:max_bytes(150000):strip_icc():format(webp)/1LW4062264-InCar6-1500-5b803f8ec9e77c0025d3f4de.jpg)
Updated How to Record Clips Using Your Camera and Edit Them Using Wondershare Filmora to Make a Loop Video? A Complete Guide for Beginners

How to Record Clips Using Your Camera and Edit Them Using Wondershare Filmora to Make a Loop Video? A Complete Guide for Beginners
A loop fashion lookbook will be familiar to you if you are a fashion YouTuber. Here we will show you how to record shots and make a creative lookbook to show off your best outfits in an excellent way with Wondershare Filmora.

Shots recording for loop masking
The first and most crucial step for creating a good loop video is to record perfect shots. Here are the steps to record video shots for loop videos.
How to create a loop video
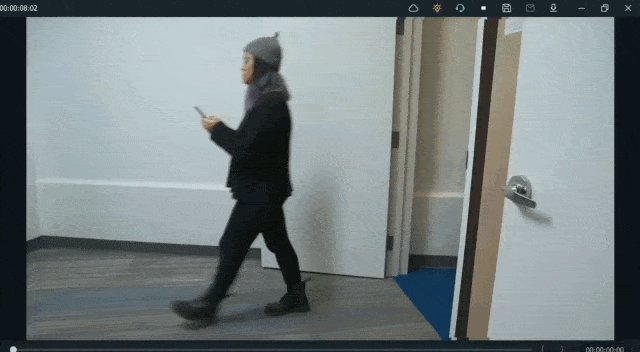
Step1 Set your camera or phone on a tripod. Make sure it stands still and does not move.

Step2 Set it so that you have a door on one side and enough room for the subject to walk through the door and move out of the frame.

Step3 Make sure all your outfits are ready.

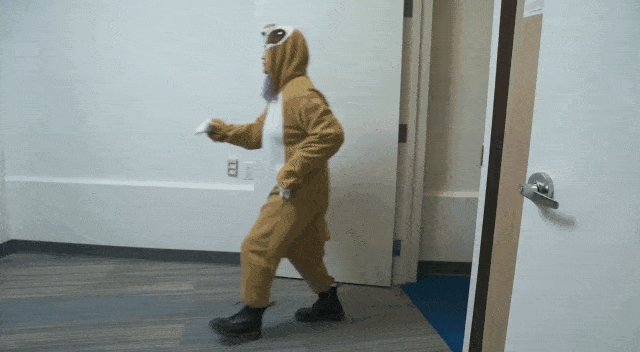
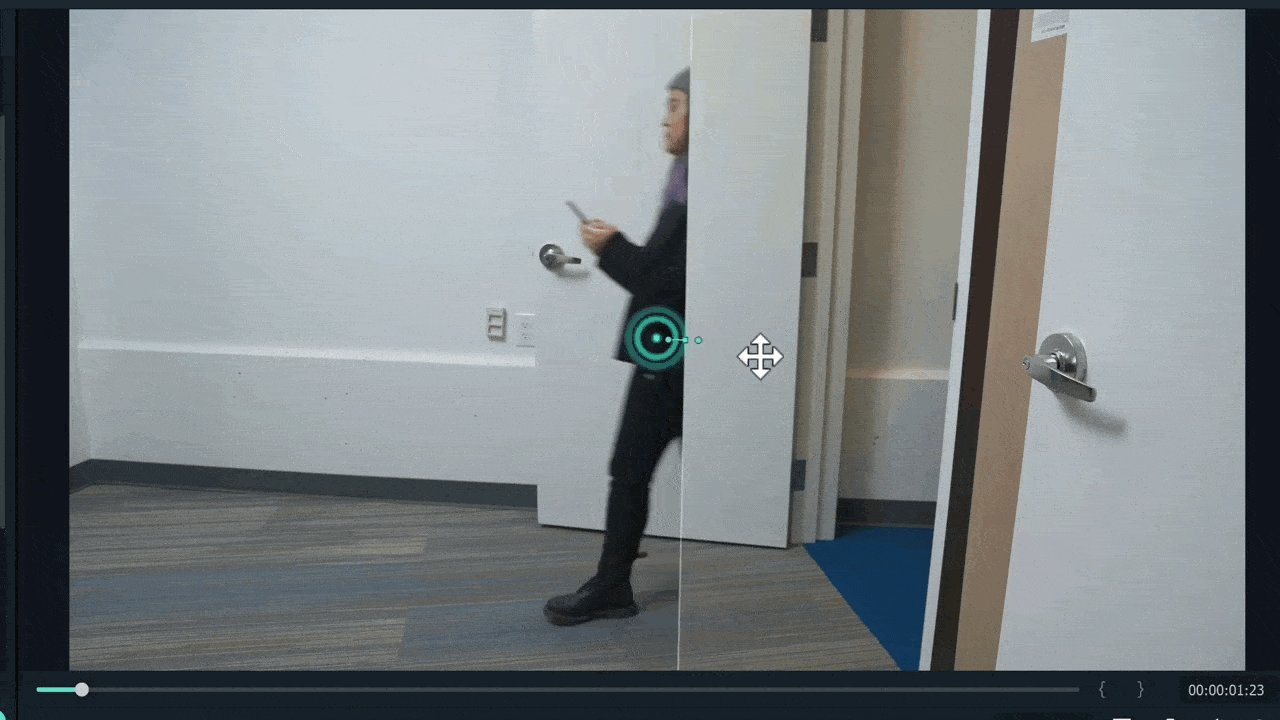
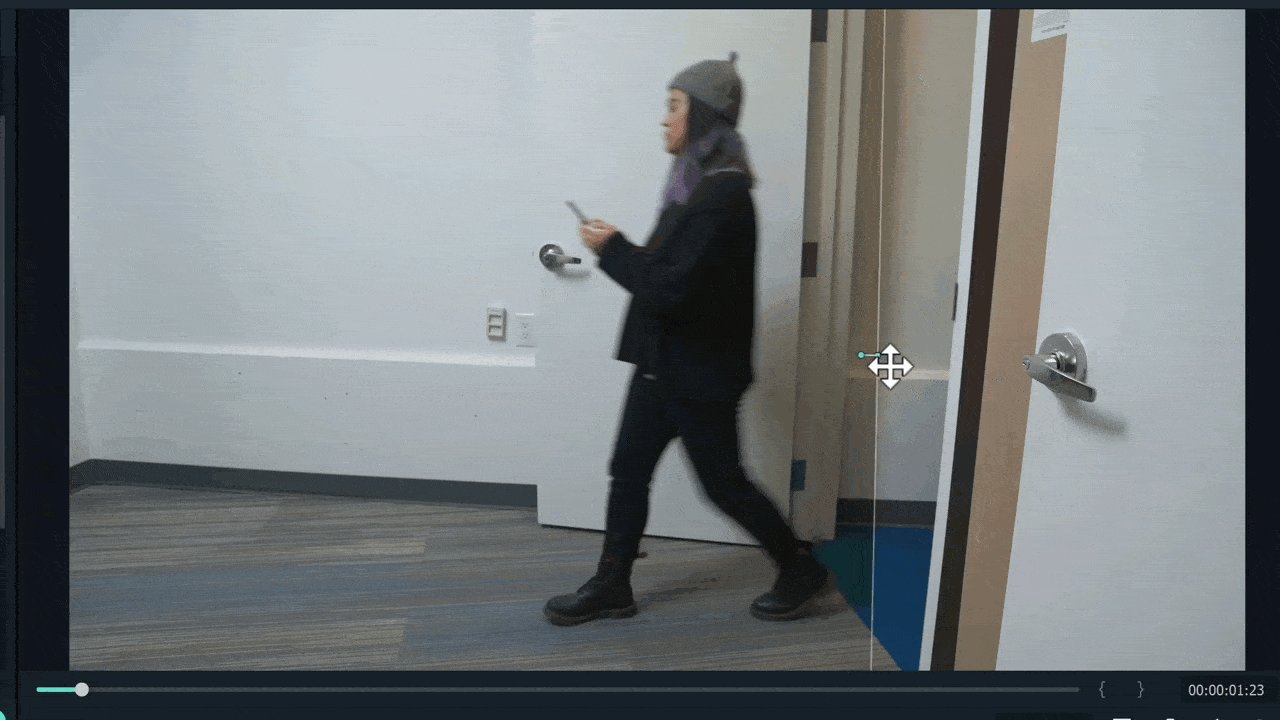
Step4 Start recording on your camera. Walk through the door wearing the first outfit. Change your outfits and repeat the step with all your dresses. It would help if you kept the camera rolling while recording all these clips. Turning the recording on and off with every shot will result in many small movements.
Editing footage with a professional video editor - Wondershare Filmora
After recording the shots, the next step is to edit them. Wondershare Filmora is the best software for this purpose. Creating a loop video using filmora is an easy task.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Below is the step-by-step guide on using Wondershare Filmora to create a loop masking or lookbook video.
How to edit a loop lookbook video
Step1 Download and install Wondershare Filmora on your PC or Mac.
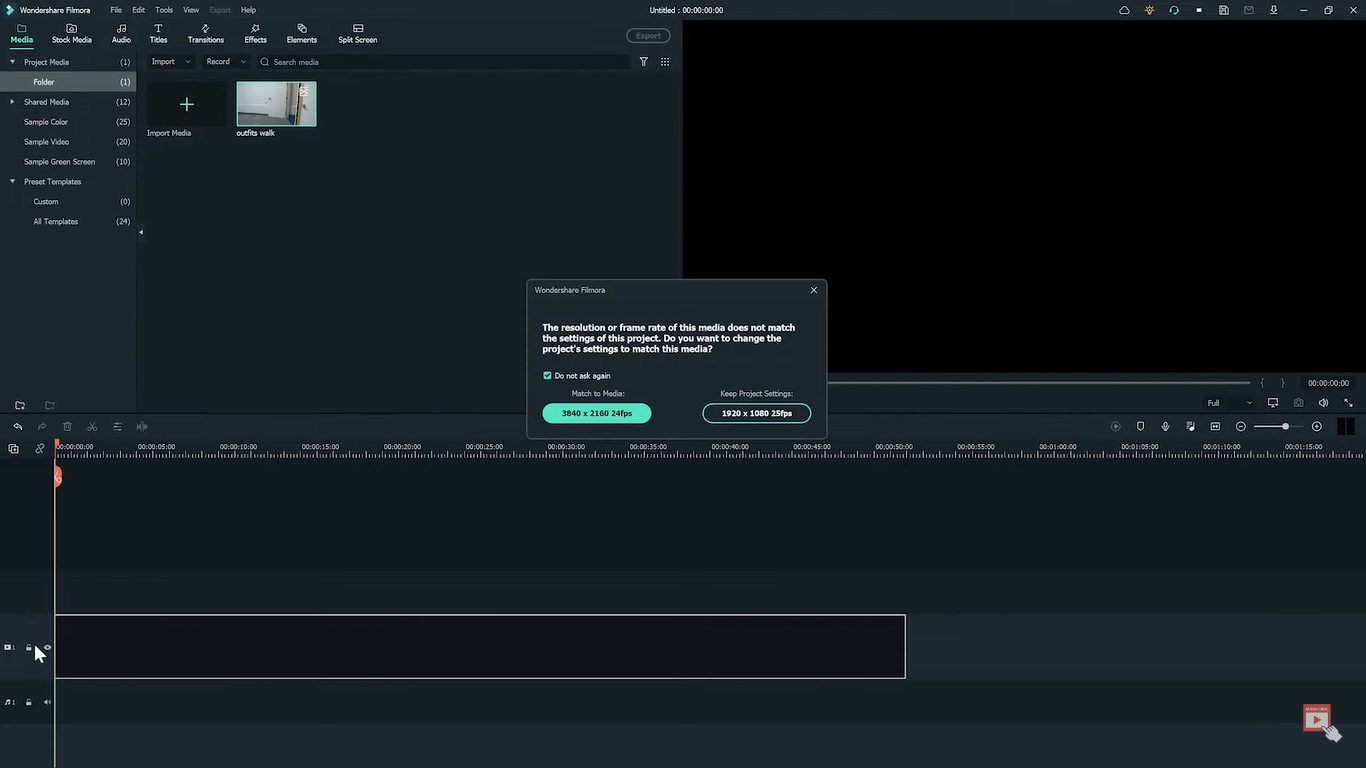
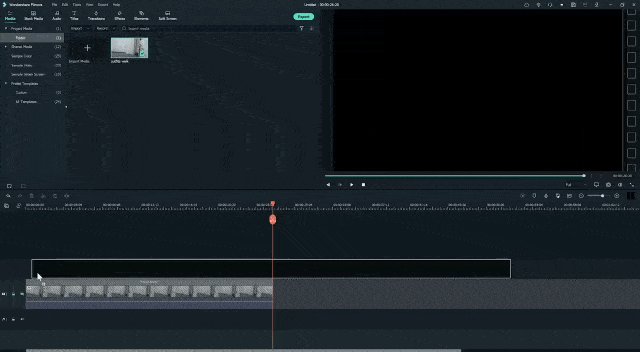
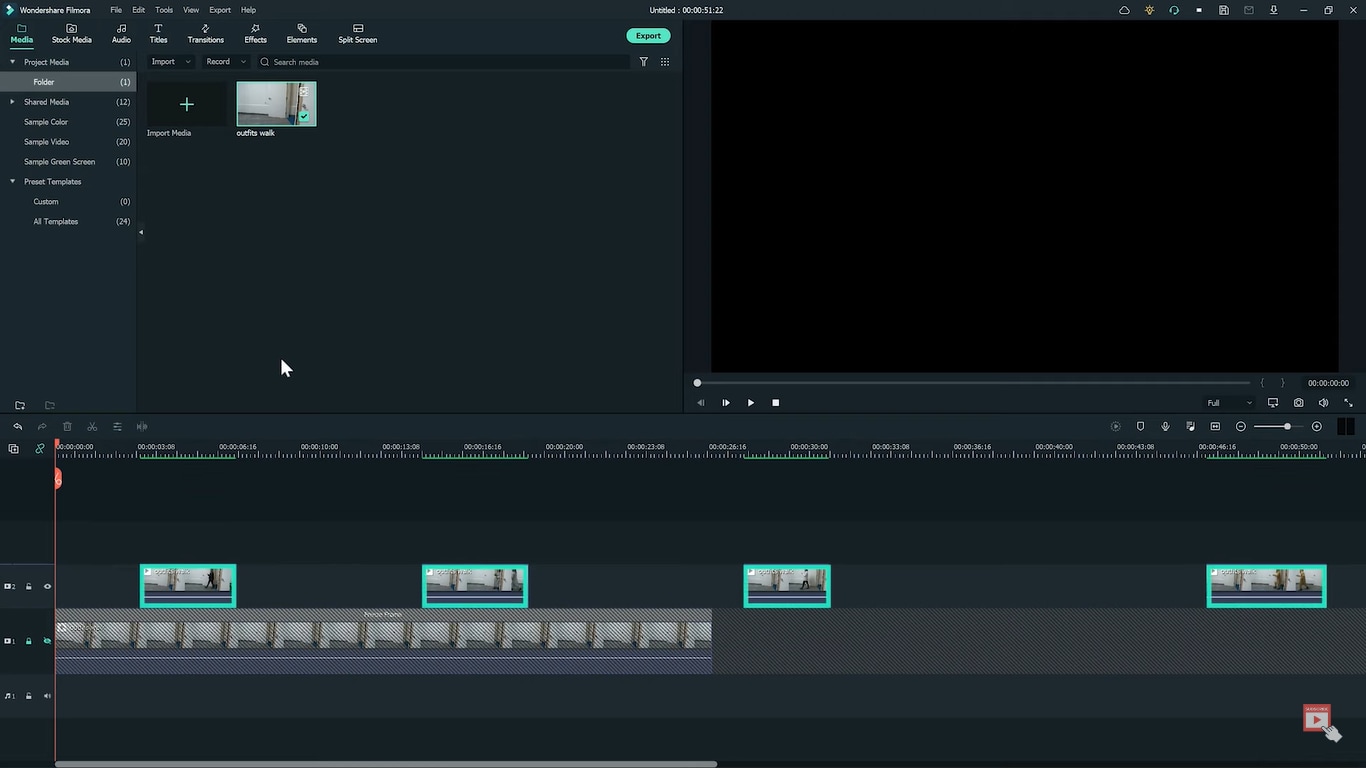
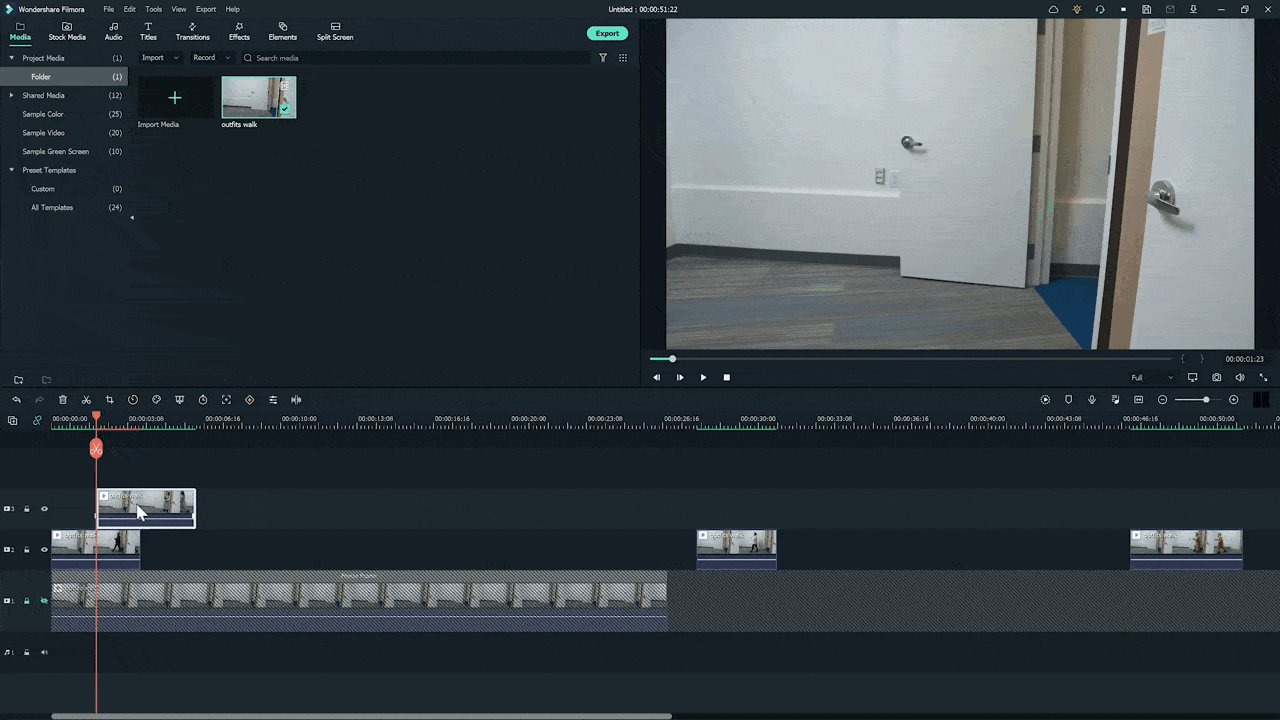
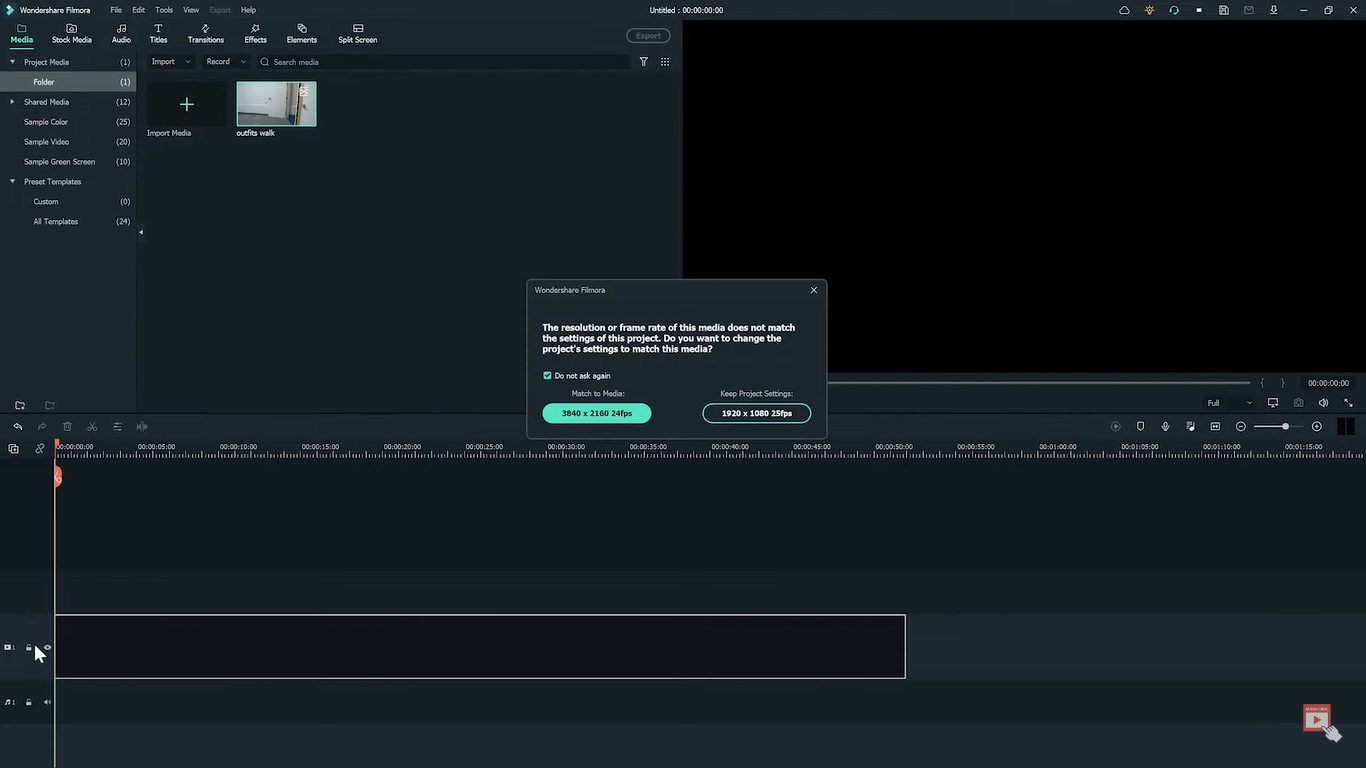
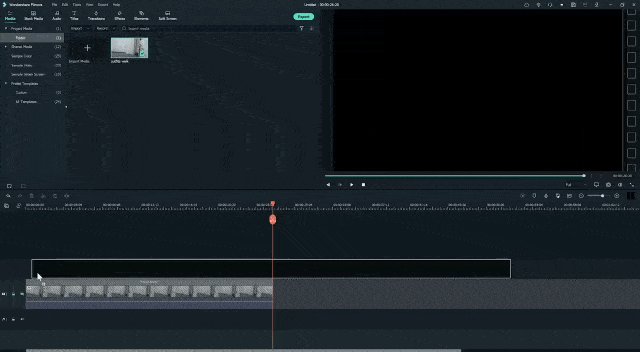
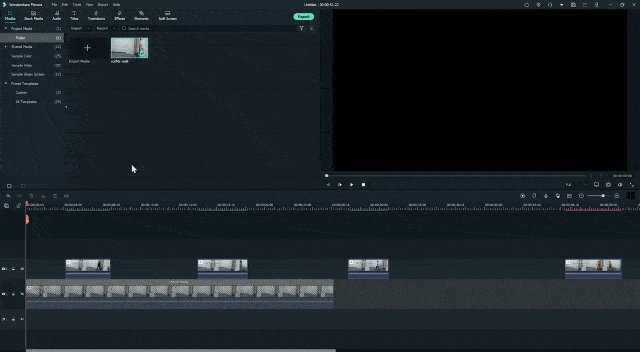
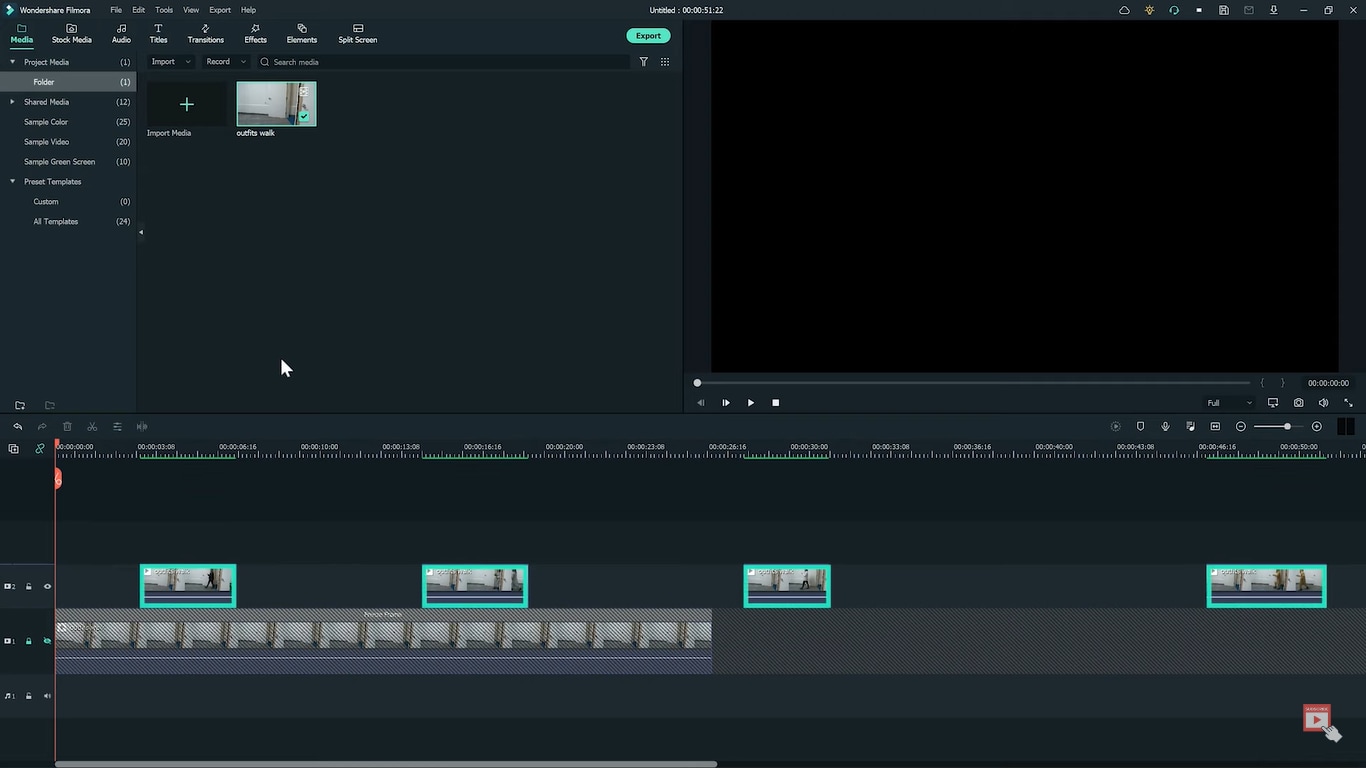
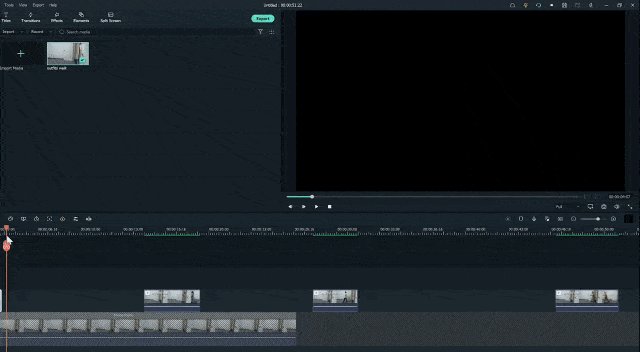
Step2 Launch Wondershare Filmora, import the video clip into Filmora and place it on the first track.

