:max_bytes(150000):strip_icc():format(webp)/how-to-watch-tiktok-without-the-app-63a4562e4c4b4bd69477425853809a35.jpg)
Updated 2024 Approved How to Rotate Videos With Media Player Classic

How to Rotate Videos With Media Player Classic
The Internet and social media have become a staple in our daily lives. Internet users post thousands of videos every day that you can watch online or download and rewatch in your free time. Suppose you encounter a video that is upside down or shot at an angle that makes it difficult for you to enjoy it fully.
It would be nice to find a way to rotate the video to portrait mode so you can watch it without any distractions. Fortunately, this article will discuss using Media Player Classic to rotate any video. We also discuss an excellent alternative to the aforementioned media player.
What Is Media Player Classic?
In a nutshell, Media Player Classic is an open-source media player suitable for 32-bit and 64-bit Microsoft Windows. If you have used the original interface, you might notice that it resembles Windows Media Player 6.4. The only key difference is that the former is more feature-rich and provides more options. In addition, Media Player Classic is very compact and lightweight.

A programmer named “Gabest’’ created and designed this platform as a closed-source application. Things changed, and he later relicensed the media player as free under the terms of the GLP-2.0 license. He released the final version, MPC 6.4.9.0, on 20th March 2006.
Unfortunately, development stalled in 2006, much to the disappointment of many users who had grown to love it. Gabest made a public statement in 2007 saying that Media Player Classic was not dead, just that he couldn’t work on it anymore.
How To Rotate Video in Media Player Classic?
Media Player Classic allows you to rotate your video around three axes, X, Y, and Z. Once you are done, you can fix a video that was initially upside down or in landscape mode for a better viewing experience. Another perk of using Media Player Classic to rotate a video is that you can use shortcuts to make your work easier.
Before we teach you how to rotate video in windows Media Player Classic, there are a few things you should know. Unfortunately, this platform doesn’t allow you to rotate a video in its graphical user interface. You can’t also use it to edit a video. Suppose you want to add text or overwrite the original video clip. Media Player Classic can only allow you to playback a video or rotate it.
Here is a simple guide on how to rotate videos in Media Player Classic.
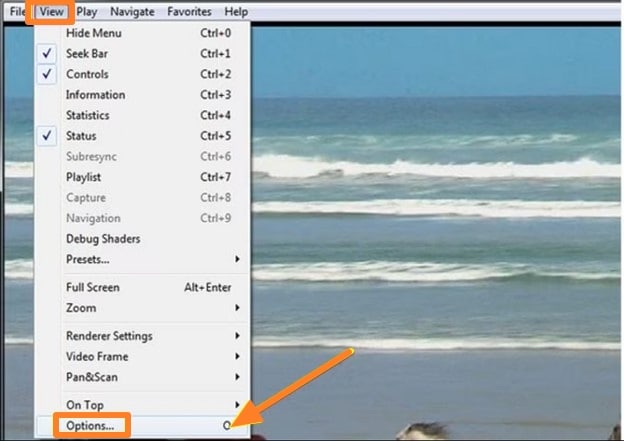
Step1 Launch Media Player Classic and click on the “View” tab. Select “Options” or click “O” to display the “Options” window.

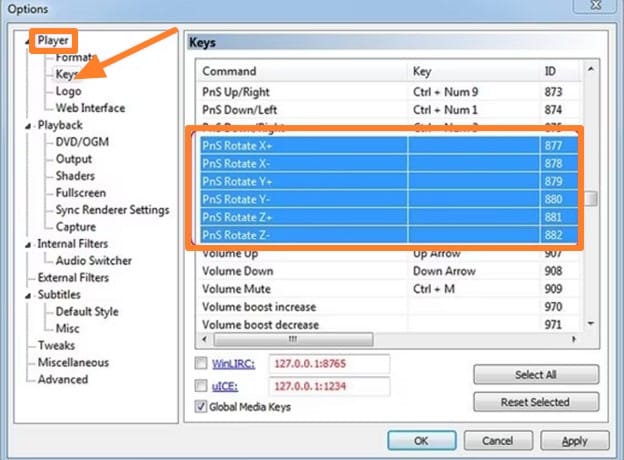
Step2 Navigate to the left pane to the Player Group and click on “Keys.” If the Player Group is not expanded by the time, you launch the platform, double-click it and wait a few seconds. You can then navigate to the “PnS Rotate” command on the Keys list.

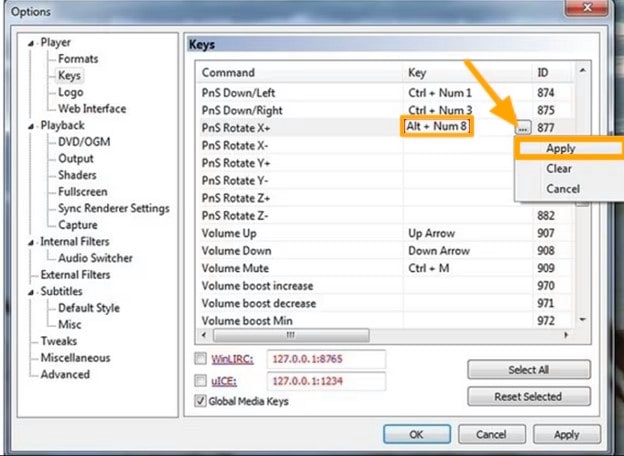
Step3 Go to the “PnS Rotate+” command and double-click the “Key” field. You can then click on any key to rotate your video around the x-axis. Once you are satisfied with the results, click “…” to apply the changes you have made.

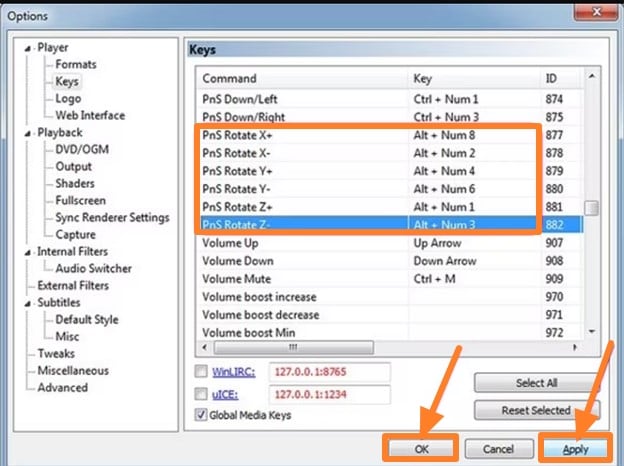
Step4 You can now assign shortcuts to “PnS Rotate” commands. For instance, you could assign PnS Rotate Y for rotation along the Y axis and PnS Z for rotation along the Z axis. After each axis has a shortcut, select “Apply” then “OK” to save your changes and close the Options window respectively.

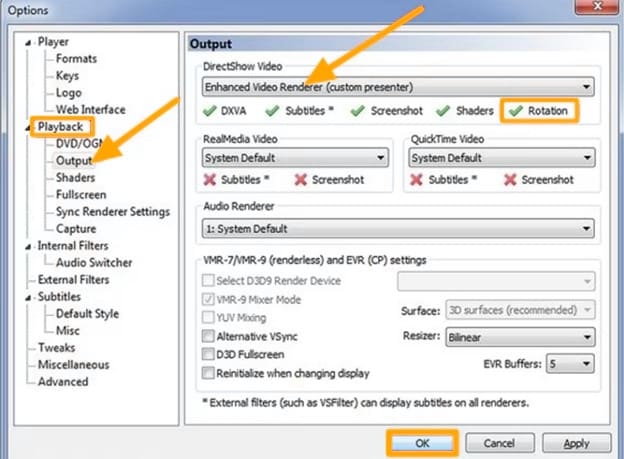
Step5 Select “Output” on the Options window and navigate to the DirectShow Video section to confirm whether the Media Classic Player supports rotation for the rendered video. Ascertain the Rotation feature has a green check mark, which indicates that the platform promotes rotation for the video. If the video has a red X, select “Apply” and click “OK.”

Step6 Use the shortcuts you assigned to the keys in Step 4 to rotate your video as you see fit. Since the rotation occurs gradually, you might need to press the keys numerous times or press and hold to see a visible change.
For instance, you can rotate your video from landscape to portrait by clicking “Alt-Num 1” and “Alt-Num 3,” respectively. To revert your video to its original state, press “Alt-Num 5.”
Need an alternative to Media Player Classic? Try Wondershare Filmora To Rotate a Video
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
You might need a better alternative to Media Classic Player to help rotate your videos. As we mentioned, Media Classic Player doesn’t allow you to change the video. The scope of this platform only extends to playing and rotating videos along three axes. In our opinion, Wondershare Filmora is an excellent alternative.

This feature-rich platform is your one-stop solution for any creator who wants to make a mark with their videos. You can download it free on your desktop, laptop, or smartphone and use it anytime. The cloud storage allows you to snap a photo and upload it for editing at a later time.
In addition, the platform has a co-creation space where you can share your work with other users and compare notes. Here is a list of other nifty features we guarantee you will enjoy.
- Motion tracking
- Auto beat sync
- Split screen
- Title Editing
- Preset templates
- AI Portrait
- Mask and blend
- Text to speech
- Silence detection
- Audio visualizer
How To Rotate a Video 90 Degrees With Wondershare Filmora?
Now that you have seen how different this platform is from Media Classic Player, you might be curious about how effectively it rotates your videos. Perhaps our detailed guide will help you decide whether you want to give Wondershare Filmora a shot.
Stick around to learn how to rotate a video 90 degrees with Wondershare Filmora.
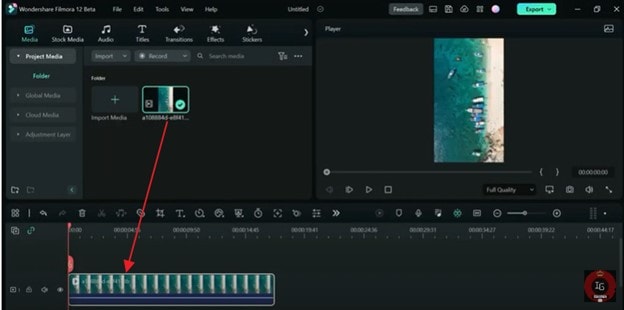
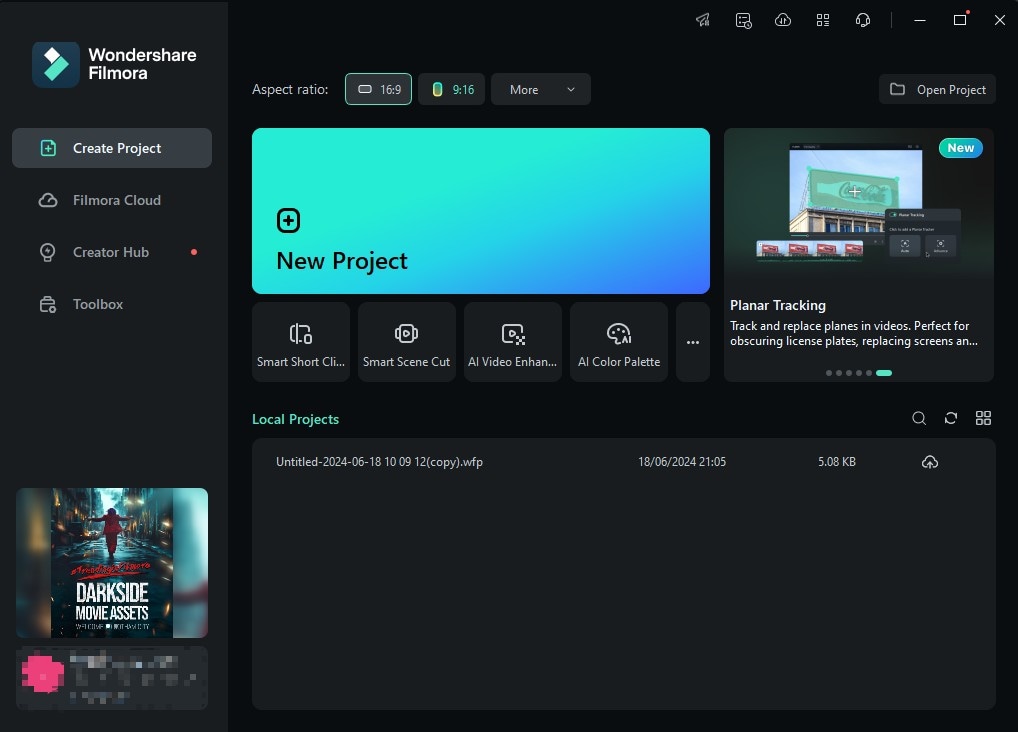
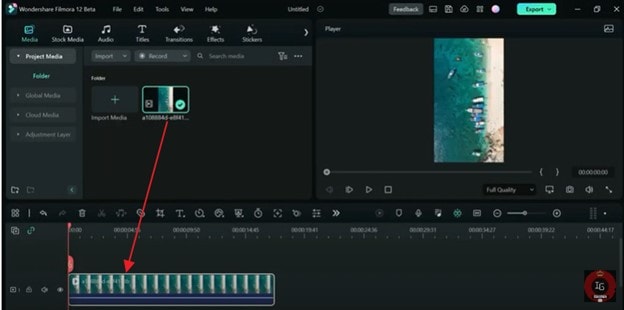
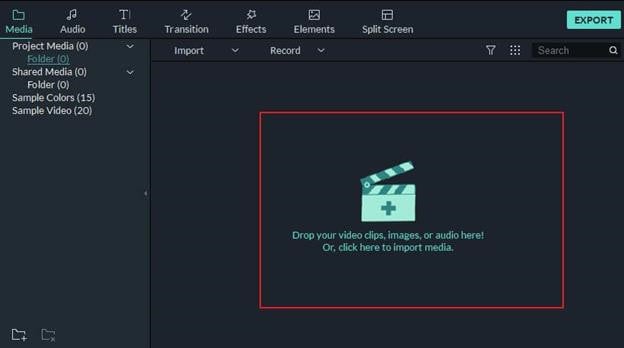
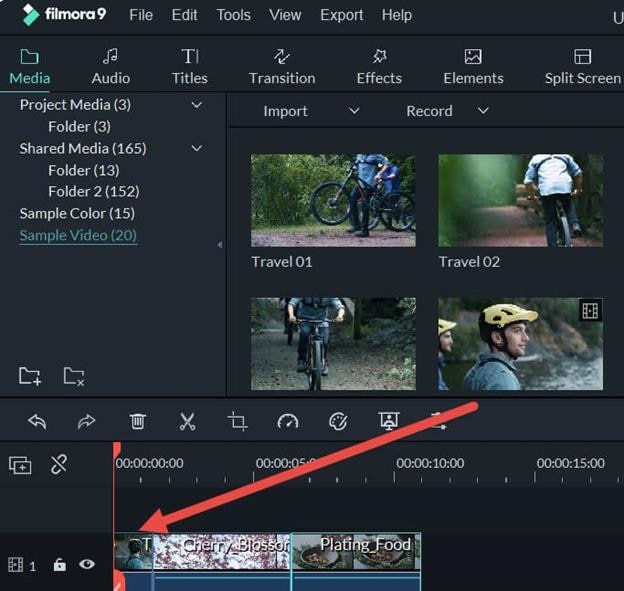
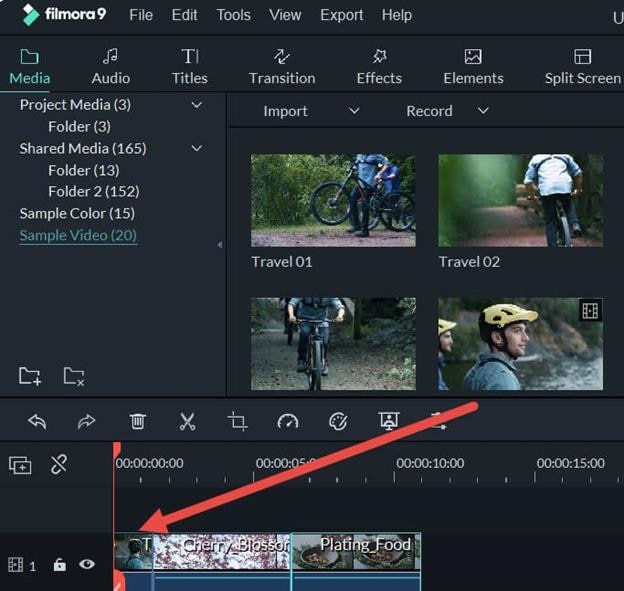
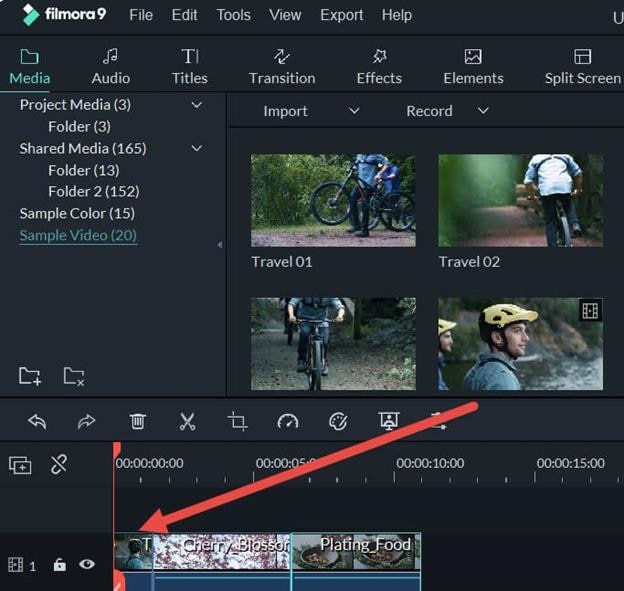
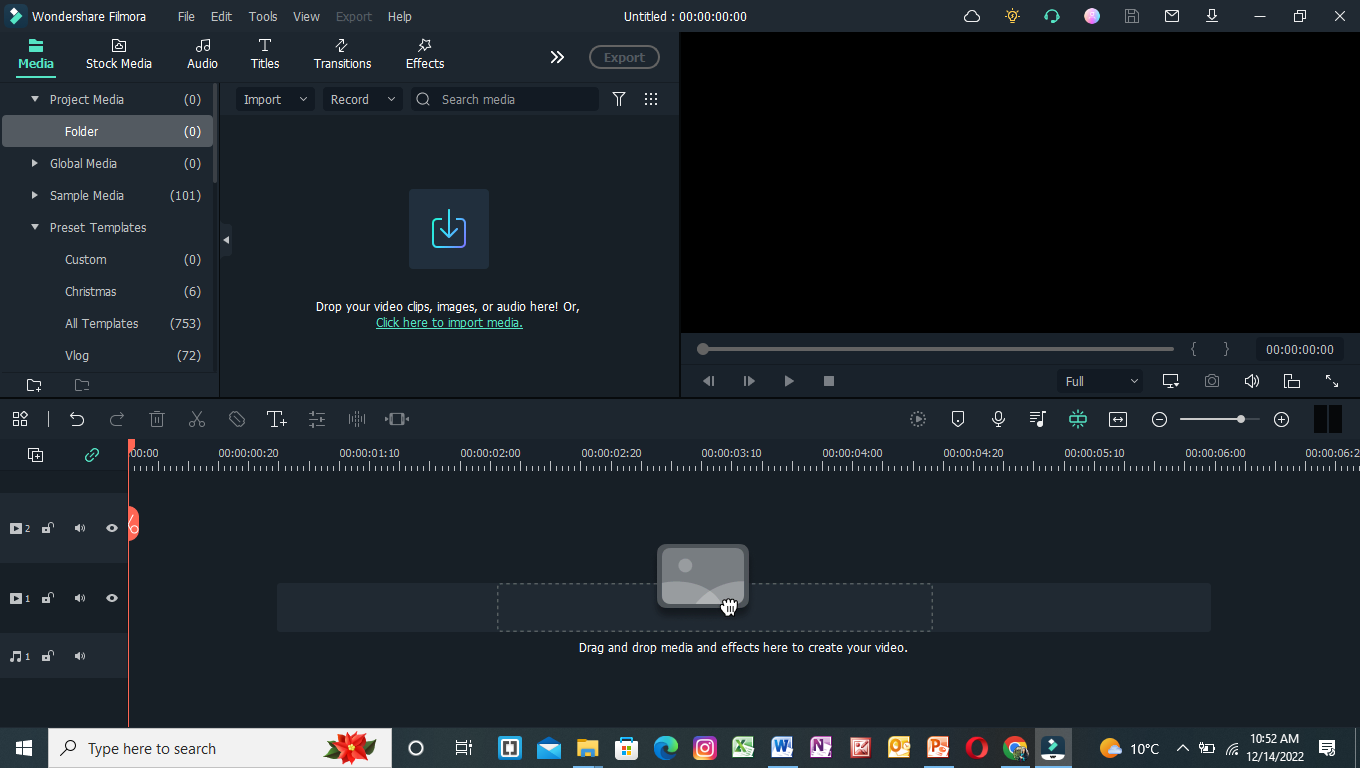
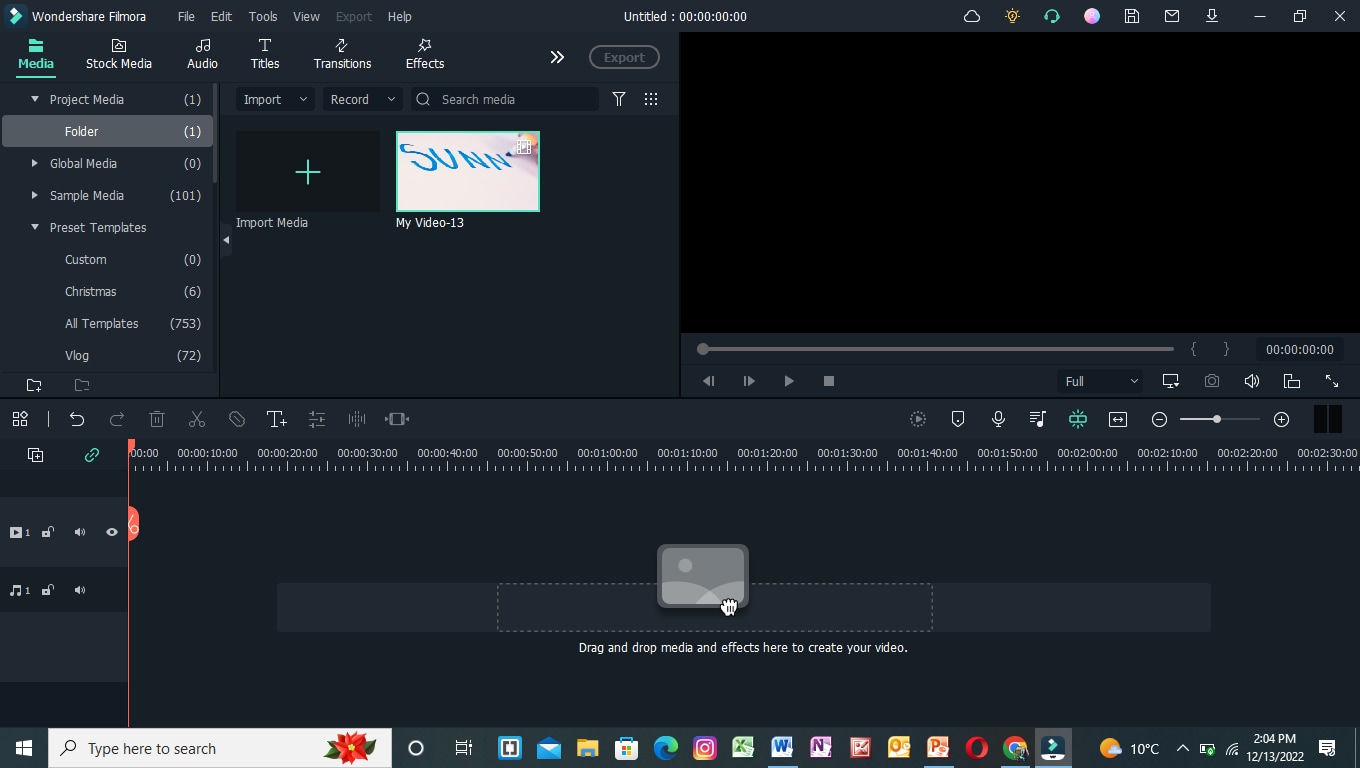
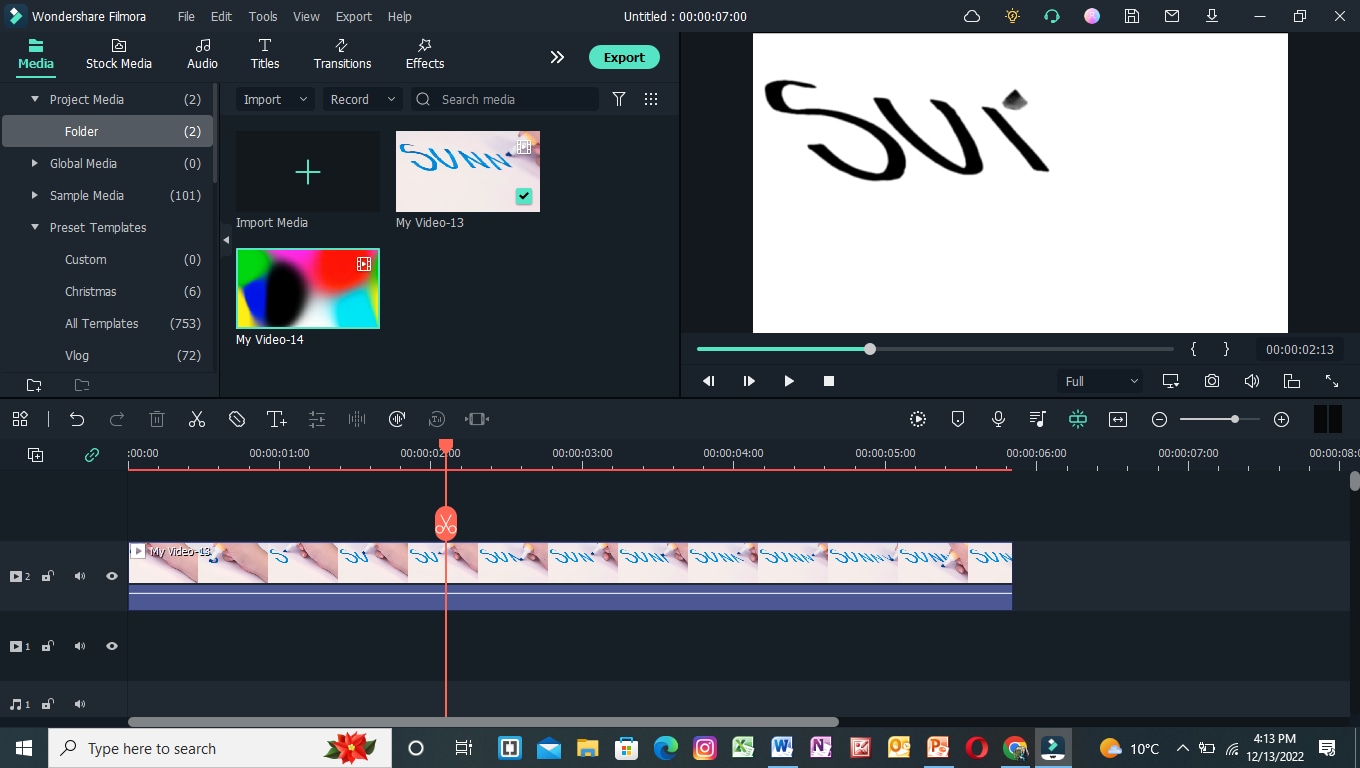
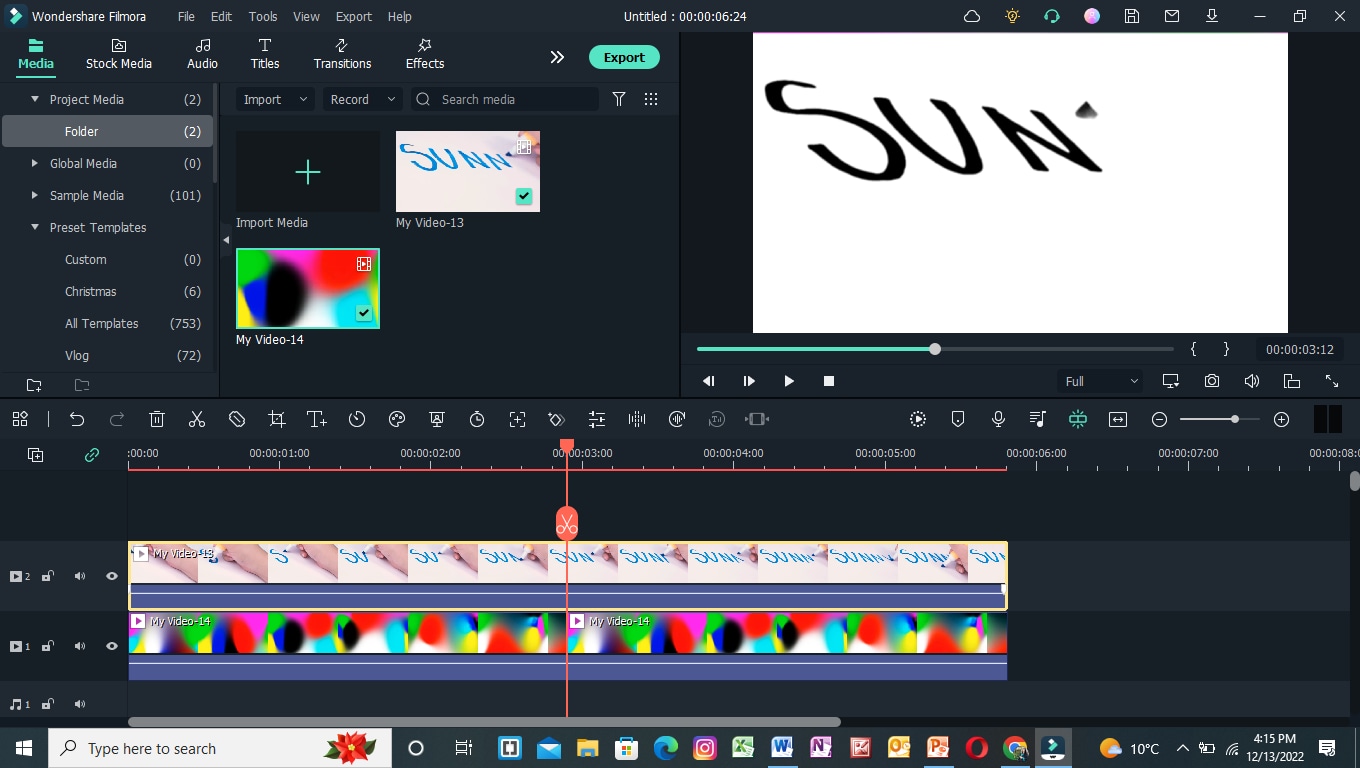
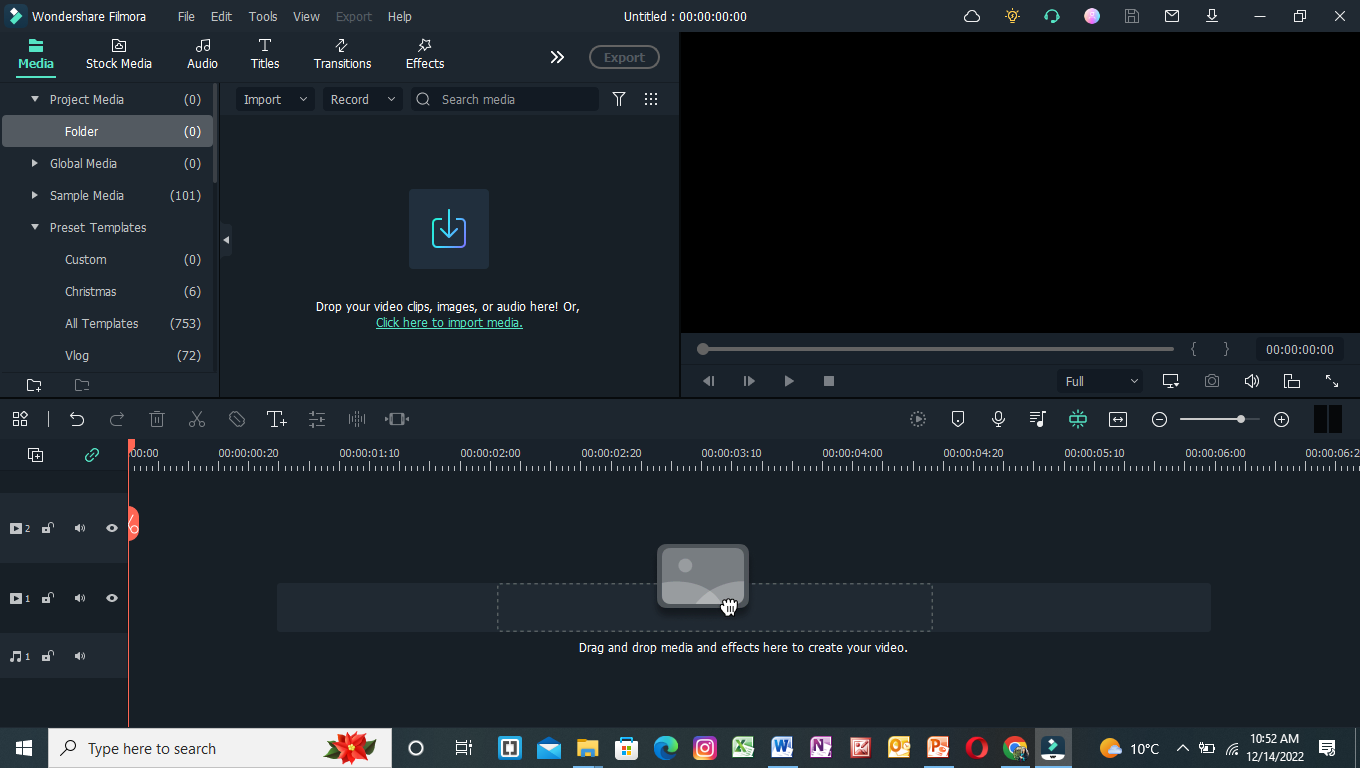
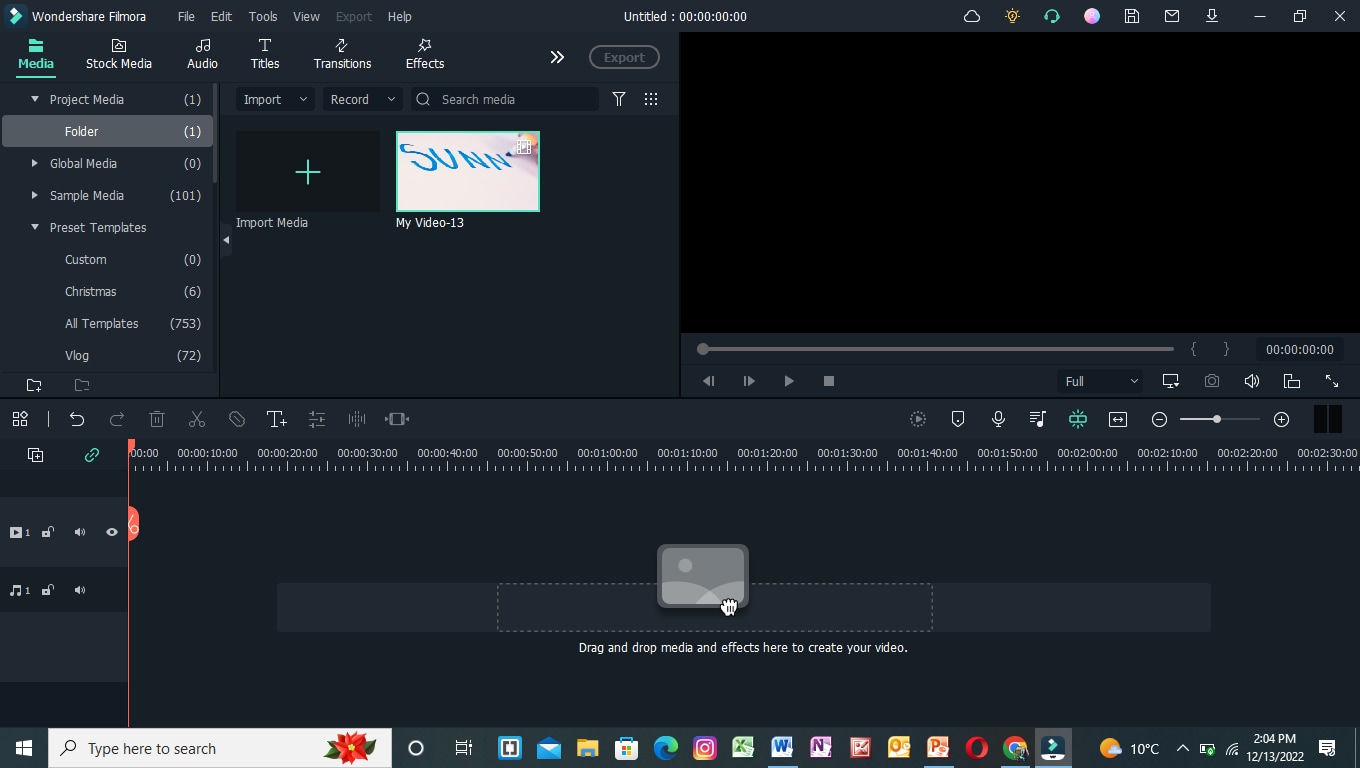
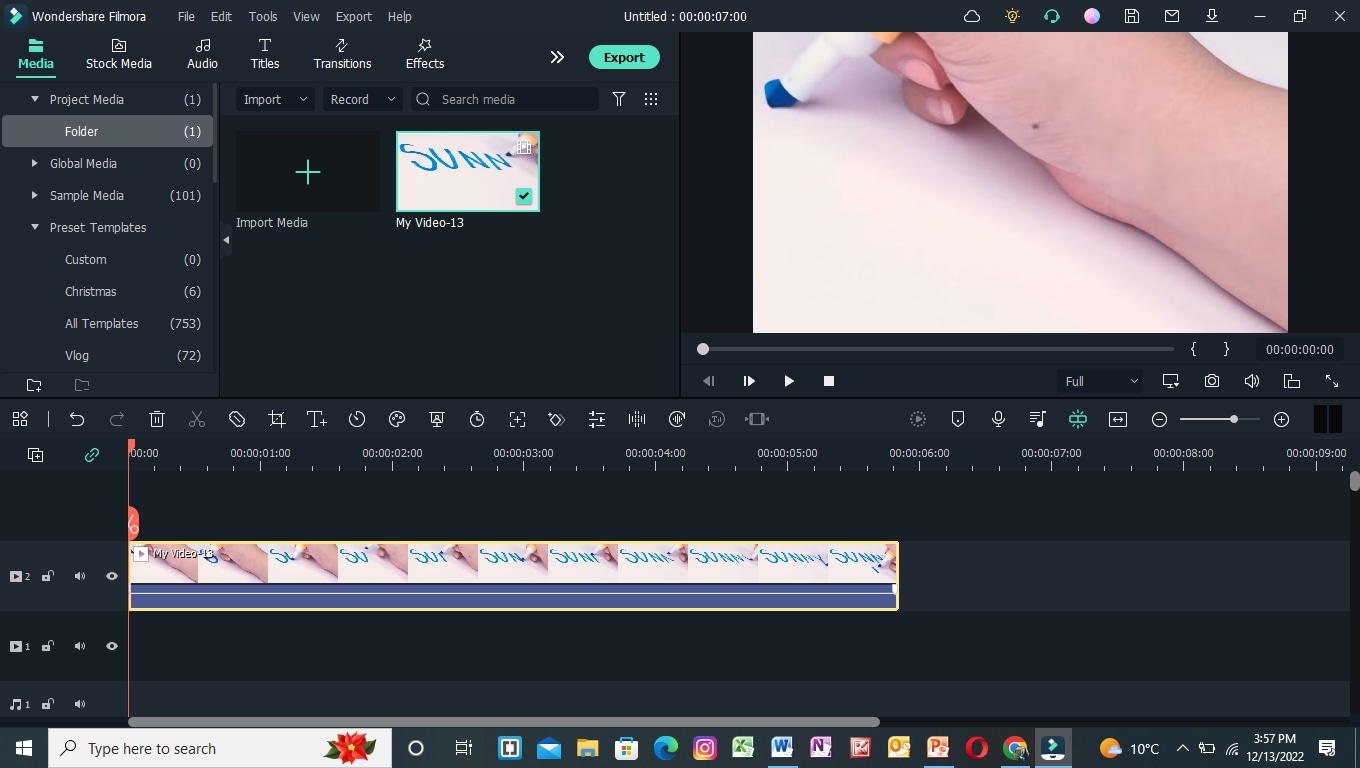
Step1 Import the video you want to rotate to Wondershare Filmora and drag and drop it to the timeline as shown below.

