:max_bytes(150000):strip_icc():format(webp)/GettyImages-1094009490-2694d308001d46049e0755f4dd7fdf4c.jpg)
Updated 2024 Approved How to Use Motion Tracking in Video Editing

How to Use Motion Tracking in Video Editing
Motion tracking makes it easier to follow the movement of objects and provide the sensed data to a program for additional processing. Motion tracking involves recording an object’s movements that match a previously stored motion template. This has a wide range of uses, including in robotics, entertainment, sports, the military, and the entertainment industry. Additionally, it is utilized in the creation of video games and films. While motion tracking is frequently referred to as match movement in the film and video game industries, motion tracking is frequently referred to as motion capture in other contexts.
With that said, let’s begin!
Part 1. Learning to Understand Motion Tracking
We need to ask the really crucial question now that we have a fundamental understanding of what it is. What in the world am I going to do with this? In order to do that, let’s quickly review some excellent applications for motion tracking. You could,
Utilize tracking information to stabilize motion
Add text or solids as additional compositional elements
Add 3D elements to 2D footage
Use effects or color gradation methods
Replace the screens on your computer, mobile device, or television
These are just a few examples of how motion tracking might be useful. You need to be able to track motion in compositions of any complexity.
Part 2. What software do you need?
There are numerous options for motion tracking applications. With advantages and downsides, we’ve compiled a list of the finest motion tracking programs. The following are the best video editors for motion tracking in our opinion:
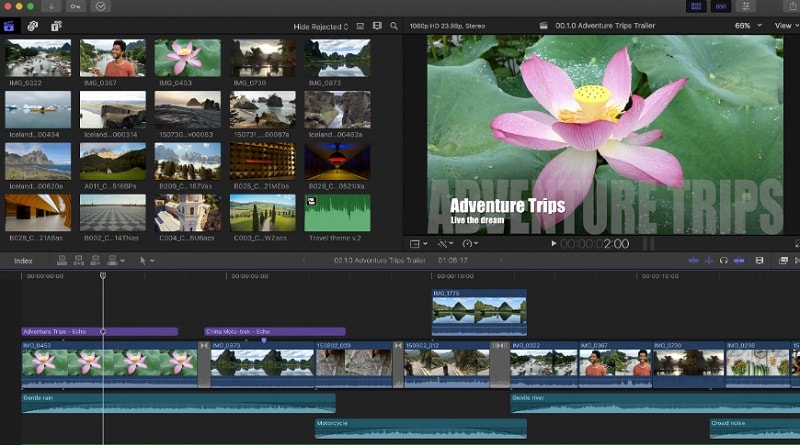
Filmora
Wondershare created Filmora to enable you to fully express your creativity. FilmoraPro is the best option if you want to make some high-level modifications to your video. In addition to the pre-sets offered, it allows you to tweak the effects for a more expertly edited appearance.
![]()
Motion tracking is currently its best feature. You may track a skater as they race across the ice or follow a boat as it travels. Use the motion tracking feature to add drama to your videos. You won’t have to worry about getting lost because FilmoraPro features an amazingly simple UI. Simply click on the person or object you wish to track and choose Motion Track from the Effects menu.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
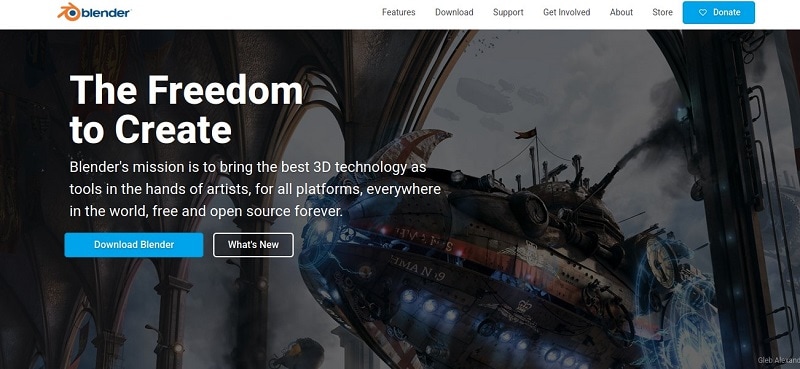
Blender
Open-source and cost-free motion tracking software is called Blender. It’s an excellent 3D creating tool. Modeling, rigging, animation, simulation, rendering, compositing, video editing, 2D animation, and of course motion tracking is all supported.

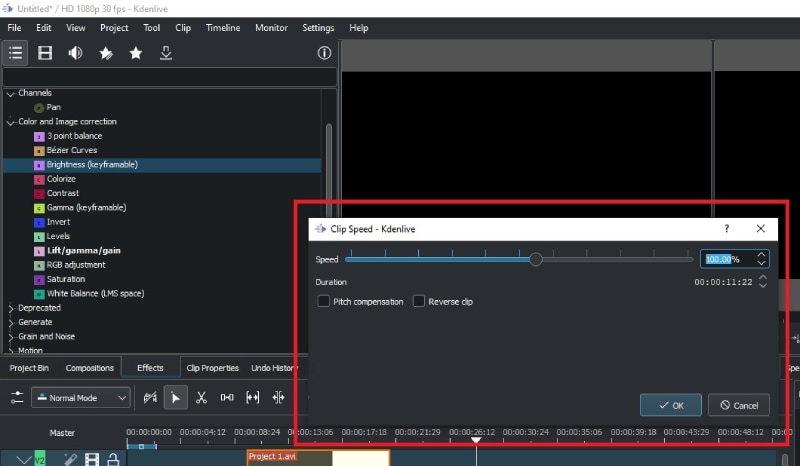
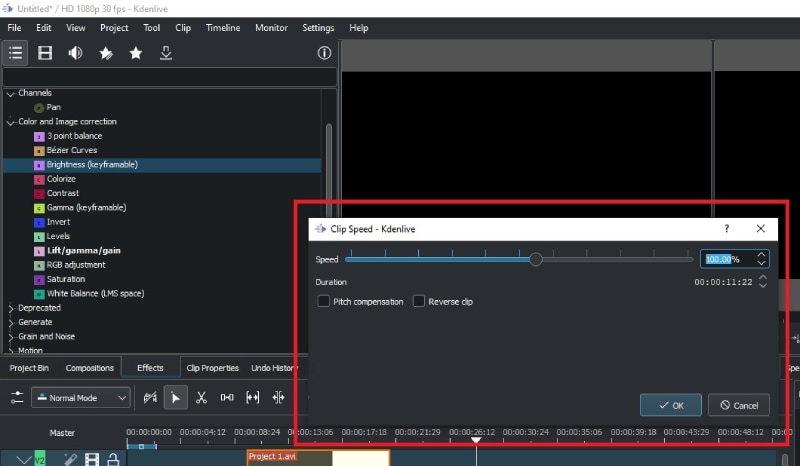
Kdenlive
A motion tracker was recently added to Kdenlive, an open source and free video editing tool, under its Effects section. This program analyzes an object’s tracking information and automatically generates a map of the object’s motion. Following that, you can align a title, an image, an icon, and any other 2D elements to the moving object using this track. Motion Tracker’s regularly updated algorithms are one of its key characteristics, which leads to a higher tracking success rate and faster tracking speed.

HitFilm Express
The free edition of HitFilm Express is a wonderful place to start if you’re learning the fundamentals of 2D motion tracking. To get superior tracking results, it offers two motion tracking types: Single Point for tracking simply position and Double Points for tracking position, scale, or rotation of an object. You can either steady the video with the tracking data or change the point with a CG object.

Its optical flow tracking technique is outstanding. It successfully tracks a moving item that changes into multiple shapes or is veiled for a few frames by figuring out the brightness flow of the moving object. Beginners can therefore save a great deal of time and effort when designing settings to deal with complex frames.
VEGAS Pro
In VEGAS Pro 18 and later, auto motion tracking is a freshly upgraded function. Despite its late birth, it included the Mocha masking and planar tracking technology, winner of an Academy Award. It enables you to accurately attach images and messages and even adjust for shifting perspective. You can hide faces, license information, and any private objects using this capability.

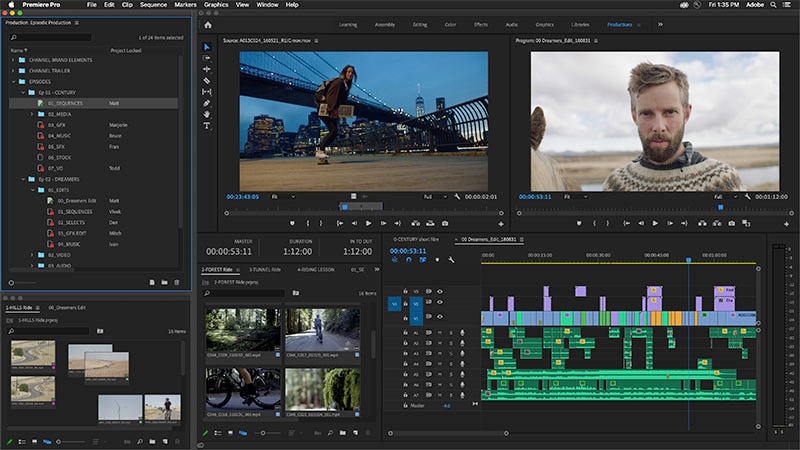
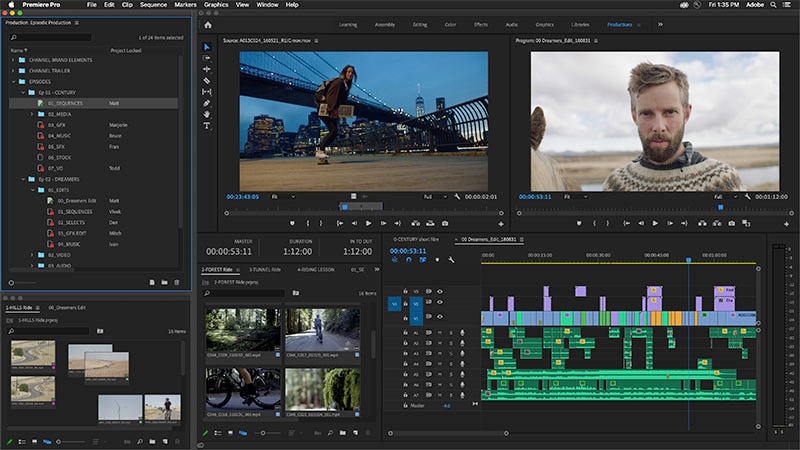
Adobe Premiere Pro
Because of its superior editing capabilities, Premiere Pro seems to be a requirement for anyone learning video editing. Premiere Pro, however, has a limited number of presets and automatic tools in order to provide consumers the most control.

