:max_bytes(150000):strip_icc():format(webp)/001_how-to-transfer-data-from-ps4-to-ps5-3392eb400af3482fabad65cabb2a1a91.jpg)
Updated Whats an AV1 Format and How Does It Impact Your Life, In 2024

What’s an AV1 Format and How Does It Impact Your Life?
Have you heard about the AV1 format video? This format is a new compression standard that promises to improve video quality while reducing file size. If you frequently stream video, the AV1 files could make an impact on your life, and we are just beginning to see its potential. Let’s take a further look at what AV1 is and what you need to know about this new video codec.

Part 1: Where does it come from?
AV1 (AOMedia Video 1) is a new video compression format that is being developed by the Alliance for Open Media (AOMedia). AOMedia is a consortium of major tech companies including Google, Microsoft, Netflix, and Amazon. The AV1 codec is an improvement on VP9 in several ways, most notably in its ability to compress video more efficiently.
Although the AV1 codec is still in the early stages of development, it is already being adopted by some major tech companies. Netflix has announced that it will start using AV1 for its streaming service, and Google has said that AV1 will be the default codec for YouTube.
How can streaming platforms and users benefit from a new codec?

The importance of codecs
A codec is a device that encodes and decodes digital audio signals. Without a codec, your audio would sound garbled and distorted. There are two metrics to take into account to judge the performance of video codecs: quality and bitrate.
The benefits of the new codec
Two of the most popular video formats, provide high-quality video at a relatively low bit rate.
The new AV1 codec offers several benefits for streaming platforms and their users. Take a look at a few of them:
- Lower bitrate
- Reduced costs for encoding
For streaming platforms, AV1 could lead to reducing costs for encoding as well as increasing quality and compatibility. For users, AV1 could improve streaming quality, especially on mobile devices.
- Smaller size with better quality
AV1 files will take up less space on your hard drive or be smaller in file size when streamed online. Since AV1 can compress video files to a much smaller size without sacrificing quality, users will be able to save data when streaming video on their devices!
- More efficient
AV1 will use less processing power to decode a video compared to other video codecs. As a result, the streaming platforms can save on bandwidth costs, which can be passed on to users in the form of lower subscription prices eventually.
- Royalty-free
The ultimate goal of AOMedia is to develop an open and royalty-free video codec that can be used by anyone. So, you will have better video quality, lower bandwidth costs, and faster loading times.
AV1 is just one of the many new technologies that are revolutionizing online media delivery. With its superior quality and efficiency, AV1 is poised to become the standard codec for online video in the years to come where everyone can access more affordable and high-quality videos.
Part 2: What are the Trends of Codec War AV1?
As we have already discussed, AV1 is a newer codec that promises better compression. This video format has already been widely used and gaining traction in the streaming industry. It is being used more for live broadcasts and other time-sensitive applications.
Who will prevail?

Since both codecs have their pros and cons, it’s unclear which one will ultimately prevail. However, as the world moves towards more open standards for video codecs, there is growing concern that AV1 codec will be used to monopolize the market. While AV1 is free to use, it is encumbered by patents held by members of the Alliance for Open Media (AOMedia), which includes companies like Google, Microsoft, and Apple.
How would AV1 monopolize the market?

The EU Commissions’ questionnaire, as reported by Reuters , unveiled that the alliance and its members had been requiring companies to cross-license their patents for no charge to receive the AV1 format. These companies had no affiliation with AOM when AV1 was originally devised. This was a non-negotiable requisite for companies who owned patents that were necessary to contribute to the AV1 standard’s technical specifications.
As a result, this action is concerned to hinder innovation and thus prevents the new entities feasible to flourish. Therefore, there is a growing movement to antitrust AV1 which has been investigated by the European Commission.
What happened after the AV1 Antitrust Investigation

The European Commission is looking into whether this licensing scheme violates antitrust law and whether the companies involved are colluding to keep AV1 closed off to competitors. The investigation is in its early stages, and no formal charges have been filed against Google at this time.
However, if the Commission finds that Google has indeed abused its market position, it could order Google to make changes to AV1 or face steep fines. Although the fines have yet to be determined, each company involved could ultimately pay up to 10% of their global turnover.
Nonetheless, this issue has shed light on the competitive landscape of the codec market. Well, although the outcome of the antitrust investigation is still uncertain, it is clear that it has the potential to shake up the codec market.
Part 3: What Should You Expect in the Future?
H.266 codec

