:max_bytes(150000):strip_icc():format(webp)/tiktok-messages-889fef4cdfac41babb84770288f32cf2.jpg)
Updated Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One for 2024

Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One
As a video creator, there are times when you need to use Lower Thirds. Although many lower-third presets are available, making unique and personalized ones can ensure your video stands out.
So, to empower your inner video creator, this article will show you how to make your own Lower Thirds in Filmora.
Part 1: What is Lower Third
A Lower Third is a mix of motion graphic design and texts that are placed in the lower area of the screen. It provides additional information, such as a person’s name or other relevant information, without distracting the audience from the main content.
Lower Thirds can be used in various settings, such as news broadcasts or interviews, to help provide viewers with additional context.
Part 2: How to Make Your Own Lower Thirds in Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
How to Add Miniature Effect in Video with Filmora
Want to add selective blur to make everything look smaller? Don’t have any idea how to focus on specific mini-things? Then don’t worry! In this article, you’ll get a step-by-step process to add miniature effects to your video. At the end of the process, you’ll have cinematic shots. Then start with us now! Scroll more to get pro tips!
What Is a Miniature Effect?

But first, let’s learn the logic of making the miniature effect. As many video editing pros present on Tiktok, the miniature effect is a fun way to brighten up your photography or video shots. For example, when taking a video or a time-lapse of a landscape, we always have a bigger depth of field, so most objects in the frame are in focus.
However, when we film a miniature model, the depth of field is shallow. So, we only see some objects in focus, and the rest is blurry. This visual trick makes our brain believe that the big landscape we’re seeing is actually a tiny model.

To create a miniature look, we can use specific effects to fake a shallow depth of field, and then the landscape view will look like a tiny model. While some keys to notice before making the miniature effect are:
- It utilizes selective blur to make things appear like small
- The miniature effect works best for footage filmed from a high angle.
- The tiny effect is usually used in drone footage, time lapses, or landscape photography.
Are you all set to add miniature effects to your video and make film-like shots? Then scroll more and get the step-by-step process.
How to Make a Miniature effect?
You are excited to add a miniature effect, and enjoy the rest! Without any further delay, follow the below instructions and get results!
Step1 Download the Wondershare Filmora
- First of all, you have to download the Wondershare Filmora .
- It’s packed with new features and effects plugins that make editing more filmy and fun!
![]()
Note: filmora has a unique “stock media” option that enables us to use all these elements and more to boost our videos!
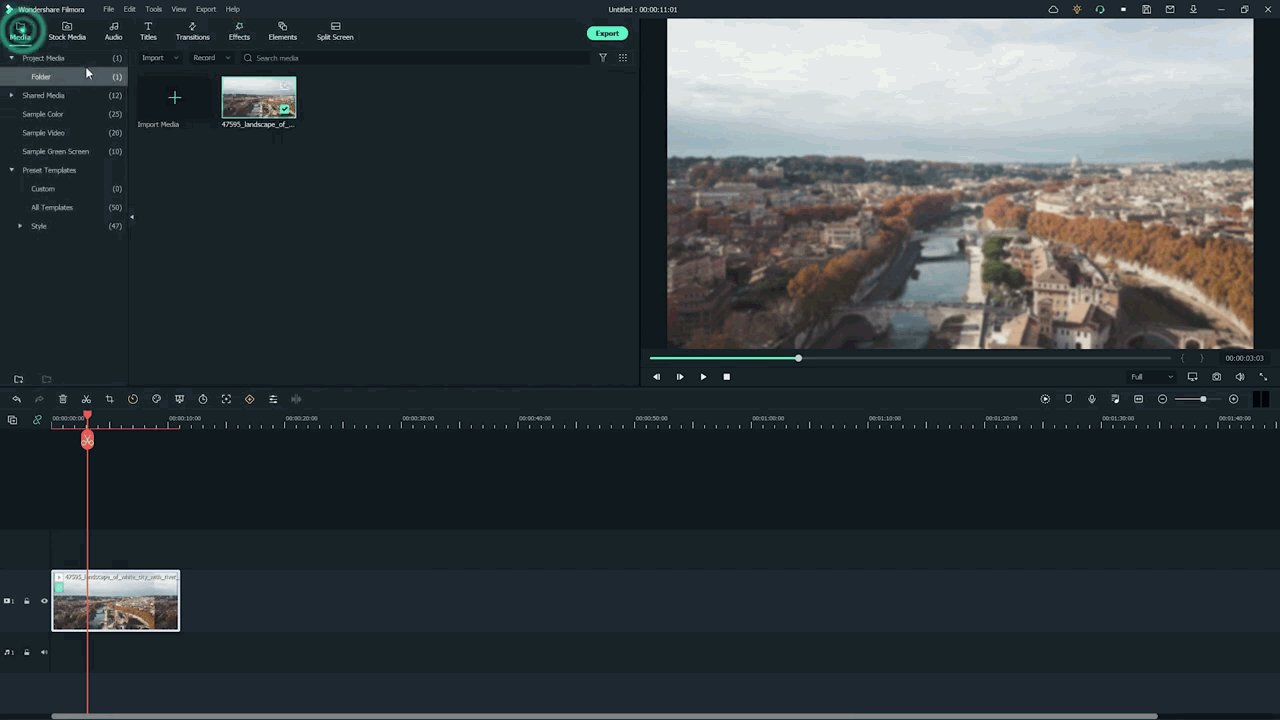
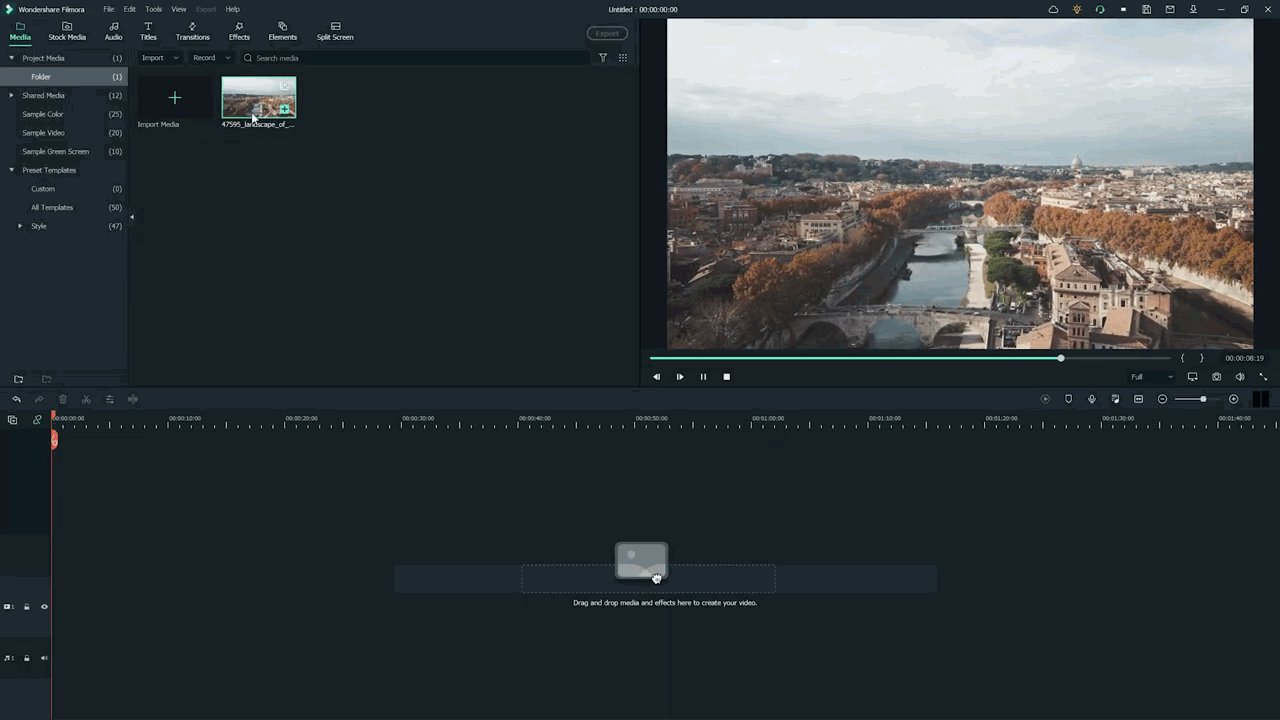
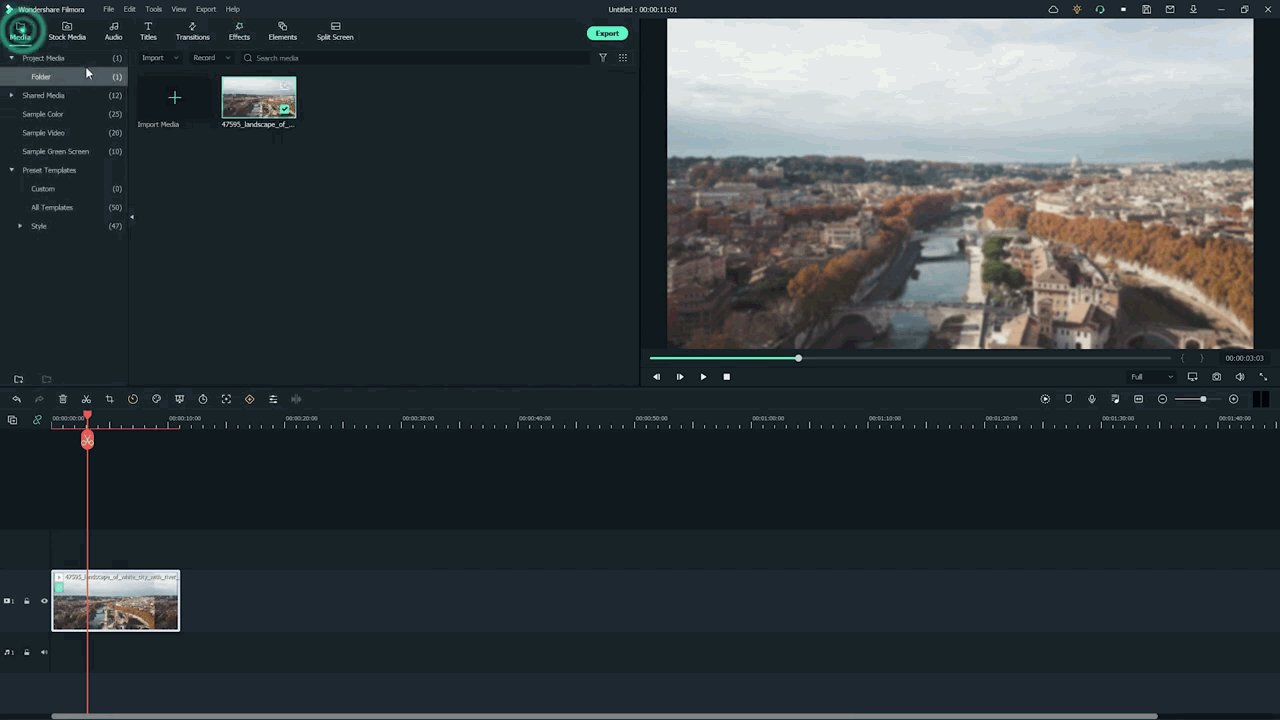
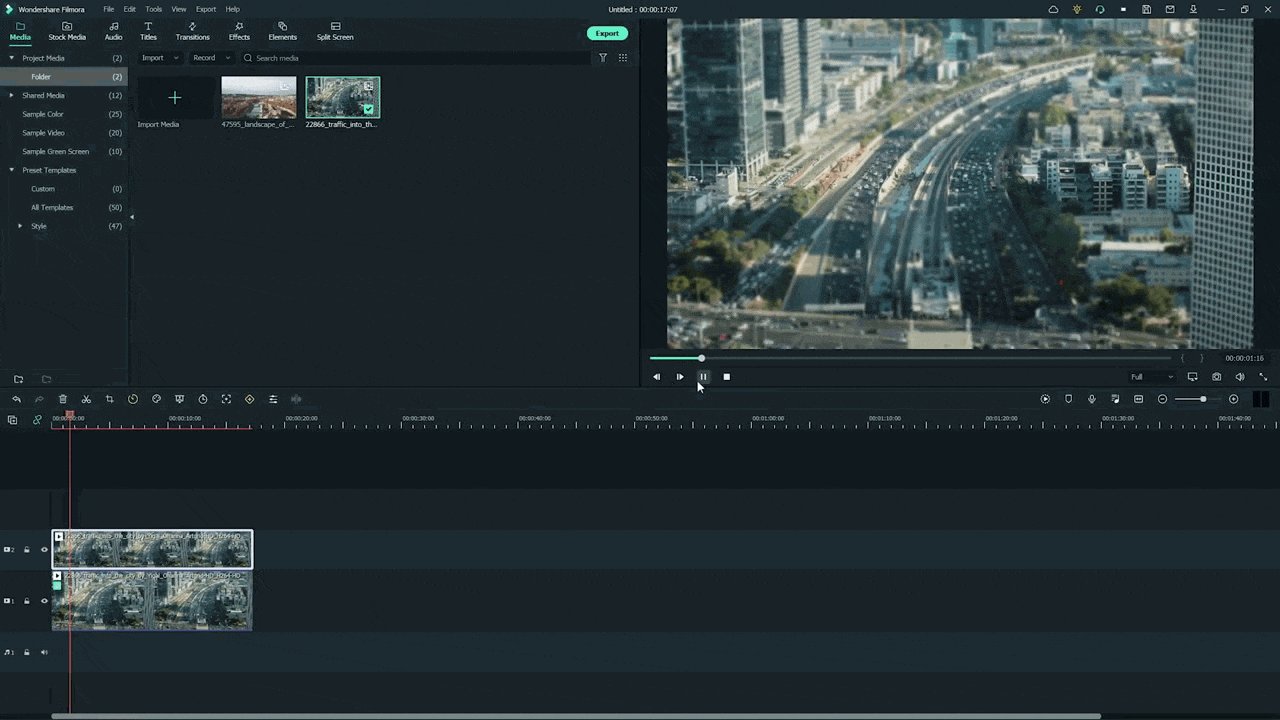
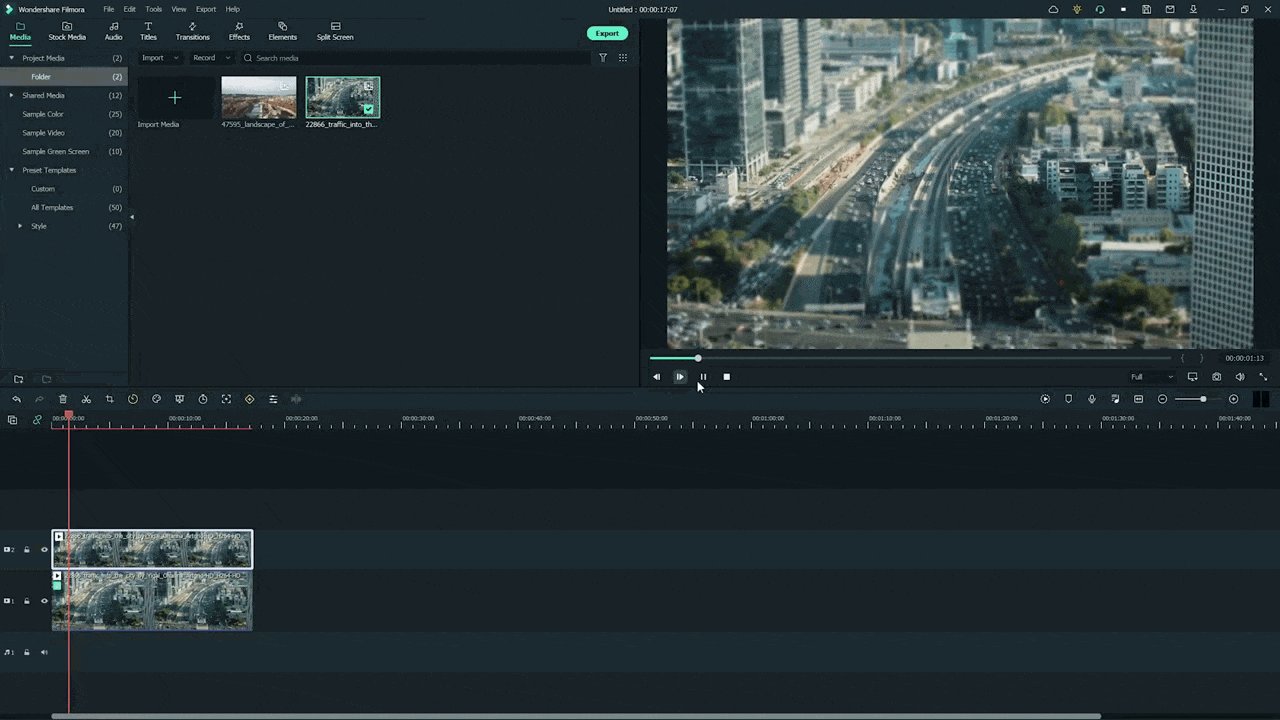
Step2 Choose any stock footage
If you don’t have good-quality footage, but want to boost your video, here is how. You can get the miniature effect without a big format view camera or specialized lens.
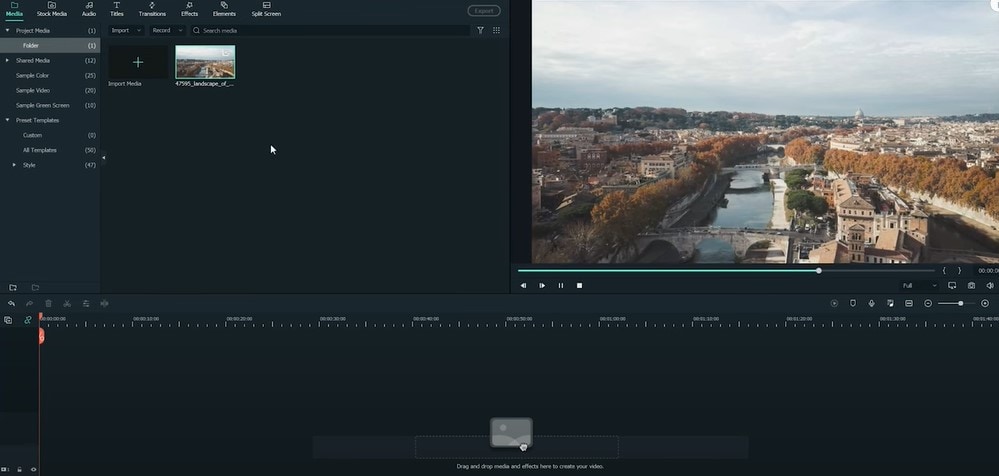
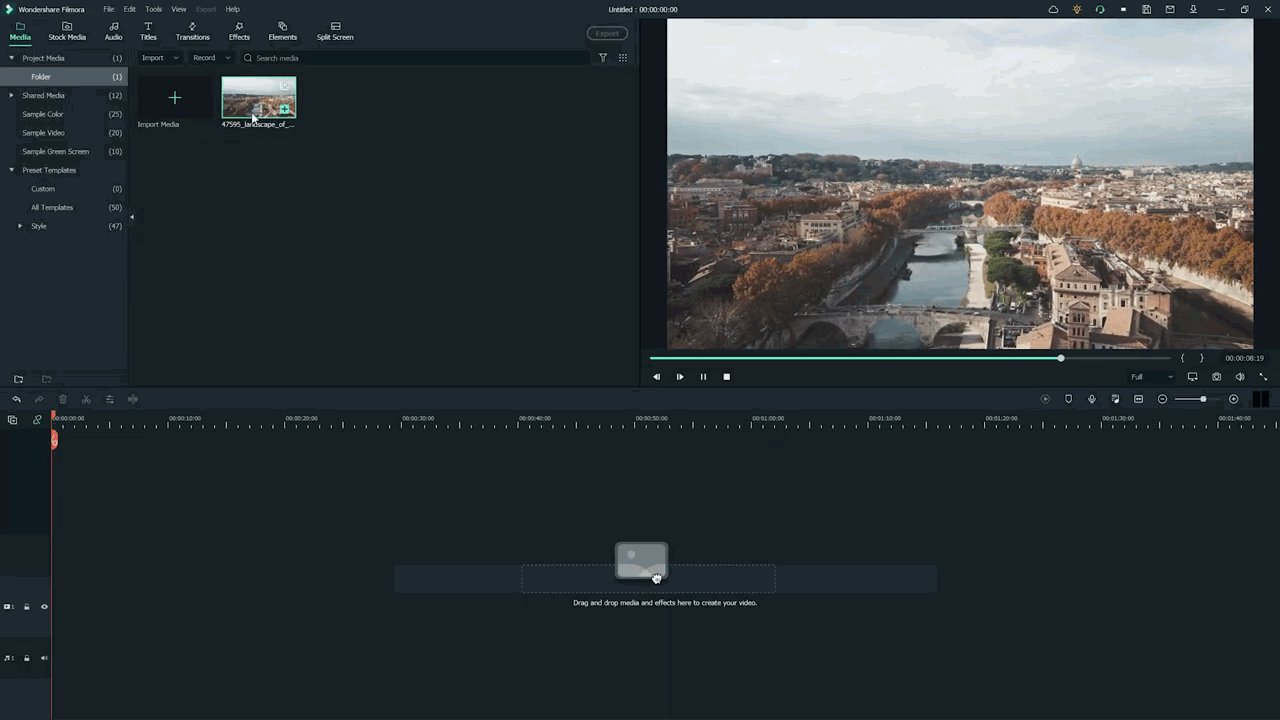
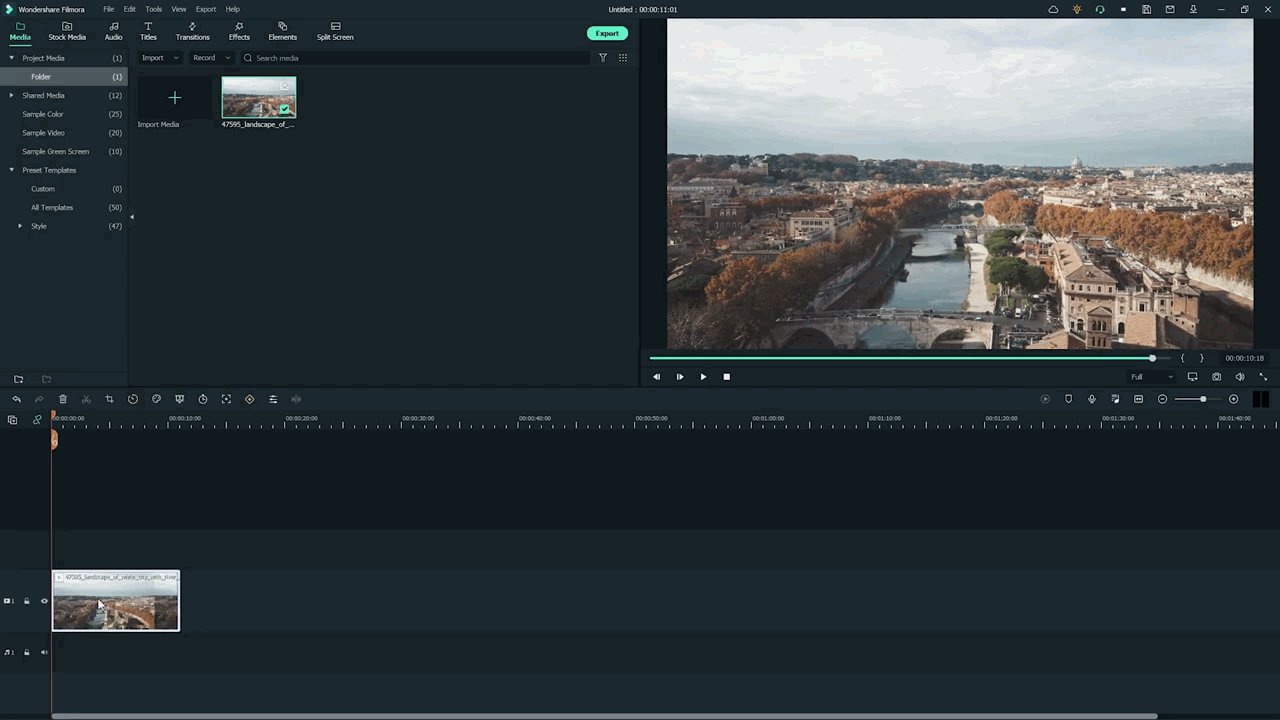
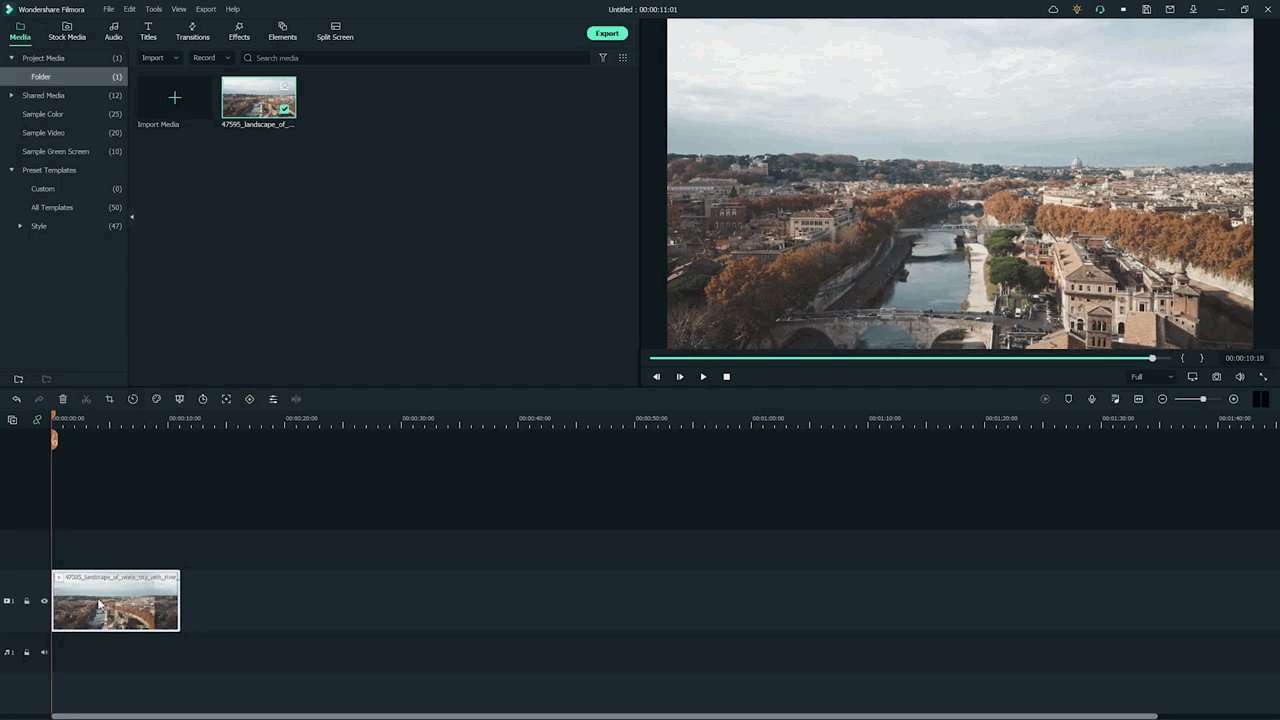
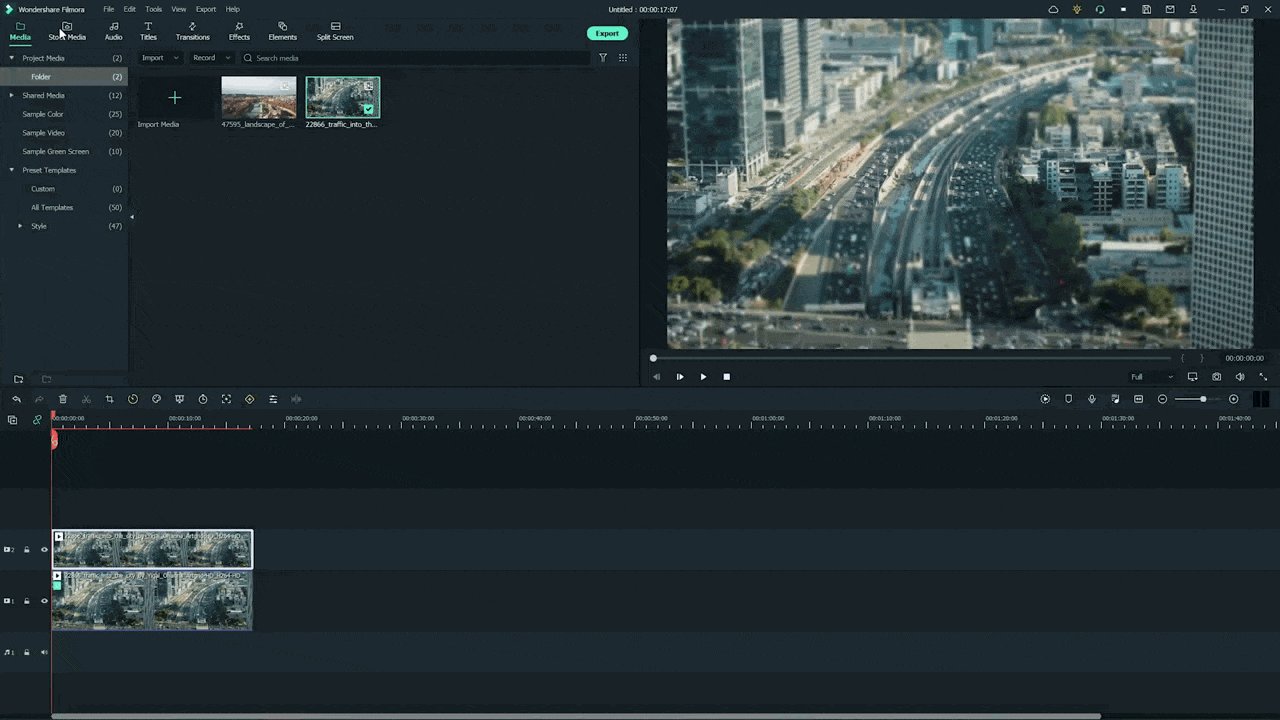
- Open Filmora and select any stock footage in Wondershare Filmora.

