:max_bytes(150000):strip_icc():format(webp)/Apple-Watch-Ultra-2-23e8ec3e4ee04c6e98c9d654a35f59ec.jpg)
Updated How to Add a Custom Transition to OBS for 2024

How to Add a Custom Transition to OBS
OBS Studio is an open-source video editor that is widely popular for live streaming on online platforms. Even though OBS is a completely free application, its features are comparable to any premium video editor. We always look for available transition effects in a video editor and OBS takes it to the next level by allowing users to add custom transitions.
Among custom transitions, Stinger transitions have gained a lot of traction from the users. Stinger transitions are made popular by sports channels who use Stinger frequently whenever there is a change in the scene. We will illustrate how to add custom transitions in OBS and apply Stinger transitions in your video.
Part 1. What is Stinger in OBS
Stinger is a special type of customized animated video transition effect that is available in the latest version of OBS Studio. It is a combination of a transparent video animation and a cut transition. Stinger begins with the transparent video animation that grows into full-screen overlay, and it is followed by the cut transition. After the cut transition, you place the next scene or video clip. You will notice Stinger transition whenever sports channels show an instant replay during a live match.
The transparent video animation starts on top of the current video you are editing. When the animation expands and covers up the entire screen, you place the cut transition, and thereafter, you place the next video clip or scene as per your requirement. Some customized stinger effect also includes audio effects along with video effect.
Part 2. How to add stinger transitions to OBS
The Stinger transition is available on OBS Studio and Streamlabs, and both of them are open-source and free applications. Before you add stinger transition, you should have a video animation ready that you will play on top of the current video followed by the cut transition effect. You can download several stinger video animations from the internet and include any of them in OBS while adding stinger transition. Here are the steps on how to add a custom transition to OBS.
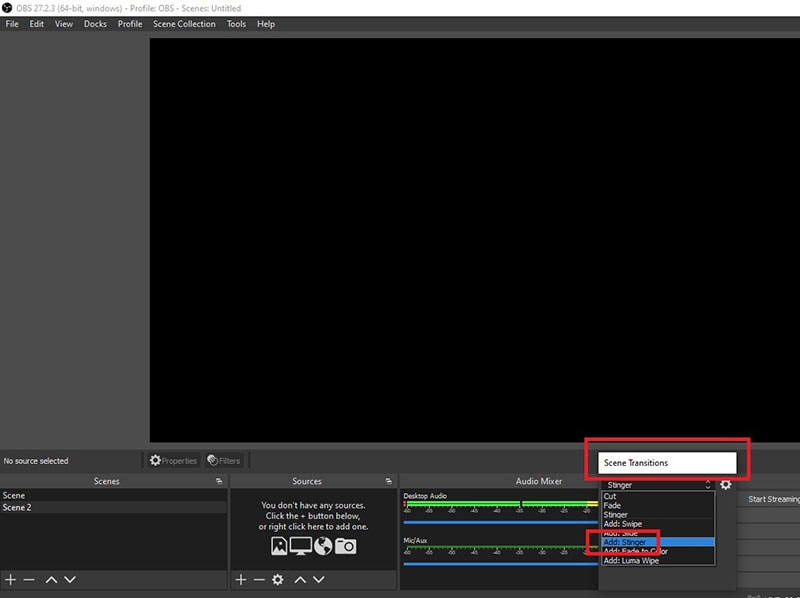
Step1 Go to Scene Transitions section and click on Effects option to open the drop-down menu.
Step2 From the drop-down menu, click on “Add: Stinger” option.

Step3 Give a name to the Stinger transition and click Ok button.

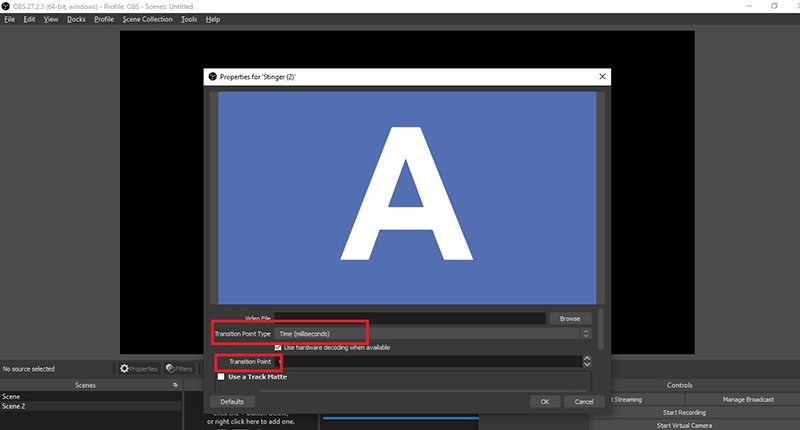
Step4 You will see Properties window now. Click on Browser button against Video file and select the transparent video animation file that you want to play on top of the current video before applying the cut transition effect.

Step5 For Transition Point Type, select Time(milliseconds) option. In the Transition Point field, add the duration of the transparent video animation so that the transition to the next scene takes place immediately after the video animation gets completed.

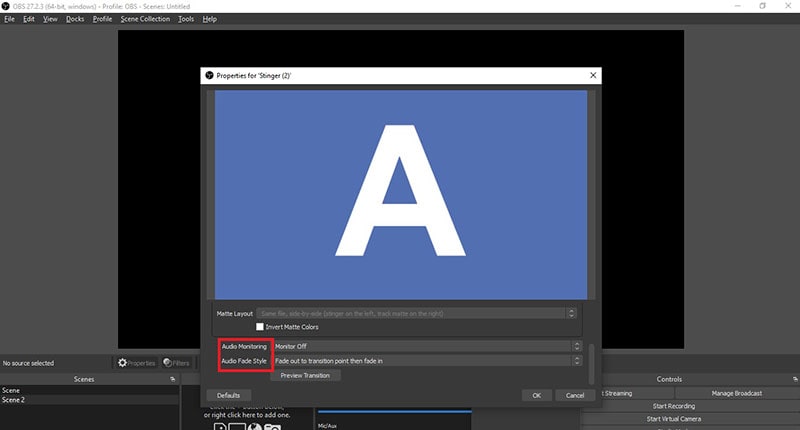
Step6 If your video animation has audio, go to Audio Monitoring and select Monitor and Output option from the dropdown. For Audio Fade Style, you can select Crossfade option for better output.

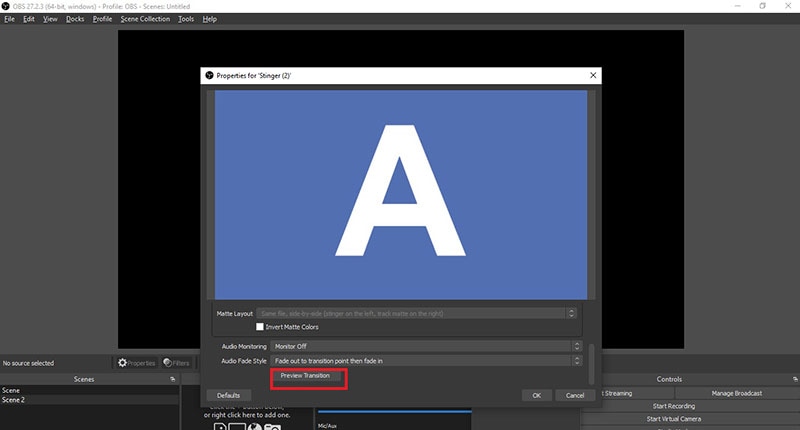
Step7 Scroll down and click on Preview Transition button to check if the stinger transition is taking place as expected. You can adjust the transition point and other parameters to get it perfect.

Step8 Finally, click on Ok button and play the video to check out the stinger transition on the big screen.
The steps on how to add a custom transition to Streamlabs OBS are almost similar, and therefore, you can add stinger transition using Streamlabs comfortably.
Part 3. OBS Alternative to Add Transitions
There is no denying the fact that OBS Studio has a complicated user interface. That is why most amateur video editors find OBS Studio difficult to learn quickly even though there is no dearth of features. Apart from add custom transition OBS, there are very limited effects available on OBS Studio. That is why many users look for an OBS alternative to add transitions to their videos.
We recommend Wondershare Filmora as the best alternative to OBS Studio when it comes to adding transition effects. That is because Filmora is a professional video editor with a wide range of effects. Most importantly, Filmora is widely loved by amateurs and professionals for its intuitive user interface. Here are the steps on how to add transitions to your video in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
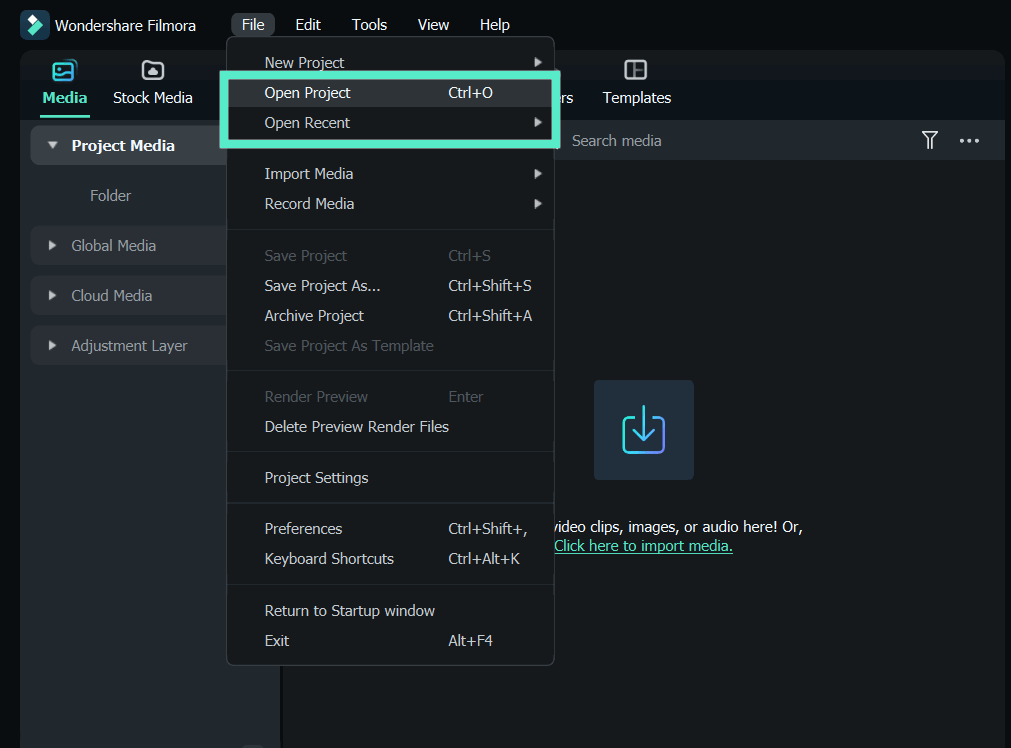
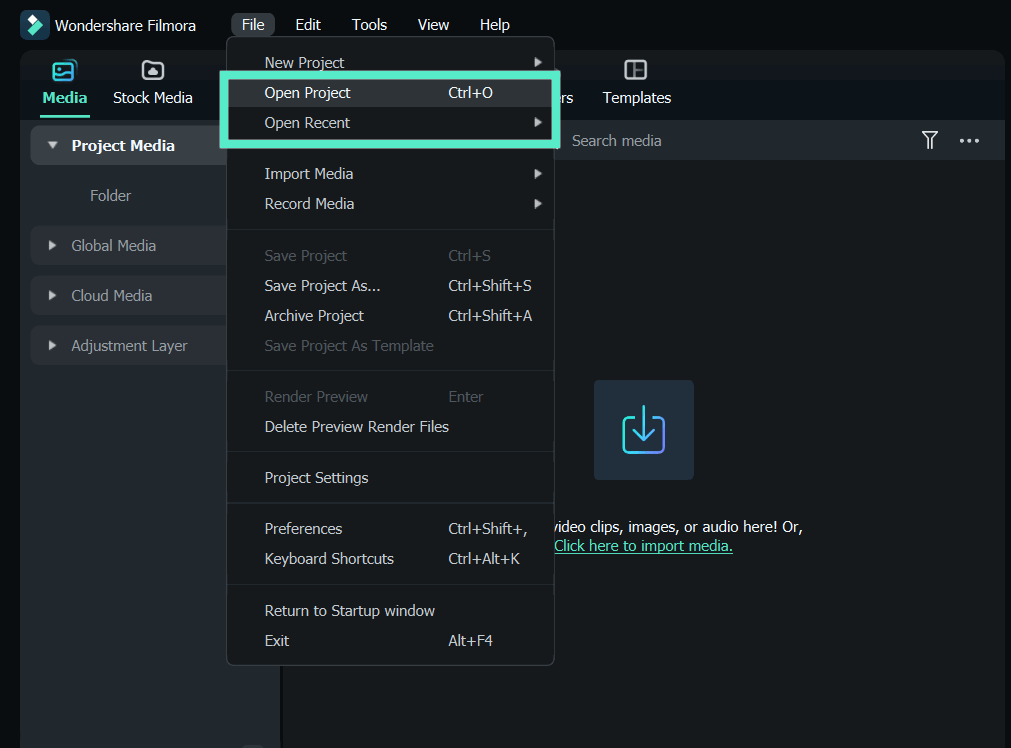
Step1 Download and install Filmora as per your operating system. Open Filmora and click on New Project option.

