:max_bytes(150000):strip_icc():format(webp)/what-is-bluesky-social-fea29392009e4482b7fd8c5c526f69ab.jpg)
Updated In 2024, How to Make Foggy Text Reflection Effect

How to Make Foggy Text Reflection Effect
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
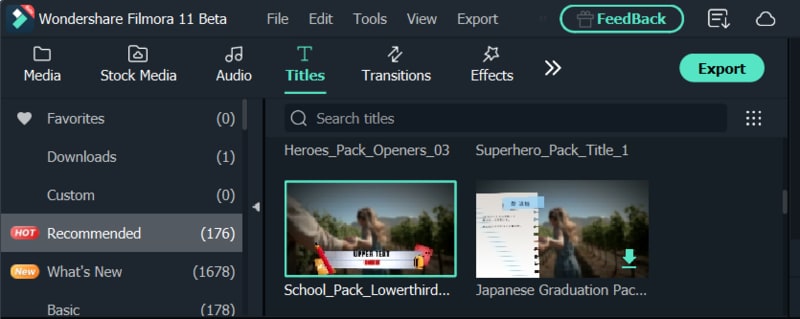
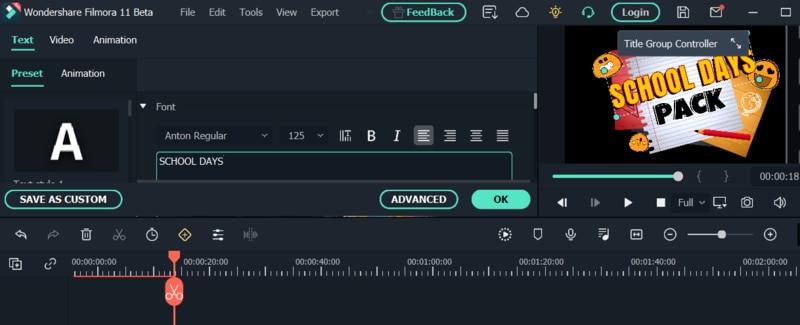
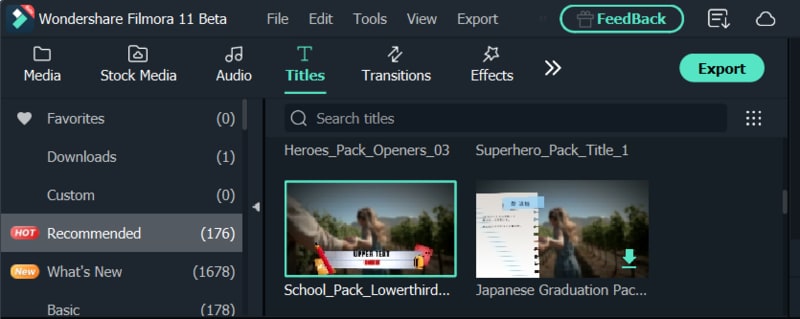
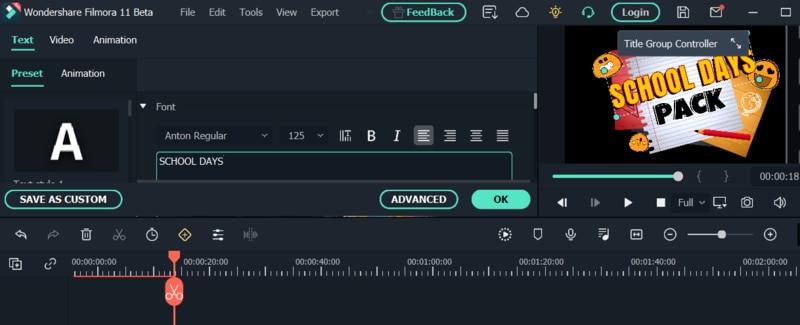
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
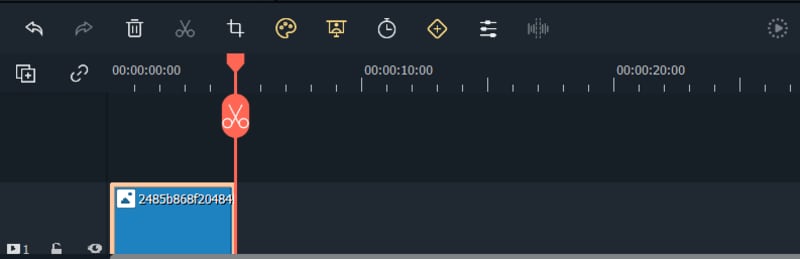
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
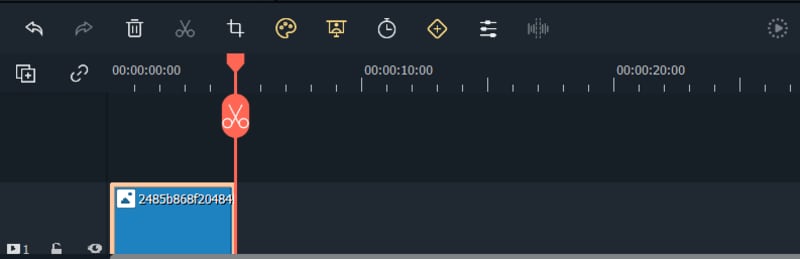
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
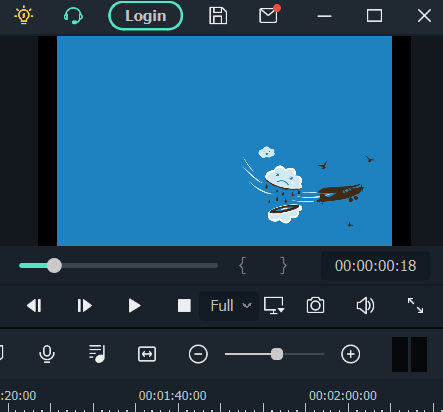
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
6 Tips for Your First Facebook Ads
Facebook ads can be an effective channel for reaching the right customers, but only if you have a strong strategy in place. If you are new to Facebook ads, don’t rush into creating your first campaign without fully understanding the risks and rewards of advertising on Facebook.

Before you launch your first Facebook ad campaign, here are six tips to keep in mind:
Part1. Define the purpose of your ad
This can be a long-form or short-form question. If a user is browsing Facebook and sees your ad, you want them to know why they should click on it. Is it an offer? If so, what are they getting in return? Is the ad simply a call to action? You may want to include a “Learn more” button that links back to your website so that users can learn more about whatever they need to know before taking the next steps.
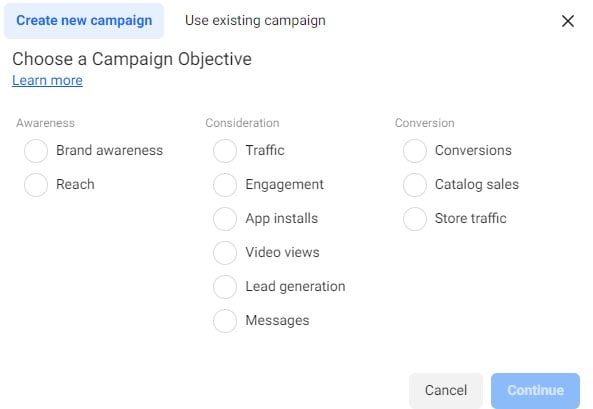
There are 11 Facebook Ads campaign objectives to choose from, and you should choose the one that best aligns with your goals.

Awareness:
- Brand awareness - Show your advertisements to individuals who are most likely to recall them.
- Reach - Show your ad to as many people as possible
Consideration:
- Traffic - Send people to your website or app
- Engagement - Increase the number of times people see and interact with your ad.
- App installs - Advertise to individuals who are more likely than others to download and use your app.
- Video views - Increase the number of times people see and interact with your video
- Lead generation - Use forms, calls, or chats to obtain information from people eager in your business.
- Messages - Get more people to message you on Facebook Messenger
Conversion:
- Conversions - Advertise to people who have a higher likelihood of taking action, such as buying something or calling you from your website.
- Catalog sales -Show your potential customers ads for items in your catalog that match their interests, so they are more likely to buy from you.
- Store traffic - This allows you to use your Facebook page as a marketing platform. If you want to run store traffic ads on Facebook, include your shop information there.
Whatever the case, make sure you have a clear goal from start to finish to understand what exactly it is you are trying to accomplish for any given campaign.
Part2. Know your target audience
Before you create any ads, it’s important to define who will see them. You’ll want to think carefully about the type of person who would be interested in what you’re offering and how they would respond when they see the ad. If you can’t answer these questions, it’s time to start considering different audiences.

But how do we begin defining a target audience? To start, let’s look at the different terms used by advertisers:
Customer: The person who has already bought from your company. For example, if you sell coffee makers on Amazon and have an existing customer base from those sales (customers), then this would be the most relevant term for you when deciding who should see specific ads for new products or services that may interest them based on past purchases or interests shown through other online activity such as browsing history or social media engagement with similar content/products/services.
Prospect: A lead that has expressed interest in buying something, but has not yet purchased anything from your company. A prospect does not necessarily mean someone has signed up for an email list or asked for more info; keeping leads fresh is just as important as nurturing prospects into customers later down the road so don’t forget that part!
Now that you know who you are targeting, it’s time to create an avatar for your target customer. An avatar is a fictional character that represents your target customer. This will help you to better understand their needs and wants, and it will also make it easier to create targeted ads.
![]()
There are a few different ways to create an avatar:
1.) Customer profile: This is a simple way to gather information about your target customer. Start by creating a list of demographic information such as age, location, gender, education level, and income level. You can also include interests and behaviors, such as what they like to do for fun, what type of music they listen to, and what type of products they buy.
2.) Persona: A persona is very similar to a customer profile, but it takes things a step further by giving each target customer a name and backstory. This can be helpful if you are targeting a specific niche audience.
3.) Mind-map: If you want to get creative, you can create a mind-map of your target customer. This will allow you to brainstorm everything that you know about them and come up with new ideas.
Once you have created your avatar, make sure that you keep it in mind when creating your Facebook ad campaign. This will help to ensure that your ads are relevant and interesting to your target customer.
Part3. Prepare a decent image for your audience to click on
Images are the most important part of any ad. A good image will help your customers understand what it is that they’re clicking on, and they may even want to share it with their friends. However, if your image is poor quality or irrelevant then, it won’t do as well as it could have done.
You should start by picking a relevant image that shows off your product in the best light possible. If possible, try and get some type of testimonial from customers using your product so that other people can see how great your product really is!

If you don’t have good images available yet, don’t worry! You can always hire a professional photographer who knows what kind of shots work best for advertising purposes but even if this isn’t something that suits every business, there are still plenty of free resources out there too like Unsplash which offers high-quality stock photography under Creative Commons licenses under various conditions such as attribution when used commercially, so make sure whatever method you choose fits within these guidelines!
Part4. Practice Your copywriting skills
You can have the best-developed ad in the world, but if it doesn’t have strong copywriting, your ads won’t work as well. It’s important to know what you’re getting into before spending time and money on Facebook ads.

The following are just some of the ways you can improve your copywriting skills:
- Read other people’s ads and see how they write their copy
- Read books about writing persuasive copy.
Try writing your own copy. Then have someone read it and give feedback on what they like and what they don’t like about it. Try to learn from their suggestions.
There are also many different ways to write copy for a Facebook ad. Some people like to use specific formulas for their ads, such as: AIDA (attention, interest, desire, action). This formula was developed by an American businessman named Claude C. Hopkins in 1898 and is still widely used today. If you’re not sure which method is best for you, it might be worth trying a few different ones. Have someone read your ad and give their opinion on which method was the most effective at convincing them that they should click on your ad.
You can also hire a copywriter to help you with your ad. However, if you don’t have the budget for it at this point in time or just want to try writing your own first before hiring someone else, there are many different apps and websites that will help you to create an ad copy.
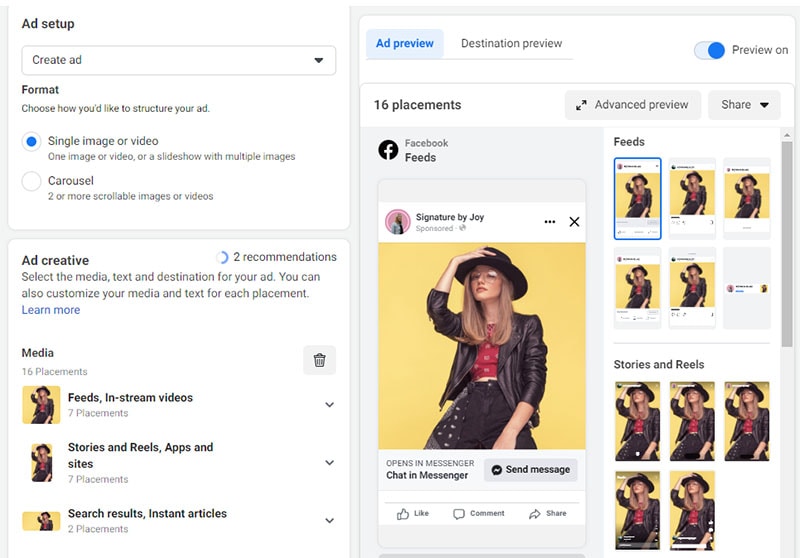
Part5. Decide what type of ad format will you use
It is a carousel ad, or single image/video ad, or a combination of both?

If you are going to use a carousel ad, you need at least three images. If you’re using a single image or video ads, then you only need one image or video.
As always, if your budget allows it, try to increase the number of ad sets that are running at once so as not to cannibalize each other’s reach—it’s better to have multiple ads winning than just one.
If you’re running a single video ad for example and your budget is $100 per day, it’s best practice to have to create multiple versions of this single video ad so that they don’t cannibalize each other.
Part6. Plan your ad budget
You need to determine how much you’re willing to spend on your Facebook ads. This will help you to create a budget and also to decide how often you want your ad to be shown.

