:max_bytes(150000):strip_icc():format(webp)/GettyImages-165567842-58e5bd253df78c51625e84ab.jpg)
Updated How to Make After Effects Gifs for 2024

How to Make After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

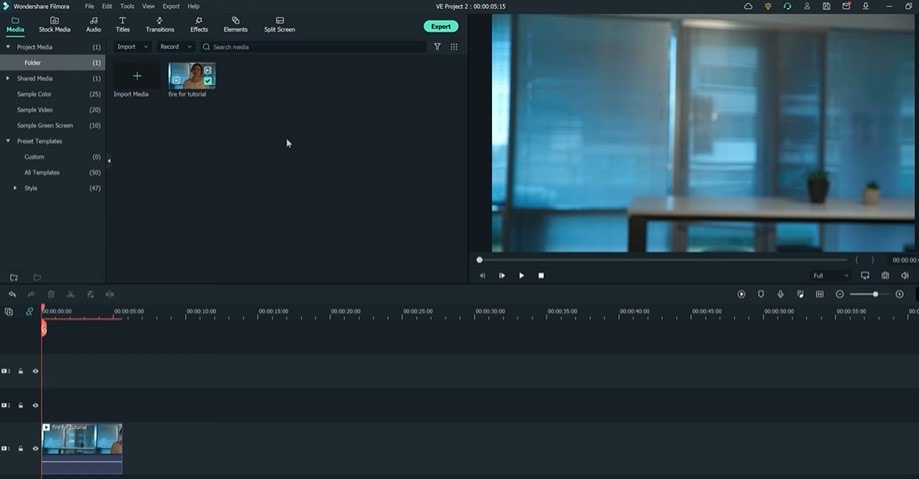
Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

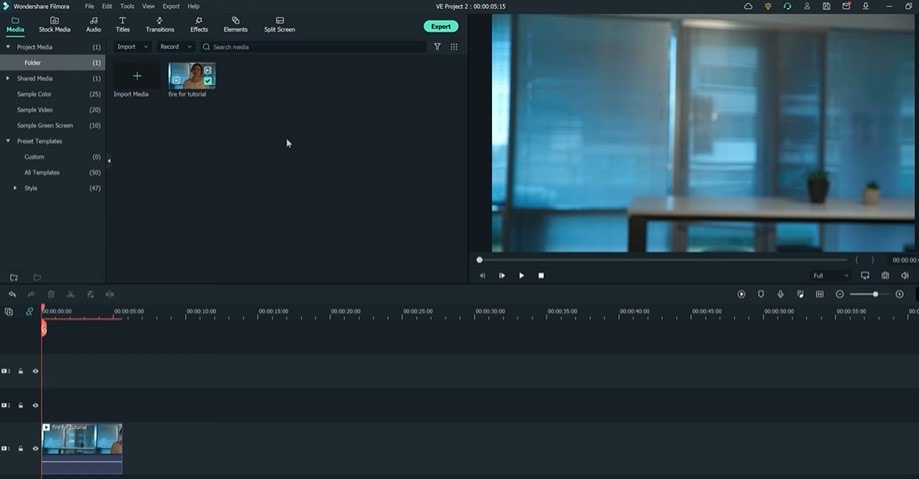
Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

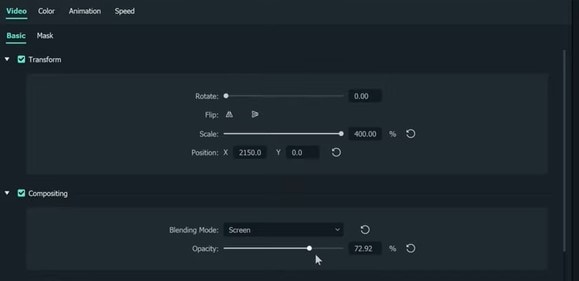
Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

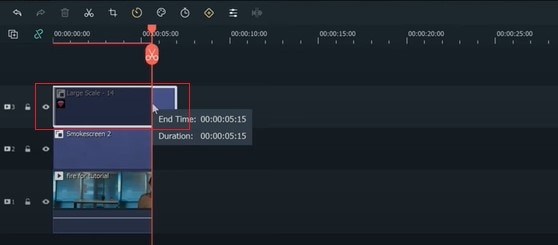
Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
End Screen Makers
A YouTube end screen is the final section of a YouTube video and generally makes up the final 5-20 seconds of the video. Video creators often use this section of the video to add calls-to-action, playlists, links to videos, and more.
It can therefore be a very crucial 5-20 seconds and you may want to make sure that the end screen works for your brand. To do that, you need to make use of a good end screen maker that will ensure you are taking full advantage of this final part of the video. Here, we will look at some of the best end screen makers for you to choose from.
Best End Screen Makers
The following are the best end screen makers that you can use to finish your YouTube videos in style;
Filmora
Wondershare Filmora is one of the best video creation and editing tools in the market and as such you can be sure that it has all the necessary features to help you create and edit an end screen for your YouTube video that users will interact with. It has a lot of different features that make the process easy and allows you to customize our video in so many ways.

