:max_bytes(150000):strip_icc():format(webp)/best-time-of-day-to-instagram-3485858-1-5bb3cc9046e0fb002612537d.jpg)
Updated Want to Buy a Drone for Better Videography Creating? This Article Will Review 6 of the Best Drones on the Market for You to Consider for 2024

Want to Buy a Drone for Better Videography Creating? This Article Will Review 6 of the Best Drones on the Market for You to Consider
Drones are all the rage these days and for good reason. They’re a lot of fun to fly, and they can be a great addition to your toolkit for capturing aerial footage. But with so many different drones on the market, it can be tough to know which one is right for you.

That’s why we’ve put together this guide to the best drones on the market for every budget. Whether you’re looking for an entry-level drone that won’t break the bank or a top-of-the-line model that will let you capture stunning 4K footage, we’ve got you covered. So read on to find the perfect drone for you!
Buyers Guide: The Best 6 Drones on the Market for Every Budget
#1. DJI Air 2S: Among the best options for most people.

The DJI’s new Air 2S is our top pick. It finds the ideal compromise in terms of size, weight, picture quality, intelligent features, and price. The camera on the Air 2S isn’t as nice as the Mavic 2 Pro’s, which has a variable aperture for more flexible shooting in sunny conditions and includes neutral density filters to help make up for it.
1.3 pounds might not seem like much, but the Air 2S is a force to be reckoned with- it’s durable enough to fly in light winds and can stay up for 30 minutes! Plus, the new collision-avoidance system will keep you safe even when there are trees around, and the 1 inch 20 mp sensor captures amazing 5K video or still photos.
#2. Skydio 2+ Drone: If you want your flights to be handled automatically.

The Skydio 2+ has the best collision-avoidance system, far outperforming any other drone on the market. If you want a drone that can follow your mountain bike off-road or quickly maneuver through obstacles without your help, this is it. Its 27-minute flight time and 6-mile range make it restrictions for some people, but plenty for most. The 1/2.3-inch sensor on this camera is good enough for 4K footage at 60 frames per second, but it’s not as great as the 1-inch sensor in the Air 2S and Evo Lite+. D-log support is also absent, so video professionals might want to keep that in mind.
However, if you can live without D-log and don’t mind the slower sensor, this drone is capable of flying in places where other drones can’t. For certain applications, a smaller sensor may be preferable to having a great one.
#3. DJI Mini 3 Pro: The Best Ultralight Drone for Most People

The DJI Mavic Mini 3 Pro is the third version of the name, and it has been greatly improved from its original state. It features a 4K/60p footage with 1/1.3” sensor as well capture 12.1 megapixel RAW photographs. The Mini 3 Pro also has a 48-megapixel mode that improves image quality, but loses some camera functions. A faster F/1.7 lens is now on the front of the drone, and it also incorporates three-direction obstacle avoidance and a gimbal that allows for vertical shooting–all while weighing in at less than 250 grams. This number is important because, in many areas, a drone under 250 grams does not need to be registered (however, you should always check your local laws).
I was ecstatic about the performance of the Mini 3 Pro. It can fly in an impressive 45 minutes when using its extended battery–which is a dramatic improvement from the 32 minutes I got with the standard battery. Not to mention, it’s delightful to fly because it maneuvers so effortlessly in even high winds. The only issue I have with it is that its price has risen since DJI released Mini 2; however, they still sell both models.
#4. DJI Mini 2: Most Affordable Drone

The Mavic Air 2S has advanced collision-avoidance tech, but at a high cost. Even the new Mini 3 Pro sells for $750. If budget is more important to you than features, DJI’s Mini 2 would be your best bet. It flies compared to its larger siblings, though wind gusts that wouldn’t bother bigger drones like the Mavic 2 Pro will ground the Mini. The lack of collision-avoidance sensors makes it better suited for experienced pilots.
