
Updated 2024 Approved Best 10 Crazy-Cool Examples of AR Video

Best 10 Crazy-Cool Examples of AR Video
10 Crazy-Cool Examples of AR Video
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Revolutions in technology have brought about the integration of augmented and virtual reality into marketing strategies. Stay tuned to learn about the most amazing AR video examples!
In this article
01 [What Is AR and the Technology Used for Augmented Reality Development?](#Part 1)
02 [What Is the Difference Between Augmented Reality and Virtual Reality?](#Part 2)
03 [10 Examples of Augmented Reality (AR) In Marketing](#Part 3)
Part 1 What is AR and the Technology Used for Augmented Reality Development?
Expanding the acronym, AR stands for Augmented Reality, a relatively newer concept in the world of graphic imaging and other computer based real-time applications. Talking of the exact explanation, augmented reality refers to a responsive synchronization of real world elements into digital platforms, while upgrading the same with high end perceptual information generated from specialized computer systems.
The entire concept of augmented reality rests on 3 major aspects, viz., a synchronized combination of the virtual and real world environments, a responsive interaction of associated elements in real-time, and a precise 3-dimensional registration of virtual and real elements. The aforesaid aspects of augmented reality are often guaranteed by a number of sensory modalities, like that of auditory, visual, somatosensory, olfactory and haptic ones.
Technology Behind Augmented Reality
As far as the technology behind the development of augmented reality video is concerned, the overall implementation is categorized into 3 different tasks. The process is initiated with generating concise, high resolution images of real world elements, followed by creating an overlay of computer generated 3D images on the previously generated real world images. This is further succeeded by facilitating an interactive user engagement and interaction within the simulated surroundings.
The process of technology implementation is seconded by a responsive display mechanism which can be done conveniently on any one among glasses, smartphones, screens, head-mounted displays and handheld devices. Concerning the factor of output credibility, head-mounted displays take the credit of generating a much more immersive augmented reality in comparison to the other display alternatives.
Part 2 What Is the Difference Between Augmented Reality and Virtual Reality?
Advancements in technology has treated the world with a multitude of concepts to simulate real-time elements into digital environments. In addition to augmented reality, the techniques of virtual and alternate reality have come into focus in recent times to address the diversely specific needs of digital and real world integration.
Lack of proper awareness, however, leads to the treatment of these fundamentally different concepts as one and the same thing. Considering the credibility of such technologies towards addressing certain specific purposes, it becomes important to understand the difference among these apparently similar concepts. Having said that, let us make an attempt to realise the dissimilarity between augmented and virtual reality in the following section:
● Underlying Concept
Stressing on the parameter of conceptual utility, augmented reality refers to the integration of digital aspects into a real-time surrounding, most probably through a smartphone or camera, whereas, virtual reality on the other hand, is responsible for the replacement of a real-time setting with a simulated environment.
● Existence Constraints
Talking about augmented reality, the technique showcases the coexistence of the real and virtual surroundings, with the primary goal of supplying extra information about the real-time environment, which can be accessed without a content search. Conversely, virtual reality is predominantly concerned with bringing about a complete shift of the user’s actual ambiances to an entirely fabricated environment that undertakes an independent existence.
● User Control
Speaking on the extent of user control, augmented reality allows you to monitor your real world presence, mostly with a smartphone, while users of virtual reality are entirely controlled by the system, with strictly no self-access. Also, you would require a headset equipment to make use of virtual reality.
Part 3 Examples of Augmented Reality (AR) In Marketing
Having discussed enough about the fundamental aspects of augmented reality, let us proceed towards understanding the credibility of augmented video in the light of modern day information centered applications. While there are manifold varieties of augmented reality usage, the following section highlights the best examples of integrating AR into brand marketing:
01Walmart- Inventory Control
With the aim to examine the dual credibility of its brand stores as online fulfillment as well as physical shopping centers, Walmart in October 2020, announced the proposition of its 4 shopping units as ‘test centers’ of augmented reality, where the latter was supposed to aid in the management and tracking of company inventories.
The technology was implemented through a smartphone application to quicken the transportation process of item packages from the inventory to the sales area. The utility works when the employees hold a handheld device that highlights the dispatch ready boxes in an augmented reality stock video, instead of scanning each box individually.
02Snap- City Painter
Launched in London in October 2020, the City Painter utility lands among the best augmented reality video examples, allowing you to spray paint on and decorate street shops with pre-designed wall paintings, through the use of augmented reality. The most striking aspect of the aforesaid application is its information sharing feature, which allows the changes introduced by you to be seen by fellow users if the app in real time.
The utility is regarded as first step of Snap towards its aim of developing a shared virtual space via a mapping of potential landmarks. The tool has a progressive future in travel and tourism sector, with brand wanting to invest capital on the newly introduced customer needs of adventure and exploration.
03Asos- See My Fit
While the company is a renowned name in the domain of mobile technology and augmented reality innovation since 2009, the ‘See My Fit’ tool was launched by the latter in the year 2020 amid the pandemic period to assist the company’s models who were bound to work from home during the calamity.
Talking of the application, the tool makes use of augmented reality to fit apparels on the models in a digital manner. Additionally, the app works to provide the customers with a realistic insight into the appearance of the products with respect to size and body structure, which further aids to increase the company sales, while minimizing the return risks.
04 Pull & Bear- Console Game
This one is a famous retail brand, whose owner Inditex, has collaborated with the ‘Creative Shop’ utility of Facebook to launch ‘Pacific Game’, a console relish, with the implementation of augmented reality. The gameplay requires you to undertake a journey from California to Tokyo, where the travel obstacles need to be escaped through cohesive head movements to earn game points.
The game was essentially designed as a social media attraction and can be enjoyed on Instagram, as a Facebook AR video, and even on the official Pull & Bear website. If you are playing the dame on Instagram, do try on using the latter’s front camera feature for a more enhanced gaming experience.
05Burberry- Olympia Pop Up at Harrods
The current post pandemic period is witnessing a creative use of augmented reality by brand companies to attract their customers back to the retail shops. To complement the launch of its Olympia Bag, Burberry had introduced a pronounced AR utility at the Harrods. Customers visiting the shop are allowed to witness the Elphis statue walks in real-time environment through an in-store QR code.
The customers can additionally, click pictures and create videos of the same to share on their social media handles. The integration of augmented reality into retail shopping in such innovative ways has guaranteed an immersive experience of the otherwise ordinary store purchases, with a simultaneous benefit to both, product companies and customers.
06IKEA Studio Application
IKEA is known to have integrated augmented reality into its working protocol for a long time now. Space 10, the company’s design laboratory has recently planned a more immersive relaunch of its AR facility with its brand new IKEA Studio application that allows you to capture and redesign room plans in 3D space, including the finest details of door frames, windows, floor rugs and wall colors.
The application is conceptualized considering the inclusion of LiDAR, that is, Light Detection and Ranging sensors in iPhones and is visibly seen as a precursor to the Apple Glass, a more comprehensive application that promised an escalated and realistic experience of augmented reality.
07Amazon- Hair Coloring and Amazon Salon
Boasting of being the largest e-commerce platform, Amazon took its first step into experimenting with augmented reality by introducing the Amazon Salon. Realized as a digital marketplace, the utility works through a ‘Point and Learn’ approach where customers and view and select any product on the tool’s display shelf to get a detailed information about the same through educational content and brand videos on the product display screen.
If you are interested in buying a particular product, you need to scan the latter’s QR code on the display shelf, which will redirect you to the product’s e-commerce page on Amazon’s official website. The AR utility implemented here also allows you to examine the look of various hair shades, before you actually get into choosing a suitable one for the perfect hairdo.
08Gucci- Virtual Sneakers
Gucci lands among the first luxury retail brands to implement augmented reality in its operation model for facilitating its customers with a comprehensive and informed product buying experience. The company incorporated a feature of ‘try on sneakers’ in its retail application, which allowed users to get an insight into the product’s appearance in real-time, thus reducing the return risks while simultaneously ensuring a better customer satisfaction.
The recently launched ‘virtual sneakers’ on the Gucci app are created to be tried and shared exclusively on the online store. Designed with the collaborative efforts of Gucci and the augmented reality fashion house Wanna, this ‘digital only’ footwear is available on Gucci’s online app for customer buying.
09Wayfair- View in Room
This one is essentially a furniture retail company that makes use of augmented reality to provide its customers with a wholesome shopping experience at the comfort of their homes. Wayfair incorporates the AR utility through the upgraded version of its ‘View in Room’ application that works on the LiDAR and RealityKit technologies to provide an authentic and a better realistic product view to the customers.
A few AR incorporated features of the app include precise cast lighting in real-time, product stacking and a real world interface to stand before and examine the overall product appearance, as the customers would actually do in real-time; thus ensuring a personalized product experience to the potential buyers.
10Machine A- Virtual Concept Store
This one is more of a digital platform to showcase the modern day developments in fashion design. Based in London, the Machine-A virtual store was conceptualized to allow the access of relevant audience to the works of new talent in the fashion field, when the Covid-19 pandemic caused a shutdown of the London Fashion Week.
The store was launched as a virtual boutique that could be visited by interested audience through a QR code, which could be scanned from billboards and posters around the London city, and allowed them to view the latest works of the associated fashion designers through an augmented reality concept video. The major success of the utility lies in the enhancement of the consumer-brand relationship, while focusing primarily on product awareness and customer engagement.
● Working With Augmented Reality Videos in Filmora
If you are keen on exploring your editing creativity in augmented reality with video, do consider working with the Wondershare Filmora Video Editor program. The software is affordably the best AR video editing tools available to you free of cost. While the application greets you with the most responsive and clean interfaces, with a plethora of professional quality video editing features that promise to effectively address your most diverse AR video editing requirements.
The software package comes with an inbuilt screen recorder, which you can use to capture specific video snippets and later on edit them with a variety of audio-visual effects from the app’s huge effects library. Not to forget, the application also grants you the liberty to share and export the edits to your social media handles.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an interactive means of integrating the real world with digitally simulated components.
● There are a hoard of applications that augmented reality can be put to, marketing field being a significant one among them.
● You can comfortably work with the Wondershare Filmora video editing program to add a variety of AR elements to your videos.
Revolutions in technology have brought about the integration of augmented and virtual reality into marketing strategies. Stay tuned to learn about the most amazing AR video examples!
In this article
01 [What Is AR and the Technology Used for Augmented Reality Development?](#Part 1)
02 [What Is the Difference Between Augmented Reality and Virtual Reality?](#Part 2)
03 [10 Examples of Augmented Reality (AR) In Marketing](#Part 3)
Part 1 What is AR and the Technology Used for Augmented Reality Development?
Expanding the acronym, AR stands for Augmented Reality, a relatively newer concept in the world of graphic imaging and other computer based real-time applications. Talking of the exact explanation, augmented reality refers to a responsive synchronization of real world elements into digital platforms, while upgrading the same with high end perceptual information generated from specialized computer systems.
The entire concept of augmented reality rests on 3 major aspects, viz., a synchronized combination of the virtual and real world environments, a responsive interaction of associated elements in real-time, and a precise 3-dimensional registration of virtual and real elements. The aforesaid aspects of augmented reality are often guaranteed by a number of sensory modalities, like that of auditory, visual, somatosensory, olfactory and haptic ones.
Technology Behind Augmented Reality
As far as the technology behind the development of augmented reality video is concerned, the overall implementation is categorized into 3 different tasks. The process is initiated with generating concise, high resolution images of real world elements, followed by creating an overlay of computer generated 3D images on the previously generated real world images. This is further succeeded by facilitating an interactive user engagement and interaction within the simulated surroundings.
