:max_bytes(150000):strip_icc():format(webp)/how-to-fix-it-when-reddit-apps-arent-working-f4c8fe50a9ff4c90a28e6a056b427208.jpg)
Updated Learn How to Effectively Use Masking in After Effects with This Comprehensive Guide. Includes Step-by-Step Instructions and an Alternative Masking Technique

Learn How to Effectively Use Masking in After Effects with This Comprehensive Guide. Includes Step-by-Step Instructions and an Alternative Masking Technique
Masking is a powerful feature in After Effects that allows you to hide, reveal, or manipulate specific parts of a layer. Whether creating animations, visual effects, or enhancing your video content, masking can be a valuable tool in your arsenal. However, it can be intimidating for beginners, as it requires a good understanding of key concepts and techniques.
This article aims to demystify masking in After Effects and provide a comprehensive guide on getting started. Whether a beginner or an experienced user, you’ll find useful tips, tricks, and a creative alternative to masking that will take your skills to the next level. So let’s dive in and discover the art of masking in After Effects!
Overview of Masking in After Effects
Masking in After Effects hides or reveals certain layer parts, such as an image or video. This is achieved through masks, paths that determine the visibility of specific layer parts. Masks are an incredibly versatile tool in Adobe After Effects, allowing users to cut out and combine elements, create professional transitions, isolate objects in photos or videos, and build shapes, among other things.
Masks in After Effects are made up of two parts: the mask and the fill. The mask controls what is visible, while the fill determines the color or image used to fill the masked area.
By default, when a mask is created, it is set to “inverted,” meaning the masked area is visible, and the rest is hidden. However, this can easily be changed by pressing “M” to access the mask settings in the timeline and selecting the invert checkmark. Alternatively, the mode can be changed to subtract.
Overall, masks are an essential tool in After Effects, and it’s worth taking the time to learn as much as possible about them. The possibilities are endless, and mastering masks can greatly enhance your projects.
How To Do Masking in AE Using Shape Tools
Shape tools provide a quick and easy way to create masks in AE and are a great starting point for beginners. With these tools, you can easily create masks in various shapes and sizes to hide, reveal, or manipulate parts of a layer. We’ll guide you through creating masks using different shape tools, including the rectangle, ellipse, and polygon tools. So let’s get started!
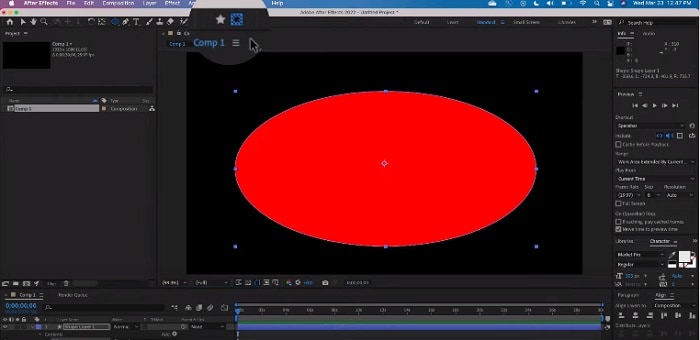
Step1 Choose the layer to which you want to apply the mask.

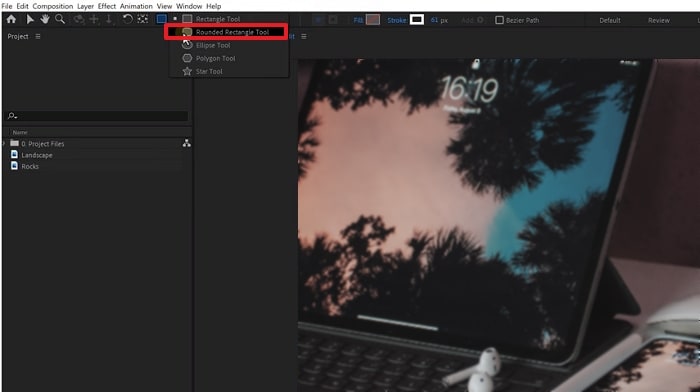
Step2 Choose one of the shape tools from the toolbar.

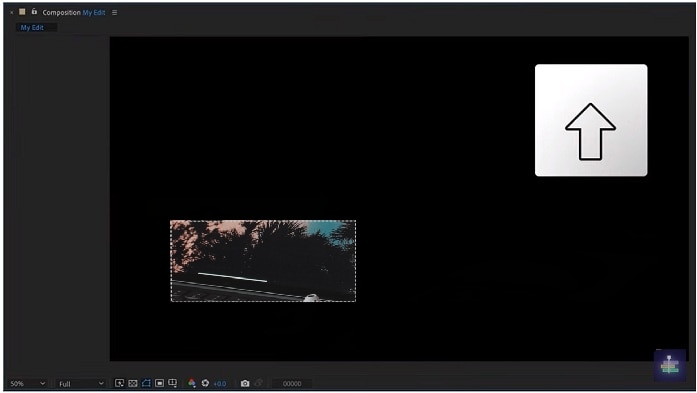
Step3 Drag the mouse and select the area you want to apply the shape tool mask.

![]()
Note:
- Holding down the “CTRL“ key for Windows or the “CMD“ key for Mac will draw the shape from the center.
- Holding down the “Shift“ key will maintain equal sides and create symmetrical shapes such as squares or circles.
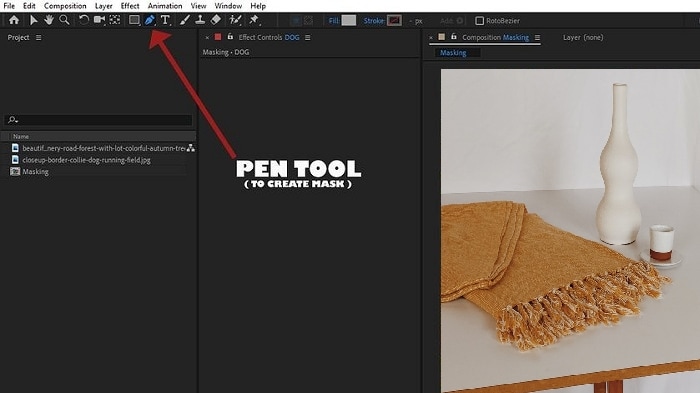
How To Use Pen Tool for Masking in After Effects
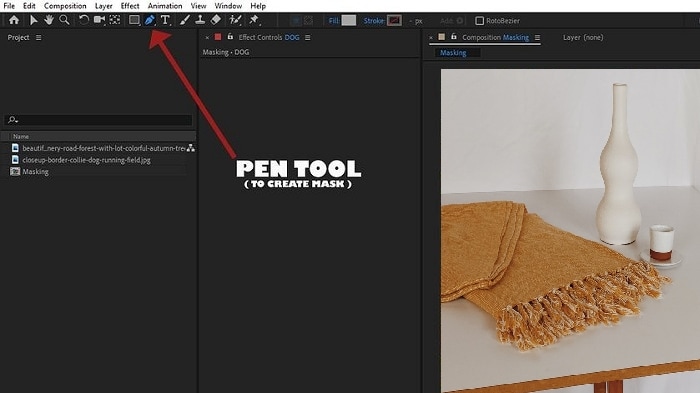
The Pen Tool in After Effects is a powerful, flexible option for creating masks. This section will explore using the Pen Tool to create masks in After Effects.
Whether you need to create a complex or a simple mask, the Pen Tool provides precise control over the mask shape and can create any shape you desire. From freehand masks to geometric shapes, the Pen Tool is the tool of choice for many After Effects users. Let’s take a closer look at how to use the Pen Tool for masking in After Effects.
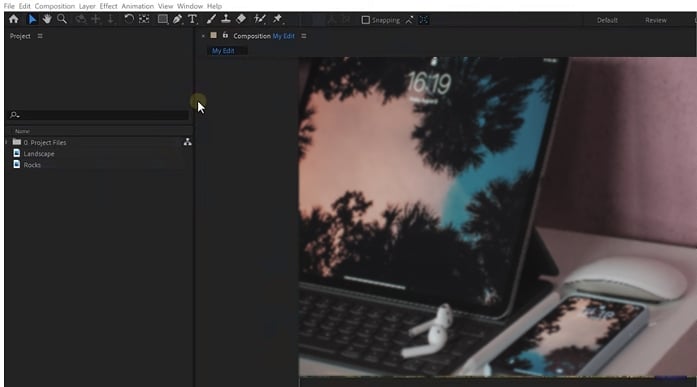
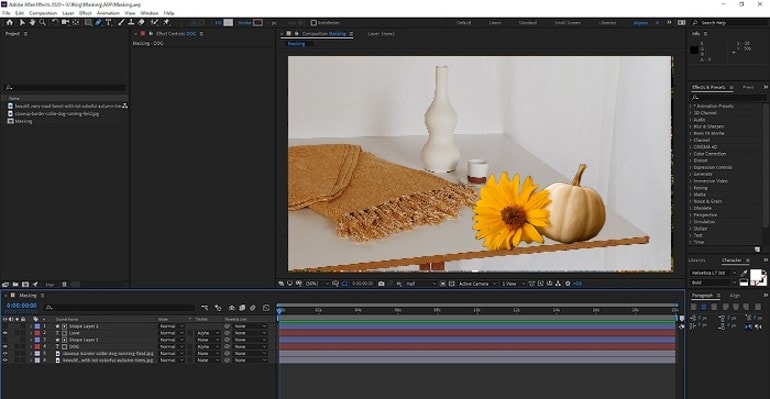
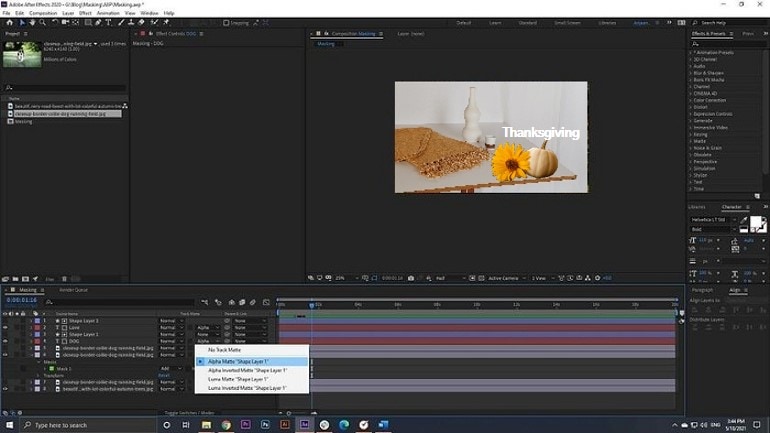
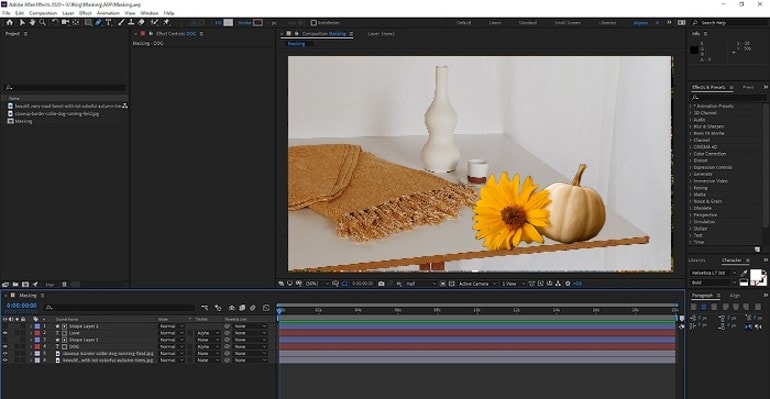
Step1 Import image to project and add to timeline.

Step2 Click on the “Pen“ icon to activate Pen Tool, and use it to mask out the background.

Step3 Place a new image behind a masked image for a new background.

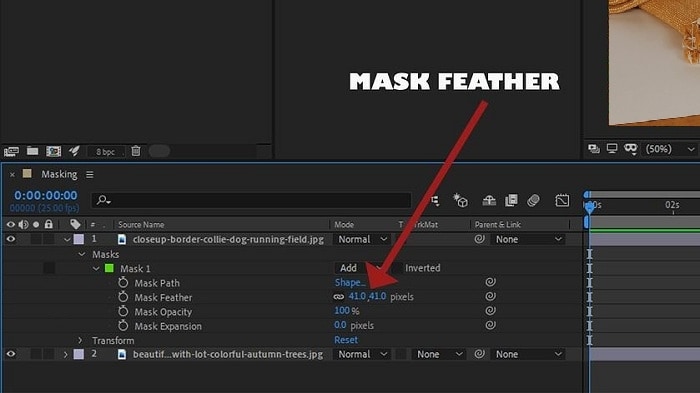
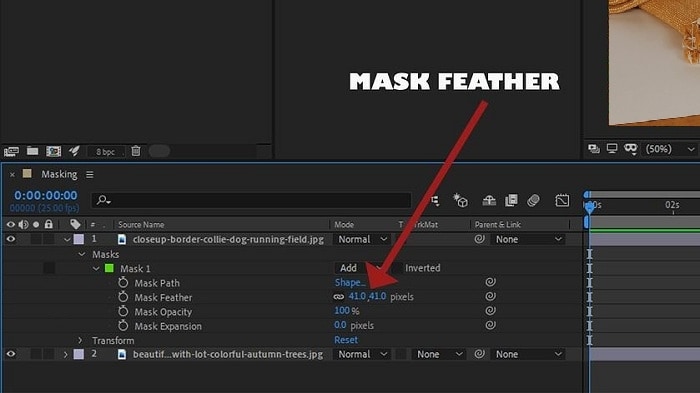
Step4 Add a masked image feather if needed.

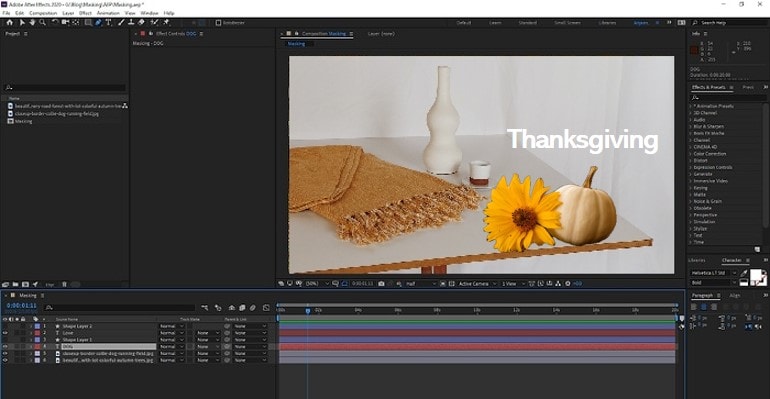
Step5 Add text, and create a “shape layer“ to place on the text.

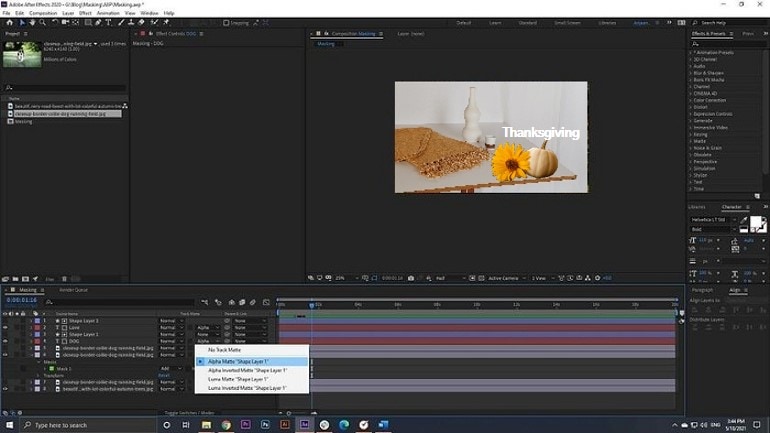
Step6 Use “Alpha Inverted Matte“ to mask the text.

Wondershare Filmora - A Great Alternative to After Effects Masking
Wondershare Filmora is a popular video editing software that offers a range of features and tools for video editing. One of the most useful features is its masking capability, which provides a great alternative to the masking feature in Adobe After Effects.
Filmora’s masking feature is designed to be user-friendly, making it ideal for both beginner and advanced users. With its intuitive interface, users can easily create masks to hide, reveal, or manipulate parts of a video. The software offers a range of masking tools, including shape, freehand, and gradient masks, providing a wide range of options.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
In addition to its masking feature, Filmora offers various tools and features that make it a great choice for video editing. Its keyframe animation allows users to create smooth and professional transitions, and its audio editing features allow users to add music, sound effects, and voiceovers easily. The software also supports various file formats, making it easy to import and export videos for sharing and distribution.
Overall, Wondershare Filmora is a great alternative to After Effects, particularly for users looking for a more user-friendly and affordable video editing and masking option. With its comprehensive features, Filmora provides an excellent option for users who want to create professional-looking videos without needing advanced technical skills.
How To Use Shape Tool In Masking Using Filmora
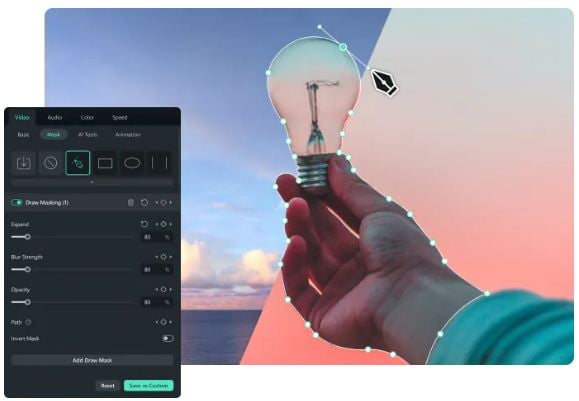
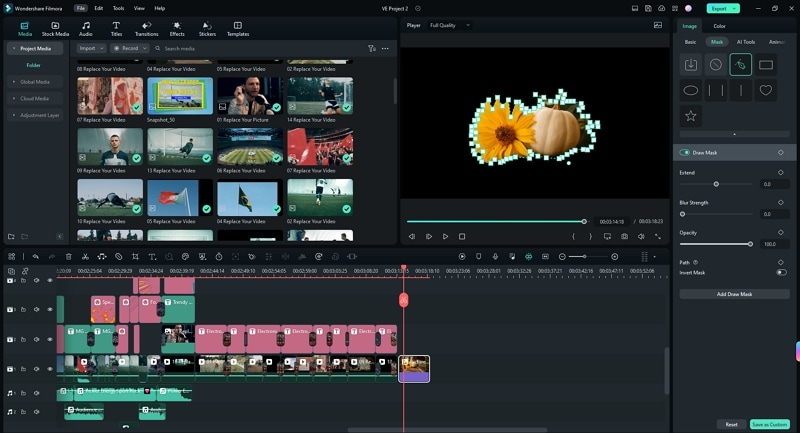
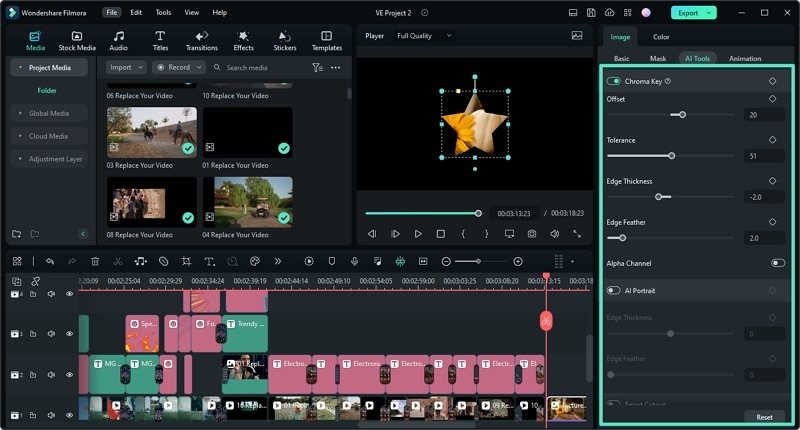
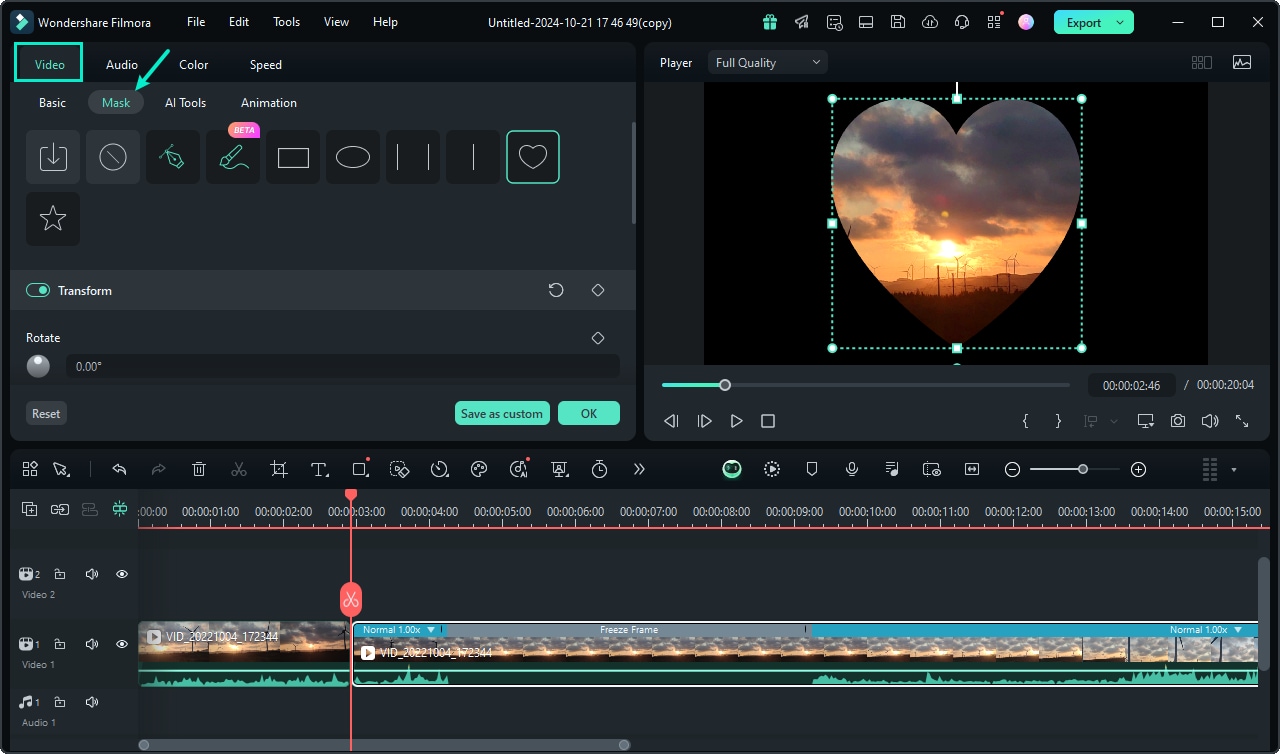
The Shape Tool in Filmora is a feature in the video editing software Wondershare Filmora, which allows users to create masks with various shapes such as rectangles, circles, double lines, single lines, love, and star, as well as custom shapes using the draw mask feature. Masks in Filmora can hide or reveal specific parts of a video clip, add animations, and create composite images and videos.
Discover how to use the Shape Tool in Wondershare Filmora for masking, a great alternative to After Effects masking. Easy to use for beginners and advanced users alike, Filmora’s Shape Tool provides options for creating masks to manipulate video content.
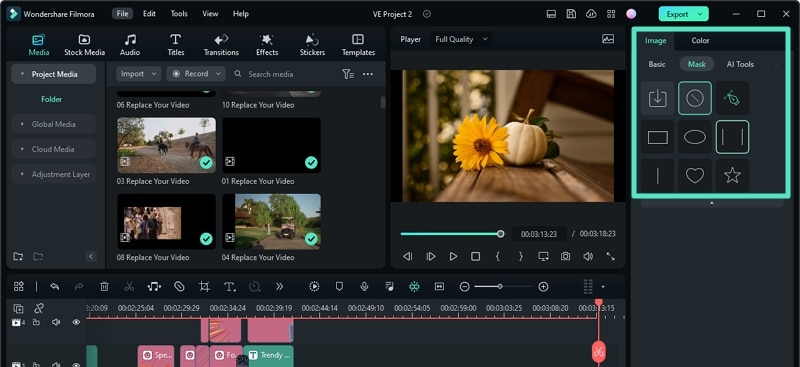
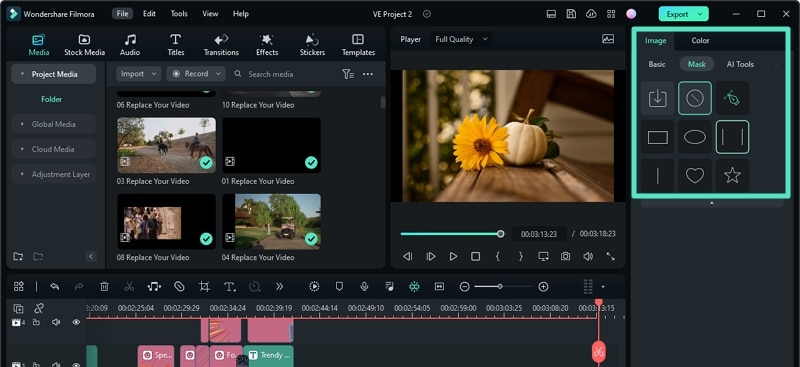
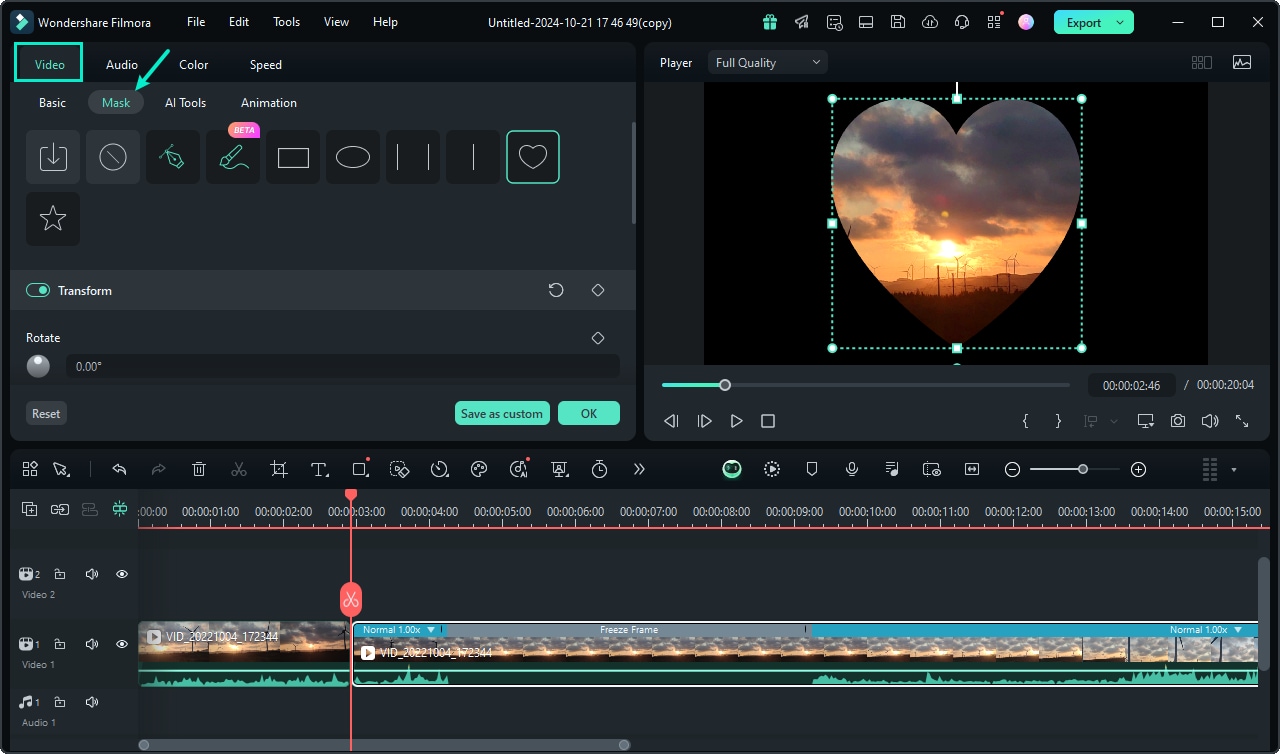
Step1 Enter the Video panel, and switch to the Mask tab in Wondershare Filmora. Choose from basic mask shapes or create your own.

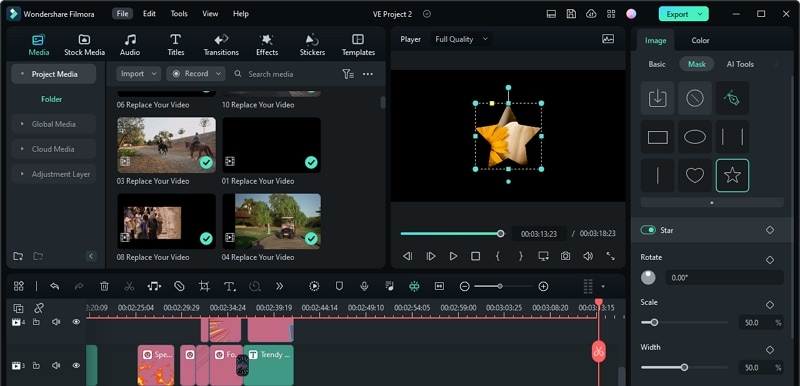
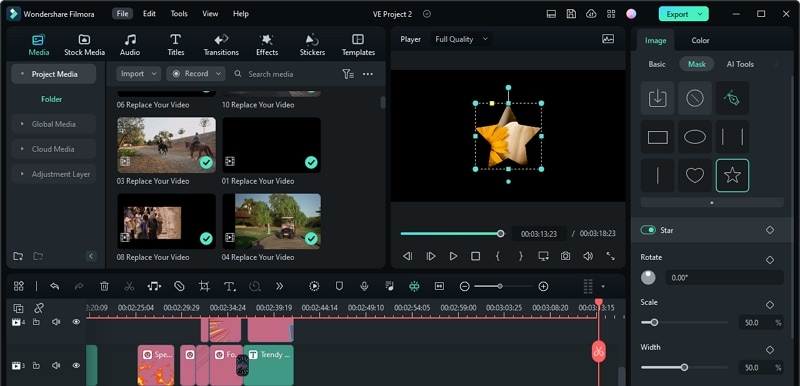
Step2 Select a shape; see only the masked area in the Preview window.

Step3 Add keyframes to animate the mask and adjust position, rotation, size, and blur strength.