H.266 is the next-generation video codec that is being developed to improve upon the current standard and the latest advances in video technology. We can expect H.266 to continue to evolve and be improved upon as time goes on. Some of their transcendence that you can look forward to:
- Improve compression efficiency
H.266/VVC is designed to improve compression efficiency by 20-50% over previous versions. You can have a video of the same file size and bit rate but make it look significantly better.
- Inter-Layer Prediction (ILP) usage
The H.266 codec uses a new type of inter-frame prediction called Inter-Layer Prediction (ILP). ILP allows the codec to exploit the correlations between different layers of a video signal. Therefore, it gives better results on image quality and file size when you encode a video with the H.266 codec.
- Higher-quality video
We can expect higher-quality video content to become more widespread. This new codec will also enable new types of content, such as virtual reality and 360-degree video, to be streamed and enjoyed by a wider audience.
AV2 codec
The AV2 codec is an improvement on the current AV1. The AV2 codec is said to be more efficient and have better quality than the AV1 codec. It is still in development and is not yet available for use.
Since this codec is expected to provide better quality video at lower bit rates than other codecs, it would be ideal for use in video applications such as streaming and video conferencing. So, what can we expect from the AV2 codec in the future? Here are a few things to look out for:
- Improved quality at lower bitrates
- Wider adoption in streaming and conferencing applications
- Continued development and improvement
FAQs: To cater to people also ask
1. How do I open an AV1 file?
AV1 is a relatively new file format. If you have an AV1 file that you need to open, you can use one of the following methods:
- Use a media player that supports AV1, such as VLC Media Player or MPV
- Use conversion software to convert the AV1 file into a more widely-supported file format
2. Can MP4 contain AV1?
Yes. While AV1 is a relatively new codec, it is already supported by many popular media players and devices. MP4 is a container format, which means it can hold multiple types of data. The data can be encoded using any codec, including AV1. Therefore, you can encode your content in AV1 and store it in an MP4 container for playback on the devices.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
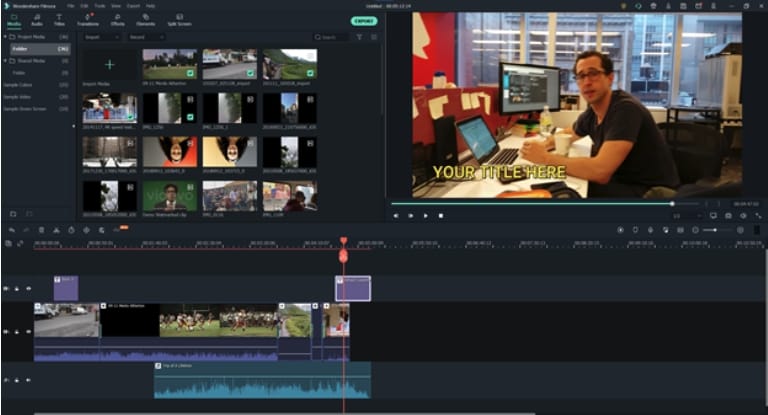
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
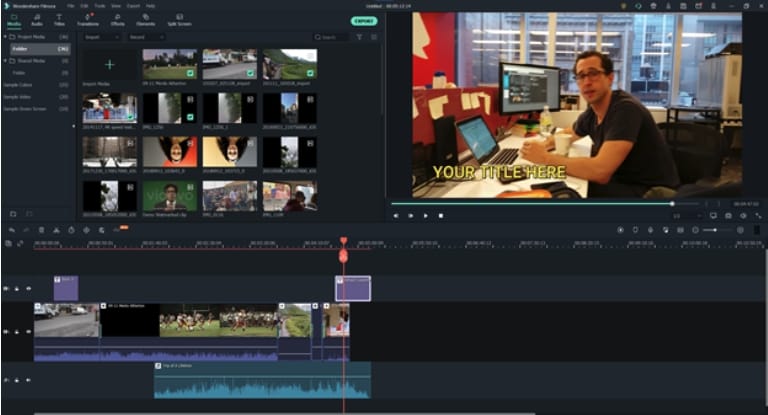
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
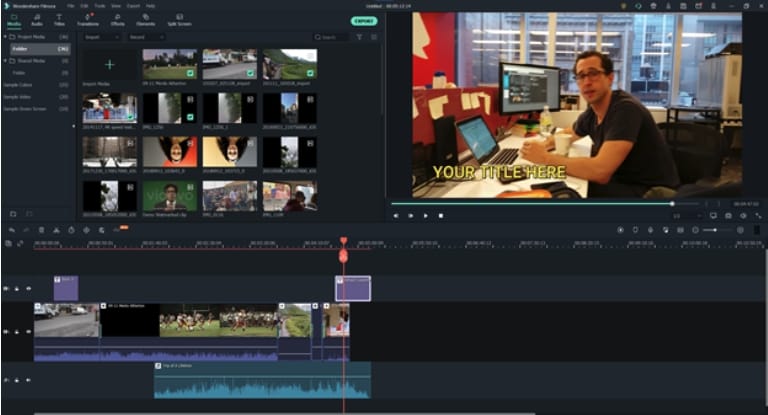
Wondershare Filmora Tutorial | Using The AI Auto Reframe Feature
If you’ve struggled with adjusting the frame of your videos, there is a solution for you. The solution is to change the video aspect ratio, which is a game-changer in the world of video editing. It is a powerful feature that automatically adjusts the frame to fit different aspect ratios. With this feature, you don’t have to manually resize and reposition your video. The Auto Reframe feature will do all the work for you.
Additionally, it ensures that your videos look great on any screen by frame adjustment. It will keep your subject in focus and eliminate any unnecessary cropping. As we all know, the utility of auto reframe is undeniable. So, share your videos, knowing that they will look their best. The good part is that you can view your video at its best regardless of the device on which they are viewed.
Part 1: How Has AI Been Helping Video Editors?
With AI’s help, video editors’ jobs have become more accessible. You can change the aspect ratio of video with this feature to reduce your time and effort. Some of these ways are mentioned below, benefiting the video editors.
1. Automation in Video Editing
AI tools can help you analyze your video content and generate automated edited versions. This feature use algorithm to identify key moments in your video. Additionally, it improves your video by doing basic edits on it. These edits include basic trimming, color correction, and other options.
2. Content Analysis
This AI-based technology can help you to analyze your content in both video and image form. You can extract valuable information using AI, like facial recognition and sentiment analysis. With the help of this analysis, the editors can make precise decisions regarding editing and more.
3. Automated Captions
AI technology also recognizes speech which is very helpful for transcribing videos automatically. This feature is helping many video editors to add a professional touch to videos. Additionally, speech recognition tools add attention-grabbing subtitles with good accuracy. This saves the editors a lot of time and effort compared to manual transcription.
4. Noise Enhancement
If you have a problem with background noise and distortion, AI tools can help. AI algorithms can help you to improve your noise quality and reduce background noise. For this, you will need the original footage so that AI can work well on it. Furthermore, this will also improve the overall experience of the viewer.
5. Changing Background
With the help of AI, you can even remove unwanted elements or objects in your video. These AI tools allow you to replace objects from video frames. Also, it makes your video’s background look more appealing. In scenarios where removing logos and replacing the green screen background, this feature helps you a lot.
6. Professional Video Effects
Additionally, you can add artistic filters, effects, and appealing filters to your video with these tools. Such AI tools use deep learning algorithms to analyze the video and suggest you some corrections. This allows editors to add desired visual aesthetic effects to their content to look more attractive.
7. Content Recommendation
Using deep learning algorithms, AI can give you recommendations for your video content. These recommendations are based on user preferences and viewing patterns. This can help content creators understand their audience preferences and trends to create better video content.
Auto Reframe Video in 1-Click
Automatically resize videos in the fastest way. No editing skills are required!
Resize Video for Free Resize Video for Free Learn More >

