:max_bytes(150000):strip_icc():format(webp)/samsung-soundbar-dolby-atmos-569f1fdd925e46ab8b3e1f51d95e1e6c.jpg)
Updated This Article Will Show You How to Make a Tattoo Disappear on Your Body Magically for 2024

This Article Will Show You How to Make a Tattoo Disappear on Your Body Magically
Do you have any tattoos that you don’t like anymore? Have you ever wished you had the superpower to make unwanted tattoos vanish? Then, keep reading this article since this article will provide you with how to use masking and colour correction to make a tattoo disappear in Filmora .
Part 1: What You’ll Need to Getting ready
Step1 The first thing you need is a video clip of your arm. Next, place the camera on a tripod, and tilt down to show the table from the top.

Step2 After that, put the arm on the tableand keep it still while filming. Meanwhile, have another hand perform on the other side of the frame and pretend to use magic to remove the tattoo.

Step3 Next, you need a picture of a tattoo. Indeed, it would be better to have the tattoo in the same position on the arm so it can match the video clip we just filmed.

After preparing everything, you need to go to Filmora 11 and start editing. If you haven’t downloaded Filmora already, you can visit filmora.wondershare.com.

Part 2: Editing Tutorial
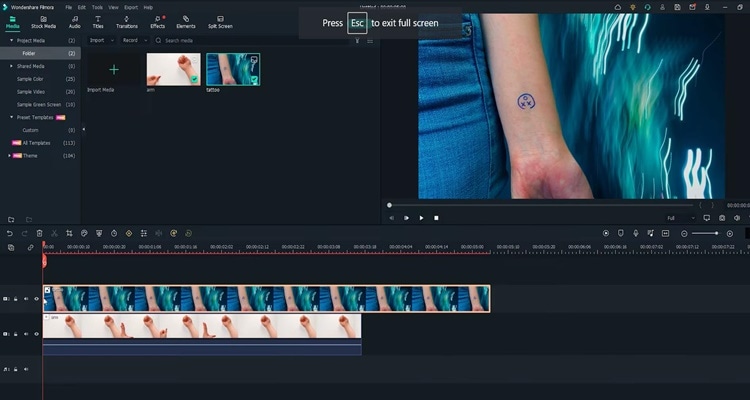
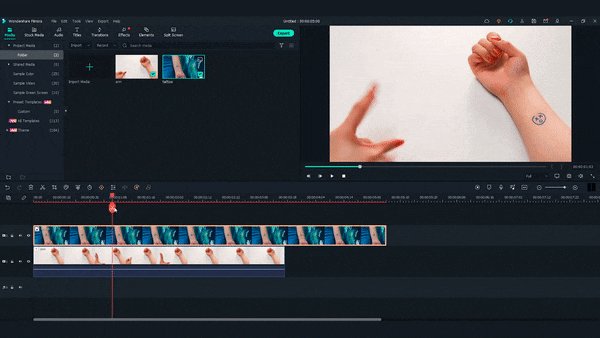
Step1 First, drag and drop the arm video clip onto the first video track and the tattoo picture on the second video track.

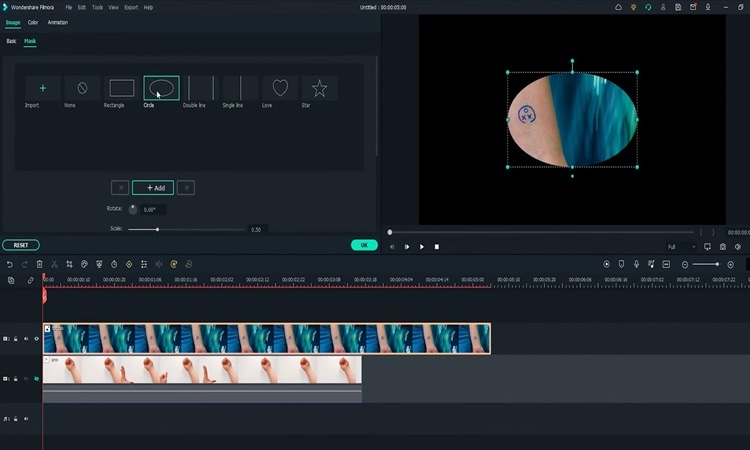
Step2 Add a mask around the tattoo part from the picture. You must hide the first video track to see the mask clearly.Then, double-click on the picture on the timeline and go to the setting window on the top left. Find the Mask Section and select the circle shape. Now you can see the mask is applied.

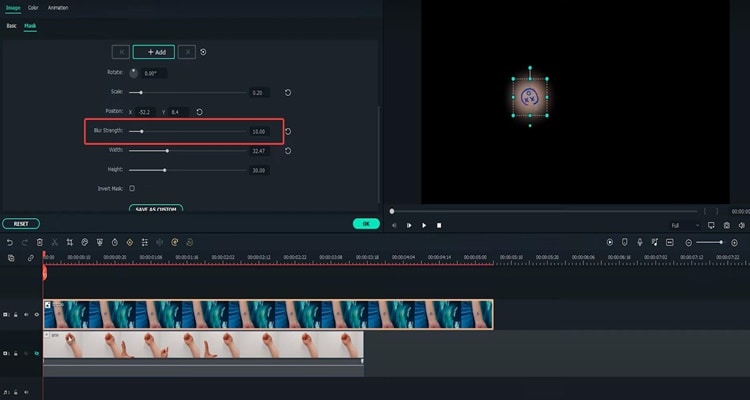
Step3 Adjust the position and size of the mask to reveal only the tattoo part. Then you must change the “Blur Strength” to add more blur to the edge of the mask.

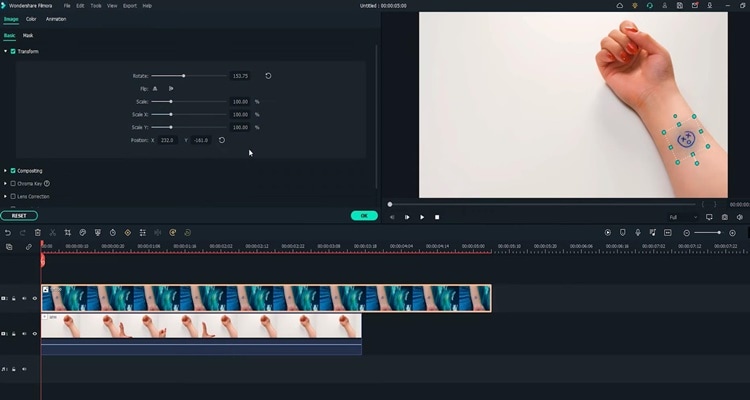
Step4 With the mask finalized,unhide the first video track with the arm video clip. Next, adjust the position and size of the tattoo and make it fit the arm clip.

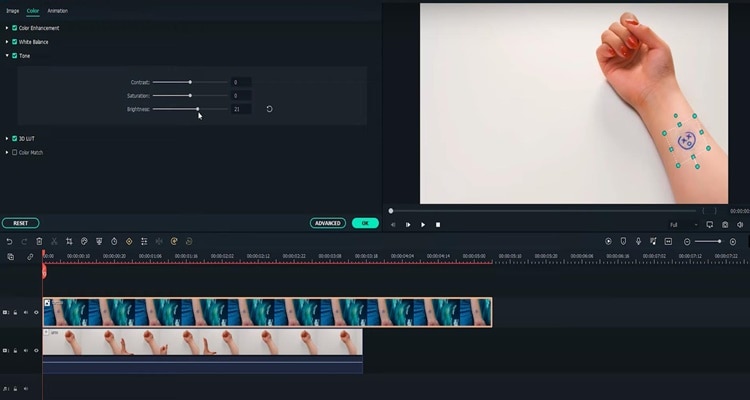
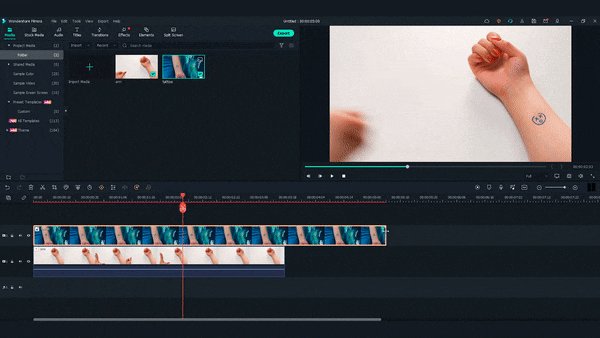
Step5 Go to do colour correction on the tattoo image so that it matches better with the arm skin. Double-click on the tattoo on the timeline and go to the setting window on the top left. Find the “Color” Section and open the “Tone” menu. First, you have to adjust the brightness first.