You can add all kinds of assets to the video project including images, video clips, text, and more, and use Filmora’s filters, animated elements, and video effects to put them together. All these features come in a very simple-to-use interface that makes the often-complicated process of creating and editing videos very easy.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Features
- You can export the completed video in very high quality
- It can be used to create and edit GIFs
- It has numerous editing tools including noise removal options, advanced color tuning, advanced text editor, scene stabilization, and more.
- You can add audio including voiceover and music to the video
- It has a very simple user interface that makes it very easy to use
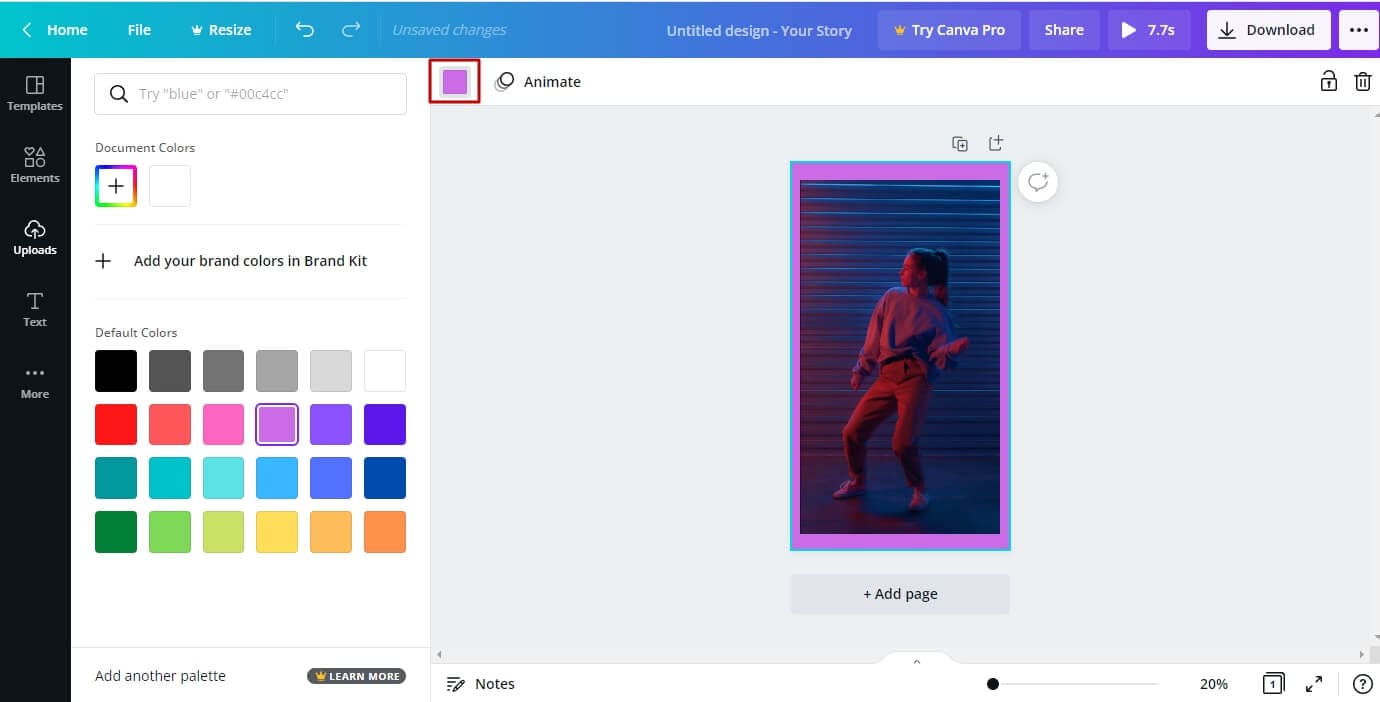
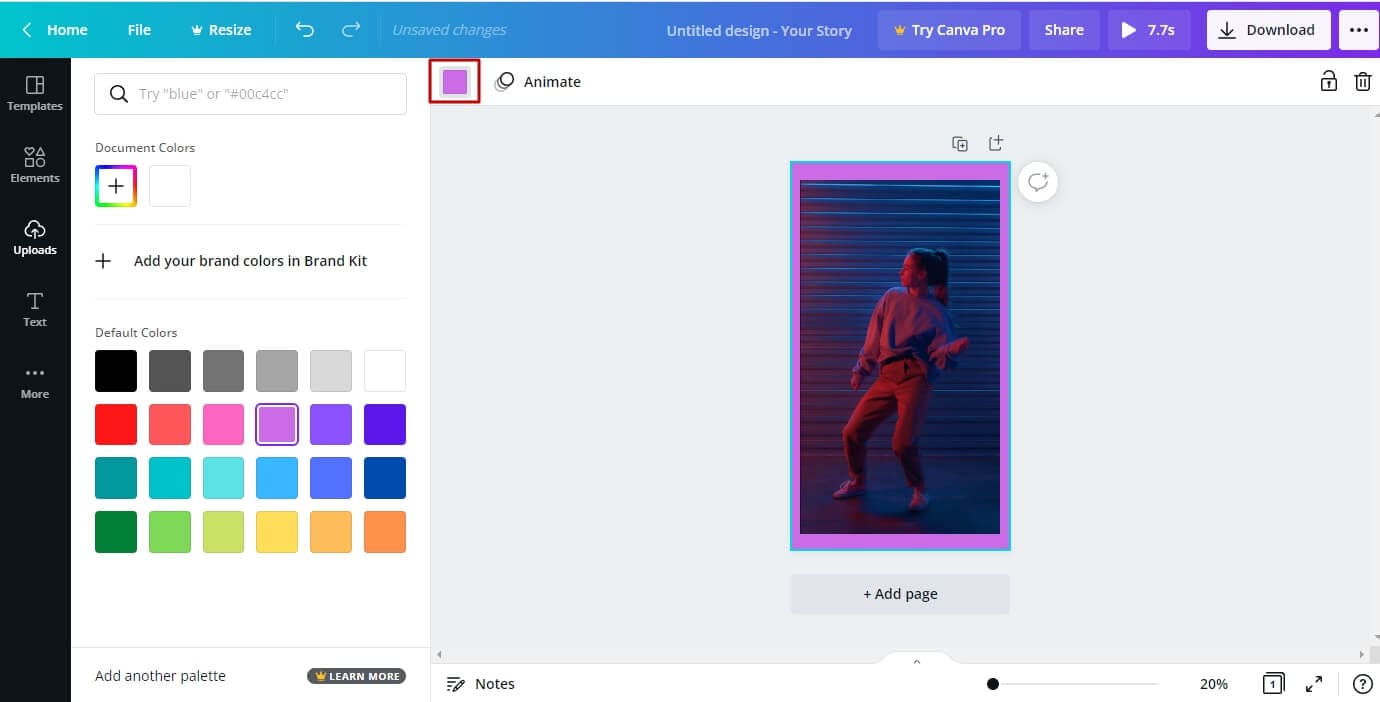
Canva
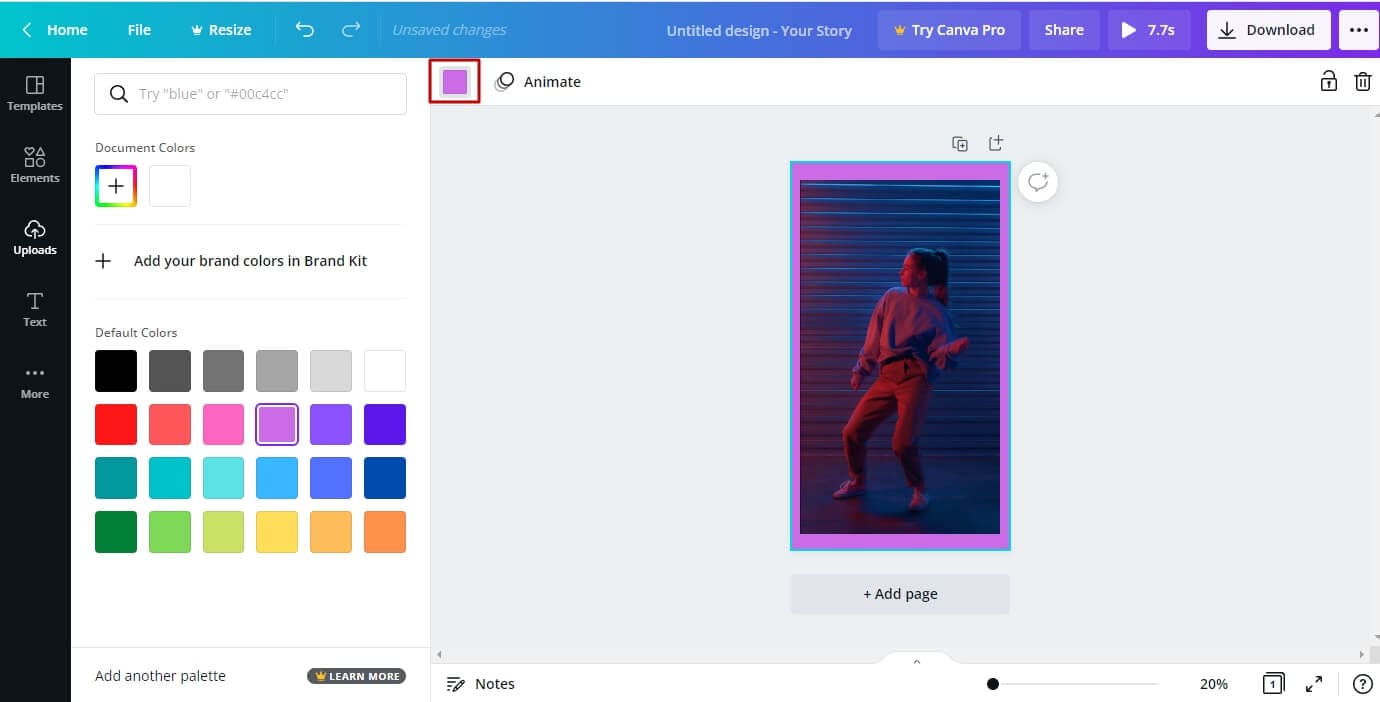
Canva is a simple-to-use animated YouTube end screen maker that has a large library of resources ideal for creating different types of end screens. One of the best things about Canva is the numerous templates that you can choose from, along with effects and media files including stock photos that can be very useful when creating your video.

Although most of the features, including many of the templates, are free, the best resources are only available on the premium plan. Using a premium photo or template will mean that a watermark is added to your design.
Key Features
- Most of the resources you need to create your end screen on Canva are free
- The interface is very easy to use, with tutorials that can help when you get stuck.
- It has many great resources including stock images and unique templates
- You can add many effects to the end screen
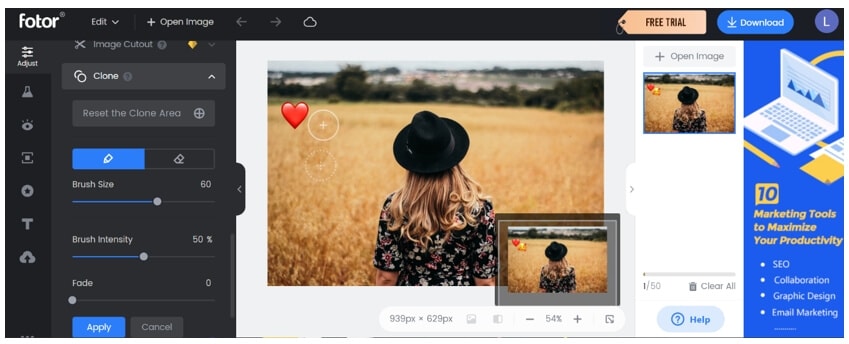
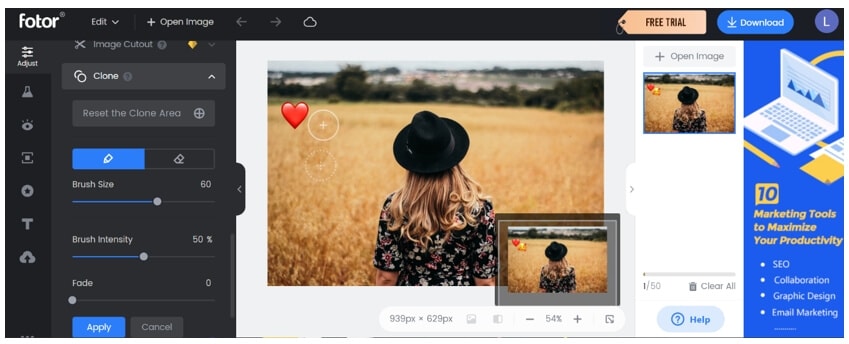
Fotor
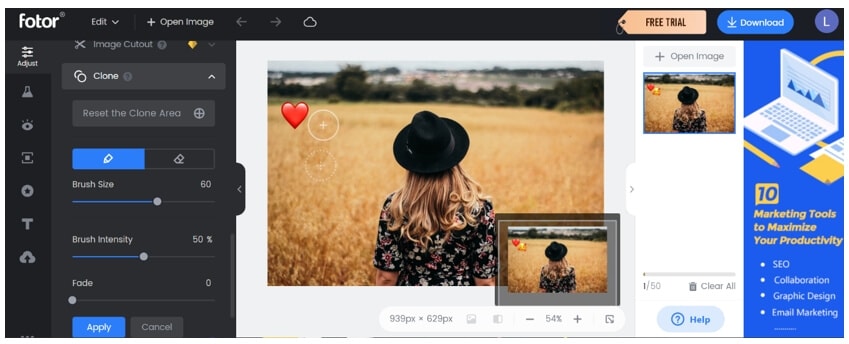
Fotor is another great solution that can be very useful in creating the YouTube end screen. It comes with a lot of different templates to choose from, allowing you to customize the end screen for maximum engagement. You can also upload your images to use in the project or choose from the Fotor library which offers options for different kinds of videos.

