:max_bytes(150000):strip_icc():format(webp)/TikTok-vs-YouTube-a42ac0c72a4f4b1d9da8b7ae85b4205e.jpg)
In 2024, The Best Peter McKinnon LUTs for Perfect Video Editing

The Best Peter McKinnon LUTs for Perfect Video Editing
Peter McKinnon is a highly talented video editor and YouTuber. He gained widespread recognition for his amazing video editing skills. Furthermore, his content always stands out from others for his exceptional color-grading abilities. Additionally, he has a keen eye for choosing the perfect color tones and contrasts to make his videos look impressive.
One of the secrets behind Peter’s impressive color grading is his use of LUTs. Peter McKinnon has developed his collection of LUTs. By using Peter McKinnon LUTs, you can easily apply his signature color grading style to your videos. These LUTs can enhance the colors, add depth and dimension, and give your videos that cinematic feel.
Part 1: Why Should You Use LUTs in Video Editing?
If you need Peter McKinnon LUT packs, you must know how effective LUTs are. Using Look-Up Tables in video editing has several advantages that can make your editing process easier, which are discussed as follows:
Save Time on Color Grading
LUTs offer a quick way to adjust the colors in your videos. Instead of manually tweaking each color parameter, you can apply a LUT with a few clicks. It saves time and lets you easily try different styles. Moreover, it makes the color grading process more convenient for beginners.
Maintain Consistency
Applying the same LUT to multiple clips ensures a consistent look throughout your video. It is constructive when you have different scenes or shots. Furthermore, you don’t need to edit each clip separately. Moreover, you can save time and effort by applying the same LUT to your project.
Professional and Creative Looks
LUTs are created by experts and provide a range of creative styles. They can imitate the look of different films, genres, or specific grading techniques. Additionally, using LUTs helps you achieve a particular mood or style. Furthermore, LUTs enhance your storytelling or align with your creative vision.
Match Footage from Different Sources
When working with footage from different cameras or lighting conditions, LUTs can help. They can help match the color and tone of the clips. Each camera may capture colors; lighting variations can affect the overall look. However, applying a LUT gives you a consistent result throughout.
Preview and Communicate Ideas
Another advantage is that LUTs offer real-time previews of the final look as you edit. Moreover, it helps you visualize the aesthetic and make informed creative decisions. Sharing LUTs with your team or collaborators communicates your creative ideas. Furthermore, it ensures everyone understands the desired look of the project.
Streamline Workflow
LUTs can be integrated into your editing software, allowing you to apply and modify them. They can be combined with other adjustments like exposure, contrast, and saturation. In addition to this, it streamlines your workflow, freeing up time to focus on other editing tasks.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Top Peter McKinnon Influenced LUTs for Videos
Peter McKinnon is a great content creator with exceptional video editing skills. Here is a list of Peter McKinnon LUT Pack free and paid ones, which you can download. Make your videos look like Peter McKinnon’s and get the praise you deserve.
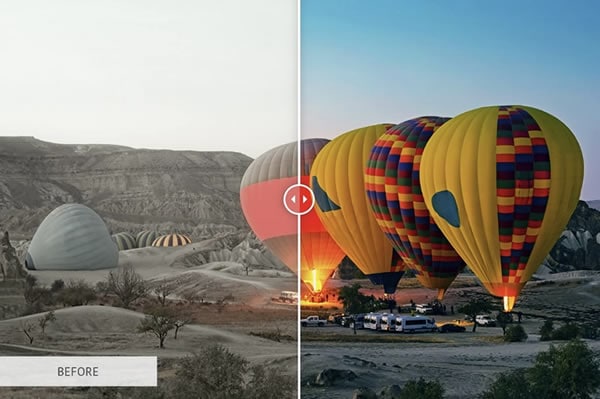
1. Cine LUTS V2
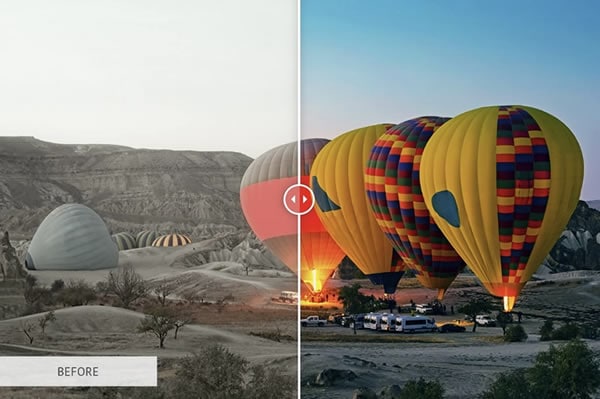
Cine LUTS V2 is a pack of 15 cinematic-style LUTs to color grade your videos. With these LUTs, you can achieve various cinematic looks, such as Dawn, Dusk, Elemental, and Ember. Moreover, the Dawn LUT adds a warm and soft color tone to your video. However, the Elemental LUT brings out vibrant colors, making your content appear bold and impactful. Furthermore, each LUT in this pack offers a unique color grading style.

2. Cine LUTS V1
With the Cine LUTs V1 pack, you’ll have access to 7 unique LUTs. This Peter McKinnon LUT pack gives your videos a cinematic look. Furthermore, this pack has different LUTs, including Orange & Teal and Noir. The Orange & Teal LUT adds a warm orange tone to the highlights and a cool teal tone to the shadows. However, you can use the Noir LUT to add a more dramatic look to your video.

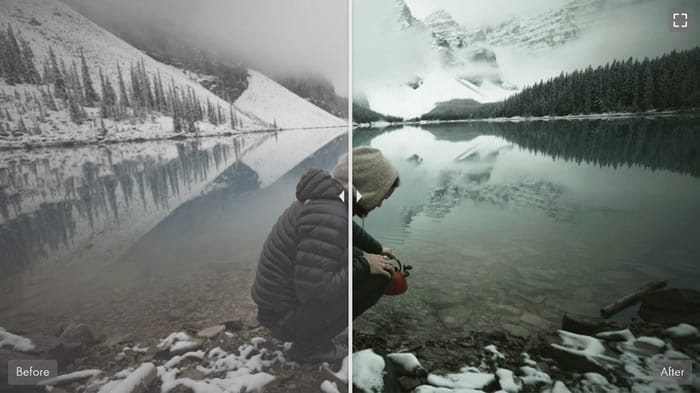
3. Arctic Shade
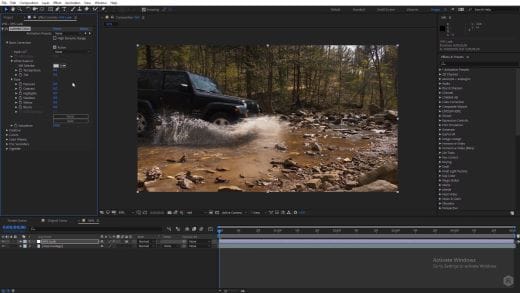
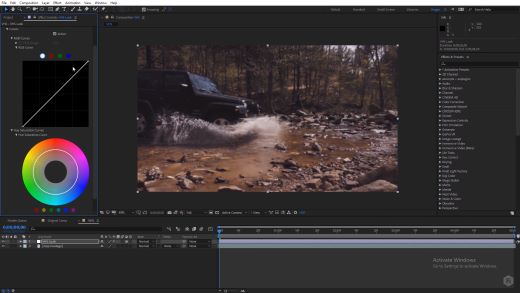
Arctic Shade LUT is a color grading tool inspired by Peter McKinnon’s technique. Applying this LUT adjusts the white balance to give your video a balanced white exposure. Furthermore, it increases saturation and enhances contrast to make your colors pop. It’s a great option to experiment with and matches the color grading style of Peter McKinnon.

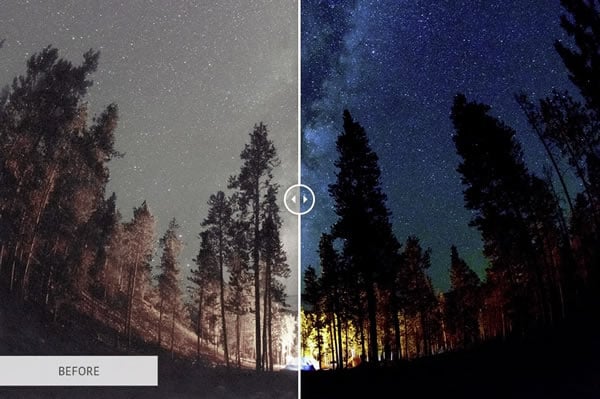
4. Bleak Galaxy
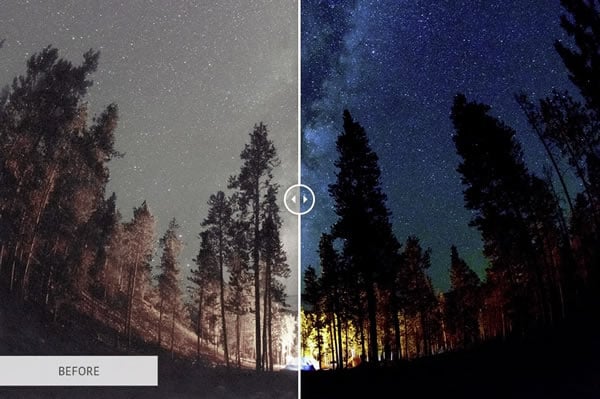
Bleak Galaxy is a fantastic LUT pack inspired by Peter McKinnon. This LUT is perfect for enhancing your night sky footage. It amplifies the blue tones, making the night sky even more beautiful. Additionally, it boosts saturation, bringing out the vibrant colors in the scene. With Bleak Galaxy, you can capture the details of the stunning night sky in all its beauty.

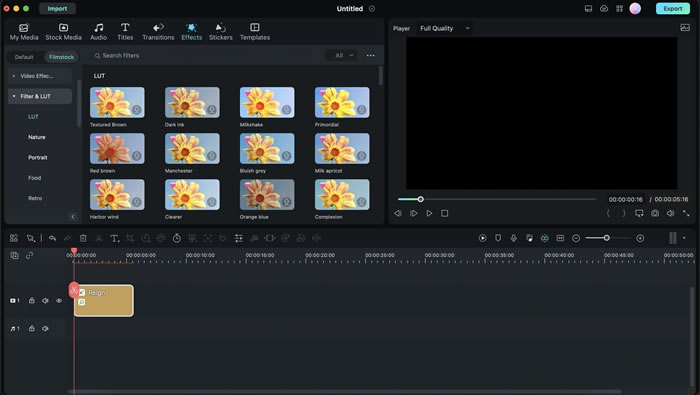
Part 3: Wondershare Filmora: Get Free LUTs on an Alternative Platform
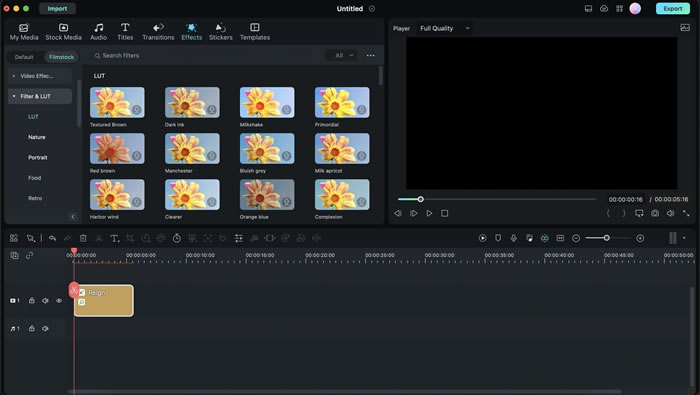
Are you a fan of Peter McKinnon and want to make your content look professional and cinematic? It would be best to use professional video editing software like Wondershare Filmora . Filmora is an excellent tool that helps you in editing videos. Moreover, Filmora offers simple enhancement and adjustment tools for more advanced AI features.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
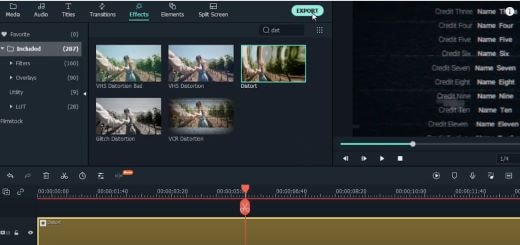
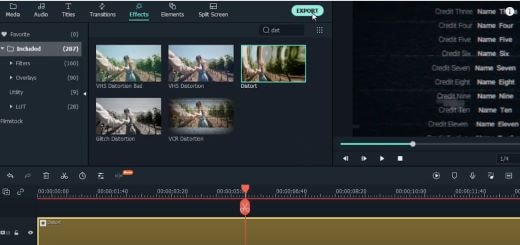
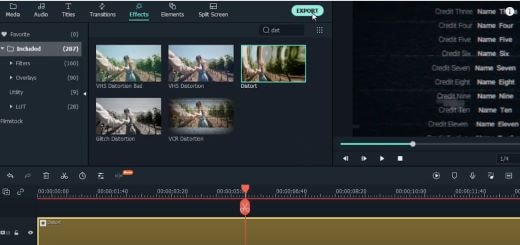
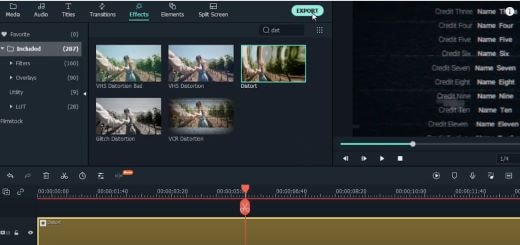
Besides video editing capabilities, you can color grade your videos like Peter McKinnon. In the same way, this tool offers paid and free LUTs that you can use. Additionally, Filmora has over 200 LUTs, each with a unique set of styles and color tones. You can download similar-looking Peter McKinnon LUTs free LUTs to apply on your digital media using Filmora.

Conclusion
In conclusion, Peter McKinnon is an impressive content creator and professional. There are many different LUTs inspired by Peter McKinnon LUT packs. Furthermore, these LUTs allow you to experiment and find the perfect color grading for your videos. Moreover, you can use these LUTs pack for a travel vlog, B-roll, or even a short film. With these LUTs, your videos will look better than ever.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Top Peter McKinnon Influenced LUTs for Videos
Peter McKinnon is a great content creator with exceptional video editing skills. Here is a list of Peter McKinnon LUT Pack free and paid ones, which you can download. Make your videos look like Peter McKinnon’s and get the praise you deserve.
1. Cine LUTS V2
Cine LUTS V2 is a pack of 15 cinematic-style LUTs to color grade your videos. With these LUTs, you can achieve various cinematic looks, such as Dawn, Dusk, Elemental, and Ember. Moreover, the Dawn LUT adds a warm and soft color tone to your video. However, the Elemental LUT brings out vibrant colors, making your content appear bold and impactful. Furthermore, each LUT in this pack offers a unique color grading style.

2. Cine LUTS V1
With the Cine LUTs V1 pack, you’ll have access to 7 unique LUTs. This Peter McKinnon LUT pack gives your videos a cinematic look. Furthermore, this pack has different LUTs, including Orange & Teal and Noir. The Orange & Teal LUT adds a warm orange tone to the highlights and a cool teal tone to the shadows. However, you can use the Noir LUT to add a more dramatic look to your video.

3. Arctic Shade
Arctic Shade LUT is a color grading tool inspired by Peter McKinnon’s technique. Applying this LUT adjusts the white balance to give your video a balanced white exposure. Furthermore, it increases saturation and enhances contrast to make your colors pop. It’s a great option to experiment with and matches the color grading style of Peter McKinnon.

4. Bleak Galaxy
Bleak Galaxy is a fantastic LUT pack inspired by Peter McKinnon. This LUT is perfect for enhancing your night sky footage. It amplifies the blue tones, making the night sky even more beautiful. Additionally, it boosts saturation, bringing out the vibrant colors in the scene. With Bleak Galaxy, you can capture the details of the stunning night sky in all its beauty.

Part 3: Wondershare Filmora: Get Free LUTs on an Alternative Platform
Are you a fan of Peter McKinnon and want to make your content look professional and cinematic? It would be best to use professional video editing software like Wondershare Filmora . Filmora is an excellent tool that helps you in editing videos. Moreover, Filmora offers simple enhancement and adjustment tools for more advanced AI features.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Besides video editing capabilities, you can color grade your videos like Peter McKinnon. In the same way, this tool offers paid and free LUTs that you can use. Additionally, Filmora has over 200 LUTs, each with a unique set of styles and color tones. You can download similar-looking Peter McKinnon LUTs free LUTs to apply on your digital media using Filmora.

