:max_bytes(150000):strip_icc():format(webp)/GettyImages-1250476440-2ff779100e984029aa752236f9791b11.jpg)
Updated 2024 Approved How to Become a Youtuber?

How to Become a Youtuber?
I’m Sheila and I’m a Youtuber for five years in a row. I’m editing my vlogs using my cellphone only, not until I found this Wondershare Filmora for Personal Computers. Not like any other video editor that you need to crack your brain understanding each and every feature, this video editor that I’m talking about on the other hand, made it simple and very handy to use.

Why I Become a Youtuber
1. How I Decided to Start from Uploading the Video
But before we move forward for more details about the video editor itself, let’s get back first five years ago. It all started when I filmed a certain place during a trip and somebody told me to upload it on YouTube. At first, I was hesitant doing that because I have no clue of what is YouTube. So, I did research and got curious, so I decided to upload the video. Time went by and I started to learn how to vlog.

Uploading the Video
2. The Necessary Things a Vlog Should Have
- A teaser – wherein your aim is to caught the attention of your viewers.
- An intro – what is your channel all about.
- The body of the vlog – the part wherein you’re explaining everything in depth, elaborating things about the topic you chose to share. In this part, you can insert the so called “call of action“ - wherein you can tell your viewers to subscribe, to like and comment something about your vlog you’re tackling. And last is the
- Outro – closing session of your vlog.

Vlog
3. What Have I Encountered on the Way
As the saying goes by, “The beginning is always the hardest part“ and really it was. My YouTube journey was not as easy that even my friends didn’t recognize my endeavors. But still, I continue what I’m doing because I love it. It’s a hobby that at the same time, I’m learning something new on the process. And also, with the help of vlogging, I’m starting to gain my self-esteem that I forgot for many years back.

What Have I Encountered on the Way
It’s not easy to become a Youtuber, because you, yourself is the only one that you’ve got. You are the director – managing everything all at once. The artist (youtuber) - the one who’s going to talk in front of the camera. The scriptwriter – the one who’s in charge of the whole story of the video and even the editor- the one who’ll edit the video afterwards.
On YouTube platform, you have to be consistent. It doesn’t mean that you need to upload a video thrice in a week, but even a video will do. After all, it’s quality over quantity. You’ll have to think what kind of video you’ll upload because you need to give your viewers or audiences something significant out of your vlog. YouTube is the second largest search engine next to Google, so most of the people are searching for answers to their questions. Or even searching solutions to their problems. So, if you have something to offer, why not share it for free.
If you’re a new YouTuber, you don’t need to have high-end equipment’s for vlogging. Anyone can start up by using his/her mobile phone. I used to vlog using my Samsung S-6. Mobile phone nowadays, can record a high-definition resolution. You can add a tripod so that your phone can be sturdy during your filming session. Just film during day time so that you can minimize yourself from buying a ring light. A lavalier microphone can be a useful add-on so that your viewers or audiences can hear your voice clearly.
4. What to Do As a YouTuber
As a Youtuber, you should find your own niche. Something that you’re passionate about. Something denoting products, services, or interests that appeal to a small, specialized section of the population. Something that you’re a hundred percent that you can deliver to them loud and clear.

What to Do As a YouTuber
As a YouTuber, you should be yourself in front of the camera. At first it will be awkward, but in time you’ll get used to it. Speak with your heart and not with your mind because when you start to think of the things that you need to say, you’ll get distracted. But when you speak whatever is in your heart at that very moment, you can create miracles and wonders.
It’s okay that you stutter once in a while. Even a reporter experiencing that kind of phenomena and besides, no one is perfect. Everything that you said unnecessarily can be omitted during the editing process. During editing, the first thing that you need to do is to put all the raw videos in your video editor’s timeline. Cut all the unnecessary part specially the so called, “dead air“ or the part that you’re starting to think and not to talk at all. And your viewers can only see are all dead silence. After that you can add your personal touch. You can add your watermark (your trademark in other words), lower third green screens, subtitle if necessary (the hardest part to be honest) if you’re doing it manually. Some cool stickers, effects and transitions.
5. How I Started Video Editing
As I’ve told you at the start of this article, I’m a phone editor not until I found Wondershare Filmora Video Editor . And I must say that, this video editor is the best video editor for beginners. It has a user-friendly interface that even a person with zero experience on editing can fully understand it’s incredible features easily.
Wondershare Filmora 11 | More Than Just You
It also has new features that I personally not encountered with my previous video editor like Instant Mode and from the word itself, this mode can make your video in a blink of an eye. There’s Creator Academy wherein you can watch very interesting tutorials that can be a big help in your editing skills in the future.
If we’re going to dig in, there are lots of features that’s a game changer when it comes to editing indeed! Like bunch of Title styles that you can choose from. You can insert green screen videos (that I personally love to use in my vlogs) and there’s a Motion Tracker if you want to focus in an object or person in action. If you’re not in the mood in editing manually, you can make a montage and the software will make it for you in the Auto Montage Maker – the software will choose the highlights of your video and deliver the results after.
Key framing is also one of the incredible features of this editor in case that you want to emphasize things in your video. To zoom in/out a certain part to be exact.
How awesome Wondershare Filmora because you don’t need another software. Everything that you need is just right in front of your eyes. When needing of a PC screen recorder, I need another software to use. But as I’ve said this editor have it all. There’s a built in PC screen recorder when you want to do a tutorial video.
Steps to do video editing in Filmora:
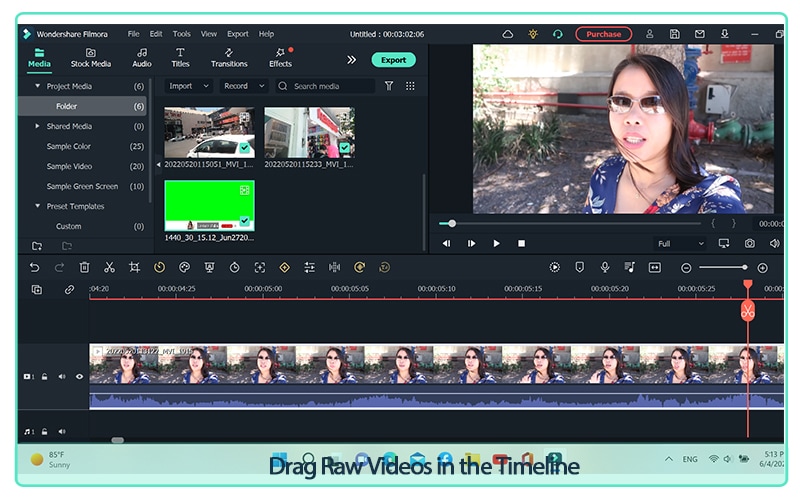
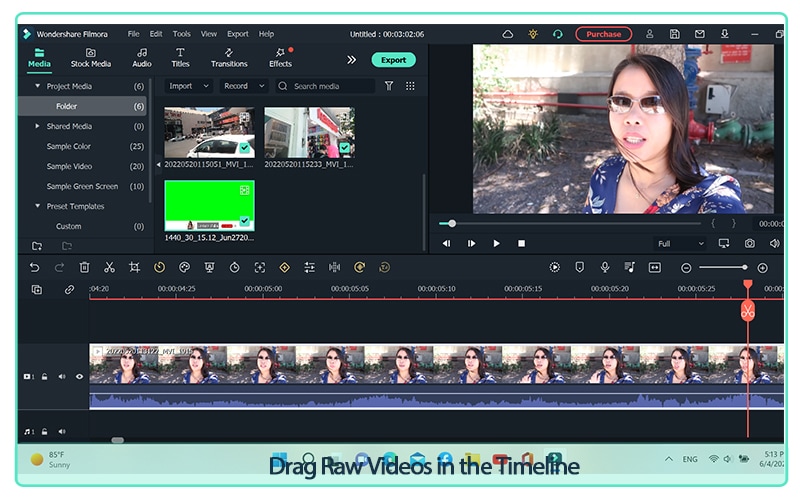
Step 1Drag and Drop
The first step is to drag all the raw videos in the timeline.