The average Facebook ad spends between $5 and $10 per day. However, this can vary depending on the type of product or service that you’re promoting, as well as the size of your target audience.
If you have a large target audience, it might be worth increasing your ad budget so that your ad is seen by more people. On the other hand, if you have a smaller target audience, you might want to decrease your ad budget so that you don’t spend too much money on ads that aren’t being seen by as many people.
It’s also important to consider how often you want your ad to be shown. If you want your ad to be seen by as many people as possible, it’s best to have it shown more than once. However, if you only want your ad to be shown to a select group of people, it’s best to have it shown less often.
Both of these factors will help you to determine your Facebook ad spend.
The Bottom Line
If you’re ready to get started with Facebook ads, we encourage you to put these tips into practice. I believe that they will help you make the most of your budget and achieve your goals, whether they be brand awareness, lead generation or sales.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Make Discord Logo GIF
How to Make Discord Logo GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
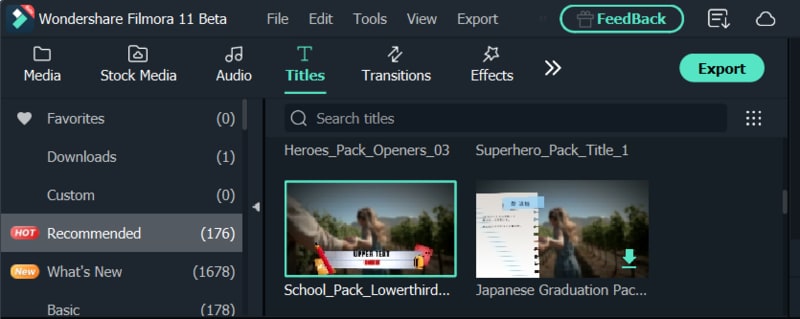
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
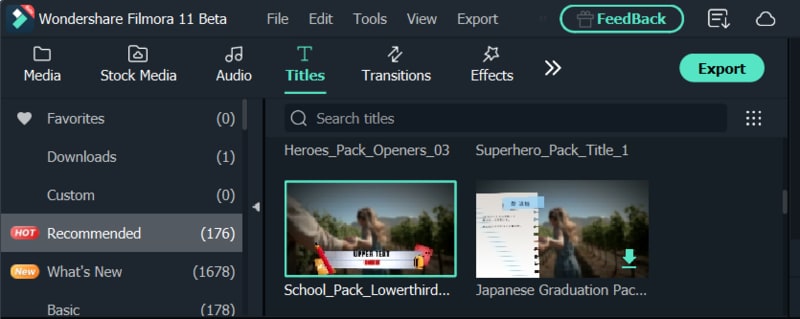
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
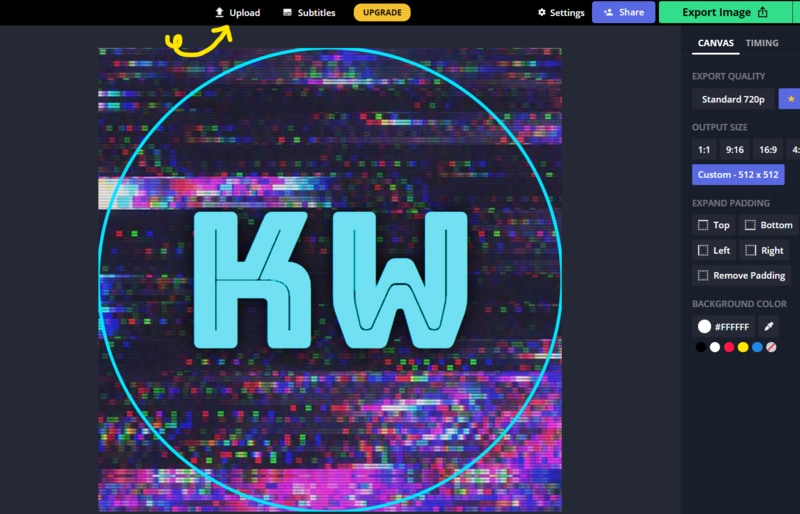
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
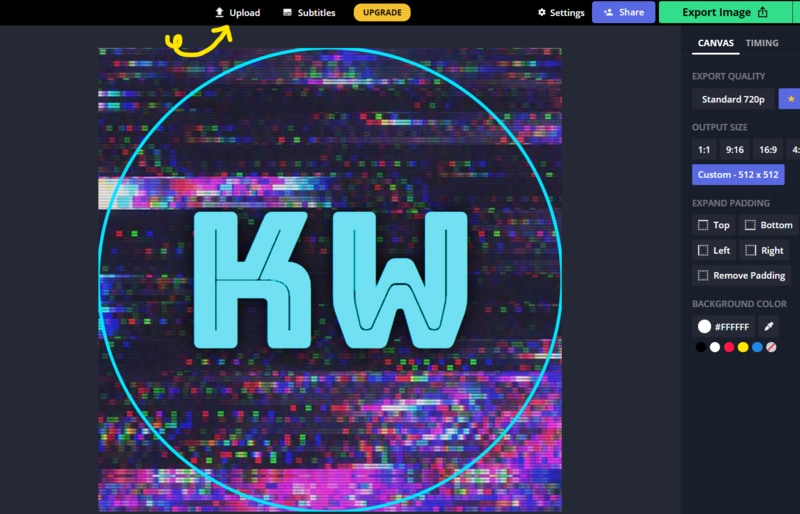
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
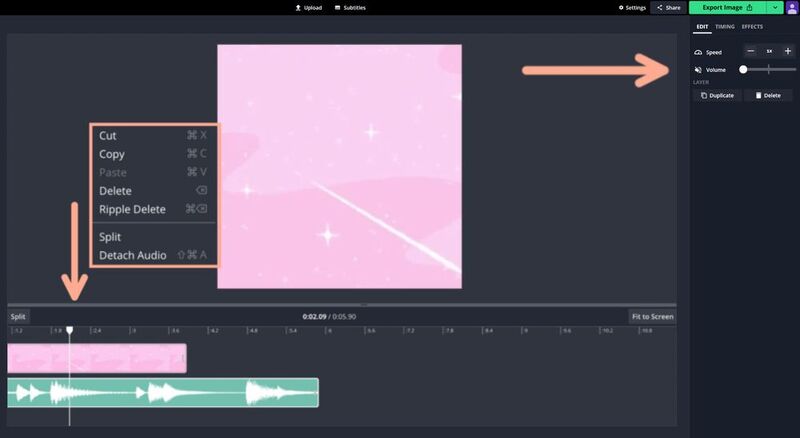
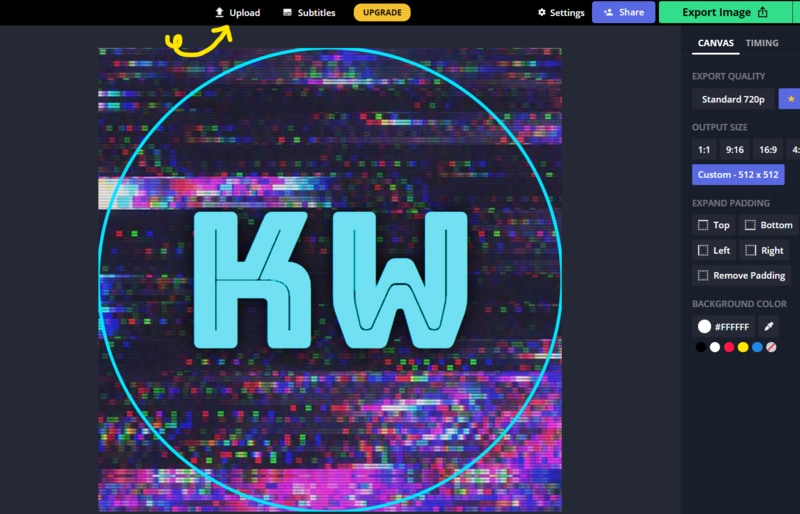
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

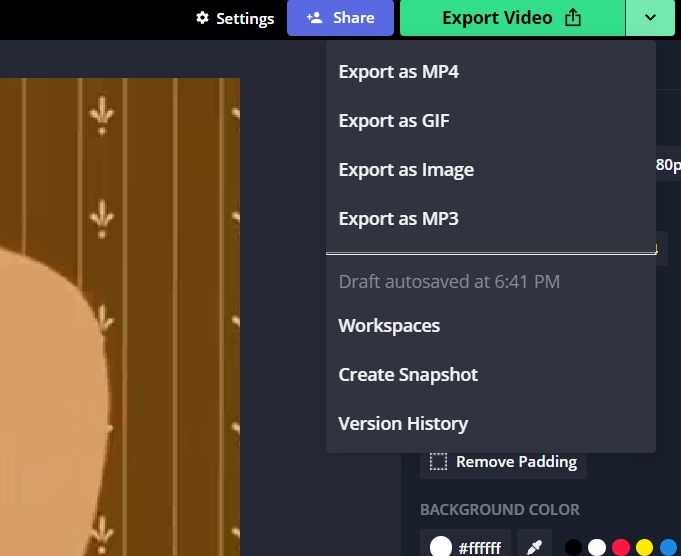
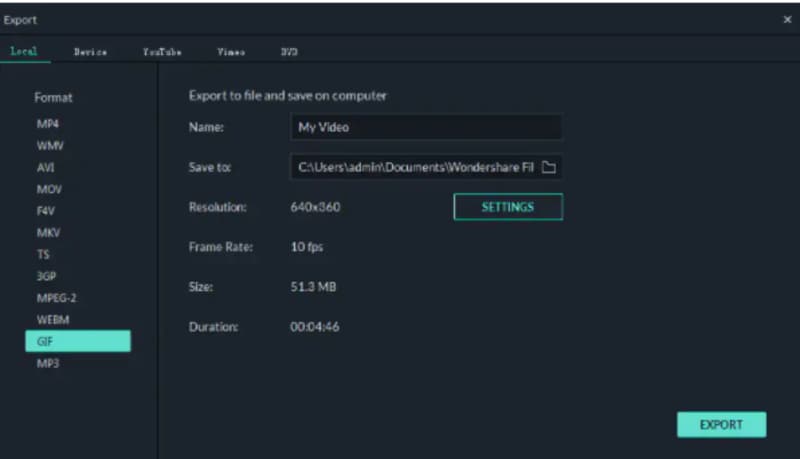
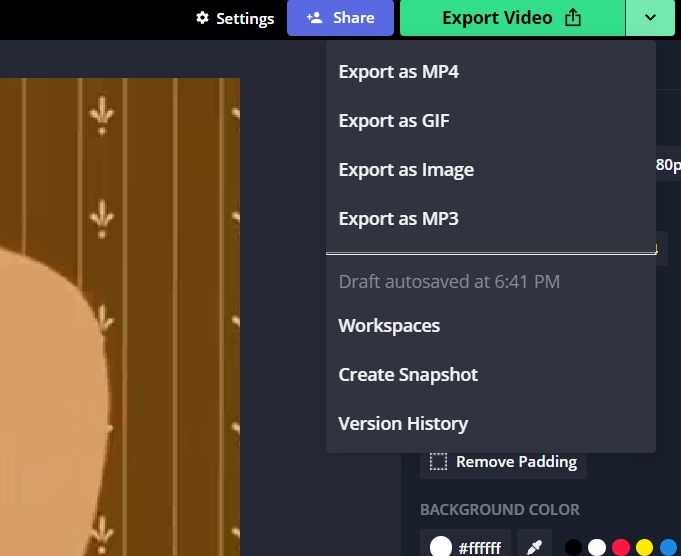
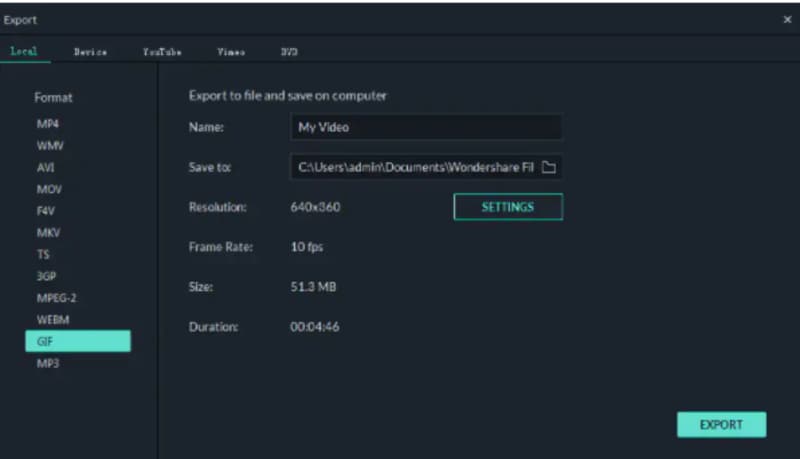
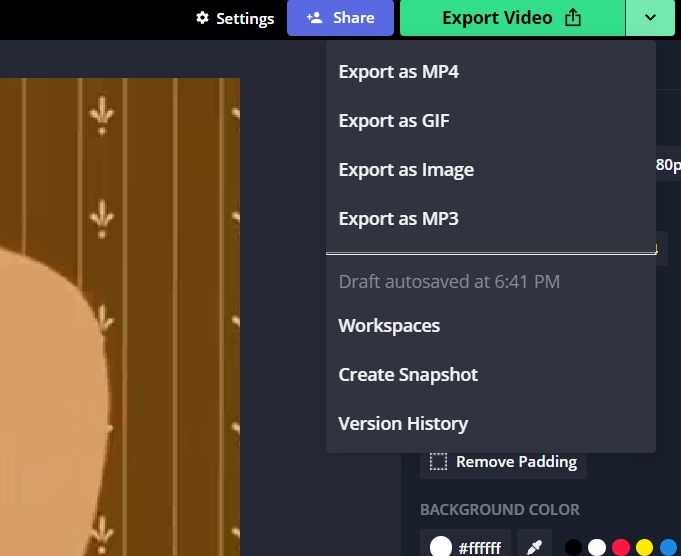
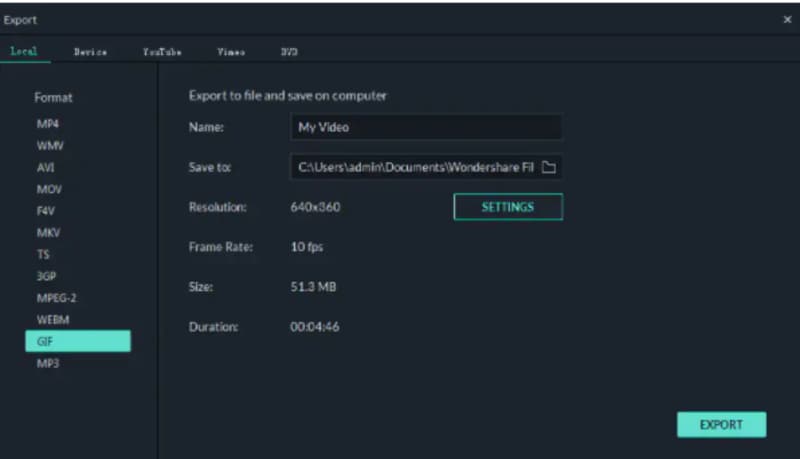
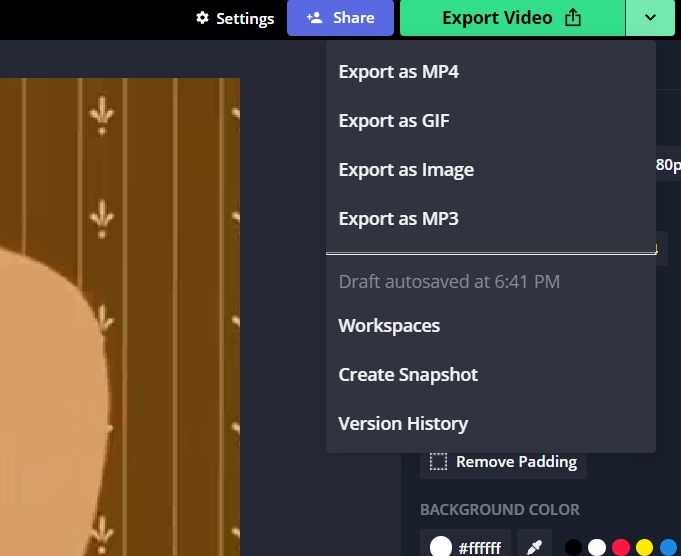
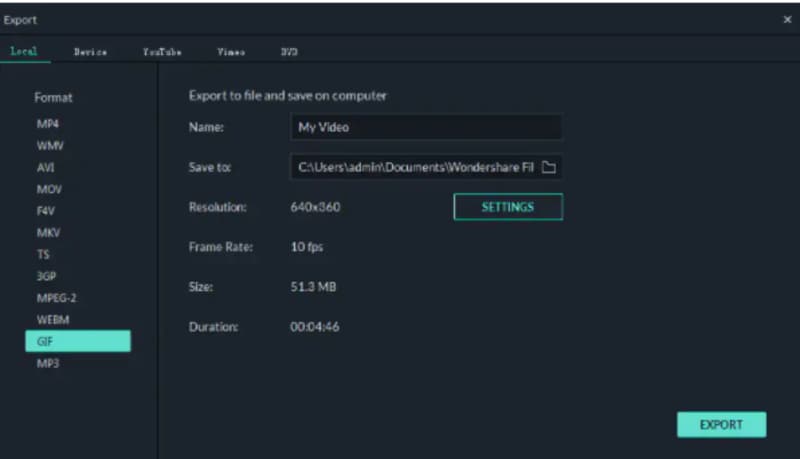
● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

