust the “Blur Strength“ value.

Conclusion
Feathering shapes in After Effects and Wondershare Filmora are powerful tools for creating smooth, seamless transitions in your videos. With the mask feather setting in After Effects and the Shape Feather Tool in Filmora, you have the flexibility and control you need to create the exact look you want.
Whether you’re looking to feather shapes in After Effects or prefer the convenience of using Wondershare Filmora, there’s a solution for you. So why wait? Start feathering your shapes today and bring your video editing skills to the next level!
Free Download For macOS 10.14 or later
The edge feather in Filmora is known as the “Blur Strength” and can be found in the “Masks” tab of the editor. Like the mask edge feather in After Effects, the Blur Strength in Filmora is measured in pixels and determines the softness or blurriness of the edges of the mask.

Filmora also offers a wide range of other features that make it a great choice for video editings, such as a user-friendly interface, an extensive library of special effects, and support for multiple file formats. Whether you’re a beginner or an experienced editor, Filmora has everything you need to create professional-quality videos.
So, if you’re looking for an alternative to After Effects that’s easier to use and more accessible, consider giving Wondershare Filmora a try. Its powerful edge-feature feature and user-friendly interface make it the perfect choice for creating professional-quality videos without the hassle of using complex and time-consuming software.
How To Use Shape Feather Tool in Wondershare Filmora?
The Shape Feather Tool in Wondershare Filmora is a great way to create a soft, gradual transition between different shapes in your video. This tool can be used to create a variety of effects, from gentle fades to complex animations.
Whether creating a simple animation or a complex visual effect, this tool gives you the control and flexibility you need to create professional-quality videos. To use the Shape Feather Tool in Filmora, follow these steps:
Step1 Open Wondershare Filmora and create a new project. Import the video and drag it to the timeline.

Step2 Double-click the video in the Player Window. In the editing window, click “Video“> “Mask“ and add a shape mask.

Step3 Scroll down to find the “Blur Strength“ option, and adjust the blur value.

How To Use Variable Mask Feather in Wondershare Filmora?
Wondershare Filmora also allows you to use variable mask feathers to create a smooth, gradual transition between different parts of your video.
But first, understand the process of using the pen tool. When using the pen tool to draw shapes in Filmora, you can customize the shape and feather to your specifications. To do this, select the pen tool and use it to draw the shape you want. You can adjust the feathering by moving the feathering control points and fine-tuning the Blur Strength in the “Mask“ tab.
To use Variable Mask Feather in Filmora, follow these steps:
Step1 Select the “Draw Mask“ option under the Mask tab, and use the pen tool to draw whatever shape you like in the video.

Step2 Adjust the “Blur Strength“ value.

Conclusion
Feathering shapes in After Effects and Wondershare Filmora are powerful tools for creating smooth, seamless transitions in your videos. With the mask feather setting in After Effects and the Shape Feather Tool in Filmora, you have the flexibility and control you need to create the exact look you want.
Whether you’re looking to feather shapes in After Effects or prefer the convenience of using Wondershare Filmora, there’s a solution for you. So why wait? Start feathering your shapes today and bring your video editing skills to the next level!
Also read:
- Updated 2024 Approved Best Audio Plug-Ins For Video Editors
- You Are Planning to Convert an AVI to GIF Online but You Are Not Sure How? If You Are Looking for an Idea on How to Do It, You Have Come to the Right Place
- New In 2024, Learn How to Change Aspect Ratio in iMovie on Mac, iPad, and iPhone in This Guide. And You Can Also Use iMovie Alternatives Like Wondershare Filmora to Edit Your Videos
- New 2024 Approved Tips That Show Anybody How To Create Youtube Slideshow – Guaranteed
- Updated In 2024, To Add SRT to MP4 Is Not as Hard as You Might Think. All You Just Need Is the Right Tool to Help You Get the Job Done. Read This Article and Learn the 8 Latest Methods to Merge SRT with MP4 Effortlessly
- Updated Guide to Synchronizing Your Audio And Videos Properly?
- 2024 Approved Top 5 Free Online Video Filter Editors Improve Your Videos with Filters
- In 2024, Easy Way to Create an Alternate Reality Effect
- Want to Speed up or Slow Down a Video to Make It Look Different? Here Are the Simple Steps to Change Video Speed in Lightworks Video Editor
- New In 2024, How To Be A Successful YouTuber
- New You Are at the Right Post if You Are Surfing for a GIF to MP4 Conversion Tool. This Article Will Provide You with the Top Best Converters that Can Help You Convert GIF to MP4 Videos Quickly and Easily
- Updated Fascinated About Exploring Your Graphic Creativity by Experimenting with Designing Slideshow Presentations on a Variety of Software Programs? Stay Here to Get the Know-How of Using Clideo for 2024
- New Adjust Background to Black for Your Product Review Video for 2024
- Updated In 2024, Top 12 Best Freeze Frame Video Editing Examples
- New How to Download and Use Windows Movie Maker 10 for 2024
- New In 2024, Looking for the Ways by Which Subtitles Can Be Extracted From Your MKV Files without Affecting the File Quality? Look No Further as We Are Here to Help You Know the Best Tools that Can Easily Extract SRT From MKV
- Updated In 2024, Are You Also a Fan of the Slow Mo Guys? Well! Who Isnt? Learn How You Can Create Compelling Slow-Mo Videos Like the Slow Mo Guys Here
- New 2024 Approved 3 Actionable Ways to Create Countdown Animation for Videos
- 8 Safe and Effective Methods to Unlock Your iPhone 12 Pro Max Without a Passcode
- How to Fake Snapchat Location on Apple iPhone 6s Plus | Dr.fone
- New How To Create Animated Clipart in PowerPoint for 2024
- In 2024, How to Hide/Fake Snapchat Location on Your Samsung Galaxy F54 5G | Dr.fone
- Top 10 AirPlay Apps in Honor Magic 5 Pro for Streaming | Dr.fone
- In 2024, Does Motorola Moto G Stylus (2023) Have Find My Friends? | Dr.fone
- Top IMEI Unlokers for Apple iPhone 13 and Android Phones
- Quick Steps to Change Weather Location on Apple iPhone 14 Plus | Dr.fone
- How to recover old videos from your ZTE Axon 40 Lite
- How To Repair iOS System Issues of iPhone 12 Pro Max? | Dr.fone
- In 2024, Ultimate Guide from Vivo S17 FRP Bypass
- Ways to trade pokemon go from far away On Tecno Spark 20? | Dr.fone
- What Pokémon Evolve with A Dawn Stone For Honor 100 Pro? | Dr.fone
- Title: Separate Audio From Video in DaVinci Resolve Step by Step
- Author: Morgan
- Created at : 2024-05-19 05:11:36
- Updated at : 2024-05-20 05:11:36
- Link: https://ai-video-editing.techidaily.com/separate-audio-from-video-in-davinci-resolve-step-by-step/
- License: This work is licensed under CC BY-NC-SA 4.0.






