How To Use Pen Tool In Masking Using Filmora
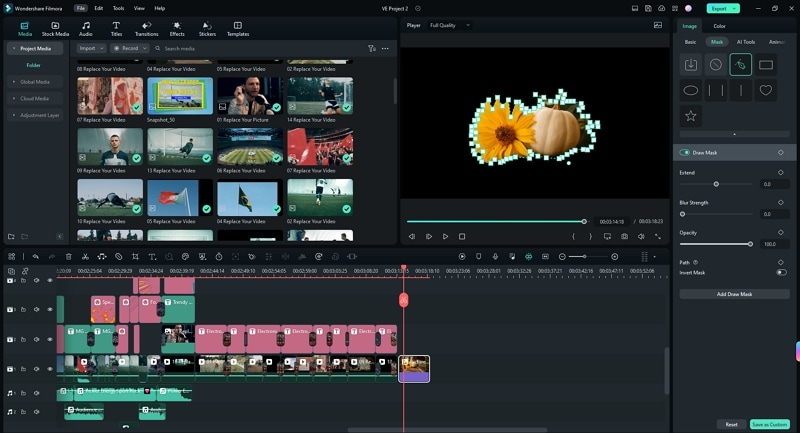
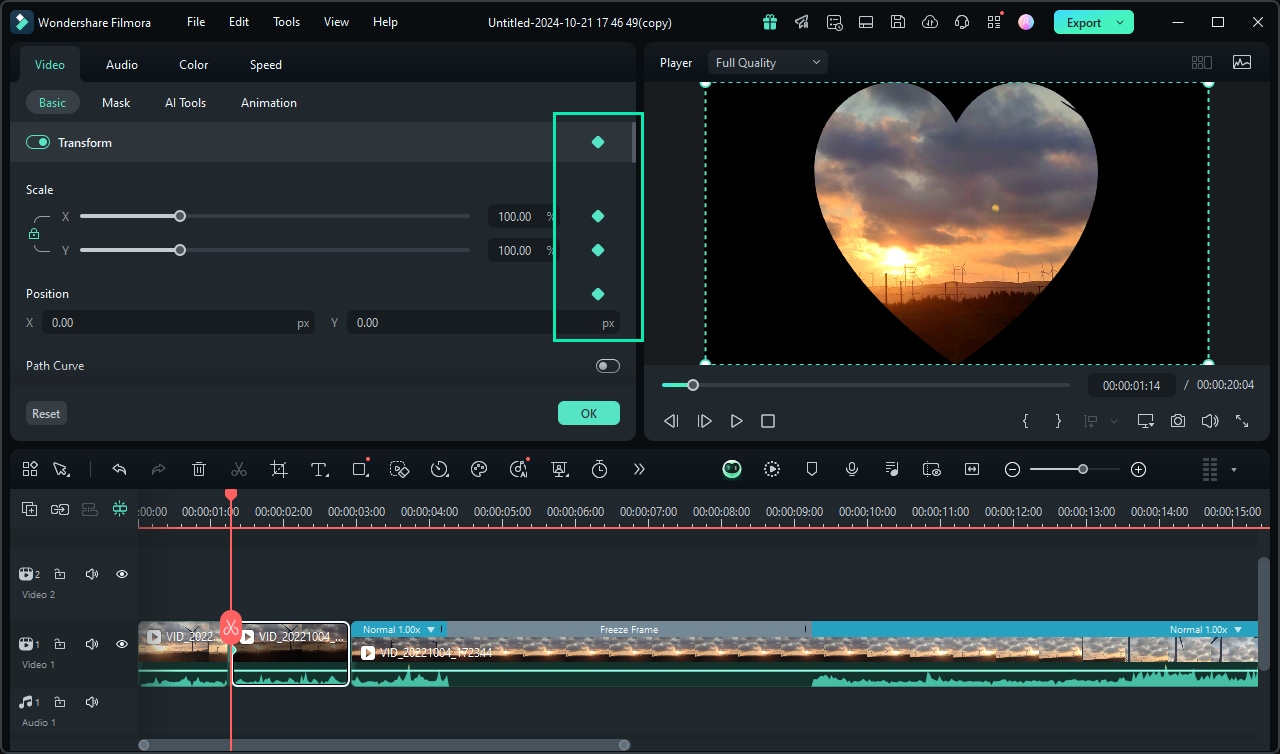
Pen Tool in Masking Using Filmora is a feature that enables users to create complex masks by dragging control points and modifying B-Splines. The tool allows users to draw the mask shape precisely by zooming in and out on the player screen and to create smooth curves by holding the Alt/Option key to adjust the Bessel curve for drawn masks.
The mask created using the Pen Tool can be edited, resized, repositioned, and adjusted using sliders and handles in the Preview window. The tool also enables users to invert the mask, making the original visible part invisible and the hidden part visible.
Learn how to use the Pen Tool in Wondershare Filmora for masking, a versatile alternative to After Effects masking. With the Pen Tool, you can easily outline and manipulate specific areas in your video to create unique and professional effects.
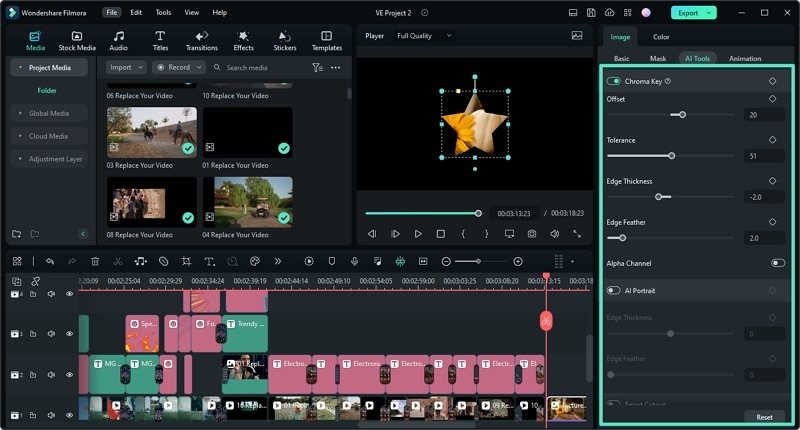
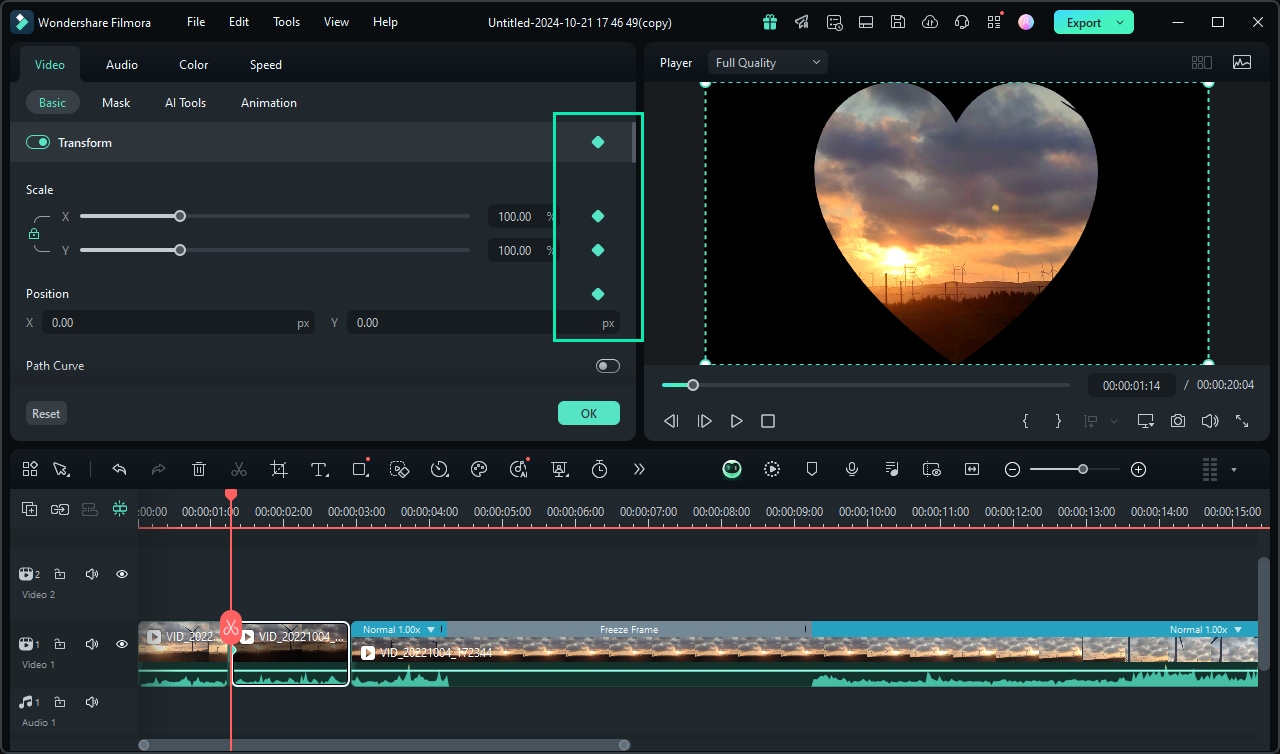
Step1 Create a project and add the media to the timeline**. Enter** the Mask tab.
Step2 Edit the mask by adjusting the sliders in the Mask tab to resize, reposition, and change orientation. Also, adjust the blur strength, width, height, and radius, or invert the mask.

Conclusion
Masking is an important aspect of video editing and opens up a new world of creative possibilities. After Effects provides a comprehensive set of tools for masking, and Filmora is a great alternative for those looking for a more user-friendly option.
Whether you’re using After Effects or Filmora, you can use masks to control the visibility of parts of your image, make shapes, build transitions, and much more. Following this article’s simple steps, you can start masking and bringing your creative vision to life.
- Holding down the “CTRL“ key for Windows or the “CMD“ key for Mac will draw the shape from the center.
- Holding down the “Shift“ key will maintain equal sides and create symmetrical shapes such as squares or circles.
How To Use Pen Tool for Masking in After Effects
The Pen Tool in After Effects is a powerful, flexible option for creating masks. This section will explore using the Pen Tool to create masks in After Effects.
Whether you need to create a complex or a simple mask, the Pen Tool provides precise control over the mask shape and can create any shape you desire. From freehand masks to geometric shapes, the Pen Tool is the tool of choice for many After Effects users. Let’s take a closer look at how to use the Pen Tool for masking in After Effects.
Step1 Import image to project and add to timeline.

Step2 Click on the “Pen“ icon to activate Pen Tool, and use it to mask out the background.

Step3 Place a new image behind a masked image for a new background.

Step4 Add a masked image feather if needed.

Step5 Add text, and create a “shape layer“ to place on the text.

Step6 Use “Alpha Inverted Matte“ to mask the text.

Wondershare Filmora - A Great Alternative to After Effects Masking
Wondershare Filmora is a popular video editing software that offers a range of features and tools for video editing. One of the most useful features is its masking capability, which provides a great alternative to the masking feature in Adobe After Effects.
Filmora’s masking feature is designed to be user-friendly, making it ideal for both beginner and advanced users. With its intuitive interface, users can easily create masks to hide, reveal, or manipulate parts of a video. The software offers a range of masking tools, including shape, freehand, and gradient masks, providing a wide range of options.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
In addition to its masking feature, Filmora offers various tools and features that make it a great choice for video editing. Its keyframe animation allows users to create smooth and professional transitions, and its audio editing features allow users to add music, sound effects, and voiceovers easily. The software also supports various file formats, making it easy to import and export videos for sharing and distribution.
Overall, Wondershare Filmora is a great alternative to After Effects, particularly for users looking for a more user-friendly and affordable video editing and masking option. With its comprehensive features, Filmora provides an excellent option for users who want to create professional-looking videos without needing advanced technical skills.
How To Use Shape Tool In Masking Using Filmora
The Shape Tool in Filmora is a feature in the video editing software Wondershare Filmora, which allows users to create masks with various shapes such as rectangles, circles, double lines, single lines, love, and star, as well as custom shapes using the draw mask feature. Masks in Filmora can hide or reveal specific parts of a video clip, add animations, and create composite images and videos.
Discover how to use the Shape Tool in Wondershare Filmora for masking, a great alternative to After Effects masking. Easy to use for beginners and advanced users alike, Filmora’s Shape Tool provides options for creating masks to manipulate video content.
Step1 Enter the Video panel, and switch to the Mask tab in Wondershare Filmora. Choose from basic mask shapes or create your own.

Step2 Select a shape; see only the masked area in the Preview window.

Step3 Add keyframes to animate the mask and adjust position, rotation, size, and blur strength.

How To Use Pen Tool In Masking Using Filmora
Pen Tool in Masking Using Filmora is a feature that enables users to create complex masks by dragging control points and modifying B-Splines. The tool allows users to draw the mask shape precisely by zooming in and out on the player screen and to create smooth curves by holding the Alt/Option key to adjust the Bessel curve for drawn masks.
The mask created using the Pen Tool can be edited, resized, repositioned, and adjusted using sliders and handles in the Preview window. The tool also enables users to invert the mask, making the original visible part invisible and the hidden part visible.
Learn how to use the Pen Tool in Wondershare Filmora for masking, a versatile alternative to After Effects masking. With the Pen Tool, you can easily outline and manipulate specific areas in your video to create unique and professional effects.
Step1 Create a project and add the media to the timeline**. Enter** the Mask tab.
Step2 Edit the mask by adjusting the sliders in the Mask tab to resize, reposition, and change orientation. Also, adjust the blur strength, width, height, and radius, or invert the mask.

Conclusion
Masking is an important aspect of video editing and opens up a new world of creative possibilities. After Effects provides a comprehensive set of tools for masking, and Filmora is a great alternative for those looking for a more user-friendly option.
Whether you’re using After Effects or Filmora, you can use masks to control the visibility of parts of your image, make shapes, build transitions, and much more. Following this article’s simple steps, you can start masking and bringing your creative vision to life.
Want to Feather Shapes in After Effects? Read This
Feathering shapes in After Effects can greatly enhance your designs’ overall look and feel. This technique involves creating a soft, blurred edge around the shapes, which adds a sense of depth and dimension. Whether you’re a beginner or an experienced After Effects user, understanding how to feather shapes is a valuable skill to have in your arsenal.
This guide will cover everything you need about feathering shapes in After Effects. From the basics to advanced techniques, you’ll learn how to add a professional touch to your designs and take your skills to the next level.
Whether you’re creating a logo, animation, or visual effect, the ability to feather shapes will help you achieve the desired look and feel for your project. So, let’s dive in and explore the world of feathering in After Effects!
What Is Mask Edge Feather in After Effects?
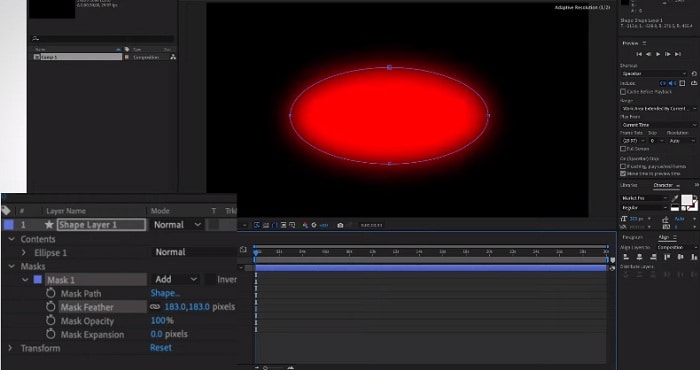
Mask Edge Feather in After Effects is a feature that enables you to create a soft or blurred transition between the masked and unmasked areas of your composition. The mask feather setting can be found in the properties and is measured in pixels. Increasing the feather value increases the softness or blurriness of the mask’s edges, creating a smoother transition between the masked and unmasked parts of the image.
One of the key benefits of feathering masks is that it allows you to blend the masked object with its background, making the effect look more natural and convincing. The mask feather tool can also create custom feather shapes anywhere along the edge of the mask. To access the mask feather tool, switch to the pen tool by pressing the “G“ key and selecting the feather pen.
The mask edge feather feature in After Effects is a powerful and versatile tool that can help you achieve a wide range of creative effects. Whether you’re creating an animation or visual effect, or want to add a professional touch to your designs, understanding how to use the mask feather tool is an essential skill in your After Effects toolkit.
How To Feather a Shape in After Effects?
Feathering a shape in After Effects is a simple process that can greatly enhance the look and feel of your designs. By following these steps, you’ll be able to easily feather shapes in After Effects and add a professional touch to your designs.
Keep in mind that the feather value can be adjusted to your preference and the needs of your project, so feel free to experiment and see what works best for you.
There are two options to feather the edge in After Effects:
A. Adding a Mask to Shape Layer
Step1 Add a mask to create a feathered edge.

Step2 Edit the feather parameter under the mask in the composition panel.

B. Applying Fast Box Blur Effect
Step1 Go to the “Effects and Preset“ tab and search for the “Fast Box Blur“ effect.
Step2 Increase the “Blur Radius“ to see the edges feather.
How To Use Variable Mask Feather in After Effects?
Variable mask feather in After Effects allows you to create masks with variable feathering. It means you can have different feather values for different parts of the same mask. This feature gives you greater control and flexibility over your masks, allowing you to easily create complex effects and transitions.
With variable mask feathers, you can create complex effects, such as a shape that feathers more in one direction than the other. Or you can create a mask with a soft transition in one area and a hard transition in another.
By experimenting with different feather values and mask shapes, you can achieve a wide range of creative effects in After Effects. To use variable mask feather in After Effects, you’ll need to follow these steps:
Step1 Use the pen tool to create corner points.
Step2 Create the Mask Feather points.
Step3 Adjust the Feather Parameter.
Step4 Go to “Pen Tool“ > “Mask Feather Tool“ and click anywhere on the mask path.
Step5 Drag the mask point feathering around the focus.
This tutorial came from Crish Design . For more tutorials about After Effects tips and techniques, you can refer to the Crish Design YouTube channel.
Need an Alternative? Try Wondershare Filmora
If you’re looking for a more accessible and user-friendly alternative to After Effects, consider using Wondershare Filmora . Filmora is a powerful video editing software that offers many of the same features as After Effects, including an edge feather feature that’s a great alternative to the mask edge feather in After Effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The edge feather in Filmora is known as the “Blur Strength” and can be found in the “Masks” tab of the editor. Like the mask edge feather in After Effects, the Blur Strength in Filmora is measured in pixels and determines the softness or blurriness of the edges of the mask.

Filmora also offers a wide range of other features that make it a great choice for video editings, such as a user-friendly interface, an extensive library of special effects, and support for multiple file formats. Whether you’re a beginner or an experienced editor, Filmora has everything you need to create professional-quality videos.
So, if you’re looking for an alternative to After Effects that’s easier to use and more accessible, consider giving Wondershare Filmora a try. Its powerful edge-feature feature and user-friendly interface make it the perfect choice for creating professional-quality videos without the hassle of using complex and time-consuming software.
How To Use Shape Feather Tool in Wondershare Filmora?
The Shape Feather Tool in Wondershare Filmora is a great way to create a soft, gradual transition between different shapes in your video. This tool can be used to create a variety of effects, from gentle fades to complex animations.
Whether creating a simple animation or a complex visual effect, this tool gives you the control and flexibility you need to create professional-quality videos. To use the Shape Feather Tool in Filmora, follow these steps:
Step1 Open Wondershare Filmora and create a new project. Import the video and drag it to the timeline.

Step2 Double-click the video in the Player Window. In the editing window, click “Video“> “Mask“ and add a shape mask.

Step3 Scroll down to find the “Blur Strength“ option, and adjust the blur value.

How To Use Variable Mask Feather in Wondershare Filmora?
Wondershare Filmora also allows you to use variable mask feathers to create a smooth, gradual transition between different parts of your video.
But first, understand the process of using the pen tool. When using the pen tool to draw shapes in Filmora, you can customize the shape and feather to your specifications. To do this, select the pen tool and use it to draw the shape you want. You can adjust the feathering by moving the feathering control points and fine-tuning the Blur Strength in the “Mask“ tab.
To use Variable Mask Feather in Filmora, follow these steps:
Step1 Select the “Draw Mask“ option under the Mask tab, and use the pen tool to draw whatever shape you like in the video.

Step2 Adjust the “Blur Strength“ value.

Conclusion
Feathering shapes in After Effects and Wondershare Filmora are powerful tools for creating smooth, seamless transitions in your videos. With the mask feather setting in After Effects and the Shape Feather Tool in Filmora, you have the flexibility and control you need to create the exact look you want.
Whether you’re looking to feather shapes in After Effects or prefer the convenience of using Wondershare Filmora, there’s a solution for you. So why wait? Start feathering your shapes today and bring your video editing skills to the next level!
Free Download For macOS 10.14 or later
The edge feather in Filmora is known as the “Blur Strength” and can be found in the “Masks” tab of the editor. Like the mask edge feather in After Effects, the Blur Strength in Filmora is measured in pixels and determines the softness or blurriness of the edges of the mask.

Filmora also offers a wide range of other features that make it a great choice for video editings, such as a user-friendly interface, an extensive library of special effects, and support for multiple file formats. Whether you’re a beginner or an experienced editor, Filmora has everything you need to create professional-quality videos.
So, if you’re looking for an alternative to After Effects that’s easier to use and more accessible, consider giving Wondershare Filmora a try. Its powerful edge-feature feature and user-friendly interface make it the perfect choice for creating professional-quality videos without the hassle of using complex and time-consuming software.
How To Use Shape Feather Tool in Wondershare Filmora?
The Shape Feather Tool in Wondershare Filmora is a great way to create a soft, gradual transition between different shapes in your video. This tool can be used to create a variety of effects, from gentle fades to complex animations.
Whether creating a simple animation or a complex visual effect, this tool gives you the control and flexibility you need to create professional-quality videos. To use the Shape Feather Tool in Filmora, follow these steps:
Step1 Open Wondershare Filmora and create a new project. Import the video and drag it to the timeline.

Step2 Double-click the video in the Player Window. In the editing window, click “Video“> “Mask“ and add a shape mask.

Step3 Scroll down to find the “Blur Strength“ option, and adjust the blur value.

How To Use Variable Mask Feather in Wondershare Filmora?
Wondershare Filmora also allows you to use variable mask feathers to create a smooth, gradual transition between different parts of your video.
But first, understand the process of using the pen tool. When using the pen tool to draw shapes in Filmora, you can customize the shape and feather to your specifications. To do this, select the pen tool and use it to draw the shape you want. You can adjust the feathering by moving the feathering control points and fine-tuning the Blur Strength in the “Mask“ tab.
To use Variable Mask Feather in Filmora, follow these steps:
Step1 Select the “Draw Mask“ option under the Mask tab, and use the pen tool to draw whatever shape you like in the video.

Step2 Adjust the “Blur Strength“ value.

Conclusion
Feathering shapes in After Effects and Wondershare Filmora are powerful tools for creating smooth, seamless transitions in your videos. With the mask feather setting in After Effects and the Shape Feather Tool in Filmora, you have the flexibility and control you need to create the exact look you want.
Whether you’re looking to feather shapes in After Effects or prefer the convenience of using Wondershare Filmora, there’s a solution for you. So why wait? Start feathering your shapes today and bring your video editing skills to the next level!
Repeated Text Animation Tutorial
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
2 Methods to Crop a Video in VLC
Want to crop your videos but don’t know how to start?
A video editor needs to know how he can crop his videos. There is a way to do this using the VLC that is installed in your computer. This guide will teach you a simple way to get what you want. This might appear as complicated at first sight but it will be shown to you in a digestible way. An alternative way would be to use Wondershare Filmora. You will also be guided on how to use this software to crop your videos. Don’t worry and just take it one step at a time.
Method 1: Cropping a Video using VLC
Have you ever heard of the VLC media player? If not, you can browse through it online and install it on your computer. Aside from watching content, you can also crop videos with it. Cropping is a way to remove spaces that you would not want to be included on your video.
Find the software on your computer and don’t be overwhelmed by the interface.

