Updated How to Be a Good Podcast Host for 2024

How to Be a Good Podcast Host
You may be a blogger who has the habit of writing long articles. Or you may be a YouTuber with a hi-fi channel with many subscribers, but a podcast is a different thing in general.
This article will look at how to prepare, call guests, warm them up, and give practical ideas about how to host a podcast. Let’s start the article by learning how to get prepared to host a podcast.
#1 Get prepared to host a podcast
A good podcast host always gets prepared, sets up his goals, and gets easy tips to set apart from everyone in the marketplace. For this, you have to follow the below instructions and tips:
1. A proper pre-interview process
Before starting the podcast, the host should have quality and organic content. The content is related to the guest or any foremost personality related to the topic.
The host should be confident and relaxed to kill the anxiety process. If the host has low confidence, he may suffer from nervousness. This will kill the authenticity.
2. Share questions with the audience
A good understanding of how to pan out a situation makes you a good host. You must share the question on and off during podcasts to build engaging criteria with the audience.
You don’t need to sound the script on the screen like a robot. Scripts can be helpful but only if read in a conversational mood.
3. Find the right location
A good location means good conversation. A proper set prepared for the guest and the podcast will help you boost your conversation skills and get yourself and the guest into the mood of your show.
Before the show, you can change the settings or have a monotone set that fits every mood.
#2 Warm up the audience
Warming up is a necessary part of the show. A warmup works just like gas in a car before a long drive. You have to do this by asking any question or by telling them an inspirational or motivational story.
A good host must realize that a warm show has a high chance of becoming viral, and you won’t get that if the guest is nervous, tired, or not in the mood.
Tip 1. Setting the mood
Your goal is to set the mood of the audience according to the topic. Warming up the audience before getting to the guest.
You have to set the tone according to the topic of your podcast to warm them up. In this way, you need to make the connection between the guest, you, and your voice.
Tip 2. Build an emotional connection
Building an emotional connection helps to engage the audience till the end of the show. To make this possible, you can share a funny story with them or about a recent event or any recent incident.
Tip 3. Polls and questionnaires
Modern media has connected everything through the internet. You need to interact with the audience by asking questions from them and giving them a chance to answer them by live calling or on social media.
You can also do this on Instagram polls or by posting a story and asking them to select an upcoming topic for the podcast. Introducing this concept will boost your podcast views and help you engage more followers on your other social media platforms.
#3 Try to be authenticity
You need to have authenticity if you want your podcast to be successful. An authentic show attracts a larger audience, while a show whose mood resembles a person with a multiple personality disorder will throw off the whole vibe of the podcast. And the listeners will eventually press back buttons to escape the colossal wreck.
Tips to have authentic content
- Your topic may be emotional, happy, or of any other information.
- A good host needs to have the skills of a good actor to convey the emotions that the audience will perceive more efficiently.
- An idea of how the audience will perceive you and how to make your voice tone with emotions on podcasts.
- Don’t go for a more serious tone.
Things to Avoid
- What you should opt away from is, faking
- Don’t try to get excited about something that you’re not.
- Do not pretend to care about something when you do not.
- The fakeness will only result in the downfall of your podcast, as the listeners will eventually grow tired and leave.
- You must act well and sell yourself more efficiently to develop that trust with the audience.
The more the audience trusts you, the more authentic you seem.
#4 Storytelling
Tales are as old as time. As time moves on, more and more stories pile up. Your podcast has the potential to be the best if you know how to utilize those storytelling skills of yours. It’s never about information alone!
You may have a bland topic to discuss or a guest who is tough to break character. These are the situations where your charm and concern will play their part. So you also want to learn how to make your podcasts enjoyable through stories? Then check out the short tips below:
How to add stories to your podcasts
- First, you should have the skill to read the room and the mood.
- If you start telling a story about yourself that has no relation to the topic whatsoever will only lead to the guest being annoyed.
- You may have called the guest for a reason. This reason should tally with your topic as it will make you ask about their experience.
- Asking the right questions is important.
- You’d better not begin with leading statements such as, “Obi-wan Kenobi is a good TV show.” the guest may simply reply, “I do not care.”
- You should approach with question statements such as, “Did you know that your son is a big fan of the Obi-wan Kenobi TV show.” These are indulging questions to help your audience be more involved in your podcasts.
The audience and the guest will also develop an interest in the conversation that will lead to a successful show for the day.
#5 Transcribe your episodes
A good podcast also looks to give you quality content for each episode. You may call on guests upon guests and promote your podcasts in many ways. One of the ways you can also allow your podcasts to be recognized more is by the use of transcribing.
What is transcribing?
Transcribing means converting the speech in the audio of your podcasts to a text format. Your podcast may raise some eyes if the content is desirable to the audience.
It may happen your podcast gets around a person whose brother suffers from hearing loss. By a transcription, you offer a chance to let them involved in your podcast. You can accomplish this feat in one of two ways.
- Either use an AI-powered audio editing program, like Wondershare Filmora , to get you through the speech-to-text transcription by default or a more auto way.
- Convert your text into audio, but this article will not look at it.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Our main focus would be manually converting speech to text using a human transcriber. And we will be doing so by using the Wondershare Filmora app.
Transcribing podcasts with Wondershare Filmora
Filmora is an all-in-one video editing tool. In the following steps, we will learn the step-by-step process of transcribing podcast by using Wondershare Filmora.
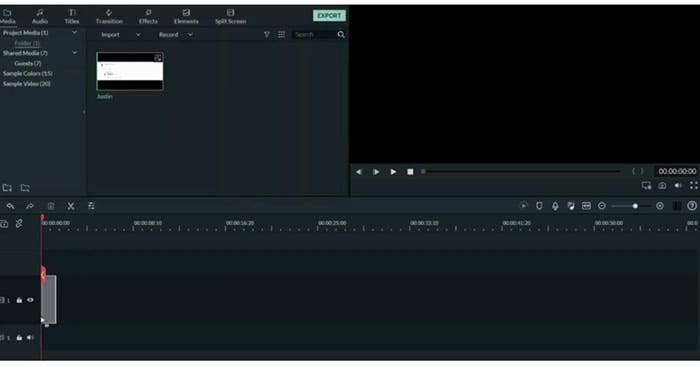
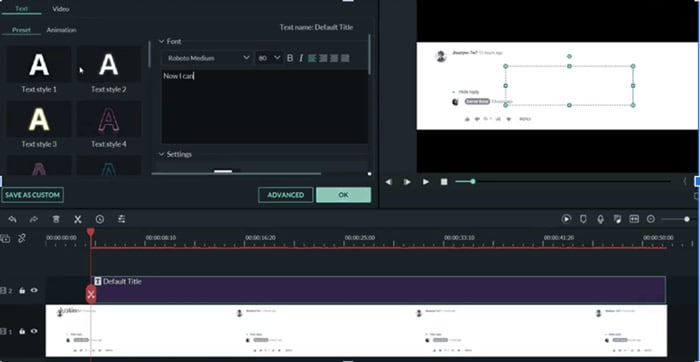
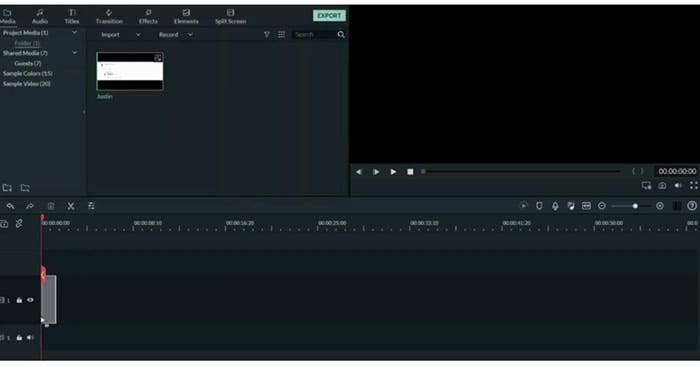
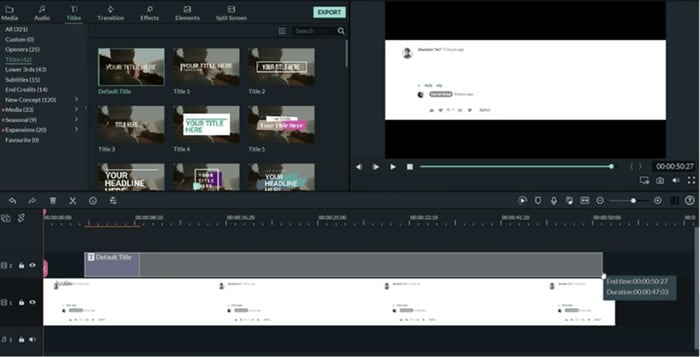
Step1Add audio files or footage
- First of all, drag the imported audio files or footage into the timeline.

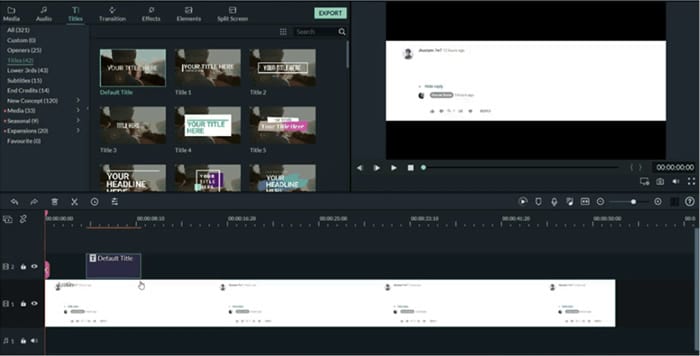
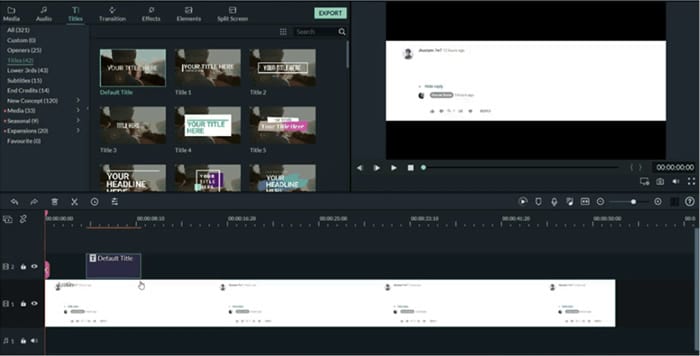
Step2Add subtitles
To show the transcription of the podcast’s audio, you have to add sbtitles for better understanding. For this, perform these steps:
- Select the tile icon on the bar above.
- In the window that pops up, select your favorite subtitle format.

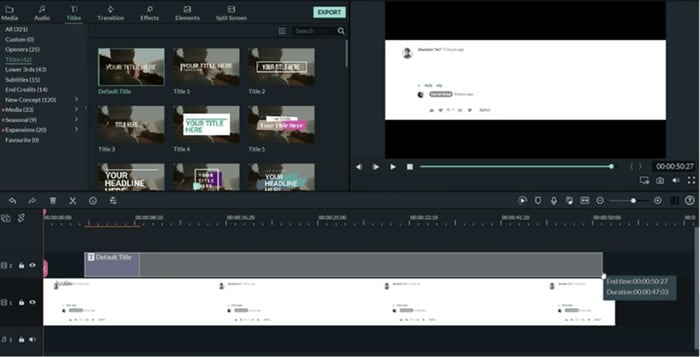
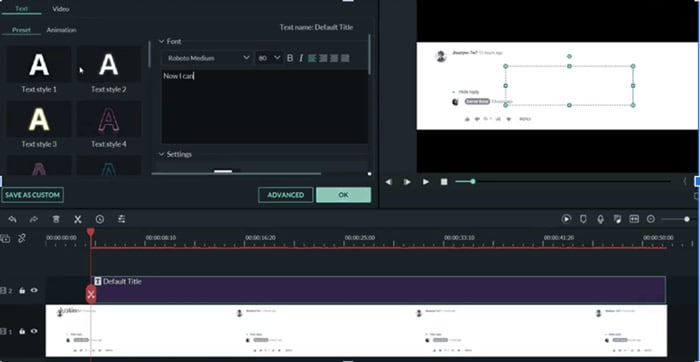
Step3Adjust the size
For better playout and matching the audio with subtitles, you have to adjust the size of the video as:
- Add a subtitle tile above the video.
- Then adjust the size of the video.

