:max_bytes(150000):strip_icc():format(webp)/GettyImages-1088144728-3a9f1bd54e994bfaa4cabea82414202e.jpg)
Updated 2024 Approved How To Create A Green Screen Video In After Effects

How To Create A Green Screen Video In After Effects
You’ll probably get the finest results in After Effects out of all the editing programs. Working with green screen footage in After Effects can be done in a variety of ways. Utilizing a built-in preset that combines three effects is advised by Adobe. Due to its ability to deliver speedy (and typically excellent) outcomes, this strategy is great for both beginners and specialists. We’ll demonstrate how to do easily for you.
Let’s start off!
1. Importing your footage
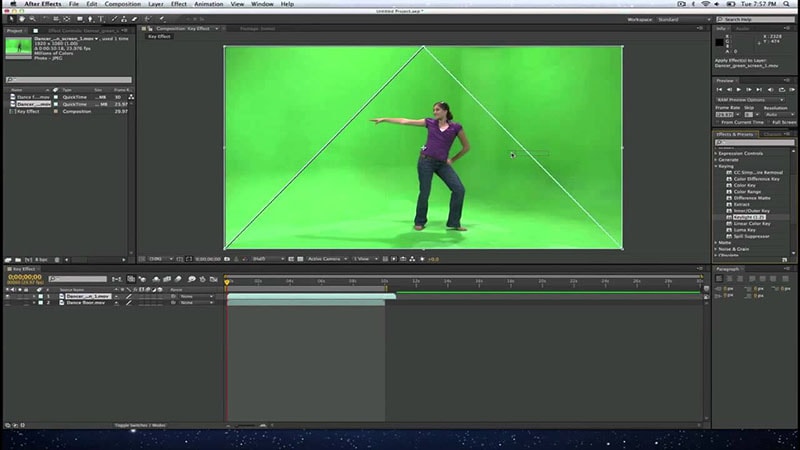
After you have imported your material into the After Effects project, you should next create a new composition using the footage. In the following stage, you have the option of either adding each plugin one at a time or doing it all at once. You may find them grouped together as Keylight, Key Cleaner, and Advanced Spill Suppressor in the Animation Presets box, which is located under the “Image Utilities” heading.

2. Remove the green color
After Effects users can get rid of a green screen by going to the “Animation Presets” window, searching for the “Keylight” preset, dragging, and dropping it over the clip, and then shifting their focus to the “Effects Controls” window. Make sure the Screen Colour is set to the color of your screen’s background (which, in this case, is green). You may do this with the color selector.

3. Clean up the shot
You have no doubt observed that some of the remaining parts do not have the correct keying installed in them. In order to get rid of them, you need to put the view into the Combined Matte mode and turn the Screen Gain up a notch.
Because everything that is not transparent is turned white by Combined Matte, any remaining debris can be seen very clearly after it has been applied. After you have finished cleaning the frame, you should change the view to Intermediate Result. Your footage may become contaminated with artifacts if the Final Result view is inadvertently switched on.

