
Split a Video in the Lightworks Step by Step for 2024

Split a Video in the Lightworks [Step by Step]
Lightworks is among the best programs for editing the videos available for the Windows and Mac operating systems with no watermark. Through the accessible version of Lightworks, it is easy to export the videos into the MP4 format along with the resolution of 720p. There are different tools available in Lightworks so you can make videos for your YouTube channels, Vimeo, film making projects and different social media platforms.
Lightworks has become famous because it has been used for editing the popular movies of Hollywood. Along with the videos, it is straightforward to enhance the images by blending the colours. This article has a detailed description of how you can split the videos in Lightworks including the the discussion of splitting the Wondershare Filmora as an alternative. It is also a suitable choice.
How can you split the video clips in Lightworks?
Lightworks is software based on the cloud that consists of particular functionalities. It only includes editing and trimming, cutting, and splitting your video clips according to your requirements. Following are the easy-to-follow steps for splitting the clips in Lightworks:
Part1 - Splitting of one clip:
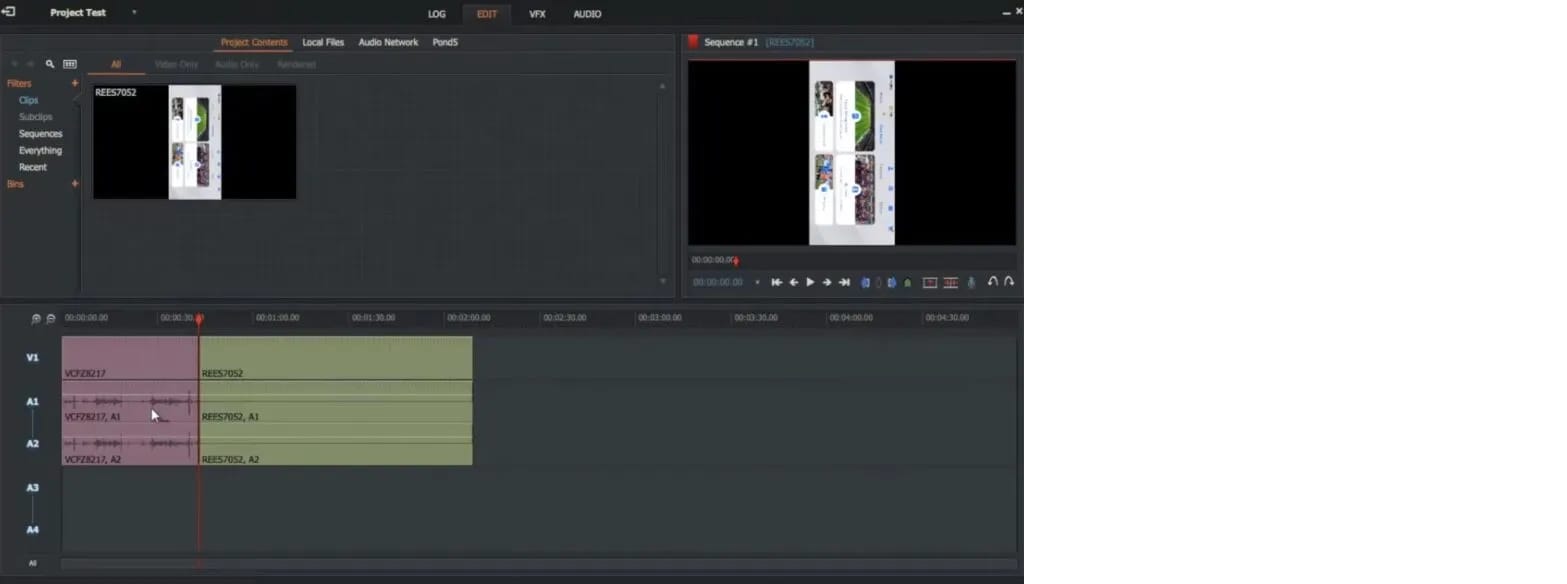
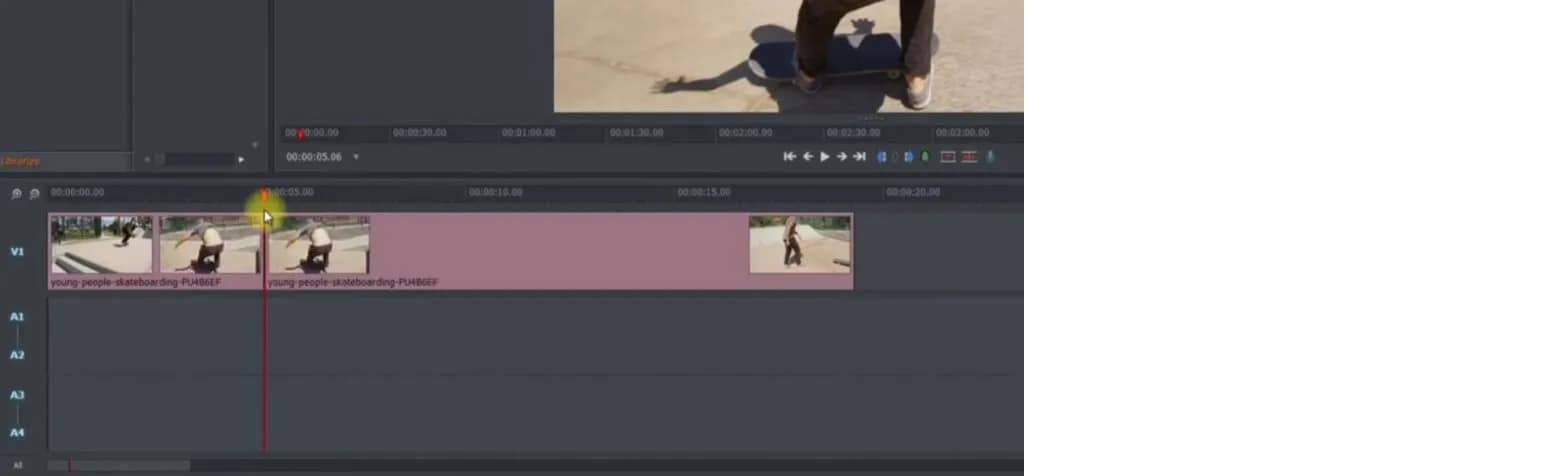
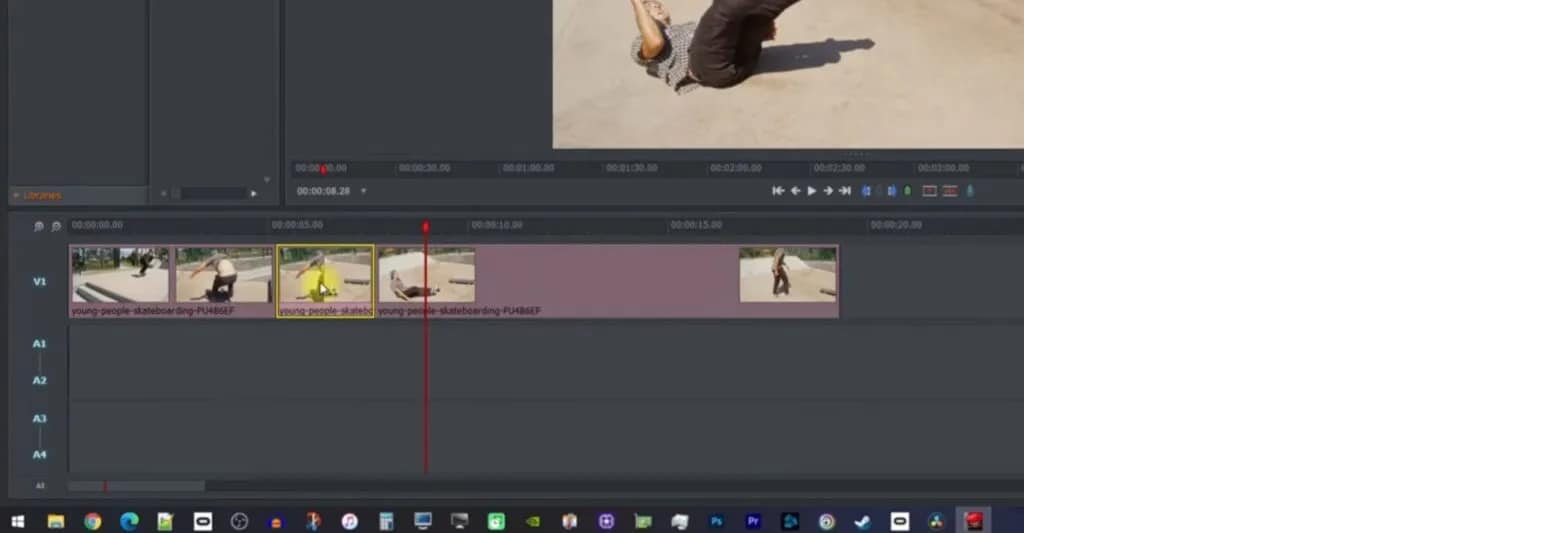
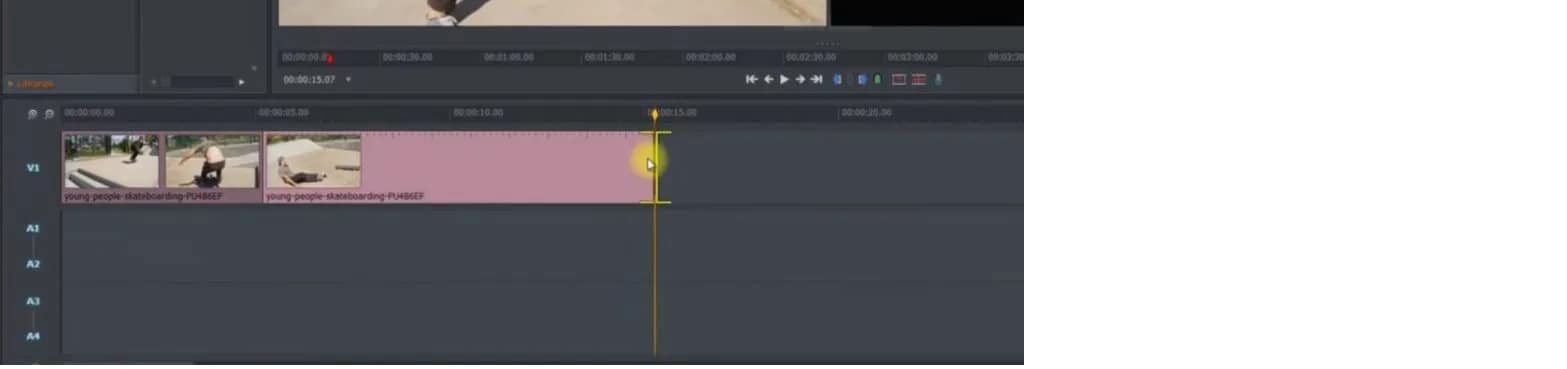
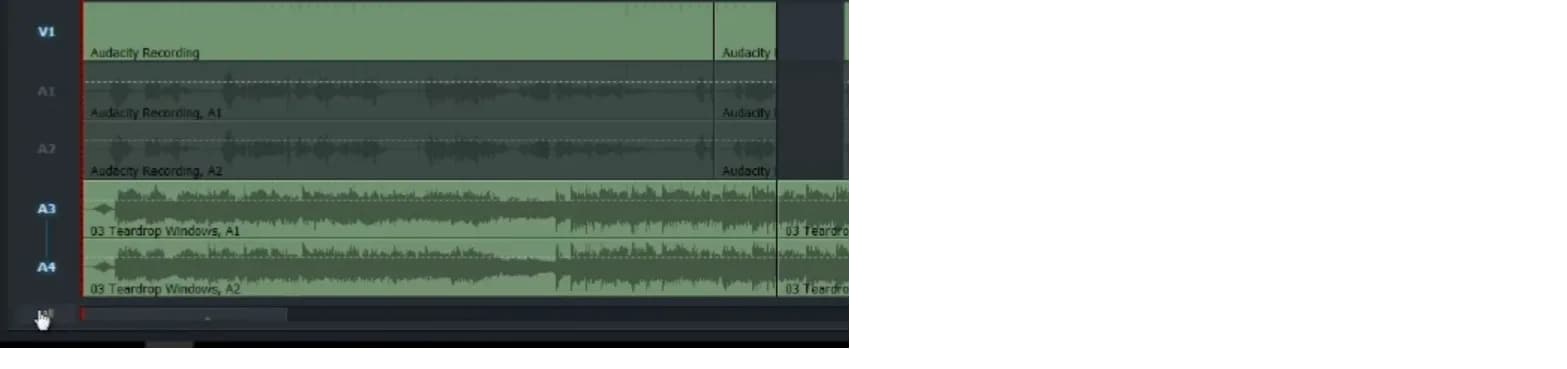
Step 1: The first step is importing the video into the timeline. It is simply through dragging the file on which you have to work.

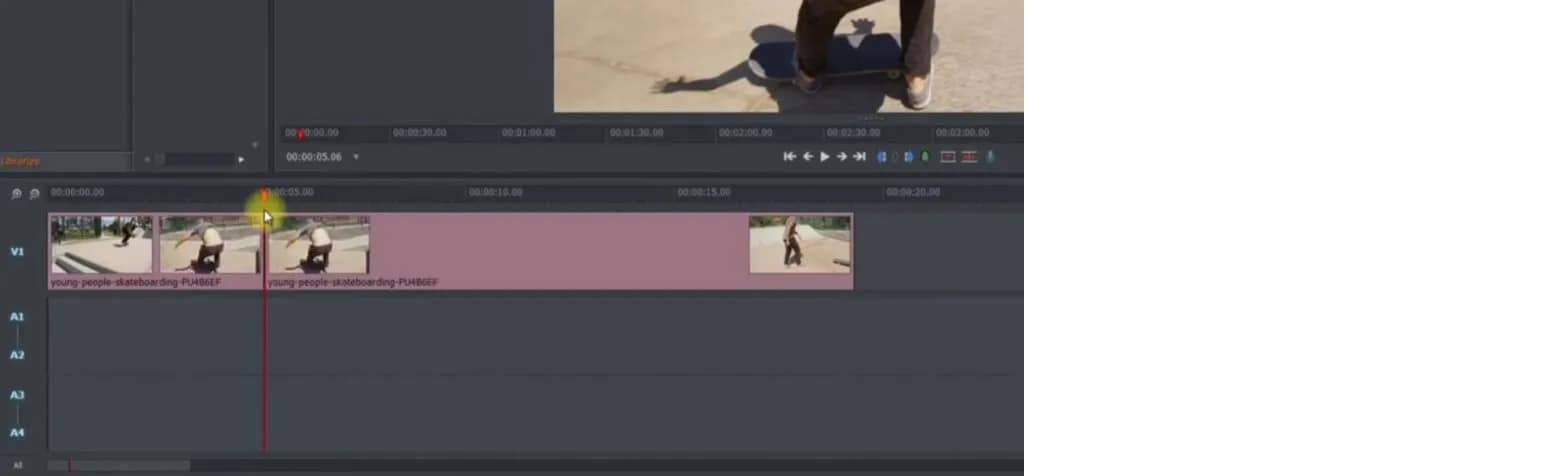
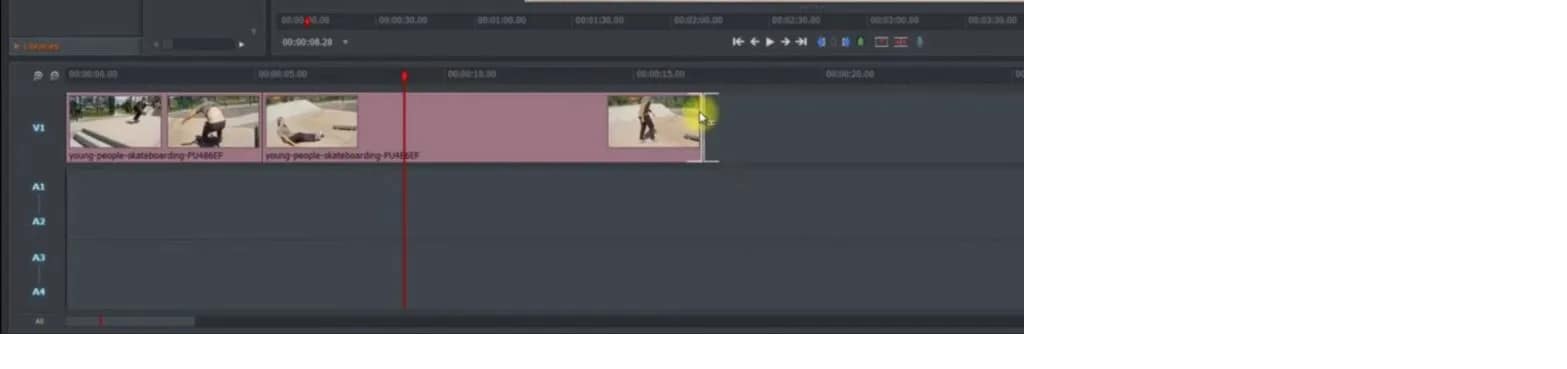
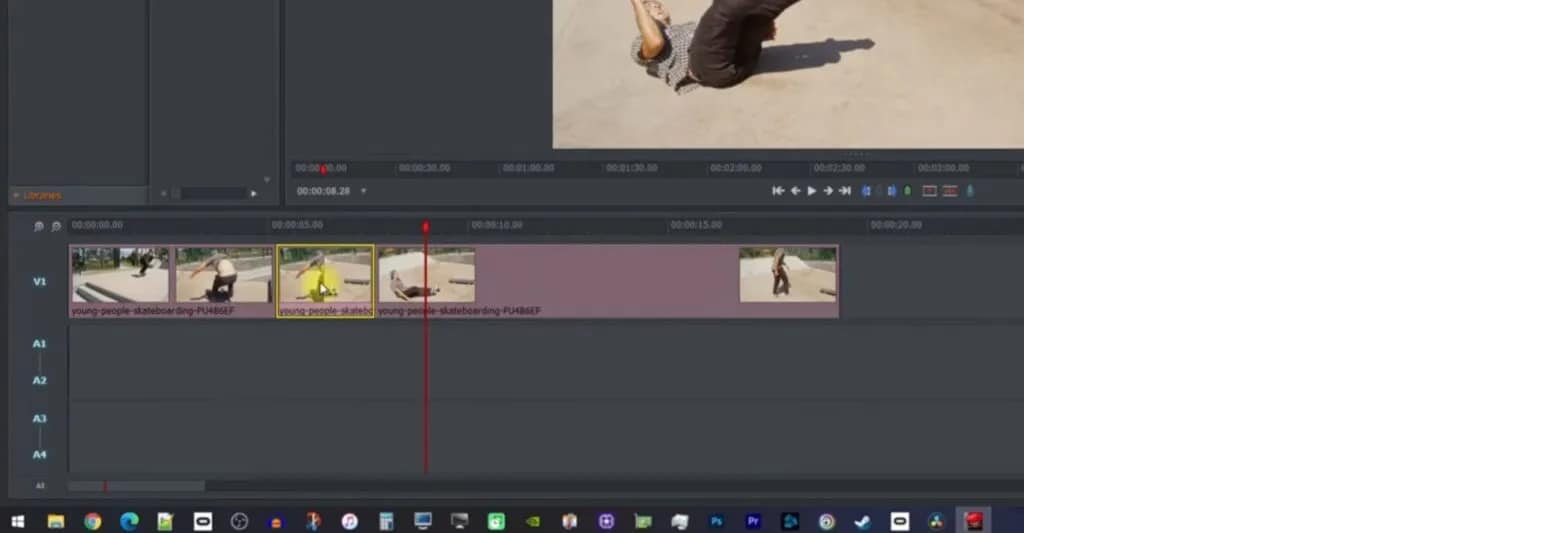
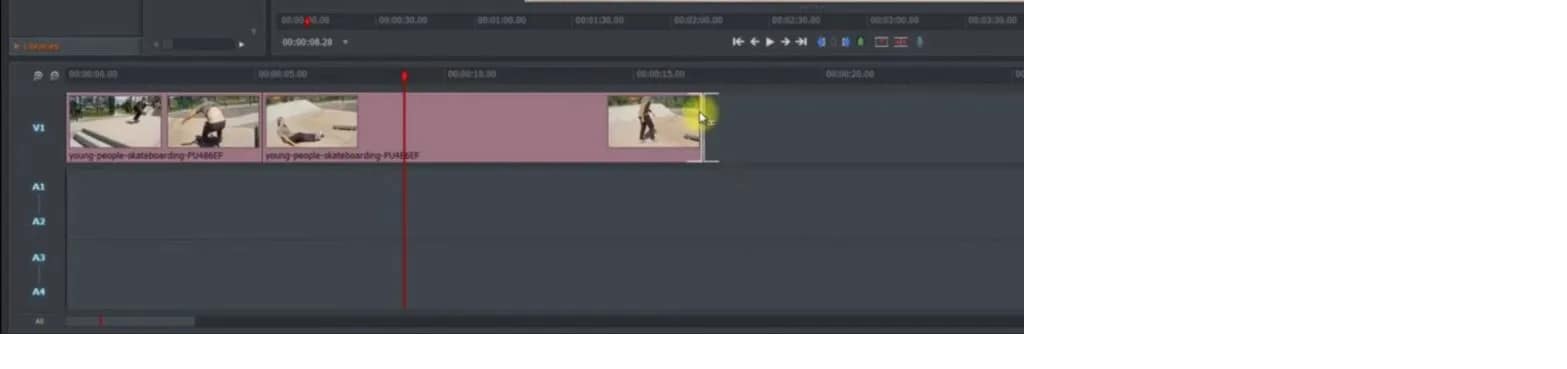
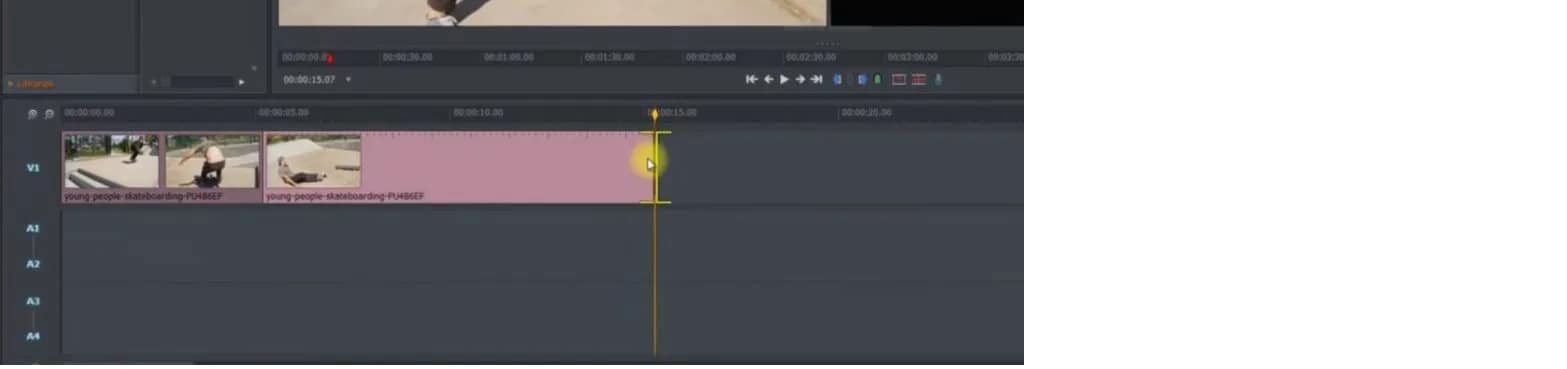
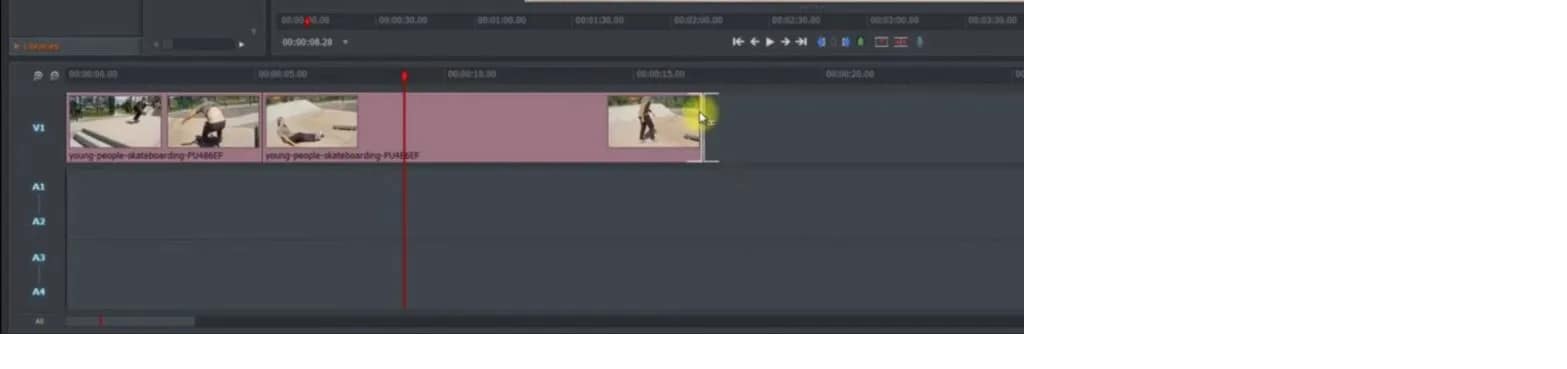
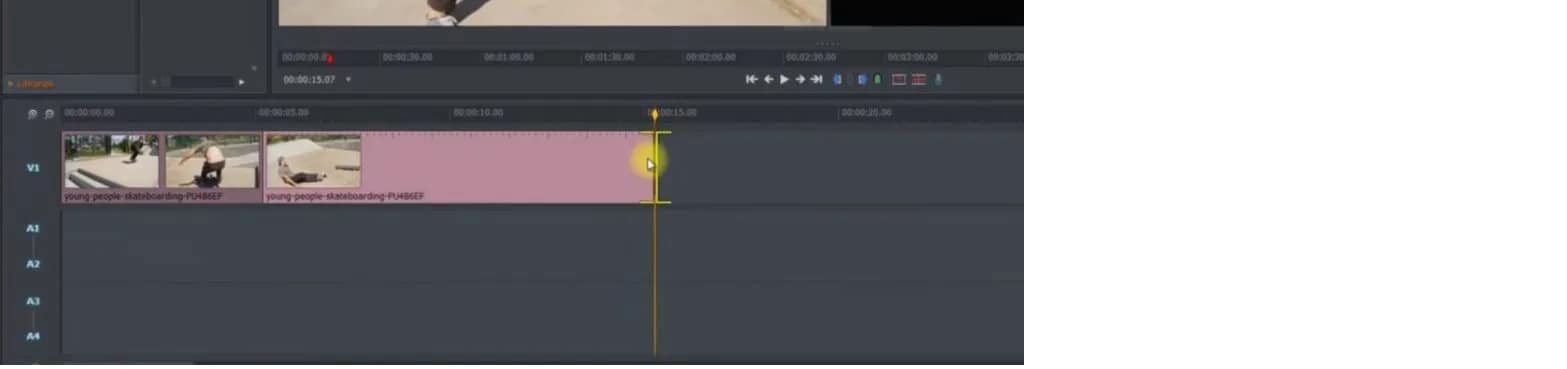
Step 2: When the uploading is complete, you can cut and split the clips depending on your needs. Now, keep moving the play head in the specific direction from where you have to cut the clips—Press “C” on your keyboard.

