:max_bytes(150000):strip_icc():format(webp)/GettyImages-81522363-5683a5573df78ccc15cabf56.jpg)
Updated Want to Make Use of a Lovely Background for Your Image by Removing the Background or Making It Transparent? Here Is Something You Need to Cover for 2024

Want to Make Use of a Lovely Background for Your Image by Removing the Background or Making It Transparent? Here Is Something You Need to Cover
Doable Ways to Make Transparent Background in Procreate
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Figuring out the crucial steps to make the canvas excellent is one of the loveliest things users are performing for exporting the closing Procreate-projects. Once after getting expert with things trick you can be able to position the canvas surprisingly on great back for a memorable moment. You can make the most of it for your procreate mission that you have created.
Out of many essentials tools you have ever used for experiencing the benefits of equipment & skills, the Procreate is a kind of solution that comes with one of the most trustworthy as well as brilliant capability to erase the undesired background from the pictures. It is more than a general tool and there are some specified approaches to do so, but in today possible scenario, you can easily focus around choice of right selections to erase a background at ease. People can explore the chances of creating various attractive methods to work in the PNG structure after removing the desired background.
In this article
01 [How to Delete a White Background with Procreate for the IPad?](#Part 1)
02 [How to Make Transparent Background with Procreate for iPhone?](#Part 2)
03 [How to Create Popping Thumbnails or Profile Photos](#Part 3)
Part 1 How to Delete a White Background with Procreate for the IPad?

In case you are facing discoloration problem too then it is always a better idea to cast image with desired background and remove the objects.
Now turning your background with a lovely image or your own is just a matter of few clicks. With great transparent background procreate, you will be heading towards the satisfaction of obtaining transparent background. With few crucial steps you can stay from the other competitors or it will make your posts viral. With stepwise guidelines on removing the background as well as replacing it with a transparent one in Procreate is what you need the most today.
When it comes to deleting the white-background with a Procreate, then with great selection of tools you can easily create amazing performance for your post. If you are still in a dilemma to make use of the white coloured Background. After tapping on the top-left corner of the screen, you can open-up brilliant level of opportunities to make the most out of it. Are you ready to begin? Next you will learn about how to turn the background into a desired canvas for all your Instagram stories.
The following steps will provide you a quick walkthrough of entire process, stepwise:-
Step 1: First you are required to open the picture with Procreate. Get your desired image for the edit or open your picture & turn-off the overall visibility of background layer by layers-icon, tap it, it is presented on the top-right corner. Here, you will see layer labelled as the background, you need to uncheck the layer’s box for turning-off overall visibility at the bottom of Layers menu.
It is an important step to perform as if you want to deleting any white background from the image otherwise background will be treated as transparent with white-background showing through, thus you will experience no changes to the document. You are not required to remove background from image procreate if your image is not having a background layer.
Step 2: Create the selection at around white area of an image & delete background
For you to perform the step of procreate remove white background, you are required to make selection around white area. For this, open-up the selection-menu and it is placed in the form round icon named ‘S’ at the top-left-corner of the screen. At this menu, choose auto & Add. To create such level of perfection in selection, just hold & tap over any area of white-background at this screen. You can also increase threshold of your selection by moving the fingers/stylus at the right. For the opposite process, you can move the same to the left.You need to adjust the desired threshold until selection-area on your screen lines-up in accordance with an edges of the subject. You are now heading towards the process of make background transparent procreatefor your desired image quickly.
With your current selection still in active state, just tap on wrench-icon it the top-left area of your screen, then navigate to Add-menu, and here tap on the Cut option. Congrats, you have effectively deleted the background from an image.
**Step 3:**Just release the selection in the form of tapping on Selection-menu icon and repeat the process again for negative space-areas & at last clean-up stray-pixels with through an Eraser. You can repeat the process further from the step-2 in case any stray pixels still remains there as it is a normal situation to face while removing the pixels background with ‘remove background on procreate’ option.You can also take the Eraser & then manually erase those stray-pixels in there is any.
Step 4: Export your final work as PNG-file to preserve the transparency
After finishing the task of deleting background from the picture you can easily export your work to a desirable file format. The image you want to export can be in the form of PNG to retain the transparency. Other useful formats you can choose is JPEG but this doesn’tsupport transparency. So, be wise & be careful while choose your file formats.You are now having procreate export transparent backgroundand can also place the same to any sort of backdrop like an app, website, or any other workspace.
Part 2 How to Make Transparent Background with Procreate for iPhone?

Let’s dive-in quickly into the process of making the background transparent with procreate, if you are an iPhone User.
● GO Into an option of Canvas
It is up-to you whether you want to create a new canvas or want to work-upon already saved canvas. In your device through procreate app, you can do the same without any worries.
● Tap onto the option of Layers Panel
This option is located at the top-right corner of your toolbar. This option looks similar to the two-squares on the top of one another.
● Replace dull looking background with transparent background
You can quickly go down to the layers-panel placed at the bottom to choose the background color.Transparent background in procreateis always a good option to consider.
● Put uncheck before the box
At the right of toolbar you can be able to see words ‘Background color’ and if it is checked then you need to uncheck it. Now your goal to make the background completely transparent with procreate make background transparent tool, will be achieved. Now your background is completely transparent and ready to use.
Part 3 How to Create Popping Thumbnails or Profile Photos

There are various tools available in the market to make a popping thumbnail for your YouTube or Instagram pages. Thumbnail maker like Filmora can be an interesting option to choose as it is quick and effective. You can also customized as well as download the thumbnails at no cost with the same. However, they comes with certain limitations like overall size of the image to be downloaded. For better versions you can use premium tools. With better creativity and great imagination you can make the thumbnail as crisp as possible.
● Upload your desired photo to Filmora’s thumbnail maker templates.
You can easily create your video thumbnail, but you need some inspiration and for that you can make use of amazing tool like Filmora. With access to more than 50 free templates you can achieve your goal of making popping thumbnails.
● Adding text, clipart, or perfect quality of background can give it a boost
After picking your template, one can make use of thumbnail to stand out different in terms of adding text, clipart or background. For adding custom background to your thumbnail you can make use of procreate that can remove the background with procreateremove white backgroundfeatures and give you better featured image with nice background. Also to clarify the objectives of your thumbnail you can add titles, and also consider placing the same on the top of any dark color background if your thumbnail is light in color. For making the background darker just choose remove white background procreateas discussed above.
● Just Download your finished product to your device
After polishing the thumbnails with creative stuff, you can download the same to your device or export it to your smartphone.
Voila, you just have create your own custom popping thumbnail. With remove background on procreate, you can never feel disappointed.
****Wondershare Filmora Video Editor App to Remove Unwanted Background Easily**
For Win 7 or later (64-bit)
For macOS 10.12 or later
In case you are searching for any professional tool to remove het background and replace the one with any of your favorite picture then there is a tool for you to consider. With greater different functionalities, you can make any Instagram post or story interesting through the help of Fillmora App. This has set of brilliant solutions to provide with most brilliant picture and video editing features. It is interesting, fun-loving as well as attractive enough to turn any moments extraordinary.
Handy features to enjoy:-
● You can make use of this tool to create custom thumbnails for your YouTube or Instagram page.
● Great varieties of templates for making popping thumbnails
● Greater capability to beautifully construct picture editing animations
● Varieties of Effects for every age group
● Attractive filters, GIFs packs and images to turn any dull looking background into an amazing moment.
● Delete white background quickly
● Right selection of tools to make the editing effective
● Flawless features to crop, cut-up, cut, trim & mix operations.
● Single click operation to turn the images into a beauty mode
● Options to save your creations into your device or virtual space
● Share your creations to your community, to your friends via Facebook, Instagram, YouTube, and Twitter quickly.
It is a greater idea to try this app for making use of its image editing features for deleting the white background in an easy manner.
● Ending Thoughts →
● With great varieties of features it is now very easy for you to create some automated selections in just single tap.
● Deleting the white background through a pro-tool like Procreate is smart, quick & seamless process.
● You are not going to get confused, even if you are using it for the very first time.
● It is the trend that every Instagram user is following for posting better images with nice background options.
Figuring out the crucial steps to make the canvas excellent is one of the loveliest things users are performing for exporting the closing Procreate-projects. Once after getting expert with things trick you can be able to position the canvas surprisingly on great back for a memorable moment. You can make the most of it for your procreate mission that you have created.
Out of many essentials tools you have ever used for experiencing the benefits of equipment & skills, the Procreate is a kind of solution that comes with one of the most trustworthy as well as brilliant capability to erase the undesired background from the pictures. It is more than a general tool and there are some specified approaches to do so, but in today possible scenario, you can easily focus around choice of right selections to erase a background at ease. People can explore the chances of creating various attractive methods to work in the PNG structure after removing the desired background.
In this article
01 [How to Delete a White Background with Procreate for the IPad?](#Part 1)
02 [How to Make Transparent Background with Procreate for iPhone?](#Part 2)
03 [How to Create Popping Thumbnails or Profile Photos](#Part 3)
Part 1 How to Delete a White Background with Procreate for the IPad?

