:max_bytes(150000):strip_icc():format(webp)/samsungvoiceassistant-1c59910bc4614b2a8531fc5b7a754e7d.jpg)
Updated How to Merge Audio and Video Using FFmpeg for 2024

How to Merge Audio and Video Using FFmpeg
Welcome to the world of video production! Whether you’re a beginner or an experienced video creator, one of the most important skills to master is merging audio and video seamlessly. In this article, we’ll focus on FFmpeg, a powerful command-line tool that can help you easily merge audio and video.
FFmpeg is open-source software that allows you to convert, edit, and stream multimedia files. It’s widely used by professionals and enthusiasts and has many capabilities, including merging audio and video files. This guide will walk you through merging audio and video using FFmpeg. So, whether you’re creating a YouTube video, a podcast, or a movie, you’ll have the skills to make it sound and look great.
Preparation
Are you ready to master the art of merging audio and video? Then let’s dive into the world of FFmpeg, a powerful and versatile tool that can help you achieve professional results.
With FFmpeg, you can record, convert, and stream audio and video files in any format, making it a complete and cross-platform solution. It’s also a great tool for decoding, encoding, transcoding, muxing, demuxing, streaming, filtering, and playing any media type.
But before we start merging video files using FFmpeg, it’s important to understand the basics of container formats and video codecs. These are the building blocks of your videos, and the specific types you’re working with will determine the method you’ll use to merge them. So, buckle up, and let’s get started!
How To Combine Video With Two Audio Using FFmpeg
Are you looking to add multiple audio tracks to your video? With FFmpeg, you can easily combine video with two audio streams. Whether creating a foreign-language version of your video or adding an alternate audio track, this method will help you achieve professional results. This section will guide you through combining video with two audio streams using FFmpeg’s command-line interface. So, let’s get started!
Mixing Two Audios Into a Video
Combining multiple audio tracks into one video can be done easily with FFmpeg’s command-line interface. In this example, we will combine two audio tracks into one video so that the voiceover will play over the background music. Here’s the step-by-step process:
Step1 Open your command prompt or terminal and navigate to the directory where your video and audio files are located.
Step2 Replace “video1.mp4“ and “audio1.mp3“ with the names of your actual video and audio files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step3 The -c:v copy flag tells FFmpeg to copy the video stream from the source file without re-encoding it. This helps to speed up the process and avoid quality loss.
-c:v copy \
-filter_complex “ \
Step4 The command “amix=inputs=2:duration=longest“ tells amix to accept 2 inputs (0:a and 1:a) and combine them into an output stream called audio_out, with the duration of the longest input.
[0:a][1:a] amix=inputs=2:duration=longest [audio_out] \
Step5 Map the video stream (0:v) and the mixed audio stream (audio_out) into the final output video.
-map 0:v -map “[audio_out]“ \
Step6 The -y flag tells FFmpeg to overwrite the output file if it already exists.
-y output.mp4
Once complete, you’ll find the newly created video file with the mixed audio in the specified output location.
Mixing Two Audios Into a Video Adjusting Volume
We will be taking a step further and show you how to merge two audio tracks into a video while adjusting the volume of one of the audio tracks. This can be useful when you want to emphasize one audio track over the other, for example, to make the voiceover more prominent in a video.
And here’s the step-by-step process:
Step1 Start the command by specifying the input files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step2 Use the filter_complex option to specify a filter graph.
-filter_complex “ \
[0:a] volume=0.5 [music];
Step3 Use the amix filter to take the “music“ stream and audio1.mp3 and mix them.
[music][1:a] amix=inputs=2:duration=longest [audio_out] \
“ \
Step4 Use the map option to specify which streams from the input files should be included in the output file.
-map 0:v -map “[audio_out]“ \
Step5 Specify the output file name as “output.mp4“ and the -y flag to overwrite the output file without asking for confirmation if it already exists.
-y output.mp4
Mixing Two Audios Into a Video With Delay
When creating videos, sometimes the audio needs to be synced with the video, or you want to add a delay to the audio track. Here’s how to add delay to an audio track using FFmpeg.
Step1 Use the adelay filter to add delay to the audio track.
[1:a] adelay=2100|2100 [voice];
Step2 Mix the delayed audio track with the original audio track
[0:a][voice] amix=inputs=2:duration=longest [audio_out]
Step3 Map the video and audio tracks to the output file
-map 0:v -map “[audio_out]“
Step4 Use the -y flag to overwrite the output file
-y output.mp4
The final command would look like this:
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
-filter_complex “ \
[1:a] adelay=2100|2100 [voice]; \
[0:a][voice] amix=inputs=2:duration=longest [audio_out] \
“ \
-map 0:v -map “[audio_out]“ \
-y output.mp4
This command will delay the audio track by 2100 milliseconds and then mix it with the original audio track, resulting in a new video file with the delayed audio.
It May Interest You - Merge Audio and Video Files With Filmora
While FFmpeg is a powerful tool for merging audio and video files, its learning curve can be steep for some users. If you’re looking for an easier option, you may consider using video editing software like Filmora.
What Is Filmora?
Wondershare Filmora is a video editing software that allows users to create professional-looking videos easily. It offers a user-friendly interface, making it an excellent option for those needing a more extensive video editing experience.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
This software offers an intuitive interface and a wide range of features that make it easy to merge audio and video files, even for beginners. In addition, Filmora provides various options for editing and enhancing the audio and video files, giving you more control over the final output. Filmora is a great alternative to FFmpeg for those who want to merge audio and video files quickly and easily.
How To Combine Audio and Video Files Using Filmora
Filmora is a user-friendly video editing software that allows you to easily combine audio and video files to create a polished and professional final product. So here’s the step-by-step process of combining audio and video files using Filmora.
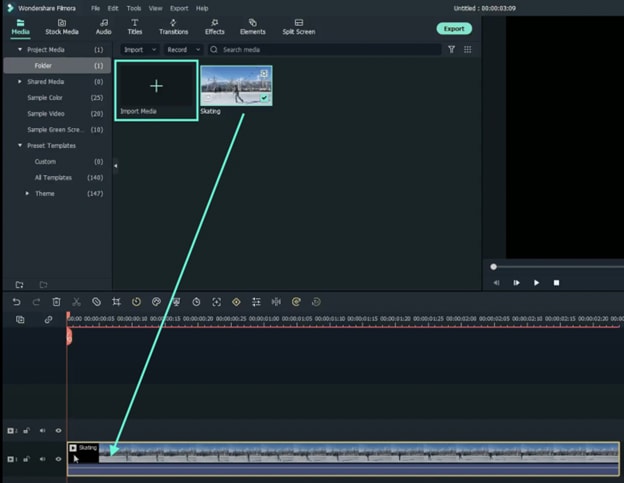
Step1 Import audio and video files into Filmora using drag-and-drop or the “Import Media“ button.

Step2 Place the media files in the timeline and align the video with the audio.

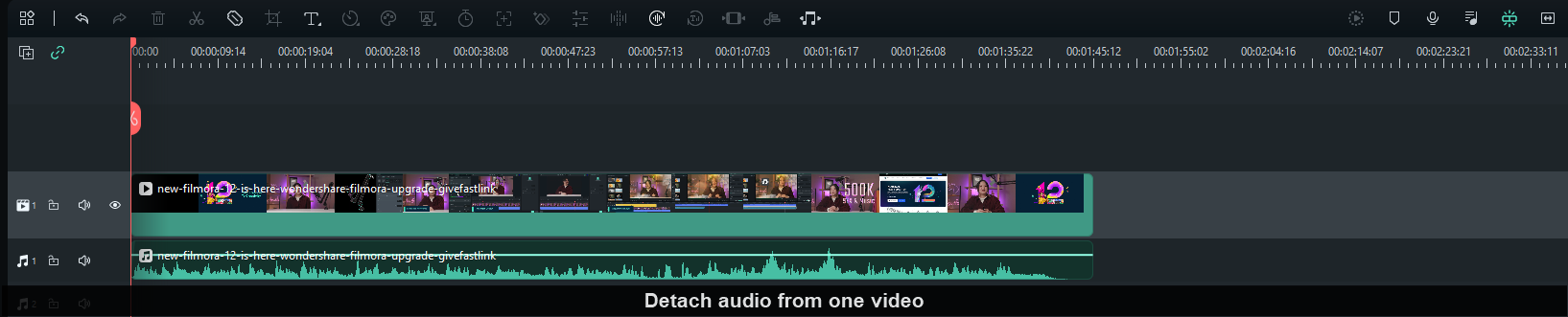
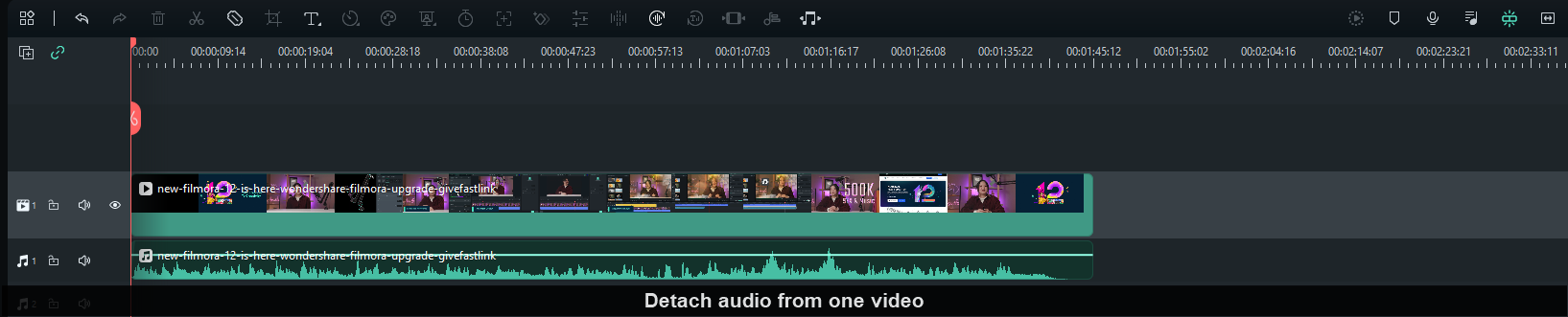
Step3 Replace the original audio by right-clicking the video, selecting “Detach Audio,” deleting the original audio, and replacing it with new audio.