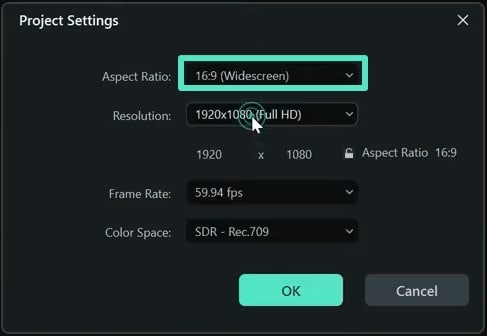
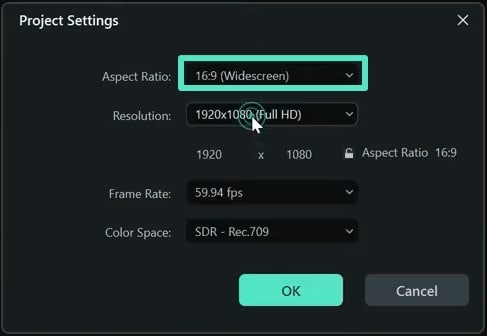
Step2 Click on the monitor icon and select “Change Project Aspect Ratio” in the drop-down menu.

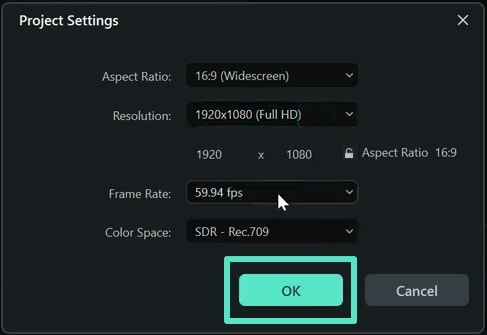
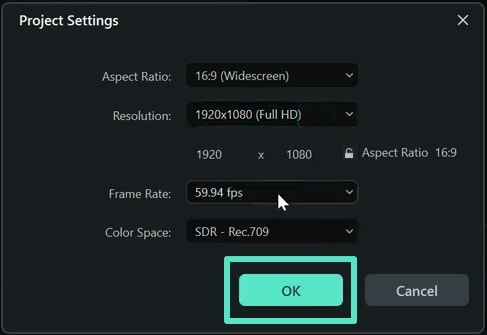
Step3 In the “Project Settings” window, you can change your video’s Aspect Ratio, Resolution, Frame Rate, and Color space.

Step4 Once you are happy with your changes, click “OK” and close the window.

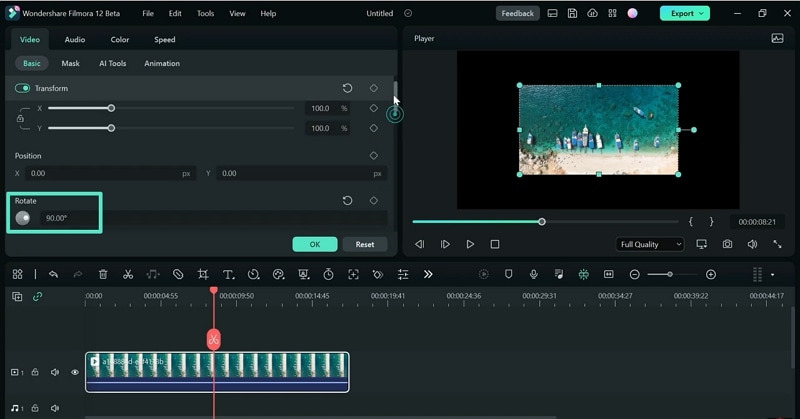
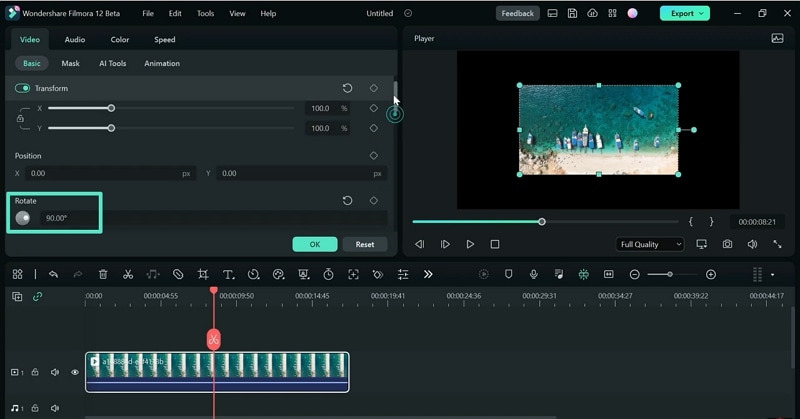
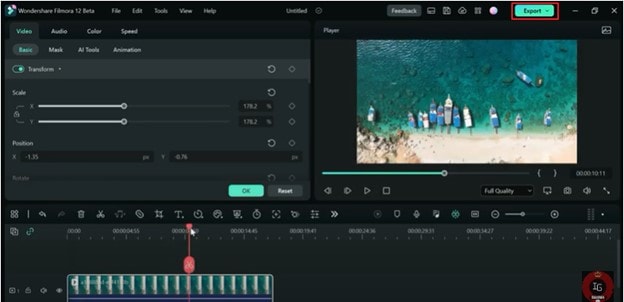
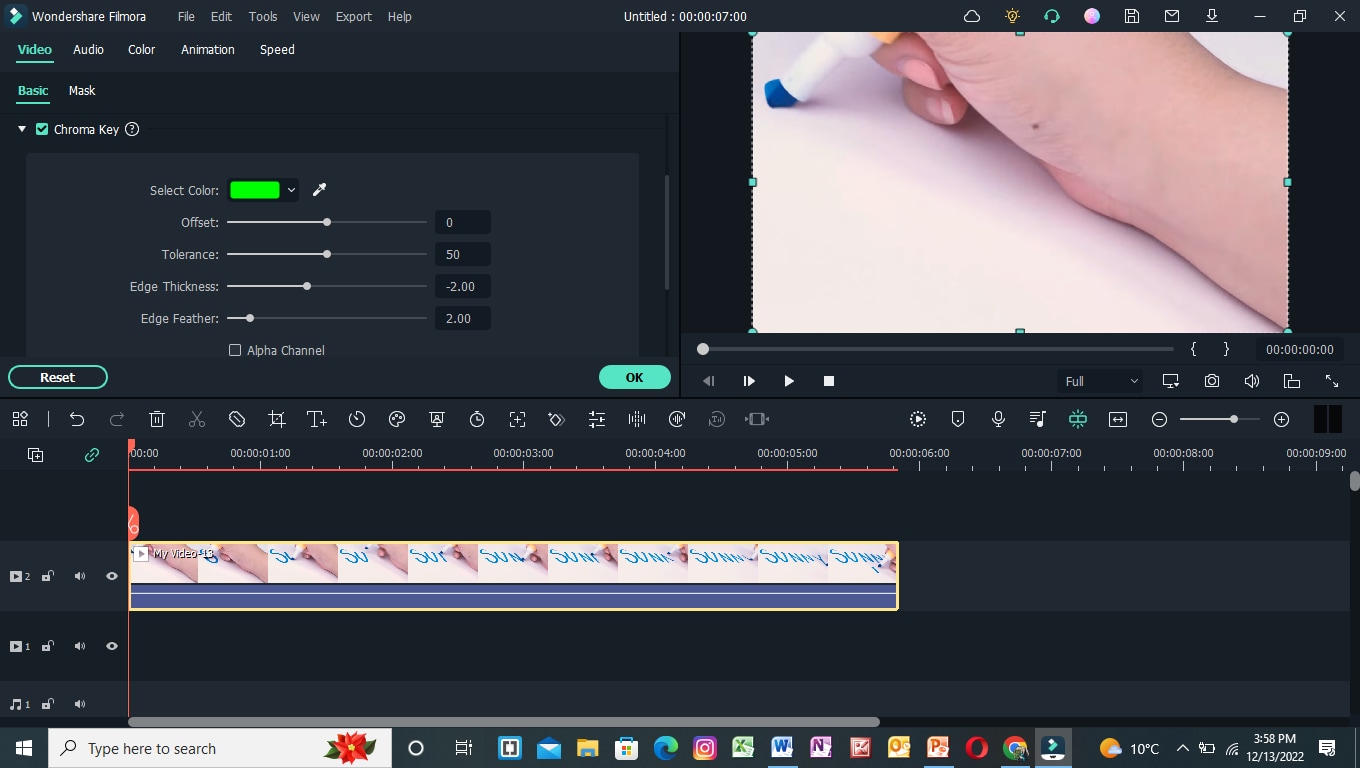
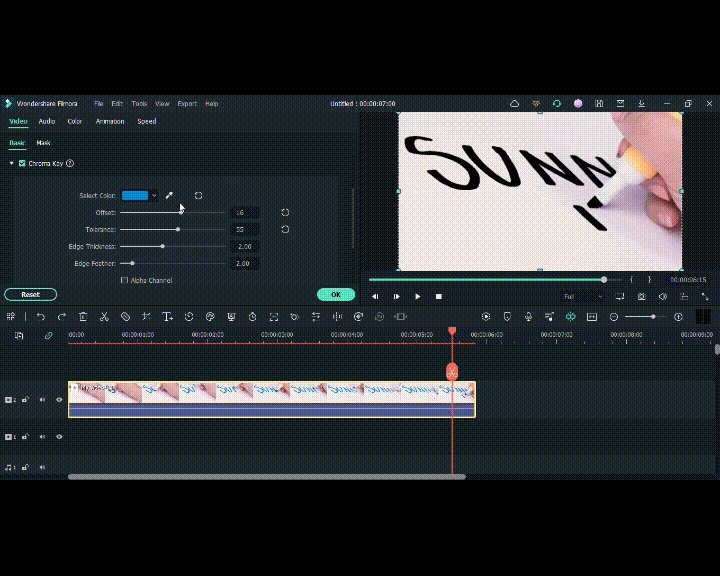
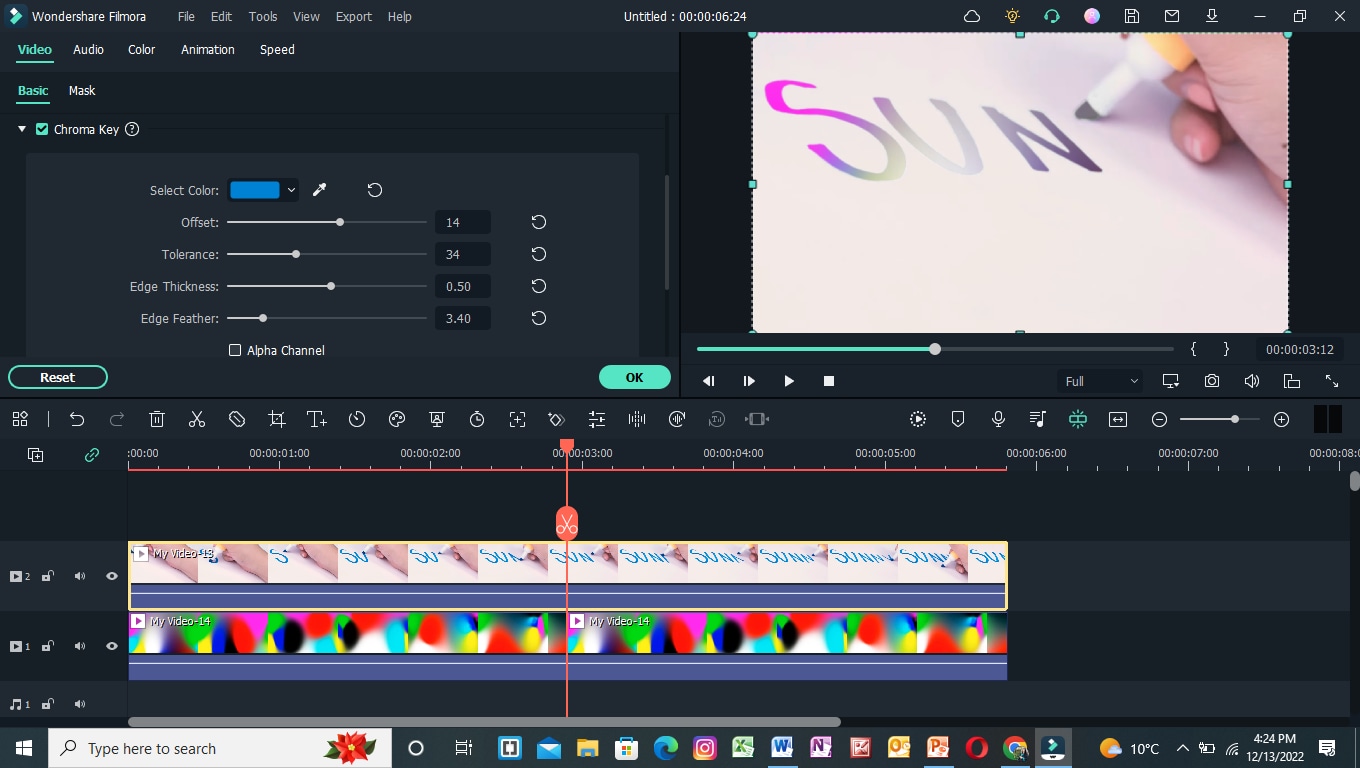
Step5 Double-click the video track and navigate to the Rotate option in the window. Hover your mouse over the dot in the Rotate tab until you get to 90 degrees. You could also adjust the rotation of the video by clicking on the pivot in the media player till the video is at 90 degrees.

