:max_bytes(150000):strip_icc():format(webp)/18-Hidden-Snapchat-Features-efa75dca521e4cf6bb321dc960276deb.jpg)
What Is Animated GIF | GIF Example & Advantages of GIF for 2024

What Is Animated GIF | GIF Example & Advantages of GIF
What Is Animated GIF | GIF Example & Advantages of GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Gifs today have become an indispensable part of our social media conversations. Be it Whatsapp, Facebook, Instagram, or any other online messaging platform, no conversations are complete without using Gifs. These animated images can express the whole emotion during a conversation which cannot be expressed by a text message.
You all might have used or been using Gifs but most people never try to know and learn the different ways you can use Gifs. Gifs could be used in marketing and business to boost the attractiveness of your products.
So in this article we bring you all about Gifs, all your questions like What Are Gifs?, What are Different Kinds of Gifs?, How to Use Cool Gifs as Part of Your Marketing?, How to create animated custom Gifs? Which is the best gif template maker? And many more will be cleared after reading the whole article.
In this article
01 [What Is Animated GIF](#Part 1)
02 [10 Amazing Examples of Animated Gifs in Email Marketing Templates](#Part 2)
03 [5 GIF Makers That Lets You Create Unique Custom Animations](#Part 3)
Part 1 What Is Animated GIF
01What Are Gifs?
To begin with, we will start by understanding what is a Gif. Gif stands for Graphics Interface Format and the kind of animation you use today has had a presence on the internet for more than 30 years as of now. A Gif named “flying airplane” was first created by Steve Wilhite and his team of developers in 1987 while working for Compuserve. At the time of their inception, Gifs were small-sized normal moving images placed on any kind of background.
The early Gifs came into use with the increase in popularity of social sharing websites like Geocities, Myspace, and later Imgur and Tumblr. Today we are using the most advanced versions of Gifs, these can be downloaded or embedded on your website, we can use them on almost every messaging platform and creating Gifs today has become a child’s play.
02Different Kinds of Gifs
Now the question comes about what are different types of Gifs. After their creation, Gifs are now used for various purposes and hence then began a custom to define them according to their use.
● Reaction GIFs
These are the most widely used Gifs in social media and messaging platforms. You might have used them to comment to express your feelings. These help to convey your message by animation and you don’t need to type all the stuff. reaction GIFs are bits and pieces of videos or movies looped into a GIF. Almost all the emotions and feelings like applause, happiness, sadness, etc can be expressed by them.
● Illustration and Cartoon Gifs
GIFs that were illustrated specifically to be turned into a GIF comes under this category. These are mostly used to explain something in simple visual form rather than typing all the stuff. Very attractive animation and bright colors are used here to make them seamless.
● Gif Art
You might have not noticed but Gifs can be used very efficiently to showcase art. Many digital artists use the .gif format to create cool GIFs of their own to present their art. On the Gif website like Giphy, you can find thousands of artistic Gifs.
● Optical illusion GIFs
These kinds of Gifs create an illusion to the human eyes and are very attractive. You can use them while the conversation with your friends for a fun purpose.
● Branded Gifs
You might have noticed, nowadays almost all the brands use cool Gifs to promote their products online. Out of all, the apparel brands have made use of this feature in a very wide spectrum to promote their sales.
● Cinemagraphs
These are very special kinds of animated images. These are normal moving images that are continuously looped and make us feel like a real live image. Kevin Burg and Jamie Beck in 2011 created the first cinematograph Gif.
03Different Ways to Use Cool Gifs in Marketing
Gifs could be a fun way of using interesting and cool animations in your marketing. There are thousands of Gifs available on websites like Giphy from where you can choose the suitable Gif. You can also create a dedicated brand Gifs for your particular use. Just keep some of the important things in mind while selecting Gifs for your products and brand.
● It must deliver an appropriate message from your brand and product.
● It must be under legal circumference. Do not try to use copyrighted Gifs or celebrity faces Gifs without obtaining due permission.
● It must match your branding style on other platforms.
● Must be visually understandable and appealing.
04How to Use Cool Gifs as Part of Your Marketing
As you already know that apart from being a source of fun during social media conversations, Gifs could also be used in marketing. You can use very cool Gifs to promote your product and boost up your sales. Following are some creative ideas in which you can use Gifs to market your products.
● You can arrange a contest asking the participants to create a Gif based on your product.
● You can create cool Gifs related to your products and circulate them over different social media platforms, information on social media receives very quick attention.
● Cinemagraphs could be a great option when you want to showcase details about your product in an innovative form. This kind of Gifs could be very useful in fashion-related marketing.
● Create your brand Gifs and add cool emojis to them. Emojis in a Gif make it more attractive.
● You can use Gif for the “thank you” purpose. You can send a Gif “thank you” Gif when someone shares something about your product on social media.
● Infographics and Virtual representation are an important part of marketing today. You can use Gif to design creative infographics.
● The logo of your brand is like soul to product. Using Gifs you can design a catchy and attractive logo that helps in boosting the marketing of your product.
Part 2 10 Amazing Examples of Animated Gifs in Email Marketing Templates
Gif has become a cool and easy way of expressing your feelings so now you don’t need to type all those long boring messages. Nowadays, email marketers are using a wide range of Gifs to market their products to customers. These Gifs attract the interest of viewers and lead to an increase in sales. You too can use animated GIFs to display your products and services in action. Here you will see 10 amazing examples of marketing gif templates.
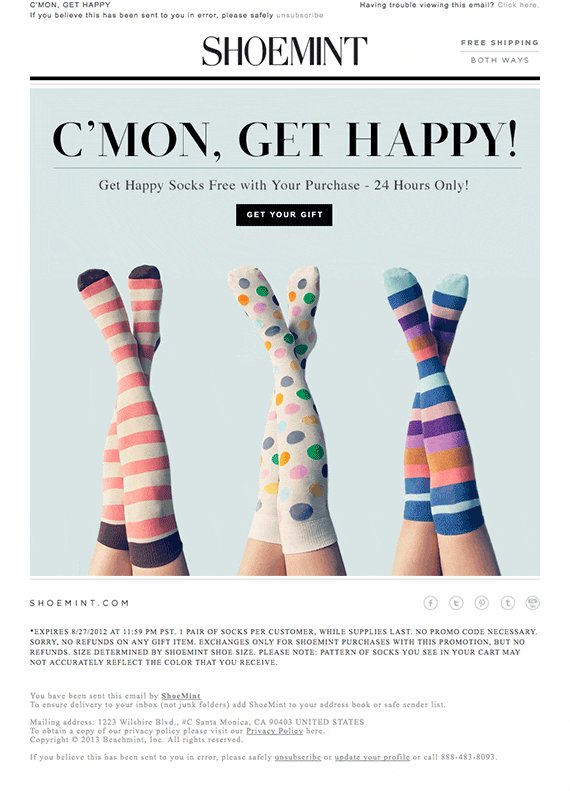
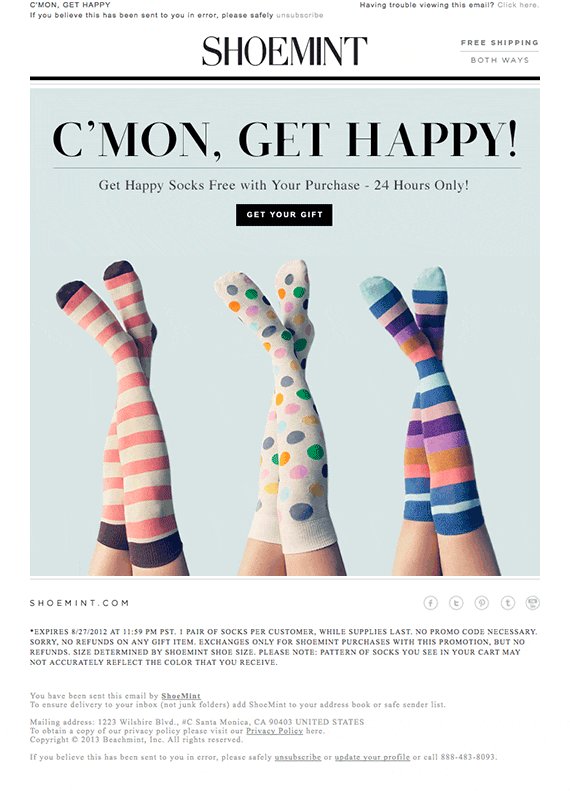
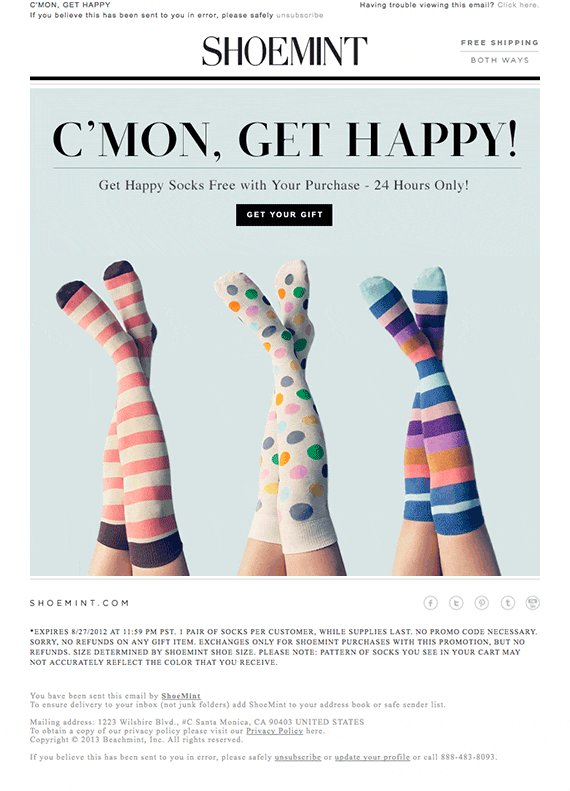
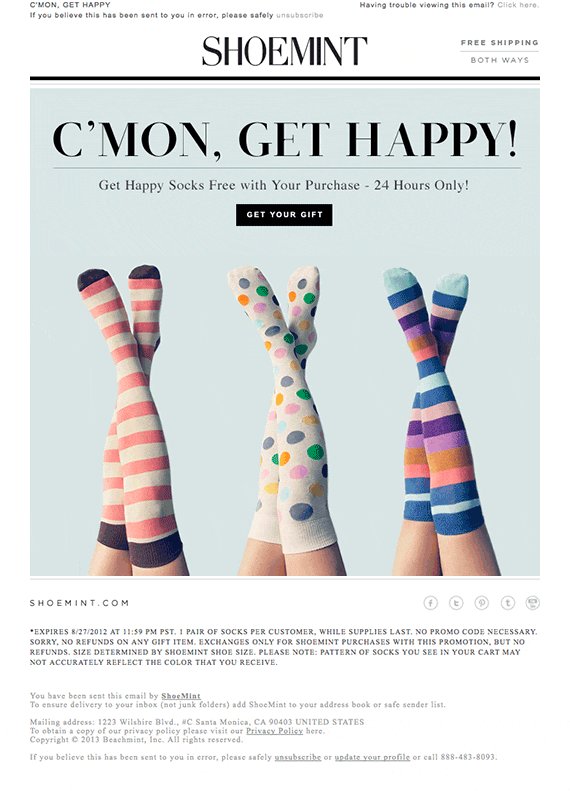
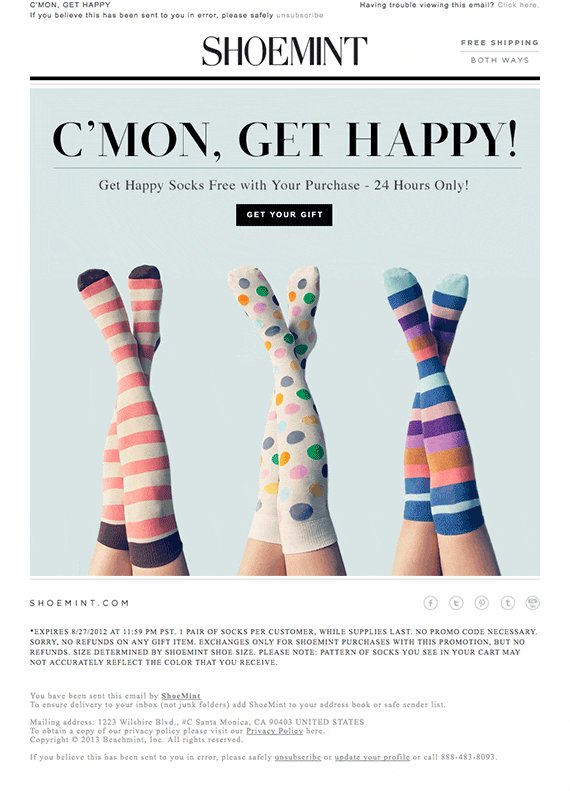
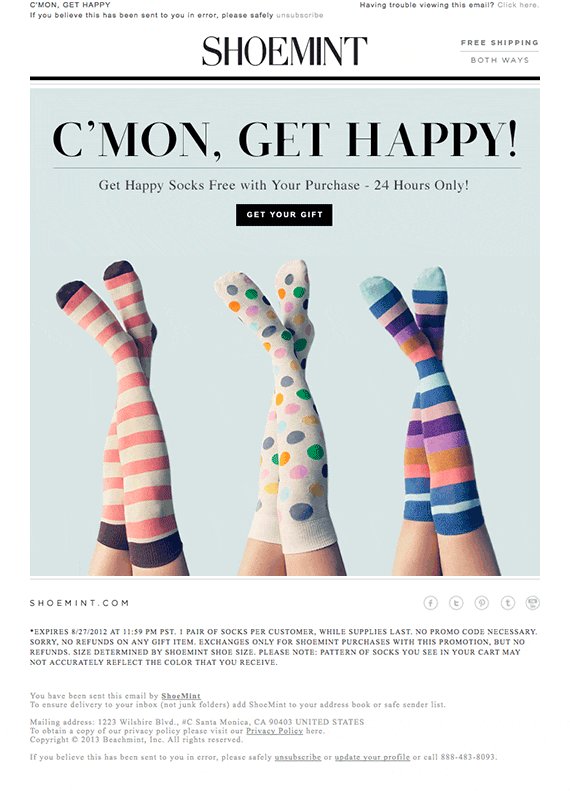
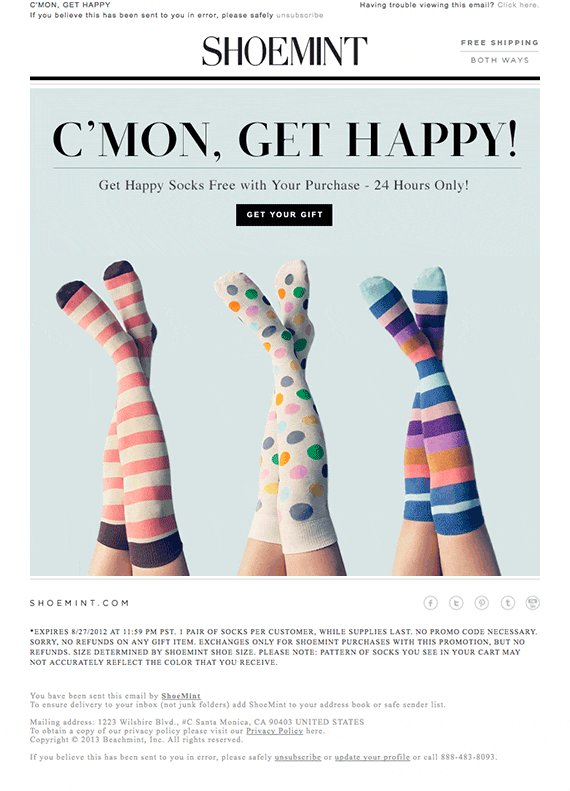
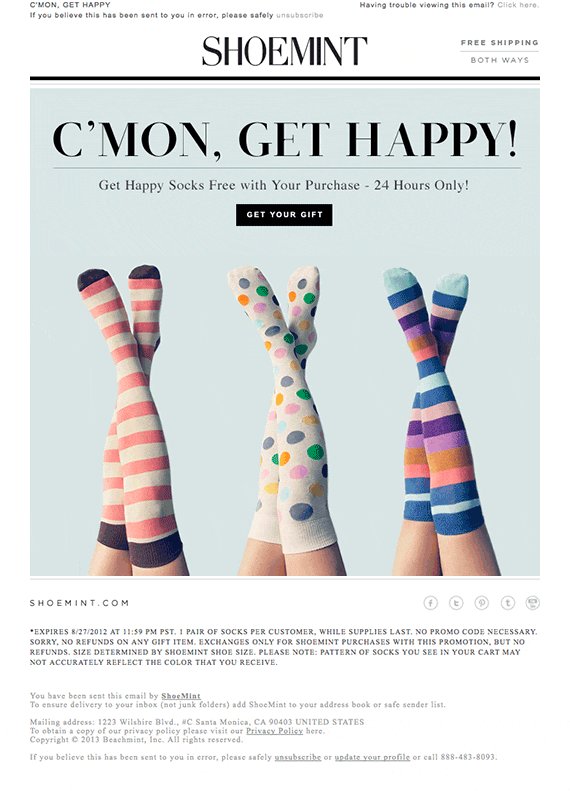
01ShoeMint
ShoeMint, a colored socks company has used very catchy Gif to market their socks. ShoeMint goes by email marketing template – “C’mon, Get Happy!” as their tag line and when you look at the Gif of colorful socks you will have a smile on your face.

