:max_bytes(150000):strip_icc():format(webp)/the-best-instagram-filters-for-2018-4177148-1-5bc5e4b6c9e77c00517f198d.jpg)
Updated Exploring the Top Professional Tools to Perform Mask Tracking for 2024

Exploring the Top Professional Tools to Perform Mask Tracking
Mask tracking refers to editing a specific part of a video without overlapping. Masking helps with creative transitions and background removal with ease. The integration of AI technology in masking tools has made masking more accessible. They help with masking an object or landscape with precision.
In addition, you can correct the colors of a specific part through a motion tracking mask. In this article, we’ll discuss masker tracking using three different software. Two of those software are renowned for their professionalism and precision. We’ll discuss masking in Adobe After Effects , Adobe Premiere Pro , and an alternative.
AI Smart Masking Spice up your video content with the endless possibilities of AI masking functions!
Free Download Free Download Learn More

Part 1: Working Out the Comprehensive Methods to Perform Mask Tracking on Adobe After Effects
Adobe After Effects is a powerful tool for mask tracking and other functions. The interface of this tool tailors your content to your needs with precision. The process of masking is convenient and accessible and provides accurate results. Its advanced masking options, like filling up the mask, add a realistic touch. Before learning about masking in After Effects, let’s discuss some of its features:
- Text Animations: Animating your text in Adobe After Effects is a comprehensive experience. It is because the software has amazing text fonts and animation options. You can also set the appearance settings like opacity, color, and more text. In addition, the software has pre-installed effects and presets to ease the process.
- VFX/Visual Effects: Elevate your images and videos using Adobe’s amazing visual elements. It can eliminate mistakes, and results are so promising that they become invisible. You can use the mask tracking effect to hide and fill objects. In addition, you can turn your transitions into high-resolution 3D or 4D videos.
- Motion Graphics: It moves anything with its motion graphics functionality and advanced keyframing. Along with animating text, the feature allows you to move the logos. You can move a logo on any background from top to bottom or left to right. With its flickering and wiggling effects, make animations without keyframing.
- Rotoscoping: This After Effects function eliminates using green screens in your videos. Using the pen tool, you can merge a different object in a different footage. Afterward, you can polish the mask by resizing and adjusting opacity values.
- Motion Tracking: Elevate the graphics of your videos using the motion tracking feature. This function connects any image with an object’s motion. Therefore, your images become animated and add a creative element to the content. Its cloud collaboration with other software allows users to download assets.
Step-by-Step Procedure for Masking in Adobe After Effects
Now that you know the After Effects masker line tracking feature, let’s move forward. Read the following guide to learn more about masking:
Step 1
After importing your clip into the timeline, select it in the timeline panel. Navigate towards the upper toolbar and select the “Pen Tool” option. Afterward, create a mask around the object that you want to remove.
![]()
Step 2
You’ll see a mask around the object, and the rest of the screen will disappear. Navigate to the timeline panel, expand the video track options, and select “Mask.” Click the “Mask” navigation arrow and select “None.”
![]()
Step 3
Click the “Mask” button and select the “Track Mask” option. A mask tracker window will appear on the right side; expand the “Method” option. Following that, select the type of masking you want, like “Position.” Play the video from beginning to end for motion detection. Afterward, change the “Mask” mode to “Add” to apply masking.
![]()
Step 4
Afterward, change the Mask mode to “Subtract” from the timeline. Now, navigate towards the topmost toolbar and expand the “Window” tab. From the expansion menu, click the “Content-Aware Fill” option.
![]()
Step 5
Move towards the “Mask” option, expand “Mask Path,” and change the values below. Now, go to the right side, increase “Alpha Expansion,” and click “Generate Fill Layer.” Once the mask tracking completes, download your video.
![]()
Part 2: Providing a Detailed Guide on How to Do Mask Tracking with Adobe Premiere Pro
Adobe Premiere Pro is one of the industry’s leading tools for editing videos. It offers a wide range of features and built-in effects to elevate content. The software offers precise editing capabilities for mask tracking and other enhancements. In addition, it has many visual, video, and audio effects and presets to apply. Let’s discuss some key features of this tool that make it worthy of being top:
- Motion Graphics Templates: With its seamless After Effect collaboration, it offers built-in templates. These templates include multiple text, shapes, and graphics. You can also customize these templates as per content relevancy and taste.
- Edit Audio: Premiere Pro has multiple audio editing options to maintain audio quality. The tool allows you to decrease the volume of one track while increasing others. In addition, you can make audio adjustments that fit a sound.
- Color Correction: Enhance the graphical element in your videos using this feature. It offers both color correction and enhancing capabilities. You can employ this color correction if you have overexposed or underexposed videos.
- Movie and Film Editing: A professional editor offers applications in the media industry. The Premiere Pro offers seamless collaboration with all video and audio formats. In addition, it can import files from all sources like DSLRs and more.
- Speech to Text: It doesn’t just limit you to video editing but also offers transcript creation. The software analyzes your footage’s audio and creates transcripts. Afterward, you can use them as subtitles and captions.
Step-by-Step Procedure for Masking in Premiere Pro
After introducing mask tracking in Adobe Premiere Pro, let’s progress further. Continue reading the following guide to gain a deeper understanding of masking:
Step 1
After importing your video in the timeline, select it and navigate towards the toolbar. In the “Edit > Effect” section, select “Lumetri Color” under “Video Effects.” Then, select the mask option under Lumetri colors and set it on the screen.
![]()
Step 2
Then, apply the color correction options on the masked areas.
![]()
Step 3
Select “Mask Path” under the Mask section and play it upon color correcting. This will start the mask tracking throughout the clip. The color corrections will be applied to the masked area throughout the video.
![]()
Part 3: Make Mask Tracking Easy with Wondershare Filmora: Working Out the Details
The above-mentioned mask tracking software is professional but is difficult to comprehend. This software is not compatible in terms of convenience. This was when users needed software with easy access and an editing interface. Wondershare Filmora performs diverse creation and editing tasks with expertise. The software assists in diverse audio, video, and text-editing tasks.
The AI-backed algorithms have made achieving perfection in your editing task seamless. In Filmora’s new V13 upgrade, it has introduced an AI masking feature. This feature offers to mask character or subject and auto-analyzes the selected area. In addition, for manual motion tracking masks, users can also resize the mask brush.
Step-by-Step Guide to AI Masking in Filmora
To understand this mask tracking feature better, we have assembled the steps of it. In the following guide, you will learn about accessing and applying this tool:
Step 1Place Media to the Timeline
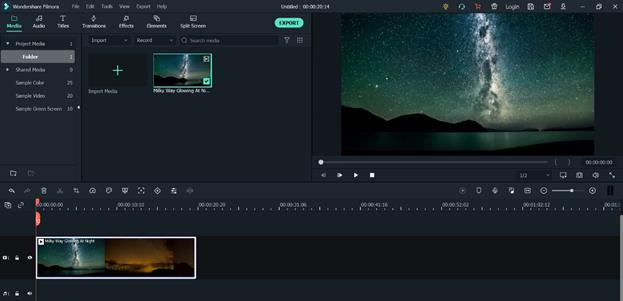
Upon entering Filmora, click the “New Project” button and access its editing interface. Go to the Project Media section and click the “Import” button. Afterward, import your file and bring it to the timeline using your cursor.
![]()
Step 2Access and Employ AI Masking
Select the video in the timeline and navigate towards the right-side settings panel. In the “Video” tab, you’ll find the “Mask” section. Under this section, select the “AI Mask” option and scroll down to adjust its settings. Expand the “AI Mask” section, and choose the options you want masking for. Once you see the masked results on the preview screen, adjust the other settings below.
![]()
Step 3Save the Settings and Export
Afterward, click the “Save as custom” button to save these settings as a preset for later use. Further, make other adjustments and click on the “Export” button to finalize.
![]()
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Additional Editing Features of Wondershare Filmora
Along with masker line tracking, there are other video editing and AI features of Filmora. Keep reading the below section to know more about them:
1. AI Text-to-Video
Turn your words into graphics using this generative AI of Filmora. It transforms your textual directions into videos, along with images and voices. Using this AI will save you the effort of creating or hiring a professional.
2. AI Copilot Editing
Why spend hours exploring Filmora’s interface when you can have your guide? The AI Copilot acts like your personal chatbot assistant. You can converse with it like regular people, and it will show you directions on the feature. In addition, it features buttons to employ a specific effect or function.
3. Screen Recorder
Are you a creator who uploads video tutorials and educational videos? You can use Filmora’s screen recorder to create content in a seamless manner. It offers microphone recording and webcam recording for maximum interactivity. In addition, you can adjust custom screen resolution settings and more.
4. Video Background Remover
Leave the effort of adding a green screen in your background during video creation. Filmora’s AI technology can remove video backgrounds without any flaws. Users can replace the background with solid colors, gradients, and more afterward.
5. Silence Detection
Those long or short pauses during video recording are annoying for your audience. They decline the quality of the video and ultimately decline audience engagement. To remove such pauses, use Filmora silence detection AI to auto-eliminate them.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
In this article, users have gained insights into top mask tracking software. Along with their applications, the article discussed how to access and apply masking. However, masking in the first two tools can be difficult for some people. Hence, we introduced Wondershare Filmora as an easy desktop alternative. If you want to employ an easy motion tracking mask, use this versatile software.
Free Download Free Download Learn More

Part 1: Working Out the Comprehensive Methods to Perform Mask Tracking on Adobe After Effects
Adobe After Effects is a powerful tool for mask tracking and other functions. The interface of this tool tailors your content to your needs with precision. The process of masking is convenient and accessible and provides accurate results. Its advanced masking options, like filling up the mask, add a realistic touch. Before learning about masking in After Effects, let’s discuss some of its features:
- Text Animations: Animating your text in Adobe After Effects is a comprehensive experience. It is because the software has amazing text fonts and animation options. You can also set the appearance settings like opacity, color, and more text. In addition, the software has pre-installed effects and presets to ease the process.
- VFX/Visual Effects: Elevate your images and videos using Adobe’s amazing visual elements. It can eliminate mistakes, and results are so promising that they become invisible. You can use the mask tracking effect to hide and fill objects. In addition, you can turn your transitions into high-resolution 3D or 4D videos.
- Motion Graphics: It moves anything with its motion graphics functionality and advanced keyframing. Along with animating text, the feature allows you to move the logos. You can move a logo on any background from top to bottom or left to right. With its flickering and wiggling effects, make animations without keyframing.
- Rotoscoping: This After Effects function eliminates using green screens in your videos. Using the pen tool, you can merge a different object in a different footage. Afterward, you can polish the mask by resizing and adjusting opacity values.
- Motion Tracking: Elevate the graphics of your videos using the motion tracking feature. This function connects any image with an object’s motion. Therefore, your images become animated and add a creative element to the content. Its cloud collaboration with other software allows users to download assets.
Step-by-Step Procedure for Masking in Adobe After Effects
Now that you know the After Effects masker line tracking feature, let’s move forward. Read the following guide to learn more about masking:
Step 1
After importing your clip into the timeline, select it in the timeline panel. Navigate towards the upper toolbar and select the “Pen Tool” option. Afterward, create a mask around the object that you want to remove.
![]()
Step 2
You’ll see a mask around the object, and the rest of the screen will disappear. Navigate to the timeline panel, expand the video track options, and select “Mask.” Click the “Mask” navigation arrow and select “None.”
![]()
Step 3
Click the “Mask” button and select the “Track Mask” option. A mask tracker window will appear on the right side; expand the “Method” option. Following that, select the type of masking you want, like “Position.” Play the video from beginning to end for motion detection. Afterward, change the “Mask” mode to “Add” to apply masking.
![]()
Step 4
Afterward, change the Mask mode to “Subtract” from the timeline. Now, navigate towards the topmost toolbar and expand the “Window” tab. From the expansion menu, click the “Content-Aware Fill” option.
![]()
Step 5
Move towards the “Mask” option, expand “Mask Path,” and change the values below. Now, go to the right side, increase “Alpha Expansion,” and click “Generate Fill Layer.” Once the mask tracking completes, download your video.
![]()
Part 2: Providing a Detailed Guide on How to Do Mask Tracking with Adobe Premiere Pro
Adobe Premiere Pro is one of the industry’s leading tools for editing videos. It offers a wide range of features and built-in effects to elevate content. The software offers precise editing capabilities for mask tracking and other enhancements. In addition, it has many visual, video, and audio effects and presets to apply. Let’s discuss some key features of this tool that make it worthy of being top:
- Motion Graphics Templates: With its seamless After Effect collaboration, it offers built-in templates. These templates include multiple text, shapes, and graphics. You can also customize these templates as per content relevancy and taste.
- Edit Audio: Premiere Pro has multiple audio editing options to maintain audio quality. The tool allows you to decrease the volume of one track while increasing others. In addition, you can make audio adjustments that fit a sound.
- Color Correction: Enhance the graphical element in your videos using this feature. It offers both color correction and enhancing capabilities. You can employ this color correction if you have overexposed or underexposed videos.
- Movie and Film Editing: A professional editor offers applications in the media industry. The Premiere Pro offers seamless collaboration with all video and audio formats. In addition, it can import files from all sources like DSLRs and more.
- Speech to Text: It doesn’t just limit you to video editing but also offers transcript creation. The software analyzes your footage’s audio and creates transcripts. Afterward, you can use them as subtitles and captions.
Step-by-Step Procedure for Masking in Premiere Pro
After introducing mask tracking in Adobe Premiere Pro, let’s progress further. Continue reading the following guide to gain a deeper understanding of masking:
Step 1
After importing your video in the timeline, select it and navigate towards the toolbar. In the “Edit > Effect” section, select “Lumetri Color” under “Video Effects.” Then, select the mask option under Lumetri colors and set it on the screen.
![]()
Step 2
Then, apply the color correction options on the masked areas.
![]()
Step 3
Select “Mask Path” under the Mask section and play it upon color correcting. This will start the mask tracking throughout the clip. The color corrections will be applied to the masked area throughout the video.
![]()
Part 3: Make Mask Tracking Easy with Wondershare Filmora: Working Out the Details
The above-mentioned mask tracking software is professional but is difficult to comprehend. This software is not compatible in terms of convenience. This was when users needed software with easy access and an editing interface. Wondershare Filmora performs diverse creation and editing tasks with expertise. The software assists in diverse audio, video, and text-editing tasks.
The AI-backed algorithms have made achieving perfection in your editing task seamless. In Filmora’s new V13 upgrade, it has introduced an AI masking feature. This feature offers to mask character or subject and auto-analyzes the selected area. In addition, for manual motion tracking masks, users can also resize the mask brush.
Step-by-Step Guide to AI Masking in Filmora
To understand this mask tracking feature better, we have assembled the steps of it. In the following guide, you will learn about accessing and applying this tool:
Step 1Place Media to the Timeline
Upon entering Filmora, click the “New Project” button and access its editing interface. Go to the Project Media section and click the “Import” button. Afterward, import your file and bring it to the timeline using your cursor.
![]()
Step 2Access and Employ AI Masking
Select the video in the timeline and navigate towards the right-side settings panel. In the “Video” tab, you’ll find the “Mask” section. Under this section, select the “AI Mask” option and scroll down to adjust its settings. Expand the “AI Mask” section, and choose the options you want masking for. Once you see the masked results on the preview screen, adjust the other settings below.
![]()
Step 3Save the Settings and Export
Afterward, click the “Save as custom” button to save these settings as a preset for later use. Further, make other adjustments and click on the “Export” button to finalize.
![]()
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Additional Editing Features of Wondershare Filmora
Along with masker line tracking, there are other video editing and AI features of Filmora. Keep reading the below section to know more about them:
1. AI Text-to-Video
Turn your words into graphics using this generative AI of Filmora. It transforms your textual directions into videos, along with images and voices. Using this AI will save you the effort of creating or hiring a professional.
2. AI Copilot Editing
Why spend hours exploring Filmora’s interface when you can have your guide? The AI Copilot acts like your personal chatbot assistant. You can converse with it like regular people, and it will show you directions on the feature. In addition, it features buttons to employ a specific effect or function.
3. Screen Recorder
Are you a creator who uploads video tutorials and educational videos? You can use Filmora’s screen recorder to create content in a seamless manner. It offers microphone recording and webcam recording for maximum interactivity. In addition, you can adjust custom screen resolution settings and more.
4. Video Background Remover
Leave the effort of adding a green screen in your background during video creation. Filmora’s AI technology can remove video backgrounds without any flaws. Users can replace the background with solid colors, gradients, and more afterward.
5. Silence Detection
Those long or short pauses during video recording are annoying for your audience. They decline the quality of the video and ultimately decline audience engagement. To remove such pauses, use Filmora silence detection AI to auto-eliminate them.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
In this article, users have gained insights into top mask tracking software. Along with their applications, the article discussed how to access and apply masking. However, masking in the first two tools can be difficult for some people. Hence, we introduced Wondershare Filmora as an easy desktop alternative. If you want to employ an easy motion tracking mask, use this versatile software.
Detailed Tutorial to Crop Video in KineMaster
“Create. Edit. Share. Transform your videos with KineMaster! Powerful tools, easy to use.” – a few words we read when we come up with the official web-site of KineMaster, a mobile video editing application.