You can go to the “Screen Matte” area if you feel like the frame still needs more tweaking after you’ve applied the previous ones. You can accomplish that with the assistance of Clip Black and Clip White. Feel free to turn the Clip Black dial all the way to the right and turn the Clip White dial to the left. You can also adjust the other settings, if necessary, but based on my observations, everything should be working properly at this point.
The Bottom Line
After completing this lesson, you should have a better understanding of what a chroma key is, how to get rid of a green screen in After Effects, and how to adjust some settings if something goes wrong. Keep in mind that if the footage is not captured properly, you will not be able to successfully key out the green screen in the final video. Extra caution should be taken with the lights, and spills should be avoided at all costs!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Are You Looking to Make Subscribe Channel Graphics? Here Is a Complete Guide on How to Make One on Your Own
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
What Is a Subscribe Channel Graphic?
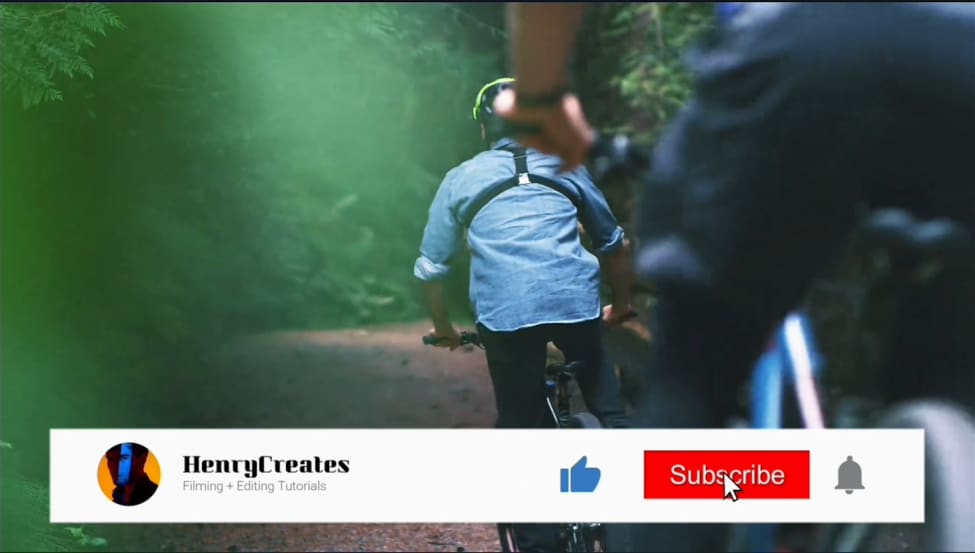
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
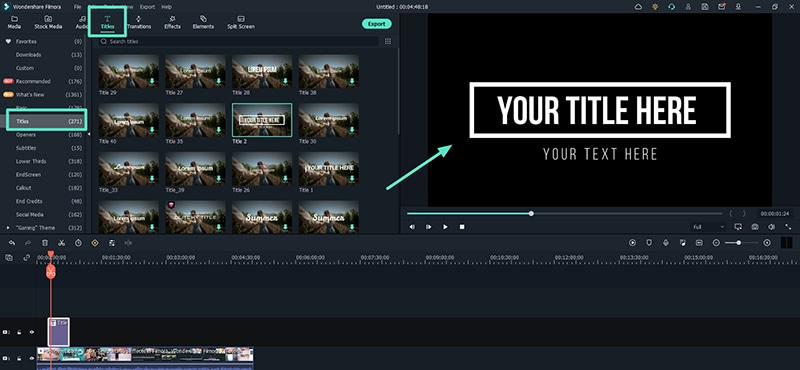
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

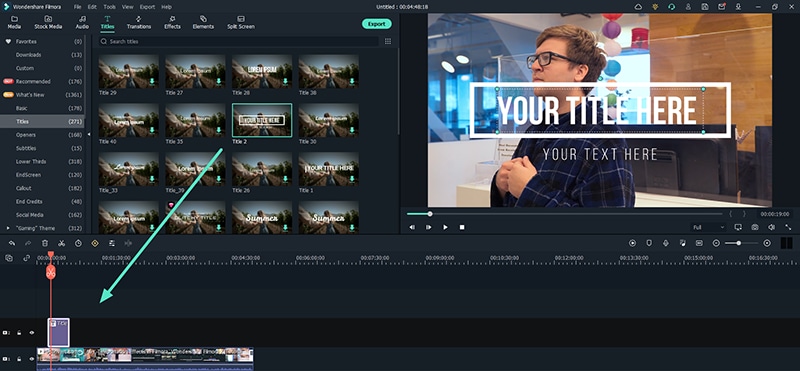
- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
How to Add Font Effect
Adding titles and texts to a video clip during the post-production phase is a common thing. You may need to add texts in the intro and outro of the video as well as to highlight important parts in the middle of the video. Showing regular and static texts and titles is very unappealing, and that is why everyone includes font effects to animate the texts.
There are different types of font effects available to apply to the texts and titles in your video. There are premium video editors available with a wide range of effects such as After Effect font effects. If you are an occasional video creator, you can use online font effects while you edit your videos on the go. We will illustrate how to add font effects to videos on any device.
Part 1. Add Font Effects to Video on Windows PC
If you have the video where you want to edit and add font effect on your Windows PC, you will need a video editor where the font effects are available. If you are a regular video creator, you should opt for a premium video editor, and we recommend Wondershare Filmora. Filmora is a professional video editor with a super intuitive user interface. You can add texts and titles and add animation to the text conveniently without any prior knowledge or experience.
Filmora has a wide range of effects and animations that you can add to the text of the video. In fact, there are categorized so that you can choose from them as per your requirements. All you have to do is go for font effect download and apply them to any text on your video. Here are the steps to add font effects to video on your Windows computer.
Step1Download and install Wondershare Filmora for Windows PC. Launch the application to edit your video.
Step2To start a new project, click on New Project option on the welcome screen. Alternatively, you can go to File> New Project from the menu bar.

Step3Import your video file from your hard drive by going to File> Import Media> Import Media Files from the menu bar. Alternatively, you can drag and drop the video file into Project Media folder.