The process of technology implementation is seconded by a responsive display mechanism which can be done conveniently on any one among glasses, smartphones, screens, head-mounted displays and handheld devices. Concerning the factor of output credibility, head-mounted displays take the credit of generating a much more immersive augmented reality in comparison to the other display alternatives.
Part 2 What Is the Difference Between Augmented Reality and Virtual Reality?
Advancements in technology has treated the world with a multitude of concepts to simulate real-time elements into digital environments. In addition to augmented reality, the techniques of virtual and alternate reality have come into focus in recent times to address the diversely specific needs of digital and real world integration.
Lack of proper awareness, however, leads to the treatment of these fundamentally different concepts as one and the same thing. Considering the credibility of such technologies towards addressing certain specific purposes, it becomes important to understand the difference among these apparently similar concepts. Having said that, let us make an attempt to realise the dissimilarity between augmented and virtual reality in the following section:
● Underlying Concept
Stressing on the parameter of conceptual utility, augmented reality refers to the integration of digital aspects into a real-time surrounding, most probably through a smartphone or camera, whereas, virtual reality on the other hand, is responsible for the replacement of a real-time setting with a simulated environment.
● Existence Constraints
Talking about augmented reality, the technique showcases the coexistence of the real and virtual surroundings, with the primary goal of supplying extra information about the real-time environment, which can be accessed without a content search. Conversely, virtual reality is predominantly concerned with bringing about a complete shift of the user’s actual ambiances to an entirely fabricated environment that undertakes an independent existence.
● User Control
Speaking on the extent of user control, augmented reality allows you to monitor your real world presence, mostly with a smartphone, while users of virtual reality are entirely controlled by the system, with strictly no self-access. Also, you would require a headset equipment to make use of virtual reality.
Part 3 Examples of Augmented Reality (AR) In Marketing
Having discussed enough about the fundamental aspects of augmented reality, let us proceed towards understanding the credibility of augmented video in the light of modern day information centered applications. While there are manifold varieties of augmented reality usage, the following section highlights the best examples of integrating AR into brand marketing:
01Walmart- Inventory Control
With the aim to examine the dual credibility of its brand stores as online fulfillment as well as physical shopping centers, Walmart in October 2020, announced the proposition of its 4 shopping units as ‘test centers’ of augmented reality, where the latter was supposed to aid in the management and tracking of company inventories.
The technology was implemented through a smartphone application to quicken the transportation process of item packages from the inventory to the sales area. The utility works when the employees hold a handheld device that highlights the dispatch ready boxes in an augmented reality stock video, instead of scanning each box individually.
02Snap- City Painter
Launched in London in October 2020, the City Painter utility lands among the best augmented reality video examples, allowing you to spray paint on and decorate street shops with pre-designed wall paintings, through the use of augmented reality. The most striking aspect of the aforesaid application is its information sharing feature, which allows the changes introduced by you to be seen by fellow users if the app in real time.
The utility is regarded as first step of Snap towards its aim of developing a shared virtual space via a mapping of potential landmarks. The tool has a progressive future in travel and tourism sector, with brand wanting to invest capital on the newly introduced customer needs of adventure and exploration.
03Asos- See My Fit
While the company is a renowned name in the domain of mobile technology and augmented reality innovation since 2009, the ‘See My Fit’ tool was launched by the latter in the year 2020 amid the pandemic period to assist the company’s models who were bound to work from home during the calamity.
Talking of the application, the tool makes use of augmented reality to fit apparels on the models in a digital manner. Additionally, the app works to provide the customers with a realistic insight into the appearance of the products with respect to size and body structure, which further aids to increase the company sales, while minimizing the return risks.
04 Pull & Bear- Console Game
This one is a famous retail brand, whose owner Inditex, has collaborated with the ‘Creative Shop’ utility of Facebook to launch ‘Pacific Game’, a console relish, with the implementation of augmented reality. The gameplay requires you to undertake a journey from California to Tokyo, where the travel obstacles need to be escaped through cohesive head movements to earn game points.
The game was essentially designed as a social media attraction and can be enjoyed on Instagram, as a Facebook AR video, and even on the official Pull & Bear website. If you are playing the dame on Instagram, do try on using the latter’s front camera feature for a more enhanced gaming experience.
05Burberry- Olympia Pop Up at Harrods
The current post pandemic period is witnessing a creative use of augmented reality by brand companies to attract their customers back to the retail shops. To complement the launch of its Olympia Bag, Burberry had introduced a pronounced AR utility at the Harrods. Customers visiting the shop are allowed to witness the Elphis statue walks in real-time environment through an in-store QR code.
The customers can additionally, click pictures and create videos of the same to share on their social media handles. The integration of augmented reality into retail shopping in such innovative ways has guaranteed an immersive experience of the otherwise ordinary store purchases, with a simultaneous benefit to both, product companies and customers.
06IKEA Studio Application
IKEA is known to have integrated augmented reality into its working protocol for a long time now. Space 10, the company’s design laboratory has recently planned a more immersive relaunch of its AR facility with its brand new IKEA Studio application that allows you to capture and redesign room plans in 3D space, including the finest details of door frames, windows, floor rugs and wall colors.
The application is conceptualized considering the inclusion of LiDAR, that is, Light Detection and Ranging sensors in iPhones and is visibly seen as a precursor to the Apple Glass, a more comprehensive application that promised an escalated and realistic experience of augmented reality.
07Amazon- Hair Coloring and Amazon Salon
Boasting of being the largest e-commerce platform, Amazon took its first step into experimenting with augmented reality by introducing the Amazon Salon. Realized as a digital marketplace, the utility works through a ‘Point and Learn’ approach where customers and view and select any product on the tool’s display shelf to get a detailed information about the same through educational content and brand videos on the product display screen.
If you are interested in buying a particular product, you need to scan the latter’s QR code on the display shelf, which will redirect you to the product’s e-commerce page on Amazon’s official website. The AR utility implemented here also allows you to examine the look of various hair shades, before you actually get into choosing a suitable one for the perfect hairdo.
08Gucci- Virtual Sneakers
Gucci lands among the first luxury retail brands to implement augmented reality in its operation model for facilitating its customers with a comprehensive and informed product buying experience. The company incorporated a feature of ‘try on sneakers’ in its retail application, which allowed users to get an insight into the product’s appearance in real-time, thus reducing the return risks while simultaneously ensuring a better customer satisfaction.
The recently launched ‘virtual sneakers’ on the Gucci app are created to be tried and shared exclusively on the online store. Designed with the collaborative efforts of Gucci and the augmented reality fashion house Wanna, this ‘digital only’ footwear is available on Gucci’s online app for customer buying.
09Wayfair- View in Room
This one is essentially a furniture retail company that makes use of augmented reality to provide its customers with a wholesome shopping experience at the comfort of their homes. Wayfair incorporates the AR utility through the upgraded version of its ‘View in Room’ application that works on the LiDAR and RealityKit technologies to provide an authentic and a better realistic product view to the customers.
A few AR incorporated features of the app include precise cast lighting in real-time, product stacking and a real world interface to stand before and examine the overall product appearance, as the customers would actually do in real-time; thus ensuring a personalized product experience to the potential buyers.
10Machine A- Virtual Concept Store
This one is more of a digital platform to showcase the modern day developments in fashion design. Based in London, the Machine-A virtual store was conceptualized to allow the access of relevant audience to the works of new talent in the fashion field, when the Covid-19 pandemic caused a shutdown of the London Fashion Week.
The store was launched as a virtual boutique that could be visited by interested audience through a QR code, which could be scanned from billboards and posters around the London city, and allowed them to view the latest works of the associated fashion designers through an augmented reality concept video. The major success of the utility lies in the enhancement of the consumer-brand relationship, while focusing primarily on product awareness and customer engagement.
● Working With Augmented Reality Videos in Filmora
If you are keen on exploring your editing creativity in augmented reality with video, do consider working with the Wondershare Filmora Video Editor program. The software is affordably the best AR video editing tools available to you free of cost. While the application greets you with the most responsive and clean interfaces, with a plethora of professional quality video editing features that promise to effectively address your most diverse AR video editing requirements.
The software package comes with an inbuilt screen recorder, which you can use to capture specific video snippets and later on edit them with a variety of audio-visual effects from the app’s huge effects library. Not to forget, the application also grants you the liberty to share and export the edits to your social media handles.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an interactive means of integrating the real world with digitally simulated components.
● There are a hoard of applications that augmented reality can be put to, marketing field being a significant one among them.
● You can comfortably work with the Wondershare Filmora video editing program to add a variety of AR elements to your videos.
Revolutions in technology have brought about the integration of augmented and virtual reality into marketing strategies. Stay tuned to learn about the most amazing AR video examples!
In this article
01 [What Is AR and the Technology Used for Augmented Reality Development?](#Part 1)
02 [What Is the Difference Between Augmented Reality and Virtual Reality?](#Part 2)
03 [10 Examples of Augmented Reality (AR) In Marketing](#Part 3)
Part 1 What is AR and the Technology Used for Augmented Reality Development?
Expanding the acronym, AR stands for Augmented Reality, a relatively newer concept in the world of graphic imaging and other computer based real-time applications. Talking of the exact explanation, augmented reality refers to a responsive synchronization of real world elements into digital platforms, while upgrading the same with high end perceptual information generated from specialized computer systems.
The entire concept of augmented reality rests on 3 major aspects, viz., a synchronized combination of the virtual and real world environments, a responsive interaction of associated elements in real-time, and a precise 3-dimensional registration of virtual and real elements. The aforesaid aspects of augmented reality are often guaranteed by a number of sensory modalities, like that of auditory, visual, somatosensory, olfactory and haptic ones.
Technology Behind Augmented Reality
As far as the technology behind the development of augmented reality video is concerned, the overall implementation is categorized into 3 different tasks. The process is initiated with generating concise, high resolution images of real world elements, followed by creating an overlay of computer generated 3D images on the previously generated real world images. This is further succeeded by facilitating an interactive user engagement and interaction within the simulated surroundings.
The process of technology implementation is seconded by a responsive display mechanism which can be done conveniently on any one among glasses, smartphones, screens, head-mounted displays and handheld devices. Concerning the factor of output credibility, head-mounted displays take the credit of generating a much more immersive augmented reality in comparison to the other display alternatives.
Part 2 What Is the Difference Between Augmented Reality and Virtual Reality?
Advancements in technology has treated the world with a multitude of concepts to simulate real-time elements into digital environments. In addition to augmented reality, the techniques of virtual and alternate reality have come into focus in recent times to address the diversely specific needs of digital and real world integration.
Lack of proper awareness, however, leads to the treatment of these fundamentally different concepts as one and the same thing. Considering the credibility of such technologies towards addressing certain specific purposes, it becomes important to understand the difference among these apparently similar concepts. Having said that, let us make an attempt to realise the dissimilarity between augmented and virtual reality in the following section:
● Underlying Concept
Stressing on the parameter of conceptual utility, augmented reality refers to the integration of digital aspects into a real-time surrounding, most probably through a smartphone or camera, whereas, virtual reality on the other hand, is responsible for the replacement of a real-time setting with a simulated environment.
● Existence Constraints
Talking about augmented reality, the technique showcases the coexistence of the real and virtual surroundings, with the primary goal of supplying extra information about the real-time environment, which can be accessed without a content search. Conversely, virtual reality is predominantly concerned with bringing about a complete shift of the user’s actual ambiances to an entirely fabricated environment that undertakes an independent existence.
