:max_bytes(150000):strip_icc():format(webp)/samsungtvhomepage-58f0d708245a4140bb4bbad8ea0cfc26.jpg)
Updated In 2024, Do You Want Your Photos and Videos to Give an Old and Vintage Feel? Here Are some Vintage LUTs Premiere Pro Free and Paid Options Available to Download

Do You Want Your Photos and Videos to Give an Old and Vintage Feel? Here Are some Vintage LUTs Premiere Pro Free and Paid Options Available to Download
Whether it is an image or video footage, LUTs can change the look and feel of your content. You can add a new color scheme, change the contrast, or create a new digital media look. Although there are many LUTs options, vintage LUTs are some of the most popular ones. These LUTs can add a nostalgic and warm feeling to your content and are perfect for creating a vintage or retro look.
Vintage LUTs are a great way to add a classic feel to your photos or videos, and they work especially well for old-school-themed projects. Using free vintage LUTs, you can easily add a vintage look to your content without spending too much time editing.
- Part 2: Best Free Vintage LUTs That Can Be Found in The Market
- Part 3: The Best Video Editor to Integrate LUTs - Wondershare Filmora
Part 1: What Are the Diverse Use Cases of LUTs?
LUTs are an array of numbers that helps you to change colors from one color space to another. You can use LUTs for color grading, color correction, or to change the color tone. The section below will highlight where you can use these LUTs.
- Color Grading: LUTs can be used for color grading to adjust the colors of an image to create a specific look or mood. Additionally, you can tweak an entire image’s colors or target specific colors or tones using LUTs.
- Color Correction: Another way is you can use LUTs to color-correct any image or video. It is the process of adjusting the colors of an image to make it look more natural. This technique is often used to correct color temperature, adjust contrast, and fix color imbalances.
- Film Emulation: It can emulate the look of different film stocks, such as Kodak or Fuji. This technique is commonly used in filmmaking to achieve a specific aesthetic or match older films’ looks.
- Special Effects: LUTs can create a wide range of special effects. For instance, a LUT can create the look of a night vision camera or infrared vision. This technique is often used in action movies and video games to create a more 3D experience.
- Still Photography: Furthermore, LUTs can also be used in still photography to adjust the color and tone of an image. It applies a color film that looks like a filter or an effect making the content look more creative.
- 3D Rendering: LUTs are used in 3D rendering to convert colors from one color space to another. Moreover, it can adjust the color and tone of rendered images. This technique can help in animated movies, video games, and visual effects for film and TV.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: Best Free Vintage LUTs That Can Be Found in The Market
We know that LUTs change the perspective and mood of your story. There are many different LUTs to download, but vintage LUTs add more depth to your content. You can choose from different vintage look LUT packs, but here are some of the best.
1. Vintage Looks
Vintage Looks is a LUT pack that offers 10 vintage-style LUTs that can be used to give your media files a classic, old-school look. These LUTs highlight tropical colors, such as shades of blue and yellow. These shades create an old and vintage atmosphere for your photos and videos. You can apply one of the LUTs to your footage and watch your media files transform.

2.Vintage LUTs
Vintage LUTs is a pack of LUTs that can transform your media into a different vintage look. Your results look like they are taken from old Kodak or Fuji films. Moreover, use its monochromatic or B&W LUTs to give your media files the old vintage feel. You can set a different tone by applying these LUTs to your videos and photos for a retro look.

3.50 Vintage Wedding LUTs Pack
The 50 Vintage Wedding LUTs Pack is a collection of 50 high-quality LUTs. These LUTs can add a beautiful vintage-style effect to your photos and videos. Additionally, these LUTs are designed to bring your media a warm, sepia-like tone. It creates a tone giving it a classic, timeless look that is perfect for weddings. Moreover, you can create old-fashioned-themed photos and videos using these LUTs.

4. Vintage Color Grading Video Editing LUTs
It is a pack of 20 LUTs to color-grade your digital media in a vintage feel. Vintage Color Grading Video Editing LUTs overexpose your video to fade its colors. Furthermore, it highlights orange and tan shades to warm your digital files. It will create an overexposed, rich contrast, old classic Hollywood movie feel. It has different styled vintage LUTs that you apply to your videos.

5. Vintage Film LUTs
Another amazing LUT pack that creates an old retro feel to your content is Vintage Film LUTs. Achieve a cinematic style with a vintage feel with multiple vintage presets. These LUTs are designed to replicate the look of the Black Magic Pocket Cinema Camera. Similarly, you can add a classic and timeless look to your photos and videos with this vintage pack.

Empower your videos with a new mood using different LUTs. Filmora now offers 800+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

6. 50 Vintage Cinematic Lightroom Presets and LUTs
50 Vintage Cinematic Lightroom Presets and LUTs is a pack designed to give your digital media an old look. This pack contains 50 different LUTs, each with a different vintage look. It overexposes your footage and increases the contrast to achieve a retro feel. Furthermore, these LUTs add a brown shade to your media, enhancing its vintage feel.

7. Retro Film LUTs
Retro Film LUTs is a vintage LUTs pack that will give your photos and videos an old, rusty look. These LUTs highlight colors like orange and brown to create nostalgia. Furthermore, these LUTs add film grains to your media to create a better vintage look. This pack is perfect for content creators and enthusiasts who want to create something different.

8. Vibrance Colors
Yet another great vintage-style pack for your images and video footage is Vibrance Colors. It focuses on enhancing colors to give an old-school feel. This LUT adds vibrance to your photos and videos to bring the natural feel out of your content. Additionally, increasing vibrance in your content adds the late 80s and early 90s touch to your digital media files.

9. Free LUTs Retro Color
Another vintage LUT free pack is Free LUTs Retro Color. This vintage retro LUT adds warmth and nostalgia to your media. These LUTs modify your footage by fading colors and increasing the muddiness to create a classic retro look. Moreover, you can create a music video, short film, or personal video by adding depth and character to your work.

10. Green Harmony
Last but not least, Green Harmony is a free vintage LUT. This LUT adds a greenish tint to your digital files, giving your content an old sci-fi movie feel. By applying this LUT, your content will resemble The Matrix movie’s iconic color grading. Using this LUT pack, you can take your footage back to the days of old-school sci-fi movies.