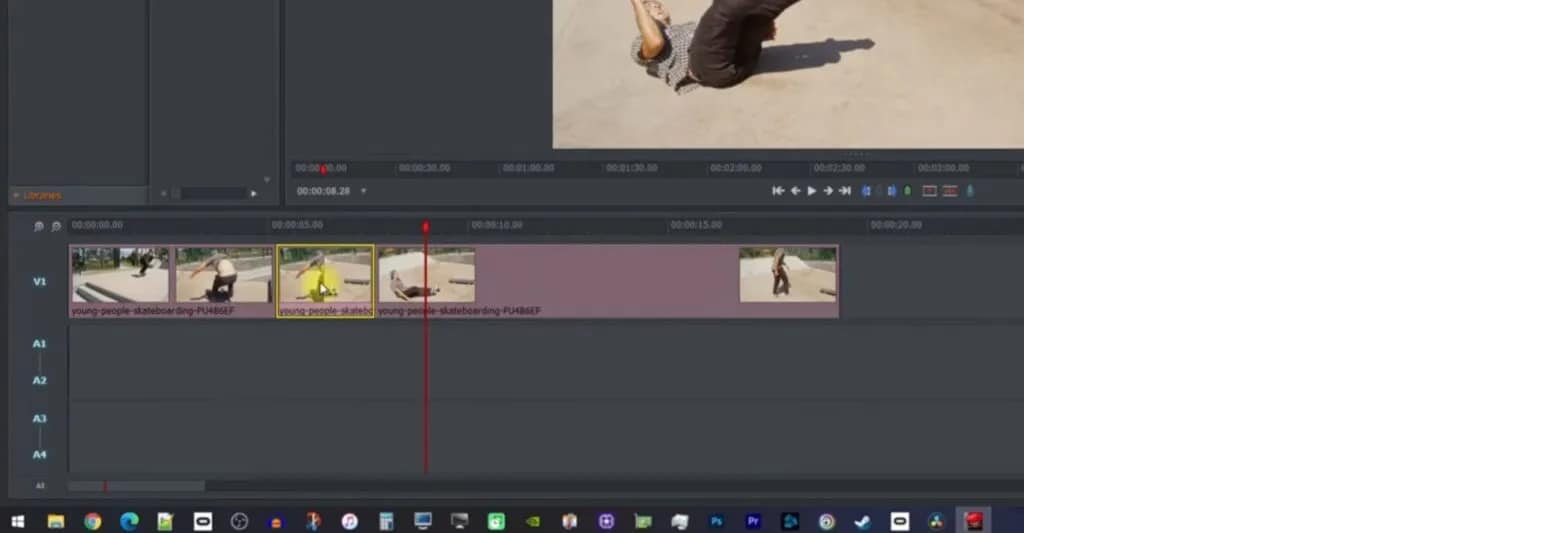
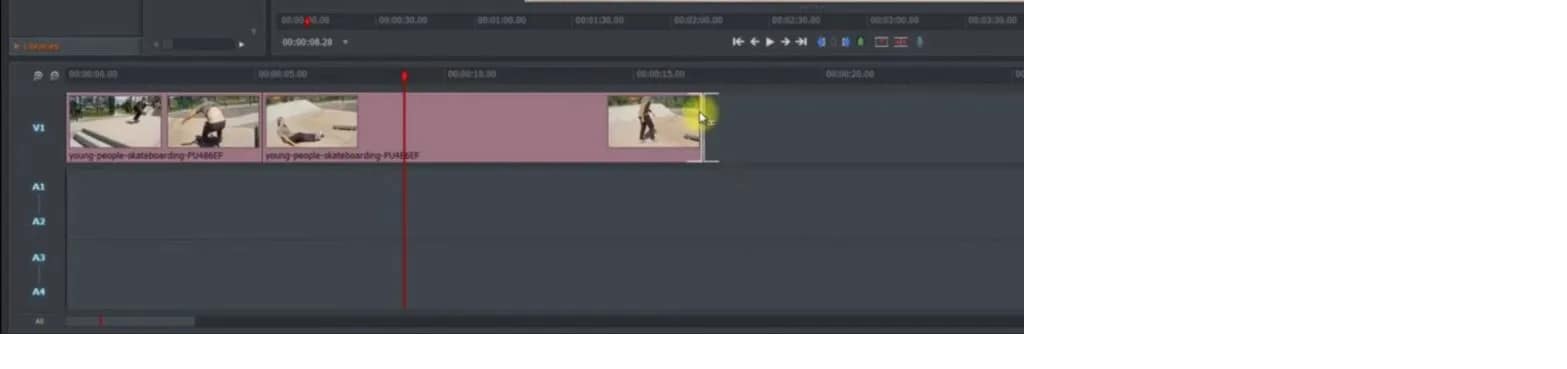
Step 3: After getting the split clip, you can delete the remaining part that is not in use. For this, selecting the particular part is necessary and selecting the option of “Delete”. Even, you can press the “delete” key on your keyboard.

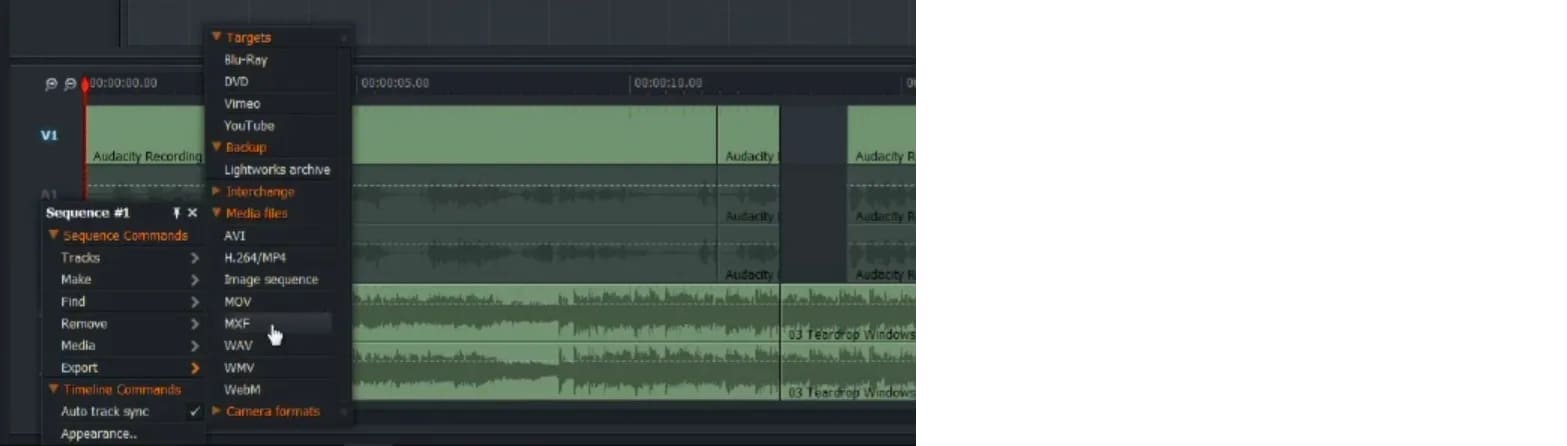
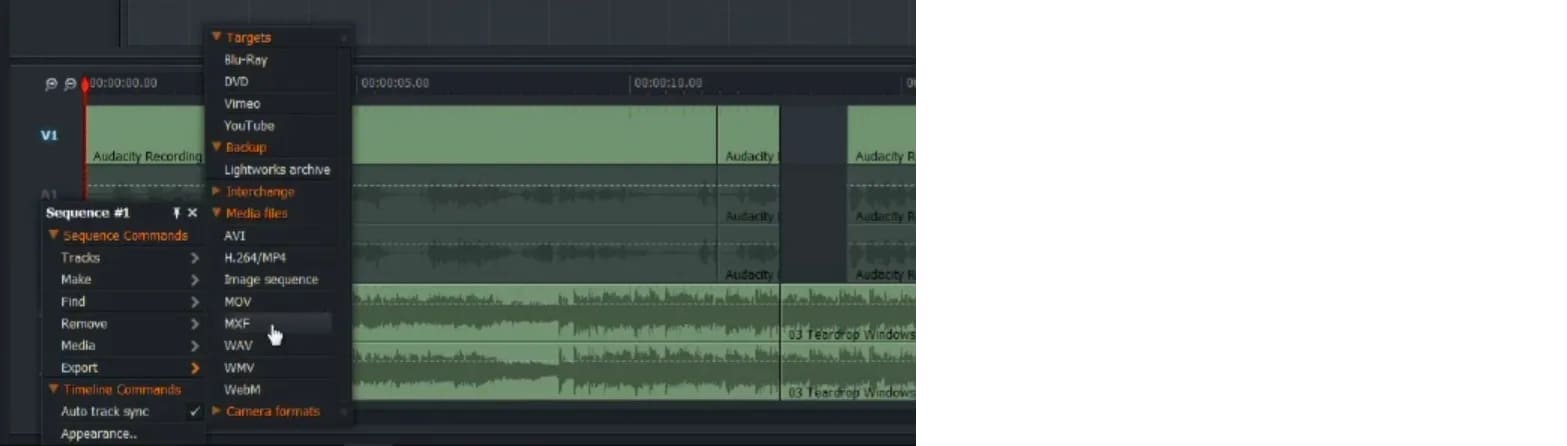
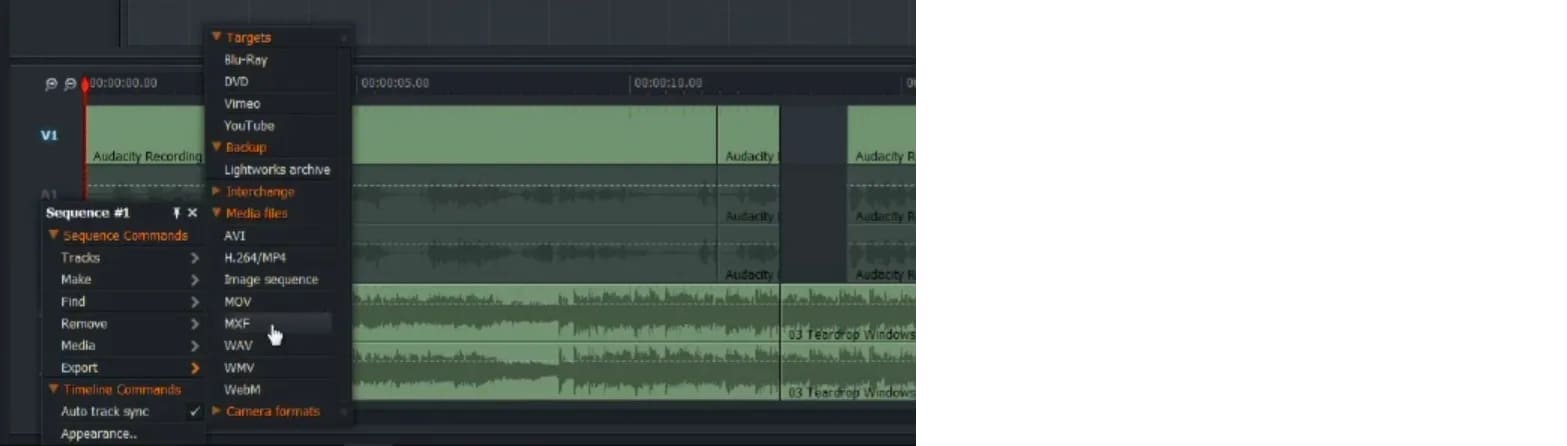
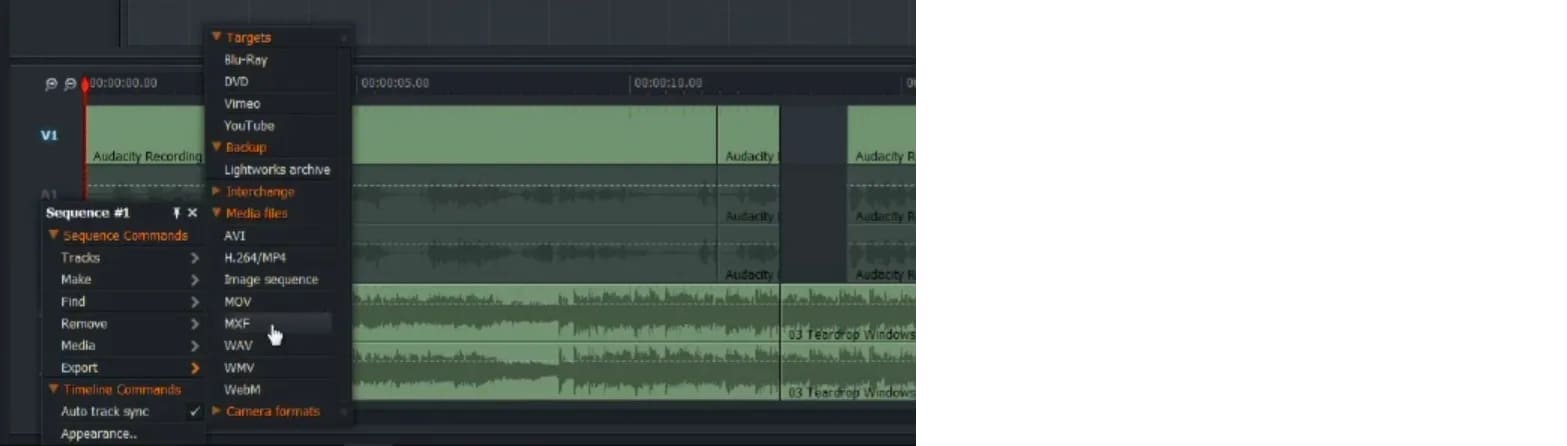
Step 4: When your video is ready, simply export the video by clicking right on the option of “All”. On the left lower side of the timeline, it is now clicked on “Export”.


Part 2- trimming of the clips in Lightworks
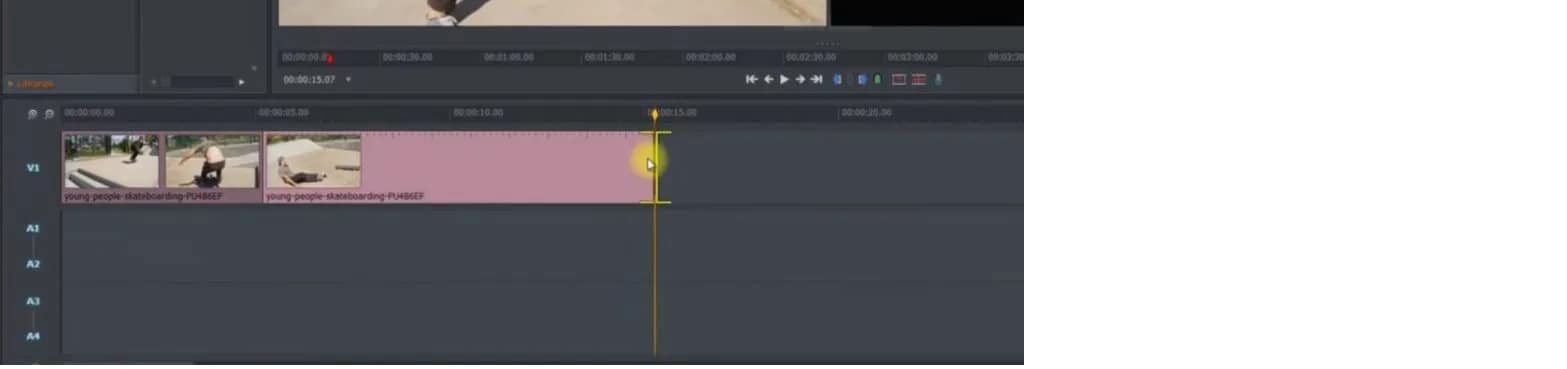
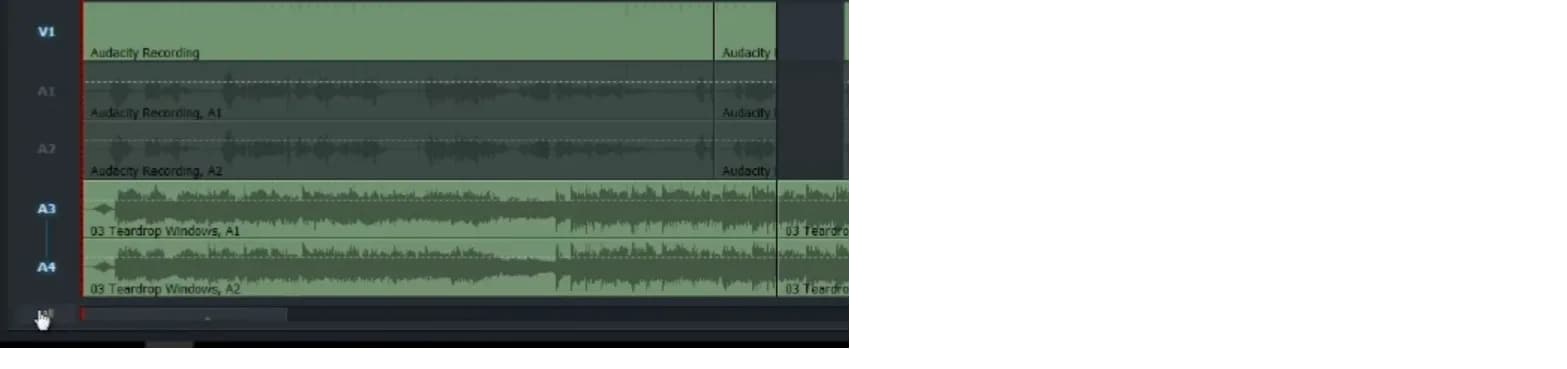
To trim the video clips in Lightworks, you require to hover the mouse towards the last of the video clip. Keep moving until and unless that part of the clip gets highlighted. After this step, start dragging till the previous where you want it.