Step2 Import or drop your video clips under Project Media folder. Then drag and drop them on Timeline and place them sequentially as appropriate.

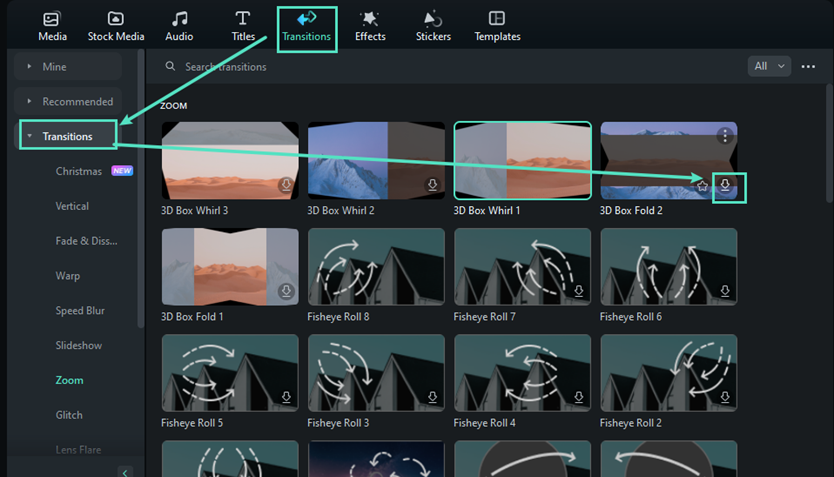
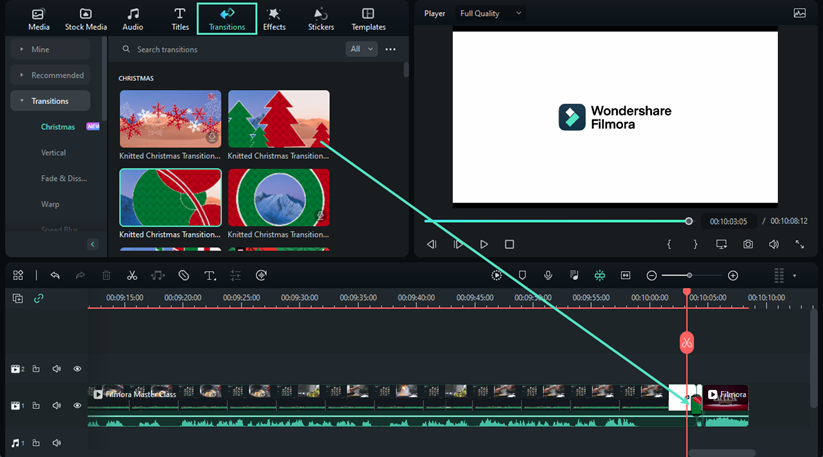
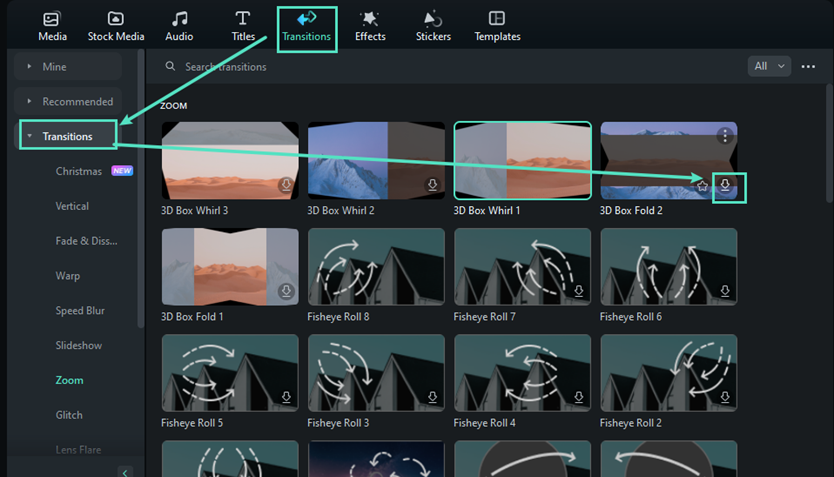
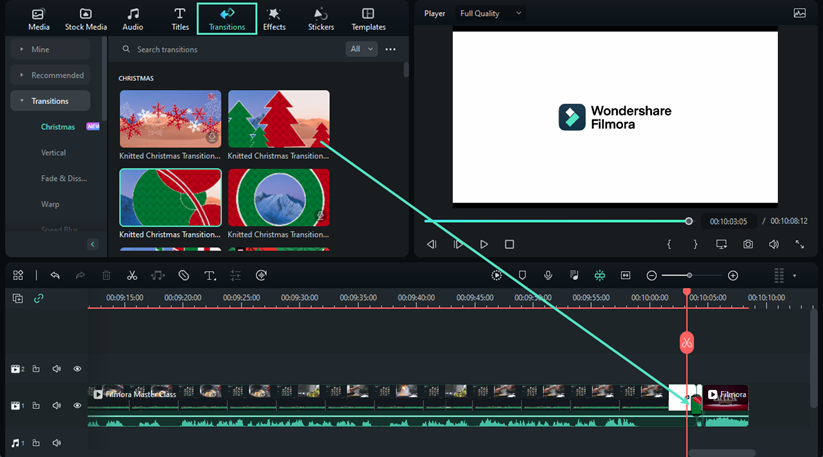
Step3 Go to Transitions tab located at the top of the application screen. You will see different categories of transitions on the left side.

Step4 Check them out and once you have selected one to apply, drag and drop it in between the video clips.

Step5 Play the video and click on Export button to save the video.
Part 4: Related FAQs about OBS Transitions
How do I add a transition overlay in OBS?
You need to go to Scene Transition tab and select any transition overlay effect that is available. Thereafter, you can change the settings and parameters to customize the transition effect as per your requirements. Apart from the built-in transitions, you can download and add plugins for more transitions.
Can you have different scene transitions in OBS?
Yes, you can have different scene transitions in OBS Studio. You can add them directly from Scene Transition tab one by one as per your requirements. You can add them in between scenes so that the transition effects play when you switch between scenes.
How do I download transitions in OBS?
Go to the OBS Forums from where you get to download transitions for OBS Studio. Click on Download button and download plugin installer as per your operating system. Double-click the installer file to install it on your computer. Go to OBS Studio and go to Scene Transition to use the installed transition.
Free Download For macOS 10.14 or later
Step1 Download and install Filmora as per your operating system. Open Filmora and click on New Project option.

Step2 Import or drop your video clips under Project Media folder. Then drag and drop them on Timeline and place them sequentially as appropriate.

Step3 Go to Transitions tab located at the top of the application screen. You will see different categories of transitions on the left side.

Step4 Check them out and once you have selected one to apply, drag and drop it in between the video clips.