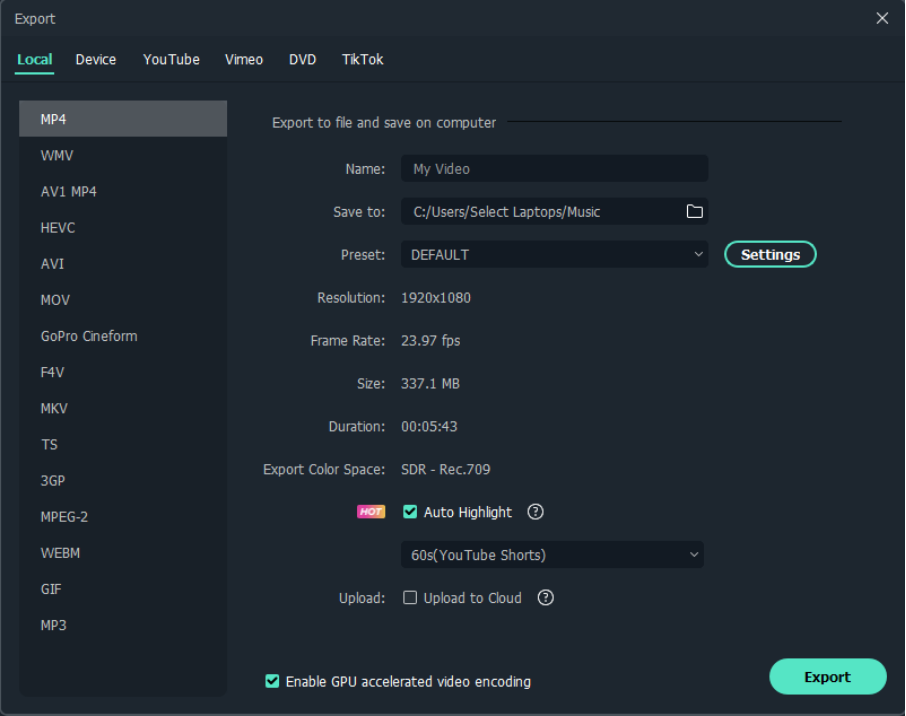
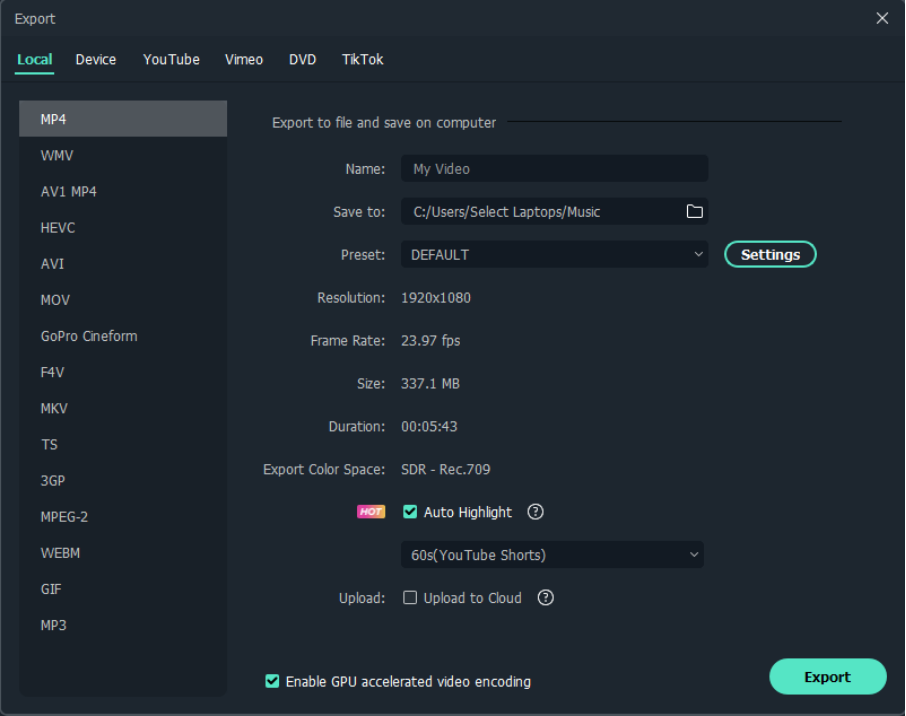
Step4 Export the final video by selecting a format and clicking “Export,” or publish directly to YouTube or burn to DVD.

People Also Ask
Here are some frequently asked questions regarding the merging function of FFmpeg and other related topics:
Q1. How To Merge Image and Video in FFmpeg?
To merge an image and a video using FFmpeg, first, use the -loop option on the image to loop it for the duration of the video, then use the overlay filter to overlay the image on the video. The command would look like this:
ffmpeg -i video.mp4 -i image.jpg -filter_complex “[0:v][1:v] overlay=0:0” -pix_fmt yuv420p -c:a copy output.mp4
This command takes the input video and image, applies the overlay filter to overlay the image on the video starting at the top left corner (0:0), and outputs the result to output.mp4. The -pix_fmt yuv420p and -c:a copy options ensure compatibility with most devices.
Q2. Can I Merge 2 MP4 Files Into 1?
Yes, you can merge two MP4 files into one using Filmora. To do this, follow these steps:
Step1 Open Filmora and import the video files
Step2 Drag the videos to the timeline
Step3 Align the second video with the first without leaving any gaps
Step4 Click “Export“ and select desired settings
Step5 Click “Export“ again to save the combined video on your computer.
Q3. How Can I Merge the Video and Subtitle?
To merge video and subtitle in Filmora, follow these steps:
Step1 Open Filmora and import your SRT subtitle file.
Step2 Place the SRT file on the timeline and right-click on it. Select “Advanced Edit“ from the options.
Step3 Adjust the subtitle’s time code, text, color, font, and other settings. When finished, choose “Export Subtitle file“ to save the changes.
Still want to learn more tricks about adding subtitles to your video? Check out the video below:
Conclusion
Using FFmpeg and Filmora, you can easily combine video with audio, merge multiple video files, and add subtitles to your videos. Both tools offer different features and learning curves, so it’s important to understand what you need before choosing one. Filmora is a great option for beginners and those who want a user-friendly interface, while FFmpeg is a powerful command-line tool for advanced users.
- “-i INPUT_FILE.mp4“ flag specifies INPUT_FILE.mp4 as the input source.
- “-i AUDIO.wav,” tells FFmpeg to take AUDIO.wav as an input source.
- The “-c:v copy“ flag is a short form of “-codec:v copy,” which means to copy the video stream from the source files to the destination file.
- The “-c:a aac“ flag means selecting all the audio streams from the source files and then encoding them with the AAC encoder.
- “mp4“ specifies the name of the output file.
Step3 In case you don’t want any audio conversion, drop the aac part in the command and replace it with copy; the command would look like this:
ffmpeg -i INPUT_FILE.mp4 -i AUDIO.aac -c:v copy -c:a copy OUTPUT_FILE.mp4
-->
How To Combine Video With Two Audio Using FFmpeg
Are you looking to add multiple audio tracks to your video? With FFmpeg, you can easily combine video with two audio streams. Whether creating a foreign-language version of your video or adding an alternate audio track, this method will help you achieve professional results. This section will guide you through combining video with two audio streams using FFmpeg’s command-line interface. So, let’s get started!
Mixing Two Audios Into a Video
Combining multiple audio tracks into one video can be done easily with FFmpeg’s command-line interface. In this example, we will combine two audio tracks into one video so that the voiceover will play over the background music. Here’s the step-by-step process:
Step1 Open your command prompt or terminal and navigate to the directory where your video and audio files are located.
Step2 Replace “video1.mp4“ and “audio1.mp3“ with the names of your actual video and audio files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step3 The -c:v copy flag tells FFmpeg to copy the video stream from the source file without re-encoding it. This helps to speed up the process and avoid quality loss.
-c:v copy \
-filter_complex “ \
Step4 The command “amix=inputs=2:duration=longest“ tells amix to accept 2 inputs (0:a and 1:a) and combine them into an output stream called audio_out, with the duration of the longest input.
[0:a][1:a] amix=inputs=2:duration=longest [audio_out] \
Step5 Map the video stream (0:v) and the mixed audio stream (audio_out) into the final output video.
-map 0:v -map “[audio_out]“ \
Step6 The -y flag tells FFmpeg to overwrite the output file if it already exists.
-y output.mp4
Once complete, you’ll find the newly created video file with the mixed audio in the specified output location.
Mixing Two Audios Into a Video Adjusting Volume
We will be taking a step further and show you how to merge two audio tracks into a video while adjusting the volume of one of the audio tracks. This can be useful when you want to emphasize one audio track over the other, for example, to make the voiceover more prominent in a video.
And here’s the step-by-step process:
Step1 Start the command by specifying the input files.
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
Step2 Use the filter_complex option to specify a filter graph.
-filter_complex “ \
[0:a] volume=0.5 [music];
Step3 Use the amix filter to take the “music“ stream and audio1.mp3 and mix them.
[music][1:a] amix=inputs=2:duration=longest [audio_out] \
“ \
Step4 Use the map option to specify which streams from the input files should be included in the output file.
-map 0:v -map “[audio_out]“ \
Step5 Specify the output file name as “output.mp4“ and the -y flag to overwrite the output file without asking for confirmation if it already exists.
-y output.mp4
Mixing Two Audios Into a Video With Delay
When creating videos, sometimes the audio needs to be synced with the video, or you want to add a delay to the audio track. Here’s how to add delay to an audio track using FFmpeg.
Step1 Use the adelay filter to add delay to the audio track.
[1:a] adelay=2100|2100 [voice];
Step2 Mix the delayed audio track with the original audio track
[0:a][voice] amix=inputs=2:duration=longest [audio_out]
Step3 Map the video and audio tracks to the output file
-map 0:v -map “[audio_out]“
Step4 Use the -y flag to overwrite the output file
-y output.mp4
The final command would look like this:
ffmpeg \
-i video1.mp4 -i audio1.mp3 \
-filter_complex “ \
[1:a] adelay=2100|2100 [voice]; \
[0:a][voice] amix=inputs=2:duration=longest [audio_out] \
“ \
-map 0:v -map “[audio_out]“ \
-y output.mp4
This command will delay the audio track by 2100 milliseconds and then mix it with the original audio track, resulting in a new video file with the delayed audio.
It May Interest You - Merge Audio and Video Files With Filmora
While FFmpeg is a powerful tool for merging audio and video files, its learning curve can be steep for some users. If you’re looking for an easier option, you may consider using video editing software like Filmora.
What Is Filmora?
Wondershare Filmora is a video editing software that allows users to create professional-looking videos easily. It offers a user-friendly interface, making it an excellent option for those needing a more extensive video editing experience.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
This software offers an intuitive interface and a wide range of features that make it easy to merge audio and video files, even for beginners. In addition, Filmora provides various options for editing and enhancing the audio and video files, giving you more control over the final output. Filmora is a great alternative to FFmpeg for those who want to merge audio and video files quickly and easily.
How To Combine Audio and Video Files Using Filmora
Filmora is a user-friendly video editing software that allows you to easily combine audio and video files to create a polished and professional final product. So here’s the step-by-step process of combining audio and video files using Filmora.
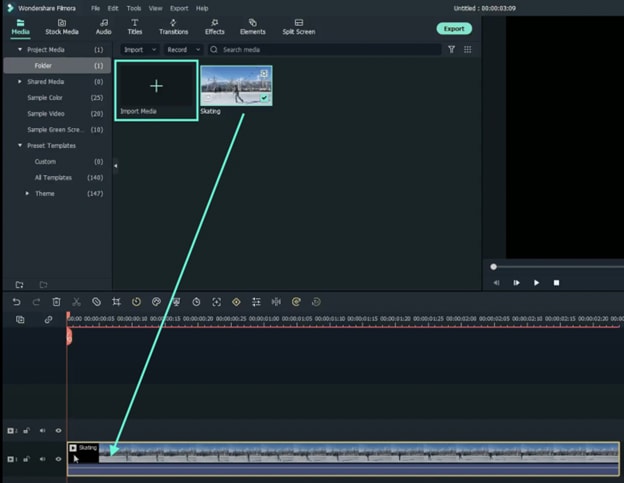
Step1 Import audio and video files into Filmora using drag-and-drop or the “Import Media“ button.

