:max_bytes(150000):strip_icc():format(webp)/samsung-unveils-new-products-at-its-annual-unpacked-event-1200186175-0a17180ae84e47f488f43d3afbb7daa6.jpg)
Updated The Ultimate Guide to Use LUTS to Color Grade on iPhone

The Ultimate Guide to Use LUTS to Color Grade on iPhone
Are you a photographer? Do you like to capture the best moments as media files? Then, the LUTs app offers you surprising editing options to retain realistic clicks. The iPhone LUT refine the images and videos by color grading and adding filters. It is an exclusive tool applicable to iPhone and iOS gadgets.
Many iPhone devices have a good picture quality, and some users try filming using this gadget. Upgrade the recordings and redefine the images and videos with perfect color matches using the grading techniques. The essence of the picture depends on the combinations of brightness, hue, color, and saturation level. The LUT apps include the correct combinations of these attributes to enhance the overall captures. Connect with this article to discover the best ways to use the LUTs app for optimal image and video clicks.

Useful LUTs app for iPhone
Here, you will explore the best LUTs apps available for download at the app store. Here, you will find only reliable applications that serve your purpose without compromising the quality factors.
• 3D LUT app
In this LUT apo, you can perform high-end color grading techniques and bring out the best in the picture by assigning the correct combination of colors. This app also works on complex images and fixes the issues quickly. It allows you to build your color filter and apply it to the photos and videos on your iPhone. You can either upload the media file into the 3D LUT interface or use the recent clicks to customize the color attributes using this software.
Pros
- Excellent and quality color grading is feasible using this tool.
- Easy to upload the media files into this editing interface. It does not consume much of your time.
Cons
- Some newbie users find it slightly hard to handle the controls on its interface.

3DLUTS-app
• Video LUT
It is a high-end video editing LUTs app that works on every detail of the videos. This app helps you upload the images even from the virtual storage effortlessly. It supports some of the LUT formats like a 3D cube, Autodesk 3D LUT, and .png files. Use this app to adjust the brightness level, contrast, shadows, and saturation to obtain better looks in the images and videos.
Use this application to set the CMYK curves and insert the desired effects like glow and denoise to improve the visual and audio quality of the videos. The color grading option increases the standards of the videos and photos. The White balance attributes can be set to automatic mode to adapt to the existing levels in the original videos.
Pros
- Allows the users to perform batch processing and enables you to work with multiple files hassle-free.
- Merging of LUTs to create newer ones is feasible using this tool.
Cons
- Sometimes due to the file size, importing the videos from different sources affects the overall editing time. While accessing the virtual storage space, any unexpected network issues slow down the procedure.

Video LUts
• LUTs App
This application assists you to edit the LUTs images professionally. It is in-built with features like brightness, saturation, contrast, shadow, light, and tone. Set the precise values for these attributes to enhance the overall appearance of the images and videos. This application allows you to create a filter by customizing it with desired visual settings and implementing it on any uploaded videos and images for future use. This app aids you to share it without friends too.
Pros
- Easy navigation while editing the imported images and videos.
- Efficiently edit the color and export the photo directly to any destination quickly.
Cons
- Only limited features are available with this LUTs app.

LUTs app
• Filmic Pro
It is a cinematic LUT app and provides you with the essential effects of the uploaded content. You can purchase the professional LUTs pack to add value to your captures. It is a sophisticated tool and it works beyond boundaries. Use this limitless feature of this Cini Kit to bring out the best in the imported video content. There are options to integrate the in-built LUTs into your editing interface and apply the desired ones based on your requirements. It has a comfortable interface and promises you quality results.
Pros
- This app satisfies both beginners and professionals. It is a valuable LUT pack and makes a worthy purchase by purchasing the advanced features at cost-effective price tags.
- There are options to create a 3D illusion of the imported images using this Filmic Pro LUTs tool.
Cons
- The learning curve is steep and you have to spend extra hours to master all the in-built options available with this software.

Filmic Pro
How do you use the LUTs app to edit the videos precisely?
This section is an elaborate discussion on the best ways to use the LUTs app to edit the images or videos on iPhone efficiently. Every image takes a new look after editing with this giant program. The unique feature of this program is that you can create a filter on your own and apply it to obtain awesome outcomes. In the LUTs app, you will find the Export option on every edit page. It helps you to share it with your friends anytime even during the editing period. Any changes can be further included by scrolling the option at its interface.
You can follow up on the below instructions to successfully edit the images and videos using the LUTs app. Carefully watch out for the steps to edit the images or videos on your iPhone precisely.
Step 1Install the LUTs app
Go to the App Store and download this app. You can install the program and launch it to make further edits to the images.

Install Luts
Step 2 Create your filter
On the home screen of this app, create a customized filter and upload the images to apply to it. You can also use the in-built filters, LUTs files, and color grading attributes. The onscreen instruction is available to guide you with the respective pages for further edits on the imported files.

Create LUTs
Select the LUTs and apply, then adjust the color gradings and work with the parameters like brightness, hue, luminescence, and saturation. Make changes with the uploaded file and save the changes by tapping the tick icon at the top corner of the screen on your iPhone device.
Step 3 Export the edited content
Finally, press the export button to share the edited images with your friends at their respective destinations.

Export
Some of the options integrate for free into this platform. Apply them wisely to make the right changes to the image and videos.
All the above discussed three LUTs application gives you results with high standards. Every image looks great after undergoing the LUT filters. They are precise applications and reveal the flavors of the images and videos efficiently. The LUTs applications are simple and give you more features to personalize the photos and videos for your need. It is high time to select the reliable one from the list.
Wondershare Filmora11 Express Better
Archive More
Grow Together
Free Download Free Download Learn More

Summarize:
Thus, you had an enlightening journey with the iPhone LUT. You can process the images and videos using these LUTs apps and choose the above-discussed programs to make the perfect edits on the media files. They are simple to work with and give you the best outcomes without prior editing skills.
All the editing control are visible, and it is enough if you make the right clicks to include the desired effects on the imported media file. Connect with this article to discover efficient editing with the LUTs app. Stay tuned for further exciting facts about it in detail.

3DLUTS-app
• Video LUT
It is a high-end video editing LUTs app that works on every detail of the videos. This app helps you upload the images even from the virtual storage effortlessly. It supports some of the LUT formats like a 3D cube, Autodesk 3D LUT, and .png files. Use this app to adjust the brightness level, contrast, shadows, and saturation to obtain better looks in the images and videos.
Use this application to set the CMYK curves and insert the desired effects like glow and denoise to improve the visual and audio quality of the videos. The color grading option increases the standards of the videos and photos. The White balance attributes can be set to automatic mode to adapt to the existing levels in the original videos.
Pros
- Allows the users to perform batch processing and enables you to work with multiple files hassle-free.
- Merging of LUTs to create newer ones is feasible using this tool.
Cons
- Sometimes due to the file size, importing the videos from different sources affects the overall editing time. While accessing the virtual storage space, any unexpected network issues slow down the procedure.

Video LUts
• LUTs App
This application assists you to edit the LUTs images professionally. It is in-built with features like brightness, saturation, contrast, shadow, light, and tone. Set the precise values for these attributes to enhance the overall appearance of the images and videos. This application allows you to create a filter by customizing it with desired visual settings and implementing it on any uploaded videos and images for future use. This app aids you to share it without friends too.
Pros
- Easy navigation while editing the imported images and videos.
- Efficiently edit the color and export the photo directly to any destination quickly.
Cons
- Only limited features are available with this LUTs app.

LUTs app
• Filmic Pro
It is a cinematic LUT app and provides you with the essential effects of the uploaded content. You can purchase the professional LUTs pack to add value to your captures. It is a sophisticated tool and it works beyond boundaries. Use this limitless feature of this Cini Kit to bring out the best in the imported video content. There are options to integrate the in-built LUTs into your editing interface and apply the desired ones based on your requirements. It has a comfortable interface and promises you quality results.
Pros
- This app satisfies both beginners and professionals. It is a valuable LUT pack and makes a worthy purchase by purchasing the advanced features at cost-effective price tags.
- There are options to create a 3D illusion of the imported images using this Filmic Pro LUTs tool.
Cons
- The learning curve is steep and you have to spend extra hours to master all the in-built options available with this software.