An easier way to split the video clip
Even though Lightworks is a wonderful software for editing videos and images, its interface is easy to handle. But it is not supportive of different formats and 4K videos. For a few features, you might need the paid version of Lightworks. The most acquired solution to resolve this issue is Filmora Video Editor . It is freely available, and use all the tools according to your needs. That’s why it is gaining popularity, and users are increasing day by day. The latest versions of the Wondershare Filmora are available to enhance user experiences. You can export the outcome with ease from the tools.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Availability of drag and drag feature
- Can preview the functionalities you apply
- Easy to customize the images and videos
- Involvement of the animation
- Huge library available for the effects of visual and audio
- Splitting and merging the clips
Wondershare Filmora always offers to split the clips from the creative techniques. This tool is extremely useful, particularly when creating commentaries, tutorials, or interviews. The exact footage has to be on the timeline. All the options are on the main panel. Add anything you like, such as animation, text, images, or other media, to make an outstanding outcome. These are very easy to understand, so go through the following steps for splitting the video clips. Two ways are trimming and splitting the clips in Wondershare Filmora.
First method: splitting on the timeline
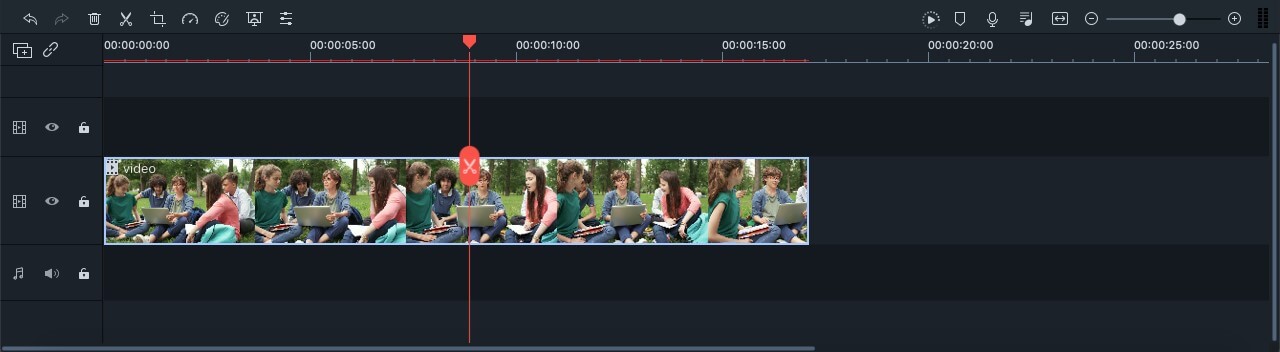
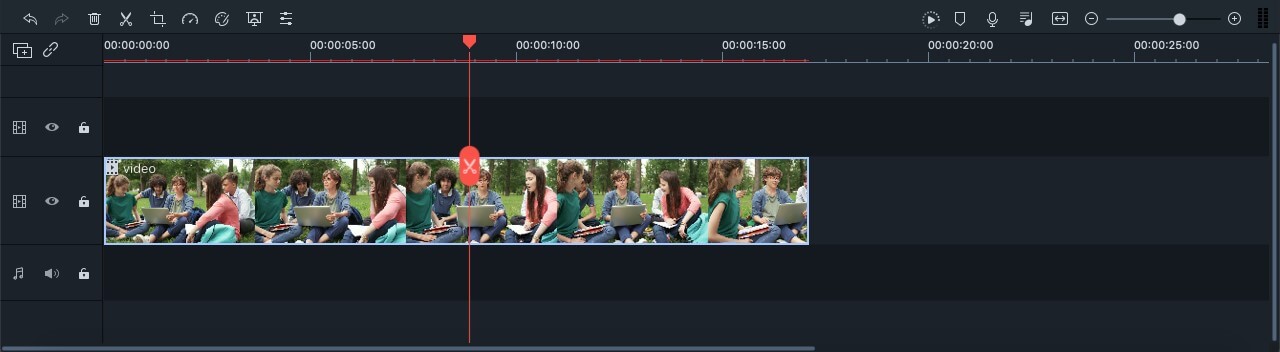
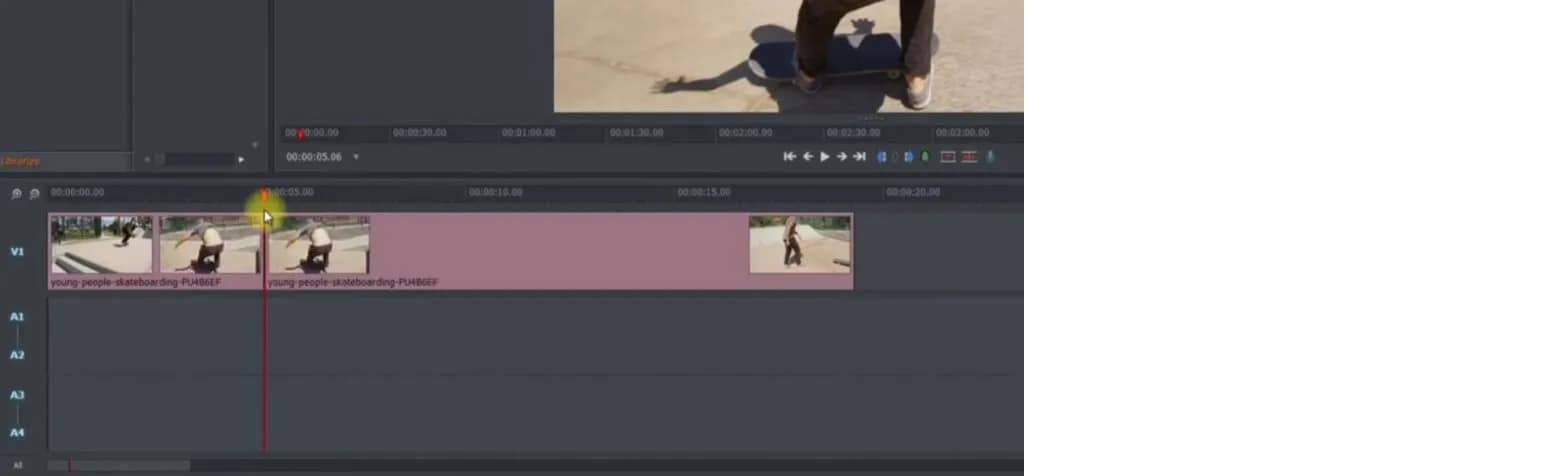
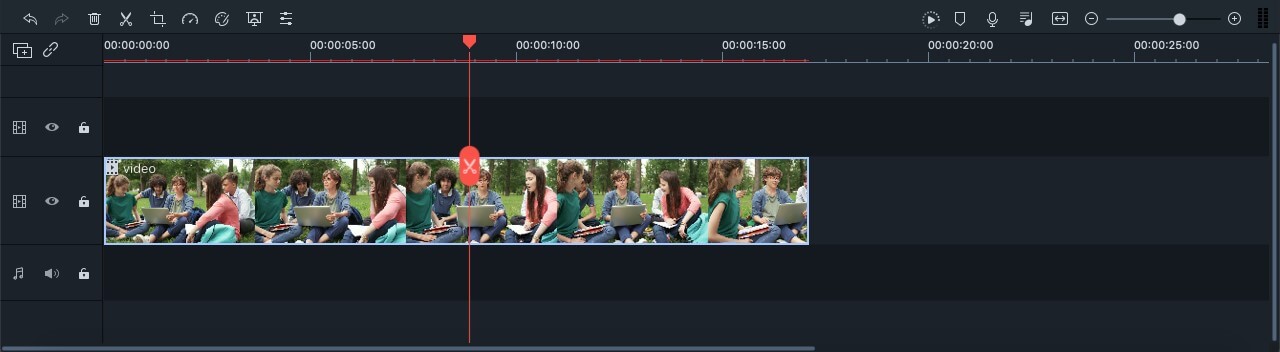
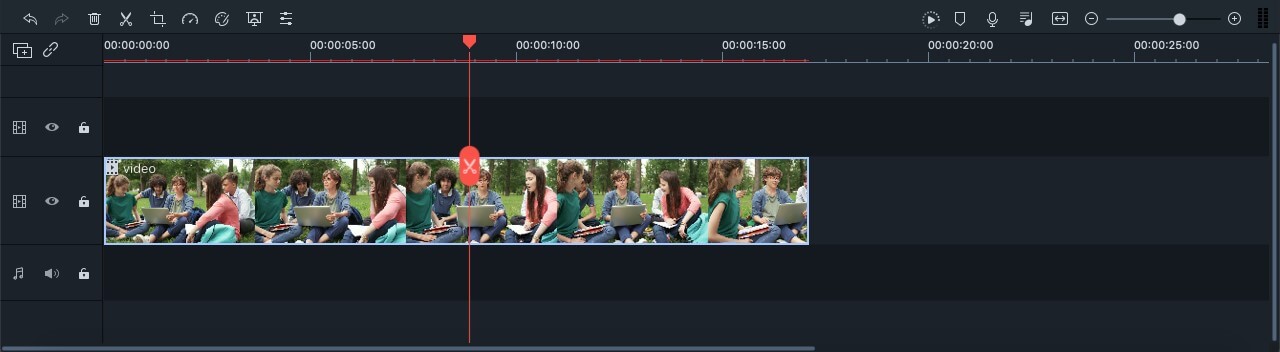
Step 1. Selection of the clip in the timeline that you want to split. Your play head should be precisely at this particular place from where you need the splitting.

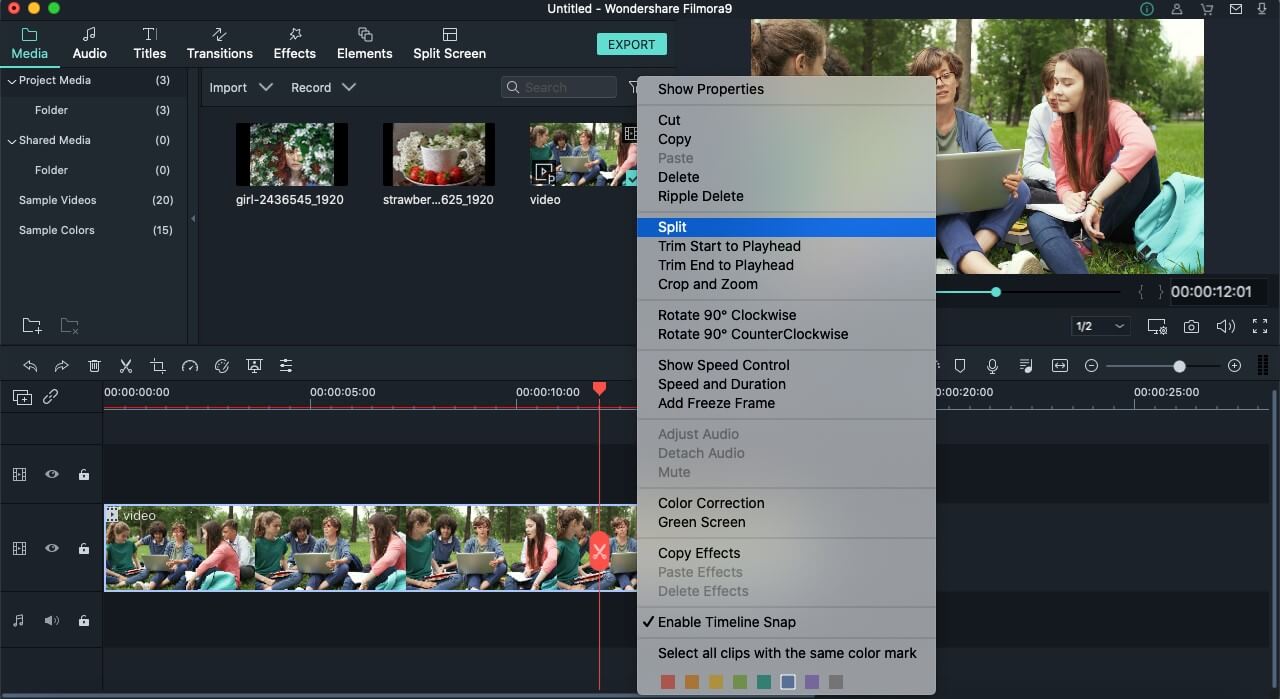
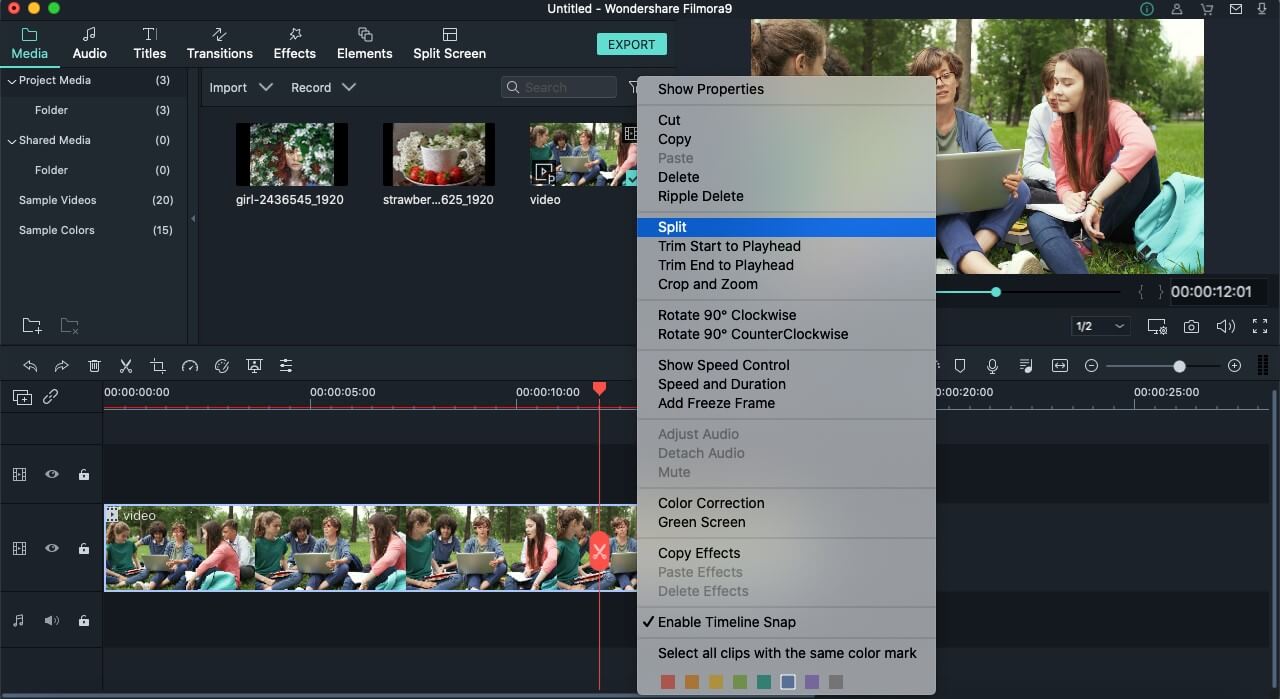
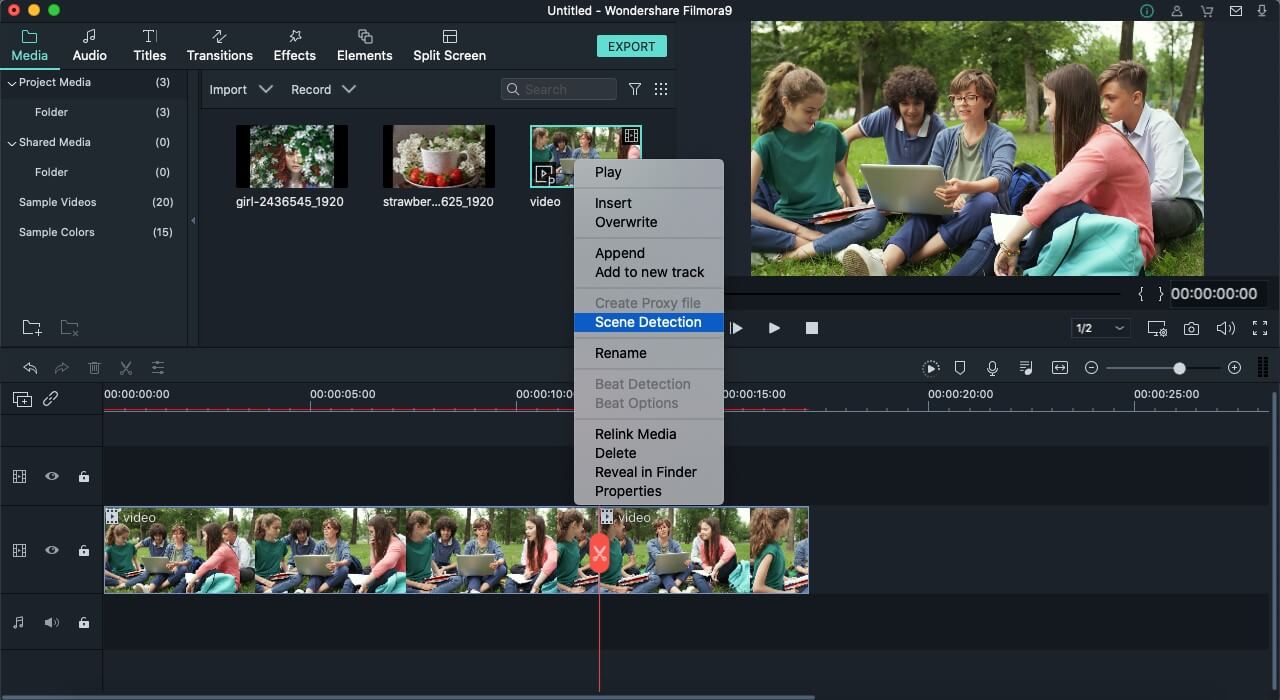
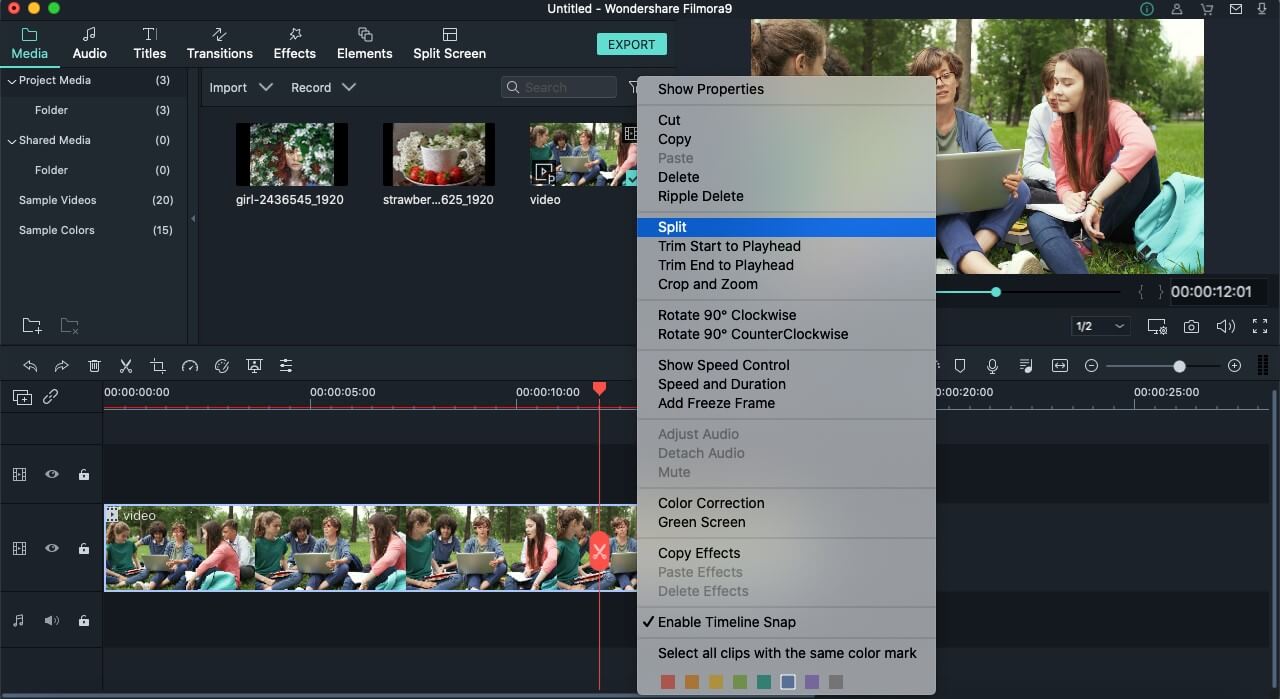
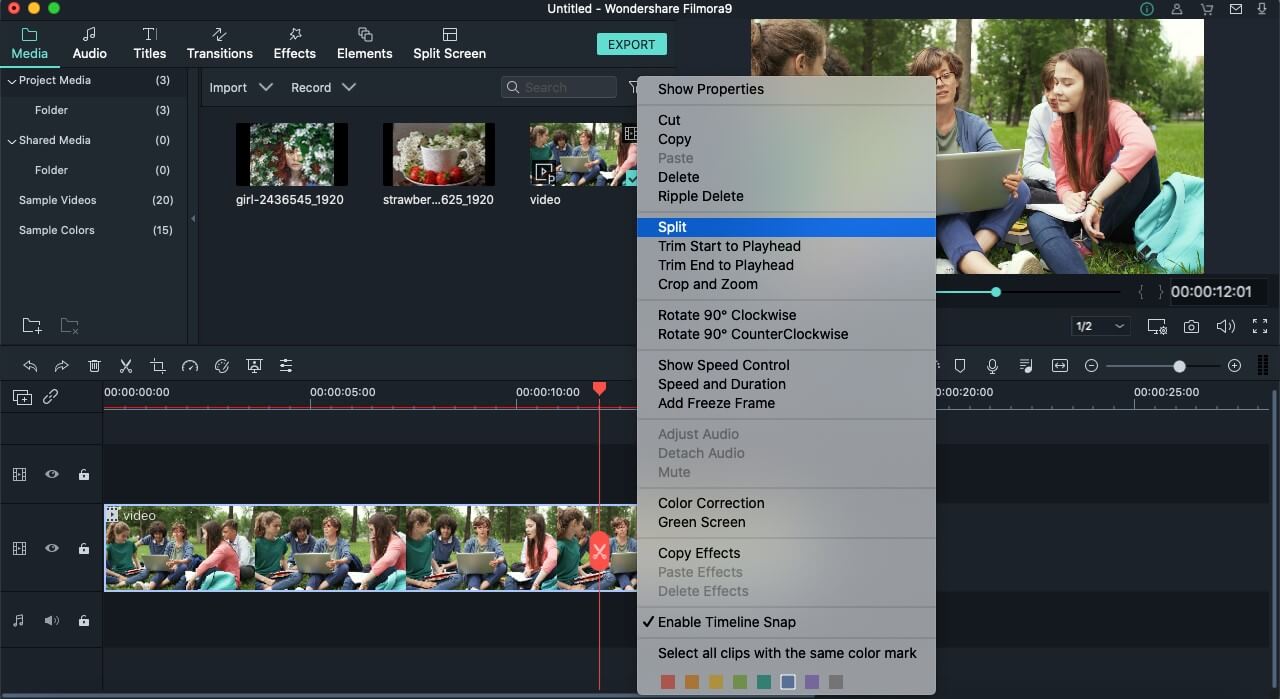
Step 2. When your play head is on the correct point of the timeline, right-click on the clip for opening the menu. Select the option of “Split” or click on the scissor icon in red colour.