Step4Drag and drop the video file into the Timeline. You can add multiple video clips. Thereafter, you can arrange them in proper order on the Timeline.

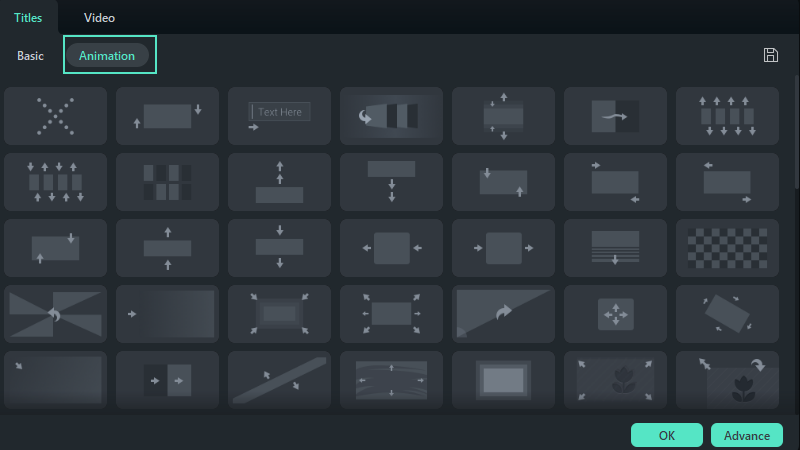
Step5Go to Titles located at the top bar. From the left panel, select any category of text effect and drop into the Timeline on top of the video clip. You should place the text effect on the Timeline wherever you want it to appear in the video. You can also stretch the duration of the text effect as per your preference.

Step6Customize the text effect by double clicking on the text effect located on Timeline. Under Preset tab, you will find different font effects and styles. Change the text, font, size, color, and every other parameter as required. For more customization, you can click on Advanced button. Finally, click on OK button.

Step7Play the video and click on Export button. Select your desired file format and save the edited video on your hard drive.
Part 2. Add Video Font Effects on Mac
If you are using a Mac where you want to edit your video and add font effects, you do not have to install any external video editor. This is because Mac comes with a built-in video editor called iMovie by Apple where you can easily add font effects. There are different types of video font effects available on iMovie starting from animated titles to credits and callouts. You can get similar font for After Effect on iMovie. Here are the steps to add video font effects on Mac.
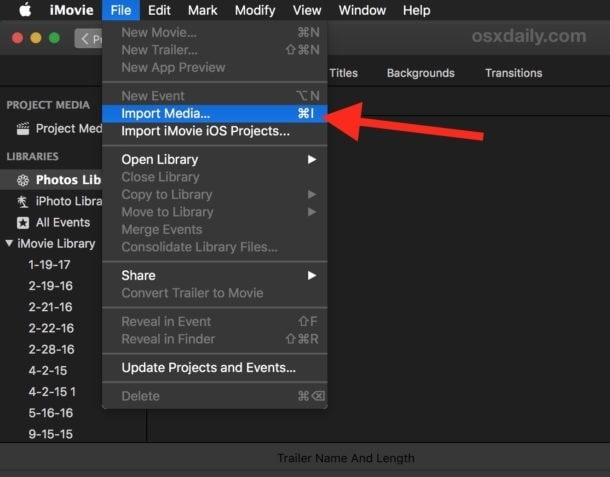
Step1Open iMovie on your Mac from Applications folder. Go to File> Import Media option to import your video under Project Media.

Step2Drag and drop the selected video into Timeline for your iMovie project. Click on Titles tab located at the top.

Step3Place the mouse point over the different text styles to check them. Drag and drop the desired text style into the Timeline and place it where you want the text to appear. You can stretch the duration of the text effect.

Step4From Viewer interface, double click on the text part of the video to customize the text. You will see options to change the font, font size, color and much more.

Step5Play the video and once you are satisfied, go to File> Share> File and save the edited video on your storage device.
Part 3. How to Add Font Effects Online
If you edit videos occasionally and you want to add font effects to your video without downloading any video editor, you can use an online video editor. There are several online video editors you will come across, but for adding free font effects, we recommend FlexClip video editor. It is a completely free online video editor where you can edit and export video without any watermark. There are several elegant font effects available, and you can make easy adjustments instantly. Here are the steps to add font effects to your video.
Step1Open your web browser and visit on “flexclip.com/tools/add-text-to-video”. Click on Browser Video button. Select the video from your storage device.

Step2Once the video is uploaded, you will see Text tab already selected. Go through the list of font effects available. Drag and drop the desired font effect into the video on the Viewer.

