:max_bytes(150000):strip_icc():format(webp)/dormroomentfeatured-5b5e9dd3c9e77c004f28632e.jpg)
Updated In 2024, Looking for Simple Steps to Apply Fade in Effect to Your Text in Premiere Pro? Here Are Two Different Methods Along with an Alternative Way to Fade Text in Videos

Looking for Simple Steps to Apply Fade in Effect to Your Text in Premiere Pro? Here Are Two Different Methods Along with an Alternative Way to Fade Text in Videos
Every video is unappealing until you edit the video properly. Editing videos not only means trimming out unnecessary parts but also adding effects and animations. There are certain effects and transitions that are commonly used in most videos. Fade in effect is widely used in texts, objects, as well as clips. Fade in effect is very eye-soothing that does not distract the audience from the overall video content.
Fade in effect is available in all video editors. Among video editors, Adobe Premiere Pro is one of the best professional video editors. However, the learning curve of Premiere Pro is steep and hence, you have to know the exact steps to add fade in text Premiere Pro. We will illustrate how to apply fade in text effect Pro as well as add fade in and fade out transition effects in Premiere Pro. We will also state an alternative way to fade in texts in your videos.
Part 1. Fade in text in Premiere Pro with Opacity option
If you have added any text or any graphical object in your video on Premiere Pro, you can apply fade in effect to your text and object easily. When you add fade in effect to your text or object, they slowly appear on the screen which is very soothing to watch instead of sudden and abrupt appearance. Here are the steps on how to fade text in Premiere Pro.
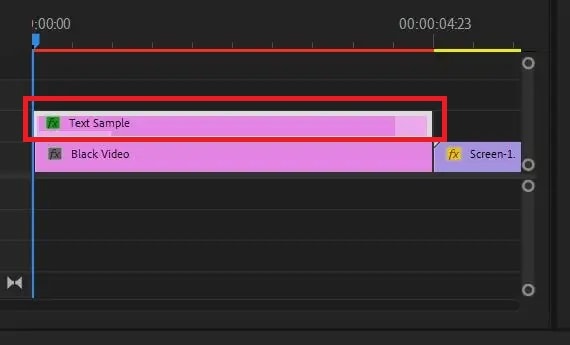
Step1 You must have your video clip as well as text clip on the Timeline of Premiere Pro. Make sure that you add text from Essential Graphics panel. Select the text clip from the Timeline to proceed.

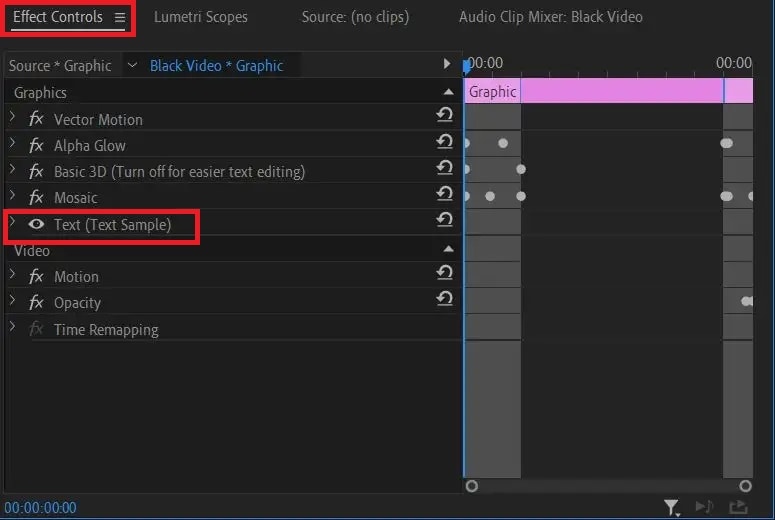
Step2 Go to Effect Controls and click on Text option to expand it. Click on Opacity option from the dropdown menu.

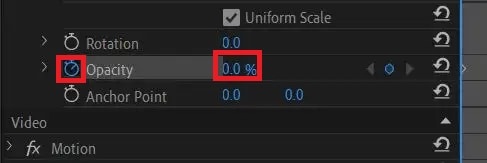
Step3 Put the timeline cursor at the beginning of the selected text clip. Thereafter, make the Opacity value to zero. Click on Stopwatch icon beside Opacity to add a keyframe.

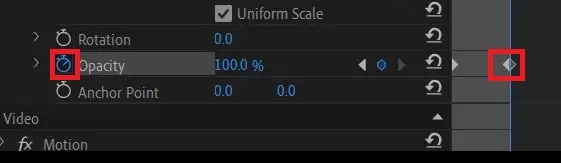
Step4 Put the timeline cursor at that point in the clip where you want the text to appear completely. Now make the Opacity value to 100. Click on Stopwatch to add a keyframe here.

Step5 Play the video to watch the fade in effect on your selected text. You can move the keyframes to speed up or slow down fade in effect.
Part 2. Make fade in or out with transition effects
If you have multiple video clips or scenes, you should add fade in and fade out transition effects so that the transition from one clip to another or one scene to another is smooth. The fade in or fade out effect for video clips look similar to fade text Premiere Pro. In fact, you can use the steps of how to fade in text in Premiere Pro to get the job done. But there is an easier way available with Video Transitions option. Here are the steps on how to apply fade in or out effect on your video clips in Premiere Pro.
Step1 You should have multiple video clips added to Timeline. Select the video clip to which you want to apply Fade in effect.
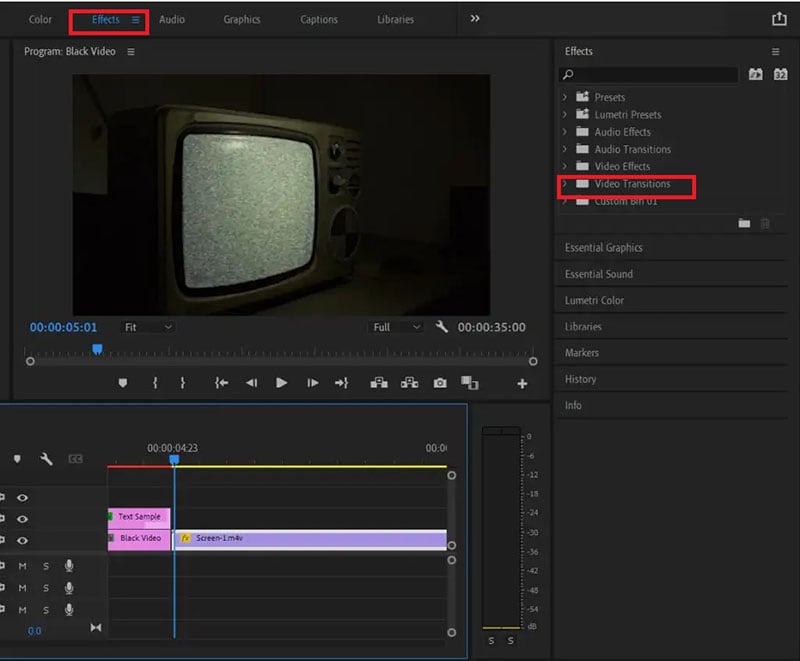
Step2 Go to Effects panel and click on Video Transitions option.