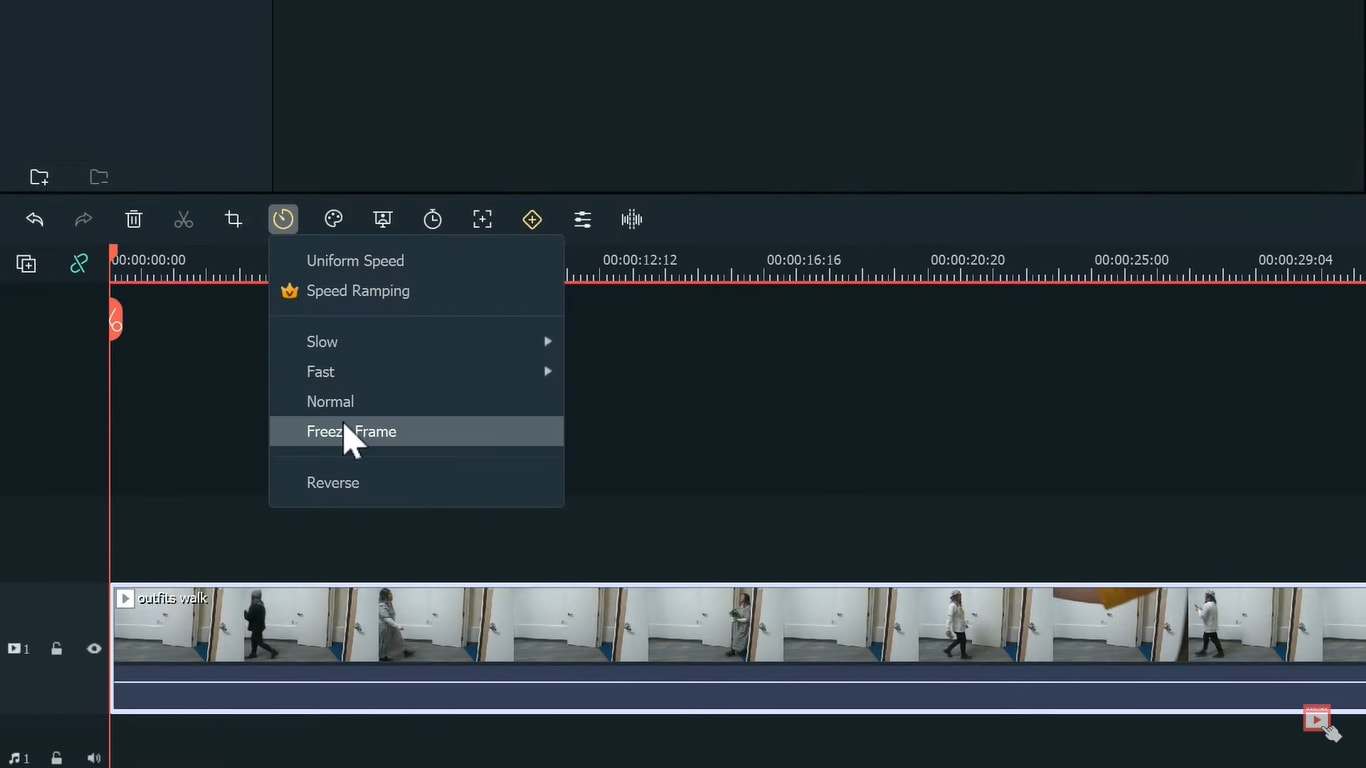
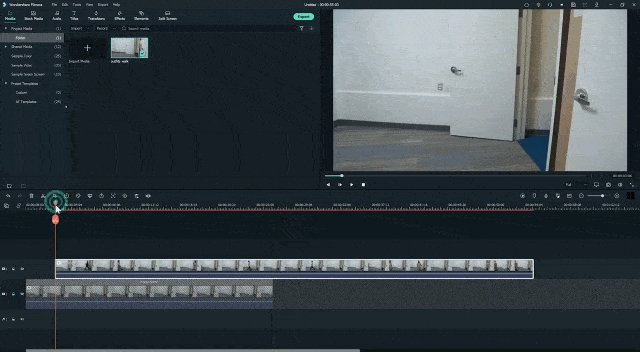
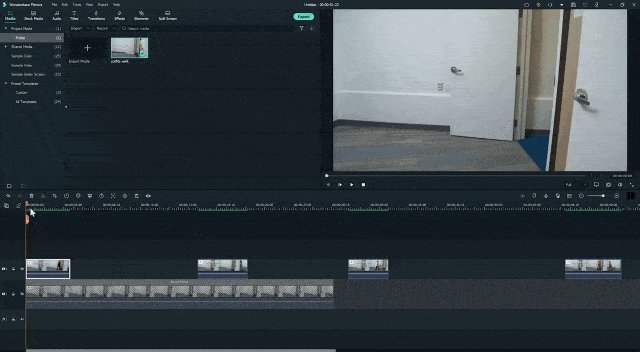
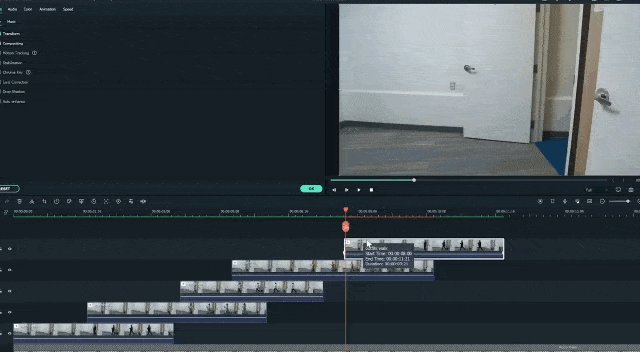
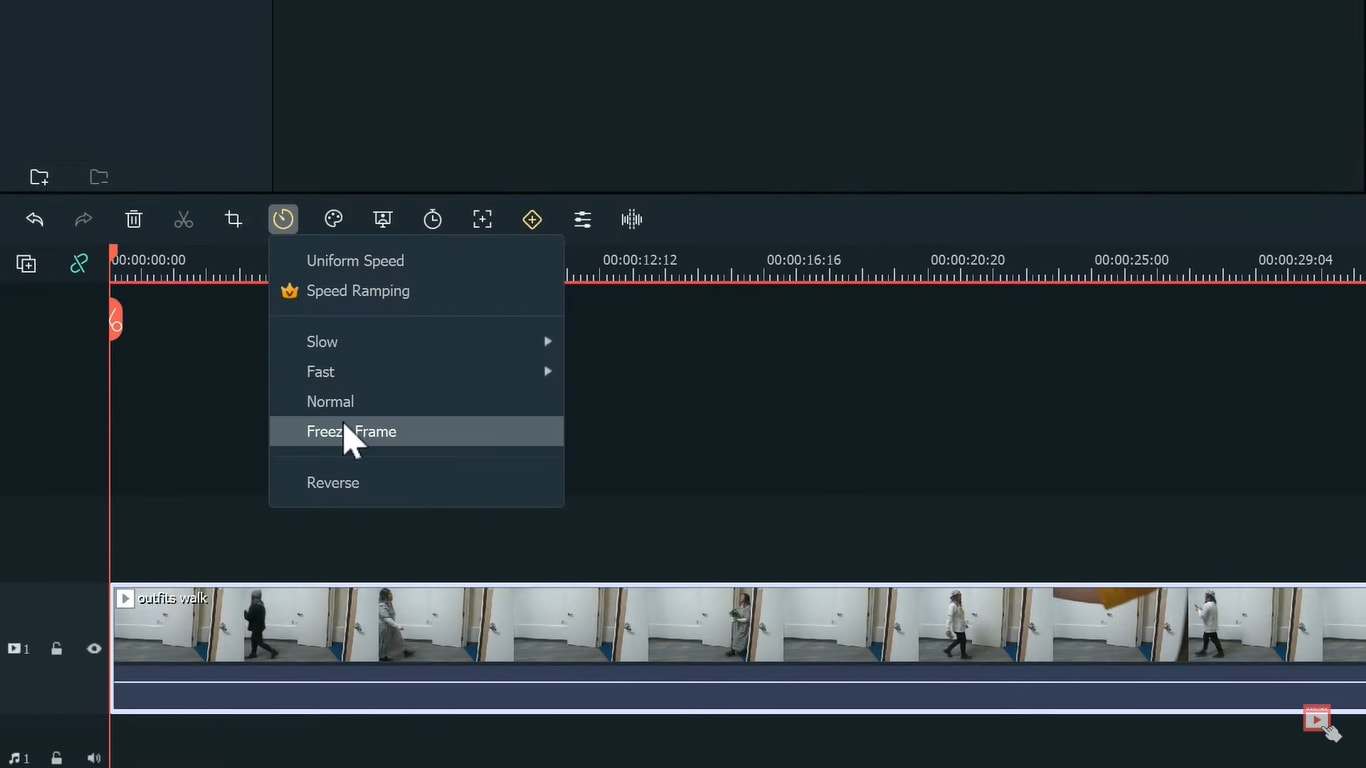
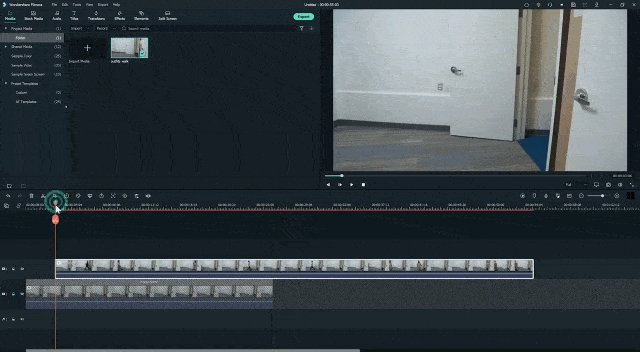
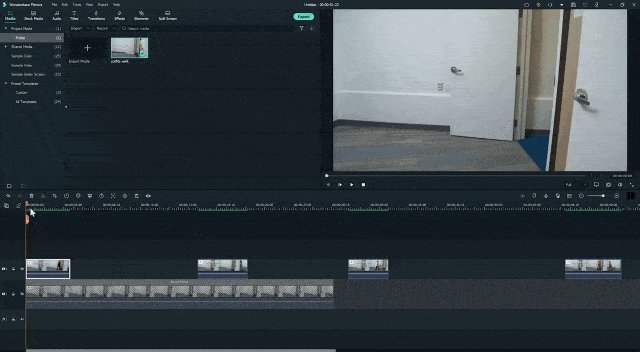
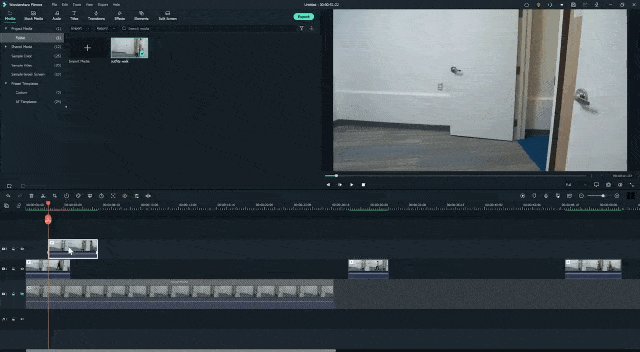
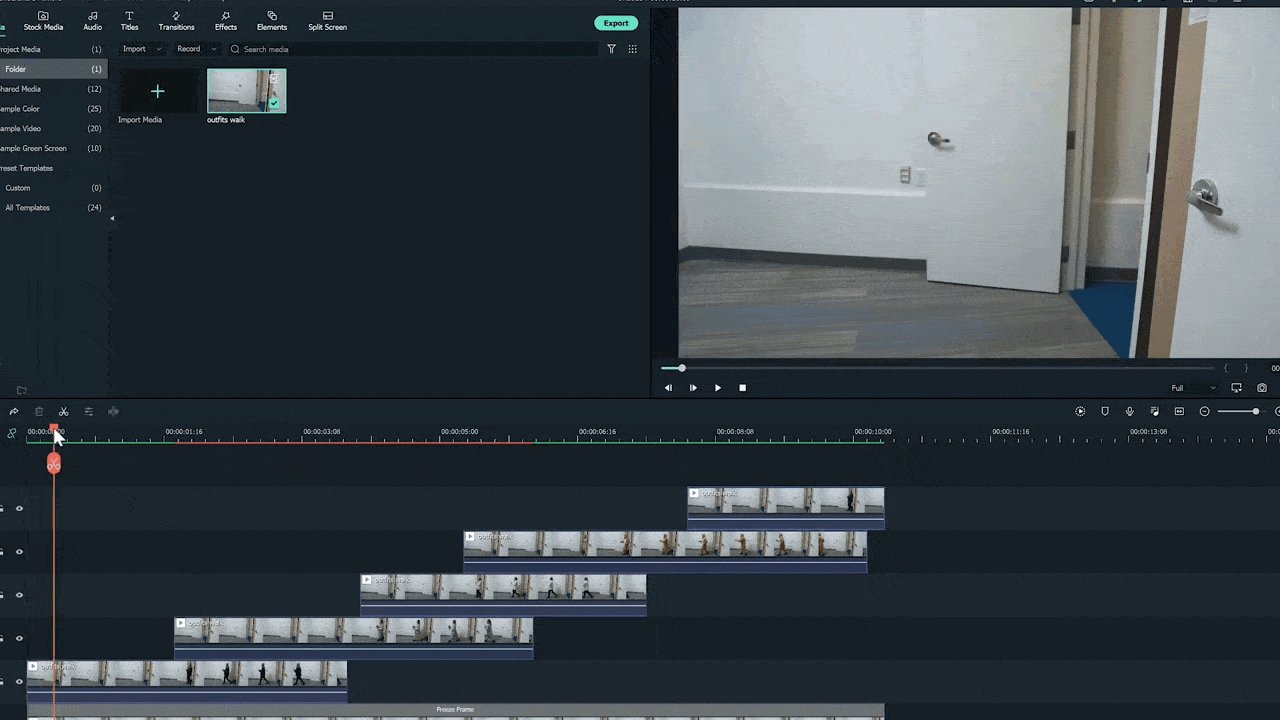
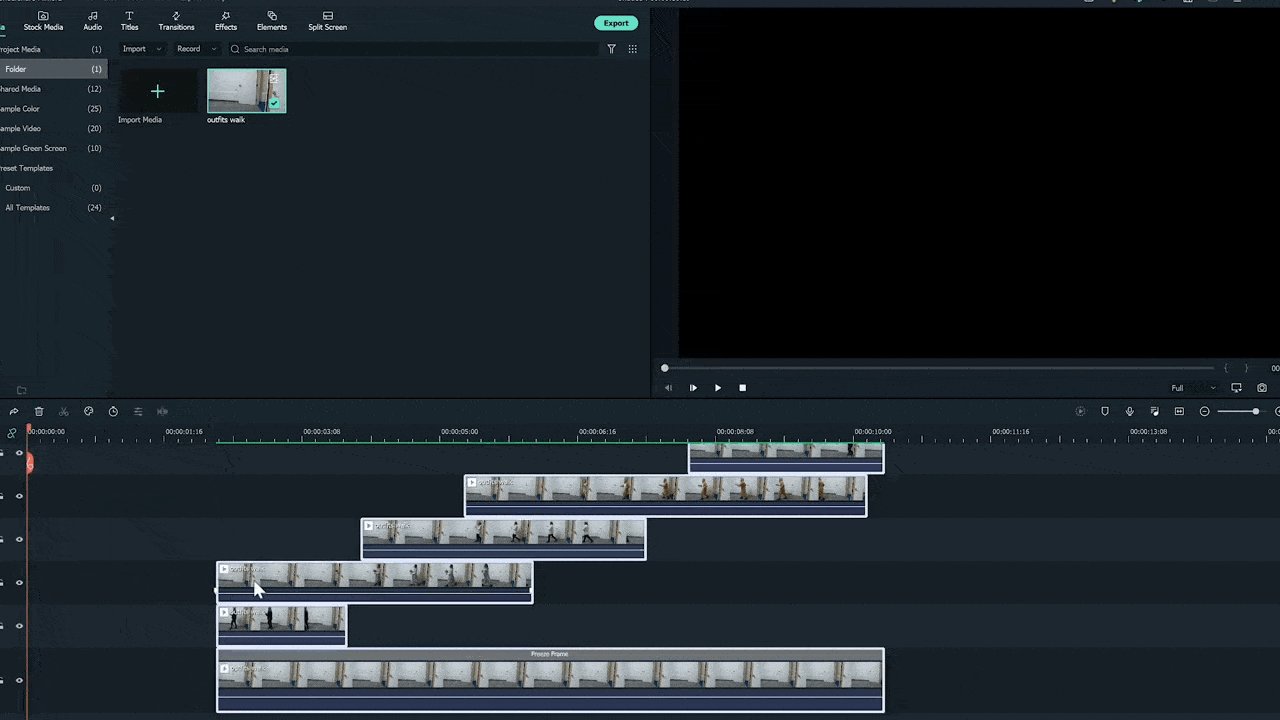
Step3 Find a frame with an empty background, i.e., without the subject, and freeze the frame.

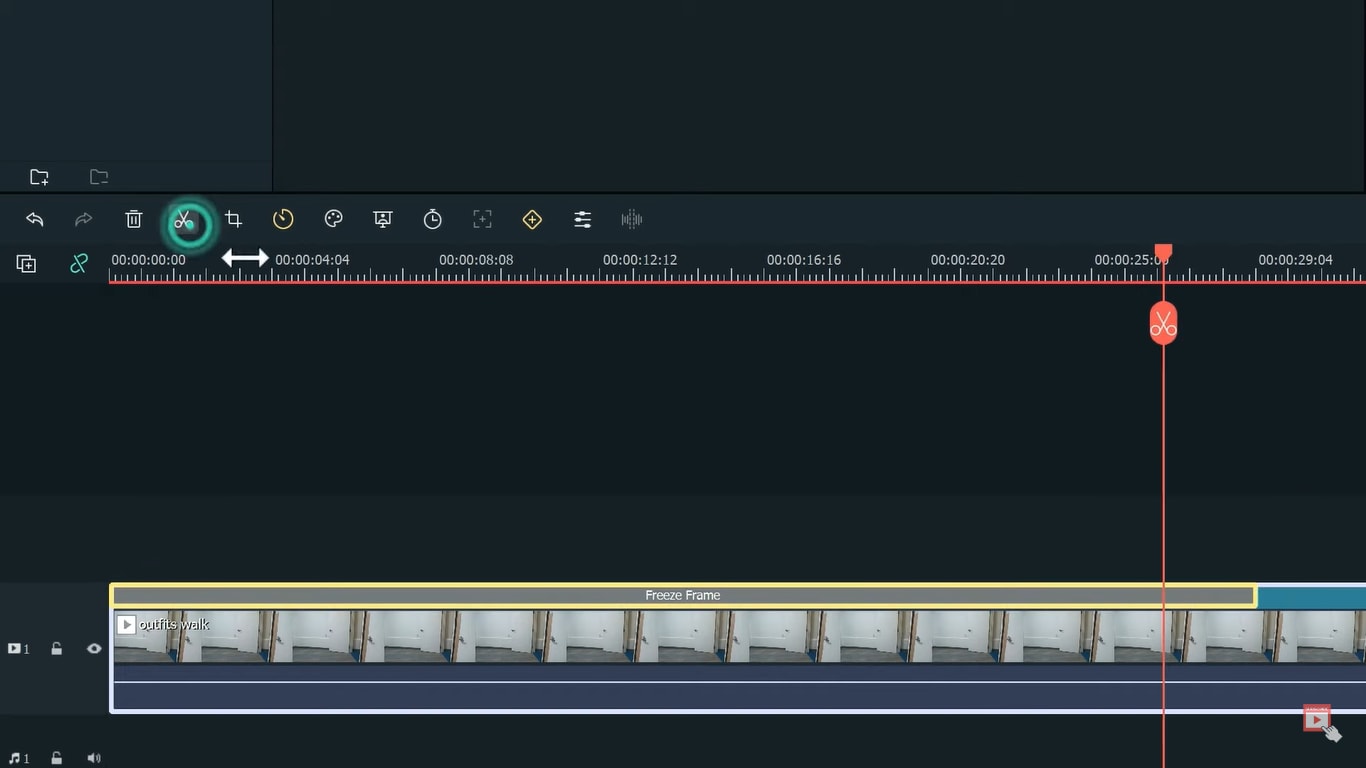
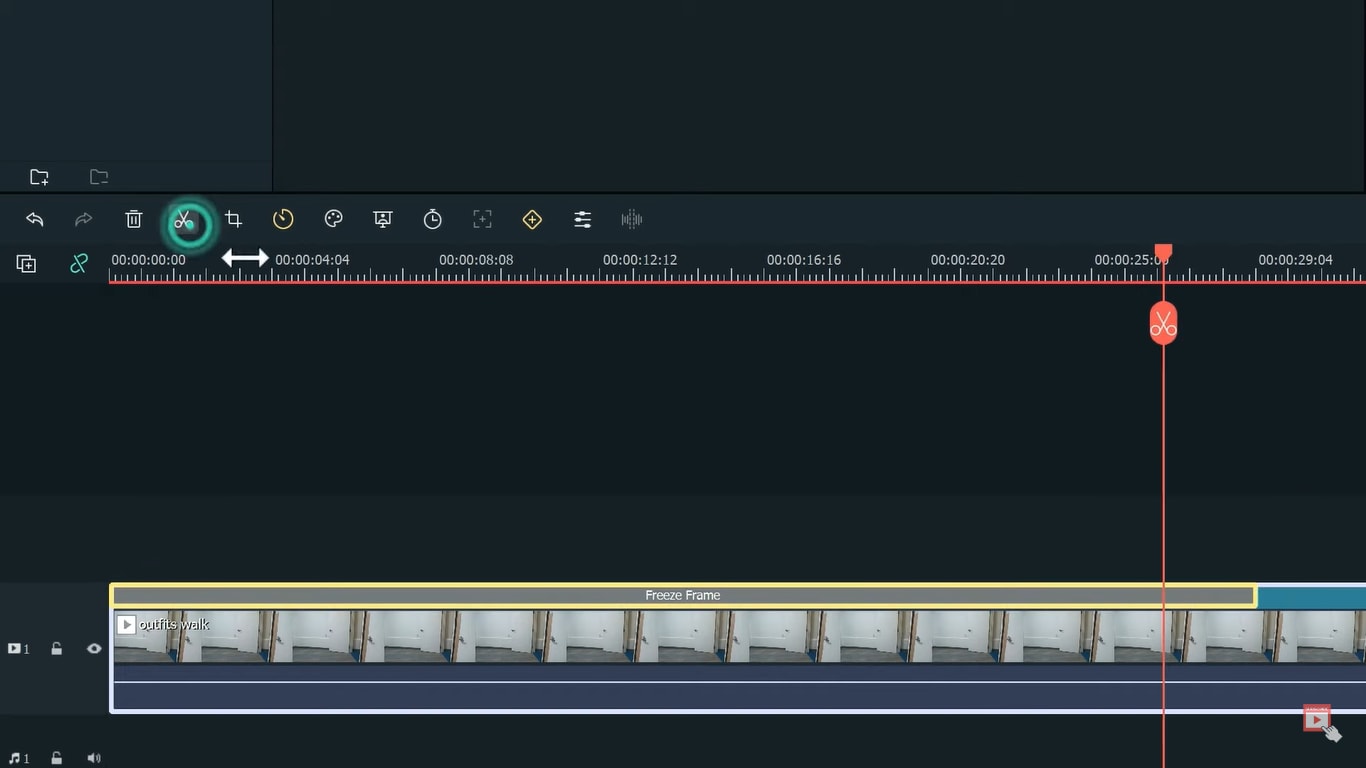
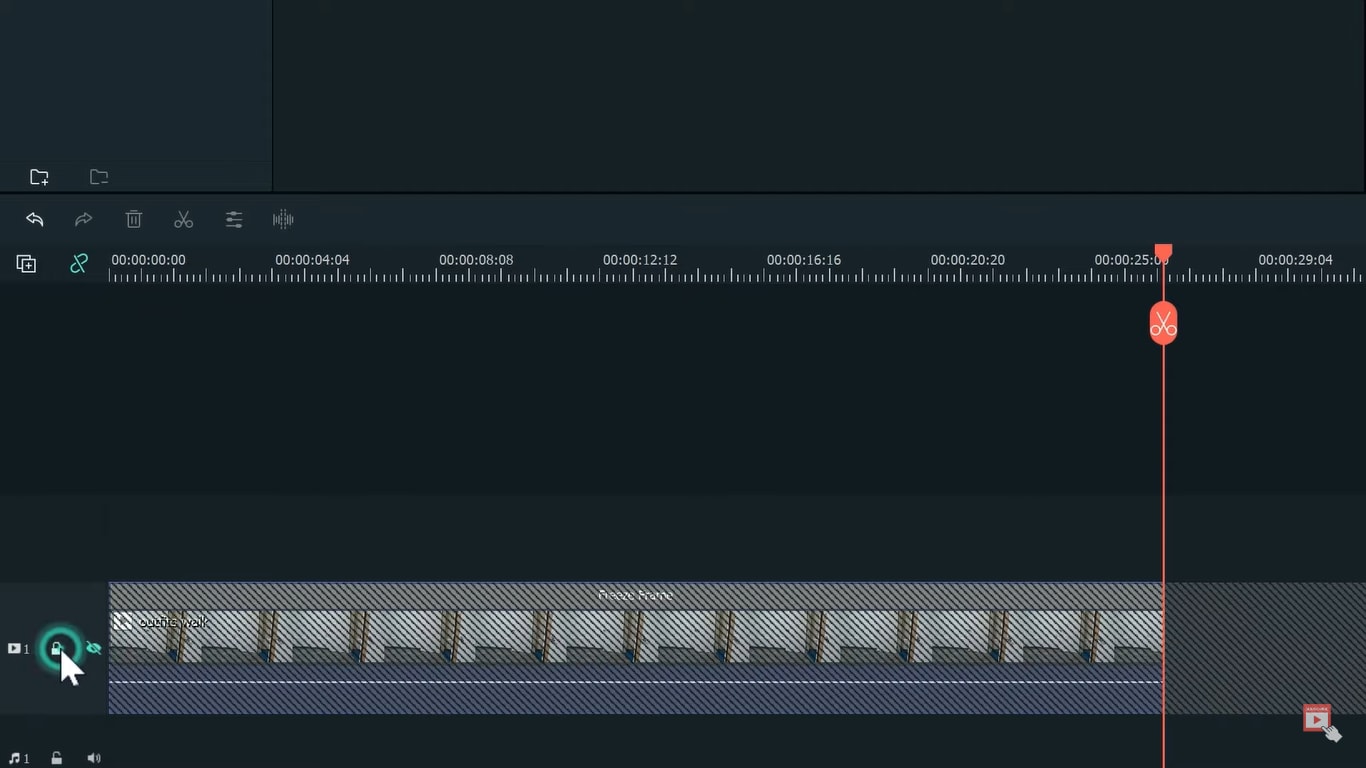
Step4 Extend the frozen frame and cut out the rest of the video.

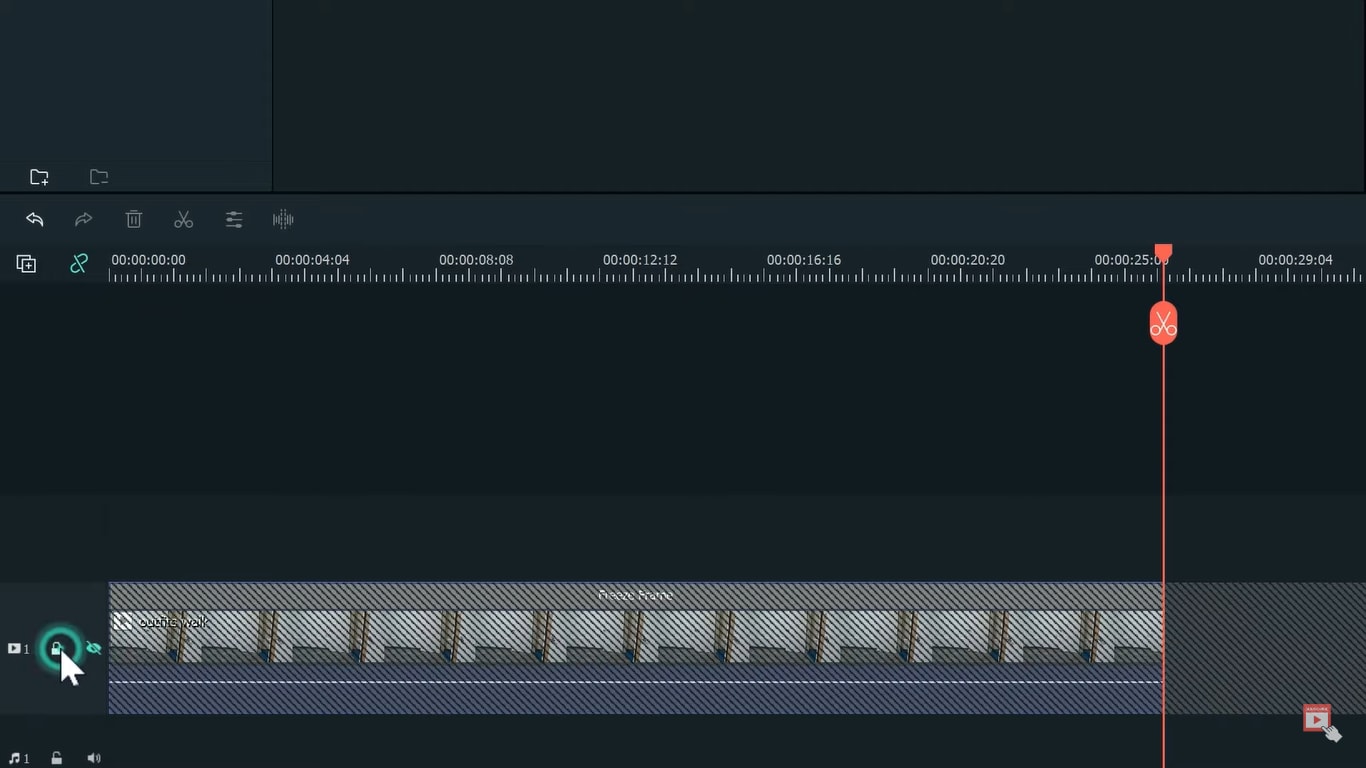
Step5 We are done with the first track so lock it.