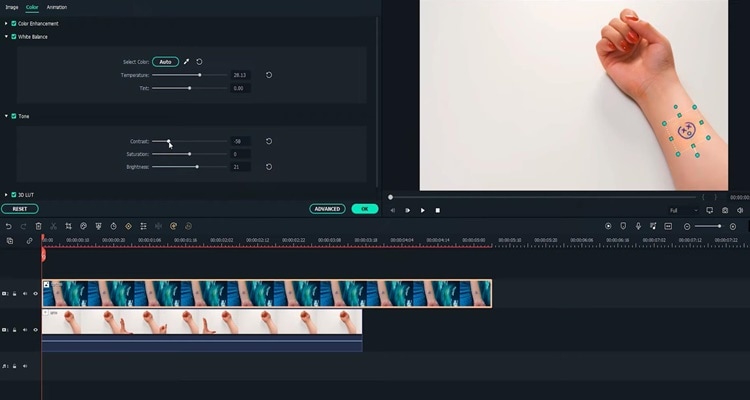
Step6 Afterwards, open the “White Balance”menu and adjust the temperature. Indeed, you can also adjust the contrast and saturation if needed. Once done, click “OK.” The tattoo should look like it blends into the arm video.

Part 3: Make the tattoo disappear
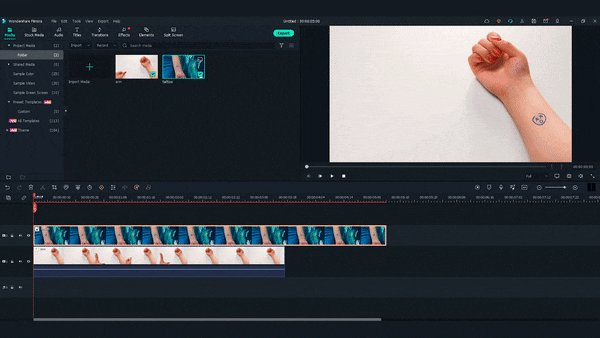
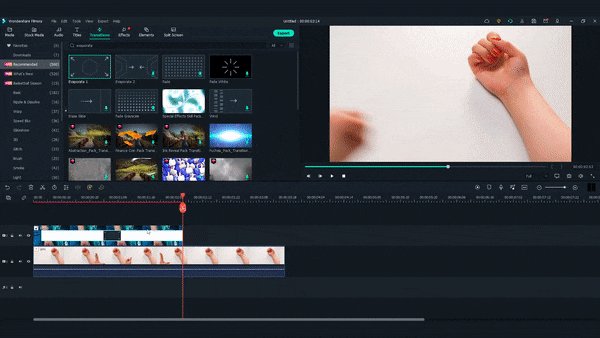
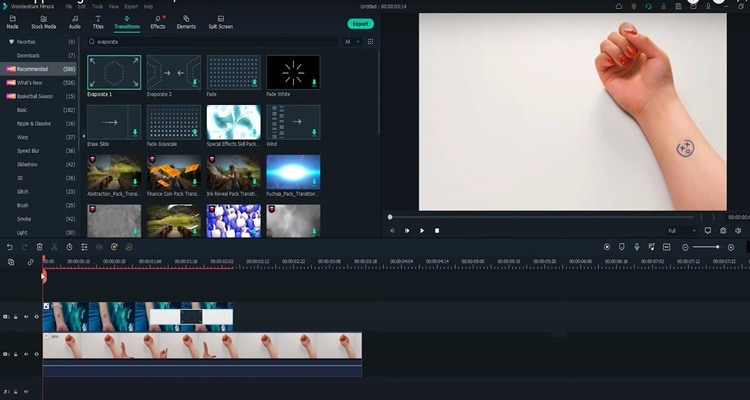
Step1 Move the play head to where you want the tattoo fades, and adjust the length of the tattoo picture there.

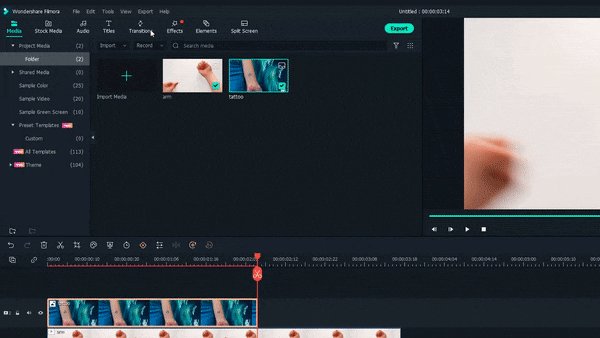
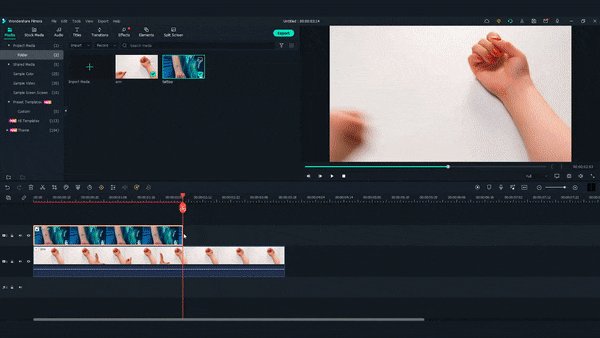
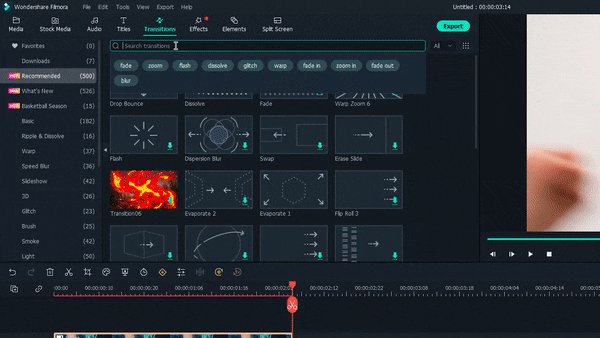
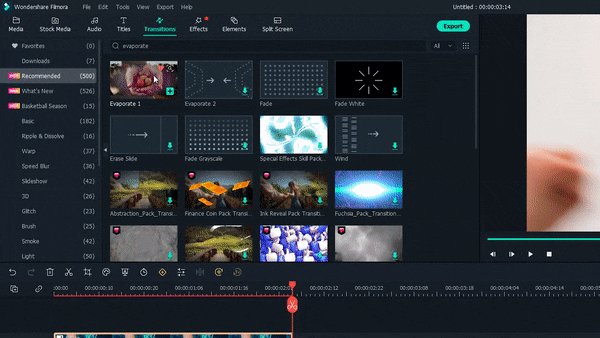
Step2 Next, find the “Evaporate 1” from the “Transitions” window. Drag and drop it to the end of the tattoo clip.

Step3 Adjust the length if needed. Finally, Let’s playback and see how it looks!

Summary
That’s how to make a tattoo disappear in Filmora 11. With Filmora 11, you can get as many new tattoos as possible. Indeed, you can follow all the steps above carefully to get the perfect result.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Splice Video Editor Online - Get Your Videos Splice
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
We are in the digital era, and any online activity gives us a high exposure level. Making digital content and posting it online is not enough. You have to be creative and adopt an advanced mode of communication. The best place to begin is with online platforms. This is because most people find it easy to source information online instead of any other place.
The availability of video editors makes it possible to splice videos online and post them instantly, reaching thousands of viewers through social media platforms in a short time.
Recent research has shown that online videos are more effective and can help brands connect with their audience compared to other data types like images, audio, GIFs, and text, among others. Check out how to merge videos online and the advantages of going online on your video editing journey.