Step3Double-click on the font effect on the Viewer and customize all the parameters such as text, size, and style.

Step4Once you are satisfied, click on Export button in the top-right corner.

Conclusion
Adding font effects on video is a common practice especially when you have intro and outro in your video clip. Instead of the regular titles and texts, you should opt for creative font effects so that the text parts on your video look attractive. If it is a one-time thing, you can opt for an online video editor. If you use a Mac, you can use iMovie, and for Windows PC, we recommend Wondershare Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How To Make Flying Objects in Wondershare Filmora
Let us be honest here, you want to create fly objects in the air but don’t want to get into the witchcraft school. In that case, we have got your back!
In this article, you can learn how to make objects fly in the air! Technically you will not do that in real-time, but with the latest technology and editing tools at your disposal, you will exactly do that.
Use Wondershare Filmora to create the flying object effect. Scroll below to get the guide to the whole process of creation.
Part 1. What will you need to make a flying object?
This is not witchcraft, so we will abstain from using potions and herbs. Instead, to fly objects in our videos, we will use simple techniques that you may also be familiar with.
Video Cameras
The camera, in this scenario, will be the essential accessory as it will capture your video with the proper aspect ratio. This video camera can now be from a mobile phone or a high-quality DSLR. It will all depend upon your preference for quality and frame rate.

Tri-Pod or camera stands
Selecting the Tri-Pod is also crucial to your quality of video taking as it will ensure stability while capturing the video from the camera.

Stability is the key here, as the captured videos will be masked and combined in the later stages of the steps. To do so, consistently capturing the video in the same ratio is necessary. You can stabilize the video with a simple gorilla pod that you can get of good quality or a simple tripod.
The prop
The prop will be the object that we will be flying in the video. It could be a fluffy toy, a ball, a box, or anything you desire to be flying in your video.
![]()
Note: In this article, we are going to use a ball as a prop.

Wondershare Filmora
Now that we have all the physical requirements for the video, our next goal is to ensure that we have the correct video editing software. And what’s best than Wondershare Filmora? Obviously, there’s nothing!
Filmora allows you to edit your videos with ease and comfort. With its interactive UI, even a beginner feels easy to edit a video. With skills on hand, an expert can edit videos ranging from green screen effects to flying objects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Good presentation
Now, if you want your video to shine like the good ones, you will need to know how to present it. In this section, the requirement will be yourself. As you are not flying an object, you must act the part.
A good presentation will allow you to make the video more natural. Because no matter how skilled you are with video editing, a video with props will only be of quality until the subject acts their part with quality.
Part 2. How to capture the footage?
Before we get into how we edit our footage, we need to know how to shoot the video to edit. Follow the steps mentioned below:
- Set up your camera on a tripod or a gorilla pod.
- After setting up the camera, record an empty frame.
![]()
Note: An empty frame video will be the one you will use to mask the original clip.
Reference video
Start recording a five-second clip of the sofa where you will be sitting without yourself or the prop. Here you don’t need to add anything except the reference. Follow the guidelines below when making the reference video:
- The video should be plain.
- It should be simple.
- There should be no moving object or subject.

Main video
After shooting the empty frame video, move on to shooting the video with yourself in it. Follow the below to achieve something unique:
- Your focus should be on the prop.
- Use a thread or a rope to attach the prop to it. (In this case, we are using a ball.)
- Attach the ball to the thread and hand it on the roof.
- Record yourself now with the prop with your desired content or script.

After completing the video, simply stop recording. Now you will end up with two video clips.
Adding these two clips in the Wondershare Filmora , you can easily create the flying object effect. To do so, follow the steps explained in the section ahead.
Part 3. Stepwise guide to making flying objects in Wondershare Filmora
Now that we have looked into our requirements, let us dive into how we will apply our skills to achieve an object to fly in Wondershare Filmora .
Of course, without the software, our editing will not be possible, so download Wondershare Filmora from the steps explained below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Open the Wondershare Filmora software
- Open the Wondershare Filmora software and Click on the New Project icon on the window.
- After you have clicked on the New Project icon, our main workplace will be launched.
- Here you can see various options.
- To get started, we need to import our video clips to edit them.

- Here, you can see two ways to import your clips in Wondershare Filmora.
- Shows you how to import by Right-Clicking on File and selecting the import media option.
- Shows you to drag and drop the file from your main directory simply.
You can choose whatever suits you the best!
Step2Add your clips to your timeline
Now that we have imported our videos into the timeline, our next step will be to add our videos to the timeline.
- Simply click on the imported clips on the import window.
- Then drag it to the timeline below.
- Doing so will create a working timeline you can view and edit as you go along the editing process.