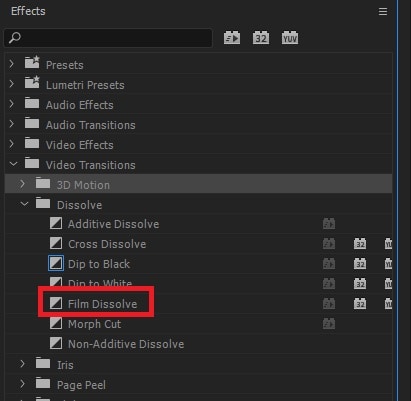
Step3 Click on Dissolve and from the dropdown list, drag and drop Film Dissolve to the beginning of the selected video clip for fade in effect.

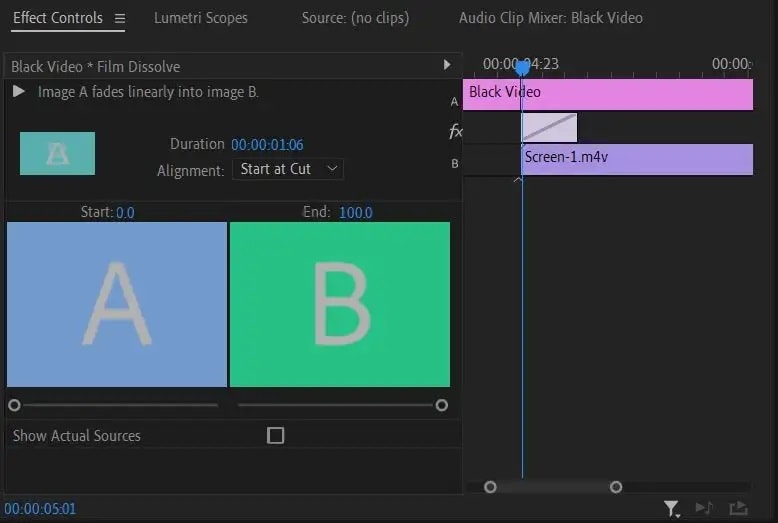
Step4 Click on the added effect on Timeline to adjust speed, duration, and alignment of the effect.