Filmic Pro
How do you use the LUTs app to edit the videos precisely?
This section is an elaborate discussion on the best ways to use the LUTs app to edit the images or videos on iPhone efficiently. Every image takes a new look after editing with this giant program. The unique feature of this program is that you can create a filter on your own and apply it to obtain awesome outcomes. In the LUTs app, you will find the Export option on every edit page. It helps you to share it with your friends anytime even during the editing period. Any changes can be further included by scrolling the option at its interface.
You can follow up on the below instructions to successfully edit the images and videos using the LUTs app. Carefully watch out for the steps to edit the images or videos on your iPhone precisely.
Step 1Install the LUTs app
Go to the App Store and download this app. You can install the program and launch it to make further edits to the images.

Install Luts
Step 2 Create your filter
On the home screen of this app, create a customized filter and upload the images to apply to it. You can also use the in-built filters, LUTs files, and color grading attributes. The onscreen instruction is available to guide you with the respective pages for further edits on the imported files.

Create LUTs
Select the LUTs and apply, then adjust the color gradings and work with the parameters like brightness, hue, luminescence, and saturation. Make changes with the uploaded file and save the changes by tapping the tick icon at the top corner of the screen on your iPhone device.
Step 3 Export the edited content
Finally, press the export button to share the edited images with your friends at their respective destinations.

Export
Some of the options integrate for free into this platform. Apply them wisely to make the right changes to the image and videos.
All the above discussed three LUTs application gives you results with high standards. Every image looks great after undergoing the LUT filters. They are precise applications and reveal the flavors of the images and videos efficiently. The LUTs applications are simple and give you more features to personalize the photos and videos for your need. It is high time to select the reliable one from the list.
Wondershare Filmora11 Express Better
Archive More
Grow Together
Free Download Free Download Learn More

Summarize:
Thus, you had an enlightening journey with the iPhone LUT. You can process the images and videos using these LUTs apps and choose the above-discussed programs to make the perfect edits on the media files. They are simple to work with and give you the best outcomes without prior editing skills.
All the editing control are visible, and it is enough if you make the right clicks to include the desired effects on the imported media file. Connect with this article to discover efficient editing with the LUTs app. Stay tuned for further exciting facts about it in detail.
Looking for the Best Way to Create Stunning Video Animations? Here, We Look at some of the Best Animated Video Maker Solutions to Use
Animations can be a great way to get your work to stand out and the best animated video maker can help you get this effect very easily. Here, we will be helping you find the best way to create animated videos for your particular project.
It is important to point out that there are very many animation programs in the market and choosing the best one will depend on your needs, your style, the feature and tools you need, the cost of the program, and even the export options that each tool gives you.
Before we look at the best ways to create animated videos, let’s start by examining why you would need to use an animated video maker in the first place.
When to Use an Animated Video Maker
There are several reasons why you would want to create an animated video, rather than use traditional video solutions. The following are the most important from a digital marketing standpoint;
Improve Conversion and Sales
Animated videos are engaging enough to improve your conversion and sales. Studies have shown that an animated video can increase both conversion and sales by up to 80%. It may therefore be a good idea to use an animated explainer video to show your potential customers how to purchase a product or service on your website.
Increase Brand Awareness
Because they can be very entertaining and engaging, animated videos can also be a great way to increase brand awareness. And since they can be created very easily and cheaply, they can be a good way to reach potential customers.
Generate Online Leads
Because of the engaging nature of animated videos, you can use them to introduce yourself to potential customers and generate online leads. They have a very high conversion rate, as we have seen before, making them one of the best ways to reach people who would otherwise have never heard of you and your brand.
Explain Complex Processes
It can be very difficult to try to explain very complex ideas such as the mechanical aspect of a certain tool using words. But a well-crafted animated video gives you the chance to explain complex ideas in a fun and engaging way, making it easier for your customers to understand and engage with your brand.
Best Animated Video Makers
The following are the best animated video makers in the market to choose from;
1. Filmora
Created by Wondershare, one of the most popular software companies in the world, you can be certain that Filmora will deliver one of the best video creation and animation experiences you can find anywhere. It is a very easy-to-use, very effective way of creating animated videos that will intrigue your audiences and engage with them in ways traditional video cannot.

To accomplish this, Filmora has numerous features and effects that are not just meant to help you create the perfect video, but also make the process simple, allowing you to create stunning videos in just a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The following are some of the key features you can expect when using Filmora;
- Motion Tracking is a feature that you can use to attach an element to a moving object. The auto motion tracking feature ensures that the elements you attach move smoothly as the object moves.
- You can also use Filmora to customize an animation by adding keyframes to change various aspects including the positions, scale, rotations, and even the opacity of a clip.
- The color match feature allows you to match a selected clip’s color to a separate clip from another clip.
- The auto-ducking feature allows you to choose to fade away background music and make foreground narration or dialogue clearer.
- You can also add plain text to any section of the video
- The advanced title editing feature allows you to change the position, rotation, and scale of the video’s title while it is playing.
- You can also create and edit keyboard shortcut keys that you can then use to edit the video more easily.
2. Animaker
Price: Free with limited features. Paid plans from $10 a month
Best For: marketers, presenters, and freelancers
Link: https://www.animaker.com/
If you are looking for a simple way to create interactive presentations and videos, Animaker is a simple solution to choose. It is a particularly simple solution to use as it comes with numerous ways to create and edit the video, including a huge library of templates and elements that include illustrations, gestures, and characters.

The fact that you don’t have to create these animations from scratch makes it an ideal solution even if you have never used this kind of software before. It also comes with more than 200 music tracks and sound effects that you can add to the video.
Pros
- It can be used to create all kinds of animations for all kinds of use including business and personal uses
- It supports the creation of a variety of video styles
- It can be used to create whiteboard videos
- It has numerous animation options to choose from including illustrations, characters, and gestures
- It comes with a free plan
Cons
- You can only create 5 watermarked videos with the free plan
- It is only ideal for creating videos and not animated images
3. Visme
Price: Free plan with limited features. Paid plans start from $15 per month
Best For: Marketers, corporate teams, trainers, teachers, and personal use
Link: https://www.visme.co/
Visme is a cloud-based solution that can be used to create all sorts of animated media including animated videos, animated images, presentations, ads, banners, and more. It has numerous interactive features that are aimed at allowing you to create the perfect designs in a matter of minutes.