Part 3: The Best Video Editor to Integrate LUTs - Wondershare Filmora
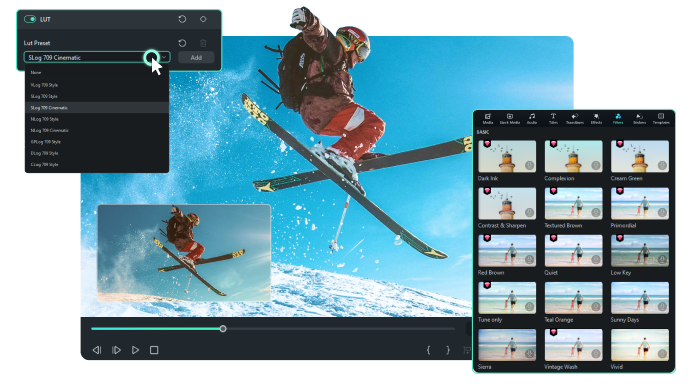
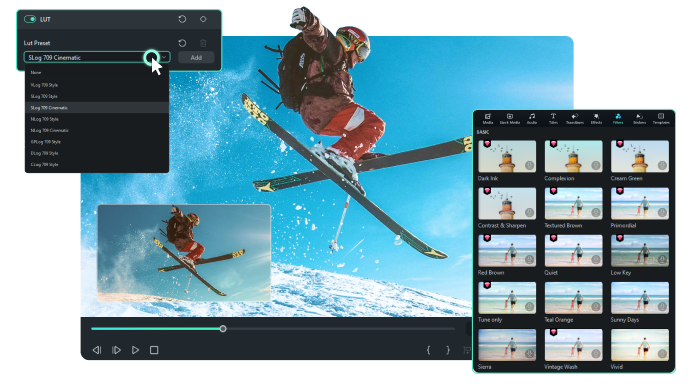
Wondershare Filmora is a great video editor that allows you to integrate LUTs into your projects. It offers over 800+ LUTs for download, which can be used for your videos. With its extensive library, choose from cinematic to vintage LUTs that fit your style. You can choose from cinematic or vintage LUTs free download and more to give your content the desired feel.
Add Vintage LUTs on Video For Win 7 or later(64-bit)
Add Vintage LUTs on Video For macOS 10.14 or later
Additionally, you can adjust the intensity of your LUTs with the latest update. The new update gives you more control over color grading and correction. In addition, Filmora comes equipped with a color wheel that enables you to adjust the color scheme of your video content. This helps you create and edit your digital content professionally using this software.

Conclusion
In conclusion, Look-Up Tables are an essential component in video editing. It enables creators to achieve the desired look and feel for their footage. Vintage LUTs, in particular, can add a unique perspective to your story by adding emotions and moods. However, Wondershare Filmora can help to integrate your favorite free vintage LUTs into your content.
Part 1: What Are the Diverse Use Cases of LUTs?
LUTs are an array of numbers that helps you to change colors from one color space to another. You can use LUTs for color grading, color correction, or to change the color tone. The section below will highlight where you can use these LUTs.
- Color Grading: LUTs can be used for color grading to adjust the colors of an image to create a specific look or mood. Additionally, you can tweak an entire image’s colors or target specific colors or tones using LUTs.
- Color Correction: Another way is you can use LUTs to color-correct any image or video. It is the process of adjusting the colors of an image to make it look more natural. This technique is often used to correct color temperature, adjust contrast, and fix color imbalances.
- Film Emulation: It can emulate the look of different film stocks, such as Kodak or Fuji. This technique is commonly used in filmmaking to achieve a specific aesthetic or match older films’ looks.
- Special Effects: LUTs can create a wide range of special effects. For instance, a LUT can create the look of a night vision camera or infrared vision. This technique is often used in action movies and video games to create a more 3D experience.
- Still Photography: Furthermore, LUTs can also be used in still photography to adjust the color and tone of an image. It applies a color film that looks like a filter or an effect making the content look more creative.
- 3D Rendering: LUTs are used in 3D rendering to convert colors from one color space to another. Moreover, it can adjust the color and tone of rendered images. This technique can help in animated movies, video games, and visual effects for film and TV.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: Best Free Vintage LUTs That Can Be Found in The Market
We know that LUTs change the perspective and mood of your story. There are many different LUTs to download, but vintage LUTs add more depth to your content. You can choose from different vintage look LUT packs, but here are some of the best.
1. Vintage Looks
Vintage Looks is a LUT pack that offers 10 vintage-style LUTs that can be used to give your media files a classic, old-school look. These LUTs highlight tropical colors, such as shades of blue and yellow. These shades create an old and vintage atmosphere for your photos and videos. You can apply one of the LUTs to your footage and watch your media files transform.

2.Vintage LUTs
Vintage LUTs is a pack of LUTs that can transform your media into a different vintage look. Your results look like they are taken from old Kodak or Fuji films. Moreover, use its monochromatic or B&W LUTs to give your media files the old vintage feel. You can set a different tone by applying these LUTs to your videos and photos for a retro look.

3.50 Vintage Wedding LUTs Pack
The 50 Vintage Wedding LUTs Pack is a collection of 50 high-quality LUTs. These LUTs can add a beautiful vintage-style effect to your photos and videos. Additionally, these LUTs are designed to bring your media a warm, sepia-like tone. It creates a tone giving it a classic, timeless look that is perfect for weddings. Moreover, you can create old-fashioned-themed photos and videos using these LUTs.

4. Vintage Color Grading Video Editing LUTs
It is a pack of 20 LUTs to color-grade your digital media in a vintage feel. Vintage Color Grading Video Editing LUTs overexpose your video to fade its colors. Furthermore, it highlights orange and tan shades to warm your digital files. It will create an overexposed, rich contrast, old classic Hollywood movie feel. It has different styled vintage LUTs that you apply to your videos.

5. Vintage Film LUTs
Another amazing LUT pack that creates an old retro feel to your content is Vintage Film LUTs. Achieve a cinematic style with a vintage feel with multiple vintage presets. These LUTs are designed to replicate the look of the Black Magic Pocket Cinema Camera. Similarly, you can add a classic and timeless look to your photos and videos with this vintage pack.

Empower your videos with a new mood using different LUTs. Filmora now offers 800+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

6. 50 Vintage Cinematic Lightroom Presets and LUTs
50 Vintage Cinematic Lightroom Presets and LUTs is a pack designed to give your digital media an old look. This pack contains 50 different LUTs, each with a different vintage look. It overexposes your footage and increases the contrast to achieve a retro feel. Furthermore, these LUTs add a brown shade to your media, enhancing its vintage feel.

7. Retro Film LUTs
Retro Film LUTs is a vintage LUTs pack that will give your photos and videos an old, rusty look. These LUTs highlight colors like orange and brown to create nostalgia. Furthermore, these LUTs add film grains to your media to create a better vintage look. This pack is perfect for content creators and enthusiasts who want to create something different.

8. Vibrance Colors
Yet another great vintage-style pack for your images and video footage is Vibrance Colors. It focuses on enhancing colors to give an old-school feel. This LUT adds vibrance to your photos and videos to bring the natural feel out of your content. Additionally, increasing vibrance in your content adds the late 80s and early 90s touch to your digital media files.

9. Free LUTs Retro Color
Another vintage LUT free pack is Free LUTs Retro Color. This vintage retro LUT adds warmth and nostalgia to your media. These LUTs modify your footage by fading colors and increasing the muddiness to create a classic retro look. Moreover, you can create a music video, short film, or personal video by adding depth and character to your work.