Step3Size the reference video to the original video
Now, remember that we recorded a five-second clip that we will use to create the masking effect. You will need to size it to the original video for that to work. Doing so is simple and will require you to take some easy steps.
- First, click on the clip.
- Then, when it is selected, move on to the tab above to choose the speed option from the bar.
- Here, you will also see options such as cropping, Green screen, and color.
- Choose the option of speed.
- Then, a drop-down tile will pop up. Here you can see different options available to speed up your video.

- You can speed up your video and slow it down.
- For now, we will have to slow it down.
![]()
Note: Slowing it down will increase the time of the video clip and allow you to match it with the original video clip.
Don’t worry about the speed, as the video is already empty, and there will be no distractions to disturb our editing.
Step4Add the masking effect
Now that we have our video aligned with the reference video we are using. Let’s move to the next step.
This step will try to remove the thread attached to the ball; otherwise, it will show in the video, and our effect will be ruined. However, before we do that, we will need to know what masking is.
What is the Masking effect in Wondershare Filmora?
Have you ever seen the behind-the-scenes of those big-budget movies? Then you might have seen the actors and the stunt workers hanging from big ropes performing stunts in front of green screens.
Well, the directors capture the video in real-time. But they can do those big stunts on TV with editing and CGI, and one of the effects is “Masking.”
The masking effect allows you to mask the object on the screen with a reference video. So that’s how the ropes attached to the stuntmen get removed in the original videos.
How to add a masking effect?
Although there are numerous ways to do that, the one we will use in this video is to remove the thread. For this, follow the below steps:
- Simply go to the effect icon that you can see in the bar above.
- In the effects bar, move to the utility tab.
- You will see a window showing you the many effects Wondershare Filmora provides you from default.
- Select the shape mask tile.
- Now drag and drop it on the timeline below.

![]()
Note: You must ensure the effect is applied to the main video, not the reference video.
- When you drag the effect into the main video, you will notice a transparent shape added to the video. This is your Mask.
Step5Edit the masking effect
You must hide the thread attached to the ball with the masking effect. To do this, follow the below guidelines:
- Double-click on the effect added to the main video.
- You will notice another window pop up on the import library.
![]()
Note: In the pop-up window, you will see the multiple options and edits you can apply to the masking effect, such as Transform, Compositing, Motion tracking, and stabilization.

- Scroll down on the window and notice a video effect tab.
In the effect tab, you will have multiple options, such as the shape mask, X, Y, and scale and blur strength options, as shown below.
- Now adjust the mask to hide the string. It may be easy to invert the mask.
![]()
Note: That the borders of the mask are blurred. But you can also change them by inverting the mask, which turns the borders and the space between them.
Remember the invisibility cloak from Harry Potter? It works just like that, only with a solid shape.
- Now use the X and Y options to move the mask anywhere in the video.

Step6Hide the sharp borders
You may notice the shape of borders that do not blend with the background. To blend the borders with the background, follow the steps below:
- Simply Double-click on the effect in the timeline.
- Then, in the editing tab, find out the blur strength option.

- Simply drag the bar to increase the blur strength.
![]()
Note: Please keep looking in the window on the right. Check and increase the blur strength until you are satisfied with the result.
- Lastly, click on OK when you are done.
Step7Creating the popup effect
Now, if you want your object to appear out of thin air, you must create that pop-up effect. You can create the pop-up effect in simple and easy steps, as shown below:
- First, drag the timeline dragger to the point where you want the prop or the ball to pop up.
Your presentation should be accurate and precise!
Imagine you were doing a “swoosh“ action, similar to swinging a wand. Now you want your object to appear at that time.
Split the Video:
- Drag the timeline dragger to that point.
- Now press Ctrl+B to split both videos.
Add Popup Effect:
The masking effect will be applied from the start. Our goal is to hide the masking effect before the ball pop-ups. For this, follow the below steps:
- Go into the setting by Double-Clicking the masking effect on the original video.
- Then move the mask over the ball instead of on the thread. Doing so would make the ball disappear.

Final Results:
- Lastly, click on Ok when done.
Play the clip from the start, and you will notice the ball popping up according to your action.

Congratulations! You did it. You are now able to fly objects with the power of your mind.
Following the abovementioned steps, you can control objects and make them fly in the air. The catch is that you will have to use Wondershare Filmora . But, of course, this is not a witchcraft school now.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
Well, there comes a time when one needs to make flying objects. Wondershare Filmora is an excellent tool that will allow you to add the masking effect to create the illusion of flying objects in the air.
The video quality at the end will only depend upon how clearly you show during the editing process. Try the above steps and enjoy the results!

