:max_bytes(150000):strip_icc():format(webp)/how-to-fix-it-when-pngs-wont-open-in-windows-11-41107f6a55db4318b6c2b64437de5b75.jpg)
You Can Make Attractive Videos by Adding Text Behind Objects. This Article Will Explain How to Use Wondershare Filmora to Create These Videos for 2024

You Can Make Attractive Videos by Adding Text Behind Objects. This Article Will Explain How to Use Wondershare Filmora to Create These Videos
Adding text behind objects in your videos can be a great way to start your videos. For example, you can do so to create an attractive intro or startup a video. So, if you hope to make a video like a pro, let’s learn how to add text behind objects in your videos by Filmora.

Part 1. What Are The Benefits of Adding Text Behind Objects in Videos?
Your videos must maintain quality to create content worthy of a huge audience. You may have a YouTube channel or be starting down the road. Then you must give this a try because
Give a cool look
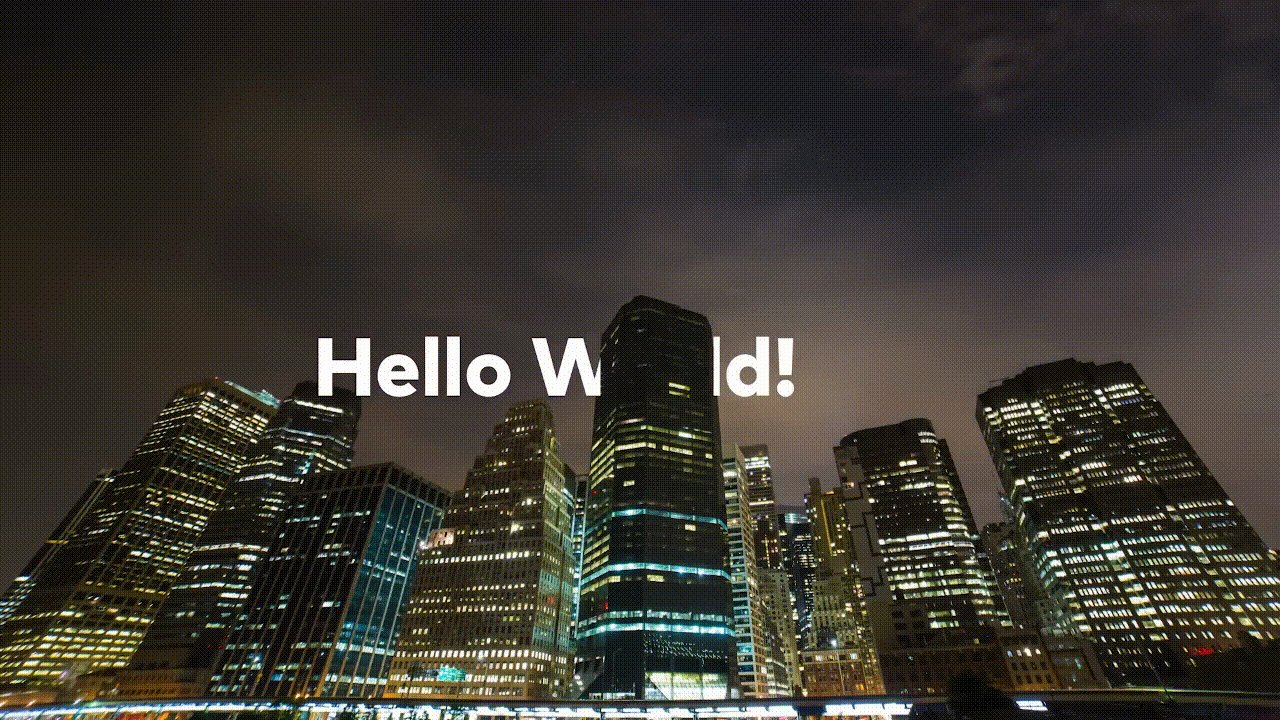
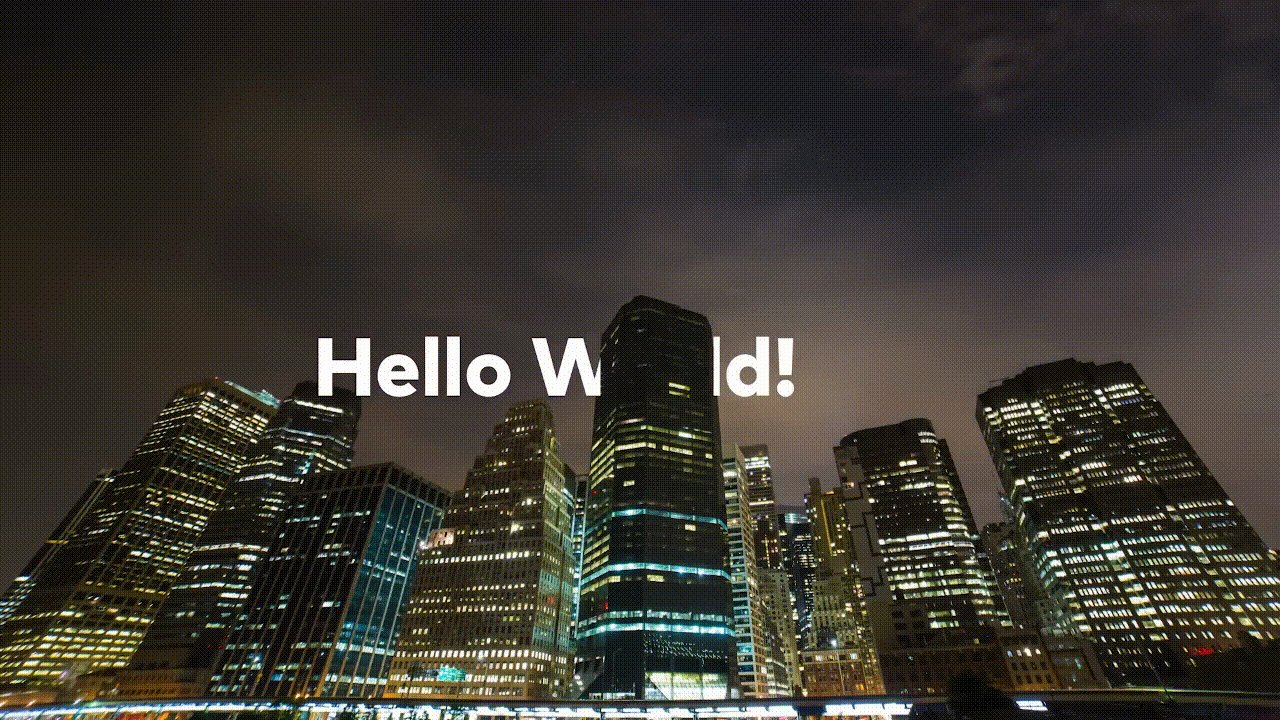
Adding text behind an object in a video looks cool! Now, your object could be a silhouette of a person or a huge skyscraper. You can add a text tile behind the object, creating the illusion. Due to this, the text will be flying in real-time.
Show creativity
Blasting your channel with innovative and creative content is the key to building a big audience. But, of course, you can always opt for many ways to create a video showing your creativity. One of those ways is to add text behind your object.
You can create an attractive intro by adding text behind objects that captivate the viewer. It ensures that your subscribers stay tuned to your channel and your content.
Build up a solid audience
Every day can be a real struggle if you are a daily content creator on YouTube. The audience demands good content. But your daily videos can get boring if you do not use new methods to edit your videos.
You can add text behind videos to spice up your intros and hook your daily audience even more. That will show the audience that you are genuinely putting in the effort.
Part 2. What Will You Need To Add Text Behind Videos?
Now there are a few things that you will need to add text behind videos. First, take a look at the basic priorities to perform this feature.
1. A Static Object Video
Adding text behind an object can be tricky if the object isn’t static. For example, the effect will be ruined if an object moves around a lot in a video.
Our goal is to create a smooth text behind the video effect. And this can only be achieved if the target object remains static in the video and does not move about its position.
2. A Video Editing Software - Wondershare Filmora
Once you select a video source, you aim to add it to a video editor. For this purpose, Wondershare Filmora would be your best choice. Wondershare Filmora allows you to create innovative and attractive videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
It has a very engaging system UI, allowing even beginner users to get their hands on it instantly. You will learn how to add text behind your videos with a few simple steps.

Now that you know the requirements for the video, let’s move on to the step-by-step guide to add text to your video.
Part 3. Step-by-Step Guide To Add Text Behind Videos
We look at two examples of how to add text behind videos in Wondershare Filmora.
- A static video with an object that can be easily masked out.
- A video with high contrast and a clean background.
Add Text behind a Static Video
First, we will go with adding text behind a static object. For this, scroll more to get the step-by-step process.
Step1 Download Wondershare Filmora
If you are a beginner just starting in the video editing business, Wondershare Filmora is the best choice. Follow the steps below to download the free version of Wondershare Filmora:
- First, download the Wondershare Filmora on your PC or Mac.
- Open the setup and install the Wondershare Filmora.
After downloading the Wondershare Filmora software, let’s edit the video. Scroll below to learn how to start the editing process!
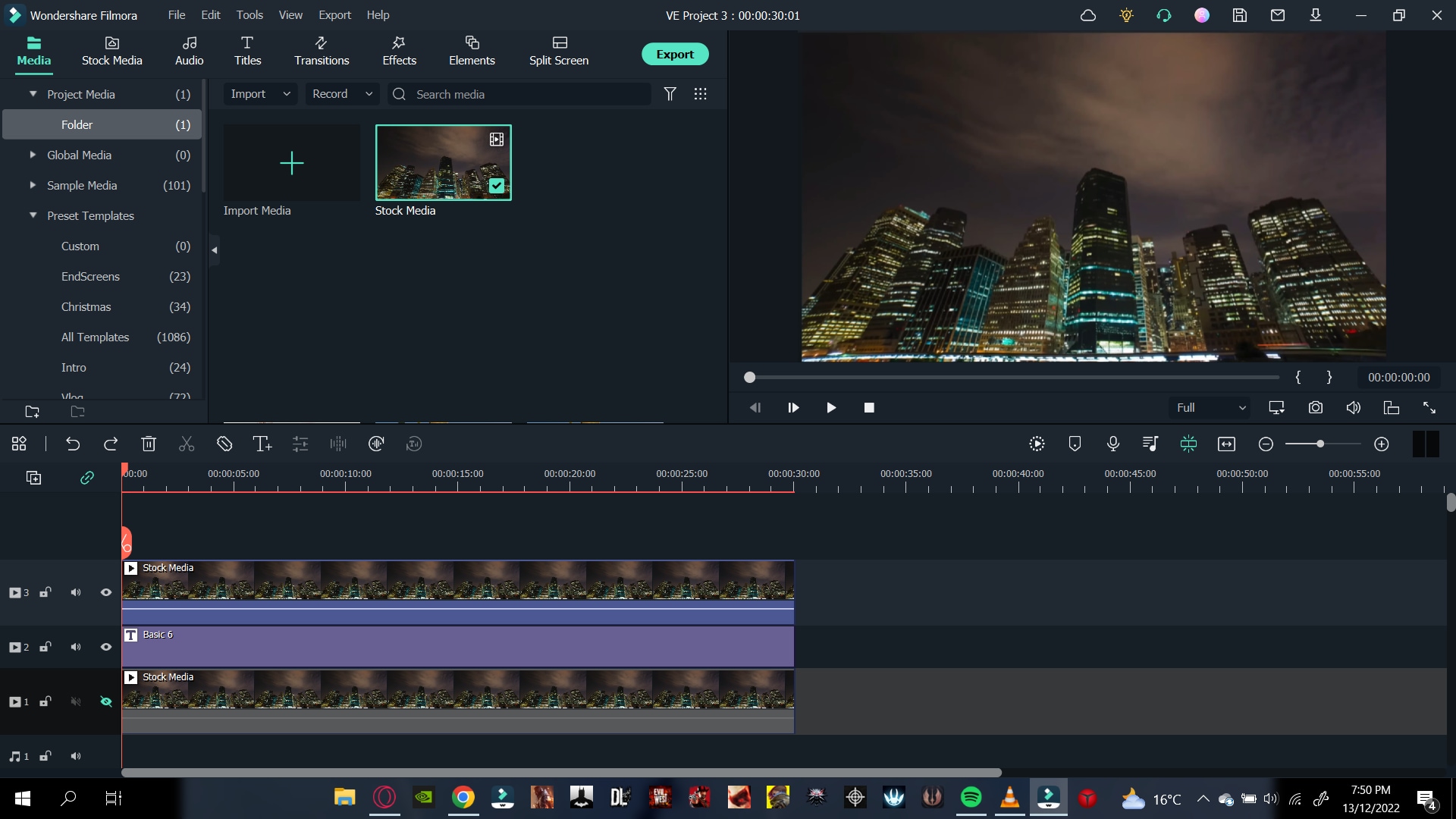
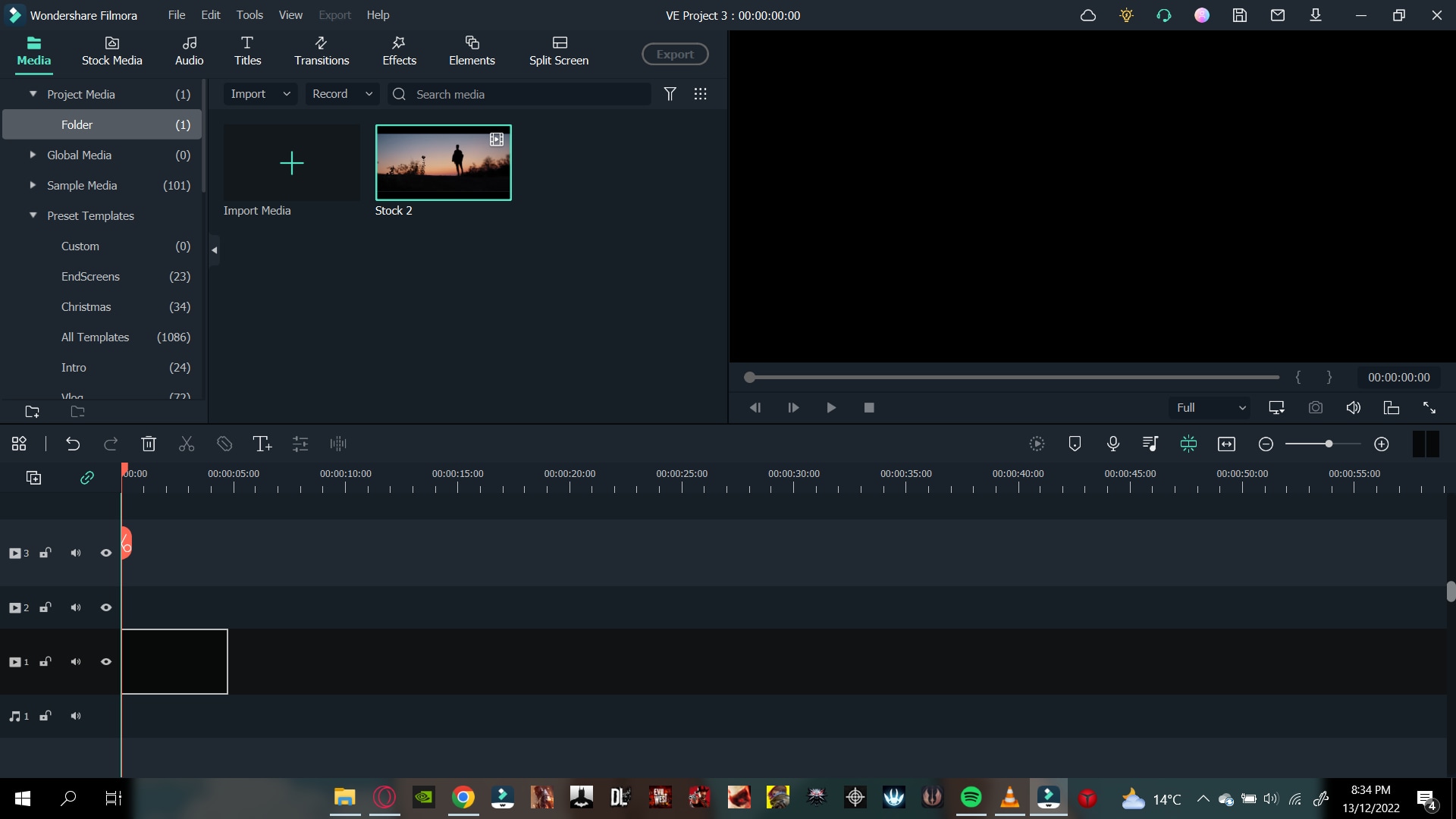
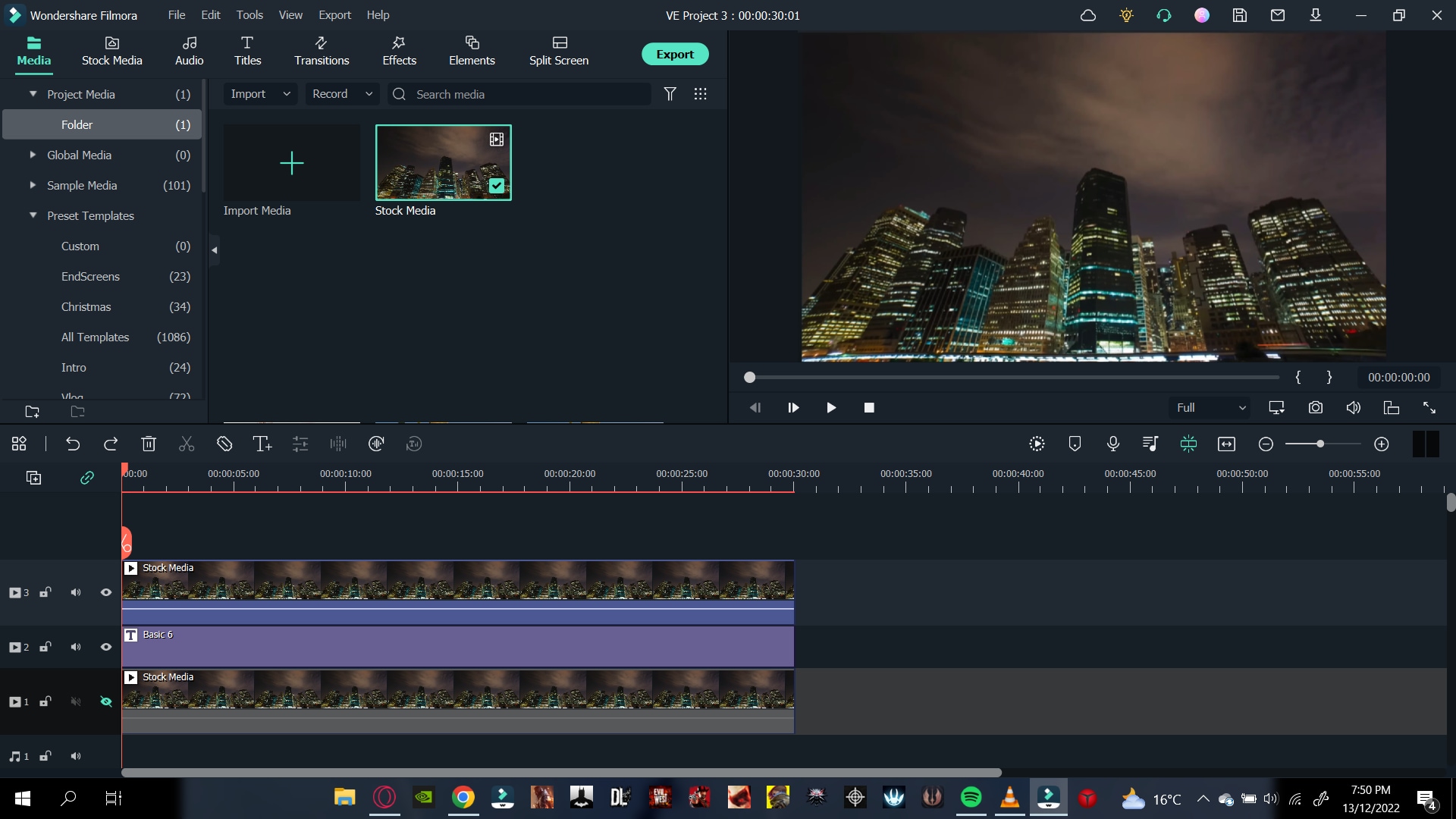
Step2 Add the Video to the Timeline
We will first look at the static video example. For this, follow the below instructions:
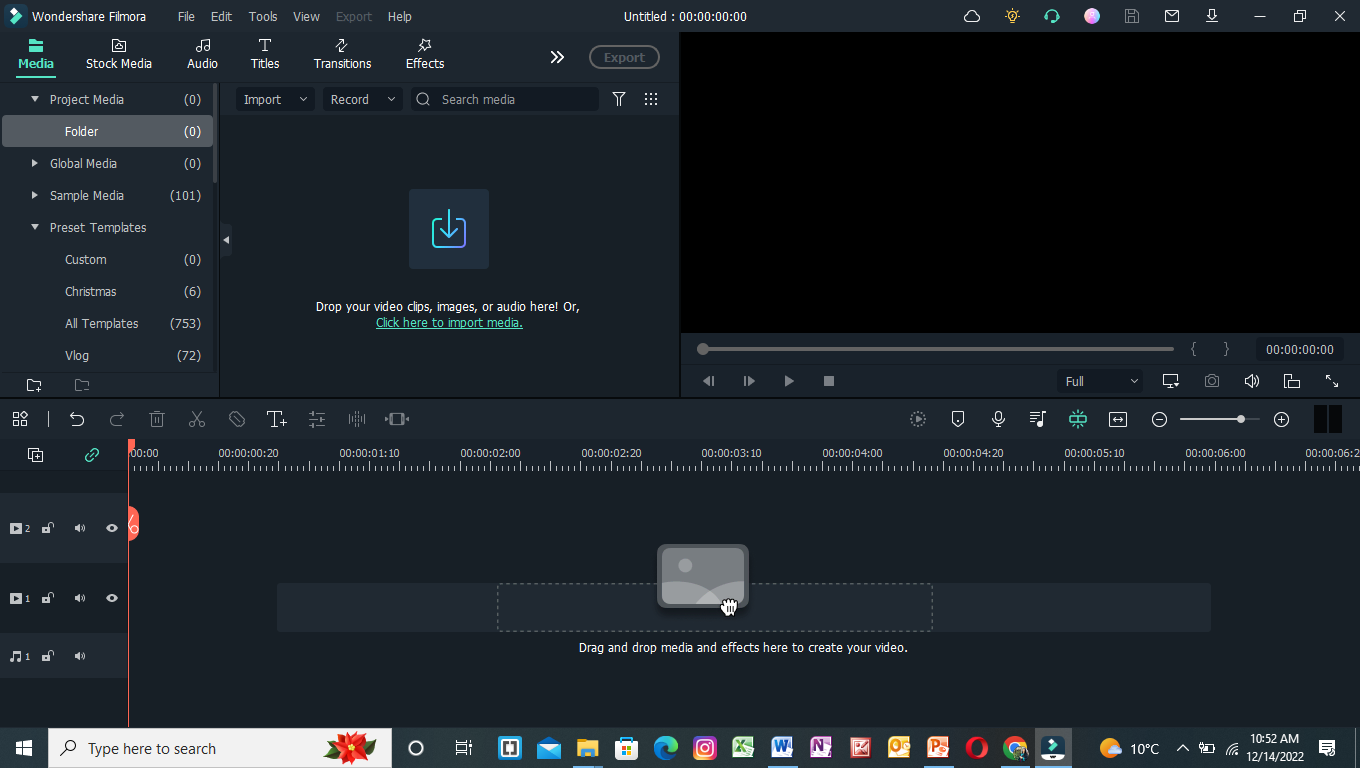
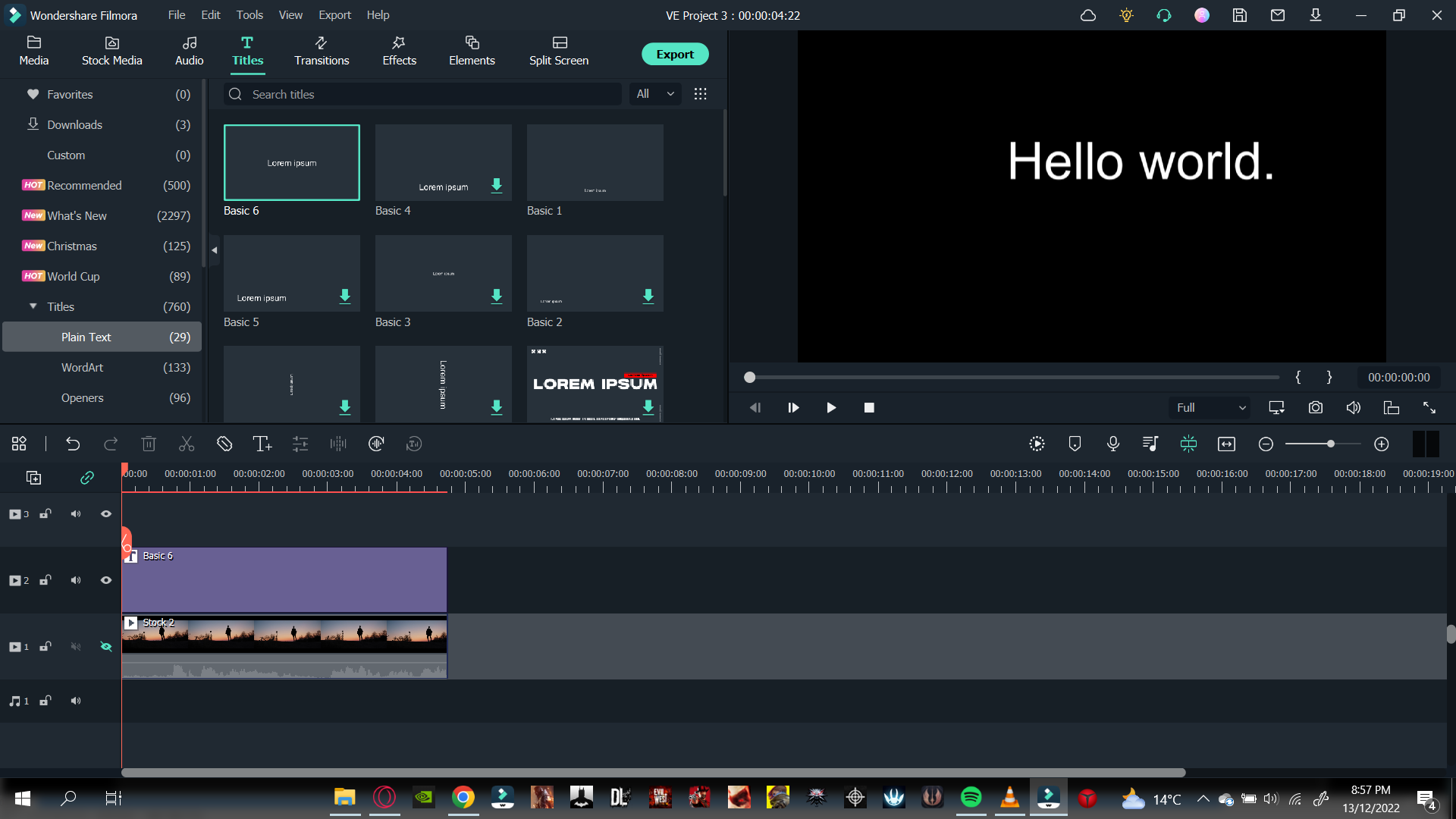
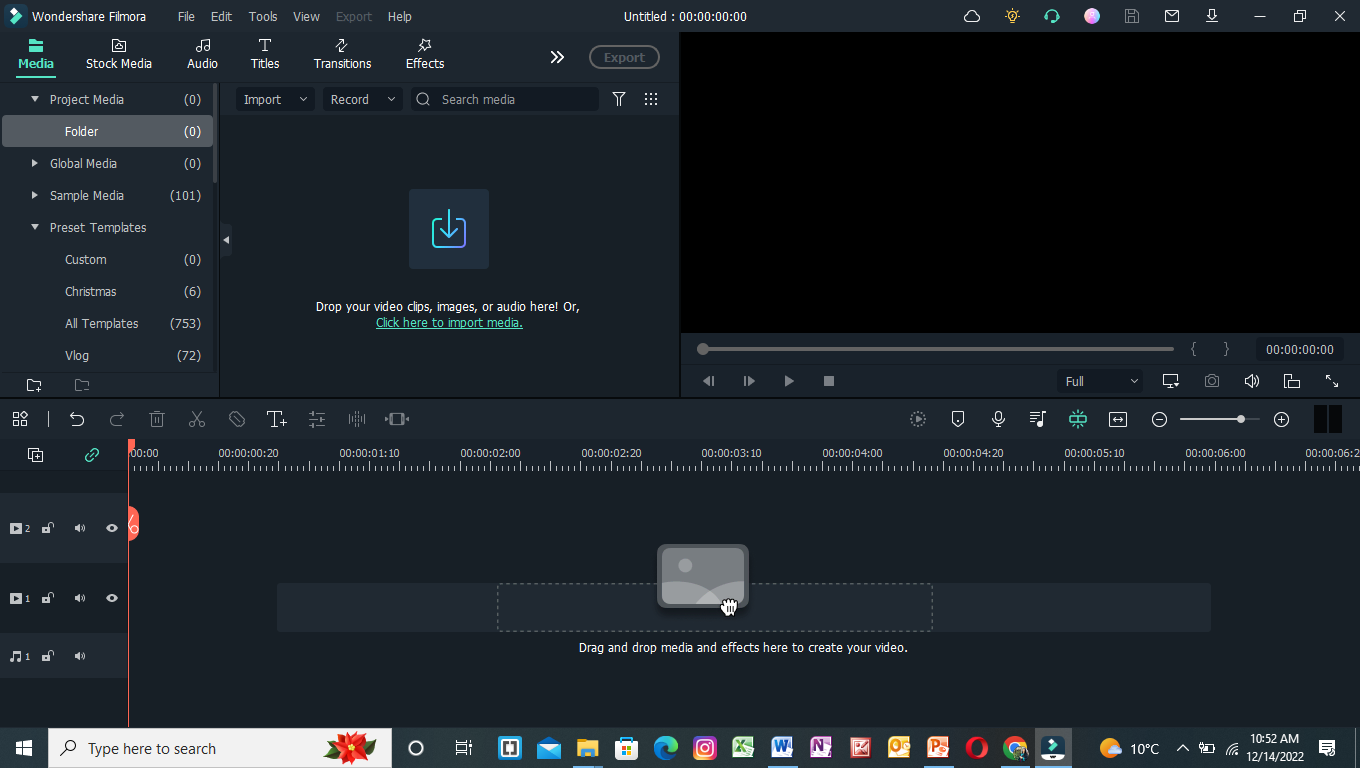
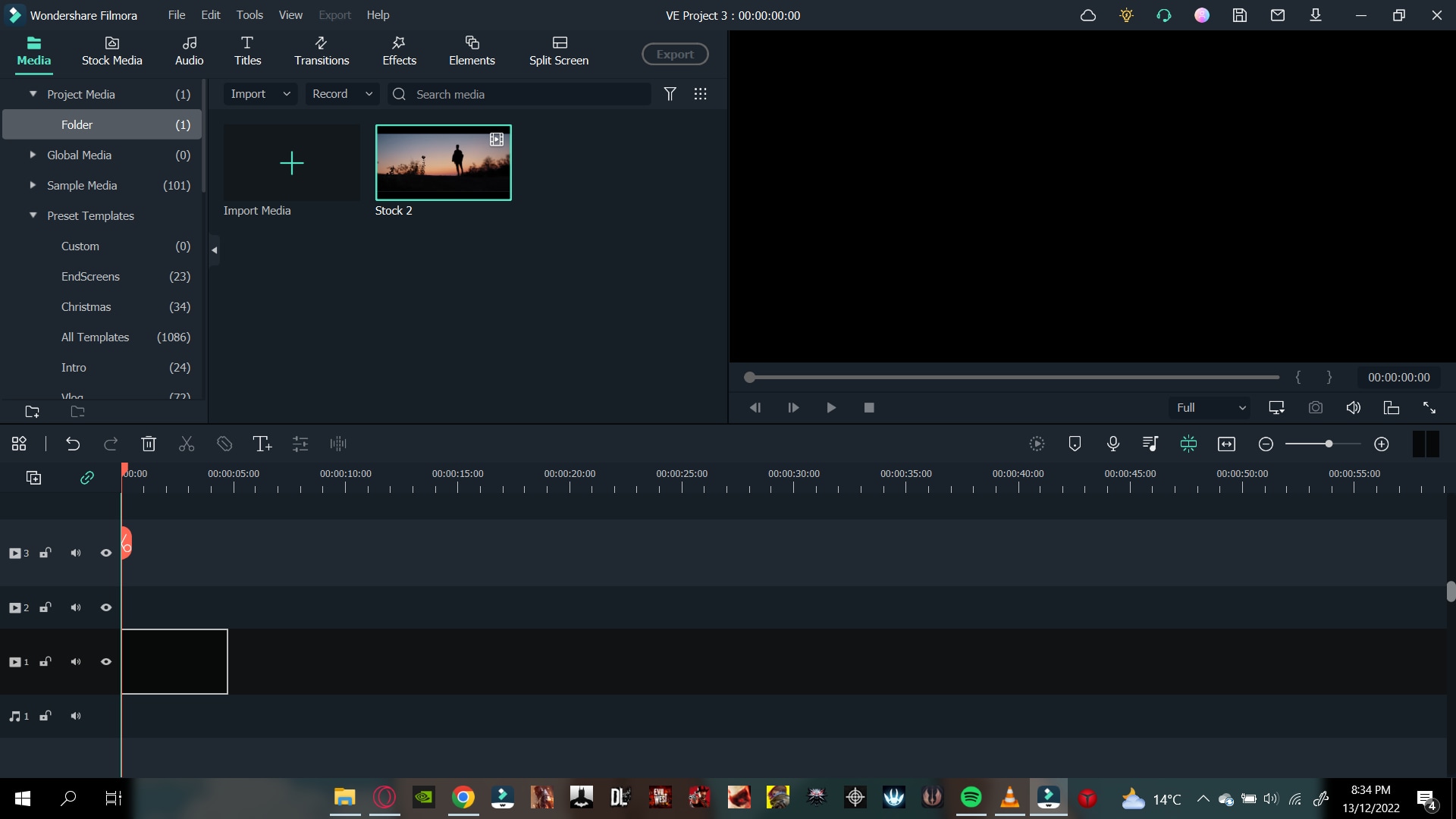
- You have to start by importing your video in the import library.
- From the import library, you can click on the video and drag it down below to the timeline.

