:max_bytes(150000):strip_icc():format(webp)/E-reader-57b936e05f9b58cdfd3e07e1.jpg)
Updated How to Create a Custom Slide Show in PowerPoint

How to Create a Custom Slide Show in PowerPoint
How to Create a Custom Slide Shows in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Designing custom slideshows in PowerPoint is an absolute fun to do activity for infotainment and information sharing needs. Stay here to get an insight into creating the same, all in a wink!
In this article
01 [How to Create a Custom Slide Show in PowerPoint?](#Part 1)
02 [How to Show a Custom Show in PowerPoint?](#Part 2)
03 [How to Hide Slides in PowerPoint?](#Part 3)
Part 1 How to Create a Custom Slide Show in PowerPoint?
PowerPoint presentations are an already elusive and captivating media of information delivery and content sharing, be it a personal entertainment need or a high end professional requirement, PowerPoint presentations can do it all! Responding to the day to day IT upgrades of modern times, the aforesaid MS Office utility program has introduced its custom slideshow feature, which you can work upon to expand your creative skills in graphic design.
Custom slideshows are a convenient means of abstracting a required set of contents from a rather detailed slideshow presentation to address the needs of a specific audience, instead of distracting them with showcasing the entire content, most of which turns irrelevant to their exclusive requirements.
Talking about the knowhow to work with the feature, the following section encompasses a comprehensive understanding of the custom slide show creation process with the finest details:
User’s Guide to Create Custom Slideshows in PowerPoint
Step 1: Launch the PowerPoint Tool
Start the custom slide show PowerPoint creation process with launching the PowerPoint tool in any of your preferred devices. It would be better to work on a desktop or a PC. Proceed to open the presentation that you wish to create a custom slideshow from.
Step 2: Custom Slide Show Option
In the welcome interface of PowerPoint, navigate to the ribbon at the top and hit the ‘Slide Show’ tab, followed by clicking on the ‘Custom Slide Show’ button from the ‘Options Panel’ that appears. As you tap the aforesaid button, a dropdown menu follows next, from where you need to choose the ‘Custom Shows…’ option.
Step 3: Custom Shows Dialog Box
The completion of Step 2 brings up the ‘Custom Shows’ dialog box, with a blank area at the left, indicating the absence of any custom slide show as yet. To create one, navigate to and click on the ‘New’ button at the right side within the dialog box.
Step 4: Define Custom Show Dialog Box
As you tap the ‘New’ button, the ‘Define Custom Shows’ dialog box pops up with a display of the following fields and buttons:
● Slide Show Name Box
Use this field to assign a name to your custom slideshow. In case you don’t add a name of your choice, PowerPoint will assign the name ‘Custom Show 1’ to your custom presentation.
● Slides in Presentation
Below the ‘Slide Show Name’ box, appears a list of slides in the chosen presentation which you can use to create the custom slide show. To add slides to the same, click on the respective slide names.
● Add Button
The ‘Add’ button in the middle of the ‘Define Custom Show’ dialog box is used to include selected slides from the main list explained above to the ‘Slides in Custom Show’ list at the right. The ‘Add’ button however, remains disabled until you make a selection from the main slides list to include within the custom slides list. Take note that you can choose to repeat the slides within the custom list.
● Remove Button
You can use this button to select and delete specific slides from the ‘Slides in Custom Show’ list. The button however, remains disabled till you make a slide selection to be removed.
● Slides in Custom Show
This is a list of slides that you have selected from the main slides list to include in the custom slideshow.
● Re-Order Buttons
These are ‘Up’ and ‘Down’ arrows at the right side of the ‘Define Custom Show’ dialog box, which are active only if the ‘Slides in Custom Show’ list has more than one slide to its credit. In such a case, you can use these arrows to change the sequence of appearance of the slides within the custom presentation.
Step 5: Back to Custom Shows Dialog Box