● User Control
Speaking on the extent of user control, augmented reality allows you to monitor your real world presence, mostly with a smartphone, while users of virtual reality are entirely controlled by the system, with strictly no self-access. Also, you would require a headset equipment to make use of virtual reality.
Part 3 Examples of Augmented Reality (AR) In Marketing
Having discussed enough about the fundamental aspects of augmented reality, let us proceed towards understanding the credibility of augmented video in the light of modern day information centered applications. While there are manifold varieties of augmented reality usage, the following section highlights the best examples of integrating AR into brand marketing:
01Walmart- Inventory Control
With the aim to examine the dual credibility of its brand stores as online fulfillment as well as physical shopping centers, Walmart in October 2020, announced the proposition of its 4 shopping units as ‘test centers’ of augmented reality, where the latter was supposed to aid in the management and tracking of company inventories.
The technology was implemented through a smartphone application to quicken the transportation process of item packages from the inventory to the sales area. The utility works when the employees hold a handheld device that highlights the dispatch ready boxes in an augmented reality stock video, instead of scanning each box individually.
02Snap- City Painter
Launched in London in October 2020, the City Painter utility lands among the best augmented reality video examples, allowing you to spray paint on and decorate street shops with pre-designed wall paintings, through the use of augmented reality. The most striking aspect of the aforesaid application is its information sharing feature, which allows the changes introduced by you to be seen by fellow users if the app in real time.
The utility is regarded as first step of Snap towards its aim of developing a shared virtual space via a mapping of potential landmarks. The tool has a progressive future in travel and tourism sector, with brand wanting to invest capital on the newly introduced customer needs of adventure and exploration.
03Asos- See My Fit
While the company is a renowned name in the domain of mobile technology and augmented reality innovation since 2009, the ‘See My Fit’ tool was launched by the latter in the year 2020 amid the pandemic period to assist the company’s models who were bound to work from home during the calamity.
Talking of the application, the tool makes use of augmented reality to fit apparels on the models in a digital manner. Additionally, the app works to provide the customers with a realistic insight into the appearance of the products with respect to size and body structure, which further aids to increase the company sales, while minimizing the return risks.
04 Pull & Bear- Console Game
This one is a famous retail brand, whose owner Inditex, has collaborated with the ‘Creative Shop’ utility of Facebook to launch ‘Pacific Game’, a console relish, with the implementation of augmented reality. The gameplay requires you to undertake a journey from California to Tokyo, where the travel obstacles need to be escaped through cohesive head movements to earn game points.
The game was essentially designed as a social media attraction and can be enjoyed on Instagram, as a Facebook AR video, and even on the official Pull & Bear website. If you are playing the dame on Instagram, do try on using the latter’s front camera feature for a more enhanced gaming experience.
05Burberry- Olympia Pop Up at Harrods
The current post pandemic period is witnessing a creative use of augmented reality by brand companies to attract their customers back to the retail shops. To complement the launch of its Olympia Bag, Burberry had introduced a pronounced AR utility at the Harrods. Customers visiting the shop are allowed to witness the Elphis statue walks in real-time environment through an in-store QR code.
The customers can additionally, click pictures and create videos of the same to share on their social media handles. The integration of augmented reality into retail shopping in such innovative ways has guaranteed an immersive experience of the otherwise ordinary store purchases, with a simultaneous benefit to both, product companies and customers.
06IKEA Studio Application
IKEA is known to have integrated augmented reality into its working protocol for a long time now. Space 10, the company’s design laboratory has recently planned a more immersive relaunch of its AR facility with its brand new IKEA Studio application that allows you to capture and redesign room plans in 3D space, including the finest details of door frames, windows, floor rugs and wall colors.
The application is conceptualized considering the inclusion of LiDAR, that is, Light Detection and Ranging sensors in iPhones and is visibly seen as a precursor to the Apple Glass, a more comprehensive application that promised an escalated and realistic experience of augmented reality.
07Amazon- Hair Coloring and Amazon Salon
Boasting of being the largest e-commerce platform, Amazon took its first step into experimenting with augmented reality by introducing the Amazon Salon. Realized as a digital marketplace, the utility works through a ‘Point and Learn’ approach where customers and view and select any product on the tool’s display shelf to get a detailed information about the same through educational content and brand videos on the product display screen.
If you are interested in buying a particular product, you need to scan the latter’s QR code on the display shelf, which will redirect you to the product’s e-commerce page on Amazon’s official website. The AR utility implemented here also allows you to examine the look of various hair shades, before you actually get into choosing a suitable one for the perfect hairdo.
08Gucci- Virtual Sneakers
Gucci lands among the first luxury retail brands to implement augmented reality in its operation model for facilitating its customers with a comprehensive and informed product buying experience. The company incorporated a feature of ‘try on sneakers’ in its retail application, which allowed users to get an insight into the product’s appearance in real-time, thus reducing the return risks while simultaneously ensuring a better customer satisfaction.
The recently launched ‘virtual sneakers’ on the Gucci app are created to be tried and shared exclusively on the online store. Designed with the collaborative efforts of Gucci and the augmented reality fashion house Wanna, this ‘digital only’ footwear is available on Gucci’s online app for customer buying.
09Wayfair- View in Room
This one is essentially a furniture retail company that makes use of augmented reality to provide its customers with a wholesome shopping experience at the comfort of their homes. Wayfair incorporates the AR utility through the upgraded version of its ‘View in Room’ application that works on the LiDAR and RealityKit technologies to provide an authentic and a better realistic product view to the customers.
A few AR incorporated features of the app include precise cast lighting in real-time, product stacking and a real world interface to stand before and examine the overall product appearance, as the customers would actually do in real-time; thus ensuring a personalized product experience to the potential buyers.
10Machine A- Virtual Concept Store
This one is more of a digital platform to showcase the modern day developments in fashion design. Based in London, the Machine-A virtual store was conceptualized to allow the access of relevant audience to the works of new talent in the fashion field, when the Covid-19 pandemic caused a shutdown of the London Fashion Week.
The store was launched as a virtual boutique that could be visited by interested audience through a QR code, which could be scanned from billboards and posters around the London city, and allowed them to view the latest works of the associated fashion designers through an augmented reality concept video. The major success of the utility lies in the enhancement of the consumer-brand relationship, while focusing primarily on product awareness and customer engagement.
● Working With Augmented Reality Videos in Filmora
If you are keen on exploring your editing creativity in augmented reality with video, do consider working with the Wondershare Filmora Video Editor program. The software is affordably the best AR video editing tools available to you free of cost. While the application greets you with the most responsive and clean interfaces, with a plethora of professional quality video editing features that promise to effectively address your most diverse AR video editing requirements.
The software package comes with an inbuilt screen recorder, which you can use to capture specific video snippets and later on edit them with a variety of audio-visual effects from the app’s huge effects library. Not to forget, the application also grants you the liberty to share and export the edits to your social media handles.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an interactive means of integrating the real world with digitally simulated components.
● There are a hoard of applications that augmented reality can be put to, marketing field being a significant one among them.
● You can comfortably work with the Wondershare Filmora video editing program to add a variety of AR elements to your videos.
Revolutions in technology have brought about the integration of augmented and virtual reality into marketing strategies. Stay tuned to learn about the most amazing AR video examples!
In this article
01 [What Is AR and the Technology Used for Augmented Reality Development?](#Part 1)
02 [What Is the Difference Between Augmented Reality and Virtual Reality?](#Part 2)
03 [10 Examples of Augmented Reality (AR) In Marketing](#Part 3)
Part 1 What is AR and the Technology Used for Augmented Reality Development?
Expanding the acronym, AR stands for Augmented Reality, a relatively newer concept in the world of graphic imaging and other computer based real-time applications. Talking of the exact explanation, augmented reality refers to a responsive synchronization of real world elements into digital platforms, while upgrading the same with high end perceptual information generated from specialized computer systems.
The entire concept of augmented reality rests on 3 major aspects, viz., a synchronized combination of the virtual and real world environments, a responsive interaction of associated elements in real-time, and a precise 3-dimensional registration of virtual and real elements. The aforesaid aspects of augmented reality are often guaranteed by a number of sensory modalities, like that of auditory, visual, somatosensory, olfactory and haptic ones.
Technology Behind Augmented Reality
As far as the technology behind the development of augmented reality video is concerned, the overall implementation is categorized into 3 different tasks. The process is initiated with generating concise, high resolution images of real world elements, followed by creating an overlay of computer generated 3D images on the previously generated real world images. This is further succeeded by facilitating an interactive user engagement and interaction within the simulated surroundings.
The process of technology implementation is seconded by a responsive display mechanism which can be done conveniently on any one among glasses, smartphones, screens, head-mounted displays and handheld devices. Concerning the factor of output credibility, head-mounted displays take the credit of generating a much more immersive augmented reality in comparison to the other display alternatives.
Part 2 What Is the Difference Between Augmented Reality and Virtual Reality?
Advancements in technology has treated the world with a multitude of concepts to simulate real-time elements into digital environments. In addition to augmented reality, the techniques of virtual and alternate reality have come into focus in recent times to address the diversely specific needs of digital and real world integration.
Lack of proper awareness, however, leads to the treatment of these fundamentally different concepts as one and the same thing. Considering the credibility of such technologies towards addressing certain specific purposes, it becomes important to understand the difference among these apparently similar concepts. Having said that, let us make an attempt to realise the dissimilarity between augmented and virtual reality in the following section:
● Underlying Concept
Stressing on the parameter of conceptual utility, augmented reality refers to the integration of digital aspects into a real-time surrounding, most probably through a smartphone or camera, whereas, virtual reality on the other hand, is responsible for the replacement of a real-time setting with a simulated environment.
● Existence Constraints
Talking about augmented reality, the technique showcases the coexistence of the real and virtual surroundings, with the primary goal of supplying extra information about the real-time environment, which can be accessed without a content search. Conversely, virtual reality is predominantly concerned with bringing about a complete shift of the user’s actual ambiances to an entirely fabricated environment that undertakes an independent existence.
● User Control
Speaking on the extent of user control, augmented reality allows you to monitor your real world presence, mostly with a smartphone, while users of virtual reality are entirely controlled by the system, with strictly no self-access. Also, you would require a headset equipment to make use of virtual reality.
Part 3 Examples of Augmented Reality (AR) In Marketing
Having discussed enough about the fundamental aspects of augmented reality, let us proceed towards understanding the credibility of augmented video in the light of modern day information centered applications. While there are manifold varieties of augmented reality usage, the following section highlights the best examples of integrating AR into brand marketing:
01Walmart- Inventory Control
With the aim to examine the dual credibility of its brand stores as online fulfillment as well as physical shopping centers, Walmart in October 2020, announced the proposition of its 4 shopping units as ‘test centers’ of augmented reality, where the latter was supposed to aid in the management and tracking of company inventories.
The technology was implemented through a smartphone application to quicken the transportation process of item packages from the inventory to the sales area. The utility works when the employees hold a handheld device that highlights the dispatch ready boxes in an augmented reality stock video, instead of scanning each box individually.
02Snap- City Painter
Launched in London in October 2020, the City Painter utility lands among the best augmented reality video examples, allowing you to spray paint on and decorate street shops with pre-designed wall paintings, through the use of augmented reality. The most striking aspect of the aforesaid application is its information sharing feature, which allows the changes introduced by you to be seen by fellow users if the app in real time.
The utility is regarded as first step of Snap towards its aim of developing a shared virtual space via a mapping of potential landmarks. The tool has a progressive future in travel and tourism sector, with brand wanting to invest capital on the newly introduced customer needs of adventure and exploration.