In this article
01 The Meaning of Splice Video
02 Top 6 Online Video Splice Editors
The Meaning of Splice Video
To splice a video means combining two or more video clips to form one. You can use the available editing apps to merge several videos. You need to select each video to splice and put them together in the timeline. Several apps enable you to edit your footage by trimming, cropping, adding music, and transitions, among other adjustments.
Reasons to splice video
You could be wondering why it is necessary to splice your videos. Well, people love to be creative, and working on several videos may not bring out the creativity they need. Here are some reasons that come in handy as far as splicing video is concerned.
- It isn’t easy to share many videos at once. Splicing your videos is a quick way to get your videos to move as one piece and express your message as direct as possible.
- You can also splice videos for easy management. Remember, you can edit it as one, making you finish the editing process quickly and easily.
- Merged videos make it easy to share on other platforms. It would be very hectic to promote several videos separately on media sites.
- Another reason for splicing videos is to compress them. It will take up less space compared to dealing with several videos at once.
- Spliced video is organized, indicating the starting point and endpoint of the video.
The Benefits of Online Video Editing
Since its backbone reason is to share videos online, several pros come with it. The Splice video editor online enables anyone to create engaging videos without software installation. Let’s peruse the advantages of using online video editing compared to the conventional options.
• Automatic updates
Updates are important for the normal operation of an application. It may be hectic to keep remembering when you should update your drivers on your device. However, online apps need no manual configuration as they do this automatically. You’ll always get the latest version anytime you log in. Besides, new templates and features are instantly available to you after every update.
• Easy collaboration
This comes when several people work on a project. It could be difficult to share files manually, given the rise of computer crashes and data loss. Online mechanisms come to the rescue as all files are kept in the cloud. This lets anyone working on the project access it on any device, anywhere, thereby minimizing the risks of data loss. Furthermore, multiple collaborators can log in to the same project to input their views and other additions. Anyone can upload the file from their end and make the necessary adjustments.
• Convenient
You don’t require any tools while manage Splice video editor online. You can easily make edits from anywhere as long as you have an internet connection. It also promotes easy accessibility of your files from any device. More so, making edits and polishing your video is accomplished faster than ever.
• Time-saving
You’ll get improved productivity when you work online on your video. You won’t waste time running up and down the stairs to install your app or get updates. All you need are a few clicks of a button to make quick moves as far as video editing is concerned. Instead, you can easily polish and post your clip while you figure out what works best for your audience at each step.
• Multi-OS compatible
An online video editor runs in a web browser and, therefore, can run on several operating systems. It doesn’t matter which device you use to compose your video. You can easily share it and be accessible on other platforms by several people. Likewise, the speed will not be affected no matter which operating system you use.
Top 6 Online Video Splice Editors
Now that we have seen what online video editing is best at, we need to explore the suitable Splice video editor online that will quickly bring out the creativity in you and elevate your editing ability to the next level.
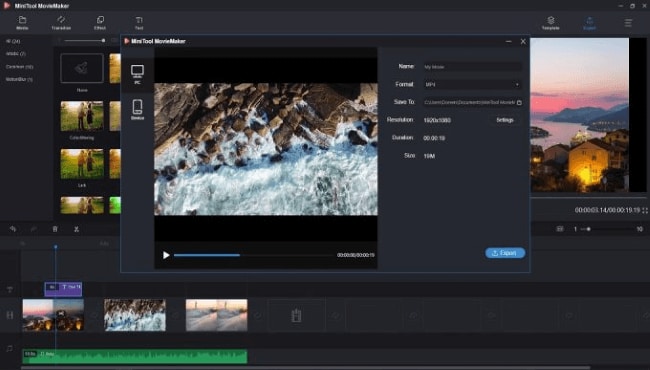
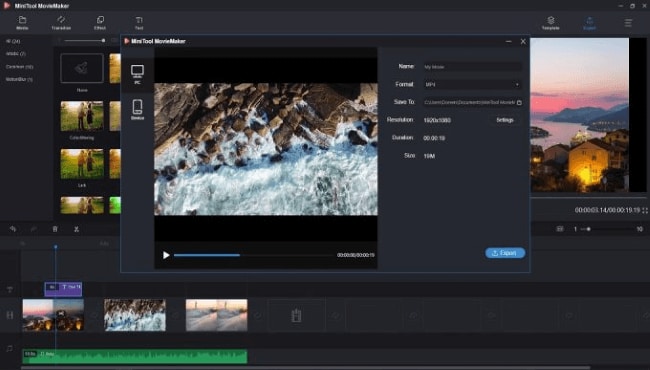
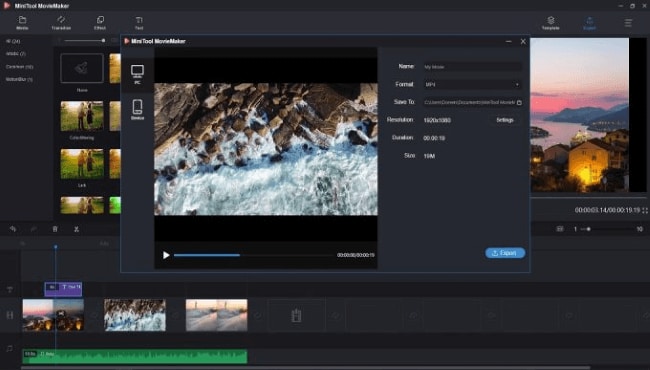
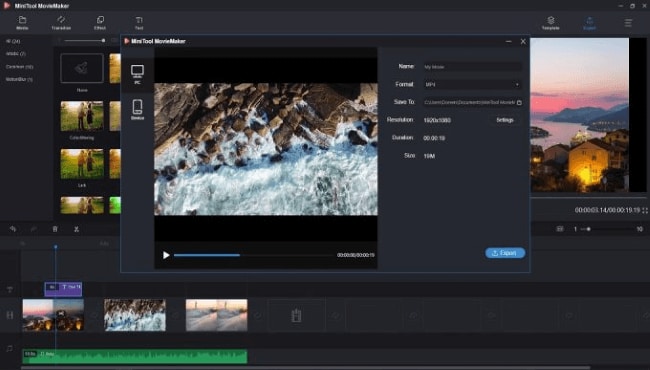
1) MiniTool MovieMaker
The app comes free with no ads and is watermark-free as well. It is rich in features that help you to maneuver as you edit your video to perfection. The MiniTool lets you create continuous videos based on your vision. It also encompasses video templates that make it easy to settle on a theme.

Pros
Customize videos with video transitions and animated text.
This app contains no advertisements.
It leaves no watermark on the finished video.
It has an intuitive and clean interface that enables easy editing of videos.
The app is highly compatible with popular video and audio formats.
Cons
It lacks some advanced features, like a green screen and motion speed control.
2) Filmora Video Editor
Filmora is another powerful tool with splice video templates. It has an intuitive interface that enables any level of user to easily edit videos. You can add filters and other video effects to create an engaging video. Also, make use of advanced features like keyframe animation, color matching, split screen, etc.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Pros
It comes with advanced features to help you create compelling videos.
You can add music and other sound effects directly.
An intuitive interface that suits beginners.
Produce high-density videos.
Cons
It doesn’t support newer formats like HEIC photos..
3) Clipchamp
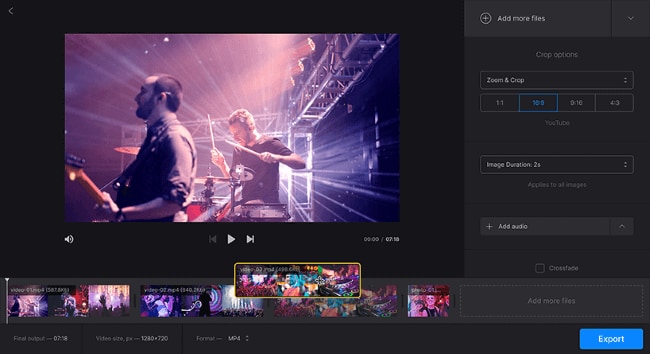
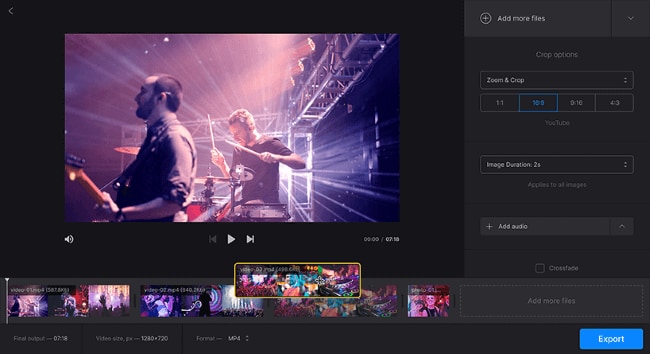
This online splice video editor offers you two modes of video creation online. You can either use the video templates or the blank project option. For templates, get customized ones right from the app’s gallery. However, you may also opt to start your video creation from scratch and make progress toward completion.

Pros
This app offers you two modes for video creation.
Preview your video clips before posting them.
Easily organize your music tracks in the timeline.
Splice your videos without quality loss.
Use styled text templates with animations.
Cons
It has no keyframe features for animation creation.
4) Kapwing
This is a video converter and splice video editor that freely edits your videos to any file format. You can use the screen-by-screen editing option for advanced editing ability. You can also bring on more creativity by using multiple scenes. Furthermore, you can’t run out of editing tools, which include rotating, splitting, and trimming, among others. Also, spice up your project by adding some background music and customizing text to the desired font and color.