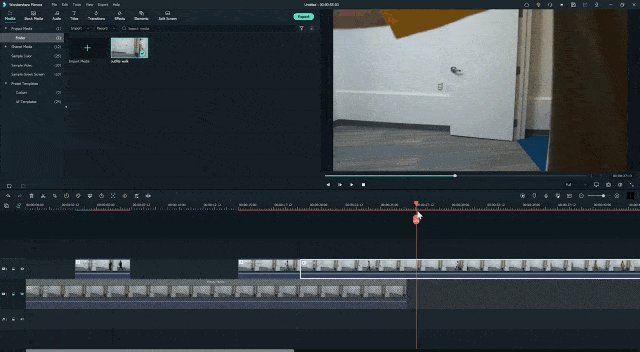
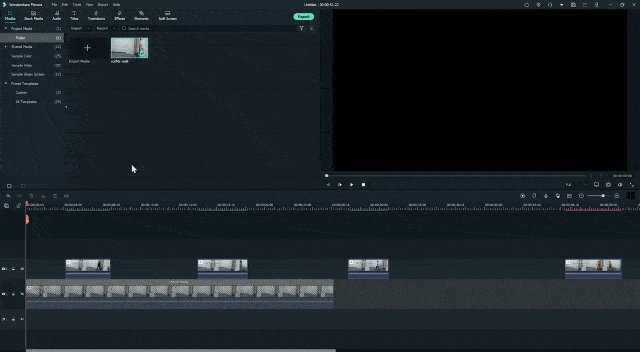
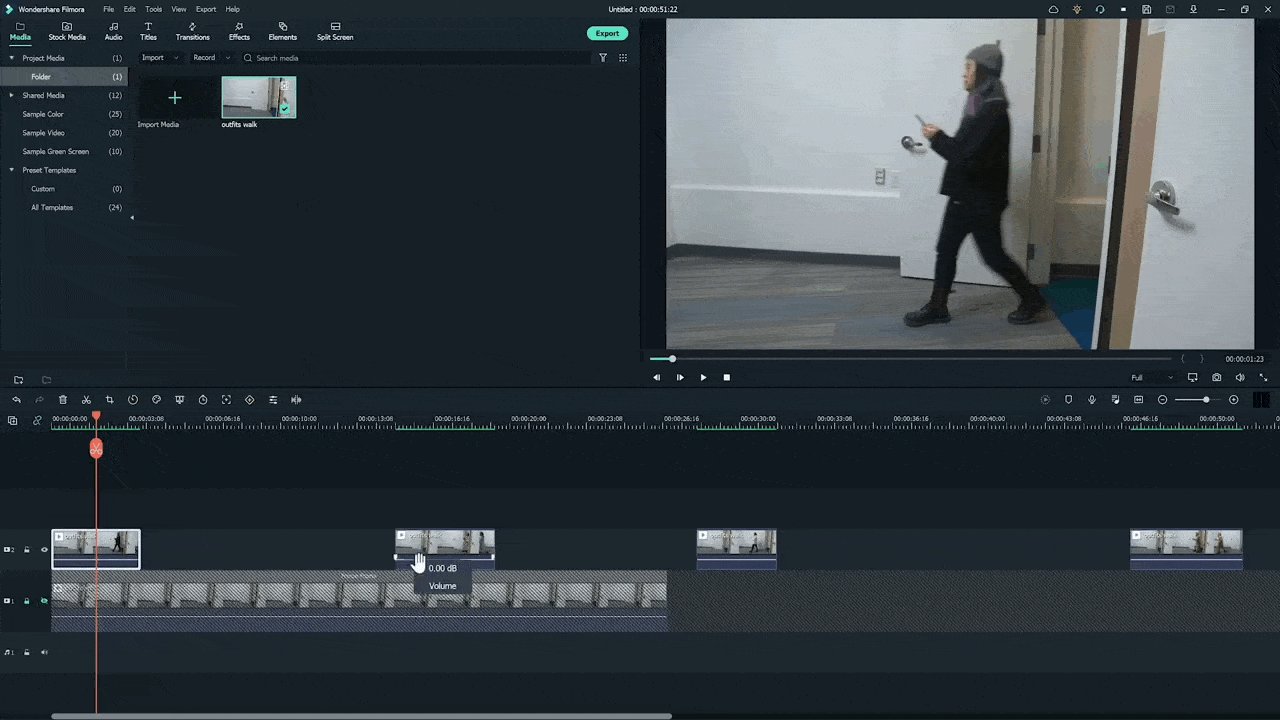
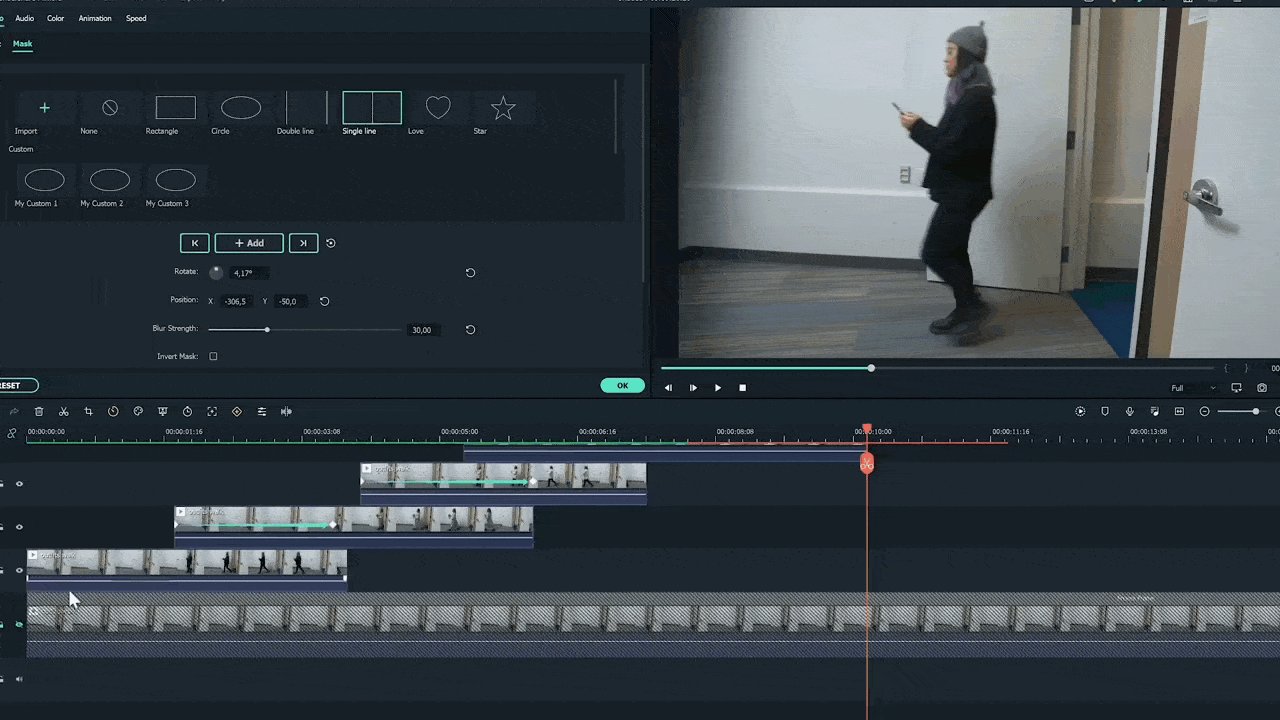
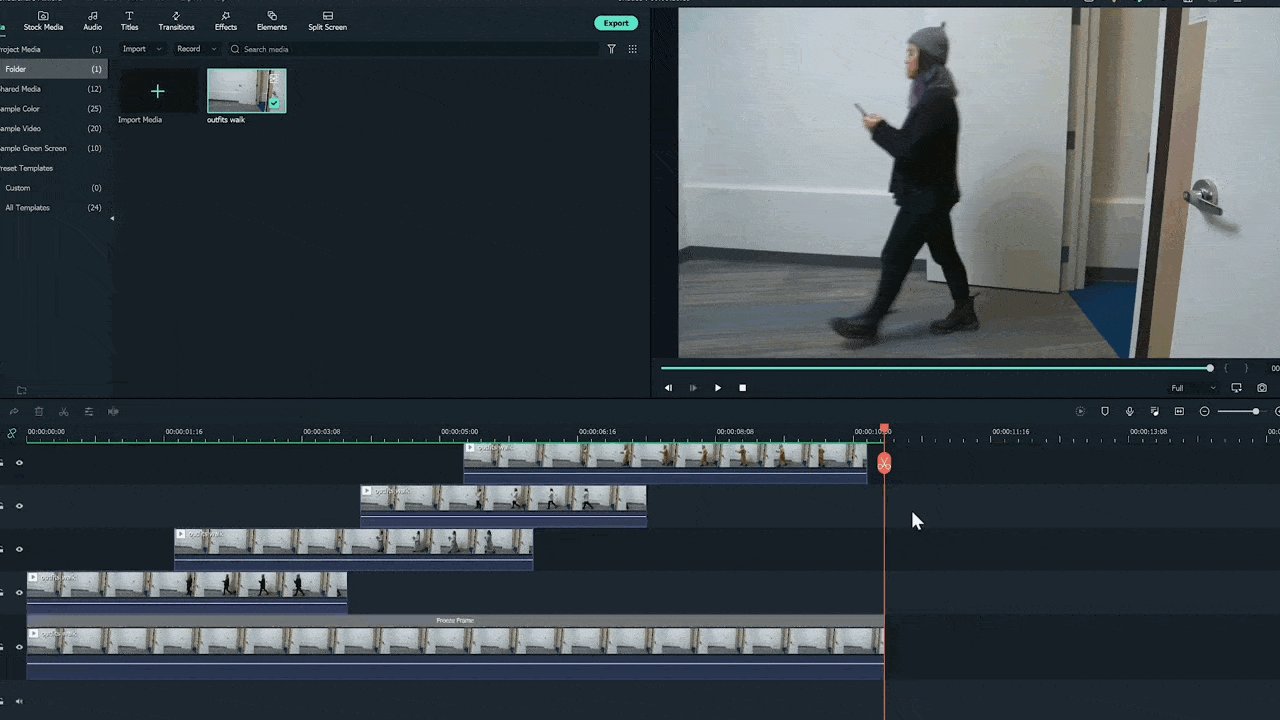
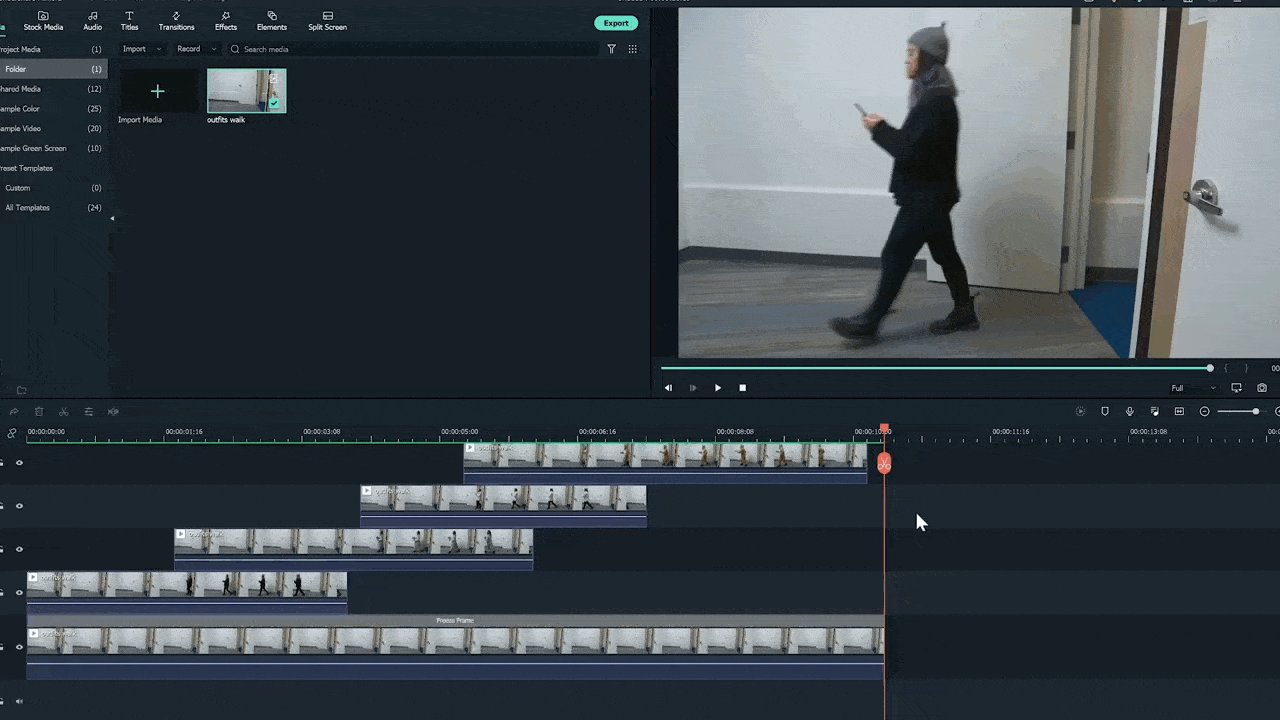
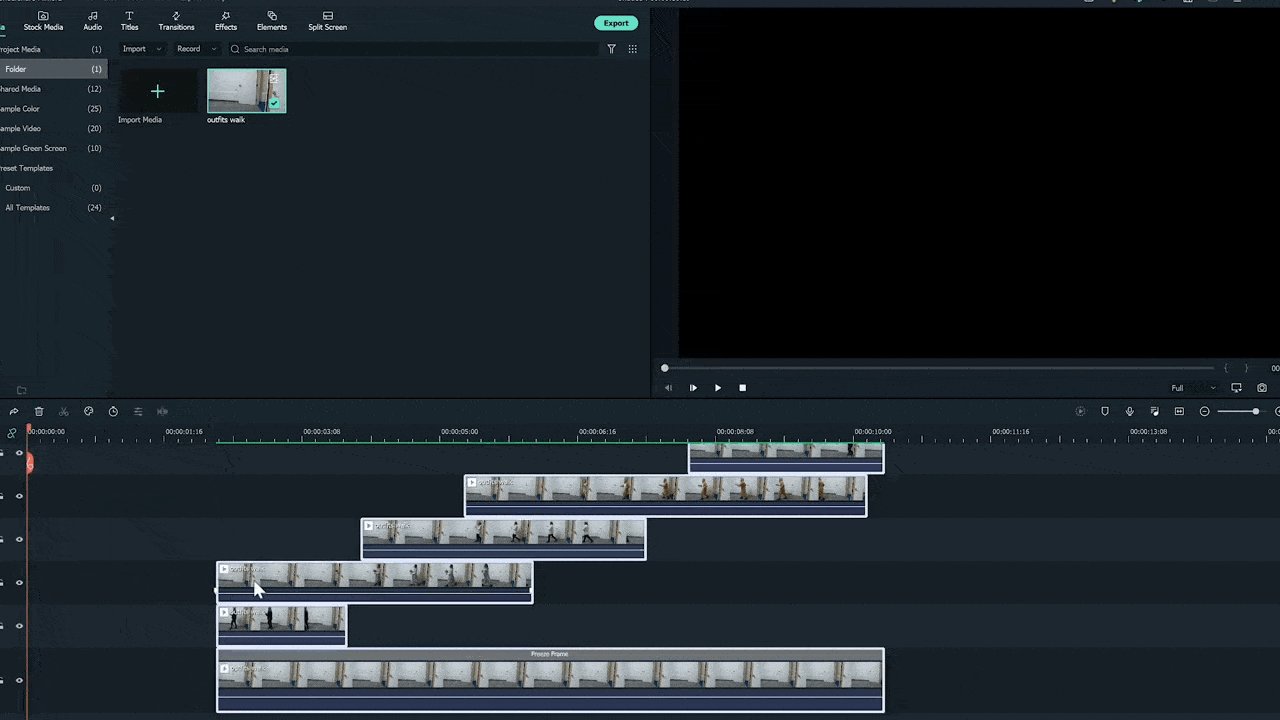
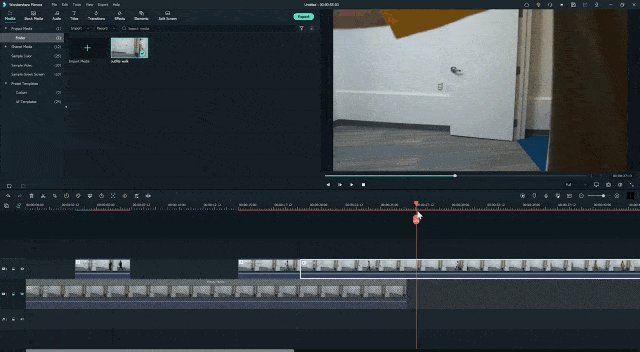
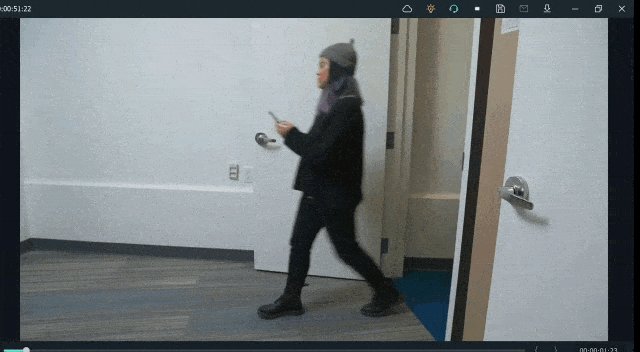
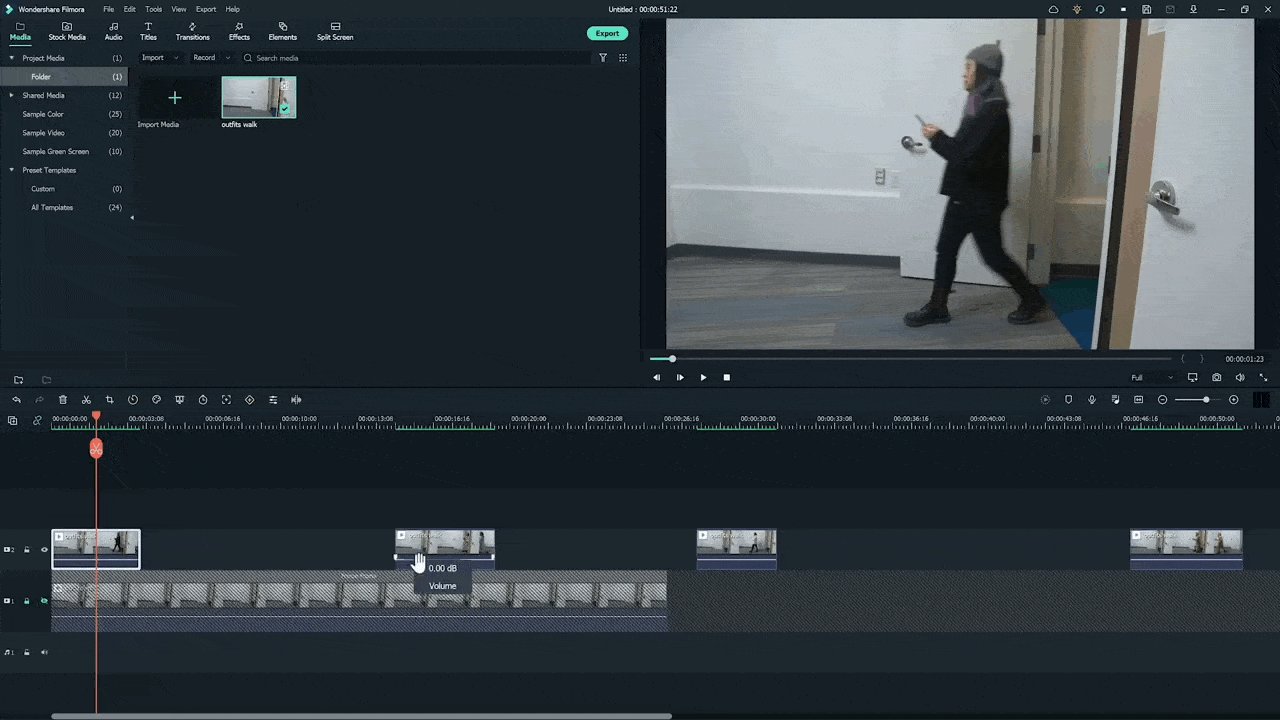
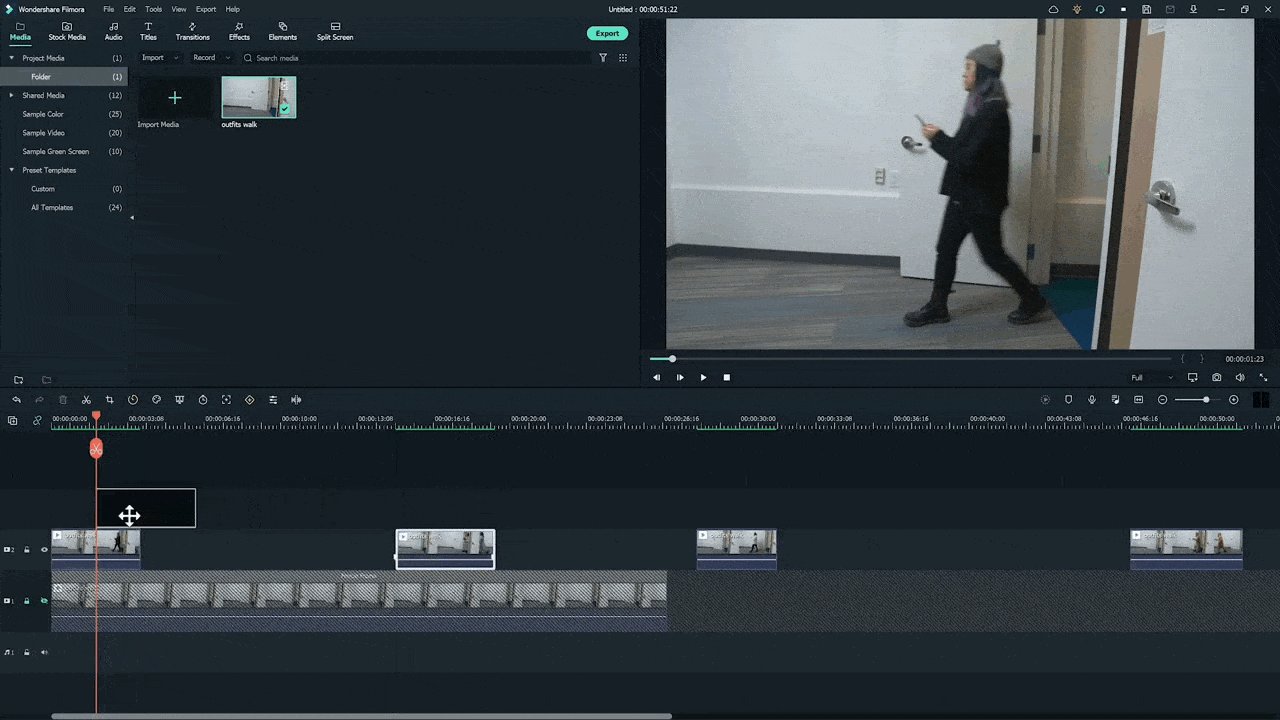
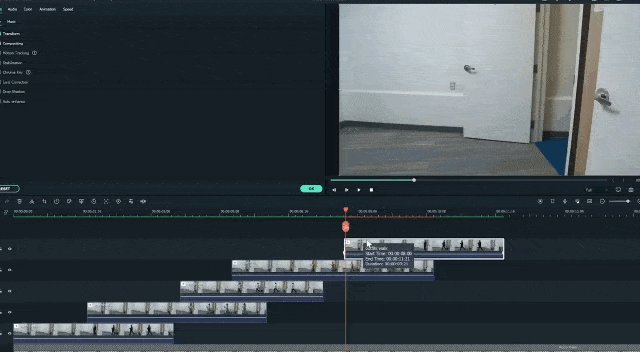
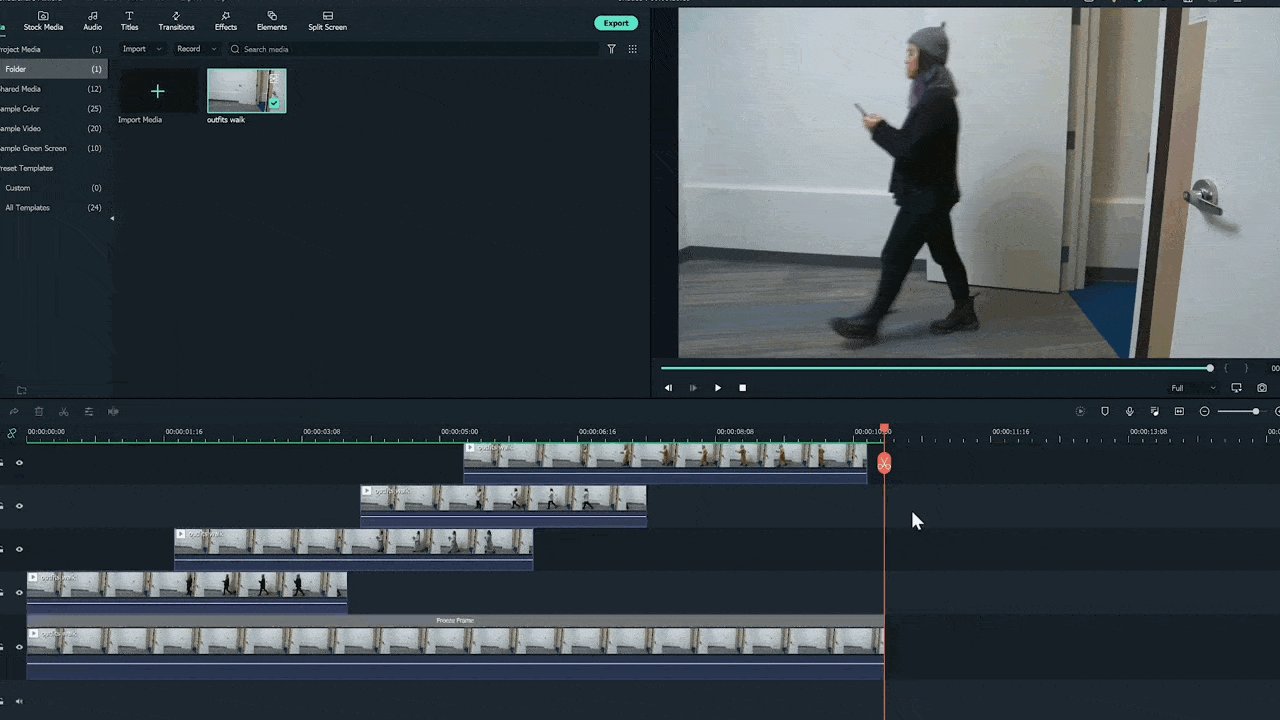
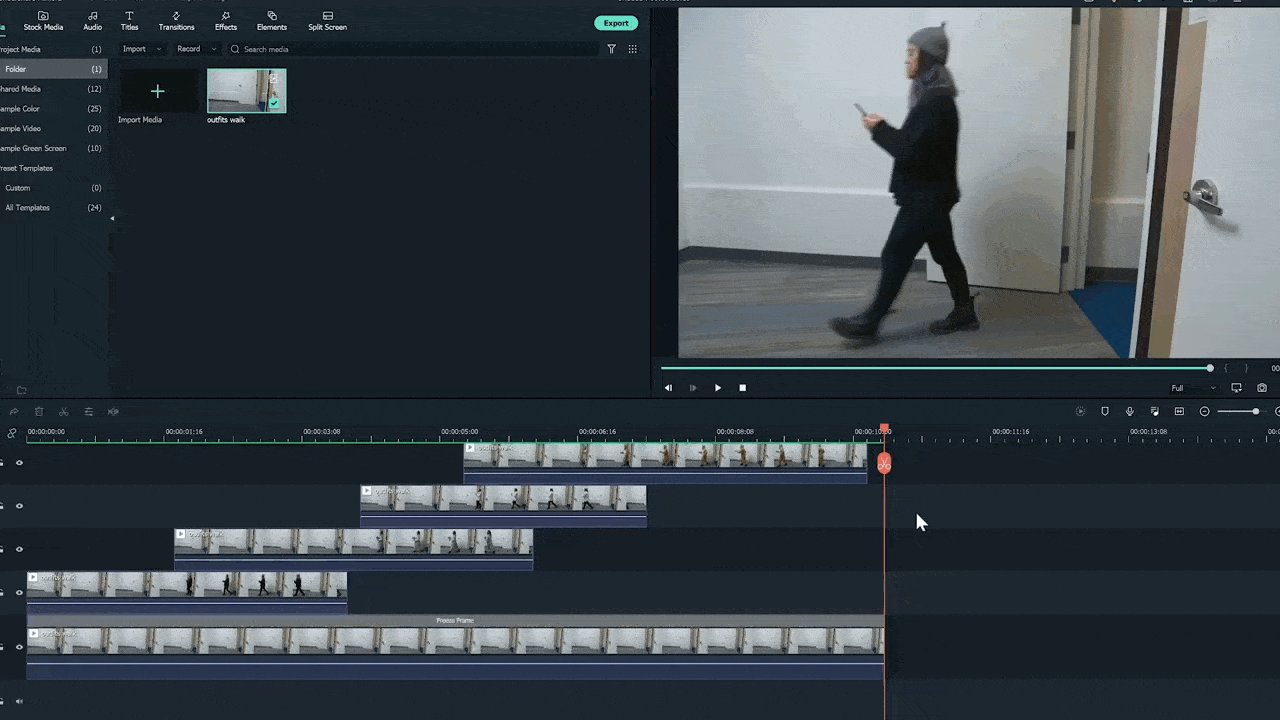
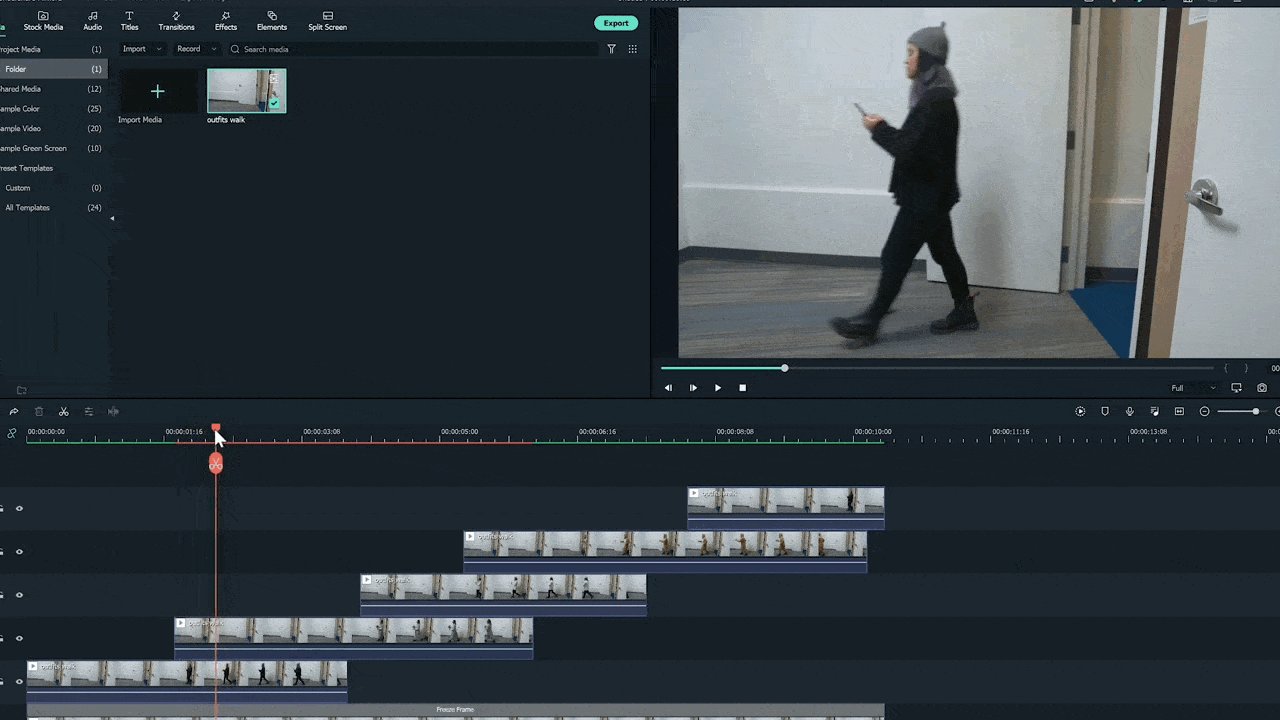
Step6 Import the clip again on the second track. And find the sections of the clips where the subject is walking in the video. Cut the remaining part.

Step7 It will create several small sections on the second track.