When you have finished making all the required entries in the aforesaid fields, click on ‘OK’ to create your custom slideshow, which is visible in the ‘Custom Shows’ dialog box. You can preview the just created custom presentation by selecting the slideshow in the ‘Custom Shows’ list, followed by clicking on the ‘Show’ button at the bottom right of the dialog box.
The ‘Custom Shows’ dialog box has an additional list of buttons, which are explained as follows:
● The ‘New’ button, which you can click on to continue creating as many custom slideshows as you like.
● The ‘Edit’ button, which allows you to make changes to a specific custom slideshow.
● The ‘Remove’ button, which you can use to select and delete an existing custom presentation.
● The ‘Copy’ button, that lets you create multiple copies of a selected slideshow. This utility comes handy when you need to work on creating similar custom presentations with an affordably small number of differential elements.
When you are satisfied with your work, navigate to and hit the ‘Close’ button to finalize and save the custom presentation within your device.
Part 2 How to Show a Custom Show in PowerPoint?
When working to share any kind of information through slideshow presentations, creating a custom show is just half the job, with the significant part of a flawless content presentation remains still under the line. Having understood the process of creating a custom slide show in PowerPoint in enough detail, let us now move ahead with learning how to show the same in PowerPoint in the following section:
User’s Guide to Play a Custom Slideshow in PowerPoint
Step 1: Launch the Parent Presentation
In any suitable device of your preference, proceed with opening the presentation in which you have worked on creating the custom slideshow, followed by hitting the ‘Slide Show’ tab in the PowerPoint ribbon at the top. From the list of options that appears next, click on the ‘Custom Slide Show’ button.
Step 2: Custom Slideshow Dropdown Menu
Clicking on the ‘Custom Slide Show’ button in step 2 causes the latter’s dropdown menu to get displayed, with a list of all the created custom shows within the currently accessed parent slideshow presentation. Navigate to and click on the name of the custom presentation that you wish to play.
How to Set a Custom Show as the Default Slideshow?
If you are interested in playing the custom show as a default presentation, see through the following stepwise tutorial guide to go ahead with the process:
Step 1: Set Up Slideshow Button
After you have launched the parent presentation, navigate to and click on the ‘Slide Show’ tab within the topmost PowerPoint ribbon and tap the ‘Set Up Slide Show’ button from the list of options that follows.
Step 2: Set Up Show Dialog Box
Clicking on the aforesaid button makes the ‘Set Up Show’ dialog box to appear, where you are required to hit the ‘Custom Show’ radio button. You can now click on the dropdown arrow below the radio buttons to select your specific one from the list of custom shows that pops down. Hit ‘OK’ at the bottom right corner of the dialog box when you have made your choice.
The custom show is now your default slideshow. In your future launches of ‘Slide Show View’, only the selected custom show slides will appear to be used as a presentation.
Part 3 How to Hide Slides in PowerPoint?
In case you have worked on a detailed slideshow presentation in the PowerPoint tool, that consists of selective contents for different audience groups, all within the main presentation, it is a wise step to hide the content slides that are not useful to particular audiences, lest your viewers might get distracted with the irrelevant content.
By far, you must have developed a significant understanding of the custom slideshow PowerPoint creation and presentation procedure in much detail. Moving further into our discussion, let us now work on hiding slides within a PowerPoint presentation through the following step by step guide:
How to Hide or Unhide a Slide in PowerPoint?
Step 1: Launch the PowerPoint Presentation
Start with opening a desired PowerPoint Presentation in your preferred device.
Step 2: Make Your Selection
Visit the slide navigation pane at the left to select slide you wish to delete. Your selections will be highlighted as you tap on them. You can either delete the slides one at a time, or make multiple selections to delete them all at once.
Step 3: Hide Slide Option