When masking and blurring a face, motion tracking only works with the auto option. If not, you will need to enter and alter multiple keyframes to add text or resize the video, or you will need to install an extension to convert the mask’s tracks to any transformed parts.
PowerDirector
Due to its simplicity of use, PowerDirector is unquestionably among the greatest motion tracking programs currently available. It accomplishes complex effects without having an advanced learning curve, in contrast to other video editing tools. As demonstrated in the introductory video up top, a simple interface may be used to easily track and manage one or more motion-tracked items.

With this program, creating a simple motion track may be done in only three easy steps. This editor is for you if you want to finish the job swiftly and painlessly and are new to intermediate video editing.
Part 3. Differences between camera tracking and motion tracking?
Making the audience forget that there is a camera in the room is one of the primary goals of filmmaking. To engage the audience, tracking shots like camera tracking and motion tracking are helpful. Tracking shots provide filmmakers the chance to immerse their audience more deeply in the storyline of their characters. I discovered that there is some ambiguity around how motion tracking and camera tracking differ from one another. I’ll explain where the confusion might have originated and give you examples of how to use both strategies.
What distinguishes motion tracking from camera tracking? Their differences are due to how they view the course of action. From a camera’s perspective, motion tracking monitors an object’s movement. The scenario is more immersive thanks to camera tracking, which detects the movement of the camera and presents it as though you are in a virtual or augmented reality environment.
We’ll examine tracking’s development in the movie and its significance to the business. What it is and how it affects the cinematography industry. Along with the many software used for both motion tracking and camera tracking, we’ll also look at some of the popular applications for both.
Motion tracking
Motion tracking is similar to a car pursuit on the highway in an action movie. Let’s use a SimCity environment as another illustration: your Sim’s movement is monitored against the steady scene of your home. The frame is set on your Sim, regardless of what your Sim does.
Camera tracking
When the camera must move and the object being “tracked” must remain stationary, camera tracking might be utilized instead of motion tracking. Information from a recorded live shot taken with a live camera is used for camera tracking. Then, using this data, a parallel virtual camera is projected in a three-dimensional composition frame. fresh 3D pieces are added while scenes are recreated.
On the Internet of Vehicles, motion tracking will be crucial. IoV will project the motion of your vehicle along the 2D path. Then, utilizing the information about your surroundings, you are informed of any potential roadblocks.
The same basic idea underlies motion tracking and stabilization. Both follow a moving target. When stabilizing, you choose the location where you wish to remain concentrated and centered despite movement. You track the object you wish to concentrate on while moving when you use motion tracking.
Sports videos frequently use basketball and football and use motion tracking. wherein the player is surrounded by a circle as he circles the court or the field for basketball.
Conclusion
In video editing, techniques like motion tracking and camera tracking are frequently employed. Even though they are frequently compared, both employ various vantage angles to depict motion. By following the moving object’s movement throughout the frame, motion tracking maintains the moving object in focus. A post-production technique called camera tracking uses data from a pre-shot movie to project a parallel virtual camera that displays a 3D perspective. If motion tracking and camera tracking have anything in common, it’s the way they draw the viewer into the tale and make them feel like a part of it. This gives your audience a sense of immersion in the story and enables your movie to linger in their minds emotionally and visually long after the credits have rolled.
Part 1. Learning to Understand Motion Tracking
We need to ask the really crucial question now that we have a fundamental understanding of what it is. What in the world am I going to do with this? In order to do that, let’s quickly review some excellent applications for motion tracking. You could,
Utilize tracking information to stabilize motion
Add text or solids as additional compositional elements
Add 3D elements to 2D footage
Use effects or color gradation methods
Replace the screens on your computer, mobile device, or television
These are just a few examples of how motion tracking might be useful. You need to be able to track motion in compositions of any complexity.
Part 2. What software do you need?
There are numerous options for motion tracking applications. With advantages and downsides, we’ve compiled a list of the finest motion tracking programs. The following are the best video editors for motion tracking in our opinion:
Filmora
Wondershare created Filmora to enable you to fully express your creativity. FilmoraPro is the best option if you want to make some high-level modifications to your video. In addition to the pre-sets offered, it allows you to tweak the effects for a more expertly edited appearance.
![]()
Motion tracking is currently its best feature. You may track a skater as they race across the ice or follow a boat as it travels. Use the motion tracking feature to add drama to your videos. You won’t have to worry about getting lost because FilmoraPro features an amazingly simple UI. Simply click on the person or object you wish to track and choose Motion Track from the Effects menu.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Blender
Open-source and cost-free motion tracking software is called Blender. It’s an excellent 3D creating tool. Modeling, rigging, animation, simulation, rendering, compositing, video editing, 2D animation, and of course motion tracking is all supported.

Kdenlive
A motion tracker was recently added to Kdenlive, an open source and free video editing tool, under its Effects section. This program analyzes an object’s tracking information and automatically generates a map of the object’s motion. Following that, you can align a title, an image, an icon, and any other 2D elements to the moving object using this track. Motion Tracker’s regularly updated algorithms are one of its key characteristics, which leads to a higher tracking success rate and faster tracking speed.

HitFilm Express
The free edition of HitFilm Express is a wonderful place to start if you’re learning the fundamentals of 2D motion tracking. To get superior tracking results, it offers two motion tracking types: Single Point for tracking simply position and Double Points for tracking position, scale, or rotation of an object. You can either steady the video with the tracking data or change the point with a CG object.

Its optical flow tracking technique is outstanding. It successfully tracks a moving item that changes into multiple shapes or is veiled for a few frames by figuring out the brightness flow of the moving object. Beginners can therefore save a great deal of time and effort when designing settings to deal with complex frames.
VEGAS Pro
In VEGAS Pro 18 and later, auto motion tracking is a freshly upgraded function. Despite its late birth, it included the Mocha masking and planar tracking technology, winner of an Academy Award. It enables you to accurately attach images and messages and even adjust for shifting perspective. You can hide faces, license information, and any private objects using this capability.

Adobe Premiere Pro
Because of its superior editing capabilities, Premiere Pro seems to be a requirement for anyone learning video editing. Premiere Pro, however, has a limited number of presets and automatic tools in order to provide consumers the most control.

When masking and blurring a face, motion tracking only works with the auto option. If not, you will need to enter and alter multiple keyframes to add text or resize the video, or you will need to install an extension to convert the mask’s tracks to any transformed parts.
PowerDirector
Due to its simplicity of use, PowerDirector is unquestionably among the greatest motion tracking programs currently available. It accomplishes complex effects without having an advanced learning curve, in contrast to other video editing tools. As demonstrated in the introductory video up top, a simple interface may be used to easily track and manage one or more motion-tracked items.

With this program, creating a simple motion track may be done in only three easy steps. This editor is for you if you want to finish the job swiftly and painlessly and are new to intermediate video editing.
Part 3. Differences between camera tracking and motion tracking?
Making the audience forget that there is a camera in the room is one of the primary goals of filmmaking. To engage the audience, tracking shots like camera tracking and motion tracking are helpful. Tracking shots provide filmmakers the chance to immerse their audience more deeply in the storyline of their characters. I discovered that there is some ambiguity around how motion tracking and camera tracking differ from one another. I’ll explain where the confusion might have originated and give you examples of how to use both strategies.
What distinguishes motion tracking from camera tracking? Their differences are due to how they view the course of action. From a camera’s perspective, motion tracking monitors an object’s movement. The scenario is more immersive thanks to camera tracking, which detects the movement of the camera and presents it as though you are in a virtual or augmented reality environment.
We’ll examine tracking’s development in the movie and its significance to the business. What it is and how it affects the cinematography industry. Along with the many software used for both motion tracking and camera tracking, we’ll also look at some of the popular applications for both.
Motion tracking
Motion tracking is similar to a car pursuit on the highway in an action movie. Let’s use a SimCity environment as another illustration: your Sim’s movement is monitored against the steady scene of your home. The frame is set on your Sim, regardless of what your Sim does.
Camera tracking
When the camera must move and the object being “tracked” must remain stationary, camera tracking might be utilized instead of motion tracking. Information from a recorded live shot taken with a live camera is used for camera tracking. Then, using this data, a parallel virtual camera is projected in a three-dimensional composition frame. fresh 3D pieces are added while scenes are recreated.
On the Internet of Vehicles, motion tracking will be crucial. IoV will project the motion of your vehicle along the 2D path. Then, utilizing the information about your surroundings, you are informed of any potential roadblocks.
The same basic idea underlies motion tracking and stabilization. Both follow a moving target. When stabilizing, you choose the location where you wish to remain concentrated and centered despite movement. You track the object you wish to concentrate on while moving when you use motion tracking.
Sports videos frequently use basketball and football and use motion tracking. wherein the player is surrounded by a circle as he circles the court or the field for basketball.
Conclusion
In video editing, techniques like motion tracking and camera tracking are frequently employed. Even though they are frequently compared, both employ various vantage angles to depict motion. By following the moving object’s movement throughout the frame, motion tracking maintains the moving object in focus. A post-production technique called camera tracking uses data from a pre-shot movie to project a parallel virtual camera that displays a 3D perspective. If motion tracking and camera tracking have anything in common, it’s the way they draw the viewer into the tale and make them feel like a part of it. This gives your audience a sense of immersion in the story and enables your movie to linger in their minds emotionally and visually long after the credits have rolled.
Stunning Glitch Effect and Its Creation Steps for Premiere Pro
Glitch means errors and malfunction in the footage in software, games, videos, images, and audio. Presently, creative professionals are intentionally adding the glitch effect to their work to give a unique vibe to it. The effect appears as the pixels glitch organically, appearing to melt or duplicate onto the next scene.
The article takes Adobe Premiere Pro under consideration. First, glitch effect Premiere templates and then the step-by-step guide to add glitch transition Premiere Pro would be discussed. Time to begin!
In this article
01 Part 1: 8 Amazing Glitch Effect for Premiere Pro
02 Part 2: How Do You Do the Glitch Effect in Premiere Pro?
Part 1: 8 Amazing Glitch Effect for Premiere Pro
There are extensive websites in business that offer amazing templates to add glitch effects to your video. The subsection of this article shall come up with eight workable VHS effect Premiere, which would be perfectly compatible with Premiere Pro. These VHS effect Premiere Pro are HD quality, which means you do not have to worry about the output. So, let us start! Shall we?
The first VHS overlay Premiere is Digital Glitch Transitions. Envato Elements offers 20 glitch transitions that can be used in different video themes. The HD resolution of this distortion effect Premiere Pro is 1920x1080. There are noise effects as well.