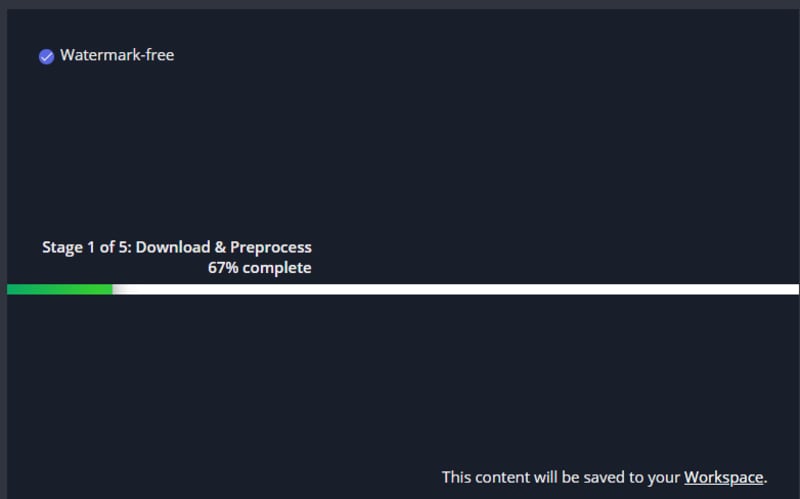
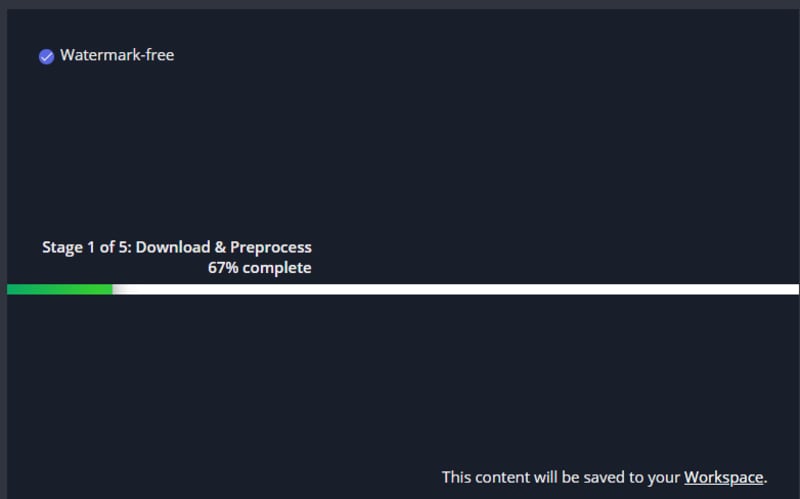
● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

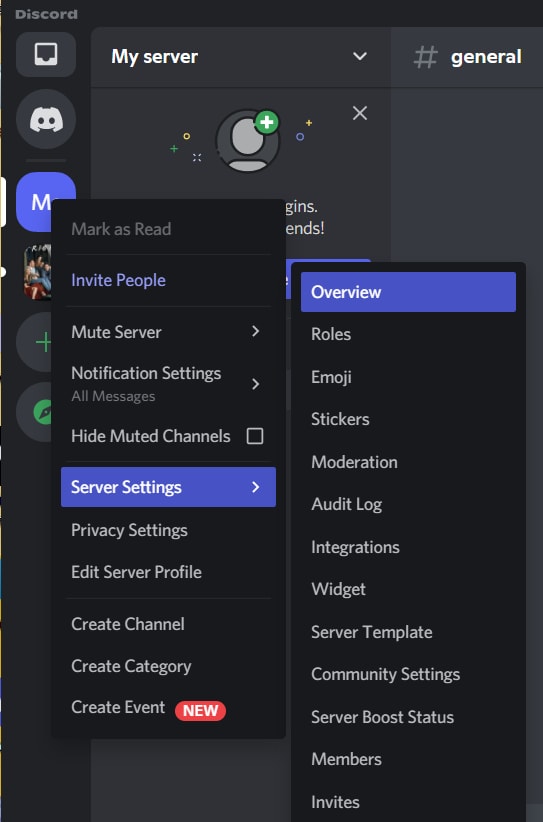
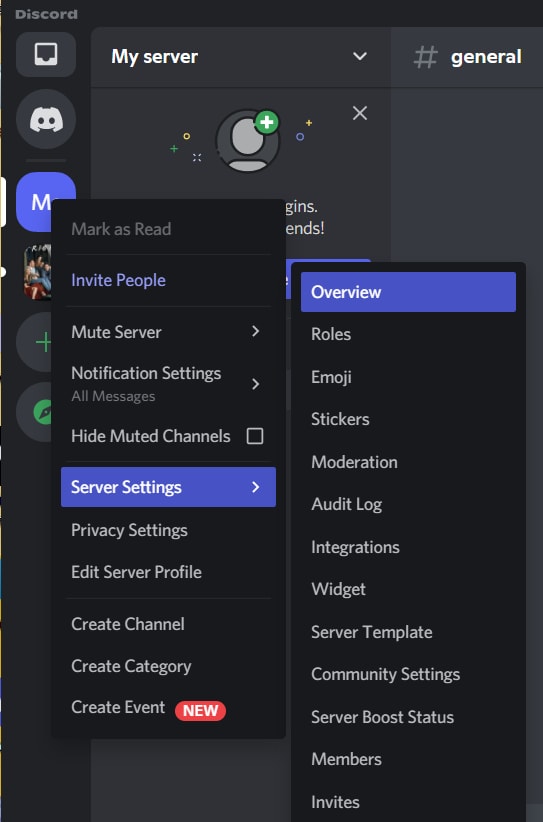
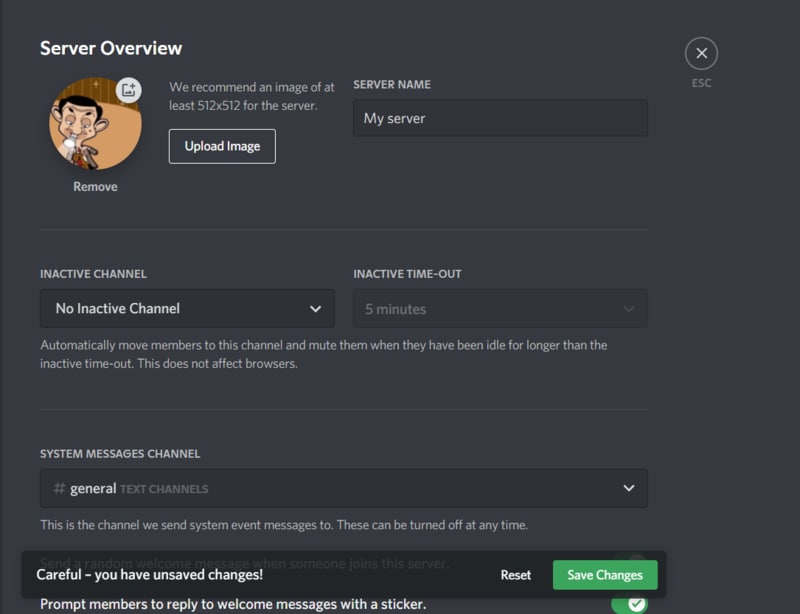
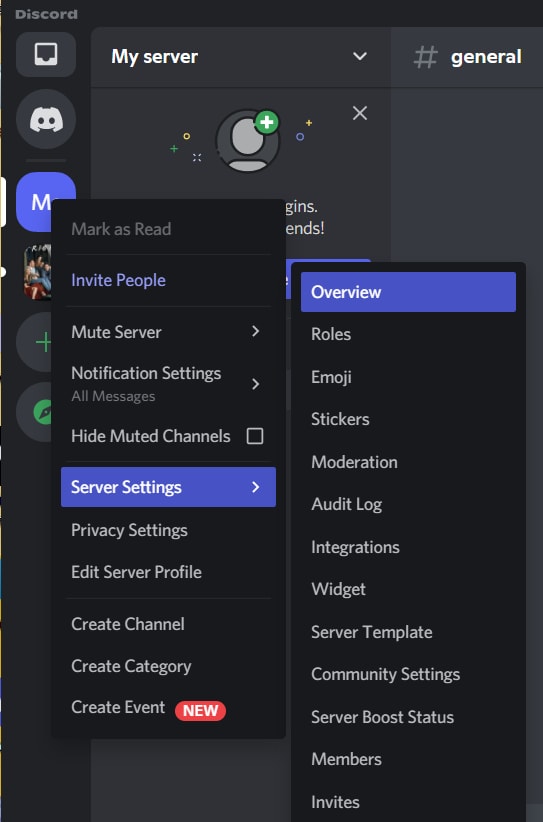
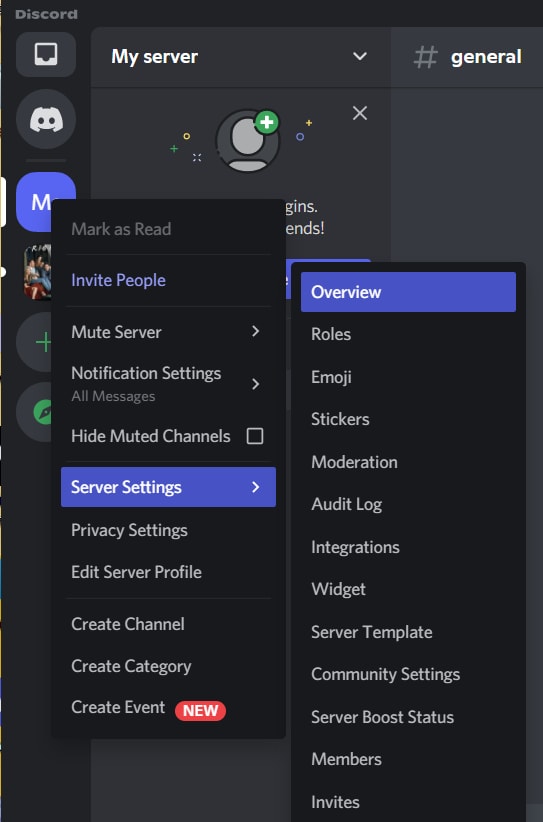
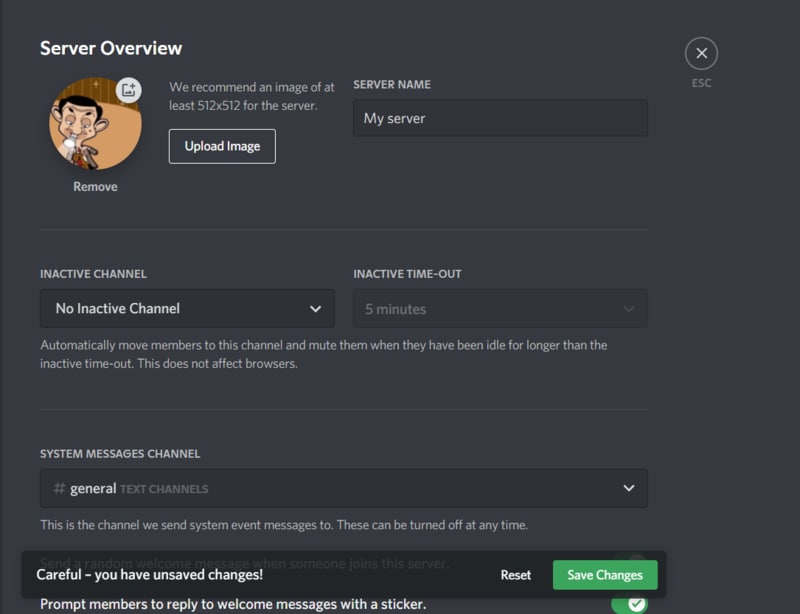
● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

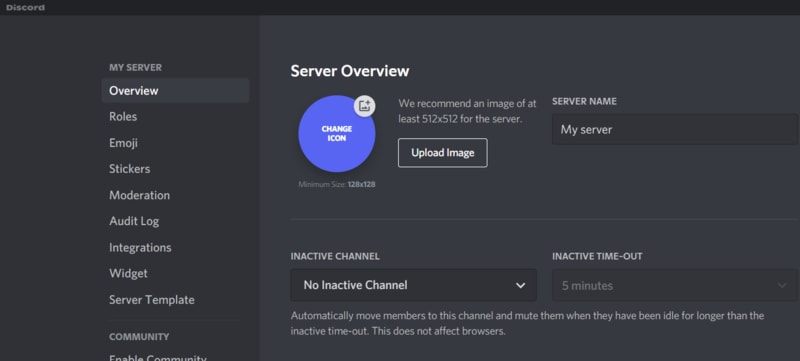
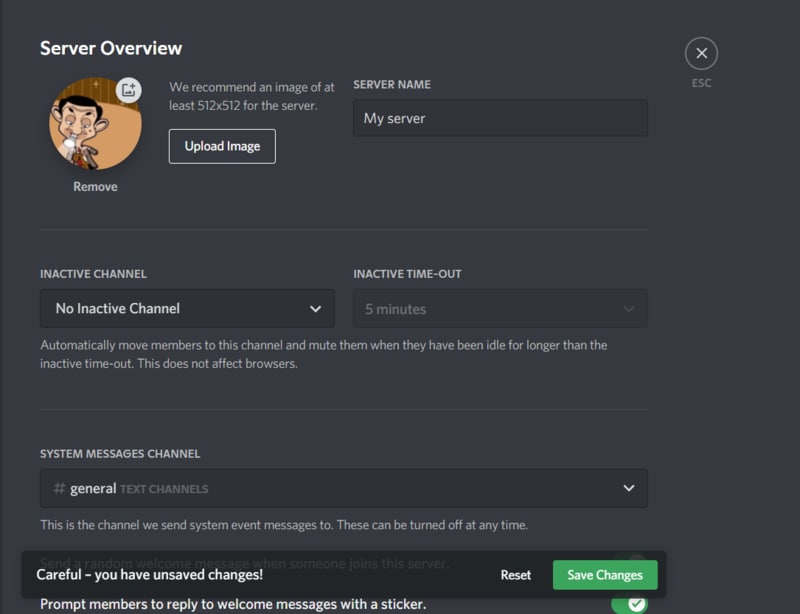
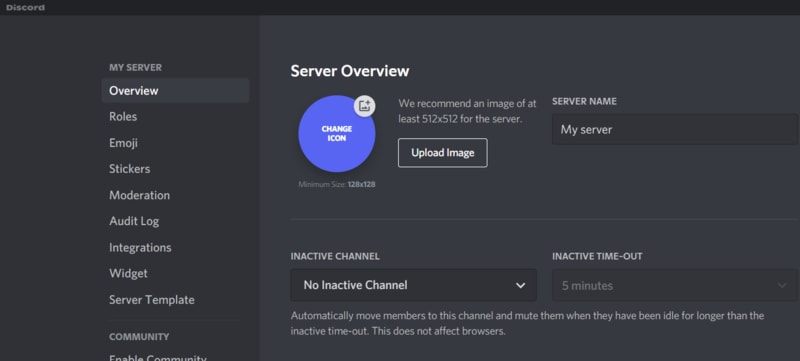
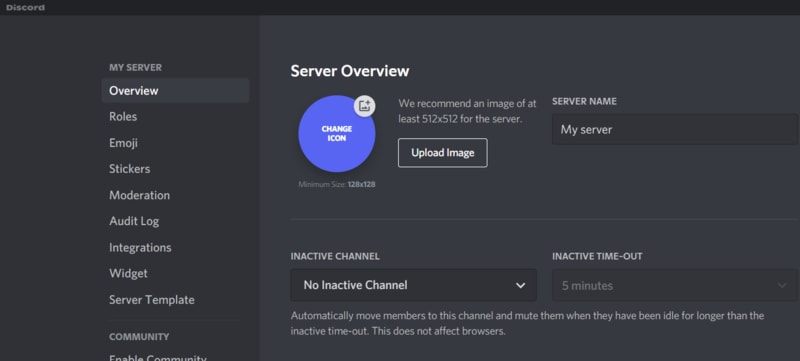
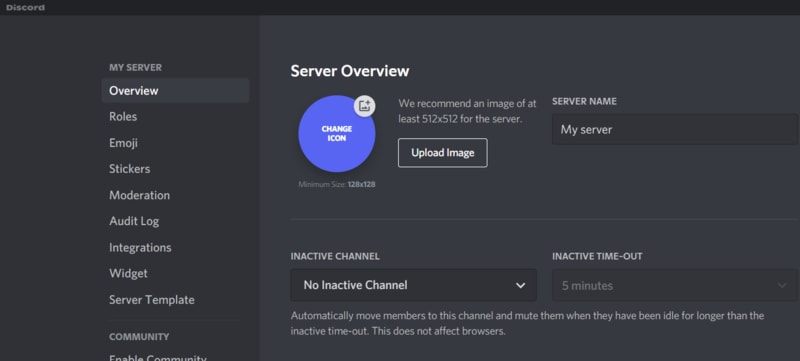
● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