Pros
It includes free music from the internet.
It comes with a large library of photos, stickers, etc.
It’s easy to use and allows editing of videos without signing in.
Cons
It lacks advanced features like speech ramping.
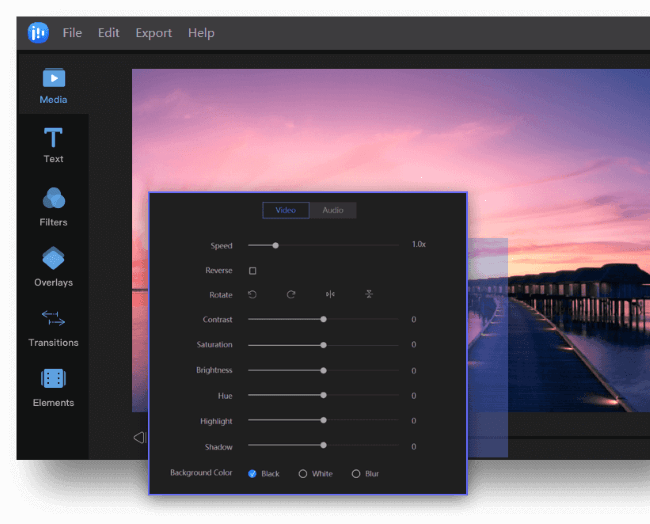
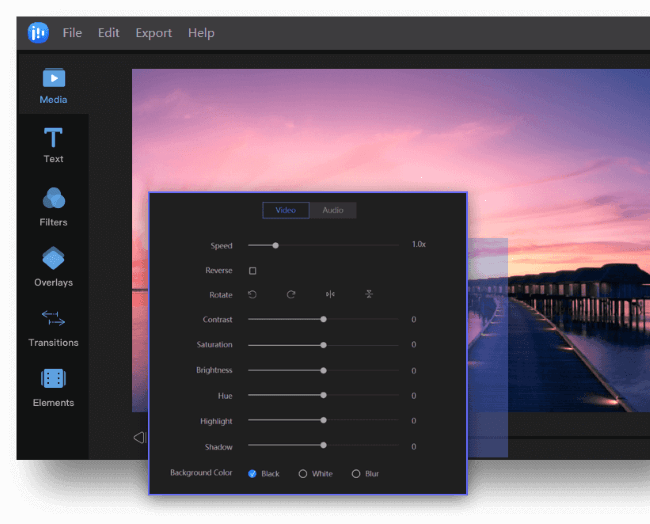
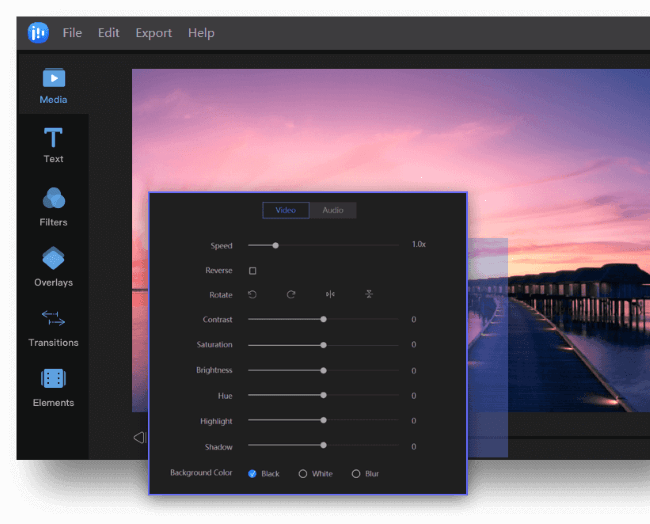
5) Video Editor by EaseUS
This is another reliable splice editor that comes with quality editing features. You can splice, merge, trim, and rotate your video, among other functionalities. Furthermore, the advanced features allow you to easily apply transitions and elements.

Pros
Splice your videos instantly using your mouse.
Easily detach the audio from the spliced video.
It supports various video formats.
Cons
It has limited templates.
6) WeVideo
This online editor lets you splice your videos anywhere. It supports several formats, and you can finally export your video in any format. Besides, it allows you access to free stock media like music tracks, videos, and images, among others.

Pros
WeVideo is free to use. However, you can upgrade to the premium version for advanced features.
Directly export videos to YouTube, Instagram, etc.
Cons
The free version leaves a watermark on your videos.
Conclusion
● Are you looking forward to promoting your brand online? Then splice the video online at the best resolution for your editing purposes. You’ll quickly edit your videos and reach your target audience with just a few clicks of a button. Likewise, it is effective to monitor your viewers’ reactions through various comments and feedback. This article has brought you several editing apps for online use. You can easily pinpoint what works best for you concerning their features.
We are in the digital era, and any online activity gives us a high exposure level. Making digital content and posting it online is not enough. You have to be creative and adopt an advanced mode of communication. The best place to begin is with online platforms. This is because most people find it easy to source information online instead of any other place.
The availability of video editors makes it possible to splice videos online and post them instantly, reaching thousands of viewers through social media platforms in a short time.
Recent research has shown that online videos are more effective and can help brands connect with their audience compared to other data types like images, audio, GIFs, and text, among others. Check out how to merge videos online and the advantages of going online on your video editing journey.

In this article
01 The Meaning of Splice Video
02 Top 6 Online Video Splice Editors
The Meaning of Splice Video
To splice a video means combining two or more video clips to form one. You can use the available editing apps to merge several videos. You need to select each video to splice and put them together in the timeline. Several apps enable you to edit your footage by trimming, cropping, adding music, and transitions, among other adjustments.
Reasons to splice video
You could be wondering why it is necessary to splice your videos. Well, people love to be creative, and working on several videos may not bring out the creativity they need. Here are some reasons that come in handy as far as splicing video is concerned.
- It isn’t easy to share many videos at once. Splicing your videos is a quick way to get your videos to move as one piece and express your message as direct as possible.
- You can also splice videos for easy management. Remember, you can edit it as one, making you finish the editing process quickly and easily.
- Merged videos make it easy to share on other platforms. It would be very hectic to promote several videos separately on media sites.
- Another reason for splicing videos is to compress them. It will take up less space compared to dealing with several videos at once.
- Spliced video is organized, indicating the starting point and endpoint of the video.
The Benefits of Online Video Editing
Since its backbone reason is to share videos online, several pros come with it. The Splice video editor online enables anyone to create engaging videos without software installation. Let’s peruse the advantages of using online video editing compared to the conventional options.
• Automatic updates
Updates are important for the normal operation of an application. It may be hectic to keep remembering when you should update your drivers on your device. However, online apps need no manual configuration as they do this automatically. You’ll always get the latest version anytime you log in. Besides, new templates and features are instantly available to you after every update.
• Easy collaboration
This comes when several people work on a project. It could be difficult to share files manually, given the rise of computer crashes and data loss. Online mechanisms come to the rescue as all files are kept in the cloud. This lets anyone working on the project access it on any device, anywhere, thereby minimizing the risks of data loss. Furthermore, multiple collaborators can log in to the same project to input their views and other additions. Anyone can upload the file from their end and make the necessary adjustments.
• Convenient
You don’t require any tools while manage Splice video editor online. You can easily make edits from anywhere as long as you have an internet connection. It also promotes easy accessibility of your files from any device. More so, making edits and polishing your video is accomplished faster than ever.
• Time-saving
You’ll get improved productivity when you work online on your video. You won’t waste time running up and down the stairs to install your app or get updates. All you need are a few clicks of a button to make quick moves as far as video editing is concerned. Instead, you can easily polish and post your clip while you figure out what works best for your audience at each step.
• Multi-OS compatible
An online video editor runs in a web browser and, therefore, can run on several operating systems. It doesn’t matter which device you use to compose your video. You can easily share it and be accessible on other platforms by several people. Likewise, the speed will not be affected no matter which operating system you use.
Top 6 Online Video Splice Editors
Now that we have seen what online video editing is best at, we need to explore the suitable Splice video editor online that will quickly bring out the creativity in you and elevate your editing ability to the next level.
1) MiniTool MovieMaker
The app comes free with no ads and is watermark-free as well. It is rich in features that help you to maneuver as you edit your video to perfection. The MiniTool lets you create continuous videos based on your vision. It also encompasses video templates that make it easy to settle on a theme.

Pros
Customize videos with video transitions and animated text.
This app contains no advertisements.
It leaves no watermark on the finished video.
It has an intuitive and clean interface that enables easy editing of videos.
The app is highly compatible with popular video and audio formats.
Cons
It lacks some advanced features, like a green screen and motion speed control.
2) Filmora Video Editor
Filmora is another powerful tool with splice video templates. It has an intuitive interface that enables any level of user to easily edit videos. You can add filters and other video effects to create an engaging video. Also, make use of advanced features like keyframe animation, color matching, split screen, etc.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Pros
It comes with advanced features to help you create compelling videos.
You can add music and other sound effects directly.
An intuitive interface that suits beginners.
Produce high-density videos.
Cons
It doesn’t support newer formats like HEIC photos..
3) Clipchamp
This online splice video editor offers you two modes of video creation online. You can either use the video templates or the blank project option. For templates, get customized ones right from the app’s gallery. However, you may also opt to start your video creation from scratch and make progress toward completion.

Pros
This app offers you two modes for video creation.
Preview your video clips before posting them.
Easily organize your music tracks in the timeline.
Splice your videos without quality loss.
Use styled text templates with animations.
Cons
It has no keyframe features for animation creation.
4) Kapwing
This is a video converter and splice video editor that freely edits your videos to any file format. You can use the screen-by-screen editing option for advanced editing ability. You can also bring on more creativity by using multiple scenes. Furthermore, you can’t run out of editing tools, which include rotating, splitting, and trimming, among others. Also, spice up your project by adding some background music and customizing text to the desired font and color.

Pros
It includes free music from the internet.
It comes with a large library of photos, stickers, etc.
It’s easy to use and allows editing of videos without signing in.
Cons
It lacks advanced features like speech ramping.
5) Video Editor by EaseUS
This is another reliable splice editor that comes with quality editing features. You can splice, merge, trim, and rotate your video, among other functionalities. Furthermore, the advanced features allow you to easily apply transitions and elements.

Pros
Splice your videos instantly using your mouse.
Easily detach the audio from the spliced video.
It supports various video formats.
Cons
It has limited templates.
6) WeVideo
This online editor lets you splice your videos anywhere. It supports several formats, and you can finally export your video in any format. Besides, it allows you access to free stock media like music tracks, videos, and images, among others.

