
2024 Approved Logo Intro Videos Are the Hottest Trend in Town and Are Gaining Popularity Quickly. Keep Reading This Article to Learn Their Importance and How to Design One

Logo Intro Videos Are the Hottest Trend in Town and Are Gaining Popularity Quickly. Keep Reading This Article to Learn Their Importance and How to Design One
Almost every business has a logo, which they use to depict their character and unique values. However, static logos are soon becoming a thing of the past. Companies are now turning to animated logos to wow their audience. Perhaps a logo intro is the missing piece you need to create a buzz around your brand and grab the attention of any onlooker.
The article below will discuss the importance of logo reveals, how they can benefit your company and how to make one for yourself.

Importance of Logo Reveals in Your Intro Video
- First and foremost, logo reveal add some spice to your image. A slight motion could go a long way in giving the viewer a unique perspective on your logo.
- Secondly, logo reveal intro videos set you apart from your competitors. Any slight similarities between logos can be easily forgotten when you create an animated clip of your logo. Logo reveals also boost brand awareness because the animation is etched in your clients’ minds, making it easy to remember.
- Lastly, free logo intro templates evoke positive emotions, which cause your audience to associate your brand with good things.
Benefits of Using Logo Reveal Intro Video With Templates
- The first benefit of using a logo intro template is that it is pretty fast to make. In less than 5 minutes, you will have your video ready to use. You don’t need to go through a learning curve to make the video. The pre-made templates make your work easy, taking the tedium out of the entire process.
- As you continue trying to put your business out there, it would help to consider the cost. A free logo intro template is an affordable way to spread the word about your business and won’t leave a massive dent in your pockets.
- Lastly, logo reveal intro videos with templates are fun to design. It is interesting to see all the shapes and forms come together to form the final result.
How To Make a Logo Reveal Intro Video With Templates
Now that you know what a logo reveal is and how it can benefit your company, you are probably very eager to learn how to make one for yourself. Wondershare Filmora is an example of an efficient tool you can use to create a logo reveal intro video with templates.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Since this platform has numerous features, we will only discuss the template feature. Wondershare Filmora has more than 1000 templates you can use to create a stunning logo reveal video. If you are unsatisfied with the stock videos within the template, you can replace them with unique videos from your internal storage.
A bonus point is that Filmora allows you to share your favorite templates with other creators who want to give creating a logo reveal video a trial.
How-to steps
Below is a simple step-by-step guide to making a logo reveal intro video with Filmora.
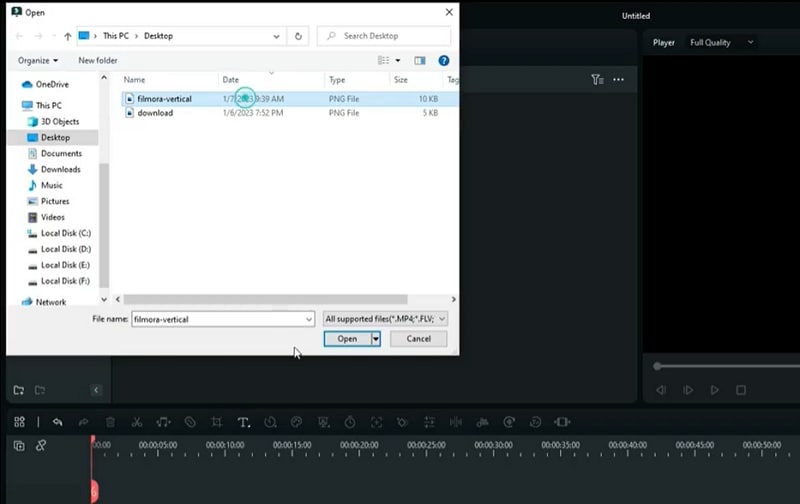
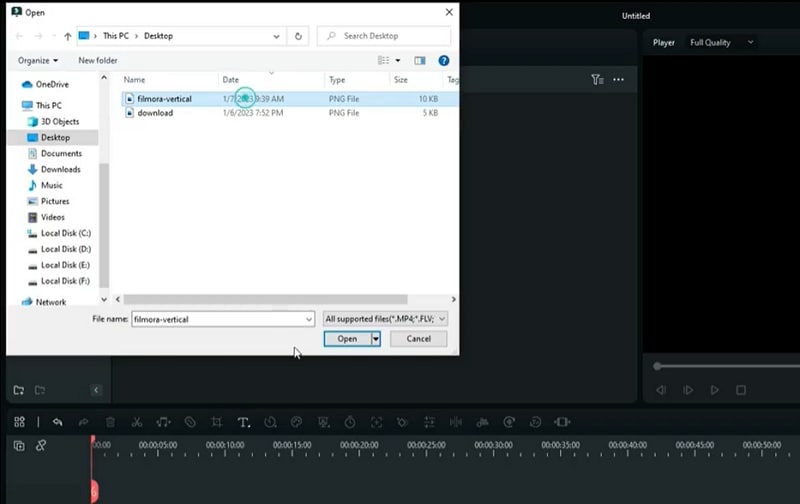
Step1 Upload videos from your internal storage.

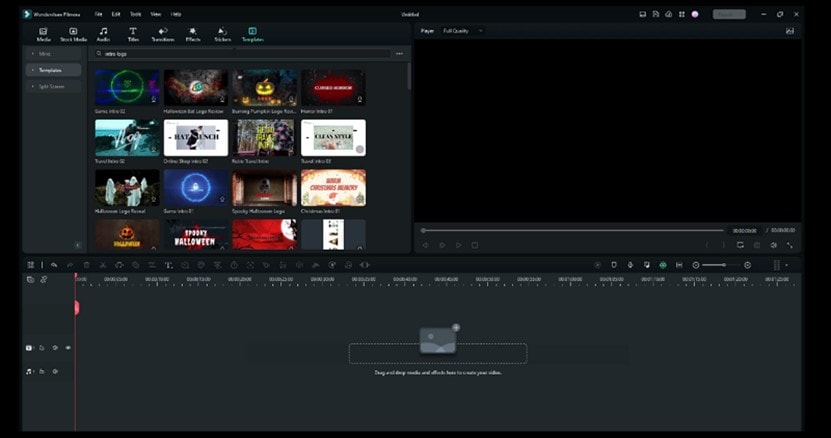
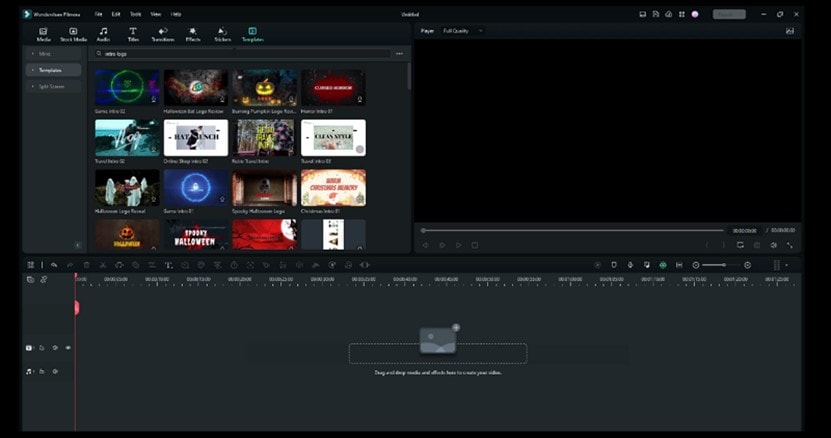
Step2 Select the “Templates” tab and type “Intro logo” in the search bar to narrow down your search.

