:max_bytes(150000):strip_icc():format(webp)/coverjointwitter-6f13b51d1be04d8bb3f5221ef5a057c7.jpg)
Updated In 2024, The Complete Guide to Converting GIF to SVG With Ease

The Complete Guide to Converting GIF to SVG With Ease
The Complete Guide to Converting GIF to SVG With Ease
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
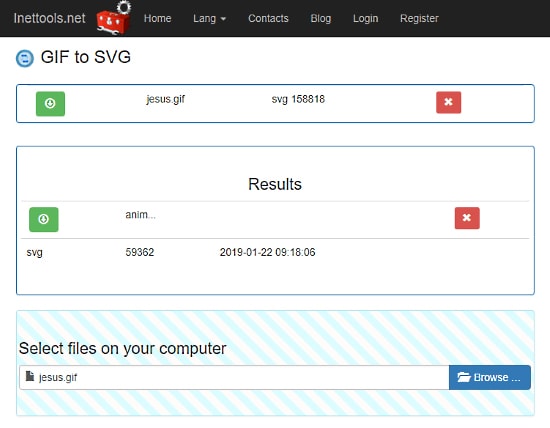
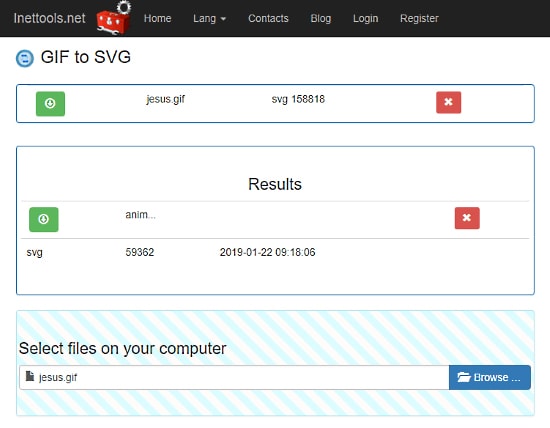
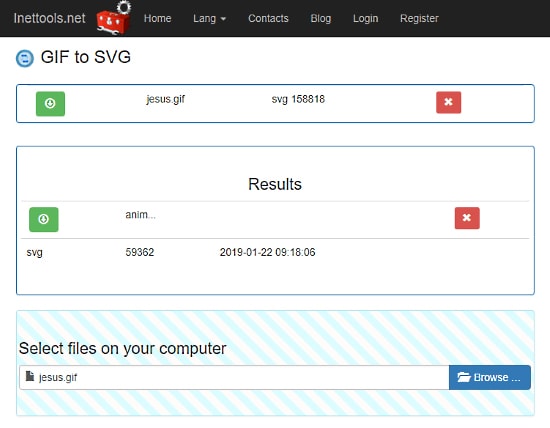
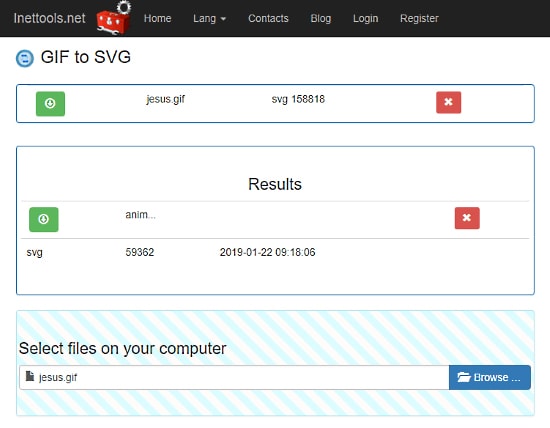
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

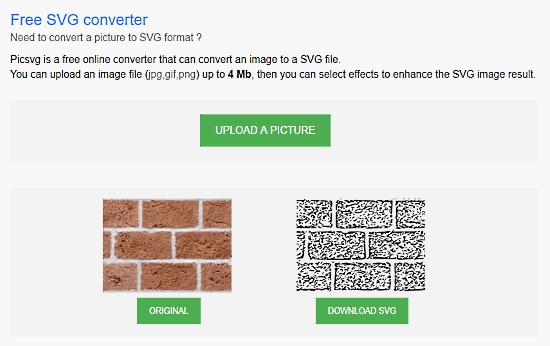
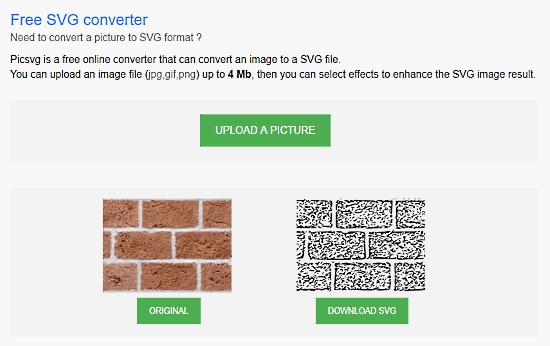
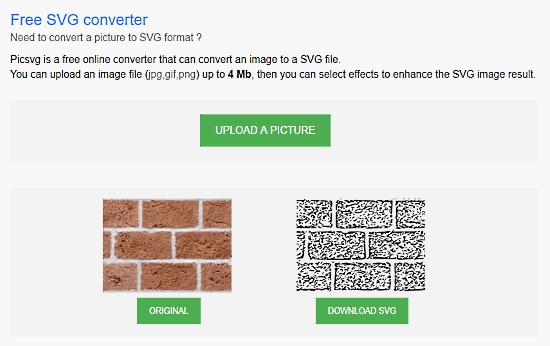
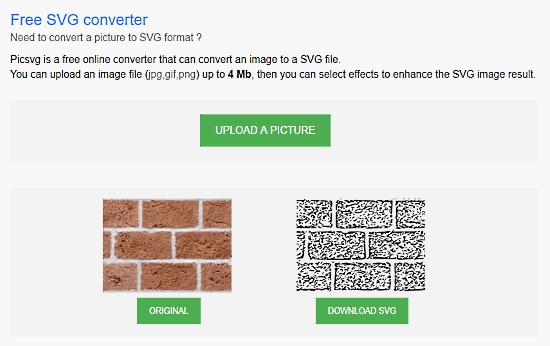
03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

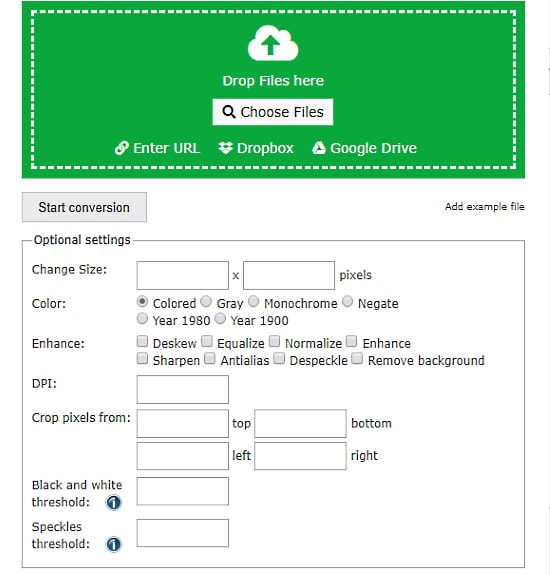
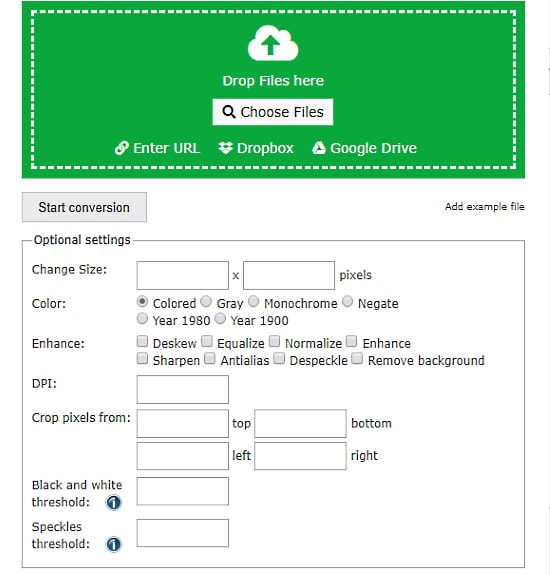
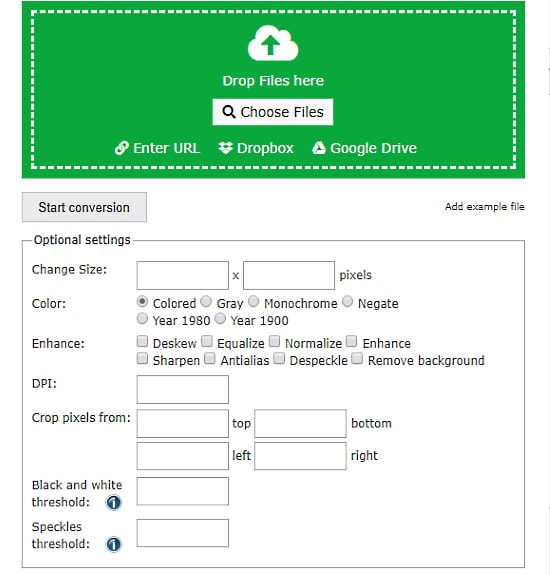
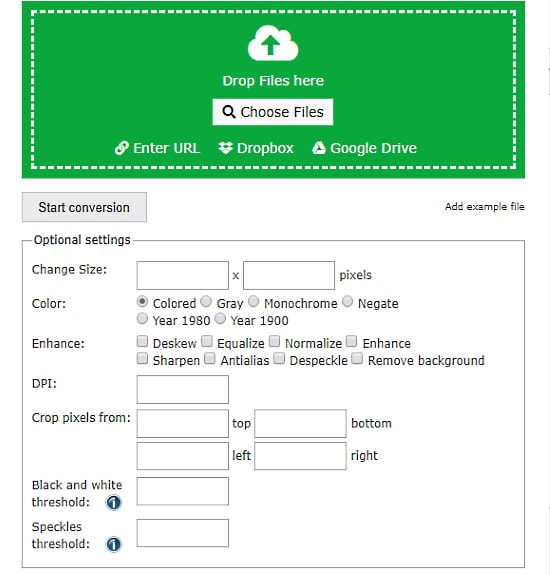
04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

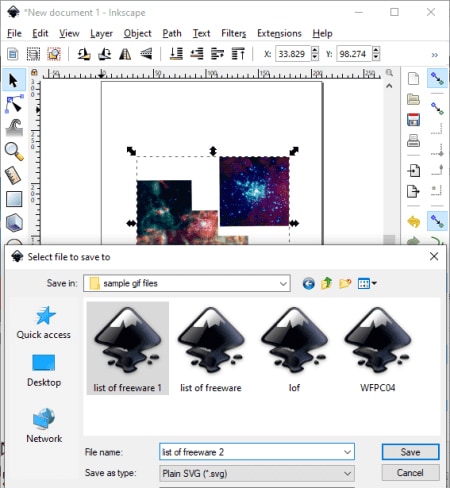
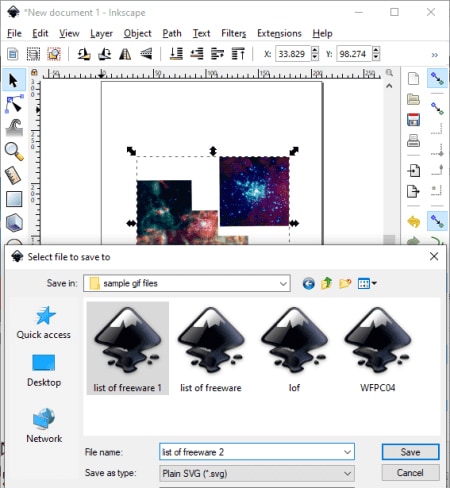
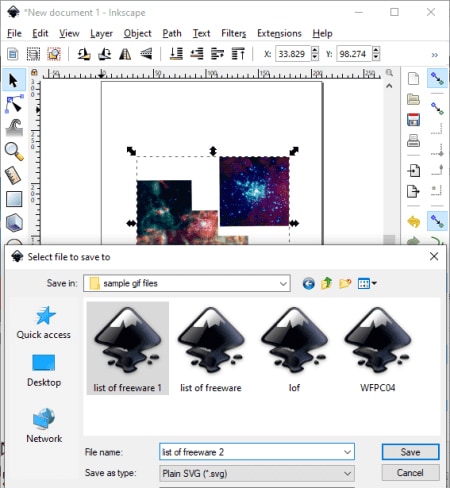
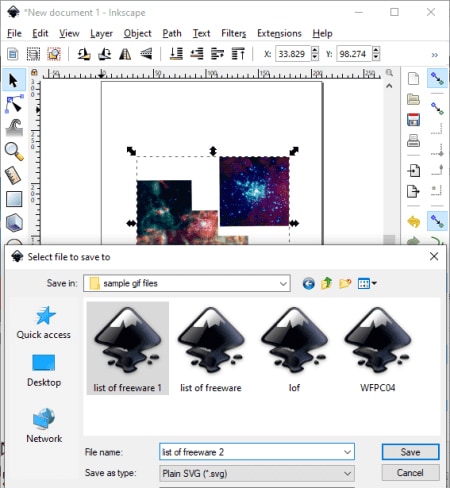
05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