Since it is a cloud-based solution, you don’t need to download any software on your computer to use it. it also comes with thousands of premade templates and lots of stock-free images and videos that you can use to create your design.
Pros
- It is an all-in-one solution to create both animated images and videos
- It is a simple soliton even for beginner users
- You get thousands of different resources that can be used to create unique designs limited only by your imagination
- You don’t need to download any software to use it
Cons
- The numerous resources can make it a confusing solution for beginners
- The free plan is very limited
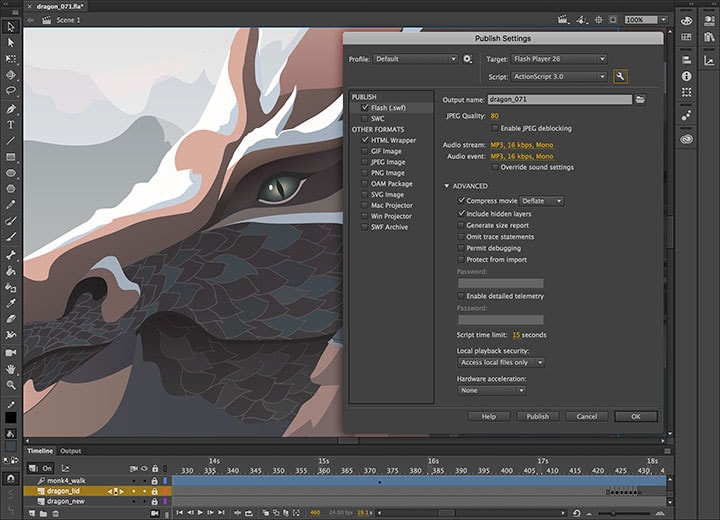
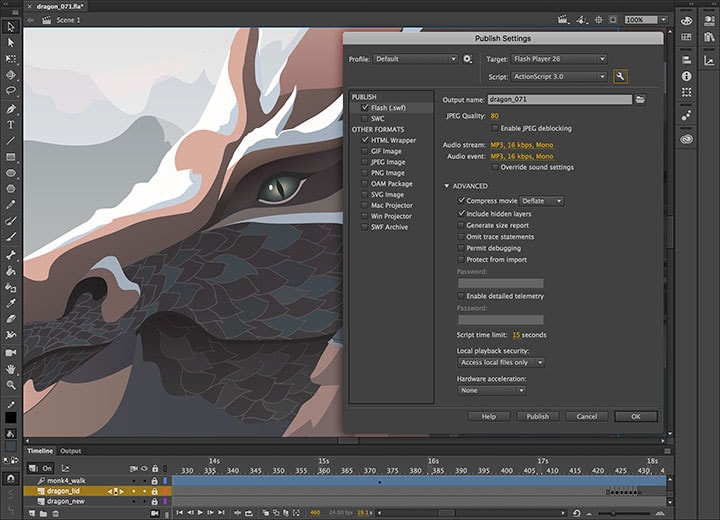
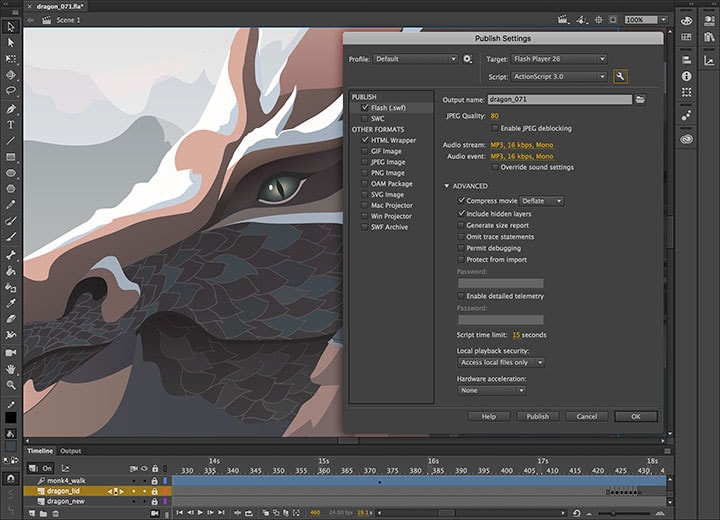
4. Adobe Animate
Price: Starts at $20.99 per month
Best For: Cartoon makers, YouTubers, and game designers
Link: https://www.adobe.com/africa/products/animate.html
Adobe Animate is an improvement on Adobe Flash Professional in every way. It is one of the best ways to create interactive graphics a 2D animations that can then be added to whatever project you are working on.

You can use the numerous tools in Adobe Animate to animate various aspects of your design including characters, shapes, avatars, and other assets. The animations can then be exported in various formats including Flash, HTML5, WebGL, SVG, and more.
Pros
- You have a lot of options when it comes to exporting and sharing the animations you create.
- It allows you to animate elements in numerous ways
- It has an extensive library of tools that can be used to create unique animations
Cons
- Like most Adobe tools, it can be very difficult to use, especially for beginner users
- There is no free trial version
5. Crello
Price: Free plan with limited features. Paid plan starts at $10 a month
Best For: Marketers, freelancers, and business owners
Link: https://create.vista.com/
Also known as VistaCreate, this is a simple solution for creating both animated videos and images. It makes this animation process quick and easy by providing you with a veritable library of templates and thousands of pre-animated characters and objects. It is therefore one of the best solutions to choose even if you don’t have the necessary technical skills to create a credible animated video.

One of the things VistaCreate can do so well is combining videos and animated GIFs with images to create short animated videos that you can share on social media.
Pros
- Create animated videos and export them in various formats, ideal for all devices
- It is one of the best ways to create animated social media posts
- It has a mobile app that allows you to create designs on your device
Cons
- The free version is very limited in creative assets and storage capacity
6. Biteable
Price: Free plan with limited features: Paid plans start from $49 a month
Best For: Marketers, Educators, and Trainers
Link: https://biteable.com/
Biteable is the best option when you want to create simple small animated videos that can be used as Ads or videos that you post to social media. It has numerous premade templates that make creating these simple videos a matter of simply editing one of the templates.

If you feel uninspired, it has thousands of stock footage clips and scenes that you can put together to create a complete. It also has collaborative features that can allow a team to work on the same project.
Pros
- It can be used to make all kinds of marketing videos
- It is an ideal choice for explainer and demo videos
- It provides a wealth of resources to create your videos including stock footage
- It has a free plan
Cons
- The free plan places a watermark on the video
- You can only export the videos in MP4 format.
- At $49 a month, it is a very expensive option.
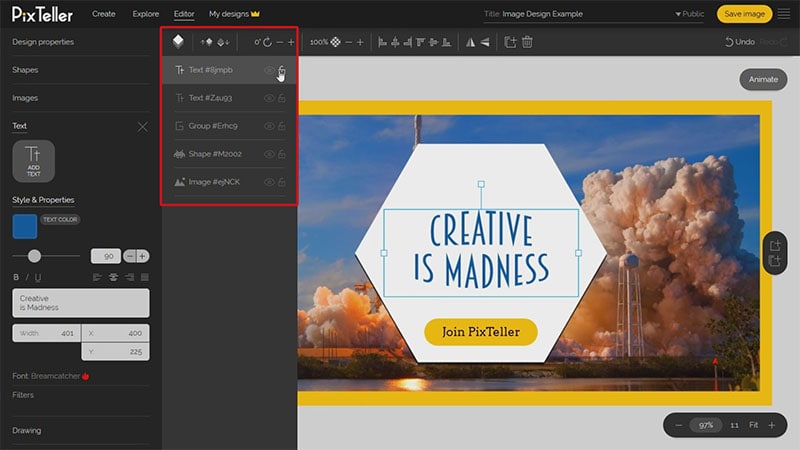
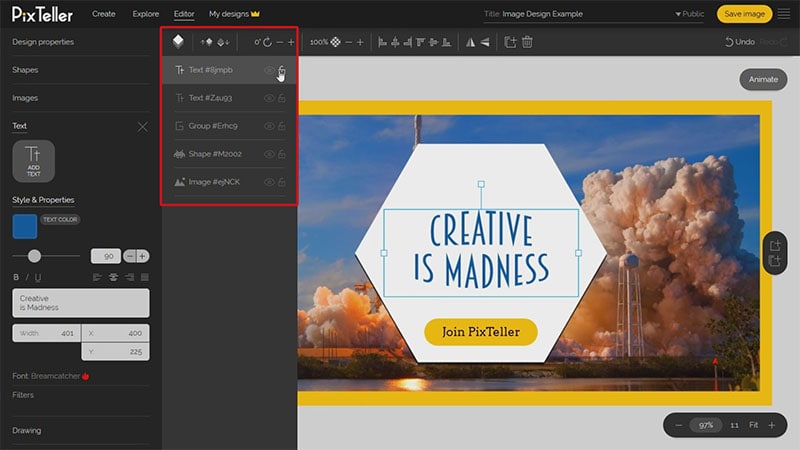
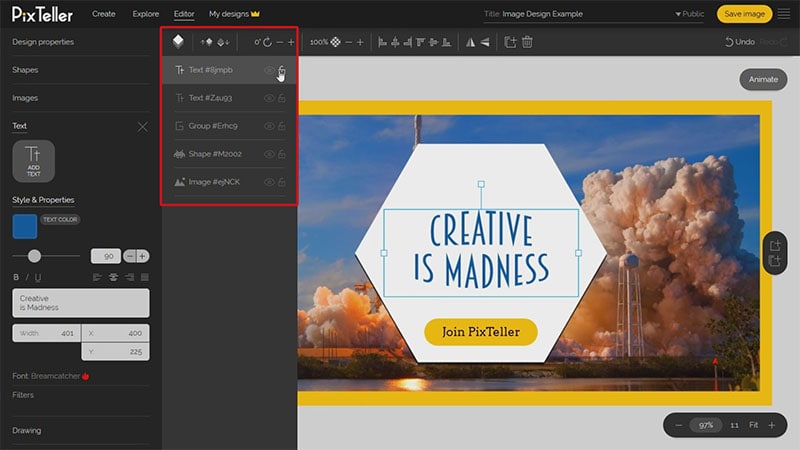
7. PixTeller
Price: Basic free plan with no animation features. Paid plans start at $12 per month
Best For: Freelancers, marketers, and bloggers
Link: https://pixteller.com/
PixTeller is a great way to animate videos and images for both professional and personal use. if you don’t want the complications that come with a dedicated video editing software, PixTeller is a good option to consider as it is very simple to use.