Step5 Play the video and click on Export button to save the video.
Part 4: Related FAQs about OBS Transitions
How do I add a transition overlay in OBS?
You need to go to Scene Transition tab and select any transition overlay effect that is available. Thereafter, you can change the settings and parameters to customize the transition effect as per your requirements. Apart from the built-in transitions, you can download and add plugins for more transitions.
Can you have different scene transitions in OBS?
Yes, you can have different scene transitions in OBS Studio. You can add them directly from Scene Transition tab one by one as per your requirements. You can add them in between scenes so that the transition effects play when you switch between scenes.
How do I download transitions in OBS?
Go to the OBS Forums from where you get to download transitions for OBS Studio. Click on Download button and download plugin installer as per your operating system. Double-click the installer file to install it on your computer. Go to OBS Studio and go to Scene Transition to use the installed transition.
How to Add Effects on TikTok
In TikTok, users may develop and produce visually appealing videos to share with their viewers. The program enables users to apply effects to TikTok videos in order to facilitate this kind of production. TikTok offers a lot of features, making it simple to become lost inside the application. The utilization of TikTok’s built-in effects is one of the elements that contributes to their films’ engaging nature. To know how to add effects to TikTok videos, you must thus follow the instructions provided in the article below.
To know how to add effect to TikTok is a daunting task if you don’t know the steps. However, it’s time to get familiar with the most prevalent and coolest effects of the app if you want to build a sizable following on this platform and produce films that go viral. With this guide you can add effects to your video to make it more visually appealing; this is one of the best possibilities. These effects might include slow motion, stickers, or even special effects like visual effects.
Part 1. Using TikTok In-App Effects
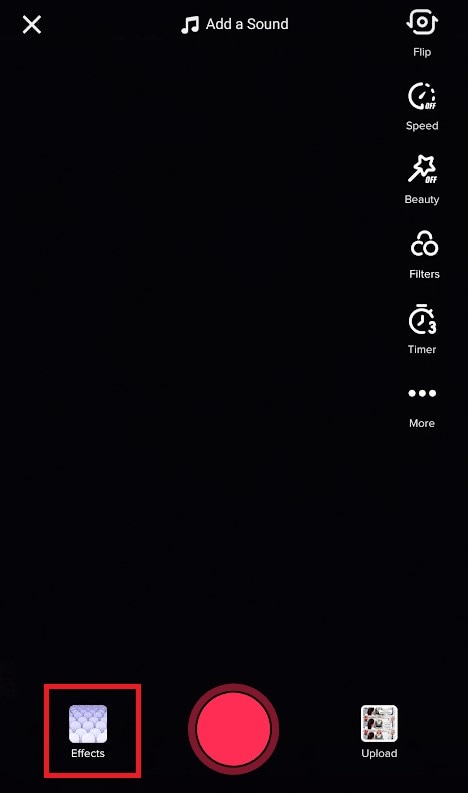
If you use Tik Tok often, you undoubtedly already know that this app has several effects available as well. These consist of stickers, time effects, video coverings, and filter effects. As soon as you record or submit a video clip, these effects are readily triggered. Simply locate the “Effects” option to begin adding them to your movie. However, using text or caption effects is not possible in this manner. However, it is a useful method for improving your Tik Tok video before sharing it.
Steps to Add Effects to TikTok Using Built-in Effects:
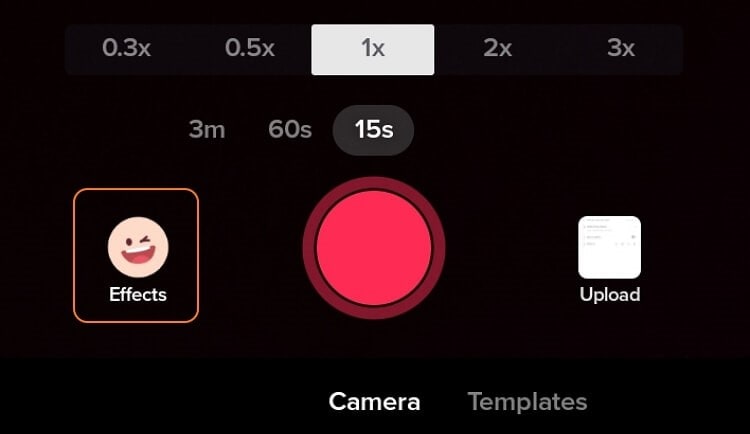
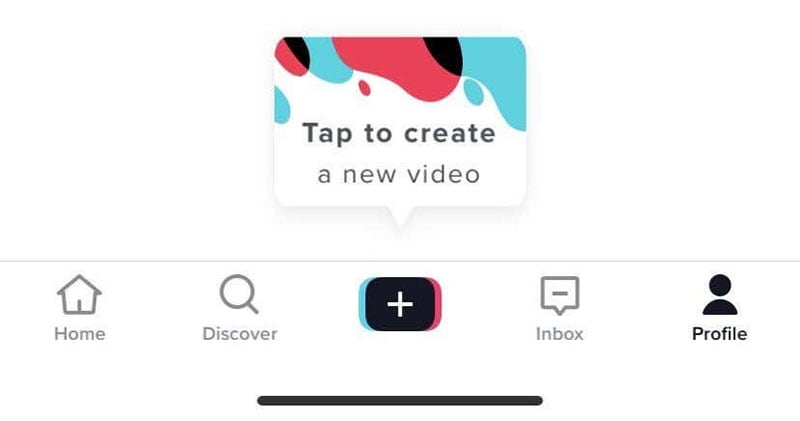
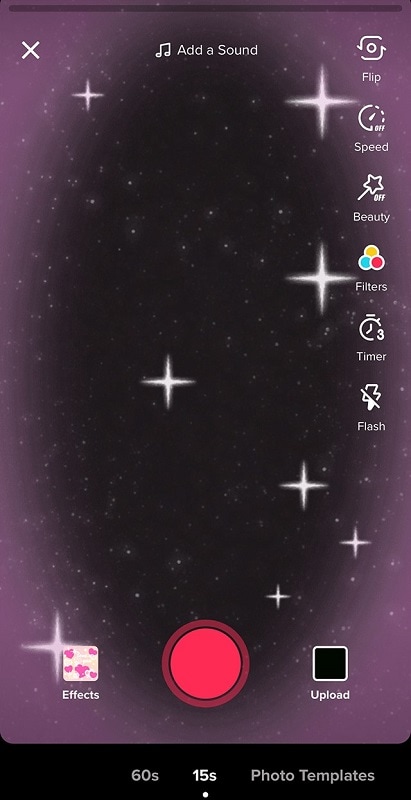
Step1 Open the app after installation and add a video by touching the “+” button to start a new recording or by tapping the “Upload” button to upload media files from your picture library.

Step2 On the right side of the screen, tap “Filters.” You may now apply effects when a video file is available by touching the “Effects” button in the bottom left corner of the app.

Step3 Choose the filter you want to use. To search, use the scroll, or choose a category to focus the sort of filter you want to apply.
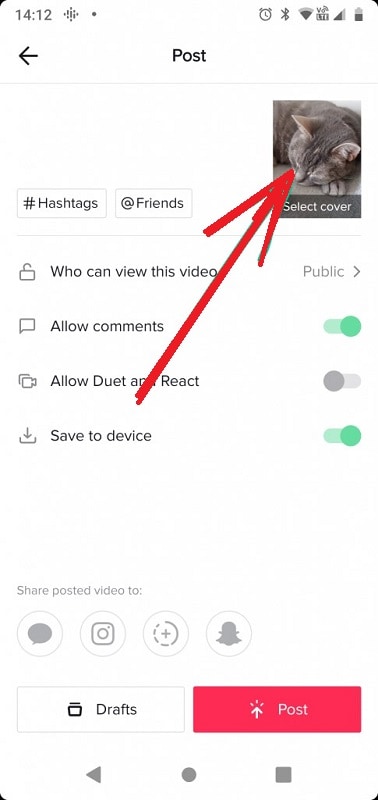
Step4 Click on “Effects.” Once again, scroll to search or choose an effect category to browse. Tap “Save” to save the changes you’ve made. Tap “Next” and then “Post” to continue.

Part 2. Adding Effects Before Recording
Many people are hesitant to record a TikTok video with more than one filter effect applied. You’ve probably seen that a lot of well-known makers create videos that combine many different effects. Actually, the procedure is rather easy. You may apply as many filters as you’d like on the TikTok app while recording time stamps one at a time only! It is not feasible or the option is not presently accessible on the app if you wish to apply many effects at once.
Steps to Add Effects to TikTok Videos Before Recording:
Step1 Open the TikTok app and click the Create button in the lower-middle of the screen.

Step2 On the right side of the screen, tap Filters. The screen’s bottom will reveal a pop-up menu for filters.

Step3 To see the choices, swipe. By tapping the tabs, you may quickly navigate to that particular set of filters. Alternatively, you may just swipe and browse through each choice. Select a filter by tapping it. To lessen or intensify the filter effect, move the slider to the left or right.

Step4 If you like the result, press the screen to start recording your video normally. Tap the Stop symbol at the very left to remove the filter.

Part 3. Adding Effects After Recording
Forgot to use a filter effect before to beginning your recording? Not to worry! On the Preview page, you may also apply a filter to your clips. By selecting Visual under Effects after recording or uploading your TikTok video, you may also add some lovely dynamic filter effects. You may achieve that by saving the films to your camera roll after applying each effect individually to the same clip. then launch the app’s video recorder, add the previously recorded video, and choose a new filter to apply to the video clip.
Steps to Add Effects to TikTok After Recording:
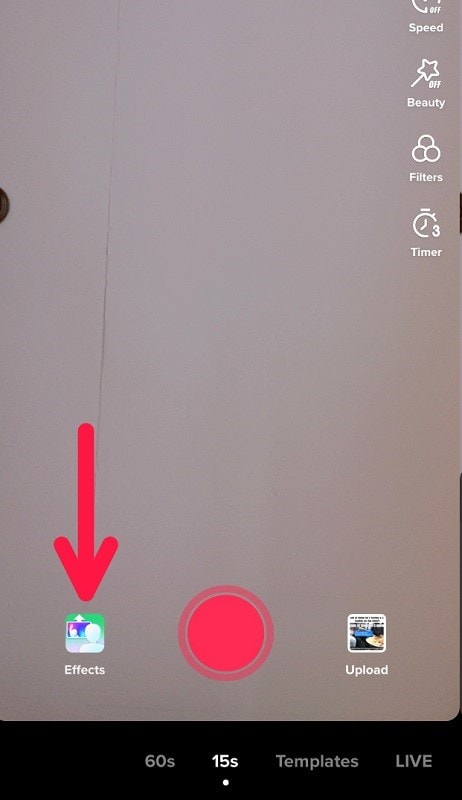
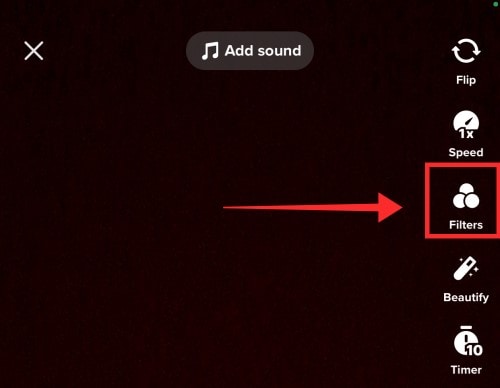
Step1 The first step is to launch the program on your phone and touch the “+” icon. Simply choose a filter effect for your movie by going right to the Filters section here.
![]()
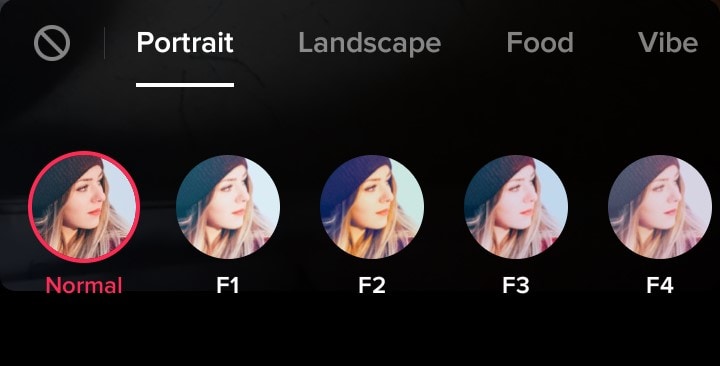
Step2 The filters button, which is indicated by three circles, must be tapped in the second stage. You may choose the TikTok effect you wish to use once all of the effects are shown on the screen.