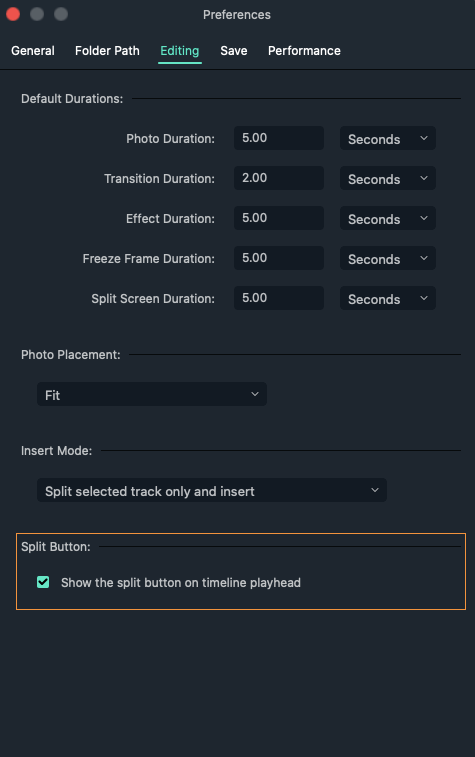
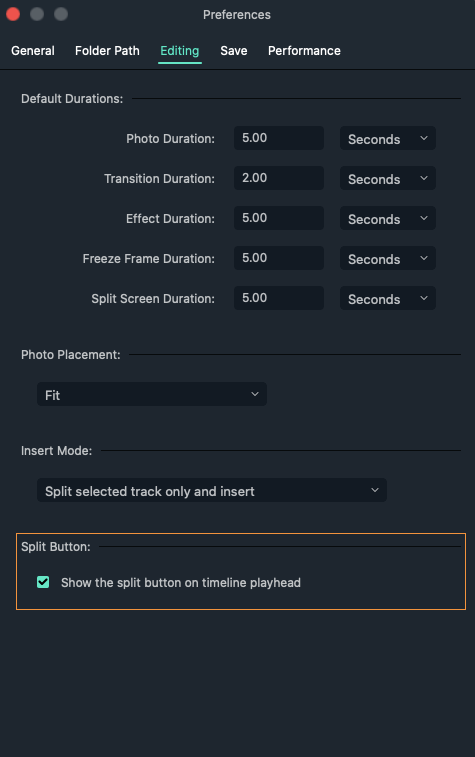
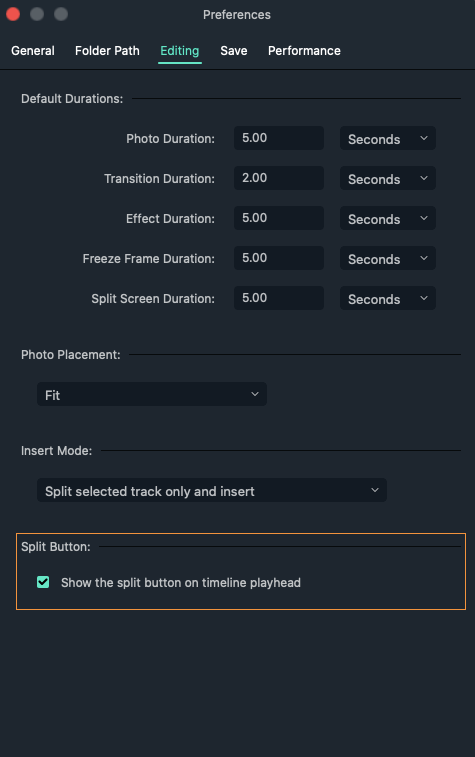
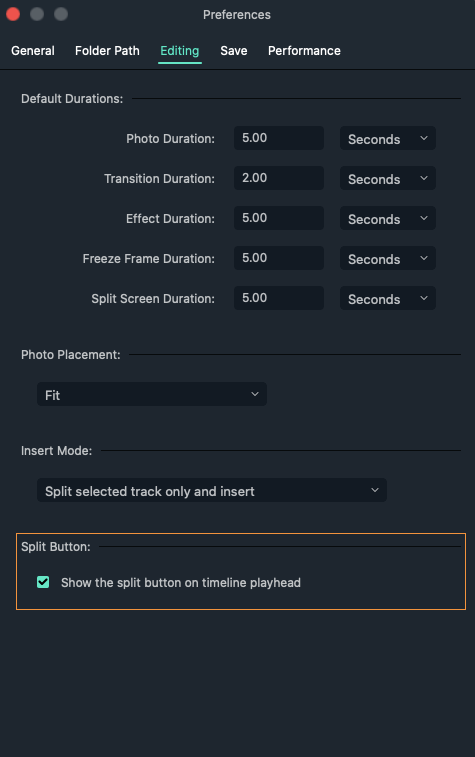
There is also a possibility of hiding the red icon of the scissor present. You can do it by tapping on the options of Wondershare Filmora. Then go to Preferencesàediting. Now uncheck the button of Split.

Second method: detection of the scene
If there are different shots in your clips or separation in the scenes, you can use the tool of “scene detection” in the Wondershare Filmora.
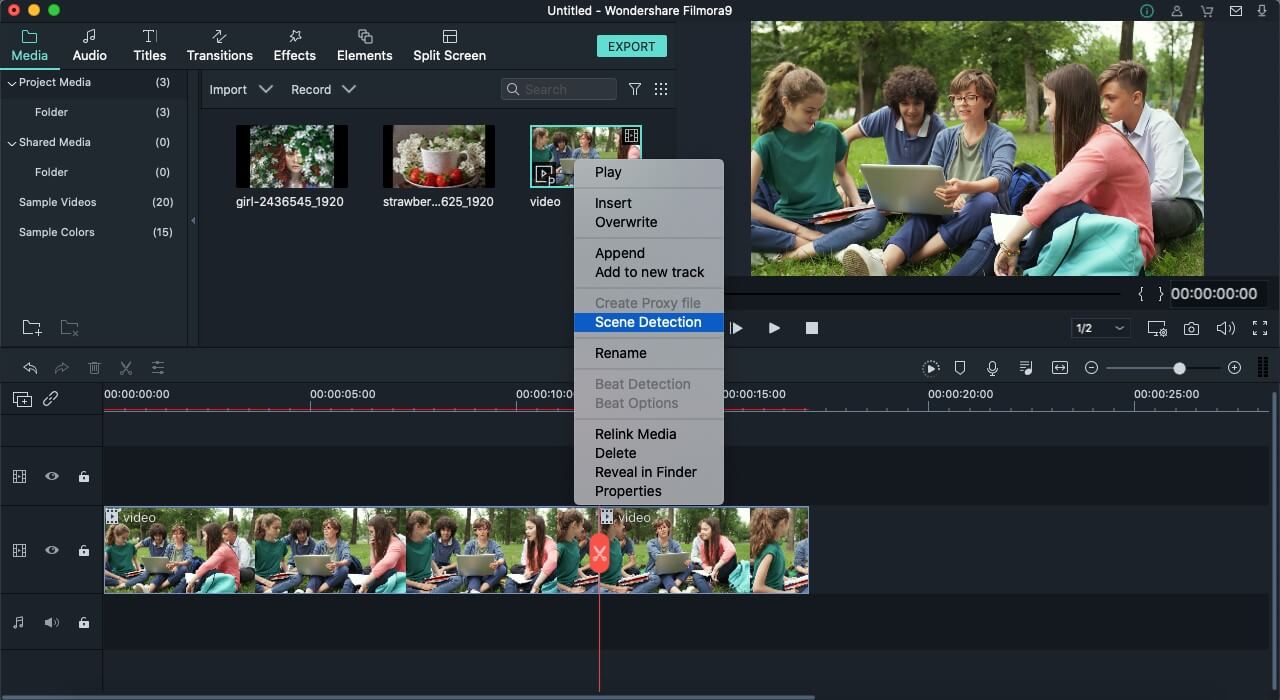
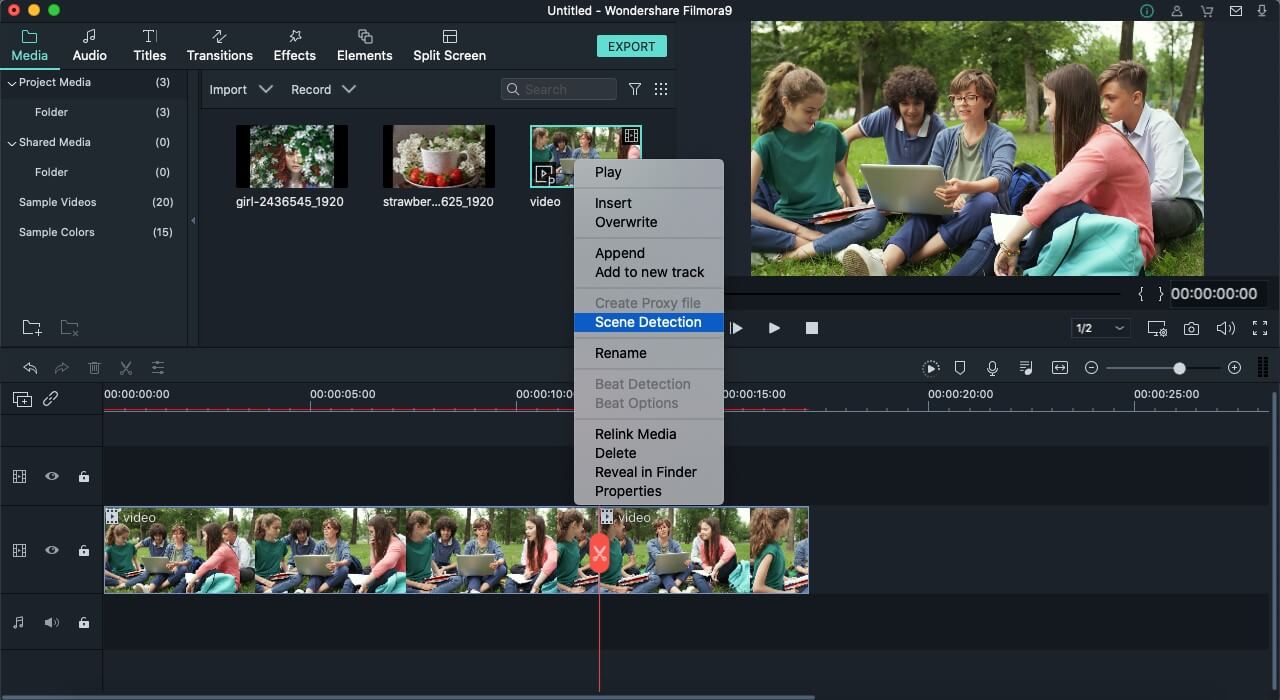
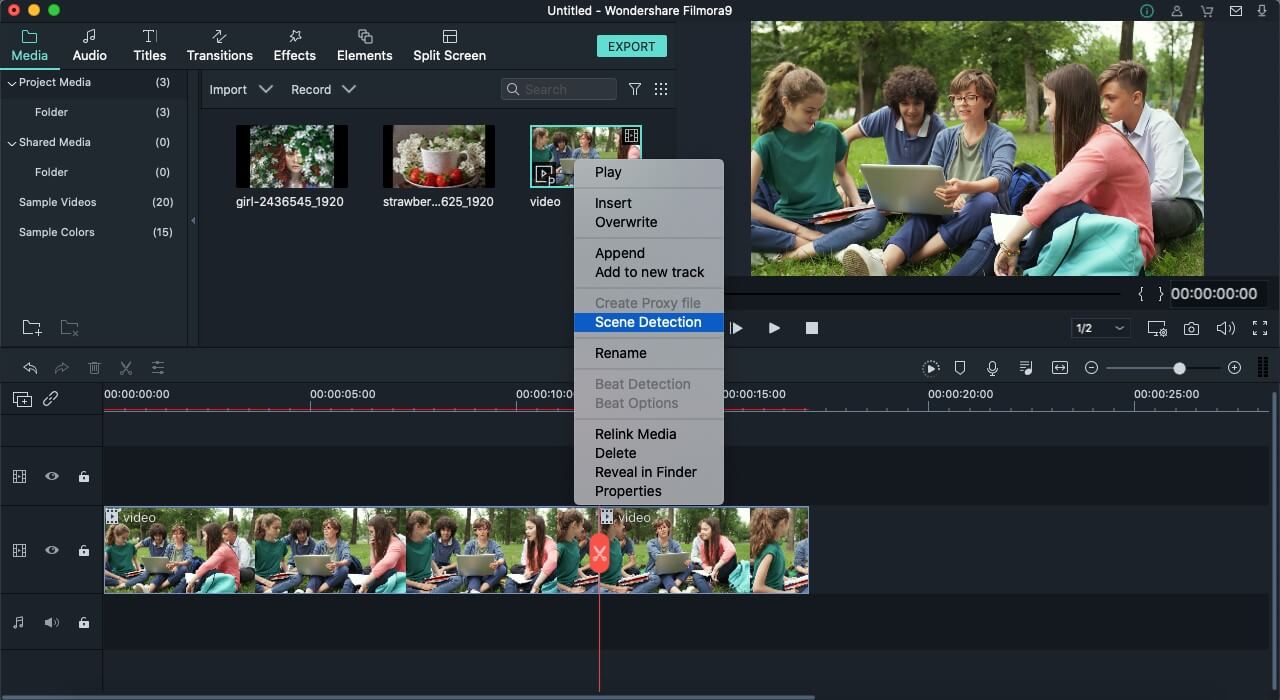
Step 1. Select your video clip from the media library that you want to split. After right-clicking on it, select the option of “Scene detection” from the menu.

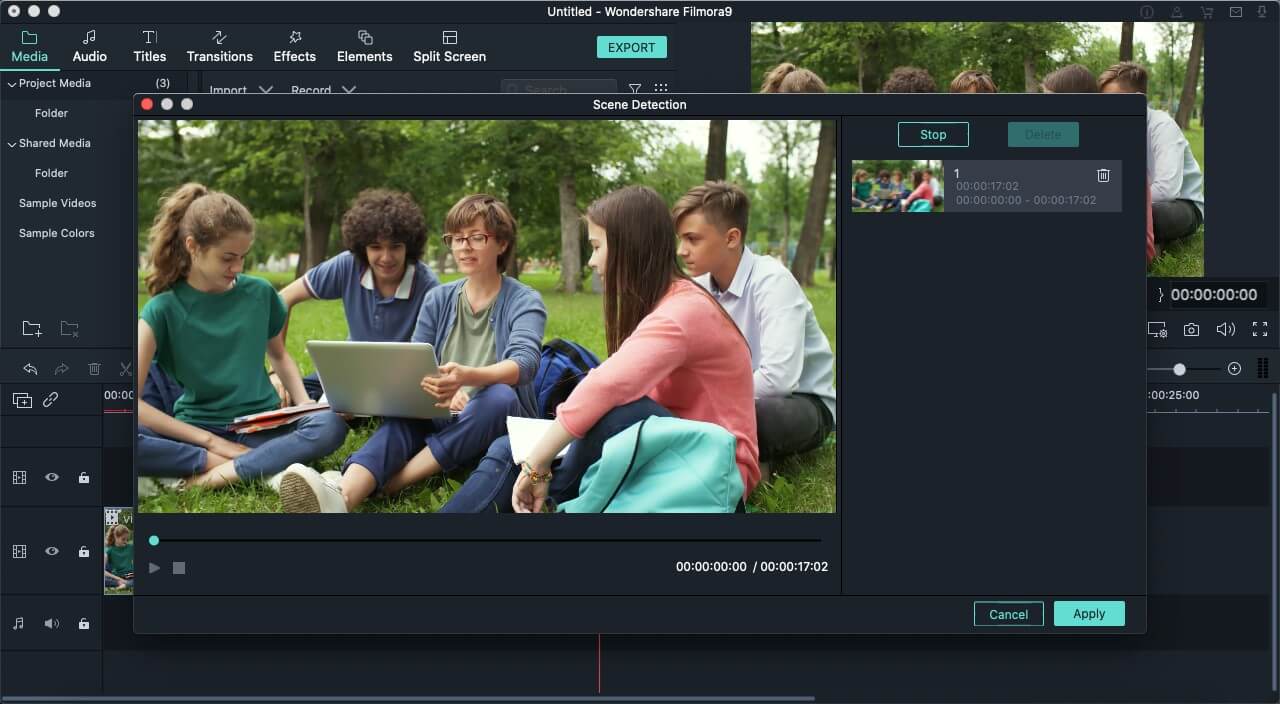
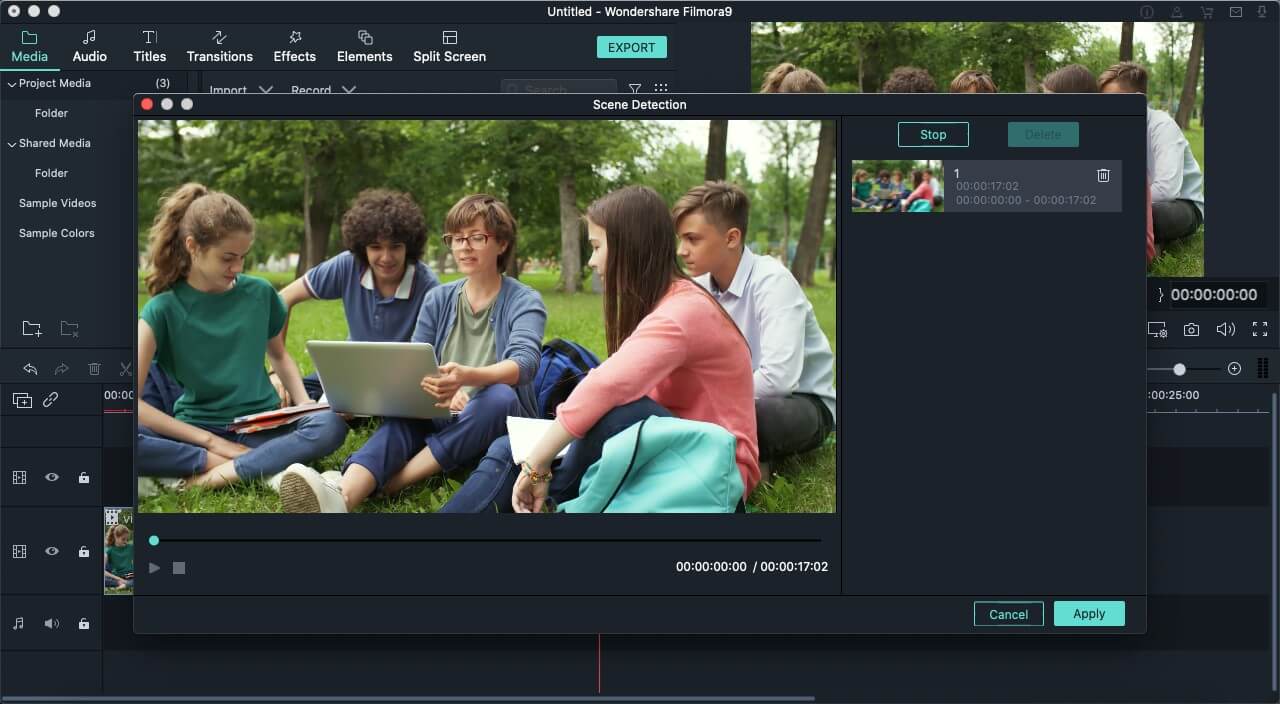
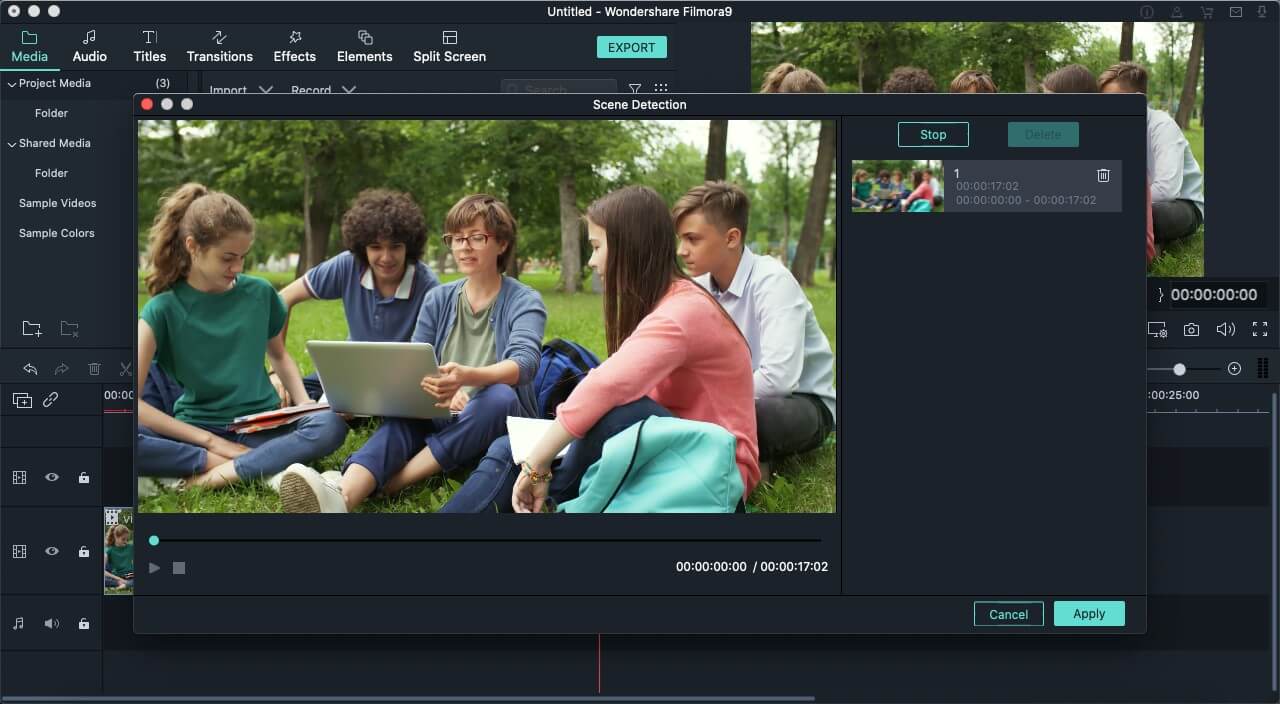
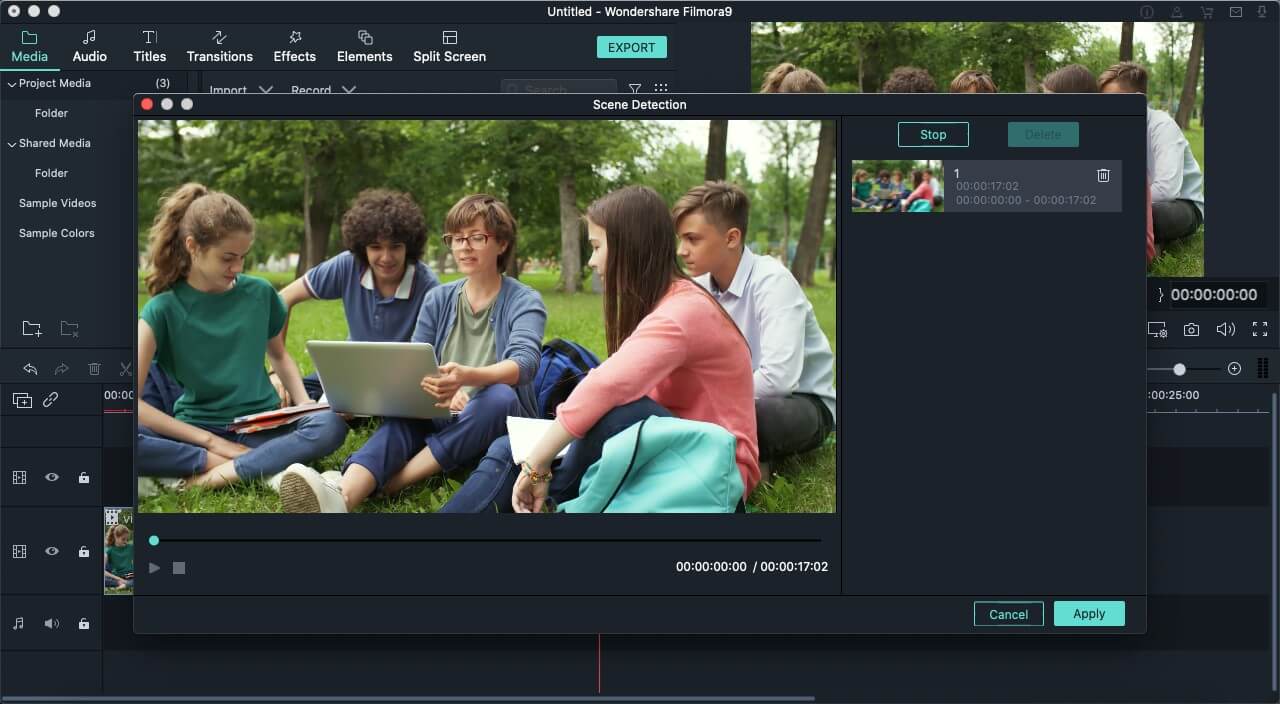
Step 2. The new window of the scene detection appears and then click on “Detect”. Depending on the transitions of the video clips, it is divided into different parts.