Conclusion
In conclusion, Peter McKinnon is an impressive content creator and professional. There are many different LUTs inspired by Peter McKinnon LUT packs. Furthermore, these LUTs allow you to experiment and find the perfect color grading for your videos. Moreover, you can use these LUTs pack for a travel vlog, B-roll, or even a short film. With these LUTs, your videos will look better than ever.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
10 Matching Color Combination That Works Together Greatly
10 Matching Color Combination That Works Together
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
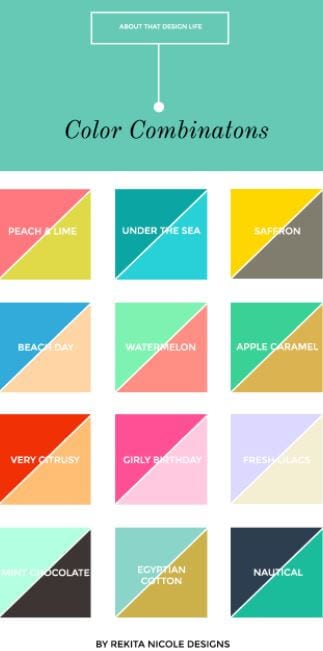
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
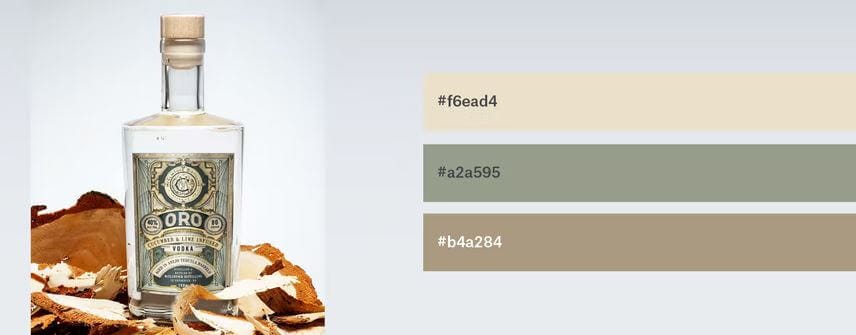
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
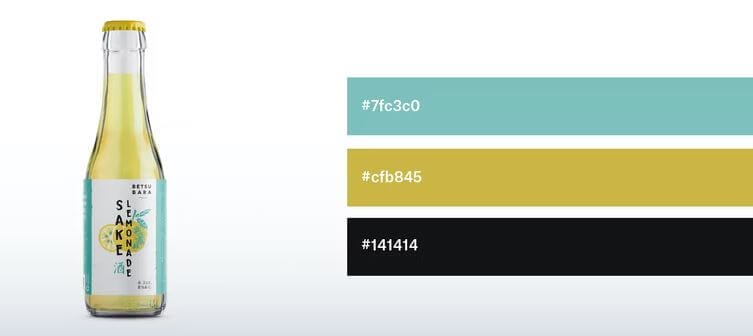
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
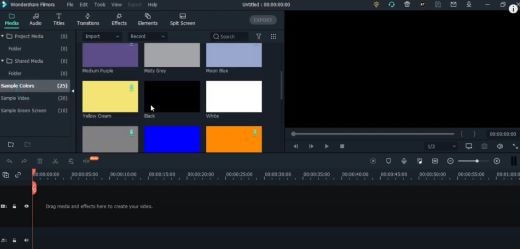
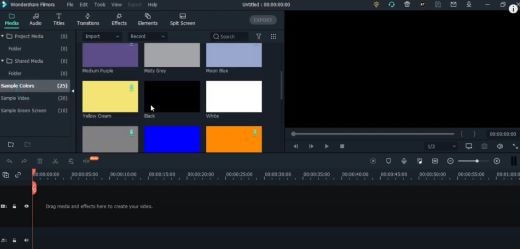
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
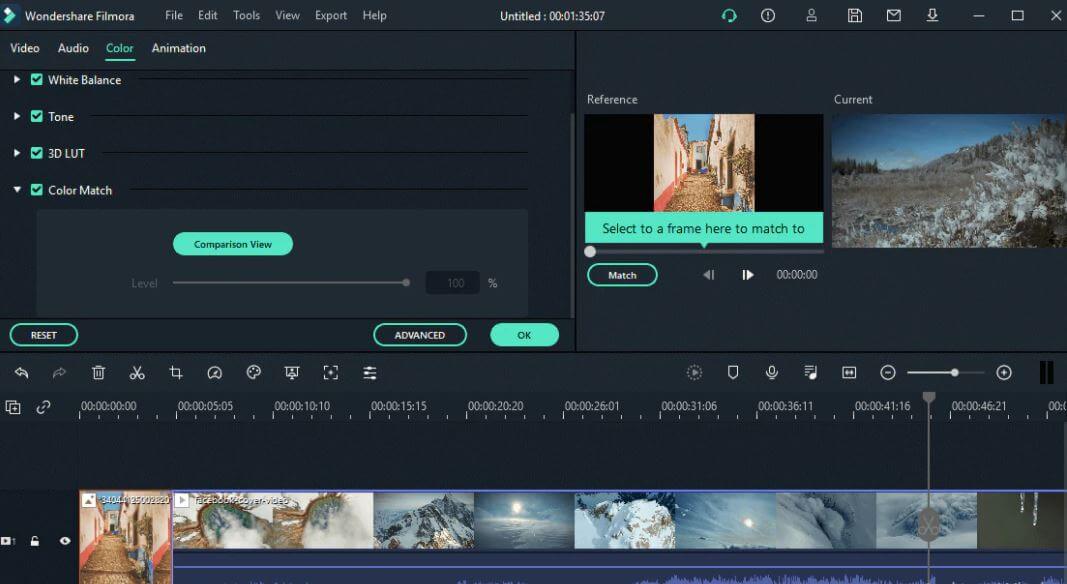
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
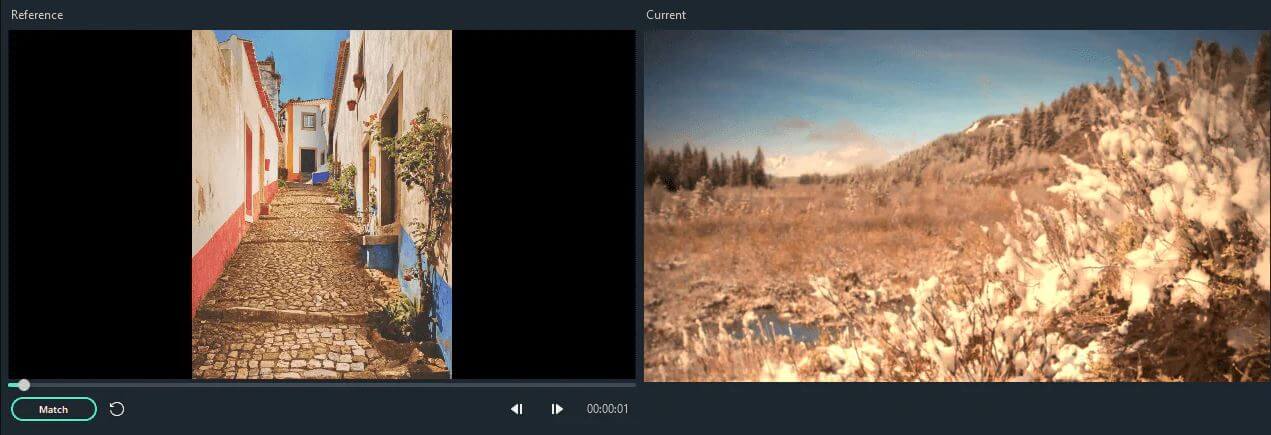
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
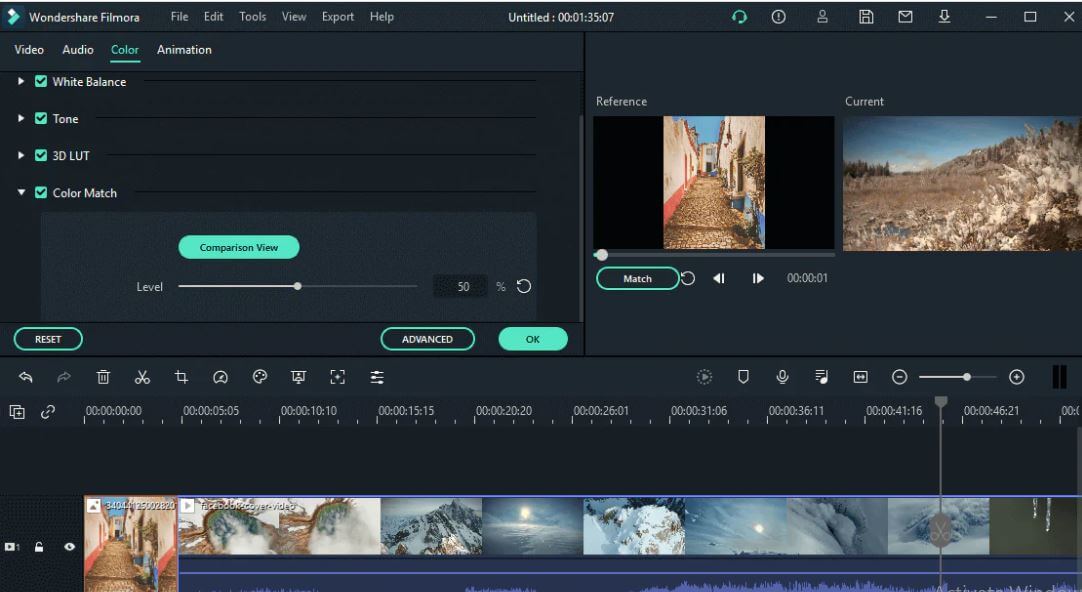
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
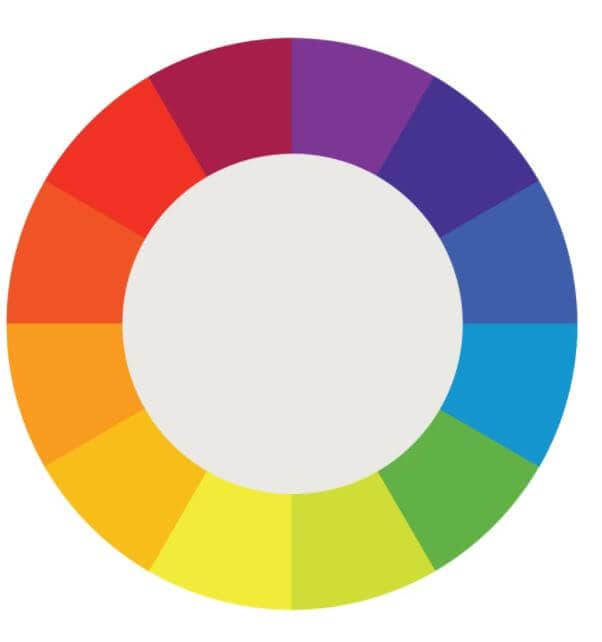
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
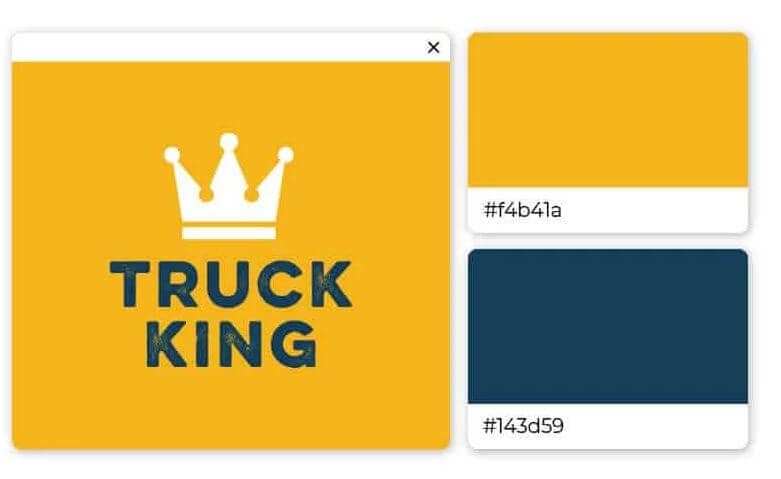
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
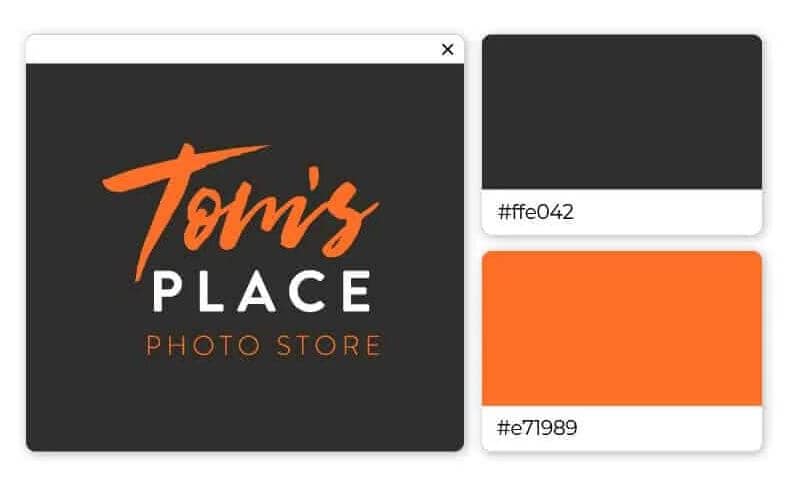
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
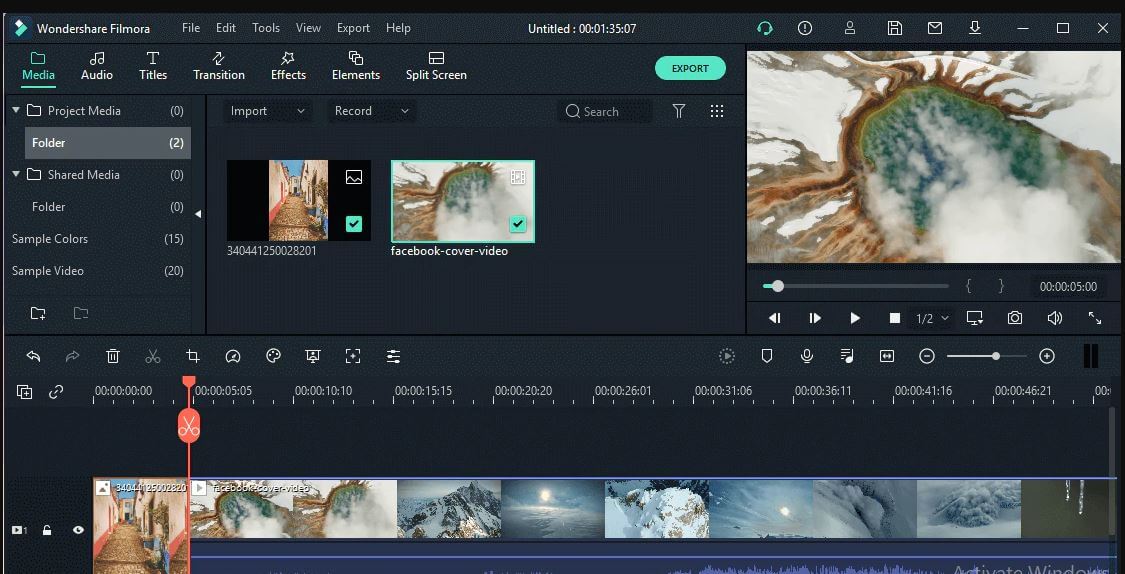
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
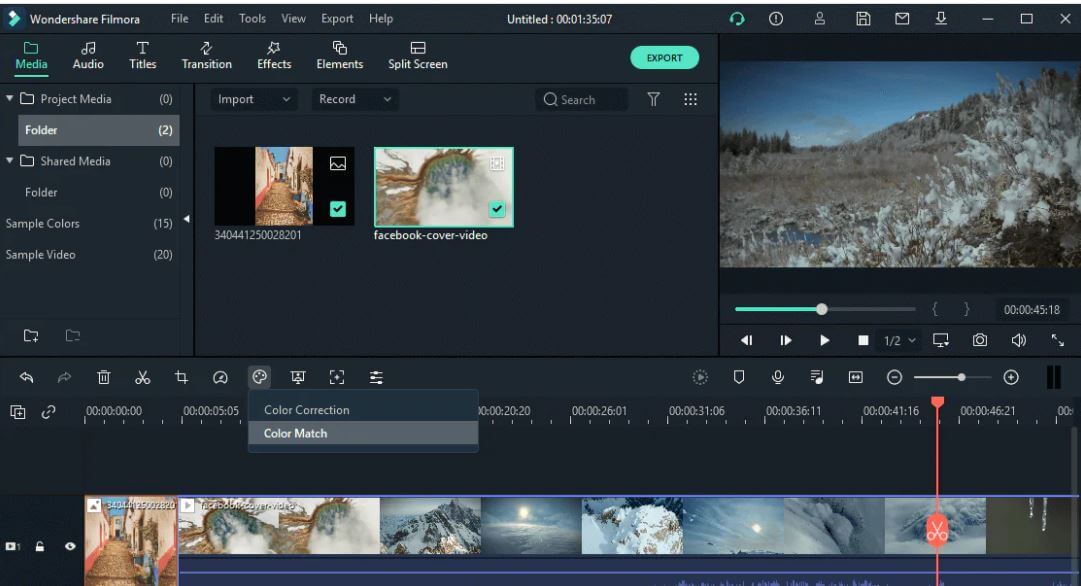
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
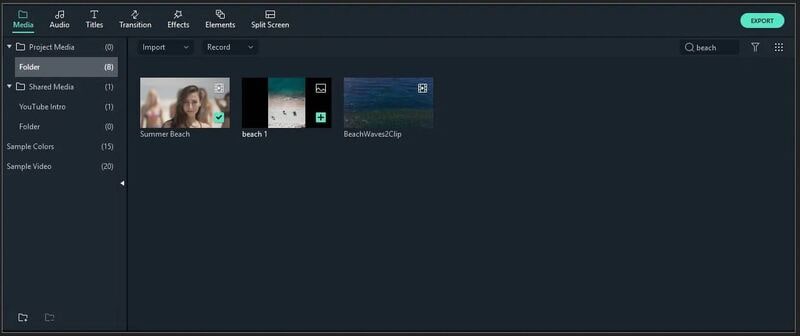
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Here You Can Lean About the Different Ways for GIMP Transparent Background PNG Format Files
Step by Step Guide on Make Gimp Transparent Background PNG
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Removing background of images and making them transparent is a really very tough task for the newbies. Sometimes you may need to learn lots of software to get the work done and most of the programs are paid over the internet. There are many reasons why you need to remove the background of images such as you don’t like the background and replace with the new one. Here, in this article we will share the information about the GIMP which is a free and open source programs and can help you to remove background from the images and make the transparent.
In this article
01 [What’s Gimp?](#Part 1)
02 [How to Create a Transparent Background in GIMP](#Part 2)
03 [How to Turn the Complex Image Background Transparent](#Part 3)
04 [How to Turn a One-Color Background Transparent](#Part 4)
Part 1 What’s Gimp?
GIMP is open source software which allows you to do image manipulations. The program is distributed over the internet for free of cost the beginners to learn the photography skills. GIMP software can be used for photo retouching, image authoring and image compositions. GIMP supports all features of photo editing even it can be used for GIMP remove background to transparent. You can also use it as a paint program, online batch processing system, image format converter and as an image renderer.
Part 2 How to Create a Transparent Background in GIMP
With the help of GIMP software you can easily remove background from image and make it transparent. Here, we are going to tell you that how you can remove background with the help of GIMP. Let’s learn it step by step.
Step 1:
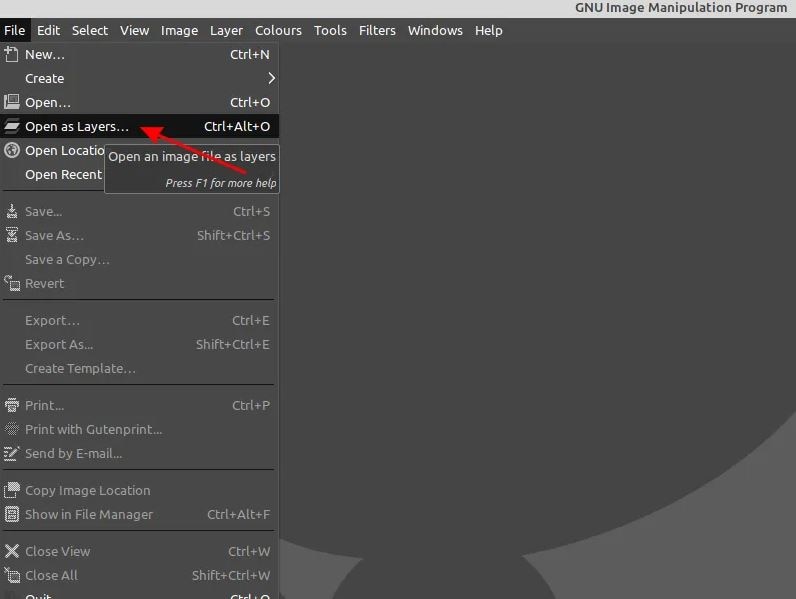
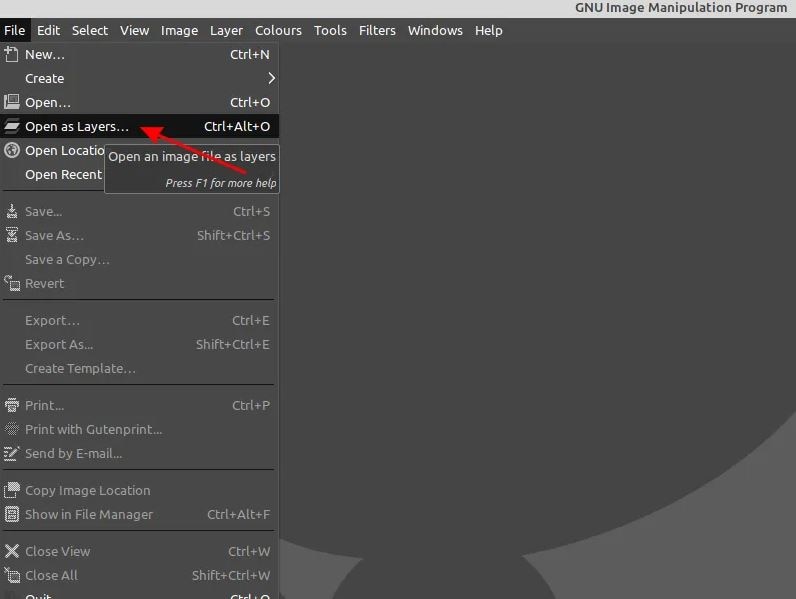
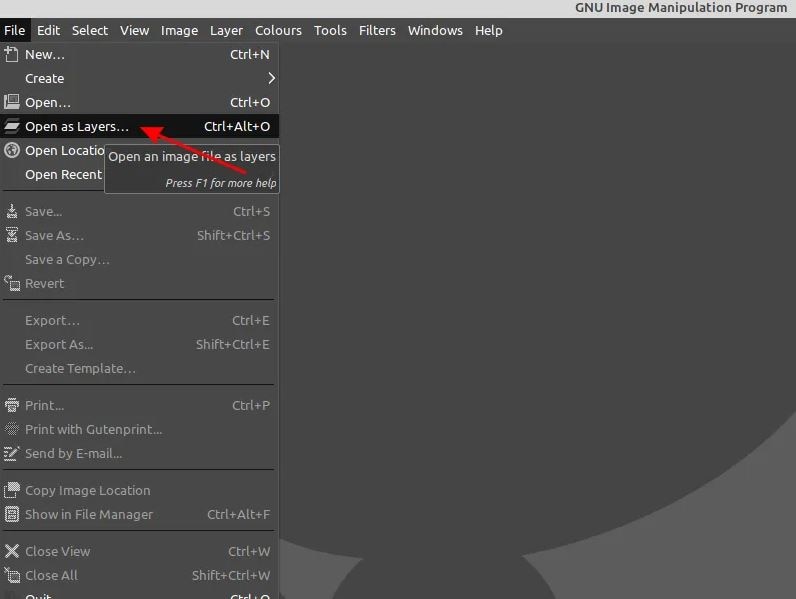
Install and launch GIMP program on your system. Now click the “File > Open” or you can also use “File > Open as Layers” option.