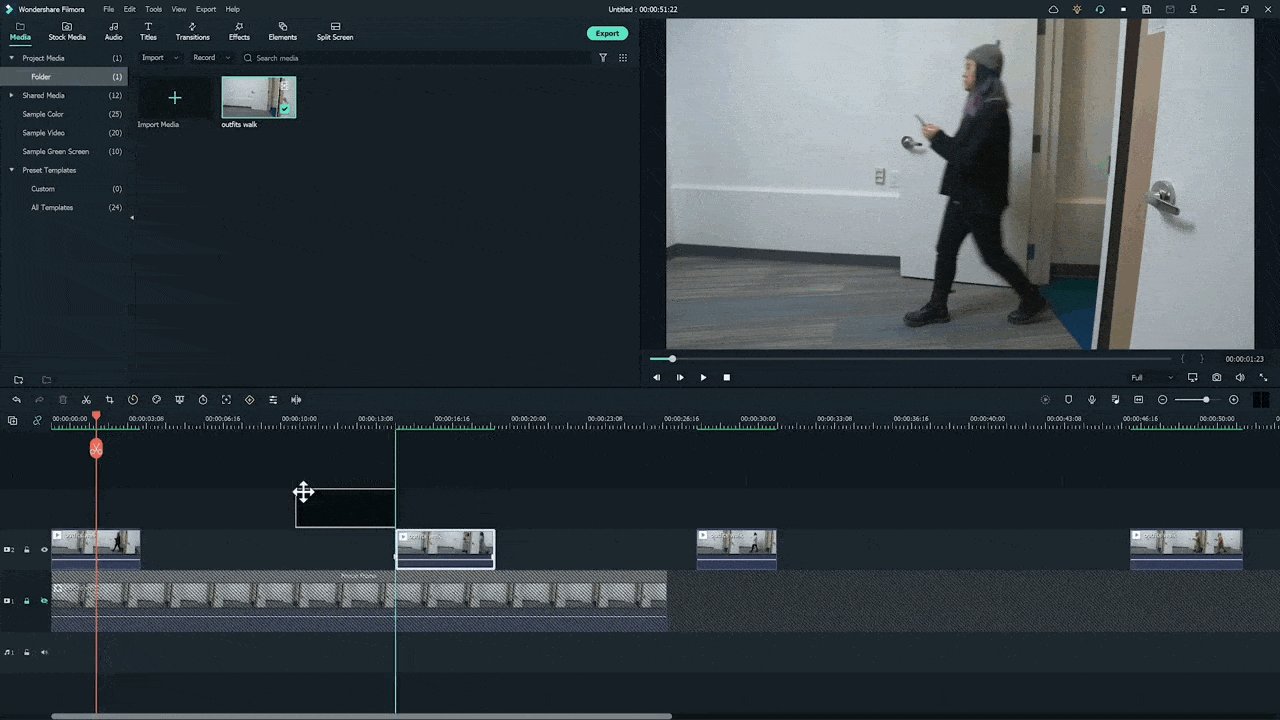
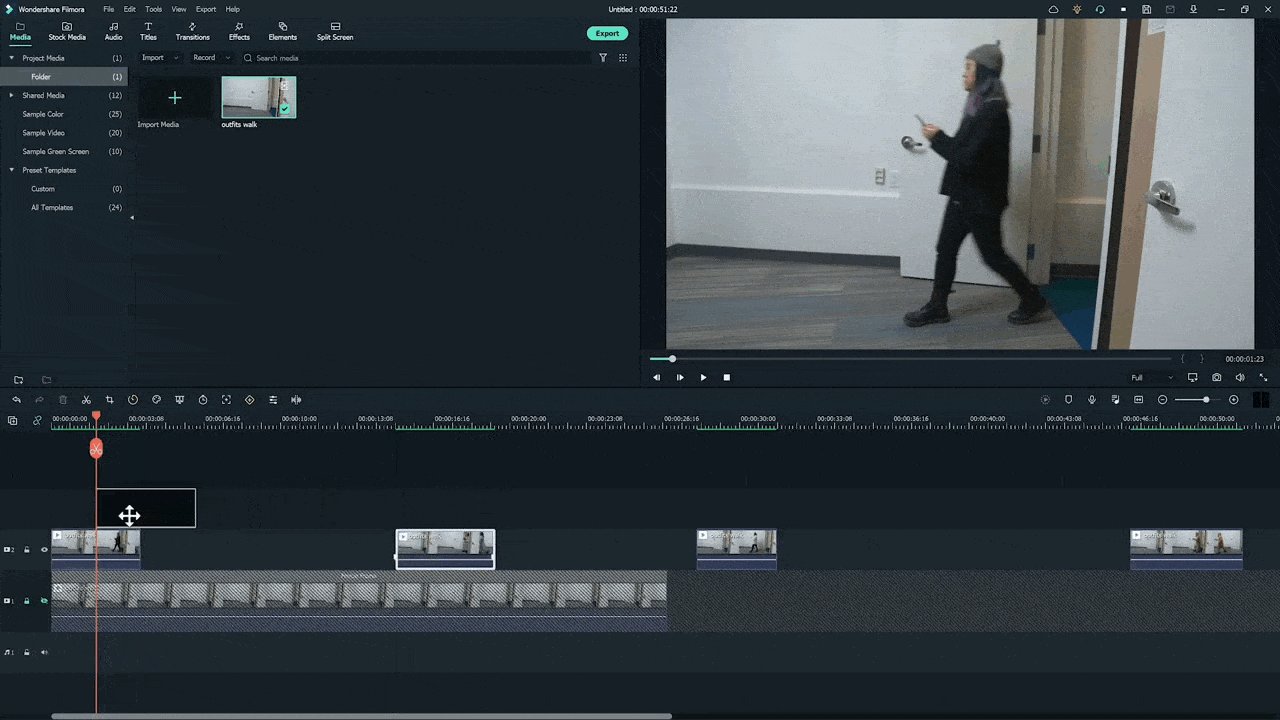
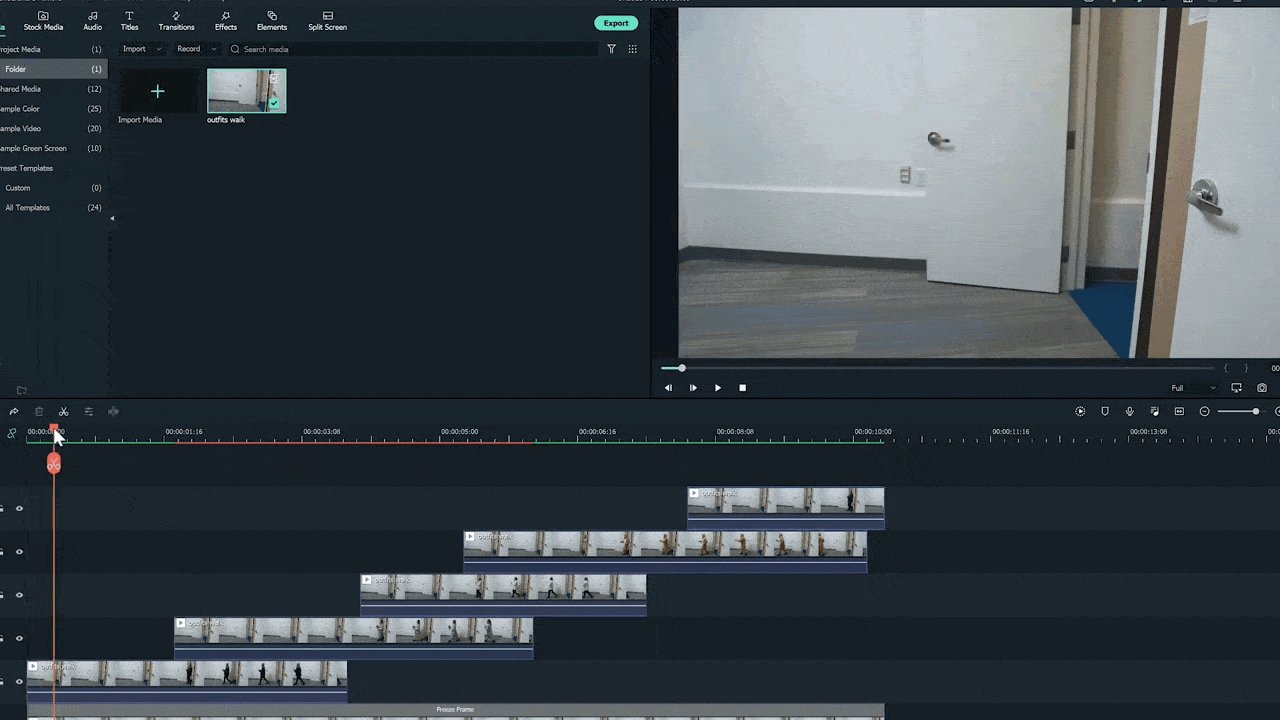
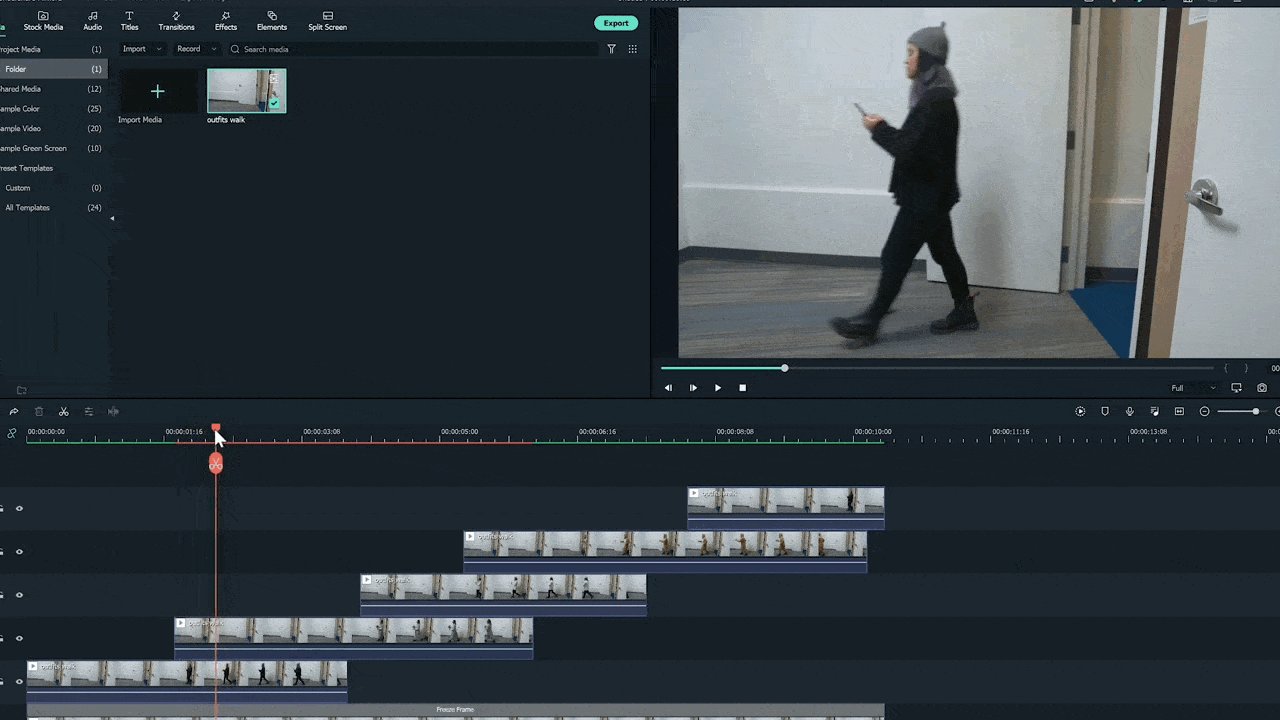
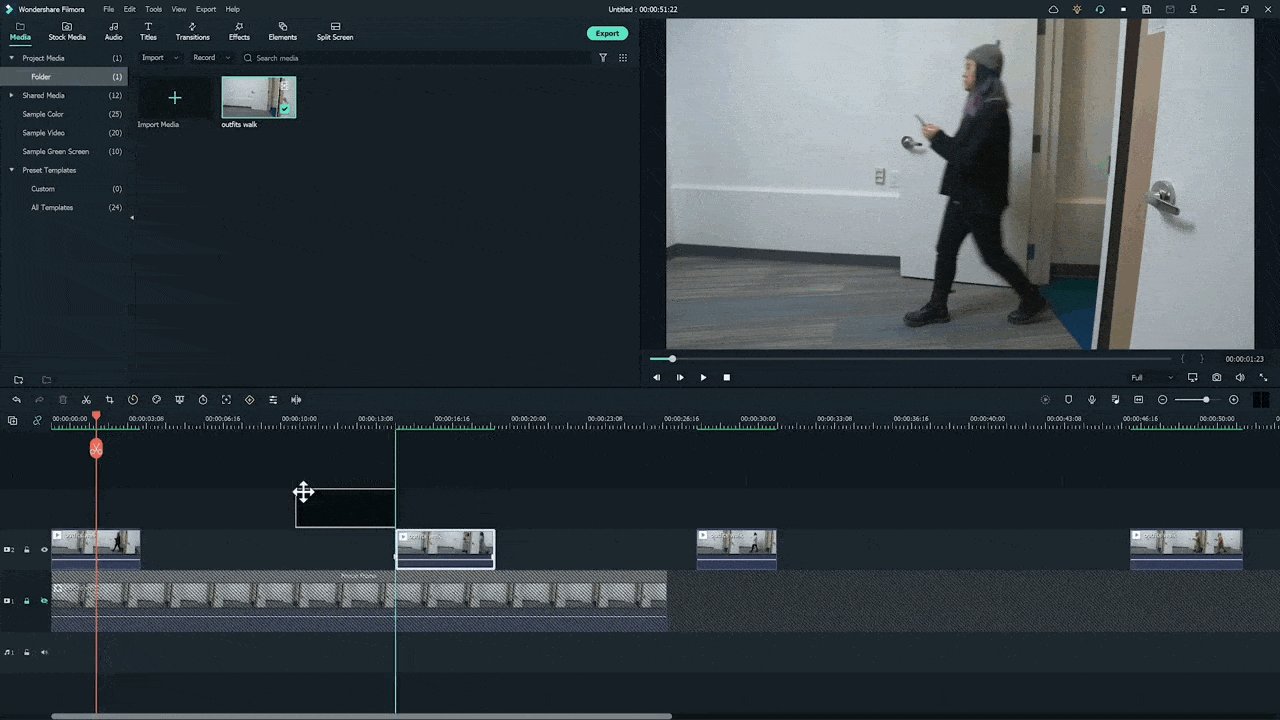
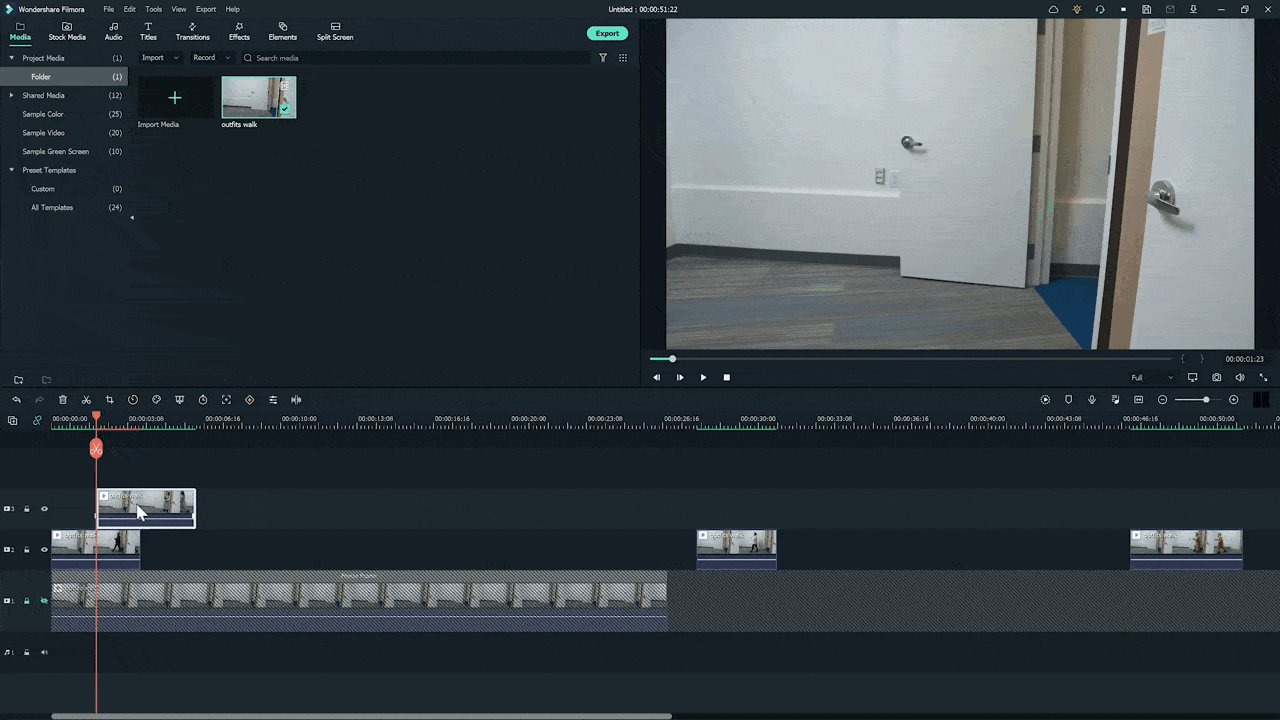
Step8 Put the first clip at the start of the timeline and move the playhead to find the frame containing enough room for the second outfit.

Step9 Move the second outfit to that playhead area.

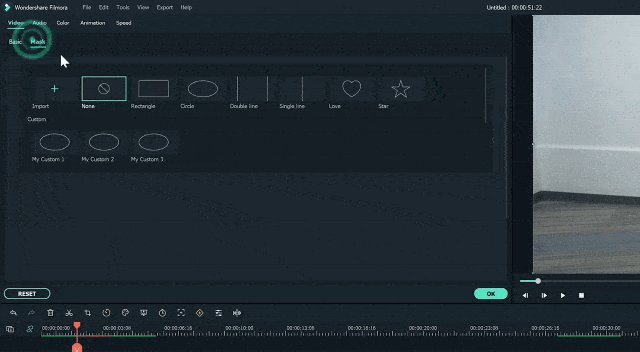
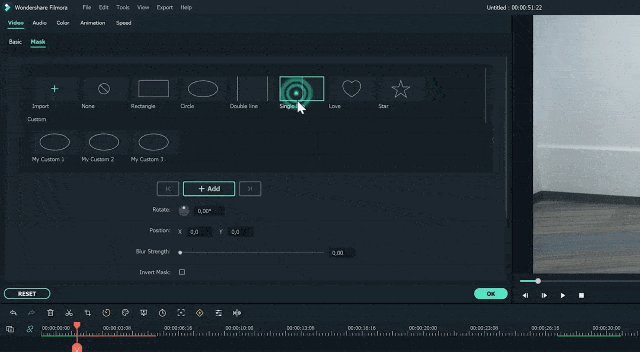
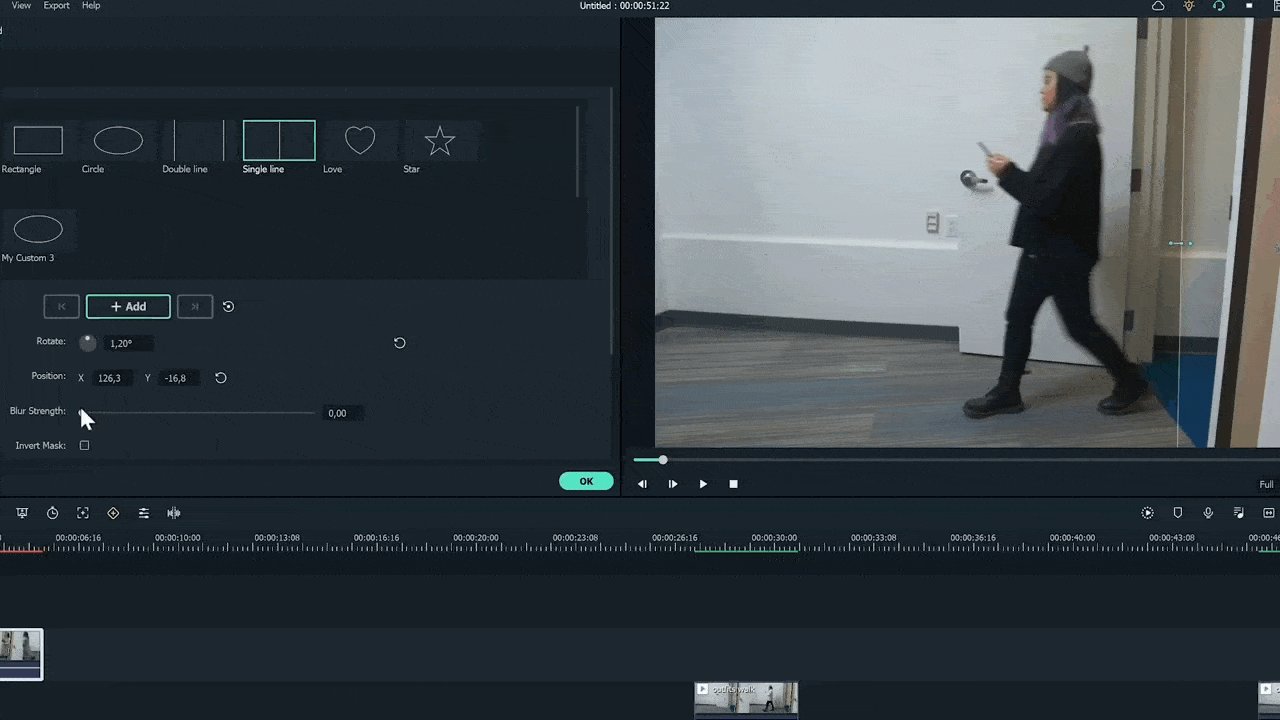
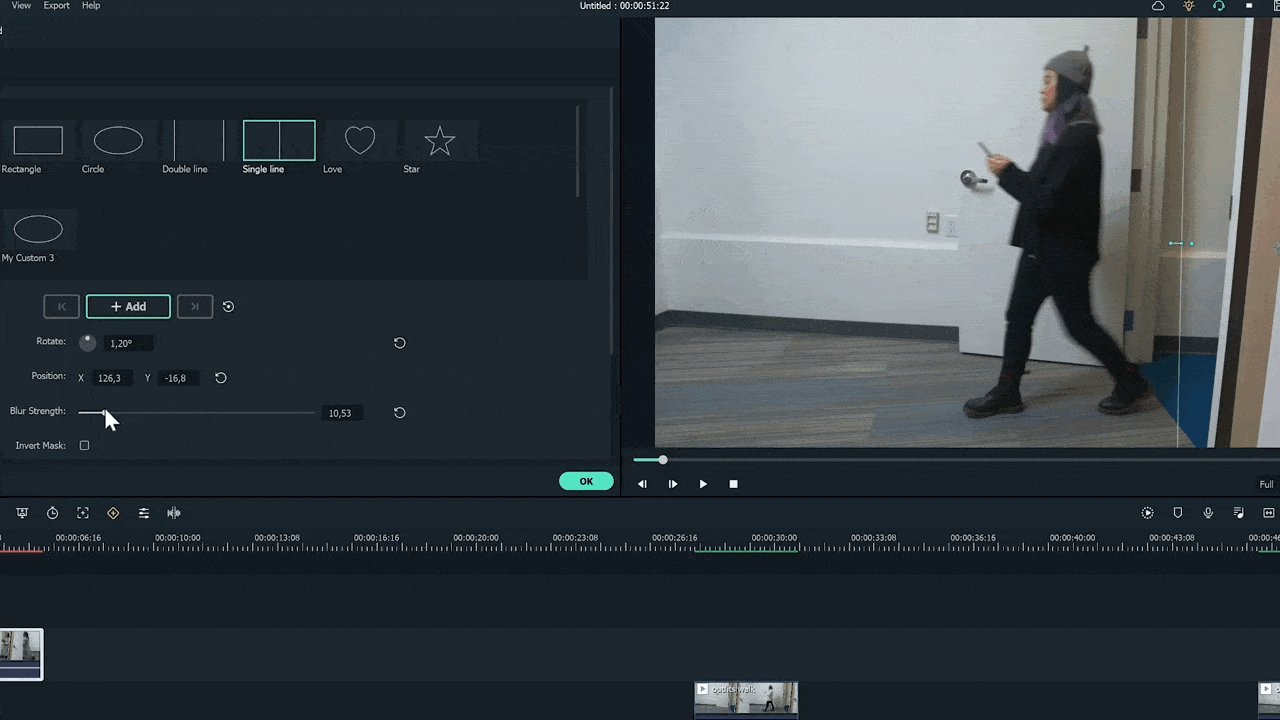
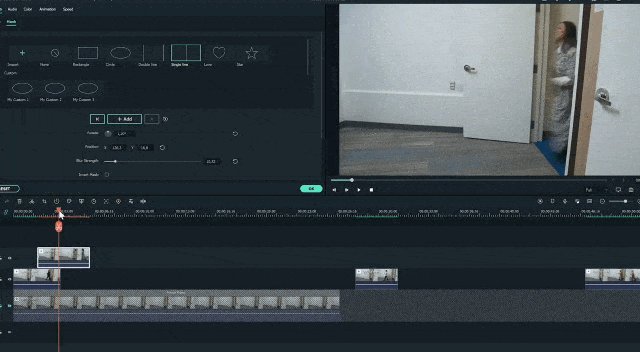
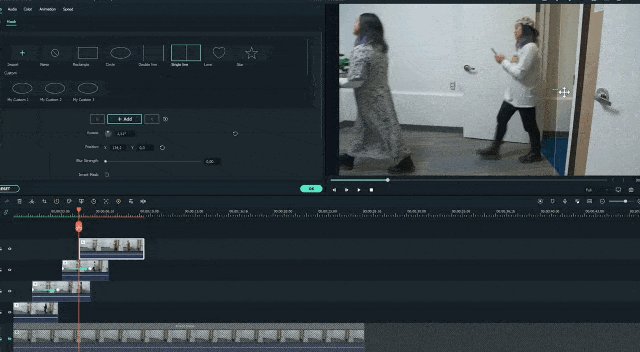
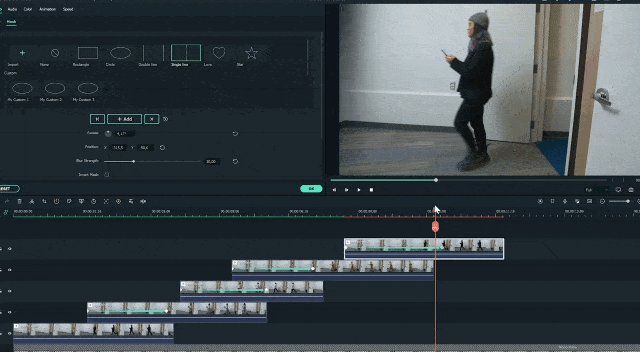
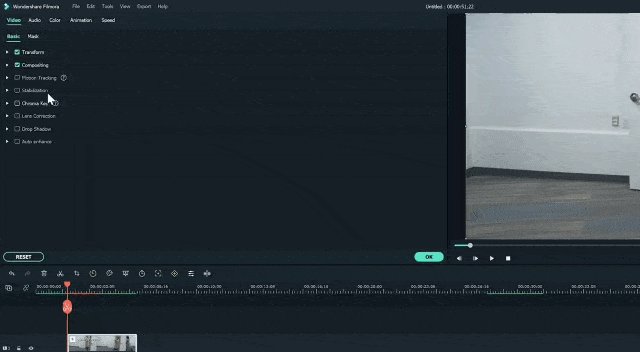
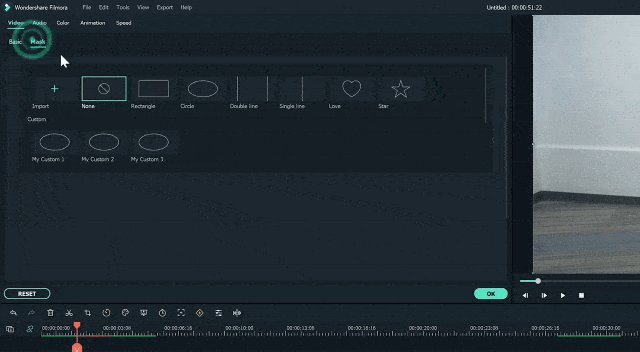
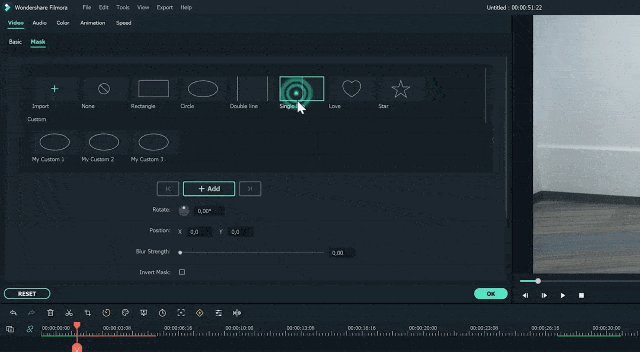
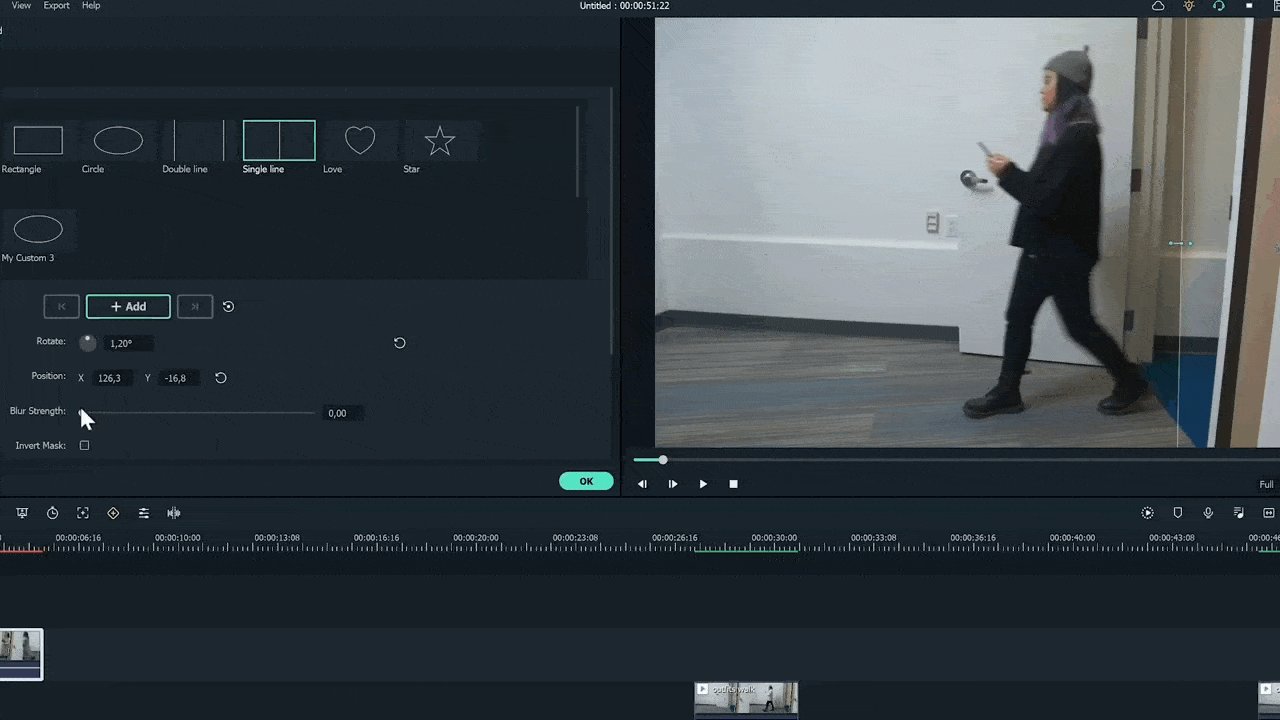
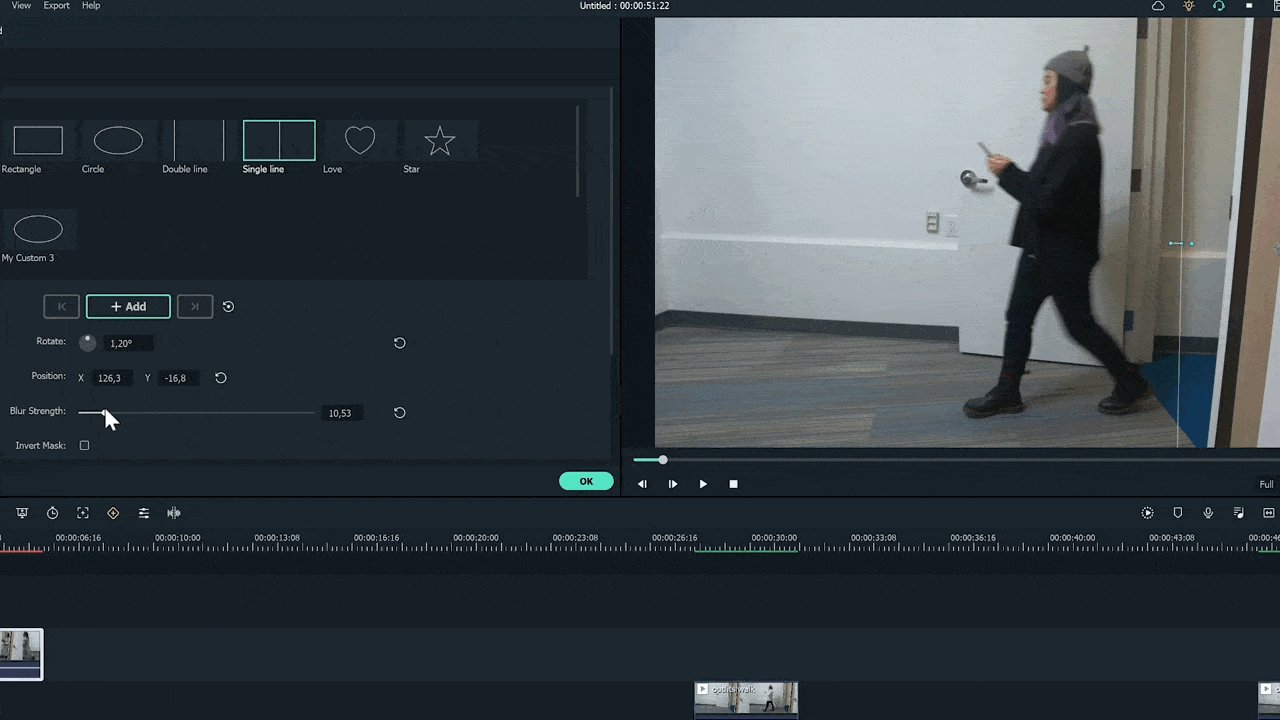
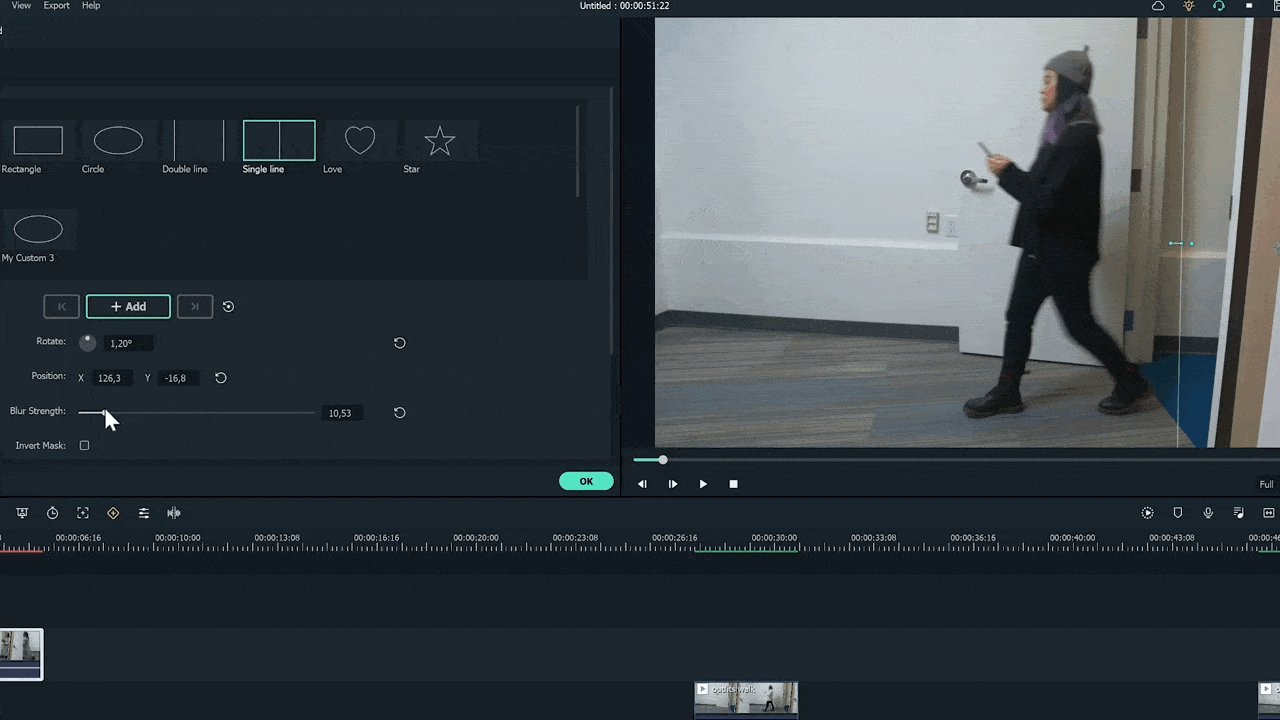
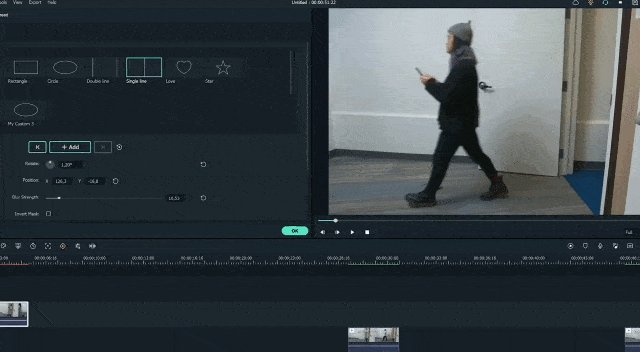
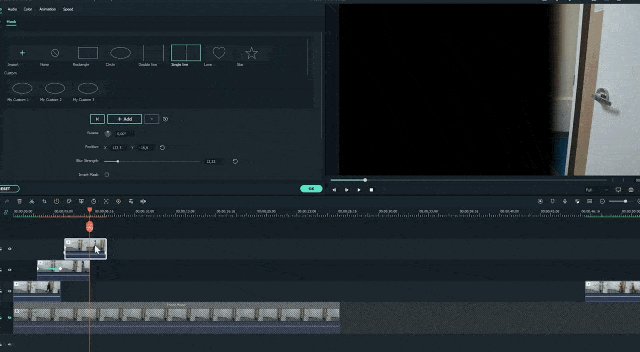
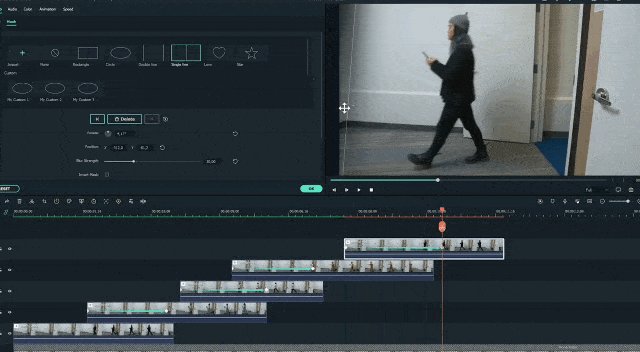
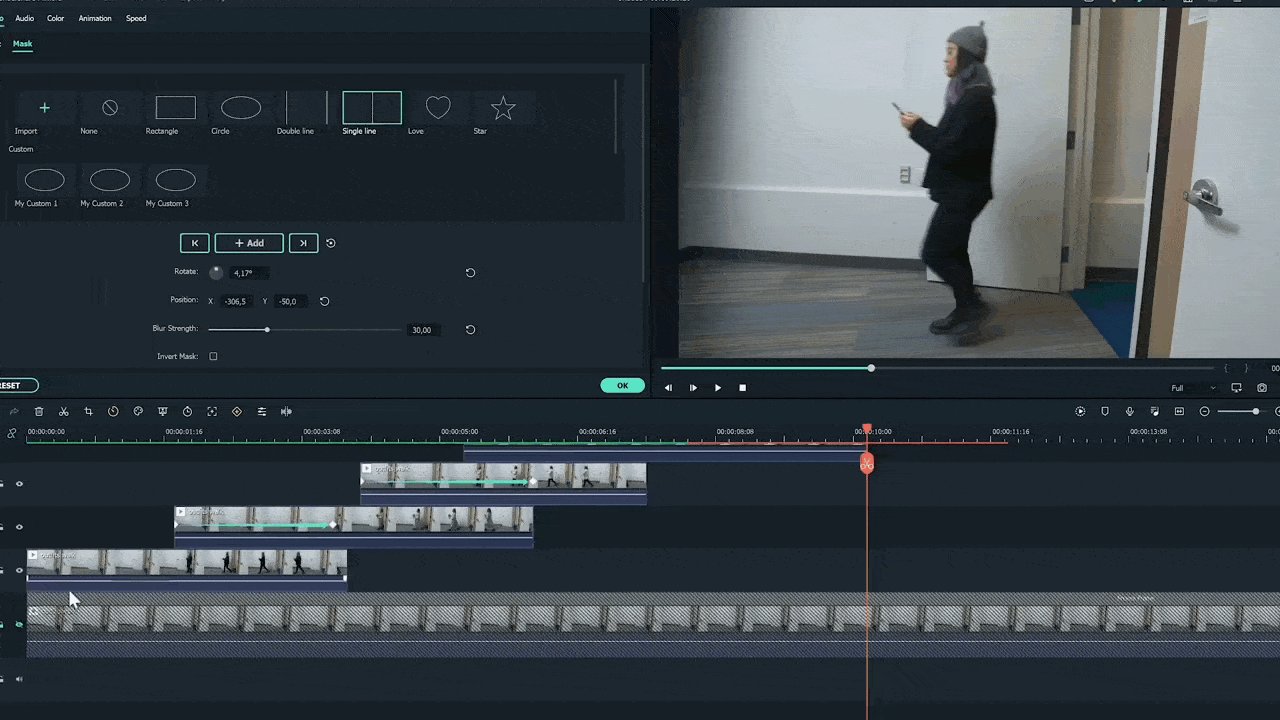
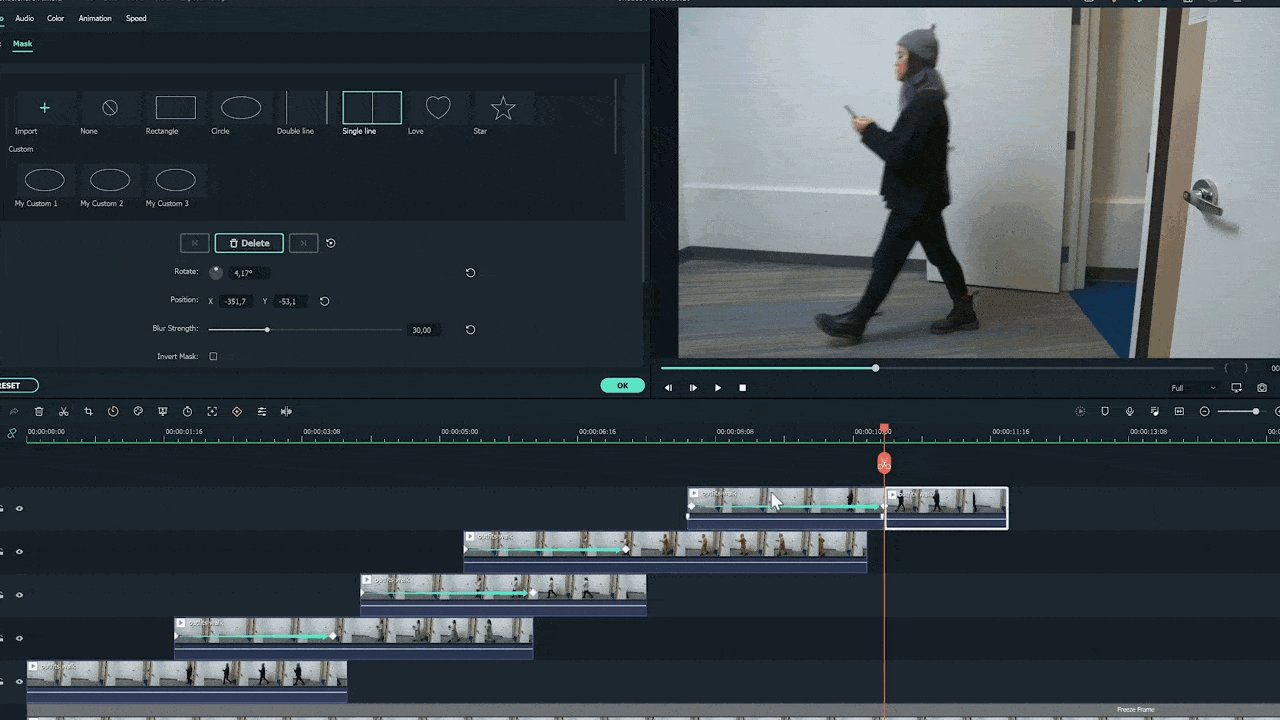
Step10 Double-click on the clip, go to effects, and choose a single-line mask.