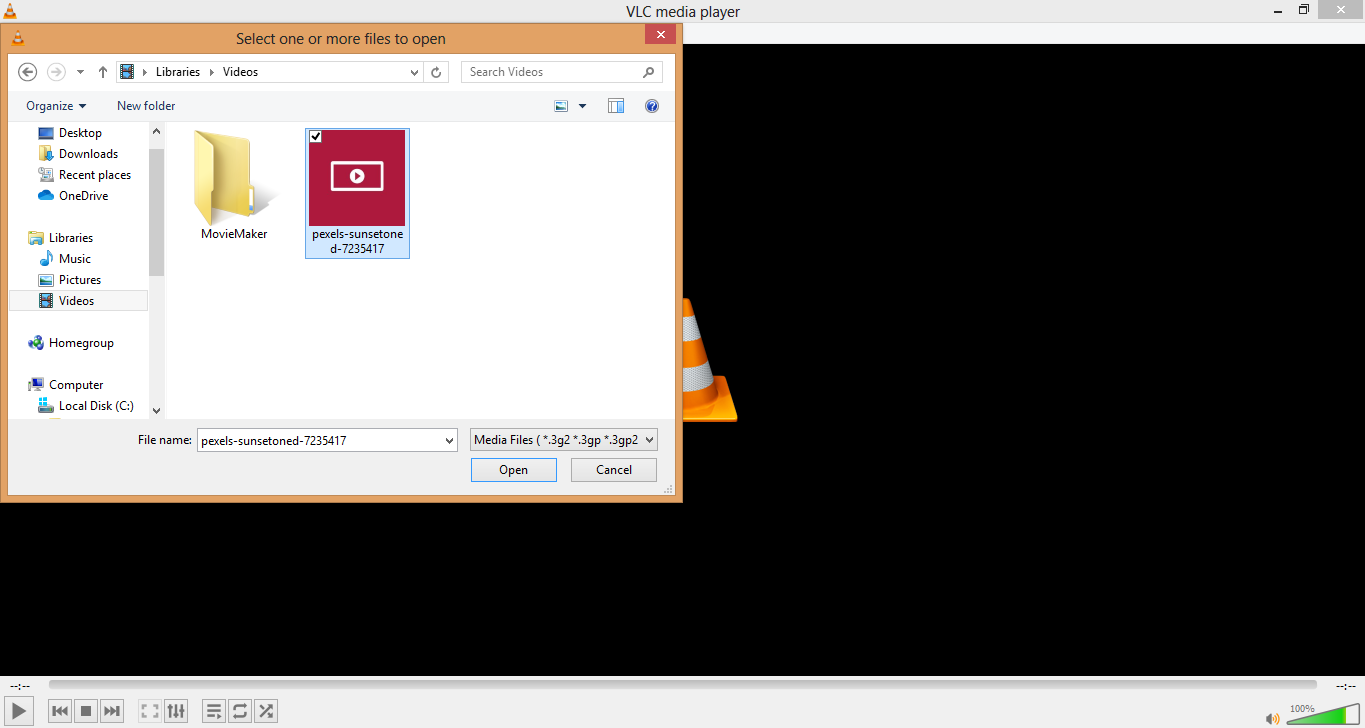
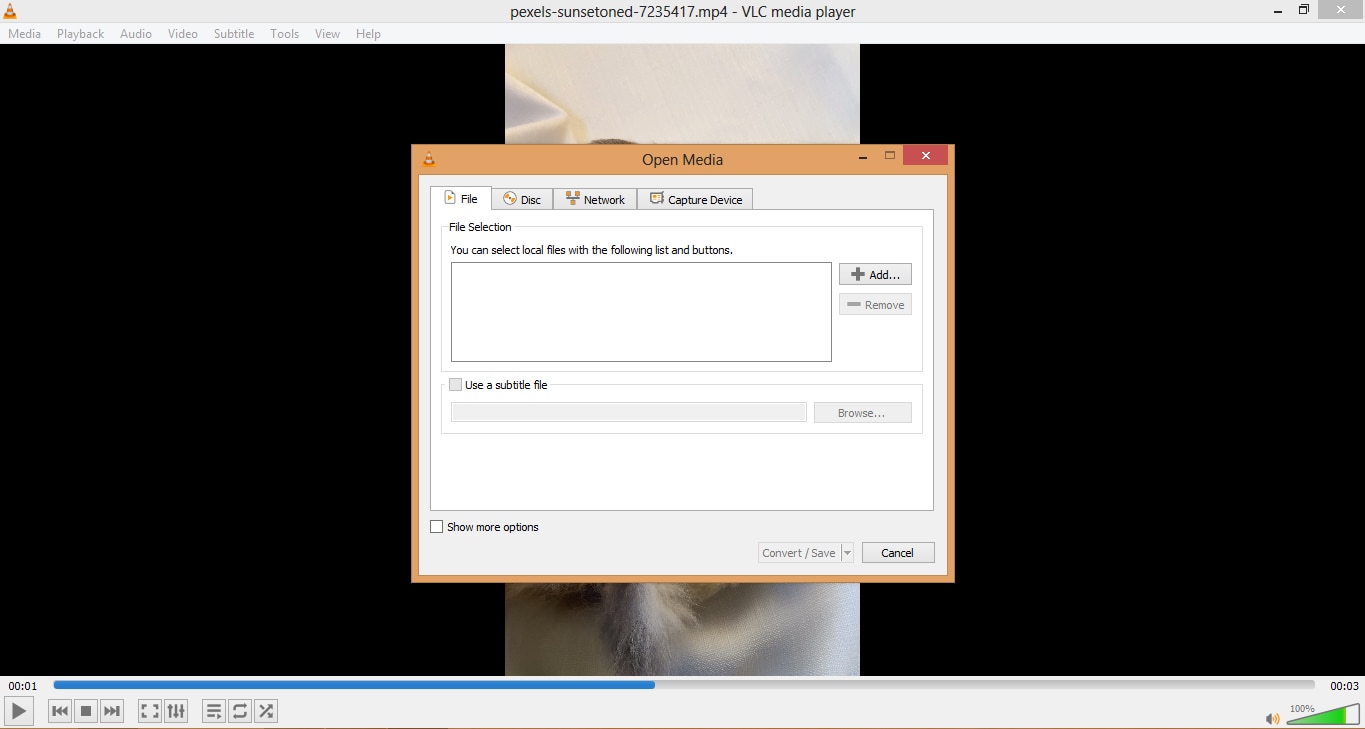
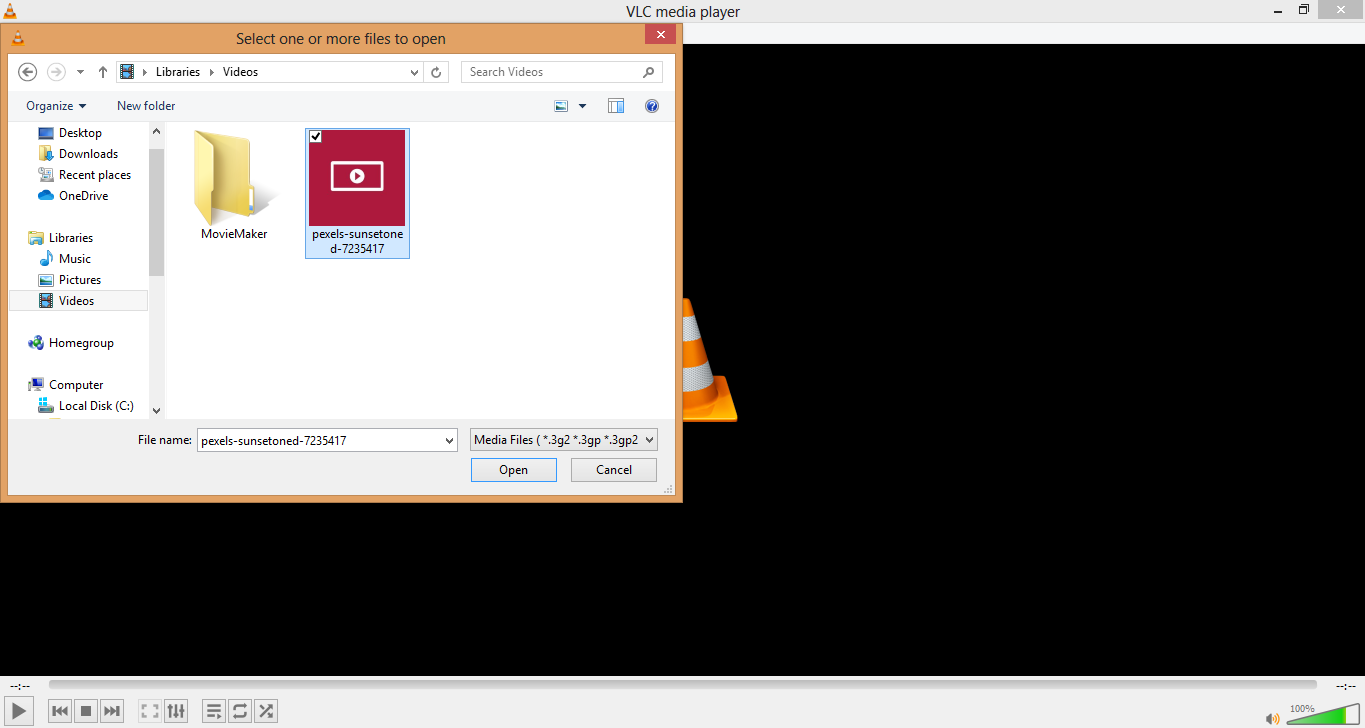
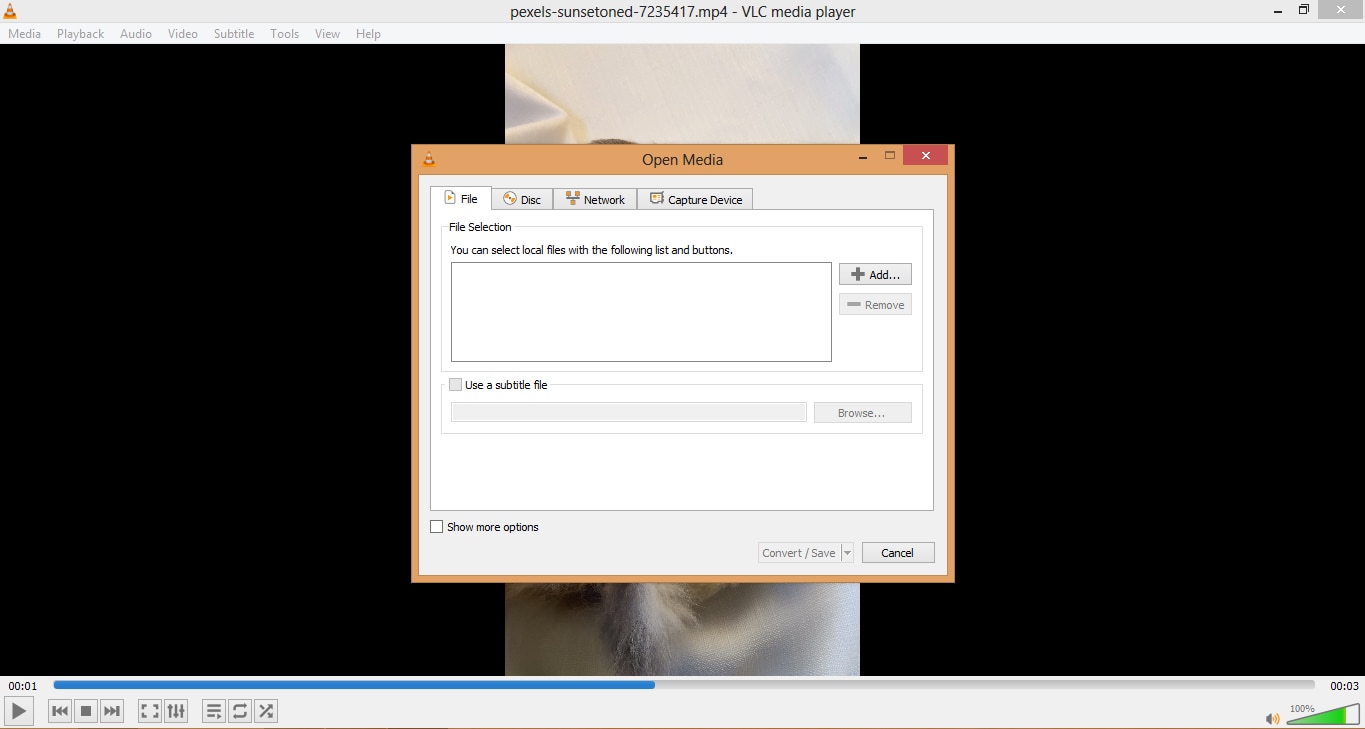
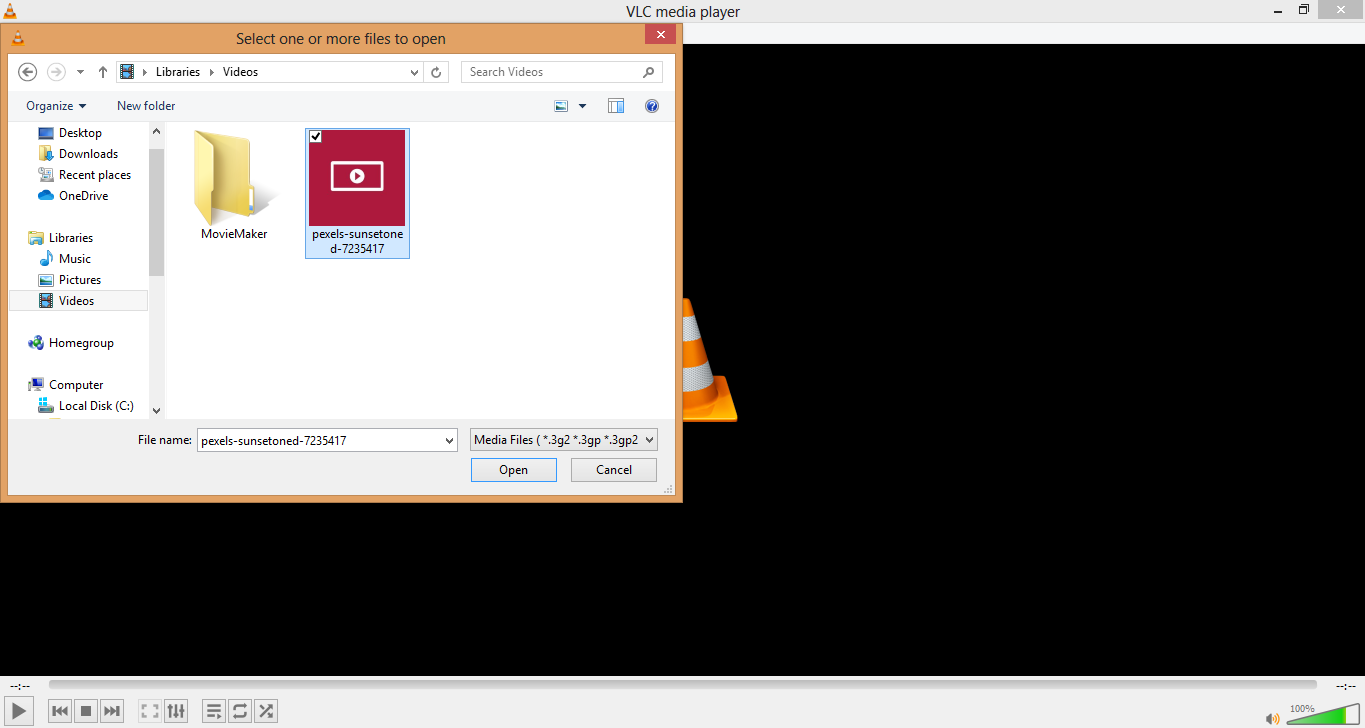
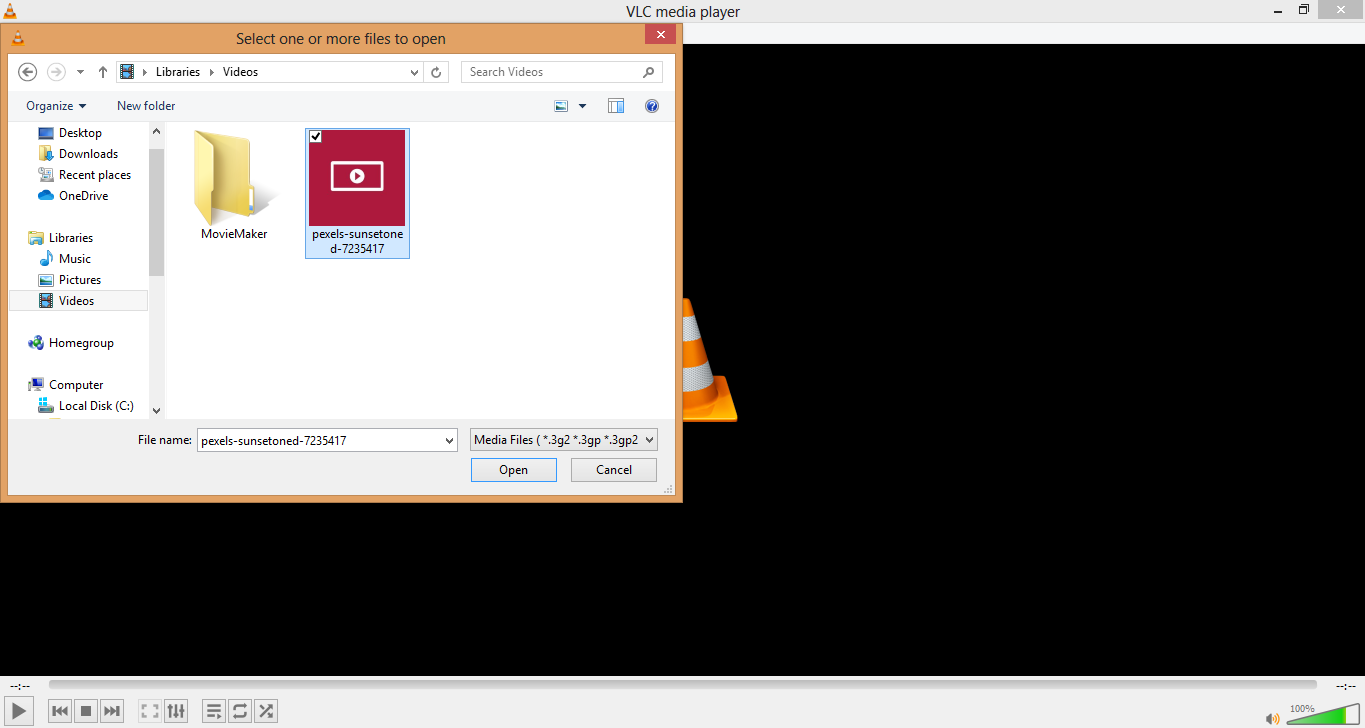
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

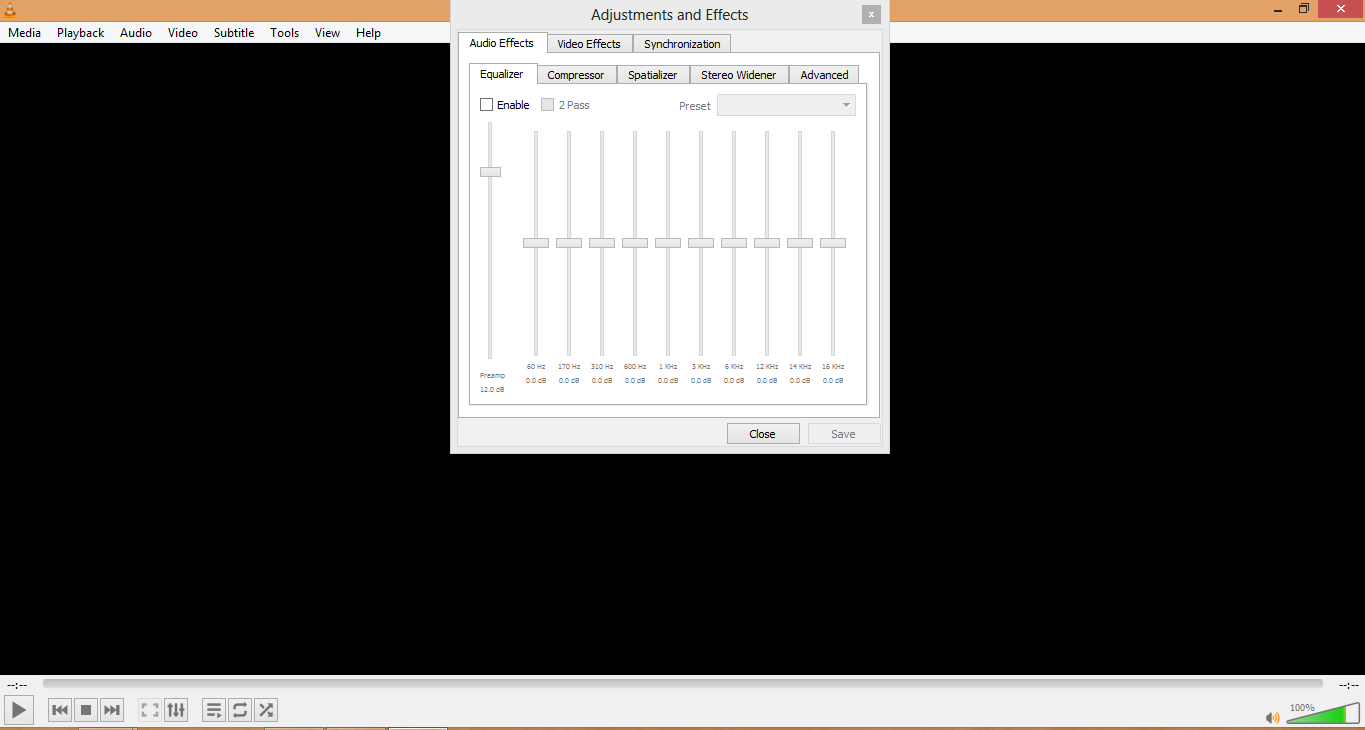
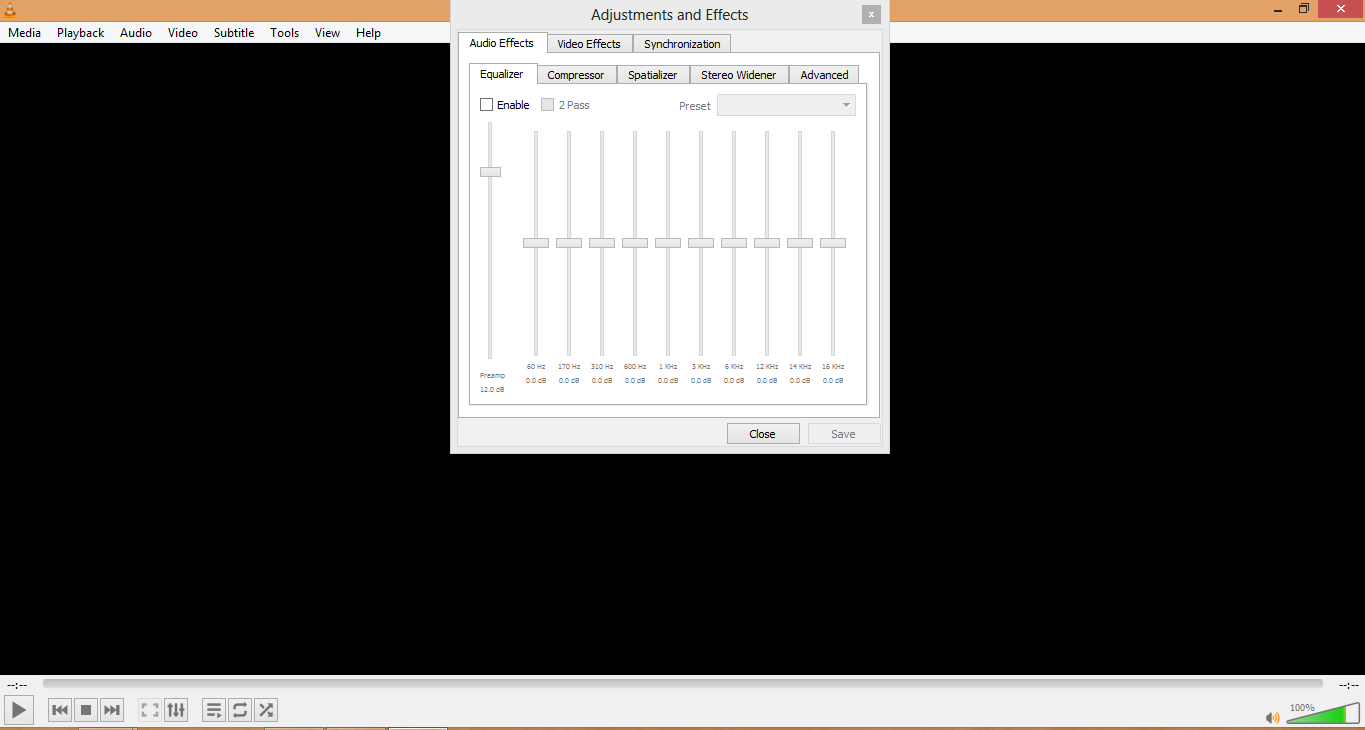
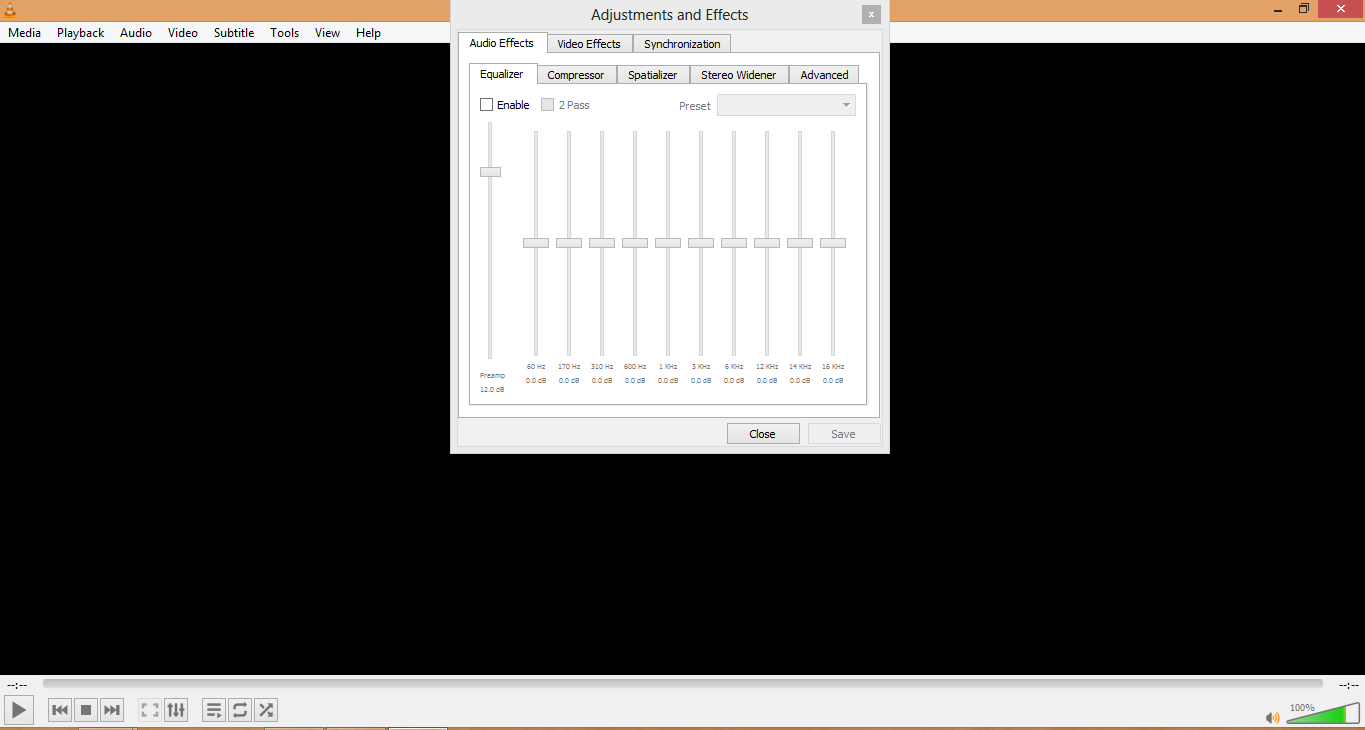
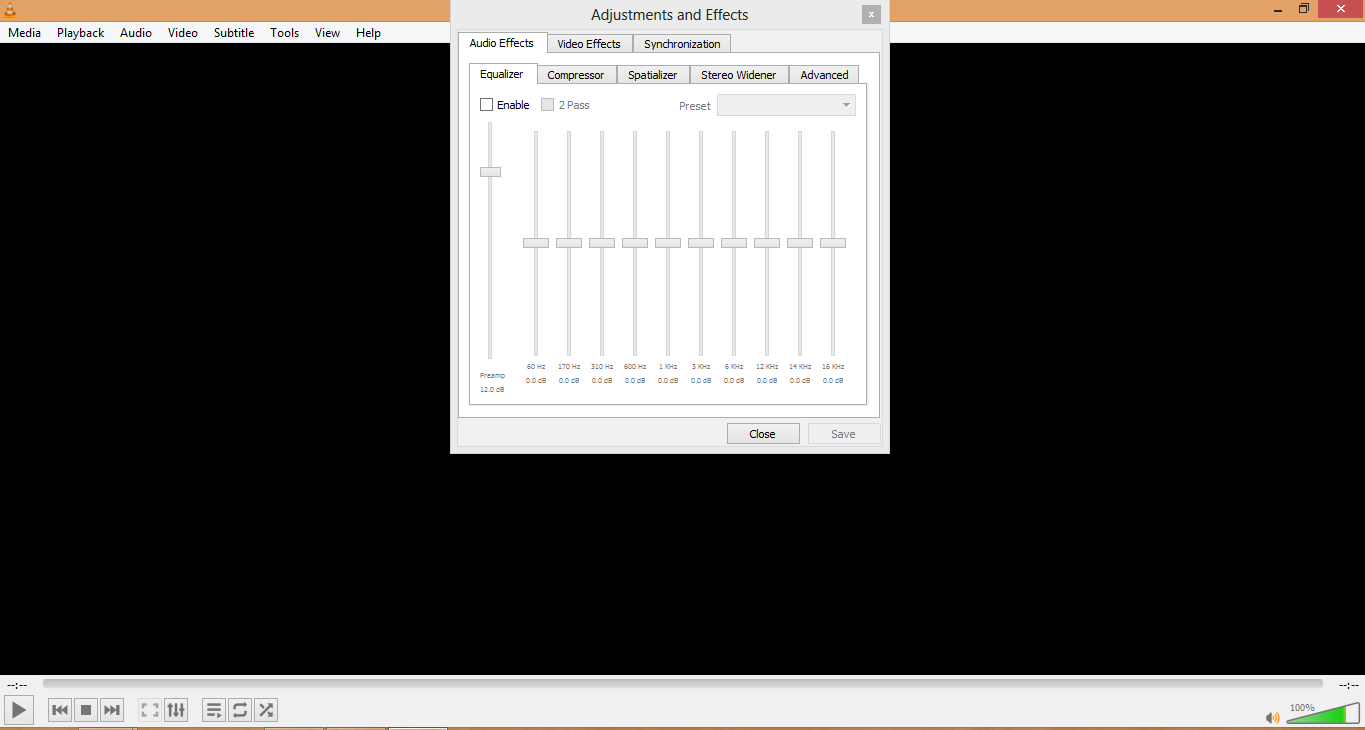
Click the Tools on the menu and select the Effects and Filters.