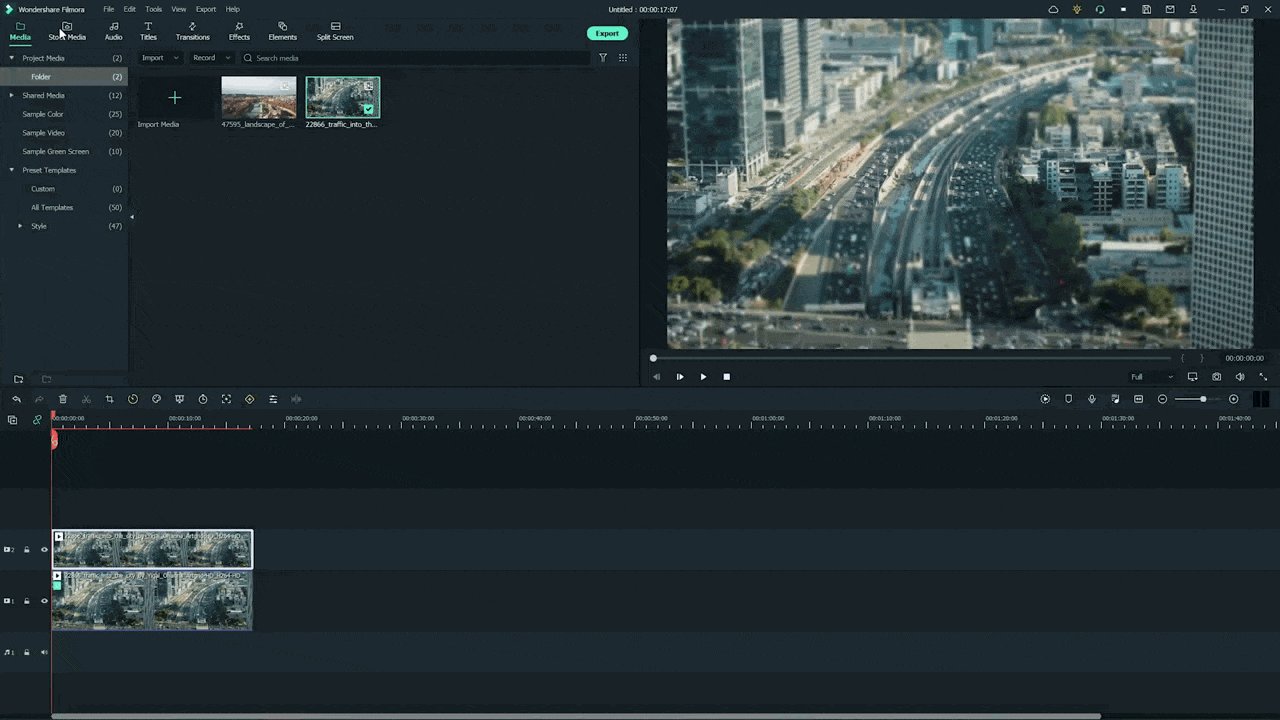
Move to the stock media folder on the above bar in the Wondershare Filmora. Or you can look towards the left window, where you will see the sample videos tab.
- Click on the sample videos tab, and a new window will appear on the library screen.
Here you will see almost more than 20 videos. So, instead of using the actual recorded footage, we’ll make do with what we have by default. After selecting and adding the stock footage of your choice. Then you have to follow the below process:
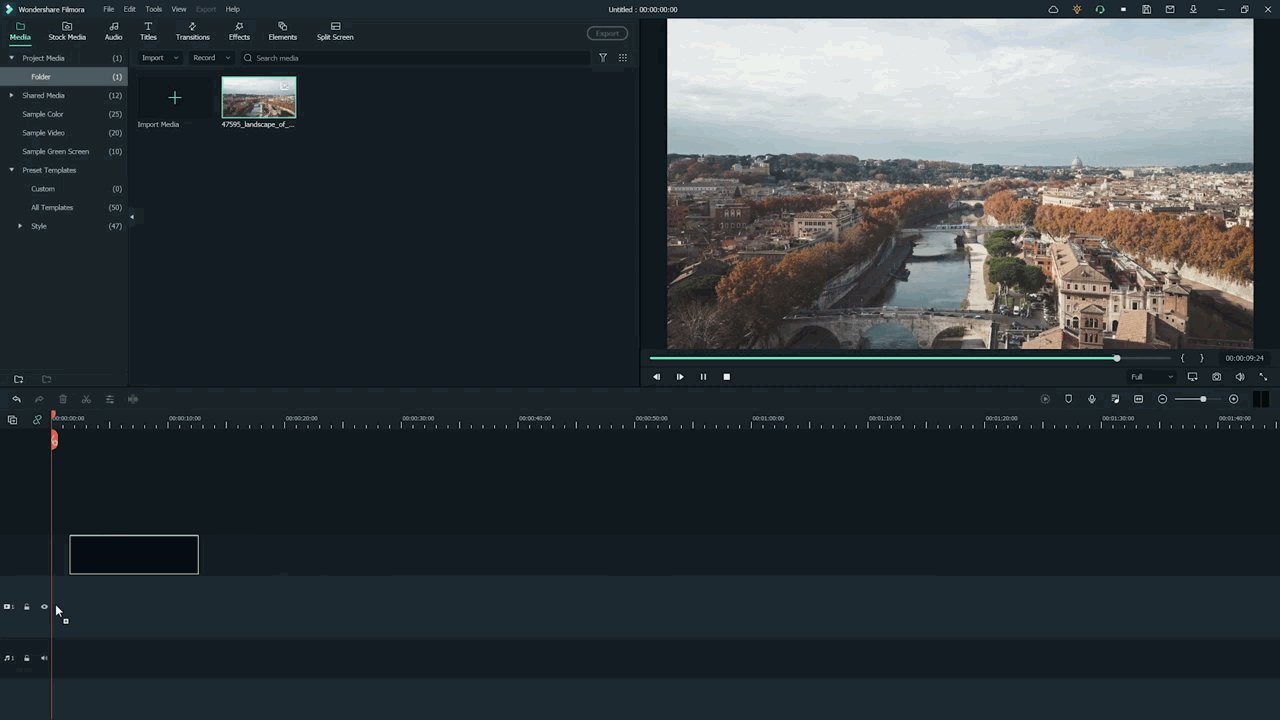
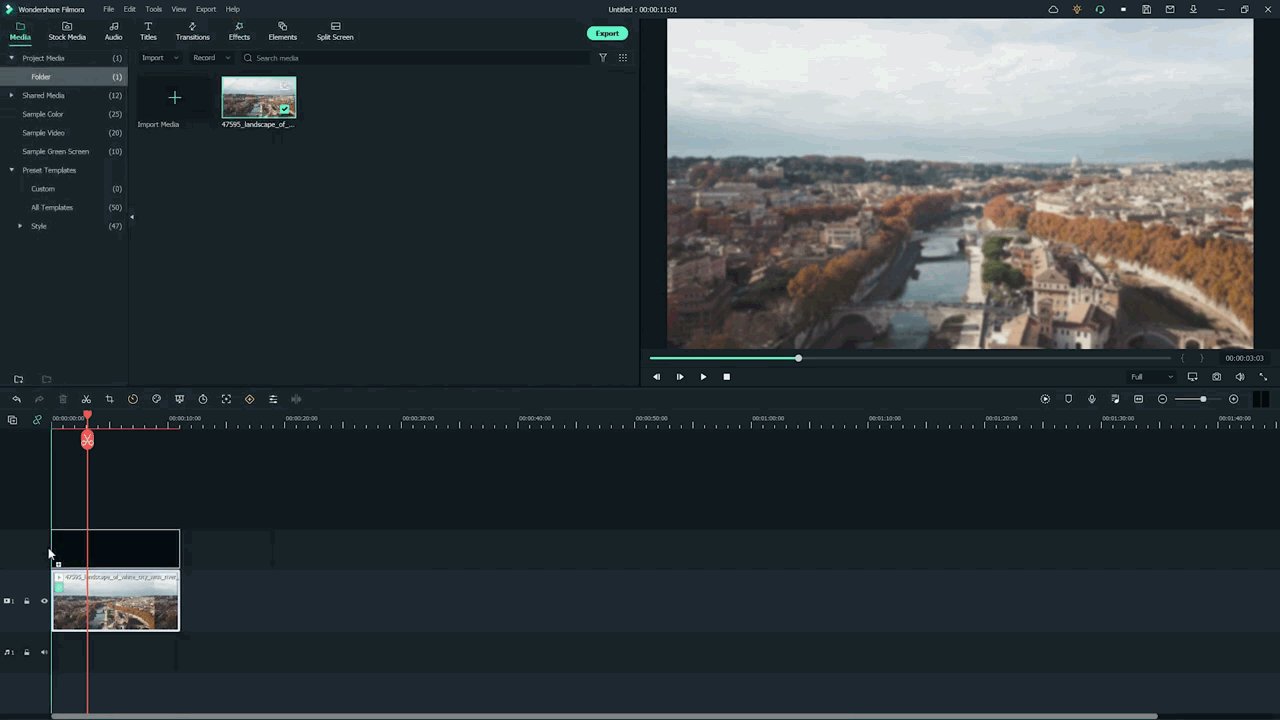
- First, hold the Stock Footage as shown in the folder section.
- Then Drag and Drop it to the timeline section for further editing.

Who will get Stock Media?
Want to get stock media? You can only have access to the stock media library if you already buy the license of Wondershare Filmora.
- The latest version has an unlimited stock library.
- After purchasing any plan, you can access Stock Media (Unsplash, Giphy, Pixabay, Pixel).
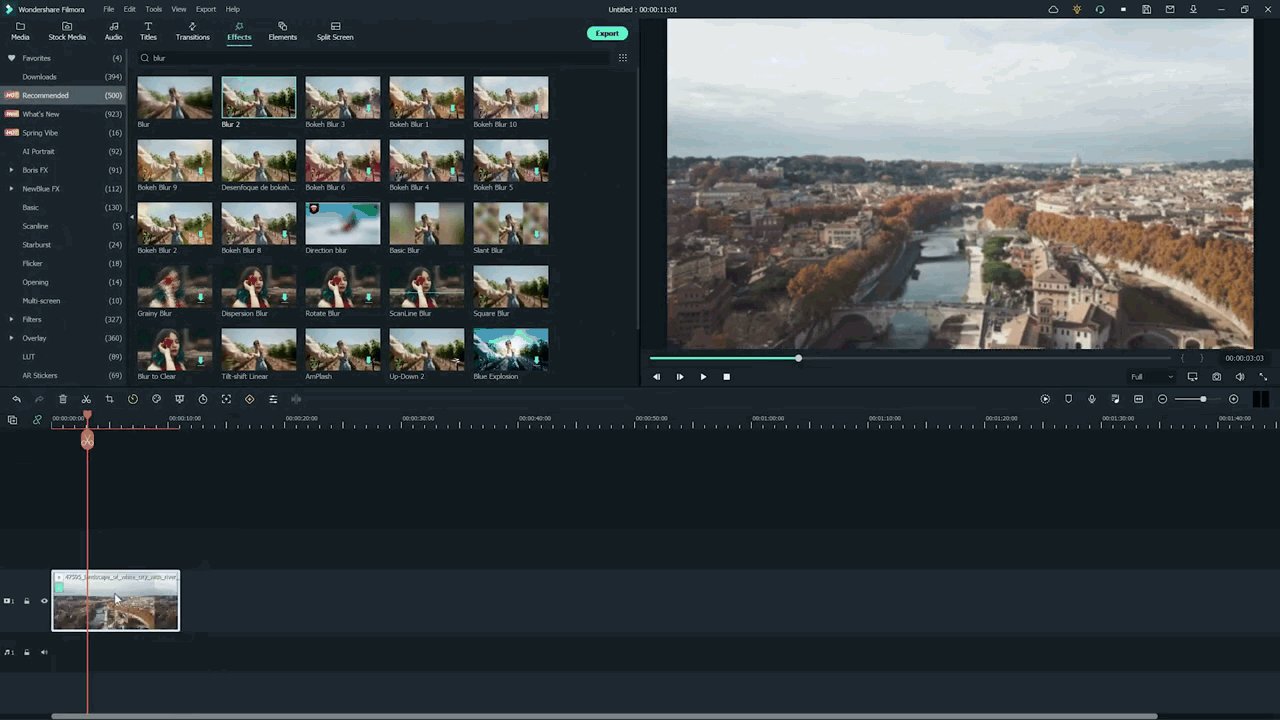
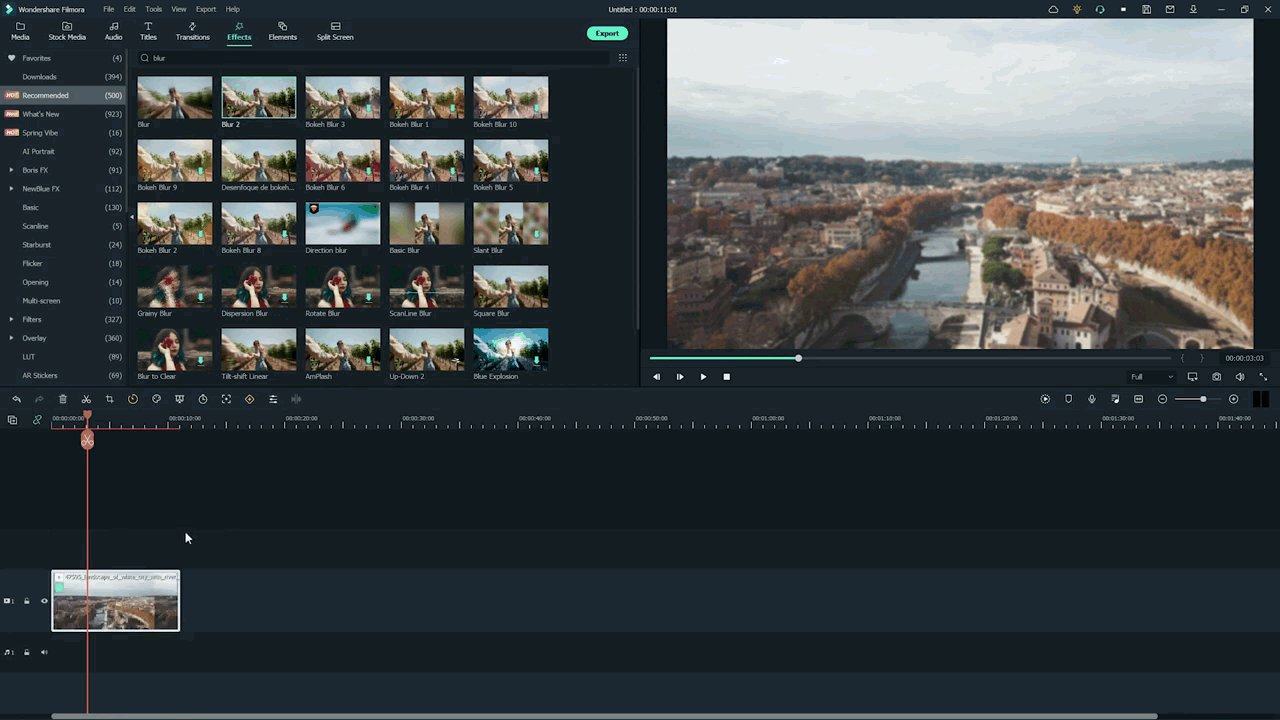
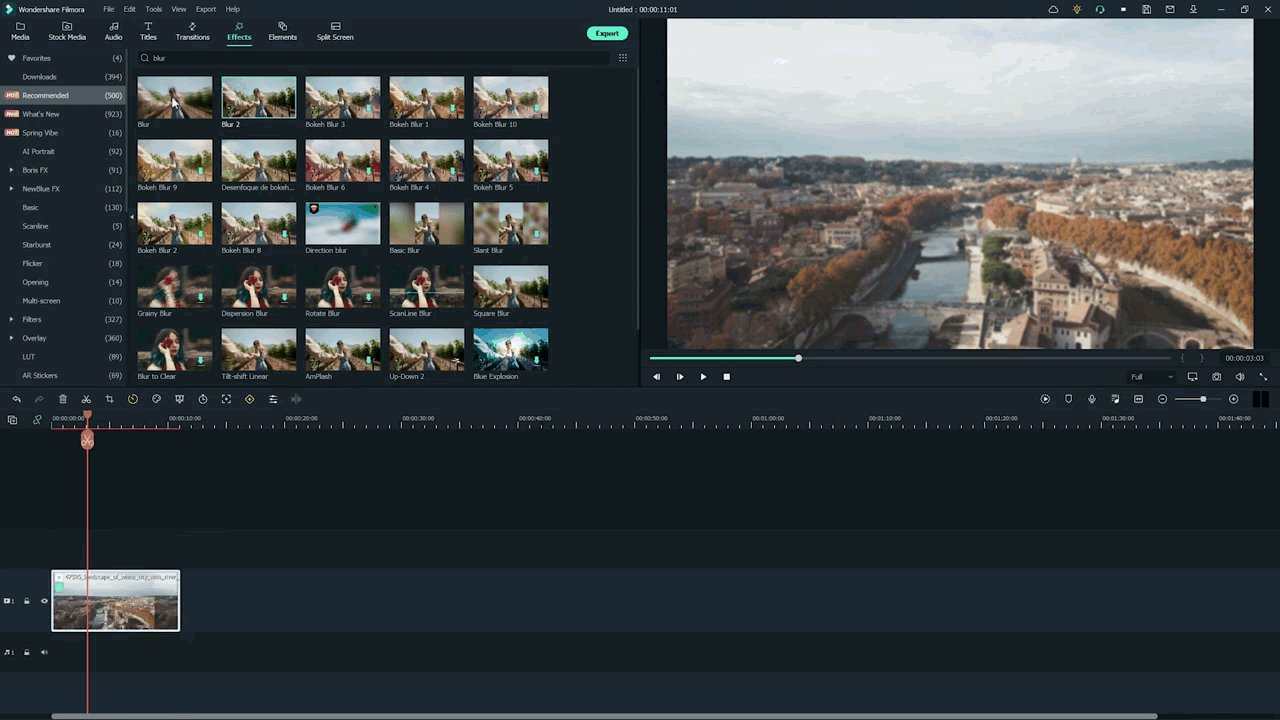
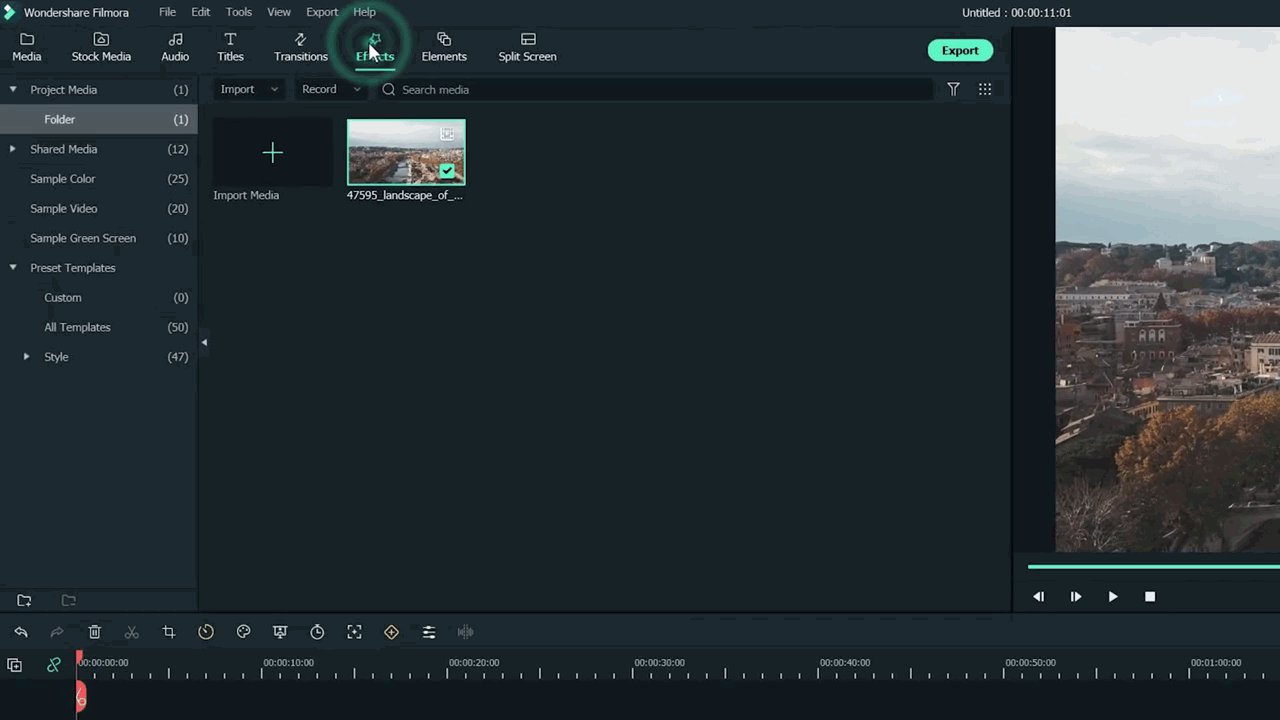
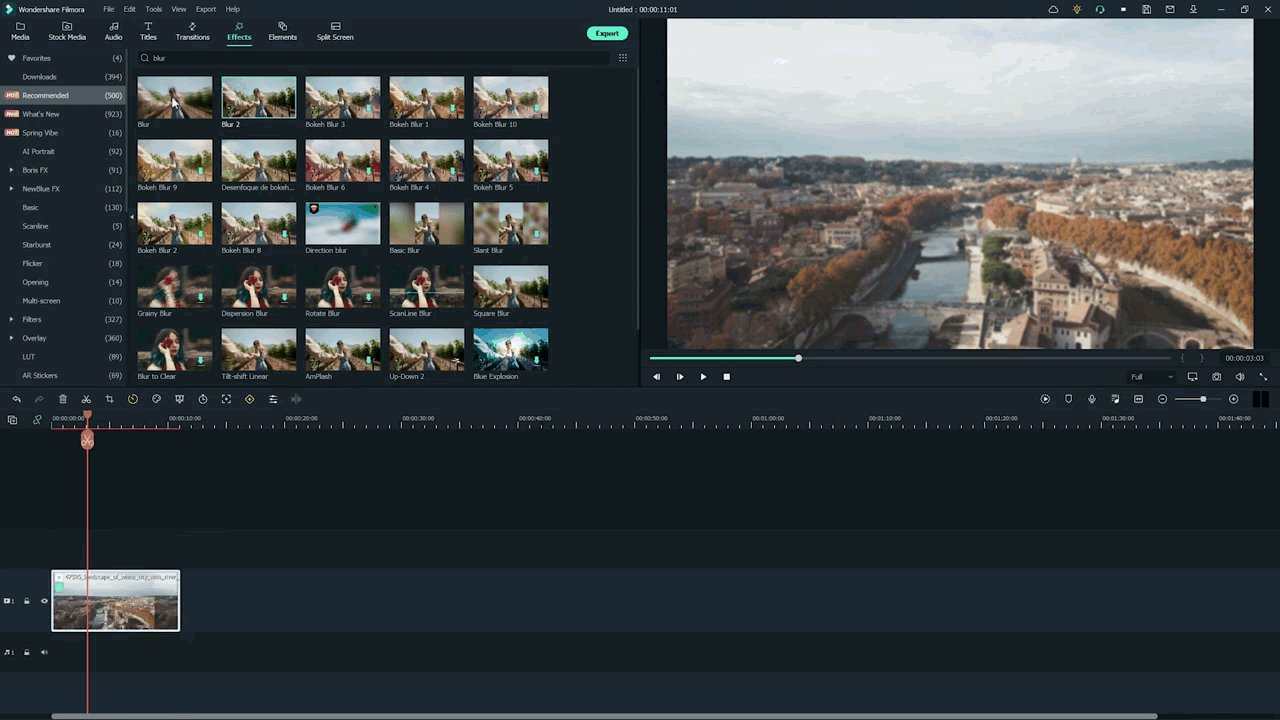
Step3 Head to the effect panel
As we are working on miniature effects, what do we need first? First, we ensure that we have a Blur effect on the video.