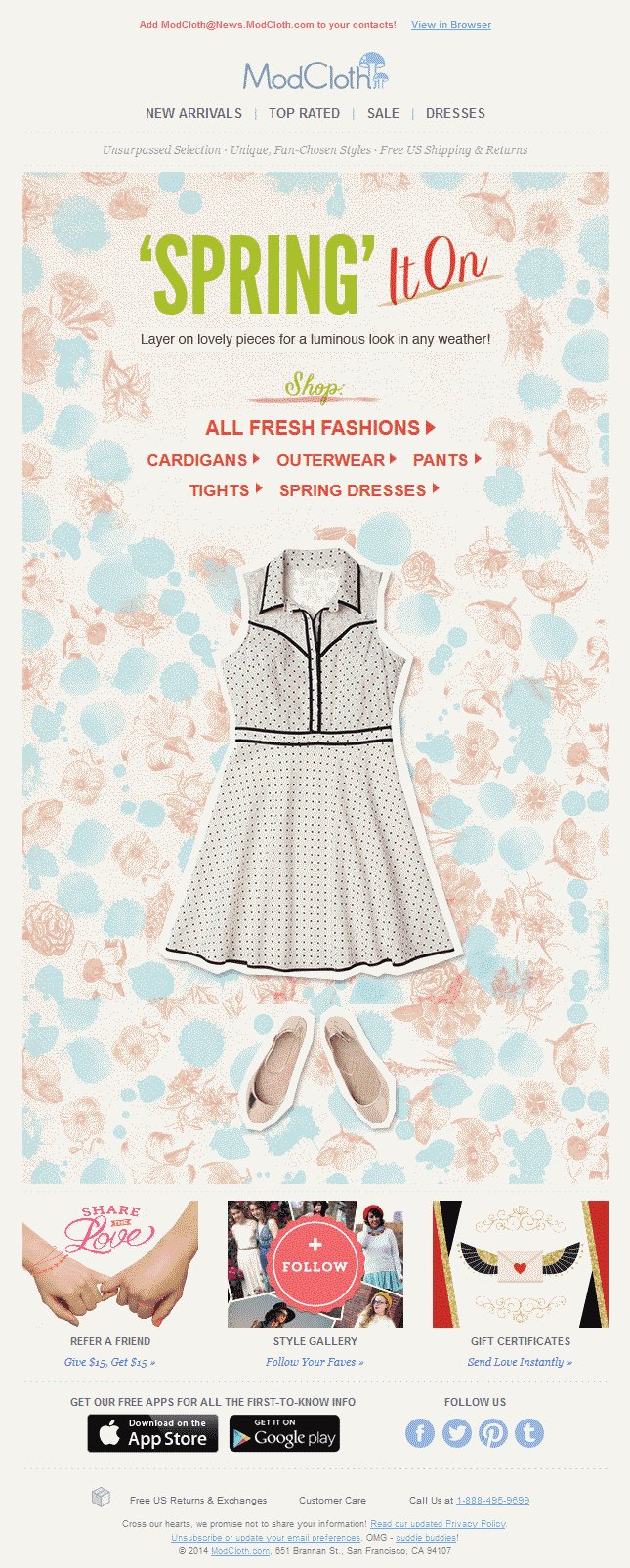
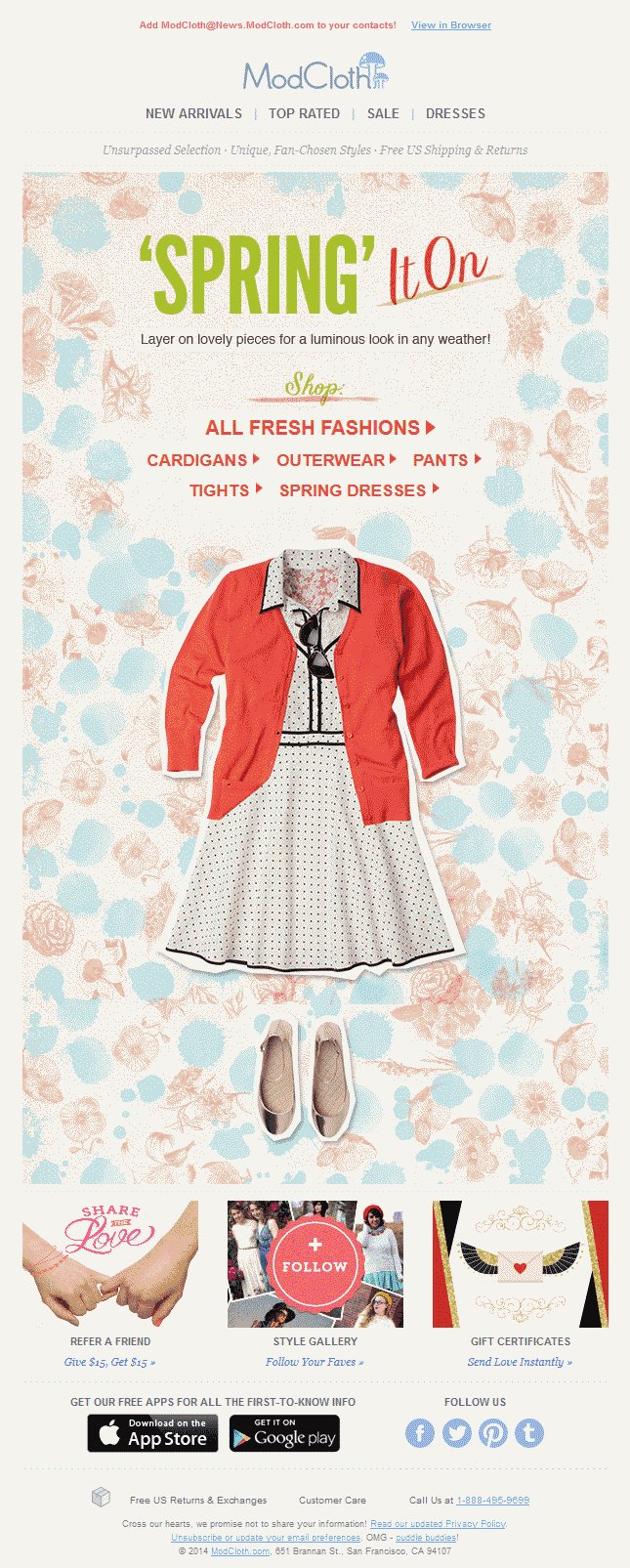
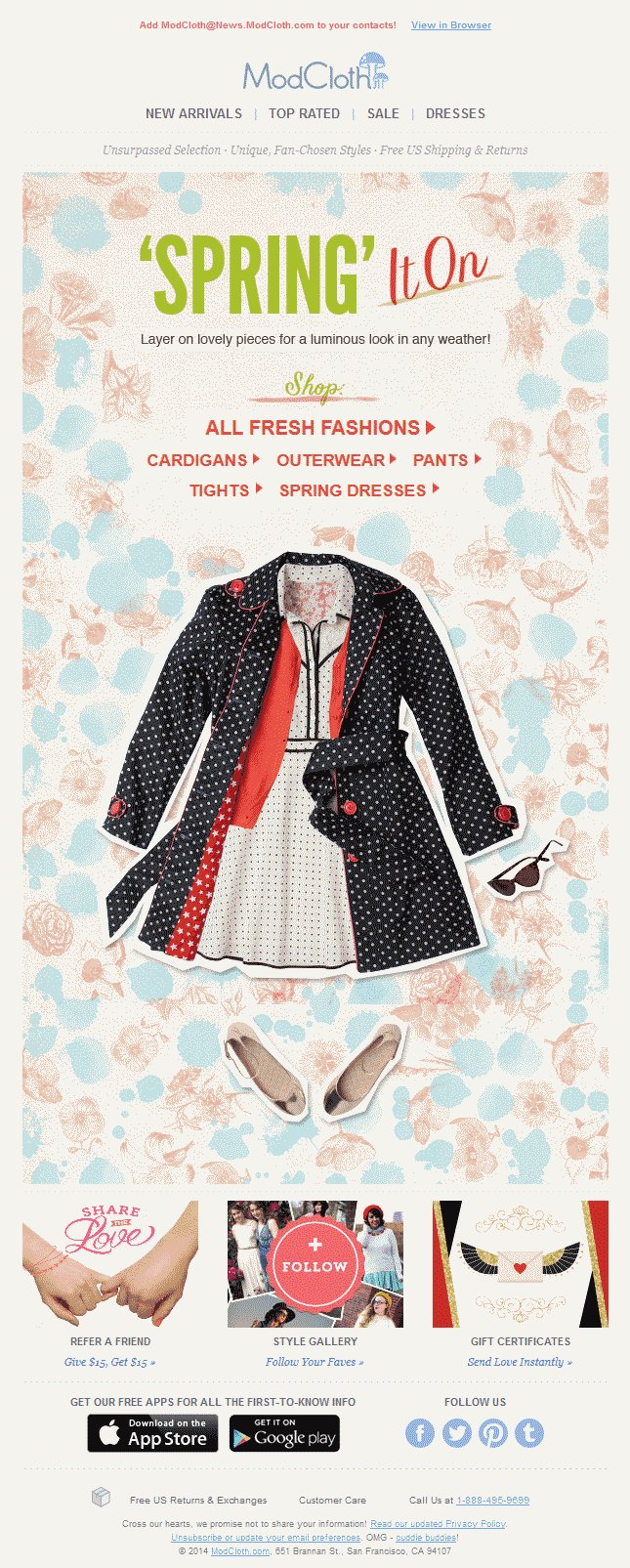
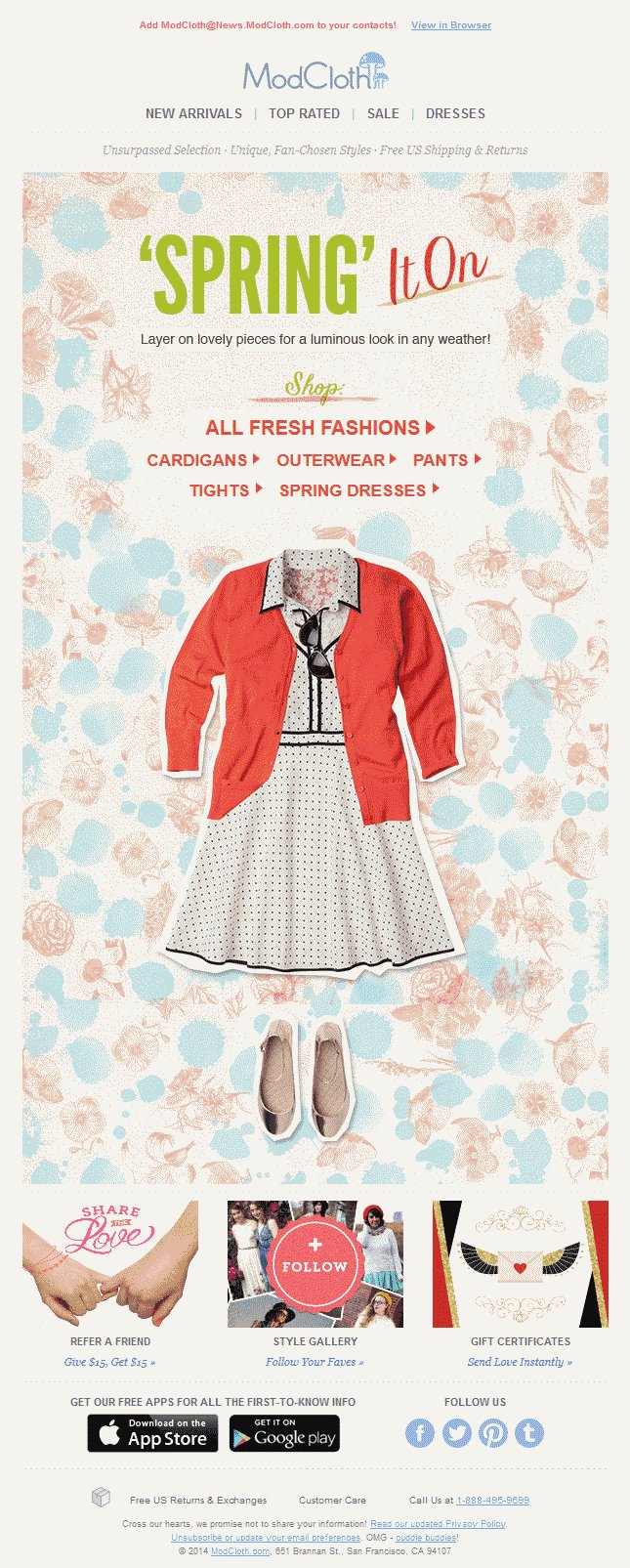
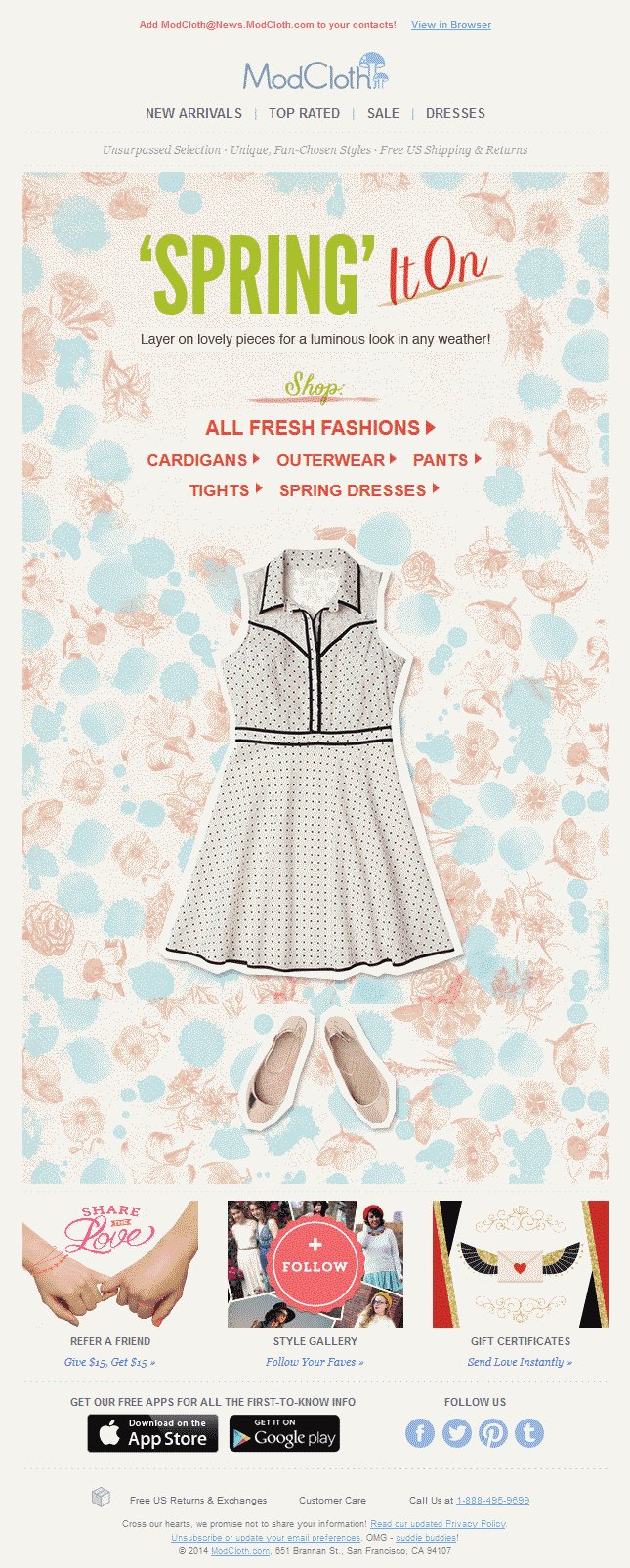
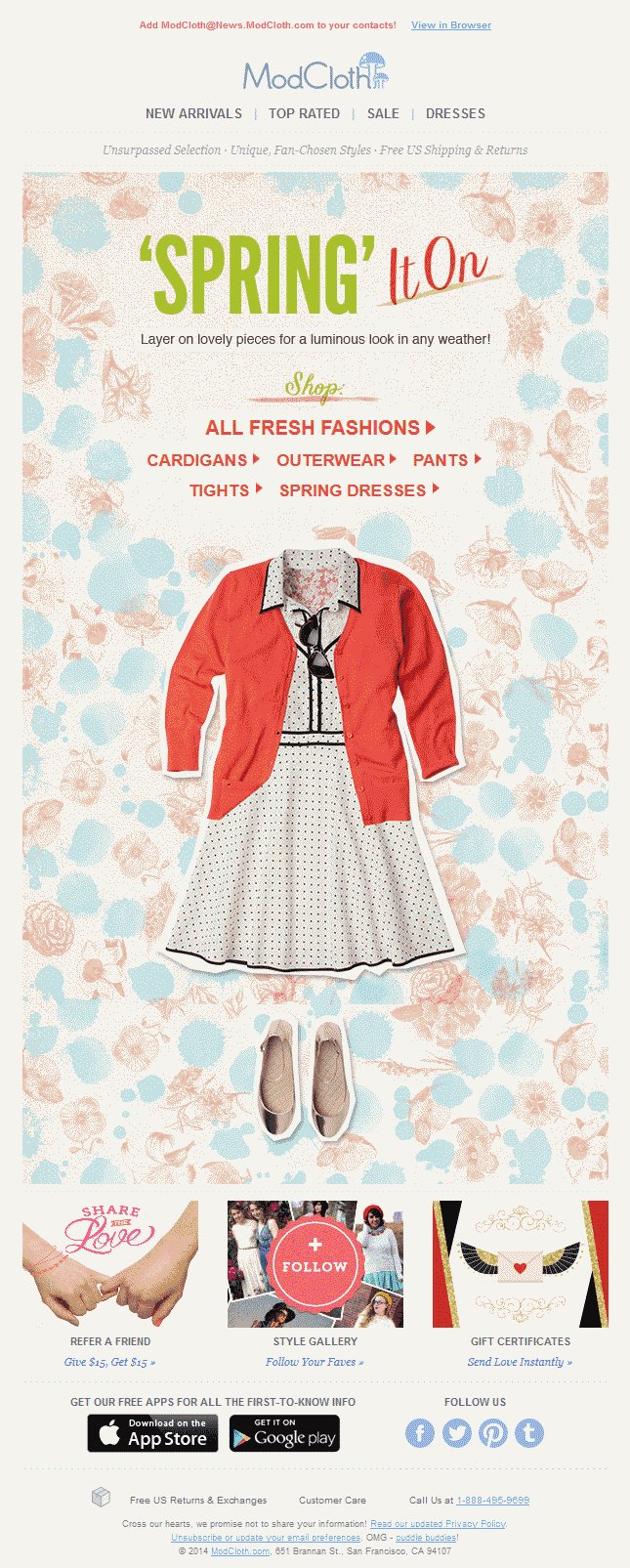
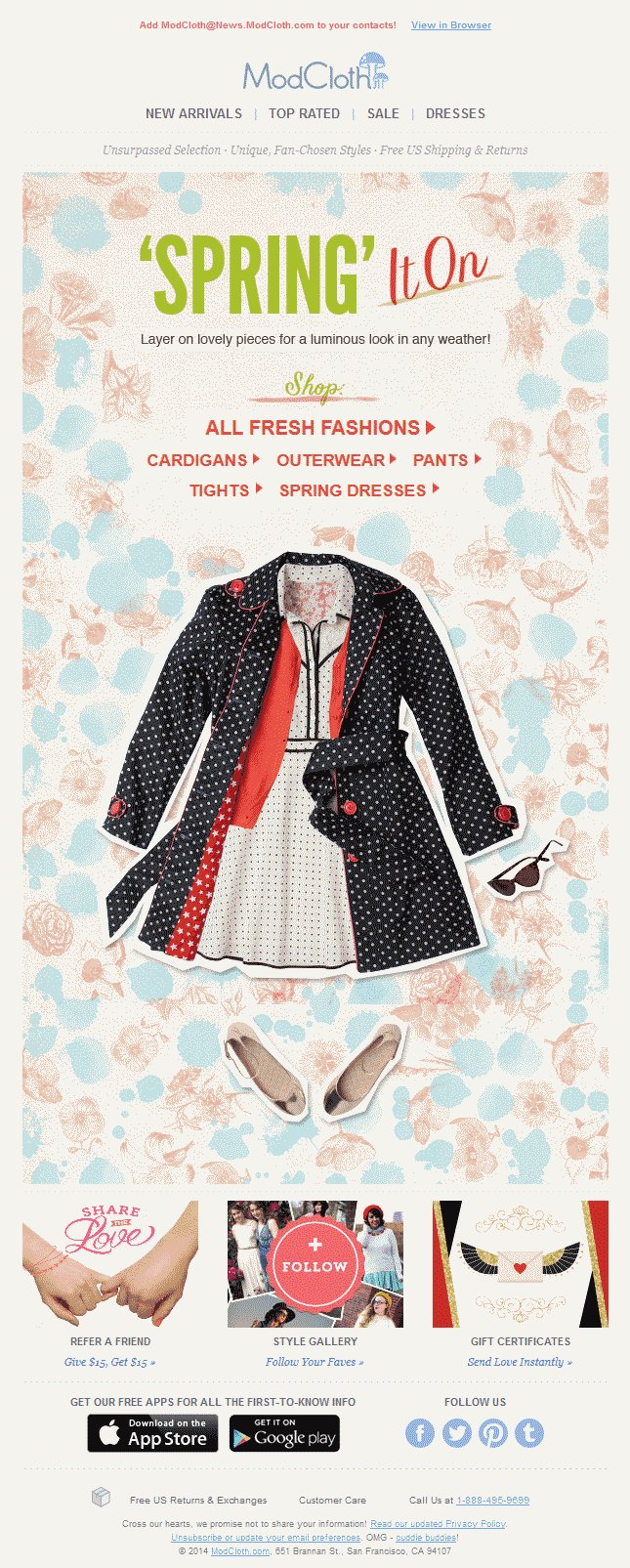
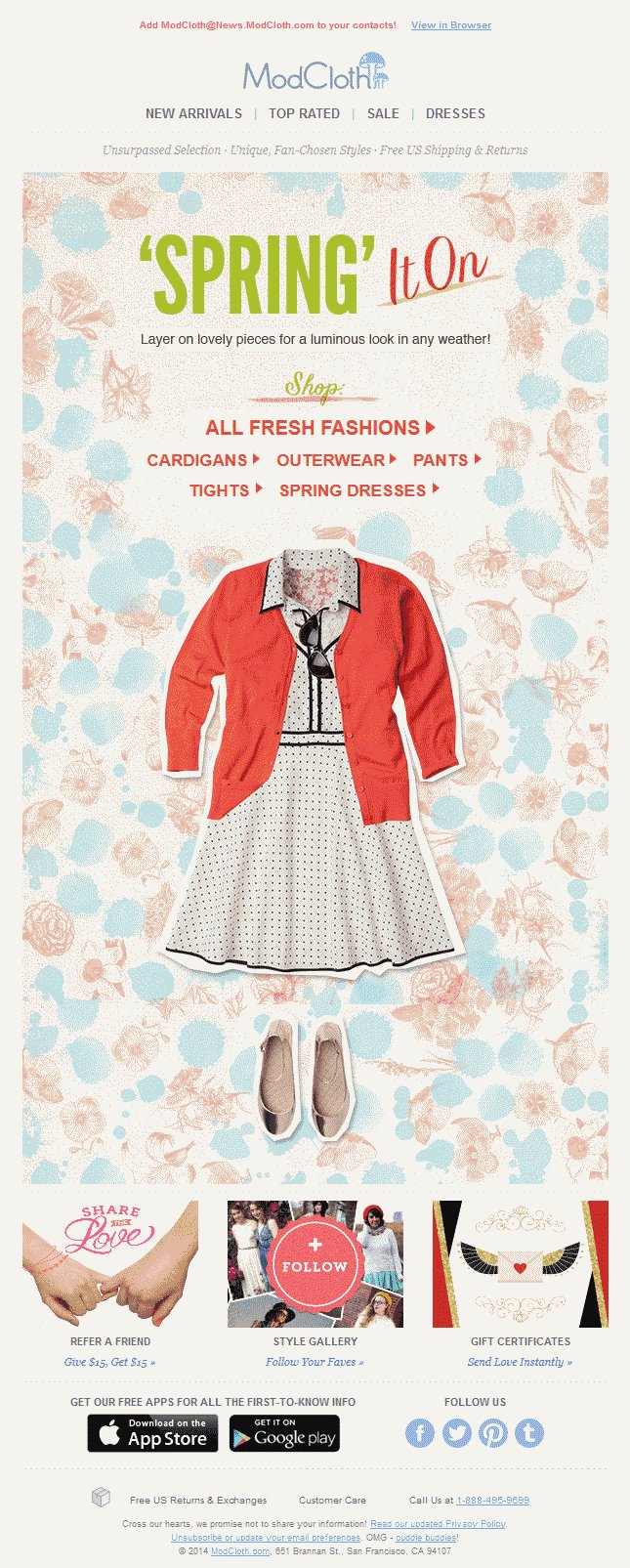
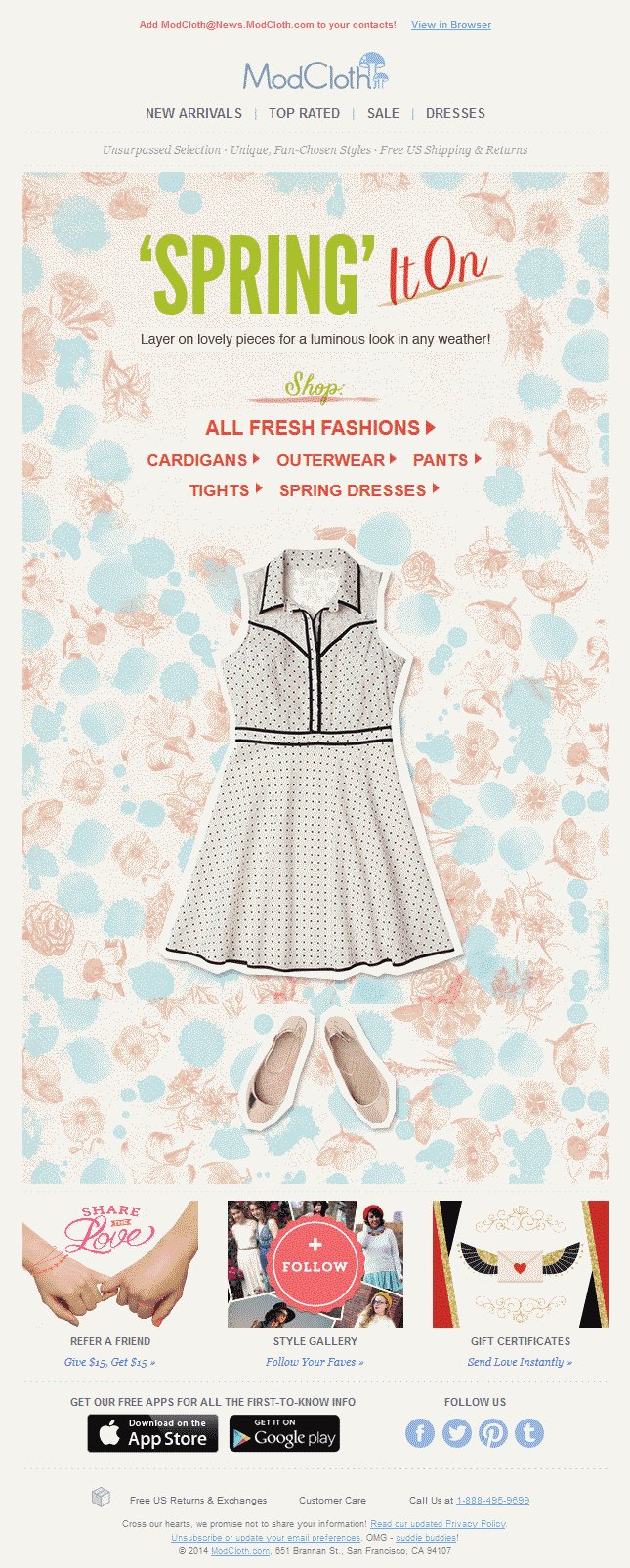
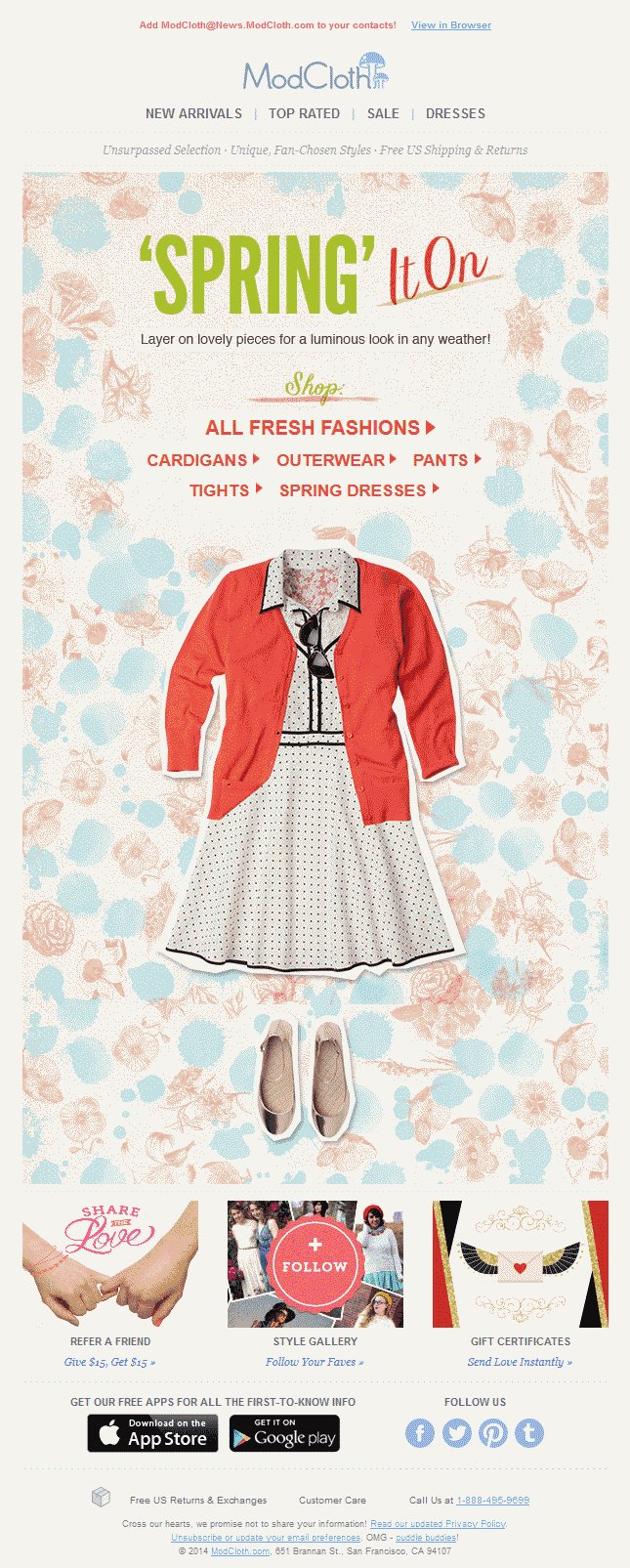
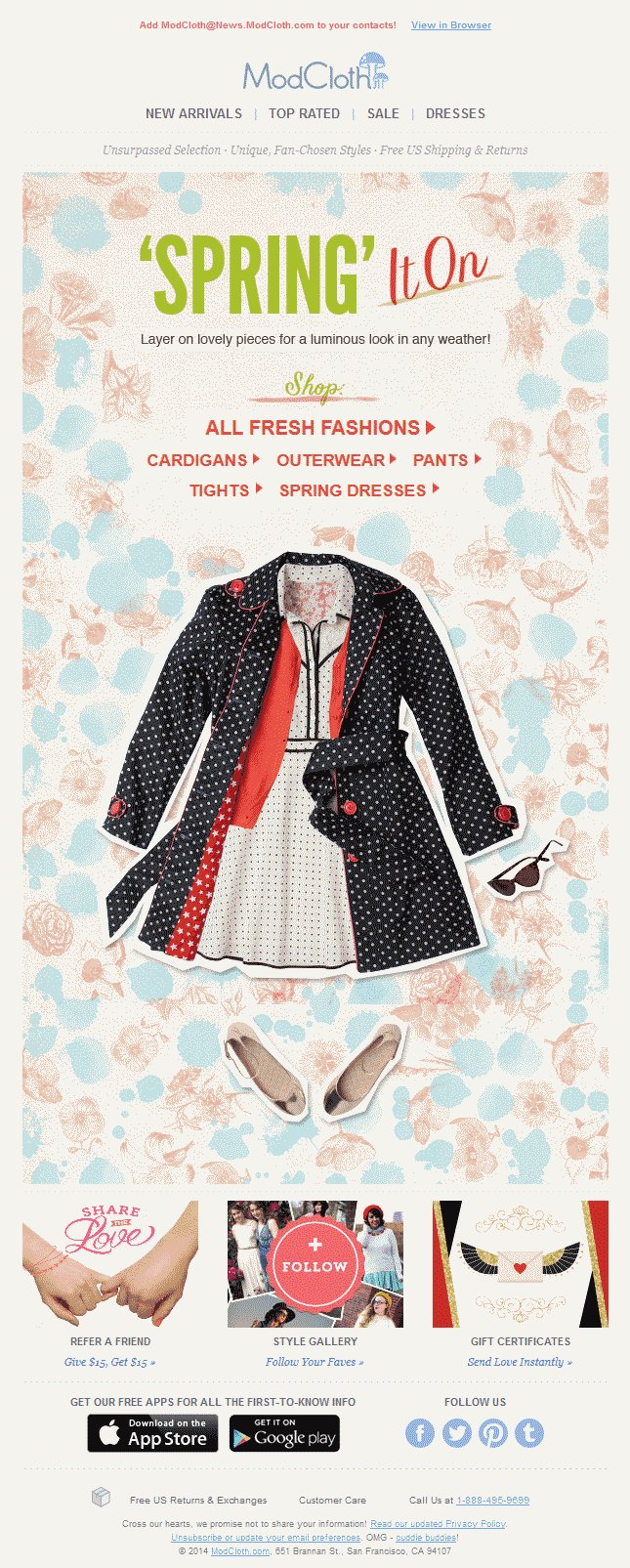
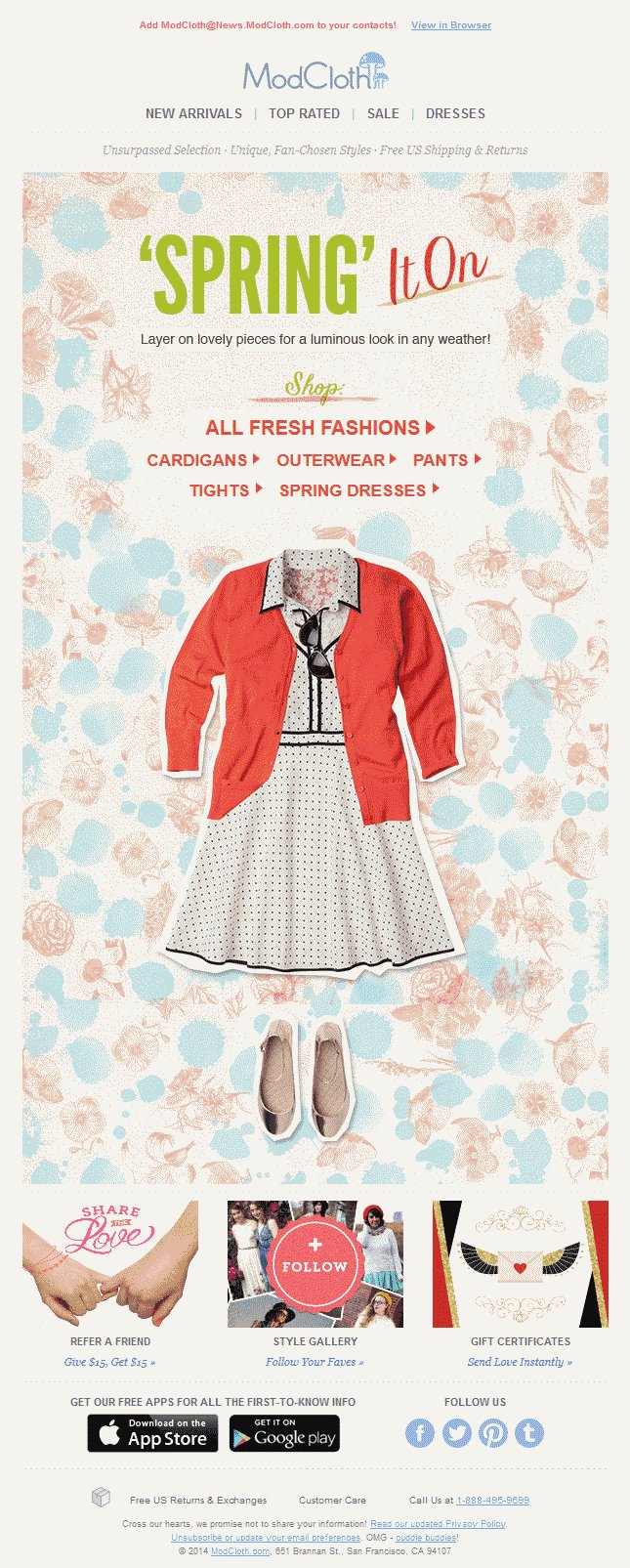
02Modcloth
Modcloth markets the dresses which can be combined and paired with different trendy and stylish outfits. Their email marketing template attracts viewers’ attention when they see the same dress paired with different other dresses in an animated form.