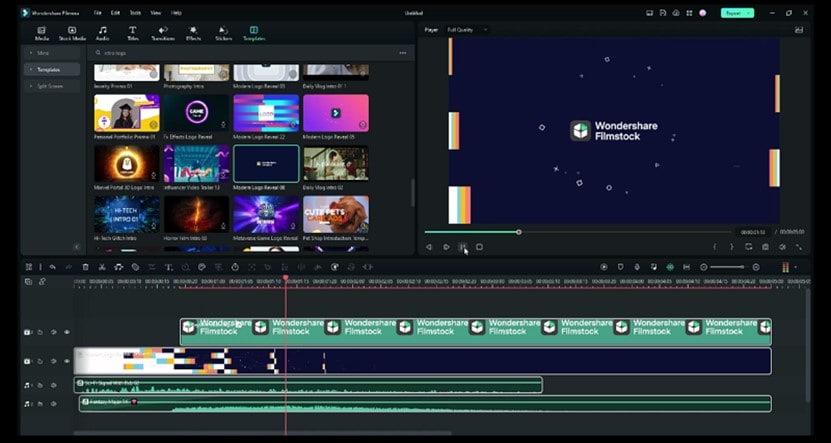
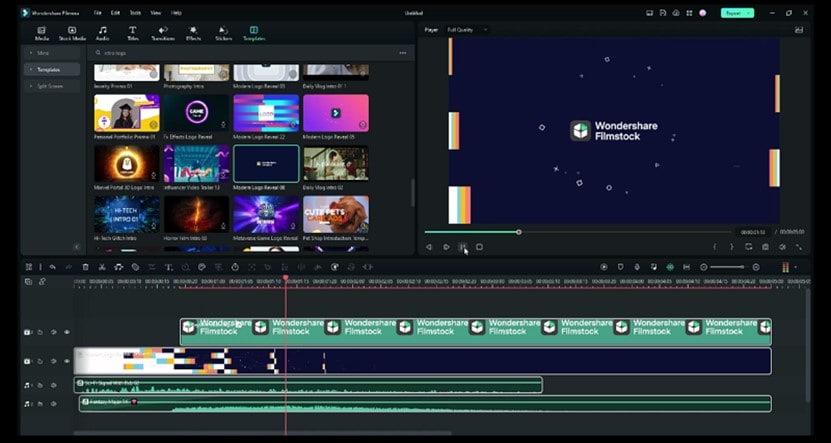
Step3 Choose a template that tickles your fancy and drag it to the track below.

Step4 Drag your own logo to the track to replace the sample one.

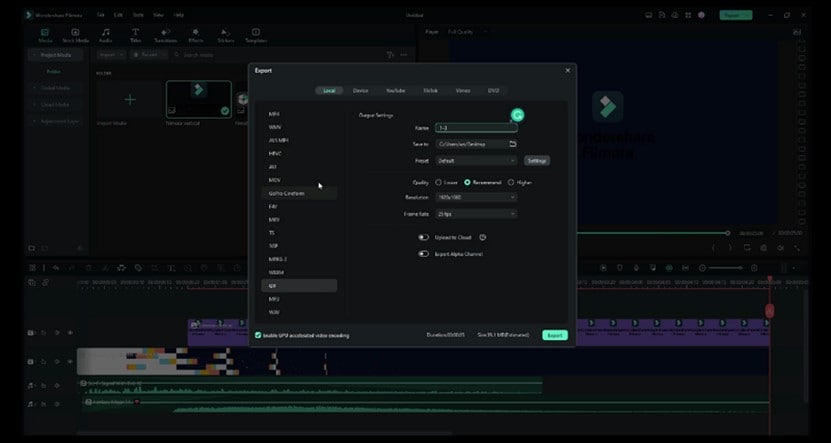
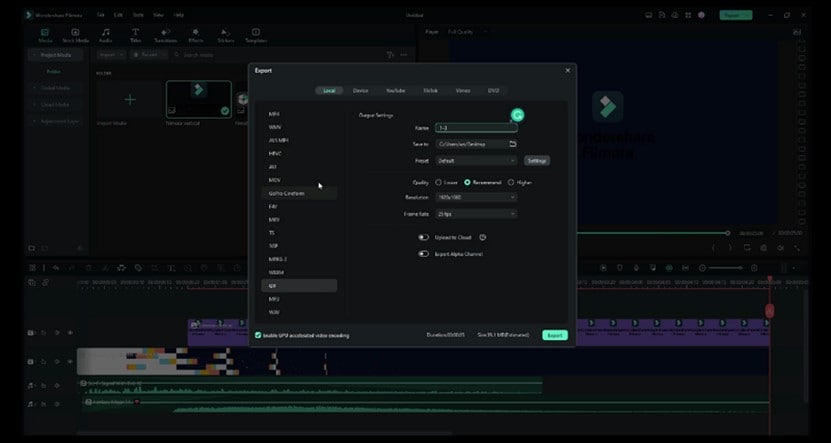
Step5 Export your video as an MP4 and save a copy to your internal storage.

Tips for a Fantastic Logo Intro
We hope the comprehensive guide above was easy to follow and inspired you to try your hand at creating your own logo reveal video. Without further ado, let’s discuss some tips for a fantastic logo intro.
- Start by conducting ample research to find as many intro videos as possible before attempting to make your own. Watching and learning will allow you to figure out what works and what you shouldn’t do. You might also discover many resources to make a fantastic intro video you missed.
- Understand what message your company intends to send and tailor your intro video to portray it as accurately as possible. For instance, you could create a fun video to relay that your brand is easygoing.
- It wouldn’t be a great idea to show your entire logo all at once. You could create anticipation by showing tiny bits of your logo in each frame till the final logo covers the screen.
- Design your video in a manner that keeps your audience glued to the screen. The dynamism will keep the viewer watching because they don’t want to miss what comes next.
- Though it is not mandatory, you could end the video on a dark background, such as pitch black, to ensure your logo is clearly visible to your audience.
- The most important tip is to keep the video short, so you don’t bore your audience. The average attention span for most viewers is shorter than 15 seconds, meaning any video longer than that will cause them to click away from your video.
People Also Ask
Before we bid you goodbye, let’s answer some commonly asked questions about template intro logo and logo reveals.
Q1. What Is a Logo Intro?
You have probably seen a logo intro before, even though you didn’t know what you were looking at. A logo intro is a short clip of a company’s logo that features before a movie.
Recently, companies have started warming up to logo intros to create a lasting impression on their visitors and prospective clients. You could use a logo intro to portray your unique character and encapsulate what you stand for. In addition, a logo intro is a sure way to gain a competitive advantage over your rivals.
Q2. What Is a Logo Reveal?
Contrary to the logo intro that features at the beginning of the clip, a logo reveal comes at the tail end. This short animation is a depiction of your logo, which helps cement your marketing strategy and display your brand in a more interactive manner.
A logo reveal is also known as a logo stinger or sting. Since the average attention span of Internet users is pretty short, it would be a great idea to keep the logo reveal to a maximum of 10 seconds. The shorter the video, the higher the chance your audience will grasp your message and remember your brand.
Q3. What Are the 5 Rules of a Good Logo?
You cannot create an unforgettable logo reveal without designing the logo first. Since your company logo appears on almost anything concerning your business, it would be wise to make a valiant effort to ensure it fits the bill. Below are some of the qualities of a good logo.

Unique
It would be a shame if your logo looked like someone else’s. Ensure your logo is your own creation and can easily be associated with your brand. Copying someone else’s logo could make your audience mistake you for someone else.
Simple
Complex logos are hard to recognize. They are also much harder to enlarge or reduce. It would help to incorporate strong lines and letters into your logo as opposed to thinner ones.
Versatile
Your logo should look good with or without colour. If you must add colour, ensure you don’t exceed four colours in the design. Remember that printing your logo when it contains too many colours becomes an expensive affair.
Scalability
It would help to ensure that your logo looks good in a big or small size. Remember that you will use your logo on letterheads and perhaps on large banners.
Balanced
Lastly, you should ensure that no element within your logo overpowers the rest. Ensure you keep all the elements in the centre because an asymmetrical logo with all the details in the corner doesn’t look aesthetically pleasing.
Q4. What Are the 7 Elements of a Good Logo?
The seven elements of a good logo include the following.