03Asos- See My Fit
While the company is a renowned name in the domain of mobile technology and augmented reality innovation since 2009, the ‘See My Fit’ tool was launched by the latter in the year 2020 amid the pandemic period to assist the company’s models who were bound to work from home during the calamity.
Talking of the application, the tool makes use of augmented reality to fit apparels on the models in a digital manner. Additionally, the app works to provide the customers with a realistic insight into the appearance of the products with respect to size and body structure, which further aids to increase the company sales, while minimizing the return risks.
04 Pull & Bear- Console Game
This one is a famous retail brand, whose owner Inditex, has collaborated with the ‘Creative Shop’ utility of Facebook to launch ‘Pacific Game’, a console relish, with the implementation of augmented reality. The gameplay requires you to undertake a journey from California to Tokyo, where the travel obstacles need to be escaped through cohesive head movements to earn game points.
The game was essentially designed as a social media attraction and can be enjoyed on Instagram, as a Facebook AR video, and even on the official Pull & Bear website. If you are playing the dame on Instagram, do try on using the latter’s front camera feature for a more enhanced gaming experience.
05Burberry- Olympia Pop Up at Harrods
The current post pandemic period is witnessing a creative use of augmented reality by brand companies to attract their customers back to the retail shops. To complement the launch of its Olympia Bag, Burberry had introduced a pronounced AR utility at the Harrods. Customers visiting the shop are allowed to witness the Elphis statue walks in real-time environment through an in-store QR code.
The customers can additionally, click pictures and create videos of the same to share on their social media handles. The integration of augmented reality into retail shopping in such innovative ways has guaranteed an immersive experience of the otherwise ordinary store purchases, with a simultaneous benefit to both, product companies and customers.
06IKEA Studio Application
IKEA is known to have integrated augmented reality into its working protocol for a long time now. Space 10, the company’s design laboratory has recently planned a more immersive relaunch of its AR facility with its brand new IKEA Studio application that allows you to capture and redesign room plans in 3D space, including the finest details of door frames, windows, floor rugs and wall colors.
The application is conceptualized considering the inclusion of LiDAR, that is, Light Detection and Ranging sensors in iPhones and is visibly seen as a precursor to the Apple Glass, a more comprehensive application that promised an escalated and realistic experience of augmented reality.
07Amazon- Hair Coloring and Amazon Salon
Boasting of being the largest e-commerce platform, Amazon took its first step into experimenting with augmented reality by introducing the Amazon Salon. Realized as a digital marketplace, the utility works through a ‘Point and Learn’ approach where customers and view and select any product on the tool’s display shelf to get a detailed information about the same through educational content and brand videos on the product display screen.
If you are interested in buying a particular product, you need to scan the latter’s QR code on the display shelf, which will redirect you to the product’s e-commerce page on Amazon’s official website. The AR utility implemented here also allows you to examine the look of various hair shades, before you actually get into choosing a suitable one for the perfect hairdo.
08Gucci- Virtual Sneakers
Gucci lands among the first luxury retail brands to implement augmented reality in its operation model for facilitating its customers with a comprehensive and informed product buying experience. The company incorporated a feature of ‘try on sneakers’ in its retail application, which allowed users to get an insight into the product’s appearance in real-time, thus reducing the return risks while simultaneously ensuring a better customer satisfaction.
The recently launched ‘virtual sneakers’ on the Gucci app are created to be tried and shared exclusively on the online store. Designed with the collaborative efforts of Gucci and the augmented reality fashion house Wanna, this ‘digital only’ footwear is available on Gucci’s online app for customer buying.
09Wayfair- View in Room
This one is essentially a furniture retail company that makes use of augmented reality to provide its customers with a wholesome shopping experience at the comfort of their homes. Wayfair incorporates the AR utility through the upgraded version of its ‘View in Room’ application that works on the LiDAR and RealityKit technologies to provide an authentic and a better realistic product view to the customers.
A few AR incorporated features of the app include precise cast lighting in real-time, product stacking and a real world interface to stand before and examine the overall product appearance, as the customers would actually do in real-time; thus ensuring a personalized product experience to the potential buyers.
10Machine A- Virtual Concept Store
This one is more of a digital platform to showcase the modern day developments in fashion design. Based in London, the Machine-A virtual store was conceptualized to allow the access of relevant audience to the works of new talent in the fashion field, when the Covid-19 pandemic caused a shutdown of the London Fashion Week.
The store was launched as a virtual boutique that could be visited by interested audience through a QR code, which could be scanned from billboards and posters around the London city, and allowed them to view the latest works of the associated fashion designers through an augmented reality concept video. The major success of the utility lies in the enhancement of the consumer-brand relationship, while focusing primarily on product awareness and customer engagement.
● Working With Augmented Reality Videos in Filmora
If you are keen on exploring your editing creativity in augmented reality with video, do consider working with the Wondershare Filmora Video Editor program. The software is affordably the best AR video editing tools available to you free of cost. While the application greets you with the most responsive and clean interfaces, with a plethora of professional quality video editing features that promise to effectively address your most diverse AR video editing requirements.
The software package comes with an inbuilt screen recorder, which you can use to capture specific video snippets and later on edit them with a variety of audio-visual effects from the app’s huge effects library. Not to forget, the application also grants you the liberty to share and export the edits to your social media handles.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an interactive means of integrating the real world with digitally simulated components.
● There are a hoard of applications that augmented reality can be put to, marketing field being a significant one among them.
● You can comfortably work with the Wondershare Filmora video editing program to add a variety of AR elements to your videos.
Want to Give a Bold and Colorful Look to Your Ad or Abstract Art Project? This Quick and Easy Tutorial Teaches How to Create a Risograph Effect in Photoshop
Risograph printing is a digital printing process that combines the best features of offset and screen printing used by many small print shops and design studios to provide trendy vibes and a classic look to the images.
If you’re a novice graphic designer or illustrator, you’ve probably seen Risograph prints and wondered how they are made. Well, this article will help you create a risograph effect in Photoshop quickly!
Without further delay, let’s get started with our step-by-step tutorial!
What Is Risograph Effect?
Before we look into how to create a risograph effect in Photoshop in the later part of this article, let’s have a basic understanding of Risograph.
Risograph was created in 1986 by a Japanese company called Riso Kagaku Corporation. It’s a form of stencil printing, a technique that uses a stencil to create an image on a piece of paper.
The Risograph machine prints images by building them up one layer at a time, with each subsequent layer being a different color. Because of this, each print produced is imperfect, though some artists believe this only adds to the Risograph’s unique charm and distinct look.
The Risograph printing effect gives images a vibrant and bold look, making them perfect for ads, magazines, and abstract artworks. The printing method is also used for many products, including books, fabric, magazines, newspapers, plastic, metal, and even some forms of packaging.
How To Use Photoshop To Create Risograph Effect
The tutorial will be divided into three parts to help you master the risograph effect-creating skills to give your design project a distinct look.
Firstly, we will focus on how to use Photoshop in the following way to create the primary risograph effect.
How To Create the Basic Risograph Effect in Photoshop
Step1 Launch Adobe Photoshop on your laptop/desktop (For this tutorial, we are using Photoshop CC 2021). Click “Create New,” select the document size, and click “Create.” Now set a paper-like textured layer on the canvas. Click “Ctrl + Shift + N,” and in the new layer window, set the mode to “Multiply.” Click “OK.” to confirm your action.

Step2 Next, press “Ctrl+Shift+E” to combine your layers and select the “Edit” option from the top toolbar. Scroll down and select “Define Pattern.” Set the pattern name and click “OK.”

Click “Layer” from the toolbar and choose “New Fill Layer”> “Pattern.” Next, select your new pattern layer and click “OK” to get a grid layer.

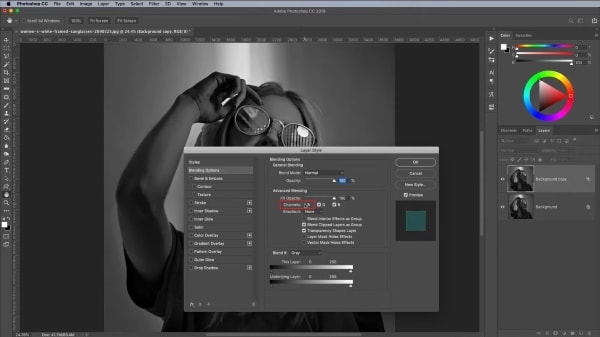
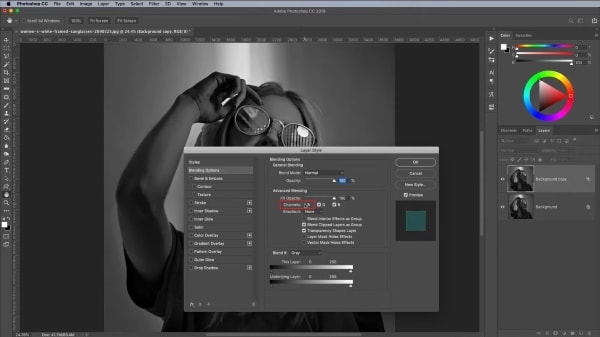
Step3 Let’s place an object/subject onto our canvas. Set the issue to “Multiply,” right-click on it and choose “Convert to Smart Object.”

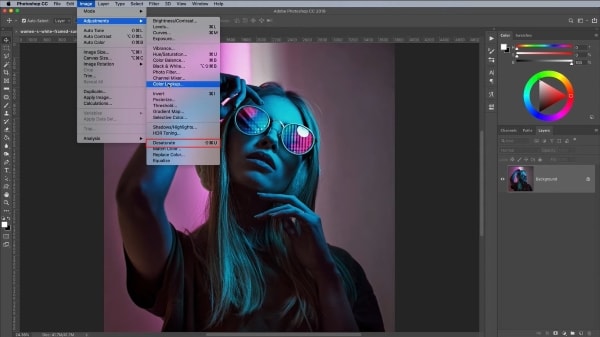
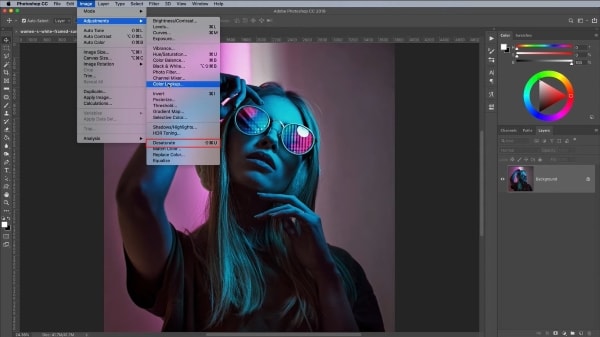
Step4 To add a Gradient Map Layer, click “Layer,” scroll down and click “New Adjustment Layer.” Select “Gradient Map…” from the drop-down menu and click “OK” to confirm.

Use the “Properties” panel and select the “gradient” colors. Here we’ve chosen shades of “White” and “Red.” Click “OK” to apply.