03Bed Bath & Beyond
This brand markets a unique Ziploc Space Bag which can be folded and rolled up. The tag line of the email template is “dorm space savers that easily roll up and out to make room for more” and their animated Gifs very well explains the purpose and advantages of these bags.

04Bonobos
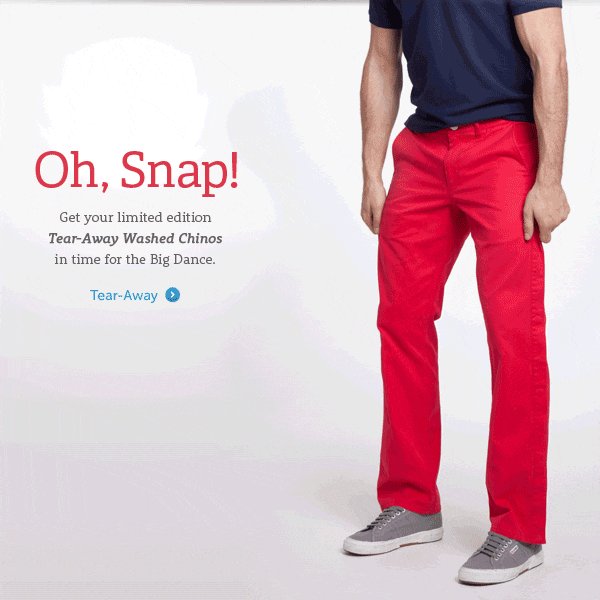
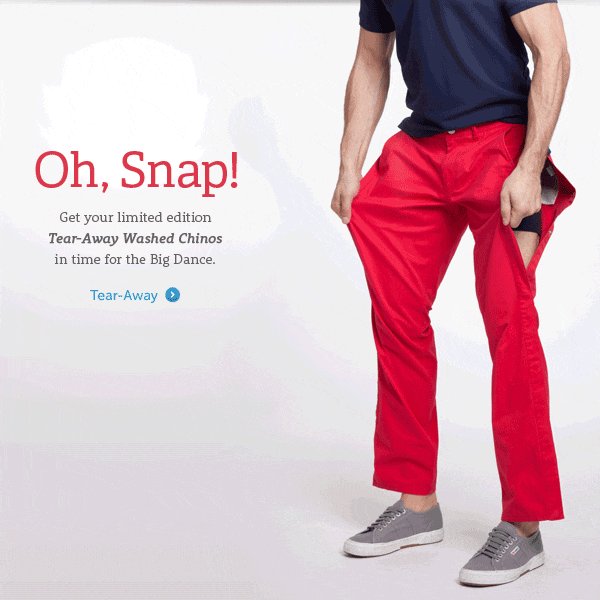
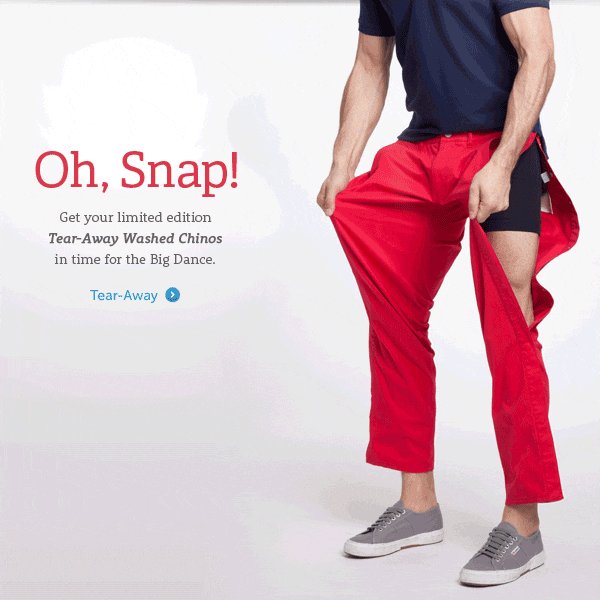
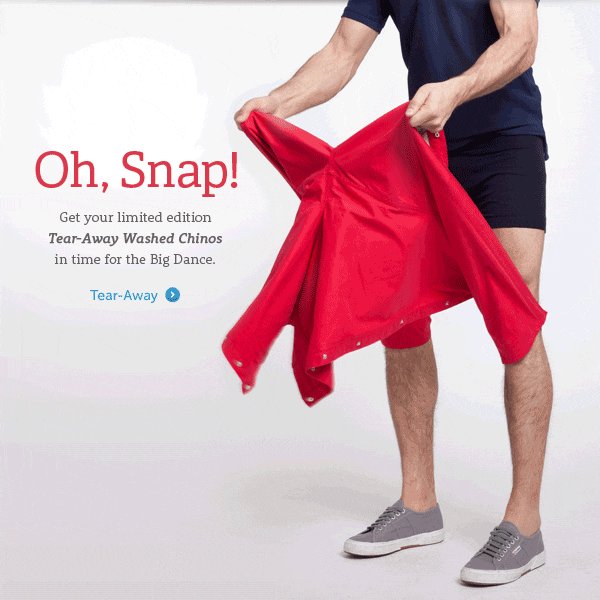
To promote their tearaway trousers, Bonobos uses a Gif in which the man removes his pants by just tearing them away. This email marketing template attracts viewers’ attention exactly in the way the company desires.

05Jack Spade
If you are a branded garment lover then you might have received email marketing templates from Jack Spade in the form of Gifs. This brand uses Gif at a wide range to promote its products online.

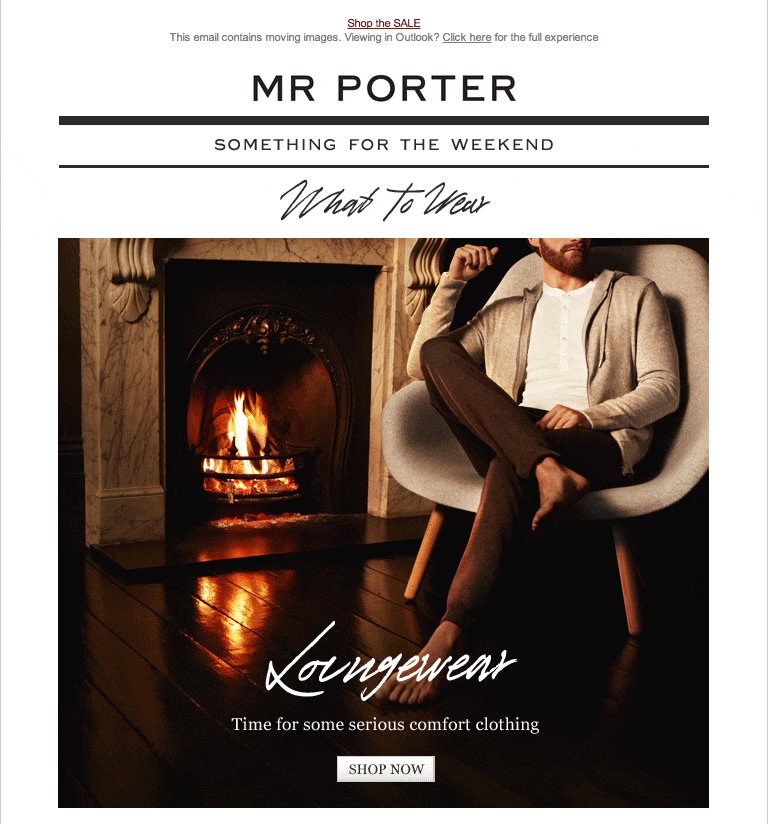
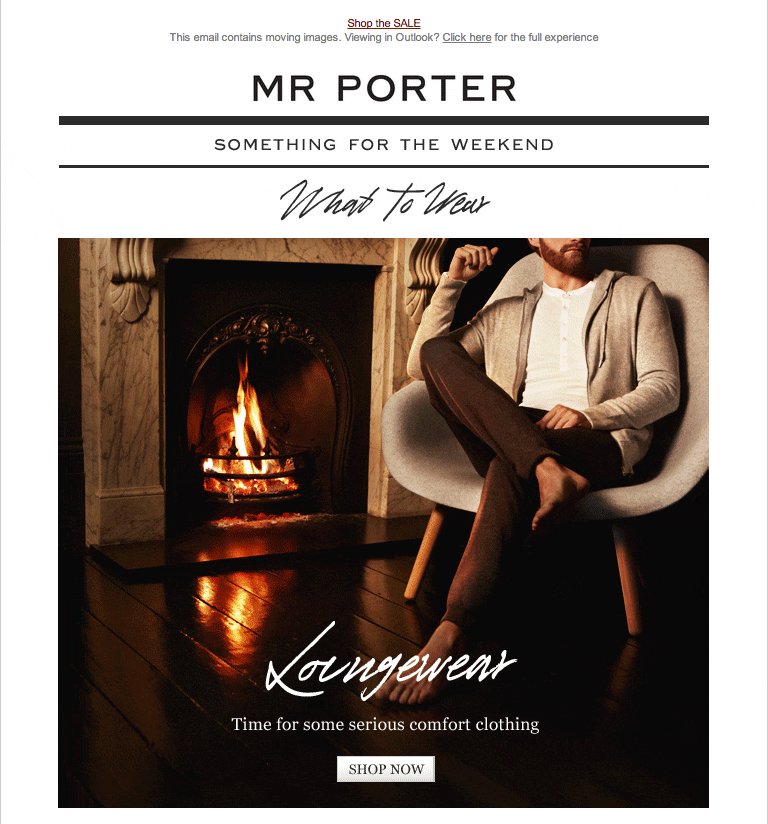
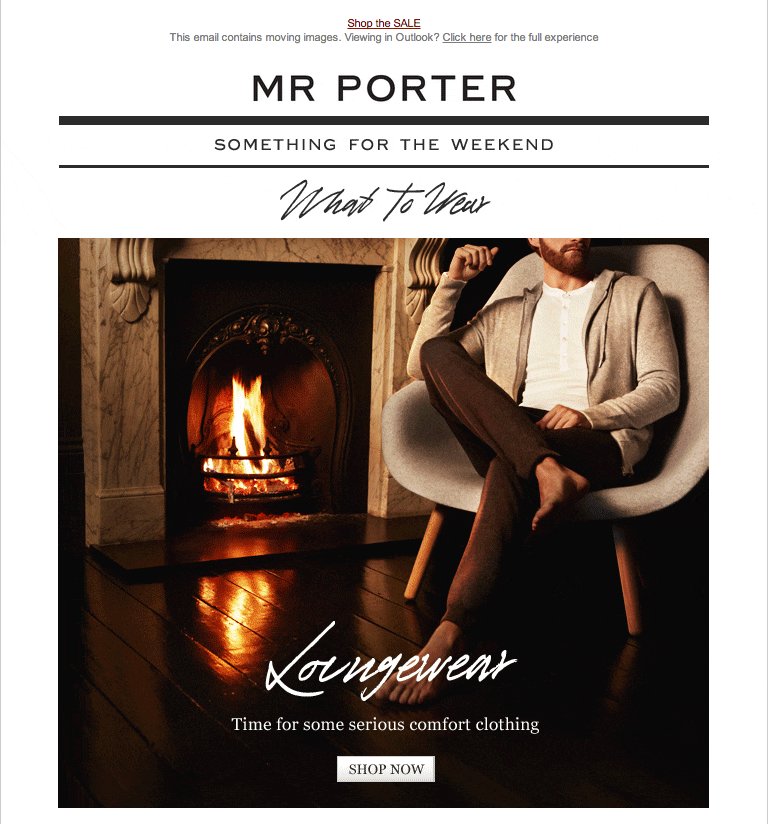
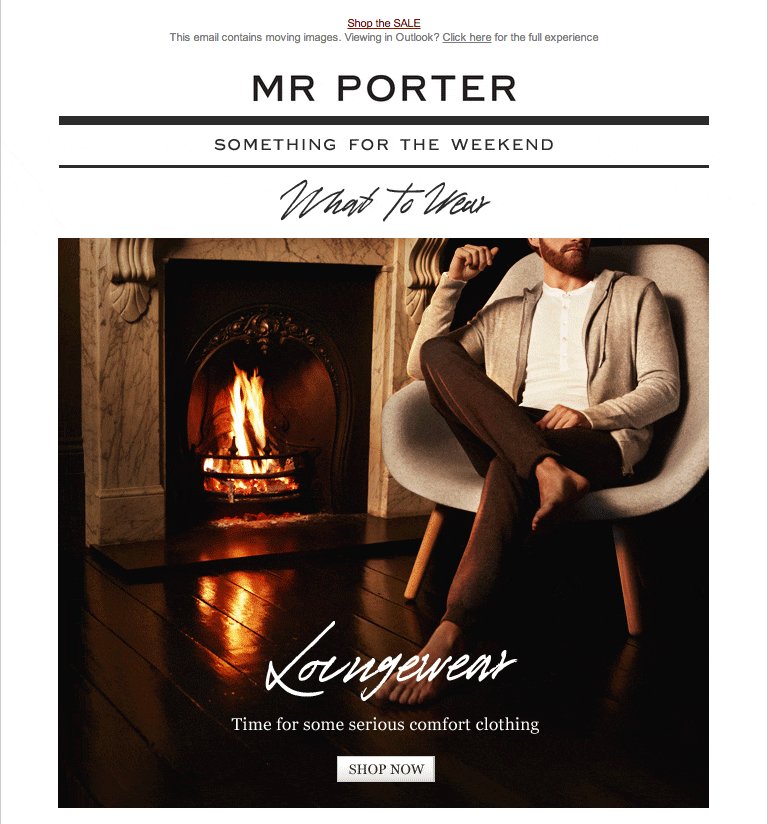
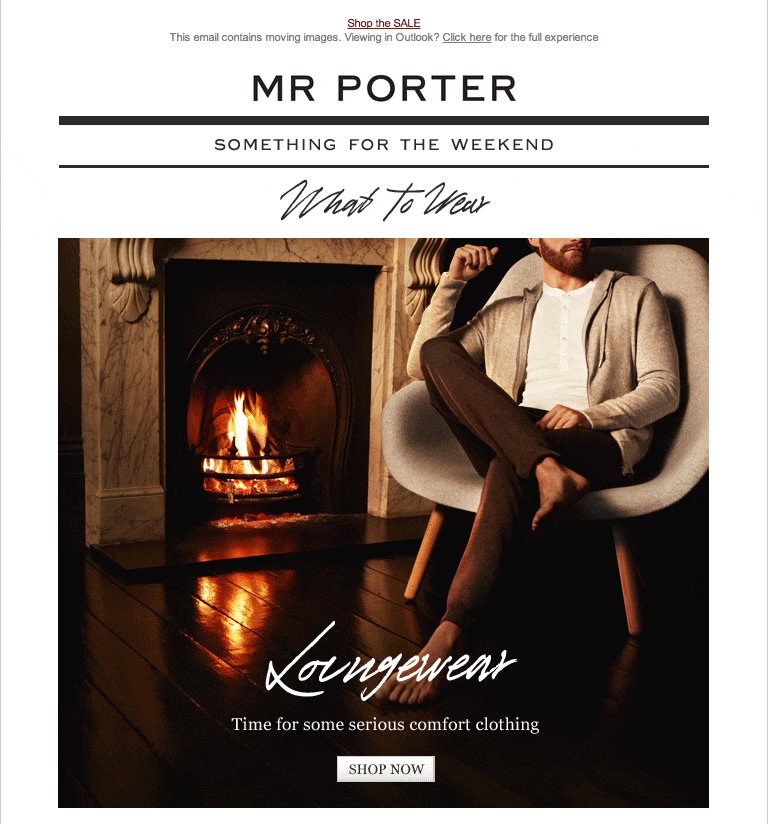
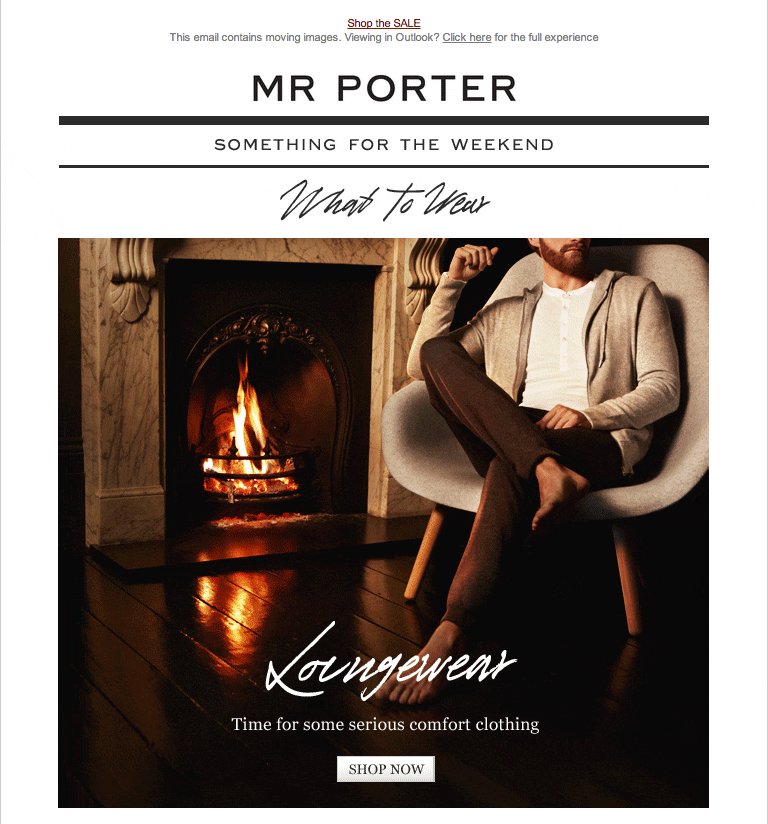
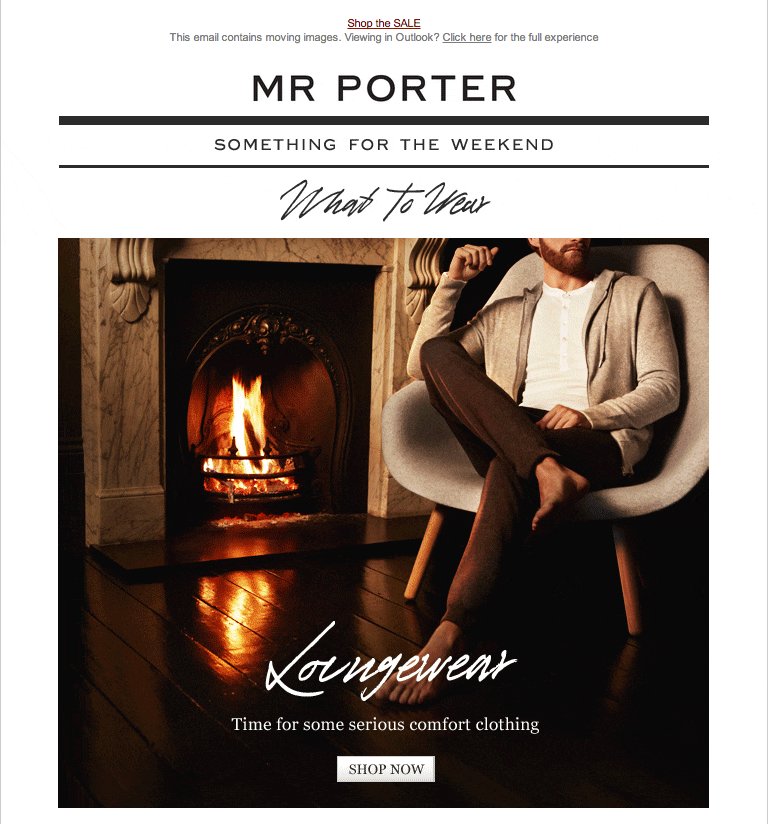
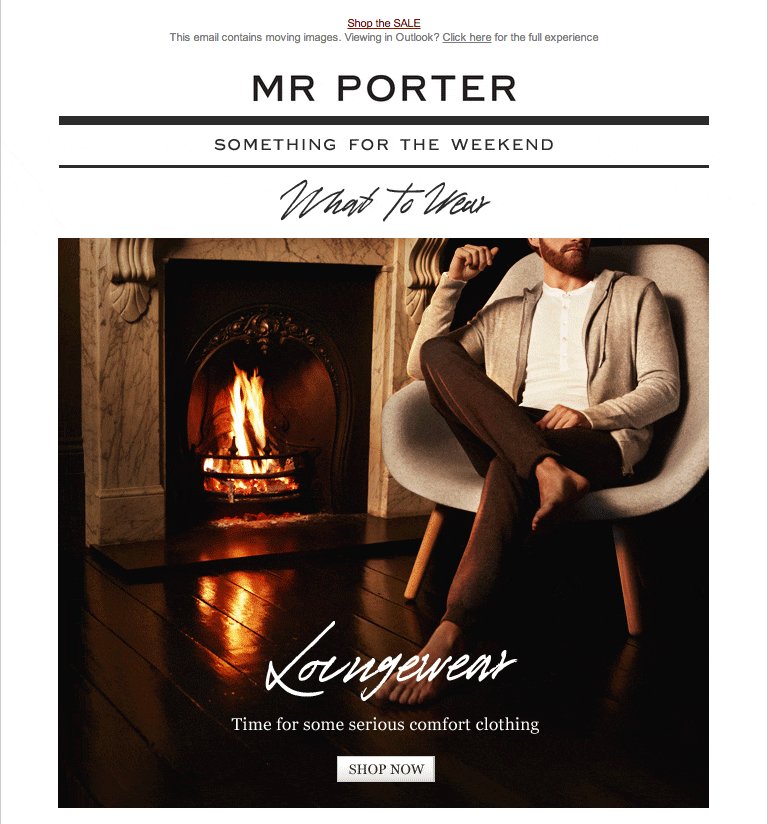
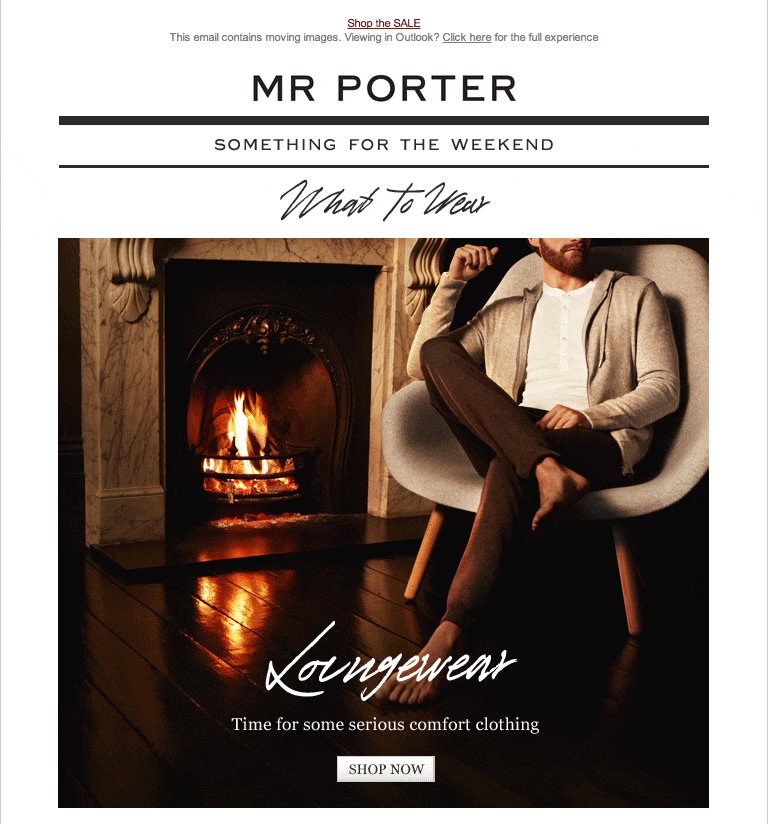
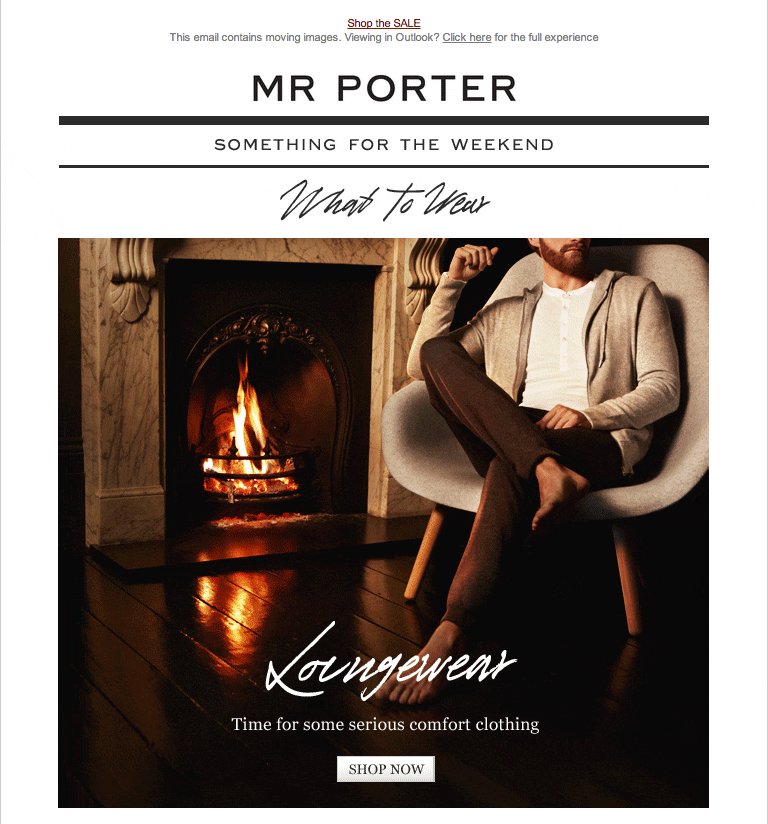
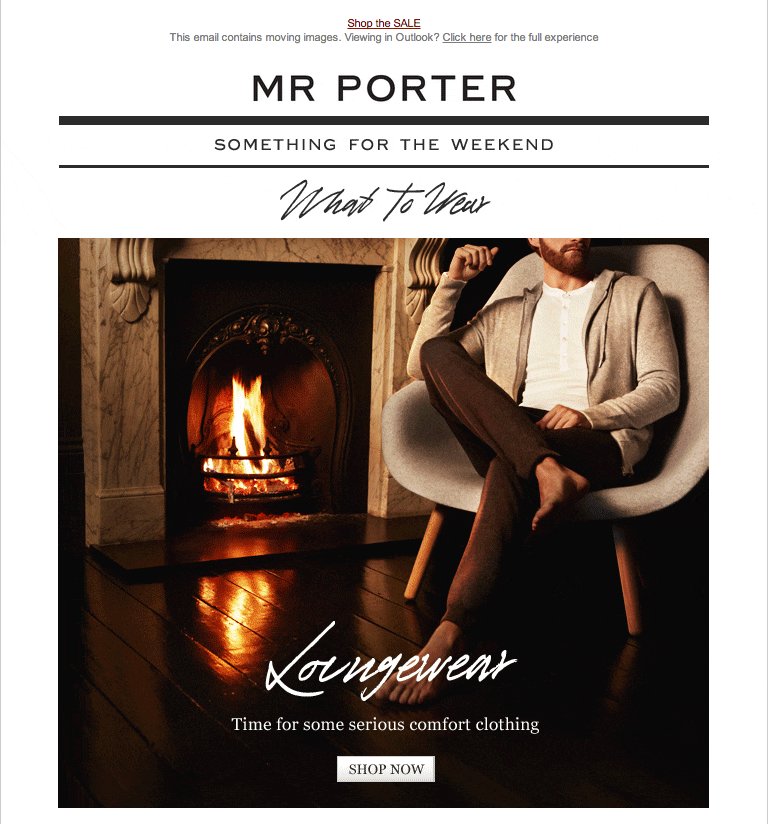
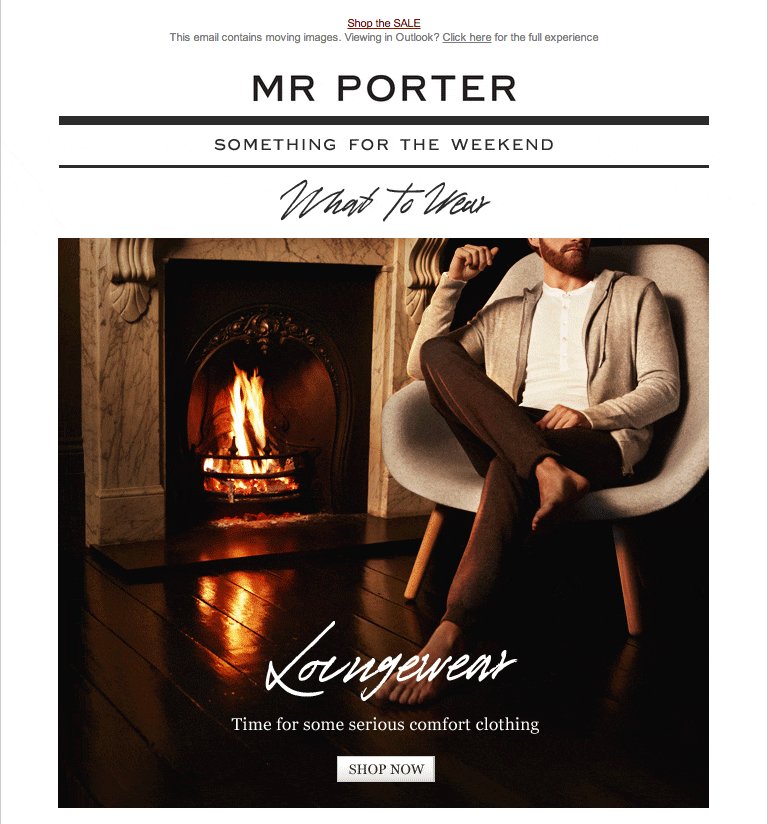
06Mr. Porter
Mr. Porter, a brand which is known for its warm and cozy comfort wears. This email marketing template shows a man sitting in a very comfortable position near the fire. This Gif puts the urge for the same comfort level in the viewer’s mind.