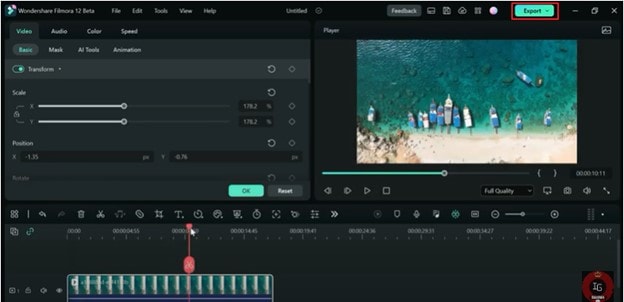
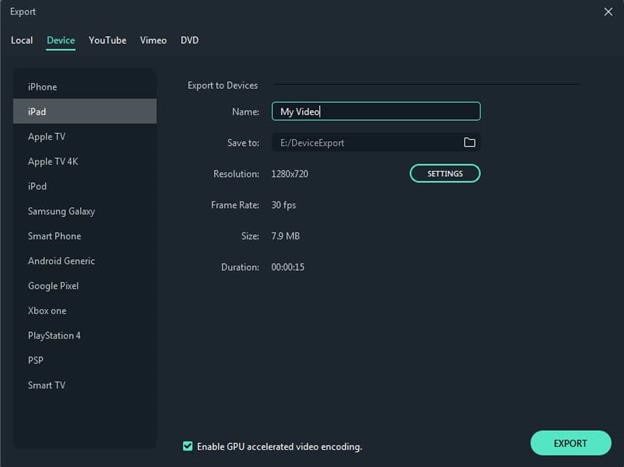
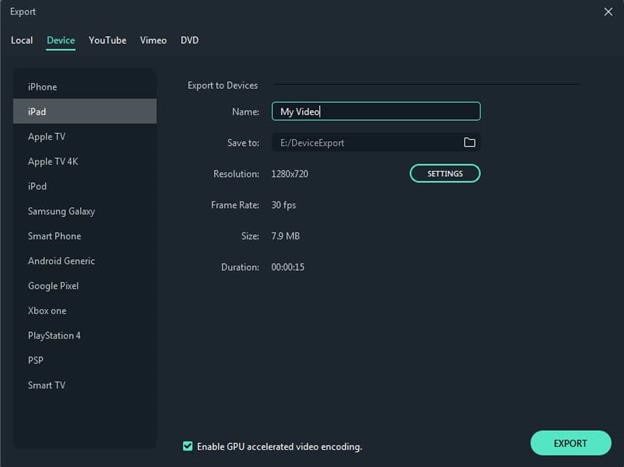
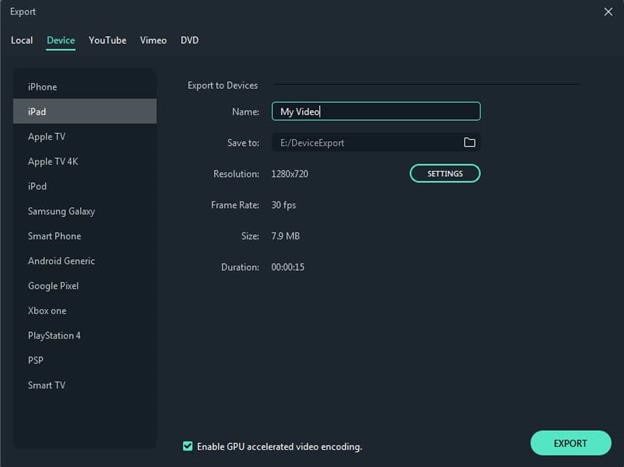
Step6 Click “Export” to save a copy of the rotated video to your device.

Which Is Better To Rotate a Video? Media Player Classic or Wondershare Filmora?
Having seen both sides of the coin, you might wonder which option is better to help you rotate a video. In this section of the article, we pit Wondershare Filmora against Media Player Classic to help you determine which option will work best for you.
Take a look at the table below.
| Media Player Classic | Wondershare Filmora | |
|---|---|---|
| Operating System | Microsoft Windows | Windows & Mac |
| Ratings from G2 | N/A | 4.4/5 stars |
| Pricing | Free | Annual Plan – US$49.99/yearCross Platform Plan - US$59.99/YearPerpetual Plan - US$79.99 |
| Features | ● Enhanced video rendering● Removal of tearing● Supports SVCD, VCD, and DVD playback● AVI subtitles● Customizable toolbar | ● AI Portrait● Mask and blend● Text to speech● Silence detection● Audio visualizer● Motion tracking● Auto beat sync● Split screen● Title Editing● Preset templates |
As you have seen, Media player Classic doesn’t have the Rotate feature per se. However, you can assign shortcuts to the keys to rotate a video along three axes as you see fit. You can also use a combination of keys like Alt and Num to change how your video sits so you can enjoy it as you like.
On the other hand, Wondershare Filmora has a more comprehensive Rotate feature that allows you to drag your pointer along a bar till the video sits at the correct number of degrees.
This platform also provides additional features, like allowing you to scale the video to fit the screen and adjusting project settings like the resolution and frame rate. If you don’t want to use the sliding bar, you can use your pointer to manually adjust the rotation by clicking on the pivot with your pointer.
In a nutshell, Windows Media Player is the ideal choice if you want to rotate your video and leave it at that. However, if you are looking for more advanced features, you are better off choosing Wondershare Filmora. The latter option also makes your videos look more polished like they were edited by a professional.
Conclusion
Videos might be trickier to edit than photos, especially when you want to rotate them. Fortunately, developers have been working tirelessly to ensure you have many tools at your disposal to edit your videos from any device at any time.
If you don’t fancy editing videos on your laptop, you could download the software to your smartphone and rotate videos on the move. Technology is truly a blessing that has come to make our work easier. Hopefully, after reading this article, you can effortlessly rotate any video you encounter.
Free Download For macOS 10.14 or later
You might need a better alternative to Media Classic Player to help rotate your videos. As we mentioned, Media Classic Player doesn’t allow you to change the video. The scope of this platform only extends to playing and rotating videos along three axes. In our opinion, Wondershare Filmora is an excellent alternative.

This feature-rich platform is your one-stop solution for any creator who wants to make a mark with their videos. You can download it free on your desktop, laptop, or smartphone and use it anytime. The cloud storage allows you to snap a photo and upload it for editing at a later time.
In addition, the platform has a co-creation space where you can share your work with other users and compare notes. Here is a list of other nifty features we guarantee you will enjoy.
- Motion tracking
- Auto beat sync
- Split screen
- Title Editing
- Preset templates
- AI Portrait
- Mask and blend
- Text to speech
- Silence detection
- Audio visualizer
How To Rotate a Video 90 Degrees With Wondershare Filmora?
Now that you have seen how different this platform is from Media Classic Player, you might be curious about how effectively it rotates your videos. Perhaps our detailed guide will help you decide whether you want to give Wondershare Filmora a shot.
Stick around to learn how to rotate a video 90 degrees with Wondershare Filmora.
Step1 Import the video you want to rotate to Wondershare Filmora and drag and drop it to the timeline as shown below.

Step2 Click on the monitor icon and select “Change Project Aspect Ratio” in the drop-down menu.

Step3 In the “Project Settings” window, you can change your video’s Aspect Ratio, Resolution, Frame Rate, and Color space.

Step4 Once you are happy with your changes, click “OK” and close the window.

Step5 Double-click the video track and navigate to the Rotate option in the window. Hover your mouse over the dot in the Rotate tab until you get to 90 degrees. You could also adjust the rotation of the video by clicking on the pivot in the media player till the video is at 90 degrees.

Step6 Click “Export” to save a copy of the rotated video to your device.

Which Is Better To Rotate a Video? Media Player Classic or Wondershare Filmora?
Having seen both sides of the coin, you might wonder which option is better to help you rotate a video. In this section of the article, we pit Wondershare Filmora against Media Player Classic to help you determine which option will work best for you.
Take a look at the table below.
| Media Player Classic | Wondershare Filmora | |
|---|---|---|
| Operating System | Microsoft Windows | Windows & Mac |
| Ratings from G2 | N/A | 4.4/5 stars |
| Pricing | Free | Annual Plan – US$49.99/yearCross Platform Plan - US$59.99/YearPerpetual Plan - US$79.99 |
| Features | ● Enhanced video rendering● Removal of tearing● Supports SVCD, VCD, and DVD playback● AVI subtitles● Customizable toolbar | ● AI Portrait● Mask and blend● Text to speech● Silence detection● Audio visualizer● Motion tracking● Auto beat sync● Split screen● Title Editing● Preset templates |
As you have seen, Media player Classic doesn’t have the Rotate feature per se. However, you can assign shortcuts to the keys to rotate a video along three axes as you see fit. You can also use a combination of keys like Alt and Num to change how your video sits so you can enjoy it as you like.
On the other hand, Wondershare Filmora has a more comprehensive Rotate feature that allows you to drag your pointer along a bar till the video sits at the correct number of degrees.
This platform also provides additional features, like allowing you to scale the video to fit the screen and adjusting project settings like the resolution and frame rate. If you don’t want to use the sliding bar, you can use your pointer to manually adjust the rotation by clicking on the pivot with your pointer.
In a nutshell, Windows Media Player is the ideal choice if you want to rotate your video and leave it at that. However, if you are looking for more advanced features, you are better off choosing Wondershare Filmora. The latter option also makes your videos look more polished like they were edited by a professional.
Conclusion
Videos might be trickier to edit than photos, especially when you want to rotate them. Fortunately, developers have been working tirelessly to ensure you have many tools at your disposal to edit your videos from any device at any time.
If you don’t fancy editing videos on your laptop, you could download the software to your smartphone and rotate videos on the move. Technology is truly a blessing that has come to make our work easier. Hopefully, after reading this article, you can effortlessly rotate any video you encounter.
Easy Way to Combine Several Xvid Files Into One [Windows, Mac,Android
Best Xvid Merger to Merge/Combine Xvid Files on Windows - Filmora Video Editor
- Importing an Xvid file
There are two ways to import a Xvid file.
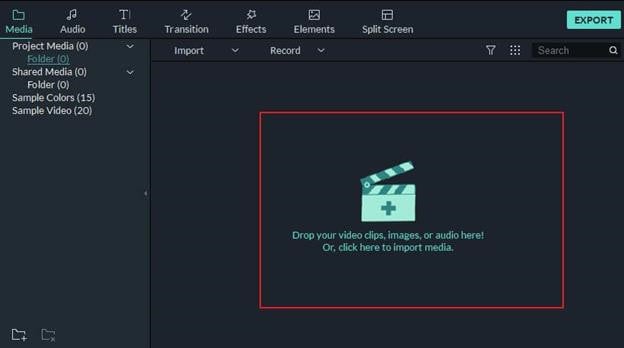
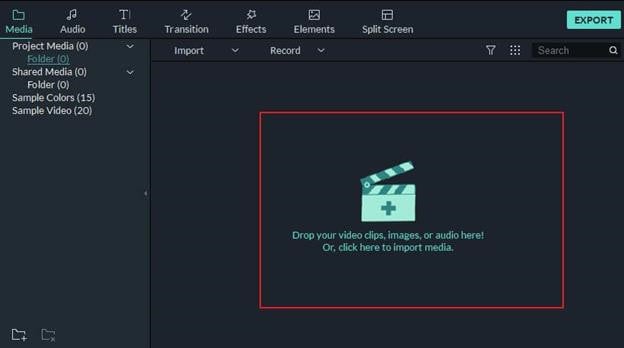
Click Import to browse for Xvid videos on your computer and select all Xvid files to load while holding down the Ctrl or Shift key. Drag and drop the Xvid file directly into the program window.
If you want to add images and sounds and merge them seamlessly, do that. All regular image and audio files are supported.

- Drag and drop the Xvid video together
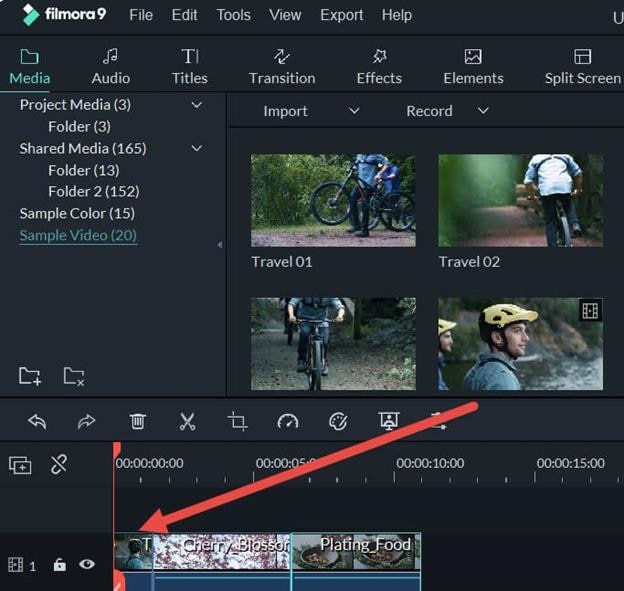
When you load all the Xvid files, they will appear as thumbnails in your album. To merge them, you need to drag and drop them one by one into the video timeline. They are seamlessly merged without gaps. Click the play icon to see the merged Xvid files in the screen on the right.
To change the order, simply drag the video element to the left or right. Note: Do not overlay another video clip. Otherwise, split and paste the original video in its place.

- Improve merged Xvid videos (optional)
You can also do other work to personalize your Xvid video before you export the merged Xvid video. As a powerful and easy-to-use video editor, you can use Wondershare Filmora:
for basic editing (trimming, splitting, rotating, trimming, brightness, contrast, tint adjustment, playback speed, pitch change, etc.). I can do it. Video Customization: Apply transitions, effects, subtitles, PIPs, intros / credits and add background noise. Over 300 templates are provided. Edit like a pro Take your Xvid video editing to the next level with built-in power tools such as jump cut, face off, mosaic, tilt shift, flash and hold.
- Export related Xvid files
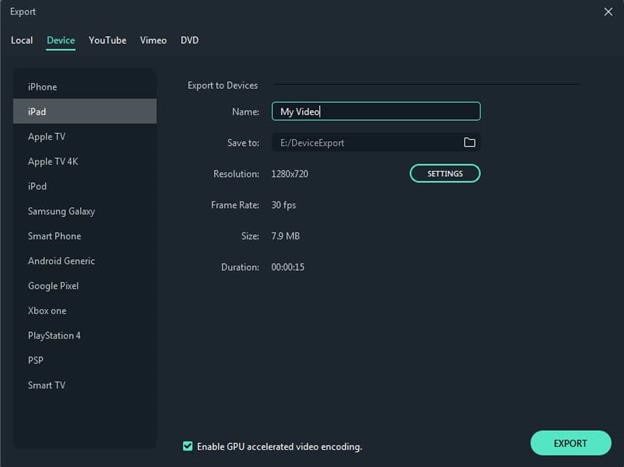
You can preview the content you created after making the necessary changes. When you are satisfied, click the “Create” button to save. In the pop-up output window, you can choose the desired format from all common formats such as WMV, MP4, AVI, MOV, MPG, FLV. In addition, in Advanced Settings, you can further select encoder resolution settings such as 1280 x 720, 640 x 480, 1920x1080.
Would you like to burn the merged Xvid files to DVD for viewing on a regular DVD player or big screen TV? Click the DVD tab, set the aspect ratio to 16: 9 or 4: 3, set the TV standard and create a DVD video.

Film / Media File Preparation: Filmora supports a variety of file formats. You can check if your file is supported by Filmora here. Be sure to save the file to your computer or storage drive.
Review System Requirements: Review Filmora’s system requirements to ensure that your Mac meets these requirements for the best user experience.
Create a new project or open a recently used project
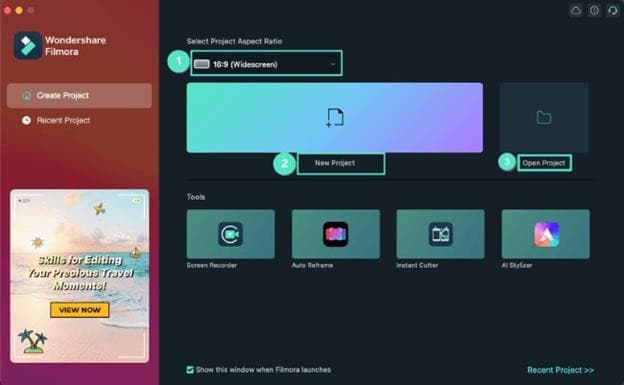
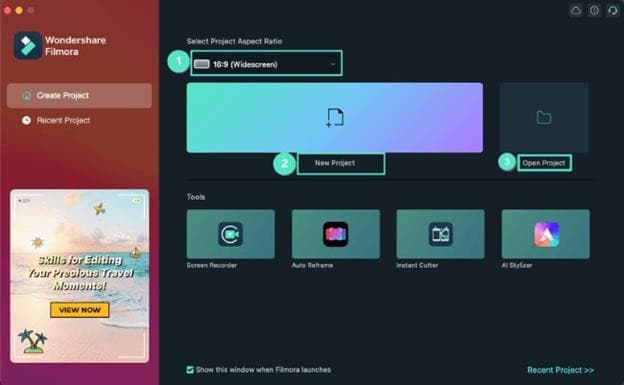
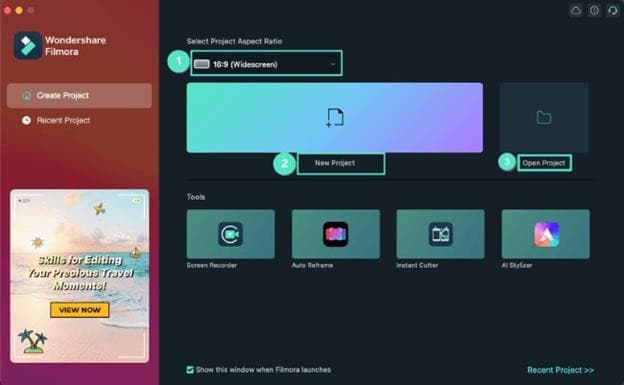
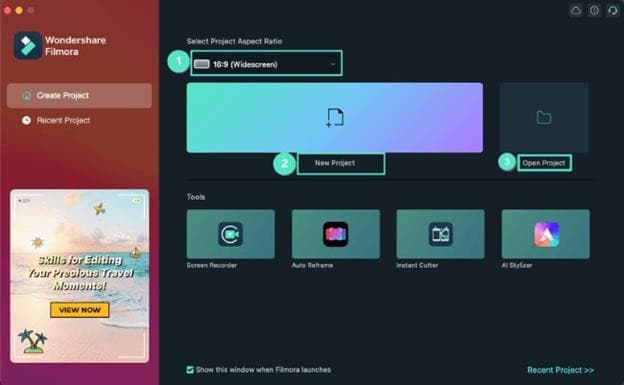
1 To create a new project, select a video aspect ratio and click New Project.
2 Click Open Project to open an existing project. Importing

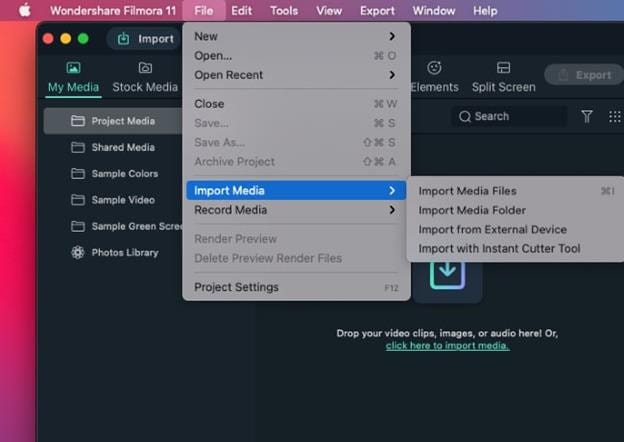
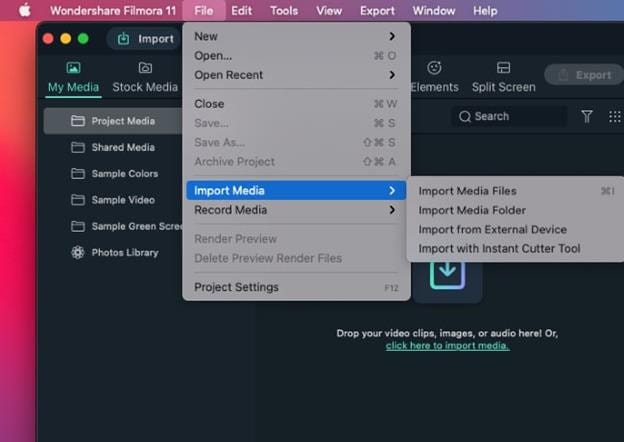
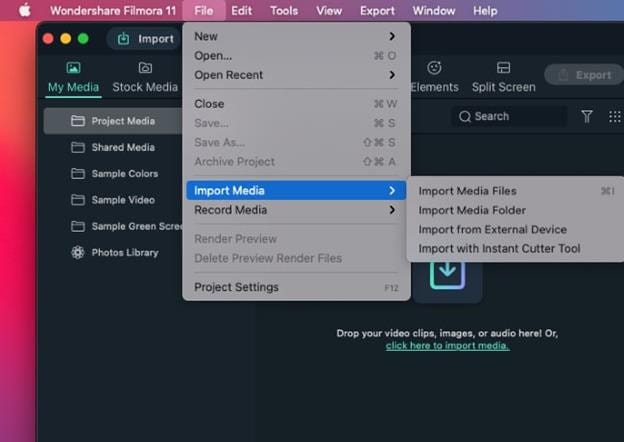
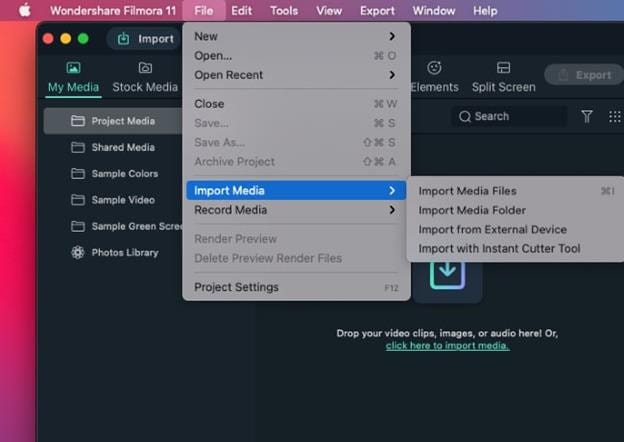
Media Files Imports
video footage, audio, or other media files. To import media files, you can:
1 Click the “+” icon to browse to a local file on your Mac and add a file.
2 Drag and drop the media file into the Media Library area.
3 Import media files from an external device.
4 Import using the Instant Cutter tool.

Media File Placement on the Timeline To place a clip or sequence of other media files, you can:
Drag the video, audio, and images into the timeline window and place them in the order you want. Apply Transitions and Effects
Transitions and effects help make your video more eye-catching. The Transitions and Effects panel contains various transitions and effects that you can apply. Adding a title
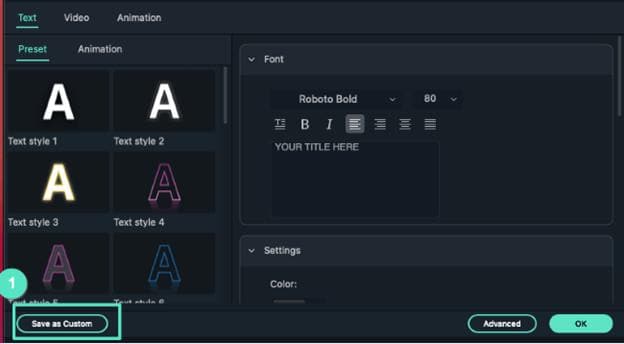
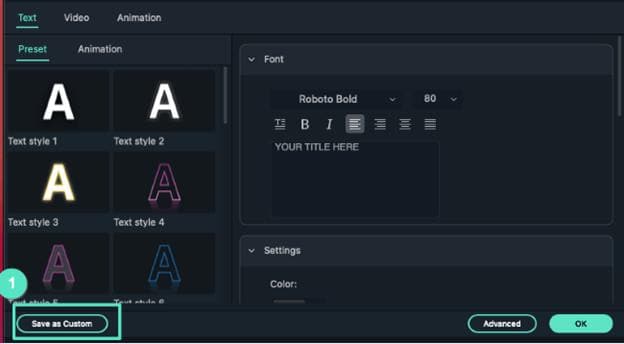
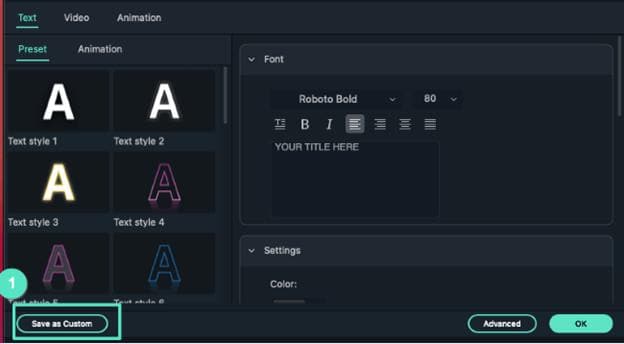
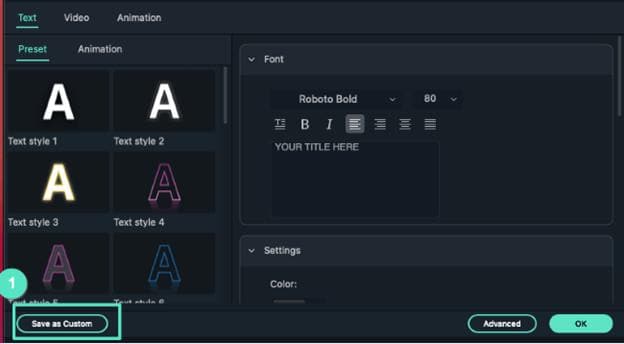
Filmora has a number of title templates. What you can do:
1 Select an existing title template in the Title section, enter text and save.
2 Click the text to adjust the text style. You can save it as a custom for later use.