You can use it to create simple animated short videos by setting frame-by-frame motions and then editing the attributes in each frame. Some of the attributes that you can use PixTeller to edit include colors, opacity, rotation, and more.
Pros
- Editing frame by frame on a timeline makes video creation very easy
- The free version has various editing features
- It can be used to create both animated videos and images
Cons
- It lacks the advanced editing features that you will find on some of the other options on this list
- You can only download the videos in MP4 format
- The free plan doesn’t have animation features
8. Blender
Price: Free
Best For: Scientists, Students, Engineers, Animators, and Artists
Link: https://www.blender.org/download/
If you want to create stunning animations for free, Blender is the open-source software to use. This free program allows users to use the command line to create, render and model 3D animations. It can be used on all platforms including Linux, Windows, and Mac.

Even though it is free, it comes with numerous features including the ability to draw and edit in 3D mode, advanced video editing in VFX, motion tracking, masking, and compositing. But because it uses command-line programming, it may not be an ideal solution for most users.
Pros
- It is a completely free solution
- It has pretty advanced animation and rendering features to create all kinds of videos
Cons
- It may not be the most ideal solution for beginner users even though there are hours of video tutorials to refer to.
Related FAQs
1. How Do I Turn my Video into Animation?
The best way to turn a video into animation is to use one of the animation software solutions that we have outlined above. Each tool has its features and you should choose one that has the necessary features to fit into your video project.
2. How Do I Make an Animated Video for Free?
The only way to make an animated video is to use animation software. And although most programs are not free, there are some open-source solutions like Blender that may be able to help you make an animated video for free.
3. How Do You Animate in PowerPoint?
PowerPoint allows you to add animation to objects and text. To do that, select the object or text that you want to animate and select “Animations.” From the options presented, select the animation that you would like to use and it will be added to the selected object or text. If you would like to add an effect, choose “Effect Options.”
For macOS 10.12 or later
The following are some of the key features you can expect when using Filmora;
- Motion Tracking is a feature that you can use to attach an element to a moving object. The auto motion tracking feature ensures that the elements you attach move smoothly as the object moves.
- You can also use Filmora to customize an animation by adding keyframes to change various aspects including the positions, scale, rotations, and even the opacity of a clip.
- The color match feature allows you to match a selected clip’s color to a separate clip from another clip.
- The auto-ducking feature allows you to choose to fade away background music and make foreground narration or dialogue clearer.
- You can also add plain text to any section of the video
- The advanced title editing feature allows you to change the position, rotation, and scale of the video’s title while it is playing.
- You can also create and edit keyboard shortcut keys that you can then use to edit the video more easily.
2. Animaker
Price: Free with limited features. Paid plans from $10 a month
Best For: marketers, presenters, and freelancers
Link: https://www.animaker.com/
If you are looking for a simple way to create interactive presentations and videos, Animaker is a simple solution to choose. It is a particularly simple solution to use as it comes with numerous ways to create and edit the video, including a huge library of templates and elements that include illustrations, gestures, and characters.

The fact that you don’t have to create these animations from scratch makes it an ideal solution even if you have never used this kind of software before. It also comes with more than 200 music tracks and sound effects that you can add to the video.
Pros
- It can be used to create all kinds of animations for all kinds of use including business and personal uses
- It supports the creation of a variety of video styles
- It can be used to create whiteboard videos
- It has numerous animation options to choose from including illustrations, characters, and gestures
- It comes with a free plan
Cons
- You can only create 5 watermarked videos with the free plan
- It is only ideal for creating videos and not animated images
3. Visme
Price: Free plan with limited features. Paid plans start from $15 per month
Best For: Marketers, corporate teams, trainers, teachers, and personal use
Link: https://www.visme.co/
Visme is a cloud-based solution that can be used to create all sorts of animated media including animated videos, animated images, presentations, ads, banners, and more. It has numerous interactive features that are aimed at allowing you to create the perfect designs in a matter of minutes.

Since it is a cloud-based solution, you don’t need to download any software on your computer to use it. it also comes with thousands of premade templates and lots of stock-free images and videos that you can use to create your design.
Pros
- It is an all-in-one solution to create both animated images and videos
- It is a simple soliton even for beginner users
- You get thousands of different resources that can be used to create unique designs limited only by your imagination
- You don’t need to download any software to use it
Cons
- The numerous resources can make it a confusing solution for beginners
- The free plan is very limited
4. Adobe Animate
Price: Starts at $20.99 per month
Best For: Cartoon makers, YouTubers, and game designers
Link: https://www.adobe.com/africa/products/animate.html
Adobe Animate is an improvement on Adobe Flash Professional in every way. It is one of the best ways to create interactive graphics a 2D animations that can then be added to whatever project you are working on.

You can use the numerous tools in Adobe Animate to animate various aspects of your design including characters, shapes, avatars, and other assets. The animations can then be exported in various formats including Flash, HTML5, WebGL, SVG, and more.
Pros
- You have a lot of options when it comes to exporting and sharing the animations you create.
- It allows you to animate elements in numerous ways
- It has an extensive library of tools that can be used to create unique animations
Cons
- Like most Adobe tools, it can be very difficult to use, especially for beginner users
- There is no free trial version
5. Crello
Price: Free plan with limited features. Paid plan starts at $10 a month
Best For: Marketers, freelancers, and business owners
Link: https://create.vista.com/
Also known as VistaCreate, this is a simple solution for creating both animated videos and images. It makes this animation process quick and easy by providing you with a veritable library of templates and thousands of pre-animated characters and objects. It is therefore one of the best solutions to choose even if you don’t have the necessary technical skills to create a credible animated video.

One of the things VistaCreate can do so well is combining videos and animated GIFs with images to create short animated videos that you can share on social media.
Pros
- Create animated videos and export them in various formats, ideal for all devices
- It is one of the best ways to create animated social media posts
- It has a mobile app that allows you to create designs on your device
Cons
- The free version is very limited in creative assets and storage capacity
6. Biteable
Price: Free plan with limited features: Paid plans start from $49 a month
Best For: Marketers, Educators, and Trainers
Link: https://biteable.com/
Biteable is the best option when you want to create simple small animated videos that can be used as Ads or videos that you post to social media. It has numerous premade templates that make creating these simple videos a matter of simply editing one of the templates.