Step2 Place the media files in the timeline and align the video with the audio.

Step3 Replace the original audio by right-clicking the video, selecting “Detach Audio,” deleting the original audio, and replacing it with new audio.

Step4 Export the final video by selecting a format and clicking “Export,” or publish directly to YouTube or burn to DVD.

People Also Ask
Here are some frequently asked questions regarding the merging function of FFmpeg and other related topics:
Q1. How To Merge Image and Video in FFmpeg?
To merge an image and a video using FFmpeg, first, use the -loop option on the image to loop it for the duration of the video, then use the overlay filter to overlay the image on the video. The command would look like this:
ffmpeg -i video.mp4 -i image.jpg -filter_complex “[0:v][1:v] overlay=0:0” -pix_fmt yuv420p -c:a copy output.mp4
This command takes the input video and image, applies the overlay filter to overlay the image on the video starting at the top left corner (0:0), and outputs the result to output.mp4. The -pix_fmt yuv420p and -c:a copy options ensure compatibility with most devices.
Q2. Can I Merge 2 MP4 Files Into 1?
Yes, you can merge two MP4 files into one using Filmora. To do this, follow these steps:
Step1 Open Filmora and import the video files
Step2 Drag the videos to the timeline
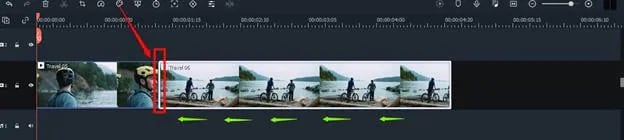
Step3 Align the second video with the first without leaving any gaps
Step4 Click “Export“ and select desired settings
Step5 Click “Export“ again to save the combined video on your computer.
Q3. How Can I Merge the Video and Subtitle?
To merge video and subtitle in Filmora, follow these steps:
Step1 Open Filmora and import your SRT subtitle file.
Step2 Place the SRT file on the timeline and right-click on it. Select “Advanced Edit“ from the options.
Step3 Adjust the subtitle’s time code, text, color, font, and other settings. When finished, choose “Export Subtitle file“ to save the changes.
Still want to learn more tricks about adding subtitles to your video? Check out the video below:
Conclusion
Using FFmpeg and Filmora, you can easily combine video with audio, merge multiple video files, and add subtitles to your videos. Both tools offer different features and learning curves, so it’s important to understand what you need before choosing one. Filmora is a great option for beginners and those who want a user-friendly interface, while FFmpeg is a powerful command-line tool for advanced users.
Adobe Lightroom Color Grading Tutorial
The main focus of color grading is changing the colors and tones in your photographs. Recent updates to Lightroom and Photoshop’s color grading functionality have improved its use and increased its capabilities. Color grading is ideal for giving your photograph a bit extra interest and improving the lighting.
All forms of photography benefit from and depend on color grading. The color grading tools in Lightroom and Photoshop will be especially appreciated by landscape and portrait photographers. If you’re wondering what happened to split toning, it was replaced by the Color Grading module, which is why split toning is now referred to as color grading.
1. Getting to Color Grading
Select the photo you want to modify and go to the develop module in Lightroom to access the Color Grading tool. Then, move your cursor down to the Color Grading menu on the right side of the screen. To see three separate color wheels, choose this.
The same choices are available in Photoshop’s Camera Raw Filter. Simply scroll down on the right side of the screen once you’ve opened a photo in the Camera Raw Filter until you see Color Grading. The process of color grading is identical in Photoshop and Lightroom. I’ll be using Lightroom to demonstrate the example photographs for the purposes of this blog article.
2. How to Use Color Grading
The first thing you’ll notice is that there are actually three identical color wheels. Each color wheel, though, has a distinct purpose. Midtones are controlled by the top wheel, shadows, and highlights by the left and right wheels, respectively.
Before moving on to the color grading stage, it’s crucial to notice that you should balance the temperature and tint of your image. Instead of balancing the colors to create the image, color grading is a technique for enhancing the colors in the image.
Avoid using the midtones color wheel when using the Color Grading tool for the first time. First, try modifying only the highlights and shadows wheel. Warm hues in the highlights and cold colors in the shadows appear great in the majority of photographs. However, when using these sliders to create some truly incredible photos, you may let your creativity run wild!
I’ve added some yellow (warmth) to the highlights and some blue (coolness) to the shadows in this particular example. As a result, the sunlight in my image appears to be very warm and inviting, and the shadows take on a colder, bluer appearance.
The color wheels are actually fairly easy to use. To select a color, merely click and drag it anywhere on the color wheel. The color will become stronger the further you are from the circle’s center. Each circle has a hidden slider bar underneath it. This modifies the related color wheel’s brightness value. In other words, you can brighten or darken the highlights by adjusting the bar underneath the highlights color wheel. The ability to quickly change the brightness levels in the highlights, shadows, or midtones is a convenient feature.
Blending and balancing are the other two parameters that you can modify. You can alter how well the color in the highlights, midtones, or shadows blend with one another with the blending slider. The colors will blend in more naturally by moving the blending slider higher.
The amount of the image that is judged to be in the highlights, shadows, or midtones can be changed with the balance slider. For instance, if I move the balance slider to the right, less of the highlights will show the adjustment. Only the highlights with the highest brightness will be affected by the change.
3. HSL/Color Panel
Move to the HSL/Color Panel, which stands for Hue, Saturation, and Luminance, after your image is ready to use. It is located under Tone Curve in the Develop Panel. This adjustment panel, in contrast to the ones stated before, will let you change different colors in your image independently of one another. Hue, Saturation, and Luminance are the three modifications that each color will receive.
4. Hue
Hue is measured in terms of the color wheel’s degrees. It’s possible to change the color’s real shade in this panel. For instance, you can modify the turquoise or blue to a more greenish tone if your scenario is a beach (as in our example photo). It’s advisable to begin making adjustments to your panel’s Hue before moving on to the others.
5. Saturation
The strength of the hue is known as saturation. (Remember that this HSL panel modification only affects the saturation of individual colors, not the saturation of the entire image.) In order to achieve a more subdued, muted appearance for this example, I reduced the Saturation on the aqua, blue, and green hues. To increase the intensity of your shot, you can do the exact reverse. Find the tweaks that suit your photo and the appearance you want to achieve best.
6. Luminance
Each color’s luminance measures how brightly it reflects light. Use this tool to brighten or darken specific areas of your image (it works especially well to provide contrast to black and white images). To make the water and sky behind the model darker in this example photograph, I decreased the Luminance setting on the aqua panel.
7. Adjustment Brush
Further isolate a section of your image using the Adjustment Brush so that you can change the Hue and any other parameters you like. Your Adjustment Brush is the final brush icon on the top of your editing panel. Adjust your Hue and begin painting on your image where you wish to change the color to begin color grading.(At the bottom of the Adjustment Brush Panel, you can adjust the brush’s size or feathering.)
This is perfect if you only want to edit one part of your shot. You can keep using the adjustments after you’ve painted your image to witness more changes as they happen in real time.
Here are a few tips to set you on the correct course because color grading might take some time and practice to master. Shooting in RAW will give you the most dynamic control over your colors, so be sure to do this. Try your best to start with a good photograph and to alter your default settings so that the canvas is even. Use color psychology to visually transmit the mood or feeling you wish to portray through color grading.
Utilize each panel to practice and experiment. There is no right or wrong method to color grade; it all depends on how you want your photographs to look stylistically. Press the Reset button in the right -hand corner of your panel to return to your original image.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
TEXT REVEAL Animation | Easy Masking Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor and install it. Once it loads, click on “New Project”.
Step 2
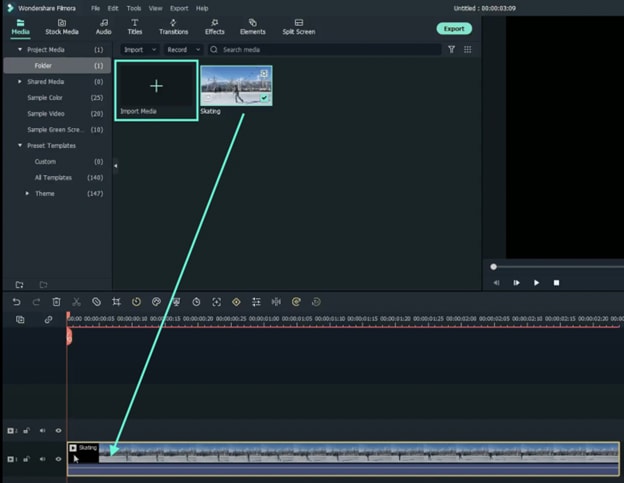
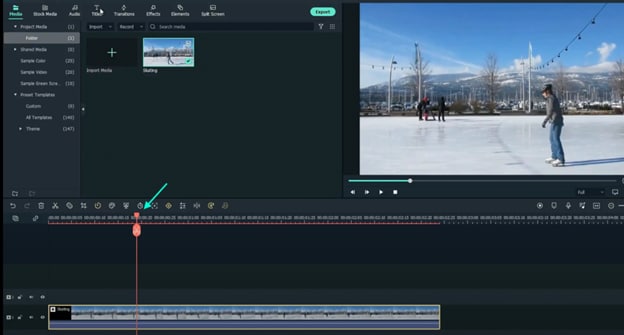
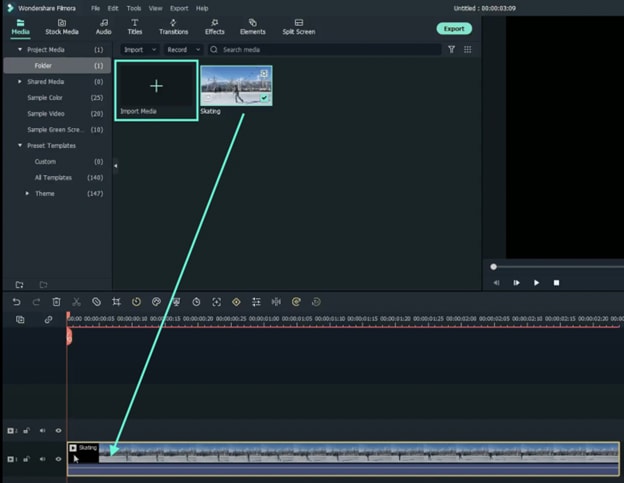
Import your footage by clicking on “Import Media”. Then, drag your clip to the Timeline to start editing it.