![]()
Note: Adding video to the timelines will allow you to create a workspace to edit your video.
Now let’s move on to how we will add the text tile to our video.
Step3 Add the Text Tile
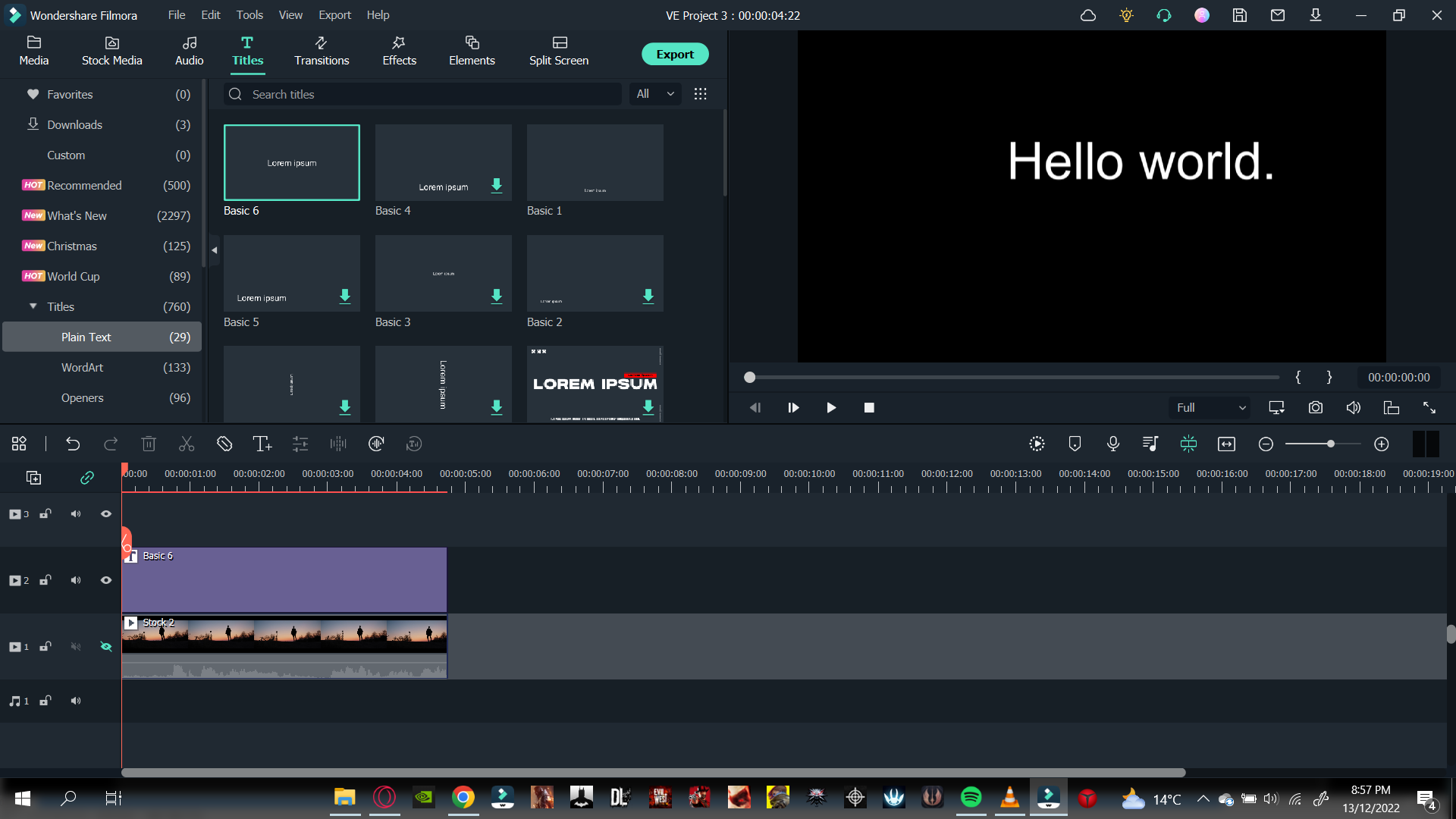
It is time to add the text tile you will animate behind the object. To do that, follow the steps mentioned as such.:
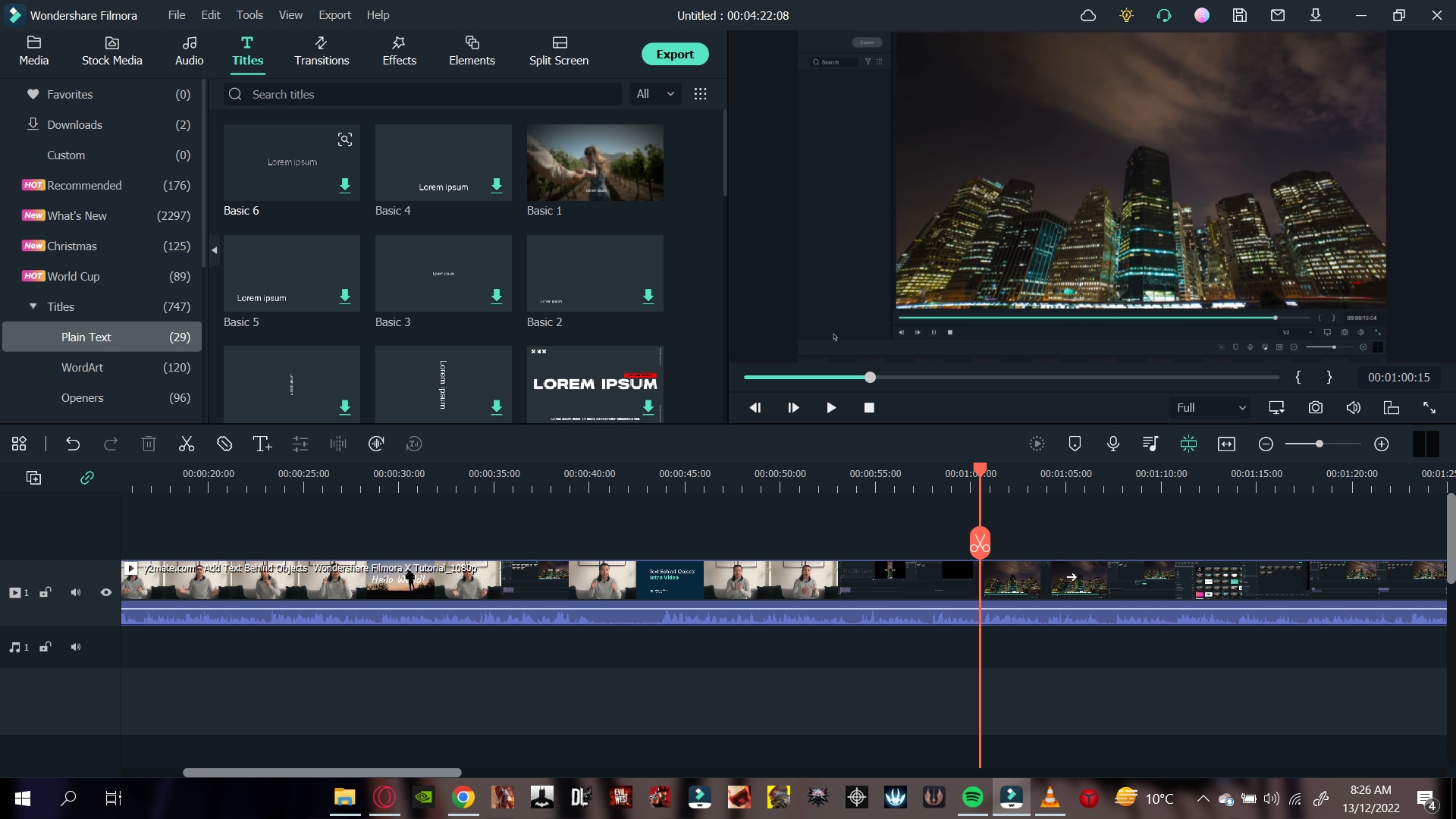
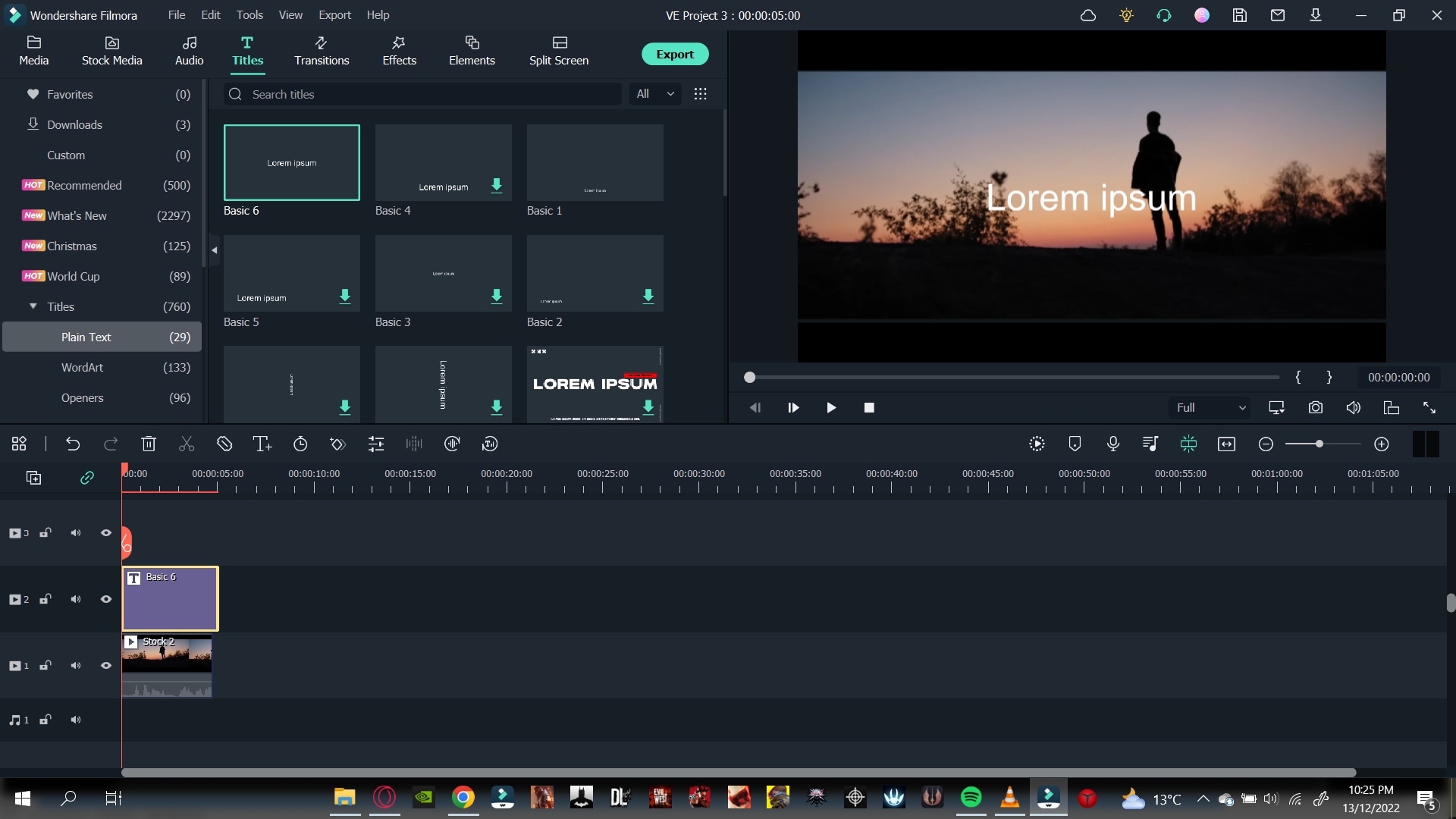
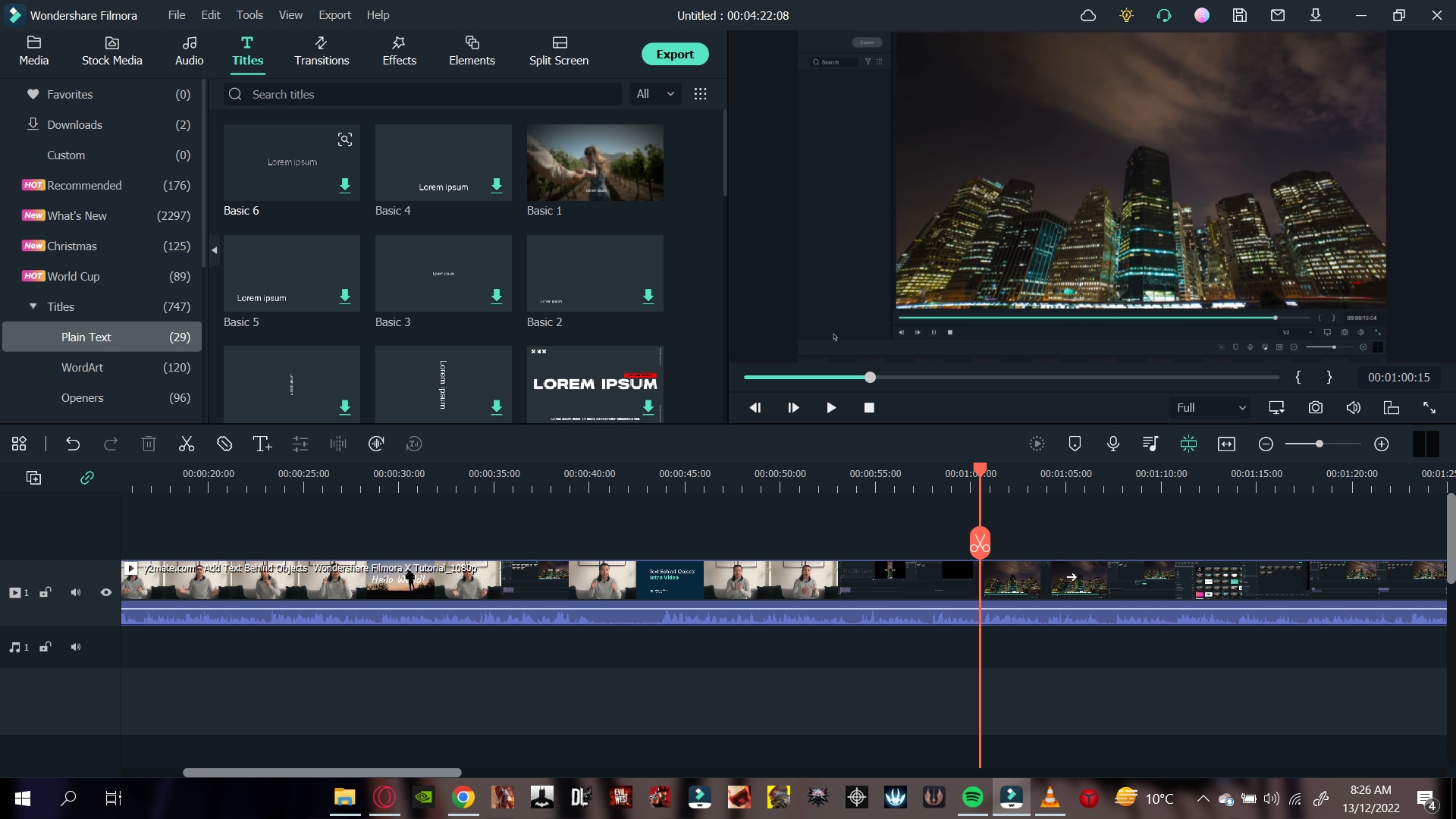
- Go to the Titles icon on the bar above the import library.
- A drop-down option will be available on the left side.
- Scroll down to the Plain text.
- Here, you can see many text tiles to add to your video.
- You can choose anyone you like.
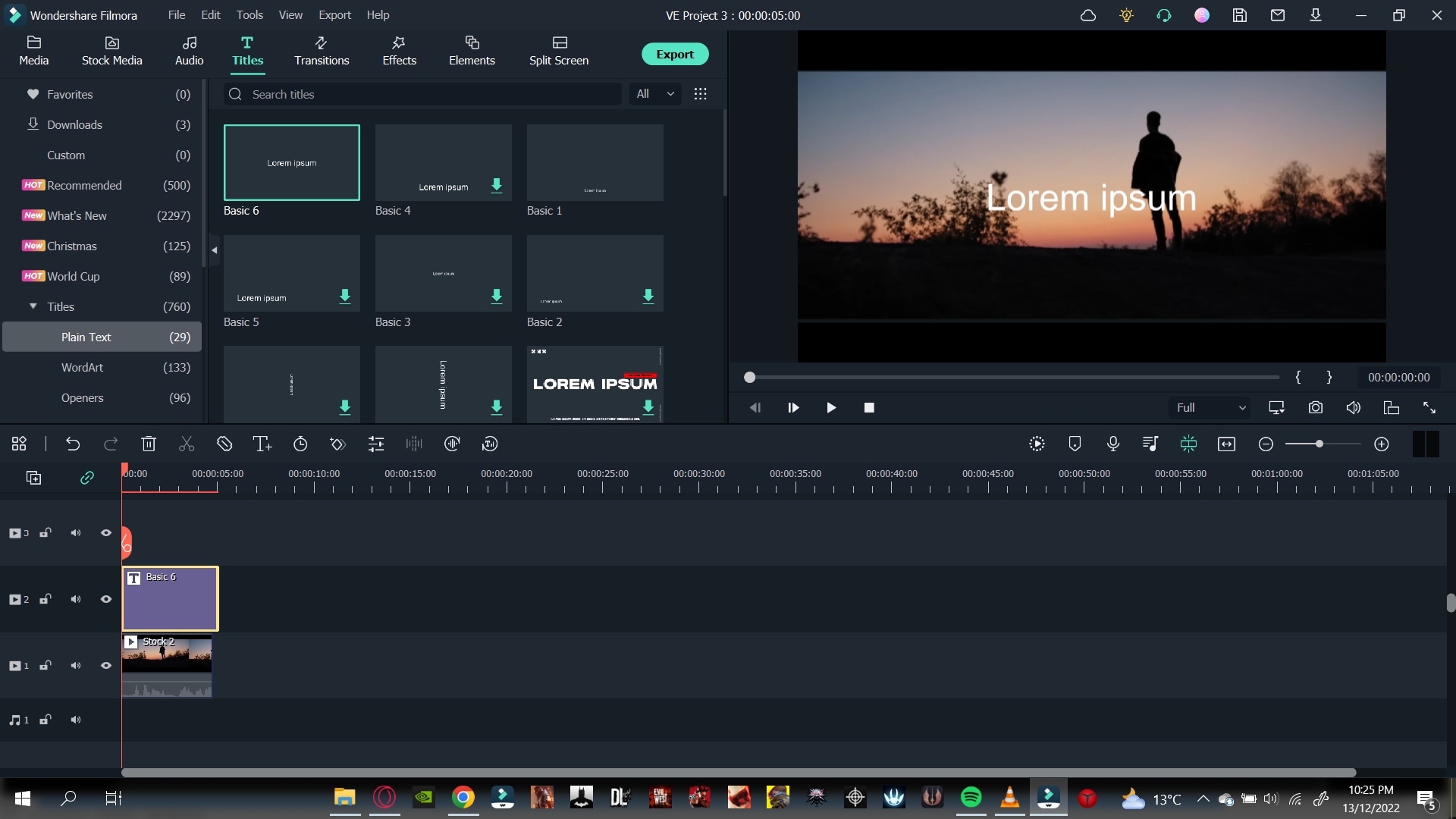
- The most commonly used tile is the Basic 6.
- When you add the text tile to the timeline, you must ensure that the text is of equal length to the video.
- To do that, drag the right corner of the text tile and drag it to the right to match the length of the video.