Step5 Play the video to ensure that the effect looks perfect. Therefore, go to File> Share> Export File to save the video.
You can place the transition at the end of the video for fading out effect. Instead of Film Dissolve, you can use Crossfade or Dip to Black effect for fade in and fade out effect on video clips.
Part 3. Alternative way to fade in text in videos
If you do not have Adobe Premiere Pro or you find the steps difficult to fade in text in videos using Premiere Pro, we recommend Wondershare Filmora . Filmora is a professional video editor that is available for Windows as well as Mac users. There is a wide range of video effects available in Filmora in comparison to Premiere Pro. Most importantly, Filmora is super easy and intuitive to use, and even amateur users can use it comfortably. Here are the steps to fade in text in videos using Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
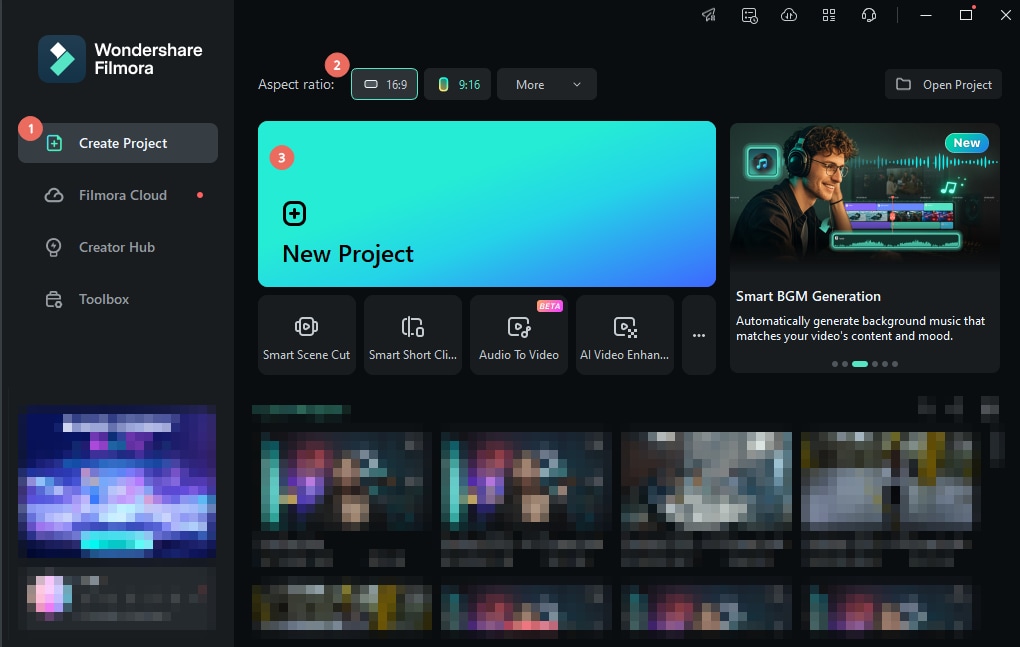
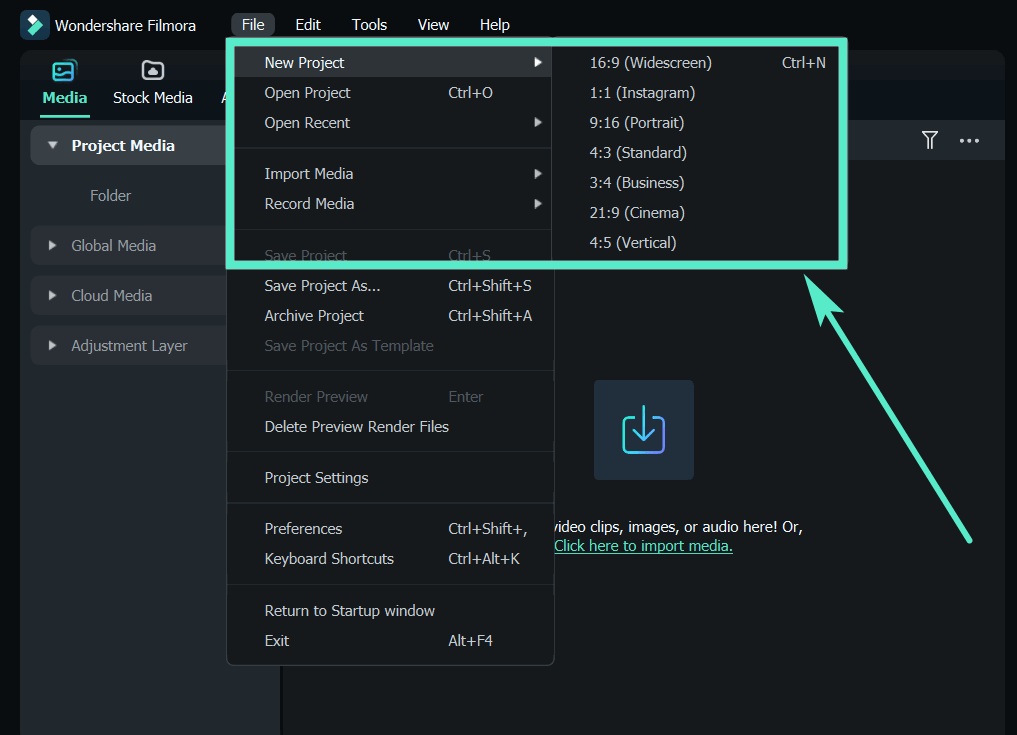
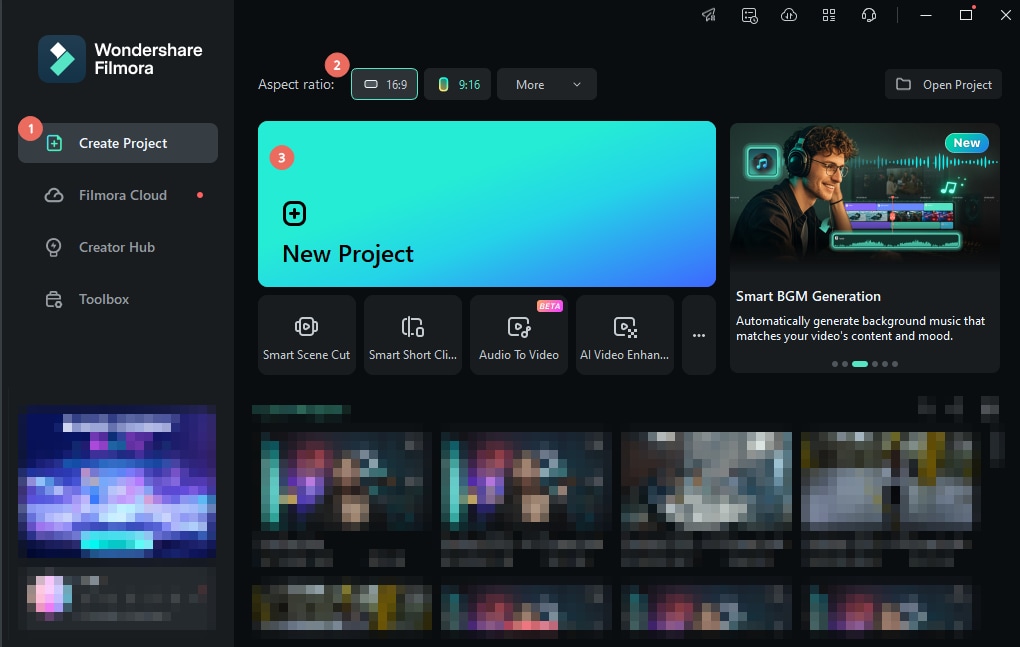
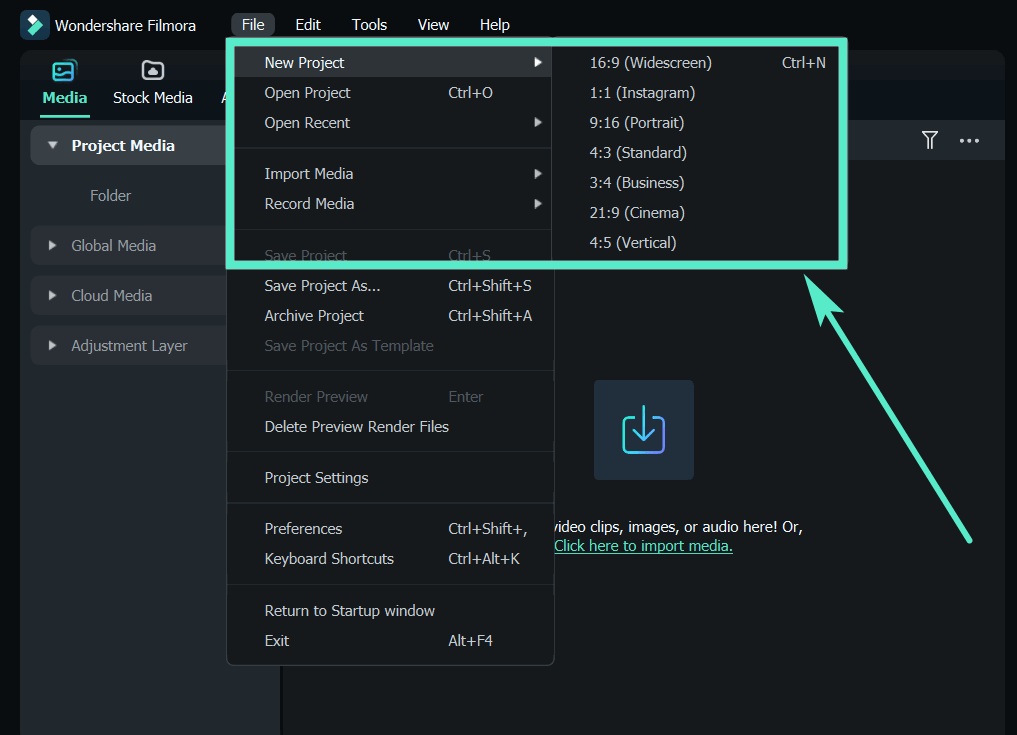
Step1 Download and install Filmora . Launch Filmora and click on New Project option.

Step2 Import the video clip under Project Media folder. Drag and drop the video clip to Timeline.

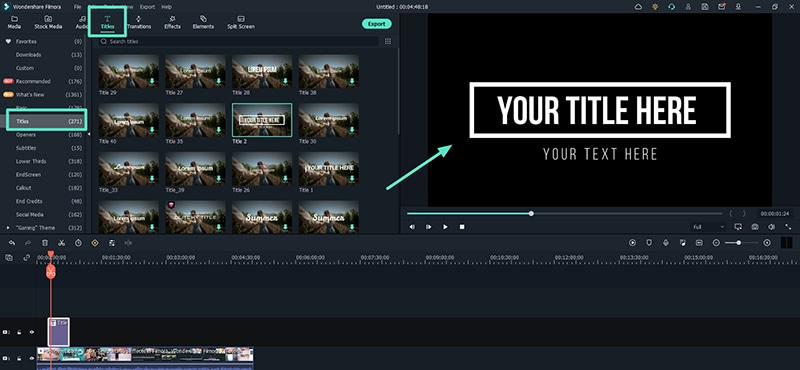
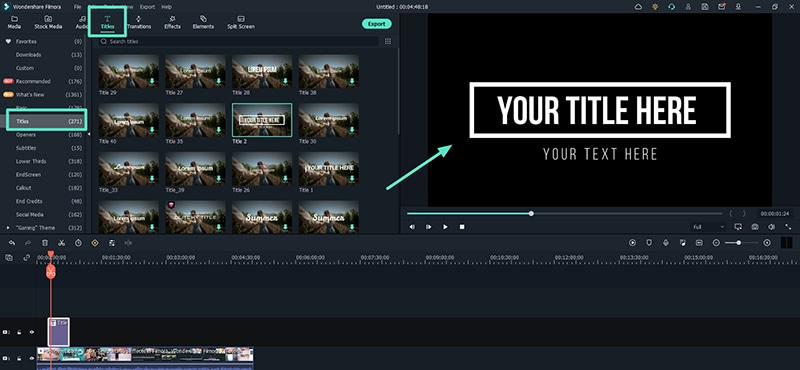
Step3 Go to Titles located at the top and drag and drop any title style on Timeline. Double-click on the Title clip on Timeline and type in your required text in the Viewer. You can stretch the Title clip to extend its duration as per your requirement.