Pros
WeVideo is free to use. However, you can upgrade to the premium version for advanced features.
Directly export videos to YouTube, Instagram, etc.
Cons
The free version leaves a watermark on your videos.
Conclusion
● Are you looking forward to promoting your brand online? Then splice the video online at the best resolution for your editing purposes. You’ll quickly edit your videos and reach your target audience with just a few clicks of a button. Likewise, it is effective to monitor your viewers’ reactions through various comments and feedback. This article has brought you several editing apps for online use. You can easily pinpoint what works best for you concerning their features.
We are in the digital era, and any online activity gives us a high exposure level. Making digital content and posting it online is not enough. You have to be creative and adopt an advanced mode of communication. The best place to begin is with online platforms. This is because most people find it easy to source information online instead of any other place.
The availability of video editors makes it possible to splice videos online and post them instantly, reaching thousands of viewers through social media platforms in a short time.
Recent research has shown that online videos are more effective and can help brands connect with their audience compared to other data types like images, audio, GIFs, and text, among others. Check out how to merge videos online and the advantages of going online on your video editing journey.

In this article
01 The Meaning of Splice Video
02 Top 6 Online Video Splice Editors
The Meaning of Splice Video
To splice a video means combining two or more video clips to form one. You can use the available editing apps to merge several videos. You need to select each video to splice and put them together in the timeline. Several apps enable you to edit your footage by trimming, cropping, adding music, and transitions, among other adjustments.
Reasons to splice video
You could be wondering why it is necessary to splice your videos. Well, people love to be creative, and working on several videos may not bring out the creativity they need. Here are some reasons that come in handy as far as splicing video is concerned.
- It isn’t easy to share many videos at once. Splicing your videos is a quick way to get your videos to move as one piece and express your message as direct as possible.
- You can also splice videos for easy management. Remember, you can edit it as one, making you finish the editing process quickly and easily.
- Merged videos make it easy to share on other platforms. It would be very hectic to promote several videos separately on media sites.
- Another reason for splicing videos is to compress them. It will take up less space compared to dealing with several videos at once.
- Spliced video is organized, indicating the starting point and endpoint of the video.
The Benefits of Online Video Editing
Since its backbone reason is to share videos online, several pros come with it. The Splice video editor online enables anyone to create engaging videos without software installation. Let’s peruse the advantages of using online video editing compared to the conventional options.
• Automatic updates
Updates are important for the normal operation of an application. It may be hectic to keep remembering when you should update your drivers on your device. However, online apps need no manual configuration as they do this automatically. You’ll always get the latest version anytime you log in. Besides, new templates and features are instantly available to you after every update.
• Easy collaboration
This comes when several people work on a project. It could be difficult to share files manually, given the rise of computer crashes and data loss. Online mechanisms come to the rescue as all files are kept in the cloud. This lets anyone working on the project access it on any device, anywhere, thereby minimizing the risks of data loss. Furthermore, multiple collaborators can log in to the same project to input their views and other additions. Anyone can upload the file from their end and make the necessary adjustments.
• Convenient
You don’t require any tools while manage Splice video editor online. You can easily make edits from anywhere as long as you have an internet connection. It also promotes easy accessibility of your files from any device. More so, making edits and polishing your video is accomplished faster than ever.
• Time-saving
You’ll get improved productivity when you work online on your video. You won’t waste time running up and down the stairs to install your app or get updates. All you need are a few clicks of a button to make quick moves as far as video editing is concerned. Instead, you can easily polish and post your clip while you figure out what works best for your audience at each step.
• Multi-OS compatible
An online video editor runs in a web browser and, therefore, can run on several operating systems. It doesn’t matter which device you use to compose your video. You can easily share it and be accessible on other platforms by several people. Likewise, the speed will not be affected no matter which operating system you use.
Top 6 Online Video Splice Editors
Now that we have seen what online video editing is best at, we need to explore the suitable Splice video editor online that will quickly bring out the creativity in you and elevate your editing ability to the next level.
1) MiniTool MovieMaker
The app comes free with no ads and is watermark-free as well. It is rich in features that help you to maneuver as you edit your video to perfection. The MiniTool lets you create continuous videos based on your vision. It also encompasses video templates that make it easy to settle on a theme.

Pros
Customize videos with video transitions and animated text.
This app contains no advertisements.
It leaves no watermark on the finished video.
It has an intuitive and clean interface that enables easy editing of videos.
The app is highly compatible with popular video and audio formats.
Cons
It lacks some advanced features, like a green screen and motion speed control.
2) Filmora Video Editor
Filmora is another powerful tool with splice video templates. It has an intuitive interface that enables any level of user to easily edit videos. You can add filters and other video effects to create an engaging video. Also, make use of advanced features like keyframe animation, color matching, split screen, etc.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Pros
It comes with advanced features to help you create compelling videos.
You can add music and other sound effects directly.
An intuitive interface that suits beginners.
Produce high-density videos.
Cons
It doesn’t support newer formats like HEIC photos..
3) Clipchamp
This online splice video editor offers you two modes of video creation online. You can either use the video templates or the blank project option. For templates, get customized ones right from the app’s gallery. However, you may also opt to start your video creation from scratch and make progress toward completion.

Pros
This app offers you two modes for video creation.
Preview your video clips before posting them.
Easily organize your music tracks in the timeline.
Splice your videos without quality loss.
Use styled text templates with animations.
Cons
It has no keyframe features for animation creation.
4) Kapwing
This is a video converter and splice video editor that freely edits your videos to any file format. You can use the screen-by-screen editing option for advanced editing ability. You can also bring on more creativity by using multiple scenes. Furthermore, you can’t run out of editing tools, which include rotating, splitting, and trimming, among others. Also, spice up your project by adding some background music and customizing text to the desired font and color.

Pros
It includes free music from the internet.
It comes with a large library of photos, stickers, etc.
It’s easy to use and allows editing of videos without signing in.
Cons
It lacks advanced features like speech ramping.
5) Video Editor by EaseUS
This is another reliable splice editor that comes with quality editing features. You can splice, merge, trim, and rotate your video, among other functionalities. Furthermore, the advanced features allow you to easily apply transitions and elements.

Pros
Splice your videos instantly using your mouse.
Easily detach the audio from the spliced video.
It supports various video formats.
Cons
It has limited templates.
6) WeVideo
This online editor lets you splice your videos anywhere. It supports several formats, and you can finally export your video in any format. Besides, it allows you access to free stock media like music tracks, videos, and images, among others.

Pros
WeVideo is free to use. However, you can upgrade to the premium version for advanced features.
Directly export videos to YouTube, Instagram, etc.
Cons
The free version leaves a watermark on your videos.
Conclusion
● Are you looking forward to promoting your brand online? Then splice the video online at the best resolution for your editing purposes. You’ll quickly edit your videos and reach your target audience with just a few clicks of a button. Likewise, it is effective to monitor your viewers’ reactions through various comments and feedback. This article has brought you several editing apps for online use. You can easily pinpoint what works best for you concerning their features.
We are in the digital era, and any online activity gives us a high exposure level. Making digital content and posting it online is not enough. You have to be creative and adopt an advanced mode of communication. The best place to begin is with online platforms. This is because most people find it easy to source information online instead of any other place.
The availability of video editors makes it possible to splice videos online and post them instantly, reaching thousands of viewers through social media platforms in a short time.
Recent research has shown that online videos are more effective and can help brands connect with their audience compared to other data types like images, audio, GIFs, and text, among others. Check out how to merge videos online and the advantages of going online on your video editing journey.

In this article
01 The Meaning of Splice Video
02 Top 6 Online Video Splice Editors
The Meaning of Splice Video
To splice a video means combining two or more video clips to form one. You can use the available editing apps to merge several videos. You need to select each video to splice and put them together in the timeline. Several apps enable you to edit your footage by trimming, cropping, adding music, and transitions, among other adjustments.
Reasons to splice video
You could be wondering why it is necessary to splice your videos. Well, people love to be creative, and working on several videos may not bring out the creativity they need. Here are some reasons that come in handy as far as splicing video is concerned.
- It isn’t easy to share many videos at once. Splicing your videos is a quick way to get your videos to move as one piece and express your message as direct as possible.
- You can also splice videos for easy management. Remember, you can edit it as one, making you finish the editing process quickly and easily.
- Merged videos make it easy to share on other platforms. It would be very hectic to promote several videos separately on media sites.
- Another reason for splicing videos is to compress them. It will take up less space compared to dealing with several videos at once.
- Spliced video is organized, indicating the starting point and endpoint of the video.
The Benefits of Online Video Editing
Since its backbone reason is to share videos online, several pros come with it. The Splice video editor online enables anyone to create engaging videos without software installation. Let’s peruse the advantages of using online video editing compared to the conventional options.
• Automatic updates
Updates are important for the normal operation of an application. It may be hectic to keep remembering when you should update your drivers on your device. However, online apps need no manual configuration as they do this automatically. You’ll always get the latest version anytime you log in. Besides, new templates and features are instantly available to you after every update.
• Easy collaboration
This comes when several people work on a project. It could be difficult to share files manually, given the rise of computer crashes and data loss. Online mechanisms come to the rescue as all files are kept in the cloud. This lets anyone working on the project access it on any device, anywhere, thereby minimizing the risks of data loss. Furthermore, multiple collaborators can log in to the same project to input their views and other additions. Anyone can upload the file from their end and make the necessary adjustments.
• Convenient
You don’t require any tools while manage Splice video editor online. You can easily make edits from anywhere as long as you have an internet connection. It also promotes easy accessibility of your files from any device. More so, making edits and polishing your video is accomplished faster than ever.
• Time-saving
You’ll get improved productivity when you work online on your video. You won’t waste time running up and down the stairs to install your app or get updates. All you need are a few clicks of a button to make quick moves as far as video editing is concerned. Instead, you can easily polish and post your clip while you figure out what works best for your audience at each step.
• Multi-OS compatible
An online video editor runs in a web browser and, therefore, can run on several operating systems. It doesn’t matter which device you use to compose your video. You can easily share it and be accessible on other platforms by several people. Likewise, the speed will not be affected no matter which operating system you use.
Top 6 Online Video Splice Editors
Now that we have seen what online video editing is best at, we need to explore the suitable Splice video editor online that will quickly bring out the creativity in you and elevate your editing ability to the next level.
1) MiniTool MovieMaker
The app comes free with no ads and is watermark-free as well. It is rich in features that help you to maneuver as you edit your video to perfection. The MiniTool lets you create continuous videos based on your vision. It also encompasses video templates that make it easy to settle on a theme.