When you have made the required selections, right click on the same, followed by choosing the ‘Hide Slide’ option from the dropdown menu that appears next. The selected slides will now be hidden and you can recognize them in the ‘Presenter View’ with lighter thumbnails as compared to the included slides, in the slide navigation pane.
Step 4: Unhiding the Presentation Slides
If you wish to unhide a previously hidden presentation slide, reach to the slide navigation pane in the left and right click on the hidden slide thumbnail. The dropdown menu in Step 3 pops up again, and you need to tap on the ‘Hide Slide’ option. The selected slide will now be included in the presentation.
An alternative to show a hidden slide within a running presentation, while remaining in the ‘Presenter View’, make a random right click anywhere within the currently running slide. The ‘Options Panel’ pops up, and you are required to choose the ‘See All Slides’ option.
All the slides of your presentation will now get displayed in the slide navigation pane, with the hidden ones being grayed out with a crossed slide number. Click on the thumbnail of the respective hidden slides that you want to present before the audience.
asterpieces crea
Creating PowerPoint Presentation Slides in Filmora
The Wondershare Filmora Video Editor franchise of graphic editor software is a pioneer in creating stunning masterpieces of content presentation alternatives. Talking of slideshow presentations, you can work with the software program to create and edit slideshow presentations in high end professional quality. The inbuilt library of the program is a vast trunk of features, effects and tools that allow you to explore your graphic creation abilities to your heart’s content and design top quality slideshows.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Apart from creating slideshow presentations, you can use the software program to convert the same into video edits and customize them to suit your needs. As an example, you can work with removing the slideshow background, overlaying the slide contents; add tons of audio-visual effects and transitions to the slides and supplement them with pleasing background music.
Additional advantages of the application are a welcoming and user cohesive interface, high speed output response characteristics, high end, professional quality slideshow output and an extensive device compatibility. The bottom line is, the Filmora graphic editor package is an all in one solution to your most diverse and specific slideshow creation needs.
● Ending Thoughts →
● Custom slideshows are an important part of PowerPoint presentations, especially when you need to showcase selective contents of a detailed project.
● Apart from creating, you also get to play the custom slideshow, make it your default presentation and hide the latter’s slides using the PowerPoint tool.
● If you are searching for a PowerPoint alternative to create custom slideshows, picking the Wondershare Filmora slideshow creator tool is indeed a smart choice.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
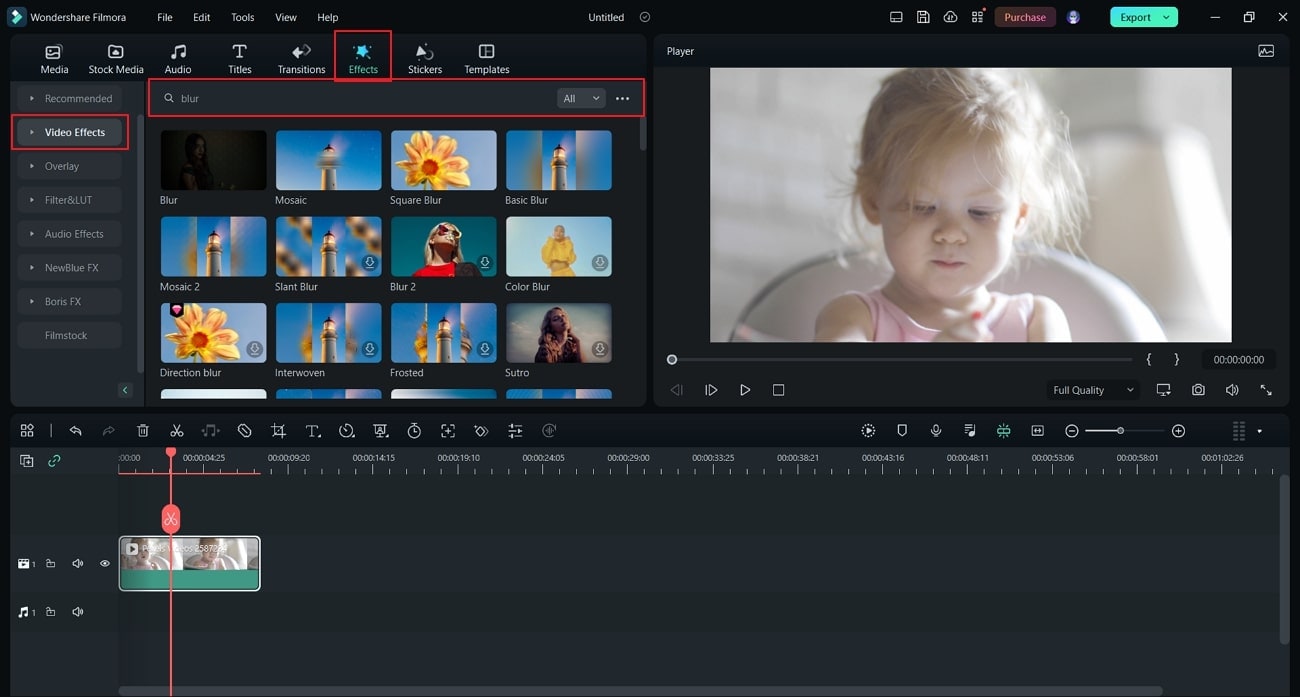
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How To Add Motion Blur In Davinci Resolve?
Do you want to give extra details to your object’s movements in a video? Motion blur effect can instantly add a natural effect to your videos by smoothening the lines and edges. It also adds a sense of action in a video quite dramatically.
Many professionals also say that motion blur creates a passage of time by crafting vibrant streaks of colors. So, if you want to add this dynamic effect, this article will help you. By reading this article, you can learn how to add motion blur in DaVinci Resolve using efficient ways.
Part 1: What is DaVinci Resolve?
DaVinci Resolve is an all-in-one software that includes various capabilities. Using this tool, you can effortlessly add effects, filters, visual graphics, and other elements. You can also use this professional software to color-correct your video by altering saturation, hue, contrast, and brightness. With new upgrades, DaVinci provides remote collaboration using Blackmagic Cloud. This will allow you to collaborate with multiple users efficiently.
You can find different tools on different pages of DaVinci. This flexibility and wide space will help you to execute video editing effortlessly. Furthermore, you can also create customizable keyboard shortcuts to increase your overall work efficiency. Thus, its highly professional software contains a wide range of media management, organization, and editing tools.