Glitch Slideshow is another amazing glitch effect Premiere Pro free introduced by Envato Elements. If you are a photographer or a film director, this glitch transition Premiere gives you what you need. The HD resolution is offered, and no plugins are required.

3. Venus
Venus is the perfect choice to add an Adobe Premiere VHS effect by offering an adjustable duration of the video with effortless customization. The template is highly famous among YouTubers and content creators to leave a long-lasting impact on the audience via glitchy titles and effects.

Presenting another Premiere Pro template, Fast Glitch Transitions is a ready-to-use template. It offers ten fast-tracked transitions that add value to the project. Moreover, it brings versatile colors to the video with the glitches. This Premiere VHS effect is perfect for intros and travel videos.

Allow me to introduce you to another new and stylish static effect Premiere Pro known as Glitch Multiframe Opener. It is a dynamic template that needs no plugins. Be free to use the template for commercials, Facebook video openers, and teasers. Moreover, photos and videos can be added to make the glitch workable.

Glitch Urban Opener is an impeccable glitch effect for Premiere Pro, presenting trendy and creative designs. It brings smooth transitions to the video with 17 editable layers, 11 media holders, and one logo placeholder. All of these options make this VHS filter Premiereeasily customizable and operatable.

Another retro effect Premiere Pro from Motion Elements is 30 Glitch Transitions. The media industry uses this template to insert different glitch effects into the video and make it eye-catching for everyone. The effects are styled with interference, bad TV, distortions, VHS noise, and other fatal errors.

Last but not the least, Glitch Transitions can be counted upon to act as the best Adobe Premiere glitch effect. There are three transitions for different themes. The color controls help manage the video editing more effectively. Moreover, the templates offer horizontal and vertical directions to work better.

Part 2: How Do You Do the Glitch Effect in Premiere Pro?
Are you a Premiere Pro user? Do you need to add the Premiere glitch transition to the video? Worry no more! Follow this subsection vividly. Would you?
Adobe Premiere Pro is a video editing software that has got you covered. You can enhance the speed of the video to tell your story better and share the vision. With Premiere Pro in the frame, you can shift the colors, insert graphics and titles, and give a unique music effect to the video. All in one platform, a dream come true, don’t you agree?
If you want to perform a Premiere Pro VHS effect, allow us to walk you through the process. It is highly recommended that you follow the guide carefully to have desirable results. So, what are we waiting for? Time to start, right?
Step 1: Importing the Targeted Video
To begin the process, open Adobe Premiere Pro on your system. Import the targeted footage and drag it to the timeline. After the video is added, head to the “Effects” panel on the left side of the interface.

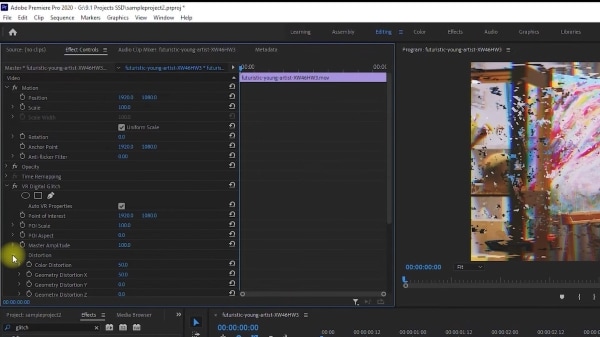
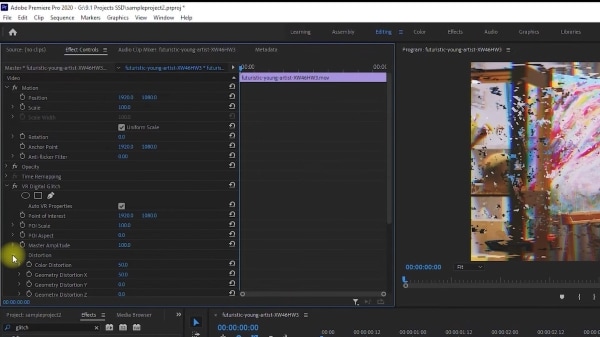
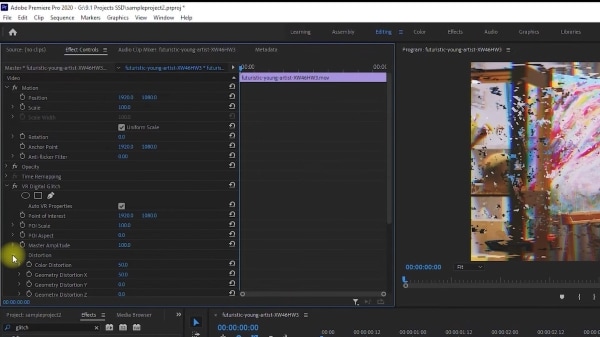
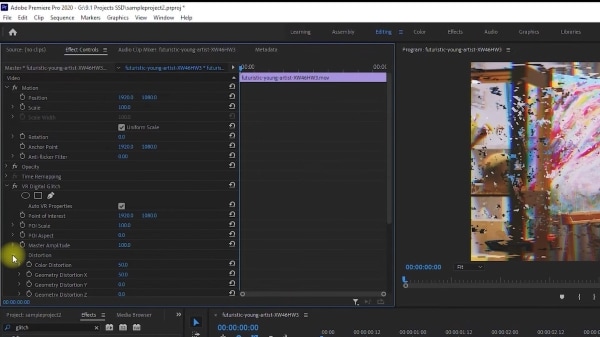
Step 2: Launching the VR Digital Glitch
Type away glitch in the search bar. The user will find VR Digital Glitch in the results. Drag the effect to the clip on the timeline. Now, it is time to navigate to the “Effect Controls.”

Step 3: Changing the Distortion Control
Scroll down to find “Distortion” in the controls and expand it. The user is suggested to increase the color distortion to give an RGB effect to the footage. After that, you should reduce the distortion rate to 0 so that different artifacts can be eliminated effortlessly.

Step 4: Changing the Noise Strength
Moving on, expand the “Noise” control section and increase the noise strength. It will give the footage a significant level of graininess.

Step 5: Animating the Glitch Effect
To animate the glitch, use the playhead on the top and drag it to the first position where the effect should start from. Hit the stopwatch located on the left of “Master Amplitude.” It will create a keyframe. Alter the “Master Amplitude” to 0 as we do not want the clip to begin with a glitch.

Step 6: Playing with the Playhead
Now, use your keyboard’s right arrow to move the playhead three frames forward. After that, set the “Master Amplitude” to 100. Again, move the playhead three frames forward and set the “Master Amplitude” to 0. The animation is produced on the RGB color distortion.

Step 7: Positioning the Video
Move back to the first keyframe and head to the top that shows “Scale” settings. Enhance the scale value so that the video position can be leveled. Click on the stopwatch next to “Position” to create a keyframe. Move the playhead one frame forward and adjust the position of the frame.

Step 8: Final Process
Again, move the playhead to the next frame and click on the “Reset” shaped icon to reset the position of the video. Move another frame forward and reposition the video. You can do this multiple times to give a glitchy effect to the clip. There you go! It is all done.

Conclusion
A raw video doesn’t send the message as the user wants. For this, creative professionals need to give some effects to the video, such as glitch effect Premiere. The article highlighted some famous glitch effects which were perfectly compatible with Adobe Premiere Pro. The whole procedure to add the Adobe Premiere glitch effect was also the crux of this write-up.
02 Part 2: How Do You Do the Glitch Effect in Premiere Pro?
Part 1: 8 Amazing Glitch Effect for Premiere Pro
There are extensive websites in business that offer amazing templates to add glitch effects to your video. The subsection of this article shall come up with eight workable VHS effect Premiere, which would be perfectly compatible with Premiere Pro. These VHS effect Premiere Pro are HD quality, which means you do not have to worry about the output. So, let us start! Shall we?
The first VHS overlay Premiere is Digital Glitch Transitions. Envato Elements offers 20 glitch transitions that can be used in different video themes. The HD resolution of this distortion effect Premiere Pro is 1920x1080. There are noise effects as well.

Glitch Slideshow is another amazing glitch effect Premiere Pro free introduced by Envato Elements. If you are a photographer or a film director, this glitch transition Premiere gives you what you need. The HD resolution is offered, and no plugins are required.

3. Venus
Venus is the perfect choice to add an Adobe Premiere VHS effect by offering an adjustable duration of the video with effortless customization. The template is highly famous among YouTubers and content creators to leave a long-lasting impact on the audience via glitchy titles and effects.