Drag Raw Videos in the Timeline
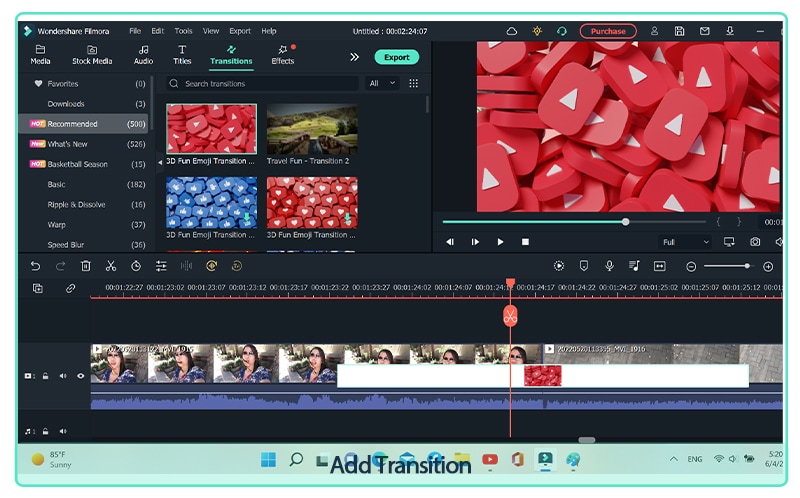
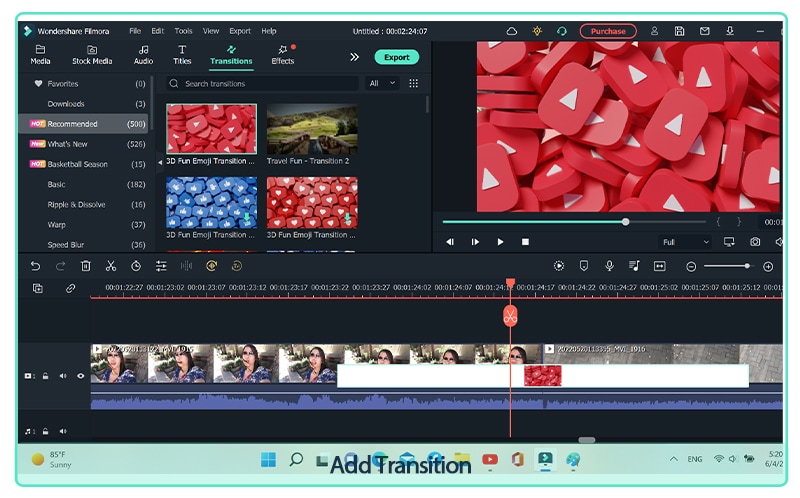
Step 2Add Transition
I just found this very cute transition so I put it between the clips.