Scrolling down, we see a rich list of all the features KineMaster offers to its users, such as: Assets, Projects, Backup and Share, Blending Modes, Reverse, Chroma Key, High Resolution, Video Layers. Simply put, on KineMaster, you can download projects, add more than 2 500 effects, use powerful tools, add cinematic color, etc…

This many features make you think – how come it is possible to do all that on a mobile phone? How come Kinemaster is not only a software you can download, pay for, and use on your computer, which, on its behalf, should also be a powerful one? It would be a logical question, but remember, we are in 2022 already, so, no limits are put to the technology of today! On Google Play Store, in the description of the abovementioned app, it reads: “KineMaster makes video editing fun on your phone, tablet, or Chromebook!” – So, why not use this opportunity, to explore new ways of making our content better and as appealing as ever for our viewers?
Even though Kinemaster deserves a bigger article with more explanation of each tool, for now, we will only be focusing on cropping a video in this app. First off, why crop a video at all? – well, sometimes we have a wonderful footage but the aspect ratio just doesn’t work for us. It might be because we want to upload our clip on a platform needing a specific aspect ratio, or, we just need to crop and pan (which means to move around within a clip or an image) because we don’t like some things shown in the original video – we might as well need to zoom in and out, in order to get the best out of our footage. For whatever reason, when you need or just wish to crop a video, it should not be a big deal, and let’s see how KineMaster makes it a good and easy experience.
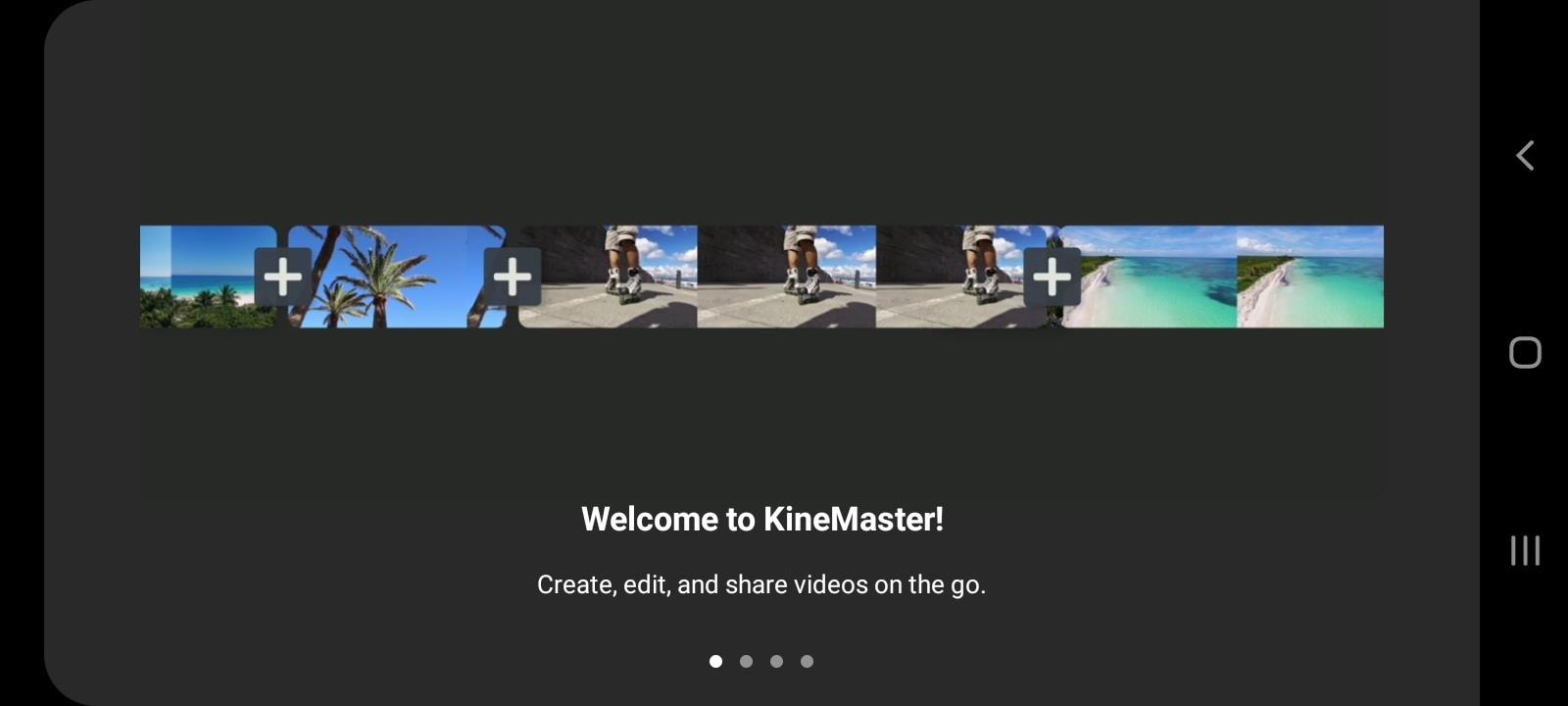
So, the first thing we do in almost every situation is to access the platform or an application itself! – you guessed it right, download KineMaster from Google Play Store! Once you have it on your phone, open it and enjoy the introduction of the app itself.

The interesting fact you will notice is that the layout of the app is horizontal, not vertical, unlike in most cases. So, it makes you feel like you are at least close to what video editors who work on their computers represent. The interface of the app is quite enjoyable for your eyes, as it is kind of fun, as well.
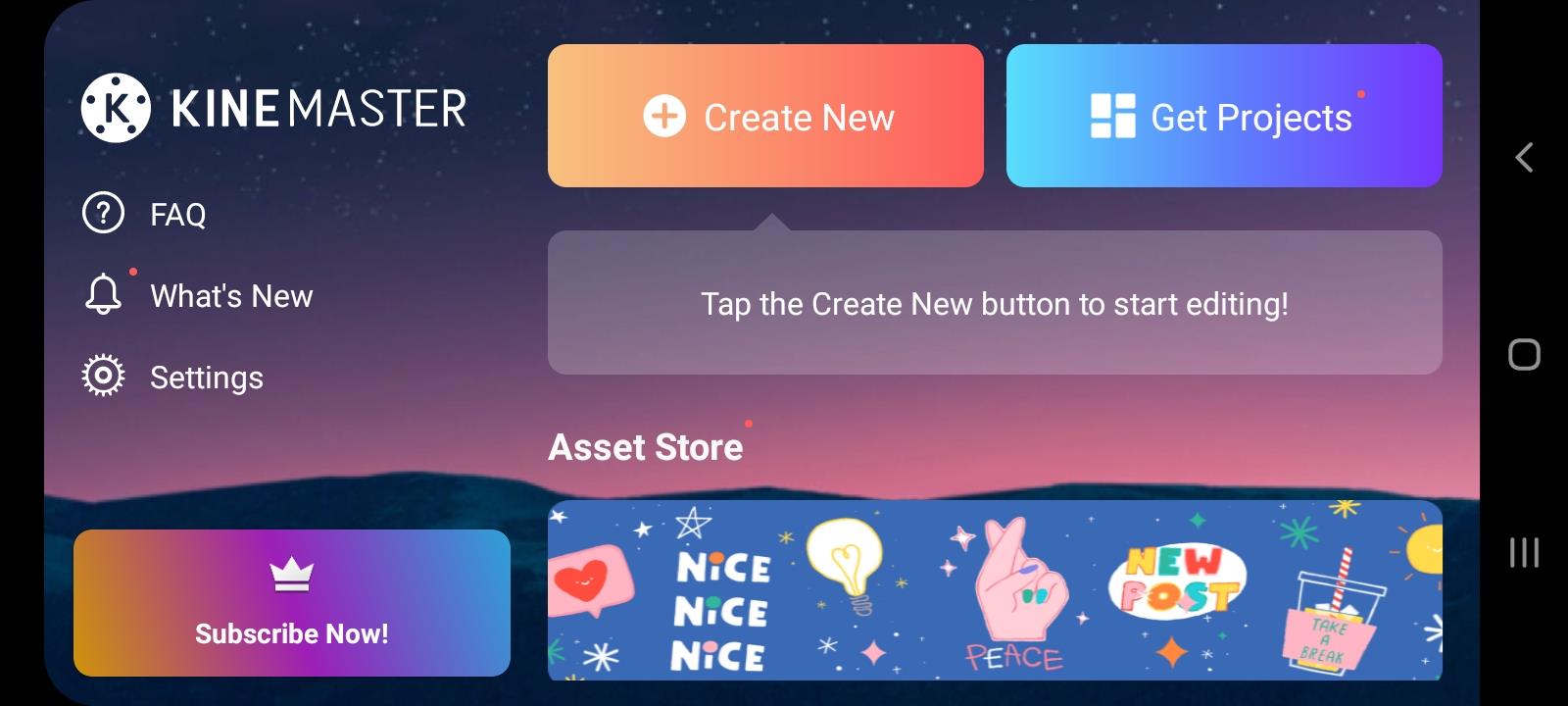
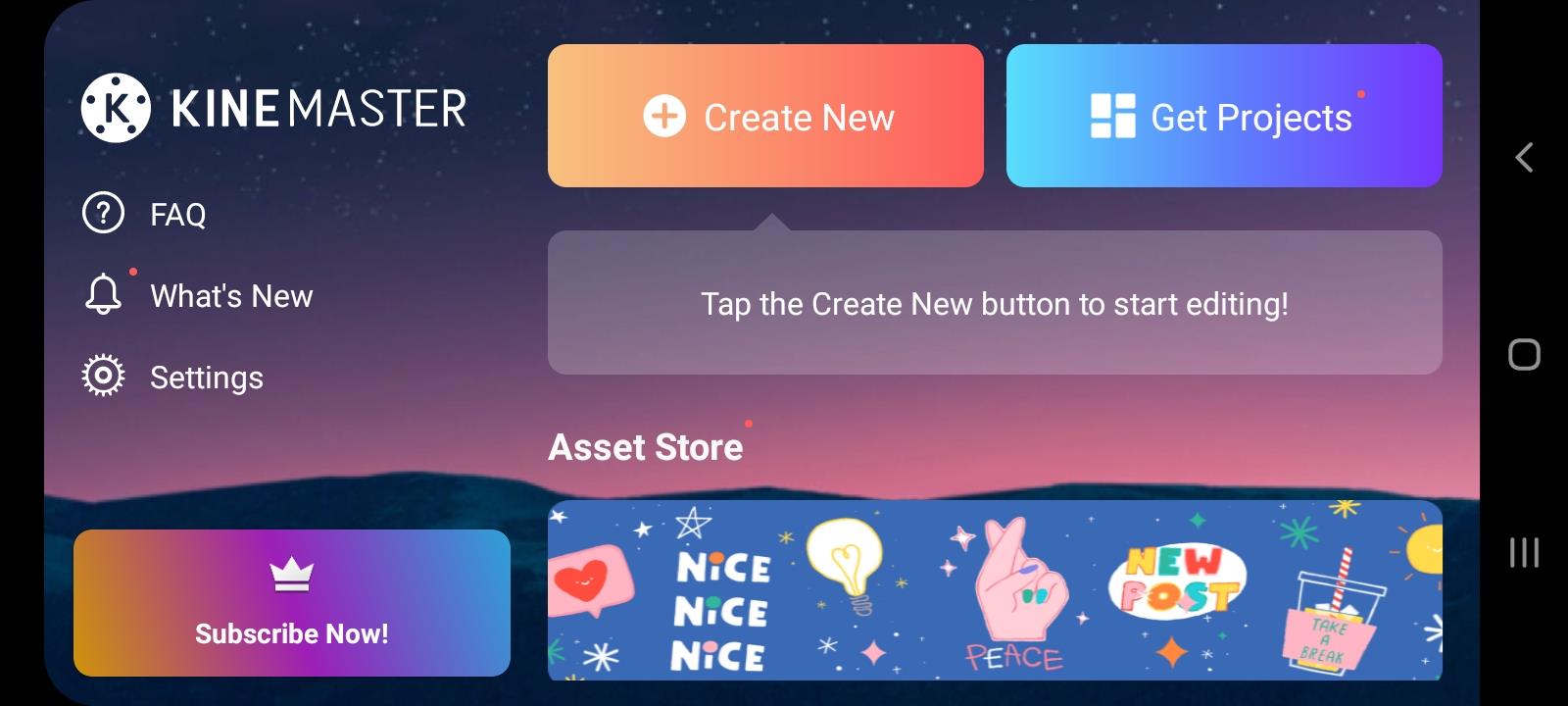
It is needless to say that, if you are going to do a specific “operation” to the video, such as cropping, you will already have figured out which one of your footage you want to crop and pan. So, it’s wise to jump on the button which says: Create New.