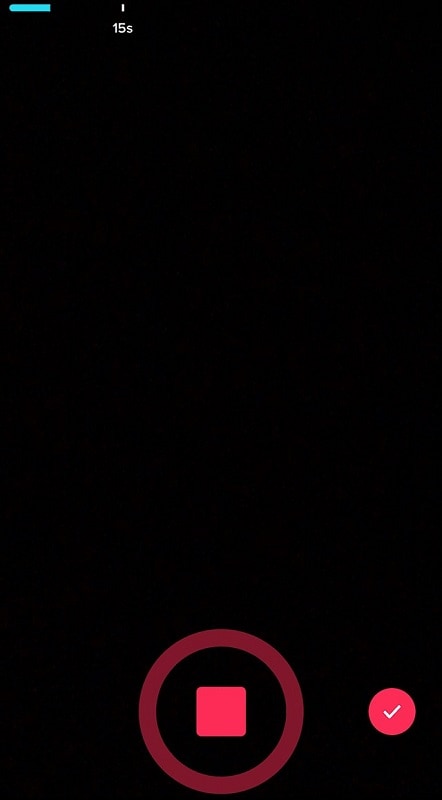
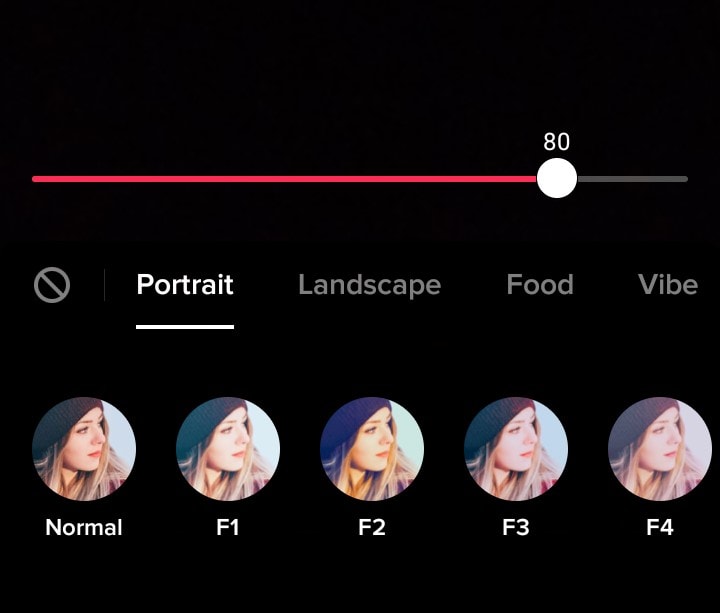
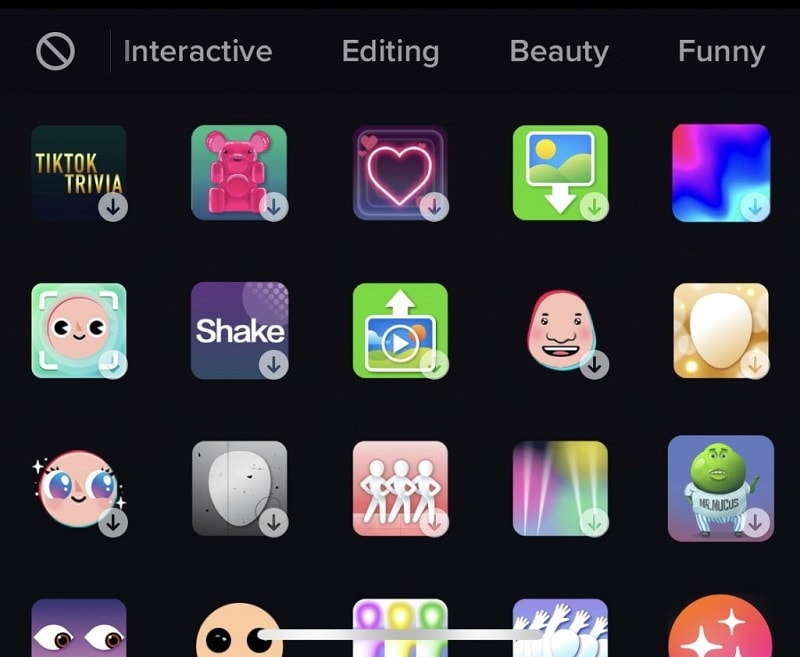
Step3 You have access to a wide variety of effects once you enter the effects gallery. Select the effect that best suits your video and that you prefer. After making your decision, leave the effects gallery and upload the recording.
Step4 Click the review button to examine your video with the effect applied before publishing it. This will lead you to a preview screen. Before you actually publish it, you may also add music and other components.

Part 4. Add Filter on Video in TikTok
You may apply the filters after you film the movie, just as you do with the effects. You just need to visit visual. There is no way to identify the filter that your favorite TikToker used on his video on TikTok. Don’t worry, they often include the effect they employ in the hashtag or description, so you are still welcome to utilize it. To hunt for filter effects on TikTok, you might request a search function.
Steps to Add Filter on Videos in TikTok:
Step1 Click the “+” symbol in the bottom menu’s center after launching the TikTok app on your phone. Press the “+” button to start your camera before applying a specific filter.

Step2 The “effects” symbol, which looks like a winking emoji, should be tapped. You will have access to a wide variety of TikTok filters once inside. On your screen, click the Filters symbol in the top right corner.

Step3 The options screen opens when you press the effect filter button. Your effect will appear in your video once you just hit the red button. When you are presented with all of these filters, choose the one that best fits your video and give it a try.

Step4 You may apply the filter to your video after you have officially made your decision. After doing this, leave the filter gallery and begin recording your video. Now that all of these procedures have been completed, you are able to capture your video with the effect on it.

The Bottom Line
Filters on TikTok work similarly to filters on other social media applications. However, there is no option or function in the TikTok app that allows you to look for a filter effect under the Filters or Effects tab. However, since most TikTok users constantly upload videos with any filter and strive to put the filter’s name and hashtags on the films, you may search for some videos with the identical filter. Your films will get flair and individuality thanks to this simple technique, which also gives certain filters a chance to catch on as trends.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How To Add Scrolling Text Effect
Almost every video has some titles and texts to show to the viewers. Instead of showing static texts on the video, everyone loves to add animated texts so that the video looks attractive and engaging. If you want to show credits and titles in intro and outro of the video, you will usually see texts scrolling vertically on the video.
If you want to show any text repeatedly, you can add horizontal scrolling text effect to your video so that the repeated text does not look weird. You will need a video editor to add scrolling rolling text effect to texts and titles in your video. We will illustrate in simple steps how to animate text on scroll using free as well as premium video editors.
Part 1. Add Scrolling Text to Video with Filmora
Wondershare Filmora is a professional video editor and if you are a Windows PC or Mac user, you can use Filmora to add scrolling text effect. In fact, Filmora is the most intuitive video editor where you can add scrolling text effect instantly without any prior experience in video editing.
Filmora has the best collection of text effects and you can add scrolling text anywhere and customize the effect as per your requirements. As a matter of fact, you can create a video with scrolling text effects only from scratch. Here are the steps to add scrolling text to video using Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your Windows PC or Mac. Launch the application and click on New Project on the welcome screen. You can also go to File> New option to get started.

Step2 Go to File> Import Media option to bring in your video file user Project Media folder. Thereafter, drag and drop the file into Timeline to get started.

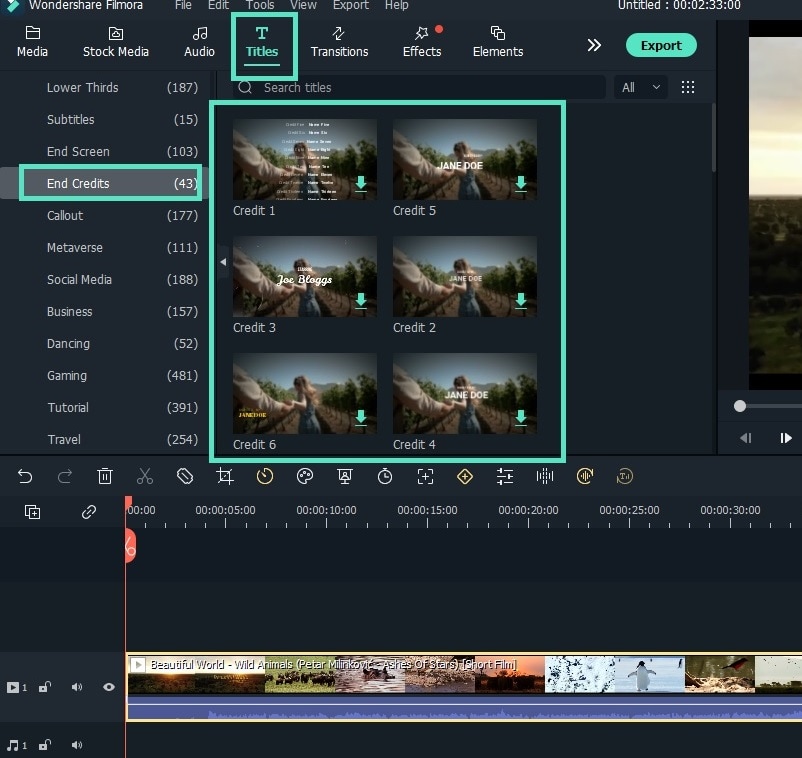
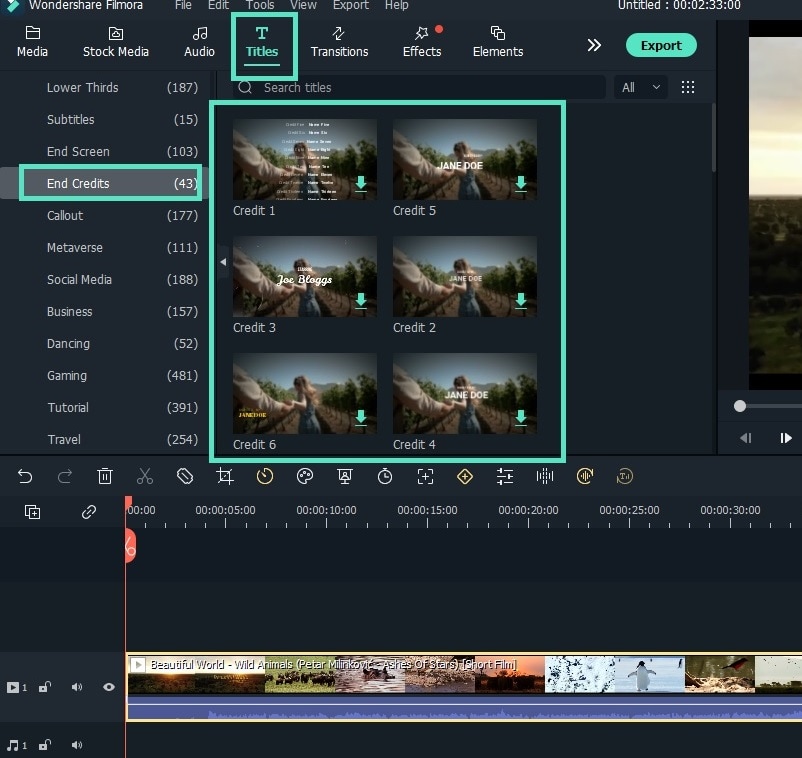
Step3 Go to Titles option located at the top, and on the left panel, go to End Credits option. You will see various scrolling text effects. Place your mouse pointer on them to check their preview.