07Anthropologie
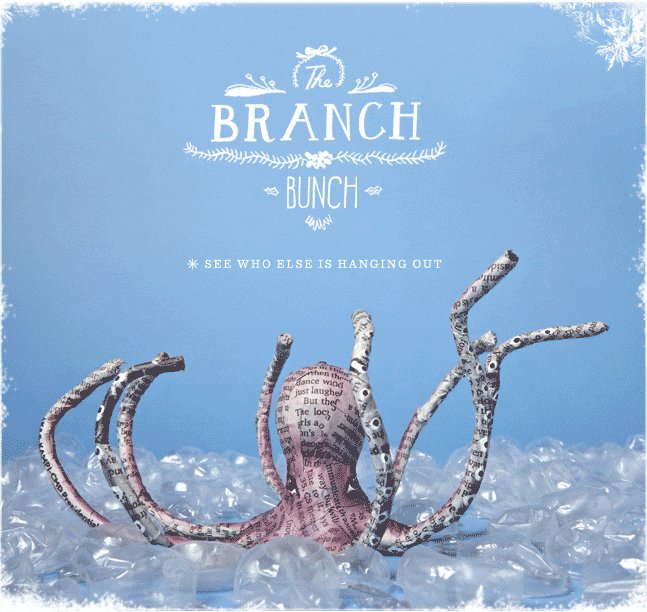
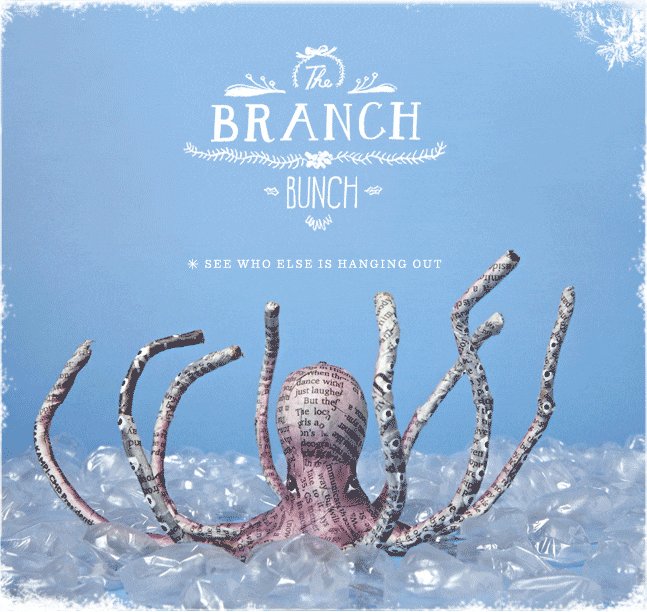
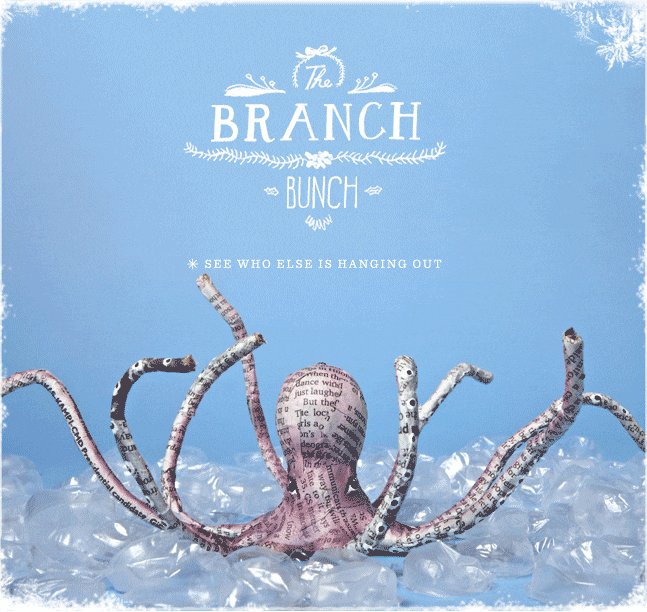
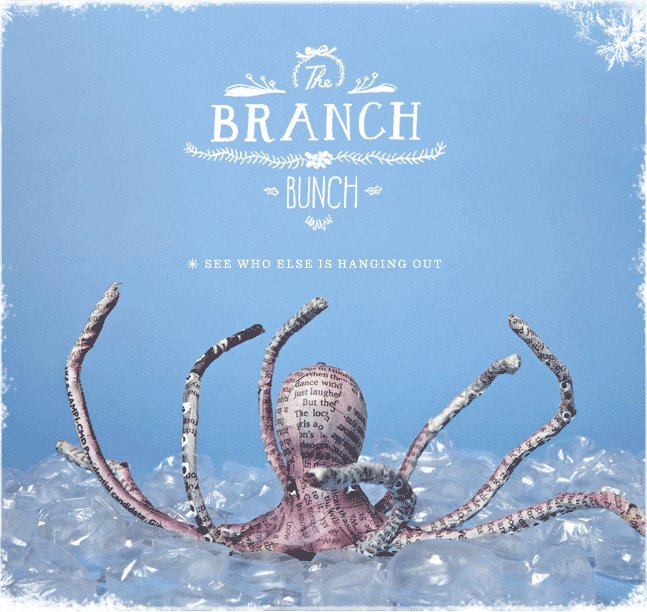
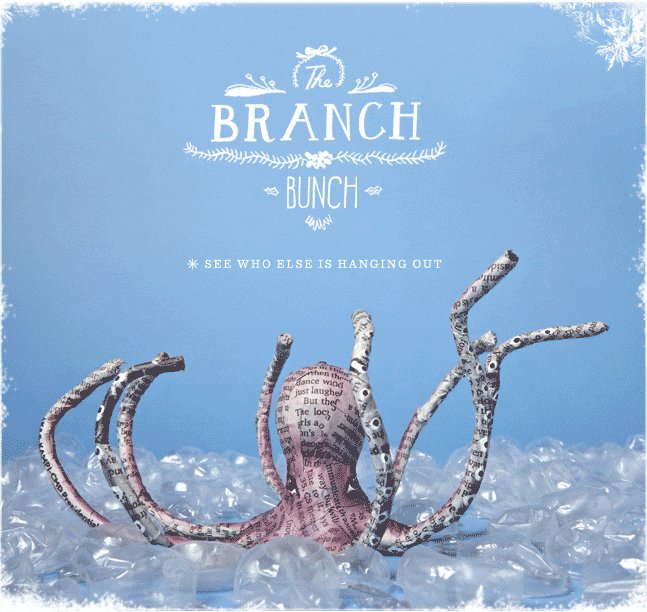
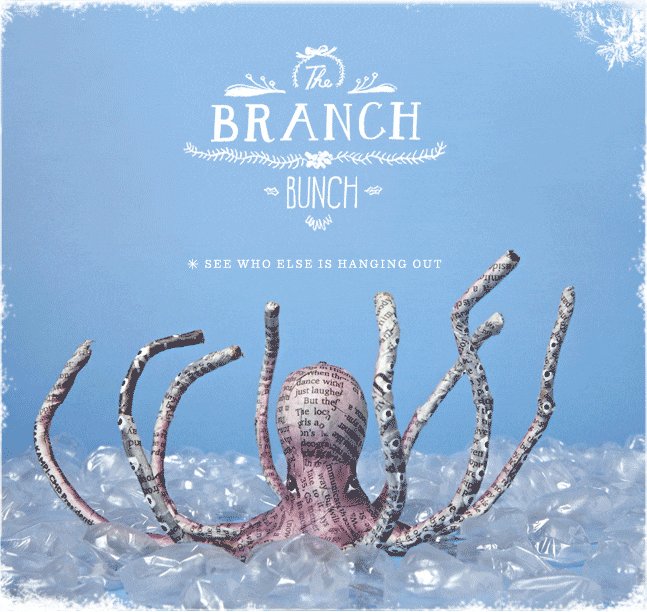
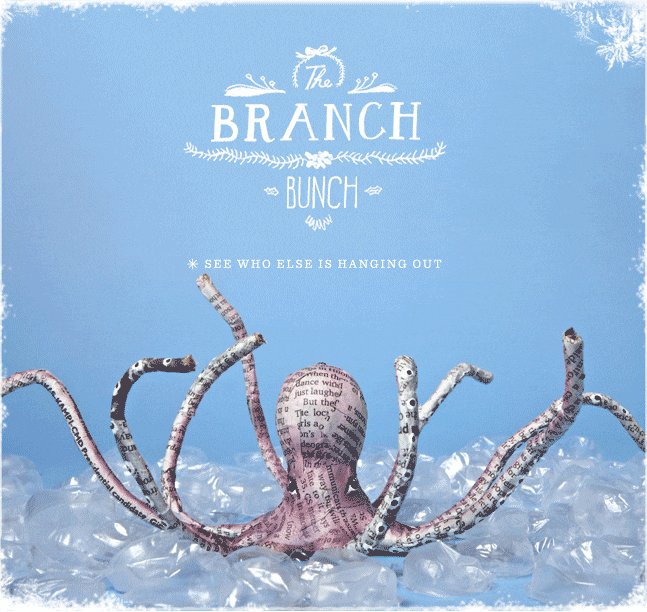
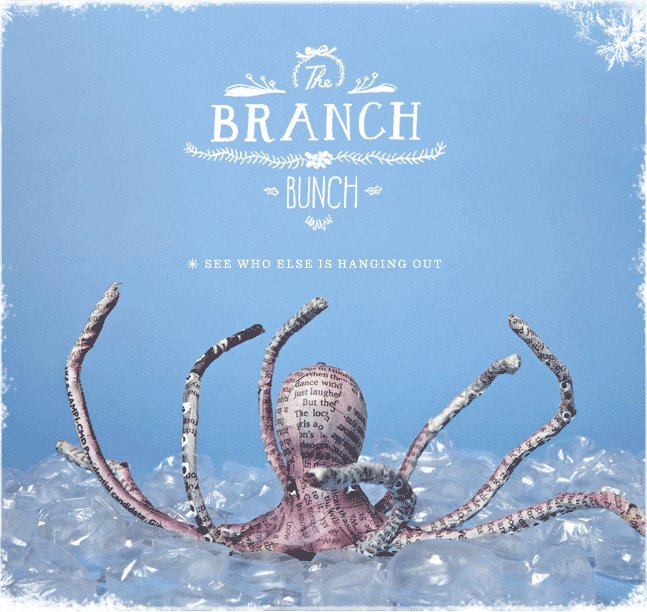
Anthropologie makes use of octopus made out of paper and flapping its tentacles around in a joyous and happy manner. This catchy Gif abates the viewer to go for the product marketed by the email.

08West Elm
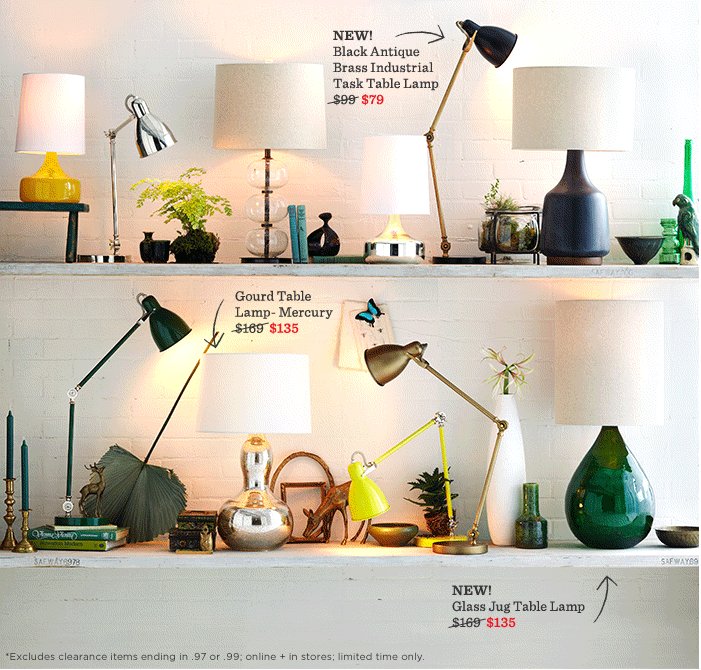
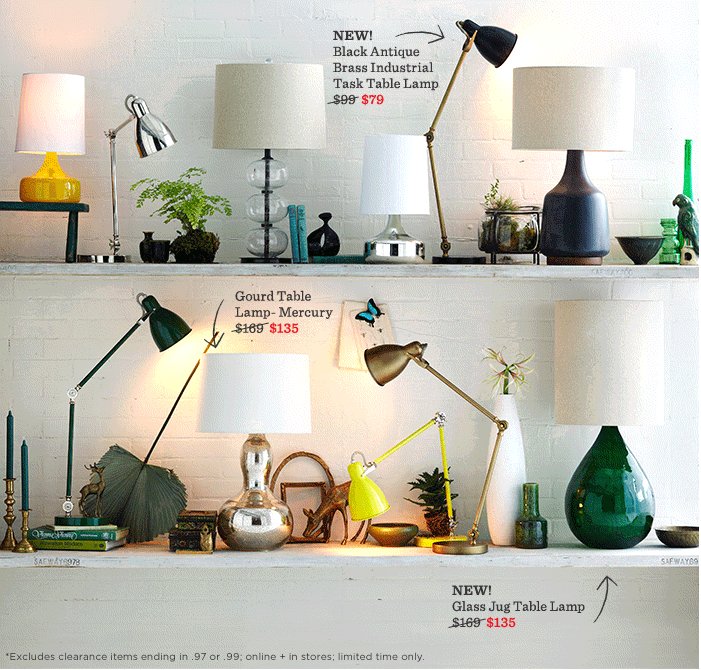
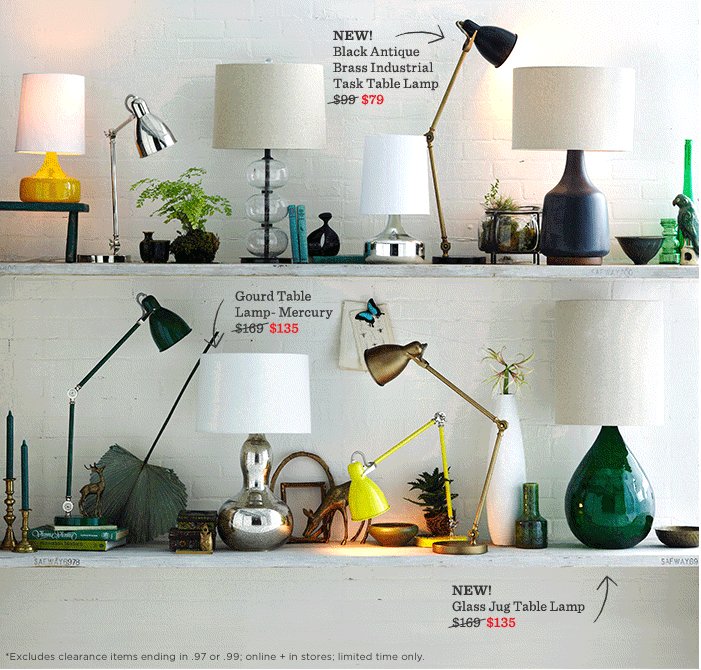
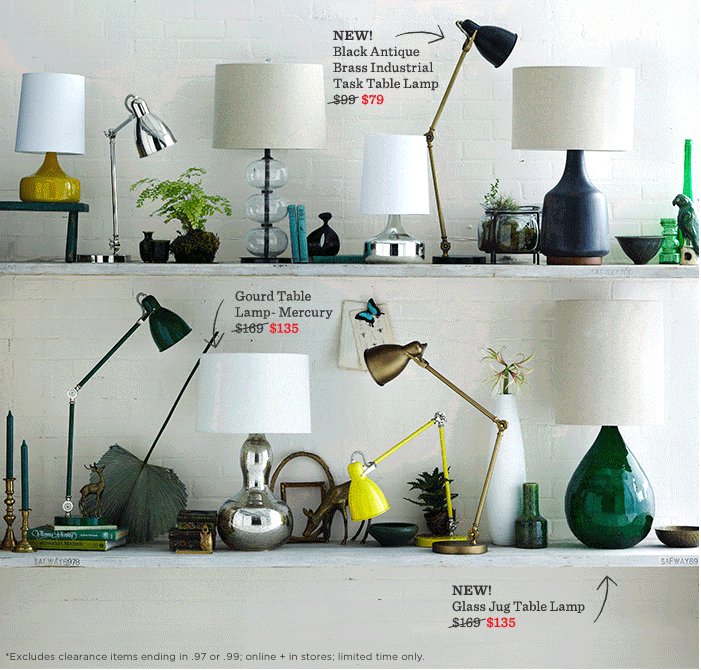
The modern furniture and home decoration company West Elm showcases various lamps in Gif form in their email newsletter. This Gif creates an urge in the viewer’s mind about their need for the home decoration.

09Chanel
The Watch making company Chanel showcases their triple row watches using wonderful animated Gif.

10 Singer 22
This company uses a party-type email marketing template to attract customers who’ve just reached the next level of their rewards program.

Part 3 5 GIF Makers That Lets You Create Unique Custom Animations
Now you might want to know which the best and easiest Gif maker to design unique custom animation is. If you search on Google for an online Gif maker, then your search result will be filled with hundreds of such Gifs makers. But here we have shortlisted the 5 best and easy-to-use Gif makers using which you can create unique custom animation as per your requirements.
01**Wondershare Filmora Video Editor **
To feature at the top of our list is Filmora. Filmora is one of the best video editing tools to turn videos into GIF images. This app uses fabulous text and animation effects to turn your video and images into catchy Gifs. This tool works very smoothly with various OS like Windows 7/Windows 8.1/Windows 10/Windows 11 ( 64 bit OS).

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The best thing about this gif template maker is that you don’t need any technical expertise to use it. You can create gif from all popular video formats like .wmv, .mp4, .mkv, .evo, .dat, .wav, .mpeg and .avi etc. as per your requirements.
02Imgflip
Next on our list is Imgflip, apart from being an efficient Gif creator the main highlight of this tool is that you can create animated GIFs from your pictures or even a Facebook or YouTube video URL. You can also use webcam video directly and rearrange the image to create Gifs.

03GIFMaker.me
Another great gif template maker isGIFMaker.me. This tool enables the generation of quick and attractive Gifs in a matter of a few minutes. No matter you use Mac, Windows, or Linux, this tool will effortlessly create GIFs from images and videos.

04Gifs.com
Next on our list of best gif template makers is Gifs.com. The website claims to be “the fastest way to make and edit Gifs and short videos”. Gifs.com allows you to access a free and easy-to-use media editor which makes it the fastest GIF creator.

05Imgur
Last but not least to feature in our list of Imgur. Imgur is both a Gif gallery as well as a creator. This tool offers various functions to edit the GIFs you create with features like crop, rotate, resize, etc.

● Ending Thoughts →
● So guys, now it’s time to end the article. After reading this article you might have understood the meaning of Gifs. Gifs could be a fun way to interact on social media and also they could be an important tool in the marketing of your products.
● You can learn to design email templates from the examples provided in the articles. This will help you to boost the marketing of your products online.
● If you want to create Gifs as per your requirements then you can go for any of the five Gif makers suggested in the article but we suggest to go with Filmora first as it is the best and easiest of all the mentioned Gifs makers.
Gifs today have become an indispensable part of our social media conversations. Be it Whatsapp, Facebook, Instagram, or any other online messaging platform, no conversations are complete without using Gifs. These animated images can express the whole emotion during a conversation which cannot be expressed by a text message.
You all might have used or been using Gifs but most people never try to know and learn the different ways you can use Gifs. Gifs could be used in marketing and business to boost the attractiveness of your products.
So in this article we bring you all about Gifs, all your questions like What Are Gifs?, What are Different Kinds of Gifs?, How to Use Cool Gifs as Part of Your Marketing?, How to create animated custom Gifs? Which is the best gif template maker? And many more will be cleared after reading the whole article.
In this article
01 [What Is Animated GIF](#Part 1)
02 [10 Amazing Examples of Animated Gifs in Email Marketing Templates](#Part 2)
03 [5 GIF Makers That Lets You Create Unique Custom Animations](#Part 3)
Part 1 What Is Animated GIF
01What Are Gifs?
To begin with, we will start by understanding what is a Gif. Gif stands for Graphics Interface Format and the kind of animation you use today has had a presence on the internet for more than 30 years as of now. A Gif named “flying airplane” was first created by Steve Wilhite and his team of developers in 1987 while working for Compuserve. At the time of their inception, Gifs were small-sized normal moving images placed on any kind of background.
The early Gifs came into use with the increase in popularity of social sharing websites like Geocities, Myspace, and later Imgur and Tumblr. Today we are using the most advanced versions of Gifs, these can be downloaded or embedded on your website, we can use them on almost every messaging platform and creating Gifs today has become a child’s play.
02Different Kinds of Gifs
Now the question comes about what are different types of Gifs. After their creation, Gifs are now used for various purposes and hence then began a custom to define them according to their use.
● Reaction GIFs
These are the most widely used Gifs in social media and messaging platforms. You might have used them to comment to express your feelings. These help to convey your message by animation and you don’t need to type all the stuff. reaction GIFs are bits and pieces of videos or movies looped into a GIF. Almost all the emotions and feelings like applause, happiness, sadness, etc can be expressed by them.
● Illustration and Cartoon Gifs
GIFs that were illustrated specifically to be turned into a GIF comes under this category. These are mostly used to explain something in simple visual form rather than typing all the stuff. Very attractive animation and bright colors are used here to make them seamless.
● Gif Art
You might have not noticed but Gifs can be used very efficiently to showcase art. Many digital artists use the .gif format to create cool GIFs of their own to present their art. On the Gif website like Giphy, you can find thousands of artistic Gifs.
● Optical illusion GIFs
These kinds of Gifs create an illusion to the human eyes and are very attractive. You can use them while the conversation with your friends for a fun purpose.
● Branded Gifs
You might have noticed, nowadays almost all the brands use cool Gifs to promote their products online. Out of all, the apparel brands have made use of this feature in a very wide spectrum to promote their sales.
● Cinemagraphs
These are very special kinds of animated images. These are normal moving images that are continuously looped and make us feel like a real live image. Kevin Burg and Jamie Beck in 2011 created the first cinematograph Gif.
03Different Ways to Use Cool Gifs in Marketing
Gifs could be a fun way of using interesting and cool animations in your marketing. There are thousands of Gifs available on websites like Giphy from where you can choose the suitable Gif. You can also create a dedicated brand Gifs for your particular use. Just keep some of the important things in mind while selecting Gifs for your products and brand.
● It must deliver an appropriate message from your brand and product.
● It must be under legal circumference. Do not try to use copyrighted Gifs or celebrity faces Gifs without obtaining due permission.
● It must match your branding style on other platforms.
● Must be visually understandable and appealing.
04How to Use Cool Gifs as Part of Your Marketing
As you already know that apart from being a source of fun during social media conversations, Gifs could also be used in marketing. You can use very cool Gifs to promote your product and boost up your sales. Following are some creative ideas in which you can use Gifs to market your products.
● You can arrange a contest asking the participants to create a Gif based on your product.
● You can create cool Gifs related to your products and circulate them over different social media platforms, information on social media receives very quick attention.
● Cinemagraphs could be a great option when you want to showcase details about your product in an innovative form. This kind of Gifs could be very useful in fashion-related marketing.
● Create your brand Gifs and add cool emojis to them. Emojis in a Gif make it more attractive.
● You can use Gif for the “thank you” purpose. You can send a Gif “thank you” Gif when someone shares something about your product on social media.
● Infographics and Virtual representation are an important part of marketing today. You can use Gif to design creative infographics.
● The logo of your brand is like soul to product. Using Gifs you can design a catchy and attractive logo that helps in boosting the marketing of your product.
Part 2 10 Amazing Examples of Animated Gifs in Email Marketing Templates
Gif has become a cool and easy way of expressing your feelings so now you don’t need to type all those long boring messages. Nowadays, email marketers are using a wide range of Gifs to market their products to customers. These Gifs attract the interest of viewers and lead to an increase in sales. You too can use animated GIFs to display your products and services in action. Here you will see 10 amazing examples of marketing gif templates.
01ShoeMint
ShoeMint, a colored socks company has used very catchy Gif to market their socks. ShoeMint goes by email marketing template – “C’mon, Get Happy!” as their tag line and when you look at the Gif of colorful socks you will have a smile on your face.