10. Green Harmony
Last but not least, Green Harmony is a free vintage LUT. This LUT adds a greenish tint to your digital files, giving your content an old sci-fi movie feel. By applying this LUT, your content will resemble The Matrix movie’s iconic color grading. Using this LUT pack, you can take your footage back to the days of old-school sci-fi movies.

Part 3: The Best Video Editor to Integrate LUTs - Wondershare Filmora
Wondershare Filmora is a great video editor that allows you to integrate LUTs into your projects. It offers over 800+ LUTs for download, which can be used for your videos. With its extensive library, choose from cinematic to vintage LUTs that fit your style. You can choose from cinematic or vintage LUTs free download and more to give your content the desired feel.
Add Vintage LUTs on Video For Win 7 or later(64-bit)
Add Vintage LUTs on Video For macOS 10.14 or later
Additionally, you can adjust the intensity of your LUTs with the latest update. The new update gives you more control over color grading and correction. In addition, Filmora comes equipped with a color wheel that enables you to adjust the color scheme of your video content. This helps you create and edit your digital content professionally using this software.

Conclusion
In conclusion, Look-Up Tables are an essential component in video editing. It enables creators to achieve the desired look and feel for their footage. Vintage LUTs, in particular, can add a unique perspective to your story by adding emotions and moods. However, Wondershare Filmora can help to integrate your favorite free vintage LUTs into your content.
Turn Any Video Into a Paper Rip Effect with Filmora
Video editors use different effects to add creative flair to their projects. These effects can also create a transition between clips, make text or images stand out, or add movement to a static image.
One of the most fantastic effects is the paper rip effect. It can add a unique look to videos and a touch of creativity to any project. We will discuss the best software and techniques to achieve this effect quickly. So, let’s get started!
Part 1. What Is a Paper Rip Effect?
You must be wondering what is a paper rip effect in videos. It is a visual effect in which a piece of paper or other material appears torn apart or ripped. It is often used for transitions between shots or scenes in a video. Or, you can make the effect for your thumbnail.

Now, as we have seen what a paper rip effect looks like, isn’t it cool? So let’s see which software we need to make the magic happen.
Part 2. How to Make a Paper Rip Effect
We here take Wondershare Filmora as our editing tool to make the paper rip effect. It has many practical features allow you to customize your video with special effects, transitions, and more.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Over 1,000 video effects, transitions, titles, etc., to spice up high-quality videos.
- Support speech-to-text that allows smooth conversion of voiceover to text.
- Over 2,000+ audio resources range from music and audio effects, and much more.
- The shortcut key saves you time while editing videos.
Stepwise Guide to Make the Paper Rip Effect
Step1 Download Wondershare Filmora from the official website. If you have already downloaded the Wondershare Filmora. Open it, and let’s start editing the video.
Step2 First, we need to find a photo of a white paper that you can easily download from the internet and two videos in which you want to add this effect. Then import these three files to the media gallery.

Step3 Drag and drop Clip 1 onto the timeline and move the playhead to the last frame of the clip.

Alt text: Paper rip effect.
Step4 Now right-click on Clip 1 to open the menu and select Add Freeze Frame.

Step5 After adding a freeze frame, cut here.

Step6 Drag and drop the paper photo onto the second video track of the timeline, and make sure it starts at the cut on the first video track.

Step7 Double-click the paper picture on the timeline to open the settings window and then open the Compositing menu. Then Change the Blending Mode from Normal to Multiply.

In the preview window, we can see that the freeze frame has the paper texture now!