Step 3
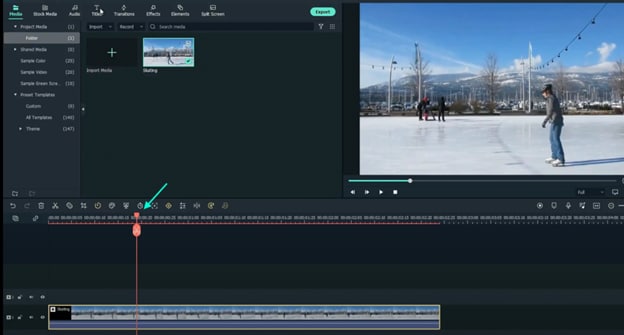
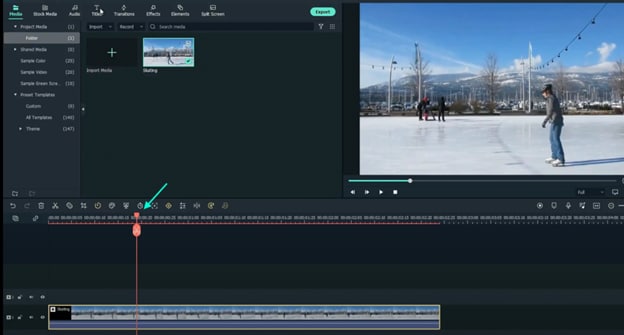
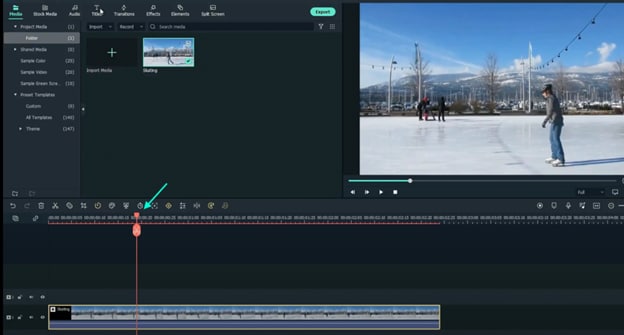
Review your video and place the Playhead at the point where you want the text reveal to begin.

Step 4
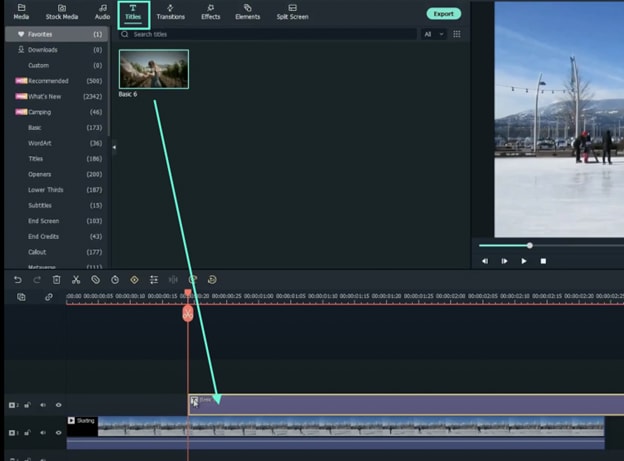
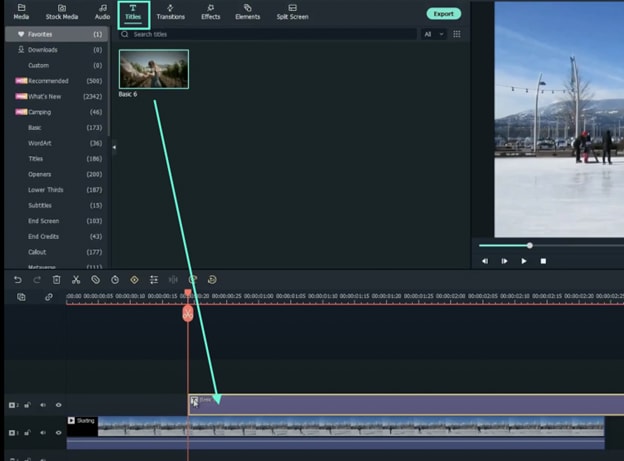
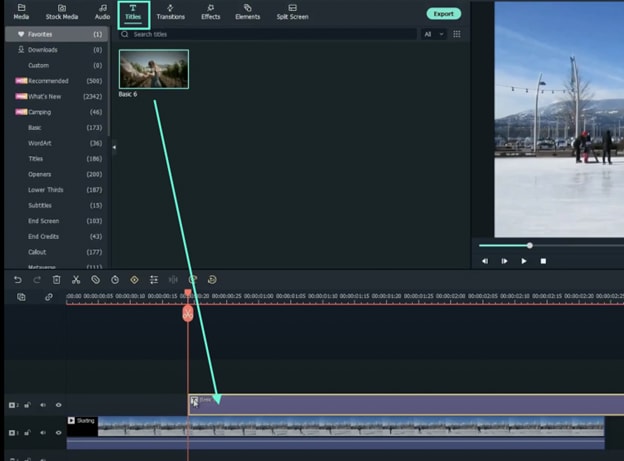
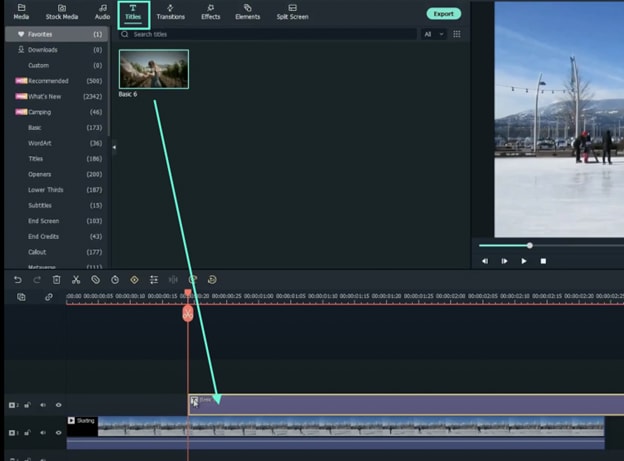
Go to the Titles tab and drag the Basic title to Track 2 on the Timeline. Then, right-click on the Title clip and go to Edit Properties. Here, type in your text and change the font to any bold one. You can also go to the WordArt tab to further customize your text. Click OK.