Wondershare Filmora
Now that we have all the physical requirements for the video, our next goal is to ensure that we have the correct video editing software. And what’s best than Wondershare Filmora? Obviously, there’s nothing!
Filmora allows you to edit your videos with ease and comfort. With its interactive UI, even a beginner feels easy to edit a video. With skills on hand, an expert can edit videos ranging from green screen effects to flying objects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Good presentation
Now, if you want your video to shine like the good ones, you will need to know how to present it. In this section, the requirement will be yourself. As you are not flying an object, you must act the part.
A good presentation will allow you to make the video more natural. Because no matter how skilled you are with video editing, a video with props will only be of quality until the subject acts their part with quality.
Part 2. How to capture the footage?
Before we get into how we edit our footage, we need to know how to shoot the video to edit. Follow the steps mentioned below:
- Set up your camera on a tripod or a gorilla pod.
- After setting up the camera, record an empty frame.
![]()
Note: An empty frame video will be the one you will use to mask the original clip.
Reference video
Start recording a five-second clip of the sofa where you will be sitting without yourself or the prop. Here you don’t need to add anything except the reference. Follow the guidelines below when making the reference video:
- The video should be plain.
- It should be simple.
- There should be no moving object or subject.

Main video
After shooting the empty frame video, move on to shooting the video with yourself in it. Follow the below to achieve something unique:
- Your focus should be on the prop.
- Use a thread or a rope to attach the prop to it. (In this case, we are using a ball.)
- Attach the ball to the thread and hand it on the roof.
- Record yourself now with the prop with your desired content or script.

After completing the video, simply stop recording. Now you will end up with two video clips.
Adding these two clips in the Wondershare Filmora , you can easily create the flying object effect. To do so, follow the steps explained in the section ahead.
Part 3. Stepwise guide to making flying objects in Wondershare Filmora
Now that we have looked into our requirements, let us dive into how we will apply our skills to achieve an object to fly in Wondershare Filmora .
Of course, without the software, our editing will not be possible, so download Wondershare Filmora from the steps explained below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Open the Wondershare Filmora software
- Open the Wondershare Filmora software and Click on the New Project icon on the window.
- After you have clicked on the New Project icon, our main workplace will be launched.
- Here you can see various options.
- To get started, we need to import our video clips to edit them.

- Here, you can see two ways to import your clips in Wondershare Filmora.
- Shows you how to import by Right-Clicking on File and selecting the import media option.
- Shows you to drag and drop the file from your main directory simply.
You can choose whatever suits you the best!
Step2Add your clips to your timeline
Now that we have imported our videos into the timeline, our next step will be to add our videos to the timeline.
- Simply click on the imported clips on the import window.
- Then drag it to the timeline below.
- Doing so will create a working timeline you can view and edit as you go along the editing process.

Step3Size the reference video to the original video
Now, remember that we recorded a five-second clip that we will use to create the masking effect. You will need to size it to the original video for that to work. Doing so is simple and will require you to take some easy steps.
- First, click on the clip.
- Then, when it is selected, move on to the tab above to choose the speed option from the bar.
- Here, you will also see options such as cropping, Green screen, and color.
- Choose the option of speed.
- Then, a drop-down tile will pop up. Here you can see different options available to speed up your video.

- You can speed up your video and slow it down.
- For now, we will have to slow it down.
![]()
Note: Slowing it down will increase the time of the video clip and allow you to match it with the original video clip.
Don’t worry about the speed, as the video is already empty, and there will be no distractions to disturb our editing.
Step4Add the masking effect
Now that we have our video aligned with the reference video we are using. Let’s move to the next step.
This step will try to remove the thread attached to the ball; otherwise, it will show in the video, and our effect will be ruined. However, before we do that, we will need to know what masking is.
What is the Masking effect in Wondershare Filmora?
Have you ever seen the behind-the-scenes of those big-budget movies? Then you might have seen the actors and the stunt workers hanging from big ropes performing stunts in front of green screens.
Well, the directors capture the video in real-time. But they can do those big stunts on TV with editing and CGI, and one of the effects is “Masking.”
The masking effect allows you to mask the object on the screen with a reference video. So that’s how the ropes attached to the stuntmen get removed in the original videos.
How to add a masking effect?
Although there are numerous ways to do that, the one we will use in this video is to remove the thread. For this, follow the below steps:
- Simply go to the effect icon that you can see in the bar above.
- In the effects bar, move to the utility tab.
- You will see a window showing you the many effects Wondershare Filmora provides you from default.
- Select the shape mask tile.
- Now drag and drop it on the timeline below.