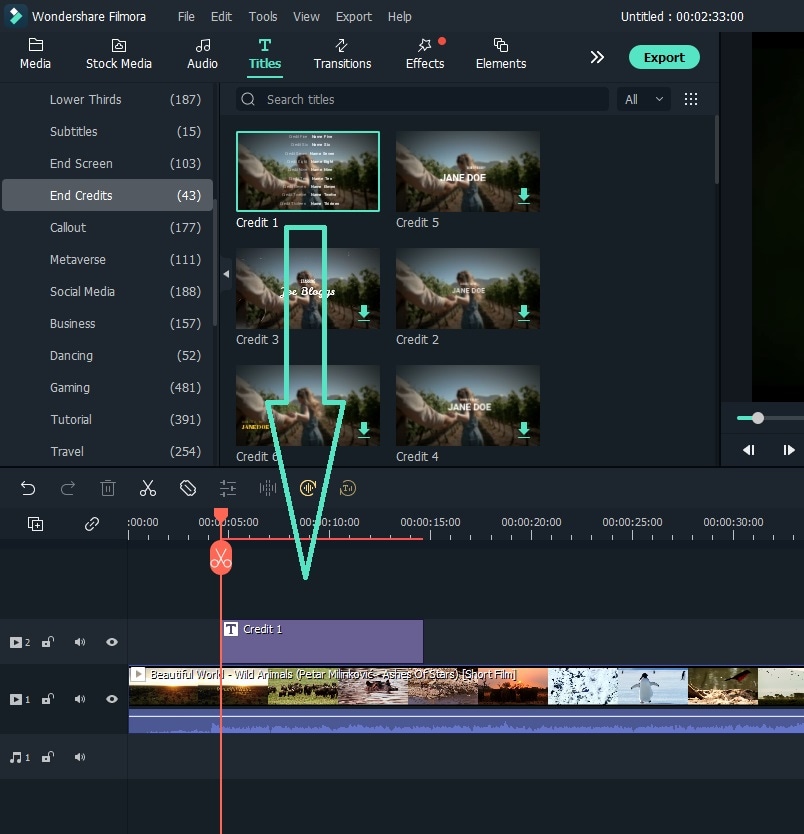
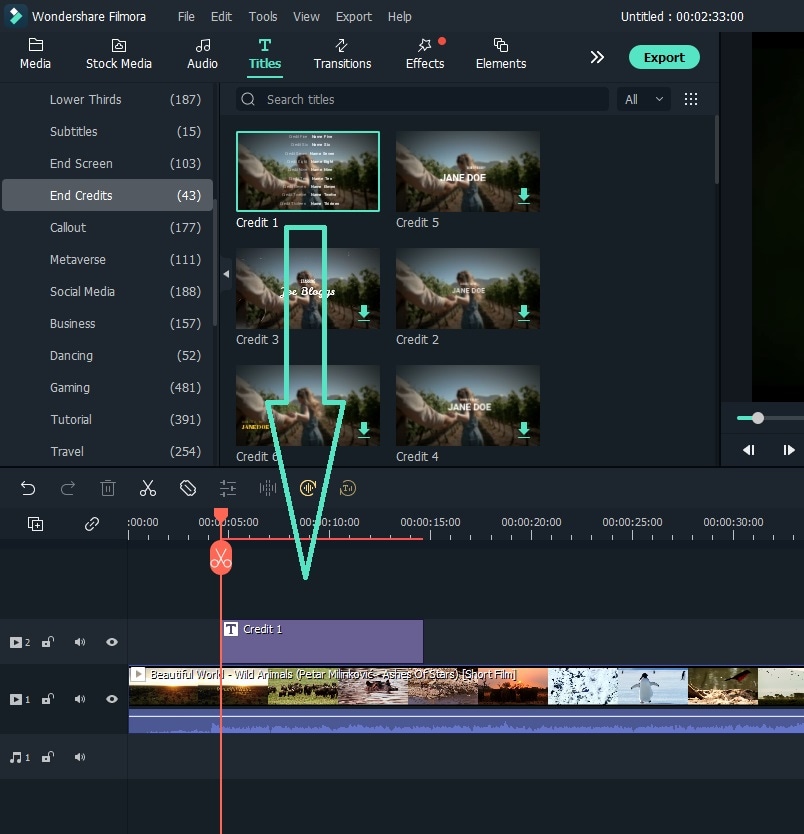
Step4 Once you are satisfied with any scrolling text effects, drag and drop it into Timeline above the video clip layer. Adjust the position of the text effect so that it appears on the video as expected. You can stretch the duration of the effect as per your preference.

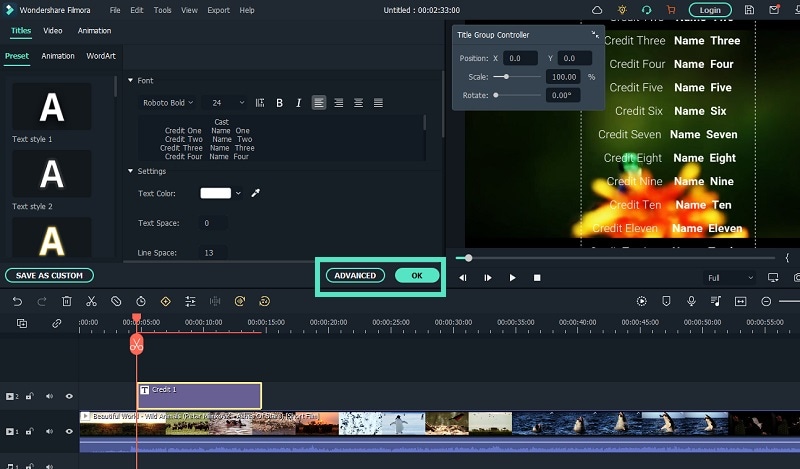
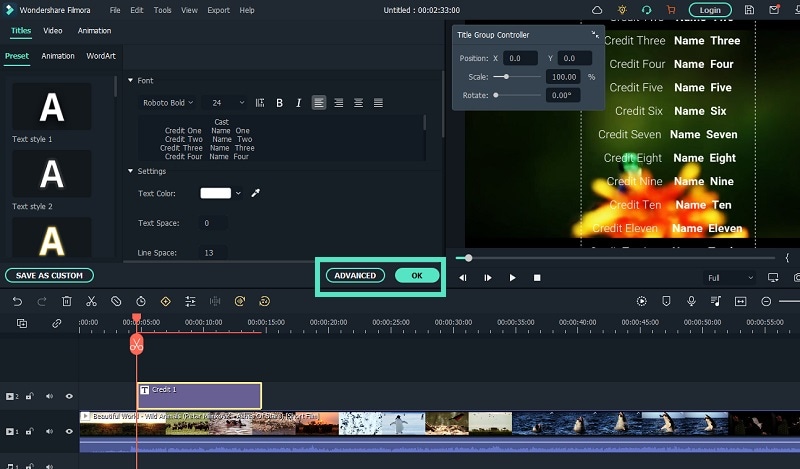
Step5 Double-click on the text layer on Timeline and customize the text and style as you feel. Thereafter, you can click on Advanced button for more customization. Finally, click on OK button.

Part 2. Use After Effects to Create Scrolling Text
Adobe Affect Effects is an extremely popular video editor and there are so many different text effects available to apply to your video. After Effects scrolling text effects come with different variations so that your titles and texts look amazing on the screen. Apart from the available text effects, you can also download and get more text effects from external sources. Here are the steps to add text scroll after effects to your video.
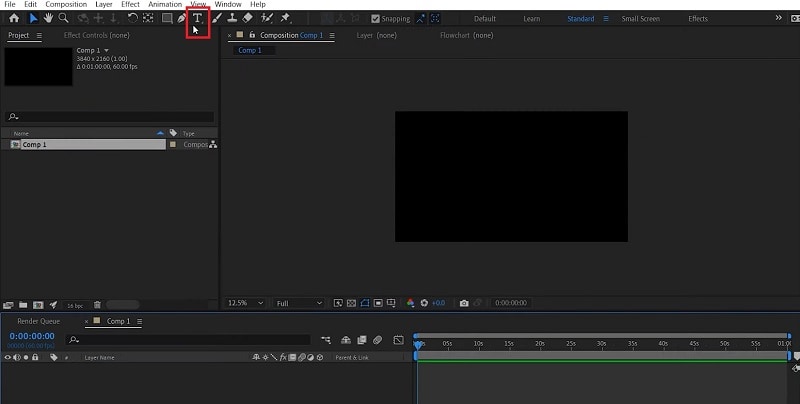
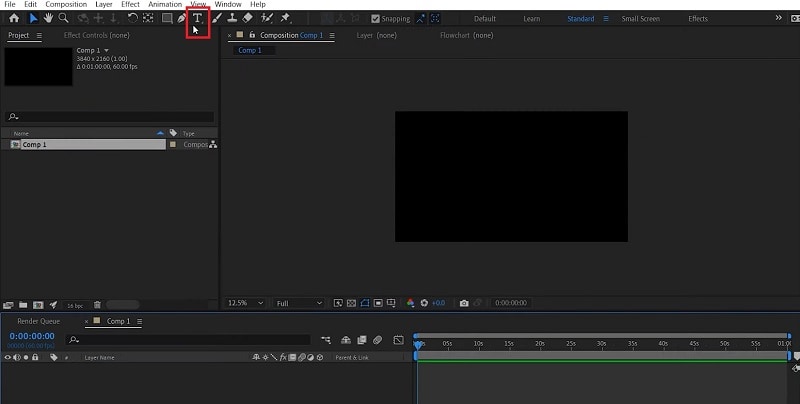
Step1 Launch After Effects and type your text with the Text tool from the top bar.

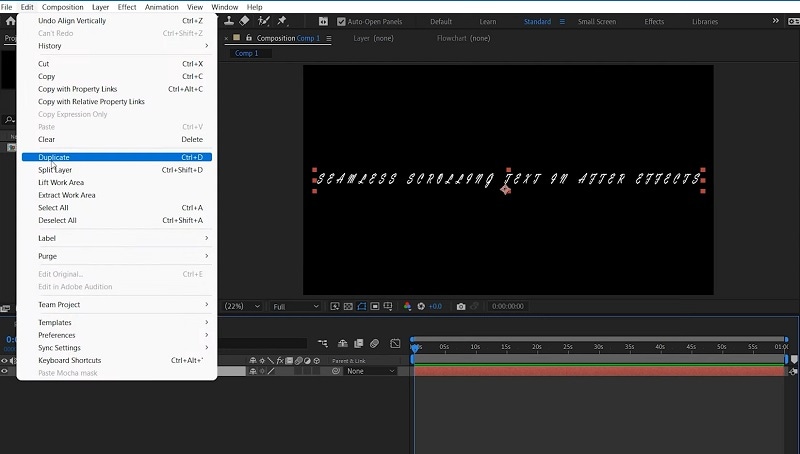
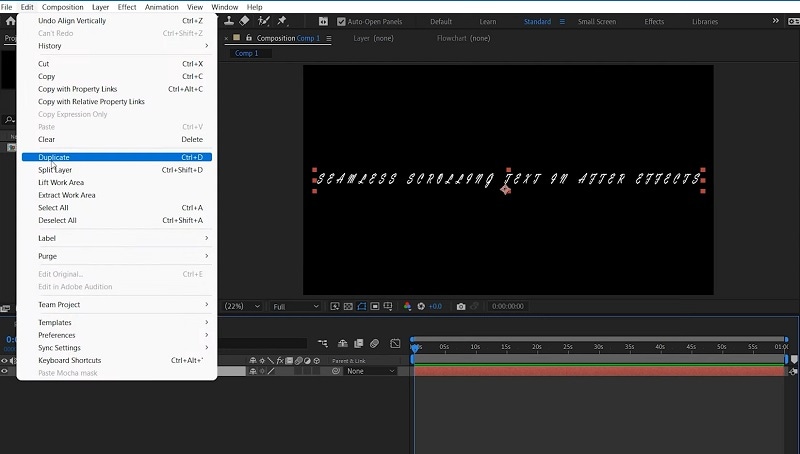
Step2 Duplicate the written text by going to Edit> Duplicate.