Simplicity
A simple design is far more superior to an overly complicated one. You could draw inspiration from brands like Nike.
Memorability
A good logo is one that your audience can remember off-head. Simple doesn’t always have to mean simplistic.
Timelessness
Trends come and go, but a timeless logo will remain appropriate in the years to come. It is not uncommon for some brands to retain their logos for more than a decade.
Relevance
It would be wise to ensure your logo relates to your industry in one way or the other.
High-quality typography
The wrong font on your logo can negatively impact your business. Your typography should also be easy to read from afar.
Well-balanced colors
Your choice of colors can subconsciously influence your target audience’s buying decisions and how they perceive you. For instance, blue communicates honesty and reliability, while yellow elicits feelings of happiness.
Versatility
Lastly, it would be wise to ensure that you can use your logo in numerous instances, like on a letterhead or on your social media platforms.
Conclusion
We cannot dispute a logo’s importance to your overall brand image. Your logo helps you communicate your unique message to your target audience and prospective clients. Instead of sticking with the bland, old-fashioned static logo, you have now learned a new way to animate your logo and add some spice. We hope the suggestions in this article will help you create an excellent logo reveal intro video that keeps your audience hooked and craving more.
Free Download For macOS 10.14 or later
Since this platform has numerous features, we will only discuss the template feature. Wondershare Filmora has more than 1000 templates you can use to create a stunning logo reveal video. If you are unsatisfied with the stock videos within the template, you can replace them with unique videos from your internal storage.
A bonus point is that Filmora allows you to share your favorite templates with other creators who want to give creating a logo reveal video a trial.
How-to steps
Below is a simple step-by-step guide to making a logo reveal intro video with Filmora.
Step1 Upload videos from your internal storage.

Step2 Select the “Templates” tab and type “Intro logo” in the search bar to narrow down your search.

Step3 Choose a template that tickles your fancy and drag it to the track below.

Step4 Drag your own logo to the track to replace the sample one.

Step5 Export your video as an MP4 and save a copy to your internal storage.

Tips for a Fantastic Logo Intro
We hope the comprehensive guide above was easy to follow and inspired you to try your hand at creating your own logo reveal video. Without further ado, let’s discuss some tips for a fantastic logo intro.
- Start by conducting ample research to find as many intro videos as possible before attempting to make your own. Watching and learning will allow you to figure out what works and what you shouldn’t do. You might also discover many resources to make a fantastic intro video you missed.
- Understand what message your company intends to send and tailor your intro video to portray it as accurately as possible. For instance, you could create a fun video to relay that your brand is easygoing.
- It wouldn’t be a great idea to show your entire logo all at once. You could create anticipation by showing tiny bits of your logo in each frame till the final logo covers the screen.
- Design your video in a manner that keeps your audience glued to the screen. The dynamism will keep the viewer watching because they don’t want to miss what comes next.
- Though it is not mandatory, you could end the video on a dark background, such as pitch black, to ensure your logo is clearly visible to your audience.
- The most important tip is to keep the video short, so you don’t bore your audience. The average attention span for most viewers is shorter than 15 seconds, meaning any video longer than that will cause them to click away from your video.
People Also Ask
Before we bid you goodbye, let’s answer some commonly asked questions about template intro logo and logo reveals.
Q1. What Is a Logo Intro?
You have probably seen a logo intro before, even though you didn’t know what you were looking at. A logo intro is a short clip of a company’s logo that features before a movie.
Recently, companies have started warming up to logo intros to create a lasting impression on their visitors and prospective clients. You could use a logo intro to portray your unique character and encapsulate what you stand for. In addition, a logo intro is a sure way to gain a competitive advantage over your rivals.
Q2. What Is a Logo Reveal?
Contrary to the logo intro that features at the beginning of the clip, a logo reveal comes at the tail end. This short animation is a depiction of your logo, which helps cement your marketing strategy and display your brand in a more interactive manner.
A logo reveal is also known as a logo stinger or sting. Since the average attention span of Internet users is pretty short, it would be a great idea to keep the logo reveal to a maximum of 10 seconds. The shorter the video, the higher the chance your audience will grasp your message and remember your brand.
Q3. What Are the 5 Rules of a Good Logo?
You cannot create an unforgettable logo reveal without designing the logo first. Since your company logo appears on almost anything concerning your business, it would be wise to make a valiant effort to ensure it fits the bill. Below are some of the qualities of a good logo.

Unique
It would be a shame if your logo looked like someone else’s. Ensure your logo is your own creation and can easily be associated with your brand. Copying someone else’s logo could make your audience mistake you for someone else.
Simple
Complex logos are hard to recognize. They are also much harder to enlarge or reduce. It would help to incorporate strong lines and letters into your logo as opposed to thinner ones.
Versatile
Your logo should look good with or without colour. If you must add colour, ensure you don’t exceed four colours in the design. Remember that printing your logo when it contains too many colours becomes an expensive affair.
Scalability
It would help to ensure that your logo looks good in a big or small size. Remember that you will use your logo on letterheads and perhaps on large banners.
Balanced
Lastly, you should ensure that no element within your logo overpowers the rest. Ensure you keep all the elements in the centre because an asymmetrical logo with all the details in the corner doesn’t look aesthetically pleasing.
Q4. What Are the 7 Elements of a Good Logo?
The seven elements of a good logo include the following.

Simplicity
A simple design is far more superior to an overly complicated one. You could draw inspiration from brands like Nike.
Memorability
A good logo is one that your audience can remember off-head. Simple doesn’t always have to mean simplistic.
Timelessness
Trends come and go, but a timeless logo will remain appropriate in the years to come. It is not uncommon for some brands to retain their logos for more than a decade.
Relevance
It would be wise to ensure your logo relates to your industry in one way or the other.
High-quality typography
The wrong font on your logo can negatively impact your business. Your typography should also be easy to read from afar.
Well-balanced colors
Your choice of colors can subconsciously influence your target audience’s buying decisions and how they perceive you. For instance, blue communicates honesty and reliability, while yellow elicits feelings of happiness.
Versatility
Lastly, it would be wise to ensure that you can use your logo in numerous instances, like on a letterhead or on your social media platforms.
Conclusion
We cannot dispute a logo’s importance to your overall brand image. Your logo helps you communicate your unique message to your target audience and prospective clients. Instead of sticking with the bland, old-fashioned static logo, you have now learned a new way to animate your logo and add some spice. We hope the suggestions in this article will help you create an excellent logo reveal intro video that keeps your audience hooked and craving more.
How to Add Text Effects in Adobe Premiere Pro?
If you want to edit your raw video footage and turn ordinary clips into eye-catching videos, you will need a professional video editor. Adobe Premiere Pro is the most commonly used premium video editor that most professionals prefer. When it comes to editing videos, text effects play a major role along with video effects and animations.
If you are new to Adobe Premiere Pro, you will experience a steep learning curve. This is because the user interface is specially designed for professional video editors. Therefore, you might not get Premiere Pro text effects readily available. In this article, we will illustrate how you can add Adobe Premiere Pro text effects to your video project. We will also state the best alternative to Premiere Pro to add stunning text effects easily.
Part 1. Steps to Add Text Effects to Adobe Premiere
Text effects are an essential part of videos to enhance the video content immensely. You can add opening titles and end credits with text effects and animations. You can display the dialogues on the screen as subtitles. Showing location information and shooting date through text effects is quite regular these days. Besides, the use of lower thirds for social media promotion in videos is common. Without further ado, let us look at the steps to add Premiere text effects.
Step1 Add Your Text
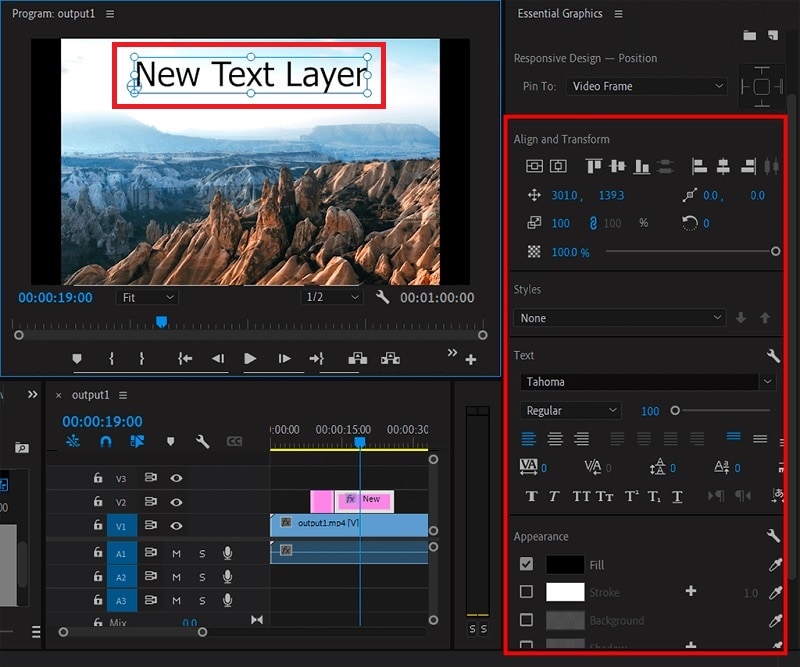
First of all, you need to import your video and add text to it and apply different text effects. Here we are starting from scratch for better illustration. Go to Window> Essential Graphics> Text Tool(T). Type your text as per your requirements. You will notice a new text layer appearing under Edit tab.