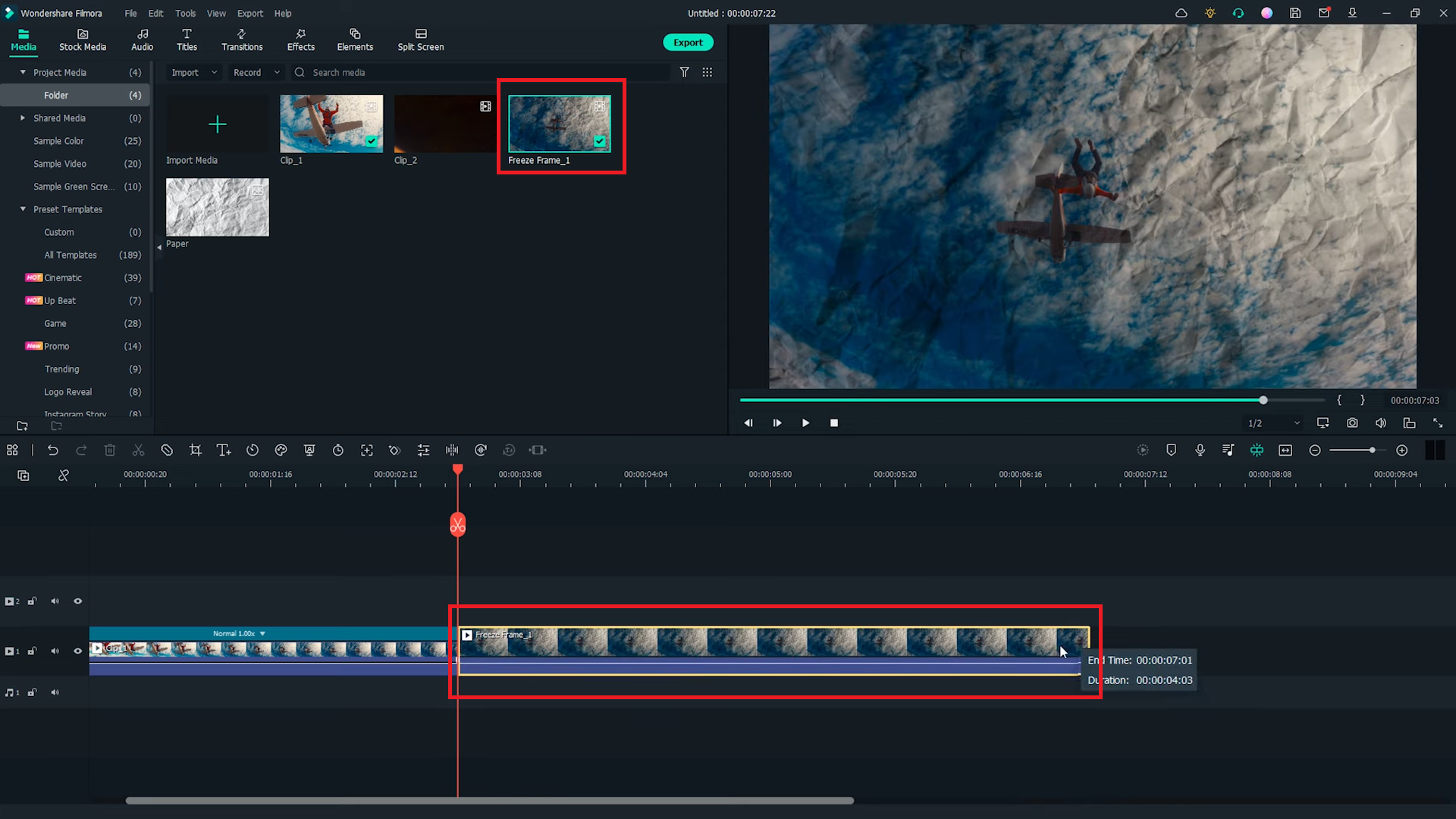
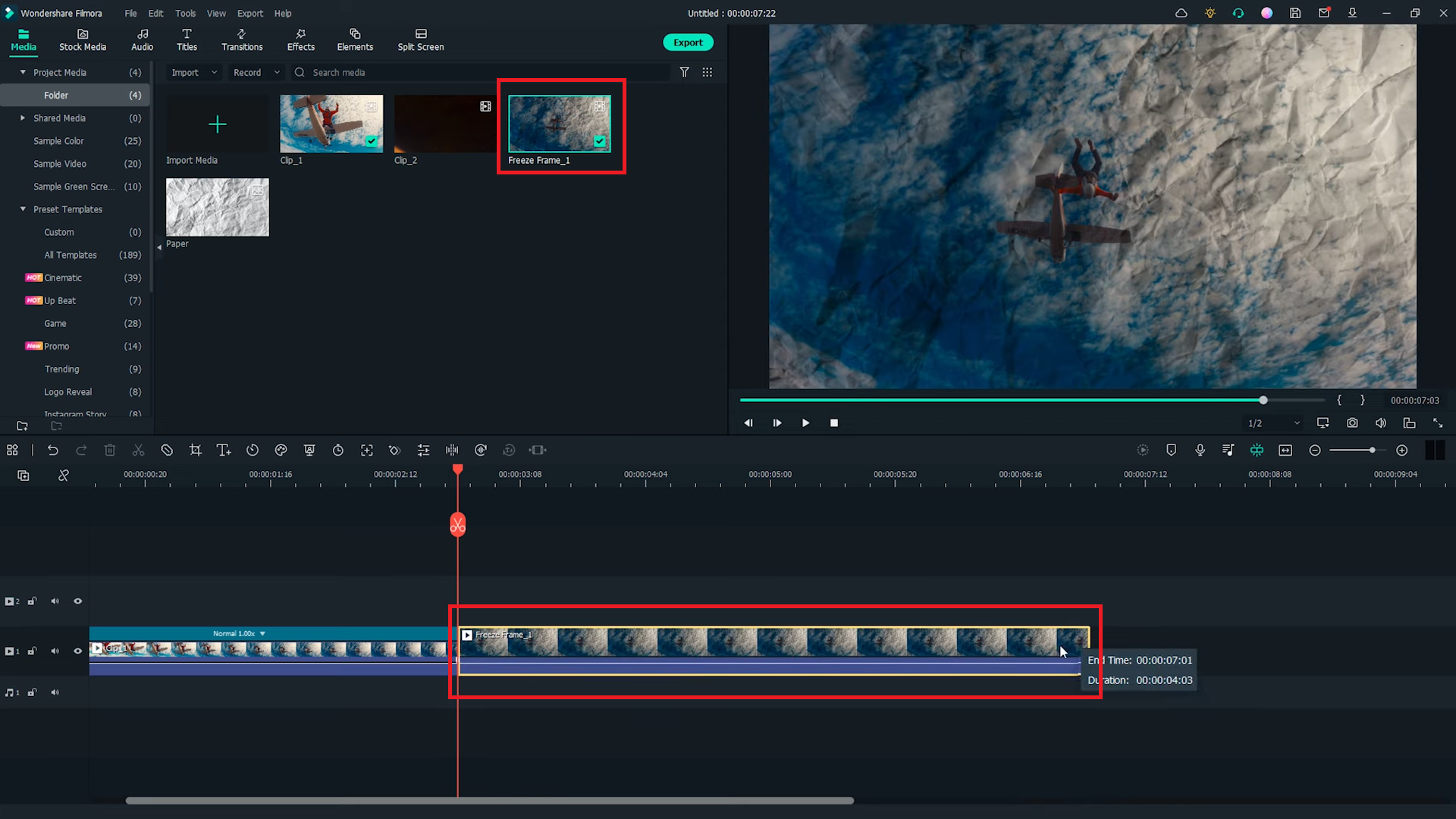
Step8 Now you can use the new feature of Filmora to export this small portion of the video. First, click and drag the playhead to the start of the freeze frame and press “I” on the keyboard to set the IN POINT, then move the playhead to the end of this freeze frame and press “O” on the keyboard to set the OUT POINT.

![]()
Note: If you have the latest version, Filmora will automatically set the OUT POINT on the timeline.
Step9 Then click Export and choose Create Video. Let’s name it freeze frame 1 and click on Export.

It will only export the selected part on the timeline. Once the exporting process is completed, Right-Click on the timeline and Cancel the selected range.

Step10 Import the Freeze Frame 1 to the media folder and replace the Freeze Frame + Paper Photo with this clip. Then adjust the length of this clip to 1 second.

Step11 Now let’s make the second part of the transition effect. You should drag and Drop Clip 2 onto the timeline and move the playhead to the clip’s first frame. Then Add a Freeze Frame; you can also do it by pressing the Alt+F keys. Now click and drag the playhead to the end of the freeze frame and make a Cut.

Step12 Drag and drop the paper photo onto the second video track of the timeline and make sure it starts at the beginning of the freeze frame on the first video track. And again, change the blending mode to Multiply as well.

Step13 Select the range you want to export by setting IN and OUT points as we did before. Press the I key on the keyboard to set the in point, drag the playhead to the out point, and press the O key.

Step14 This time use the shortcut Control + E to open the export window. Again, let’s name it freeze frame 2 and then export it.
Step15 You can use the keyboard shortcut Shift + X to cancel the selected range. Then import freeze frame 2 into the media folder and replace the freeze frame + paper photo. Adjust the length of this new clip to about 1 second.

Step16 Now you can add several Filmora transitions to finish the effect. Go to the Transitions window and find Evaporate 2.

Step17 Drag and drop it onto the cut between clip 1 and freeze frame 1 and the cut between clip 2 and freeze frame 2. You can also adjust the length of the transition.

Step18 Then, find Torned Paper Transition 4 in the Transitions window. Drag and drop it to the cut between freeze frame 1 and freeze frame 2. Then choose Prefix mode in the transition setting video. Adjust the length if needed.

Finally, it’s done. Let’s play the video and see how the paper effect and transitions enhanced the video.