Pros
Customize videos with video transitions and animated text.
This app contains no advertisements.
It leaves no watermark on the finished video.
It has an intuitive and clean interface that enables easy editing of videos.
The app is highly compatible with popular video and audio formats.
Cons
It lacks some advanced features, like a green screen and motion speed control.
2) Filmora Video Editor
Filmora is another powerful tool with splice video templates. It has an intuitive interface that enables any level of user to easily edit videos. You can add filters and other video effects to create an engaging video. Also, make use of advanced features like keyframe animation, color matching, split screen, etc.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Pros
It comes with advanced features to help you create compelling videos.
You can add music and other sound effects directly.
An intuitive interface that suits beginners.
Produce high-density videos.
Cons
It doesn’t support newer formats like HEIC photos..
3) Clipchamp
This online splice video editor offers you two modes of video creation online. You can either use the video templates or the blank project option. For templates, get customized ones right from the app’s gallery. However, you may also opt to start your video creation from scratch and make progress toward completion.

Pros
This app offers you two modes for video creation.
Preview your video clips before posting them.
Easily organize your music tracks in the timeline.
Splice your videos without quality loss.
Use styled text templates with animations.
Cons
It has no keyframe features for animation creation.
4) Kapwing
This is a video converter and splice video editor that freely edits your videos to any file format. You can use the screen-by-screen editing option for advanced editing ability. You can also bring on more creativity by using multiple scenes. Furthermore, you can’t run out of editing tools, which include rotating, splitting, and trimming, among others. Also, spice up your project by adding some background music and customizing text to the desired font and color.

Pros
It includes free music from the internet.
It comes with a large library of photos, stickers, etc.
It’s easy to use and allows editing of videos without signing in.
Cons
It lacks advanced features like speech ramping.
5) Video Editor by EaseUS
This is another reliable splice editor that comes with quality editing features. You can splice, merge, trim, and rotate your video, among other functionalities. Furthermore, the advanced features allow you to easily apply transitions and elements.

Pros
Splice your videos instantly using your mouse.
Easily detach the audio from the spliced video.
It supports various video formats.
Cons
It has limited templates.
6) WeVideo
This online editor lets you splice your videos anywhere. It supports several formats, and you can finally export your video in any format. Besides, it allows you access to free stock media like music tracks, videos, and images, among others.

Pros
WeVideo is free to use. However, you can upgrade to the premium version for advanced features.
Directly export videos to YouTube, Instagram, etc.
Cons
The free version leaves a watermark on your videos.
Conclusion
● Are you looking forward to promoting your brand online? Then splice the video online at the best resolution for your editing purposes. You’ll quickly edit your videos and reach your target audience with just a few clicks of a button. Likewise, it is effective to monitor your viewers’ reactions through various comments and feedback. This article has brought you several editing apps for online use. You can easily pinpoint what works best for you concerning their features.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
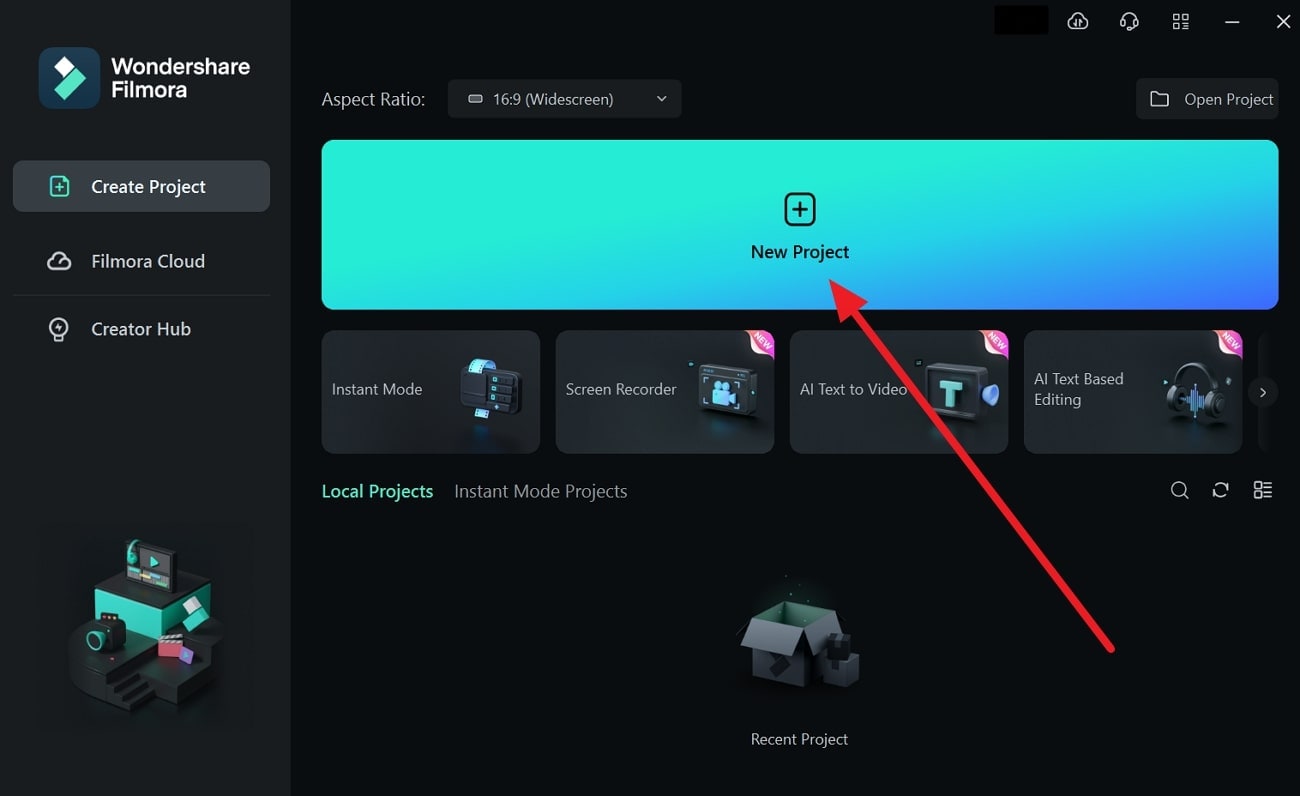
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Making Slow Motion Videos in Premiere Pro: A Review on The Best Method
Slow-motion videos can give your videos more depth, drama, and emotion. Your viewers will find your films more interesting if you use slow-motion effects. It can bring attention to a shot, produce an artistic effect, or relive a memorable scene. Slow-motion video has been used for decades to add dramatic effects to films and videos.
If you’re interested in how to do slow-mo in Premiere Pro, this article is your ultimate solution. Read the article and add artistic to dramatic slow-mo to your videos. You will eventually come to know how to do slow mo on Premiere Pro with ease.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Are Some Potential Real-Life Use Cases of Having Slow Motion Videos?
Slow-motion movies can be utilized to record and examine events in greater depth. Before delving into how to make a slow-motion video in Premiere Pro, learn its use cases. Thus, below are a few applications of the slow motion in real life:
- Medical Research and Imaging: Slow-motion videos are used in medical research and education. They thoroughly examine surgical methods and practices. This promotes medical practice improvement and student’s better comprehension of concepts.
- Cinematography and Filmmaking: Filmmakers use slow motion to add dramatic and creative effects. It can arouse feelings, highlight particular movements, or produce a dreamlike mood. In commercials, these videos create sequences of the message you want to convey.
- Wildlife Observation: Slow-motion recordings can be very useful in animal research. They can be used to watch and record animal activity more closely. It gives researchers a better knowledge of the animal’s habits.
- Sports analysis: Slow-motion effect can analyze an athlete’s movement mechanics and give reviews. Coaches and athletes pinpoint areas where their technique needs to be improved.
- Product Testing and Quality Control: Video effects also prove useful in industries. It allows engineers to inspect high-speed operations and identify any flaws or malfunctions.
- **Crash Test Analysis:**Analyzing slow-motion video is essential for examining vehicle crash tests. It aids in improving car designs and evaluating the performance of safety systems.
Part 2: Performing Slow Mo in Adobe Premiere Pro: Using A Good Option
Adobe Premiere Pro’s editing interface makes its reputation high in the market. It is known as the industry standard tool because of its unparalleled features. Content developers and filmmakers can arrange and edit video files on it. It can also improve audio and image quality with its extensive editing toolkit.
Premier Pro offers many more functions than basic video editing. It offers some features that can change your content creation journey. Following are some of its basic features that you should know before learning Premiere Pro how to slow motion:
- Auto Reframe: This feature keeps the object of the image in the frame no matter which frame you choose. You can easily auto-frame a single clip or go for the entire video.
- Text-Based Editing: Text-based editing can give you more control over the transcript. It can deal with multi-channel audio recordings and remove gaps with a single click.
- Color Settings: Color settings allow you to adjust colors quickly and easily. It can check the result by combining multiple color selections into a single tab.
- Audio Auto-Tagging: This feature classifies audio files as either dialogue, music, or ambiance. It then provides access to the most useful tools for producing high-quality audio.
This guide will tell you how to make a slow-motion video on Premiere Pro. Follow the steps below to decrease the speed of your video across Adobe Premiere Pro:
Step 1
Import your video into the timeline and right-click on the icon you see with the video file on the timeline. From here, go to “Time-Remapping” and click on “Speed.” You will know the function has been activated when you see the white line on your timeline.