Presenting another Premiere Pro template, Fast Glitch Transitions is a ready-to-use template. It offers ten fast-tracked transitions that add value to the project. Moreover, it brings versatile colors to the video with the glitches. This Premiere VHS effect is perfect for intros and travel videos.

Allow me to introduce you to another new and stylish static effect Premiere Pro known as Glitch Multiframe Opener. It is a dynamic template that needs no plugins. Be free to use the template for commercials, Facebook video openers, and teasers. Moreover, photos and videos can be added to make the glitch workable.

Glitch Urban Opener is an impeccable glitch effect for Premiere Pro, presenting trendy and creative designs. It brings smooth transitions to the video with 17 editable layers, 11 media holders, and one logo placeholder. All of these options make this VHS filter Premiereeasily customizable and operatable.

Another retro effect Premiere Pro from Motion Elements is 30 Glitch Transitions. The media industry uses this template to insert different glitch effects into the video and make it eye-catching for everyone. The effects are styled with interference, bad TV, distortions, VHS noise, and other fatal errors.

Last but not the least, Glitch Transitions can be counted upon to act as the best Adobe Premiere glitch effect. There are three transitions for different themes. The color controls help manage the video editing more effectively. Moreover, the templates offer horizontal and vertical directions to work better.

Part 2: How Do You Do the Glitch Effect in Premiere Pro?
Are you a Premiere Pro user? Do you need to add the Premiere glitch transition to the video? Worry no more! Follow this subsection vividly. Would you?
Adobe Premiere Pro is a video editing software that has got you covered. You can enhance the speed of the video to tell your story better and share the vision. With Premiere Pro in the frame, you can shift the colors, insert graphics and titles, and give a unique music effect to the video. All in one platform, a dream come true, don’t you agree?
If you want to perform a Premiere Pro VHS effect, allow us to walk you through the process. It is highly recommended that you follow the guide carefully to have desirable results. So, what are we waiting for? Time to start, right?
Step 1: Importing the Targeted Video
To begin the process, open Adobe Premiere Pro on your system. Import the targeted footage and drag it to the timeline. After the video is added, head to the “Effects” panel on the left side of the interface.

Step 2: Launching the VR Digital Glitch
Type away glitch in the search bar. The user will find VR Digital Glitch in the results. Drag the effect to the clip on the timeline. Now, it is time to navigate to the “Effect Controls.”

Step 3: Changing the Distortion Control
Scroll down to find “Distortion” in the controls and expand it. The user is suggested to increase the color distortion to give an RGB effect to the footage. After that, you should reduce the distortion rate to 0 so that different artifacts can be eliminated effortlessly.

Step 4: Changing the Noise Strength
Moving on, expand the “Noise” control section and increase the noise strength. It will give the footage a significant level of graininess.

Step 5: Animating the Glitch Effect
To animate the glitch, use the playhead on the top and drag it to the first position where the effect should start from. Hit the stopwatch located on the left of “Master Amplitude.” It will create a keyframe. Alter the “Master Amplitude” to 0 as we do not want the clip to begin with a glitch.

Step 6: Playing with the Playhead
Now, use your keyboard’s right arrow to move the playhead three frames forward. After that, set the “Master Amplitude” to 100. Again, move the playhead three frames forward and set the “Master Amplitude” to 0. The animation is produced on the RGB color distortion.

Step 7: Positioning the Video
Move back to the first keyframe and head to the top that shows “Scale” settings. Enhance the scale value so that the video position can be leveled. Click on the stopwatch next to “Position” to create a keyframe. Move the playhead one frame forward and adjust the position of the frame.

Step 8: Final Process
Again, move the playhead to the next frame and click on the “Reset” shaped icon to reset the position of the video. Move another frame forward and reposition the video. You can do this multiple times to give a glitchy effect to the clip. There you go! It is all done.

Conclusion
A raw video doesn’t send the message as the user wants. For this, creative professionals need to give some effects to the video, such as glitch effect Premiere. The article highlighted some famous glitch effects which were perfectly compatible with Adobe Premiere Pro. The whole procedure to add the Adobe Premiere glitch effect was also the crux of this write-up.
02 Part 2: How Do You Do the Glitch Effect in Premiere Pro?
Part 1: 8 Amazing Glitch Effect for Premiere Pro
There are extensive websites in business that offer amazing templates to add glitch effects to your video. The subsection of this article shall come up with eight workable VHS effect Premiere, which would be perfectly compatible with Premiere Pro. These VHS effect Premiere Pro are HD quality, which means you do not have to worry about the output. So, let us start! Shall we?
The first VHS overlay Premiere is Digital Glitch Transitions. Envato Elements offers 20 glitch transitions that can be used in different video themes. The HD resolution of this distortion effect Premiere Pro is 1920x1080. There are noise effects as well.

Glitch Slideshow is another amazing glitch effect Premiere Pro free introduced by Envato Elements. If you are a photographer or a film director, this glitch transition Premiere gives you what you need. The HD resolution is offered, and no plugins are required.

3. Venus
Venus is the perfect choice to add an Adobe Premiere VHS effect by offering an adjustable duration of the video with effortless customization. The template is highly famous among YouTubers and content creators to leave a long-lasting impact on the audience via glitchy titles and effects.

Presenting another Premiere Pro template, Fast Glitch Transitions is a ready-to-use template. It offers ten fast-tracked transitions that add value to the project. Moreover, it brings versatile colors to the video with the glitches. This Premiere VHS effect is perfect for intros and travel videos.

Allow me to introduce you to another new and stylish static effect Premiere Pro known as Glitch Multiframe Opener. It is a dynamic template that needs no plugins. Be free to use the template for commercials, Facebook video openers, and teasers. Moreover, photos and videos can be added to make the glitch workable.

Glitch Urban Opener is an impeccable glitch effect for Premiere Pro, presenting trendy and creative designs. It brings smooth transitions to the video with 17 editable layers, 11 media holders, and one logo placeholder. All of these options make this VHS filter Premiereeasily customizable and operatable.

Another retro effect Premiere Pro from Motion Elements is 30 Glitch Transitions. The media industry uses this template to insert different glitch effects into the video and make it eye-catching for everyone. The effects are styled with interference, bad TV, distortions, VHS noise, and other fatal errors.

Last but not the least, Glitch Transitions can be counted upon to act as the best Adobe Premiere glitch effect. There are three transitions for different themes. The color controls help manage the video editing more effectively. Moreover, the templates offer horizontal and vertical directions to work better.

Part 2: How Do You Do the Glitch Effect in Premiere Pro?
Are you a Premiere Pro user? Do you need to add the Premiere glitch transition to the video? Worry no more! Follow this subsection vividly. Would you?
Adobe Premiere Pro is a video editing software that has got you covered. You can enhance the speed of the video to tell your story better and share the vision. With Premiere Pro in the frame, you can shift the colors, insert graphics and titles, and give a unique music effect to the video. All in one platform, a dream come true, don’t you agree?
If you want to perform a Premiere Pro VHS effect, allow us to walk you through the process. It is highly recommended that you follow the guide carefully to have desirable results. So, what are we waiting for? Time to start, right?
Step 1: Importing the Targeted Video
To begin the process, open Adobe Premiere Pro on your system. Import the targeted footage and drag it to the timeline. After the video is added, head to the “Effects” panel on the left side of the interface.

Step 2: Launching the VR Digital Glitch
Type away glitch in the search bar. The user will find VR Digital Glitch in the results. Drag the effect to the clip on the timeline. Now, it is time to navigate to the “Effect Controls.”

Step 3: Changing the Distortion Control
Scroll down to find “Distortion” in the controls and expand it. The user is suggested to increase the color distortion to give an RGB effect to the footage. After that, you should reduce the distortion rate to 0 so that different artifacts can be eliminated effortlessly.

Step 4: Changing the Noise Strength
Moving on, expand the “Noise” control section and increase the noise strength. It will give the footage a significant level of graininess.

Step 5: Animating the Glitch Effect
To animate the glitch, use the playhead on the top and drag it to the first position where the effect should start from. Hit the stopwatch located on the left of “Master Amplitude.” It will create a keyframe. Alter the “Master Amplitude” to 0 as we do not want the clip to begin with a glitch.

Step 6: Playing with the Playhead
Now, use your keyboard’s right arrow to move the playhead three frames forward. After that, set the “Master Amplitude” to 100. Again, move the playhead three frames forward and set the “Master Amplitude” to 0. The animation is produced on the RGB color distortion.

Step 7: Positioning the Video
Move back to the first keyframe and head to the top that shows “Scale” settings. Enhance the scale value so that the video position can be leveled. Click on the stopwatch next to “Position” to create a keyframe. Move the playhead one frame forward and adjust the position of the frame.

Step 8: Final Process
Again, move the playhead to the next frame and click on the “Reset” shaped icon to reset the position of the video. Move another frame forward and reposition the video. You can do this multiple times to give a glitchy effect to the clip. There you go! It is all done.

Conclusion
A raw video doesn’t send the message as the user wants. For this, creative professionals need to give some effects to the video, such as glitch effect Premiere. The article highlighted some famous glitch effects which were perfectly compatible with Adobe Premiere Pro. The whole procedure to add the Adobe Premiere glitch effect was also the crux of this write-up.
02 Part 2: How Do You Do the Glitch Effect in Premiere Pro?
Part 1: 8 Amazing Glitch Effect for Premiere Pro
There are extensive websites in business that offer amazing templates to add glitch effects to your video. The subsection of this article shall come up with eight workable VHS effect Premiere, which would be perfectly compatible with Premiere Pro. These VHS effect Premiere Pro are HD quality, which means you do not have to worry about the output. So, let us start! Shall we?
The first VHS overlay Premiere is Digital Glitch Transitions. Envato Elements offers 20 glitch transitions that can be used in different video themes. The HD resolution of this distortion effect Premiere Pro is 1920x1080. There are noise effects as well.