In case you are facing discoloration problem too then it is always a better idea to cast image with desired background and remove the objects.
Now turning your background with a lovely image or your own is just a matter of few clicks. With great transparent background procreate, you will be heading towards the satisfaction of obtaining transparent background. With few crucial steps you can stay from the other competitors or it will make your posts viral. With stepwise guidelines on removing the background as well as replacing it with a transparent one in Procreate is what you need the most today.
When it comes to deleting the white-background with a Procreate, then with great selection of tools you can easily create amazing performance for your post. If you are still in a dilemma to make use of the white coloured Background. After tapping on the top-left corner of the screen, you can open-up brilliant level of opportunities to make the most out of it. Are you ready to begin? Next you will learn about how to turn the background into a desired canvas for all your Instagram stories.
The following steps will provide you a quick walkthrough of entire process, stepwise:-
Step 1: First you are required to open the picture with Procreate. Get your desired image for the edit or open your picture & turn-off the overall visibility of background layer by layers-icon, tap it, it is presented on the top-right corner. Here, you will see layer labelled as the background, you need to uncheck the layer’s box for turning-off overall visibility at the bottom of Layers menu.
It is an important step to perform as if you want to deleting any white background from the image otherwise background will be treated as transparent with white-background showing through, thus you will experience no changes to the document. You are not required to remove background from image procreate if your image is not having a background layer.
Step 2: Create the selection at around white area of an image & delete background
For you to perform the step of procreate remove white background, you are required to make selection around white area. For this, open-up the selection-menu and it is placed in the form round icon named ‘S’ at the top-left-corner of the screen. At this menu, choose auto & Add. To create such level of perfection in selection, just hold & tap over any area of white-background at this screen. You can also increase threshold of your selection by moving the fingers/stylus at the right. For the opposite process, you can move the same to the left.You need to adjust the desired threshold until selection-area on your screen lines-up in accordance with an edges of the subject. You are now heading towards the process of make background transparent procreatefor your desired image quickly.
With your current selection still in active state, just tap on wrench-icon it the top-left area of your screen, then navigate to Add-menu, and here tap on the Cut option. Congrats, you have effectively deleted the background from an image.
**Step 3:**Just release the selection in the form of tapping on Selection-menu icon and repeat the process again for negative space-areas & at last clean-up stray-pixels with through an Eraser. You can repeat the process further from the step-2 in case any stray pixels still remains there as it is a normal situation to face while removing the pixels background with ‘remove background on procreate’ option.You can also take the Eraser & then manually erase those stray-pixels in there is any.
Step 4: Export your final work as PNG-file to preserve the transparency
After finishing the task of deleting background from the picture you can easily export your work to a desirable file format. The image you want to export can be in the form of PNG to retain the transparency. Other useful formats you can choose is JPEG but this doesn’tsupport transparency. So, be wise & be careful while choose your file formats.You are now having procreate export transparent backgroundand can also place the same to any sort of backdrop like an app, website, or any other workspace.
Part 2 How to Make Transparent Background with Procreate for iPhone?

Let’s dive-in quickly into the process of making the background transparent with procreate, if you are an iPhone User.
● GO Into an option of Canvas
It is up-to you whether you want to create a new canvas or want to work-upon already saved canvas. In your device through procreate app, you can do the same without any worries.
● Tap onto the option of Layers Panel
This option is located at the top-right corner of your toolbar. This option looks similar to the two-squares on the top of one another.
● Replace dull looking background with transparent background
You can quickly go down to the layers-panel placed at the bottom to choose the background color.Transparent background in procreateis always a good option to consider.
● Put uncheck before the box
At the right of toolbar you can be able to see words ‘Background color’ and if it is checked then you need to uncheck it. Now your goal to make the background completely transparent with procreate make background transparent tool, will be achieved. Now your background is completely transparent and ready to use.
Part 3 How to Create Popping Thumbnails or Profile Photos

There are various tools available in the market to make a popping thumbnail for your YouTube or Instagram pages. Thumbnail maker like Filmora can be an interesting option to choose as it is quick and effective. You can also customized as well as download the thumbnails at no cost with the same. However, they comes with certain limitations like overall size of the image to be downloaded. For better versions you can use premium tools. With better creativity and great imagination you can make the thumbnail as crisp as possible.
● Upload your desired photo to Filmora’s thumbnail maker templates.
You can easily create your video thumbnail, but you need some inspiration and for that you can make use of amazing tool like Filmora. With access to more than 50 free templates you can achieve your goal of making popping thumbnails.
● Adding text, clipart, or perfect quality of background can give it a boost
After picking your template, one can make use of thumbnail to stand out different in terms of adding text, clipart or background. For adding custom background to your thumbnail you can make use of procreate that can remove the background with procreateremove white backgroundfeatures and give you better featured image with nice background. Also to clarify the objectives of your thumbnail you can add titles, and also consider placing the same on the top of any dark color background if your thumbnail is light in color. For making the background darker just choose remove white background procreateas discussed above.
● Just Download your finished product to your device
After polishing the thumbnails with creative stuff, you can download the same to your device or export it to your smartphone.
Voila, you just have create your own custom popping thumbnail. With remove background on procreate, you can never feel disappointed.
****Wondershare Filmora Video Editor App to Remove Unwanted Background Easily**
For Win 7 or later (64-bit)
For macOS 10.12 or later
In case you are searching for any professional tool to remove het background and replace the one with any of your favorite picture then there is a tool for you to consider. With greater different functionalities, you can make any Instagram post or story interesting through the help of Fillmora App. This has set of brilliant solutions to provide with most brilliant picture and video editing features. It is interesting, fun-loving as well as attractive enough to turn any moments extraordinary.
Handy features to enjoy:-
● You can make use of this tool to create custom thumbnails for your YouTube or Instagram page.
● Great varieties of templates for making popping thumbnails
● Greater capability to beautifully construct picture editing animations
● Varieties of Effects for every age group
● Attractive filters, GIFs packs and images to turn any dull looking background into an amazing moment.
● Delete white background quickly
● Right selection of tools to make the editing effective
● Flawless features to crop, cut-up, cut, trim & mix operations.
● Single click operation to turn the images into a beauty mode
● Options to save your creations into your device or virtual space
● Share your creations to your community, to your friends via Facebook, Instagram, YouTube, and Twitter quickly.
It is a greater idea to try this app for making use of its image editing features for deleting the white background in an easy manner.
● Ending Thoughts →
● With great varieties of features it is now very easy for you to create some automated selections in just single tap.
● Deleting the white background through a pro-tool like Procreate is smart, quick & seamless process.
● You are not going to get confused, even if you are using it for the very first time.
● It is the trend that every Instagram user is following for posting better images with nice background options.
Figuring out the crucial steps to make the canvas excellent is one of the loveliest things users are performing for exporting the closing Procreate-projects. Once after getting expert with things trick you can be able to position the canvas surprisingly on great back for a memorable moment. You can make the most of it for your procreate mission that you have created.
Out of many essentials tools you have ever used for experiencing the benefits of equipment & skills, the Procreate is a kind of solution that comes with one of the most trustworthy as well as brilliant capability to erase the undesired background from the pictures. It is more than a general tool and there are some specified approaches to do so, but in today possible scenario, you can easily focus around choice of right selections to erase a background at ease. People can explore the chances of creating various attractive methods to work in the PNG structure after removing the desired background.
In this article
01 [How to Delete a White Background with Procreate for the IPad?](#Part 1)
02 [How to Make Transparent Background with Procreate for iPhone?](#Part 2)
03 [How to Create Popping Thumbnails or Profile Photos](#Part 3)
Part 1 How to Delete a White Background with Procreate for the IPad?