Step 2
Expand the timeline to see the ramping line. Now click on the ramping line by using the “Ctrl + click” command. You can also add keyframes by going to the toolkit on the left side of the screen and selecting the “Add Keyframe” button. Another option is the time remapping speed settings from the top and activating the keyframe.

Step 3
Move the timeline cursor to the right side and add another keyframe there. Now, double-click on the first keyframe and drag it to the right side just a bit. After that, drag the speed ramping line downwards to create a ramp. To change the length of keyframes more precisely, go to “Effects Control” from the top and manage its length.

Part 3: Quick Alternative: Wondershare Filmora and Slow-Motion Clips
You might have gotten the answer to “how to make slow-motion video in Premiere Pro” until now. But another question comes into mind: “How to make slow-mo videos easily ?” Using Adobe Premiere Pro can be tricky for starters, so they look for alternative tools. Filmora is a great option if you struggle with using Adobe Premier Pro.
The tool is easy to use and can process heavy videos, keeping its quality intact. With its AI features, the edits that used to take hours can now be done within minutes. The tool has amazing options for all kinds of media editing.
Step-by-Step Guide to Perform Slow Motion in Filmora Using Different Methods
Remarkable features of Filmora do not end here. If you want to know more about Filmora, you should download it, but first, learn how to add slow motion in reels. In this read, follow the guide below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Method 1: Using Uniform Speed
Using this method, you can slow down your video smartly with the help of AI. Some options in uniform speed will help you to automate the process while ensuring the quality of the content. Look at the steps below to add slo-mo to your video like a pro:
Step 1Import Media to the Timeline and Explore Uniform Speed
Install Filmora 13 on your device and open it to access “New Project” from the main interface. When you enter the editing window, import your file into the media panel.

Step 2Adjust the Speed and Other Use Advanced Options
Later, drag that file to the timeline and right-click on it to get a list. Select the “Uniform Speed” option from that list and head to the editing panel opened to the right. Under the “Speed,” there will be a slider. You have to move it to the left for slow-motion video. While adjusting speed with that slider, track video duration from the “Duration” section. Below that option, you can toggle the “Reverse Speed” option if required.

Otherwise, check the “Ripple Edit” and “Maintain Pitch” option for good. Now, extend the “AI Interpolation” menu and choose “Optical Flow.” It will let AI automatically adjust the video speed in slow motion with high quality.

Method 2: Using Speed Ramping
If you want to bring a professional look to Slow-motion videos, use Speed Ramping. It will ensure a smooth change in video speed when it increases or decreases. To add this refined touch to videos, look at the given steps:
Step 1Access the Speed Ramping Option in 2 Ways
Tap the “Speed Ramping” next to the “Uniform Speed” in the right-side panel. Optionally, you can right-click on your videos in the timeline. There, you will find the “Speed Ramping” option below the “Uniform Speed” option in the list.

Step 2Speed Ramping Your Videos and Get Render Preview
In the Speed Ramping Section, you will get 6 templates. Pick one or hit the “Customize” to design your own speed ramping in videos. Later, move to the toolbar of the timeline section and choose “Render Preview” next to the “Copilot” icon. It will bring a smooth playback of your speed ramping in videos.

Matchless Features of Wondershare Filmora
Wondershare Filmora offers a creative editing experience. It has a number of important features, some of which are discussed below:
AI Copilot: You can speed up your video editing process with the AI Copilot Editing function. It offers AI assistance anytime you need it and gives a quick response. This feature directs you towards the required feature with a button. To get assistance, users just have to prompt questions in natural language.
AI Text-Based Editing: You can edit your video content with the AI Text-Based Editing tool. This feature can transcribe your spoken words into editable text. Afterward, you can edit the text based on your preferences, and the changes in the video will be added. Moreover, Filmora allows you to save the generated text to reuse it in articles and blogs later.
AI Copywriting: If you are stuck creating a unique script, get help from AI copywriting in Filmora. It gives several video ideas to generate YouTube video titles and descriptions. This creative personal assistant will bring content aligning with your video goals. The generated script can be used to make videos from Filmora’s text-to-video feature.
Conclusion
Regular videos do not always generate the same level of response from viewers. Slow-mo videos can make a video more entertaining and improve the film’s narrative. It’s good to use when you want to draw attention to the most significant shot in a video. This article shows how to make slow motion in Premiere Pro and offers an amazing alternative. Thus, try to use Filmora and improve your editing experiences with ease.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Are Some Potential Real-Life Use Cases of Having Slow Motion Videos?
Slow-motion movies can be utilized to record and examine events in greater depth. Before delving into how to make a slow-motion video in Premiere Pro, learn its use cases. Thus, below are a few applications of the slow motion in real life:
- Medical Research and Imaging: Slow-motion videos are used in medical research and education. They thoroughly examine surgical methods and practices. This promotes medical practice improvement and student’s better comprehension of concepts.
- Cinematography and Filmmaking: Filmmakers use slow motion to add dramatic and creative effects. It can arouse feelings, highlight particular movements, or produce a dreamlike mood. In commercials, these videos create sequences of the message you want to convey.
- Wildlife Observation: Slow-motion recordings can be very useful in animal research. They can be used to watch and record animal activity more closely. It gives researchers a better knowledge of the animal’s habits.
- Sports analysis: Slow-motion effect can analyze an athlete’s movement mechanics and give reviews. Coaches and athletes pinpoint areas where their technique needs to be improved.
- Product Testing and Quality Control: Video effects also prove useful in industries. It allows engineers to inspect high-speed operations and identify any flaws or malfunctions.
- **Crash Test Analysis:**Analyzing slow-motion video is essential for examining vehicle crash tests. It aids in improving car designs and evaluating the performance of safety systems.
Part 2: Performing Slow Mo in Adobe Premiere Pro: Using A Good Option
Adobe Premiere Pro’s editing interface makes its reputation high in the market. It is known as the industry standard tool because of its unparalleled features. Content developers and filmmakers can arrange and edit video files on it. It can also improve audio and image quality with its extensive editing toolkit.
Premier Pro offers many more functions than basic video editing. It offers some features that can change your content creation journey. Following are some of its basic features that you should know before learning Premiere Pro how to slow motion:
- Auto Reframe: This feature keeps the object of the image in the frame no matter which frame you choose. You can easily auto-frame a single clip or go for the entire video.
- Text-Based Editing: Text-based editing can give you more control over the transcript. It can deal with multi-channel audio recordings and remove gaps with a single click.
- Color Settings: Color settings allow you to adjust colors quickly and easily. It can check the result by combining multiple color selections into a single tab.
- Audio Auto-Tagging: This feature classifies audio files as either dialogue, music, or ambiance. It then provides access to the most useful tools for producing high-quality audio.
This guide will tell you how to make a slow-motion video on Premiere Pro. Follow the steps below to decrease the speed of your video across Adobe Premiere Pro:
Step 1
Import your video into the timeline and right-click on the icon you see with the video file on the timeline. From here, go to “Time-Remapping” and click on “Speed.” You will know the function has been activated when you see the white line on your timeline.

Step 2
Expand the timeline to see the ramping line. Now click on the ramping line by using the “Ctrl + click” command. You can also add keyframes by going to the toolkit on the left side of the screen and selecting the “Add Keyframe” button. Another option is the time remapping speed settings from the top and activating the keyframe.

Step 3
Move the timeline cursor to the right side and add another keyframe there. Now, double-click on the first keyframe and drag it to the right side just a bit. After that, drag the speed ramping line downwards to create a ramp. To change the length of keyframes more precisely, go to “Effects Control” from the top and manage its length.