To add a blur effect from the panel, follow the below-mentioned steps:
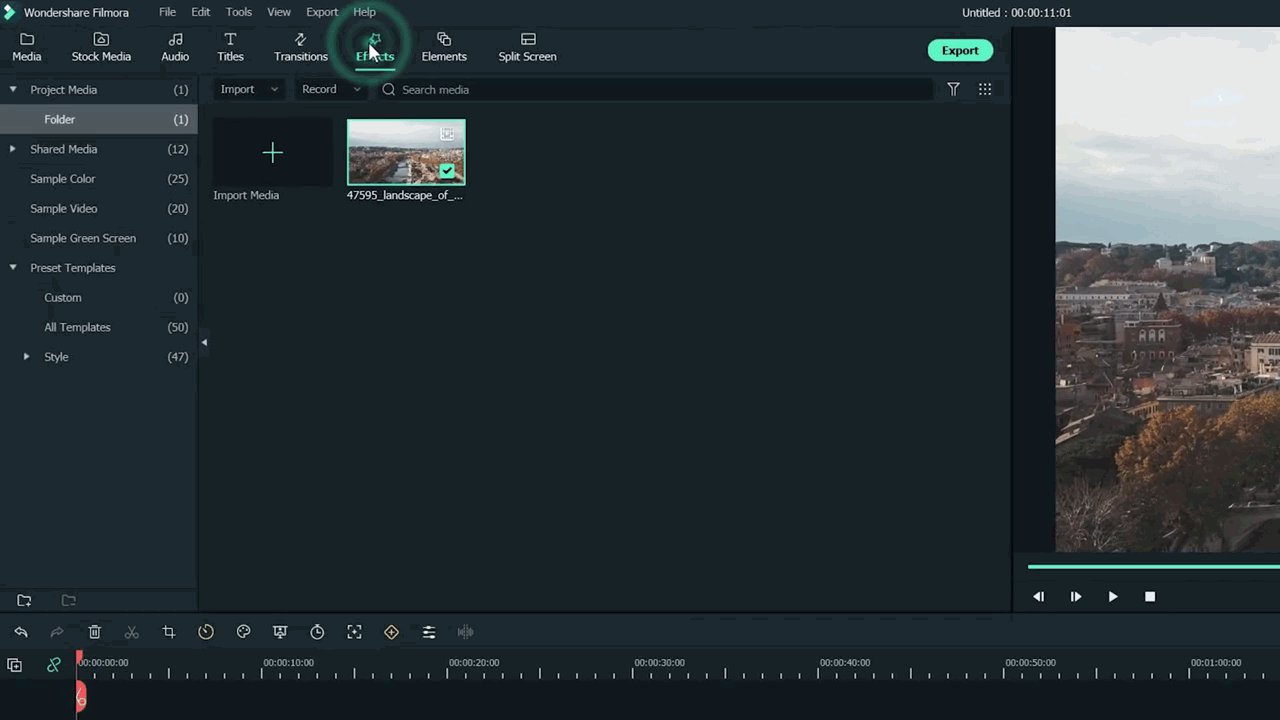
- First of all, move toward the above tabs.
- Then click on the 5th section, which is Effect
- After selecting the effect tab, a new window will pop up.
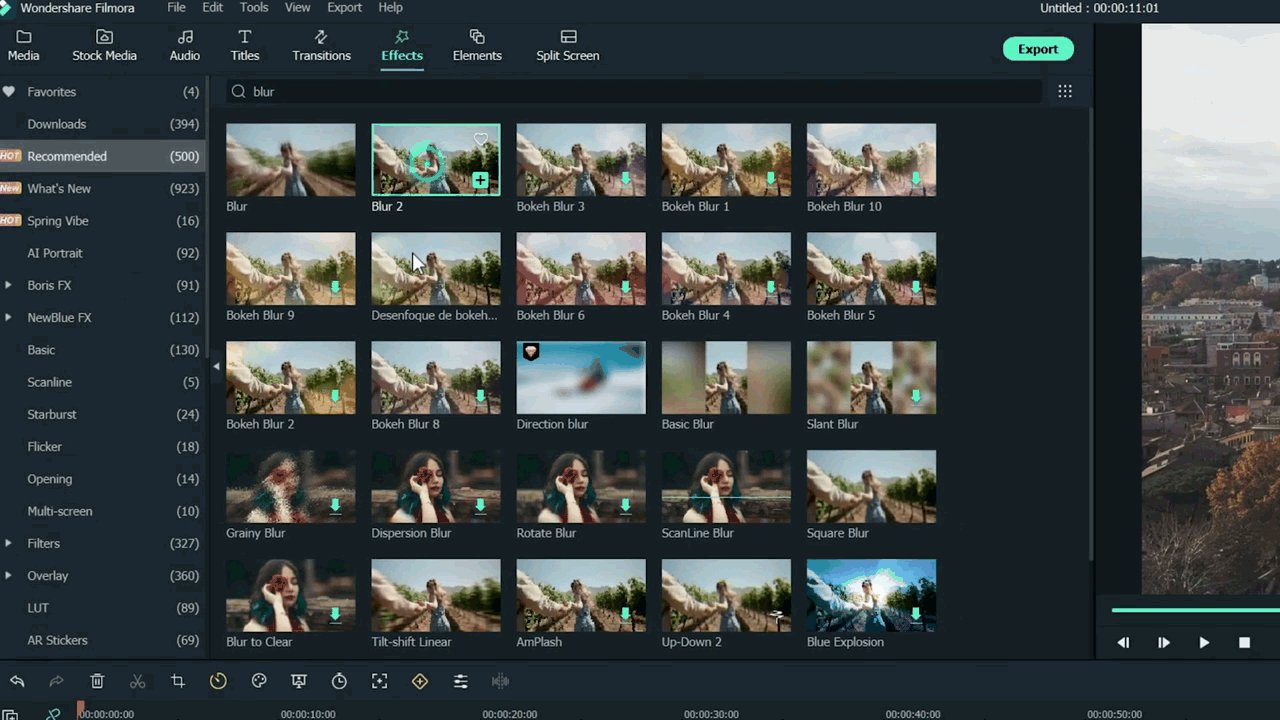
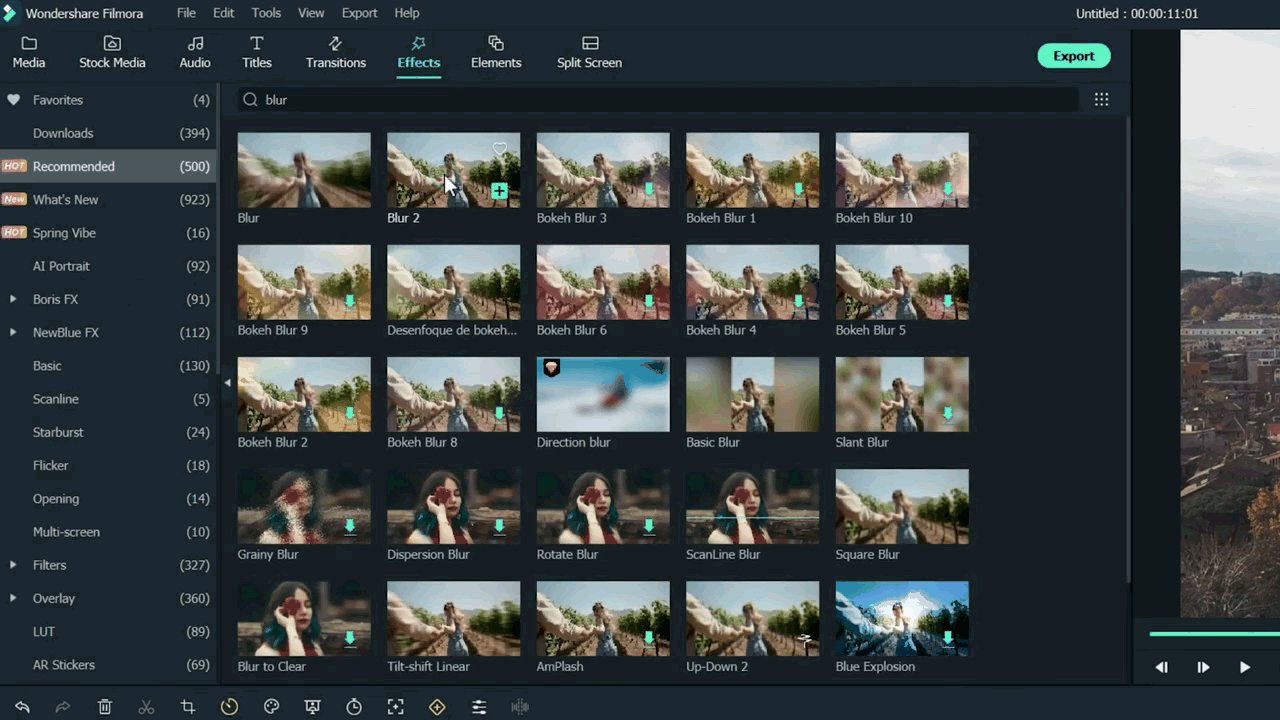
- In this section, we have 500+ different effects.
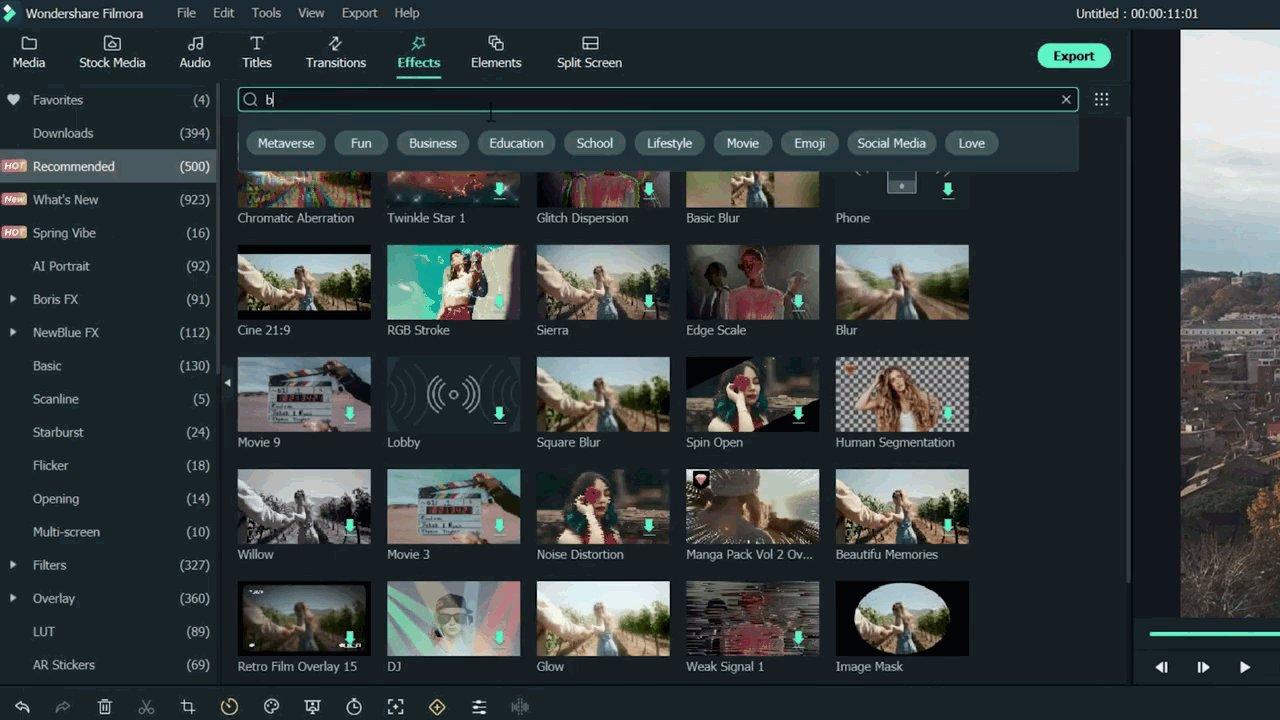
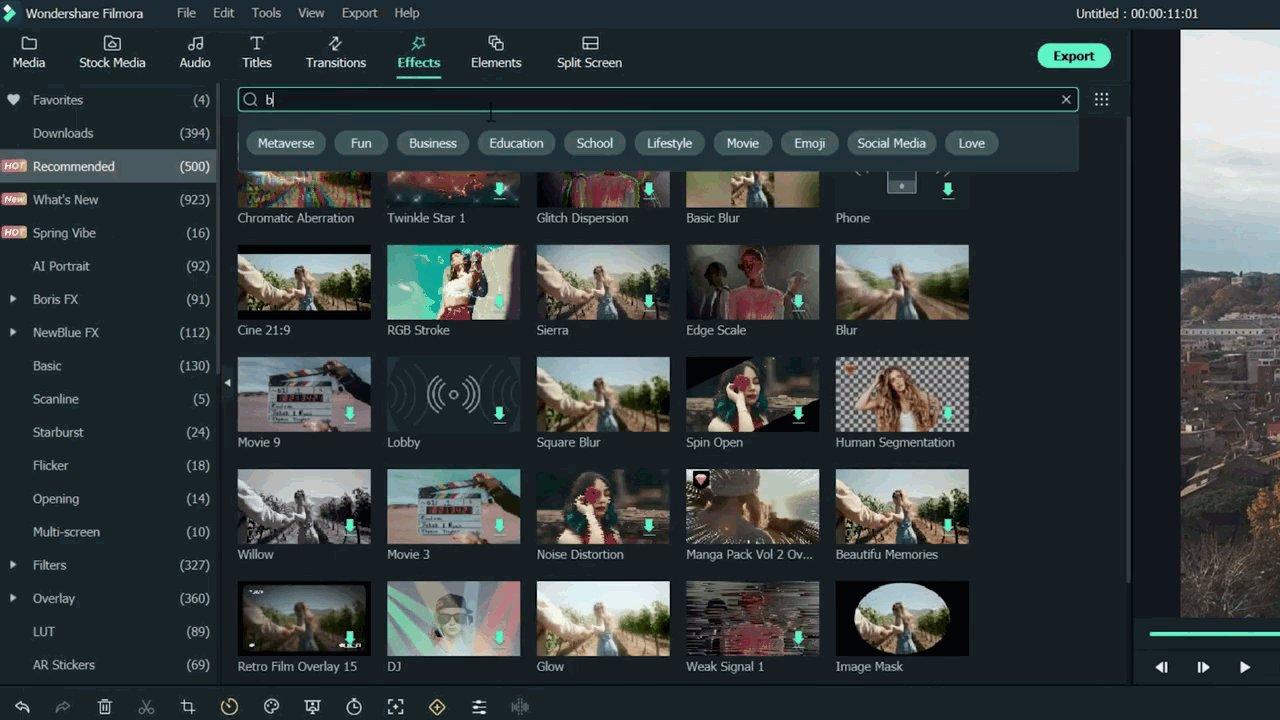
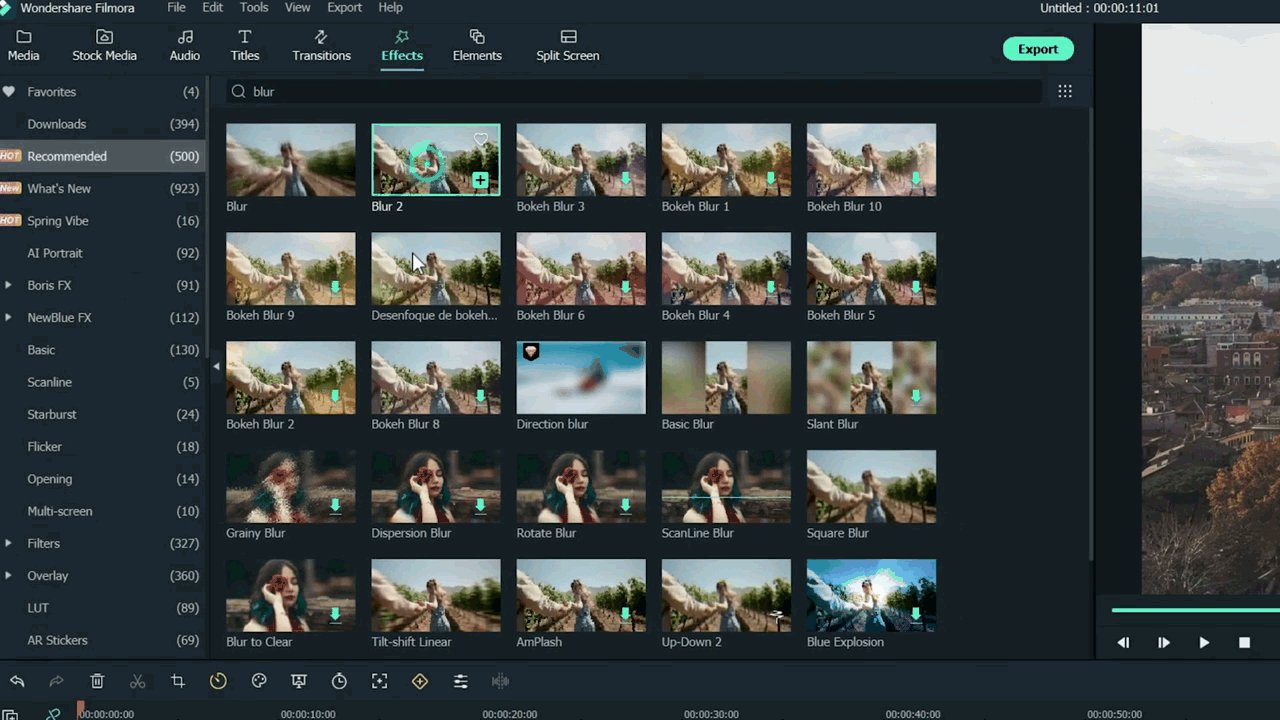
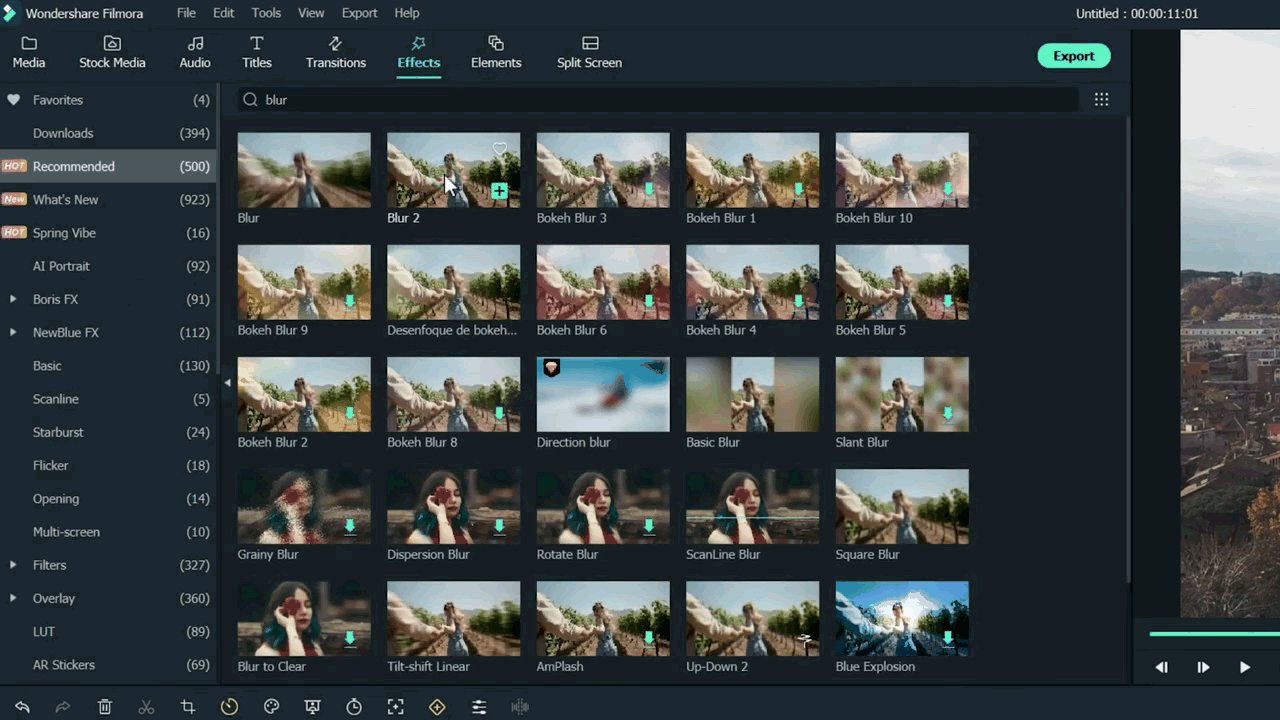
- Then, click on the search bar.
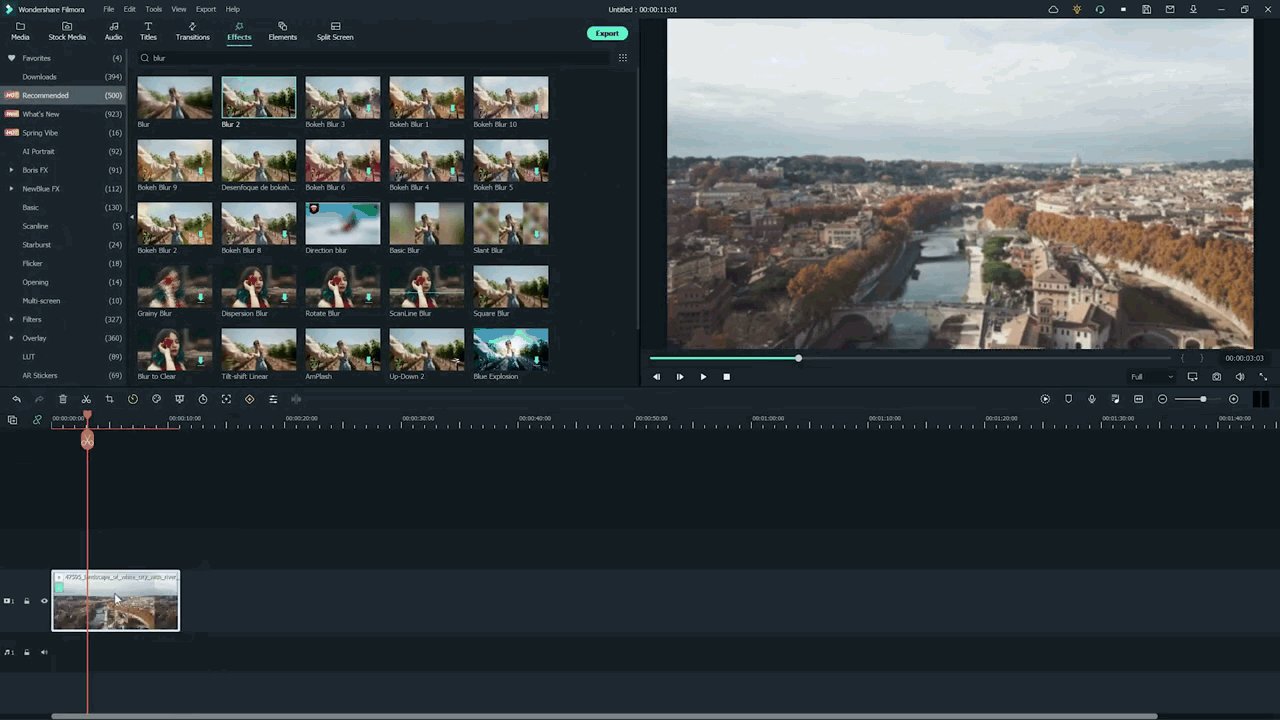
- Search for the Blur effect.
- After that, click on the Blur 2
- Then Download this effect if you haven’t done this already.
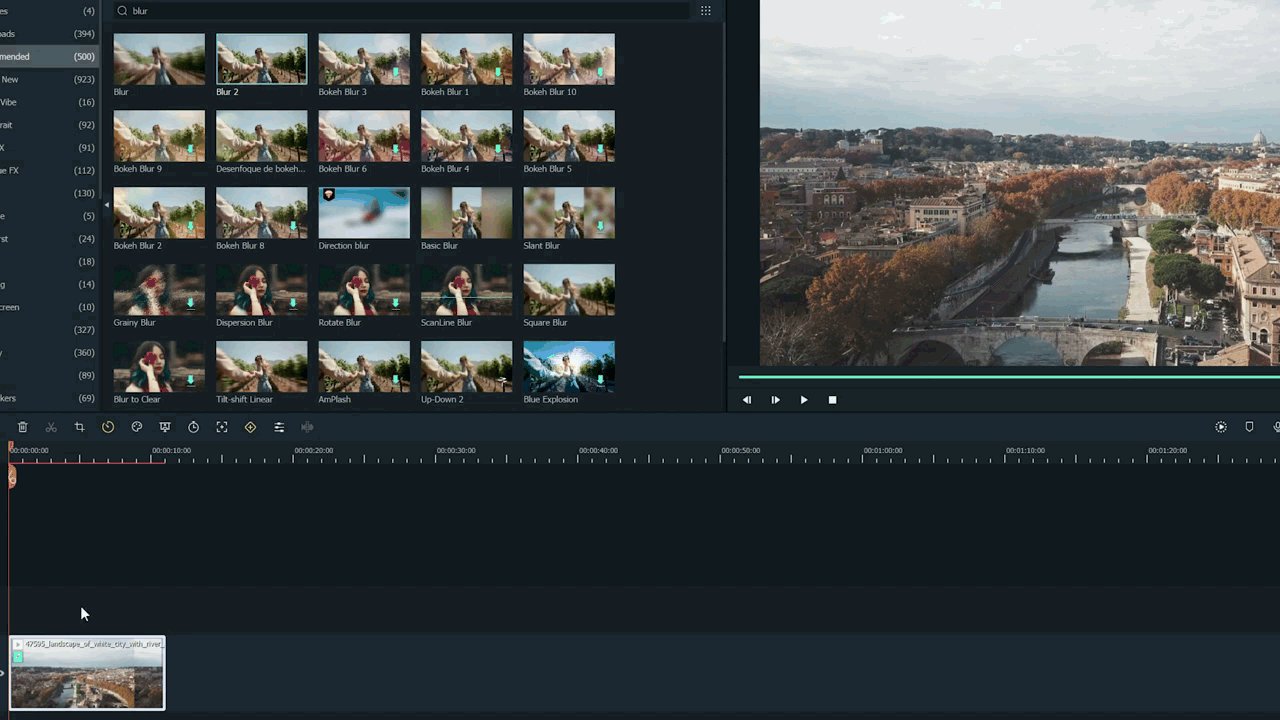
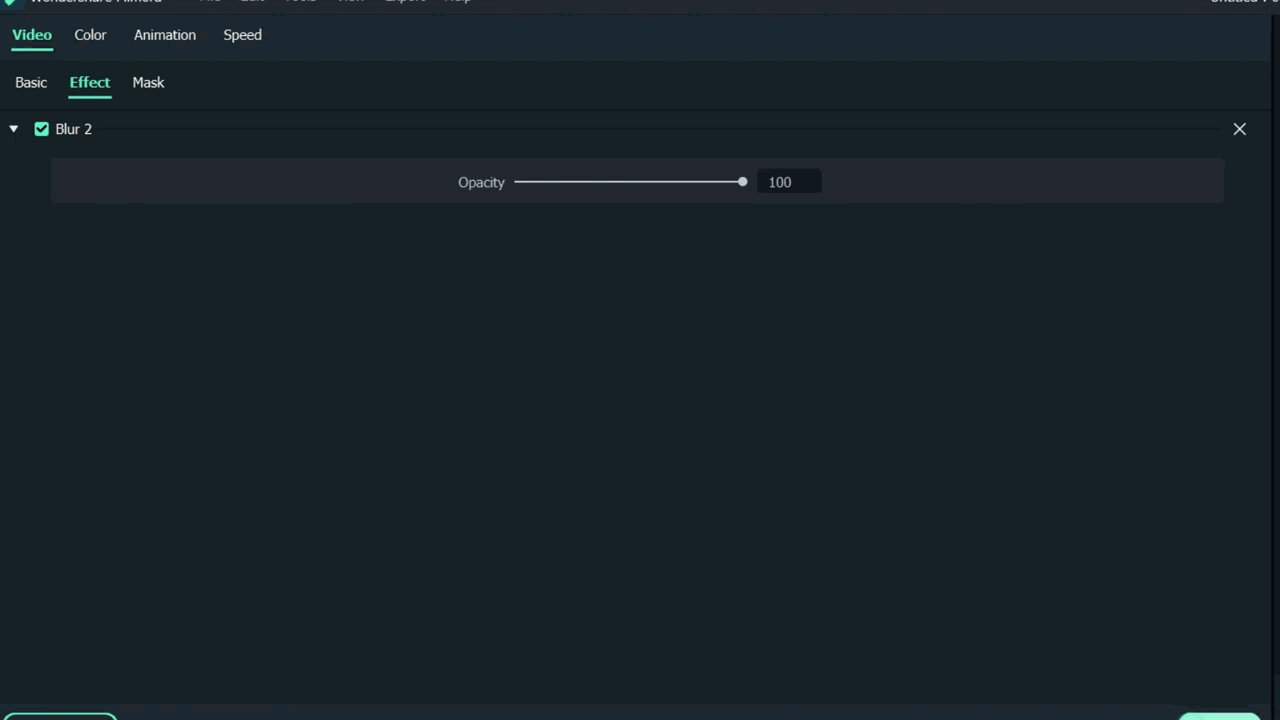
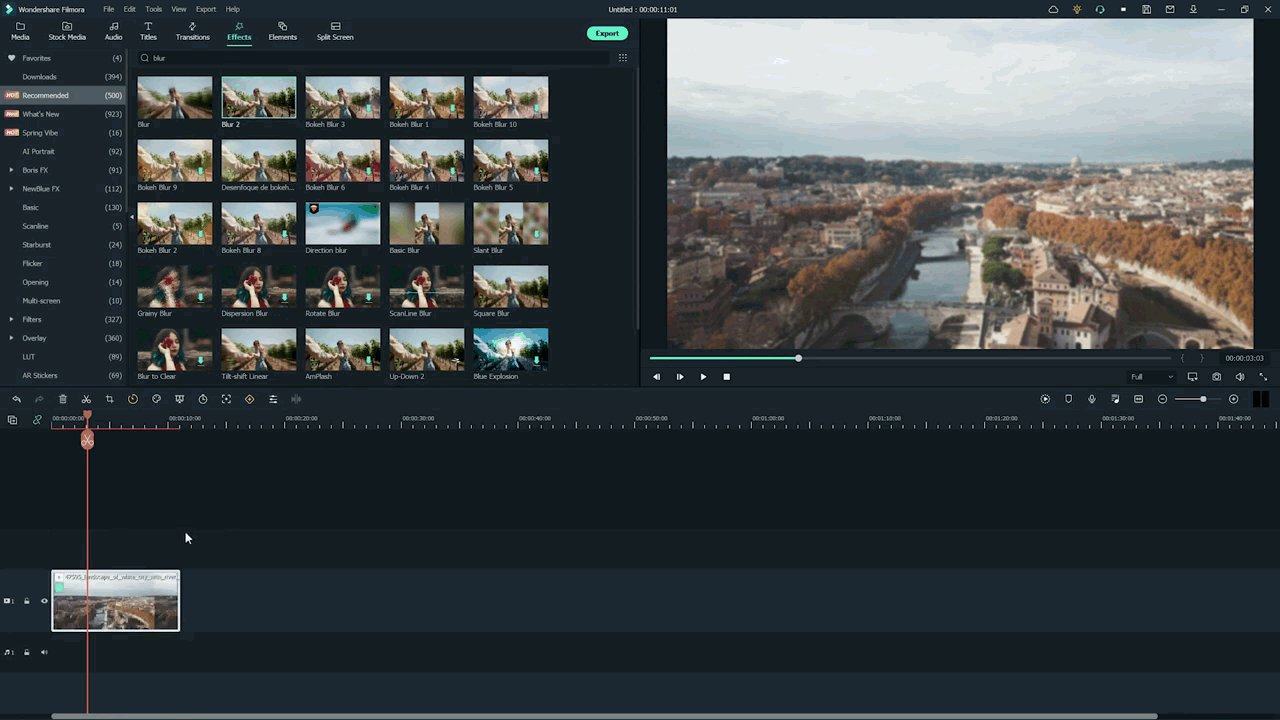
Step4 Add the blur effect to the video
After selecting and downloading the blur effect, it’s time to add it to the video. Again, see how precise it turned out. To add effect, follow below steps:
- First, drag and Drop the effect toward the timeline.
- Then, make sure to release the effect on the video to give it a lens blur appearance.

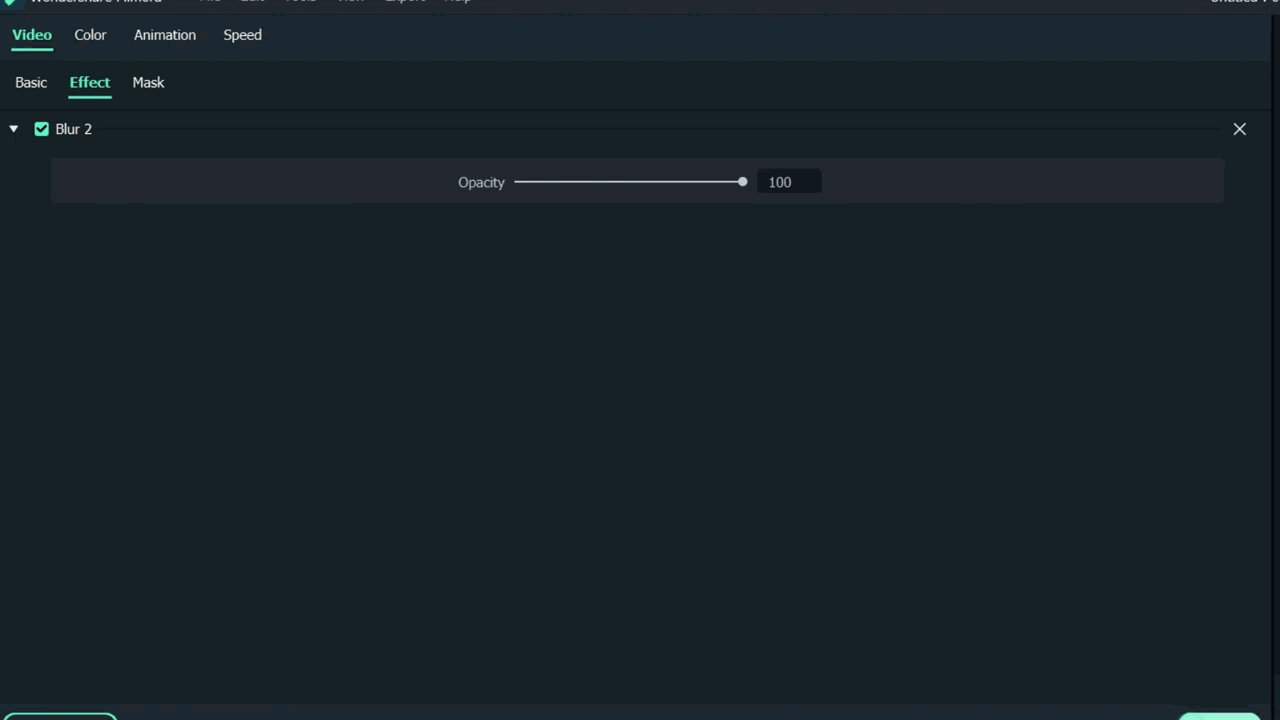
Step5 Add the effect multiple times
Want to get an ideal blur level? If you need more blur level in your video and make it more cinematic, then follow the below steps:
- First, ensure that the opacity of the blur effect is 100%.
- Then, if you still want more blurriness, add Blur 2 effect multiple times on the video.
- Finally, add effect by just the Drag and Drop