In case you are facing discoloration problem too then it is always a better idea to cast image with desired background and remove the objects.
Now turning your background with a lovely image or your own is just a matter of few clicks. With great transparent background procreate, you will be heading towards the satisfaction of obtaining transparent background. With few crucial steps you can stay from the other competitors or it will make your posts viral. With stepwise guidelines on removing the background as well as replacing it with a transparent one in Procreate is what you need the most today.
When it comes to deleting the white-background with a Procreate, then with great selection of tools you can easily create amazing performance for your post. If you are still in a dilemma to make use of the white coloured Background. After tapping on the top-left corner of the screen, you can open-up brilliant level of opportunities to make the most out of it. Are you ready to begin? Next you will learn about how to turn the background into a desired canvas for all your Instagram stories.
The following steps will provide you a quick walkthrough of entire process, stepwise:-
Step 1: First you are required to open the picture with Procreate. Get your desired image for the edit or open your picture & turn-off the overall visibility of background layer by layers-icon, tap it, it is presented on the top-right corner. Here, you will see layer labelled as the background, you need to uncheck the layer’s box for turning-off overall visibility at the bottom of Layers menu.
It is an important step to perform as if you want to deleting any white background from the image otherwise background will be treated as transparent with white-background showing through, thus you will experience no changes to the document. You are not required to remove background from image procreate if your image is not having a background layer.
Step 2: Create the selection at around white area of an image & delete background
For you to perform the step of procreate remove white background, you are required to make selection around white area. For this, open-up the selection-menu and it is placed in the form round icon named ‘S’ at the top-left-corner of the screen. At this menu, choose auto & Add. To create such level of perfection in selection, just hold & tap over any area of white-background at this screen. You can also increase threshold of your selection by moving the fingers/stylus at the right. For the opposite process, you can move the same to the left.You need to adjust the desired threshold until selection-area on your screen lines-up in accordance with an edges of the subject. You are now heading towards the process of make background transparent procreatefor your desired image quickly.
With your current selection still in active state, just tap on wrench-icon it the top-left area of your screen, then navigate to Add-menu, and here tap on the Cut option. Congrats, you have effectively deleted the background from an image.
**Step 3:**Just release the selection in the form of tapping on Selection-menu icon and repeat the process again for negative space-areas & at last clean-up stray-pixels with through an Eraser. You can repeat the process further from the step-2 in case any stray pixels still remains there as it is a normal situation to face while removing the pixels background with ‘remove background on procreate’ option.You can also take the Eraser & then manually erase those stray-pixels in there is any.
Step 4: Export your final work as PNG-file to preserve the transparency
After finishing the task of deleting background from the picture you can easily export your work to a desirable file format. The image you want to export can be in the form of PNG to retain the transparency. Other useful formats you can choose is JPEG but this doesn’tsupport transparency. So, be wise & be careful while choose your file formats.You are now having procreate export transparent backgroundand can also place the same to any sort of backdrop like an app, website, or any other workspace.
Part 2 How to Make Transparent Background with Procreate for iPhone?

Let’s dive-in quickly into the process of making the background transparent with procreate, if you are an iPhone User.
● GO Into an option of Canvas
It is up-to you whether you want to create a new canvas or want to work-upon already saved canvas. In your device through procreate app, you can do the same without any worries.
● Tap onto the option of Layers Panel
This option is located at the top-right corner of your toolbar. This option looks similar to the two-squares on the top of one another.
● Replace dull looking background with transparent background
You can quickly go down to the layers-panel placed at the bottom to choose the background color.Transparent background in procreateis always a good option to consider.
● Put uncheck before the box
At the right of toolbar you can be able to see words ‘Background color’ and if it is checked then you need to uncheck it. Now your goal to make the background completely transparent with procreate make background transparent tool, will be achieved. Now your background is completely transparent and ready to use.
Part 3 How to Create Popping Thumbnails or Profile Photos

There are various tools available in the market to make a popping thumbnail for your YouTube or Instagram pages. Thumbnail maker like Filmora can be an interesting option to choose as it is quick and effective. You can also customized as well as download the thumbnails at no cost with the same. However, they comes with certain limitations like overall size of the image to be downloaded. For better versions you can use premium tools. With better creativity and great imagination you can make the thumbnail as crisp as possible.
● Upload your desired photo to Filmora’s thumbnail maker templates.
You can easily create your video thumbnail, but you need some inspiration and for that you can make use of amazing tool like Filmora. With access to more than 50 free templates you can achieve your goal of making popping thumbnails.
● Adding text, clipart, or perfect quality of background can give it a boost
After picking your template, one can make use of thumbnail to stand out different in terms of adding text, clipart or background. For adding custom background to your thumbnail you can make use of procreate that can remove the background with procreateremove white backgroundfeatures and give you better featured image with nice background. Also to clarify the objectives of your thumbnail you can add titles, and also consider placing the same on the top of any dark color background if your thumbnail is light in color. For making the background darker just choose remove white background procreateas discussed above.
● Just Download your finished product to your device
After polishing the thumbnails with creative stuff, you can download the same to your device or export it to your smartphone.
Voila, you just have create your own custom popping thumbnail. With remove background on procreate, you can never feel disappointed.
****Wondershare Filmora Video Editor App to Remove Unwanted Background Easily**
For Win 7 or later (64-bit)
For macOS 10.12 or later
In case you are searching for any professional tool to remove het background and replace the one with any of your favorite picture then there is a tool for you to consider. With greater different functionalities, you can make any Instagram post or story interesting through the help of Fillmora App. This has set of brilliant solutions to provide with most brilliant picture and video editing features. It is interesting, fun-loving as well as attractive enough to turn any moments extraordinary.
Handy features to enjoy:-
● You can make use of this tool to create custom thumbnails for your YouTube or Instagram page.
● Great varieties of templates for making popping thumbnails
● Greater capability to beautifully construct picture editing animations
● Varieties of Effects for every age group
● Attractive filters, GIFs packs and images to turn any dull looking background into an amazing moment.
● Delete white background quickly
● Right selection of tools to make the editing effective
● Flawless features to crop, cut-up, cut, trim & mix operations.
● Single click operation to turn the images into a beauty mode
● Options to save your creations into your device or virtual space
● Share your creations to your community, to your friends via Facebook, Instagram, YouTube, and Twitter quickly.
It is a greater idea to try this app for making use of its image editing features for deleting the white background in an easy manner.
● Ending Thoughts →
● With great varieties of features it is now very easy for you to create some automated selections in just single tap.
● Deleting the white background through a pro-tool like Procreate is smart, quick & seamless process.
● You are not going to get confused, even if you are using it for the very first time.
● It is the trend that every Instagram user is following for posting better images with nice background options.
Figuring out the crucial steps to make the canvas excellent is one of the loveliest things users are performing for exporting the closing Procreate-projects. Once after getting expert with things trick you can be able to position the canvas surprisingly on great back for a memorable moment. You can make the most of it for your procreate mission that you have created.
Out of many essentials tools you have ever used for experiencing the benefits of equipment & skills, the Procreate is a kind of solution that comes with one of the most trustworthy as well as brilliant capability to erase the undesired background from the pictures. It is more than a general tool and there are some specified approaches to do so, but in today possible scenario, you can easily focus around choice of right selections to erase a background at ease. People can explore the chances of creating various attractive methods to work in the PNG structure after removing the desired background.
In this article
01 [How to Delete a White Background with Procreate for the IPad?](#Part 1)
02 [How to Make Transparent Background with Procreate for iPhone?](#Part 2)
03 [How to Create Popping Thumbnails or Profile Photos](#Part 3)
Part 1 How to Delete a White Background with Procreate for the IPad?