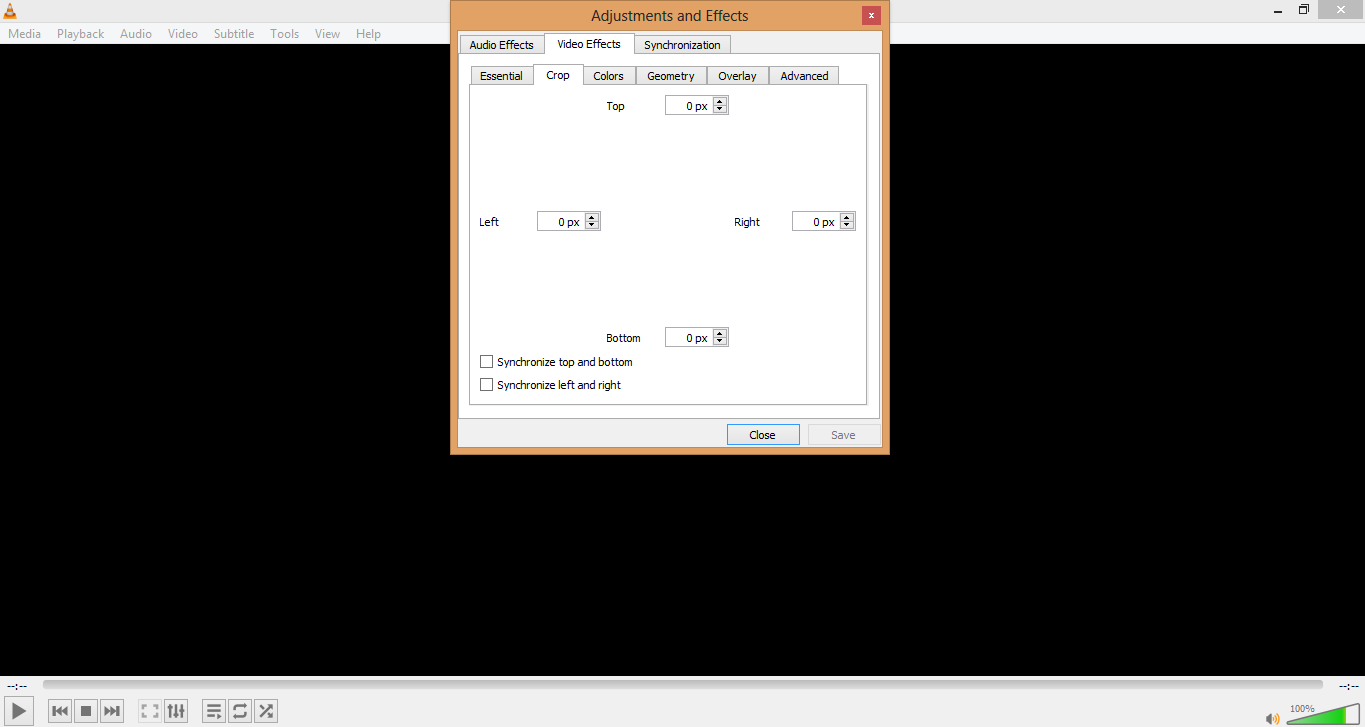
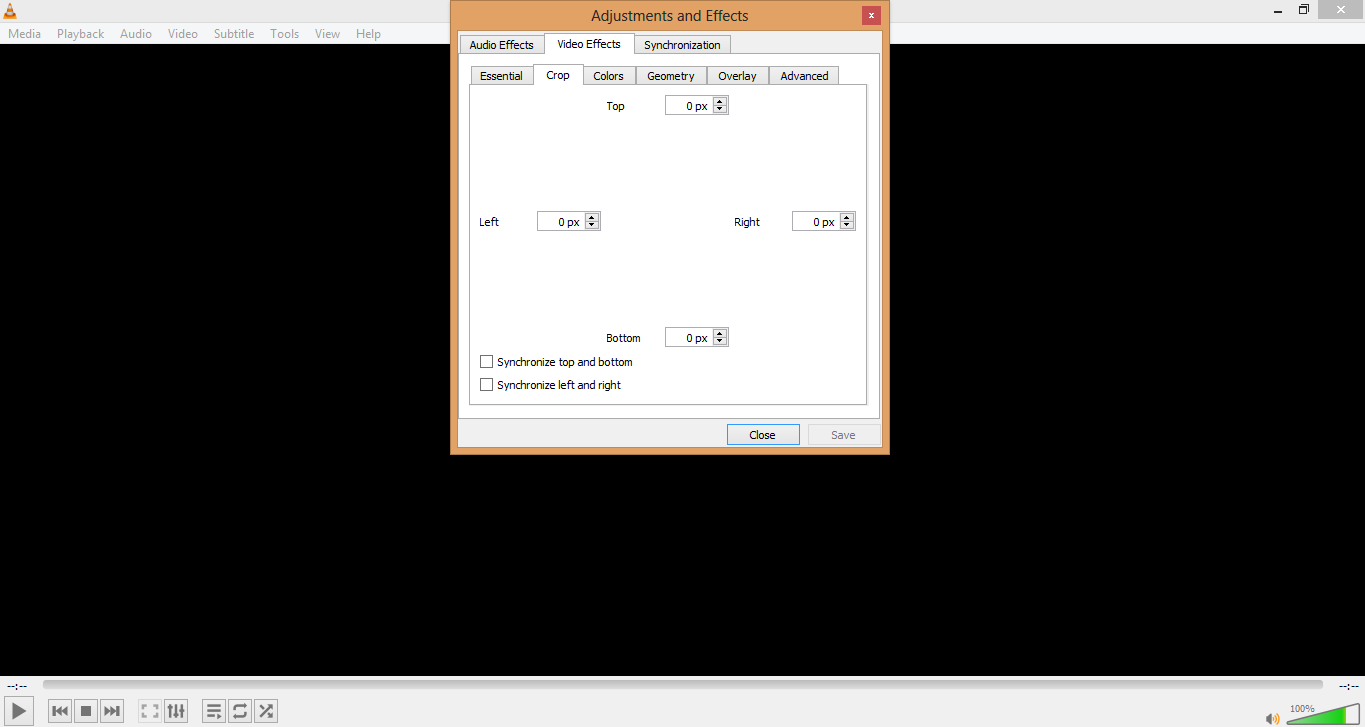
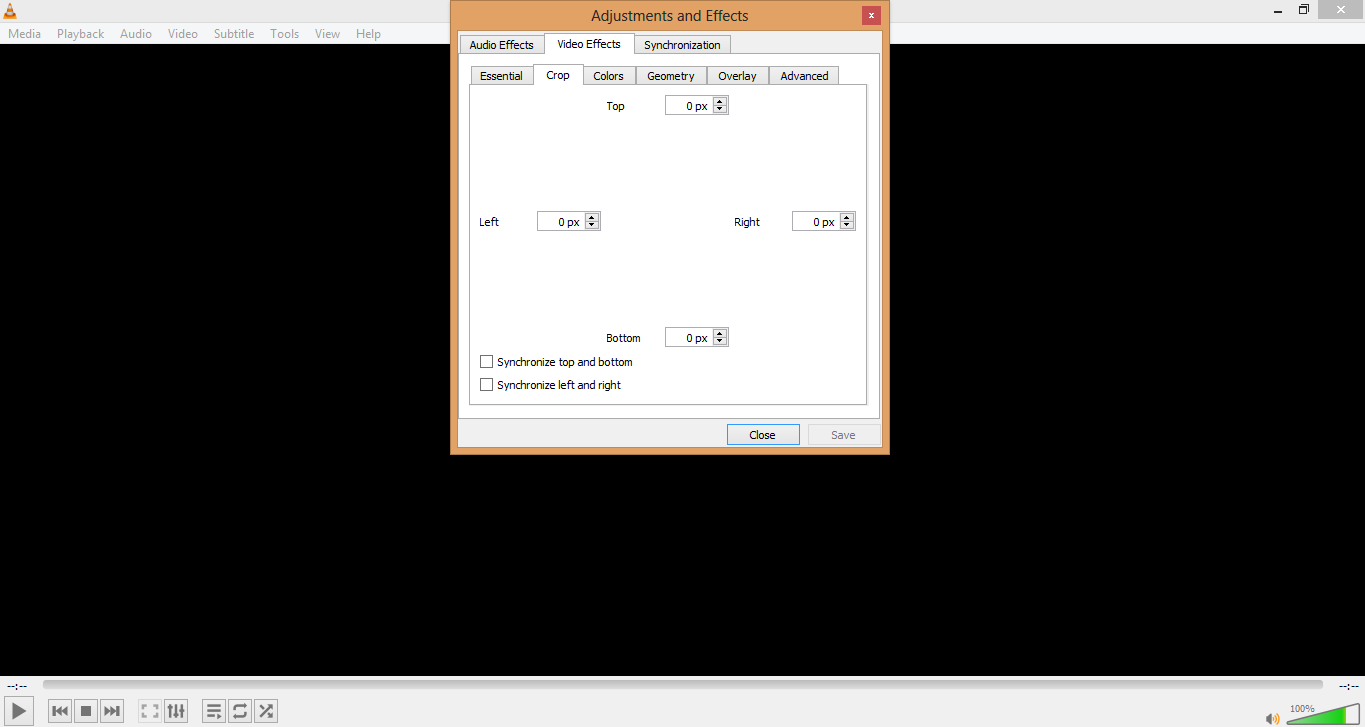
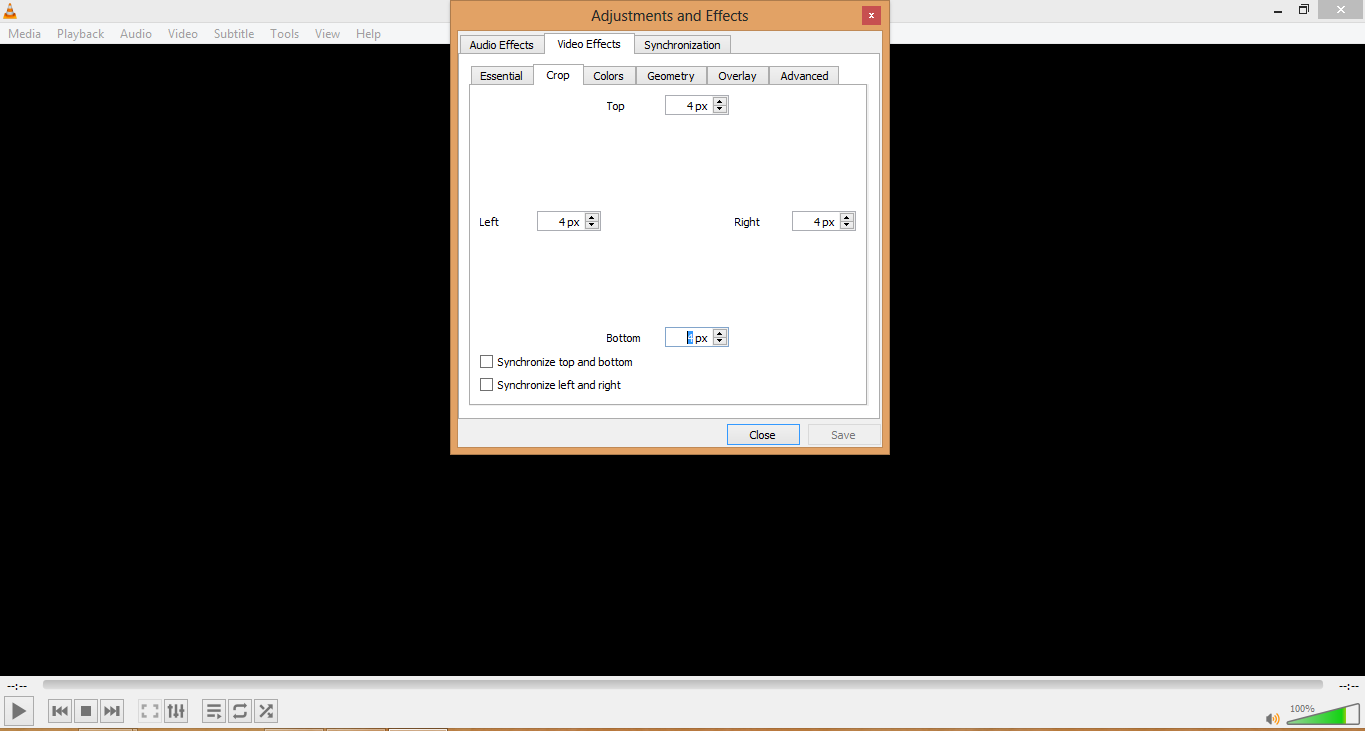
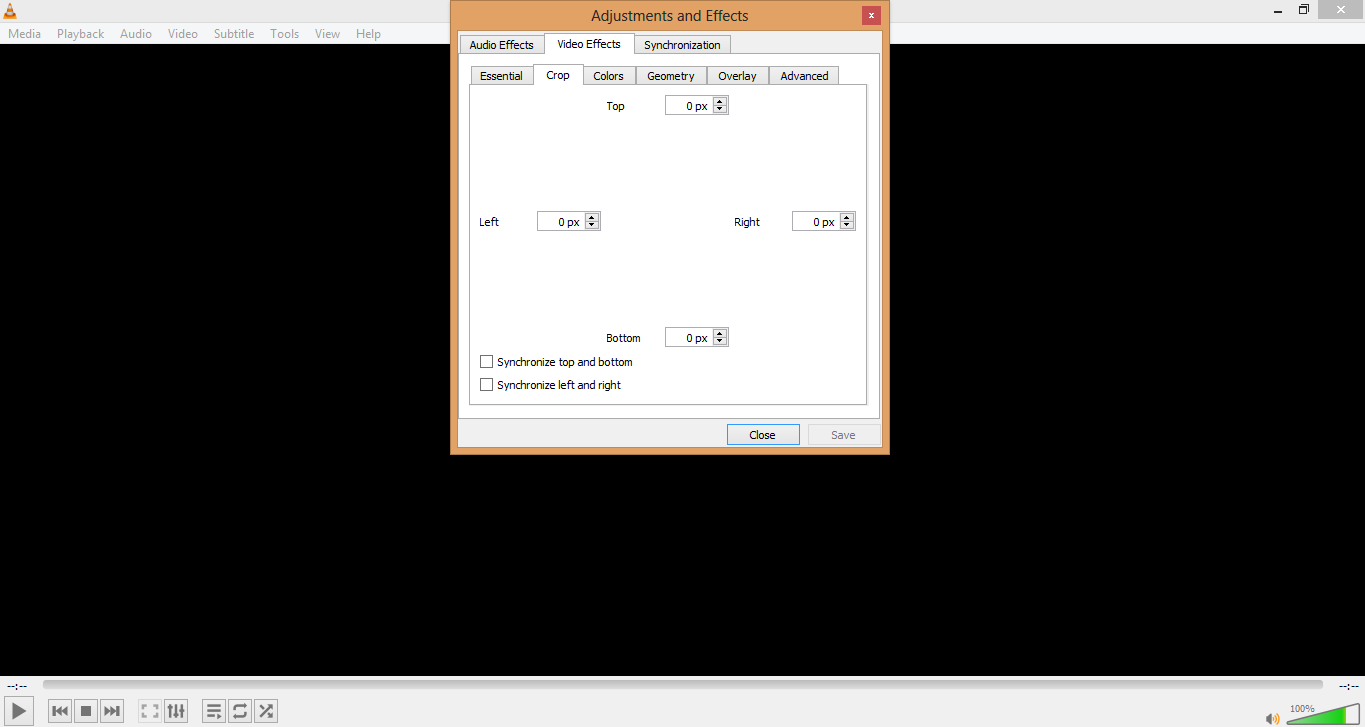
After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

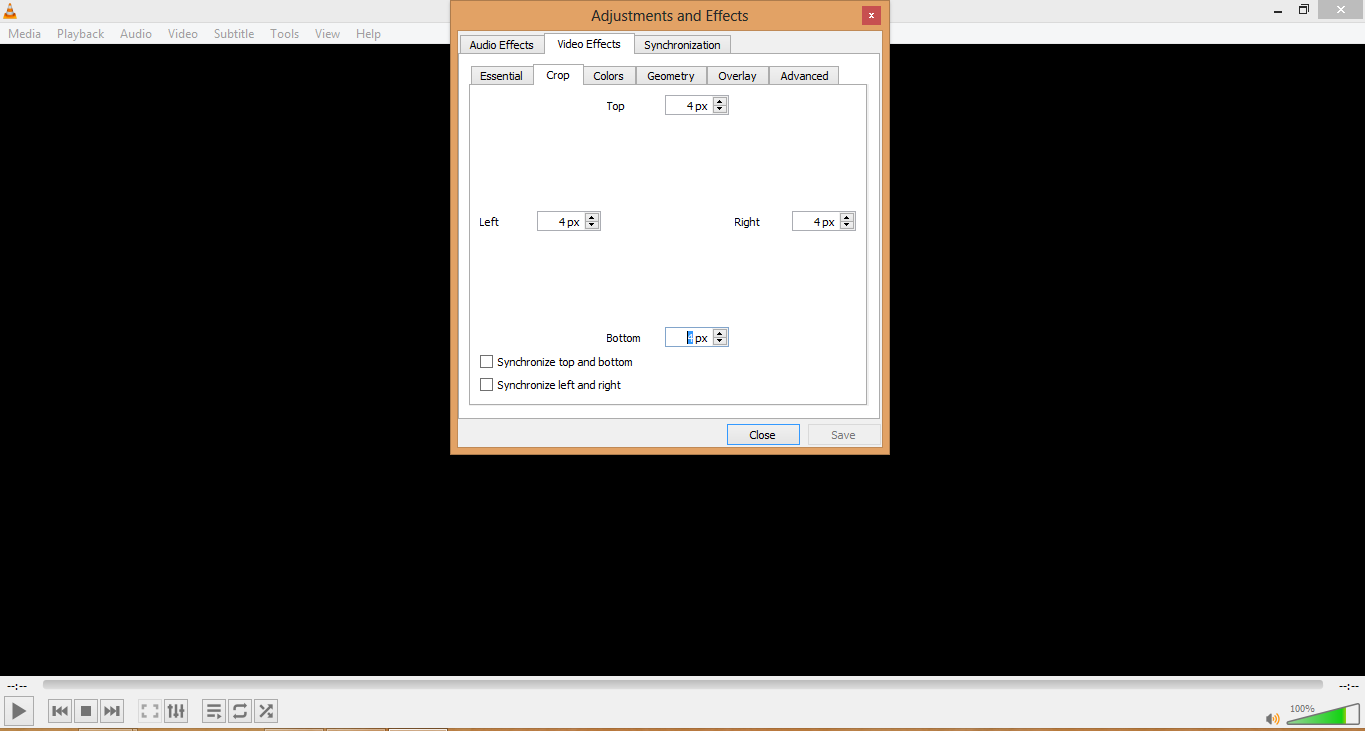
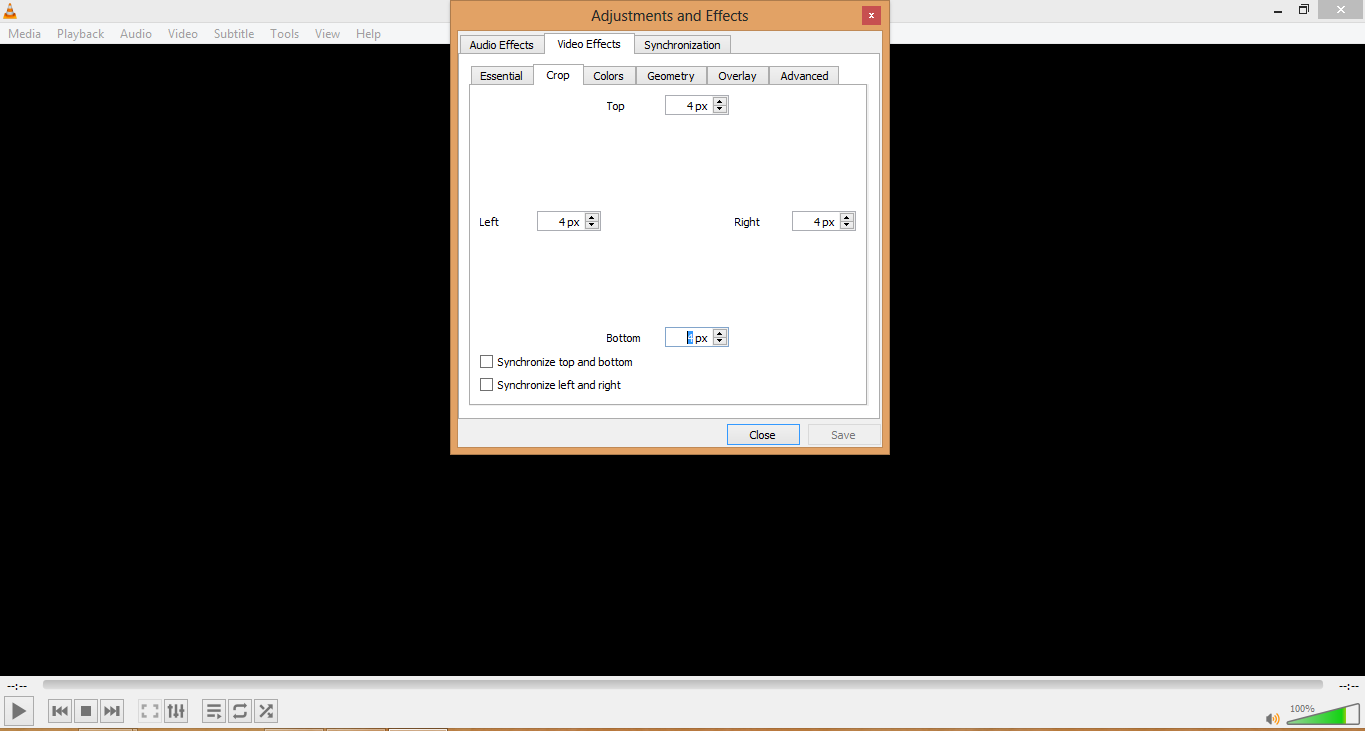
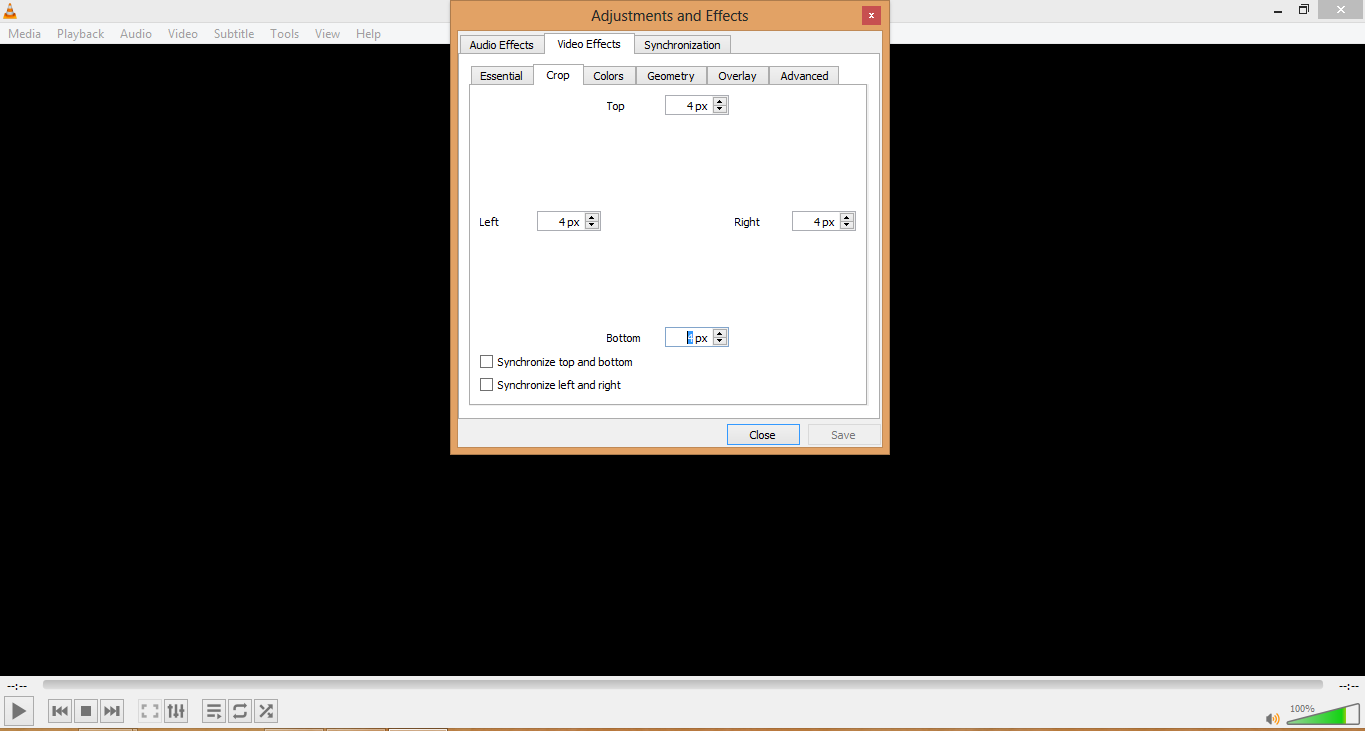
You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

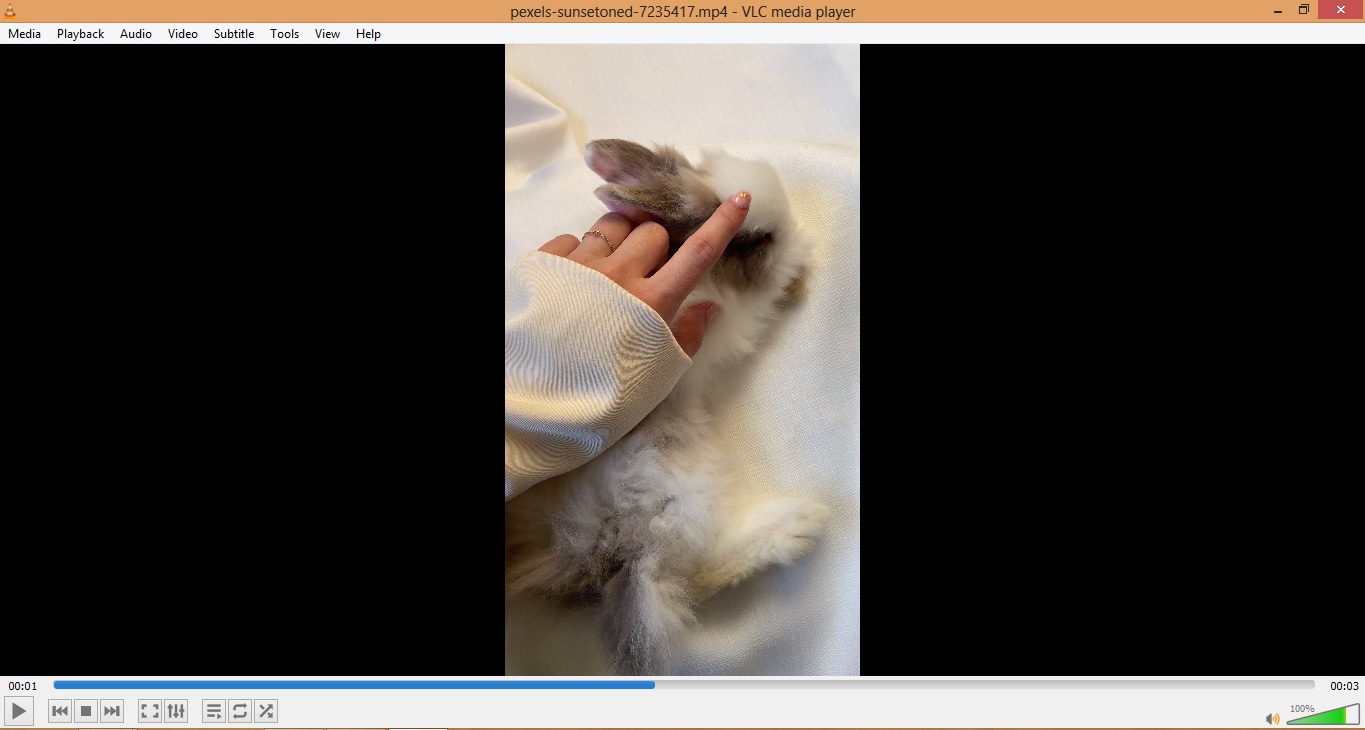
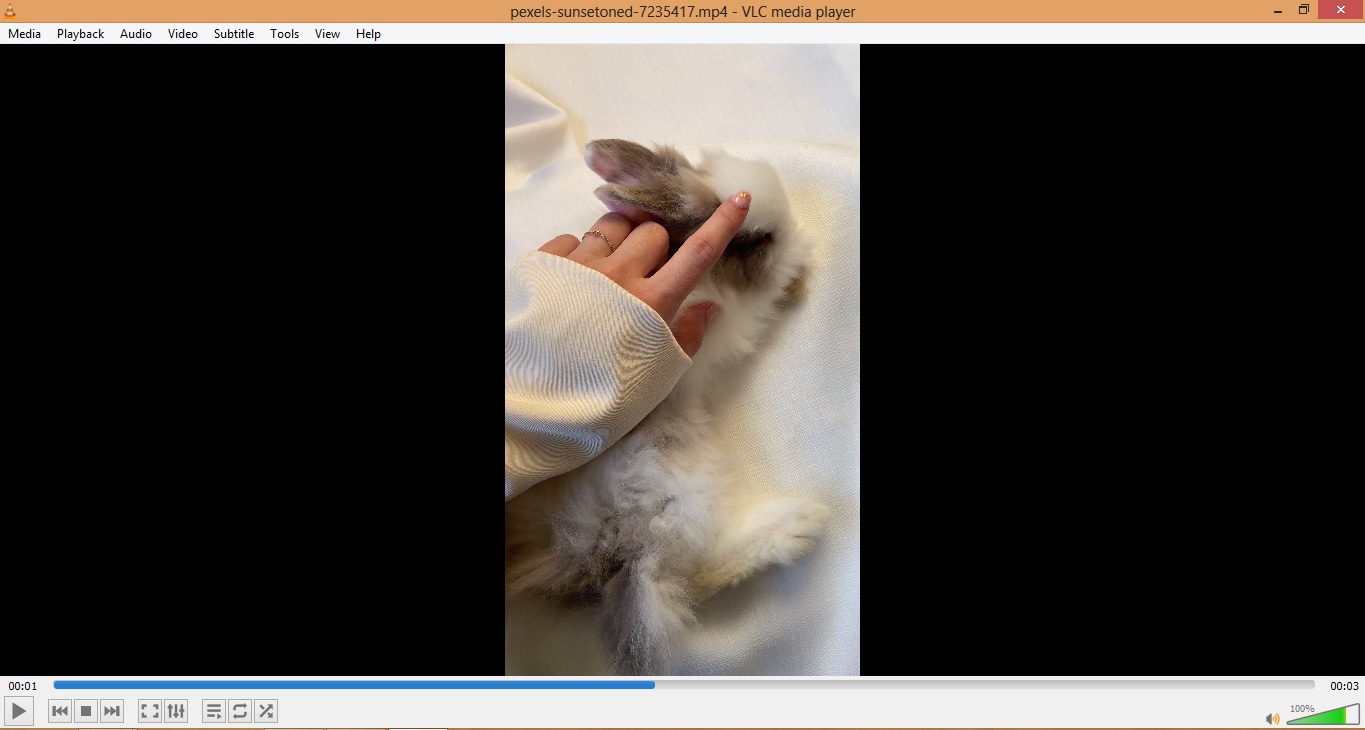
After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