02Modcloth
Modcloth markets the dresses which can be combined and paired with different trendy and stylish outfits. Their email marketing template attracts viewers’ attention when they see the same dress paired with different other dresses in an animated form.

03Bed Bath & Beyond
This brand markets a unique Ziploc Space Bag which can be folded and rolled up. The tag line of the email template is “dorm space savers that easily roll up and out to make room for more” and their animated Gifs very well explains the purpose and advantages of these bags.

04Bonobos
To promote their tearaway trousers, Bonobos uses a Gif in which the man removes his pants by just tearing them away. This email marketing template attracts viewers’ attention exactly in the way the company desires.

05Jack Spade
If you are a branded garment lover then you might have received email marketing templates from Jack Spade in the form of Gifs. This brand uses Gif at a wide range to promote its products online.

06Mr. Porter
Mr. Porter, a brand which is known for its warm and cozy comfort wears. This email marketing template shows a man sitting in a very comfortable position near the fire. This Gif puts the urge for the same comfort level in the viewer’s mind.

07Anthropologie
Anthropologie makes use of octopus made out of paper and flapping its tentacles around in a joyous and happy manner. This catchy Gif abates the viewer to go for the product marketed by the email.

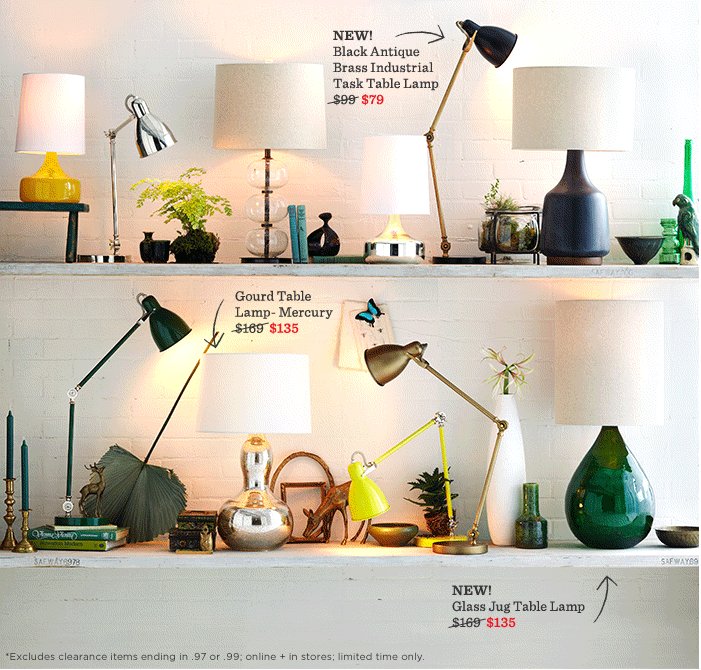
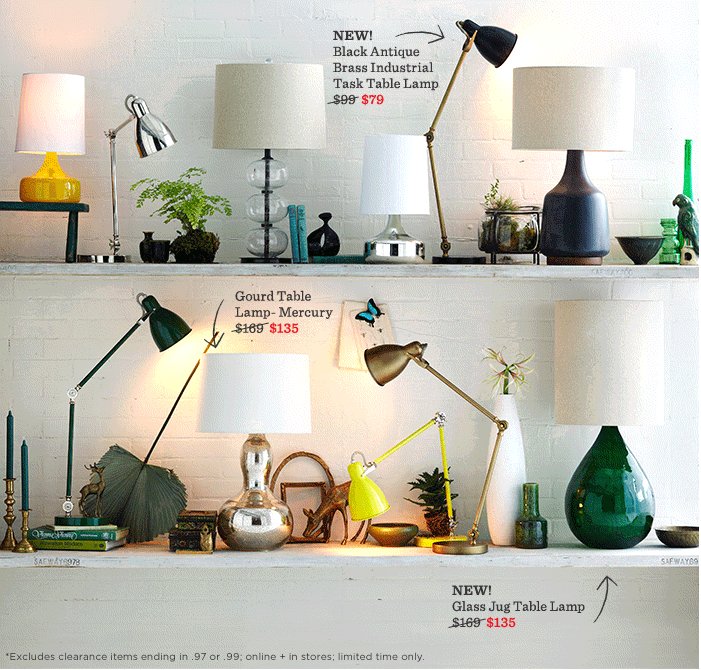
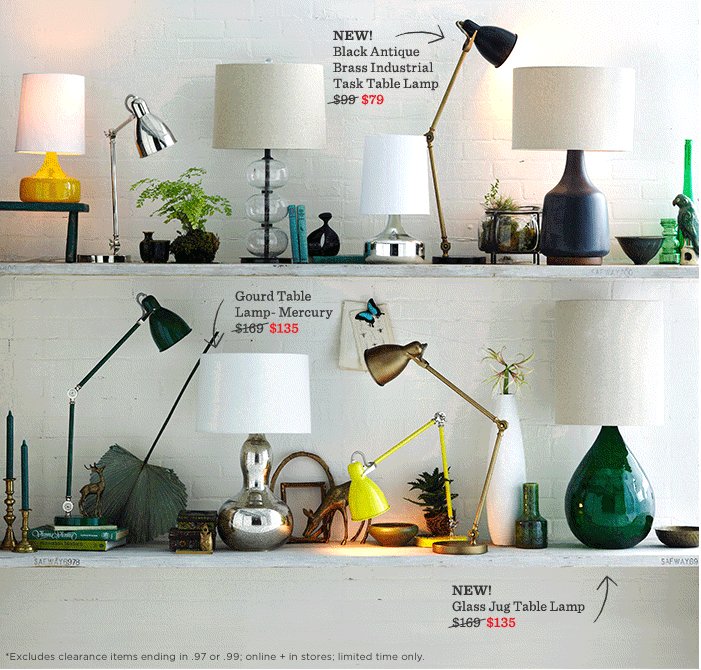
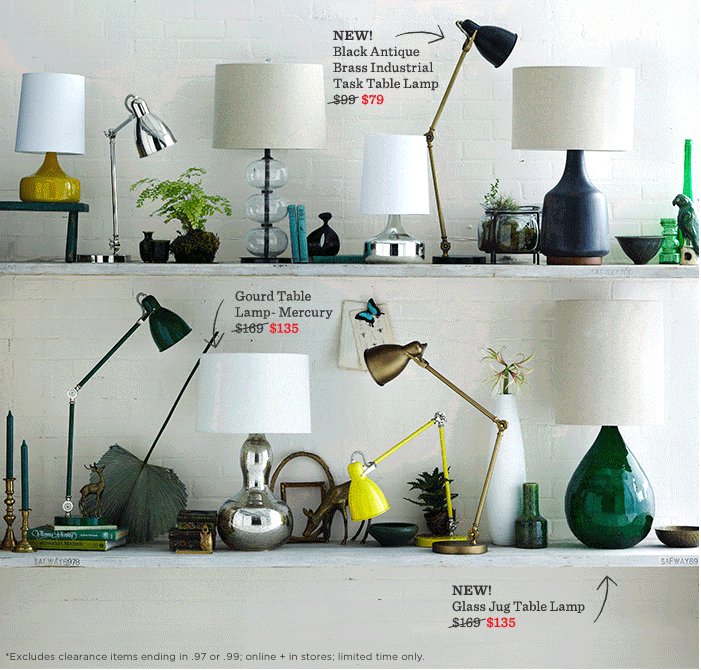
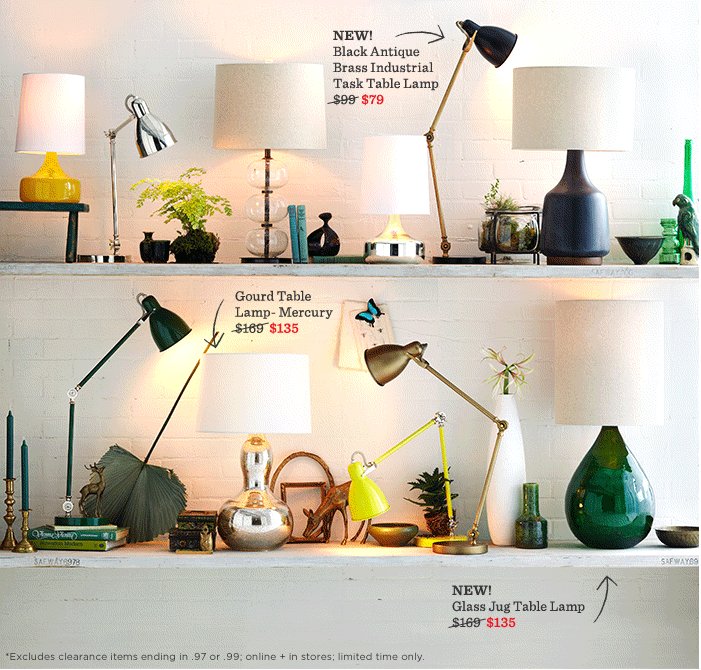
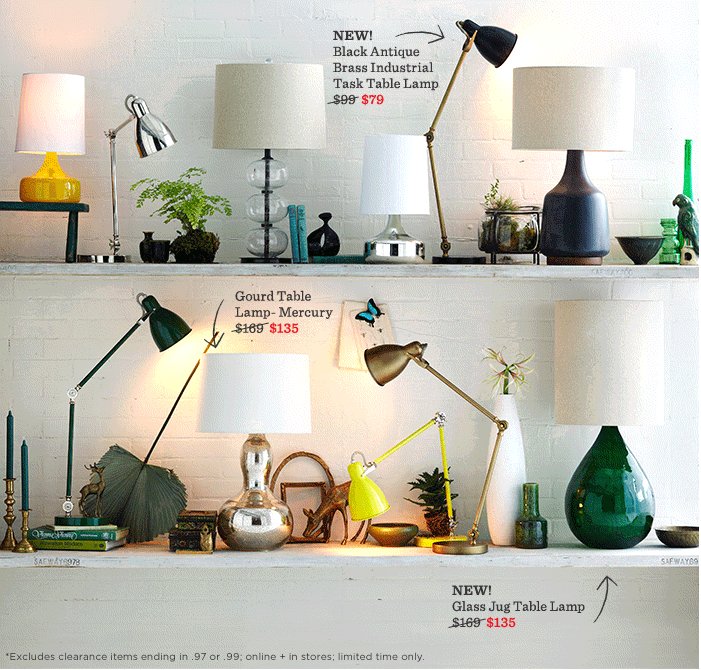
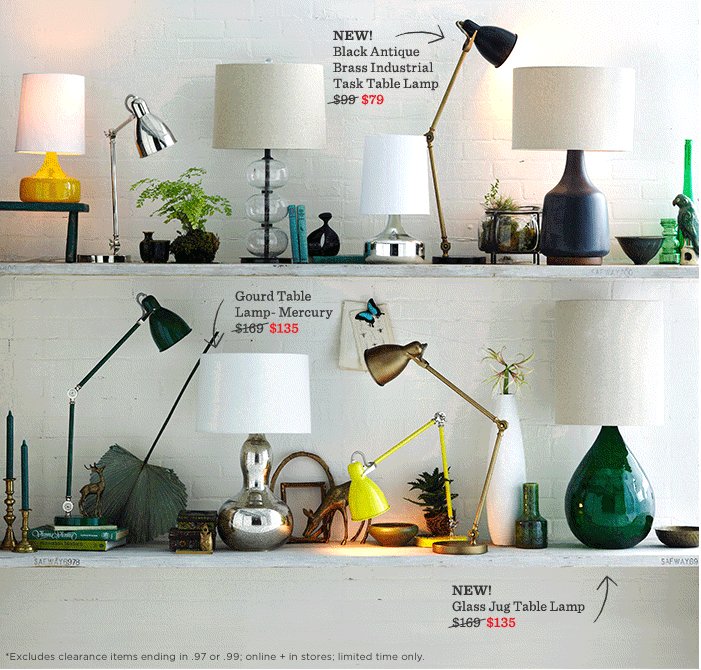
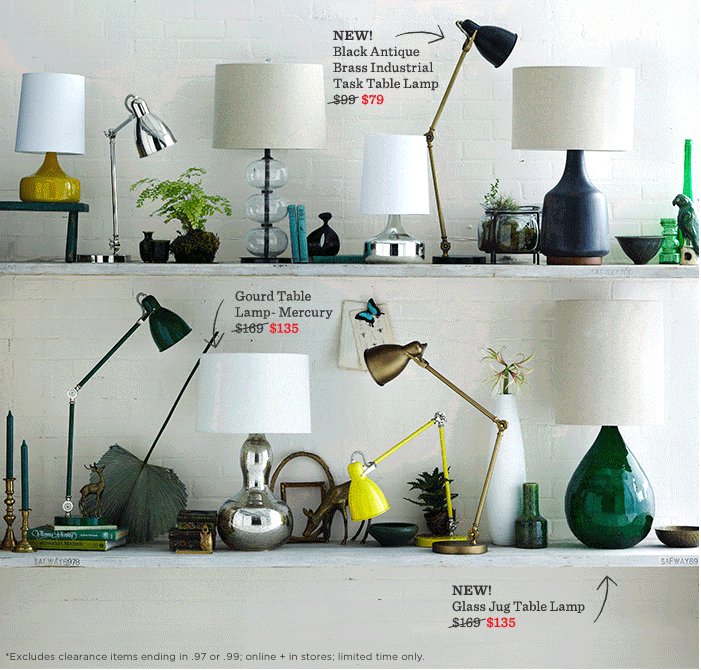
08West Elm
The modern furniture and home decoration company West Elm showcases various lamps in Gif form in their email newsletter. This Gif creates an urge in the viewer’s mind about their need for the home decoration.

09Chanel
The Watch making company Chanel showcases their triple row watches using wonderful animated Gif.

10 Singer 22
This company uses a party-type email marketing template to attract customers who’ve just reached the next level of their rewards program.

Part 3 5 GIF Makers That Lets You Create Unique Custom Animations
Now you might want to know which the best and easiest Gif maker to design unique custom animation is. If you search on Google for an online Gif maker, then your search result will be filled with hundreds of such Gifs makers. But here we have shortlisted the 5 best and easy-to-use Gif makers using which you can create unique custom animation as per your requirements.
01**Wondershare Filmora Video Editor **
To feature at the top of our list is Filmora. Filmora is one of the best video editing tools to turn videos into GIF images. This app uses fabulous text and animation effects to turn your video and images into catchy Gifs. This tool works very smoothly with various OS like Windows 7/Windows 8.1/Windows 10/Windows 11 ( 64 bit OS).

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The best thing about this gif template maker is that you don’t need any technical expertise to use it. You can create gif from all popular video formats like .wmv, .mp4, .mkv, .evo, .dat, .wav, .mpeg and .avi etc. as per your requirements.
02Imgflip
Next on our list is Imgflip, apart from being an efficient Gif creator the main highlight of this tool is that you can create animated GIFs from your pictures or even a Facebook or YouTube video URL. You can also use webcam video directly and rearrange the image to create Gifs.

03GIFMaker.me
Another great gif template maker isGIFMaker.me. This tool enables the generation of quick and attractive Gifs in a matter of a few minutes. No matter you use Mac, Windows, or Linux, this tool will effortlessly create GIFs from images and videos.

04Gifs.com
Next on our list of best gif template makers is Gifs.com. The website claims to be “the fastest way to make and edit Gifs and short videos”. Gifs.com allows you to access a free and easy-to-use media editor which makes it the fastest GIF creator.

05Imgur
Last but not least to feature in our list of Imgur. Imgur is both a Gif gallery as well as a creator. This tool offers various functions to edit the GIFs you create with features like crop, rotate, resize, etc.

● Ending Thoughts →
● So guys, now it’s time to end the article. After reading this article you might have understood the meaning of Gifs. Gifs could be a fun way to interact on social media and also they could be an important tool in the marketing of your products.
● You can learn to design email templates from the examples provided in the articles. This will help you to boost the marketing of your products online.
● If you want to create Gifs as per your requirements then you can go for any of the five Gif makers suggested in the article but we suggest to go with Filmora first as it is the best and easiest of all the mentioned Gifs makers.
Gifs today have become an indispensable part of our social media conversations. Be it Whatsapp, Facebook, Instagram, or any other online messaging platform, no conversations are complete without using Gifs. These animated images can express the whole emotion during a conversation which cannot be expressed by a text message.
You all might have used or been using Gifs but most people never try to know and learn the different ways you can use Gifs. Gifs could be used in marketing and business to boost the attractiveness of your products.
So in this article we bring you all about Gifs, all your questions like What Are Gifs?, What are Different Kinds of Gifs?, How to Use Cool Gifs as Part of Your Marketing?, How to create animated custom Gifs? Which is the best gif template maker? And many more will be cleared after reading the whole article.
In this article
01 [What Is Animated GIF](#Part 1)
02 [10 Amazing Examples of Animated Gifs in Email Marketing Templates](#Part 2)
03 [5 GIF Makers That Lets You Create Unique Custom Animations](#Part 3)
Part 1 What Is Animated GIF
01What Are Gifs?
To begin with, we will start by understanding what is a Gif. Gif stands for Graphics Interface Format and the kind of animation you use today has had a presence on the internet for more than 30 years as of now. A Gif named “flying airplane” was first created by Steve Wilhite and his team of developers in 1987 while working for Compuserve. At the time of their inception, Gifs were small-sized normal moving images placed on any kind of background.
The early Gifs came into use with the increase in popularity of social sharing websites like Geocities, Myspace, and later Imgur and Tumblr. Today we are using the most advanced versions of Gifs, these can be downloaded or embedded on your website, we can use them on almost every messaging platform and creating Gifs today has become a child’s play.
02Different Kinds of Gifs
Now the question comes about what are different types of Gifs. After their creation, Gifs are now used for various purposes and hence then began a custom to define them according to their use.
● Reaction GIFs
These are the most widely used Gifs in social media and messaging platforms. You might have used them to comment to express your feelings. These help to convey your message by animation and you don’t need to type all the stuff. reaction GIFs are bits and pieces of videos or movies looped into a GIF. Almost all the emotions and feelings like applause, happiness, sadness, etc can be expressed by them.
● Illustration and Cartoon Gifs
GIFs that were illustrated specifically to be turned into a GIF comes under this category. These are mostly used to explain something in simple visual form rather than typing all the stuff. Very attractive animation and bright colors are used here to make them seamless.
● Gif Art
You might have not noticed but Gifs can be used very efficiently to showcase art. Many digital artists use the .gif format to create cool GIFs of their own to present their art. On the Gif website like Giphy, you can find thousands of artistic Gifs.
● Optical illusion GIFs
These kinds of Gifs create an illusion to the human eyes and are very attractive. You can use them while the conversation with your friends for a fun purpose.
● Branded Gifs
You might have noticed, nowadays almost all the brands use cool Gifs to promote their products online. Out of all, the apparel brands have made use of this feature in a very wide spectrum to promote their sales.
● Cinemagraphs
These are very special kinds of animated images. These are normal moving images that are continuously looped and make us feel like a real live image. Kevin Burg and Jamie Beck in 2011 created the first cinematograph Gif.
03Different Ways to Use Cool Gifs in Marketing
Gifs could be a fun way of using interesting and cool animations in your marketing. There are thousands of Gifs available on websites like Giphy from where you can choose the suitable Gif. You can also create a dedicated brand Gifs for your particular use. Just keep some of the important things in mind while selecting Gifs for your products and brand.
● It must deliver an appropriate message from your brand and product.
● It must be under legal circumference. Do not try to use copyrighted Gifs or celebrity faces Gifs without obtaining due permission.
● It must match your branding style on other platforms.
● Must be visually understandable and appealing.
04How to Use Cool Gifs as Part of Your Marketing
As you already know that apart from being a source of fun during social media conversations, Gifs could also be used in marketing. You can use very cool Gifs to promote your product and boost up your sales. Following are some creative ideas in which you can use Gifs to market your products.
● You can arrange a contest asking the participants to create a Gif based on your product.
● You can create cool Gifs related to your products and circulate them over different social media platforms, information on social media receives very quick attention.
● Cinemagraphs could be a great option when you want to showcase details about your product in an innovative form. This kind of Gifs could be very useful in fashion-related marketing.
● Create your brand Gifs and add cool emojis to them. Emojis in a Gif make it more attractive.
● You can use Gif for the “thank you” purpose. You can send a Gif “thank you” Gif when someone shares something about your product on social media.
● Infographics and Virtual representation are an important part of marketing today. You can use Gif to design creative infographics.
● The logo of your brand is like soul to product. Using Gifs you can design a catchy and attractive logo that helps in boosting the marketing of your product.
Part 2 10 Amazing Examples of Animated Gifs in Email Marketing Templates
Gif has become a cool and easy way of expressing your feelings so now you don’t need to type all those long boring messages. Nowadays, email marketers are using a wide range of Gifs to market their products to customers. These Gifs attract the interest of viewers and lead to an increase in sales. You too can use animated GIFs to display your products and services in action. Here you will see 10 amazing examples of marketing gif templates.
01ShoeMint
ShoeMint, a colored socks company has used very catchy Gif to market their socks. ShoeMint goes by email marketing template – “C’mon, Get Happy!” as their tag line and when you look at the Gif of colorful socks you will have a smile on your face.

02Modcloth
Modcloth markets the dresses which can be combined and paired with different trendy and stylish outfits. Their email marketing template attracts viewers’ attention when they see the same dress paired with different other dresses in an animated form.

03Bed Bath & Beyond
This brand markets a unique Ziploc Space Bag which can be folded and rolled up. The tag line of the email template is “dorm space savers that easily roll up and out to make room for more” and their animated Gifs very well explains the purpose and advantages of these bags.

04Bonobos
To promote their tearaway trousers, Bonobos uses a Gif in which the man removes his pants by just tearing them away. This email marketing template attracts viewers’ attention exactly in the way the company desires.

05Jack Spade
If you are a branded garment lover then you might have received email marketing templates from Jack Spade in the form of Gifs. This brand uses Gif at a wide range to promote its products online.

06Mr. Porter
Mr. Porter, a brand which is known for its warm and cozy comfort wears. This email marketing template shows a man sitting in a very comfortable position near the fire. This Gif puts the urge for the same comfort level in the viewer’s mind.

07Anthropologie
Anthropologie makes use of octopus made out of paper and flapping its tentacles around in a joyous and happy manner. This catchy Gif abates the viewer to go for the product marketed by the email.

08West Elm
The modern furniture and home decoration company West Elm showcases various lamps in Gif form in their email newsletter. This Gif creates an urge in the viewer’s mind about their need for the home decoration.

09Chanel
The Watch making company Chanel showcases their triple row watches using wonderful animated Gif.

10 Singer 22
This company uses a party-type email marketing template to attract customers who’ve just reached the next level of their rewards program.

Part 3 5 GIF Makers That Lets You Create Unique Custom Animations
Now you might want to know which the best and easiest Gif maker to design unique custom animation is. If you search on Google for an online Gif maker, then your search result will be filled with hundreds of such Gifs makers. But here we have shortlisted the 5 best and easy-to-use Gif makers using which you can create unique custom animation as per your requirements.
01**Wondershare Filmora Video Editor **
To feature at the top of our list is Filmora. Filmora is one of the best video editing tools to turn videos into GIF images. This app uses fabulous text and animation effects to turn your video and images into catchy Gifs. This tool works very smoothly with various OS like Windows 7/Windows 8.1/Windows 10/Windows 11 ( 64 bit OS).

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The best thing about this gif template maker is that you don’t need any technical expertise to use it. You can create gif from all popular video formats like .wmv, .mp4, .mkv, .evo, .dat, .wav, .mpeg and .avi etc. as per your requirements.
02Imgflip
Next on our list is Imgflip, apart from being an efficient Gif creator the main highlight of this tool is that you can create animated GIFs from your pictures or even a Facebook or YouTube video URL. You can also use webcam video directly and rearrange the image to create Gifs.

03GIFMaker.me
Another great gif template maker isGIFMaker.me. This tool enables the generation of quick and attractive Gifs in a matter of a few minutes. No matter you use Mac, Windows, or Linux, this tool will effortlessly create GIFs from images and videos.

04Gifs.com
Next on our list of best gif template makers is Gifs.com. The website claims to be “the fastest way to make and edit Gifs and short videos”. Gifs.com allows you to access a free and easy-to-use media editor which makes it the fastest GIF creator.

05Imgur
Last but not least to feature in our list of Imgur. Imgur is both a Gif gallery as well as a creator. This tool offers various functions to edit the GIFs you create with features like crop, rotate, resize, etc.