Step4Convert speech into text
- At last, type the speech into text in the subtitle box.

In this way, you have created speech-to-text using a human transcriber rather than an AI. Doing this will ensure no mistakes are recorded and make it even more efficient.
#6 Put yourself in audiences’ shoes
And if you feel like the general audience would want to make sense of a particular statement, ask the guest about it. This is what differentiates a good host from a bad one! A general understanding of the audience’s point of view would always allow you to process your podcast accordingly.
- You should understand the general sentiments of the audience.
- When you feel a particular subject will attract more audience, do the process accordingly.
- Maybe they like how you process a story and evaluate it. Do that!
All qualities of a good podcast are there, and it’s your job to identify them and make the most of them.
#7 Understand why the guest is here
You are the host of the podcast. Your job is to be sincere with the guest. Moreover, useful information or a valued thought might be a reason why the guest has come to your show. Understand that reason and try to make the most of it.
- The guest might have heard about your podcast, or they could be a constant
- Your approach to the guest should tally with the topic of the podcast.
- The guest might be going through a tough time that makes them a suitable guest for that particular episode.
- Or it could be that your podcast attracted them, and now they want to use your interview to promote a book or any other service they think is best.
- As a host, you should allow the guest to have some control over the podcast.
- Develop a sense of trust between the host and the guest.
- The more you allow the guest to speak freely about themselves, the more they will feel interested in your podcast.
Your goal should be to captivate the guest as much as you can. If the guest is entertained, the more chances are that they will recommend you to other guests. An experience gone wrong will be bad for the podcast.
#8 Invite the right guest
A podcast can be an excellent tool for attracting the audience to your content. And as podcast hosts guests, your first step is finding the right guests for your audience.
Is it necessary to search for a host before calling? Yes! It’s quite a complicated and sensitive step to call out guests. A guest is the only one who can make or break the Podcast show. It’s important to study the nature of guests too. Because a guest is also considered as a co-host of the show.
If a guest is bored and doesn’t take much interest, then there are 100% chance that the show will fail. To find who is more compatible, we have to take assistance from a tool.
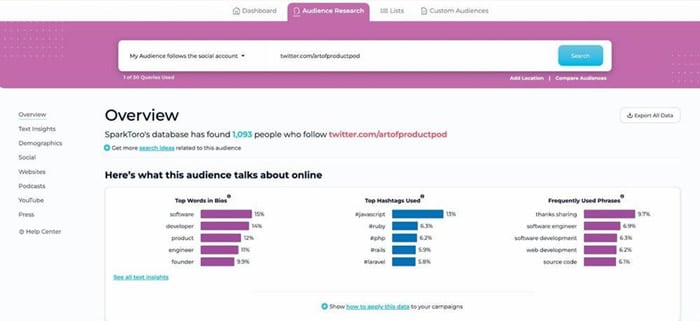
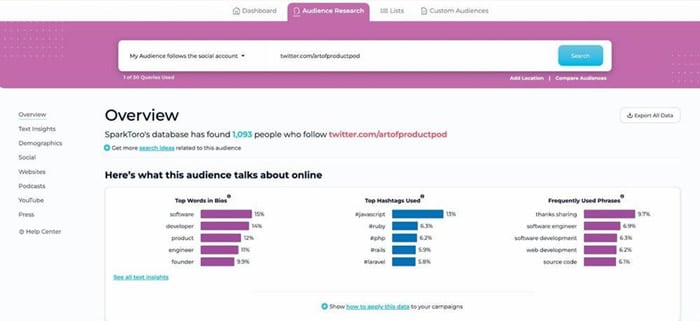
You can do this by plugging your podcast into a tool like Sparktoro. Sparktoro allows you to see what your audience is engaging with. It could be other platforms of podcasts such as youtube or other social media platforms.
For example, If we search for “the art of product podcast” on the Sparktoro website. It will direct us to demographic data, providing information about the content the audience is interacting with.
- It will show different hashtags and frequently used phrases.

- Here you can see the top words in bios, hashtags, and frequent phrases.
- On the left window, you can search for other related podcasts your viewers are watching.

- Similarly, you can also use the YouTube option to look at what kind of content your audience watches on youtube.
Following the above methods could give you 50-100 potential clients. Your main goal will be creating a list allowing you to call guests on your show. You can divide the list according to the priorities.
- Close friends: the ones who are going to be available whenever you call upon them.
- The probable list: the ones who would most probably agree to come on your podcast.
- The premium list: these guests will resemble a dream list of guests you want to call on your podcast.
Start by writing emails and promoting content that will attract these guests. Your chances are increased by how much you polish your podcast into creating premium content. The more premium the content is, the more premium your chances are of inviting those dream guests.
The Bottom Line
Podcasts are tricky to promote. Many other alternatives are available in the market that provides a more Visual representation. And it’s no lie; an audience like to sit and watch rather than sit and listen.
Following the steps, tips, and tricks mentioned above, you can build a strong base for being a good podcast host. Although it will take time to set off on your dreams, consistency and determination will eventually bear fruit.
Free Download For macOS 10.14 or later
Our main focus would be manually converting speech to text using a human transcriber. And we will be doing so by using the Wondershare Filmora app.
Transcribing podcasts with Wondershare Filmora
Filmora is an all-in-one video editing tool. In the following steps, we will learn the step-by-step process of transcribing podcast by using Wondershare Filmora.
Step1Add audio files or footage
- First of all, drag the imported audio files or footage into the timeline.

Step2Add subtitles
To show the transcription of the podcast’s audio, you have to add sbtitles for better understanding. For this, perform these steps:
- Select the tile icon on the bar above.
- In the window that pops up, select your favorite subtitle format.

Step3Adjust the size
For better playout and matching the audio with subtitles, you have to adjust the size of the video as:
- Add a subtitle tile above the video.
- Then adjust the size of the video.

Step4Convert speech into text
- At last, type the speech into text in the subtitle box.

In this way, you have created speech-to-text using a human transcriber rather than an AI. Doing this will ensure no mistakes are recorded and make it even more efficient.
#6 Put yourself in audiences’ shoes
And if you feel like the general audience would want to make sense of a particular statement, ask the guest about it. This is what differentiates a good host from a bad one! A general understanding of the audience’s point of view would always allow you to process your podcast accordingly.
- You should understand the general sentiments of the audience.
- When you feel a particular subject will attract more audience, do the process accordingly.
- Maybe they like how you process a story and evaluate it. Do that!
All qualities of a good podcast are there, and it’s your job to identify them and make the most of them.
#7 Understand why the guest is here
You are the host of the podcast. Your job is to be sincere with the guest. Moreover, useful information or a valued thought might be a reason why the guest has come to your show. Understand that reason and try to make the most of it.
- The guest might have heard about your podcast, or they could be a constant
- Your approach to the guest should tally with the topic of the podcast.
- The guest might be going through a tough time that makes them a suitable guest for that particular episode.
- Or it could be that your podcast attracted them, and now they want to use your interview to promote a book or any other service they think is best.
- As a host, you should allow the guest to have some control over the podcast.
- Develop a sense of trust between the host and the guest.
- The more you allow the guest to speak freely about themselves, the more they will feel interested in your podcast.
Your goal should be to captivate the guest as much as you can. If the guest is entertained, the more chances are that they will recommend you to other guests. An experience gone wrong will be bad for the podcast.
#8 Invite the right guest
A podcast can be an excellent tool for attracting the audience to your content. And as podcast hosts guests, your first step is finding the right guests for your audience.
Is it necessary to search for a host before calling? Yes! It’s quite a complicated and sensitive step to call out guests. A guest is the only one who can make or break the Podcast show. It’s important to study the nature of guests too. Because a guest is also considered as a co-host of the show.
If a guest is bored and doesn’t take much interest, then there are 100% chance that the show will fail. To find who is more compatible, we have to take assistance from a tool.
You can do this by plugging your podcast into a tool like Sparktoro. Sparktoro allows you to see what your audience is engaging with. It could be other platforms of podcasts such as youtube or other social media platforms.
For example, If we search for “the art of product podcast” on the Sparktoro website. It will direct us to demographic data, providing information about the content the audience is interacting with.
- It will show different hashtags and frequently used phrases.

- Here you can see the top words in bios, hashtags, and frequent phrases.
- On the left window, you can search for other related podcasts your viewers are watching.