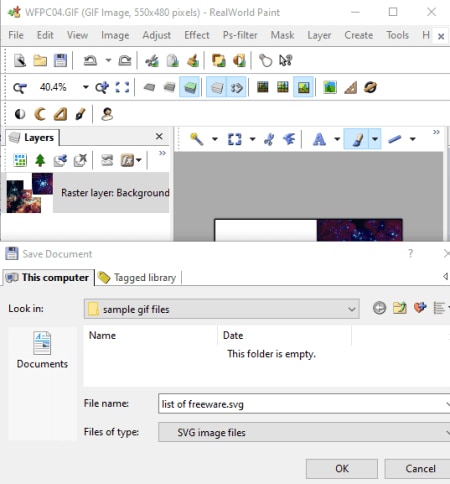
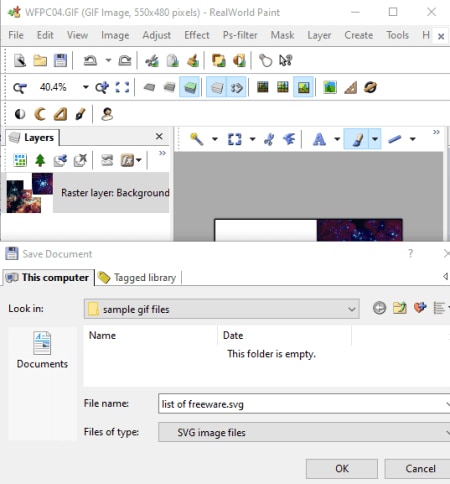
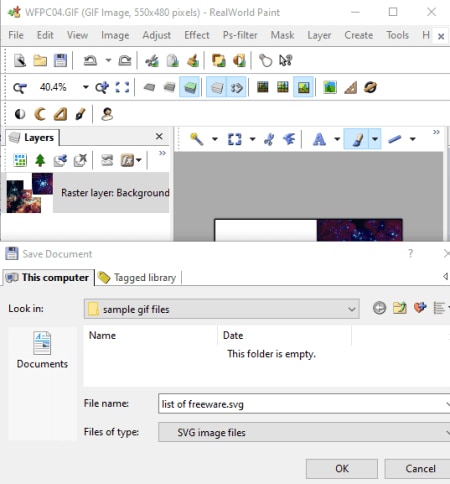
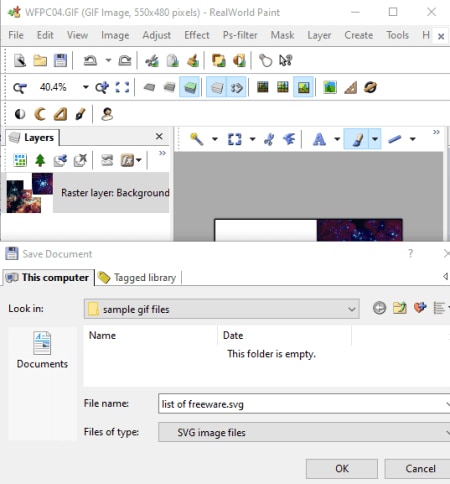
06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

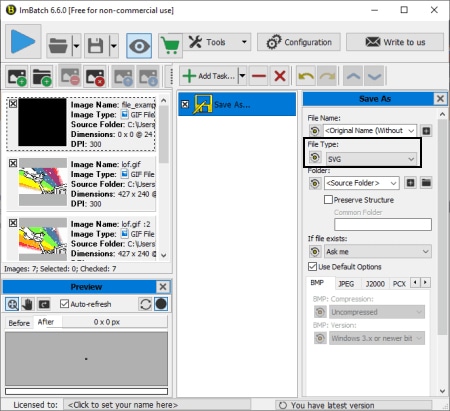
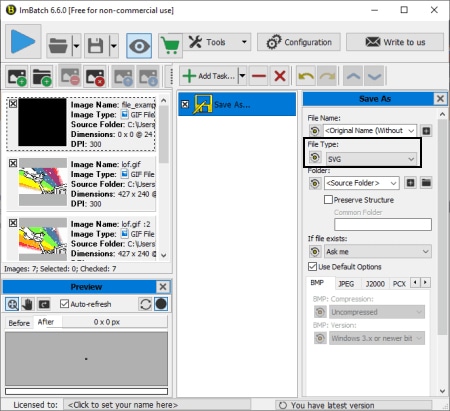
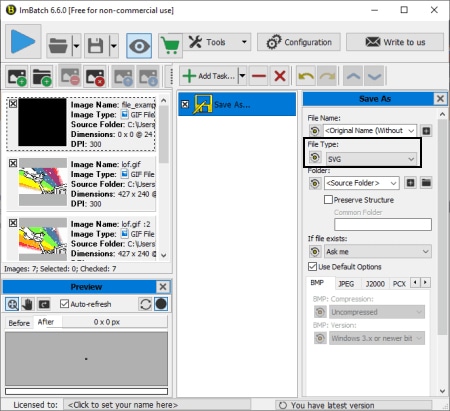
07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

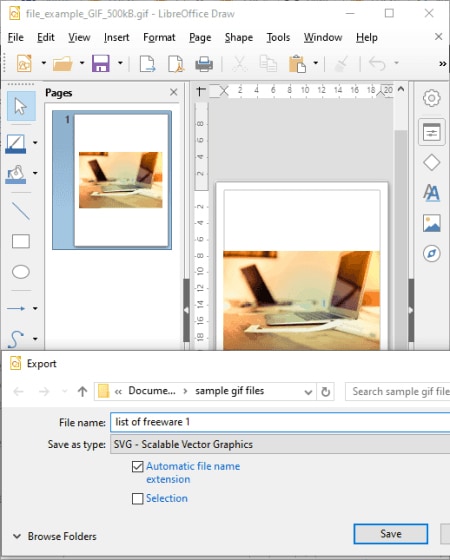
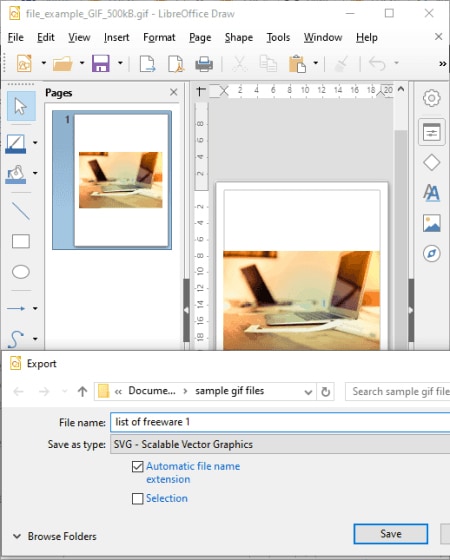
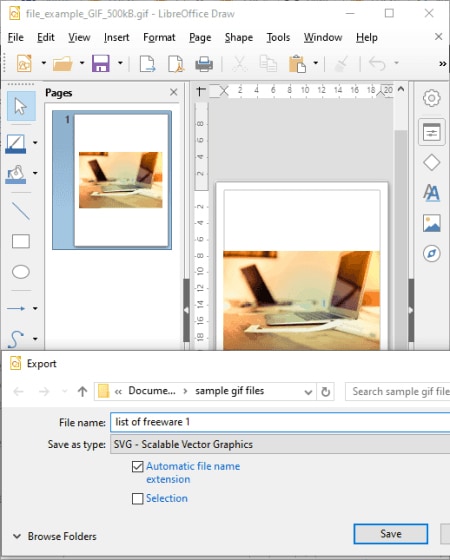
08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
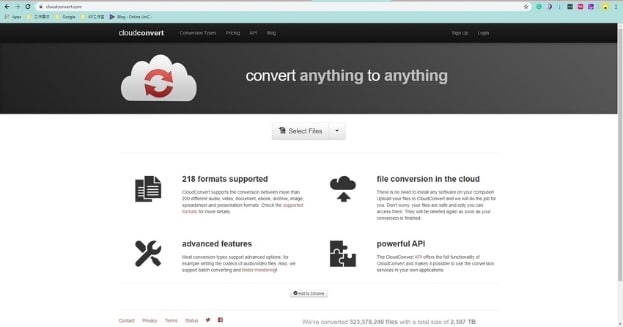
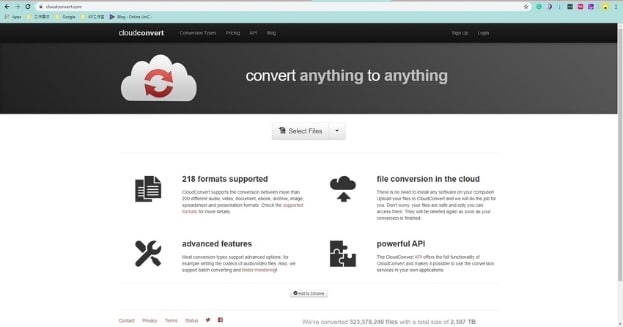
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

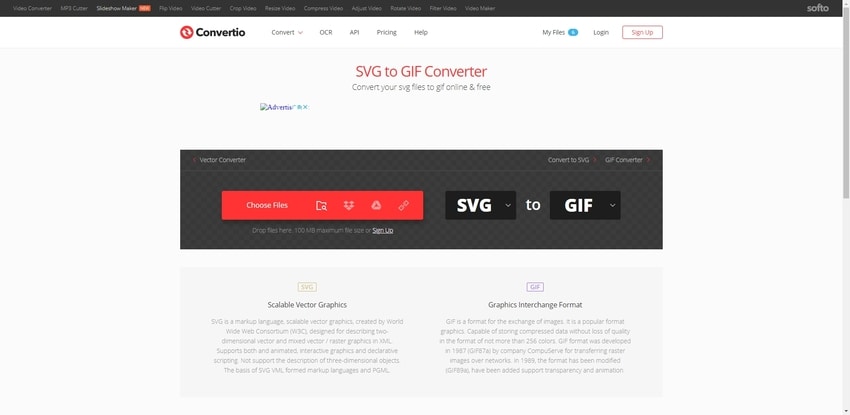
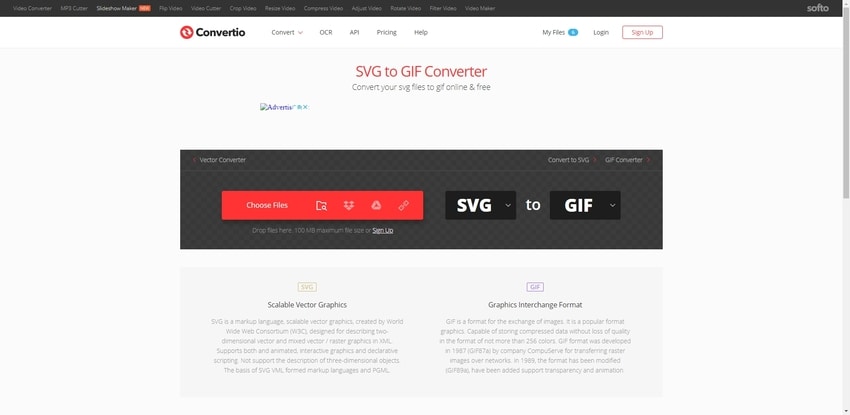
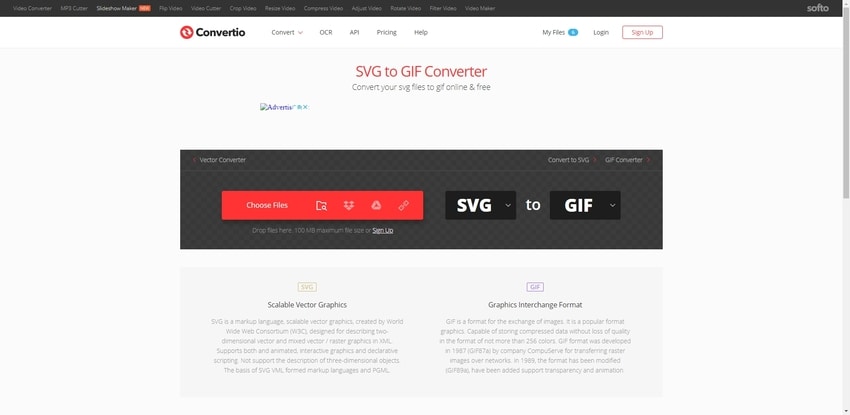
02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