![]()
Note: You must ensure the effect is applied to the main video, not the reference video.
- When you drag the effect into the main video, you will notice a transparent shape added to the video. This is your Mask.
Step5Edit the masking effect
You must hide the thread attached to the ball with the masking effect. To do this, follow the below guidelines:
- Double-click on the effect added to the main video.
- You will notice another window pop up on the import library.
![]()
Note: In the pop-up window, you will see the multiple options and edits you can apply to the masking effect, such as Transform, Compositing, Motion tracking, and stabilization.

- Scroll down on the window and notice a video effect tab.
In the effect tab, you will have multiple options, such as the shape mask, X, Y, and scale and blur strength options, as shown below.
- Now adjust the mask to hide the string. It may be easy to invert the mask.
![]()
Note: That the borders of the mask are blurred. But you can also change them by inverting the mask, which turns the borders and the space between them.
Remember the invisibility cloak from Harry Potter? It works just like that, only with a solid shape.
- Now use the X and Y options to move the mask anywhere in the video.

Step6Hide the sharp borders
You may notice the shape of borders that do not blend with the background. To blend the borders with the background, follow the steps below:
- Simply Double-click on the effect in the timeline.
- Then, in the editing tab, find out the blur strength option.

- Simply drag the bar to increase the blur strength.
![]()
Note: Please keep looking in the window on the right. Check and increase the blur strength until you are satisfied with the result.
- Lastly, click on OK when you are done.
Step7Creating the popup effect
Now, if you want your object to appear out of thin air, you must create that pop-up effect. You can create the pop-up effect in simple and easy steps, as shown below:
- First, drag the timeline dragger to the point where you want the prop or the ball to pop up.
Your presentation should be accurate and precise!
Imagine you were doing a “swoosh“ action, similar to swinging a wand. Now you want your object to appear at that time.
Split the Video:
- Drag the timeline dragger to that point.
- Now press Ctrl+B to split both videos.
Add Popup Effect:
The masking effect will be applied from the start. Our goal is to hide the masking effect before the ball pop-ups. For this, follow the below steps:
- Go into the setting by Double-Clicking the masking effect on the original video.
- Then move the mask over the ball instead of on the thread. Doing so would make the ball disappear.

Final Results:
- Lastly, click on Ok when done.
Play the clip from the start, and you will notice the ball popping up according to your action.