Step4 Double-click on Title clip again on the Timeline and go to Text> Animation tab located at the top-left corner. Scroll down to go to Fade1 option and double-click Fade1 to apply it to your text.
Step5 You can go to settings by clicking on Advanced button and adjust parameters such as speed and duration of the fade effect for better visibility.
Step6 Once you are done, play the video and thereafter, click on Export to save the video on your hard drive.
Conclusion
We have stated the steps on how to fade text in Premiere Pro. You can use the same steps to apply the effect to graphical objects. We have also illustrated how to apply fade in and fade out effects between video clips and scenes using transition effects. If you are looking for an alternative and easier way to fade in texts in your videos, we recommend Wondershare Filmora .
Free Download For macOS 10.14 or later
Step1 Download and install Filmora . Launch Filmora and click on New Project option.

Step2 Import the video clip under Project Media folder. Drag and drop the video clip to Timeline.

Step3 Go to Titles located at the top and drag and drop any title style on Timeline. Double-click on the Title clip on Timeline and type in your required text in the Viewer. You can stretch the Title clip to extend its duration as per your requirement.

Step4 Double-click on Title clip again on the Timeline and go to Text> Animation tab located at the top-left corner. Scroll down to go to Fade1 option and double-click Fade1 to apply it to your text.
Step5 You can go to settings by clicking on Advanced button and adjust parameters such as speed and duration of the fade effect for better visibility.
Step6 Once you are done, play the video and thereafter, click on Export to save the video on your hard drive.
Conclusion
We have stated the steps on how to fade text in Premiere Pro. You can use the same steps to apply the effect to graphical objects. We have also illustrated how to apply fade in and fade out effects between video clips and scenes using transition effects. If you are looking for an alternative and easier way to fade in texts in your videos, we recommend Wondershare Filmora .
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
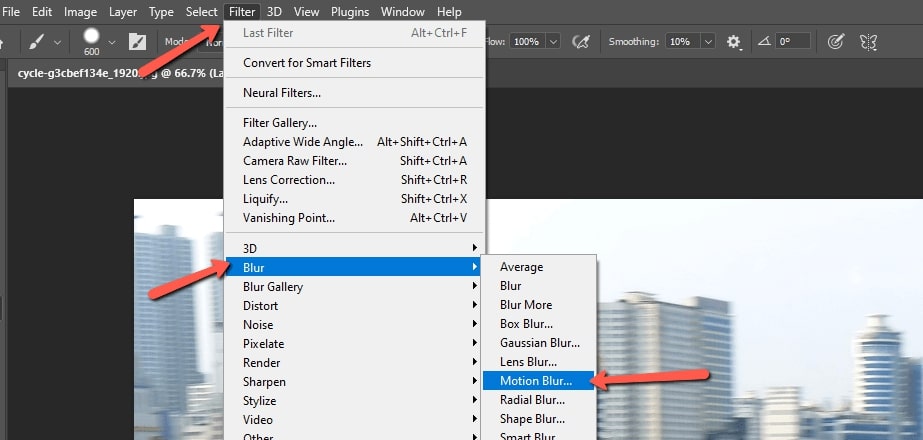
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Useful Guide to Speed Up/Down Videos in VLC
You can add fun by modifying the video speed when you play a video. To perform the detailed effects on the content, you need sophisticated programs that are reliable and user-friendly. Do you know about the VLC playback speed? Are there any options in the VLC app to edit the playback speed as per your needs?
Here, you will be learning about the precise video edits you can perform effortlessly on your captured content using VLC and its alternative application. Stay connected and scroll down for enlightening facts on it.

In this article
01 What is VLC?
02 How to speed up/down videos in VLC
03 Alternative for changing speed for videos
Part 1: What is VLC?
VLC is an open-source program, and it supports media files to play on its interface efficiently. This app supports different file formats and is available in many versions. You can use VLC players on Windows, Mac, and Linux platforms. There are options to play a part of a file using this program when trying to download any video file into your system.

Here, you can find video edit features like you can add subtitles and modifying the playback speed precisely. It is a flexible player with a simple user interface. You do not require any prior knowledge to play the desired content on this interface. All the essential controls are explicit and you can reach for them quickly.
Part 2: How to speed up/down videos in VLC
It is high time to learn about the VLC playback speed that you can implement on your video effortlessly. You must carefully follow up the below instructions and perform the right clicks to edit the video speed.
The stepwise guidelines to modify the video speed using the VLC application.
Step 1
Install VLC from its official webpage according to your system OS type and then upload the desired video into its working space.

Step 2
Now, tap the Playback option from the menu and choose the required speed duration of the content from the expanded items. Select faster, slower, normal speed in pace with your needs and modify the video speed accordingly.

Save the changes you had performed on the video and play the track to view the changes done on this media space.
The Filmora video editor is the reliable and performable tool that edits the video beyond limitations. The above instructions will guide you to edit the video speed using the VLC player. If you search for an alternative tool to perform further edits on your captures, then quickly scroll down for more enlightening facts.
Part 3: Alternative for changing speed for videos
The Filmora video editor provides you with in-built templates, filter effects, transitions to make the content attractive. If you take closer looks at the filters, you will find mesmerizing special effects available as ready to use the element to edit your uploaded content on the timeline. Few clicks are enough to bring the best in your video in no time. It is easy to use and you can embed efficient elements to the video precisely. There are options to insert desired elements from integrated libraries like Filmstock, Giphy to add flavors to your video content.
The Key Features of Filmora Video Editor program.
- This app supports all file types effortlessly, and you can import any media file quickly despite its size.
- Simple clicks are sufficient to include desired effects on the video content.
- Filters, transitions, and special elements to insert into the uploaded file.
- Use audio customization features like Audio ducking, audio equalizers, and detach audio to personalize the content.
- Tap the preview option to view the edited file before finalizing the export option.
Connect with the integrated libraries and download the desired elements to customize the uploaded content. During the export action, you can change its file type, resolution, and size to add compatibility for end streaming devices. Drag and drop the elements into the working timeline to insert the changes to the captured media.
The detailed guide on how to change the video speed using the Filmora video editor tool.
Step 1: Install the program
Download the application from its official website and install it by following the instruction wizard. Then, launch the app and import the media file into the working space. To make further edits, drag and drop the file into the timeline.