Part 2: Understanding The Auto Reframe Feature in Wondershare Filmora
Wondershare Filmora embeds high-profile features into its video editing ecosystem. The platform integrates artificial intelligence into its video editing system to bring some of the best features. The Auto Reframe feature is one of the AI-integrated features of Wondershare Filmora. The video editing platform resizes the videos in the quickest possible ways.
Using this feature, you can easily involve a single video for all available platforms for posting videos. With a single click, you can save all the time and effort required to resize videos manually. The videos are easily adjusted across different aspect ratios using the efficient AI feature offered by Filmora.
Part 3: Other Prominent AI Features Offered by Wondershare Filmora
Wondershare Filmora offers many advanced and unique features. However, its newly incorporated AI features are some of the best. Here are the top 5 AI features Filmora offers, as discussed in the portion below.
1. AI Smart Cutout
Wondershare Filmora introduced an extraordinary feature of the smart cutout. This feature is a straightforward approach for creators who want to delete undesired items from a video. It uses AI to quickly and accurately find and separate people or objects from the background in videos. Users can easily make cool effects with a few steps, like having a green screen or changing the background effortlessly.
2. AI Copywriting
Filmora offers an AI copywriting feature that directly integrates with ChatGPT. It can generate video text and can also write titles and descriptions of YouTube Videos. The AI copywriting function saves a lot of time. It allows users to easily create professional-looking videos by incorporating AI into their platform.
3. AI Audio Stretch
Any audio track can be quickly re-timed to match the length of your video. AI Audio Stretch can be used with all kinds of music tracks. It works well for various types of videos, whether a casual vlog or a professional video. AI Audio Stretch can recognize and analyze music’s singing or vocal parts. It then remixes the audio clip to match the patterns.
4. AI Portrait
By using this feature of Filmora, users can easily remove backgrounds from images and videos. It offers over 70 different AI effects for portraits and stickers. Moreover, it can automatically detect faces and apply augmented reality (AR) stickers to them. Users don’t need any professional skills to use its portrait effects. Simply select the effect you like and click to add it to your video.
5. AI Audio Denoise
This feature automatically detects noise in any audio or video file and removes unwanted noise. It uses AI to detect background distortion in a video or audio file . Then, it further eliminates the distortion from your video project. This feature allows you to experience your video in quality and crisp sound.
Part 4: Using The Auto Reframe Feature in Wondershare Filmora
After covering an overview of Wondershare Filmora, we will work on the Auto Reframe feature. Look ahead into the steps to figure out how to auto-reframe a video using Filmora:
Convert Text-to-Speech For Win 7 or later(64-bit)
Convert Text-to-Speech For macOS 10.14 or later
Filmora Tutorial -Auto Reframe Filmora Tutorial
Step 1Start Using Auto Reframe Feature
Open Wondershare Filmora on your computer and proceed to select the “Auto Reframe” feature from the options available on the home screen.