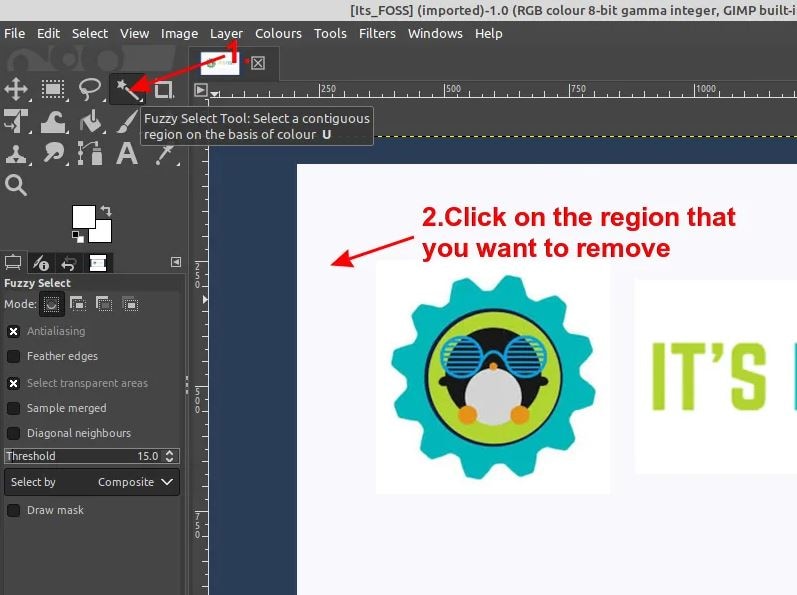
Step 2:
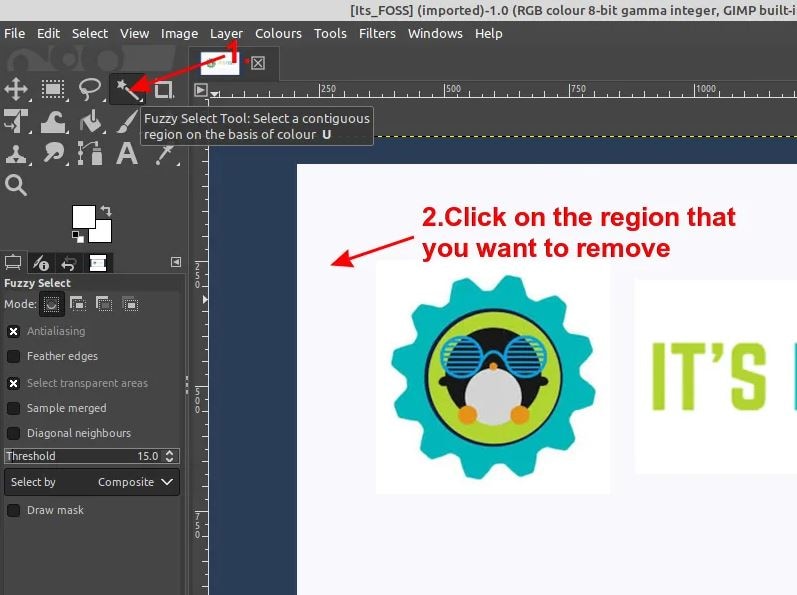
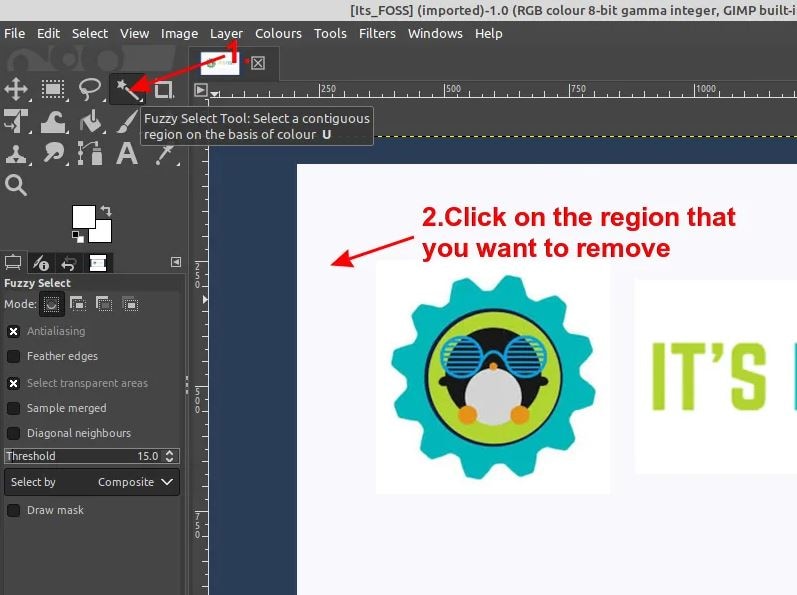
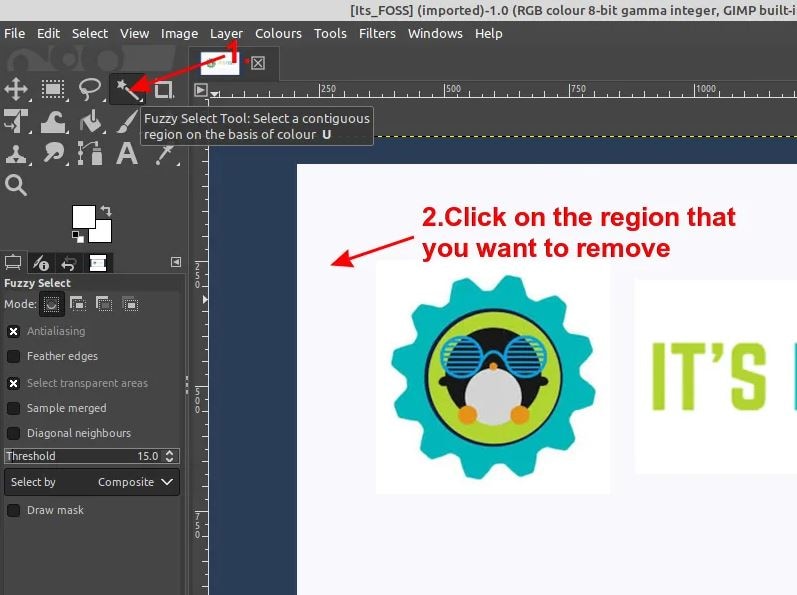
Now, you have to use the Fuzzy tool. The Fuzzy tool is mainly designed to select the current layer area and the image on the basis of color. Using this tool you can easily select the background which you want to remove with just one click.

Step 3:
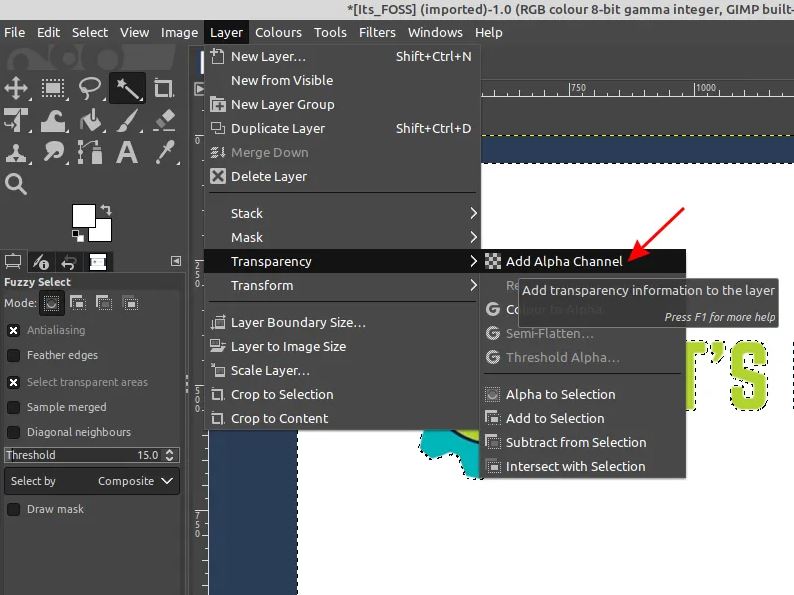
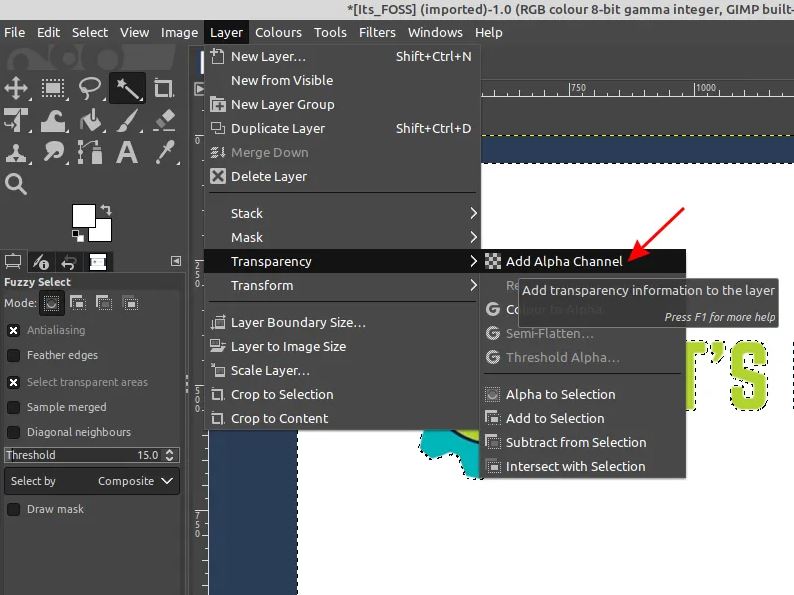
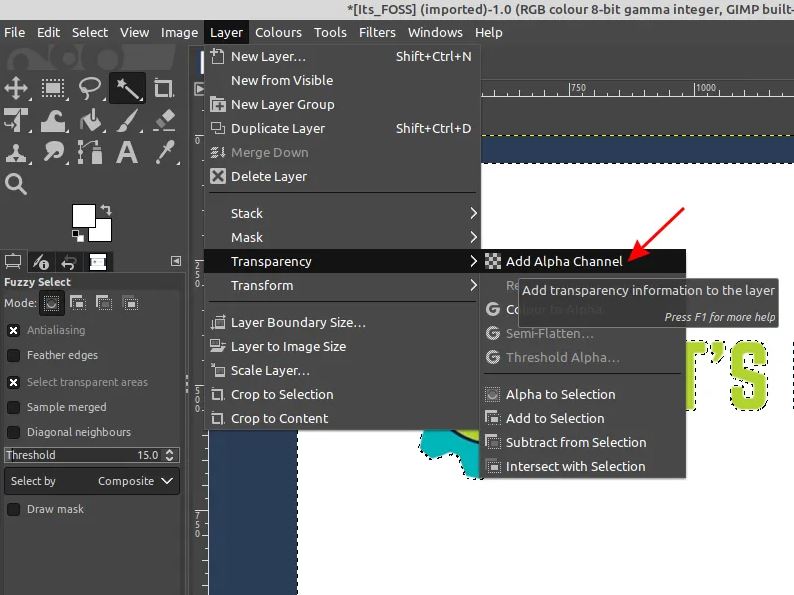
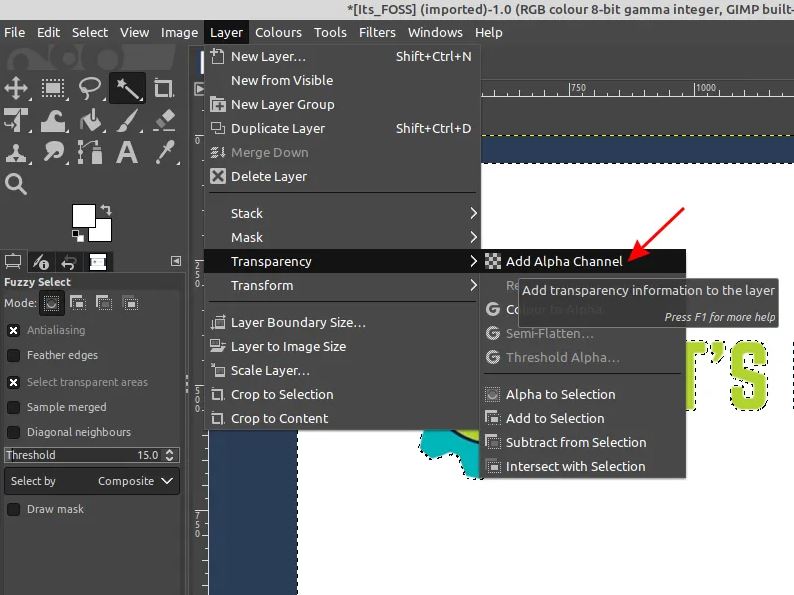
On your image, now you will see a channel dialog when you add a second layer on it. This layer will tell the transparency of the image you have added to remove background. So, click the “Layer > Transparency > Add Alpha Channel option.