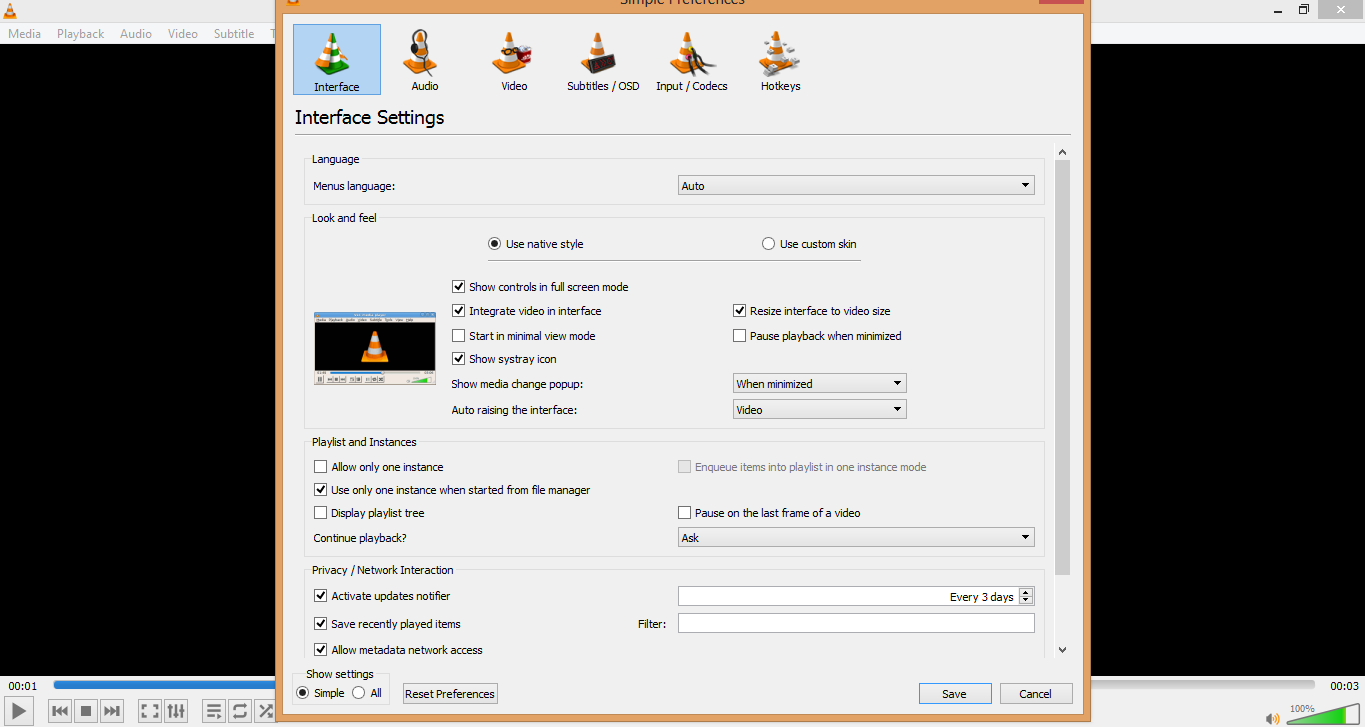
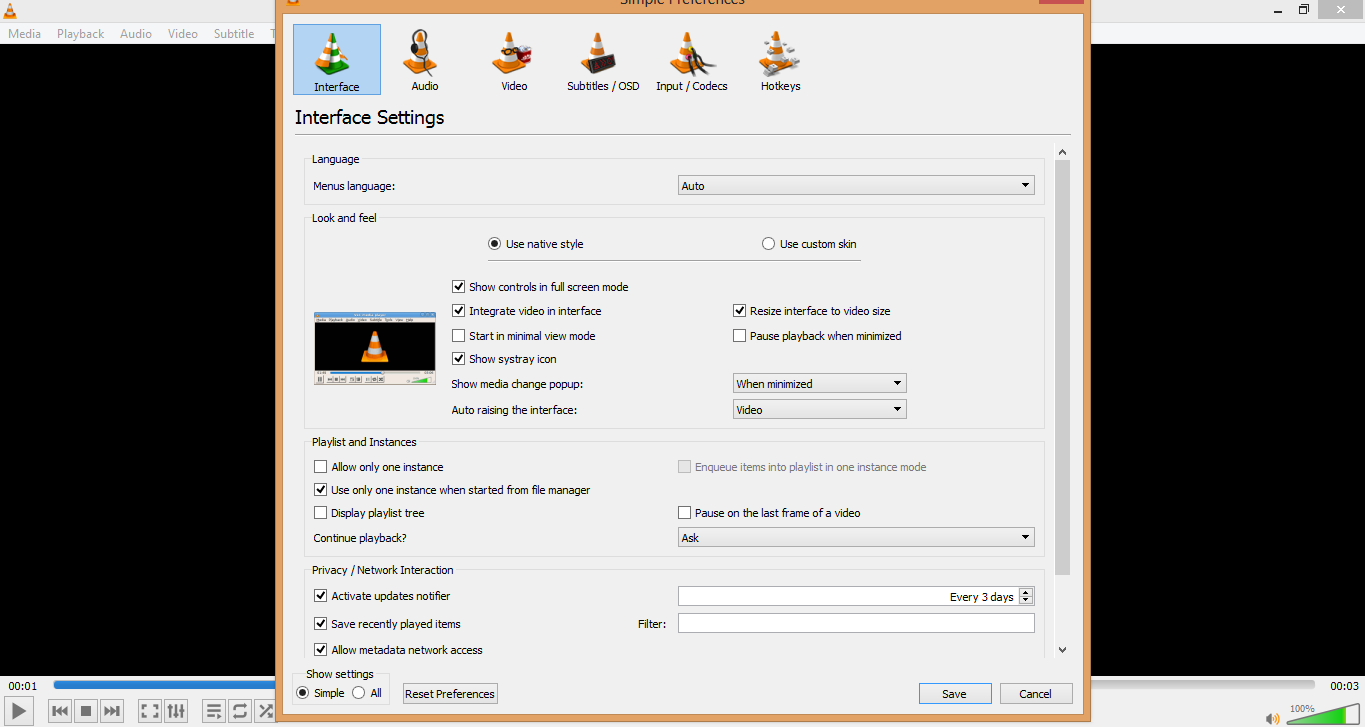
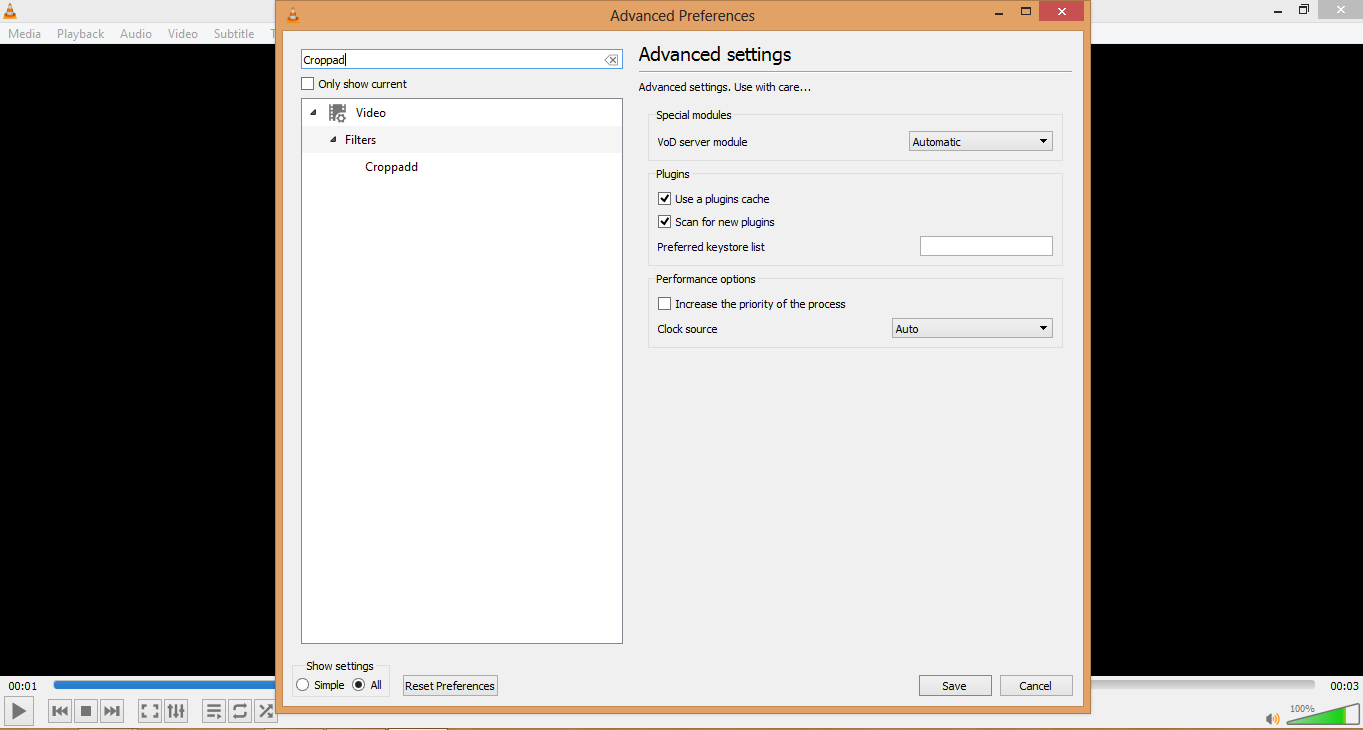
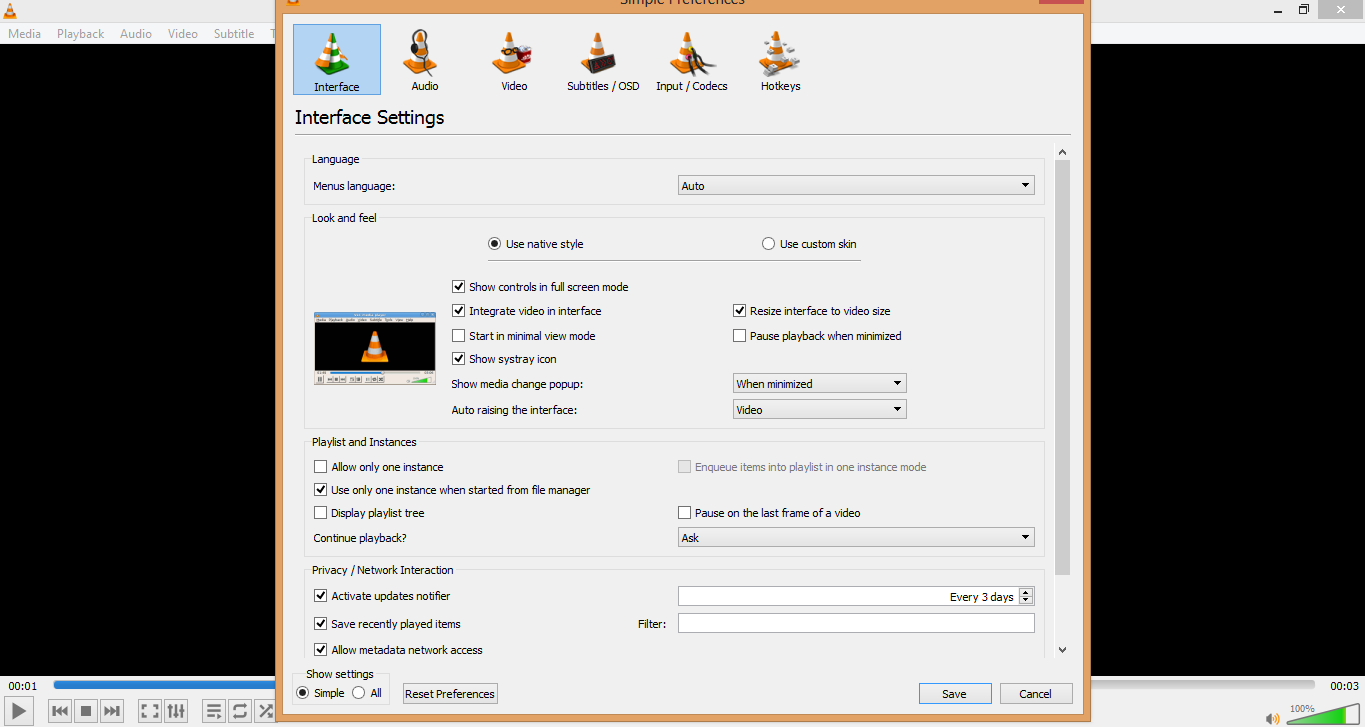
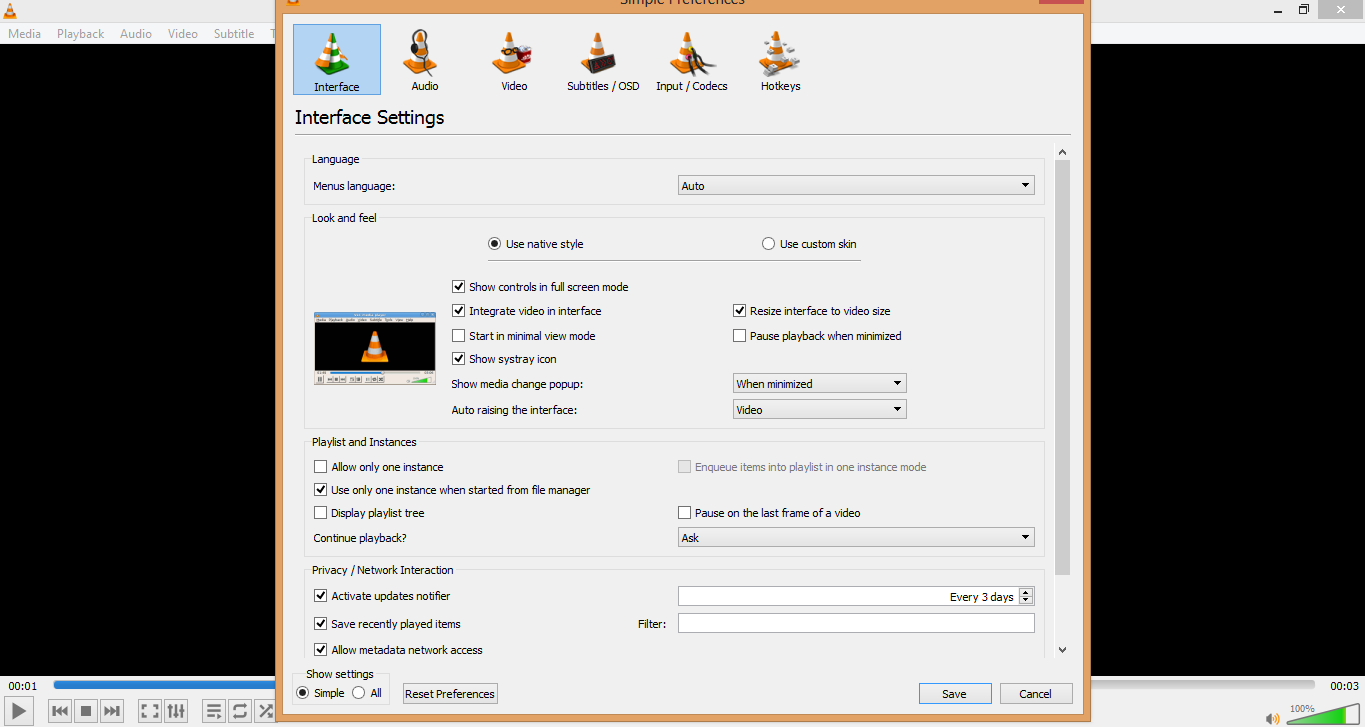
You decided to save the cropped video. Find the Tools menu and select Preferences.

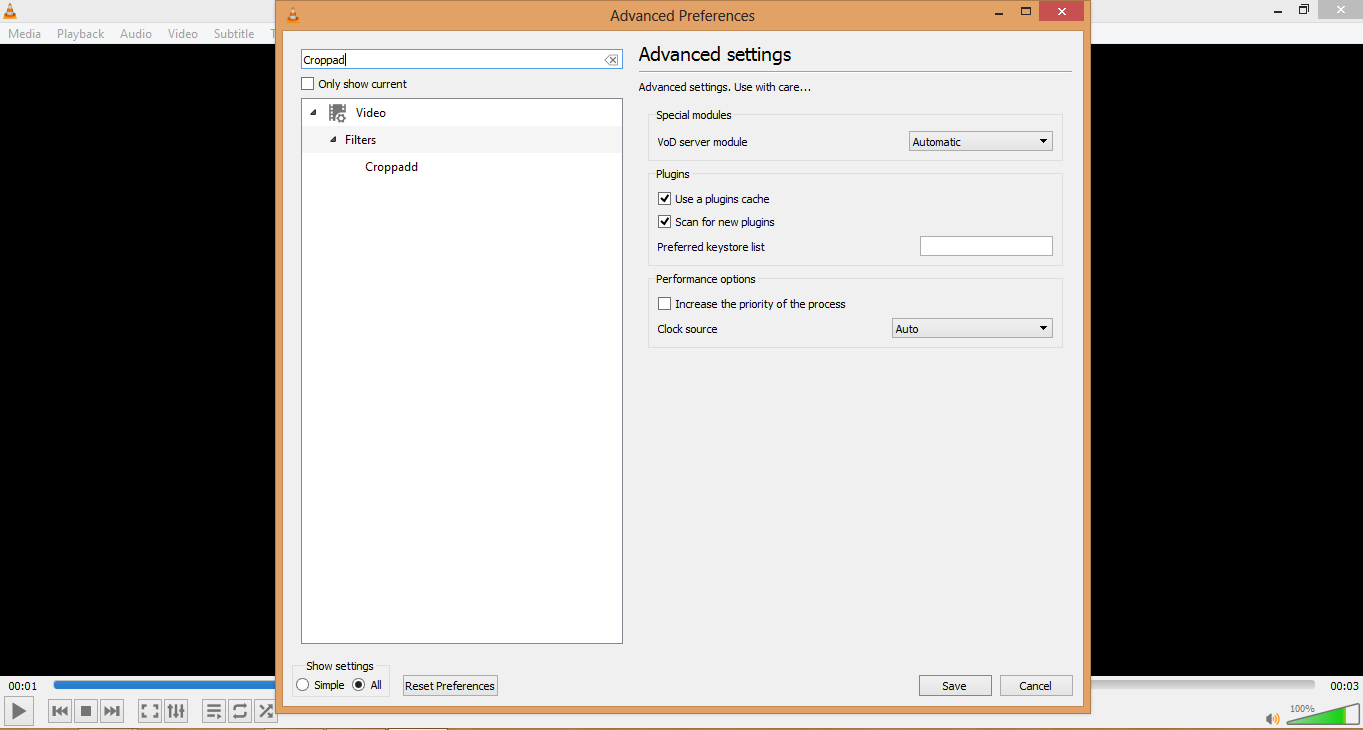
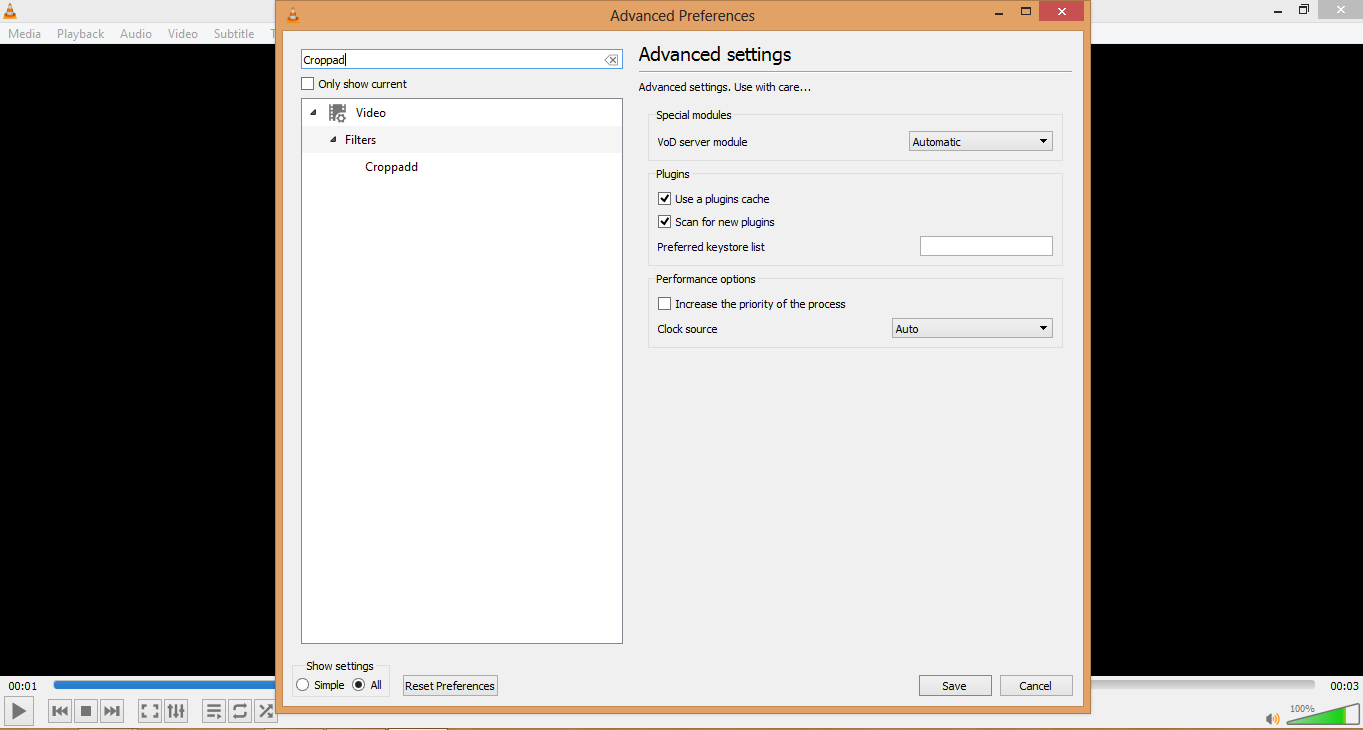
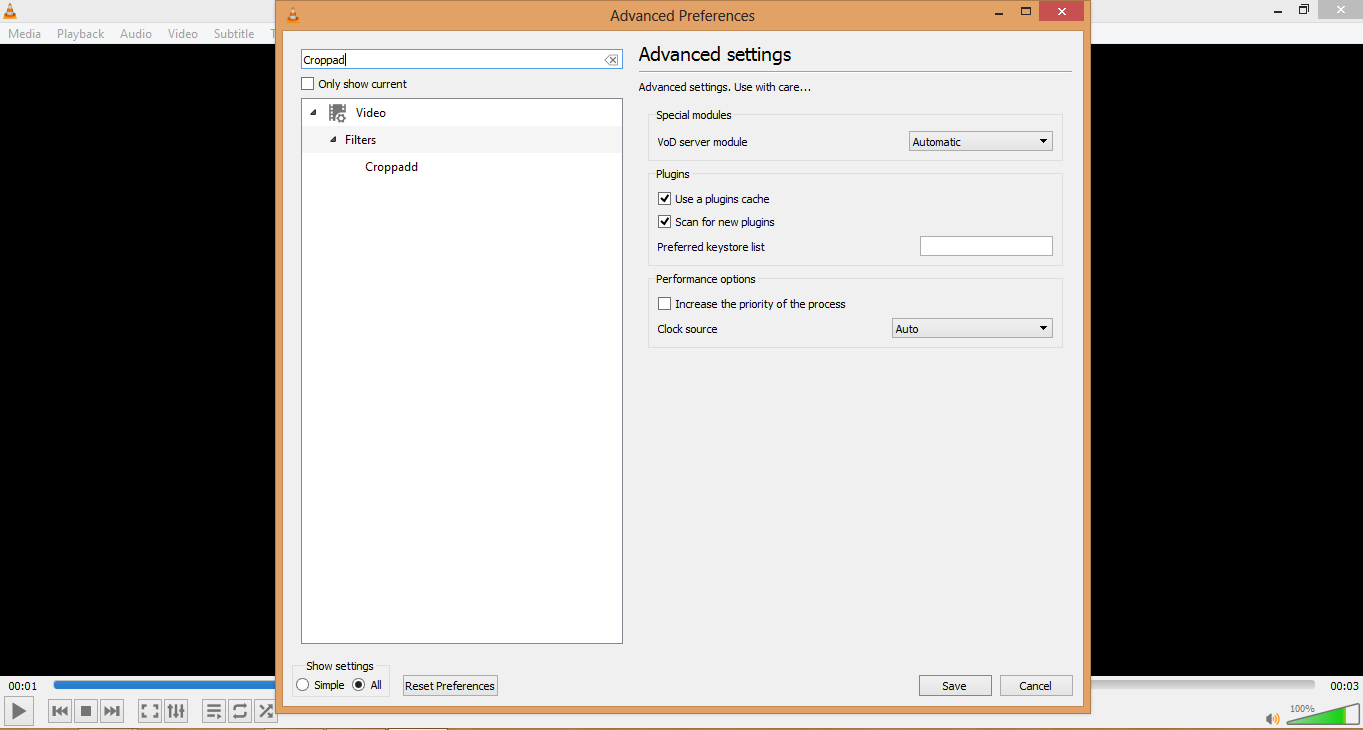
Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

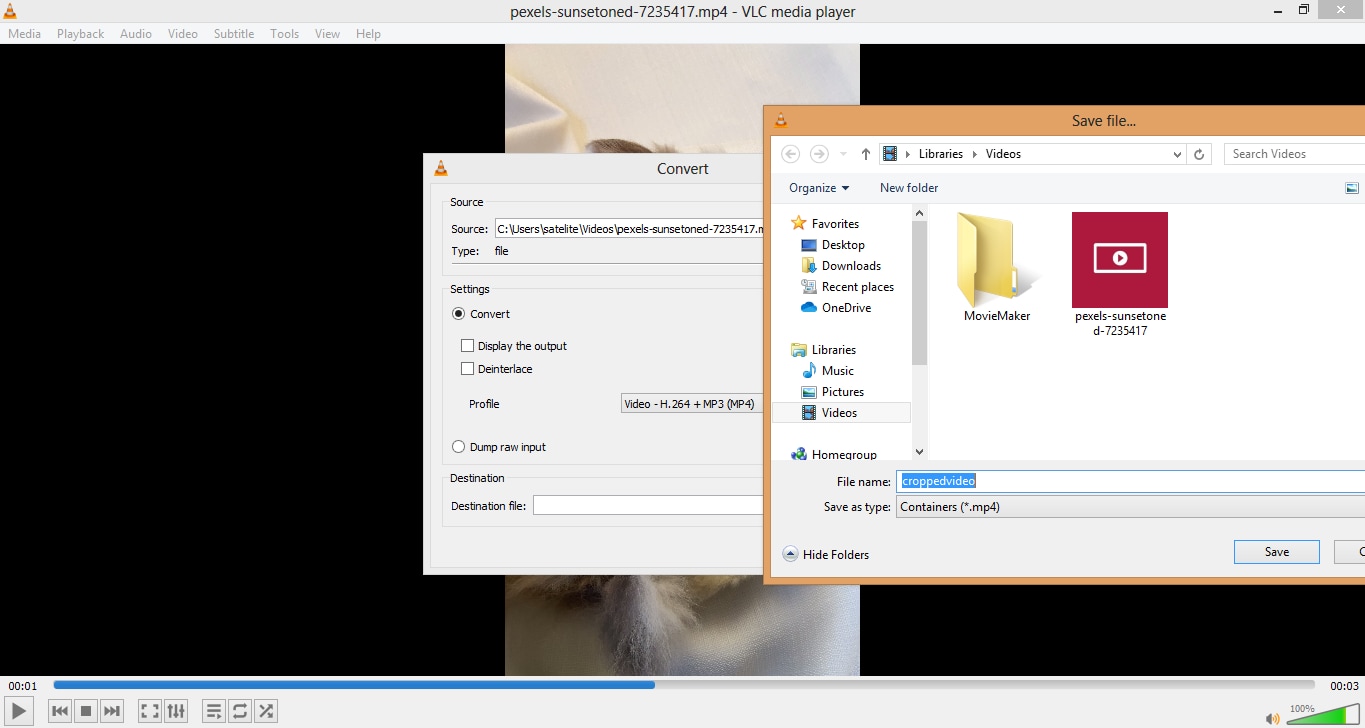
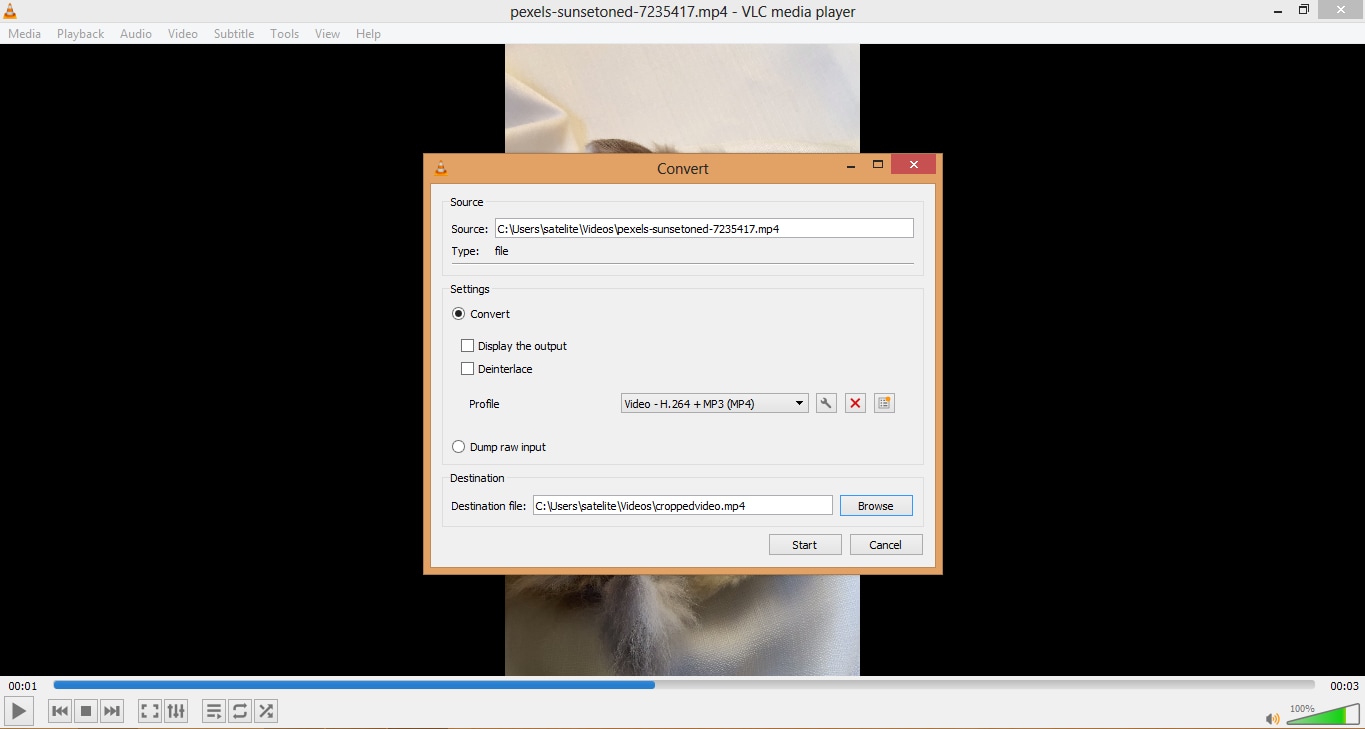
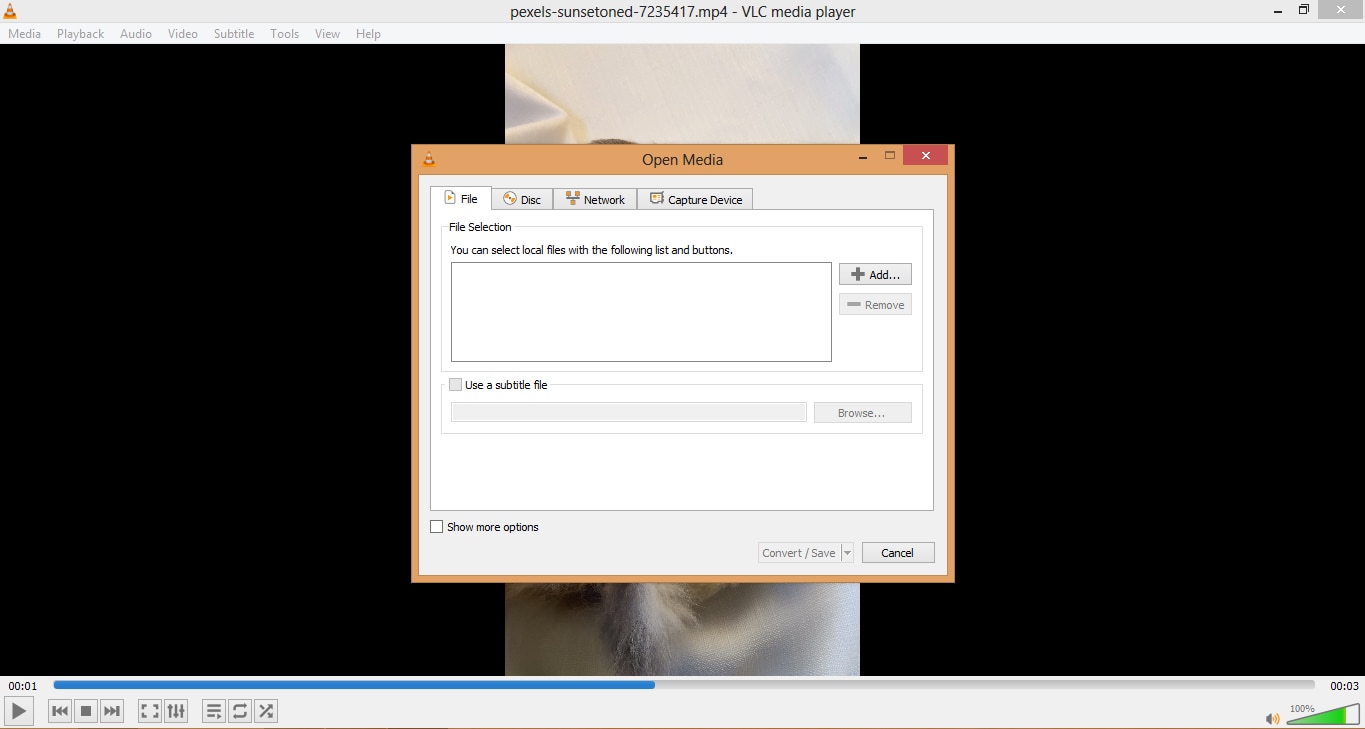
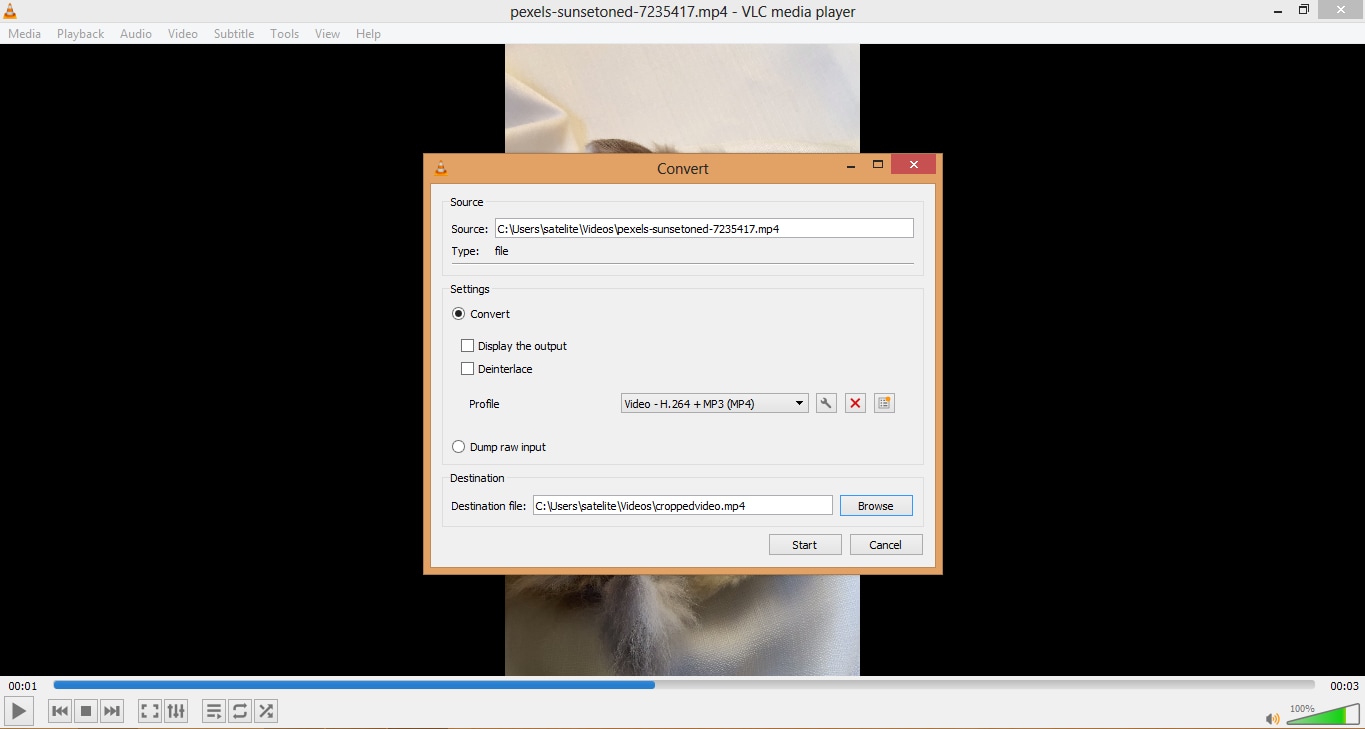
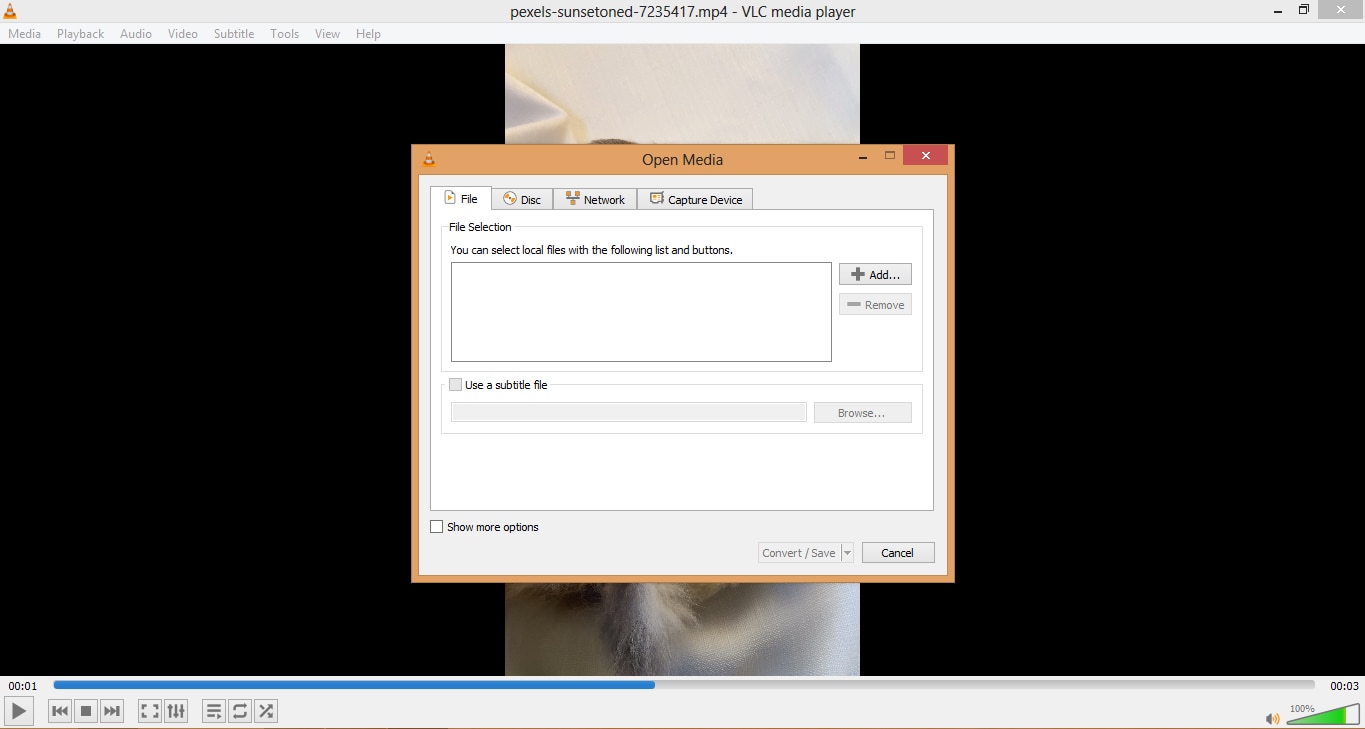
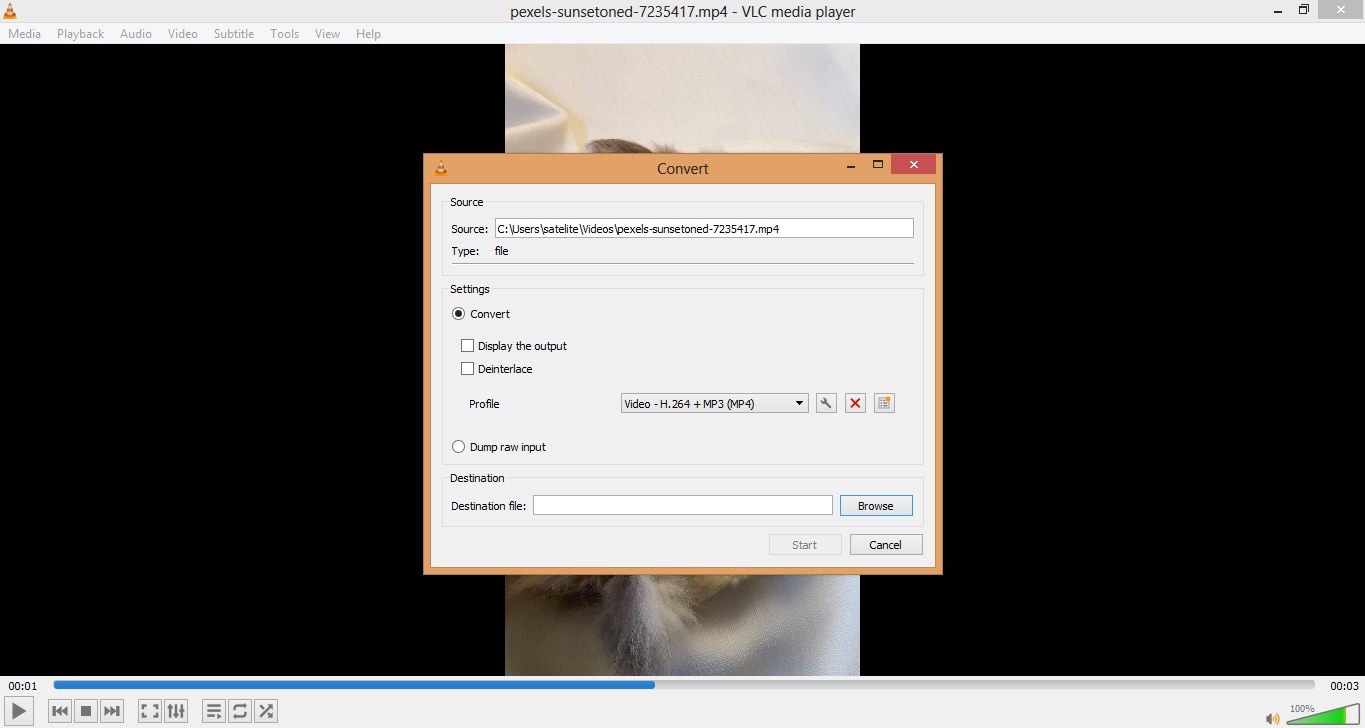
In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