Step 2Import The Video
This opens a new window where you can proceed with auto reframing of the video. Click the “Import” button on the top-right of the window to add the video you wish to reframe.

Step 3Change Parameters and Export
After adding the video, adjust the “Aspect Ratio” and “Motion Speed” with the available parameters. Click “Analyze” to observe the changes in reframing as provided. In this way, you can change the aspect ratio of your video using the auto reframe feature. Once completed, save your video project in the system.

Conclusion
In conclusion, auto reframe is a remarkable feature that simplifies video editing. This feature aims to ensure that your videos look great on any screen. If you seek a way to explain how to change the aspect ratio of a video, many video editing tools are now offering this feature to provide a better editing experience. Wondershare Filmora has this feature available for its users. You can easily download and install this tool to auto-reframe your video project.
Resize Video for Free Resize Video for Free Learn More >

Part 2: Understanding The Auto Reframe Feature in Wondershare Filmora
Wondershare Filmora embeds high-profile features into its video editing ecosystem. The platform integrates artificial intelligence into its video editing system to bring some of the best features. The Auto Reframe feature is one of the AI-integrated features of Wondershare Filmora. The video editing platform resizes the videos in the quickest possible ways.
Using this feature, you can easily involve a single video for all available platforms for posting videos. With a single click, you can save all the time and effort required to resize videos manually. The videos are easily adjusted across different aspect ratios using the efficient AI feature offered by Filmora.
Part 3: Other Prominent AI Features Offered by Wondershare Filmora
Wondershare Filmora offers many advanced and unique features. However, its newly incorporated AI features are some of the best. Here are the top 5 AI features Filmora offers, as discussed in the portion below.
1. AI Smart Cutout
Wondershare Filmora introduced an extraordinary feature of the smart cutout. This feature is a straightforward approach for creators who want to delete undesired items from a video. It uses AI to quickly and accurately find and separate people or objects from the background in videos. Users can easily make cool effects with a few steps, like having a green screen or changing the background effortlessly.
2. AI Copywriting
Filmora offers an AI copywriting feature that directly integrates with ChatGPT. It can generate video text and can also write titles and descriptions of YouTube Videos. The AI copywriting function saves a lot of time. It allows users to easily create professional-looking videos by incorporating AI into their platform.
3. AI Audio Stretch
Any audio track can be quickly re-timed to match the length of your video. AI Audio Stretch can be used with all kinds of music tracks. It works well for various types of videos, whether a casual vlog or a professional video. AI Audio Stretch can recognize and analyze music’s singing or vocal parts. It then remixes the audio clip to match the patterns.
4. AI Portrait
By using this feature of Filmora, users can easily remove backgrounds from images and videos. It offers over 70 different AI effects for portraits and stickers. Moreover, it can automatically detect faces and apply augmented reality (AR) stickers to them. Users don’t need any professional skills to use its portrait effects. Simply select the effect you like and click to add it to your video.
5. AI Audio Denoise
This feature automatically detects noise in any audio or video file and removes unwanted noise. It uses AI to detect background distortion in a video or audio file . Then, it further eliminates the distortion from your video project. This feature allows you to experience your video in quality and crisp sound.
Part 4: Using The Auto Reframe Feature in Wondershare Filmora
After covering an overview of Wondershare Filmora, we will work on the Auto Reframe feature. Look ahead into the steps to figure out how to auto-reframe a video using Filmora:
Convert Text-to-Speech For Win 7 or later(64-bit)
Convert Text-to-Speech For macOS 10.14 or later
Filmora Tutorial -Auto Reframe Filmora Tutorial
Step 1Start Using Auto Reframe Feature
Open Wondershare Filmora on your computer and proceed to select the “Auto Reframe” feature from the options available on the home screen.

Step 2Import The Video
This opens a new window where you can proceed with auto reframing of the video. Click the “Import” button on the top-right of the window to add the video you wish to reframe.

Step 3Change Parameters and Export
After adding the video, adjust the “Aspect Ratio” and “Motion Speed” with the available parameters. Click “Analyze” to observe the changes in reframing as provided. In this way, you can change the aspect ratio of your video using the auto reframe feature. Once completed, save your video project in the system.

Conclusion
In conclusion, auto reframe is a remarkable feature that simplifies video editing. This feature aims to ensure that your videos look great on any screen. If you seek a way to explain how to change the aspect ratio of a video, many video editing tools are now offering this feature to provide a better editing experience. Wondershare Filmora has this feature available for its users. You can easily download and install this tool to auto-reframe your video project.
What Are the Best 15 Slideshow Presentation Examples Your Audience Will Love
What’s the Best 15 Slideshow Presentation Examples Your Audience Will Love
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
No matter what type of industry or business you are in, slideshow presentations have become an important tool for several tasks like showcasing your products, and services, engaging with the clients and prospective buyers, changing their perceptions, leading to sales, and much more. Great presentations are a combination of style, content, effects, text, media files, and much more. There are several tools and software available these days that can help you create a slideshow presentation of your choice.