Color Editing
Filmora has multiple color editing options. You can do the following.
Improves video color.
Adjust the white balance.
Tone changes: Contrast, Saturation, Brightness.
2 Match the colors of two different clips.
To edit the color, double-click the clip, click Color, change the parameters, and then click Save. If you need more advanced editing, you can click Details. Edit Audio
Filmora has a complete audio editing solution. You can remove background noise, change audio speed, auto-normalize audio, and more.
Export videos to a supported format or post directly to the social platform.
Another way to combine multiple Xvid files into one using Avidemux
There are many different video formats, and it can be difficult to meet some of them without knowing exactly what they are. For example, Xvid files are Xviden-encoded video file formats that use the Xvid codec, rather than the formats you are used to in everyday life like the MP4 format. This program is used to compress and decompress video to the compression standard MPEG4 ASP, save disk space and file transfer speed, and open this type of file. Many modern DVD and Bluray players can play XVID files. Like a PC, any software program that can decode MPEG4 ASP-encoded video can play XVID files.
This article describes how to combine multiple Xvid files into one using Avidemux, a free video editor and encoder that supports multiple file types. Merging common video and video in Avidemux is not a big deal, but you can learn how to merge different Xvid files with this editor from the detailed article.
Therefore, first you need to change some of the settings for the selected video. Frame rate etc. Next, you need to open the first video clip, find and open the menu file option that displays the drop-down menu at the top left of the screen, and select Attach.
Step 1:
Adding Xvid Video to a program in batch
Before importing an Xvid file, you need to make sure that you have the latest version of Joyoshare Video Joiner installed on your computer. Then it’s up to you to upload the Xvid video. There are two options. Touch the Open File icon in the lower left corner, or drag directly in bulk as needed.
Step 2:
Finish setting the output format
When all the Xvid video files are loaded, click Format in the lower right corner of the main screen and select the output format. Formatting can be set in “Fast Mode” or “Encode Mode”. The only difference between the two modes is that the former is a lossless mode, which provides a 60x speed solution that stitches multiple Xvid files in their original quality, but the output format must be the same as the source video. The latter is a customizable mockup that allows you to choose any format as the output format and customize the output quality by simply clicking on the gear icon.
Step 3:
Cut Xvid Video File When you have finished setting the
output format, tap OK to save and you will be returned to the first interface. You can now crop Xvid videos as needed by simply dragging the timeline.
Step 4
Editing a Xvid file in encode mode
The Joyoshare Video Joiner is equipped with a video editor that works only in encode mode. Therefore, if you want to combine Xvid files, then click the Edit icon next to the Xvid file you just added to crop, crop, mirror, adjust brightness, watermark, apply effects, subtitles, etc. You can edit the video.
2 Ways to Merge/Combine Xvid Files on Android using Wave.video (paid software)
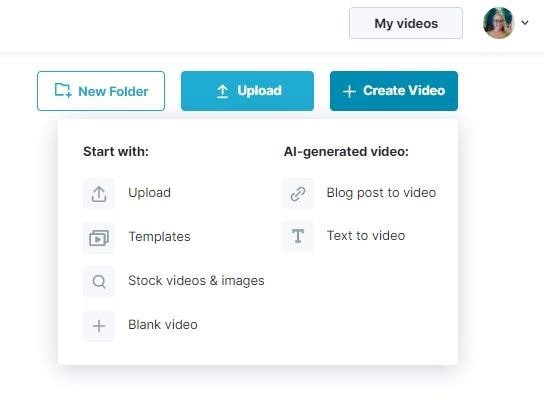
Wave.video allows you to easily combine two or more video clips or images to create longer videos.
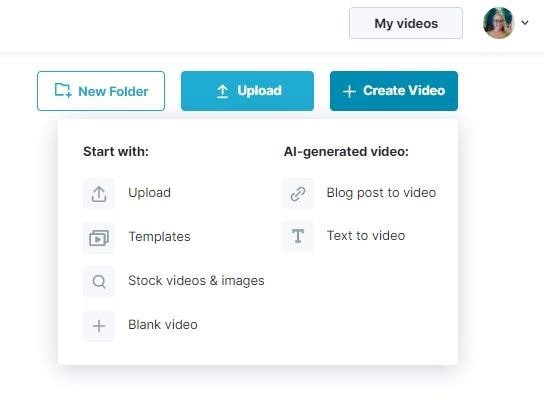
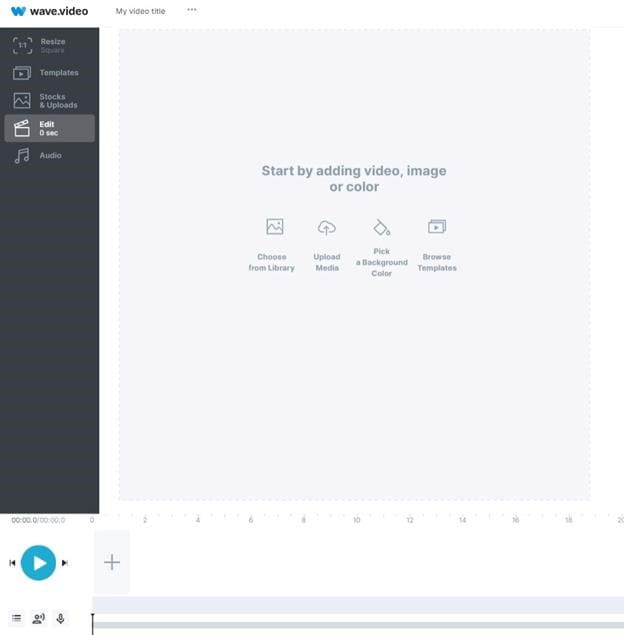
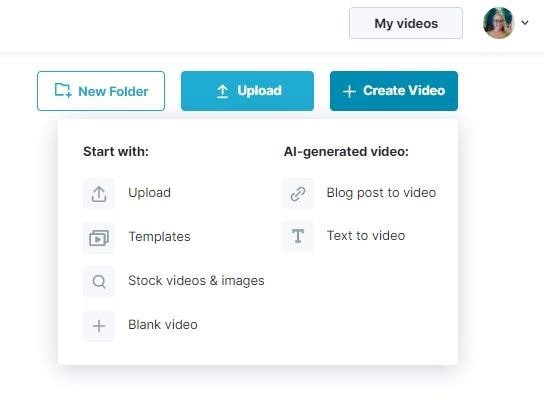
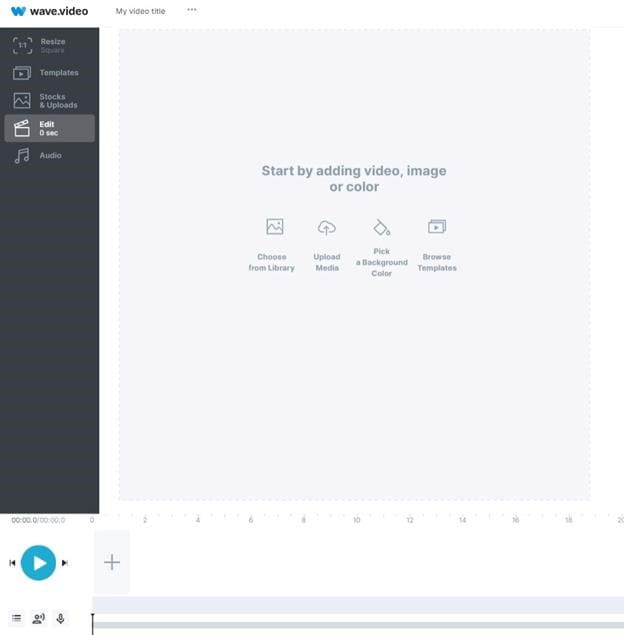
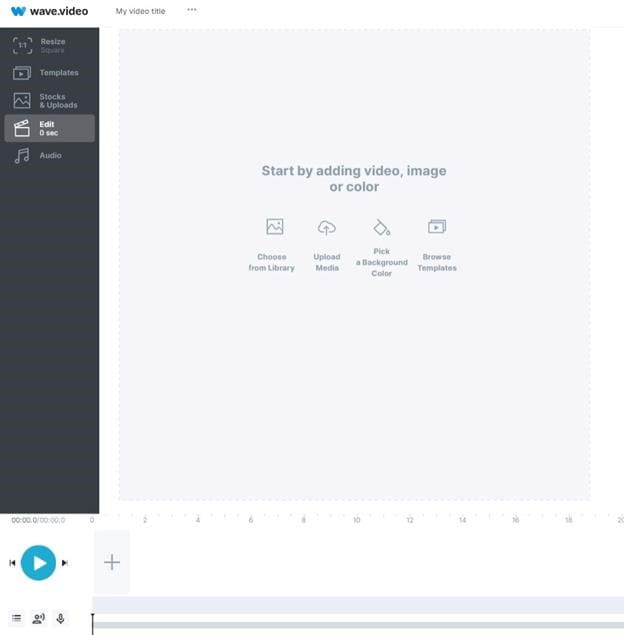
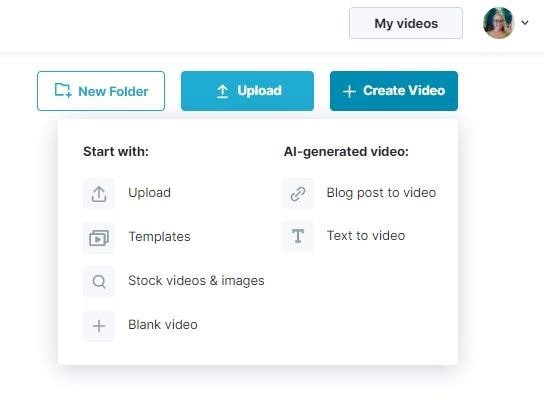
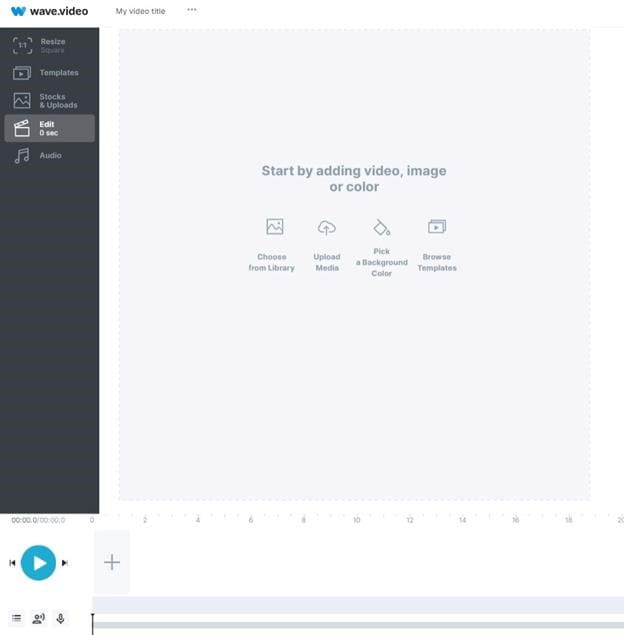
To do this, go to https: //wave.video, click the New Video button and select Blank Video.

This will open a video editor and ask you to select a format.
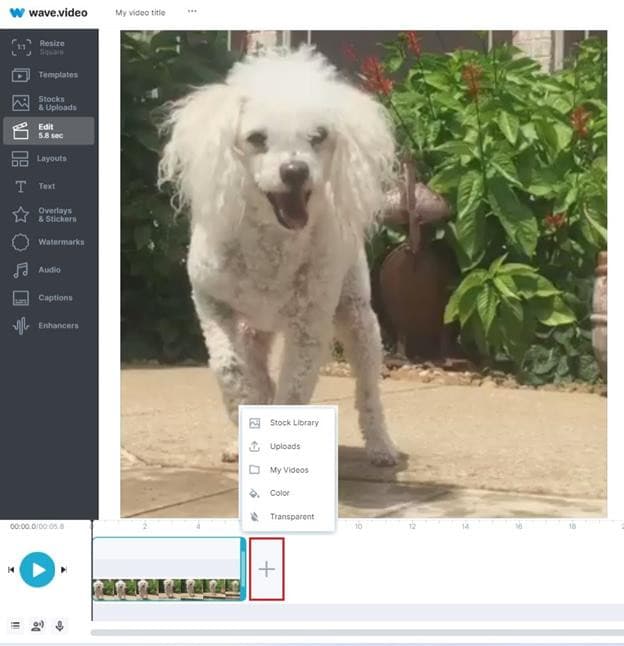
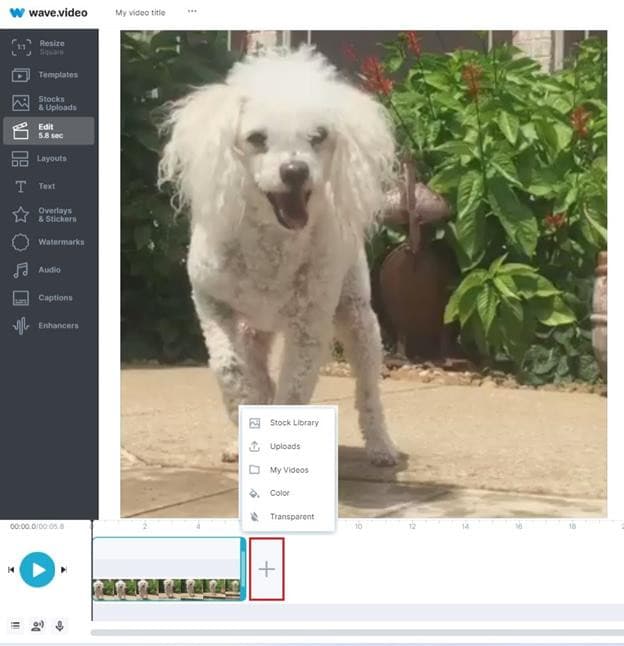
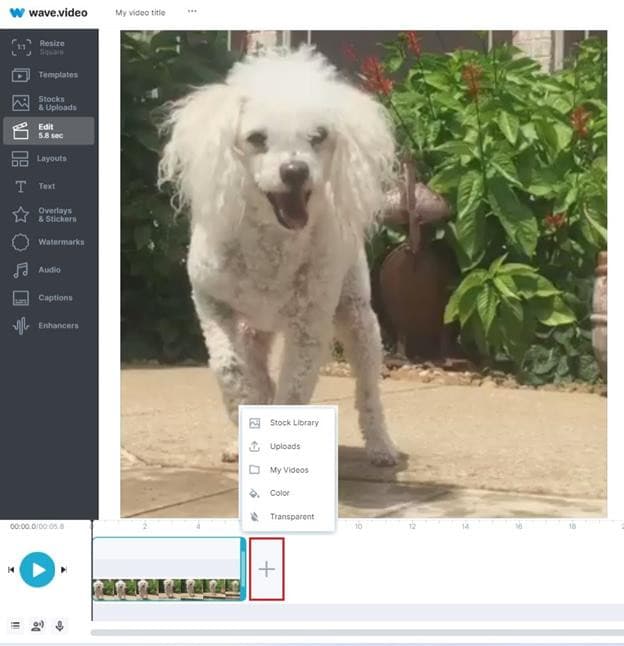
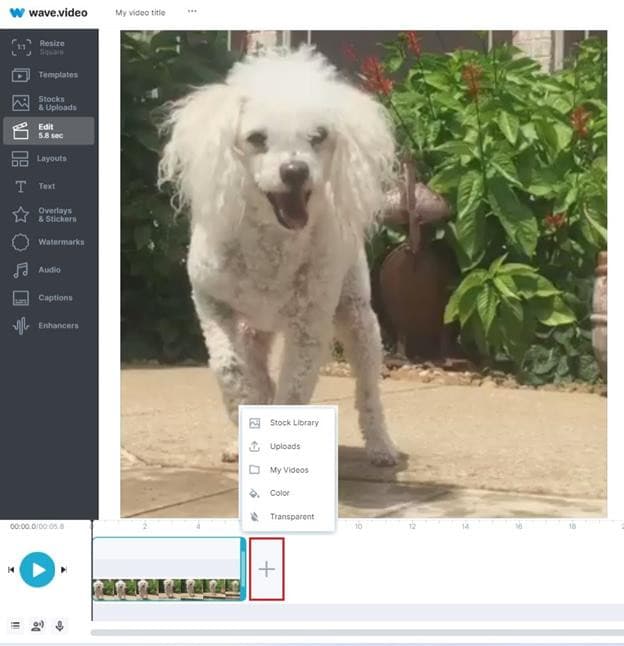
You can then select the Upload Media (from your computer) or Select from Library (Go to Stock Library, Favorites, Purchased, Previous Uploads, and Read My Video Folders) option. The video clip is added to the editor. You can add a second clip by clicking the + sign on the timeline.

Not only can you merge original video clips, but you can also merge with stock footage, video clips, image merges or merges. Multiple images in the video.

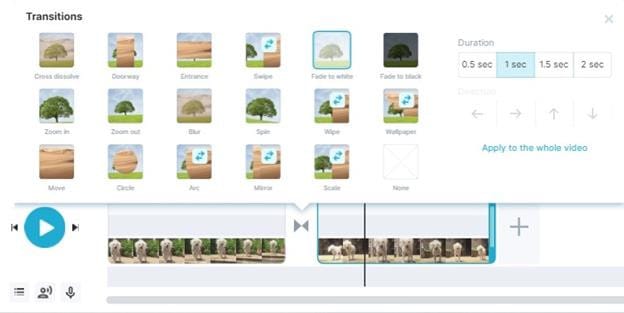
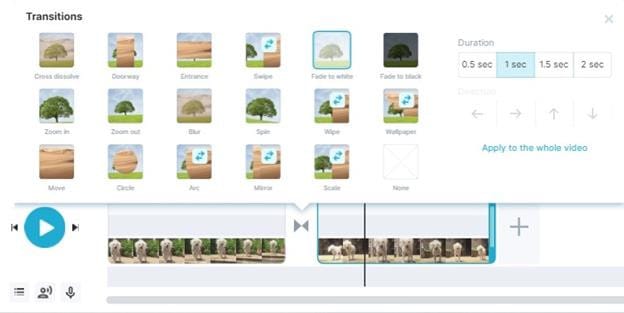
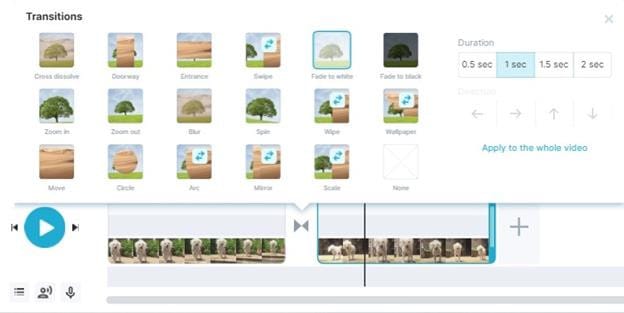
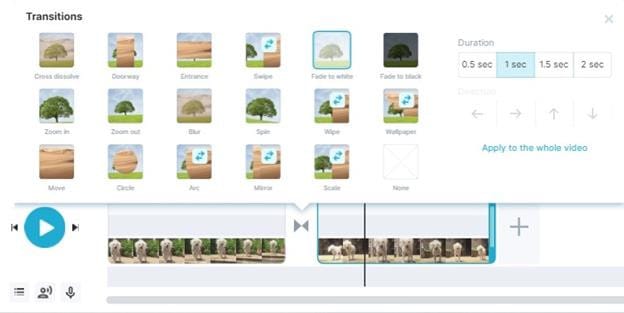
If you add multiple video clips or images to your timeline, you can add transitions between them to “glue” them into your story. If you’re happy with how to combine video clips, go to the publishing steps to download the video or share it directly with your social media account.


2 Ways to Merge/Combine Xvid Files on Android using InShot (unpaid software)
How to merge videos on your smartphone
Smartphone apps are less functional and slower on handheld devices, so it’s usually best to edit videos on your computer.
But if you’re trying to make a simple video on the go, your smartphone will do the job. Combining videos on Android phones.
Android users, InShot is a great option for combining multiple videos.
Transitions, effects, stickers, etc. are limited by the free version of the app.
How to get started:
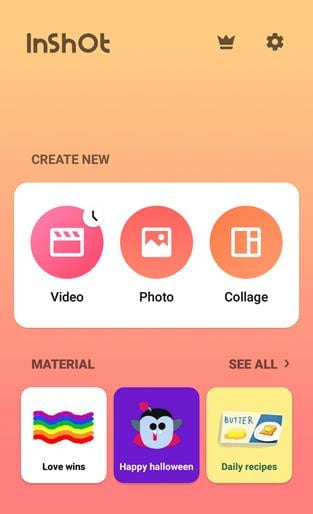
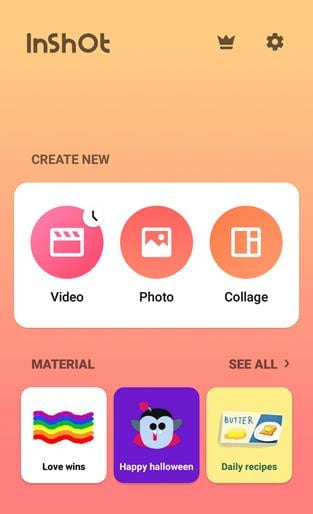
- Open the app and select a video option.
Other options are not related to video.

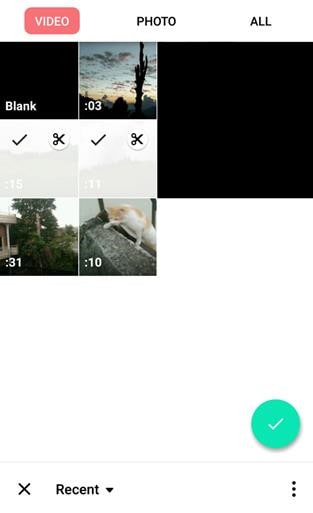
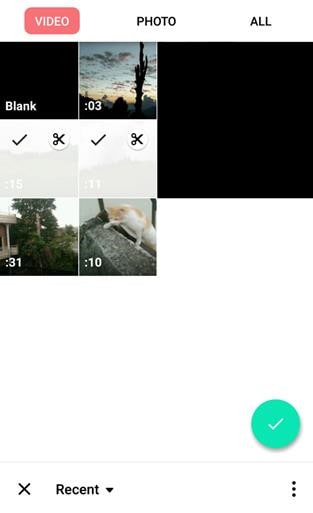
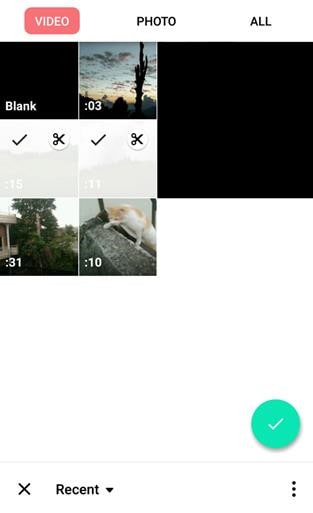
- Select the videos you want to combine from the library.
Select the videos in the order you want them to appear.

- Crop the clip to crop and polish the video
Tap the video clip section to crop the clip.
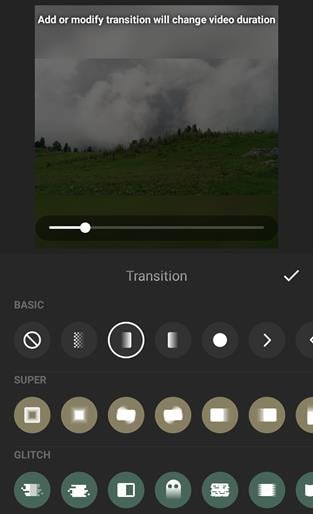
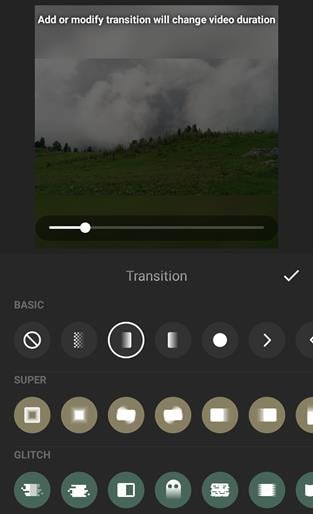
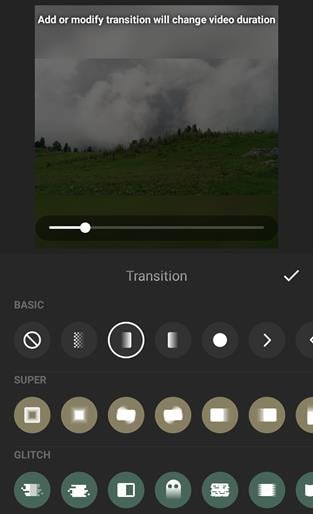
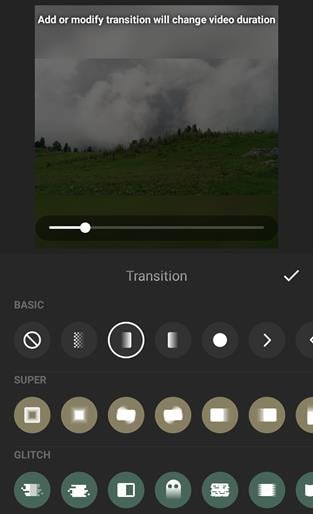
- Add a transition effect between video clips
To add a Transition, simply select the white icon on the timeline that ends one video clip and starts another.
Click to see the transitions. Only basic transitions are available in the free version. Super and glitch are available to professional users.

- Insert text to add stickers
The sticker options available in the free version of the app are limited.
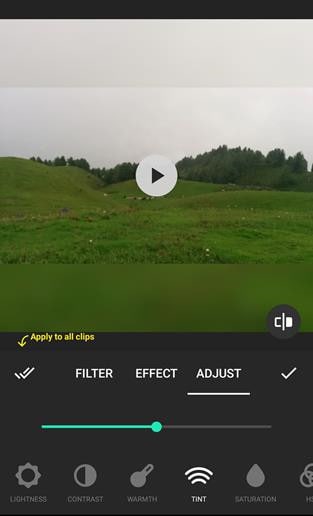
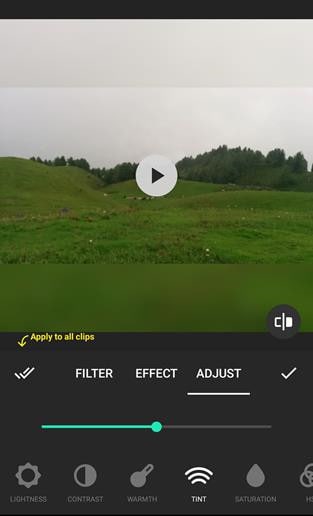
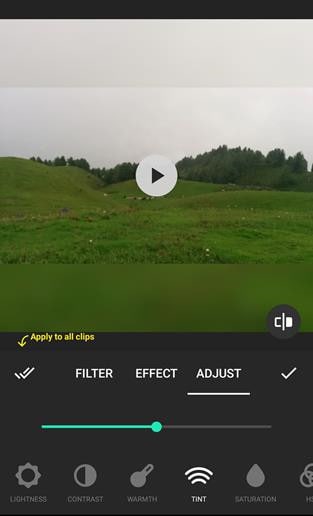
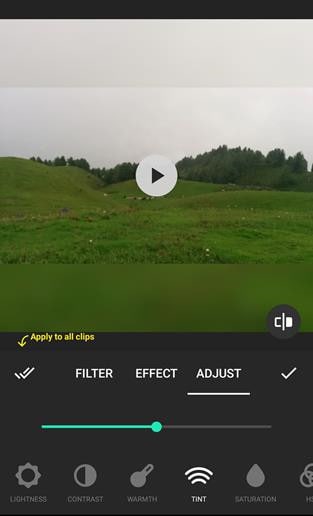
- Correct the color of the clip Select the clip and click the Filter option.
Go to the Adjustment tab and modify the lighting, saturation, etc. of the clip.

- Save Video
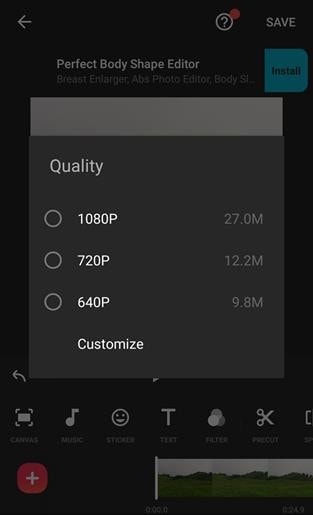
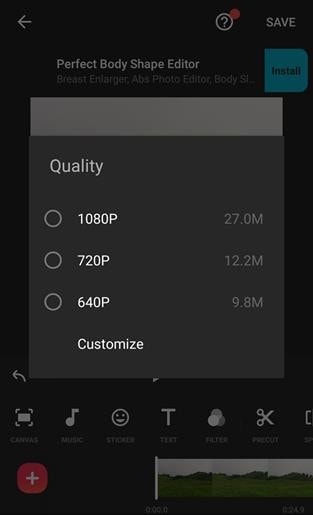
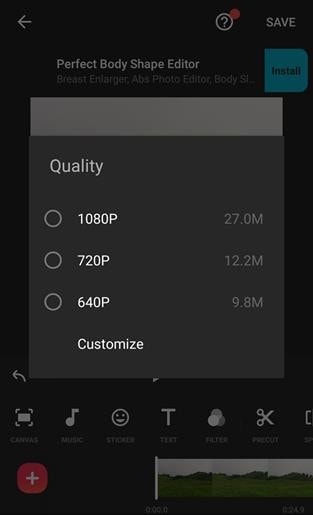
Click Save in the upper right corner of the screen and select the desired video quality.

Merge/Combine Xvid Files on iPhone using iMovie (unpaid software)
Merge videos with iMovie on iPhone
iMovie is already installed on your iPhone.
Combine multiple video clips into one project in a few simple steps.
The method is as follows:
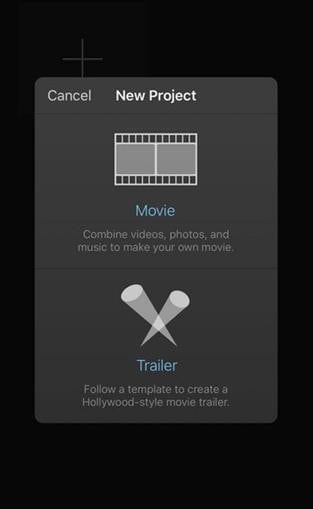
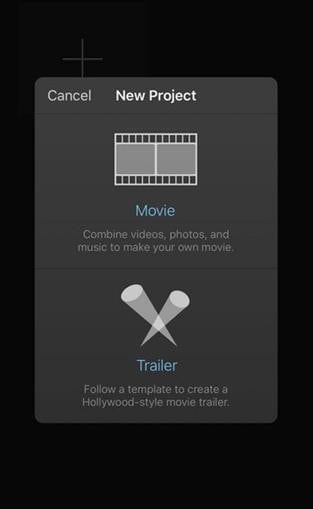
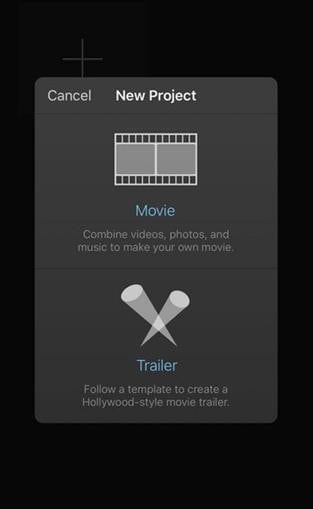
- Open the app and create a new project
Select Movie from the options displayed on the screen.