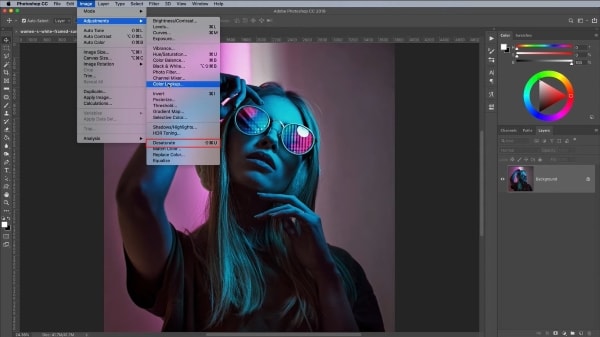
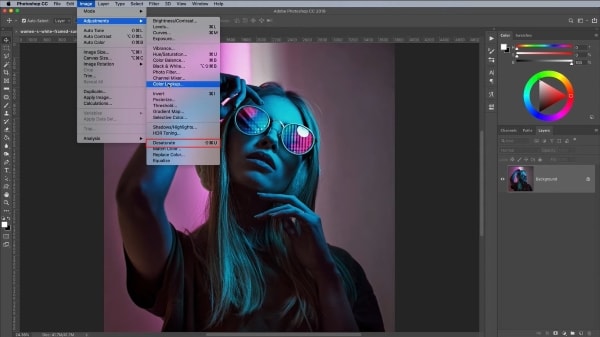
Step5 For the image to have less contrast, click “Image” in the top toolbar and click “Adjustments.” Select “Levels…” from the menu. Now, set the black output to 73.

Finally, click “Filter” and open the “Filter Gallery.” Select “Sketch” > “Torn Edge,” set Image balance to 30, smoothness, and contrast to 15, 15 respectively. Click “OK” to apply the changes.

How To Create A Dual-Tone Risograph Effect
After creating an image with the risograph effect, how to make it more visually vertical? At this time, the dual-tone impact will help us have a more delicate picture.
The dual-tone effect is a technique in the risograph effect that combines two or more overlapping images to give a more vibrant look to the final project or emphasize the critical concept, information, or idea.
To create a dual-tone risograph effect in Photoshop, do the following steps.
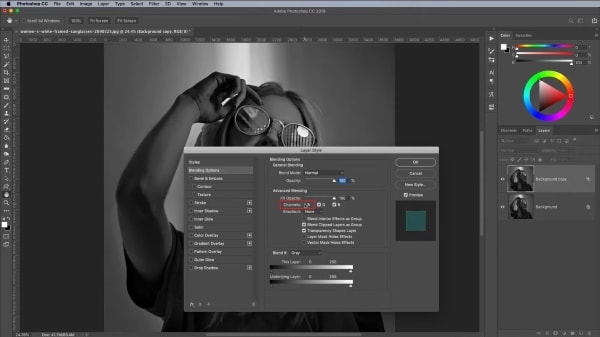
Step1 To create a dual-tone risograph effect, add another subject to the canvas and set the blending mode to Multiply. Also, change its opacity to blend the two issues well. Make sure to turn the subject to Smart Object by right-clicking on the object’s layer and selecting “Convert to Smart Object.” Adjust the position of the subject on the previous one.

Step2 Select the layer of the new subject and click “Layer” Click “New Adjustment Layer” and select “Gradient Map…” from the drop-down menu.
Open the Gradient Editor and set the gradient colors of the new subject. Click “OK” to confirm. Click “Image” and choose “Adjustments” from the drop-down menu. Select “Levels” and set the Black Output to 73.
Step3 Click “Filter” and open “Filter Gallery.” Navigate to “Swatches” > “Torn Edge” and set the Image Balance, Smoothness, and Contrast to 30, 15, and 15, respectively, if you want to smooth down the subject.
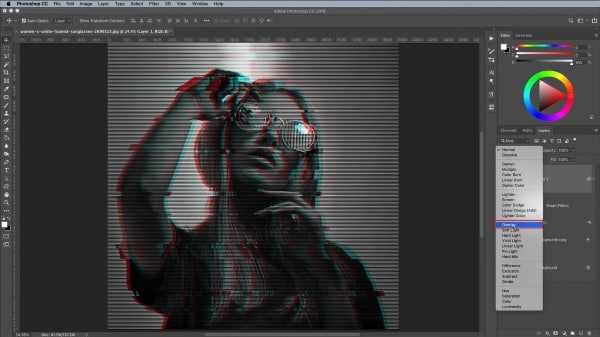
Finally, your dual-tone effect is created in Photoshop!
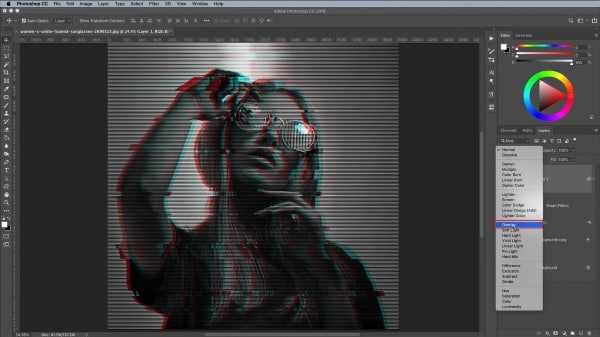
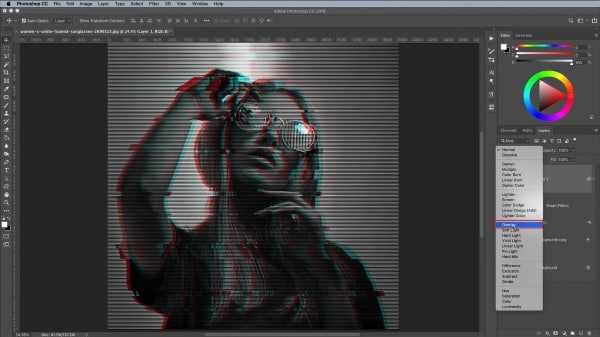
How To Blend Images Using Layer Modes
In this part, let’s see how to use the layer modes to add another subject to the canvas and blend it with the previous ones.
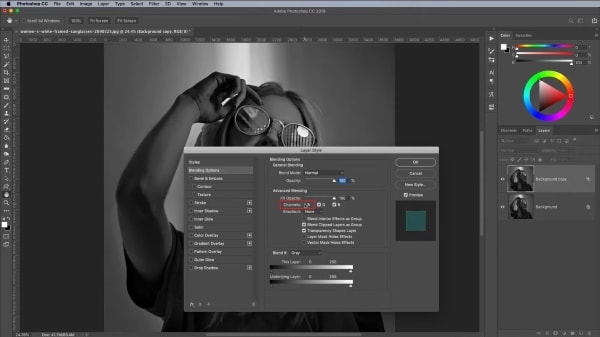
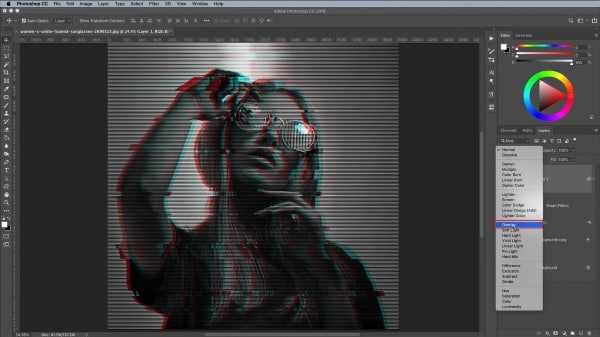
Step1 Place the new subject on the canvas and set the layer mode to Multiply by pressing the “Ctrl + Shift + N” and selecting “Multiply” from the drop-down menu in the new pop-up window. Click “Ok” to apply your changes.
To adjust the size of the object, click “Edit” from the top toolbar, and select “Transform.” From the drop-down menu, select “Scale.” Use the handles to make the object smaller or larger.
Step2 Click the “Move” icon from the left menu and drag the object to set its position. Now, copy and clip the Gradient mode from the main subject to the new one.
Step3 Apply the Level and Filter Galler to the new object (Same settings as the main subject). That’s it. You’ve successfully blended images using the layer mode.

Video Tutorial - How To Make a Risograph Texture Effect in Photoshop
Apart from the guidance above, we also prepared a tutorial video for you. Hopefully, you can create an ideal image with Risograph Texture Effect successfully.
Conclusion
In this article, we’ve explored the risograph effect and when it was created. We’ve provided a step-by-step process on how to create a risograph effect in Photoshop to give your pictures a distinctly vintage look.
Moreover, we’ve discussed creating dual-tone effects and blending images using the layer modes with simple steps and original screenshots while creating a sample project on Photoshop.
We hope you’ve enjoyed reading this article and that you can now give a distinct vibrant, and bold yet imperfect look to your images using the risograph effect in Adobe Photoshop.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
In this article, we’ve explored the risograph effect and when it was created. We’ve provided a step-by-step process on how to create a risograph effect in Photoshop to give your pictures a distinctly vintage look.
Moreover, we’ve discussed creating dual-tone effects and blending images using the layer modes with simple steps and original screenshots while creating a sample project on Photoshop.
We hope you’ve enjoyed reading this article and that you can now give a distinct vibrant, and bold yet imperfect look to your images using the risograph effect in Adobe Photoshop.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Customize PowerPoint Slideshow Icon in 8 Simple Ways
Customise Powerpoint Slideshow Icon in Simple Ways
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We often need to make different PowerPoint presentations. Be it for school projects, office presentations, college work or corporate presentations, PowerPoint slides are the major and the most commonly used technique for presenting any study or work material.
There are many methods to make your PowerPoint presentation stand out among the rest. Among all the ways, one of the most effective ones is customizing slideshow icons in PowerPoint. If you do not yet know about customizing slideshow icons in a PowerPoint, follow the following discussion, as we will discuss all the necessary information about it.
In this article
01 [Where is the Slide Show Button in PowerPoint?](#Part 1)
02 [What Are the Icons of PowerPoint Presentation?](#Part 2)
03 [How to Get More Icons for PowerPoint?](#Part 3)
04 [How to Customize PowerPoint Slideshow Icon in 8 Simple Ways](#Part 4)
Part 1 Where is the Slide Show Button in PowerPoint?
To present the PowerPoint presentation you make, you will have to find and click on the slide show view icon. The slide show option helps you to present the PowerPoint presentation. You can present each of the slides, one after the other.
You can choose to change the slides manually, or there is also an option where the slides can change automatically. You can readily select either of the options according to your needs. Also, you can fix the time duration that would determine how long would each slide stay on the screen if you choose to present your PowerPoint presentation automatically.
But before accessing all of them, it is crucial, or rather necessary, for you to know the slide show button in PowerPoint. So, here are the different steps that will help you find the slide sorter view icon in PowerPoint.
● Step 1
Open Microsoft PowerPoint.
![]()
● Step 2
Reach out to the top Menu bar.
![]()
● Step 3
You will find the option of “Slide Show” there.
● Step 4
You can make the necessary customization about the slide show setting of your presentation there.
![]()
● Step 5
Select the option “From Beginning” to begin your PowerPoint slide show from the first slide. Or, you can select the option “From Current Slide” if you’re going to start the slide show from the slide you are currently present.
![]()
Part 2 What Are the Icons of PowerPoint Presentation?
Customizing your slides for your slide show with the help of the innumerable icons of the PowerPoint requires you to know about the various groups of available icons. So, we will now discuss the different groups of icons available in the PowerPoint.
The following are the different icons of PowerPoint that you can integrate into your PowerPoint presentation.
● Accessibility
The first groups of icons are about accessibility. It denotes the symbols or icons that depict the differently-abled or specially-abled people. It helps represent and include a large community of specially-abled people.
![]()
● Analytics
The following group represents the different symbols related to Mathematics, analysis, presentation, graphs and the like.
● Animals
This set of icons includes the symbols for various animals and birds that one can include in their presentation and make it look more attractive.
![]()
● Apparel
This group of icons include the different symbols of the outfits, clothes, dresses and the other accessories that we wear.
● Arrows
It includes the symbols for the arrows pointing in different directions. This group of icons can be one of the most useful ones among the rest.
● Art
It includes a group of icons that depict anything and everything artistic.