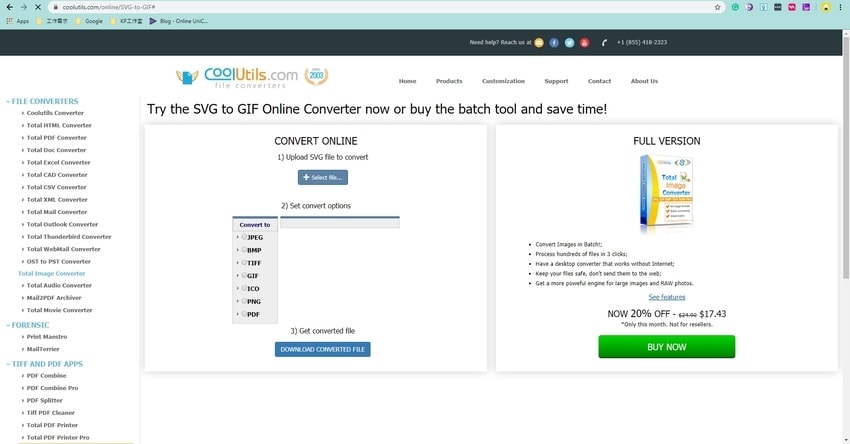
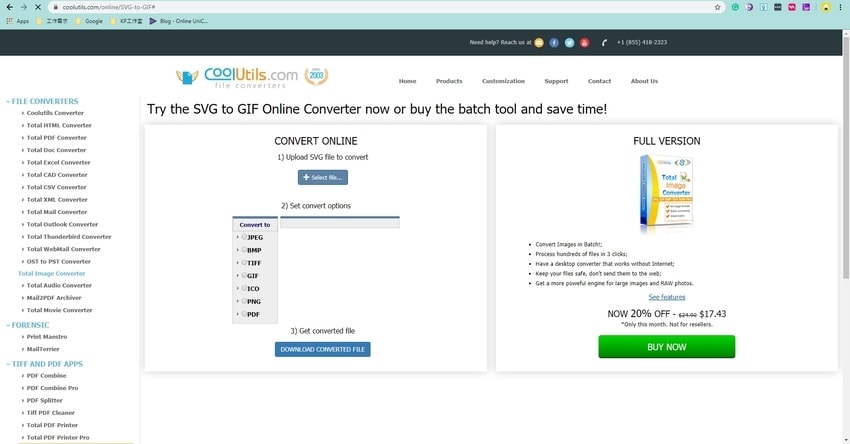
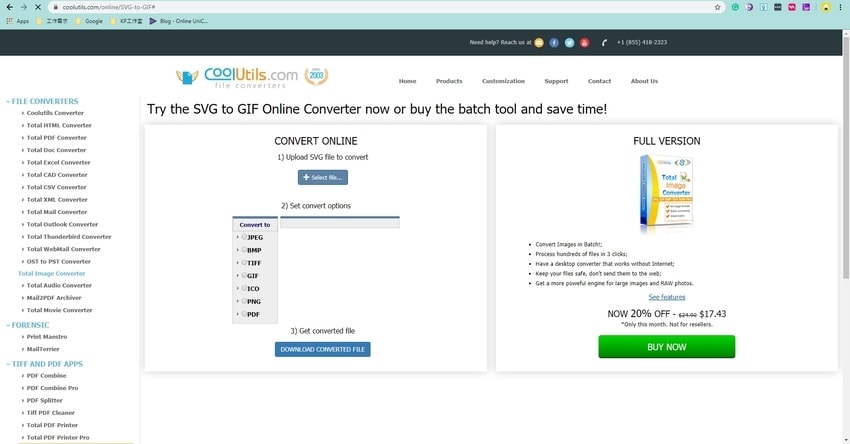
03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
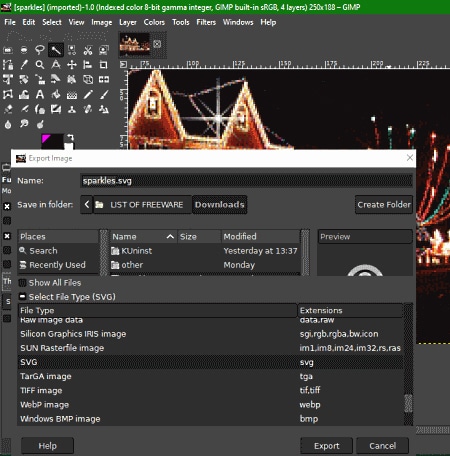
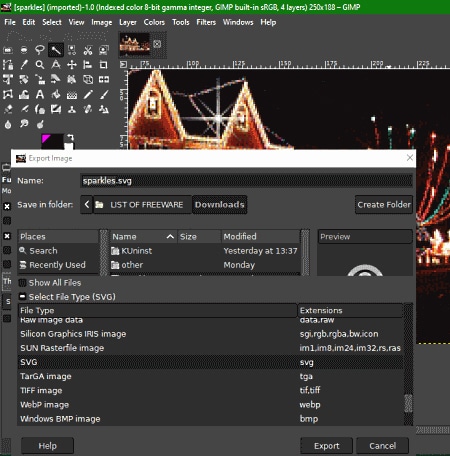
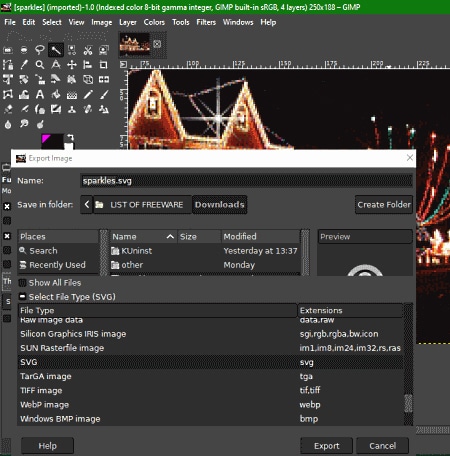
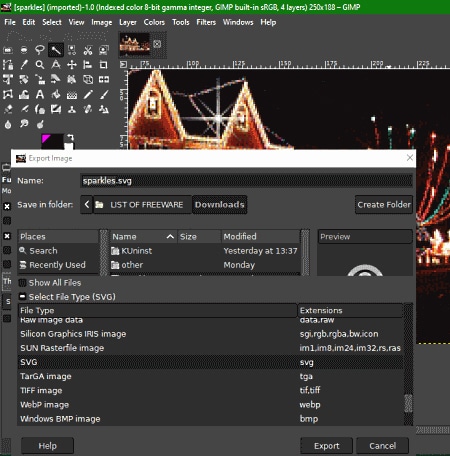
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

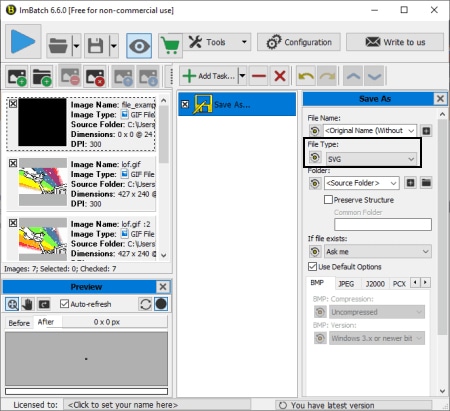
07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

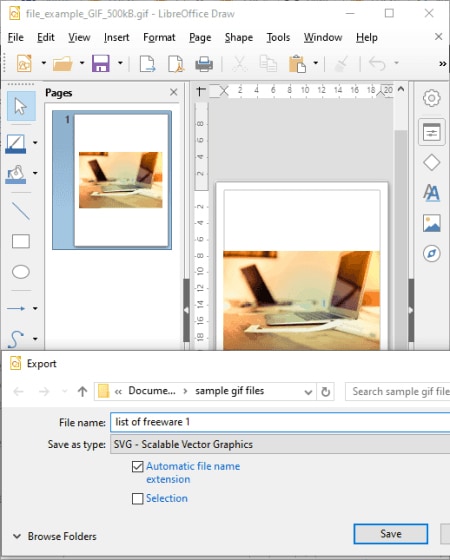
08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

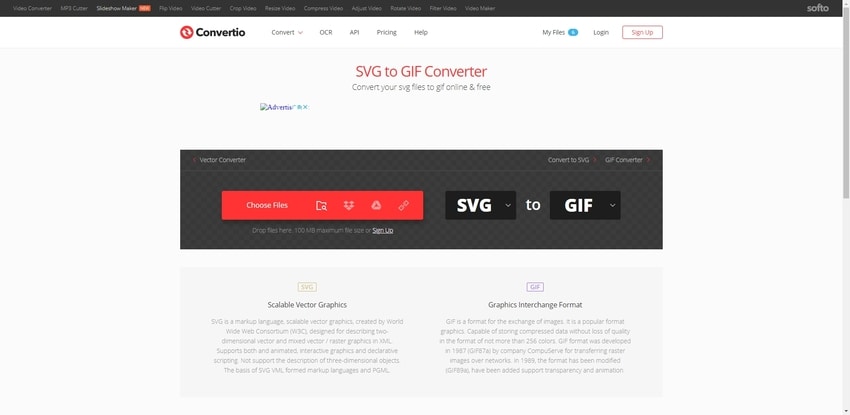
02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
Quick Answer: What Is a Transparent Logo and Why Do You Need It
Quick Answer: What is a Transparent Logo and Why Do You Need It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
A logo is a brand image of a company, it’s the face of a company and it represents the company out there in the market. In today’s world, the most famous companies are recognized worldwide via their brand image. Be it the “big M” of McDonald’s or the “horses” of Ferrari, we very well know these brands by their respective logos. A company’s logo is hence one of the most essential parts of branding and marketing. Moreover, a logo is one of the first steps towards brand building. Only after deciding on a specific logo can a company begin its commercial operations. Therefore, an attractive transparent logo is highly essential. Wondering what a transparent logo PNG is? Well, today we shall tell you everything about a transparent logo, for instance, the transparent WhatsApp logo!
In this article
01 [What Is a Transparent Format and Where to Use a Transparent Logo](#Part 1)
02 [When Should You Use the PNG or Vector Format?](#Part 2)
03 [7 Popular Transparent Logo Examples You Might Want to Learn](#Part 3)
04 [How to Create One transparent Logo](#Part 4)
05 [How to Insert Transparent Logo in Video](#Part 5)
Part 1 What Is a Transparent Format and Where to Use a Transparent Logo
A transparent logo is just a format of logos. It is generally in PNG format or vector format. So what differentiates a normal logo from a transparent logo? Well, the key differentiator between a regular logo and a transparent logo is that in a transparent logo, the background of the image file is transparent i.e. you cannot see a white or any other background in a transparent logo. This makes the logo more prominent and attractive. Since a logo is a key part of branding, an attractive transparent becomes all the more important for your brand’s success and prosperity!
Part 2 When Should You Use the PNG or Vector Format?
What’s the difference between a white background and a transparent background? Well, a white background tends to outshine the logo and reduces the fanciness of the logo. On the other hand, a transparent background logo goes well with any background. For instance, if the page behind the logo is black, if you were to place a white background logo on a black page, it’d look absurd. On the other hand, if your logo’s background is transparent, the color of the page wouldn’t matter. Your logo would look good irrespective of the background’s color. Since you will use your logo on not just one but multiple platforms, it becomes highly important to have a transparent background for your logo. For instance, if you use your logo on a website with an off white background, a transparent logo would suit much better than a generic white background logo. Using a white background logo would make it look clumsy and would leave a disregarding first impression.
Using PNG files helps you in multiple ways. Firstly, because PNG format files are generally compressed. They occupy very little space on your website. Moreover, a PNG format file supports lossless compression unlike other counterparts such as JPG and JPEG file formats. PNG files facilitate very high quality and occupy minimum space on your disk. PNG files also describe the features of an image very well. This means that it represents intricate details such as gradient, transparency, and other well-defined features very neatly.
Part 3 7 Popular Transparent Logo Examples You Might Want to Learn
01Instagram Logo Transparent
Instagram’s logo is synonymous with its brand image. The logo is one of the most popular logos and the social media platform is recognized by its logo worldwide. The Instagram transparent logo is simple yet conveys the sole purpose of the application. The popular social media application logo is one of the highest regarded logos. If you’re into logo making and looking waiting for an idea to click, you might want to take inspiration from the Instagram logo!

02Nike logo PNG
Nike is a highly popular sports equipment and sportswear brand. The multinational Brand is highly popular for its logo and tagline, “Just Do It”. The logo is represented by a simple tick mark followed by a full stop. It draws parallels with its tagline. The tagline and the logo are the most famous ones and are the driving force behind the success of the brand!

03Facebook Logo Transparent
Facebook is another popular social media platform. Currently, in the process of rebranding from Facebook to Meta, the company is parent to several other social media apps such as WhatsApp and Instagram. Facebook is one of the first players in the social media market. Since its inception, the logo has not been changed and that shows the prominence of the logo!

04YouTube Logo Transparent
YouTube is the most popular video streaming platform. With a collection of more than a billion videos, YouTube has done an excellent job in establishing a monopoly in the video streaming market! The YouTube logo is indeed one of the smartest logos, it resembles the “play button” and hence explains the functionality of YouTube!

05Twitter Logo Transparent
Twitter is another social media platform that stands alongside its counterparts. Since its inception, Twitter has gained widespread popularity. Today, Twitter has an estimate of 290.5 million users making it one of the most trendy social media platforms. The concept of tweeting was introduced by Twitter. Tweeting means expressing your thoughts in one or two lines. The Twitter logo is a bird that resembles the action of tweeting!

06Snapchat Logo PNG
Snapchat is a social media platform that is highly popular among the younger generation. Snap means picture and chat means texting. Snapchat is an app wherein you can send pictures and text. Snapchat logo PNG is goofy and interesting.

07Transparent Whatsapp Logo
WhatsApp is indeed one of the most important chatting apps. Most of our conversations happen via WhatsApp, such as the market cap of WhatsApp. The logo is simple yet effective, it represents a telephone within a chat bubble. The transparent WhatsApp logo conveys the entire purpose of the app within one image.