In case you are facing discoloration problem too then it is always a better idea to cast image with desired background and remove the objects.
Now turning your background with a lovely image or your own is just a matter of few clicks. With great transparent background procreate, you will be heading towards the satisfaction of obtaining transparent background. With few crucial steps you can stay from the other competitors or it will make your posts viral. With stepwise guidelines on removing the background as well as replacing it with a transparent one in Procreate is what you need the most today.
When it comes to deleting the white-background with a Procreate, then with great selection of tools you can easily create amazing performance for your post. If you are still in a dilemma to make use of the white coloured Background. After tapping on the top-left corner of the screen, you can open-up brilliant level of opportunities to make the most out of it. Are you ready to begin? Next you will learn about how to turn the background into a desired canvas for all your Instagram stories.
The following steps will provide you a quick walkthrough of entire process, stepwise:-
Step 1: First you are required to open the picture with Procreate. Get your desired image for the edit or open your picture & turn-off the overall visibility of background layer by layers-icon, tap it, it is presented on the top-right corner. Here, you will see layer labelled as the background, you need to uncheck the layer’s box for turning-off overall visibility at the bottom of Layers menu.
It is an important step to perform as if you want to deleting any white background from the image otherwise background will be treated as transparent with white-background showing through, thus you will experience no changes to the document. You are not required to remove background from image procreate if your image is not having a background layer.
Step 2: Create the selection at around white area of an image & delete background
For you to perform the step of procreate remove white background, you are required to make selection around white area. For this, open-up the selection-menu and it is placed in the form round icon named ‘S’ at the top-left-corner of the screen. At this menu, choose auto & Add. To create such level of perfection in selection, just hold & tap over any area of white-background at this screen. You can also increase threshold of your selection by moving the fingers/stylus at the right. For the opposite process, you can move the same to the left.You need to adjust the desired threshold until selection-area on your screen lines-up in accordance with an edges of the subject. You are now heading towards the process of make background transparent procreatefor your desired image quickly.
With your current selection still in active state, just tap on wrench-icon it the top-left area of your screen, then navigate to Add-menu, and here tap on the Cut option. Congrats, you have effectively deleted the background from an image.
**Step 3:**Just release the selection in the form of tapping on Selection-menu icon and repeat the process again for negative space-areas & at last clean-up stray-pixels with through an Eraser. You can repeat the process further from the step-2 in case any stray pixels still remains there as it is a normal situation to face while removing the pixels background with ‘remove background on procreate’ option.You can also take the Eraser & then manually erase those stray-pixels in there is any.
Step 4: Export your final work as PNG-file to preserve the transparency
After finishing the task of deleting background from the picture you can easily export your work to a desirable file format. The image you want to export can be in the form of PNG to retain the transparency. Other useful formats you can choose is JPEG but this doesn’tsupport transparency. So, be wise & be careful while choose your file formats.You are now having procreate export transparent backgroundand can also place the same to any sort of backdrop like an app, website, or any other workspace.
Part 2 How to Make Transparent Background with Procreate for iPhone?

Let’s dive-in quickly into the process of making the background transparent with procreate, if you are an iPhone User.
● GO Into an option of Canvas
It is up-to you whether you want to create a new canvas or want to work-upon already saved canvas. In your device through procreate app, you can do the same without any worries.
● Tap onto the option of Layers Panel
This option is located at the top-right corner of your toolbar. This option looks similar to the two-squares on the top of one another.
● Replace dull looking background with transparent background
You can quickly go down to the layers-panel placed at the bottom to choose the background color.Transparent background in procreateis always a good option to consider.
● Put uncheck before the box
At the right of toolbar you can be able to see words ‘Background color’ and if it is checked then you need to uncheck it. Now your goal to make the background completely transparent with procreate make background transparent tool, will be achieved. Now your background is completely transparent and ready to use.
Part 3 How to Create Popping Thumbnails or Profile Photos

There are various tools available in the market to make a popping thumbnail for your YouTube or Instagram pages. Thumbnail maker like Filmora can be an interesting option to choose as it is quick and effective. You can also customized as well as download the thumbnails at no cost with the same. However, they comes with certain limitations like overall size of the image to be downloaded. For better versions you can use premium tools. With better creativity and great imagination you can make the thumbnail as crisp as possible.
● Upload your desired photo to Filmora’s thumbnail maker templates.
You can easily create your video thumbnail, but you need some inspiration and for that you can make use of amazing tool like Filmora. With access to more than 50 free templates you can achieve your goal of making popping thumbnails.
● Adding text, clipart, or perfect quality of background can give it a boost
After picking your template, one can make use of thumbnail to stand out different in terms of adding text, clipart or background. For adding custom background to your thumbnail you can make use of procreate that can remove the background with procreateremove white backgroundfeatures and give you better featured image with nice background. Also to clarify the objectives of your thumbnail you can add titles, and also consider placing the same on the top of any dark color background if your thumbnail is light in color. For making the background darker just choose remove white background procreateas discussed above.
● Just Download your finished product to your device
After polishing the thumbnails with creative stuff, you can download the same to your device or export it to your smartphone.
Voila, you just have create your own custom popping thumbnail. With remove background on procreate, you can never feel disappointed.
****Wondershare Filmora Video Editor App to Remove Unwanted Background Easily**
For Win 7 or later (64-bit)
For macOS 10.12 or later
In case you are searching for any professional tool to remove het background and replace the one with any of your favorite picture then there is a tool for you to consider. With greater different functionalities, you can make any Instagram post or story interesting through the help of Fillmora App. This has set of brilliant solutions to provide with most brilliant picture and video editing features. It is interesting, fun-loving as well as attractive enough to turn any moments extraordinary.
Handy features to enjoy:-
● You can make use of this tool to create custom thumbnails for your YouTube or Instagram page.
● Great varieties of templates for making popping thumbnails
● Greater capability to beautifully construct picture editing animations
● Varieties of Effects for every age group
● Attractive filters, GIFs packs and images to turn any dull looking background into an amazing moment.
● Delete white background quickly
● Right selection of tools to make the editing effective
● Flawless features to crop, cut-up, cut, trim & mix operations.
● Single click operation to turn the images into a beauty mode
● Options to save your creations into your device or virtual space
● Share your creations to your community, to your friends via Facebook, Instagram, YouTube, and Twitter quickly.
It is a greater idea to try this app for making use of its image editing features for deleting the white background in an easy manner.
● Ending Thoughts →
● With great varieties of features it is now very easy for you to create some automated selections in just single tap.
● Deleting the white background through a pro-tool like Procreate is smart, quick & seamless process.
● You are not going to get confused, even if you are using it for the very first time.
● It is the trend that every Instagram user is following for posting better images with nice background options.
Need to Learn About Halftone Effects? Learn How to Quickly Create a Halftone Effect in Adobe Photoshop with Simple, Easy-to-Follow Instructions
Halftone is a technique that uses dots to create a deliberate screen-like image and textured effect. In recent years, it has become trendy in digital design.
This effect is often used in magazines, newspapers, and other printed materials. When applied correctly, it can add depth and dimension to an image, resulting in a softer, more pleasing, and appealing look.
So, if you have ever wanted to add interesting effects and textures to your images, but weren’t sure where to start, then keep on reading to discover and learn everything you need to know regarding creating the halftone printing effect in Photoshop.
Without further ado, let’s get started!
What Are Halftone Effects?
Before we know how to create a halftone effect in Photoshop, let’s have a basic understanding of it first.
In the 19th century, William Henry Fox Talbot introduced the halftone screen printing effect to create the illusion of tones in black and white images.
The halftone originated from printers who previously only worked with cyan, magenta, yellow, and black (CMYK ). The solid colors were tiny dots placed together closely with continuous tones that remained unchanged. From the mixing and matching of these four colors, a wide range of colors emerged.
The effect is usually created by putting dots of ink on paper in different sizes and positions. This illusion uses optical bleeding to make the desired impression on the human eye. These color dots act like analog pixels that result in a recognizable image.
For instance, when you look at a pixelated picture and zoom it, you will see missing details. When you zoom out, the photo gets more minor and back to its original form.
Modern Definition and Usage
In the 21st century, the halftone is a static-visual technique applied in print and digital images to create continuous tone imagery using dots that vary in spacing and size to create a gradient effect.
Halftone produces a deliberate screen-like image distortion in different fields, such as pop art, graphic designing, and screen printing, to create nostalgic or vintage effects and make the images more captivating.
How To Use Photoshop To Create Halftone Printing Effect
Below we’ve provided detailed step-by-step guidance on creating a color halftone effect as well as black and white halftone printing effects in Photoshop:
1. How to Create Color Halftone Effect
If you want to create a color halftone effect in Photoshop, do the following steps in a sequence:
Step1 Launch the Photoshop software on your laptop/desktop, and drag and drop the image file on which you want to apply the Halftone effect.
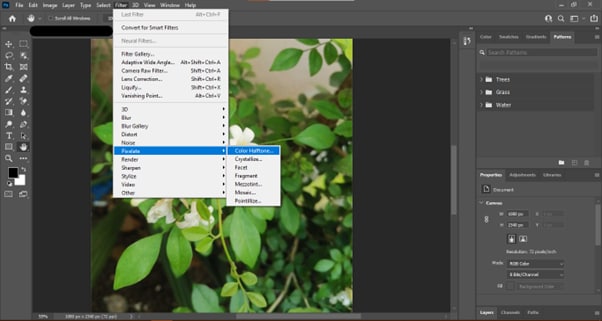
Step2 Click “Filters” in the top toolbar and select the “Pixelate” option from the drop-down menu.
Step3 Click the “Color Halftone” option from the menu. On the new pop-up window, adjust the radius and channel to configure the appearance of the effect.