Add Transition
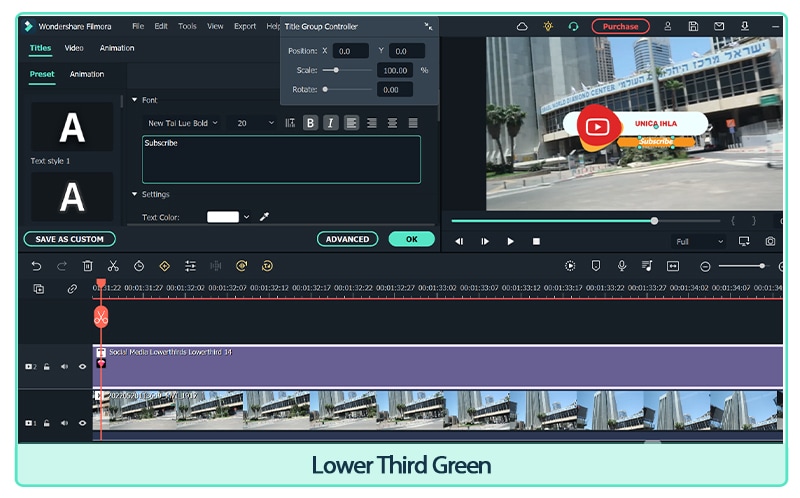
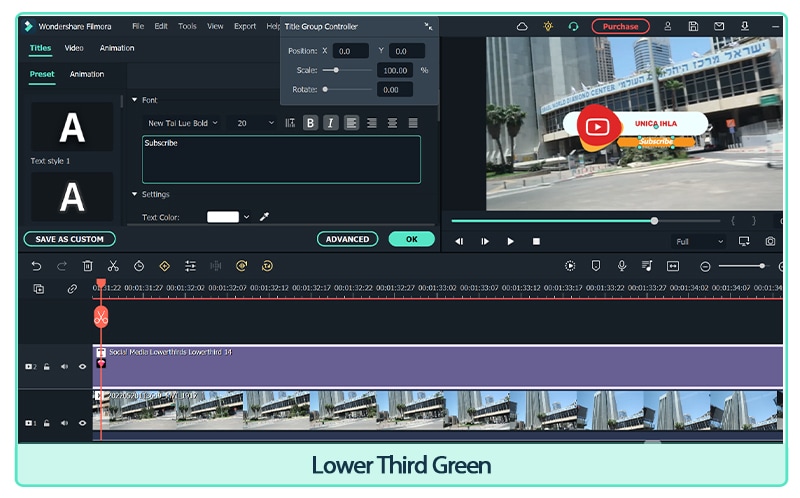
Step 3Lower Third Green
I’m a fan of lower third green so I insert this one.

Lower Third Green
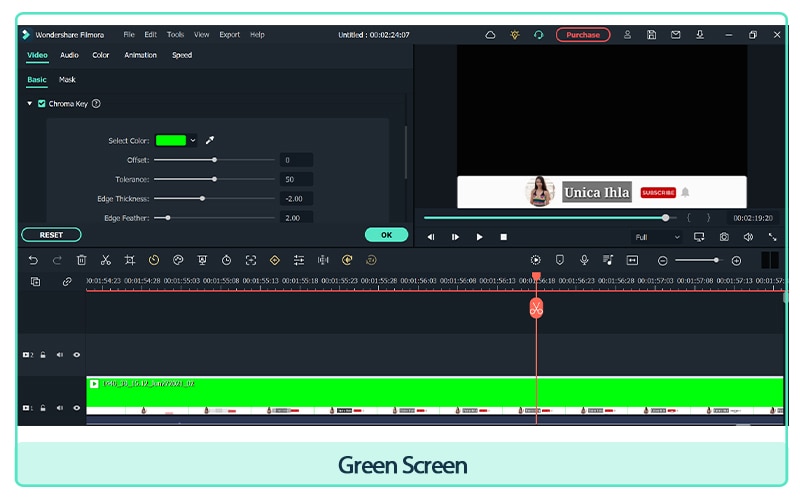
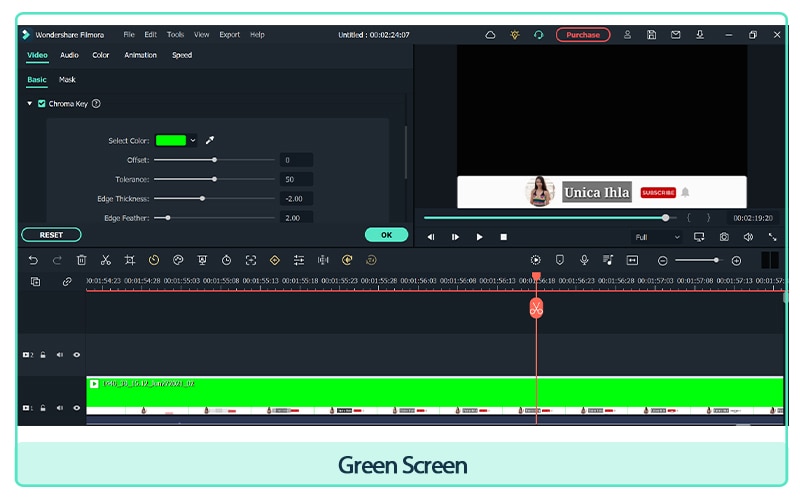
Step 4Green Screen
The green screen which I always used in all of my videos, just use the chroma key and the green background will disappear.