Step 5
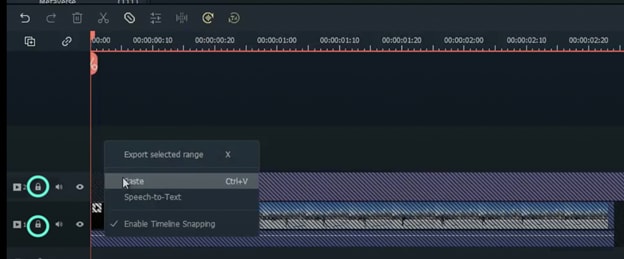
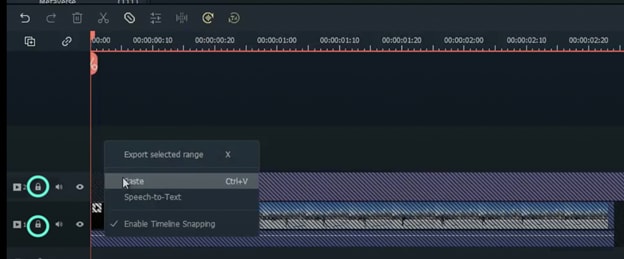
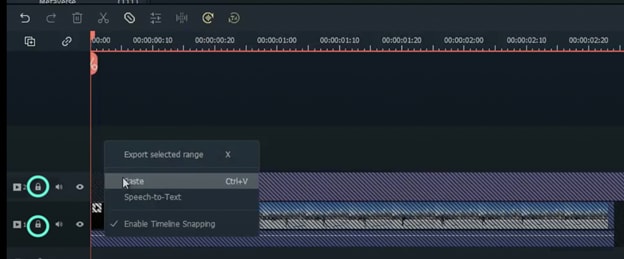
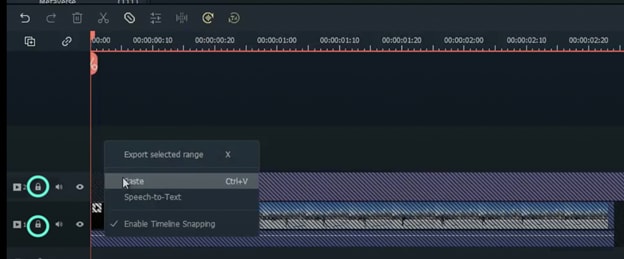
Now, move the text to fit the objects or people on your video perfectly. Copy the video clip on Track 1. Then, lock both Track 1 and Track 2 by pressing the key-lock button. Right-click anywhere above Track 2 and select Paste.

Step 6
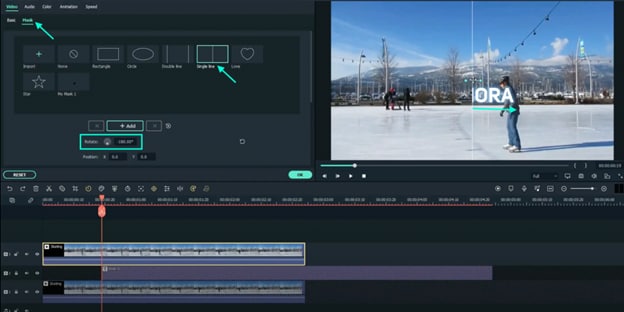
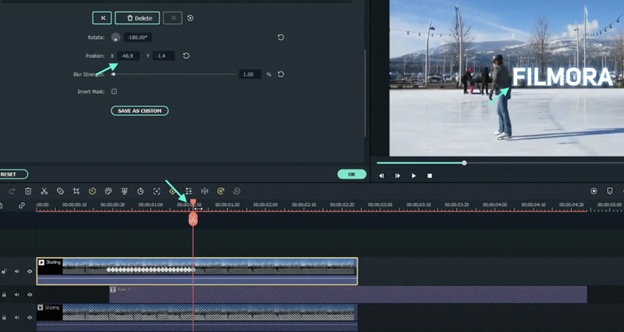
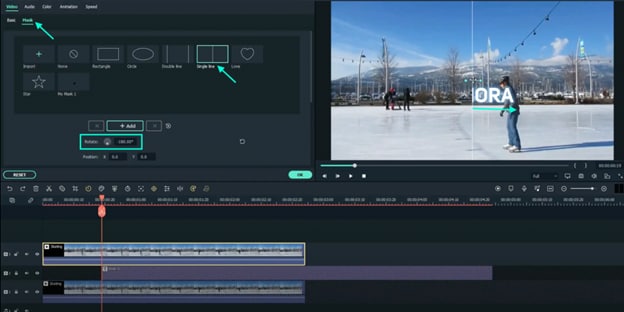
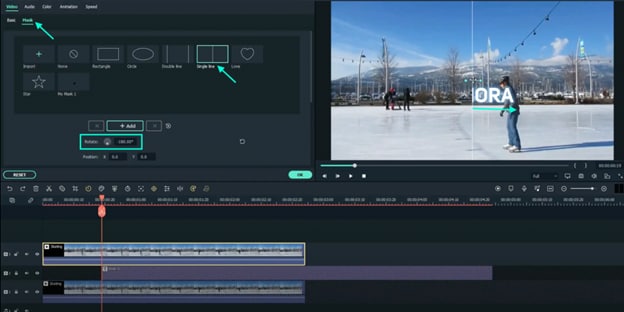
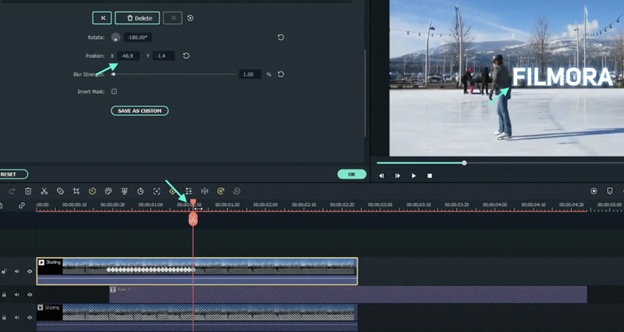
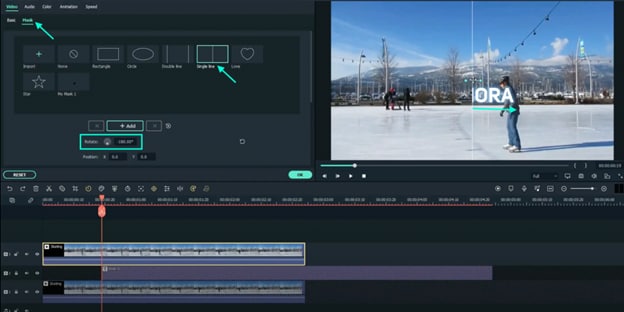
Move the Playhead to where the clip on Track 2 starts. Right-click on the clip in Track 3 → go to Edit Properties → select the Mask tab → click on Single Line. Then, adjust the Rotate value to “-180°”. Drag the slider on the screen to the right side until the text totally disappears next to your moving object. Now, scroll down from the panel on the left and change Blur Strength to 1%.

Step 7
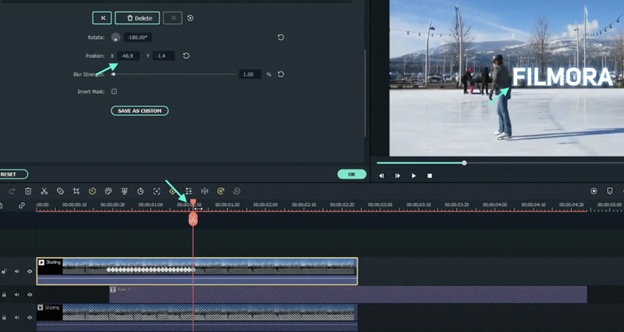
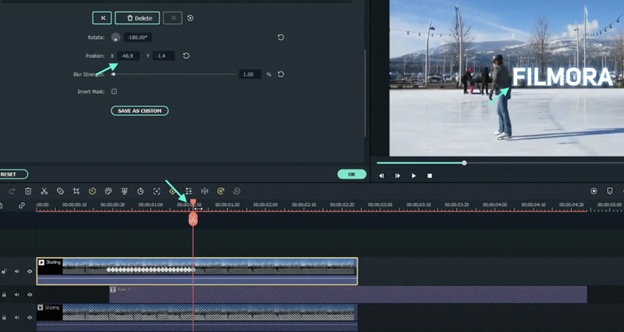
Next, add a keyframe by clicking on the “**+Add**” button. Move the Playhead one frame forward. Drag the X-axis to the left slowly to reveal a tiny portion of the text on the screen. Then, repeat this as many times as it takes until the full text is revealed, going one frame at a time.

Step 8
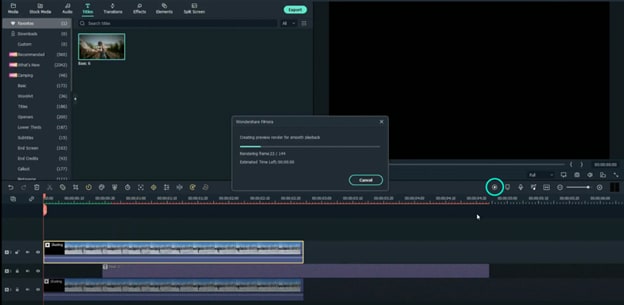
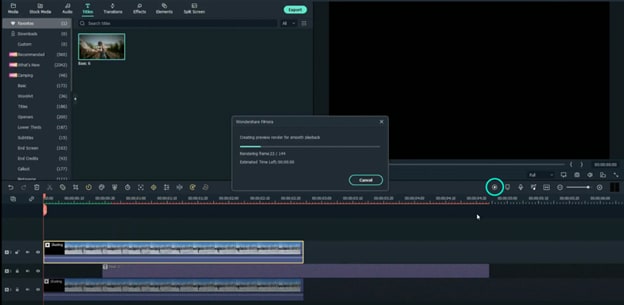
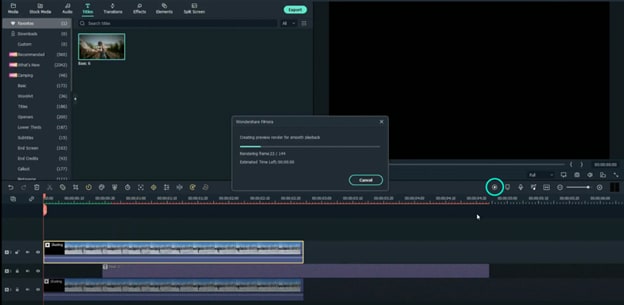
Finally, Render the video and watch the final preview. Congratulations, you’ve just successfully created a text reveal animation in FIlmora.