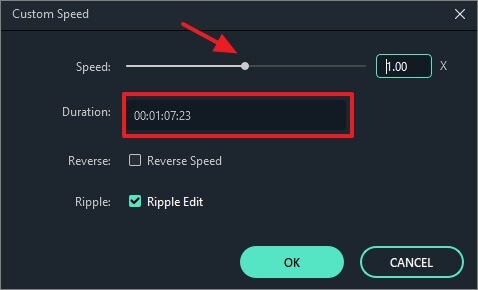
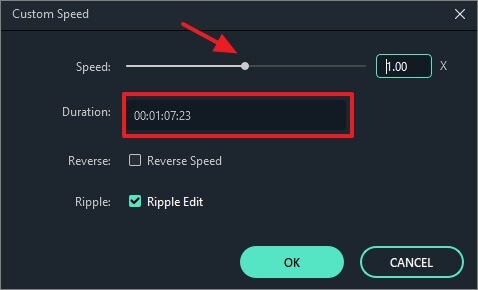
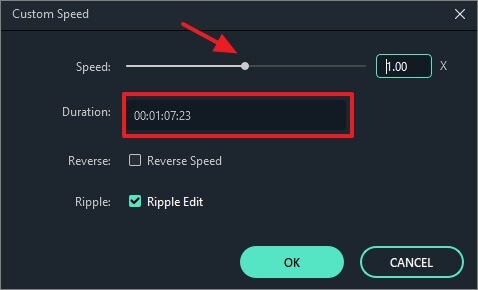
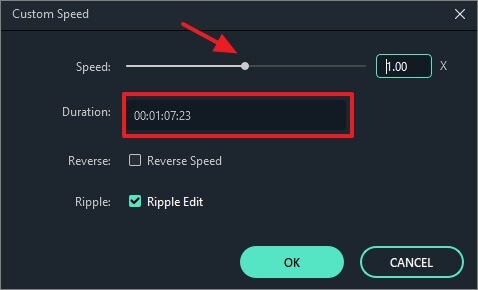
Step 2: Customize the video speed
Next, make a right-click on the imported media file and select the Speed and Duration option from the expanded list. Adjust the speed slider from the pop-up window to change the video duration while playing. Finally, save the changes by tapping the OK button.

Now, play the edited content to witness the changes in the video speed. The video plays according to the customized value, and you can have a preview before exporting it to the necessary storage space.
Conclusion
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Thus, in detail, you had an enlightening discussion on the VLC playback speed. You would have understood the tips and tricks associated with these video edits. Use the Filmora video editor application to create stunning videos for your needs. It is a reliable program, and you can go for it without any hesitation. You can customize the content by modifying every detail of the content precisely. Choose Filmora and enjoy the video edits beyond boundaries. Create content as per your requirements without sacrificing any parameters. Stay tuned for many more facts on video edits using the Filmora video editor application.
02 How to speed up/down videos in VLC
03 Alternative for changing speed for videos
Part 1: What is VLC?
VLC is an open-source program, and it supports media files to play on its interface efficiently. This app supports different file formats and is available in many versions. You can use VLC players on Windows, Mac, and Linux platforms. There are options to play a part of a file using this program when trying to download any video file into your system.

Here, you can find video edit features like you can add subtitles and modifying the playback speed precisely. It is a flexible player with a simple user interface. You do not require any prior knowledge to play the desired content on this interface. All the essential controls are explicit and you can reach for them quickly.
Part 2: How to speed up/down videos in VLC
It is high time to learn about the VLC playback speed that you can implement on your video effortlessly. You must carefully follow up the below instructions and perform the right clicks to edit the video speed.
The stepwise guidelines to modify the video speed using the VLC application.
Step 1
Install VLC from its official webpage according to your system OS type and then upload the desired video into its working space.

Step 2
Now, tap the Playback option from the menu and choose the required speed duration of the content from the expanded items. Select faster, slower, normal speed in pace with your needs and modify the video speed accordingly.

Save the changes you had performed on the video and play the track to view the changes done on this media space.
The Filmora video editor is the reliable and performable tool that edits the video beyond limitations. The above instructions will guide you to edit the video speed using the VLC player. If you search for an alternative tool to perform further edits on your captures, then quickly scroll down for more enlightening facts.
Part 3: Alternative for changing speed for videos
The Filmora video editor provides you with in-built templates, filter effects, transitions to make the content attractive. If you take closer looks at the filters, you will find mesmerizing special effects available as ready to use the element to edit your uploaded content on the timeline. Few clicks are enough to bring the best in your video in no time. It is easy to use and you can embed efficient elements to the video precisely. There are options to insert desired elements from integrated libraries like Filmstock, Giphy to add flavors to your video content.
The Key Features of Filmora Video Editor program.
- This app supports all file types effortlessly, and you can import any media file quickly despite its size.
- Simple clicks are sufficient to include desired effects on the video content.
- Filters, transitions, and special elements to insert into the uploaded file.
- Use audio customization features like Audio ducking, audio equalizers, and detach audio to personalize the content.
- Tap the preview option to view the edited file before finalizing the export option.
Connect with the integrated libraries and download the desired elements to customize the uploaded content. During the export action, you can change its file type, resolution, and size to add compatibility for end streaming devices. Drag and drop the elements into the working timeline to insert the changes to the captured media.
The detailed guide on how to change the video speed using the Filmora video editor tool.
Step 1: Install the program
Download the application from its official website and install it by following the instruction wizard. Then, launch the app and import the media file into the working space. To make further edits, drag and drop the file into the timeline.

Step 2: Customize the video speed
Next, make a right-click on the imported media file and select the Speed and Duration option from the expanded list. Adjust the speed slider from the pop-up window to change the video duration while playing. Finally, save the changes by tapping the OK button.

Now, play the edited content to witness the changes in the video speed. The video plays according to the customized value, and you can have a preview before exporting it to the necessary storage space.
Conclusion
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Thus, in detail, you had an enlightening discussion on the VLC playback speed. You would have understood the tips and tricks associated with these video edits. Use the Filmora video editor application to create stunning videos for your needs. It is a reliable program, and you can go for it without any hesitation. You can customize the content by modifying every detail of the content precisely. Choose Filmora and enjoy the video edits beyond boundaries. Create content as per your requirements without sacrificing any parameters. Stay tuned for many more facts on video edits using the Filmora video editor application.
02 How to speed up/down videos in VLC
03 Alternative for changing speed for videos
Part 1: What is VLC?
VLC is an open-source program, and it supports media files to play on its interface efficiently. This app supports different file formats and is available in many versions. You can use VLC players on Windows, Mac, and Linux platforms. There are options to play a part of a file using this program when trying to download any video file into your system.