Part 4 How To Create One Transparent Logo
Now that you know so much about transparent logos, their usage, and their importance, you must be wondering how to create transparent logos. Well, creating a transparent logo is pretty simple. Here’s how you can make your logo transparent and make it outshine all the other logos.
● Firstly, you need to create a regular logo for your brand.
● Once you have your regular logo, check whether the file format is PNG or not. If the file format is not PNG, then convert the file format to PNG via an online converter.
● Once done, you need to head to a background removal website such as “Removebg.
● Now all you need to do is upload your regular logo and click on “Remove Background”.
● The background will soon be removed and you’ll have a transparent logo with you!
Part 5 How to Insert Transparent Logo in Video
Now you know everything about transparent logos and how you can make your very own transparent logo. Now you must be thinking about how you can add this transparent logo to a video. Videos are a key part of a marketing campaign, they help creating an impact on the target audience. Well, Wondershare has got you covered. With Wondershare Filmora Video Editor , you can create beautiful explainer videos and marketing videos. Through Wondershare, you can easily add your logo onto your videos and put your brand out there in the market with ease! Apart from this, Wondershare has also got several super cool video editing and making features. It helps you make videos all the more attractive and attention-grabbing! Think marketing video? Think Wondershare.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Today, we understood the importance of a transparent logo for a brand. We understood how transparent logos can play a key role in putting your brand out there.
● Further, we took a look at 7 of the most popular transparent logos. We also understood the process of making a transparent logo!
● To top it off with a cherry, we also took a look at a cool video editing software that can help you create a ton of marketing videos. Using Filmora, you can insert your logo onto a video and make it stand out from all your competitors!
Have You Ever Created a Slow Motion Video on Your Phonr or Camera? This Article Will Show You some Knowledge About Slow Motion Photography
Scenes that might otherwise be monotonous can be made more interesting by the use of slow-motion photography in movies and television shows. For instance, a battle sequence between two characters can be portrayed in its entirety, but if it is later replayed in slow motion, the intensity of the action is amplified significantly.
Let’s dive in!
1. What is slow motion?
Filmmakers use the slow-motion effect to create the illusion that the passage of time has been slowed down on the screen. In the early 20th century, an Austrian priest named August Musger was the one who came up with the idea. Playing normally recorded material at a slower pace is another method for creating the illusion of slow motion.
When a film is recorded at 25 frames per second, but played back at 24 frames per second, it will seem as if it is being shown in slow motion because all of the movements will be slightly slower than when they were actually performed. This is because the film was recorded at 25 frames per second, but the playback was done at 24 frames per second.
Because there are not enough frames to show all of the details of each frame when a 24-frame animation is played at a 25-frame rate (or a 30-frame animation at a 32-frame rate), certain frames have to be repeated (every 5th one in this case). When there is a dramatic event taking place, this manipulation of the film speed makes the action on screen appear even more dramatic or “tensioned.”

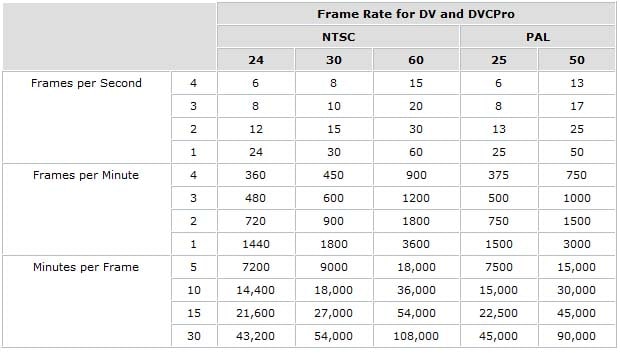
2. Understanding frame rates
When filming video, there are a set number of frames per second that you can choose from. One picture is all you get when you take a still photograph. Click. That is only one example. A frame is the name of that picture. With video, however, you take 30 or 24 images per second, which you then combine. You now have footage.
The video is a combination of tens of thousands of frames or images that are flashing before your eyes. With a normal frame rate of 24 frames per second, you are essentially taking 24 pictures per second and stitching them together to create video. When you stretch it out in post for slow motion, you double or triple the frame rate, which results in more images per second and eliminates empty gaps and jarring actions.
This is how video that has been sped up for slow motion may still preserve its quality. But you can’t just choose a frame rate based on taste. Frame rates vary depending on the different types of emotions. 60 fps will do if the video is a slo-mo of a person’s emotion. However, if your shot contains a lot of movement and you want to show it, such as when automobiles collide or explode, you may require a higher frame rate, such as 120 fps.

3. Post processing
This is when it gets a bit complicated. Some cameras come equipped with a slow-motion feature. To capture the video in slow motion at a higher frame rate, go to your settings. You might not have this built-in slow-motion feature in other models.
Therefore, even though the footage was taken at a higher frame rate, the camera is playing the movie back at the same pace it was shot at, so when you shoot at a higher frame rate, you end up with footage of a normal speed. There is a solution to that. The footage’s speed can be adjusted during post-production.
The 24/30 fps editing timelines are pre-set. The majority of the video you capture at this frame rate plays back just nicely on this timeline. You must stretch out video that was shot at a higher frame rate to match this timeline, though. That effectively doubles or triples the length of a video, depending on the multiple of the timeline’s typical frame rate.

4. Lighting
While watching TV or movies, you might have observed anything. The majority of the extremely slow photos happen in broad daylight. Not after dark or in dimly lit areas. The reason for this is that sufficient lighting is required in order to capture motion. Lighting becomes crucial as your frame rate exceeds 300 frames per second. Therefore, if you must take these pictures, you must do so in a studio environment with lots of artificial lighting.
To create that cinematic magic, you can use high CRI lighting. On the screen, a flickering light may spell doom. Flickering lights have the potential to damage slow-motion film even though they would be OK for any other scene. Because there is no risk of voltage fluctuation, LED lights are a safe bet. The reason for this is that some models do not require an electrical outlet to function. Prior to departure, make sure you have checked each and every light.
If you are filming during the day and you point your camera toward the sun, you may end up with a significant amount of glare that cannot be hidden up in the post-production stage nor can it be ignored. This is not merely a problem that occurs throughout the daytime. Flares can also be obtained from moving vehicles and various other sources of light. If you use a flat lens when you’re out at night, you can eliminate the risk of something like that happening.

5. Why use slow motion?
When you first begin working with slow-motion video, you need to ask yourself, “What exactly is the purpose behind me choosing this effect?” Once you have an answer to that question, you may move on to the next step.
In most cases, there are often two primary causes for it.
1. It makes sense to present emotions on the screen for a longer period of time in order for the audience to be able to absorb and comprehend it in its whole if they are shown for a longer period of time since moments that are packed with emotions seem to endure longer than ordinary ones.
2. The second strategy is to draw attention to striking visuals that you might have overlooked in other circumstances and that contribute significantly to the aesthetic value of your setting. A flutter of the eyelid, a butterfly stretching its wings, rains falling on a flower petal, shards of fire breaking free, etc. are all examples of how quickly things may happen. You need to have a good reason for using slow motion, and you shouldn’t abuse the effect too much too. You should only do so at those moments where it makes logical sense to do so.