If you feel uninspired, it has thousands of stock footage clips and scenes that you can put together to create a complete. It also has collaborative features that can allow a team to work on the same project.
Pros
- It can be used to make all kinds of marketing videos
- It is an ideal choice for explainer and demo videos
- It provides a wealth of resources to create your videos including stock footage
- It has a free plan
Cons
- The free plan places a watermark on the video
- You can only export the videos in MP4 format.
- At $49 a month, it is a very expensive option.
7. PixTeller
Price: Basic free plan with no animation features. Paid plans start at $12 per month
Best For: Freelancers, marketers, and bloggers
Link: https://pixteller.com/
PixTeller is a great way to animate videos and images for both professional and personal use. if you don’t want the complications that come with a dedicated video editing software, PixTeller is a good option to consider as it is very simple to use.

You can use it to create simple animated short videos by setting frame-by-frame motions and then editing the attributes in each frame. Some of the attributes that you can use PixTeller to edit include colors, opacity, rotation, and more.
Pros
- Editing frame by frame on a timeline makes video creation very easy
- The free version has various editing features
- It can be used to create both animated videos and images
Cons
- It lacks the advanced editing features that you will find on some of the other options on this list
- You can only download the videos in MP4 format
- The free plan doesn’t have animation features
8. Blender
Price: Free
Best For: Scientists, Students, Engineers, Animators, and Artists
Link: https://www.blender.org/download/
If you want to create stunning animations for free, Blender is the open-source software to use. This free program allows users to use the command line to create, render and model 3D animations. It can be used on all platforms including Linux, Windows, and Mac.

Even though it is free, it comes with numerous features including the ability to draw and edit in 3D mode, advanced video editing in VFX, motion tracking, masking, and compositing. But because it uses command-line programming, it may not be an ideal solution for most users.
Pros
- It is a completely free solution
- It has pretty advanced animation and rendering features to create all kinds of videos
Cons
- It may not be the most ideal solution for beginner users even though there are hours of video tutorials to refer to.
Related FAQs
1. How Do I Turn my Video into Animation?
The best way to turn a video into animation is to use one of the animation software solutions that we have outlined above. Each tool has its features and you should choose one that has the necessary features to fit into your video project.
2. How Do I Make an Animated Video for Free?
The only way to make an animated video is to use animation software. And although most programs are not free, there are some open-source solutions like Blender that may be able to help you make an animated video for free.
3. How Do You Animate in PowerPoint?
PowerPoint allows you to add animation to objects and text. To do that, select the object or text that you want to animate and select “Animations.” From the options presented, select the animation that you would like to use and it will be added to the selected object or text. If you would like to add an effect, choose “Effect Options.”
For macOS 10.12 or later
The following are some of the key features you can expect when using Filmora;
- Motion Tracking is a feature that you can use to attach an element to a moving object. The auto motion tracking feature ensures that the elements you attach move smoothly as the object moves.
- You can also use Filmora to customize an animation by adding keyframes to change various aspects including the positions, scale, rotations, and even the opacity of a clip.
- The color match feature allows you to match a selected clip’s color to a separate clip from another clip.
- The auto-ducking feature allows you to choose to fade away background music and make foreground narration or dialogue clearer.
- You can also add plain text to any section of the video
- The advanced title editing feature allows you to change the position, rotation, and scale of the video’s title while it is playing.
- You can also create and edit keyboard shortcut keys that you can then use to edit the video more easily.
2. Animaker
Price: Free with limited features. Paid plans from $10 a month
Best For: marketers, presenters, and freelancers
Link: https://www.animaker.com/
If you are looking for a simple way to create interactive presentations and videos, Animaker is a simple solution to choose. It is a particularly simple solution to use as it comes with numerous ways to create and edit the video, including a huge library of templates and elements that include illustrations, gestures, and characters.

The fact that you don’t have to create these animations from scratch makes it an ideal solution even if you have never used this kind of software before. It also comes with more than 200 music tracks and sound effects that you can add to the video.
Pros
- It can be used to create all kinds of animations for all kinds of use including business and personal uses
- It supports the creation of a variety of video styles
- It can be used to create whiteboard videos
- It has numerous animation options to choose from including illustrations, characters, and gestures
- It comes with a free plan
Cons
- You can only create 5 watermarked videos with the free plan
- It is only ideal for creating videos and not animated images
3. Visme
Price: Free plan with limited features. Paid plans start from $15 per month
Best For: Marketers, corporate teams, trainers, teachers, and personal use
Link: https://www.visme.co/
Visme is a cloud-based solution that can be used to create all sorts of animated media including animated videos, animated images, presentations, ads, banners, and more. It has numerous interactive features that are aimed at allowing you to create the perfect designs in a matter of minutes.

Since it is a cloud-based solution, you don’t need to download any software on your computer to use it. it also comes with thousands of premade templates and lots of stock-free images and videos that you can use to create your design.
Pros
- It is an all-in-one solution to create both animated images and videos
- It is a simple soliton even for beginner users
- You get thousands of different resources that can be used to create unique designs limited only by your imagination
- You don’t need to download any software to use it
Cons
- The numerous resources can make it a confusing solution for beginners
- The free plan is very limited
4. Adobe Animate
Price: Starts at $20.99 per month
Best For: Cartoon makers, YouTubers, and game designers
Link: https://www.adobe.com/africa/products/animate.html
Adobe Animate is an improvement on Adobe Flash Professional in every way. It is one of the best ways to create interactive graphics a 2D animations that can then be added to whatever project you are working on.

You can use the numerous tools in Adobe Animate to animate various aspects of your design including characters, shapes, avatars, and other assets. The animations can then be exported in various formats including Flash, HTML5, WebGL, SVG, and more.
Pros
- You have a lot of options when it comes to exporting and sharing the animations you create.
- It allows you to animate elements in numerous ways
- It has an extensive library of tools that can be used to create unique animations
Cons
- Like most Adobe tools, it can be very difficult to use, especially for beginner users
- There is no free trial version
5. Crello
Price: Free plan with limited features. Paid plan starts at $10 a month
Best For: Marketers, freelancers, and business owners
Link: https://create.vista.com/
Also known as VistaCreate, this is a simple solution for creating both animated videos and images. It makes this animation process quick and easy by providing you with a veritable library of templates and thousands of pre-animated characters and objects. It is therefore one of the best solutions to choose even if you don’t have the necessary technical skills to create a credible animated video.

One of the things VistaCreate can do so well is combining videos and animated GIFs with images to create short animated videos that you can share on social media.
Pros
- Create animated videos and export them in various formats, ideal for all devices
- It is one of the best ways to create animated social media posts
- It has a mobile app that allows you to create designs on your device
Cons
- The free version is very limited in creative assets and storage capacity
6. Biteable
Price: Free plan with limited features: Paid plans start from $49 a month
Best For: Marketers, Educators, and Trainers
Link: https://biteable.com/
Biteable is the best option when you want to create simple small animated videos that can be used as Ads or videos that you post to social media. It has numerous premade templates that make creating these simple videos a matter of simply editing one of the templates.

If you feel uninspired, it has thousands of stock footage clips and scenes that you can put together to create a complete. It also has collaborative features that can allow a team to work on the same project.
Pros
- It can be used to make all kinds of marketing videos
- It is an ideal choice for explainer and demo videos
- It provides a wealth of resources to create your videos including stock footage
- It has a free plan
Cons
- The free plan places a watermark on the video
- You can only export the videos in MP4 format.
- At $49 a month, it is a very expensive option.
7. PixTeller
Price: Basic free plan with no animation features. Paid plans start at $12 per month
Best For: Freelancers, marketers, and bloggers
Link: https://pixteller.com/
PixTeller is a great way to animate videos and images for both professional and personal use. if you don’t want the complications that come with a dedicated video editing software, PixTeller is a good option to consider as it is very simple to use.