![]()
● Body Parts
You will get the symbols for all the body parts in this icon group.
![]()
● Bugs
Get the symbols of the bugs and insects under this category.
● Buildings
This set of symbols shows different types of buildings. It can be a house, a church, a bakery, etc.
There are many such groups of icons, which include the follows.
● Business
● Commerce
● Communication
● Celebration
● Education
● Faces
● Dinosaurs
● Food and Drinks
● Holidays
● Home
● Interface
● Landscape
● Location
● Medical
● Nature and Outdoors
● Occupation
● People
● Process
● Puzzles and Games
● Security and Justice
● Signs and Symbols
● Sports
● Technology and electronics
● Tools and Buildings
● Vehicles
● Weather and Seasons
Part 3 How to Get More Icons for PowerPoint?
PowerPoint has an endless variety of icons for your presentation. No matter what your need is or which type of presentation you are making. You will find any type of icon to ornament your presentation to the fullest.
But, how can you get more icons for your PowerPoint presentation? So, here are the steps for integrating as many icons as you want in your PowerPoint presentation.
Step 1
Go to PowerPoint and reach out to the top Menu bar.
![]()
Step 2
Select the option “Insert”.
Step 3
Select the option “Icons.”
Step 4
Search for as many and whatever type of icon you want to integrate into your PowerPoint presentation.
![]()
Step 5
Select “Insert” option.
![]()
Part 4 How to Customize PowerPoint Slideshow Icon in 8 Simple Ways
Here are the eight different ways in which you can customize the PowerPoint Slideshow Icon.
01Using sketchy lines
First thing, insert any icon of PowerPoint and then use the option “Convert to Shape”.
Go to the “Shape Format Tab” and go to the “Shape Outline.”
Select “Sketchpad”.
You can readily customize the icons in PowerPoint using this recently introduced option at PowerPoint.
![]()
02Adding Simple Shapes
Through this step, you can add some additional details and make the icons of PowerPoint even more enhanced and attractive. You have the option of including a simple and basic shape. Or you can also add some detailing to the icons. You have the freedom of letting your creativity flow to the fullest.
● Group your icon
● Make it effortless to copy and paste and move around all over the slide.
03Adding Animations
You can present your icons in the PowerPoint presentation in the form of animations. You can make them appear through different animation speeds and variations. You can resize them and add layers for animating the icons in PowerPoint.
04Changing the properties of the icons
You can also change the icons’ brightness, contrast, or colours to make them look more enhanced and engaging.
05Adding entrances and exists
You can make your icons enter and leave the presentation in many unique ways.
![]()
06Select the icon you prefer to customise
● Choose the “BrightSlide tab.”
● Go to “My Animations”
Choose your preferred way of making your icon enter or exit the slide
07Using mask
For this, here are the steps.
● Cover a part of the entire slide by selecting a rectangle.
● Match your design and change the fill colour.
● Use the “Align” tools to make circles.
● Animate the icons according to the way you prefer.
08Direction
Another exciting yet straightforward way of customising your icons in PowerPoint is by making them appear from a different direction. Although it sounds simple, it will make your presentation look more formal and intreating.
09Fading in and out
You can readily make your icons fade in or fade out and make them appear more exciting and engaging for your presentation.
Another way of making your presentation look entirely out of the box is with one of the best video editing tools: Filmora. Wondershare Filmora Video Editor has been the best tool for editing videos and enhancing them, and you can readily use it for presenting any slide show or presentation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
It will make your presentation unique, as it has some of the most extraordinary and incredible features. Some of the features are as follows.
● Motion Tracking feature- This feature will make your videos look more fascinating. You can use your creativity to customise the motion of your videos and edit them according to your ideas and inspirations.
● Effects-There are as many as more than 800 effects in Filmora. So, if you want to make your presentation look absolutely different and more incredible from the crowd, use Fimlora and its numerous effects to make your presentation the best of the best.
● Text and Titles- Add texts and titles wherever necessary so that you do not miss out on any information about your topic at the presentation.
● Music Library- Add some more uniqueness and exciting feature to your PowerPoint presentation with the help of the various music and tunes present at the Music Library of Filmora.
There are several other features of Filmora that, if we start including them, will make a list unending. It is the ideal tool for editing videos and also using it for producing some of the most wonderful presentations.
● Ending Thoughts →
● So, now you can readily make some of the most exciting and engaging PowerPoint presentations as you are well aware of the different ways of searching for the icons in PowerPoint, searching for the slideshow icon at PowerPoint, and also slideshow icons in PowerPoint.
● Additionally, you can use the best video editing tool, Filmora, for making your presentation stand out among the crowd in the optimal way possible.
● If you enjoyed reading this article, don’t forget to drop a comment below. Also, share your views with us regarding the content or anything related to the topic.
We often need to make different PowerPoint presentations. Be it for school projects, office presentations, college work or corporate presentations, PowerPoint slides are the major and the most commonly used technique for presenting any study or work material.
There are many methods to make your PowerPoint presentation stand out among the rest. Among all the ways, one of the most effective ones is customizing slideshow icons in PowerPoint. If you do not yet know about customizing slideshow icons in a PowerPoint, follow the following discussion, as we will discuss all the necessary information about it.
In this article
01 [Where is the Slide Show Button in PowerPoint?](#Part 1)
02 [What Are the Icons of PowerPoint Presentation?](#Part 2)
03 [How to Get More Icons for PowerPoint?](#Part 3)
04 [How to Customize PowerPoint Slideshow Icon in 8 Simple Ways](#Part 4)
Part 1 Where is the Slide Show Button in PowerPoint?
To present the PowerPoint presentation you make, you will have to find and click on the slide show view icon. The slide show option helps you to present the PowerPoint presentation. You can present each of the slides, one after the other.
You can choose to change the slides manually, or there is also an option where the slides can change automatically. You can readily select either of the options according to your needs. Also, you can fix the time duration that would determine how long would each slide stay on the screen if you choose to present your PowerPoint presentation automatically.
But before accessing all of them, it is crucial, or rather necessary, for you to know the slide show button in PowerPoint. So, here are the different steps that will help you find the slide sorter view icon in PowerPoint.
● Step 1
Open Microsoft PowerPoint.
![]()
● Step 2
Reach out to the top Menu bar.
![]()
● Step 3
You will find the option of “Slide Show” there.
● Step 4
You can make the necessary customization about the slide show setting of your presentation there.
![]()
● Step 5
Select the option “From Beginning” to begin your PowerPoint slide show from the first slide. Or, you can select the option “From Current Slide” if you’re going to start the slide show from the slide you are currently present.
![]()
Part 2 What Are the Icons of PowerPoint Presentation?
Customizing your slides for your slide show with the help of the innumerable icons of the PowerPoint requires you to know about the various groups of available icons. So, we will now discuss the different groups of icons available in the PowerPoint.
The following are the different icons of PowerPoint that you can integrate into your PowerPoint presentation.
● Accessibility
The first groups of icons are about accessibility. It denotes the symbols or icons that depict the differently-abled or specially-abled people. It helps represent and include a large community of specially-abled people.
![]()
● Analytics
The following group represents the different symbols related to Mathematics, analysis, presentation, graphs and the like.
● Animals
This set of icons includes the symbols for various animals and birds that one can include in their presentation and make it look more attractive.
![]()
● Apparel
This group of icons include the different symbols of the outfits, clothes, dresses and the other accessories that we wear.
● Arrows
It includes the symbols for the arrows pointing in different directions. This group of icons can be one of the most useful ones among the rest.
● Art
It includes a group of icons that depict anything and everything artistic.
![]()
● Body Parts
You will get the symbols for all the body parts in this icon group.
![]()
● Bugs
Get the symbols of the bugs and insects under this category.
● Buildings
This set of symbols shows different types of buildings. It can be a house, a church, a bakery, etc.
There are many such groups of icons, which include the follows.
● Business
● Commerce
● Communication
● Celebration
● Education
● Faces
● Dinosaurs
● Food and Drinks
● Holidays
● Home
● Interface
● Landscape
● Location
● Medical
● Nature and Outdoors
● Occupation
● People
● Process
● Puzzles and Games
● Security and Justice
● Signs and Symbols
● Sports
● Technology and electronics
● Tools and Buildings
● Vehicles
● Weather and Seasons
Part 3 How to Get More Icons for PowerPoint?
PowerPoint has an endless variety of icons for your presentation. No matter what your need is or which type of presentation you are making. You will find any type of icon to ornament your presentation to the fullest.
But, how can you get more icons for your PowerPoint presentation? So, here are the steps for integrating as many icons as you want in your PowerPoint presentation.
Step 1
Go to PowerPoint and reach out to the top Menu bar.
![]()
Step 2
Select the option “Insert”.
Step 3
Select the option “Icons.”
Step 4
Search for as many and whatever type of icon you want to integrate into your PowerPoint presentation.
![]()
Step 5
Select “Insert” option.
![]()
Part 4 How to Customize PowerPoint Slideshow Icon in 8 Simple Ways
Here are the eight different ways in which you can customize the PowerPoint Slideshow Icon.
01Using sketchy lines
First thing, insert any icon of PowerPoint and then use the option “Convert to Shape”.
Go to the “Shape Format Tab” and go to the “Shape Outline.”
Select “Sketchpad”.
You can readily customize the icons in PowerPoint using this recently introduced option at PowerPoint.
![]()
02Adding Simple Shapes
Through this step, you can add some additional details and make the icons of PowerPoint even more enhanced and attractive. You have the option of including a simple and basic shape. Or you can also add some detailing to the icons. You have the freedom of letting your creativity flow to the fullest.
● Group your icon
● Make it effortless to copy and paste and move around all over the slide.
03Adding Animations
You can present your icons in the PowerPoint presentation in the form of animations. You can make them appear through different animation speeds and variations. You can resize them and add layers for animating the icons in PowerPoint.
04Changing the properties of the icons
You can also change the icons’ brightness, contrast, or colours to make them look more enhanced and engaging.
05Adding entrances and exists
You can make your icons enter and leave the presentation in many unique ways.
![]()
06Select the icon you prefer to customise
● Choose the “BrightSlide tab.”
● Go to “My Animations”
Choose your preferred way of making your icon enter or exit the slide
07Using mask
For this, here are the steps.
● Cover a part of the entire slide by selecting a rectangle.
● Match your design and change the fill colour.
● Use the “Align” tools to make circles.
● Animate the icons according to the way you prefer.
08Direction
Another exciting yet straightforward way of customising your icons in PowerPoint is by making them appear from a different direction. Although it sounds simple, it will make your presentation look more formal and intreating.
09Fading in and out
You can readily make your icons fade in or fade out and make them appear more exciting and engaging for your presentation.
Another way of making your presentation look entirely out of the box is with one of the best video editing tools: Filmora. Wondershare Filmora Video Editor has been the best tool for editing videos and enhancing them, and you can readily use it for presenting any slide show or presentation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
It will make your presentation unique, as it has some of the most extraordinary and incredible features. Some of the features are as follows.
● Motion Tracking feature- This feature will make your videos look more fascinating. You can use your creativity to customise the motion of your videos and edit them according to your ideas and inspirations.
● Effects-There are as many as more than 800 effects in Filmora. So, if you want to make your presentation look absolutely different and more incredible from the crowd, use Fimlora and its numerous effects to make your presentation the best of the best.
● Text and Titles- Add texts and titles wherever necessary so that you do not miss out on any information about your topic at the presentation.
● Music Library- Add some more uniqueness and exciting feature to your PowerPoint presentation with the help of the various music and tunes present at the Music Library of Filmora.