Select the text layer and you will see all the properties that you can tweak. For example, go to Align and Transform section to reposition and resize your text properly. Go to Text section to change the style of the text. Similarly, there is an Appearance section to adjust color, shadow, and much more.
Step2 Apply Pre-Animated Template
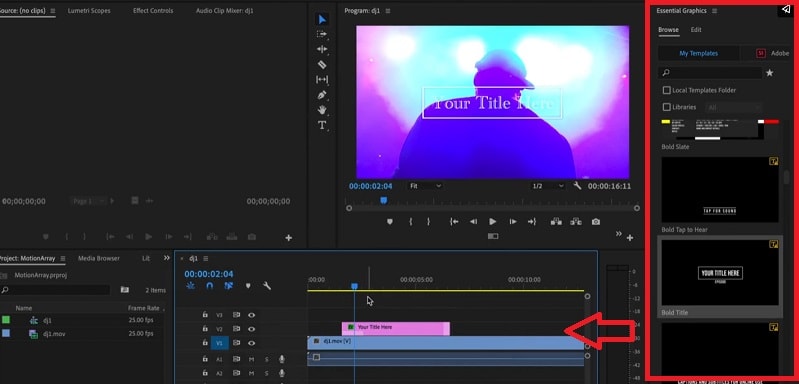
Go to Graphics> Essential Graphics and browser through the title templates available to match your requirements. Once you have selected one title template, drag and drop it into your timeline above your video clip.

Double-click on the text to edit the content and type your title. Go to Essential Graphics panel and customize the text effect as per your preference. You can also choose the available elements included in the template to enhance the text effects as you think fit.
Step3 Edit the Text Effect and Animation
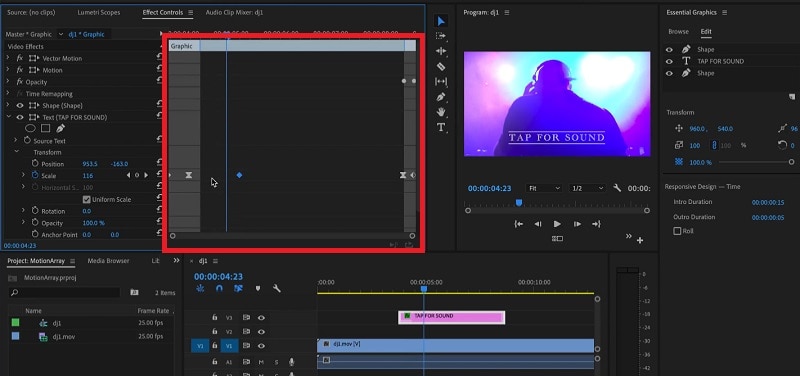
Select the text layer on your timeline to check out the keyframes applied in the template. Go to Effects Control panel and open Keyframe box by dragging it to the right. Adjust the keyframe to speed up or slow down the animation.

Bring the keyframes closer or spread them apart respectively. You can also adjust Velocity Controls present under different text properties as per the speed requirements.
Part 2. Alternative Way to Make Text Effects
If you are new to Adobe Premiere Pro, you will find title effects Premiere Pro difficult to add and edit as per your requirements. It is very common for amateur video editors to look for an easy alternative to Premiere Pro. We recommend Wondershare Filmora as the best alternative to Adobe Premiere text effects.
Filmora has a super intuitive user interface that is suitable for everyone including those who do not have prior video editing experience. There are more text effects and animations available that you can customize to get the desired effect. Here are the steps to add text effects to your video on Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora and it is available for both Windows and macOS. Launch the application and click on New Project on the welcome screen.

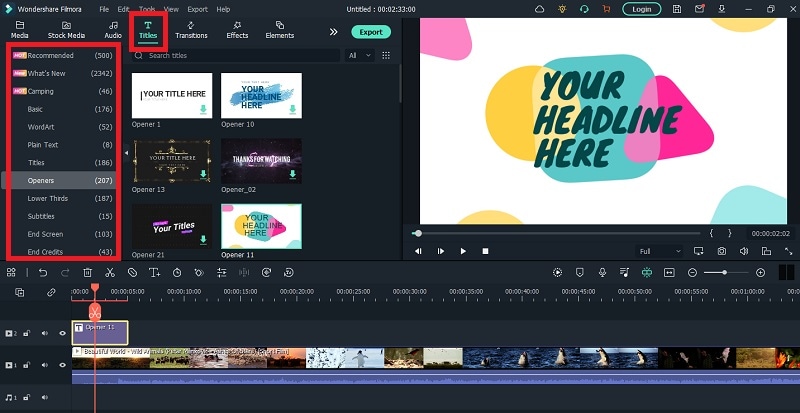
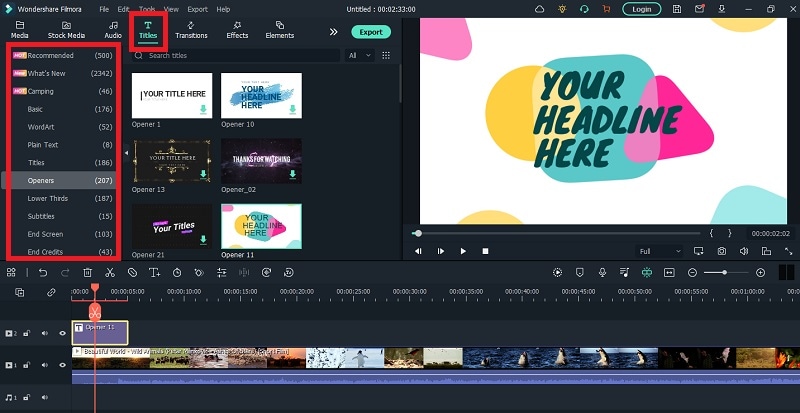
Step2 Drag and drop your video clips under Project Media folder and then onto the timeline. Go to Titles and you will see different categories of text effects and templates.