Glitch Slideshow is another amazing glitch effect Premiere Pro free introduced by Envato Elements. If you are a photographer or a film director, this glitch transition Premiere gives you what you need. The HD resolution is offered, and no plugins are required.

3. Venus
Venus is the perfect choice to add an Adobe Premiere VHS effect by offering an adjustable duration of the video with effortless customization. The template is highly famous among YouTubers and content creators to leave a long-lasting impact on the audience via glitchy titles and effects.

Presenting another Premiere Pro template, Fast Glitch Transitions is a ready-to-use template. It offers ten fast-tracked transitions that add value to the project. Moreover, it brings versatile colors to the video with the glitches. This Premiere VHS effect is perfect for intros and travel videos.

Allow me to introduce you to another new and stylish static effect Premiere Pro known as Glitch Multiframe Opener. It is a dynamic template that needs no plugins. Be free to use the template for commercials, Facebook video openers, and teasers. Moreover, photos and videos can be added to make the glitch workable.

Glitch Urban Opener is an impeccable glitch effect for Premiere Pro, presenting trendy and creative designs. It brings smooth transitions to the video with 17 editable layers, 11 media holders, and one logo placeholder. All of these options make this VHS filter Premiereeasily customizable and operatable.

Another retro effect Premiere Pro from Motion Elements is 30 Glitch Transitions. The media industry uses this template to insert different glitch effects into the video and make it eye-catching for everyone. The effects are styled with interference, bad TV, distortions, VHS noise, and other fatal errors.

Last but not the least, Glitch Transitions can be counted upon to act as the best Adobe Premiere glitch effect. There are three transitions for different themes. The color controls help manage the video editing more effectively. Moreover, the templates offer horizontal and vertical directions to work better.

Part 2: How Do You Do the Glitch Effect in Premiere Pro?
Are you a Premiere Pro user? Do you need to add the Premiere glitch transition to the video? Worry no more! Follow this subsection vividly. Would you?
Adobe Premiere Pro is a video editing software that has got you covered. You can enhance the speed of the video to tell your story better and share the vision. With Premiere Pro in the frame, you can shift the colors, insert graphics and titles, and give a unique music effect to the video. All in one platform, a dream come true, don’t you agree?
If you want to perform a Premiere Pro VHS effect, allow us to walk you through the process. It is highly recommended that you follow the guide carefully to have desirable results. So, what are we waiting for? Time to start, right?
Step 1: Importing the Targeted Video
To begin the process, open Adobe Premiere Pro on your system. Import the targeted footage and drag it to the timeline. After the video is added, head to the “Effects” panel on the left side of the interface.

Step 2: Launching the VR Digital Glitch
Type away glitch in the search bar. The user will find VR Digital Glitch in the results. Drag the effect to the clip on the timeline. Now, it is time to navigate to the “Effect Controls.”

Step 3: Changing the Distortion Control
Scroll down to find “Distortion” in the controls and expand it. The user is suggested to increase the color distortion to give an RGB effect to the footage. After that, you should reduce the distortion rate to 0 so that different artifacts can be eliminated effortlessly.

Step 4: Changing the Noise Strength
Moving on, expand the “Noise” control section and increase the noise strength. It will give the footage a significant level of graininess.

Step 5: Animating the Glitch Effect
To animate the glitch, use the playhead on the top and drag it to the first position where the effect should start from. Hit the stopwatch located on the left of “Master Amplitude.” It will create a keyframe. Alter the “Master Amplitude” to 0 as we do not want the clip to begin with a glitch.

Step 6: Playing with the Playhead
Now, use your keyboard’s right arrow to move the playhead three frames forward. After that, set the “Master Amplitude” to 100. Again, move the playhead three frames forward and set the “Master Amplitude” to 0. The animation is produced on the RGB color distortion.

Step 7: Positioning the Video
Move back to the first keyframe and head to the top that shows “Scale” settings. Enhance the scale value so that the video position can be leveled. Click on the stopwatch next to “Position” to create a keyframe. Move the playhead one frame forward and adjust the position of the frame.

Step 8: Final Process
Again, move the playhead to the next frame and click on the “Reset” shaped icon to reset the position of the video. Move another frame forward and reposition the video. You can do this multiple times to give a glitchy effect to the clip. There you go! It is all done.

Conclusion
A raw video doesn’t send the message as the user wants. For this, creative professionals need to give some effects to the video, such as glitch effect Premiere. The article highlighted some famous glitch effects which were perfectly compatible with Adobe Premiere Pro. The whole procedure to add the Adobe Premiere glitch effect was also the crux of this write-up.
8 Tips to Apply Cinematic Color Grading to Your Video
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
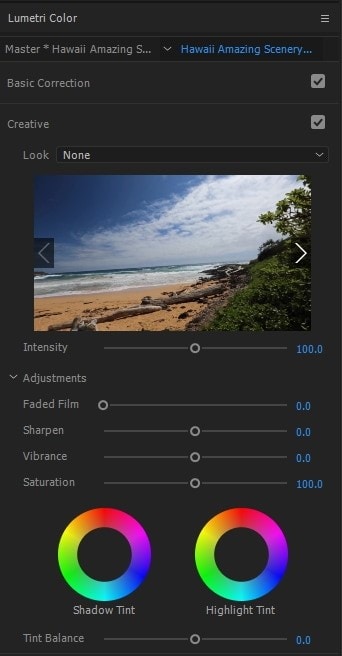
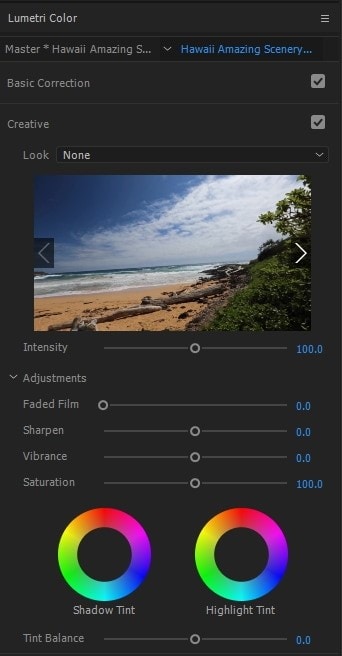
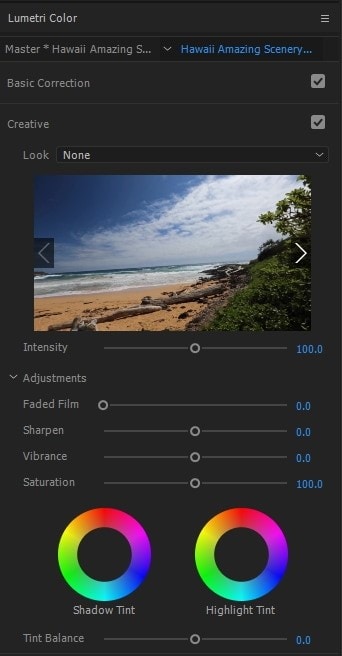
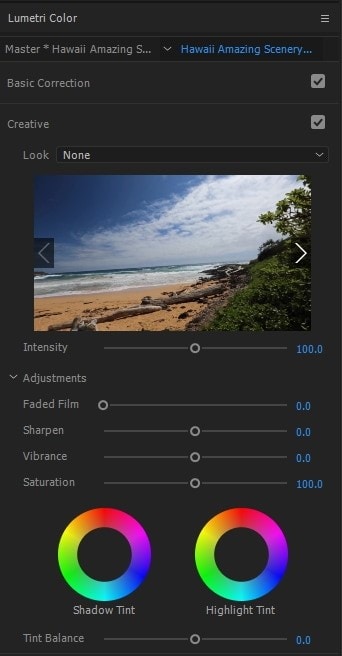
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
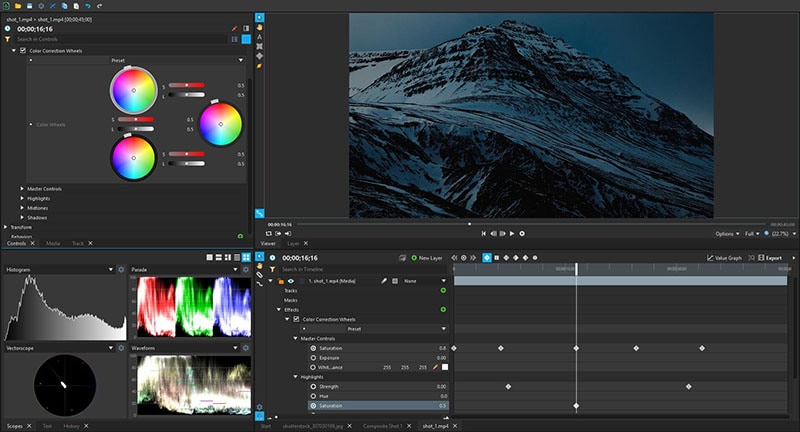
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