That’s about it! You have successfully created the color halftone effect in Photoshop.
2. How to Create Black and White Halftone Effect
Follow these steps to create black and white halftone printing effect:
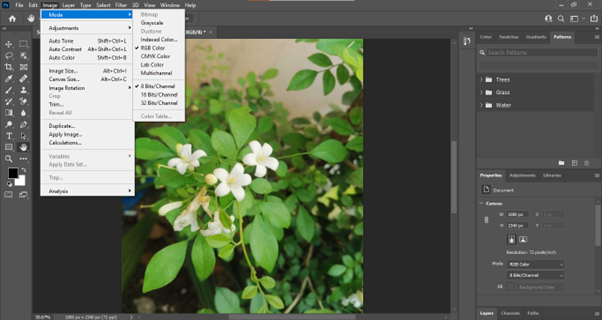
Step1 Open your image in Adobe Photoshop and click the “Image” option from the top taskbar.
Step2 Now, click the “Mode” option from the drop-down menu and select “Greyscale” to convert your RGB image.

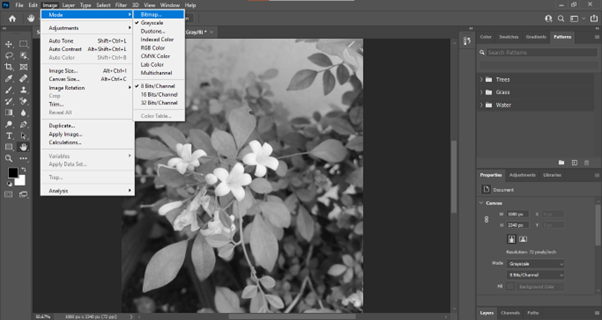
Step3 Again, open the image menu and click the “Mode” option. From the drop-down options, click “Bitmap…”

Step4 A dialogue box will open. Set the resolution to 1000, 1,500, or 2,000ppi to create smooth edges on your halftone. Next, click “Halftone Screen…” under the “Method” header and click “OK” to proceed further.
Now, you can adjust the frequency (Lines/Inch), angle (Degrees), and shape (Circle, Line, Cross, etc.) to determine how big your halftone dots are at the maximum diameter and their direction.
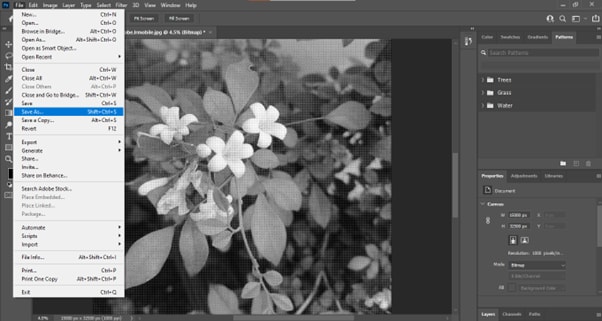
Step5 Finally, click “Files” from the top taskbar, scroll down, and select “Save As…” Save your file as PSD or TIFF and import it to InDesign to apply color.