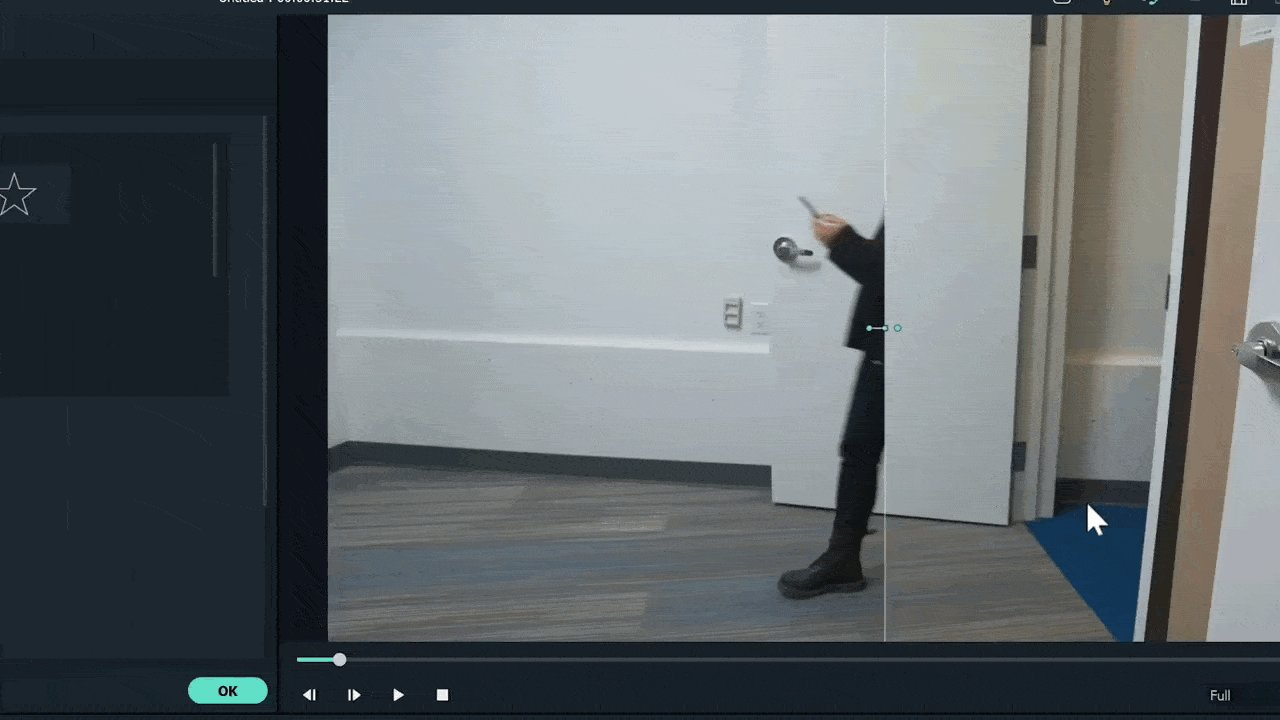
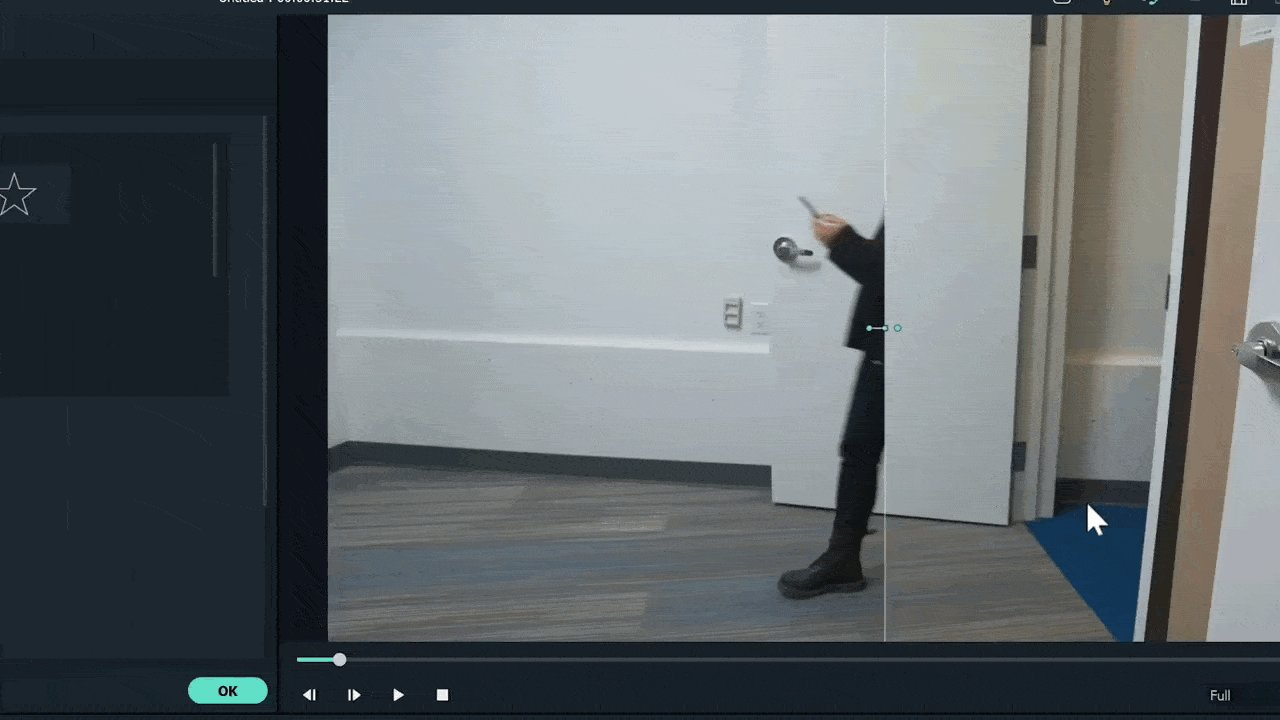
Step11 Drag the mask to the point where it shows the outfit on its right side.

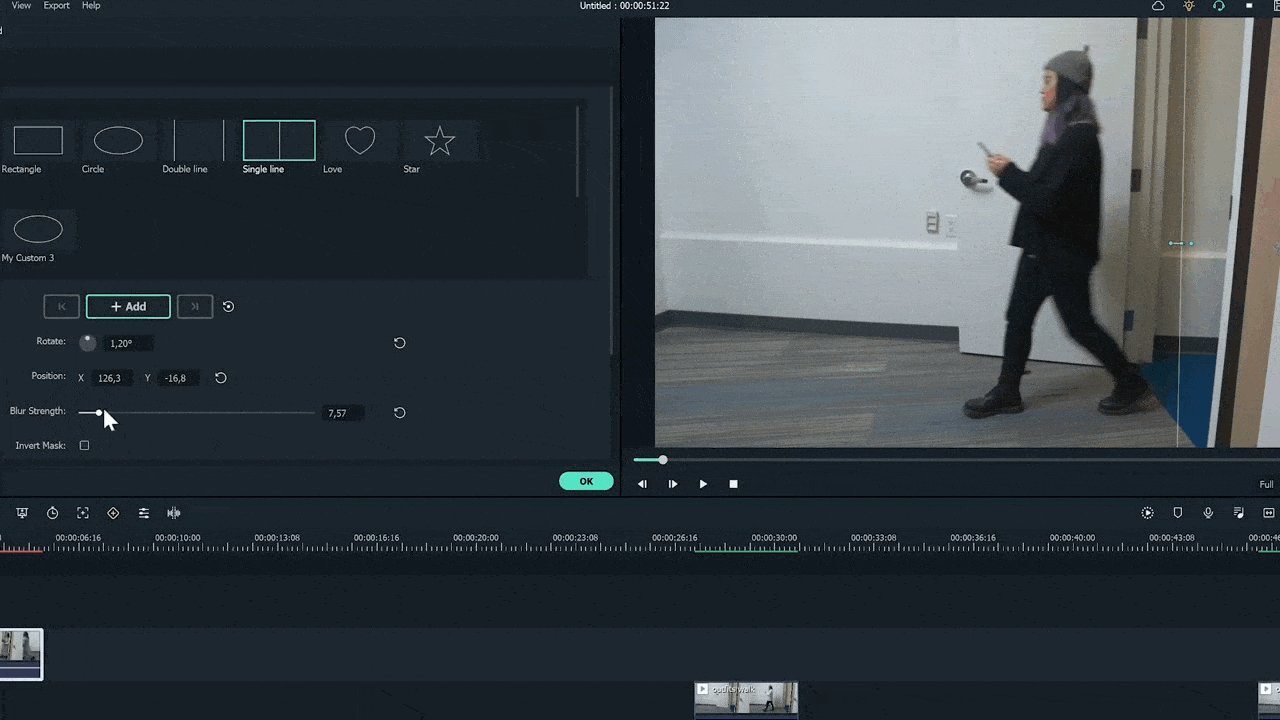
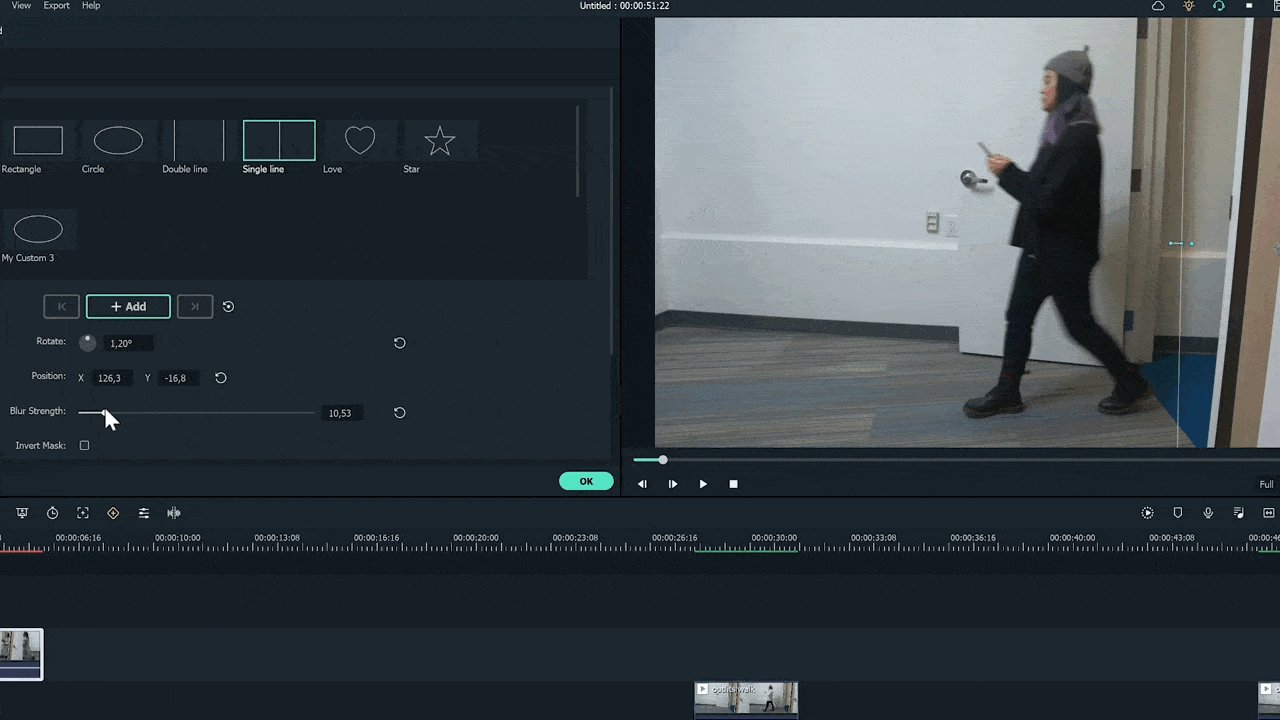
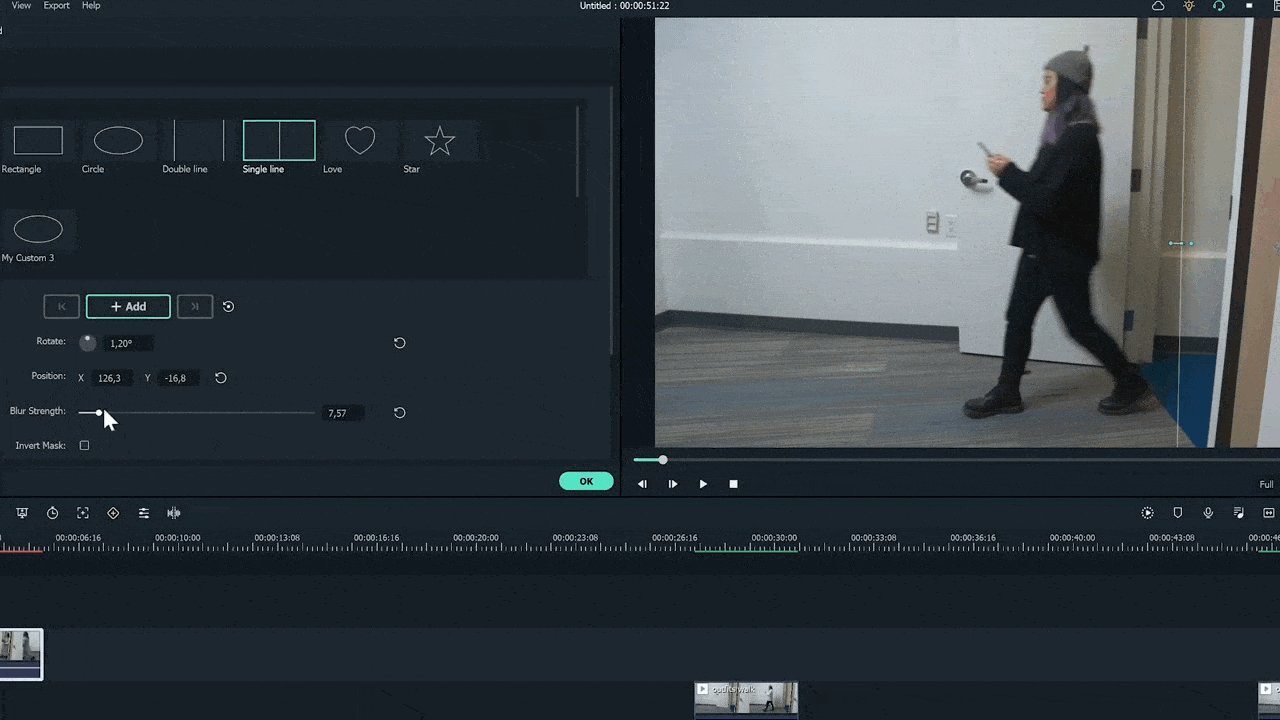
Step12 Blur the mask edges by increasing blur numbers.