Part 3: Quick Alternative: Wondershare Filmora and Slow-Motion Clips
You might have gotten the answer to “how to make slow-motion video in Premiere Pro” until now. But another question comes into mind: “How to make slow-mo videos easily ?” Using Adobe Premiere Pro can be tricky for starters, so they look for alternative tools. Filmora is a great option if you struggle with using Adobe Premier Pro.
The tool is easy to use and can process heavy videos, keeping its quality intact. With its AI features, the edits that used to take hours can now be done within minutes. The tool has amazing options for all kinds of media editing.
Step-by-Step Guide to Perform Slow Motion in Filmora Using Different Methods
Remarkable features of Filmora do not end here. If you want to know more about Filmora, you should download it, but first, learn how to add slow motion in reels. In this read, follow the guide below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Method 1: Using Uniform Speed
Using this method, you can slow down your video smartly with the help of AI. Some options in uniform speed will help you to automate the process while ensuring the quality of the content. Look at the steps below to add slo-mo to your video like a pro:
Step 1Import Media to the Timeline and Explore Uniform Speed
Install Filmora 13 on your device and open it to access “New Project” from the main interface. When you enter the editing window, import your file into the media panel.

Step 2Adjust the Speed and Other Use Advanced Options
Later, drag that file to the timeline and right-click on it to get a list. Select the “Uniform Speed” option from that list and head to the editing panel opened to the right. Under the “Speed,” there will be a slider. You have to move it to the left for slow-motion video. While adjusting speed with that slider, track video duration from the “Duration” section. Below that option, you can toggle the “Reverse Speed” option if required.

Otherwise, check the “Ripple Edit” and “Maintain Pitch” option for good. Now, extend the “AI Interpolation” menu and choose “Optical Flow.” It will let AI automatically adjust the video speed in slow motion with high quality.

Method 2: Using Speed Ramping
If you want to bring a professional look to Slow-motion videos, use Speed Ramping. It will ensure a smooth change in video speed when it increases or decreases. To add this refined touch to videos, look at the given steps:
Step 1Access the Speed Ramping Option in 2 Ways
Tap the “Speed Ramping” next to the “Uniform Speed” in the right-side panel. Optionally, you can right-click on your videos in the timeline. There, you will find the “Speed Ramping” option below the “Uniform Speed” option in the list.

Step 2Speed Ramping Your Videos and Get Render Preview
In the Speed Ramping Section, you will get 6 templates. Pick one or hit the “Customize” to design your own speed ramping in videos. Later, move to the toolbar of the timeline section and choose “Render Preview” next to the “Copilot” icon. It will bring a smooth playback of your speed ramping in videos.

Matchless Features of Wondershare Filmora
Wondershare Filmora offers a creative editing experience. It has a number of important features, some of which are discussed below:
AI Copilot: You can speed up your video editing process with the AI Copilot Editing function. It offers AI assistance anytime you need it and gives a quick response. This feature directs you towards the required feature with a button. To get assistance, users just have to prompt questions in natural language.
AI Text-Based Editing: You can edit your video content with the AI Text-Based Editing tool. This feature can transcribe your spoken words into editable text. Afterward, you can edit the text based on your preferences, and the changes in the video will be added. Moreover, Filmora allows you to save the generated text to reuse it in articles and blogs later.
AI Copywriting: If you are stuck creating a unique script, get help from AI copywriting in Filmora. It gives several video ideas to generate YouTube video titles and descriptions. This creative personal assistant will bring content aligning with your video goals. The generated script can be used to make videos from Filmora’s text-to-video feature.
Conclusion
Regular videos do not always generate the same level of response from viewers. Slow-mo videos can make a video more entertaining and improve the film’s narrative. It’s good to use when you want to draw attention to the most significant shot in a video. This article shows how to make slow motion in Premiere Pro and offers an amazing alternative. Thus, try to use Filmora and improve your editing experiences with ease.
Also read:
- In 2024, How to Export Video From iMovie
- 2024 Approved Understanding the Dynamics Underlying in AI Slow Motion Editing
- New The Premiere Pro Video Templates Help Make Original Content of Broadcast Quality. The Article Introduces 10 Free Premiere Pro Templates that Are Sure to Make Your Life Easy for 2024
- New In 2024, How to Merge Audio and Video in VLC Media Player
- Updated Change Background Color in After Effects for 2024
- Are You Looking for the Best Way to Add Subtitles to Your Video? The Top SRT File Creators Can Help You Do That
- Guide to Synchronizing Your Audio And Videos Properly?
- Updated 2024 Approved LumaFusion Color Grading Achieving It Through LUTs
- Updated 2024 Approved Ways to Make Sure Your Recording Slideshow in Powerpoint Is Not Wrong
- New 2024 Approved Top 9 Sparkle Effects Photo and Video Editors You Should Know
- New In 2024, Detailed Review of Kodak LUTs
- How to Make Discord GIF Avatar in Depth Guide
- Full Guide to Funcall Voice Changer and Its Alternatives
- 2024 Approved Splitting Video in VSDC Step by Step
- Updated In 2024, How to Use Filmora Slideshow Maker for Making Slideshow? What Is Slideshow Filmora? Know the Steps to Make Filmora Slideshow. What Are Steps to Make Filmora Slideshow Template?
- Unlock the Power of Shotcut The Ultimate Guide to Rotating Videos for 2024
- Adobe Premiere Pro Download and Use Guide In Depth
- Easy Ways to Add Text Overlay to Video for 2024
- Updated Are You Finding It Challenging to Upload and Create a Link for Your Video? Well, This Detailed Upload Video to Link Guide Will Help You with This. Check It Out Now for 2024
- 2024 Approved Explore Your Skills in Dimensional Graphic Editing and Animation with Blender. The Software Lands Among the Best Platforms for Art Enthusiasts with Its Stunning Transparent Backgrounds
- New Tactics To Make Keynote Slideshow for 2024
- Updated In 2024, The Best 10 GIF to JPGPNG Converters
- Updated Understanding More About CapCut Lenta Template and Slow-Motion Videos for 2024
- 2024 Approved Learn How to Use Face Tracking in After Effects to Quickly Mask Out Faces, Animate Objects on Faces, and More
- New In 2024, How to Use LUTS to Color Grade on Your iPhone
- In 2024, Step By Step Guide on Using Media Player Classic To Rotate A Video
- New In 2024, How To Achieve LumaFusion Color Grading Through LUTs
- Updated Whats an AV1 Format and How Does It Impact Your Life, In 2024
- 2024 Approved 20 Must-Have Graduation Songs for Slideshow
- YouTube Lives Are Very Popular Nowadays and People Can Interact with the Anchor at Real Time. If You Want to Comment on a YouTube Live Chat, You Can Follow the Guide Below for 2024
- New This Article Has a Detailed Description of How You Can Split the Videos in Lightworks Including the the Discussion of Splitting the Wondershare Filmora as an Alternative. It Is Also a Suitable Choice for 2024
- 2024 Approved How Much Wedding Videographer Cost
- Updated Useful Tips for Tiktok Video Aspect Ratio Included
- Updated Easy Steps to Slow Down a Video on iPhone and Android for 2024
- Updated Do You Want to Know How to Edit a Time Lapse Video on iPhone, Interesting Ideas, and some Tips and Pointers for Shooting a Professional Time Lapse Video? Find Out Everything in This Guide
- Updated 2024 Approved Find Out The Best Dark Moody LUTs During Editing
- New 2024 Approved If You Are a Marketer Who Want to Create Facebook Ads to Boost Your Business, You Are Coming to the Right Place. Well Share You some Useful Tips to Start Your First FB Ads Campaign
- New 2024 Approved Create Chroma Key Written Text Effects in Filmora
- Updated In 2024, How Windows Movie Maker Save MP4 File
- New In 2024, Do You Know What Is Motion Blur in Fortnite? Read This Article to Find Out How to Apply Motion Blur in Fortnite Efficiently and with Ease
- New In 2024, How to Export Video From iMovie
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Samsung Galaxy F04
- How To Get the Apple ID Verification Code On Apple iPhone 15 in the Best Ways
- In 2024, How to Change Location On Facebook Dating for your HTC U23 | Dr.fone
- How To Transfer WhatsApp From Apple iPhone 13 Pro to other iPhone 14 Pro devices? | Dr.fone
- 8 Workable Fixes to the SIM not provisioned MM#2 Error on Vivo X Fold 2 | Dr.fone
- How Many Attempts To Unlock Apple iPhone 15
- Updated 2024 Approved A Guide to Using OBS Studio To Stream to Facebook
- Solutions to Spy on Apple iPhone 15 Plus with and without jailbreak | Dr.fone
- The way to recover deleted photos on Nubia Red Magic 8S Pro without backup.
- Hassle-Free Ways to Remove FRP Lock from Google Phones with/without a PC
- 5 Easy Ways to Transfer Contacts from Apple iPhone SE to Android | Dr.fone
- PassFab Apple iPhone 15 Backup Unlocker Top 4 Alternatives | Dr.fone
- Title: Updated This Article Will Show You How to Make a Tattoo Disappear on Your Body Magically for 2024
- Author: Morgan
- Created at : 2024-04-24 01:11:28
- Updated at : 2024-04-25 01:11:28
- Link: https://ai-video-editing.techidaily.com/updated-this-article-will-show-you-how-to-make-a-tattoo-disappear-on-your-body-magically-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.