Video Tutorial - How To Create Halftone Effect | Photoshop 2022
To help you better put the guidance into practice, we have prepared a video tutorial to deepen your understanding.
Two Concepts You Should Know In Creating Halftone Effect
Apart from the practical guidance, there are two important concepts you need to be aware of: radius and channels. Below, we’ve discussed both of them in detail to make things more understandable to you:
1. Radius
Radius refers to the size of the dots that make up the halftone image and is an important factor in determining the overall look of the photo.
You can adjust the sizes of the dots to change the gradient, spacing in between, and blur of the color and image. However, if you want a more subtle effect, you will need to use a smaller radius. For a more dramatic effect, like vintage comics, old ads, or DIY grunge zines., you will need to use a larger radius.
2. Channel
Channel refers to the number of values that are used to create the image. The more values you use, the more details will be visible.
The Channel setting of halftone effects affects how the dots are positioned and overlap. Each Channel is governed by a Screen Angle setting, which is listed in degrees. Changing the value modifies the angle at which Cyan, Magenta, Yellow, and Black dots are added to the pattern. When the dots overlap, a new color is created depending on the combination of the primary colors and black.
Conclusion
In this comprehensive guide, we’ve explored the halftone effect, how it originated and discussed its modern definition and usage. We’ve also provided step-by-step processes to help you create the halftone effect in Photoshop, both colored and black and white.
Furthermore, we discussed two important concepts (radius and channel) of the halftone screen printing effect to help you understand the technique in detail.
Hopefully, you’ve found this article helpful and can now add a new level of creativity to your images using the halftone effect in Adobe Photoshop.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Two Concepts You Should Know In Creating Halftone Effect
Apart from the practical guidance, there are two important concepts you need to be aware of: radius and channels. Below, we’ve discussed both of them in detail to make things more understandable to you:
1. Radius
Radius refers to the size of the dots that make up the halftone image and is an important factor in determining the overall look of the photo.
You can adjust the sizes of the dots to change the gradient, spacing in between, and blur of the color and image. However, if you want a more subtle effect, you will need to use a smaller radius. For a more dramatic effect, like vintage comics, old ads, or DIY grunge zines., you will need to use a larger radius.
2. Channel
Channel refers to the number of values that are used to create the image. The more values you use, the more details will be visible.
The Channel setting of halftone effects affects how the dots are positioned and overlap. Each Channel is governed by a Screen Angle setting, which is listed in degrees. Changing the value modifies the angle at which Cyan, Magenta, Yellow, and Black dots are added to the pattern. When the dots overlap, a new color is created depending on the combination of the primary colors and black.
Conclusion
In this comprehensive guide, we’ve explored the halftone effect, how it originated and discussed its modern definition and usage. We’ve also provided step-by-step processes to help you create the halftone effect in Photoshop, both colored and black and white.
Furthermore, we discussed two important concepts (radius and channel) of the halftone screen printing effect to help you understand the technique in detail.
Hopefully, you’ve found this article helpful and can now add a new level of creativity to your images using the halftone effect in Adobe Photoshop.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The Complete Guide to Making Fortnite Montage
If you’re skilled at playing Fortnite, you’ll probably want to share your gameplay clips as montages with other players. The popularity of Fortnite montage videos is rapidly growing because millions of people play the game. Tons of people also like watching their peers play this online video game in the form of gaming montages. We’ll explain how to make a montage Fortnite that will get views when you upload it on social media platforms.
What Is Fortnite?
Fortnite is a popular online game developed by the American game studio Epic Games. The video game was released in 2017, and it’s available in three-game mode versions with the same game engine and gameplay. These are:
- Fortnite: Save the World: Set on contemporary Earth, Save the World is a co-op hybrid third-person shooter (TPS), tower defense (TD), and survival game. The game allows a maximum of four players to fight off creatures that look like zombies and defend objects with traps or fortifications they have built.
- Fortnite Battle Royale: This is a free-to-play (F2P) battle royale video game that allows up to one hundred players to fight against each other until only one person remains.
- Fortnite Creative: Released in 2018, Fortnite Creative allows players to create battle arenas and worlds. They can then share these predetermined structures with up to 16 other players for a range of multiplayer game modes that have customizable rules.
Since its release, Fortnite has become a worldwide phenomenon, with more than 350 million people playing the game across the globe. In the first year of Fortnite’s release, players downloaded its mobile version 78 million times.
The game became such a global hit because it’s free to play. It’s also available on most gaming platforms and features an engaging theme. Additionally, because Battle Royale allows up to 100 gamers to fight it out until they find the last man standing, this means the replayability of this online video game is infinite. What’s more? Each game is unique.
Fortnite has also become popular because users can purchase DLC (downloadable content) to enhance their gaming experience.
Things to Prepare before making a Fortnite Montage video
You have to prepare several things if you want to make an epic Fortnite montage video that will keep your audience watching. These include:
1. Fortnite Gaming Clips
Epic Games developed a system that allows you to save your best gameplay performances. You can then export the Fortnite replays that you have saved.
To save the beautiful moments of the game, you have to know where to find the Replays videos; this is how to find them:
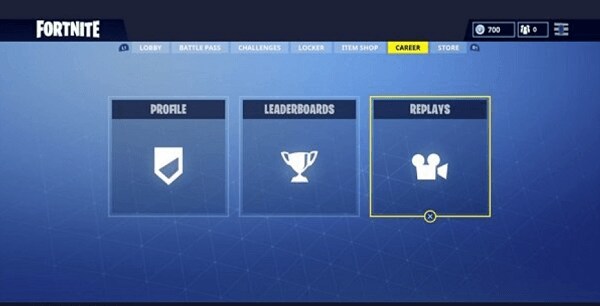
- Head over to Career and select the Replays option. You’ll see all the replay clips, including their date, finish, and length.

Get Fortnite Video Clip
- Select the clips and watch them so that you can choose the ones you want to use in your Fortnite montage video.
Now that you know where the Replay videos are, you have to save them on your computer. You can only save the Replay videos on your PC using a screen capture tool that allows you to record the videos.
ApowerREC is one of the most popular tools that people use to record and download Fortnite’s Replays videos. This screen capture tool allows you to create high-quality Fortnite videos with a one-press shortcut.
To start using this software, follow the steps below:
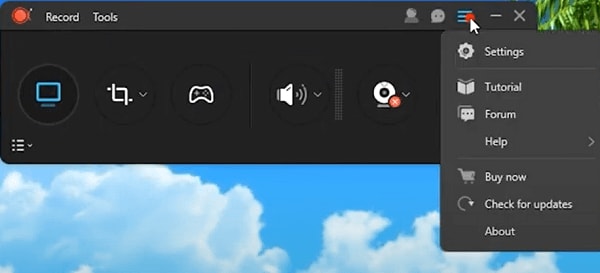
- Launch the software and set some preferences by heading to Settings.

Record Fortnite video clip
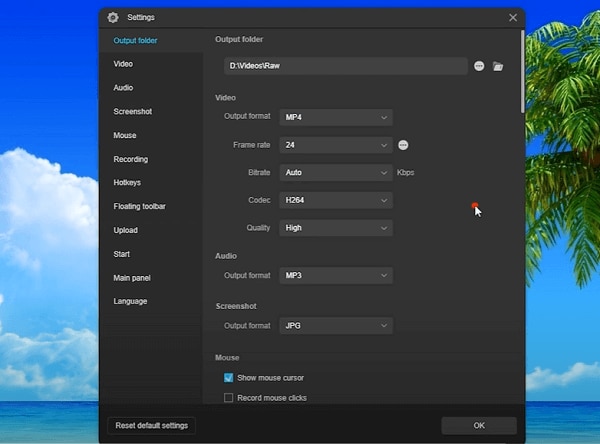
- Set the video and audio quality, hotkeys, and more.

ApowerRec Setting
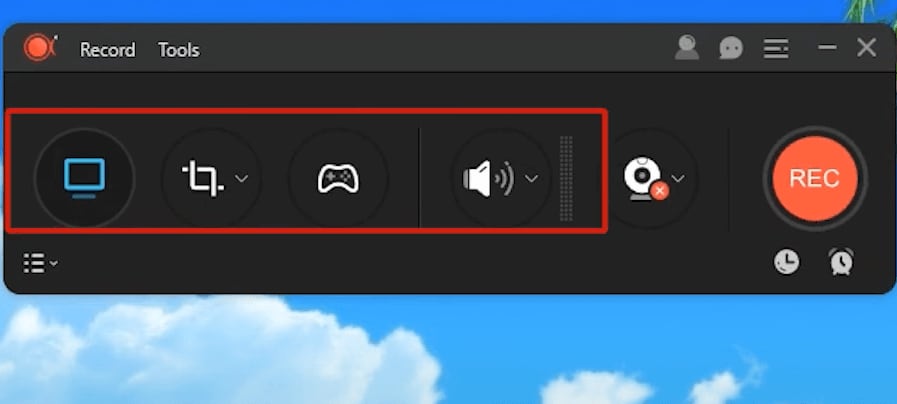
- To record the screen and sound, enable this option.

Enable option to record
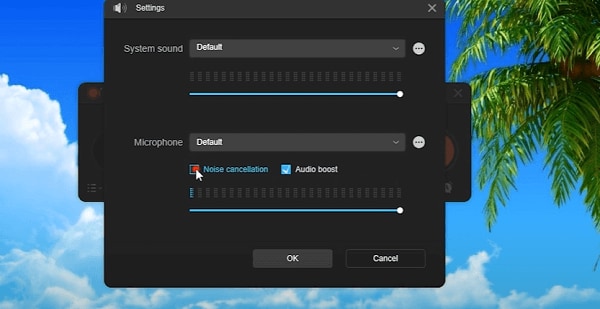
- If you’ll be using a microphone, click on the speaker symbol and enable audio boost and noise cancellation.

Audio Setting
- Set the recording mode that you want. You can use Regional mode or Game mode.
- Open your Fortnite game and got to the Replay videos.
- Play the Replay video you want.
- Click on Regional and set the recording frame along the area you want to record.
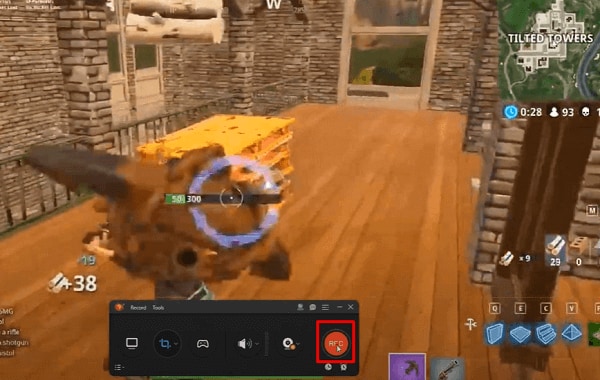
- Hit the Recording button to initiate the recording process.