Congratulations! You did it. You are now able to fly objects with the power of your mind.
Following the abovementioned steps, you can control objects and make them fly in the air. The catch is that you will have to use Wondershare Filmora . But, of course, this is not a witchcraft school now.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
Well, there comes a time when one needs to make flying objects. Wondershare Filmora is an excellent tool that will allow you to add the masking effect to create the illusion of flying objects in the air.
The video quality at the end will only depend upon how clearly you show during the editing process. Try the above steps and enjoy the results!
Also read:
- Detailed Steps to Rotate Videos in Windows Media Player for 2024
- How to Livestream Zoom on Facebook, In 2024
- 7 Ways Add Subtitles to MKV Videos on All Platforms
- How To Split Videos in Premier Pro
- Updated 3 In-Camera Transitions Tricks To Make Videos
- Updated In 2024, How to Create Discord GIF Avatar in Depth Guide
- Updated Cropping a Video in Final Cut Pro Step by Step
- Updated 2024 Approved 22 Free Video Editing Software to Save Your Money and Time
- Updated In 2024, Here Are a Number of Tools Used in the Market to Resize the Videos. We Are Going to Teach How to Resize the Video in Davinci Resolve and Fimora Wondershare. Once You Have Mastered How to Resize a Video, It Would Be as Simple as the Click
- New Keyframes Interval Everything You Need To Know | Filmora
- New How to Use Rule of Thirds in Video for 2024
- Updated In 2024, How to Loop Videos on Android Phones
- Updated In 2024, Do You Want to Get Green Screen Effects on Your Video without Green Screen Setup in Your Background? Learn How to Get Virtual Green Screen Background and Shoot Videos Like a Pro
- Updated In 2024, How to Use Blender Green Screen
- Updated 2024 Approved The Premiere Pro Video Templates Help Make Original Content of Broadcast Quality. The Article Introduces 10 Free Premiere Pro Templates that Are Sure to Make Your Life Easy
- Updated Want to Add an Exciting Countdown Timer to Your Wedding, Product Launch or Any Other Video Using After Effects or an Alternative Tool? This Article Will Help You Learn All About After Effects Countdown and the Procedure for 2024
- It Is Easy to Separate the Audio From the Video in DaVinci Resolve. But, to Avail of This Feature, You Need to Follow Proper Steps, and This Article Is All About It for 2024
- 6 Instant Mp4 to GIF Online Tools for You for 2024
- 2024 Approved Looking For the Best VHS Video Effect Makers? Get To Know the Top List
- New 2024 Approved Now, You Can Also Apply the Stranger Things Upside Down Effect to Your Video! This Effect Combines Camera Tricks and Video Editing Within Filmora to Transition From the Normal World Into the Upside Down
- In 2024, If You Are Looking for an Open-Source, Cross-Platform Video Editor, Shotcut Is a Great Choice? But Is It Truly the Best Video Editor or Is There a Better Alternative Available?
- Updated In 2024, Want to Apply a Filter on Your Video Using Your iPhone or Mac? Here Are the Simple Steps to Put Add Filters on iMovie. Find Out a Better iMovie Alternative with More Filters
- Tactics to Make Transparent Image in Minimal Steps
- Updated In 2024, How to Record Shots and Edit Them Using Wonderware Filmora to Create the Super Jump Effect? A Complete Guide for Beginners
- Updated 2024 Approved Merging MP4 Videos Made Simple Top 5 Online Tools
- Updated How to Animate Text in A Video
- New In 2024, How to Rotate AVI in Vertical/Portrait Orientation Windows, Mac,Andro
- Magic Effects Video Making How To for 2024
- Updated How to Use Speed Ramping to Create a Footage
- Updated 2024 Approved Guide Adding Audio in Wondershare Filmora
- Easy steps to recover deleted call history from Y200
- Thinking About Changing Your Netflix Region Without a VPN On Honor X50 GT? | Dr.fone
- Authentication Error Occurred on Realme C67 5G? Here Are 10 Proven Fixes | Dr.fone
- How To Change Your Apple ID Password On your Apple iPhone 7 Plus | Dr.fone
- iCloud Unlocker Download Unlock iCloud Lock for your Apple iPhone 11 Pro Max
- Fixing Persistent Pandora Crashes on Nubia Z50 Ultra | Dr.fone
- How to Mirror Itel S23 to Mac? | Dr.fone
- Why Your Asus ROG Phone 8 Pro Screen Might be Unresponsive and How to Fix It | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Vivo X90S | Dr.fone
- In 2024, Does Airplane Mode Turn off GPS Location On Apple iPhone 13 Pro Max? | Dr.fone
- In 2024, How to Unlock Samsung Galaxy S24 PIN Code/Pattern Lock/Password
- How to Reset Gmail Password on Infinix Hot 40 Pro Devices
- Mastering Android Device Manager The Ultimate Guide to Unlocking Your Xiaomi Redmi Note 12 Pro 4G Device
- How to restore wiped call history on Motorola Moto G24?
- How to Downgrade iPhone 7 Plus without Losing Data? | Dr.fone
- 3 Methods to Mirror Lava Yuva 3 to Roku | Dr.fone
- 2024 Approved 15 Top Pics Collage Apps
- New How to Stream on Twitch The Ultimate Guide for 2024
- In 2024, How to Use Google Assistant on Your Lock Screen Of Vivo V27e Phone
- Bypassing Google Account With vnROM Bypass For Xiaomi Redmi A2
- In 2024, Troubleshooting Error Connecting to the Apple ID Server On Apple iPhone 12
- In 2024, Sim Unlock Lava Yuva 2 Pro Phones without Code 2 Ways to Remove Android Sim Lock
- Issues playing H.265 HEVC video on Xiaomi Redmi A2
- How to Unlock iPhone XR without Passcode
- Recommended Best Applications for Mirroring Your Infinix Smart 8 Screen | Dr.fone
- In 2024, For People Wanting to Mock GPS on Honor 80 Pro Straight Screen Edition Devices | Dr.fone
- In 2024, How to Unlock iPhone SE without Passcode or Face ID | Dr.fone
- Title: Updated 2024 Approved How To Create A Green Screen Video In After Effects
- Author: Morgan
- Created at : 2024-04-24 01:02:22
- Updated at : 2024-04-25 01:02:22
- Link: https://ai-video-editing.techidaily.com/updated-2024-approved-how-to-create-a-green-screen-video-in-after-effects/
- License: This work is licensed under CC BY-NC-SA 4.0.