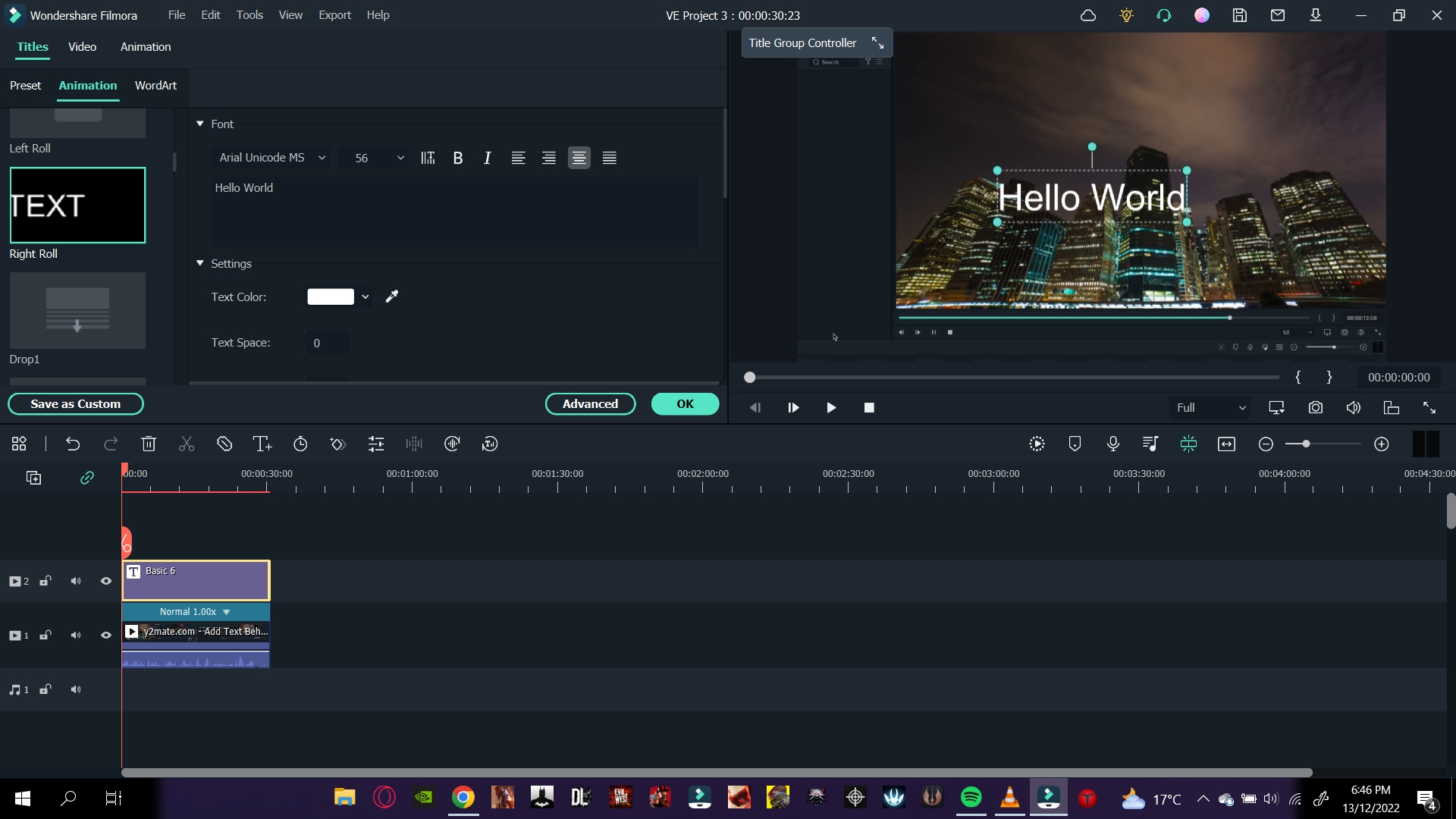
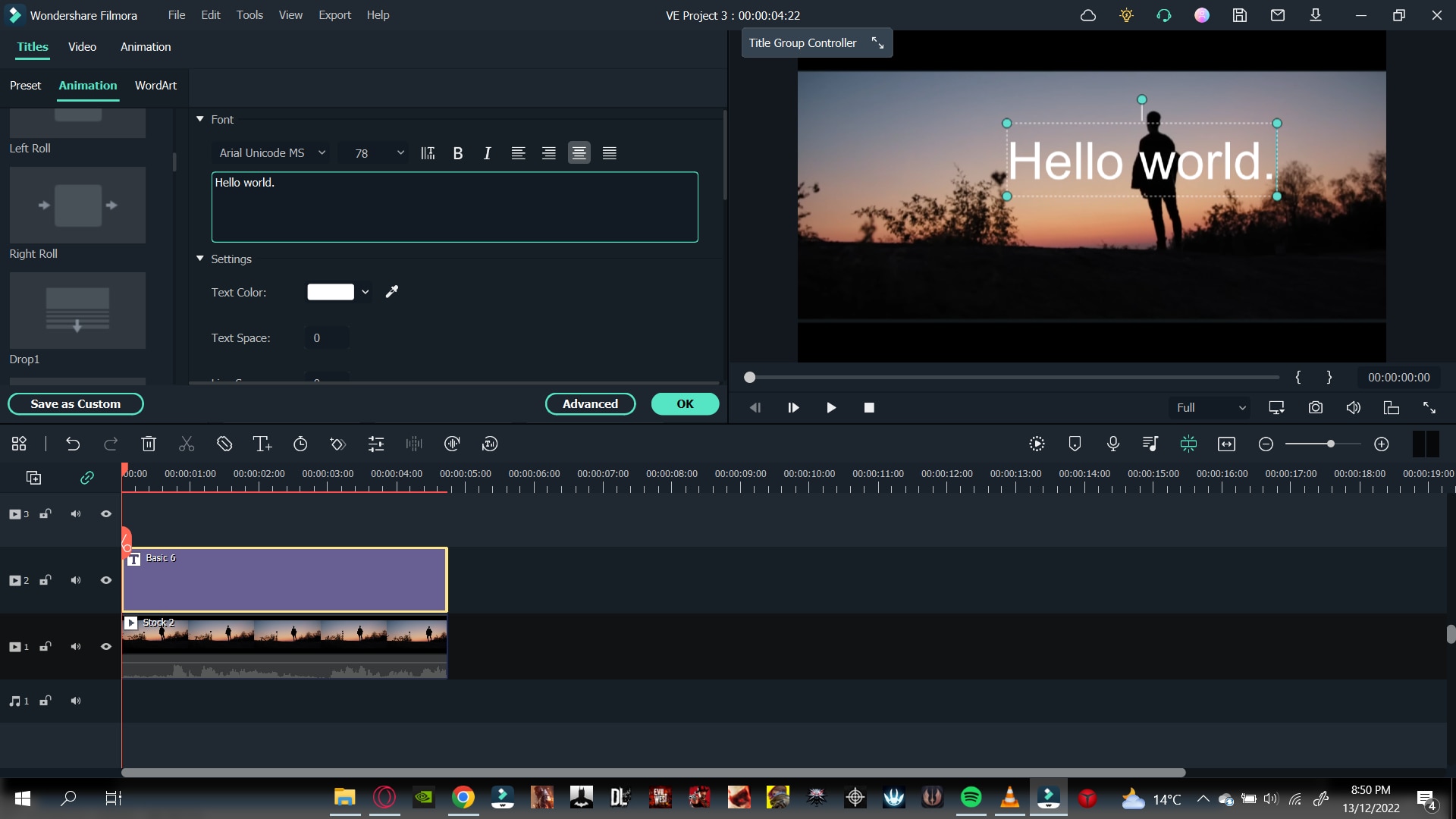
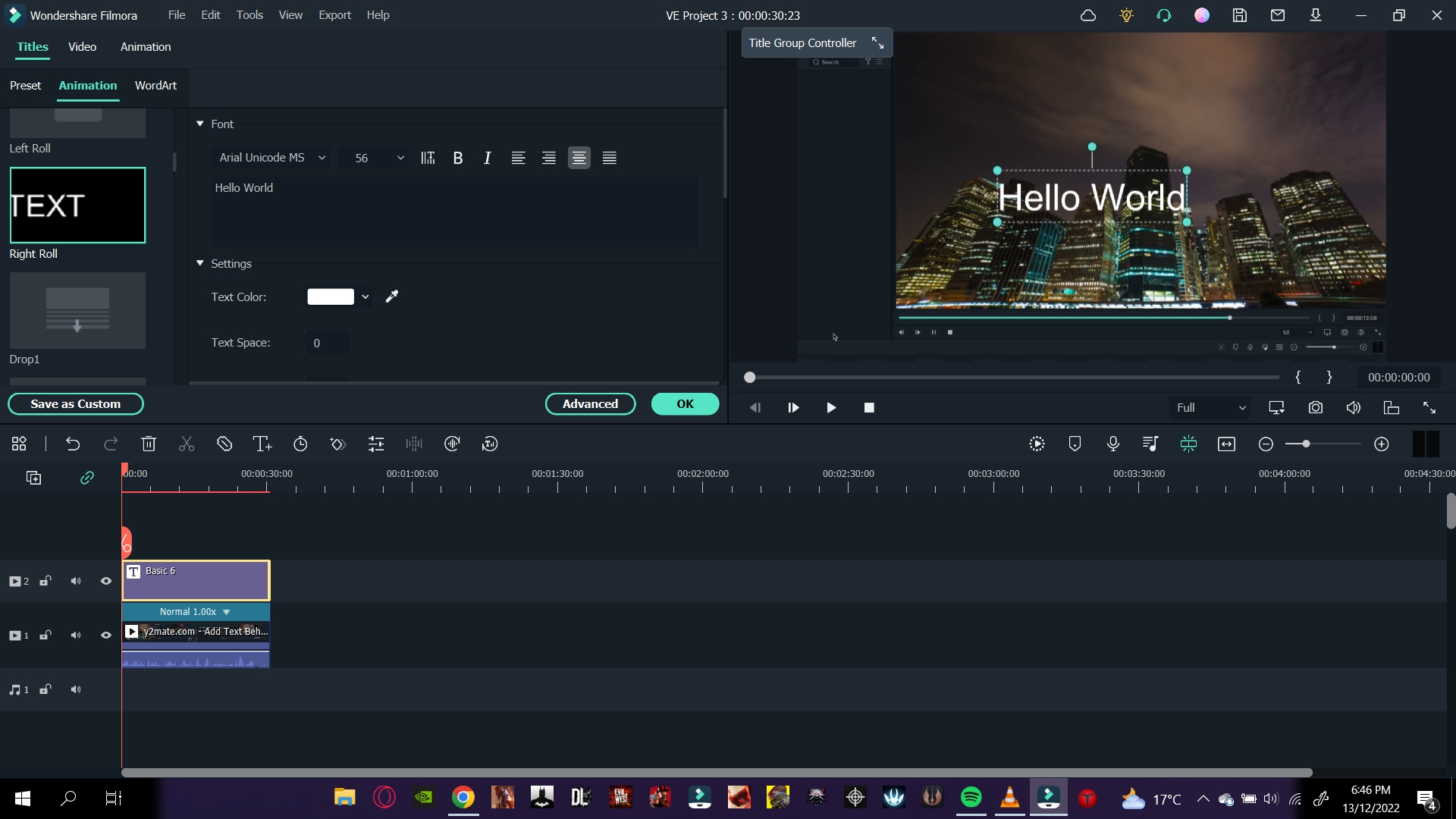
Step4 Edit the Text Tile
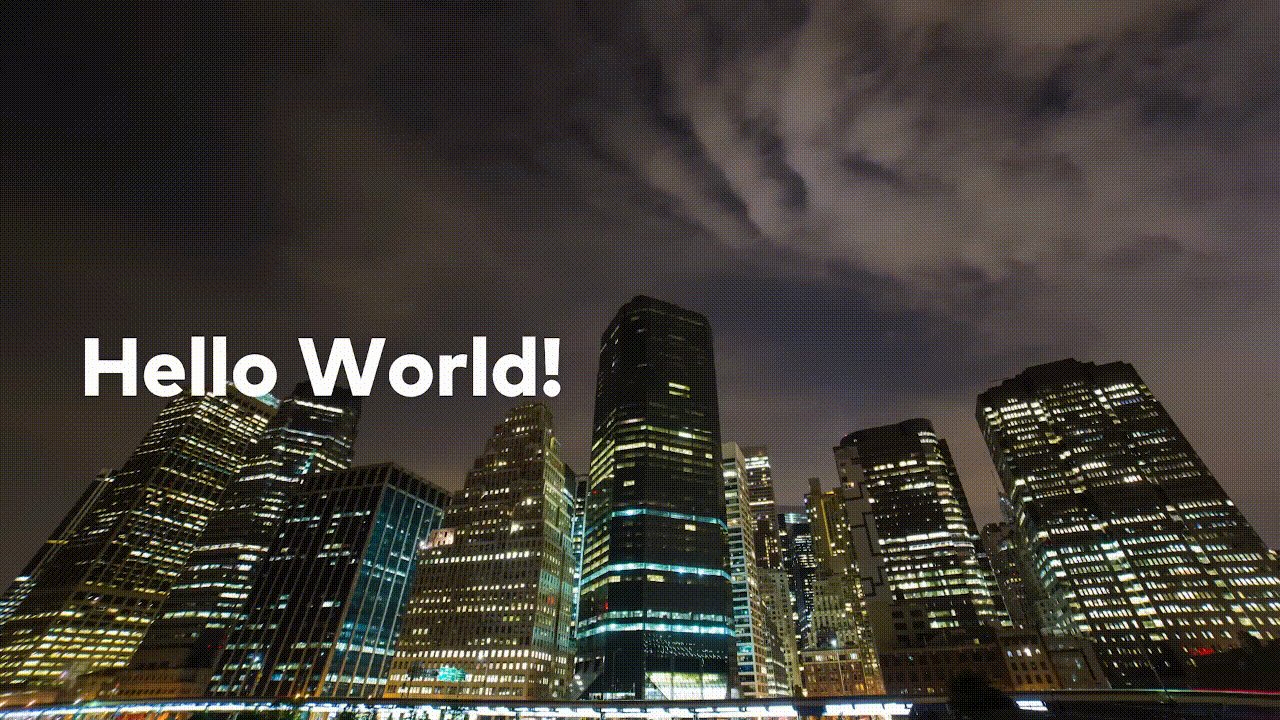
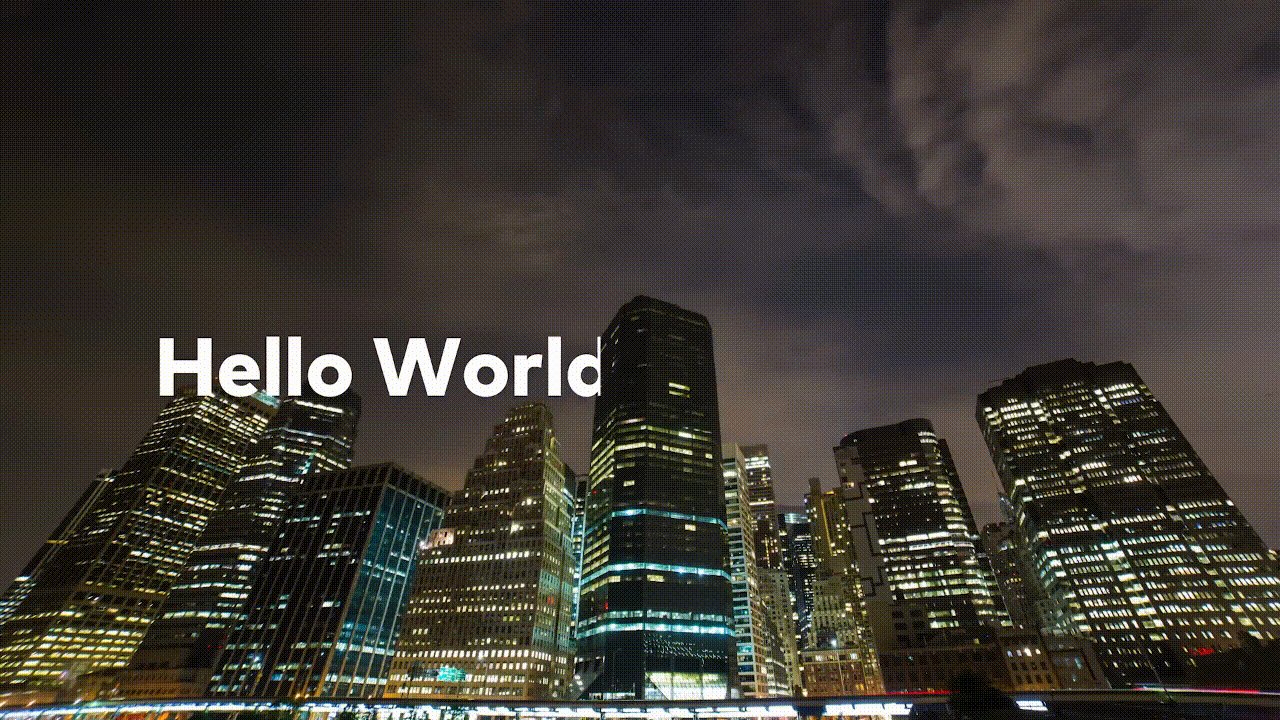
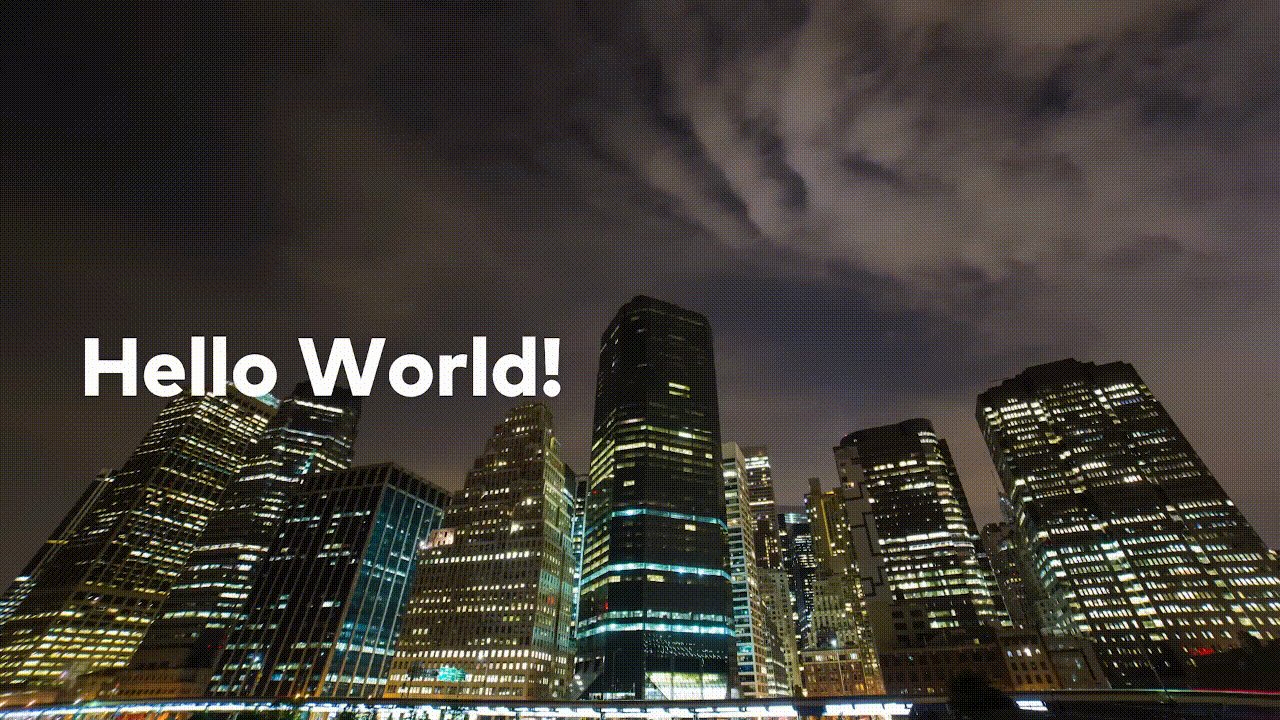
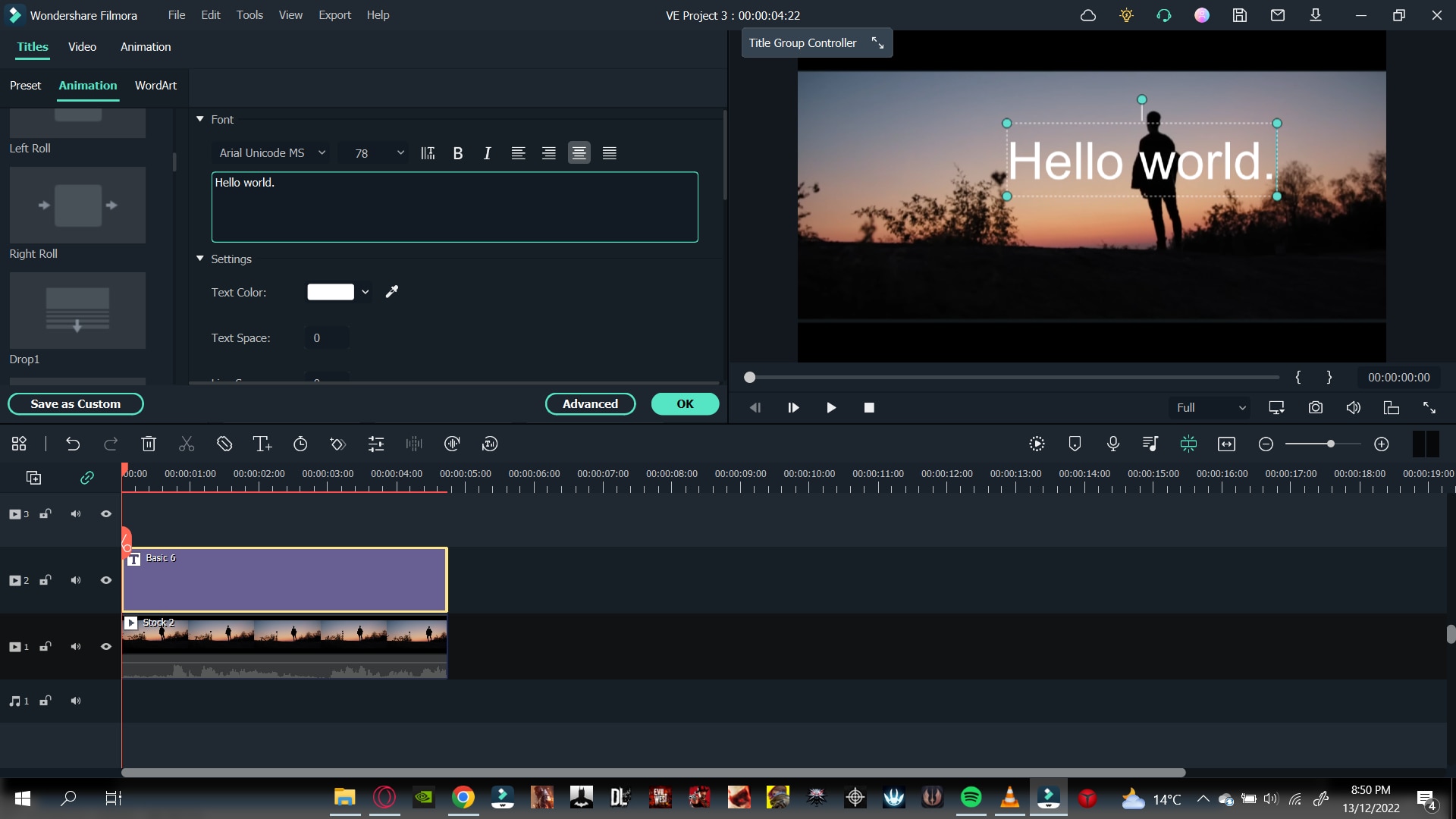
After you have added the text tile you desire, you need to type in the text. For this article, we will keep it simple. We will be typing a simple statement such as “Hello, World.“
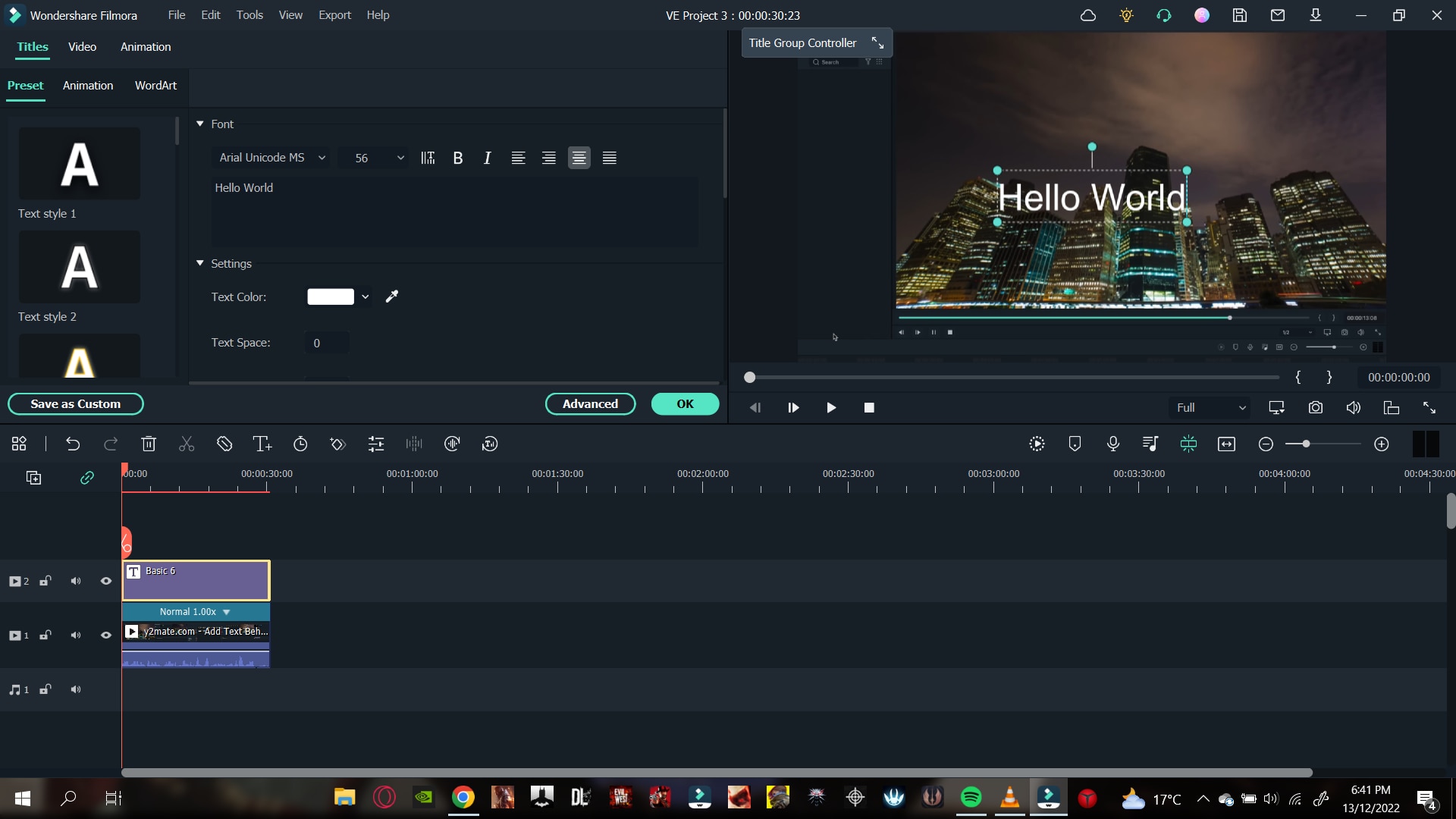
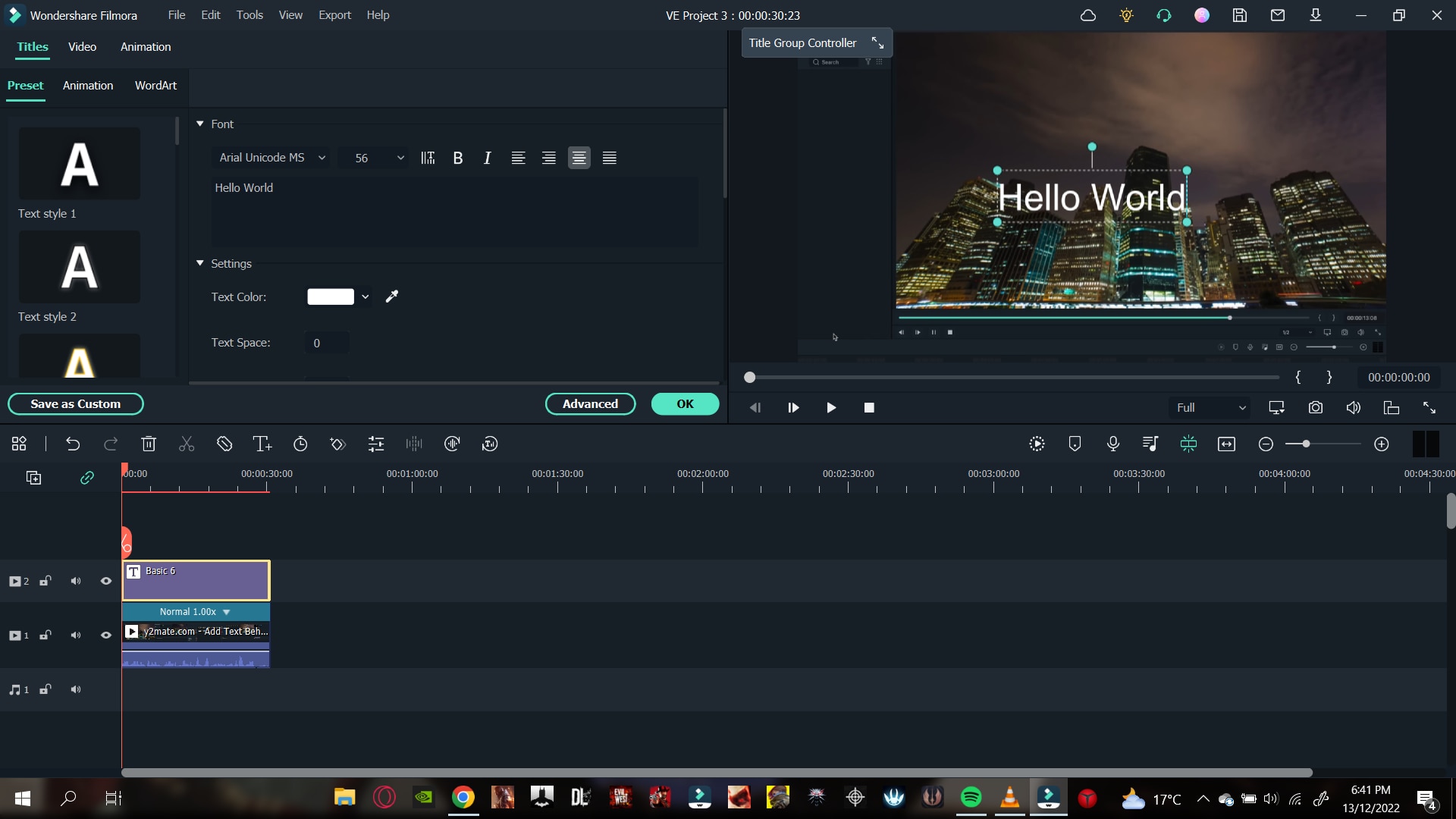
- Double-click the Text tile to open the settings menu.
- After the settings menu is opened, type in the text box on the import window.
You will notice changes on the main window that your text has changed.