Key Features
- Most of the templates that you can choose are completely free to use
- The templates also come in different sizes to suit all needs
- You can use one of the many effects to further customize the end screen.
- The templates and effects are also customizable
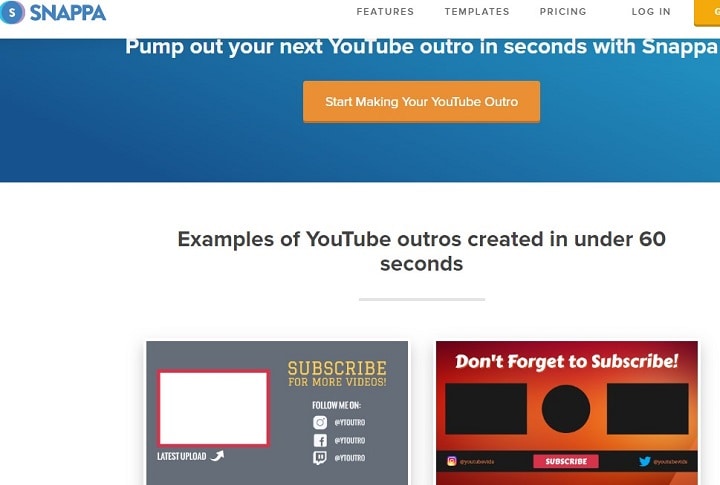
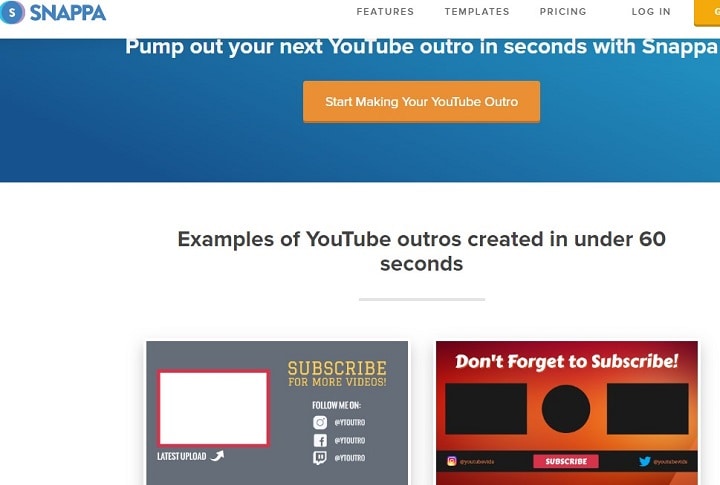
Snappa
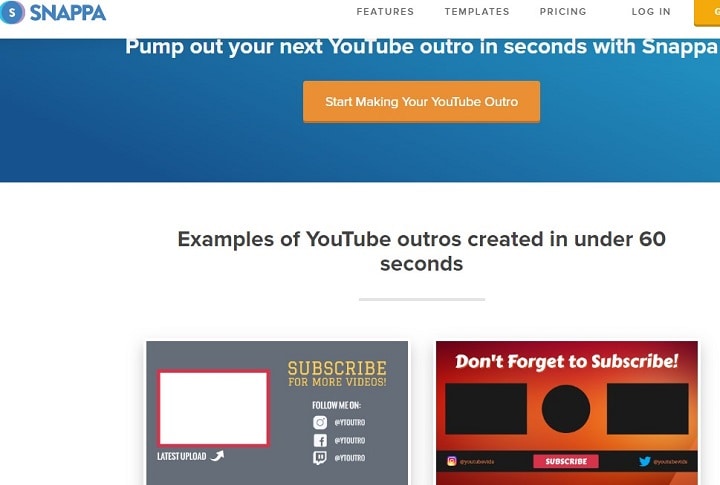
Snappa can also be a good way to create the perfect end screen for your YouTube video. It is a versatile solution with a lot of options to help you customize the end screen to suit your brand and targets. One such resource is the huge library of stock images as well as icons and shapes that you can choose from. Snappa makes the process much easier by allowing you to start from a suitable template that you can then customize as desired.

Key Features
- There are a lot of templates to choose from
- You can import your media files to customize the design
- You can also start from a blank canvas and work from there
- There is also a large library of stock photos that you can choose from
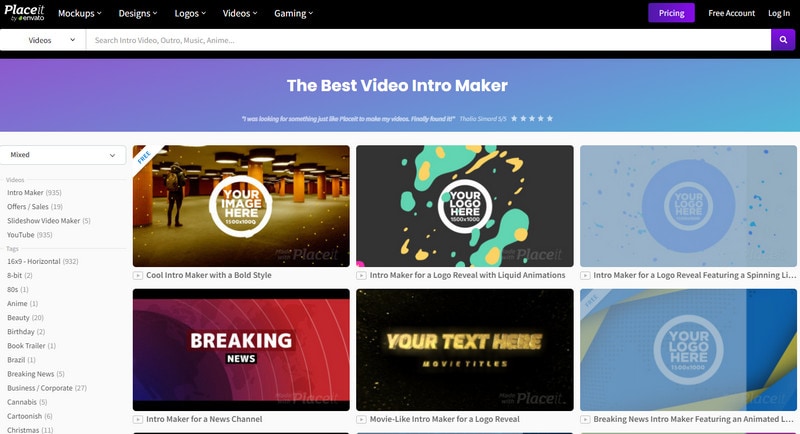
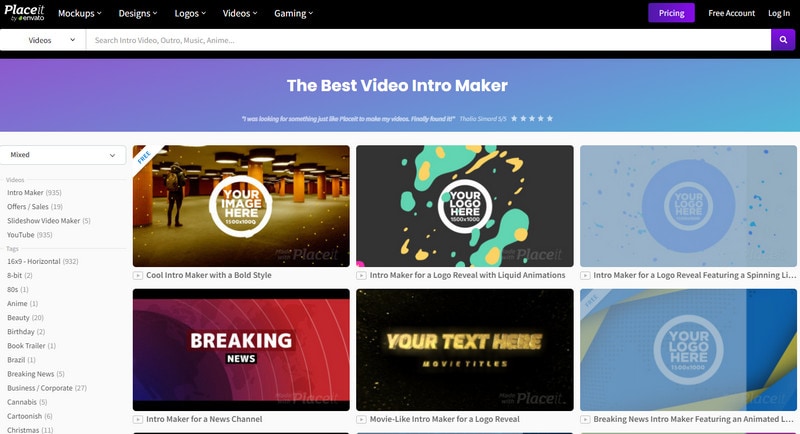
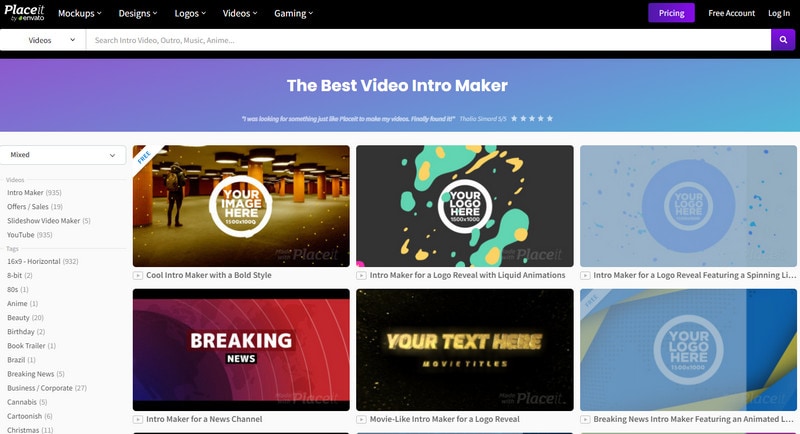
Placeit.net
This is an online solution that is one of the best ways to create an end screen for your YouTube video. The user interface is very simple to navigate and very well designed, allowing you to easily create the end screen even if you are a beginner.

You can upload your images to add to the design or choose from the large library of resources that Placeit.net provides. You also have numerous export options to choose from.
Key Features
- There are numerous templates to choose from
- You can export the end screen with transparency
- The interface is very easy to use
- Most of the resources are available for free
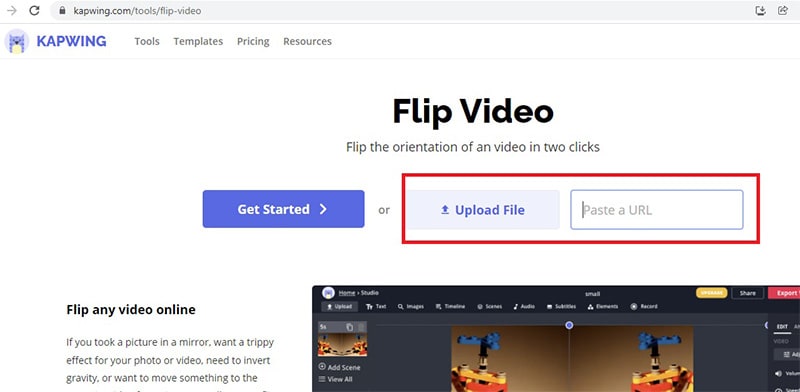
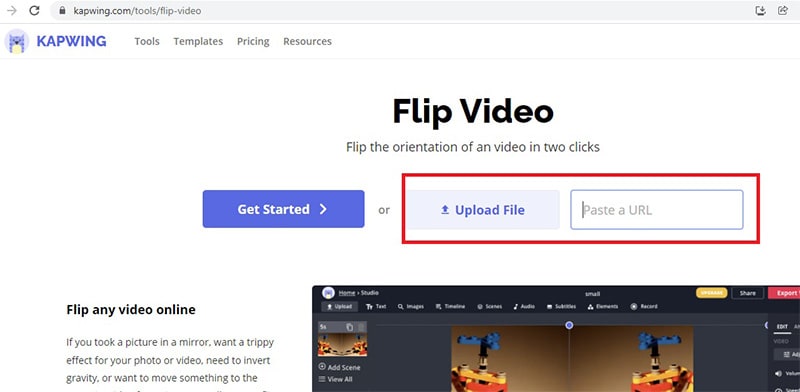
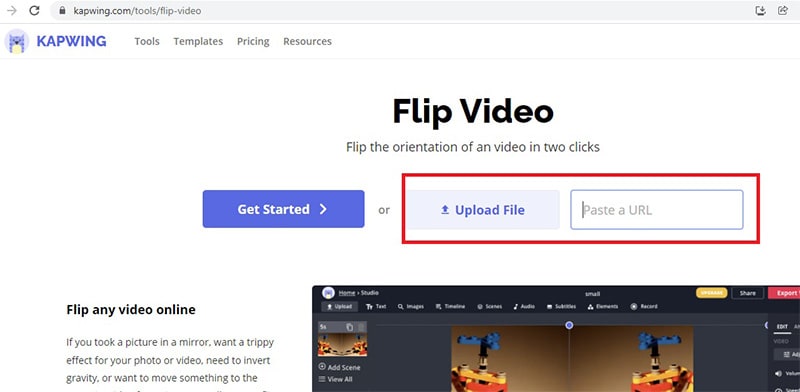
Kapwing
Kapwing is an online video editing solution that you can also use to create an end screen for your YouTube video. It has extensive features that can allow you to customize your end screen any way you want to. It has numerous templates to choose from and the simple drag-and-drop interface makes creating the end screen very easy.