Even with those minor drawbacks, the Mini 2 is still a great beginner drone. It’s enjoyable to fly, captures 4K video footage, and can be stored in smaller spaces than many smartphones. And that last part is essential because the best drones are ones that you’ll actually bring with you instead of leaving at home. The Mini 2 only weighs 249 grams so it’s easy to transport, and you don’t even need to register it with the Federal Aviation Administration
#5. DJI Mavic 3: The Most Luxurious Drone

The DJI Mavic 3 Pro is a cut above the rest. It’s the finest drone on the market right now. The new 20-megapixel Four Thirds sensor produces outstanding image and video quality, and 45 miles per hour mobility allows you to follow and track objects without missing a beat.
If you’re willing to spend the money, this drone is definitely worth it. It has a 45-minute flying time and can avoid obstacles in all directions. The Cine model also supports Pro Res video and comes with 1TB of storage space- perfect for filmmakers or anyone who wants to capture high-quality footage.
#6. Autel Evo Lite+: Great for Long Flights

The Evo Lite+ is your best bet if you want to stay airborne as long as possible. Its massive battery provides a 40-minute flight duration, and the additional weight makes it more stable in the wind (though not by much). The Evo Lite+ features a fantastic camera with variable aperture controls, a 1-inch sensor, and night mode for better low-light photos.
The control does resemble an Xbox controller, which is nice, but it lacks the storage capacity for detachable joysticks that you get with DJI drones. It’s still perfectly functional, and Autel’s software will be familiar to anyone who has used a DJI drone.
Some Final Suggestions
Drones can be used for a variety of purposes, from shooting landscapes and cityscapes to capturing footage of sporting events or outdoor activities. They can also be used for wedding videos, real estate videos, and other types of commercial work. And if you’re just looking for some fun footage to add to your home movies, drones are the perfect way to do it.
Of course, not all drones are created equal. If you’re looking for a drone that can shoot high-quality video on a budget, there are a few things you need to keep in mind.
- First, make sure the drone has a high-resolution camera.
- Second, make sure the drone has a long battery life so that you can get plenty of shots without having to recharge.
- Third, make sure the drone is lightweight and easy to control so that you can get the perfect shot every time.
So, what’s the best drone for you? It depends on your budget and your needs. If you want a high-quality camera that can shoot in low light, the DJI Mavic 3 Pro is a perfect choice. If you’re looking for a long-flight drone, the Autel Evo Lite+ is a great option. And if you’re just starting out, the DJI Mini 2 is an affordable and easy-to-use drone that anyone can fly. With that said, happy flying!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Guide to Create a Timelapse Video in After Effects
Time-Lapse movies are great for a variety of projects; you can use them as establishing shots in sitcoms, corporate marketing videos, and they can make lovely backgrounds for animated slideshows. A time-lapse video is essentially a series of photographs taken at regular intervals to depict how the environment changes gradually over a shorter period of time. In this article, we’ll demonstrate how you may quickly and easily build an After Effects time-lapse effect.
With that said, let’s start!
Step 1. Create a new composition
Calculating your composition length to accommodate the frame rate and number of images is the first step in generating a time-lapse video.
- Verify the number of images you have for your Sequence.
- New Composition Creation. Selecting a frame rate: A time lapse film produced at 30 frames per second will flow smoothly, but you can select any frame rate you like.
- To determine the duration of your composition, divide the number of photographs you have by the frame rate you’ve chosen. For instance, if you use 600 photos at 30 frames per second, your composition will last 20 seconds.
Step 2. Import your images
You are prepared to make a time-lapse sequence if all of your photographs are saved to the same folder and are in the same order. If you are working directly from your Camera, you will likely have Camera Raw files, although this procedure works with PNG and JPEG sequences.
- Press Command/Control I on your keyboard or select File > Import. Find the folder holding your image sequence.
- To begin, select the first picture in the sequence. If all of your images have accurate names, After Effects will be able to identify a sequence of images.
- Make sure the Force Alphabetical Order and Camera Raw Sequence checkboxes are selected. Your Time-Lapse Sequence will display in the Project Browser Panel after you click Import.