- Similarly, you can also use the YouTube option to look at what kind of content your audience watches on youtube.
Following the above methods could give you 50-100 potential clients. Your main goal will be creating a list allowing you to call guests on your show. You can divide the list according to the priorities.
- Close friends: the ones who are going to be available whenever you call upon them.
- The probable list: the ones who would most probably agree to come on your podcast.
- The premium list: these guests will resemble a dream list of guests you want to call on your podcast.
Start by writing emails and promoting content that will attract these guests. Your chances are increased by how much you polish your podcast into creating premium content. The more premium the content is, the more premium your chances are of inviting those dream guests.
The Bottom Line
Podcasts are tricky to promote. Many other alternatives are available in the market that provides a more Visual representation. And it’s no lie; an audience like to sit and watch rather than sit and listen.
Following the steps, tips, and tricks mentioned above, you can build a strong base for being a good podcast host. Although it will take time to set off on your dreams, consistency and determination will eventually bear fruit.
How to Add Expression in After Effects
Although After Effects (AE) is a fantastic tool for creating UI animation prototypes, we’re constantly searching for methods to make our process go more quickly. Expressions are supported by AE and allow the designer to animate layers without manually specifying each keyframe by establishing connections between layer parameters or keyframes. We’ll go through the fundamentals of using and defining expressions as well as how to adapt them to your own need.
Part 1. What is After Effects Expression
Expressions are sections of code created in the JavaScript programming languages with the sole objective of changing the layer attributes in After Effects. They can create adaptable rigs and automate repetitive processes. Because of this, developing and modifying the code should be a breeze. There are many phrases that already exist and have for many years, but finding them might be challenging if you aren’t sure what you’re searching for. They may be as small as a single word or integer, or very complicated, including chapters and paragraphs of code.
You may begin forming connections between a property and other layers when you write an expression on that property. By connecting the expressions to the numerical parameters, the expression controllers in the Effects & Presets panel may assist you in better controlling the expressions. Although they are by no means necessary, expressions come in quite handy when attempting to replicate effects like inertia or bouncing without having to specify a ton of extra keyframes. They not only provide many creative possibilities, but they may also streamline your motion design process.
Part 2. Common Expressions in After Effects
An expression is a brief piece of JavaScript code that can be plugged into animated properties in After Effects applications. Expressions evaluate to a single value for a single layer property at a particular instant in time. Below are a few popular expressions.
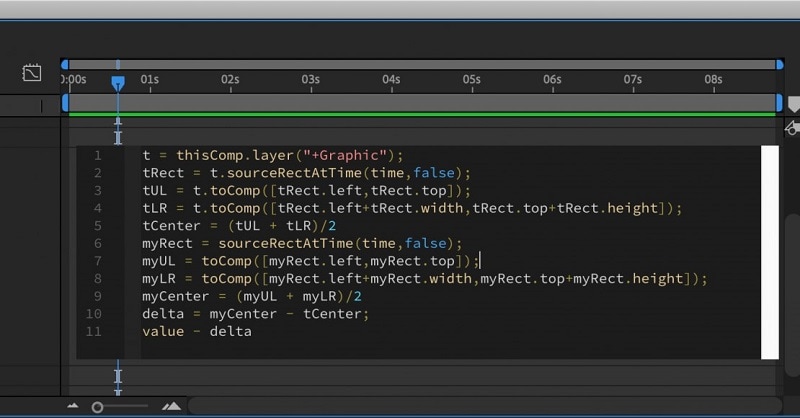
1. ‘thisComp’
Expressions in After Effects revolve entirely on manipulating values inside an object hierarchy. Objects in this context include the composition, specific layers, and even effects. Values or other things may be contained by an object.
Use thisComp together with some fundamental arithmetic to precisely place things on the screen. This comes in quite helpful when exporting several versions for social media sites and reusing content. To have the logo scale in accordance with the size of the comp, you could even add a similar statement to the Scale option.
2. ‘loopOut’
You can always simply copy and paste keyframes throughout the timeline if you want an animation to repeat. But if you wanted to make adjustments, you’d have to go back and deal with all of those keyframes again. Again, you’d never see Batman using After Effects accomplishing this. You should use the loopOut expression in these circumstances. Even four options may be used to modify how the animation loops.
Again, cycle is the default setting; however, you may also choose from continue, offset, and ping pong. It just requires animating an Ellipse’s Scale and Opacity properties, then adding loopOut to each of them. The two keyframes are immediately cycled; it is plug and play. There are really just four keyframes in total, however the animation lasts the full length of the timeline. Use two keyframes per parameter to keep things simple, or specify which keyframes you want to loop to make things more complicated.
3. ‘random’
As implied by the name, each frame’s value is generated randomly by this expression based on the argument you provide. It will automatically randomize between 0 and 1 if you leave it empty. The parameter will generate a value at random between 0 and the value you provide between the parentheses. It will generate random numbers between the two values you enter.
Another excellent expression for rapidly producing an animation is this one. We often use it to make opacity transitions that flicker. It just takes a few clicks to do this by adding the phrase below to Opacity and keyframing it in and out from 100% Opacity.
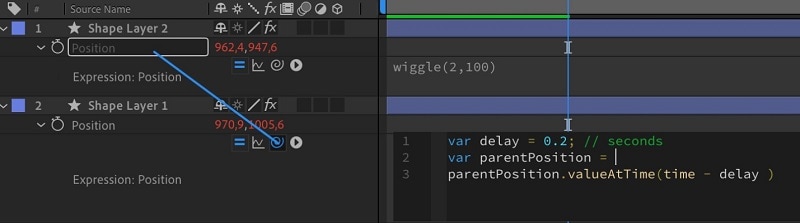
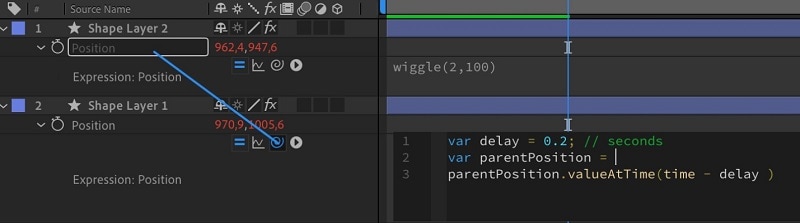
4. ‘Wiggle’
One of the few expressions that may be used without keyframes is the Wiggle expression. Watch your shape begin to wiggle by simply adding the phrase to any Transform attribute. It will jiggle between keyframes if you decide to add them.
You will simultaneously move in two dimensions while using this phrase. You may sometimes just need to jiggle one dimension. The After Effects Wiggle expression (also known as AE Wiggle) is an excellent tool for creating erratic item movement, idle character movement, unpredictable camera motion, shaky lettering, and flashing lights.
5. ‘Time’
The greater the value next to “time” below, the quicker your animation will be. Time expression is useful for continuous animation. Utilizing time is one of the fastest and simplest methods to create an animation. Time just creates each second’s numerical value in the timeline. Remember that regardless of the timecode settings, this number begins at zero at the beginning of the comp.
Again, combine this with some simple arithmetic for excellent outcomes. To find a multiplier value that works for the parameter you are animating, play around and explore. Use it to gradually modify a layer’s position or rotation. Time is also very useful for driving animated textures like the Fractal or Turbulent Noise effects. The evolution parameter is increased by a factor of 100 throughout time.
Part 3. How to Add Expressions in After Effects
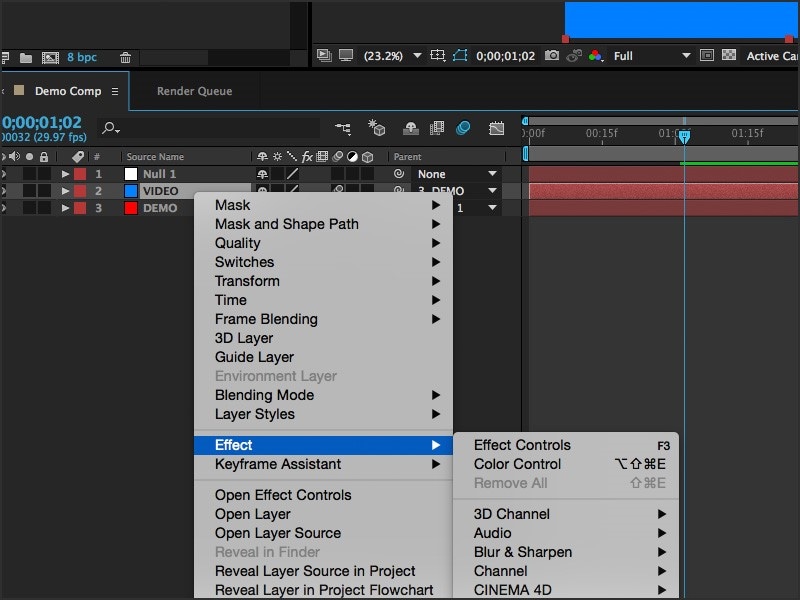
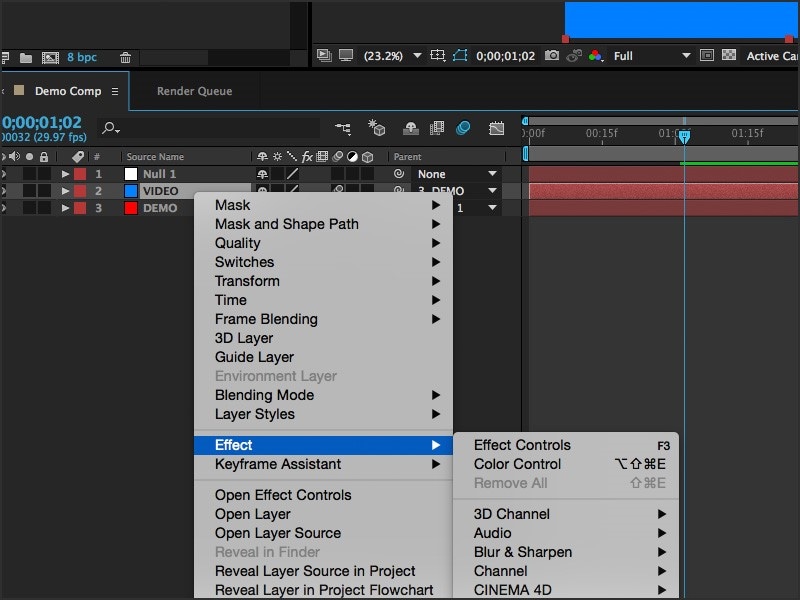
In Adobe AE, expressions may be added to any kind of layer and any form of layer attribute. Don’t give up; one of the best things about expressions is that you don’t have to be an expert programmer or coder to use them. A variety of transform effects may have expressions applied to them to generate fascinating animation, which might take hours to create from scratch.
While some idioms are brief, simple, and easy to use and comprehend, others are wordy and complex. Even though they can appear difficult, sticking them in their designated spot should work. The process of adding expressions is always the same; the code varies based on your goals. Learning how to apply an Expression effect to your layer is the first step.
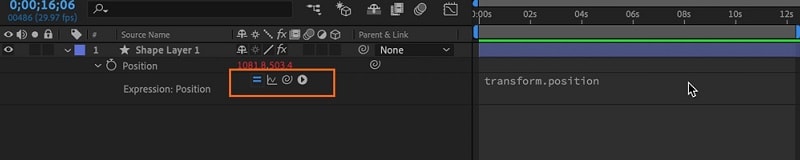
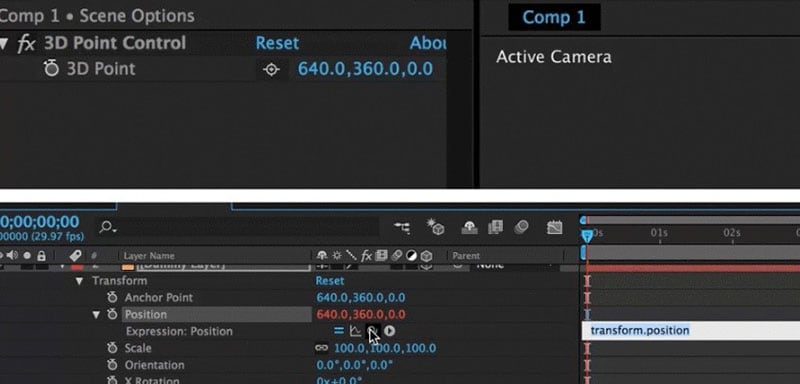
Step1 Include your form or image in the timeline. When viewing the layer’s properties, click on the stopwatch of the property you wish to apply the phrase to while holding “Alt” (PC) or “Option” (Mac).

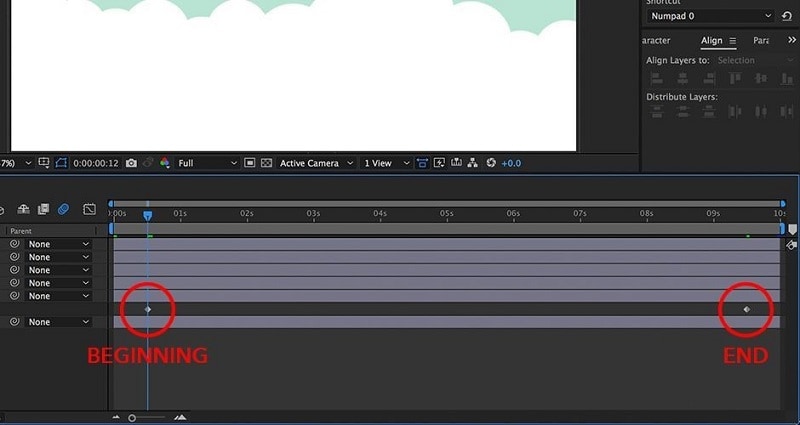
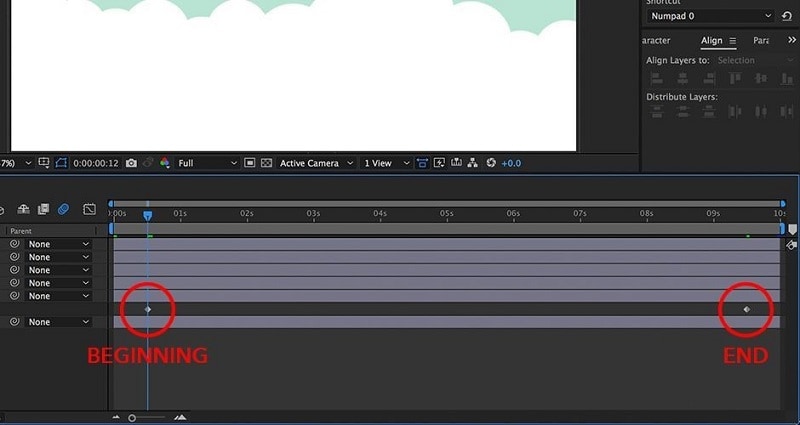
Step2 Make two keyframes for the transformation you’ve selected; in our case, we’ve point it Beginning and the End frames as shown below:

Step3 Go to the Animation menu and choose the Transform option you keyframed in the timeline. We are choosing Scale since it is what we keyframed. Multiple Transform settings may have expressions added to them, but you should do it sequentially.