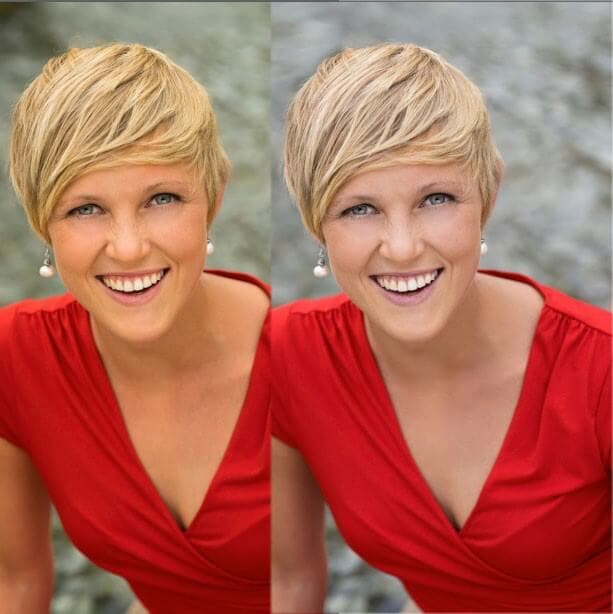
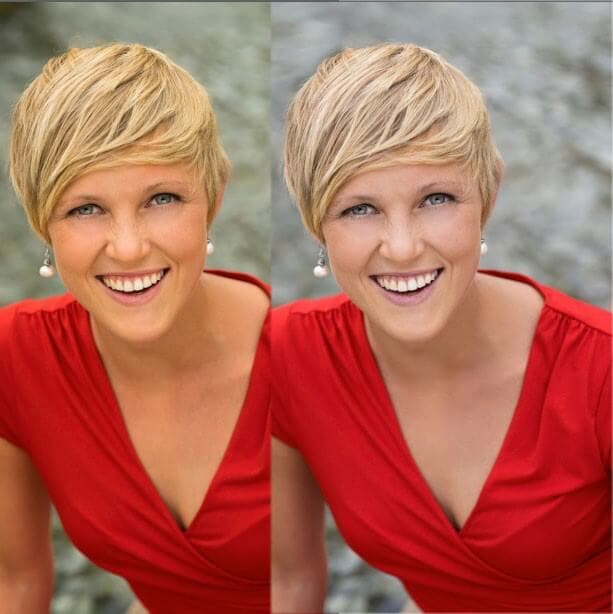
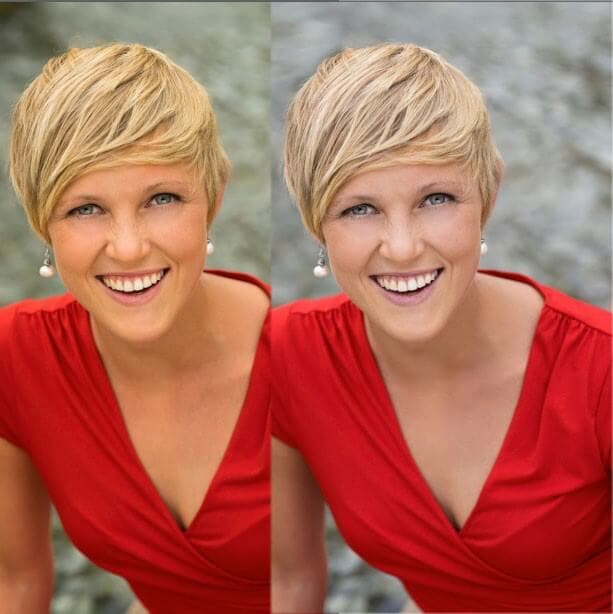
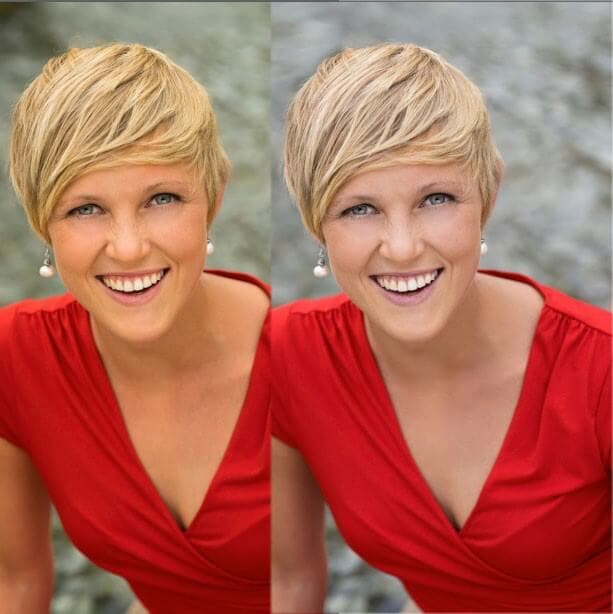
2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

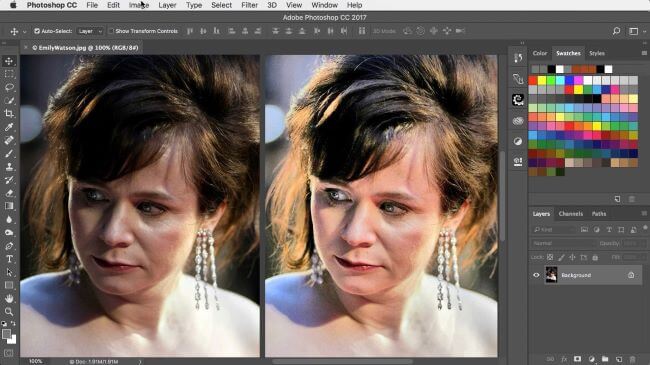
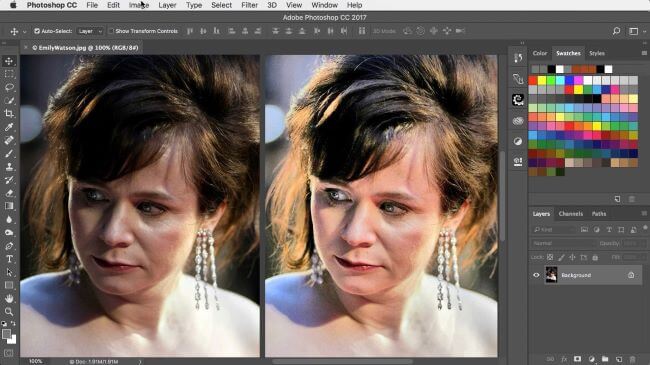
3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

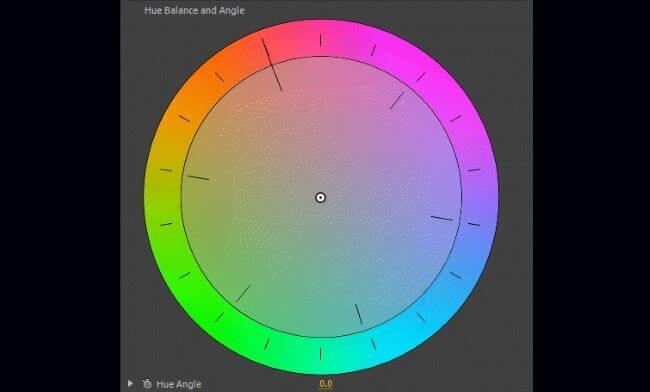
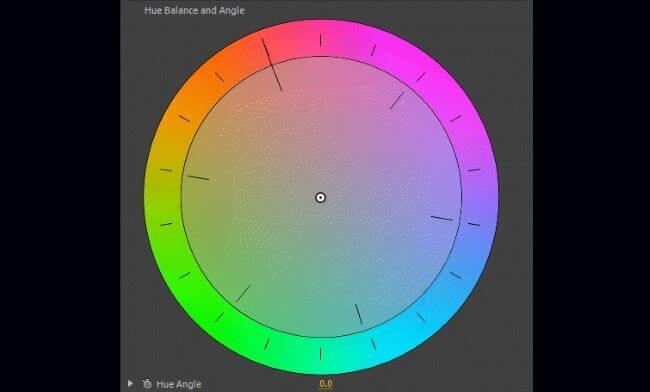
4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

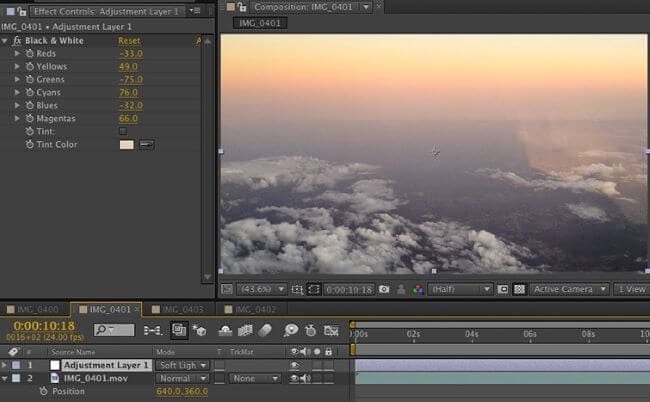
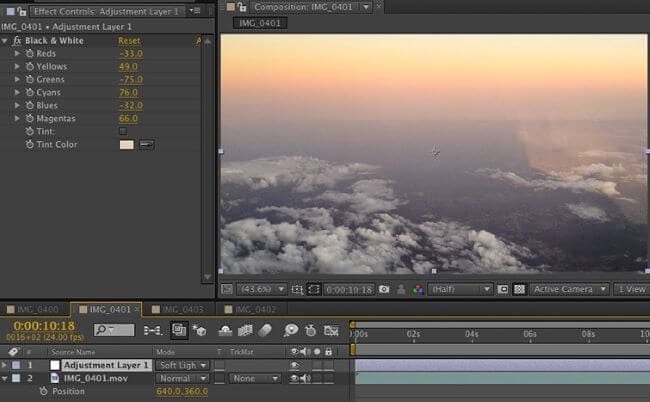
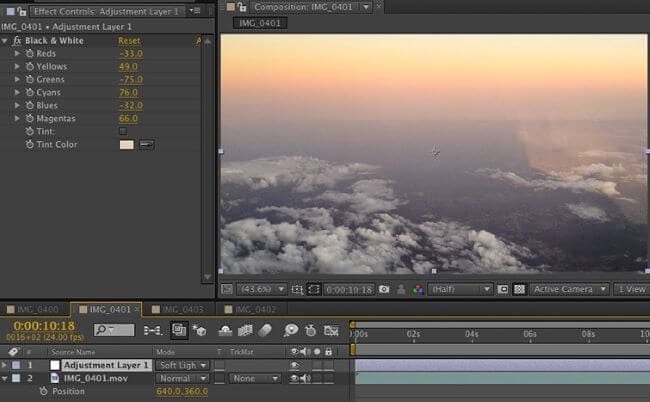
5. Use the black and white functionality to change the opacity
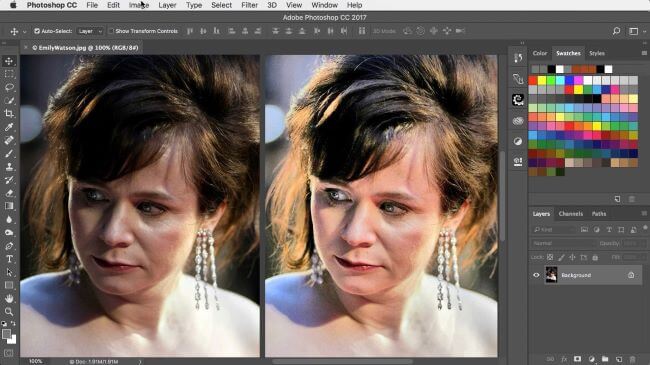
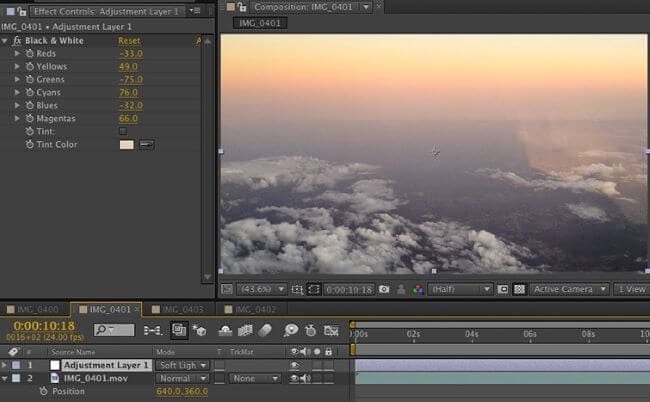
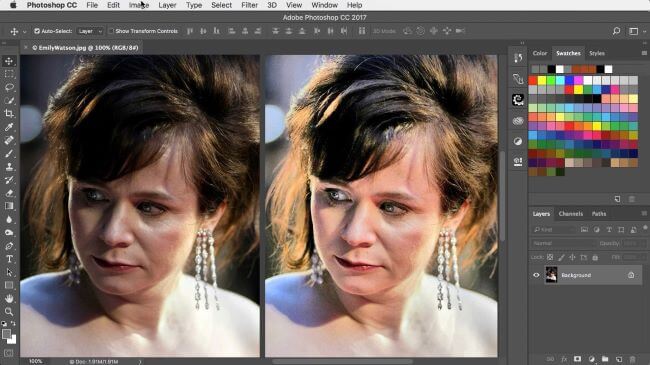
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