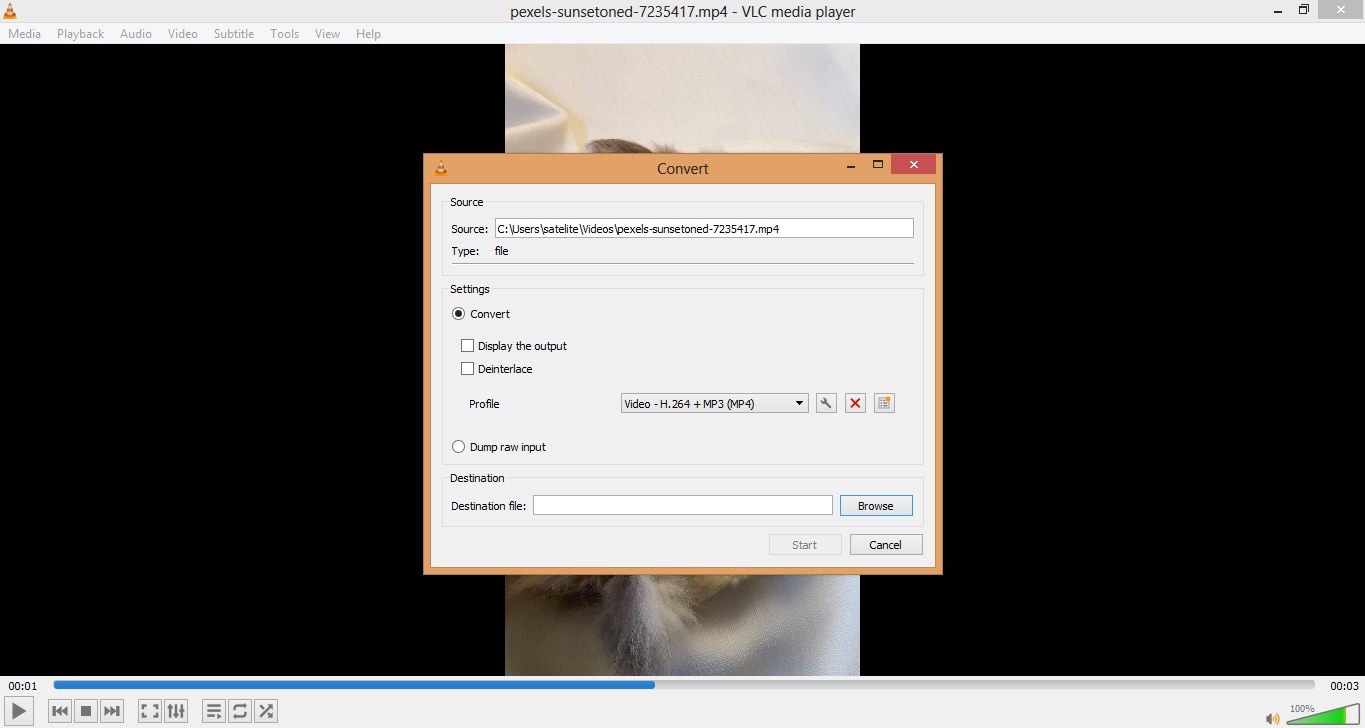
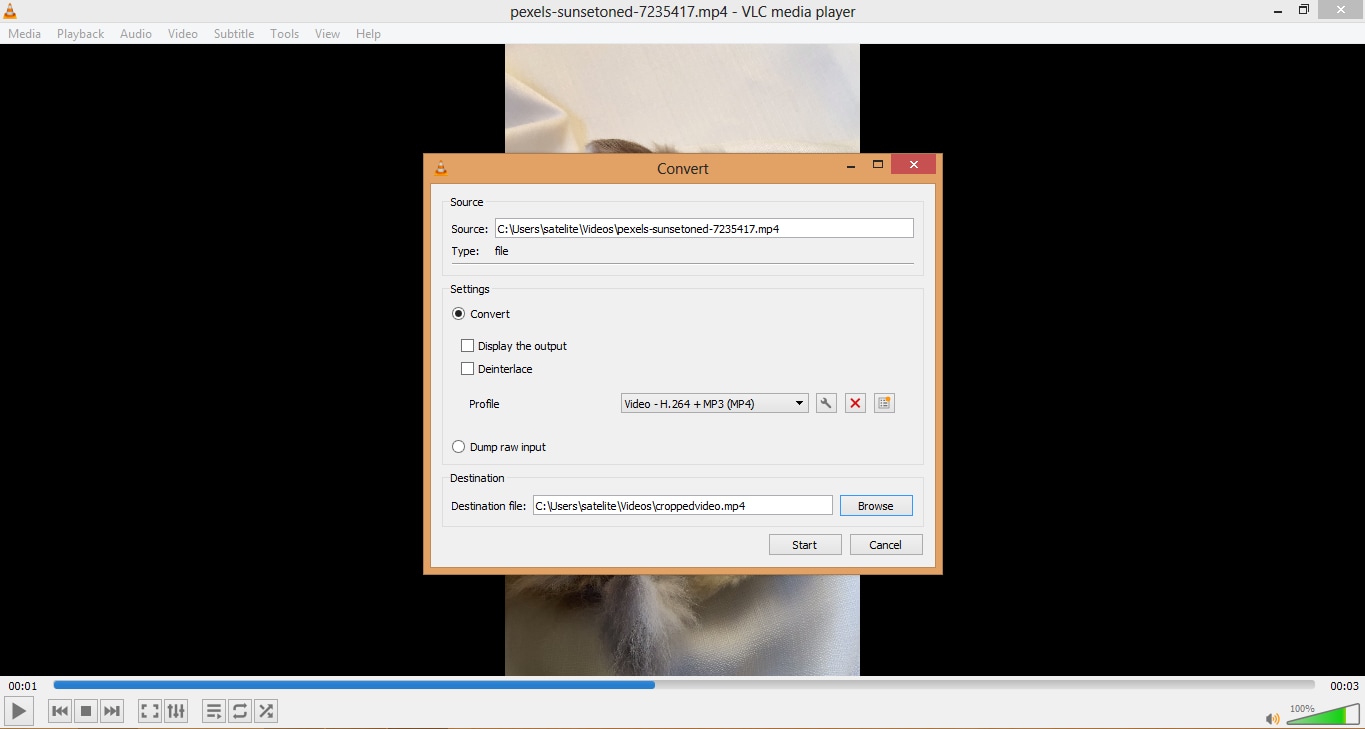
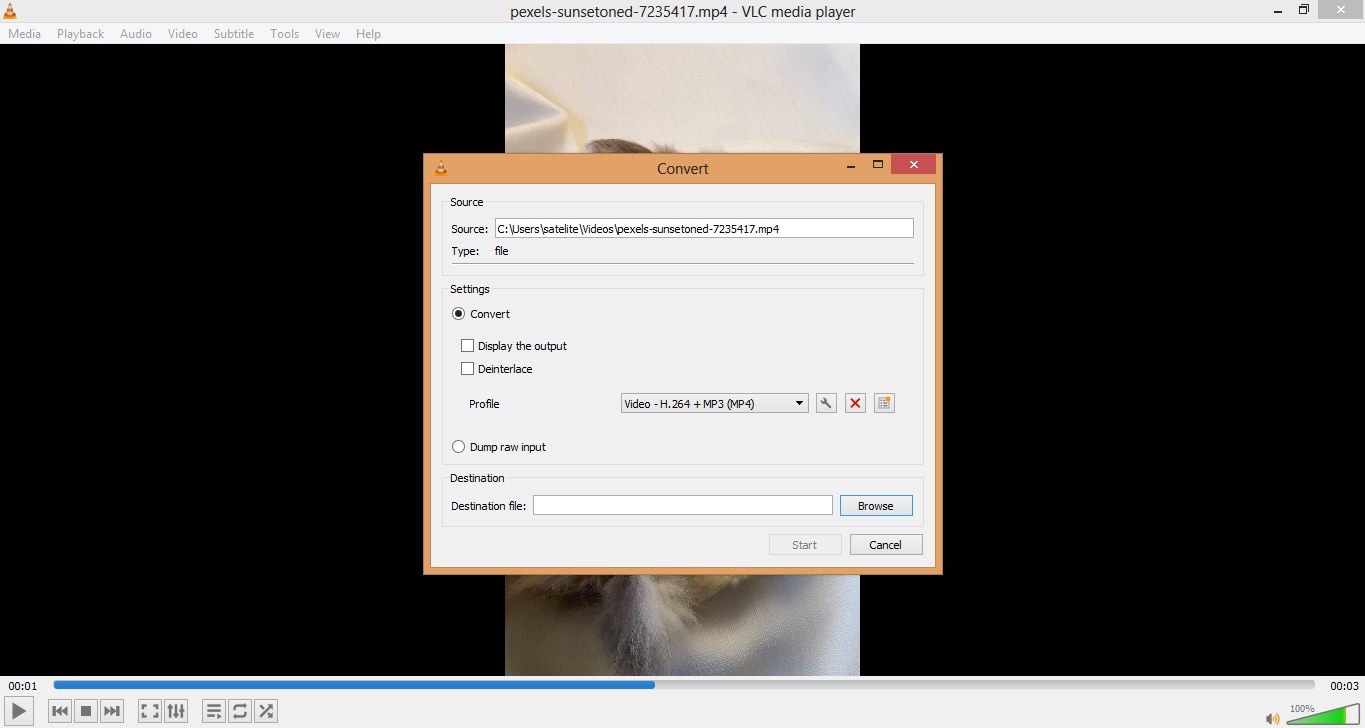
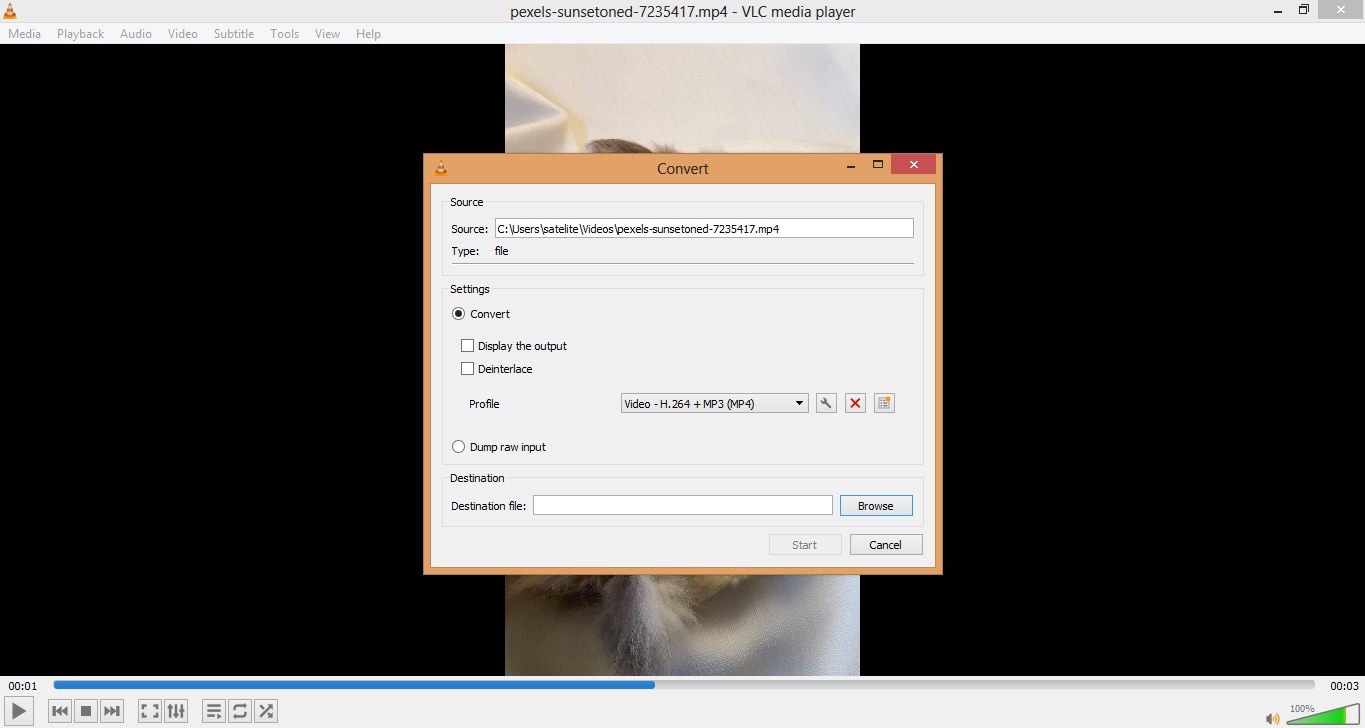
You can select your file format and codecs by clicking Convert/Save.

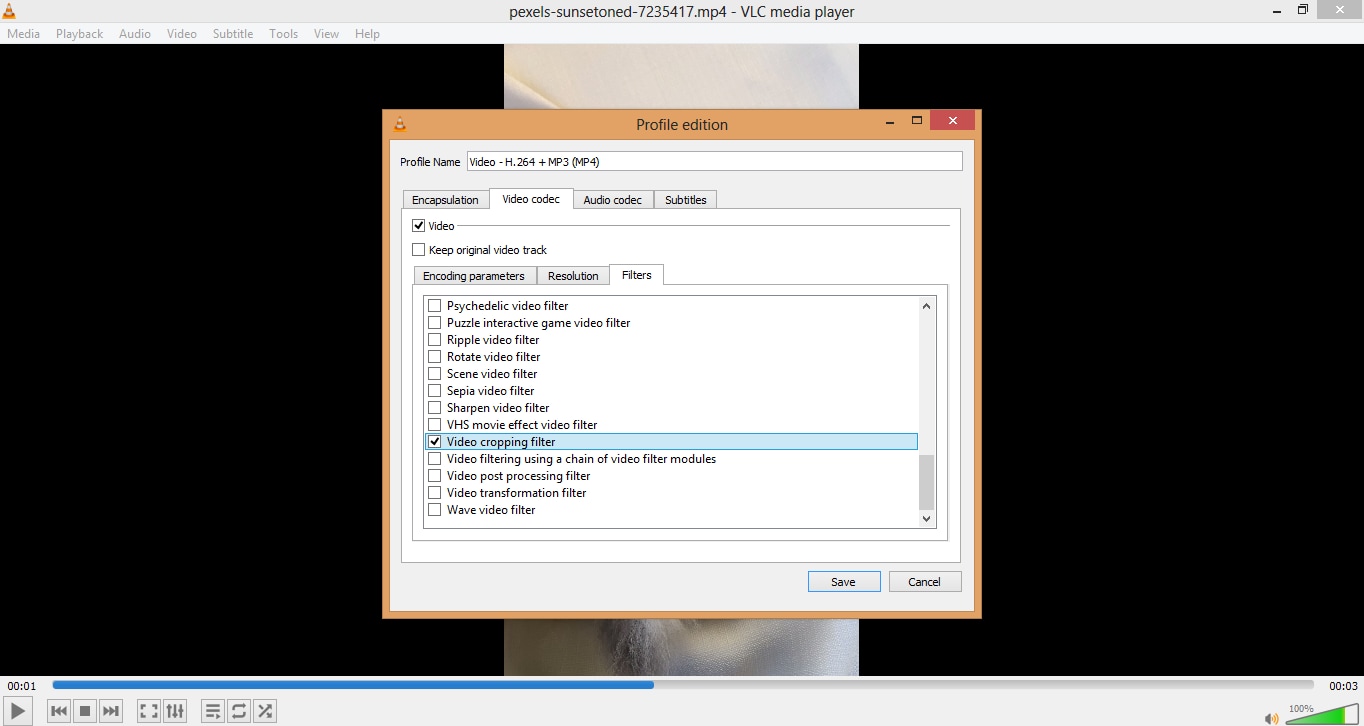
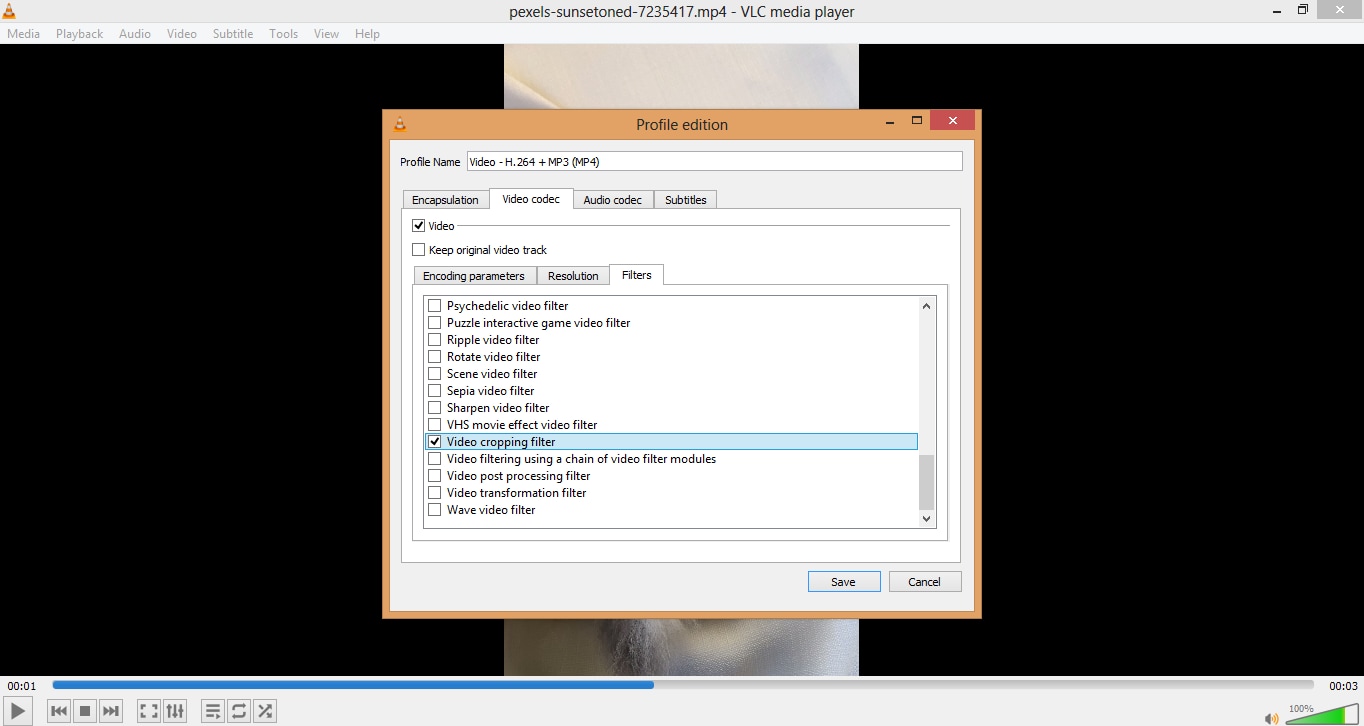
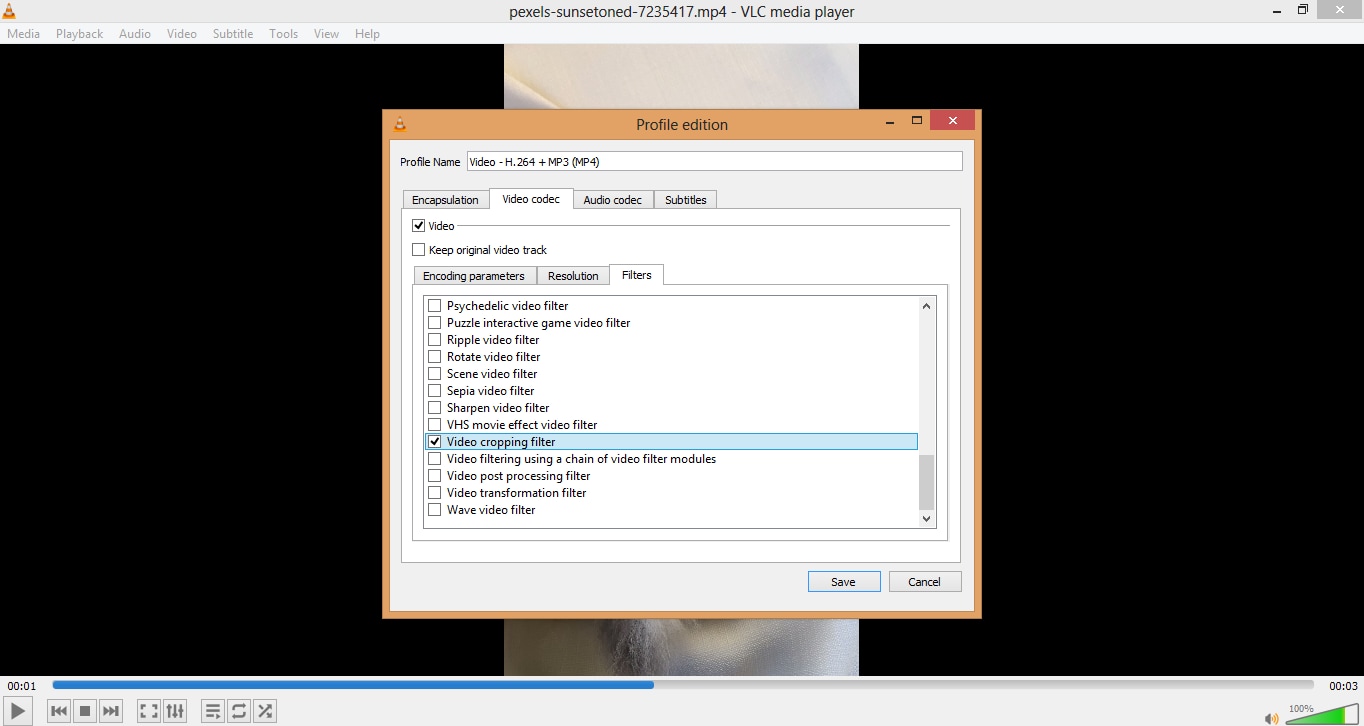
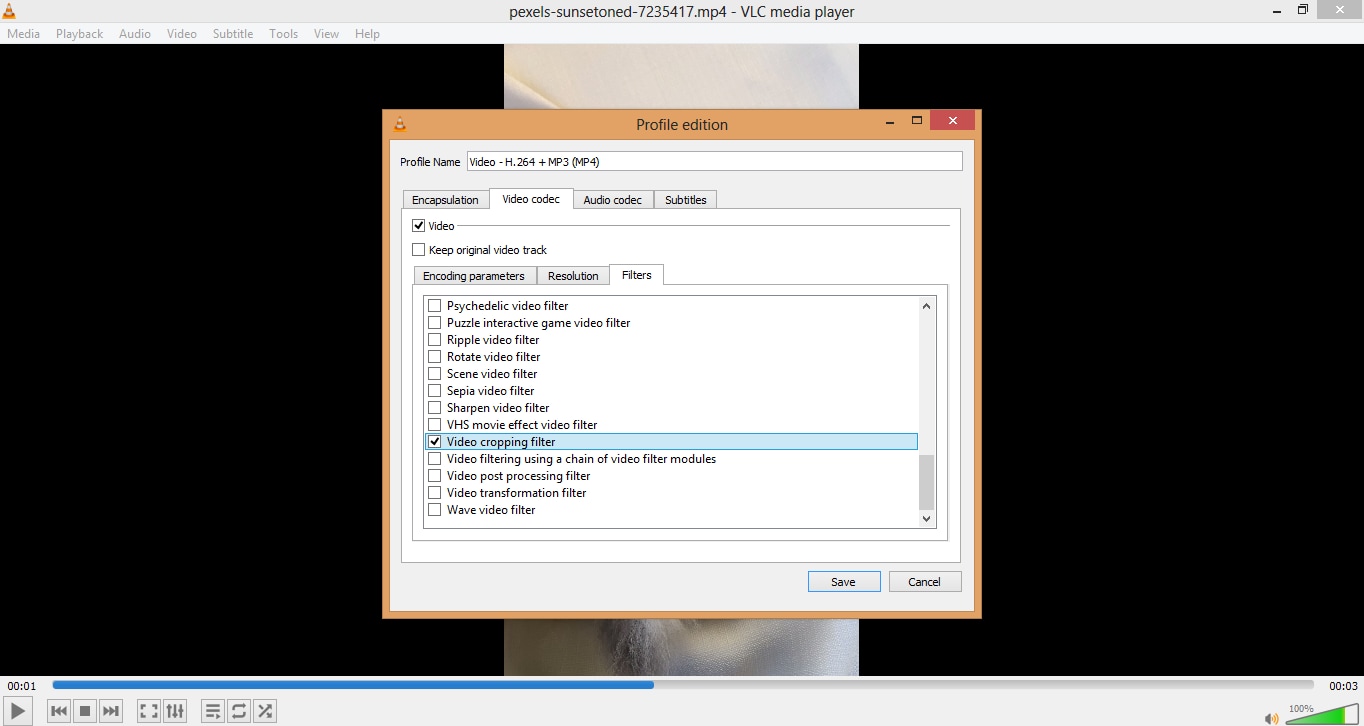
Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