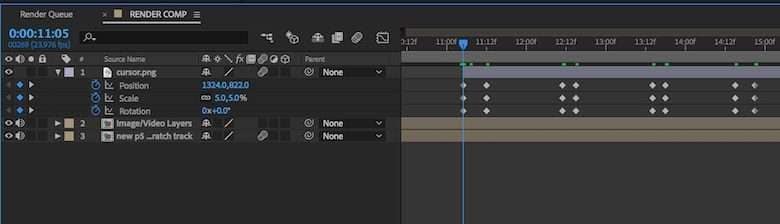
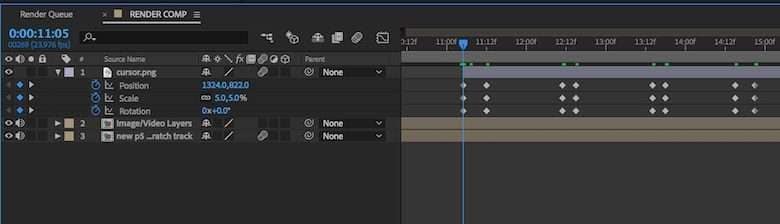
Step4 A box will show up on the timeline after choosing Add Expression from the menu. In the box, paste your expression. The numerical parameters will become red and a text box will show up in the timeline below the layer. The Expressions will be typed or copied here. By adjusting the values in the code, you may fine-tune the expression; experiment with each to find what works for you.

Part 4. How to Edit Expressions in After Effects
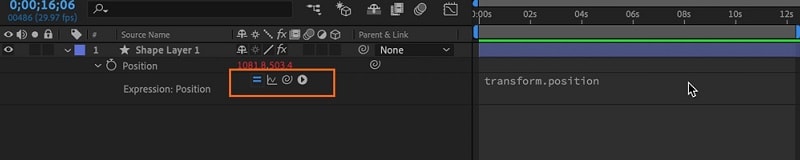
To edit the Expressions in AE, you do need some programming skills to make the most of expressions since they employ JavaScript. However, there are many of excellent starter and expert expression examples, so you can still get a lot done with Premiere Pro without them. When you click the keyframe symbol on the property you wish to apply an expression to, hold down the Alt key to utilize expressions. There will appear an expression box where you may type and amend expressions.
Step1Select the property in the Timeline panel, then choose Animation > Add Expression to add and reveal an expression. To search Expressions and other parts of a property, use the search box in the Timeline panel.

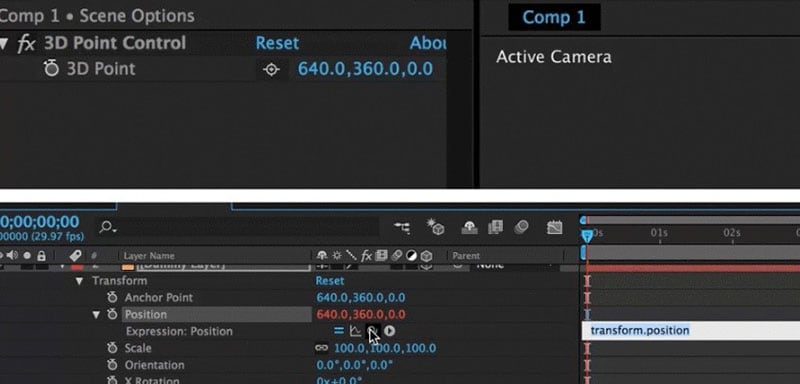
Step2In the Timeline panel or the Effect Controls panel, click the stopwatch button next to the property name using the keyboard shortcut Alt + click for the Windows or Option + click for the MacOS. Four icons are shown under the property while the expression is active, and the value becomes red.

Step3To open the Expression Editor, click within the text box on the Timeline panel. Wherever you wish to alter the phrase, position the cursor. The pick whip may be moved to the name or cost of a property. The resultant expression shows all the values as one if you drag to the name of a property.

Step4Press Enter on the numeric keyboard to end text editing and start the expression.

Conclusion
One of the most popular pieces of software for the post-production of movies is called After Effects. The tools and expressions in AE are used by many video editors and motion graphics creators to produce stunning works of art, animated films, video advertising, distinctive video effects, and many other useful things. Expressions are JavaScript lines of code that let you manipulate data in Adobe After Effects. Even though they don’t have the same flashy name as a kryptonite spear, they may be just as powerful in the proper hands. The fact that they’ll save you a ton of time applies to all of them, regardless of size.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Expressions are sections of code created in the JavaScript programming languages with the sole objective of changing the layer attributes in After Effects. They can create adaptable rigs and automate repetitive processes. Because of this, developing and modifying the code should be a breeze. There are many phrases that already exist and have for many years, but finding them might be challenging if you aren’t sure what you’re searching for. They may be as small as a single word or integer, or very complicated, including chapters and paragraphs of code.You may begin forming connections between a property and other layers when you write an expression on that property. By connecting the expressions to the numerical parameters, the expression controllers in the Effects & Presets panel may assist you in better controlling the expressions. Although they are by no means necessary, expressions come in quite handy when attempting to replicate effects like inertia or bouncing without having to specify a ton of extra keyframes. They not only provide many creative possibilities, but they may also streamline your motion design process.
Part 2. Common Expressions in After Effects
An expression is a brief piece of JavaScript code that can be plugged into animated properties in After Effects applications. Expressions evaluate to a single value for a single layer property at a particular instant in time. Below are a few popular expressions.
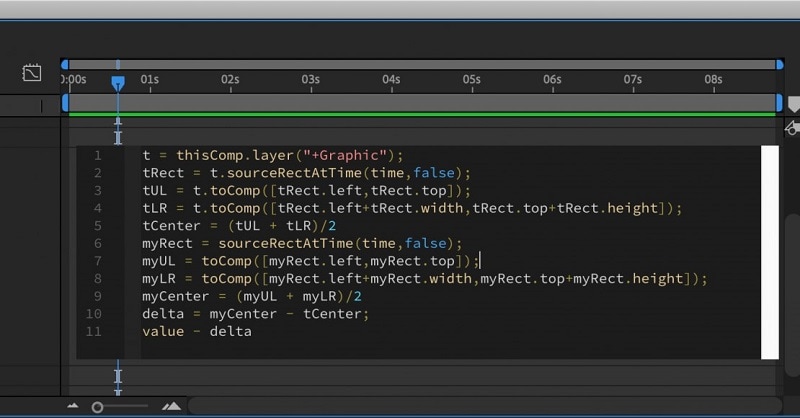
1. ‘thisComp’
Expressions in After Effects revolve entirely on manipulating values inside an object hierarchy. Objects in this context include the composition, specific layers, and even effects. Values or other things may be contained by an object.
Use thisComp together with some fundamental arithmetic to precisely place things on the screen. This comes in quite helpful when exporting several versions for social media sites and reusing content. To have the logo scale in accordance with the size of the comp, you could even add a similar statement to the Scale option.
2. ‘loopOut’
You can always simply copy and paste keyframes throughout the timeline if you want an animation to repeat. But if you wanted to make adjustments, you’d have to go back and deal with all of those keyframes again. Again, you’d never see Batman using After Effects accomplishing this. You should use the loopOut expression in these circumstances. Even four options may be used to modify how the animation loops.
Again, cycle is the default setting; however, you may also choose from continue, offset, and ping pong. It just requires animating an Ellipse’s Scale and Opacity properties, then adding loopOut to each of them. The two keyframes are immediately cycled; it is plug and play. There are really just four keyframes in total, however the animation lasts the full length of the timeline. Use two keyframes per parameter to keep things simple, or specify which keyframes you want to loop to make things more complicated.
3. ‘random’
As implied by the name, each frame’s value is generated randomly by this expression based on the argument you provide. It will automatically randomize between 0 and 1 if you leave it empty. The parameter will generate a value at random between 0 and the value you provide between the parentheses. It will generate random numbers between the two values you enter.
Another excellent expression for rapidly producing an animation is this one. We often use it to make opacity transitions that flicker. It just takes a few clicks to do this by adding the phrase below to Opacity and keyframing it in and out from 100% Opacity.
4. ‘Wiggle’
One of the few expressions that may be used without keyframes is the Wiggle expression. Watch your shape begin to wiggle by simply adding the phrase to any Transform attribute. It will jiggle between keyframes if you decide to add them.
You will simultaneously move in two dimensions while using this phrase. You may sometimes just need to jiggle one dimension. The After Effects Wiggle expression (also known as AE Wiggle) is an excellent tool for creating erratic item movement, idle character movement, unpredictable camera motion, shaky lettering, and flashing lights.
5. ‘Time’
The greater the value next to “time” below, the quicker your animation will be. Time expression is useful for continuous animation. Utilizing time is one of the fastest and simplest methods to create an animation. Time just creates each second’s numerical value in the timeline. Remember that regardless of the timecode settings, this number begins at zero at the beginning of the comp.
Again, combine this with some simple arithmetic for excellent outcomes. To find a multiplier value that works for the parameter you are animating, play around and explore. Use it to gradually modify a layer’s position or rotation. Time is also very useful for driving animated textures like the Fractal or Turbulent Noise effects. The evolution parameter is increased by a factor of 100 throughout time.
Part 3. How to Add Expressions in After Effects
In Adobe AE, expressions may be added to any kind of layer and any form of layer attribute. Don’t give up; one of the best things about expressions is that you don’t have to be an expert programmer or coder to use them. A variety of transform effects may have expressions applied to them to generate fascinating animation, which might take hours to create from scratch.
While some idioms are brief, simple, and easy to use and comprehend, others are wordy and complex. Even though they can appear difficult, sticking them in their designated spot should work. The process of adding expressions is always the same; the code varies based on your goals. Learning how to apply an Expression effect to your layer is the first step.
Step1 Include your form or image in the timeline. When viewing the layer’s properties, click on the stopwatch of the property you wish to apply the phrase to while holding “Alt” (PC) or “Option” (Mac).

Step2 Make two keyframes for the transformation you’ve selected; in our case, we’ve point it Beginning and the End frames as shown below:

Step3 Go to the Animation menu and choose the Transform option you keyframed in the timeline. We are choosing Scale since it is what we keyframed. Multiple Transform settings may have expressions added to them, but you should do it sequentially.