More in detail about these presentations, best powerpoint slideshow examples, and more are discussed in the following parts of the topic.
In this article
01 [Tips for creating an impressive slideshow presentation](#Part 1)
02 [Best 15 slideshow presentation examples](#Part 2)
03 [The best tool to edit your videos for slideshow presentations- Wondershare Filmora](#Part 3)
Part 1 Tips For Creating An Impressive Slideshow Presentation
To create a unique and engaging slideshow presentation, we have shortlisted some tips that will surely work. Check them as below.
● Have a theme
First of all, have a theme for a slideshow based on which the other elements can be selected. The theme or the story you want to portray can be based on the target audience and the purpose of creating a slideshow. For instance, if you want to generate sales from your products, create a slideshow that shows the benefits of your products and compares them with others in the same category.
● Keep it simple
The real purpose of a slideshow presentation is to convey your data or message in a simple manner that can be easily related. Since the slides move one after the other in a slideshow, they should be created in a manner so that the viewer can quickly understand them.
● Keep minimum text
Though text can be included in a slideshow, keep them to a minimum. A slideshow is a creative presentation having pictures, videos, graphs, and several other elements. So, keep the text whenever necessary and don’t include too much-written content. Moreover, a viewer can relate to and recall the product, brand, or service more through a message rather than a text.
● Include compelling visuals
Include relevant visuals like videos and images into your slideshow. Make sure that the files are in high resolution and clear and support the theme or the message you are trying to convey through the presentation.
● Add effects, filters, overlays, and other elements
Instead of adding the raw image and video footage, edit and customize them to make them more interesting and engaging. There are several professional video editing tools like Wondershare Filmora and others that can help you add effects, transitions, overlays, filters, and customize files as needed. Additional elements like graphs, charts, and more can also be added to the presentation.
● Use Templates
Templates are ready-made design that helps you create a slideshow presentation quickly and easily. The templates in a variety of designs in different categories are available for you to choose the most suitable one. You can check the collection of templates from various online sites and tools.
Part 2 Best 15 Slideshow Presentation Examples
A wide range of presentations in different categories is created by people. To help you check what a unique and engaging presentation looks like, below listed are the top slideshow examples.
What would Steve Do? 10 Lessons from the World’s most captivating presenters by HubSpot

Powerful Body Language Tips for your next presentation

Fix your bad PowerPoint by Seth Godin

How I got 2.5 million views on SlideShare by Nick Demey

Killer ways to design the same slide

How to Produce Better Content Ideas by Mark Johnstone

How Google Works by Eric Schmid

Why Content Marketing Fails by Rand Fishkin

Digital Strategy 101 By Bud Caddell

The History of SEO by HubSpot

How to really get into marketing by Inbound.org

Search for meaning in B2B Marketing by Velocity Partners

The What If techniques by Motivate Design

Ways to Win the Internets by Upworthy

Crap: The Content Marketing Deluge by Velocity Partners

Part 3 The Best Tool To Edit Your Videos For Slideshow Presentations - Wondershare Filmora
As discussed in the above parts of the article, images and videos play a very crucial role in creating an impressive slideshow presentation. To further make these media files bright, clear, and relevant to your theme editing and customization can be done for this task, several software and programs are available. One such excellent tool is Wondershare Filmora Video Editor which works as a complete video editing software with advanced features.
Your files can be edited like a professional and that too in a hassle-free manner using the program. Some of the key editing features of the software include cropping, cutting, adding effects, transitions, overlays, green screen, split screen, AI portrait, masking, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Additionally, the tool also supports making a slideshow with music files and also has a built-in media library. Templates in different categories are also present.

● Ending Thoughts →
● Slideshow presentations are used for creating awareness about products and services, sending a message, presenting data, and several other tasks.
● To create a slideshow, several factors like media files, theme, colors, text, effects and other factors have to be considered.
● Several popular great slideshow presentation examples can be referred to as what a unique presentation looks like.
● Wondershare Filmora is an excellent tool for editing slideshow videos and also for creating a slideshow.
No matter what type of industry or business you are in, slideshow presentations have become an important tool for several tasks like showcasing your products, and services, engaging with the clients and prospective buyers, changing their perceptions, leading to sales, and much more. Great presentations are a combination of style, content, effects, text, media files, and much more. There are several tools and software available these days that can help you create a slideshow presentation of your choice.