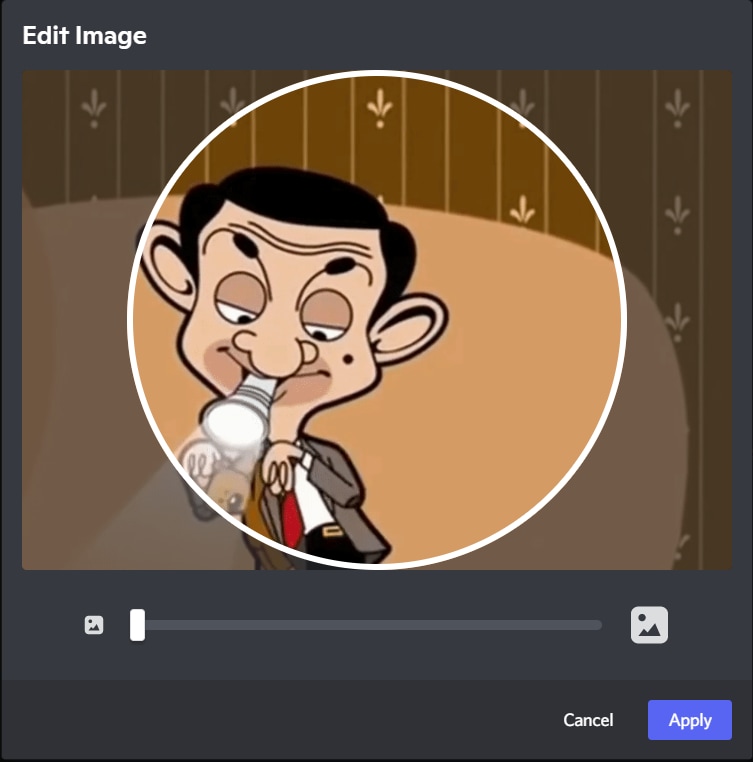
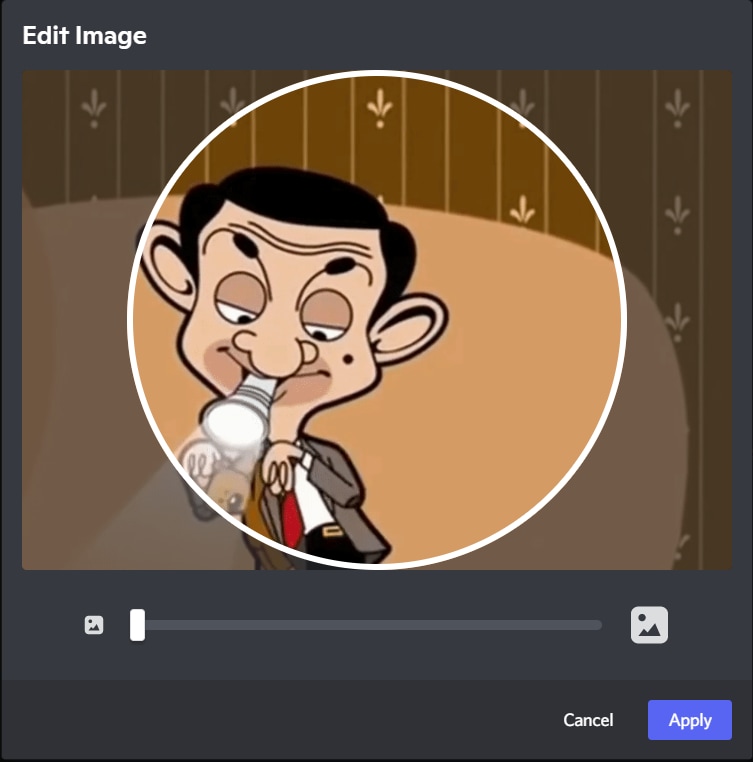
● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

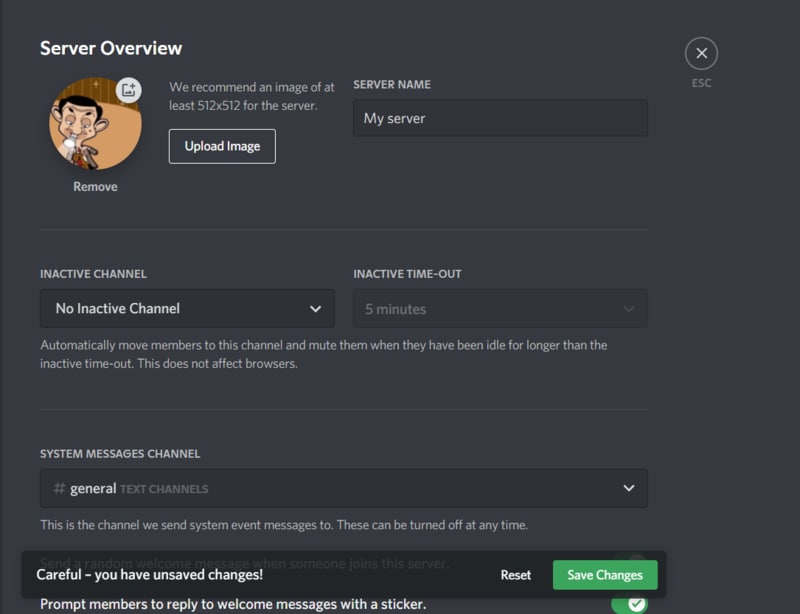
● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
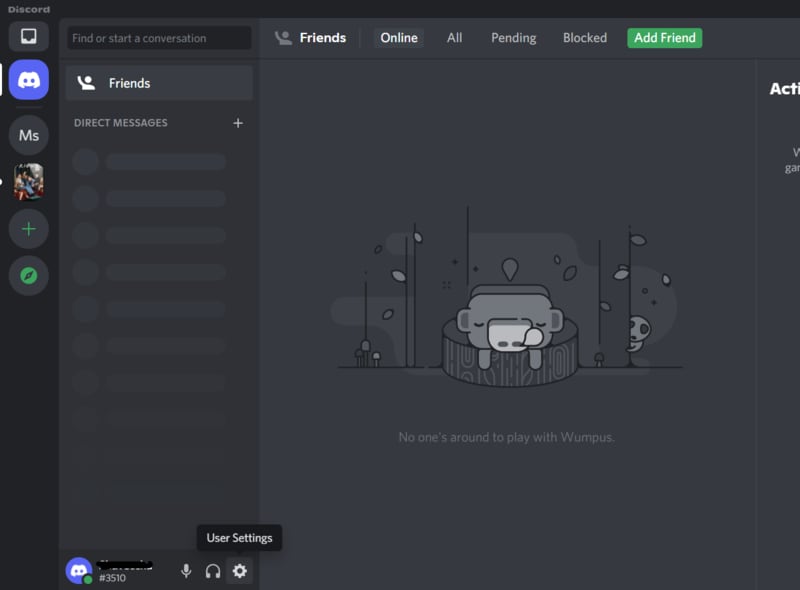
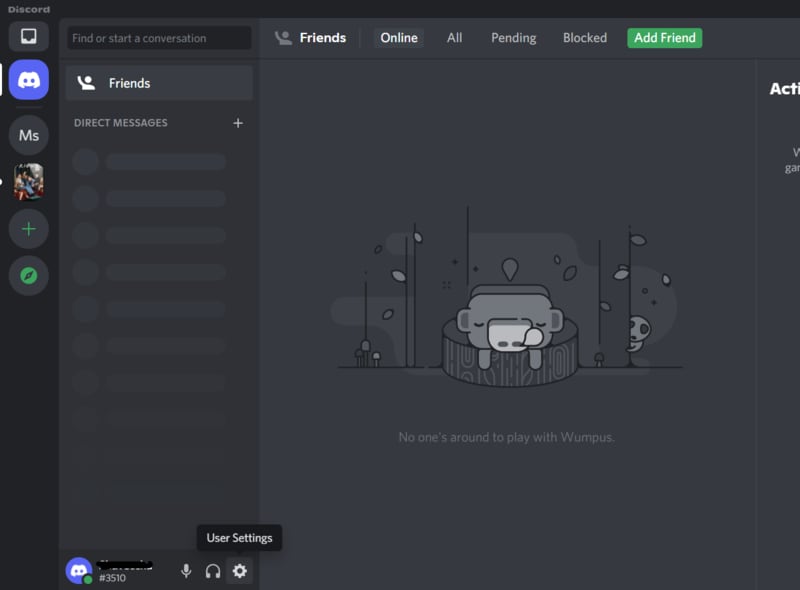
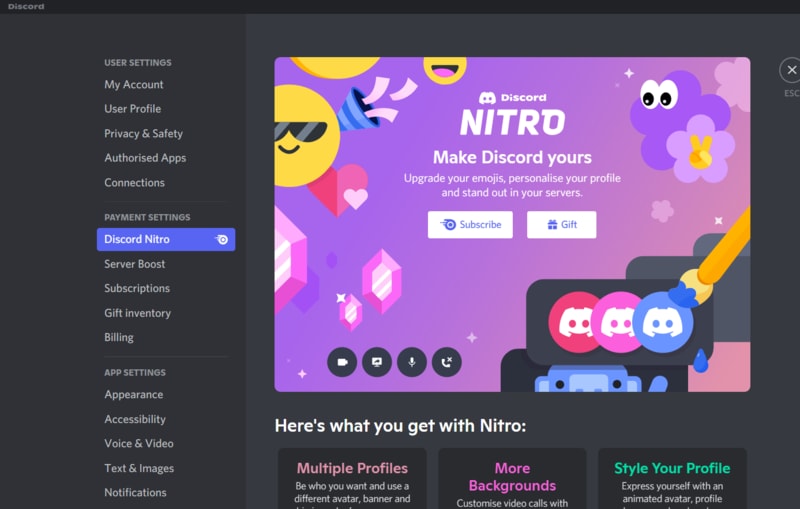
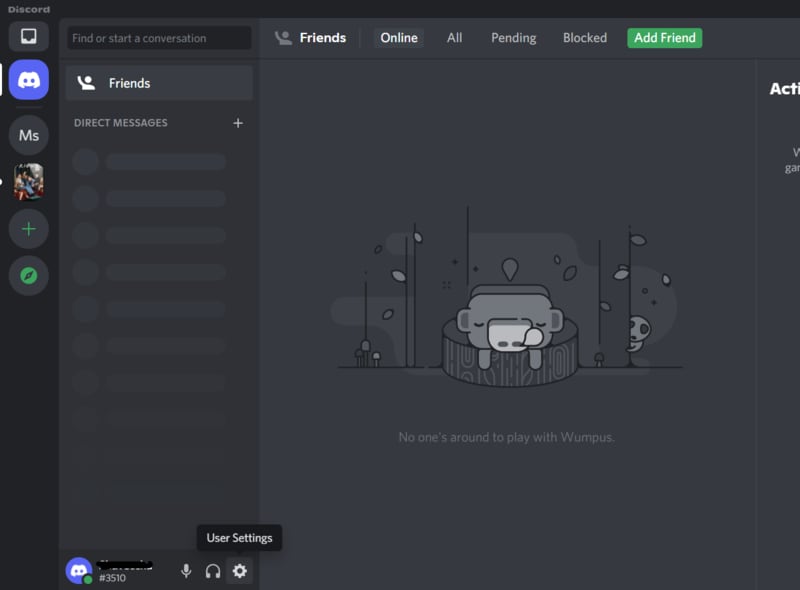
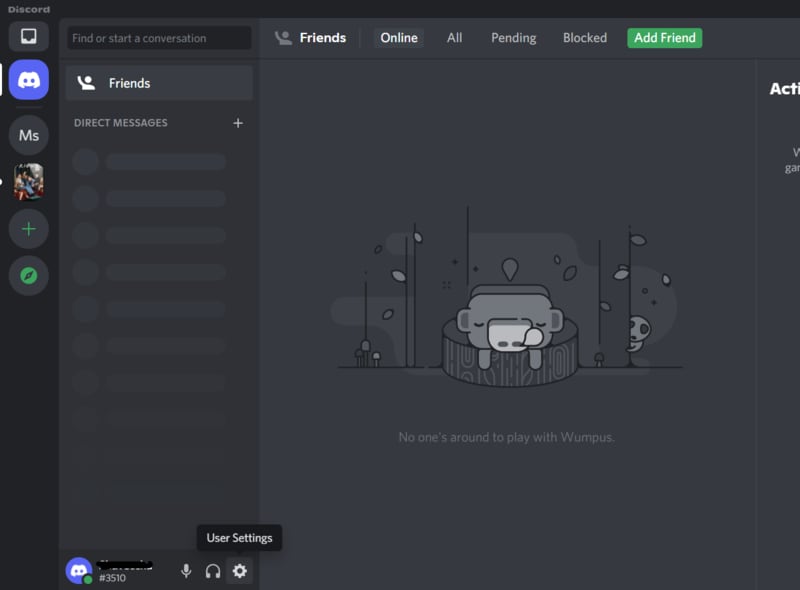
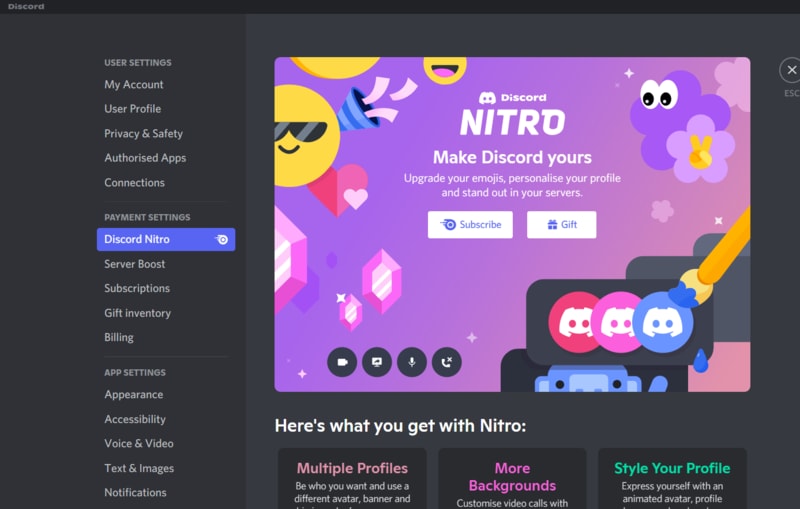
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