Step4 A box will show up on the timeline after choosing Add Expression from the menu. In the box, paste your expression. The numerical parameters will become red and a text box will show up in the timeline below the layer. The Expressions will be typed or copied here. By adjusting the values in the code, you may fine-tune the expression; experiment with each to find what works for you.

Part 4. How to Edit Expressions in After Effects
To edit the Expressions in AE, you do need some programming skills to make the most of expressions since they employ JavaScript. However, there are many of excellent starter and expert expression examples, so you can still get a lot done with Premiere Pro without them. When you click the keyframe symbol on the property you wish to apply an expression to, hold down the Alt key to utilize expressions. There will appear an expression box where you may type and amend expressions.
Step1Select the property in the Timeline panel, then choose Animation > Add Expression to add and reveal an expression. To search Expressions and other parts of a property, use the search box in the Timeline panel.

Step2In the Timeline panel or the Effect Controls panel, click the stopwatch button next to the property name using the keyboard shortcut Alt + click for the Windows or Option + click for the MacOS. Four icons are shown under the property while the expression is active, and the value becomes red.

Step3To open the Expression Editor, click within the text box on the Timeline panel. Wherever you wish to alter the phrase, position the cursor. The pick whip may be moved to the name or cost of a property. The resultant expression shows all the values as one if you drag to the name of a property.

Step4Press Enter on the numeric keyboard to end text editing and start the expression.

Conclusion
One of the most popular pieces of software for the post-production of movies is called After Effects. The tools and expressions in AE are used by many video editors and motion graphics creators to produce stunning works of art, animated films, video advertising, distinctive video effects, and many other useful things. Expressions are JavaScript lines of code that let you manipulate data in Adobe After Effects. Even though they don’t have the same flashy name as a kryptonite spear, they may be just as powerful in the proper hands. The fact that they’ll save you a ton of time applies to all of them, regardless of size.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Why You Should Master Slideshows In Lightroom?
Why You Should Master Slideshows in Lightroom, Fresh Insight
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Adobe Lightroom is an image manipulation software which is developed by Adobe Inc. It is used for editing, importing, saving and sharing a large no. of digital images. Lightroom editing functions include HSL, colour grading, lens correction, white balance, the transformation of spot removal, red-eye correction and adjustment brushing. Lightroom has a feature of slideshow module which you must have heard about it before.
The process of creating a slideshow video can be time-consuming but once you have created it, you can rewind your memories in just 3-4 minutes. If you want you can share the video on your social media accounts.
In this article
01 [What is Lightroom and What Advantages Does It Have for Making Slideshows](#Part 1)
02 [What Does Slideshows in Lightroom Do to Different Groups of People](#Part 2)
03 [How to Create a Professional-looking Slideshow with Lightroom](#Part 3)
04 [Hot FAQs About Slideshows in Lightroom](#Part 4)
Part 1 What is lightroom and what advantages does it have for making slideshows?
Lightroom helps in editing the images and it allows the users to edit the images by using external features. Photographers usually like working on the lightroom because it is a very popular and easy tool. It is perfect for beginners and graphic designers who are looking for an easy and straightforward editor.
Lightroom is used for image retouching. Lightroom includes improving the color tone, color balance, cropping, filters, removing red-eye effect, and many more things. Lightroom supports some the image formats like JPEG, PSD, PNG and TIFF. You can also edit the raw images.
Advantages
● Easy to use - The lightroom interface is less complex, which makes it easy to use especially for the newcomers.
● Tidy interface - In lightroom, it is easier to search for images as it gathers the metadata on each image on its own. So you can find the image with a very specific date, time, resolution, model, etc.
● Editing capabilities - With editing capabilities like contrast, exposure, clarity, warmth, and saturation, Lightroom can give the desired look to the image which photographers want to create.
Part 2 What do slideshows in Lightroom do to a different group of people?
01Enable or Disable People View
If you are a beginner and people view is disabled, all pre-existing face model data is deleted from lightroom servers. Lightroom will no longer analyze new images and will not group them in clusters automatically. You need to enable it so that the lightroom desktop can analyze images in the cloud to identify people and form clusters in people’s view.
02View people in your photos
● In the My Photos panel at the upper-left side of the screen, select People to view the people view. You can access People clusters in which each cluster contains images of a particular person. Below the cover photo of each cluster, you can see the total number of photos for each person.
● To view photos of that person you can click on any cluster. In the cluster at the upper right corner of the screen, you can view the total number of photos.
03Sort options in People View
To sort People clusters follow the steps:
● In the My Photos panel at the upper left side of the screen, select People to view People View.
● Click on the three dots at the upper right corner of the screen, from the drop-down list select Sort By, and then select the following option:
● First Name: Sort the clusters in the alphabetical order of the first name.
● Last Name: Sort the clusters in the alphabetical order of the last name.
● Count: Sort the clusters with the highest number of photos to the least no. of photos in a cluster.
Part 3 How to create a professional-looking slideshow with Lightroom?
Do you know that you can create a professional-looking slideshow using lightroom? Here are some steps that you can follow to make a professional-looking slideshow.
Step 1 - Photo selection
The first thing you have to do is select the images you want to include in making the slideshow. There are a lot of ways to do this in Lightroom.
● In the grid view select the photos you want to include. Select CTRL (CMD) key and click on each image.
● Add those images to Quick Collection because it is easiest to work with. Click the B key to add them to the quick collection.
● It will be added to the collection panel when you will name the collection for the slideshow.
Step 2 - Arrange the photos
Now, it is time for arranging the photos in a sequence in which you want them to watch in a slideshow. If you want to rearrange them simply drag and drop each image in the grid view where you want to make them appear in a slideshow.
Try to arrange the photos in such a way so that they can tell a story to the viewers who are watching it.
Step 3 – Create a slideshow
Once you have arranged the photos in a sequence, then create a slideshow.
● Click on the ‘slideshow’ menu given at the top of your screen.
● This will lead you to the slideshow module view in lightroom.
● Click on the ‘Create Slideshow’ given at the top right of the central panel.
● Add a name to your slideshow and then click on create.
● Once you have created it and named your slideshow, all the changes will be automatically saved in lightroom.
Step 4 – Select a template for a slideshow
From the template browser given on the left-hand side panel, you can select a template for your slideshow. Before adding anything, do a run-through on your slideshow to see how it looks.
Step 5 – Designing the lightroom slideshow
You can customize your slideshow to make it more professional. You can make following changes or enrichments by using the features given at the right-hand side panel:
● Titles - You can add text, company logo, introduction or any other important information. You can easily add these things in your slideshow in lightroom.
● Watermarks and overlays - You can add watermarks and custom overlay text in every slide you want to by using the overlays windows.
● Layout - You can change the spacing for each slide by unselecting the Link All Box and selecting the ratio which you prefer. Although the program automatically sets the spacing for each slide.
● Options – You can add a frame or you can change the border it allows you to select how your images are going to be displayed in each slide.
● Background – You can add a background to enhance an image, not to divert attention from it. You can add an image as your background or add any colour as your background. You can create background by using various options available.
● Music – You can add music of your choice using an mp3 file.
● Transitions - Setting a transitions between the slides can really make a huge impact on your overall experience. You can use the auto option or you can set the transitions manually.
Step - 6 Completion of slideshow
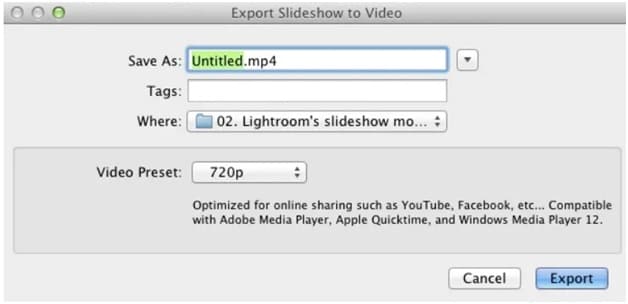
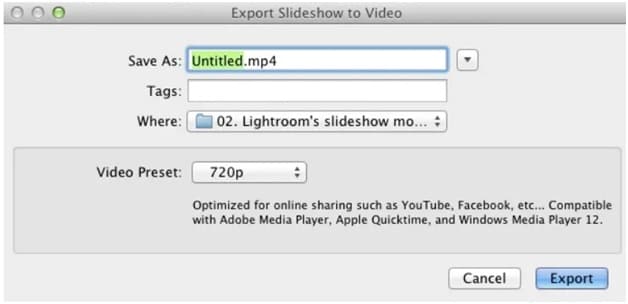
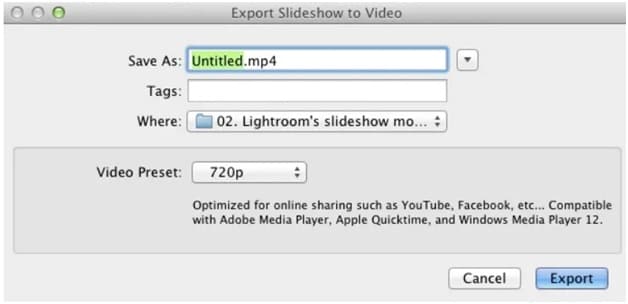
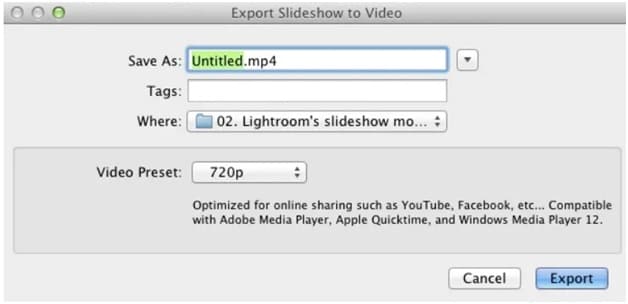
Once you have made all the desired changes, you can press “Play” option to run the slideshow. If you still want to make any changes you can go back and change whatever you like. Once it’s done and you are happy with the results it’s time to export the slideshow in the form of video or PDF.