Part 2: How to Add Motion Blur to Videos in DaVinci Resolve?
DaVinci Resolve can professionally add a motion blur effect to your videos to smoothen the look. To use the DaVinci motion blur effect, there are two efficient ways. To learn about them in detail, read this part of the section carefully.
1. On the Fusion Page
DaVinci has separate pages, like the Fusion page, for different uses. If you want to learn how to add a motion blur effect on the fusion page, check the following instructions carefully.
What is the Fusion Page in DaVinci?
On the Fusion page, you can use captivating visual effects to add a new perspective to your videos. This page consists of a diverse range of motion graphics and visual effects. You can use retouching and repairing tools from the fusion page to generate a cinematic effect quickly.
So, by merging images, effects, and animations together, you can create a vibrant effect of your own efficiently. To add DaVinci Resolve motion blur on the fusion page, here are the simple steps:
Step1 Navigate to the DaVinci Resolve tool and upload your video. Now open the fusion page and press “Shift” and “Spacebar.” On the search box, type “Motion” and select “Motion Blur” from the results. After selecting it, tap on the “Add” button.

Step2 Now, you will be able to see a nod of Motion Blur on the interface. Drag this node to the center of “Media in” and “Media Out.” By selecting the motion blur node, you can adjust the settings from the right direction.

Step3 You can also remove the Motion Blur node to create more enhancements. After removing it, you have to add a “Background” and connect it to Media in and Media out nodes. Now merge the nodes and navigate to “Settings.” From the settings, you can check the box of motion blur and change its elements like quality, shutter angle, etc.

2. In the Edit Page
The Edit page in DaVinci Resolve provides you with complete freedom to add transitions, titles, and effects to the videos. On this page, you can replace, insert, overwrite and trim the clip effectively. Moreover, you can also add 2D and 3D titles to your videos on the edit page.
If you want to add a motion blur effect on DaVinci Resolve 17, you can instantly increase your work efficiency. The reason is that on DaVinci, you would be able to directly drag the motion blur effect on the editing area. Thus, it can increase your editing speed drastically. To add DaVinci motion blur on the editing page, read the below steps:
Step1 After accessing the DaVinci Resolve, open its edit page and upload the video. Once done, go to “Effects Library” and select “Open FX.” Now from the search bar, type “Motion Blur.” Select motion blur from the results and apply it to the timeline.

Step2 On the right side, select the “Effects” tab, and then you will be able to modify the motion range, motion blur value, and other elements.

Bonus Tips – Add Motion Blur with an Alternative to DaVinci Resolve
Do you want a better tool than DaVinci Resolve motion blur? Filmora is an easy-to-use tool that has a delightful and well-designed interface. Using this tool, you can effortlessly perform flawless editing on your videos without interruption. You can transitions and effects to your video to improve their visual appeal. You can also add audio clips to the video on this platform with great ease.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Apart from advanced functioning, you can also use Filmora to execute basic functions. For instance, you can cut, trim, split, merge, and crop your videos with high precision. Moreover, you can use its stock footage to create a dynamic video from scratch. Hence, it’s a complete professional software that can change the outlook of your video efficiently.
Steps to Add Motion Blur in Wondershare Filmora
Follow the steps described below to add the motion blur to your videos if you are a beginner in the video industry:
Step1 Create a New Filmora Project
After launching Filmora, hit the “Create New Project” button to open a new interface. On the project media, upload your desired media file and then drag it to the timeline.

Step2 Choose the Motion Blur Effect
Now go to the “Effects” tab and select the “Video Effects” category from the left panel. Now you will have to type “Blur” in the search bar to get all the blur effects of Filmora. Select your option and apply the effect to the timeline.

Step3 Add the Dissolve Transition
You can also add a transition known as “Dissolve” by searching for it in the “Transitions” tab to smoothen your video. You can see the final results in the preview window.

Conclusion
Have you ever added a motion blur effect to your videos? If you are unaware of how to create a professional motion blur effect, this article can provide you with complete guidance. In this article, we have used DaVinci Resolve to flawlessly add a motion blur effect. However, if you find the interface of DaVinci Resolve motion blur complicated, you can try its best alternative, Wondershare Filmora.
Free Download For macOS 10.14 or later
Apart from advanced functioning, you can also use Filmora to execute basic functions. For instance, you can cut, trim, split, merge, and crop your videos with high precision. Moreover, you can use its stock footage to create a dynamic video from scratch. Hence, it’s a complete professional software that can change the outlook of your video efficiently.
Steps to Add Motion Blur in Wondershare Filmora
Follow the steps described below to add the motion blur to your videos if you are a beginner in the video industry:
Step1 Create a New Filmora Project
After launching Filmora, hit the “Create New Project” button to open a new interface. On the project media, upload your desired media file and then drag it to the timeline.

Step2 Choose the Motion Blur Effect
Now go to the “Effects” tab and select the “Video Effects” category from the left panel. Now you will have to type “Blur” in the search bar to get all the blur effects of Filmora. Select your option and apply the effect to the timeline.

Step3 Add the Dissolve Transition
You can also add a transition known as “Dissolve” by searching for it in the “Transitions” tab to smoothen your video. You can see the final results in the preview window.