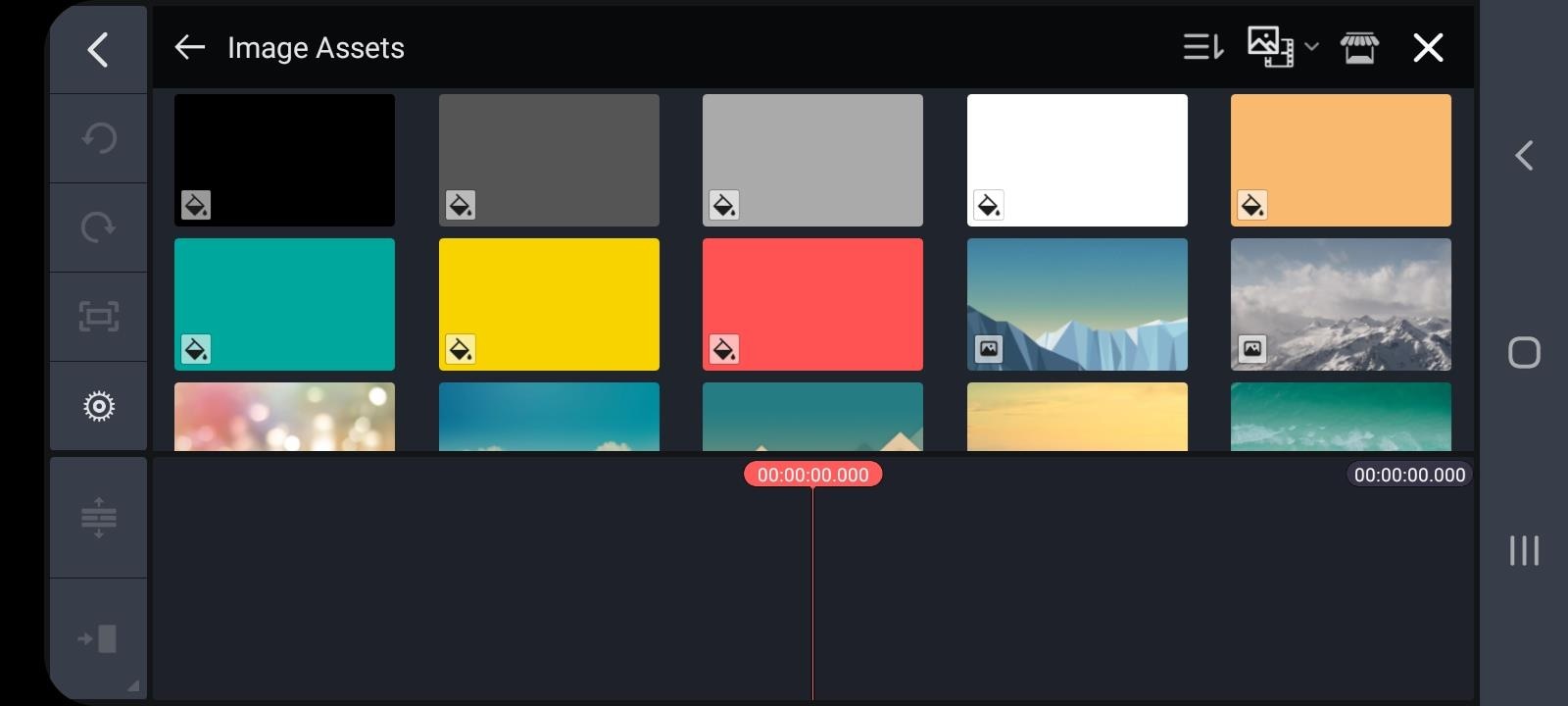
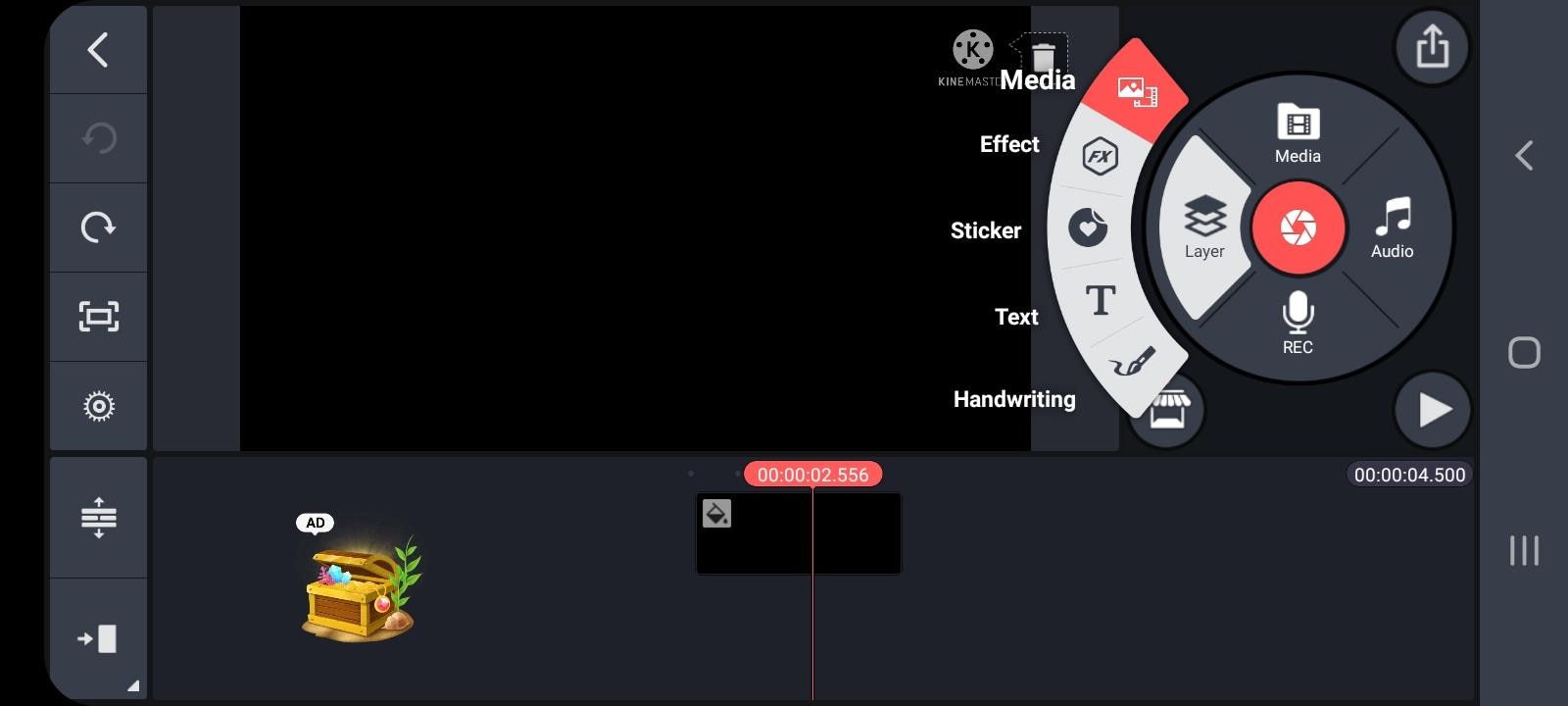
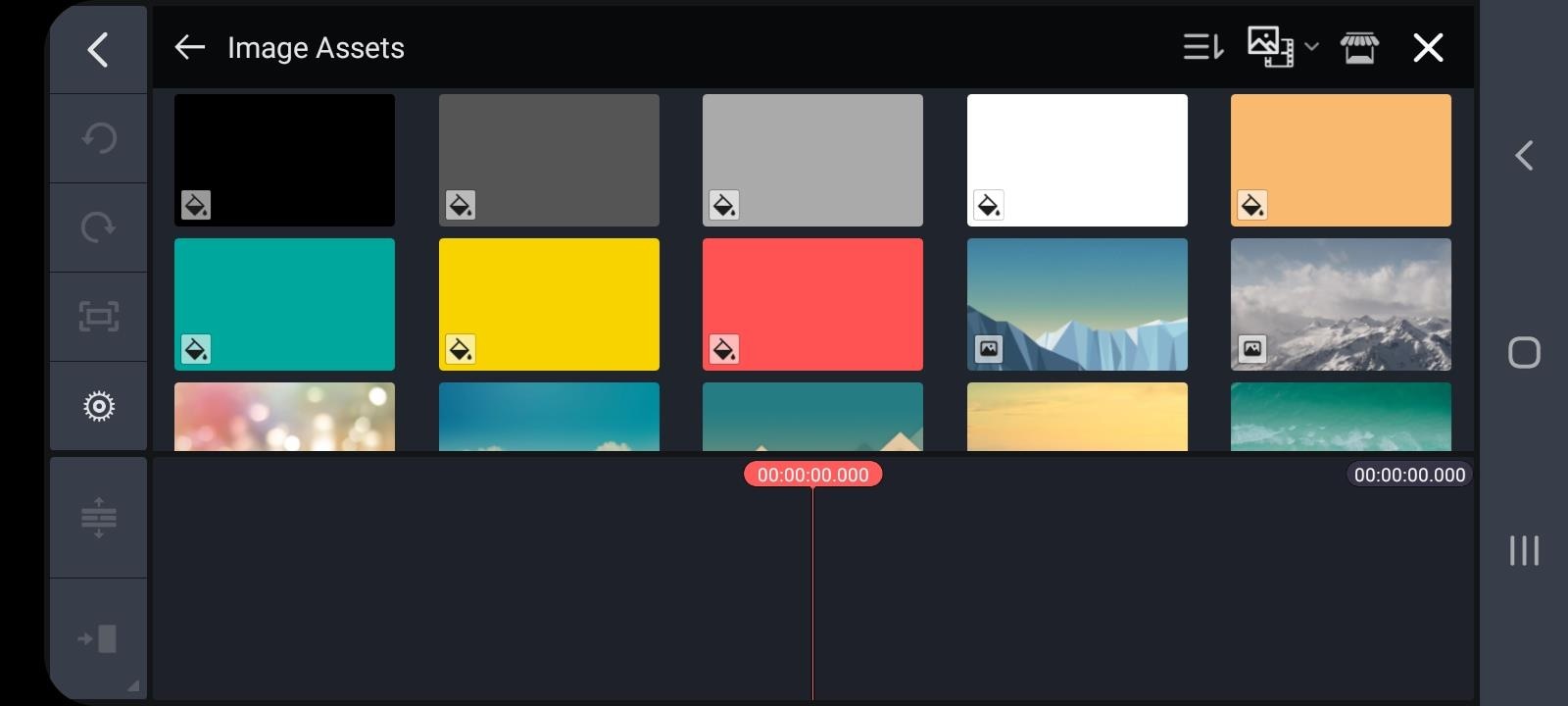
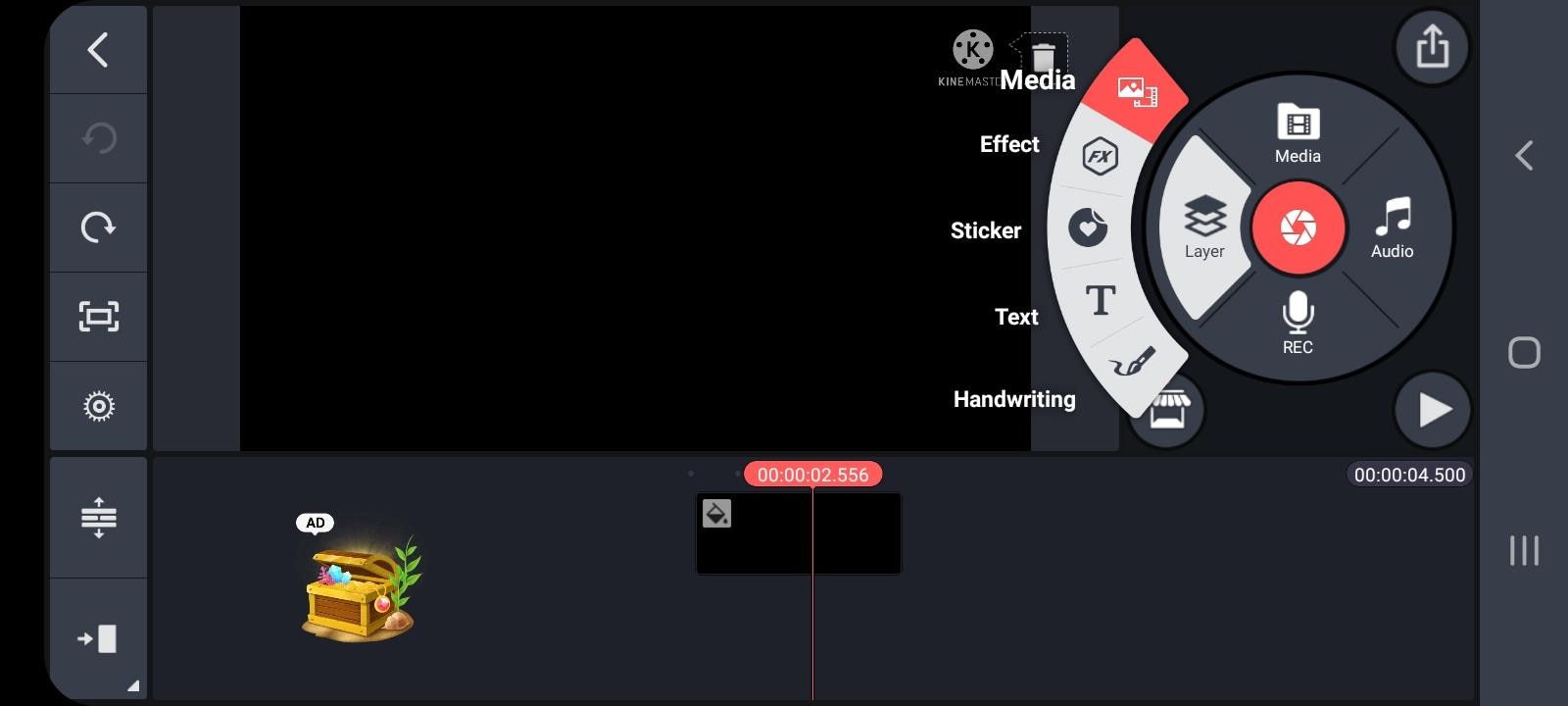
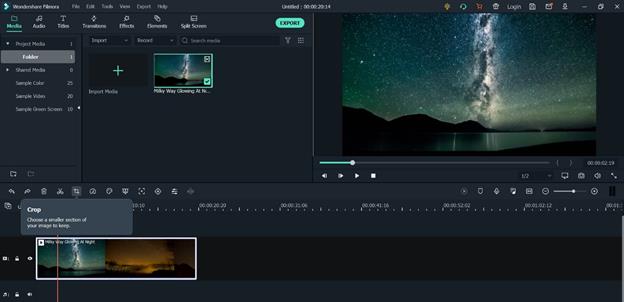
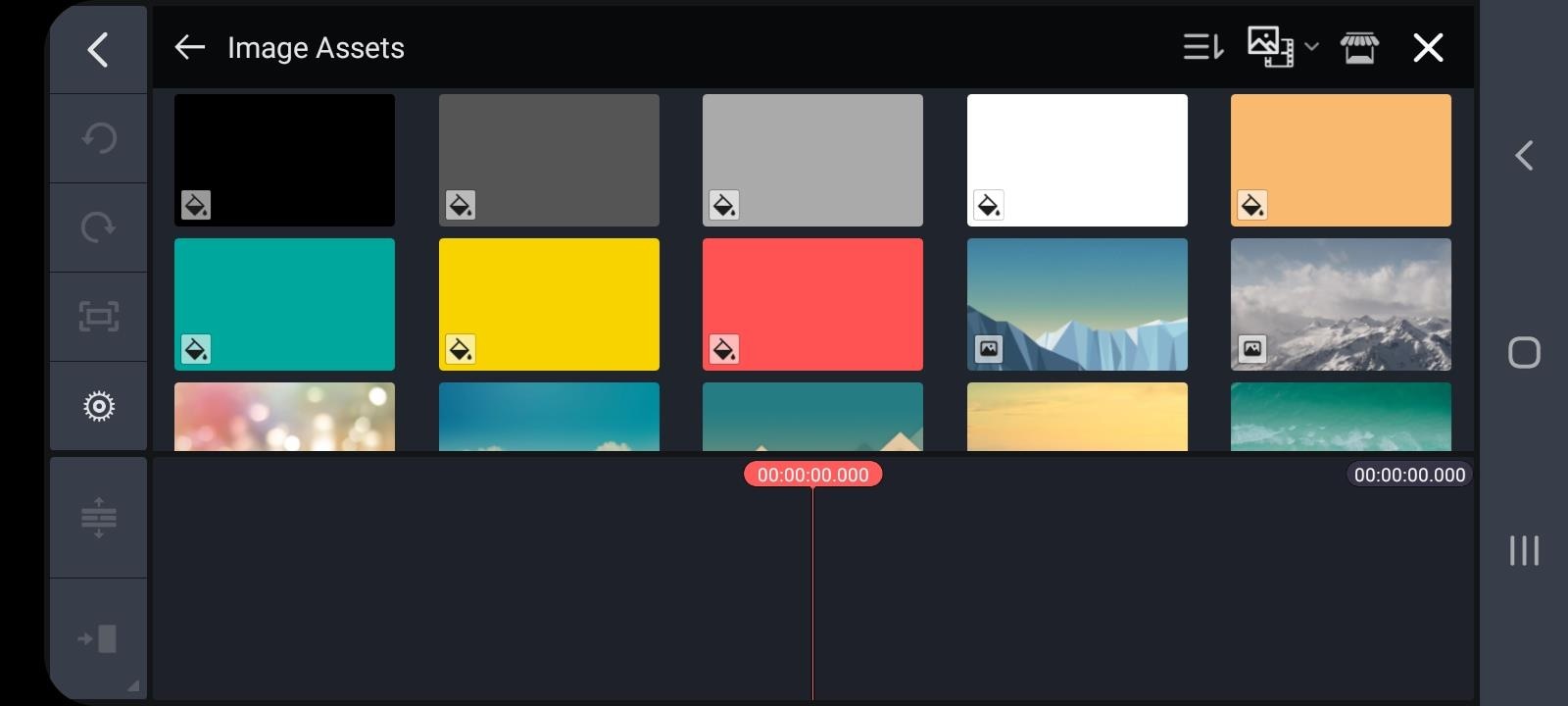
This will take you to the editor. Even though in the media section you will find the video you want to work on, but you might be struggling to notice a Crop button. It is because unfortunately, it’s not possible to crop your video right away in KineMaster – first, you will need to add a background, for example, a black one.

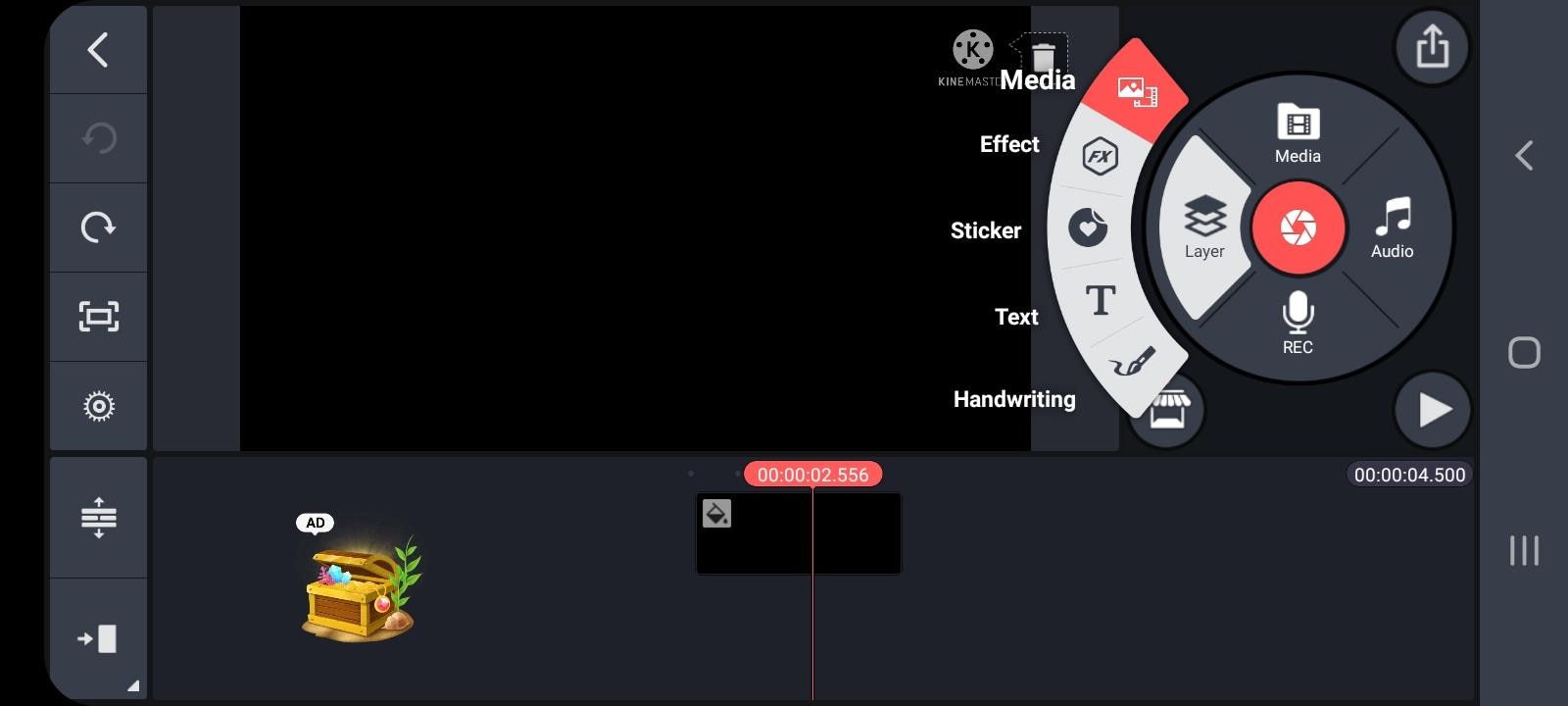
Then, you will go back to the menu and find Media section again to add the video clip you want to crop.