Step 4:
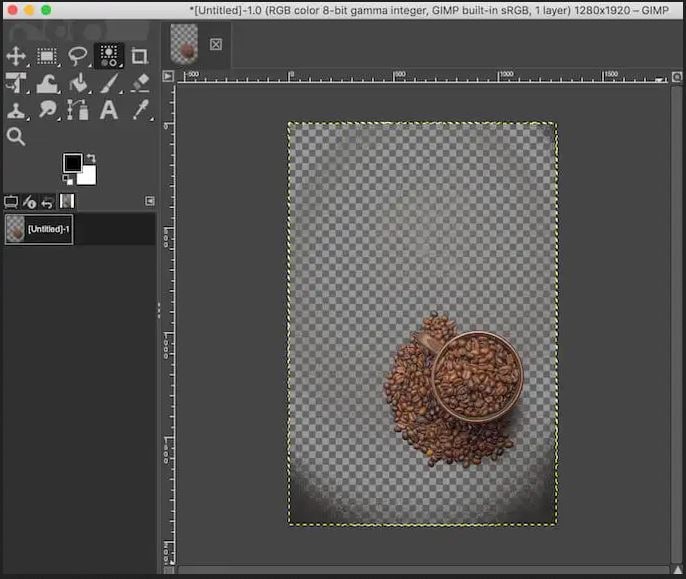
On your keyboard now you need to hit the “Delete” button to remove background. You may need to repeat the steps 2 to 4 if the background is not completely removed else there is no problem. We have removed blue background here for example.

Step 5:
Finally, you can click the “File > Export As” and then select the PNG format and save it on your computer in the PNG format. This is the way about GIMP remove background to transparent.

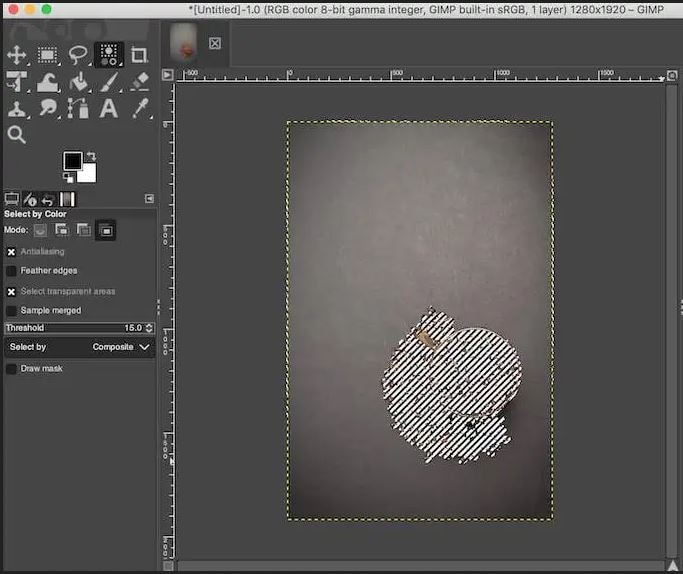
Part 3 How to Turn the Complex Image Background Transparent
The above part was about removing the simple and easy background from the image. Here we will share about GIMP transparent background PNG when you have the complex background. For, GIMP create transparent background in the complex images you need to add a transparent layer on the image.
Step 1:
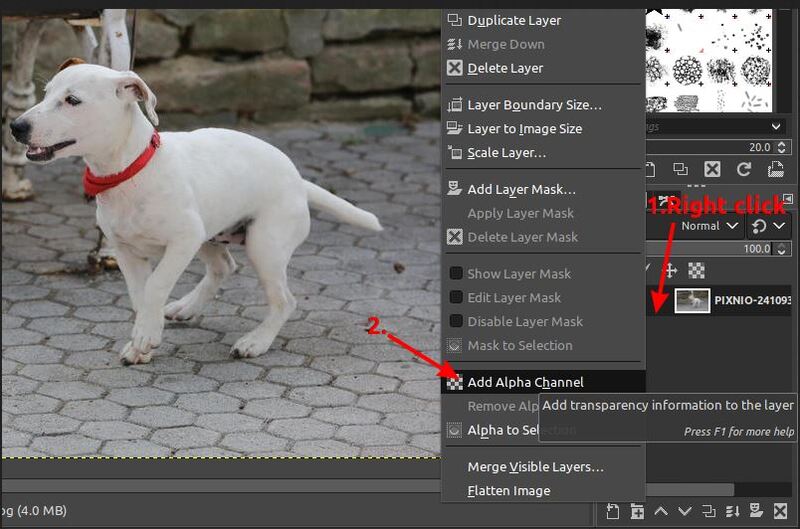
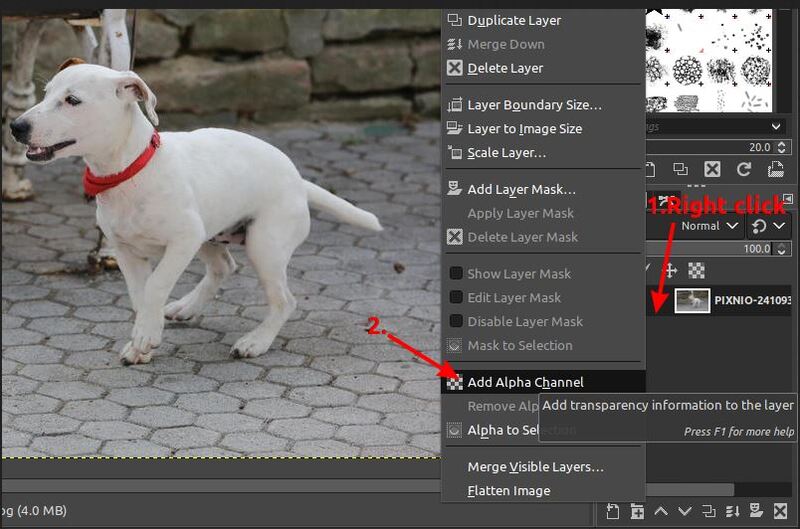
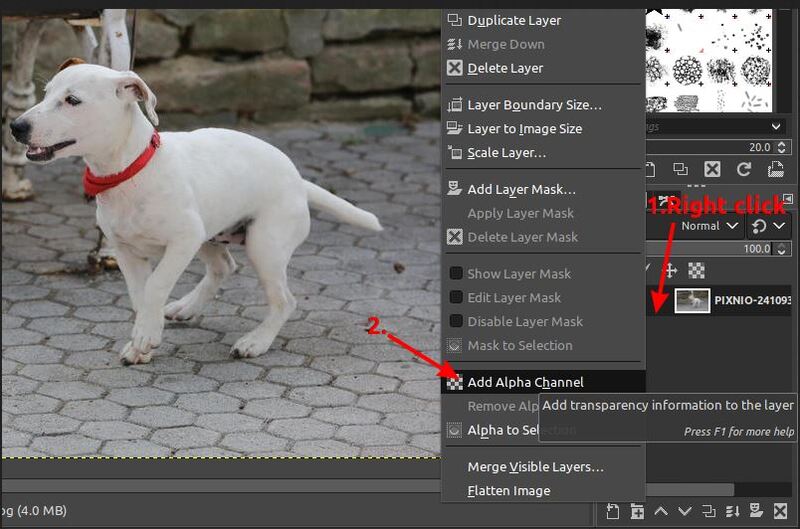
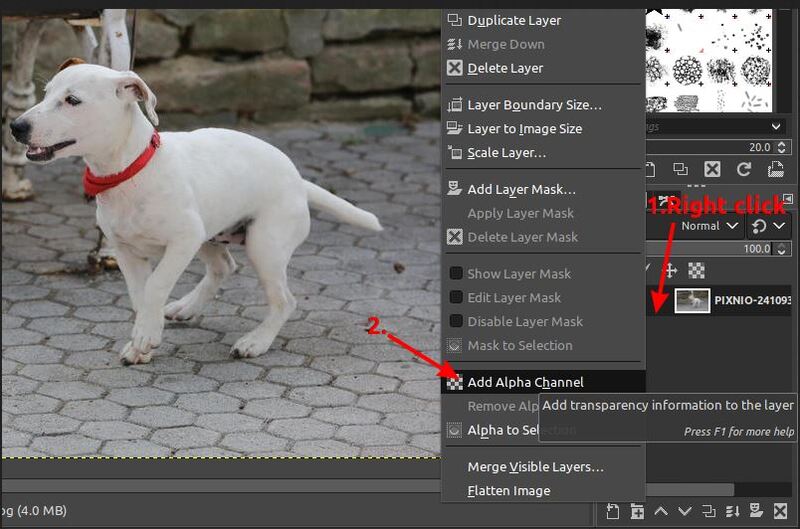
Open the image in GIMP and then right click on the layer of image. Now, click the “Add Alpha Chanel” option.

Step 2:
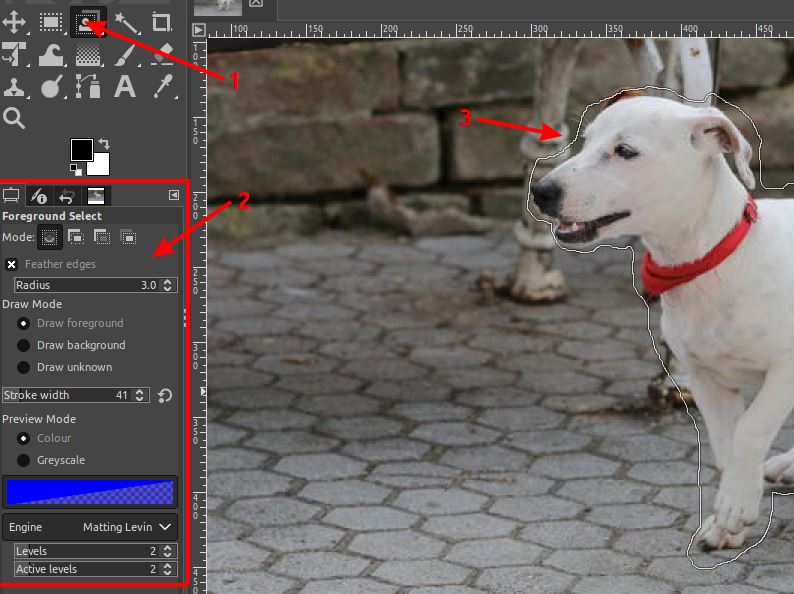
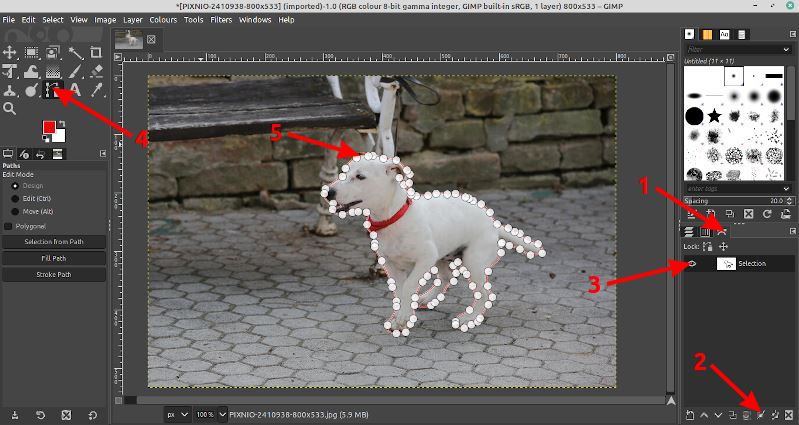
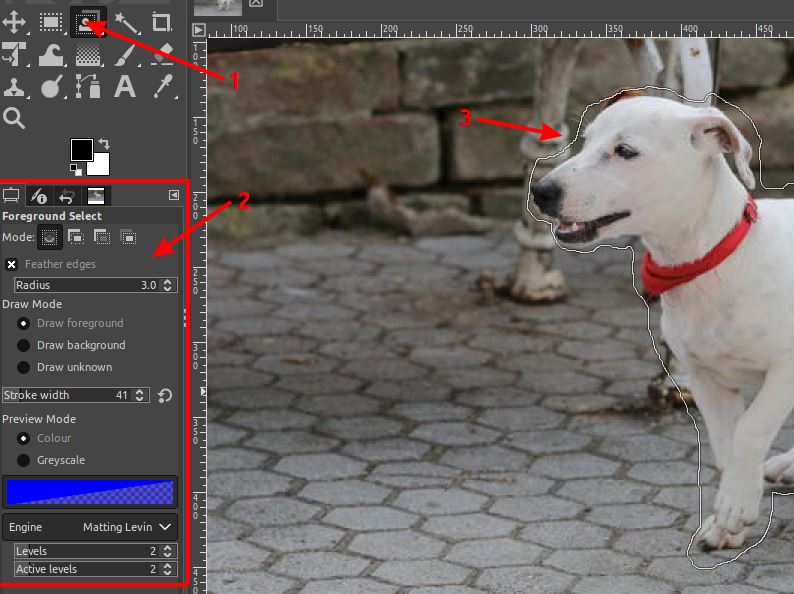
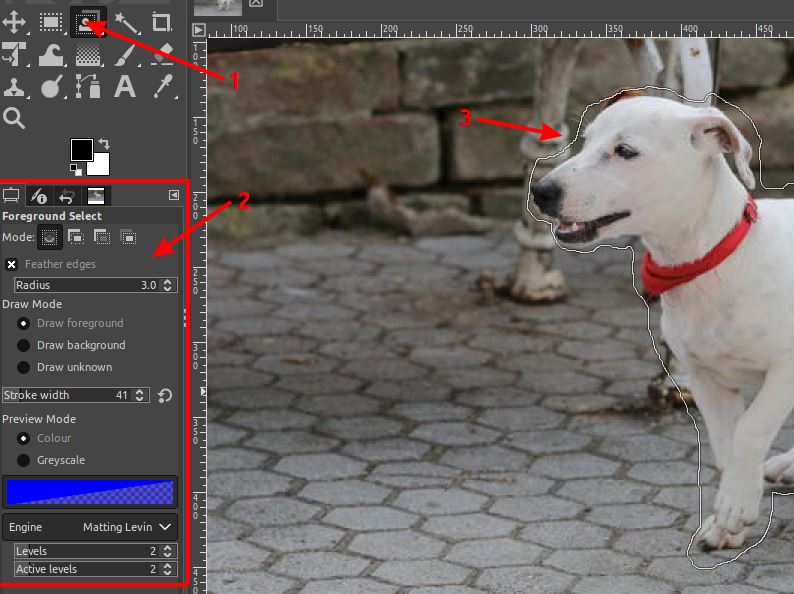
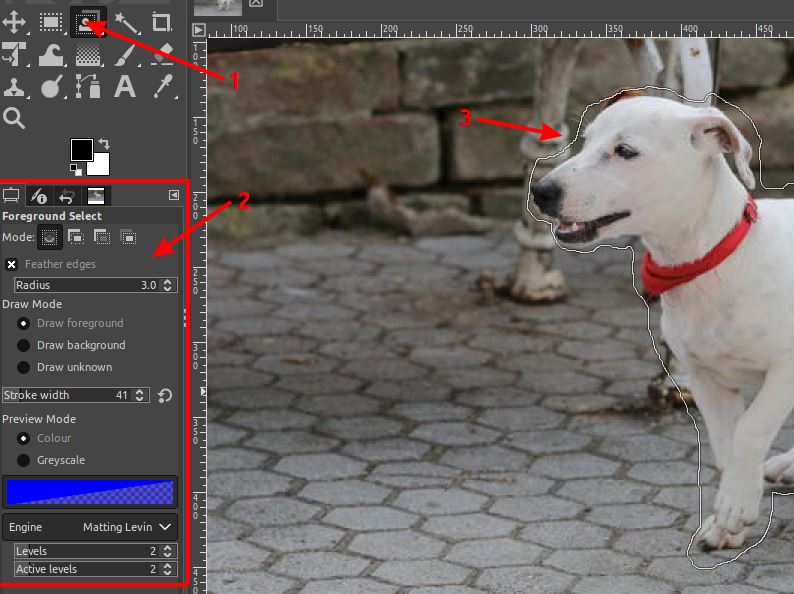
After making a layer for background now you have to select the foreground of the image which you want to keep using the select tool of GIMP. To start, first you need to make sure the in the settings you have selected “Draw foreground option” is selected.
After doing all adjustments of the settings you need to draw outline of the object and finally press the enter button on keyboard.

Step 3:
After doing all the settings you have to adjust the stroke width from settings panel of GIMP. Use your mouse now and start dragging and drawing the image just like you are painting with a brush. Once your drawing is finished and you leave your mouse the image will look like the below screenshot.

Step 4:
You can also fine tune your selection now with the help of draw background option in the GIMP. This will help you to adjust the rough outline you created previously. Once you are happy then simply press the enter button.