Conclusion
Have you ever added a motion blur effect to your videos? If you are unaware of how to create a professional motion blur effect, this article can provide you with complete guidance. In this article, we have used DaVinci Resolve to flawlessly add a motion blur effect. However, if you find the interface of DaVinci Resolve motion blur complicated, you can try its best alternative, Wondershare Filmora.
How to Merge Audio and Video Using FFmpeg
Welcome to the world of video production! Whether you’re a beginner or an experienced video creator, one of the most important skills to master is merging audio and video seamlessly. In this article, we’ll focus on FFmpeg, a powerful command-line tool that can help you easily merge audio and video.
FFmpeg is open-source software that allows you to convert, edit, and stream multimedia files. It’s widely used by professionals and enthusiasts and has many capabilities, including merging audio and video files. This guide will walk you through merging audio and video using FFmpeg. So, whether you’re creating a YouTube video, a podcast, or a movie, you’ll have the skills to make it sound and look great.
Preparation
Are you ready to master the art of merging audio and video? Then let’s dive into the world of FFmpeg, a powerful and versatile tool that can help you achieve professional results.
With FFmpeg, you can record, convert, and stream audio and video files in any format, making it a complete and cross-platform solution. It’s also a great tool for decoding, encoding, transcoding, muxing, demuxing, streaming, filtering, and playing any media type.
But before we start merging video files using FFmpeg, it’s important to understand the basics of container formats and video codecs. These are the building blocks of your videos, and the specific types you’re working with will determine the method you’ll use to merge them. So, buckle up, and let’s get started!
How To Combine Video With Two Audio Using FFmpeg
Are you looking to add multiple audio tracks to your video? With FFmpeg, you can easily combine video with two audio streams. Whether creating a foreign-language version of your video or adding an alternate audio track, this method will help you achieve professional results. This section will guide you through combining video with two audio streams using FFmpeg’s command-line interface. So, let’s get started!
Mixing Two Audios Into a Video
Combining multiple audio tracks into one video can be done easily with FFmpeg’s command-line interface. In this example, we will combine two audio tracks into one video so that the voiceover will play over the background music. Here’s the step-by-step process:
Step1 Open your command prompt or terminal and navigate to the directory where your video and audio files are located.
Step2 Replace “video1.mp4“ and “audio1.mp3“ with the names of your actual video and audio files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step3 The -c:v copy flag tells FFmpeg to copy the video stream from the source file without re-encoding it. This helps to speed up the process and avoid quality loss.
-c:v copy \
-filter_complex “ \
Step4 The command “amix=inputs=2:duration=longest“ tells amix to accept 2 inputs (0:a and 1:a) and combine them into an output stream called audio_out, with the duration of the longest input.
[0:a][1:a] amix=inputs=2:duration=longest [audio_out] \
Step5 Map the video stream (0:v) and the mixed audio stream (audio_out) into the final output video.
-map 0:v -map “[audio_out]“ \
Step6 The -y flag tells FFmpeg to overwrite the output file if it already exists.
-y output.mp4
Once complete, you’ll find the newly created video file with the mixed audio in the specified output location.
Mixing Two Audios Into a Video Adjusting Volume
We will be taking a step further and show you how to merge two audio tracks into a video while adjusting the volume of one of the audio tracks. This can be useful when you want to emphasize one audio track over the other, for example, to make the voiceover more prominent in a video.
And here’s the step-by-step process:
Step1 Start the command by specifying the input files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step2 Use the filter_complex option to specify a filter graph.
-filter_complex “ \
[0:a] volume=0.5 [music];
Step3 Use the amix filter to take the “music“ stream and audio1.mp3 and mix them.
[music][1:a] amix=inputs=2:duration=longest [audio_out] \
“ \
Step4 Use the map option to specify which streams from the input files should be included in the output file.
-map 0:v -map “[audio_out]“ \
Step5 Specify the output file name as “output.mp4“ and the -y flag to overwrite the output file without asking for confirmation if it already exists.
-y output.mp4
Mixing Two Audios Into a Video With Delay
When creating videos, sometimes the audio needs to be synced with the video, or you want to add a delay to the audio track. Here’s how to add delay to an audio track using FFmpeg.
Step1 Use the adelay filter to add delay to the audio track.
[1:a] adelay=2100|2100 [voice];
Step2 Mix the delayed audio track with the original audio track
[0:a][voice] amix=inputs=2:duration=longest [audio_out]
Step3 Map the video and audio tracks to the output file
-map 0:v -map “[audio_out]“
Step4 Use the -y flag to overwrite the output file
-y output.mp4
The final command would look like this:
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
-filter_complex “ \
[1:a] adelay=2100|2100 [voice]; \
[0:a][voice] amix=inputs=2:duration=longest [audio_out] \
“ \
-map 0:v -map “[audio_out]“ \
-y output.mp4
This command will delay the audio track by 2100 milliseconds and then mix it with the original audio track, resulting in a new video file with the delayed audio.
It May Interest You - Merge Audio and Video Files With Filmora
While FFmpeg is a powerful tool for merging audio and video files, its learning curve can be steep for some users. If you’re looking for an easier option, you may consider using video editing software like Filmora.
What Is Filmora?
Wondershare Filmora is a video editing software that allows users to create professional-looking videos easily. It offers a user-friendly interface, making it an excellent option for those needing a more extensive video editing experience.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
This software offers an intuitive interface and a wide range of features that make it easy to merge audio and video files, even for beginners. In addition, Filmora provides various options for editing and enhancing the audio and video files, giving you more control over the final output. Filmora is a great alternative to FFmpeg for those who want to merge audio and video files quickly and easily.
How To Combine Audio and Video Files Using Filmora
Filmora is a user-friendly video editing software that allows you to easily combine audio and video files to create a polished and professional final product. So here’s the step-by-step process of combining audio and video files using Filmora.
Step1 Import audio and video files into Filmora using drag-and-drop or the “Import Media“ button.