Subconscious slow-motion. Overusing or misusing a function ruins its appeal. Filming isn’t an exact science, but it does nothing unnecessary. For a cinematic effect, slow-motion should be introduced carefully.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Create an Instant Slideshow on Mac
How to Create an Instant Slideshow on Mac
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instant slideshows on Mac devices are elusive graphic elements to creatively convey your information to the target audience. Stay here to have a complete knowhow of the design process!
In this article
01 [How to Create a Slideshow in Photos on Mac](#Part 1)
02 [How to Create a Slideshow in Video on Mac](#Part 2)
03 [How to Make a Slideshow on Mac in Preview](#Part 3)
04 [How to Create Slideshows Online](#Part 4)
05 [FAQs About Slideshows on Mac](#Part 5)
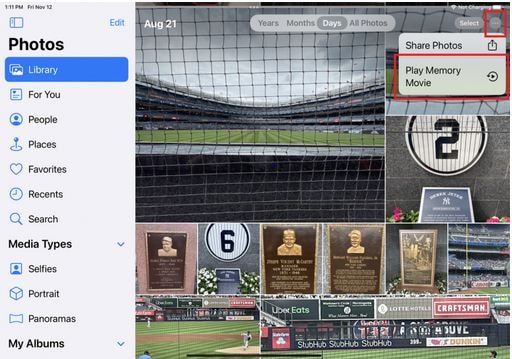
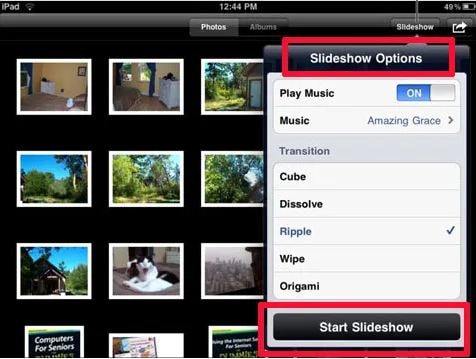
Part 1 How to Create a Slideshow in Photos on Mac
Creating a slideshow is an intuitive exploration of your graphic design skills, either just for a fun-filled entertainment, or catering to some specific information delivery on the professional front. When aiming to create Mac photos slideshow presentations, you can affordably pick any of your preferred devices and a suitable slideshow creator tool.
Speaking in the light of the fact, it is an equally amazing experience to design exemplary movies and presentations for a slide show MacBook, thanks to the high end technical abilities of such devices that work together to facilitate a remarkable and classic slideshow output. Having said that, let us proceed with discussing about the process of creating slideshow Mac presentations in the ‘Photos’ app of a Mac supported device in the following section:
User’s Guide to Create a Slideshow in the Photos App of a Mac Device
Step 1: Launch the App
Open the apps gallery of your Mac device and navigate to the ‘Photos’ app. Launch the same to be greeted by the latter’s welcome screen. Next, head to the sidebar in the left and hit the ‘Library’ option under the ‘Photos’ tab.
Step 2: Select Your Images
Within the ‘Library’ tab, hit the ‘Days’ or ‘All Photos’ subcategory to choose the desired images and videos that you wish to include in your presentation to create slideshow on Mac.
Step 3: View the Presentation
The ‘Photos’ app has a feature to automatically transform your selections in the previous step into an impressive slideshow. You can take a look at the created Mac photo slideshow by navigating to the ‘Menu Bar’ at the top of the app screen and hitting the ‘File’ tab, followed by selecting the ‘Play Slideshow’ option from the dropdown menu that appears next.
Step 4: Customize Your Slideshow
Completion of Step 3 causes a customization window to pop up, where you can select a vibrant theme and background music for your presentation. Once you have made your choices, you can visualize their appearance in the ‘Preview’ window at the right side of the screen.
About the selection of background music, you can either choose an audio track from the in-built music app of your iPad, or go with the inline complementary music of the presentation theme that you have already selected.
Step 5: It’s Time to Play!
When everything seems fine and you are satisfied with your efforts, head to the ‘File’ tab again and select the ‘Play Slideshow’ from the list of options that drops down to start your MacBook Photos slideshow. Once the slideshow begins to run, you can use the ‘Arrow Keys’ on your device to navigate forward and backward within the presentation, or press the ‘Spacebar’ to pause/resume the slideshow. If you want to stop playing the slideshow, press either of the ‘Escape’ or ‘X’ keys on your system’s keyboard.
Part 2 How to Create a Slideshow in Video on Mac
While image centered slideshows add life to still photos, video editions of the same are highly effective in integrating motion with visual excellence. Creating a slideshow on Mac is easy enough. However, if you wish to design elusive video presentations on the device, it is no difficult either. Having understood the credibility and design process of still presentations, let us move ahead with getting an insight into crafting classic masterpieces of video slideshows on a Mac device in what follows next:
User’s Guide to Create a Video Slideshow in a Mac Device
Step 1: Download and Install a Suitable Video Editor Application
Browsing the IT market, you can easily pick your preferred Mac compatible video editing software to address the concern of how to make a slideshow on Mac. As of now, let us try hands at understanding the creation process through the Movavi Slideshow Maker application.
Start with navigating to and downloading the Movavi Slideshow Maker software from the latter’s official website. Having done that, proceed to install the program in your Mac device by following the on screen instructions to run the installation files.
Step 2: Select a Working Mode
After a successful installation of the program, proceed to launch it in your Mac device and wait for the app’s welcome screen to appear. Choosing the Movavi Slideshow Maker program for creating Mac slideshow presentations, you are allowed to work in 2 different creation modes.
If you wish to explicitly convert still images into stunning slideshows, select the ‘Slideshow Wizard’ mode. On the contrary, if you have a task of designing a high end, professional presentation with a series of elements, prefer choosing the ‘Create a Movie in Manual Mode’ option.
Having talked enough about how to create slideshow presentations with images on a Mac device in the previous section, let us now dive into making a classic video presentation on the same, in what follows next. As already stated; select ‘Create a Movie in Manual Mode’ from the software’s main interface to begin with the creation process.
Step 3: Import Media Files
Browse through the local media gallery on your Mac device to select the required image and video files that you wish to create the slideshow presentation from. To do this, navigate to the ‘Elements Panel’ at the left and hit the ‘Import’ tab, followed by clicking on the ‘Add Files’ option in the software’s editor timeline and navigate through your locally saved media files.
When you have selected everything, your choices will automatically appear in the app’s editing workspace. You can alternatively, prefer dragging and dropping the associated files directly to the software timeline.
Step 4: Include Transitions
Adding a suitable transition effect gives the perfect flow to your presentation, while eliminating distortions in between successive slides. To supplement your slideshow with the same, navigate to the ‘Elements Panel’ at the left of the editor timeline and hit the ‘Transitions’ tab. You can choose any preferred transition style from the variety of available options in line with the theme of your presentation.
When you have made your choice, drag the same in between the desired pair of consecutive slides within the editor workspace. If you require supplementing all the presentation slides with a particular transition effect, click on the icon beside the ‘Transitions’ tab to automatically add a selected transition effect to all the slides together.
Step 5: Add an Upbeat Background Music
To add a preferred background audio, head to the ‘Import’ tab in the left side ‘Elements Panel’ and click on the same to see the ‘Add Files’ option. Here, you can traverse through your device’s media gallery and select a desired soundtrack. Click on the track’s thumbnail to automatically include it within the ‘Audio Track’ of the software timeline.
Step 6: Include Titles and Captions
To add text customizations within your presentations, head to the ‘Elements Panel’ at the left and hit the ‘Titles’ tab to open the program’s preset title options. You can select any suitable annotation for your slideshow, followed by dragging and dropping the same to the editor workspace to include it in the presentation.
You can customize the added title by double clicking on the same, either in the ‘Preview’ window above the editor timeline, or within the timeline itself. Next, double click within the text box in the ‘Preview’ window to type the desired text for including it into the slideshow.
To adjust text parameters like, size, font, color of the added title, double click on the same within the program’s timeline to open the title customization interface in the ‘Preview’ window, where you get the liberty to make desired modifications in the preset parameter values. When you have made the required changes, hit ‘Apply’ to confirm them.
Step 7: Export Your Slideshow
When you are satisfied with your efforts till here, proceed to save the presentation by navigating to and hitting the ‘Export’ tab at the right side of the editor workspace. This will direct you to the slideshow export interface, where you can choose from a variety of file saving options according to your specific needs.
Click on ‘Save Video File’ to add the presentation to your device’s local media gallery, or hit the ‘Save for Devices’ option to preserve your creation for an external device export. For a direct export of the slideshow to your ‘YouTube’ channel, click on ‘Upload to YouTube’, or choose to save the presentation in any of the MP4, OGV and WebM media file formats for an online sharing purpose. Once you are done with making all the selections and adjustments, head to and tap the ‘Start’ button.
Part 3 How to Make a Slideshow on Mac in Preview
When the question is how to create a slideshow on Mac devices, the answer can have a diverse range of aspects. You can work with the ‘Photos’ app, create a video slideshow, and much more. Exploring the domain, let us proceed with learning to create a Mac slideshow in the Preview feature of the device in the following section:
User’s Guide to Create a Slideshow in the Preview App of a Mac Device
Step 1: Launch the Application
In the launchpad of your Mac device, head to and tap the ‘Preview’ app icon frame to open the same.
Step 2: Choose Your Photos
Browse through the local media gallery of your device and select the desired images that you wish to include within the presentation. Click the ‘Open’ button, once you have made your choices.
Step 3: Play the Presentation
Navigate to the ‘Functions Toolbar’ at the top of the app’s main interface and hit the ‘View’ tab, followed by clicking on the ‘Slideshow’ option from the dropdown list that appears next.
Step 4: That’s It!
You can now watch and control the automatically created slideshow through the respective buttons that appear on the screen.
Part 4 How to Create Slideshows Online
As is evident by now that MacBook slideshow presentations have a diversity of creation processes and platforms, you can conveniently pick the one that suits your specific design concerns and portability requirements. After discussing about the ways to make Mac compatible slideshow presentations on external software platforms, as well as on the device itself, let us now have an insight into the process of creating slideshows on online utilities in the following section:
User’s Guide to Create Online Slideshow Presentations
Step 1: Launch a Preferred Online Tool
In any of your favorite web browsers, navigate to and launch any desired online slideshow creator tool from its official website. As of now, let us proceed with using the Kapwing video slideshow maker.
Step 2: Upload Media Files
Browse through the media gallery of your device to select and upload the desired set of images, GIFs and videos to the Kapwing video slideshow maker online tool. You can also ‘Drag and Drop’ the media directly to the tool’s editor workspace.
In addition to choosing media files from your device, you can directly import the same from online sources, like, YouTube, Twitter, etc., by copying the media link and pasting it within the tool’s media URL box. The Kapwing slideshow maker allows you to work with a series of media file formats, such as, MOV, JPG, GIF, MP4, PNG, among others.
Step 3: Sort and Edit Your Presentation
Once all the media files are imported to the workspace, you can use the ‘Slideshow Preview’ to sort the Images and videos within the presentation in a desired sequence of appearance. As far as editing the slideshow is concerned, you can set the orientation of the slides to landscape, square or a 9:16 aspect ratio.
There are options to crop the images and videos to include specific sections, while simultaneously adjusting their screen time. You can further, complement the presentation with a cohesive soundtrack in the background and include different graphic elements, like, stickers, titles and text annotations to craft the perfect slideshow.
Step 4: Time to Share!
When you are happy with your work, proceed to the top right corner of the editor workspace and click on the ‘Export’ tab. The Kapwing video maker will now transform your media into an MP4 slideshow presentation, which you are free to either save locally in your device, or share with your social media peers.
Part 5 FAQs About Slideshows on Mac
● How to delete a slideshow?
To delete a saved slideshow for MacBook, navigate to the latter’s destination folder in your device and browse for the particular presentation you wish to remove. Once found, right click on the same, followed by selecting the ‘Delete’ option from the dropdown menu that appears next. A ‘Delete Slideshow’ conformation box pops up, where you need to click on the ‘Yes’ button to move the presentation to your device’s ‘Trash Can’.
● How to include animations within a slideshow presentation?
If you are working on the concern of how to create a slideshow on Mac in the Photo apps of a Mac device, there is no provision for including animations within the slideshow. If at all you choose to add live images and animation files, they will appear as still images when you run the presentation.
● How to export a slideshow in the video format?
For exporting a created slideshow in the video format, all you need to do is, open the slideshow and navigate to the ‘Export’ button at the top right corner. As you hit the tab, the slideshow export interface pops up, where you can select the desired video format and destination of your slideshow. When you have made your choice, click ‘Save’ at the bottom right corner.
● How to create slideshows for Facebook?
To create a slideshow on Facebook, launch the app to login to your Facebook account in your device and head to the ‘Status Update’ tab. From the list of options that follows next, choose ‘Photo/Video’, succeeded by ‘Create a Slideshow’. You can now add the desired media files and adjust the different slideshow parameters to create a presentation.
● How to upload slideshow presentations on Instagram?
To create and upload a slideshow on Instagram, launch the app in your device and click on the ‘+’ icon in the latter’s welcome screen. You now need to hit the ‘Select Multiple’ button and choose the desired images and videos up to a maximum of 10 files from your device to add to the presentation. You can sort the order and add filter customizations before posting your creation. When you are done, click ‘Upload’ and follow the upcoming instructions.
Creating Slideshow Presentations on a Mac Device With Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
The credibility of the Filmora video editor package does not need an introduction in the graphic design world. When the talk is about how to do a slideshow on Mac, the franchise presents its exclusive, Mac compatible slideshow creator program for designing professional quality slideshow movies. The software is handy enough to be easily worked upon by amateurs, casual creators and experienced professionals.
When it comes to the editing flexibility, the program’s inbuilt library is there to deliver a hoard of upgraded and high tech audio-visual and design effects, filters, elements at your disposal. Whether create a presentation from scratch or customize a premade slideshow template, Filmora lets you do everything to generate a slideshow output that is no less than a visual masterpiece. Talking of the output quality, you can safely leave everything to this high resolution program.
● Ending Thoughts →
● Mac devices have a diversity of utilities and in-built apps to automatically create beautiful and stunning slideshow presentations within just a few clicks.
● When addressing the concern of how to make slides on MacBook, you can choose from working with a range of media files to design and customize a classic piece o0f graphic artwork.
● If the talk is about choosing the most reliable Mac slideshow creator alternative, you can pick the Wondershare Filmora slideshow maker application without a second thought.
Instant slideshows on Mac devices are elusive graphic elements to creatively convey your information to the target audience. Stay here to have a complete knowhow of the design process!
In this article
01 [How to Create a Slideshow in Photos on Mac](#Part 1)
02 [How to Create a Slideshow in Video on Mac](#Part 2)
03 [How to Make a Slideshow on Mac in Preview](#Part 3)
04 [How to Create Slideshows Online](#Part 4)
05 [FAQs About Slideshows on Mac](#Part 5)
Part 1 How to Create a Slideshow in Photos on Mac
Creating a slideshow is an intuitive exploration of your graphic design skills, either just for a fun-filled entertainment, or catering to some specific information delivery on the professional front. When aiming to create Mac photos slideshow presentations, you can affordably pick any of your preferred devices and a suitable slideshow creator tool.
Speaking in the light of the fact, it is an equally amazing experience to design exemplary movies and presentations for a slide show MacBook, thanks to the high end technical abilities of such devices that work together to facilitate a remarkable and classic slideshow output. Having said that, let us proceed with discussing about the process of creating slideshow Mac presentations in the ‘Photos’ app of a Mac supported device in the following section:
User’s Guide to Create a Slideshow in the Photos App of a Mac Device