Green Screen
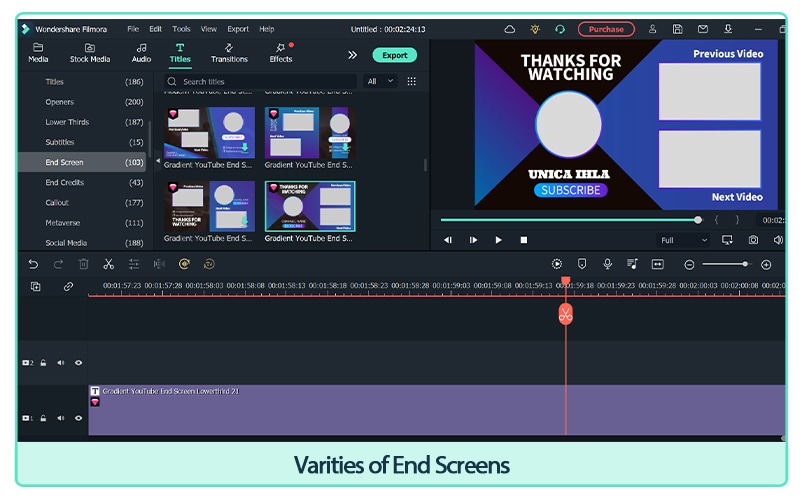
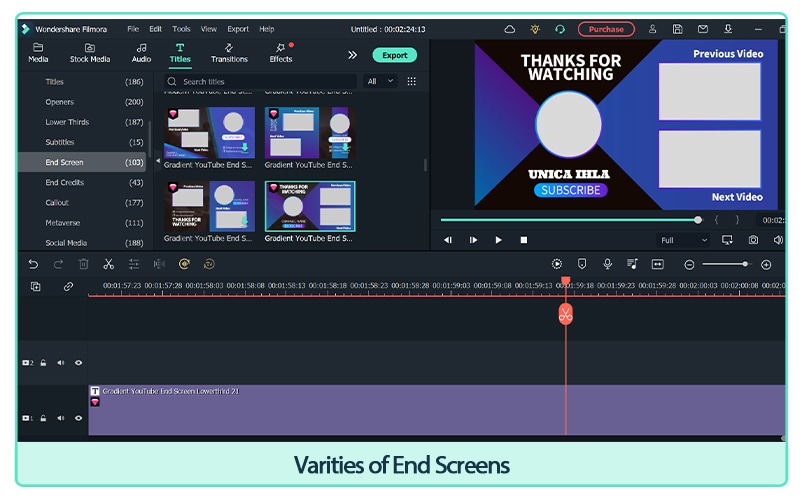
Step 5Varities of End Screens
I found there are varities of end screens so I tried to use this one. Awesome!

Varities of End Screens
Wrap Up
- To sum it up, if you’re looking for the best video editor for this year 2022; choose Wondershare Filmora and you’ll thank me later. Happy editing!
Wondershare Filmora 11 | More Than Just You
It also has new features that I personally not encountered with my previous video editor like Instant Mode and from the word itself, this mode can make your video in a blink of an eye. There’s Creator Academy wherein you can watch very interesting tutorials that can be a big help in your editing skills in the future.
If we’re going to dig in, there are lots of features that’s a game changer when it comes to editing indeed! Like bunch of Title styles that you can choose from. You can insert green screen videos (that I personally love to use in my vlogs) and there’s a Motion Tracker if you want to focus in an object or person in action. If you’re not in the mood in editing manually, you can make a montage and the software will make it for you in the Auto Montage Maker – the software will choose the highlights of your video and deliver the results after.
Key framing is also one of the incredible features of this editor in case that you want to emphasize things in your video. To zoom in/out a certain part to be exact.
How awesome Wondershare Filmora because you don’t need another software. Everything that you need is just right in front of your eyes. When needing of a PC screen recorder, I need another software to use. But as I’ve said this editor have it all. There’s a built in PC screen recorder when you want to do a tutorial video.
Steps to do video editing in Filmora:
Step 1Drag and Drop
The first step is to drag all the raw videos in the timeline.

Drag Raw Videos in the Timeline
Step 2Add Transition
I just found this very cute transition so I put it between the clips.

Add Transition
Step 3Lower Third Green
I’m a fan of lower third green so I insert this one.

Lower Third Green
Step 4Green Screen
The green screen which I always used in all of my videos, just use the chroma key and the green background will disappear.

Green Screen
Step 5Varities of End Screens
I found there are varities of end screens so I tried to use this one. Awesome!

Varities of End Screens
Wrap Up
- To sum it up, if you’re looking for the best video editor for this year 2022; choose Wondershare Filmora and you’ll thank me later. Happy editing!
3 In-Camera Transitions Tricks To Make Videos Like a Pro
You must have seen it in videos when a scene changes to another place or time. How is it possible? Video transitions are a post-production technique that connects two different shots together. And it makes the whole video goes smooth and fluent.
Hopping directly from one clip to the next looks pretty queer. It disturbs the whole dynamics and charm of the video. To avoid this, we use video transitions. This makes the video appear much smoother and more linked.
You may think it is not easy, but after reading this article, you will know how simple it is. All you need is a camera and a few skills. In this article, we will focus on different in-camera transitions and let you know how to edit in a powerful video editor Filmora .
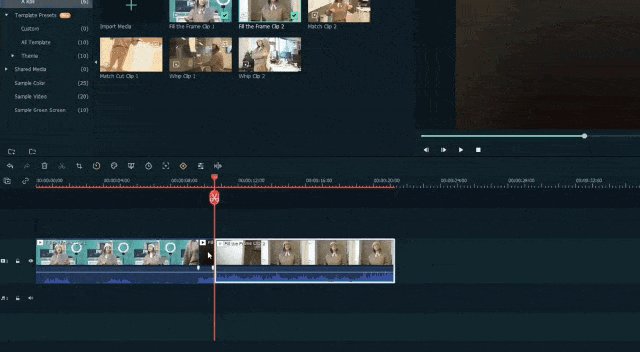
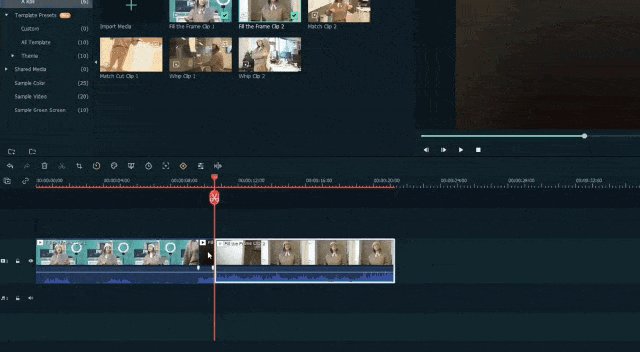
Whip Your Camera
You may have noticed that when an object moves quickly, the camera creates a blurred image of the object. We call it motion blur. The idea with this transition is to cut and paste your shots together by whipping your camera at the end of your first shot and at the beginning of your second one. This effect depends on two aspects. The first is by the speedy motion of the object out of the frame, and the second is by the camera’s movement.
Here is a stepwise guide for you to try
- Plan your shots, where and in what direction you will make the whip.
- Then take the first shot and whip the camera at the end of the shot in the direction the object is moving.
- For the next shot, whip the camera into the action and complete the shot.
- Import both shots in your editing tool and find the point of blur in both.
- Cut and paste them to add a blurring effect to your video.
You can whip your camera in any direction you want. Make sure the movement is fast enough to create a motion blur.
The result would be a smooth transition from the first shot to the second, as in this clip:

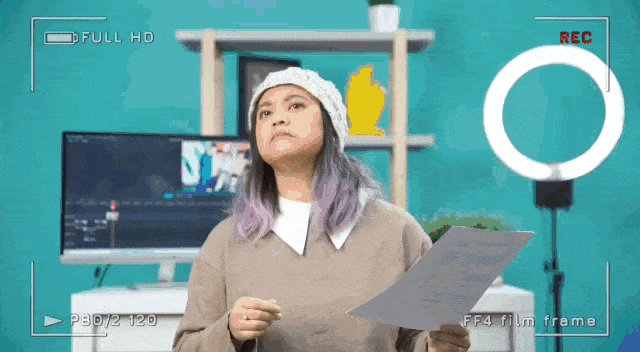
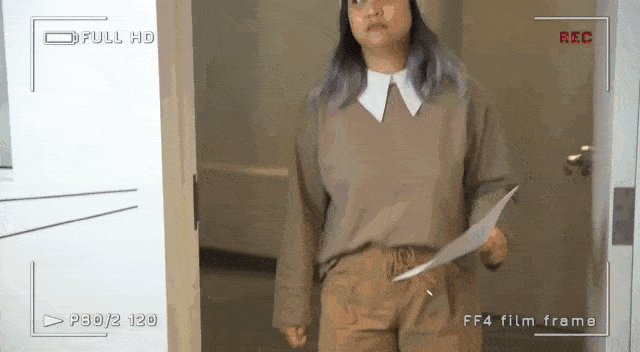
Fill The Frame
In this in-camera transition technique, you must fill the frame with an object or subject. Compose the shot with the main subject filling the frame from edge to edge. In this way, those who view the video immediately know what you want them to see.
Here is step-by-step guidance for this transition
- Plan the two shots you are going to take.
- Find a subject or an action that will fill the frame during recording.
- In the first shot, please make the subject move toward the frame so that it fills the frame.
- The second shot will take place at another time or place.
- To record the second shot, cover the frame with an object and then reveal the shot.
- Import both shots into Wondershare Filmora .
- Cut the two shots to the point where the frame is filled and paste these shots together.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
One important thing is to match the color and brightness of the object or subject. It will provide you with much better results. The video attached below explains all the steps of filling the frame.

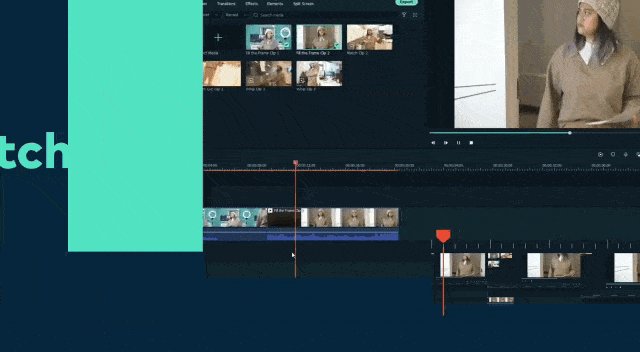
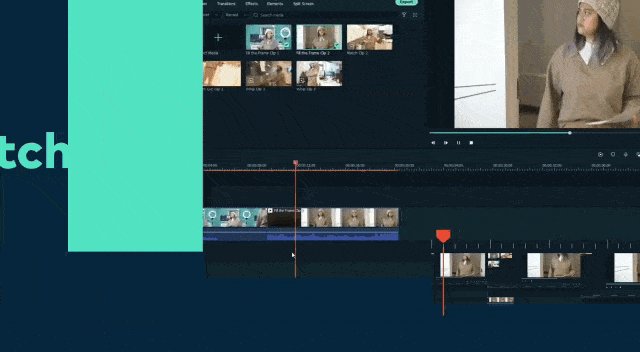
Match Cut
In a video, a match cut transitions from one shot to another. During this, the composition of the two shots is matched by action, subject, and subject matter. The goal is to make a visual match between two situations that don’t have a direct link. Here are the steps to creating a match-cut transition in your videos.
- Plan the shot you are going to take.
- Record the action in the first shot, for example, clapping your hands.
- Go to another place or scene to record the second shot.
- Repeat the same action in the second shot.
- Import both camera shots to Wondershare Filmora .
- Cut one shot to another when the action is at its peak.
This way, you can smoothly transition from one place or scene to another. There is a video attached below for a better understanding of the steps.

Final Words
You can use these techniques to create sublime in-camera transitions. Make sure to follow all the steps in the correct order. These transitions will make your videos look more creative and artistic. Plan your ideas, add these transitions to your videos, and create cool videos at home to post on social media.
If you find this article informative, remember to share it with your friends. Which of these transitions did you like the most, and are you going to try them?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
One important thing is to match the color and brightness of the object or subject. It will provide you with much better results. The video attached below explains all the steps of filling the frame.

Match Cut
In a video, a match cut transitions from one shot to another. During this, the composition of the two shots is matched by action, subject, and subject matter. The goal is to make a visual match between two situations that don’t have a direct link. Here are the steps to creating a match-cut transition in your videos.
- Plan the shot you are going to take.
- Record the action in the first shot, for example, clapping your hands.
- Go to another place or scene to record the second shot.
- Repeat the same action in the second shot.
- Import both camera shots to Wondershare Filmora .
- Cut one shot to another when the action is at its peak.
This way, you can smoothly transition from one place or scene to another. There is a video attached below for a better understanding of the steps.