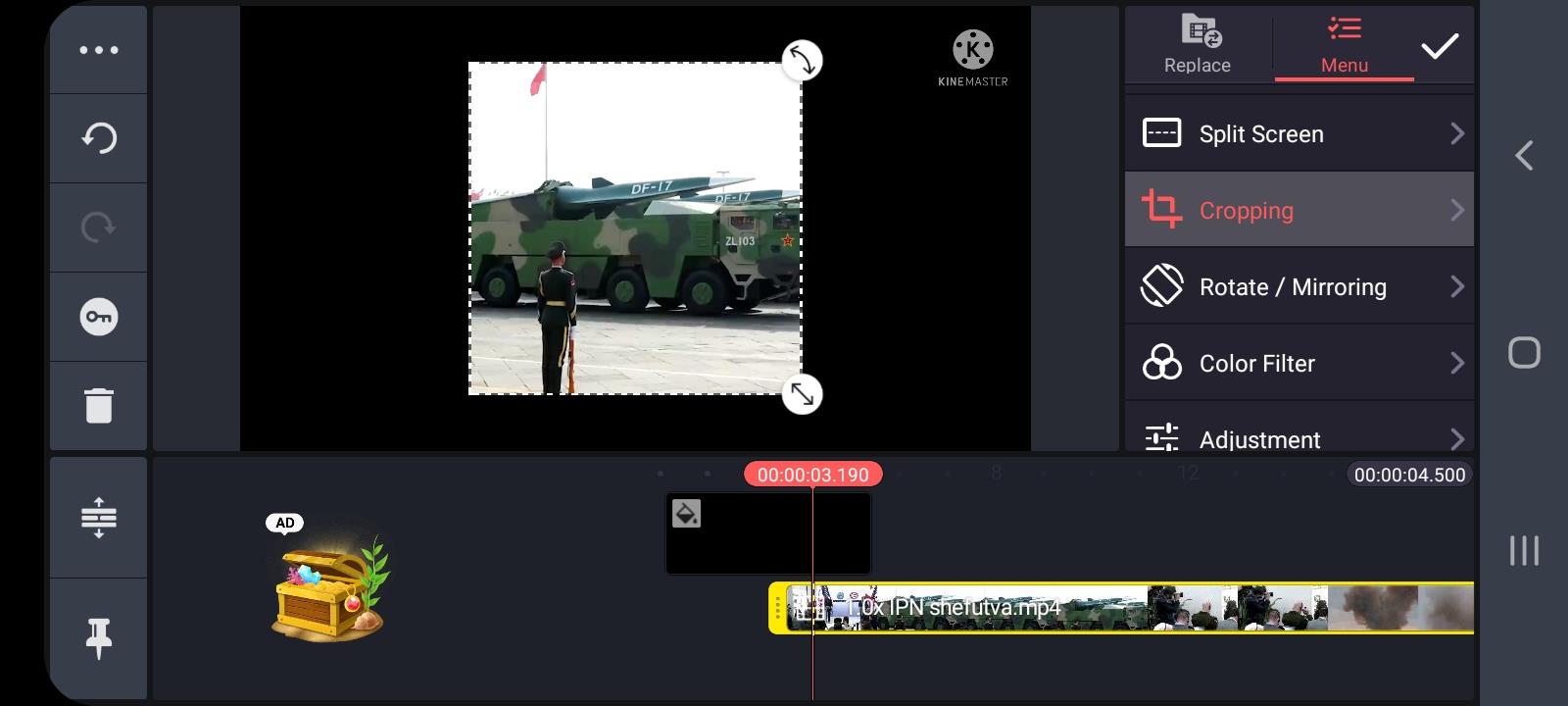
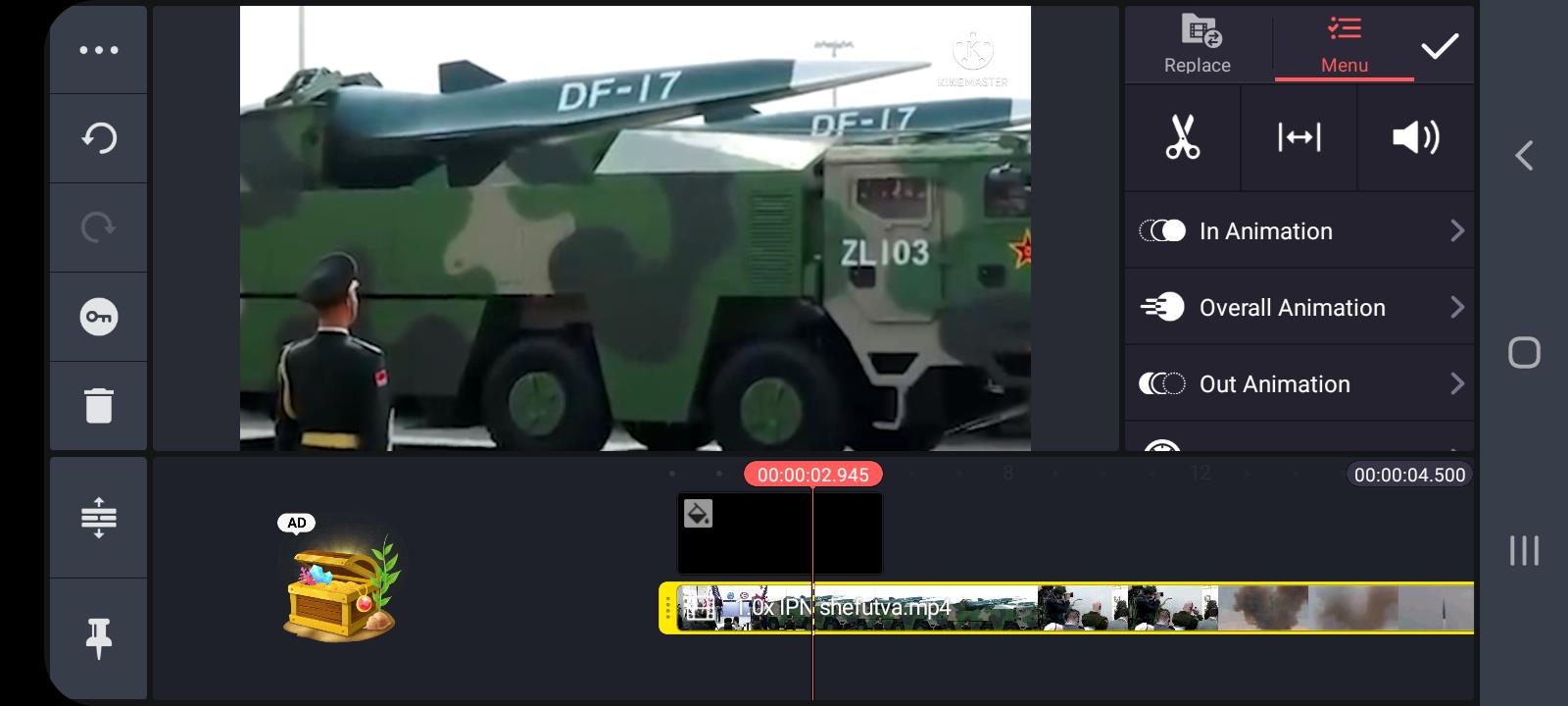
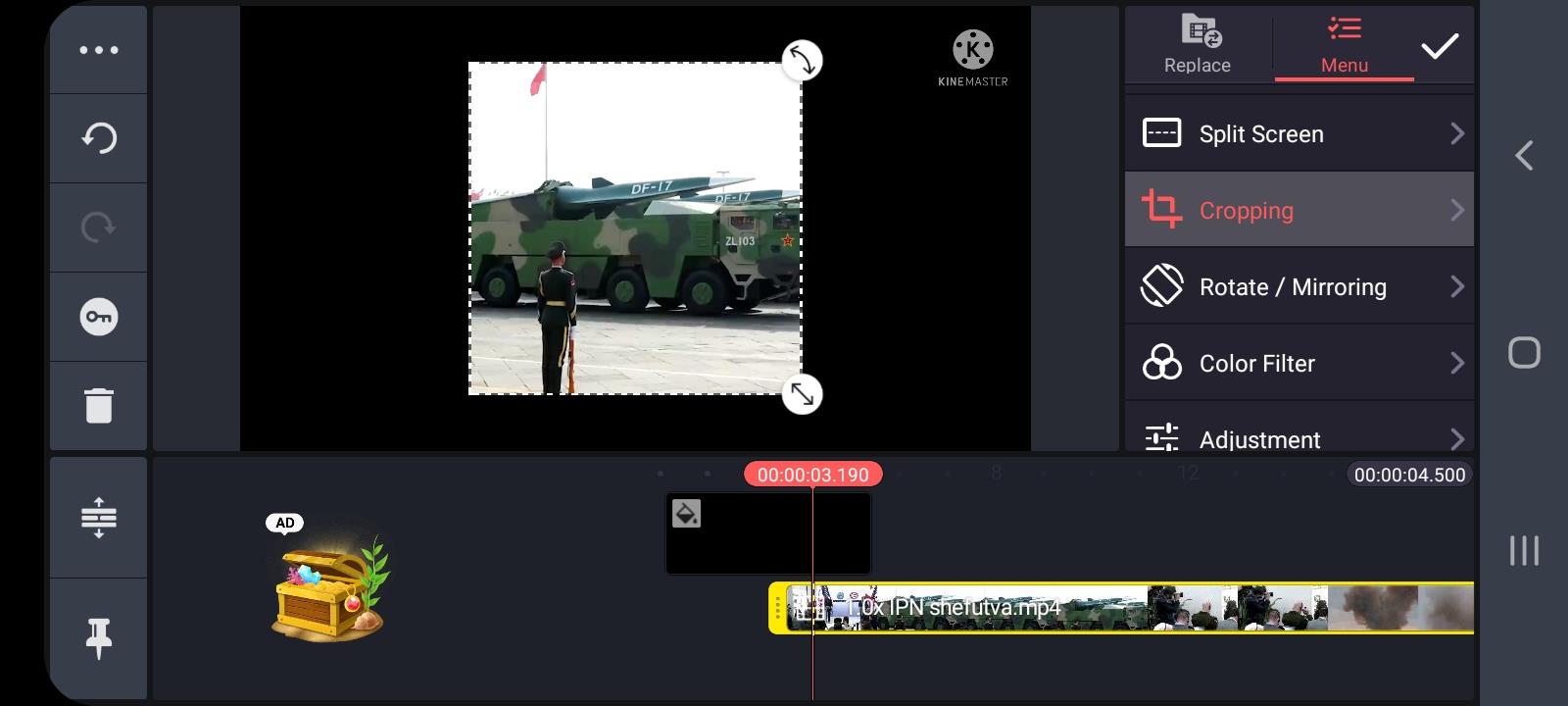
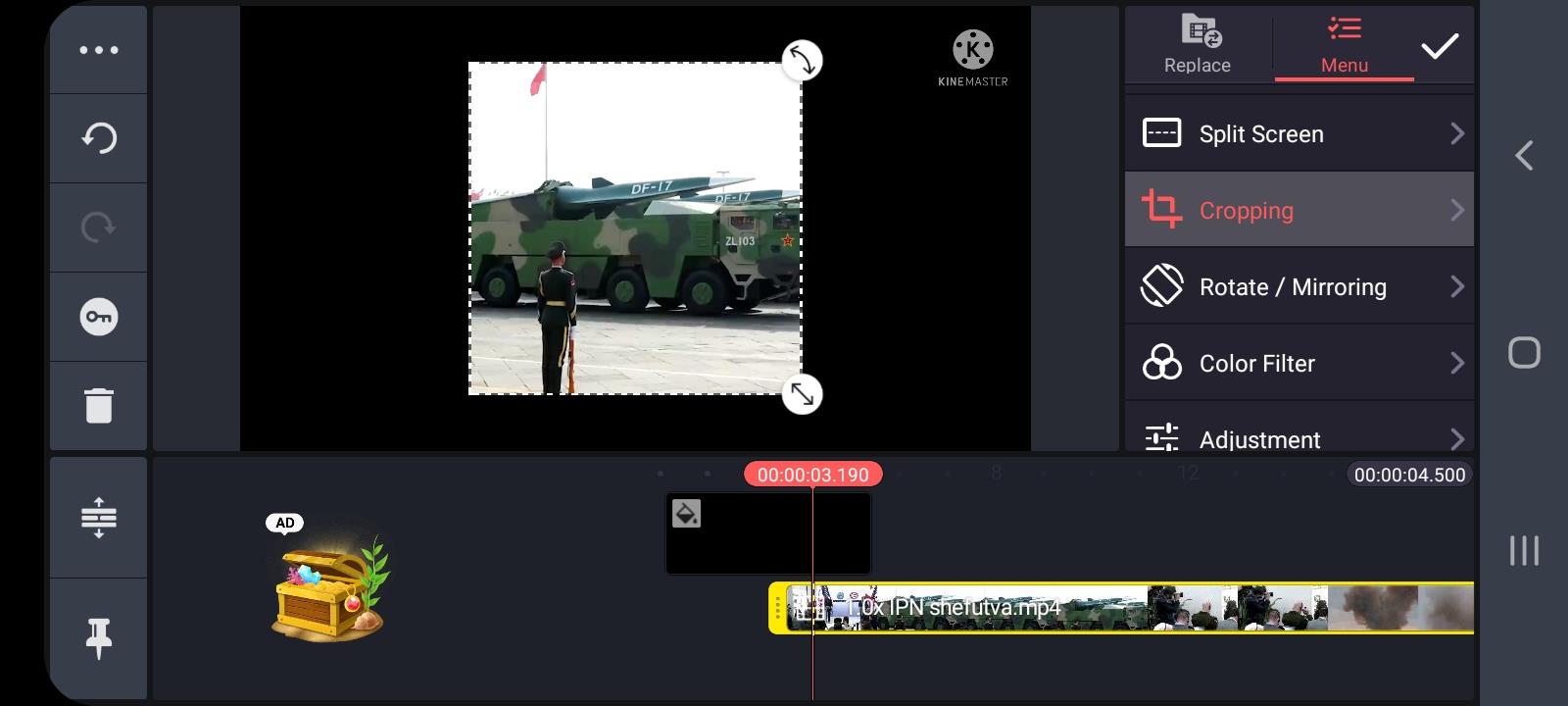
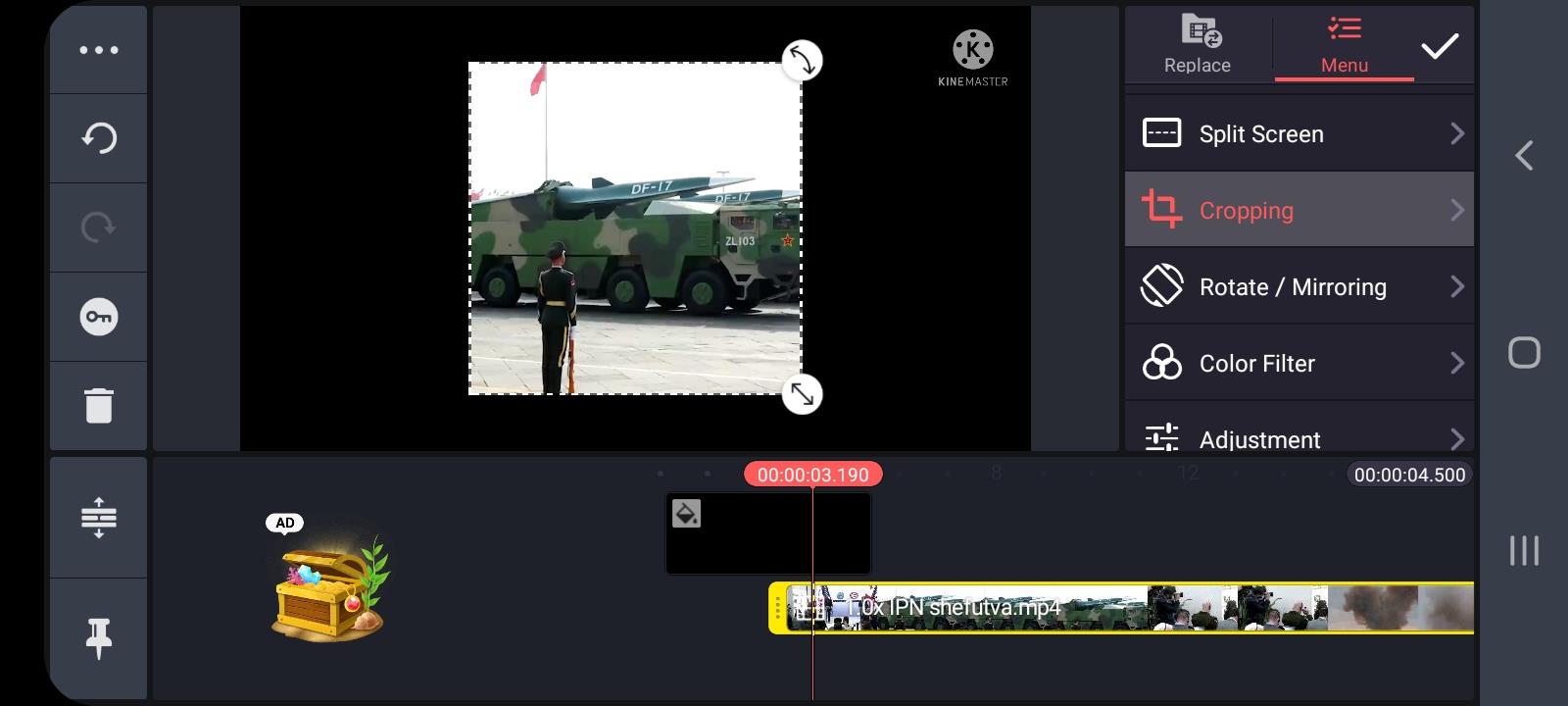
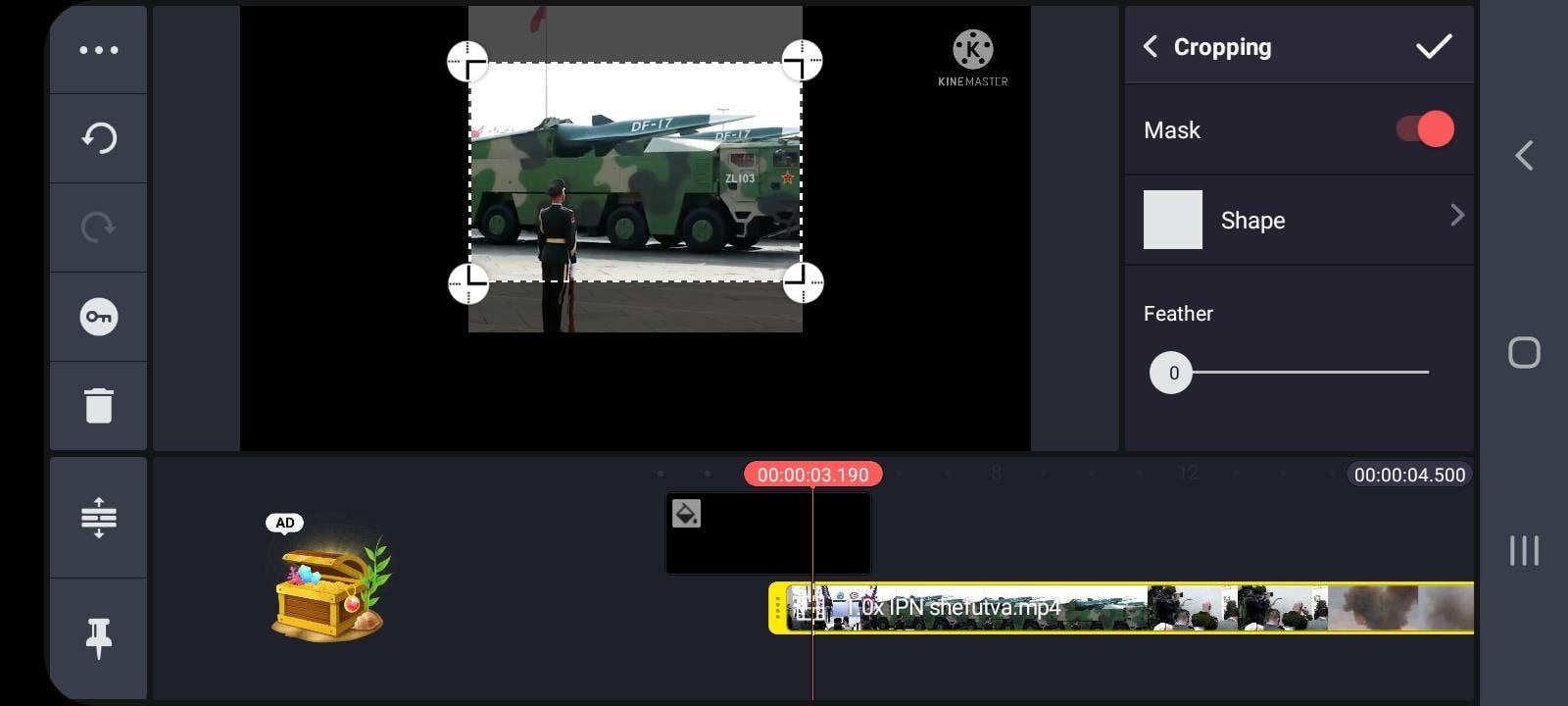
After adding it to the editor, you need to tap on the video file which has appeared in the sequence – this will show you different features you can use on the right. You have to scroll down a little and Voila! – here you find Cropping. After having clicked on that, a little cropping window will appear on the screen.