Step2 Place the media files in the timeline and align the video with the audio.

Step3 Replace the original audio by right-clicking the video, selecting “Detach Audio,” deleting the original audio, and replacing it with new audio.

Step4 Export the final video by selecting a format and clicking “Export,” or publish directly to YouTube or burn to DVD.

People Also Ask
Here are some frequently asked questions regarding the merging function of FFmpeg and other related topics:
Q1. How To Merge Image and Video in FFmpeg?
To merge an image and a video using FFmpeg, first, use the -loop option on the image to loop it for the duration of the video, then use the overlay filter to overlay the image on the video. The command would look like this:
ffmpeg -i video.mp4 -i image.jpg -filter_complex “[0:v][1:v] overlay=0:0” -pix_fmt yuv420p -c:a copy output.mp4
This command takes the input video and image, applies the overlay filter to overlay the image on the video starting at the top left corner (0:0), and outputs the result to output.mp4. The -pix_fmt yuv420p and -c:a copy options ensure compatibility with most devices.
Q2. Can I Merge 2 MP4 Files Into 1?
Yes, you can merge two MP4 files into one using Filmora. To do this, follow these steps:
Step1 Open Filmora and import the video files
Step2 Drag the videos to the timeline
Step3 Align the second video with the first without leaving any gaps
Step4 Click “Export“ and select desired settings
Step5 Click “Export“ again to save the combined video on your computer.
Q3. How Can I Merge the Video and Subtitle?
To merge video and subtitle in Filmora, follow these steps:
Step1 Open Filmora and import your SRT subtitle file.
Step2 Place the SRT file on the timeline and right-click on it. Select “Advanced Edit“ from the options.
Step3 Adjust the subtitle’s time code, text, color, font, and other settings. When finished, choose “Export Subtitle file“ to save the changes.
Still want to learn more tricks about adding subtitles to your video? Check out the video below:
Conclusion
Using FFmpeg and Filmora, you can easily combine video with audio, merge multiple video files, and add subtitles to your videos. Both tools offer different features and learning curves, so it’s important to understand what you need before choosing one. Filmora is a great option for beginners and those who want a user-friendly interface, while FFmpeg is a powerful command-line tool for advanced users.
- “-i INPUT_FILE.mp4“ flag specifies INPUT_FILE.mp4 as the input source.
- “-i AUDIO.wav,” tells FFmpeg to take AUDIO.wav as an input source.
- The “-c:v copy“ flag is a short form of “-codec:v copy,” which means to copy the video stream from the source files to the destination file.
- The “-c:a aac“ flag means selecting all the audio streams from the source files and then encoding them with the AAC encoder.
- “mp4“ specifies the name of the output file.
Step3 In case you don’t want any audio conversion, drop the aac part in the command and replace it with copy; the command would look like this:
ffmpeg -i INPUT_FILE.mp4 -i AUDIO.aac -c:v copy -c:a copy OUTPUT_FILE.mp4
-->
How To Combine Video With Two Audio Using FFmpeg
Are you looking to add multiple audio tracks to your video? With FFmpeg, you can easily combine video with two audio streams. Whether creating a foreign-language version of your video or adding an alternate audio track, this method will help you achieve professional results. This section will guide you through combining video with two audio streams using FFmpeg’s command-line interface. So, let’s get started!
Mixing Two Audios Into a Video
Combining multiple audio tracks into one video can be done easily with FFmpeg’s command-line interface. In this example, we will combine two audio tracks into one video so that the voiceover will play over the background music. Here’s the step-by-step process:
Step1 Open your command prompt or terminal and navigate to the directory where your video and audio files are located.
Step2 Replace “video1.mp4“ and “audio1.mp3“ with the names of your actual video and audio files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step3 The -c:v copy flag tells FFmpeg to copy the video stream from the source file without re-encoding it. This helps to speed up the process and avoid quality loss.
-c:v copy \
-filter_complex “ \
Step4 The command “amix=inputs=2:duration=longest“ tells amix to accept 2 inputs (0:a and 1:a) and combine them into an output stream called audio_out, with the duration of the longest input.
[0:a][1:a] amix=inputs=2:duration=longest [audio_out] \
Step5 Map the video stream (0:v) and the mixed audio stream (audio_out) into the final output video.
-map 0:v -map “[audio_out]“ \
Step6 The -y flag tells FFmpeg to overwrite the output file if it already exists.
-y output.mp4
Once complete, you’ll find the newly created video file with the mixed audio in the specified output location.
Mixing Two Audios Into a Video Adjusting Volume
We will be taking a step further and show you how to merge two audio tracks into a video while adjusting the volume of one of the audio tracks. This can be useful when you want to emphasize one audio track over the other, for example, to make the voiceover more prominent in a video.
And here’s the step-by-step process:
Step1 Start the command by specifying the input files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step2 Use the filter_complex option to specify a filter graph.
-filter_complex “ \
[0:a] volume=0.5 [music];
Step3 Use the amix filter to take the “music“ stream and audio1.mp3 and mix them.
[music][1:a] amix=inputs=2:duration=longest [audio_out] \
“ \
Step4 Use the map option to specify which streams from the input files should be included in the output file.
-map 0:v -map “[audio_out]“ \
Step5 Specify the output file name as “output.mp4“ and the -y flag to overwrite the output file without asking for confirmation if it already exists.
-y output.mp4
Mixing Two Audios Into a Video With Delay
When creating videos, sometimes the audio needs to be synced with the video, or you want to add a delay to the audio track. Here’s how to add delay to an audio track using FFmpeg.
Step1 Use the adelay filter to add delay to the audio track.
[1:a] adelay=2100|2100 [voice];
Step2 Mix the delayed audio track with the original audio track
[0:a][voice] amix=inputs=2:duration=longest [audio_out]
Step3 Map the video and audio tracks to the output file
-map 0:v -map “[audio_out]“
Step4 Use the -y flag to overwrite the output file
-y output.mp4
The final command would look like this:
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
-filter_complex “ \
[1:a] adelay=2100|2100 [voice]; \
[0:a][voice] amix=inputs=2:duration=longest [audio_out] \
“ \
-map 0:v -map “[audio_out]“ \
-y output.mp4
This command will delay the audio track by 2100 milliseconds and then mix it with the original audio track, resulting in a new video file with the delayed audio.
It May Interest You - Merge Audio and Video Files With Filmora
While FFmpeg is a powerful tool for merging audio and video files, its learning curve can be steep for some users. If you’re looking for an easier option, you may consider using video editing software like Filmora.
What Is Filmora?
Wondershare Filmora is a video editing software that allows users to create professional-looking videos easily. It offers a user-friendly interface, making it an excellent option for those needing a more extensive video editing experience.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
This software offers an intuitive interface and a wide range of features that make it easy to merge audio and video files, even for beginners. In addition, Filmora provides various options for editing and enhancing the audio and video files, giving you more control over the final output. Filmora is a great alternative to FFmpeg for those who want to merge audio and video files quickly and easily.
How To Combine Audio and Video Files Using Filmora
Filmora is a user-friendly video editing software that allows you to easily combine audio and video files to create a polished and professional final product. So here’s the step-by-step process of combining audio and video files using Filmora.
Step1 Import audio and video files into Filmora using drag-and-drop or the “Import Media“ button.