Step 5:
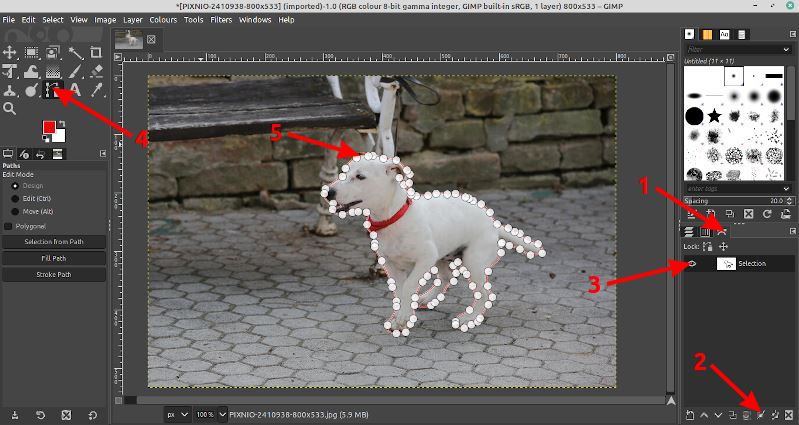
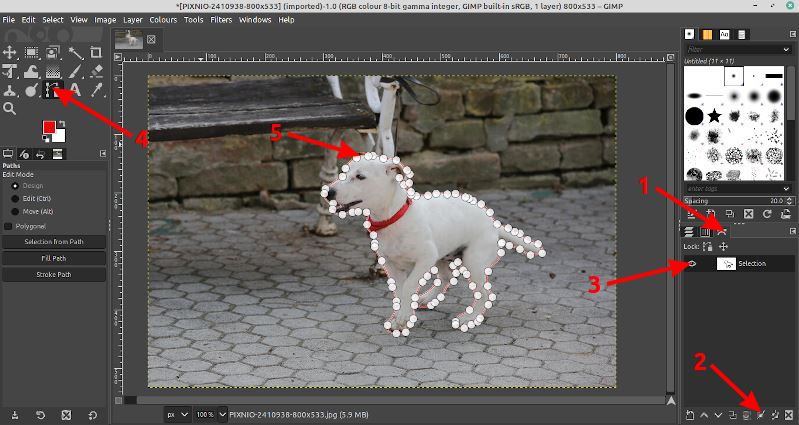
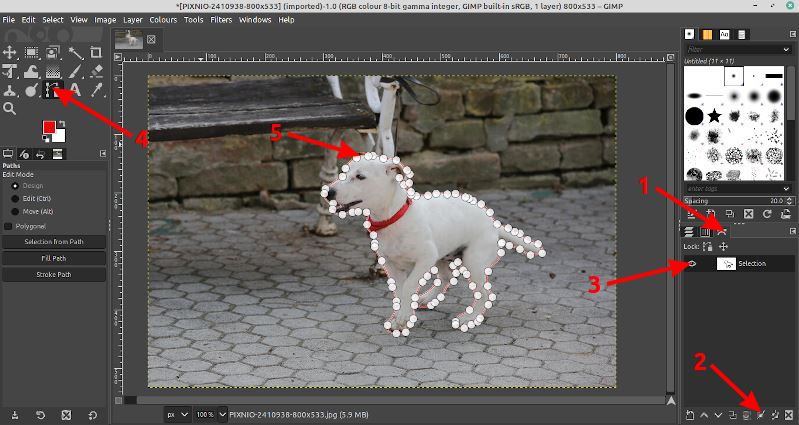
Still, if you want to refine your results more than you can refine your outlines by using the path nodes option. You can view the path nodes by following the below steps.
● Keep your mouse cursor at paths dialog.
● Now, hit selection.
● To view the path you can click the CTRL+Shift+A button.
● Now, select the paths tool.
● Finally click the “Path”.

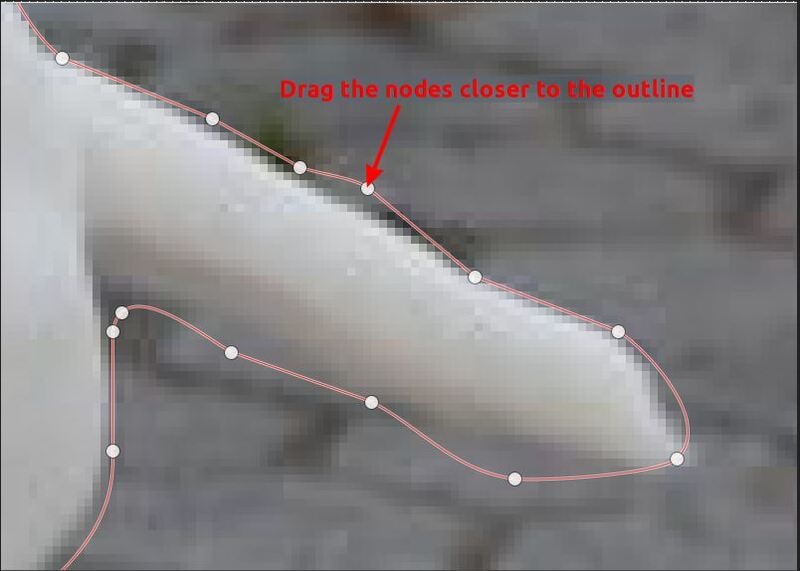
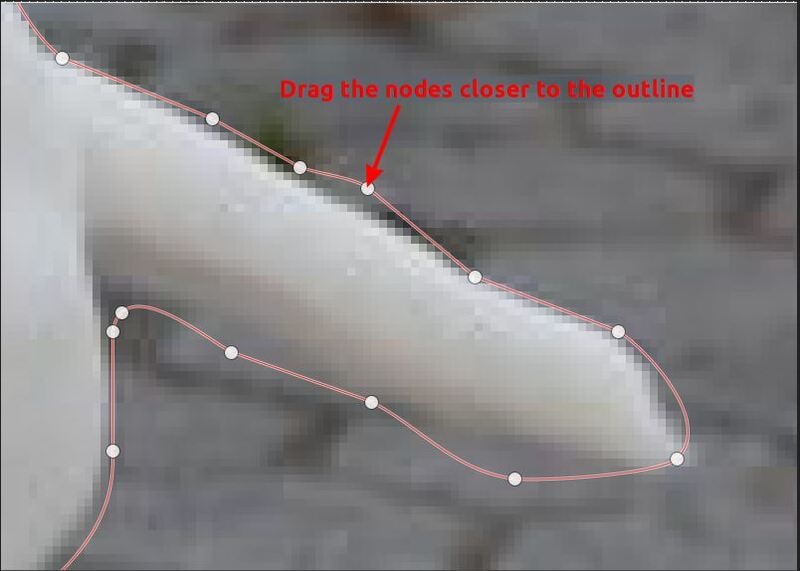
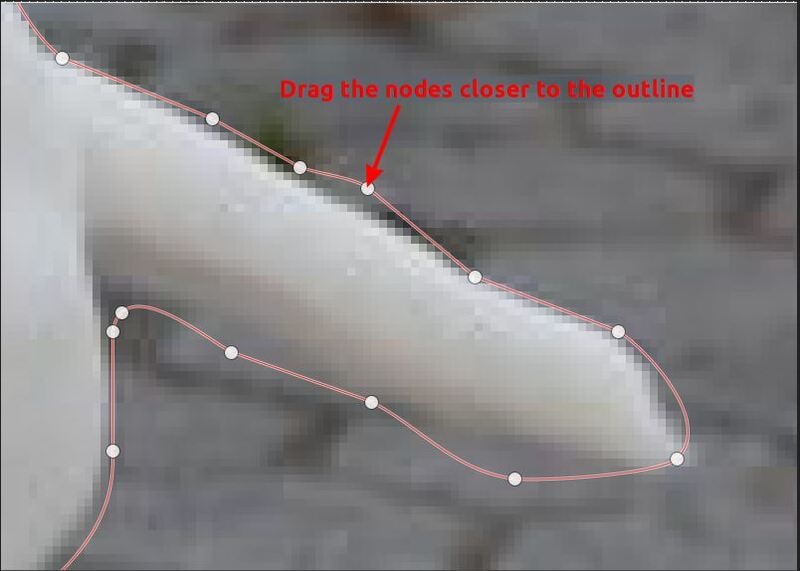
Step 6:
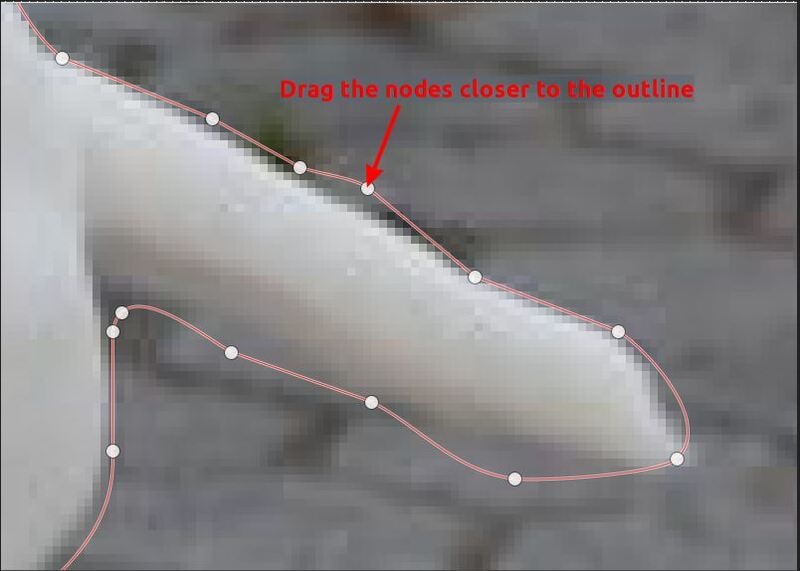
Now, it’s a time to adjust the outlines according to the output of your foreground image. You can zoom the image and add or adjust the previous nodes. To adjust node you can click the CTRL button on keyboard and drag the node using your mouse. If you need to remove a node then you can use CTRL+Shift button and then click on the node.

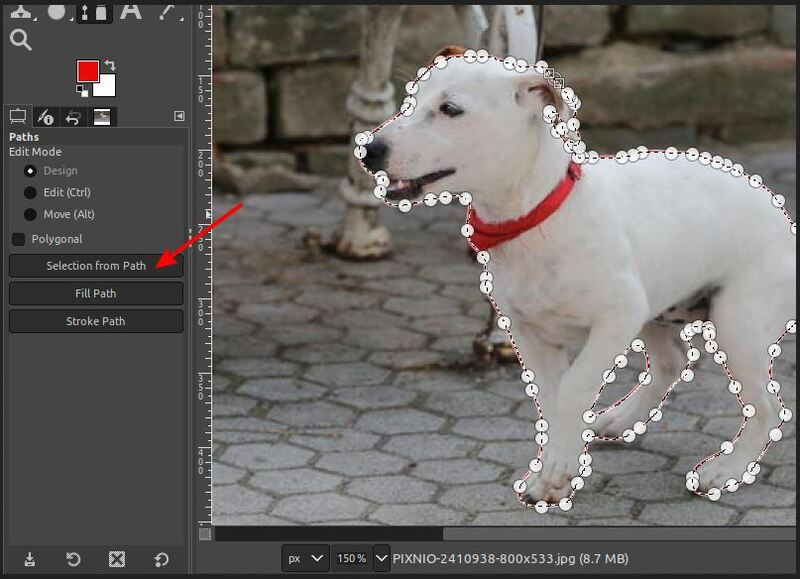
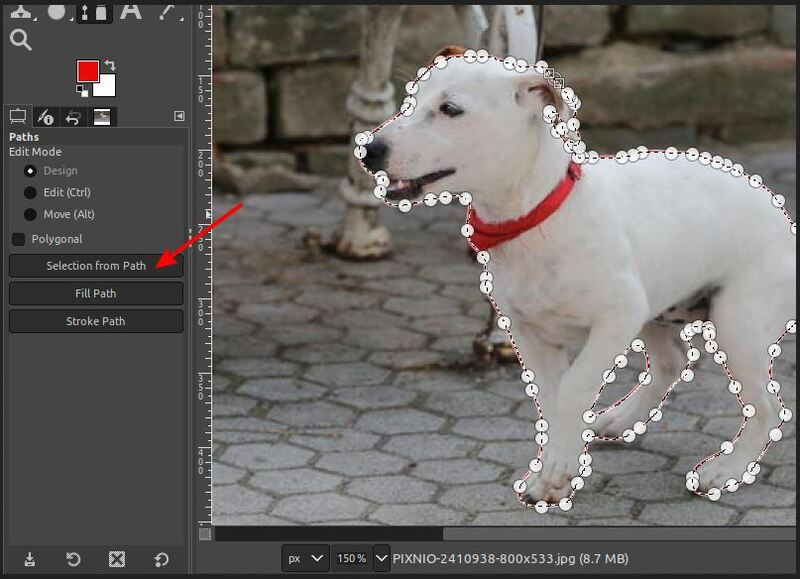
Step 7:
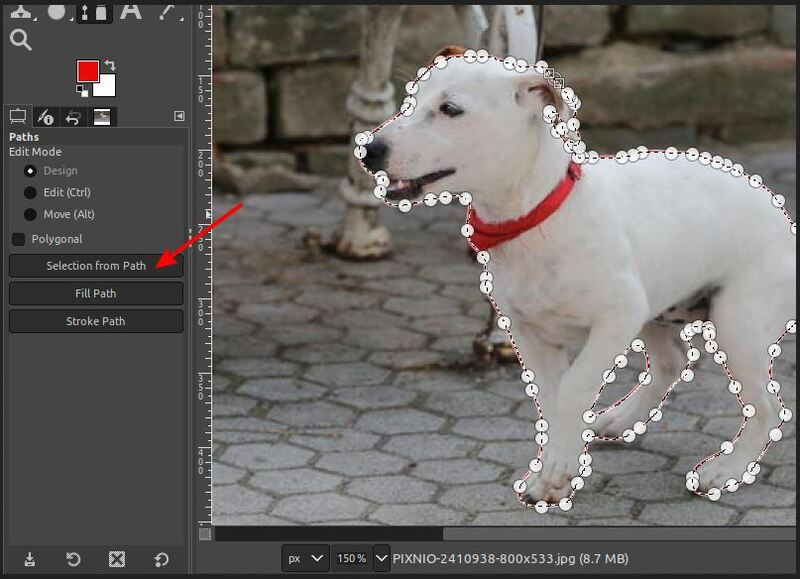
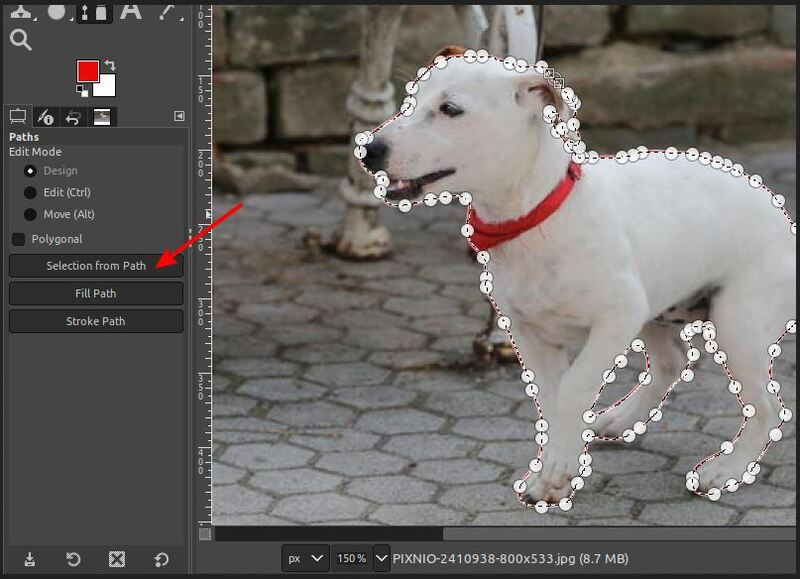
Once the path is refined according to your need hit the “Selection from Path” option at the left side.