There are several other features of Filmora that, if we start including them, will make a list unending. It is the ideal tool for editing videos and also using it for producing some of the most wonderful presentations.
● Ending Thoughts →
● So, now you can readily make some of the most exciting and engaging PowerPoint presentations as you are well aware of the different ways of searching for the icons in PowerPoint, searching for the slideshow icon at PowerPoint, and also slideshow icons in PowerPoint.
● Additionally, you can use the best video editing tool, Filmora, for making your presentation stand out among the crowd in the optimal way possible.
● If you enjoyed reading this article, don’t forget to drop a comment below. Also, share your views with us regarding the content or anything related to the topic.
We often need to make different PowerPoint presentations. Be it for school projects, office presentations, college work or corporate presentations, PowerPoint slides are the major and the most commonly used technique for presenting any study or work material.
There are many methods to make your PowerPoint presentation stand out among the rest. Among all the ways, one of the most effective ones is customizing slideshow icons in PowerPoint. If you do not yet know about customizing slideshow icons in a PowerPoint, follow the following discussion, as we will discuss all the necessary information about it.
In this article
01 [Where is the Slide Show Button in PowerPoint?](#Part 1)
02 [What Are the Icons of PowerPoint Presentation?](#Part 2)
03 [How to Get More Icons for PowerPoint?](#Part 3)
04 [How to Customize PowerPoint Slideshow Icon in 8 Simple Ways](#Part 4)
Part 1 Where is the Slide Show Button in PowerPoint?
To present the PowerPoint presentation you make, you will have to find and click on the slide show view icon. The slide show option helps you to present the PowerPoint presentation. You can present each of the slides, one after the other.
You can choose to change the slides manually, or there is also an option where the slides can change automatically. You can readily select either of the options according to your needs. Also, you can fix the time duration that would determine how long would each slide stay on the screen if you choose to present your PowerPoint presentation automatically.
But before accessing all of them, it is crucial, or rather necessary, for you to know the slide show button in PowerPoint. So, here are the different steps that will help you find the slide sorter view icon in PowerPoint.
● Step 1
Open Microsoft PowerPoint.
![]()
● Step 2
Reach out to the top Menu bar.
![]()
● Step 3
You will find the option of “Slide Show” there.
● Step 4
You can make the necessary customization about the slide show setting of your presentation there.
![]()
● Step 5
Select the option “From Beginning” to begin your PowerPoint slide show from the first slide. Or, you can select the option “From Current Slide” if you’re going to start the slide show from the slide you are currently present.
![]()
Part 2 What Are the Icons of PowerPoint Presentation?
Customizing your slides for your slide show with the help of the innumerable icons of the PowerPoint requires you to know about the various groups of available icons. So, we will now discuss the different groups of icons available in the PowerPoint.
The following are the different icons of PowerPoint that you can integrate into your PowerPoint presentation.
● Accessibility
The first groups of icons are about accessibility. It denotes the symbols or icons that depict the differently-abled or specially-abled people. It helps represent and include a large community of specially-abled people.
![]()
● Analytics
The following group represents the different symbols related to Mathematics, analysis, presentation, graphs and the like.
● Animals
This set of icons includes the symbols for various animals and birds that one can include in their presentation and make it look more attractive.
![]()
● Apparel
This group of icons include the different symbols of the outfits, clothes, dresses and the other accessories that we wear.
● Arrows
It includes the symbols for the arrows pointing in different directions. This group of icons can be one of the most useful ones among the rest.
● Art
It includes a group of icons that depict anything and everything artistic.
![]()
● Body Parts
You will get the symbols for all the body parts in this icon group.
![]()
● Bugs
Get the symbols of the bugs and insects under this category.
● Buildings
This set of symbols shows different types of buildings. It can be a house, a church, a bakery, etc.
There are many such groups of icons, which include the follows.
● Business
● Commerce
● Communication
● Celebration
● Education
● Faces
● Dinosaurs
● Food and Drinks
● Holidays
● Home
● Interface
● Landscape
● Location
● Medical
● Nature and Outdoors
● Occupation
● People
● Process
● Puzzles and Games
● Security and Justice
● Signs and Symbols
● Sports
● Technology and electronics
● Tools and Buildings
● Vehicles
● Weather and Seasons
Part 3 How to Get More Icons for PowerPoint?
PowerPoint has an endless variety of icons for your presentation. No matter what your need is or which type of presentation you are making. You will find any type of icon to ornament your presentation to the fullest.
But, how can you get more icons for your PowerPoint presentation? So, here are the steps for integrating as many icons as you want in your PowerPoint presentation.
Step 1
Go to PowerPoint and reach out to the top Menu bar.
![]()
Step 2
Select the option “Insert”.
Step 3
Select the option “Icons.”
Step 4
Search for as many and whatever type of icon you want to integrate into your PowerPoint presentation.
![]()
Step 5
Select “Insert” option.
![]()
Part 4 How to Customize PowerPoint Slideshow Icon in 8 Simple Ways
Here are the eight different ways in which you can customize the PowerPoint Slideshow Icon.
01Using sketchy lines
First thing, insert any icon of PowerPoint and then use the option “Convert to Shape”.
Go to the “Shape Format Tab” and go to the “Shape Outline.”
Select “Sketchpad”.
You can readily customize the icons in PowerPoint using this recently introduced option at PowerPoint.
![]()
02Adding Simple Shapes
Through this step, you can add some additional details and make the icons of PowerPoint even more enhanced and attractive. You have the option of including a simple and basic shape. Or you can also add some detailing to the icons. You have the freedom of letting your creativity flow to the fullest.
● Group your icon
● Make it effortless to copy and paste and move around all over the slide.
03Adding Animations
You can present your icons in the PowerPoint presentation in the form of animations. You can make them appear through different animation speeds and variations. You can resize them and add layers for animating the icons in PowerPoint.
04Changing the properties of the icons
You can also change the icons’ brightness, contrast, or colours to make them look more enhanced and engaging.
05Adding entrances and exists
You can make your icons enter and leave the presentation in many unique ways.
![]()
06Select the icon you prefer to customise
● Choose the “BrightSlide tab.”
● Go to “My Animations”
Choose your preferred way of making your icon enter or exit the slide
07Using mask
For this, here are the steps.
● Cover a part of the entire slide by selecting a rectangle.
● Match your design and change the fill colour.
● Use the “Align” tools to make circles.
● Animate the icons according to the way you prefer.
08Direction
Another exciting yet straightforward way of customising your icons in PowerPoint is by making them appear from a different direction. Although it sounds simple, it will make your presentation look more formal and intreating.
09Fading in and out
You can readily make your icons fade in or fade out and make them appear more exciting and engaging for your presentation.
Another way of making your presentation look entirely out of the box is with one of the best video editing tools: Filmora. Wondershare Filmora Video Editor has been the best tool for editing videos and enhancing them, and you can readily use it for presenting any slide show or presentation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
It will make your presentation unique, as it has some of the most extraordinary and incredible features. Some of the features are as follows.
● Motion Tracking feature- This feature will make your videos look more fascinating. You can use your creativity to customise the motion of your videos and edit them according to your ideas and inspirations.
● Effects-There are as many as more than 800 effects in Filmora. So, if you want to make your presentation look absolutely different and more incredible from the crowd, use Fimlora and its numerous effects to make your presentation the best of the best.
● Text and Titles- Add texts and titles wherever necessary so that you do not miss out on any information about your topic at the presentation.
● Music Library- Add some more uniqueness and exciting feature to your PowerPoint presentation with the help of the various music and tunes present at the Music Library of Filmora.
There are several other features of Filmora that, if we start including them, will make a list unending. It is the ideal tool for editing videos and also using it for producing some of the most wonderful presentations.
● Ending Thoughts →
● So, now you can readily make some of the most exciting and engaging PowerPoint presentations as you are well aware of the different ways of searching for the icons in PowerPoint, searching for the slideshow icon at PowerPoint, and also slideshow icons in PowerPoint.
● Additionally, you can use the best video editing tool, Filmora, for making your presentation stand out among the crowd in the optimal way possible.
● If you enjoyed reading this article, don’t forget to drop a comment below. Also, share your views with us regarding the content or anything related to the topic.
We often need to make different PowerPoint presentations. Be it for school projects, office presentations, college work or corporate presentations, PowerPoint slides are the major and the most commonly used technique for presenting any study or work material.
There are many methods to make your PowerPoint presentation stand out among the rest. Among all the ways, one of the most effective ones is customizing slideshow icons in PowerPoint. If you do not yet know about customizing slideshow icons in a PowerPoint, follow the following discussion, as we will discuss all the necessary information about it.
In this article
01 [Where is the Slide Show Button in PowerPoint?](#Part 1)
02 [What Are the Icons of PowerPoint Presentation?](#Part 2)
03 [How to Get More Icons for PowerPoint?](#Part 3)
04 [How to Customize PowerPoint Slideshow Icon in 8 Simple Ways](#Part 4)
Part 1 Where is the Slide Show Button in PowerPoint?
To present the PowerPoint presentation you make, you will have to find and click on the slide show view icon. The slide show option helps you to present the PowerPoint presentation. You can present each of the slides, one after the other.
You can choose to change the slides manually, or there is also an option where the slides can change automatically. You can readily select either of the options according to your needs. Also, you can fix the time duration that would determine how long would each slide stay on the screen if you choose to present your PowerPoint presentation automatically.
But before accessing all of them, it is crucial, or rather necessary, for you to know the slide show button in PowerPoint. So, here are the different steps that will help you find the slide sorter view icon in PowerPoint.
● Step 1
Open Microsoft PowerPoint.
![]()
● Step 2
Reach out to the top Menu bar.
![]()
● Step 3
You will find the option of “Slide Show” there.
● Step 4
You can make the necessary customization about the slide show setting of your presentation there.
![]()
● Step 5
Select the option “From Beginning” to begin your PowerPoint slide show from the first slide. Or, you can select the option “From Current Slide” if you’re going to start the slide show from the slide you are currently present.
![]()
Part 2 What Are the Icons of PowerPoint Presentation?
Customizing your slides for your slide show with the help of the innumerable icons of the PowerPoint requires you to know about the various groups of available icons. So, we will now discuss the different groups of icons available in the PowerPoint.
The following are the different icons of PowerPoint that you can integrate into your PowerPoint presentation.
● Accessibility
The first groups of icons are about accessibility. It denotes the symbols or icons that depict the differently-abled or specially-abled people. It helps represent and include a large community of specially-abled people.
![]()
● Analytics
The following group represents the different symbols related to Mathematics, analysis, presentation, graphs and the like.
● Animals
This set of icons includes the symbols for various animals and birds that one can include in their presentation and make it look more attractive.
![]()
● Apparel
This group of icons include the different symbols of the outfits, clothes, dresses and the other accessories that we wear.
● Arrows
It includes the symbols for the arrows pointing in different directions. This group of icons can be one of the most useful ones among the rest.
● Art
It includes a group of icons that depict anything and everything artistic.
![]()
● Body Parts
You will get the symbols for all the body parts in this icon group.
![]()
● Bugs
Get the symbols of the bugs and insects under this category.
● Buildings
This set of symbols shows different types of buildings. It can be a house, a church, a bakery, etc.
There are many such groups of icons, which include the follows.
● Business
● Commerce
● Communication
● Celebration
● Education
● Faces
● Dinosaurs
● Food and Drinks
● Holidays
● Home
● Interface
● Landscape
● Location
● Medical
● Nature and Outdoors
● Occupation
● People
● Process
● Puzzles and Games
● Security and Justice
● Signs and Symbols
● Sports
● Technology and electronics
● Tools and Buildings
● Vehicles
● Weather and Seasons
Part 3 How to Get More Icons for PowerPoint?