Conclusion
We hope this post has helped you achieve the desired effect on your video. With Filmora’s intuitive user interface, you can customize your paper rip effect with text, images, and more to create a truly unique and eye-catching video. So get creative and start turning your videos into paper rip effects today!
Free Download For macOS 10.14 or later
- Over 1,000 video effects, transitions, titles, etc., to spice up high-quality videos.
- Support speech-to-text that allows smooth conversion of voiceover to text.
- Over 2,000+ audio resources range from music and audio effects, and much more.
- The shortcut key saves you time while editing videos.
Stepwise Guide to Make the Paper Rip Effect
Step1 Download Wondershare Filmora from the official website. If you have already downloaded the Wondershare Filmora. Open it, and let’s start editing the video.
Step2 First, we need to find a photo of a white paper that you can easily download from the internet and two videos in which you want to add this effect. Then import these three files to the media gallery.

Step3 Drag and drop Clip 1 onto the timeline and move the playhead to the last frame of the clip.

Alt text: Paper rip effect.
Step4 Now right-click on Clip 1 to open the menu and select Add Freeze Frame.

Step5 After adding a freeze frame, cut here.

Step6 Drag and drop the paper photo onto the second video track of the timeline, and make sure it starts at the cut on the first video track.

Step7 Double-click the paper picture on the timeline to open the settings window and then open the Compositing menu. Then Change the Blending Mode from Normal to Multiply.

In the preview window, we can see that the freeze frame has the paper texture now!

Step8 Now you can use the new feature of Filmora to export this small portion of the video. First, click and drag the playhead to the start of the freeze frame and press “I” on the keyboard to set the IN POINT, then move the playhead to the end of this freeze frame and press “O” on the keyboard to set the OUT POINT.

![]()
Note: If you have the latest version, Filmora will automatically set the OUT POINT on the timeline.
Step9 Then click Export and choose Create Video. Let’s name it freeze frame 1 and click on Export.

It will only export the selected part on the timeline. Once the exporting process is completed, Right-Click on the timeline and Cancel the selected range.

Step10 Import the Freeze Frame 1 to the media folder and replace the Freeze Frame + Paper Photo with this clip. Then adjust the length of this clip to 1 second.

Step11 Now let’s make the second part of the transition effect. You should drag and Drop Clip 2 onto the timeline and move the playhead to the clip’s first frame. Then Add a Freeze Frame; you can also do it by pressing the Alt+F keys. Now click and drag the playhead to the end of the freeze frame and make a Cut.

Step12 Drag and drop the paper photo onto the second video track of the timeline and make sure it starts at the beginning of the freeze frame on the first video track. And again, change the blending mode to Multiply as well.

Step13 Select the range you want to export by setting IN and OUT points as we did before. Press the I key on the keyboard to set the in point, drag the playhead to the out point, and press the O key.

Step14 This time use the shortcut Control + E to open the export window. Again, let’s name it freeze frame 2 and then export it.
Step15 You can use the keyboard shortcut Shift + X to cancel the selected range. Then import freeze frame 2 into the media folder and replace the freeze frame + paper photo. Adjust the length of this new clip to about 1 second.

Step16 Now you can add several Filmora transitions to finish the effect. Go to the Transitions window and find Evaporate 2.

Step17 Drag and drop it onto the cut between clip 1 and freeze frame 1 and the cut between clip 2 and freeze frame 2. You can also adjust the length of the transition.

Step18 Then, find Torned Paper Transition 4 in the Transitions window. Drag and drop it to the cut between freeze frame 1 and freeze frame 2. Then choose Prefix mode in the transition setting video. Adjust the length if needed.

Finally, it’s done. Let’s play the video and see how the paper effect and transitions enhanced the video.

Conclusion
We hope this post has helped you achieve the desired effect on your video. With Filmora’s intuitive user interface, you can customize your paper rip effect with text, images, and more to create a truly unique and eye-catching video. So get creative and start turning your videos into paper rip effects today!
Make A Tattoo Disappear Like A Magic
Do you have any tattoos that you don’t like anymore? Have you ever wished you had the superpower to make unwanted tattoos vanish? Then, keep reading this article since this article will provide you with how to use masking and colour correction to make a tattoo disappear in Filmora .
Part 1: What You’ll Need to Getting ready
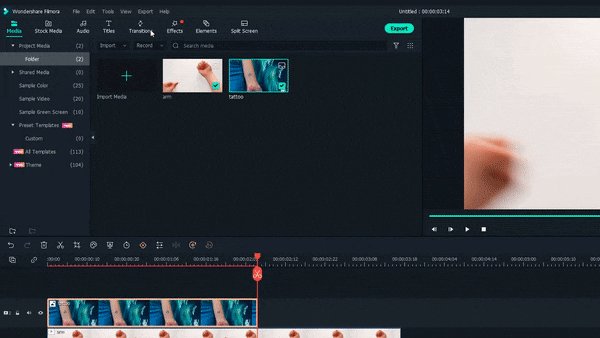
Step1 The first thing you need is a video clip of your arm. Next, place the camera on a tripod, and tilt down to show the table from the top.

Step2 After that, put the arm on the tableand keep it still while filming. Meanwhile, have another hand perform on the other side of the frame and pretend to use magic to remove the tattoo.

Step3 Next, you need a picture of a tattoo. Indeed, it would be better to have the tattoo in the same position on the arm so it can match the video clip we just filmed.

After preparing everything, you need to go to Filmora 11 and start editing. If you haven’t downloaded Filmora already, you can visit filmora.wondershare.com.

Part 2: Editing Tutorial
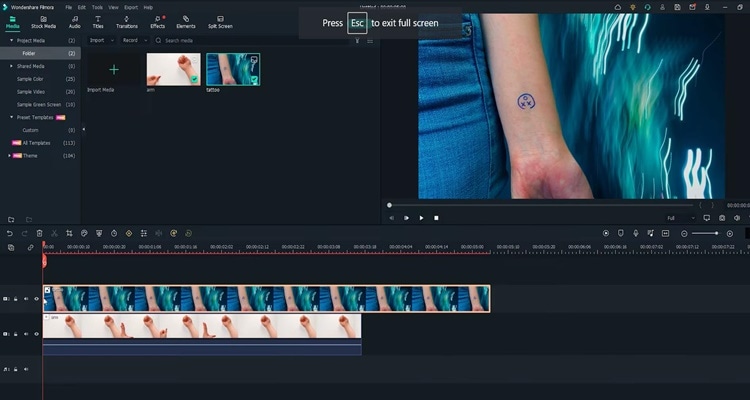
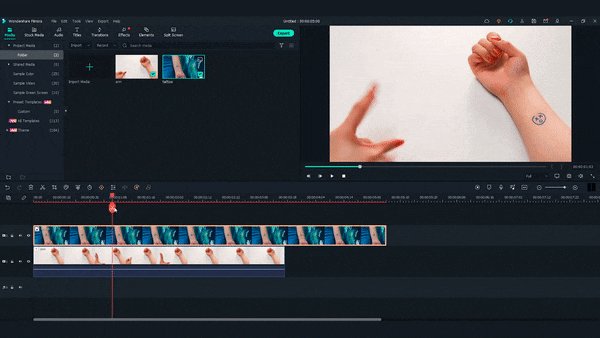
Step1 First, drag and drop the arm video clip onto the first video track and the tattoo picture on the second video track.