Here, you can find video edit features like you can add subtitles and modifying the playback speed precisely. It is a flexible player with a simple user interface. You do not require any prior knowledge to play the desired content on this interface. All the essential controls are explicit and you can reach for them quickly.
Part 2: How to speed up/down videos in VLC
It is high time to learn about the VLC playback speed that you can implement on your video effortlessly. You must carefully follow up the below instructions and perform the right clicks to edit the video speed.
The stepwise guidelines to modify the video speed using the VLC application.
Step 1
Install VLC from its official webpage according to your system OS type and then upload the desired video into its working space.

Step 2
Now, tap the Playback option from the menu and choose the required speed duration of the content from the expanded items. Select faster, slower, normal speed in pace with your needs and modify the video speed accordingly.

Save the changes you had performed on the video and play the track to view the changes done on this media space.
The Filmora video editor is the reliable and performable tool that edits the video beyond limitations. The above instructions will guide you to edit the video speed using the VLC player. If you search for an alternative tool to perform further edits on your captures, then quickly scroll down for more enlightening facts.
Part 3: Alternative for changing speed for videos
The Filmora video editor provides you with in-built templates, filter effects, transitions to make the content attractive. If you take closer looks at the filters, you will find mesmerizing special effects available as ready to use the element to edit your uploaded content on the timeline. Few clicks are enough to bring the best in your video in no time. It is easy to use and you can embed efficient elements to the video precisely. There are options to insert desired elements from integrated libraries like Filmstock, Giphy to add flavors to your video content.
The Key Features of Filmora Video Editor program.
- This app supports all file types effortlessly, and you can import any media file quickly despite its size.
- Simple clicks are sufficient to include desired effects on the video content.
- Filters, transitions, and special elements to insert into the uploaded file.
- Use audio customization features like Audio ducking, audio equalizers, and detach audio to personalize the content.
- Tap the preview option to view the edited file before finalizing the export option.
Connect with the integrated libraries and download the desired elements to customize the uploaded content. During the export action, you can change its file type, resolution, and size to add compatibility for end streaming devices. Drag and drop the elements into the working timeline to insert the changes to the captured media.
The detailed guide on how to change the video speed using the Filmora video editor tool.
Step 1: Install the program
Download the application from its official website and install it by following the instruction wizard. Then, launch the app and import the media file into the working space. To make further edits, drag and drop the file into the timeline.

Step 2: Customize the video speed
Next, make a right-click on the imported media file and select the Speed and Duration option from the expanded list. Adjust the speed slider from the pop-up window to change the video duration while playing. Finally, save the changes by tapping the OK button.

Now, play the edited content to witness the changes in the video speed. The video plays according to the customized value, and you can have a preview before exporting it to the necessary storage space.
Conclusion
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Thus, in detail, you had an enlightening discussion on the VLC playback speed. You would have understood the tips and tricks associated with these video edits. Use the Filmora video editor application to create stunning videos for your needs. It is a reliable program, and you can go for it without any hesitation. You can customize the content by modifying every detail of the content precisely. Choose Filmora and enjoy the video edits beyond boundaries. Create content as per your requirements without sacrificing any parameters. Stay tuned for many more facts on video edits using the Filmora video editor application.
02 How to speed up/down videos in VLC
03 Alternative for changing speed for videos
Part 1: What is VLC?
VLC is an open-source program, and it supports media files to play on its interface efficiently. This app supports different file formats and is available in many versions. You can use VLC players on Windows, Mac, and Linux platforms. There are options to play a part of a file using this program when trying to download any video file into your system.

Here, you can find video edit features like you can add subtitles and modifying the playback speed precisely. It is a flexible player with a simple user interface. You do not require any prior knowledge to play the desired content on this interface. All the essential controls are explicit and you can reach for them quickly.
Part 2: How to speed up/down videos in VLC
It is high time to learn about the VLC playback speed that you can implement on your video effortlessly. You must carefully follow up the below instructions and perform the right clicks to edit the video speed.
The stepwise guidelines to modify the video speed using the VLC application.
Step 1
Install VLC from its official webpage according to your system OS type and then upload the desired video into its working space.

Step 2
Now, tap the Playback option from the menu and choose the required speed duration of the content from the expanded items. Select faster, slower, normal speed in pace with your needs and modify the video speed accordingly.

Save the changes you had performed on the video and play the track to view the changes done on this media space.
The Filmora video editor is the reliable and performable tool that edits the video beyond limitations. The above instructions will guide you to edit the video speed using the VLC player. If you search for an alternative tool to perform further edits on your captures, then quickly scroll down for more enlightening facts.
Part 3: Alternative for changing speed for videos
The Filmora video editor provides you with in-built templates, filter effects, transitions to make the content attractive. If you take closer looks at the filters, you will find mesmerizing special effects available as ready to use the element to edit your uploaded content on the timeline. Few clicks are enough to bring the best in your video in no time. It is easy to use and you can embed efficient elements to the video precisely. There are options to insert desired elements from integrated libraries like Filmstock, Giphy to add flavors to your video content.
The Key Features of Filmora Video Editor program.
- This app supports all file types effortlessly, and you can import any media file quickly despite its size.
- Simple clicks are sufficient to include desired effects on the video content.
- Filters, transitions, and special elements to insert into the uploaded file.
- Use audio customization features like Audio ducking, audio equalizers, and detach audio to personalize the content.
- Tap the preview option to view the edited file before finalizing the export option.
Connect with the integrated libraries and download the desired elements to customize the uploaded content. During the export action, you can change its file type, resolution, and size to add compatibility for end streaming devices. Drag and drop the elements into the working timeline to insert the changes to the captured media.
The detailed guide on how to change the video speed using the Filmora video editor tool.
Step 1: Install the program
Download the application from its official website and install it by following the instruction wizard. Then, launch the app and import the media file into the working space. To make further edits, drag and drop the file into the timeline.

Step 2: Customize the video speed
Next, make a right-click on the imported media file and select the Speed and Duration option from the expanded list. Adjust the speed slider from the pop-up window to change the video duration while playing. Finally, save the changes by tapping the OK button.

Now, play the edited content to witness the changes in the video speed. The video plays according to the customized value, and you can have a preview before exporting it to the necessary storage space.
Conclusion
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Thus, in detail, you had an enlightening discussion on the VLC playback speed. You would have understood the tips and tricks associated with these video edits. Use the Filmora video editor application to create stunning videos for your needs. It is a reliable program, and you can go for it without any hesitation. You can customize the content by modifying every detail of the content precisely. Choose Filmora and enjoy the video edits beyond boundaries. Create content as per your requirements without sacrificing any parameters. Stay tuned for many more facts on video edits using the Filmora video editor application.
How to Make Fortnite Thumbnail with Motion Blur?
Motion blur has been a provocative effect used in filming and video making. The effect has made a popular mark globally for its realistic base. This is why motion blur is integrated into every other platform directed at creativity. The motion blur effect in creating thumbnails is another highlight of this effect. While many tools provide this service, finding the best one is essential.
In this article, we will work on the best methods to make a Fortnite motion blur thumbnail. With the help of these methods, you will be able to design the perfect Fortnite thumbnail for your video.