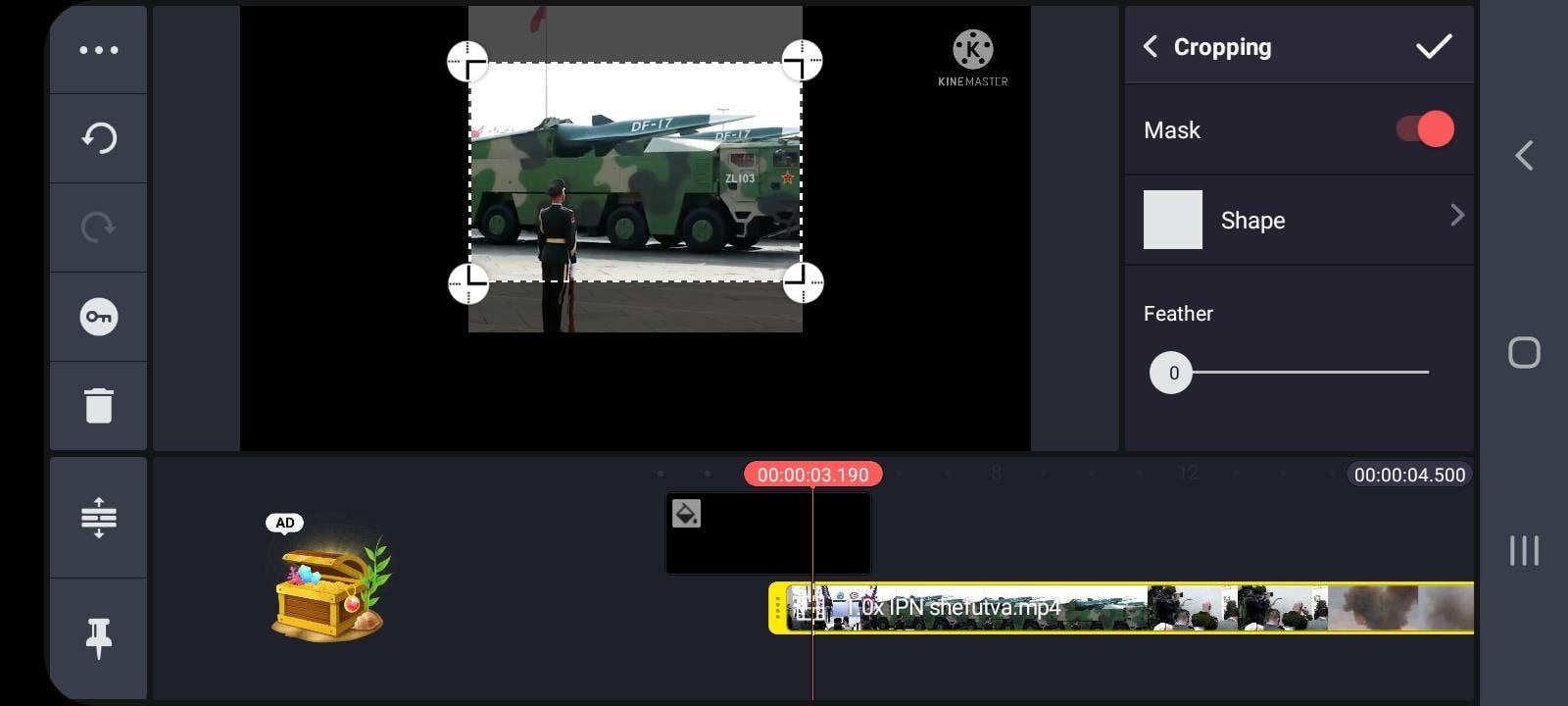
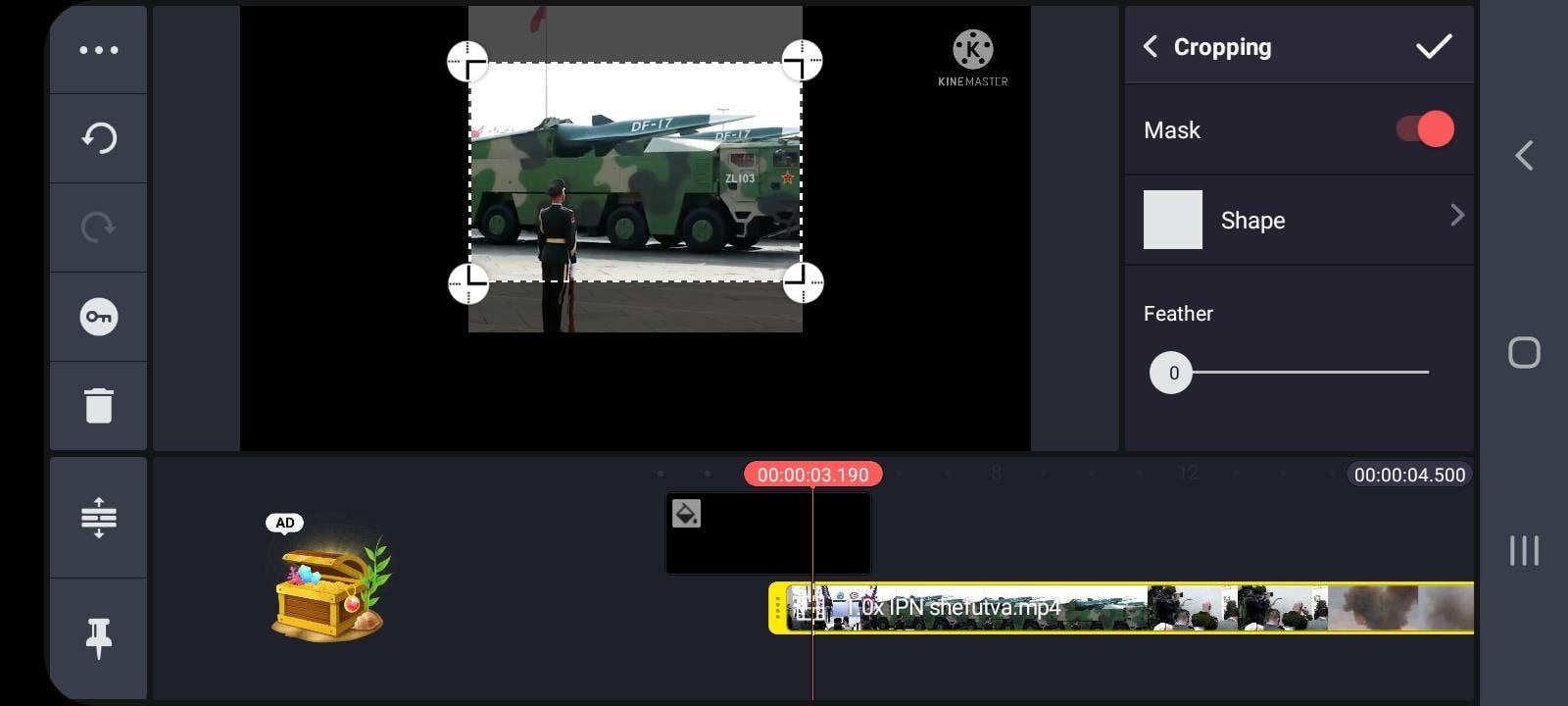
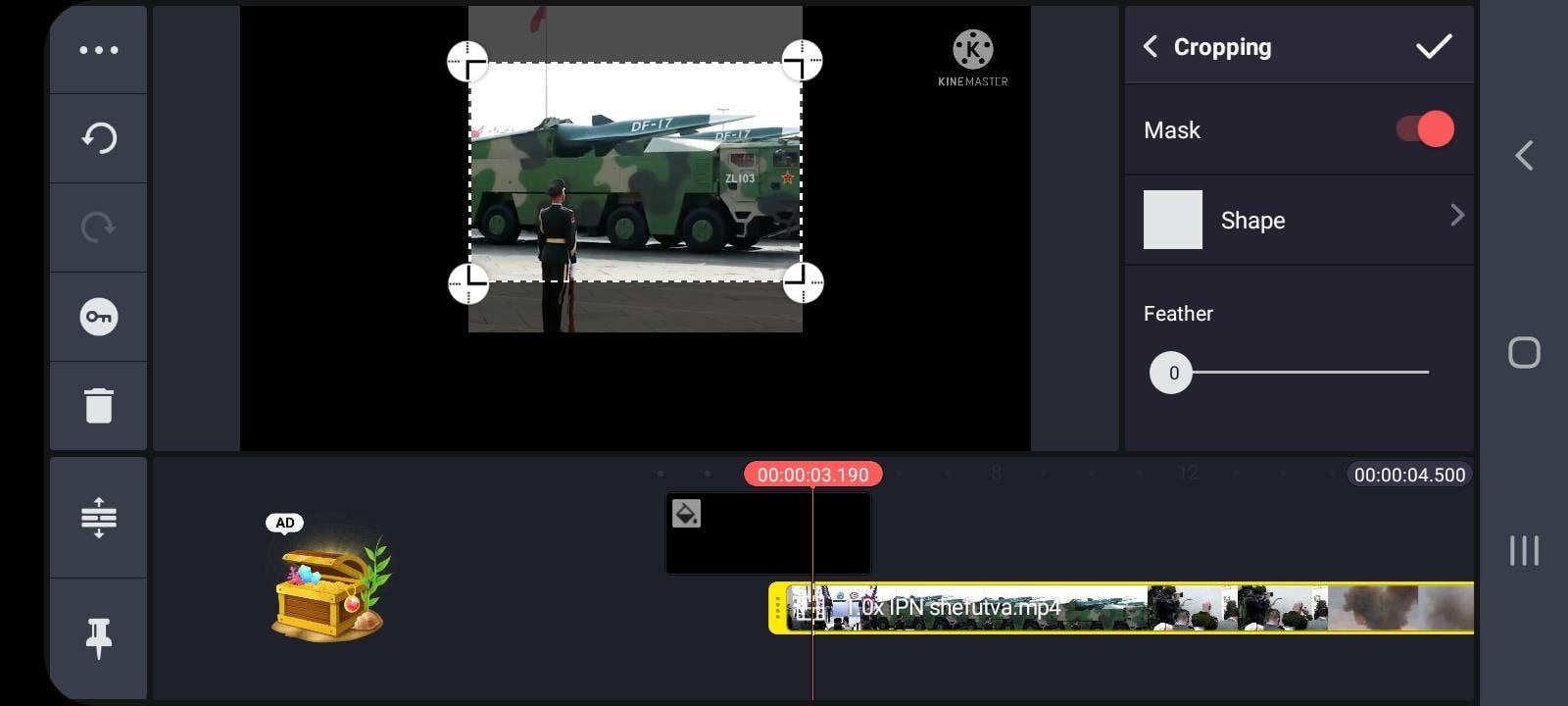
You can resize the clip, and in order to crop the video, turning on the mask option is needed.


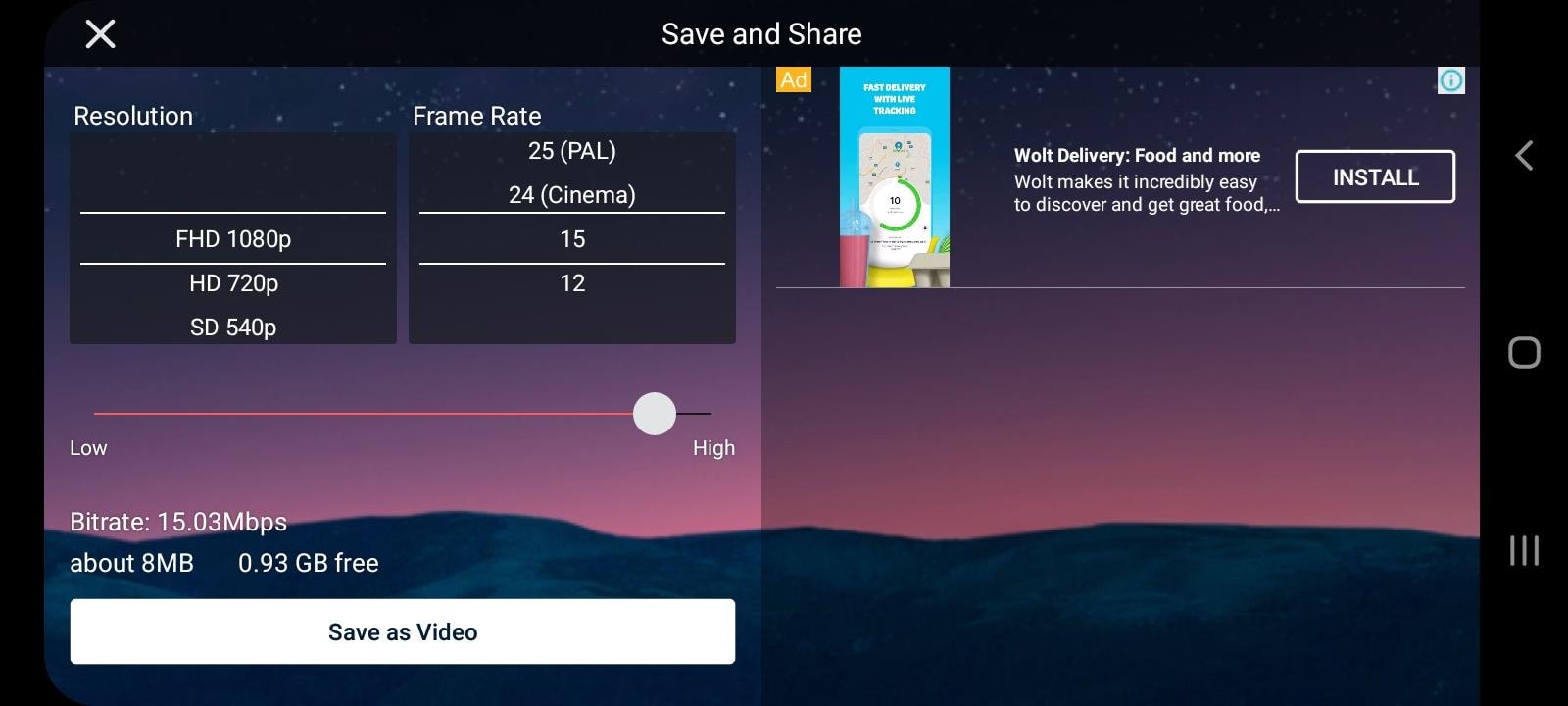
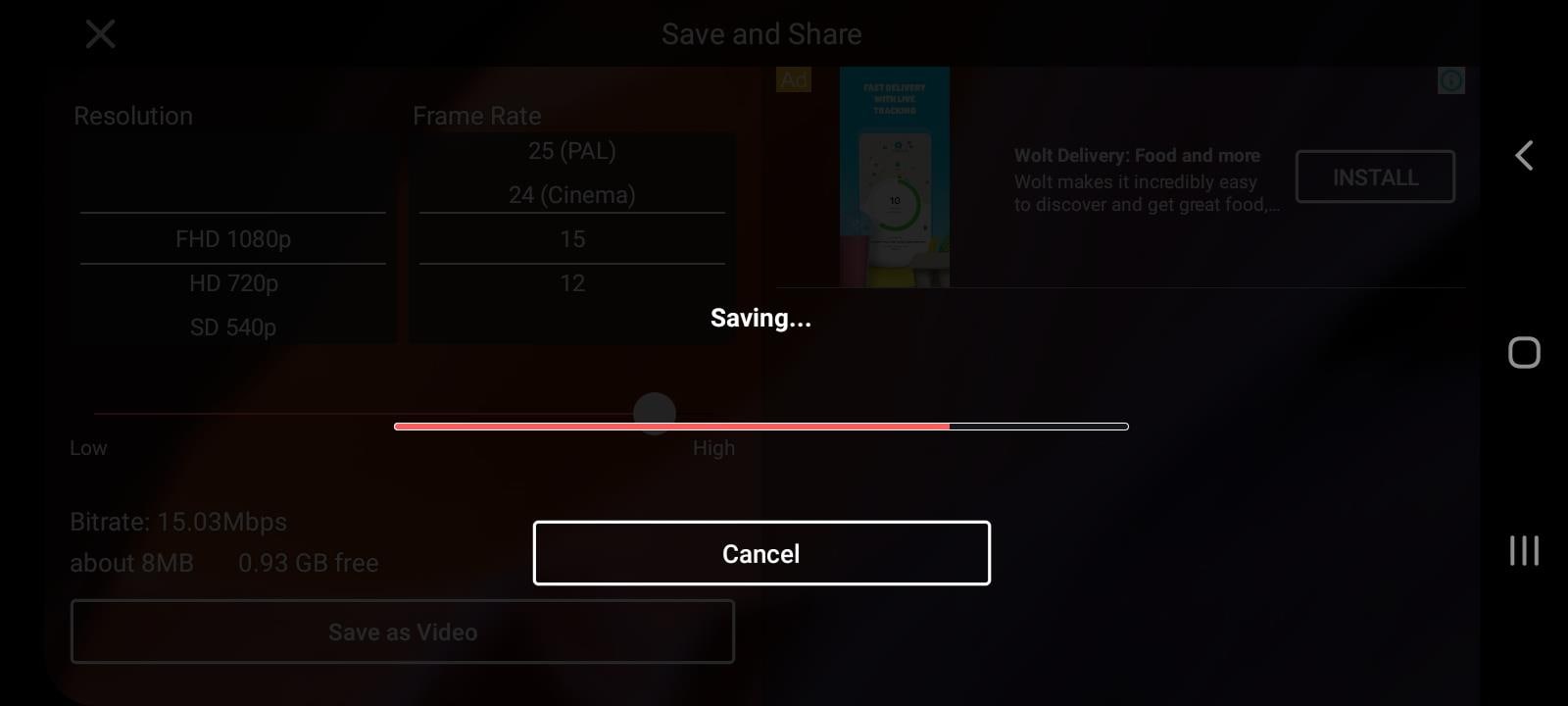
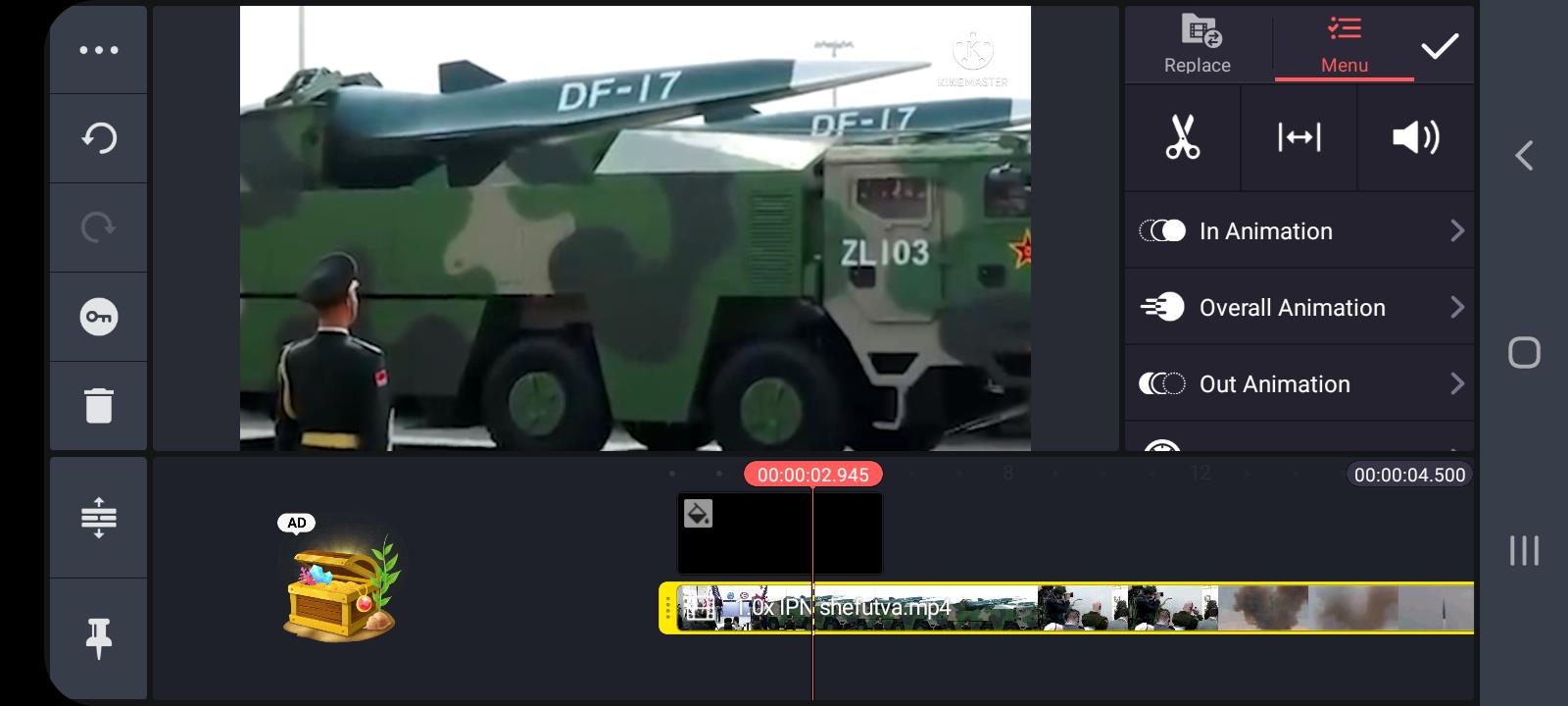
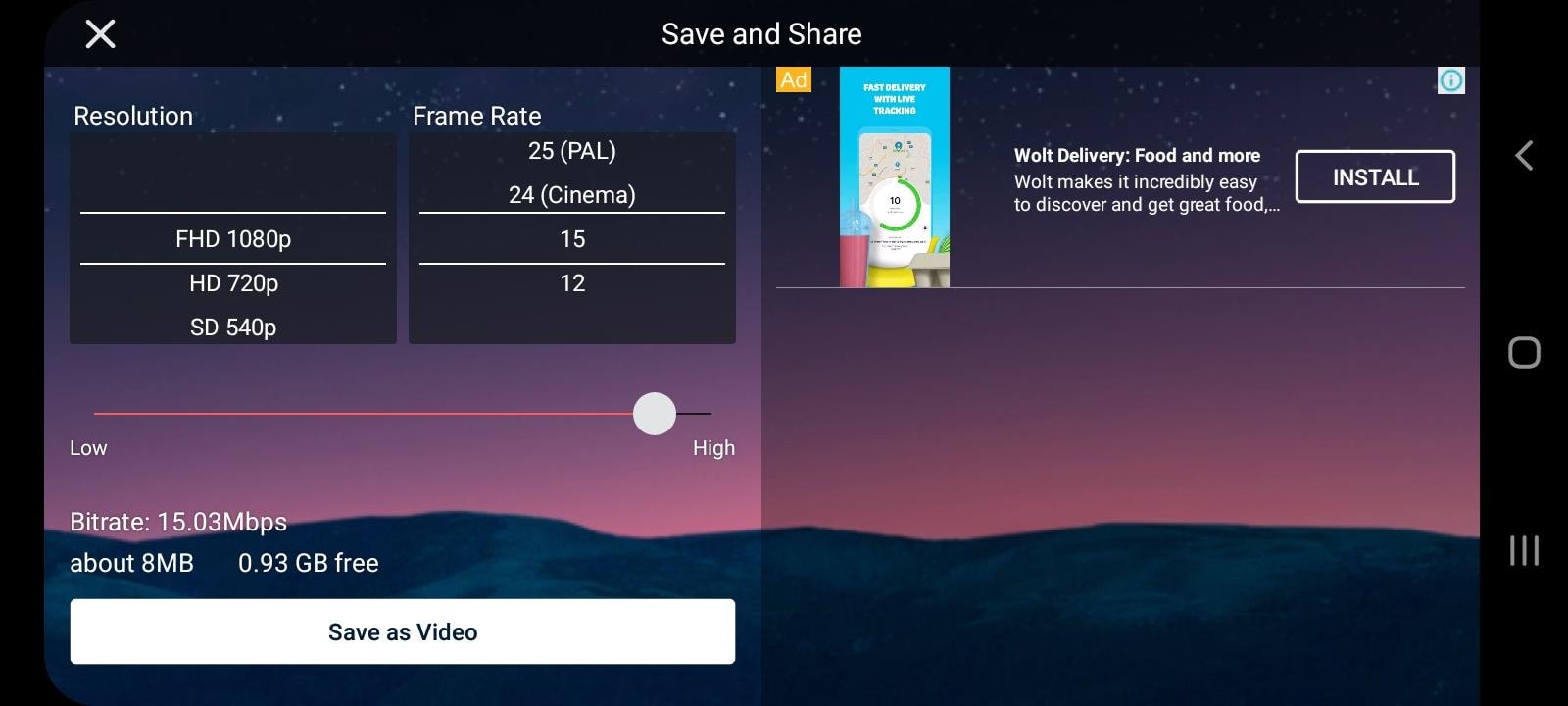
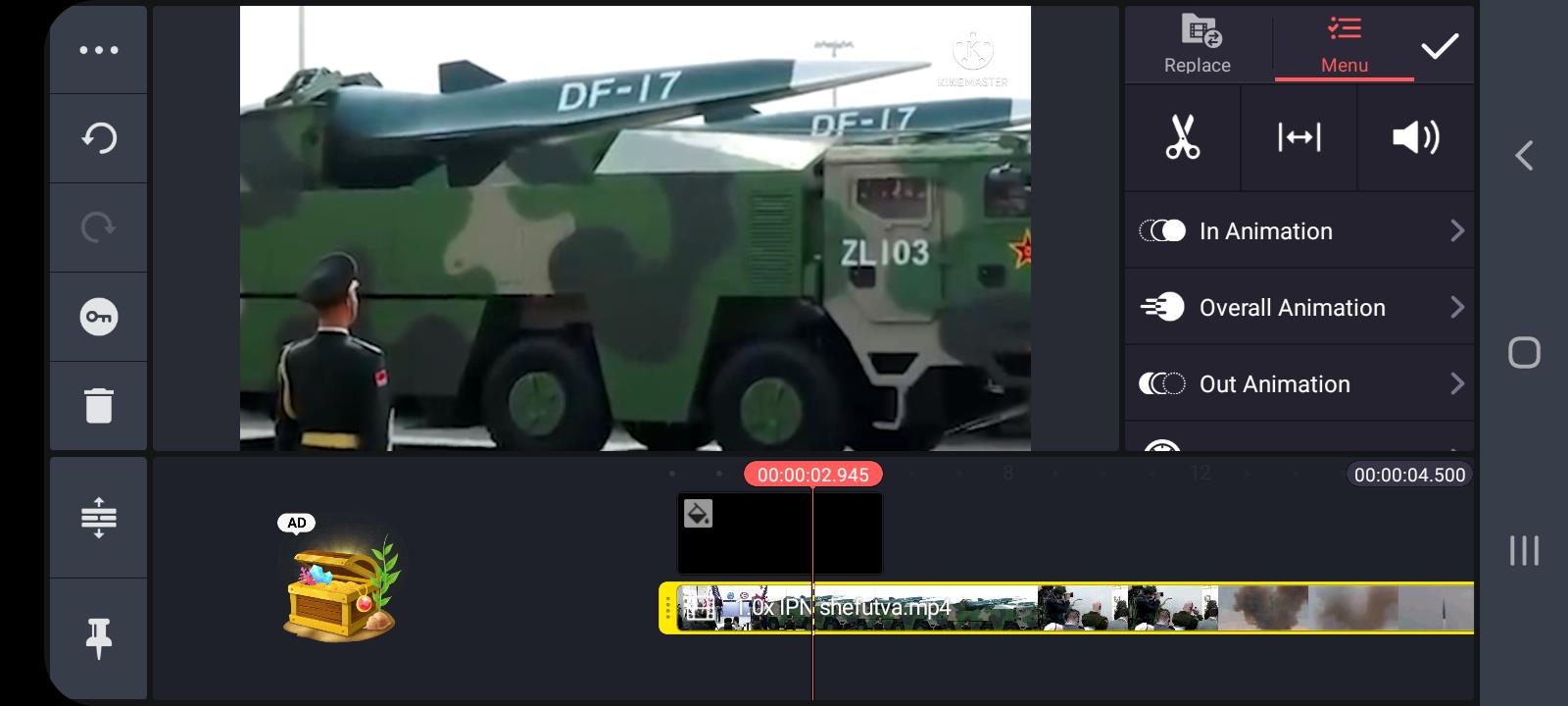
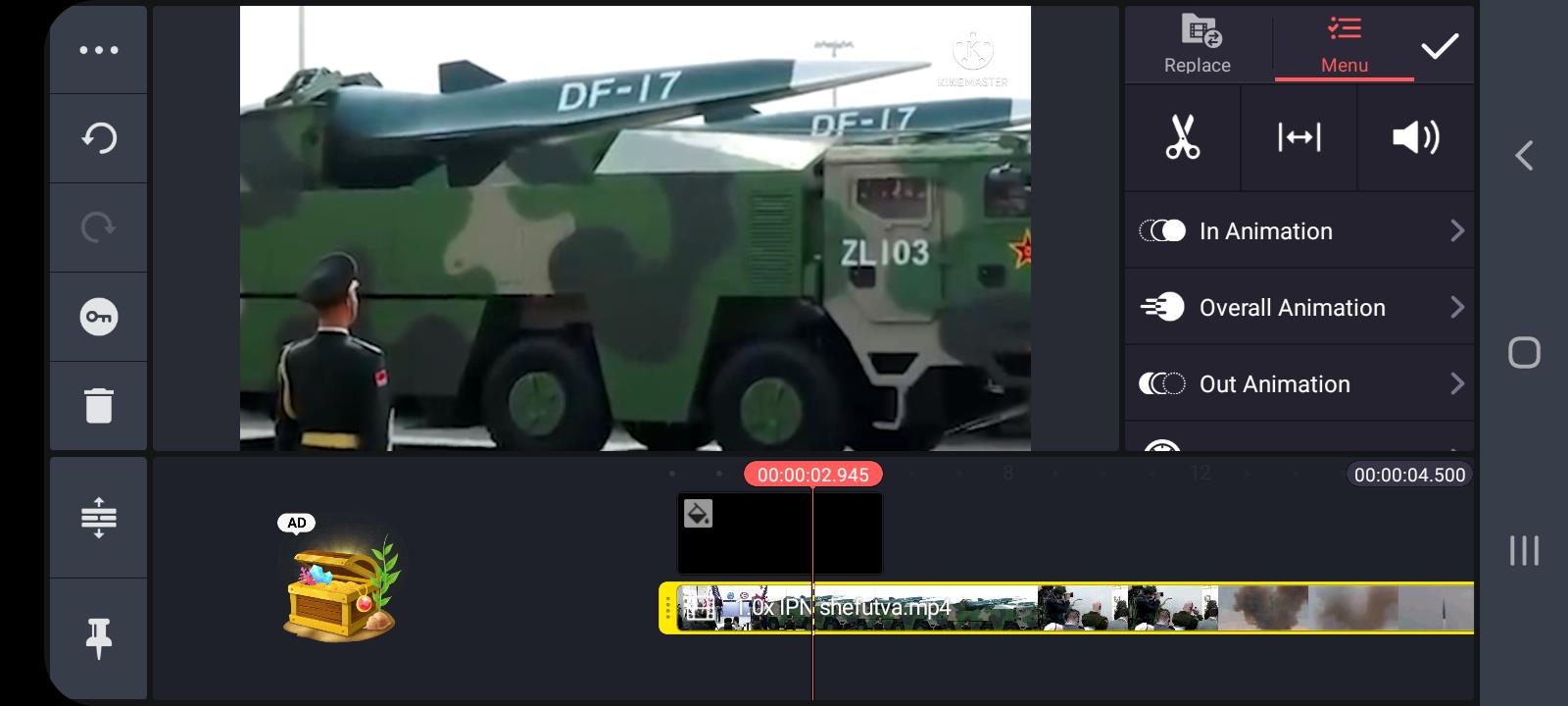
After you have finished cropping and resizing it to your liking, you need to click on the icon on the top right, and it will take you to the Save and Share page.