Final Words
You can use these techniques to create sublime in-camera transitions. Make sure to follow all the steps in the correct order. These transitions will make your videos look more creative and artistic. Plan your ideas, add these transitions to your videos, and create cool videos at home to post on social media.
If you find this article informative, remember to share it with your friends. Which of these transitions did you like the most, and are you going to try them?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Best Dark Moody LUTs During Editing
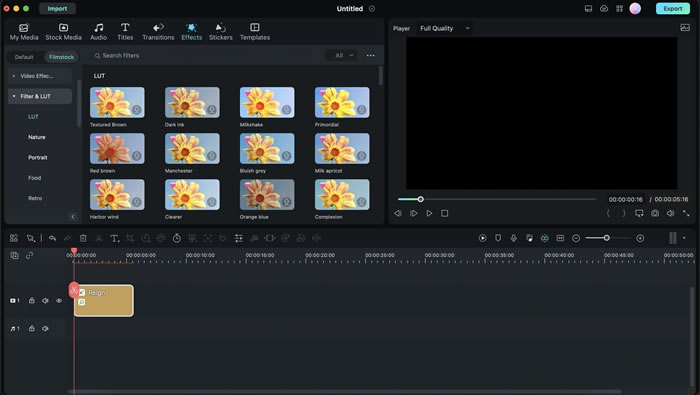
Look-up tables (LUTs) are visual editing tools used as color presets. By using LUTs, you can enhance color grading within photos and videos. This way, your visual content looks more aesthetic, engaging, and appealing. Meanwhile, within LUTs, there are several color presets to use. The most popular one is dark moody LUT. In this article, you’ll find useful information on dark moody LUTs with the best recommendations.
Part 1: What Do Dark Moody LUTs Represent?
Like another color preset, dark moody LUTs provide special and unique color grading. So, you’ll experience darkened shadows, desaturated tones, blue tints, green hues, and others. The dark preset filters offer moody looks with pitch-dark effects to your visual content. Hence, these types of LUTs add a foreboding atmosphere.
Dark and moody LUTs are used in horror films or thriller cinematography. After all, they provide dedicated dark contrast with gloomy looks to the visual content. Hence, a special dark horror effect is blended, which adds mystery, tension, and fear. For adding dark moody LUTs, several tools are available for enhancing colors.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Best Dark Moody LUTs You Can Find
LUTs are perfect for enhancing color gradients with minimal effort. This means you don’t need to spend long hours on video editing. With dark moody LUTs, there is an option to make your video more cinematic. Let’s find some of the best dark moody LUTs to make things easier:
1. Dark Moody LUTS Fashion
Elevate your photos and videos with these cinematic dark moody LUTs filters. There are 4 LUT presets that could be utilized to blend dark contrast. Hence, you can provide muted looks to your visual content with a mystery tone. The LUTs are ideal for fashion use because of dark shadows. For social media content, these LUTs are ideal.

2. Dark and Moody Cinematic 3D LUTs
Videography and photography are incomplete without color enhancement through editing. Saving time, these dark and moody cinematic 3D LUTs pack is a perfect solution. If you want desaturated contrast with muted colors, there are 8 different LUTs to assist. Apply all the LUT preset filters easily without hassles. With 4 separate files, the LUTs will suit almost every editing tool.

3. Dark Moody Lightroom Presets
Improvise your closest visual media with dark moody Lightroom presets. You will get 20 different dark LUTs Premiere Pro free in this pack. All available LUT filter presets are unique, with different dark contrasts and tones. Thus, you can add a moody touch with desaturated color gradients. This way, your photos, and videos will enlighten with a murk appearance.

4. Film Noir LUTs and Presets Pack
Adding film-like dark cinematic looks is possible with this LUTs preset pack. The availability of 50 preset filters allows adding dark moods to your visual media. The content becomes visually appealing with crushed black hues and darker and gloomy textures. The filters are instantly applied and can be edited with desired intensity and contrast.

5. Dark & Moody Aesthetic Filters
This dark and moody LUTs filter pack has everything to beautify your photos and videos. With 5 different filter presets, transform color gradients with cool hues and less vibrant colors. This will provide dark aesthetic looks to your visual content with desaturated tone. This exceptional grading with moody filters allows upscaling colors for social media content.

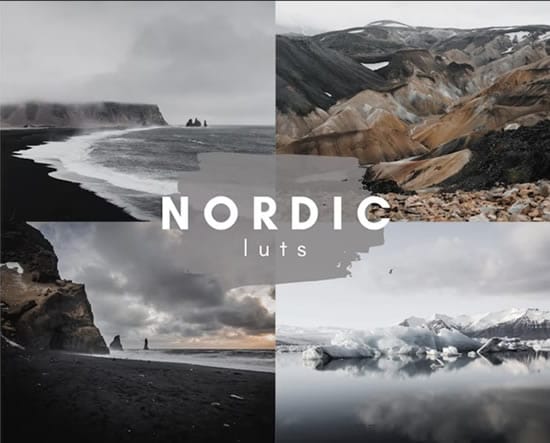
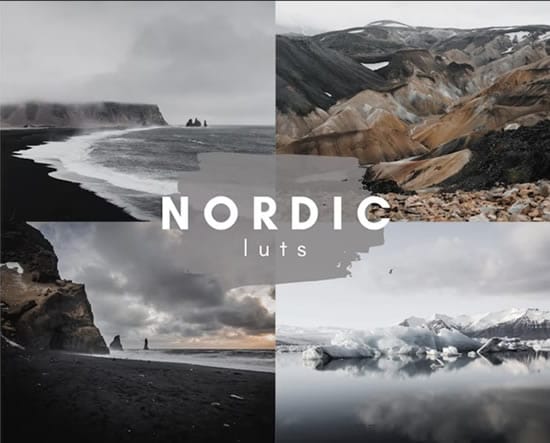
6. MOODY NORDIC LUTS
The Nordic region is known for its attractive landscapes with dark weather. Adding such LUTs to your videos enhances color hues with gloomy and dark gradients. This will provide cinematic looks to your videos in an engaging way. The available LUTs are in 5 color presets, and each one is unique. Thus, your travel videos can become more pleasing using Nordic effects.