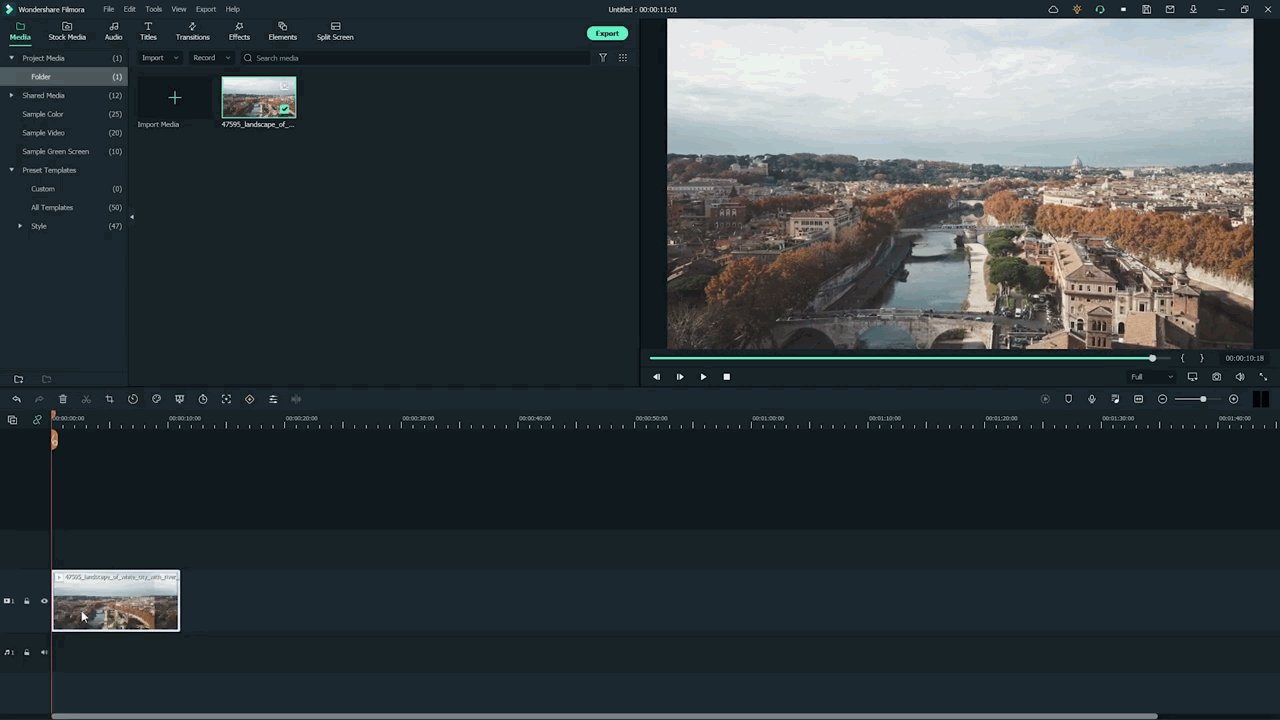
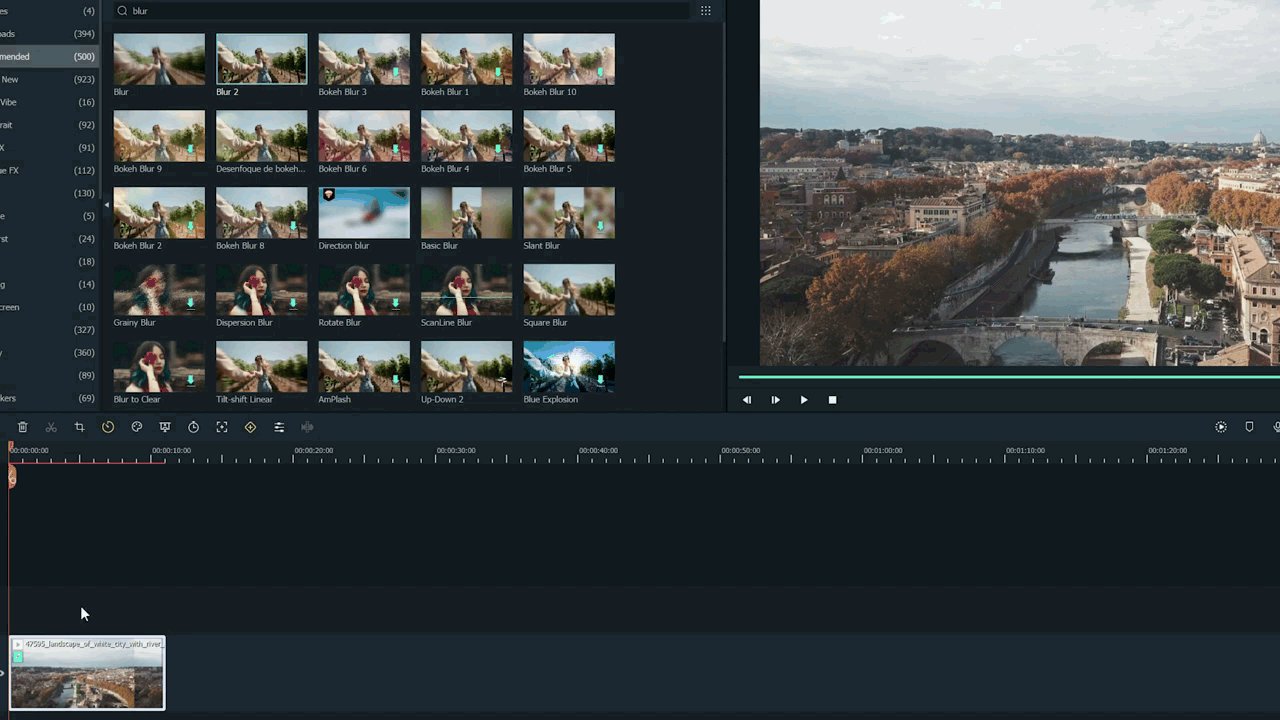
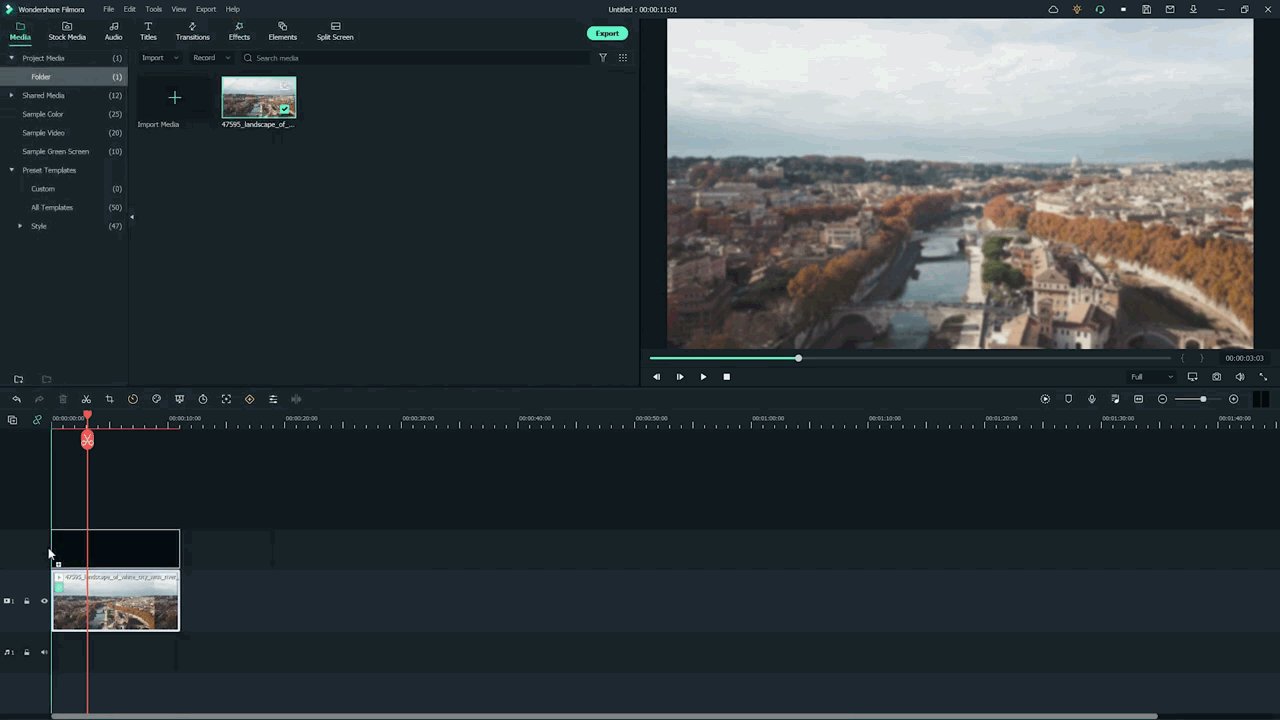
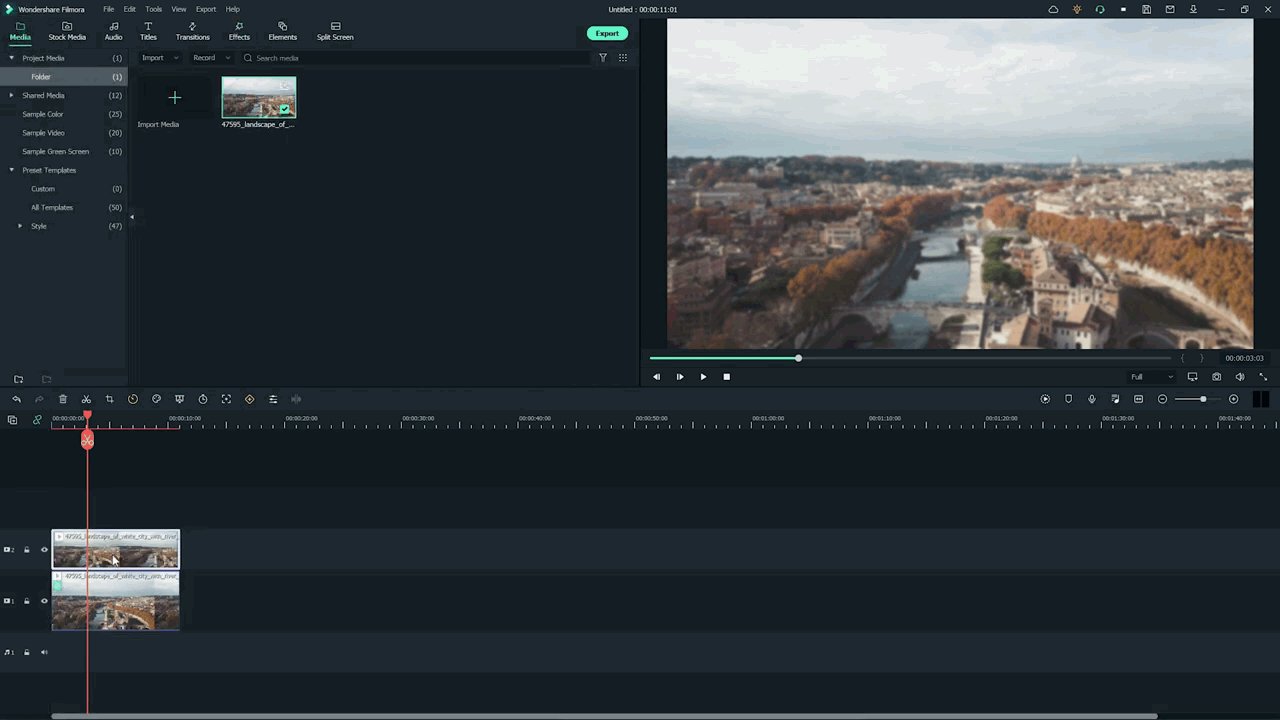
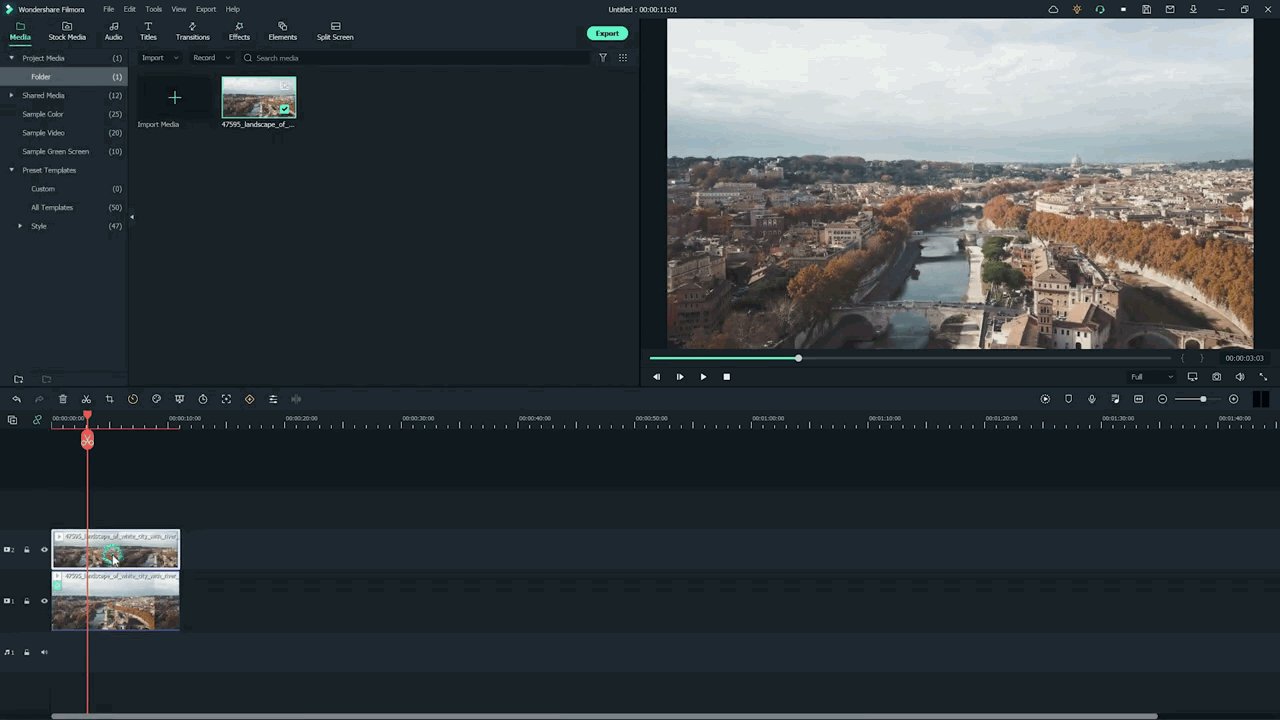
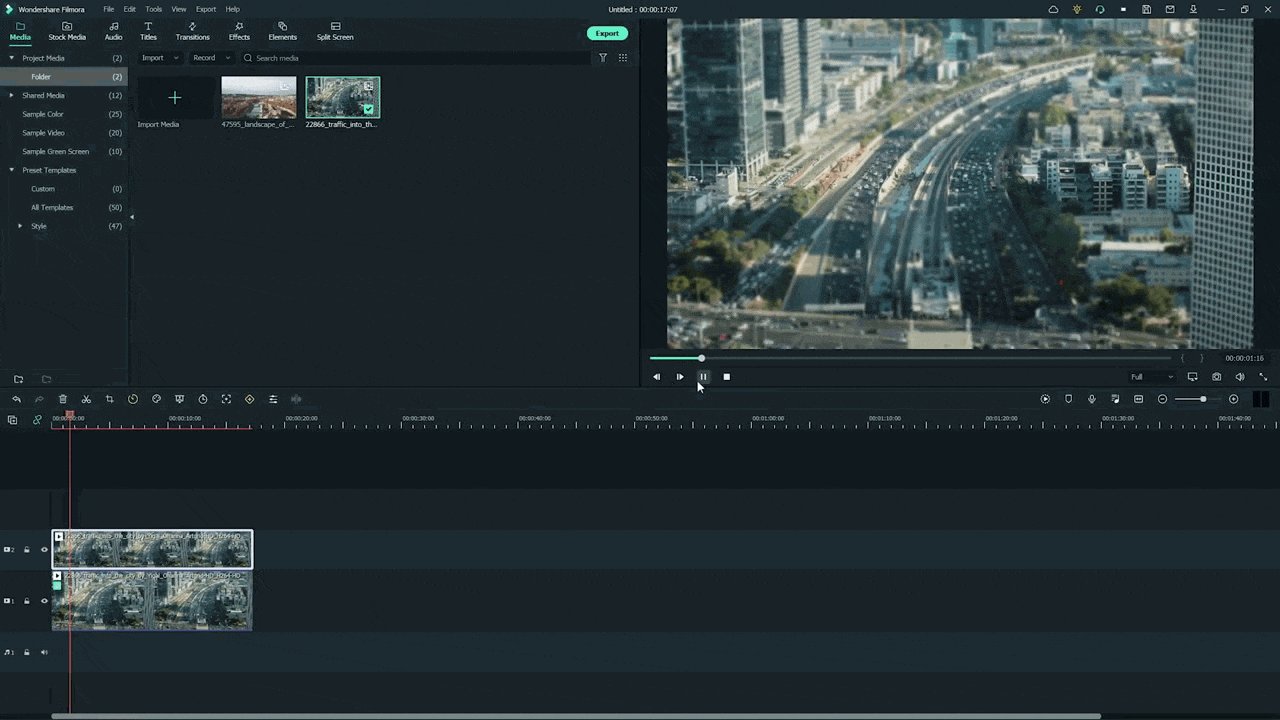
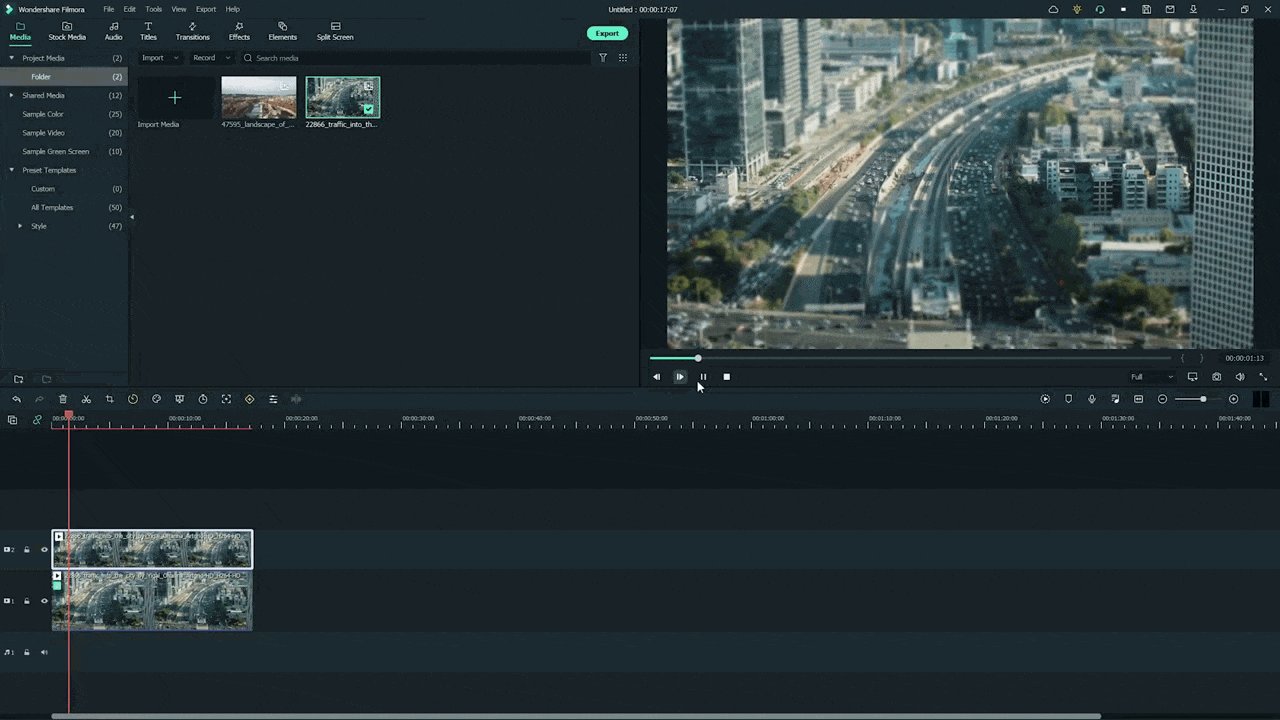
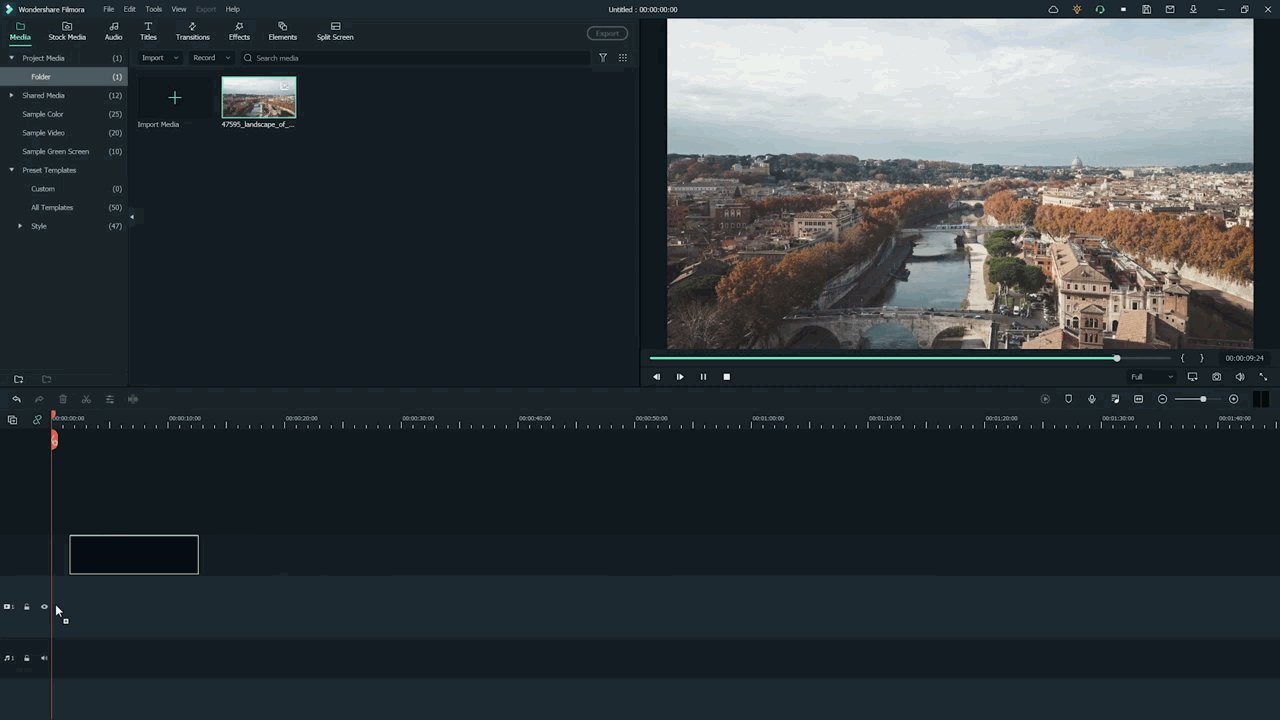
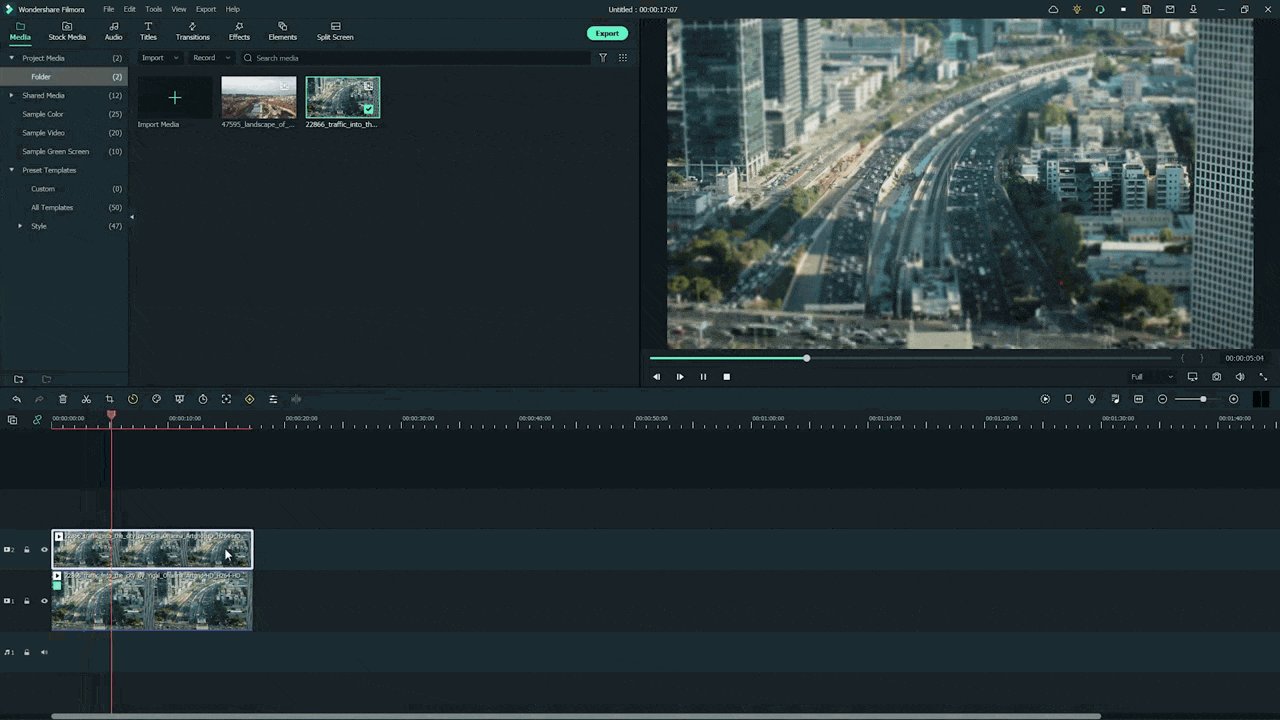
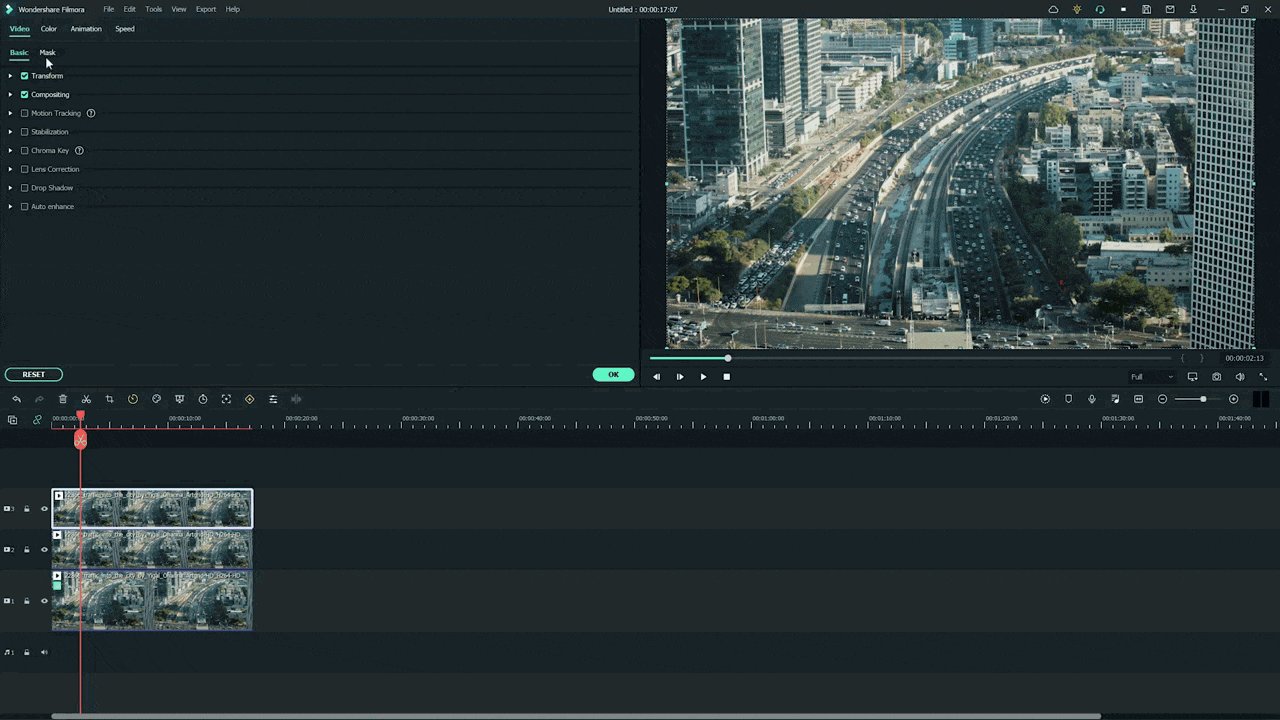
Step6 Drop the same video clip
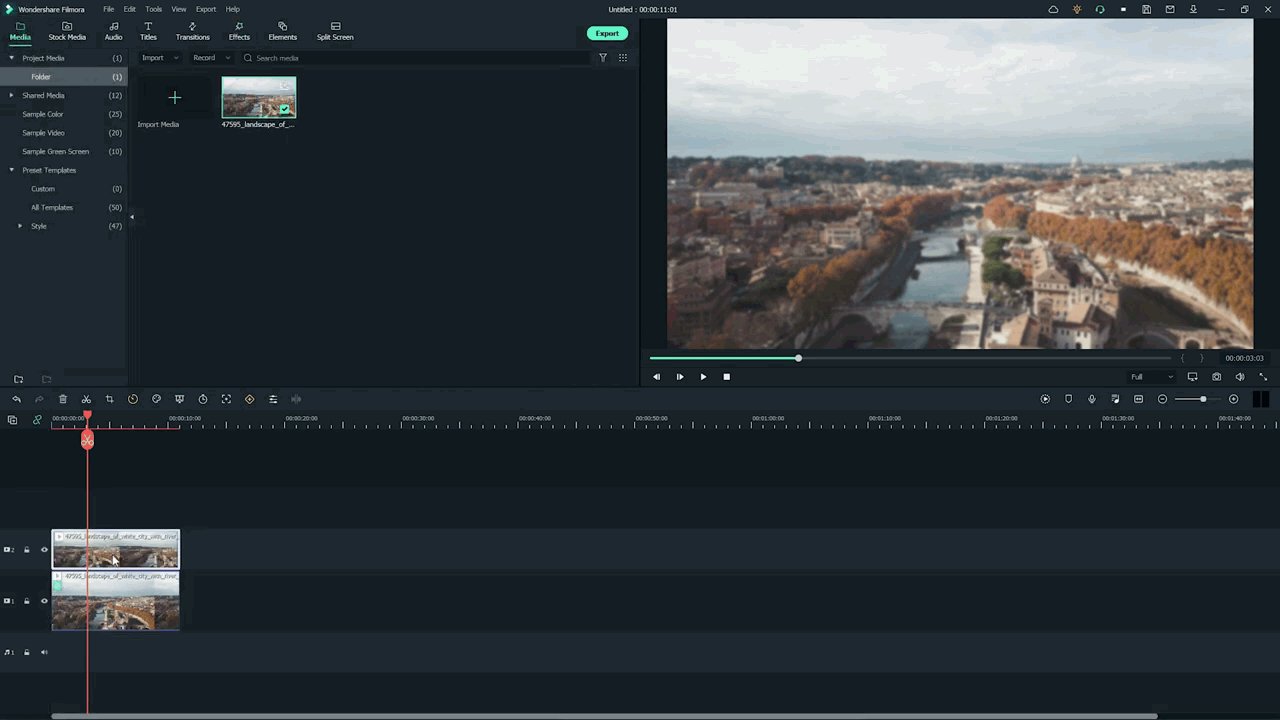
- Add the same video clip 2nd time on the timeline.
- Add it by just the Drag and Drop
- Make sure you add it to 2nd video track in the timeline above the first one.