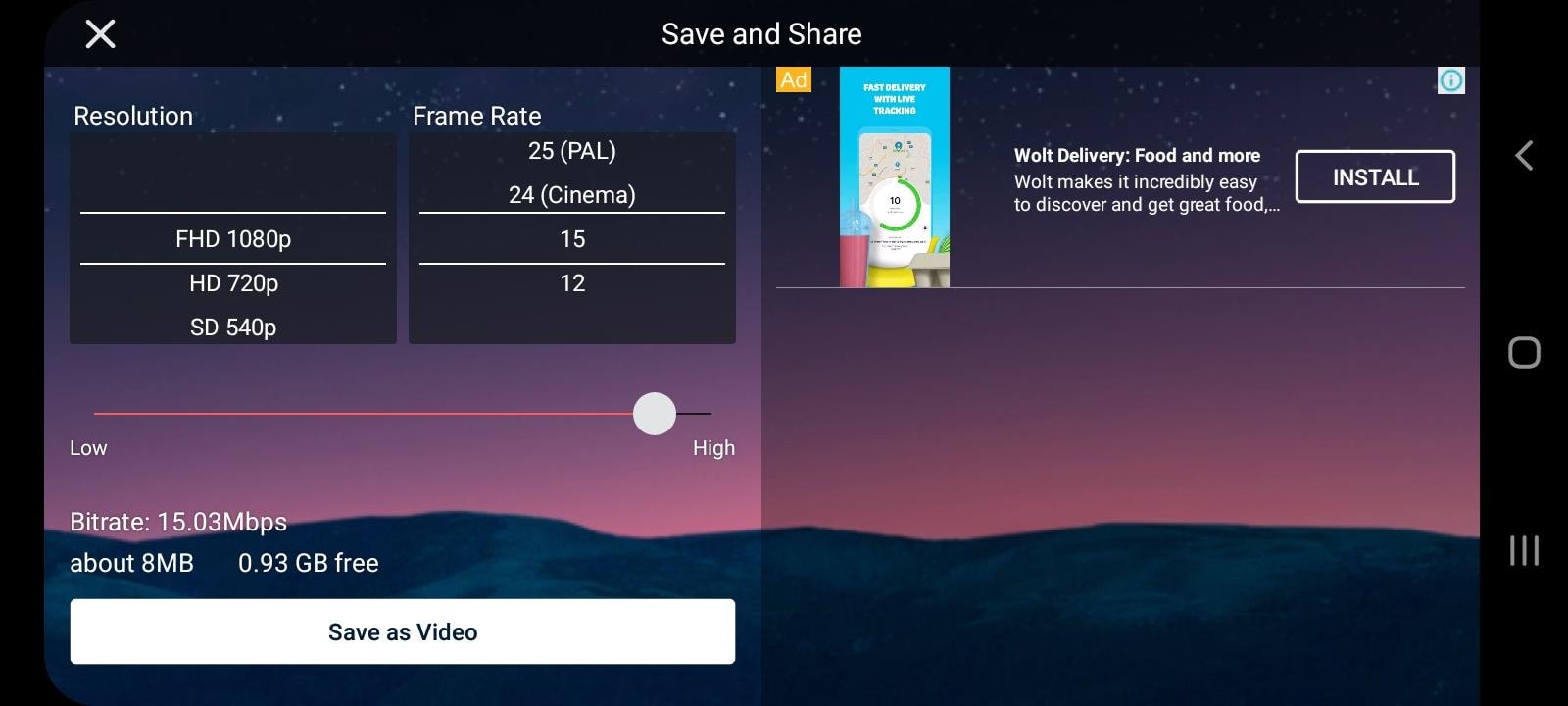
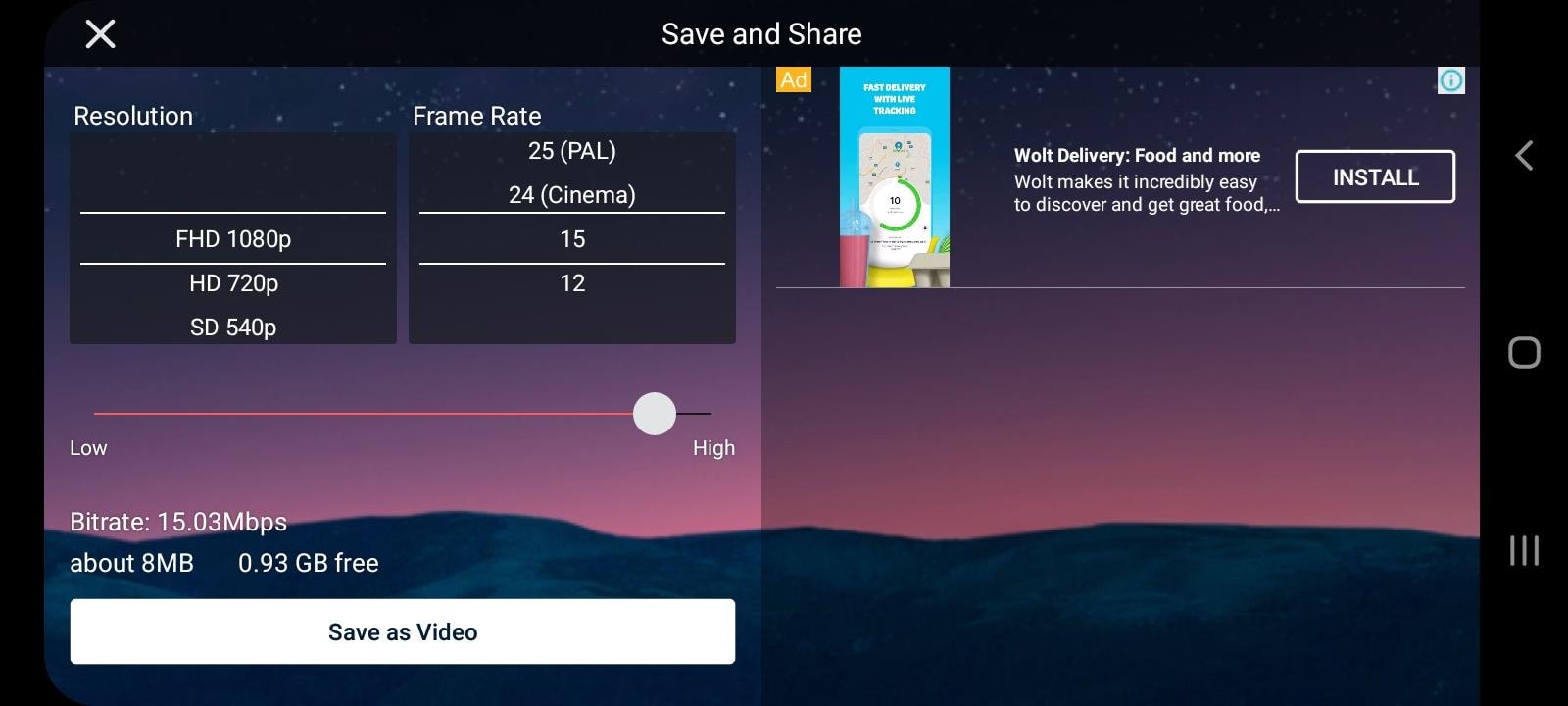
There, you will choose the Resolution and Frame rate, and Save as Video.

You can check your new cropped video on your gallery.
An easier way to crop video in Wondershare Filmora
An alternate way of cropping your video would be Filmora Video Editor , which is a software you can download and install on your computer and use its features only then. You can also try your hand at this very handy computer program which has an easy and user-friendly interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
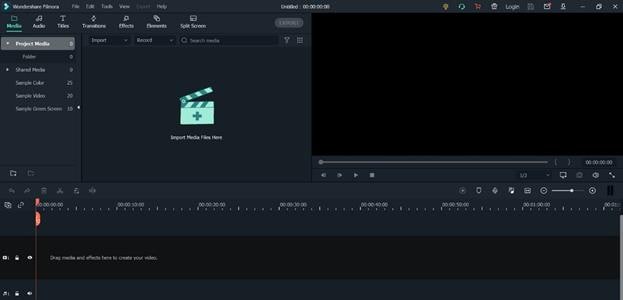
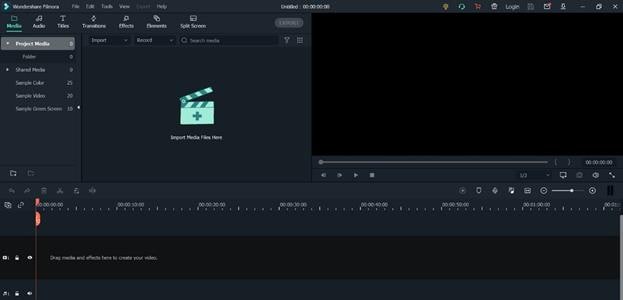
Frist, as mentioned, you need to download and install Wondershare Filmora X. To add your files, you will need to click on Import Media Files Here.