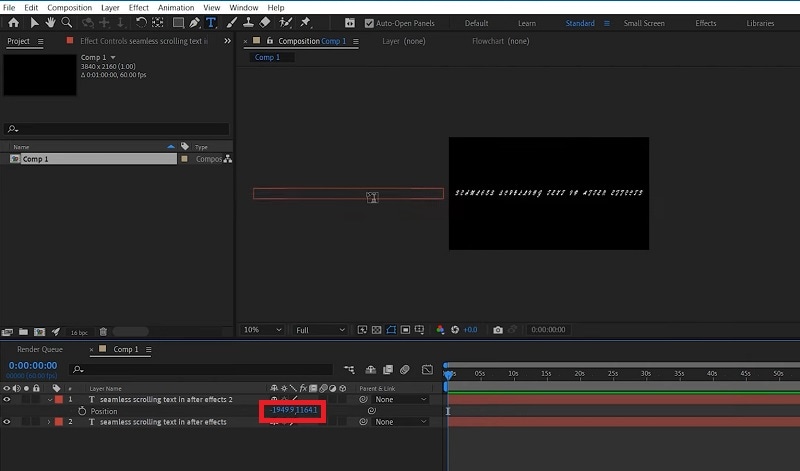
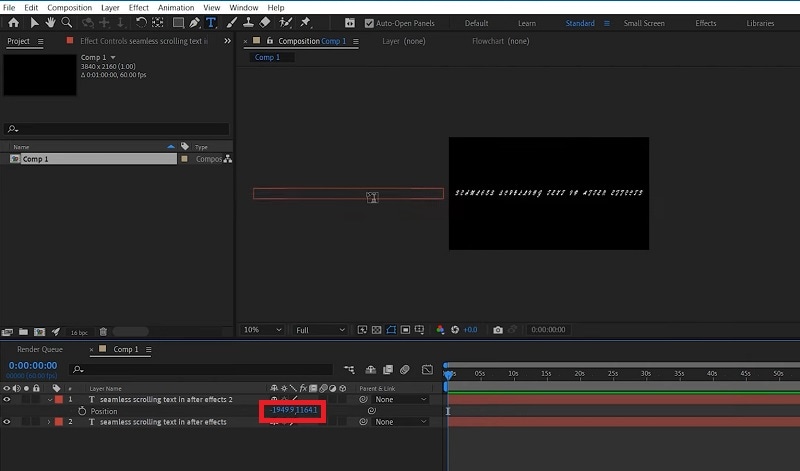
Step3 Move the duplicate text out of the visible screen to the left by changing its position value.

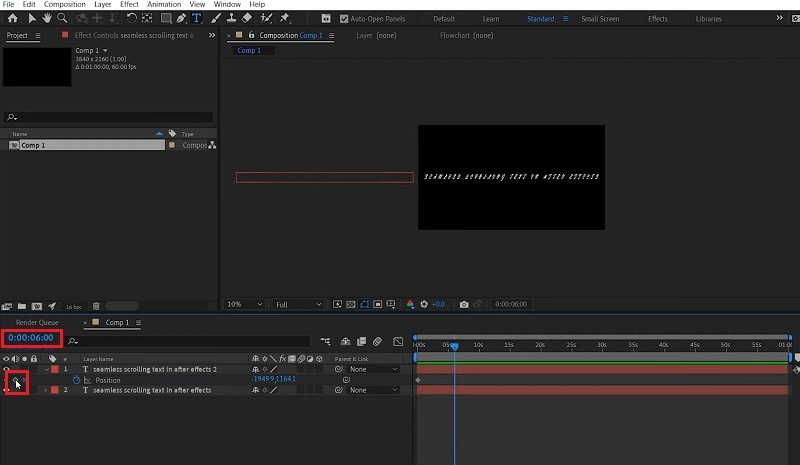
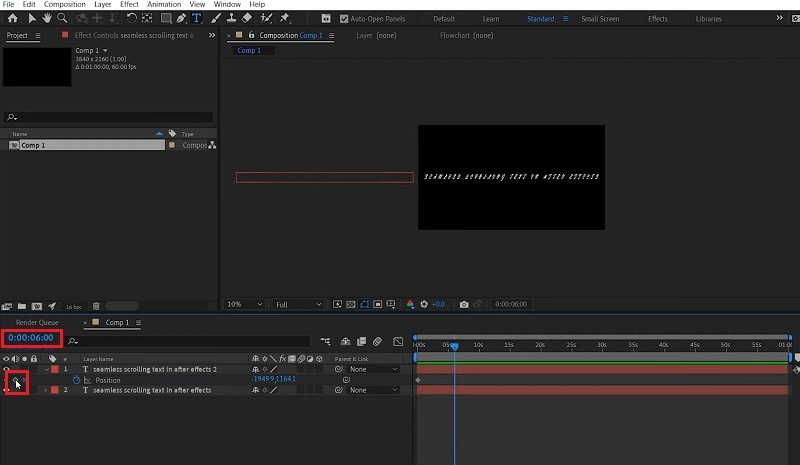
Step4 Turn on Position option and change the duration and add a keyframe.

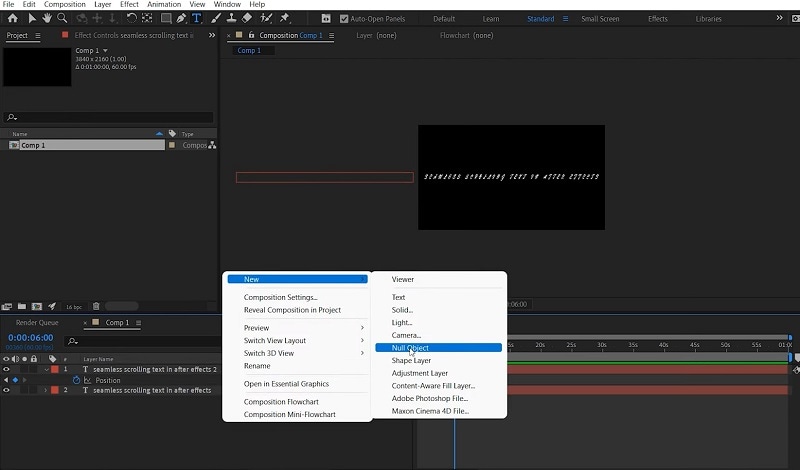
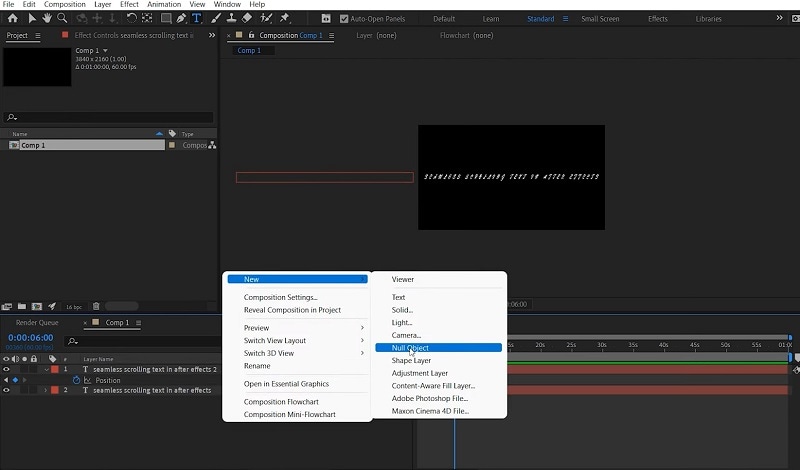
Step5 Right-click on Composition setting and go to New> Null Object. Change the duration and make it the same as the Duplicate layer and add a keyframe there. Besides, move the null object out of the visible screen to the right.

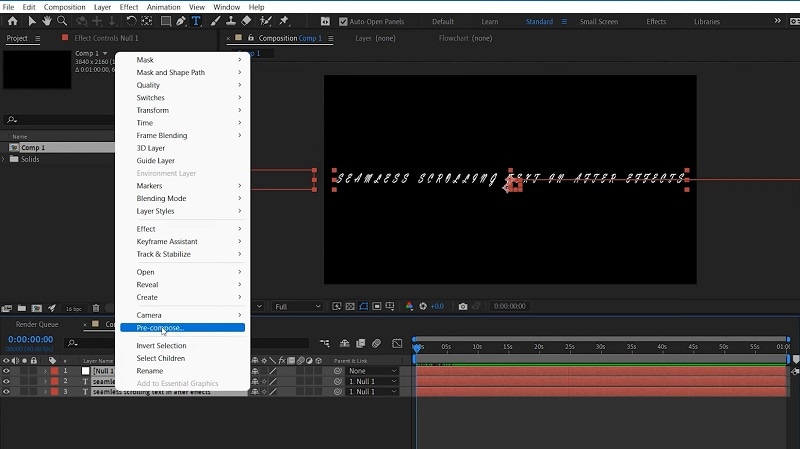
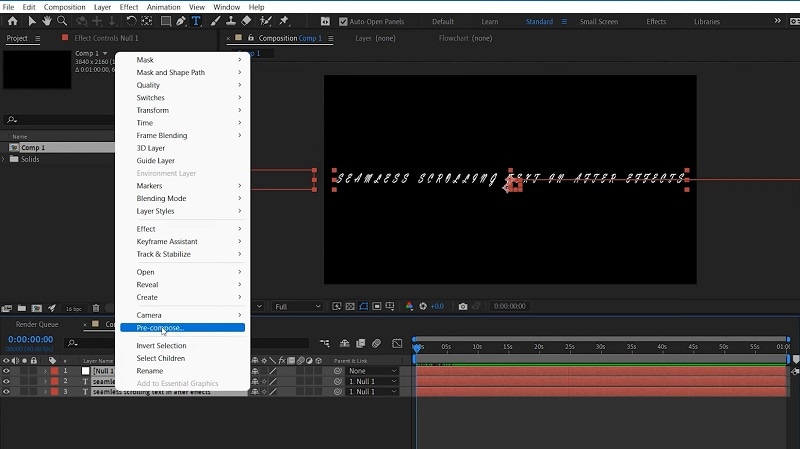
Step6 Select all layers and right-click and select Pre-compose.

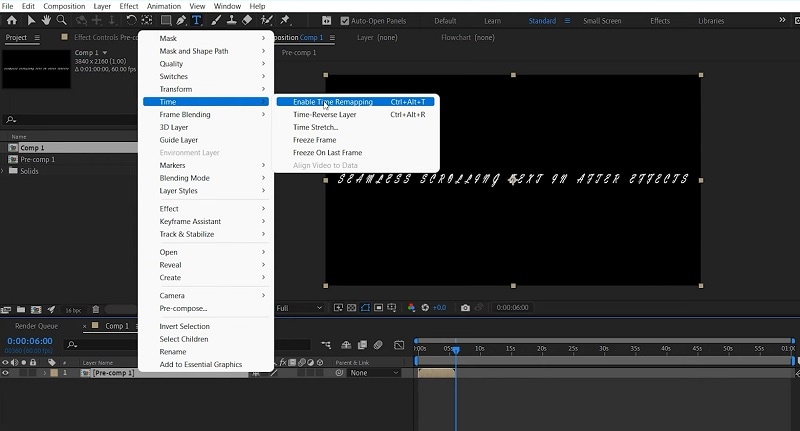
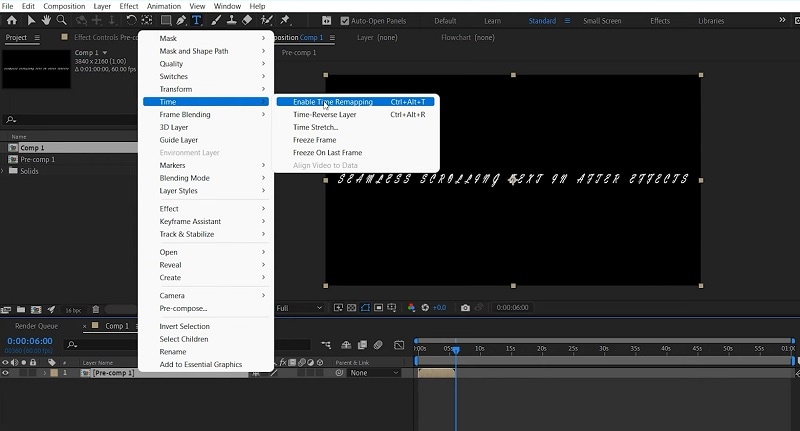
Step7 Right-click on Pre-comp and go to Time> Enable Time Remapping. Play the video and you will see the scrolling effects that you see in end credits in videos.