You can use it to create simple animated short videos by setting frame-by-frame motions and then editing the attributes in each frame. Some of the attributes that you can use PixTeller to edit include colors, opacity, rotation, and more.
Pros
- Editing frame by frame on a timeline makes video creation very easy
- The free version has various editing features
- It can be used to create both animated videos and images
Cons
- It lacks the advanced editing features that you will find on some of the other options on this list
- You can only download the videos in MP4 format
- The free plan doesn’t have animation features
8. Blender
Price: Free
Best For: Scientists, Students, Engineers, Animators, and Artists
Link: https://www.blender.org/download/
If you want to create stunning animations for free, Blender is the open-source software to use. This free program allows users to use the command line to create, render and model 3D animations. It can be used on all platforms including Linux, Windows, and Mac.

Even though it is free, it comes with numerous features including the ability to draw and edit in 3D mode, advanced video editing in VFX, motion tracking, masking, and compositing. But because it uses command-line programming, it may not be an ideal solution for most users.
Pros
- It is a completely free solution
- It has pretty advanced animation and rendering features to create all kinds of videos
Cons
- It may not be the most ideal solution for beginner users even though there are hours of video tutorials to refer to.
Related FAQs
1. How Do I Turn my Video into Animation?
The best way to turn a video into animation is to use one of the animation software solutions that we have outlined above. Each tool has its features and you should choose one that has the necessary features to fit into your video project.
2. How Do I Make an Animated Video for Free?
The only way to make an animated video is to use animation software. And although most programs are not free, there are some open-source solutions like Blender that may be able to help you make an animated video for free.
3. How Do You Animate in PowerPoint?
PowerPoint allows you to add animation to objects and text. To do that, select the object or text that you want to animate and select “Animations.” From the options presented, select the animation that you would like to use and it will be added to the selected object or text. If you would like to add an effect, choose “Effect Options.”
For macOS 10.12 or later
The following are some of the key features you can expect when using Filmora;
- Motion Tracking is a feature that you can use to attach an element to a moving object. The auto motion tracking feature ensures that the elements you attach move smoothly as the object moves.
- You can also use Filmora to customize an animation by adding keyframes to change various aspects including the positions, scale, rotations, and even the opacity of a clip.
- The color match feature allows you to match a selected clip’s color to a separate clip from another clip.
- The auto-ducking feature allows you to choose to fade away background music and make foreground narration or dialogue clearer.
- You can also add plain text to any section of the video
- The advanced title editing feature allows you to change the position, rotation, and scale of the video’s title while it is playing.
- You can also create and edit keyboard shortcut keys that you can then use to edit the video more easily.
2. Animaker
Price: Free with limited features. Paid plans from $10 a month
Best For: marketers, presenters, and freelancers
Link: https://www.animaker.com/
If you are looking for a simple way to create interactive presentations and videos, Animaker is a simple solution to choose. It is a particularly simple solution to use as it comes with numerous ways to create and edit the video, including a huge library of templates and elements that include illustrations, gestures, and characters.

The fact that you don’t have to create these animations from scratch makes it an ideal solution even if you have never used this kind of software before. It also comes with more than 200 music tracks and sound effects that you can add to the video.
Pros
- It can be used to create all kinds of animations for all kinds of use including business and personal uses
- It supports the creation of a variety of video styles
- It can be used to create whiteboard videos
- It has numerous animation options to choose from including illustrations, characters, and gestures
- It comes with a free plan
Cons
- You can only create 5 watermarked videos with the free plan
- It is only ideal for creating videos and not animated images
3. Visme
Price: Free plan with limited features. Paid plans start from $15 per month
Best For: Marketers, corporate teams, trainers, teachers, and personal use
Link: https://www.visme.co/
Visme is a cloud-based solution that can be used to create all sorts of animated media including animated videos, animated images, presentations, ads, banners, and more. It has numerous interactive features that are aimed at allowing you to create the perfect designs in a matter of minutes.

Since it is a cloud-based solution, you don’t need to download any software on your computer to use it. it also comes with thousands of premade templates and lots of stock-free images and videos that you can use to create your design.
Pros
- It is an all-in-one solution to create both animated images and videos
- It is a simple soliton even for beginner users
- You get thousands of different resources that can be used to create unique designs limited only by your imagination
- You don’t need to download any software to use it
Cons
- The numerous resources can make it a confusing solution for beginners
- The free plan is very limited
4. Adobe Animate
Price: Starts at $20.99 per month
Best For: Cartoon makers, YouTubers, and game designers
Link: https://www.adobe.com/africa/products/animate.html
Adobe Animate is an improvement on Adobe Flash Professional in every way. It is one of the best ways to create interactive graphics a 2D animations that can then be added to whatever project you are working on.

You can use the numerous tools in Adobe Animate to animate various aspects of your design including characters, shapes, avatars, and other assets. The animations can then be exported in various formats including Flash, HTML5, WebGL, SVG, and more.
Pros
- You have a lot of options when it comes to exporting and sharing the animations you create.
- It allows you to animate elements in numerous ways
- It has an extensive library of tools that can be used to create unique animations
Cons
- Like most Adobe tools, it can be very difficult to use, especially for beginner users
- There is no free trial version
5. Crello
Price: Free plan with limited features. Paid plan starts at $10 a month
Best For: Marketers, freelancers, and business owners
Link: https://create.vista.com/
Also known as VistaCreate, this is a simple solution for creating both animated videos and images. It makes this animation process quick and easy by providing you with a veritable library of templates and thousands of pre-animated characters and objects. It is therefore one of the best solutions to choose even if you don’t have the necessary technical skills to create a credible animated video.

One of the things VistaCreate can do so well is combining videos and animated GIFs with images to create short animated videos that you can share on social media.
Pros
- Create animated videos and export them in various formats, ideal for all devices
- It is one of the best ways to create animated social media posts
- It has a mobile app that allows you to create designs on your device
Cons
- The free version is very limited in creative assets and storage capacity
6. Biteable
Price: Free plan with limited features: Paid plans start from $49 a month
Best For: Marketers, Educators, and Trainers
Link: https://biteable.com/
Biteable is the best option when you want to create simple small animated videos that can be used as Ads or videos that you post to social media. It has numerous premade templates that make creating these simple videos a matter of simply editing one of the templates.

If you feel uninspired, it has thousands of stock footage clips and scenes that you can put together to create a complete. It also has collaborative features that can allow a team to work on the same project.
Pros
- It can be used to make all kinds of marketing videos
- It is an ideal choice for explainer and demo videos
- It provides a wealth of resources to create your videos including stock footage
- It has a free plan
Cons
- The free plan places a watermark on the video
- You can only export the videos in MP4 format.
- At $49 a month, it is a very expensive option.
7. PixTeller
Price: Basic free plan with no animation features. Paid plans start at $12 per month
Best For: Freelancers, marketers, and bloggers
Link: https://pixteller.com/
PixTeller is a great way to animate videos and images for both professional and personal use. if you don’t want the complications that come with a dedicated video editing software, PixTeller is a good option to consider as it is very simple to use.

You can use it to create simple animated short videos by setting frame-by-frame motions and then editing the attributes in each frame. Some of the attributes that you can use PixTeller to edit include colors, opacity, rotation, and more.
Pros
- Editing frame by frame on a timeline makes video creation very easy
- The free version has various editing features
- It can be used to create both animated videos and images
Cons
- It lacks the advanced editing features that you will find on some of the other options on this list
- You can only download the videos in MP4 format
- The free plan doesn’t have animation features
8. Blender
Price: Free
Best For: Scientists, Students, Engineers, Animators, and Artists
Link: https://www.blender.org/download/
If you want to create stunning animations for free, Blender is the open-source software to use. This free program allows users to use the command line to create, render and model 3D animations. It can be used on all platforms including Linux, Windows, and Mac.