Key Features
- You can choose the size of the end screen to use
- There are a lot of templates to choose from
- You can upload your images and other elements to the project
- You get to choose the duration of the end screen before you begin the project
How to Make an End Screen with Filmora
Creating an end screen for your YouTube video using Filmora is a very simple process. Use these steps to do it;
Step 1: The first thing you need to do is install Filmora on your computer. You can download the setup file from the main website and then follow the instructions on the setup wizard to install the program.
Once the installation is complete, open the program and click on “New Project” to start.
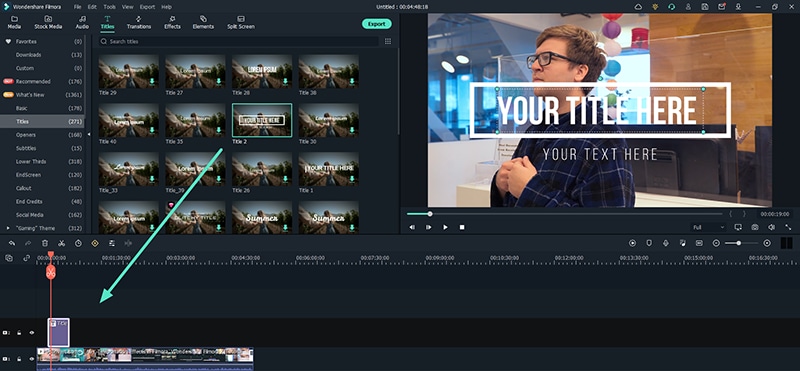
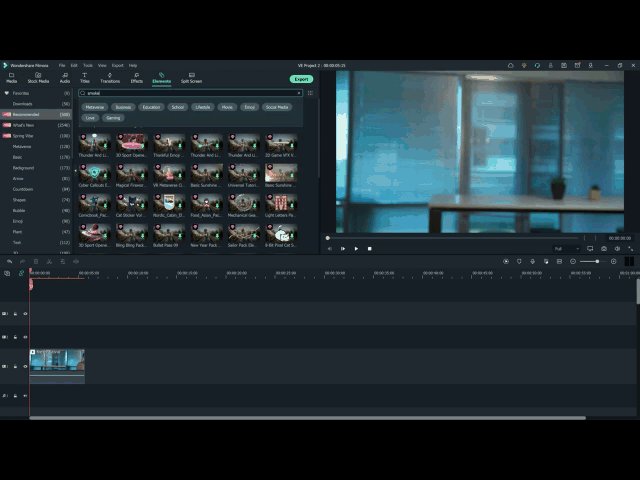
Step 2: Click on the “Titles” section and search for “End Screen” using the search bar. Select the best template for your end screen and drag it into the timeline.
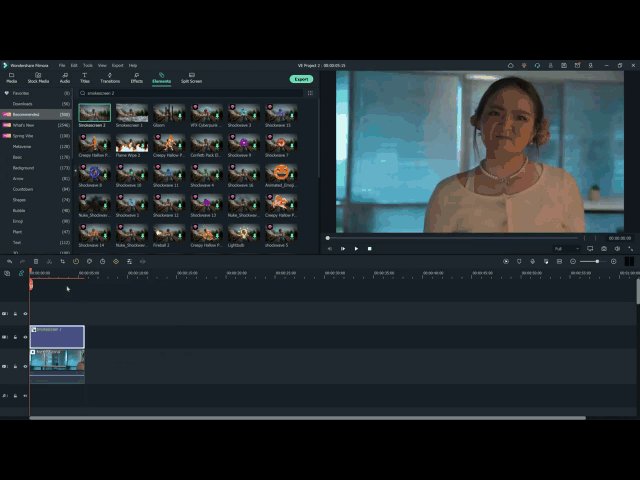
Step 3: Now you are ready to add elements to the end screen. Add your profile picture on a new track across the timeline and stretch it to fit the screen as desired.
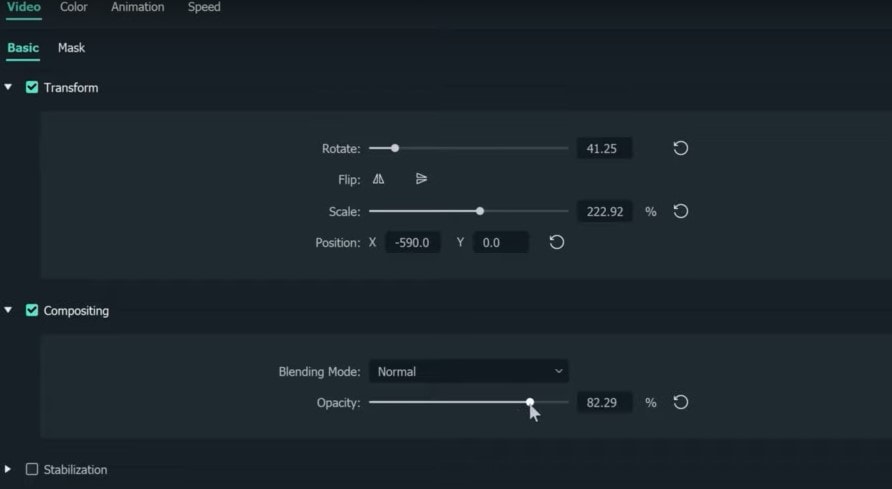
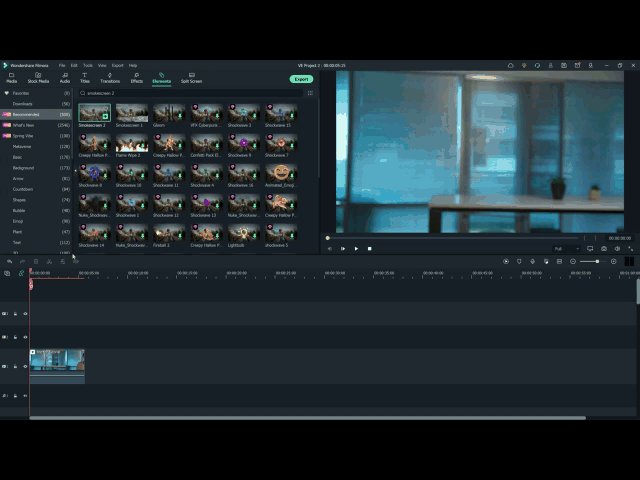
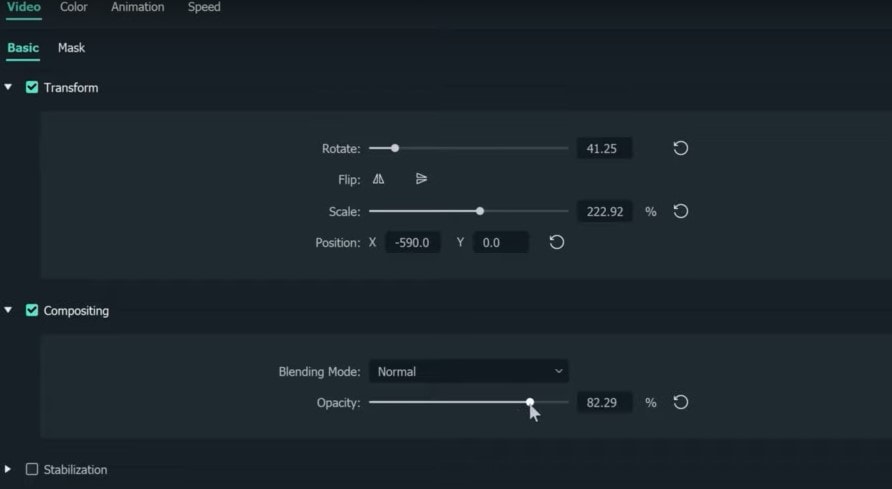
Step 4: Click on “Effects” and use the search function to search for the “Mask” effect. When you find it, add it across the timeline and double-click on it to open its settings and adjust the effect accordingly.
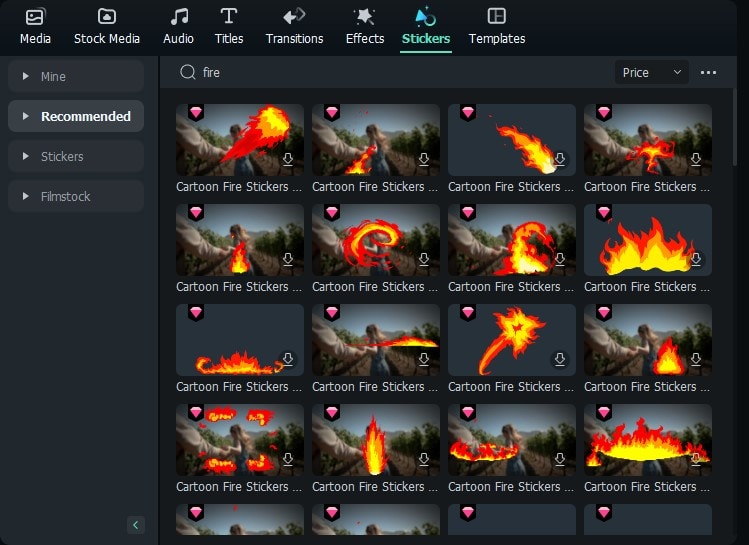
Step 5: You may also want to add your social media handles to the end screen. To do that, use the “Titles” tab to find the different social media handles and add each one to the timeline.
You are now ready to save and export the end screen and add it to your YouTube video.
Related FAQs About End Screen Maker
1. How Do You Make an End Screen?
Making an end screen is different depending on the tool that you use to create the end screen as well as the number of elements that you choose to add to it. But usually, you would start with a template and begin adding elements to the project one by one.
2.What is the Best Free Outro Maker?
The best tool to create an end screen for YouTube videos is Filmora simply because it makes the process very easy while allowing you to customize your creation as much as you need. But even though it has a free trial version, most of the features you need to create a unique end screen are not available on the free plan.
A good free solution would be Canva because it has numerous free resources that can create a decent end screen. Although we must point out that many of the best templates and elements on Canva are also not available for free.
3.How Long can a YouTube End Screen Be?
A typical end screen is often 5-20 seconds long. You don’t need any more than 20 seconds because it is only used as a way to promote additional content or add a call to action. So when creating an End screen, ensure that all elements are clear enough as your audience will have only 20 seconds to see it.
Even though it is just 20 seconds long, the end screen of your YouTube video can be the most important aspect of the entire video. It is a great way to further engage with your audience and with the tools on
this list, you can now create the best end screen for your video.
For macOS 10.12 or later
Key Features
- You can export the completed video in very high quality
- It can be used to create and edit GIFs
- It has numerous editing tools including noise removal options, advanced color tuning, advanced text editor, scene stabilization, and more.
- You can add audio including voiceover and music to the video
- It has a very simple user interface that makes it very easy to use
Canva
Canva is a simple-to-use animated YouTube end screen maker that has a large library of resources ideal for creating different types of end screens. One of the best things about Canva is the numerous templates that you can choose from, along with effects and media files including stock photos that can be very useful when creating your video.