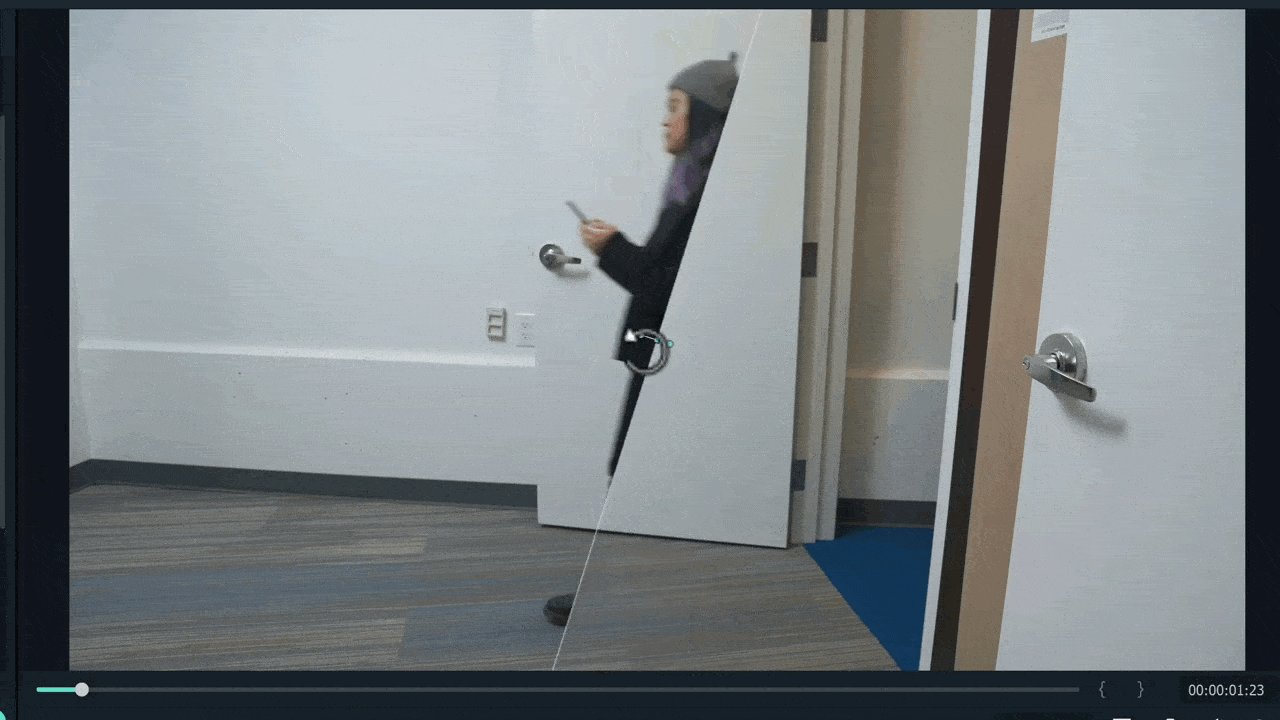
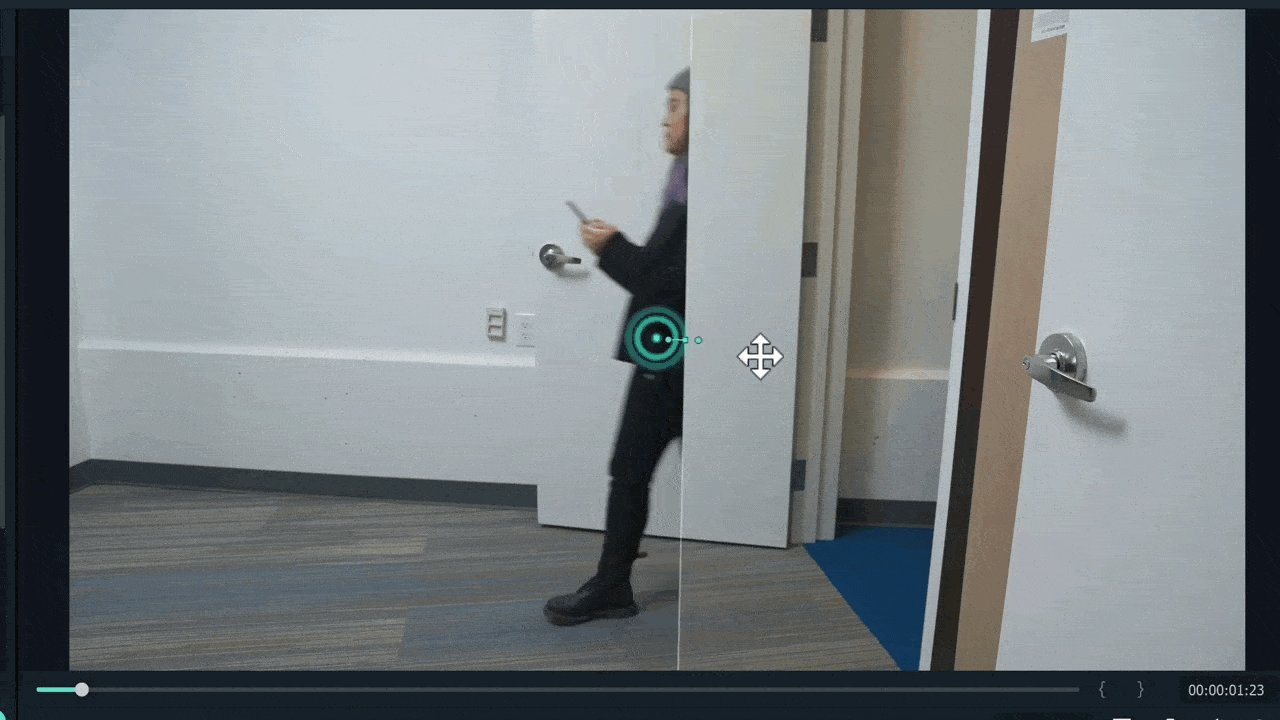
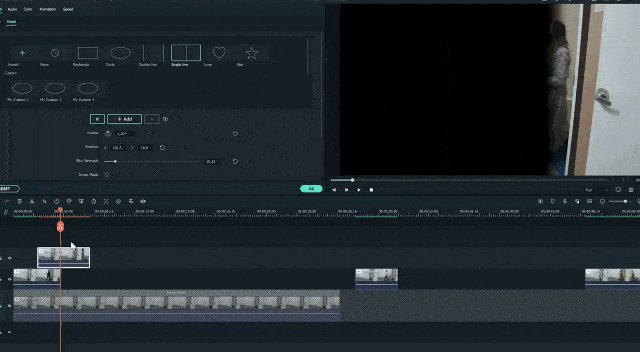
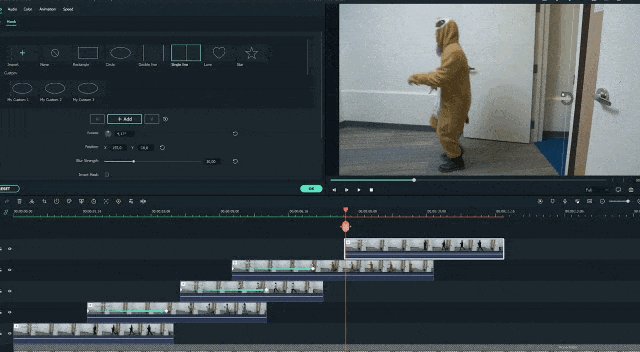
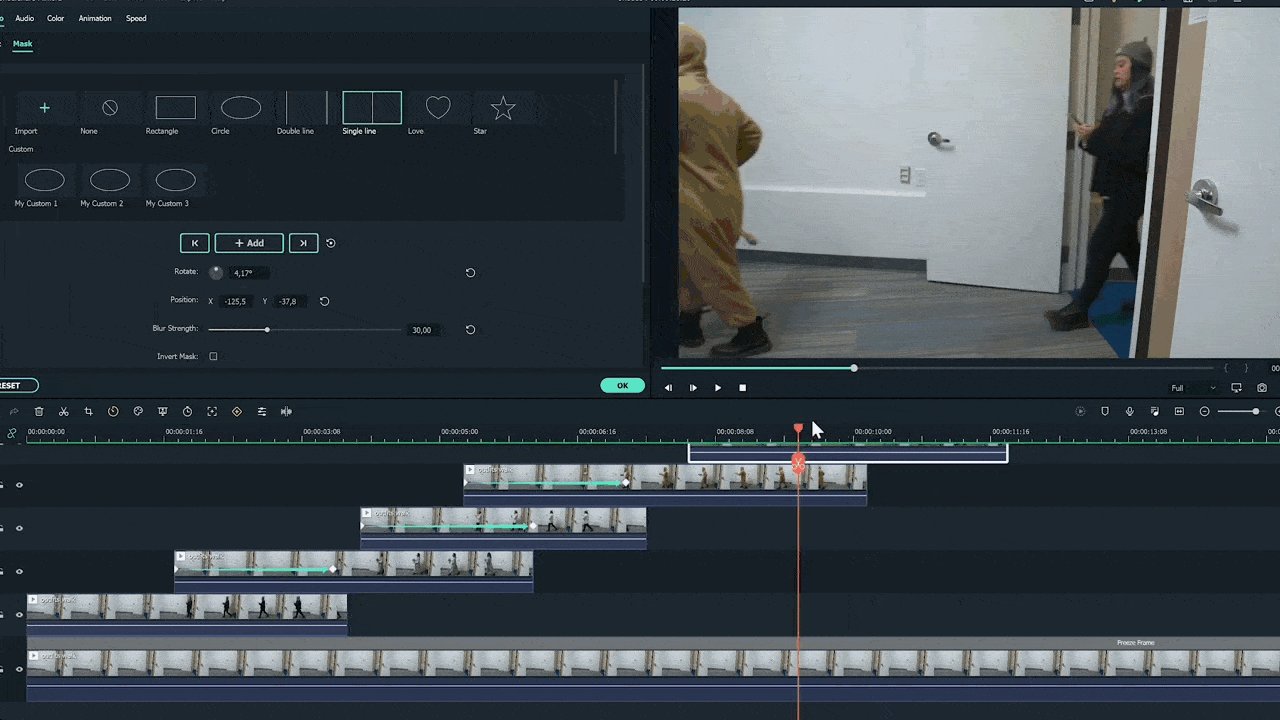
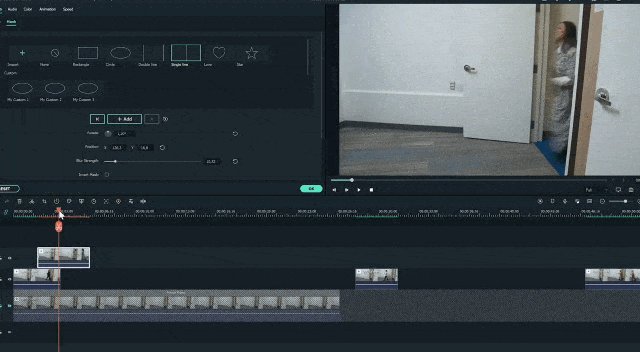
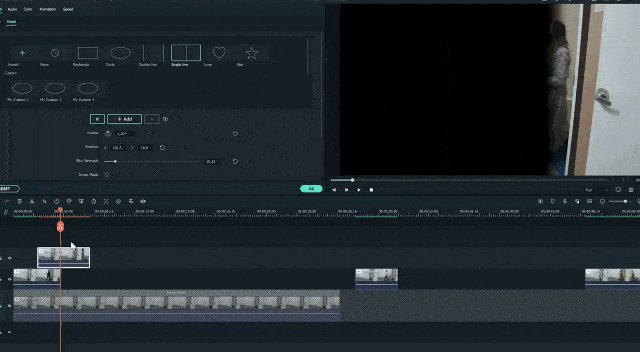
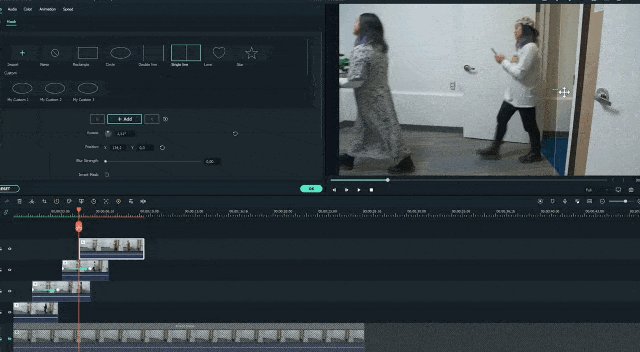
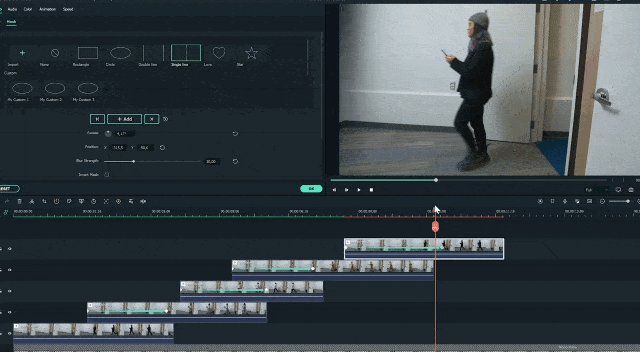
Step13 Click on the add button to add a mask keyframe and move the play head forward until the first outfit leaves the frame.

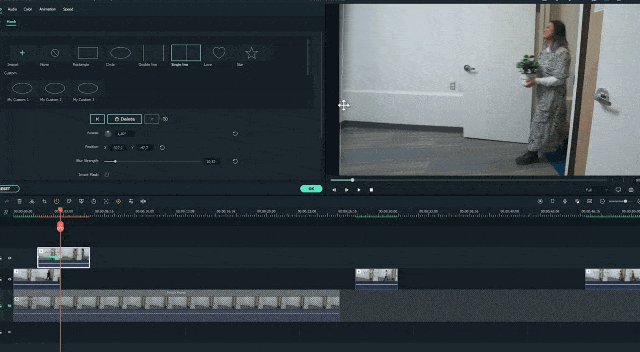
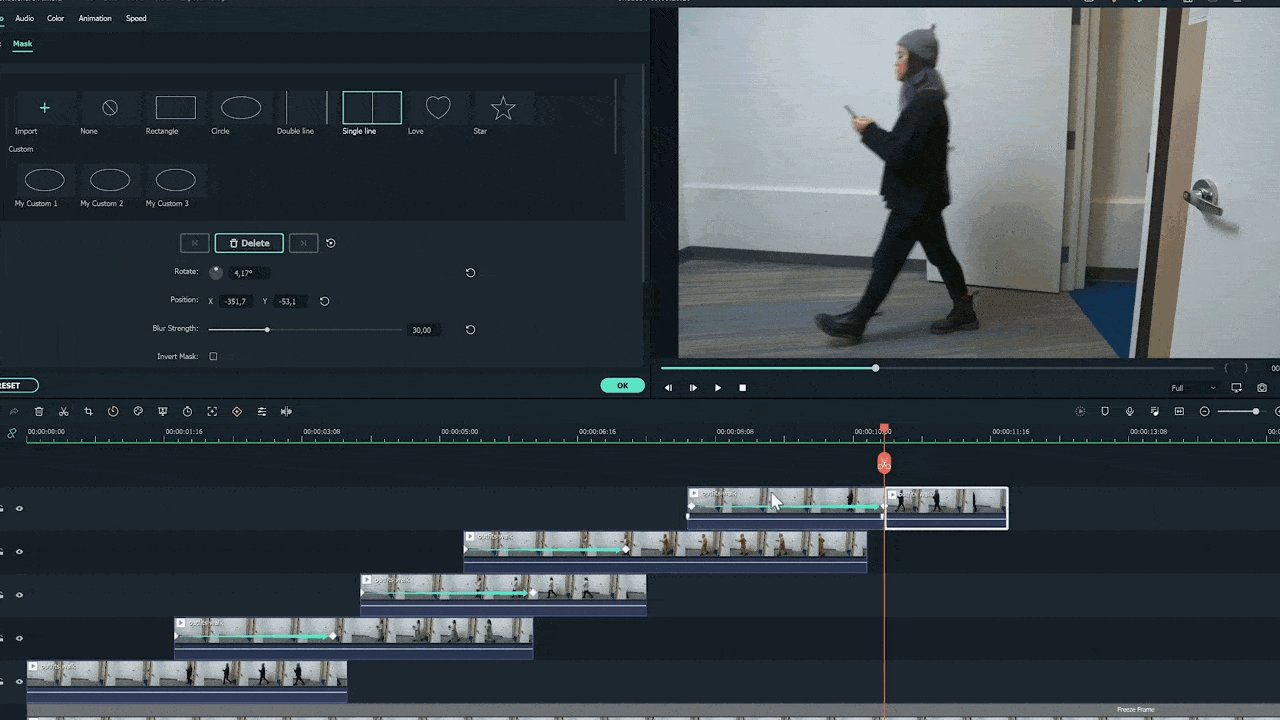
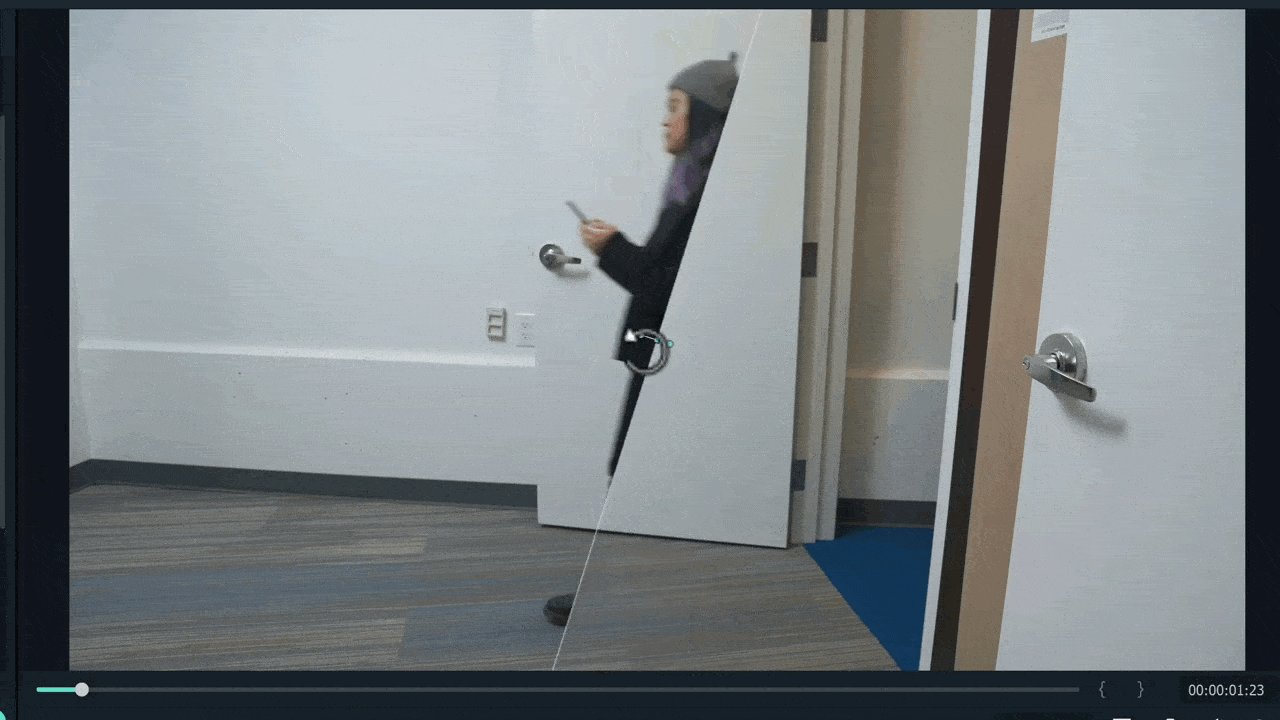
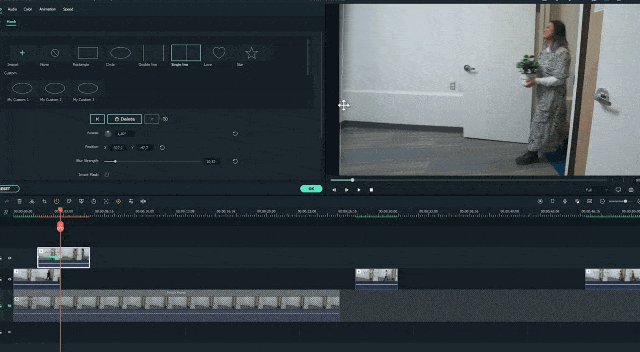
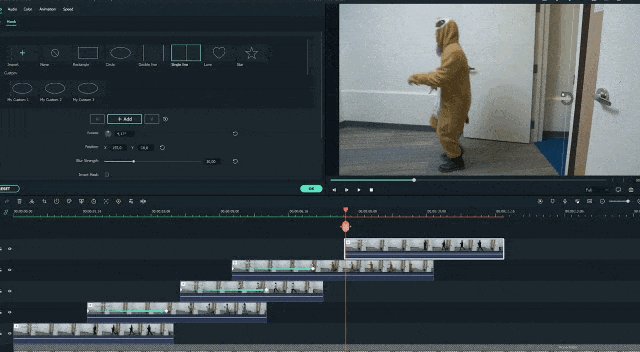
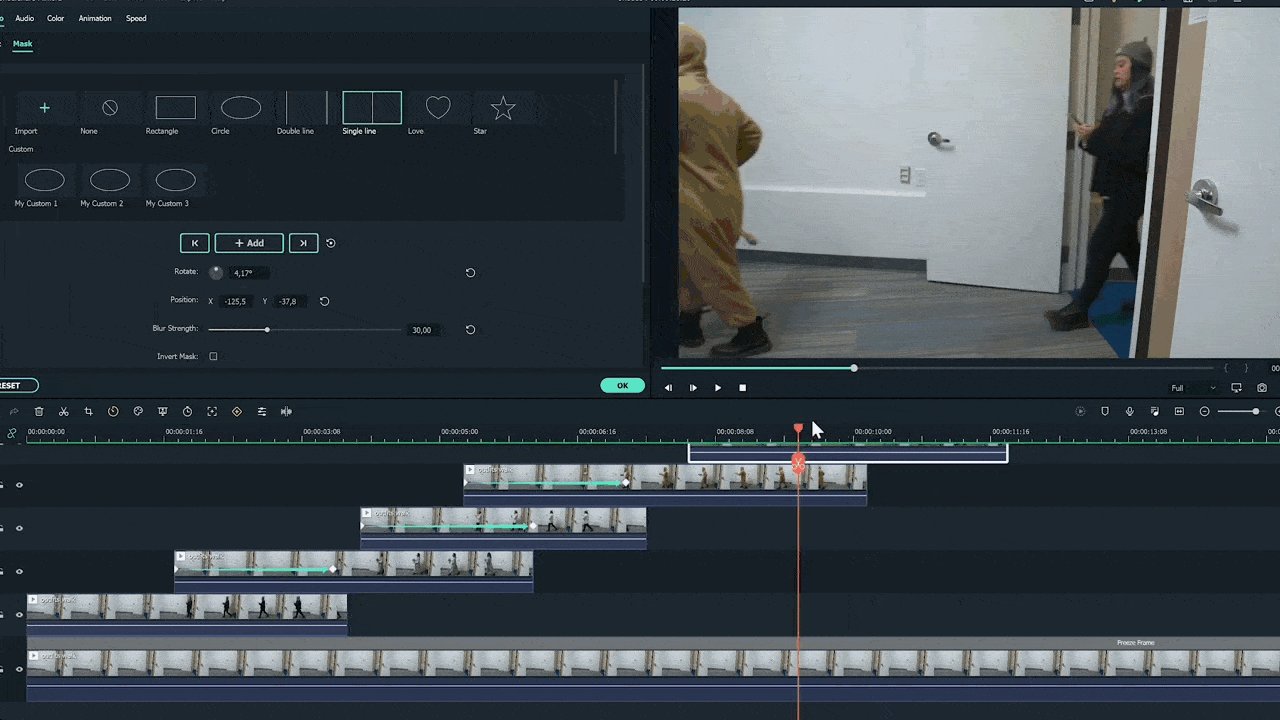
Step14 Move the mask to the left to reveal the entire frame, and repeat the same process with all outfits.

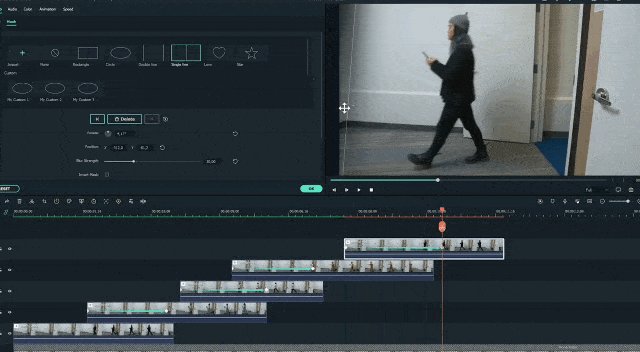
Step15 After finishing all outfits, copy the clip from the first outfit. And paste it on top of all the tracks after the last outfit. And add a mask keyframe to this section too.

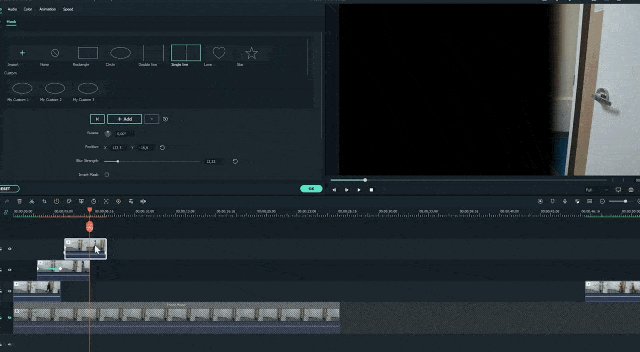
Step16 Unlock the first track and move the playhead to find the point where the subject with 4th outfit moves out of the frame. Then, cut the remaining part of the freeze frame on the right.

Step17 Now move the playhead to the first frame and find where it coincides with the last part of the final frame. Cut the previous piece.

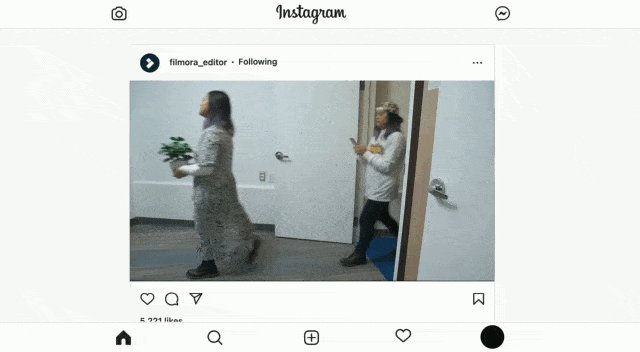
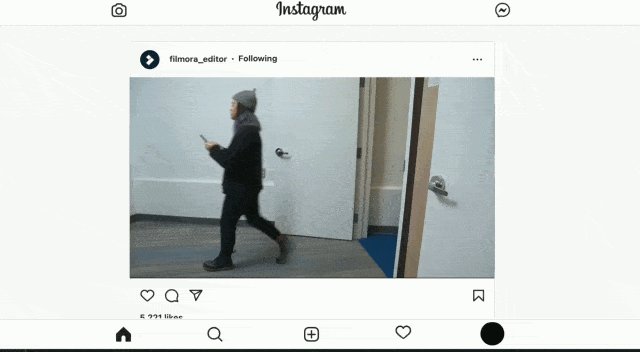
Post it on Instagram, and it will keep playing automatically and act like a loop video. Otherwise, duplicate this edited clip several times to create a longer loop video. Background music plays a vital role in these videos, setting the tone and pace. Follow all the steps in the correct order. Then, create and post loop videos on your social media platforms.
Free Download For macOS 10.14 or later
Below is the step-by-step guide on using Wondershare Filmora to create a loop masking or lookbook video.
How to edit a loop lookbook video
Step1 Download and install Wondershare Filmora on your PC or Mac.
Step2 Launch Wondershare Filmora, import the video clip into Filmora and place it on the first track.

Step3 Find a frame with an empty background, i.e., without the subject, and freeze the frame.

Step4 Extend the frozen frame and cut out the rest of the video.

Step5 We are done with the first track so lock it.

Step6 Import the clip again on the second track. And find the sections of the clips where the subject is walking in the video. Cut the remaining part.

Step7 It will create several small sections on the second track.

Step8 Put the first clip at the start of the timeline and move the playhead to find the frame containing enough room for the second outfit.

Step9 Move the second outfit to that playhead area.

Step10 Double-click on the clip, go to effects, and choose a single-line mask.

Step11 Drag the mask to the point where it shows the outfit on its right side.

Step12 Blur the mask edges by increasing blur numbers.

Step13 Click on the add button to add a mask keyframe and move the play head forward until the first outfit leaves the frame.

Step14 Move the mask to the left to reveal the entire frame, and repeat the same process with all outfits.

Step15 After finishing all outfits, copy the clip from the first outfit. And paste it on top of all the tracks after the last outfit. And add a mask keyframe to this section too.

Step16 Unlock the first track and move the playhead to find the point where the subject with 4th outfit moves out of the frame. Then, cut the remaining part of the freeze frame on the right.

Step17 Now move the playhead to the first frame and find where it coincides with the last part of the final frame. Cut the previous piece.

Post it on Instagram, and it will keep playing automatically and act like a loop video. Otherwise, duplicate this edited clip several times to create a longer loop video. Background music plays a vital role in these videos, setting the tone and pace. Follow all the steps in the correct order. Then, create and post loop videos on your social media platforms.
What Do You Prefer More, MKV File Format or MOV? Increase Your Knowledge and Learn More About MKV Format by Ready the Detailed Article Below
MKV file format is a popularly adopted format. The format is easily accessible digital, and self-documented. The only problem people face with different formats is their compatibility. If you are trying to play an MKV video but facing problems, read the article below.
We will discuss the MKV video format, how it works, the way to play it, and other things you need to know. Stay with us; we are about to begin.
In this article
03 How to Play MKV Video Files on VLC Media Player?
04 How Can You Edit Video Files with Filmora Video Editor?
05 Which One Is Better? MKV or MOV?
Part 1: What is MKV format?
The MKV format, known as Matroska, was developed in 2002. This is an open standard video format. Different media files have different encoding, yet MKV stores various multimedia files as it is a container. Do you know what the format is widely used for? Well, the MKV file format is popularly used for online video streaming and also HD videos.

Typically, the format is used to store video clips, movies, and also TV shows. Among the list of audio and video codecs that MKV support, a few are VobSub subtitles, .SRT, .SSA, and .USF. The MKV container file format is famous in the anime fansubbing world. Many users create subtitles with this as the MKV video format supports various audio and subtitle tracks in one same file.
Part 2. How Does A MKV Video Work?
What do you know about the working of the MKV file? If you don’t have much knowledge, let’s share everything you need to know. The MKV format supports 3D objects and also subtitles. The file format is capable of running on both Windows and Mac. Interestingly, the MKV format supports all video and audio coding formats.
Let us clarify something, MKV file format is not an audio-video compression codec; it is a container format used to store subtitles, audio, video in a single file. Surprisingly, the MKV video format is also great for storing complete movies or CDs.
Do you know one amazing thing about MKV? It’s error-resilient; this means if your file is corrupted, it can recover the playback. The open-source format is great for describing technical information and commercial groups.
Part 3. How to Play MKV Video Files on VLC Media Player?
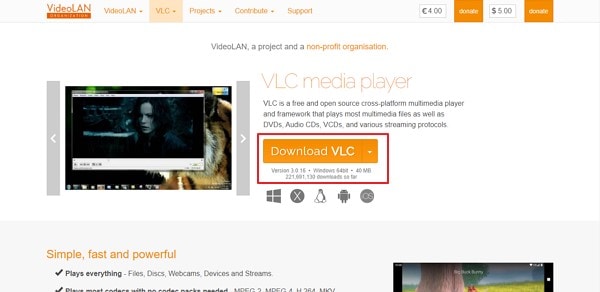
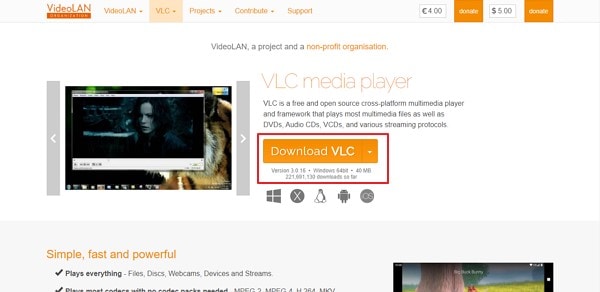
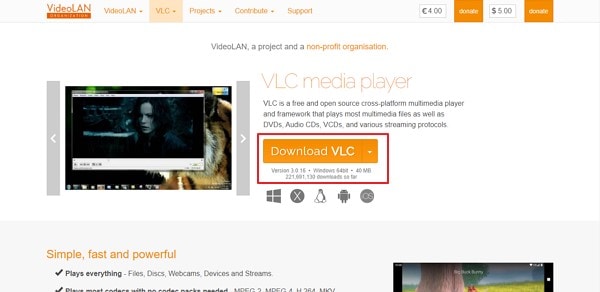
Different platforms support different formats like this MKV file format supported by Microsoft Movies & TV, VLC Media Player, and MPlayer. We will share how you can play MKV video files on VLC Media Player for the current article. If you don’t know, VLC is a cross-platform media player that supports most of the file formats, streaming protocols, DVDs, VCDs, Audio CDs, etc.
Interestingly, the media players work on all platforms like Windows, Mac, Linux, iOS, Android, etc. Do you know that the media playing software is free? Well, it is. It has no spyware and no user tracking. If you are interested in learning about how to play MKV video format on VLC, follow the steps below:
Step 1: Start by installing VLC Media Player on your respective device. It is possible you might have already installed VLC; what to do now? If this is the case, then open VLC and head over to the ‘Help’ option. There select the ‘Check for Updates’ option to update your VLC to the latest version for better performance.