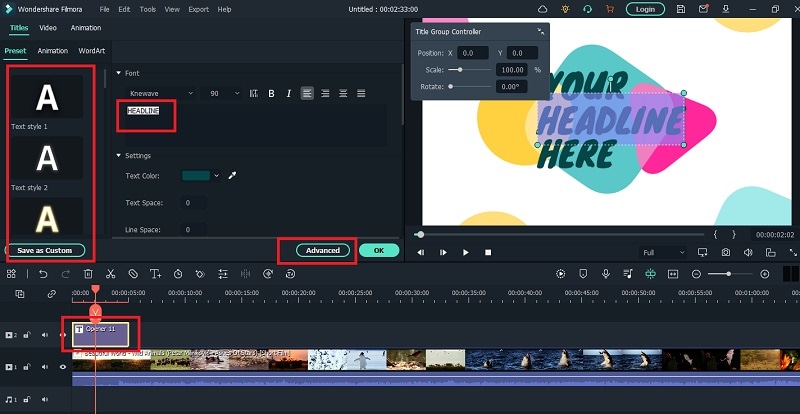
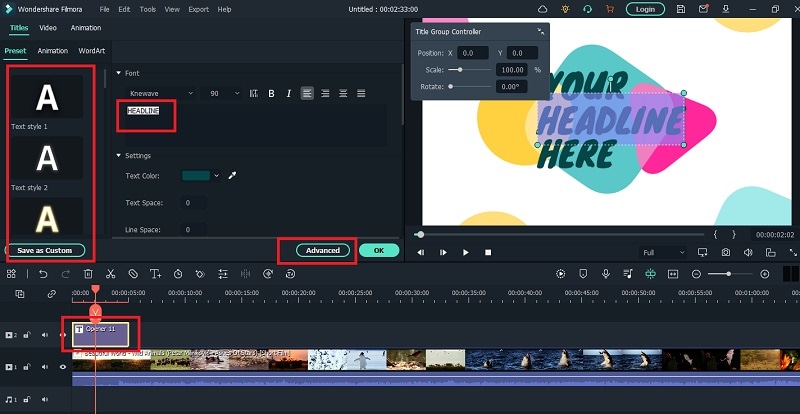
Step3 Select a template whichever you think is perfect for your project and drop it on the timeline. Adjust its position on the timeline as per where you want it to appear. Double-click on it to edit the title and type in your text. Similarly, you can reposition the text from Viewer as per your need.

Select the text style as well as adjust fonts and settings to get different styles for your texts. There is also an Advanced section available for detailed editing and getting the desired text effect.
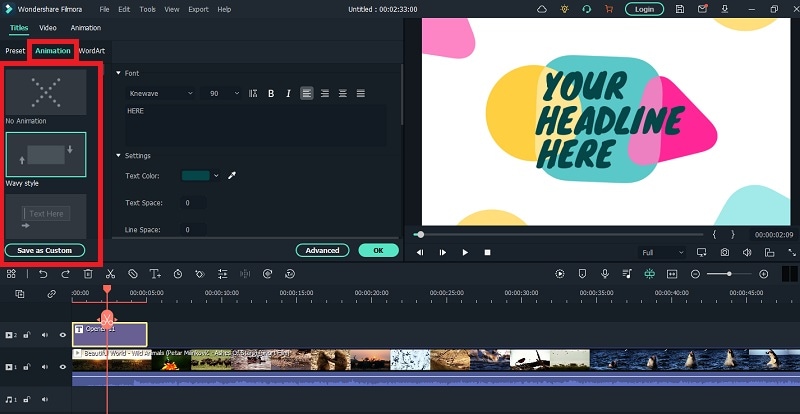
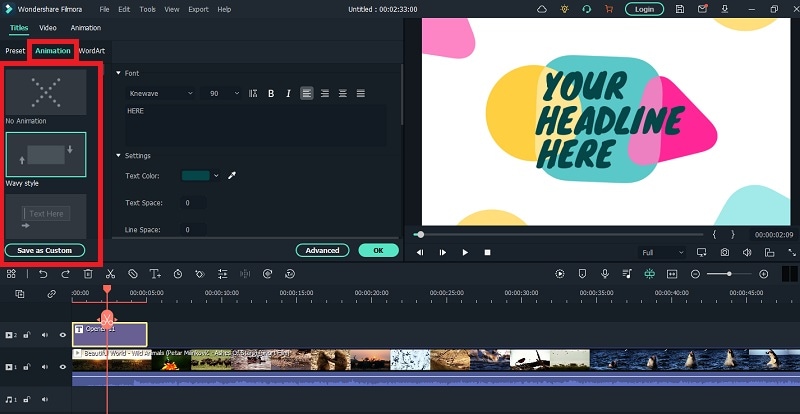
Step4 You can animate the texts in your video from Animation section. Choose from the animation presets to animate individual text in the video. Besides, you can also add keyframes and animate the text as per your preference.

Part 3. Related FAQs on Adobe Premiere Pro
1. How do you make text look good in Premiere Pro?
There are several steps you need to take to make text look good in Premiere Pro. First of all, the color of the text should be in contrast to the background. You can add a rectangle highlighter in the background. Experiment with font and text of the text. Apply a text effect from the different templates available. Customize the effect to get the desired result.
2. How do you add typing effects in Premiere?
Add your text to your video so that a text layer appears on the timeline. Animate the text Effects> Video Effects> Liner Wipe and double-click to get the typing effect. Tweak the parameters like transition completion, wipe angle, and others to smoothen out the animation. Draw a cursor icon using rectangle tool and animation it to move with the text using keyframes.
3. How do I open text effects controls in Premiere Pro?
Select the text layer from the timeline of the project. From the main menu, go to Windows> Effects Control option to open effect controls for text. Otherwise, you can directly go to Effects Control tab located below the menu bar after selecting your text layer.
The Bottom Line
Adding text effects in Premiere Pro can be slightly overwhelming for an amateur video editor who does not have enough experience with Premiere Pro. We have stated the simple steps to apply Premiere Pro text effects to your video project. However, we recommend Wondershare Filmora as the best and the easiest alternative to Premiere Pro where you get more text effects and add them instantly and effortlessly.
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora and it is available for both Windows and macOS. Launch the application and click on New Project on the welcome screen.

Step2 Drag and drop your video clips under Project Media folder and then onto the timeline. Go to Titles and you will see different categories of text effects and templates.

Step3 Select a template whichever you think is perfect for your project and drop it on the timeline. Adjust its position on the timeline as per where you want it to appear. Double-click on it to edit the title and type in your text. Similarly, you can reposition the text from Viewer as per your need.

Select the text style as well as adjust fonts and settings to get different styles for your texts. There is also an Advanced section available for detailed editing and getting the desired text effect.
Step4 You can animate the texts in your video from Animation section. Choose from the animation presets to animate individual text in the video. Besides, you can also add keyframes and animate the text as per your preference.