- After the text appears, you can make the font look as desired.
- Look above the text window, and you will see the type of text font selected.
- Click on the drop-down option and choose whatever you like.
Let’s move on to animate the text tile.
Step5 Animate the text tile
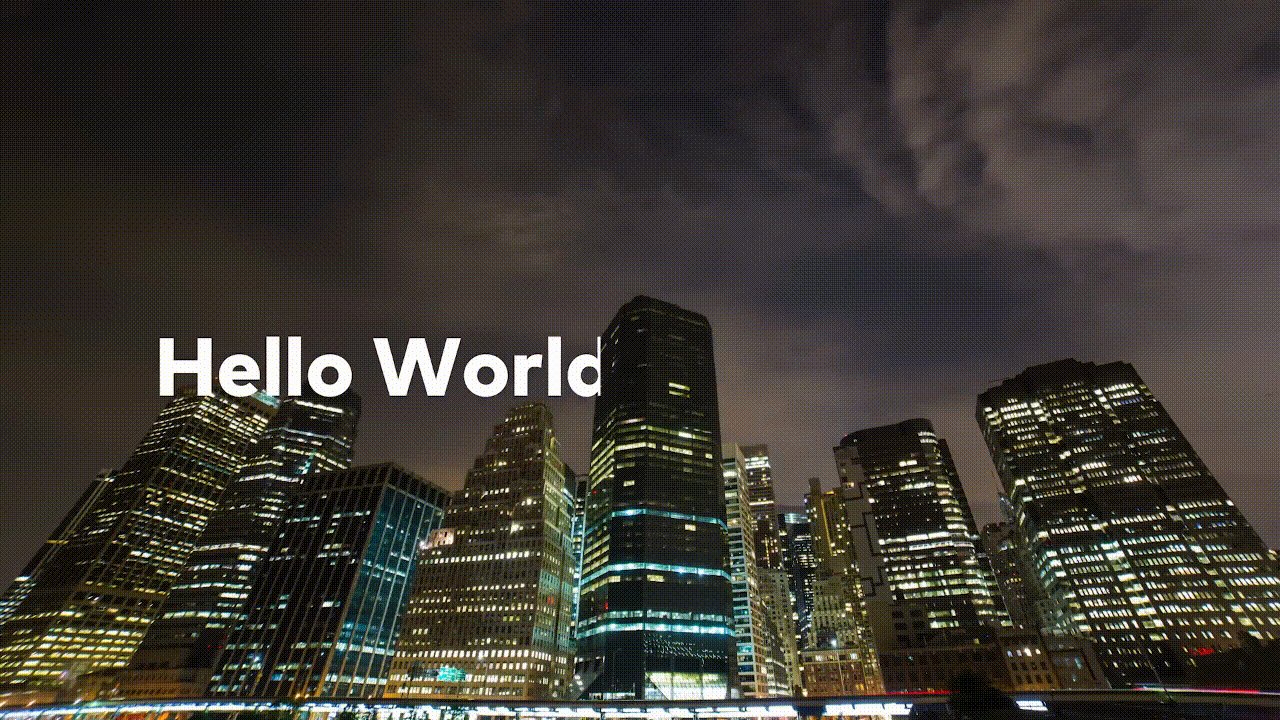
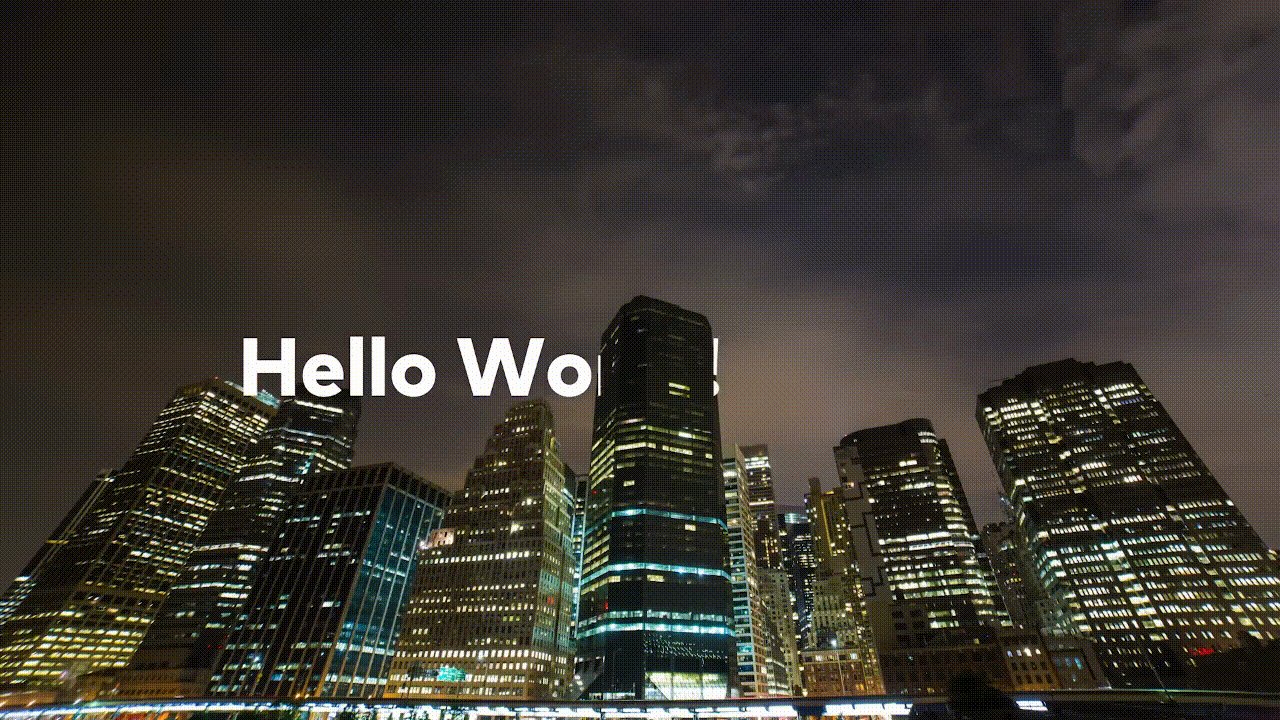
After adding text, it is time to animate it. This animation will decide how your text will appear behind the target object.
- First, you must open the text settings by double-clicking on the text tile in the timeline.
- In the settings opened in the import window, you will have to click on the animation tab in the upper left corner, aside from the Preset
- Now scroll down to where you will see the Right Roll
- Click on Right Roll and then click on the OK in the bottom right corner of the import window.

![]()
Note: You may notice now that the text appears in front of our object. Don’t worry now! We are getting there. With a few simple steps, we will see the results.
Now let us move on to the more significant part of the editing, masking the object. Again, look ahead to see how you can mask the object!
Step6 Mask the Object
To mask our object, we will need to be technical. We will begin by adding the same footage of the static object on our timeline. Follow the steps mentioned below:
- Drag and drop the static object footage above the timeline text. Make sure the text stays in the middle of the sandwich.