Although most of the features, including many of the templates, are free, the best resources are only available on the premium plan. Using a premium photo or template will mean that a watermark is added to your design.
Key Features
- Most of the resources you need to create your end screen on Canva are free
- The interface is very easy to use, with tutorials that can help when you get stuck.
- It has many great resources including stock images and unique templates
- You can add many effects to the end screen
Fotor
Fotor is another great solution that can be very useful in creating the YouTube end screen. It comes with a lot of different templates to choose from, allowing you to customize the end screen for maximum engagement. You can also upload your images to use in the project or choose from the Fotor library which offers options for different kinds of videos.

Key Features
- Most of the templates that you can choose are completely free to use
- The templates also come in different sizes to suit all needs
- You can use one of the many effects to further customize the end screen.
- The templates and effects are also customizable
Snappa
Snappa can also be a good way to create the perfect end screen for your YouTube video. It is a versatile solution with a lot of options to help you customize the end screen to suit your brand and targets. One such resource is the huge library of stock images as well as icons and shapes that you can choose from. Snappa makes the process much easier by allowing you to start from a suitable template that you can then customize as desired.

Key Features
- There are a lot of templates to choose from
- You can import your media files to customize the design
- You can also start from a blank canvas and work from there
- There is also a large library of stock photos that you can choose from
Placeit.net
This is an online solution that is one of the best ways to create an end screen for your YouTube video. The user interface is very simple to navigate and very well designed, allowing you to easily create the end screen even if you are a beginner.

You can upload your images to add to the design or choose from the large library of resources that Placeit.net provides. You also have numerous export options to choose from.
Key Features
- There are numerous templates to choose from
- You can export the end screen with transparency
- The interface is very easy to use
- Most of the resources are available for free
Kapwing
Kapwing is an online video editing solution that you can also use to create an end screen for your YouTube video. It has extensive features that can allow you to customize your end screen any way you want to. It has numerous templates to choose from and the simple drag-and-drop interface makes creating the end screen very easy.

Key Features
- You can choose the size of the end screen to use
- There are a lot of templates to choose from
- You can upload your images and other elements to the project
- You get to choose the duration of the end screen before you begin the project
How to Make an End Screen with Filmora
Creating an end screen for your YouTube video using Filmora is a very simple process. Use these steps to do it;
Step 1: The first thing you need to do is install Filmora on your computer. You can download the setup file from the main website and then follow the instructions on the setup wizard to install the program.
Once the installation is complete, open the program and click on “New Project” to start.
Step 2: Click on the “Titles” section and search for “End Screen” using the search bar. Select the best template for your end screen and drag it into the timeline.
Step 3: Now you are ready to add elements to the end screen. Add your profile picture on a new track across the timeline and stretch it to fit the screen as desired.
Step 4: Click on “Effects” and use the search function to search for the “Mask” effect. When you find it, add it across the timeline and double-click on it to open its settings and adjust the effect accordingly.
Step 5: You may also want to add your social media handles to the end screen. To do that, use the “Titles” tab to find the different social media handles and add each one to the timeline.
You are now ready to save and export the end screen and add it to your YouTube video.
Related FAQs About End Screen Maker
1. How Do You Make an End Screen?
Making an end screen is different depending on the tool that you use to create the end screen as well as the number of elements that you choose to add to it. But usually, you would start with a template and begin adding elements to the project one by one.
2.What is the Best Free Outro Maker?
The best tool to create an end screen for YouTube videos is Filmora simply because it makes the process very easy while allowing you to customize your creation as much as you need. But even though it has a free trial version, most of the features you need to create a unique end screen are not available on the free plan.
A good free solution would be Canva because it has numerous free resources that can create a decent end screen. Although we must point out that many of the best templates and elements on Canva are also not available for free.
3.How Long can a YouTube End Screen Be?
A typical end screen is often 5-20 seconds long. You don’t need any more than 20 seconds because it is only used as a way to promote additional content or add a call to action. So when creating an End screen, ensure that all elements are clear enough as your audience will have only 20 seconds to see it.
Even though it is just 20 seconds long, the end screen of your YouTube video can be the most important aspect of the entire video. It is a great way to further engage with your audience and with the tools on
this list, you can now create the best end screen for your video.
For macOS 10.12 or later
Key Features
- You can export the completed video in very high quality
- It can be used to create and edit GIFs
- It has numerous editing tools including noise removal options, advanced color tuning, advanced text editor, scene stabilization, and more.
- You can add audio including voiceover and music to the video
- It has a very simple user interface that makes it very easy to use
Canva
Canva is a simple-to-use animated YouTube end screen maker that has a large library of resources ideal for creating different types of end screens. One of the best things about Canva is the numerous templates that you can choose from, along with effects and media files including stock photos that can be very useful when creating your video.

Although most of the features, including many of the templates, are free, the best resources are only available on the premium plan. Using a premium photo or template will mean that a watermark is added to your design.
Key Features
- Most of the resources you need to create your end screen on Canva are free
- The interface is very easy to use, with tutorials that can help when you get stuck.
- It has many great resources including stock images and unique templates
- You can add many effects to the end screen
Fotor
Fotor is another great solution that can be very useful in creating the YouTube end screen. It comes with a lot of different templates to choose from, allowing you to customize the end screen for maximum engagement. You can also upload your images to use in the project or choose from the Fotor library which offers options for different kinds of videos.

Key Features
- Most of the templates that you can choose are completely free to use
- The templates also come in different sizes to suit all needs
- You can use one of the many effects to further customize the end screen.
- The templates and effects are also customizable
Snappa
Snappa can also be a good way to create the perfect end screen for your YouTube video. It is a versatile solution with a lot of options to help you customize the end screen to suit your brand and targets. One such resource is the huge library of stock images as well as icons and shapes that you can choose from. Snappa makes the process much easier by allowing you to start from a suitable template that you can then customize as desired.

Key Features
- There are a lot of templates to choose from
- You can import your media files to customize the design
- You can also start from a blank canvas and work from there
- There is also a large library of stock photos that you can choose from
Placeit.net
This is an online solution that is one of the best ways to create an end screen for your YouTube video. The user interface is very simple to navigate and very well designed, allowing you to easily create the end screen even if you are a beginner.

You can upload your images to add to the design or choose from the large library of resources that Placeit.net provides. You also have numerous export options to choose from.
Key Features
- There are numerous templates to choose from
- You can export the end screen with transparency
- The interface is very easy to use
- Most of the resources are available for free
Kapwing
Kapwing is an online video editing solution that you can also use to create an end screen for your YouTube video. It has extensive features that can allow you to customize your end screen any way you want to. It has numerous templates to choose from and the simple drag-and-drop interface makes creating the end screen very easy.