More in detail about these presentations, best powerpoint slideshow examples, and more are discussed in the following parts of the topic.
In this article
01 [Tips for creating an impressive slideshow presentation](#Part 1)
02 [Best 15 slideshow presentation examples](#Part 2)
03 [The best tool to edit your videos for slideshow presentations- Wondershare Filmora](#Part 3)
Part 1 Tips For Creating An Impressive Slideshow Presentation
To create a unique and engaging slideshow presentation, we have shortlisted some tips that will surely work. Check them as below.
● Have a theme
First of all, have a theme for a slideshow based on which the other elements can be selected. The theme or the story you want to portray can be based on the target audience and the purpose of creating a slideshow. For instance, if you want to generate sales from your products, create a slideshow that shows the benefits of your products and compares them with others in the same category.
● Keep it simple
The real purpose of a slideshow presentation is to convey your data or message in a simple manner that can be easily related. Since the slides move one after the other in a slideshow, they should be created in a manner so that the viewer can quickly understand them.
● Keep minimum text
Though text can be included in a slideshow, keep them to a minimum. A slideshow is a creative presentation having pictures, videos, graphs, and several other elements. So, keep the text whenever necessary and don’t include too much-written content. Moreover, a viewer can relate to and recall the product, brand, or service more through a message rather than a text.
● Include compelling visuals
Include relevant visuals like videos and images into your slideshow. Make sure that the files are in high resolution and clear and support the theme or the message you are trying to convey through the presentation.
● Add effects, filters, overlays, and other elements
Instead of adding the raw image and video footage, edit and customize them to make them more interesting and engaging. There are several professional video editing tools like Wondershare Filmora and others that can help you add effects, transitions, overlays, filters, and customize files as needed. Additional elements like graphs, charts, and more can also be added to the presentation.
● Use Templates
Templates are ready-made design that helps you create a slideshow presentation quickly and easily. The templates in a variety of designs in different categories are available for you to choose the most suitable one. You can check the collection of templates from various online sites and tools.
Part 2 Best 15 Slideshow Presentation Examples
A wide range of presentations in different categories is created by people. To help you check what a unique and engaging presentation looks like, below listed are the top slideshow examples.
What would Steve Do? 10 Lessons from the World’s most captivating presenters by HubSpot

Powerful Body Language Tips for your next presentation

Fix your bad PowerPoint by Seth Godin

How I got 2.5 million views on SlideShare by Nick Demey

Killer ways to design the same slide

How to Produce Better Content Ideas by Mark Johnstone

How Google Works by Eric Schmid

Why Content Marketing Fails by Rand Fishkin

Digital Strategy 101 By Bud Caddell

The History of SEO by HubSpot

How to really get into marketing by Inbound.org

Search for meaning in B2B Marketing by Velocity Partners

The What If techniques by Motivate Design

Ways to Win the Internets by Upworthy

Crap: The Content Marketing Deluge by Velocity Partners

Part 3 The Best Tool To Edit Your Videos For Slideshow Presentations - Wondershare Filmora
As discussed in the above parts of the article, images and videos play a very crucial role in creating an impressive slideshow presentation. To further make these media files bright, clear, and relevant to your theme editing and customization can be done for this task, several software and programs are available. One such excellent tool is Wondershare Filmora Video Editor which works as a complete video editing software with advanced features.
Your files can be edited like a professional and that too in a hassle-free manner using the program. Some of the key editing features of the software include cropping, cutting, adding effects, transitions, overlays, green screen, split screen, AI portrait, masking, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Additionally, the tool also supports making a slideshow with music files and also has a built-in media library. Templates in different categories are also present.

● Ending Thoughts →
● Slideshow presentations are used for creating awareness about products and services, sending a message, presenting data, and several other tasks.
● To create a slideshow, several factors like media files, theme, colors, text, effects and other factors have to be considered.
● Several popular great slideshow presentation examples can be referred to as what a unique presentation looks like.
● Wondershare Filmora is an excellent tool for editing slideshow videos and also for creating a slideshow.
No matter what type of industry or business you are in, slideshow presentations have become an important tool for several tasks like showcasing your products, and services, engaging with the clients and prospective buyers, changing their perceptions, leading to sales, and much more. Great presentations are a combination of style, content, effects, text, media files, and much more. There are several tools and software available these days that can help you create a slideshow presentation of your choice.

More in detail about these presentations, best powerpoint slideshow examples, and more are discussed in the following parts of the topic.
In this article
01 [Tips for creating an impressive slideshow presentation](#Part 1)
02 [Best 15 slideshow presentation examples](#Part 2)
03 [The best tool to edit your videos for slideshow presentations- Wondershare Filmora](#Part 3)
Part 1 Tips For Creating An Impressive Slideshow Presentation
To create a unique and engaging slideshow presentation, we have shortlisted some tips that will surely work. Check them as below.
● Have a theme
First of all, have a theme for a slideshow based on which the other elements can be selected. The theme or the story you want to portray can be based on the target audience and the purpose of creating a slideshow. For instance, if you want to generate sales from your products, create a slideshow that shows the benefits of your products and compares them with others in the same category.
● Keep it simple
The real purpose of a slideshow presentation is to convey your data or message in a simple manner that can be easily related. Since the slides move one after the other in a slideshow, they should be created in a manner so that the viewer can quickly understand them.
● Keep minimum text
Though text can be included in a slideshow, keep them to a minimum. A slideshow is a creative presentation having pictures, videos, graphs, and several other elements. So, keep the text whenever necessary and don’t include too much-written content. Moreover, a viewer can relate to and recall the product, brand, or service more through a message rather than a text.
● Include compelling visuals
Include relevant visuals like videos and images into your slideshow. Make sure that the files are in high resolution and clear and support the theme or the message you are trying to convey through the presentation.
● Add effects, filters, overlays, and other elements
Instead of adding the raw image and video footage, edit and customize them to make them more interesting and engaging. There are several professional video editing tools like Wondershare Filmora and others that can help you add effects, transitions, overlays, filters, and customize files as needed. Additional elements like graphs, charts, and more can also be added to the presentation.
● Use Templates
Templates are ready-made design that helps you create a slideshow presentation quickly and easily. The templates in a variety of designs in different categories are available for you to choose the most suitable one. You can check the collection of templates from various online sites and tools.
Part 2 Best 15 Slideshow Presentation Examples
A wide range of presentations in different categories is created by people. To help you check what a unique and engaging presentation looks like, below listed are the top slideshow examples.
What would Steve Do? 10 Lessons from the World’s most captivating presenters by HubSpot