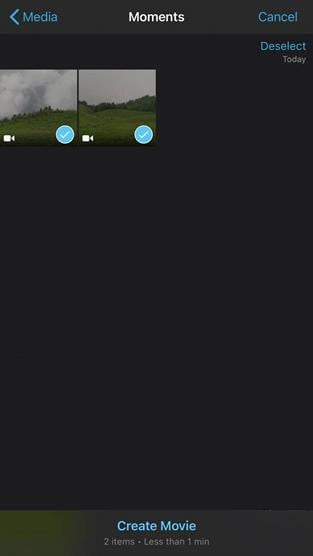
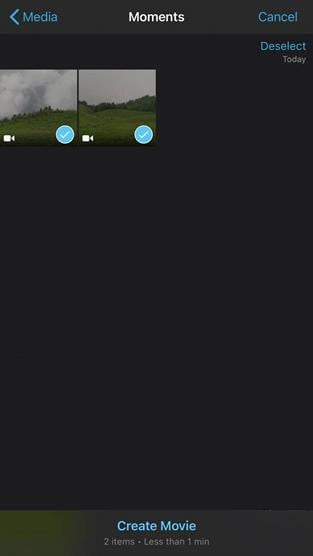
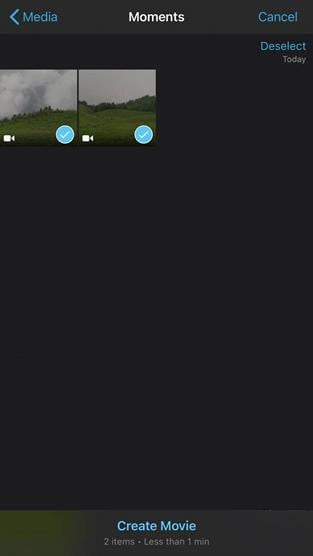
2nd Click Media in the upper left.
Select the video files in the order you want them to appear.

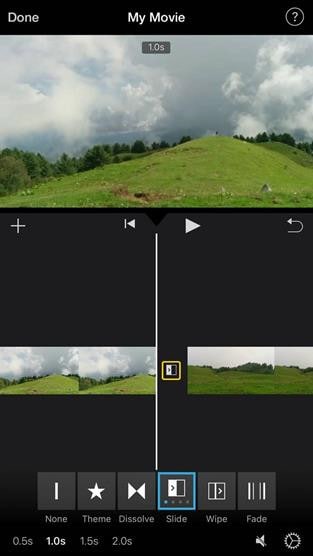
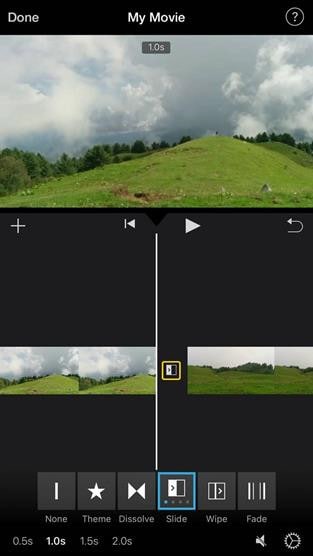
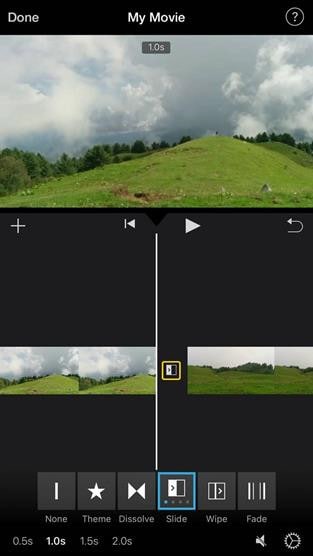
- Start editing
Click the white icon in the center of the clip to add a transition effect.

- Select Finish in the upper left corner of the screen.
Video is stored.
Note: You can apply a filter to make all video clips look the same.
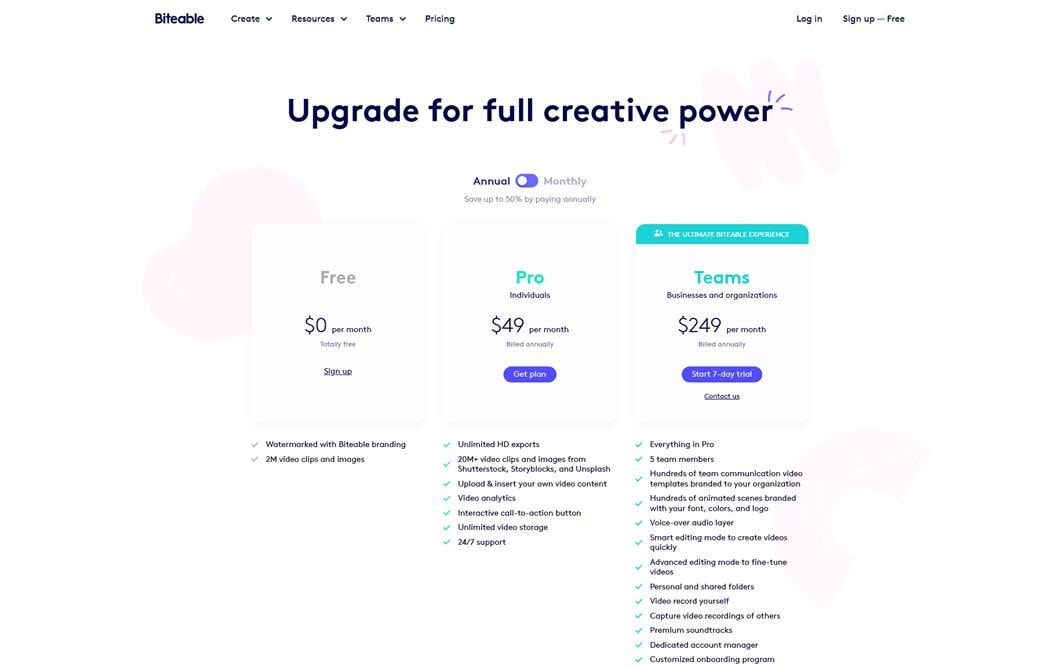
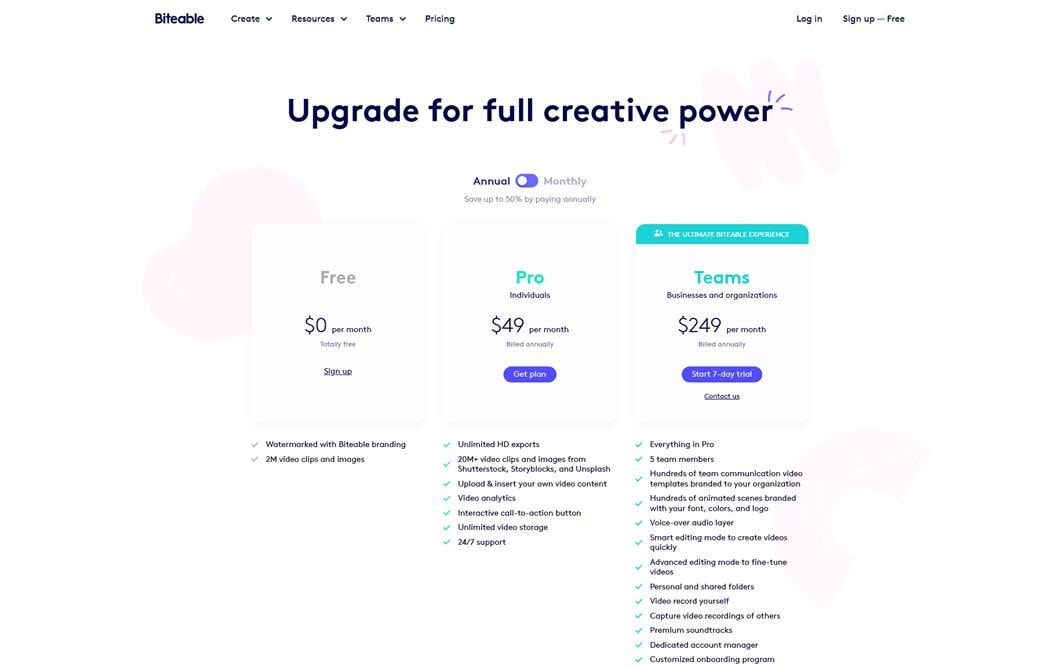
Merge/Combine Xvid Files on iPhone using Biteable (paid software)
Merge videos like an expert
Biteable’s video combiner allows you to quickly merge footage and add transition effects.
From flashy dissolves to smoother slide-ins than Barry White eating ice cream, merging videos has never been easier.
Method is as follows:
- Upload video footage
First, log in to Biteable and create a new video project. Alternatively, click this link to sign up and get started in seconds.
Then select Start with Blank Video on the toolbar to start a new project or select a template. The Biteable Video Editor launches.
To add your first footage, tap the canvas, then tap Add Scene> Upload. Select the video you want to add. Then repeat this process to upload the second video.
- Merge and add transitions
This will merge the footage on the timeline. If you want to add a transition, move the mouse pointer to the area between the video clips on the timeline.
Tap the white arrow that appears and swipe up, swipe left, or select a dreamy crossfade effect.
- Click the Preview button to export the merged video
Immediately export the video and later upgrade to a premium membership to remove the small watermark.
https://biteable.com/tools/merge-videos/

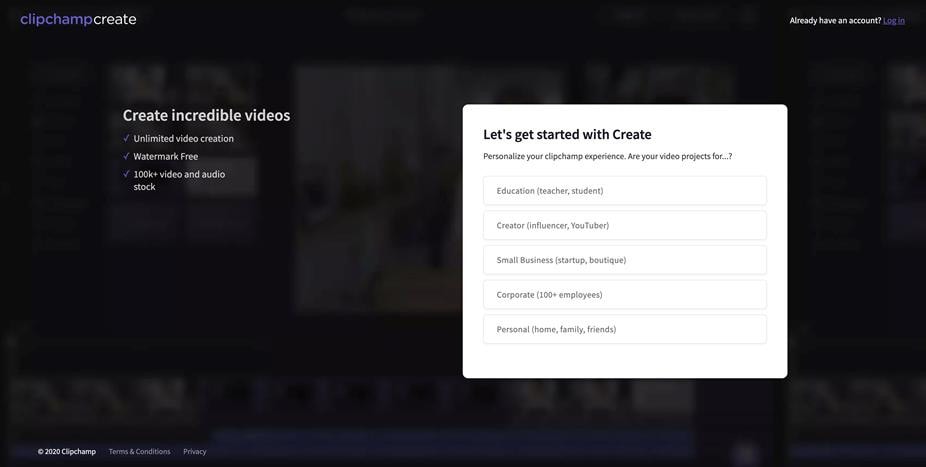
Merge/Combine Xvid Files Online using ClipChamp (paid software)
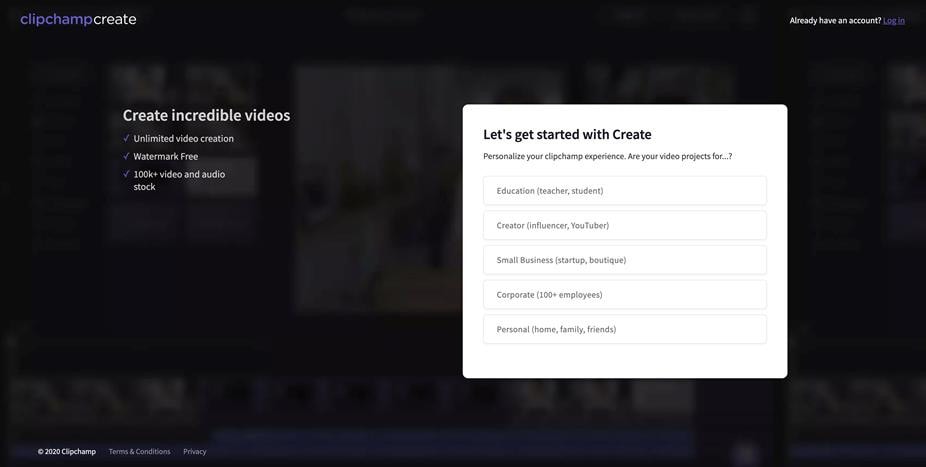
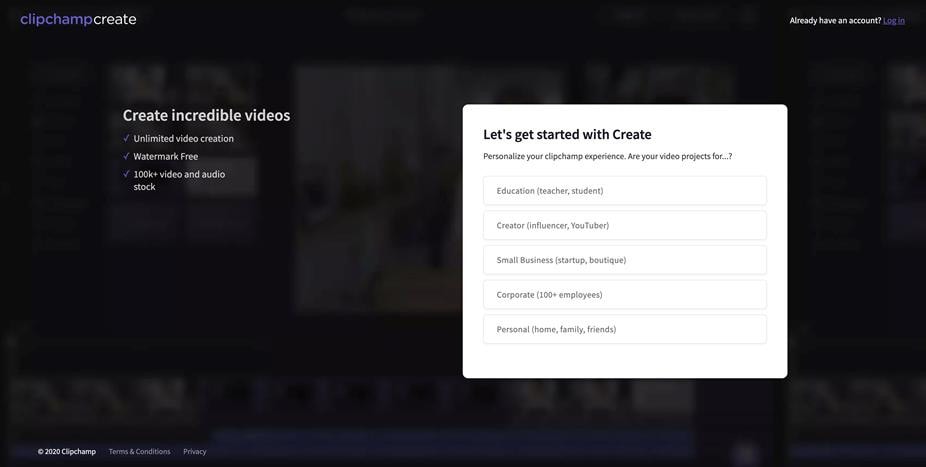
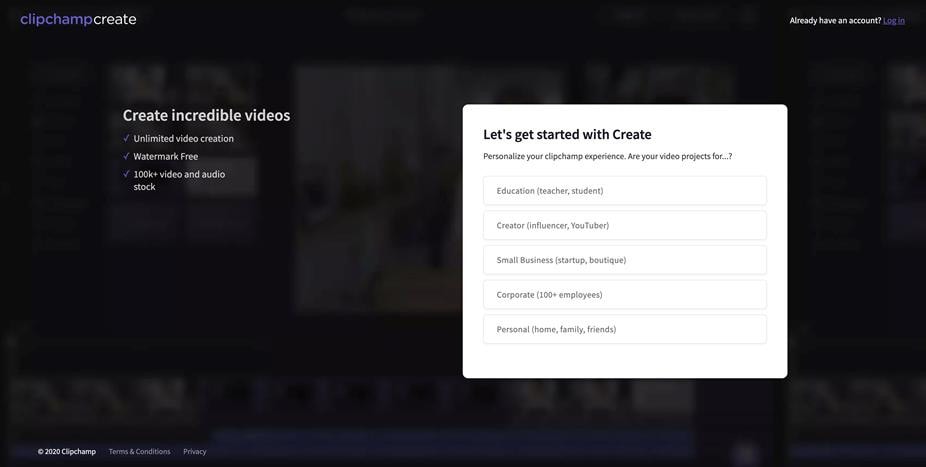
Step 1. Create an account on Clipchamp
Log into your Clipchamp Create account, or join up without spending a dime to get started.

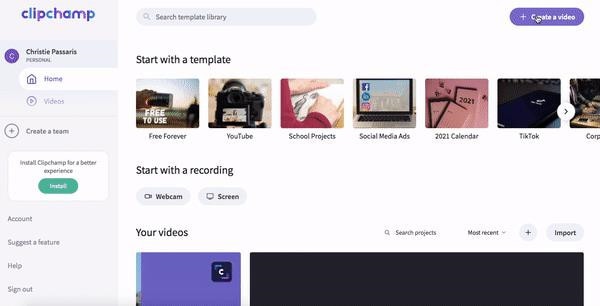
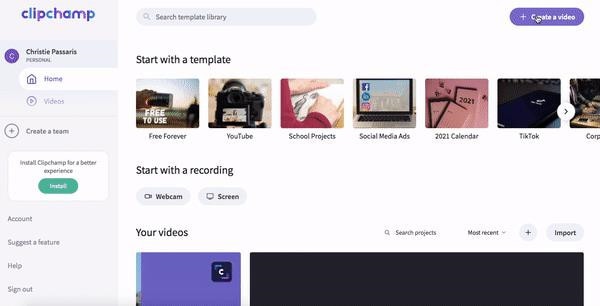
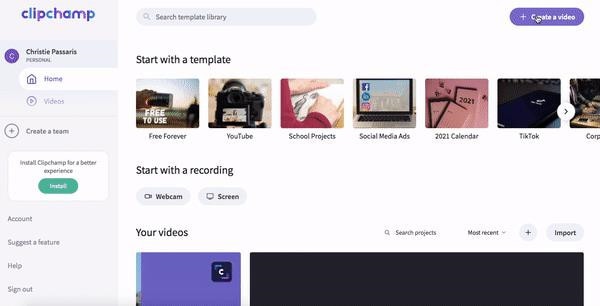
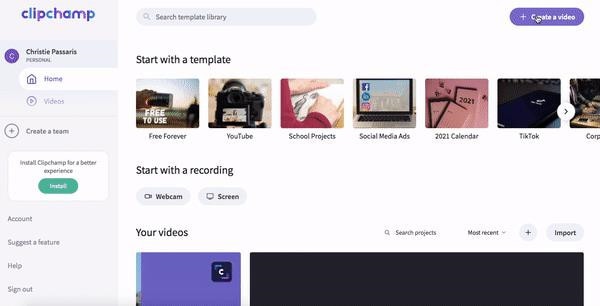
Step 2. Create a brand new task
Click on Create a Video button withinside the pinnacle proper corner. We provide plenty of codecs and templates to pick from.
Before you choose a layout or a template have a clean concept of ways you need to continue consistent with your requirement. Select an element ratio that fits the pleasant in your video.
Your element ratio can vary primarily based totally upon the platform that you`re aiming to submit the video.

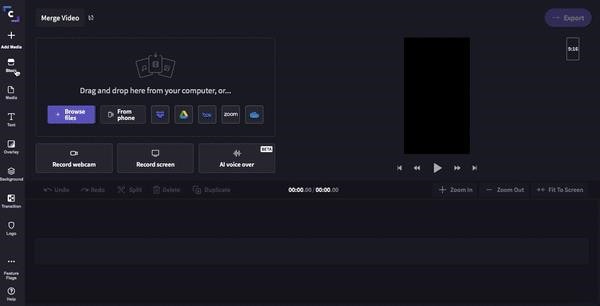
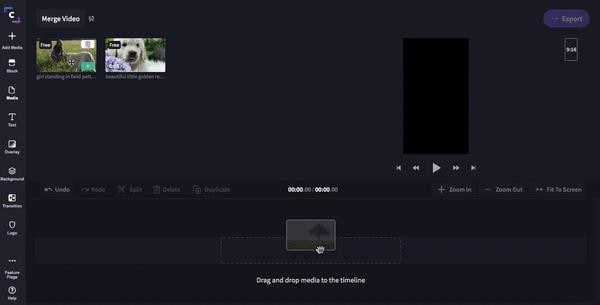
Step 3. Add the motion pictures you need to merge
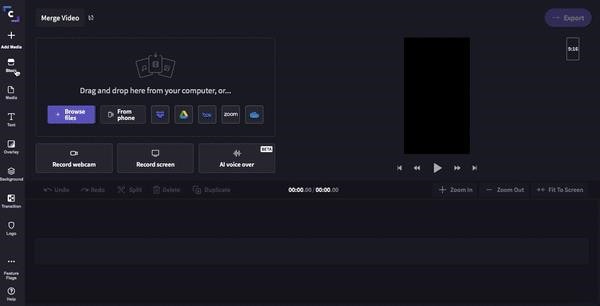
Now that you`ve created a brand new task at the video merger, click on the Add Media button withinside the left toolbar to import video documents into the empty task.
You can pick to tug and drop motion pictures out of your difficult drive, your phone, dropbox, google drive, or different on line storage. You may even upload inventory photos or Gifs from the inventory button at the left toolbar.
Once you`ve imported your media documents they`ll seem withinside the video merger.

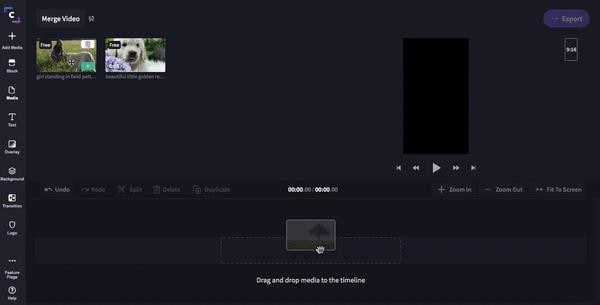
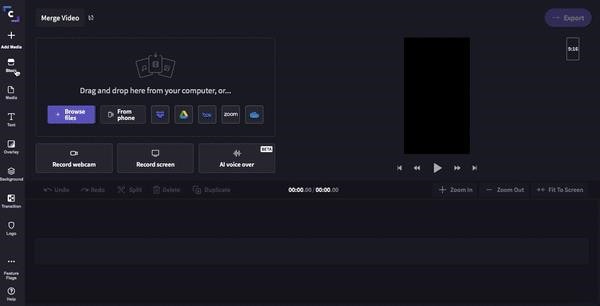
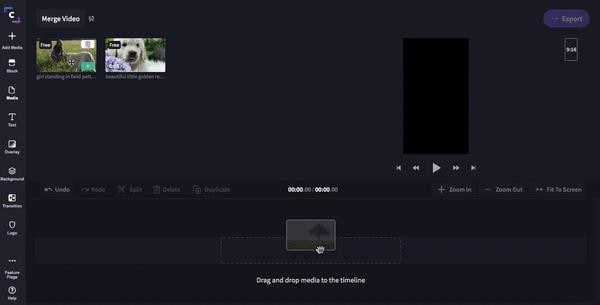
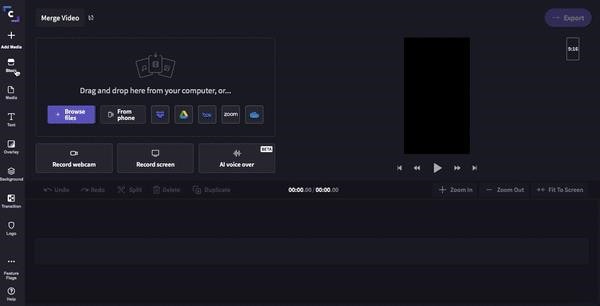
Step 4. Add your motion pictures to the video merger timeline
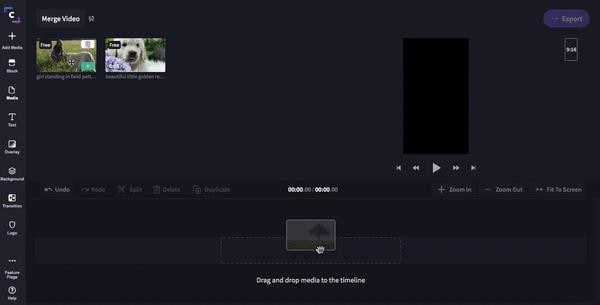
Select the 2 movies and drag them to the editor`s timeline. After adjusting the clips to their accurate positions a inexperienced spotlight will seem round them
indicating that those documents will drop to the timeline in case you allow pass of your click on. You may also upload extra clips sequentially on your timeline relying at the requirement.
You may want to scroll beyond the clips at the timeline to alter them into areas in case your video receives longer. Your clips at the moment are located at the timeline!

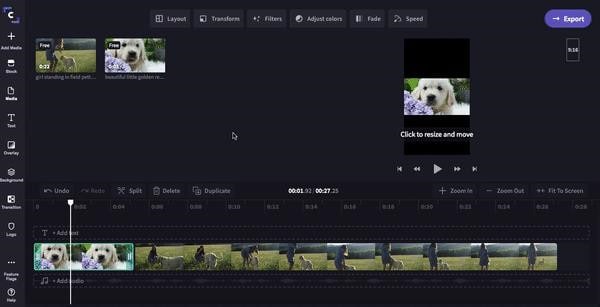
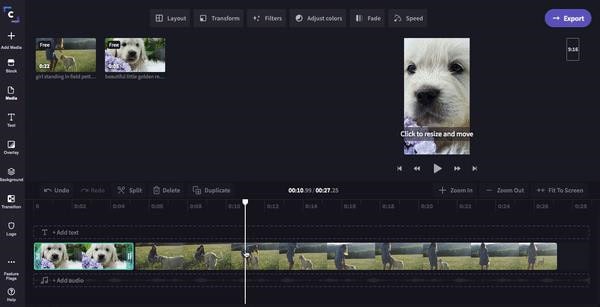
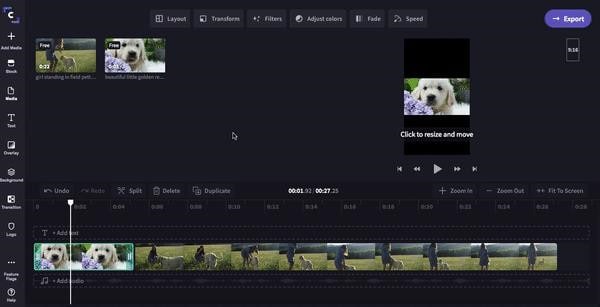
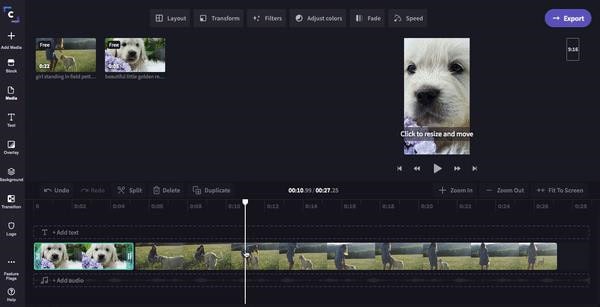
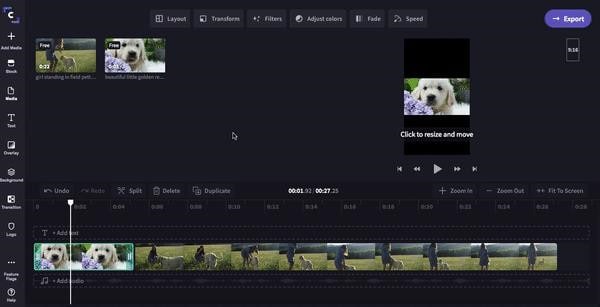
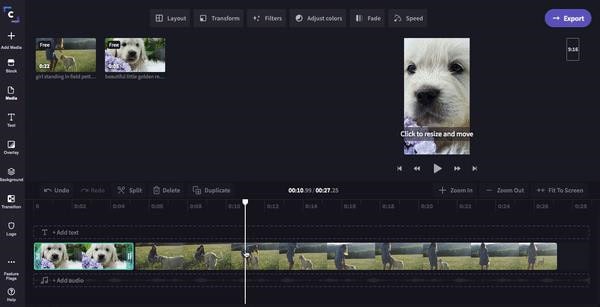
Step 5. Resize and rearrange your motion pictures
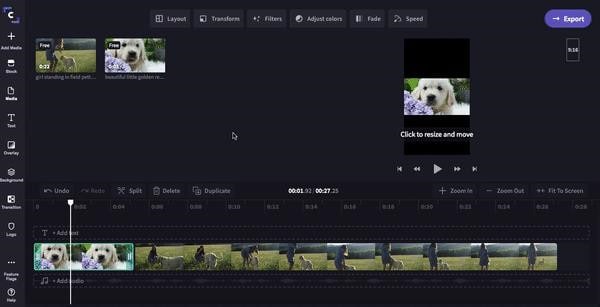
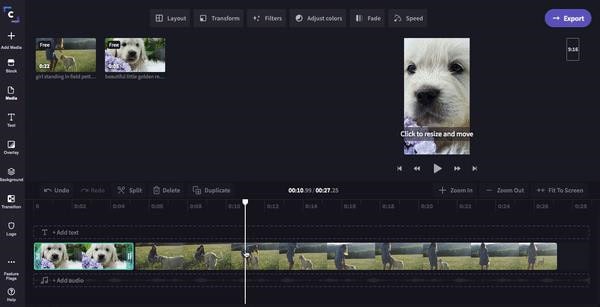
We have selected a nine:sixteen ratio however our inventory photos is sixteen:nine ratio. You will want to resize your video photos. Click at the preview display then click on Crop to fill.
Drag the video throughout the display to put the video. Repeat this technique for each motion pictures. Since the motion pictures won’t be withinside the series you need them to be in,
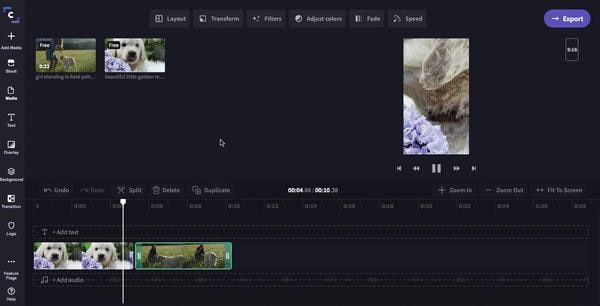
you may have to tug and drop them to the favored series. You can trim the video without a doubt through transferring your mouse over to both give up of a clip and dragging them as consistent with your want.