Key Features
- You can choose the size of the end screen to use
- There are a lot of templates to choose from
- You can upload your images and other elements to the project
- You get to choose the duration of the end screen before you begin the project
How to Make an End Screen with Filmora
Creating an end screen for your YouTube video using Filmora is a very simple process. Use these steps to do it;
Step 1: The first thing you need to do is install Filmora on your computer. You can download the setup file from the main website and then follow the instructions on the setup wizard to install the program.
Once the installation is complete, open the program and click on “New Project” to start.
Step 2: Click on the “Titles” section and search for “End Screen” using the search bar. Select the best template for your end screen and drag it into the timeline.
Step 3: Now you are ready to add elements to the end screen. Add your profile picture on a new track across the timeline and stretch it to fit the screen as desired.
Step 4: Click on “Effects” and use the search function to search for the “Mask” effect. When you find it, add it across the timeline and double-click on it to open its settings and adjust the effect accordingly.
Step 5: You may also want to add your social media handles to the end screen. To do that, use the “Titles” tab to find the different social media handles and add each one to the timeline.
You are now ready to save and export the end screen and add it to your YouTube video.
Related FAQs About End Screen Maker
1. How Do You Make an End Screen?
Making an end screen is different depending on the tool that you use to create the end screen as well as the number of elements that you choose to add to it. But usually, you would start with a template and begin adding elements to the project one by one.
2.What is the Best Free Outro Maker?
The best tool to create an end screen for YouTube videos is Filmora simply because it makes the process very easy while allowing you to customize your creation as much as you need. But even though it has a free trial version, most of the features you need to create a unique end screen are not available on the free plan.
A good free solution would be Canva because it has numerous free resources that can create a decent end screen. Although we must point out that many of the best templates and elements on Canva are also not available for free.
3.How Long can a YouTube End Screen Be?
A typical end screen is often 5-20 seconds long. You don’t need any more than 20 seconds because it is only used as a way to promote additional content or add a call to action. So when creating an End screen, ensure that all elements are clear enough as your audience will have only 20 seconds to see it.
Even though it is just 20 seconds long, the end screen of your YouTube video can be the most important aspect of the entire video. It is a great way to further engage with your audience and with the tools on
this list, you can now create the best end screen for your video.
For macOS 10.12 or later
Key Features
- You can export the completed video in very high quality
- It can be used to create and edit GIFs
- It has numerous editing tools including noise removal options, advanced color tuning, advanced text editor, scene stabilization, and more.
- You can add audio including voiceover and music to the video
- It has a very simple user interface that makes it very easy to use
Canva
Canva is a simple-to-use animated YouTube end screen maker that has a large library of resources ideal for creating different types of end screens. One of the best things about Canva is the numerous templates that you can choose from, along with effects and media files including stock photos that can be very useful when creating your video.

Although most of the features, including many of the templates, are free, the best resources are only available on the premium plan. Using a premium photo or template will mean that a watermark is added to your design.
Key Features
- Most of the resources you need to create your end screen on Canva are free
- The interface is very easy to use, with tutorials that can help when you get stuck.
- It has many great resources including stock images and unique templates
- You can add many effects to the end screen
Fotor
Fotor is another great solution that can be very useful in creating the YouTube end screen. It comes with a lot of different templates to choose from, allowing you to customize the end screen for maximum engagement. You can also upload your images to use in the project or choose from the Fotor library which offers options for different kinds of videos.

Key Features
- Most of the templates that you can choose are completely free to use
- The templates also come in different sizes to suit all needs
- You can use one of the many effects to further customize the end screen.
- The templates and effects are also customizable
Snappa
Snappa can also be a good way to create the perfect end screen for your YouTube video. It is a versatile solution with a lot of options to help you customize the end screen to suit your brand and targets. One such resource is the huge library of stock images as well as icons and shapes that you can choose from. Snappa makes the process much easier by allowing you to start from a suitable template that you can then customize as desired.

Key Features
- There are a lot of templates to choose from
- You can import your media files to customize the design
- You can also start from a blank canvas and work from there
- There is also a large library of stock photos that you can choose from
Placeit.net
This is an online solution that is one of the best ways to create an end screen for your YouTube video. The user interface is very simple to navigate and very well designed, allowing you to easily create the end screen even if you are a beginner.

You can upload your images to add to the design or choose from the large library of resources that Placeit.net provides. You also have numerous export options to choose from.
Key Features
- There are numerous templates to choose from
- You can export the end screen with transparency
- The interface is very easy to use
- Most of the resources are available for free
Kapwing
Kapwing is an online video editing solution that you can also use to create an end screen for your YouTube video. It has extensive features that can allow you to customize your end screen any way you want to. It has numerous templates to choose from and the simple drag-and-drop interface makes creating the end screen very easy.

Key Features
- You can choose the size of the end screen to use
- There are a lot of templates to choose from
- You can upload your images and other elements to the project
- You get to choose the duration of the end screen before you begin the project
How to Make an End Screen with Filmora
Creating an end screen for your YouTube video using Filmora is a very simple process. Use these steps to do it;
Step 1: The first thing you need to do is install Filmora on your computer. You can download the setup file from the main website and then follow the instructions on the setup wizard to install the program.
Once the installation is complete, open the program and click on “New Project” to start.
Step 2: Click on the “Titles” section and search for “End Screen” using the search bar. Select the best template for your end screen and drag it into the timeline.
Step 3: Now you are ready to add elements to the end screen. Add your profile picture on a new track across the timeline and stretch it to fit the screen as desired.
Step 4: Click on “Effects” and use the search function to search for the “Mask” effect. When you find it, add it across the timeline and double-click on it to open its settings and adjust the effect accordingly.
Step 5: You may also want to add your social media handles to the end screen. To do that, use the “Titles” tab to find the different social media handles and add each one to the timeline.
You are now ready to save and export the end screen and add it to your YouTube video.
Related FAQs About End Screen Maker
1. How Do You Make an End Screen?
Making an end screen is different depending on the tool that you use to create the end screen as well as the number of elements that you choose to add to it. But usually, you would start with a template and begin adding elements to the project one by one.
2.What is the Best Free Outro Maker?
The best tool to create an end screen for YouTube videos is Filmora simply because it makes the process very easy while allowing you to customize your creation as much as you need. But even though it has a free trial version, most of the features you need to create a unique end screen are not available on the free plan.
A good free solution would be Canva because it has numerous free resources that can create a decent end screen. Although we must point out that many of the best templates and elements on Canva are also not available for free.
3.How Long can a YouTube End Screen Be?
A typical end screen is often 5-20 seconds long. You don’t need any more than 20 seconds because it is only used as a way to promote additional content or add a call to action. So when creating an End screen, ensure that all elements are clear enough as your audience will have only 20 seconds to see it.
Even though it is just 20 seconds long, the end screen of your YouTube video can be the most important aspect of the entire video. It is a great way to further engage with your audience and with the tools on
this list, you can now create the best end screen for your video.
10 Catchy Pixel Art Wallpapers and How to Custom Your Own
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
Pixel art is digital art created through computer software. In this digital art, images are edited on a pixel level. This gives the kind of aesthetic from computer video games using 8-bit and 16-bit technology. In general, this art uses very few color palettes, with some using only two.
The history of pixel art goes back to the 1930s with the monochromatic light bulb displays in New York City.
Pixel art tries to mimic the features of old video game graphics done by computers that were only able to display a few colors at once.
Digital pixel art evolved in such a way that artists are now dedicated to that art, and so create beautiful pixel art wallpapers that we’ll show you in this article.
In this article
01 Where to Look for Pixel Art Wallpapers?
02 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
03 How to Customize Your Own Pixel Art Wallpapers
04 How to Make a Pixel Art Wallpaper Gif
Part 1: Where to Look for Pixel Art Wallpapers [for PC and Mobile]
1. alphacoders.com
In Wall.aphacoders you can find more than 900 thousand wallpapers of pixel art wallpapers for every taste. From video game wallpapers to movies and tv shows.
2. Wallpapercave.com
On this easy-to-use website, all you have to do is type what pixel art wallpaper you are looking for on the search bar. In addition, there is a trending section that will guide you through the most popular wallpapers on the website, as well as feature desktop wallpapers.
3. Wallpaperaccess.com [for Mobile]
This website specializes in mobile wallpapers. You can find the latest trending wallpapers. With a large pixel art wallpaper gallery, wallpaperaccess is one of the top wallpaper websites around. It has a search bar at the top to help you navigate the different wallpapers, or you can just scroll down and see trending wallpapers.
Part 2: 10 Attractive Pixel Art Wallpapers Perfect for PC and Mobile
Note: The following images are all from the internet.
1. Modern City
In this pixel art, 4k wallpaper depicts a modern city crossed by a river under an orange sky. It has a color palette ranging from dark gray to light gray and other tones of orange.
![]()
2. The Rainy Night
This is a GIF pixel art wallpaper for mobile. It depicts a town and a street crossing it over. In the background, we can see a bigger city under a starry night. The moving part of the GIF pixel art wallpaper is the continuous rain.
![]()
3. The Forest
In this artistic wallpaper, we have a forest background, seeing it through a margin of a river that crosses it. A fallen log serves as a bridge to cross the river. A deer is standing on the other side under large trees.
![]()
4. The Farm
In this retro wallpaper pixel art, we can see a farm over an orange background. Next to it is a graduation tower—the tones on this wallpaper range from orange to red and brown.
![]()
5. The Sunset City
In this mobile animated pixel art wallpaper, we have the backdrop of a modern city. Tall buildings connected with a bridge can be seen as well as a sun setting that gives the sky tones ranging from purple to light orange.
![]()
6. The Night City
In this mobile pixel art wallpaper, we have a very low palette of colors. It ranges from blue to orange tones. It is a closed street in a city. A person is on the balcony outside.
![]()
7. The Spaceship
In this space-inspired pixel art wallpaper, we can see a spaceship with six people, two onboard, commanding it. One is fixing the spaceship; one is resting on the back, one on top scouting, one on the edging reaching for another in open space. There is also a dog on top of the spaceship and an alien-like creature in open space.
![]()
8. The Old Tree
In this pixel art wallpaper, we have a huge old tree that served as a refuge for passersby. It has a broken wood ladder and a wooden floor on an opening on the tree. The tree is inside a river, and a boat is moored next to it. Two birds rest on rocks on the margin, and we have the perspective behind the birds.
![]()
9. The Broken Earth
In this pixel art wallpaper, we have the planet earth floating in space. One part of the planet is broken and floating away. This pixel art wallpaper uses a black background, as well as blue, green and several tones of blue to make the oceans.
![]()
10. The Airport
In this pixel art wallpaper, we have an airport terminal. We can see a plane landing on the course—workers pulling carts of baggage and other vehicles belonging to that setting. The sun is almost set, and so there is an orange sky above, as well as orange lights.
![]()
Part 3: How to Customize Your Own Pixel Art Wallpapers
It is easy to create your own pixel art wallpapers. There are many free online applications that you can use. For example, Aseprite.
Step 1: Download Aseprite and open.
Step 2: You have tools on the right, click on it and choose the pencil icon, or press “B”. Just click on the left button of your mouse and draw. Left-click to erase it.
Step 3: To change the size of the line, go to the upper menu and type in the size you want by hovering on the search bar.
Step 4: You can also change the size of your brush. Simple go to the upper menu and choose the brush icon. There you have many shapes to choose from.
Step 5: You can choose the color pallet you want to use on your pixel art wallpaper on the left-hand side of the screen.
Step 6: These are the basic tools to start drawing your wallpapers. To save and export your pixel art wallpaper, go to “File” and click on “Export”.
Part 4: How to Make a Pixel Art Wallpaper Gif
Filmora is a video editing software tool focused on editing and making high-quality videos. It supports 4K videos and the latest technologies in that sector. Filmora is also able to create pixel art Gifs, as we will explain below.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: You can drag and drop your video onto a timeline to better use the editing tools and operate on this file.
Step 2: Once you have your video imported and on the timeline, you can start editing it. Filmora uses all the basic and advanced tools like split, rotate, crop, combine, speed up, speed down, and more.
Step 3: You can also add text, elements, and pixelated effects to your video. It helps explain and add information when editing the video.
Step 4: After you’ve gone through all the steps above, you can export your .gif file. Filmora is linked to the most popular social media platforms, so it is easy for you to share it. To export, go to “File” and click on “Export”. Change the settings as you desire and export your pixel art wallpaper.
Conclusion
Although pixel art is a sort of new art, it is already rich with many artists and people interested in it. It has evolved over the years with the advance of technology, and it has become more complex, even though one of its characteristics is to look dated. This article gives you examples of the different pixel art wallpapers for your computer or mobile phone and how to create your own pixel art wallpapers.
How to Create Realistic Fire Effects
Do you know that many cinema films and big-budget companies use visual effects to create realistic fires? It saves them from potential danger in production and helps them manage the time required to create a project. In this article, you will get pro tips and easy ways to add Fire effects by Wondershare Filmora.
![]()
Note: let’s not count Michael Bay and Christopher Nolan productions because their movies have a higher budget, and creating fake fire is easy.
Part 1. What do you need to create fire effects?
Using simple tools such as Filmora and visual effects, you can create a realistic fire effect with an easy setup. For filming the effect, we will need
- A good camera
- A light source
- Video editing software - Wondershare Filmora
- Basic editing skills
However, the light source is key to the fire effects. It will be beneficial if you have a warmer color light or a light that can change its temperature. You can use tungsten light bulbs or small circular LEDs that are pretty famous with Vloggers and tick-tock users.
Part 2. How to make a realistic effect fire?
After getting prepared, it’s time to do the real things. Follow the steps below to create a realistic fire effect like a pro.
Step1 Record your footage
While recording the video, you can slightly shake your light source, which will give it the flickering effect of the flame. Here, you can do this in two ways.
Shaking the light manually
Just make sure when you are shaking the light, it is not shaken aggressively, or it will lose its realism to a real fire.