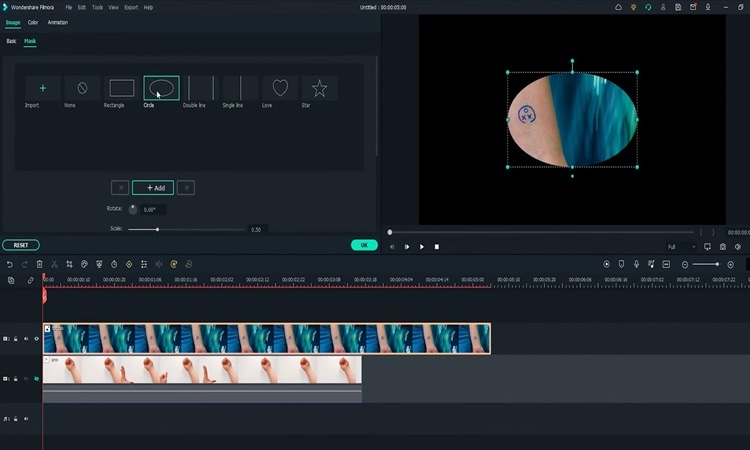
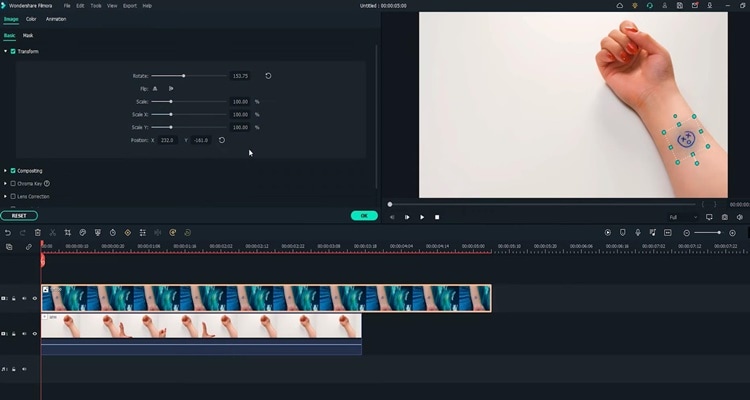
Step2 Add a mask around the tattoo part from the picture. You must hide the first video track to see the mask clearly.Then, double-click on the picture on the timeline and go to the setting window on the top left. Find the Mask Section and select the circle shape. Now you can see the mask is applied.

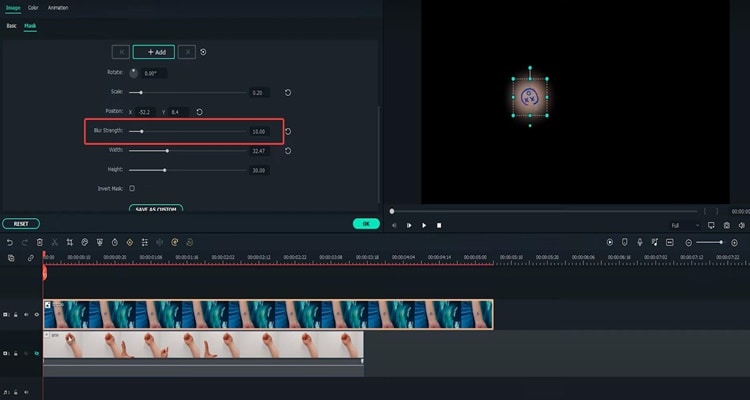
Step3 Adjust the position and size of the mask to reveal only the tattoo part. Then you must change the “Blur Strength” to add more blur to the edge of the mask.

Step4 With the mask finalized,unhide the first video track with the arm video clip. Next, adjust the position and size of the tattoo and make it fit the arm clip.

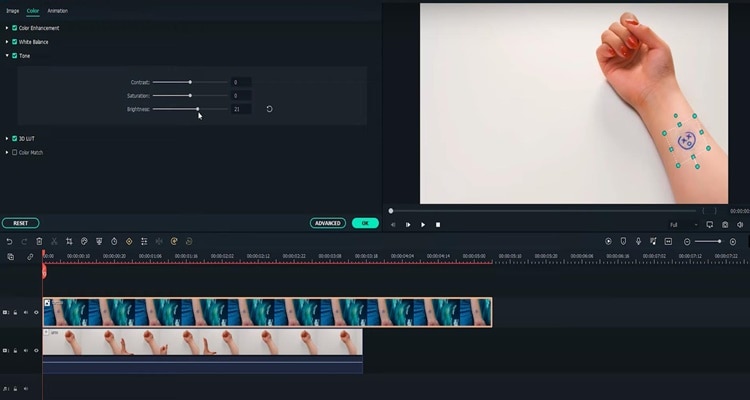
Step5 Go to do colour correction on the tattoo image so that it matches better with the arm skin. Double-click on the tattoo on the timeline and go to the setting window on the top left. Find the “Color” Section and open the “Tone” menu. First, you have to adjust the brightness first.

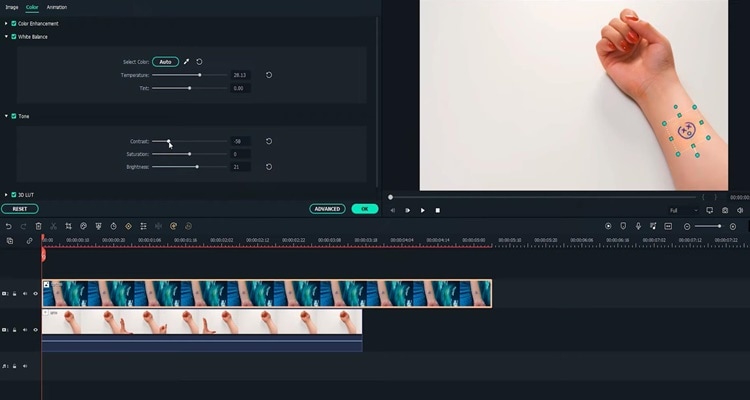
Step6 Afterwards, open the “White Balance”menu and adjust the temperature. Indeed, you can also adjust the contrast and saturation if needed. Once done, click “OK.” The tattoo should look like it blends into the arm video.