- We will hide the video in the first track to simplify things. In addition, this will make our editing easier.
- We will have to look in the effects library to insert the masking effect.
- You can see the Effects icon on the bar at the top.
- Click on the Effects.
- You will see the search bar at the top of the import window.
- In the search bar, type in Image mask.
- Drag the Image mask effect on the video above the text tile.
Now the masking effect has been added. But we would have to adjust so that it stays upon our object.
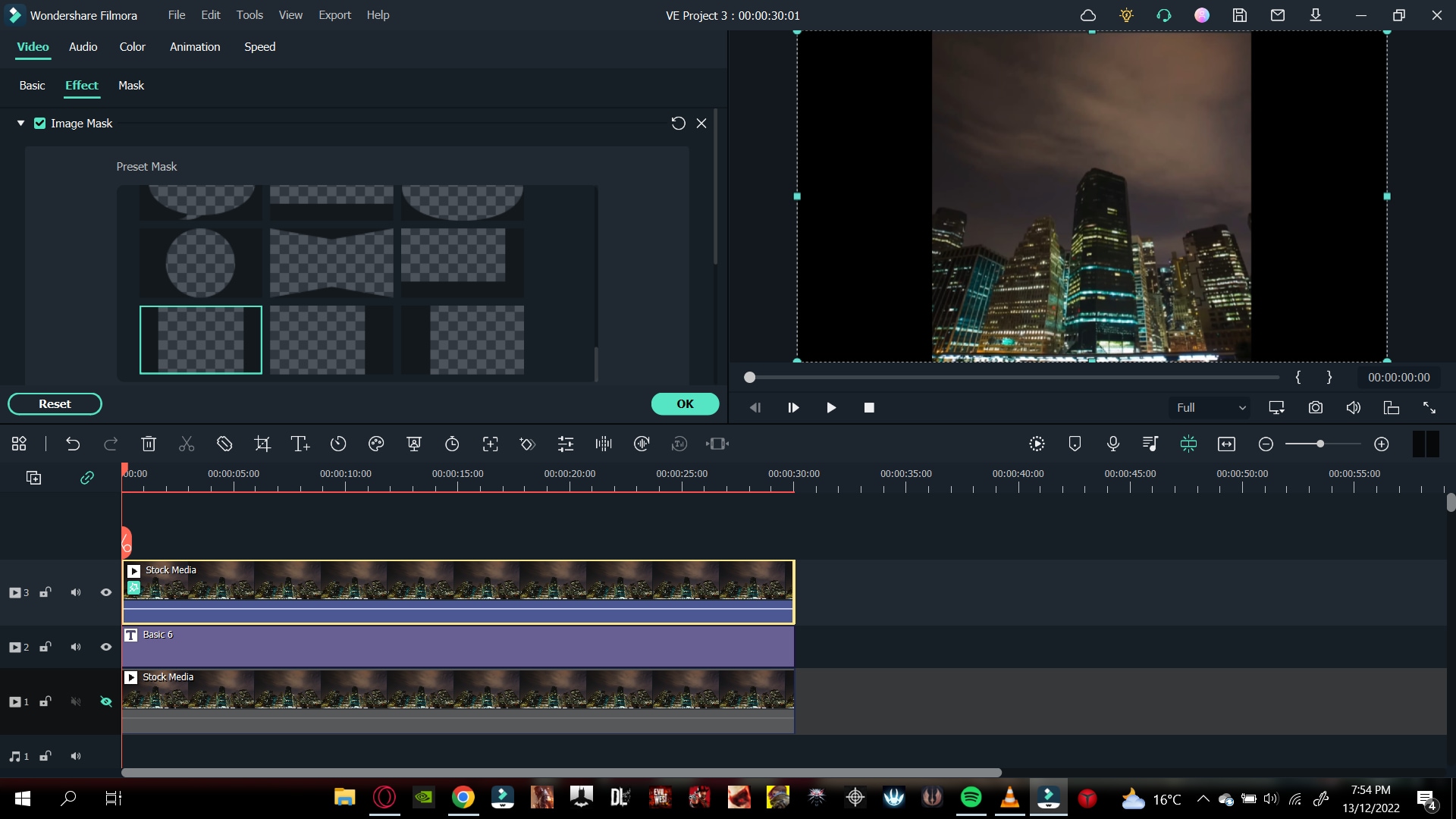
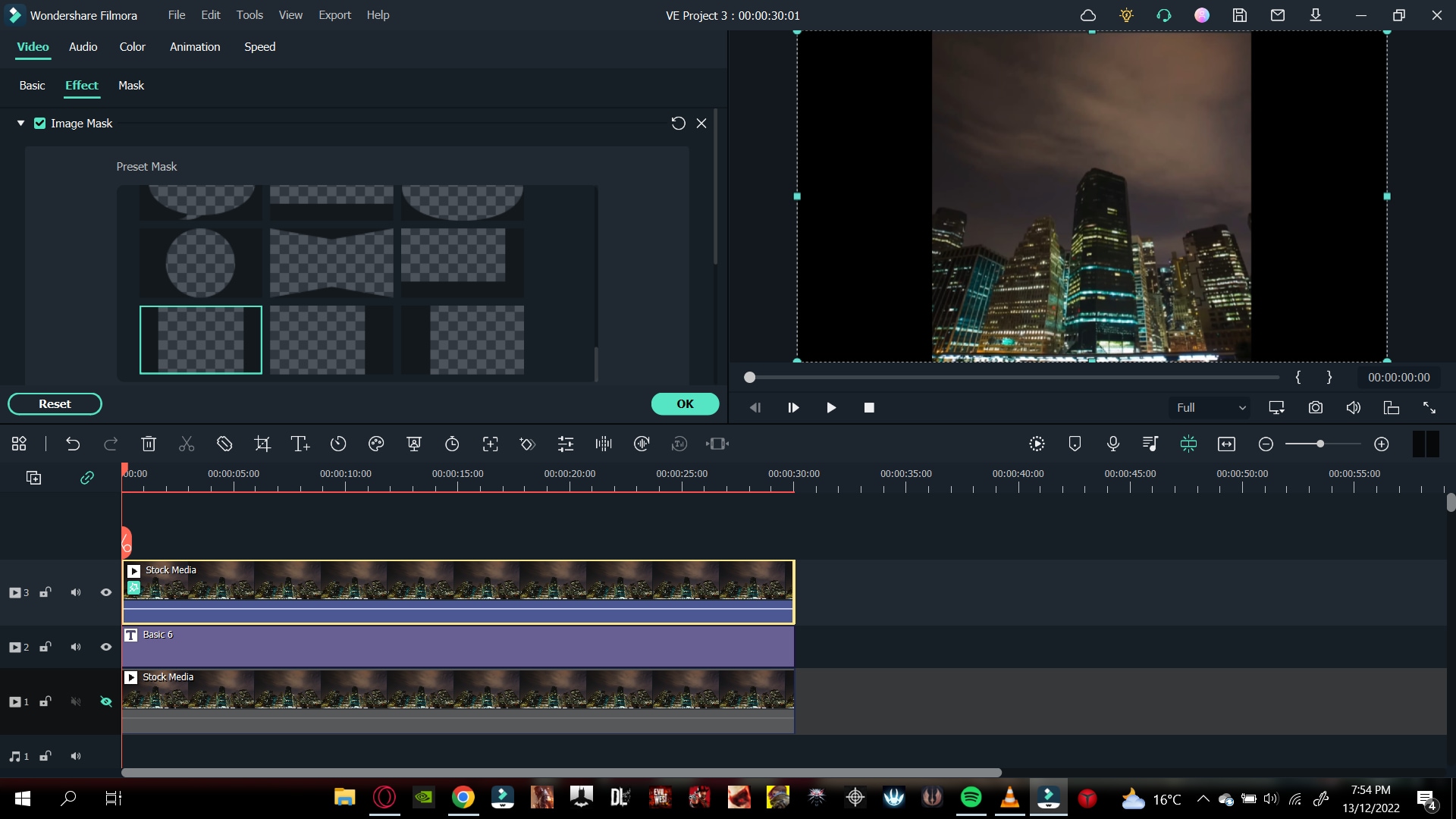
- Double-click on the video and the settings option will open up.
- Go into the Effects
![]()
Note: You must select your target object’s mask shape exactly as its shape.
- We have to mask out a building, so that we will need a vertical rectangle.

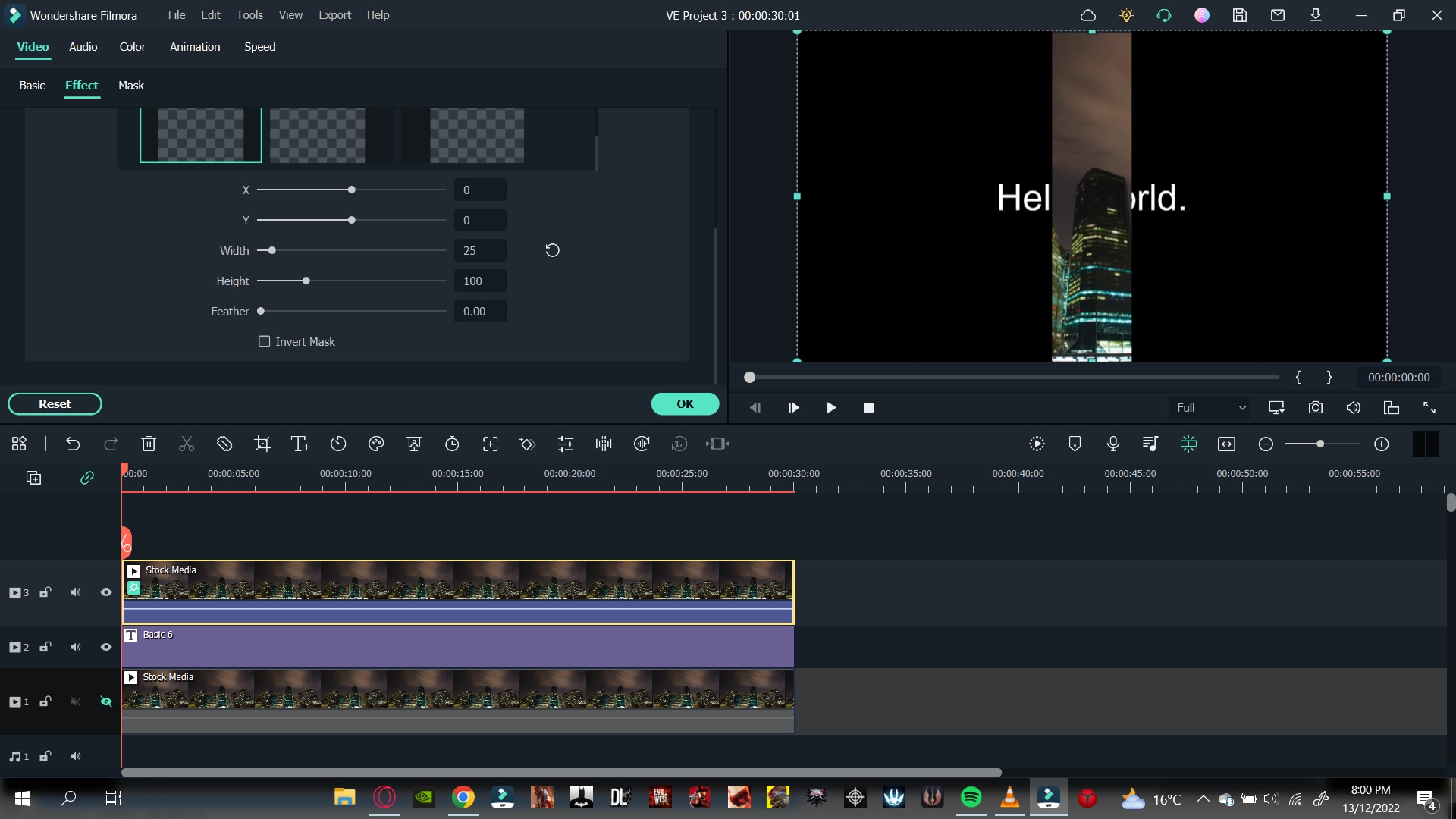
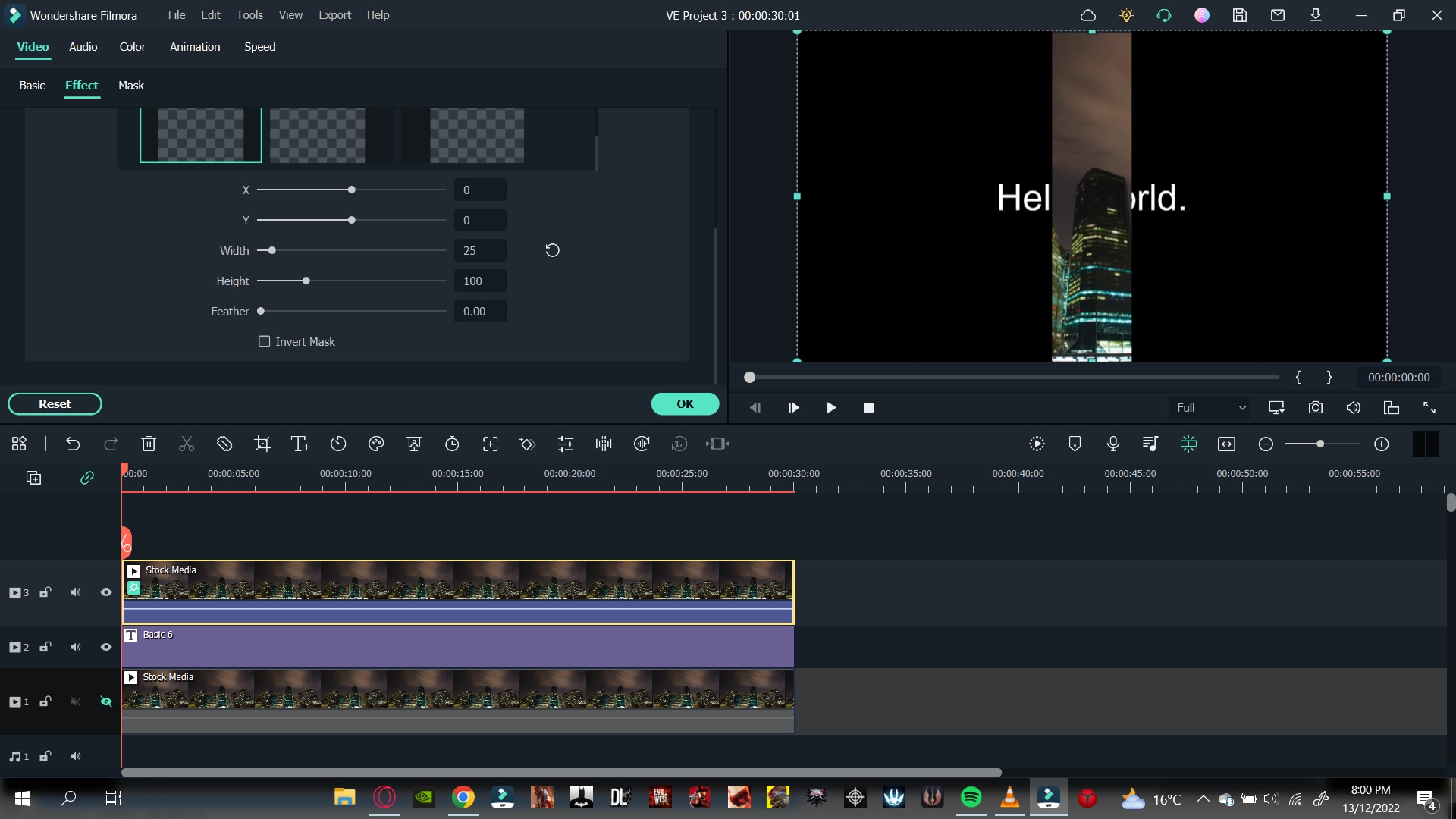
- After you have selected the shape of your object, we will need to convert it to the object’s size so that it only masks the building.
- To do that, scroll down below the import window to the settings.
- Here you can see the X, Y, and width settings.
- First, move the width bar so that it matches the width of the building.

- Now drag the X bar until the mask is confined to the building. You would have created the mask only limited to the building.

- Once you complete this step, click OK in the bottom right corner.
- Now un-hide the original video that you imported in the beginning.
Finally, play the video in the main play window from the beginning.

You have successfully created a text behind the object effect. Now that you know how to add text behind static objects let us move to learn how to add text to a video that has high contrast and a clean background.
Add text behind a high contrast and clean background
Besides the text can be added behind a static object, it can also be added to a clean background with high contrast. But how is it? Let’s dive into it.
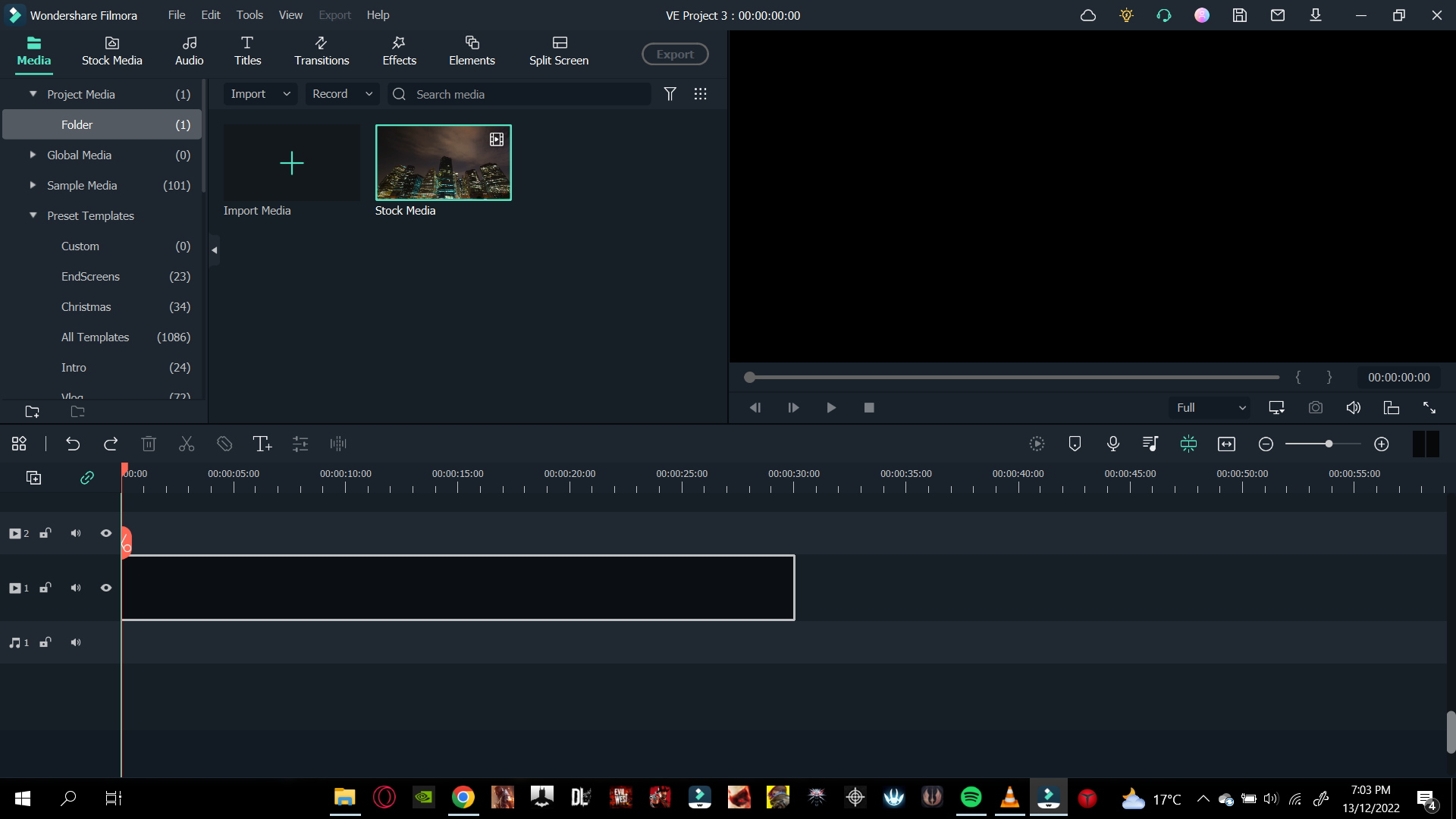
Step1 Import the video into the timeline
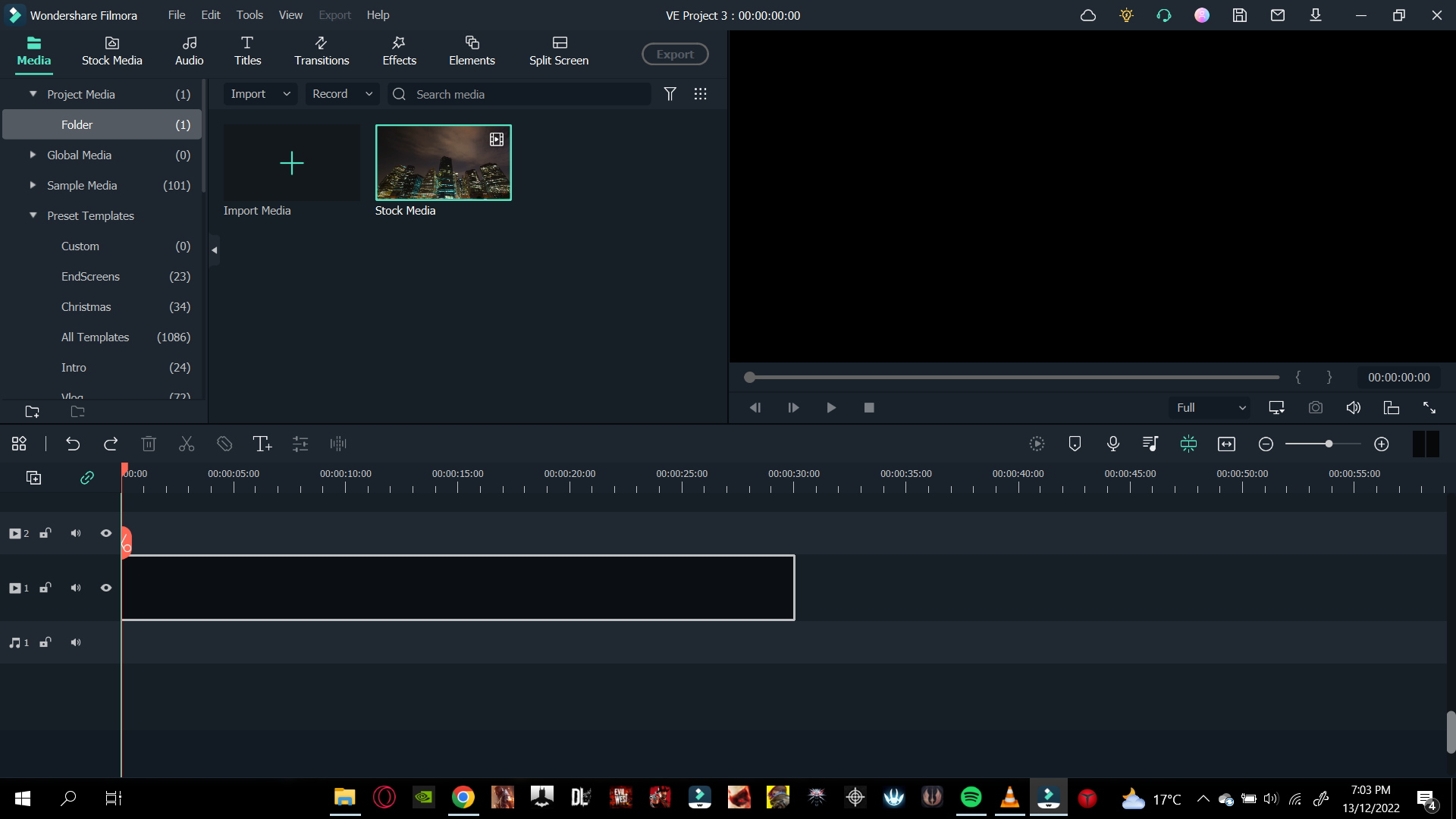
- Import the video from the location in your PC media.
- When imported, drag and drop it onto the timeline.

Step2 Add the text tile
To add the text to your video, follow the steps mentioned below.
- Click on the titles icon on the bar above the import window.
- On the left drop-down option, scroll down to the titles.
- Select the Plain text option.
- You will notice that multiple options will pop up in the import window.
- Select the text title that suits you best.
- After you have selected the text style, drag and drop it down above your video in the timeline.

- Our next step would be to add the text.
- Double-click on the text tile. Doing so will open the settings menu in the import window.
- Type in the text that you want. For reference, we will keep it simple such as, “Hello world.”
- You can also adjust the font of your text.
- Above the type box, a drop-down option will show you the range of fonts available.
- Select the font you desire.