- Once you’ve watched how it plays, you can adjust the Frame Rate by right-clicking the Sequence in the Project Browser and selecting Interpret Footage > Main.
- To update your time-lapse, modify the Frame Rate setting and click OK.

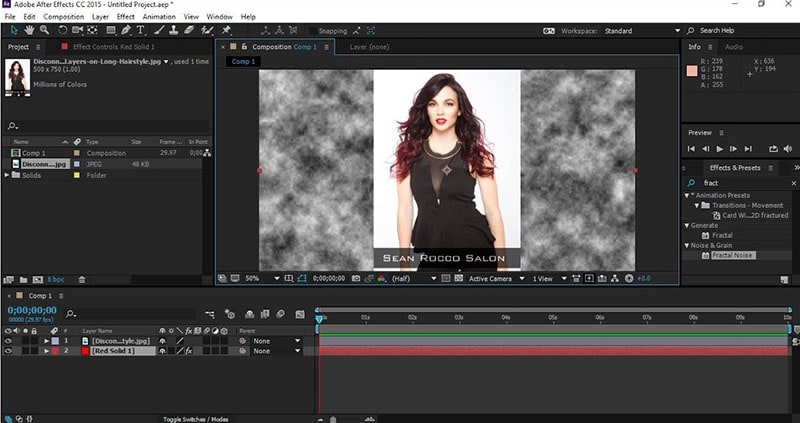
Step 3. Create movements
- After Effects’ Time-Lapse Sequence can be used just like any other standalone clip. This implies that you may give your time-lapse clip movement by adding Keyframes and Effects.
- Place your Playhead at the beginning of the clip after choosing the Image Sequence. Make a keyframe for the scale or position.
- To generate a second Keyframe for the value of your choice, move to the end of the clip. Make any necessary Clip modifications.
- Right-click on the timeline, choose New > Adjustment Layer, then add your effects to the Adjustment Layer to add effects like noise and grain.
Step 4. Create slow motion from a video
You can import your video after you’ve shot it to prepare it for editing. The same steps, including naming your photos in order, must be taken for the Time Lapse sequence. It may be advantageous to entirely rename both your Image Sequence and Performer clip.
- Drag the finished Time Lapse sequence to your Timeline after completing it as previously explained.
- Over the Time Lapse, add the Performer Clip to the Timeline.
- Choose Time>Time Stretch by performing a right-click on the performer clip.
- You can alter the Stretch Factor or Duration in the dialogue box. When you alter one parameter, the other will reflect the new Stretch Factor or Duration for you.
Step 5. Make an overlay
You can alter the Stretch Factor or Duration in the dialogue box. When you alter one parameter, the other will reflect the new Stretch Factor or Duration for you.
- Find Luma Key in the Effect Control Panel and drag it to your clip.
- Change the Key Type setting in the Effect Control Panel to Key Out Brighter.
- The Threshold, Tolerance, and Edge settings should be adjusted until only the silhouette is visible.
- Use the Pen or Mask Tool to create a circle around the parts you want to delete if you discover any corners of your clip that are still visible.
- Add any Effects, such as Light Leaks, to your Adjustment Layer by choosing “Right-click > New > Adjustment layer.”

After Effects CC must be opened, a new project must be created, the Import File menu option must be selected, and the appropriate folder containing the altered still images must be located and selected before the time-lapse photos can be turned into a film. You need to make sure that the JPEG Series box is checked, as well as the Force Alphabetical Order box.
Once you have clicked on the first image in the sequence. The time-lapse video that you uploaded appears in the project library. After performing a right-click on the filename, select “New Comp from Selection” from the context menu.