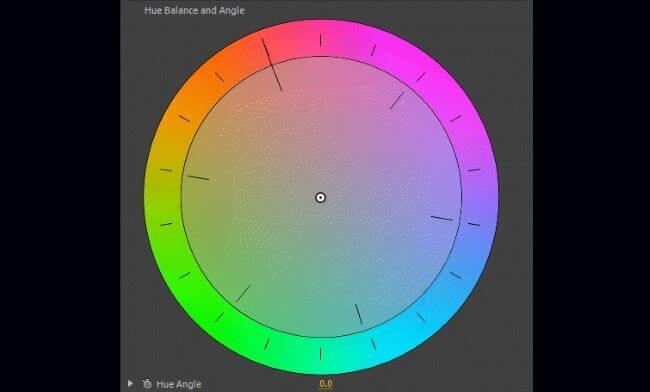
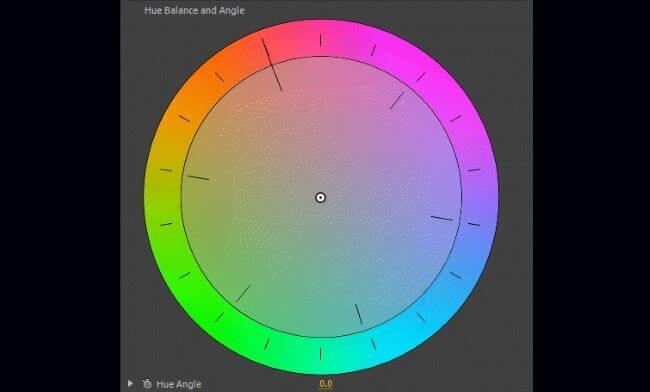
7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

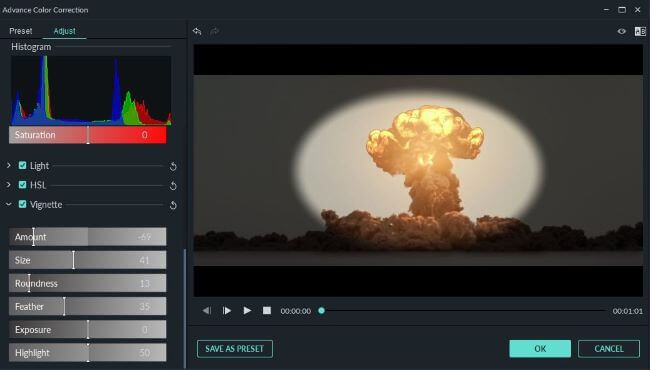
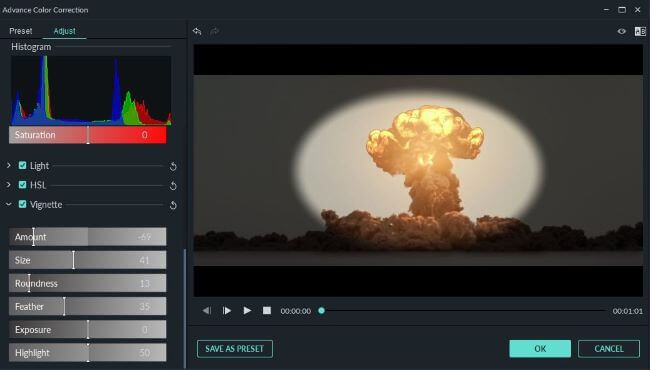
8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

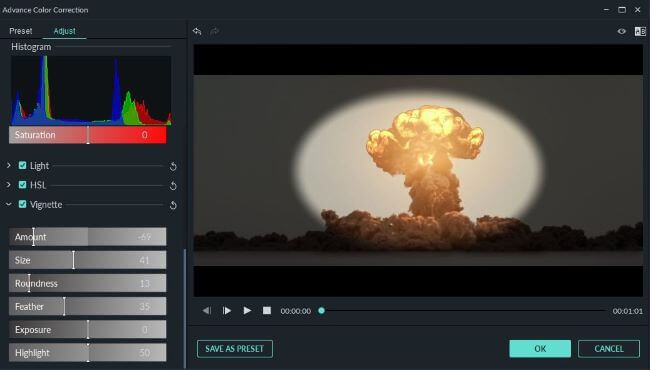
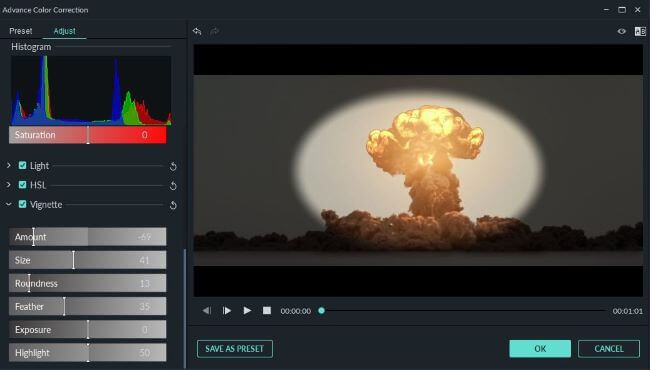
8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
After a successful video shoot, video editing tends to wrap up the video production process. However, a video cannot be enlivened by using simple video editing tools, i.e., cut, crop, and trim, but rather tools such as cinematic color grading. Usually, directors want their video to evoke their intended ambiance and appear more realistic – This can only be achieved through cinematic color grading.
Color grading is the alteration and enhancement of color in a video, motion picture, or still image. Color grading is an essential tool for videographers since it enables them to enhance the mood or tone. Stick to this article and learn about the eight tips to apply cinematic color grading to your video.
In this article
02 8 Tips to Apply Cinematic Color Grading to Your Video
Don’t Make These Mistakes
Even though to err is human, there are some mistakes that colorists and video editors need to avoid at all costs. It is not only because they will make them look amateurish but also undermines the message and impact of the video.
Some people assume color grading is as simple as adding filters to their Instagram photos which they are absolutely wrong. Color grading is a long and frustrating process, and it only requires “persons with a thick skin.”
Some mistakes are not only committed by amateurs alone but also professional colorists who are in a rush to complete their projects on due time. Usually, these mistakes degrade the quality output. Some of the mistakes that one needs not make include:
1. Using a Poorly Calibrated Monitor
Almost every videographer and colorist’s goal is to design footages that distinctively display their primary colors and decipher the intended message. And this can only be achieved using a properly calibrated monitor.
Before working on a project, you ought to crosscheck your monitor calibration. Most people assume that the calibration is accurate since they possess a new, out-of-the-box monitor. It is utterly wrong since retailer shops usually adjust the monitor settings to overblown saturation and contrast to attract customers.
Furthermore, if you opt to edit your videos without adjusting your monitor calibration, you will have a poor footage.
2. Poor Prepping of the Video Footage
One major mistake that videographers often make is not prepping their video correctly. A poorly prepped footage is one that has a bad color space conversion. Usually, the outcome result of poorly prepped footage is an imbalanced image.
Prepping footage is not as easy as an apple pie. Besides, most videographers tend to follow a shortcut by starting messing with the gains and individual nodes, forgetting that a shortcut is often a wrong cut.
The best way of prepping a video is to start by making separate nodes and labeling them differently.
3. Imbalancing the Shadow
Have you ever seen video footage with partially opaque shadows? And when you look keenly, you see tinted greens and reds. Usually, this is a result of an imbalanced shadow.
This mistake is not only carried out by beginner videographers but also professionals who are always in a hurry to complete a project. When you look at your scope, you see the shadows are lifted or down in other scenarios – This is also a result of shadow imbalance.
4. Overusing LUTs
A mistake that beginner editors often make is overusing LUTs. Footages with overly used LUTs often appear to be dull. A thing that videographers need to observe when using LUTs is consistency.
When using LUTs, you need to ensure that your project has similar saturation, colors, and contrast throughout your video project. Moreover, it would be best to choose your LUTs based on the film color palette and your story.
5. Having Limited break
Having enough break enables one’s eyes to recalibrate. As a colorist, your eyes are often considered the main asset. Sitting for long periods in your workstation and staring for long hours at your monitor may cause one to add more saturation and contrast, thus making the video dull. Therefore the best remedy is to take a break from your monitor.
Besides, coming from a break enables one to have another different perspective about the color grading of the project.
8 Tips to Apply Cinematic Color Grading to Your Video
When it comes to creating cinematic looks in video footage, the camera type is usually non-essential. What matters is that you capture quality videos with the right angles then leave the rest to color grading.
For a video clip to look more cinematic, a couple of elements are put together. Here, we will look at those elements and create stunning videos.
1. Use Lumetri Color to adjust brightness, contrast, and saturation
The Lumeri color is an essential color grading functionality in most premiere software, including Wondershare Filmora, Adobe After Effects, and Davinci Resolve 17. With this functionality tool, you can carry out a wide range of customizable settings such as hue, saturation, contrasts, brightness, and tone.
The lumetri panel contains a histogram, vectorscope, parade scope, and waveform monitor. In your lumetri panel, you can measure the brightness and tonal values using a histogram, the light intensity with a waveform monitor, saturation and hue using vectorscope, and color channel using parade scope.
Adjusting the brightness, contrast, hue, saturation, and tone to moderate levels will give your video clip that cinematic look.