● Ending Thoughts →
● So guys, now it’s time to end the article. After reading this article you might have understood the meaning of Gifs. Gifs could be a fun way to interact on social media and also they could be an important tool in the marketing of your products.
● You can learn to design email templates from the examples provided in the articles. This will help you to boost the marketing of your products online.
● If you want to create Gifs as per your requirements then you can go for any of the five Gif makers suggested in the article but we suggest to go with Filmora first as it is the best and easiest of all the mentioned Gifs makers.
Gifs today have become an indispensable part of our social media conversations. Be it Whatsapp, Facebook, Instagram, or any other online messaging platform, no conversations are complete without using Gifs. These animated images can express the whole emotion during a conversation which cannot be expressed by a text message.
You all might have used or been using Gifs but most people never try to know and learn the different ways you can use Gifs. Gifs could be used in marketing and business to boost the attractiveness of your products.
So in this article we bring you all about Gifs, all your questions like What Are Gifs?, What are Different Kinds of Gifs?, How to Use Cool Gifs as Part of Your Marketing?, How to create animated custom Gifs? Which is the best gif template maker? And many more will be cleared after reading the whole article.
In this article
01 [What Is Animated GIF](#Part 1)
02 [10 Amazing Examples of Animated Gifs in Email Marketing Templates](#Part 2)
03 [5 GIF Makers That Lets You Create Unique Custom Animations](#Part 3)
Part 1 What Is Animated GIF
01What Are Gifs?
To begin with, we will start by understanding what is a Gif. Gif stands for Graphics Interface Format and the kind of animation you use today has had a presence on the internet for more than 30 years as of now. A Gif named “flying airplane” was first created by Steve Wilhite and his team of developers in 1987 while working for Compuserve. At the time of their inception, Gifs were small-sized normal moving images placed on any kind of background.
The early Gifs came into use with the increase in popularity of social sharing websites like Geocities, Myspace, and later Imgur and Tumblr. Today we are using the most advanced versions of Gifs, these can be downloaded or embedded on your website, we can use them on almost every messaging platform and creating Gifs today has become a child’s play.
02Different Kinds of Gifs
Now the question comes about what are different types of Gifs. After their creation, Gifs are now used for various purposes and hence then began a custom to define them according to their use.
● Reaction GIFs
These are the most widely used Gifs in social media and messaging platforms. You might have used them to comment to express your feelings. These help to convey your message by animation and you don’t need to type all the stuff. reaction GIFs are bits and pieces of videos or movies looped into a GIF. Almost all the emotions and feelings like applause, happiness, sadness, etc can be expressed by them.
● Illustration and Cartoon Gifs
GIFs that were illustrated specifically to be turned into a GIF comes under this category. These are mostly used to explain something in simple visual form rather than typing all the stuff. Very attractive animation and bright colors are used here to make them seamless.
● Gif Art
You might have not noticed but Gifs can be used very efficiently to showcase art. Many digital artists use the .gif format to create cool GIFs of their own to present their art. On the Gif website like Giphy, you can find thousands of artistic Gifs.
● Optical illusion GIFs
These kinds of Gifs create an illusion to the human eyes and are very attractive. You can use them while the conversation with your friends for a fun purpose.
● Branded Gifs
You might have noticed, nowadays almost all the brands use cool Gifs to promote their products online. Out of all, the apparel brands have made use of this feature in a very wide spectrum to promote their sales.
● Cinemagraphs
These are very special kinds of animated images. These are normal moving images that are continuously looped and make us feel like a real live image. Kevin Burg and Jamie Beck in 2011 created the first cinematograph Gif.
03Different Ways to Use Cool Gifs in Marketing
Gifs could be a fun way of using interesting and cool animations in your marketing. There are thousands of Gifs available on websites like Giphy from where you can choose the suitable Gif. You can also create a dedicated brand Gifs for your particular use. Just keep some of the important things in mind while selecting Gifs for your products and brand.
● It must deliver an appropriate message from your brand and product.
● It must be under legal circumference. Do not try to use copyrighted Gifs or celebrity faces Gifs without obtaining due permission.
● It must match your branding style on other platforms.
● Must be visually understandable and appealing.
04How to Use Cool Gifs as Part of Your Marketing
As you already know that apart from being a source of fun during social media conversations, Gifs could also be used in marketing. You can use very cool Gifs to promote your product and boost up your sales. Following are some creative ideas in which you can use Gifs to market your products.
● You can arrange a contest asking the participants to create a Gif based on your product.
● You can create cool Gifs related to your products and circulate them over different social media platforms, information on social media receives very quick attention.
● Cinemagraphs could be a great option when you want to showcase details about your product in an innovative form. This kind of Gifs could be very useful in fashion-related marketing.
● Create your brand Gifs and add cool emojis to them. Emojis in a Gif make it more attractive.
● You can use Gif for the “thank you” purpose. You can send a Gif “thank you” Gif when someone shares something about your product on social media.
● Infographics and Virtual representation are an important part of marketing today. You can use Gif to design creative infographics.
● The logo of your brand is like soul to product. Using Gifs you can design a catchy and attractive logo that helps in boosting the marketing of your product.
Part 2 10 Amazing Examples of Animated Gifs in Email Marketing Templates
Gif has become a cool and easy way of expressing your feelings so now you don’t need to type all those long boring messages. Nowadays, email marketers are using a wide range of Gifs to market their products to customers. These Gifs attract the interest of viewers and lead to an increase in sales. You too can use animated GIFs to display your products and services in action. Here you will see 10 amazing examples of marketing gif templates.
01ShoeMint
ShoeMint, a colored socks company has used very catchy Gif to market their socks. ShoeMint goes by email marketing template – “C’mon, Get Happy!” as their tag line and when you look at the Gif of colorful socks you will have a smile on your face.

02Modcloth
Modcloth markets the dresses which can be combined and paired with different trendy and stylish outfits. Their email marketing template attracts viewers’ attention when they see the same dress paired with different other dresses in an animated form.

03Bed Bath & Beyond
This brand markets a unique Ziploc Space Bag which can be folded and rolled up. The tag line of the email template is “dorm space savers that easily roll up and out to make room for more” and their animated Gifs very well explains the purpose and advantages of these bags.

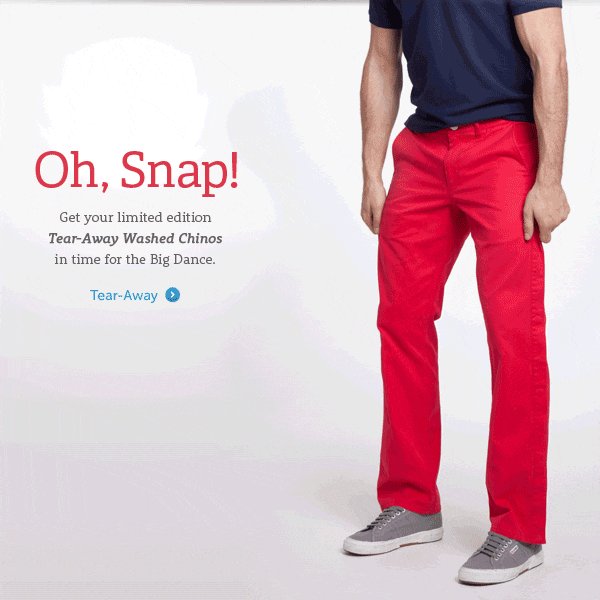
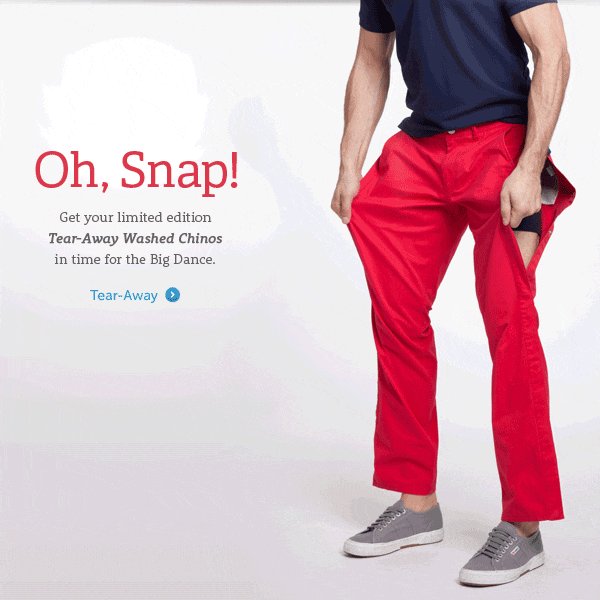
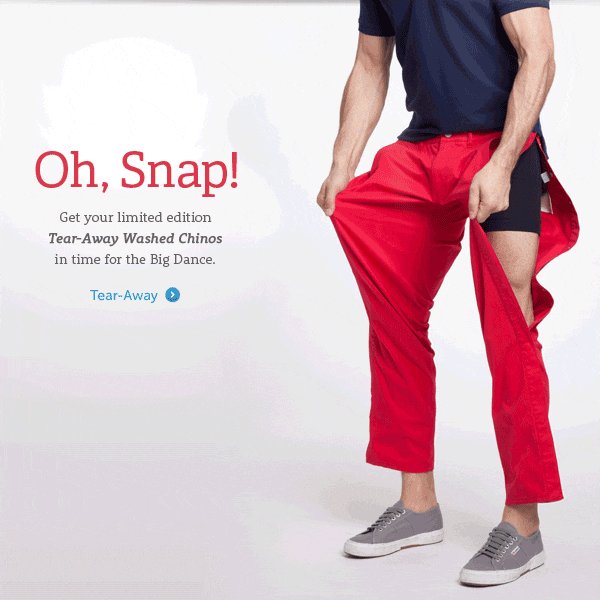
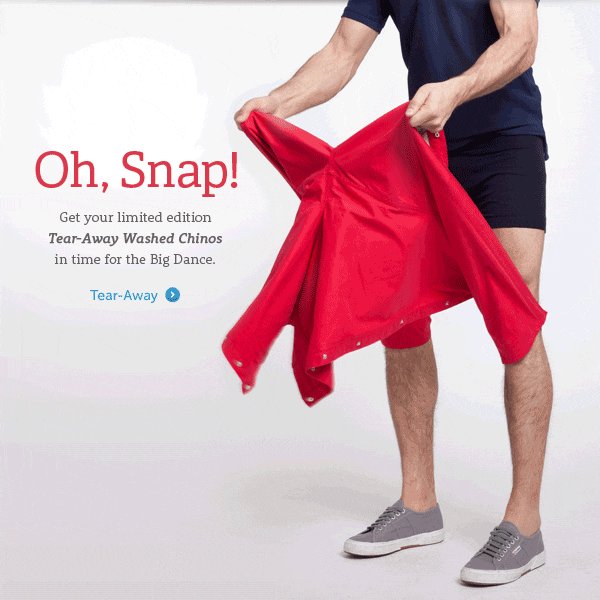
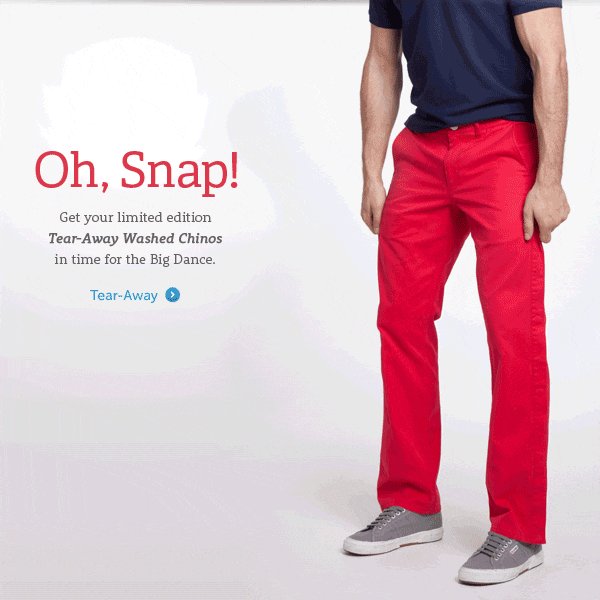
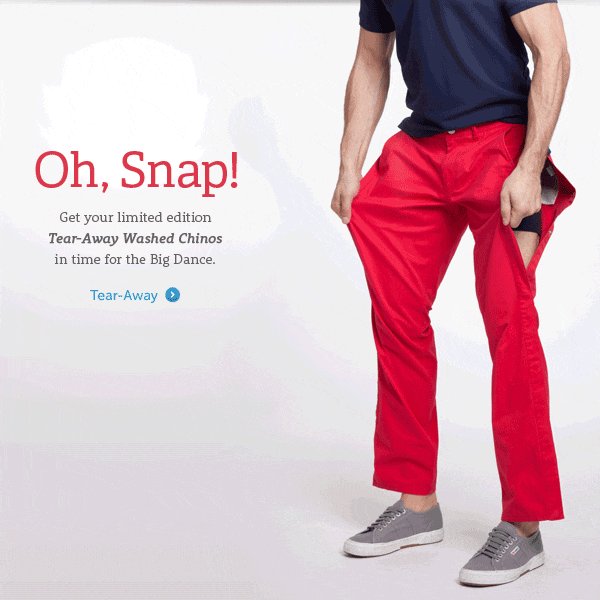
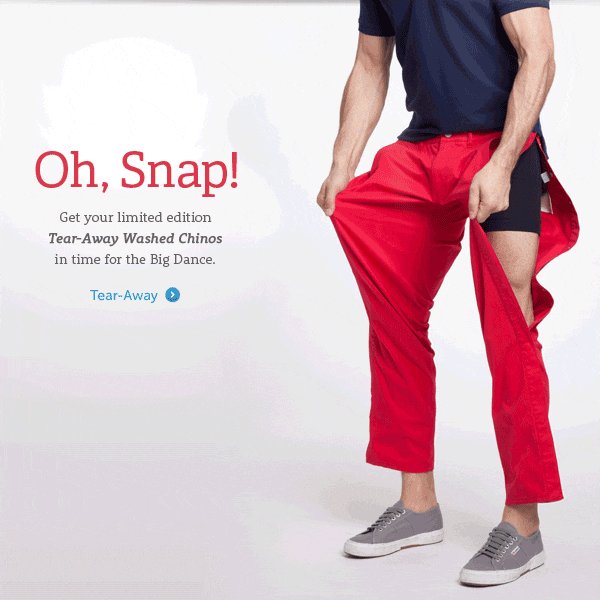
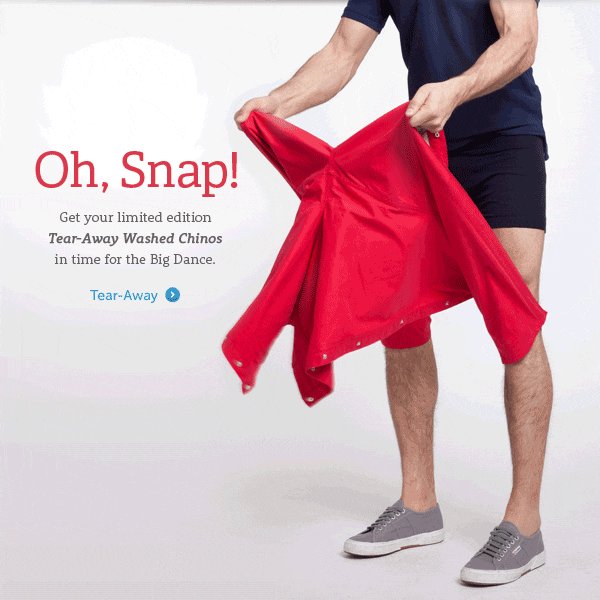
04Bonobos
To promote their tearaway trousers, Bonobos uses a Gif in which the man removes his pants by just tearing them away. This email marketing template attracts viewers’ attention exactly in the way the company desires.

05Jack Spade
If you are a branded garment lover then you might have received email marketing templates from Jack Spade in the form of Gifs. This brand uses Gif at a wide range to promote its products online.

06Mr. Porter
Mr. Porter, a brand which is known for its warm and cozy comfort wears. This email marketing template shows a man sitting in a very comfortable position near the fire. This Gif puts the urge for the same comfort level in the viewer’s mind.

07Anthropologie
Anthropologie makes use of octopus made out of paper and flapping its tentacles around in a joyous and happy manner. This catchy Gif abates the viewer to go for the product marketed by the email.

08West Elm
The modern furniture and home decoration company West Elm showcases various lamps in Gif form in their email newsletter. This Gif creates an urge in the viewer’s mind about their need for the home decoration.

09Chanel
The Watch making company Chanel showcases their triple row watches using wonderful animated Gif.

10 Singer 22
This company uses a party-type email marketing template to attract customers who’ve just reached the next level of their rewards program.

Part 3 5 GIF Makers That Lets You Create Unique Custom Animations
Now you might want to know which the best and easiest Gif maker to design unique custom animation is. If you search on Google for an online Gif maker, then your search result will be filled with hundreds of such Gifs makers. But here we have shortlisted the 5 best and easy-to-use Gif makers using which you can create unique custom animation as per your requirements.
01**Wondershare Filmora Video Editor **
To feature at the top of our list is Filmora. Filmora is one of the best video editing tools to turn videos into GIF images. This app uses fabulous text and animation effects to turn your video and images into catchy Gifs. This tool works very smoothly with various OS like Windows 7/Windows 8.1/Windows 10/Windows 11 ( 64 bit OS).

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The best thing about this gif template maker is that you don’t need any technical expertise to use it. You can create gif from all popular video formats like .wmv, .mp4, .mkv, .evo, .dat, .wav, .mpeg and .avi etc. as per your requirements.
02Imgflip
Next on our list is Imgflip, apart from being an efficient Gif creator the main highlight of this tool is that you can create animated GIFs from your pictures or even a Facebook or YouTube video URL. You can also use webcam video directly and rearrange the image to create Gifs.

03GIFMaker.me
Another great gif template maker isGIFMaker.me. This tool enables the generation of quick and attractive Gifs in a matter of a few minutes. No matter you use Mac, Windows, or Linux, this tool will effortlessly create GIFs from images and videos.

04Gifs.com
Next on our list of best gif template makers is Gifs.com. The website claims to be “the fastest way to make and edit Gifs and short videos”. Gifs.com allows you to access a free and easy-to-use media editor which makes it the fastest GIF creator.

05Imgur
Last but not least to feature in our list of Imgur. Imgur is both a Gif gallery as well as a creator. This tool offers various functions to edit the GIFs you create with features like crop, rotate, resize, etc.

● Ending Thoughts →
● So guys, now it’s time to end the article. After reading this article you might have understood the meaning of Gifs. Gifs could be a fun way to interact on social media and also they could be an important tool in the marketing of your products.
● You can learn to design email templates from the examples provided in the articles. This will help you to boost the marketing of your products online.
● If you want to create Gifs as per your requirements then you can go for any of the five Gif makers suggested in the article but we suggest to go with Filmora first as it is the best and easiest of all the mentioned Gifs makers.
How to Zoom In and Out on Mac
Having difficulties seeing the small print on your Mac’s screen? You can easily enlarge the whole screen with just a few clicks with this guide of how-to un-zoom on mac; which is useful for anybody with poor vision in particular. Users of the macOS operating system may zoom in and out on tiny, difficult-to-read text and pictures in a variety of ways. Would you want to interact closely with anything on your Mac? Maybe you’d like to see things from a broader angle so you would require a how to zoom out on Mac tutorial.
In any case, you have our support. There are various ways to zoom in and out on a Mac, whether you want to do it for the whole screen or just a specific window. For your benefit, we went through many different methods to zoom out on a Mac today. Apple provides a wide range of customizing possibilities. We’ll provide you practical advice on how to utilize your keyboard, mouse, trackpad, or browser to zoom in MacBook. Let’s get started straight now without further ado.
Way 1: Use Keyboard Shortcuts
When using an app, holding down Command key while using the plus (+) or minus (-) keys will allow you to zoom in or out as needed. Using the keyboard on your Mac, you may zoom in and out at intervals of 10%; when you do, a pop-up menu with the option to reset (i.e., return to the default, or 100%, zoom level) will display at the top of the screen. Instead of touching or repeating the shortcut, just keep holding the plus or minus key to zoom farther. Accessibility Zoom, which was created as a tool for the blind and enables you to zoom in on a Mac to see tiny text and precisely change settings with checkboxes, must be enabled if you wish to zoom in on the whole screen rather than just an app window (such as Utilities).
Steps to Use Keyboard Shortcut to Zoom in MacBook
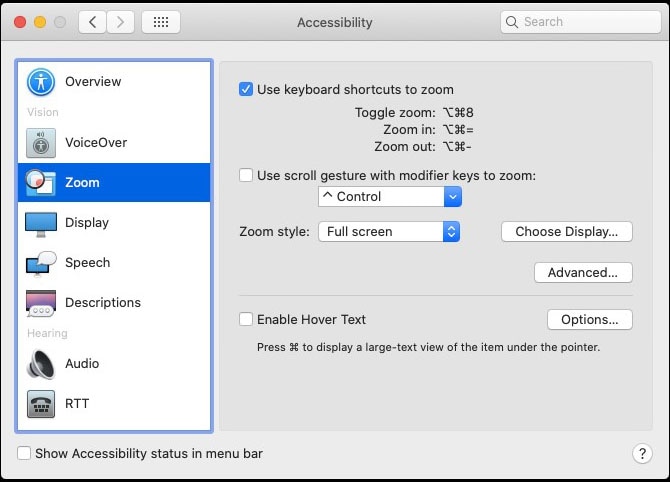
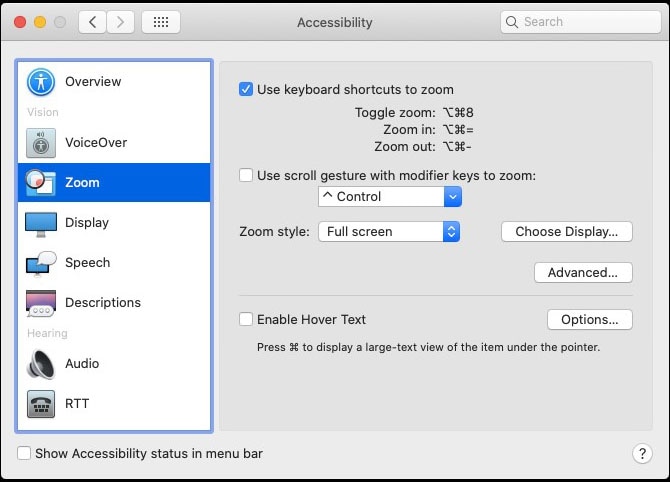
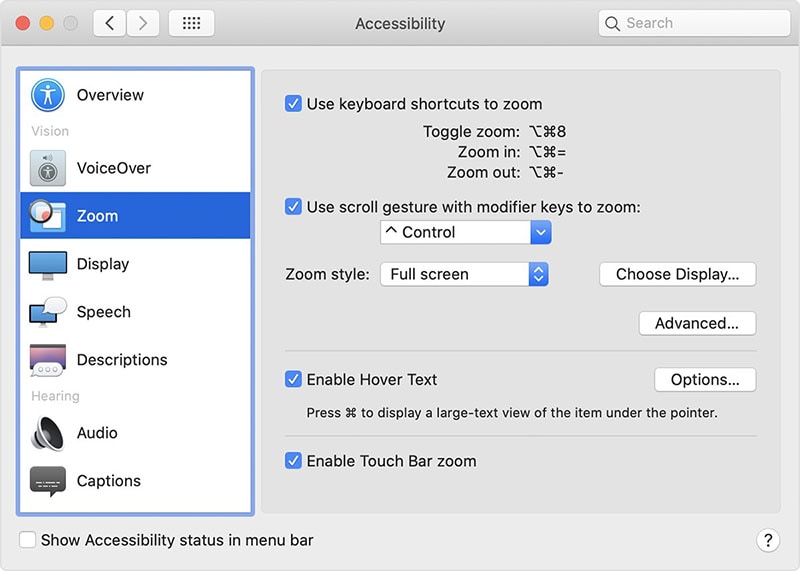
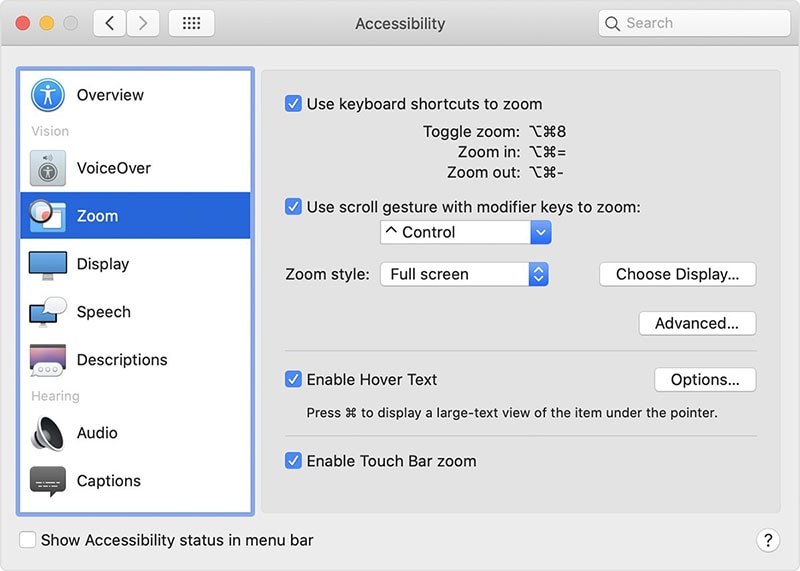
Step1Go to Accessibility > System Preferences > Zoom, then click Zoom in the sidebar. Check the check next to “Use keyboard shortcuts to zoom” after that. Click the command key (located on either side of the space bar).

Step2Press the plus/equal sign (“+ =”) button, which is adjacent to the delete button on the top right side of the keyboard, while continuing to hold down the command button to zoom in.
Step3Press the dash/underscore button (“- _“), which is situated next to the “+ =” button on the top right side of the keyboard, while still holding down the command button, to zoom out.
Way 2: Use Trackpad Gestures
You may quickly learn how to zoom in on a Mac using trackpad movements if you prefer using a touchpad versus learning any kind of keyboard shortcuts. With a MacBook, there is another, maybe simpler way to zoom in and out in addition to the approach mentioned above. If your keyboard isn’t entirely working, it may still be helpful. However, make sure that gesture support is turned on in the settings on your Mac. Although a Mac still supports the usage of a mouse, new Mac software is designed to be used with a trackpad. Apple is abandoning the mouse. And with a little practice, you can do it too. What you must do is as follows:
Steps to Enable Trackpad Gestures
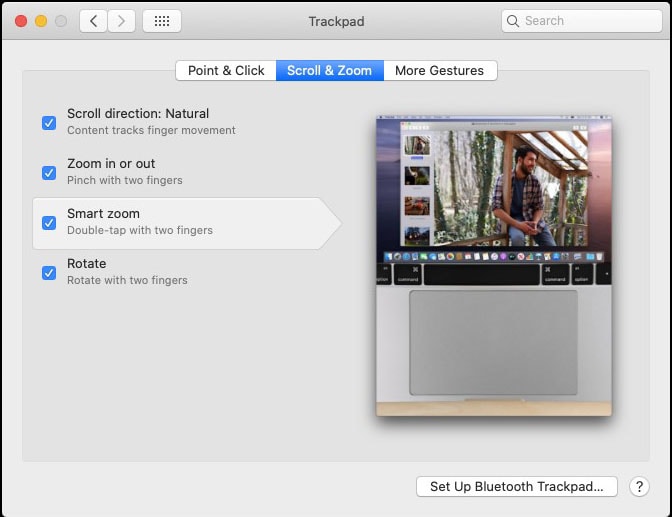
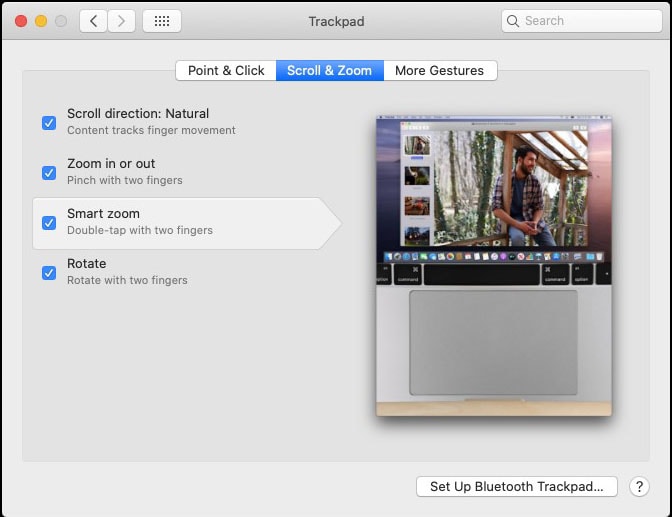
Step1Open System Preferences and choose Trackpad. Next, choose the Scroll & Zoom tab and select the “Smart zoom” checkbox. Zooming in on web sites, photos, and documents couldn’t be much simpler after gesture support was set up:

Step2You can zoom in or out on Mac by placing two fingers on the touchpad and moving one finger closer to the other or further apart (repeat for additional zooming)
Step3Another option is to simply zoom in and out by double-tapping the touchpad with two fingers.
Way 3: Use Scroll Gesture
If you’d like to use your mouse, you may utilize the screen zoom option, which enlarges everything on your screen rather than just the app window you’re now viewing. This would need holding down one of the designated modifier keys while scrolling in order to zoom in on a Mac. Just like on an iPhone or iPad, you can zoom in and out by pinching and un-pinching. The smart zoom motion, on the other hand, is executed by double-tapping with two fingers. This immediately zooms into or immediately zooms out of a web page or pdf.
Steps to Enable Scroll Gesture
Step1To make this feature active, from the Apple menu, choose System Preferences and select Accessibility. Choose Zoom from the sidebar.