PowerPoint has an endless variety of icons for your presentation. No matter what your need is or which type of presentation you are making. You will find any type of icon to ornament your presentation to the fullest.
But, how can you get more icons for your PowerPoint presentation? So, here are the steps for integrating as many icons as you want in your PowerPoint presentation.
Step 1
Go to PowerPoint and reach out to the top Menu bar.
![]()
Step 2
Select the option “Insert”.
Step 3
Select the option “Icons.”
Step 4
Search for as many and whatever type of icon you want to integrate into your PowerPoint presentation.
![]()
Step 5
Select “Insert” option.
![]()
Part 4 How to Customize PowerPoint Slideshow Icon in 8 Simple Ways
Here are the eight different ways in which you can customize the PowerPoint Slideshow Icon.
01Using sketchy lines
First thing, insert any icon of PowerPoint and then use the option “Convert to Shape”.
Go to the “Shape Format Tab” and go to the “Shape Outline.”
Select “Sketchpad”.
You can readily customize the icons in PowerPoint using this recently introduced option at PowerPoint.
![]()
02Adding Simple Shapes
Through this step, you can add some additional details and make the icons of PowerPoint even more enhanced and attractive. You have the option of including a simple and basic shape. Or you can also add some detailing to the icons. You have the freedom of letting your creativity flow to the fullest.
● Group your icon
● Make it effortless to copy and paste and move around all over the slide.
03Adding Animations
You can present your icons in the PowerPoint presentation in the form of animations. You can make them appear through different animation speeds and variations. You can resize them and add layers for animating the icons in PowerPoint.
04Changing the properties of the icons
You can also change the icons’ brightness, contrast, or colours to make them look more enhanced and engaging.
05Adding entrances and exists
You can make your icons enter and leave the presentation in many unique ways.
![]()
06Select the icon you prefer to customise
● Choose the “BrightSlide tab.”
● Go to “My Animations”
Choose your preferred way of making your icon enter or exit the slide
07Using mask
For this, here are the steps.
● Cover a part of the entire slide by selecting a rectangle.
● Match your design and change the fill colour.
● Use the “Align” tools to make circles.
● Animate the icons according to the way you prefer.
08Direction
Another exciting yet straightforward way of customising your icons in PowerPoint is by making them appear from a different direction. Although it sounds simple, it will make your presentation look more formal and intreating.
09Fading in and out
You can readily make your icons fade in or fade out and make them appear more exciting and engaging for your presentation.
Another way of making your presentation look entirely out of the box is with one of the best video editing tools: Filmora. Wondershare Filmora Video Editor has been the best tool for editing videos and enhancing them, and you can readily use it for presenting any slide show or presentation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
It will make your presentation unique, as it has some of the most extraordinary and incredible features. Some of the features are as follows.
● Motion Tracking feature- This feature will make your videos look more fascinating. You can use your creativity to customise the motion of your videos and edit them according to your ideas and inspirations.
● Effects-There are as many as more than 800 effects in Filmora. So, if you want to make your presentation look absolutely different and more incredible from the crowd, use Fimlora and its numerous effects to make your presentation the best of the best.
● Text and Titles- Add texts and titles wherever necessary so that you do not miss out on any information about your topic at the presentation.
● Music Library- Add some more uniqueness and exciting feature to your PowerPoint presentation with the help of the various music and tunes present at the Music Library of Filmora.
There are several other features of Filmora that, if we start including them, will make a list unending. It is the ideal tool for editing videos and also using it for producing some of the most wonderful presentations.
● Ending Thoughts →
● So, now you can readily make some of the most exciting and engaging PowerPoint presentations as you are well aware of the different ways of searching for the icons in PowerPoint, searching for the slideshow icon at PowerPoint, and also slideshow icons in PowerPoint.
● Additionally, you can use the best video editing tool, Filmora, for making your presentation stand out among the crowd in the optimal way possible.
● If you enjoyed reading this article, don’t forget to drop a comment below. Also, share your views with us regarding the content or anything related to the topic.
How to Make Stunning Glitch Effect in Photoshop? [Ultimate Guide]
Many of us are fascinated by glitch art. The aesthetic effect it adds to your content is unmatched. You can add color and class to your pictures with glitch picture effects. Someone who isn’t aware of the glitch effect is inspired by any technical mishap or digital error. The damage that the malfunctioning of a system causes is used as an art and an effect to beautify things.
You can add the glitch image effect to your photos easily. There are multiple cool templates available on the internet that could be used. You can also make your own stunning yet customized glitch effect Photoshop. If this has impressed you, then stay here because we will talk a lot about glitch photo editors.
In this article
01 Part 1. How Do You Do Photo Glitch Effect in Photoshop?
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
Also read:
- New Top 10 iPad Slideshow Apps to Create a Slideshow
- New 2024 Approved Adobe After Effects Review
- New Are You Looking for Software to Convert Word to SRT Format? Here Is a Complete Guide About It for 2024
- 2024 Approved You May Want to Change the Speed of Certain Portions of Your Video. This Article Enlightens You on How to Splice and Speed up the Video in Simple Ways
- Updated 3 Best Effects to Appear on Camera Made with Filmora for 2024
- New 2024 Approved 6 Instant Ways to Create Windows 10 Slideshow
- Updated Guide on VHS Technology and Its Influence on Video Editing for 2024
- Updated 2024 Approved Ever Wondered About the Similarity You Bear with an Anime Character? If You Have Not yet Looked Into This Exciting Aspect of Motion Graphic Design, You Can Very Well Break the Ice Here
- New How To Zoom In On TikTok Videos?
- Updated How to Loop a Video in Canva Editor for 2024
- Attaining Slow Motion Video Trend Finding The Best CapCut Templates for 2024
- Updated 2024 Approved Synchronizing Videos Can Be Hectic, but Do You Wish to Know a Good Tool for This Purpose? This Article Will Discuss Wondershare Filmora, Which Is Perfect for This
- 2024 Approved Easy Way to Combine Several Xvid Files Into One Windows, Mac,Android
- New In 2024, Color Lut in Video -How to Color Grade Your Video
- New In 2024, Adjust Background to Black for Your Product Review Video
- 2 Ways to Fade in Text in Premiere Pro
- How Much Wedding Videographer Cost
- 2024 Approved Want to Add Freeze Frame Effect to Your Video on Your Device? Here Are the Steps to Add Freeze Frame on PC, Mac, Smartphone as Well as Online From Any Device
- New 10 Matching Color Combination That Works Together for 2024
- Best 12 Best Freeze Frame Video Editing Examples for 2024
- New In 2024, Tutorial to Add Effects with Movavi Slideshow Maker
- Updated The Way to Quick and Efficient Editing | Keyboard Shortcuts in Filmora
- New How to Rotate a Video in Windows 10
- 2024 Approved Top Animated Title Makers
- 2024 Approved Learn How to Slow Down Time-Lapse Videos on Your iPhone to Make Detailed Slow-Motion Effects in Your Time-Lapse Captures
- Updated In 2024, Control Playback Speed in Premiere Pro
- Updated Powerpoint Supported Video Format and Advanced User Tips
- Updated 2024 Approved In This Article Ill Share to You some of the Skin Care Vlog Ideas for You to Start Doing a Skin Care Review on Your YouTube Channel. But Before that Ill Share with You How Important Is Skin Care?
- 2024 Approved How to Create a Smooth Cut Transition Effect?
- Discover How You Can Use Vectorscope to Adjust Luminance, Color Grading, and More in Your Video Editing Projects for 2024
- New In 2024, WebM to GIF Converters (Online and Offline Solutions)
- In 2024, Vegas Pro - How to Download, Install and Use It?
- Updated 2024 Approved 3 Effective Methods to Correct Color Distortion in Videos
- New 2024 Approved 10 Best Free Spanish Text To Speech Converter Websites
- Updated 2024 Approved Top 10 Transparent Image Online Tools That Help You A Lot
- Want to Find some Creative, Entertaining Ways to Preserve Precious Memories& Pass Them On-To Upcoming Generations? Well, Surely You Can Do It for 2024
- 2024 Approved Best 10 Fun Discord Bots You Need
- Updated What Is a Transparent Logo and Why Do You Need It
- How to Make A Jaw-Dropping Time Lapse Video?
- Updated 2024 Approved Perfectly Use the Audio Mixer in Filmora
- Why does the pokemon go battle league not available On Google Pixel 8 Pro | Dr.fone
- In 2024, How and Where to Find a Shiny Stone Pokémon For Vivo Y77t? | Dr.fone
- In 2024, How To Check if Your Xiaomi Redmi Note 12 Pro 5G Is Unlocked
- How to Fix My Realme 11 Pro Location Is Wrong | Dr.fone
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Honor Magic V2 | Dr.fone
- Complete Tutorial to Use VPNa to Fake GPS Location On Poco C55 | Dr.fone
- Repair damaged, unplayable video files of Tecno Spark 20 Pro
- Does PokeGo++ still work on Apple iPhone 11 Pro Max/iPad? | Dr.fone
- A Perfect Guide To Remove or Disable Google Smart Lock On Vivo Y100i Power 5G
- 5 Hassle-Free Solutions to Fake Location on Find My Friends Of Samsung Galaxy A14 5G | Dr.fone
- Solved Warning Camera Failed on Xiaomi 14 Ultra | Dr.fone
- Unlock iPhone 14 With Forgotten Passcode Different Methods You Can Try | Dr.fone
- In 2024, Delete Gmail Account With/Without Password On Nubia Red Magic 8S Pro
- Top 9 Motorola Edge 40 Monitoring Apps for Parental Controls | Dr.fone
- Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Samsung Galaxy A54 5G | Dr.fone
- iPogo will be the new iSpoofer On Realme C51? | Dr.fone
- In 2024, Top 10 Fingerprint Lock Apps to Lock Your Realme Narzo 60 5G Phone
- Best Voice Generators & Changers with The Most Anime Voices Supported for 2024
- Fix the Error of Unfortunately the Process.com.android.phone Has Stopped on Xiaomi Redmi K70 Pro | Dr.fone
- Easy steps to recover deleted pictures from Honor 90.
- In 2024, Downloading SamFw FRP Tool 3.0 for Itel P55T
- How to Change Location on TikTok to See More Content On your Apple iPhone 8 Plus | Dr.fone
- How To Unbrick a Dead Nokia C12 Pro | Dr.fone
- 7 Ways to Lock Apps on Apple iPhone XS Max and iPad Securely
- In 2024, 3 Effective Methods to Fake GPS location on Android For your Xiaomi Redmi K70E | Dr.fone
- In 2024, Guide to Mirror Your OnePlus 11R to Other Android devices | Dr.fone
- How to Reset a Realme 10T 5G Phone That Is Locked | Dr.fone
- In 2024, Apple ID Locked for Security Reasons From iPhone XS Max? Find the Best Solution Here
- How To Install the Latest iOS Beta Version on Apple iPhone 13 mini? | Dr.fone
- In 2024, Hacks to do pokemon go trainer battles For Vivo V29e | Dr.fone
- Title: Updated 2024 Approved Best 10 Crazy-Cool Examples of AR Video
- Author: Morgan
- Created at : 2024-06-15 18:56:42
- Updated at : 2024-06-16 18:56:42
- Link: https://ai-video-editing.techidaily.com/updated-2024-approved-best-10-crazy-cool-examples-of-ar-video/
- License: This work is licensed under CC BY-NC-SA 4.0.