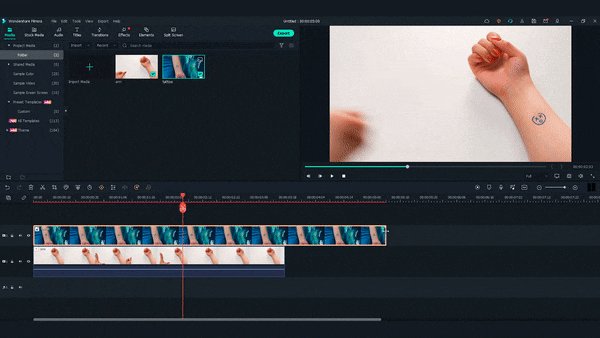
Part 3: Make the tattoo disappear
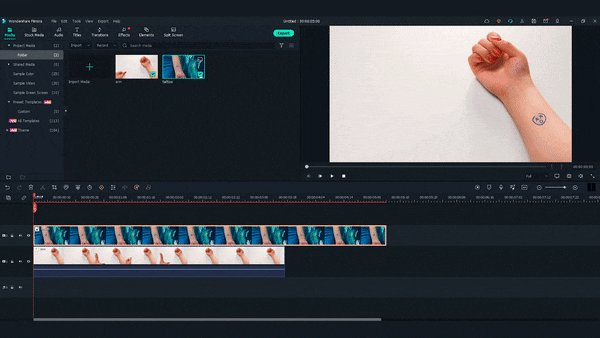
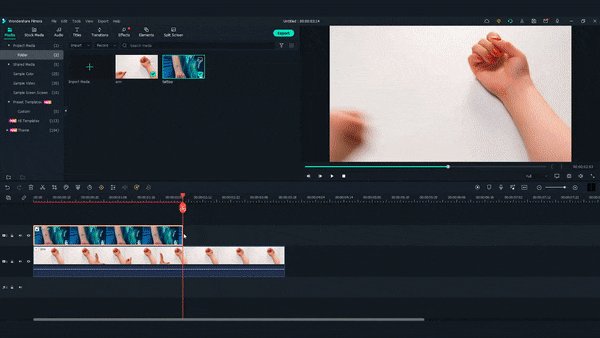
Step1 Move the play head to where you want the tattoo fades, and adjust the length of the tattoo picture there.

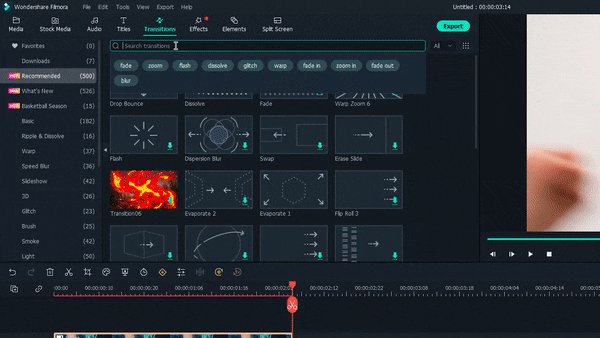
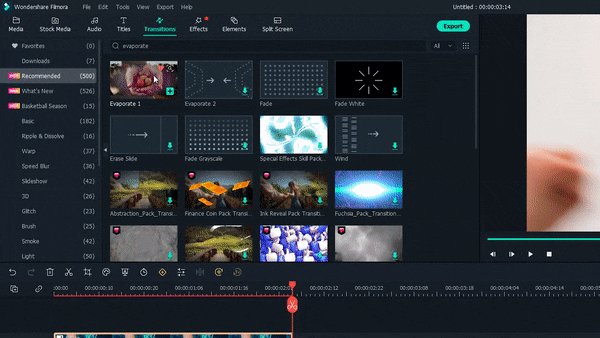
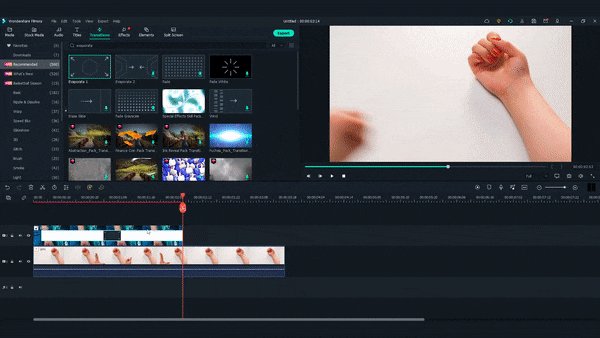
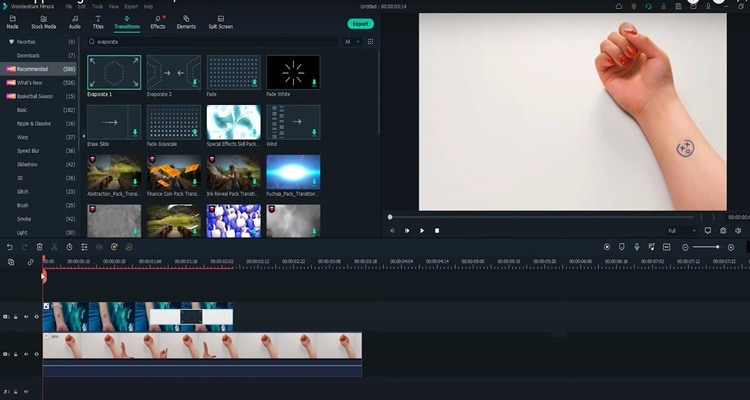
Step2 Next, find the “Evaporate 1” from the “Transitions” window. Drag and drop it to the end of the tattoo clip.

Step3 Adjust the length if needed. Finally, Let’s playback and see how it looks!