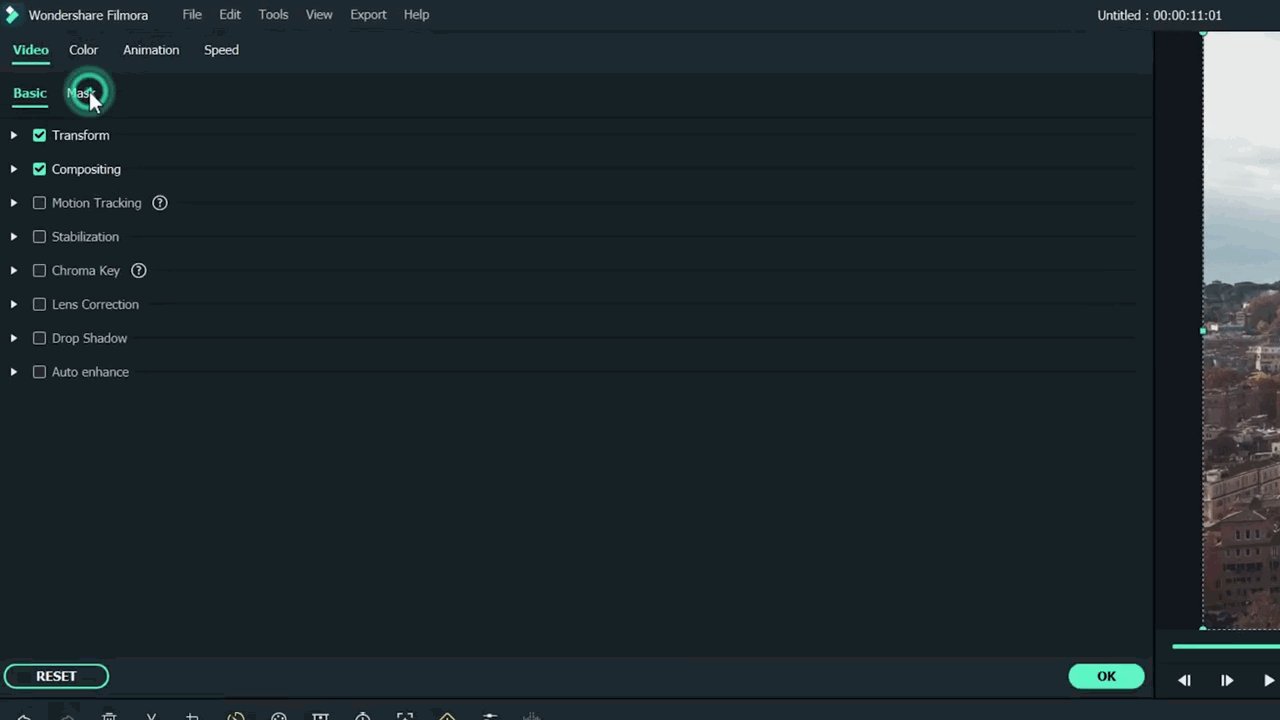
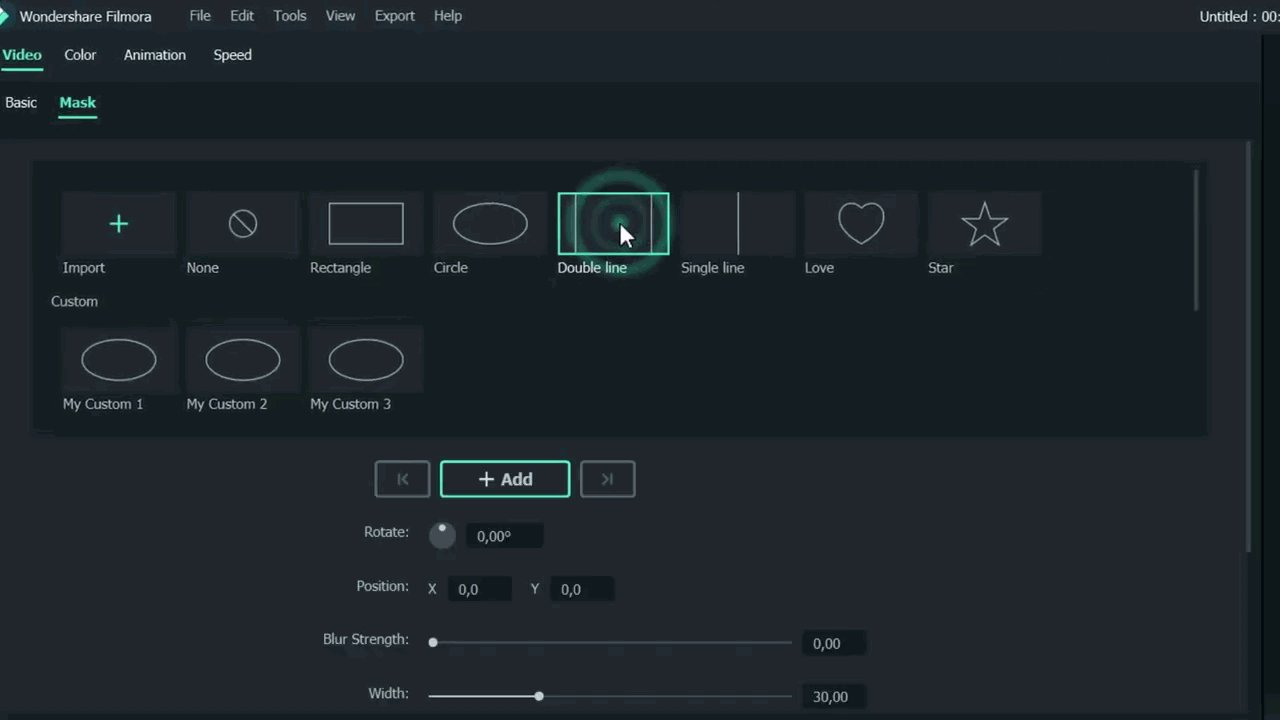
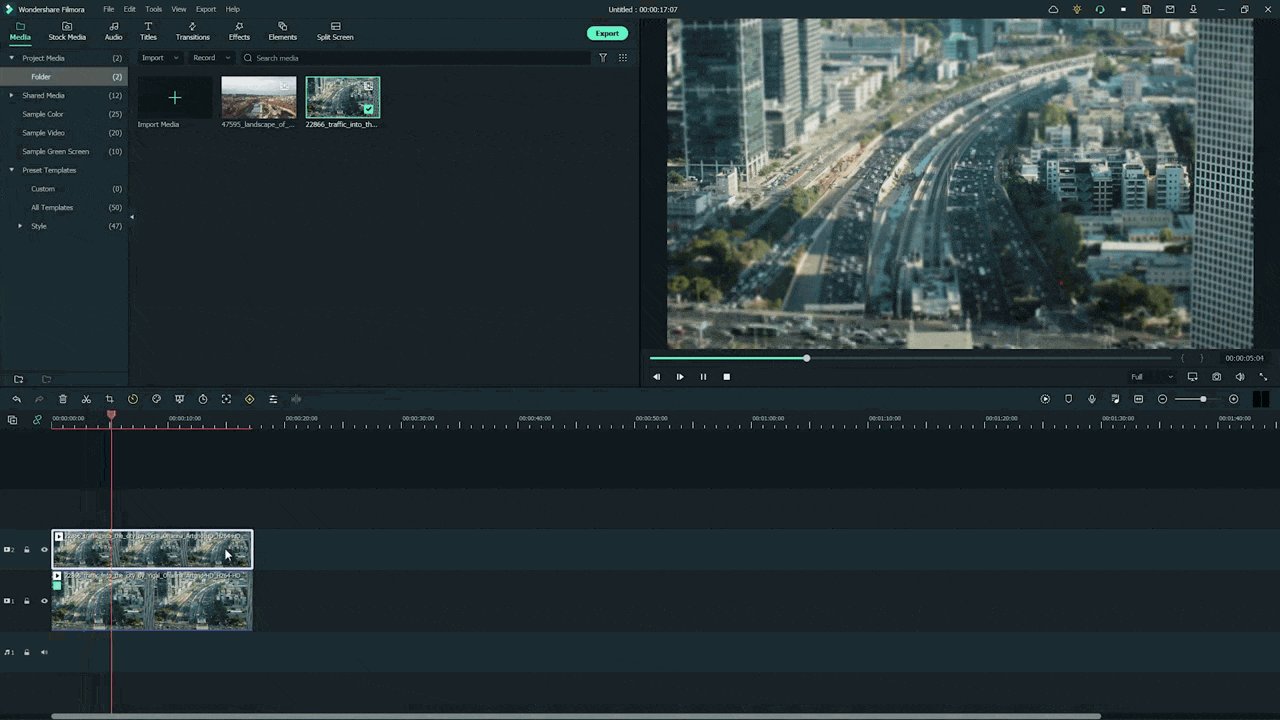
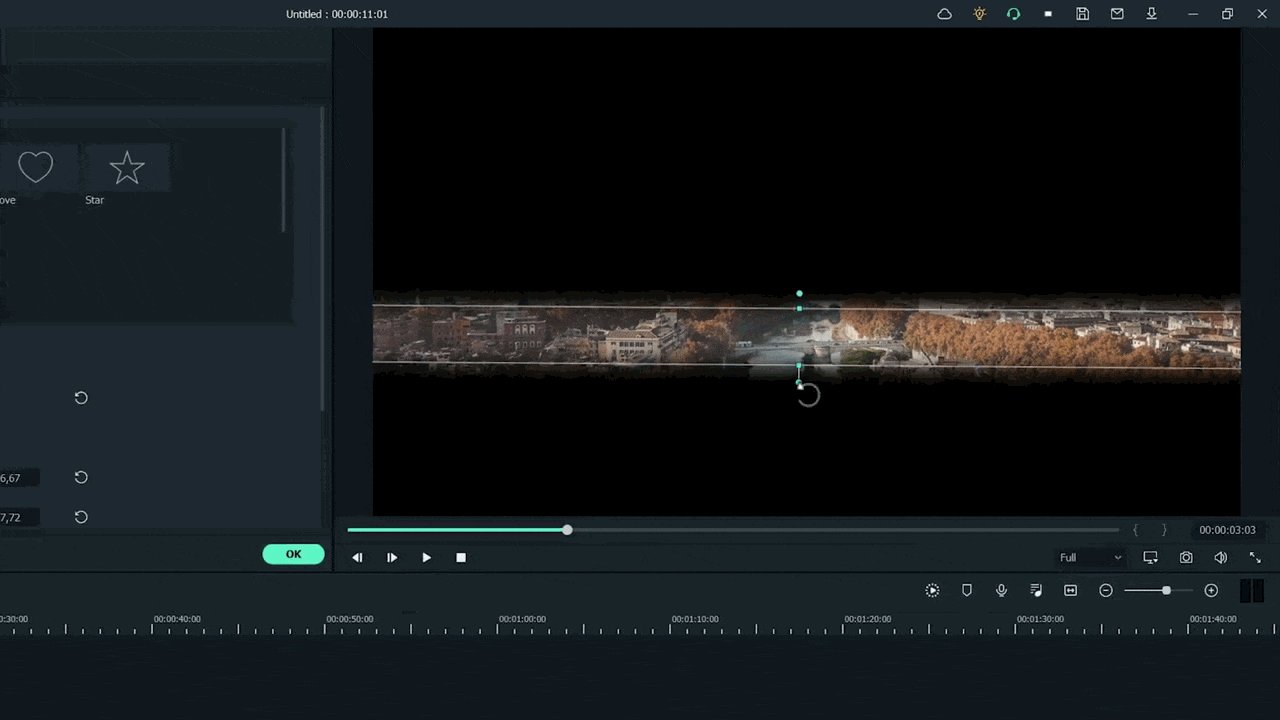
Step7 Add masks on the Video
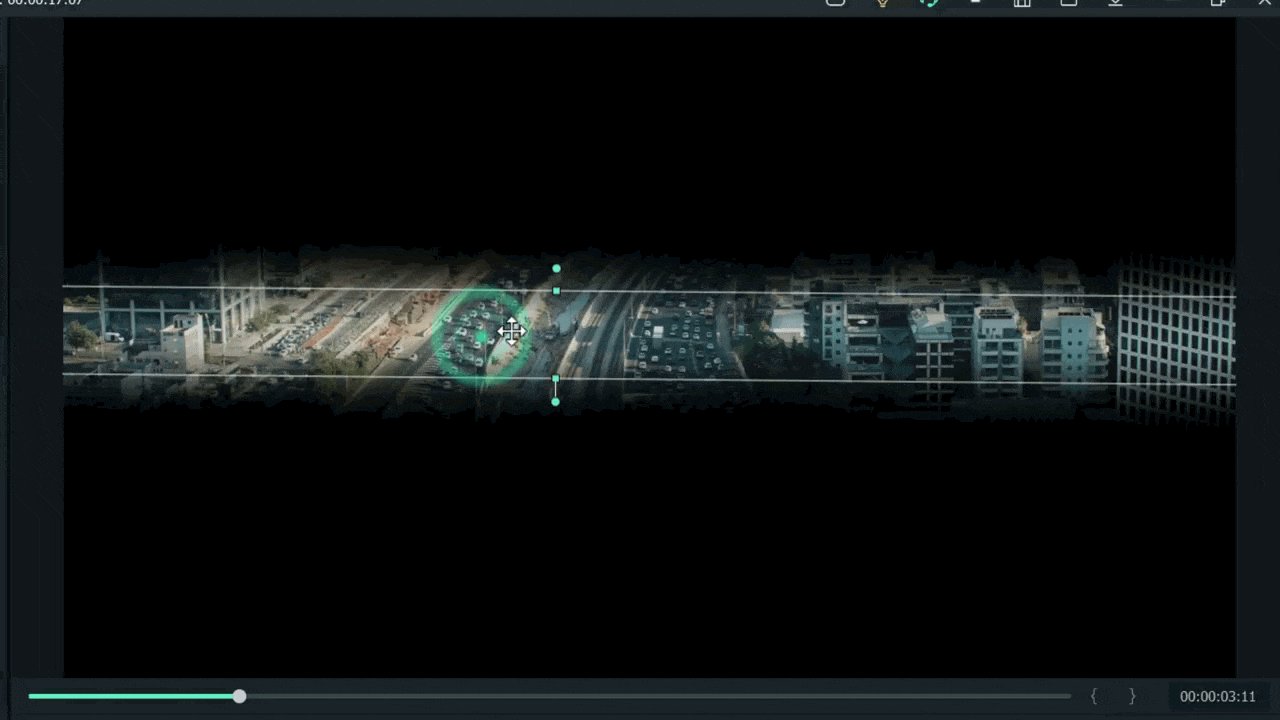
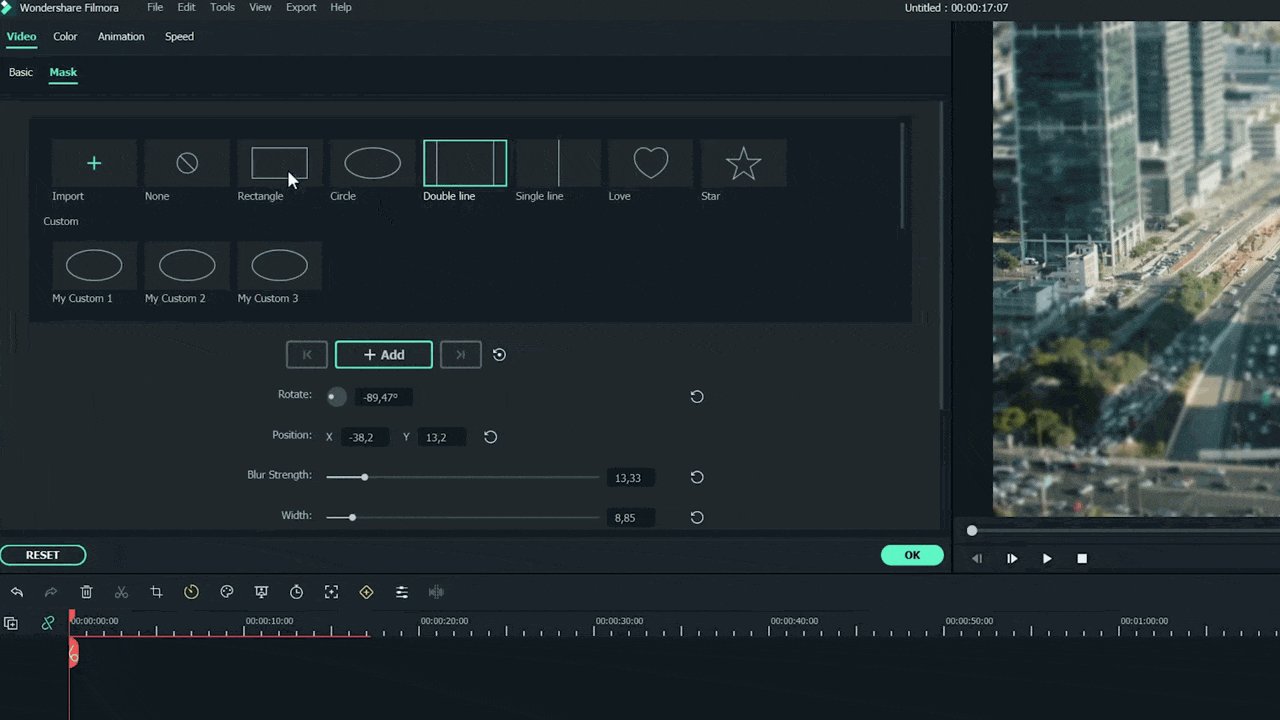
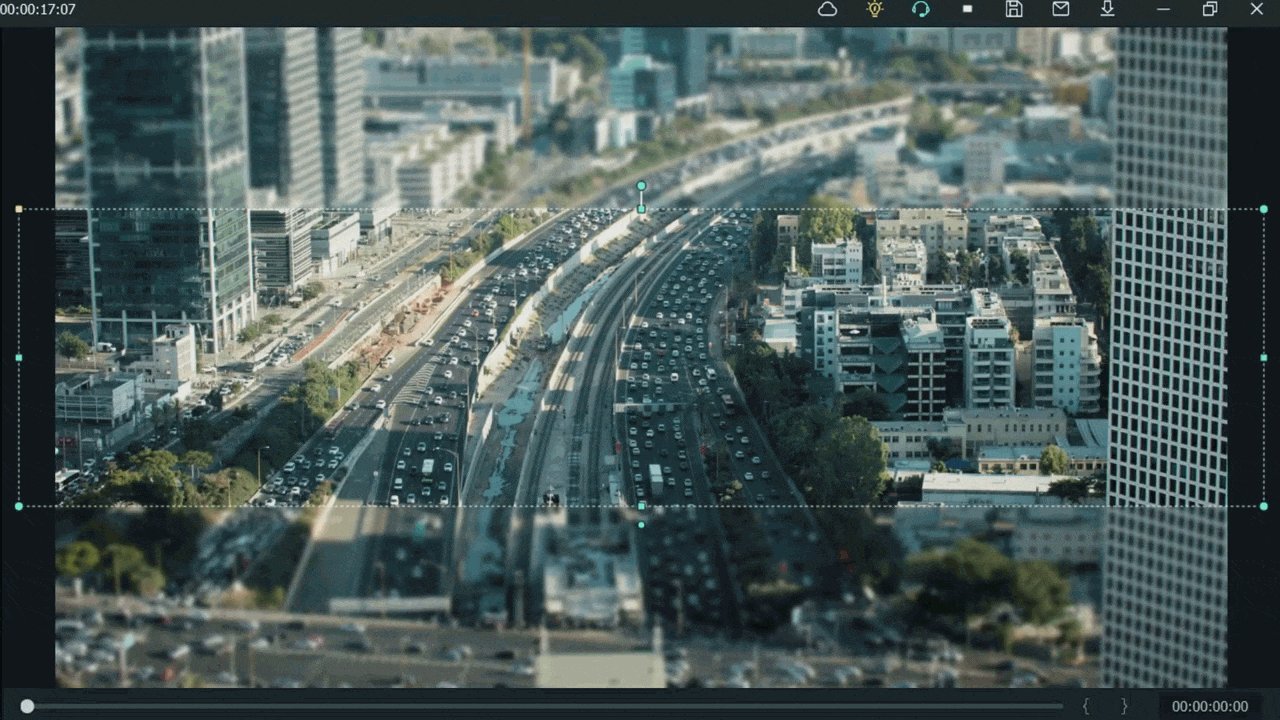
Now, it’s time to select a specific video portion and add a mask. Due to this, we will have a selective blur portion. For this, follow the below guidelines:
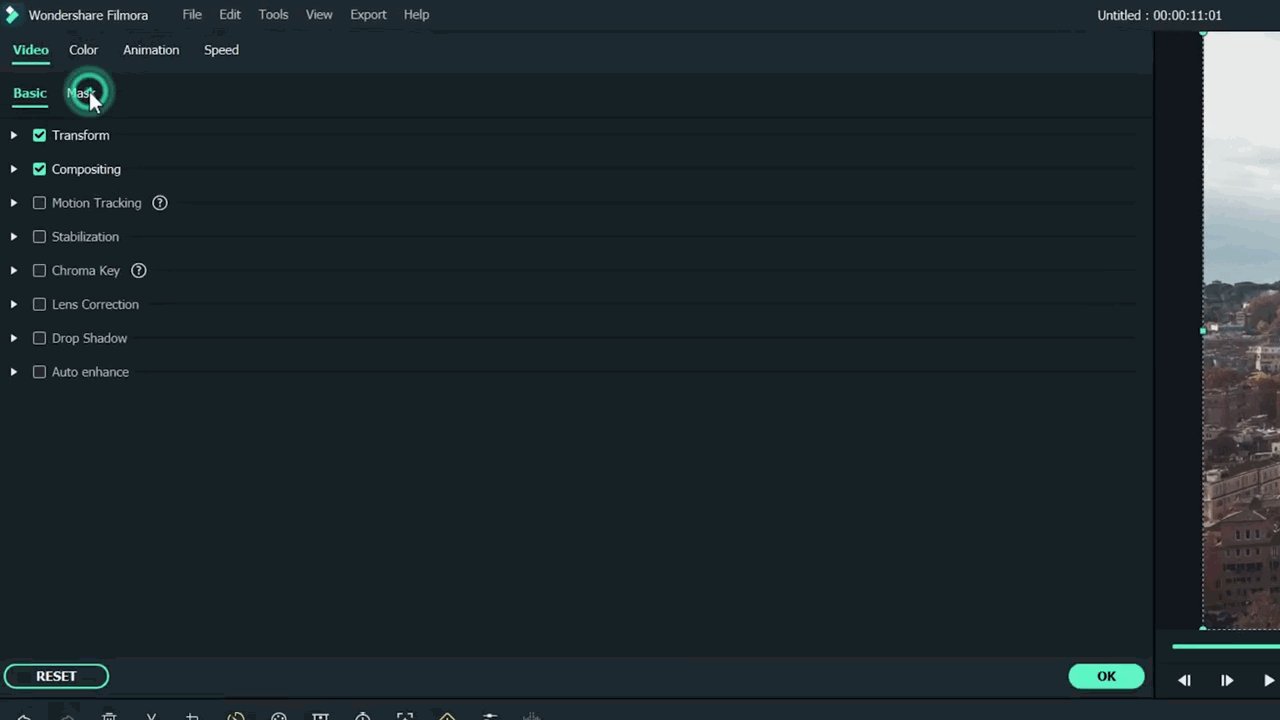
- Double-click on the video present in 2nd track.
- The settings tab will be open in the top left section.
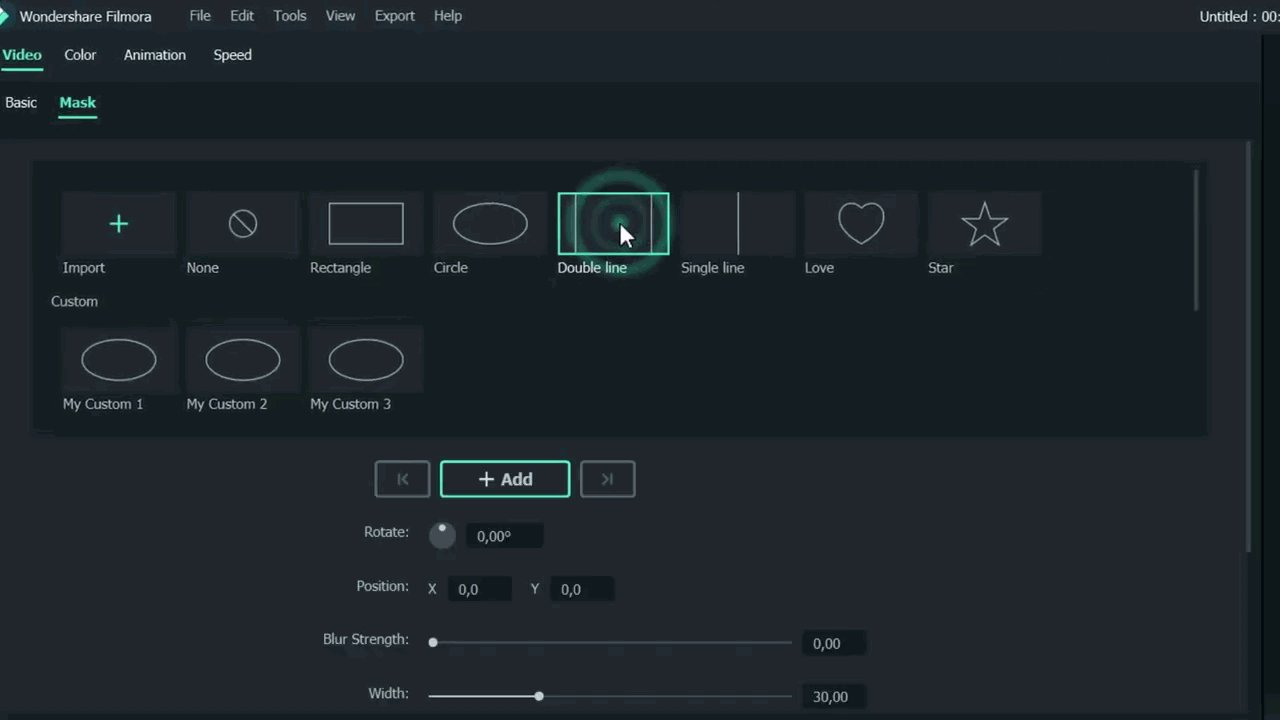
- Then find the Mask section and click on it.
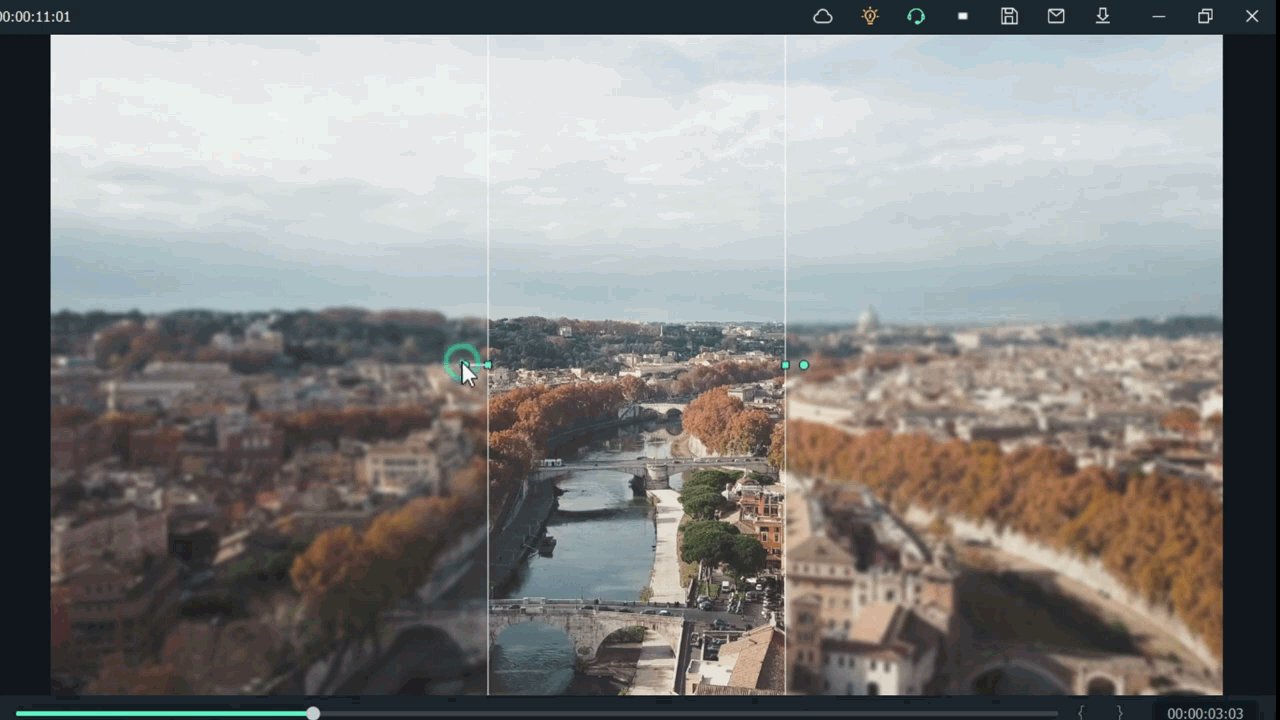
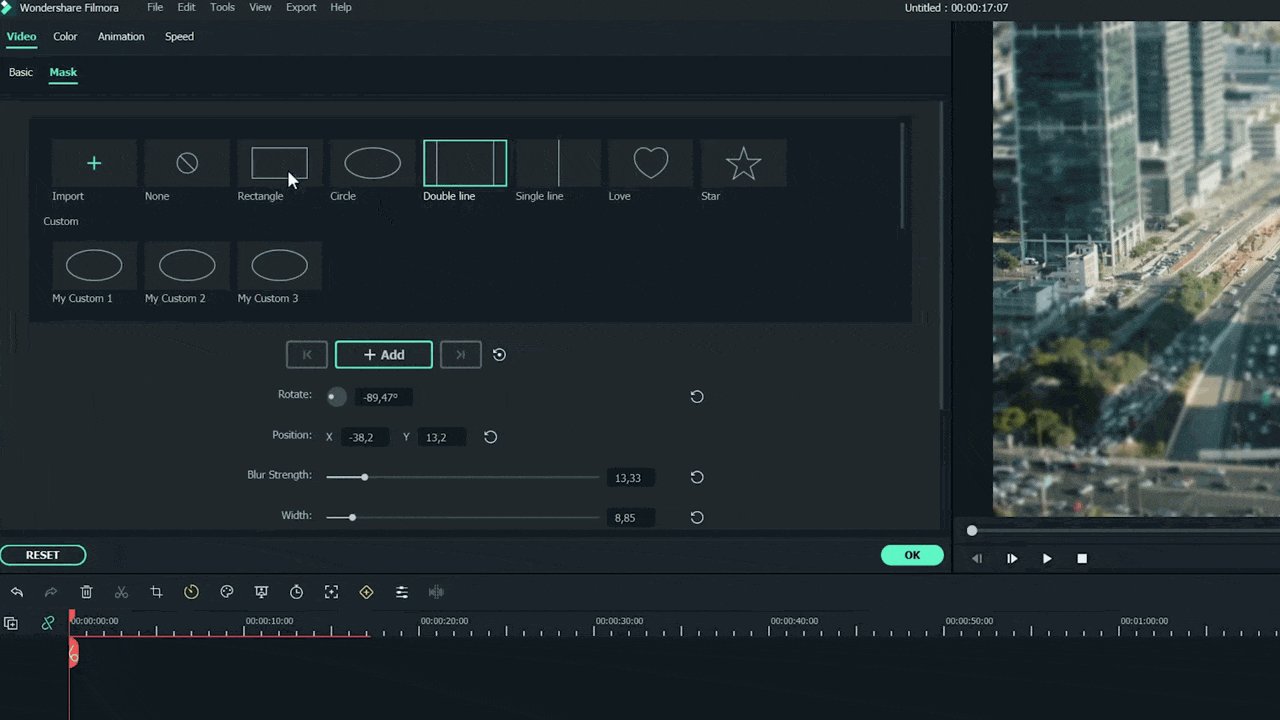
- After this, click on the Double-line.
- Set the mask on video according to your style and choice.

![]()
Note: you can adjust the mask size and position by rotating and changing its shape.
Watch the rotating and adjusting actions as shown below!