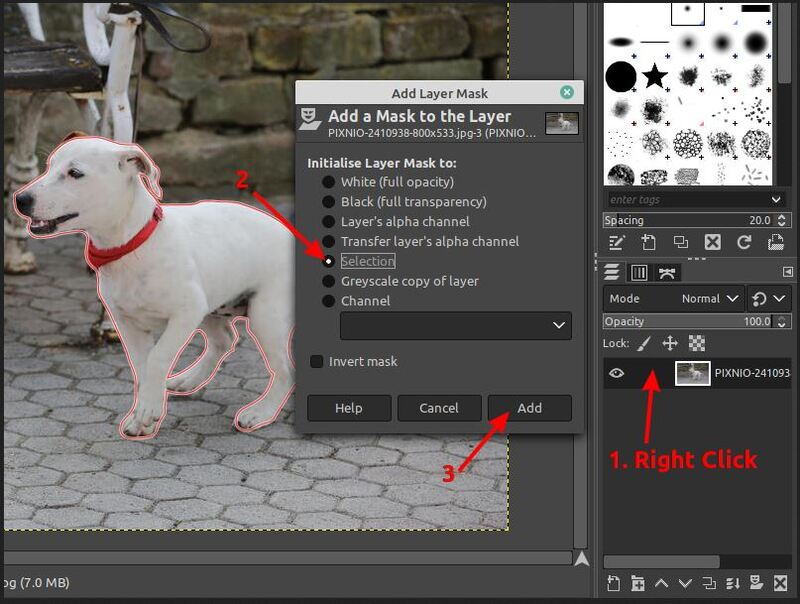
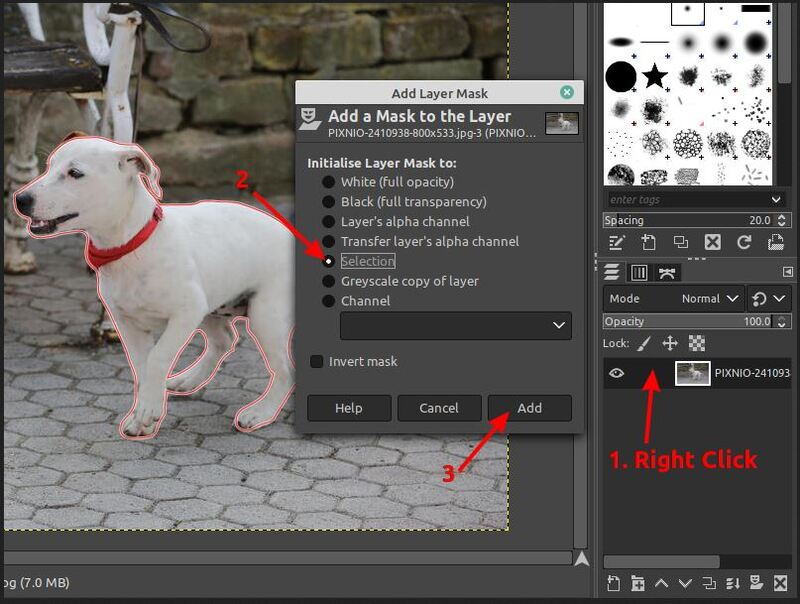
Step 8:
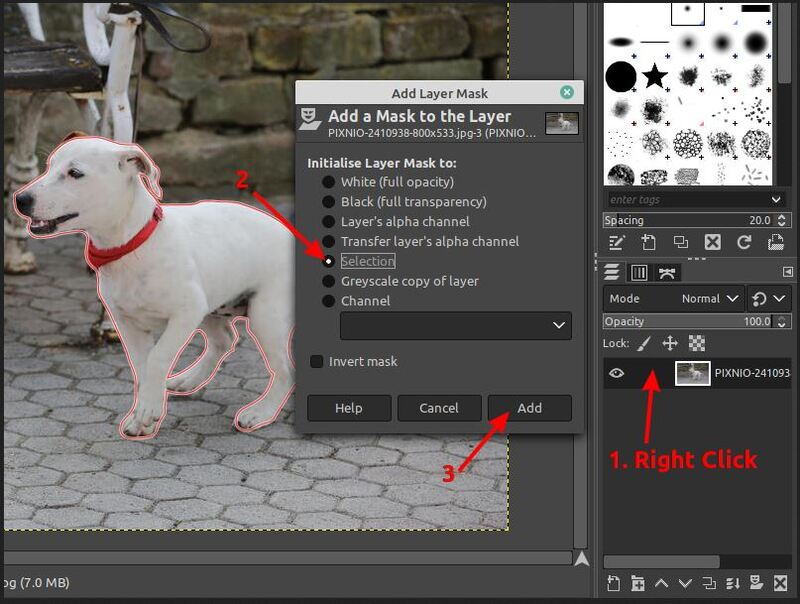
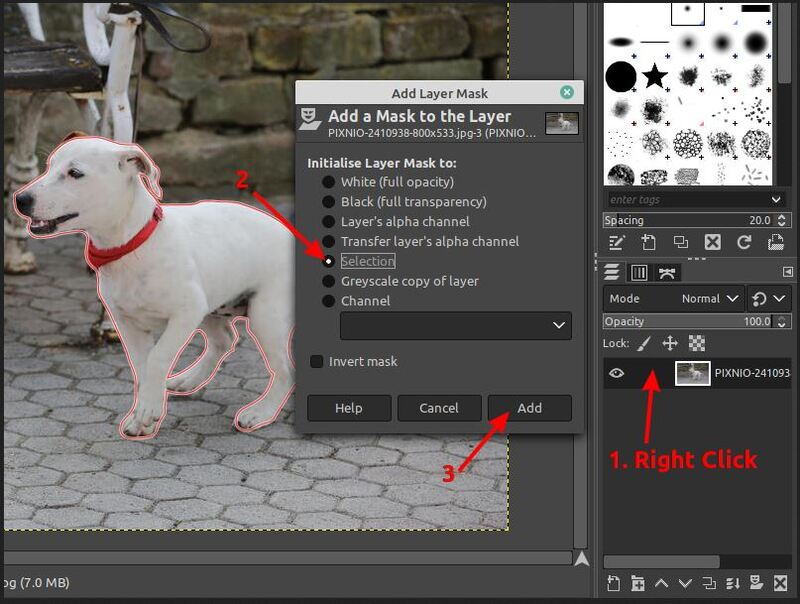
You will have to add the layer mask on the image now to which will reveal the transparency. Right click the Current layer > Add Layer Mask > Selection and finally click “Add” button.

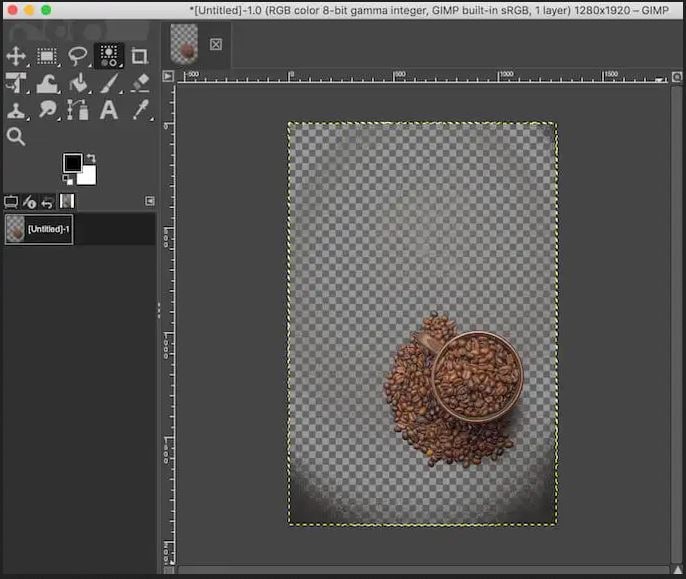
Step 9:
Now, if you have followed all the previous steps perfectly then your background will be removed now and you can also add a new background to the image. This is way about GIMP delete background to transparent for the complex images.

Part 4 How to Turn a One-Color Background Transparent
While using the GIMP you can also run the one color images background in the transparent. This method helps you to make the transparent background in case if you have the single color in the background of your image. In this method you just need to select the background by the color and it will be removed in the seconds. For GIMP create transparent background image in the single color background image you can follow the below steps.
Steps to Follow:
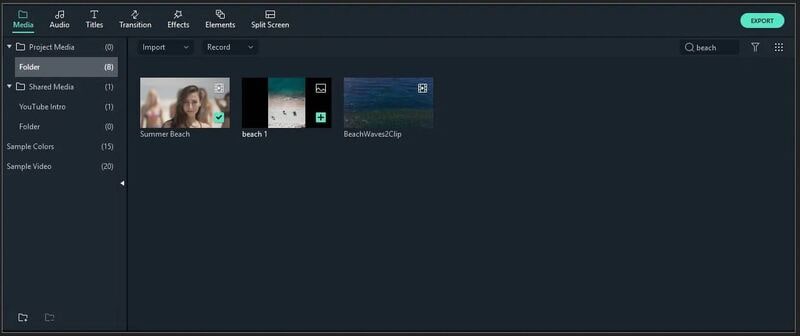
● Open the image using “File > Open” in the GIMP program.
● Once image is opened you have to select the image layer at the right side corner of the screen. Now right click and select the Add Alpha Channel option.
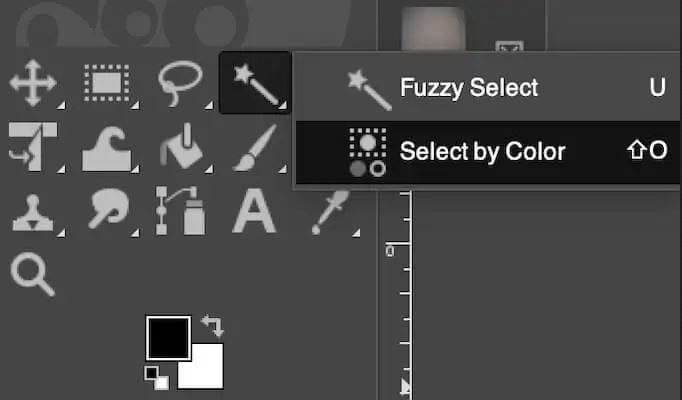
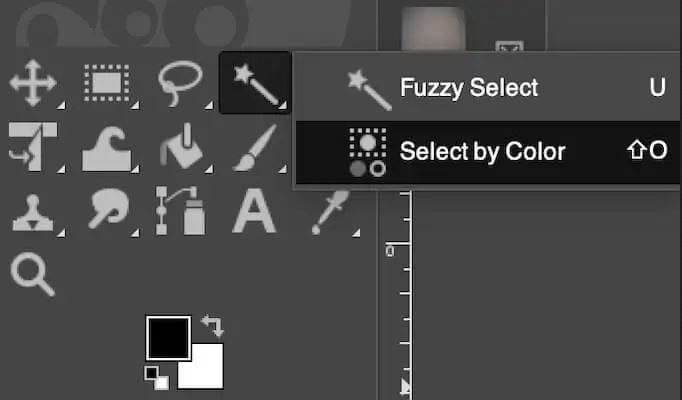
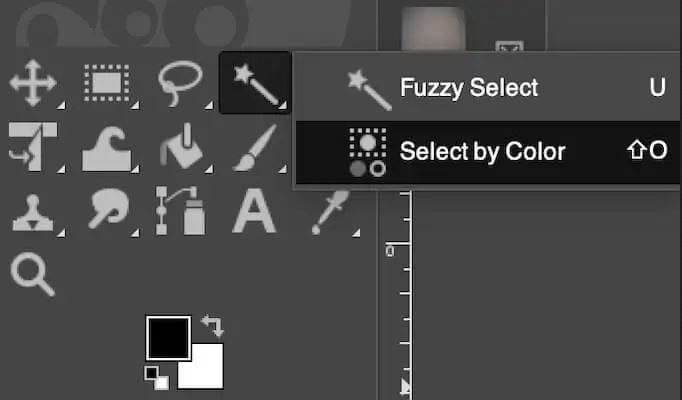
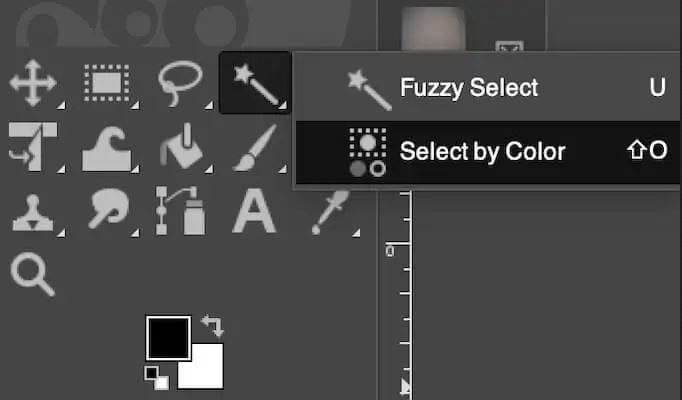
● Now, you have to choose the select by color tool.

Step 2:
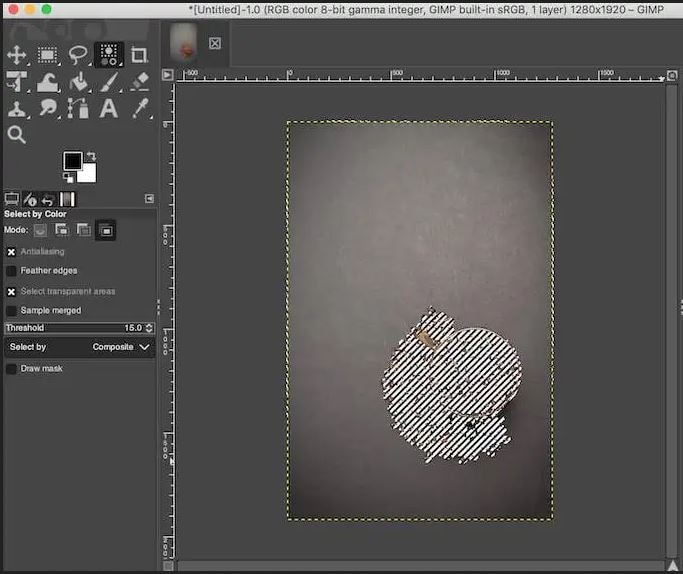
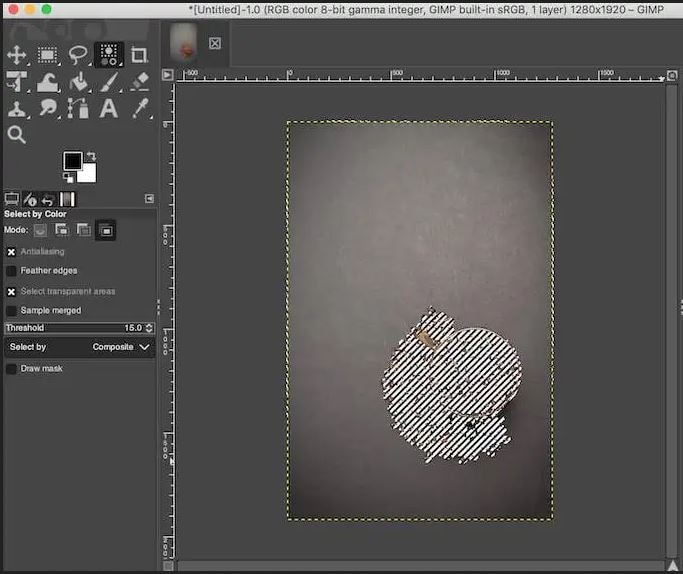
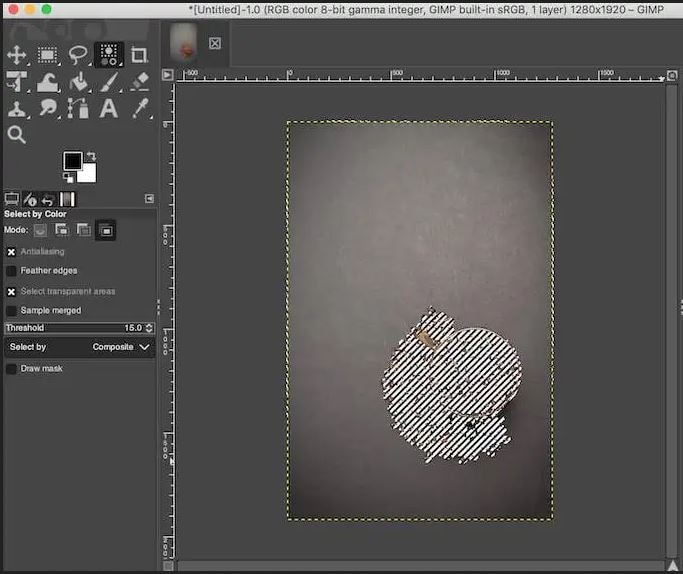
After selecting the color tool you can select the area of the background image which you need to make transparent by clicking on the image. You can also select it manually by clicking and dragging using your mouse pointer. To increase the selection press Shift button on keyboard and then select the different area which you want to select.

Step 3:
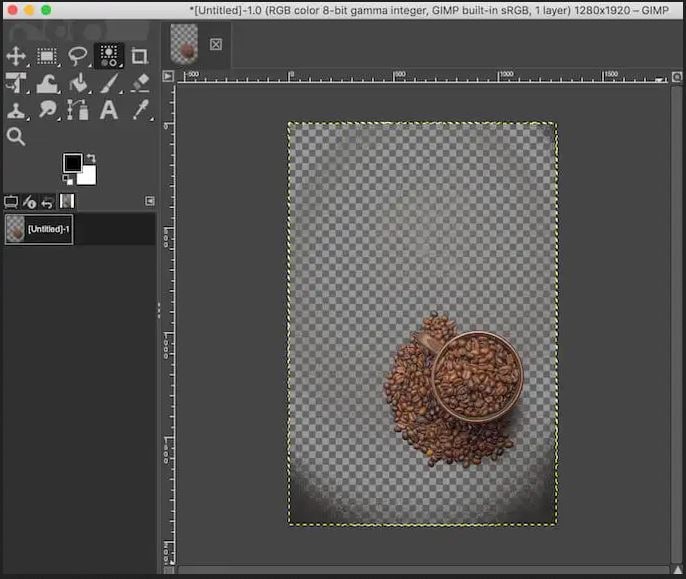
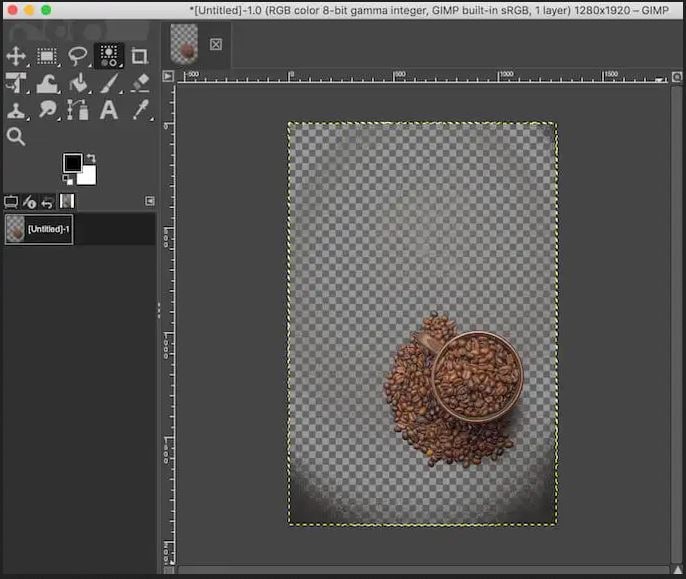
Finally, when you have selected the complete area which you want to make transparent then simply select the delete button. This is the way about GIMP set transparent background for one color background images.

Learn New Ways to Make Transparent Background
GIMP software is a free program for newbie users to expand their skills. With the help of GIMP software you can easily remove background from mostly any kind of images. If you like to go for pro software to make the video from the images you have created then you can try the Wondershare Filmora Video Editor which allows you to make the beautiful videos and edit them quickly.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora program is video editor software which also offers you some of the photo editing options as well. It is compatible with the windows as well as the Mac operating system devices. The program comes with a very easy to use interface and allows you to edit the videos and design them from scratch. It comes with the premade templates in it so you can directly use them for your videos to make the process faster. You can do keyframing, speed ramping, splitting screen, motion tracking etc for editing your videos.
Filmora offers you an inbuilt screen recorder which is the best for recording the gaming videos. it also offers you the effects to apply on the videos, color correction, color matching and many more others features which can be used for making the best quality videos.