Part 3. Related FAQs on Adobe Premiere Pro
1. How do you make text look good in Premiere Pro?
There are several steps you need to take to make text look good in Premiere Pro. First of all, the color of the text should be in contrast to the background. You can add a rectangle highlighter in the background. Experiment with font and text of the text. Apply a text effect from the different templates available. Customize the effect to get the desired result.
2. How do you add typing effects in Premiere?
Add your text to your video so that a text layer appears on the timeline. Animate the text Effects> Video Effects> Liner Wipe and double-click to get the typing effect. Tweak the parameters like transition completion, wipe angle, and others to smoothen out the animation. Draw a cursor icon using rectangle tool and animation it to move with the text using keyframes.
3. How do I open text effects controls in Premiere Pro?
Select the text layer from the timeline of the project. From the main menu, go to Windows> Effects Control option to open effect controls for text. Otherwise, you can directly go to Effects Control tab located below the menu bar after selecting your text layer.
The Bottom Line
Adding text effects in Premiere Pro can be slightly overwhelming for an amateur video editor who does not have enough experience with Premiere Pro. We have stated the simple steps to apply Premiere Pro text effects to your video project. However, we recommend Wondershare Filmora as the best and the easiest alternative to Premiere Pro where you get more text effects and add them instantly and effortlessly.
How to Make Foggy Text Reflection Effect
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
Green Screens Are a Fun Way for Creators to Bring Their Personality to Their Stream, Allowing Them to Dynamically Alter Their Stream Background and Make Their Content Appear Even More Engaging and Polished
Green screens are a fun way for creators to bring their personality to their stream, allowing them to dynamically alter their stream background and make their content appear even more engaging and polished. With Twitch green screen background, you can easily configure Chroma key settings and detect your green screen with a single click.
The twitch green screen attaches directly to the back of your chair. You don’t have to worry about stands, or spacing behind your chair. Just attach it and go. This portable green screen can fit on the back of your chair a feature that makes it easy to assemble and use for start-up twitchers.
How to set up a Green Screen with Twitch Studio
**Set Up Your Camera
First things first, make sure that your camera is being detected on Twitch Studio. If you do not already have a layer with your webcam on your scene, click Edit Scene and add a webcam layer by clicking the + icon on the left next to Layers.
Once your webcam layer has been created, make sure that the desired device is selected, plugged in, and that you have not turned off every webcam (Camera icon on the bottom left of Twitch Studio).
**Set Up Your Green Screen
Once your green screen is set up in your background, select your webcam layers to display your webcam settings.
We recommend using the Auto-Detect Color feature as it will automatically detect the best color code for you and will be a great base to work from. If you prefer, you can manually pick the color code by either providing the color code in the Color to Remove field or clicking on the colored square to display a color spectrum that you can select from.
The Chroma Key section is located at the bottom of the webcam settings, and you will be able to toggle the chroma key on and off by clicking the eye icon.
To adjust the chroma key settings, you can click on Edit Chroma Key. You will be able to change the color code and change similarity, edge transparency and color correction for the perfect fit.
Other free ways to set up green screen for Twitch streams
OBS
OBS Studio is a free and open-source app for screen-casting and live streaming. Written in C/C++ and built with Qt, OBS Studio provides real-time capture, scene composition, recording, encoding, and broadcasting via the Real Time Messaging Protocol(RTMP).It can stream Videos to any RTMP supporting destination including YouTube, Twitch, Instagram and Facebook.
OBS Green Screen Set-up Steps
- Make sure you have the following equipment prepared: a solid green background, webcam or video camera, lighting, and OBS Studio.
- Download the latest stable version of OBS Studio from the official website and install the software. Open OBS and let the Auto-Configuration Wizard optimize the software’s settings based on your hardware.
- Now you can add a video source.
- Right-click on the video source you’ve created and select Filter.
- Click the +button under the Effects Filters section and select Chroma Key.
- Type in a name for this effect layer.
- After you add a chroma key, OBS will automatically create and adjust the baseline settings for the filter. You can experiment with the sliders and settle when you are satisfied with the result.
- Make sure you aren’t wearing any green or reflective material. You can double-checkthe performance on the preview screen.
- If things are working smoothly, you are all set to start streamingwith the green screen on.
Pro tip:
You can follow the instructions above and live stream to multiple platforms at once with Restream. Multistreaming to platforms like YouTube, Facebook, Twitter, Twitch, and LinkedIn allows you to drastically increase the audience reach and grow your followers.
XBOX
It is a video gaming brand created and owned by Microsoft. The brand consists of five video game consoles, as well as applications(games), streaming services, an online service by the name of Xbox network, and the development arm by the name of Xbox Game Studios. The brand was first introduced in the United States in November 2001, with the launch of the original Xbox console.
Steps on Using Xbox Green Screen
Make your Xbox console reflect your personal style by changing its look and feel. Choose a favourite colour, update your background with game art or a customised image, or select a different theme.
Choose your color
The color you choose will appear in tiles and accents on your Xbox. It also follows you to any console you sign in to.
- Press the Xboxbutton on your controller to open the guide, and then select Profile & system > Settings > General > Personalisation > My color & theme > My color.
- Select a color, and then select OK.
**Choose your background
Your background appears where you’d expect it to—in the background of Home. It can be a solid color or an image, such as game art, achievement art, a screenshot, or a customized image. Achievement art follows you to any Xbox, but screenshots and customized images stay on the console that they’re set to.
To choose your background, press the Xbox button on your controller to open the guide, and then select Profile & system > Settings > General > Personalization > My background.
From here, choose from the following options:
**Solid color and game art
Select a background color, and then select OK. To then add game art, choose the game most recently played and the game art will appear as the background.
**Achievement art
- Select Achievement art> Gaming.
- Select a game from your list of games with achievements.
- Select the achievement with the background art you want.
- Select Set as background.
**Custom image
Note Customized images must be smaller than 3 MB, and the best size for backgrounds is 1920 x 1080.
- Copy a JPG or PNG file that you want to use to a USB device, and then plug it into your Xbox.
- On your Xbox, select Customized image. A dialogue box appears that shows the contents of your console and attached USB device.
- Select the USB device, and then choose your image.
**Screenshot
- Select Screenshot, then choose the one you want.
- Select More actions> Set as background.
**Dynamic background
Note Dynamic backgrounds are only available on Xbox Series X|S.
- Select Dynamic background.
- Select the background art you want.
- Select Apply.
Note Some dynamic backgrounds are only available through promotions with special edition hardware (like the 20th Anniversary Special Edition controller). To see one of these special dynamic backgrounds in your list of options, make sure your special edition hardware is turned on and in use with your console when you set your background.
**Remove customized background
If you want to remove your background, select Remove customized background.
**Choose your theme
Themes can be set to dark or light and can also be scheduled. To set a theme:
- Press the Xboxbutton on your controller to open the guide, and then select Profile & system > Settings > General > Personalization.
- Select My color & theme.
- Under System theme, select Darkor Light. Select Scheduled to activate your theme according to specific times, or to start at sunrise and sunset.
Themes stay on the console they’re set to.
Solid Color
Achievement Art
Custom Image
Remove Custom Background
Filmora
Wondershare Filmora is the one of best video editing software with cool features that compares to other competing video editing Softwares. Many video editing programs claim to offer professional results; Filmora is one of a few consumer-level tools that actually delivers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Features
4k editing support
GIF support
Noise removal
Color tuning
Advanced tech editor
Audio mixer
Video stabilization
Scene detection
Conclusion
You probably already have an idea of how to use a green screen, at least in principle. You film something or someone in front of a colored background — the green screen — then you replace everything that’s in the color of the screen with other footage, images, charts, presentations, or whatever visuals you want. However, Chroma keying a live stream works almost the same way. The main difference is that you have to replace the green screen as you’re filming, rather than during editing.
Pro tip:
You can follow the instructions above and live stream to multiple platforms at once with Restream. Multistreaming to platforms like YouTube, Facebook, Twitter, Twitch, and LinkedIn allows you to drastically increase the audience reach and grow your followers.
XBOX