Step2Select “Use scroll motion with modifier keys to zoom” from the drop-down menu as shown above.
Step3Select the desired modifier key from the dropdown menu.
Way 4: Enable Hover Text to Zoom
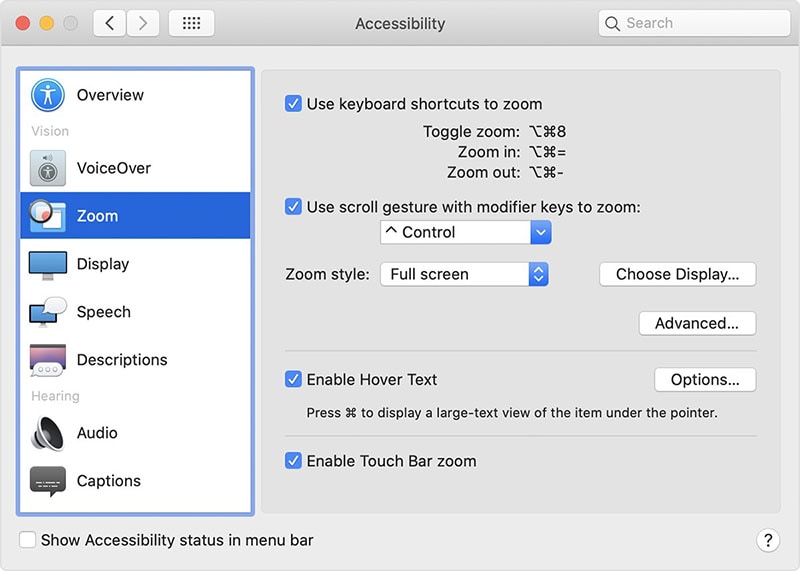
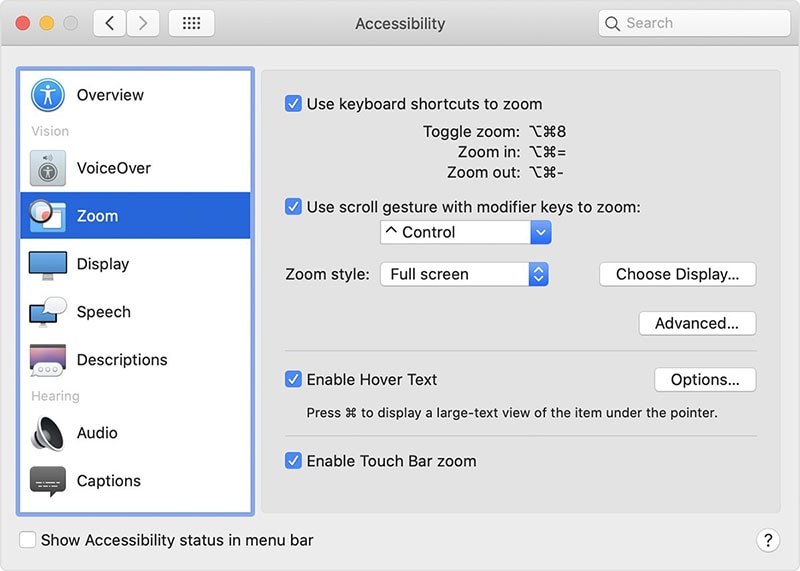
Use the wonderful assistive feature called Hover Text to enlarge a single macOS user interface piece without zooming out the whole Mac screen. One of your alternatives is to enable zooming while hovering over text. The “Enable Hover Text” option is part of the Zoom menu but does not directly magnify the display. The function allows users to use the Command key to momentarily enlarge just the text below the pointer and is accessible without Zoom having to be activated. When Hover Text is enabled on your Mac, you may drag the cursor over anything on the screen, such as text, input fields, menu items, or buttons, and a high-resolution magnified version of those objects will appear in a new window. Find out here how to make Hover Text available on your Mac:
Steps to Use Hover Text to Zoom
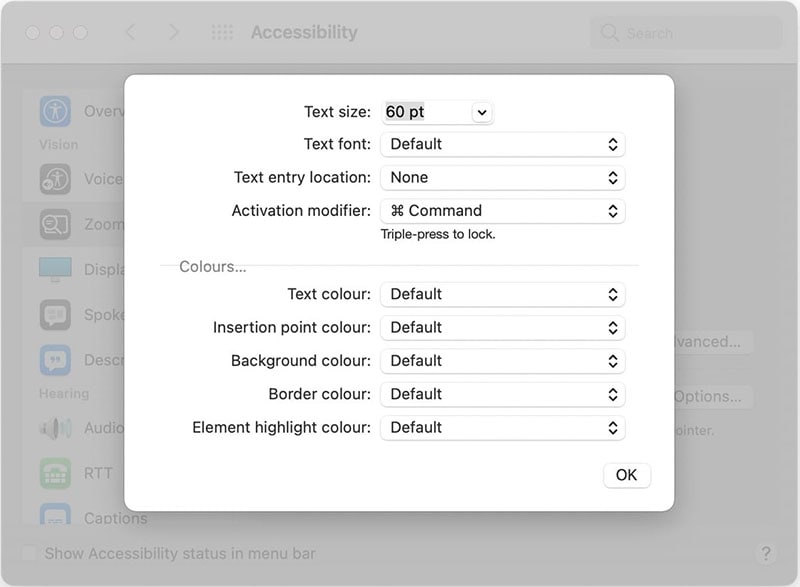
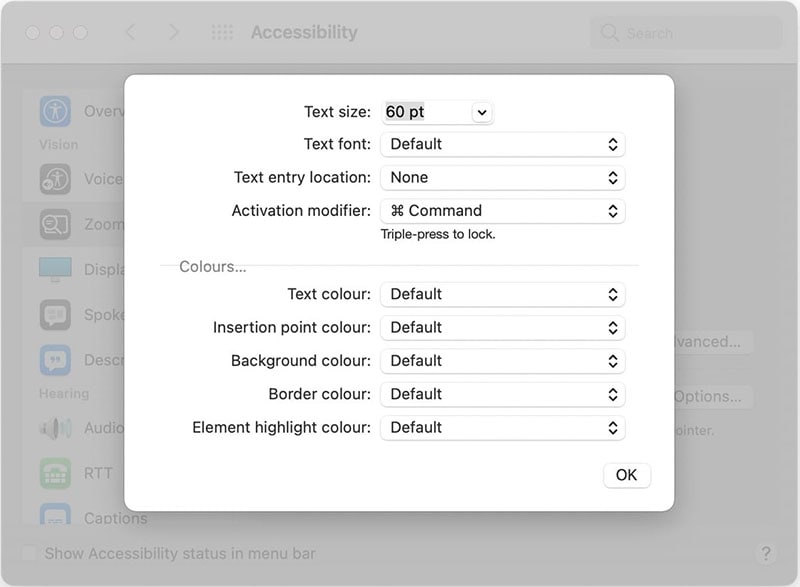
Step1When you choose this option, a larger, higher-resolution picture of the text your cursor is over will show as long as you press and hold down the “Command” key. Click “Options” to modify the text’s appearance.

Step2Additional customization options are available in the Options menu, including the ability to alter the font, the size of the zoomed-in text (which may range from 14pt to 128pt), the font’s appearance surrounding the cursor, and the modifier key that activates the function.

Way 5: Enable Touch Bar
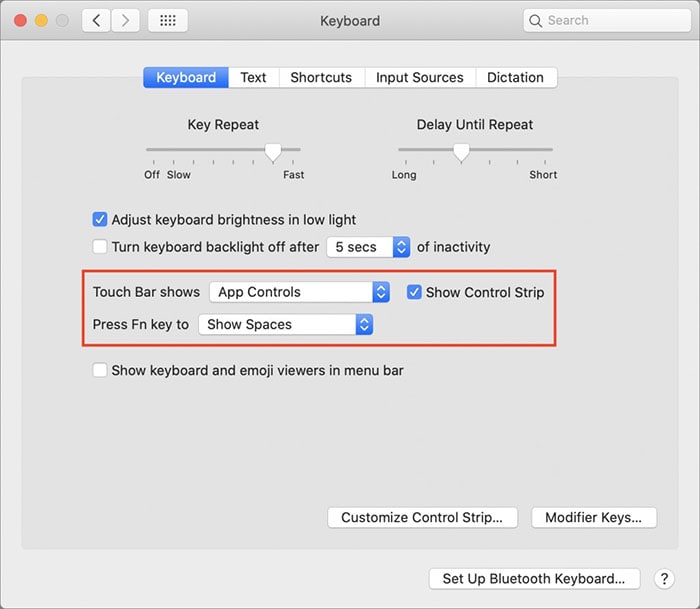
This substitute is only accessible on Macs equipped with Touch Bars. A handy feature is the Touch Bar. The Touch Bar is a feature on every current MacBook Pro model, including the 13-inch and 16-inch versions. On the Touch Bar, there is a mix of App Controls and a Control Strip. To use with your compatible MacBook Pro, the Touch Bar has additional features. Although it is helpful right out of the box, some customization may be required for your advantage. Fortunately, Apple makes modifications rather straightforward. You may change your default by following the instructions below.
Steps to Enable Touch Bar on MacBook
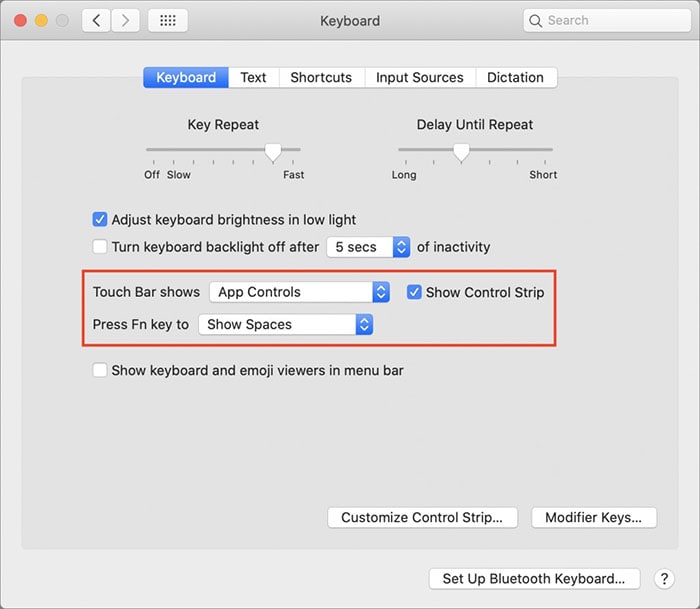
Step1The Touch Bar at the bottom of your display will grow and become easier to view if you choose the “Enable Touch Bar zoom” option. Now all you have to do is touch and hold the Touch Bar to test it out.
Step2Click the Apple symbol in the upper left corner of your screen and choose “System Preferences” to activate the touch bar in another method.
Step3Select “Keyboard” > “Keyboard” and then select “Touch Bar shows” under the Touch Bar settings. Then choose an option from the menu, which also includes the larger Control Strip and app buttons.

Conclusion
Even the most experienced Mac users sometimes get lost and google topics that should be obvious, like how to zoom in and out on a Mac. But it’s also not as evident as you may believe. You’ll be astonished by how many options there are for zooming on a Mac. Use the Zoom accessibility tool on your Mac’s desktop to enlarge the area of the screen you need if you’re having problems seeing certain components. We’re certain that this article will help you learn something new and use your Mac to its fullest potential. Check out the useful guide to Mac zoom above to see how these zoom tips and solutions may help you make the most of your time on a Mac.
Having difficulties seeing the small print on your Mac’s screen? You can easily enlarge the whole screen with just a few clicks with this guide of how-to un-zoom on mac; which is useful for anybody with poor vision in particular. Users of the macOS operating system may zoom in and out on tiny, difficult-to-read text and pictures in a variety of ways. Would you want to interact closely with anything on your Mac? Maybe you’d like to see things from a broader angle so you would require a how to zoom out on Mac tutorial.
In any case, you have our support. There are various ways to zoom in and out on a Mac, whether you want to do it for the whole screen or just a specific window. For your benefit, we went through many different methods to zoom out on a Mac today. Apple provides a wide range of customizing possibilities. We’ll provide you practical advice on how to utilize your keyboard, mouse, trackpad, or browser to zoom in MacBook. Let’s get started straight now without further ado.
Way 1: Use Keyboard Shortcuts
When using an app, holding down Command key while using the plus (+) or minus (-) keys will allow you to zoom in or out as needed. Using the keyboard on your Mac, you may zoom in and out at intervals of 10%; when you do, a pop-up menu with the option to reset (i.e., return to the default, or 100%, zoom level) will display at the top of the screen. Instead of touching or repeating the shortcut, just keep holding the plus or minus key to zoom farther. Accessibility Zoom, which was created as a tool for the blind and enables you to zoom in on a Mac to see tiny text and precisely change settings with checkboxes, must be enabled if you wish to zoom in on the whole screen rather than just an app window (such as Utilities).
Steps to Use Keyboard Shortcut to Zoom in MacBook
Step1Go to Accessibility > System Preferences > Zoom, then click Zoom in the sidebar. Check the check next to “Use keyboard shortcuts to zoom” after that. Click the command key (located on either side of the space bar).

Step2Press the plus/equal sign (“+ =”) button, which is adjacent to the delete button on the top right side of the keyboard, while continuing to hold down the command button to zoom in.
Step3Press the dash/underscore button (“- _“), which is situated next to the “+ =” button on the top right side of the keyboard, while still holding down the command button, to zoom out.
Way 2: Use Trackpad Gestures
You may quickly learn how to zoom in on a Mac using trackpad movements if you prefer using a touchpad versus learning any kind of keyboard shortcuts. With a MacBook, there is another, maybe simpler way to zoom in and out in addition to the approach mentioned above. If your keyboard isn’t entirely working, it may still be helpful. However, make sure that gesture support is turned on in the settings on your Mac. Although a Mac still supports the usage of a mouse, new Mac software is designed to be used with a trackpad. Apple is abandoning the mouse. And with a little practice, you can do it too. What you must do is as follows:
Steps to Enable Trackpad Gestures
Step1Open System Preferences and choose Trackpad. Next, choose the Scroll & Zoom tab and select the “Smart zoom” checkbox. Zooming in on web sites, photos, and documents couldn’t be much simpler after gesture support was set up:

Step2You can zoom in or out on Mac by placing two fingers on the touchpad and moving one finger closer to the other or further apart (repeat for additional zooming)
Step3Another option is to simply zoom in and out by double-tapping the touchpad with two fingers.
Way 3: Use Scroll Gesture
If you’d like to use your mouse, you may utilize the screen zoom option, which enlarges everything on your screen rather than just the app window you’re now viewing. This would need holding down one of the designated modifier keys while scrolling in order to zoom in on a Mac. Just like on an iPhone or iPad, you can zoom in and out by pinching and un-pinching. The smart zoom motion, on the other hand, is executed by double-tapping with two fingers. This immediately zooms into or immediately zooms out of a web page or pdf.
Steps to Enable Scroll Gesture
Step1To make this feature active, from the Apple menu, choose System Preferences and select Accessibility. Choose Zoom from the sidebar.

Step2Select “Use scroll motion with modifier keys to zoom” from the drop-down menu as shown above.
Step3Select the desired modifier key from the dropdown menu.
Way 4: Enable Hover Text to Zoom
Use the wonderful assistive feature called Hover Text to enlarge a single macOS user interface piece without zooming out the whole Mac screen. One of your alternatives is to enable zooming while hovering over text. The “Enable Hover Text” option is part of the Zoom menu but does not directly magnify the display. The function allows users to use the Command key to momentarily enlarge just the text below the pointer and is accessible without Zoom having to be activated. When Hover Text is enabled on your Mac, you may drag the cursor over anything on the screen, such as text, input fields, menu items, or buttons, and a high-resolution magnified version of those objects will appear in a new window. Find out here how to make Hover Text available on your Mac:
Steps to Use Hover Text to Zoom
Step1When you choose this option, a larger, higher-resolution picture of the text your cursor is over will show as long as you press and hold down the “Command” key. Click “Options” to modify the text’s appearance.

Step2Additional customization options are available in the Options menu, including the ability to alter the font, the size of the zoomed-in text (which may range from 14pt to 128pt), the font’s appearance surrounding the cursor, and the modifier key that activates the function.

Way 5: Enable Touch Bar
This substitute is only accessible on Macs equipped with Touch Bars. A handy feature is the Touch Bar. The Touch Bar is a feature on every current MacBook Pro model, including the 13-inch and 16-inch versions. On the Touch Bar, there is a mix of App Controls and a Control Strip. To use with your compatible MacBook Pro, the Touch Bar has additional features. Although it is helpful right out of the box, some customization may be required for your advantage. Fortunately, Apple makes modifications rather straightforward. You may change your default by following the instructions below.
Steps to Enable Touch Bar on MacBook
Step1The Touch Bar at the bottom of your display will grow and become easier to view if you choose the “Enable Touch Bar zoom” option. Now all you have to do is touch and hold the Touch Bar to test it out.
Step2Click the Apple symbol in the upper left corner of your screen and choose “System Preferences” to activate the touch bar in another method.
Step3Select “Keyboard” > “Keyboard” and then select “Touch Bar shows” under the Touch Bar settings. Then choose an option from the menu, which also includes the larger Control Strip and app buttons.

Conclusion
Even the most experienced Mac users sometimes get lost and google topics that should be obvious, like how to zoom in and out on a Mac. But it’s also not as evident as you may believe. You’ll be astonished by how many options there are for zooming on a Mac. Use the Zoom accessibility tool on your Mac’s desktop to enlarge the area of the screen you need if you’re having problems seeing certain components. We’re certain that this article will help you learn something new and use your Mac to its fullest potential. Check out the useful guide to Mac zoom above to see how these zoom tips and solutions may help you make the most of your time on a Mac.
Guide: Create The Perfect VHS Effect Look in Premiere Pro
Adobe Premiere Pro is an excellent tool for video editing. It is a tool that can edit, create effects and filters, and do much more. In addition to this, you can even add different effects, such as VHS. The VHS effect in recent years has become significantly important due to its usage. This effect creates an old and jittery look to your video.
VHS effect has characteristics of old video tapes with lines and scales. It also adds distortion, noise, and color shifting to your videos. There are many filters and overlays that you can apply to get the VHS look. However, if you are using a PC tool, such as Premiere Pro, then you have to learn how to apply it. You can easily create a VHS effect Premiere look once you learn to add the effect to your video.
Part 1: What Are The Benefits of Using VHS Effects in Video?
Using VHS effects in your videos can bring several benefits. You can easily use multiple VHS effects in Premiere Pro. However, firstly, explore why incorporating VHS effects can be advantageous:
- Nostalgic Appeal: VHS effects can take your audience back to the era of VHS tapes. It creates a feeling of nostalgia and familiarity. Such effects also take you back to the 90s era by creating a similar look.
- Authenticity: Applying such effects mimics the characteristics of old tapes by adding imperfections. These effects also add color bleeding, distortion, and noise to your videos. It creates a sense of authenticity, looking like the video was recorded on genuine VHS tapes.
- Creative Style: These effects offer a unique style in terms of the video’s appeal. It further enhances the storytelling and allows for artistic expression. They can set a particular mood, add decay, and contribute to specific genres like retro.
- Enhancing Period Settings: If your video is set in a specific time period, then these effects can help. By using VHS effects, you can make the video more authentic. Additionally, this reinforces the historical context of the narrative.
- Attention-Grabbing: In a world of crisp and high-definition visuals, uniqueness matters. Intentionally using VHS effects for your video, you can make your video stand out. The distinct and unconventional look captures viewers’ attention.
- Cost-Effective Solution: You can use such effects to cut down your cost. Instead of investing in expensive props, VHS effects offer a more cost-effective solution. Digital software and plugins can apply these effects, eliminating the need for physical equipment.
Add VHS Effect to Video
Simply add video effects on Video with Filmora Video Effect Editor ! Experience the magic of cool yet outstanding video effects, where your videos come to life in beautiful visuals.
Apply VHS Effect Apply VHS Effect Learn More >

Part 2: How To Add VHS Effect in Premiere Pro: An Overview
Do you know how you can add the VHS effect in Premiere Pro? Don’t worry because this guideline will provide you with the required information. These simple steps will let you add your favorite VHS look to your video using Premiere Pro.
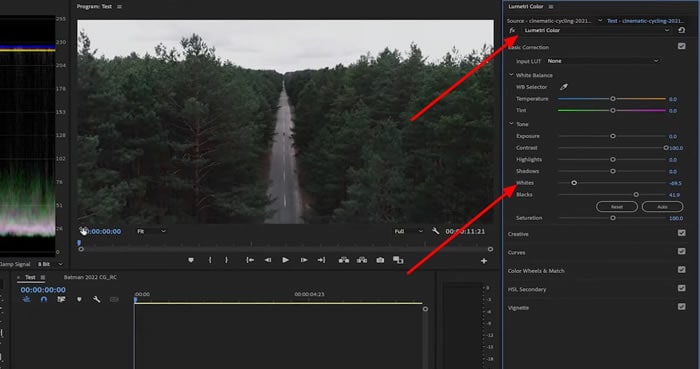
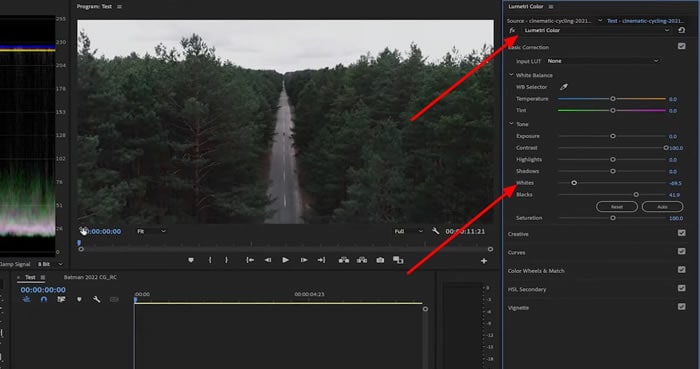
Step 1: Import your video into Adobe Premiere Pro. Open the “Lumetri Color” panel by clicking “Color” in the main toolbar. Further, choose “Lumetri Scopes” to access the graph window. Then, adjust the basic settings in the “Lumetri Color” panel. Continue to decrease the value of “Whites,” increase the “Contrast,” and set the “Blacks” to 10 on the graph.

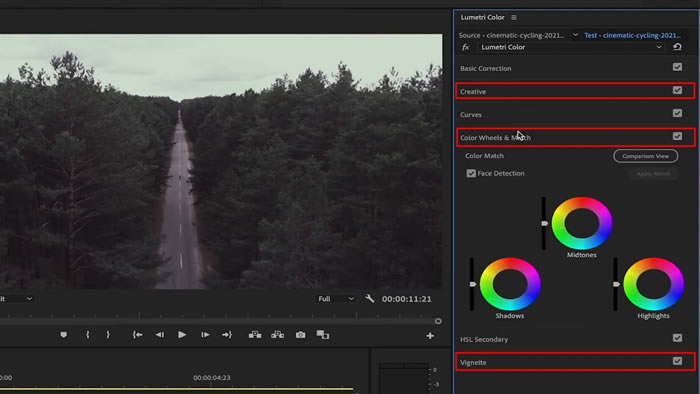
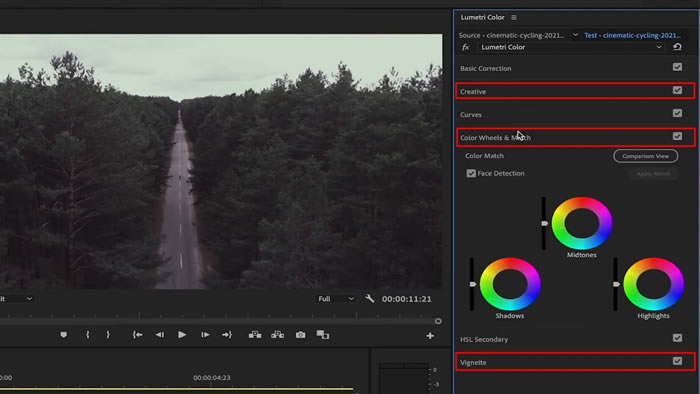
Step 2: Navigate to the “Creative” tab in the “Lumetri Color” panel. Increase the “Faded Film” and decrease the “Sharpness,” “Saturation,” and “Vibrance” to your liking. Use the color wheels in the “Color Wheels & Match” section to give the right tone. Further, proceed to increase the “Vignette” value from the same tab.

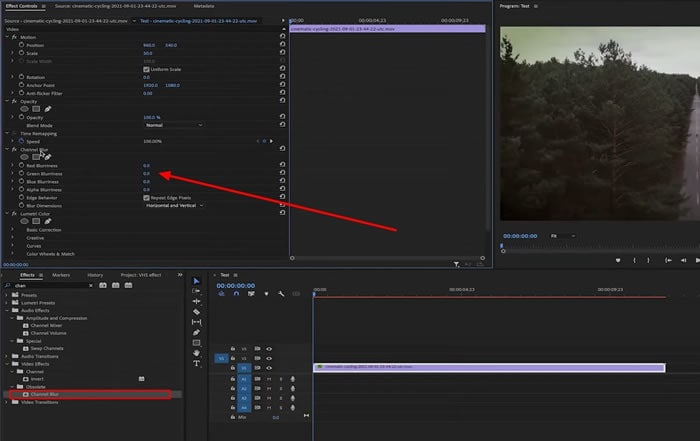
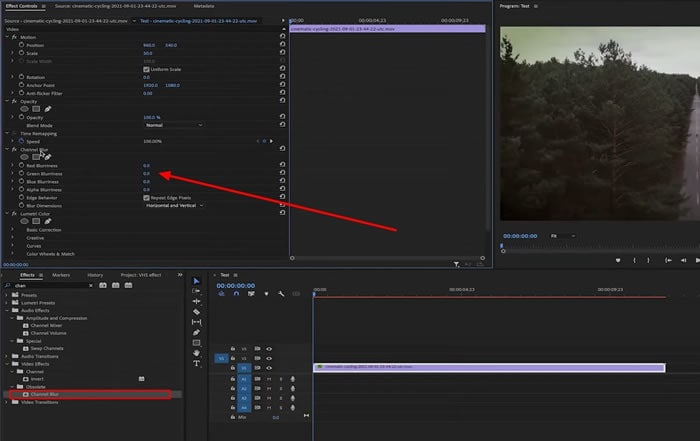
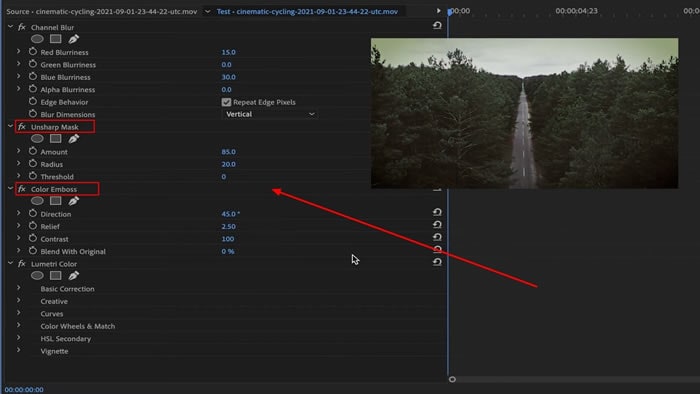
Step 3: Enable editing mode by selecting “Editing” in the main bar. Choose “Edit” from the lower section and search for the “Channel Blur” effect. Apply the effect by dragging and dropping it onto your video clip. Place the effect above previous adjustments and effects.