Now that you have added the text, it is time to animate it.
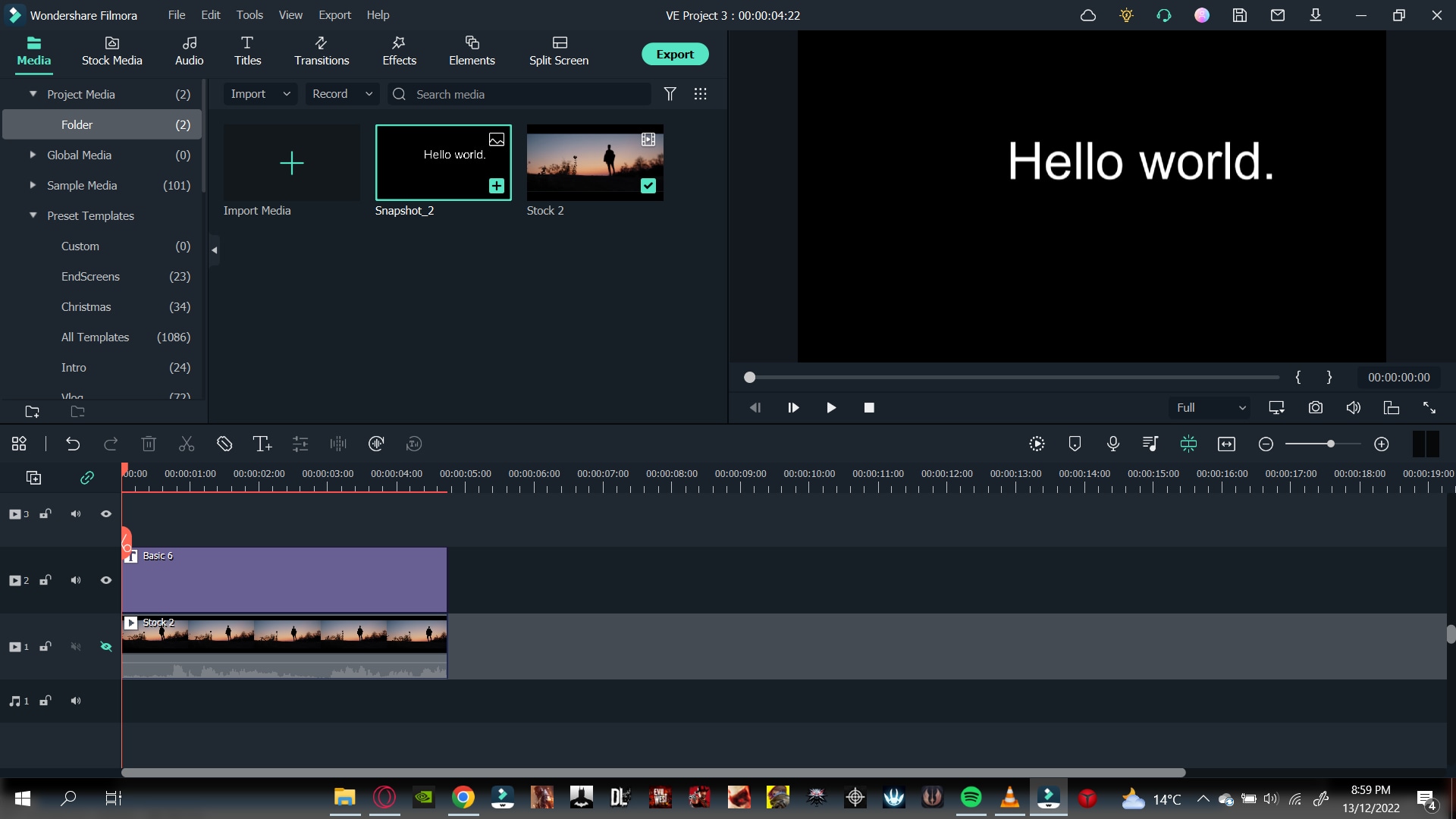
Step3 Take a snapshot
After typing in the text, you will notice in the main play window that your text still appears in front of your object. Therefore, we want to take it behind the object. To do so, first, you will need to take a snapshot.
Follow the steps mentioned to take a snapshot:
- Hide the main video. You can see the Eye icon aside from your main video in the edit column on the left side of the timeline.
- Click on the Eye icon to hide the main video.
- In the main play window, you will notice that the screen turns black, which leaves only the text on the screen.

- In the main play screen, you can notice a small camera icon.
- This camera icon is used to take snapshots of your screen.
- Click on the camera icon to take a snapshot of your screen.
- Your snapshot will now be saved in the main import window.

Now that we have taken a snapshot, we will need to import it into the timeline. Scroll below for more.
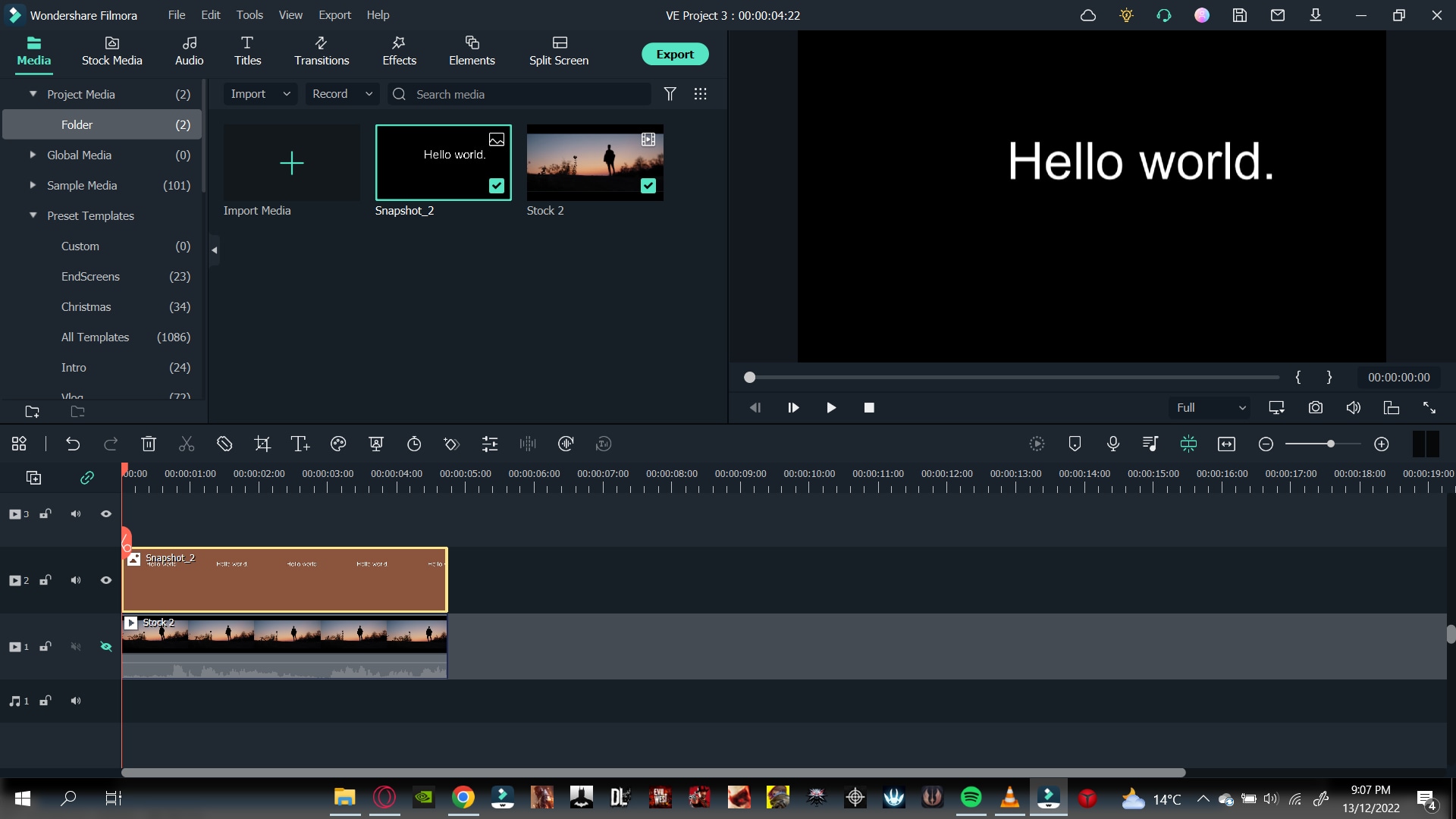
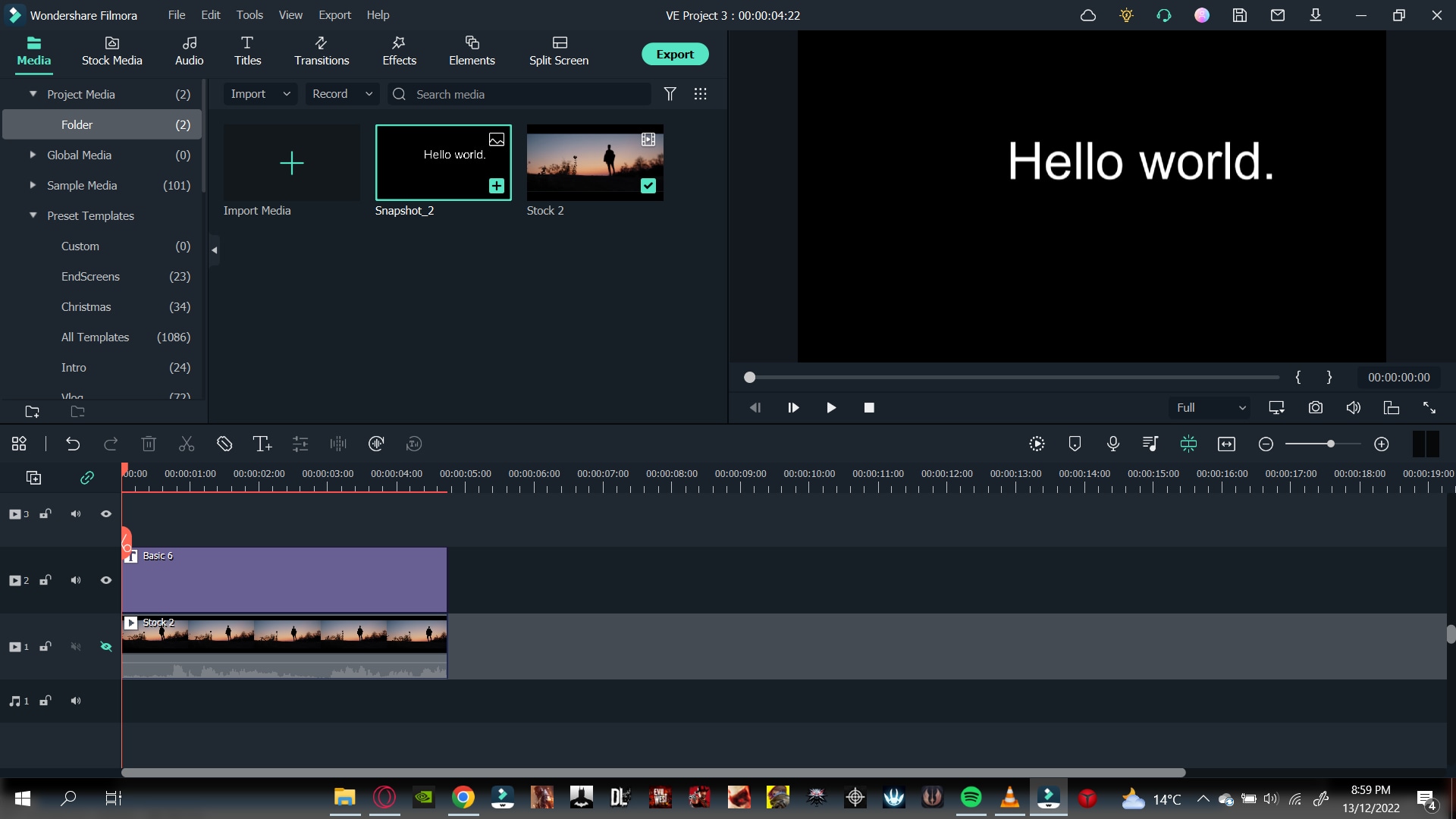
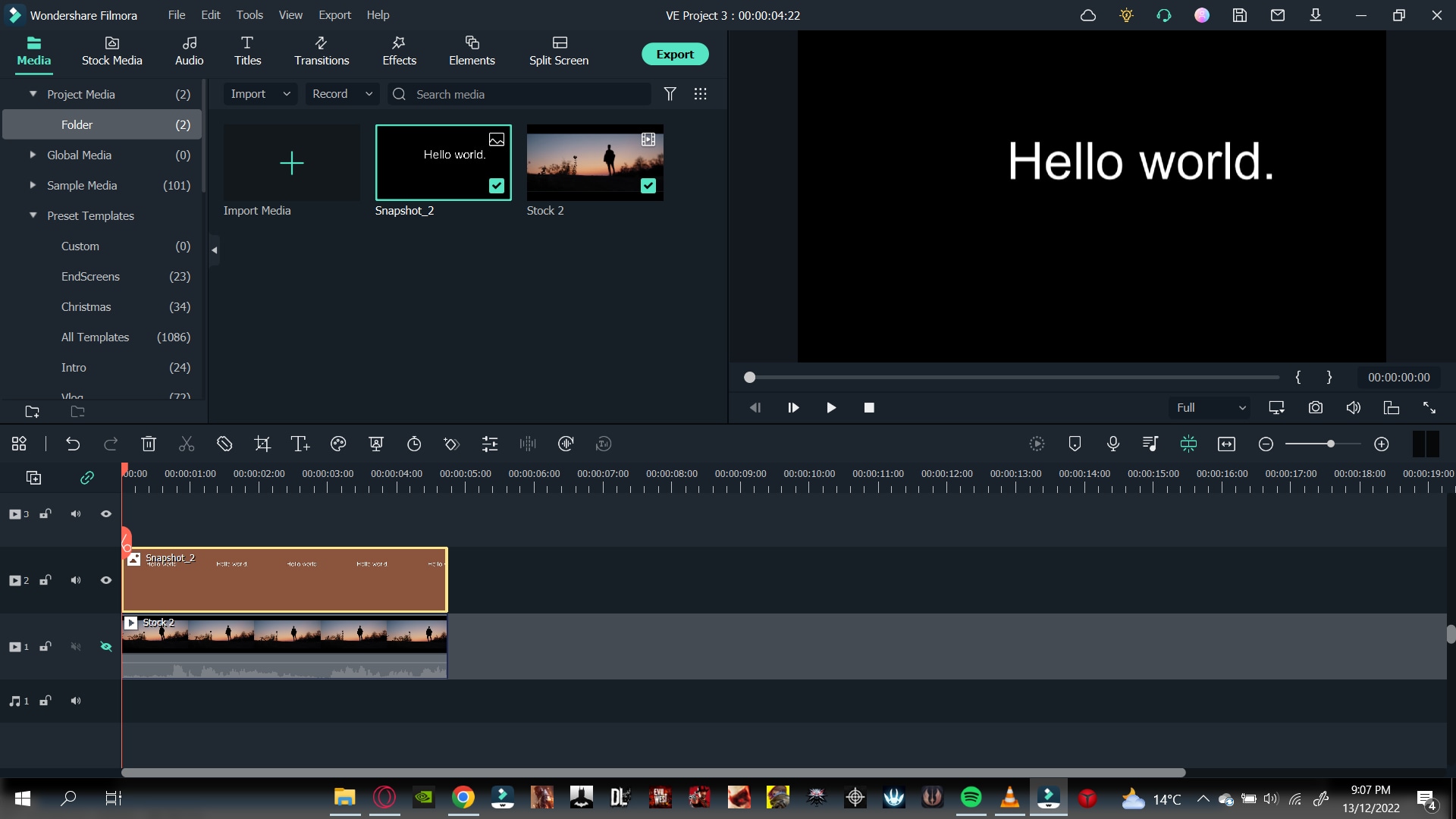
Step4 Add the snapshot
After taking it, your goal is to import it into the timeline. To perform this action, perform the following steps:
- Before adding the snapshot to the timeline, we must delete the main text tile.
- Then drag and drop the snapshot from the import library into the timeline above the video.
- Make sure that the snapshot is aligned well with the length of the video.
- If it is longer than the video, drag it from the right to match the length of the video.
- If its length is smaller than the video, drag it to the right to increase its length.

After adding the snapshot, we will have to change its blending mode.
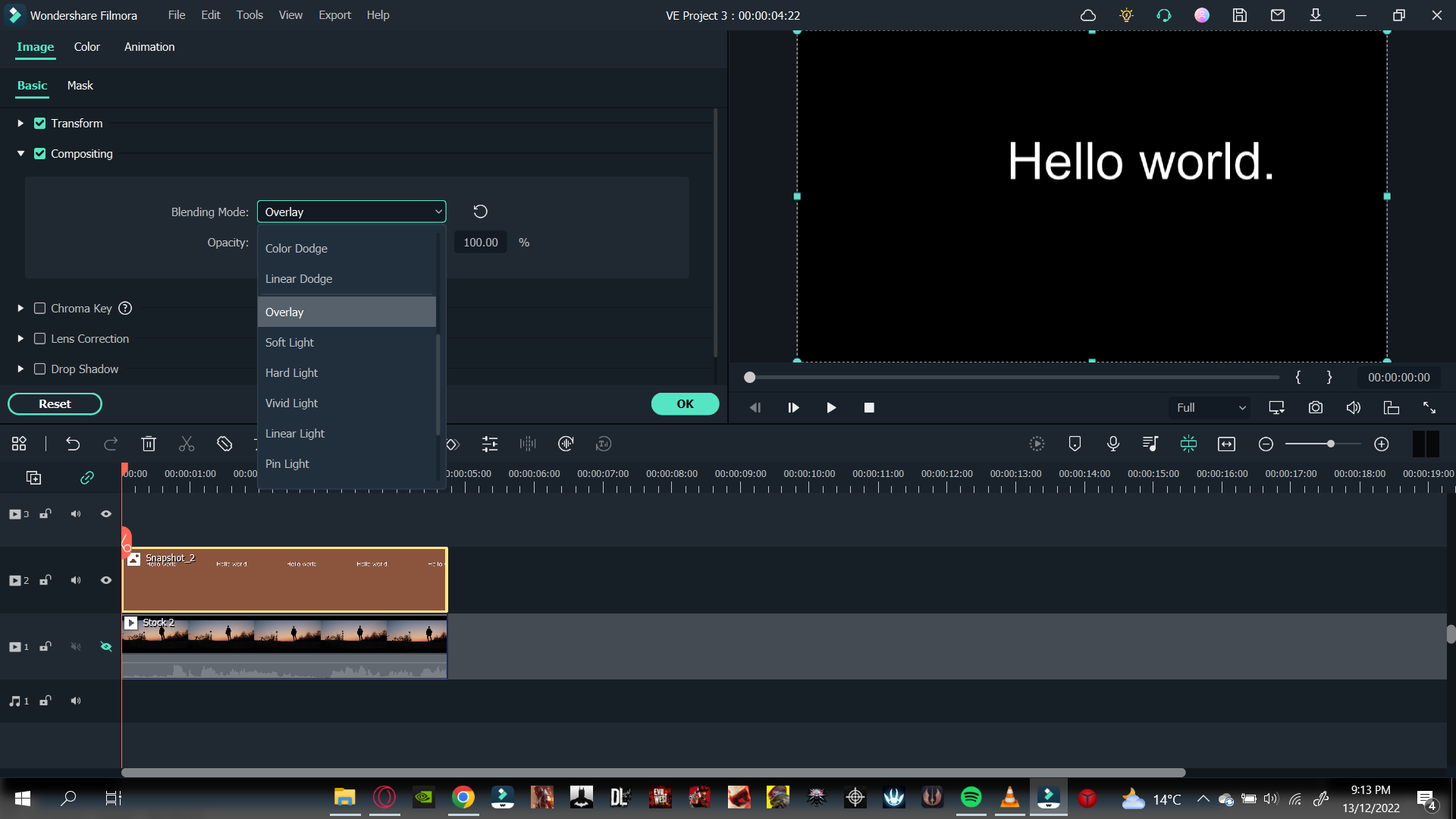
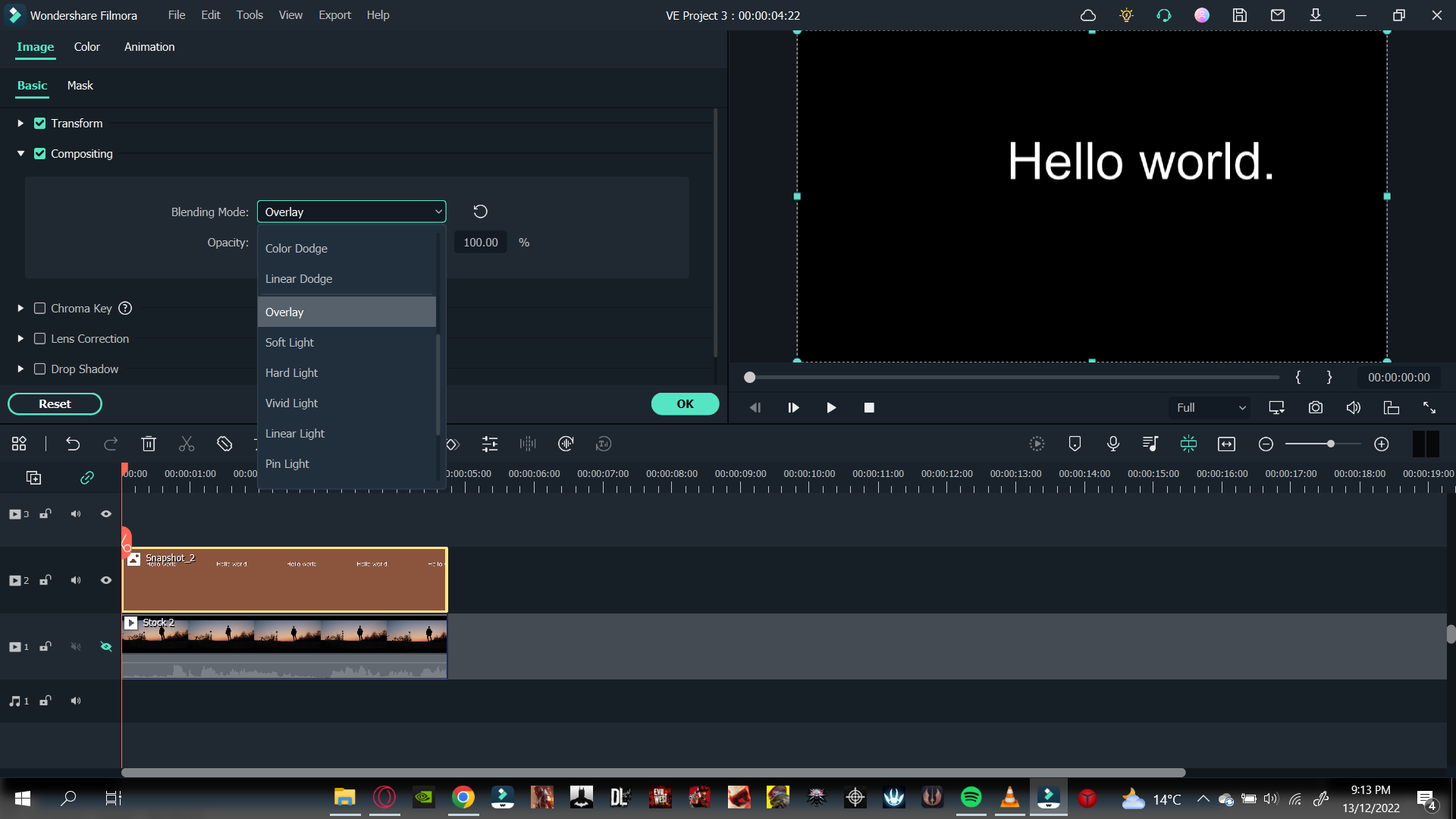
Step5 Change the blending of the snapshot
To create the effect of your text behind the video, you must alter the main text’s blending mode. In this case, it will be the snapshot we took.
![]()
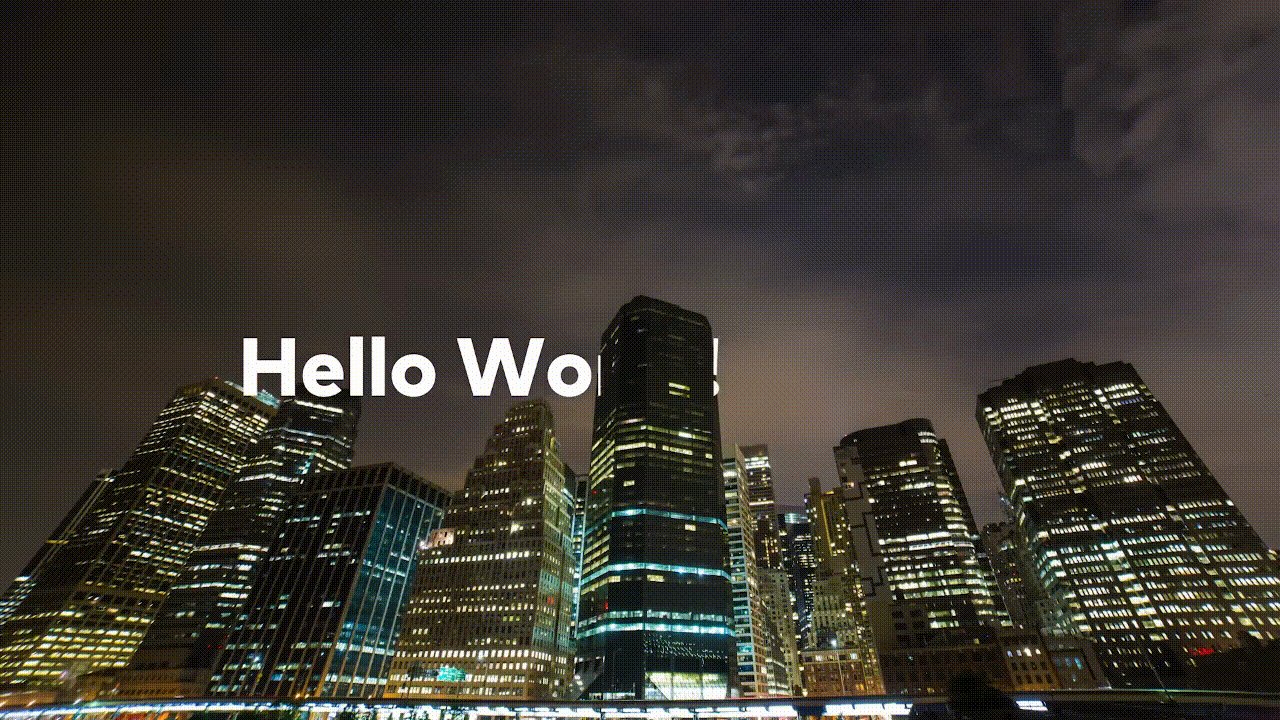
Note: Changing the blending mode of the snapshot will allow it to blend with the transparent background and will create the effect of the text behind the object in the video.
Follow the steps mentioned below to change the blending of the snapshot:
- Double-click the snapshot.
- If you select the compositing tab, the blending options will pop up.
- From default, it would be set to Normal. Click on the Normal
- It will show a drop-down option.
- Scroll down below until you can see an option labeled Then click on Overlay.