Part 1: How to Add Motion Blur to Fortnite Thumbnail?
There are many ways to add motion blur to Fortnite thumbnails, as stated above. In this article, we will be providing appropriate methods for users of all types. From smartphone to online and desktop solutions, this article has it all.
Way 1: Make Motion Blur Fortnite Thumbnail with Picsart (Smartphone)
For the first method, we will be discussing an appropriate way that can be used to make motion blur in Fortnite thumbnails. Picsart is a known mobile application providing unique photo editing services. This photo editor is a complete package containing some of the best tools. Integrated with artificial intelligence, this tool presents a perfect platform to perform motion blur on Fortnite thumbnails.
Steps to Perform Motion Blur on Fortnite Thumbnail with Picsart
We will proceed to observe the step-by-step guide on performing motion blur on Fortnite thumbnails with the help of Picsart:
Step1 Launch Picsart on Smartphone
Download and install Picsart on your phone and proceed to launch it. As it opens, sign in to the tool, if required, and redirect to the next screen.

Step2 Proceed to Effects Tab After Importing Thumbnail
You will have to import the created Fortnite thumbnail that is to be edited. After importing the thumbnail, select “Effects” from the bottom panel of the application.

Step3 Add Motion Blur and Export
On the next screen, look for the “Blur” section from the bottom and find the “Motion Blur” effect. As it is added, you can use the “Erase” button on the top to adjust the motion blur effect on the image according to the objects. Once done, tap on the “Apply” button to conclude by adding motion blur.

Way 2: Make Motion Blur Fortnite Thumbnail with Fotor (Online)
If you are not a fan of smartphone applications, you can consider opting for online methods. While these platforms do not require installing anything on your desktop, they are easy to manage. Fotor is a great online photo editor featuring exceptional services for enhancing photos. It allows you to make all appropriate edits by including effects, transitions, and other photo enhancements. You can also find its designer for improving your Fortnite thumbnails.
Steps to Add Motion Blur on Fortnite Thumbnail with Fotor
For those who want to know how to create the Fortnite thumbnail motion blur effect with Fotor. The following steps are proper directions for them to follow:
Step1 Open Fotor on the Web
You must open the Fotor Photo Editor on your web browser. Then, proceed to import the thumbnail template that you want to edit.

Step2 Add Motion Blur on Photo
In the “Adjust” tab, look for the “Blur” option for including motion blur within the photo. You can select “Circular” or “Linear” blur, per the requirements.

Step3 Manage Intensity and Download
Continue to set the “Blur Intensity” and make changes by clicking “Apply.” If you wish to blur your background, consider using the “Background Blur” option in the list. Once the editing completes, click “Download” to export the Fortnite thumbnail.

Way 3: Make Motion Blur Fortnite Thumbnail with Photoshop (Desktop)
Adobe Photoshop stands among one of the best and most professional tools designed to enhance the quality of your photos. Although it is based on users who are professionals in editing, it gives a detailed set of options to make the most creative idea out of a photo. While adjusting the blur effect, it offers multiple settings for highlighting the image’s objects and colors.
Steps to Implement Motion Blur Effect on Fortnite Thumbnail with Photoshop
You might have come to know much about Photoshop. We will now see a guide explaining how to add a Fortnite motion blur thumbnail using Photoshop:
Step1 Start Adobe Photoshop and Add Thumbnail
You must start Adobe Photoshop on your desktop after downloading and installing it. Proceed to import the thumbnail that you wish to edit. Make the initial adjustments on the photo to continue adding motion blur.

Step2 Create a Separate Object Layer
To start with the process, right-click and create a duplicate layer by selecting the respective option from the drop-down menu. Use the “Polygonal Lasso” tool to mark the object you want to exempt from the motion blur. Once done, use the “Layer Mask” button to isolate the object.

Step3 Add Motion Blur to Object
Create another duplicate layer and proceed to the “Filter” tab. Look for “Blur Gallery” in the options and select “Motion Blur” from the following menu. You must set the “Angle,” “Distance,” and other appropriate settings to continue. Once done, save the Fortnite thumbnail with the added motion blur.

Last Words
Many tools can be used to add motion blur within photos and videos. As you create a thumbnail for Fortnite, you will need a proper tool to help you add motion blur. We have discussed several tools in this article for adding motion blur.
Also, these applications serve their purpose for a respective device or platform. This is why they can be considered the best way to add a Fortnite motion blur thumbnail. You can select any option to add the respective effect for perfect results.
Motion blur has been a provocative effect used in filming and video making. The effect has made a popular mark globally for its realistic base. This is why motion blur is integrated into every other platform directed at creativity. The motion blur effect in creating thumbnails is another highlight of this effect. While many tools provide this service, finding the best one is essential.
In this article, we will work on the best methods to make a Fortnite motion blur thumbnail. With the help of these methods, you will be able to design the perfect Fortnite thumbnail for your video.

Part 1: How to Add Motion Blur to Fortnite Thumbnail?
There are many ways to add motion blur to Fortnite thumbnails, as stated above. In this article, we will be providing appropriate methods for users of all types. From smartphone to online and desktop solutions, this article has it all.
Way 1: Make Motion Blur Fortnite Thumbnail with Picsart (Smartphone)
For the first method, we will be discussing an appropriate way that can be used to make motion blur in Fortnite thumbnails. Picsart is a known mobile application providing unique photo editing services. This photo editor is a complete package containing some of the best tools. Integrated with artificial intelligence, this tool presents a perfect platform to perform motion blur on Fortnite thumbnails.
Steps to Perform Motion Blur on Fortnite Thumbnail with Picsart
We will proceed to observe the step-by-step guide on performing motion blur on Fortnite thumbnails with the help of Picsart:
Step1 Launch Picsart on Smartphone
Download and install Picsart on your phone and proceed to launch it. As it opens, sign in to the tool, if required, and redirect to the next screen.

Step2 Proceed to Effects Tab After Importing Thumbnail
You will have to import the created Fortnite thumbnail that is to be edited. After importing the thumbnail, select “Effects” from the bottom panel of the application.

Step3 Add Motion Blur and Export
On the next screen, look for the “Blur” section from the bottom and find the “Motion Blur” effect. As it is added, you can use the “Erase” button on the top to adjust the motion blur effect on the image according to the objects. Once done, tap on the “Apply” button to conclude by adding motion blur.