Step 1: Launch the App
Open the apps gallery of your Mac device and navigate to the ‘Photos’ app. Launch the same to be greeted by the latter’s welcome screen. Next, head to the sidebar in the left and hit the ‘Library’ option under the ‘Photos’ tab.
Step 2: Select Your Images
Within the ‘Library’ tab, hit the ‘Days’ or ‘All Photos’ subcategory to choose the desired images and videos that you wish to include in your presentation to create slideshow on Mac.
Step 3: View the Presentation
The ‘Photos’ app has a feature to automatically transform your selections in the previous step into an impressive slideshow. You can take a look at the created Mac photo slideshow by navigating to the ‘Menu Bar’ at the top of the app screen and hitting the ‘File’ tab, followed by selecting the ‘Play Slideshow’ option from the dropdown menu that appears next.
Step 4: Customize Your Slideshow
Completion of Step 3 causes a customization window to pop up, where you can select a vibrant theme and background music for your presentation. Once you have made your choices, you can visualize their appearance in the ‘Preview’ window at the right side of the screen.
About the selection of background music, you can either choose an audio track from the in-built music app of your iPad, or go with the inline complementary music of the presentation theme that you have already selected.
Step 5: It’s Time to Play!
When everything seems fine and you are satisfied with your efforts, head to the ‘File’ tab again and select the ‘Play Slideshow’ from the list of options that drops down to start your MacBook Photos slideshow. Once the slideshow begins to run, you can use the ‘Arrow Keys’ on your device to navigate forward and backward within the presentation, or press the ‘Spacebar’ to pause/resume the slideshow. If you want to stop playing the slideshow, press either of the ‘Escape’ or ‘X’ keys on your system’s keyboard.
Part 2 How to Create a Slideshow in Video on Mac
While image centered slideshows add life to still photos, video editions of the same are highly effective in integrating motion with visual excellence. Creating a slideshow on Mac is easy enough. However, if you wish to design elusive video presentations on the device, it is no difficult either. Having understood the credibility and design process of still presentations, let us move ahead with getting an insight into crafting classic masterpieces of video slideshows on a Mac device in what follows next:
User’s Guide to Create a Video Slideshow in a Mac Device
Step 1: Download and Install a Suitable Video Editor Application
Browsing the IT market, you can easily pick your preferred Mac compatible video editing software to address the concern of how to make a slideshow on Mac. As of now, let us try hands at understanding the creation process through the Movavi Slideshow Maker application.
Start with navigating to and downloading the Movavi Slideshow Maker software from the latter’s official website. Having done that, proceed to install the program in your Mac device by following the on screen instructions to run the installation files.
Step 2: Select a Working Mode
After a successful installation of the program, proceed to launch it in your Mac device and wait for the app’s welcome screen to appear. Choosing the Movavi Slideshow Maker program for creating Mac slideshow presentations, you are allowed to work in 2 different creation modes.
If you wish to explicitly convert still images into stunning slideshows, select the ‘Slideshow Wizard’ mode. On the contrary, if you have a task of designing a high end, professional presentation with a series of elements, prefer choosing the ‘Create a Movie in Manual Mode’ option.
Having talked enough about how to create slideshow presentations with images on a Mac device in the previous section, let us now dive into making a classic video presentation on the same, in what follows next. As already stated; select ‘Create a Movie in Manual Mode’ from the software’s main interface to begin with the creation process.
Step 3: Import Media Files
Browse through the local media gallery on your Mac device to select the required image and video files that you wish to create the slideshow presentation from. To do this, navigate to the ‘Elements Panel’ at the left and hit the ‘Import’ tab, followed by clicking on the ‘Add Files’ option in the software’s editor timeline and navigate through your locally saved media files.
When you have selected everything, your choices will automatically appear in the app’s editing workspace. You can alternatively, prefer dragging and dropping the associated files directly to the software timeline.
Step 4: Include Transitions
Adding a suitable transition effect gives the perfect flow to your presentation, while eliminating distortions in between successive slides. To supplement your slideshow with the same, navigate to the ‘Elements Panel’ at the left of the editor timeline and hit the ‘Transitions’ tab. You can choose any preferred transition style from the variety of available options in line with the theme of your presentation.
When you have made your choice, drag the same in between the desired pair of consecutive slides within the editor workspace. If you require supplementing all the presentation slides with a particular transition effect, click on the icon beside the ‘Transitions’ tab to automatically add a selected transition effect to all the slides together.
Step 5: Add an Upbeat Background Music
To add a preferred background audio, head to the ‘Import’ tab in the left side ‘Elements Panel’ and click on the same to see the ‘Add Files’ option. Here, you can traverse through your device’s media gallery and select a desired soundtrack. Click on the track’s thumbnail to automatically include it within the ‘Audio Track’ of the software timeline.
Step 6: Include Titles and Captions
To add text customizations within your presentations, head to the ‘Elements Panel’ at the left and hit the ‘Titles’ tab to open the program’s preset title options. You can select any suitable annotation for your slideshow, followed by dragging and dropping the same to the editor workspace to include it in the presentation.
You can customize the added title by double clicking on the same, either in the ‘Preview’ window above the editor timeline, or within the timeline itself. Next, double click within the text box in the ‘Preview’ window to type the desired text for including it into the slideshow.
To adjust text parameters like, size, font, color of the added title, double click on the same within the program’s timeline to open the title customization interface in the ‘Preview’ window, where you get the liberty to make desired modifications in the preset parameter values. When you have made the required changes, hit ‘Apply’ to confirm them.
Step 7: Export Your Slideshow
When you are satisfied with your efforts till here, proceed to save the presentation by navigating to and hitting the ‘Export’ tab at the right side of the editor workspace. This will direct you to the slideshow export interface, where you can choose from a variety of file saving options according to your specific needs.
Click on ‘Save Video File’ to add the presentation to your device’s local media gallery, or hit the ‘Save for Devices’ option to preserve your creation for an external device export. For a direct export of the slideshow to your ‘YouTube’ channel, click on ‘Upload to YouTube’, or choose to save the presentation in any of the MP4, OGV and WebM media file formats for an online sharing purpose. Once you are done with making all the selections and adjustments, head to and tap the ‘Start’ button.
Part 3 How to Make a Slideshow on Mac in Preview
When the question is how to create a slideshow on Mac devices, the answer can have a diverse range of aspects. You can work with the ‘Photos’ app, create a video slideshow, and much more. Exploring the domain, let us proceed with learning to create a Mac slideshow in the Preview feature of the device in the following section:
User’s Guide to Create a Slideshow in the Preview App of a Mac Device
Step 1: Launch the Application
In the launchpad of your Mac device, head to and tap the ‘Preview’ app icon frame to open the same.
Step 2: Choose Your Photos
Browse through the local media gallery of your device and select the desired images that you wish to include within the presentation. Click the ‘Open’ button, once you have made your choices.
Step 3: Play the Presentation
Navigate to the ‘Functions Toolbar’ at the top of the app’s main interface and hit the ‘View’ tab, followed by clicking on the ‘Slideshow’ option from the dropdown list that appears next.
Step 4: That’s It!
You can now watch and control the automatically created slideshow through the respective buttons that appear on the screen.
Part 4 How to Create Slideshows Online
As is evident by now that MacBook slideshow presentations have a diversity of creation processes and platforms, you can conveniently pick the one that suits your specific design concerns and portability requirements. After discussing about the ways to make Mac compatible slideshow presentations on external software platforms, as well as on the device itself, let us now have an insight into the process of creating slideshows on online utilities in the following section:
User’s Guide to Create Online Slideshow Presentations
Step 1: Launch a Preferred Online Tool
In any of your favorite web browsers, navigate to and launch any desired online slideshow creator tool from its official website. As of now, let us proceed with using the Kapwing video slideshow maker.
Step 2: Upload Media Files
Browse through the media gallery of your device to select and upload the desired set of images, GIFs and videos to the Kapwing video slideshow maker online tool. You can also ‘Drag and Drop’ the media directly to the tool’s editor workspace.
In addition to choosing media files from your device, you can directly import the same from online sources, like, YouTube, Twitter, etc., by copying the media link and pasting it within the tool’s media URL box. The Kapwing slideshow maker allows you to work with a series of media file formats, such as, MOV, JPG, GIF, MP4, PNG, among others.
Step 3: Sort and Edit Your Presentation
Once all the media files are imported to the workspace, you can use the ‘Slideshow Preview’ to sort the Images and videos within the presentation in a desired sequence of appearance. As far as editing the slideshow is concerned, you can set the orientation of the slides to landscape, square or a 9:16 aspect ratio.
There are options to crop the images and videos to include specific sections, while simultaneously adjusting their screen time. You can further, complement the presentation with a cohesive soundtrack in the background and include different graphic elements, like, stickers, titles and text annotations to craft the perfect slideshow.
Step 4: Time to Share!
When you are happy with your work, proceed to the top right corner of the editor workspace and click on the ‘Export’ tab. The Kapwing video maker will now transform your media into an MP4 slideshow presentation, which you are free to either save locally in your device, or share with your social media peers.
Part 5 FAQs About Slideshows on Mac
● How to delete a slideshow?
To delete a saved slideshow for MacBook, navigate to the latter’s destination folder in your device and browse for the particular presentation you wish to remove. Once found, right click on the same, followed by selecting the ‘Delete’ option from the dropdown menu that appears next. A ‘Delete Slideshow’ conformation box pops up, where you need to click on the ‘Yes’ button to move the presentation to your device’s ‘Trash Can’.
● How to include animations within a slideshow presentation?
If you are working on the concern of how to create a slideshow on Mac in the Photo apps of a Mac device, there is no provision for including animations within the slideshow. If at all you choose to add live images and animation files, they will appear as still images when you run the presentation.
● How to export a slideshow in the video format?
For exporting a created slideshow in the video format, all you need to do is, open the slideshow and navigate to the ‘Export’ button at the top right corner. As you hit the tab, the slideshow export interface pops up, where you can select the desired video format and destination of your slideshow. When you have made your choice, click ‘Save’ at the bottom right corner.
● How to create slideshows for Facebook?
To create a slideshow on Facebook, launch the app to login to your Facebook account in your device and head to the ‘Status Update’ tab. From the list of options that follows next, choose ‘Photo/Video’, succeeded by ‘Create a Slideshow’. You can now add the desired media files and adjust the different slideshow parameters to create a presentation.
● How to upload slideshow presentations on Instagram?
To create and upload a slideshow on Instagram, launch the app in your device and click on the ‘+’ icon in the latter’s welcome screen. You now need to hit the ‘Select Multiple’ button and choose the desired images and videos up to a maximum of 10 files from your device to add to the presentation. You can sort the order and add filter customizations before posting your creation. When you are done, click ‘Upload’ and follow the upcoming instructions.
Creating Slideshow Presentations on a Mac Device With Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
The credibility of the Filmora video editor package does not need an introduction in the graphic design world. When the talk is about how to do a slideshow on Mac, the franchise presents its exclusive, Mac compatible slideshow creator program for designing professional quality slideshow movies. The software is handy enough to be easily worked upon by amateurs, casual creators and experienced professionals.
When it comes to the editing flexibility, the program’s inbuilt library is there to deliver a hoard of upgraded and high tech audio-visual and design effects, filters, elements at your disposal. Whether create a presentation from scratch or customize a premade slideshow template, Filmora lets you do everything to generate a slideshow output that is no less than a visual masterpiece. Talking of the output quality, you can safely leave everything to this high resolution program.
● Ending Thoughts →
● Mac devices have a diversity of utilities and in-built apps to automatically create beautiful and stunning slideshow presentations within just a few clicks.
● When addressing the concern of how to make slides on MacBook, you can choose from working with a range of media files to design and customize a classic piece o0f graphic artwork.
● If the talk is about choosing the most reliable Mac slideshow creator alternative, you can pick the Wondershare Filmora slideshow maker application without a second thought.
Instant slideshows on Mac devices are elusive graphic elements to creatively convey your information to the target audience. Stay here to have a complete knowhow of the design process!
In this article
01 [How to Create a Slideshow in Photos on Mac](#Part 1)
02 [How to Create a Slideshow in Video on Mac](#Part 2)
03 [How to Make a Slideshow on Mac in Preview](#Part 3)
04 [How to Create Slideshows Online](#Part 4)
05 [FAQs About Slideshows on Mac](#Part 5)
Part 1 How to Create a Slideshow in Photos on Mac
Creating a slideshow is an intuitive exploration of your graphic design skills, either just for a fun-filled entertainment, or catering to some specific information delivery on the professional front. When aiming to create Mac photos slideshow presentations, you can affordably pick any of your preferred devices and a suitable slideshow creator tool.
Speaking in the light of the fact, it is an equally amazing experience to design exemplary movies and presentations for a slide show MacBook, thanks to the high end technical abilities of such devices that work together to facilitate a remarkable and classic slideshow output. Having said that, let us proceed with discussing about the process of creating slideshow Mac presentations in the ‘Photos’ app of a Mac supported device in the following section:
User’s Guide to Create a Slideshow in the Photos App of a Mac Device
Step 1: Launch the App
Open the apps gallery of your Mac device and navigate to the ‘Photos’ app. Launch the same to be greeted by the latter’s welcome screen. Next, head to the sidebar in the left and hit the ‘Library’ option under the ‘Photos’ tab.
Step 2: Select Your Images
Within the ‘Library’ tab, hit the ‘Days’ or ‘All Photos’ subcategory to choose the desired images and videos that you wish to include in your presentation to create slideshow on Mac.
Step 3: View the Presentation
The ‘Photos’ app has a feature to automatically transform your selections in the previous step into an impressive slideshow. You can take a look at the created Mac photo slideshow by navigating to the ‘Menu Bar’ at the top of the app screen and hitting the ‘File’ tab, followed by selecting the ‘Play Slideshow’ option from the dropdown menu that appears next.
Step 4: Customize Your Slideshow
Completion of Step 3 causes a customization window to pop up, where you can select a vibrant theme and background music for your presentation. Once you have made your choices, you can visualize their appearance in the ‘Preview’ window at the right side of the screen.
About the selection of background music, you can either choose an audio track from the in-built music app of your iPad, or go with the inline complementary music of the presentation theme that you have already selected.
Step 5: It’s Time to Play!
When everything seems fine and you are satisfied with your efforts, head to the ‘File’ tab again and select the ‘Play Slideshow’ from the list of options that drops down to start your MacBook Photos slideshow. Once the slideshow begins to run, you can use the ‘Arrow Keys’ on your device to navigate forward and backward within the presentation, or press the ‘Spacebar’ to pause/resume the slideshow. If you want to stop playing the slideshow, press either of the ‘Escape’ or ‘X’ keys on your system’s keyboard.