Shaking the light using a dimmer
You can also use some skills to create the flickering effect of the fire without literally shaking the LED light. Dimmers come to help. A dimmer is a device that enables you to change the temperature of the LED light. If you have a dimmer, your work will be more accessible.
A regulator on the dimmer will help you switch between low and high tones. It will flicker the light on the object like a flame and make it look like it was placed in front of a real fire.

Step2 Record the object
Our next step will be to record the object on which the effect is taking place. Ensure the camera is placed under a good light source so that the picture is not dim and the object is exposed. Make sure the camera is placed at the level of the eye so that it will help you record your video clearly and accurately.
Also, keep in mind to zoom out the camera lens, which will fix the frame of the video so that the object or the person is entirely on the screen. Another tip for creating a realistic fire effect would be the person acting as the object. The more natural the acting is, the more realistic would be the fire effect.
Step3 Edit the footage
We are being safe and saving time by not using actual fire. The goal of creating a fake fire would be the effect and reaction of the object or the actor.
1. Download a professional video editing software - Wondershare Filmora
Visit Wondershare Filmora official site if you haven’t already downloaded it.
![]()
Note: download the latest version of filmora. It will give you a pro version and help you to create more realistic fire effects.
2. Create a new project and import the recorded clips
Before adding the fire effects to your video, you must ensure that you are familiar with the editing software. Your first step would be to add your clips to the timeline. Drag the footage from the library and enter it into the timeline.

3. create the fire effect more realistic by adding smoke
The next step would be to add smoke to the fire. As it is only fair that the fire makes the smoke so. Adding the smoke will create the fire effect more realistic. Follow the below steps to get your cinematic video!
#Step1 Search for smoke effects
To add the smoke effect, click on the element’s icon on the bar above and search for smokescreen 2.
#Step2 Add a smoke effect
Once you have searched and found the smoke screen 2 effects, then import that effect onto your timeline so that you can begin editing.

Once you’ve added the fire effect, you will notice the change on the screen in the top right corner.
#Step3 Add duration
The next step would be to set the duration of the smokescreen effect so that it matches the length of the video. To do so,
- Click on the edge of the smoke screen effect.
- Drag it to the right if the effect appears smaller than the video clip.
- And drag it to the left if it is larger than the video clip.
- As soon as it matches the length of the video, leave the drag, and it will fit right into place.
#Step4 Make some changes to the smoke effect
Once you have matched the duration of the smoke screen effect to the video clip, our next step would be to make some changes. These changes will make the smokescreen appear more pleasing—double-click on the smokescreen effect, which will open the transform menu.
We would first focus on the transform panel. Here you would have many options, but our focus would be on rotation, scale, and position.
![]()
Note: make sure to rotate the smoke screen effect by simply sliding the slider or dragging the slider right or left to your desire.
- You would have created an angle of the smokescreen to make it more natural.
- Now, we would have to adjust the scale of the smokescreen effect.
- Drag the slider to the right to expand the smoke to spread on the screen. It will help the smoke screen do appear more natural.
- You can adjust how much the smoke screen is visible on the screen by decreasing the opacity.
Adjust the slider to the left so it blends in with the flickering of the light we created. Now playback the video from the big screen to get an idea of the effect you added. And here are our parameters for reference.

Cool, isn’t it? Now we have added smoke to our timeline. Combined with the flickering light effect, we are closer to our goal.
Step4 Add flames or sparks
To mimic a real fire, we also have one more element that is missing, And that will be the sparks and the flames. And if you want to bring the fire effect of your video to the pro level, we would have to use the film stock effects. Flames and sparks are also available in the Wondershare Filmora.
#Step1 Search for Fire Tab

- To do so, click on the bar above the element’s icon.
- Once you have opened the elements tab, look to your left window, where further options are available.
- From these options, click on the fire tab.
- A new window will pop up in the library panel.
#Step2 Add the flame to the timeline
Click on a large scale 14 and drag it into your timeline above the smoke effect and the clip. Doing so would have created two extra layers after the video tab.

#Step3 Adjust the flame effect
Now, we have to do steps similar to the ones above the first job. But first, you have to click on the edges of the effect. Then, match it to the length of your video.
Now, remember if the length of the effect is more than that of the video clip. You can adjust it by clicking on the edge and dragging it to the left. And if it appears to be smaller than the video clip, drag the edge to the right to match the length.
#Step4 Blend the video
When you look at the effect as you play the video from the start, you will notice that the effect is a little more intense than we want. To change it to your desires, you can follow the following steps.
- First of all, double-click and open the transform
- Experiment with the rotation and the scale and position; make your choice.
- Then move on to the compositing panel and focus on the blending mode.
- Here, you will notice a drop-down panel and select the screen option from all the other options.
- Doing so would help you blend the spark effect video much better.
If you focus on the spark effect that appears on the screen, you will notice that it seems to be much more intense than we require. If you want to blend it further, you can use the opacity adjuster and decrease the transparency. Then, adjust the slider till you feel it to be just right.
And the following are ideal parameters of our adjustment just for you to refer to.

Final results
Now can easily create a realistic-looking fire effect by Wondershare Filmora.