Summary
That’s how to make a tattoo disappear in Filmora 11. With Filmora 11, you can get as many new tattoos as possible. Indeed, you can follow all the steps above carefully to get the perfect result.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- Updated 2024 Approved Do You Wish to Make Changes Across Your Video? Are You Looking to Record Your Desktop Screen on Mac? Worry Not, as This Article Provides Details About QuickTime Player that Caters to All User Requirements
- New 2024 Approved Which Is the Best Video Slideshow Maker Available Online? Methods to Prepare Custom Slideshows for Google Presentation. How to Make a Slide Show Video?
- Updated Are You Trying to Make Slow-Mo Videos on Instagram? In This Article, We Will Discuss Top-Rated Ways to Produce Perfect Slow-Motion Videos for Instagram
- Updated TOP 6 Online Video Speed Controller for Chrome, Safari, Firefox for 2024
- How to Split a Clip in DaVinci Resolve Step by Step
- In 2024, 8 Best Sites to Get Glitch Transition for Premiere Pro
- In 2024, SBV to SRT How to Convert YouTube SBV Subtitle to SRT Format
- New In 2024, Everything You Need to Know About Color Grading in Photography
- Updated Best 8 AI Video Denoise Software
- New 2024 Approved Sometimes It May Happen to You that You Are Watching a Video that Has Very Low Graphics or, in Other Words, Low Visual Quality. You Might Wish to Change, Instead Improve the Video Quality. Here, AI Upscaling Video Comes to Use
- Updated 2024 Approved How to Color Grade Your Picture in LightRoom
- 2024 Approved VSDC Free Video Editor Review 2023
- New In 2024, 10 Best Free GIF Background Remover for PC and Online
- In 2024, How to Do Censor Effects with Filmora
- New Finding The Finest Way to Add Subtitles to Videos | Filmora
- Updated 2024 Approved Want an Insight Into Designing High-End, Instant Slideshow Creation on Your Mac-Compatible Devices? Dive in to Have an Understanding of Everything Related to Instant Mac Slideshows
- Updated In 2024, Google Meet Green Screen Is the Latest Addition to the Virtual Meeting App. It Is a Crucial Feature as It Allows Users to Maintain a Semblance of Privacy Through Virtual Backgrounds
- Discover How to Change Sky Background with The Best Applications? A Review for 2024
- New In 2024, Create a Transparent Image in Minimal Steps with Right Tools. Try Out Best Transparent Maker and Know How to Use Them. In No Time, the Desired Image Will Be Right There with You
- 2024 Approved Every Compositor Should Know The Tips of Color Match in After Effects
- Updated 2024 Approved Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos
- New How to Choose A Nice GoPro for Vlogging for 2024
- Updated Are You Excited to Find Out the Top-Class VHS Video Effects Maker? Put Your Worries at Rest because This Article Will Provide the Best VHS Effect Makers for 2024
- How to Trim Video in QuickTime Player on Your Mac
- In 2024, Efficient Ways to Manage Your Timeline
- Updated Making Slow Motion Videos in Final Cut Pro The Best Methods for 2024
- Updated 2024 Approved How to Start a Video Editing Career
- Updated In 2024, Top 10 Best Free Video Compressors
- New This Article Talks in Detail About How to Convert Time-Lapse to Normal Video Using Certain Methods on iPhone, Online Tools, and so On. It Further Discusses Converting Time-Lapse Video to Normal on the Computer. Check Out
- Updated Blender Green Screen Effects
- New 11 Best Video Editing Apps for iPhone for 2024
- In 2024, Time Bending Brilliance The Ultimate Slow Motion Video Makers
- Updated This Article Provides Helpful Tips for Creating Better Film Footage in Public Places. Learn How to Choose the Right Angle and Re-Record the Audio with Filmora for 2024
- The Power of Music in Videos (+Filmora Editing Tricks) for 2024
- 2024 Approved Unleash the Power of Video Scopes in Your Video Editing Projects. Find the Most Common Video Scopes and How to Use Them on Video Editing Software
- Updated In 2024, How to Create the Stranger Things Upside Down Effect
- Updated In 2024, Separate Audio From Video in DaVinci Resolve Step by Step
- How to Create Text Animation for Videos
- This Article Will Reveal the Secrets of Choosing a Location to Shoot Your Viral Music Video. As Well as Tips to Make an Energetic Schedule for Shooting Days for 2024
- New Top 10 Text to Robot Voice Generators Windows, Mac, Android, iPhone
- 2024 Approved Easy Way to Inset Text in Video
- New The Definite Guide to Craig Bot Discord
- Learn Everything About Leeming LUT Pro for 2024
- In 2024, How to Shoot Cinematic Footage From a Smartphone
- New In 2024, Boost the Pace of Your Instagram Reels Videos with These Simple Tricks
- Updated In 2024, Find Out What the Flexclip Trimmer Is, Its Key Features, and How to Use It to Trim Your Videos to Remove Unwanted Parts with Just a Few Clicks
- Top Photo Video Maker Apps with Song for 2024
- 8 Ultimate Fixes for Google Play Your Honor 100 Isnt Compatible | Dr.fone
- In 2024, How to Fake Snapchat Location without Jailbreak On Asus ROG Phone 7 Ultimate | Dr.fone
- Great Guide for Beginners on 2D Animation Making
- How to Mirror Your OnePlus 11R Screen to PC with Chromecast | Dr.fone
- In 2024, Resolve Your iPhone XS Keeps Asking for Outlook Password
- In 2024, 3 Facts You Need to Know about Screen Mirroring Honor X9b | Dr.fone
- In 2024, 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Honor Magic 6 Lite | Dr.fone
- Unlock Your Boost Mobile Apple iPhone 12 Pro Max Before the Plan Expires
- How to Transfer Music from Tecno Spark 20C to iPod | Dr.fone
- Can Life360 Track You When Your Nokia 105 Classic is off? | Dr.fone
- In 2024, How To Use Allshare Cast To Turn On Screen Mirroring On Vivo V29 | Dr.fone
- Life360 Circle Everything You Need to Know On Vivo Y36i | Dr.fone
- Recover iPhone 15 Plus Data From iTunes Backup | Dr.fone
- In 2024, The Complete Guide to ZTE FRP Bypass Everything You Need to Know
- In 2024, How to Unlock SIM Card on Vivo V29 Pro online without jailbreak
- In 2024, Forgot iPhone Passcode Again? Unlock iPhone 12 Pro Max Without Passcode Now
- A Guide Tecno Spark 10 4G Wireless and Wired Screen Mirroring | Dr.fone
- Top 12 Prominent Samsung Galaxy A05 Fingerprint Not Working Solutions
- In 2024, How to Unlock Infinix GT 10 Pro Phone Password Without Factory Reset?
- What Legendaries Are In Pokemon Platinum On Vivo Y100i? | Dr.fone
- A Detailed Guide to Making Your Pictures Speak for 2024
- In 2024, How To Erase an Apple iPhone 15 Plus Without Apple ID Password?
- In 2024, How to Change/Add Location Filters on Snapchat For your Samsung Galaxy S24 Ultra | Dr.fone
- Calls on Honor 90 GT Go Straight to Voicemail? 12 Fixes | Dr.fone
- Wondering the Best Alternative to Hola On Realme 12 5G? Here Is the Answer | Dr.fone
- How to Mirror PC Screen to Realme 11X 5G Phones? | Dr.fone
- Restore Missing App Icon on Samsung Galaxy A14 5G Step-by-Step Solutions | Dr.fone
- Transfer your Apple iPhone 12 Pro Apps to New iPhone | Dr.fone
- Updated 2024 Approved What Is an AI Text Generator?
- How to Restore Deleted Sony Pictures An Easy Method Explained.
- How To Unlock Vivo Y27 5G Phone Without Password?
- In 2024, Does find my friends work on Samsung Galaxy F04 | Dr.fone
- In 2024, Does Airplane Mode Turn off GPS Location On Sony Xperia 1 V? | Dr.fone
- In 2024, Refurbished Apple iPhone XR Everything You Need to Know | Dr.fone
- In 2024, Lock Your Samsung Galaxy A25 5G Phone in Style The Top 5 Gesture Lock Screen Apps
- The Best Methods to Unlock the iPhone Locked to Owner for Apple iPhone 11
- Title: Updated In 2024, Do You Want Your Photos and Videos to Give an Old and Vintage Feel? Here Are some Vintage LUTs Premiere Pro Free and Paid Options Available to Download
- Author: Morgan
- Created at : 2024-04-24 01:09:27
- Updated at : 2024-04-25 01:09:27
- Link: https://ai-video-editing.techidaily.com/updated-in-2024-do-you-want-your-photos-and-videos-to-give-an-old-and-vintage-feel-here-are-some-vintage-luts-premiere-pro-free-and-paid-options-available-t/
- License: This work is licensed under CC BY-NC-SA 4.0.

