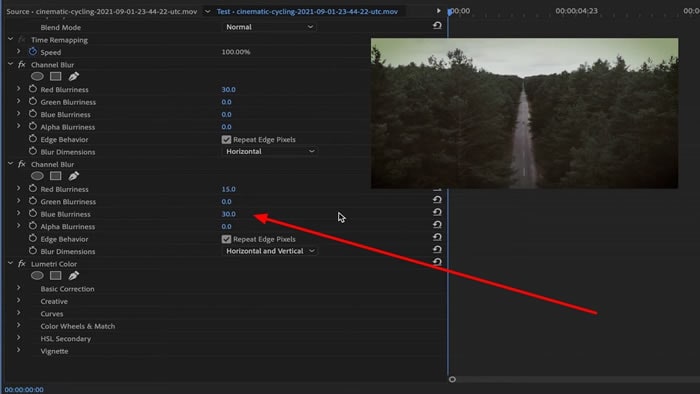
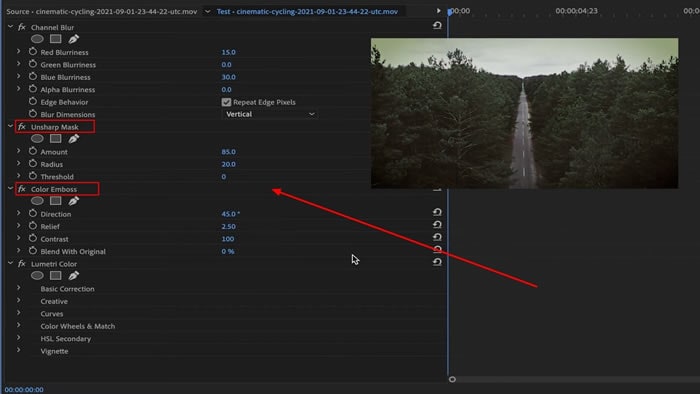
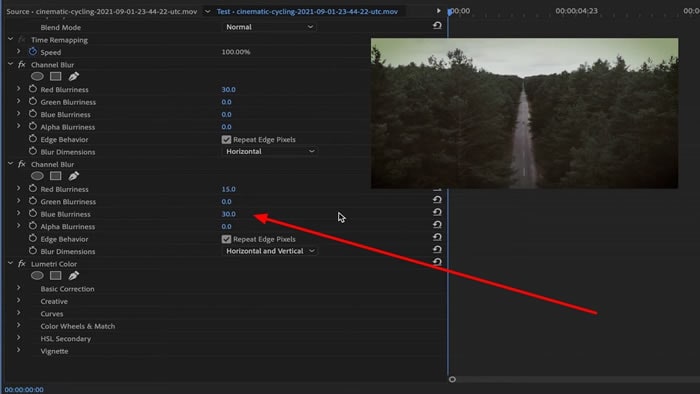
Step 4: In the “Channel Blur” effect tab, enable “Repeat Edge Pixel” and increase “Red Blurriness” to 30. Repeat the same step but this time increase “Blue Blurriness” to 30 and “Red Blurriness” to 15 and change “Blur Dimensions” to “Vertical.”

Step 5: Continue to add the “Unsharp Mask” and “Color Emboss” effects from the “Effect” tab. Proceed and change “Amount” and “Radius” for “Unsharp Mask” to 85 and 20, respectively. Slightly increase the “Relief” values for the “Color Emboss” effect.

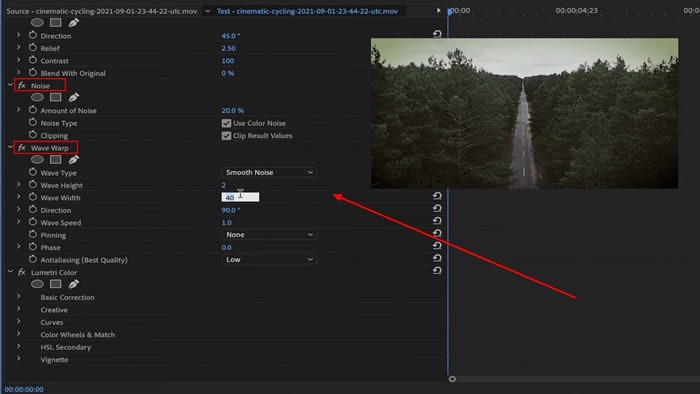
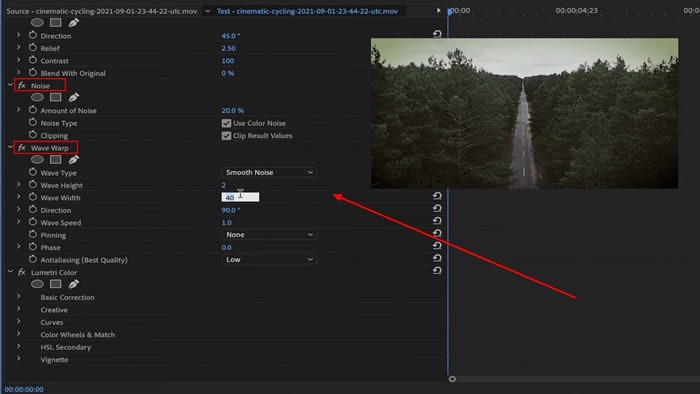
Proceed to apply the “Noise” effect from the “Noise & Grain” section and further adjust the “Amount of Noise” to your preference. Induce the “Wave Warp” effect and set the parameters of “Wave Height” to 2 and “Wave Width” to 1000. Change “Direction” to 0 and “Pinning” to “Horizontal Edges.”

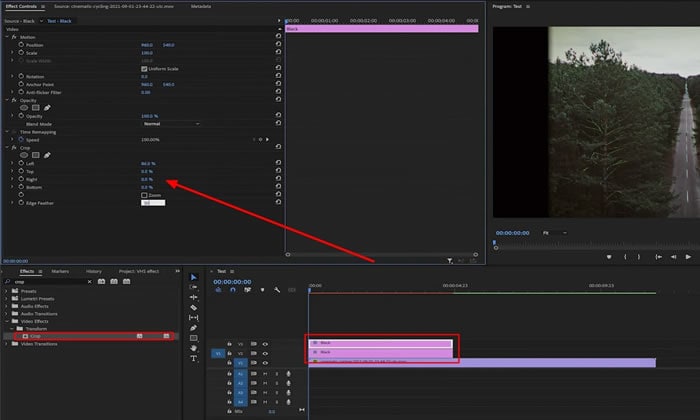
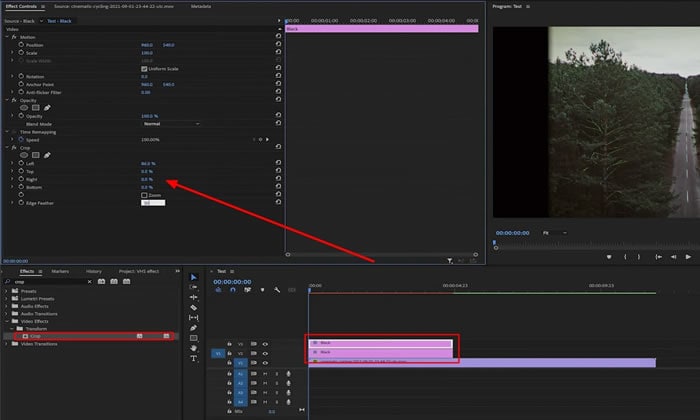
Step 6: You can crop your video to a 4:3 aspect ratio to give your video more authenticity. To do this, create two “Color Matte” layers using the “New Item” icon. Name and place them over the video clip. Apply the “Crop” effect to both layers. Set the “Left” option to 86 for the first layer and the “Right” option to 86 for the second layer. Set the “Edge Feather” to 30 for both layers.

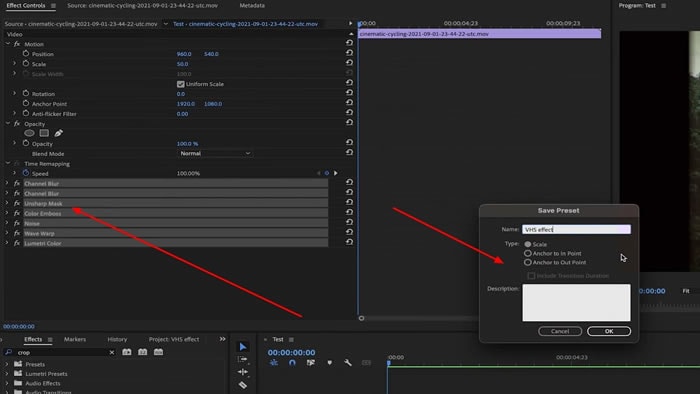
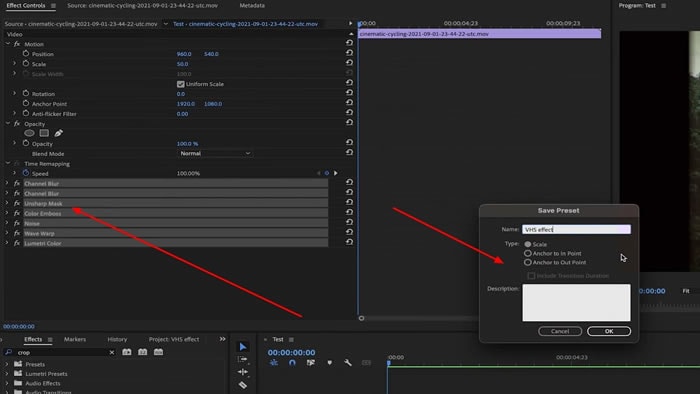
Make sure to save your VHS effect as a preset for future use by right-clicking and selecting “Save Preset.” Finally, export your VHS effect Premiere Pro video to your desired format.

Part 3: Using Wondershare Filmora to Add The Perfect VHS Effect in No Time
Wondershare has provided us with so many tools and applications for different purposes. It has provided an amazing video editing tool called Filmora. Wondershare Filmora Video Editor provides easy editing options for the user. You can create highly professional videos with impressive results using Filmora. This tool offers multiple overlays, video effects , and filters to use.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
If you want to add VHS effect Vegas Pro overlays using Filmora, you can. In order to apply such effects to your videos, you need to follow the guide. There are 4 simple steps to add the perfect VHS look to your video in no time.
Step 1xxx
To apply a similar VHS overlay Premiere effect to your video, first access Wondershare Filmora on your computer. Then, click on the “New Project” tab in the main interface, which will take you to a new window.

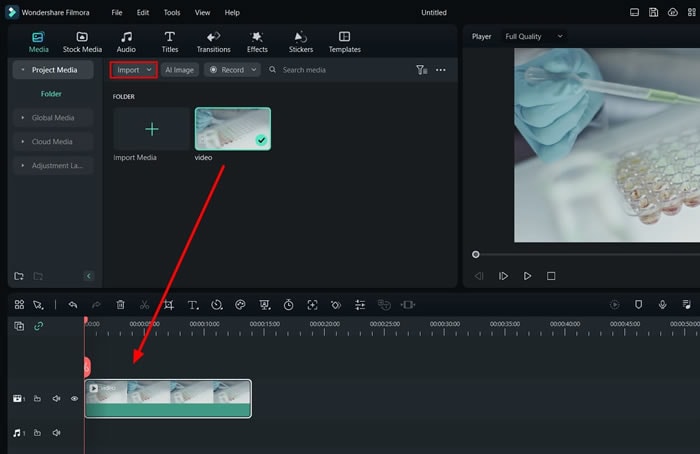
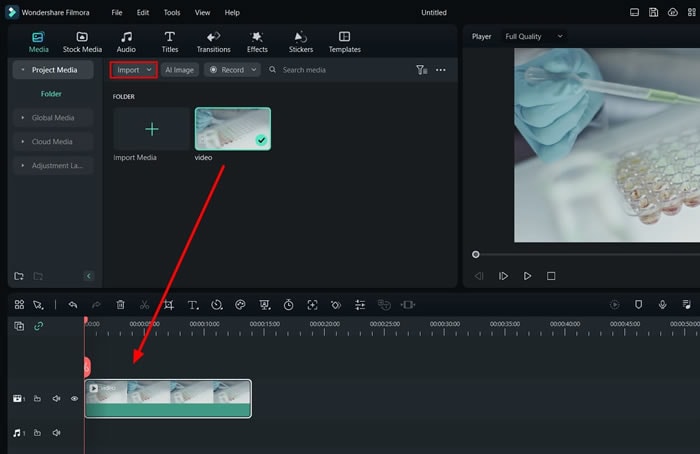
Step 2Import and Arrange Your Video
Next, import your video by either dragging and dropping it into the software or using the import media option. Once imported, drag and drop your video into the timeline area to begin working with it.

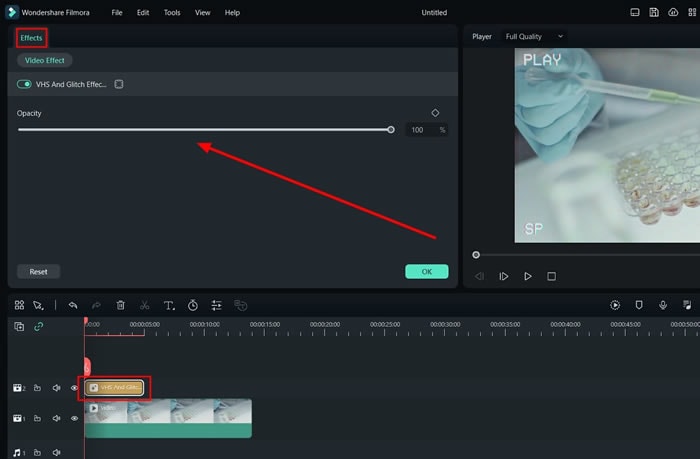
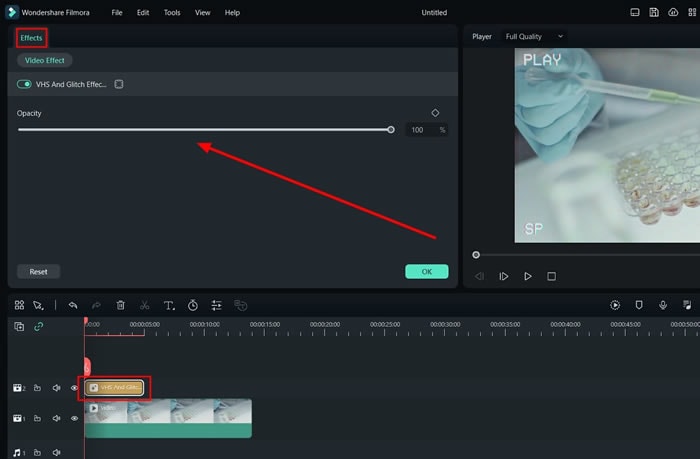
Step 3Apply VHS Effects
Access the “Effects” option from the top bar of the software. Search for “VHS” in the Effects panel to explore the various VHS effects available. Choose the desired effect that fits your style, then drag and drop your video on top of the timeline.

Step 4Adjust Opacity and Export
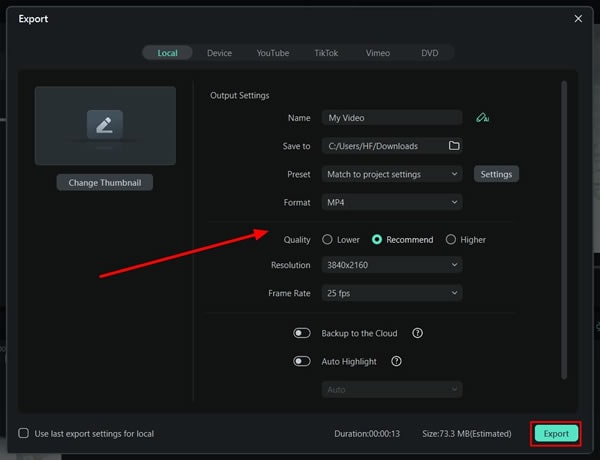
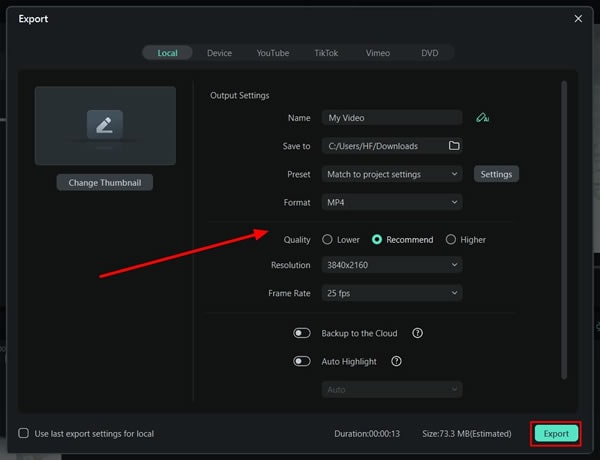
To refine the intensity of the VHS effect, go to the “Effects” tab located on the right side of the screen. From there, you can adjust the effect’s opacity by changing its transparency. Then, click “Export” at the top left of the screen to save your video with the applied VHS effects.

Conclusion
To conclude, there are many different overlays, effects, and filters that you can use. However, VHS effects are some of the most popular ones. People use different VHS filters in Premiere Pro to give their content a distinctive look. You can add these effects using different online and offline tools. One of the most popular tools is Wondershare Filmora which helps you add the VHS look to your video.
Apply VHS Effect Apply VHS Effect Learn More >

Part 2: How To Add VHS Effect in Premiere Pro: An Overview
Do you know how you can add the VHS effect in Premiere Pro? Don’t worry because this guideline will provide you with the required information. These simple steps will let you add your favorite VHS look to your video using Premiere Pro.
Step 1: Import your video into Adobe Premiere Pro. Open the “Lumetri Color” panel by clicking “Color” in the main toolbar. Further, choose “Lumetri Scopes” to access the graph window. Then, adjust the basic settings in the “Lumetri Color” panel. Continue to decrease the value of “Whites,” increase the “Contrast,” and set the “Blacks” to 10 on the graph.

Step 2: Navigate to the “Creative” tab in the “Lumetri Color” panel. Increase the “Faded Film” and decrease the “Sharpness,” “Saturation,” and “Vibrance” to your liking. Use the color wheels in the “Color Wheels & Match” section to give the right tone. Further, proceed to increase the “Vignette” value from the same tab.

Step 3: Enable editing mode by selecting “Editing” in the main bar. Choose “Edit” from the lower section and search for the “Channel Blur” effect. Apply the effect by dragging and dropping it onto your video clip. Place the effect above previous adjustments and effects.

Step 4: In the “Channel Blur” effect tab, enable “Repeat Edge Pixel” and increase “Red Blurriness” to 30. Repeat the same step but this time increase “Blue Blurriness” to 30 and “Red Blurriness” to 15 and change “Blur Dimensions” to “Vertical.”

Step 5: Continue to add the “Unsharp Mask” and “Color Emboss” effects from the “Effect” tab. Proceed and change “Amount” and “Radius” for “Unsharp Mask” to 85 and 20, respectively. Slightly increase the “Relief” values for the “Color Emboss” effect.

Proceed to apply the “Noise” effect from the “Noise & Grain” section and further adjust the “Amount of Noise” to your preference. Induce the “Wave Warp” effect and set the parameters of “Wave Height” to 2 and “Wave Width” to 1000. Change “Direction” to 0 and “Pinning” to “Horizontal Edges.”

Step 6: You can crop your video to a 4:3 aspect ratio to give your video more authenticity. To do this, create two “Color Matte” layers using the “New Item” icon. Name and place them over the video clip. Apply the “Crop” effect to both layers. Set the “Left” option to 86 for the first layer and the “Right” option to 86 for the second layer. Set the “Edge Feather” to 30 for both layers.

Make sure to save your VHS effect as a preset for future use by right-clicking and selecting “Save Preset.” Finally, export your VHS effect Premiere Pro video to your desired format.

Part 3: Using Wondershare Filmora to Add The Perfect VHS Effect in No Time
Wondershare has provided us with so many tools and applications for different purposes. It has provided an amazing video editing tool called Filmora. Wondershare Filmora Video Editor provides easy editing options for the user. You can create highly professional videos with impressive results using Filmora. This tool offers multiple overlays, video effects , and filters to use.
Add VHS Effect For Win 7 or later(64-bit)
Add VHS Effect For macOS 10.14 or later
If you want to add VHS effect Vegas Pro overlays using Filmora, you can. In order to apply such effects to your videos, you need to follow the guide. There are 4 simple steps to add the perfect VHS look to your video in no time.
Step 1xxx
To apply a similar VHS overlay Premiere effect to your video, first access Wondershare Filmora on your computer. Then, click on the “New Project” tab in the main interface, which will take you to a new window.

Step 2Import and Arrange Your Video
Next, import your video by either dragging and dropping it into the software or using the import media option. Once imported, drag and drop your video into the timeline area to begin working with it.

Step 3Apply VHS Effects
Access the “Effects” option from the top bar of the software. Search for “VHS” in the Effects panel to explore the various VHS effects available. Choose the desired effect that fits your style, then drag and drop your video on top of the timeline.

Step 4Adjust Opacity and Export
To refine the intensity of the VHS effect, go to the “Effects” tab located on the right side of the screen. From there, you can adjust the effect’s opacity by changing its transparency. Then, click “Export” at the top left of the screen to save your video with the applied VHS effects.

Conclusion
To conclude, there are many different overlays, effects, and filters that you can use. However, VHS effects are some of the most popular ones. People use different VHS filters in Premiere Pro to give their content a distinctive look. You can add these effects using different online and offline tools. One of the most popular tools is Wondershare Filmora which helps you add the VHS look to your video.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- Make A Tattoo Disappear Like A Magic
- New How Much Wedding Videographer Cost
- In 2024, This Article Introduces How Sheila Become a Youtuber and How She Started Video Editing
- Updated Making Slow Motion Videos in Final Cut Pro The Best Methods for 2024
- | Top GIF to MP4 Converters for 2024
- What Is Motion Blur in the Game for 2024 Do You Really Need It?
- How to Loop Video in Canva
- New 2024 Approved Have You Ever Wondered How to Add Camera Shake to Video in Adobe After Effects? Let Us Share with You some Tips and Tricks on How to Do Just That
- How to Add VHS Green Screen to Your Video for 2024
- 2024 Approved Before & After Editing Trick - Filmora
- New In 2024, Creating Video Testimonials
- New What Is the Best MP4 Cutter for YouTuber on Mac?
- Updated In 2024, Adding Shake Effects to Your Video With Alight Motion
- Step by Step to Split Clips in VLC for 2024
- Updated In 2024, Top 5 Ways To Convert Hdr To Sdr Videos
- Updated 2024 Approved 2 Methods to Crop a Video in VLC
- Updated 2024 Approved 7 Tips to Create Teaching Videos
- New If You Want to Record Video Streams on Windows or Mac Using FFmpeg, Read Our Guide and Learn How to Do This with Easy Step-by-Step Instructions for 2024
- How to Make Video Fade to Black in Movie Maker for 2024
- In 2024, How To Slow Down GIF Building an Understanding
- There Are 10 Slideshow Makers Coming with Beautiful Music for Creating a Stunning Slideshow for 2024
- 2024 Approved Go Through This Guide on All Steps in Freezing Frame Sequences in Videos Using Filmora. Details Include Splitting the Clip, Reversing Speed, and More
- New Best Shortcut Towards Timeline Template
- 10 Best Vlogging Cameras for Beginners
- Updated In 2024, Lets Learn How to Convert a Normal Video Into a Film Shot in the 1920S with Wondershare Filmora
- How to Add Motion Blur in After Effects
- 2024 Approved Add Selective Color Effect to Your Videos Using Filmora
- 2024 Approved The Most Complete Guide to Make Fortnite Montage
- In 2024, How to Use LUTs Perfectly in Final Cut Pro
- 2024 Approved What Is a Transparent Logo and Why Do You Need It
- New 2024 Approved Powerpoint Slideshow Icon, Slide Sorter View Icon, Slideshow Icon Powerpoint, Slide Show View Icon
- In 2024, Want to Play a Video on Loop on Vimeo so that It Plays Again and Again? Here Are All the Different Ways to Loop a Video on Vimeo in Simple Steps
- New How to Be a Good Podcast Host for 2024
- List of Supported iPhone Video Formats and Best iPhone Video Editor for 2024
- New 2024 Approved The Audio You Produce Will Inevitably Be Flawed Throughout the Production Process. So, Learn How Adobe Audition Removes Echo to Sound Better Instead of Throwing It Away
- On the Tiktok App, You Can Make a Photo Video Slideshow. You Can Make Photo Video Slideshow with Music, Animated Tiktok Templates, and Can Also Add Text to Slideshow Video
- Updated A Full Guide to Funcall Voice Changer and Its Alternatives for 2024
- New In 2024, 10 Amazing Anime Character Designs to Inspire You
- New 2024 Approved TXT to SRT 3 Effective Ways to Convert TXT to SRT
- Updated How to Create LUTs with LUTs Generator
- New In 2024, How To Make a Video by Mouse in Filmora?
- Updated 2024 Approved 10 Top Innovative AR Video Effects to Check Out
- New Make Videos with Pictures and Music-10 Apps
- New In 2024, Know How to Make a Video Background Transparent? Export Transparent Background Video After Adding Effects. Steps to Remove White Background From Video
- Updated Deep Learning of AI Video Recognition - Guide
- How to Unlock iPhone 15 Plus With an Apple Watch & What to Do if It Doesnt Work | Dr.fone
- How to Fake Snapchat Location on OnePlus Nord CE 3 5G | Dr.fone
- How to Downgrade Apple iPhone 12 to an Older Version? | Dr.fone
- Hassle-Free Ways to Remove FRP Lock on Nokia C210 Phones with/without a PC
- In 2024, How to Transfer Data After Switching From Asus ROG Phone 8 to Latest Samsung | Dr.fone
- In 2024, Pokemon Go Error 12 Failed to Detect Location On Realme Narzo N53? | Dr.fone
- Ultimate Guide on iPhone 13 mini iCloud Activation Lock Bypass
- Full Guide on Mirroring Your Vivo T2 5G to Your PC/Mac | Dr.fone
- How to Successfully Bypass iCloud Activation Lock on Apple iPhone SE (2020)
- Updated 2024 Approved How to Cartoonize Photo Photoshop in Easy Steps
- How to Unlock Samsung Galaxy Z Fold 5 Phone Password Without Factory Reset?
- 6 Proven Ways to Unlock Google Pixel 8 Phone When You Forget the Password
- In 2024, How To Open Your Apple iPhone 13 Without a Home Button | Dr.fone
- In 2024, Complete Guide on Unlocking Apple iPhone 8 with a Broken Screen?
- How to Unlock iPhone 12 Pro With an Apple Watch & What to Do if It Doesnt Work
- New In 2024, Mastering Facebook Live Your Complete Guide to Successful Streaming
- Title: What Is Animated GIF | GIF Example & Advantages of GIF for 2024
- Author: Morgan
- Created at : 2024-05-19 05:12:10
- Updated at : 2024-05-20 05:12:10
- Link: https://ai-video-editing.techidaily.com/what-is-animated-gif-gif-example-and-advantages-of-gif-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

