Powerful Body Language Tips for your next presentation

Fix your bad PowerPoint by Seth Godin

How I got 2.5 million views on SlideShare by Nick Demey

Killer ways to design the same slide

How to Produce Better Content Ideas by Mark Johnstone

How Google Works by Eric Schmid

Why Content Marketing Fails by Rand Fishkin

Digital Strategy 101 By Bud Caddell

The History of SEO by HubSpot

How to really get into marketing by Inbound.org

Search for meaning in B2B Marketing by Velocity Partners

The What If techniques by Motivate Design

Ways to Win the Internets by Upworthy

Crap: The Content Marketing Deluge by Velocity Partners

Part 3 The Best Tool To Edit Your Videos For Slideshow Presentations - Wondershare Filmora
As discussed in the above parts of the article, images and videos play a very crucial role in creating an impressive slideshow presentation. To further make these media files bright, clear, and relevant to your theme editing and customization can be done for this task, several software and programs are available. One such excellent tool is Wondershare Filmora Video Editor which works as a complete video editing software with advanced features.
Your files can be edited like a professional and that too in a hassle-free manner using the program. Some of the key editing features of the software include cropping, cutting, adding effects, transitions, overlays, green screen, split screen, AI portrait, masking, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Additionally, the tool also supports making a slideshow with music files and also has a built-in media library. Templates in different categories are also present.

● Ending Thoughts →
● Slideshow presentations are used for creating awareness about products and services, sending a message, presenting data, and several other tasks.
● To create a slideshow, several factors like media files, theme, colors, text, effects and other factors have to be considered.
● Several popular great slideshow presentation examples can be referred to as what a unique presentation looks like.
● Wondershare Filmora is an excellent tool for editing slideshow videos and also for creating a slideshow.
No matter what type of industry or business you are in, slideshow presentations have become an important tool for several tasks like showcasing your products, and services, engaging with the clients and prospective buyers, changing their perceptions, leading to sales, and much more. Great presentations are a combination of style, content, effects, text, media files, and much more. There are several tools and software available these days that can help you create a slideshow presentation of your choice.

More in detail about these presentations, best powerpoint slideshow examples, and more are discussed in the following parts of the topic.
In this article
01 [Tips for creating an impressive slideshow presentation](#Part 1)
02 [Best 15 slideshow presentation examples](#Part 2)
03 [The best tool to edit your videos for slideshow presentations- Wondershare Filmora](#Part 3)
Part 1 Tips For Creating An Impressive Slideshow Presentation
To create a unique and engaging slideshow presentation, we have shortlisted some tips that will surely work. Check them as below.
● Have a theme
First of all, have a theme for a slideshow based on which the other elements can be selected. The theme or the story you want to portray can be based on the target audience and the purpose of creating a slideshow. For instance, if you want to generate sales from your products, create a slideshow that shows the benefits of your products and compares them with others in the same category.
● Keep it simple
The real purpose of a slideshow presentation is to convey your data or message in a simple manner that can be easily related. Since the slides move one after the other in a slideshow, they should be created in a manner so that the viewer can quickly understand them.
● Keep minimum text
Though text can be included in a slideshow, keep them to a minimum. A slideshow is a creative presentation having pictures, videos, graphs, and several other elements. So, keep the text whenever necessary and don’t include too much-written content. Moreover, a viewer can relate to and recall the product, brand, or service more through a message rather than a text.
● Include compelling visuals
Include relevant visuals like videos and images into your slideshow. Make sure that the files are in high resolution and clear and support the theme or the message you are trying to convey through the presentation.
● Add effects, filters, overlays, and other elements
Instead of adding the raw image and video footage, edit and customize them to make them more interesting and engaging. There are several professional video editing tools like Wondershare Filmora and others that can help you add effects, transitions, overlays, filters, and customize files as needed. Additional elements like graphs, charts, and more can also be added to the presentation.
● Use Templates
Templates are ready-made design that helps you create a slideshow presentation quickly and easily. The templates in a variety of designs in different categories are available for you to choose the most suitable one. You can check the collection of templates from various online sites and tools.
Part 2 Best 15 Slideshow Presentation Examples
A wide range of presentations in different categories is created by people. To help you check what a unique and engaging presentation looks like, below listed are the top slideshow examples.
What would Steve Do? 10 Lessons from the World’s most captivating presenters by HubSpot