- And press OK in the bottom right corner to confirm your changes.
The text can be blended with the background.
- Click on the Eye icon to un-hide the video from the timeline.
- Now play the video from the start from the main play screen to see the final changes.

Congratulations! The above steps allow you to add text behind objects in your videos.
Conclusion
Modern media is full of creative content. And if you are a content creator that wants to make it through the world of YouTube and video creating, you need to be the best. You can only be the best at what you do if you keep pushing the boundaries of your creativity.
Adding text behind objects could be the first step in making your intros shine with creativity and innovation. It allows you to maintain and build your viewing audience. The more the audience, the more your content gets watched!
Free Download For macOS 10.14 or later
It has a very engaging system UI, allowing even beginner users to get their hands on it instantly. You will learn how to add text behind your videos with a few simple steps.

Now that you know the requirements for the video, let’s move on to the step-by-step guide to add text to your video.
Part 3. Step-by-Step Guide To Add Text Behind Videos
We look at two examples of how to add text behind videos in Wondershare Filmora.
- A static video with an object that can be easily masked out.
- A video with high contrast and a clean background.
Add Text behind a Static Video
First, we will go with adding text behind a static object. For this, scroll more to get the step-by-step process.
Step1 Download Wondershare Filmora
If you are a beginner just starting in the video editing business, Wondershare Filmora is the best choice. Follow the steps below to download the free version of Wondershare Filmora:
- First, download the Wondershare Filmora on your PC or Mac.
- Open the setup and install the Wondershare Filmora.
After downloading the Wondershare Filmora software, let’s edit the video. Scroll below to learn how to start the editing process!
Step2 Add the Video to the Timeline
We will first look at the static video example. For this, follow the below instructions:
- You have to start by importing your video in the import library.
- From the import library, you can click on the video and drag it down below to the timeline.

![]()
Note: Adding video to the timelines will allow you to create a workspace to edit your video.
Now let’s move on to how we will add the text tile to our video.
Step3 Add the Text Tile
It is time to add the text tile you will animate behind the object. To do that, follow the steps mentioned as such.:
- Go to the Titles icon on the bar above the import library.
- A drop-down option will be available on the left side.
- Scroll down to the Plain text.
- Here, you can see many text tiles to add to your video.
- You can choose anyone you like.
- The most commonly used tile is the Basic 6.
- When you add the text tile to the timeline, you must ensure that the text is of equal length to the video.
- To do that, drag the right corner of the text tile and drag it to the right to match the length of the video.

Step4 Edit the Text Tile
After you have added the text tile you desire, you need to type in the text. For this article, we will keep it simple. We will be typing a simple statement such as “Hello, World.“
- Double-click the Text tile to open the settings menu.
- After the settings menu is opened, type in the text box on the import window.
You will notice changes on the main window that your text has changed.

- After the text appears, you can make the font look as desired.
- Look above the text window, and you will see the type of text font selected.
- Click on the drop-down option and choose whatever you like.
Let’s move on to animate the text tile.
Step5 Animate the text tile
After adding text, it is time to animate it. This animation will decide how your text will appear behind the target object.
- First, you must open the text settings by double-clicking on the text tile in the timeline.
- In the settings opened in the import window, you will have to click on the animation tab in the upper left corner, aside from the Preset
- Now scroll down to where you will see the Right Roll
- Click on Right Roll and then click on the OK in the bottom right corner of the import window.

![]()
Note: You may notice now that the text appears in front of our object. Don’t worry now! We are getting there. With a few simple steps, we will see the results.
Now let us move on to the more significant part of the editing, masking the object. Again, look ahead to see how you can mask the object!
Step6 Mask the Object
To mask our object, we will need to be technical. We will begin by adding the same footage of the static object on our timeline. Follow the steps mentioned below:
- Drag and drop the static object footage above the timeline text. Make sure the text stays in the middle of the sandwich.

- We will hide the video in the first track to simplify things. In addition, this will make our editing easier.
- We will have to look in the effects library to insert the masking effect.
- You can see the Effects icon on the bar at the top.
- Click on the Effects.
- You will see the search bar at the top of the import window.
- In the search bar, type in Image mask.
- Drag the Image mask effect on the video above the text tile.
Now the masking effect has been added. But we would have to adjust so that it stays upon our object.
- Double-click on the video and the settings option will open up.
- Go into the Effects
![]()
Note: You must select your target object’s mask shape exactly as its shape.
- We have to mask out a building, so that we will need a vertical rectangle.

- After you have selected the shape of your object, we will need to convert it to the object’s size so that it only masks the building.
- To do that, scroll down below the import window to the settings.
- Here you can see the X, Y, and width settings.
- First, move the width bar so that it matches the width of the building.

- Now drag the X bar until the mask is confined to the building. You would have created the mask only limited to the building.

- Once you complete this step, click OK in the bottom right corner.
- Now un-hide the original video that you imported in the beginning.
Finally, play the video in the main play window from the beginning.

You have successfully created a text behind the object effect. Now that you know how to add text behind static objects let us move to learn how to add text to a video that has high contrast and a clean background.
Add text behind a high contrast and clean background
Besides the text can be added behind a static object, it can also be added to a clean background with high contrast. But how is it? Let’s dive into it.
Step1 Import the video into the timeline
- Import the video from the location in your PC media.
- When imported, drag and drop it onto the timeline.

Step2 Add the text tile
To add the text to your video, follow the steps mentioned below.
- Click on the titles icon on the bar above the import window.
- On the left drop-down option, scroll down to the titles.
- Select the Plain text option.
- You will notice that multiple options will pop up in the import window.
- Select the text title that suits you best.
- After you have selected the text style, drag and drop it down above your video in the timeline.

- Our next step would be to add the text.
- Double-click on the text tile. Doing so will open the settings menu in the import window.
- Type in the text that you want. For reference, we will keep it simple such as, “Hello world.”
- You can also adjust the font of your text.
- Above the type box, a drop-down option will show you the range of fonts available.
- Select the font you desire.

Now that you have added the text, it is time to animate it.
Step3 Take a snapshot
After typing in the text, you will notice in the main play window that your text still appears in front of your object. Therefore, we want to take it behind the object. To do so, first, you will need to take a snapshot.
Follow the steps mentioned to take a snapshot:
- Hide the main video. You can see the Eye icon aside from your main video in the edit column on the left side of the timeline.
- Click on the Eye icon to hide the main video.
- In the main play window, you will notice that the screen turns black, which leaves only the text on the screen.

- In the main play screen, you can notice a small camera icon.
- This camera icon is used to take snapshots of your screen.
- Click on the camera icon to take a snapshot of your screen.
- Your snapshot will now be saved in the main import window.

Now that we have taken a snapshot, we will need to import it into the timeline. Scroll below for more.
Step4 Add the snapshot
After taking it, your goal is to import it into the timeline. To perform this action, perform the following steps:
- Before adding the snapshot to the timeline, we must delete the main text tile.
- Then drag and drop the snapshot from the import library into the timeline above the video.
- Make sure that the snapshot is aligned well with the length of the video.
- If it is longer than the video, drag it from the right to match the length of the video.
- If its length is smaller than the video, drag it to the right to increase its length.

After adding the snapshot, we will have to change its blending mode.
Step5 Change the blending of the snapshot
To create the effect of your text behind the video, you must alter the main text’s blending mode. In this case, it will be the snapshot we took.
![]()
Note: Changing the blending mode of the snapshot will allow it to blend with the transparent background and will create the effect of the text behind the object in the video.
Follow the steps mentioned below to change the blending of the snapshot:
- Double-click the snapshot.
- If you select the compositing tab, the blending options will pop up.
- From default, it would be set to Normal. Click on the Normal
- It will show a drop-down option.
- Scroll down below until you can see an option labeled Then click on Overlay.

- And press OK in the bottom right corner to confirm your changes.
The text can be blended with the background.
- Click on the Eye icon to un-hide the video from the timeline.
- Now play the video from the start from the main play screen to see the final changes.

Congratulations! The above steps allow you to add text behind objects in your videos.
Conclusion
Modern media is full of creative content. And if you are a content creator that wants to make it through the world of YouTube and video creating, you need to be the best. You can only be the best at what you do if you keep pushing the boundaries of your creativity.
Adding text behind objects could be the first step in making your intros shine with creativity and innovation. It allows you to maintain and build your viewing audience. The more the audience, the more your content gets watched!
How to Create After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Top Free LUTs To Use in Shotcut: An Overview
In this content-driven age, people love to express their emotions through high-quality videos and photos. You can also share your experiences of a trip with other people in the form of videos. Yet to make that video higher quality and engaging, you need vibrant colors. There is no better way to make videos more captivating than to use Shotcut LUTs.
Here on these pages, you will find detailed information about LUTs for Shotcut. Other than we will also guide you about applying LUTs on the videos without any complications.
Part 1: What Do You Know About LUTs in General? What are Their Use Cases
LUTs are the shorter term for Lookup Tables and are used for image processing and video editing. LUTs are mathematical algorithms or tables that can set the color values of the media content to make it more engaging. There are diversified ways through which you can control and customize several metrics of your videos, such as color, brightness, and more.
In addition, LUTs offer a wide array of formats, including 1D, 3D and other LUTs. If you are working on a professional-grade video, you can use the 3D LUTs. However, the 1D LUTs have enough capabilities to make your videos more engaging. You can also use DaVinci Resolve, Shotcut, Adobe Photoshop, or other software to apply LUTs to the videos.
Use Cases of the LUTs
Here are several cases in which you can use the Shotcut LUTs:
- Color Grading and Film Emulation: With LUTs, you can emulate the look of any video in a limited time. Above all, LUTs can also help in color grading, enhancing the video’s overall look. Other than this, you can also control the color metrics, which can lead to a customized look of shots.
- Cinematic Looks and Correction: By using the latest LUTs, you can employ a natural cinematic look in the videos. Above all, they also have the capability to add an aesthetic look to the videos, which can create consistency. Moreover, you can also fix the color problems with LUTs.
- Color Processing and VFX: Along with adding visual effects in videos, you can also streamline your workflow efficiency with it. Moreover, you can also discriminate the color processing and fix all the color issues.
- Calibration and Stimulation: To ensure accurate color representation, you need to adjust the colors and gamma response. Luckily, LUTs can help you to do this without issue. You can also utilize it to enhance important scenes and conditions.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Finding the Best LUTs for Using in Shotcut
If you are new in the field of video editing, you must be looking for LUTs that can enhance your Shotcut videos. You can put your concerns to rest as we are going to introduce the LUTs Shotcut in this section. By using the LUTs discussed here, you can upgrade the coloring metrics of your videos in no time:
1. Cinematic LUTs
If you need to make the videos more captivating and attractive, cinematic LUT is the option of recommendation. With these LUTs, you can add stunning effects to the videos. Moreover, it is equipped with modernized colors, so you don’t have to worry about making extra efforts to make your video rank. The dimensions of this LUT are 1920x1080 (HD), so you can make videos of higher quality.

2. Indie Film LUTs
With Indie Film LUTs, you can add the filmy touch to simple videos. It can also be used to convert low-quality videos into the highest-quality films. This adds to you make your videos blockbuster and has optimized file size capability. Furthermore, it can work on video captured with any camera, so there is no restriction on device compatibility.

3. Moody LUTs Pack
Moody LUTs can add the most savage feelings in your simplest videos and photos. It not only changes the colors in the video but also presents the video with a moody feel. Moreover, you can use this LUT for both personal and professional use. It also enhances the details in the videos, which makes the characters more notable.

4. Urban LUTs
If you are an age-town girl in the city and want to present your videos in city style, Urban LUTs can aid you. It can add a realistic look to the videos and work with RAW and LOG. It can also give an aesthetic look to the videos and add consistency. You can also use it for inspiration and references.

5. Portrait LUTs
If you love to create portrait-oriented videos, these LUTs can help you a lot. You can implement your creativity and imagination into the videos and present it to the audience. Above all, it can work with several video editing software, which also makes it a better choice. It also has the capability to add a filmy, lush, grainy, and warm look to the videos.

6. Luxury Grey LUTs
As the name indicates, you can give the most luxurious outlook to the video with it. This LUT can also work on any video without facing any restrictions. Moreover, it is perfect for promoting a product to gain more marketing value. You can add it to marketing ads for several products, such as watches, glasses, and more.

7. Nature LUTs
When working with landscapes or nature videos, sunlight or other lightening issues can impact the video quality. To cater to this, you can take assistance from Nature LUTs. It can add nutty, alive, bamboo, hazel, or many other effects to the videos. The quality of this LUT is also a term to discuss, which plays an essential role in making it unique.

8. Bright Food LUTs for Photo & Video
Food bloggers can never be satisfied with the quality of their food videos. Thus, you can rest easy because this LUT can handle the quality issues of your videos. You can use it to make the food look more delightful and tasty in the videos. It can also be used to add the Bon Appetite effects, which can escalate the engagement ratio of the videos.

Part 3: How to Apply LUTs in Shotcut: A Guide
Is your video extra bright, and now you wish to optimize its color quality? Worry no more because you can take assistance from free LUTs Shotcut to get through this. However, many of you don’t know the procedure to apply LUTs to the videos with Shotcut.
The instructions given below are specifically designed to help you with applying LUTs on video. Follow the steps here to get the work done:
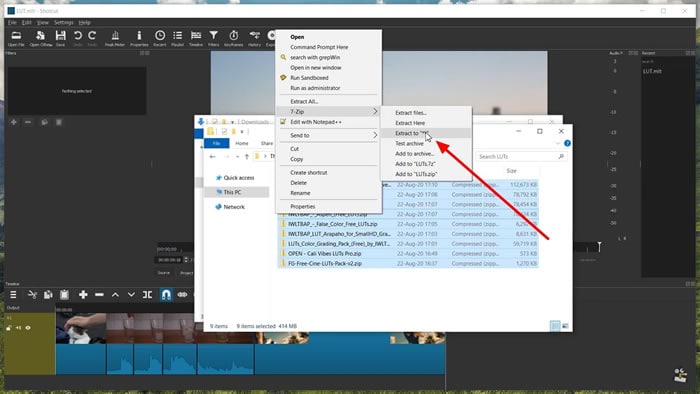
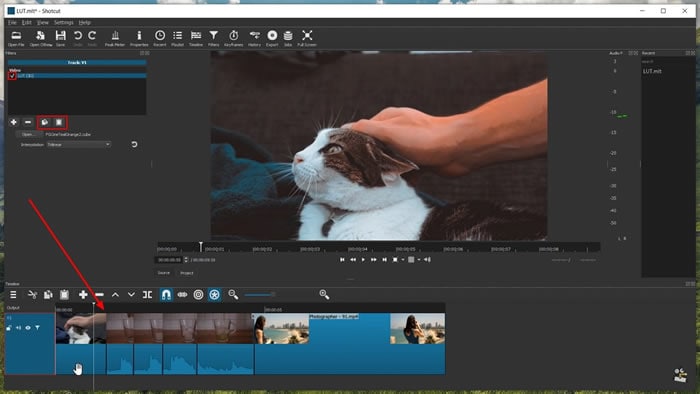
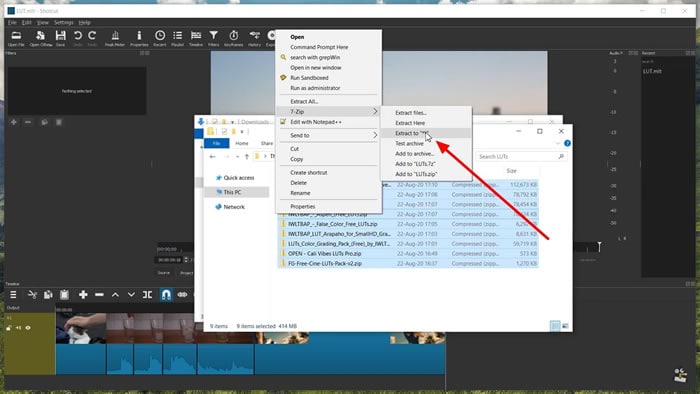
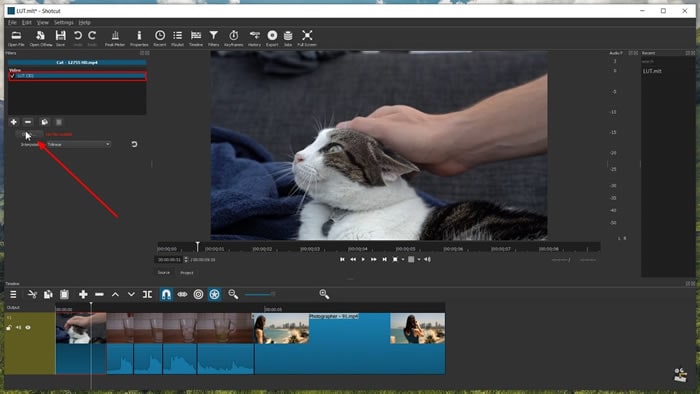
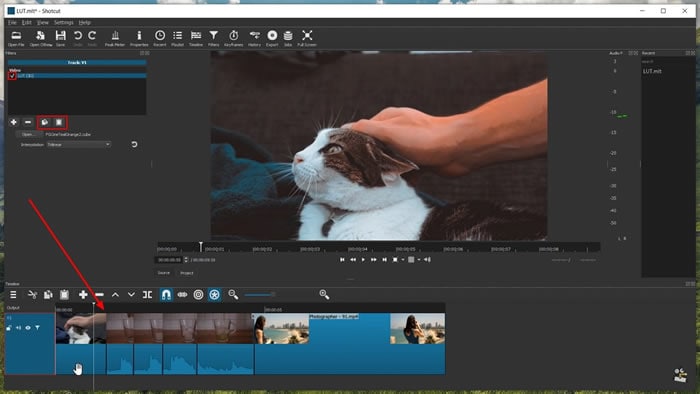
Step 1: First and foremost, find the LUTs that suit the theme of the videos and download it. Following this, go to “Downloads” and right-click “LUTs Files.” Hit the “Extract Here” option to extract the LUTs.

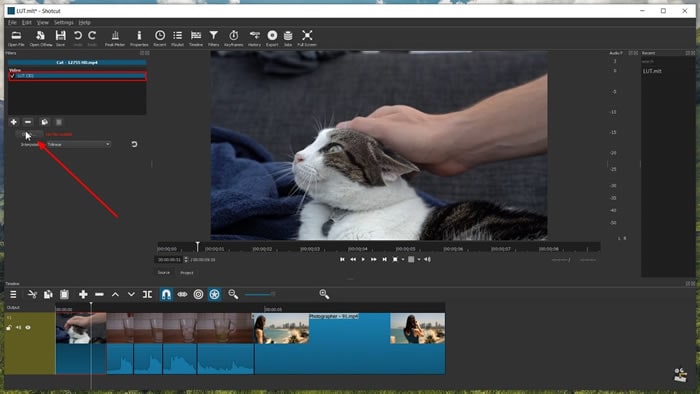
Step 2: Open Shotcut on your computer and import the video. Once the video is opened with Shotcut, click on the “Add a Filter” icon and select “LUT (3D)” while you are in the “Videos” section. Again, select “LUT (3D)” and tap on the “Open” button.

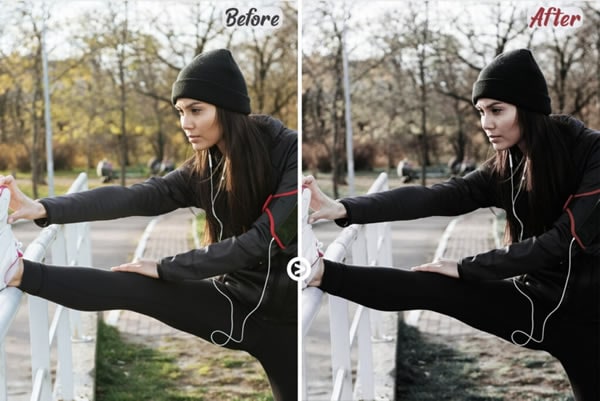
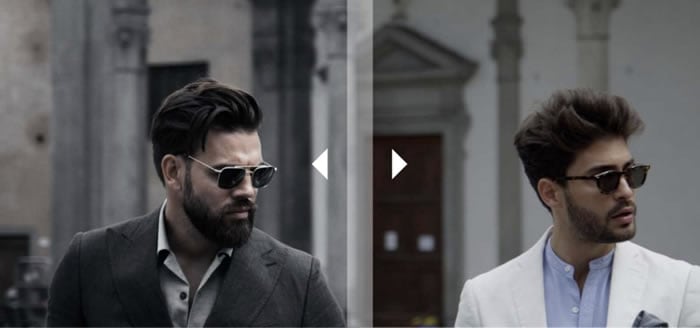
Step 3: To proceed, select the “LUT” from the prompt window and click “Open.” Once the LUT is added, mark the “Checkbox” to enable it. You can also notice the difference in the video before and after adding the LUTs. If you are working on multiple small clips and wish to apply the same LUT on them, select the “Copy” icon.
After this, tap on the clip and select the “Paste” icon. Again, mark the “Checkbox” to apply LUT on the entire video. In case you want to apply the different LUT, choose the clip in “Timeline” and again follow the above procedure to add LUTs.

Conclusion
To sum up everything, you can use the Shotcut LUTs to escalate the quality of your video in no time. Moreover, it can also fix all the color grading issues from the videos and photos. You can also use them for professional purposes, as the LUTs never impact the overlays and content of the video.
There are uncountable LUTs on the web, and you can find some of the commonly used ones above. Moreover, the procedure to apply LUTs to the videos using Shotcut is also discussed above for your ease. You can follow the steps above to maximize your video’s attractiveness in no time.
You can try another video editor - Filmora to add LUTs on videos.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Finding the Best LUTs for Using in Shotcut
If you are new in the field of video editing, you must be looking for LUTs that can enhance your Shotcut videos. You can put your concerns to rest as we are going to introduce the LUTs Shotcut in this section. By using the LUTs discussed here, you can upgrade the coloring metrics of your videos in no time:
1. Cinematic LUTs
If you need to make the videos more captivating and attractive, cinematic LUT is the option of recommendation. With these LUTs, you can add stunning effects to the videos. Moreover, it is equipped with modernized colors, so you don’t have to worry about making extra efforts to make your video rank. The dimensions of this LUT are 1920x1080 (HD), so you can make videos of higher quality.