It is a video gaming brand created and owned by Microsoft. The brand consists of five video game consoles, as well as applications(games), streaming services, an online service by the name of Xbox network, and the development arm by the name of Xbox Game Studios. The brand was first introduced in the United States in November 2001, with the launch of the original Xbox console.
Steps on Using Xbox Green Screen
Make your Xbox console reflect your personal style by changing its look and feel. Choose a favourite colour, update your background with game art or a customised image, or select a different theme.
Choose your color
The color you choose will appear in tiles and accents on your Xbox. It also follows you to any console you sign in to.
- Press the Xboxbutton on your controller to open the guide, and then select Profile & system > Settings > General > Personalisation > My color & theme > My color.
- Select a color, and then select OK.
**Choose your background
Your background appears where you’d expect it to—in the background of Home. It can be a solid color or an image, such as game art, achievement art, a screenshot, or a customized image. Achievement art follows you to any Xbox, but screenshots and customized images stay on the console that they’re set to.
To choose your background, press the Xbox button on your controller to open the guide, and then select Profile & system > Settings > General > Personalization > My background.
From here, choose from the following options:
**Solid color and game art
Select a background color, and then select OK. To then add game art, choose the game most recently played and the game art will appear as the background.
**Achievement art
- Select Achievement art> Gaming.
- Select a game from your list of games with achievements.
- Select the achievement with the background art you want.
- Select Set as background.
**Custom image
Note Customized images must be smaller than 3 MB, and the best size for backgrounds is 1920 x 1080.
- Copy a JPG or PNG file that you want to use to a USB device, and then plug it into your Xbox.
- On your Xbox, select Customized image. A dialogue box appears that shows the contents of your console and attached USB device.
- Select the USB device, and then choose your image.
**Screenshot
- Select Screenshot, then choose the one you want.
- Select More actions> Set as background.
**Dynamic background
Note Dynamic backgrounds are only available on Xbox Series X|S.
- Select Dynamic background.
- Select the background art you want.
- Select Apply.
Note Some dynamic backgrounds are only available through promotions with special edition hardware (like the 20th Anniversary Special Edition controller). To see one of these special dynamic backgrounds in your list of options, make sure your special edition hardware is turned on and in use with your console when you set your background.
**Remove customized background
If you want to remove your background, select Remove customized background.
**Choose your theme
Themes can be set to dark or light and can also be scheduled. To set a theme:
- Press the Xboxbutton on your controller to open the guide, and then select Profile & system > Settings > General > Personalization.
- Select My color & theme.
- Under System theme, select Darkor Light. Select Scheduled to activate your theme according to specific times, or to start at sunrise and sunset.
Themes stay on the console they’re set to.
Solid Color
Achievement Art
Custom Image
Remove Custom Background
Filmora
Wondershare Filmora is the one of best video editing software with cool features that compares to other competing video editing Softwares. Many video editing programs claim to offer professional results; Filmora is one of a few consumer-level tools that actually delivers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Features
4k editing support
GIF support
Noise removal
Color tuning
Advanced tech editor
Audio mixer
Video stabilization
Scene detection
Conclusion
You probably already have an idea of how to use a green screen, at least in principle. You film something or someone in front of a colored background — the green screen — then you replace everything that’s in the color of the screen with other footage, images, charts, presentations, or whatever visuals you want. However, Chroma keying a live stream works almost the same way. The main difference is that you have to replace the green screen as you’re filming, rather than during editing.
Pro tip:
You can follow the instructions above and live stream to multiple platforms at once with Restream. Multistreaming to platforms like YouTube, Facebook, Twitter, Twitch, and LinkedIn allows you to drastically increase the audience reach and grow your followers.
XBOX
It is a video gaming brand created and owned by Microsoft. The brand consists of five video game consoles, as well as applications(games), streaming services, an online service by the name of Xbox network, and the development arm by the name of Xbox Game Studios. The brand was first introduced in the United States in November 2001, with the launch of the original Xbox console.
Steps on Using Xbox Green Screen
Make your Xbox console reflect your personal style by changing its look and feel. Choose a favourite colour, update your background with game art or a customised image, or select a different theme.
Choose your color
The color you choose will appear in tiles and accents on your Xbox. It also follows you to any console you sign in to.
- Press the Xboxbutton on your controller to open the guide, and then select Profile & system > Settings > General > Personalisation > My color & theme > My color.
- Select a color, and then select OK.
**Choose your background
Your background appears where you’d expect it to—in the background of Home. It can be a solid color or an image, such as game art, achievement art, a screenshot, or a customized image. Achievement art follows you to any Xbox, but screenshots and customized images stay on the console that they’re set to.
To choose your background, press the Xbox button on your controller to open the guide, and then select Profile & system > Settings > General > Personalization > My background.
From here, choose from the following options:
**Solid color and game art
Select a background color, and then select OK. To then add game art, choose the game most recently played and the game art will appear as the background.
**Achievement art
- Select Achievement art> Gaming.
- Select a game from your list of games with achievements.
- Select the achievement with the background art you want.
- Select Set as background.
**Custom image
Note Customized images must be smaller than 3 MB, and the best size for backgrounds is 1920 x 1080.
- Copy a JPG or PNG file that you want to use to a USB device, and then plug it into your Xbox.
- On your Xbox, select Customized image. A dialogue box appears that shows the contents of your console and attached USB device.
- Select the USB device, and then choose your image.
**Screenshot
- Select Screenshot, then choose the one you want.
- Select More actions> Set as background.
**Dynamic background
Note Dynamic backgrounds are only available on Xbox Series X|S.
- Select Dynamic background.
- Select the background art you want.
- Select Apply.
Note Some dynamic backgrounds are only available through promotions with special edition hardware (like the 20th Anniversary Special Edition controller). To see one of these special dynamic backgrounds in your list of options, make sure your special edition hardware is turned on and in use with your console when you set your background.
**Remove customized background
If you want to remove your background, select Remove customized background.
**Choose your theme
Themes can be set to dark or light and can also be scheduled. To set a theme:
- Press the Xboxbutton on your controller to open the guide, and then select Profile & system > Settings > General > Personalization.
- Select My color & theme.
- Under System theme, select Darkor Light. Select Scheduled to activate your theme according to specific times, or to start at sunrise and sunset.
Themes stay on the console they’re set to.
Solid Color
Achievement Art
Custom Image
Remove Custom Background
Filmora
Wondershare Filmora is the one of best video editing software with cool features that compares to other competing video editing Softwares. Many video editing programs claim to offer professional results; Filmora is one of a few consumer-level tools that actually delivers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Features
4k editing support
GIF support
Noise removal
Color tuning
Advanced tech editor
Audio mixer
Video stabilization
Scene detection
Conclusion
You probably already have an idea of how to use a green screen, at least in principle. You film something or someone in front of a colored background — the green screen — then you replace everything that’s in the color of the screen with other footage, images, charts, presentations, or whatever visuals you want. However, Chroma keying a live stream works almost the same way. The main difference is that you have to replace the green screen as you’re filming, rather than during editing.
Pro tip:
You can follow the instructions above and live stream to multiple platforms at once with Restream. Multistreaming to platforms like YouTube, Facebook, Twitter, Twitch, and LinkedIn allows you to drastically increase the audience reach and grow your followers.
XBOX
It is a video gaming brand created and owned by Microsoft. The brand consists of five video game consoles, as well as applications(games), streaming services, an online service by the name of Xbox network, and the development arm by the name of Xbox Game Studios. The brand was first introduced in the United States in November 2001, with the launch of the original Xbox console.
Steps on Using Xbox Green Screen
Make your Xbox console reflect your personal style by changing its look and feel. Choose a favourite colour, update your background with game art or a customised image, or select a different theme.
Choose your color
The color you choose will appear in tiles and accents on your Xbox. It also follows you to any console you sign in to.
- Press the Xboxbutton on your controller to open the guide, and then select Profile & system > Settings > General > Personalisation > My color & theme > My color.
- Select a color, and then select OK.