The above-mentioned steps are for horizontal scrolling text effect. If you want vertical scrolling text After Effects, you have to position the duplicate text and null object vertically and the required text will scroll vertically.
Part 3. Add Scrolling Text Effect with VSDC Free Video Editor
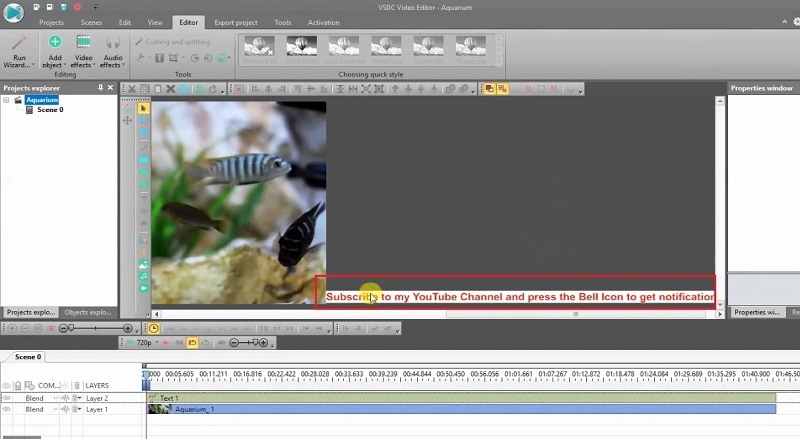
So far, we have mentioned premium video editors to add scrolling effect to the text in your video. Now we are going to mention a free video editor where you can add scrolling effect instantly. If you are a Windows user, you can install VSDC free video editor. There are several scrolling text effects available on the video editor through which you can move the text horizontal and vertical. Here are the steps to animate text on scroll using VSDC free video editor.
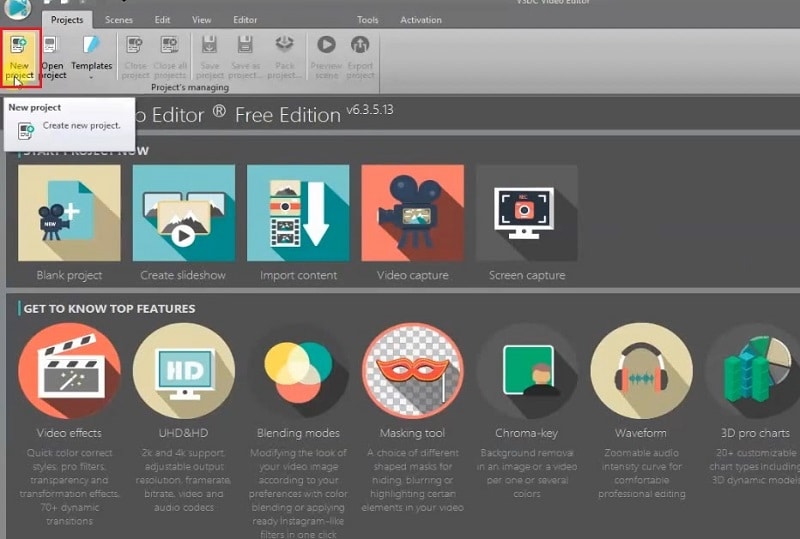
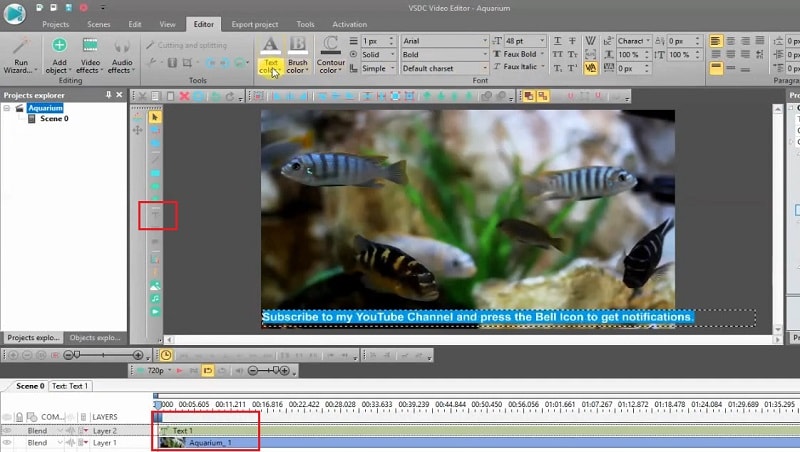
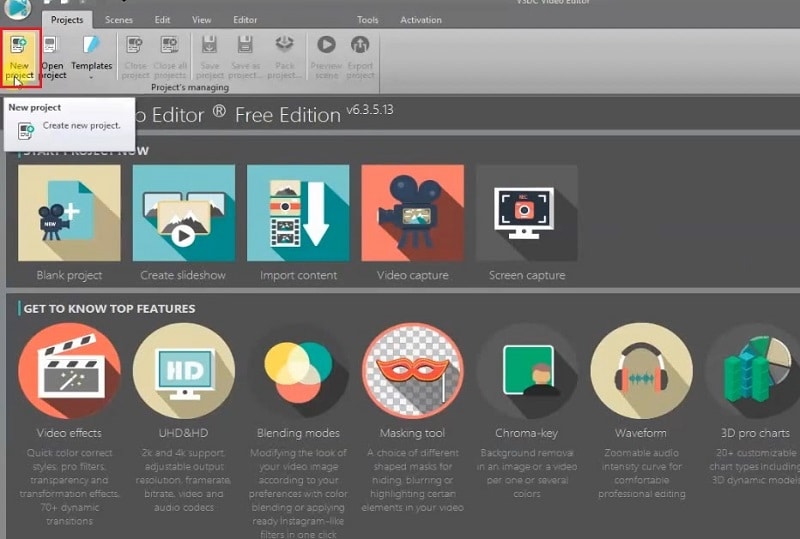
Step1 Install VSDC free video editor and click on New Project option. Click on Finish button and select the video from your hard drive where you want to add text.

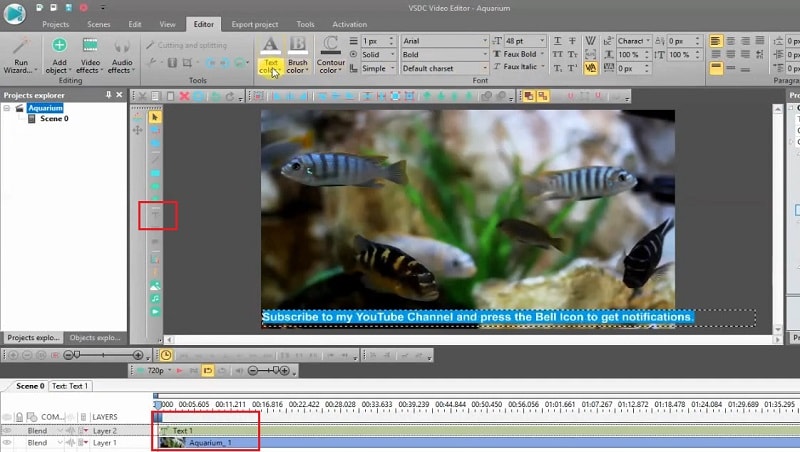
Step2 Select Type tool from the left panel and draw a box on the video where you can type your text. Make sure the text layer is on top of the video layer in Timeline.

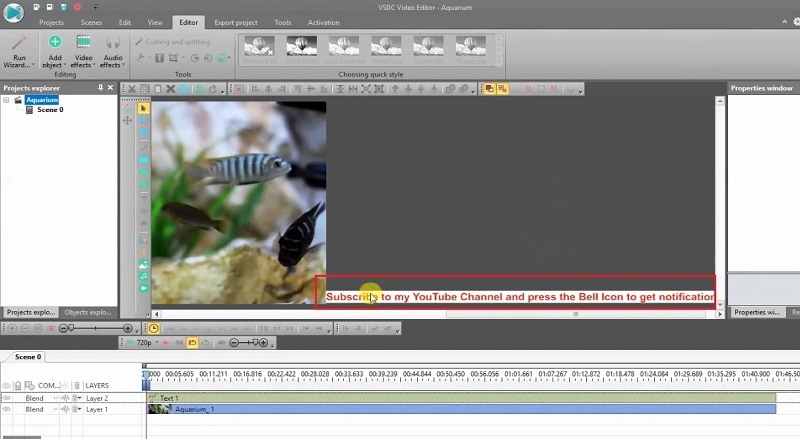
Step3 Type your text and if you want to scroll it like horizontal scrolling text After Effects, place the text out of the viewer on the right side.

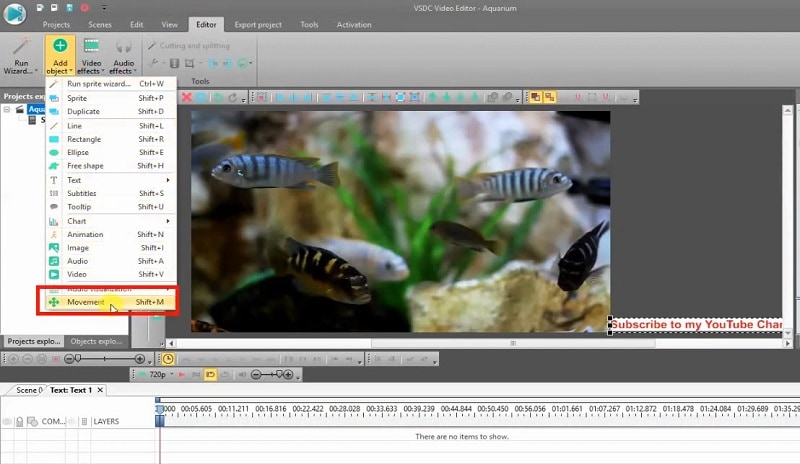
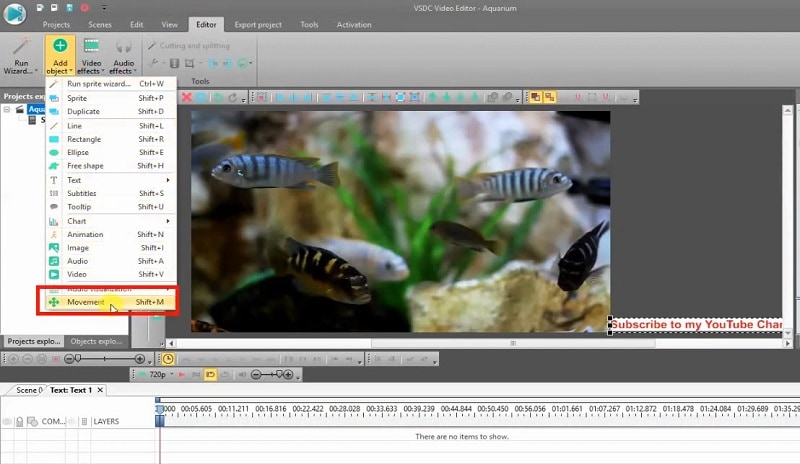
Step4 Double-click on text layer and go to Add Object and click on Movement.

Step5 You will find the mouse pointer change and you have to click on the spot to the left side where you want the text to go in scrolling effect.