2. Indie Film LUTs
With Indie Film LUTs, you can add the filmy touch to simple videos. It can also be used to convert low-quality videos into the highest-quality films. This adds to you make your videos blockbuster and has optimized file size capability. Furthermore, it can work on video captured with any camera, so there is no restriction on device compatibility.

3. Moody LUTs Pack
Moody LUTs can add the most savage feelings in your simplest videos and photos. It not only changes the colors in the video but also presents the video with a moody feel. Moreover, you can use this LUT for both personal and professional use. It also enhances the details in the videos, which makes the characters more notable.

4. Urban LUTs
If you are an age-town girl in the city and want to present your videos in city style, Urban LUTs can aid you. It can add a realistic look to the videos and work with RAW and LOG. It can also give an aesthetic look to the videos and add consistency. You can also use it for inspiration and references.

5. Portrait LUTs
If you love to create portrait-oriented videos, these LUTs can help you a lot. You can implement your creativity and imagination into the videos and present it to the audience. Above all, it can work with several video editing software, which also makes it a better choice. It also has the capability to add a filmy, lush, grainy, and warm look to the videos.

6. Luxury Grey LUTs
As the name indicates, you can give the most luxurious outlook to the video with it. This LUT can also work on any video without facing any restrictions. Moreover, it is perfect for promoting a product to gain more marketing value. You can add it to marketing ads for several products, such as watches, glasses, and more.

7. Nature LUTs
When working with landscapes or nature videos, sunlight or other lightening issues can impact the video quality. To cater to this, you can take assistance from Nature LUTs. It can add nutty, alive, bamboo, hazel, or many other effects to the videos. The quality of this LUT is also a term to discuss, which plays an essential role in making it unique.

8. Bright Food LUTs for Photo & Video
Food bloggers can never be satisfied with the quality of their food videos. Thus, you can rest easy because this LUT can handle the quality issues of your videos. You can use it to make the food look more delightful and tasty in the videos. It can also be used to add the Bon Appetite effects, which can escalate the engagement ratio of the videos.

Part 3: How to Apply LUTs in Shotcut: A Guide
Is your video extra bright, and now you wish to optimize its color quality? Worry no more because you can take assistance from free LUTs Shotcut to get through this. However, many of you don’t know the procedure to apply LUTs to the videos with Shotcut.
The instructions given below are specifically designed to help you with applying LUTs on video. Follow the steps here to get the work done:
Step 1: First and foremost, find the LUTs that suit the theme of the videos and download it. Following this, go to “Downloads” and right-click “LUTs Files.” Hit the “Extract Here” option to extract the LUTs.

Step 2: Open Shotcut on your computer and import the video. Once the video is opened with Shotcut, click on the “Add a Filter” icon and select “LUT (3D)” while you are in the “Videos” section. Again, select “LUT (3D)” and tap on the “Open” button.

Step 3: To proceed, select the “LUT” from the prompt window and click “Open.” Once the LUT is added, mark the “Checkbox” to enable it. You can also notice the difference in the video before and after adding the LUTs. If you are working on multiple small clips and wish to apply the same LUT on them, select the “Copy” icon.
After this, tap on the clip and select the “Paste” icon. Again, mark the “Checkbox” to apply LUT on the entire video. In case you want to apply the different LUT, choose the clip in “Timeline” and again follow the above procedure to add LUTs.

Conclusion
To sum up everything, you can use the Shotcut LUTs to escalate the quality of your video in no time. Moreover, it can also fix all the color grading issues from the videos and photos. You can also use them for professional purposes, as the LUTs never impact the overlays and content of the video.
There are uncountable LUTs on the web, and you can find some of the commonly used ones above. Moreover, the procedure to apply LUTs to the videos using Shotcut is also discussed above for your ease. You can follow the steps above to maximize your video’s attractiveness in no time.
You can try another video editor - Filmora to add LUTs on videos.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
How to Be a YouTube Vlogger
Being a vlogger is a lot of fun specially making videos but is not also very easy, there are times you feel giving up specially when no one in the family supports you, there are also times when you get tired because you think no one is interested in your videos, but very fulfilling at the same time being able to do what you love. As you all know making video on YouTube is making also money that is through google AdSense, but if you are into money without the passion of being a vlogger, you will definitely get tired immediately, because being a vlogger requires more effort, patience, love of work, creativity and most specially passion.
![]()
Note: You don’t need to study a career to become a vlogger, but it’s not easy as simply pressing the publishing button. You’ll need a purpose, a message, a platform, an audience and more.
In this article I will share to you my tips and experiences on How to become a YouTube Vlogger and things you need to consider being a Vlogger.
1. What is Vlog?
A Vlog is a piece of video that document a person’s life or expertise, with an average length of around five minutes. The word vlog is “video” and “blog”. Vlog are created to connect with an audience through shared ideas and experiences in the form of video.
2. Tips on How to Become a YouTube Vlogger
- Create a Channel
- Content
- Equipment
- Skills
- Collaborate
3. Create a YouTube Channel
Your channel name is the official name for your channel on YouTube. Your channel name is a big part of how people will define and understand what your channel is about. So, it’s important that your name accurately represents your brand. It’s important that your name stands out from another channel on YouTube or should be unique.
![]()
Note: So before deciding on a name, pop your potential name into YouTube and see what comes up, if you can’t find any similar sounding channels, you’re good to go.
For example, my channel name is Mayang Dyosa, Mayang is what my family and friend called me and Dyosa means Goddess. I find it unique and cute because that’s my dream to be a Goddess.
❶ Content
One of the challenging parts being a YouTuber is finding a right content for your channel.
You can use YouTube’s trending page this is the easiest way to find trending topic for you to have an idea of what topic or content you like. You can always use or share experiences to be your topic content whether it is beauty, make-up tutorial, DIY’s, Skin care ideas, etc. As long as you can share honestly and correctly.
Do whatever you love, do something that you like, expertise, make a relatable videos or timely videos and searchable videos. Create a content that people need or are often searched for online, content that can provide information to people. I suggest you go with “how to” videos, because people always searched for this kind of content.

Vlog Content
❷ Equipment
Gear is essential for making a YouTube video obviously a camera is the most important piece of equipment, you can use anything that can record at least 1080p resolution of video. You can use your mobile phone or a digital camera. Whatever your equipment you have now, you can start your first vlog as long as you can record a video at you have a clear audio you are good to go.
Many of the successful YouTube creators started with very simple equipment so don’t let equipment get in your way. Start your vlog now!

Vlog Equipment
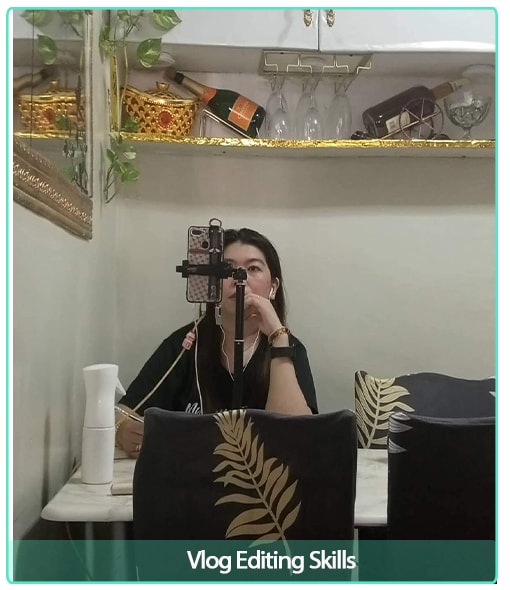
❸ Skills

Vlog Editing Skills
Speaking with confident in the front of camera is always a skill of being a vlogger, you must be talkative in order for you to share more information to you viewers but make sure that your ideas are related to your chosen content.
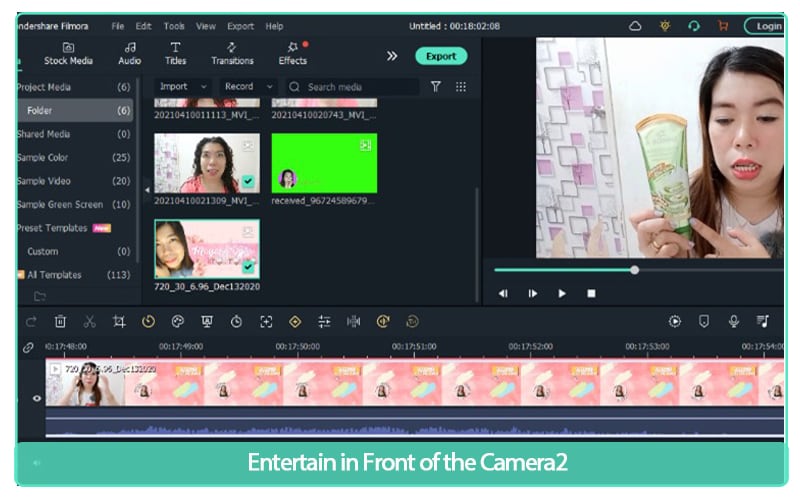
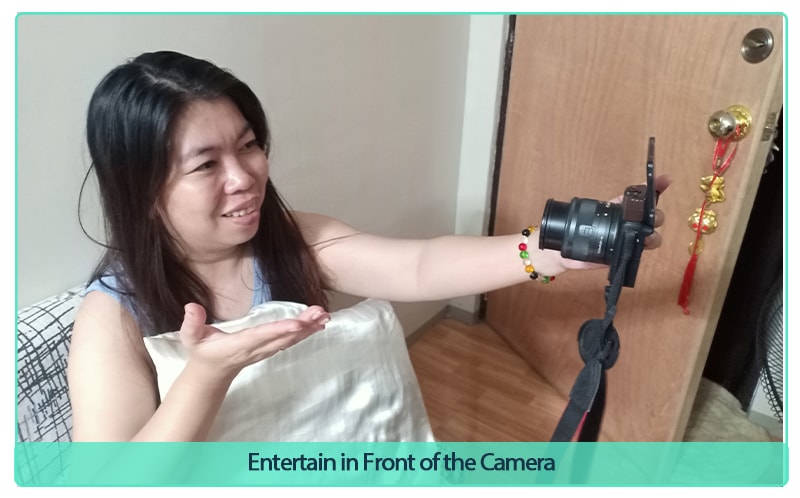
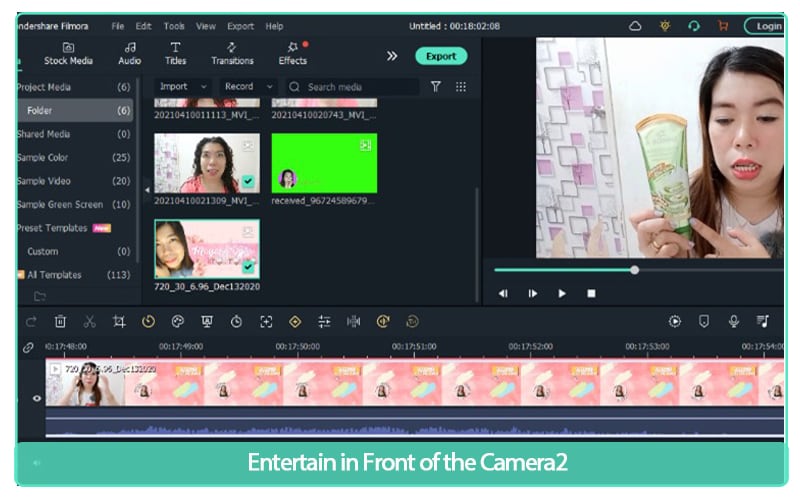
You should be entertaining in front of the camera so that the viewers don’t get bored, because sometimes it’s not just the information that excite them to watch a vlogger, but also on how you entertain the viewers.

Entertain in Front of the Camera
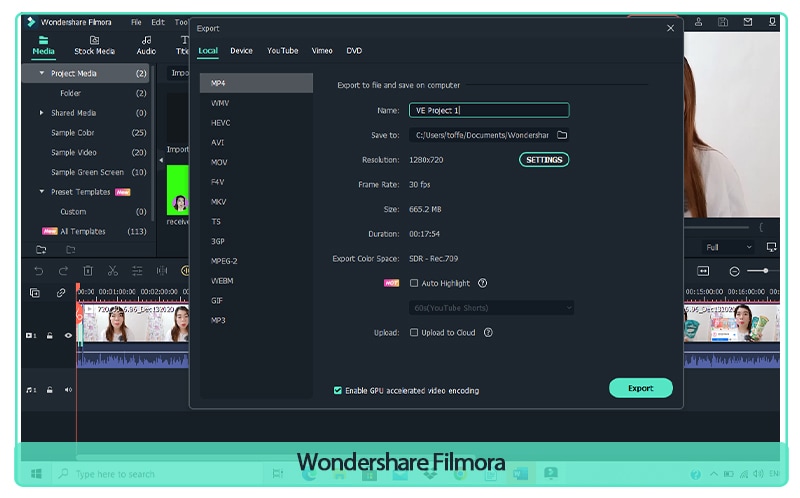
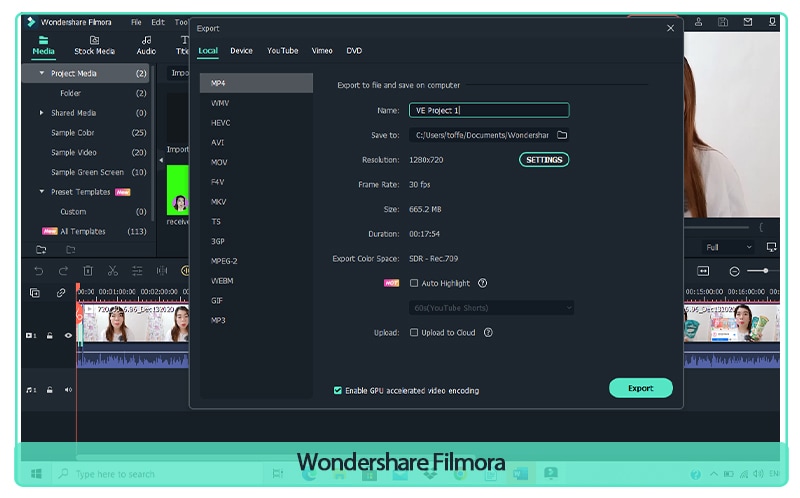
❹ Editing Skils
In Editing skills, there are two ways you can edit your vlog, first on your phones, second on your pc or laptops.
You don’t have to be good at editing but this is one of the things you need to study to make your videos better.

Entertain in Front of the Camera2
Wondershare Filmora Video Editor is one of my personally used editing software, this is considered to be the best option for YouTubers because there is how-to video guide that allows anyone to quickly pick up the pace and start producing or creating an eye-catching video.
Wondershare Filmora 11 The Best video editor that makes your editing experience efficient and playful.
Try It Free Try It Free Learn More

I am using this software for almost 5 years and always satisfied by its performance. It is easy to use software with a lot of tools needed to edit a video in a fast way and it even has animation/affects you can add to your video to look more creative and catchier.
Filmora allows you to export your videos in multiple video formats with lot of customization settings.

Wondershare Filmora
It also allows you to export your videos directly to your social media platforms like YouTube, Facebook, Vimeo. The speed of exporting videos is also quite fast so not time consuming.
❺ Collaborate
It really helps your channel to grow if you collaborate with someone that is same passion as you, you can share ideas of content and help one another channel grow. Also, this will help others to know that you also have a YouTube channel and this is another way to promote your channel by the help of other content creator. In this way you can gain a friend and someone that you can seek for advice as you are starting for your career.

Wondershare Filmora
Wrap Up
- You must also remember when starting to be a vlogger you should be emotionally and mentally ready because this is not easy as you expected.
- You can earn money by doing a vlog but don’t make the money to be your motivation to be a Vlogger, ask yourself first if this is really you like or is this really your passion? because being a Vlogger comes with great responsibility and it comes with great effort.
- If you are ready to become a vlogger because of the tips I gave, you can start now but you should not expect more subscriber and views immediately because you still need a lot effort and a lot of work to get people get to know your channel. So just keep working and work hard on the content, one day you will be famous and recognized by many.
In this article I will share to you my tips and experiences on How to become a YouTube Vlogger and things you need to consider being a Vlogger.
1. What is Vlog?
A Vlog is a piece of video that document a person’s life or expertise, with an average length of around five minutes. The word vlog is “video” and “blog”. Vlog are created to connect with an audience through shared ideas and experiences in the form of video.
2. Tips on How to Become a YouTube Vlogger
- Create a Channel
- Content
- Equipment
- Skills
- Collaborate
3. Create a YouTube Channel
Your channel name is the official name for your channel on YouTube. Your channel name is a big part of how people will define and understand what your channel is about. So, it’s important that your name accurately represents your brand. It’s important that your name stands out from another channel on YouTube or should be unique.
![]()
Note: So before deciding on a name, pop your potential name into YouTube and see what comes up, if you can’t find any similar sounding channels, you’re good to go.
For example, my channel name is Mayang Dyosa, Mayang is what my family and friend called me and Dyosa means Goddess. I find it unique and cute because that’s my dream to be a Goddess.
❶ Content
One of the challenging parts being a YouTuber is finding a right content for your channel.
You can use YouTube’s trending page this is the easiest way to find trending topic for you to have an idea of what topic or content you like. You can always use or share experiences to be your topic content whether it is beauty, make-up tutorial, DIY’s, Skin care ideas, etc. As long as you can share honestly and correctly.
Do whatever you love, do something that you like, expertise, make a relatable videos or timely videos and searchable videos. Create a content that people need or are often searched for online, content that can provide information to people. I suggest you go with “how to” videos, because people always searched for this kind of content.

Vlog Content
❷ Equipment
Gear is essential for making a YouTube video obviously a camera is the most important piece of equipment, you can use anything that can record at least 1080p resolution of video. You can use your mobile phone or a digital camera. Whatever your equipment you have now, you can start your first vlog as long as you can record a video at you have a clear audio you are good to go.
Many of the successful YouTube creators started with very simple equipment so don’t let equipment get in your way. Start your vlog now!

Vlog Equipment
❸ Skills

Vlog Editing Skills
Speaking with confident in the front of camera is always a skill of being a vlogger, you must be talkative in order for you to share more information to you viewers but make sure that your ideas are related to your chosen content.
You should be entertaining in front of the camera so that the viewers don’t get bored, because sometimes it’s not just the information that excite them to watch a vlogger, but also on how you entertain the viewers.

Entertain in Front of the Camera
❹ Editing Skils
In Editing skills, there are two ways you can edit your vlog, first on your phones, second on your pc or laptops.
You don’t have to be good at editing but this is one of the things you need to study to make your videos better.

Entertain in Front of the Camera2
Wondershare Filmora Video Editor is one of my personally used editing software, this is considered to be the best option for YouTubers because there is how-to video guide that allows anyone to quickly pick up the pace and start producing or creating an eye-catching video.
Wondershare Filmora 11 The Best video editor that makes your editing experience efficient and playful.
Try It Free Try It Free Learn More

I am using this software for almost 5 years and always satisfied by its performance. It is easy to use software with a lot of tools needed to edit a video in a fast way and it even has animation/affects you can add to your video to look more creative and catchier.
Filmora allows you to export your videos in multiple video formats with lot of customization settings.

Wondershare Filmora
It also allows you to export your videos directly to your social media platforms like YouTube, Facebook, Vimeo. The speed of exporting videos is also quite fast so not time consuming.
❺ Collaborate
It really helps your channel to grow if you collaborate with someone that is same passion as you, you can share ideas of content and help one another channel grow. Also, this will help others to know that you also have a YouTube channel and this is another way to promote your channel by the help of other content creator. In this way you can gain a friend and someone that you can seek for advice as you are starting for your career.

Wondershare Filmora
Wrap Up
- You must also remember when starting to be a vlogger you should be emotionally and mentally ready because this is not easy as you expected.
- You can earn money by doing a vlog but don’t make the money to be your motivation to be a Vlogger, ask yourself first if this is really you like or is this really your passion? because being a Vlogger comes with great responsibility and it comes with great effort.
- If you are ready to become a vlogger because of the tips I gave, you can start now but you should not expect more subscriber and views immediately because you still need a lot effort and a lot of work to get people get to know your channel. So just keep working and work hard on the content, one day you will be famous and recognized by many.
Also read:
- How to Create A Freeze Frame Sequence in Video for 2024
- 2024 Approved How to Speed Up Video with Canva Online Tool?
- New Powerpoint Supported Video Format and Advanced User Tips for 2024
- Updated 2024 Approved Based on Preferences, You Can Adjust the Speed of YouTube Videos. Learn How to Produce a YouTube Slow-Motion Video in This Article
- Updated 2024 Approved How to Make Discord Emoji GIF
- Updated 2024 Approved This Article Shares Valuable Insight Into the Best Brand Story Videos. Also, It Highlights the Importance of a Video Maker in Your Brand Story Video Ad-Making Process and Why Filmora Should Be Your Go-To Choice
- Updated Change Speed of a Video on iPhone for 2024
- List of Supported Whatsapp Video Format You May Want to Know
- Updated How to Make Canva Collages for 2024
- Updated 2024 Approved As a Designer, Color Is the Most Powerful and the Most Diverse Tool at Your Disposal. Here Are Ten Matching Color Combinations to Get You Started on Your Next Project
- 2024 Approved Create Risograph Effect In Photoshop A Beginners Guide
- New How To Add Motion Blur Effect To Photos in GIMP for 2024
- DVD Slideshow Builder Review and Tutorial
- New 2024 Approved Best Options to Replace Sky of Any Photo Online + Offline
- Step by Step to Rotate Video Using KMPlayer
- Updated 2024 Approved How to Create Photoshop GIF The Easy Way
- Updated How to to Mimic Professional Filming Gears
- New In 2024, Do You Have an Idea on How to Zoom in on Snapchat? Using This Article, You Will Find the Easiest Way to Zoom in and Out on Snapchat Videos for Different Purposes
- 2024 Approved Mastering FFmpeg How to Merge Audio and Video with Ease
- How To Repair iOS System Issues of Apple iPhone SE (2020)? | Dr.fone
- How and Where to Find a Shiny Stone Pokémon For Asus ROG Phone 7? | Dr.fone
- Top 5 Vivo Y78+ (T1) Edition Bypass FRP Tools for PC That Actually Work
- In 2024, Can Life360 Track You When Your Xiaomi Redmi A2+ is off? | Dr.fone
- How To Remove Screen Lock PIN On Oppo Find X7 Like A Pro 5 Easy Ways
- Fix Honor Magic5 Ultimate Android System Webview Crash 2024 Issue | Dr.fone
- What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Oppo Find X7 Ultra Device
- In 2024, How to Unlock SIM Card on Lava Yuva 3 Pro online without jailbreak
- In 2024, How To Reset the Security Questions of Your Apple ID On Your Apple iPhone 11 Pro Max
- How to Mirror Poco X5 to Mac? | Dr.fone
- In 2024, All You Need To Know About Mega Greninja For Realme C53 | Dr.fone
- How to Factory Reset Motorola Edge 2023 in 5 Easy Ways | Dr.fone
- How To Change Vivo Y78+ Lock Screen Password?
- The Best 8 VPN Hardware Devices Reviewed On Nokia 105 Classic | Dr.fone
- Title: You Can Make Attractive Videos by Adding Text Behind Objects. This Article Will Explain How to Use Wondershare Filmora to Create These Videos for 2024
- Author: Morgan
- Created at : 2024-05-19 05:12:46
- Updated at : 2024-05-20 05:12:46
- Link: https://ai-video-editing.techidaily.com/you-can-make-attractive-videos-by-adding-text-behind-objects-this-article-will-explain-how-to-use-wondershare-filmora-to-create-these-videos-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.