Part 4 Hot FAQs about slideshow in lightroom
Q1. How can you make a slideshow in lightroom?
A. You can create a slideshow by using the slideshow module in lightroom, where you can select templates, layouts, add tiles or songs, choose transitions and playback options.
Q2. Where is the slideshow module in lightroom?
A. Start by clicking on ‘slideshow’ option given at the top menu of your screen. This will open the slideshow module view in lightroom. The right and left panels in slideshow module will look different than the ones in the library module.
Q3. How can you change the sequence of the photos in slideshow lightroom?
A. You can control the order of the photos in a Lightroom folder by dragging and dropping each image from one place to the other in the filmstrip view. To rearrange grab the image and drag on it until you see a black bar appear between two images.
Q4. What is the transition effect in slideshow?
A. Transitions are often called – the movement you see when slide changes to another slide in a slideshow. They are different from animation effect. You can set it manually or with an auto option.
Q5. How to make your slideshow more attractive?
A. There are a lot of options to make your look slideshow more attractive. By using the beautiful template, layouts, background and adding transitions with the perfect time ratio. This will enhance the look of your slideshow and will make it more attractive.
If you are not able to follow the interface of lightroom you can consider Filmora for making attractive slideshows. Wondershare Filmora Video Editor allows you to crop, pan and zoom the slideshow automatically or manually by applying pan and zoom photo placement. It has its own music track and sound effect gallery that allows you to customize the slideshows. Filmora allows you to record your own voiceovers as well. It has also fade-in, fade-out effects with amazing transitions. It exports the videos at resolutions of up to 4K.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Adobe Lightroom is one of the best software for making slideshows due to its amazing features like color grading, red eye correction, transformation of spot removal, white balance etc.
● Lightroom has a feature of slideshow module in which you can create quality slideshow presentations for your business.
● If you are not able to use lightroom you can consider using Filmora for creating amazing slideshows.
Adobe Lightroom is an image manipulation software which is developed by Adobe Inc. It is used for editing, importing, saving and sharing a large no. of digital images. Lightroom editing functions include HSL, colour grading, lens correction, white balance, the transformation of spot removal, red-eye correction and adjustment brushing. Lightroom has a feature of slideshow module which you must have heard about it before.
The process of creating a slideshow video can be time-consuming but once you have created it, you can rewind your memories in just 3-4 minutes. If you want you can share the video on your social media accounts.
In this article
01 [What is Lightroom and What Advantages Does It Have for Making Slideshows](#Part 1)
02 [What Does Slideshows in Lightroom Do to Different Groups of People](#Part 2)
03 [How to Create a Professional-looking Slideshow with Lightroom](#Part 3)
04 [Hot FAQs About Slideshows in Lightroom](#Part 4)
Part 1 What is lightroom and what advantages does it have for making slideshows?
Lightroom helps in editing the images and it allows the users to edit the images by using external features. Photographers usually like working on the lightroom because it is a very popular and easy tool. It is perfect for beginners and graphic designers who are looking for an easy and straightforward editor.
Lightroom is used for image retouching. Lightroom includes improving the color tone, color balance, cropping, filters, removing red-eye effect, and many more things. Lightroom supports some the image formats like JPEG, PSD, PNG and TIFF. You can also edit the raw images.
Advantages
● Easy to use - The lightroom interface is less complex, which makes it easy to use especially for the newcomers.
● Tidy interface - In lightroom, it is easier to search for images as it gathers the metadata on each image on its own. So you can find the image with a very specific date, time, resolution, model, etc.
● Editing capabilities - With editing capabilities like contrast, exposure, clarity, warmth, and saturation, Lightroom can give the desired look to the image which photographers want to create.
Part 2 What do slideshows in Lightroom do to a different group of people?
01Enable or Disable People View
If you are a beginner and people view is disabled, all pre-existing face model data is deleted from lightroom servers. Lightroom will no longer analyze new images and will not group them in clusters automatically. You need to enable it so that the lightroom desktop can analyze images in the cloud to identify people and form clusters in people’s view.
02View people in your photos
● In the My Photos panel at the upper-left side of the screen, select People to view the people view. You can access People clusters in which each cluster contains images of a particular person. Below the cover photo of each cluster, you can see the total number of photos for each person.
● To view photos of that person you can click on any cluster. In the cluster at the upper right corner of the screen, you can view the total number of photos.
03Sort options in People View
To sort People clusters follow the steps:
● In the My Photos panel at the upper left side of the screen, select People to view People View.
● Click on the three dots at the upper right corner of the screen, from the drop-down list select Sort By, and then select the following option:
● First Name: Sort the clusters in the alphabetical order of the first name.
● Last Name: Sort the clusters in the alphabetical order of the last name.
● Count: Sort the clusters with the highest number of photos to the least no. of photos in a cluster.
Part 3 How to create a professional-looking slideshow with Lightroom?
Do you know that you can create a professional-looking slideshow using lightroom? Here are some steps that you can follow to make a professional-looking slideshow.
Step 1 - Photo selection
The first thing you have to do is select the images you want to include in making the slideshow. There are a lot of ways to do this in Lightroom.
● In the grid view select the photos you want to include. Select CTRL (CMD) key and click on each image.
● Add those images to Quick Collection because it is easiest to work with. Click the B key to add them to the quick collection.
● It will be added to the collection panel when you will name the collection for the slideshow.
Step 2 - Arrange the photos
Now, it is time for arranging the photos in a sequence in which you want them to watch in a slideshow. If you want to rearrange them simply drag and drop each image in the grid view where you want to make them appear in a slideshow.
Try to arrange the photos in such a way so that they can tell a story to the viewers who are watching it.
Step 3 – Create a slideshow
Once you have arranged the photos in a sequence, then create a slideshow.
● Click on the ‘slideshow’ menu given at the top of your screen.
● This will lead you to the slideshow module view in lightroom.
● Click on the ‘Create Slideshow’ given at the top right of the central panel.
● Add a name to your slideshow and then click on create.
● Once you have created it and named your slideshow, all the changes will be automatically saved in lightroom.
Step 4 – Select a template for a slideshow
From the template browser given on the left-hand side panel, you can select a template for your slideshow. Before adding anything, do a run-through on your slideshow to see how it looks.
Step 5 – Designing the lightroom slideshow
You can customize your slideshow to make it more professional. You can make following changes or enrichments by using the features given at the right-hand side panel:
● Titles - You can add text, company logo, introduction or any other important information. You can easily add these things in your slideshow in lightroom.
● Watermarks and overlays - You can add watermarks and custom overlay text in every slide you want to by using the overlays windows.
● Layout - You can change the spacing for each slide by unselecting the Link All Box and selecting the ratio which you prefer. Although the program automatically sets the spacing for each slide.
● Options – You can add a frame or you can change the border it allows you to select how your images are going to be displayed in each slide.
● Background – You can add a background to enhance an image, not to divert attention from it. You can add an image as your background or add any colour as your background. You can create background by using various options available.
● Music – You can add music of your choice using an mp3 file.
● Transitions - Setting a transitions between the slides can really make a huge impact on your overall experience. You can use the auto option or you can set the transitions manually.
Step - 6 Completion of slideshow
Once you have made all the desired changes, you can press “Play” option to run the slideshow. If you still want to make any changes you can go back and change whatever you like. Once it’s done and you are happy with the results it’s time to export the slideshow in the form of video or PDF.

Part 4 Hot FAQs about slideshow in lightroom
Q1. How can you make a slideshow in lightroom?
A. You can create a slideshow by using the slideshow module in lightroom, where you can select templates, layouts, add tiles or songs, choose transitions and playback options.
Q2. Where is the slideshow module in lightroom?
A. Start by clicking on ‘slideshow’ option given at the top menu of your screen. This will open the slideshow module view in lightroom. The right and left panels in slideshow module will look different than the ones in the library module.
Q3. How can you change the sequence of the photos in slideshow lightroom?
A. You can control the order of the photos in a Lightroom folder by dragging and dropping each image from one place to the other in the filmstrip view. To rearrange grab the image and drag on it until you see a black bar appear between two images.
Q4. What is the transition effect in slideshow?
A. Transitions are often called – the movement you see when slide changes to another slide in a slideshow. They are different from animation effect. You can set it manually or with an auto option.
Q5. How to make your slideshow more attractive?
A. There are a lot of options to make your look slideshow more attractive. By using the beautiful template, layouts, background and adding transitions with the perfect time ratio. This will enhance the look of your slideshow and will make it more attractive.
If you are not able to follow the interface of lightroom you can consider Filmora for making attractive slideshows. Wondershare Filmora Video Editor allows you to crop, pan and zoom the slideshow automatically or manually by applying pan and zoom photo placement. It has its own music track and sound effect gallery that allows you to customize the slideshows. Filmora allows you to record your own voiceovers as well. It has also fade-in, fade-out effects with amazing transitions. It exports the videos at resolutions of up to 4K.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Adobe Lightroom is one of the best software for making slideshows due to its amazing features like color grading, red eye correction, transformation of spot removal, white balance etc.
● Lightroom has a feature of slideshow module in which you can create quality slideshow presentations for your business.
● If you are not able to use lightroom you can consider using Filmora for creating amazing slideshows.
Adobe Lightroom is an image manipulation software which is developed by Adobe Inc. It is used for editing, importing, saving and sharing a large no. of digital images. Lightroom editing functions include HSL, colour grading, lens correction, white balance, the transformation of spot removal, red-eye correction and adjustment brushing. Lightroom has a feature of slideshow module which you must have heard about it before.
The process of creating a slideshow video can be time-consuming but once you have created it, you can rewind your memories in just 3-4 minutes. If you want you can share the video on your social media accounts.
In this article
01 [What is Lightroom and What Advantages Does It Have for Making Slideshows](#Part 1)
02 [What Does Slideshows in Lightroom Do to Different Groups of People](#Part 2)
03 [How to Create a Professional-looking Slideshow with Lightroom](#Part 3)
04 [Hot FAQs About Slideshows in Lightroom](#Part 4)
Part 1 What is lightroom and what advantages does it have for making slideshows?
Lightroom helps in editing the images and it allows the users to edit the images by using external features. Photographers usually like working on the lightroom because it is a very popular and easy tool. It is perfect for beginners and graphic designers who are looking for an easy and straightforward editor.
Lightroom is used for image retouching. Lightroom includes improving the color tone, color balance, cropping, filters, removing red-eye effect, and many more things. Lightroom supports some the image formats like JPEG, PSD, PNG and TIFF. You can also edit the raw images.
Advantages
● Easy to use - The lightroom interface is less complex, which makes it easy to use especially for the newcomers.
● Tidy interface - In lightroom, it is easier to search for images as it gathers the metadata on each image on its own. So you can find the image with a very specific date, time, resolution, model, etc.
● Editing capabilities - With editing capabilities like contrast, exposure, clarity, warmth, and saturation, Lightroom can give the desired look to the image which photographers want to create.
Part 2 What do slideshows in Lightroom do to a different group of people?
01Enable or Disable People View
If you are a beginner and people view is disabled, all pre-existing face model data is deleted from lightroom servers. Lightroom will no longer analyze new images and will not group them in clusters automatically. You need to enable it so that the lightroom desktop can analyze images in the cloud to identify people and form clusters in people’s view.
02View people in your photos
● In the My Photos panel at the upper-left side of the screen, select People to view the people view. You can access People clusters in which each cluster contains images of a particular person. Below the cover photo of each cluster, you can see the total number of photos for each person.
● To view photos of that person you can click on any cluster. In the cluster at the upper right corner of the screen, you can view the total number of photos.
03Sort options in People View
To sort People clusters follow the steps:
● In the My Photos panel at the upper left side of the screen, select People to view People View.
● Click on the three dots at the upper right corner of the screen, from the drop-down list select Sort By, and then select the following option:
● First Name: Sort the clusters in the alphabetical order of the first name.
● Last Name: Sort the clusters in the alphabetical order of the last name.
● Count: Sort the clusters with the highest number of photos to the least no. of photos in a cluster.
Part 3 How to create a professional-looking slideshow with Lightroom?
Do you know that you can create a professional-looking slideshow using lightroom? Here are some steps that you can follow to make a professional-looking slideshow.
Step 1 - Photo selection
The first thing you have to do is select the images you want to include in making the slideshow. There are a lot of ways to do this in Lightroom.
● In the grid view select the photos you want to include. Select CTRL (CMD) key and click on each image.
● Add those images to Quick Collection because it is easiest to work with. Click the B key to add them to the quick collection.
● It will be added to the collection panel when you will name the collection for the slideshow.
Step 2 - Arrange the photos
Now, it is time for arranging the photos in a sequence in which you want them to watch in a slideshow. If you want to rearrange them simply drag and drop each image in the grid view where you want to make them appear in a slideshow.
Try to arrange the photos in such a way so that they can tell a story to the viewers who are watching it.
Step 3 – Create a slideshow
Once you have arranged the photos in a sequence, then create a slideshow.
● Click on the ‘slideshow’ menu given at the top of your screen.
● This will lead you to the slideshow module view in lightroom.
● Click on the ‘Create Slideshow’ given at the top right of the central panel.
● Add a name to your slideshow and then click on create.
● Once you have created it and named your slideshow, all the changes will be automatically saved in lightroom.
Step 4 – Select a template for a slideshow
From the template browser given on the left-hand side panel, you can select a template for your slideshow. Before adding anything, do a run-through on your slideshow to see how it looks.
Step 5 – Designing the lightroom slideshow
You can customize your slideshow to make it more professional. You can make following changes or enrichments by using the features given at the right-hand side panel:
● Titles - You can add text, company logo, introduction or any other important information. You can easily add these things in your slideshow in lightroom.
● Watermarks and overlays - You can add watermarks and custom overlay text in every slide you want to by using the overlays windows.
● Layout - You can change the spacing for each slide by unselecting the Link All Box and selecting the ratio which you prefer. Although the program automatically sets the spacing for each slide.
● Options – You can add a frame or you can change the border it allows you to select how your images are going to be displayed in each slide.
● Background – You can add a background to enhance an image, not to divert attention from it. You can add an image as your background or add any colour as your background. You can create background by using various options available.
● Music – You can add music of your choice using an mp3 file.
● Transitions - Setting a transitions between the slides can really make a huge impact on your overall experience. You can use the auto option or you can set the transitions manually.
Step - 6 Completion of slideshow
Once you have made all the desired changes, you can press “Play” option to run the slideshow. If you still want to make any changes you can go back and change whatever you like. Once it’s done and you are happy with the results it’s time to export the slideshow in the form of video or PDF.