There are hundreds of editing software present in the marketplace, but Wondershare Filmora’s success rate is the highest. It is just because of its simplicity and advanced tools that fulfil the users’ needs. The whole interface is hassle-free and clean no matter which operating system you use. It is also helpful in saving your time in terms of applying the settings of colour correction on more than one clip at all at once.
Exploration of the transition effects with the filters allows motion elements in your images and videos. Even you can split the screens to present your videos in a different style. Must discover the Wondershare Filmora whether you are using it casually or professionally. Keep going with the flow and go through the available guidelines. You will definitely consider Wondershare Filmora the best software for your managing and editing tasks.
Step 2: When the uploading is complete, you can cut and split the clips depending on your needs. Now, keep moving the play head in the specific direction from where you have to cut the clips—Press “C” on your keyboard.

Step 3: After getting the split clip, you can delete the remaining part that is not in use. For this, selecting the particular part is necessary and selecting the option of “Delete”. Even, you can press the “delete” key on your keyboard.

Step 4: When your video is ready, simply export the video by clicking right on the option of “All”. On the left lower side of the timeline, it is now clicked on “Export”.


Part 2- trimming of the clips in Lightworks
To trim the video clips in Lightworks, you require to hover the mouse towards the last of the video clip. Keep moving until and unless that part of the clip gets highlighted. After this step, start dragging till the previous where you want it.


An easier way to split the video clip
Even though Lightworks is a wonderful software for editing videos and images, its interface is easy to handle. But it is not supportive of different formats and 4K videos. For a few features, you might need the paid version of Lightworks. The most acquired solution to resolve this issue is Filmora Video Editor . It is freely available, and use all the tools according to your needs. That’s why it is gaining popularity, and users are increasing day by day. The latest versions of the Wondershare Filmora are available to enhance user experiences. You can export the outcome with ease from the tools.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Availability of drag and drag feature
- Can preview the functionalities you apply
- Easy to customize the images and videos
- Involvement of the animation
- Huge library available for the effects of visual and audio
- Splitting and merging the clips
Wondershare Filmora always offers to split the clips from the creative techniques. This tool is extremely useful, particularly when creating commentaries, tutorials, or interviews. The exact footage has to be on the timeline. All the options are on the main panel. Add anything you like, such as animation, text, images, or other media, to make an outstanding outcome. These are very easy to understand, so go through the following steps for splitting the video clips. Two ways are trimming and splitting the clips in Wondershare Filmora.
First method: splitting on the timeline
Step 1. Selection of the clip in the timeline that you want to split. Your play head should be precisely at this particular place from where you need the splitting.

Step 2. When your play head is on the correct point of the timeline, right-click on the clip for opening the menu. Select the option of “Split” or click on the scissor icon in red colour.

There is also a possibility of hiding the red icon of the scissor present. You can do it by tapping on the options of Wondershare Filmora. Then go to Preferencesàediting. Now uncheck the button of Split.

Second method: detection of the scene
If there are different shots in your clips or separation in the scenes, you can use the tool of “scene detection” in the Wondershare Filmora.
Step 1. Select your video clip from the media library that you want to split. After right-clicking on it, select the option of “Scene detection” from the menu.

Step 2. The new window of the scene detection appears and then click on “Detect”. Depending on the transitions of the video clips, it is divided into different parts.

There are hundreds of editing software present in the marketplace, but Wondershare Filmora’s success rate is the highest. It is just because of its simplicity and advanced tools that fulfil the users’ needs. The whole interface is hassle-free and clean no matter which operating system you use. It is also helpful in saving your time in terms of applying the settings of colour correction on more than one clip at all at once.
Exploration of the transition effects with the filters allows motion elements in your images and videos. Even you can split the screens to present your videos in a different style. Must discover the Wondershare Filmora whether you are using it casually or professionally. Keep going with the flow and go through the available guidelines. You will definitely consider Wondershare Filmora the best software for your managing and editing tasks.
Step 2: When the uploading is complete, you can cut and split the clips depending on your needs. Now, keep moving the play head in the specific direction from where you have to cut the clips—Press “C” on your keyboard.

Step 3: After getting the split clip, you can delete the remaining part that is not in use. For this, selecting the particular part is necessary and selecting the option of “Delete”. Even, you can press the “delete” key on your keyboard.

Step 4: When your video is ready, simply export the video by clicking right on the option of “All”. On the left lower side of the timeline, it is now clicked on “Export”.


Part 2- trimming of the clips in Lightworks
To trim the video clips in Lightworks, you require to hover the mouse towards the last of the video clip. Keep moving until and unless that part of the clip gets highlighted. After this step, start dragging till the previous where you want it.


An easier way to split the video clip
Even though Lightworks is a wonderful software for editing videos and images, its interface is easy to handle. But it is not supportive of different formats and 4K videos. For a few features, you might need the paid version of Lightworks. The most acquired solution to resolve this issue is Filmora Video Editor . It is freely available, and use all the tools according to your needs. That’s why it is gaining popularity, and users are increasing day by day. The latest versions of the Wondershare Filmora are available to enhance user experiences. You can export the outcome with ease from the tools.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Availability of drag and drag feature
- Can preview the functionalities you apply
- Easy to customize the images and videos
- Involvement of the animation
- Huge library available for the effects of visual and audio
- Splitting and merging the clips
Wondershare Filmora always offers to split the clips from the creative techniques. This tool is extremely useful, particularly when creating commentaries, tutorials, or interviews. The exact footage has to be on the timeline. All the options are on the main panel. Add anything you like, such as animation, text, images, or other media, to make an outstanding outcome. These are very easy to understand, so go through the following steps for splitting the video clips. Two ways are trimming and splitting the clips in Wondershare Filmora.
First method: splitting on the timeline
Step 1. Selection of the clip in the timeline that you want to split. Your play head should be precisely at this particular place from where you need the splitting.

Step 2. When your play head is on the correct point of the timeline, right-click on the clip for opening the menu. Select the option of “Split” or click on the scissor icon in red colour.

There is also a possibility of hiding the red icon of the scissor present. You can do it by tapping on the options of Wondershare Filmora. Then go to Preferencesàediting. Now uncheck the button of Split.

Second method: detection of the scene
If there are different shots in your clips or separation in the scenes, you can use the tool of “scene detection” in the Wondershare Filmora.
Step 1. Select your video clip from the media library that you want to split. After right-clicking on it, select the option of “Scene detection” from the menu.

Step 2. The new window of the scene detection appears and then click on “Detect”. Depending on the transitions of the video clips, it is divided into different parts.

There are hundreds of editing software present in the marketplace, but Wondershare Filmora’s success rate is the highest. It is just because of its simplicity and advanced tools that fulfil the users’ needs. The whole interface is hassle-free and clean no matter which operating system you use. It is also helpful in saving your time in terms of applying the settings of colour correction on more than one clip at all at once.
Exploration of the transition effects with the filters allows motion elements in your images and videos. Even you can split the screens to present your videos in a different style. Must discover the Wondershare Filmora whether you are using it casually or professionally. Keep going with the flow and go through the available guidelines. You will definitely consider Wondershare Filmora the best software for your managing and editing tasks.
Step 2: When the uploading is complete, you can cut and split the clips depending on your needs. Now, keep moving the play head in the specific direction from where you have to cut the clips—Press “C” on your keyboard.

Step 3: After getting the split clip, you can delete the remaining part that is not in use. For this, selecting the particular part is necessary and selecting the option of “Delete”. Even, you can press the “delete” key on your keyboard.

Step 4: When your video is ready, simply export the video by clicking right on the option of “All”. On the left lower side of the timeline, it is now clicked on “Export”.


Part 2- trimming of the clips in Lightworks
To trim the video clips in Lightworks, you require to hover the mouse towards the last of the video clip. Keep moving until and unless that part of the clip gets highlighted. After this step, start dragging till the previous where you want it.


An easier way to split the video clip
Even though Lightworks is a wonderful software for editing videos and images, its interface is easy to handle. But it is not supportive of different formats and 4K videos. For a few features, you might need the paid version of Lightworks. The most acquired solution to resolve this issue is Filmora Video Editor . It is freely available, and use all the tools according to your needs. That’s why it is gaining popularity, and users are increasing day by day. The latest versions of the Wondershare Filmora are available to enhance user experiences. You can export the outcome with ease from the tools.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Availability of drag and drag feature
- Can preview the functionalities you apply
- Easy to customize the images and videos
- Involvement of the animation
- Huge library available for the effects of visual and audio
- Splitting and merging the clips
Wondershare Filmora always offers to split the clips from the creative techniques. This tool is extremely useful, particularly when creating commentaries, tutorials, or interviews. The exact footage has to be on the timeline. All the options are on the main panel. Add anything you like, such as animation, text, images, or other media, to make an outstanding outcome. These are very easy to understand, so go through the following steps for splitting the video clips. Two ways are trimming and splitting the clips in Wondershare Filmora.
First method: splitting on the timeline
Step 1. Selection of the clip in the timeline that you want to split. Your play head should be precisely at this particular place from where you need the splitting.

Step 2. When your play head is on the correct point of the timeline, right-click on the clip for opening the menu. Select the option of “Split” or click on the scissor icon in red colour.

There is also a possibility of hiding the red icon of the scissor present. You can do it by tapping on the options of Wondershare Filmora. Then go to Preferencesàediting. Now uncheck the button of Split.

Second method: detection of the scene
If there are different shots in your clips or separation in the scenes, you can use the tool of “scene detection” in the Wondershare Filmora.
Step 1. Select your video clip from the media library that you want to split. After right-clicking on it, select the option of “Scene detection” from the menu.

Step 2. The new window of the scene detection appears and then click on “Detect”. Depending on the transitions of the video clips, it is divided into different parts.

There are hundreds of editing software present in the marketplace, but Wondershare Filmora’s success rate is the highest. It is just because of its simplicity and advanced tools that fulfil the users’ needs. The whole interface is hassle-free and clean no matter which operating system you use. It is also helpful in saving your time in terms of applying the settings of colour correction on more than one clip at all at once.
Exploration of the transition effects with the filters allows motion elements in your images and videos. Even you can split the screens to present your videos in a different style. Must discover the Wondershare Filmora whether you are using it casually or professionally. Keep going with the flow and go through the available guidelines. You will definitely consider Wondershare Filmora the best software for your managing and editing tasks.
Create A Freeze Frame Sequence In Your Videos
Are you considering getting your video editing skills to a new high level? Are you worried about spicing your videos with stylish shots and bringing attention to particular aspects of your video?
Freeze frame sequence is one the most stunning effects that can help you greatly. The freeze frame sequence has been used in many classic and present-day movies. And it will never go out of fashion.
Here, we will guide you on creating freeze frame sequences in your videos using Filmora. It is critical here to know what exactly the freeze frame sequence is. So let’s jump right into it!
Part 1. What Is A Freeze Frame?
A freeze frame is a specific single frame of the video clip shown repeatedly in the video. It gives the illusion of a static picture. It is used to draw the viewers’ attention to the minute details of a specific moment, to set up a powerful narrative, or to introduce your main characters.

Content creators can also use the freeze-frame effect on fast-moving objects to draw the viewers’ attention. Have a few examples of the most popular freeze frames used in the movies.
Examples of freeze frames in popular movies
Alfred Hitchcock used the first-ever freeze-frame in his film Champagne (1928). There is a long list of many famous tv shows and movies in which the freeze frame effect has been used since then. But to count a few, three examples are given here.
1. Pulp Fiction (1994)
In the beginning scene of Pulp Fiction, where robbery is about to occur, a freeze-frame effect is used to engage the audience. Later in the movie, it was relieved what would happen next. It was a dramatic pause to draw attention. It is a strong example of the freeze-frame effect.

2. The Breakfast Club (1985)
The ending of Breakfast Club is an iconic example of the freeze-frame effect. With a powerful narration, the freeze frame conveys the movie’s central idea to the audience.

3. Suicide Squad (2016)
In the trailer of Suicide Squad, freeze frames were used by the director to introduce the characters. This trailer used stylish animations to give relevant information about the film’s main characters.

Having discussed the famous examples, let’s learn about the power of freeze frames.
The power of freeze frame
The old freeze frames give a retro vibe. However, with the advancement in editing technology, this special effect has proved that there is no end. Furthermore, it has shown that you can do many things with pauses.
Especially when you are a content creator, this effect empowers you by advertising your skills impressively. It also conveys your message convincingly.
Being a content creator, you always want to reach the maximum audience. This special effect will serve this too. It will ultimately get you more viewership, more likes, and more subscriptions. But how to create a freeze frame?
Part 2. How To Create Freeze Frame Sequence? [Step-Wise Guide]
Let’s see how to add a freeze frame sequence in your video step-wise and get started.
Step1 Download Wondershare Filmora
Wondershare Filmora is an all-in-one video editing platform. It is enhanced with multiple practical media resources. You can head to Wondershare Filmora official site to download or upgrade your Filmora.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
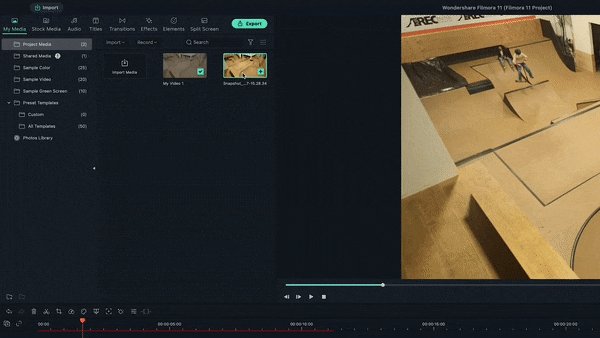
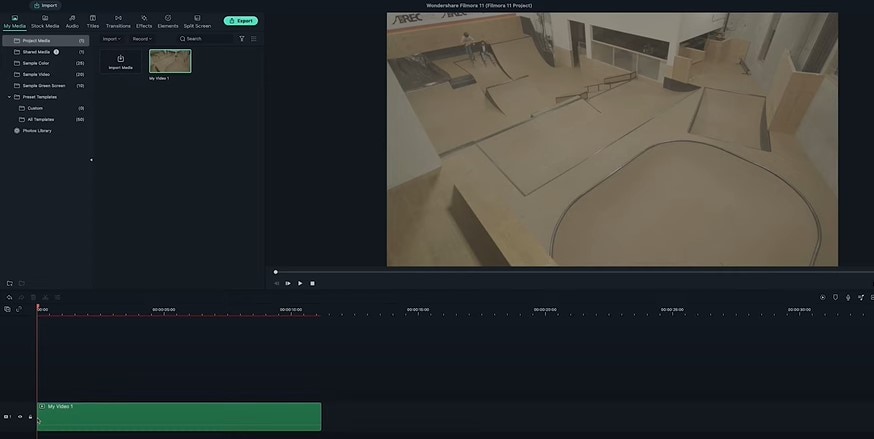
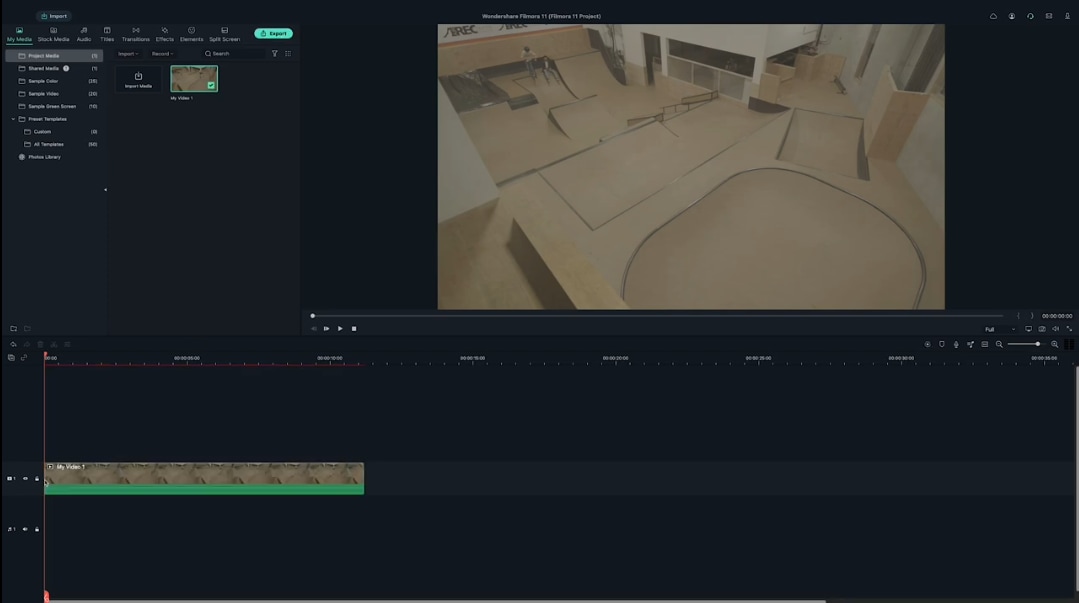
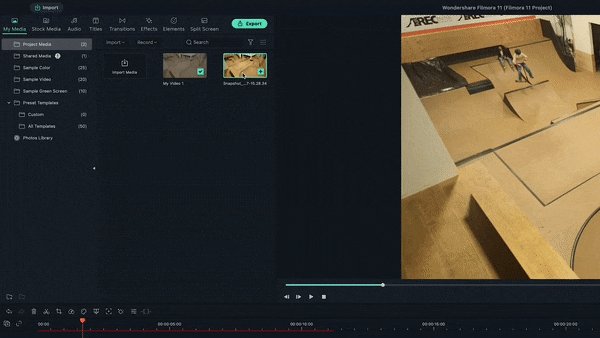
Step2 Import your clips and add them to the timeline
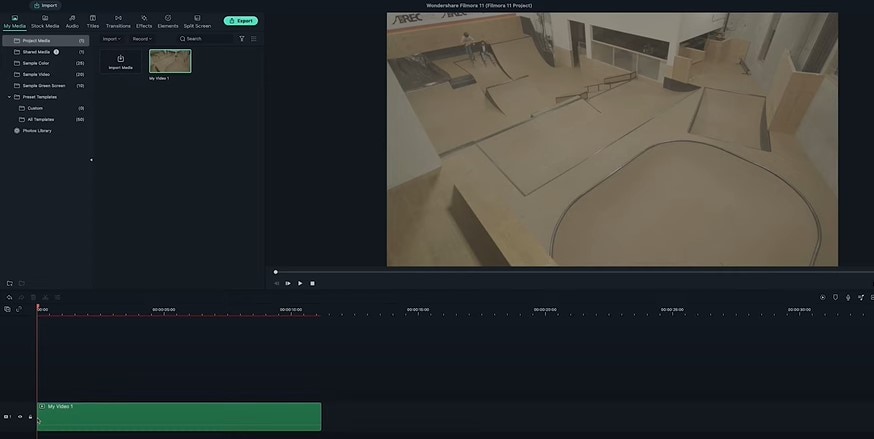
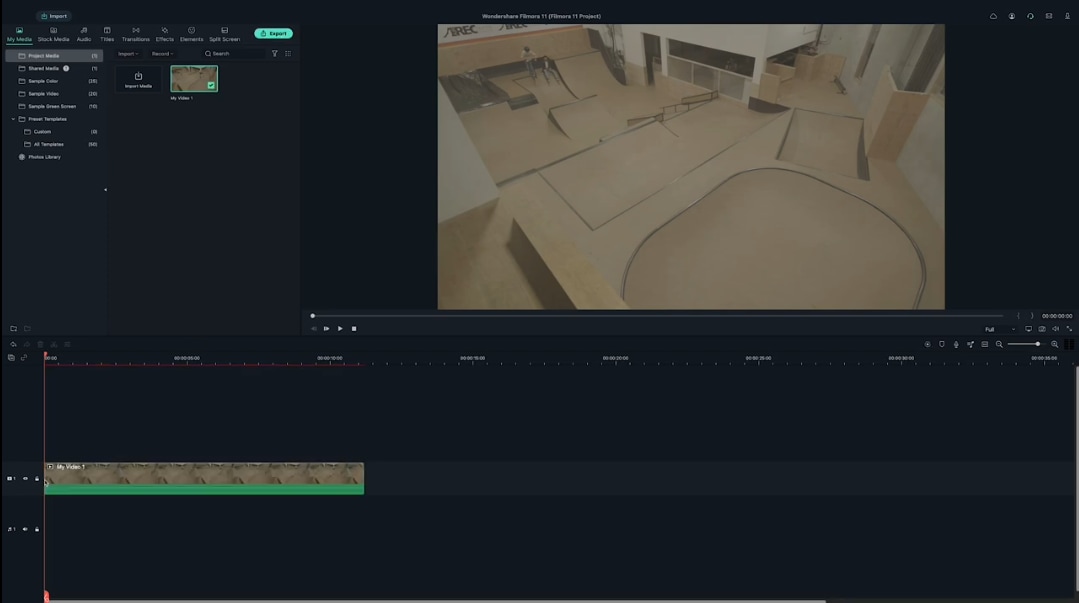
Open Filmora and create a new project. Import your clip into the media library. Add your clips to the first video layer on the timeline.