Part 3: Wondershare Filmora: A Great Platform For Using Dark Moody LUTs
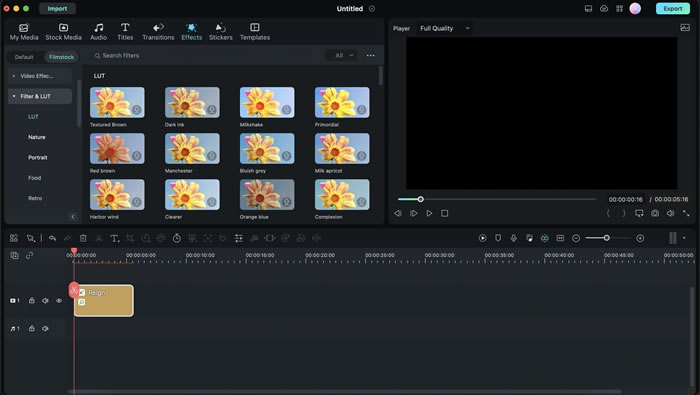
For video upgradation, editing is essential to overcome underlying visual hindrances. Meanwhile, a good video editor is necessary for this purpose. Meet Wondershare Filmora that is a creative video editing platform for content creators. Using this tool, you can use 100+ LUTs, including dark moody LUTs. You can also utilize elements, stickers, transitions, and other effects.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Filmora is the industry-leading tool for enhancing video quality with suitable color gradients. The filters are fully creative with adjustable contrast and saturation. Meanwhile, Filmora has added 100+ LUTs in its new updates. This means there are more than 200 LUTs in Filmora. When it comes to usability, Filmora offers best-in-class tools with amazing functionalities.

Key Features Of Wondershare Filmora
Filmora is an easy-to-use platform that delivers video editing with optimized solutions. Let’s find more of its features that make it an exceptional tool:
- Audio Support: With Filmora, users can add songs, voiceovers, and music to their videos. This can make their videos more enchanting. Meanwhile, there is also an option to merge, split, crop, or customize audio speed. Using an audio visualizer is also a possibility by adjusting audio bass, treble, and frequencies.
- Color Grading: There is a color wheel by which you can set desired color palette. This way, you can transform your video into desired color contrast with necessary gradients. The color intensity could also be adjusted from 0 – 100% range. With available LUT preset filters, different color effects could be applied.
- Split Screen: The availability of a split screen function allows for playing different videos at one time. Thus, combining or comparing different videos will be easier to process. This will save you time and simplify your video editing procedure.
- Text-to-Speech: Filmora’s text-to-speech allows you to create voiceovers from text files. This will enrich your video and give useful content with more elements. The transcription process is quick and fast with more accuracy. This feature is available in up to 16 types of languages.
Conclusion
Using LUTs, you can enhance and optimize the color grading of your video. Meanwhile, if your video is horror or suspense relevant, use dark LUTs Premiere Pro free. This adds dark shades to your video with desaturated contrasts and crushed black hues. So, if you want the best dark moody LUTs free download, Filmora is the right solution. This tool provides unique and special LUTs in different categories.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Best Dark Moody LUTs You Can Find
LUTs are perfect for enhancing color gradients with minimal effort. This means you don’t need to spend long hours on video editing. With dark moody LUTs, there is an option to make your video more cinematic. Let’s find some of the best dark moody LUTs to make things easier:
1. Dark Moody LUTS Fashion
Elevate your photos and videos with these cinematic dark moody LUTs filters. There are 4 LUT presets that could be utilized to blend dark contrast. Hence, you can provide muted looks to your visual content with a mystery tone. The LUTs are ideal for fashion use because of dark shadows. For social media content, these LUTs are ideal.

2. Dark and Moody Cinematic 3D LUTs
Videography and photography are incomplete without color enhancement through editing. Saving time, these dark and moody cinematic 3D LUTs pack is a perfect solution. If you want desaturated contrast with muted colors, there are 8 different LUTs to assist. Apply all the LUT preset filters easily without hassles. With 4 separate files, the LUTs will suit almost every editing tool.

3. Dark Moody Lightroom Presets
Improvise your closest visual media with dark moody Lightroom presets. You will get 20 different dark LUTs Premiere Pro free in this pack. All available LUT filter presets are unique, with different dark contrasts and tones. Thus, you can add a moody touch with desaturated color gradients. This way, your photos, and videos will enlighten with a murk appearance.

4. Film Noir LUTs and Presets Pack
Adding film-like dark cinematic looks is possible with this LUTs preset pack. The availability of 50 preset filters allows adding dark moods to your visual media. The content becomes visually appealing with crushed black hues and darker and gloomy textures. The filters are instantly applied and can be edited with desired intensity and contrast.

5. Dark & Moody Aesthetic Filters
This dark and moody LUTs filter pack has everything to beautify your photos and videos. With 5 different filter presets, transform color gradients with cool hues and less vibrant colors. This will provide dark aesthetic looks to your visual content with desaturated tone. This exceptional grading with moody filters allows upscaling colors for social media content.

6. MOODY NORDIC LUTS
The Nordic region is known for its attractive landscapes with dark weather. Adding such LUTs to your videos enhances color hues with gloomy and dark gradients. This will provide cinematic looks to your videos in an engaging way. The available LUTs are in 5 color presets, and each one is unique. Thus, your travel videos can become more pleasing using Nordic effects.