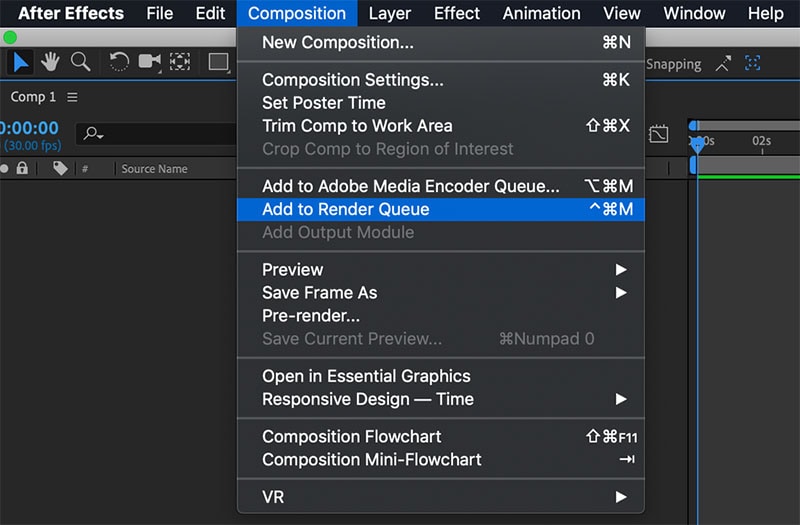
Step 6. Exporting your video
After getting our sequence to perform some kind of slow, understated animation so that it appears as though the camera is moving dramatically, we will need to export a video file. Go to File > Export > Add to Render Queue, then open the Render Queue dialog box by going to Window > Render Queue. From there, you can choose the Output Module and change the settings in the options dialog box. Finally, choose the Output To option and select the location on your computer where you would like to save the video clip that we are currently rendering and exporting.

Conclusion
No matter how you make your time lapse videos, After Effects has a ton of features you can use to modify and enhance the way they look. Now that you are familiar with the fundamentals, you can play with the Frame Rates and Composition options. Check out this helpful manual for more information on Time Stretching and Remapping in After Effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Learn How to Create Your Own Custom Animated Text Intro in the Filmora Video Editor. Follow a Few Simple Steps to Create Something that Looks Incredible
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
How to Make Blender Render Transparent Background
Blender Tips - How to Make Blender Render Transparent Background
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
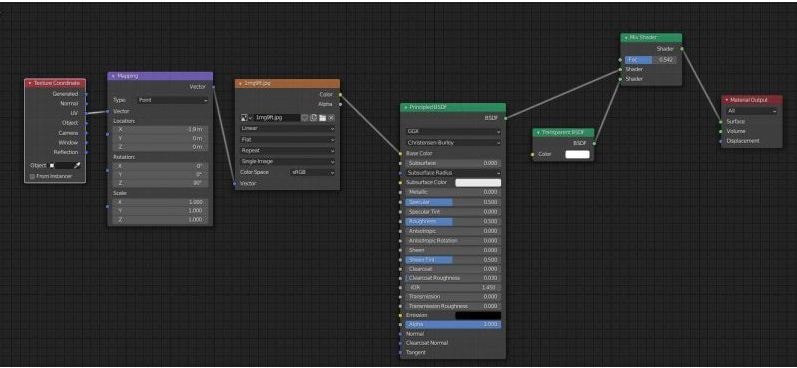
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