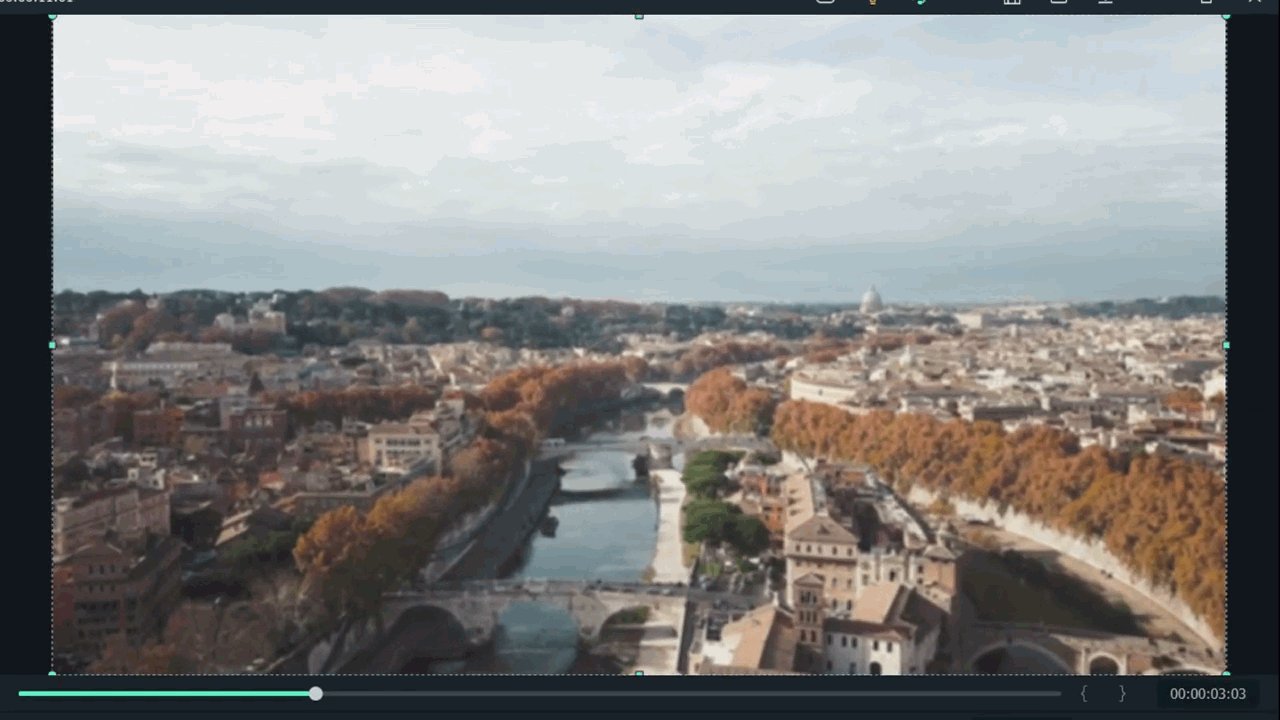
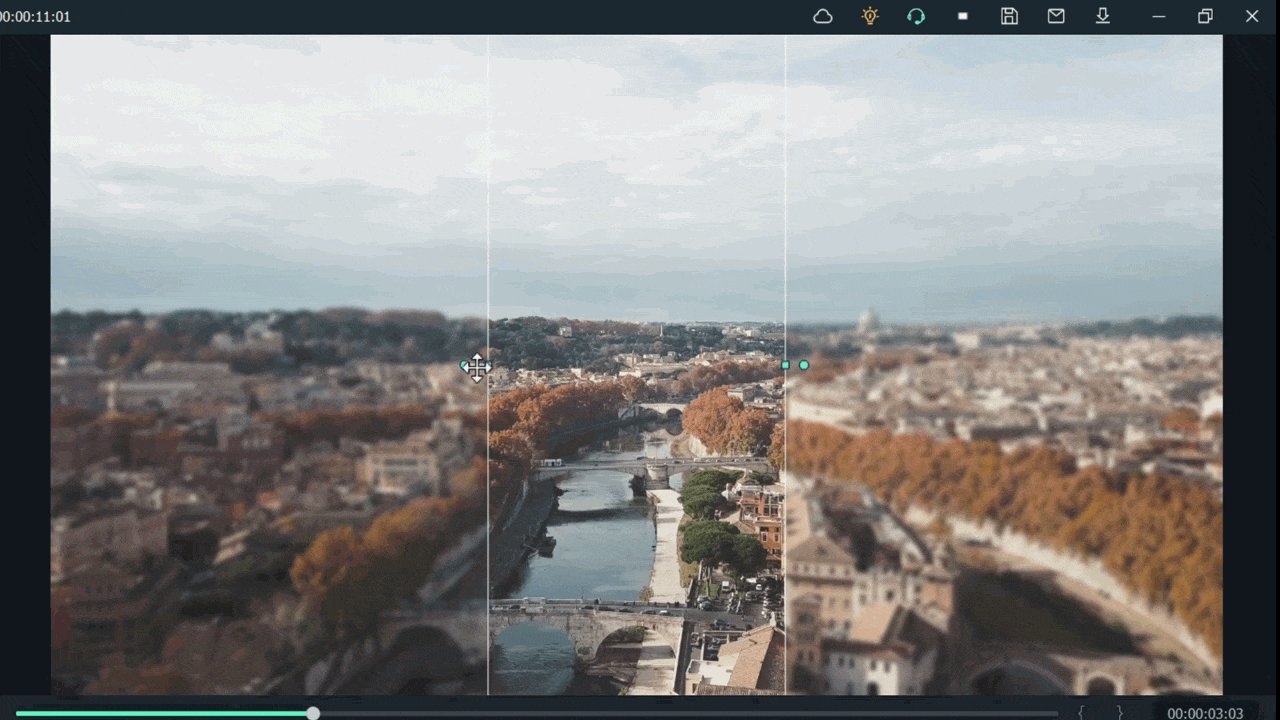
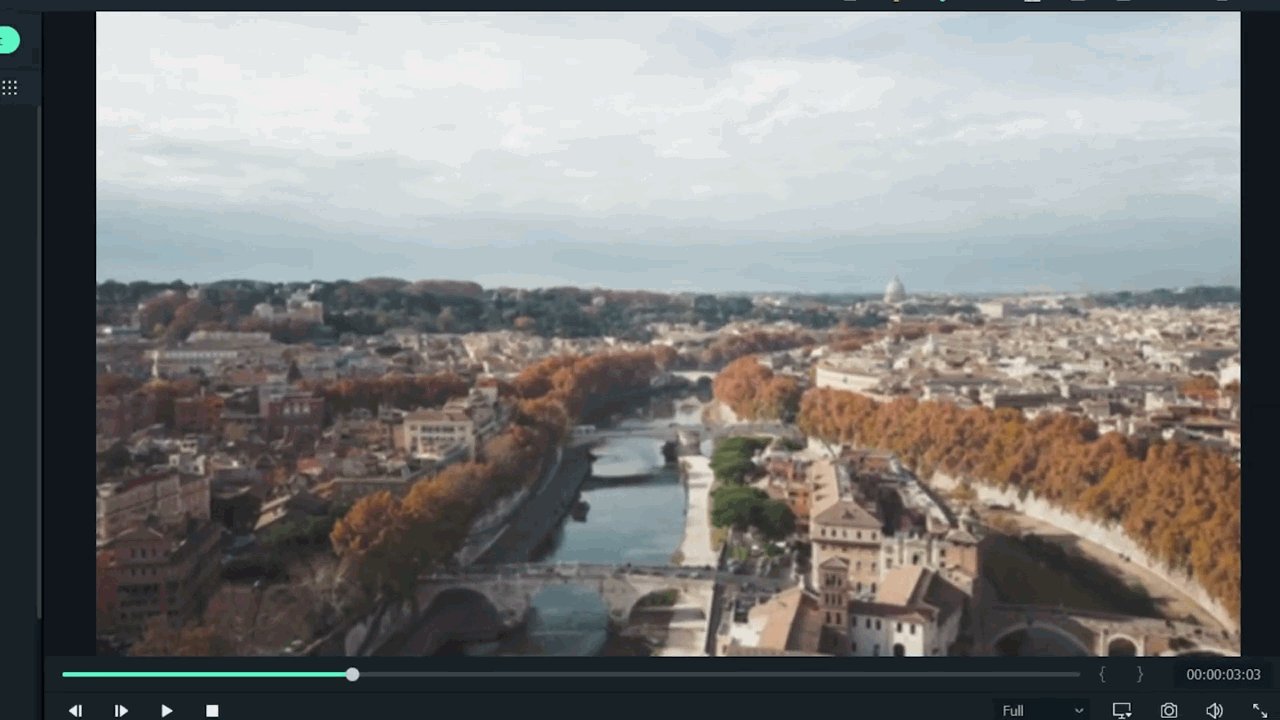
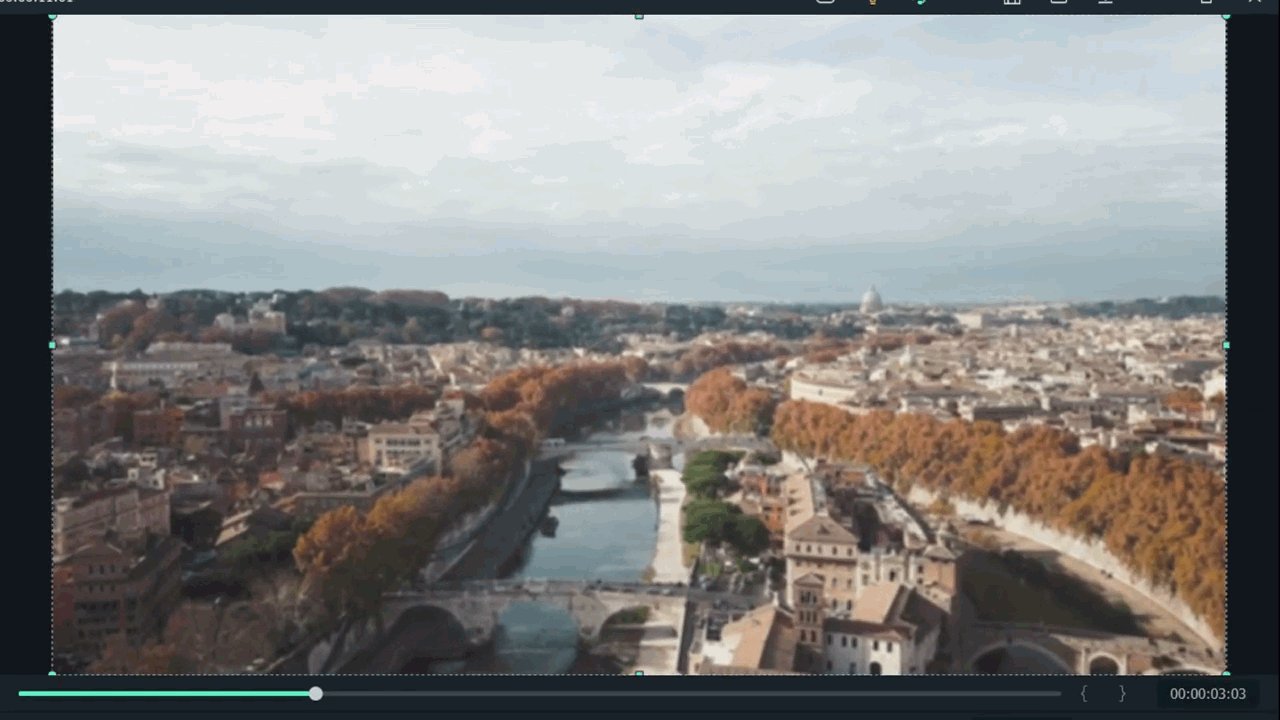
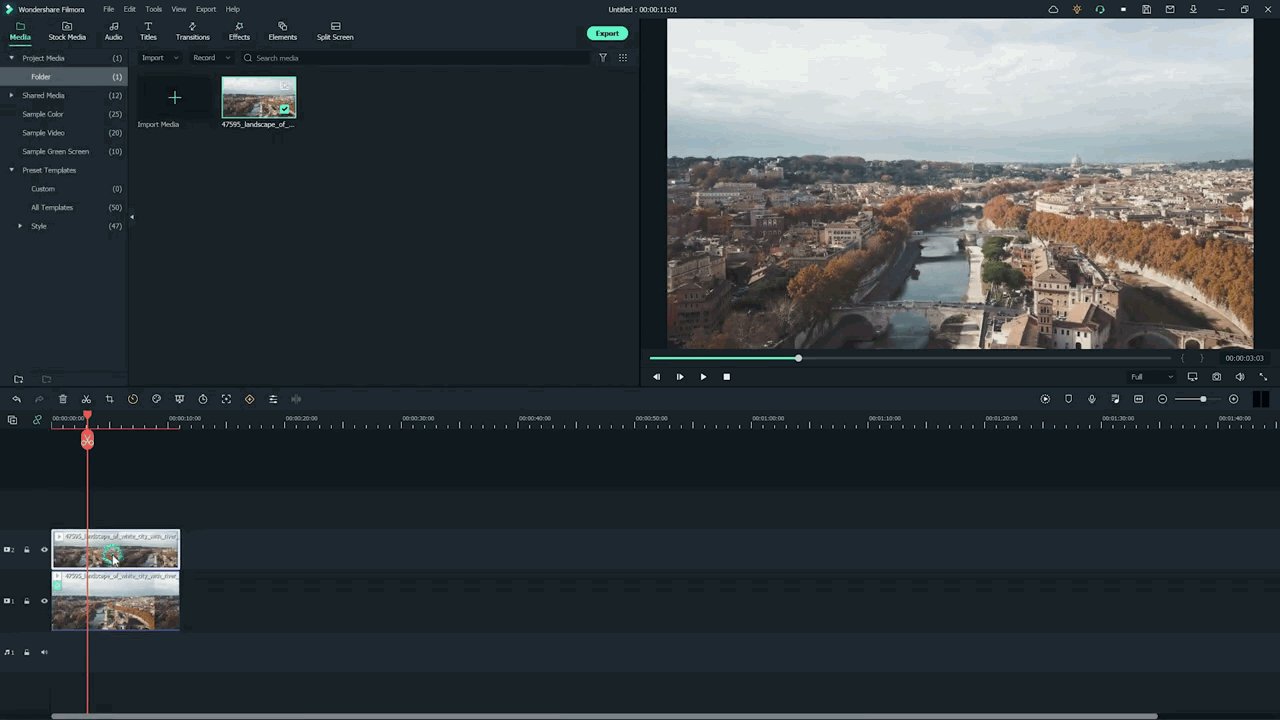
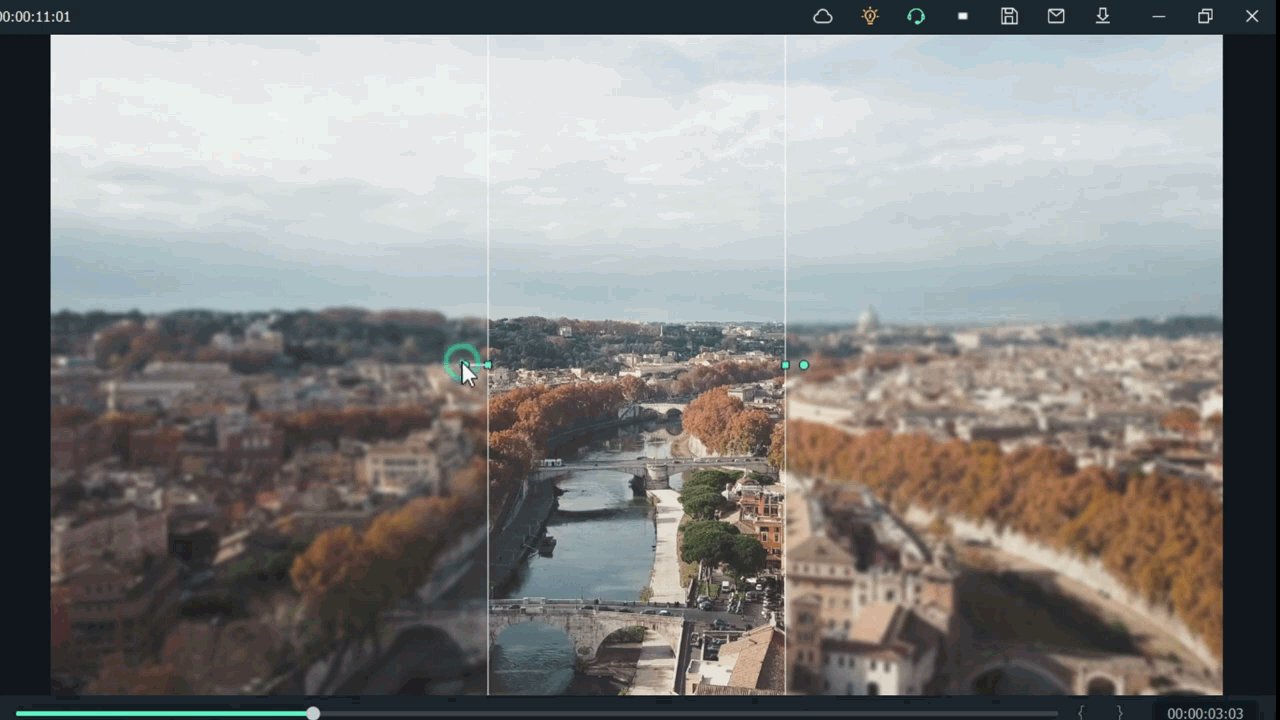
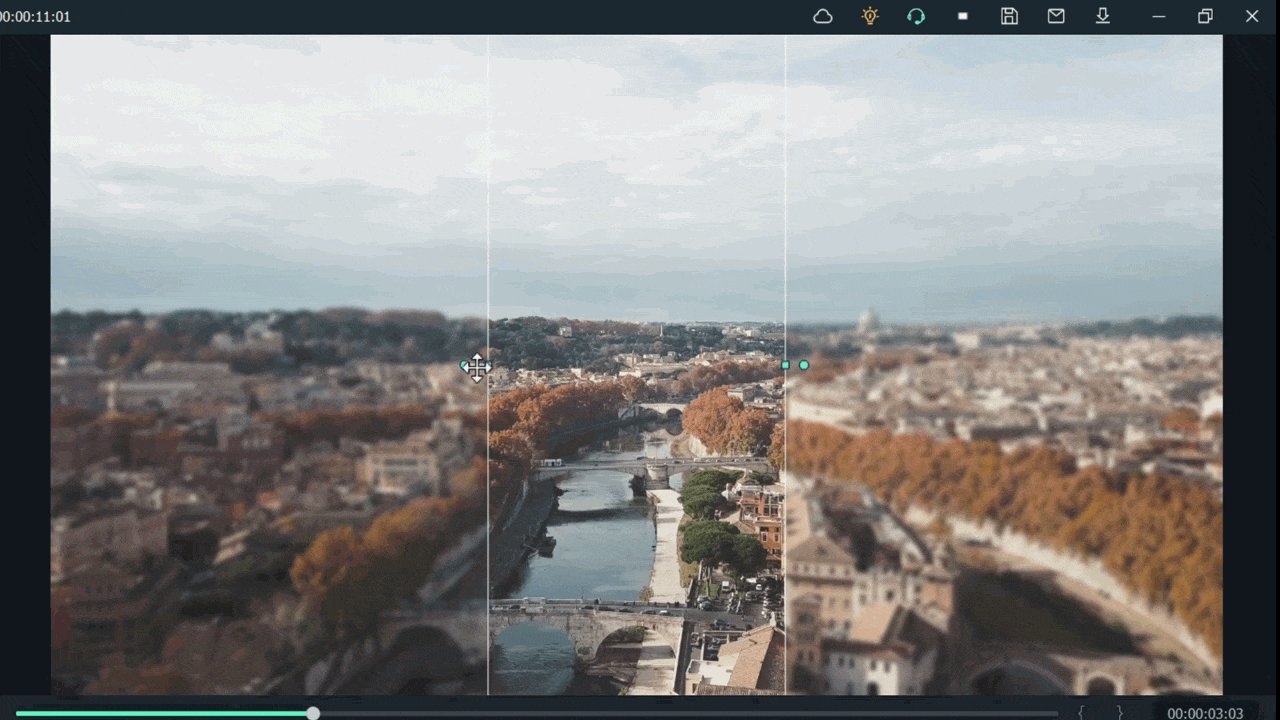
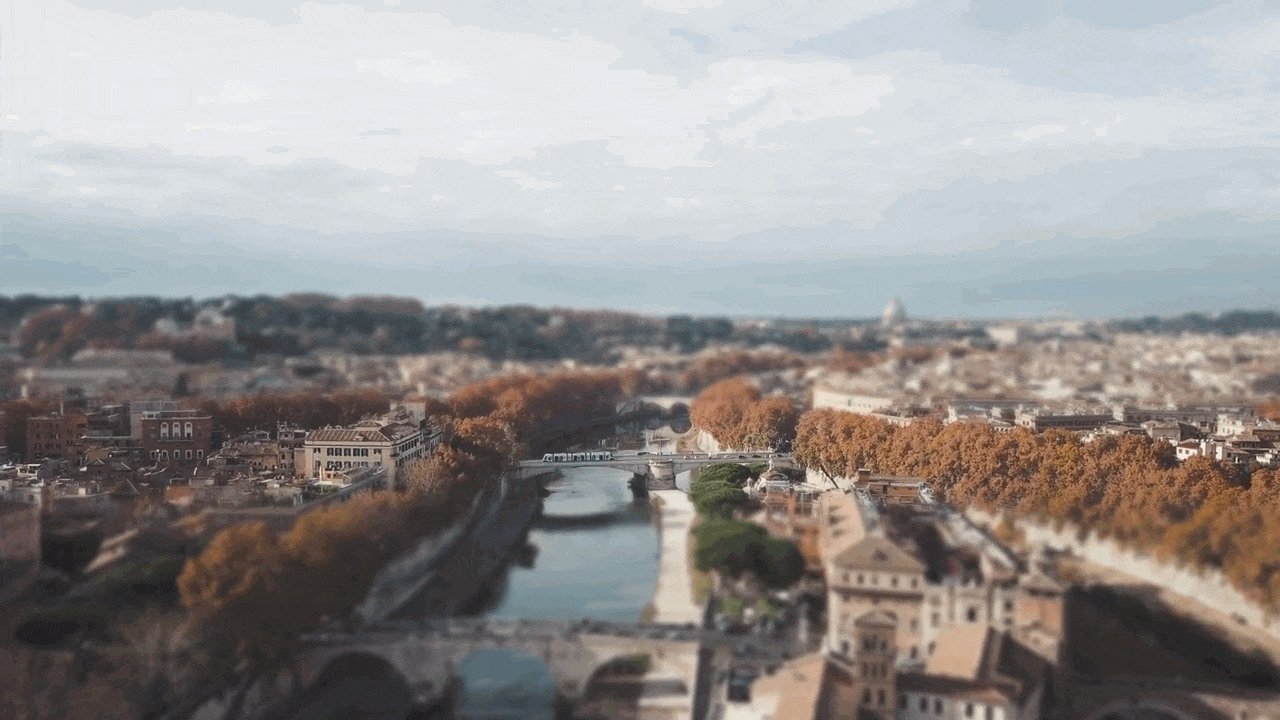
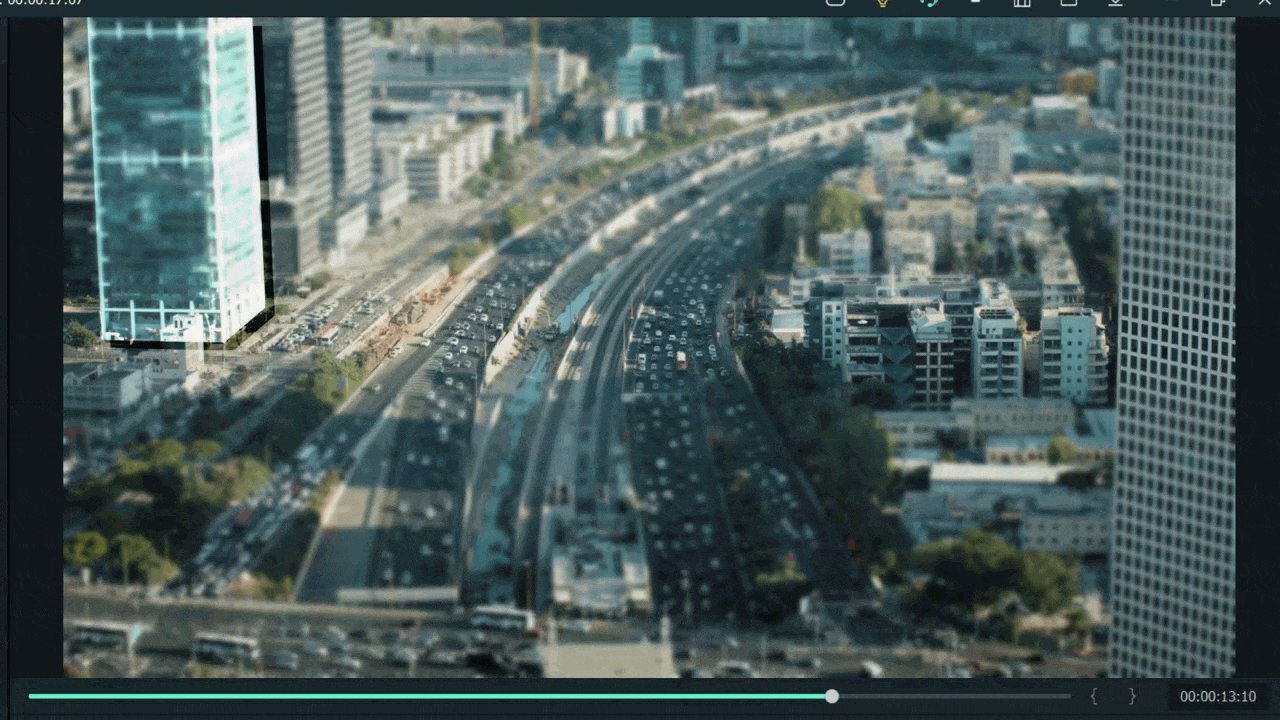
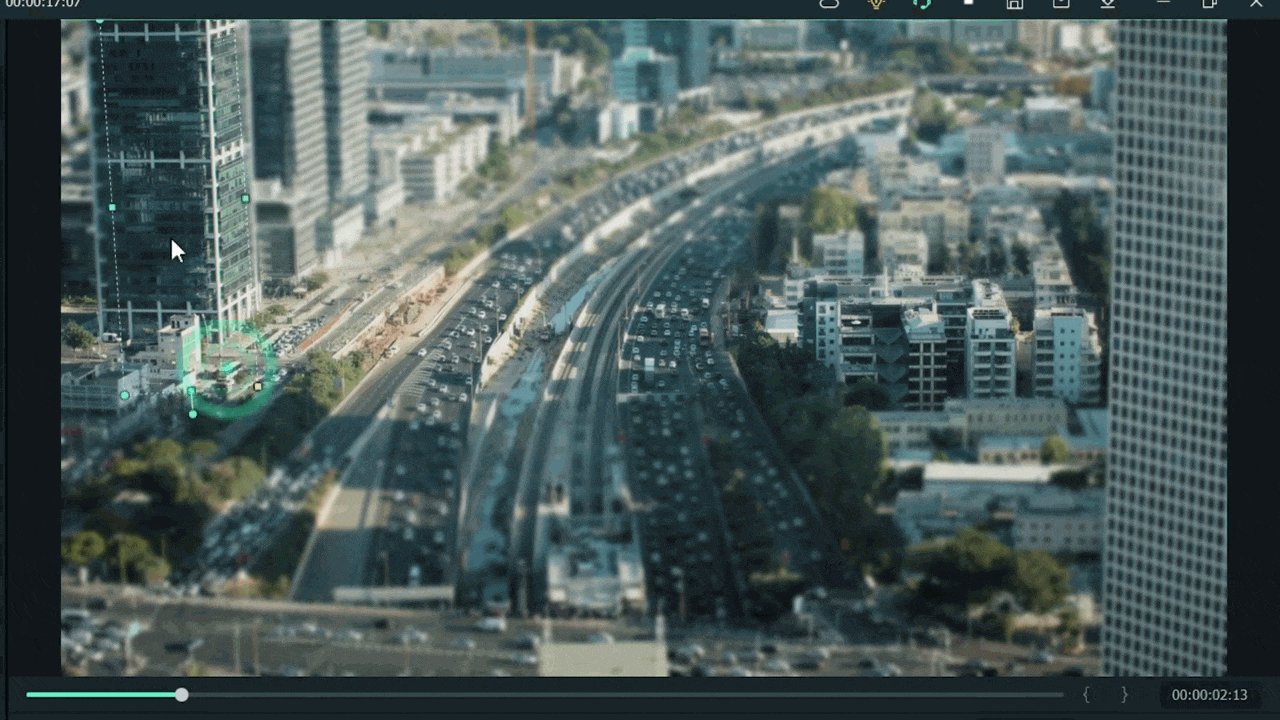
For example, when we add a mask in the below time-lapse video, follow the above mask adjustments. Unfortunately, we can’t get good results. Therefore, we will apply another way to add a mask by changing shape and position. Follow the instructions for modifications:

- Make a building or any object Blurry near the camera because it is not present within the depth of field.
- While the object is far from the camera, it is focused because it is in the depth of the field.
- Then adjust the mask, as per your choice.
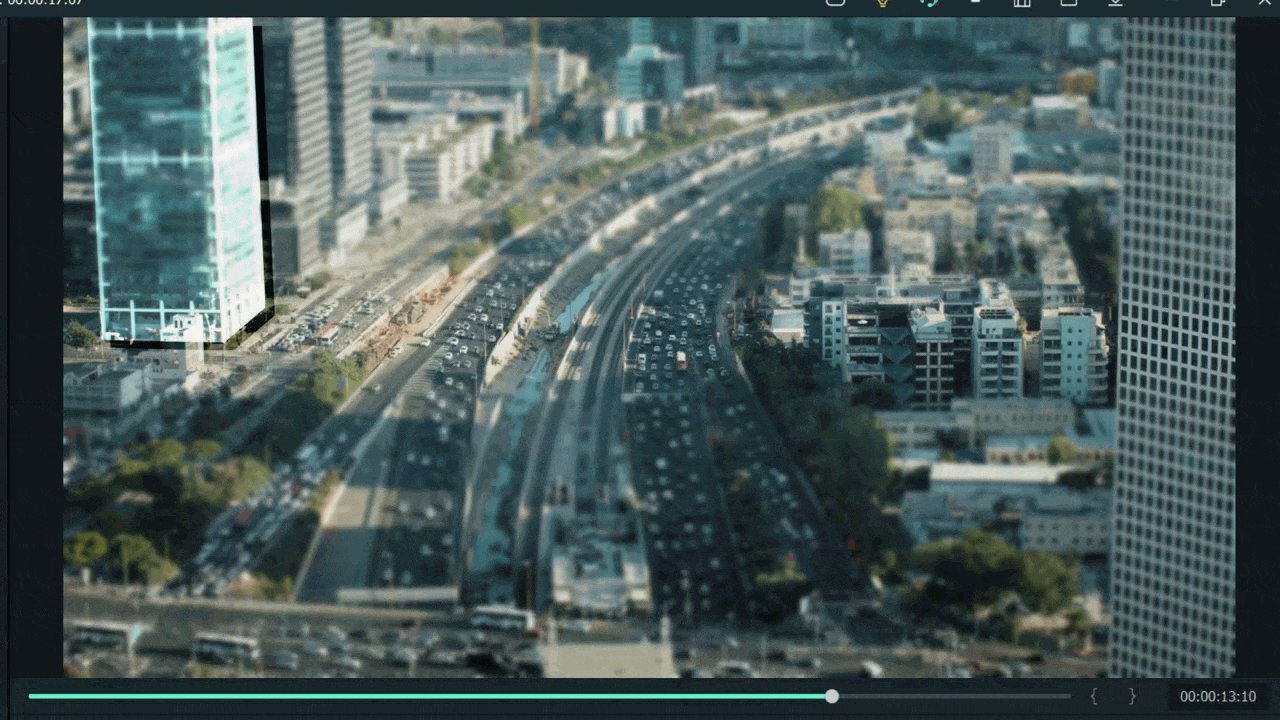
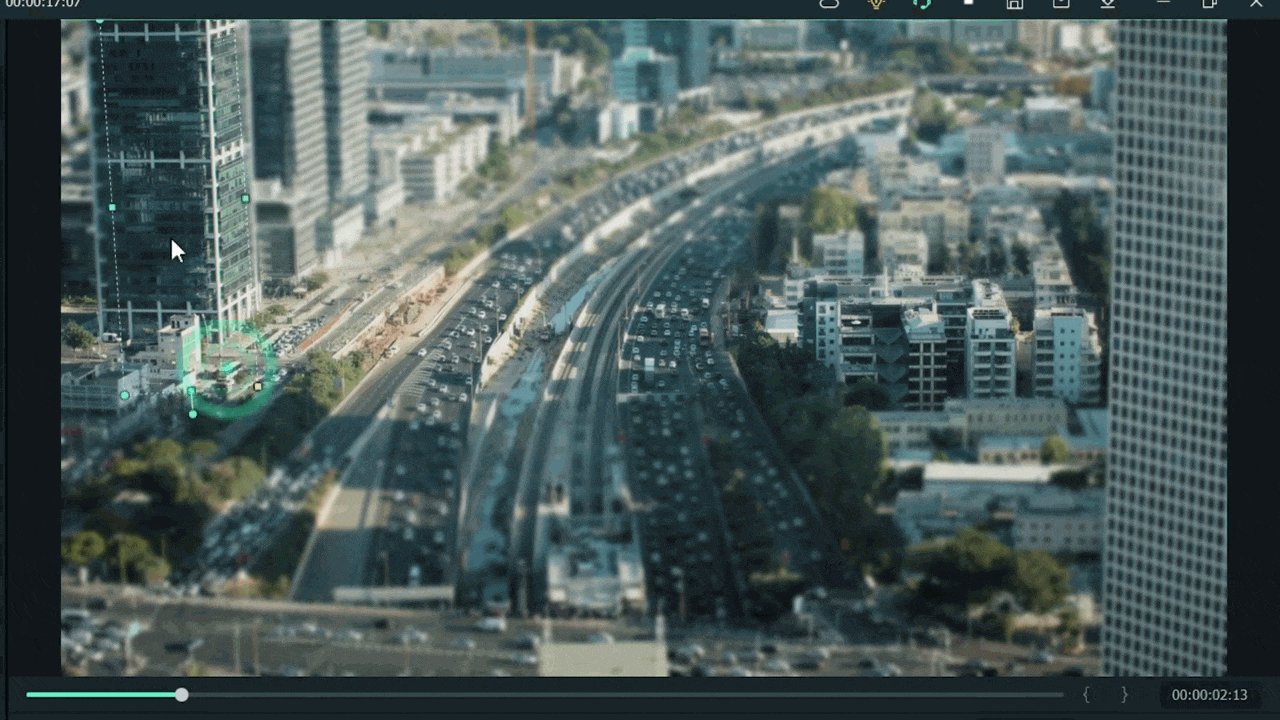
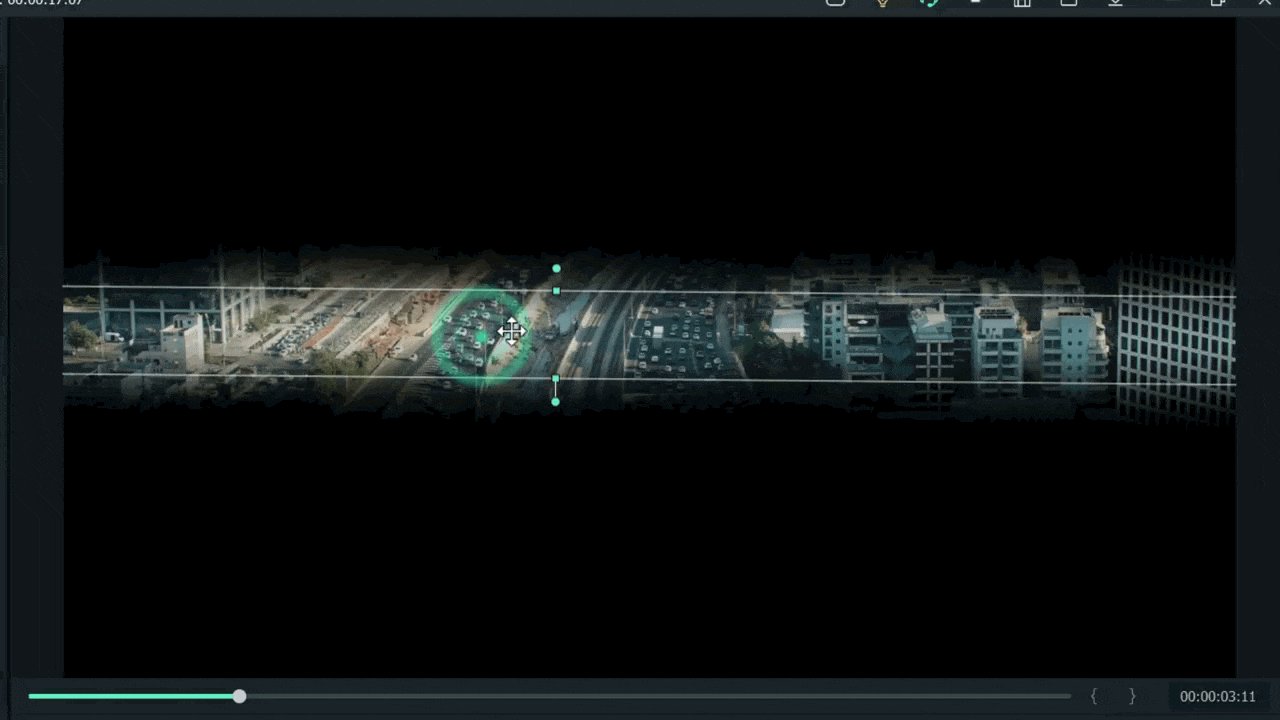
Want to change the shape of the mask? Then follow the below steps:

- Double-click on the video present in 2nd video track.
- Settings will activate on the top left side.
- Then click on the Mask tab to open it.
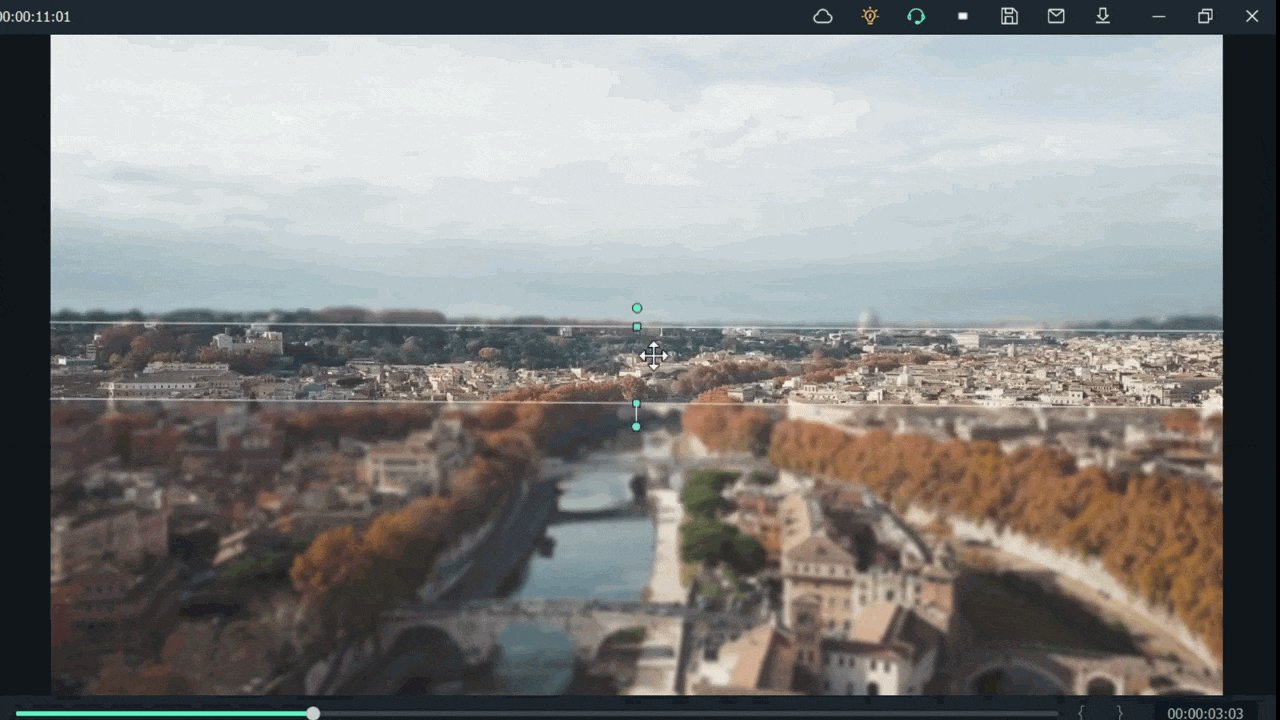
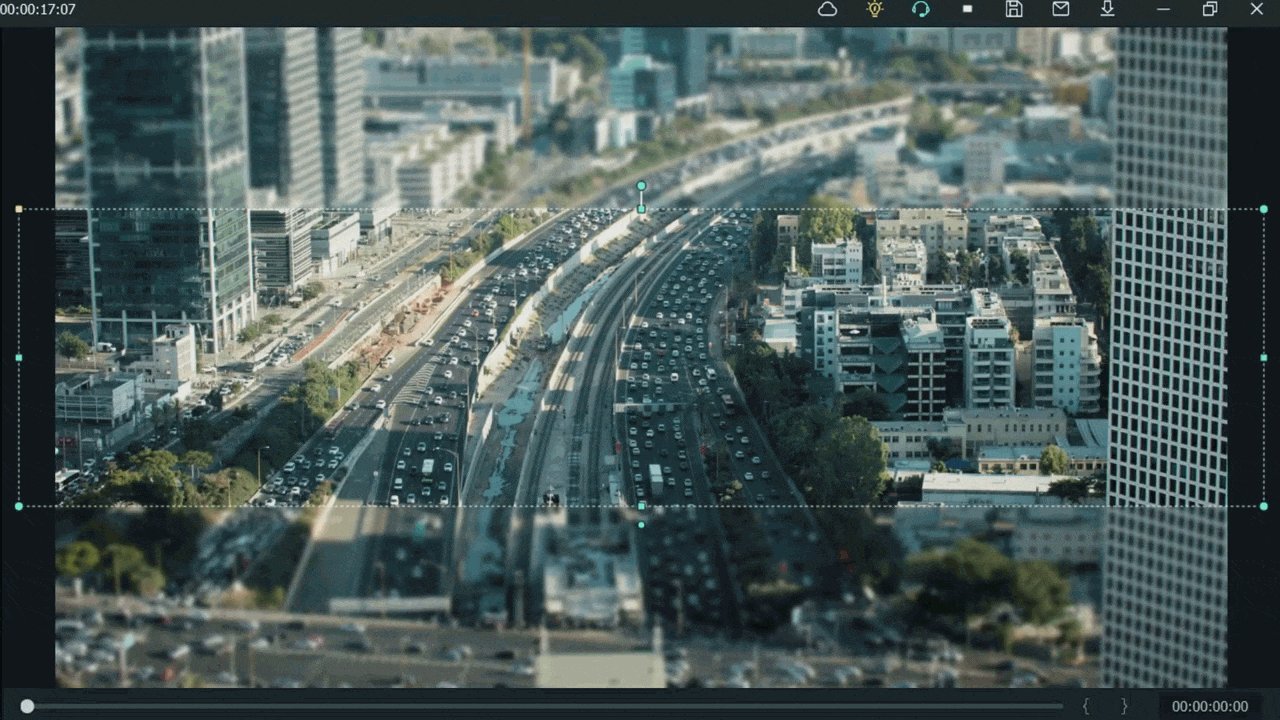
- Select the Rectangular mask from the list and apply it.
![]()
Note: make sure you are masking the same extent and excluding the object you want to be out of focus.
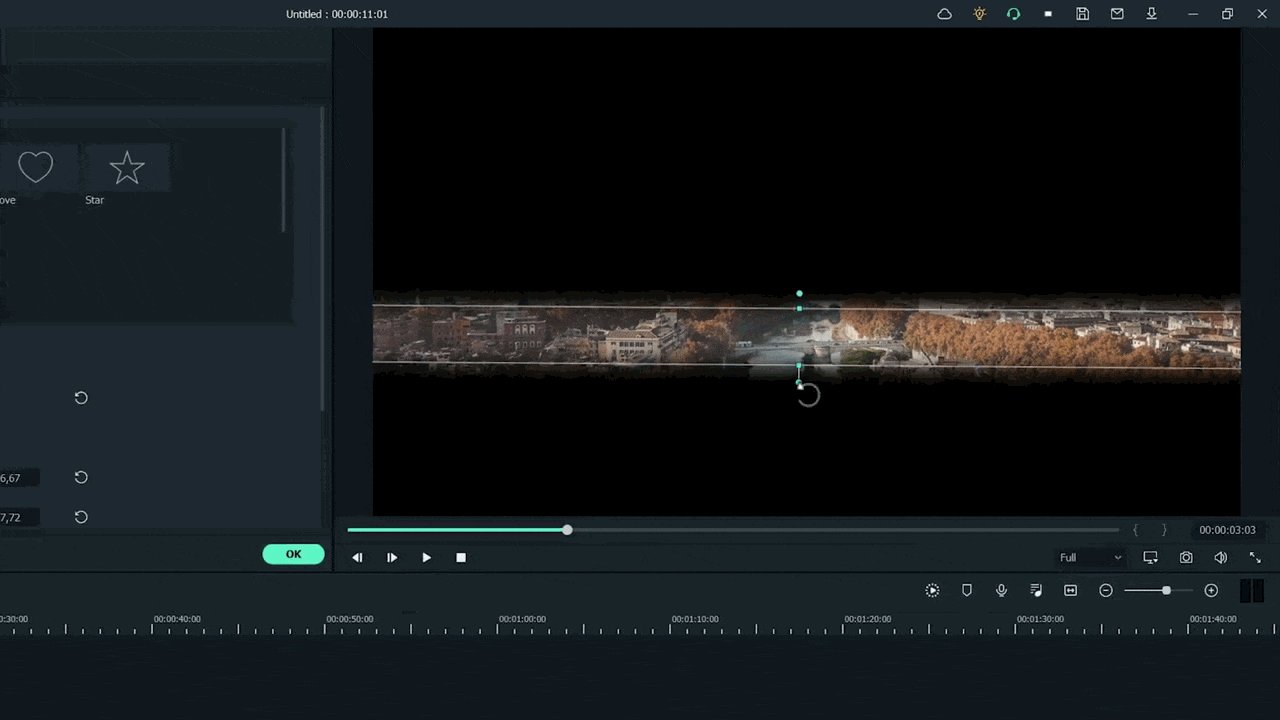
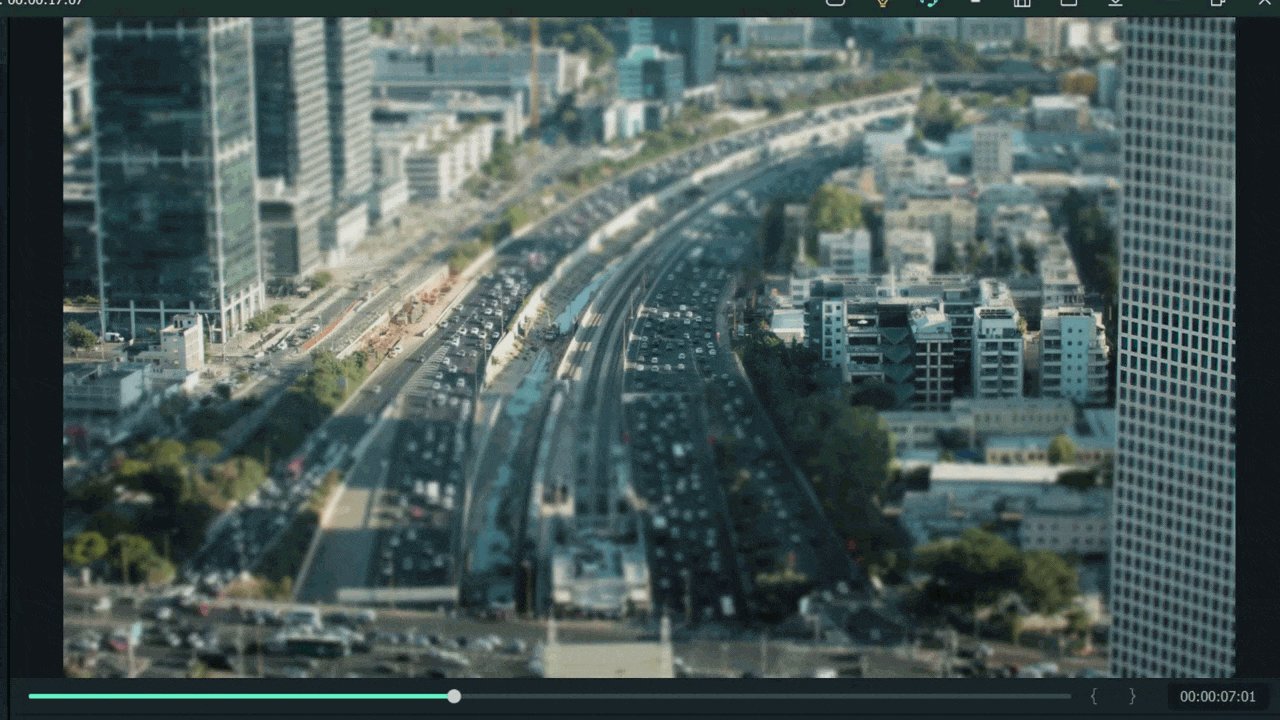
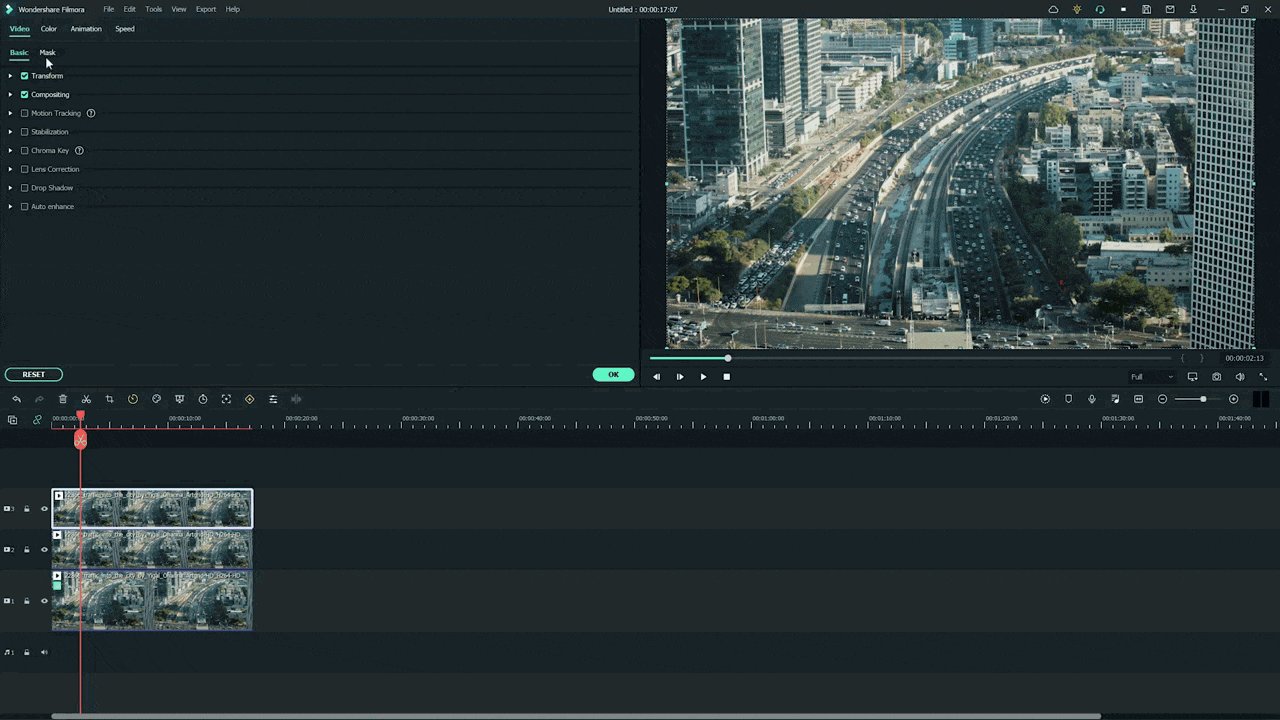
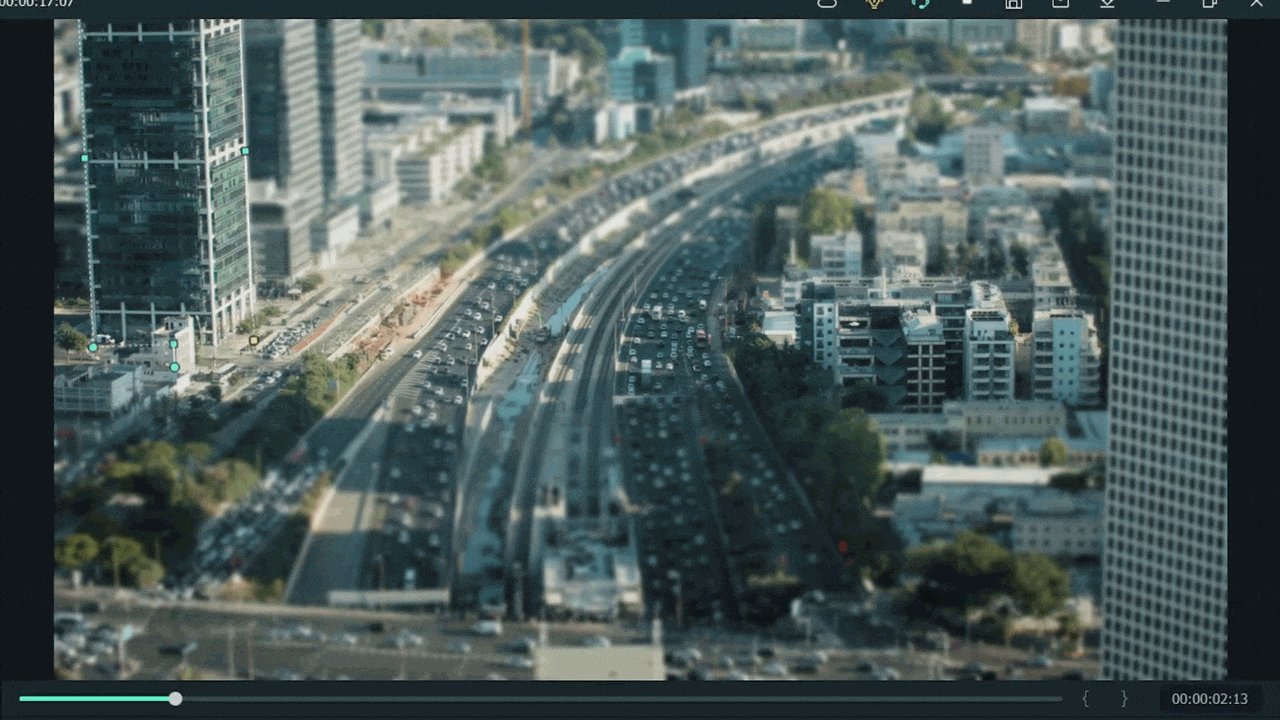
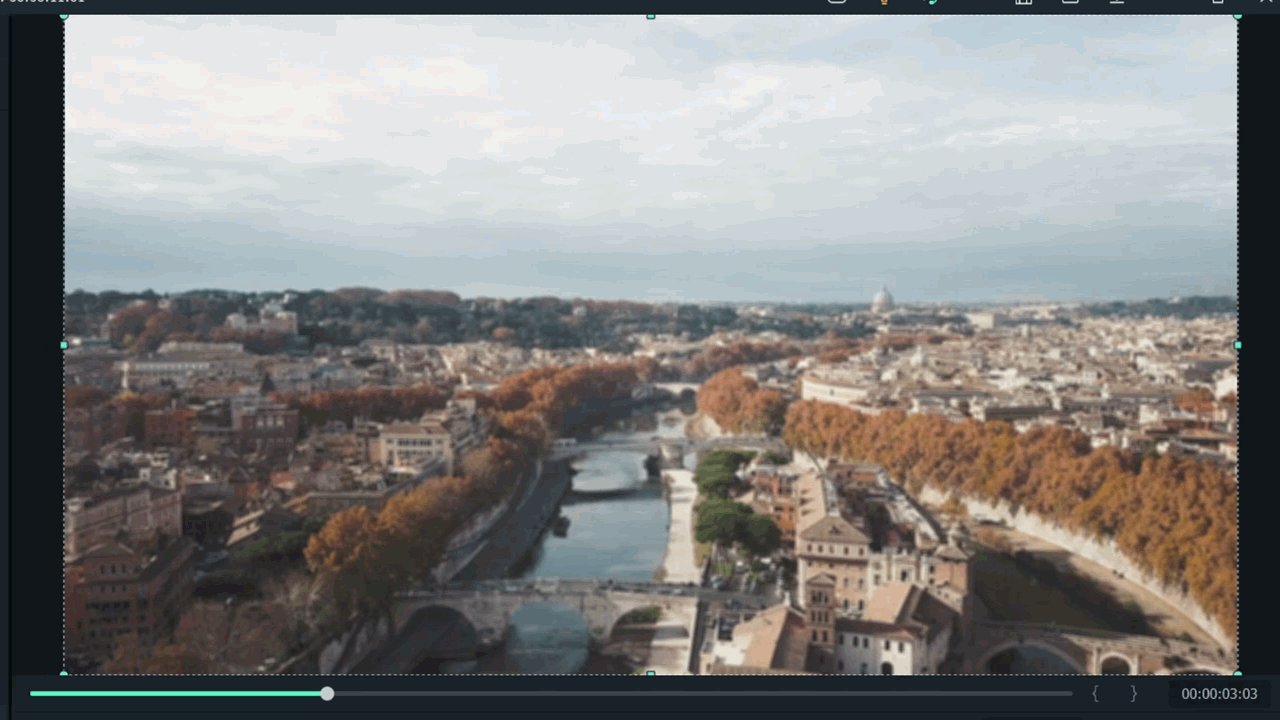
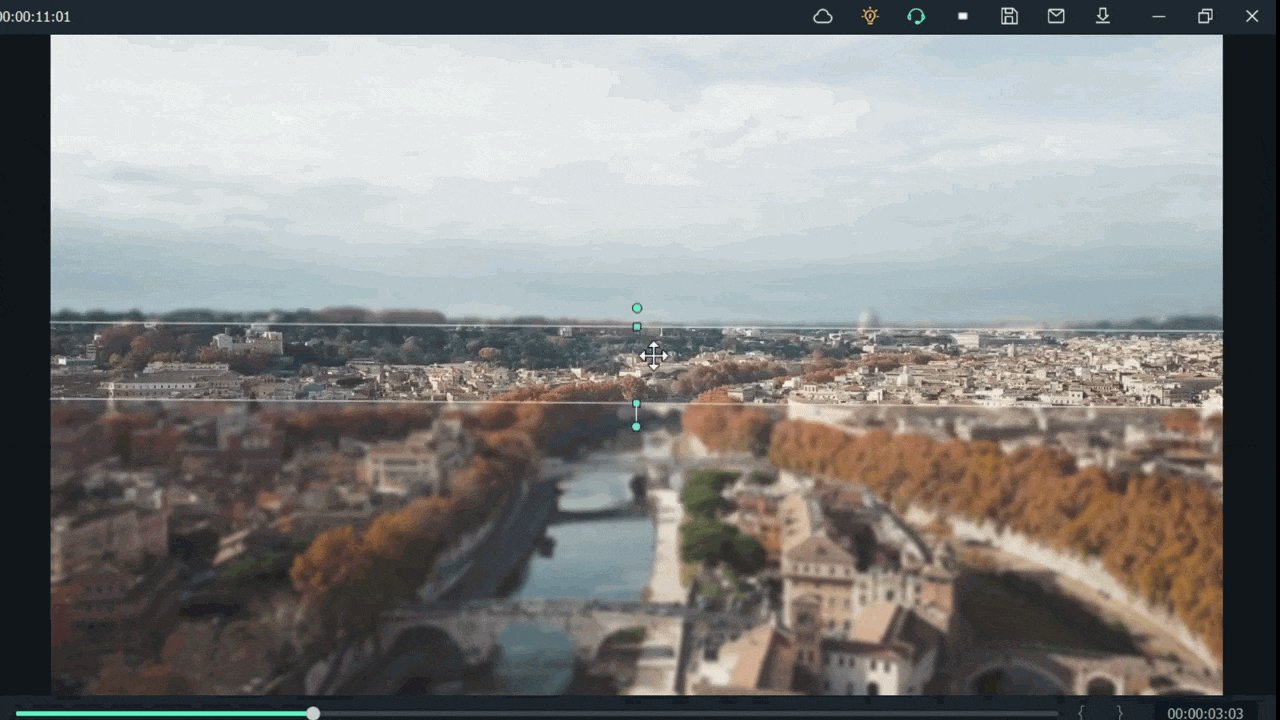
Now, it’s time to mask the whole object, which is far, but we want to make it in focus! For this, follow these steps:
- Add the same stock video clip a third time on the third video track of the timeline.
- Then add a mask in a Rectangle shape on the building.
- Don’t blur the edge of this mask.

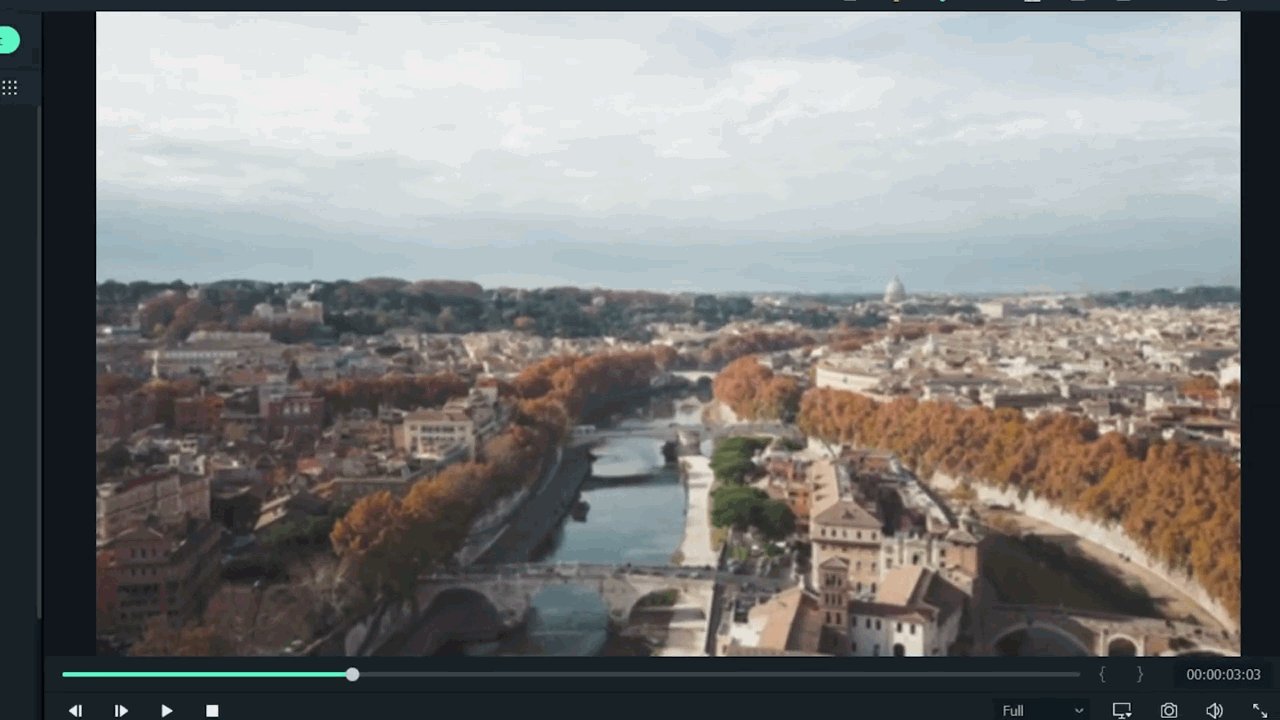
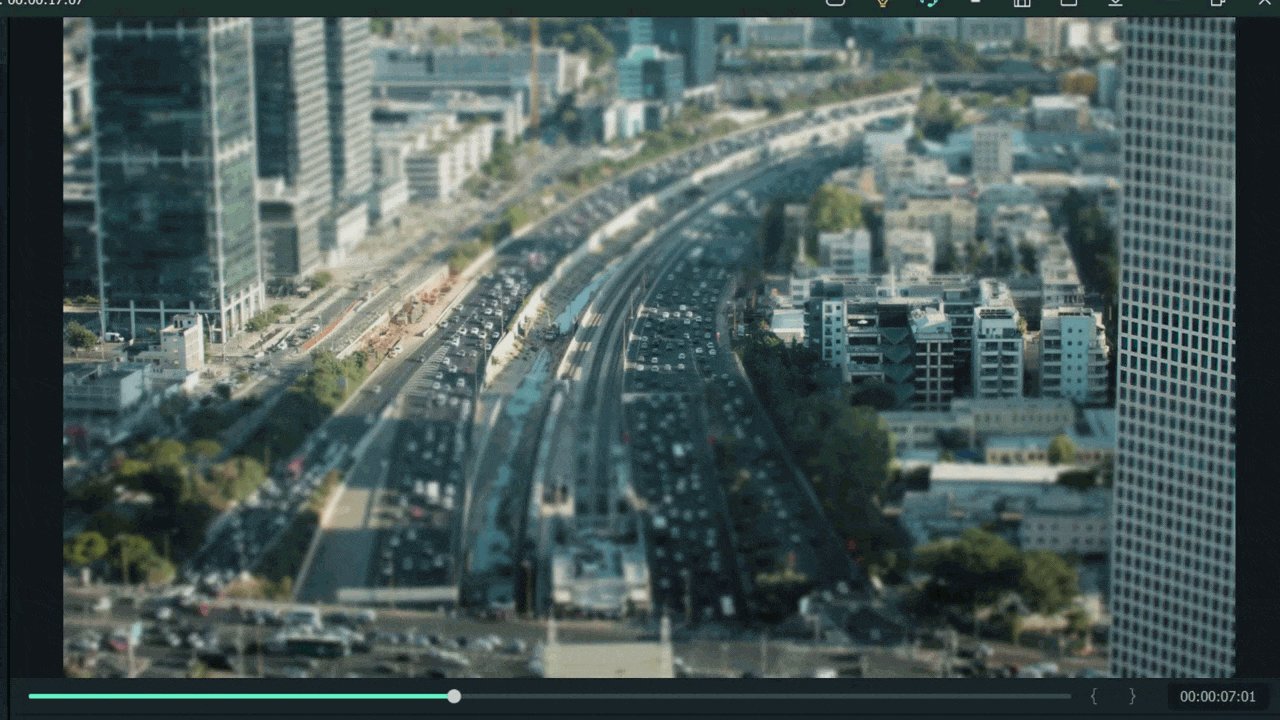
Step8 Final Look
You are excited now to see the final look of your miniature effect! Finally, it’s in front of you! Just modify it more if you want to make it more precise.

Have you tried to add a miniature effect before? If yes, then share your experience with us! Try with more mask shapes and add more blur effects. Make sure that you are using Wondershare Filmora to make more filmy shots. Feel free to try out different effects and enjoy the following results!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step2 Choose any stock footage
If you don’t have good-quality footage, but want to boost your video, here is how. You can get the miniature effect without a big format view camera or specialized lens.
- Open Filmora and select any stock footage in Wondershare Filmora.

Move to the stock media folder on the above bar in the Wondershare Filmora. Or you can look towards the left window, where you will see the sample videos tab.
- Click on the sample videos tab, and a new window will appear on the library screen.
Here you will see almost more than 20 videos. So, instead of using the actual recorded footage, we’ll make do with what we have by default. After selecting and adding the stock footage of your choice. Then you have to follow the below process:
- First, hold the Stock Footage as shown in the folder section.
- Then Drag and Drop it to the timeline section for further editing.

Who will get Stock Media?
Want to get stock media? You can only have access to the stock media library if you already buy the license of Wondershare Filmora.
- The latest version has an unlimited stock library.
- After purchasing any plan, you can access Stock Media (Unsplash, Giphy, Pixabay, Pixel).
Step3 Head to the effect panel
As we are working on miniature effects, what do we need first? First, we ensure that we have a Blur effect on the video.

To add a blur effect from the panel, follow the below-mentioned steps:
- First of all, move toward the above tabs.
- Then click on the 5th section, which is Effect
- After selecting the effect tab, a new window will pop up.
- In this section, we have 500+ different effects.
- Then, click on the search bar.
- Search for the Blur effect.
- After that, click on the Blur 2
- Then Download this effect if you haven’t done this already.
Step4 Add the blur effect to the video
After selecting and downloading the blur effect, it’s time to add it to the video. Again, see how precise it turned out. To add effect, follow below steps:
- First, drag and Drop the effect toward the timeline.
- Then, make sure to release the effect on the video to give it a lens blur appearance.

Step5 Add the effect multiple times
Want to get an ideal blur level? If you need more blur level in your video and make it more cinematic, then follow the below steps:
- First, ensure that the opacity of the blur effect is 100%.
- Then, if you still want more blurriness, add Blur 2 effect multiple times on the video.
- Finally, add effect by just the Drag and Drop

Step6 Drop the same video clip
- Add the same video clip 2nd time on the timeline.
- Add it by just the Drag and Drop
- Make sure you add it to 2nd video track in the timeline above the first one.

Step7 Add masks on the Video
Now, it’s time to select a specific video portion and add a mask. Due to this, we will have a selective blur portion. For this, follow the below guidelines:
- Double-click on the video present in 2nd track.
- The settings tab will be open in the top left section.
- Then find the Mask section and click on it.
- After this, click on the Double-line.
- Set the mask on video according to your style and choice.