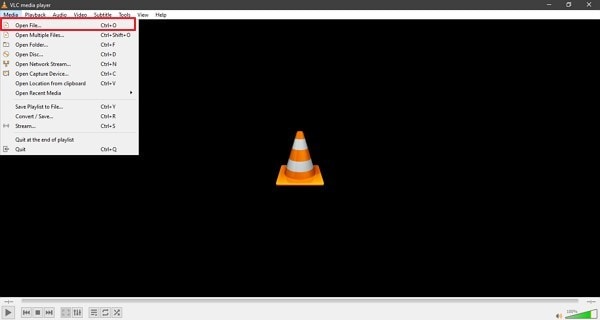
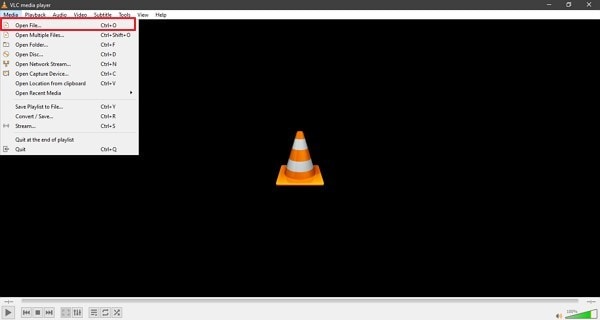
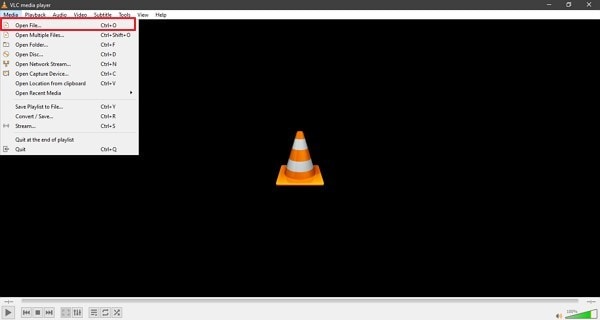
Step 2: After you have either installed or updated VLC Media Player, launch it and move to the ‘Media’ option from the top bar. Next, select the ‘Open File’ option from the menu list and look for the MKV format video in your device to add to the media player. You can also add files to VLC by directly dragging them to the media player.

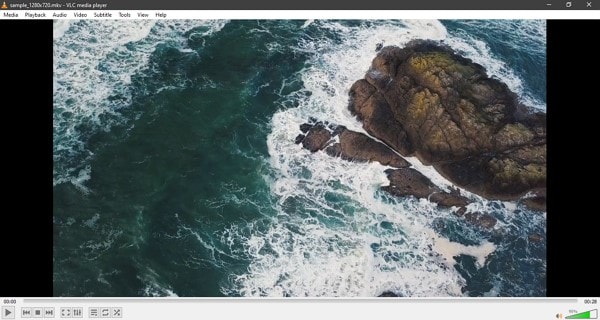
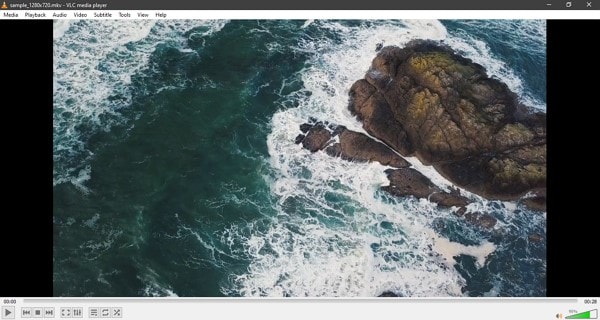
Step 3: Have you successfully imported the MKV file? If yes, then your video will start playing, and you can enjoy watching your videos with VLC.

Part 4. How Can You Edit Video Files with Filmora Video Editor?
You must have heard about Wondershare Filmora , as a great video editor. The software is used everywhere, by professionals, beginners, everyone. Do you not know much about it? Let us tell you! Whenever you plan to edit your MKV video format files, make sure you try Filmora. The video editor comes with uncountable features and offers limitless editing capabilities.
For Win 7 or later (64-bit)
For macOS 10.12 or later
While editing with Filmora, you never have to worry about video effects, transitions, titles, or anything. Do you know why? This is because Filmora provides every editing element. Let’s talk more about its features:
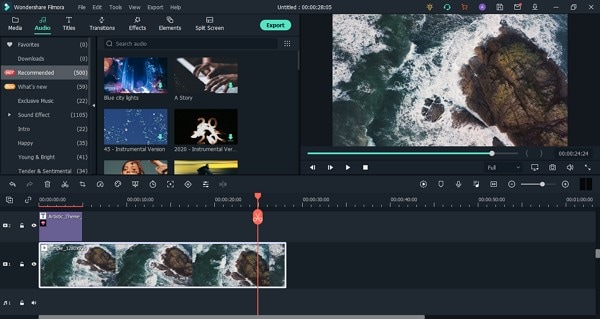
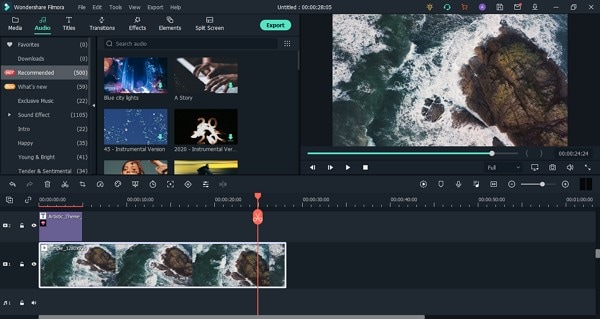
Audio Section
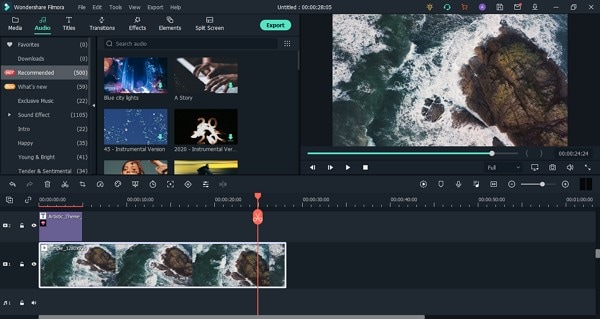
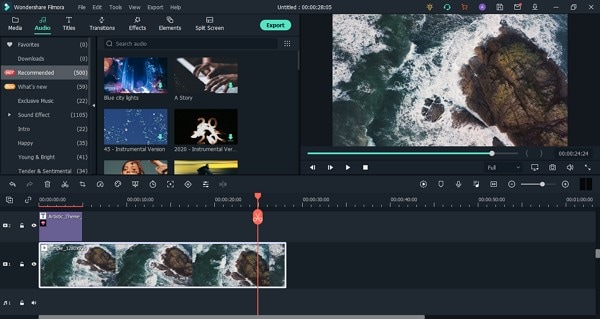
From the top menu bar on Filmora, you get an Audio section. This section can do wonders for your MVK format video. If you are looking for suitable audio to add to your video, try the audio collection from the audio section. You get sound effects of various types like Jazz, Rock, Happy, etc. You also get a wide variety of musical sounds, human sounds, etc.

Audio Editing Capacity
We must have mentioned above that apart from video editing; you get options for Audio Editing. Do you know what you can do? Start by accessing the Audio Editor by double-clicking on the audio file now, and you can do whatever you like.
For instance, the software offers features like Detach Audio from video, Mute video. Or even the advanced features offer Silence Detection, which automatically detects silence and crops the part.

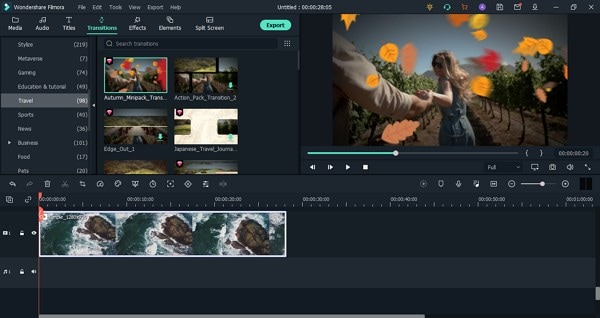
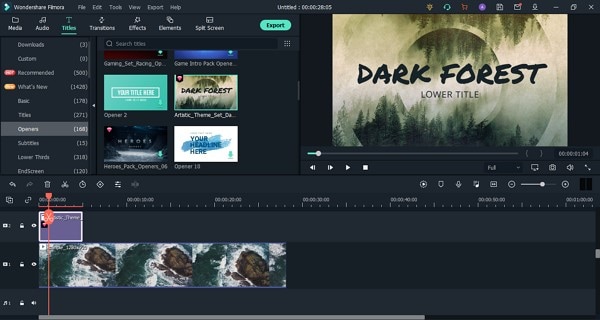
Add Transitions and Titles
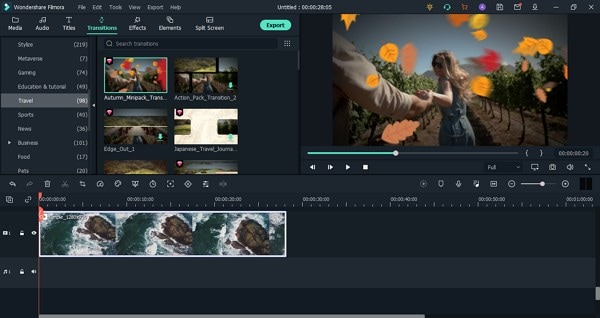
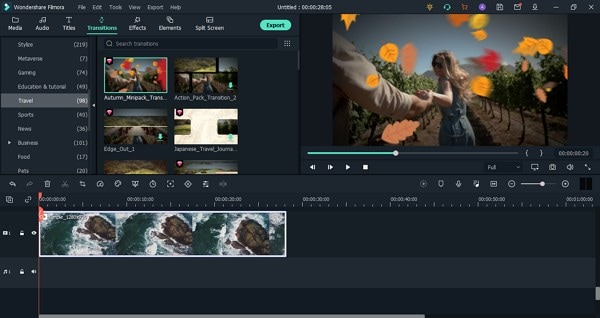
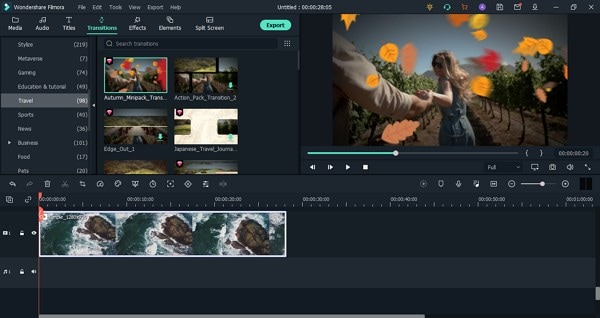
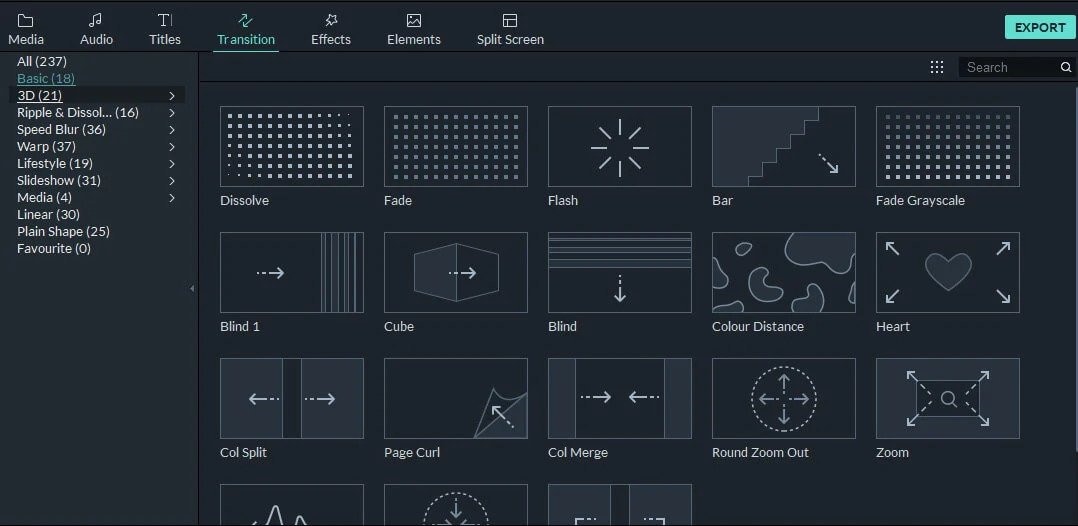
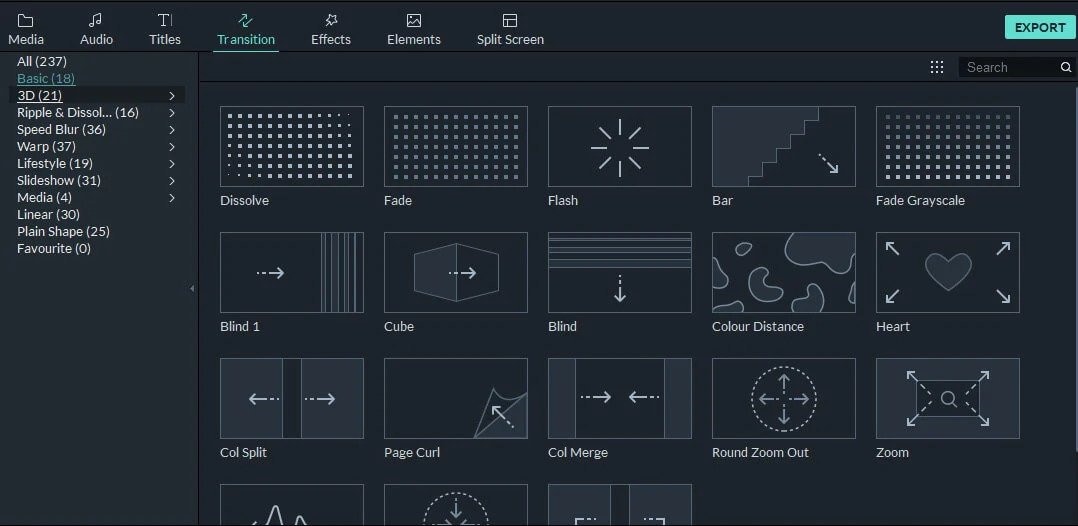
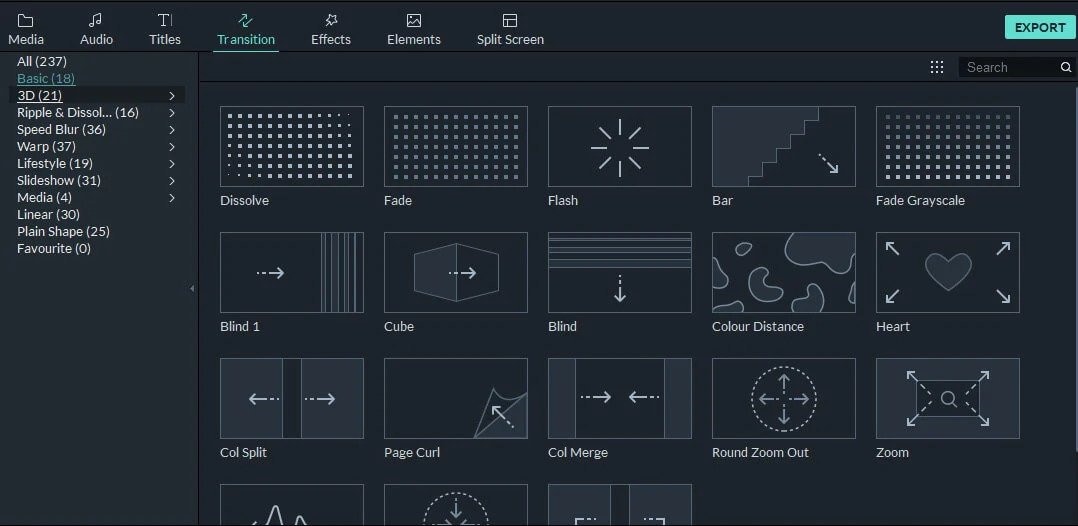
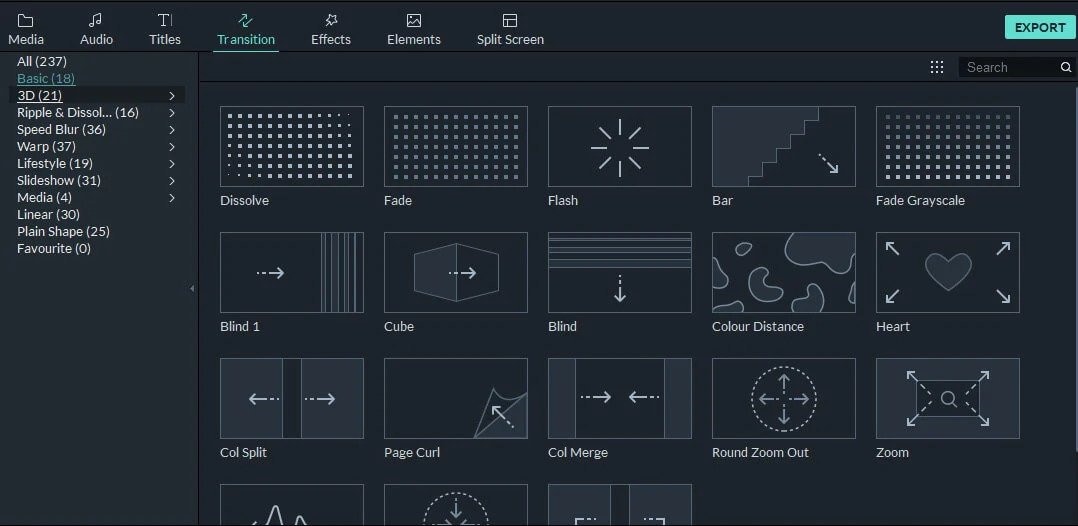
Like we said earlier, you don’t have to worry about transitions and titles with Filmora; this is because an independent section has been given to both the categories that are loaded with wide crazy options. Like if you head to the Transitions tab, you will get options like Speed Blur, Basic, Ripple & Dissolve, and others.

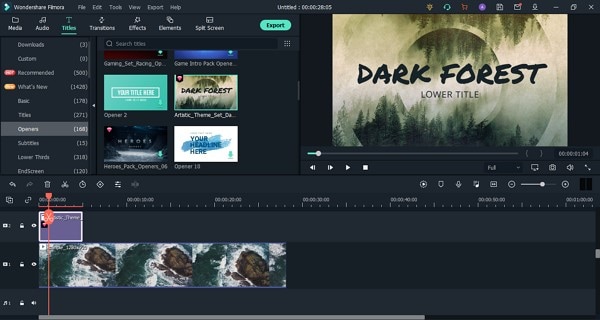
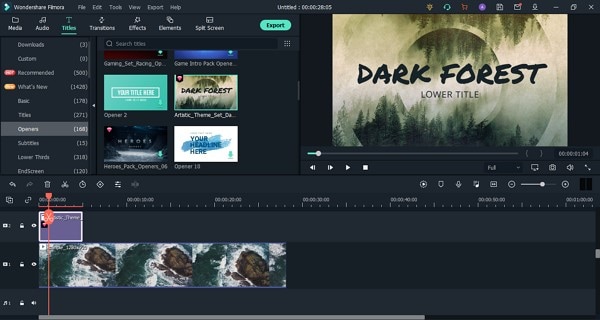
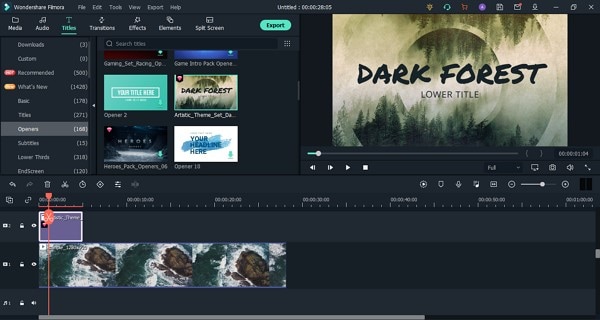
Whereas, if you open the Titles section, you will get various templates. The software offers Lower Thirds, Subtitles, Openers, etc. With Filmora, you get Titles and Transitions according to recent events and occasions.

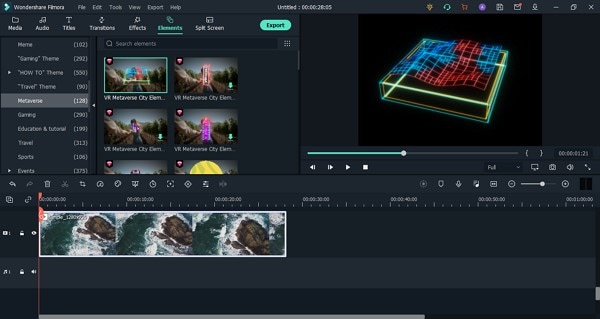
Cool Elements
For video editing, effects and transitions are not everything. Although they play a vital role in setting and making a good video but do, you know what else matters? Let’s guide you. To make creative and eye-catching content, you need to add elements.

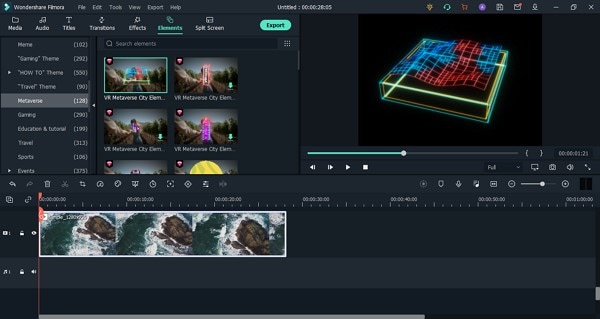
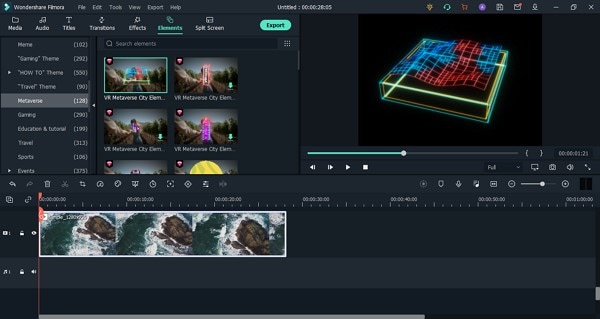
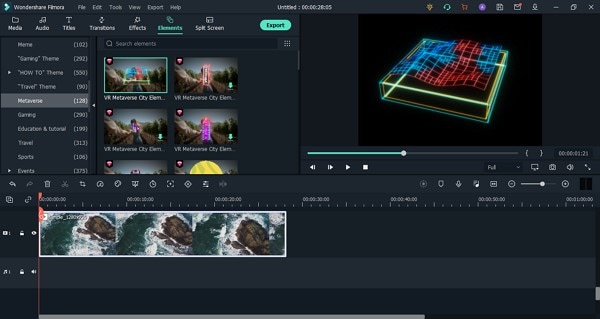
With Filmora, you get tons of great elements that can sustain your viewer’s interest. You can select between the various options like Subscribe Chanel, Share, Count Down, Metaverse, and much more than this. You can also get your hands-on Background Elements, Social Media Elements, etc.
Part 5. Which One Is Better? MKV or MOV?
MKV file format is not as commonly used as MOV because of its poor compatibility when it comes to mobile devices. If we talk about the file size, MKV tends to have a larger file size as compared to other used formats. MOV is a container file format that can store multiple media files of different tracks. Whereas MKV is an envelope format, even supporting to store complete movies with subtitles.
MKV format was developed by Matroska, whereas Apple developed the MOV file format. MKV format is good for storing HD videos, and MOV format is great for saving movies.
Last Words
MKV format is a container format that can store different files with different encodings. The article above has discussed the file format in detail. We talked about how you can use the format, play MKV video format, and also how to edit MKV videos. We will conclude the article by suggesting a great video editor, Wondershare Filmora.
Features like Keyframing, Motion Tracking are offered by the software. Along with this, some advanced-level features are also provided, like Advanced Color Tuning, Green Screen, Video Snapshot, and many others. So, for creating a nice video with great editing elements, Wondershare Filmora is a must.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03 How to Play MKV Video Files on VLC Media Player?
04 How Can You Edit Video Files with Filmora Video Editor?
05 Which One Is Better? MKV or MOV?
Part 1: What is MKV format?
The MKV format, known as Matroska, was developed in 2002. This is an open standard video format. Different media files have different encoding, yet MKV stores various multimedia files as it is a container. Do you know what the format is widely used for? Well, the MKV file format is popularly used for online video streaming and also HD videos.

Typically, the format is used to store video clips, movies, and also TV shows. Among the list of audio and video codecs that MKV support, a few are VobSub subtitles, .SRT, .SSA, and .USF. The MKV container file format is famous in the anime fansubbing world. Many users create subtitles with this as the MKV video format supports various audio and subtitle tracks in one same file.
Part 2. How Does A MKV Video Work?
What do you know about the working of the MKV file? If you don’t have much knowledge, let’s share everything you need to know. The MKV format supports 3D objects and also subtitles. The file format is capable of running on both Windows and Mac. Interestingly, the MKV format supports all video and audio coding formats.
Let us clarify something, MKV file format is not an audio-video compression codec; it is a container format used to store subtitles, audio, video in a single file. Surprisingly, the MKV video format is also great for storing complete movies or CDs.
Do you know one amazing thing about MKV? It’s error-resilient; this means if your file is corrupted, it can recover the playback. The open-source format is great for describing technical information and commercial groups.
Part 3. How to Play MKV Video Files on VLC Media Player?
Different platforms support different formats like this MKV file format supported by Microsoft Movies & TV, VLC Media Player, and MPlayer. We will share how you can play MKV video files on VLC Media Player for the current article. If you don’t know, VLC is a cross-platform media player that supports most of the file formats, streaming protocols, DVDs, VCDs, Audio CDs, etc.
Interestingly, the media players work on all platforms like Windows, Mac, Linux, iOS, Android, etc. Do you know that the media playing software is free? Well, it is. It has no spyware and no user tracking. If you are interested in learning about how to play MKV video format on VLC, follow the steps below:
Step 1: Start by installing VLC Media Player on your respective device. It is possible you might have already installed VLC; what to do now? If this is the case, then open VLC and head over to the ‘Help’ option. There select the ‘Check for Updates’ option to update your VLC to the latest version for better performance.

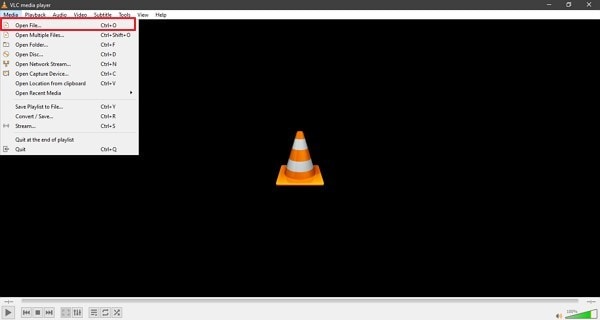
Step 2: After you have either installed or updated VLC Media Player, launch it and move to the ‘Media’ option from the top bar. Next, select the ‘Open File’ option from the menu list and look for the MKV format video in your device to add to the media player. You can also add files to VLC by directly dragging them to the media player.

Step 3: Have you successfully imported the MKV file? If yes, then your video will start playing, and you can enjoy watching your videos with VLC.

Part 4. How Can You Edit Video Files with Filmora Video Editor?
You must have heard about Wondershare Filmora , as a great video editor. The software is used everywhere, by professionals, beginners, everyone. Do you not know much about it? Let us tell you! Whenever you plan to edit your MKV video format files, make sure you try Filmora. The video editor comes with uncountable features and offers limitless editing capabilities.
For Win 7 or later (64-bit)
For macOS 10.12 or later
While editing with Filmora, you never have to worry about video effects, transitions, titles, or anything. Do you know why? This is because Filmora provides every editing element. Let’s talk more about its features:
Audio Section
From the top menu bar on Filmora, you get an Audio section. This section can do wonders for your MVK format video. If you are looking for suitable audio to add to your video, try the audio collection from the audio section. You get sound effects of various types like Jazz, Rock, Happy, etc. You also get a wide variety of musical sounds, human sounds, etc.

Audio Editing Capacity
We must have mentioned above that apart from video editing; you get options for Audio Editing. Do you know what you can do? Start by accessing the Audio Editor by double-clicking on the audio file now, and you can do whatever you like.
For instance, the software offers features like Detach Audio from video, Mute video. Or even the advanced features offer Silence Detection, which automatically detects silence and crops the part.

Add Transitions and Titles
Like we said earlier, you don’t have to worry about transitions and titles with Filmora; this is because an independent section has been given to both the categories that are loaded with wide crazy options. Like if you head to the Transitions tab, you will get options like Speed Blur, Basic, Ripple & Dissolve, and others.

Whereas, if you open the Titles section, you will get various templates. The software offers Lower Thirds, Subtitles, Openers, etc. With Filmora, you get Titles and Transitions according to recent events and occasions.

Cool Elements
For video editing, effects and transitions are not everything. Although they play a vital role in setting and making a good video but do, you know what else matters? Let’s guide you. To make creative and eye-catching content, you need to add elements.

With Filmora, you get tons of great elements that can sustain your viewer’s interest. You can select between the various options like Subscribe Chanel, Share, Count Down, Metaverse, and much more than this. You can also get your hands-on Background Elements, Social Media Elements, etc.
Part 5. Which One Is Better? MKV or MOV?
MKV file format is not as commonly used as MOV because of its poor compatibility when it comes to mobile devices. If we talk about the file size, MKV tends to have a larger file size as compared to other used formats. MOV is a container file format that can store multiple media files of different tracks. Whereas MKV is an envelope format, even supporting to store complete movies with subtitles.
MKV format was developed by Matroska, whereas Apple developed the MOV file format. MKV format is good for storing HD videos, and MOV format is great for saving movies.
Last Words
MKV format is a container format that can store different files with different encodings. The article above has discussed the file format in detail. We talked about how you can use the format, play MKV video format, and also how to edit MKV videos. We will conclude the article by suggesting a great video editor, Wondershare Filmora.
Features like Keyframing, Motion Tracking are offered by the software. Along with this, some advanced-level features are also provided, like Advanced Color Tuning, Green Screen, Video Snapshot, and many others. So, for creating a nice video with great editing elements, Wondershare Filmora is a must.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03 How to Play MKV Video Files on VLC Media Player?
04 How Can You Edit Video Files with Filmora Video Editor?
05 Which One Is Better? MKV or MOV?
Part 1: What is MKV format?
The MKV format, known as Matroska, was developed in 2002. This is an open standard video format. Different media files have different encoding, yet MKV stores various multimedia files as it is a container. Do you know what the format is widely used for? Well, the MKV file format is popularly used for online video streaming and also HD videos.