Step2 Place the media files in the timeline and align the video with the audio.

Step3 Replace the original audio by right-clicking the video, selecting “Detach Audio,” deleting the original audio, and replacing it with new audio.

Step4 Export the final video by selecting a format and clicking “Export,” or publish directly to YouTube or burn to DVD.

People Also Ask
Here are some frequently asked questions regarding the merging function of FFmpeg and other related topics:
Q1. How To Merge Image and Video in FFmpeg?
To merge an image and a video using FFmpeg, first, use the -loop option on the image to loop it for the duration of the video, then use the overlay filter to overlay the image on the video. The command would look like this:
ffmpeg -i video.mp4 -i image.jpg -filter_complex “[0:v][1:v] overlay=0:0” -pix_fmt yuv420p -c:a copy output.mp4
This command takes the input video and image, applies the overlay filter to overlay the image on the video starting at the top left corner (0:0), and outputs the result to output.mp4. The -pix_fmt yuv420p and -c:a copy options ensure compatibility with most devices.
Q2. Can I Merge 2 MP4 Files Into 1?
Yes, you can merge two MP4 files into one using Filmora. To do this, follow these steps:
Step1 Open Filmora and import the video files
Step2 Drag the videos to the timeline
Step3 Align the second video with the first without leaving any gaps
Step4 Click “Export“ and select desired settings
Step5 Click “Export“ again to save the combined video on your computer.
Q3. How Can I Merge the Video and Subtitle?
To merge video and subtitle in Filmora, follow these steps:
Step1 Open Filmora and import your SRT subtitle file.
Step2 Place the SRT file on the timeline and right-click on it. Select “Advanced Edit“ from the options.
Step3 Adjust the subtitle’s time code, text, color, font, and other settings. When finished, choose “Export Subtitle file“ to save the changes.
Still want to learn more tricks about adding subtitles to your video? Check out the video below:
Conclusion
Using FFmpeg and Filmora, you can easily combine video with audio, merge multiple video files, and add subtitles to your videos. Both tools offer different features and learning curves, so it’s important to understand what you need before choosing one. Filmora is a great option for beginners and those who want a user-friendly interface, while FFmpeg is a powerful command-line tool for advanced users.
Also read:
- 2024 Approved Time Lapse Videos Play an Important Part in Videography. If You Want to Start Video Shooting, Then You Shouldnt Miss Time Lapse Video. This Article Will Show You some Ideas over This
- New This Article Will Help You Understand How to Create Flying Objects Using Editing Tools Such as Wondershare Filmora for 2024
- Updated 2024 Approved Using Track Matte and Tracking in Adobe After Effects Reviewing All Possibilities
- Updated Best Method to Split the Video Into Parts Online
- Updated If Youre Wondering How to Employ Transition Effects in Your Videos to Create Your Signature Look, This Article Can Help
- Updated Fast and Easy Method to Match Color in Photoshop
- New In 2024, Create Intro Video with Flixpress
- Updated 2024 Approved How Do You Create In-Camera Transitions in Your Videos? A Complete Guide for Beginners to Create These Transitions Using Their Camera at Home
- In 2024, What Is TS Format and How To Play TS Files? Basic Tips
- New Tips & Tricks To Perfectly Use the Audio Mixer in Filmora
- Updated 2024 Approved How to Make Flying Objects in Wondershare Filmora
- Updated Easy Ways to Change Aspect Ratio in iMovie, In 2024