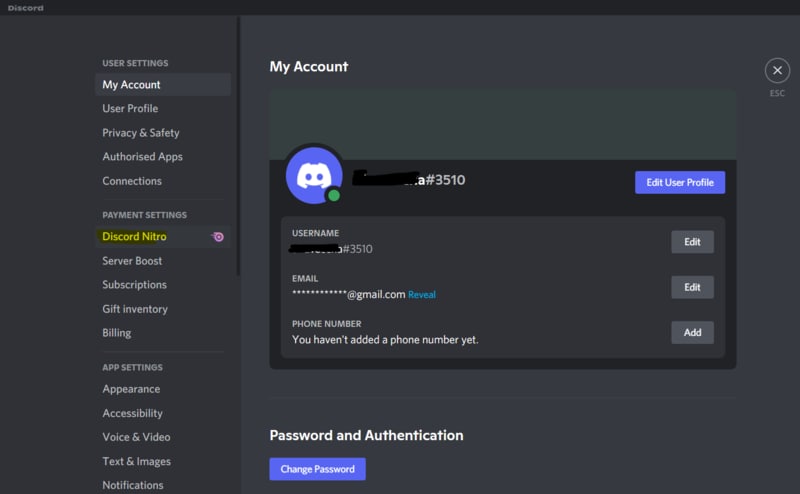
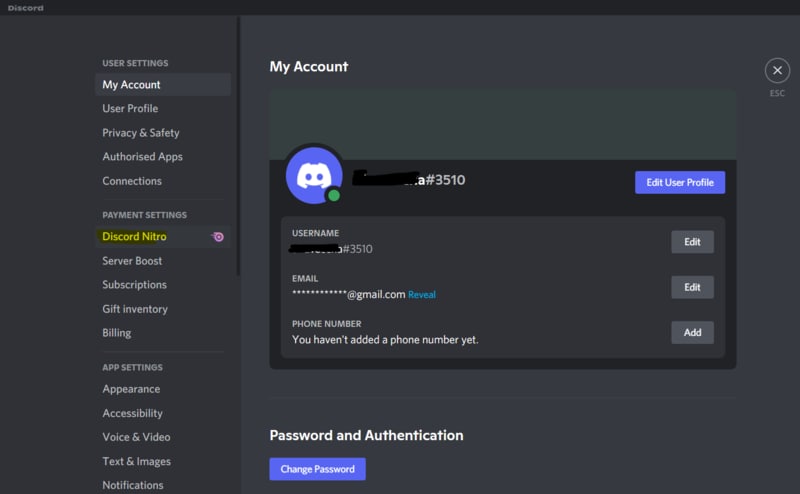
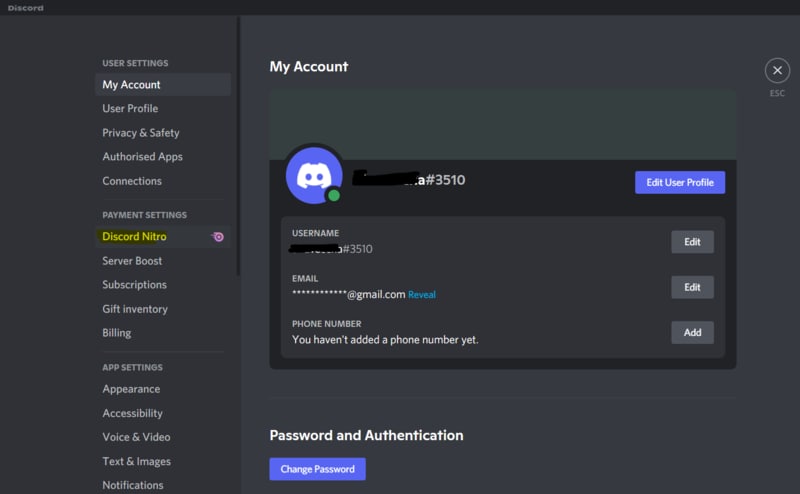
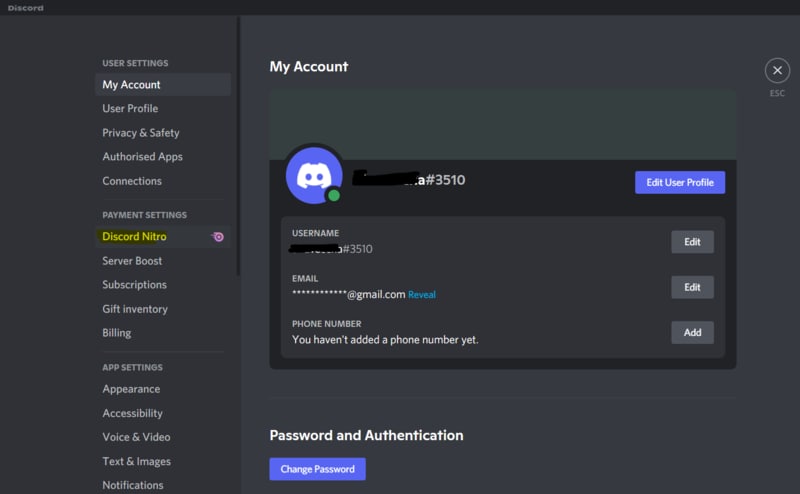
● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

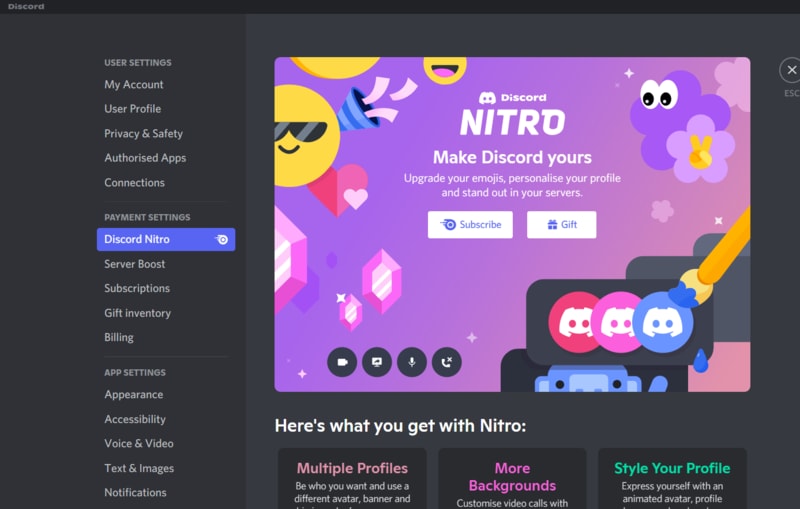
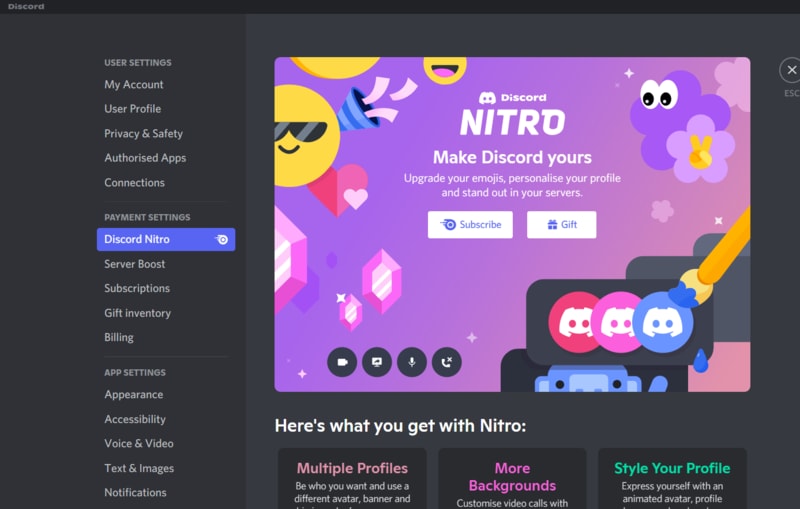
● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

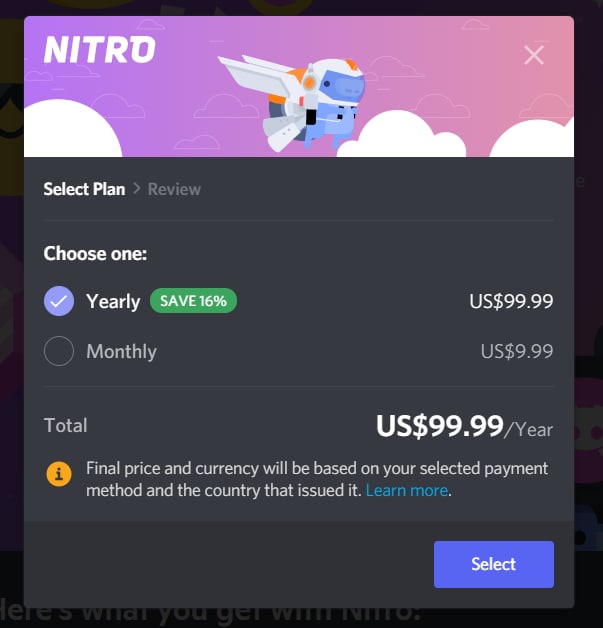
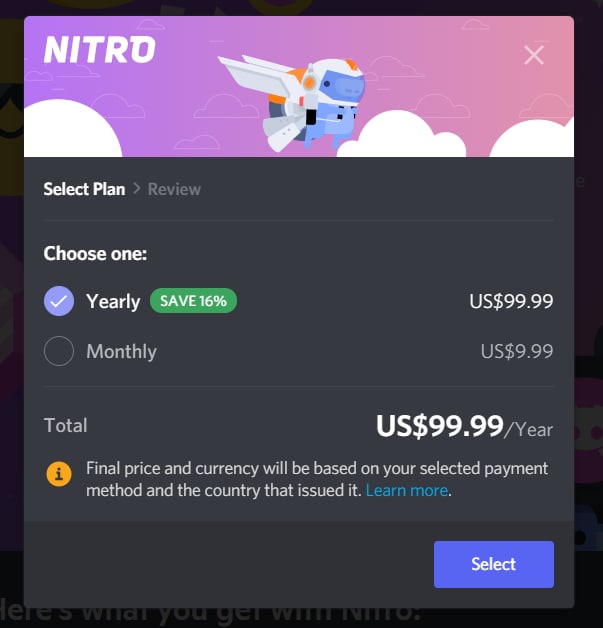
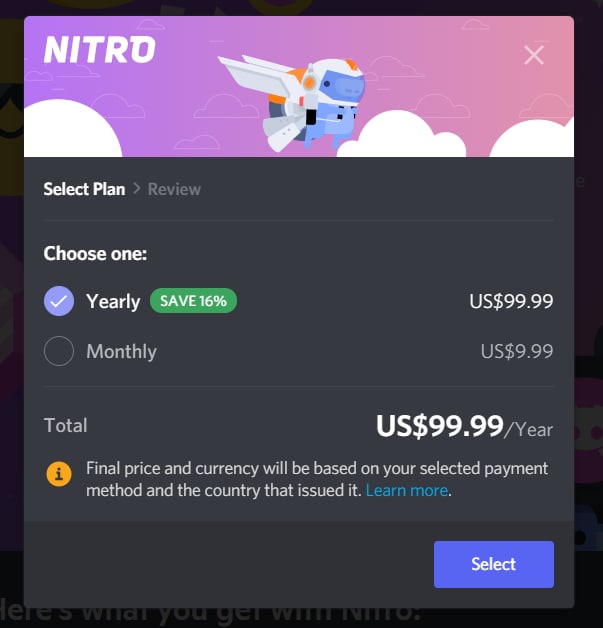
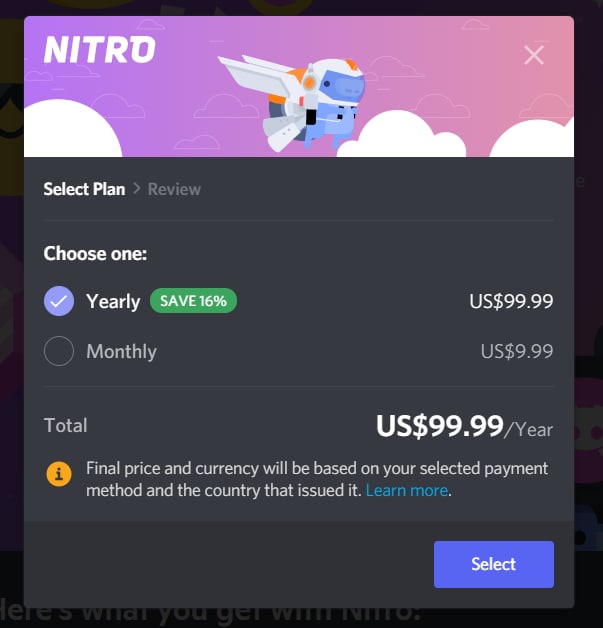
● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

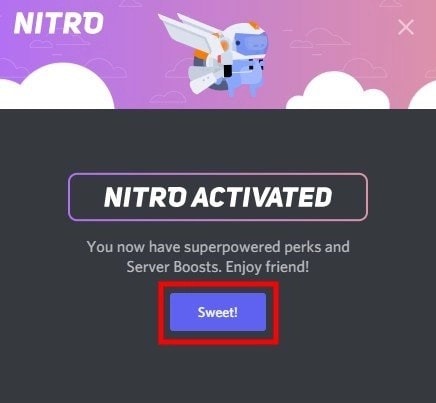
● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
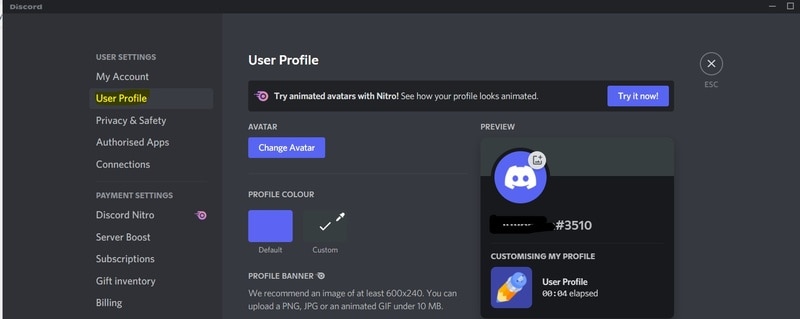
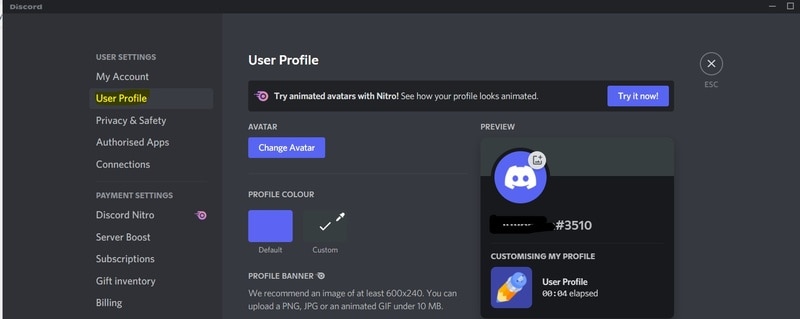
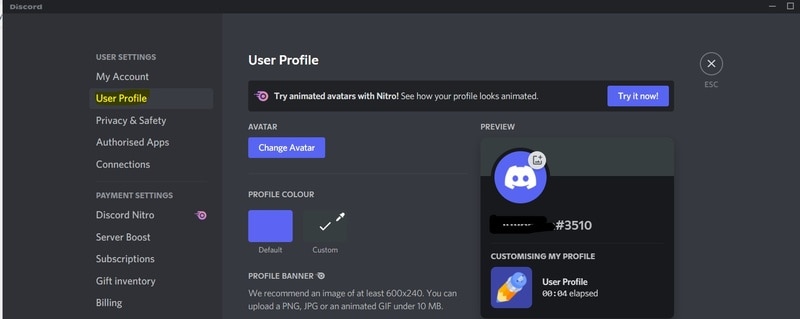
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