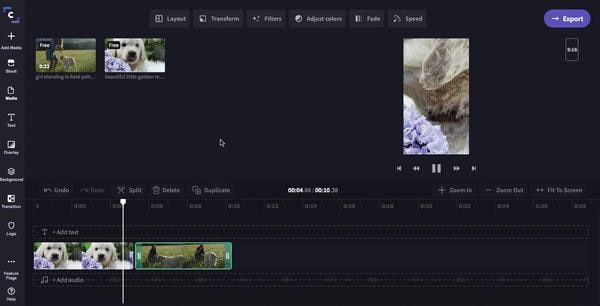
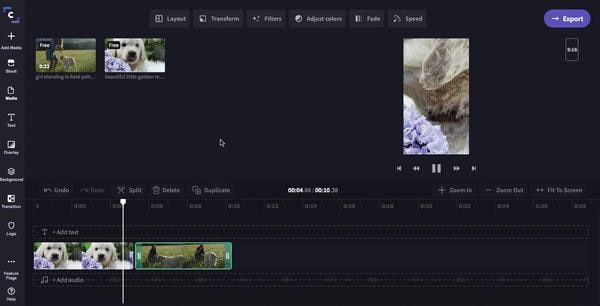
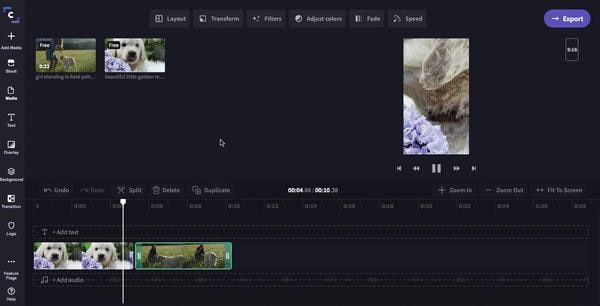
Step 6. Recheck and export
Often even as enhancing or merging our motion pictures we export in a rush and recognize that we had to trim a segment a tad bit more.
This takes place to maximum folks however does now no longer fear as Clipchamp robotically saves your task and you could re-take a look at the complete video earlier than exporting it.
If you are happy with the merge of the two videos, you can click the export button in the upper right corner of the video editor.
Select the resolution for which you want to export the video file and click Next.
You can also change the aspect ratio to suit the needs of other platforms and repeat the export process.

Merge/Combine Xvid Files Online using Kapwing (unpaid software)
Step 1: Upload the video
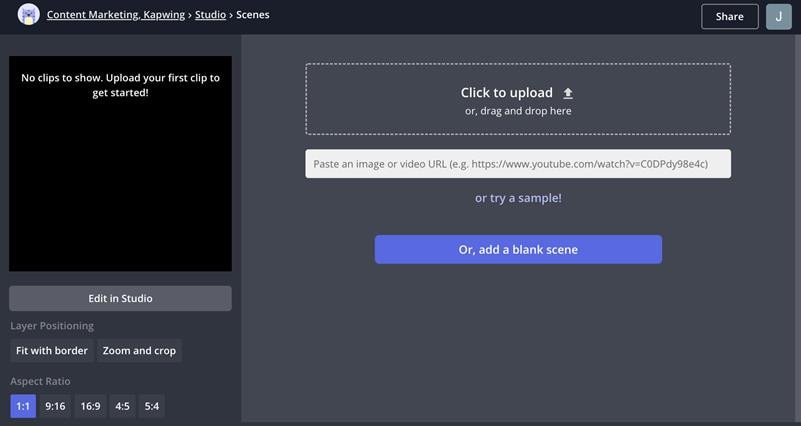
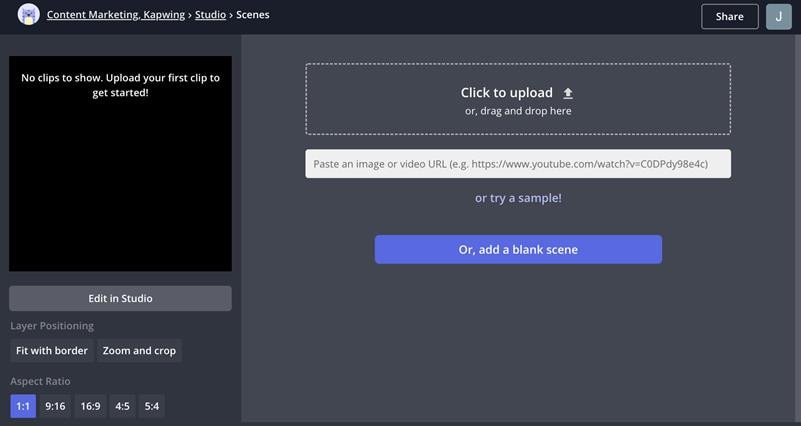
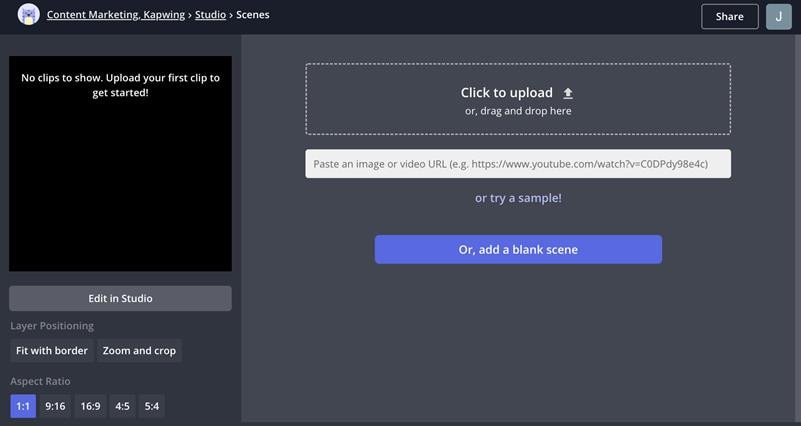
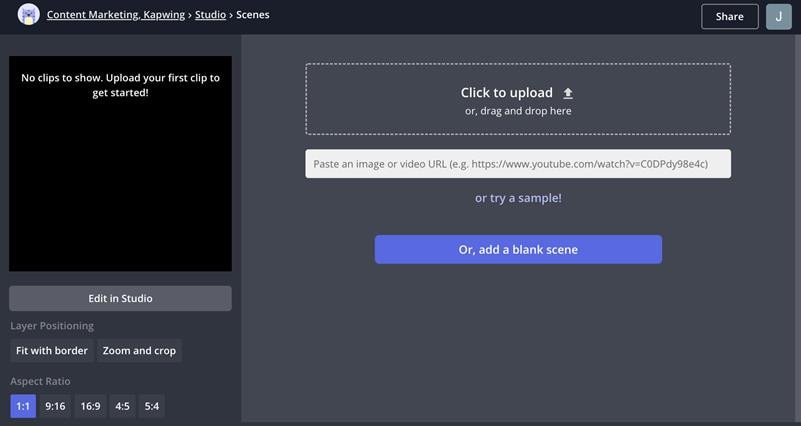
First, upload the video to Kapwing’s video merging tool. This free tool is available for iPhone, Android, PC, or tablet in Chrome or Safari browser. Click Upload to add the videos one at a time, or select multiple clips to import them all at once.
Kapwing supports major video file types such as MP4, .FLV, .3PG. To embed a video from the web, just copy and paste the link. You can upload photos and GIFs and combine them with videos.

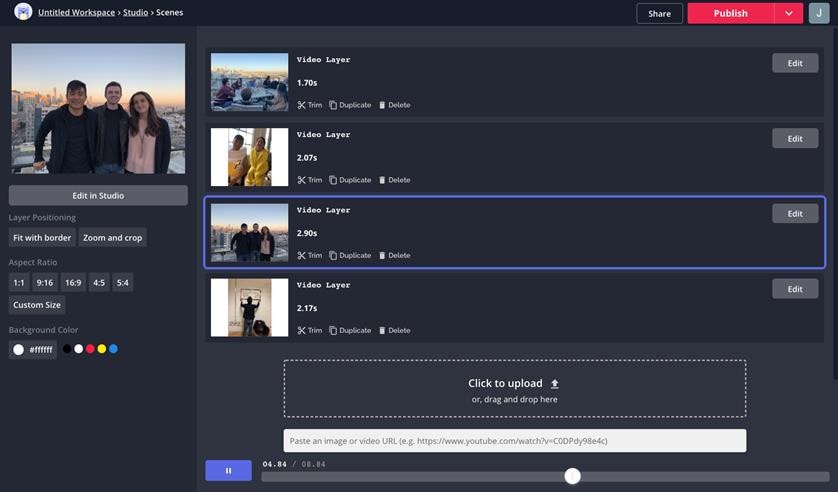
Think of a video that looks great when spliced together into two consecutive videos. This can be a similar color palette, an event or travel video, or a video of the same person. When
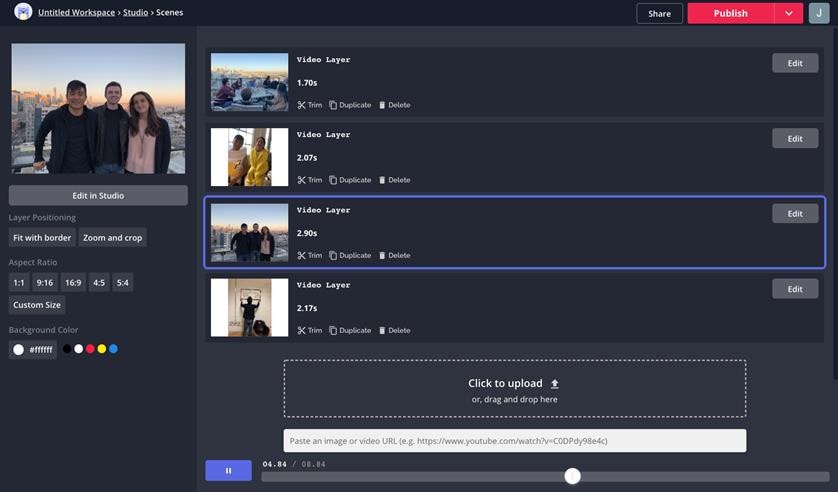
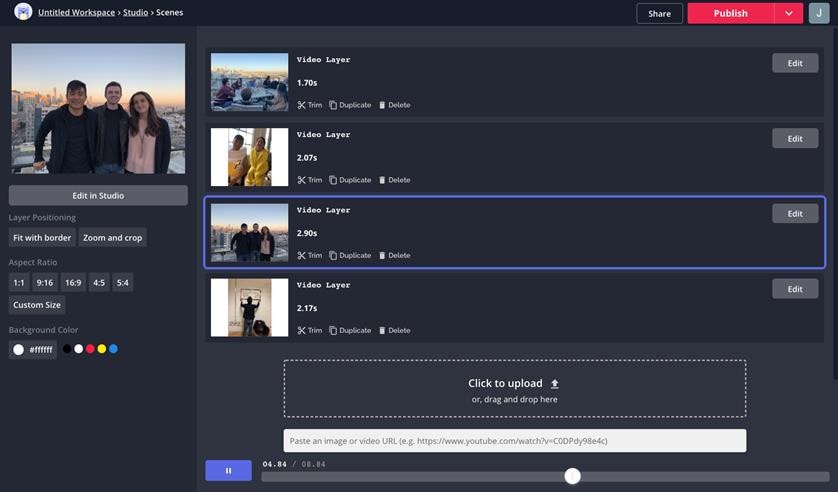
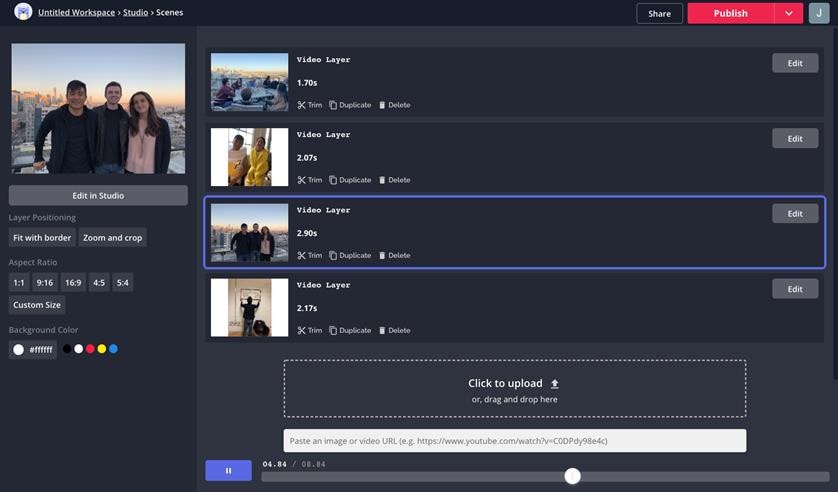
videos are uploaded, the video preview shows how they look combined. Kapwing highlights each scene with a purple box during playback.

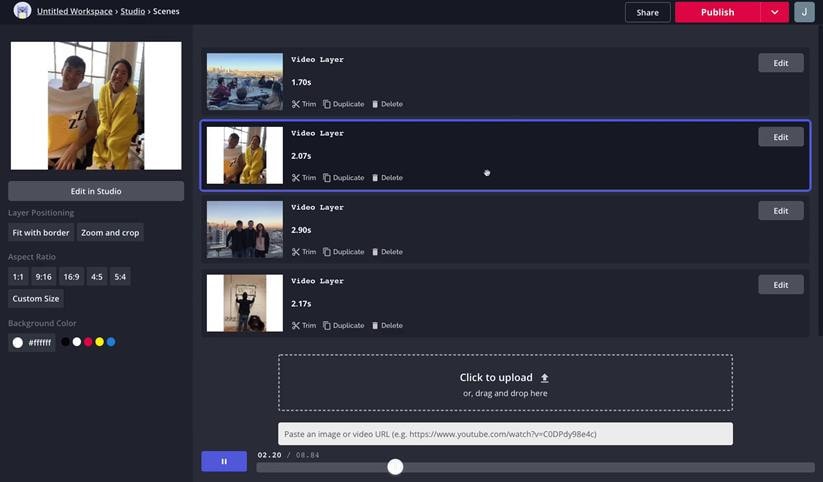
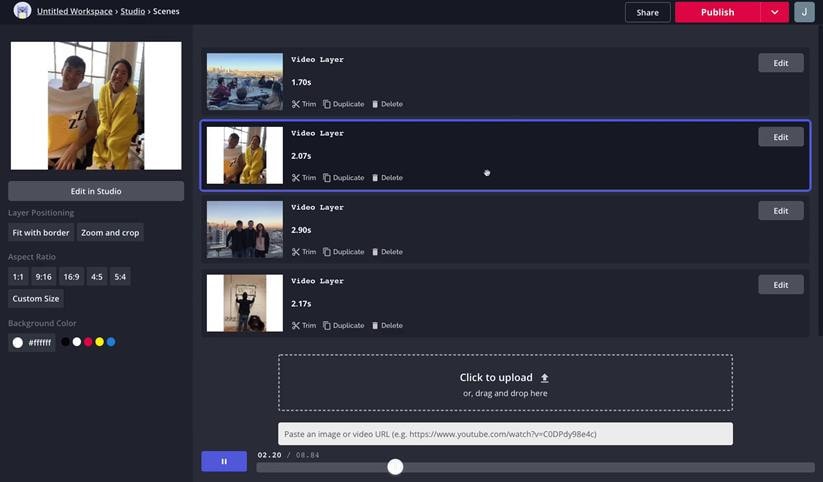
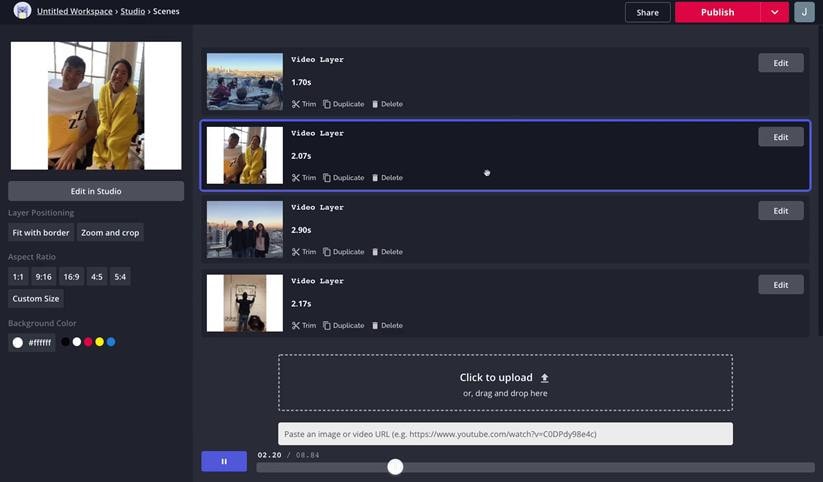
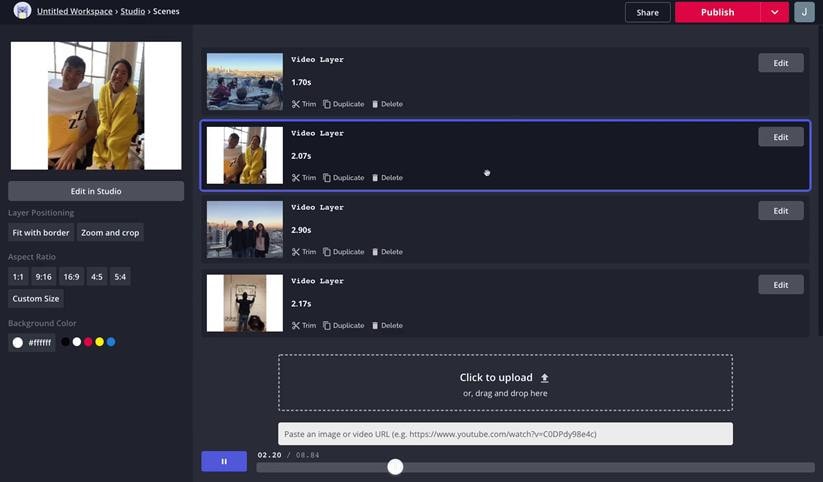
Step 2: Place the video /photo in the desired order.
Think about which clips are next to each other and work best, and arrange them accordingly. You can drag clips to rearrange them and delete them when you no longer need them.
In the menu on the left, you can choose the format of the finished video (choose 1: 1 (square)), whether to crop the video (choose Fit to Border), and the length.

The video should be a montage photo Kapwing also has the option to crop the video clip to shorten the required section.
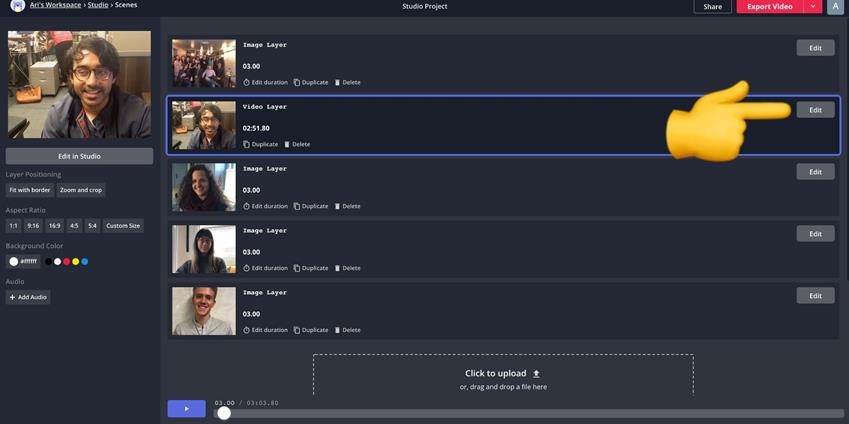
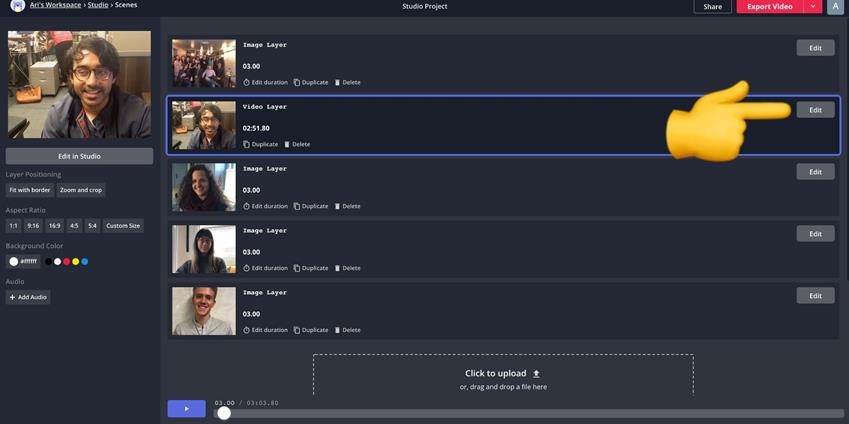
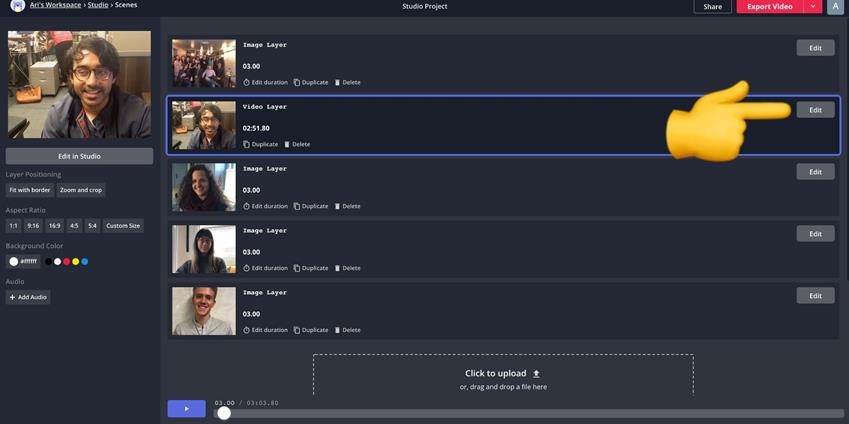
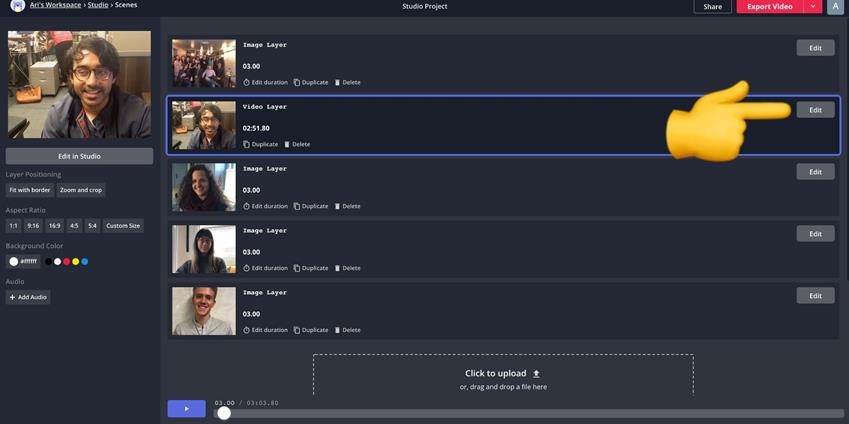
Creators can crop videos and remove sections from the center. To crop a clip, first select it and click Edit to open Kapwing Studio.

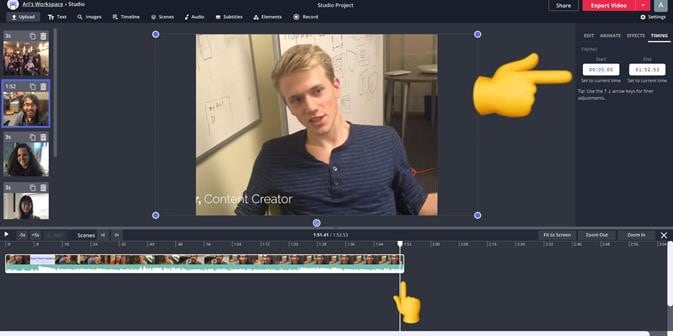
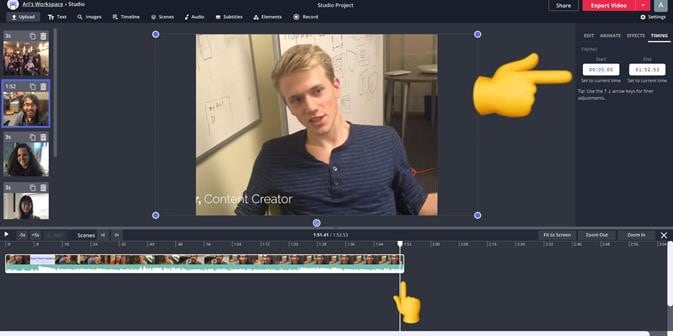
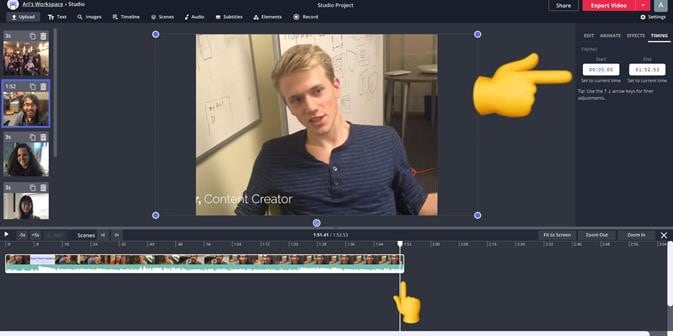
Drag both ends of the layer to change the timing of the start and end of the clip, or click the timing and use the arrow keys to make fine adjustments.
Besides trimming, you can look at other edits. To remove a section or add a clip in the center, use the split tool above the timeline or type “s” on your keyboard and use the shortcut.
Next, delete the layers you no longer need, drag the clips to combine them, and display them side by side on the timeline.
creators have more control over the montage by editing the scene in Studio. In Studio, you can add music to your montage,
insert title slides, attach endings, watermark corners, and animate.

Step 3: Save the merged video
When you have finished merging the video into the merged video, click Export Video in the upper right corner. Once the video is processed, you will be taken to the download page.
From here, you can save the video to your device or create a free account with your Google or Facebook login credentials to remove the watermark first.
There are two ways to import a Xvid file.
Click Import to browse for Xvid videos on your computer and select all Xvid files to load while holding down the Ctrl or Shift key. Drag and drop the Xvid file directly into the program window.
If you want to add images and sounds and merge them seamlessly, do that. All regular image and audio files are supported.