Even though it is free, it comes with numerous features including the ability to draw and edit in 3D mode, advanced video editing in VFX, motion tracking, masking, and compositing. But because it uses command-line programming, it may not be an ideal solution for most users.
Pros
- It is a completely free solution
- It has pretty advanced animation and rendering features to create all kinds of videos
Cons
- It may not be the most ideal solution for beginner users even though there are hours of video tutorials to refer to.
Related FAQs
1. How Do I Turn my Video into Animation?
The best way to turn a video into animation is to use one of the animation software solutions that we have outlined above. Each tool has its features and you should choose one that has the necessary features to fit into your video project.
2. How Do I Make an Animated Video for Free?
The only way to make an animated video is to use animation software. And although most programs are not free, there are some open-source solutions like Blender that may be able to help you make an animated video for free.
3. How Do You Animate in PowerPoint?
PowerPoint allows you to add animation to objects and text. To do that, select the object or text that you want to animate and select “Animations.” From the options presented, select the animation that you would like to use and it will be added to the selected object or text. If you would like to add an effect, choose “Effect Options.”
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
How to Start a Vlog
I’m Maya of Mayang Dyosa on YouTube channel, vlogger since 2017 and I started my vlogging career out of boredom. I give up my managerial career so that I can watch over my child. That’s the time I thought of videoing what I’m doing at home and uploading it to YouTube for me to watch all over again, I accidentally made the videos public and I was surprised that there were viewers. Until I continued to upload and others requested the video what they want to see on my channel.

How to Start a Vlog
Let us find out what you need to be a vlogger?
You need to be able to add value and focus to the topic. This means that you must tap onto your own experience and talk or showcase that through your vlogs. Do take note you need to ensure that whatever you are voicing out to your vlog is factual and justified. It is easy to others to verify your claims online these days, and the last thing you’ll want to be known for is vlogger who isn’t knowledgeable in his/her field. That is why you need to pick a topic or content that you can explain well and based on your experiences.
Here’s the step or tips on how to start to vlog
- Determine your vlogging Niche
- Create your YouTube channel
- Get the right vlogging equipment
- Shoot & Edit your First Vlog
- Publish and promote your vlog

Determine Your Vlogging Niche
1. Determine Your Vlogging Niche
You can refer to some popular vlogger or vlogging categories on YouTube, like gaming fitness, food, make-up travel etc., just picks the best that suits to your interest and experiences. The audience can easily understand what you want to show from your vlog when you have a clear niche, which will give you a greater chance of getting relevant audience to subscribe to your channel

Determine Your Vlogging Niche2
2. Create Your YouTube Channel
You can now create your YouTube channel through Gmail account on YouTube and its free. Make sure to create a unique name and do more customize to make it look like your channel and not someone else’s. You can put profile pictures and a banner to brand yourself and make your vlog channel stand out from the rest. Also you can add subscribe watermark that appears at the bottom right corner of your every video.

Create Your YouTube Channel
3. Get The Right Vlogging Equipment
If you want to start vlogging make sure to have vlogging equipment, smartphone with clear video and audio to start up will do, a camera tripod or selfie stick, also find a venue or a place where you can vlog without disturbance. Because when your start your first ever vlog, you will be a bit stuttering or you will have difficulty speaking in front of the camera and when there are people you will be ashamed to speak. Last a microphone to ensure you good and clear audio.

Get The Right Vlogging Equipment
4. Shoot And Edit Vlog
When all the equipment is ready you can now start recording your first video. Always make sure to create your intro to attract viewers, be yourself just do want you want to do or to say naturally as if your talking to a friend or a family. Focus on your topic and be true to all information you share to your audience. Don’t forget to have a good lighting and a clear audio so your audience understand what your video all about. And if you’re not comfortable you can try and practice many times. You can say anything and everything, because after that you can also edit and delete unnecessary ones.
5. Edit Vlogs
One of the most important of being a YouTuber or vlogger is on how to edit a vlog you can refer to my article tittle What is my best vlog editing software?
![]()
Tips: Editing is part of being a vlogger, you need to learn to enhance your videos so you can attract more subscriber. There are a lot of editing software that can be downloaded from google.
I recommend the best ending software that I personally used up until now is Wondershare Filmora.
This fort ware is good for the beginners, because this is easy to use and you will enjoy all the great features of this software. Filmora has so many tools that you can use to enhance your videos and be attractive to your viewers. This may help you create a quality, creative and unique video content.

Edit Vlogs
6. Publish And Promote Your Vlogs
It is very important for us to Publish and to Promote our video publicly so that many can see our hard-earned video.
There are many site where you can promote your video example. Facebook, Instagram, Twitter, Tikor etc. This sites always have many users and this is the best site to promote or to post your video content, just make sure to public your post, put link of your videos and a short description of the video so your viewer can easily understand what your video all about.
![]()
Tips: Remember when many people will notice your video, there are many ways you can get another big opportunity like, you can be a brand ambassador or some sponsorship for you channel.
Conclusion
Conclusion Ⅰ
Vlogging remains one of the most popular ways for creative to have their voices heard. in a short two to three minutes’ video, vloggers can not only showcase a skill or a product, but the can also educate their viewers with visual tips and tricks in their respective fields. For some vloggers, this has become a full time career.
Conclusion Ⅱ
Anyone can be a vlogger what is important is that you have a story to tell and a passion for your topic of interest. Starting out will be though, so you need the determination to see it through. For a lot of vloggers, the view counts at the start may be low, and some may give up at this stage. But if you can recognize your uniqueness and showcase that through your vlogs, your viewership and subscribers will steadily climb. Just be patient and enjoy every step of the way and always remember “Success Doesn’t happen overnight”.
Here’s the step or tips on how to start to vlog
- Determine your vlogging Niche
- Create your YouTube channel
- Get the right vlogging equipment
- Shoot & Edit your First Vlog
- Publish and promote your vlog

Determine Your Vlogging Niche
1. Determine Your Vlogging Niche
You can refer to some popular vlogger or vlogging categories on YouTube, like gaming fitness, food, make-up travel etc., just picks the best that suits to your interest and experiences. The audience can easily understand what you want to show from your vlog when you have a clear niche, which will give you a greater chance of getting relevant audience to subscribe to your channel

Determine Your Vlogging Niche2
2. Create Your YouTube Channel
You can now create your YouTube channel through Gmail account on YouTube and its free. Make sure to create a unique name and do more customize to make it look like your channel and not someone else’s. You can put profile pictures and a banner to brand yourself and make your vlog channel stand out from the rest. Also you can add subscribe watermark that appears at the bottom right corner of your every video.

Create Your YouTube Channel
3. Get The Right Vlogging Equipment
If you want to start vlogging make sure to have vlogging equipment, smartphone with clear video and audio to start up will do, a camera tripod or selfie stick, also find a venue or a place where you can vlog without disturbance. Because when your start your first ever vlog, you will be a bit stuttering or you will have difficulty speaking in front of the camera and when there are people you will be ashamed to speak. Last a microphone to ensure you good and clear audio.

Get The Right Vlogging Equipment
4. Shoot And Edit Vlog
When all the equipment is ready you can now start recording your first video. Always make sure to create your intro to attract viewers, be yourself just do want you want to do or to say naturally as if your talking to a friend or a family. Focus on your topic and be true to all information you share to your audience. Don’t forget to have a good lighting and a clear audio so your audience understand what your video all about. And if you’re not comfortable you can try and practice many times. You can say anything and everything, because after that you can also edit and delete unnecessary ones.
5. Edit Vlogs
One of the most important of being a YouTuber or vlogger is on how to edit a vlog you can refer to my article tittle What is my best vlog editing software?
![]()
Tips: Editing is part of being a vlogger, you need to learn to enhance your videos so you can attract more subscriber. There are a lot of editing software that can be downloaded from google.
I recommend the best ending software that I personally used up until now is Wondershare Filmora.
This fort ware is good for the beginners, because this is easy to use and you will enjoy all the great features of this software. Filmora has so many tools that you can use to enhance your videos and be attractive to your viewers. This may help you create a quality, creative and unique video content.