Summary
What you’ve learned:
- Animate text frame by frame in Filmora
- Edit the properties of clips in the video editor
- Add titles and manipulate clips on the Timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor and install it. Once it loads, click on “New Project”.
Step 2
Import your footage by clicking on “Import Media”. Then, drag your clip to the Timeline to start editing it.

Step 3
Review your video and place the Playhead at the point where you want the text reveal to begin.

Step 4
Go to the Titles tab and drag the Basic title to Track 2 on the Timeline. Then, right-click on the Title clip and go to Edit Properties. Here, type in your text and change the font to any bold one. You can also go to the WordArt tab to further customize your text. Click OK.

Step 5
Now, move the text to fit the objects or people on your video perfectly. Copy the video clip on Track 1. Then, lock both Track 1 and Track 2 by pressing the key-lock button. Right-click anywhere above Track 2 and select Paste.

Step 6
Move the Playhead to where the clip on Track 2 starts. Right-click on the clip in Track 3 → go to Edit Properties → select the Mask tab → click on Single Line. Then, adjust the Rotate value to “-180°”. Drag the slider on the screen to the right side until the text totally disappears next to your moving object. Now, scroll down from the panel on the left and change Blur Strength to 1%.

Step 7
Next, add a keyframe by clicking on the “**+Add**” button. Move the Playhead one frame forward. Drag the X-axis to the left slowly to reveal a tiny portion of the text on the screen. Then, repeat this as many times as it takes until the full text is revealed, going one frame at a time.

Step 8
Finally, Render the video and watch the final preview. Congratulations, you’ve just successfully created a text reveal animation in FIlmora.

Summary
What you’ve learned:
- Animate text frame by frame in Filmora
- Edit the properties of clips in the video editor
- Add titles and manipulate clips on the Timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor and install it. Once it loads, click on “New Project”.
Step 2
Import your footage by clicking on “Import Media”. Then, drag your clip to the Timeline to start editing it.

Step 3
Review your video and place the Playhead at the point where you want the text reveal to begin.

Step 4
Go to the Titles tab and drag the Basic title to Track 2 on the Timeline. Then, right-click on the Title clip and go to Edit Properties. Here, type in your text and change the font to any bold one. You can also go to the WordArt tab to further customize your text. Click OK.

Step 5
Now, move the text to fit the objects or people on your video perfectly. Copy the video clip on Track 1. Then, lock both Track 1 and Track 2 by pressing the key-lock button. Right-click anywhere above Track 2 and select Paste.

Step 6
Move the Playhead to where the clip on Track 2 starts. Right-click on the clip in Track 3 → go to Edit Properties → select the Mask tab → click on Single Line. Then, adjust the Rotate value to “-180°”. Drag the slider on the screen to the right side until the text totally disappears next to your moving object. Now, scroll down from the panel on the left and change Blur Strength to 1%.

Step 7
Next, add a keyframe by clicking on the “**+Add**” button. Move the Playhead one frame forward. Drag the X-axis to the left slowly to reveal a tiny portion of the text on the screen. Then, repeat this as many times as it takes until the full text is revealed, going one frame at a time.

Step 8
Finally, Render the video and watch the final preview. Congratulations, you’ve just successfully created a text reveal animation in FIlmora.

Summary
What you’ve learned:
- Animate text frame by frame in Filmora
- Edit the properties of clips in the video editor
- Add titles and manipulate clips on the Timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor and install it. Once it loads, click on “New Project”.
Step 2
Import your footage by clicking on “Import Media”. Then, drag your clip to the Timeline to start editing it.

Step 3
Review your video and place the Playhead at the point where you want the text reveal to begin.

Step 4
Go to the Titles tab and drag the Basic title to Track 2 on the Timeline. Then, right-click on the Title clip and go to Edit Properties. Here, type in your text and change the font to any bold one. You can also go to the WordArt tab to further customize your text. Click OK.

Step 5
Now, move the text to fit the objects or people on your video perfectly. Copy the video clip on Track 1. Then, lock both Track 1 and Track 2 by pressing the key-lock button. Right-click anywhere above Track 2 and select Paste.

Step 6
Move the Playhead to where the clip on Track 2 starts. Right-click on the clip in Track 3 → go to Edit Properties → select the Mask tab → click on Single Line. Then, adjust the Rotate value to “-180°”. Drag the slider on the screen to the right side until the text totally disappears next to your moving object. Now, scroll down from the panel on the left and change Blur Strength to 1%.

Step 7
Next, add a keyframe by clicking on the “**+Add**” button. Move the Playhead one frame forward. Drag the X-axis to the left slowly to reveal a tiny portion of the text on the screen. Then, repeat this as many times as it takes until the full text is revealed, going one frame at a time.

Step 8
Finally, Render the video and watch the final preview. Congratulations, you’ve just successfully created a text reveal animation in FIlmora.