Part 4 Hot FAQs about slideshow in lightroom
Q1. How can you make a slideshow in lightroom?
A. You can create a slideshow by using the slideshow module in lightroom, where you can select templates, layouts, add tiles or songs, choose transitions and playback options.
Q2. Where is the slideshow module in lightroom?
A. Start by clicking on ‘slideshow’ option given at the top menu of your screen. This will open the slideshow module view in lightroom. The right and left panels in slideshow module will look different than the ones in the library module.
Q3. How can you change the sequence of the photos in slideshow lightroom?
A. You can control the order of the photos in a Lightroom folder by dragging and dropping each image from one place to the other in the filmstrip view. To rearrange grab the image and drag on it until you see a black bar appear between two images.
Q4. What is the transition effect in slideshow?
A. Transitions are often called – the movement you see when slide changes to another slide in a slideshow. They are different from animation effect. You can set it manually or with an auto option.
Q5. How to make your slideshow more attractive?
A. There are a lot of options to make your look slideshow more attractive. By using the beautiful template, layouts, background and adding transitions with the perfect time ratio. This will enhance the look of your slideshow and will make it more attractive.
If you are not able to follow the interface of lightroom you can consider Filmora for making attractive slideshows. Wondershare Filmora Video Editor allows you to crop, pan and zoom the slideshow automatically or manually by applying pan and zoom photo placement. It has its own music track and sound effect gallery that allows you to customize the slideshows. Filmora allows you to record your own voiceovers as well. It has also fade-in, fade-out effects with amazing transitions. It exports the videos at resolutions of up to 4K.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Adobe Lightroom is one of the best software for making slideshows due to its amazing features like color grading, red eye correction, transformation of spot removal, white balance etc.
● Lightroom has a feature of slideshow module in which you can create quality slideshow presentations for your business.
● If you are not able to use lightroom you can consider using Filmora for creating amazing slideshows.
Adobe Lightroom is an image manipulation software which is developed by Adobe Inc. It is used for editing, importing, saving and sharing a large no. of digital images. Lightroom editing functions include HSL, colour grading, lens correction, white balance, the transformation of spot removal, red-eye correction and adjustment brushing. Lightroom has a feature of slideshow module which you must have heard about it before.
The process of creating a slideshow video can be time-consuming but once you have created it, you can rewind your memories in just 3-4 minutes. If you want you can share the video on your social media accounts.
In this article
01 [What is Lightroom and What Advantages Does It Have for Making Slideshows](#Part 1)
02 [What Does Slideshows in Lightroom Do to Different Groups of People](#Part 2)
03 [How to Create a Professional-looking Slideshow with Lightroom](#Part 3)
04 [Hot FAQs About Slideshows in Lightroom](#Part 4)
Part 1 What is lightroom and what advantages does it have for making slideshows?
Lightroom helps in editing the images and it allows the users to edit the images by using external features. Photographers usually like working on the lightroom because it is a very popular and easy tool. It is perfect for beginners and graphic designers who are looking for an easy and straightforward editor.
Lightroom is used for image retouching. Lightroom includes improving the color tone, color balance, cropping, filters, removing red-eye effect, and many more things. Lightroom supports some the image formats like JPEG, PSD, PNG and TIFF. You can also edit the raw images.
Advantages
● Easy to use - The lightroom interface is less complex, which makes it easy to use especially for the newcomers.
● Tidy interface - In lightroom, it is easier to search for images as it gathers the metadata on each image on its own. So you can find the image with a very specific date, time, resolution, model, etc.
● Editing capabilities - With editing capabilities like contrast, exposure, clarity, warmth, and saturation, Lightroom can give the desired look to the image which photographers want to create.
Part 2 What do slideshows in Lightroom do to a different group of people?
01Enable or Disable People View
If you are a beginner and people view is disabled, all pre-existing face model data is deleted from lightroom servers. Lightroom will no longer analyze new images and will not group them in clusters automatically. You need to enable it so that the lightroom desktop can analyze images in the cloud to identify people and form clusters in people’s view.
02View people in your photos
● In the My Photos panel at the upper-left side of the screen, select People to view the people view. You can access People clusters in which each cluster contains images of a particular person. Below the cover photo of each cluster, you can see the total number of photos for each person.
● To view photos of that person you can click on any cluster. In the cluster at the upper right corner of the screen, you can view the total number of photos.
03Sort options in People View
To sort People clusters follow the steps:
● In the My Photos panel at the upper left side of the screen, select People to view People View.
● Click on the three dots at the upper right corner of the screen, from the drop-down list select Sort By, and then select the following option:
● First Name: Sort the clusters in the alphabetical order of the first name.
● Last Name: Sort the clusters in the alphabetical order of the last name.
● Count: Sort the clusters with the highest number of photos to the least no. of photos in a cluster.
Part 3 How to create a professional-looking slideshow with Lightroom?
Do you know that you can create a professional-looking slideshow using lightroom? Here are some steps that you can follow to make a professional-looking slideshow.
Step 1 - Photo selection
The first thing you have to do is select the images you want to include in making the slideshow. There are a lot of ways to do this in Lightroom.
● In the grid view select the photos you want to include. Select CTRL (CMD) key and click on each image.
● Add those images to Quick Collection because it is easiest to work with. Click the B key to add them to the quick collection.
● It will be added to the collection panel when you will name the collection for the slideshow.
Step 2 - Arrange the photos
Now, it is time for arranging the photos in a sequence in which you want them to watch in a slideshow. If you want to rearrange them simply drag and drop each image in the grid view where you want to make them appear in a slideshow.
Try to arrange the photos in such a way so that they can tell a story to the viewers who are watching it.
Step 3 – Create a slideshow
Once you have arranged the photos in a sequence, then create a slideshow.
● Click on the ‘slideshow’ menu given at the top of your screen.
● This will lead you to the slideshow module view in lightroom.
● Click on the ‘Create Slideshow’ given at the top right of the central panel.
● Add a name to your slideshow and then click on create.
● Once you have created it and named your slideshow, all the changes will be automatically saved in lightroom.
Step 4 – Select a template for a slideshow
From the template browser given on the left-hand side panel, you can select a template for your slideshow. Before adding anything, do a run-through on your slideshow to see how it looks.
Step 5 – Designing the lightroom slideshow
You can customize your slideshow to make it more professional. You can make following changes or enrichments by using the features given at the right-hand side panel:
● Titles - You can add text, company logo, introduction or any other important information. You can easily add these things in your slideshow in lightroom.
● Watermarks and overlays - You can add watermarks and custom overlay text in every slide you want to by using the overlays windows.
● Layout - You can change the spacing for each slide by unselecting the Link All Box and selecting the ratio which you prefer. Although the program automatically sets the spacing for each slide.
● Options – You can add a frame or you can change the border it allows you to select how your images are going to be displayed in each slide.
● Background – You can add a background to enhance an image, not to divert attention from it. You can add an image as your background or add any colour as your background. You can create background by using various options available.
● Music – You can add music of your choice using an mp3 file.
● Transitions - Setting a transitions between the slides can really make a huge impact on your overall experience. You can use the auto option or you can set the transitions manually.
Step - 6 Completion of slideshow
Once you have made all the desired changes, you can press “Play” option to run the slideshow. If you still want to make any changes you can go back and change whatever you like. Once it’s done and you are happy with the results it’s time to export the slideshow in the form of video or PDF.

Part 4 Hot FAQs about slideshow in lightroom
Q1. How can you make a slideshow in lightroom?
A. You can create a slideshow by using the slideshow module in lightroom, where you can select templates, layouts, add tiles or songs, choose transitions and playback options.
Q2. Where is the slideshow module in lightroom?
A. Start by clicking on ‘slideshow’ option given at the top menu of your screen. This will open the slideshow module view in lightroom. The right and left panels in slideshow module will look different than the ones in the library module.
Q3. How can you change the sequence of the photos in slideshow lightroom?
A. You can control the order of the photos in a Lightroom folder by dragging and dropping each image from one place to the other in the filmstrip view. To rearrange grab the image and drag on it until you see a black bar appear between two images.
Q4. What is the transition effect in slideshow?
A. Transitions are often called – the movement you see when slide changes to another slide in a slideshow. They are different from animation effect. You can set it manually or with an auto option.
Q5. How to make your slideshow more attractive?
A. There are a lot of options to make your look slideshow more attractive. By using the beautiful template, layouts, background and adding transitions with the perfect time ratio. This will enhance the look of your slideshow and will make it more attractive.
If you are not able to follow the interface of lightroom you can consider Filmora for making attractive slideshows. Wondershare Filmora Video Editor allows you to crop, pan and zoom the slideshow automatically or manually by applying pan and zoom photo placement. It has its own music track and sound effect gallery that allows you to customize the slideshows. Filmora allows you to record your own voiceovers as well. It has also fade-in, fade-out effects with amazing transitions. It exports the videos at resolutions of up to 4K.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Adobe Lightroom is one of the best software for making slideshows due to its amazing features like color grading, red eye correction, transformation of spot removal, white balance etc.
● Lightroom has a feature of slideshow module in which you can create quality slideshow presentations for your business.
● If you are not able to use lightroom you can consider using Filmora for creating amazing slideshows.
How to Create Your Own Subscribe Channel Graphics
Professional video creators earn billions from YouTube, Tick Tock, and such platforms today. That strongly encourages newcomers to create their video content. But is it that easy? Of course not. To create a successful video and catch people’s attention, subscribe channel graphics are essential.
We have introduced how to create a simple custom subscribe button animation for beginners. We are here to give a more advanced and fully animated graphic that will provide your video with a professional look. Let’s start with knowing what a Subscription channel graphic is.
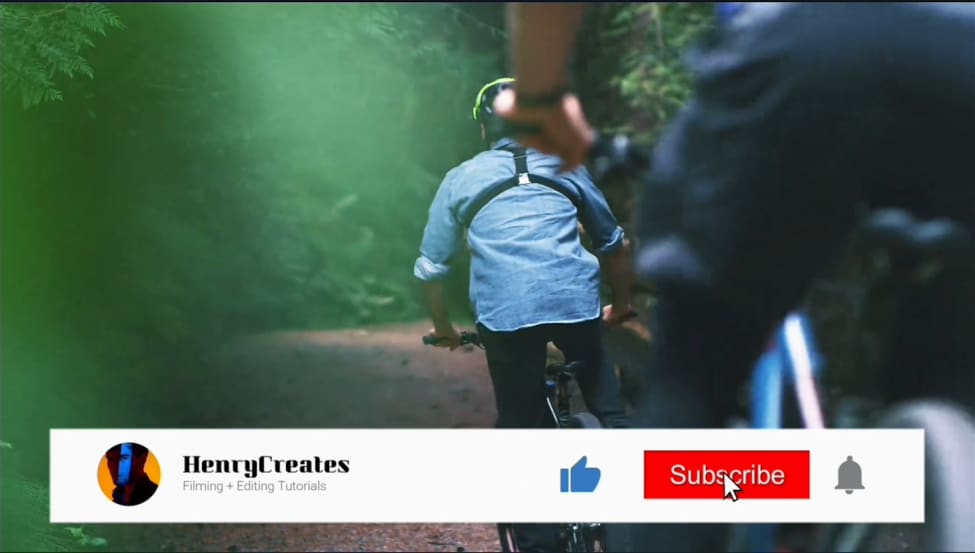
What Is a Subscribe Channel Graphic?
We here give a simple explanation for those new to a subscribe channel graphic. Have you ever watched videos on a platform like YouTube? If yes, you must have noticed some unique pictures encouraging viewers to subscribe to the channel. That is exactly what a subscribe channel graphic is. It looks like as below.