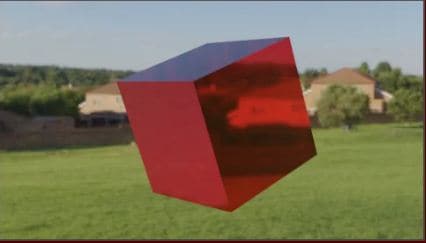
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
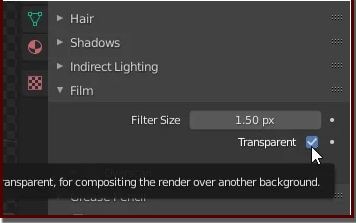
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
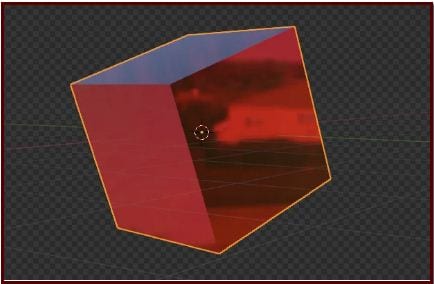
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
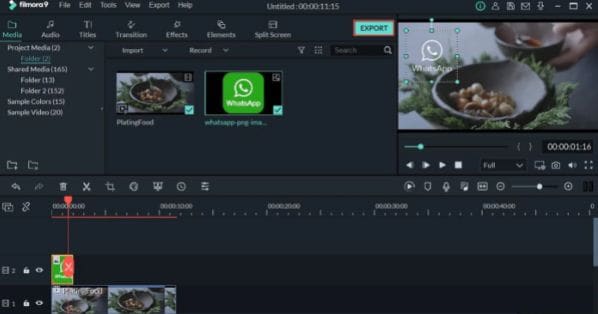
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
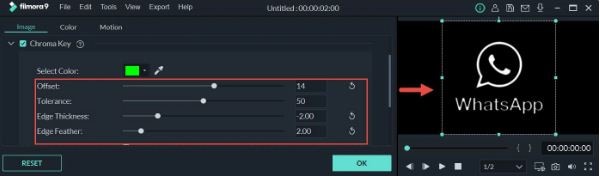
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
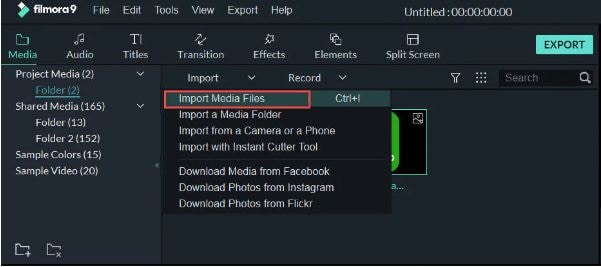
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
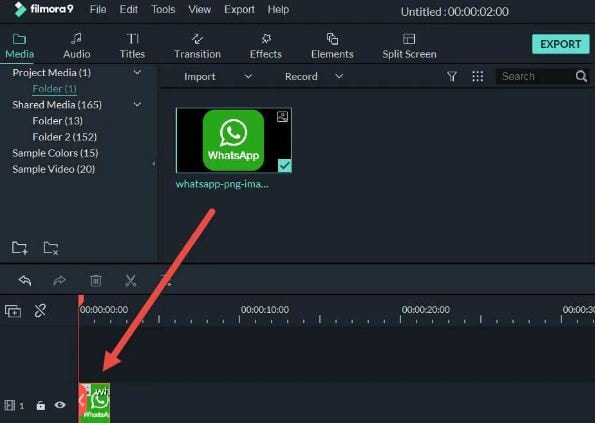
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
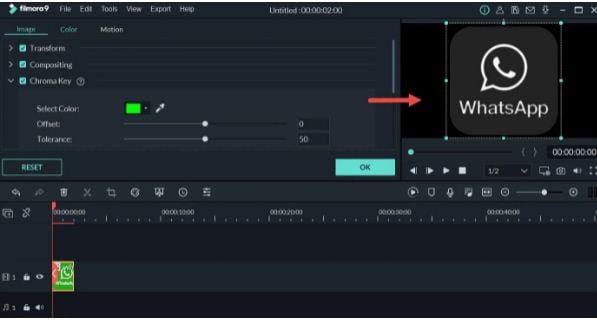
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Want to explore open source 2D/3D content creation through Blender? Stay here to embark your graphic creations with over the top dimensional detailing!
In this article
01 [What’s Blender and What’s Its Advantages?](#Part 1)
02 [How to Make a Material Transparent in Blender](#Part 2)
03 [How to Make a Background Transparent in Blender](#Part 3)
Part 1 What’s Blender and What’s Its Advantages?
When landing into the world of 3D graphic design, the Blender software suite is a one stop access to everything you would possibly think of exploring with. Right from modeling, animation, rendering and compositing to rigging, motion tracking and simulation; the software is a complete video editor and game developer kit.