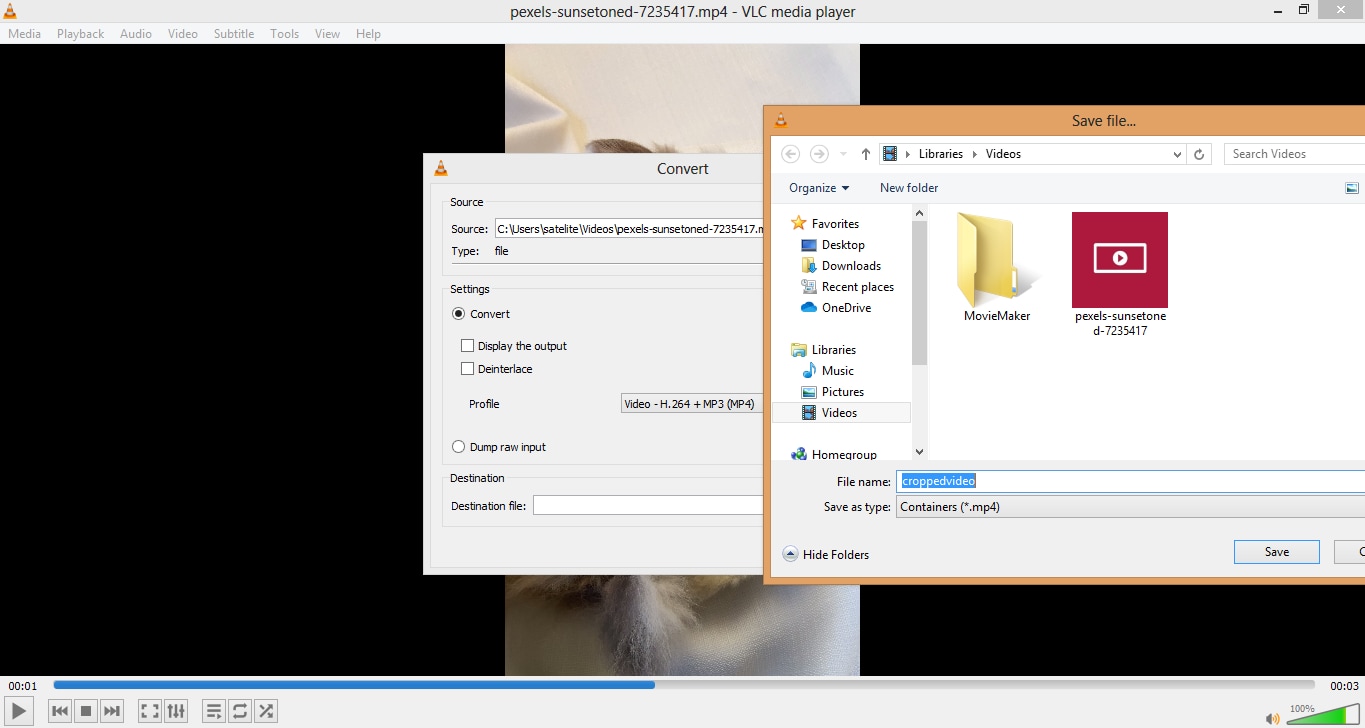
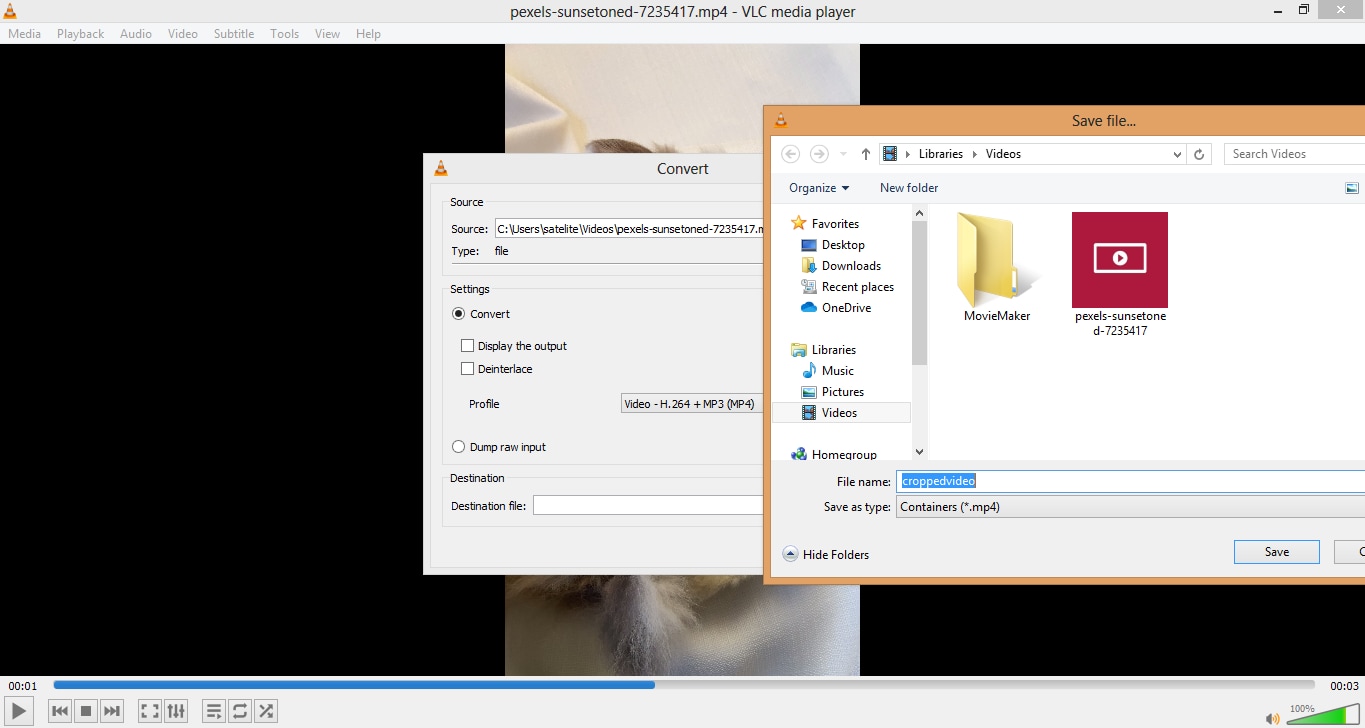
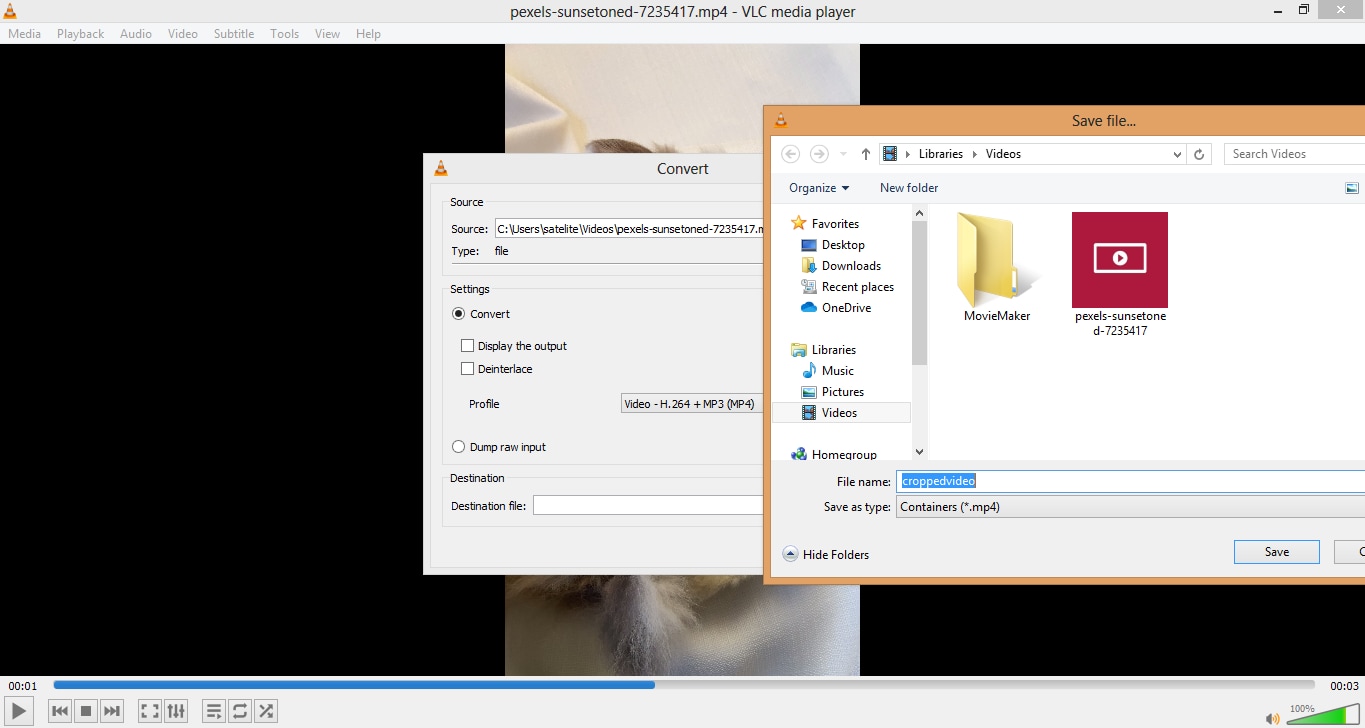
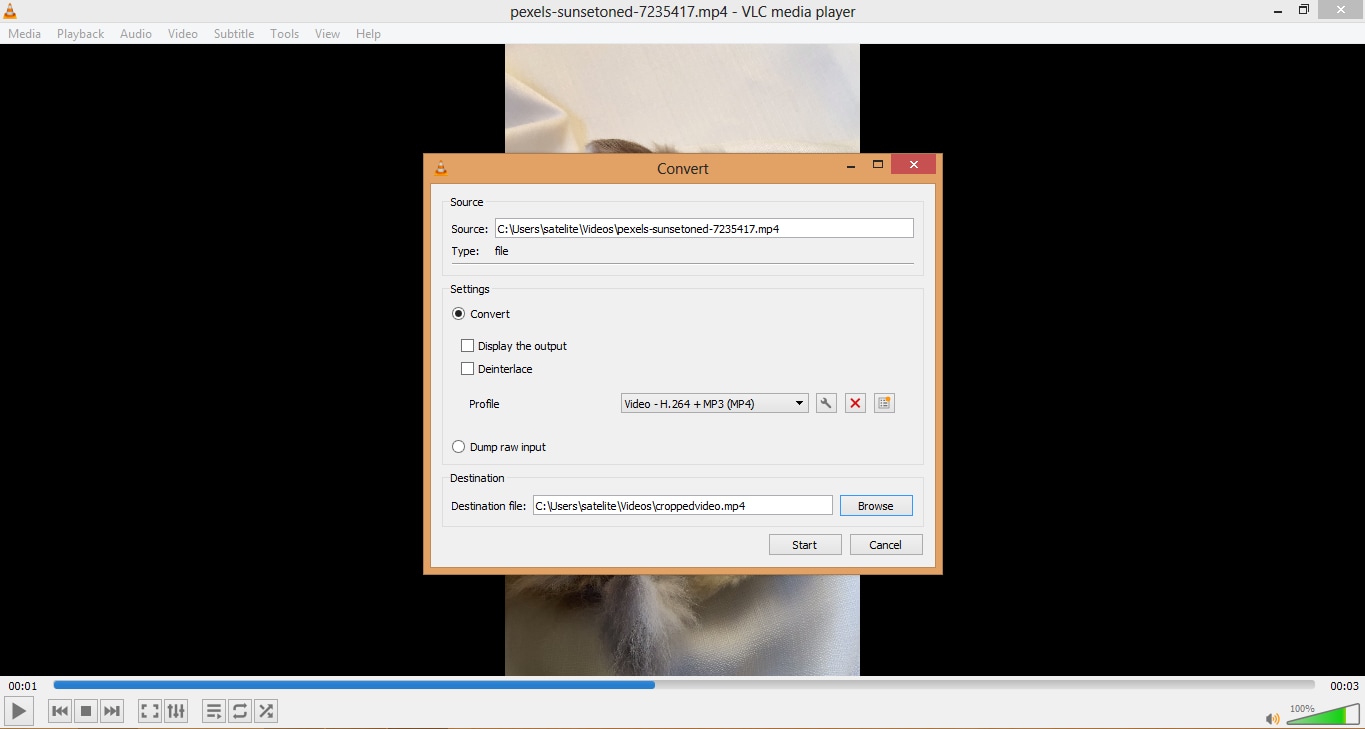
In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

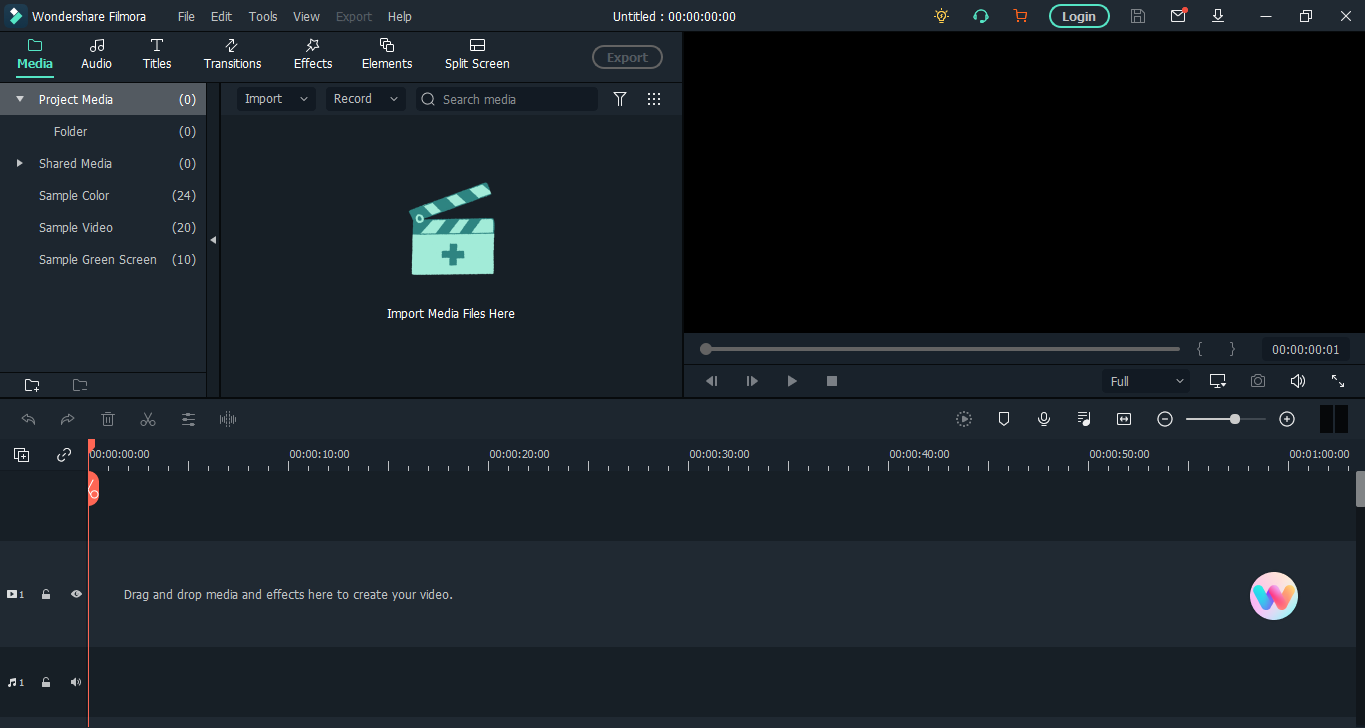
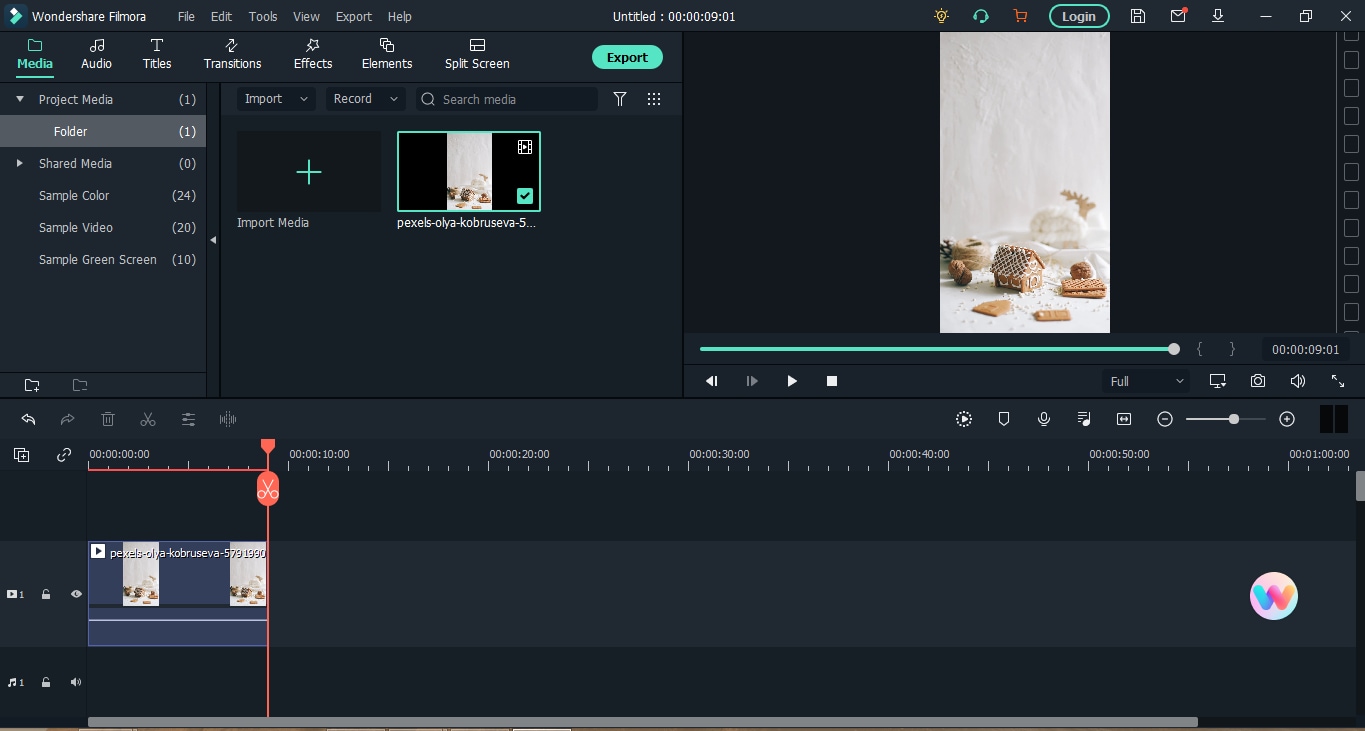
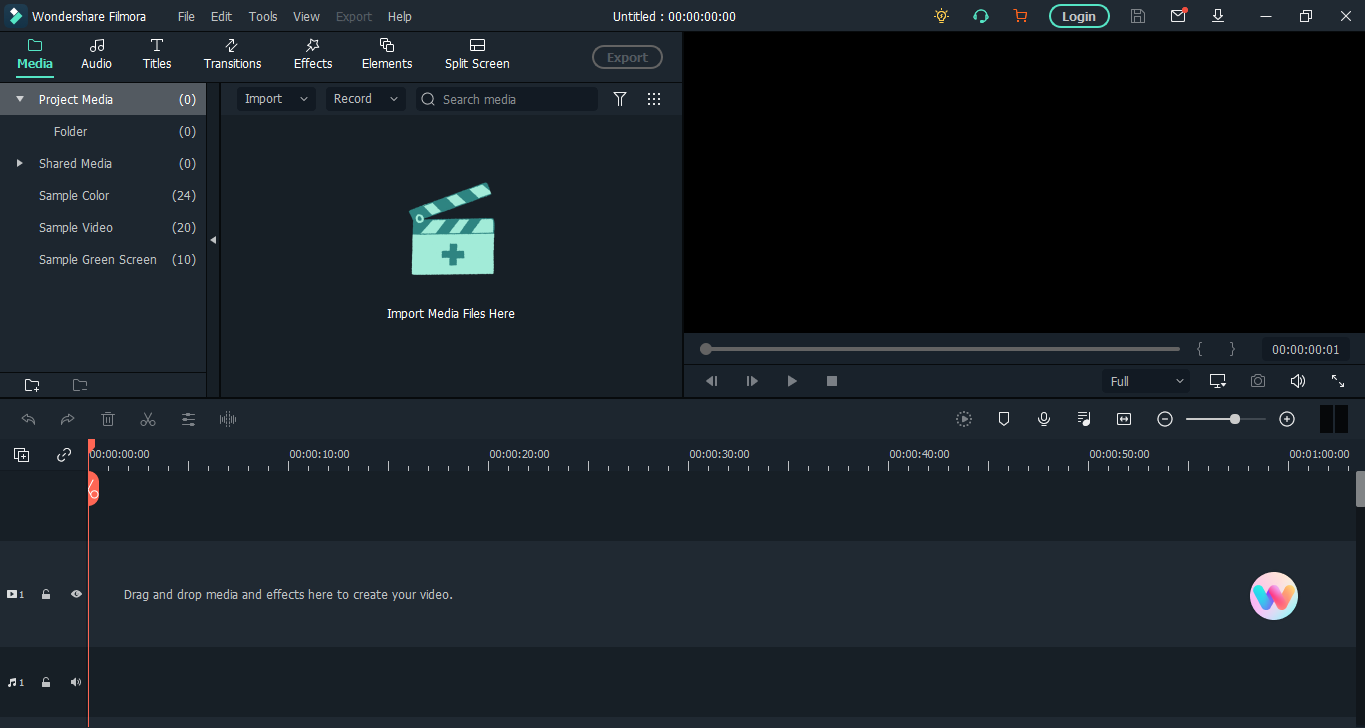
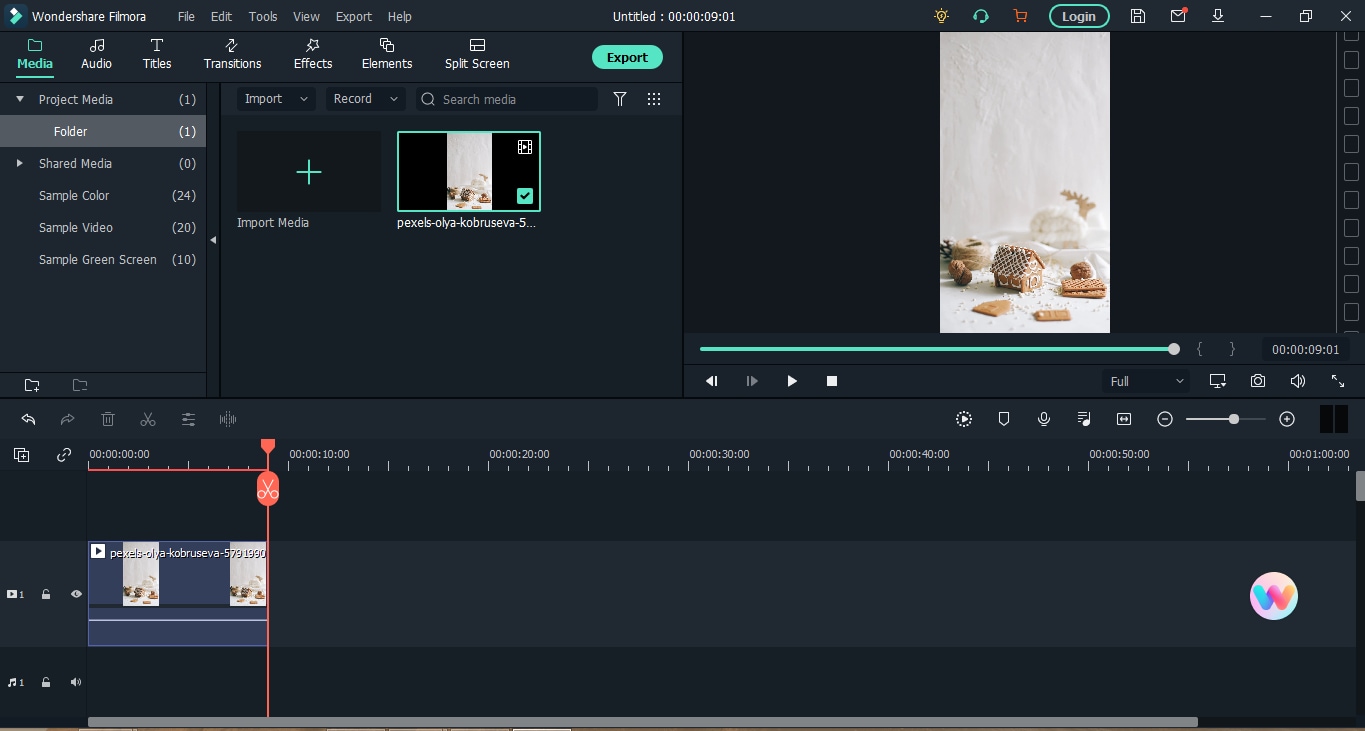
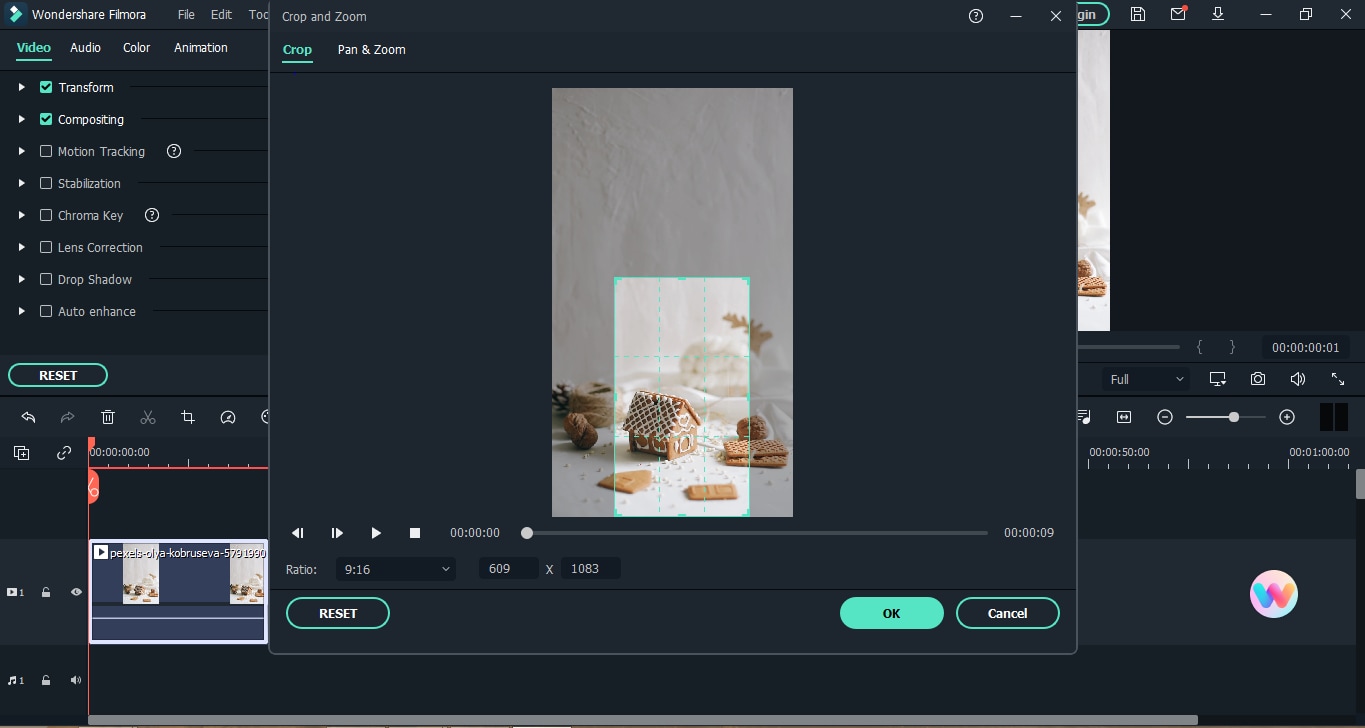
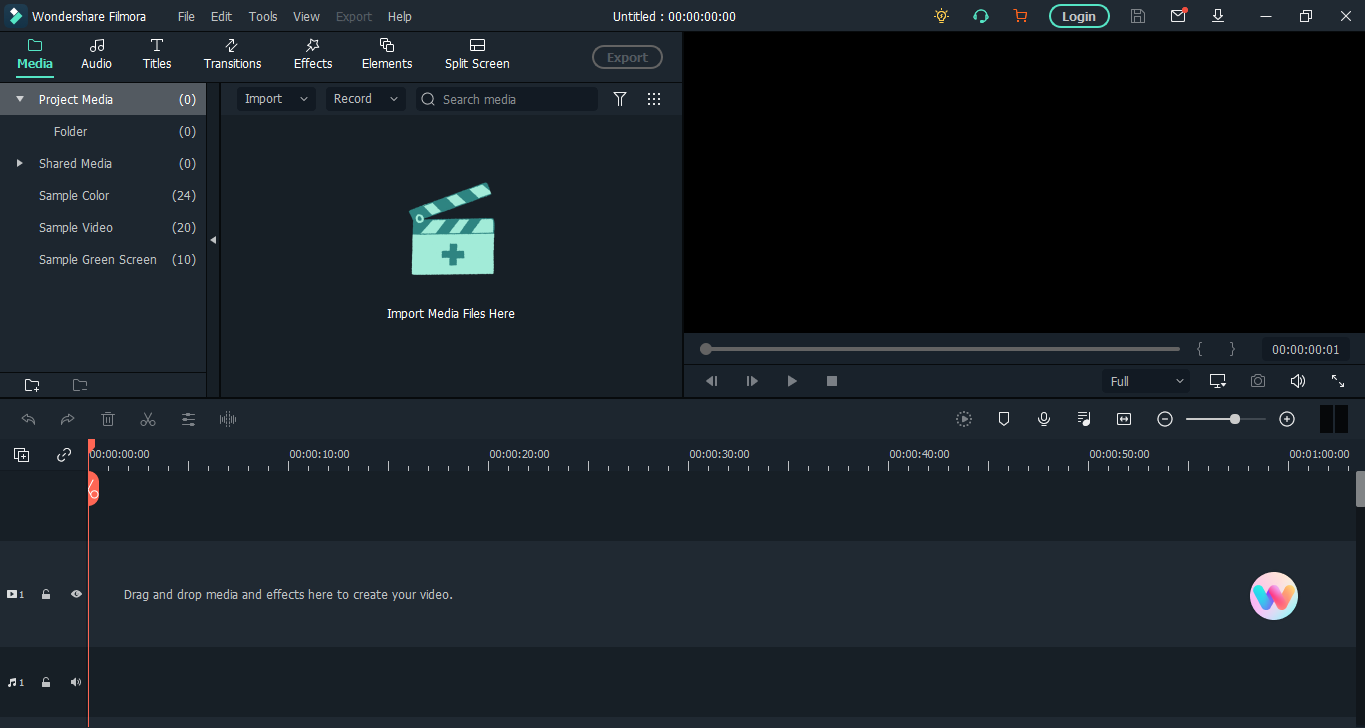
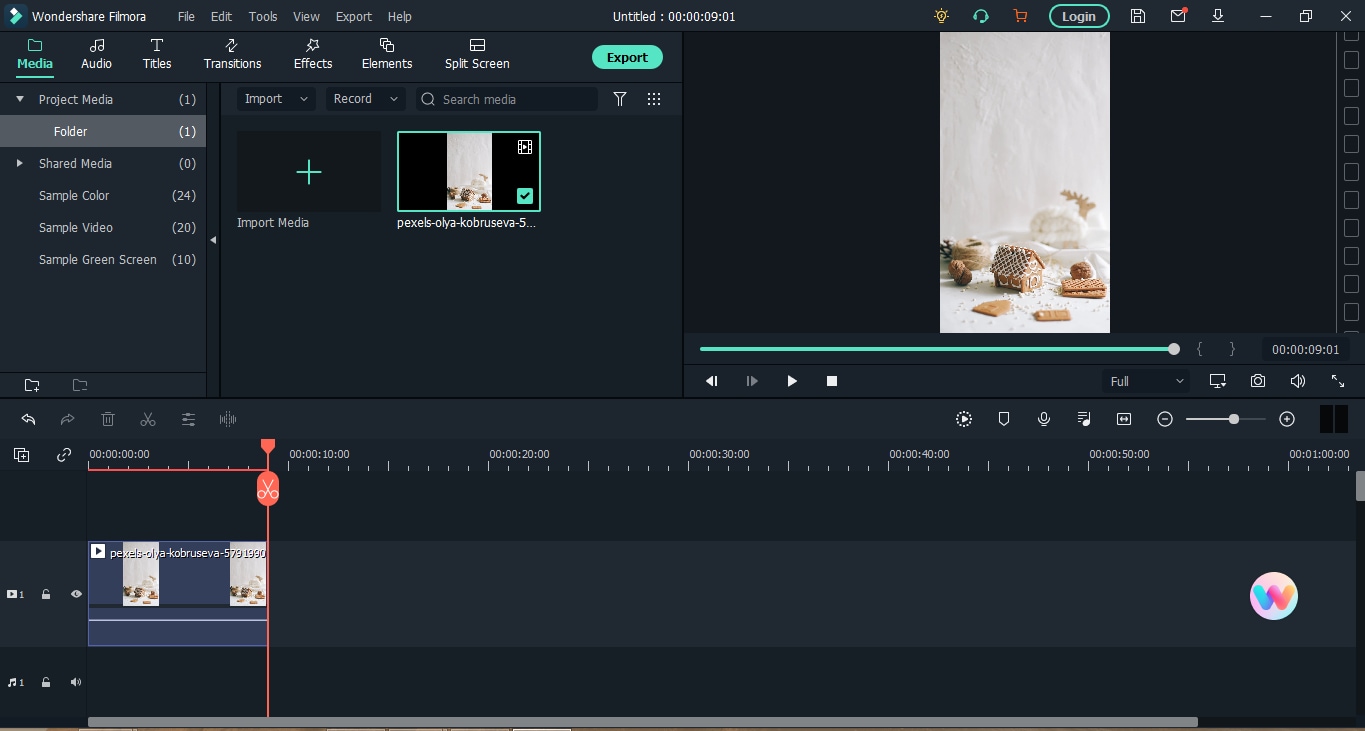
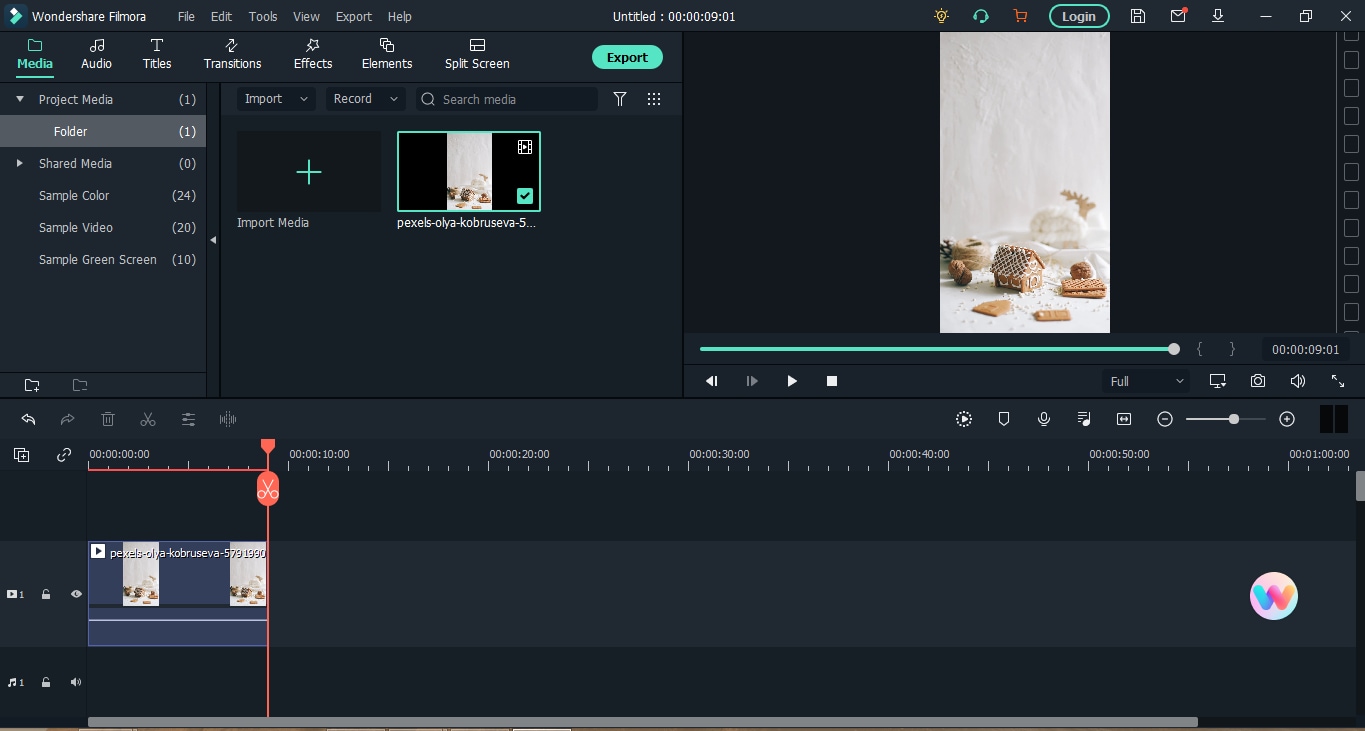
Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