Every video crater incorporates such graphics on their videos before posting them. However, the hardest part is how to create one. We are now moving forward to see how we can make some outstanding subscribe button graphics using Wondershare Filmora.
Create Advanced Subscription Channel Graphics With Wondershare Filmora
Before we dive into our step-by-step guide, let’s first have an overview of our video editor. Wondershare Filmora is an incredible video editor with robust editing features. These features will transform your video into a stunning one within minutes. It also comes with a powerful screen recorder and a large filmstock of templates.
So using these templates, icons, and other features, here are the steps you need to follow to make an advanced subscribe channel graphic.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
First, you need to download and install the video editor, Filmora. If you’ve already done that, then launch the software right away. But if you haven’t, then download it below. Once the download finishes, install the software on your computer.
When you launch the Filmora, click on “New Project.”

Step2 Make the structure of your graphics
For creating anything, we first need a flawless structure. Here, we can make the structure of Subscribe channel graphics using different colors, icons, texts, and channel photos. We’ll start by adding color layers.
1. Add color layers
- Go to the “Media” on the top left corner of the interface and Click on “Sample Color.” Here find the Green color and add it in the panel below as the first video layer by the drag-n-drop function.

- We will key this layer at the end, so make sure not to use any other green graphics for your animation.
- Let’s lock this layer because we will no longer use it. For this, click on the “Lock” icon on the layer’s left side.
- Add white and red colors and stack them on top of the green color layer.

After adding all three color layers, it’s time to crop these layers to make the structure of our graphic.
Crop the Color Layers
- Go to the “Effects” tab from the top bar and search for the “Crop” effect. Then drag the effect and add it to the white and red layers on the panel.

- First, click on the “Eye” icon beside the red color layer to hide it. Then double-click the white layer to see its properties. When the properties appear, select “Effects” from there.

- You can also enable the safe zones from the display settings on the right side of the panel. After that, crop the white layer first, then show the red layer and crop it too. It will look like this.

That’s it, folks. Our color backgrounds are here. Now we have to add our channel photo to this. So let’s move on to see how to do it.
2. Add a channel photo
- To add the channel photo, you can upload the image. Here we are going to use some images from the stock media. No matter the image, drop it down on the panel above the red color layer.

- Now double-click on the image layer, and from the properties, go to the “Mask” option and select the circle. You can also select any other shape you like.

- After that, scroll down and make the circle even by matching all numbers. Then scale it down and place it on the left corner of the white layer.

It’s done. Let’s add our channel text now.
3. Add texts
- For adding text, go to the “Titles” from the top bar and add the title you like to the panel.

- Now double-click this layer and add the text you want. You can also change the color of the text, scale it down and place it where ever you want.

- Now, let’s add another title for the subscribe button. You have to place it on the red layer.

We can’t finish our structure without icons, can we? So let’s move on to them.
4. Add icons
- Hit the “Element” from the top bar and search for the “Bell” icon. You will find the short animations of the bell. Add the suitable one to the panel.

- Now find a suitable place in the animation, stop it at that point, right-click on the element layer and add a freeze frame.

- You can also extend the freeze frame and remove the other parts. Then reduce its size and place it beside the “Subscribe” text.

- Similarly, add “Thumbs Up” and “Mouse Cursor” icons on the panel.

Finally, our structure is finished. Now let’s start animating.
Step3 Animate the graphics
First, we’ll make it so that all these graphics come in from below the view.
- Go to the white layer first and double-click on it. Then hit the “Animation” option and scroll down. Here add a new keyframe by clicking “Add.” Now move the playhead to the beginning and place the white color layer out of the frame.

- Now, do the same for channel photos and icons. The whole animation will look like this.

- As you can see, the text appears before the color layers. Let’s correct it. Double-click the text layer. Select the” Type Writer’ form and hit the “Advanced option.

- Here, you can adjust the text with the color layers.

- After adjusting both the channel name and subscribe button texts, your animation will appear like this.

If you’ve managed so far, then that’s great. We have done most of the work. Now we need to animate the graphics of the mouse cursor so that it clicks on the bell icon, thumb icon, and our subscribe button. The process is somewhat similar because we will need to add different keyframes. But still, let’s see it in detail.
Step4 Animate the mouse cursor
- Go to the “Mouse Cursor” icon layer and double-click on it. First, place the icon on the “Thumbs Up” so that when it animates in, it goes directly to the said icon. Then you have to add another keyframe after some time. And when you add a third one, place the “Mouse Cursor” icon on the subscribe button text.

- Then add a similar pair of keyframes with some space from the last one and place the “Mouse Cursor” icon on the “Bell” icon.

- The last keyframe we have to add will place this “Mouse Cursor” icon out of our view. After that, you need to adjust these keyframes to set the speed of the moving “Mouse Cursor’ icon according to your taste.
The final product up till now will be like this.

We are nearing our end, guys. Now we just need to make the graphics animate out of our view, and our work will be done. So let’s dive right into it.
Step5 Animate the graphics out
The process of animating out your graphics is like how we animated in our video. We just need to reverse those steps. So here’s how it’s done.
- Go to the white color layer and double-click on it to open its properties.
- Now, from the “Animation” option, add a new keyframe a little before the end of the video.
- After that, you have to add another keyframe at the end of your video. But in this keyframe, place the white color layer out of your view. Like this,

- Repeat the same steps for the red color layer, channel image layer, and icons layer.
- After it’s done, the whole graphics will look like this.

- The only thing that remains is to fix the text layers. For this, double-click on the channel text layer and go to the “Advanced” settings, just like before.

- From here, fix the text speed and end with your other graphic elements. After it’s done, we will do the same for the “Subscribe” button text.

Finally, our graphic is completed. “Export” it from the software to your computer.

Whenever you want to use this graphic on your video, you have to import it first and enable the “Green Screen” option. It will remove the green background color. Then you can upload your video and place this graphic on it to add to the video. And that’s all.
Conclusion
Creating the Subscribe channel graphics is like picking stars from the sky for any video creator, especially if you are a beginner. However, now you don’t need to go for the professionals anymore. Wondershare Filmora has got you covered. So follow this detailed guide and create excellent subscribe channel graphics for your videos.
Also read:
- Reviewing Efectum App For Smartphone Users Create Slow Motion Videos
- Updated How To Achieve LumaFusion Color Grading Through LUTs
- New In 2024, Basic Introduction for LumaFusion Color Grading
- New In 2024, 6 Best MP4 Mergers to Join Videos Easily
- New How to Make GIF With Transparent Background for 2024
- New 11 Best Video Editing Apps for iPhone for 2024
- The Complete Guide to Slideshow Maker with Music for 2024
- New 2024 Approved How to Make Discord GIF Avatar in Depth Guide
- Updated How To Record Video in Slow Motion Comprehending Important Points
- New 2024 Approved Make Time-Lapse Video on MacBook Complete Guide
- Are You Looking for a Video Format Converter Free? We Will Introduce the 5 Best Online Converters and Also the 5 Best Video Format Converters for PC
- New The Power of Music in Videos (+Filmora Editing Tricks)
- What Are the Best 10 GIF Creator for 2024
- New 2024 Approved In This Article You Will Learn How to Crop a Video Through Windows Media Player and with Filmora Wondershare. Here Are Ways to Crop Your Video Clip
- Updated In 2024, Detailed Tutorial to Crop a Video Using Openshot?
- New How to Make Falling Text Effect in Filmora for 2024
- New How to Add Video Effects with Movavi Slideshow Maker for 2024
- New How to Use Adjustment Layer in Photoshop for 2024
- New How To Use Slow Zoom Effect in Your Video?
- 2024 Approved Best Ideas on Using Filmora Green Screen
- 2024 Approved Have a Desire to Uplift Your Editing Creativity with Trying Hands at Working with Storyboards? Keep Reading to Have a Comprehensive Understating of the Workflow Through Stepwise User Guides
- New In 2024, Keyframes Interval Everything You Need To Know
- Updated How to Zoom in Discord
- In 2024, Do You Wish to Know How FFmpeg Can Remove Audio From a Video? If Yes, Keep Scrolling This Guide to Remove Audio From Video with FFmpeg and Other Alternative Software
- In 2024, How to Use Pokémon Emerald Master Ball Cheat On OnePlus 12 | Dr.fone
- In 2024, Guide on How To Change Your Apple ID Email Address On Apple iPhone 14 Pro Max | Dr.fone
- How Do I Stop Someone From Tracking My Apple iPhone 11 Pro Max? | Dr.fone
- In 2024, Ultimate Guide on iPhone 14 iCloud Activation Lock Bypass
- In 2024, How To Remove or Bypass Knox Enrollment Service On Realme 10T 5G
- In 2024, How To Change Samsung Galaxy XCover 7 Lock Screen Password?
- Easy Guide to Xiaomi Redmi Note 12 Pro+ 5G FRP Bypass With Best Methods
- Prank Your Friends! Easy Ways to Fake and Share Google Maps Location On OnePlus Ace 3 | Dr.fone
- In 2024, How to Fix Pokemon Go Route Not Working On Oppo Reno 8T 5G? | Dr.fone
- How To Transfer WhatsApp From iPhone 15 Plus to Android/iOS? | Dr.fone
- How To Restore Missing Pictures Files from Tecno Spark 10 4G.
- Hacks to do pokemon go trainer battles For Oppo K11 5G | Dr.fone
- How to Come up With the Best Pokemon Team On Honor Play 7T? | Dr.fone
- In 2024, How to Track Motorola Moto G14 Location without Installing Software? | Dr.fone
- In 2024, Top 10 Motorola Edge 40 Pro Android SIM Unlock APK
- Fix Motorola Edge+ (2023) Android System Webview Crash 2024 Issue | Dr.fone
- Unlock iPhone 6 screen lock without data loss
- Title: Updated How to Be a Good Podcast Host for 2024
- Author: Morgan
- Created at : 2024-06-24 01:30:32
- Updated at : 2024-06-25 01:30:32
- Link: https://ai-video-editing.techidaily.com/updated-how-to-be-a-good-podcast-host-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.