Some high rated professional applications of the software include, API based Python and allied tool scripting to customize different applications, most of which are a part of the suite’s later releases. The software further supports a common graphic pipeline; compatible to studio based professional as well as individual usage and undergoes continuous upgrade to ascertain maximum graphic productivity.
Talking of the software’s platform compatibility, you are free to use Blender on any of your Windows, Mac and Linux supported devices with utmost ease. The suite works on the OpenGL platform for the most responsive user experience and quick output response.
You can further, conveniently regard the software as your personal 3D graphic designer, owing to the fact that the software’s General Public License grants the liberty of minor and major code alterations to its users, which often results in making the suite additively responsive, with the inclusion of improved features, receptive bug fixes and interactive usage.
Potential Advantages
Choosing the Blender 3D design suite for dimensional and motion graphic editing, you are entitled to benefit from the following advantages:
01A Free Graphic Suite
Almost every software user has the obvious habit of prioritizing financial equity before all other program credibility. However, you should be relieved to realize that the Blender 3D Suite is available to you without a price tag. Loyal users of the software claim the product to outshine its priced counterparts in terms of features and responsive flexibility.
If you are at the shore of graphic design and 3D modeling, there’s absolutely no better software to jump with, in the creation pool. Talking of the concerns of long term free usage and hidden feature blocking pay walls, there’s no cause to worry.
The software earns most of it financial credits through sales merchandise, donations and Cloud Service, which is a reasonably priced and optional graphic design assistant and application resource.
02Open Source Software
Essentially programmed and developed by an expert and skilled core team, the software is liberal enough to entertain open source modifications. Public users of the suite are permitted to make functionality alterations with Python coding. This flexibility of the Blender software is the underlying reason to a community driven increment to the existing top class suite functionalities.
While the public user creativity is responsible for adding a heap of free and paid software functionalities, the suite offers a sale of the specific feature scripts at marketplaces like, Blendermarket.com as a developer support initiative to promote the creation of highly productive graphic tools.
03Extensive Pipeline Support
As already stated, the software supports a plethora of creative utilities ranging from still and motion image graphics, movie developments, dimensional modeling, gaming, studio VFX and lots more. What’s best is, you are entitled to all this without having to spend a single penny from your pocket.
While most creators take up Blender graphic designing as a full time earning source, the bottom line is, if you are wondering, whether or not Blender supports a particular design task, most of the times it possibly can!
04Rendering Flexibility
You can work with two rendering options, viz., Eevee and Cycles within Blender. Using the Eevee render option, users can render their design models in physical, real time outputs in a quick time span. T5her biggest advantage of this rendering engine happens to be its working speed. While it does not require you wait for tedious rendering durations, you can additionally escape individual frame renders.
The Cycles is a physical, path tracing render engine, using light rays to interpret design looks. Compatible to GPU and CPU rendering, this one is a bit slow, but delivers a much precise image than Eevee.
Part 2 How to Make a Material Transparent in Blender
Blender is a top class graphic modulation tool; you can use to play with your editing creativity to your heart’s content, catering to a variety of design requirements, while adhering to a distinguished professional outlook. If you are pondering over the perfect task choice to start your editing journey with Blender, you can begin with making a material transparent in the software.
When beginning to create transparent artworks in Blender, you need to be familiar with the Transparent BSDF node. Here’s a quick explanation:
Transparent BSDF Node
When working with Blender, you get to access a variety of graphic nodes that cater to specific design purposes. Likewise, the transparent BSDF, as the name suggests, is an exclusive transparency creation graphic node that is essential to make materials transparent in Blender. Talking of the specific node function, it is there to facilitate the control of different transparency modes, in cohesion with specific user requirements.
Browse through the following section for a guided tutorial to make a material transparent using Blender:
Step 1:
Prepare a suitable BSDF material by selecting any image from your device and applying it to the object in the Blender’s viewport.