**Choose your background
Your background appears where you’d expect it to—in the background of Home. It can be a solid color or an image, such as game art, achievement art, a screenshot, or a customized image. Achievement art follows you to any Xbox, but screenshots and customized images stay on the console that they’re set to.
To choose your background, press the Xbox button on your controller to open the guide, and then select Profile & system > Settings > General > Personalization > My background.
From here, choose from the following options:
**Solid color and game art
Select a background color, and then select OK. To then add game art, choose the game most recently played and the game art will appear as the background.
**Achievement art
- Select Achievement art> Gaming.
- Select a game from your list of games with achievements.
- Select the achievement with the background art you want.
- Select Set as background.
**Custom image
Note Customized images must be smaller than 3 MB, and the best size for backgrounds is 1920 x 1080.
- Copy a JPG or PNG file that you want to use to a USB device, and then plug it into your Xbox.
- On your Xbox, select Customized image. A dialogue box appears that shows the contents of your console and attached USB device.
- Select the USB device, and then choose your image.
**Screenshot
- Select Screenshot, then choose the one you want.
- Select More actions> Set as background.
**Dynamic background
Note Dynamic backgrounds are only available on Xbox Series X|S.
- Select Dynamic background.
- Select the background art you want.
- Select Apply.
Note Some dynamic backgrounds are only available through promotions with special edition hardware (like the 20th Anniversary Special Edition controller). To see one of these special dynamic backgrounds in your list of options, make sure your special edition hardware is turned on and in use with your console when you set your background.
**Remove customized background
If you want to remove your background, select Remove customized background.
**Choose your theme
Themes can be set to dark or light and can also be scheduled. To set a theme:
- Press the Xboxbutton on your controller to open the guide, and then select Profile & system > Settings > General > Personalization.
- Select My color & theme.
- Under System theme, select Darkor Light. Select Scheduled to activate your theme according to specific times, or to start at sunrise and sunset.
Themes stay on the console they’re set to.
Solid Color
Achievement Art
Custom Image
Remove Custom Background
Filmora
Wondershare Filmora is the one of best video editing software with cool features that compares to other competing video editing Softwares. Many video editing programs claim to offer professional results; Filmora is one of a few consumer-level tools that actually delivers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Features
4k editing support
GIF support
Noise removal
Color tuning
Advanced tech editor
Audio mixer
Video stabilization
Scene detection
Conclusion
You probably already have an idea of how to use a green screen, at least in principle. You film something or someone in front of a colored background — the green screen — then you replace everything that’s in the color of the screen with other footage, images, charts, presentations, or whatever visuals you want. However, Chroma keying a live stream works almost the same way. The main difference is that you have to replace the green screen as you’re filming, rather than during editing.
Also read:
- 2024 Approved Best Online MPEG to GIF Converters
- Updated 2024 Approved Do You Want to Make Your Background Disappear and Replace with an Attractive Background? Here Is How to Add a Green Screen to Zoom App and Add Any Virtual Background of Your Choice
- Do You Want to Add Subtitles to Your Videos Efficiently? This Article Will Introduce an Online Subtitle Editor that Will Help You to Create Subtitles for Your Video
- New 2024 Approved TOP 6 Online Video Speed Controller for Chrome, Safari, Firefox
- Updated How to Add the Popular Video Text Effects to Your Video?
- In 2024, In This Article, You Will Learn Easy Ways to Edit Videos Using a Mouse in Wondershare Filmora. You Can Do Video Editing without a Keyboard After Reading This Article
- In the Realm of Creating Graphic Presentation, People Also Ask About Designing Professionally Sound Slideshow Word Presentations. Heres How You Can Go About the Process
- 2024 Approved Making Slow Motion Videos in Premiere Pro A Review on The Best Method
- New In 2024, Are You a Videographer or Video Content Creator? Is Enhancing Your Videography Skills Your Priority? Do You Want to Learn the Basics of LumaFusion Color Grading? Read on to Find All the Information You Need
- How to Create Loop Videos Using Filmora
- New In 2024, How to Loop a Video on Vimeo?
- New 2024 Approved How To Make Boring Videos Look Cool By B Rolls
- Updated In 2024, Learn to Use Montage with These Movies
- New Creating Video Testimonials
- Updated To Determine or Change the Video Aspect Ratio Online. Use a Ratio Calculator to Calculate Pixel Dimensions and Aspect Ratios of Images or Videos for 2024
- New Detailed Steps to Rotate Video Using KMPlayer for 2024
- New Best Ideas on Using Green Screen with Filmora
- Discover the Best Video Frame Rate Converters for Smooth Playback, Including Online and Offline Options. Learn How to Convert Frame Rates for Free and Elevate Your Video Quality with These Top 8 Tools for 2024
- In 2024, Do You Want to Watch Videos in QuickTime with Subtitles in Your Desired Language? Here Are Different Ways to Add Subtitles in QuickTime Player
- New Guide Create The Perfect VHS Effect Look in Premiere Pro
- Updated 2024 Approved A Detailed Guide to Do Color Correction in OBS
- Updated Are You Searching the Internet for Top Wedding LUTs Premiere Pro? This Article Provides Suggestions on the Best LUT Color Presets
- New In 2024, How to Make Random Letter Reveal Intro?
- Updated This Article Discusses What Is Vegas Pro, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now for 2024
- Updated Create Perfect Slow Motion Videos With The Best CapCut Templates
- Updated Best 12 Best Freeze Frame Video Editing Examples
- Updated 10 Best Music Video Templates to Make Your Video Popular for 2024
- Updated 2024 Approved How to Merge Audio and Video Using FFmpeg
- New Useful Guide to Speed Up/Down Videos in VLC for 2024
- Updated Whatever the Reason You Want to Convert an Mp4 to GIF Online, There Are a Number of Ways to Do It. Use This Guide to Learn the Best Methods. Read More Here
- Updated Create Photoshop GIFs with Zero Hustle for 2024
- New In 2024, Progressive Solutions to Adding VHS Effects to Video with Ease
- Updated In 2024, Reviewing Efectum App For Smartphone Users Create Slow Motion Videos
- Thousands Already Know What Ezgif Is and So Can You
- New Best Online GIF to Image (PNG/JPG) Converters for 2024
- Updated 4 Solutions to Resize a WebM File for 2024
- Discover the Top 6 Online Video Speed Controllers Compatible with Chrome, Safari, Firefox for Enhanced Video Playback and Viewing Experience
- 2024 Approved Want an Insight Into Designing High-End, Instant Slideshow Creation on Your Mac-Compatible Devices? Dive in to Have an Understanding of Everything Related to Instant Mac Slideshows
- Updated 2024 Approved Good Ways to Make Sure Your Video Editing Course Is Worthing to Watch
- Updated How to Perfect Quick and Efficient Video Editing | Keyboard Shortcuts in Filmora for 2024
- New In 2024, Converting VTT to SRT, or in Other Words, Converting a Document File Format Web to Subtitles File with the SRT Format Can Be a Cumbersome Process for Many. It Becomes Difficult when You Are New to This and Dont Have Prior Guidance
- New 2024 Approved AVI Video Format How to Open, Play, Edit AVI File?
- In 2024, How to Use LUTs Perfectly in Final Cut Pro
- Updated Sometimes, when It Comes to Editing a Video, We Dont Even Know Where to Start, because There Are Too Many Options –Online Platforms Which Instantly Help Us Edit Our Clips, without Lengthy Process of Downloading and Installing Computer Programs
- Is pgsharp legal when you are playing pokemon On Xiaomi Redmi Note 13 5G? | Dr.fone
- 9 Solutions to Fix Process System Isnt Responding Error on Asus ROG Phone 7 | Dr.fone
- Proven Ways in How To Hide Location on Life360 For Realme GT 3 | Dr.fone
- In 2024, A Guide Oppo K11x Wireless and Wired Screen Mirroring | Dr.fone
- In 2024, How to Unlock Apple iPhone XS Max with a Mask On
- Easy steps to recover deleted messages from F5 5G
- Solved Warning Camera Failed on Vivo V29e | Dr.fone
- How to Unlock Vivo X Fold 2 Without Password?
- How to retrieve lost files from Vivo Y36i?
- Prank Your Friends! Easy Ways to Fake and Share Google Maps Location On Motorola Moto G 5G (2023) | Dr.fone
- In 2024, Best Realme Narzo N53 Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- In 2024, How to Create Free Photo Collage Frame in Minutes?
- How to Unlock Disabled Apple iPhone 14 Pro Max/iPad Without Computer
- In 2024, Will Pokémon Go Ban the Account if You Use PGSharp On Apple iPhone 11 | Dr.fone
- Home Button Not Working on Xiaomi Mix Fold 3? Here Are Real Fixes | Dr.fone
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Tecno Pova 6 Pro 5G? | Dr.fone
- In 2024, Easiest Guide How to Clone Motorola G24 Power Phone? | Dr.fone
- 9 Solutions to Fix Vivo Y27 4G System Crash Issue | Dr.fone
- Unlock Your Poco X5 Pros Potential The Top 20 Lock Screen Apps You Need to Try
- In 2024, 3 Ways to Track Xiaomi 13T without Them Knowing | Dr.fone
- New In 2024, Maximizing Yandex Translate in Video Translation and Beyond
- In 2024, A Complete Guide To OEM Unlocking on Samsung
- In 2024, Disabling Apple iPhone SE (2022) Parental Restrictions With/Without Password
- How to Transfer Data After Switching From Poco X5 Pro to Latest Samsung | Dr.fone
- Samsung Galaxy A05 Music Recovery - Recover Deleted Music from Samsung Galaxy A05
- How to Digitally Sign Excel 2003 online free - (Tutorial)
- Title: 2024 Approved Logo Intro Videos Are the Hottest Trend in Town and Are Gaining Popularity Quickly. Keep Reading This Article to Learn Their Importance and How to Design One
- Author: Morgan
- Created at : 2024-06-15 18:56:43
- Updated at : 2024-06-16 18:56:43
- Link: https://ai-video-editing.techidaily.com/2024-approved-logo-intro-videos-are-the-hottest-trend-in-town-and-are-gaining-popularity-quickly-keep-reading-this-article-to-learn-their-importance-and-how/
- License: This work is licensed under CC BY-NC-SA 4.0.