Summary
What you’ve learned:
- Animate text frame by frame in Filmora
- Edit the properties of clips in the video editor
- Add titles and manipulate clips on the Timeline
10 Matching Color Combination That Works Together Greatly
10 Matching Color Combination That Works Together
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
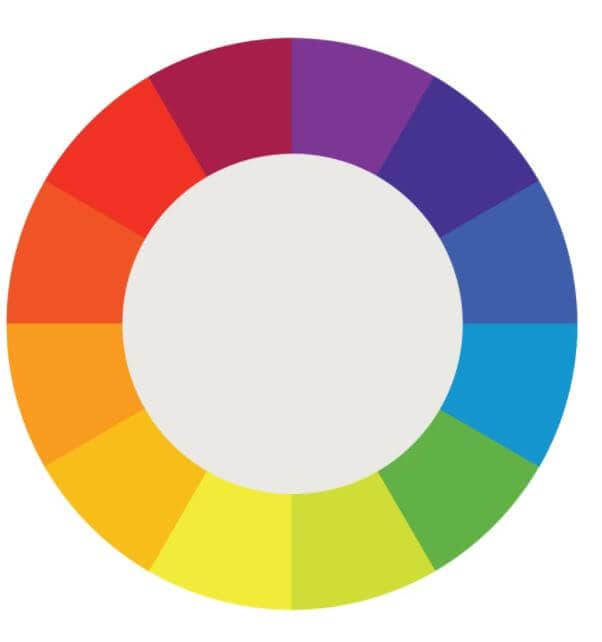
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
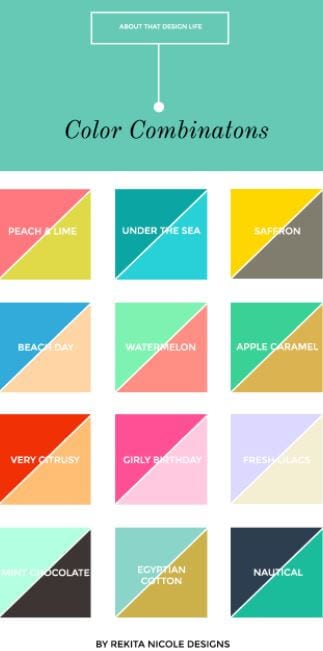
● 10 Matching Color Combination That Works Together
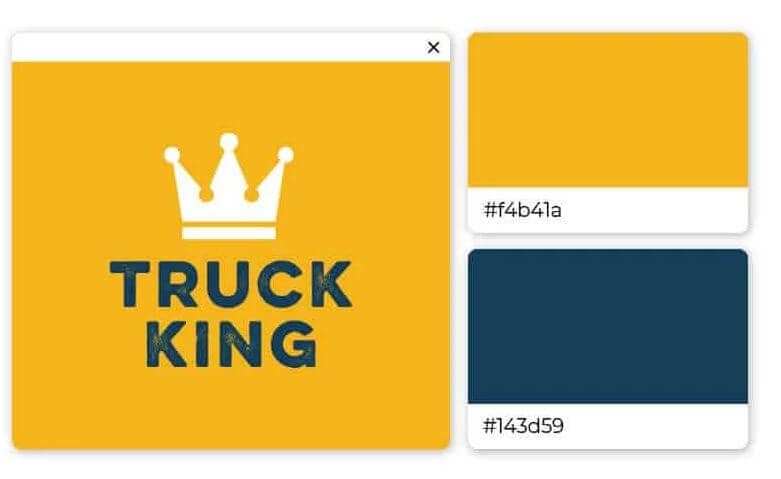
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
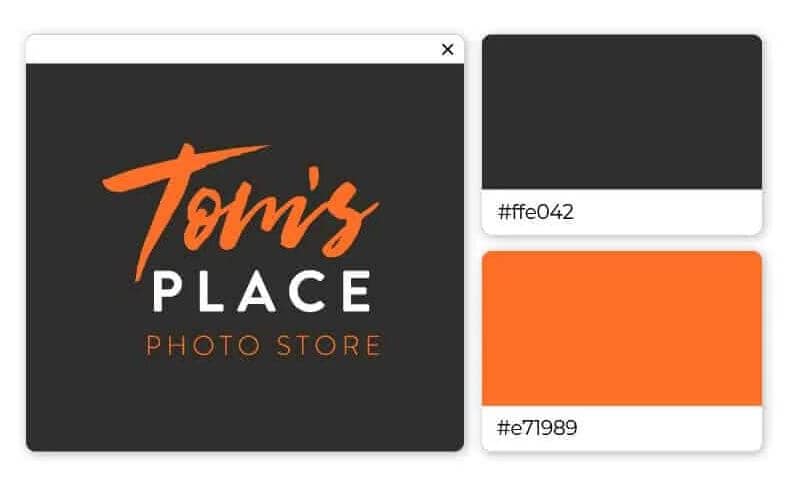
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
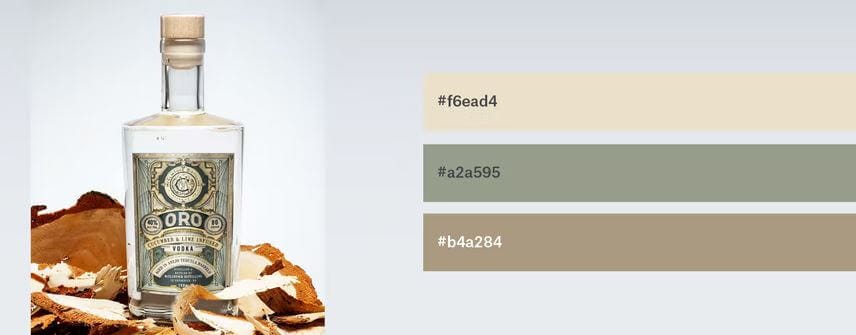
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
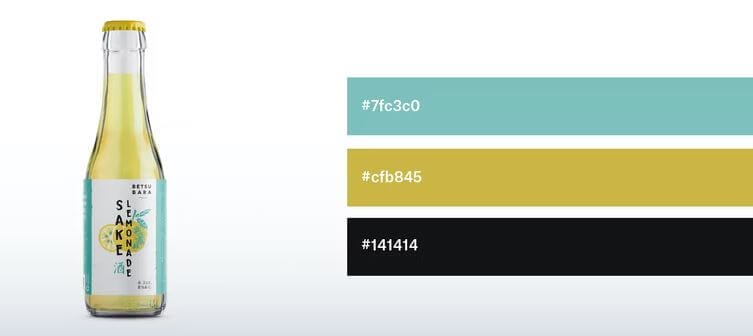
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
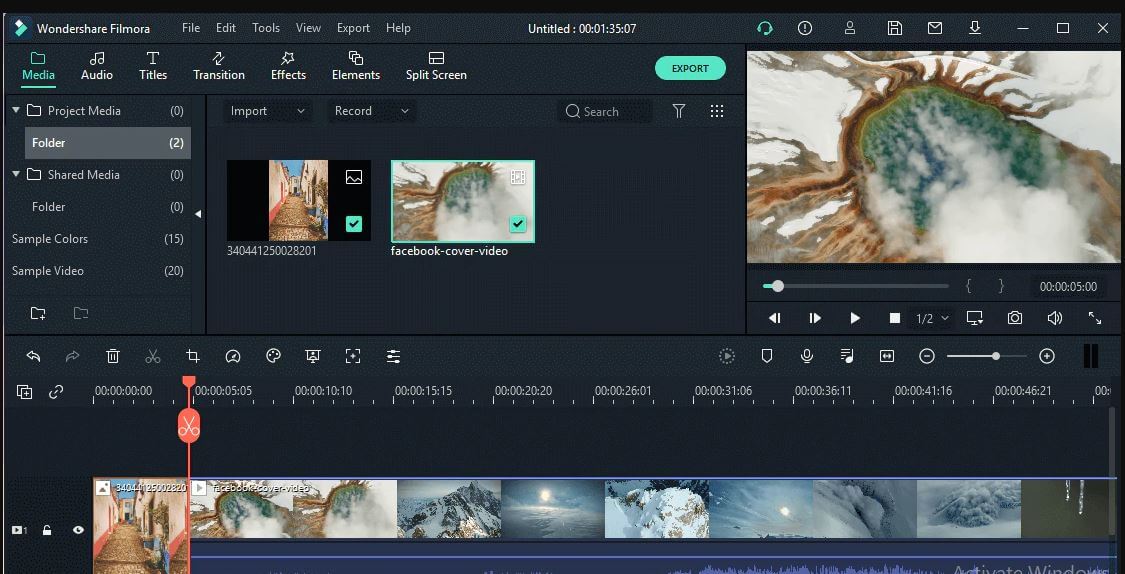
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
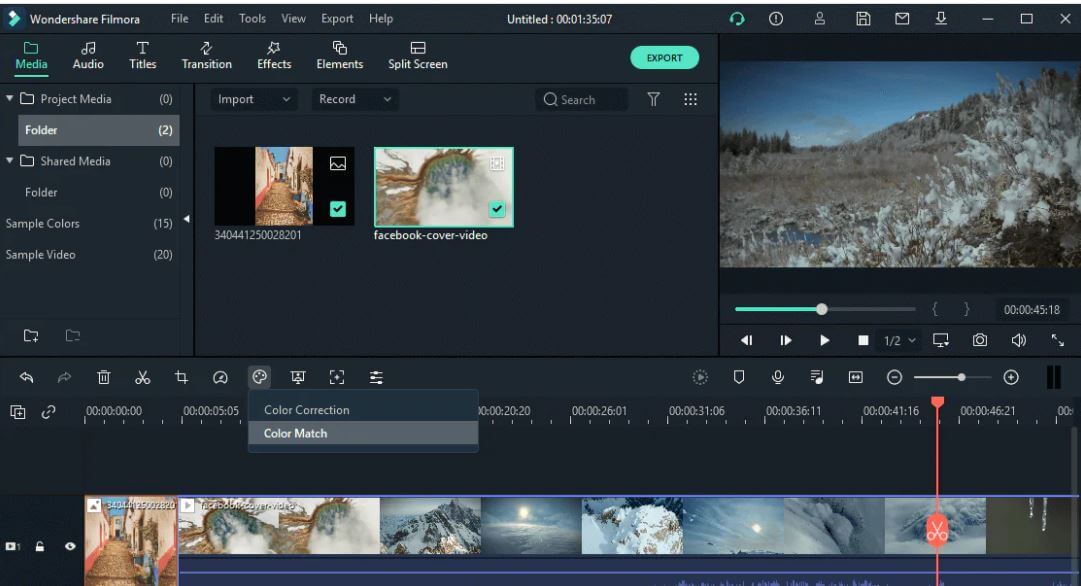
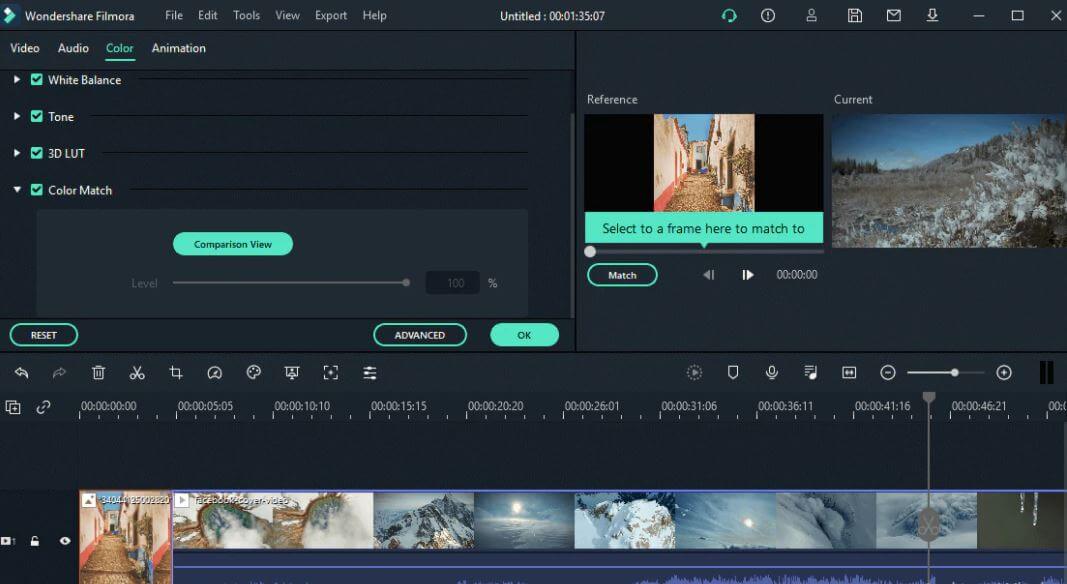
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
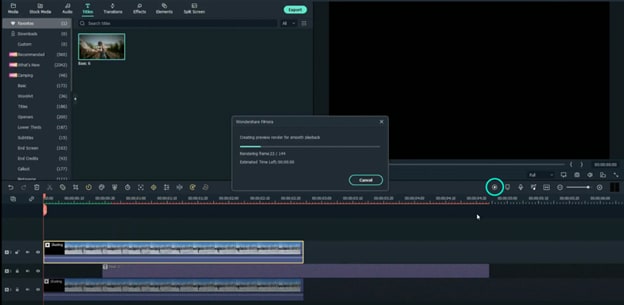
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
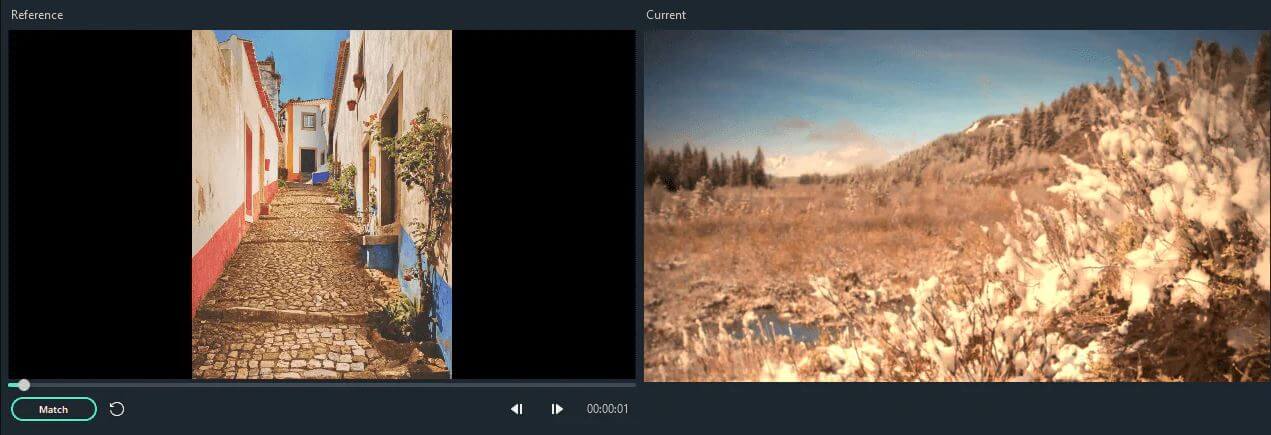
This is what you will watch after tapping the ‘Match’ option.
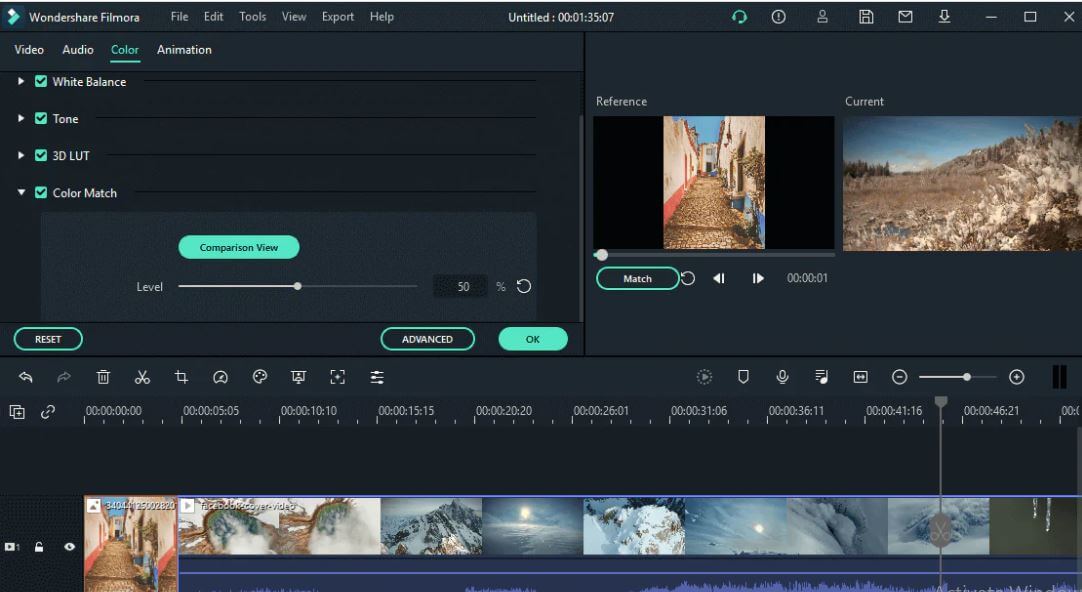
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Also read:
- Updated 2024 Approved Do You Need a Royalty-Free 5 Seconds Countdown Video for Your Video but Dont Not Where to Find One? We Will Introduce You to the Best HD and 4K Clips that You Can Always Try Anytime
- In 2024, How to Make Flying Objects in Wondershare Filmora
- Updated This Article Talks About Pixel Art Wallpapers. It Gives Examples of Different Pixel Art to Show You How to Customize Your Own Pixel Art Wallpapers, and How to Make a Pixel Art Gif on Filmora
- Updated Have You Ever Watched YouTube Live Streams? In Fact, You Can Also Start a Live Streaming on YouTube if You Want. Here Well Share some Tips to Live Stream on YouTube for 2024
- New In 2024, How To Slow Down GIF Building an Understanding
- Updated In 2024, How to Zoom Desktop Screen
- Create a Kickass COD Warzone Thumbnail for Free
- New Want to Apply a Filter on Your Video Using Your iPhone or Mac? Here Are the Simple Steps to Put Add Filters on iMovie. Find Out a Better iMovie Alternative with More Filters for 2024
- 2024 Approved Create a Transparent Image in Minimal Steps with Right Tools. Try Out Best Transparent Maker and Know How to Use Them. In No Time, the Desired Image Will Be Right There with You
- New 2024 Approved Top LUTs for Sony HLG to Download
- New How to Create an Adobe Slideshow the Easy Way for 2024
- 4 Ways to Add White Borders on Mobile and Desktop
- Updated In 2024, Guide To Creating the Best Video Collages
- New In 2024, Color Matching Is the Trickiest Part of Graphic Designing. Learn in Detail About Using Canva Color Match Ideally While Working on Your Pins, Social Media Posts, and Other Designs
- New How to Make Random Letter Reveal Intro, In 2024
- New 2024 Approved How to Create Fantastic Glitch Effects with Filmora? Read This Guide to Find Out How to Apply Glitch Effects on Your Videos and Make Custom Glitch Effects
- How to Get the Most Out of KineMaster Video Templates
- In 2024, 8 Free Photo Collage with Music Video Maker
- Updated Learn More About the Video Editing Interface of Wondershare Filmora for 2024
- New In 2024, How to Loop a Video with iMovie on Mac and iPhone
- How Do You Create In-Camera Transitions in Your Videos? A Complete Guide for Beginners to Create These Transitions Using Their Camera at Home for 2024