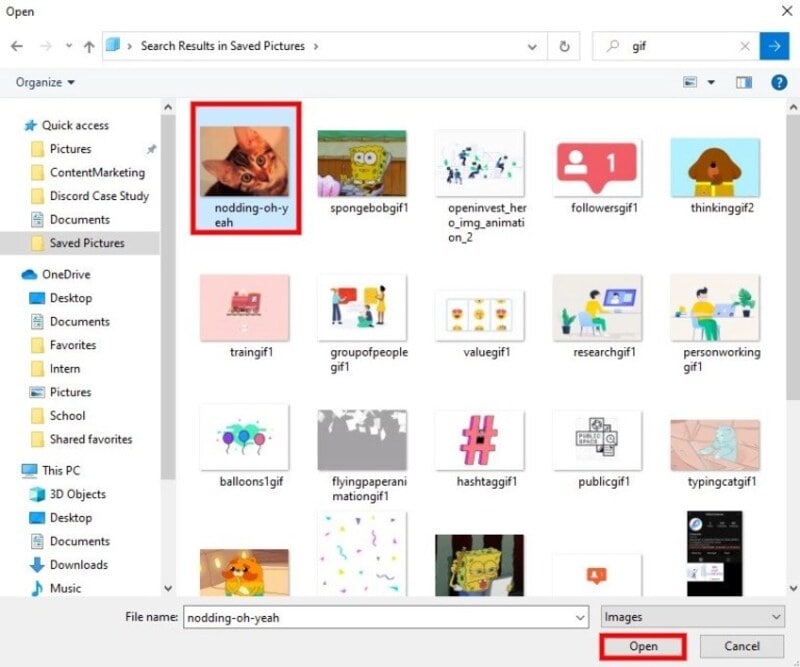
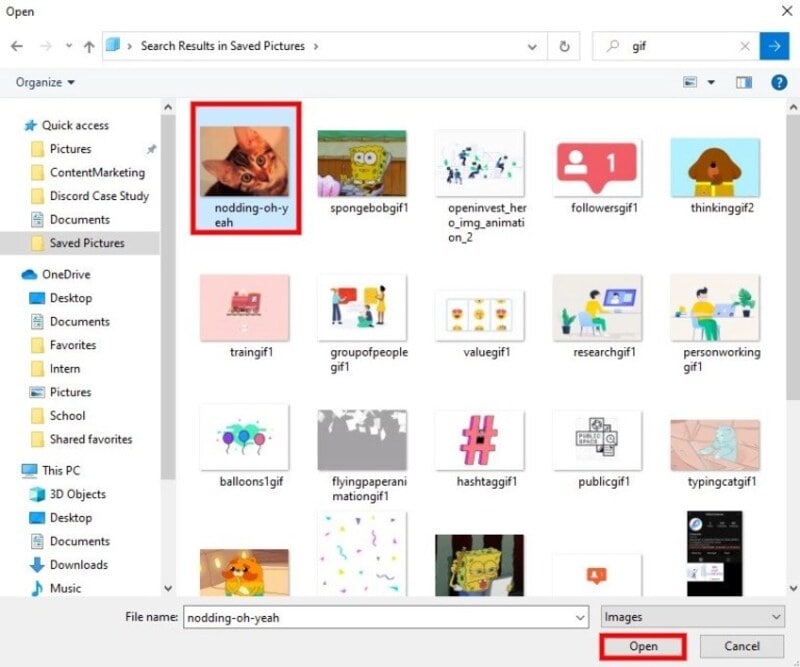
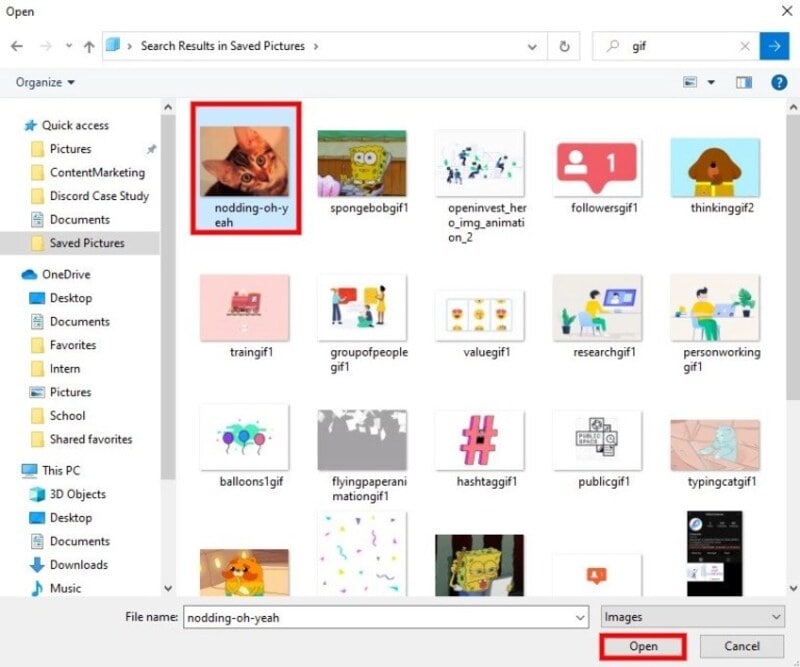
● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

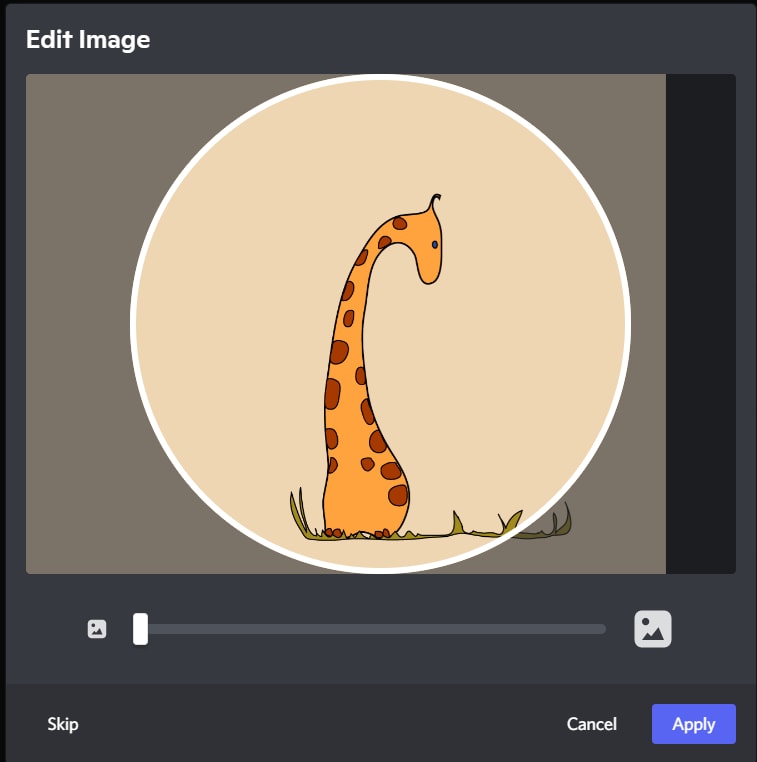
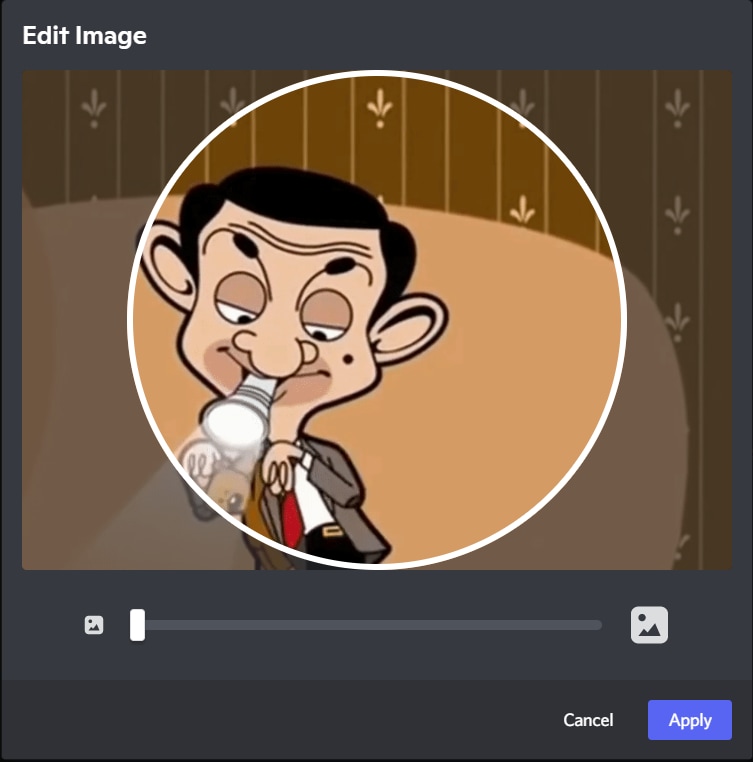
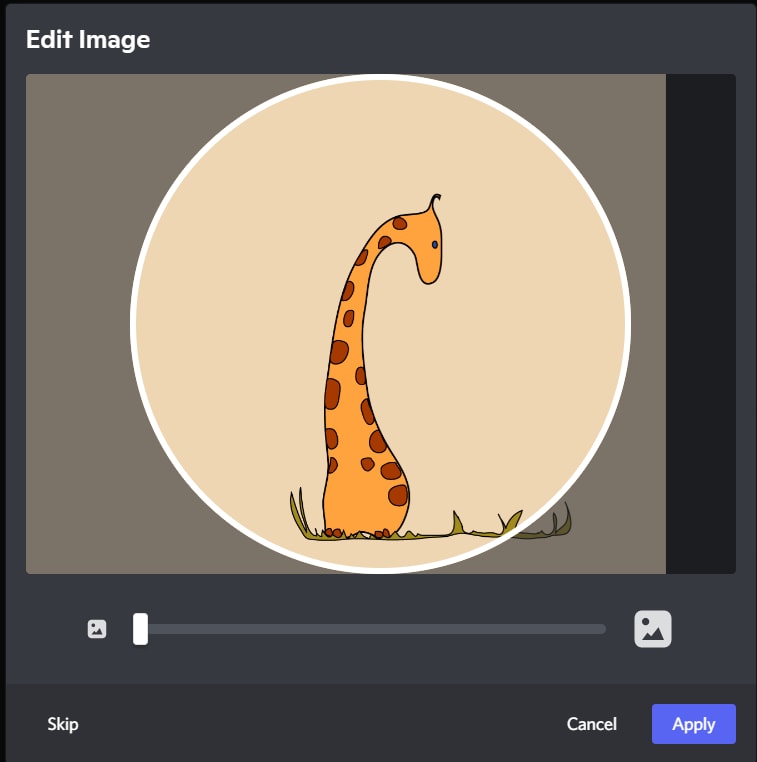
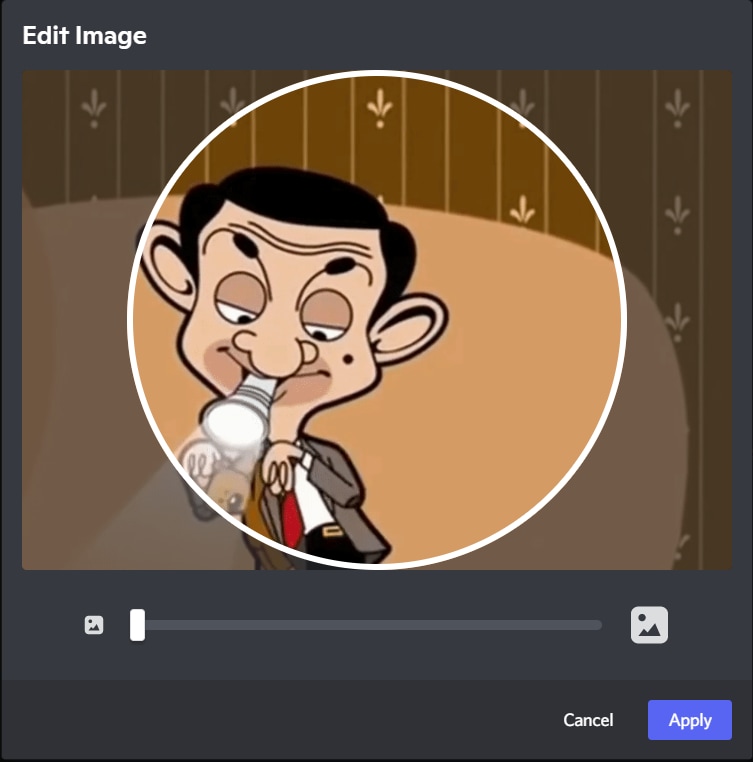
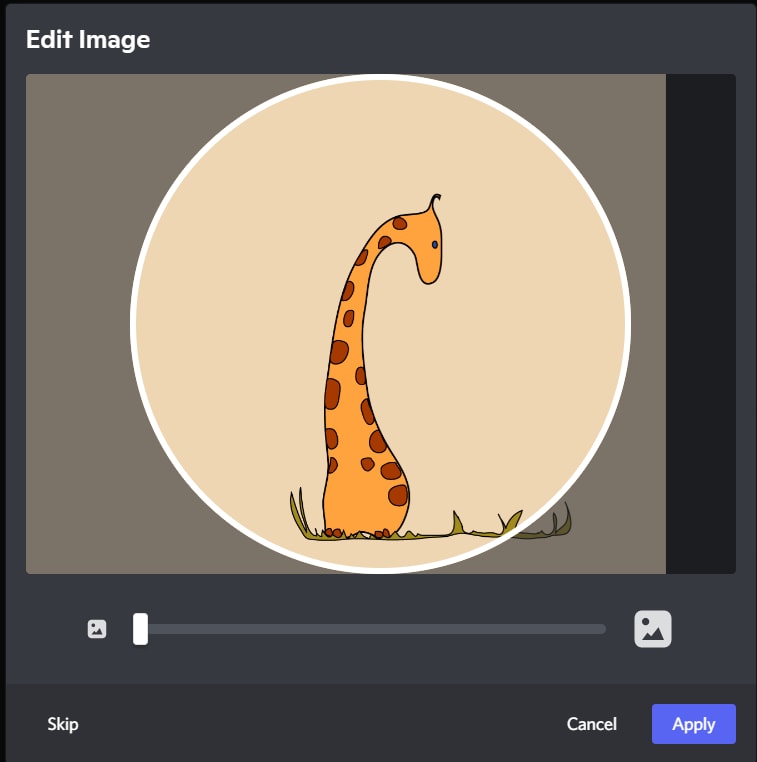
● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

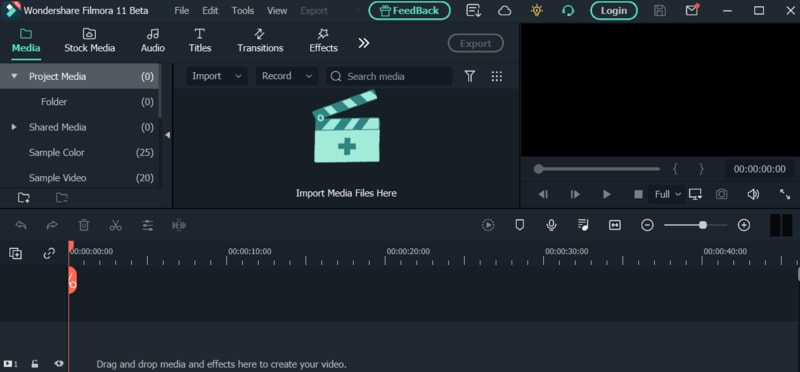
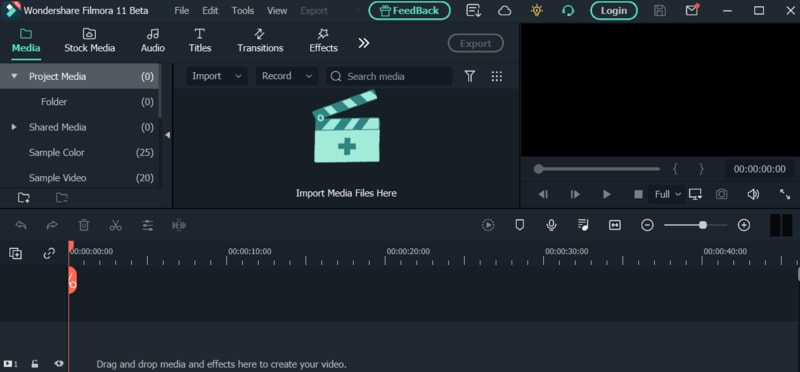
● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

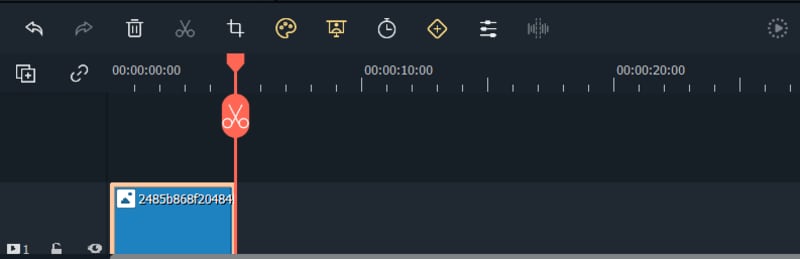
● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