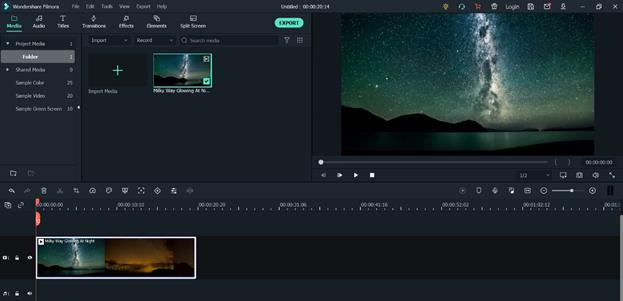
You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

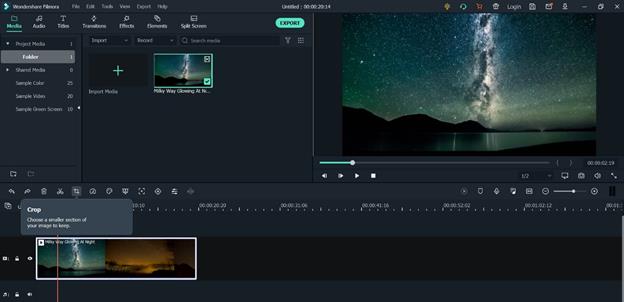
Above your video in the sequence you will see little icons and find a Crop one.

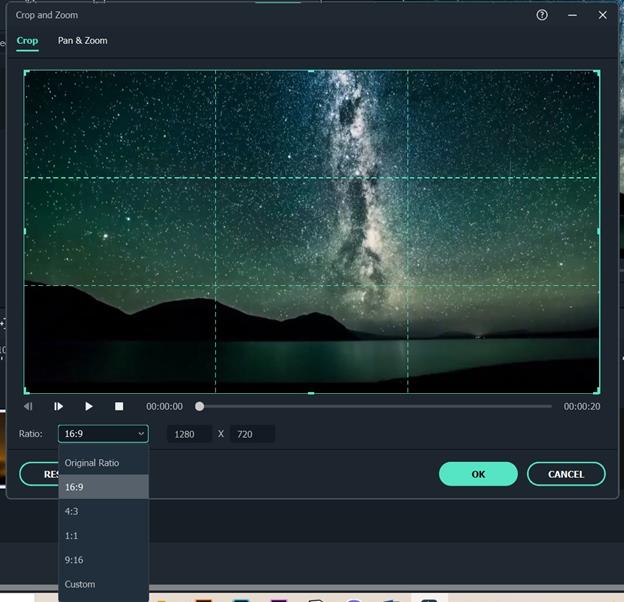
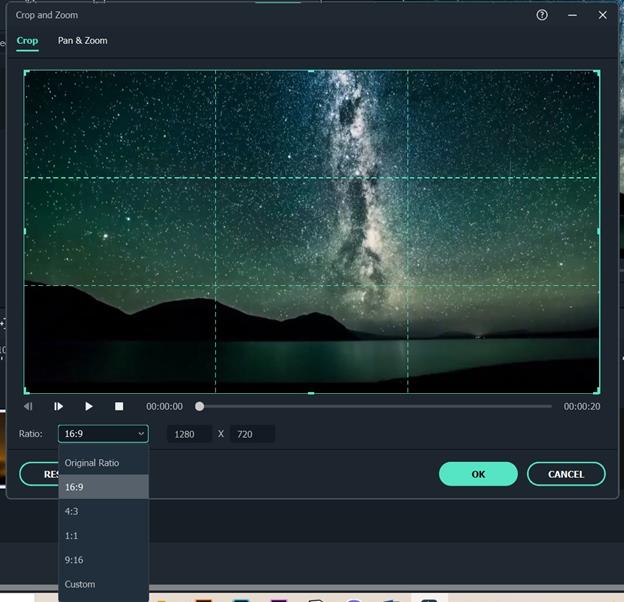
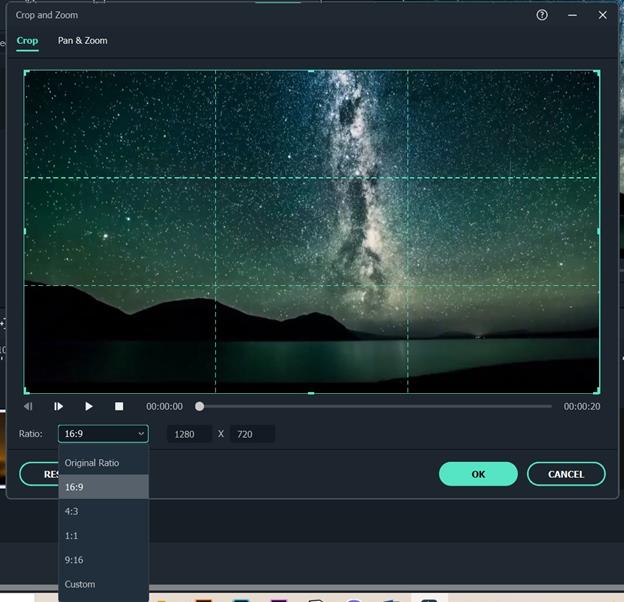
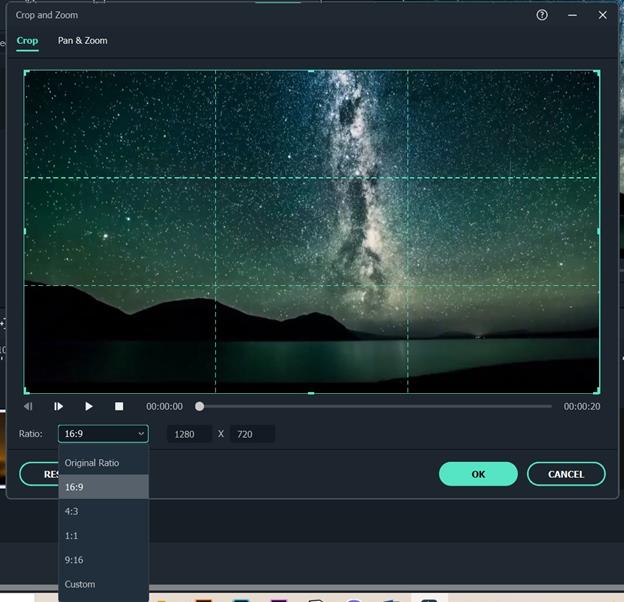
After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

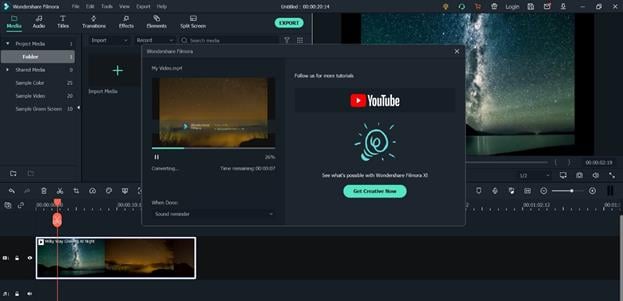
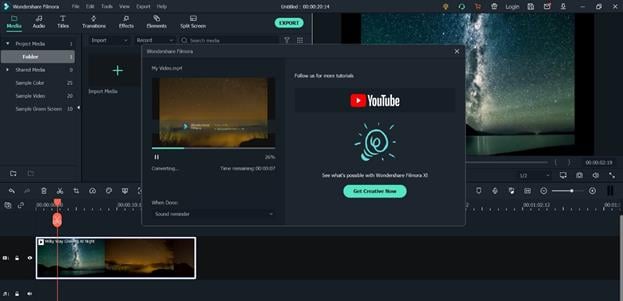
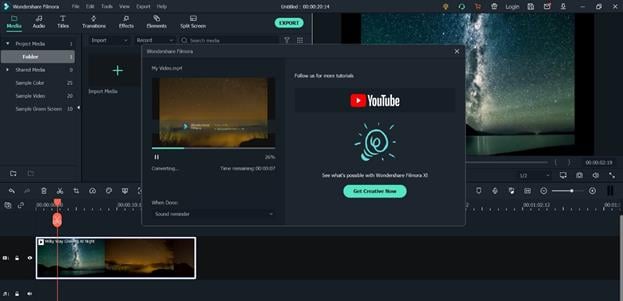
After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, in this article, you have learned how to crop a video using a mobile app KineMaster, as well as using a software – Wondershare Filmora X. of course, there are many other ways in which you can crop your video and make the best out of it. The technology and innovation gives us the opportunity to have great results with as little work as just a few minutes. You might need to crop your video for your channel on Youtube, or for your page on social media, or an official web-page of your company; last but not least is cropping and editing your video for your own pleasure, which is also a great way to interact with the virtual world around us.
Scrolling down, we see a rich list of all the features KineMaster offers to its users, such as: Assets, Projects, Backup and Share, Blending Modes, Reverse, Chroma Key, High Resolution, Video Layers. Simply put, on KineMaster, you can download projects, add more than 2 500 effects, use powerful tools, add cinematic color, etc…

This many features make you think – how come it is possible to do all that on a mobile phone? How come Kinemaster is not only a software you can download, pay for, and use on your computer, which, on its behalf, should also be a powerful one? It would be a logical question, but remember, we are in 2022 already, so, no limits are put to the technology of today! On Google Play Store, in the description of the abovementioned app, it reads: “KineMaster makes video editing fun on your phone, tablet, or Chromebook!” – So, why not use this opportunity, to explore new ways of making our content better and as appealing as ever for our viewers?
Even though Kinemaster deserves a bigger article with more explanation of each tool, for now, we will only be focusing on cropping a video in this app. First off, why crop a video at all? – well, sometimes we have a wonderful footage but the aspect ratio just doesn’t work for us. It might be because we want to upload our clip on a platform needing a specific aspect ratio, or, we just need to crop and pan (which means to move around within a clip or an image) because we don’t like some things shown in the original video – we might as well need to zoom in and out, in order to get the best out of our footage. For whatever reason, when you need or just wish to crop a video, it should not be a big deal, and let’s see how KineMaster makes it a good and easy experience.
So, the first thing we do in almost every situation is to access the platform or an application itself! – you guessed it right, download KineMaster from Google Play Store! Once you have it on your phone, open it and enjoy the introduction of the app itself.

The interesting fact you will notice is that the layout of the app is horizontal, not vertical, unlike in most cases. So, it makes you feel like you are at least close to what video editors who work on their computers represent. The interface of the app is quite enjoyable for your eyes, as it is kind of fun, as well.
It is needless to say that, if you are going to do a specific “operation” to the video, such as cropping, you will already have figured out which one of your footage you want to crop and pan. So, it’s wise to jump on the button which says: Create New.

This will take you to the editor. Even though in the media section you will find the video you want to work on, but you might be struggling to notice a Crop button. It is because unfortunately, it’s not possible to crop your video right away in KineMaster – first, you will need to add a background, for example, a black one.

Then, you will go back to the menu and find Media section again to add the video clip you want to crop.

After adding it to the editor, you need to tap on the video file which has appeared in the sequence – this will show you different features you can use on the right. You have to scroll down a little and Voila! – here you find Cropping. After having clicked on that, a little cropping window will appear on the screen.

You can resize the clip, and in order to crop the video, turning on the mask option is needed.


After you have finished cropping and resizing it to your liking, you need to click on the icon on the top right, and it will take you to the Save and Share page.

There, you will choose the Resolution and Frame rate, and Save as Video.

You can check your new cropped video on your gallery.
An easier way to crop video in Wondershare Filmora
An alternate way of cropping your video would be Filmora Video Editor , which is a software you can download and install on your computer and use its features only then. You can also try your hand at this very handy computer program which has an easy and user-friendly interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Frist, as mentioned, you need to download and install Wondershare Filmora X. To add your files, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, in this article, you have learned how to crop a video using a mobile app KineMaster, as well as using a software – Wondershare Filmora X. of course, there are many other ways in which you can crop your video and make the best out of it. The technology and innovation gives us the opportunity to have great results with as little work as just a few minutes. You might need to crop your video for your channel on Youtube, or for your page on social media, or an official web-page of your company; last but not least is cropping and editing your video for your own pleasure, which is also a great way to interact with the virtual world around us.
Scrolling down, we see a rich list of all the features KineMaster offers to its users, such as: Assets, Projects, Backup and Share, Blending Modes, Reverse, Chroma Key, High Resolution, Video Layers. Simply put, on KineMaster, you can download projects, add more than 2 500 effects, use powerful tools, add cinematic color, etc…

This many features make you think – how come it is possible to do all that on a mobile phone? How come Kinemaster is not only a software you can download, pay for, and use on your computer, which, on its behalf, should also be a powerful one? It would be a logical question, but remember, we are in 2022 already, so, no limits are put to the technology of today! On Google Play Store, in the description of the abovementioned app, it reads: “KineMaster makes video editing fun on your phone, tablet, or Chromebook!” – So, why not use this opportunity, to explore new ways of making our content better and as appealing as ever for our viewers?
Even though Kinemaster deserves a bigger article with more explanation of each tool, for now, we will only be focusing on cropping a video in this app. First off, why crop a video at all? – well, sometimes we have a wonderful footage but the aspect ratio just doesn’t work for us. It might be because we want to upload our clip on a platform needing a specific aspect ratio, or, we just need to crop and pan (which means to move around within a clip or an image) because we don’t like some things shown in the original video – we might as well need to zoom in and out, in order to get the best out of our footage. For whatever reason, when you need or just wish to crop a video, it should not be a big deal, and let’s see how KineMaster makes it a good and easy experience.
So, the first thing we do in almost every situation is to access the platform or an application itself! – you guessed it right, download KineMaster from Google Play Store! Once you have it on your phone, open it and enjoy the introduction of the app itself.

The interesting fact you will notice is that the layout of the app is horizontal, not vertical, unlike in most cases. So, it makes you feel like you are at least close to what video editors who work on their computers represent. The interface of the app is quite enjoyable for your eyes, as it is kind of fun, as well.
It is needless to say that, if you are going to do a specific “operation” to the video, such as cropping, you will already have figured out which one of your footage you want to crop and pan. So, it’s wise to jump on the button which says: Create New.

This will take you to the editor. Even though in the media section you will find the video you want to work on, but you might be struggling to notice a Crop button. It is because unfortunately, it’s not possible to crop your video right away in KineMaster – first, you will need to add a background, for example, a black one.

Then, you will go back to the menu and find Media section again to add the video clip you want to crop.

After adding it to the editor, you need to tap on the video file which has appeared in the sequence – this will show you different features you can use on the right. You have to scroll down a little and Voila! – here you find Cropping. After having clicked on that, a little cropping window will appear on the screen.

You can resize the clip, and in order to crop the video, turning on the mask option is needed.


After you have finished cropping and resizing it to your liking, you need to click on the icon on the top right, and it will take you to the Save and Share page.

There, you will choose the Resolution and Frame rate, and Save as Video.

You can check your new cropped video on your gallery.
An easier way to crop video in Wondershare Filmora
An alternate way of cropping your video would be Filmora Video Editor , which is a software you can download and install on your computer and use its features only then. You can also try your hand at this very handy computer program which has an easy and user-friendly interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Frist, as mentioned, you need to download and install Wondershare Filmora X. To add your files, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, in this article, you have learned how to crop a video using a mobile app KineMaster, as well as using a software – Wondershare Filmora X. of course, there are many other ways in which you can crop your video and make the best out of it. The technology and innovation gives us the opportunity to have great results with as little work as just a few minutes. You might need to crop your video for your channel on Youtube, or for your page on social media, or an official web-page of your company; last but not least is cropping and editing your video for your own pleasure, which is also a great way to interact with the virtual world around us.
Scrolling down, we see a rich list of all the features KineMaster offers to its users, such as: Assets, Projects, Backup and Share, Blending Modes, Reverse, Chroma Key, High Resolution, Video Layers. Simply put, on KineMaster, you can download projects, add more than 2 500 effects, use powerful tools, add cinematic color, etc…

This many features make you think – how come it is possible to do all that on a mobile phone? How come Kinemaster is not only a software you can download, pay for, and use on your computer, which, on its behalf, should also be a powerful one? It would be a logical question, but remember, we are in 2022 already, so, no limits are put to the technology of today! On Google Play Store, in the description of the abovementioned app, it reads: “KineMaster makes video editing fun on your phone, tablet, or Chromebook!” – So, why not use this opportunity, to explore new ways of making our content better and as appealing as ever for our viewers?
Even though Kinemaster deserves a bigger article with more explanation of each tool, for now, we will only be focusing on cropping a video in this app. First off, why crop a video at all? – well, sometimes we have a wonderful footage but the aspect ratio just doesn’t work for us. It might be because we want to upload our clip on a platform needing a specific aspect ratio, or, we just need to crop and pan (which means to move around within a clip or an image) because we don’t like some things shown in the original video – we might as well need to zoom in and out, in order to get the best out of our footage. For whatever reason, when you need or just wish to crop a video, it should not be a big deal, and let’s see how KineMaster makes it a good and easy experience.
So, the first thing we do in almost every situation is to access the platform or an application itself! – you guessed it right, download KineMaster from Google Play Store! Once you have it on your phone, open it and enjoy the introduction of the app itself.

The interesting fact you will notice is that the layout of the app is horizontal, not vertical, unlike in most cases. So, it makes you feel like you are at least close to what video editors who work on their computers represent. The interface of the app is quite enjoyable for your eyes, as it is kind of fun, as well.
It is needless to say that, if you are going to do a specific “operation” to the video, such as cropping, you will already have figured out which one of your footage you want to crop and pan. So, it’s wise to jump on the button which says: Create New.

This will take you to the editor. Even though in the media section you will find the video you want to work on, but you might be struggling to notice a Crop button. It is because unfortunately, it’s not possible to crop your video right away in KineMaster – first, you will need to add a background, for example, a black one.

Then, you will go back to the menu and find Media section again to add the video clip you want to crop.

After adding it to the editor, you need to tap on the video file which has appeared in the sequence – this will show you different features you can use on the right. You have to scroll down a little and Voila! – here you find Cropping. After having clicked on that, a little cropping window will appear on the screen.

You can resize the clip, and in order to crop the video, turning on the mask option is needed.


After you have finished cropping and resizing it to your liking, you need to click on the icon on the top right, and it will take you to the Save and Share page.

There, you will choose the Resolution and Frame rate, and Save as Video.

You can check your new cropped video on your gallery.
An easier way to crop video in Wondershare Filmora
An alternate way of cropping your video would be Filmora Video Editor , which is a software you can download and install on your computer and use its features only then. You can also try your hand at this very handy computer program which has an easy and user-friendly interface.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Frist, as mentioned, you need to download and install Wondershare Filmora X. To add your files, you will need to click on Import Media Files Here.