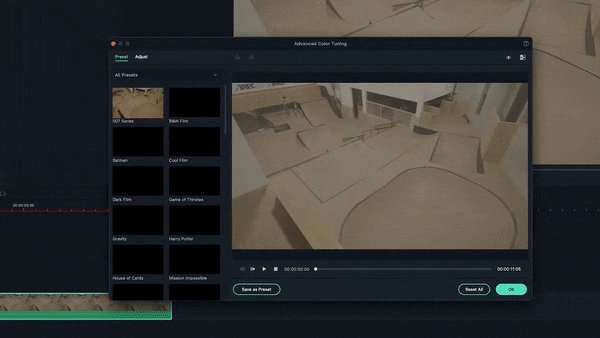
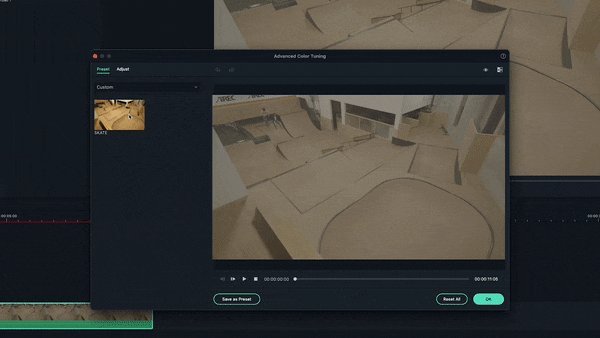
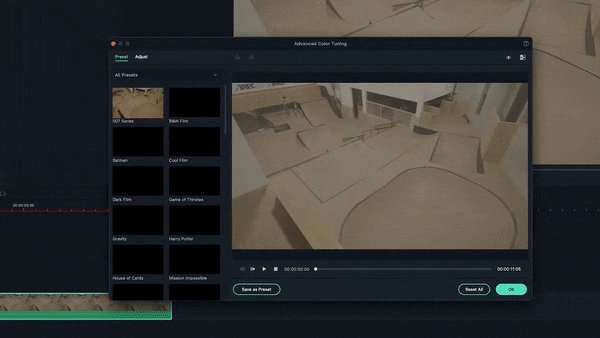
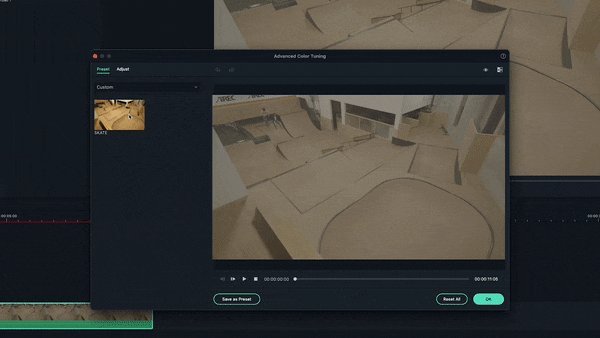
Step3 Apply color correction to the footage
Before we start our edit, let’s color correct our footage, so the corrected color is already applied when we take the screenshots.

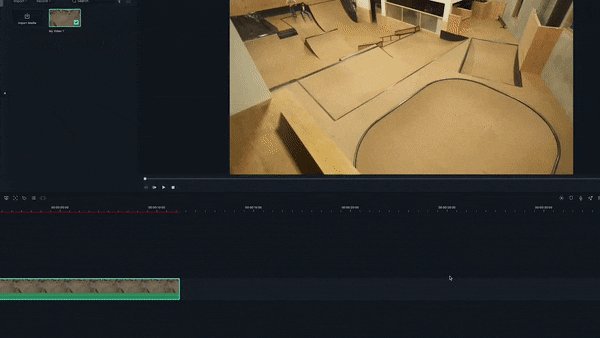
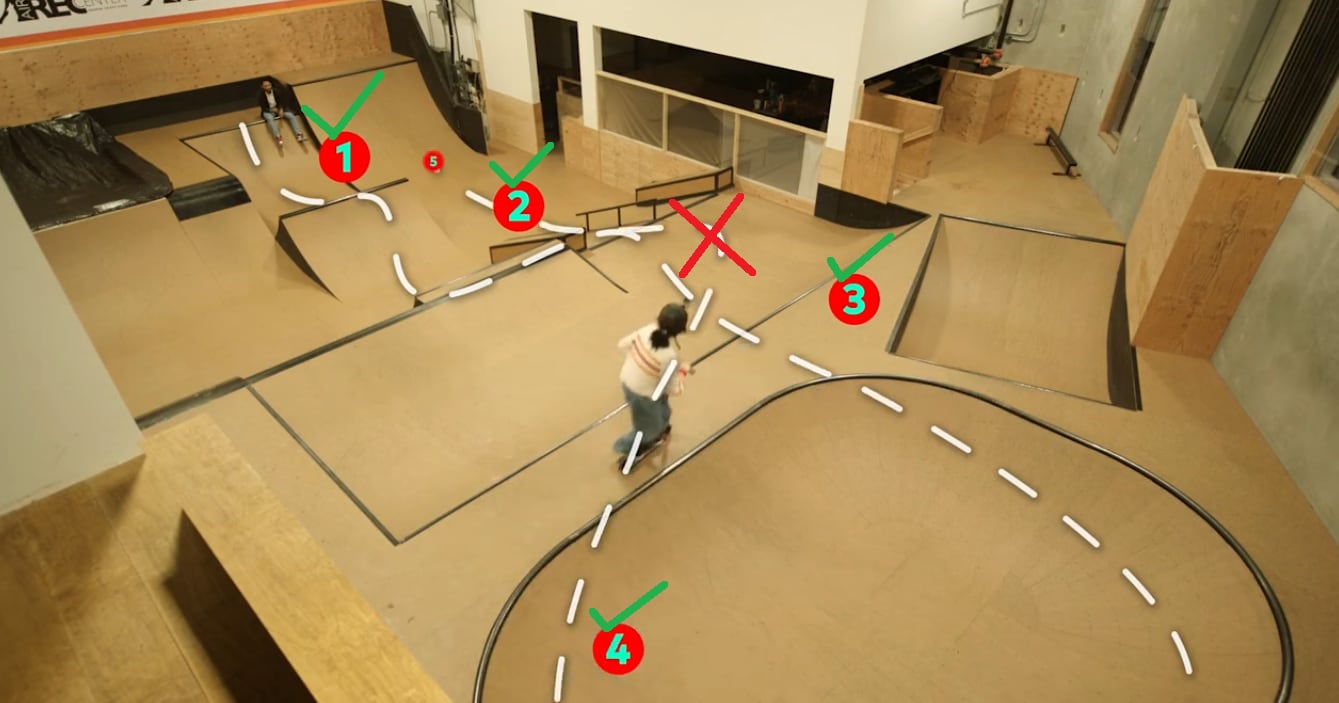
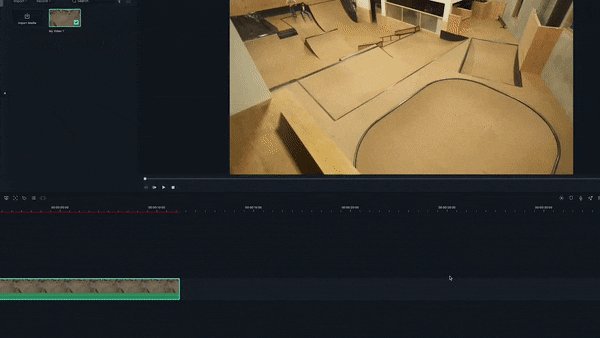
Step4 Find your first action frame
Next, scrub through the clip to find your first action frame. For example, in this video, this is our first action frame.

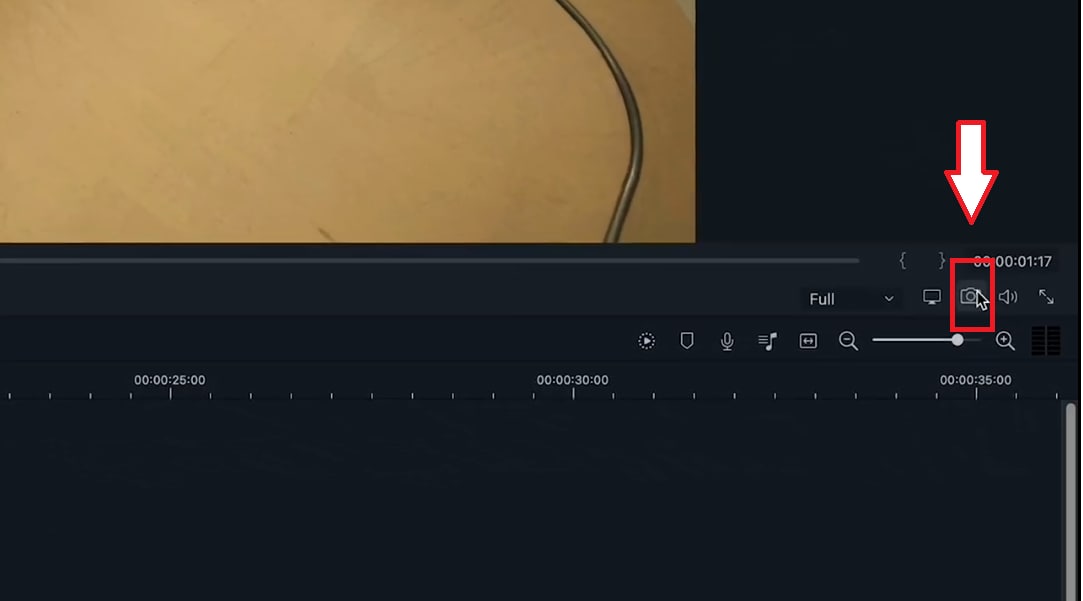
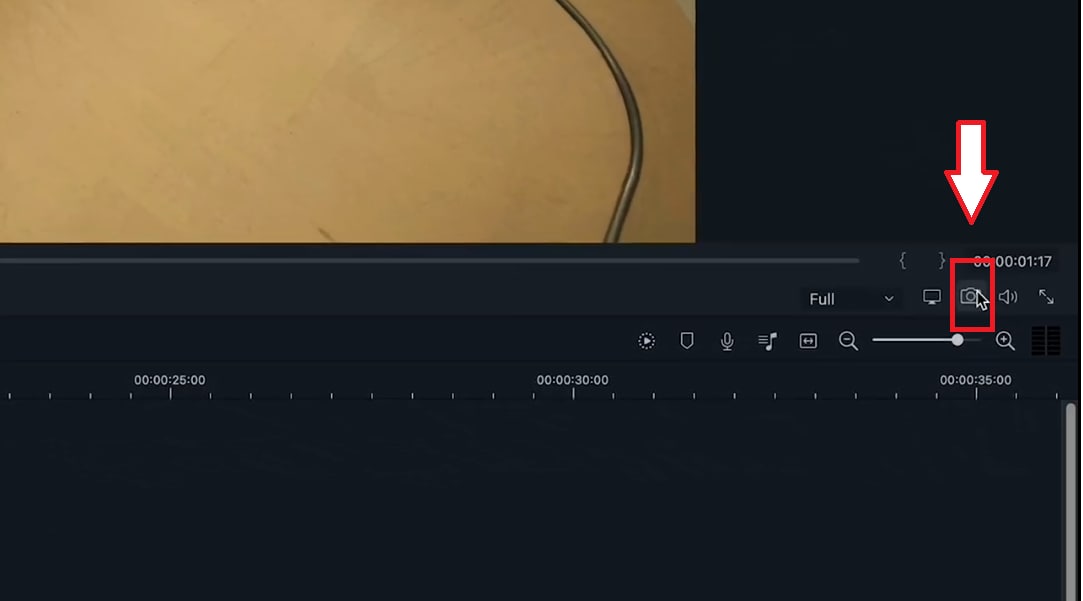
Step5 Take a screenshot of the action frame
Let’s head to the camera icon under the preview screen and click the icon. It will take a screenshot of the current frame that the playhead is on the timeline.

Make sure to keep the playhead the same after you’ve taken the snapshot. You can find your screenshot in the media tab.
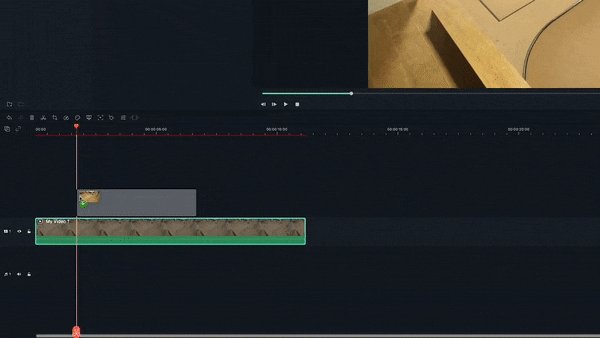
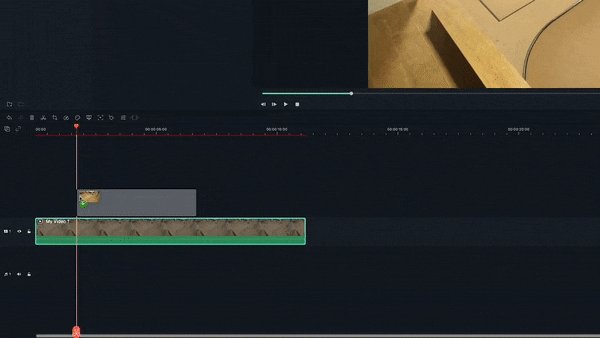
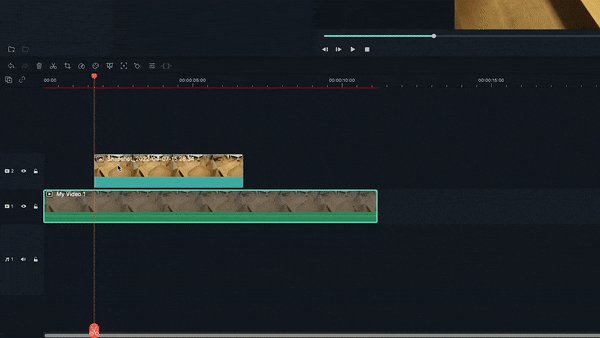
Step6 Add the screenshot to timeline
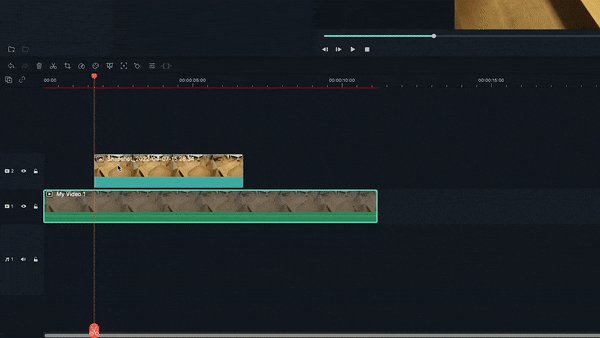
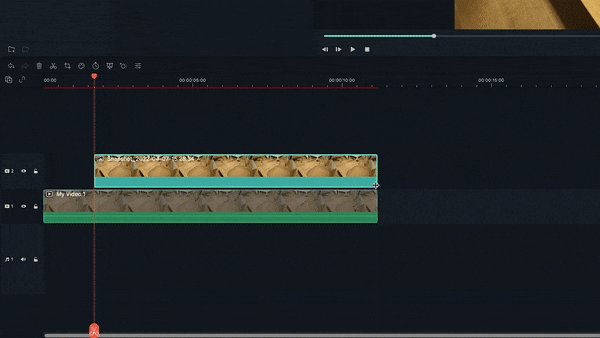
Let’s drag your screenshot onto video layer 2 and align it on the right side of the playhead. Then extend the screenshot so it lasts as long as your central clip.