Start Recording
- You can add annotations as you prefer while the tool is recording the Replay video.
- Use the zoom function if you want to look closely at something.
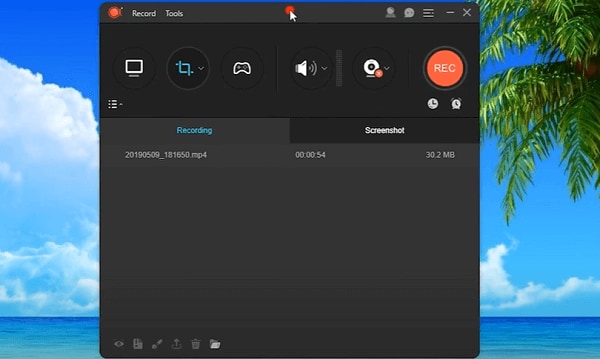
- When you’re done, hit the stop button. The recorded file will pop up in the program’s recording list.
- Repeat the process for the rest of the video clips you want to use in your montage Fortnite.

Complete Recording
2. Pick the Right Background Music
To make your Fortnite montage video engaging, you’ll need to choose background music that fits your montage videos. Music is one of the key elements in creating an exhilarating viewing experience for your audience.
Make sure you pick royalty-free music that fits the genre of your Fortnite montage video. Choose a song that expresses the themes and personality of the game.
You cannot use your favorite song from the radio, as your copyright law prohibits people from using the work of others without permission or paying a royalty.
If you are caught using copyrighted music, you might have to pay the music owner monetary damages. You can also go to jail because of copyright infringement.
There are loads of platforms that offer non-copyrighted music that you can use in your montage Fortnite. These include YouTube, Twitch, and Pixabay.
3. Choose the Correct Video Editing Software
Now that you have downloaded all the Fortnite video clips and saved them on your computer, you need to choose the correct video editing software. Here are three of the most reliable programs that you can use to make a montage Fortnite video.
Filmora
Filmora is a video editing software compatible with Windows and macOS devices. Filmora’s Template Mode allows you to create impressive Fortnite montage videos that will get more views on social media platforms.
You’ll find ready-made, stylish video templates that you can use to create epic gaming montage videos. It’s easy to use this tool, and you do not need any experience to create visually striking montage videos.
Wondershare Filmora11 Express Better
Achieve More
Grow Together
Free Download Free Download Learn More

Premiere Pro CC
Designed for the most demanding users, Premiere Pro CC is a comprehensive video editing program developed by Adobe Inc. The software includes audio editing functionality.
This Fortnite montage editor is a subscription-based version of Adobe Premiere Pro, and the CC represents “Creative Cloud.”
You can use Premiere Pro CC effects to add spice to your montage video. These include spark effects, glitch transitions, and light leak overlay.
VideoProc Vlogger
Developed by Digiarty, VideoProc Vlogger is a multitrack video editing software for Mac and Windows users. The program supports speed ramping effects. You can also use the audio analyzer if you want to mark out the beat and edit the highlight to match the energy of the music. You can also add audio and visual effects, text effects, glitch effects, and light glaring and flashy effects.
How to Make a Fortnite Montage with Filmora
It’s easy to make a Fortnite montage with Filmora. The software was designed to be user-friendly and save you time while creating montages. This Fortnite montage editor has tons of tools that make it the go-to software for players who want to share stunning gaming montages with other gamers on social media platforms.
Follow these steps to learn how to make a Fortnite montage video with Filmora:
Step1Import Media File
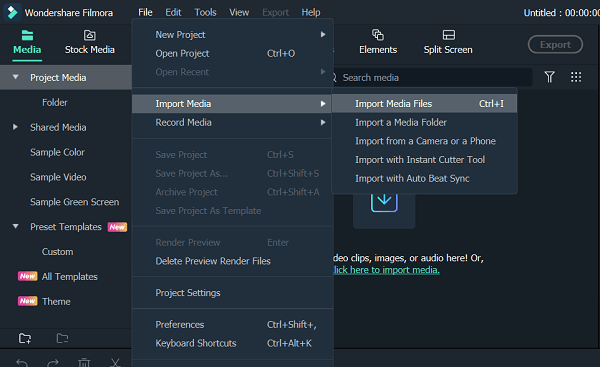
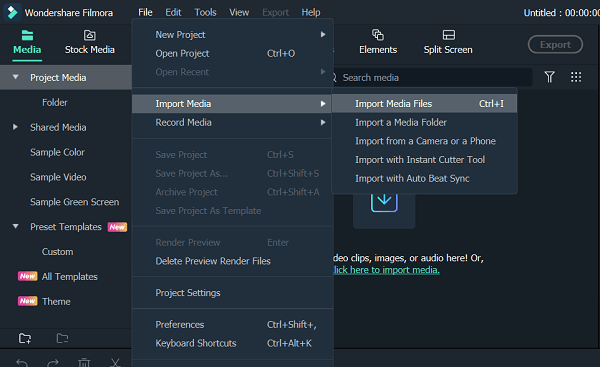
Choose the New Project option. Import your video clips to Filmora’s media library. You can do this by heading to File>Import Media> Import Media Files. You can then locate the video files on your computer and import them to the media library by selecting them and hitting the Open button.

Import Media
Step2Add Effects to Your Footage
Select your videos and drag them from the media library then drop them on your timeline. Now, right-click on the video in the timeline to make some edits to your video. Essentially, you can trim, split, crop, and zoom your video. You can also add velocity effects.
Navigate to the Stock Media tab, where you can choose royalty-free music and use it as your background music.
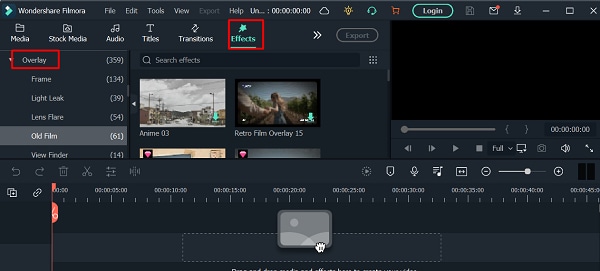
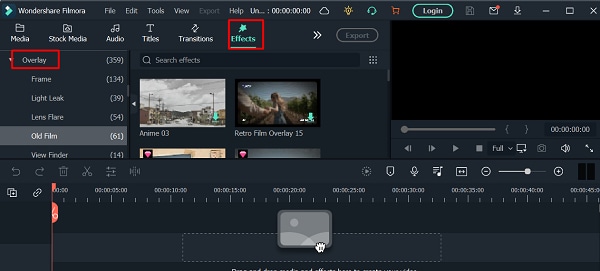
Go to the Effects tab, and select the Overlay option, where you can choose the overlay you want to add to your video. Filmora has tons of overlays that you can use to add emotions and set the tone in your Fortnite montage videos.

Add Effects
Step3Add Filters
Under the Effects tab, go to Filters to add filters to your montage video. The program has many filters that you can choose from, such as glitch, shake, and mosaic. Use these two effects to add transitions to your video clip.