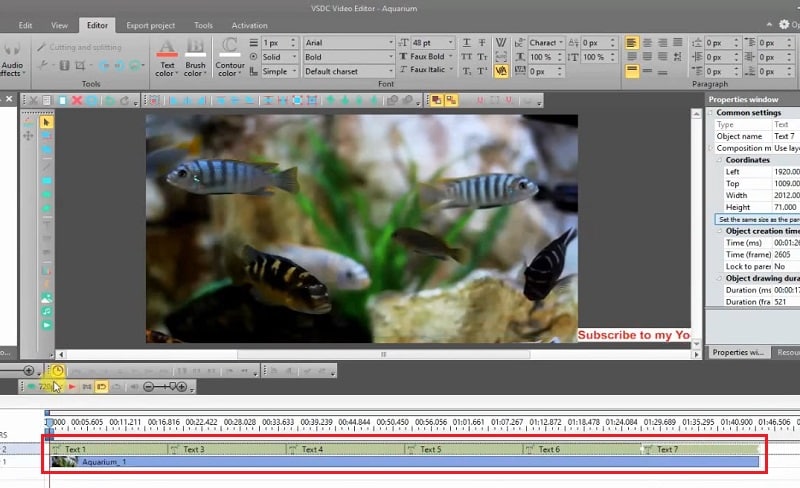
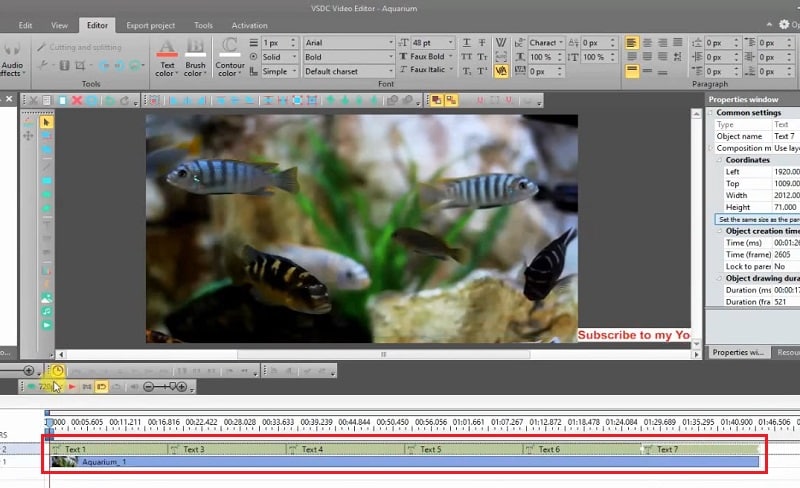
Step6 Shorten the duration of the text layer and then copy the text layer from Timeline. Paste it again and again until you cover the video layer completely so that the scroll effect goes on as long as the video runs.

Takeaway
Adding scrolling text to your video should no more be an issue for you. If you are using After Effects, we have illustrated how you can create horizontal and vertical scrolling effect for text in your video perfectly. If you prefer a free video editor, you can use VSDC free video editor as well. But we recommend Wondershare Filmora where you can add scrolling effects to your text instantly, and there is a wide range of amazing scrolling effects available to apply to your video.
Free Download For macOS 10.14 or later
Step1 Download and install Filmora on your Windows PC or Mac. Launch the application and click on New Project on the welcome screen. You can also go to File> New option to get started.

Step2 Go to File> Import Media option to bring in your video file user Project Media folder. Thereafter, drag and drop the file into Timeline to get started.

Step3 Go to Titles option located at the top, and on the left panel, go to End Credits option. You will see various scrolling text effects. Place your mouse pointer on them to check their preview.

Step4 Once you are satisfied with any scrolling text effects, drag and drop it into Timeline above the video clip layer. Adjust the position of the text effect so that it appears on the video as expected. You can stretch the duration of the effect as per your preference.

Step5 Double-click on the text layer on Timeline and customize the text and style as you feel. Thereafter, you can click on Advanced button for more customization. Finally, click on OK button.

Part 2. Use After Effects to Create Scrolling Text
Adobe Affect Effects is an extremely popular video editor and there are so many different text effects available to apply to your video. After Effects scrolling text effects come with different variations so that your titles and texts look amazing on the screen. Apart from the available text effects, you can also download and get more text effects from external sources. Here are the steps to add text scroll after effects to your video.
Step1 Launch After Effects and type your text with the Text tool from the top bar.

Step2 Duplicate the written text by going to Edit> Duplicate.

Step3 Move the duplicate text out of the visible screen to the left by changing its position value.

Step4 Turn on Position option and change the duration and add a keyframe.

Step5 Right-click on Composition setting and go to New> Null Object. Change the duration and make it the same as the Duplicate layer and add a keyframe there. Besides, move the null object out of the visible screen to the right.

Step6 Select all layers and right-click and select Pre-compose.

Step7 Right-click on Pre-comp and go to Time> Enable Time Remapping. Play the video and you will see the scrolling effects that you see in end credits in videos.

The above-mentioned steps are for horizontal scrolling text effect. If you want vertical scrolling text After Effects, you have to position the duplicate text and null object vertically and the required text will scroll vertically.
Part 3. Add Scrolling Text Effect with VSDC Free Video Editor
So far, we have mentioned premium video editors to add scrolling effect to the text in your video. Now we are going to mention a free video editor where you can add scrolling effect instantly. If you are a Windows user, you can install VSDC free video editor. There are several scrolling text effects available on the video editor through which you can move the text horizontal and vertical. Here are the steps to animate text on scroll using VSDC free video editor.
Step1 Install VSDC free video editor and click on New Project option. Click on Finish button and select the video from your hard drive where you want to add text.

Step2 Select Type tool from the left panel and draw a box on the video where you can type your text. Make sure the text layer is on top of the video layer in Timeline.

Step3 Type your text and if you want to scroll it like horizontal scrolling text After Effects, place the text out of the viewer on the right side.

Step4 Double-click on text layer and go to Add Object and click on Movement.

Step5 You will find the mouse pointer change and you have to click on the spot to the left side where you want the text to go in scrolling effect.

Step6 Shorten the duration of the text layer and then copy the text layer from Timeline. Paste it again and again until you cover the video layer completely so that the scroll effect goes on as long as the video runs.

Takeaway
Adding scrolling text to your video should no more be an issue for you. If you are using After Effects, we have illustrated how you can create horizontal and vertical scrolling effect for text in your video perfectly. If you prefer a free video editor, you can use VSDC free video editor as well. But we recommend Wondershare Filmora where you can add scrolling effects to your text instantly, and there is a wide range of amazing scrolling effects available to apply to your video.
How to Create After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Also read:
- Top 10 Mp3 Visualizers Windows, Mac, Android, iPhone & Online
- New Control Playback Speed in Premiere Pro
- Updated In 2024, Top GIF to MP4 Converters
- New In 2024, Having Issues Trying to View SRT Files when You Add Subtitle Files for VLC? Learn the Right Ways to Do so and the Best Alternative Solution
- Updated How to Make Foggy Text Reflection Effect
- New How to Use LUTs Perfectly in Final Cut Pro
- In 2024, Want to Learn How to Crop or Trim Video in PowerPoint? We Have Got You Covered; We Have Given a Step-by-Step Guide that Will Allow You to Trim and Crop Videos Using This Presentation Program
- Recommended Video Background Online Changers for 2024
- Finding the Best Voice Changers for WhatsApp Free and Paid
- Updated 2024 Approved Lets Learn How to Convert a Normal Video Into a Film Shot in the 1920S with Wondershare Filmora
- In 2024, Free Green Screen Mobile Frame Downloads
- In 2024, How to Create LUTs with LUTs Generator
- Creating Testimonial Videos For Health And Wellness Business Industry
- In 2024, Top GIF to MP4 Converters
- Funny Content Ideas for YouTube Videos and Funny Music Background
- Updated Do You Want Your Video Footage to Resemble Kodak Films? You Can Get the Old Kodak Film Look by Searching for Kodak 2383 LUT Free Download on the Internet
- 2024 Approved Create Chroma Key Written Text Effects in Filmora
- Updated 2024 Approved TikTok Slow Zoom | Create Your Slow Zoom TikTok in Minutes
- How to Create the Night-to-Day Effect Video for 2024
- Updated If the Phenomenon of Augmented Reality Fascinates You, Consider Entering Into the Gaming World with the Best AR Games You Will Ever Come Across
- Updated Find The Best Free Canon LUTs
- Updated 2024 Approved Create Perfect Slow Motion Videos With The Best CapCut Templates
- Updated Looking for Final Cut Pro Alternative App for Your Android Smartphone or iPhone? Here Is the List of the Best FCP Alternative Apps for Android and iOS Users for 2024
- Do You Know You Can Trim and Cut Your Video Into the Desired Portions Using a Reliable Video Splitter? Get an Easy Video Splitter Now to Simplify Your Work. Here Are 33 Carefully Chosen Apps to Help You in This for 2024
- 2024 Approved Have You Ever Tried to Remove the Transparent Background of Gif and Failed? This Blog Will Help You with This Issue. Also, We Will Discuss How to Create Animated Gifs and the Best Tools for Them
- New How to Animate Designs With Canva GIF for 2024
- New In 2024, Top Applications That Can Help Apply The Best VHS Camera Effect
- Updated 2024 Approved Stunning Glitch Effect and Its Creation Steps for Premiere Pro
- New In 2024, 12 Best Picks of Video Enhancer Software
- New Top 10 Voice Over Generators Windows, Mac, Android, iPhone, and Onli for 2024
- Updated Get to Know How Excellent Sparkle Video Effects Can Significantly Impact Different Projects. Its Miraculous. Read Below to Learn More and Add Sparkle Effect to Your Videos for 2024
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Nubia Red Magic 9 Pro | Dr.fone
- In 2024, Everything You Need to Know about Lock Screen Settings on your Vivo T2 5G
- In 2024, Fake the Location to Get Around the MLB Blackouts on Honor 90 | Dr.fone
- A Perfect Guide To Remove or Disable Google Smart Lock On Samsung Galaxy M34
- In 2024, FRP Hijacker by Hagard Download and Bypass your Vivo Y100t FRP Locks
- Ultimate Guide to Catch the Regional-Located Pokemon For Samsung Galaxy A15 5G | Dr.fone
- Top 11 Free Apps to Check IMEI on Vivo Y56 5G Phones
- How To Fix iPhone 6 Plus Could Not Be Activated/Reached Issue
- In 2024, Ways To Find Unlocking Codes For Vivo X Fold 2 Phones
- In 2024, Turning Off Two Factor Authentication On iPhone 14 Plus? 5 Tips You Must Know
- In 2024, Can I Remove the Apple Watch Activation Lock By iPhone XS Max without the Previous Owner?
- Guide to Mirror Your Vivo V29 Pro to Other Android devices | Dr.fone
- Fix App Not Available in Your Country Play Store Problem on Samsung Galaxy A05s | Dr.fone
- A Comprehensive Guide to Apple iPhone 8 Blacklist Removal Tips and Tools | Dr.fone
- 4 Ways to Transfer Music from Xiaomi Redmi K70 Pro to iPhone | Dr.fone
- In 2024, How Can We Bypass Oppo A78 FRP?
- Complete Review & Guide to Techeligible FRP Bypass and More For Realme C51
- Three Ways to Sim Unlock Vivo X100 Pro
- In 2024, Does Life360 Notify When You Log Out On Motorola Moto G34 5G? | Dr.fone
- Title: Updated How to Add a Custom Transition to OBS for 2024
- Author: Morgan
- Created at : 2024-05-19 05:12:54
- Updated at : 2024-05-20 05:12:54
- Link: https://ai-video-editing.techidaily.com/updated-how-to-add-a-custom-transition-to-obs-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