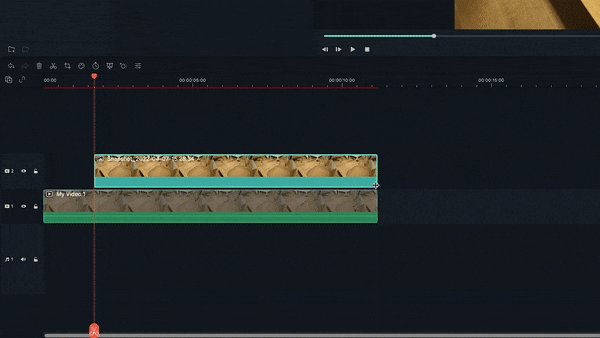
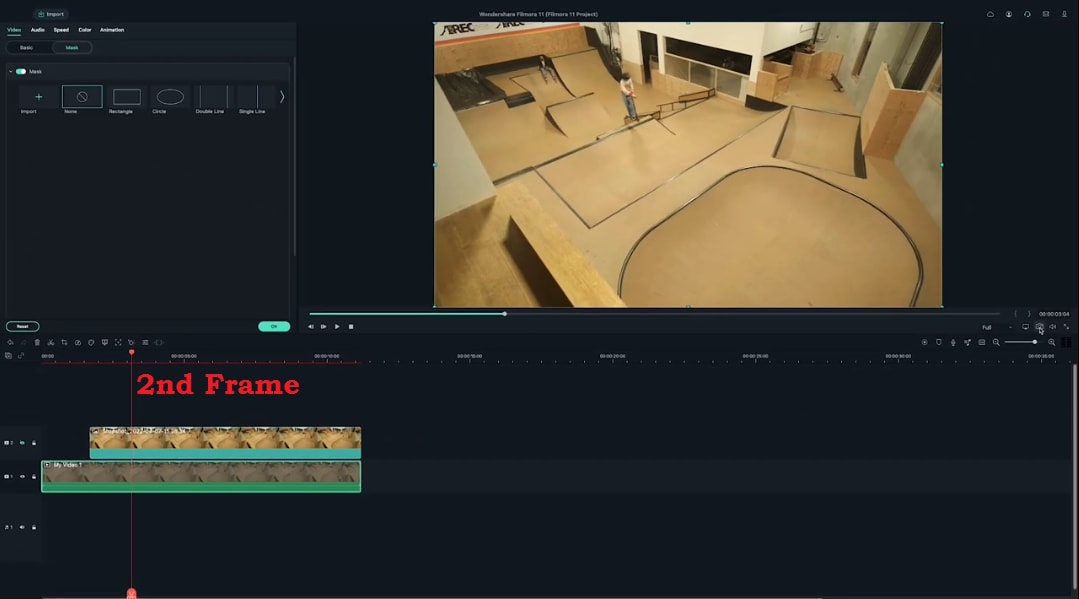
Step7 Apply masks to the screenshot
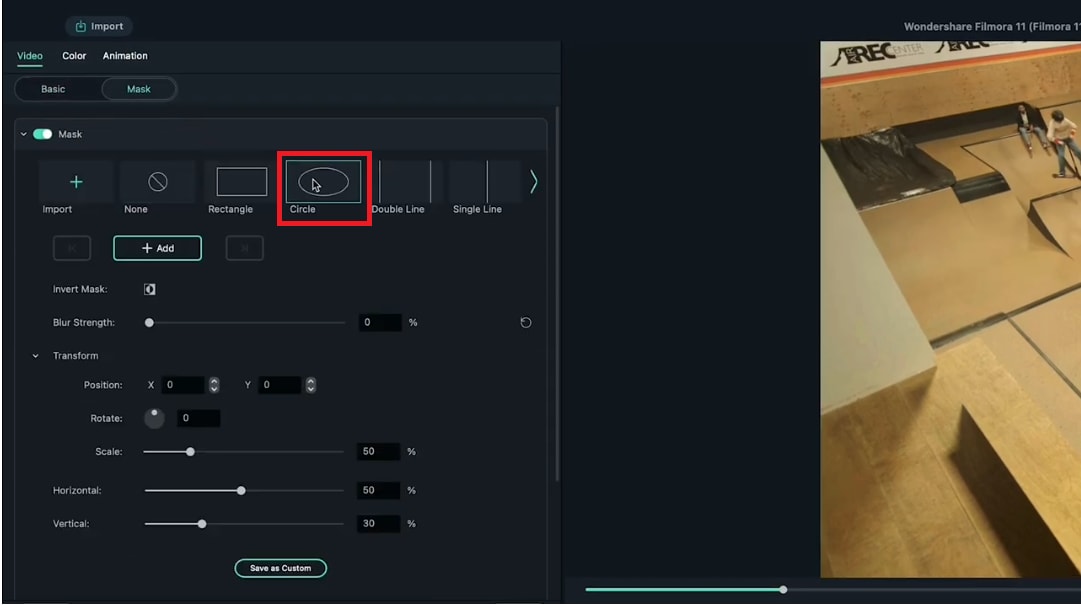
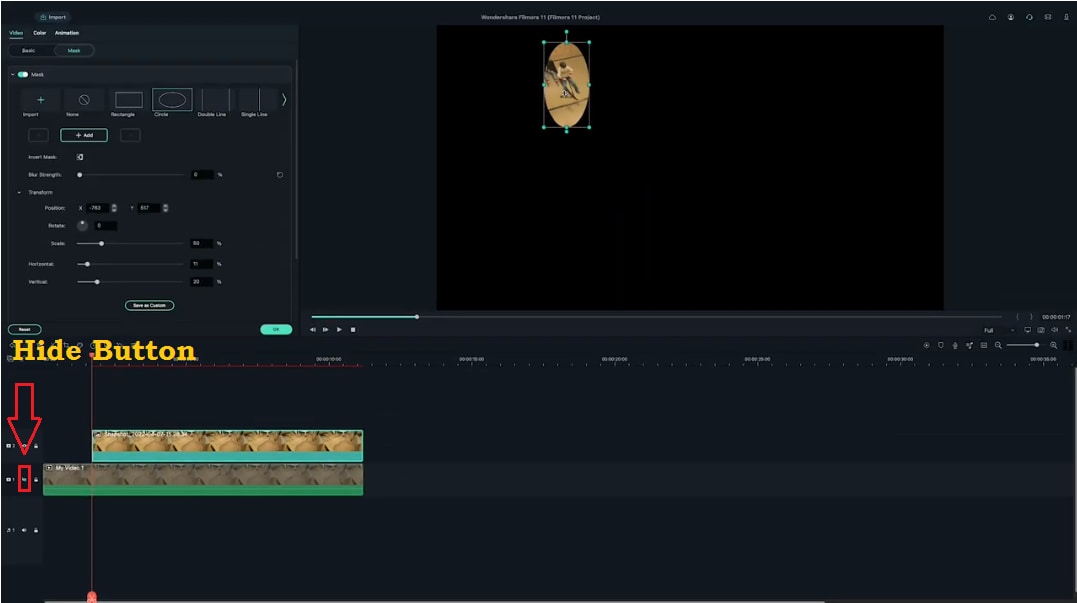
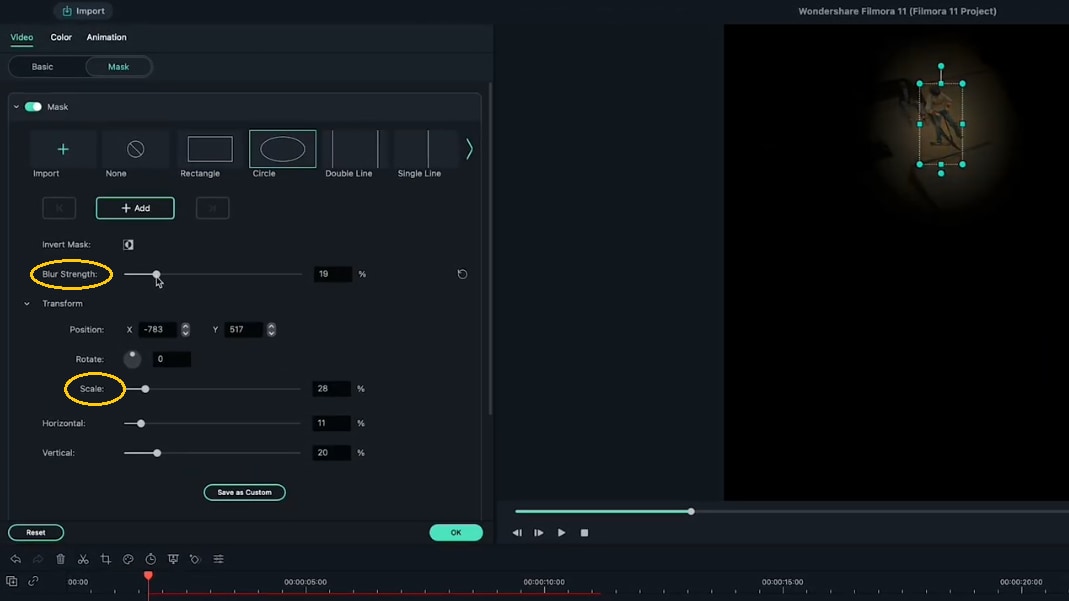
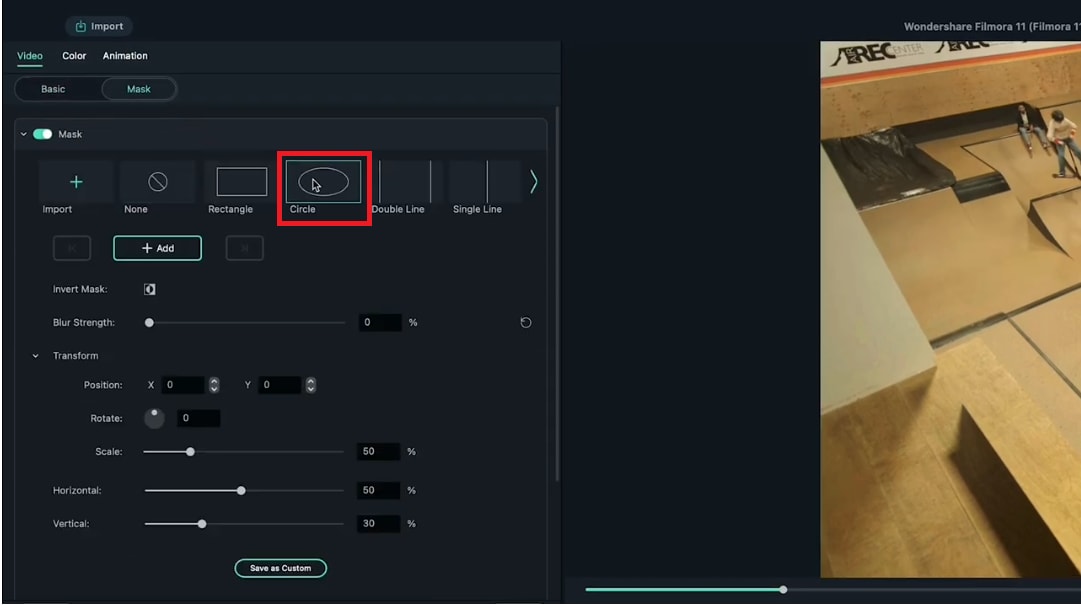
Now, double-click on the screenshot. It will open the “Video” menu, then go into the “Mask” menu. Choose a mask shape and edit it so that it only covers where your subject is in the screenshot. For example, we choose the **”**Circle” mask shape in this video.

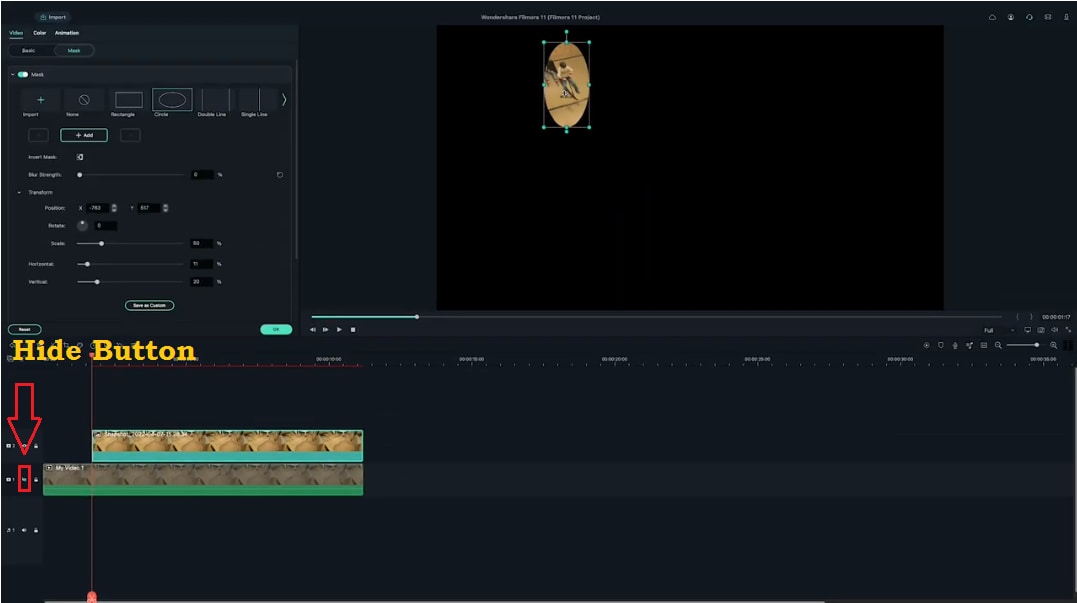
If you need help seeing what you’re masking, hide the main video layer and edit your mask like this.

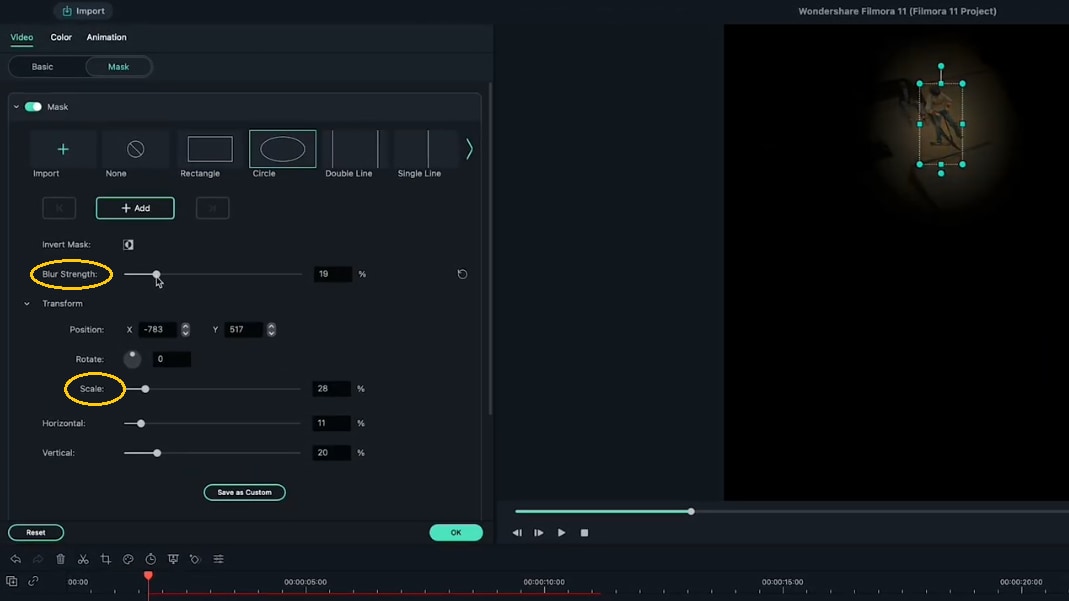
Move the playhead forward and clean up your “mask.” Next, Increase the blur to soften the edges. But not too much because it may become visible on your subject.

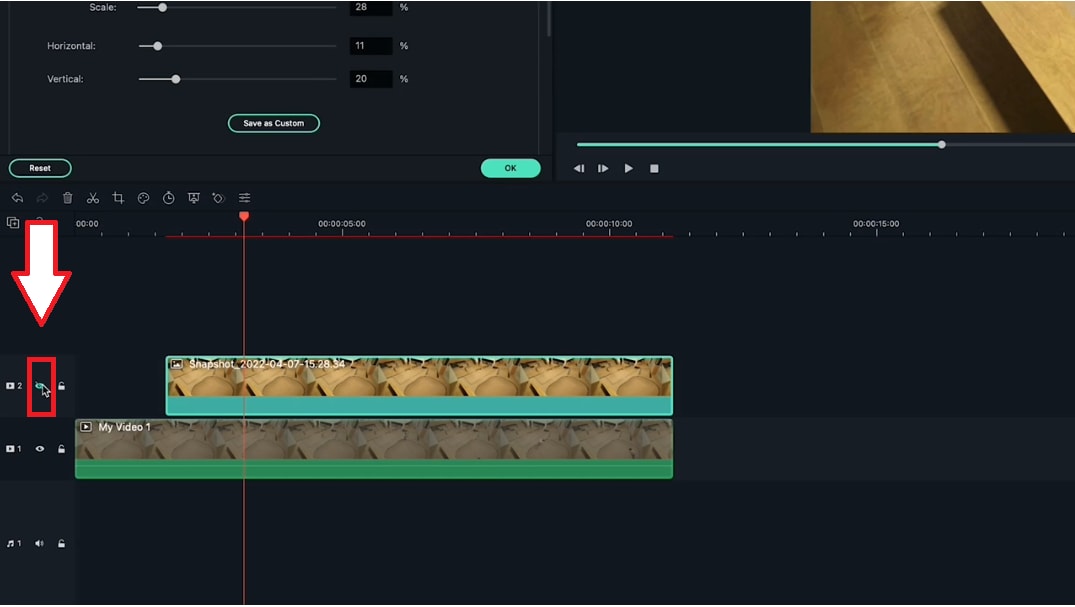
Step8 Hide the first screenshot
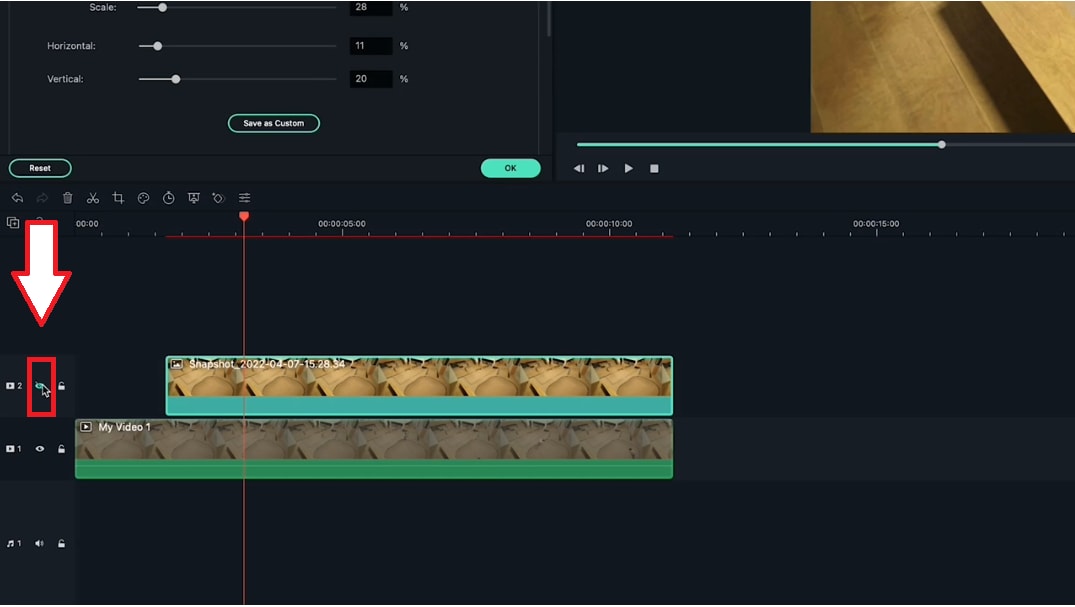
Let’s layer a couple more action frames! First, hide the first screenshot so it doesn’t appear in your new screenshot.

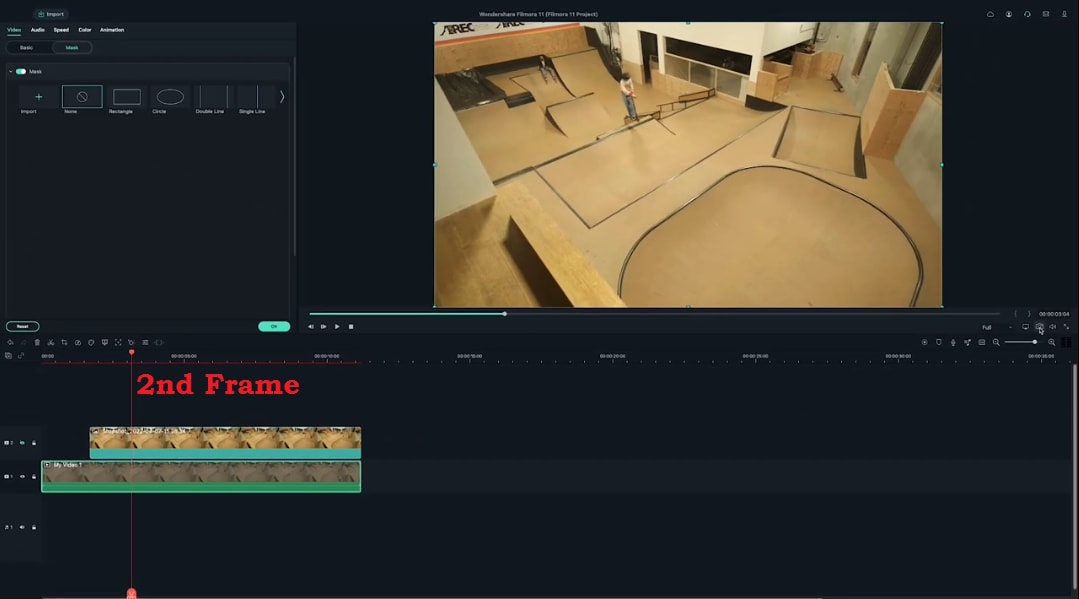
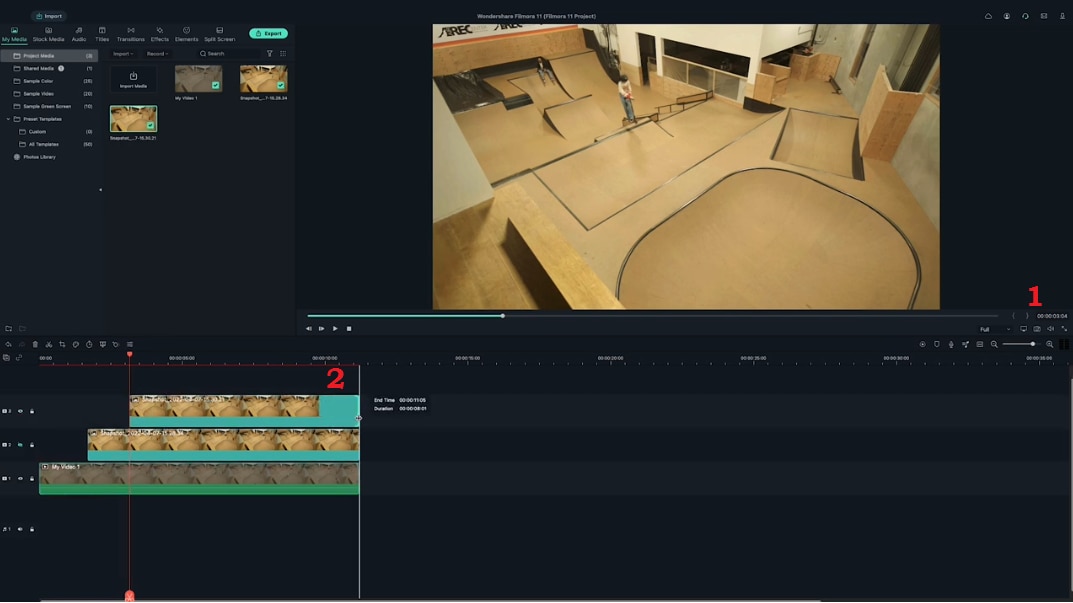
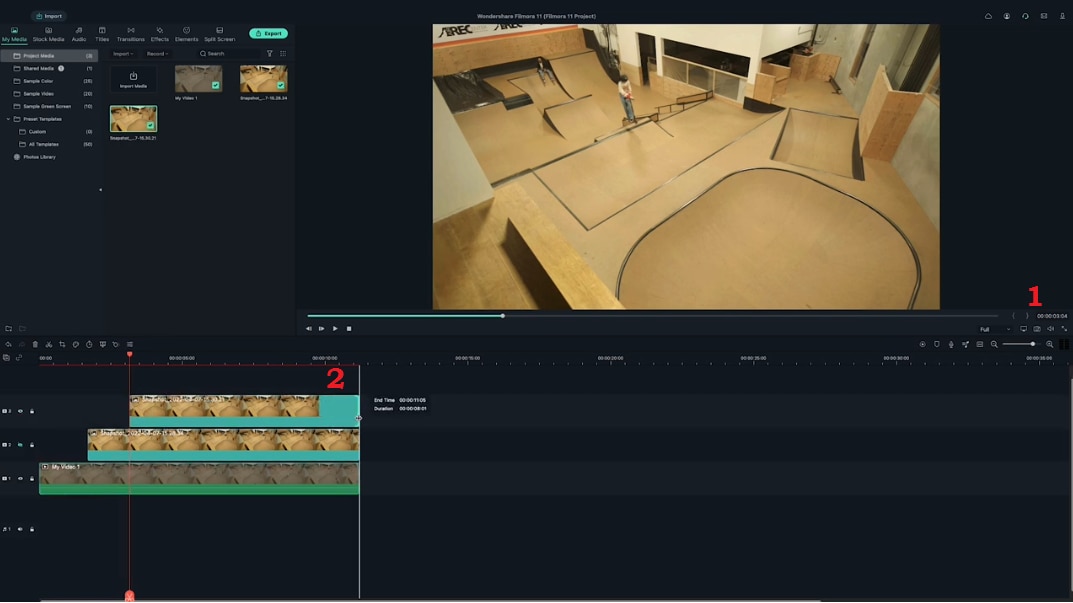
Step9 Select your second action frame
Then, pick a new frame.

- Click the camera icon.
- Drag the screenshot at the new playhead spot.
- Extend the clip.

- Double-click to mask this frame.
- And play it back to make sure it looks good.
- It would help if you did this a couple more times until you have several frames.
Please have a look at the final product and how it looks!

And that’s how you create a freeze-frame video effect in Filmora.
Part 3. Tips To Use Freeze Frame Sequence
You’ve known how to make the freeze frame sequence. However, don’t miss essential tips to improve your video at the next stage.
Tip 1: Making a steady shot is important
First, ensure a steady shot with no camera shake while filming. You can use a tripod or a stable surface to keep your camera still.