- Drag and drop the Xvid video together
When you load all the Xvid files, they will appear as thumbnails in your album. To merge them, you need to drag and drop them one by one into the video timeline. They are seamlessly merged without gaps. Click the play icon to see the merged Xvid files in the screen on the right.
To change the order, simply drag the video element to the left or right. Note: Do not overlay another video clip. Otherwise, split and paste the original video in its place.

- Improve merged Xvid videos (optional)
You can also do other work to personalize your Xvid video before you export the merged Xvid video. As a powerful and easy-to-use video editor, you can use Wondershare Filmora:
for basic editing (trimming, splitting, rotating, trimming, brightness, contrast, tint adjustment, playback speed, pitch change, etc.). I can do it. Video Customization: Apply transitions, effects, subtitles, PIPs, intros / credits and add background noise. Over 300 templates are provided. Edit like a pro Take your Xvid video editing to the next level with built-in power tools such as jump cut, face off, mosaic, tilt shift, flash and hold.
- Export related Xvid files
You can preview the content you created after making the necessary changes. When you are satisfied, click the “Create” button to save. In the pop-up output window, you can choose the desired format from all common formats such as WMV, MP4, AVI, MOV, MPG, FLV. In addition, in Advanced Settings, you can further select encoder resolution settings such as 1280 x 720, 640 x 480, 1920x1080.
Would you like to burn the merged Xvid files to DVD for viewing on a regular DVD player or big screen TV? Click the DVD tab, set the aspect ratio to 16: 9 or 4: 3, set the TV standard and create a DVD video.

Film / Media File Preparation: Filmora supports a variety of file formats. You can check if your file is supported by Filmora here. Be sure to save the file to your computer or storage drive.
Review System Requirements: Review Filmora’s system requirements to ensure that your Mac meets these requirements for the best user experience.
Create a new project or open a recently used project
1 To create a new project, select a video aspect ratio and click New Project.
2 Click Open Project to open an existing project. Importing

Media Files Imports
video footage, audio, or other media files. To import media files, you can:
1 Click the “+” icon to browse to a local file on your Mac and add a file.
2 Drag and drop the media file into the Media Library area.
3 Import media files from an external device.
4 Import using the Instant Cutter tool.

Media File Placement on the Timeline To place a clip or sequence of other media files, you can:
Drag the video, audio, and images into the timeline window and place them in the order you want. Apply Transitions and Effects
Transitions and effects help make your video more eye-catching. The Transitions and Effects panel contains various transitions and effects that you can apply. Adding a title
Filmora has a number of title templates. What you can do:
1 Select an existing title template in the Title section, enter text and save.
2 Click the text to adjust the text style. You can save it as a custom for later use.

Color Editing
Filmora has multiple color editing options. You can do the following.
Improves video color.
Adjust the white balance.
Tone changes: Contrast, Saturation, Brightness.
2 Match the colors of two different clips.
To edit the color, double-click the clip, click Color, change the parameters, and then click Save. If you need more advanced editing, you can click Details. Edit Audio
Filmora has a complete audio editing solution. You can remove background noise, change audio speed, auto-normalize audio, and more.
Export videos to a supported format or post directly to the social platform.
Another way to combine multiple Xvid files into one using Avidemux
There are many different video formats, and it can be difficult to meet some of them without knowing exactly what they are. For example, Xvid files are Xviden-encoded video file formats that use the Xvid codec, rather than the formats you are used to in everyday life like the MP4 format. This program is used to compress and decompress video to the compression standard MPEG4 ASP, save disk space and file transfer speed, and open this type of file. Many modern DVD and Bluray players can play XVID files. Like a PC, any software program that can decode MPEG4 ASP-encoded video can play XVID files.
This article describes how to combine multiple Xvid files into one using Avidemux, a free video editor and encoder that supports multiple file types. Merging common video and video in Avidemux is not a big deal, but you can learn how to merge different Xvid files with this editor from the detailed article.
Therefore, first you need to change some of the settings for the selected video. Frame rate etc. Next, you need to open the first video clip, find and open the menu file option that displays the drop-down menu at the top left of the screen, and select Attach.
Step 1:
Adding Xvid Video to a program in batch
Before importing an Xvid file, you need to make sure that you have the latest version of Joyoshare Video Joiner installed on your computer. Then it’s up to you to upload the Xvid video. There are two options. Touch the Open File icon in the lower left corner, or drag directly in bulk as needed.
Step 2:
Finish setting the output format
When all the Xvid video files are loaded, click Format in the lower right corner of the main screen and select the output format. Formatting can be set in “Fast Mode” or “Encode Mode”. The only difference between the two modes is that the former is a lossless mode, which provides a 60x speed solution that stitches multiple Xvid files in their original quality, but the output format must be the same as the source video. The latter is a customizable mockup that allows you to choose any format as the output format and customize the output quality by simply clicking on the gear icon.
Step 3:
Cut Xvid Video File When you have finished setting the
output format, tap OK to save and you will be returned to the first interface. You can now crop Xvid videos as needed by simply dragging the timeline.
Step 4
Editing a Xvid file in encode mode
The Joyoshare Video Joiner is equipped with a video editor that works only in encode mode. Therefore, if you want to combine Xvid files, then click the Edit icon next to the Xvid file you just added to crop, crop, mirror, adjust brightness, watermark, apply effects, subtitles, etc. You can edit the video.
2 Ways to Merge/Combine Xvid Files on Android using Wave.video (paid software)
Wave.video allows you to easily combine two or more video clips or images to create longer videos.
To do this, go to https: //wave.video, click the New Video button and select Blank Video.

This will open a video editor and ask you to select a format.
You can then select the Upload Media (from your computer) or Select from Library (Go to Stock Library, Favorites, Purchased, Previous Uploads, and Read My Video Folders) option. The video clip is added to the editor. You can add a second clip by clicking the + sign on the timeline.

Not only can you merge original video clips, but you can also merge with stock footage, video clips, image merges or merges. Multiple images in the video.

If you add multiple video clips or images to your timeline, you can add transitions between them to “glue” them into your story. If you’re happy with how to combine video clips, go to the publishing steps to download the video or share it directly with your social media account.


2 Ways to Merge/Combine Xvid Files on Android using InShot (unpaid software)
How to merge videos on your smartphone
Smartphone apps are less functional and slower on handheld devices, so it’s usually best to edit videos on your computer.
But if you’re trying to make a simple video on the go, your smartphone will do the job. Combining videos on Android phones.
Android users, InShot is a great option for combining multiple videos.
Transitions, effects, stickers, etc. are limited by the free version of the app.
How to get started:
- Open the app and select a video option.
Other options are not related to video.

- Select the videos you want to combine from the library.
Select the videos in the order you want them to appear.

- Crop the clip to crop and polish the video
Tap the video clip section to crop the clip.
- Add a transition effect between video clips
To add a Transition, simply select the white icon on the timeline that ends one video clip and starts another.
Click to see the transitions. Only basic transitions are available in the free version. Super and glitch are available to professional users.

- Insert text to add stickers
The sticker options available in the free version of the app are limited.
- Correct the color of the clip Select the clip and click the Filter option.
Go to the Adjustment tab and modify the lighting, saturation, etc. of the clip.

- Save Video
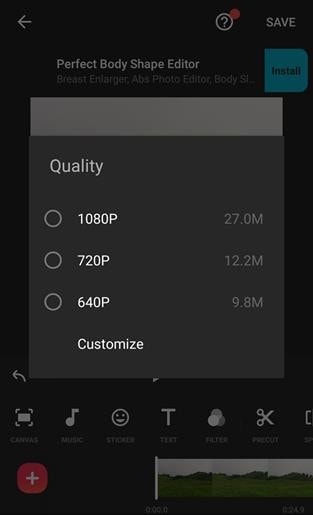
Click Save in the upper right corner of the screen and select the desired video quality.

Merge/Combine Xvid Files on iPhone using iMovie (unpaid software)
Merge videos with iMovie on iPhone
iMovie is already installed on your iPhone.
Combine multiple video clips into one project in a few simple steps.
The method is as follows:
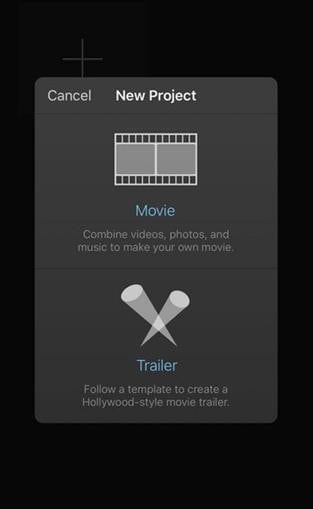
- Open the app and create a new project
Select Movie from the options displayed on the screen.

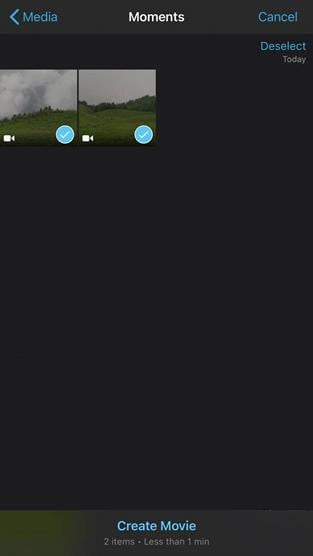
2nd Click Media in the upper left.
Select the video files in the order you want them to appear.

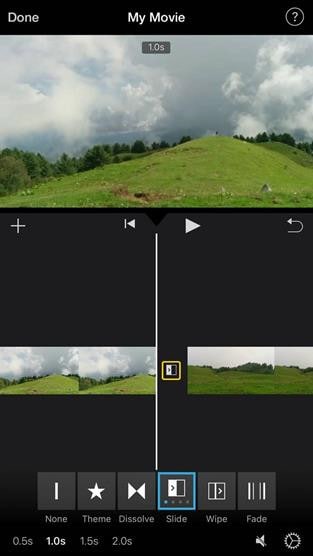
- Start editing
Click the white icon in the center of the clip to add a transition effect.

- Select Finish in the upper left corner of the screen.
Video is stored.
Note: You can apply a filter to make all video clips look the same.
Merge/Combine Xvid Files on iPhone using Biteable (paid software)
Merge videos like an expert
Biteable’s video combiner allows you to quickly merge footage and add transition effects.
From flashy dissolves to smoother slide-ins than Barry White eating ice cream, merging videos has never been easier.
Method is as follows:
- Upload video footage
First, log in to Biteable and create a new video project. Alternatively, click this link to sign up and get started in seconds.
Then select Start with Blank Video on the toolbar to start a new project or select a template. The Biteable Video Editor launches.
To add your first footage, tap the canvas, then tap Add Scene> Upload. Select the video you want to add. Then repeat this process to upload the second video.
- Merge and add transitions
This will merge the footage on the timeline. If you want to add a transition, move the mouse pointer to the area between the video clips on the timeline.
Tap the white arrow that appears and swipe up, swipe left, or select a dreamy crossfade effect.
- Click the Preview button to export the merged video
Immediately export the video and later upgrade to a premium membership to remove the small watermark.
https://biteable.com/tools/merge-videos/

Merge/Combine Xvid Files Online using ClipChamp (paid software)
Step 1. Create an account on Clipchamp
Log into your Clipchamp Create account, or join up without spending a dime to get started.

Step 2. Create a brand new task
Click on Create a Video button withinside the pinnacle proper corner. We provide plenty of codecs and templates to pick from.
Before you choose a layout or a template have a clean concept of ways you need to continue consistent with your requirement. Select an element ratio that fits the pleasant in your video.
Your element ratio can vary primarily based totally upon the platform that you`re aiming to submit the video.

Step 3. Add the motion pictures you need to merge
Now that you`ve created a brand new task at the video merger, click on the Add Media button withinside the left toolbar to import video documents into the empty task.
You can pick to tug and drop motion pictures out of your difficult drive, your phone, dropbox, google drive, or different on line storage. You may even upload inventory photos or Gifs from the inventory button at the left toolbar.
Once you`ve imported your media documents they`ll seem withinside the video merger.

Step 4. Add your motion pictures to the video merger timeline
Select the 2 movies and drag them to the editor`s timeline. After adjusting the clips to their accurate positions a inexperienced spotlight will seem round them
indicating that those documents will drop to the timeline in case you allow pass of your click on. You may also upload extra clips sequentially on your timeline relying at the requirement.
You may want to scroll beyond the clips at the timeline to alter them into areas in case your video receives longer. Your clips at the moment are located at the timeline!

Step 5. Resize and rearrange your motion pictures
We have selected a nine:sixteen ratio however our inventory photos is sixteen:nine ratio. You will want to resize your video photos. Click at the preview display then click on Crop to fill.
Drag the video throughout the display to put the video. Repeat this technique for each motion pictures. Since the motion pictures won’t be withinside the series you need them to be in,
you may have to tug and drop them to the favored series. You can trim the video without a doubt through transferring your mouse over to both give up of a clip and dragging them as consistent with your want.


Step 6. Recheck and export
Often even as enhancing or merging our motion pictures we export in a rush and recognize that we had to trim a segment a tad bit more.
This takes place to maximum folks however does now no longer fear as Clipchamp robotically saves your task and you could re-take a look at the complete video earlier than exporting it.
If you are happy with the merge of the two videos, you can click the export button in the upper right corner of the video editor.
Select the resolution for which you want to export the video file and click Next.
You can also change the aspect ratio to suit the needs of other platforms and repeat the export process.

Merge/Combine Xvid Files Online using Kapwing (unpaid software)
Step 1: Upload the video
First, upload the video to Kapwing’s video merging tool. This free tool is available for iPhone, Android, PC, or tablet in Chrome or Safari browser. Click Upload to add the videos one at a time, or select multiple clips to import them all at once.
Kapwing supports major video file types such as MP4, .FLV, .3PG. To embed a video from the web, just copy and paste the link. You can upload photos and GIFs and combine them with videos.

Think of a video that looks great when spliced together into two consecutive videos. This can be a similar color palette, an event or travel video, or a video of the same person. When
videos are uploaded, the video preview shows how they look combined. Kapwing highlights each scene with a purple box during playback.

Step 2: Place the video /photo in the desired order.
Think about which clips are next to each other and work best, and arrange them accordingly. You can drag clips to rearrange them and delete them when you no longer need them.
In the menu on the left, you can choose the format of the finished video (choose 1: 1 (square)), whether to crop the video (choose Fit to Border), and the length.

The video should be a montage photo Kapwing also has the option to crop the video clip to shorten the required section.
Creators can crop videos and remove sections from the center. To crop a clip, first select it and click Edit to open Kapwing Studio.

Drag both ends of the layer to change the timing of the start and end of the clip, or click the timing and use the arrow keys to make fine adjustments.
Besides trimming, you can look at other edits. To remove a section or add a clip in the center, use the split tool above the timeline or type “s” on your keyboard and use the shortcut.
Next, delete the layers you no longer need, drag the clips to combine them, and display them side by side on the timeline.
creators have more control over the montage by editing the scene in Studio. In Studio, you can add music to your montage,
insert title slides, attach endings, watermark corners, and animate.

Step 3: Save the merged video
When you have finished merging the video into the merged video, click Export Video in the upper right corner. Once the video is processed, you will be taken to the download page.
From here, you can save the video to your device or create a free account with your Google or Facebook login credentials to remove the watermark first.
There are two ways to import a Xvid file.
Click Import to browse for Xvid videos on your computer and select all Xvid files to load while holding down the Ctrl or Shift key. Drag and drop the Xvid file directly into the program window.
If you want to add images and sounds and merge them seamlessly, do that. All regular image and audio files are supported.

- Drag and drop the Xvid video together
When you load all the Xvid files, they will appear as thumbnails in your album. To merge them, you need to drag and drop them one by one into the video timeline. They are seamlessly merged without gaps. Click the play icon to see the merged Xvid files in the screen on the right.
To change the order, simply drag the video element to the left or right. Note: Do not overlay another video clip. Otherwise, split and paste the original video in its place.

- Improve merged Xvid videos (optional)
You can also do other work to personalize your Xvid video before you export the merged Xvid video. As a powerful and easy-to-use video editor, you can use Wondershare Filmora:
for basic editing (trimming, splitting, rotating, trimming, brightness, contrast, tint adjustment, playback speed, pitch change, etc.). I can do it. Video Customization: Apply transitions, effects, subtitles, PIPs, intros / credits and add background noise. Over 300 templates are provided. Edit like a pro Take your Xvid video editing to the next level with built-in power tools such as jump cut, face off, mosaic, tilt shift, flash and hold.
- Export related Xvid files
You can preview the content you created after making the necessary changes. When you are satisfied, click the “Create” button to save. In the pop-up output window, you can choose the desired format from all common formats such as WMV, MP4, AVI, MOV, MPG, FLV. In addition, in Advanced Settings, you can further select encoder resolution settings such as 1280 x 720, 640 x 480, 1920x1080.
Would you like to burn the merged Xvid files to DVD for viewing on a regular DVD player or big screen TV? Click the DVD tab, set the aspect ratio to 16: 9 or 4: 3, set the TV standard and create a DVD video.

Film / Media File Preparation: Filmora supports a variety of file formats. You can check if your file is supported by Filmora here. Be sure to save the file to your computer or storage drive.
Review System Requirements: Review Filmora’s system requirements to ensure that your Mac meets these requirements for the best user experience.
Create a new project or open a recently used project
1 To create a new project, select a video aspect ratio and click New Project.
2 Click Open Project to open an existing project. Importing

Media Files Imports
video footage, audio, or other media files. To import media files, you can:
1 Click the “+” icon to browse to a local file on your Mac and add a file.
2 Drag and drop the media file into the Media Library area.
3 Import media files from an external device.
4 Import using the Instant Cutter tool.

Media File Placement on the Timeline To place a clip or sequence of other media files, you can:
Drag the video, audio, and images into the timeline window and place them in the order you want. Apply Transitions and Effects
Transitions and effects help make your video more eye-catching. The Transitions and Effects panel contains various transitions and effects that you can apply. Adding a title
Filmora has a number of title templates. What you can do:
1 Select an existing title template in the Title section, enter text and save.
2 Click the text to adjust the text style. You can save it as a custom for later use.

Color Editing
Filmora has multiple color editing options. You can do the following.
Improves video color.
Adjust the white balance.
Tone changes: Contrast, Saturation, Brightness.
2 Match the colors of two different clips.
To edit the color, double-click the clip, click Color, change the parameters, and then click Save. If you need more advanced editing, you can click Details. Edit Audio
Filmora has a complete audio editing solution. You can remove background noise, change audio speed, auto-normalize audio, and more.
Export videos to a supported format or post directly to the social platform.
Another way to combine multiple Xvid files into one using Avidemux
There are many different video formats, and it can be difficult to meet some of them without knowing exactly what they are. For example, Xvid files are Xviden-encoded video file formats that use the Xvid codec, rather than the formats you are used to in everyday life like the MP4 format. This program is used to compress and decompress video to the compression standard MPEG4 ASP, save disk space and file transfer speed, and open this type of file. Many modern DVD and Bluray players can play XVID files. Like a PC, any software program that can decode MPEG4 ASP-encoded video can play XVID files.
This article describes how to combine multiple Xvid files into one using Avidemux, a free video editor and encoder that supports multiple file types. Merging common video and video in Avidemux is not a big deal, but you can learn how to merge different Xvid files with this editor from the detailed article.
Therefore, first you need to change some of the settings for the selected video. Frame rate etc. Next, you need to open the first video clip, find and open the menu file option that displays the drop-down menu at the top left of the screen, and select Attach.
Step 1:
Adding Xvid Video to a program in batch
Before importing an Xvid file, you need to make sure that you have the latest version of Joyoshare Video Joiner installed on your computer. Then it’s up to you to upload the Xvid video. There are two options. Touch the Open File icon in the lower left corner, or drag directly in bulk as needed.
Step 2:
Finish setting the output format
When all the Xvid video files are loaded, click Format in the lower right corner of the main screen and select the output format. Formatting can be set in “Fast Mode” or “Encode Mode”. The only difference between the two modes is that the former is a lossless mode, which provides a 60x speed solution that stitches multiple Xvid files in their original quality, but the output format must be the same as the source video. The latter is a customizable mockup that allows you to choose any format as the output format and customize the output quality by simply clicking on the gear icon.
Step 3:
Cut Xvid Video File When you have finished setting the
output format, tap OK to save and you will be returned to the first interface. You can now crop Xvid videos as needed by simply dragging the timeline.
Step 4
Editing a Xvid file in encode mode
The Joyoshare Video Joiner is equipped with a video editor that works only in encode mode. Therefore, if you want to combine Xvid files, then click the Edit icon next to the Xvid file you just added to crop, crop, mirror, adjust brightness, watermark, apply effects, subtitles, etc. You can edit the video.
2 Ways to Merge/Combine Xvid Files on Android using Wave.video (paid software)
Wave.video allows you to easily combine two or more video clips or images to create longer videos.
To do this, go to https: //wave.video, click the New Video button and select Blank Video.

This will open a video editor and ask you to select a format.
You can then select the Upload Media (from your computer) or Select from Library (Go to Stock Library, Favorites, Purchased, Previous Uploads, and Read My Video Folders) option. The video clip is added to the editor. You can add a second clip by clicking the + sign on the timeline.

Not only can you merge original video clips, but you can also merge with stock footage, video clips, image merges or merges. Multiple images in the video.

If you add multiple video clips or images to your timeline, you can add transitions between them to “glue” them into your story. If you’re happy with how to combine video clips, go to the publishing steps to download the video or share it directly with your social media account.


2 Ways to Merge/Combine Xvid Files on Android using InShot (unpaid software)
How to merge videos on your smartphone
Smartphone apps are less functional and slower on handheld devices, so it’s usually best to edit videos on your computer.
But if you’re trying to make a simple video on the go, your smartphone will do the job. Combining videos on Android phones.
Android users, InShot is a great option for combining multiple videos.
Transitions, effects, stickers, etc. are limited by the free version of the app.
How to get started:
- Open the app and select a video option.
Other options are not related to video.

- Select the videos you want to combine from the library.
Select the videos in the order you want them to appear.

- Crop the clip to crop and polish the video
Tap the video clip section to crop the clip.
- Add a transition effect between video clips
To add a Transition, simply select the white icon on the timeline that ends one video clip and starts another.
Click to see the transitions. Only basic transitions are available in the free version. Super and glitch are available to professional users.

- Insert text to add stickers
The sticker options available in the free version of the app are limited.
- Correct the color of the clip Select the clip and click the Filter option.
Go to the Adjustment tab and modify the lighting, saturation, etc. of the clip.

- Save Video
Click Save in the upper right corner of the screen and select the desired video quality.

Merge/Combine Xvid Files on iPhone using iMovie (unpaid software)
Merge videos with iMovie on iPhone
iMovie is already installed on your iPhone.
Combine multiple video clips into one project in a few simple steps.
The method is as follows:
- Open the app and create a new project
Select Movie from the options displayed on the screen.

2nd Click Media in the upper left.
Select the video files in the order you want them to appear.

- Start editing
Click the white icon in the center of the clip to add a transition effect.

- Select Finish in the upper left corner of the screen.
Video is stored.
Note: You can apply a filter to make all video clips look the same.
Merge/Combine Xvid Files on iPhone using Biteable (paid software)
Merge videos like an expert
Biteable’s video combiner allows you to quickly merge footage and add transition effects.
From flashy dissolves to smoother slide-ins than Barry White eating ice cream, merging videos has never been easier.
Method is as follows:
- Upload video footage
First, log in to Biteable and create a new video project. Alternatively, click this link to sign up and get started in seconds.
Then select Start with Blank Video on the toolbar to start a new project or select a template. The Biteable Video Editor launches.
To add your first footage, tap the canvas, then tap Add Scene> Upload. Select the video you want to add. Then repeat this process to upload the second video.
- Merge and add transitions
This will merge the footage on the timeline. If you want to add a transition, move the mouse pointer to the area between the video clips on the timeline.
Tap the white arrow that appears and swipe up, swipe left, or select a dreamy crossfade effect.
- Click the Preview button to export the merged video
Immediately export the video and later upgrade to a premium membership to remove the small watermark.
https://biteable.com/tools/merge-videos/

Merge/Combine Xvid Files Online using ClipChamp (paid software)
Step 1. Create an account on Clipchamp
Log into your Clipchamp Create account, or join up without spending a dime to get started.

Step 2. Create a brand new task
Click on Create a Video button withinside the pinnacle proper corner. We provide plenty of codecs and templates to pick from.
Before you choose a layout or a template have a clean concept of ways you need to continue consistent with your requirement. Select an element ratio that fits the pleasant in your video.
Your element ratio can vary primarily based totally upon the platform that you`re aiming to submit the video.

Step 3. Add the motion pictures you need to merge
Now that you`ve created a brand new task at the video merger, click on the Add Media button withinside the left toolbar to import video documents into the empty task.
You can pick to tug and drop motion pictures out of your difficult drive, your phone, dropbox, google drive, or different on line storage. You may even upload inventory photos or Gifs from the inventory button at the left toolbar.
Once you`ve imported your media documents they`ll seem withinside the video merger.

Step 4. Add your motion pictures to the video merger timeline
Select the 2 movies and drag them to the editor`s timeline. After adjusting the clips to their accurate positions a inexperienced spotlight will seem round them
indicating that those documents will drop to the timeline in case you allow pass of your click on. You may also upload extra clips sequentially on your timeline relying at the requirement.
You may want to scroll beyond the clips at the timeline to alter them into areas in case your video receives longer. Your clips at the moment are located at the timeline!

Step 5. Resize and rearrange your motion pictures
We have selected a nine:sixteen ratio however our inventory photos is sixteen:nine ratio. You will want to resize your video photos. Click at the preview display then click on Crop to fill.
Drag the video throughout the display to put the video. Repeat this technique for each motion pictures. Since the motion pictures won’t be withinside the series you need them to be in,
you may have to tug and drop them to the favored series. You can trim the video without a doubt through transferring your mouse over to both give up of a clip and dragging them as consistent with your want.


Step 6. Recheck and export
Often even as enhancing or merging our motion pictures we export in a rush and recognize that we had to trim a segment a tad bit more.
This takes place to maximum folks however does now no longer fear as Clipchamp robotically saves your task and you could re-take a look at the complete video earlier than exporting it.
If you are happy with the merge of the two videos, you can click the export button in the upper right corner of the video editor.
Select the resolution for which you want to export the video file and click Next.
You can also change the aspect ratio to suit the needs of other platforms and repeat the export process.

Merge/Combine Xvid Files Online using Kapwing (unpaid software)
Step 1: Upload the video
First, upload the video to Kapwing’s video merging tool. This free tool is available for iPhone, Android, PC, or tablet in Chrome or Safari browser. Click Upload to add the videos one at a time, or select multiple clips to import them all at once.
Kapwing supports major video file types such as MP4, .FLV, .3PG. To embed a video from the web, just copy and paste the link. You can upload photos and GIFs and combine them with videos.

Think of a video that looks great when spliced together into two consecutive videos. This can be a similar color palette, an event or travel video, or a video of the same person. When
videos are uploaded, the video preview shows how they look combined. Kapwing highlights each scene with a purple box during playback.

Step 2: Place the video /photo in the desired order.
Think about which clips are next to each other and work best, and arrange them accordingly. You can drag clips to rearrange them and delete them when you no longer need them.
In the menu on the left, you can choose the format of the finished video (choose 1: 1 (square)), whether to crop the video (choose Fit to Border), and the length.

The video should be a montage photo Kapwing also has the option to crop the video clip to shorten the required section.
Creators can crop videos and remove sections from the center. To crop a clip, first select it and click Edit to open Kapwing Studio.

Drag both ends of the layer to change the timing of the start and end of the clip, or click the timing and use the arrow keys to make fine adjustments.
Besides trimming, you can look at other edits. To remove a section or add a clip in the center, use the split tool above the timeline or type “s” on your keyboard and use the shortcut.
Next, delete the layers you no longer need, drag the clips to combine them, and display them side by side on the timeline.
creators have more control over the montage by editing the scene in Studio. In Studio, you can add music to your montage,
insert title slides, attach endings, watermark corners, and animate.