Add Filters
Closing Thoughts:
To make a Fortnite montage video, you need to know how to save and download the clips you will use, get the right background music, and find a reliable montage editor. Use Filmora to edit Fortnite Tik Tok montage videos. The software has some cool effects that will make your gaming montage stand out and get more views.
Free Download Free Download Learn More

Premiere Pro CC
Designed for the most demanding users, Premiere Pro CC is a comprehensive video editing program developed by Adobe Inc. The software includes audio editing functionality.
This Fortnite montage editor is a subscription-based version of Adobe Premiere Pro, and the CC represents “Creative Cloud.”
You can use Premiere Pro CC effects to add spice to your montage video. These include spark effects, glitch transitions, and light leak overlay.
VideoProc Vlogger
Developed by Digiarty, VideoProc Vlogger is a multitrack video editing software for Mac and Windows users. The program supports speed ramping effects. You can also use the audio analyzer if you want to mark out the beat and edit the highlight to match the energy of the music. You can also add audio and visual effects, text effects, glitch effects, and light glaring and flashy effects.
How to Make a Fortnite Montage with Filmora
It’s easy to make a Fortnite montage with Filmora. The software was designed to be user-friendly and save you time while creating montages. This Fortnite montage editor has tons of tools that make it the go-to software for players who want to share stunning gaming montages with other gamers on social media platforms.
Follow these steps to learn how to make a Fortnite montage video with Filmora:
Step1Import Media File
Choose the New Project option. Import your video clips to Filmora’s media library. You can do this by heading to File>Import Media> Import Media Files. You can then locate the video files on your computer and import them to the media library by selecting them and hitting the Open button.

Import Media
Step2Add Effects to Your Footage
Select your videos and drag them from the media library then drop them on your timeline. Now, right-click on the video in the timeline to make some edits to your video. Essentially, you can trim, split, crop, and zoom your video. You can also add velocity effects.
Navigate to the Stock Media tab, where you can choose royalty-free music and use it as your background music.
Go to the Effects tab, and select the Overlay option, where you can choose the overlay you want to add to your video. Filmora has tons of overlays that you can use to add emotions and set the tone in your Fortnite montage videos.

Add Effects
Step3Add Filters
Under the Effects tab, go to Filters to add filters to your montage video. The program has many filters that you can choose from, such as glitch, shake, and mosaic. Use these two effects to add transitions to your video clip.

Add Filters
Closing Thoughts:
To make a Fortnite montage video, you need to know how to save and download the clips you will use, get the right background music, and find a reliable montage editor. Use Filmora to edit Fortnite Tik Tok montage videos. The software has some cool effects that will make your gaming montage stand out and get more views.
Repeated Text Animation Tutorial in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Also read:
- New How to Make a YouTube Intro by Filmora
- In 2024, What Is Color Finale
- In 2024, Create Promotional Video
- New You Must Be Wondering Which the Best Online Transparent Image-Maker Is! Well, There Is No Need to Get Confused as Here; You Will Get a Curated List for the Same
- New Find a Solution for Effortless Sky Replacement Photoshop in This Comprehensive Guide. Also, Use the Easiest Video Editing Tool to Make Your Media Stunning
- Updated In 2024, Exploring the Top Professional Tools to Perform Mask Tracking
- Updated 2024 Approved Keyframes Interval Everything You Need To Know | Filmora
- Updated Detailed Steps to Cut a Video in QuickTime for 2024
- New Best 5 Tips to Freeze-Frame in After Effects
- 2024 Approved Are You Planning to Make a Product Review Video but Wondering How to Set up Your Background? If so, Then Youre in the Right Place. This Post Will Show You How to Adjust the Background to Black for Your Product Review Video
- 2024 Approved Create Perfect Slow Motion Videos With The Best CapCut Templates
- Updated Top 7 MP4 Video Editors on Mac Edit MP4 Videos Easily for 2024
- Updated Want to Add a Motion Blur Effect to Your Photos? This Step-by-Step Tutorial Will Show You How to Use GIMP Software to Get the Effect You Want
- Updated In 2024, Replacing Sky Background Using Adobe Photoshop A Comprehensive Guide
- New 2024 Approved Best 5 Tools to Help You Know More Freeze-Frame Video Editing Skills
- Updated How to Make First Impression Review Video
- How to Create the Stranger Things Upside Down Effect
- 2024 Approved Guide To Slowing Down Videos in Snapchat Discussing the Details
- 2024 Approved Steps to Create Gold Text Effects After Effects
- New Full Guide to Funcall Voice Changer and Its Alternatives for 2024
- New 2024 Approved Are You Looking for Funny Discord Emojis to Massively Improve Your Discord Experience? Using some Fun Bots for Discord Is an Excellent Way of Doing That! Thus, We Compiled a List of 10 Fun Discord Bots You Need
- In 2024, How To Change Text Color In Premiere Pro
- Updated What Slideshow Templates Can Teach You About Aesthetic
- Updated 2024 Approved 2 Methods to Crop a Video in VLC
- New How to Correct Lens Distortion With Filmora for 2024
- New 2 Practical Ways to Combine Videos on TikTok for 2024
- New In 2024, General Information That You Need To Know About MKV Format
- New In 2024, Are You Finding It Difficult to Freeze-Frame in After Effects? Note that Freeze-Frame Takes only a Few Seconds, and, in This Tutorial, We Will Guide You on How to Create and Add Frame Hold in After Effects
- Updated 8 Excellent Video and Photo Mergers on Desktop/Mobile/Online
- In 2024, Want to Add an Exciting Countdown Timer to Your Wedding, Product Launch or Any Other Video Using After Effects or an Alternative Tool? This Article Will Help You Learn All About After Effects Countdown and the Procedure
- How to retrieve erased call logs from Razr 40 Ultra?
- 2024 Approved Live Commerce Success Stories Lessons Learned & Predictions for the Future
- In 2024, How to Fix when Apple Account Locked On Apple iPhone XS?
- Change Location on Yik Yak For your Samsung Galaxy M34 to Enjoy More Fun | Dr.fone
- In 2024, How to Watch Hulu Outside US On Itel P40 | Dr.fone
- Remove Google FRP lock on Hot 30 5G
- How to Transfer Music from Poco X6 to iPod | Dr.fone
- Recover your music after Narzo 60 5G has been deleted
- Full Guide to Bypass Xiaomi Redmi 12 5G FRP
- In 2024, How to fix iCloud lock from your iPhone 15 Pro Max and iPad
- How to Perform Hard Reset on Vivo V30? | Dr.fone
- 4 Methods to Turn off Life 360 On Samsung Galaxy XCover 7 without Anyone Knowing | Dr.fone
- How To Change Vivo Lock Screen Clock in Seconds
- Complete Guide to Hard Reset Your Infinix Hot 40 Pro | Dr.fone
- In 2024, 2 Ways to Monitor OnePlus Open Activity | Dr.fone
- How to Repair corrupt MP4 and AVI files of 11 5G with Video Repair Utility on Windows?
- How to Recover iPhone 12 Data From iOS iTunes Backup? | Dr.fone
- 4 Ways to Fix Android Blue Screen of Death On ZTE Nubia Flip 5G | Dr.fone
- In 2024, Full Guide to Fix iToolab AnyGO Not Working On Huawei P60 | Dr.fone
- In 2024, How to Track Vivo S18 Pro Location by Number | Dr.fone
- How to Reset Vivo Y27s Without the Home Button | Dr.fone
- How To Use Allshare Cast To Turn On Screen Mirroring On Tecno Phantom V Flip | Dr.fone
- Does Vivo Y36i Have Find My Friends? | Dr.fone
- In 2024, How to Fix Locked Apple ID from iPhone 11 Pro Max
- Video File Repair - How to Fix Corrupted video files of Note 50 on Windows?
- In 2024, Top 10 Best Spy Watches For your Samsung Galaxy S23 Ultra | Dr.fone
- Prevent Cross-Site Tracking on Samsung Galaxy A05s and Browser | Dr.fone
- 2 Ways to Transfer Text Messages from Infinix Smart 8 HD to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- Title: Updated Want to Make Use of a Lovely Background for Your Image by Removing the Background or Making It Transparent? Here Is Something You Need to Cover for 2024
- Author: Morgan
- Created at : 2024-04-24 01:11:52
- Updated at : 2024-04-25 01:11:52
- Link: https://ai-video-editing.techidaily.com/updated-want-to-make-use-of-a-lovely-background-for-your-image-by-removing-the-background-or-making-it-transparent-here-is-something-you-need-to-cover-for-2/
- License: This work is licensed under CC BY-NC-SA 4.0.