Step 2:
To start working with the Transparent BSDF node, you first need to insert the same into the node tree amongst the Principle BSDF and the Mix Shader nodes. To do this, you need to select ‘Add’ or press ‘Ctrl + A’, followed by locating the same in the ‘Shader’ submenu. Do not forget to add the ‘Mix Shader’ node, which is again, present in the ‘Shader’ submenu, to the node tree.
Step 3:
Plug in the Transparent BSDF output into the top Shader input of the Mix Shader, while dragging the latter into the connecting link between the Material Output and Principle BSDF nodes. This enables the Mix Shader node to pass through the two output generating nodes. The resultant ‘Transparency Effect’ can be seen on the viewpoint object within a few seconds.
Step 4:
Make an additional connection of two fresh nodes into the node tree as follows:
● Transparent BSDF output to the Mix Shader input
● Principal BSDF output to the Mix Shader input
● Mix Shader output to the Surface input
This will finally fetch a transparent material output for the selected image object.
Part 3 How to Make a Background Transparent in Blender
Having experimented with object material transparency in Blender, you can try hands at taking your creativity to the next level by creating Blender render transparent backgrounds in the software. Here’s what you need to do to take up the creation process:
Step 1:
Begin with choosing a suitable image to create a transparent background in either of the Eevee or Cycles render engines, followed by navigating to the ‘Render Properties’ tab in the software’s main interface. Click on the same to get a related drop down menu for activating selected image effects.
Step 2:
From the dropdown that appears, reach to the ‘Film’ option and click on the ‘Transparency’ checkbox to activate it.
You will now observe the image background in the Blender object viewport to disappear.
Step 3:
Press F12 to receive the render output. You can now save the transparent background image in your device. Take note use a transparency compatible image format, preferably PNG.
Blender is undoubtedly a viable graphic editing software to create transparent background images, but if you are in search of a different editor alternative, the Filmora Image Creator and Editor software to take up the aforesaid task with utmost ease.
Wondershare Filmora Video Editor
Essentially a Wondershare software utility, Filmora is conveniently regarded as one among the finest and top curated image editor software. Adhering to the particular interest of transparent background creation, Filmora’s exclusive ‘Green Screen’ attribute is a viable solution to create masterpieces of professional quality, transparent background images. The huge effects library of the software is there to infuse the additional tint of class to your creative excellence.
Making Transparent Background Images in Filmora
Follow the stepwise guided tutorial given below to create images with excellent quality transparent background in Filmora:
Step 1: Software Download and Installation
Log in to your favorite web browser in a Mac or Windows device to download Filmora from its official site and proceed with the software installation process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Image File
When you are done with the installation, launch the software and navigate to the ’Import’ tab in its welcome interface. Click and tap ‘Import Media File’ from the dropdown that appears to import the desired image to Filmora’s media library.
Step 3: Drag to Timeline
The next step is to drag your image selection from the software’s media library to its editor timeline. Either right click the image and select ‘Insert’ option from the submenu that appears, or use the conventional ‘Drag and Drop’ method to accomplish this task.
Step 4: Transparency Adjustments
Once the image reaches the timeline, tap the same to see the ‘Settings’ tab get opened. Navigate through the tab options until you find ‘Chroma Key Settings’. Enable the ‘Chroma Key’ with a right side toggle to see your selected image get transparent with a ‘Green’ color in the background.
An alternative to the above method is to hit the ‘Color Picker’ option to the right of the ‘Select Color’ tab and navigate to a desired section of the image to make it transparent with a single click.
If you observe partial transparency in the resultant image background, consider making additional adjustments in ’Chroma Key’ setting parameters like, offset, edge thickness, tolerance, edge feather, etc., to ensure that the image background is totally transparent. When the final artwork makes you happy, tap ‘OK’.
**Step 4: Time to Export!**Your creation is now all set for a media export to your favorite social media handles. Just click on the ‘Export’ tab in the top right of the software timeline and that’s it!