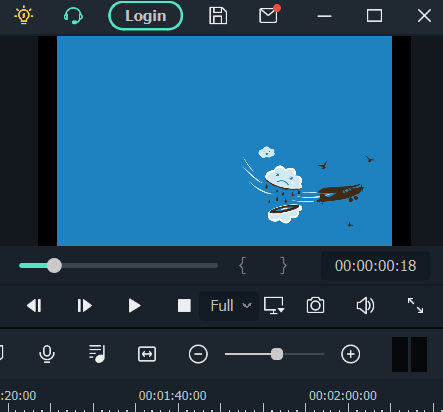
● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

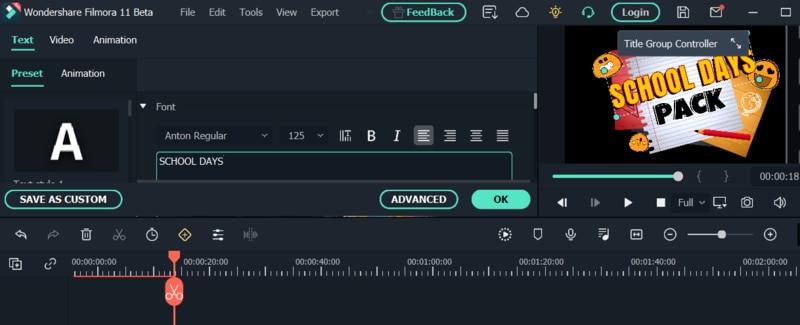
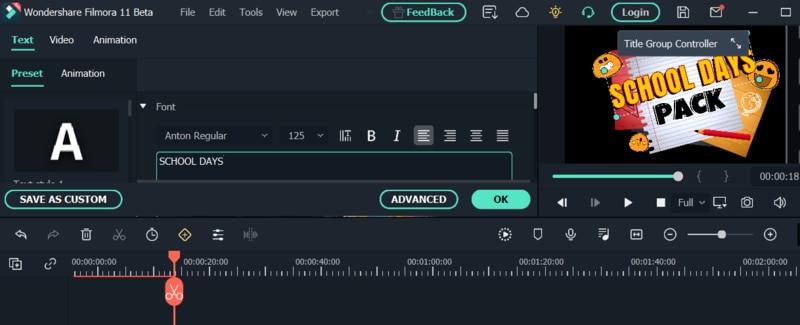
● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
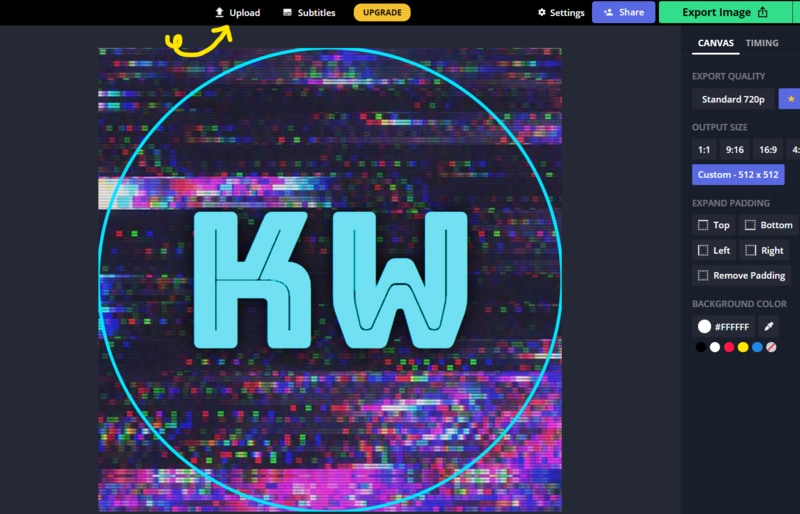
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
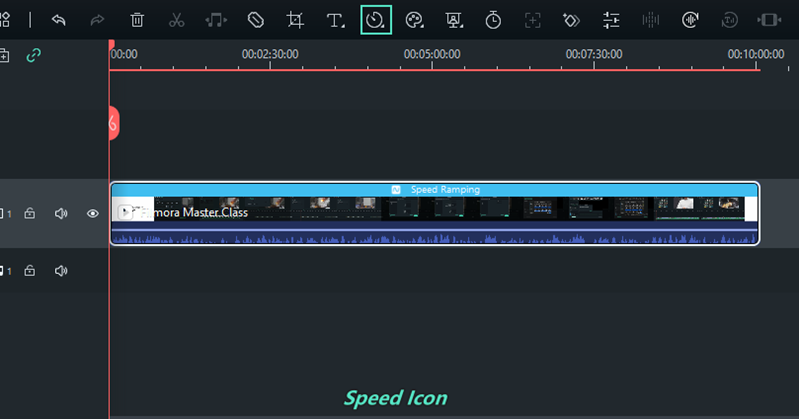
Speed up Video on Splice
Controlling the speed of the video enables viewers to engage with the content much more actively. There are instances when you may have a lengthy video scene or audio segment that includes little-to-no essential information, and you wish to speed it up. The whole video or audio file can be sped up or slowed down, or only specific sections can. It is simple to perform with a splice speed up video. As a result, the project size and duration are reduced, and viewers are given clearer instructions on how to speed up the video on Splice.

This article will emphasize how to speed up videos on Splice, covering the procedures and alternatives that will assist you in producing splice speed up videos.
Part I. Beginner’s Guide to Splice
Free video editing software for iPhone and iPad is called Splice. Users may edit HD photos and videos with this simple-to-use tool to create a polished film perfect for sharing online. Transitions, cuts, borders, audio effects, background music, and voiceover are just a few of the many capabilities offered by the program. Videos are a great method to grab a potential client’s interest when using online marketing strategies. Splice makes it simple to combine images and videos from your iPhone to create a professional-looking video that will impress your viewers.
Splice has many fantastic tools that make editing videos simple. It offers several choices that video producers would find useful. The essential features are as follows.
- Add Music
You have two options: choose a song from a streaming provider, or record your voiceovers. Additionally, the Splice app offers a huge selection of music from its catalog.
- Edit Videos
Other fundamental editing features include the ability to merge, change the speed, and trim.
- Add Text
Text can be added to your video to further illustrate a certain event.
- Add an Image or Video Overlay
By including picture overlays, you may get more creative.
- Apply Cutting-edge Effects
You may edit, chop, or even merge your films using Splice. Similarly, you may add titles, change the tempo, and even highlight particular moments by slowing down your videos. You can also add effects for even more attractive looks.
- Upload your Video to Social Media
This function is quite helpful for showcasing your writing abilities to friends and possible clients.
![]()
Note: For a thorough review of the Splice video editing app, visit this full review passage.
Part II. How to Change Video Speed Using Splice App
Users can generate eye-catching videos for usage and export with Splice’s various effects and tools.
Here are the steps on how to speed up the video on Splice.
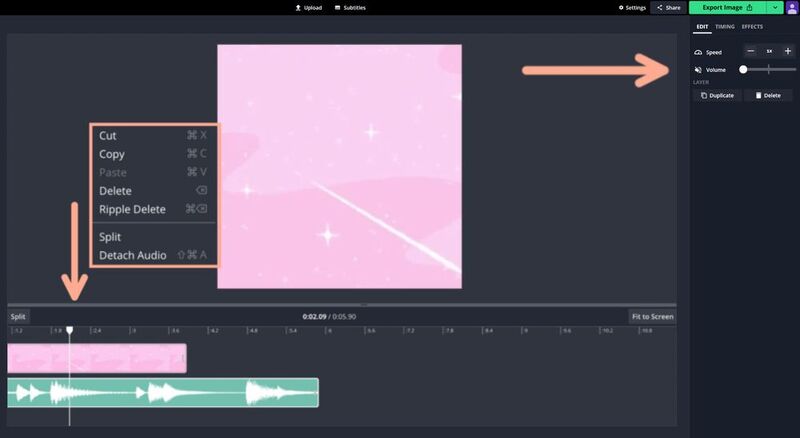
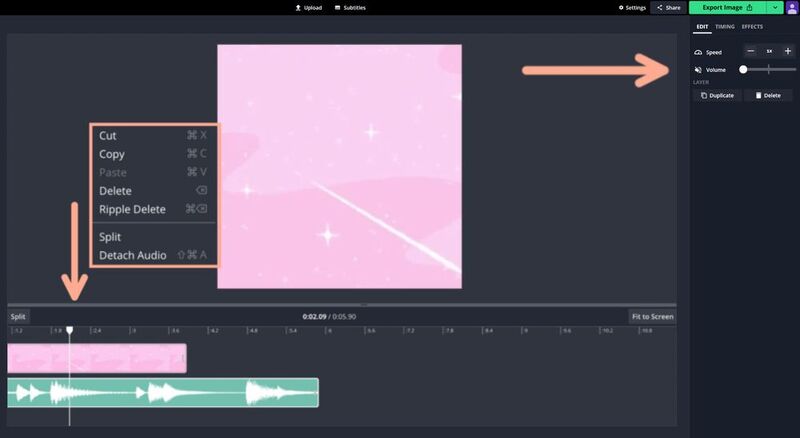
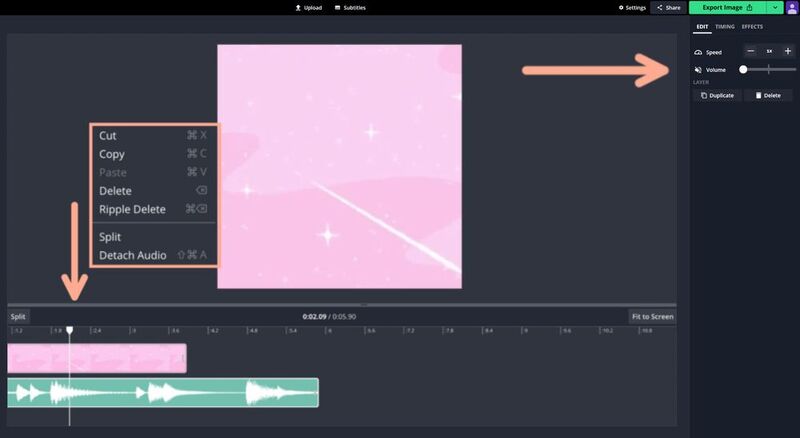
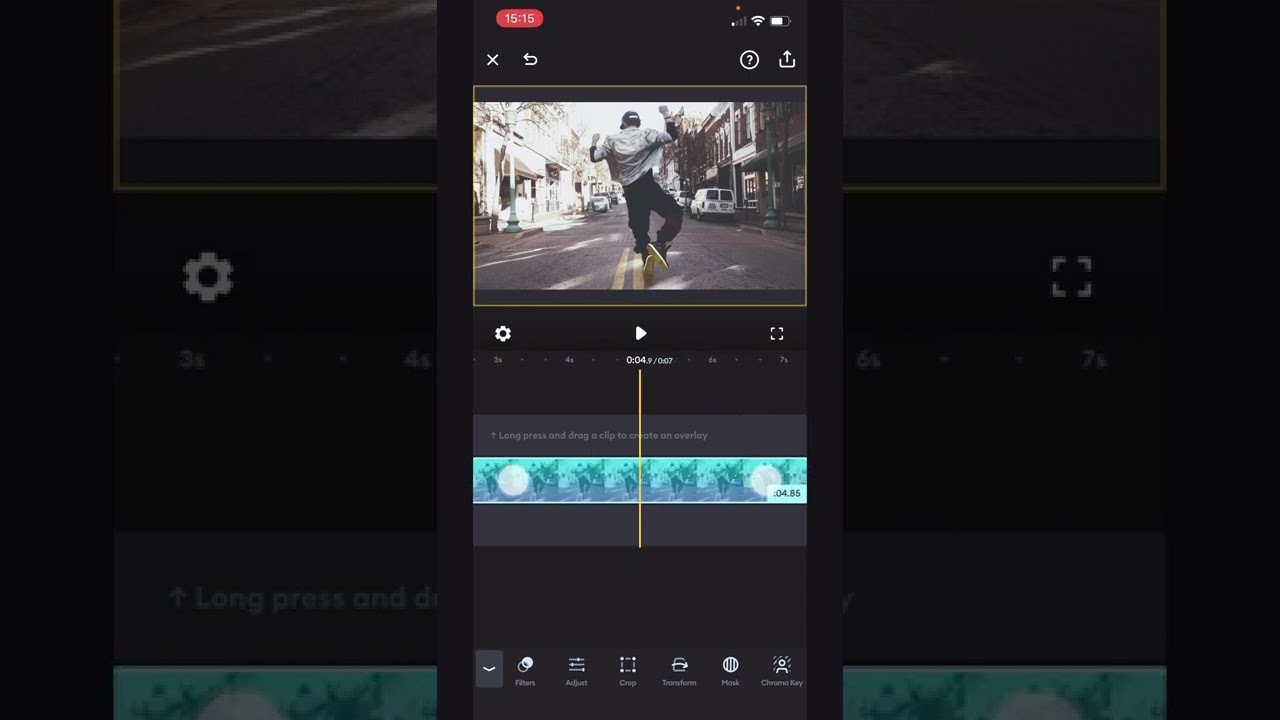
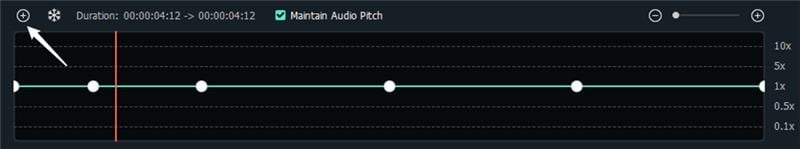
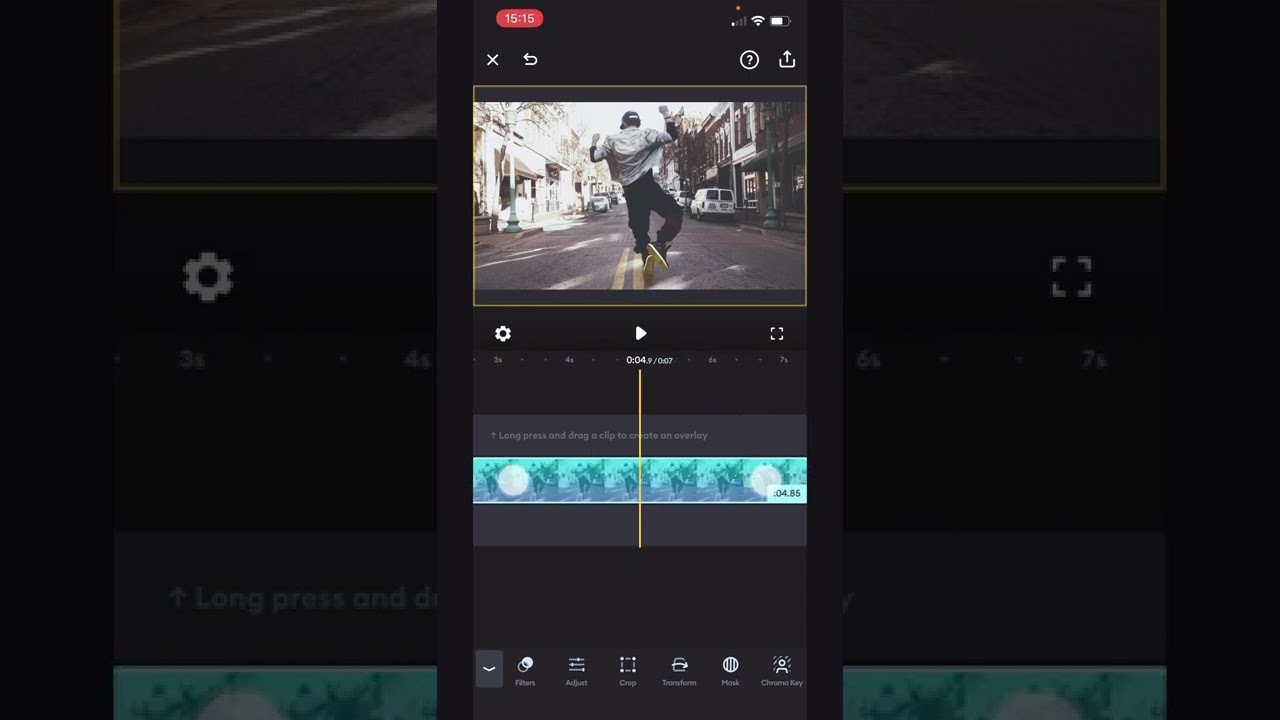
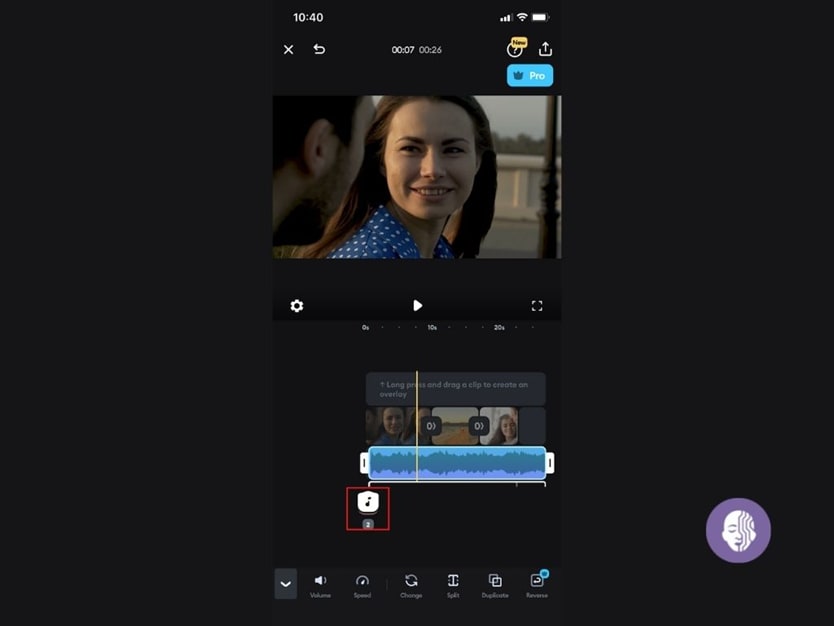
Step1 Tap the video you want to modify the pace of in the timeline, and it turns blue.