Typically, the format is used to store video clips, movies, and also TV shows. Among the list of audio and video codecs that MKV support, a few are VobSub subtitles, .SRT, .SSA, and .USF. The MKV container file format is famous in the anime fansubbing world. Many users create subtitles with this as the MKV video format supports various audio and subtitle tracks in one same file.
Part 2. How Does A MKV Video Work?
What do you know about the working of the MKV file? If you don’t have much knowledge, let’s share everything you need to know. The MKV format supports 3D objects and also subtitles. The file format is capable of running on both Windows and Mac. Interestingly, the MKV format supports all video and audio coding formats.
Let us clarify something, MKV file format is not an audio-video compression codec; it is a container format used to store subtitles, audio, video in a single file. Surprisingly, the MKV video format is also great for storing complete movies or CDs.
Do you know one amazing thing about MKV? It’s error-resilient; this means if your file is corrupted, it can recover the playback. The open-source format is great for describing technical information and commercial groups.
Part 3. How to Play MKV Video Files on VLC Media Player?
Different platforms support different formats like this MKV file format supported by Microsoft Movies & TV, VLC Media Player, and MPlayer. We will share how you can play MKV video files on VLC Media Player for the current article. If you don’t know, VLC is a cross-platform media player that supports most of the file formats, streaming protocols, DVDs, VCDs, Audio CDs, etc.
Interestingly, the media players work on all platforms like Windows, Mac, Linux, iOS, Android, etc. Do you know that the media playing software is free? Well, it is. It has no spyware and no user tracking. If you are interested in learning about how to play MKV video format on VLC, follow the steps below:
Step 1: Start by installing VLC Media Player on your respective device. It is possible you might have already installed VLC; what to do now? If this is the case, then open VLC and head over to the ‘Help’ option. There select the ‘Check for Updates’ option to update your VLC to the latest version for better performance.

Step 2: After you have either installed or updated VLC Media Player, launch it and move to the ‘Media’ option from the top bar. Next, select the ‘Open File’ option from the menu list and look for the MKV format video in your device to add to the media player. You can also add files to VLC by directly dragging them to the media player.

Step 3: Have you successfully imported the MKV file? If yes, then your video will start playing, and you can enjoy watching your videos with VLC.

Part 4. How Can You Edit Video Files with Filmora Video Editor?
You must have heard about Wondershare Filmora , as a great video editor. The software is used everywhere, by professionals, beginners, everyone. Do you not know much about it? Let us tell you! Whenever you plan to edit your MKV video format files, make sure you try Filmora. The video editor comes with uncountable features and offers limitless editing capabilities.
For Win 7 or later (64-bit)
For macOS 10.12 or later
While editing with Filmora, you never have to worry about video effects, transitions, titles, or anything. Do you know why? This is because Filmora provides every editing element. Let’s talk more about its features:
Audio Section
From the top menu bar on Filmora, you get an Audio section. This section can do wonders for your MVK format video. If you are looking for suitable audio to add to your video, try the audio collection from the audio section. You get sound effects of various types like Jazz, Rock, Happy, etc. You also get a wide variety of musical sounds, human sounds, etc.

Audio Editing Capacity
We must have mentioned above that apart from video editing; you get options for Audio Editing. Do you know what you can do? Start by accessing the Audio Editor by double-clicking on the audio file now, and you can do whatever you like.
For instance, the software offers features like Detach Audio from video, Mute video. Or even the advanced features offer Silence Detection, which automatically detects silence and crops the part.

Add Transitions and Titles
Like we said earlier, you don’t have to worry about transitions and titles with Filmora; this is because an independent section has been given to both the categories that are loaded with wide crazy options. Like if you head to the Transitions tab, you will get options like Speed Blur, Basic, Ripple & Dissolve, and others.

Whereas, if you open the Titles section, you will get various templates. The software offers Lower Thirds, Subtitles, Openers, etc. With Filmora, you get Titles and Transitions according to recent events and occasions.

Cool Elements
For video editing, effects and transitions are not everything. Although they play a vital role in setting and making a good video but do, you know what else matters? Let’s guide you. To make creative and eye-catching content, you need to add elements.

With Filmora, you get tons of great elements that can sustain your viewer’s interest. You can select between the various options like Subscribe Chanel, Share, Count Down, Metaverse, and much more than this. You can also get your hands-on Background Elements, Social Media Elements, etc.
Part 5. Which One Is Better? MKV or MOV?
MKV file format is not as commonly used as MOV because of its poor compatibility when it comes to mobile devices. If we talk about the file size, MKV tends to have a larger file size as compared to other used formats. MOV is a container file format that can store multiple media files of different tracks. Whereas MKV is an envelope format, even supporting to store complete movies with subtitles.
MKV format was developed by Matroska, whereas Apple developed the MOV file format. MKV format is good for storing HD videos, and MOV format is great for saving movies.
Last Words
MKV format is a container format that can store different files with different encodings. The article above has discussed the file format in detail. We talked about how you can use the format, play MKV video format, and also how to edit MKV videos. We will conclude the article by suggesting a great video editor, Wondershare Filmora.
Features like Keyframing, Motion Tracking are offered by the software. Along with this, some advanced-level features are also provided, like Advanced Color Tuning, Green Screen, Video Snapshot, and many others. So, for creating a nice video with great editing elements, Wondershare Filmora is a must.
For Win 7 or later (64-bit)
For macOS 10.12 or later
03 How to Play MKV Video Files on VLC Media Player?
04 How Can You Edit Video Files with Filmora Video Editor?
05 Which One Is Better? MKV or MOV?
Part 1: What is MKV format?
The MKV format, known as Matroska, was developed in 2002. This is an open standard video format. Different media files have different encoding, yet MKV stores various multimedia files as it is a container. Do you know what the format is widely used for? Well, the MKV file format is popularly used for online video streaming and also HD videos.

Typically, the format is used to store video clips, movies, and also TV shows. Among the list of audio and video codecs that MKV support, a few are VobSub subtitles, .SRT, .SSA, and .USF. The MKV container file format is famous in the anime fansubbing world. Many users create subtitles with this as the MKV video format supports various audio and subtitle tracks in one same file.
Part 2. How Does A MKV Video Work?
What do you know about the working of the MKV file? If you don’t have much knowledge, let’s share everything you need to know. The MKV format supports 3D objects and also subtitles. The file format is capable of running on both Windows and Mac. Interestingly, the MKV format supports all video and audio coding formats.
Let us clarify something, MKV file format is not an audio-video compression codec; it is a container format used to store subtitles, audio, video in a single file. Surprisingly, the MKV video format is also great for storing complete movies or CDs.
Do you know one amazing thing about MKV? It’s error-resilient; this means if your file is corrupted, it can recover the playback. The open-source format is great for describing technical information and commercial groups.
Part 3. How to Play MKV Video Files on VLC Media Player?
Different platforms support different formats like this MKV file format supported by Microsoft Movies & TV, VLC Media Player, and MPlayer. We will share how you can play MKV video files on VLC Media Player for the current article. If you don’t know, VLC is a cross-platform media player that supports most of the file formats, streaming protocols, DVDs, VCDs, Audio CDs, etc.
Interestingly, the media players work on all platforms like Windows, Mac, Linux, iOS, Android, etc. Do you know that the media playing software is free? Well, it is. It has no spyware and no user tracking. If you are interested in learning about how to play MKV video format on VLC, follow the steps below:
Step 1: Start by installing VLC Media Player on your respective device. It is possible you might have already installed VLC; what to do now? If this is the case, then open VLC and head over to the ‘Help’ option. There select the ‘Check for Updates’ option to update your VLC to the latest version for better performance.

Step 2: After you have either installed or updated VLC Media Player, launch it and move to the ‘Media’ option from the top bar. Next, select the ‘Open File’ option from the menu list and look for the MKV format video in your device to add to the media player. You can also add files to VLC by directly dragging them to the media player.

Step 3: Have you successfully imported the MKV file? If yes, then your video will start playing, and you can enjoy watching your videos with VLC.

Part 4. How Can You Edit Video Files with Filmora Video Editor?
You must have heard about Wondershare Filmora , as a great video editor. The software is used everywhere, by professionals, beginners, everyone. Do you not know much about it? Let us tell you! Whenever you plan to edit your MKV video format files, make sure you try Filmora. The video editor comes with uncountable features and offers limitless editing capabilities.
For Win 7 or later (64-bit)
For macOS 10.12 or later
While editing with Filmora, you never have to worry about video effects, transitions, titles, or anything. Do you know why? This is because Filmora provides every editing element. Let’s talk more about its features:
Audio Section
From the top menu bar on Filmora, you get an Audio section. This section can do wonders for your MVK format video. If you are looking for suitable audio to add to your video, try the audio collection from the audio section. You get sound effects of various types like Jazz, Rock, Happy, etc. You also get a wide variety of musical sounds, human sounds, etc.

Audio Editing Capacity
We must have mentioned above that apart from video editing; you get options for Audio Editing. Do you know what you can do? Start by accessing the Audio Editor by double-clicking on the audio file now, and you can do whatever you like.
For instance, the software offers features like Detach Audio from video, Mute video. Or even the advanced features offer Silence Detection, which automatically detects silence and crops the part.

Add Transitions and Titles
Like we said earlier, you don’t have to worry about transitions and titles with Filmora; this is because an independent section has been given to both the categories that are loaded with wide crazy options. Like if you head to the Transitions tab, you will get options like Speed Blur, Basic, Ripple & Dissolve, and others.

Whereas, if you open the Titles section, you will get various templates. The software offers Lower Thirds, Subtitles, Openers, etc. With Filmora, you get Titles and Transitions according to recent events and occasions.

Cool Elements
For video editing, effects and transitions are not everything. Although they play a vital role in setting and making a good video but do, you know what else matters? Let’s guide you. To make creative and eye-catching content, you need to add elements.

With Filmora, you get tons of great elements that can sustain your viewer’s interest. You can select between the various options like Subscribe Chanel, Share, Count Down, Metaverse, and much more than this. You can also get your hands-on Background Elements, Social Media Elements, etc.
Part 5. Which One Is Better? MKV or MOV?
MKV file format is not as commonly used as MOV because of its poor compatibility when it comes to mobile devices. If we talk about the file size, MKV tends to have a larger file size as compared to other used formats. MOV is a container file format that can store multiple media files of different tracks. Whereas MKV is an envelope format, even supporting to store complete movies with subtitles.
MKV format was developed by Matroska, whereas Apple developed the MOV file format. MKV format is good for storing HD videos, and MOV format is great for saving movies.
Last Words
MKV format is a container format that can store different files with different encodings. The article above has discussed the file format in detail. We talked about how you can use the format, play MKV video format, and also how to edit MKV videos. We will conclude the article by suggesting a great video editor, Wondershare Filmora.
Features like Keyframing, Motion Tracking are offered by the software. Along with this, some advanced-level features are also provided, like Advanced Color Tuning, Green Screen, Video Snapshot, and many others. So, for creating a nice video with great editing elements, Wondershare Filmora is a must.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
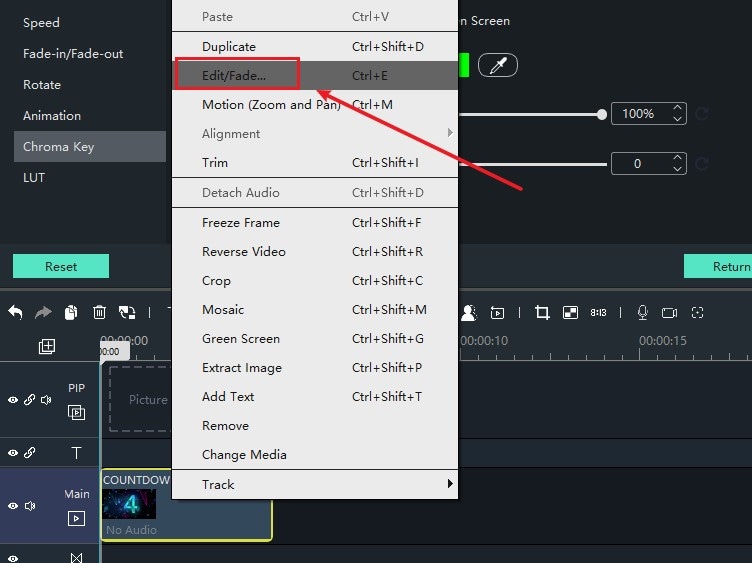
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How to Make Video Fade to Black in Movie Maker
Windows Movie Maker is a simple video editing tool included with most Windows machines. You can download Movie Maker here if you don’t already have it or want to update to the latest version.
To avoid your video appearing choppy, you should use transitions between segments when creating a movie. A simple and inconspicuous approach is to fade out to a neutral white or black screen.
Fading out a video on a neutral white or black screen is a simple and discreet approach to generating a striking transition between two video clips. You can use the feature to fade out audio files and video files. Adding Fade effects is not difficult; you can find the capabilities in Windows Movie Maker.
With Windows Movie Maker, how do you fade out a video? Though fading out is a beneficial effect for decorating and improving the appearance of your film.
Part 1. In Windows Movie Maker, how to fade to black
When fading out a video on Windows, Windows Movie Maker is a robust and professional option. It offers several capabilities, including the ability to import and create films, as well as the ability to add your photos to create a photo presentation. Additionally, this tool allows you to add effects, titles, and credits while editing. It may also export the altered video into other formats and share it on various social media platforms. It’s vital to note that this software is best suited for beginners with limited editing skills. As a result, advanced editors will find that the capabilities in this package fall short of their expectations. You do not need to download any additional software on Windows if you use Windows Movie Maker to apply a fade-out effect to a video.
Step 1: Locate the section on visual effects.
It is necessary first to download Windows Movie Maker from a reputable website. Then, in the upper portion of the movie maker’s interface, find the “Visual effects” tab. Go to the “Visual effects” section and click the “More” button. After then, the “Available effects” column on the left will appear. You’ve completed approximately half of the steps to fade a video out thus far.

Step 2: For video, add a fade-out effect.
Now that you’ve found the “Available effects,” scroll the slider down until you reach the fade-out selections. To fade out a video with Windows Movie Maker, select the “Fade out” effect and click the “Add” button beneath it. To apply the fade-out effect, remember to click “Apply” afterward. So the “Fade out” effect on the video has been added.

The third step is the wind-up procedure.
Finally, this movie maker allows you to preview the video to check the effects by using the “Play” button to complete the process. All stages have now been completed, and you can save the film to your folder. This software also allows you to post it on social media sites. It’s now your turn to show off your great video, and I hope it’ll be an eye-catching clip that complements your décor. That concludes the entire procedure of fading a video out in Windows Movie Maker.

Part 2. In Windows Movie Maker, how to fade to black
Fade in and out: The “Fade” effects turn a video clip into a black-and-white, sepia, or dreamy image.
Create a “Fade” effect.
- Right-click the video clip in the timeline and choose “Edit/Fading.”

- Drag the slider to set the timing for the Fade in and out.

- To confirm, click the “Return” button.

In Filmora, there are several ways to add fade-in and fade-out effects to video.
If you’re using the current version of Filmora, you can fade in and out clips in various ways.

Drag video clips into the timeline after being imported into Filmora.
Under the Basic category on the Transition menu, look for Dissolve. If you didn’t see it, you could use the search bar to find it if you didn’t see it.
Drag the Dissolve transition to the beginning of the footage, then back to the finish of the clip.
How to make video fade to black in movie maker Mac, online, Windows, phone
- iMovie Fade to Black: Desktop
Adding a fade to black transition in iMovie is simple and quick. The following simple guidelines can assist you in adding a fade to black transition at the end of a video. Let’s look at how to make an iMovie fade to black.
Method 1: Finish with a fade to black transition:
Step 1
Select a project. Select “Projects” from the drop-down menu. Drag and drop a video into the editing area after selecting it.
Step 2
Select “Settings.” A drop-down menu will appear after that.

Step 3: Select Fade out to black from the drop-down menu. The video will then fade to black.
- How to Use FlexClip to Fade to Black Online
Most online video editors, aside from iMovie, allow you to apply the Fade to Black transition. FlexClip is one of the highest-rated video creators among them. With this video editor, adding a Fade to Black transition is simple and quick.
It offers a straightforward interface that allows you to add transitions to video in minutes, even if you are new to video editing. Meanwhile, you have access to the great majority of transitions, such as Fade, Wipe, Blur, Zoom, Wrap, and so on. With a few simple clicks, you can simply alter and eliminate the transition.
You can use a variety of resources to enhance your film, including text animation, pre-made intro and outro videos, dazzling effects, royalty-free stock music, and more. Click the button below to get started right away.
Step 1
Add your videos to the media section by uploading them.
Step 2
Wherever you wish the Fade to Black effect to appear, click the “Transitions” button.

Step 3
Choose the Fade to Black option. Select “Fade” and then “Fade to Black.”

Step 4
Select “Apply” from the drop-down menu. The Fade to Black transition has now been added to the video.
- In iMovie, how do you fade to black? (mobile)
A fade to black effect is simple to implement, similar to the desktop.
Method 1: At the end of a project, fade to black

Step 1: Create a new project. Select the videos you require by tapping “Projects” at the top of your screen.
Step 2
Go to the “Settings” menu. At the bottom-right corner of the screen, tap the gear symbol. Then a pop-up menu will appear.
Step 3
Turn on the “Fade out to black” switch.
Step 2: For video, add a fade-out effect.
Now that you’ve found the “Available effects,” scroll the slider down until you reach the fade-out selections. To fade out a video with Windows Movie Maker, select the “Fade out” effect and click the “Add” button beneath it. To apply the fade-out effect, remember to click “Apply” afterward. So the “Fade out” effect on the video has been added.

The third step is the wind-up procedure.
Finally, this movie maker allows you to preview the video to check the effects by using the “Play” button to complete the process. All stages have now been completed, and you can save the film to your folder. This software also allows you to post it on social media sites. It’s now your turn to show off your great video, and I hope it’ll be an eye-catching clip that complements your décor. That concludes the entire procedure of fading a video out in Windows Movie Maker.

Part 2. In Windows Movie Maker, how to fade to black
Fade in and out: The “Fade” effects turn a video clip into a black-and-white, sepia, or dreamy image.
Create a “Fade” effect.
- Right-click the video clip in the timeline and choose “Edit/Fading.”

- Drag the slider to set the timing for the Fade in and out.

- To confirm, click the “Return” button.

In Filmora, there are several ways to add fade-in and fade-out effects to video.
If you’re using the current version of Filmora, you can fade in and out clips in various ways.

Drag video clips into the timeline after being imported into Filmora.
Under the Basic category on the Transition menu, look for Dissolve. If you didn’t see it, you could use the search bar to find it if you didn’t see it.
Drag the Dissolve transition to the beginning of the footage, then back to the finish of the clip.
How to make video fade to black in movie maker Mac, online, Windows, phone
- iMovie Fade to Black: Desktop
Adding a fade to black transition in iMovie is simple and quick. The following simple guidelines can assist you in adding a fade to black transition at the end of a video. Let’s look at how to make an iMovie fade to black.
Method 1: Finish with a fade to black transition:
Step 1
Select a project. Select “Projects” from the drop-down menu. Drag and drop a video into the editing area after selecting it.
Step 2
Select “Settings.” A drop-down menu will appear after that.

Step 3: Select Fade out to black from the drop-down menu. The video will then fade to black.
- How to Use FlexClip to Fade to Black Online
Most online video editors, aside from iMovie, allow you to apply the Fade to Black transition. FlexClip is one of the highest-rated video creators among them. With this video editor, adding a Fade to Black transition is simple and quick.
It offers a straightforward interface that allows you to add transitions to video in minutes, even if you are new to video editing. Meanwhile, you have access to the great majority of transitions, such as Fade, Wipe, Blur, Zoom, Wrap, and so on. With a few simple clicks, you can simply alter and eliminate the transition.
You can use a variety of resources to enhance your film, including text animation, pre-made intro and outro videos, dazzling effects, royalty-free stock music, and more. Click the button below to get started right away.
Step 1
Add your videos to the media section by uploading them.
Step 2
Wherever you wish the Fade to Black effect to appear, click the “Transitions” button.

Step 3
Choose the Fade to Black option. Select “Fade” and then “Fade to Black.”

Step 4
Select “Apply” from the drop-down menu. The Fade to Black transition has now been added to the video.
- In iMovie, how do you fade to black? (mobile)
A fade to black effect is simple to implement, similar to the desktop.
Method 1: At the end of a project, fade to black

Step 1: Create a new project. Select the videos you require by tapping “Projects” at the top of your screen.
Step 2
Go to the “Settings” menu. At the bottom-right corner of the screen, tap the gear symbol. Then a pop-up menu will appear.
Step 3
Turn on the “Fade out to black” switch.
Step 2: For video, add a fade-out effect.
Now that you’ve found the “Available effects,” scroll the slider down until you reach the fade-out selections. To fade out a video with Windows Movie Maker, select the “Fade out” effect and click the “Add” button beneath it. To apply the fade-out effect, remember to click “Apply” afterward. So the “Fade out” effect on the video has been added.

The third step is the wind-up procedure.
Finally, this movie maker allows you to preview the video to check the effects by using the “Play” button to complete the process. All stages have now been completed, and you can save the film to your folder. This software also allows you to post it on social media sites. It’s now your turn to show off your great video, and I hope it’ll be an eye-catching clip that complements your décor. That concludes the entire procedure of fading a video out in Windows Movie Maker.

Part 2. In Windows Movie Maker, how to fade to black
Fade in and out: The “Fade” effects turn a video clip into a black-and-white, sepia, or dreamy image.
Create a “Fade” effect.
- Right-click the video clip in the timeline and choose “Edit/Fading.”

- Drag the slider to set the timing for the Fade in and out.

- To confirm, click the “Return” button.

In Filmora, there are several ways to add fade-in and fade-out effects to video.
If you’re using the current version of Filmora, you can fade in and out clips in various ways.

Drag video clips into the timeline after being imported into Filmora.
Under the Basic category on the Transition menu, look for Dissolve. If you didn’t see it, you could use the search bar to find it if you didn’t see it.
Drag the Dissolve transition to the beginning of the footage, then back to the finish of the clip.
How to make video fade to black in movie maker Mac, online, Windows, phone
- iMovie Fade to Black: Desktop
Adding a fade to black transition in iMovie is simple and quick. The following simple guidelines can assist you in adding a fade to black transition at the end of a video. Let’s look at how to make an iMovie fade to black.
Method 1: Finish with a fade to black transition:
Step 1
Select a project. Select “Projects” from the drop-down menu. Drag and drop a video into the editing area after selecting it.
Step 2
Select “Settings.” A drop-down menu will appear after that.

Step 3: Select Fade out to black from the drop-down menu. The video will then fade to black.
- How to Use FlexClip to Fade to Black Online
Most online video editors, aside from iMovie, allow you to apply the Fade to Black transition. FlexClip is one of the highest-rated video creators among them. With this video editor, adding a Fade to Black transition is simple and quick.
It offers a straightforward interface that allows you to add transitions to video in minutes, even if you are new to video editing. Meanwhile, you have access to the great majority of transitions, such as Fade, Wipe, Blur, Zoom, Wrap, and so on. With a few simple clicks, you can simply alter and eliminate the transition.
You can use a variety of resources to enhance your film, including text animation, pre-made intro and outro videos, dazzling effects, royalty-free stock music, and more. Click the button below to get started right away.
Step 1
Add your videos to the media section by uploading them.
Step 2
Wherever you wish the Fade to Black effect to appear, click the “Transitions” button.

Step 3
Choose the Fade to Black option. Select “Fade” and then “Fade to Black.”

Step 4
Select “Apply” from the drop-down menu. The Fade to Black transition has now been added to the video.
- In iMovie, how do you fade to black? (mobile)
A fade to black effect is simple to implement, similar to the desktop.
Method 1: At the end of a project, fade to black

Step 1: Create a new project. Select the videos you require by tapping “Projects” at the top of your screen.
Step 2
Go to the “Settings” menu. At the bottom-right corner of the screen, tap the gear symbol. Then a pop-up menu will appear.
Step 3
Turn on the “Fade out to black” switch.
Step 2: For video, add a fade-out effect.
Now that you’ve found the “Available effects,” scroll the slider down until you reach the fade-out selections. To fade out a video with Windows Movie Maker, select the “Fade out” effect and click the “Add” button beneath it. To apply the fade-out effect, remember to click “Apply” afterward. So the “Fade out” effect on the video has been added.

The third step is the wind-up procedure.
Finally, this movie maker allows you to preview the video to check the effects by using the “Play” button to complete the process. All stages have now been completed, and you can save the film to your folder. This software also allows you to post it on social media sites. It’s now your turn to show off your great video, and I hope it’ll be an eye-catching clip that complements your décor. That concludes the entire procedure of fading a video out in Windows Movie Maker.

Part 2. In Windows Movie Maker, how to fade to black
Fade in and out: The “Fade” effects turn a video clip into a black-and-white, sepia, or dreamy image.
Create a “Fade” effect.
- Right-click the video clip in the timeline and choose “Edit/Fading.”

- Drag the slider to set the timing for the Fade in and out.

- To confirm, click the “Return” button.

In Filmora, there are several ways to add fade-in and fade-out effects to video.
If you’re using the current version of Filmora, you can fade in and out clips in various ways.

Drag video clips into the timeline after being imported into Filmora.
Under the Basic category on the Transition menu, look for Dissolve. If you didn’t see it, you could use the search bar to find it if you didn’t see it.
Drag the Dissolve transition to the beginning of the footage, then back to the finish of the clip.
How to make video fade to black in movie maker Mac, online, Windows, phone
- iMovie Fade to Black: Desktop
Adding a fade to black transition in iMovie is simple and quick. The following simple guidelines can assist you in adding a fade to black transition at the end of a video. Let’s look at how to make an iMovie fade to black.
Method 1: Finish with a fade to black transition:
Step 1
Select a project. Select “Projects” from the drop-down menu. Drag and drop a video into the editing area after selecting it.
Step 2
Select “Settings.” A drop-down menu will appear after that.

Step 3: Select Fade out to black from the drop-down menu. The video will then fade to black.
- How to Use FlexClip to Fade to Black Online
Most online video editors, aside from iMovie, allow you to apply the Fade to Black transition. FlexClip is one of the highest-rated video creators among them. With this video editor, adding a Fade to Black transition is simple and quick.
It offers a straightforward interface that allows you to add transitions to video in minutes, even if you are new to video editing. Meanwhile, you have access to the great majority of transitions, such as Fade, Wipe, Blur, Zoom, Wrap, and so on. With a few simple clicks, you can simply alter and eliminate the transition.
You can use a variety of resources to enhance your film, including text animation, pre-made intro and outro videos, dazzling effects, royalty-free stock music, and more. Click the button below to get started right away.
Step 1
Add your videos to the media section by uploading them.
Step 2
Wherever you wish the Fade to Black effect to appear, click the “Transitions” button.

Step 3
Choose the Fade to Black option. Select “Fade” and then “Fade to Black.”

Step 4
Select “Apply” from the drop-down menu. The Fade to Black transition has now been added to the video.
- In iMovie, how do you fade to black? (mobile)
A fade to black effect is simple to implement, similar to the desktop.
Method 1: At the end of a project, fade to black

Step 1: Create a new project. Select the videos you require by tapping “Projects” at the top of your screen.
Step 2
Go to the “Settings” menu. At the bottom-right corner of the screen, tap the gear symbol. Then a pop-up menu will appear.
Step 3
Turn on the “Fade out to black” switch.
Also read:
- Updated How to Split Videos in Final Cut Pro for 2024
- Do You Have a Sony Camera and Want to Try Different LUTs on Your Digital Content? Youre at the Right Place, as You Can Apply Sony HLG LUTs to Your Media for 2024
- New In 2024, Steps to Make a Neon Dance Effect With Filmora
- Updated 2024 Approved Best 5 Solutions on How to Add Emojis to iPhone
- New In 2024, AVI Editor for Windows 11/10/8.1/8/7 Easily Edit AVI Files on PC
- In 2024, 10 Best Audio Visualizers Windows, Mac, Android, iPhone & Online
- Updated How to Zoom Picture in Picture Easy Solution
- Updated Whatre the Best Alternatives to Pexels for 2024
- Updated 2024 Approved Color Matching Is the Trickiest Part of Graphic Designing. Learn in Detail About Using Canva Color Match Ideally While Working on Your Pins, Social Media Posts, and Other Designs
- Updated Deep Learning of AI Video Recognition - Guide
- Updated Best 31 Video Trimmers for Computer, Phone and Online for 2024
- New As Video Editing Has Become a Pillar Stone in Post-Production Work, You Might Need to Upgrade Your Knowledge About It. In This Article, You Will Learn How to Rotate the Video
- Do You Want to Make Your Video Look Like Its From the 90S? Then, Make Sure to Add Vintage Overlays and VHS Sound Effects to Give It the Old Feel for 2024
- New We Are Going to Share a Detailed Insight Into How AR Integration Can Help the Entire Edtech World. Well Also Share some of the Real-World Examples of Augmented Reality (AR) in Teaching so that You Can Understand Its Benefits in the Education Sector
- What Is the Best MP4 Cutter for YouTuber on Mac?
- In 2024, 3 In-Camera Transitions Tricks To Make Videos
- Updated In This Article I Will Share to You My Tips and Experiences on How to Become a YouTube Vlogger and Things You Need to Consider Being a Vlogger
- Want to Feather Shapes in After Effects? Read This
- Updated Learn How to Create Animated Titles and Text in the Filmora Video Editor. This Is a Simple Step-by-Step Tutorial for Any Skill Level
- Updated Top Way to Freeze-Frame in Final Cut Pro
- New How to Create an Adobe Slideshow the Easy Way for 2024
- In 2024, Double Location Dongle All to Know About Apple iPhone 13 Pro Max/iPad GPS Spoofing | Dr.fone
- Guide to Mirror Your Honor V Purse to Other Android devices | Dr.fone
- Top 9 Lava Yuva 2 Monitoring Apps for Parental Controls | Dr.fone
- How To Change Realme C51 Lock Screen Password?
- How to Reset Samsung Galaxy M14 5G Without the Home Button | Dr.fone
- AI Avatar | Wondershare Virbo Online for 2024
- Best 10 Emoji Makers to Create Your Own EmojisPC/Online/Android/iPhone
- How to Hide/Fake Snapchat Location on Your HTC U23 | Dr.fone
- 3 Ways to Unlock iPhone X without Passcode or Face ID | Dr.fone
- How to Transfer Data from Vivo T2 5G to Samsung Phone | Dr.fone
- The Ultimate Guide to Samsung Galaxy M34 5G Pattern Lock Screen Everything You Need to Know
- How to Fix iPad or iPhone 6 Stuck On Activation Lock?
- Title: Updated How to Record Clips Using Your Camera and Edit Them Using Wondershare Filmora to Make a Loop Video? A Complete Guide for Beginners
- Author: Morgan
- Created at : 2024-05-19 05:12:36
- Updated at : 2024-05-20 05:12:36
- Link: https://ai-video-editing.techidaily.com/updated-how-to-record-clips-using-your-camera-and-edit-them-using-wondershare-filmora-to-make-a-loop-video-a-complete-guide-for-beginners/
- License: This work is licensed under CC BY-NC-SA 4.0.