Why is it necessary to make a steady shot?
- It helps you to make smooth, fluid shots.
- It is much more professional.
- It will take your editing skills to a new level.
- It grabs the attention of the viewers.
- It makes your editing easier.
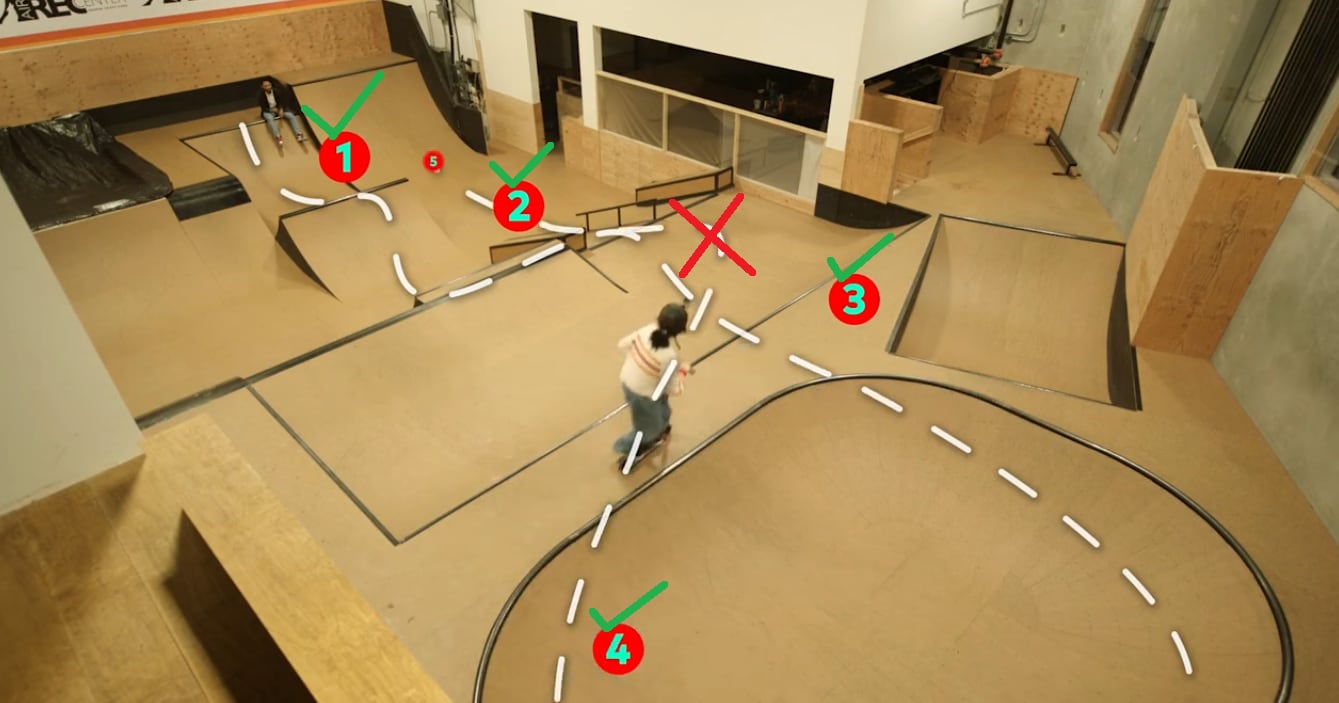
Tip 2: No crossing over
Make sure your subject only crosses the same spot once. Otherwise, you would need help editing the video.

Why is it necessary to avoid crossing the same spot?
- It prevents misalignment of the shots, and your print won’t get damaged, primarily when you use pieces of the same image.
- It helps to create an illusion of holding specific moments.
Final Words
The Freeze Frame Sequence looks professional but much more manageable. The creator’s confidence gets to the next level when they learn how to create it. This step-wise guide using Wondershare Filmora is all for your ease.
Free Download For macOS 10.14 or later
Step2 Import your clips and add them to the timeline
Open Filmora and create a new project. Import your clip into the media library. Add your clips to the first video layer on the timeline.

Step3 Apply color correction to the footage
Before we start our edit, let’s color correct our footage, so the corrected color is already applied when we take the screenshots.

Step4 Find your first action frame
Next, scrub through the clip to find your first action frame. For example, in this video, this is our first action frame.

Step5 Take a screenshot of the action frame
Let’s head to the camera icon under the preview screen and click the icon. It will take a screenshot of the current frame that the playhead is on the timeline.

Make sure to keep the playhead the same after you’ve taken the snapshot. You can find your screenshot in the media tab.
Step6 Add the screenshot to timeline
Let’s drag your screenshot onto video layer 2 and align it on the right side of the playhead. Then extend the screenshot so it lasts as long as your central clip.

Step7 Apply masks to the screenshot
Now, double-click on the screenshot. It will open the “Video” menu, then go into the “Mask” menu. Choose a mask shape and edit it so that it only covers where your subject is in the screenshot. For example, we choose the **”**Circle” mask shape in this video.

If you need help seeing what you’re masking, hide the main video layer and edit your mask like this.

Move the playhead forward and clean up your “mask.” Next, Increase the blur to soften the edges. But not too much because it may become visible on your subject.

Step8 Hide the first screenshot
Let’s layer a couple more action frames! First, hide the first screenshot so it doesn’t appear in your new screenshot.

Step9 Select your second action frame
Then, pick a new frame.

- Click the camera icon.
- Drag the screenshot at the new playhead spot.
- Extend the clip.

- Double-click to mask this frame.
- And play it back to make sure it looks good.
- It would help if you did this a couple more times until you have several frames.
Please have a look at the final product and how it looks!

And that’s how you create a freeze-frame video effect in Filmora.
Part 3. Tips To Use Freeze Frame Sequence
You’ve known how to make the freeze frame sequence. However, don’t miss essential tips to improve your video at the next stage.
Tip 1: Making a steady shot is important
First, ensure a steady shot with no camera shake while filming. You can use a tripod or a stable surface to keep your camera still.

Why is it necessary to make a steady shot?
- It helps you to make smooth, fluid shots.
- It is much more professional.
- It will take your editing skills to a new level.
- It grabs the attention of the viewers.
- It makes your editing easier.
Tip 2: No crossing over
Make sure your subject only crosses the same spot once. Otherwise, you would need help editing the video.

Why is it necessary to avoid crossing the same spot?
- It prevents misalignment of the shots, and your print won’t get damaged, primarily when you use pieces of the same image.
- It helps to create an illusion of holding specific moments.
Final Words
The Freeze Frame Sequence looks professional but much more manageable. The creator’s confidence gets to the next level when they learn how to create it. This step-wise guide using Wondershare Filmora is all for your ease.
Guide To Scaling and Setting Videos in Filmora | Tutorial
Scaling and setting affect the visual quality of the videos, which is why everyone needs to master the procedure of adjusting these metrics. Luckily, you are living in the age where Wondershare Filmora can help you a lot. With this premium-grade video editor, you can customize the scaling and settings of several types of videos.
By the end of this article, you will be aware of the procedure of video scaling with Wondershare Filmora. We will also guide you about the higher functionality and importance of Filmora. One of the best things about getting engaged in discussion is you will also learn how to edit video backgrounds with Filmora.
Part 1: How Important Are Aspect Ratios In Videos?
Aspect ratios are known to be the most important and crucial part of any video. It is responsible for determining the shape along with the dimensions of the videos. Above all, it also plays an important role in demonstrating the viewing experience and visual composition of the video. To discover more about the significance of the aspect ratio of videos, have a look below:
Visuals and Experience
The aspect ratio can impact the visual of videos in good and bad ways. A different aspect ratio can create multiple aesthetics and helps in evoking moods. It also helps in conveying messages to people in the most engaging way. So, you have to optimize the aspect ratio to boost the experience and visuals of videos.
Platform and Format Compatibility
All platforms encompass specific preferences when it comes to the aspect ratio of videos. You have to change the dimensions of videos so users can watch them in optimal quality and gain more information. While managing the Instagram video aspect ratio, you also need to understand the compatibility between the format and the device. This will help you to share the video in effective and accurate quality.
Branding and Consistency
It is very important to maintain the aspect ratio in a video to add a sense of consistency. The aspect ratio can also assist you in boosting the identity of your brand and sharing it with the world. Brands need to know the aspect ratio of every platform so they can share their content with the world without compromising quality.
Editing and Modification
You can also manage the aspect ratio in the postproduction procedure. From the determination of footage to its frame, you can customize everything with this. Moreover, it also helps to ensure you are utilizing the important elements and framing them without any issues in the videos.
Scaling and Setting Video Editor With this premium-grade video editor, you can customize the scaling and settings of several types of videos.
Free Download Free Download Learn More

Part 2: How Important Are Backgrounds in Video Editing?
The background is one of the most noticeable features in videos. From sky color to furniture, the users notice all the displayed details. Thus, you have to make sure that there are no issues with the background settings of videos. If you still don’t get the importance of backgrounds, the understated points can help you:
Scene Settings
With a customized background, you can show your video themes to the world. It also elevates the mood and ambiance of the users. From natural cityscape to a virtual environment, you can set the scene as per your requirements.
Focus and Contrast
Sometimes, the background is so bright that it affects the quality of the videos. To grab the attention of the users or to minimize distraction, you can change the contrast and focus of the background of videos.
Support and Branding
A themed background not only attracts users but also supports storytelling. Moreover, if you are creating videos for promotional purposes, you can use the same backgrounds to add a sense of consistency.
Aesthetics and Visuals
Backgrounds are known to contribute to making videos more visually appealing and aesthetically pleasing. To ensure high-quality, engaging aesthetics in the videos, you need to pay close attention to the background of the videos.
Part 3: Learning How To Change Aspect Ratio in Filmora?
Now that you know all about the importance of aspect ratio in the videos, you must be curious about the procedure to apply it. The best tool that can help you apply the aspect ratio in videos is Wondershare Filmora . With this industry-grade video editor, you can customize the video aspect ratio to add a sense of consistency to videos.
Above all, Wondershare Filmora is packed with highly reputable and assistive features which can be used to ensure modernized touch in all videos. The keyframes in the video that helps in changing the position of elements in videos can be modified in Filmora. One of the convenient things is it also integrates preset templates, making your work easier.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Alter the Aspect Ratio in Videos with Wondershare Filmora
Filmora is a powerful yet easy-to-use video editor. You can customize the aspect ratio of your videos even without any technical skills with Filmora. If you still wish to know its impactful procedure, the instructions given here will be helpful:
Step 1Access Filmora and Add Video
To manage the aspect ratio, launch Wondershare Filmora on your desktop and click “New Project.” Following this, drop your video in Filmora, or you can select the “Click here to import media” button. Next, add your desired video and drag it to “Timeline.”

Step 2Change the Aspect Ratio of the Videos
Lead into the “Preview quality and display settings” option present on the right side of the screen. Select the option of “Change Aspect Ratio” from the drop-down to open a new window. You can define the “Aspect Ratio” of your choice from the available settings.

Step 3Export Video into the Device
After making all the changes in the videos, you can export them to the device for further use. For this, click the “Export” button from the above panel, and from the pop-up window, you can change “Preset,” “Resolution,” and other visual metrics of videos. Finally, hit the “Export” button.

Part 4: What To Do If You Have To Manage The Background In Wondershare Filmora?
No matter if you wish to make videos visually appealing or add a sense of storytelling to them, you need to change the background of the videos. It helps show creativity to the world and enhances overall visuals. Wondershare Filmora offers an effective way to change the background settings of videos. With this tool, you can experience layer-based non-destructive editing and background changing.
Other than this, Filmora also encompasses several useful features, such as speed ramping , instant mode, Auto Reframe , and more. You can also do motion tracking and can work on multiple videos at once. It also helps you to make anime avatars of yourself.
Change the Background Settings of Videos
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Instructions to Manage Background in Videos with Wondershare Filmora
Do you want to manage the background of your video with Wondershare Filmora? Worry no more because the steps instructed here make your task easier:
Step 1Import Video and Remove Background
Open Filmora on your device and select “New Project.” After this, drag and drop your video into Filmora’s interface and drag it to “Timeline.” Following this, go to “Effects” and search for background removal effects from the “Search Panel.” After finding the effect, drag it to the video in “Timeline.”

Step 2Export the Video
You can also customize the length of the effect in the video, and after this, hit the “Export” button. For changing “Name,” “Format,” “Resolution,” and “Frame Rate,” you can use the export window. After this, hit the “Export” button to save the video on the device.

Conclusion
As stated in this article, you need to change the scaling and setting of videos to make them more engaging. Moreover, gaining knowledge about aspect ratios is important because it is also a crucial part of videos.
In addition to this, the instructions to change the TikTok video aspect ratio with Filmora are also listed above. As for the backgrounds of videos, Filmora can also help you in this matter. If you wish to change the background settings of the video, the above-given information can be helpful.
Free Download Free Download Learn More

Part 2: How Important Are Backgrounds in Video Editing?
The background is one of the most noticeable features in videos. From sky color to furniture, the users notice all the displayed details. Thus, you have to make sure that there are no issues with the background settings of videos. If you still don’t get the importance of backgrounds, the understated points can help you:
Scene Settings
With a customized background, you can show your video themes to the world. It also elevates the mood and ambiance of the users. From natural cityscape to a virtual environment, you can set the scene as per your requirements.
Focus and Contrast
Sometimes, the background is so bright that it affects the quality of the videos. To grab the attention of the users or to minimize distraction, you can change the contrast and focus of the background of videos.
Support and Branding
A themed background not only attracts users but also supports storytelling. Moreover, if you are creating videos for promotional purposes, you can use the same backgrounds to add a sense of consistency.
Aesthetics and Visuals
Backgrounds are known to contribute to making videos more visually appealing and aesthetically pleasing. To ensure high-quality, engaging aesthetics in the videos, you need to pay close attention to the background of the videos.
Part 3: Learning How To Change Aspect Ratio in Filmora?
Now that you know all about the importance of aspect ratio in the videos, you must be curious about the procedure to apply it. The best tool that can help you apply the aspect ratio in videos is Wondershare Filmora . With this industry-grade video editor, you can customize the video aspect ratio to add a sense of consistency to videos.
Above all, Wondershare Filmora is packed with highly reputable and assistive features which can be used to ensure modernized touch in all videos. The keyframes in the video that helps in changing the position of elements in videos can be modified in Filmora. One of the convenient things is it also integrates preset templates, making your work easier.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps to Alter the Aspect Ratio in Videos with Wondershare Filmora
Filmora is a powerful yet easy-to-use video editor. You can customize the aspect ratio of your videos even without any technical skills with Filmora. If you still wish to know its impactful procedure, the instructions given here will be helpful:
Step 1Access Filmora and Add Video
To manage the aspect ratio, launch Wondershare Filmora on your desktop and click “New Project.” Following this, drop your video in Filmora, or you can select the “Click here to import media” button. Next, add your desired video and drag it to “Timeline.”

Step 2Change the Aspect Ratio of the Videos
Lead into the “Preview quality and display settings” option present on the right side of the screen. Select the option of “Change Aspect Ratio” from the drop-down to open a new window. You can define the “Aspect Ratio” of your choice from the available settings.

Step 3Export Video into the Device
After making all the changes in the videos, you can export them to the device for further use. For this, click the “Export” button from the above panel, and from the pop-up window, you can change “Preset,” “Resolution,” and other visual metrics of videos. Finally, hit the “Export” button.

Part 4: What To Do If You Have To Manage The Background In Wondershare Filmora?
No matter if you wish to make videos visually appealing or add a sense of storytelling to them, you need to change the background of the videos. It helps show creativity to the world and enhances overall visuals. Wondershare Filmora offers an effective way to change the background settings of videos. With this tool, you can experience layer-based non-destructive editing and background changing.
Other than this, Filmora also encompasses several useful features, such as speed ramping , instant mode, Auto Reframe , and more. You can also do motion tracking and can work on multiple videos at once. It also helps you to make anime avatars of yourself.
Change the Background Settings of Videos
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Instructions to Manage Background in Videos with Wondershare Filmora
Do you want to manage the background of your video with Wondershare Filmora? Worry no more because the steps instructed here make your task easier:
Step 1Import Video and Remove Background
Open Filmora on your device and select “New Project.” After this, drag and drop your video into Filmora’s interface and drag it to “Timeline.” Following this, go to “Effects” and search for background removal effects from the “Search Panel.” After finding the effect, drag it to the video in “Timeline.”

Step 2Export the Video
You can also customize the length of the effect in the video, and after this, hit the “Export” button. For changing “Name,” “Format,” “Resolution,” and “Frame Rate,” you can use the export window. After this, hit the “Export” button to save the video on the device.

Conclusion
As stated in this article, you need to change the scaling and setting of videos to make them more engaging. Moreover, gaining knowledge about aspect ratios is important because it is also a crucial part of videos.
In addition to this, the instructions to change the TikTok video aspect ratio with Filmora are also listed above. As for the backgrounds of videos, Filmora can also help you in this matter. If you wish to change the background settings of the video, the above-given information can be helpful.
How to Make After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Also read:
- Updated Transforming a Slow-Motion Video to Normal Mastering the Skill for 2024
- Updated Boost the Pace of Your Instagram Reels Videos with These Simple Tricks
- 2024 Approved The Complete Guide to Zoho Slides with Ease
- Updated In 2024, How to Make Vintage Film Effect 1980S
- 2024 Approved To Help You Perform This Action, in This Article, We List the Steps You Will Need for Cropping Into Video Clips with PowerDirector. As an Added Bonus, We Have Also Included the Method to Perform the Same Actions in WonderShare Filmora
- Easy Steps to Slow Down a Video on iPhone and Android
- New 2024 Approved How to Use iMovie Text Effects
- Are You Finding It Challenging to Convert GIFs Into JPG or PNG Images? Do Not Worry! The Best Free Online Tool and Software to Change Your GIF Into PNG or JPG Images Are Below for 2024
- Updated Sometimes, when It Comes to Editing a Video, We Dont Even Know Where to Start, because There Are Too Many Options –Online Platforms Which Instantly Help Us Edit Our Clips, without Lengthy Process of Downloading and Installing Computer Programs
- Updated In 2024, Splitting a Video in VSDC Step by Step
- Top Shortcut Towards Timeline Template for 2024
- Updated The Complete Guide to Slideshow Maker with Music
- New Are You Surfing for some Way to Make Your Animated Emoji Discord Using Videos, GIFs, Images, or Text? Read Through This Article as Well Guide You Through the Process for 2024
- Updated 2024 Approved Here Are the Steps to Crop a Video in Sony Vegas Pro Step 1 Click on Import and Import the Video to Be Edited. Click on It and Drag-Drop to Timeline
- New The Quicktime Software with Its Latest Version Gives You an Option to Change the Speed of an Audio or Video File. It Makes It Easy to Watch the Slow-Motion Video or Fast-Forward the Audio
- Updated 2024 Approved OpenCV Object Tracking The Complete Guide
- New 2024 Approved Do You Know You Can Use Mobile Apps to Apply Camera Effects to Your Videos? Many Smartphone Applications Allow You to Apply Camcorder Effects
- Updated Top 7 MP4 Video Editors on Mac Edit MP4 Videos Easily for 2024
- Updated How to Create a Bokeh Effect for 2024
- 3 Best Motion Blur Plugins for Adobe After Effects
- Updated Want to Take Your Editing Creativity to the Next Level by Designing Top-Class, Professional-Quality Slideshows in Aquasoft? Rest Assured, You Have Landed at the Right Place for 2024
- New Easy Ways to Create Procreate GIFs for 2024
- 2024 Approved Best 20 Slideshow Makers for Win/Mac/Online Review
- New Simple Step by Step Tutorial on Creating a Lightroom Collage for 2024
- This Article Talks in Detail About How to Export iMovie Video From iPhone, Mac, Etc. It Also Covers the Process of Using iMovie Alternative to Edit Videos on Mac. Check Out Now
- End Screen Makers
- How to Make Boring Videos Look Cool By B Rolls
- New In 2024, Know How to Create OBS Slideshow. Creating OBS Slideshow in Simple Steps; Application for Creating OBS Slideshow. Make OBS Slideshow Online
- Do You Want to Apply Professional-Looking Color Grading on Your iPhones Photos and Videos? You Can Use Different iPhone LUTs for Your Pictures and Videos
- Updated Some Facts About GIF Background You Didnt Know for 2024
- New Easy Way to Create an Alternate Reality Effect
- Complete Guide to Make a Super Easy Rotating Video Effect
- Why Your Transparent GIF Is Hard to Remove and How to Do With It for 2024
- New How to Add Text Effects in Adobe Premiere Pro, In 2024
- In 2024, How to Intercept Text Messages on Oppo A79 5G | Dr.fone
- The Updated Method to Bypass Tecno Pova 5 Pro FRP
- How to Screen Mirroring Infinix Hot 40i to PC? | Dr.fone
- How to Fix & Retrieve Pictures/Videos From a Water Damaged iPhone 12 Pro Max That Wont Turn on | Stellar
- Life360 Circle Everything You Need to Know On Vivo Y100 5G | Dr.fone
- All About Factory Reset, What Is It and What It Does to Your Honor Magic 6 Pro? | Dr.fone
- In 2024, 11 Best Location Changers for Samsung Galaxy F14 5G | Dr.fone
- Hard Resetting an Honor X8b Device Made Easy | Dr.fone
- In 2024, Top 10 Best Spy Watches For your Realme 10T 5G | Dr.fone
- In 2024, The 10 Best Tools to Bypass iCloud Activation Lock From Apple iPhone 15 Pro You Should Try Out
- How To Transfer Data From Apple iPhone 6s To Other iPhone 13 Pro devices? | Dr.fone
- 6 Ways to Change Spotify Location On Your Samsung Galaxy A54 5G | Dr.fone
- 7 Fixes for Unfortunately, Phone Has Stopped on Motorola Defy 2 | Dr.fone
- In 2024, Complete Fixes To Solve Apple iPhone 11 Pro Randomly Asking for Apple ID Password | Dr.fone
- How To Bypass Honor Magic 5 Lite FRP In 3 Different Ways
- Recover Deleted iPhone 15 WhatsApp Attachments on Mac and Windows | Stellar
- How to Remove Forgotten PIN Of Your Oppo A38
- Will iSpoofer update On Infinix Note 30 VIP Racing Edition | Dr.fone
- Pokemon Go Error 12 Failed to Detect Location On Honor X9b? | Dr.fone
- How to Unlock Apple iPhone 12 Passcode without Computer?
- How to Change Lock Screen Wallpaper on Samsung Galaxy A14 4G
- How to Create an Adobe Collage for 2024
- In 2024, Tips and Tricks for Setting Up your Itel P55 Phone Pattern Lock
- How to Track OnePlus 12 by Phone Number | Dr.fone
- The Ultimate Guide How to Bypass Swipe Screen to Unlock on Infinix Hot 40 Pro Device
- In 2024, The Magnificent Art of Pokemon Go Streaming On Honor Magic 6? | Dr.fone
- Reasons why Pokémon GPS does not Work On Meizu 21 Pro? | Dr.fone
- Title: Split a Video in the Lightworks Step by Step for 2024
- Author: Morgan
- Created at : 2024-07-01 13:02:19
- Updated at : 2024-07-02 13:02:19
- Link: https://ai-video-editing.techidaily.com/split-a-video-in-the-lightworks-step-by-step-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