Step2 From the editing toolbar, choose Speed. Utilize the slider beneath the timeline to change the speed.

Best Alternative to Splice Video Editor For Changing Speed Of Videos
Splice was distinctive during this time. It has significantly reduced peoples’ travel costs compared to desktop video editing software because you never have to take a heavy laptop with you. Splice is different from a desktop editing program. If you purchase a desktop app, you’ll have access to more sophisticated tools and the capacity to store your data. Splice will only work for you if you want to make lengthy movies with loads of intricate effects.
However, you can use alternative editing programs instead of utilizing them on your computer. The Filmora video editor is a unique example with sufficient effects and plugins. Filmora’s user-friendly interface allows you to swiftly edit whatever video to a professional standard. Use its extensive resource packs to make your video a specific result.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ultimate Guide to Customize Video Speed in Filmora
Method 1. Click the “Fast” or “Slow” Options to Change the Speed Automatically
Upon clicking your video clip, a tab will display several options to modify the speed of your video. You can choose from slow to fast options. Click each option to choose from the specific speed you want

Method 2. Change the Speed Uniformly with “Uniform Speed”
If you wish to change the uniform speed of your video clip, double-clip the video to access the Speed Panel. Adjust the speed slider based on your speed uniform preference.

Method 3. Use Speed Ramping In Filmora for Better Video Results
Speed ramping is evident as the action switches between slow, regular speed, and fast motion in innumerable action films and sports videos. When you progressively increase the pace of a video clip, this is called speed ramping. You have the option of changing pace swiftly or consistently in Filmora. It can vary the pace of the audio or video clips. Use the Speed Ramping feature in Filmora.
Double-click the media you want to speed up - choose Speed > Speed Ramping. Alternatively, right-click on the media and choose Speed Ramping. Another option is clicking the Speed icon > Speed Ramping in the toolbar.
The Speed Ramping tab will let you customize the speed line. Also, it provides you with 6 different templates you can use to enhance action footage. The templates are Bullet Time, Montage, Jumper, Hero Moment, Flash in, and Flash out. In case none of the templates appeal to you, you can create your own preset and save it.
The best thing about this feature is Filmora allows you to maintain the original audio pitch. Thus, it would not sound strange after speed-ramping the media.

Here’s how you can use the customization mode on the Speed Ramping panel.
- Click Customize.
- Place the playhead on the part of the video clip which you want to speed up or slow down.
- Click Add to add a speed keyframe in that spot. Filmora will mark Speed Ramping on the media.
- Drag the white dot in the adjustment panel to change the video speed. Drag it upwards to accelerate the video speed or downwards to decelerate it.

Splice Video Editor FAQs
1. Why can’t I upload projects when using Splice?
Relinking your Splice folder could help if you experience problems downloading or uploading projects. The cache folder in your Splice app can also be cleared to resolve most download problems. Splice may require more space than is available before exporting the movie, relying on your export preferences. Any stored files that are kept may also use space. For instance, the app may require up to 2 GB of storage space if your finished film is 1 GB.
If you’re experiencing trouble downloading samples from the website, check that your Splice account is logged in on both the website and the desktop client. If you’re not logged onto the same profile on both the website and the app, samples/packs you’ve purchased online won’t appear.
2. How to remove watermarks on my video saved from Splice?
- Android
You can choose between utilizing the Splice app and learning how to speed up video on the splice app or an online watermark removal tool to remove a watermark from Splice. Launch the application and choose the video you wish to modify. To erase any watermarks from your movie, click the three dots in the right corner of your screen and select “Watermarks.” Following that, you must submit your video to the software and adhere to the watermark removal instructions. Following that, you must submit your video to the software and adhere to the watermark removal instructions.
- iPhone
You must confirm that Splice is already loaded on your iPhone and is the most recent version. Open the program after installation, browse the project with the watermark and learn how to speed up video on iPhone with Splice. After selecting the watermark with a tap, click “Edit” from the menu in the screen’s top right-hand corner. You’ll now see a new tab labeled “Effects” immediately below the “Audio” tab; tap on it, and scroll down until you find the “Watermark” slider. To remove the watermark, slide it the entire way to the left. Your project is now free of the watermark.
Bottom Line
Most people need help to produce high-quality videos on their devices. Most often, they’ll need to transfer them to their computers for extensive editing and polishing. That’s no longer the case, particularly with the emergence of mobile editing programs like the Splice app. You can quickly and effortlessly produce high-quality video material with a few clicks.
Part II. How to Change Video Speed Using Splice App
Users can generate eye-catching videos for usage and export with Splice’s various effects and tools.
Here are the steps on how to speed up the video on Splice.
Step1 Tap the video you want to modify the pace of in the timeline, and it turns blue.

Step2 From the editing toolbar, choose Speed. Utilize the slider beneath the timeline to change the speed.

Best Alternative to Splice Video Editor For Changing Speed Of Videos
Splice was distinctive during this time. It has significantly reduced peoples’ travel costs compared to desktop video editing software because you never have to take a heavy laptop with you. Splice is different from a desktop editing program. If you purchase a desktop app, you’ll have access to more sophisticated tools and the capacity to store your data. Splice will only work for you if you want to make lengthy movies with loads of intricate effects.
However, you can use alternative editing programs instead of utilizing them on your computer. The Filmora video editor is a unique example with sufficient effects and plugins. Filmora’s user-friendly interface allows you to swiftly edit whatever video to a professional standard. Use its extensive resource packs to make your video a specific result.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ultimate Guide to Customize Video Speed in Filmora
Method 1. Click the “Fast” or “Slow” Options to Change the Speed Automatically
Upon clicking your video clip, a tab will display several options to modify the speed of your video. You can choose from slow to fast options. Click each option to choose from the specific speed you want

Method 2. Change the Speed Uniformly with “Uniform Speed”
If you wish to change the uniform speed of your video clip, double-clip the video to access the Speed Panel. Adjust the speed slider based on your speed uniform preference.

Method 3. Use Speed Ramping In Filmora for Better Video Results
Speed ramping is evident as the action switches between slow, regular speed, and fast motion in innumerable action films and sports videos. When you progressively increase the pace of a video clip, this is called speed ramping. You have the option of changing pace swiftly or consistently in Filmora. It can vary the pace of the audio or video clips. Use the Speed Ramping feature in Filmora.
Double-click the media you want to speed up - choose Speed > Speed Ramping. Alternatively, right-click on the media and choose Speed Ramping. Another option is clicking the Speed icon > Speed Ramping in the toolbar.
The Speed Ramping tab will let you customize the speed line. Also, it provides you with 6 different templates you can use to enhance action footage. The templates are Bullet Time, Montage, Jumper, Hero Moment, Flash in, and Flash out. In case none of the templates appeal to you, you can create your own preset and save it.
The best thing about this feature is Filmora allows you to maintain the original audio pitch. Thus, it would not sound strange after speed-ramping the media.

Here’s how you can use the customization mode on the Speed Ramping panel.
- Click Customize.
- Place the playhead on the part of the video clip which you want to speed up or slow down.
- Click Add to add a speed keyframe in that spot. Filmora will mark Speed Ramping on the media.
- Drag the white dot in the adjustment panel to change the video speed. Drag it upwards to accelerate the video speed or downwards to decelerate it.

Splice Video Editor FAQs
1. Why can’t I upload projects when using Splice?
Relinking your Splice folder could help if you experience problems downloading or uploading projects. The cache folder in your Splice app can also be cleared to resolve most download problems. Splice may require more space than is available before exporting the movie, relying on your export preferences. Any stored files that are kept may also use space. For instance, the app may require up to 2 GB of storage space if your finished film is 1 GB.
If you’re experiencing trouble downloading samples from the website, check that your Splice account is logged in on both the website and the desktop client. If you’re not logged onto the same profile on both the website and the app, samples/packs you’ve purchased online won’t appear.
2. How to remove watermarks on my video saved from Splice?
- Android
You can choose between utilizing the Splice app and learning how to speed up video on the splice app or an online watermark removal tool to remove a watermark from Splice. Launch the application and choose the video you wish to modify. To erase any watermarks from your movie, click the three dots in the right corner of your screen and select “Watermarks.” Following that, you must submit your video to the software and adhere to the watermark removal instructions. Following that, you must submit your video to the software and adhere to the watermark removal instructions.
- iPhone
You must confirm that Splice is already loaded on your iPhone and is the most recent version. Open the program after installation, browse the project with the watermark and learn how to speed up video on iPhone with Splice. After selecting the watermark with a tap, click “Edit” from the menu in the screen’s top right-hand corner. You’ll now see a new tab labeled “Effects” immediately below the “Audio” tab; tap on it, and scroll down until you find the “Watermark” slider. To remove the watermark, slide it the entire way to the left. Your project is now free of the watermark.
Bottom Line
Most people need help to produce high-quality videos on their devices. Most often, they’ll need to transfer them to their computers for extensive editing and polishing. That’s no longer the case, particularly with the emergence of mobile editing programs like the Splice app. You can quickly and effortlessly produce high-quality video material with a few clicks.
Also read:
- Updated 2024 Approved Do You Want to Make Your Background Disappear and Replace with an Attractive Background? Here Is How to Add a Green Screen to Zoom App and Add Any Virtual Background of Your Choice
- Updated In 2024, How to Shoot Cinematic Footage with Phone
- New In 2024, Top 12 Sony Vegas Slideshow Templates for Free Download
- Create and Share Short Videos with Your Friends. TikTok Is the Best Way to Entertain Your Friends on Your Own Time, Right From Your Pocket. Creating Looping Videos on TikTok Is the Perfect Way to Showcase Your Talent and Creativity to Our Global Community
- New How To Make Transparent Background On Picsart for 2024
- Updated 4 Solutions to Add White Borders on Mobile and Desktop for 2024
- New Create Promotional Video
- Record Slow Motion Videos With Phantom Slow-Mo Camera
- New If You Are Experiencing a Color Distortion in Your Video, You Are in the Right Place. We Have Provided a Detailed Guide with Three Methods that Will Help You Correct This Issue for 2024
- New How to Make Discord GIF PFP
- New Learning How to Slow Down a Video on iPhone Properly
- Tutorial | How to Make a Smooth Speed Ramping in Premiere Pro for 2024
- All About GIF Keyboard That You May Want to Know
- Updated The Ultimate Guide to GIF for Discord Profile
- New Follow the Trend of Making Slow-Motion Videos with a Camera Lenta CapCut Template. Learn Everything About CapCut and Find Its Alternatives in This Article for 2024
- New Create Realistic Fire Effects by Filmora for 2024
- Updated 2024 Approved TikTok Slow Zoom | Create Your Slow Zoom TikTok in Minutes
- New How to Make A Fantastic Café Vlog
- How To Zoom In On TikTok Videos for 2024
- New In 2024, Add Selective Color Effect to Your Videos Using Filmora
- Updated Top 12 AI Video Generators to Pick
- 2024 Approved Add Selective Color Effect to Your Videos Using Filmora
- Detailed Steps to Rotate Videos in Windows Media Player for 2024
- New In 2024, How to Loop a Video in PowerPoint
- Updated In 2024, Read on to Learn About OpenCV Object Tracking, What It Is, and How to Implement It in Python, and OpenCV
- Updated In 2024, Srt File Creator
- Updated 2024 Approved Repeated Text Animation Tutorial in Filmora
- Something That You Should Know About MP4 Video Format for 2024
- Updated In 2024, Movavi Slideshow Maker Is a Powerful Video Editing Tool that Can Be Used to Add Rich Effects to Videos Easily. This Guide Will Introduce the Features and Show You How to Apply Effects to Videos with This Tool
- New How to Make a Super Easy Rotating Video Effect
- 3 Ways to Fake GPS Without Root On ZTE Nubia Flip 5G | Dr.fone
- In 2024, Unlocking the Power of Smart Lock A Beginners Guide for Motorola Edge 2023 Users
- In 2024, A Guide ZTE Blade A73 5G Wireless and Wired Screen Mirroring | Dr.fone
- Effective Ways To Fix Checkra1n Error 31 From Apple iPhone 6
- The way to recover deleted pictures on Vivo Y200e 5G without backup.
- Easy steps to recover deleted data from Nubia
- In 2024, How To Stream Anything From Honor X9a to Apple TV | Dr.fone
- In 2024, Rootjunky APK To Bypass Google FRP Lock For Realme GT 5 Pro
- In 2024, Top 15 Apps To Hack WiFi Password On Vivo V27e
- How to Bypass Google FRP Lock on Xiaomi Redmi Note 13 5G Devices
- Preparation to Beat Giovani in Pokemon Go For Vivo Y27 4G | Dr.fone
- All Must-Knows to Use Fake GPS GO Location Spoofer On Oppo A18 | Dr.fone
- How To Transfer Data From iPhone XS To Other iPhone 11 Pro devices? | Dr.fone
- Ultimate Guide from Itel S23 FRP Bypass
- 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Motorola Edge 2023 | Dr.fone
- How to Come up With the Best Pokemon Team On Vivo Y78 5G? | Dr.fone
- Unlock Your Vivo S17t Phone with Ease The 3 Best Lock Screen Removal Tools
- How to Fake GPS on Android without Mock Location For your Samsung Galaxy F34 5G | Dr.fone
- How To Transfer Data From iPhone XS To Other iPhone 15 Pro Max devices? | Dr.fone
- How to Factory Reset Oppo Reno 8T 5G without Losing Data | Dr.fone
- How to Reset iPhone XS Max to Factory Settings? | Dr.fone
- Title: Updated In 2024, How to Make Foggy Text Reflection Effect
- Author: Morgan
- Created at : 2024-04-24 01:06:17
- Updated at : 2024-04-25 01:06:17
- Link: https://ai-video-editing.techidaily.com/updated-in-2024-how-to-make-foggy-text-reflection-effect/
- License: This work is licensed under CC BY-NC-SA 4.0.