Best editing views
See how easy it was to create a fire effect without using real fire. A fire effect you can use:
- To make your car catch on fire.
- You are screaming at the top of your lungs in a yard where your garden is on fire.
- Act like your husband forgot to watch the stove on with the dish in the kitchen.
You can create all these scenarios by using camera tricks and lighting effects. And a few skills in video editing, easily! How cool is that?
If you are a beginner or a frequent user of Wondershare Filmora, following the steps explained above will help you quickly get the hang of how to add fire effects to your videos.
Also, if you have a YouTube channel or a content creator, adding these effects will add unique creativity to your videos and ultimately boost your approach.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1. What do you need to create fire effects?
Using simple tools such as Filmora and visual effects, you can create a realistic fire effect with an easy setup. For filming the effect, we will need
- A good camera
- A light source
- Video editing software - Wondershare Filmora
- Basic editing skills
However, the light source is key to the fire effects. It will be beneficial if you have a warmer color light or a light that can change its temperature. You can use tungsten light bulbs or small circular LEDs that are pretty famous with Vloggers and tick-tock users.
Part 2. How to make a realistic effect fire?
After getting prepared, it’s time to do the real things. Follow the steps below to create a realistic fire effect like a pro.
Step1 Record your footage
While recording the video, you can slightly shake your light source, which will give it the flickering effect of the flame. Here, you can do this in two ways.
Shaking the light manually
Just make sure when you are shaking the light, it is not shaken aggressively, or it will lose its realism to a real fire.

Shaking the light using a dimmer
You can also use some skills to create the flickering effect of the fire without literally shaking the LED light. Dimmers come to help. A dimmer is a device that enables you to change the temperature of the LED light. If you have a dimmer, your work will be more accessible.
A regulator on the dimmer will help you switch between low and high tones. It will flicker the light on the object like a flame and make it look like it was placed in front of a real fire.

Step2 Record the object
Our next step will be to record the object on which the effect is taking place. Ensure the camera is placed under a good light source so that the picture is not dim and the object is exposed. Make sure the camera is placed at the level of the eye so that it will help you record your video clearly and accurately.
Also, keep in mind to zoom out the camera lens, which will fix the frame of the video so that the object or the person is entirely on the screen. Another tip for creating a realistic fire effect would be the person acting as the object. The more natural the acting is, the more realistic would be the fire effect.
Step3 Edit the footage
We are being safe and saving time by not using actual fire. The goal of creating a fake fire would be the effect and reaction of the object or the actor.
1. Download a professional video editing software - Wondershare Filmora
Visit Wondershare Filmora official site if you haven’t already downloaded it.
![]()
Note: download the latest version of filmora. It will give you a pro version and help you to create more realistic fire effects.
2. Create a new project and import the recorded clips
Before adding the fire effects to your video, you must ensure that you are familiar with the editing software. Your first step would be to add your clips to the timeline. Drag the footage from the library and enter it into the timeline.

3. create the fire effect more realistic by adding smoke
The next step would be to add smoke to the fire. As it is only fair that the fire makes the smoke so. Adding the smoke will create the fire effect more realistic. Follow the below steps to get your cinematic video!
#Step1 Search for smoke effects
To add the smoke effect, click on the element’s icon on the bar above and search for smokescreen 2.
#Step2 Add a smoke effect
Once you have searched and found the smoke screen 2 effects, then import that effect onto your timeline so that you can begin editing.

Once you’ve added the fire effect, you will notice the change on the screen in the top right corner.
#Step3 Add duration
The next step would be to set the duration of the smokescreen effect so that it matches the length of the video. To do so,
- Click on the edge of the smoke screen effect.
- Drag it to the right if the effect appears smaller than the video clip.
- And drag it to the left if it is larger than the video clip.
- As soon as it matches the length of the video, leave the drag, and it will fit right into place.
#Step4 Make some changes to the smoke effect
Once you have matched the duration of the smoke screen effect to the video clip, our next step would be to make some changes. These changes will make the smokescreen appear more pleasing—double-click on the smokescreen effect, which will open the transform menu.
We would first focus on the transform panel. Here you would have many options, but our focus would be on rotation, scale, and position.
![]()
Note: make sure to rotate the smoke screen effect by simply sliding the slider or dragging the slider right or left to your desire.
- You would have created an angle of the smokescreen to make it more natural.
- Now, we would have to adjust the scale of the smokescreen effect.
- Drag the slider to the right to expand the smoke to spread on the screen. It will help the smoke screen do appear more natural.
- You can adjust how much the smoke screen is visible on the screen by decreasing the opacity.
Adjust the slider to the left so it blends in with the flickering of the light we created. Now playback the video from the big screen to get an idea of the effect you added. And here are our parameters for reference.

Cool, isn’t it? Now we have added smoke to our timeline. Combined with the flickering light effect, we are closer to our goal.
Step4 Add flames or sparks
To mimic a real fire, we also have one more element that is missing, And that will be the sparks and the flames. And if you want to bring the fire effect of your video to the pro level, we would have to use the film stock effects. Flames and sparks are also available in the Wondershare Filmora.
#Step1 Search for Fire Tab

- To do so, click on the bar above the element’s icon.
- Once you have opened the elements tab, look to your left window, where further options are available.
- From these options, click on the fire tab.
- A new window will pop up in the library panel.
#Step2 Add the flame to the timeline
Click on a large scale 14 and drag it into your timeline above the smoke effect and the clip. Doing so would have created two extra layers after the video tab.

#Step3 Adjust the flame effect
Now, we have to do steps similar to the ones above the first job. But first, you have to click on the edges of the effect. Then, match it to the length of your video.
Now, remember if the length of the effect is more than that of the video clip. You can adjust it by clicking on the edge and dragging it to the left. And if it appears to be smaller than the video clip, drag the edge to the right to match the length.
#Step4 Blend the video
When you look at the effect as you play the video from the start, you will notice that the effect is a little more intense than we want. To change it to your desires, you can follow the following steps.
- First of all, double-click and open the transform
- Experiment with the rotation and the scale and position; make your choice.
- Then move on to the compositing panel and focus on the blending mode.
- Here, you will notice a drop-down panel and select the screen option from all the other options.
- Doing so would help you blend the spark effect video much better.
If you focus on the spark effect that appears on the screen, you will notice that it seems to be much more intense than we require. If you want to blend it further, you can use the opacity adjuster and decrease the transparency. Then, adjust the slider till you feel it to be just right.
And the following are ideal parameters of our adjustment just for you to refer to.

Final results
Now can easily create a realistic-looking fire effect by Wondershare Filmora.

Best editing views
See how easy it was to create a fire effect without using real fire. A fire effect you can use:
- To make your car catch on fire.
- You are screaming at the top of your lungs in a yard where your garden is on fire.
- Act like your husband forgot to watch the stove on with the dish in the kitchen.
You can create all these scenarios by using camera tricks and lighting effects. And a few skills in video editing, easily! How cool is that?
If you are a beginner or a frequent user of Wondershare Filmora, following the steps explained above will help you quickly get the hang of how to add fire effects to your videos.
Also, if you have a YouTube channel or a content creator, adding these effects will add unique creativity to your videos and ultimately boost your approach.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- Updated How to Create the Night-to-Day Effect Video for 2024
- In 2024, Top 5 Best Video Denoisers
- Find a Video Background Change Online that Works for You. This Article Contains Tools that Can Edit Video Backgrounds Online with Little Effort for 2024
- Updated 2024 Approved Color Match Game Top Tips for You
- A Roster of 8 Top Color Match Generators
- Updated If You Are Experiencing a Color Distortion in Your Video, You Are in the Right Place. We Have Provided a Detailed Guide with Three Methods that Will Help You Correct This Issue
- New Camtasia Review – Is It The Best Video Editor?
- New How to Make a Video by Mouse with Filmora
- Updated In 2024, How to Use Deep Fried Meme Maker
- Good Slideshow Makers Sometimes Cost High and Free Slideshow Makers Provide Slideshows with the Watermark. How to Cope with This Problem? This Article Gives Solutions
- Updated Do You Want to Make TikTok Videos More Elemental by Using Countdown but Dont Know How to Do This? Here We Will Thoroughly Guide You About This for 2024
- New 2024 Approved Learn How to Blur a Still or Moving Part of Video
- Create and Share Short Videos with Your Friends. TikTok Is the Best Way to Entertain Your Friends on Your Own Time, Right From Your Pocket. Creating Looping Videos on TikTok Is the Perfect Way to Showcase Your Talent and Creativity to Our Global Community
- Updated In 2024, Simple Step by Step Tutorial on Creating a Lightroom Collage
- New 2024 Approved Best 10 Tools To Make Quiz Videos
- Possible solutions to restore deleted music from Xiaomi 14 Ultra
- In 2024, How to Bypass FRP on Motorola Moto G23?
- In 2024, Getting the Pokemon Go GPS Signal Not Found 11 Error in OnePlus 11R | Dr.fone
- Updated How To Make Animation Talk? Explained with Easy Steps for 2024
- In 2024, How to Show Wi-Fi Password on Infinix Hot 30i
- Solutions to Repair Corrupt Excel File 2000
- In 2024, 5 Ways to Move Contacts From Oppo Find N3 to iPhone (13/14/15) | Dr.fone
- Best Android Data Recovery - Undelete Lost Music from Oppo Reno 10 Pro+ 5G
- 7 Fixes for Unfortunately, Phone Has Stopped on Honor X9b | Dr.fone
- How to unlock Xiaomi Redmi 13C 5G
- 4 Most-Known Ways to Find Someone on Tinder For Infinix Smart 8 by Name | Dr.fone
- How to Update Apple iPhone 6 Plus without Losing Anything? | Dr.fone
- In 2024, 6 Proven Ways to Unlock Samsung Galaxy M54 5G Phone When You Forget the Password
- How to Fix Error 495 While Download/Updating Android Apps On Realme C33 2023 | Dr.fone
- Title: Updated How to Make After Effects Gifs for 2024
- Author: Morgan
- Created at : 2024-05-19 05:12:57
- Updated at : 2024-05-20 05:12:57
- Link: https://ai-video-editing.techidaily.com/updated-how-to-make-after-effects-gifs-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