Step 3: Save the merged video
When you have finished merging the video into the merged video, click Export Video in the upper right corner. Once the video is processed, you will be taken to the download page.
From here, you can save the video to your device or create a free account with your Google or Facebook login credentials to remove the watermark first.
There are two ways to import a Xvid file.
Click Import to browse for Xvid videos on your computer and select all Xvid files to load while holding down the Ctrl or Shift key. Drag and drop the Xvid file directly into the program window.
If you want to add images and sounds and merge them seamlessly, do that. All regular image and audio files are supported.

- Drag and drop the Xvid video together
When you load all the Xvid files, they will appear as thumbnails in your album. To merge them, you need to drag and drop them one by one into the video timeline. They are seamlessly merged without gaps. Click the play icon to see the merged Xvid files in the screen on the right.
To change the order, simply drag the video element to the left or right. Note: Do not overlay another video clip. Otherwise, split and paste the original video in its place.

- Improve merged Xvid videos (optional)
You can also do other work to personalize your Xvid video before you export the merged Xvid video. As a powerful and easy-to-use video editor, you can use Wondershare Filmora:
for basic editing (trimming, splitting, rotating, trimming, brightness, contrast, tint adjustment, playback speed, pitch change, etc.). I can do it. Video Customization: Apply transitions, effects, subtitles, PIPs, intros / credits and add background noise. Over 300 templates are provided. Edit like a pro Take your Xvid video editing to the next level with built-in power tools such as jump cut, face off, mosaic, tilt shift, flash and hold.
- Export related Xvid files
You can preview the content you created after making the necessary changes. When you are satisfied, click the “Create” button to save. In the pop-up output window, you can choose the desired format from all common formats such as WMV, MP4, AVI, MOV, MPG, FLV. In addition, in Advanced Settings, you can further select encoder resolution settings such as 1280 x 720, 640 x 480, 1920x1080.
Would you like to burn the merged Xvid files to DVD for viewing on a regular DVD player or big screen TV? Click the DVD tab, set the aspect ratio to 16: 9 or 4: 3, set the TV standard and create a DVD video.

Film / Media File Preparation: Filmora supports a variety of file formats. You can check if your file is supported by Filmora here. Be sure to save the file to your computer or storage drive.
Review System Requirements: Review Filmora’s system requirements to ensure that your Mac meets these requirements for the best user experience.
Create a new project or open a recently used project
1 To create a new project, select a video aspect ratio and click New Project.
2 Click Open Project to open an existing project. Importing

Media Files Imports
video footage, audio, or other media files. To import media files, you can:
1 Click the “+” icon to browse to a local file on your Mac and add a file.
2 Drag and drop the media file into the Media Library area.
3 Import media files from an external device.
4 Import using the Instant Cutter tool.

Media File Placement on the Timeline To place a clip or sequence of other media files, you can:
Drag the video, audio, and images into the timeline window and place them in the order you want. Apply Transitions and Effects
Transitions and effects help make your video more eye-catching. The Transitions and Effects panel contains various transitions and effects that you can apply. Adding a title
Filmora has a number of title templates. What you can do:
1 Select an existing title template in the Title section, enter text and save.
2 Click the text to adjust the text style. You can save it as a custom for later use.

Color Editing
Filmora has multiple color editing options. You can do the following.
Improves video color.
Adjust the white balance.
Tone changes: Contrast, Saturation, Brightness.
2 Match the colors of two different clips.
To edit the color, double-click the clip, click Color, change the parameters, and then click Save. If you need more advanced editing, you can click Details. Edit Audio
Filmora has a complete audio editing solution. You can remove background noise, change audio speed, auto-normalize audio, and more.
Export videos to a supported format or post directly to the social platform.
Another way to combine multiple Xvid files into one using Avidemux
There are many different video formats, and it can be difficult to meet some of them without knowing exactly what they are. For example, Xvid files are Xviden-encoded video file formats that use the Xvid codec, rather than the formats you are used to in everyday life like the MP4 format. This program is used to compress and decompress video to the compression standard MPEG4 ASP, save disk space and file transfer speed, and open this type of file. Many modern DVD and Bluray players can play XVID files. Like a PC, any software program that can decode MPEG4 ASP-encoded video can play XVID files.
This article describes how to combine multiple Xvid files into one using Avidemux, a free video editor and encoder that supports multiple file types. Merging common video and video in Avidemux is not a big deal, but you can learn how to merge different Xvid files with this editor from the detailed article.
Therefore, first you need to change some of the settings for the selected video. Frame rate etc. Next, you need to open the first video clip, find and open the menu file option that displays the drop-down menu at the top left of the screen, and select Attach.
Step 1:
Adding Xvid Video to a program in batch
Before importing an Xvid file, you need to make sure that you have the latest version of Joyoshare Video Joiner installed on your computer. Then it’s up to you to upload the Xvid video. There are two options. Touch the Open File icon in the lower left corner, or drag directly in bulk as needed.
Step 2:
Finish setting the output format
When all the Xvid video files are loaded, click Format in the lower right corner of the main screen and select the output format. Formatting can be set in “Fast Mode” or “Encode Mode”. The only difference between the two modes is that the former is a lossless mode, which provides a 60x speed solution that stitches multiple Xvid files in their original quality, but the output format must be the same as the source video. The latter is a customizable mockup that allows you to choose any format as the output format and customize the output quality by simply clicking on the gear icon.
Step 3:
Cut Xvid Video File When you have finished setting the
output format, tap OK to save and you will be returned to the first interface. You can now crop Xvid videos as needed by simply dragging the timeline.
Step 4
Editing a Xvid file in encode mode
The Joyoshare Video Joiner is equipped with a video editor that works only in encode mode. Therefore, if you want to combine Xvid files, then click the Edit icon next to the Xvid file you just added to crop, crop, mirror, adjust brightness, watermark, apply effects, subtitles, etc. You can edit the video.
2 Ways to Merge/Combine Xvid Files on Android using Wave.video (paid software)
Wave.video allows you to easily combine two or more video clips or images to create longer videos.
To do this, go to https: //wave.video, click the New Video button and select Blank Video.

This will open a video editor and ask you to select a format.
You can then select the Upload Media (from your computer) or Select from Library (Go to Stock Library, Favorites, Purchased, Previous Uploads, and Read My Video Folders) option. The video clip is added to the editor. You can add a second clip by clicking the + sign on the timeline.

Not only can you merge original video clips, but you can also merge with stock footage, video clips, image merges or merges. Multiple images in the video.

If you add multiple video clips or images to your timeline, you can add transitions between them to “glue” them into your story. If you’re happy with how to combine video clips, go to the publishing steps to download the video or share it directly with your social media account.


2 Ways to Merge/Combine Xvid Files on Android using InShot (unpaid software)
How to merge videos on your smartphone
Smartphone apps are less functional and slower on handheld devices, so it’s usually best to edit videos on your computer.
But if you’re trying to make a simple video on the go, your smartphone will do the job. Combining videos on Android phones.
Android users, InShot is a great option for combining multiple videos.
Transitions, effects, stickers, etc. are limited by the free version of the app.
How to get started:
- Open the app and select a video option.
Other options are not related to video.

- Select the videos you want to combine from the library.
Select the videos in the order you want them to appear.

- Crop the clip to crop and polish the video
Tap the video clip section to crop the clip.
- Add a transition effect between video clips
To add a Transition, simply select the white icon on the timeline that ends one video clip and starts another.
Click to see the transitions. Only basic transitions are available in the free version. Super and glitch are available to professional users.

- Insert text to add stickers
The sticker options available in the free version of the app are limited.
- Correct the color of the clip Select the clip and click the Filter option.
Go to the Adjustment tab and modify the lighting, saturation, etc. of the clip.

- Save Video
Click Save in the upper right corner of the screen and select the desired video quality.

Merge/Combine Xvid Files on iPhone using iMovie (unpaid software)
Merge videos with iMovie on iPhone
iMovie is already installed on your iPhone.
Combine multiple video clips into one project in a few simple steps.
The method is as follows:
- Open the app and create a new project
Select Movie from the options displayed on the screen.

2nd Click Media in the upper left.
Select the video files in the order you want them to appear.

- Start editing
Click the white icon in the center of the clip to add a transition effect.

- Select Finish in the upper left corner of the screen.
Video is stored.
Note: You can apply a filter to make all video clips look the same.
Merge/Combine Xvid Files on iPhone using Biteable (paid software)
Merge videos like an expert
Biteable’s video combiner allows you to quickly merge footage and add transition effects.
From flashy dissolves to smoother slide-ins than Barry White eating ice cream, merging videos has never been easier.
Method is as follows:
- Upload video footage
First, log in to Biteable and create a new video project. Alternatively, click this link to sign up and get started in seconds.
Then select Start with Blank Video on the toolbar to start a new project or select a template. The Biteable Video Editor launches.
To add your first footage, tap the canvas, then tap Add Scene> Upload. Select the video you want to add. Then repeat this process to upload the second video.
- Merge and add transitions
This will merge the footage on the timeline. If you want to add a transition, move the mouse pointer to the area between the video clips on the timeline.
Tap the white arrow that appears and swipe up, swipe left, or select a dreamy crossfade effect.
- Click the Preview button to export the merged video
Immediately export the video and later upgrade to a premium membership to remove the small watermark.
https://biteable.com/tools/merge-videos/

Merge/Combine Xvid Files Online using ClipChamp (paid software)
Step 1. Create an account on Clipchamp
Log into your Clipchamp Create account, or join up without spending a dime to get started.

Step 2. Create a brand new task
Click on Create a Video button withinside the pinnacle proper corner. We provide plenty of codecs and templates to pick from.
Before you choose a layout or a template have a clean concept of ways you need to continue consistent with your requirement. Select an element ratio that fits the pleasant in your video.
Your element ratio can vary primarily based totally upon the platform that you`re aiming to submit the video.

Step 3. Add the motion pictures you need to merge
Now that you`ve created a brand new task at the video merger, click on the Add Media button withinside the left toolbar to import video documents into the empty task.
You can pick to tug and drop motion pictures out of your difficult drive, your phone, dropbox, google drive, or different on line storage. You may even upload inventory photos or Gifs from the inventory button at the left toolbar.
Once you`ve imported your media documents they`ll seem withinside the video merger.

Step 4. Add your motion pictures to the video merger timeline
Select the 2 movies and drag them to the editor`s timeline. After adjusting the clips to their accurate positions a inexperienced spotlight will seem round them
indicating that those documents will drop to the timeline in case you allow pass of your click on. You may also upload extra clips sequentially on your timeline relying at the requirement.
You may want to scroll beyond the clips at the timeline to alter them into areas in case your video receives longer. Your clips at the moment are located at the timeline!

Step 5. Resize and rearrange your motion pictures
We have selected a nine:sixteen ratio however our inventory photos is sixteen:nine ratio. You will want to resize your video photos. Click at the preview display then click on Crop to fill.
Drag the video throughout the display to put the video. Repeat this technique for each motion pictures. Since the motion pictures won’t be withinside the series you need them to be in,
you may have to tug and drop them to the favored series. You can trim the video without a doubt through transferring your mouse over to both give up of a clip and dragging them as consistent with your want.


Step 6. Recheck and export
Often even as enhancing or merging our motion pictures we export in a rush and recognize that we had to trim a segment a tad bit more.
This takes place to maximum folks however does now no longer fear as Clipchamp robotically saves your task and you could re-take a look at the complete video earlier than exporting it.
If you are happy with the merge of the two videos, you can click the export button in the upper right corner of the video editor.
Select the resolution for which you want to export the video file and click Next.
You can also change the aspect ratio to suit the needs of other platforms and repeat the export process.

Merge/Combine Xvid Files Online using Kapwing (unpaid software)
Step 1: Upload the video
First, upload the video to Kapwing’s video merging tool. This free tool is available for iPhone, Android, PC, or tablet in Chrome or Safari browser. Click Upload to add the videos one at a time, or select multiple clips to import them all at once.
Kapwing supports major video file types such as MP4, .FLV, .3PG. To embed a video from the web, just copy and paste the link. You can upload photos and GIFs and combine them with videos.

Think of a video that looks great when spliced together into two consecutive videos. This can be a similar color palette, an event or travel video, or a video of the same person. When
videos are uploaded, the video preview shows how they look combined. Kapwing highlights each scene with a purple box during playback.

Step 2: Place the video /photo in the desired order.
Think about which clips are next to each other and work best, and arrange them accordingly. You can drag clips to rearrange them and delete them when you no longer need them.
In the menu on the left, you can choose the format of the finished video (choose 1: 1 (square)), whether to crop the video (choose Fit to Border), and the length.

The video should be a montage photo Kapwing also has the option to crop the video clip to shorten the required section.
Creators can crop videos and remove sections from the center. To crop a clip, first select it and click Edit to open Kapwing Studio.

Drag both ends of the layer to change the timing of the start and end of the clip, or click the timing and use the arrow keys to make fine adjustments.
Besides trimming, you can look at other edits. To remove a section or add a clip in the center, use the split tool above the timeline or type “s” on your keyboard and use the shortcut.
Next, delete the layers you no longer need, drag the clips to combine them, and display them side by side on the timeline.
creators have more control over the montage by editing the scene in Studio. In Studio, you can add music to your montage,
insert title slides, attach endings, watermark corners, and animate.

Step 3: Save the merged video
When you have finished merging the video into the merged video, click Export Video in the upper right corner. Once the video is processed, you will be taken to the download page.
From here, you can save the video to your device or create a free account with your Google or Facebook login credentials to remove the watermark first.
You Can Make Stylish Chroma Key Text Effects After Reading This Article. Wondershare Filmora Will Fill the Crazy Colors in Your Handwritten Note or Words
Did you know it only takes a few clicks to key out the color in Filmora? It means that you can add green screen effects to many other objects. This article will show a cool chroma key effect you can try using written text.
Part 1. What Is Chroma Key Text Effect?
Composing of the chroma key effect is widely used in the gaming and newscasting industries. In this technique, you can make layering images and videos for the text together based on color hues.

Video editors can eliminate the basis from a picture by automatically choosing a certain hue in post-production. An interactive animation results by adding different color schemes; it’s an easy way to make 3D motion videos.
To make the effects on text, we have to film the subject writing on white paper. For this, follow the below instructions:
Part 2. Filming Tips for Written Texts
To write a key text before adding the chroma effect, we have to film the writing process to understand your next project better. You can create your own by following these tips. We are just concluding a single example here.
Tip 1. A Pen and a White Paper
We need blank white paper with no boundaries and lines for writing a text. Because the chroma effect will embellish the other lines if present on paper. Make sure to choose a prominent color for writing a text.
We are using a purple color pen here for writing an essential text to make it more prominent, as shown below:

It all depends upon the contrast, and you can choose another color too but ensure that it’s more apparent during filming.
Tip 2. Different Color Paper
There are many chances that you don’t have only white paper in your studio, or your requirement is not going with a blank white sheet. Then you don’t need to worry because you can use different color papers too.
But always try to use clearer paper and a prominent pen or highlighter. See the below example of a different color paper with a different highlighter.

![]()
Note: Ensure that the colored pens have good contrast with colored paper. Don’t use dull color pens with bright color paper.
Tip 3. Camera Angles
While filming a writing process for a video, you have to take care of the alignment of the camera. First, ensure the camera is at a suitable angle so it will not block the writing letters from the left side.
Sometimes, the writer’s hand blocks the letters on the left side during writing. Take note of this tip during filming a professional video, as shown below.

After checking the alignment of the camera, it’s time to look at what size we have to use for writing!
Tip 4. Larger Size of Letters
As we already said about the prominence of written text, we have to follow one more instruction related to the structure of the letters. Use the larger size and bold words when writing from a highlighter.
It is because the effect we insert during editing will be more standing and give a professional look to the video.

![]()
Note: You can create more shots till you get the right angle for a final video. Just focus on the camera alignment and highlighted words, then it will be all set.
After filming all the clips, you must edit those shots on the Filmora to get the chroma effect. Scroll more to get the step-by-step process!
Part 3. Editing the Chroma Key Text With Filmora
We need software that will give great setting choices and stock videos for a more professional look. For this, Wondershare Filmora will work more than a robot and give high-resolution results. To do the editing process on Filmora, follow the steps below and enjoy yourself with your followers.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
Launch Wondershare Filmora on your PC or Mac after downloading.
![]()
Note: If you want to enjoy its unlimited effect, you get its premium version quickly.

Step2 Import the clips to the Filmora
First, import the best footage into the filmora which you have shot. Ensure that the clip should have the best recording angle and that every word will be prominent on the page.
For this, click on Import Media and choose from the PC library what you want to edit.

Step3 Drag the clip to the timeline
Drag and drop the clip into the timeline from the import section. If you have more clips, choose first according to your script.
Add the text-written clip into the second video track because we have to insert the background into the first video track later.

After inserting the clip into the timeline, it’s time to edit it. For this, keep following the below-mentioned steps!
Step4 Chroma key settings
To edit the chroma key, you need to open the settings. For this, follow the below instructions:
- First, double-click on the clip in the timeline of the Filmora.
- Then, the setting section of the video will pop up at the top left side.
- Mark the tick in front of the Chroma Key section, and it will show the list of different features as shown below.

Step5 Color key out
To key out the specific color for changing its background, you have to perform the following actions:
- First, find the Select color option in the settings of the clip.
- Then click on the color dropper in front of the color tab.
- After that, pick the color dropper and move it on the video to select the color from the text.
![]()
Note: Ensure to select the color from the middle of the text for better key-out accuracy.

You have to adjust the size and thickness after selecting the key-out. For this, follow the next step!
Step6 Adjust the settings
To adjust the Chroma Key’s settings, set the offset, tolerance, edge thickness, and edge feather. Increase or decrease according to your range and that suits you the best.
Then click on Alpha Channel to mark the tick in front of the option. It is due to that chroma key effects will be more clearly shown.

Now, it’s time to set the background after fixing all the settings of the chroma key effect. To perform this, scroll more to get to the next step.
Step7 Import background clips
You have to add an excellent motion background in the handwritten text video. For this, you must first import the background clip into the filmora. Then, click on Import Media and choose what you want from your PC.

Step8 Add a background clip to the timeline
After importing the background clip, now drag and drop the clip into the timeline. Finally, add the background clip to the first video track at the bottom.

Step9 Turn off the alpha channel
The last step is merging the background clip with the first clip. For this, follow the below guidelines:
- First, double-click on the handwritten text video.
- It will show the settings section at the top left corner.
- Find the chroma key section and turn Alpha Channel

Final Results
You have all done with the steps and got such a fascinating result. Following the above tricks, you can easily make your vlogs and daily videos more professional and creative. Make sure to add a great and colorful background clip.

You can also use any other motion video of scenes rather than colorful videos to give a striking look.
Conclusion
Create more attractive looks and share them with your subscribers. Mainly, vloggers can attract many viewers by making the introductory part with this effect. Then, choose hundreds of other videos from the stock media and create different looks daily.
See how you can get editing tricks on Wondershare Filmora and use them in a few clicks to get an attractive look!
Tip 3. Camera Angles
While filming a writing process for a video, you have to take care of the alignment of the camera. First, ensure the camera is at a suitable angle so it will not block the writing letters from the left side.
Sometimes, the writer’s hand blocks the letters on the left side during writing. Take note of this tip during filming a professional video, as shown below.

After checking the alignment of the camera, it’s time to look at what size we have to use for writing!
Tip 4. Larger Size of Letters
As we already said about the prominence of written text, we have to follow one more instruction related to the structure of the letters. Use the larger size and bold words when writing from a highlighter.
It is because the effect we insert during editing will be more standing and give a professional look to the video.

![]()
Note: You can create more shots till you get the right angle for a final video. Just focus on the camera alignment and highlighted words, then it will be all set.
After filming all the clips, you must edit those shots on the Filmora to get the chroma effect. Scroll more to get the step-by-step process!
Part 3. Editing the Chroma Key Text With Filmora
We need software that will give great setting choices and stock videos for a more professional look. For this, Wondershare Filmora will work more than a robot and give high-resolution results. To do the editing process on Filmora, follow the steps below and enjoy yourself with your followers.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
Launch Wondershare Filmora on your PC or Mac after downloading.
![]()
Note: If you want to enjoy its unlimited effect, you get its premium version quickly.

Step2 Import the clips to the Filmora
First, import the best footage into the filmora which you have shot. Ensure that the clip should have the best recording angle and that every word will be prominent on the page.
For this, click on Import Media and choose from the PC library what you want to edit.

Step3 Drag the clip to the timeline
Drag and drop the clip into the timeline from the import section. If you have more clips, choose first according to your script.
Add the text-written clip into the second video track because we have to insert the background into the first video track later.

After inserting the clip into the timeline, it’s time to edit it. For this, keep following the below-mentioned steps!
Step4 Chroma key settings
To edit the chroma key, you need to open the settings. For this, follow the below instructions:
- First, double-click on the clip in the timeline of the Filmora.
- Then, the setting section of the video will pop up at the top left side.
- Mark the tick in front of the Chroma Key section, and it will show the list of different features as shown below.

Step5 Color key out
To key out the specific color for changing its background, you have to perform the following actions:
- First, find the Select color option in the settings of the clip.
- Then click on the color dropper in front of the color tab.
- After that, pick the color dropper and move it on the video to select the color from the text.
![]()
Note: Ensure to select the color from the middle of the text for better key-out accuracy.

You have to adjust the size and thickness after selecting the key-out. For this, follow the next step!
Step6 Adjust the settings
To adjust the Chroma Key’s settings, set the offset, tolerance, edge thickness, and edge feather. Increase or decrease according to your range and that suits you the best.
Then click on Alpha Channel to mark the tick in front of the option. It is due to that chroma key effects will be more clearly shown.

Now, it’s time to set the background after fixing all the settings of the chroma key effect. To perform this, scroll more to get to the next step.
Step7 Import background clips
You have to add an excellent motion background in the handwritten text video. For this, you must first import the background clip into the filmora. Then, click on Import Media and choose what you want from your PC.

Step8 Add a background clip to the timeline
After importing the background clip, now drag and drop the clip into the timeline. Finally, add the background clip to the first video track at the bottom.

Step9 Turn off the alpha channel
The last step is merging the background clip with the first clip. For this, follow the below guidelines:
- First, double-click on the handwritten text video.
- It will show the settings section at the top left corner.
- Find the chroma key section and turn Alpha Channel

Final Results
You have all done with the steps and got such a fascinating result. Following the above tricks, you can easily make your vlogs and daily videos more professional and creative. Make sure to add a great and colorful background clip.

You can also use any other motion video of scenes rather than colorful videos to give a striking look.
Conclusion
Create more attractive looks and share them with your subscribers. Mainly, vloggers can attract many viewers by making the introductory part with this effect. Then, choose hundreds of other videos from the stock media and create different looks daily.
See how you can get editing tricks on Wondershare Filmora and use them in a few clicks to get an attractive look!
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- Updated In 2024, The Best 10 GIF to JPGPNG Converters
- Updated In 2024, Top GIF to MP4 Converters
- New In 2024, Learn How to Blur the Background in Adobe Premiere Pro with Our Quick and Simple Step-by-Step Instructions to Make Your Subject More Attention-Grabbing
- Updated A Complete Guide to the Best Brand Story Videos
- Updated In 2024, Top 8 Sites to Download Glitch Transition for Premiere Pro
- New The Best Jump Cut Editing Tricks Make Your Videos Snappy!
- Updated Here You Can Lean About the Different Ways for GIMP Transparent Background PNG Format Files
- 2024 Approved Elevate Your Designs with Feather Shapes in After Effects
- Updated Mask Tracking Is Believed to Be a Helpful Procedure for Marking Proper Areas in Videos. Learn How to Perform Premiere Pro Mask Tracking in This Guide for 2024
- Updated 2024 Approved How to Make Subtitle Videos
- New How to Create Sony Vegas Freeze Frame
- Updated How to Make a Time-Lapse Video Online for 2024
- Updated How to Create a Slideshow on iPhone for 2024
- Updated In 2024, Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos
- New Are You Looking for Ideas for Funny YouTube Videos? Your Search Is Over. Read the Article Below and Get the Most Information Regarding Funny Videos. You Will Also Get to Know About the Best Funny Video Background Music for 2024
- This Guide Will Help You to Understand Everything About the Zoho Show. Also, Know What the Zoho Show Slide Is, Why It Is Used and All Related Information for 2024
- New Are You Looking to Create some Impressive Slow-Motion Video Content? Get This Done with some Impressive Android Slow Motion Video Apps
- 2024 Approved Exploring the Top Professional Tools to Perform Mask Tracking
- 2024 Approved How To Make A Video Longer
- How To Create Transparent Background On Picsart
- New 2024 Approved Do You Know How You Can Trim or Merge Using Wondershare Filmora? Trimming and Merging Using This Tool Is an Easy Task; Learn How
- Updated How to Make Subtitle Videos for 2024
- Updated Create a Brand Video to Make Your Business Shine for 2024
- 15 Best Vloggers That You Should Follow for Travel for 2024
- New How to Create a Special Animated Transition in Filmora in Just 2 Minutes. This Simple Step-by-Step Guide Will Show You the Easy Way for 2024
- Updated In 2024, Here, You Will Get the Basic Steps to Use the Speed Ramping Effect in Your Videos by Wondershare Filmora Software. In This Article, You Get a Guide to Adding the BCC Glitch Effect to Give Your Sports Montages a More Professional Look
- How Can Filmora Create an Audio Visualizer Project for a Song? All Steps, From Launching the App to Editing the Text, Are Detailed Here
- 2024 Approved How to Edit Recorded Video
- Updated How to Change Frame Rate in Premiere Pro
- Do You Want to Know How to Add Captivating Audio in Simple Videos? Nothing to Be Concerned About because This Article Will Help You in This Matter
- Updated Ways to Find Free Online Slideshow Maker with No Watermark
- How to Vlog? A Ultimate Guide for Beginners
- How to Make Random Letter Reveal Intro, In 2024
- New Looking Forward to Complement Your Weekend Evenings with a Fantasy Tour to the Anime World? Stay Here to Pick the Most Appealing Alternative From the Best and Timeless Anime Creations
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your OnePlus 11 5G
- Top 5 Tracking Apps to Track Xiaomi Redmi Note 12 4G without Them Knowing | Dr.fone
- Full Guide to Hard Reset Your Asus ROG Phone 8 | Dr.fone
- In 2024, Dose Life360 Notify Me When Someone Checks My Location On Samsung Galaxy S23+? | Dr.fone
- The 10 Best Tools to Bypass iCloud Activation Lock On Apple iPhone 12 You Should Try Out
- Your Account Has Been Disabled in the App Store and iTunes On Apple iPhone 13 mini?
- How do i sign a .fodt file electronically
- How To Stream Anything From Vivo Y27 4G to Apple TV | Dr.fone
- Your Complete Guide To Reset Tecno Pova 5 Pro | Dr.fone
- How to view MOV files on Xiaomi Civi 3 ?
- Best Celebrity Voice Generator Tools to Transform Your Voice for 2024
- How Can I Use a Fake GPS Without Mock Location On Samsung Galaxy A54 5G? | Dr.fone
- What You Want To Know About Two-Factor Authentication for iCloud From your Apple iPhone 12 Pro Max
- How to Cast Poco C65 Screen to PC Using WiFi | Dr.fone
- A Working Guide For Pachirisu Pokemon Go Map On Samsung Galaxy XCover 7 | Dr.fone
- In 2024, Why is iPogo not working On Honor Magic V2? Fixed | Dr.fone
- Updated 2024 Approved How to Create Animated Video on Canva?
- 3 Facts You Need to Know about Screen Mirroring Honor X9a | Dr.fone
- In 2024, Fake Android Location without Rooting For Your Nokia C12 | Dr.fone
- Title: Updated 2024 Approved How to Rotate Videos With Media Player Classic
- Author: Morgan
- Created at : 2024-04-24 01:02:57
- Updated at : 2024-04-25 01:02:57
- Link: https://ai-video-editing.techidaily.com/updated-2024-approved-how-to-rotate-videos-with-media-player-classic/
- License: This work is licensed under CC BY-NC-SA 4.0.