● Ending Thoughts →
● Well, this is all about making transparent background in the GIMP. GIMP is really a very helpful program that comes with most all features what you need to edit the images and change the background of your images.
● If you need to edit the videos as well or you want to make videos with the images edited using GIMP then you can simply use Wondershare Filmora which the best in the video editing Era.
Removing background of images and making them transparent is a really very tough task for the newbies. Sometimes you may need to learn lots of software to get the work done and most of the programs are paid over the internet. There are many reasons why you need to remove the background of images such as you don’t like the background and replace with the new one. Here, in this article we will share the information about the GIMP which is a free and open source programs and can help you to remove background from the images and make the transparent.
In this article
01 [What’s Gimp?](#Part 1)
02 [How to Create a Transparent Background in GIMP](#Part 2)
03 [How to Turn the Complex Image Background Transparent](#Part 3)
04 [How to Turn a One-Color Background Transparent](#Part 4)
Part 1 What’s Gimp?
GIMP is open source software which allows you to do image manipulations. The program is distributed over the internet for free of cost the beginners to learn the photography skills. GIMP software can be used for photo retouching, image authoring and image compositions. GIMP supports all features of photo editing even it can be used for GIMP remove background to transparent. You can also use it as a paint program, online batch processing system, image format converter and as an image renderer.
Part 2 How to Create a Transparent Background in GIMP
With the help of GIMP software you can easily remove background from image and make it transparent. Here, we are going to tell you that how you can remove background with the help of GIMP. Let’s learn it step by step.
Step 1:
Install and launch GIMP program on your system. Now click the “File > Open” or you can also use “File > Open as Layers” option.

Step 2:
Now, you have to use the Fuzzy tool. The Fuzzy tool is mainly designed to select the current layer area and the image on the basis of color. Using this tool you can easily select the background which you want to remove with just one click.

Step 3:
On your image, now you will see a channel dialog when you add a second layer on it. This layer will tell the transparency of the image you have added to remove background. So, click the “Layer > Transparency > Add Alpha Channel option.

Step 4:
On your keyboard now you need to hit the “Delete” button to remove background. You may need to repeat the steps 2 to 4 if the background is not completely removed else there is no problem. We have removed blue background here for example.

Step 5:
Finally, you can click the “File > Export As” and then select the PNG format and save it on your computer in the PNG format. This is the way about GIMP remove background to transparent.

Part 3 How to Turn the Complex Image Background Transparent
The above part was about removing the simple and easy background from the image. Here we will share about GIMP transparent background PNG when you have the complex background. For, GIMP create transparent background in the complex images you need to add a transparent layer on the image.
Step 1:
Open the image in GIMP and then right click on the layer of image. Now, click the “Add Alpha Chanel” option.

Step 2:
After making a layer for background now you have to select the foreground of the image which you want to keep using the select tool of GIMP. To start, first you need to make sure the in the settings you have selected “Draw foreground option” is selected.
After doing all adjustments of the settings you need to draw outline of the object and finally press the enter button on keyboard.

Step 3:
After doing all the settings you have to adjust the stroke width from settings panel of GIMP. Use your mouse now and start dragging and drawing the image just like you are painting with a brush. Once your drawing is finished and you leave your mouse the image will look like the below screenshot.

Step 4:
You can also fine tune your selection now with the help of draw background option in the GIMP. This will help you to adjust the rough outline you created previously. Once you are happy then simply press the enter button.

Step 5:
Still, if you want to refine your results more than you can refine your outlines by using the path nodes option. You can view the path nodes by following the below steps.
● Keep your mouse cursor at paths dialog.
● Now, hit selection.
● To view the path you can click the CTRL+Shift+A button.
● Now, select the paths tool.
● Finally click the “Path”.

Step 6:
Now, it’s a time to adjust the outlines according to the output of your foreground image. You can zoom the image and add or adjust the previous nodes. To adjust node you can click the CTRL button on keyboard and drag the node using your mouse. If you need to remove a node then you can use CTRL+Shift button and then click on the node.

Step 7:
Once the path is refined according to your need hit the “Selection from Path” option at the left side.

Step 8:
You will have to add the layer mask on the image now to which will reveal the transparency. Right click the Current layer > Add Layer Mask > Selection and finally click “Add” button.

Step 9:
Now, if you have followed all the previous steps perfectly then your background will be removed now and you can also add a new background to the image. This is way about GIMP delete background to transparent for the complex images.

Part 4 How to Turn a One-Color Background Transparent
While using the GIMP you can also run the one color images background in the transparent. This method helps you to make the transparent background in case if you have the single color in the background of your image. In this method you just need to select the background by the color and it will be removed in the seconds. For GIMP create transparent background image in the single color background image you can follow the below steps.
Steps to Follow:
● Open the image using “File > Open” in the GIMP program.
● Once image is opened you have to select the image layer at the right side corner of the screen. Now right click and select the Add Alpha Channel option.
● Now, you have to choose the select by color tool.

Step 2:
After selecting the color tool you can select the area of the background image which you need to make transparent by clicking on the image. You can also select it manually by clicking and dragging using your mouse pointer. To increase the selection press Shift button on keyboard and then select the different area which you want to select.

Step 3:
Finally, when you have selected the complete area which you want to make transparent then simply select the delete button. This is the way about GIMP set transparent background for one color background images.

Learn New Ways to Make Transparent Background
GIMP software is a free program for newbie users to expand their skills. With the help of GIMP software you can easily remove background from mostly any kind of images. If you like to go for pro software to make the video from the images you have created then you can try the Wondershare Filmora Video Editor which allows you to make the beautiful videos and edit them quickly.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora program is video editor software which also offers you some of the photo editing options as well. It is compatible with the windows as well as the Mac operating system devices. The program comes with a very easy to use interface and allows you to edit the videos and design them from scratch. It comes with the premade templates in it so you can directly use them for your videos to make the process faster. You can do keyframing, speed ramping, splitting screen, motion tracking etc for editing your videos.
Filmora offers you an inbuilt screen recorder which is the best for recording the gaming videos. it also offers you the effects to apply on the videos, color correction, color matching and many more others features which can be used for making the best quality videos.

● Ending Thoughts →
● Well, this is all about making transparent background in the GIMP. GIMP is really a very helpful program that comes with most all features what you need to edit the images and change the background of your images.
● If you need to edit the videos as well or you want to make videos with the images edited using GIMP then you can simply use Wondershare Filmora which the best in the video editing Era.
Removing background of images and making them transparent is a really very tough task for the newbies. Sometimes you may need to learn lots of software to get the work done and most of the programs are paid over the internet. There are many reasons why you need to remove the background of images such as you don’t like the background and replace with the new one. Here, in this article we will share the information about the GIMP which is a free and open source programs and can help you to remove background from the images and make the transparent.
In this article
01 [What’s Gimp?](#Part 1)
02 [How to Create a Transparent Background in GIMP](#Part 2)
03 [How to Turn the Complex Image Background Transparent](#Part 3)
04 [How to Turn a One-Color Background Transparent](#Part 4)
Part 1 What’s Gimp?
GIMP is open source software which allows you to do image manipulations. The program is distributed over the internet for free of cost the beginners to learn the photography skills. GIMP software can be used for photo retouching, image authoring and image compositions. GIMP supports all features of photo editing even it can be used for GIMP remove background to transparent. You can also use it as a paint program, online batch processing system, image format converter and as an image renderer.
Part 2 How to Create a Transparent Background in GIMP
With the help of GIMP software you can easily remove background from image and make it transparent. Here, we are going to tell you that how you can remove background with the help of GIMP. Let’s learn it step by step.
Step 1:
Install and launch GIMP program on your system. Now click the “File > Open” or you can also use “File > Open as Layers” option.

Step 2:
Now, you have to use the Fuzzy tool. The Fuzzy tool is mainly designed to select the current layer area and the image on the basis of color. Using this tool you can easily select the background which you want to remove with just one click.

Step 3:
On your image, now you will see a channel dialog when you add a second layer on it. This layer will tell the transparency of the image you have added to remove background. So, click the “Layer > Transparency > Add Alpha Channel option.

Step 4:
On your keyboard now you need to hit the “Delete” button to remove background. You may need to repeat the steps 2 to 4 if the background is not completely removed else there is no problem. We have removed blue background here for example.

Step 5:
Finally, you can click the “File > Export As” and then select the PNG format and save it on your computer in the PNG format. This is the way about GIMP remove background to transparent.

Part 3 How to Turn the Complex Image Background Transparent
The above part was about removing the simple and easy background from the image. Here we will share about GIMP transparent background PNG when you have the complex background. For, GIMP create transparent background in the complex images you need to add a transparent layer on the image.
Step 1:
Open the image in GIMP and then right click on the layer of image. Now, click the “Add Alpha Chanel” option.

Step 2:
After making a layer for background now you have to select the foreground of the image which you want to keep using the select tool of GIMP. To start, first you need to make sure the in the settings you have selected “Draw foreground option” is selected.
After doing all adjustments of the settings you need to draw outline of the object and finally press the enter button on keyboard.

Step 3:
After doing all the settings you have to adjust the stroke width from settings panel of GIMP. Use your mouse now and start dragging and drawing the image just like you are painting with a brush. Once your drawing is finished and you leave your mouse the image will look like the below screenshot.

Step 4:
You can also fine tune your selection now with the help of draw background option in the GIMP. This will help you to adjust the rough outline you created previously. Once you are happy then simply press the enter button.

Step 5:
Still, if you want to refine your results more than you can refine your outlines by using the path nodes option. You can view the path nodes by following the below steps.
● Keep your mouse cursor at paths dialog.
● Now, hit selection.
● To view the path you can click the CTRL+Shift+A button.
● Now, select the paths tool.
● Finally click the “Path”.

Step 6:
Now, it’s a time to adjust the outlines according to the output of your foreground image. You can zoom the image and add or adjust the previous nodes. To adjust node you can click the CTRL button on keyboard and drag the node using your mouse. If you need to remove a node then you can use CTRL+Shift button and then click on the node.

Step 7:
Once the path is refined according to your need hit the “Selection from Path” option at the left side.

Step 8:
You will have to add the layer mask on the image now to which will reveal the transparency. Right click the Current layer > Add Layer Mask > Selection and finally click “Add” button.

Step 9:
Now, if you have followed all the previous steps perfectly then your background will be removed now and you can also add a new background to the image. This is way about GIMP delete background to transparent for the complex images.

Part 4 How to Turn a One-Color Background Transparent
While using the GIMP you can also run the one color images background in the transparent. This method helps you to make the transparent background in case if you have the single color in the background of your image. In this method you just need to select the background by the color and it will be removed in the seconds. For GIMP create transparent background image in the single color background image you can follow the below steps.
Steps to Follow:
● Open the image using “File > Open” in the GIMP program.
● Once image is opened you have to select the image layer at the right side corner of the screen. Now right click and select the Add Alpha Channel option.
● Now, you have to choose the select by color tool.

Step 2:
After selecting the color tool you can select the area of the background image which you need to make transparent by clicking on the image. You can also select it manually by clicking and dragging using your mouse pointer. To increase the selection press Shift button on keyboard and then select the different area which you want to select.

Step 3:
Finally, when you have selected the complete area which you want to make transparent then simply select the delete button. This is the way about GIMP set transparent background for one color background images.

Learn New Ways to Make Transparent Background
GIMP software is a free program for newbie users to expand their skills. With the help of GIMP software you can easily remove background from mostly any kind of images. If you like to go for pro software to make the video from the images you have created then you can try the Wondershare Filmora Video Editor which allows you to make the beautiful videos and edit them quickly.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora program is video editor software which also offers you some of the photo editing options as well. It is compatible with the windows as well as the Mac operating system devices. The program comes with a very easy to use interface and allows you to edit the videos and design them from scratch. It comes with the premade templates in it so you can directly use them for your videos to make the process faster. You can do keyframing, speed ramping, splitting screen, motion tracking etc for editing your videos.
Filmora offers you an inbuilt screen recorder which is the best for recording the gaming videos. it also offers you the effects to apply on the videos, color correction, color matching and many more others features which can be used for making the best quality videos.

● Ending Thoughts →
● Well, this is all about making transparent background in the GIMP. GIMP is really a very helpful program that comes with most all features what you need to edit the images and change the background of your images.
● If you need to edit the videos as well or you want to make videos with the images edited using GIMP then you can simply use Wondershare Filmora which the best in the video editing Era.
Removing background of images and making them transparent is a really very tough task for the newbies. Sometimes you may need to learn lots of software to get the work done and most of the programs are paid over the internet. There are many reasons why you need to remove the background of images such as you don’t like the background and replace with the new one. Here, in this article we will share the information about the GIMP which is a free and open source programs and can help you to remove background from the images and make the transparent.
In this article
01 [What’s Gimp?](#Part 1)
02 [How to Create a Transparent Background in GIMP](#Part 2)
03 [How to Turn the Complex Image Background Transparent](#Part 3)
04 [How to Turn a One-Color Background Transparent](#Part 4)
Part 1 What’s Gimp?
GIMP is open source software which allows you to do image manipulations. The program is distributed over the internet for free of cost the beginners to learn the photography skills. GIMP software can be used for photo retouching, image authoring and image compositions. GIMP supports all features of photo editing even it can be used for GIMP remove background to transparent. You can also use it as a paint program, online batch processing system, image format converter and as an image renderer.
Part 2 How to Create a Transparent Background in GIMP
With the help of GIMP software you can easily remove background from image and make it transparent. Here, we are going to tell you that how you can remove background with the help of GIMP. Let’s learn it step by step.
Step 1:
Install and launch GIMP program on your system. Now click the “File > Open” or you can also use “File > Open as Layers” option.

Step 2:
Now, you have to use the Fuzzy tool. The Fuzzy tool is mainly designed to select the current layer area and the image on the basis of color. Using this tool you can easily select the background which you want to remove with just one click.

Step 3:
On your image, now you will see a channel dialog when you add a second layer on it. This layer will tell the transparency of the image you have added to remove background. So, click the “Layer > Transparency > Add Alpha Channel option.

Step 4:
On your keyboard now you need to hit the “Delete” button to remove background. You may need to repeat the steps 2 to 4 if the background is not completely removed else there is no problem. We have removed blue background here for example.

Step 5:
Finally, you can click the “File > Export As” and then select the PNG format and save it on your computer in the PNG format. This is the way about GIMP remove background to transparent.

Part 3 How to Turn the Complex Image Background Transparent
The above part was about removing the simple and easy background from the image. Here we will share about GIMP transparent background PNG when you have the complex background. For, GIMP create transparent background in the complex images you need to add a transparent layer on the image.
Step 1:
Open the image in GIMP and then right click on the layer of image. Now, click the “Add Alpha Chanel” option.

Step 2:
After making a layer for background now you have to select the foreground of the image which you want to keep using the select tool of GIMP. To start, first you need to make sure the in the settings you have selected “Draw foreground option” is selected.
After doing all adjustments of the settings you need to draw outline of the object and finally press the enter button on keyboard.

Step 3:
After doing all the settings you have to adjust the stroke width from settings panel of GIMP. Use your mouse now and start dragging and drawing the image just like you are painting with a brush. Once your drawing is finished and you leave your mouse the image will look like the below screenshot.

Step 4:
You can also fine tune your selection now with the help of draw background option in the GIMP. This will help you to adjust the rough outline you created previously. Once you are happy then simply press the enter button.

Step 5:
Still, if you want to refine your results more than you can refine your outlines by using the path nodes option. You can view the path nodes by following the below steps.
● Keep your mouse cursor at paths dialog.
● Now, hit selection.
● To view the path you can click the CTRL+Shift+A button.
● Now, select the paths tool.
● Finally click the “Path”.

Step 6:
Now, it’s a time to adjust the outlines according to the output of your foreground image. You can zoom the image and add or adjust the previous nodes. To adjust node you can click the CTRL button on keyboard and drag the node using your mouse. If you need to remove a node then you can use CTRL+Shift button and then click on the node.

Step 7:
Once the path is refined according to your need hit the “Selection from Path” option at the left side.

Step 8:
You will have to add the layer mask on the image now to which will reveal the transparency. Right click the Current layer > Add Layer Mask > Selection and finally click “Add” button.

Step 9:
Now, if you have followed all the previous steps perfectly then your background will be removed now and you can also add a new background to the image. This is way about GIMP delete background to transparent for the complex images.

Part 4 How to Turn a One-Color Background Transparent
While using the GIMP you can also run the one color images background in the transparent. This method helps you to make the transparent background in case if you have the single color in the background of your image. In this method you just need to select the background by the color and it will be removed in the seconds. For GIMP create transparent background image in the single color background image you can follow the below steps.
Steps to Follow:
● Open the image using “File > Open” in the GIMP program.
● Once image is opened you have to select the image layer at the right side corner of the screen. Now right click and select the Add Alpha Channel option.
● Now, you have to choose the select by color tool.

Step 2:
After selecting the color tool you can select the area of the background image which you need to make transparent by clicking on the image. You can also select it manually by clicking and dragging using your mouse pointer. To increase the selection press Shift button on keyboard and then select the different area which you want to select.

Step 3:
Finally, when you have selected the complete area which you want to make transparent then simply select the delete button. This is the way about GIMP set transparent background for one color background images.