Part 2 How to Create a Slideshow in Video on Mac
While image centered slideshows add life to still photos, video editions of the same are highly effective in integrating motion with visual excellence. Creating a slideshow on Mac is easy enough. However, if you wish to design elusive video presentations on the device, it is no difficult either. Having understood the credibility and design process of still presentations, let us move ahead with getting an insight into crafting classic masterpieces of video slideshows on a Mac device in what follows next:
User’s Guide to Create a Video Slideshow in a Mac Device
Step 1: Download and Install a Suitable Video Editor Application
Browsing the IT market, you can easily pick your preferred Mac compatible video editing software to address the concern of how to make a slideshow on Mac. As of now, let us try hands at understanding the creation process through the Movavi Slideshow Maker application.
Start with navigating to and downloading the Movavi Slideshow Maker software from the latter’s official website. Having done that, proceed to install the program in your Mac device by following the on screen instructions to run the installation files.
Step 2: Select a Working Mode
After a successful installation of the program, proceed to launch it in your Mac device and wait for the app’s welcome screen to appear. Choosing the Movavi Slideshow Maker program for creating Mac slideshow presentations, you are allowed to work in 2 different creation modes.
If you wish to explicitly convert still images into stunning slideshows, select the ‘Slideshow Wizard’ mode. On the contrary, if you have a task of designing a high end, professional presentation with a series of elements, prefer choosing the ‘Create a Movie in Manual Mode’ option.
Having talked enough about how to create slideshow presentations with images on a Mac device in the previous section, let us now dive into making a classic video presentation on the same, in what follows next. As already stated; select ‘Create a Movie in Manual Mode’ from the software’s main interface to begin with the creation process.
Step 3: Import Media Files
Browse through the local media gallery on your Mac device to select the required image and video files that you wish to create the slideshow presentation from. To do this, navigate to the ‘Elements Panel’ at the left and hit the ‘Import’ tab, followed by clicking on the ‘Add Files’ option in the software’s editor timeline and navigate through your locally saved media files.
When you have selected everything, your choices will automatically appear in the app’s editing workspace. You can alternatively, prefer dragging and dropping the associated files directly to the software timeline.
Step 4: Include Transitions
Adding a suitable transition effect gives the perfect flow to your presentation, while eliminating distortions in between successive slides. To supplement your slideshow with the same, navigate to the ‘Elements Panel’ at the left of the editor timeline and hit the ‘Transitions’ tab. You can choose any preferred transition style from the variety of available options in line with the theme of your presentation.
When you have made your choice, drag the same in between the desired pair of consecutive slides within the editor workspace. If you require supplementing all the presentation slides with a particular transition effect, click on the icon beside the ‘Transitions’ tab to automatically add a selected transition effect to all the slides together.
Step 5: Add an Upbeat Background Music
To add a preferred background audio, head to the ‘Import’ tab in the left side ‘Elements Panel’ and click on the same to see the ‘Add Files’ option. Here, you can traverse through your device’s media gallery and select a desired soundtrack. Click on the track’s thumbnail to automatically include it within the ‘Audio Track’ of the software timeline.
Step 6: Include Titles and Captions
To add text customizations within your presentations, head to the ‘Elements Panel’ at the left and hit the ‘Titles’ tab to open the program’s preset title options. You can select any suitable annotation for your slideshow, followed by dragging and dropping the same to the editor workspace to include it in the presentation.
You can customize the added title by double clicking on the same, either in the ‘Preview’ window above the editor timeline, or within the timeline itself. Next, double click within the text box in the ‘Preview’ window to type the desired text for including it into the slideshow.
To adjust text parameters like, size, font, color of the added title, double click on the same within the program’s timeline to open the title customization interface in the ‘Preview’ window, where you get the liberty to make desired modifications in the preset parameter values. When you have made the required changes, hit ‘Apply’ to confirm them.
Step 7: Export Your Slideshow
When you are satisfied with your efforts till here, proceed to save the presentation by navigating to and hitting the ‘Export’ tab at the right side of the editor workspace. This will direct you to the slideshow export interface, where you can choose from a variety of file saving options according to your specific needs.
Click on ‘Save Video File’ to add the presentation to your device’s local media gallery, or hit the ‘Save for Devices’ option to preserve your creation for an external device export. For a direct export of the slideshow to your ‘YouTube’ channel, click on ‘Upload to YouTube’, or choose to save the presentation in any of the MP4, OGV and WebM media file formats for an online sharing purpose. Once you are done with making all the selections and adjustments, head to and tap the ‘Start’ button.
Part 3 How to Make a Slideshow on Mac in Preview
When the question is how to create a slideshow on Mac devices, the answer can have a diverse range of aspects. You can work with the ‘Photos’ app, create a video slideshow, and much more. Exploring the domain, let us proceed with learning to create a Mac slideshow in the Preview feature of the device in the following section:
User’s Guide to Create a Slideshow in the Preview App of a Mac Device
Step 1: Launch the Application
In the launchpad of your Mac device, head to and tap the ‘Preview’ app icon frame to open the same.
Step 2: Choose Your Photos
Browse through the local media gallery of your device and select the desired images that you wish to include within the presentation. Click the ‘Open’ button, once you have made your choices.
Step 3: Play the Presentation
Navigate to the ‘Functions Toolbar’ at the top of the app’s main interface and hit the ‘View’ tab, followed by clicking on the ‘Slideshow’ option from the dropdown list that appears next.
Step 4: That’s It!
You can now watch and control the automatically created slideshow through the respective buttons that appear on the screen.
Part 4 How to Create Slideshows Online
As is evident by now that MacBook slideshow presentations have a diversity of creation processes and platforms, you can conveniently pick the one that suits your specific design concerns and portability requirements. After discussing about the ways to make Mac compatible slideshow presentations on external software platforms, as well as on the device itself, let us now have an insight into the process of creating slideshows on online utilities in the following section:
User’s Guide to Create Online Slideshow Presentations
Step 1: Launch a Preferred Online Tool
In any of your favorite web browsers, navigate to and launch any desired online slideshow creator tool from its official website. As of now, let us proceed with using the Kapwing video slideshow maker.
Step 2: Upload Media Files
Browse through the media gallery of your device to select and upload the desired set of images, GIFs and videos to the Kapwing video slideshow maker online tool. You can also ‘Drag and Drop’ the media directly to the tool’s editor workspace.
In addition to choosing media files from your device, you can directly import the same from online sources, like, YouTube, Twitter, etc., by copying the media link and pasting it within the tool’s media URL box. The Kapwing slideshow maker allows you to work with a series of media file formats, such as, MOV, JPG, GIF, MP4, PNG, among others.
Step 3: Sort and Edit Your Presentation
Once all the media files are imported to the workspace, you can use the ‘Slideshow Preview’ to sort the Images and videos within the presentation in a desired sequence of appearance. As far as editing the slideshow is concerned, you can set the orientation of the slides to landscape, square or a 9:16 aspect ratio.
There are options to crop the images and videos to include specific sections, while simultaneously adjusting their screen time. You can further, complement the presentation with a cohesive soundtrack in the background and include different graphic elements, like, stickers, titles and text annotations to craft the perfect slideshow.
Step 4: Time to Share!
When you are happy with your work, proceed to the top right corner of the editor workspace and click on the ‘Export’ tab. The Kapwing video maker will now transform your media into an MP4 slideshow presentation, which you are free to either save locally in your device, or share with your social media peers.
Part 5 FAQs About Slideshows on Mac
● How to delete a slideshow?
To delete a saved slideshow for MacBook, navigate to the latter’s destination folder in your device and browse for the particular presentation you wish to remove. Once found, right click on the same, followed by selecting the ‘Delete’ option from the dropdown menu that appears next. A ‘Delete Slideshow’ conformation box pops up, where you need to click on the ‘Yes’ button to move the presentation to your device’s ‘Trash Can’.
● How to include animations within a slideshow presentation?
If you are working on the concern of how to create a slideshow on Mac in the Photo apps of a Mac device, there is no provision for including animations within the slideshow. If at all you choose to add live images and animation files, they will appear as still images when you run the presentation.
● How to export a slideshow in the video format?
For exporting a created slideshow in the video format, all you need to do is, open the slideshow and navigate to the ‘Export’ button at the top right corner. As you hit the tab, the slideshow export interface pops up, where you can select the desired video format and destination of your slideshow. When you have made your choice, click ‘Save’ at the bottom right corner.
● How to create slideshows for Facebook?
To create a slideshow on Facebook, launch the app to login to your Facebook account in your device and head to the ‘Status Update’ tab. From the list of options that follows next, choose ‘Photo/Video’, succeeded by ‘Create a Slideshow’. You can now add the desired media files and adjust the different slideshow parameters to create a presentation.
● How to upload slideshow presentations on Instagram?
To create and upload a slideshow on Instagram, launch the app in your device and click on the ‘+’ icon in the latter’s welcome screen. You now need to hit the ‘Select Multiple’ button and choose the desired images and videos up to a maximum of 10 files from your device to add to the presentation. You can sort the order and add filter customizations before posting your creation. When you are done, click ‘Upload’ and follow the upcoming instructions.
Creating Slideshow Presentations on a Mac Device With Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
The credibility of the Filmora video editor package does not need an introduction in the graphic design world. When the talk is about how to do a slideshow on Mac, the franchise presents its exclusive, Mac compatible slideshow creator program for designing professional quality slideshow movies. The software is handy enough to be easily worked upon by amateurs, casual creators and experienced professionals.
When it comes to the editing flexibility, the program’s inbuilt library is there to deliver a hoard of upgraded and high tech audio-visual and design effects, filters, elements at your disposal. Whether create a presentation from scratch or customize a premade slideshow template, Filmora lets you do everything to generate a slideshow output that is no less than a visual masterpiece. Talking of the output quality, you can safely leave everything to this high resolution program.
● Ending Thoughts →
● Mac devices have a diversity of utilities and in-built apps to automatically create beautiful and stunning slideshow presentations within just a few clicks.
● When addressing the concern of how to make slides on MacBook, you can choose from working with a range of media files to design and customize a classic piece o0f graphic artwork.
● If the talk is about choosing the most reliable Mac slideshow creator alternative, you can pick the Wondershare Filmora slideshow maker application without a second thought.
Instant slideshows on Mac devices are elusive graphic elements to creatively convey your information to the target audience. Stay here to have a complete knowhow of the design process!
In this article
01 [How to Create a Slideshow in Photos on Mac](#Part 1)
02 [How to Create a Slideshow in Video on Mac](#Part 2)
03 [How to Make a Slideshow on Mac in Preview](#Part 3)
04 [How to Create Slideshows Online](#Part 4)
05 [FAQs About Slideshows on Mac](#Part 5)
Part 1 How to Create a Slideshow in Photos on Mac
Creating a slideshow is an intuitive exploration of your graphic design skills, either just for a fun-filled entertainment, or catering to some specific information delivery on the professional front. When aiming to create Mac photos slideshow presentations, you can affordably pick any of your preferred devices and a suitable slideshow creator tool.
Speaking in the light of the fact, it is an equally amazing experience to design exemplary movies and presentations for a slide show MacBook, thanks to the high end technical abilities of such devices that work together to facilitate a remarkable and classic slideshow output. Having said that, let us proceed with discussing about the process of creating slideshow Mac presentations in the ‘Photos’ app of a Mac supported device in the following section:
User’s Guide to Create a Slideshow in the Photos App of a Mac Device
Step 1: Launch the App
Open the apps gallery of your Mac device and navigate to the ‘Photos’ app. Launch the same to be greeted by the latter’s welcome screen. Next, head to the sidebar in the left and hit the ‘Library’ option under the ‘Photos’ tab.
Step 2: Select Your Images
Within the ‘Library’ tab, hit the ‘Days’ or ‘All Photos’ subcategory to choose the desired images and videos that you wish to include in your presentation to create slideshow on Mac.
Step 3: View the Presentation
The ‘Photos’ app has a feature to automatically transform your selections in the previous step into an impressive slideshow. You can take a look at the created Mac photo slideshow by navigating to the ‘Menu Bar’ at the top of the app screen and hitting the ‘File’ tab, followed by selecting the ‘Play Slideshow’ option from the dropdown menu that appears next.
Step 4: Customize Your Slideshow
Completion of Step 3 causes a customization window to pop up, where you can select a vibrant theme and background music for your presentation. Once you have made your choices, you can visualize their appearance in the ‘Preview’ window at the right side of the screen.
About the selection of background music, you can either choose an audio track from the in-built music app of your iPad, or go with the inline complementary music of the presentation theme that you have already selected.
Step 5: It’s Time to Play!
When everything seems fine and you are satisfied with your efforts, head to the ‘File’ tab again and select the ‘Play Slideshow’ from the list of options that drops down to start your MacBook Photos slideshow. Once the slideshow begins to run, you can use the ‘Arrow Keys’ on your device to navigate forward and backward within the presentation, or press the ‘Spacebar’ to pause/resume the slideshow. If you want to stop playing the slideshow, press either of the ‘Escape’ or ‘X’ keys on your system’s keyboard.
Part 2 How to Create a Slideshow in Video on Mac
While image centered slideshows add life to still photos, video editions of the same are highly effective in integrating motion with visual excellence. Creating a slideshow on Mac is easy enough. However, if you wish to design elusive video presentations on the device, it is no difficult either. Having understood the credibility and design process of still presentations, let us move ahead with getting an insight into crafting classic masterpieces of video slideshows on a Mac device in what follows next:
User’s Guide to Create a Video Slideshow in a Mac Device
Step 1: Download and Install a Suitable Video Editor Application
Browsing the IT market, you can easily pick your preferred Mac compatible video editing software to address the concern of how to make a slideshow on Mac. As of now, let us try hands at understanding the creation process through the Movavi Slideshow Maker application.
Start with navigating to and downloading the Movavi Slideshow Maker software from the latter’s official website. Having done that, proceed to install the program in your Mac device by following the on screen instructions to run the installation files.
Step 2: Select a Working Mode
After a successful installation of the program, proceed to launch it in your Mac device and wait for the app’s welcome screen to appear. Choosing the Movavi Slideshow Maker program for creating Mac slideshow presentations, you are allowed to work in 2 different creation modes.
If you wish to explicitly convert still images into stunning slideshows, select the ‘Slideshow Wizard’ mode. On the contrary, if you have a task of designing a high end, professional presentation with a series of elements, prefer choosing the ‘Create a Movie in Manual Mode’ option.