Edit Vlogs
6. Publish And Promote Your Vlogs
It is very important for us to Publish and to Promote our video publicly so that many can see our hard-earned video.
There are many site where you can promote your video example. Facebook, Instagram, Twitter, Tikor etc. This sites always have many users and this is the best site to promote or to post your video content, just make sure to public your post, put link of your videos and a short description of the video so your viewer can easily understand what your video all about.
![]()
Tips: Remember when many people will notice your video, there are many ways you can get another big opportunity like, you can be a brand ambassador or some sponsorship for you channel.
Conclusion
Conclusion Ⅰ
Vlogging remains one of the most popular ways for creative to have their voices heard. in a short two to three minutes’ video, vloggers can not only showcase a skill or a product, but the can also educate their viewers with visual tips and tricks in their respective fields. For some vloggers, this has become a full time career.
Conclusion Ⅱ
Anyone can be a vlogger what is important is that you have a story to tell and a passion for your topic of interest. Starting out will be though, so you need the determination to see it through. For a lot of vloggers, the view counts at the start may be low, and some may give up at this stage. But if you can recognize your uniqueness and showcase that through your vlogs, your viewership and subscribers will steadily climb. Just be patient and enjoy every step of the way and always remember “Success Doesn’t happen overnight”.
Also read:
- Color Match Game Tips for You for 2024
- Best iPhone LUTs App to Use
- Updated Top 12 AI Video Generators to Pick
- New Weve Picked up the Best Online as Well as Offline MOV to GIF Converters . These Converters Are Easy to Use and Have No Limitations on Size. Get Your One for 2024
- New 2024 Approved As a Designer, Color Is the Most Powerful and the Most Diverse Tool at Your Disposal. Here Are Ten Matching Color Combinations to Get You Started on Your Next Project
- New 2024 Approved How to Create Discord GIF Avatar in Depth Guide
- New How To Make a Video by Mouse in Filmora?
- New Top Tools To Create Blend Image Collage for 2024
- Updated 2024 Approved How to Make Subtitle Videos
- Updated How to Enable and Use OBS Zoom Camera for 2024
- Have You Recently Experienced Motion Blur in Games? Do You Wish to Learn More About It? This Article Provides an Overview and the Need for Motion Blur Gaming for 2024
- How to Create a Freeze Frame Sequence Effect for 2024
- New In 2024, Blender Tips - How to Make Blender Render Transparent Background
- New Read Through This Post to Know What Frame Rate Is, the Different Variations, and Why 60FPS Is Superior. Also, Know the Tools Available to Make the Conversion for 2024
- Updated How to Make Discord Logo GIF
- New In 2024, If You Do Not Know How to QuickTime Trim Video Clips, You Are in the Right Place. We Have Provided Information that Will Help You Trim Videos with This Application and Make Them Engaging for Viewers
- Updated 2024 Approved Best 10 Crazy-Cool Examples of AR Video
- 4K Videos Are the in Thing because of Their Flexibility and High Resolution. Stick Around to Learn How to Choose the Best Frame Rate for 4K Videos
- Updated In 2024, Add Emoji to Linkedin Post – 5 Tips You Need to Know
- It Is Easy to Separate the Audio From the Video in DaVinci Resolve. But, to Avail of This Feature, You Need to Follow Proper Steps, and This Article Is All About It for 2024
- 2024 Approved In This Article, We Shall Take a Look at the Various Steps of Making a Photo Collage in Microsoft Word, and Also at Other Details of the Process, Which Might Be Relevant
- In 2024, Want to Apply a Filter on Your Video Using Your iPhone or Mac? Here Are the Simple Steps to Put Add Filters on iMovie. Find Out a Better iMovie Alternative with More Filters
- How to Put a Filter on a Video in iMovie for 2024
- New 2024 Approved How to Make OBS Slideshow
- How to Change Aspect Ratio in iMovie for 2024
- In 2024, How to Add Subtitles in Canva?
- Basic Knowledge About WMV Format and Best WMV Video Editor
- In 2024, Adobe Premiere Pro Rec 709 LUTs Finding The Best Choices
- Updated Progressive Solutions to Add VHS Effects to Video with Ease
- 2024 Approved How to Add Green Screen Effects In Phhotoshop
- Learn How to Make Interactive and Fun Video Collages Using Kapwing Collage Maker, an Easy-to-Use Tool for All Your Collage-Making Needs for 2024
- How to Merge Audio and Video in VLC Media Player for 2024
- New Having GoPro Accessories Is Easy, but Editing on GoPro Quik Is Challenging. Read This Guide and, Stepwise, Learn to Use GoPro Slow-Motion for Perfect Shots
- Updated In 2024, Turn Your Text Into a Podcast Made Possible
- In 2024, How to Unlock Samsung Galaxy M14 5G Phone Pattern Lock without Factory Reset
- Methods to Change GPS Location On Apple iPhone 12 Pro | Dr.fone
- In 2024, How to Unlock Samsung Galaxy A34 5G PIN Code/Pattern Lock/Password
- Full Guide How To Fix Connection Is Not Private on Infinix Note 30i | Dr.fone
- Troubleshooting Guide How to Fix an Unresponsive ZTE Blade A73 5G Screen | Dr.fone
- In 2024, 9 Best Phone Monitoring Apps for Realme V30 | Dr.fone
- In 2024, How to Send and Fake Live Location on Facebook Messenger Of your Infinix Smart 8 HD | Dr.fone
- How to Change Location on TikTok to See More Content On your Realme GT 5 | Dr.fone
- Updated In 2024, 5 Must-Know Hacks to Beat Deepfake Attacks Streamer Survival Guide
- Full Guide to Hard Reset Your Realme 12 Pro+ 5G | Dr.fone
- Does Motorola Moto G Stylus 5G (2023) Have Find My Friends? | Dr.fone
- The Best 8 VPN Hardware Devices Reviewed On Realme C67 5G | Dr.fone
- Preparation to Beat Giovani in Pokemon Go For Apple iPhone XS | Dr.fone
- Pokémon Go Cooldown Chart On Tecno Spark Go (2023) | Dr.fone
- How to Transfer Data from Itel P55+ to BlackBerry | Dr.fone
- In 2024, How to Unlock Disabled iPhone SE/iPad Without Computer | Dr.fone
- For People Wanting to Mock GPS on Tecno Spark 10C Devices | Dr.fone
- Use Device Manager to identify malfunctioning hardware drivers with Windows Device Manager in Windows 10 & 7
- In 2024, The Updated Method to Bypass Oppo A59 5G FRP
- Full Tutorial to Bypass Your Xiaomi Redmi Note 12 Pro 4G Face Lock?
- How to Downgrade iPhone 15 Pro Max without Losing Anything? | Dr.fone
- The Updated Method to Bypass Honor 70 Lite 5G FRP
- In 2024, 9 Best Phone Monitoring Apps for Samsung Galaxy M54 5G | Dr.fone
- How do i add my signature to .dot file
- Best Android Data Recovery - Retrieve Lost Contacts from Motorola .
- In 2024, How to Transfer Apps from Honor 90 Pro to Another | Dr.fone
- In 2024, Tutorial to Change Oppo A1 5G IMEI without Root A Comprehensive Guide
- How To Exit DFU Mode on iPhone 13 Pro Max? | Dr.fone
- In 2024, The Ultimate Guide to Bypassing iCloud Activation Lock on Apple iPhone 14 Plus
- Double Location Dongle All to Know About Apple iPhone XR/iPad GPS Spoofing | Dr.fone
- Title: Updated The Ultimate Guide to Use LUTS to Color Grade on iPhone
- Author: Morgan
- Created at : 2024-05-19 05:12:24
- Updated at : 2024-05-20 05:12:24
- Link: https://ai-video-editing.techidaily.com/updated-the-ultimate-guide-to-use-luts-to-color-grade-on-iphone/
- License: This work is licensed under CC BY-NC-SA 4.0.