Learn New Ways to Make Transparent Background
GIMP software is a free program for newbie users to expand their skills. With the help of GIMP software you can easily remove background from mostly any kind of images. If you like to go for pro software to make the video from the images you have created then you can try the Wondershare Filmora Video Editor which allows you to make the beautiful videos and edit them quickly.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora program is video editor software which also offers you some of the photo editing options as well. It is compatible with the windows as well as the Mac operating system devices. The program comes with a very easy to use interface and allows you to edit the videos and design them from scratch. It comes with the premade templates in it so you can directly use them for your videos to make the process faster. You can do keyframing, speed ramping, splitting screen, motion tracking etc for editing your videos.
Filmora offers you an inbuilt screen recorder which is the best for recording the gaming videos. it also offers you the effects to apply on the videos, color correction, color matching and many more others features which can be used for making the best quality videos.

● Ending Thoughts →
● Well, this is all about making transparent background in the GIMP. GIMP is really a very helpful program that comes with most all features what you need to edit the images and change the background of your images.
● If you need to edit the videos as well or you want to make videos with the images edited using GIMP then you can simply use Wondershare Filmora which the best in the video editing Era.
How Can You DIY VHS Overlay in After Effects?
The 90s generation is familiar with Video Home System video. Today, Moviemakers use VHS static overlay to give their videos an antique and vintage look.
The VHS glitch overlay has become increasingly popular as it changes the video’s theme, tone, and whole look. Let’s see how we can add DIY VHS overlay in after effects-
Part 1:Step by Step DIY VHS Overlay in After Effects?
The retro “VHS Look” has become relatively trendy in recent years. The memories associated with the popular VHS trend has helped the trend make a comeback. Creating this effect in After Effects may seem to be a complicated process if you have not tried it before. But we have made it easier for you to add VHS overlay in Adobe After Effects. Follow the steps to add it in after effects-
Before you begin, download and install VHS preset if you haven’t already. Remember that VHS preset only works with After Effects CC 2018 and up. So, make sure you have the recent version of After Effects or the one not older than the 2018 version.
Step 1: To create a VHS look on your video, drop any video of your choice into the project panel and give it a name, let’s say, “VCR static overlay”. Set the width and height to 1920 and 1080 px, respectively.

Step 2: Right-click on your video and select New Comp from Selection. Drag your video to a new composition and then go to Lumetri Color < Basic Correction. Add some contrast. You can set it to 50 or any other number of your choice. Then bring the white level down to -55.

Then open the Creative tab. Increase the faded film to 40. Set sharpening to -70. Bring vibrance to -30.
Note: Here, I changed the number to get the effect I wanted. You can change the numbers and set the values as per your requirements.
Now, click on the Curves option. Drag down the white curve and then align it with the original curve. Move the green curve up a bit and bring down the blue curve. Then comes the Vignette tab. Open it and set the number to -1.

Step 3: Now, we will give our video a subtle RGB spit appearance. For that, we need to use the Channel Blur effect twice. First, go to Effect < Blur & Sharpen < Channel Blur. Set red blurriness to 20. Turn on the repeat edge pixels. Then change the Blur Dimensions from horizontal and vertical to vertical.

Step 4: Again, go to Effect < Blur & Sharpen < Channel Blur. Set blue blurriness to 30. Repeat the process of checking the repeat edge pixels box. Change the Blue Dimensions from horizontal and vertical to horizontal.
Step 5: Next comes giving the video artificial sharpening look using Unsharp Mask. So, go to Effect < Blur & Sharpen < Unsharp Mask. Under the Unmask Mask menu, set the amount to 100 and the radius to 10.

Step 6: To add a font to your video, simply search VHS font on Google. Look for the one you want to use in your video and download it. To give your video that authentic VHS-style look, we suggest downloading free VCR OSD Mono font and installing the font on your system.
Step 7: Go to Layer < New < Solid and choose any color. We chose white. Now, under Effects & Presets, search for a number. Drag it to the white solid. Choose the font VCR OSD Mono. You can change the number to time or date. You can also add time manually. Select the text tool, go to the source text, hold alt, and click on the stopwatch. Write “timeToCurrentFormat() and time will be displayed on the video. Let us say we want to see the date on the video instead of time. So, change the time to date. Drag the date to the bottom right of the video to give it the look of an old VHS tape.
If you are a beginner and want a simple VHS effect, you can follow these easy steps and create the VHS video that will transport you back to the 90s.
BONUS TIP: How to Add VHS Overlays and Glitch Effects to Make Retro Videos in Filmora Video Editor?
Do you remember the look of the VHS and miss it? You can bring your memories back! With Wondershare Filmora, you can add this effect easily to your videos. Adding a VHS overlay transparent brings drama and creates an atmosphere of distortion. It can significantly change the appearance and feel of your video.
So, if you want to create professional-looking VHS overlay free, the only thing you need is Filmora video editing software . Filmora allows you to add three different overlay VHS effects that you can use along with other overlays to create retro videos.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Do you want to add retro videos on Filmora? It is simple!
To create a VHS overlay video, you should first download the Filmora app for free if you haven’t! Let’s learn how the effect can transform your video. You will have to choose various effects and values to get the final VHS overlay video. These effects can be added to any lyric video, intro, outro, and many others.
Let’s look at the steps:
Open your draft in Filmora software and select sample colors from the Media tab on the top left.

You can drag and drop the photo on a track on the timeline. Then adjust the trim handles to change the duration to match the section of the video to be transformed.
In sequence, add these three overlays by dragging them from the Effects panel at the top to their own individual tracks on the timeline: VHS Distortion Bad (alpha = 25), VHS Distortion (alpha = 35), and VHS Rewind (alpha = 10).
You can also add effects like Strong Glitch, Chromatic Aberration, Glitch Distortion, Distort, etc., to enhance the vintage look of the video.
When finished, click export and choose the format and target folder to save the processed file with the added effects.

The smart generation has access to HD videos and high-tech devices, yet VHS is an exciting concept for them. The videos created with this effect resemble those from the 90s era. You have to customize everything when you add a VHS effect, including the title, background noise, overlay, and credits.
By choosing a video-editing software like Wondershare Filmora, users can make such videos and add retro glitch overlay professionally. You can also access Filmstock to download any video effects, stock media, templates, or sound effects for Filmora.
Conclusion
Video editing is now easy and fun. The trend of VCR overlay is now back as VHR overlay. With Wondershare Filmora, you can easily create classic videos with 90’s effects. Take your video editing to the next big level with Filmora Video Editor. We can help you make the best use of this tool to create glitch effect videos and add a VHS tape overlay.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
For macOS 10.12 or later
Do you want to add retro videos on Filmora? It is simple!
To create a VHS overlay video, you should first download the Filmora app for free if you haven’t! Let’s learn how the effect can transform your video. You will have to choose various effects and values to get the final VHS overlay video. These effects can be added to any lyric video, intro, outro, and many others.
Let’s look at the steps:
Open your draft in Filmora software and select sample colors from the Media tab on the top left.

You can drag and drop the photo on a track on the timeline. Then adjust the trim handles to change the duration to match the section of the video to be transformed.
In sequence, add these three overlays by dragging them from the Effects panel at the top to their own individual tracks on the timeline: VHS Distortion Bad (alpha = 25), VHS Distortion (alpha = 35), and VHS Rewind (alpha = 10).
You can also add effects like Strong Glitch, Chromatic Aberration, Glitch Distortion, Distort, etc., to enhance the vintage look of the video.
When finished, click export and choose the format and target folder to save the processed file with the added effects.

The smart generation has access to HD videos and high-tech devices, yet VHS is an exciting concept for them. The videos created with this effect resemble those from the 90s era. You have to customize everything when you add a VHS effect, including the title, background noise, overlay, and credits.
By choosing a video-editing software like Wondershare Filmora, users can make such videos and add retro glitch overlay professionally. You can also access Filmstock to download any video effects, stock media, templates, or sound effects for Filmora.
Conclusion
Video editing is now easy and fun. The trend of VCR overlay is now back as VHR overlay. With Wondershare Filmora, you can easily create classic videos with 90’s effects. Take your video editing to the next big level with Filmora Video Editor. We can help you make the best use of this tool to create glitch effect videos and add a VHS tape overlay.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
For macOS 10.12 or later
Do you want to add retro videos on Filmora? It is simple!
To create a VHS overlay video, you should first download the Filmora app for free if you haven’t! Let’s learn how the effect can transform your video. You will have to choose various effects and values to get the final VHS overlay video. These effects can be added to any lyric video, intro, outro, and many others.
Let’s look at the steps:
Open your draft in Filmora software and select sample colors from the Media tab on the top left.

You can drag and drop the photo on a track on the timeline. Then adjust the trim handles to change the duration to match the section of the video to be transformed.
In sequence, add these three overlays by dragging them from the Effects panel at the top to their own individual tracks on the timeline: VHS Distortion Bad (alpha = 25), VHS Distortion (alpha = 35), and VHS Rewind (alpha = 10).
You can also add effects like Strong Glitch, Chromatic Aberration, Glitch Distortion, Distort, etc., to enhance the vintage look of the video.
When finished, click export and choose the format and target folder to save the processed file with the added effects.

The smart generation has access to HD videos and high-tech devices, yet VHS is an exciting concept for them. The videos created with this effect resemble those from the 90s era. You have to customize everything when you add a VHS effect, including the title, background noise, overlay, and credits.
By choosing a video-editing software like Wondershare Filmora, users can make such videos and add retro glitch overlay professionally. You can also access Filmstock to download any video effects, stock media, templates, or sound effects for Filmora.
Conclusion
Video editing is now easy and fun. The trend of VCR overlay is now back as VHR overlay. With Wondershare Filmora, you can easily create classic videos with 90’s effects. Take your video editing to the next big level with Filmora Video Editor. We can help you make the best use of this tool to create glitch effect videos and add a VHS tape overlay.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
For macOS 10.12 or later
Do you want to add retro videos on Filmora? It is simple!
To create a VHS overlay video, you should first download the Filmora app for free if you haven’t! Let’s learn how the effect can transform your video. You will have to choose various effects and values to get the final VHS overlay video. These effects can be added to any lyric video, intro, outro, and many others.
Let’s look at the steps:
Open your draft in Filmora software and select sample colors from the Media tab on the top left.

You can drag and drop the photo on a track on the timeline. Then adjust the trim handles to change the duration to match the section of the video to be transformed.
In sequence, add these three overlays by dragging them from the Effects panel at the top to their own individual tracks on the timeline: VHS Distortion Bad (alpha = 25), VHS Distortion (alpha = 35), and VHS Rewind (alpha = 10).
You can also add effects like Strong Glitch, Chromatic Aberration, Glitch Distortion, Distort, etc., to enhance the vintage look of the video.
When finished, click export and choose the format and target folder to save the processed file with the added effects.

The smart generation has access to HD videos and high-tech devices, yet VHS is an exciting concept for them. The videos created with this effect resemble those from the 90s era. You have to customize everything when you add a VHS effect, including the title, background noise, overlay, and credits.
By choosing a video-editing software like Wondershare Filmora, users can make such videos and add retro glitch overlay professionally. You can also access Filmstock to download any video effects, stock media, templates, or sound effects for Filmora.
Conclusion
Video editing is now easy and fun. The trend of VCR overlay is now back as VHR overlay. With Wondershare Filmora, you can easily create classic videos with 90’s effects. Take your video editing to the next big level with Filmora Video Editor. We can help you make the best use of this tool to create glitch effect videos and add a VHS tape overlay.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Also read:
- New In 2024, How to Loop a Video in PowerPoint
- New How to Change Frame Rate in Premiere Pro
- How To Create A Green Screen Video In After Effects
- Updated In 2024, AI Has Influenced All Video Editors to Speed up Editing. This Article Discusses the Significance of AI Slow Motion and the Tools that Offer It
- Updated Looking for the Simple Steps to Add Transition Effects in Your Video? We Will Illustrate How to Add Transition in Filmora and Mention Tips and Tricks for Video Transition Effects
- New 2024 Approved Speed up Video on Splice
- How to Add Zoom Blur Effect In Photoshop
- New Do You Want to Know About the DaVinci Resolve Adjustment Layer? Read This Article to Learn How to Use an Adjustment Layer (Clip) in DaVinci Resolve to Edit Videos for 2024
- Updated Ways to Make Sure Your Video Editing Course Is Worthing to Watch for 2024
- 2024 Approved 10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease
- Everything About Adding Effects In Kinemaster for 2024
- How to Make Your CSGO Montage Impressive
- Updated How To Create A Green Screen Video In After Effects for 2024
- New 8 Free Title Makers to Use for 2024
- In 2024, How to Concatenate Videos Using FFmpeg
- In 2024, Best 8 Srt File Creators
- New 2024 Approved Using Montage In Movies | Learn to Use Montage With Movies
- New How to DIY VHS Overlay in After Effects for 2024
- Updated 2024 Approved Top 10 Sound Extractors to Extract Sound From Video 2023
- New 2024 Approved Demystifying the Vectorscope A Comprehensive Guide for Premiere Pro Color Correction
- New In 2024, Wondering How to Make a Perfect Love Video to Express Your Love for Your Special One and Share with the World? Here Are the Best Love Video Makers with Music
- New 2024 Approved Top 10 Online And PC Cartoon Video Maker 2022 For Beginner
- New In 2024, How to Add Photos to Tik Tok Video
- In 2024, Do You Know that Google Photos App Can Be Used to Edit and Stabilize Shaky Videos? In This Article, I Will Show You a Step by Step Tutorial About How to Use Google Photos to Stabilize Videos
- Updated 2024 Approved A Guide to Color Grade Your Picture in LightRoom
- Updated In 2024, Want to Save Your Edited Video File in MP4 Format in Windows Movie Maker? Here Are the Simple Steps Along with a Better Alternative
- New In 2024, Enhance Your Film Production with These 5 Silence Detection Tools
- New Do You Want to Watch Videos in QuickTime with Subtitles in Your Desired Language? Here Are Different Ways to Add Subtitles in QuickTime Player
- Updated In 2024, With Looping Videos, People Stay on Your Site Longer, Boosting Engagement. With Video Being Watched on Mobile over 3X More than Any Other Content, Its an Essential Part of Mobile Advertising
- 2024 Approved Create Your Face Zoom TikTok Now
- New Are You Excited to Find Out the Top-Class VHS Video Effects Maker? Put Your Worries at Rest because This Article Will Provide the Best VHS Effect Makers
- In 2024, How to Use GIMP GREEN SCREEN
- New 2024 Approved Learn About How You Can Create a Smooth Speed Ramp with Premiere Pro. Also, Find Alternative Software “WonderShare Filmora” For the Same Purpose with a Much Easier User Interface
- Updated In 2024, How to Share YouTube Video on Zoom?
- Updated 2024 Approved Understanding More About CapCut Lenta Template and Slow-Motion Videos
- Updated Explore the List of the Top Six Online Video Speed Controllers for Chrome, Safari, and Firefox
- In 2024, Top Best Free LUTs For Premiere Pro
- 2024 Approved Learn How to Change Aspect Ratio in iMovie on Mac, iPad, and iPhone in This Guide. And You Can Also Use iMovie Alternatives Like Wondershare Filmora to Edit Your Videos
- Updated 2024 Approved You Have to Get It Right when It Comes to Cinematic Grading. We Highlight the Most Common Mistakes to Avoid While Focusing on Various Tips to Apply in the Process
- New Top 6 Mickey Mouse Voice Generators Providing Efficient Results
- Which is the Best Fake GPS Joystick App On Realme GT 3? | Dr.fone
- In 2024, How To Unlink Apple ID From iPhone 12 mini
- Here are Different Ways to Find Pokemon Go Trainer Codes to Add to Your Account On Apple iPhone XR | Dr.fone
- Pattern Locks Are Unsafe Secure Your Itel A70 Phone Now with These Tips
- In 2024, 5 Easy Ways to Copy Contacts from Xiaomi 14 Pro to iPhone 14 and 15 | Dr.fone
- Does Airplane Mode Turn off GPS Location On Apple iPhone 8? | Dr.fone
- How to Transfer Music from Tecno Spark 10C to iPod | Dr.fone
- The way to get back lost music from Reno 11 Pro 5G
- In 2024, How Can You Transfer Files From Lava Blaze 2 Pro To iPhone 15/14/13? | Dr.fone
- How to recover deleted photos from Android Gallery after format on Vivo Y77t
- In 2024, Tips and Tricks for Setting Up your Itel A60s Phone Pattern Lock
- The way to get back lost videos from Vivo Y36
- Best Android Data Recovery - Retrieve Lost Pictures from Vivo Y78+ (T1) Edition.
- Use Device Manager to identify missing or malfunctioning drivers with Windows Device Manager on Windows 11 & 10
- How to Rescue Lost Messages from Vivo Y78 5G
- In 2024, List of Pokémon Go Joysticks On Vivo V29 Pro | Dr.fone
- All About Factory Reset, What Is It and What It Does to Your Lava Blaze Pro 5G? | Dr.fone
- How to Rescue Lost Contacts from Oppo ?
- In 2024, How to Unlock Xiaomi 14 Phone without PIN
- How Can We Bypass Nokia G310 FRP?
- How To Check if Your OnePlus 12 Is Unlocked
- Repair Video Tool - Repair all your damaged video files of Redmi 13C
- Realme V30 Screen Unresponsive? Heres How to Fix It | Dr.fone
- How to Send and Fake Live Location on Facebook Messenger Of your Vivo Y55s 5G (2023) | Dr.fone
- In 2024, Three Ways to Sim Unlock Vivo V30 Lite 5G
- Which Pokémon can Evolve with a Moon Stone For Vivo V30? | Dr.fone
- In 2024, How to Get and Use Pokemon Go Promo Codes On Nubia Red Magic 9 Pro+ | Dr.fone
- Title: In 2024, The Best Peter McKinnon LUTs for Perfect Video Editing
- Author: Morgan
- Created at : 2024-05-19 05:12:07
- Updated at : 2024-05-20 05:12:07
- Link: https://ai-video-editing.techidaily.com/in-2024-the-best-peter-mckinnon-luts-for-perfect-video-editing/
- License: This work is licensed under CC BY-NC-SA 4.0.