You will choose your clip(s) you would like to crop and then drag and drop it in the sequence.

Above your video in the sequence you will see little icons and find a Crop one.

After clicking on it, a new window will open – it’s for Crop and Zoom, where you can choose a needed ratio or do it manually (for it, you have to select Custom first).

After clicking OK, your video will be cropped as you like. Then, you can proceed with Exporting it – click on Export, choose your preferred settings, and save the video at last.

So, in this article, you have learned how to crop a video using a mobile app KineMaster, as well as using a software – Wondershare Filmora X. of course, there are many other ways in which you can crop your video and make the best out of it. The technology and innovation gives us the opportunity to have great results with as little work as just a few minutes. You might need to crop your video for your channel on Youtube, or for your page on social media, or an official web-page of your company; last but not least is cropping and editing your video for your own pleasure, which is also a great way to interact with the virtual world around us.
Premiere Pro Slow Playback Issues: Finding The Best Solutions
Video editors are massively relying on Adobe Premiere Pro for their professional projects. This tool ensures workflow in video production and relieves several complex editing tasks. Unfortunately, it does have some errors, like Premiere Pro playback slow, which users refer to as patience-testing. Apart from being the most stable video editor, Premiere Pro consumes many resources.
Due to this, users encounter Premiere playback issues during video editing. If your choppy playback and unexpected freeze have annoyed you, keep reading this article. Here, you will find the best 8 solutions to instantly fix Premiere Pro’s slow playback. Plus, there will be an alternative that you can consider for error-free video editing.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Does a Video with a Slow Playback Mean?
Premiere Pro Playback Slow is a common issue faced by editors these days. It refers to playback slowness and choppiness of a fresh or edited video. Many users report a complete blackout in video footage during the playback. Lagging in playback might result from insufficient RAM or inadequate storage space. Maybe an outdated GPU, heavy video effects, or active background programs cause it.
Such playback lagging can prove incredibly frustrating or test your patience beyond limits. It can desync the audio and video components of files during the playback. You can consider it a sign that your computer does not have the right specs for Adobe Premiere Pro . Also, it could mean that this tool is dropping frames in the Playback of videos.
Part 2: Fixing the Premiere Pro Slow Playback Issue [100% Effective Solutions]
If your Premiere Pro is not smoothly playing the videos, this section is for you. Firstly, you should confirm that your playback is lagging or slowing down. To do so, analyze whether your playhead is making small jumps or playing smoothly. There are plenty of things that you can do to reduce or minimize the Premiere playback slow.
- Solution 1: Disable High-Quality Playback
- Solution 2: Delete Media Cache Files
- Solution 3: Optimize Rendering for Performance
- Solution 4: Close Unnecessary Applications
- Solution 5: Turn on GPU Acceleration
- Solution 6: Change Playback Resolution
- Solution 7: Use Proxy Videos in Adobe
- Solution 8: Mute FX Effects
Solution 1: Disable High-Quality Playback
Adobe Premiere Pro enables a High-Quality playback option by default. It helps in watching videos clearly but causes trouble. Thus, turning it off can fix the playback lagging. Tap on the “Settings” icon, which is next to the playback resolution menu. From there, disable the “High-Quality Playback” option by selecting it.

Solution 2: Delete Media Cache Files
In Premiere Pro, the Media cache is a temporary storage space that keeps copies of files. It allows you to access the files faster and cause a good playback. If these media caches use hefty hard disk space, then to enhance playback performance.
To do so, open the Premiere Pro and go to the “Preferences” menu. From the list, select “Media Cache.” Now browse to select the media and tap on the “Delete Unused” next to the “Delete Unused Media Cache Files. After choosing the option to delete cache files, click on “OK and the files will be removed.

Solution 3: Optimize Rendering for Performance
If Premiere Pro slow playback still exists, then use this method to fix it. Set the optimized rendering to fix the performance of playback. Press the “Edit” option from the top toolbar and choose the “Preferences.” Then, navigate toward “Memory” and find a pop-up window. From that screen, click on “Memory” dropdown and pick “Performance.” Finally, tap on “OK” and get a better playback.

Solution 4: Close Unnecessary Applications
Sometimes, lagging in playback occurs when you work on multiple applications. The system gets burdened and might slow down every process at that time. For a quick and effective solution, you should close the other tabs immediately. Only Adobe Premiere Pro and your file manager can remain open for continuous playback.

Solution 5: Turn on GPU Acceleration
There is another fix you can try to overcome Premiere Pro playback slow. Without any delay, ensure that the Render is set to GPU Acceleration. Simply go to the “File” option at the top toolbar and click on the “Project Settings.” Then, pick “General” and set it to “Mercury Playback Engine GPU Acceleration.” This option is under the Playback Section and Video Render.

Solution 6: Change Playback Resolution
Due to the higher resolution of videos, playback lagging occurs. It has a quick solution: changing the playback resolution to a lower rate. For this purpose, go to “Settings” at the top right and choose the “Dynamic Quality” option. Select a lower resolution, like 1:2 or lower. You should look for options that can reduce resolution from the original resolution of the clip.

Solution 7: Use Proxy Videos in Adobe
Proxy videos are proxy files that are compressed versions of original projects. They help users edit heavy and lengthy videos with any Premiere Playback slow. In your project panel, select your video and right-click on it. From the list, choose “Proxy” and explore “Create Proxies.”
Now, pick the “Codec” option from another window and tap “QuickTime.” Specify a location for proxies and try to keep them in a new folder with the original media. Lastly, click “OK,” and Adobe Media Encoder will instantly produce video proxies.

Solution 8: Mute FX Effects
The working size of video files gets increased with visual and audio effects. If your videos are still lagging in playbacks, then head to mute those effects to fix this issue. From the playback toolbar, choose the “fx” button. Alternatively, click on the “+” icon at the top right side of Program Monitor. Drag it to the button panel and press the “fx” button to toggle it “Off.”

Part 3: Make the Slow-Motion Video Making Easy with Wondershare Filmora
Apart from Premiere Pro’s slow playback, it’s a difficult tool to work with. Even professional video editors face several challenges and look for fix guides. As an effective solution, Wondershare Filmora is a good option for all users. It is a great video editor with AI-integrated features. Non-tech persons can even maintain smooth editing with Filmora’s AI assistant.
This software equips you with a complete video editing suit. Using any feature, you will not face laggings during the editing process. Many editors want to add slow motion or speed ramping in their videos to embrace creativity. They can freely use Filmora without fearing system crashes or playback slowing down.
Step-by-Step Guide to Perform Slow Motion Effect with Optical Flow
Without any playback, slow down and enjoy slow-motion effects in your videos. To add such an effect with optical flow, you can follow the steps below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Import Project in the Timeline Section
Successfully install Filmora and head to its main interface. Start working on your project by tapping “New Project” and importing the file into the timeline. You can press the “Ctrl + I” keys, browse the project to import, and drag it into the timeline.

Step 2Slow Down Video with the Optical Flow Option
Right-click on your clip and pick “Speed Ramping” from the list. Now, choose the “Customize” option and move below to edit it. Hold the dots and adjust their location to change the video speed. You can select Montage and Jumper effects to change the speed of clips.
Now, scroll down and find “AI Frame Interpolation.” Click on the downward icon and tap “Optical Flow” for slow but high-quality video.

Step 3Export After Finalizing
After making edits, look for the “Export” option at the top right side. Make changes in resolution, project name, and other aspects. Press “Export” to get the file to your assigned location.

Effective Key Features of Filmora
Besides smooth playback, Filmora offers powerful AI features to edit videos. Let’s explore some of its dynamic and innovative options.
AI Copilot: This tool provides you with an AI assistant in case you are unfamiliar with editing basics. It can not only guide you but also navigate towards the respective features. Users can ask anything and find solutions with natural language prompts.
AI Music Generator: Are you tired of internet surfing but haven’t found perfect music? Filmora offers AI-generated music that perfectly aligns with your content needs. It allows you to choose the number of music tracks, moods, and duration of the videos.
AI Image: With Filmora, getting a copyright-free image is not a big deal. Users have to describe an image and pick one style to grab their dream image. Also, they can select an aspect ratio to start creating an image.
AI Smart Masking: Often, the best-captured media seems useless because of its messy background. AI masking comes to rescue your projects. You can use the Chroma key or AI portrait to remove or change the backgrounds of the media.
Conclusion
To wrap up, Adobe Premiere Pro’s slow playback can occur for several reasons. Many solutions are discussed above to tackle such errors and avoid frustration. Meanwhile, you can use Wondershare Filmora, which is much easier. Also, it does not cause any errors while working and ensures a smooth workflow. With AI features, users can effectively perform every kind of video editing task.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Does a Video with a Slow Playback Mean?
Premiere Pro Playback Slow is a common issue faced by editors these days. It refers to playback slowness and choppiness of a fresh or edited video. Many users report a complete blackout in video footage during the playback. Lagging in playback might result from insufficient RAM or inadequate storage space. Maybe an outdated GPU, heavy video effects, or active background programs cause it.
Such playback lagging can prove incredibly frustrating or test your patience beyond limits. It can desync the audio and video components of files during the playback. You can consider it a sign that your computer does not have the right specs for Adobe Premiere Pro . Also, it could mean that this tool is dropping frames in the Playback of videos.
Part 2: Fixing the Premiere Pro Slow Playback Issue [100% Effective Solutions]
If your Premiere Pro is not smoothly playing the videos, this section is for you. Firstly, you should confirm that your playback is lagging or slowing down. To do so, analyze whether your playhead is making small jumps or playing smoothly. There are plenty of things that you can do to reduce or minimize the Premiere playback slow.
- Solution 1: Disable High-Quality Playback
- Solution 2: Delete Media Cache Files
- Solution 3: Optimize Rendering for Performance
- Solution 4: Close Unnecessary Applications
- Solution 5: Turn on GPU Acceleration
- Solution 6: Change Playback Resolution
- Solution 7: Use Proxy Videos in Adobe
- Solution 8: Mute FX Effects
Solution 1: Disable High-Quality Playback
Adobe Premiere Pro enables a High-Quality playback option by default. It helps in watching videos clearly but causes trouble. Thus, turning it off can fix the playback lagging. Tap on the “Settings” icon, which is next to the playback resolution menu. From there, disable the “High-Quality Playback” option by selecting it.

Solution 2: Delete Media Cache Files
In Premiere Pro, the Media cache is a temporary storage space that keeps copies of files. It allows you to access the files faster and cause a good playback. If these media caches use hefty hard disk space, then to enhance playback performance.
To do so, open the Premiere Pro and go to the “Preferences” menu. From the list, select “Media Cache.” Now browse to select the media and tap on the “Delete Unused” next to the “Delete Unused Media Cache Files. After choosing the option to delete cache files, click on “OK and the files will be removed.

Solution 3: Optimize Rendering for Performance
If Premiere Pro slow playback still exists, then use this method to fix it. Set the optimized rendering to fix the performance of playback. Press the “Edit” option from the top toolbar and choose the “Preferences.” Then, navigate toward “Memory” and find a pop-up window. From that screen, click on “Memory” dropdown and pick “Performance.” Finally, tap on “OK” and get a better playback.

Solution 4: Close Unnecessary Applications
Sometimes, lagging in playback occurs when you work on multiple applications. The system gets burdened and might slow down every process at that time. For a quick and effective solution, you should close the other tabs immediately. Only Adobe Premiere Pro and your file manager can remain open for continuous playback.

Solution 5: Turn on GPU Acceleration
There is another fix you can try to overcome Premiere Pro playback slow. Without any delay, ensure that the Render is set to GPU Acceleration. Simply go to the “File” option at the top toolbar and click on the “Project Settings.” Then, pick “General” and set it to “Mercury Playback Engine GPU Acceleration.” This option is under the Playback Section and Video Render.

Solution 6: Change Playback Resolution
Due to the higher resolution of videos, playback lagging occurs. It has a quick solution: changing the playback resolution to a lower rate. For this purpose, go to “Settings” at the top right and choose the “Dynamic Quality” option. Select a lower resolution, like 1:2 or lower. You should look for options that can reduce resolution from the original resolution of the clip.

Solution 7: Use Proxy Videos in Adobe
Proxy videos are proxy files that are compressed versions of original projects. They help users edit heavy and lengthy videos with any Premiere Playback slow. In your project panel, select your video and right-click on it. From the list, choose “Proxy” and explore “Create Proxies.”
Now, pick the “Codec” option from another window and tap “QuickTime.” Specify a location for proxies and try to keep them in a new folder with the original media. Lastly, click “OK,” and Adobe Media Encoder will instantly produce video proxies.

Solution 8: Mute FX Effects
The working size of video files gets increased with visual and audio effects. If your videos are still lagging in playbacks, then head to mute those effects to fix this issue. From the playback toolbar, choose the “fx” button. Alternatively, click on the “+” icon at the top right side of Program Monitor. Drag it to the button panel and press the “fx” button to toggle it “Off.”

Part 3: Make the Slow-Motion Video Making Easy with Wondershare Filmora
Apart from Premiere Pro’s slow playback, it’s a difficult tool to work with. Even professional video editors face several challenges and look for fix guides. As an effective solution, Wondershare Filmora is a good option for all users. It is a great video editor with AI-integrated features. Non-tech persons can even maintain smooth editing with Filmora’s AI assistant.
This software equips you with a complete video editing suit. Using any feature, you will not face laggings during the editing process. Many editors want to add slow motion or speed ramping in their videos to embrace creativity. They can freely use Filmora without fearing system crashes or playback slowing down.
Step-by-Step Guide to Perform Slow Motion Effect with Optical Flow
Without any playback, slow down and enjoy slow-motion effects in your videos. To add such an effect with optical flow, you can follow the steps below.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Import Project in the Timeline Section
Successfully install Filmora and head to its main interface. Start working on your project by tapping “New Project” and importing the file into the timeline. You can press the “Ctrl + I” keys, browse the project to import, and drag it into the timeline.

Step 2Slow Down Video with the Optical Flow Option
Right-click on your clip and pick “Speed Ramping” from the list. Now, choose the “Customize” option and move below to edit it. Hold the dots and adjust their location to change the video speed. You can select Montage and Jumper effects to change the speed of clips.
Now, scroll down and find “AI Frame Interpolation.” Click on the downward icon and tap “Optical Flow” for slow but high-quality video.

Step 3Export After Finalizing
After making edits, look for the “Export” option at the top right side. Make changes in resolution, project name, and other aspects. Press “Export” to get the file to your assigned location.

Effective Key Features of Filmora
Besides smooth playback, Filmora offers powerful AI features to edit videos. Let’s explore some of its dynamic and innovative options.
AI Copilot: This tool provides you with an AI assistant in case you are unfamiliar with editing basics. It can not only guide you but also navigate towards the respective features. Users can ask anything and find solutions with natural language prompts.
AI Music Generator: Are you tired of internet surfing but haven’t found perfect music? Filmora offers AI-generated music that perfectly aligns with your content needs. It allows you to choose the number of music tracks, moods, and duration of the videos.
AI Image: With Filmora, getting a copyright-free image is not a big deal. Users have to describe an image and pick one style to grab their dream image. Also, they can select an aspect ratio to start creating an image.
AI Smart Masking: Often, the best-captured media seems useless because of its messy background. AI masking comes to rescue your projects. You can use the Chroma key or AI portrait to remove or change the backgrounds of the media.
Conclusion
To wrap up, Adobe Premiere Pro’s slow playback can occur for several reasons. Many solutions are discussed above to tackle such errors and avoid frustration. Meanwhile, you can use Wondershare Filmora, which is much easier. Also, it does not cause any errors while working and ensures a smooth workflow. With AI features, users can effectively perform every kind of video editing task.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- New 2024 Approved 10 BEST TEXT TO SPEECH VIDEO MAKERS
- Updated 2024 Approved Camera Shake Effects in Videos Helps to Showcase Aesthetics and Vibes. Do You Wish to Add a Camera Shake in Videos? Consider Using the Video Editor Discussed Here for This
- New In 2024, Cropping a Video in Davinci Resolve Step by Step
- Updated In 2024, 4 Methods to Merge MP4 and MP3
- New 10 Best Movie Trailer Voice Generators Windows, Mac, Android, iPhone & Online
- What Are The Stages Of Film Production
- Updated Want to Give a Bold and Colorful Look to Your Ad or Abstract Art Project? This Quick and Easy Tutorial Teaches How to Create a Risograph Effect in Photoshop for 2024
- Updated In 2024, Top List of Best VHS Video Effect Makers
- Updated In 2024, Are You Eager to Discover the Top-Rated and Reliable LUTs that Can Be Used in Shotcut? This Article Will Help You a Lot with This Matter
- Updated Are You a Gaming YouTuber or Content Creator Whose Main Game Is COD Warzone? How Kickass Are Your Warzone Thumbnails? Heres a Guide on How to Make One for Free for 2024
- In 2024, Best Free Video Editing Software to Boost Your Content Creation
- New The Complete Guide to GIF for Discord Profile
- Updated In 2024, Do You Want to Apply BRAW LUTs to Your Pictures and Video Footage? Here We Will Discuss some of the Best Options Available to Help You Choose the Right One
- New 2024 Approved Are You Tired of Long Video Edits? Do You Speed up the Video in Canva without a Hassle? Well, Stick with Us as We Guide You Through the Process Step by Step
- New How to Use Filmora Slideshow Maker for Making Slideshow? What Is Slideshow Filmora? Know the Steps to Make Filmora Slideshow. What Are Steps to Make Filmora Slideshow Template?
- Updated In 2024, Top 5 Ways To Convert Hdr To Sdr Videos
- Best Photo Video Maker Apps with Song PC, Mobile, Online for 2024
- New 2024 Approved Best 5 Apps To Add Song To Video
- New Guide To Creating the Best Video Collages
- In 2024, How to Unlock iPhone 11 Pro Max Passcode Screen? | Dr.fone
- In 2024, How can I get more stardust in pokemon go On Motorola Moto G23? | Dr.fone
- In 2024, Fake the Location to Get Around the MLB Blackouts on Meizu 21 | Dr.fone
- Three Ways to Sim Unlock Oppo K11 5G
- In 2024, How To Change Country on App Store for iPhone 13 mini With 7 Methods | Dr.fone
- 3 Easy Solutions to Hard Reset Infinix Smart 8 Pro | Dr.fone
- Undelete lost contacts from Ace 2 Pro.
- How to Repair corrupt MP4 and AVI files of Itel A05s with Video Repair Utility on Mac?
- In 2024, How to Screen Mirroring Samsung Galaxy M14 4G? | Dr.fone
- How to unlock iPhone 6s Plus screen lock without Passcode?
- Title: Updated Exploring the Top Professional Tools to Perform Mask Tracking for 2024
- Author: Morgan
- Created at : 2024-04-24 01:01:51
- Updated at : 2024-04-25 01:01:51
- Link: https://ai-video-editing.techidaily.com/updated-exploring-the-top-professional-tools-to-perform-mask-tracking-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