Part 3: Wondershare Filmora: A Great Platform For Using Dark Moody LUTs
For video upgradation, editing is essential to overcome underlying visual hindrances. Meanwhile, a good video editor is necessary for this purpose. Meet Wondershare Filmora that is a creative video editing platform for content creators. Using this tool, you can use 100+ LUTs, including dark moody LUTs. You can also utilize elements, stickers, transitions, and other effects.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Filmora is the industry-leading tool for enhancing video quality with suitable color gradients. The filters are fully creative with adjustable contrast and saturation. Meanwhile, Filmora has added 100+ LUTs in its new updates. This means there are more than 200 LUTs in Filmora. When it comes to usability, Filmora offers best-in-class tools with amazing functionalities.

Key Features Of Wondershare Filmora
Filmora is an easy-to-use platform that delivers video editing with optimized solutions. Let’s find more of its features that make it an exceptional tool:
- Audio Support: With Filmora, users can add songs, voiceovers, and music to their videos. This can make their videos more enchanting. Meanwhile, there is also an option to merge, split, crop, or customize audio speed. Using an audio visualizer is also a possibility by adjusting audio bass, treble, and frequencies.
- Color Grading: There is a color wheel by which you can set desired color palette. This way, you can transform your video into desired color contrast with necessary gradients. The color intensity could also be adjusted from 0 – 100% range. With available LUT preset filters, different color effects could be applied.
- Split Screen: The availability of a split screen function allows for playing different videos at one time. Thus, combining or comparing different videos will be easier to process. This will save you time and simplify your video editing procedure.
- Text-to-Speech: Filmora’s text-to-speech allows you to create voiceovers from text files. This will enrich your video and give useful content with more elements. The transcription process is quick and fast with more accuracy. This feature is available in up to 16 types of languages.
Conclusion
Using LUTs, you can enhance and optimize the color grading of your video. Meanwhile, if your video is horror or suspense relevant, use dark LUTs Premiere Pro free. This adds dark shades to your video with desaturated contrasts and crushed black hues. So, if you want the best dark moody LUTs free download, Filmora is the right solution. This tool provides unique and special LUTs in different categories.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
How to Create After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Also read:
- Updated Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas for 2024
- Top 5 Online Video Converter for Instagram for 2024
- New In 2024, How to Upload the Video to Twitch? Well, if You Dont Know the Process, This Detailed Guide Will Help You. While Explaining the Process, This Article Will Also Let You Know some Twitch Video Upload Guidelines
- Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One
- Updated How to Create Text Animation for Videos for 2024
- New Best Shortcut Towards Timeline Template for 2024
- 2024 Approved What Is the Best Filmora Slideshow Templates? Experts Choice
- New 2024 Approved How to DIY VHS Overlay in After Effects?
- Updated How to Polish Your Music Video Edits Using Filmora
- New 2024 Approved Are You Ready to Learn About Something Free yet Amazing? We Are Talking About All Format Video Players for PC that You Should Know , Lets Begin
- In 2024, Do You Need to Make Your Video More Immersive? You Can Make It 60 FPS to Achieve That. And Here Are the 5 Best Tools that You Can Use
- Looking for the Best Online Video Editors to Add Filter to Your Video? Here Is the List of the Best Video Editors to Add Filter Video Online in Simple Steps for 2024
- 2024 Approved Best Ideas for Time Lapse Video
- Updated Adobe Lightroom Color Grading Tutorial
- Updated 2024 Approved How to Make a DIY Vlog or Video
- New In 2024, Use Mobile Phones to Shoot a Video Is Very Convenient Compare with Professional Cameras. In This Article, Well List You some Tips to Help Capture a High-Quality Video on Your Phone
- 2024 Approved How to Make a Video with My Phone
- How to Change Video Thumbnail on Google Drive for 2024
- New In 2024, 10 Best Voice Over Generators Windows, Mac, Android, iPhone, and Online
- Why Is My Xiaomi Redmi Note 12T Pro Offline? Troubleshooting Guide | Dr.fone
- Updated 2024 Approved 18 Best Tools and Services to Create Animated Videos for Business 2023
- In 2024, A Perfect Guide To Remove or Disable Google Smart Lock On Oppo A18
- The Best Android SIM Unlock Code Generators Unlock Your Nokia C300 Phone Hassle-Free
- In 2024, 2 Ways to Transfer Text Messages from Motorola Moto E13 to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- In 2024, 3 Easy Ways to Factory Reset a Locked iPhone 12 Without iTunes | Dr.fone
- Solved How To Transfer From Apple iPhone 14 Pro Max to iPhone 15 | Dr.fone
- How To Unlock Stolen iPhone 12 mini In Different Conditionsin | Dr.fone
- How to retrieve erased call logs from Phantom V Flip?
- How To Reset the Security Questions of Your Apple ID From Your Apple iPhone 15 Pro Max
- In 2024, How does the stardust trade cost In pokemon go On Apple iPhone 7? | Dr.fone
- Does find my friends work on OnePlus Ace 3 | Dr.fone
- In 2024, How to Transfer Data After Switching From Vivo Y100 5G to Latest Samsung | Dr.fone
- In 2024, The Best Android Unlock Software For OnePlus 11R Device Top 5 Picks to Remove Android Locks
- How To Fix Unresponsive Touch Screen on Vivo Y28 5G | Dr.fone
- In 2024, How to Bypass FRP from Samsung Galaxy F34 5G?
- Still Using Pattern Locks with Oppo F25 Pro 5G? Tips, Tricks and Helpful Advice
- Hard Resetting an Xiaomi Redmi A2 Device Made Easy | Dr.fone
- Title: Updated 2024 Approved How to Become a Youtuber?
- Author: Morgan
- Created at : 2024-05-19 05:12:58
- Updated at : 2024-05-20 05:12:58
- Link: https://ai-video-editing.techidaily.com/updated-2024-approved-how-to-become-a-youtuber/
- License: This work is licensed under CC BY-NC-SA 4.0.