2. Use Cosmo functionality to adjust skin tones
Due to the light effect, shots taken during the day will have inconsistent color matches, especially skin tone. In the post-production process, one needs to make uniformity in skin tone and the clip. To rectify this, you need to involve a professional color grading functionality, Cosmo.
With cosmo, you can adjust the skin color, squeeze the skin, and soften the skin. Generally, Cosmo makes people in video clips look their best.

3. Use Highlights and Shadows adjustment
A clip will look more cinematic when the shadows and highlights are brought out as separate entities. The shadows become more vivid when adjusted to either teal, purple or blue. You can go a mile and adjust the highlights to become crystal clear by making the footage become yellow, red, or orange.
When carrying out color grading, you need to know the various video demands, such as the horror clips demand more of the dark shadow.

4. Use Vectorscope to get the accurate adjustment
Naked eyes cannot effectively see all the errors in a video project, which is the essence of having a vectorscope. A vectorscope provides all the quantitative information about a video image – This lessens work for video editors.
Vectorscope provides extensive details, such as how intense a given color is – This will help you make necessary adjustments to your footage.

5. Use the black and white functionality to change the opacity
Even though you can change your footage to black and white using the hue and saturation functionality, the black and white tool gives you more control.
This functionality feature can make your footage blend with the soft light part. Besides, it is best to first lower the contrast of your image or video to black and white to be able to highlight the unclear parts.

6. Use levels to unveil the whites, blacks, and mids of an image
Levels is a functionality feature that displays the blacks, whites, and mids of footage. With this functionality, you can make the highlight parts lighter and the shadows appear darker, which is essential in making cinematic videos.
In the levels histogram, the left slider defines the darkest part, the right defines the brightest part, and the top defines distributions.
In software such as Adobe After Effects, you can set this functionality to automatic or customize it based on your preference.

7. Use Vibrance to control other levels of saturation
The saturation of video footage or a clip can be regulated using vibrance functionality. With vibrance, you can alter the saturation levels of your clip while simultaneously minimizing clippings for the colors to approach complete saturation.
When you want to use this functionality in After Effects, you drag and drop it right on top of your footage – The exact part you want to apply it.

8. Use a Vignette to fade edges
To increase the point of focus, you need to fade your edges. In color grading, you can only fade your edges with a vignette.
This functionality allows you to center images or certain video parts and make the edges unclear. Your emphasis will be more on the central region.

Bottom line
● Color grading is not a piece of cake. Besides, you should not use it as an excuse for making simple mistakes such as the ones highlighted above. You need to pay close attention when color grading your films, and you will have your video project mapping out its intended meaning.
● Moreover, you need not be a pro to carry out cinematic color grading. You need to follow the above eight tips altogether to apply color grading to your video. You will create stunning video files that leave your viewers’ eyes gorged out.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- Discover the Top 5 Online Tools for Merging Videos and Audios Quickly and Easily. Streamline Your Editing Process and Create Seamless Multimedia Content for 2024
- Updated 2024 Approved How to Change Video Thumbnail on Google Drive
- In This Article, You Will Learn Easy Ways to Edit Videos Using a Mouse in Wondershare Filmora. You Can Do Video Editing without a Keyboard After Reading This Article
- New 2024 Approved How to Create a Custom Slide Show in PowerPoint
- 2024 Approved The Benefits Of Using Video For Social Media Marketing
- Useful Guide to Speed Up/Down Videos in VLC for 2024
- In 2024, Top Online Video Background Changers Transform Your Videos with Ease
- Updated 2024 Approved Do You Have a Sony Camera and Want to Try Different LUTs on Your Digital Content? Youre at the Right Place, as You Can Apply Sony HLG LUTs to Your Media
- Updated How to Make a Slideshow GIF, In 2024
- You May Want to Create Your Video Tutorial and Share Your Knowledge with Others. Fortunately, You Can Easily Create a Professionally Edited Tutorial Video with Filmora. Keep Reading This Article Since We Will Show You How to Do It for 2024
- Updated Discover 8 Top-Rated Video and Photo Merger Tools for Desktop, Mobile, and Online Use. Elevate Your Media Game and Create Stunning Visuals with Ease
- New As a Designer, Color Is the Most Powerful and the Most Diverse Tool at Your Disposal. Here Are Ten Matching Color Combinations to Get You Started on Your Next Project for 2024
- Add Effects to Video Online for 2024
- Updated An Ultimate Guide To Edit a Music Video Aspect Ratio and First Cut
- Create a Kickass COD Warzone Thumbnail for Free for 2024
- New In 2024, Keyframes Interval Everything You Need To Know
- New 2024 Approved Bandicut Video Editor Review
- In 2024, Detailed Guide to Merge Videos in VLC Media Player
- New 2024 Approved How to Zoom Webcam on PC
- Updated Designed for You! Best Image (JPG/PNG) to GIF Converters
- Backup and Organize Your Footage in Minutes
- New How to Put a Background on A Green Screen
- New 2024 Approved Ultimate Guidelines to Help You Use VLC Media Player Better
- Updated How to Add Camera Shake to Video in Adobe After Effects for 2024
- Updated 2024 Approved Learn to Create Custom Sequence Presets in Premiere Pro for Efficient Video Editing. Ensure Consistency and Speed up Your Workflow with Personalized Settings
- New 2024 Approved Add a Miniature Effect on Your Video for Filmy Looks. To Add This Effect, Read the Complete Guide and Make Your Video Cinematic by Wondershare Filmora
- Updated In 2024, A Basic Guidebook To Live Selling in Todays Digital World
- In 2024, How to Come up With the Best Pokemon Team On Realme 12 5G? | Dr.fone
- In 2024, Full Guide to Bypass Lava Blaze 2 Pro FRP
- Troubleshooting Guide How to Fix an Unresponsive Lava Blaze 2 Pro Screen | Dr.fone
- 3 Ways to Track Xiaomi 14 Pro without Them Knowing | Dr.fone
- Ultimate Guide on Xiaomi 14 Ultra FRP Bypass
- 8 Solutions to Fix Find My Friends Location Not Available On Xiaomi Redmi Note 12 Pro 5G | Dr.fone
- In 2024, Guide to Mirror Your Poco C50 to Other Android devices | Dr.fone
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Samsung Galaxy A15 4G | Dr.fone
- Top 4 Android System Repair Software for Honor Magic 5 Lite Bricked Devices | Dr.fone
- In 2024, Solutions to Spy on Vivo V29 Pro with and without jailbreak | Dr.fone
- 8 Workable Fixes to the SIM not provisioned MM#2 Error on Meizu 21 | Dr.fone
- Hassle-Free Ways to Remove FRP Lock on Oppo A59 5Gwith/without a PC
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Honor Play 7T Phone FRP Lock
- 8 Best Apps for Screen Mirroring Honor Play 7T PC | Dr.fone
- In 2024, Best Pokemons for PVP Matches in Pokemon Go For Honor Play 7T | Dr.fone
- How to Change Samsung Galaxy XCover 7 Location on Skout | Dr.fone
- Recover iPhone 15 Data From iOS iTunes | Dr.fone
- In 2024, How to Intercept Text Messages on OnePlus Ace 2 Pro | Dr.fone
- In 2024, How can I get more stardust in pokemon go On Tecno Camon 20? | Dr.fone
- How to Cast Vivo X100 Screen to PC Using WiFi | Dr.fone
- The Ultimate Guide to Motorola Moto G04 Pattern Lock Screen Everything You Need to Know
- In 2024, iPogo will be the new iSpoofer On Honor Play 40C? | Dr.fone
- The Best 8 VPN Hardware Devices Reviewed On OnePlus 12R | Dr.fone
- Title: Updated 2024 Approved How to Use Motion Tracking in Video Editing
- Author: Morgan
- Created at : 2024-04-24 01:06:40
- Updated at : 2024-04-25 01:06:40
- Link: https://ai-video-editing.techidaily.com/updated-2024-approved-how-to-use-motion-tracking-in-video-editing/
- License: This work is licensed under CC BY-NC-SA 4.0.