![]()
Note: you can adjust the mask size and position by rotating and changing its shape.
Watch the rotating and adjusting actions as shown below!

For example, when we add a mask in the below time-lapse video, follow the above mask adjustments. Unfortunately, we can’t get good results. Therefore, we will apply another way to add a mask by changing shape and position. Follow the instructions for modifications:

- Make a building or any object Blurry near the camera because it is not present within the depth of field.
- While the object is far from the camera, it is focused because it is in the depth of the field.
- Then adjust the mask, as per your choice.
Want to change the shape of the mask? Then follow the below steps:

- Double-click on the video present in 2nd video track.
- Settings will activate on the top left side.
- Then click on the Mask tab to open it.
- Select the Rectangular mask from the list and apply it.
![]()
Note: make sure you are masking the same extent and excluding the object you want to be out of focus.
Now, it’s time to mask the whole object, which is far, but we want to make it in focus! For this, follow these steps:
- Add the same stock video clip a third time on the third video track of the timeline.
- Then add a mask in a Rectangle shape on the building.
- Don’t blur the edge of this mask.

Step8 Final Look
You are excited now to see the final look of your miniature effect! Finally, it’s in front of you! Just modify it more if you want to make it more precise.

Have you tried to add a miniature effect before? If yes, then share your experience with us! Try with more mask shapes and add more blur effects. Make sure that you are using Wondershare Filmora to make more filmy shots. Feel free to try out different effects and enjoy the following results!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Change Video Speed with FFmpeg
Have you ever wanted to speed up or slow down a video? Maybe it was too long, or you wanted to draw out an exciting part of the video without having to watch the boring parts.
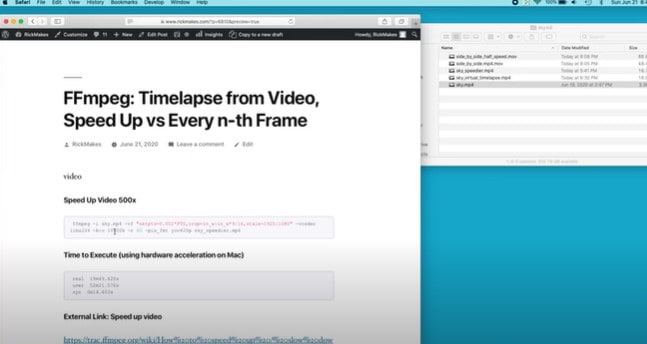
In this article, we will be showing you how to use FFmpeg to speed up and slow down your videos using CLI. You’ll also find some other useful FFmpeg commands that you can use on your videos.
Finally, we will explain how to automate these commands so that you can run them on all your videos with ease.

Part 1. What is FFmpeg?
FFmpeg is a free and open-source cross-platform software project that can record, convert, and stream audio and video. It was developed by Fabrice Bellard in 2000. It has since become one of the most popular tools for transcoding media content on Linux, Unix, Mac OS X, Windows NT, and more.
One of its lesser-known capabilities is to speed up or slow down videos in just about any design you can think of — with either the audio or the video synced to the other if desired.
Uses of FFmpeg
FFMPEG is a command-line tool that can manipulate and transcode video files. Its uses are as follows:
- FFmpeg can create, trim, join or separate video clips on the fly and encode them into formats including MPEG, VOB, M2TS, TS, RMVB, or AVI.
- It can be used for Video processing, Video packaging support, Video compression, Audio, and Video container support, FFplay, and FFprobe.
- It also has extensive options for altering the look of an image in just about any way imaginable. Whether you want to change the brightness, hue, saturation, or perform multiple operations like subsampling (resizing) without reducing quality—the list goes on!
You could think of it as the Swiss army knife for video manipulation tasks. The interface might seem intimidating at first, but once you get the hang of it, all commands are broken down into simple English phrases.
The most important thing to know before getting started with this is how to use FFmpeg’s -i and -v flags for input and output, respectively. To apply effects like slow motion playback or fast motion playback, use these flags in tandem with one another when specifying which file should be edited.
Benefits and Disadvantages of FFmpeg
FFmpeg has many benefits over other video editing software because it is free and open source, meaning that you have access to the code so that you can modify it if needed. Thus, it’s a better option when compared to other video editing software such as Avidemux, QuickTime Pro 7, and Adobe Premiere Elements 12. Some of these benefits include:
- Being able to edit videos on multiple platforms (Windows, Mac OS X);
- FFmpeg has features to speed up and slow down video;
- Being able to convert from one format into another seamlessly;
- An extensive amount of features are at your disposal.
Some of the drawbacks are that some settings are not configurable, like with YouTube’s built-in editor. The main disadvantage, though, would be the lengthiness of the program’s installation process: not only do you need to download FFmpeg itself but also three external libraries like libx264, libmp3lame, and libfaac; then you must compile all six packages before the installation completes. Luckily this process doesn’t take very long.
Another possible disadvantage is the time required for downloading the various resources since they may not be readily available on standard file hosting sites such as Mediafire or Dropbox (though they can be found through third-party websites). If you’re looking for something more robust than Windows Movie Maker or iMovie, we recommend checking out FFmpeg.
Part 2. How to Speed Up a Video in FFmpeg?
FFmpeg can be used to speed up videos. It’s not the only option, but it’s one of the most common ways to make your videos faster. If you want your video to be faster, then FFmpeg is the right tool for the job. Some speed-up features include: FFmpeg speed up video and audio, ffmpeg speed up video mp4, ffmpeg change video speed, and so on.
The Ultimate Step-by-Step Guide to speed up a video in FFmpeg
The presentation timestamp (PTS) of each video frame can be modified to alter the pace of a video stream.
Step1 Open a terminal and type in FFmpeg. This will open the program.

Step2 Drag and drop the video file onto the window.
Step3 This is accomplished with the command -filter:v “setpts=.”
Step4 According to the documentation, fast motion requires: -filter:v setpts=0.5*PTS.

Step5 Click Enter.

Step6 The result would be a sped-up version of your video.
Part 3. An Alternative to FFmpeg: Wondershare Filmora
FFmpeg is the best video editor in this e-market, and it’s totally free! The only problem with this software, however, is that it isn’t very easy to use for some newbies. If you’re looking for an alternative to FFmpeg but want one with amazing editing capabilities, Wondershare Filmora should be on top of your list! Here are some key features that make Filmora stand out among other video editors.
Wondershare Filmora has all the features you need in a video editor and is also easy enough for beginners to use. It is also compatible with Windows and Mac OS, which means there are no issues with compatibility.
One of the best features of this software, compared to FFmpeg, is its simplicity. With just a few clicks and by following the on-screen instructions, it can be used to create videos that are visually appealing and fun.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The supported formats of Filmora are Video formats (AVI, MPEG-2, MPEG-4, MKV, WMV), Video codecs (AVC1, MPEG-4 AVC, VC1/WMV3), Audio formats (AC3/DTS), Picture formats (JPG/JPEG). Supports up to 4K resolution.
Filmora also offers extensive editing features, including:
- Speed Ramping: To produce distinctive dramatic effects, change the speed of your film while having more control over your keyframes.
- Preset Templates: Making a creative film is straightforward using the built-in Filmora Preset template
- Mask and Blend: The masking and blending features in Filmora are user-friendly and packed with valuable capabilities.
- AI Portrait: Easily identify people in your film and increase the fun factor when editing it.
Major approaches to speed up a video in Filmora
As we know that Filmora has the option to change the speed of a video, so let’s find out step-by-step how to do that; you can also watch this Tutorial on Youtube :
Method 1: Use the ‘Fast’ or ‘Slow’ option to change the speed
Just as simple as the heading is, this option is pretty straightforward, but you cannot decide how much speed you want to add to your video or how slow you want it to be.
Method 2: Changing Uniform Speed in Wondershare Filmora
You need to check your video’s FPS and import your clip first.
Pick your preferred video. Go to the menu and select “Download.” After hitting the “Plus” button, you may maintain the video’s quality by choosing “Match to Media.”
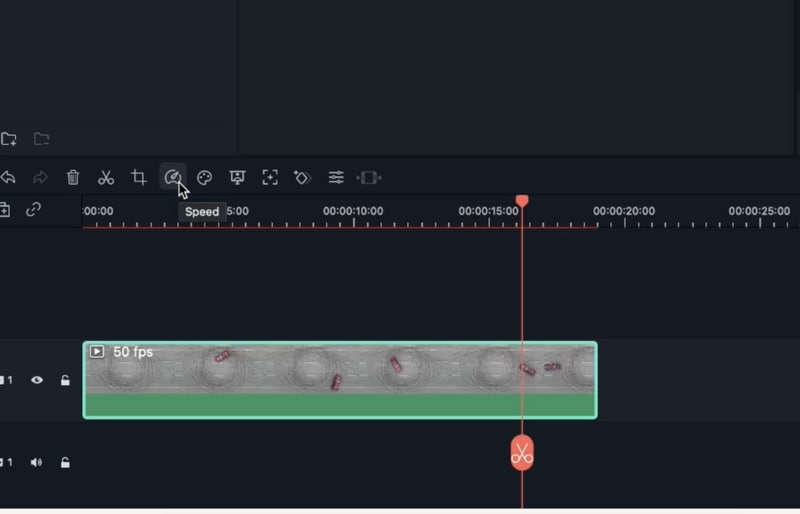
After the movie has loaded, you have two options: double-clicking the clip or selecting the speed option provided below the screen.
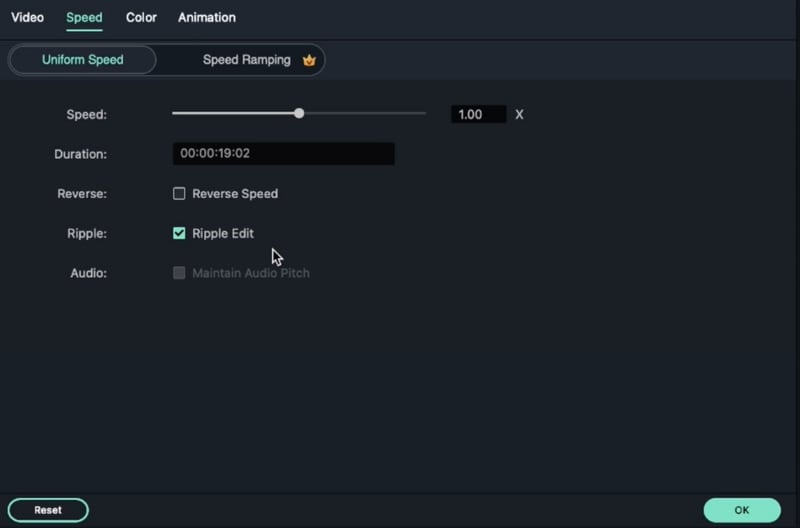
A window appears when we double-click the chosen video. We shall navigate to the “SPEED” section beneath this window. Additional “Uniform Speed” and “Speed Ramping” panels may be found on this speed panel. We shall operate within the uniform speed panel to alter the video’s tempo consistently. A slider is provided for us to adjust the movie’s pacing.
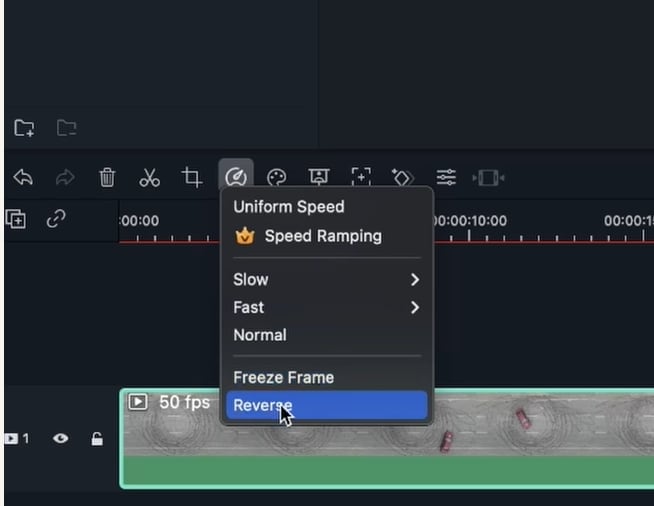
The general speed of the film is continually increased or decreased when we choose the option for constant pace. If we choose the speed option on the screen, it gives us a built-in range of numbers that we can use to change the video’s pace in addition to presets like rapid and regular slow.
Once we click “OK,” the video’s tempo adjusts automatically.
Method 3: Adjusting the Fast/Slow motion to fit your movie using the Speed Ramping option
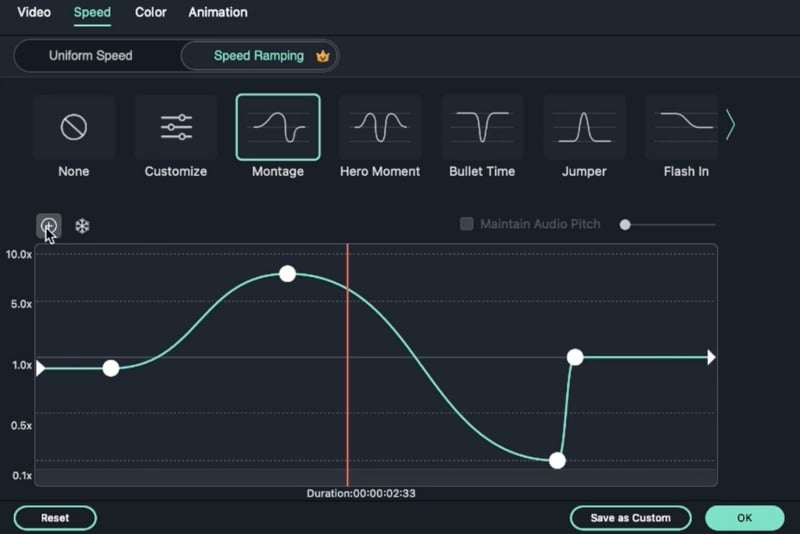
To set up the speed ramping feature for your video, double-clicking the video will give us access to the “SPEED RAMPING” option in the speed panel. When we select the speed ramping option, we see a range of graphs. Each graph shows a number of tempo variations that we may use in our movie.
For Instance, when we select the “MONTAGE” preset, the video’s tempo changes based on how many keyframes we choose and at what rate. As previously stated, as the graph rises above one and falls below one, the movie’s tempo will slow down, increasing its regular speed.
Moving these keyframes higher will make the video go more quickly, while moving them downward will make the movie move more slowly. We may also add more keyframes by using the add button up top, as seen in the image. When satisfied with our results, we will produce the video after pressing the “OK” button.
Watch this video and know more about speed ramping.
Conclusion
In conclusion, the first thing you can do to speed up your video is to use FFmpeg. The FFmpeg project is a community-driven, non-profit collaborative project to develop and maintain an open-source code library for handling multimedia files, including video. It has many features including ffmpeg speed-up video, ffmpeg slow-down video, etc. FFmpeg is free software and supports many platforms, including Linux, macOS, iOS, and Android.
Filmora is another great alternative that allows users to speed up their videos much more easily than using FFmpeg alone. Moreover, it has built-in tools that allow users to automatically detect if there are any issues with their videos. Filmora also offers a wide range of features that you may not find in FFmpeg.
Free Download For macOS 10.14 or later
The supported formats of Filmora are Video formats (AVI, MPEG-2, MPEG-4, MKV, WMV), Video codecs (AVC1, MPEG-4 AVC, VC1/WMV3), Audio formats (AC3/DTS), Picture formats (JPG/JPEG). Supports up to 4K resolution.
Filmora also offers extensive editing features, including:
- Speed Ramping: To produce distinctive dramatic effects, change the speed of your film while having more control over your keyframes.
- Preset Templates: Making a creative film is straightforward using the built-in Filmora Preset template
- Mask and Blend: The masking and blending features in Filmora are user-friendly and packed with valuable capabilities.
- AI Portrait: Easily identify people in your film and increase the fun factor when editing it.
Major approaches to speed up a video in Filmora
As we know that Filmora has the option to change the speed of a video, so let’s find out step-by-step how to do that; you can also watch this Tutorial on Youtube :
Method 1: Use the ‘Fast’ or ‘Slow’ option to change the speed
Just as simple as the heading is, this option is pretty straightforward, but you cannot decide how much speed you want to add to your video or how slow you want it to be.
Method 2: Changing Uniform Speed in Wondershare Filmora
You need to check your video’s FPS and import your clip first.
Pick your preferred video. Go to the menu and select “Download.” After hitting the “Plus” button, you may maintain the video’s quality by choosing “Match to Media.”
After the movie has loaded, you have two options: double-clicking the clip or selecting the speed option provided below the screen.
A window appears when we double-click the chosen video. We shall navigate to the “SPEED” section beneath this window. Additional “Uniform Speed” and “Speed Ramping” panels may be found on this speed panel. We shall operate within the uniform speed panel to alter the video’s tempo consistently. A slider is provided for us to adjust the movie’s pacing.
The general speed of the film is continually increased or decreased when we choose the option for constant pace. If we choose the speed option on the screen, it gives us a built-in range of numbers that we can use to change the video’s pace in addition to presets like rapid and regular slow.
Once we click “OK,” the video’s tempo adjusts automatically.
Method 3: Adjusting the Fast/Slow motion to fit your movie using the Speed Ramping option
To set up the speed ramping feature for your video, double-clicking the video will give us access to the “SPEED RAMPING” option in the speed panel. When we select the speed ramping option, we see a range of graphs. Each graph shows a number of tempo variations that we may use in our movie.
For Instance, when we select the “MONTAGE” preset, the video’s tempo changes based on how many keyframes we choose and at what rate. As previously stated, as the graph rises above one and falls below one, the movie’s tempo will slow down, increasing its regular speed.
Moving these keyframes higher will make the video go more quickly, while moving them downward will make the movie move more slowly. We may also add more keyframes by using the add button up top, as seen in the image. When satisfied with our results, we will produce the video after pressing the “OK” button.
Watch this video and know more about speed ramping.
Conclusion
In conclusion, the first thing you can do to speed up your video is to use FFmpeg. The FFmpeg project is a community-driven, non-profit collaborative project to develop and maintain an open-source code library for handling multimedia files, including video. It has many features including ffmpeg speed-up video, ffmpeg slow-down video, etc. FFmpeg is free software and supports many platforms, including Linux, macOS, iOS, and Android.
Filmora is another great alternative that allows users to speed up their videos much more easily than using FFmpeg alone. Moreover, it has built-in tools that allow users to automatically detect if there are any issues with their videos. Filmora also offers a wide range of features that you may not find in FFmpeg.
How to Create a Dynamic Text Animation in Filmora — Step-By-Step
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install the Filmora video editor . Just click the link, hit “Download”, and it will start automatically. Then, open a New Project.
Step 2
Click on the “Titles” tab and drag a Default Title to Track 2 on your Timeline.

Step 3
Double-click on it and change the font to anything you like. Then, enter the text in the box in front of you. While you’re here, you can also edit the text spacing and other features.

Step 4
Now, take a snapshot of the text. Then, double-click on the default title again and change the text to a single letter I. Once again, take a snapshot of this text and then delete the default title from the timeline.

You should have two snapshots in My Media now. One of them should say “FILMORA” and one with the letter “I”.

Step 5
Drag the “FILMORA” snapshot to track 2 and the “I” snapshot to track 3. Then, click on the “Zoom” button and set this to 50%.

Step 6
Double-click on the “I” snapshot from the timeline. Then, input these settings when the window pops up. After that, drag the Playhead 1 second and 15 frames further down the timeline. Then, double-click on the “I” snapshot again, and change the Y-axis value to 0.

Step 7
Copy the “I” snapshot track from the timeline. Then, paste it on Track 4. Next, double-click on this one and change the X-axis position to whichever letter you want. In this case, it’s the letter “M”. As for the Y-Axis, you can change it any way that suits you.

Step 8
Copy this process as often and with as many letters as you want. Then, when you’re done, export the title animation to your computer.

Step 9
Open a new project in Filmora and import the title animation we just created.
Step 10
Drag the custom title animation to Track 2 and drag any video background you have on Track 1.

Step 11
Double-click on the title track, go to the Video tab, and select “Lighten” from the Blending Mode tab.

Step 12
Shift the title clip from Track 2 to Track 3. Then, go to the Effects tab and drag the Dark Film effect to Track 1 on the timeline.

Step 13
Search for the “Blur” effect in the Effects tab. Then, drag “Square Blur” to Track 2 in the timeline.

Step 14
Select the “Cinema” effect from the Effects tab and drag it to Track 4. Double-click on it and change the border height to 0.10.

Step 15
Now, all left is to render the clip and review the final result.

Summary
What you’ve learned:
- Create a professional-level animated text in Filmora in 15 simple steps
- How to add a video background and cinematic effects to your animated title
- Adjust the settings of clips in the Filmora timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install the Filmora video editor . Just click the link, hit “Download”, and it will start automatically. Then, open a New Project.
Step 2
Click on the “Titles” tab and drag a Default Title to Track 2 on your Timeline.

Step 3
Double-click on it and change the font to anything you like. Then, enter the text in the box in front of you. While you’re here, you can also edit the text spacing and other features.

Step 4
Now, take a snapshot of the text. Then, double-click on the default title again and change the text to a single letter I. Once again, take a snapshot of this text and then delete the default title from the timeline.

You should have two snapshots in My Media now. One of them should say “FILMORA” and one with the letter “I”.

Step 5
Drag the “FILMORA” snapshot to track 2 and the “I” snapshot to track 3. Then, click on the “Zoom” button and set this to 50%.

Step 6
Double-click on the “I” snapshot from the timeline. Then, input these settings when the window pops up. After that, drag the Playhead 1 second and 15 frames further down the timeline. Then, double-click on the “I” snapshot again, and change the Y-axis value to 0.

Step 7
Copy the “I” snapshot track from the timeline. Then, paste it on Track 4. Next, double-click on this one and change the X-axis position to whichever letter you want. In this case, it’s the letter “M”. As for the Y-Axis, you can change it any way that suits you.

Step 8
Copy this process as often and with as many letters as you want. Then, when you’re done, export the title animation to your computer.

Step 9
Open a new project in Filmora and import the title animation we just created.
Step 10
Drag the custom title animation to Track 2 and drag any video background you have on Track 1.

Step 11
Double-click on the title track, go to the Video tab, and select “Lighten” from the Blending Mode tab.

Step 12
Shift the title clip from Track 2 to Track 3. Then, go to the Effects tab and drag the Dark Film effect to Track 1 on the timeline.

Step 13
Search for the “Blur” effect in the Effects tab. Then, drag “Square Blur” to Track 2 in the timeline.

Step 14
Select the “Cinema” effect from the Effects tab and drag it to Track 4. Double-click on it and change the border height to 0.10.

Step 15
Now, all left is to render the clip and review the final result.

Summary
What you’ve learned:
- Create a professional-level animated text in Filmora in 15 simple steps
- How to add a video background and cinematic effects to your animated title
- Adjust the settings of clips in the Filmora timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install the Filmora video editor . Just click the link, hit “Download”, and it will start automatically. Then, open a New Project.
Step 2
Click on the “Titles” tab and drag a Default Title to Track 2 on your Timeline.

Step 3
Double-click on it and change the font to anything you like. Then, enter the text in the box in front of you. While you’re here, you can also edit the text spacing and other features.

Step 4
Now, take a snapshot of the text. Then, double-click on the default title again and change the text to a single letter I. Once again, take a snapshot of this text and then delete the default title from the timeline.

You should have two snapshots in My Media now. One of them should say “FILMORA” and one with the letter “I”.

Step 5
Drag the “FILMORA” snapshot to track 2 and the “I” snapshot to track 3. Then, click on the “Zoom” button and set this to 50%.

Step 6
Double-click on the “I” snapshot from the timeline. Then, input these settings when the window pops up. After that, drag the Playhead 1 second and 15 frames further down the timeline. Then, double-click on the “I” snapshot again, and change the Y-axis value to 0.

Step 7
Copy the “I” snapshot track from the timeline. Then, paste it on Track 4. Next, double-click on this one and change the X-axis position to whichever letter you want. In this case, it’s the letter “M”. As for the Y-Axis, you can change it any way that suits you.

Step 8
Copy this process as often and with as many letters as you want. Then, when you’re done, export the title animation to your computer.

Step 9
Open a new project in Filmora and import the title animation we just created.
Step 10
Drag the custom title animation to Track 2 and drag any video background you have on Track 1.

Step 11
Double-click on the title track, go to the Video tab, and select “Lighten” from the Blending Mode tab.

Step 12
Shift the title clip from Track 2 to Track 3. Then, go to the Effects tab and drag the Dark Film effect to Track 1 on the timeline.

Step 13
Search for the “Blur” effect in the Effects tab. Then, drag “Square Blur” to Track 2 in the timeline.

Step 14
Select the “Cinema” effect from the Effects tab and drag it to Track 4. Double-click on it and change the border height to 0.10.

Step 15
Now, all left is to render the clip and review the final result.

Summary
What you’ve learned:
- Create a professional-level animated text in Filmora in 15 simple steps
- How to add a video background and cinematic effects to your animated title
- Adjust the settings of clips in the Filmora timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and install the Filmora video editor . Just click the link, hit “Download”, and it will start automatically. Then, open a New Project.
Step 2
Click on the “Titles” tab and drag a Default Title to Track 2 on your Timeline.

Step 3
Double-click on it and change the font to anything you like. Then, enter the text in the box in front of you. While you’re here, you can also edit the text spacing and other features.

Step 4
Now, take a snapshot of the text. Then, double-click on the default title again and change the text to a single letter I. Once again, take a snapshot of this text and then delete the default title from the timeline.

You should have two snapshots in My Media now. One of them should say “FILMORA” and one with the letter “I”.

Step 5
Drag the “FILMORA” snapshot to track 2 and the “I” snapshot to track 3. Then, click on the “Zoom” button and set this to 50%.

Step 6
Double-click on the “I” snapshot from the timeline. Then, input these settings when the window pops up. After that, drag the Playhead 1 second and 15 frames further down the timeline. Then, double-click on the “I” snapshot again, and change the Y-axis value to 0.

Step 7
Copy the “I” snapshot track from the timeline. Then, paste it on Track 4. Next, double-click on this one and change the X-axis position to whichever letter you want. In this case, it’s the letter “M”. As for the Y-Axis, you can change it any way that suits you.

Step 8
Copy this process as often and with as many letters as you want. Then, when you’re done, export the title animation to your computer.

Step 9
Open a new project in Filmora and import the title animation we just created.
Step 10
Drag the custom title animation to Track 2 and drag any video background you have on Track 1.

Step 11
Double-click on the title track, go to the Video tab, and select “Lighten” from the Blending Mode tab.

Step 12
Shift the title clip from Track 2 to Track 3. Then, go to the Effects tab and drag the Dark Film effect to Track 1 on the timeline.

Step 13
Search for the “Blur” effect in the Effects tab. Then, drag “Square Blur” to Track 2 in the timeline.

Step 14
Select the “Cinema” effect from the Effects tab and drag it to Track 4. Double-click on it and change the border height to 0.10.

Step 15
Now, all left is to render the clip and review the final result.

Summary
What you’ve learned:
- Create a professional-level animated text in Filmora in 15 simple steps
- How to add a video background and cinematic effects to your animated title
- Adjust the settings of clips in the Filmora timeline
Also read:
- Updated 2024 Approved Why Did Filmora AI Portrait Attract People?
- New How to Create Photoshop GIF The 100 Easy Way
- New Color Match Game Tips for You for 2024
- In 2024, How to Create a Glitch Text Effect?
- Updated 2024 Approved 10 Best Suggestions for AI Video Interviews
- Updated | Zoom In and Zoom Out on YouTube for 2024
- Updated Want to Make Your Slideshows More Fun and Exciting? Follow the Given Discussion to Know How to Make a Slideshow Gif, Thereby Making Your Slideshow More Enjoyable than Ever
- Updated In 2024, 11 Tips to Make Product Ad Videos
- New 2024 Approved A Guide to Create Your Own LOL Montage Video
- New How to Create an Instant Slideshow on Mac
- Updated 2024 Approved 10 Best Free Spanish Text To Speech Converter Software Windows, Mac, Android, iPhone, & Online
- New In 2024, The Best Peter McKinnon LUTs Recommendation
- Updated 2024 Approved This Article Will Focus on Understanding the Secret Tips in Wondershare Filmora that You Can Use to Edit Videos Faster and More Efficiently
- In 2024, Secret Tips & Tricks to Use in Filmora
- New Best 10 iPad Slideshow Apps to Create a Slideshow
- Tips That Show Anybody How To Make Youtube Slideshow – Guaranteed for 2024
- Whats an AV1 Format and How Does It Impact Your Life?
- Updated Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative
- New 2024 Approved Want to Create an Impressive Video Collage but Clueless About the Best Tools? No Worries as We Are Here and Will Help You to Learn About the Best Video Collage Maker PC Tools
- New How to Split a Video Into Parts on All Platforms for 2024
- New 2024 Approved Splice App for Android - Guide to Download & Use
- Kdenlive Video Editor Review for 2024
- New Learning How to Create LUTs with LUTs Generator for 2024
- Updated In 2024, Top GIF to MP4 Converters
- New Discover How to Change Sky Background with The Best Applications? A Review for 2024
- Updated 2024 Approved How to Delete White Background in Photoshop. How to Create a Transparent Background in Photoshop? Steps to Get Rid of White Background in Photoshop
- New Are You Looking to Vlog Across Your Next Stop at the Café? Get Aware of the Significant Elements that Make up the Café Vlog
- Gifs Can Convey Your Emotions in a Way that Words Cannot, so They Are Becoming a Popular Way to Express Yourself, and You Must Know How to Make a Gif and You Wont Believe that Its Not Difficult to Do
- New 2024 Approved How to Fade to Black Premiere Pro
- Updated How to Spruce Up Your Telegram Profile for 2024
- 2024 Approved 4 Solutions to Add White Borders on Mobile and Desktop
- Updated 2024 Approved Here Is a Step-by-Step Guide to Color Correct and Color Grade a Video Professionally with Wondershare Filmora. Lets Get Going
- How to recover old call logs from your Vivo Y100 5G?
- Unova Stone Pokémon Go Evolution List and How Catch Them For Realme C33 2023 | Dr.fone
- In 2024, 2 Ways to Transfer Text Messages from Tecno Pova 6 Pro 5G to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- Best Ways to Bypass iCloud Activation Lock on iPhone 12/iPad/iPod
- In 2024, Network Locked SIM Card Inserted On Your Lava Yuva 3 Pro Phone? Unlock It Now
- Bypass iCloud Activation Lock with IMEI Code On Apple iPhone 6
- For People Wanting to Mock GPS on Oppo A18 Devices | Dr.fone
- How to Reset Xiaomi 13T Without the Home Button | Dr.fone
- In 2024, How to Migrate Android Data From Asus ROG Phone 7 to New Android Phone? | Dr.fone
- How to Update Apple iPhone 13 mini to the Latest iOS/iPadOS Version? | Dr.fone
- Spotify Keeps Crashing A Complete List of Fixes You Can Use on Samsung Galaxy M54 5G | Dr.fone
- In 2024, CatchEmAll Celebrate National Pokémon Day with Virtual Location On Vivo V27 Pro | Dr.fone
- Tutorial to Change Vivo Y55s 5G (2023) IMEI without Root A Comprehensive Guide
- Fix Unfortunately Settings Has Stopped on Itel S23 Quickly | Dr.fone
- The Magnificent Art of Pokemon Go Streaming On Apple iPhone 14 Pro Max? | Dr.fone
- Poco C65 Bootloop Problem, How to Fix it Without Data Loss | Dr.fone
- In 2024, Easy Cartoon Characters Drawing Tutorials for You Beginners
- Complete Guide to Hard Reset Your Samsung Galaxy F34 5G | Dr.fone
- In 2024, Easy Tutorial for Activating iCloud on Apple iPhone 12 Pro Max Safe and Legal
- Title: Updated Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One for 2024
- Author: Morgan
- Created at : 2024-04-24 01:08:17
- Updated at : 2024-04-25 01:08:17
- Link: https://ai-video-editing.techidaily.com/updated-are-you-aware-that-you-can-create-your-own-lower-thirds-for-video-read-this-article-for-a-tutorial-on-how-to-customize-one-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.