● Ending Thoughts →
● Exploring your creative abilities with different graphic design tools and editing variations is an absolute fun. Among the various design alternatives, playing with dimensional graphic creativity is a remarkable craft that can be mastered with convenient market based software like Blender.
● However, if you are keen on trying other alternatives, you can prefer the Filmora Image Editor software for top class, professional quality image and video creation.
Also read:
- How to Make a Slow Motion Video in Wondershare Filmora
- 2024 Approved Mastering FFmpeg How to Merge Audio and Video with Ease
- New Learn Color Correction in After Effects with These YouTube Videos for 2024
- Updated 2024 Approved How To Synchronize Your Audio And Videos Properly?
- Updated In 2024, Video in Text Cinematic Intro【Filmora Tutorial】
- Updated In 2024, The Best GIF Editors Weve Tested Heres What We Learned
- Updated In 2024, What Are the Top 15 Slideshow Presentation Examples Your Audience Will
- New In 2024, How To Make a Photo Collage in Microsoft Word
- Want to Make Use of a Lovely Background for Your Image by Removing the Background or Making It Transparent? Here Is Something You Need to Cover for 2024
- New Blender - A Video Editor for Every Professional
- Updated 2024 Approved How to Remove Background Noise From Video Sony Vegas
- Updated In 2024, Embrace Creativity in Your Media by Replacing Backgrounds. Learn to Replace the Sky in Lightroom Through the Steps and Details Discussed in This Article
- Updated 2024 Approved Tips & Tricks To Perfectly Use the Audio Mixer in Filmora
- New How To Use Slow Zoom Effect in Your Video?
- Updated Camtasia Video Editor Review for 2024
- Updated 2024 Approved Ways to Learn Discord Game Bots – Even if Youre Just Starting Out
- New Best 8 Animated Video Makers for 2024
- New How to Make Falling Text Effect in Filmora, In 2024
- New How to Convert a GIF to a Video for Instagram
- In 2024, Detailed Steps to Cut a Video in QuickTime
- Will the iPogo Get You Banned and How to Solve It On Honor 90 GT | Dr.fone
- Best Pokemons for PVP Matches in Pokemon Go For Xiaomi 13 Ultra | Dr.fone
- In 2024, 10 Easy-to-Use FRP Bypass Tools for Unlocking Google Accounts On Infinix Smart 8
- How to Unlock Apple iPhone SE (2020) Passcode without iTunes without Knowing Passcode? | Dr.fone
- Android Screen Stuck General ZTE Nubia Z60 Ultra Partly Screen Unresponsive | Dr.fone
- In 2024, Here are Some Pro Tips for Pokemon Go PvP Battles On Lava Yuva 3 | Dr.fone
- How to Fix Android.Process.Media Has Stopped on Motorola Edge 2023 | Dr.fone
- Easy Guide to Sony Xperia 1 V FRP Bypass With Best Methods
- How do I reset my ZTE Nubia Z60 Ultra Phone without technical knowledge? | Dr.fone
- How to Intercept Text Messages on Realme 11 Pro | Dr.fone
- How to Unlock iPhone 15 Plus without Passcode or Face ID | Dr.fone
- 9 Solutions to Fix Samsung Galaxy S24 Ultra System Crash Issue | Dr.fone
- How to Change Lock Screen Wallpaper on Samsung Galaxy XCover 6 Pro Tactical Edition
- New Exploring the Finest Text-to-Speech Male Voice Tools for Natural Output
- In 2024, How to Unlock Samsung Galaxy A05s PIN Code/Pattern Lock/Password
- Title: Updated Want to Buy a Drone for Better Videography Creating? This Article Will Review 6 of the Best Drones on the Market for You to Consider for 2024
- Author: Morgan
- Created at : 2024-04-24 01:11:45
- Updated at : 2024-04-25 01:11:45
- Link: https://ai-video-editing.techidaily.com/updated-want-to-buy-a-drone-for-better-videography-creating-this-article-will-review-6-of-the-best-drones-on-the-market-for-you-to-consider-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.