- How to Create Your Own LOL Montage Video
- Guide To Using Free Luts for OBS
- In 2024, Final Cut Pro - How to Download and Install It?
- 2024 Approved How to Create a Text Effect Video with Filmora
- Updated Top 11 Best Video Editing Apps for iPhone for 2024
- New Steps to Remove Background Noise From Video Sony Vegas for 2024
- Updated In 2024, Mask Tracking with Adobe Premiere Pro A Detailed Guide
- 2024 Approved Voice Changer for Discord | Use Voicemod on Discord
- New Top LUTs for Sony HLG to Download for 2024
- Updated In 2024, Best Video Grabbers for Chrome
- Ultimate Guide To Make A Political Video for 2024
- 2024 Approved Elevate Your Designs with Feather Shapes in After Effects
- In 2024, The Actual Discussion Is Regarding the Splitting of the Video by Using the VSDC. Also, Recommendation of Using Wondershare Filmora as the Better Substitute in Place of VSDC
- Updated Montage Makes It Easy to Create and Share Videos. This Article Will Explain What It Can Do and Show You Examples of Movies that Use Montage for 2024
- Updated Have You Ever Heard Bokeh Effects for Videos? Do You Know that You Can Make Your Own Bokeh Video Easily with some Software. This Article Will Introduce You How to Make a Bokeh Effect Video with Steps for 2024
- In 2024, Through Speed Ramping, Create a Smooth Transition in Slow-Motion Videos. Follow This Guide and Learn About Premiere Pro Slow Motion and a Better Alternative
- In 2024, In This Article, You Will Learn Easy Ways to Edit Videos Using a Mouse in Wondershare Filmora. You Can Do Video Editing without a Keyboard After Reading This Article
- New 2024 Approved Adobe Premiere Pro Download and Use Guide In Depth
- New Frame Rates, Speed, and Wondershare Filmora An Overview for 2024
- In 2024, Everything You Need to Know about Lock Screen Settings on your Poco M6 Pro 5G
- In 2024, Why Does iTools Virtual Location Not Work For Apple iPhone XS/iPad? Solved | Dr.fone
- Best Pokemons for PVP Matches in Pokemon Go For Lava Storm 5G | Dr.fone
- The Best Android SIM Unlock Code Generators Unlock Your Samsung Galaxy A54 5G Phone Hassle-Free
- Android Unlock Code Sim Unlock Your Samsung Galaxy S21 FE 5G (2023) Phone and Remove Locked Screen
- Updated 2024 Approved Ultimate Guide to Shopee Livestream Selling Maximize Profits
- How to Get and Use Pokemon Go Promo Codes On Honor Magic Vs 2 | Dr.fone
- Life360 Learn How Everything Works On Xiaomi Redmi A2+ | Dr.fone
- Updated Top 7 Video Language Converter Online Free
- New Introduction of Virbo Online | Wondershare Virbo
- Full Guide on Mirroring Your Realme C55 to Your PC/Mac | Dr.fone
- How To Transfer Data From iPhone SE (2022) To Other iPhone 15 Pro Max devices? | Dr.fone
- The Ultimate Guide to Unlocking Apple Watch Or Apple iPhone 8 Plus from iCloud
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Samsung Galaxy S23 Tactical Edition | Dr.fone
- In 2024, How does the stardust trade cost In pokemon go On Poco X5? | Dr.fone
- New New Essential Details of Making Perfect Talking Face
- In 2024, Apple ID Locked or Disabled On Apple iPhone 14 Pro? 7 Mehtods You Cant-Miss
- How to Unlock SIM Card on Samsung Galaxy A15 5G online without jailbreak
- Possible solutions to restore deleted photos from Itel A70.
- Title: Updated How to Create a Custom Slide Show in PowerPoint
- Author: Morgan
- Created at : 2024-05-19 05:12:01
- Updated at : 2024-05-20 05:12:01
- Link: https://ai-video-editing.techidaily.com/updated-how-to-create-a-custom-slide-show-in-powerpoint/
- License: This work is licensed under CC BY-NC-SA 4.0.







