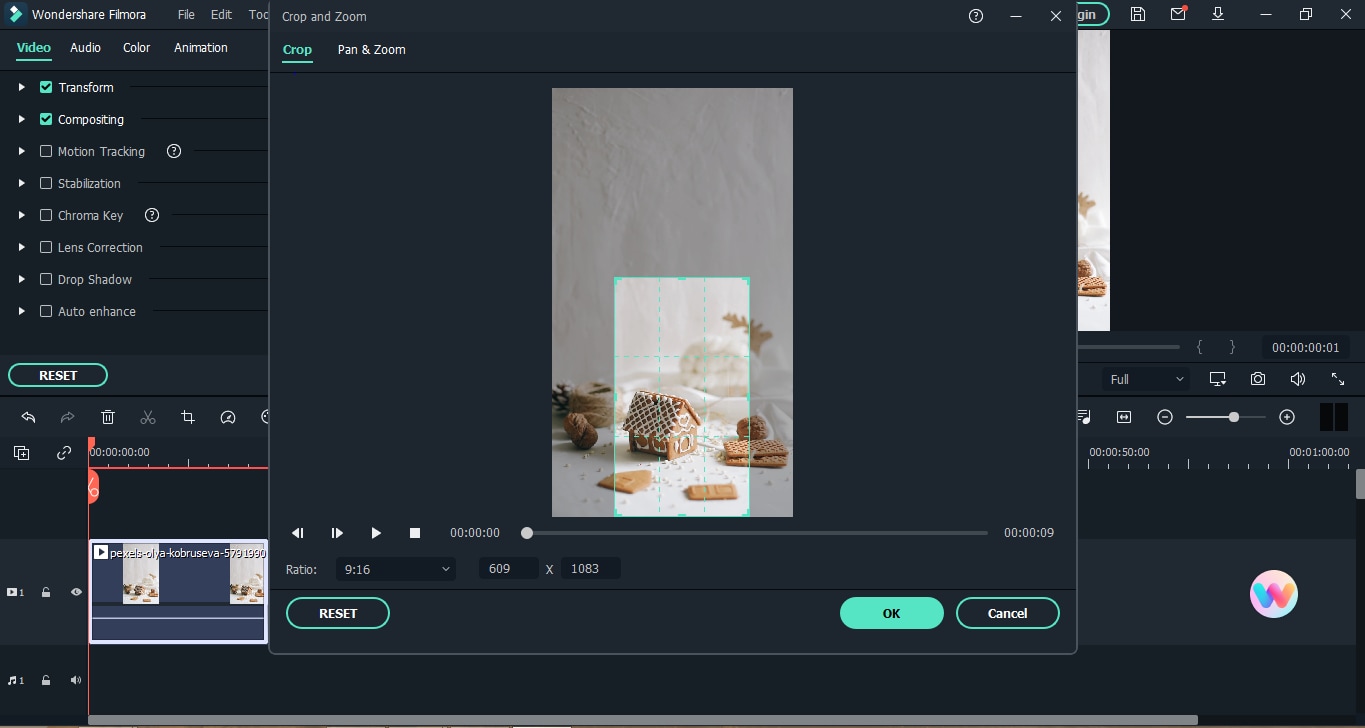
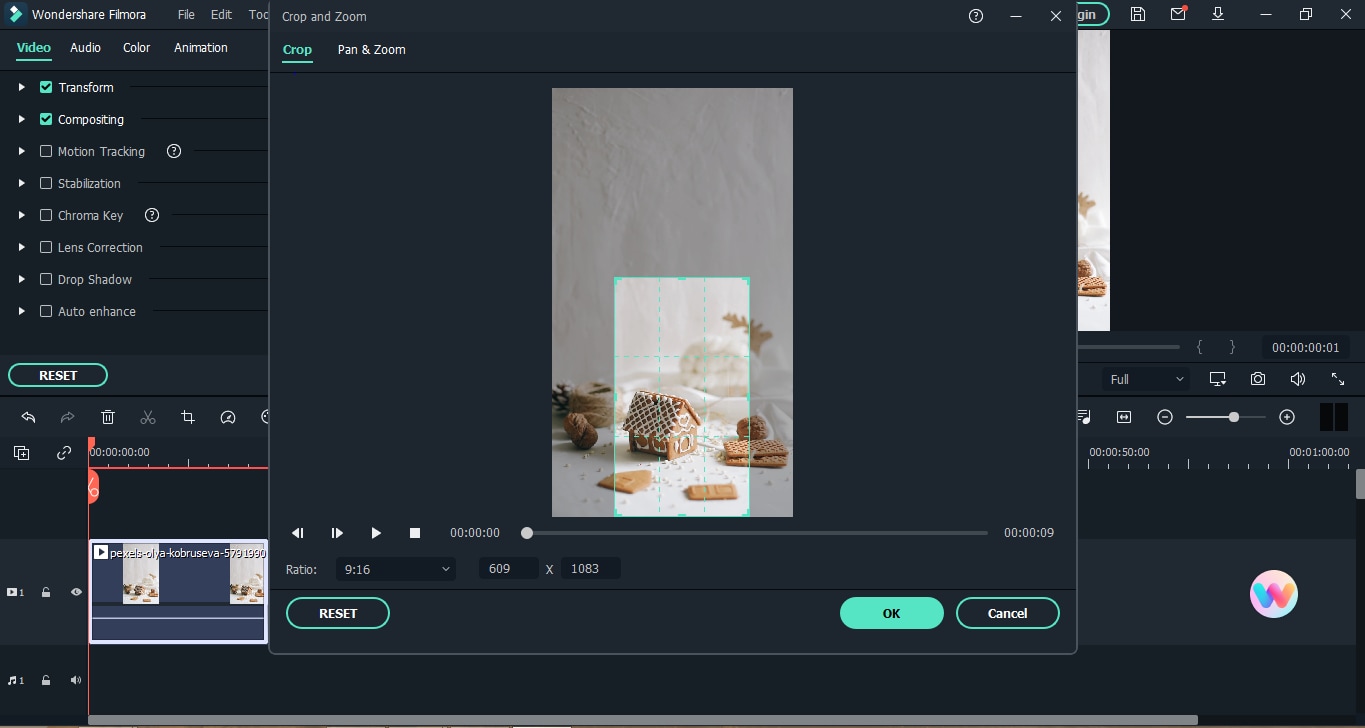
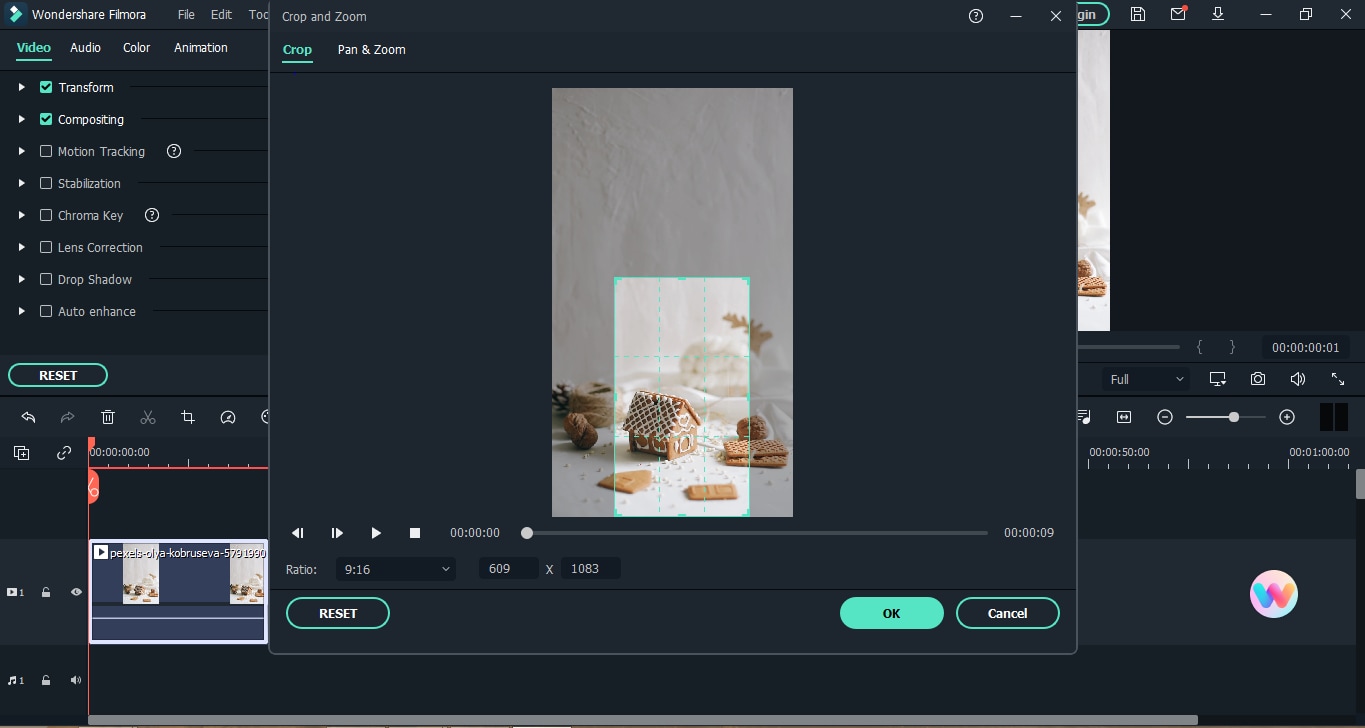
Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Then click the Media and select Open File to choose the video that you want to crop. You should prepare the videos that you want to be cropped and rename them to avoid confusion.

Click the Tools on the menu and select the Effects and Filters.

After that, click on the Video Effects and under that select Crop. Doing this, will open the cropping editor.

You need to enter specific pixels on the left, right, top and bottom. This will depend on your preferences. If it is your first time and you don’t know the exact pixels then just input what you think would be enough.

After entering your preferred pixels, you can preview it. If you would like to adjust then just simply repeat entering the specific pixels.

You decided to save the cropped video. Find the Tools menu and select Preferences.

Find the Show settings and click All. In the search bar type Croppadd then save your previous preferred pixel settings. Lastly, click Save.

In the Media menu select the Convert/Save. You can drag and drop the cropped video to the File box.

You can select your file format and codecs by clicking Convert/Save.

Find the Edit Selected Profile and click the Video Codec. Then under the Filters tab, select the Video cropping filter. Finally, click Save.

In the Destination file select where you want it to be saved.

Then click Start.

Congratulations on getting here! You finally cropped your video using the VLC media player.
Although there are disadvantages to using this as your cropping tool. Like for example you want the real-time preview of what you’ve changed in your video. This would be a turn off for some that want their outputs to be shown to them immediately. Aside from this, there is a chance that you will forget one step to make and thus, the whole process would need to start over from scratch. Lastly, is the freedom to batch crop multiple videos. This is especially important for those that need to have many clips in one video. A user might lose the continuity of the story within his video.
While one of its strong suits is the affordability of the software. It is completely free and has no additional charges that may surprise you in the future. Finally, your output won’t have watermarks that could destroy the aesthetics of your video.
What are your experiences with using it as a cropping tool? What would you recommend to improve it? It is up to you the user if you want to continue using this as your partner in removing the excess in your videos.
Method 2: Cropping a Video using Wondershare Filmora
Have you heard of an editing tool called Wondershare Filmora Video Editor ? What are your first impressions of this software? You can download this for free by going to the official site.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Wondershare Filmora is a useful editor that can help you produce the content that you want. It is packed with beneficial tools that you can learn to apply. If it is already installed on your computer then proceed to opening it.

Prepare your videos that you need to crop. You can drag and drop your video or click the Import.

Select the video clip that you want to crop. Then, click the Crop tool and choose if you want the Crop or Pan & Zoom.

You can also right click the video clip .Under the Video tab you can select the Crop and Zoom or Crop to Fit then adjust to your preferred ratio.

One of the advantages of Filmora is you can preview what you have cropped immediately. This will greatly help you if you’re not sure what kind of crop that you want. If you’ve thought that you made a mistake then a simple Undo button could fix it. In short, you’re not going through the gruesome process of starting all over again. You can also do the batch cropping of multiple videos helping you ensure the smoothness of flow in the final output.
Although the Filmora is not free, there is a trial that you can use to test it to check if this video editor would meet your needs. It has tools that a beginner to expert video editor could use to produce high quality videos that would make the audience think that it was life from the movies.
The Bottom Line
The journey of exploring different options would help you make the decision. Both VLC media player and Wondershare Filmora have their great features which would aid the user to crop his videos in an efficient way. What are your thoughts on each of them? As an individual you have varied needs that a video tool should meet.
After reading this, you’ve had a clearer view of what these video softwares offers. Did this guide help you decide which would fit your needs as a video editor? What are your suggestions for improvement?
You could share with us the tips and tricks you know on cropping videos using these applications.
Also read:
- New 10 Best Vloggers on YouTube for 2024
- New This Article Aims to Provide a Step-by-Step Guide to Changing a Videos Speed by Using the Speed Adjustment Panel and Duration Panel on Wondershare Filmora for 2024
- Updated How to Make Blender Render Transparent Background
- New The Best Jump Cut Editing Tricks Make Your Videos Snappy!
- Have You Tried Using a Craig Bot on Discord to Record Audio? Do You Have an Idea of Using a Discord Craig Bot Is Safe? Get Answers to These Questions and More From This Article as You Continue Reading for 2024
- Updated How to Download and Use Windows Movie Maker 10 for 2024
- How to Make Stunning Glitch Effect in Photoshop?
- GIF Splitting Into Frames Is an Interesting Activity to Do with the Right Tools. Convert GIFs Into Frames Easily with Tools and Use Them as Needed for 2024
- New In 2024, Create a Stunning Light Sweep Effect in Filmora. Use Simple and Easy Steps to Export a High-Quality Video that Will Impress Even Pro Video Editors
- New In 2024, Best 5 Tools to Help You Know More Freeze-Frame Video Editing Skills
- 2024 Approved So, You Are a Gamer and Have Been on the Cool App Discord for a While, and You Keep Hearing People Talk About Game Bots in Discord, Like, Robot Gamers? This Article Will Discuss All Discord Game Bots and Much More
- Updated 2024 Approved Steps to Add Subtitles in Canva
- New Exploring the Best Slow-Motion App for 2024
- Do You Want to Apply Professional-Looking Color Grading on Your iPhones Photos and Videos? You Can Use Different iPhone LUTs for Your Pictures and Videos for 2024
- 2024 Approved Create Realistic Fire Effects by Filmora
- New Detailed Steps to Rotate Videos Using OBS
- 2024 Approved How To Mirror a Video Clip in Premiere Pro
- 2024 Approved This Review Post Introduces You to EasyHDR to Review and Customize Your HDR Photos. Youll Also Learn the Best Desktop Application to Edit Your HDR Videos Effortlessly
- New 2024 Approved Do You Want to Remove Unnecessary Sound From Your Video? We Are Providing You the List of the Best Software to Remove Audio From Video for Mac and Apple
- Updated What Is AI Composite Video App and AI Composite Video Tutorial for 2024
- 2024 Approved Best 8 Srt File Creators
- Updated Do You Want to Create Slow-Motion Videos? This Article Shows Methods to Create Slow-Mo Videos without Changing the Medias Quality
- 2024 Approved So, without Further Dilly-Dallying, Lets Learn How to Create a Retro 1950-Style Video with This Simple Filmora Tutorial
- 2024 Approved How to Use Lumetri Color in Adobe After Effects
- New Best 8 Educational Video Websites for Teachers for 2024
- Updated 2024 Approved Ever Wondered About the Similarity You Bear with an Anime Character? If You Have Not yet Looked Into This Exciting Aspect of Motion Graphic Design, You Can Very Well Break the Ice Here
- Updated 2024 Approved Good Slideshow Makers Sometimes Cost High and Free Slideshow Makers Provide Slideshows with the Watermark. How to Cope with This Problem? This Article Gives Solutions
- New The Ultimate Guide to Countdown Animation in Videos for 2024
- Updated 2024 Approved Separating Audio From Video in DaVinci Resolve Step by Step
- Updated In 2024, Want an Insight Into Designing High-End, Instant Slideshow Creation on Your Mac-Compatible Devices? Dive in to Have an Understanding of Everything Related to Instant Mac Slideshows
- New The Easiest Way to Make Time-Lapse Videos. Yes, You Can Make a Time-Lapse Video with Your Phone. It Powers a Very Simple and Easy Way to Make Time-Lapse Videos for 2024
- 2024 Approved Finding the Best GIF Websites Was Never Easier
- Updated Adding Shake Effects to Your Video With Alight Motion for 2024
- Updated 2024 Approved The After-Effects Match Colour Feature Bestows Numerous Benefits. Thus, in the Following Discussion, We Will Discuss This Feature and an Equally Proficient Efficient Alternative Tool for Colour Matching
- Updated Best 10 Tools To Make Quiz Videos
- In 2024, Looking for a Free and Open Source Video Editor with Cross-Platform Support? Kdenlive Video Editor Is Great but Is It the Best? Find Out From Our Complete Kdenlive Review
- New Detailed Steps to Rotate Videos Using OBS for 2024
- Adobe Premiere Pro Rec 709 LUTs Finding The Best Choices
- Updated 2024 Approved How to Color Grade Your Picture in LightRoom
- Updated How to Make an Intro Video Easy Solution
- Updated 2024 Approved How to Loop a Video with iMovie on Mac and iPhone
- New In 2024, Top Way to Freeze-Frame in Final Cut Pro
- Best 10 Video Quiz Makers 2024 Add Quiz To Videos Easily
- Updated Every Compositor Should Know The Trick of Color Match in After Effects
- Updated In 2024, Deep Learning of AI Video Recognition - Guide
- Updated Top 12 Best Freeze Frame Video Editing Examples
- Updated How to Loop a Video on Vimeo, In 2024
- In 2024, A Quick Guide to Itel A60 FRP Bypass Instantly
- In 2024, Two Ways to Track My Boyfriends Realme C33 2023 without Him Knowing | Dr.fone
- In 2024, Unlock Your Poco M6 Pro 4Gs Potential The Top 20 Lock Screen Apps You Need to Try
- How to Downgrade iPhone 7 to the Previous iOS System Version? | Dr.fone
- 6 Solutions to Fix Error 505 in Google Play Store on Google Pixel 7a | Dr.fone
- How to Hard Reset Honor X9a Without Password | Dr.fone
- How to Repair corrupt MP4 and MOV files of Realme GT 5 using Video Repair Utility on Windows?
- In 2024, How to Unlock iPhone 14 Pro Max Passcode without Computer? | Dr.fone
- How to Upgrade Apple iPhone 14 Pro without Data Loss? | Dr.fone
- In 2024, Pokémon Go Cooldown Chart On Honor Play 8T | Dr.fone
- 2024 Approved How to Make Explainer Videos—Step by Step Guide
- How To Make Animation Talk? Explained with Easy Steps for 2024
- Best Android Data Recovery - Retrieve Lost Pictures from Galaxy A25 5G.
- In 2024, Complete Review & Guide to Techeligible FRP Bypass and More For Itel P40
- In 2024, How to Transfer Data from Lava Yuva 2 to Any iOS Devices | Dr.fone
- How to sign a PDF v1.0 document with digital signature app
- How to Change Lock Screen Wallpaper on Vivo T2 5G
- In 2024, How to get the dragon scale and evolution-enabled pokemon On Tecno Spark Go (2023)? | Dr.fone
- In 2024, How To Change Your Apple ID on iPhone SE (2022) With or Without Password
- How To Transfer WhatsApp From iPhone 11 to other iPhone 13 Pro devices? | Dr.fone
- How to Change your Motorola G24 Power Location on Twitter | Dr.fone
- Bypass Activation Lock From iPhone 11 Pro Max - 4 Easy Ways
- How to Remove Find My iPhone without Apple ID On your iPhone 15 Plus?
- Unlocking iPhone 6s Plus Lock Screen 3 Foolproof Methods that Actually Work | Dr.fone
- Unlock locked iPhone 11 Pro without Face ID
- Title: Updated Learn How to Effectively Use Masking in After Effects with This Comprehensive Guide. Includes Step-by-Step Instructions and an Alternative Masking Technique
- Author: Morgan
- Created at : 2024-05-19 05:12:39
- Updated at : 2024-05-20 05:12:39
- Link: https://ai-video-editing.techidaily.com/updated-learn-how-to-effectively-use-masking-in-after-effects-with-this-comprehensive-guide-includes-step-by-step-instructions-and-an-alternative-masking-te/
- License: This work is licensed under CC BY-NC-SA 4.0.