Way 2: Make Motion Blur Fortnite Thumbnail with Fotor (Online)
If you are not a fan of smartphone applications, you can consider opting for online methods. While these platforms do not require installing anything on your desktop, they are easy to manage. Fotor is a great online photo editor featuring exceptional services for enhancing photos. It allows you to make all appropriate edits by including effects, transitions, and other photo enhancements. You can also find its designer for improving your Fortnite thumbnails.
Steps to Add Motion Blur on Fortnite Thumbnail with Fotor
For those who want to know how to create the Fortnite thumbnail motion blur effect with Fotor. The following steps are proper directions for them to follow:
Step1 Open Fotor on the Web
You must open the Fotor Photo Editor on your web browser. Then, proceed to import the thumbnail template that you want to edit.

Step2 Add Motion Blur on Photo
In the “Adjust” tab, look for the “Blur” option for including motion blur within the photo. You can select “Circular” or “Linear” blur, per the requirements.

Step3 Manage Intensity and Download
Continue to set the “Blur Intensity” and make changes by clicking “Apply.” If you wish to blur your background, consider using the “Background Blur” option in the list. Once the editing completes, click “Download” to export the Fortnite thumbnail.

Way 3: Make Motion Blur Fortnite Thumbnail with Photoshop (Desktop)
Adobe Photoshop stands among one of the best and most professional tools designed to enhance the quality of your photos. Although it is based on users who are professionals in editing, it gives a detailed set of options to make the most creative idea out of a photo. While adjusting the blur effect, it offers multiple settings for highlighting the image’s objects and colors.
Steps to Implement Motion Blur Effect on Fortnite Thumbnail with Photoshop
You might have come to know much about Photoshop. We will now see a guide explaining how to add a Fortnite motion blur thumbnail using Photoshop:
Step1 Start Adobe Photoshop and Add Thumbnail
You must start Adobe Photoshop on your desktop after downloading and installing it. Proceed to import the thumbnail that you wish to edit. Make the initial adjustments on the photo to continue adding motion blur.

Step2 Create a Separate Object Layer
To start with the process, right-click and create a duplicate layer by selecting the respective option from the drop-down menu. Use the “Polygonal Lasso” tool to mark the object you want to exempt from the motion blur. Once done, use the “Layer Mask” button to isolate the object.

Step3 Add Motion Blur to Object
Create another duplicate layer and proceed to the “Filter” tab. Look for “Blur Gallery” in the options and select “Motion Blur” from the following menu. You must set the “Angle,” “Distance,” and other appropriate settings to continue. Once done, save the Fortnite thumbnail with the added motion blur.

Last Words
Many tools can be used to add motion blur within photos and videos. As you create a thumbnail for Fortnite, you will need a proper tool to help you add motion blur. We have discussed several tools in this article for adding motion blur.
Also, these applications serve their purpose for a respective device or platform. This is why they can be considered the best way to add a Fortnite motion blur thumbnail. You can select any option to add the respective effect for perfect results.
Also read:
- 2024 Approved Modern Silence Detection Tools Are Changing the Face of Video Editing. Use Them to Improve the Quality of Your Video Clips. Learn How These Tools Let You Detect Silence with Pinpoint Accuracy
- New In 2024, Thousands Already Know What Ezgif Is and So Can You
- Updated Best Tips on How to Design Travel Slideshow for 2024
- Step by Step to Rotate Videos in Windows Media Player for 2024
- Updated In 2024, Ultimate Guide on How to Plan and Storyboard a Music Video
- In 2024, Find a Video Background Change Online that Works for You. This Article Contains Tools that Can Edit Video Backgrounds Online with Little Effort
- New In 2024, How to Use Visual Effect for Zoom
- How to Make a Bokeh Effect
- New In 2024, Learn About How You Can Create a Smooth Speed Ramp with Premiere Pro. Also, Find Alternative Software “WonderShare Filmora” For the Same Purpose with a Much Easier User Interface
- 2024 Approved Best 8 Online MPEG to GIF Converters
- Updated 2024 Approved How to Add a Green Screen to Zoom
- Consider a LUT to Be a Color Preset that a Filmmaker Can Use to Start Working on a Project Quickly. Sony Engineers Have Developed LUTs to Help Filmmakers Perform Specific Tasks. All of These Are Available for Free for 2024
- New In 2024, Does the Customary Speed of Your TikTok Slideshow Appear to Be Slow Enough of Late? If Yes, Drop Your Worries Here with the Know-How of Increasing the TikTok Slideshow Speed
- Updated In 2024, 10+ Royalty-Free 5 Second Countdown Footage HD & 4K Clips Included
- New 2024 Approved Five Thoughts on Discord Create Accounts How-To Questions
- 2024 Approved How to Use Canva Color Match
- Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly
- Updated 2024 Approved 10 Best Meme Text to Speech Tools Windows, Mac, Android, iPhone&Online
- Updated 2024 Approved How to Use Rules of Thirds
- Updated How to Use LUTs in Premiere Pro
- In 2024, How to Perform Mask Tracking Discovering the Best Methods
- New How to Use LUTs in Adobe Premiere Pro for 2024
- New 2024 Approved Detailed Steps to Add Border to Video Using Premiere Pro
- Updated 2024 Approved Deep Learning of AI Video Recognition - Guide
- New In 2024, WebM to GIF Converters (Online and Offline Solutions)
- New 2024 Approved How to Add Camera Shake to Video in Adobe After Effects
- 2024 Approved Scaling and Setting Videos in Filmora | Tutorial
- Whats Music Video GIF & How to Add Music to GIF Files for 2024
- In 2024, Why is iPogo not working On Vivo Y36? Fixed | Dr.fone
- In 2024, How to Turn Off Google Location to Stop Tracking You on Xiaomi 13T | Dr.fone
- How to Stop My Spouse from Spying on My Samsung Galaxy A25 5G | Dr.fone
- In 2024, How and Where to Find a Shiny Stone Pokémon For Motorola Moto G73 5G? | Dr.fone
- In 2024, How to Share/Fake Location on WhatsApp for Nokia C02 | Dr.fone
- In 2024, Bypassing Google Account With vnROM Bypass For Realme 12 Pro+ 5G
- In 2024, How to Screen Mirror on Apple iPhone 15 Plus? | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Itel P55 | Dr.fone
- Top 6 Darth Vader AI Generators for All Platforms for 2024
- Is Your iPhone 14 Pro in Security Lockout? Proper Ways To Unlock
- In 2024, Apple ID Locked for Security Reasons From iPhone X? Find the Best Solution Here
- In 2024, Tecno Pova 5 ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Title: Updated In 2024, Looking for Simple Steps to Apply Fade in Effect to Your Text in Premiere Pro? Here Are Two Different Methods Along with an Alternative Way to Fade Text in Videos
- Author: Morgan
- Created at : 2024-04-24 01:10:45
- Updated at : 2024-04-25 01:10:45
- Link: https://ai-video-editing.techidaily.com/updated-in-2024-looking-for-simple-steps-to-apply-fade-in-effect-to-your-text-in-premiere-pro-here-are-two-different-methods-along-with-an-alternative-way-t/
- License: This work is licensed under CC BY-NC-SA 4.0.