Powerful Body Language Tips for your next presentation

Fix your bad PowerPoint by Seth Godin

How I got 2.5 million views on SlideShare by Nick Demey

Killer ways to design the same slide

How to Produce Better Content Ideas by Mark Johnstone

How Google Works by Eric Schmid

Why Content Marketing Fails by Rand Fishkin

Digital Strategy 101 By Bud Caddell

The History of SEO by HubSpot

How to really get into marketing by Inbound.org

Search for meaning in B2B Marketing by Velocity Partners

The What If techniques by Motivate Design

Ways to Win the Internets by Upworthy

Crap: The Content Marketing Deluge by Velocity Partners

Part 3 The Best Tool To Edit Your Videos For Slideshow Presentations - Wondershare Filmora
As discussed in the above parts of the article, images and videos play a very crucial role in creating an impressive slideshow presentation. To further make these media files bright, clear, and relevant to your theme editing and customization can be done for this task, several software and programs are available. One such excellent tool is Wondershare Filmora Video Editor which works as a complete video editing software with advanced features.
Your files can be edited like a professional and that too in a hassle-free manner using the program. Some of the key editing features of the software include cropping, cutting, adding effects, transitions, overlays, green screen, split screen, AI portrait, masking, and more.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Additionally, the tool also supports making a slideshow with music files and also has a built-in media library. Templates in different categories are also present.

● Ending Thoughts →
● Slideshow presentations are used for creating awareness about products and services, sending a message, presenting data, and several other tasks.
● To create a slideshow, several factors like media files, theme, colors, text, effects and other factors have to be considered.
● Several popular great slideshow presentation examples can be referred to as what a unique presentation looks like.
● Wondershare Filmora is an excellent tool for editing slideshow videos and also for creating a slideshow.
Also read:
- Top 5 Video Filter Software Enhance Your Videos for 2024
- 2024 Approved How to Create Emoji on Mac That Take Less Than 10 Mins
- Updated In 2024, How to Choose A Nice GoPro for Vlogging?
- New How to Use Visual Effect for Zoom
- Updated In 2024, Do You Wish to Learn About some Tools to Slow Down a Video? Discover How to Slow Down Time Lapse on iPhone Throughout This Article
- New Detailed Steps to Rotate Videos Using OBS
- Updated In 2024, Its Always a Cool Thing to Use a 3D Intro Maker to Create Intro Videos for Your Clips. This Post Will Introduce You 4 of the Best Intro Video Makers to Help You Improve Your Video
- Transparent Logo and Images Look Cool when You Are Planning to Create a Brand Identity. An Image with Unique Features Catches the Attention of Viewers and Leaves Impression
- Updated Premiere Pro Tutorial How To Change Video Frame Rate
- In 2024, Top Fixes to Resolve Issues with Premiere Pro Slow Playback
- In 2024, Are You Excited to Find Out the Top-Class VHS Video Effects Maker? Put Your Worries at Rest because This Article Will Provide the Best VHS Effect Makers
- New 2024 Approved How to Comment on YouTube Live Chat
- 2024 Approved This Article Aims to Show You How to Improve Your Lighting in the Sun
- New In 2024, Having Issues Trying to View SRT Files when You Add Subtitle Files for VLC? Learn the Right Ways to Do so and the Best Alternative Solution
- New Do You Want to Learn How to Use Premiere Pro Distortion Effects in Your Videos? We Have Provided a List of Distortion Premiere Pro Effects and How to Use Them for 2024
- Updated 2024 Approved Can You Enhance Your Drone Footage with Cinematic Drone LUTs? This Article Discusses Top Drone LUTs Recommendations to Simplify Video Editing
- 2024 Approved How to Edit Recorded Video
- How To Remove iCloud From Apple iPhone SE Smoothly
- In 2024, How to Sign Out of Apple ID On iPhone 8 without Password?
- How to Share/Fake Location on WhatsApp for Realme C51 | Dr.fone
- Trouble with iPhone XS Max Swipe-Up? Try These 11 Solutions
- In 2024, 4 solution to get rid of pokemon fail to detect location On Vivo V30 Lite 5G | Dr.fone
- Hassle-Free Ways to Remove FRP Lock from Honor 90 Lite Phones with/without a PC
- How to use Pokemon Go Joystick on Vivo V30 Lite 5G? | Dr.fone
- How to Change Spotify Location After Moving to Another Country On Realme 11 Pro | Dr.fone
- Why Is My Realme 12+ 5G Offline? Troubleshooting Guide | Dr.fone
- In 2024, How to Fix iPhone 7 Passcode not Working? | Dr.fone
- Title: Updated Whats an AV1 Format and How Does It Impact Your Life, In 2024
- Author: Morgan
- Created at : 2024-04-24 01:08:07
- Updated at : 2024-04-25 01:08:07
- Link: https://ai-video-editing.techidaily.com/updated-whats-an-av1-format-and-how-does-it-impact-your-life-in-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.
