Having talked enough about how to create slideshow presentations with images on a Mac device in the previous section, let us now dive into making a classic video presentation on the same, in what follows next. As already stated; select ‘Create a Movie in Manual Mode’ from the software’s main interface to begin with the creation process.
Step 3: Import Media Files
Browse through the local media gallery on your Mac device to select the required image and video files that you wish to create the slideshow presentation from. To do this, navigate to the ‘Elements Panel’ at the left and hit the ‘Import’ tab, followed by clicking on the ‘Add Files’ option in the software’s editor timeline and navigate through your locally saved media files.
When you have selected everything, your choices will automatically appear in the app’s editing workspace. You can alternatively, prefer dragging and dropping the associated files directly to the software timeline.
Step 4: Include Transitions
Adding a suitable transition effect gives the perfect flow to your presentation, while eliminating distortions in between successive slides. To supplement your slideshow with the same, navigate to the ‘Elements Panel’ at the left of the editor timeline and hit the ‘Transitions’ tab. You can choose any preferred transition style from the variety of available options in line with the theme of your presentation.
When you have made your choice, drag the same in between the desired pair of consecutive slides within the editor workspace. If you require supplementing all the presentation slides with a particular transition effect, click on the icon beside the ‘Transitions’ tab to automatically add a selected transition effect to all the slides together.
Step 5: Add an Upbeat Background Music
To add a preferred background audio, head to the ‘Import’ tab in the left side ‘Elements Panel’ and click on the same to see the ‘Add Files’ option. Here, you can traverse through your device’s media gallery and select a desired soundtrack. Click on the track’s thumbnail to automatically include it within the ‘Audio Track’ of the software timeline.
Step 6: Include Titles and Captions
To add text customizations within your presentations, head to the ‘Elements Panel’ at the left and hit the ‘Titles’ tab to open the program’s preset title options. You can select any suitable annotation for your slideshow, followed by dragging and dropping the same to the editor workspace to include it in the presentation.
You can customize the added title by double clicking on the same, either in the ‘Preview’ window above the editor timeline, or within the timeline itself. Next, double click within the text box in the ‘Preview’ window to type the desired text for including it into the slideshow.
To adjust text parameters like, size, font, color of the added title, double click on the same within the program’s timeline to open the title customization interface in the ‘Preview’ window, where you get the liberty to make desired modifications in the preset parameter values. When you have made the required changes, hit ‘Apply’ to confirm them.
Step 7: Export Your Slideshow
When you are satisfied with your efforts till here, proceed to save the presentation by navigating to and hitting the ‘Export’ tab at the right side of the editor workspace. This will direct you to the slideshow export interface, where you can choose from a variety of file saving options according to your specific needs.
Click on ‘Save Video File’ to add the presentation to your device’s local media gallery, or hit the ‘Save for Devices’ option to preserve your creation for an external device export. For a direct export of the slideshow to your ‘YouTube’ channel, click on ‘Upload to YouTube’, or choose to save the presentation in any of the MP4, OGV and WebM media file formats for an online sharing purpose. Once you are done with making all the selections and adjustments, head to and tap the ‘Start’ button.
Part 3 How to Make a Slideshow on Mac in Preview
When the question is how to create a slideshow on Mac devices, the answer can have a diverse range of aspects. You can work with the ‘Photos’ app, create a video slideshow, and much more. Exploring the domain, let us proceed with learning to create a Mac slideshow in the Preview feature of the device in the following section:
User’s Guide to Create a Slideshow in the Preview App of a Mac Device
Step 1: Launch the Application
In the launchpad of your Mac device, head to and tap the ‘Preview’ app icon frame to open the same.
Step 2: Choose Your Photos
Browse through the local media gallery of your device and select the desired images that you wish to include within the presentation. Click the ‘Open’ button, once you have made your choices.
Step 3: Play the Presentation
Navigate to the ‘Functions Toolbar’ at the top of the app’s main interface and hit the ‘View’ tab, followed by clicking on the ‘Slideshow’ option from the dropdown list that appears next.
Step 4: That’s It!
You can now watch and control the automatically created slideshow through the respective buttons that appear on the screen.
Part 4 How to Create Slideshows Online
As is evident by now that MacBook slideshow presentations have a diversity of creation processes and platforms, you can conveniently pick the one that suits your specific design concerns and portability requirements. After discussing about the ways to make Mac compatible slideshow presentations on external software platforms, as well as on the device itself, let us now have an insight into the process of creating slideshows on online utilities in the following section:
User’s Guide to Create Online Slideshow Presentations
Step 1: Launch a Preferred Online Tool
In any of your favorite web browsers, navigate to and launch any desired online slideshow creator tool from its official website. As of now, let us proceed with using the Kapwing video slideshow maker.
Step 2: Upload Media Files
Browse through the media gallery of your device to select and upload the desired set of images, GIFs and videos to the Kapwing video slideshow maker online tool. You can also ‘Drag and Drop’ the media directly to the tool’s editor workspace.
In addition to choosing media files from your device, you can directly import the same from online sources, like, YouTube, Twitter, etc., by copying the media link and pasting it within the tool’s media URL box. The Kapwing slideshow maker allows you to work with a series of media file formats, such as, MOV, JPG, GIF, MP4, PNG, among others.
Step 3: Sort and Edit Your Presentation
Once all the media files are imported to the workspace, you can use the ‘Slideshow Preview’ to sort the Images and videos within the presentation in a desired sequence of appearance. As far as editing the slideshow is concerned, you can set the orientation of the slides to landscape, square or a 9:16 aspect ratio.
There are options to crop the images and videos to include specific sections, while simultaneously adjusting their screen time. You can further, complement the presentation with a cohesive soundtrack in the background and include different graphic elements, like, stickers, titles and text annotations to craft the perfect slideshow.
Step 4: Time to Share!
When you are happy with your work, proceed to the top right corner of the editor workspace and click on the ‘Export’ tab. The Kapwing video maker will now transform your media into an MP4 slideshow presentation, which you are free to either save locally in your device, or share with your social media peers.
Part 5 FAQs About Slideshows on Mac
● How to delete a slideshow?
To delete a saved slideshow for MacBook, navigate to the latter’s destination folder in your device and browse for the particular presentation you wish to remove. Once found, right click on the same, followed by selecting the ‘Delete’ option from the dropdown menu that appears next. A ‘Delete Slideshow’ conformation box pops up, where you need to click on the ‘Yes’ button to move the presentation to your device’s ‘Trash Can’.
● How to include animations within a slideshow presentation?
If you are working on the concern of how to create a slideshow on Mac in the Photo apps of a Mac device, there is no provision for including animations within the slideshow. If at all you choose to add live images and animation files, they will appear as still images when you run the presentation.
● How to export a slideshow in the video format?
For exporting a created slideshow in the video format, all you need to do is, open the slideshow and navigate to the ‘Export’ button at the top right corner. As you hit the tab, the slideshow export interface pops up, where you can select the desired video format and destination of your slideshow. When you have made your choice, click ‘Save’ at the bottom right corner.
● How to create slideshows for Facebook?
To create a slideshow on Facebook, launch the app to login to your Facebook account in your device and head to the ‘Status Update’ tab. From the list of options that follows next, choose ‘Photo/Video’, succeeded by ‘Create a Slideshow’. You can now add the desired media files and adjust the different slideshow parameters to create a presentation.
● How to upload slideshow presentations on Instagram?
To create and upload a slideshow on Instagram, launch the app in your device and click on the ‘+’ icon in the latter’s welcome screen. You now need to hit the ‘Select Multiple’ button and choose the desired images and videos up to a maximum of 10 files from your device to add to the presentation. You can sort the order and add filter customizations before posting your creation. When you are done, click ‘Upload’ and follow the upcoming instructions.
Creating Slideshow Presentations on a Mac Device With Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
The credibility of the Filmora video editor package does not need an introduction in the graphic design world. When the talk is about how to do a slideshow on Mac, the franchise presents its exclusive, Mac compatible slideshow creator program for designing professional quality slideshow movies. The software is handy enough to be easily worked upon by amateurs, casual creators and experienced professionals.
When it comes to the editing flexibility, the program’s inbuilt library is there to deliver a hoard of upgraded and high tech audio-visual and design effects, filters, elements at your disposal. Whether create a presentation from scratch or customize a premade slideshow template, Filmora lets you do everything to generate a slideshow output that is no less than a visual masterpiece. Talking of the output quality, you can safely leave everything to this high resolution program.
● Ending Thoughts →
● Mac devices have a diversity of utilities and in-built apps to automatically create beautiful and stunning slideshow presentations within just a few clicks.
● When addressing the concern of how to make slides on MacBook, you can choose from working with a range of media files to design and customize a classic piece o0f graphic artwork.
● If the talk is about choosing the most reliable Mac slideshow creator alternative, you can pick the Wondershare Filmora slideshow maker application without a second thought.
Also read:
- How to Add a Green Screen to Zoom
- New 15 Amazing GIF Splitter Examples You Need to Bookmark for 2024
- New 2024 Approved Top 6 End Screen Makers
- New Troubleshoot Snapchat Camera Zoomed in Issue
- Updated Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas for 2024
- 2024 Approved How to Create a Smooth Cut Transition Effect?
- New Color Lut in Video -How to Color Grade Your Video
- New 2024 Approved How to DIY VHS Overlay in After Effects?
- Updated 2024 Approved How To Use Motion Blur On Video Star?
- New How to Use LUTS to Color Grade on Your iPhone for 2024
- In This Article, You Will Learn How to Record Creative Cinematic Videos Using a Smartphone and Edit the Video with Wondershare Filmora for 2024
- New 2024 Approved Are You Looking for Funny Discord Emojis to Massively Improve Your Discord Experience? Using some Fun Bots for Discord Is an Excellent Way of Doing That! Thus, We Compiled a List of 10 Fun Discord Bots You Need
- New In 2024, 6 Instant Ways to Create Windows 10 Slideshow
- New Here Is a Guide on How You Can Resize Videos via Handbrake and Wondershare Filmora. The Former Is a Lightweight Tool Perfect for Batch Resizing Videos, While the Latter Is a Powerful Free Video Editing Software
- Updated 2024 Approved Create True 3D Text Effects Using After Effects
- In 2024, Make Videos with Pictures and Music-10 Apps
- New Top Animated Title Makers for 2024
- Updated 2024 Approved Deep Learning of AI Video Recognition - Guide
- Updated Want to Speed up Your Video to Create Short-Duration Instagram Reels? Here Is How You Can Change the Speed of Pre-Recorded and Live Videos on Instagram Reels
- Updated 10 Apps to Make Videos with Pictures and Music
- Free Green Screen Mobile Frame Downloads
- New Top VHS Sound Effect That You Can Use in Video Making for 2024
- Updated In 2024, Top 10 Secret Tips & Tricks to Use in Wondershare Filmora
- 2024 Approved Mastering Video Speed Control Slow Down, Speed Up, and Edit with Ease
- Complete Guide 2024 A Review On 3D LUT Creator
- New How To Speed Up Video With Lightworks Video Editor
- Top 22 Free Video Editing Software
- New Steps to Remove Background Noise From Video Sony Vegas for 2024
- New AVI Editors for Windows 11/10/8.1/8/7 Easily Edit AVI Files on PC for 2024
- Perfect Guide for Beginners to Make a TikTok with Multiple Clips
- New 2024 Approved How to Apply Gaussian Blur Effect to Videos In Premiere Pro?
- New 2024 Approved Top List of Best VHS Video Effect Makers
- New 2024 Approved How Can You Get VHS Filter and Glitch Filter to Your Images or Videos?
- New Are You Curious About Finding a Good iPhone Slow-Motion App? Discover the Top-Rated Applications in the Market that Will Help You Create the Perfect Video for 2024
- Looking for a Full Guide on Removing the Background From PNG Images? Do You Want to Transform JPG to PNG Transparent? If so, Take some Time to Read This Article
- New How to Make GIF With Transparent Background, In 2024
- Updated 2024 Approved Do You Want to Remove the Video Background in Premier Pro Using the Ultra Key but Dont Know About the Whole Process? Please Read Our Complete Step-by-Step Tutorial and Learn From Scratch as a Beginner
- Updated 2024 Approved 5 Methods to Denoise a Video
- New In 2024, A Guide to Understanding Efectum App and Some Top Alternatives
- Updated In 2024, How to Use Rule of Thirds in Video
- How to Create Text Animation for Videos
- 2024 Approved Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos
- In 2024, How To Zoom In On TikTok Videos?
- New 2024 Approved Step By Step Guide on Using Media Player Classic To Rotate A Video
- Wondering How to Rotate a Video in Windows at Any Desired Angle and Save It Permanently? Find Out All the Different Ways to Rotate Videos Temporarily as Well as Permanently
- SRT Not Displaying How to Open and Use SRT File in VLC?
- Top 10 Fixes for Phone Keep Disconnecting from Wi-Fi On Infinix Note 30i | Dr.fone
- Which is the Best Fake GPS Joystick App On Apple iPhone 13 mini? | Dr.fone
- In 2024, Can I Remove the Apple Watch Activation Lock By iPhone 13 without the Previous Owner?
- How To Fix Part of the Touch Screen Not Working on Google Pixel 8 | Dr.fone
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Poco F5 Pro 5G | Dr.fone
- In 2024, AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Tecno Phantom V Fold
- 2 Ways to Monitor Poco F5 5G Activity | Dr.fone
- 10 Best Fake GPS Location Spoofers for Infinix Smart 8 Pro | Dr.fone
- In 2024, How to Lock Apps on ZTE Blade A73 5G to Protect Your Individual Information
- In 2024, Fake Android Location without Rooting For Your Samsung Galaxy A25 5G | Dr.fone
- A Guide Nokia C02 Wireless and Wired Screen Mirroring | Dr.fone
- In 2024, Fake the Location to Get Around the MLB Blackouts on Sony Xperia 10 V | Dr.fone
- In 2024, Guide to Mirror Your Tecno Pop 8 to Other Android devices | Dr.fone
- 10 Trending Memes Right Now (Include Image/ GIF/Video)
- How to recover old music from your Asus ROG Phone 8
- 3 Ways to Unlock iPhone XS without Passcode or Face ID
- How to Lock Apps on Vivo to Protect Your Individual Information
- In 2024, Fixing Foneazy MockGo Not Working On Vivo T2x 5G | Dr.fone
- What To Do if Your Vivo Y100t Auto Does Not Work | Dr.fone
- In 2024, How to Mirror Your Infinix Zero 5G 2023 Turbo Screen to PC with Chromecast | Dr.fone
- How to Change Motorola Moto G34 5G Location on Skout | Dr.fone
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Apple iPhone 15 Pro Max | Dr.fone
- How to Change Your Poco M6 Pro 4G Location on life360 Without Anyone Knowing? | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Nubia Z50S Pro | Dr.fone
- What are Location Permissions Life360 On Honor Play 40C? | Dr.fone
- Unlock iPhone 15 With Forgotten Passcode Different Methods You Can Try
- How to sign a PDF v1.1 document with digital signature service
- How to recover old messages from your Realme C55
- 6 Solutions to Fix Error 505 in Google Play Store on Asus ROG Phone 8 Pro | Dr.fone
- How to Track Oppo A59 5G Location by Number | Dr.fone
- How To Restore a Bricked Honor Magic Vs 2 Back to Operation | Dr.fone
- 4 Easy Ways for Your ZTE Nubia Flip 5G Hard Reset | Dr.fone
- Remove FRP Lock on X50
- How to Reset Xiaomi Redmi Note 12 5G without Losing Data | Dr.fone
- In 2024, Vivo Y27 4G ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- 3 Effective Ways to Unlock iCloud Account Without Password From iPhone 14
- In 2024, Unlock Your Device iCloud DNS Bypass Explained and Tested, Plus Easy Alternatives From Apple iPhone XS
- In 2024, A Comprehensive Guide to iCloud Unlock On iPhone 15 Plus Online
- Title: Updated In 2024, The Complete Guide to Converting GIF to SVG With Ease
- Author: Morgan
- Created at : 2024-04-24 01:03:45
- Updated at : 2024-04-25 01:03:45
- Link: https://ai-video-editing.techidaily.com/updated-in-2024-the-complete-guide-to-converting-gif-to-svg-with-ease/
- License: This work is licensed under CC BY-NC-SA 4.0.