- New In 2024, A Review of 3D LUT Mobile App - A Composite Application for Editing Media
- Updated In 2024, Best Ways to Add Photos to Tik Tok Video
- In 2024, Confused About Deciding the Next Destination for Your Trip? This Article Features some of the Best Vloggers You Can Find for Gaining Inspiration for Traveling
- Looking for a Full Guide on Removing the Background From PNG Images? Do You Want to Transform JPG to PNG Transparent? If so, Take some Time to Read This Article for 2024
- Have You Ever Heard Hyperlapse and Tume Lapse Videos? Do You Know the Differences Between Them? This Article Will Introduce the Concepts, Features and Differnces of Them for 2024
- Updated Recommended Video Background Changers for 2024
- Updated In 2024, Add Subtitles To Videos With Kapwing Step by Step
- New Use Path Blur In Photoshop To Create Motion Effect
- Updated In This Guidepost, Youll Learn What an HDRI Photo Is and How to Use the Best Free HDRI Program to Edit Photos. Youll Also Know the Difference Between HDR and HDRI
- New 2024 Approved Vintage Film Effect 1920S - How to Make
- How to Make First Impression Review Video for 2024
- Updated How to Create a Dynamic Text Animation in Filmora — Step-By-Step
- New 2024 Approved 8 Best Free Title Maker You Must Try and Put to Use
- Updated Competitive Guide To Use Slow Motion in After Effects
- Updated In 2024, Best Filmic Pro LUTs For Video Editing
- Updated In 2024, Detailed Guide to Resize Your Video in VLC
- New In 2024, Top 6 Drones for Videography
- New How to Loop Videos on Android Phones
- Full Solutions to Fix Error Code 920 In Google Play on Nubia Red Magic 8S Pro | Dr.fone
- Will 14 Pro play AVCHD mts files?
- Want to Uninstall Google Play Service from Vivo V27 Pro? Here is How | Dr.fone
- How to Unlock iPhone XR?
- Updated 2024 Approved How To Create Animated Clipart in PowerPoint
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Honor Magic V2 | Dr.fone
- How to retrieve erased messages from Xiaomi 13 Ultra
- How to Bypass Google FRP Lock from Oppo K11 5G Devices
- How to Factory Reset Vivo Y100i Power 5G without Losing Data | Dr.fone
- Best Methods for Oppo K11 5G Wont Turn On | Dr.fone
- How To Fix Part of the Touch Screen Not Working on Oppo Reno 8T 5G | Dr.fone
- Top 10 Telegram Spy Tools On Lava Yuva 2 Pro for Parents | Dr.fone
- In 2024, How To Stream Anything From Vivo Y36i to Apple TV | Dr.fone
- In 2024, What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Vivo G2 Device
- In 2024, Can I use iTools gpx file to catch the rare Pokemon On Vivo T2 5G | Dr.fone
- Top 4 Android System Repair Software for Samsung Galaxy XCover 6 Pro Tactical Edition Bricked Devices | Dr.fone
- How to Unlock Apple iPhone 15 Pro Max Online? Here are 6 Easy Ways
- About OnePlus 11 5G FRP Bypass
- In 2024, How to Remove Apple ID from Apple iPhone 13 mini without Password?
- 3 Facts You Need to Know about Screen Mirroring Vivo S18 Pro | Dr.fone
- Remove the Lock Screen Fingerprint Of Your Xiaomi 14 Pro
- In 2024, Ways To Find Unlocking Codes For Nokia G310 Phones
- Your Complete Guide To Reset Lava Blaze 2 5G | Dr.fone
- How to restore wiped videos on Infinix Note 30 Pro
- In 2024, The Best Android Unlock Software For Nokia 130 Music Device Top 5 Picks to Remove Android Locks
- How to Make the Most of Your iPhone 13 mini Lock Screen with Notifications?
- Title: Updated How to Merge Audio and Video Using FFmpeg for 2024
- Author: Morgan
- Created at : 2024-04-24 01:02:51
- Updated at : 2024-04-25 01:02:51
- Link: https://ai-video-editing.techidaily.com/updated-how-to-merge-audio-and-video-using-ffmpeg-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.